Канва инфографика: Attention Required! | Cloudflare
02.12.1971 


 Разное
Разное
Создание инфографики в Canva за 15 минут
В 2010-2012 инфографика стала очень популярной и не удивительно, что в 2015 она востребована. Онлайн приложения, такие как Piktochart, Easel.ly и Canva зарабатывают на этом тренде и упрощают обмен информацией.
Несколько недель назад все говорили о печально известном “платье”. Для тех, кто был далеко от Земли и пропустил величайший спор 2015 года, не паникуйте! Мы собираемся ввести вас в курс дела, создав разъяснительную инфографику в Canva.
Платье и данные
Прежде чем приступить к созданию инфографики любого типа, мы должны собрать данные. Следующие статистические данные предоставлены Facebook Data Science.
Согласно Facebook:
- 58% пользователей Facebook увидели платье белым и золотым
- 42% пользователей Facebook увидели платье черным и синим
- Мужчины имели на 6% больше шансов увидеть платье черным и синим
- Другие мобильные пользователи видели платье белым и золотым
- Пользователи Facebook в возрасте от 13-17 видели платье черным и синим
- Пользователи Facebook между 55-64 видели платье белым с золотым
-
Днем больше пользователей видели платье черным и синим, в отличие от предыдущего дня.

Начало
Для тех, кто не знаком с Canva, это бесплатное онлайн веб-приложение, которое может быть использовано для разработки всех видов материалов графического дизайна. От презентаций до заголовков социальных медиа, Canva упрощает проектирование, особенно для не-дизайнеров.
Подписка на Canva занимает всего минуту. У вас есть выбор: либо с помощью входа на вашу страницу Facebook или быстрое создание аккаунта.
После того, как вы зарегистрировались и активировали свою учетную запись через электронную почту, которую вам отправили, вы попадете в главную панель управления. Здесь вы увидите некоторые из форматов, которые можете создать.
Так как Canva сейчас не имеет шаблон, предназначенный для создания инфографики, вам придется довольствоваться шаблоном Blog Graphic. Не волнуйтесь, этот шаблон поможет создать такую инфографику, как вам нужно.
Проектирование в панели управления
В отличие от многих веб-приложений, Canva не предоставляет всплывающие подсказки, но все довольно понятно. В панели управления очень легко ориентироваться. Слева вы найдете 5 вкладок, которые предлагают различные элементы дизайна и настройки для вашей работы.
В панели управления очень легко ориентироваться. Слева вы найдете 5 вкладок, которые предлагают различные элементы дизайна и настройки для вашей работы.
Поиск
Вкладка Search будет помощником для большинства ваших элементов дизайна. Вы найдете различные подгруппы, как линии, иллюстрации и фотографии, которые, как правило, составляют основу для вашего дизайна.
Макеты
В зависимости от шаблона, который вы выбираете после авторизации, вы найдете различные готовые макеты, если вы решите использовать их.
Текст
Здесь под вкладкой Text вы найдете предварительно установленные параметры текста и макеты, но также как появится определенный текстовый формат, вы можете настроить его.
Фон
Во вкладке Background вы можете очень легко изменить цвет холста или добавить предоставленные текстурированные или узорчатые фоны.
Загрузки
Вкладка Uploads позволяет загружать свои собственные ресурсы с компьютера, Facebook или Google Drive, если вы посчитаете, что у Canva нет того, что вы ищете.
Настройка инфографики
Теперь, когда вы поняли схему Canva, пора создать нашу инфографику. Для начала нам нужно создать фон, нажав на вкладку Background. Для этого конкретного проекта я хочу придерживаться прозрачного вида, чтобы вся информация легко читалась. Четвертый дизайн фона будет выглядеть как хороший фон и предлагать контраст между всеми элементами.
Чтобы добавить больше контраста и интереса к фону я собираюсь добавить фигуры. При нажатии на вкладку Search и подгруппу Shapes вы можете сделать свой выбор. Для этого проекта я собираюсь использовать треугольники.
Я буду продолжать размещать формы и изменять цвета и прозрачности, пока не получу то. что хочу. Вот то, что получилось:
Добавление элементов
Фон готов и пора дополнить инфографику. Мы начнем с добавления визуальных элементов, таких как название, дополнительный текст и ключевых визуальных график. Я создал различные версии платья – черное с синим и белое с золотым, и конечно коллаж из двух вариантов.
Размещение этих элементов вначале позволяет мне получить лучшее представление о том, как моя инфографика будет выглядеть в конечном итоге, прежде чем начать добавлять важную информацию, чтобы сделать инфографику настоящей.
Я использовал вкладки Text, Search (Icons) и Upload для того, чтобы получить эти конкретные элементы.
Теперь с помощью элементов во вкладках Text и Search, я могу начать добавлять информацию из статистики, которую мы ранее собрали.
Я буду продолжать добавлять больше элементов для конкретизации инфографики, чтобы распланировать размещение статистики.
Завершение
Чтобы закончить свою инфографику я вставил несколько вещей, добавил важный текст и некоторые цифры, чтобы наглядность имела смысл. Вот конечный результат:
Итог
Лично мне очень нравится Canva. Интерфейс удобный, проектировать довольно легко, и вам не нужно быть дизайнером или художником для того, чтобы создать что-то, что выглядит довольно профессионально.
Я хотел бы дать ему твердую 9 из 10, потому что мне показалось немного сложным захватить нужный элемент, если он был слишком близко к чему-то еще.
В целом Canva впечатляет, особенно учитывая тот факт, что это бесплатная программа. Если у вас есть все данные под рукой, то можно легко спроектировать инфографику или быстро создать коллажи. Я определенно рекомендовал бы программу для дизайнеров и не-дизайнеров.
Хотя она не подойдет для любого проекта, Canva вполне может дать вам результат быстрее, чем другие варианты – и это будет совсем бесплатно.
14-03-2016
Как работать с конструктором Canva? — Дидактор
Возвращаясь к тому или иному онлайн сервису, открываю для себя всё новые и новые возможности. Тем более и их разработчики, в поисках удержать пользователей и привлечь новых, создают новые инструменты и шаблоны. Не исключением явилась и
Он всё больше привлекает внимание тем, что создание проектов в сервисе строится на принципе перетаскивания готовых элементов и варьировании изменяемых шаблонов. Графический редактор даёт доступ к встроенной библиотеке шаблонов, стоковых фотографий, иллюстраций и шрифтов. Не зря сервис интересует как рядовых пользователей, так и профессиональных дизайнеров.
Графический редактор даёт доступ к встроенной библиотеке шаблонов, стоковых фотографий, иллюстраций и шрифтов. Не зря сервис интересует как рядовых пользователей, так и профессиональных дизайнеров.
В 2018 году сервис стал доступен на русском языке, в нём появилось также много шаблонов, полезных для образования:
- интерактивные презентации
- образовательные инфографики
- баннеры
- плакаты
Как создать учебную инфографику в Canva?
Безусловно, используя шаблоны, вам захочется не просто ввести свои данные, но что-то отредактировать, вставить свои пиктограммы и изображения, вставить новые мультимедийные объекты.
Давайте разберёмся на конкретном примере. К примеру, я хочу использовать шаблон для подготовки инфографики по теме «Экономика Красноярского края».
Нахожу соответствующий шаблон.
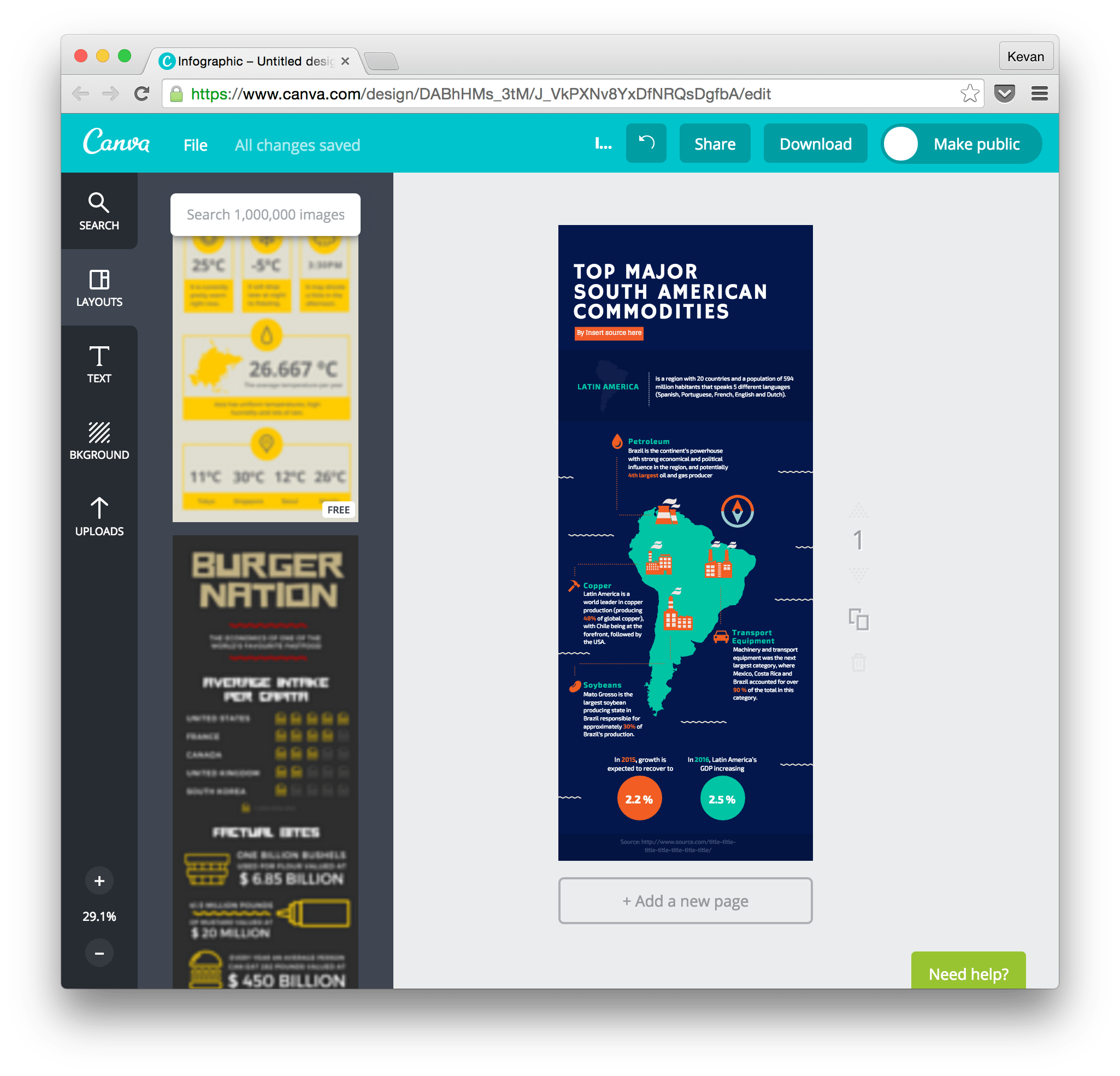
Конечно же, ввести свой текст будет легко, удаляя надписи и вводя свои. Но главная проблема: вместо карты Латинской Америки мне необходимо вставить карту Красноярского края. Причём обычное изображение не подойдёт. Поэтому в поиске изображений вставляем надпись «карта Красноярского края пиктограмма».
Но главная проблема: вместо карты Латинской Америки мне необходимо вставить карту Красноярского края. Причём обычное изображение не подойдёт. Поэтому в поиске изображений вставляем надпись «карта Красноярского края пиктограмма».
Как видим, у нас появился выбор. Вставляем карту, вводим данные. Меняем по необходимости другие пиктограммы. К примеру, мне нужно было удалить пиктограмму «соевые культуры» и найти пиктограмму «энергетика». Кроме того, мы добавим с вами видеоролик об экономике Красноярского края. В итоге получаем следующую интерактивную инфографику.
Экономика Красноярского края by georgii_ast
Canva позволяет также использовать шаблоны добротных презентаций, которые можно вставить в блог (сайт) или отправить ссылкой. Думаю, данная презентация будет полезной для вас, чтобы узнать больше об образовательной инфографике.
Секреты образовательной инфографики, автор: georgii_ast
Читайте ещё в Дидакторе о сервисе Canva.
Как использовать Canva в образовательных целях?
Как подготовить ленту времени в Canva?
Создание простой инфографики в онлайн сервисе Canva
На просторах интернета обычный текст является наиболее распространенным, но далеко не самым наглядным вариантом отображения информации. Разнообразить подачу контента помогают графические материалы (иллюстрации, скриншоты, фото) или видеоролики. Чтобы максимально доступно и вместе с тем оригинально демонстрировать какие-то статистические данные также часто используется инфографика.
Подобное отображение информации позволяет лучше и быстрее воспринимать большие массивы данных, видеть разницу между определенными категориями/объектами. Кроме того, оно делает контент более визуально привлекательным.
Инфографика для социальных сетей имеет свои особенности:
- Простота. Соц. сети не приемлют сложных и запутанных конструкций. Все графические элементы должны быть понятными с первого взгляда.

- Красочность. Если для серьезных материалов применяется более сдержанный дизайн (см. примеры инфографики о HTML5), соответствующий деловому стилю, то в социальных сетях можно позволить некоторую вольность в оформлении.
- Узкая направленность. Выбранная вами тема должна соответствовать назначению конкретного аккаунта. Для продвижения бренда требуются одни дизайны, а для привлечения подписчиков – другие.
Применяя бесплатные наборы для создания инфографики вы можете нарисовать ее самостоятельно вручную, но куда проще использовать специальные онлайн сервисы.
Одними из наиболее распространенных веб-инструментов является Canva, Creately, Pictochart и Infogram. Каждый из этих редакторов предлагает в два клика сделать на основе шаблона нужный дизайн и загрузить его прямиком в свою социальную сеть! Рассмотрим алгоритм работы в одном из них…
Создаем инфографику в Canva
В сервисе Canva вам предоставляется возможность быстро и без особых знаний создать простую инфографику, выбрав заготовку из имеющихся в системе шаблонов. Однако для начала нужно зарегистрироваться и войти в личный кабинет. Это можно сделать классическим способом (логин/пароль) или с помощью своего аккаунта в Google и Facebook.
Однако для начала нужно зарегистрироваться и войти в личный кабинет. Это можно сделать классическим способом (логин/пароль) или с помощью своего аккаунта в Google и Facebook.
На следующем шаге нажимаете на кнопку «Создать дизайн», и в появившемся меню выбираете пункт «Инфографика». Далее вам откроется доступ ко всем доступным материалам по данному разделу.
Для удобства поиска все шаблоны разделены на категории в соответствии с их назначением и тематикой. Вы можете просмотреть все макеты и выбрать тот раздел, который лучше всего подходит вашей задаче — образовательная инфографика, дизайн для бизнеса и т… В данном примере мы будем использовать бизнесовый вариант.
Из появившегося списка подбираете наиболее приемлемый для себя шаблон. Нужно понимать, что на этом шаге для нас больше важна структура и композиция элементов, т.к. каждый из них без проблем можно изменить по собственному усмотрению: редактировать цвет, форму блоков, поменять шрифт или размер. Все это придаст конечному результату желаемый вид.
Все это придаст конечному результату желаемый вид.
Далее приступаем к изменению текста. Просто кликните по нему мышкой, и вы увидите инструмент выбора шрифта и размера для надписей. Обратите внимание, что не все из них поддерживают русские буквы. Помимо стандартных параметров (размер/цвет) разрешается настраивать интервалы между буквами или строчками, нажав на соответствующие кнопки в меню. В этом же разделе имеется функция добавления новых информационных блоков — выбирайте один из пунктов: «заголовок», «подзаголовок», «добавить основной текст».
Вы также можете заменить цвет фона или блоков, если надо. Зайдите в одноименный раздел и выберите предпочитаемый цвет. Помимо этого, в качестве фона допускается использование любой картинки. Чтобы ее применить, кликните по определенному изображению, и оно автоматически вставится в текущий макет.
При желании можно изменять и другие графические элементы в шаблоне. Зайдите в раздел «Элементы» и выберите соответствующую графику. Чтобы было проще найти нужный объект, советуем вводить поисковый запрос в специальном поле.
Чтобы было проще найти нужный объект, советуем вводить поисковый запрос в специальном поле.
Теперь, когда все готово, сохраняйте получившийся результат себе на компьютер. Как мы уже говорили, в Canva доступна опция публикации инфографики сразу в соц.сети — если захотите так сделать, нажмите на стрелочку рядом с кнопкой «Скачать» и в появившемся меню выберите нужный вам ресурс.
В целом создать инфографику в Canva легко даже без навыков графического дизайна. Ранее вы могли уже читать статью про использование Canva для создания презентаций (в онлайне, с сохранением в PowerPoint), здесь алгоритм работы похожий — находите подходящий вам шаблон и приступаете к него редактированию. Менять можно практически любые объекты и тексты + имеется набор бесплатной графики для работы и возможность загружать свою.
Как сделать инфографику бесплатно и самому
Инфографика – самый простой вариант визуализации сложных схем, процессов, идей; сочетает в себе текст и рисунок. Подойдет даже тем, кто не умеет рисовать или пользоваться «Фотошопом».
Подойдет даже тем, кто не умеет рисовать или пользоваться «Фотошопом».
В статье рассказываем, как сделать крутую инфографику, и даем 6 сервисов, которые вам в этом помогут.
В процессе выбора программ для создания инфографики мы придерживались следующих критериев:
- Бесплатная (или почти бесплатная).
- Находится в интернете.
- Простая в использовании.
- Классно, если работает по drag-and-drop.
- Не требует установки дополнительных программ.
Видео в тему:
Google Docs
Подходит для статистических данных. Если вам нужно наглядно показать, к примеру, какая доля домохозяек любит Филиппа Киркорова или сколько процентов водителей не пристегиваются за рулем, то Google Docs отлично справится с этой задачей.
Ease.ly
Простой в использовании англоязычный сервис. В бесплатной версии Ease.ly доступно:
В бесплатной версии Ease.ly доступно:
- 10 готовых шаблонов.
- 65 инфографических символов и 25 фотографий.
- Экспорт jpeg низкого качества.
- 10 шрифтов.
- 4 вида графиков.
Схемы в итоге получаются наглядными и яркими.
Piktochart.com
На бесплатном тарифе Piktochart доступно:
- Множество графиков, картинок и фотографий.
- Десятки шаблонов.
- Сотни символов в разных стилях.
- Технология drag-and-drop.
- Шрифты.
Можно сохранить рисунок в виде файла с расширением png или в формате raw.
Canva
Интерфейс Canva напоминает Piktochart, шаблоны такие же, как на Ease.ly. Сервис дает много бесплатных инструментов:
- Шаблоны и фоны.
- Графики и диаграммы.
- Разные шрифты.
- Яркие картинки.
- Фотографии и графические символы.

- Сохранение рисунка в формате png.
В целом – круто. Что неудобно – бесплатные и платные инструменты находятся в одной куче.
Мы используем инфографику в клиентских проектах. Делаем от 5 дней, есть портфолио.
Visme.co
Англоязычный ресурс с простым интерфейсом. Бесплатные возможности Visme.co:
- Шаблоны и фоны.
- Возможность сделать видеоинфографику.
- Шрифты.
- Графики, диаграммы, схемы, карты.
- Графические картинки и фотографии.
- Сохранение в формате jpg.
Ничего сверх-крутого здесь состряпать не получится, но чисто для визуализации схем – подойдет.
«Следи за графиком»
Научная инфографика, пригодится для исследовательских работ и таких тематик, как медицина или онлайн-образование. Что здесь:
- Фоны и инфографические картинки.
- Схемы, диаграммы, графики.
- Шрифты.

- Сохранение в формате png.
Есть одно неудобство в сервисе «Следи за графиком» – при сохранении на картинке появляется лого сервиса.
P. S. Как сделать инфографику, если никогда этого не делал
Ваша задача – помочь читателю лучше понять тему. В этом помогут следующие рекомендации:
- Определитесь с идеей, упростите ее. Потом вернитесь и упростите еще раз.
- Оставьте самое главное и интересное. Текста не должно быть слишком много, в идеале он должен стремиться к нулю.
- Посмотрите на готовую схему, будет ли она понятна вашей аудитории. Если нет – переделайте.
- Объясните идею в инфографике с помощью сервисов из нашей подборки.
Если вы знаете другие бесплатные сервисы для создания инфографики – поделитесь с нами в комментариях.
«15 ошибок, из-за которых ваша инфографика остается незамеченной»LiveJournal + Canva = ❤️: ru_news — LiveJournal
Друзья,
в октябре мы представили интеграцию с Unsplash. com и обещали вам коллаборацию с еще одним классным сервисом. Ура! Наконец-то можем вам всё рассказать!
com и обещали вам коллаборацию с еще одним классным сервисом. Ура! Наконец-то можем вам всё рассказать!
Теперь создавать коллажи, изображения с текстом и инфографику с помощью средств замечательного сервиса Canva.com можно не покидая ЖЖ!
Рассказываем о новых возможностях!
LiveJournal + Canva = ❤️Вероятно, некоторые из вас уже знакомы с сервисом Canva.com :
Canva.com — онлайн-инструмент для дизайна и публикаций, цель которого — дать возможность любому человеку творить и публиковать свои работы где угодно!
Теперь кнопка вызова инструментов Canva появилась прямо в актуальном редакторе ЖЖ!
Как найти кнопку Canva?
В актуальном редакторе записей появилась новая кнопка Canva:
Кнопка вызова инструментов Canva,comНажимаем! За кнопкой скрываются целых три новые возможности:
Три новые кнопки- Создать изображение с текстом
- Создать коллаж
- Создать инфографику
Если вы ранее не пользовались сервисом Canva.com, то сначала вам нужно будет пройти регистрацию!
Расскажем подробнее о возможностях, которыми можно воспользоваться уже сегодня:
Создать изображение с текстом
Самый простой и востребованный в блогах формат — «горизонтальное» изображение с текстом!
- Выберите шаблон из предложенных в левой колонке
- Отредактируйте текст
- Выберите цвета, изображения на свой вкус
- Когда все будет готово — нажмите «Опубликовать»
- Изображение появится в вашей записи и сохранится в ваш фотоальбом
Как использовать изображения с текстом?
- Можно сделать заглавное изображение поста, которое будет отображаться в рейтинге, лентах друзей и при шаринге в социальные сети
- Можно использовать этот шаблон, как рубрикатор в лонгриде — начинать с изображения части записи
- Или для того, чтобы привлечь внимание к какому-то вопросу
Вот пример использования такого изображения с текстом. Его размеры: 1920 на 1080 пикселей:
Его размеры: 1920 на 1080 пикселей:
Создать коллаж
Любите коллажи? Мы — очень! Это отличная возможность показать больше изображений, не перегружая запись. Загружайте ваши изображения в Canva и быстро и просто готовьте крутые коллажи.
Примеры коллажей, которые можно создать с помощью Canva.com- Выберите шаблон из предложенных сервисом
- Подберите фотографии или загрузите свои, скорректируйте текст шаблона, измените пропорции или расположение объектов на свой вкус
- Когда все будет готово — нажмите «Опубликовать»
- Созданный коллаж появится в вашей записи и сохранится в ваш фотоальбом
Совет: Любые шаблоны можно править, изменять пропорции объектов, добавлять, удалять, менять форму и размер.Найди котика!
Создать инфографику
У вас есть информация, к которой вы хотели бы привлечь внимание? Данные, которые бы смотрелись лучше, представленные в графическом виде? Подготовьте инфографику!
- Выберите шаблон для оформления данных из предложенных Canva.
 com
com - Отредактируйте оформление и тексты
- Когда все будет готово — нажмите «Опубликовать»
- Созданная инфографика появится в вашей записи и сохранится как изображение в ваш фотоальбом
Совет: Инфографика не замена тексту! Помните, всю информацию, представленную в созданной инфографике, нужно так или иначе продублировать в тексте записи. Иначе поисковые системы просто не найдут ваш пост. Они не умеют читать тексты на изображениях!
На сегодня с новостями все!
В декабре расскажем больше! Не переключайтесь 🙂
С любовью,
команда ЖЖ
5 программ для создания инфографики за 30 минут
Мы подобрали пять бесплатных и удобных сервисов для создания эффектной инфографики. С их помощью вы сможете визуализировать необходимую информацию меньше чем за 30 минут. Во всех программах есть готовые шаблоны графиков, диаграмм, карт и сравнительных таблиц.
Canva
Фото: фрагмент сайта www.canva.com
Canva предлагает различные шаблоны и для инфографики. Вы можете самостоятельно добавлять или убирать элементы (в программе есть библиотека графических элементов), можно загрузить изображение с компьютера для фона. Вы сможете создать и многостраничную инфографику, просто добавив новую страницу. Интерфейс интуитивный. Готовые проекты можно скачать в расширении PNG или PDF.
В этом веб-сервисе также можно создать разнообразные постеры к социальным сетям: Pinterest, Twitter, Facebook, Tumblr, Instagram. Есть также шаблоны и для документов: писем, резюме и презентаций, сертификатов; для блогов и маркетинговых постеров (афиши, меню, логотипы).
Еще по теме: Как создать постер или афишу в Canva
Минус в том, что некоторые шаблоны платные. Основные функции сервиса бесплатны. Стоимость бизнес-план $9,95 в месяц.
Сайт Canva.
Venngage
Фото: фрагмент сайта venngage.
 com
com
Онлайн-программа похожая на Canva. В ней можно создать отчеты, плакаты, афиши и инфографику. Есть конкретные шаблоны: под карты, графики, таблицы сравнений. Инфографику можно собрать самому, вставив понравившиеся картинки, иконки или логотипы. Проект можно скачать в PNG или PDF.
Доступны бесплатные шаблоны, но можно приобрести премиум-версию за 15 долларов в месяц.
Еще по теме: Инфографика: как это работает
Сайт Venngage.
Visme
Фото: фрагмент сайта www.visme.co
Онлайн-приложение работает в бета-версии, но при этом позволяет создавать анимации, макеты, баннеры и инфографику. В программе много бесплатных шаблонов для инфографики. Основные функции доступны в бесплатном режиме есть и расширенный премиум-аккаунт за 7 долларов в месяц.
Сайт Visme.
Cacoo
Фото: фрагмент сайта cacoo.com
Простой и удобный бесплатный онлайн-сервис для рисования. С его помощью можно создать разные виды инфографики. Например, презентации, диаграммы, карты сайта, схемы страниц и сетевые графики.
С его помощью можно создать разные виды инфографики. Например, презентации, диаграммы, карты сайта, схемы страниц и сетевые графики.
Создавать инфографику могут несколько пользователей одновременно, редактируя ее в одном окне. Инфографику, созданную в Cacoo, можно публиковать на ваших сайтах в формате PNG. Если вы внесете изменения в диаграмму через программу, то и ваше изображение также будут изменено автоматически.
Сайт Cacoo.
Еще по теме: Визуализация данных: почему инфографика сложно дается НКО
Сreately
Фото: фрагмент сайта creately.com
В онлайн-программе вы найдете множество различных блоков, графических фрагментов и функций, которые можно использовать для создания детализированных схем и графиков любой сложности. Возможно добавить и собственные изображения с компьютера или сайта, изменить шрифт, объекты, их размеры и цвета. Для создания инфографики вы будете работать в окне редактора. Изображение сохранится на компьютер в формате PDF.
Изображение сохранится на компьютер в формате PDF.
Сервис бесплатный, но существуют и платные аккаунты от 5 долларов в месяц. Поддерживает семь языков, в том числе и русский.
Сайт Сreately.
10 лучших бесплатных и платных программ для создания онлайн-инфографики
Опубликовано: 2021-02-11
Инфографика — это визуальный способ представления данных и информации, которыми вы хотите поделиться со своей аудиторией. Существует бесконечное множество способов создания инфографики с помощью различных инструментов инфографики, доступных в Интернете.
Важность инфографики Инфографика — это эффективный инструмент, с помощью которого вы можете представить информацию в доступной для понимания форме. Данные статистики, визуальные данные, графики могут быть легко понятными. Используя онлайн-конструкторы инфографики, вы можете легко создавать инфографику и использовать ее в своем контенте.
Причина, по которой инфографика воспринимается намного лучше, чем обычный письменный контент, заключается в том, что, согласно отчетам, около 90% любой данной информации передается в мозг визуально и обрабатывается в 60 000 раз быстрее.
Каковы основные части инфографики?В общих чертах инфографику можно разделить на три части: визуальные элементы, контент и знания. Каждый из них далее делится на подтемы. Визуальные эффекты — это цвета и графика, контент — это текст, который будет отображаться, а знания — это информация, которую вы хотите передать.
Если это кажется пугающим или слишком сложным, вам не о чем беспокоиться. Создатели онлайн-инфографики максимально упростили создание качественной инфографики за считанные минуты.
10 лучших инструментов для создания инфографики Чтобы упростить выбор, какая платформа или платформы подойдут вам лучше всего, ниже приведен список лучших инструментов для создания инфографики.
Слово, которое сразу приходит в голову при мысли об этой платформе, простое. Он чрезвычайно прост в использовании, и вы можете закончить создание отличной инфографики за 30 минут или даже меньше. Еще несколько причин, по которым вы должны его использовать:
- Для создания инфографики не обязательно иметь знания в области графического дизайна.
- Есть бесконечное количество шаблонов на выбор, и все или большинство из них настраиваются.
- Вы можете использовать его для создания презентаций, дизайна для конкретных платформ социальных сетей (в соответствии с их соотношением фотографий), документов, писем и многого другого.
- Он считается одним из лучших инструментов для создания инфографики благодаря простому пользовательскому интерфейсу и множеству опций, доступных даже в бесплатном плане. Кроме того, его приложение позволяет очень легко создавать дизайны с помощью телефона.
Это одна из лучших платформ для создания визуализаций данных. Для всех тех, кто работает с числами и ищет классные способы показать свою работу и представить результаты.
Для всех тех, кто работает с числами и ищет классные способы показать свою работу и представить результаты.
- Если вы выберете платную версию, вы получите некоторые инструменты, которые помогут вам получить такие подробные показатели и другие расширенные функции, которые недоступны в других местах.
- Однако если вы выберете бесплатную версию, ваш выбор будет крайне ограничен.
Как и все варианты, которые мы собрали в этом списке, это также простая в использовании платформа, на которой вы можете создавать инфографику за 15 минут. Эта платформа является одним из лучших инструментов для создания инфографики. Вот несколько замечательных особенностей этой платформы:
- В отличие от других платформ, большинство функций включены в бесплатный план. Однако единственный недостаток в том, что вы получаете ограниченное количество загрузок.
- Вы можете создавать все, используя Snappa, от сообщений в социальных сетях до плакатов и настраиваемой инфографики, в нем есть инструменты для всего
- Еще одна вещь, которая помогает этой платформе выделиться, — это простая навигация.
 Вам не нужно искать разные инструменты, так как интерфейс такой, что все прямо на экране
Вам не нужно искать разные инструменты, так как интерфейс такой, что все прямо на экране
Visme — это онлайн-разработчик инфографики и платформа, которая достаточно проста для понимания и с помощью которой вы можете создавать потрясающие дизайны, поскольку у нее есть действительно хорошие инструменты для инфографики. Еще несколько причин выбрать эту платформу:
- Создавайте инфографику с интерактивными элементами, такими как ссылки, анимация и всплывающие окна. Все это легко сделать за 30 минут.
- Он не ограничивается только инфографикой, но вы также можете использовать его для создания презентаций и анимации.
- Это хороший выбор для создания сложных дизайнов, которые на самом деле не выглядят
Еще один лучший инструмент для создания инфографики и удобная и простая платформа, даже если у вас нет опыта в графическом дизайне. Его быстро и легко использовать, и его другие преимущества включают в себя:
- Его можно использовать для отображения нескольких представлений информации.
 Он также включает данные из реального мира, которые можно включить в работу, чтобы сделать ее более достоверной и достоверной.
Он также включает данные из реального мира, которые можно включить в работу, чтобы сделать ее более достоверной и достоверной. - Еще одна причина его популярности — доступность пошаговых руководств, которые упрощают создание контента.
Эта простая в использовании платформа, разработанная, чтобы облегчить жизнь студентов, особенно, имеет широкий спектр идей, которые помогают создавать инфографику за 30 минут. Некоторые другие замечательные функции:
- Это чрезвычайно забавная платформа, где они регулярно получают свежий запас идей.
- Студенты могут создавать сложные проекты и выражать свое мнение более убедительно и легко для понимания.
- Он похож на Canva в том смысле, что предлагает множество вариантов, из которых вы выбираете, чтобы придерживаться своей темы. Под инфографикой есть множество категорий на выбор, таких как сравнение, временная шкала, диаграммы и т. Д.
Представьте, что вы попадаете на главную страницу Easel. ly и сталкиваетесь лицом к лицу с рядом шаблонов, из которых вы можете выбирать, и оттуда вы можете построить свою инфографику. Это так просто. Ease.ly — один из лучших инструментов для создания инфографики.
ly и сталкиваетесь лицом к лицу с рядом шаблонов, из которых вы можете выбирать, и оттуда вы можете построить свою инфографику. Это так просто. Ease.ly — один из лучших инструментов для создания инфографики.
- Завершите свою работу — как вы уже догадались — за 30 минут с опциями из библиотеки шаблонов, разделенной по категориям
- Это отличная платформа для создания идей с нуля, поскольку она сделала визуализацию информации простой и быстрой.
- Это также оказалось очень полезным учебным пособием.
Наконец, платформа, которая отличается, хотя в основном такая же. Используя Biteable, вы можете создавать мощные видеоролики или, скорее, видеоинфографику и упростить понимание информации вашей аудиторией, что делает его уникальным и лучшим инструментом для создания инфографики.
- Вы можете выбирать из ряда видео шаблонов и редактировать и настраивать их, чтобы они выглядели так, как вы хотите.
- Он также легко дублирует созданные видео, чтобы вы могли рассматривать их как шаблоны и быстро размещать несколько видео во время кампаний.

- Кроме того, это также помогает в создании потрясающих видеороликов с пояснениями, которые сейчас в моде.
Visualize — это полностью бесплатная онлайн-программа для создания инфографики. Не только это, но и инфографику можно сделать всего за 10 минут! Другие ключевые особенности:
- Он специализируется на создании визуальных резюме. Это означает, что вы входите в систему и создаете шаблон, который можно использовать каждый раз, как в Word.
- Затем вы можете использовать этот шаблон и воспользоваться его помощью, чтобы продвинуть больше эстетичного контента в цифровое пространство.
Обратите внимание, что график был создан для удовлетворения потребностей ученых и других специалистов в исследовательском сообществе, хотя он доступен всем. Причины, по которым это невероятное изобретение:
- У вас под рукой более 3000 вариантов подробных научных иллюстраций, а также настраиваемые макеты инфографики.

- Несмотря на то, что большинство его лучших функций не бесплатны, он доступен по цене.
- Это одна из крупнейших платформ DIY, где ваши идеи могут воплотиться в жизнь благодаря экспертным знаниям в различных областях в виде иллюстраций.
Все, что мы делаем в мире маркетинга, имеет только один мотив — сделать так, чтобы клиенту было как можно проще осознать вашу ценность. Это потому, что, если они не верят в ваш продукт, они, естественно, ничего у вас не купят.
Инфографика — это идеальное сочетание графики, контента и креативности, и поэтому их популярность оправдана. Мы представили вам десять лучших инструментов для создания инфографики, хотя 3-4 было бы достаточно. Почему?
Создавая контент для цифрового пространства, вам нужно постоянно переключать его и создавать свежий контент. Вы можете использовать разные инструменты инфографики или даже объединить два или три для создания уникального контента. Чтобы получить больше такого контента, не забудьте подписаться на Digital Ready в различных профилях социальных сетей.
Инфографика на холсте — Instructure Community
Привет всем, в прошлом месяце я провел вебинар в своем учреждении, на котором я обсудил некоторые из своих идей относительно инфографических платформ, представленных на рынке, и того, как они интегрируются в Canvas. В наши дни существует множество вариантов, и я обнаружил, что у различных платформ есть сильные и слабые стороны, особенно когда мы рассматриваем интеграцию инфографики в Canvas (в отличие от распечатки PDF или слайда PowerPoint).
Ускоренный курс по созданию инфографики для Canvas — YouTube
Мой главный вывод заключается в том, что у всех платформ есть достоинства, но для моих нужд и целей visme.co имеет наилучший баланс между настраиваемостью, шаблонами и простотой использования. Piktochart и Canva, пожалуй, самые простые, но вас может разочаровать отсутствие настроек. Infogram — очень надежный инструмент, но он может немного пугать обычного пользователя. Easel.ly и Venngage также являются законными претендентами.
Easel.ly и Venngage также являются законными претендентами.
Я не рассматривал их на своем вебинаре, но Photoshop (или Gimp) и Illustrator, конечно, можно использовать. Также можно создать инфографику, используя только PowerPoint. *Если в этом сообществе есть интерес к этому, я могу создать запись в блоге или провести сеанс CanvasLive по этому поводу.* Преимущество специализированных инфографических платформ заключается в том, что они динамичны. Если вы вносите изменения на веб-сайте, он автоматически обновляется в Canvas. Если вы создаете инфографику в виде файла png, jpg или pdf (т.е. статическая инфографика), тогда изменения нужно будет сохранить и повторно загрузить в Canvas. Это нормально, если никогда не будет изменений, но может быть обременительно, если есть обновления.
Это довольно небрежный беспорядок, но вы также можете посетить страницу инфографики Canvas, которую я создал во время вебинара:
https://tcsedsystem.instructure. com/courses/58928/pages/infographics
com/courses/58928/pages/infographics
Как создать инфографику с помощью Canva: навыки дизайна не требуются
Инфографика — это простой и привлекательный способ превратить ваши идеи в потрясающие источники визуального контента.Эти иллюстрации не только делают ваши страницы мультимедийными, но и значительно снижают показатель отказов, что в конечном итоге может повысить ваш рейтинг в Google. Этот пост покажет вам, как создать инфографику, не требуя каких-либо специальных дизайнерских навыков или программного обеспечения.
Зачем использовать инфографику?
Инфографика делает ваш контент более доступным и привлекает внимание к информации, которую в противном случае посетители могли бы пролистать. Инфографика может поддержать ваши усилия по поисковой оптимизации, улучшить взаимодействие с пользователями, снизить показатель отказов и увеличить количество публикаций в социальных сетях.
Существует множество отличных онлайн-инструментов для создания инфографики
Раньше для создания собственной инфографики вам понадобился бы такой инструмент, как Photoshop. Благодаря бурному развитию браузерных инструментов дизайна с функцией перетаскивания это уже не так.
Благодаря бурному развитию браузерных инструментов дизайна с функцией перетаскивания это уже не так.
Существует множество отличных конструкторов инфографики своими руками, и некоторые из лучших вариантов:
С учетом сказанного, в этом уроке мы сосредоточимся на одном конкретном инструменте — Canva. Canva, вероятно, является самым известным онлайн-инструментом для дизайна, и он также позволяет очень легко создавать инфографику (а также другой визуальный контент).
Вот как это сделать…
Как создать инфографику с помощью Canva
Canva – это бесплатный инструмент с огромной базой бесплатных изображений и иллюстраций. Платформа позволяет создавать и загружать инфографику любого размера и формата (PDF, PNG, JPG). Canva даже предлагает библиотеку готовой инфографики с различными стилями представления и типами данных.
Чтобы создать свою инфографику, вам нужно сначала зарегистрироваться в Canva, создав бесплатную учетную запись.Вы можете зарегистрироваться, используя свою электронную почту или свою учетную запись Google или Facebook. Как только вы войдете в систему, самое время научиться создавать инфографику…
Как только вы войдете в систему, самое время научиться создавать инфографику…
1. Выберите шаблон инфографики
После входа в редактор выберите размеры вашего окончательного изображения. Вы можете выбрать нестандартный размер или один из готовых шаблонов. Найдите «Инфографика» на главной странице. Размер инфографики по умолчанию — 800 x 2000 пикселей.
2.Выберите свой стиль дизайна
После того, как вы выбрали холст нужного размера для своего проекта, Canva развернет список вариантов макета, которые послужат основой для вашей инфографики. Есть буквально сотни дизайнов на выбор, но первые 50, как правило, наиболее настраиваемые.
Canva предлагает как бесплатные, так и премиальные шаблоны дизайна, но подавляющее большинство в этой категории можно использовать бесплатно. Каждый шаблон имеет множество параметров в зависимости от типа отображаемых данных, используемых визуальных элементов и конкретной ниши, предназначенной для дизайна.
Немного просмотрев, вы, вероятно, найдете идеальный шаблон. Нет необходимости начинать с нуля.
3. Настроить фон и выбрать шрифты
Теперь, когда вы выбрали потрясающий шаблон, пришло время выбрать привлекательный фон. Canva бесплатно предоставляет уникальные скины для инфографики, и вы можете выбирать из библиотеки различных узоров, цветов и элементов дизайна.
Чтобы изменить фон, щелкните значок фона на левой боковой панели.Параметры фона отсортированы по цвету и включают в себя все: от сплошных цветов и макрофотографий до причудливых набросков и минималистичных узоров. Выберите тот, который соответствует вашему бренду.
Для инфографики, которую вы видите здесь, я выбрал дизайн из категории «Образование».
Менять цветовые палитры очень просто. Просто нажмите на холст, а затем нажмите на разноцветное поле в верхней части области дизайна. Используйте всплывающее окно поиска, чтобы найти множество соответствующих цветовых схем.
Canva предлагает более 20 различных фильтров, которые можно применить к фотографиям, найденным в Canva, или к изображениям, загруженным из личного хранилища. Вы можете настроить яркость, контрастность, X-процесс и насыщенность, чтобы получить сложное изображение, соответствующее стилю вашего сайта.
Добавьте или измените шрифты на графике, выбрав текстовый значок слева. Перетащите нужный тип текста на холст, удалите демонстрационный контент и начните печатать.
В Canva есть тысячи шрифтов на выбор.Выберите шрифт, который подходит к вашему брендингу и содержанию вашей инфографики. Используйте стандартные функции текстового редактора, чтобы заполнить детали инфографики.
Из-за того, что типографика может быть настолько радикально настроена, использование определенных шрифтов может повлиять на шаблон вашей инфографики. Убедитесь, что вы обращаете внимание на читабельность контента.
4. Добавить графические элементы
Простота, с которой Canva позволяет вам добавлять графические элементы, — основная причина, по которой мы решили выбрать Canva для нашего руководства «Как создать инфографику». Инфографика настолько эффективна, потому что она использует мощные образы для передачи ключевых точек данных. Убедитесь, что вы выбираете релевантные изображения для представления вашей информации.
Инфографика настолько эффективна, потому что она использует мощные образы для передачи ключевых точек данных. Убедитесь, что вы выбираете релевантные изображения для представления вашей информации.
Canva разделила свои графические элементы на «изображения», «сетки», «диаграммы», «рамки», «фигуры», «иллюстрации» и «значки». На вкладке «элементы» вы найдете значок практически для каждой ниши. Чтобы дать вам представление о разнообразии, мы создали нашу инфографику, используя некоторые элементы, доступные в Canva.
Чтобы выбрать элемент, дважды щелкните нужный тип.Вы найдете несколько вариантов стилей, доступных для каждого типа («сетки», «значки» и т. д.). Просто перетащите понравившиеся элементы и измените их размер в соответствии с вашим дизайном, перетащив углы.
Если вы ищете что-то конкретное, используйте поле поиска для фильтрации результатов.
5. Загрузите файл
Когда вы выбрали идеальный дизайн для своей инфографики, нажмите кнопку загрузки, чтобы открыть список типов файлов.
Рядом с этой кнопкой находится опция обмена.Canva позволяет вам делиться своей инфографикой напрямую с такими социальными сетями, как Facebook и Twitter.
Вы даже можете использовать инструмент встраивания, чтобы добавить свою инфографику в гостевой пост и повысить вовлеченность пользователей. Обмен контентом — важный шаг в повышении узнаваемости бренда.
Заключение
Это краткое руководство, которое поможет вам научиться создавать инфографику в Canva. Этот инструмент — суперэффективный способ создания удобных и привлекательных дизайнов, повышающих ценность вашего цифрового контента.С такими инструментами создание мощных постов в блогах становится простым и доступным.
У вас есть вопросы о том, как использовать Canva для создания инфографики? Спросите в разделе комментариев!
Бесплатная направляющая
5 основных советов по ускорению
вашего сайта WordPress
Сократите время загрузки даже на 50-80%
просто следуя простым советам.

Бесплатный конструктор инфографики: создайте свою собственную инфографику онлайн
Создавайте индивидуальную инфографику с помощью Adobe Creative Cloud Express.
Картинка расскажет 1000 слов. Донесите свою точку зрения с помощью профессионально разработанной инфографики, которая позволит другим визуализировать ваши концепции. Настройте свой редактируемый шаблон инфографики с помощью Creative Cloud Express, добавив свой фирменный стиль, логотип, текст, цвета и многое другое. Затем измените размер своей инфографики, чтобы поделиться ею по электронной почте, в социальных сетях и в печатных СМИ. Создать уникальную инфографику так же просто, как выбрать шаблон, настроить его и поделиться им.
1:2
премиум
премиум
премиум
премиум
Создайте свою собственную инфографику прямо сейчас
Как сделать инфографику за считанные минуты.
Начните бесплатно.
Откройте бесплатно Creative Cloud Express на настольном или мобильном устройстве, чтобы начать создавать свою инфографику.
Ознакомьтесь с профессионально разработанными шаблонами.
Просматривайте тысячи выдающихся шаблонов или создавайте с чистого листа.
Привлекательные изображения.
Загрузите свои собственные фотографии или добавьте стоковые изображения и дизайны из наших библиотек.
Настроить с помощью текста.
Добавьте текст, используя любой из наших 18 000 лицензированных шрифтов из библиотеки Adobe Fonts.Начните с текстовых шаблонов с изогнутым шрифтом, сеткой и парами шрифтов, чтобы найти идеальный вариант для вашей инфографики.
Поделитесь своей инфографикой.
Нажмите кнопку публикации и мгновенно загрузите свою инфографику прямо на свое устройство. Распечатайте его или поделитесь им в Интернете.
Это ваша инфографика, поэтому сделайте ее уникальной, сделайте ее собой. Creative Cloud Express позволяет вносить изменения во все аспекты дизайна — от стиля текста до цвета фона. Создать уникальную инфографику несложно.Поэкспериментируйте с различными инструментами, пока не будете довольны тем, что видите на панели предварительного просмотра.
Зачем использовать Creative Cloud Express для создания инфографики?
Несмотря на то, что в Интернете есть несколько автоматизированных средств создания инфографики, они предлагают ограниченную функциональность, поэтому результаты у всех очень похожи. И если бы вы попросили профессиональную дизайнерскую компанию создать свою инфографику, стоимость была бы значительной. Самое замечательное в использовании Creative Cloud Express в качестве бесплатного средства для создания инфографики — это простота использования.Без каких-либо навыков кодирования или дизайна вы можете создавать визуальные эффекты на заказ, которые доставляют информацию максимально привлекательным способом. Вам не нужно израсходовать свой маркетинговый бюджет, и вы по-прежнему отвечаете за процесс проектирования, сидя за своим столом. Creative Cloud Express предоставляет вам все инструменты, необходимые для создания уникальной и эффектной инфографики. Лучше всего то, что он бесплатный и простой в использовании. Вам не нужно какое-либо специальное обучение в области дизайна, чтобы создавать визуальные эффекты на заказ, которые доносят информацию максимально привлекательным способом.
Вам не нужно какое-либо специальное обучение в области дизайна, чтобы создавать визуальные эффекты на заказ, которые доносят информацию максимально привлекательным способом.
Доступная инфографика | Калифорнийский государственный университет, Нортридж
Обзор
Инфографика — это визуальное представление сложных данных, которое позволяет пользователям взаимодействовать с содержимым. Инфографика может быть оформлена в виде изображений, веб-сайтов, печатных материалов и PDF-файлов и известна следующими конструктивными особенностями:
- Использование изображений для представления слов
- Группировка информации по цветам
- Кластеризация информации в статическом порядке
- Использование предельного цветового контраста
Однако, поскольку инфографика представляет собой наглядный информационный материал, она по своей сути создает барьеры доступности для пользователей со зрительными или многими когнитивными нарушениями. Таким образом, дизайнеры инфографики должны проектировать доступность в виде инфографики, чтобы обеспечить узнаваемость контента программами чтения с экрана.
Таким образом, дизайнеры инфографики должны проектировать доступность в виде инфографики, чтобы обеспечить узнаваемость контента программами чтения с экрана.
Видео-презентация в Panopto
Учебные пособия
Создание доступной инфографики
В следующем ресурсе представлен обзор подходов к созданию доступной инфографики при разработке инфографики и доступности.
Инфографика с изображениями
Инфографика с изображениями, однако, является наиболее популярным форматом инфографики; этот формат также является наименее доступным. Программа чтения с экрана не может распознать содержимое (текст) в графической инфографике, потому что это изображение. Таким образом, инфографика изображений требует альтернативного метода обеспечения доступности. Для графической инфографики требуется альтернативное текстовое описание в виде расшифровки . Стенограмма — это просто полнотекстовая версия инфографики, которую распознают программы чтения с экрана и поэтому она доступна для всех пользователей. Когда изображение отображается на веб-сайте, расшифровка может быть представлена следующими способами:
Когда изображение отображается на веб-сайте, расшифровка может быть представлена следующими способами:
- Расшифровка может быть скрыта за изображением. Продвинутые дизайнеры с навыками веб-разработки могут скрыть текстовое описание изображения, используя различные методы HTML и CSS. Однако при использовании этого подхода необходимо соблюдать осторожность, чтобы непреднамеренно не вызвать новую проблему доступности.
- Стенограмма может отображаться под инфографикой изображения. Отображение описания под инфографикой дает всем пользователям доступ к информации. Пример этого метода доступен в руководствах по доступности инфографики WebAim.
- Стенограмма может быть связана. Продвинутые дизайнеры с навыками веб-разработки могут создать новую страницу с расшифровкой и предоставить ссылку на расшифровку прямо над или под инфографикой с изображением. Этот метод также дает всем пользователям возможность доступа к информации стенограммы.

Инфографика HTML и CSS
Опытные разработчики и дизайнеры могут создавать инфографику с помощью HTML и CSS. Инфографика HTML/CSS встраивает инфографический контент непосредственно на веб-страницу. Если HTML и CSS разрабатываются с использованием пользовательских кодов для обеспечения специальных возможностей, то инфографика становится доступной для программ чтения с экрана. Кроме того, инфографика в формате HTML повышает поисковую оптимизацию (SEO), а инфографика в виде изображения — нет.
Инфографика в формате PDF
Инфографика в виде PDF-файлов становится все более популярной благодаря возможности легкого распространения на нескольких платформах. Инфографику в формате PDF можно сделать доступной, если следовать всем передовым методам обеспечения доступности документов для PDF-файлов. Для создания доступной инфографики в формате PDF пользователям требуется Adobe Acrobat Professional (Pro). Adobe Acrobat Pro позволяет пользователям добавлять разметку (теги) и структуру специальных возможностей, которые легко читаются программами чтения с экрана. Учебное пособие по созданию PDF-файлов с доступом через Adobe Acrobat Pro можно найти на странице PDF-документов UDC.
Учебное пособие по созданию PDF-файлов с доступом через Adobe Acrobat Pro можно найти на странице PDF-документов UDC.
В приведенном ниже примере показана инфографика в формате PDF с соответствующей разметкой специальных возможностей. Как правило, инфографика в формате PDF никогда не должна быть изображением и всегда должна иметь выбираемый текст. Это позволит пользователям точно разметить PDF-файл соответствующими тегами специальных возможностей.
Рекомендации
При создании инфографики дизайнеры всегда должны учитывать следующие рекомендации по доступности:Избегайте использования трудночитаемого шрифта, мелкого текста и убедитесь, что язык и тон написанного текста соответствуют требованиям, чтобы аудитория оставалась вовлеченной.

.
Резюме
Откройте для себя самые ценные инструменты для создания инфографики с нуля и получите пошаговую демонстрацию создания инфографики за 30 минут или менее
Инфографика — это интересный и эффективный визуальный способ отображения информации. Мы в Buffer использовали их несколько раз для обмена информацией.
Мы в Buffer использовали их несколько раз для обмена информацией.
Я всегда с удовольствием смотрю на них, но всегда чувствую, что я никогда не смогу создать их сам.
Или есть?
Каждый день выпускается так много инструментов, позволяющих нам легко создавать все более и более качественные изображения, включая инфографику, чтобы делиться ими и использовать их в наших маркетинговых усилиях.
Даже люди (такие как я!), которые никогда не думали, что могут создать его сами!
12 лучших инструментов для создания инфографики с нуля
Мне было очень интересно исследовать и тестировать несколько различных инструментов для создания инфографики, и я хотел бы поделиться 12 инструментами, которые мне понравились больше всего.Я надеюсь, что это единственный список ресурсов, которые вам когда-либо понадобятся при создании красивой инфографики!
- Canva Venngage
- Piktochart easel.
 ly
ly - Visme Infogram
- Vizualize.me Snappa
- Animaker BeFunky
- Biteable Ум графа
1. Canva
- Цена: Бесплатно
- Платные опции:
- Покупки Freemium: в бесплатном плане у вас есть возможность покупать шаблоны премиум-класса, значки, изображения и многое другое для более индивидуального вида.
- Canva for Work для малого и среднего бизнеса. От 12,95 долларов США на члена команды в месяц.
- Canva for Education предлагает учителям и учащимся специальные цены на весь набор инструментов.
- Canva for Nonprofits предоставляет правомочным некоммерческим организациям бесплатный доступ ко всем функциям Canva for Work.
- Canva Enterprise предлагает компаниям с большими дизайнерскими командами весь набор инструментов с дополнительной интеграцией с другими платформами. Ценообразование по запросу.
- Примечательная особенность: Бесплатный план поможет вам довольно далеко!
- Простота использования: Easy
- Время, необходимое для создания инфографики: 30 минут
Canva — это мощный онлайн-инструмент для дизайна (и средство для создания инфографики), который позволяет создавать разнообразные дизайны, даже если у вас нет никаких знаний в области дизайна.
Canva предлагает широкий выбор шаблонов, которые вы можете выбрать в соответствии с вашими потребностями в дизайне — от поздравительных открыток для друга до плана урока для класса, баннеров для социальных сетей, рекламной графики и многого другого. И, конечно же, инфографика.
Поскольку мы хотим сделать инфографику, давайте рассмотрим функции, которые предлагает вам Canva. Вы можете выбрать один из множества шаблонов (сами шаблоны бесплатны, а некоторые содержат такие элементы, как значки и изображения, которые вы можете приобрести или заменить своими элементами).
Вот несколько образцов шаблонов, которые предлагает Canva (все полностью настраиваемые):
(Щелкните любой из приведенных выше, чтобы увеличить)
После того, как вы выберете свой шаблон (вы также можете выбрать пустой холст для начала), Canva предлагает множество опций, в том числе обширная библиотека элементов (некоторые бесплатные, а некоторые можно приобрести). Вы также можете загрузить свои собственные и добавить к своему изображению.
И вуаля! У вас есть своя собственная инфографика!
Краткое видеоруководство:
2.Venngage
- Цена: Бесплатно для студентов, платно для всех остальных
- Платные опции:
- Премиум (для физических лиц) начинается с 19 долларов в месяц.
- Business (для предприятий и организаций) начинается с 49 долларов в месяц.
- Некоммерческие организации получают скидку 50% на все планы.
- Образовательные планы с 35 учетными записями для всего класса начинаются с 29 долларов США в месяц.
- Примечательная особенность: Большая галерея идей для дизайнерского вдохновения, обновляемая почти ежедневно
- Простота использования: Easy
- Время, необходимое для создания инфографики: 30 минут
Подобно Canva, Venngage предлагает вам несколько различных вариантов на выбор с точки зрения того, что вы хотите создать. Вы найдете шаблоны для таких вещей, как отчеты, плакаты, рекламные акции и, конечно же, инфографика.
Вы найдете шаблоны для таких вещей, как отчеты, плакаты, рекламные акции и, конечно же, инфографика.
В разделе инфографики вы также найдете дополнительные опции, которые имеют отношение к определенным темам и категориям инфографики, например:
Ниже вы найдете множество шаблонов на выбор (некоторые бесплатные и некоторые платные):
(Щелкните любой из приведенных выше, чтобы увеличить)
Как только вы найдете шаблон, который вам нравится, пришло время чтобы настроить! Venngage позволяет вам вставлять то, что они называют «виджетами», которые могут включать в себя такие вещи, как карты и диаграммы, на основе конкретной информации и данных, которые у вас есть для вашей инфографики.
Краткое видеоруководство:
3. Piktochart
- Цена: Бесплатно
- Платные опции:
- Lite: 12,50 долларов США в месяц
- Pro: 24,17 доллара США в месяц
- Pro Team начинается с 43,33 долларов США за 2 пользователей в месяц.

- Некоммерческие организации: 39,99 долларов США в год для физических лиц и 79,98 долларов США и выше для групповых планов
- Образование: 39,99 долларов США в год для отдельных лиц и 79,98 долларов США и выше для групповых планов
- Примечательная особенность: Отличные пошаговые руководства
- Простота использования: Простота
- Время, необходимое для создания инфографики: 30 минут
Piktochart — еще один хороший вариант для создания различных типов инфографики.Вы можете выбрать один из нескольких форматов, включая традиционный размер инфографики (высокий и худой), размер презентации (для слайдов), плакат и отчет.
Затем вы можете либо создать свою собственную инфографику с нуля, либо выбрать один из их шаблонов (некоторые из них бесплатны, а для других требуется либо тарифный план Lite, либо Pro). Вот пример некоторых шаблонов Piktochart:
(Щелкните любой из вышеперечисленных, чтобы увеличить)
После того, как вы выбрали свой шаблон, вы можете просто перетащить, чтобы добавить любые графические элементы и текст на свой холст. Вы также можете загружать свои собственные изображения.
Вы также можете загружать свои собственные изображения.
Краткое видеоруководство:
4. easyl.ly
- Цена: Бесплатный или Pro аккаунт от 4 долларов в месяц
- Платные опции: Называется «Учетные записи Pro»
- Предприятия и некоммерческие организации: 5 долларов в месяц
- Учителя: 4 доллара в месяц
- Студенты: 2 доллара в месяц
- Предприятие: Цены по запросу
- Примечательная особенность: Бесплатная дизайнерская песочница, в которую можно играть, даже не регистрируясь в сервисе
- Простота использования: Easy
- Время, необходимое для создания инфографики: 30 минут
мольберт.ly упрощает создание инфографики. Когда вы попадаете на их главную страницу, все, что вам нужно сделать, это выбрать один из множества предлагаемых шаблонов. Они также предлагают вам способ поиска в их библиотеке шаблонов по категориям. Вот пример некоторых из шаблонов для easyl.ly:
Они также предлагают вам способ поиска в их библиотеке шаблонов по категориям. Вот пример некоторых из шаблонов для easyl.ly:
(Щелкните любой из приведенных выше, чтобы увеличить)
Как только вы найдете шаблон, который вам нравится (или даже если вы начнете с нуля), вы будете перенаправлены на новый окно, в котором вы сможете настроить свою инфографику по своему усмотрению.Easel.ly предоставляет множество инструментов, таких как фон, фигуры, текст, диаграммы и многое другое.
Краткое видеоруководство:
5. Visme
- Цена: Бесплатные и платные планы
- Платные опции:
- Стандарт: 19 долларов в месяц
- Завершено: $39 в месяц
- Команда: 117 долларов США в месяц для 3 пользователей
- Предприятие: Цена доступна по запросу
- Студент: 30 долларов за семестр
- Учитель: 60 долларов за семестр
- Примечательная особенность: Создавайте интерактивную инфографику со ссылками, анимацией и всплывающими окнами
- Простота использования: Easy
- Время, необходимое для создания инфографики: 30 минут
Visme — это многогранный инструмент проектирования, разработанный специально для маркетологов. Он позволяет создавать презентации, анимацию, макеты, баннеры и, конечно же, инфографику.
Он позволяет создавать презентации, анимацию, макеты, баннеры и, конечно же, инфографику.
После того, как вы войдете в свою учетную запись, вы увидите визуализацию всех ваших проектов (место будет пустым, если вы еще не создали ни одного проекта). Вы можете нажать кнопку «Создать», чтобы начать.
Теперь пришло время выбрать тип проекта, который вы хотите создать — в нашем случае инфографику. Вы заметите, что некоторые из шаблонов можно использовать бесплатно, а для других требуется премиум-аккаунт.Вот пример некоторых шаблонов Visme (некоторые из них бесплатны, а для некоторых требуется премиум-аккаунт):
(щелкните любой из приведенных выше, чтобы увеличить)
Затем вы сможете настроить свою инфографику по своему усмотрению с помощью различных инструменты. Visme даже позволяет добавлять эффекты или анимировать объекты внутри инфографики.
Краткий видеоурок:
6.
 Инфограмма
Инфограмма- Цена: Бесплатные и платные планы
- Платные опции:
- Pro: 25 долларов США в месяц
- Бизнес: 79 долларов в месяц
- Команда: 170 долларов США в месяц, начиная с 3 пользователей
- Предприятие: Несколько команд, начиная с 10 пользователей.Цена доступна по запросу.
- Примечательная особенность: Платные версии инструмента предлагают SQL-коннекторы, аналитику данных, отслеживание ссылок и аналитику взаимодействия — почти ни один другой конкурент не предлагает таких подробных показателей.
- Простота использования: Средний уровень
- Время, необходимое для создания инфографики: 45 минут
Инфограмма — это инструмент проектирования для тех, кто любит числа и данные. Его мощные возможности визуализации данных помогут вам создать простую инфографику из сложных наборов данных.Но с художественной точки зрения его шаблоны кажутся несколько ограниченными. Если вы бесплатный пользователь, у вас будет еще меньше вариантов.
Если вы бесплатный пользователь, у вас будет еще меньше вариантов.
Вот краткий обзор некоторых из их примеров:
(Щелкните любой из приведенных выше, чтобы увеличить)
После того, как вы выбрали шаблон, вы можете редактировать элементы на странице. Инфограмма — хороший вариант при работе со статистикой. Когда вам нужно присвоить числа графикам и картам, это ваш незаменимый инструмент.
Краткое видеоруководство:
7.Vizualize.me
- Цена: Бесплатно
- Платные опции: Нет. Это действительно бесплатно!
- Примечательная особенность: Специализируется на создании визуальных резюме
- Простота использования: Простота
- Время, необходимое для создания инфографики: 10 минут
Vizualize. me is Это поможет вам создать «инфографическое резюме». Просто войдите в систему и начните создавать свое резюме, как в шаблоне Word.Вы даже можете подключиться к LinkedIn, чтобы автоматически заполнить часть информации.
me is Это поможет вам создать «инфографическое резюме». Просто войдите в систему и начните создавать свое резюме, как в шаблоне Word.Вы даже можете подключиться к LinkedIn, чтобы автоматически заполнить часть информации.
Слева вы сможете ввести свою информацию, а также выбрать тему для инфографического резюме.
Вот пример шаблона и немного базовой информации, которую я заполнил:
Краткое видеоруководство:
- Цена: Бесплатно
- Платные опции:
- Pro: 15 долларов США за пользователя в месяц
- Команда: 30 долларов США за 5 пользователей в месяц
- Примечательная функция: Удивительно многофункциональная, даже для бесплатных аккаунтов
- Простота использования: Easy
- Время, необходимое для создания инфографики: 15 минут
Snappa — универсальный маленький дизайнерский инструмент, который стал для меня приятным открытием. Большинство инструментов дизайна предлагают базовые функции для своих бесплатных аккаунтов. Не Снаппа. Вы получаете почти все функции платных учетных записей с бесплатным планом, за исключением ограниченного количества загрузок в месяц для бесплатных пользователей.
Большинство инструментов дизайна предлагают базовые функции для своих бесплатных аккаунтов. Не Снаппа. Вы получаете почти все функции платных учетных записей с бесплатным планом, за исключением ограниченного количества загрузок в месяц для бесплатных пользователей.
Этот инструмент позволяет начинающим дизайнерам создавать все, что угодно, от контента для социальных сетей до инфографики и индивидуального дизайна, используя множество встроенных шаблонов на выбор. Вот некоторые из них, которые мне понравились:
(Щелкните любой из вышеперечисленных, чтобы увеличить)
В сочетании с обширной бесплатной библиотекой изображений, шрифтов и значков (черно-белых, а также цветных) этот инструмент обладает большим преимуществом. в маленьком пакете.
Краткий видеоурок:
9. Анимакер
- Цена: Бесплатные и платные планы
- Платные опции:
- Личный: 19 долларов в месяц
- Запуск: 35 долларов в месяц
- Бизнес: 59 долларов в месяц
- Примечательная особенность: Создание богато анимированной инфографики без профессионального цифрового видео
- Простота использования: Промежуточный уровень
- Время, необходимое для создания инфографики: 45 минут
Первоначально предназначенный для разработки анимированных видео, Animaker также предлагает возможность создания анимированной инфографики. Благодаря встроенной библиотеке анимированных персонажей, сцен, значков и изображений пользователи могут выбирать элементы своей истории, чтобы шаг за шагом создавать анимированную инфографику.
Благодаря встроенной библиотеке анимированных персонажей, сцен, значков и изображений пользователи могут выбирать элементы своей истории, чтобы шаг за шагом создавать анимированную инфографику.
Как и другие инструменты, Animaker предлагает множество анимированных шаблонов, которые можно использовать в качестве основы для инфографики. Вот пример того, как они выглядят.
Каждый шаблон, по сути, представляет собой видео, которое затем помещается в графический редактор для настройки в соответствии с вашими потребностями.
Создание самой инфографики несложно, хотя и требует немного времени.Однако этого, вероятно, следует ожидать от полностью анимированной видеоинфографики.
Для тех, кто никогда раньше не создавал видео, есть небольшая кривая обучения, которой обычно нет у неанимационных инфографических инструментов. Также обратите внимание, что для использования этого инструмента у вас должен быть включен Flash Player.
Краткое видеоруководство:
10. BeFunky
- Цена: Бесплатные и платные планы
- Платные опции: BeFunk99 в месяц.
- Примечательная особенность: Превосходные возможности редактирования фотографий с бесплатной библиотекой изображений и векторной графикой экспертного уровня
- Простота использования: Easy
- Время, необходимое для создания инфографики: 30 минут
Имея всего один бесплатный шаблон инфографики, инструмент может быть немного ограниченным для бесплатных пользователей, но он предлагает гораздо более широкий выбор шаблонов с планом BeFunky Plus.
Инструмент имеет встроенную связь с бесплатными библиотеками изображений Pixabay и Unsplash, что избавляет вас от необходимости выходить из инструмента для поиска идеальных изображений для вашей инфографики. Варианты редактирования фотографий, доступные здесь, гораздо более продвинуты, чем в типичном создателе инфографики. К счастью, в BeFunky также есть обширный обучающий раздел, в котором шаг за шагом объясняется, как придать каждому изображению профессиональные эффекты.
Быстрый видеоуправление:
11. Домашняя часть
0
- Price: Бесплатные и оплаченные планы
- Оплаченные варианты: Домашняя премия до 25118 годов в месяц (включает в себя видеопродукты)
- feature: Простой в использовании инструмент для создания видео-инфографики
- Простота использования: Easy
- Время, необходимое для создания инфографики: 30 минут
бесплатно. И поскольку сегодня мы все об инфографике, позвольте мне заверить вас, что с помощью этого инструмента вы определенно сможете создать убедительно выглядящую видео-инфографику.
И поскольку сегодня мы все об инфографике, позвольте мне заверить вас, что с помощью этого инструмента вы определенно сможете создать убедительно выглядящую видео-инфографику.
В нем есть несколько шаблонов инфографических видео, которые вы можете выбрать и отредактировать по своему усмотрению.
Благодаря множеству видеоматериалов, значков, шрифтов и многого другого, создание моей собственной видеоинфографики на Biteable будет быстрым и простым даже для новичка.
Пользователи бесплатной версии могут публиковать свои видео с инфографикой непосредственно на YouTube и Facebook, а платная подписка позволяет загружать их, хранить в своей учетной записи Biteable или публиковать в социальных сетях по вашему выбору.
Краткое видеоруководство:
12. Mind the Graph
- Цена: Бесплатные и платные планы
- Платные опции:
- Студент: 5 долларов в месяц
- Исследователь: 9 долларов в месяц
- Примечательная особенность: Единственный в своем роде инструмент для создания научной инфографики
- Простота использования: Easy
- Время, необходимое для создания инфографики: 30 минут
Mind the Gap был создан для исследовательского сообщества, хотя он открыт для всех. Он содержит более 3000 удивительных научных иллюстраций и настраиваемых макетов инфографики.
Он содержит более 3000 удивительных научных иллюстраций и настраиваемых макетов инфографики.
(Какой другой производитель инфографики дает вам такие подробные изображения бактерий, амеб и молекул?)
Вот некоторые шаблоны из инструмента:
Начиная с базового бесплатного плана (без бесплатных шаблонов!), этот довольно доступный инструмент предлагает постепенно увеличивающиеся уровни настройки и вариантов дизайна с платными планами.
Краткое видеоруководство:
Посмотрите, как я создаю инфографику днем (за 3 минуты)
Ключ к быстрой работе над инфографикой? Нахождение твердого шаблона! Я очень благодарен замечательным создателям инфографики, которые делают это настолько простым, насколько это возможно. Посмотрите выше короткое видео о том, как я пробовал свои силы в создании собственной инфографики!
Посмотрите выше короткое видео о том, как я пробовал свои силы в создании собственной инфографики!
Пара хайлайтов:
- 0:09 – Нашел отличный шаблон!
- 0:40 – Части дизайна, которые можно перетаскивать
А вот и моя готовая инфографика. Общее время создания: 15 минут!
Одним из замечательных преимуществ инфографики является то, что она является прекрасным визуальным ресурсом для публикации в социальных сетях. Единственная загвоздка: они не совсем идеального размера для публикации.
Twitter и Facebook склонны отдавать предпочтение горизонтальным или квадратным изображениям, а инфографика чрезвычайно вертикальна! (Отлично подходит для Pinterest, кстати.)
Мы сделали одну вещь, чтобы обойти эту проблему:
Сделайте скриншоты различных частей графики.
Например, с моей инфографикой, которую я построил выше, я мог бы поделиться этим изображением меньшего размера в качестве тизера для инфографики.
Вам слово
Я нахожу невероятным, насколько легко в наши дни создавать красивую инфографику.Я надеюсь, что эти инструменты помогут вам создать свой собственный. Удачи!
Была ли эта статья полезной для вас? Вам также может понравиться наш набор инструментов для работы с социальными сетями.
Начните бесплатно прямо сейчасКак сделать инфографику за 5 простых шагов (Руководство на 2021 год)
Перестаньте зацикливаться на идее создания инфографики — это не так сложно, как кажется.
Хотите верьте, хотите нет, но инфографику можно сделать за 5 шагов.Все, что вам нужно, это правильные инструменты и простое руководство. Пока они у вас есть, ваша инфографическая стратегия находится на правильном пути.
Прежде чем мы начнем, вот краткий обзор разделов.
- Поставьте цель и выберите тип инфографики
- Планируйте и создавайте контент
- Организация и визуализация данных
- Выберите шаблон или набор блоков контента
- Добавьте привлекательные элементы дизайна
Ниже приведена инфографика с пятью шагами, просто чтобы показать вам, что вы можете практически создать один из любого типа информации. Это просто вопрос визуализации привлекательного контента для читателя.
Это просто вопрос визуализации привлекательного контента для читателя.
Содержание
1. Установите цель и выберите тип инфографики
Прежде чем приступить к разработке инфографики, вам нужно сначала понять, зачем вы это делаете. Добавление инфографики в вашу стратегию контент-маркетинга связано не только с эстетикой; речь идет об общении, которое вы создаете со своими читателями.
Что бы вы хотели, чтобы они получили от просмотра вашей инфографики? Как бы вы хотели, чтобы они реагировали на это? Какую ценность ваша инфографика добавит в их жизнь?
Начните с постановки достижимых целей для вашего инфографического дизайна.Если вы не знаете, какими должны быть результаты, вам будет трудно объединить все это в целостный инфографический дизайн.
Используйте SMART-цели, чтобы точно определить, чего вы хотите достичь:
- Конкретно: Я хочу, чтобы моя инфографика информировала читателя о положительном росте удаленной работы.

- Измеряемый: Моя инфографика вдохновит компании использовать удаленные возможности для сотрудников.
- Достижимо: Я буду распространять свою инфографику в блоге, социальных сетях и стратегиях по работе с общественностью.
- Релевантно: Данным в моей инфографике меньше шести месяцев.
- Срок: Я должен опубликовать свою инфографику через две недели.
Используйте этот шаблон целей SMART, чтобы обсудить эти идеи с вашей командой.
Определите цель вашей инфографики.
Большая часть постановки целей состоит в том, чтобы определить цель.
Например, это будет часть поста в блоге или вы планируете распространять только в социальных сетях? Является ли цель инфографики информационной или чисто развлекательной? Если информативно, то это научная инфографика, корпоративная или случайная?
Возможно, ваша инфографика является частью годового отчета или учебного пособия. Если это так, он должен соответствовать остальной части дизайна как по визуальной композиции, так и по тону. Не говоря уже о том, что фирменные качества, такие как цвет и шрифт, должны быть такими же, как и на других страницах.
Если это так, он должен соответствовать остальной части дизайна как по визуальной композиции, так и по тону. Не говоря уже о том, что фирменные качества, такие как цвет и шрифт, должны быть такими же, как и на других страницах.
Ваша инфографика предназначена для печати, ламинирования и размещения на стене туалета для сотрудников? Или, может быть, он предназначен для стенда для мероприятий, где вы будете развешивать плакаты. Вы создаете инфографику с полным погружением в виде прокручиваемой веб-страницы?
Пришло время принять эти решения.
Выберите соотношение сторон и тип файла.
В зависимости от цели вашей инфографики вам нужно будет выбрать соотношение сторон и окончательный результат. Как вы, возможно, уже знаете, вертикальная инфографика — не единственный вариант. Их квадратные, горизонтальные и многостраничные аналоги быстро набирают популярность, в основном в социальных сетях.
Не говоря уже обо всех других местах, где появляется инфографика, таких как предложения, адаптационные документы, школьные туалеты и многое другое.
Соотношение сторон
Первое решение — соотношение сторон.Вот ваши варианты и где их использование наиболее подходит.
- По вертикали: сообщений в блогах, Instagram Stories, TikTok, Pinterest, сайтов с инфографикой, печатных плакатов, журналов, интерактивных веб-сайтов и документов. Вертикаль может быть любой высоты, в зависимости от конечного результата.
- Square: Сообщения в блогах, сообщения в социальных сетях, карусели Instagram и документы.
- По горизонтали: Сообщения в блогах, презентации, видеоролики, печатные открытки, рекламные щиты, печатные плакаты и документы.
Тип файла
Конечный результат зависит от типа файла готовой инфографики. Выберите вариант, наиболее подходящий для вашей цели и задачи. Вот ваши варианты и варианты использования.
- Изображение: Загрузите как изображение, если вы планируете включить инфографику в запись блога или документ. Как изображение, JPEG или PNG, инфографика будет статичной и не будет иметь интерактивных элементов.
- PDF: Вам действительно понадобится PDF-файл, только если вы планируете распечатать окончательный дизайн.Но сначала спросите у своих принтеров, так как им может просто понадобиться изображение.
- Карусель или многостраничная: Если ваша инфографика представляет собой карусель или многостраничную, загрузите zip-файл каждого слайда в виде изображения или поделитесь им по прямой ссылке с Visme.
- Видео: Инфографические видеоролики обычно горизонтальные или иногда квадратные. Они загружаются в формате .mp4 и загружаются на ваш веб-сайт или YouTube.
- Interactive: Интерактивная инфографика лучше всего размещается в виде активной ссылки или встраивается в ваш веб-сайт.
 Если ваша инфографика представляет собой отдельную страницу, загрузите ее как HMTL5 и разместите на своем веб-сайте.
Если ваша инфографика представляет собой отдельную страницу, загрузите ее как HMTL5 и разместите на своем веб-сайте.
Вот пример интерактивной инфографики, встроенной в страницу. Этот метод прост, и это лучшее решение при обмене данными в реальном времени или если вам может потребоваться внести изменения в ближайшем будущем. Можно сказать, что это самый гибкий способ создания инфографики.
Выберите тип инфографики.
Теперь пришло время решить, какой именно тип инфографики вы будете делать.
Этот выбор зависит от содержимого; оценить соответственно, чтобы выбрать идеальный. В сочетании с выбранным соотношением сторон и окончательным результатом вы получите выигрышную инфографику.
В этом разделе мы рассмотрим некоторые из наиболее распространенных типов инфографического контента, которые вы можете создать с помощью Visme.
Если вы предпочитаете смотреть, а не читать, вот видео, в котором Майк из Visme суммирует различные типы и показывает примеры каждого из них.
Информационный
Информационная инфографика является наиболее распространенной и универсальной для блогов и социальных сетей.Существуют различные способы составления информационной инфографики в зависимости от содержания.
Это может быть список, набор информационных блоков, которые визуально повторяются, или очень интерактивная композиция небольшого содержания.
Вот шаблон информационной инфографики, который вы можете использовать:
Статистический
Вторым наиболее распространенным типом инфографики является статистическая или мультидиаграммная. Это инфографика с макетами, которые включают информацию, состоящую из числовых данных.Комбинация обычно представляет собой любое сочетание круговых диаграмм, массивов и виджетов данных.
Вот пример шаблона статистической инфографики:
Интеллект-карта
Используйте инфографику в стиле ментальной карты, чтобы рассказать, как вы пришли к идее, или научите других, как это сделать. Этот тип инфографического контента отлично подходит для клиентских предложений, плакатов научных исследований и всего, что связано с мыслительными процессами.
Этот тип инфографического контента отлично подходит для клиентских предложений, плакатов научных исследований и всего, что связано с мыслительными процессами.
Вот пример шаблона интеллект-карты:
Список
Инфографика со списком — одна из самых распространенных инфографик, что неудивительно, ведь ее так легко и быстро сделать.Вы знаете пост в блоге listicle и видео listicle? Инфографика списка относится к тому же семейству.
Ниже приведен пример шаблона инфографики списка:
Хронология
Если вас вдохновляет наш Google Analytics, то временные шкалы очень популярны!
Их также относительно легко сделать. Хитрость инфографики с временной шкалой заключается в том, чтобы убедиться, что каждая часть контента имеет одинаковый размер с точки зрения количества слов и символов; таким образом, он остается сбалансированным.
Вот шаблон инфографики временной шкалы, который вы можете настроить:
Инструкции
Каждая запись в блоге или руководство «Как сделать» заслуживает собственной инфографики. Выберите идеальную комбинацию значков, чтобы визуализировать шаги в увлекательной и интересной форме. Инфографика с практическими рекомендациями также является отличным вариантом интерактивности.
Выберите идеальную комбинацию значков, чтобы визуализировать шаги в увлекательной и интересной форме. Инфографика с практическими рекомендациями также является отличным вариантом интерактивности.
Вот пример шаблона инфографики с практическими рекомендациями:
Процесс
Инфографика процесса может быть использована по-разному: от обучающих руководств до обучающих видеороликов.Добавление анимации и интерактивности может вывести инфографику процесса на новый уровень. Используйте значки и линии или инструмент блок-схемы Visme.
Ниже приведен пример шаблона инфографики процесса:
Сравнение
Вы ищете инфографику для визуального сравнения наборов данных? Отличная сравнительная инфографика — это та, которая имеет очевидные различия и организованный макет — исключительный вариант для обзорных сайтов, которые публикуют сравнения между продуктами.
Вот, например, сравнительный инфографический шаблон:
Географический
Географическая инфографика не так распространена, как другие, но все же весьма удобна для визуализации картограмм со всеми видами данных. Вы также можете использовать инфографику карты, чтобы показать концепции местоположения от крупных регионов до небольших территорий страны.
Вы также можете использовать инфографику карты, чтобы показать концепции местоположения от крупных регионов до небольших территорий страны.
Вот пример шаблона географической инфографики:
Блок-схема Инфографика
Visme Flowchart использует наш инструмент для создания блок-схем, интуитивно понятный инструмент, который расширяется вместе с вашим контентом.Различные формы настраиваются, а линии подвижны даже после соединения с формой.
Вот шаблон инфографики блок-схемы, который вы можете использовать прямо сейчас:
Иерархический
Иерархическая инфографика идеально подходит для визуализации информации с уменьшением или увеличением размера или важности. Например, таблицы продуктов питания и питания или пояснения к воронке продаж.
Используйте этот тип инфографики с пирамидальной или конусной диаграммой для оптимизации иерархии.Вот пример иерархического шаблона инфографики.
Одиночная диаграмма
Инфографика с одной диаграммой меньше обычной инфографики и включает только одну диаграмму. Они идеально подходят для визуализации простого набора данных в виде гистограммы, круговой диаграммы, линейной диаграммы, карты или радиолокационной диаграммы.
Включите легенду для удобства визуализации. Инфографика с одной диаграммой также отлично подходит для обмена небольшими данными в социальных сетях. Вы также можете создать их из более длинной инфографики.
Анатомический
Анатомическая инфографика посвящена описанию основных характеристик человека, объекта или идеи.
Центральный элемент окружен фигурами и линиями, включая содержимое для каждой функции. Этот стиль инфографики более креативен, чем другие.
Вот шаблон инфографики по анатомии, который вы можете использовать:
Организационные схемы
Организационные схемы необходимы для построения и планирования бизнеса.
Фирменная организационная структура может быть включена на страницу «О нас» вашего веб-сайта, в годовой отчет или в презентацию для получения финансирования. Используйте привлекательные изображения вашей команды, чтобы сделать ее индивидуальной.
2. Планируйте и создавайте контент
Когда шаг 1 завершен, пришло время спланировать и создать контент для инфографики. В соответствии со своим стратегическим планированием и постановкой целей вы выбрали тип инфографики для создания. Согласуйте свой контент с целью и общим макетом инфографики.
Например, если вы выбрали инфографику временной шкалы, настройте содержимое в хронологическом порядке. Если вы создаете статистическую инфографику, важно обрисовать данные и содержание в правильном порядке и разделах. Давайте посмотрим немного глубже.
Создайте схему, соответствующую стилю инфографики.
Лучший способ начать писать содержание — это обзорный план. Создайте этот план, следуя выбранному вами стилю инфографики. Взгляните на пример инфографики, чтобы проанализировать, как работают визуальные элементы, и настройте соответствующий контент.
Взгляните на пример инфографики, чтобы проанализировать, как работают визуальные элементы, и настройте соответствующий контент.
При написании инфографики используйте стратегии, чтобы сообщение было легко понять, используя как можно меньше слов. Инфографика — не место для многословия или чрезмерного словарного запаса.
Используйте метод KISS и «Не усложняй, глупец!»
Создание кластеров из основного контура.
Инфографика имеет разделы; поэтому их легче читать. Большинство людей просматривают инфографику, а не читают ее. В общем, инфографика — это не подробные визуализации данных с глубокими наборами данных, для понимания которых вам нужна легенда.Будь проще! (помните, ПОЦЕЛУЙ).
Используйте структуру в качестве ориентира для разделения содержимого на кластеры. Старайтесь, чтобы количество слов и символов было одинаковым; таким образом, вы не получите огромное текстовое поле рядом с крошечным, что нарушит баланс инфографического дизайна.
Обратите внимание, где вы можете добавить визуализацию данных.
При создании кластеров содержимого ищите возможности использования визуализации данных.
Электронная таблица с данными является четким индикатором того, что вы можете превратить ее в диаграмму определенного типа.Но как насчет процентов, сравнений и статистических фрагментов? Все это может быть визуальным.
Обратите внимание на свой контент, где вы можете воспользоваться этим инструментом.
3. Организуйте и визуализируйте свои данные
Контент и данные разные, но вы можете визуализировать и то, и другое. Например, список может представлять собой блоки контента с иконками и цветными цифрами. Точно так же статистические фрагменты делают отличные виджеты данных.
Давайте рассмотрим все ваши варианты ниже.
Бонус: Посмотрите это видео, чтобы понять, как работает визуализация данных, и помогите визуально рассказывать истории.
Выберите лучшие типы визуализации данных для вашего контента.
Выбор между линейным графиком, круговой диаграммой и многими другими зависит от того, какие данные у вас есть.
У вас есть различные варианты визуализации данных при создании инфографики с помощью Visme. Вот инфографика, обобщающая все диаграммы и графики, доступные в нашем редакторе.
- Диаграммы областей
- Гистограммы
- Конусные диаграммы
- Двойные диаграммы
- Воронкообразные диаграммы
- Диаграммы калибров
- Линейные графики
- Карты Мекко
- Круговые диаграммы
- Диаграммы-пирамиды
- Радиолокационные карты
Давайте подробнее рассмотрим каждый из них и когда их использовать:
Двойные карты
Двойная диаграмма сочетает в себе линейную диаграмму и гистограмму.
Эта комбинированная диаграмма позволяет визуализировать два набора данных, которые изменяются с течением времени, и сравнивать их различия.Раскрасьте двойную диаграмму контрастными цветами.
Радиолокационная карта
Радарная диаграмма представляет собой круговую сетку, на которую можно нанести один или несколько рядов данных.
Например, аспекты группы ресторанов, обслуживания, вкуса блюд, атмосферы и местоположения — каждый из них нанесен на точку на радиале.
Конусная диаграмма
Основной причиной использования конусной диаграммы является визуализация иерархических данных или иерархического потока.
Например, вы можете визуализировать числовые данные от наибольшего к наименьшему или процесс, размер или важность которого уменьшаются по мере его выполнения.
Круговая диаграмма
Круговые диаграммы идеально подходят для сравнения частей целого, чаще всего процентов. Однако особенность круговых диаграмм заключается в том, что данные должны достаточно различаться, чтобы их было легко понять.
Однако особенность круговых диаграмм заключается в том, что данные должны достаточно различаться, чтобы их было легко понять.
Например, если данные включают три значения: 28 %, 32 % и 40 %, секторы будут выглядеть слишком похожими друг на друга.
Линейный график
Линейная диаграмма идеально подходит для сравнения изменений с течением времени, даже при незначительных вариациях.
Они также помогают сравнивать различия между группами с линиями разного цвета. Это прекрасная возможность ПОЦЕЛУЙ (будь проще, глупец).
Гистограмма
Используйте гистограммы, чтобы показать изменения с течением времени, но это будет иметь больше смысла, когда различия велики и более очевидны (используйте линейную диаграмму для небольших изменений).
Гистограммы также помогают сравнивать статистику между различными группами.
Виджеты данных
Виджет данных — это небольшая визуализация отдельных данных, например, процентов и частей целой единицы. Они идеально подходят для статистической, информационной, многодиаграммной, одиночной диаграммы и инфографики с минимальной визуализацией данных.
Они идеально подходят для статистической, информационной, многодиаграммной, одиночной диаграммы и инфографики с минимальной визуализацией данных.
Массивы
Массив данных представляет собой визуализацию с использованием иконок двух разных номиналов.
Сравнение между двумя или тремя группами. Каждая группа имеет цветовую кодировку, и каждый значок представляет полную сумму. Включите легенду для лучшего понимания.
Карты
Карты — отличное дополнение к инфографике, когда какая-либо информация связана с местоположением или географическими данными.
Выберите континенты, страны, регионы и раскрасьте карту, чтобы она соответствовала остальной части вашего дизайна. Визуализация картографических данных может быть частью информационной инфографики или использоваться самостоятельно.
Диаграммы Венна
Используйте диаграмму Венна, чтобы сравнить группы и визуализировать, что у них общего, а что нет.
Как правило, диаграммы Венна создаются с помощью кругов, но также могут иметь овалы, треугольники или сложные узоры. Данные состоят из двух групп, но их может быть до 6 или 8. Простая диаграмма хорошо вписывается в большую инфографику или сама по себе.
Столы
Включение таблиц в инфографику не очень распространено, но они могут помочь, если вы сравниваете список функций или короткую таблицу цен.
Используйте встроенные таблицы Visme с параметрами форматирования и макета или создавайте свои собственные, используя фигуры, линии и форматированный текст. Обязательно заполните таблицу так, чтобы она соответствовала остальной части инфографики.
Интеллект-карта
Интеллект-карты отлично подходят для инфографики в сообщениях блога, потому что они помогают читателям лучше понять содержание. Эти визуализации лучше всего подходят для концептуального контента без числовых данных или сообщений в блогах о том, как что-то делать, создавать процессы или проводить мозговой штурм.
Визуализация вашего контента в виде интеллект-карты может принимать различные формы, от пузырьковых карт до фигурных диаграмм. Их также называют графическими органайзерами, и их лучше всего использовать как собственную инфографику или как часть креативной информационной инфографики.
В этом видео показаны все доступные типы.
4. Выберите шаблон для начала
Теперь, когда вы знаете, какой тип инфографики вы хотите создать, пришло время разобраться с техническими деталями.Просмотрите галерею шаблонов, чтобы найти нужный стиль.
Кроме того, вот некоторые вещи, которые вы можете сделать, чтобы убедиться, что вы выбрали правильный шаблон инфографики для начала:
Ищите вдохновение.
Если вы не уверены, какой должна быть ваша инфографика, поиск вдохновения очень поможет.
Шаблоны в этой статье — отличное место для начала, но вы также можете посмотреть их на Pinterest, сайтах с инфографикой и Behance. Видео ниже также содержит много вдохновения, чтобы дать вам некоторые идеи.
Видео ниже также содержит много вдохновения, чтобы дать вам некоторые идеи.
Выберите шаблон инфографики.
Самый простой способ создать инфографику — использовать шаблон. Иногда сами шаблоны в первую очередь дают вам идею для инфографики.
В других случаях у вас есть идея, и вам просто нужен шаблон для начала. Самое главное, что нужно помнить, это то, что вы можете либо придерживаться макета, предлагаемого шаблоном, либо настроить его.
ШаблоныVisme на 100 % настраиваются и содержат перетаскиваемую полосу внизу, которая помогает удлинять или укорачивать инфографику в зависимости от содержимого.
Ознакомьтесь с более чем 1000 готовых шаблонов инфографики!Просмотреть сейчас
Используйте готовые блоки контента Visme.
Помимо простоты использования шаблонов, вы также можете использовать блоки контента. Представьте себе галерею контента из предварительно разработанных блоков, которые вы можете смешивать и сочетать, как хотите, на чистом холсте инфографики.
Волшебство блоков контента Visme заключается в том, что все они представлены в оттенках серого с базовыми шрифтами, поэтому можно легко применить свой брендинг ко всем блокам контента одновременно.
Вот краткое изложение блоков содержимого Visme.
Заголовок
Это основные заголовки для верхней части инфографики. Есть разные визуальные варианты.
Значки и текст Блоки
Icons & Text идеально подходят для визуализации небольших кластеров контента, таких как список или информационная инфографика.
Изображения и текст
Если вы хотите использовать изображения в своей инфографике, попробуйте блоки с изображениями и текстовым содержимым с творческим кадрированием изображений.
Статистика и цифры
Блоки содержимого статистики и рисунков представляют собой различные виджеты данных и небольшие визуализации данных, включая проценты и датчики.![]()
Диаграммы и графики
Этот раздел галереи посвящен данным, включая гистограммы и круговые диаграммы в различных макетах и композициях.
Сравнение Блоки контента сравнения
идеально подходят для информационной инфографики, которая должна визуализировать контент рядом.
Диаграммы
Блоки контента с диаграммами включают пирамиды, диаграммы Венна и другие визуализации, которые помогут вам создать инфографику.
Сроки
Временные шкалы — это отличные блоки контента для небольшой инфографики в любом соотношении сторон, от вертикальных до документов с несколькими слайдами.
Процесс
Эта категория блока контента посвящена процессам и потоку информации от одного шага к другому.
Анатомические
Блоки контента с анатомической инфографикой немного отличаются от остальных. Все они посвящены описанию особенностей человека или объекта.
Все они посвящены описанию особенностей человека или объекта.
Карты
Блоки географического контента являются следующими в коллекции готовых к использованию макетов и композиций для вашей инфографики.
Нижний колонтитул
Последний раздел коллекции блоков контента — нижний колонтитул. Именно здесь вы добавляете свой логотип и источники информации.
5. Добавьте привлекательные элементы дизайна
Когда ваша инфографика имеет весь необходимый контент и отредактирована таким образом, чтобы включать только то, что необходимо для передачи сообщения, пришло время убедиться, что она также визуально привлекательна.
Добавление элементов дизайна важно, но требует определенной степени сознательности, что может быть затруднено для недизайнеров.
Вот видео с некоторыми советами, которые помогут вам понять основные аспекты дизайна инфографики. Это поможет вам сделать вашу инфографику интересной и легкой для понимания.
Отличный способ сделать все правильно — это знать, что может привести к ошибкам, и избегать их. Как вы можете видеть ниже, такие ошибки, как ошибочно выбранные цветовые палитры, затрудняют чтение текста.
форм.
Формы — лучший инструмент для создания инфографики.Они помогают отделить контент и улучшить поток сверху вниз.
Формы также имеют более глубокое применение, поскольку они могут передавать чувства и мысли зрителю. Восприятие зрителя важно, и большую роль в этом играют формы.
Ознакомьтесь с этой статьей, в которой подробно описаны типы фигур и их использование в графическом дизайне.
Цветовая палитра.
Выбор цвета для инфографики зависит от контраста и удобочитаемости. Цветовая палитра должна состоять из одного основного цвета и другого, дополняющего его.
Используйте два или три других цвета для завершения цветовой схемы. Контраст необходим для текста по цвету или текстуре фона; текст должен легко читаться и не резать глаза при просмотре.
Вы можете использовать генератор цветовой палитры Visme для мгновенного создания цветовой палитры из изображения, которое определяет настроение или тон вашей инфографики. Вот быстрый GIF, показывающий, как это работает.
Шрифты.
При создании инфографики выбранные вами шрифты должны поддерживать содержание и данные, не отвлекая и не отвлекая от потока.Используйте не более двух шрифтов или вариаций одного и того же шрифта.
Держитесь подальше от новых шрифтов, которые трудно читать, если только это действительно не нужно содержанию. Не используйте слишком много цветов в тексте и держите его сбалансированным.
Вот инфографика, показывающая несколько примеров отличных пар шрифтов.
Иконы.
Иконки — это волшебное зелье, когда дело доходит до инфографики. Они помогают визуализировать историю в контенте, разделить ее на разделы, создать визуальный поток и помочь сбалансировать дизайн в целом.
Используйте один и тот же стиль значков, чтобы сохранить идеальную композицию. Для дополнительной визуальной глубины используйте 3D-значки с цветовой кодировкой, соответствующей дизайну.
Для дополнительной визуальной глубины используйте 3D-значки с цветовой кодировкой, соответствующей дизайну.
Анимация и интерактивность
Думали ли вы о создании интерактивной инфографики?
Вы можете добавлять в свою инфографику в Visme всевозможные анимированные и интерактивные элементы, включая ссылки и всплывающие окна, анимированные значки, персонажей и иллюстрации, видео, викторины и GIF-файлы.
Майк показывает вам лучшие варианты добавления анимации в вашу инфографику.
Бонус: советы по улучшению дизайна инфографики
Создать инфографику так же просто, как выполнить пять шагов, описанных в этом руководстве. Но вы также должны иметь хороший дизайн. Вот почему мы предлагаем вам так много шаблонов в разных стилях, чтобы вы могли начать.
Если вам все еще кажется, что вы недостаточно разбираетесь в дизайне для создания инфографики, не беспокойтесь. Советы по дизайну в видео и список ниже помогут вам создать отличную инфографику.
Избегайте беспорядка.
Нет ничего хуже, чем загроможденная инфографика — слишком много текста, сваленного в кучу, визуальные эффекты без воздуха для дыхания и отсутствие пробелов между заголовками и основным текстом.
Да, действительно, пространство на инфографике обычно ограничено, но часть этого пространства должна быть пустыми областями, полями, пробелами и тем, что дизайнеры любят называть «белым пространством».
Опять же, это Майк с множеством практических советов, которые помогут вам разобраться.
Установить визуальную иерархию.
Убедитесь, что ваша инфографика имеет хорошую визуальную иерархию. В основном заголовке должен быть самый крупный текст из всего дизайна, затем подзаголовок должен быть немного меньше.
Вот некоторые дополнительные принципы визуальной иерархии, о которых следует помнить:
Каждый раздел должен соответствовать набору правил, которые вы повторяете на протяжении всего проекта. Эти правила включают размер заголовка раздела, размер основного текста и размер любых значков или визуальных элементов.
Эти правила включают размер заголовка раздела, размер основного текста и размер любых значков или визуальных элементов.
Сохраняйте баланс и обеспечьте плавность чтения инфографики.
Держите его на бренде.
Если вы создаете инфографику для маркетинга или внутренней коммуникации, очень важно убедиться, что ваша инфографика соответствует бренду. Если вы делаете инфографику для клиента, то его бренд должен быть в центре внимания.
Элементы бренда включают цветовую палитру, сочетание шрифтов, фирменные значки, тон и озвучку. Не забудьте добавить свой логотип и URL-адрес веб-сайта в нижний колонтитул инфографики.
Кроме того, в целях SEO и повышения удобочитаемости при добавлении инфографики на сайт не забудьте указать название вашего бренда в заголовке файла и описательных тегах alt.
Создайте потрясающую инфографику онлайн бесплатно
Вот и все — вы готовы создать инфографику с увлекательным содержанием, которая поможет достичь поставленной цели. Зарегистрируйте бесплатную учетную запись Visme сегодня и легко создавайте красивую инфографику онлайн.
Зарегистрируйте бесплатную учетную запись Visme сегодня и легко создавайте красивую инфографику онлайн.
Воспользуйтесь тысячами готовых шаблонов, инструментами дизайна с перетаскиванием, бесплатными изображениями и значками, анимацией и интерактивностью и многим другим.
Не забудьте освежить в памяти различные способы продвижения инфографики и способы использования инфографики в рамках маркетинговой стратегии, чтобы добиться максимальных результатов от своих усилий!
Инфографика: Использование Canva | Визуализация данных и рассказы Fall 21
Инфографика — отличный инструмент для четкой передачи сообщений и данных зрителям.Отличным инструментом для создания инфографики является Canva. Canva бесплатна, но есть платная подписка для более продвинутых функций. Он очень прост в использовании, и создание инфографики занимает в среднем всего 30 минут. Причина, по которой Canva проста в использовании, заключается в большом разнообразии шаблонов, которые позволяют пользователю вводить свою собственную информацию в предварительно созданную инфографику, а не создавать ее с нуля, но это вариант, если вы хотите создать свой собственный. .
.
Вот пример создания простой инфографики на Canva
У меня был личный опыт использования Canva в день службы в прошлом году с программой отличников.Нам поручили разработать инфографику для обучения людей американскому языку жестов. До этого момента я никогда раньше не использовал Canva, но как только я загрузил сайт, все стало очень просто. Он ведет пользователя через каждый шаг. Во-первых, это либо выбор шаблона, либо разработка собственного, а затем ввод любой информации или изображений, которые вы хотите. Затем, наконец, когда он будет готов, сохраните его на свой компьютер, и тогда вы будете готовы распространять свою недавно сформированную инфографику. Интерфейс Canvas прост в использовании и понятен, и, имея возможность использовать такой простой сайт, проекты, над которыми вы будете работать в будущем, будут появляться чаще, поскольку вы сможете создавать свою собственную инфографику.
Также посмотрите это видео об использовании Canva:
Кроме того, не стесняйтесь щелкнуть здесь, чтобы ознакомиться с 11 другими инструментами для создания инфографики
Ссылка на изображение: https://upload.wikimedia.org/wikipedia/commons/f/f9/Platform_Canvas_Original.png
.

Leave a Comment