Картинки рисованные человечки: D1 80 d0 b8 d1 81 d0 be d0 b2 d0 b0 d0 bd d0 bd d1 8b d0 b5 d1 87 d0 b5 d0 bb d0 be d0 b2 d0 b5 d1 87 d0 ba d0 b8: стоковые фото, изображения
01.06.2021 


 Разное
Разное
%d1%87%d0%b5%d0%bb%d0%be%d0%b2%d0%b5%d1%87%d0%ba%d0%b8 %d1%80%d0%b8%d1%81%d0%be%d0%b2%d0%b0%d0%bd%d0%bd%d1%8b%d0%b5 PNG, векторы, PSD и пнг для бесплатной загрузки
Мемфис дизайн геометрические фигуры узоры мода 80 90 х годов
4167*4167
аудиокассета изолированные вектор старая музыка ретро плеер ретро музыка аудиокассета 80 х пустой микс
5000*5000
поп арт 80 х патч стикер
3508*2480
естественный цвет bb крем цвета
1200*1200
поп арт 80 х патч стикер
3508*2480
green environmental protection pattern garbage can be recycled green clean
2000*2000
поп арт 80 х патч стикер
2292*2293
80 основных форм силуэта
5000*5000
80 летний юбилей дизайн шаблона векторные иллюстрации
4083*4083
дизайн плаката премьера фильма кино с белым вектором экрана ба
1200*1200
мемфис бесшовной схеме 80s 90 все стили
4167*4167
be careful to slip fall warning sign carefully
2500*2775
поп арт 80 х патч стикер
3508*2480
поп арт 80 х патч стикер
3508*2480
3d Изометрические номера 76 80
1200*1200
Минимализм Супер Продажа до 80 ramadan label
2000*2000
Косметический bb Крем Дизайн Плаката косметический Косметика постер Реклама косметики Плакат
3240*4320
80 е брызги краски дизайн текста
1200*1200
Шаблон элементов инфографики 81
1200*1200
3d визуализация текста 80 процентов от большой продажи
1200*1200
ba угол звезда голографическая радуга лазерная наклейка
1200*1200
поп арт 80 х патч стикер
3508*2480
al ba ith 99 ИМЯ АЛЛАХ
1200*1200
поп арт 80 х патч стикер
3508*2480
Мемфис бесшовные модели 80 х 90 х стилей
4167*4167
поп арт 80 х патч стикер
2292*2293
число 80
2000*2000
flowering in spring flower buds flowers to be placed plumeria
2000*2000
поп арт 80 х патч стикер
3508*2480
80 летний юбилей дизайн шаблона векторные иллюстрации
4083*4083
поп арт 80 х патч стикер
2292*2293
поп арт 80 х патч стикер
3508*2480
Крутая музыка вечеринка певца креативный постер музыка Я Май Ба концерт вечер К
3240*4320
в первоначальном письме bd логотипа
1200*1200
80 е этап пиксель ретро диско танцы неоновые иллюстрации обои
4724*2657
три группы 3d реалистичное декоративное яйцо с золотым цветом на гнезде bd с золотым всплеском текстовый баннер
5000*5000
но логотип компании вектор дизайн шаблона иллюстрация
4083*4083
Персонаж из партии 80 х годов
1200*1200
logo design can be used for beauty cosmetics logo fashion
1024*1369
ретро стиль 80 х годов диско дизайн неон плакат
5556*5556
милая ретро девушка 80 х 90 х годов
800*800
red bb cream cartoon cosmetics
2500*2500
Ретро мода неоновый эффект 80 х тема художественное слово
1200*1200
Ретро мода 80 х градиент цвета художественного слова
1200*1200
Кассета для вечеринок в стиле ретро 80 х
1200*1200
bd письмо 3d круг логотип
1200*1200
80 х годов ретро слово градиент цвета искусства
1200*1200
80 основных форм гранж
1200*1200
Креативное письмо bb дизайн логотипа черно белый вектор минималистский
1202*1202
в первоначальном письме ба логотипа
1200*1200
Нарисованные человечки — картинки
Нарисованные человечки — картинкиНарисованные человечки — обоинарисованные человечки поцарапанная поверхность минимализм простота стиль надпись трафарет царапины1920 x 1080, 289 кБ
во весь экрансохранитьнарисованный человечек марио усы рисунки аниме мужчины-а1920 x 1080, 321 кБ
во весь экрансохранитьнарисованное сердце зашито пробито разбито булавка боль рисунок скотч стена кровь1920 x 1200, 620 кБ
во весь экрансохранитьнарисованные персонажи разного цвета семья1920 x 1200, 313 кБ
во весь экрансохранитьнарисованное животное хомяк чудик милашка фон зубы зубастик бурундук грызун игрушки1920 x 1200, 152 кБ
во весь экрансохранитьнарисованные цветочки цветы узоры бабочка 8 марта праздник1920 x 1200, 198 кБ
во весь экрансохранитьнарисованные девочки стилизованные элементы 8 марта праздник фон1920 x 1200, 131 кБ
во весь экрансохранитьнарисованная корова иероглифы хвост рисунок1920 x 1200, 168 кБ
во весь экрансохранитьнарисованная девушка минимализм сигарета грусть рисунки курение серость фон креатив брюнетка тату плечи перчатки1680 x 1050, 66 кБ
во весь экрансохранитьнарисованный знак сердечко яблоко apple эмблемы логотипы1920 x 1200, 384 кБ
во весь экрансохранитьнарисованный пейзаж арт пальмы море остров лето2470 x 1200, 283 кБ
во весь экрансохранитьнарисованный коллаж память техника1920 x 1200, 331 кБ
во весь экрансохранитьчеловечек из картона унылый снег коробочеловек зима1920 x 1200, 294 кБ
во весь экрансохранитьчеловечек картонная коробка снег коробочеловек зима лес1920 x 1200, 459 кБ
во весь экрансохранитьчеловечки мельница ветряк рисунок трава небо креатив рисунки аниме1920 x 1200, 583 кБ
во весь экрансохранитьчеловечки огонь костер земля травка ветки коробочеловек1920 x 1200, 305 кБ
во весь экрансохранитьчеловечек клавиатура ремонт компьютеры киборг чернобелый1920 x 1200, 362 кБ
во весь экрансохранитьпопались сушатся два человечка сохнут робот киборги андроиды прищепки веревка облако небо голубой человечки креатив1920 x 1200, 174 кБ
во весь экрансохранитьмультяшка нарисованная героиня котик лес дуб шляпа аниме котенок рисунки глаза-2 глаза-а ведьма1920 x 1200, 394 кБ
во весь экрансохранитьмодницы красотки нарисованные девушки гламур девушки пакеты покупки подарки праздник 8 марта шляпы меха пятеро подружки1920 x 1200, 443 кБ
во весь экрансохранитькрасотки спорт нарисованные девушки рисунки большие глаза девушки-а лицо-а глаза-а грудь-а1920 x 1200, 353 кБ
во весь экрансохранитьфлаг на груди мультяшка нарисованная героиня рисунки большие глаза эротика девушки-а лицо-а глаза-а грудь-а эротика-а1680 x 1050, 354 кБ
во весь экрансохранитьгруппа девушек нарисованные красотки гитары девушки музыка рисунки група девушки-а лицо-а глаза-а музыка-а коллектив-а ножки-а1900 x 1200, 290 кБ
во весь экрансохранитьсиний нарисованный персонаж яблочко apple рисунки аниме1680 x 1050, 110 кБ
во весь экрансохранитьЕщё картинки
открыть корзинуочистить корзинуЛюди, Человечки — Рисунки символами, картинки из символов, символы для вк
Рисунки символами » Люди, Человечки из символов
Люди, Человечки | Известные люди Русские | Знаменитости Иностранцы
Девушки | Дети, Младенцы | Лица, Рожицы | Части тела | Жесты
|
Как использовать картинки в соцсетях: 5 вредных советов
Если вас корежит от комплиментов подписчиков «Вот это крутой дизайн» или «Какой удачный кадр». Если вы считаете, что в посте главное смысл текста, а изображение не играет особой роли. Если вы устали от комментариев под своими постами или вообще от какого-либо внимания к вашему сообществу. Если вас бесит, когда ровную линию статистики группы нарушает случайно зашедший гость, то следующие вредные советы специально для вас. С их помощью вы добьетесь полного уединения в собственном кусочке интернета и вас никто не побеспокоит.
Не запаривайтесь с размерами
Для начала можно перестать думать о размерах. Причем речь не только о размере изображения в пикселях, но и про соотношение сторон. В Instagram приняты квадратные или вертикальные фото? Ну и что, а мы пойдем против системы и будем постить горизонтальные. Для большей уникальности можно сделать картинку более кинематографичной. И речь не о выстроенной композиции, наложенных эффектах или обработанной цветопередаче. Просто сверху и снизу добавим по черной линии, которые будут перекрывать 2/3 изображения. Пусть большую часть и не видно, зато выглядит как кадр из киноленты. Присыпем сверху битыми пикселями и народ будет с восторгом любоваться чужими постами.
И речь не о выстроенной композиции, наложенных эффектах или обработанной цветопередаче. Просто сверху и снизу добавим по черной линии, которые будут перекрывать 2/3 изображения. Пусть большую часть и не видно, зато выглядит как кадр из киноленты. Присыпем сверху битыми пикселями и народ будет с восторгом любоваться чужими постами.
Неуместные изображения
Слабый прием для изгнания подписчиков, но как минимум дискомфортное нахождение в вашем сообществе им гарантировано. Для этого достаточно в пост про цветы добавить изображение котят, в материал про окна – северное сияние, в публикацию о пользе сельдерея – фото морского дна. В общем, суть думаем ясна – текст об одном, изображение про другое. Чем больше иллюстрация будет не подходить к посту, тем меньший охват он получит. Люди изначально цепляются взглядом в ленте новостей за изображение и если оно не перекликается с текстом, то с раздражением уходят и забывают о вас.
Чужие фото и иллюстрации
Если вы хотите не просто избавиться от своей аудитории, но еще и дать народу повод покидаться в вас помидорами, использование чужих изображений без разрешения авторов – ваш выбор. Вас будут ждать длинные ветки язвительных комментариев, а ваши посты настигнет кара правообладателей из-за чего публикации улетят в бан. Онлайн-жизнь заиграет не самыми яркими красками, зато в офлайне появится повод для прогулок, так как вы будете частенько бегать в суд из-за исков авторов.
Вас будут ждать длинные ветки язвительных комментариев, а ваши посты настигнет кара правообладателей из-за чего публикации улетят в бан. Онлайн-жизнь заиграет не самыми яркими красками, зато в офлайне появится повод для прогулок, так как вы будете частенько бегать в суд из-за исков авторов.
Узнаваемый фотосток
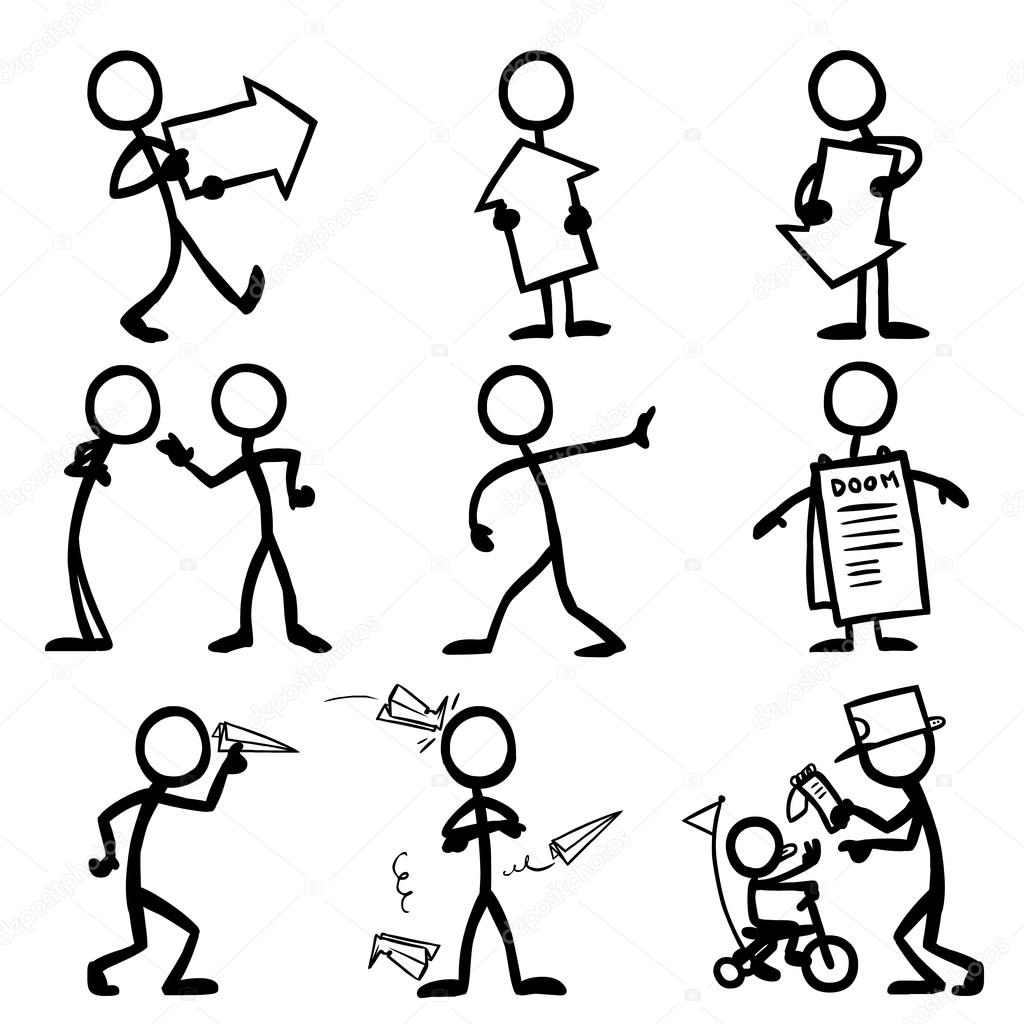
Нет ничего более не выделяющегося в ленте соцсетей, чем заезженные изображения с фотостоков. Улыбающиеся люди с наушниками и гарнитурой, белые нарисованные человечки с табличкой, «деловые» люди разных рас и цвета кожи, дедушка Гарольд – все они давно не работают на привлечение внимания. Этих ребят используют годами и довольно часто неуместно. Они есть хотя бы на одной растяжке в каждом городе нашей страны. Едва ли эти или другие картинки с фотостоков с разными графиками, стрелочками или композициями кого-то привлекут. Но мы то этого и добиваемся, верно?
Шрифты
В случае, когда еще хоть кто-нибудь пытается читать ваши посты или, еще хуже, реагировать на них, то на помощь приходит главный козырь – шрифты. Как с ними работать, чтобы люди больше вас не читали? Просто берем штук пять разных шрифтов и используем их на одном изображении. Не забываем про эффекты в редакторах – тенюшки всякие, градиенты, обводку обязательно. Отдельный шик использовать эффект 3D и цвет по кислотней. Это можно приравнять к выстрелу из автомата по глазам. После этого с вами никто не захочет иметь дело. Разве что только суд по правам человека.
Как с ними работать, чтобы люди больше вас не читали? Просто берем штук пять разных шрифтов и используем их на одном изображении. Не забываем про эффекты в редакторах – тенюшки всякие, градиенты, обводку обязательно. Отдельный шик использовать эффект 3D и цвет по кислотней. Это можно приравнять к выстрелу из автомата по глазам. После этого с вами никто не захочет иметь дело. Разве что только суд по правам человека.
Полезный совет
В качестве вывода посоветуем вам не жалеть сил на подбор качественных изображений. Если есть возможность нарисовать их самостоятельно или сфотографировать – это даст вам 100 очков преимущества перед остальными. В другом случае можно просто воспользоваться бесплатными фотостоками, которые обновляются и не пестрят однотипными картинками. Никто за это не осудит. Мы согласны с тем, что подбор хорошего визуала требует времени. Гораздо проще взять первую же фотку из гугла. Но на деле лучше потратить немного больше времени и опубликовать качественный контент по всем показателям.
Линейные человечки. Дудлинг для творческих людей [Научитесь мыслить иначе]
Линейные человечки
Теперь, вооружившись визуальным алфавитом, мы можем двигаться вперед несколько быстрее. Я знаю, что некоторым из вас уже неймется, но пока все-таки воздержимся от резких движений и дальних прыжков. Надо раз и навсегда разобраться с основами, чтобы потом кирпичики инфодудлинга выстраивались на прочном фундаменте. И давайте перейдем к рисованию самой важной фигуры во всей вселенной дудлинга – фигуры человека.
Вне всяких сомнений, человеческая фигура относится к числу самых трудных для рисования объектов – по единодушному мнению людей, которые не верят в свои способности к рисованию. Я тоже так считала, когда еще только начинала заниматься инфодудлингом. Человеческие фигуры были для меня источником постоянной головной боли. Я не могла вдохнуть в них жизнь, расположить туловище и конечности так, как должно, когда, к примеру, человек копается в огороде, ест или даже просто сидит на стуле.
Ну а если бы я хотела изобразить его размышляющим, или совершающим покупки, или бегущим от Пол Пота? Забудьте. С таким же успехом вы могли бы попросить меня наизусть прочитать «Илиаду» в переводе на язык хмонг. Я даже в мыслях не могла представить, как выглядит человек, играющий в бейсбол, не говоря уже о том, чтобы изобразить его так, чтобы другие поняли, что я нарисовала. И как же в таких обстоятельствах мне удалось преодолеть в себе этот страх перед рисованием людей? Открою секрет: я нашла главный источник вдохновения в линейных человечках. Я просто максимально понизила для себя планку при рисовании людей. Я упростила свои рисунки донельзя. И вот почему. Дело в том, что умение или неумение реалистично рисовать людей никак не связано с целями дудлинг-революции, потому что ее задача – научить людей эффективнее думать, а не лучше рисовать. Реалистично и точно рисовать человеческую фигуру – цель достойная, но она не наша. Наша цель – научиться визуальной грамоте в той мере, чтобы это позволяло решать проблемы. И мне для этого достаточно уметь рисовать условные линейные фигурки в различных позах. К вам это тоже относится. Поэтому будем держаться максимальной простоты, рисуя человека в движении. Это умение очень пригодится, когда вы начнете пользоваться инфодудлингом для решения сложных проблем. Ведь вам придется изображать покупателей, клиентов, акционеров и т. д., пользующихся вашими продуктами или услугами, и думать над тем, как их сделать еще лучше.
Наша цель – научиться визуальной грамоте в той мере, чтобы это позволяло решать проблемы. И мне для этого достаточно уметь рисовать условные линейные фигурки в различных позах. К вам это тоже относится. Поэтому будем держаться максимальной простоты, рисуя человека в движении. Это умение очень пригодится, когда вы начнете пользоваться инфодудлингом для решения сложных проблем. Ведь вам придется изображать покупателей, клиентов, акционеров и т. д., пользующихся вашими продуктами или услугами, и думать над тем, как их сделать еще лучше.
ПРИМЕРЫ ЛИНЕЙНЫХ ФИГУРОК ОТ ТРЕХ МОИХ САМЫХ ЛЮБИМЫХ ХУДОЖНИКОВ И ДУДЛЕРОВ
Том Голд[34]
Эд Эмберли[35]
Дейв Грей[36]
Я хочу, чтобы вы поразмышляли на этими персонажами и спросили себя, что у них общего. Опишите в трех строках свои наблюдения.
Рассматривая нарисованных человечков, вы наверняка могли бы предложить множество разных интересных наблюдений. Но если вы написали: «Их может нарисовать каждый», – тогда вам от меня особые поздравления. Вы применили всю мощь дедукции, чтобы угадать, к чему я вела.
Вы применили всю мощь дедукции, чтобы угадать, к чему я вела.
Главная прелесть этих линейных фигурок – а они послужат для нас важным коммуникационным инструментом – для их создания не требуются художественные способности. Только внесем ясность: да, те люди, чьи рисунки послужили для нас источником вдохновения в этом разделе, являются профессиональными художниками. Все они получили должное образование, и знание человеческого скелета позволило им нарисовать эти фигурки так, чтобы они выглядели реалистично. Однако это необязательно. Для тех целей, которые интересуют нас, – а это способность эффективно думать, решая проблемы, – рисование более-менее достоверных человеческих фигурок в движении не требует никаких художественных талантов и специального образования. Я знаю об этом потому, что сама не имею никакого художественного образования (хотя один год ходила в школьный кружок рисования), но это не мешает мне успешно рисовать человеческие фигурки в движении.
Так что пользуйтесь визуальным алфавитом, позаботьтесь о том, чтобы иметь перед глазами (или в мыслях) образец фигуры, выполняющей нужное движение (найдите подходящую фотографию, включите воображение, сами себе позируйте или попросите кого-нибудь позировать вам), и следуйте перечисленным ниже общим рекомендациям.
1. Начинайте с большого и затем переходите к малому. Чтобы в рисунке чувствовалось движение, сначала постарайтесь определить расположение основных центров тяжести фигуры (в зависимости от позы), а затем нарисуйте их под такими углами, которые соответствуют характеру движения. У человека главным центром является туловище, затем идут ноги, потом руки. Поэтому, если человек чешет пальцы ног, его центры тяжести располагаются примерно так.
У слона главными центрами тяжести служат туловище и голова. Поэтому, когда слон гонится за клоуном в цирке, это может выглядеть примерно так.
Если центры тяжести изображаемых фигур неочевидны, прищурьтесь и постарайтесь найти их. (Мне часто приходится самой принять соответствующую позу, чтобы почувствовать, где и как располагается центр тяжести в моем собственном теле.) Когда вы прищуриваетесь, второстепенные отвлекающие детали отсеиваются, и это позволяет почувствовать всю цельность и массивность объекта.
 В дудлах позволительны небрежные пересечения там, где это недопустимо в «настоящем искусстве».
В дудлах позволительны небрежные пересечения там, где это недопустимо в «настоящем искусстве».3. Используйте линию основания (или линию горизонта). Это линия пересечения горизонтальной и вертикальной (картинной) плоскостей. Как правило, имеет смысл включать линию основания в композицию рисунка, потому что она помогает зафиксировать изображаемые объекты в пространстве. Обратите внимание, что на рисунках, иллюстрирующих первую рекомендацию, линия основания присутствует, благодаря чему возникает ощущение, что изображаемые фигуры опираются на землю, а не висят в воздухе. А вот голова человека на рисунке выше визуально как раз и висит в воздухе. Таким образом, линия основания помогает привязать изображаемые объекты к окружающему миру, особенно если это имеет значение для передачи вашей идеи.
4. Рисуйте головы детей крупнее, чем взрослых. У детей голова диспропорционально большая относительно туловища. Если проблема, которую вы решаете, имеет прямое отношение к детям, подчеркните это обстоятельство, рисуя человечков с большими головами. Ясно, что и рост указывает на возраст, но, если на рисунке нет взрослых, с которыми можно было бы сравнивать рост, большая голова наилучшим образом указывает на то, что речь идет о ребенке.
Ясно, что и рост указывает на возраст, но, если на рисунке нет взрослых, с которыми можно было бы сравнивать рост, большая голова наилучшим образом указывает на то, что речь идет о ребенке.
5. Ориентируйте нос в нужную сторону. В некоторых случаях для различения поз (например, чтобы отличить человека, который стоит в задумчивости, от того, кто кого-то высматривает) необходимо прибегать к более тонким нюансам. В этих случаях нос служит важным индикатором действия, подсказывая зрителю, чем занят изображаемый человек. Взгляните на эти три фигуры. Невольно усомнишься, справедливо ли зеркалом души называют глаза, а не нос.
6. Если с первого раза не получилось… вы знаете, что делать. Если нарисовать линейного человечка, который ползет, не получается, просто попробуйте еще раз. Создание линейных фигурок занимает считанные секунды, поэтому вы можете экспериментировать сколько угодно. Мне труднее всего дается рисование танцующих людей. Мои танцоры всегда выглядят так, словно у них переломаны руки и ноги или как будто они взбесились. И я продолжаю перерисовывать их, пока не достигну сходства с действительно танцующими людьми. Затем закрепляю свой успех, повторяю получившийся рисунок столько раз, сколько понадобится. Из повторений в конце концов рождается то, чем можно пользоваться. К счастью, в инфодудлинге мне не так часто приходится рисовать танцующих человечков.
Мои танцоры всегда выглядят так, словно у них переломаны руки и ноги или как будто они взбесились. И я продолжаю перерисовывать их, пока не достигну сходства с действительно танцующими людьми. Затем закрепляю свой успех, повторяю получившийся рисунок столько раз, сколько понадобится. Из повторений в конце концов рождается то, чем можно пользоваться. К счастью, в инфодудлинге мне не так часто приходится рисовать танцующих человечков.
Теперь ваша очередь попрактиковаться в рисовании линейных фигурок. Есть вероятность, что с первого раза получится не очень хорошо (в противном случае практика вам ни к чему), но, несмотря на трудности и неудачи, вы наверняка почувствуете, как это здорово и весело пытаться создать по-настоящему живого человечка, используя самые простые линии. Возможно, вы изумитесь тому, как порой легкий изгиб линии резко меняет поведение рисуемого человечка. (Вы наверняка удивитесь также проницательности вашей зрительной коры, которая так четко улавливает движения нарисованных персонажей, что обмануть ее просто невозможно. )
)
УПРАЖНЕНИЕ
Ниже вы видите список. Ваша задача – нарисовать человеческие фигурки, выполняющие указанные для каждого пункта действия. Если вам нужно больше места для попыток (а их, если вы не прирожденный художник, вам понадобится немало), заведите тетрадку и практикуйтесь там. Расширьте диапазон изображаемых действий. Например, можно нарисовать человека, разговаривающего по телефону или выступающего перед микрофоном. Нужно много тренироваться, если, как я уже говорила, вам приходится постоянно иметь дело с покупателями и клиентами.
НУ ЧТО Ж, ПРИСТУПАЙТЕ!
• Человек с продуктовой тележкой
• Ползущий человек
• Думающий человек
• Бегущий человек
• Сидящий человек
• Стоящий человек
Надеюсь, этот раздел помог снять покров таинственности с рисования базовых фигур. Изображение людей и животных в самой простейшей форме позволяет быстро включить визуальное мышление, одновременно избегая отнимающего много времени и сил стремления к точности и изысканности. Последнее зачастую образует труднопреодолимый барьер на пути к инфодудлингу и отнюдь не служит нашим целям. Вместо того чтобы сравнивать себя с такими мастерами, как да Винчи или Микеланджело, будем больше ориентироваться на комиксы Чарльза Шульца и радоваться тому, что от мастерства выдающихся художников нас отделяют лишь несколько ступенек. И ни в коем случае не извиняйтесь за огрехи в рисунке. Мы первопроходцы в мире визуального мышления! Стыдиться тут нечего.
Последнее зачастую образует труднопреодолимый барьер на пути к инфодудлингу и отнюдь не служит нашим целям. Вместо того чтобы сравнивать себя с такими мастерами, как да Винчи или Микеланджело, будем больше ориентироваться на комиксы Чарльза Шульца и радоваться тому, что от мастерства выдающихся художников нас отделяют лишь несколько ступенек. И ни в коем случае не извиняйтесь за огрехи в рисунке. Мы первопроходцы в мире визуального мышления! Стыдиться тут нечего.
Данный текст является ознакомительным фрагментом.
Продолжение на ЛитРесТест дерево с человечками: ответы и интерпретация
Прочитано: 110 196
Тест дерево с человечками выглядит достаточно легкомысленно. Схематичное изображение бесполых созданий не соответствует серьезности исследования. А зря! Тест Уилсона «дерево с человечками» создавался для важной цели – исследования эмоционального состояния детей в период его учебы. Как оказалось позже, результаты тестирования актуальны и для взрослых людей.
Схематичное изображение бесполых созданий не соответствует серьезности исследования. А зря! Тест Уилсона «дерево с человечками» создавался для важной цели – исследования эмоционального состояния детей в период его учебы. Как оказалось позже, результаты тестирования актуальны и для взрослых людей.
Психологический тест человечки на дереве
Суть теста бесконечно проста.
Есть рисунок дерева. На нем человечки на разной высоте и в разных позах. Надо найти такого, которой вызывает стойкие ассоциации с собой любимым. В текущий момент времени, конечно. Далее следует интерпретация теста дерево с человечками.
Смотрим картинку. Думаем и выбираем. Где Вы на этом дереве?
Для контроля можно посмотреть и художественный аналог тест дерева с человечками. Здесь уже присутствует некоторая расшифровка характеров, эмоций, возраста и настроения. Если результат неизменен, читаем дальше.
Тест человечки на дереве: интерпретация
Чтобы расшифровать тест, достаточно прочитать описание к выбранному персонажу.
Трактовки следующие:
1 и 3, 6 и 7 – поза целеустремленного человека, который ничего не боится – ни препятствий, ни преград на пути.
2, 11 и 12, 18 и 19 – коммуникабельная личность, нацеленная на помощь друзьями и близким.
4 – устойчивая жизненная позиция помогает достигать высоких результатов в делах, особенно если на пути не возникают серьезные трудности.
5 – характерна быстрая утомляемость, слабость из-за небольшого запаса энергии и жизненных сил.
9 – просто очень веселый по жизни человек, любитель развлечений.
13 и 21 – тревожность и замкнутость ведут к минимизации круга общения и снижению коммуникабельности.
8 – любит погружаться в свой мир, уходить в себя, мечтать и размышлять.
10 и 15 – нормальная адаптация к текущей жизненной ситуации, полный комфорт и довольство окружающим миром.
14 – на лицо внутренний кризис, эмоциональные проблемы и даже начало депрессии.
20 – завышенная самооценка лидера требует максимального внимания окружающих к себе любимому.
16 – устал от жизни и необходимости поддерживать других, поэтому получает сам поддержку от человечка № 17.
Тест человечки на дереве для детей
Наиболее высокого результата и понимания ощущений ребенка в мире можно достичь, если до прохождения теста обсудить со школьником какою-то конкретную жизненную ситуацию. Тогда ответ на нее невольно отразится в результатах исследования.
Также стоит помнить, что изначально рисунок создавался для младшешкольников, чтобы понять, как дети освоились в школе и насколько их мнение о себе соответствует действительности.
Тест 20 человечков на дереве удивительно точен в текущем анализе ситуации. Поэтому к нему стоит возвращаться для контроля и лучшего понимания себя. Как вариант можно сохранить ссылку на тест в социальных сетях – кнопки для лайков сбоку.
Интересные статьи:
Иллюстрации для сайта — необычные и запоминающиеся примеры
Что такое сайт? По сути — это набор скриптов и кодов, сугубо техническая информация. Но если добавить к ним элементы дизайна — анимацию, иллюстрации, шрифты — гусеница превращается в прекрасную бабочку, и посетитель видит не скучную начинку, а красивый внешний вид.
Но если добавить к ним элементы дизайна — анимацию, иллюстрации, шрифты — гусеница превращается в прекрасную бабочку, и посетитель видит не скучную начинку, а красивый внешний вид.
Иллюстрации могут стать изюминкой вашего сайта, если они сделаны качественно, с душой и с огоньком. В сегодняшней статье мы собрали для вас 20 примеров иллюстраций на российских и зарубежных сайтах, а также рассказали, как правильно их использовать и где заказывать.
Для чего нужны иллюстрации?
Выделим три основные функции:
- для придания сайту индивидуальности. Мы уже писали об основных трендах веб-дизайна 2018-2019 года — там полный список того, что делает сайт модным и современным. Но если присмотреться — везде будет одно и то же в разных вариациях. Контрасты, градиенты, крупные шрифты, стильные картинки — все это здорово, но одинаково. Не говоря уже о сайтах, сделанных на конструкторе или шаблоне — там, увы, индивидуальностью и не пахнет.
 Иллюстрации, особенно нарисованные вручную, сделают ваш сайт неповторимым. К тому же они будут крафтовыми (изготовленными вручную) — а это сейчас в моде. Пользователи сразу поймут, что над сайтом работали реальные люди, вкладывали в него душу, старались;
Иллюстрации, особенно нарисованные вручную, сделают ваш сайт неповторимым. К тому же они будут крафтовыми (изготовленными вручную) — а это сейчас в моде. Пользователи сразу поймут, что над сайтом работали реальные люди, вкладывали в него душу, старались; - для повышения узнаваемости бренда. Мы уже рассказывали про фирменный стиль — иллюстрации тоже входят в его составляющую наряду с корпоративными цветами, шрифтами, логотипом. Чаще всего картинка — это какой-то персонаж компании (его еще называют маскотом) или символ. Но даже если фирменный стиль еще не разработан, в качестве иллюстраций можно выбрать абсолютно любую графику или анимацию. Если одна и та же иллюстрация или ее варианты кочует с сайта в соцсети, из соцсетей — на визитки, рано или поздно ее начнут ассоциировать с вашим брендом. Можно создавать серии иллюстраций, чтобы не повторяться и не приесться клиентам;
- для того, чтобы проиллюстрировать деятельность компании.
 Логично, что если компания занимается разработкой сайтов, наиболее подходящими по смыслу будут изображения компьютеров, бородатых программистов и так далее. А если продает женскую одежду — посетителям понравятся рисованные модные девушки;
Логично, что если компания занимается разработкой сайтов, наиболее подходящими по смыслу будут изображения компьютеров, бородатых программистов и так далее. А если продает женскую одежду — посетителям понравятся рисованные модные девушки; - для привлечения внимания. Иллюстрация может даже не подходить по смыслу, но быть выполненной с таким чувством стиля, что украсит любой ресурс. И уж точно привлечет внимание посетителей! Кстати, такой вид иллюстраций — просто красивые — часто используются в блогах, личных онлайн-дневниках.
Виды иллюстраций
Оформление меню
Простое меню — горизонтальное или вертикальное — это привычно и всегда понятно пользователям. Но иногда хочется выделиться, и тогда на помощь приходит иллюстрация. Пункты меню можно нарисовать в виде картинок или от руки — как вам нравится.
Рассказ о деятельности компании
Можно написать словами, чем занимается бренд, а можно все то же самое нарисовать. Вот как сделала компания Pieoneers Software Inc:
Вот как сделала компания Pieoneers Software Inc:
Кстати, и другие иллюстрированные элементы сайта тоже оформлены в этом же стиле.
Руководство для пользователей
Многим клиентам интересно, как именно будет проходить работа с вашей компанией. Можно сделать пошаговое объяснение схемы работы, можно опять же отрисовать это. Чаще всего этот прием используется в лендингах.
Некоторые компании идут дальше и объясняют, как вообще проходит процесс работы. Особенно это касается сфер, связанных с творчеством, digital, компьютерными технологиями — то есть тем, в чем разбирается далеко не каждый. Вот, например, как объясняют свою работу наши коллеги — пакистанская студия веб-дизайна Nybbletech. Подтверждаем, все так и происходит — от первой идеи до успешной реализации.
Рассказ о создателе сайта или команде
Очень жаль, что многие сайты и интернет-магазины молчат, как партизаны, о своей команде. В разделе “О нас” — краткое описание истории и деятельности компании — ни слова о том, какие классные специалисты там работают. А где их имена, где фото? Это делают единицы, меж тем такая личная информация повышает степень доверия к фирме и увеличивает тем самым прибыль. Так вот, об иллюстрациях. Можно сделать рисованные портреты сотрудников, дружеские шаржи и разместить их на сайте. Это еще круче, чем фото!
В разделе “О нас” — краткое описание истории и деятельности компании — ни слова о том, какие классные специалисты там работают. А где их имена, где фото? Это делают единицы, меж тем такая личная информация повышает степень доверия к фирме и увеличивает тем самым прибыль. Так вот, об иллюстрациях. Можно сделать рисованные портреты сотрудников, дружеские шаржи и разместить их на сайте. Это еще круче, чем фото!
Если сайт не копоративный, а личный — тем более нужно познакомиться с посетителем. Фотография или рисунок подходит для этого как нельзя кстати. Вот, например, наш коллега — лондонский парень занимается веб-дизайном сайтов и мобильных приложений. Сайт начинается с приветствия (да он и назван Hey Indy — то есть продвижение личного бренда в действии) и рассказа о себе. А вот и сам автор — точнее, его рисованная копия. И все его клиенты.
История, кейс
“Однажды мы с друзьями решили создать интернет-магазин…” — если ваша история начиналась так (или любым другим способом) — расскажите о ней! Если вы придумали вымышленную историю, связанную с вашим товаром, тоже не молчите! Обычно истории рассказывают в виде комиксов — компании не жалеют денег и рассказывают обо всем на свете. Маркетологи давно просекли фишку и рекламируют с помощью комиксов любые товары. Например, жвачку:
Маркетологи давно просекли фишку и рекламируют с помощью комиксов любые товары. Например, жвачку:
Смешные картинки
Они не несут никакой сверхценной идеи — просто шутка, просто прикол. Зато клиент улыбнется, растает и, возможно, купит товар или воспользуется услугой — смех он, знаете ли, делает человека добрее и щедрее.
Продающие иллюстрации
В принципе, каждый из вышеперечисленных видов можно назвать продающим, если он привлекает внимание и побуждает пользователя стать вашим клиентом. Но есть и другие картинки, которые напрямую влияют на увеличение конверсии. Например, иллюстрации в форме заказа, кнопки СТА, иллюстрации-интриги, которые так и манят нажать на кнопку и увидеть продолжение истории или другую страницу.
Больше, больше примеров!
Рекламное агентство Srburns
Испанские рекламщики выбрали сразу нескольких персонажей. На главной посетителей встречает смешной монстрик, веселая пиявка и другие забавные существа. Хороший ход: теперь агентство ассоциируется у клиентов именно с этими героями. Креативно и необычно!
Хороший ход: теперь агентство ассоциируется у клиентов именно с этими героями. Креативно и необычно!
“Евросеть”
Этого желтого терьера знают все: именно он стал символом “Евросети” в 2011 году. До этого компания не имела собственного персонажа — только корпоративные цвета: желтый и синий. В 2011 году началась кампания по ребрендингу, которую вело английское агентство Wolff Olins. Фирменный стиль поменялся полностью, и самым главным отличием “Евросети” стал желтый пес — альтер эго “Евросети”. По словам руководства “Евросети”, он олицетворяет верного друга и персонального помощника для пользователей. А еще собакен игривый, любознательный и очень любит всех покупателей “Евросети”. Не правда ли, отличный образ?
Вот уже 7 лет желтый терьер сопровождает “Евросеть” во всех ее проявлениях. Кстати, у него и имя есть — Гаджет. Говорят, что в конце этого года бренд перестает существовать — но возможно, Гаджет еще напомнит о себе. Жаль терять такого удачного персонажа!
Жаль терять такого удачного персонажа!
Магазин детских товаров “Насяня”
Девочка в левом нижнем углу — это собственно Насяня и есть. Ей всегда 6-7 лет, она любит играть, ее можно встретить на сайте компании, в представительстве в соцсетях, в оформлении магазинов. Тоже элемент фирменного стиля, точно вписывающийся в тематику бренда и предпочтения целевой аудитории.
Сайт художника Бэнкси
Логично, что на сайте художника ничего и придумывать не надо: бери авторские иллюстрации и оформляй ресурс. Так Бэнкси и сделал: посетители видят картины художника — так сказать, товар лицом. Обратите внимание на меню, выполненное в рукописном стиле, и картинку слона, которая ведет на домашнюю страницу: вот она, крафтовость во всей красе!
Сайт художника Блу
Раз уж начали о художниках — вот еще один. Итальянский уличный художник заказал сайт в виде записной книжки. Открываешь ее — перед тобой открывается кликабельное меню. Листаешь страницы — попадаешь на новые разделы.
Листаешь страницы — попадаешь на новые разделы.
Что ж, по степени креативности и смелости художники, пожалуй, превосходят дизайнеров. Творческие люди, что поделать! В этом и предыдущем случае иллюстрации не только информируют посетителя о том, куда он, собственно, попал, но и демонстрируют товар, то есть картины, лицом.
TASK4U
Отечественная компания, специализирующаяся на оказании услуг. Здесь можно заказать доставку еды, уборку офиса и других помещений, услуги дизайнеров, помощь юриста и другие вещи. На главной странице сайта мы видим меняющиеся картинки: человечка, который хватается в раздумьях за голову, не зная, где получить услугу, а следом — уже двух человечков, пожимающих друг другу руки: похоже, они договорились. Вроде бы просто и незатейливо, но внимание привлекает и в память врезается. А значит, работает!
Блог немецкого парня
Германец Тил, молодой парень 24 лет, ведет блог. Ну ведет и ведет, скажете вы, ничего особенного. Вот только он отличается удивительными картинками — которые изображают самого Тила. Вот такой он — задумчивый, чуть меланхоличный, мечтательный… Записи блога только подчеркивают эти черты характера, образуя вместе с картинками одно целое. Однозначно хороший пример!
Вот только он отличается удивительными картинками — которые изображают самого Тила. Вот такой он — задумчивый, чуть меланхоличный, мечтательный… Записи блога только подчеркивают эти черты характера, образуя вместе с картинками одно целое. Однозначно хороший пример!
Coca-Cola
Это не официальный сайт “Кока-Колы” — один из ее интернет-проектов. На первый взгляд иллюстрации совсем простые, но если присмотреться, становится понятно: все они выдержаны в корпоративных цветах; сразу дают понять тематику — кулинарное направление, а шрифты напоминают о старинных сказках, пряничных домиках и прочих чудесах. Сразу создается определенное “теплое ламповое” настроение!
Atelier Anonyme Design
Абсолютная индивидуальность — такого вы точно нигде не видели. “Анонимные дизайнеры” позиционируют себя как “анонов” — неизвестных и не самых доброжелательных личностей. Похоже на демаркетинг — сознательное отторжение нежелательной части целевой аудитории (по разным причинам). Так оно и есть — анонимные дизайнеры не работают с каждым клиентом, отсеивают тех, кто им не нравится. Остаются те, кому нравится такой подход.
Так оно и есть — анонимные дизайнеры не работают с каждым клиентом, отсеивают тех, кто им не нравится. Остаются те, кому нравится такой подход.
Сайт Design Zillas
Еще один пример яркой индивидуальности. Это уже не просто картинка монстрика, как в первом примере. Это целая философия. “Мы — самое свирепое digital-агентство Орландо. Мы боремся изо всех сил, чтобы получить чудовищные результаты для наших клиентов, — сообщают создатели рекламного агентства в разделе “О нас”. — Наша команда цифровых вдохновителей неустанно работает над созданием свирепых решений для вашего бренда в интернете. Наше цифровое племя дино-клещей готово работать с вами и погрузить наши зубы в веб-маркетинговую стратегию, которая вращается вокруг одной цели: максимизации ROI вашего бренда”. Сильно, ничего не скажешь!
Сайт Ben the Bodyguard
Программа, которая защищает пароли, контакты, текст, напоминания и фотографии на iPhone и iPod touch, имеет полностью анимированный сайт. Двигая мышкой вниз, можно прогуляться по рисованному городу и встретить на пути некоторых темных личностей. Нетрудно догадаться, что это опасности, которые подстерегают владельцев айфонов. Конечно же, на помощь спешит Бен-телохранитель: именно его вы видите на заставке сайта. Получился яркий образ, который сразу дает понять, чем тут занимаются.
Двигая мышкой вниз, можно прогуляться по рисованному городу и встретить на пути некоторых темных личностей. Нетрудно догадаться, что это опасности, которые подстерегают владельцев айфонов. Конечно же, на помощь спешит Бен-телохранитель: именно его вы видите на заставке сайта. Получился яркий образ, который сразу дает понять, чем тут занимаются.
Egopop
Еще одна креативная студия — хотя судя по главной, можно подумать, что это магазин игрушек или товаров для детей. Во всяком случае, картинка и логотип запоминаются — это самое главное.
Где взять иллюстрации для сайта?
- Привлечь знакомых художников. Наверняка в вашем окружении есть пара-тройка человек, которые отлично рисуют. Попросите их помочь и обязательно укажите авторство.
- Заказать у фрилансера. В сети найдутся тысячи иллюстраторов — как талантливых, так и не очень. Посмотрите портфолио и выберите того, чьи работы вам созвучны по духу или отражают тематику вашего сайта.

- Обратитесь в студию веб-дизайна. Как правило, студии и агентства сотрудничают с иллюстраторами и привлекают их к работе, когда возникнет такая необходимость. Важно! Иллюстратор от студии будет работать в связке с другими специалистами студии (веб-дизайнером, программистом), в результате чего иллюстрации впишутся на сайт как родные.
И, конечно, ни в коем случае не пользуйтесь чужими работами и не берите стандартные картинки из стоков и фотобанков. Если уж украшать сайт — то выбирать действительно уникальные авторские картинки. Удачи в продвижении!
Как научить людей понимать (5 примеров, нарисованных от руки)
Майк слышит свой разговор. Его пациент тупо смотрит на него.
Майк пытается снова. Никакого жаргона. Простой язык.
Пациент вежливо кивает. Но Майк может сказать по выражению его глаз, что он все еще не понимает.
Аргх…
Как может, , это объяснить?
Любой, кто говорит на сложную тему, иногда может застрять. Доктора, такие как Майк, а также ученые, инженеры, политики и финансовые эксперты.
Доктора, такие как Майк, а также ученые, инженеры, политики и финансовые эксперты.
Обычно мы ищем разные слова, чтобы улучшить наше объяснение.
Вы когда-нибудь думали о том, чтобы попробовать совершенно другой подход? Вы также можете использовать наброски, чтобы что-то объяснить.
Эскизы действительныДа, рисунки. И деревья, машины и яблоки.
Простой набросок, сделанный вручную, зачастую чрезвычайно эффективен. Потому что набросок может помочь вашей аудитории лучше и намного быстрее понять вашу тему.
Пояснительный эскиз может выглядеть так:
Большинство работников умственного труда почти никогда не рисуют.
Потому что это просто не приходит им в голову. Потому что они не умеют. Или потому, что они думают, что набросок не выглядит профессиональным.
Рисунок обычно находится за пределами их зоны комфорта.
Ниже я рассмотрю несколько примеров пояснительных рисунков. Чтобы дать вам представление о том, как вы могли бы использовать такие эскизы самостоятельно. И что нужно иметь в виду, когда вы это сделаете.
Но сначала заверяю: не обязательно уметь рисовать!
Пояснения к эскизу в качестве примераПример рюкзака взят из sketchplanations.com. Именно здесь дизайнер Джоно Хей каждую неделю публикует новый набросок на интересующую его тему.
Это красивые визуальные крупицы знаний, которые легко усвоить всего за 30 секунд.
Часто они учат вас чему-то полезному или интересному. Например, я постоянно применяю трюк с рюкзаком.
Как работник умственного труда, вы обычно общаетесь на более сложные темы, чем рюкзаки. Такие темы могут показаться более сложными для рисования, потому что они более абстрактны.
К счастью, зарисовки тоже часто касаются сложных абстрактных тем. Я выбрал пять из них.
# 1: 3 самые высокие горыГора Эверест — самая высокая гора на Земле. Все это знают. Но есть еще две горы, которые также претендуют на титул.
Эй объясняет это следующим образом:
Конечно, вы могли бы объяснить эту идею словами. Но изображение делает это быстрее.
Например, изображение помогает сразу понять эффект выпуклости на экваторе.
Когда вы рисуете, вам обычно не нужно рисовать так хорошо, как Джоно Хей. Горы Хэй довольно детализированы. Чтобы так рисовать, нужно дополнительное время.
Учителю географии, который хочет объяснить эту идею, потребуется всего несколько простых линий на доске.
Линия, треугольник, круг, квадрат. Фактически, с помощью этих основных форм вы можете рисовать что угодно.
Поэтому навыки рисования не так важны. Гораздо важнее, чтобы вы сами решили, как должен выглядеть ваш набросок.
# 2: Двухфакторная аутентификацияЭто краткое описание двухфакторной аутентификации: знакомая концепция в мире безопасности.
Чтобы объяснить концепцию на абстрактном уровне, Хей использует диаграмму Венна. Но он кое-что добавляет.
Рисует человека. А с помощью ключей и отпечатков пальцев он показывает, как выглядит двухфакторная аутентификация в нашем повседневном мире. Если бы он этого не сделал, набросок был бы четким, но остался бы довольно абстрактным.
То же самое можно делать и при рисовании.
Подумайте, какую роль играют люди в вашей теме. Может быть, ваш пациент, конечный пользователь или заказчик. Если вы их нарисуете, ваше объяснение будет более ясным, актуальным и более интересным.
Когда вы рисуете людей, часто подойдет простая фигурка.
Также хорошо описывать людей, когда вы пишете или говорите. Но вы не сделаете это автоматически, потому что, используя язык, легко сделать его абстрактным. Язык позволяет обсуждать «валоризацию», «гибкую работу» или «экономику замкнутого цикла» без явного упоминания людей.Когда вы делаете набросок, это менее вероятно.
# 3: Точность и прецизионностьТема следующего пояснения к эскизу — точность и точность — более абстрактна и сложна, чем предыдущие.
Метафора может помочь ясно объяснить такую абстрактную идею. Без метафоры стреляющей мишени это не так просто.
В языке метафоры тоже эффективны. Но поскольку метафоры часто используют визуальный язык, их обычно легко нарисовать, что поможет вашей аудитории понять их еще быстрее.
Обладая небольшим воображением, вы можете сами придумать точные метафоры. Что часто бывает забавно.
В этом пояснении к эскизу есть еще один важный элемент.
Цвет.
Джоно Хей всегда использует черный в качестве основного цвета. Кроме того, он использует цвет для деталей, важных для объяснения. Каждая деталь имеет свой цвет.
Такое использование цвета помогает вашей аудитории мгновенно распознать «то же самое». Это упрощает понимание наброска.Кроме того, цвет делает изображение более привлекательным. Изображение привлекает внимание.
Вы можете использовать слишком много цвета. Это делает изображение неаккуратным и хаотичным. Поэтому сознательно выбирайте, какие цвета вы используете в своем наброске, и используйте их только для вещей, которые важны для объяснения.
# 4: Фрукты против овощейПомидоры фруктовые.
Может быть, кто-то когда-то вам это сказал.
Оказывается, фруктовый и овощной спектр еще сложнее.Если помидоры — это фрукты, то авокадо, огурцы и баклажаны тоже.
Изображения полезны для объяснения простых контрастов. Верхняя часть схемы эскиза — хороший тому пример.
Здесь сравниваются фрукты и овощи. В предыдущем примере точное и точное противопоставление. Точно так же контрасты, такие как до / после, сейчас / будущее и хорошее / плохое, хорошо поддаются рисованию.
Когда вы визуально разделяете вещи (обычно слева и справа), ваша аудитория может мгновенно распознать, что к чему принадлежит.
Нижняя часть схемы эскиза показывает еще одно преимущество использования изображений: вы можете видеть все различные части одновременно.
Это большое преимущество перед текстом. С текстом ваша аудитория может воспринимать только отдельные части одну за другой.
Визуальные эффекты быстрее передают связи между частями. И вам не нужно постоянно ссылаться на такие категории, как «фруктовый ботанический» или «в основном сладкий», что вам придется делать при использовании текста.
С помощью наброска вы также можете быстро объяснить, из каких частей состоит клетка, орган, машина, организация или сеть. И как эти части взаимодействуют.
# 5: Закон квадрата-кубаЗакон квадрата-куба — это математический закон. И, как это часто бывает с математическими понятиями, это не так-то просто объяснить.
В этом эскизе Джоно Хей сочетает две вещи.
С одной стороны, его набросок объясняет техническую, математическую часть.Вы можете сравнить это с диаграммой Венна на изображении для двухфакторной аутентификации.
С другой стороны, он приводит знакомые примеры из биологии и гражданского строительства. Слон, муравей, ребенок, дерево, здание.
Примеры и конкретные повседневные предметы чрезвычайно полезны, когда вы хотите объяснить тему доступным способом и воплотить ее в жизнь. В предыдущих примерах мы видели замочную скважину, банкомат, банан и все другие фрукты и овощи.
В этом эскизе есть еще кое-что примечательное.
Содержит довольно большой объем текста.
Конечно, эскизы не всегда говорят сами за себя. В конце концов, вы обычно можете добавить устное или письменное объяснение.
Важно понимать, что набросок с большим количеством текста часто менее эффективен и менее привлекателен. Но, конечно, нет закона против использования текста в вашем эскизе.
Для работы: рисовать больше возможностей, чем вы думаетеНадеюсь, что эти наброски вдохновят вас чаще брать карандаш самостоятельно.
Возможностей для этого больше, чем вы думаете.
Я не забуду, как мой агент по недвижимости нарисовал для меня рисунок, чтобы объяснить, что некоторые дома в Харлеме, моем родном городе, построены на столбах, вбитых глубоко в землю. И как проверить, не просел ли фундамент такого дома.
Радиолог, который нарисовал дивертикул (мешочек в стенке кишечника) на животе моего сына, тоже набрал очки. Рисунок действительно помог мне понять, что происходит.
На многих наших учебных курсах ученые и другие работники умственного труда делают зарисовки на свою тему. Оказывается, рисовать умеет каждый. Включая людей, которые проводят восемь часов в день за компьютером или в лаборатории.
Более того, оказывается, что любую тему можно в общих чертах обрисовать.
Еще примеры?Хотите больше вдохновения? На сайте sketchplanations.com вы найдете больше пояснительных зарисовок на различные темы. Вы также можете подписаться на рассылку новостей.Мне самому нравится получать новое схематическое описание в моем почтовом ящике каждое воскресенье.
Арно — тренер, советник и автор текстов в Analytic Storytelling. Он помогает клиентам передать ясное и убедительное сообщение как словами, так и изображениями.
Как превратить нарисованный вручную логотип в цифровой файл
Вам интересно, как превратить нарисованный от руки набросок в цифровой логотип, но не знаете, с чего начать? Имея все возможности для создания графики с помощью компьютера, многим людям все еще удобнее рисовать идеи своих логотипов физически.Они ценят такой контроль при создании представительства своего бренда. Единственная проблема в таком случае — превратить этот логотип в изображение, которое действительно можно использовать в Интернете и в маркетинговых целях.
К счастью, оцифровка этого изображения не невозможна. Хотя это многоэтапный процесс, в нем нет ничего, что требовало бы компьютерных навыков сверх того, с чем может справиться большинство людей. Вместо этого нужно просто получить руководство, которое проведет вас через весь процесс.
Продолжайте читать, чтобы узнать, как превратить рисунок в логотип.
Растровые и векторные изображения
Самый простой способ превратить рисунок в цифровое изображение — это сфотографировать его. Вам все равно нужно будет обрезать окружающее пространство, но у вас будет цифровое изображение, пригодное для использования в других отношениях, не так ли?
Не совсем так. Цифровые изображения известны как растровые изображения. Это означает, что они определяются пикселями, каждый из которых содержит информацию об общей картине. Например, на изображении линии горизонта пиксели, составляющие небо, синие, пиксели, составляющие солнце, желтые и т. Д.
Растровые изображения отлично подходят для сложных изображений. Они могут точно отображать сложные изображения определенных размеров. Недостатком является то, что изменение размера пикселей меняет четкость изображения. Попытка превратить маленькое растровое изображение в большое приведет к размытому и непригодному для использования изображению.
Векторное изображение, с другой стороны, определяется путями. Эти дорожки остаются неизменной формы независимо от размера. Это означает, что одно и то же изображение может быть любого размера и при этом оставаться неизменным.Хотя этот процесс не так эффективен при обработке всей информации, которую содержит что-то вроде изображения с камеры, он идеально подходит для более простых объектов, таких как логотипы. Он позволяет изменять размер одного и того же логотипа в соответствии с вашими потребностями в отображении, будь то визитная карточка, корпоративный баннер или логотип веб-страницы.
Как оцифровать логотип
Итак, как преобразовать нарисованный от руки логотип в векторное изображение? На данный момент это даже не растровое изображение, а физическое свойство.
Шаг первый: завершите свой рисунок
Перед оцифровкой вашего логотипа убедитесь, что он настолько закончен, насколько это возможно.Ваш фокус здесь — контраст. Вы хотите, чтобы логотип максимально выделялся из остальной части страницы. Это значительно упростит процесс преобразования, если вы приложите усилия сейчас. Толстые черные маркеры отлично подходят для заполнения пробелов, а линейки помогут сохранить резкость краев.
Шаг второй: оцифровка вашего логотипа
Лучший способ перенести ваш логотип со страницы на экран — использовать сканер. Установите максимально возможное разрешение. Даже если значение параметра выше, чем вам может потребоваться, лучше иметь возможность уменьшить масштаб, если это необходимо.Если вы можете использовать слишком низкое разрешение, вы ограничены в своих возможностях. Стремитесь к разрешению 600 dpi (точек на дюйм).
Если у вас нет доступа к сканеру, изображение с цифровой камеры будет работать. Однако такие вещи, как освещение и складки страницы, могут негативно повлиять на ваш логотип, поэтому это не рекомендуется, кроме как в крайнем случае.
Шаг третий: откройте программу
Теперь, когда у вас есть цифровая копия вашего логотипа, вы можете открыть ее в своем программном обеспечении для редактирования.Photoshop — самый распространенный фоторедактор, но есть много бесплатных альтернатив. Независимо от того, какую программу вы используете, процесс будет одинаковым.
Прежде чем вы научитесь превращать рисунок в вектор, необходимо сделать несколько настроек. Начните с преобразования изображения в черно-белое, затем увеличьте контраст, чтобы логотип действительно выделялся. Яркость и экспозиция также могут помочь увеличить контраст. Используйте кисть и ластик, чтобы убрать лишние линии или затемнить любые пробелы.
Шаг четвертый: выделите свой логотип
Когда вы будете удовлетворены своими настройками, пора отделить логотип от фона вашего изображения.Этот процесс может отличаться в зависимости от программного обеспечения.
В Photoshop и аналогичном программном обеспечении у вас есть опция под названием paths . Эти пути могут быть использованы для отслеживания вашего изображения и могут быть изменены разными способами. Поскольку каждая программа предлагает несколько разный подход к этому, стоит потратить некоторое время на то, чтобы поиграть с различными вариантами, чтобы получить желаемый результат.
После того, как вы проследите все свои пути, у вас будет опция Make Work Path (как она называется в Photoshop), которая закрывает каждое выделение.Затем вы можете экспортировать файл в предпочитаемый формат.
Adobe Illustrator предлагает более быстрое решение. Он предлагает команду Image Trace , которая автоматически обнаруживает и создает контуры вокруг вашего логотипа. Опять же, игра с различными настройками позволяет точно настроить преобразование.
Шаг пятый: экспорт файла
Создав векторные пути, вы можете экспортировать свой логотип в простой в использовании файл изображения. Этот файл можно изменить на любой размер без изменения четкости логотипа, что делает его практичным способом обозначить что угодно.Просто откройте его в редакторе фотографий и экспортируйте версию до нужного вам размера. Используйте его для своих логотипов и миниатюр в социальных сетях, а также в любых других маркетинговых целях.
Как превратить рисунок в логотип: последние мысли
Возможность воплощать свои идеи в работоспособные продукты невероятно расширяет возможности. Умение превратить рисунок в логотип — это навык, который имеет множество применений. Этот же процесс можно использовать для любого простого физического изображения, которое вы хотите оцифровать.
Если вам нужен логотип для вашего бизнеса, но вы не знаете, с чего начать, сообщите нам. Наша команда всегда рядом, чтобы помочь вам получить бренд, которого заслуживает ваша компания.
7 преимуществ рисования иллюстраций на вашем веб-сайте
По сценарию Каллума ТомпсонаДизайн и графика | 3 минуты на чтение
Если бы у нас все было по-своему, весь мир был бы просто одной огромной нарисованной от руки иллюстрацией, и все мы были бы анимированными персонажами, живущими и работающими в ней.Да, быть мультипликационным персонажем — действительно мечта всех нас, кто здесь работает. Но меньше о нас. Вы здесь, чтобы узнать о преимуществах рисованных иллюстраций, так что давайте перейдем к делу. Вот преимущества рисования иллюстраций для вашего веб-сайта:
1. Способствует творчеству
Приложить ручку или карандаш к бумаге бесконечно быстрее, чем набросать идеи в цифровом виде. В результате это заставляет творческие соки течь легче. Подобно пружинному клапану пожарного гидранта на городских улицах в американском фильме, идеи вырываются наружу и пропитывают страницу.Пока ваша рука берет на себя управление и реализует одну идею, процесс настолько укоренился, что ваш мозг уже формулирует следующую идею.
Все зарисовывают свои идеи на бумаге с тех пор, как они впервые получили цветной карандаш в раннем детстве. С вашей точки зрения, это означает, что вы можете получить наиболее креативный и оригинальный внешний вид на своем новом веб-сайте, поскольку используются рисованная графика и иллюстрации.
2. Устраняет цифровое влияние
Рисование от руки настолько естественно, что о нем не нужно думать.Даже дизайнеры, такие как мы, которые ежедневно используют программное обеспечение для электронного проектирования, все равно должны (хотя и почти подсознательно) думать о программном и аппаратном обеспечении, которое они используют.
Каждый раз, когда это происходит, это ослабляет, пусть даже незначительно, умственную способность мыслить творчески. По этой причине рисованные иллюстрации — гораздо более творческий выбор, чем полностью цифровые.
Не поймите нас неправильно; мы большие поклонники цифровых технологий.
Мы используем цифровые технологии для повышения резкости деталей, управления цветовыми палитрами и обеспечения кристальной ясности при публикации в Интернете и печати.Все, что мы делаем, заканчивается в цифровом формате, поэтому выглядит как можно более совершенным.
3. Цифровые инструменты являются приблизительными
Еще одним недостатком использования цифровых технологий в качестве основы иллюстраций вашего веб-сайта является то, что все цифровые инструменты являются приблизительными. Даже при создании набросков с использованием новейших инструментов программа пытается уловить давление, которое вы оказываете, и преобразовать это в то, что, по его мнению, вы хотите.
При создании эскизов иллюстраций это заставляет иллюстратора сражаться с инструментами, компенсируя свое поведение и понимание настолько, насколько они пытаются проявить творческий подход, в то же время добиваясь того, что хочет клиент.
Когда дело доходит до пост-редактирования, вы можете быть предельно точными при уборке, но как это повлияет на общий вид? Что, если вам нужно ощущение рисования? Вам нужен кто-то, кто использует традиционный метод карандаша, бумаги и ручек.
Спасибо за сообщение о проблеме.Мы приложим технические данные об этом сеансе, чтобы помочь нам разобраться в проблеме. Что из этого лучше всего описывает проблему?
Выберите одноВидео воспроизводится, но часто заикаетсяВидео низкого качестваВидео не воспроизводится ДругоеЕсть другие подробности или контекст?
сообщение
4. Карандаш, бумага и ручки работают быстрее
Как упоминалось в первом пункте, быстрее рисовать пером, карандашом и бумагой.Этот процесс инстинктивен и способствует идеям и экспериментам. Разработка идей в цифровом виде требует времени. Даже открытие нужной программы и создание документа требует времени по сравнению с взятием карандаша.
Этот принцип применяется к каждому шагу процесса; выполнение команд с клавиатуры, подключение или активация оборудования, необходимого для создания эскизов, сохранения элементов, создания слоев … К тому времени, как все это будет сделано, мы могли бы нарисовать четыре идеи от руки!
5.Выделяется
Возвращаясь к готовому продукту, он выделяется чем-то уникальным. Нарисованная от руки иллюстрация всегда выделяется, потому что оставляет впечатление на посетителя.
Может быть, это ссылки на то, как иллюстрировали наши детские книги. Возможно, это психологическая привлекательность, вызванная предположением, что иллюстрации на экране нарисованы реальным человеком, и это заставляет ваш бизнес казаться более «реальным».
Точно не знаю. Вероятно, это сочетание этих и многих других причин.Какой бы ни была причина, нарисованные от руки иллюстрации всегда будут выделяться среди паутины стоковой графики, художественной фотографии и логотипов с плоским дизайном.
6. Показывает посвящение
Нарисованные от руки иллюстрации на веб-сайте демонстрируют настоящую преданность делу. Они требуют навыков, времени и усилий. Это не просто купленное и загруженное изображение или набор бесплатных иконок и шрифтов.
Это показывает, что владелец веб-сайта посвятил себя посвящению потратить время (или заплатил кому-то специалисту), чтобы создать что-то нарисованное от руки и особенное.Это отлично подходит для маркетинга, поскольку предполагает, что вы проявляете такую же преданность и заботу о своих клиентах и клиентах.
7. Больше личного
Разрыв между посетителем и владельцем бизнеса сокращается, потому что веб-сайт кажется более реальным и человечным благодаря иллюстрациям, нарисованным от руки. Это укрепляет доверие.
Это укрепление доверия должно привести к тому, что посетители будут более охотно выслушивать ваше сообщение, что позволит вашему веб-сайту приносить вам лучшие результаты.
Хотите прочитать больше советов по маркетингу?
В Digital 22 наши команды собрались вместе и объединили свои знания в одно супер-руководство. Это советы и приемы, которые обычно используются недостаточно, но они невероятно полезны.
5 лучших ресурсов для рисования от руки Справочные фотографии
Источник фото © Sharon & Nikki McCutcheon Ресурсы Раскрытие информации: этот пост может содержать партнерские ссылки.Это означает, что если вы что-то покупаете, мы получаем небольшую комиссию без каких-либо дополнительных затрат для вас (подробнее)Руки просто сложно нарисовать. Может быть, ваши рисунки рук немного неаккуратны, или, может быть, вы просто хотите закрепить анатомию руки.
Какой бы ни была проблема, ответ — практика.
И лучший способ потренировать руки — это рисовать по ссылке. Сохранять собственные фотографии достаточно просто, но где их искать?
Этот список должен помочь вам, показывая самые лучшие фото справочные сайты в Интернете.
Если вы ищете общие позы, вам также может понравиться наш список сайтов с фотографиями жестов для изучения. Хотя, если вы просто хотите попрактиковаться в пальцах и руках, вы найдете все, что вам нужно, прямо здесь.
1. Google Images
Это может показаться очевидным, но в Google Images действительно есть масса отличных фотографий.
Многие из этих фотографий защищены авторским правом, поэтому вы не можете публиковать их повторно или заявлять права как свои собственные. Но если все, что вам нужно, это набор рекомендаций, все будет хорошо.
Самое замечательное в Google то, что вы можете найти действительно определенные типы фотографий, просто выполнив поиск. Таким образом, вы можете поискать позы рук, или вы могли бы поискать крупные планы пальцев, или согнутые руки, или супинированные / пронированные руки.
Тонны разнообразия, если вы хотите искать. Не говоря уже о том, что у Google самый большой поисковый индекс в Интернете, так что вы обязательно найдете много интересного.
Я рекомендую сохранить некоторые из ваших избранных в папку на вашем компьютере.Таким образом, у вас будет локальный доступ к фотографиям, с которыми вы сможете практиковаться снова и снова.
А если вы не так много найдете в Google, попробуйте другие поисковые системы! Многие существуют.
Два отличных варианта — это Bing и DuckDuckGo, оба из которых имеют собственные результаты поиска изображений.
2. Проко
Я всегда рекомендовал Proko для художников, потому что это один из лучших учебных ресурсов в Интернете. Это определенно включает в себя цифровых художников и иллюстраторов.
И хотя серия видеороликов Proko меня потрясает, на этом веб-сайте есть и другие ресурсы, на которые стоит обратить внимание.
Особенно это касается модельных упаковок, которые бывают разных стилей. Один модельный набор посвящен позам рук, и это круто.
Фотопакет ручной модели Proko включает 1500 изображений все в высоком качестве и разрешении HD. Вы будете смотреть на руки под разными углами в разных позах, держа в руках много разных предметов. Идеально подходит для практики.
И действительно, этот набор, вероятно, самый большой из тех, что вы когда-либо могли найти в Интернете.
Вы можете потратить дни на поиск в Картинках Google и так и не собрать пакет больше, чем фотографии рук Проко.Они действительно стоят денег, но, на мой взгляд, они стоят каждой копейки.
Этого единственного набора более чем достаточно, чтобы вы могли потратить месяцы (если не годы) на изучение анатомии руки, быстрых набросков и жестов. Они отлично подходят для традиционного рисования или для позирования в любом программном обеспечении для цифрового искусства.
Также стоит упомянуть невероятную серию Proko по анатомии, в которой действительно есть массивная секция на руках.
Это более дорогой курс, и на нем нет тонны из фотографий как таковых.Но у него есть множество обучающих видео , которым вы можете следовать самостоятельно.
Мы сделали обзор этого курса, если вы хотите узнать больше. Это еще один вариант изучения рук с помощью инструктора вместо самостоятельного обучения.
3. Pinterest
Когда я думаю о поиске по изображениям, я думаю о Pinterest.
Это должна быть самая большая социальная сеть с наибольшим количеством визуальных средств массовой информации в Интернете.
На самом деле это может быть лучшим вариантом, чем Google Images, потому что пользователи Pinterest предназначены для обмена изображениями .
Если вы выполните поиск фотографий рук в Pinterest, то найдете сотни результатов. Может, тысячи.
Некоторые из них будут рисунками, другие — фотографиями реальных рук. Все они могут быть использованы как справочные материалы.
И, что лучше всего, вам не нужна учетная запись Pinterest для просмотра веб-страниц. Но это действительно очень помогает, так как Pinterest будет продолжать приставать к вам, чтобы создать учетную запись, чем больше вы просматриваете сайт.
Учетная запись абсолютно бесплатна, поэтому регистрация не причинит вреда.Затем вы даже можете создать специальную доску, посвященную фотографиям рук.
Это может быть частный или общедоступный, в зависимости от того, как вы хотите использовать сайт. В любом случае это отличный вариант для редактирования фотографий в Интернете и их сохранения на компьютере.
Если вы никогда раньше не пользовались Pinterest, ознакомьтесь с этим руководством от Lifewire. Это хорошее введение в социальную сеть, в котором описаны все основы того, как начать работу.
4. DeviantArt
Этот любимый сайт арт-сообщества уходит корнями в середину 2000-х годов и работает до сих пор.
Да, есть много похожих сайтов, но ничто не может сравниться с DeviantArt. И хотя многие люди думают о DA как об арт-сайте / сайте-портфолио (что так и есть), в нем также смешано много реальных фотографий.
Если вы зайдете в DA и поищете что-то вроде справочника, вы удивитесь, сколько всего вы сможете найти. Некоторые из этих фотографий были взяты откуда-то еще, некоторые принадлежат художникам. Но здесь много , если вы хотите осмотреться.
Самое классное в DA — это то, что он действительно похож на сообщество.
Вы можете оставлять комментарии к сообщениям, запрашивая дополнительную информацию о найденной вами фотографии. Или вы можете отправить кому-нибудь сообщение с вопросом, есть ли у него другие похожие фотографии рук.
Не говоря уже обо всех группах DeviantArt, к которым вы можете присоединиться, которые занимаются анатомией человека, рисунками рук / ног или просто ссылочными фотографиями.
Если у вас еще нет учетной записи DA, обязательно получите ее. Это совершенно бесплатно, и это отличное место, где можно поделиться своими произведениями искусства, не беспокоясь о качестве.
Многие художники даже делятся здесь своими практическими работами, потому что это не обязательно должно быть какое-то профессиональное портфолио.DA очень похож на сообщество художников, созданных художниками, и здесь можно найти множество скрытых жемчужин.
5. Направление действий
Один из моих любимых сайтов для практики жестов должен быть Line of Action.
Совершенно бесплатный, простой в использовании и предлагает множество настраиваемых инструментов для художников.
Вы найдете генераторы рисования фигур и автоматические слайд-шоу для жестов, а также более конкретные настройки, на которые можно настроить таргетинг в зависимости от типов моделей, которые вы хотите нарисовать.
На сайте есть инструмент для рук и ног, который позволяет вам практиковаться в рисовании рук или ног (или и того, и другого!) Прямо с сайта.
Просто выберите, что вы хотите нарисовать (руки, ноги или и то, и другое) вместе с полом модели и временным интервалом. Вы можете настроить автоматическое вращение каждой фотографии в диапазоне от 30 секунд до 10+ минут.
Или даже установите собственный номер, если вы тренируетесь на более быстром или медленном упражнении.
Этот инструмент является феноменальным для всех, кто изучает человеческие конечности. Руки действительно сложно нарисовать, поэтому эту ссылку следует сохранить в вашем наборе инструментов для использования в будущем.
Также, если у вас возникают проблемы при работе с фотографиями, вы всегда можете попробовать порисовать работы других художников.
Иногда получаются крутые идеи, копируя то, что сделали другие художники. Именно для этого мы создали галерею ручных рисунков.
Чем больше вы тренируетесь, тем лучше у вас получается. Но вам также нужен правильный тип практики.
Работа по ссылке — это, безусловно, то, что я бы назвал «правильным типом».
Я надеюсь, что эти ресурсы с фотографиями рук помогут вам улучшить свои навыки изучения рук. Это требует времени, но если вы тренируетесь по качественным рекомендациям, то вы уже выиграли половину битвы.
Как добавлять людей на архитектурные чертежи
🔊 ИгратьДобавление людей к вашим архитектурным чертежам на любом этапе может быть отличным способом сообщить, как пространства в вашем здании будут взаимодействовать с жильцами. Они показывают, как здание будет использоваться и его целевая аудитория. Дизайн этих людей может быть минимальным, от простого рисования линий до полноценного персонажа.
Обычно это последнее, о чем вы думаете во время любого проекта.Но лучше сначала избавиться от более мелких задач, чтобы вы могли сосредоточиться на создании рисунков и изображений ближе к установленному сроку.
- Нарисовано от руки
- Люди в векторе
- Фотографии
- На заказ
Они должны синхронизироваться со стилем рисования, но не полностью пересилить его. В конце концов, вы хотите, чтобы люди вместо этого сосредотачивались на ваших рисунках. отвлекаться на статичные или странно выглядящие люди. Мы покажем вам четыре способа добавления людей к вашим рисункам.Сюда входят планы, разделы, фасады и финальные иллюстрации или рендеры. Мы даже покажем вам отличные и не очень хорошие примеры.
Вам не нужно тратить много времени на создание людей вписаться в ваши рисунки. В крайний срок это, наверное, последнее. вы будете думать (а также над аннотацией), и нет необходимости получать подчеркнул по этому поводу. Если ваш проект глубоко сфокусирован на отношениях людей и здание, которое вы создаете, вы можете заранее потратить некоторое время и создать ресурс или библиотека таких людей, которые могут быть вписаны в любой из ваших рисунки.
Эти техники отлично подходят для любого уровня, независимо от того, являетесь ли вы студент-архитектор, аспирант или архитектор. Всегда хорошо узнавать новое методы, которые могут улучшить ваши рисунки и дизайн.
Нарисованный вручнуюЕсли ваш стиль рисования больше ориентирован на искусство создания удивительных сцен вручную, или даже если вы хотите выразить область с помощью простого наброска, тогда нарисованные от руки люди прекрасно подойдут. Как мы уже говорили, они могут быть настолько минимальными, насколько вы хотите, просто убедитесь, что они не выглядят неуместными или слишком простыми в том смысле, что вы не так сильно старались.
Стиль «наброска» может быть отличным, чтобы добавить жизни простые, чистые пространства, чтобы вы могли экспериментировать с действиями людей, для пример. Посмотрите, какие люди используются на рисунках. или штукатурки от фирм и известных архитекторов. У некоторых даже есть фирменный стиль которые они реализуют в большинстве своих рисунков. Это даже не должно быть что-то слишком сложное. Мы любим этих людей по SANAA.
SANAA ArchitectsЧтобы практиковать этот стиль, вы можете рисовать с натуры в своем альбоме для рисования и смотреть на то, как люди на самом деле двигаются в различных условиях.Если вы хотите рисовать от руки, но сохранять цифровые изображения, вы всегда можете сканировать изображения нескольких людей и редактировать их в Adobe Photoshop или Illustrator.
Совет. Используйте функцию « Image Trace » в Illustrator и убедитесь, что установлен флажок « Игнорировать белый », чтобы можно было создать человека без фона, что упрощает его размещение поверх цветных иллюстраций. Затем вы можете сохранить каждый из них как .png и создать библиотеку ресурсов.
Чтобы узнать, как использовать функцию Image Trace , ознакомьтесь с нашей статьей «10 основных инструментов для освоения в Adobe Illustrator»
Кроме того, вы можете даже создавать цифровых людей в Adobe Photoshop с помощью набора текстурированных кистей, если у вас есть доступ к графическому планшету, или в Adobe Illustrator, если вам просто нужен более четкий контурный силуэт.Не забудьте соответствующим образом масштабировать людей, чтобы все было готово к работе, когда крайний срок приблизится.
Вы можете выяснить это, определив масштаб, который вы используете чаще всего, то есть 1: 100 и преобразовав примерно 170 см. Это означает, что каждый «человек» должен быть ростом около 1,7 см.
Ниже мы связали нашу доску Pinterest, специально предназначенную для разным стилям людей для таких рисунков. Последовать за обычным обновления.
Вектор Люди
Стоковые ИзображенияОчень простой способ добавлять людей к рисункам — это, как мы их называем, «векторные люди».Они отлично работают в Adobe Illustrator, но мы покажем вам это чуть позже. Если у вас есть финальные ракурсы в иллюстративном стиле или если вы хотите добавить цвета и жизни в простой участок линии, то это может быть здорово. Обычно вы встретите людей, которые расположены по-разному, например, сбоку или сидя, так что работать не над чем.
Еще раз, наличие ресурса этих людей может сделать ваш жизнь намного проще, и нетрудно настроить их по своему желанию.Ты можешь найдите такие изображения на Pinterest или на бесплатных стоковых сайтах. Если возможно, попробуйте найти изображения в формате .png, поэтому вам не нужно беспокоиться о том, чтобы избавиться от фон каждый раз.
Нам нравится использовать Freepik для бесплатных высококачественных стоковых изображений. После входа в систему ограничений на загрузку нет, и вы можете легко создать папку, сколько захотите.
Изображение на заказДля настройки стоковых изображений нам нравится использовать Adobe Illustrator.Поскольку это векторная программа, вы можете настраивать форму, цвет и размер без потери качества. Если у вас есть определенная цветовая схема, было бы неплохо внедрить эти цвета в ваших людей, чтобы рисунок казался более связным. Вы можете посмотреть видео или прочитать инструкции ниже.
Начните с загрузки векторного изображения людей. Мы использовали это, поэтому, если вы хотите попробовать, попробуйте вместе с нами.
https: // www.freepik.com/free-vector/illustration-set-human-avatar-vector_2801760.htm#page=1&query=vector%20people&position=2
<а href = ”https://www.freepik.com/free-photos-vectors/people”> Люди вектор создан rawpixel.com — www.freepik.com
Нажмите кнопку Скачать бесплатно и сохраните ее где-нибудь на своем компьютере.
Так как мы хотим использовать только один для начала, нам нужно обрезать картина. Сначала поместите изображение, перейдя в File> Place , а затем нажмите Crop на верхней панели инструментов.
Выберите одного человека в зависимости от того, что он за действие делать или как вам лучше. Мы выбрали этот из второго ряда. Сейчас, мы собираемся изменить его размер, чтобы лучше видеть. Используйте инструмент выделения (V) и перетащите углы, чтобы увеличить их. Чтобы ты не потерять пропорции изображения, удерживая клавишу Shift , пока вы изменение размера.
Затем откройте панель трассировки изображения и не беспокойтесь, если ваше изображение станет черно-белым, теперь мы можем работать с настройками, чтобы оно стало вектор, с которым можно работать.
Щелкните стрелку Advanced , чтобы открыть дополнительные функции. Затем в Mode выберите Color. Установите флажок Игнорировать белый внизу и переместите ползунок Colors примерно на 4 или 5 в зависимости от сколько цветов вы хотите в изображении.
Затем нажмите кнопку Expand на верхней панели инструментов. Теперь мы можем редактировать каждую форму, а также цвета. Давайте изменим форму лица так что между ними нет белого промежутка.Мы также можем избавиться от тени ниже, выбрав его с помощью инструмента прямого выбора (A) .
Затем скорректируйте любые аномалии, которые могут выглядеть не очень хорошо. Сейчас мы можем раскрасить это как захотим. Используйте инструмент Direct Selection Tool (A) , чтобы щелкнуть по цвету. Затем перейдите к Select> Same> Fill Color . Это выбирает этот коричневый цвет везде, где он присутствует на изображении, поэтому вам не нужно идти в и выберите или измените каждый из них.
Затем используйте цветовую палитру, чтобы выбрать новый цвет.Повторить это для других, пока у вас не будет желаемой темы.
Теперь мы изменили цвета, чтобы сделать их более минималистичными. К сохраните файл для использования позже, вы можете сохранить его как .png, чтобы добавить его непосредственно в другие рисунки или сохранить как файл .ai (Illustrator) для редактирования в будущем. Перейти к файлу > Экспортировать как для файла .png и > Сохранить как для файла .ai.
Убедитесь, что вы выбрали прозрачный фон для файла .png!
Векторные люди — отличный и простой ресурс.Ты мог бы даже ищите «изометрические векторные люди», если вы делаете такую иллюстрацию. или для изометрических / аксонометрических чертежей.
ФотографииДля визуализации более реалистичных рисунков вы можете использовать реальных людей, чтобы ваш проект казался максимально реальным и актуальным понять, как это пространство будет заселено. Это не обязательно быть долгим процессом. Некоторые люди могут захотеть использовать свои собственные изображения с людьми, которые совершенно нормально.Вы также можете использовать стоковые изображения, которые найдете в Интернете.
Есть два основных пути, по которым вы можете пойти. Либо используйте Adobe Photoshop, чтобы вручную редактировать фотографии и вырезать людей, которых вы хотите, или используйте уже отредактированные изображения .png без фона. В зависимости от уровень настройки любой из них идеально подходит для использования.
Чтобы найти бесплатные стоковые изображения, вы можете выполнить поиск на Freepik или просто ввести «люди png.» В Картинках Google.
Некоторые фирмы даже размывают изображение, чтобы оно выглядело как движущееся размытие, или затемняют изображение, чтобы оно превратилось в силуэт.Посмотрите, какие стили существуют, и постарайтесь не копировать их полностью, а использовать некоторые из этих приемов и применять их к своим собственным рисункам.
Обычно этот тип стиля лучше всего подходит для рендеринга, поскольку вы можете работать с освещением и сделать его более естественным, добавив реальных людей. Постарайтесь не переборщить: меньше значит больше. Вы также можете попробовать масштабировать людей, вычислив высоту и сопоставив ее с масштабом вашего рисунка.
Индивидуальные людиСоздание индивидуального набора людей могло бы стать правильным решением.Мы не рекомендую делать это ближе к установленным срокам, поэтому, если вы действительно хотите создать ваши люди стараются делать это в любое свободное время. Художественный стиль это полностью зависит от ваших предпочтений. Это может быть простая закорючка, детализированный человек или персонаж, вдохновленный вашим зданием или вашим идеальным обитателем.
Предлагаем вам поэкспериментировать со всем, что вам удобно. с участием. Вам не нужны различные инструменты и гаджеты. Убедитесь, что ваш Сканер и программы Adobe готовы к редактированию и игре с вашими рисунками.
Наличие набора настраиваемых ресурсов может дать преимущество, если Вы студент. Это показывает вашим наставникам и даже экзаменатору, что вы действительно хочу гордиться своими творениями, рисунками и людьми. Если вы архитектор, может уже быть стиль, который предпочитает ваша фирма, но в этом нет ничего плохого. экспериментирую.
Наконец, помните, что люди на ваших рисунках не важнее, чем сам рисунок, визуализация или иллюстрация. Думайте об этом как об аксессуаре к вашей работе и как о инструменте, который поможет вашим рисункам продемонстрировать жизнь.Мы хотели бы видеть некоторые из ваших работ, в которых вы использовали упомянутые стили или даже создали своих собственных людей.
Используйте хэштег #toscalearch в Instagram и Twitter и отметьте нас @ to.scale. Мы также хотим показать студенческие работы и поделиться другими методами и стилями.
Компьютер против руки в архитектурном чертеже: читатели ArchDaily отвечают
Компьютер против руки в архитектурном чертеже: читатели ArchDaily отвечают
Проекты для собора Труро, 1878 Художник: Уильям Берджес.Изображение предоставлено Музеем Виктории и Альберта, Лондон ShareShare-
Facebook
-
Twitter
-
Pinterest
-
Whatsapp
-
Whatsapp
- 9000 9000 https://www.whatsapp.com/ru/ www.archdaily.com/627654/the-computer-vs-the-hand-in-architectural-drawing-archdaily-readers-respond
В мире архитектуры постоянно возникают споры, которые возникают снова и снова: например, вызовы женщины в области архитектуры — одна из них; проблемы культуры долгих часов и тяжелой работы — другое.Но один из самых стойких аргументов в архитектуре, особенно в академической сфере, — это битва между рисованием от руки и компьютерным дизайном. У обеих школ есть свои знаменитые сторонники: например, Майкл Грейвс был известен как огромный талант в работе с карандашом и бумагой и, в частности, выступал в защиту рисования в статьях для New York Times. Патрик Шумахер, с другой стороны, известен своей приверженностью возможностям компьютера.
Чтобы продолжить этот бурный разговор, две недели назад мы обратились к нашим читателям, чтобы поделиться своими мыслями по этой теме в попытке получить широкий спектр мнений от архитекторов из всех слоев общества.Прочтите несколько лучших отзывов после перерыва.
Какова роль рисования в современной архитектуре?
Одна из самых удивительных вещей, которые мы обнаружили, читая комментарии наших читателей, заключалась в том, что, несмотря на часто острый характер этого обсуждения, среди наших читателей наблюдался удивительный уровень согласия. Почти все, казалось, верили, что САПР и рисование от руки могут прекрасно сосуществовать, поскольку большинство, похоже, считали, что эскизы были идеальным инструментом для формирования идей, а программное обеспечение для проектирования больше подходило для точности и ясности, которые требуются на более поздних этапах проекта.Однако стоит отметить, что почти никто из тех, кто выразил такое мнение, не обращался к теме рисованных технических чертежей, что, возможно, приводит нас к выводу, что когда дело доходит до технических чертежей, компьютер действительно победил.
Но, конечно, роль рисунка в формулировании идей — не единственная тема для обсуждения. Что касается более тонких моментов, вот что должны были сказать наши читатели.
Майкл Грейвс был стойким защитником важности рисунка. Вот его дизайн для Денверской библиотеки.Изображение предоставлено Michael Graves & Associates, фото: Кен ЭкДебаты о «рисовании от руки против компьютеров» вводят в заблуждение; на самом деле, и компьютерное программное обеспечение, и техники рисования от руки следует рассматривать как большие коллекции отдельных инструментов:
Я удивлен, что после всех этих лет вопрос о рисовании от руки и компьютере все еще обсуждается. Не потому, что я за одного и против другого, но из-за того, что к настоящему времени мы все должны знать, что компьютер — это не просто монолитный инструмент, который выполняет одно действие, а платформа, на которой доступен разнообразный набор инструментов.Рисование с обработкой почти больше отличается от рисования с помощью САПР, чем от рисования на молескине. Фактически, можно утверждать, что разные методы рисования от руки также могут считаться отдельными инструментами — можно размазать пастелью или брызгами акварели на альбоме для рисования, чтобы уловить зарождающуюся мысль, но немыслимо сделать то же самое на наборе рисунков. строительные чертежи.
Для решения правильных задач нужно выбрать правильный инструмент. Глупо использовать Bently AecoSim для захвата идеи, парящей в воздухе, поскольку глупо технически составлять типичную деталь кронштейна для вытяжного воздуховода на наборе строительных чертежей.Это косвенно. Формулировать вопрос как рисование от руки против компьютера, как будто это один инструмент против другого, а не, скажем, за и против использования миллионов доступных инструментов, неправильно начинать. [Ck]
Даже в наиболее компьютерно-ориентированных областях архитектуры эскизы могут быть полезной отправной точкой для идей:
Крис Уилкинсон из Wilkinson Eyre — еще один архитектор, который публично отстаивал важность рисования. Вот его рисунок для благотворительного аукциона 10×10 «Артикль 25».Изображение © Chris Wilkinson Предоставлено статьей 25Я основатель и креативный директор компании CGI, специализирующейся на визуализации архитектуры, и в каждом проекте, в котором мы участвуем, мы всегда начинаем с рисования эскизов от руки.
Почему?
Потому что это ранняя стадия, и мы вместе с нашими клиентами разрабатываем альтернативы, чтобы выяснить, какая из них работает лучше всего. Делая это с помощью набросков, мы быстро создаем различные альтернативы и определяем лучшие, экономя усилия, время и деньги для нас, но в основном для наших клиентов. [Пауло Арми]
Важность рисования в образовании отличается от важности рисования на практике:
Я думаю, что рисование в образовательной среде служит другой цели, чем рисование в рабочем офисе. Для меня предыдущее было о том, чтобы научиться видеть. В частности, первокурсники обычно очень просто «видят» здание; однако, как только им приходится воспроизводить то, что они видят вручную, они начинают понимать тонкости здания и его частей.Они видят глубину трехслойной кирпичной стены, «линии» оконной рамы или выступ, обеспечивающий глубину и тень. Наброски и рисование в первый год (наряду с построением физических моделей) предоставляют так много «ах-ха» моментов, что это должно быть обязательно.
Для меня наброски в офисе используются, когда я сталкиваюсь с ограничениями программного обеспечения (или моими предполагаемыми ограничениями его). Я убираю след, когда мне нужно «отпустить веревку на прогулку». Наброски позволяют мне быстро переосмыслить вещи, просто чтобы посмотреть, стоит ли это делать на компьютере.[MarkM]
Создание эскизов позволяет вам контролировать свой дизайн так, как этого не делают компьютерные программы …:
Я считаю, что рисование от руки — надежный дополнительный инструмент к моему цифровому моделированию. Имея все, что сейчас могут делать компьютеры, легко увязнуть в возможностях любых инструментов, которые вы сейчас используете. Например, когда я был студентом, я сходил с ума от поверхностей двойной кривизны, когда использовал Rhino, и я становился довольно квадратным, когда использую Archicad или Revit.В конце концов, я научился полагаться в первую очередь на свои собственные наброски, чтобы донести до себя мою идею. Таким образом, когда я делаю дизайн с помощью цифровых инструментов, я знаю, что идея была моей собственной. Кроме того, это позволяет мне лучше использовать другие цифровые инструменты в соответствии с моими потребностями. Оглядываясь назад, можно сказать, что рисование от руки помогло мне контролировать мои цифровые инструменты (вместо того, чтобы контролировать меня). [Аманда]
… Но многие компьютерные программы, созданные для использования архитекторами, кажутся плохо разработанными для обеспечения контроля, особенно по сравнению с программным обеспечением, разработанным для художников:
Многие считают, что способ работы определенного программного обеспечения может ограничить мышление архитектора и изменить конечный дизайн. Наброски часто рассматриваются как противоядие от этой проблемы. Image © Daniel GillenКак архитектор и иллюстратор комиксов я заметьте кое-что: программное обеспечение для рисования, такое как Photoshop, Painter, SAI, было создано и улучшено, чтобы дать пользователю ощущение рисования на бумаге настоящими кистями.Эти программные пакеты предлагают больше свободы, а с созданием графических планшетов, таких как Wacom Cintiq, пользователь получает большую точность. В архитектуре все наоборот: программное обеспечение сложно использовать, и архитектор должен приспособить свою работу к машине. [nes]
Умение рисовать также дает практические преимущества, которые могут помочь вам каждый день:
Рисование от руки очаровывает клиентов, особенно если они смотрят, как вы рисуете.[Флавия Кинтанилья, через Facebook]
Рисовать рукой можно в автобусе, в ванной, в парке на пикнике. Идеи выходят из головы проще рисованием от руки. [Пабло Да Нанджари Лопес, через Facebook]
Компьютеры открывают возможности для талантливых дизайнеров, которые, к сожалению, не являются также талантливыми художниками:
Хотя я полностью понимаю важность рисования от руки, что происходит с теми, кто не умеет рисовать ? Многие студенты бросают архитектуру, потому что не умеют хорошо рисовать.Нельзя судить о чьей-либо способности к дизайну на основе его навыков рисования / рисования. Изучение рисунков не отличается от изучения естественных наук и математики в школе. Я согласен с тем, что процесс проектирования должен начинаться с рисования от руки, но это не означает, что вы должны создавать чертежи презентации вручную. Компьютерные программы помогают таким людям, как я, выражать свои творческие способности. Люди, которые умеют рисовать, должны рисовать и делают наброски, но один не может быть лучше других. [vikram]
Что произойдет, если вы не найдете баланс?
В той или иной степени все, казалось, верили, что оба метода играют важную роль в создании архитектуры, и что сложность состоит в нахождении правильного баланса между ними.Но что произойдет, если вы не найдете этого баланса?
В качестве заключительного комментария мы оставим вас с удивительной поучительной историей о том, что может случиться, если вы слишком много внимания уделяете одной технике, игнорируя другие:
Я окончил магистратуру в 2008 году, выполнив все до единого проекта и переуступка более 5 лет в ручную. В то время директор моей школы сказал мне, что я был первым, кто поступил так в этом университете. Не знаю, когда именно я решил поступить таким образом.У меня дома была доска для рисования, и я сжигал полуночное масло, погруженный в то, что он мог создать. Такая интимность, которую вы получаете с рисованием от руки — каждая линия, продуманная и продуманная, каждая карандашная отметка, тщательно обработанная чернилами, такая забота были приняты во внимание при создании этого искусства из-за страха перед любым недостатком или другой лучшей идеей и необходимости начинать заново. Это заставляет вас думать в третьем измерении, рассматривать каждую деталь выше, ниже и ниже каждой линии, блуждать в уме вокруг собственных идей, а не наблюдать, как они появляются перед вами с помощью нескольких щелчков мышью.
Люди часто задавались вопросом, почему я не использовал САПР. Я знал, как это сделать, но никогда не знал. В рисованном от руки присущи такие романтические человеческие качества, что иначе просто не получить. Он вовлекает вас в свою экзистенциальную концептуализацию и окружает в условиях окружающей среды. И люди были бы рады этому. Я наблюдал, как люди стояли перед моими рисунками и задерживались. Я знал, что это было не из-за качества моих дизайнов, а из-за того, как они были представлены. Люди восхищались этим, потому что они просто больше этого не видели.Люди были бы поражены тем, что нужно было просто перенести эти идеи на бумагу в той форме, в которой они были. Это было унизительно.
Однако чувство потери и сожаления было всегда. Это знание того, что я не оказал себе никаких услуг, полностью отвернувшись от технологии, которая является абсолютной необходимостью в технологическом мире. Мои методы были старой школой. Мои методы были доисторическими, архаичными и даже бредовыми. Мои методы ни к чему не приведут. Для сокурсника это было пристрастием, но не сразу после того, как вы закончили, и вам нужно выйти и продать себя как дрожащий выпускник и рассказать миру, что вы никогда не использовали тот единственный инструмент, который им нужен.
А потом наступает момент страха. Страх, что теперь ты на самом деле никуда не годишься. Страх, что через 5 лет ты никуда не годишься. И с тех пор, как у меня был этот момент, все мои 5 лет рисования от руки скатились в угол, и я даже ни разу не устроился на работу по профессии. [Tenzin Twenties]
Использование машинного обучения для рисования изображений
Также необходимо настроить два особых гиперпараметра. Переменная «масштаб» определяет часть экрана, которую мы хотим выделить для нашего рисунка.Переменная «деталь» определяет, сколько деталей мы хотим сохранить в исходном изображении.
После правильного размещения фотографии в нашем специальном разделе мы используем параметр detail, чтобы сжать фотографию до изображения с предполагаемым псевдоразмером . Это измерение, в котором мы будем планировать пути нашего эскиза (порядок, в котором наша программа будет рисовать линии). Кроме того, мы добавляем определение нашей исходной точки, из которой будем рисовать, используя переменные startX и startY.Это помогает нам определить метод translate для абстрагирования нашей реализации от физического чертежа.
TL; DR: используйте супер удобную библиотеку управления курсором мыши под названием PyAutoGui. Составьте список событий, состоящий из пикселей, к которым нужно перетащить карандаш, когда поднимать карандаш, а когда нажимать на него.
Хорошо, но прежде чем мы перейдем к планированию схем эскиза, нам нужно обсудить, как, черт возьми, мы конвертируем наш код в рисунок в MS Paint. Мы можем использовать библиотеку PyAutoGui, которая позволяет нам управлять событиями мыши.Сначала мы составляем список команд (обсуждаемых в следующем разделе), состоящий из точек, к которым нужно перетащить курсор, когда отпустить левый щелчок и когда удерживать левый щелчок. Затем мы обрабатываем каждую команду и наблюдаем, как она творит чудеса!
Агент рисует замок на пляже (скорость 256x)Вот простой код, преобразующий список команд в события мыши:
TL; DR: вставьте все края и пикселя в KD-Tree и Hashset. Я использовал простой алгоритм для планирования путей: начните с любого краевого пикселя.Шаг второй: перетащите карандаш к непосещенным соседним пикселям, отдавая предпочтение пикселям, сохраняющим текущее направление агента. Повторяйте шаг два, пока не останутся непосещенные соседние пиксели. Используйте K-Nearest Neighbours, чтобы найти ближайший неотрисованный краевой пиксель, и повторяйте, пока изображение не будет полностью нарисовано. Другие оптимизации были сделаны для скорости выполнения.
Да, я легко мог бы просто сделать это обработанное изображение и положить конец этому, но это не весело. Вместо этого мы собираемся использовать контролируемое обучение и простой алгоритм, чтобы эффективно находить маршрут, который должен нарисовать агент.
Фото niko фото на Unsplash (не нарисовано агентом)KD Tree и K-Nearest Neighbours
Нам нужен способ эффективно отслеживать наши краевые пиксели. Итак, мы можем вставить все координаты краевых пикселей в HashSet и KD Tree. Они будут отслеживать наши неотрисованные краевые пиксели. Это означает, что после завершения рисования краевого пикселя мы удаляем его из обеих структур данных.
Итак, мы знаем, как мы будем отслеживать наши краевые пиксели, но как определить порядок, в котором мы их рисуем?
Импульс и непрерывность
Когда мы, люди, рисуем, мы стараемся сохранять направленность.Это означает, что мы рисуем вещи плавными, непрерывными мазками, а не скачкообразными или беспорядочными мазками. Итак, мы используем идею импульса .
Мы можем рассматривать наши команды как список кортежей, каждый из которых сообщает нам, куда перетащить курсор. Когда наш робот планирует свой путь, после того, как мы вводим пиксель с определенного направления, мы выбираем следующий пиксель, к которому мы движемся, отдавая предпочтение неотрисованным краевым пикселям, которые наиболее похожи на это предыдущее направление. Другими словами, мы смотрим на каждого из восьми соседей пикселя, отфильтровываем те, которые не являются неотрисованными краевыми пикселями, и выбираем тот, который обеспечивает максимальное сохранение направленности.Если нет соседних, используйте K-Nearest Neighbours, чтобы начать с нового местоположения.
Рисование пляжа на закате с использованием запланированных дорожек (скорость 64x)Для быстрого ознакомления с K-Nearest Neighbours и KD Trees, вот отличный урок от Savan Patel:
Итак, мы можем резюмировать этот алгоритм в несколько шагов:
- Выберите произвольную начальную точку и направление
- Если есть смежные неотрисованные краевые пиксели, перетащите карандаш к пикселю, чтобы максимально сохранить направленность.Затем повторите.
- Если его нет, используйте K-Nearest Neighbours, чтобы перейти к какому-нибудь новому неотрисованному краевому пикселю. Возвращайтесь к шагу 2 до тех пор, пока не будут прорисованы все пиксели
Это можно поместить в код:
В строке 39 вы заметите небольшую оптимизацию. Мы говорим агенту: если вы двигаетесь в том же направлении или , что и на предыдущем шаге, объедините две команды в одну. Таким образом, мы можем рисовать одиночный штрих вместо
Runtime
HashSets занимают [амортизированное] постоянное время для поиска и удаления.Деревья K-D принимают O (D * Log (N)) для каждого запроса. Если мы обозначим N как общее количество пикселей в изображении, мы сможем найти время выполнения, просмотрев каждую часть алгоритма:
- Вставка в HashSet и KD Tree: O (N) + O (2 * N * Журнал (N))
- Общее количество найденных пикселей и запросов K-NN: O (N (постоянная + 2 * Log (N))
- Всего удалений: O (N (постоянная + 2 * Log (N)))
Суммируя все части вместе, мы получаем общее амортизированное время выполнения O (N * Log (N)) для определения путей рисования.Конечно, физический акт рисования картинки занимает гораздо больше времени, чем вычисления, но давайте не будем об этом беспокоиться!
Фото Павла Червиньского на Unsplash (не нарисовано агентом)TL; DR: интерпретировать каждую точку на изображении как трехмерный вектор, представляющий значения BGR. Используя кластеризацию K-средних, разделите набор точек на K групп, каждая из которых соответствует цвету. Затем используйте описанный выше алгоритм эскиза, чтобы нарисовать каждый цвет.
У нас есть возможность добавить цвет к нашему изображению.Здесь мы рассмотрим, как наш агент определяет, какие цвета использовать, учитывая его ограниченное количество, которое он может выбрать.
Кластеризация K-средних
Кластеризация K-средних — это метод обучения без учителя, который также довольно популярен. Для обзора, вот статья Дэниела Фоули:
В этом контексте мы применяем кластеризацию K-средних, чтобы определить, какие цвета наш агент будет использовать при заполнении изображения. Мы можем думать о каждой точке на изображении как о трехмерном векторе, обозначающем ее значение BGR.
Боковое примечание: OpenCV странный и помещает все в значения BGR вместо RGB
Мы можем использовать кластеризацию K-средних, чтобы объединить каждый из этих пикселей в кластеры K , каждый из которых соответствует одному из цветов K агент ограничен использованием.


 ..
..
 ..
.. Логично, что если компания занимается разработкой сайтов, наиболее подходящими по смыслу будут изображения компьютеров, бородатых программистов и так далее. А если продает женскую одежду — посетителям понравятся рисованные модные девушки;
Логично, что если компания занимается разработкой сайтов, наиболее подходящими по смыслу будут изображения компьютеров, бородатых программистов и так далее. А если продает женскую одежду — посетителям понравятся рисованные модные девушки;
Leave a Comment