Картинка ссылка css: Изображение в качестве ссылки | htmlbook.ru
08.06.1973 


 Разное
Разное
Как вставить в HTML ссылку и картинку (фото) — теги IMG и A
Обновлено 10 января 2021 Просмотров: 29 668 Автор: Дмитрий ПетровЗдравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. В очередной статье из этой рубрики мы продолжим рассматривать тэги. Раннее мы узнали что такое язык Html и тэги по версии валидатора W3C ), поговорили об оформлении комментариев и Doctype), а так же затронули тему символов пробела в Html коде и спецсимволов (мнемоник) . Да, еще мы обсудили возможности задания цвета в Html .
Сегодня я хочу подробнее остановиться на тех элементах языка гипертекстовой разметки, с которыми вы будете чаще всего сталкиваться в работе над своим веб-проектом. Я говорю про вставку изображений и гиперссылок в код вебстраниц. Без знания этого очень трудно будет продуктивно работать над дизайном сайта. Эти теги активно используются как при написании и оформлении статей, так и в оформлении шаблона, натянутого на каркас движка.
Как вставить картинку — html теги Img
Допустим, что вы используете для написания статей визуальный редактор позволяющий не задумываться, каким именно образом прописываются теги картинок и гиперссылок в коде. Но дело в том, что ни один редактор не является идеальным, и зачастую для исправления очередного бага в оформлении текста статьи просто необходимо будет перейти в режим html редактора и внести изменения непосредственно в сами тэги рисунков и ссылок.
Но дело в том, что ни один редактор не является идеальным, и зачастую для исправления очередного бага в оформлении текста статьи просто необходимо будет перейти в режим html редактора и внести изменения непосредственно в сами тэги рисунков и ссылок.
Если вы будете знать, как вставлять в HTML документ картинки и ссылки, то это может сильно упростить вам жизнь и сэкономить время. Тем более, что изучить десяток самых распространенных элементов не составит труда. Реально используемых при современной верстке тэгов осталось не так уж и много, ну и, конечно же, сегодняшние герои являются одними из самых распространенных и часто используемых.
С другой стороны, в оформлении используемого вами шаблона также активно применяются те же самые элементы — вставки ссылок, картинок, контейнеры, списки (тут про них говорится), различные формы и таблицы (Tr, Th, Td, Table).
И, следовательно, для того, чтобы понимать структуру шаблона (тут про шаблоны Joomla рассказывается, а здесь про темы WordPress) и при необходимости вносить в него изменения, опять же необходимо знание хотя бы небольшого количества элементов кода. Поверьте, потраченное на это время с лихвой окупится в дальнейшем. Ну, будем считать, что я вас убедил в необходимости знакомства с языком разметки и пора переходить непосредственно к героям нашей сегодняшней публикации.
Поверьте, потраченное на это время с лихвой окупится в дальнейшем. Ну, будем считать, что я вас убедил в необходимости знакомства с языком разметки и пора переходить непосредственно к героям нашей сегодняшней публикации.
Для вставки картинок на страницу служит html тег Img. Представленная ниже картинка вставлена с помощью него:
<Img src="https://ktonanovenkogo.ru/image/finik.jpg">
Атрибут Src позволяет указать имя и место хранения файла изображения (другими словами — путь до него). При этом может быть указана относительная или абсолютная ссылка на файл с картинкой. Пути задаются с помощью символа ‘/’, который служит разделителем между названиями вложенных каталогов, в которых хранятся файлы рисунков.
Абсолютный путь в Src будет начинаться с http://vash_sait.ru (для моего блога — https://ktonanovenkogo.ru). Дальше, используя ‘/’ для разделения имен вложенных папок, прописывается полный путь до файла картинки, заканчиваясь в конце именем и расширением самого файла. Например, https://ktonanovenkogo.ru/image/finik.jpg
Например, https://ktonanovenkogo.ru/image/finik.jpg
Относительный путь в Src задается с помощью определения относительного пути от исходной папки, в которой лежит файл самого HTML документа и из которой вы пытаетесь открыть изображение, до графического файла. Если этот файл находится на сервере в той же папке, что и документ из которого к нему обращаются, то путь к нему указывать не нужно — требуется указать только имя графического файла (сохраняя регистр букв).
Если этот файлик находится на том же сервере, но в другом каталоге, требуется указать путь к нему от каталога, где находится документ, из которого к нему обращаются (в примере, показанном выше, используется как раз относительный путь — image/finik.jpg).
Задаем ширину и высоту изображения с помощью атрибутов Width и Height
Html атрибуты Width и Height позволяют задать размер области (ширину и высоту, соответственно), которая будет отводиться на странице под данное изображение. Они вставляются внутри тега Img, например, так:
<Img src="https://ktonanovenkogo.ru/image/finik.jpg">
Если эта область будет не соответствовать реальному размеру картинки, которую вы хотите вставить, то рисунок будет, соответственно, растянут или сужен до заданного размера. Тем не менее не следует использовать это способ, скажем, для уменьшения размера вставляемого в документ рисунка. Ведь его вес по-прежнему останется большой, а это будет замедлять загрузку вебстраницы.
Лучше предварительно изменить размер картинки в графическом редакторе (можно даже и в онлайн фоторедакторе), а уже затем вставлять ее в документ. Также при сохранении графического файла следует обращать внимание на его итоговый вес. Он не должен быть слишком большой. Иногда лучше немного пожертвовать качеством изображения (благо, что при небольших размерах это будет практически не заметно) для уменьшения итогового веса.
Используйте при сохранении рисунков компактные форматы растровой графики типа GIF (для вставки схематических картинок) или JPG (для вставки фотографий). Width и Height, в отличии от атрибута Srс (единственного обязательного в тэге Img), являются необязательными. Многие их просто не указывают, но они, тем не менее, позволяют незначительно ускорить загрузку документа.
Многие их просто не указывают, но они, тем не менее, позволяют незначительно ускорить загрузку документа.
Дело в том, что если браузер не находит Width и Height внутри html тега Img, то ему потребуется время на то, чтобы узнать размер картинки, загрузить его и только после этого продолжить загружать остальное содержимое документа. В случае же когда вы прописали Height и Width, обозреватель автоматически резервирует место под изображение указанных в этих атрибутах размеров и продолжает загружать веб-страницу дальше.
Если графические файлы, выводимые на данную страницу очень тяжелые и их очень много, то вставка Height и Width позволит пользователям приступить к чтению текста сайта, в то время как графика еще будет загружаться.
Также, если вы не укажете Width и Height внутри Img, то может возникнуть ситуация, когда при маленькой картинке и очень длинном альтернативном тексте (задается атрибутом Alt в теге Img, об этом речь пойдет ниже), до того как загрузится графика, временно произойдет сдвиг дизайна сайта, т. к. длинный альтернативный текст будет занимать столько места, сколько ему понадобится.
к. длинный альтернативный текст будет занимать столько места, сколько ему понадобится.
В случае же использования Width и Height место для выведения альтернативного текста будет ограничено размерами, заданными в них размера. По большей части, именно из-за этого я стараюсь прописывать эти атрибуты в теге Img.
Alt и Title в html теге Img
Очень полезными, с точки зрения внутренней поисковой оптимизации сайта, являются атрибуты Alt и Title. Читайте про продвижение и раскрутку сайта самостоятельно или в публикации «Как раскрутить сайт» .
Первый из них задает, так называемый, альтернативный текст для изображения. Этот текст вы сможете увидеть, если отключите показ графики в вашем браузере. Alt и предназначен для этого – рассказать поисковым системам о том, что за рисунок здесь должен был бы быть. Title же предназначен для информирования пользователя о содержании картинки.
Содержимое Title из состава тэга Img показывается во всплывающей строке, если пользователь подведет мышь к рисунку. Оба этих атрибута (если вы их прописали) позволяют включить изображения вашего веб-проекта в поиск по изображениям Яндекс и Google Images. Поэтому не стоит пренебрегать этой возможностью и в обязательном порядке прописывать хотя бы Alt. Оформление ваших изображений должно быть примерно таким:
Оба этих атрибута (если вы их прописали) позволяют включить изображения вашего веб-проекта в поиск по изображениям Яндекс и Google Images. Поэтому не стоит пренебрегать этой возможностью и в обязательном порядке прописывать хотя бы Alt. Оформление ваших изображений должно быть примерно таким:
<Img src="https://ktonanovenkogo.ru/image/finik.jpg" Alt="Здесь нужно прописать ключевые слова, с помощью которых вы хотите привлечь целевых посетителей на ваш сайт с поиска по картинкам" Title=" Здесь нужно прописать ключевые слова, с помощью которых вы хотите привлечь целевых посетителей на ваш сайт с поиска по картинкам ">
На самом деле атрибутов, которые могут быть использованы в html теге Img, достаточно много и вы можете посмотреть их все хотя бы по приведенной ссылке. Но использовать на практике вы будете скорей всего лишь перечисленные мной в этой статье.
Еще раз напоминаю о правилах написания тегов. После открывающейся треугольной скобки, обязательно без пробела, пишется его название, затем, через пробел, пишет название атрибута, допустимого для него. После названия атрибута, без пробела, ставится знак равно и в кавычках пишется его параметр (например, ширина в пикселях для Width).
После названия атрибута, без пробела, ставится знак равно и в кавычках пишется его параметр (например, ширина в пикселях для Width).
Следующий атрибут внутри html тэга отделяется от предыдущего пробелом. В конце ставится закрывающая треугольная скобка. Обращаю ваше внимание, что Img не является парным, т.е. у него нет закрывающего тега.
В идеале, примерно так и должны быть оформлены все картинки используемые на вашем веб-проекте. Такого вида можно добиться и не правя для каждого изображения html код вручную. Визуальные редакторы различных CMS (Joomla, WordPress и др.) позволяют задать все это богатство в удобном для пользователя графическом интерфейсе, но после пробной настройки обязательно проверьте код (в любом визуальном редакторе можно переключиться на показ html кода статьи).
Создаем гиперссылки с помощью html тега ссылки «A»
Ссылка — один из основных элементов организации документа в Html. Без них вебстраница была бы просто страницей. Они создаются при помощи тега «А». Обязательным атрибутом является только Href. Он задает URL (путь), куда должен перейти пользователь щелкнув по данной гиперссылке.
Обязательным атрибутом является только Href. Он задает URL (путь), куда должен перейти пользователь щелкнув по данной гиперссылке.
Ссылка может вести как на внутреннюю страницу вашего же ресурса (очень важный момент внутренней оптимизации связан именно с перелинковкой страниц сайта)), так и на страницу другого проекта. Html тег A является парным и, соответственно, имеет закрывающий элемент. Текст гиперссылки (анкор — тут про него подробно написано в плане способствования SEO продвижению) размещается между открывающим и закрывающим тегами «A».
Пример:
<a href="https://ktonanovenkogo.ru">Анкор (если ссылка используется для внутренней перелинковки, то этот текст должен содержать ключевые слова, по которым вы хотите продвигать статью, на которую ведет эта ссылка) </a>
Поисковые системы анализируют не только сам анкор, но и слова окружающие ее. Это следует учитывать при размещении ссылок на свой сайт на других ресурсах. Для того, чтобы она выглядела более натурально, можно часть текста вынести за пределы анкора, например:
<a href="https://ktonanovenkogo.ru">Анкор</a> (если ссылка используется для внутренней перелинковки, то этот текст должен содержать ключевые слова, по которым вы хотите продвигать статью, на которую ведет этот линк)
Открывание в новом окне и ссылка с картинки (изображения)
Ну, ладно, это мы опять отвлеклись на поисковую оптимизацию. Вернемся снова к тэгам. Для html тега «A» имеется один очень нужный атрибут, который позволит открывать страницу, на которую ведет данная ссылка в новом окне. Это может понадобиться, если вы с одной своей страницы ссылаетесь на множество внешних документов. В этом случае посетителю было бы удобнее, чтобы ваша страница оставалась всегда открытой.
Target для этой цели имеет параметр, позволяющий открывать страницу в новом окне, который называется _BLANK. Если Target не задан в теге A, то ссылка будет открываться в этом же окне. Пример использования атрибута Target:
<a href="https://ktonanovenkogo.ru" Target="_blank">Анкор (если ссылка используется для внутренней перелинковки, то этот текст должен содержать ключевые слова, по которым вы хотите продвигать статью, на которую ведет эта гиперссылка) </a>
Обратите внимание, что порядок следования атрибутов внутри тегов никак не регламентирован. С таким же успехом можно написать:
С таким же успехом можно написать:
В качестве анкора для html тега ссылки вместо текста может использоваться изображение. В этом случае Img заключается в открывающий и закрывающий теги A:
<a href="https://ktonanovenkogo.ru" Target="_blank"><Img src="https://ktonanovenkogo.ru/image/finik.jpg"> </a>
Есть мнение, что поисковики выше ценят ссылки с картинки, а по некоторым данным выходит обратное. Но при использовании такого типа линков нет анкора, в который можно было бы вставить нужные ключевые слова. В этом случае можно использовать атрибут Title для тега A.
<a href="https://ktonanovenkogo.ru" Title="Анкор" Target="_blank"><Img src="https://ktonanovenkogo.ru/image/finik.jpg"> </a>
Title можно использовать и в случае обычного текстового анкора. В этом случае информация прописанная в нем будет видна, если подвести курсор мыши к гиперссылке. Собственно, этот атрибут можно использовать практически во всех тегах языка Html, но особого толку от этого не будет.
<a href="https://ktonanovenkogo.ru" title="Анкор " Target="_blank" >Здесь нужно прописать ключевые слова, по которым вы хотите продвинуть статью, на которую ведет эта гиперссылка </a>
Здесь …
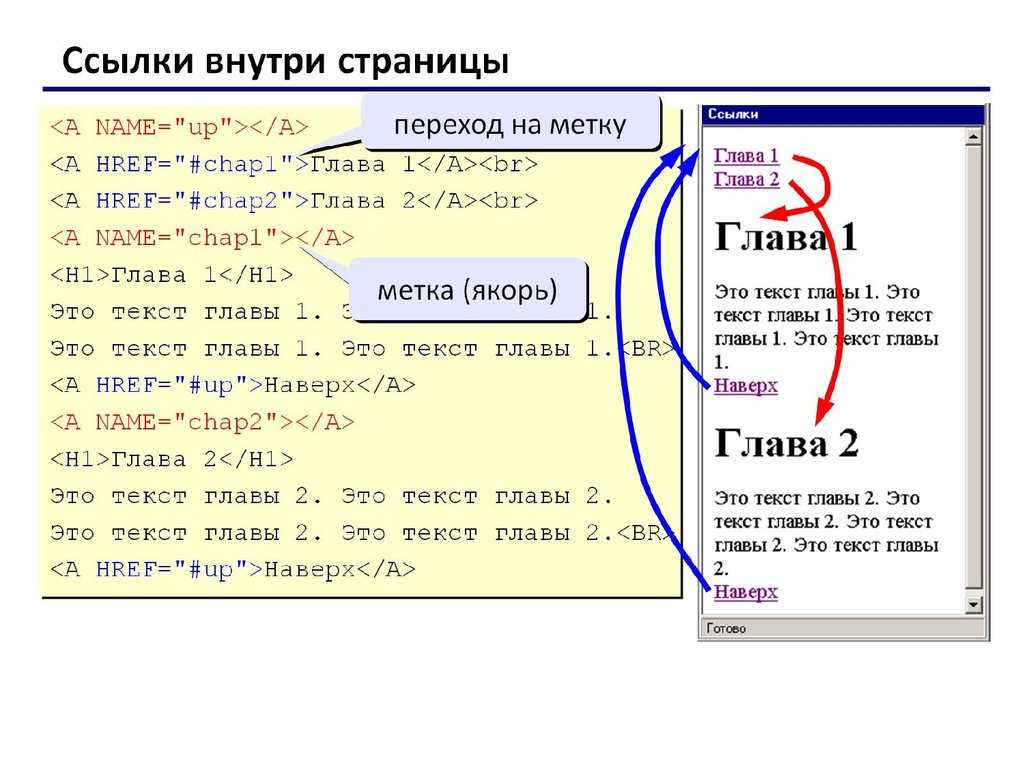
Создание якорей и хеш-ссылок
Еще один интересный атрибут NAME, который раньше довольно широко использовался для создания так называемых якорей ссылок, к которым можно было обращаться с помощью так называемых хеш-ссылок. Немного запутанно, но сейчас попробую внести ясность. Допустим, что вам нужно сослаться на конкретное место в тексте документа (не на его начало), где идет обсуждение определенного вопроса.
Если поставить простую гиперссылку на эту статью, то после перехода по ней статья откроется в самом ее начале и пользователю придется самому отыскивать в ней то место, на котором вы хотели сконцентрировать внимание. Так вот с помощью якорей и хеш-ссылок можно сделать так, чтобы статья открывалась именно на том месте, где вы задумали и пользователю не придется перелопачивать лишний материал.
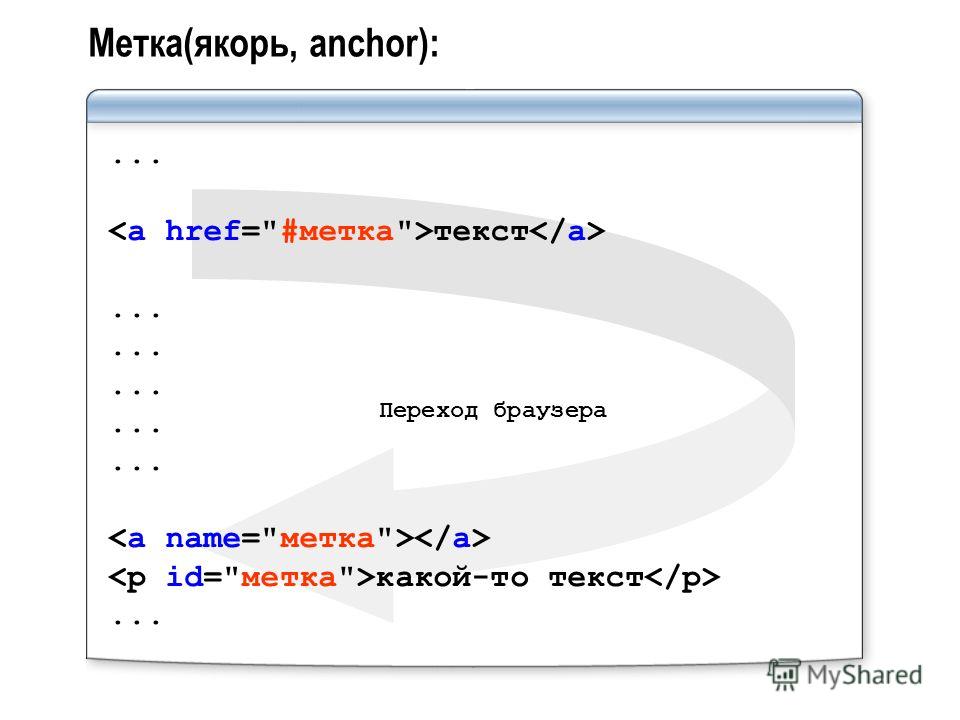
Для реализации описанного способа создания гиперссылок в Html документе раньше нужно было предварительно вставить якорь в ту статью, на которую будет вести хеш-ссылка. Якорь представлял из себя конструкцию напоминающую обычную ссылку, но при этом он оставался невидимым для посетителя. Выглядел он так:
<a name="nazvanie-ykory"></a>
Т.е. получается, что якорь состоял только из открывающего и закрывающего тега «А», при этом он не содержал анкора и имел один единственный обязательный атрибут NAME. Параметром этого атрибута служила метка, название которой вы должны были задать сами. Эта метка в дальнейшем использовалась при создании хеш-ссылки.
Сейчас такой способ вставки якорей считается устаревшим и валидатором Html кода будет расцениваться, как грубая ошибка. Обратите, пожалуйста, на это внимание. Теперь якоря расставляются с помощью добавления селектора ID в ближайший тег.
Допустим, что для заголовка в статье это могло бы выглядеть так:
<h4>Заголовок</h4>
Итак, после того, как мы расставили в тексте статьи все необходимые якоря, можно приступать к созданию хеш-ссылок, которые будут ссылаться на места в тексте статьи, заранее помеченные описанным выше способом (с помощью селектора ID).
Гиперссылка создается стандартным образом, за исключением того, что в конце Урла, который прописывается в Href, ставится знак решетки (знак диеза или хеш-символ), а после него идет имя метки того якоря, который стоит в требуемом месте текста статьи.
Хеш-ссылка будет выглядеть примерно так:
<a Target="_blank" href="https://ktonanovenkogo.ru/vokrug-da-okolo/hosting/kak-nastroit-dostup-k-sajtu-po-ftp-s-pomoshhyu-programmy-filezilla.html#nazvanie-ykory">Анкор</a>
С помощью хеш-ссылки вы перейдете не только на нужную страницу, но также браузер автоматически прокрутит окно до нужного месте в тексте.
Если якорь находится в том же Html документе, что и хеш-ссылка, то можно указать только якорь.
<a Target="_blank" href="#hash">Анкор</a>
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
css — Не работает картинка-ссылка html
Вопрос задан
Изменён 10 месяцев назад
Просмотрен 222 раза
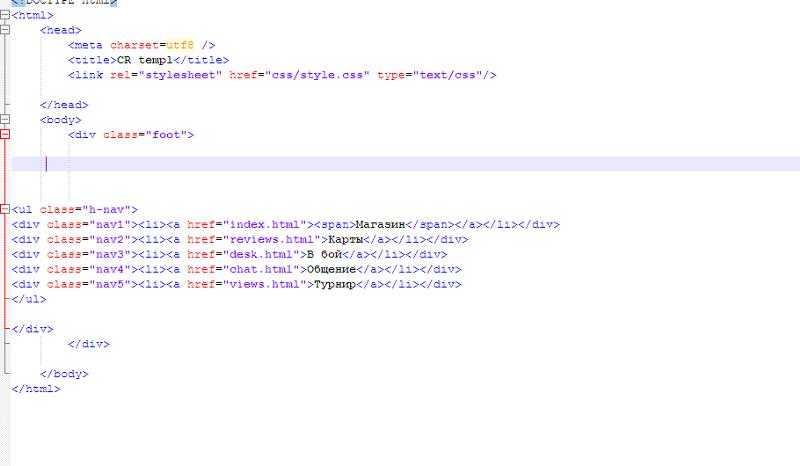
Не работает картинка-ссылка на сайте, хотя написано вроде правильно и даже через инструменты разработчика можно эту ссылку увидеть.
Что странно: Ещё две ссылки-картинки на сайте тоже не работают. Работает только одна в футере. Но с планшета они почему-то работают.
ссылка на сайт: ???? (я ещё не установил нормальный сертификат безопасности, поэтому пишет предупреждение)
<div>
<p>
<a href="https://www.youtube.com/c/-/featured" target="_blank">
<img src="images/-.png" alt="-">
</a>
<a href="https://discord.gg/9wMvRc7t5sn" target="_blank">
<img src="images/discord.png" alt="-">
</a>
<a href="https://www.-.com/members/-/projects" target="_blank">
<img src="images/-.png" alt="-">
</a>
</p>
</div>- html
- css
1
У блока с классом «sponsors» поменяйте z-index. Вы там нагородили, что другие блоки его перекрывают. Но тогда станут недоступны те ссылки что его перекрывают. Если нет желания сильно все менять, то можно сделать так:
Если нет желания сильно все менять, то можно сделать так:
div.sponsors img {
margin-left: 10px;
text-align: center;
z-index: 1;
position: relative;
}
Это решит проблему с нажатием ссылок и ничего не поломает
1
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Использование плавающих элементов CSS со ссылками на изображения
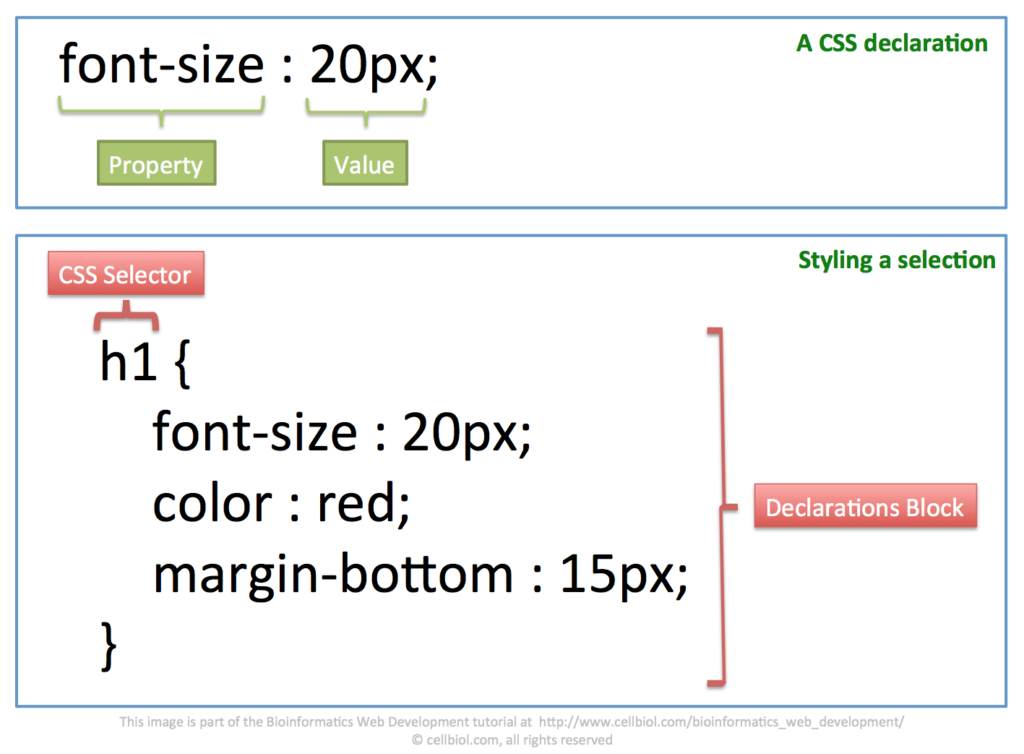
Использование плавающих элементов CSS было распространенным методом для разработчиков для размещения содержимого на веб-странице. Согласно спецификации W3C CSS 2, раздел 9.5, «плавающий элемент — это блок, сдвинутый влево или вправо в текущей строке». Обеспечение визуальной индикации фокуса клавиатуры может быть сложной задачей для плавающих ссылок на изображения.
Согласно спецификации W3C CSS 2, раздел 9.5, «плавающий элемент — это блок, сдвинутый влево или вправо в текущей строке». Обеспечение визуальной индикации фокуса клавиатуры может быть сложной задачей для плавающих ссылок на изображения.
Критерий успеха WCAG 2.4.7 гласит, что на всех активных элементах должен быть визуальный индикатор фокуса. Без визуального индикатора фокуса у зрячих пользователей, использующих только клавиатуру, возникнут трудности с определением элемента, находящегося в фокусе. Часто разработчики добавляют CSS layout:0; объявление, которое удаляет индикацию фокуса. Плавающие ссылки на изображения также могут скрывать визуальную индикацию фокуса от пользователя.
Например, на рисунках 1 и 2 продукт, отображаемый на странице, позволяет пользователям активировать его для просмотра сведений об этом продукте. Справа может быть еще один элемент, такой как обзор рейтинга или контактная ссылка. Хотя CSS-схемы может и не быть: 0; или контур: нет; объявления для позиционированных ссылок на изображения, фокус визуальной клавиатуры все еще может быть скрыт. Проблема в том, что изображение плавает вместо родительского элемента привязки.
Проблема в том, что изображение плавает вместо родительского элемента привязки.
Пример кода HTML:
Несовместимый пример CSS:
Рисунок 1. Индикация фокуса визуальной клавиатуры неуместна в Firefox 32.
Рисунок 2. В Internet Explorer 11 не отображается визуальный фокус. установить дисплей: встроенный блок; к родительскому элементу привязки (рис. 3). Это позволит всему разделу иметь визуальный контур фокуса клавиатуры.
Совместимость с CSS Пример #1
Рисунок 3. Контур фокуса визуальной клавиатуры окружает всю ссылку на изображение как для Internet Explorer, так и для Firefox.
Для ссылок на изображения, которые расположены с другими элементами на странице, разрешение может быть не таким простым, как добавление объявления отображения на родительском изображении. Например, когда несколько элементов позиционируются с помощью плавающего элемента, ссылка на изображение все еще может быть потеряна (рис. 4).
Рисунок 4. Появляется фокус, чтобы пропустить ссылку на изображение группы SSB BART и перейти к ссылке «Контакты»
Пример HTML-кода:
Несовместимый пример CSS:
Чтобы решить эту проблему, разработчики могут переместить плавающую позицию к родительскому элементу привязки, а не к вложенному элементу изображения (рис. 5).
Совместимость с CSS Пример:
Рисунок 5. Визуальный фокус онлайн установлен на родительской ссылке, а не на дочернем изображении.
В этом посте описано несколько решений, позволяющих решить проблему отсутствия визуальной индикации фокуса клавиатуры на плавающих ссылках на изображения. Разработчики должны знать о проблемах, связанных с плавающими ссылками, и должны убедиться, что при использовании плавающих ссылок на изображения визуальная индикация фокуса клавиатуры должна оставаться неизменной. Как показано, разработчики могут либо установить отображение CSS на родительском изображении, либо переместить объявление CSS float из селектора изображения в селектор родительской привязки.
Разработчики должны знать о проблемах, связанных с плавающими ссылками, и должны убедиться, что при использовании плавающих ссылок на изображения визуальная индикация фокуса клавиатуры должна оставаться неизменной. Как показано, разработчики могут либо установить отображение CSS на родительском изображении, либо переместить объявление CSS float из селектора изображения в селектор родительской привязки.
Чистый CSS: Удалить свойства ссылки для связанных изображений с рамками
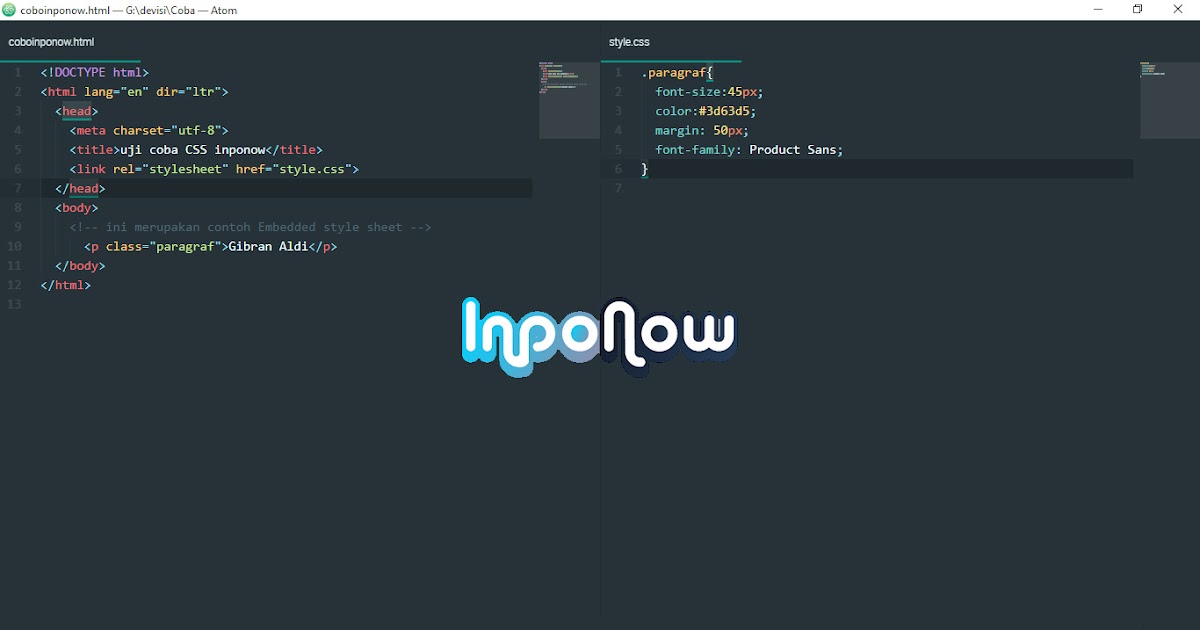
CSS очень мощен. В этом руководстве мы рассмотрим, как очистить стили гиперссылок, содержащих изображения (например, JPG, PNG, GIF), используя чистые методы CSS. А также некоторые связанные советы и приемы, которые помогут вам получить связанные изображения, отображающие именно так, как предполагалось.
Существует множество способов оформления изображений с помощью CSS. Вы можете добавить границы:
img {
граница: тонкая сплошная черная
} .. отступы и поля:
изображение {
граница: тонкая сплошная черная
отступ: 3px;
поля: 3px;
} . .и даже фоновая графика:
.и даже фоновая графика:
img {
фон: url(images/grunge.png) repeat 0 0;
граница: тонкая сплошная черная
отступ: 3px;
поля: 3px;
} Вы также можете использовать изображения в качестве ссылок на другие изображения:
Если это так, вы, вероятно, захотите стилизовать свои ссылки:
a:link, a:visited {
нижняя граница: 1 пиксель сплошной красный;
оформление текста: подчеркивание;
красный цвет;
}
а: наведение, а: активный {
нижняя граница: 3 пикселя сплошного красного цвета;
текстовое оформление: нет;
цвет: темно-бордовый;
} Но подождите! Стилизируя свои текстовые ссылки, вы также стилизуете свои изображения ссылок, оставляя их с нежелательными нижними границами и текстовыми подчеркиваниями. Предполагая, что мы хотим это исправить, быстрый поиск в Интернете чего-то вроде « удалить ссылку на изображение подчеркивание ” неизбежно вернет следующую стратегию:
a img {
текстовое оформление: нет;
граница: 0 нет;
} Да, верно. Давайте задумаемся об этом на минуту. Что здесь является целевым элементом, якорем (
Давайте задумаемся об этом на минуту. Что здесь является целевым элементом, якорем ( a ) или изображением ( img )? Правильный! Это часто предписываемое решение для удаления границ связанного изображения нацелено на изображение, а не на якорь. Это удаляет нашу ранее примененную границу с изображения , а не со ссылки. text-decoration объявление ничего не делает потому что такие стили изначально не применялись к элементу изображения. Таким образом, вместо того, чтобы пытаться удалить подчеркивание ссылок, границы и другие свойства путем нацеливания на элемент image , нам нужно настроить таргетинг на любые элементы привязки , которые содержат изображение.
К сожалению, CSS не поддерживает квалифицированные селекторы. Если бы это было так, мы могли бы легко настроить таргетинг на ссылки на изображения, написав:
.a < img { граница: нет; } Пока это не станет реальностью ( *кашель* ), мы должны искать альтернативное решение. Чтобы добиться этого, сначала рассмотрим популярный метод добавления определенного класса ко всем связанным изображениям:
Чтобы добиться этого, сначала рассмотрим популярный метод добавления определенного класса ко всем связанным изображениям:
a.image-border {
текстовое оформление: нет;
граница: 0 нет;
} Этот метод, безусловно, выполняет свою работу, удаляя свойства текста и границ из всех классифицированных ссылок на изображения , не затрагивая сами стили изображений. Красиво, но потенциально трудоемко, особенно для больших сайтов с большим количеством связанных изображений. ты действительно хотите просмотреть вашу базу данных и конкретно классифицировать все ваши ссылки на изображения? И я нет.
К счастью, CSS3 предоставляет другой способ нацеливания на определенные типы ссылок с помощью сопоставления с образцом и селектора атрибутов. Селектор атрибутов нацелен на указанные атрибуты элемента, например:
a[rel="nofollow"] {
фон: желтый;
}
изображение[alt="стрелка"] {
окантовка: зеленая;
}
пре[класс="перл"] {
красный цвет;
} В этих примерах селектор атрибутов нацелен на определенные значения атрибутов; однако, благодаря возможностям сопоставления с шаблоном селектора атрибутов, мы можем ориентироваться на любой из следующих элементарных сценариев: 9="value"]
— значение атрибута начинается с термина «значение»
element[attribute$="value"] — значение атрибута заканчивается термином «значение»
element[attribute*="value"] — значение атрибута содержит строку «value»
Эта функция сопоставления с шаблоном селектора атрибутов предоставляет разработчикам метод нацеливания на якоря, ссылающиеся на определенные типы файлов.
[attribute$="value"] , мы можем сопоставить любую ссылку, которая нацелена на изображение любого типа файла. Например, чтобы нацелить серию эскизов на галерею изображений PNG, мы пишем: a[href$=png] {
текстовое оформление: нет;
граница: 0 нет;
} ..который эффективно нейтрализует границы и подчеркивания связанных изображений. Конечно, мы можем ориентироваться на любое количество различных типов изображений. Например, здесь мы ориентируемся на все ссылки привязки для файлов JPG, PNG и GIF:
a[href$=jpg], a[href$=jpeg], a[href$=jpe], a[href$=png ], a[href$=gif] {
текстовое оформление: нет;
граница: 0 нет;
} Насколько мне известно, это лучшее решение для удаления свойств привязки из ссылок на изображения без изменения свойств изображения. К сожалению, эта техника далека от совершенства. В частности, есть два случая, когда этот метод дает сбой:
- Ссылки на изображения не ссылаются на целевые типы файлов
- Текстовые ссылки, ссылающиеся на целевые типы файлов
В первом случае это не повлияет на любые ссылки на изображения, на которые нельзя специально настроить таргетинг с помощью селектора атрибутов. Например, мы можем стилизовать ссылки на изображения, ориентированные на типы изображений, аудио- и видеофайлов, но для общих веб-ресурсов, URL-адресов каталогов и других нецелевых/неспецифических ссылок метод селектора атрибутов практически бесполезен.
Например, мы можем стилизовать ссылки на изображения, ориентированные на типы изображений, аудио- и видеофайлов, но для общих веб-ресурсов, URL-адресов каталогов и других нецелевых/неспецифических ссылок метод селектора атрибутов практически бесполезен.
Во втором случае текстовые ссылки, ссылающиеся на целевые изображения, будут оформлены соответствующим образом. Другими словами, этот метод «селектор атрибутов» не различает ссылки на изображения и текстовые ссылки. Любые текстовые ссылки , указывающие на изображения, также получат стили CSS.
Несмотря на это, для любого из этих предостережений существует обходной путь для определенных типов ссылок на изображения. Используя альтернативные правила сопоставления с образцом, можно ориентироваться на другие строки символов в пределах 9 символов.0013 href атрибут ссылок на изображения. Например, ссылки, ориентированные на определенный URL-адрес, могут быть настроены следующим образом:
a[href*=domain] {
текстовое оформление: нет;
граница: 0 нет;
} .




Leave a Comment