Картинки рисовать простые: Легкие рисунки для начинающих – Очень красивые рисунки карандашом: очень легкие картинки
04.07.2023 


 Разное
Разное
Midjourney — нейросеть генерирующая картинки по текстовому описанию — Denis Zelenykh на vc.ru
73 035 просмотров
В наше время нейросетью уже мало кого удивишь, эти штуки умеют обрабатывать видео, вести диалог с человеком, выполнять поиск материалов в интернете, писать музыку, распознавать объекты на фото, помогают обрабатывать фото и многое другое. Сегодня я хочу рассказать о сетке рисующей картинки — Midjourney.
Команда Midjourney позиционирует себя как независимую исследовательскую лабораторию, занимающуюся расширением творческих способностей человечества.
Проект был запущен в феврале 2022 ученым и предпринимателем Дэвидом Хольцом.
Давид Хольц — выпускник факультета прикладной математики Университета Северной Каролины в Чапел-Хилл. В студенчестве работал в Институте Макса Планка, где изучал алгоритмы нейровизуализации, также работал в исследовательском центре NASA и принимал участие в разработке технологии LiDAR (обнаружение и определение дальности с помощью света, технология используется, в том числе, в камерах iPhone).
Подробнее о личности основателя можно прочесть вот в этой заметке.
Midjourney является независимым самофинансируемым проектом над которым трудится команда из 11 штатных сотрудников, а также большое количество внешних консультантов. Перечень всех участников проекта доступен на официальном сайте проекта.
Работу Midjourney обеспечивают алгоритмы распознавания речи и алгоритмы создающие образы. Проще говоря, Миджорни умеет распознавать печатный текст и преобразовывать его в картинки. Для этого необходимо на английском языке описать сюжет, направить его на обработку сетке и дождаться результата. После полученный результат можно немного модернизировать, увеличить его качество и скачать.
Получаются вот такие картинки.
Сетка представлена в формате Дискорд-бота. Придуманный сюжет нужно направить боту в чат, а в ответ он пришлёт сгенерированную картинку.
Наличие такого инструмента в будущем очень сильно упростит работу дизайнера, решив проблему отсутствия контента на стоках, длительный поиск необходимых материалов.
Для быстрого создания контента понадобится воображение, умение структурировать информацию и интерпретировать ее в понятные словосочетания. Ну, круто же!
Я уверен, что никакие нейросети и Скайнеты не заменят дизайнера, но очень сильно упростят его работу.
Теперь о том, как протестировать это чудо техники. 😊
Сейчас сетка находится на этапе открытого бета-тестирования, доступ может получить каждый. Для этого необходимо:
1. Перейти на сайт Миджорни — midjourney.com и нажать кнопку «join the beta».
2. Сайт перенаправит вас в Discord. Там необходимо авторизоваться или создать аккаунт. Авторизация через Дис обязательна — нейросеть работает в формате Дискорд-бота.
3. Далее нужно дать сетке необходимые разрешения.
4. После чего система вас может направить в личный кабинет Миджорни. Выглядит он как на скрине. Чтобы из кабинета попасть в Дискорд-бот нужно нажать на ваш аватар в нижней части экрана и выбрать пункт «Go to Discord». Может сразу направить в бот, бывает по-разному.
5. Открывшийся канал нейросети, будет выглядеть так.
6. Можно ознакомиться со справочной инфой в разделе «welcome», там кратко описано что к чему.
7. После чего нужно перейти в любой канал название которого начинается как newbies: «newbies-102», «newbies-132» и т.д.
8. Находясь в канале необходимо в текстовую строку ввести команду «/imagine promt» и текст сюжета, должно получиться как на скрине.
9. После того как будет вставлен текст нужно нажать энтер и можно наблюдать в реальном времени процесс генерации картинок. Это займет около минуты.
10. Можно не ждать — когда картинка будет готова нейросеть пришлет уведомление. Перейти к записи в канале можно через центр уведомлений Дискорда.
11. Ознакомившись с результатом, можно попросить сетку проработать варианты одного из сюжетов нажав одну из кнопок V1, V2, V3 или V4. Кнопки соответствуют одному из четырёх предложенных вариантов.
12. Кнопки типа U1 и т.д. необходимы для инициации процесса улучшения качества картинки — «upscale».
13. После того как картинка будет доработана ее можно скачать или ещё немного доработать, увеличить размер до максимума, а также оценить.
На GitHub существует более обширный гайд по работе с сетью. В нём доступны различные дополнительные команды и настройки.
Ссылка на гайд тут.
Стоит ещё добавить, что большинство продуктов делаются людьми для зарабатывания денег и Миджорни не исключение. Для тестирования работы сетки разработчиками бесплатно предоставляются «25 действий»: можно сгенерировать 25 сетов по 4 картинки в низком качестве или меньшее количество сетов и за оставшиеся баллы (действия) проработать варианты или увеличить качество изображений.
Когда лимит будет исчерпан бот пришлет вам вот такое уведомление.
Для увеличения лимитов можно перейти в админку сети и приобрести один из предложенных пакетов.
На этом у меня всё. Очень рекомендую протестировать сетку и очень жду когда нейросети станут одним из инструментов дизайна, таким же привычным как Фигма или Фотошоп. 😊
😊
Онлайн Фоторедактор — Pixlr.com Редактирование изображений
Онлайн Фоторедактор — Pixlr.com Редактирование изображений Регистрация / Вход Попробуйте ПремиумPixlr X
Простой в использовании редактор фотографий
Используйте потрясающие шаблоны, чтобы создать неповторимый дизайн!
- Современное редактирование фотографий для идеального редактирования фотографий.
- Идеально подходит для быстрого редактирования фотографий.
- Поддерживает большинство типов изображений, таких как PSD (Photoshop), PXD, JPEG, PNG.
- Создавайте новый контент с помощью профессиональных шаблонов.
- Создавайте коллажи, используя большой выбор готовых макетов.
- Один клик, чтобы добавить художественные эффекты к фотографиям.
- Большинство инструментов в нескольких разделах.

ЗАПУСТИТЬ PIXLR X
Pixlr E
Мощный редактор фотографий для профессионалов
Переходите на качественно новый уровень редактирования фотографий.
- Классическое редактирование фотографий с необходимыми инструментами, но изящнее.
- Идеальное решение для тщательной детальной работы по редактированию изображений.
- Поддерживает большинство типов изображений, таких как PSD (Photoshop), PXD, JPEG, PNG.
- Классический настольный интерфейс.
- Группировка выбранных элементов.
- Возможность вырезать, копировать, вставлять группы выбранных элементов.
- Инструмент «Заливка и градиент».
- Губка / Цветные инструменты.
- Продвинутая палитра цветов
- Больше инструментов, больше контроля.

- Больше фильтров, больше настроек..
ЗАПУСТИТЬ PIXLR E
Pixlr M
Мобильный веб-редактор Pixlr M
Полнофункциональный фоторедактор прямо в мобильном браузере, без установки или загрузки приложений, с легкостью редактируйте и исправляйте свои фотографии прямо сейчас!
ЗАПУСТИТЬ PIXLR M
Pixlr BG
Удалить фон с помощью Pixlr AI
Вы хотите удалить фон с нескольких изображений и создать картинки с прозрачным фоном? Наслаждайтесь автоматическим и бесплатным удалением фона изображения всего за пару секунд! Современные инструменты на базе AI (искусственного интеллекта) от PIXLR позволяют удалять фон быстро и просто. Просто загрузите свои фотографии и наслаждайтесь результатом! Больше никаких фонов. Попробуйте прямо сейчас.
ЗАПУСТИТЬ PIXLR BG
ЗАГРУЗИТЕ И УСТАНОВИТЕ РЕДАКТОР PIXLR ДЛЯ ПЕРСОНАЛЬНОГО КОМПЬЮТЕРА
Вы можете использовать ваш любимый редактор Pixlr даже без подключения к сети! Откройте для себя все преимущества редактора PIXLR для ПК и Mac прямо сейчас, чтобы использовать интуитивно понятные инструменты для редактирования фотографий на базе AI (искусственного интеллекта), когда у вас нет подключения к Wi-Fi или оно работает слишком медленно.
Pixlr Desktop
Также доступно на::
Удалить фон
Убирайте фон ваших фотографий одним движение! Мгновенное удаление фона с помощью AI (искусственного интеллекта) всего одним нажатием! Невероятно быстро и очень эффективно. Вы можете удалить фон с портретов, селфи, фотографий профиля и других изображений за считанные секунды.
Убрать фон
Как рисовать простые линии и фигуры в Illustrator
Руководство пользователя Отмена
Поиск
Последнее обновление: 16 ноября 2022 г. 04:57:59 по Гринвичу
- Руководство пользователя Illustrator
- Знакомство с Illustrator
- Введение в Illustrator
- Что нового в Illustrator
- Общие вопросы
- Системные требования Illustrator
- Иллюстратор для Apple Silicon
- Рабочее пространство
- Основы рабочего пространства
- Учитесь быстрее с помощью панели Illustrator Discover
- Создание документов
- Панель инструментов
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Введение в монтажные области
- Управление монтажными областями
- Настройка рабочего пространства
- Панель свойств
- Установить предпочтения
- Сенсорное рабочее пространство
- Поддержка Microsoft Surface Dial в Illustrator
- Отмена изменений и управление историей дизайна
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Посмотреть работу
- Использование панели Touch Bar с Illustrator
- Файлы и шаблоны
- Инструменты в Illustrator
- Обзор инструментов
- Инструменты выбора
- Выбор
- Прямой выбор
- Выбор группы
- Волшебная палочка
- Лассо
- Монтажная область
- Выбор
- Инструменты навигации
- Рука
- Повернуть вид
- Зум
- Инструменты для рисования
- Градиент
- Сетка
- Конструктор форм
- Градиент
- Текстовые инструменты
- Тип
- Введите путь
- Вертикальный тип
- Тип
- Инструменты для рисования
- Перо
- Добавить опорную точку
- Удалить опорную точку
- Анкерная точка
- Кривизна
- Линейный сегмент
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Полигон
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Срез
- Инструменты модификации
- Поворот
- Отражение
- Весы
- Ножницы
- Ширина
- Свободная трансформация
- Пипетка
- Смесь
- Ластик
- Ножницы
- Быстрые действия
- Ретро-текст
- Неоновый светящийся текст
- Старый школьный текст
- Перекрасить
- Преобразование эскиза в вектор
- Введение в Illustrator
- Illustrator для iPad
- Знакомство с Illustrator для iPad
- Обзор Illustrator для iPad
- Illustrator на iPad: часто задаваемые вопросы
- Системные требования | Иллюстратор на iPad
- Что можно и что нельзя делать в Illustrator на iPad
- Рабочая область
- Рабочая область Illustrator на iPad
- Сенсорные клавиши и жесты
- Сочетания клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбрать и расположить объекты
- Создать повторяющиеся объекты
- Смешивание объектов
- Рисование
- Рисование и редактирование контуров
- Рисование и редактирование фигур
- Тип
- Работа с шрифтом и шрифтами
- Создание текстовых рисунков по траектории
- Добавьте свои собственные шрифты
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Знакомство с Illustrator для iPad
- Облачные документы
- Основы
- Работа с облачными документами Illustrator
- Общий доступ и совместная работа над облачными документами Illustrator
- Делитесь документами для ознакомления
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы Illustrator | Общие вопросы
- Устранение неполадок
- Устранение неполадок при создании или сохранении облачных документов Illustrator
- Устранение неполадок с облачными документами Illustrator
- Основы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактировать пути
- Нарисуйте пиксельную графику
- Рисование с помощью инструментов «Перо», «Кривизна» или «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упростить путь
- Определение сетки перспективы
- Инструменты для работы с символами и наборы символов
- Настройка сегментов пути
- Создайте цветок за 5 простых шагов
- Перспективный рисунок
- Символы
- Рисование путей с выравниванием по пикселям для рабочих веб-процессов
- 3D-объекты и материалы
- О 3D-эффектах в Illustrator
- Создание 3D-графики
- Изображение карты поверх 3D-объектов
- Создать 3D-текст
- Создание 3D-объектов
- О 3D-эффектах в Illustrator
- Цвет
- О цвете
- Выберите цвета
- Использование и создание образцов
- Настройка цветов
- Использование панели «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель цветовых тем
- Перекрасьте свою работу
- Покраска
- О покраске
- Краска с заливками и штрихами
- Группы быстрой заливки
- Градиенты
- Щетки
- Прозрачность и режимы наложения
- Применить обводку к объекту
- Создание и редактирование рисунков
- Сетки
- Узоры
- Выбрать и расположить объекты
- Выбрать объекты
- слоев
- Группировать и расширять объекты
- Перемещение, выравнивание и распределение объектов
- Объекты стека
- Блокировка, скрытие и удаление объектов
- Копировать и дублировать объекты
- Вращать и отражать объекты
- Переплетение объектов
- Изменение формы объектов
- Обрезка изображений
- Преобразование объектов
- Объединить предметы
- Вырезать, делить и обрезать объекты
- Марионеточная деформация
- Масштабирование, сдвиг и искажение объектов
- Смешивание объектов
- Изменение формы с помощью конвертов
- Изменение формы объектов с эффектами
- Создавайте новые фигуры с помощью инструментов Shaper и Shape Builder
- Работа с динамическими углами
- Усовершенствованные рабочие процессы изменения формы с поддержкой сенсорного ввода
- Редактировать обтравочные маски
- Живые фигуры
- Создание фигур с помощью инструмента Shape Builder
- Глобальное редактирование
- Тип
- Добавление текста и работа с текстовыми объектами
- Создание маркированных и нумерованных списков
- Управление текстовой областью
- Шрифты и типографика
- Тип формата
- Импорт и экспорт текста
- Формат абзацев
- Специальные символы
- Создать тип по пути
- Стили символов и абзацев
- Вкладки
- Поиск отсутствующих шрифтов (рабочий процесс Typekit)
- Арабский и еврейский шрифт
- Шрифты | Часто задаваемые вопросы и советы по устранению неполадок
- Создать 3D текстовый эффект
- Креативный типографский дизайн
- Тип масштабирования и поворота
- Интервал между строками и символами
- Переносы и разрывы строк
- Орфографические и языковые словари
- Формат азиатских символов
- Композиторы для азиатских сценариев
- Создание текстовых дизайнов с помощью объектов смешивания
- Создание текстового плаката с помощью Image Trace
- Создание спецэффектов
- Работа с эффектами
- Графические стили
- Атрибуты внешнего вида
- Создание эскизов и мозаик
- Тени, свечение и растушевка
- Краткое описание эффектов
- Веб-графика
- Лучшие методы создания веб-графики
- Графики
- СВГ
- Срезы и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Размещение нескольких файлов
- Управление связанными и встроенными файлами
- Информация о ссылках
- Невстроенные изображения
- Импорт изображения из Photoshop
- Импорт растровых изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Библиотеки Creative Cloud в Illustrator
- Библиотеки Creative Cloud в Illustrator
- Сохранить
- Сохранить работу
- Экспорт
- Использование иллюстраций Illustrator в Photoshop
- Экспорт обложки
- Сбор активов и экспорт в пакетах
- Файлы пакетов
- Создание файлов Adobe PDF
- Извлечь CSS | Иллюстратор CC
- Опции Adobe PDF
- Информационная панель документа
- Импорт
- Печать
- Подготовка к печати
- Подготовка документов к печати
- Изменить размер и ориентацию страницы
- Укажите метки обрезки для обрезки или выравнивания
- Начните работу с большим холстом
- Печать
- Надпечатка
- Печать с управлением цветом
- Печать PostScript
- Предустановки печати
- Следы печати и кровотечения
- Распечатать и сохранить прозрачную иллюстрацию
- Ловушка
- Печать цветоделения
- Печать градиентов, сеток и цветовых сочетаний
- Белая надпечатка
- Подготовка к печати
- Автоматизация задач
- Объединение данных с использованием панели переменных
- Автоматизация с помощью скриптов
- Автоматизация с действиями
- Устранение неполадок
- Проблемы со сбоями
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером устройства GPU
- Проблемы с устройством Wacom
- Проблемы с файлом DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Отправить отчет о сбое с помощью Adobe
- Повышение производительности Illustrator
Рисование прямых линий
Используйте инструмент «Отрезок линии», если вы хотите рисовать по одному сегменту прямой линии за раз. Учебную игру, которая поможет вам научиться пользоваться инструментом «Отрезок», см. в разделе «Как пользоваться инструментом «Линия».
Учебную игру, которая поможет вам научиться пользоваться инструментом «Отрезок», см. в разделе «Как пользоваться инструментом «Линия».
Выберите инструмент «Отрезок линии».
Выполните одно из следующих действий:
Поместите указатель в то место, где должна начинаться линия, и перетащите курсор туда, где должна заканчиваться линия.
Щелкните место начала линии. В диалоговом окне укажите длину и угол линии. Если вы хотите заполнить линию текущим цветом заливки, выберите «Заполнить линию». Затем нажмите ОК.
Рисовать дуги
Нажмите и удерживайте инструмент «Отрезок линии» (). Выберите инструмент «Дуга».
Выполните одно из следующих действий:
Щелкните место начала дуги. В диалоговом окне щелкните квадрат на локаторе опорной точки, чтобы определить точку, из которой рисуется дуга.
 Затем задайте любой из следующих параметров и нажмите ОК.
Затем задайте любой из следующих параметров и нажмите ОК.Длина оси X: определяет ширину дуги.
Длина по оси Y: определяет высоту дуги.
Тип: указывает, хотите ли вы, чтобы объект был открытым или закрытым путем.
База вдоль: определяет направление дуги. Выберите Ось X или Ось Y в зависимости от того, хотите ли вы нарисовать основание дуги вдоль горизонтальной ( x ) оси или вертикальной ( y ) оси.
Наклон: указывает направление наклона дуги. Введите отрицательное значение для вогнутого (внутреннего) уклона. Введите положительное значение для выпуклого (наружного) уклона. Наклон 0 создает прямую линию.
Заполнить дугу: заполняет дугу текущим цветом заливки.
Примечание . Для динамического предварительного просмотра дуги по мере установки параметров дважды щелкните инструмент дуги на панели «Инструменты».
Параметры инструмента «Сегмент дуги»
Видео об использовании инструментов фигур см. в разделе Как рисовать основные фигуры.
в разделе Как рисовать основные фигуры.
Спирали
Нажмите и удерживайте инструмент «Отрезок линии» (). Выберите инструмент «Спираль».
Выполните одно из следующих действий:
Перетащите, пока спираль не станет нужного размера. Перетащите указатель по дуге, чтобы повернуть спираль.
Щелкните там, где должна начинаться спираль. В диалоговом окне задайте любой из следующих параметров и нажмите ОК.
Радиус: указывает расстояние от центра до крайней точки спирали.
Decay: определяет величину, на которую каждый виток спирали должен уменьшаться по сравнению с предыдущим витком.
Сегменты: указывает, сколько сегментов имеет спираль. Каждый полный виток спирали состоит из четырех сегментов.
Стиль: определяет направление спирали.
Видео об использовании инструментов фигур см. в разделе Как рисовать основные фигуры.
в разделе Как рисовать основные фигуры.
Рисование сеток
Инструменты сетки помогают быстро рисовать прямоугольные и полярные сетки. Используйте инструмент «Прямоугольная сетка» для создания прямоугольных сеток заданного размера с заданным количеством разделителей. Используйте инструмент «Полярная сетка» для создания концентрических кругов заданного размера и заданного количества разделителей.
Рисование прямоугольных сеток
Нажмите и удерживайте инструмент «Отрезок линии» (). Выберите инструмент «Прямоугольная сетка».
Выполните одно из следующих действий:
Перетащите, пока сетка не станет нужного размера.
Нажмите, чтобы установить опорную точку сетки. В диалоговом окне щелкните квадрат на локаторе опорной точки, чтобы определить точку, из которой рисуется сетка. Затем задайте любой из следующих параметров и нажмите ОК.
Размер по умолчанию: определяет ширину и высоту всей сетки.

Горизонтальные разделители: указывает количество горизонтальных разделителей, которые должны отображаться между верхом и низом сетки. Значение Skew определяет, как горизонтальные разделители взвешиваются по направлению к верхней или нижней части сетки.
Вертикальные разделители: указывает количество разделителей, которые должны отображаться между левой и правой сторонами сетки. Значение Skew определяет вес вертикальных разделителей влево или вправо.
Использовать внешний прямоугольник в качестве рамки: заменяет верхний, нижний, левый и правый сегменты отдельным прямоугольным объектом.
Заполнить сетку: заполняет сетку текущим цветом заливки (в противном случае для заливки не задано значение).
Рисование круговых (полярных) сеток
Нажмите и удерживайте инструмент «Отрезок линии» (). Выберите инструмент «Полярная сетка».

Выполните одно из следующих действий:
Перетащите, пока сетка не станет нужного размера.
Нажмите, чтобы установить опорную точку сетки. В диалоговом окне щелкните квадрат на локаторе опорной точки, чтобы определить точку, из которой рисуется сетка. Затем задайте любой из следующих параметров и нажмите ОК.
Размер по умолчанию: определяет ширину и высоту всей сетки.
Концентрические разделители: указывает количество круглых концентрических разделителей, которые должны отображаться в сетке. Значение Skew определяет, как концентрические разделители взвешиваются внутри или снаружи сетки.
Радиальные разделители: указывает количество радиальных разделителей, которые должны отображаться между центром и окружностью сетки. Значение Skew определяет, как радиальные разделители взвешиваются против часовой стрелки или по часовой стрелке на сетке.
Создать составной путь из эллипсов: Преобразует концентрические круги в отдельные составные пути и заполняет все остальные круги.

Заполнить сетку: заполняет сетку текущим цветом заливки (в противном случае для заливки не задано значение).
Рисование прямоугольников и квадратов
Выберите инструмент «Прямоугольник» или «Прямоугольник со скругленными углами».
Выполните одно из следующих действий:
Чтобы нарисовать прямоугольник, перетащите его по диагонали, пока прямоугольник не станет нужного размера.
Чтобы нарисовать квадрат, удерживая нажатой клавишу Shift, перетащите его по диагонали, пока квадрат не станет нужного размера.
Чтобы создать квадрат или прямоугольник с использованием значений, щелкните в том месте, где должен находиться верхний левый угол. Укажите ширину и высоту (и радиус угла для прямоугольника со скругленными углами) и нажмите ОК.
Видео об использовании инструментов фигур см. в разделе Как рисовать основные фигуры.
в разделе Как рисовать основные фигуры.
Задайте радиус угла прямоугольника со скругленными углами
угловой радиус определяет округлость углов прямоугольника. Вы можете изменить радиус по умолчанию для всех новых прямоугольников, и вы может изменять радиус для отдельных прямоугольников по мере их рисования.
Чтобы изменить радиус скругления по умолчанию, выберите «Правка» > «Установки» > «Основные» (Windows) или «Illustrator» > «Установки» > «Основные» (macOS) и введите новое значение радиуса скругления. Либо выберите инструмент «Прямоугольник со скругленными углами», щелкните в окне документа и введите новое значение радиуса угла. Радиус по умолчанию применяется только к новым прямоугольникам со скругленными углами, которые вы рисуете, а не к существующим прямоугольникам со скругленными углами.
Чтобы изменить радиус угла при перетаскивании с помощью инструмента «Прямоугольник со скругленными углами», нажмите клавишу «Стрелка вверх» или «Стрелка вниз».
 Когда углы станут нужной округлости, отпустите клавишу.
Когда углы станут нужной округлости, отпустите клавишу.Чтобы создать прямые углы при перетаскивании с помощью инструмента «Прямоугольник со скругленными углами», нажмите клавишу со стрелкой влево.
Чтобы создать наиболее закругленные углы при перетаскивании с помощью инструмента «Прямоугольник со скругленными углами», нажмите клавишу со стрелкой вправо.
Вы не можете изменить радиус угла после того, как нарисовали прямоугольник со скругленными углами. Если вам кажется, что вам может понадобиться изменить радиус угла, нарисуйте обычный прямоугольник и выберите «Эффект» > «Преобразовать в форму» > «Прямоугольник со скругленными углами» и укажите параметры прямоугольника со скругленными углами. Чтобы изменить радиус угла или другие параметры, измените параметры эффекта на панели «Внешний вид».
Рисование эллипсов
Нажмите и удерживайте инструмент «Прямоугольник» ().
 Выберите инструмент «Эллипс».
Выберите инструмент «Эллипс».Дополнительные сведения о выборе инструментов см. в разделе Выбор инструмента.
Выполните одно из следующих действий:
Перетащите по диагонали, пока эллипс не станет нужного размера.
Щелкните в том месте, где должен находиться верхний левый угол ограничивающей рамки эллипса. Укажите ширину и высоту эллипса и нажмите «ОК».
Примечание . Чтобы создать круг, удерживайте нажатой клавишу Shift при перетаскивании. Чтобы указать размеры, после ввода значения ширины щелкните слово «Высота», чтобы скопировать это значение в поле «Высота».
Видео об использовании инструментов фигур см. в разделе Как рисовать основные фигуры.
Рисование полигонов
Нажмите и удерживайте инструмент «Прямоугольник» (). Выберите инструмент «Многоугольник».

Выполните одно из следующих действий:
Перетащите, пока многоугольник не станет нужного размера. Перетащите указатель по дуге, чтобы повернуть многоугольник. Нажимайте клавиши со стрелками вверх и вниз, чтобы добавлять и удалять стороны многоугольника.
Щелкните там, где должен быть центр многоугольника. Укажите радиус и количество сторон многоугольника и нажмите ОК.
Треугольники тоже многоугольники! Вы можете нарисовать один так же, как и любой другой полигон.
Видео об использовании инструментов фигур см. в разделе Как рисовать основные фигуры.
Розыгрыш звезд
Нажмите и удерживайте инструмент «Прямоугольник» (). Выберите инструмент «Звезда».
Выполните одно из следующих действий:
Перетащите, пока звезда не станет нужного размера.
 Перетащите указатель по дуге, чтобы повернуть звезду. Нажмите стрелку вверх и стрелку вниз, чтобы добавить или удалить точки со звезды.
Перетащите указатель по дуге, чтобы повернуть звезду. Нажмите стрелку вверх и стрелку вниз, чтобы добавить или удалить точки со звезды.Щелкните там, где должен быть центр звезды. Для Радиуса 1 укажите расстояние от центра звезды до самых внутренних точек звезды. Для Радиуса 2 укажите расстояние от центра звезды до самых дальних точек звезды. В разделе «Очки» укажите, сколько очков вы хотите, чтобы звезда имела. Затем нажмите ОК. Чтобы увеличить или уменьшить количество точек в звезде, вы также можете использовать клавиши со стрелками вверх и вниз при рисовании звезды.
Видео об использовании инструментов фигур см. в разделе Как рисовать основные фигуры.
Вы можете включить функцию Рисование и редактирование в реальном времени , чтобы улучшить живое отображение объектов при работе с ними. Чтобы включить эту функцию:
- [Windows] Выберите Редактировать > Настройки > Производительность > Рисование и редактирование в реальном времени .

- [macOS] Выберите Illustrator > Настройки > Производительность > Рисование и редактирование в реальном времени .
Рисование бликов
Инструмент Блики создает объекты бликов с ярким центром, ореолом, лучами и кольцами. Используйте этот инструмент, чтобы создать эффект, похожий на блик на фотографии.
Раструбы включают центральную рукоятку и концевую рукоятку. Используйте ручки, чтобы расположить вспышку и ее кольца. Центральная ручка находится в ярком центре блика — от этой точки начинается траектория блика.
Компоненты факелаA. Центральная рукоятка B. Концевая рукоятка C. Лучи (показаны черным для наглядности) D. Ореол E. Кольца
Создать блик
Создать блик по умолчанию
Нажмите и удерживайте инструмент «Прямоугольник» (). Выберите инструмент «Вспышка».

Нажмите клавишу «Alt» (Windows) или «Option» (macOS) и щелкните в том месте, где должна появиться центральная ручка блика.
Совет: Блики лучше всего смотрятся, когда они нарисованы поверх существующих объектов.
Нарисуйте вспышку
Выберите инструмент Блики.
Нажмите кнопку мыши, чтобы поместить центральную ручку блика, затем перетащите, чтобы установить размер центра, размер ореола и повернуть угол лучей.
Прежде чем отпустить кнопку мыши, нажмите клавишу Shift, чтобы ограничить лучи заданным углом. Нажмите стрелку вверх или стрелку вниз, чтобы добавить или вычесть лучи. Нажмите Ctrl (Windows) или Command (macOS), чтобы центр блика оставался постоянным.
Отпустите кнопку мыши, когда центр, ореол и лучи станут нужными.
Нажмите и перетащите еще раз, чтобы добавить кольца к блику и поместить конечную ручку.

Прежде чем отпустить кнопку мыши, нажмите стрелку вверх или стрелку вниз, чтобы добавить или убрать кольца. Нажмите клавишу тильды (~), чтобы расположить кольца случайным образом.
Отпустите кнопку мыши, когда крайняя ручка окажется в нужном месте.
Каждый элемент (центр, ореол, кольца и лучи) в блике заполняется цветом с различными настройками непрозрачности.
Создайте блик с помощью диалогового окна «Параметры инструмента «Блик»»
Выберите инструмент «Блики» и щелкните там, где вы хотите разместить центральную ручку блика.
В диалоговом окне «Параметры инструмента «Блик»» выберите любой из следующих параметров и нажмите «ОК»:
- Укажите общий диаметр, непрозрачность и яркость центра блика.
- Укажите Рост ореола в процентах от общего размера и укажите размытость ореола (0 — четкость, 100 — нечеткость).

- Если вы хотите, чтобы блик содержал лучи, выберите Лучи и укажите количество лучей, самый длинный луч (в процентах от среднего луча) и размытость лучей (0 — четкость, 100 — нечеткость).
- Если вы хотите, чтобы вспышка содержала кольца, выберите Кольца и укажите расстояние пути между центральной точкой ореола (центральная ручка) и центральной точкой самого дальнего кольца (конечная ручка), количество колец, самое большое кольцо ( в процентах от среднего кольца), а также направление или угол колец.
Редактирование блика
Выполните любое из следующих действий:
- Выберите блик и дважды щелкните значок инструмента «Блики», чтобы открыть диалоговое окно «Параметры инструмента «Блики». Измените настройки в диалоговом окне.
Совет: Чтобы сбросить расклешение до значений по умолчанию, удерживайте нажатой клавишу «Alt» (Windows) или «Option» (macOS) и нажмите «Сброс».
- Выберите блик и инструмент Блики. Перетащите конечную точку — либо из центральной, либо из конечной рукоятки, — чтобы изменить длину или направление блика.
- Выберите блик и выберите «Объект» > «Разобрать». Это делает элементы блика редактируемыми, как элементы смесей.
Подробнее, подобно этому
- Галерея инструментов для рисования
- Основы рисования
- Рисунок с помощью ручки, карандаша, или кривизны
- Комплект клавиатуры для рисования
- Инструменты Обзор
. Войти
Управление учетной записью
Как рисовать Easy Pictures с направленным рисованием
Я не самый талантливый человек, когда дело доходит до рисования. Хотя мне нравятся простые поделки, я не самый творческий человек в этом районе. Я не могу смотреть на пустую комнату и представлять ее украшенной, но я люблю направленный рисунок! Может быть, это потому, что это заставляет меня чувствовать, что я знаю, как рисовать простые картинки. Или, может быть, это улыбка на лицах моих учеников, когда они понимают, что только что нарисовали. В любом случае, если вы еще не пробовали, то обязательно попробуйте!
Или, может быть, это улыбка на лицах моих учеников, когда они понимают, что только что нарисовали. В любом случае, если вы еще не пробовали, то обязательно попробуйте!
Нажмите здесь, чтобы получить в свои руки бесплатный ресурс направленного рисования .
Что такое направленное рисование?
Направленные рисунки — это управляемый пошаговый подход к рисованию чего-либо. Направленные указания по рисованию могут быть выполнены учителем устно, с помощью видео или бумаги. Как правило, в начальной школе детям дают указания, как рисовать простые вещи. Таким образом, даже самый неохотный художник может успешно завершить картину.
Использование направленного рисования в классе — отличный способ научить даже самых неохотных учеников рисовать простые картинкиПочему направленное рисование?
Когда я начала работать в детском саду, я заметила, что детей постоянно просят нарисовать картинки, соответствующие их обучению. Несмотря на то, что большинство детей любят рисовать, рисовать и раскрашивать, я заметил, что некоторые дети просто беспокоятся о рисовании. Они не чувствовали себя достаточно уверенно. Они не чувствовали, что достаточно хороши, чтобы рисовать.
Они не чувствовали себя достаточно уверенно. Они не чувствовали, что достаточно хороши, чтобы рисовать.
Я постоянно слышала «А мисс С. я не умею рисовать» или «Я не умею». И все мы знаем, как этот негативный разговор может повлиять на обучение и поведение учащихся по отношению к школе.
Помню, я чувствовал то же самое, когда много лет назад учился в школе. Я помню, как боялся идти в художественный класс, потому что я просто не знал, как рисовать что-то легкое или сложное.
Итак, я знал, что должен что-то сделать, чтобы помочь ВСЕМ моим ученикам привить любовь к искусству, любовь к рисованию. Вот почему я начал использовать направленное рисование в своем классе.
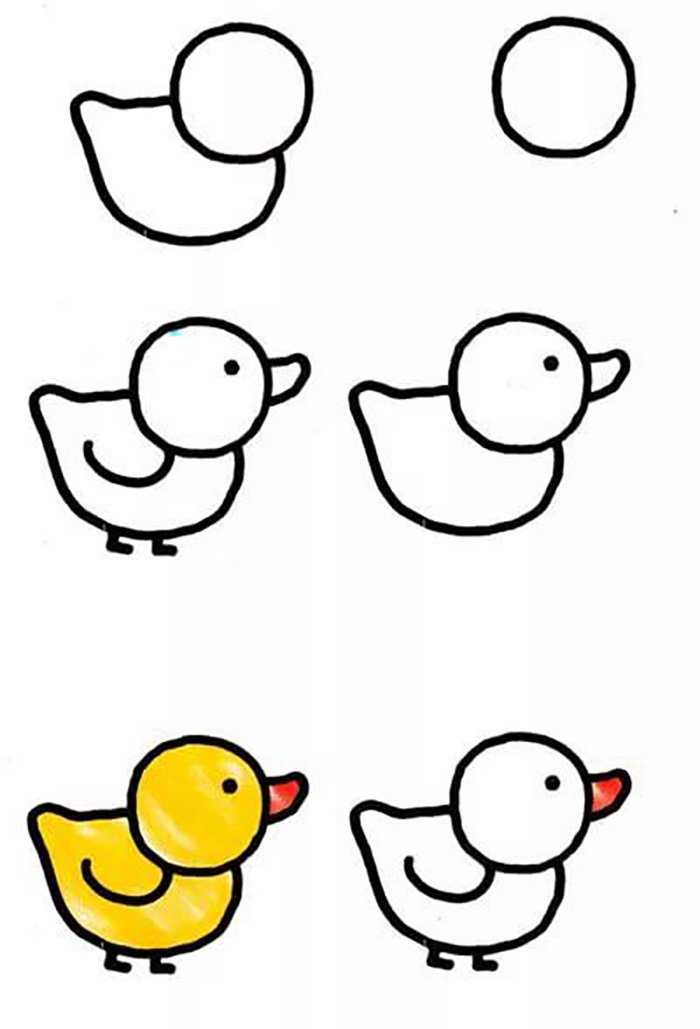
Как рисовать легко:
Я могу назвать множество причин, по которым вам следует учить своих учеников рисовать простые пошаговые рисунки. Вот некоторые из них:
Научиться рисовать простые картинки — это так весело! Научить своих учеников рисовать простые картинки может быть очень весело. Наблюдать за тем, как они находят свой художественный размер, просто бесценно. Я люблю направленное рисование, потому что оно дает учащимся массу возможностей для раскрытия своей творческой стороны. Даже ваш самый неохотный или наименее творческий ученик найдет свой путь и полюбит учиться рисовать простые и милые вещи!
Наблюдать за тем, как они находят свой художественный размер, просто бесценно. Я люблю направленное рисование, потому что оно дает учащимся массу возможностей для раскрытия своей творческой стороны. Даже ваш самый неохотный или наименее творческий ученик найдет свой путь и полюбит учиться рисовать простые и милые вещи!
Большинство моих направленных рисунков связаны с результатом обучения. Я люблю учить своих учеников рисовать простые и классные вещи шаг за шагом, а затем давать им подсказки, связанные с рисунком.
Конечно, бывают дни, когда я трачу время просто на то, чтобы научить детей рисовать простые картинки просто так. Но по большей части, я думаю, важно связать это с содержанием, добавив статью или закрыв раздел по общественным наукам.
Слушать и следовать указаниям Изучая, как рисовать простые вещи шаг за шагом, учащиеся практикуют выполнение инструкций. Студенты мотивированы слушать и следовать инструкциям. Студенты быстро обнаруживают, что внимание является важным требованием, когда речь идет о направленном рисовании. Они знают, что если не будут слушать, то пропустят шаг, и рисунок может выглядеть не так. Это может послужить мотиватором для детей, чтобы они научились слушать и следовать указаниям. И какой студент не может извлечь пользу из дополнительной практики аудирования?
Студенты быстро обнаруживают, что внимание является важным требованием, когда речь идет о направленном рисовании. Они знают, что если не будут слушать, то пропустят шаг, и рисунок может выглядеть не так. Это может послужить мотиватором для детей, чтобы они научились слушать и следовать указаниям. И какой студент не может извлечь пользу из дополнительной практики аудирования?
Направленное рисование может стать отличным способом повысить уверенность учащихся. При направленном рисовании учащимся предлагается рисовать различные линии, формы и изображения, что дает им возможность практиковать мелкую моторику. Это, в свою очередь, может помочь им обрести уверенность в своей работе и способностях.
Использование направленного рисования даст отличные результаты, и в результате ваши ученики могут в конечном итоге называть себя художниками.
Изучение того, как рисовать простые картинки шаг за шагом, имеет много преимуществ для маленьких детейНе забудьте получить бесплатный ресурс для направленного рисования, нажав здесь!
Как использовать направленное рисование в классе
Следование указаниям
Упражнение по направленному рисованию может быть просто действием следования указаниям. Если ваши ученики изо всех сил пытаются следовать инструкциям, вы можете научить их, например, рисовать простого пингвина. Обучая их шаг за шагом, что рисовать, вы научите их тому, как важно слушать и следовать указаниям.
Если ваши ученики изо всех сил пытаются следовать инструкциям, вы можете научить их, например, рисовать простого пингвина. Обучая их шаг за шагом, что рисовать, вы научите их тому, как важно слушать и следовать указаниям.
Свяжите его со своей темой или модулем
По правде говоря, вы можете использовать направленное рисование, чтобы показать своим ученикам, как рисовать простые вещи, и связать это с любым контентом, над которым вы работаете. Если вы говорили о зиме, вы можете показать им, как легко нарисовать снеговика. Если вы только что закончили изучение животных, вы можете вытащить направленный рисунок и показать детям, как легко и мило рисовать животных.
Возможности безграничны!
Использование подсказок
Мне нравится использовать творческое письмо в классе. Я всегда чувствую, что студенты лучше справляются с письмом, когда им предоставляется возможность проиллюстрировать свою собственную историю.
В этом году я поклялся делать по крайней мере один направленный рисунок в неделю и предлагать учащимся заполнить хотя бы одну письменную подсказку о рисунке. До сих пор это работало чудесно!
До сих пор это работало чудесно!
За январь школьники уже научились легко рисовать снеговика и рукавичку. Далее они научатся рисовать легкого пингвина. Студентам понравилось учиться рисовать простые картинки, и они с нетерпением ждут наших дней рисования!
Направленное рисование — отличный инструмент, чтобы научить всех учащихся рисовать простые вещи шаг за шагом, не перегружая их.Упражнение по созданию последовательности
В качестве альтернативы подсказке по письму или в качестве предварительного действия используется действие по упорядочиванию изображений, за которым следует направленный рисунок. Я обычно использую этот вид деятельности в начале учебного года, когда студенты еще не пишут.
Готовы научить своих учеников рисовать за 5 простых шагов?
Итак, вы готовы покорить направленное рисование? Надеюсь, вам будет интересно использовать эти упражнения со своими учениками и наблюдать, как происходит волшебство! Этот растущий пакет — все, что вам нужно, чтобы включить направленное рисование в свои уроки в течение года. Пакет все еще растет, а это значит, что рисунки добавляются ежемесячно, пока он не будет завершен! Каждый месяц поставляется с 6 различными рисунками, каждый из которых сопровождается 4 письменными подсказками. Также включены дифференцированные страницы, чтобы учащиеся с разными способностями могли максимально эффективно использовать свой опыт. Проверьте это, нажав ЗДЕСЬ!
Пакет все еще растет, а это значит, что рисунки добавляются ежемесячно, пока он не будет завершен! Каждый месяц поставляется с 6 различными рисунками, каждый из которых сопровождается 4 письменными подсказками. Также включены дифференцированные страницы, чтобы учащиеся с разными способностями могли максимально эффективно использовать свой опыт. Проверьте это, нажав ЗДЕСЬ!
Как рисовать Easy Penguin
Хотите почувствовать, что направленное рисование может дать вашим ученикам? Это зимнее задание по рисованию идеально подходит для начала. Возьмите этот бесплатный направленный ресурс для рисования и научите своих учеников, как легко нарисовать пингвина, и наблюдайте, как начинается волшебство! Это мило и легко сделать и идеально подходит для холодных месяцев. Нажмите кнопку, чтобы захватить его!
Наряду с рисованием, это также занятие по письму, а разнообразие рабочих листов позволяет вам различать и ориентироваться на потребности ваших учеников.



 Затем задайте любой из следующих параметров и нажмите ОК.
Затем задайте любой из следующих параметров и нажмите ОК.


 Когда углы станут нужной округлости, отпустите клавишу.
Когда углы станут нужной округлости, отпустите клавишу. Выберите инструмент «Эллипс».
Выберите инструмент «Эллипс».
 Перетащите указатель по дуге, чтобы повернуть звезду. Нажмите стрелку вверх и стрелку вниз, чтобы добавить или удалить точки со звезды.
Перетащите указатель по дуге, чтобы повернуть звезду. Нажмите стрелку вверх и стрелку вниз, чтобы добавить или удалить точки со звезды.



Leave a Comment