Какой выбрать цвет для сайта: Как выбрать цвет для бренда/сайта — Дизайн на vc.ru
14.11.2019 


 Разное
Разное
Подбор цветов для сайта онлайн
Приветствую вас, дорогие посетители!
Сегодня я хотела бы вам показать очень интересный сервис, который позволит вам достаточно удобно и наглядно подобрать цвета для сайта онлайн.
Наверняка, многие из вас сталкивались с проблемой подбора цветов для своего проекта. На начальном этапе, когда еще нет четко сформулированного представления о том, как должен выглядеть будущий сайт, очень тяжело определиться с цветами оформления. К счастью, в интернете существует достаточно большое количество сервисов подбора цветов для сайта онлайн, которые в значительной степени могут облегчить нашу задачу.
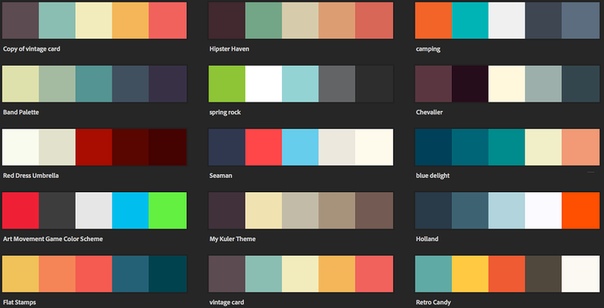
В первую очередь я хотела бы вам показать бесплатный проект под названием In Color Balance, специально созданный, что бы помочь разработчикам различных направлений в подбор цветов для своих проектов.
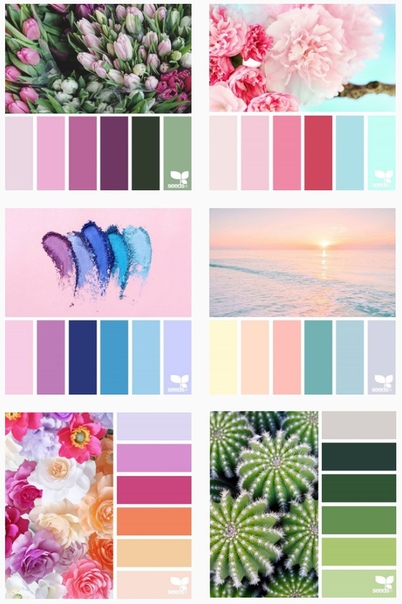
Данный сайт представляет собой скорее библиотеку готовых цветовых схем, которые были подготовлены вручную автором.
Сразу же, при переходе на главную страницу вам доступны все цветовые схемы в хаотическом порядке, которые вы можете просматривать, пролистывая страницы.
На данный момент уже накопилось более 500 страниц с готовыми цветовыми решениями, и просмотреть все очень сложно и займет у вас много времени. Поэтому, если у вас уже есть какие-то задумки или предположения, каким может быть основной цвет, то вы можете:
- 1.Перейти в одну из 4 категорий цветовых схем:
- 2.Можно воспользоваться фильтром по цвету, который расположен в правой части шапки:
После выбора одного из цветов, для вас будут отфильтрованы цветовые схемы с содержанием этого цвета, или его оттенка.
- 3.Так же можно воспользоваться фильтрацией по двум цветам. Для этого нужно кликнуть по кнопочке «Два цвета» в шапке, возле иконки Instagram:
Под шапкой откроется дополнительная панель фильтра, где вы сможете выбрать два цвета для подбора схемы:
Выберете нужные цвета и нажмите на кнопку «Начать подбор». Для вас будут подобраны цветовые схемы, содержащие заданные цвета или их оттенки:
После того, как вы нашли подходящую цветовую схему, вам нужно открыть палитру, кликнув по ее названию:
На странице палитры вы сможете скопировать шестнадцатеричный код каждого отдельного цвета для дальнейшего его использования, и, если вам будет интересно, просмотреть похожие палитры:
Данный сервис мне очень понравился, и я его очень часто использую при подборе цветов для сайта онлайн. Цветовые схемы подобраны очень качественно. Так же мне очень нравиться удобство поиска различных цветовых схем, а так же то, что для каждого варианта цвета можно найти несколько готовых палитр.
Цветовые схемы подобраны очень качественно. Так же мне очень нравиться удобство поиска различных цветовых схем, а так же то, что для каждого варианта цвета можно найти несколько готовых палитр.
Надеюсь, показанный в данной статье сервис поможет вам в подборе цветов для вашего сайта онлайн, и вы тоже возьмете его себе на вооружение.
Если вам понравилась данная статья, обязательно поделитесь ею в социальных сетях и оставьте комментарий под статьей.
А на сегодня у меня все. Желаю вам успехов в создании ваших сайтов, и поиске цветовых решений для них!
До встречи в следующих статьях!
С уважением Юлия Гусарь
Подбор цветов для сайта | Блог про веб-дизайн ONJEE
При создании сайта огромную роль играют выбранные для него цвета и оттенки. Они могут, как побудить пользователя сделать действие (воспользоваться услугами или что-то купить), так и спровоцировать его уход навсегда.
Несмотря на кажущуюся легкость, подбор цветов для сайта сложный и трудоемкий процесс.
Основные принципы подбора цветов
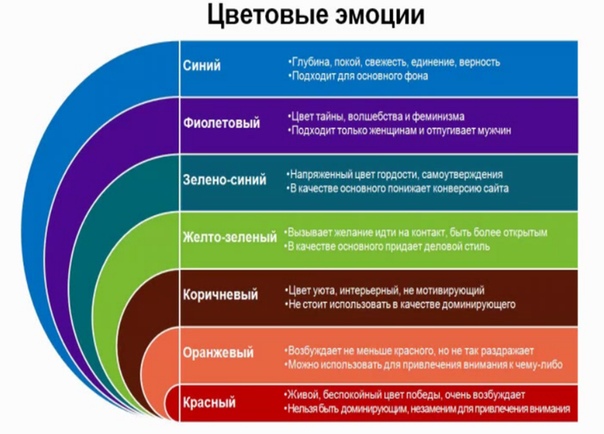
Ученые доказали, что определенный цвет может вызвать у человека предсказуемые эмоции. Подсознательно, каждый пользователь реагирует на ту палитру, которую вы ему предлагаете и если она подобрана неверно – вкладку с вашим сайтом закроют, без особого сожаления.
В интернтете есть множество сайтов, которые предлагают готовые схемы для типовых задач, но я хотел бы дать вам несколько советов по самостоятельному подбору цветов, чтобы вы не облажались в ответственный момент.
1. Используйте природную палитру.
Особенно это касается сайтов о еде. Очень не рекомендуется использовать искусственные цвета: бирюзовый, ярко-зеленый, пурпурный. Все они вызывают отторжение и не навевают аппетит.
Также не рекомендуется использовать слишком пестрые цветовые палитры, которые напрягают глаза, заставляя их уставать.
2. Используйте контрастные цвета.
Если ваш сайт предполагает размещение больших объемов информации в формате текста – обязательно используйте контрастные цвета. Самым лучшим вариантом будет белый фон с черным текстом. Подумайте о своих посетителях, ведь у многих из них могут быть проблемы со зрением или цветовосприятием.
Самым лучшим вариантом будет белый фон с черным текстом. Подумайте о своих посетителях, ведь у многих из них могут быть проблемы со зрением или цветовосприятием.
Тоже самое касается и продвигаемых продуктов. Если вы продаете, скажем, видеокурс – изобразите его на контрастном фоне.
На рисунке выше показана разница между контрастным и не контрастным фоном. В первом случае глазу не за что зацепиться и внимание потенциального покупателя рассеивается.
Во втором случае все внимание направленно исключительно на продукт. Такое простое правило может повысить конверсию в несколько раз.
3. Используйте не более 3 основных цветов.
Не стоит делать сайт слишком пестрым. Трех или четырех цветов будет вполне достаточно. В противном случае глаз «замылится» и посетитель может пропустить ту информацию – за которой он пришел.
Не забывайте про последовательность. Каждая сущность должна иметь определенный цвет.
4. Учитывайте свою целевую аудиторию.
Каждый веб-дизайнер должен знать целевую аудиторию. На основе этого нужно строить не только цветовую схему, но и собственно сам сайт.
К примеру, вы разрабатываете проект про торговлю на рынке Forex. Его целевая аудитория, скорее всего, мужчины, в возрасте от 25 до 60 лет.
И они никак не ожидают увидеть шапку в розовых оттенках, c изображением «hello kitty», держащей в лапах график падения цен на золото!
Цените своих посетителей и не забывайте, что интерфейс вы разрабатываете в первую очередь для них.
А теперь давайте поговорим про общепринятые значения распространенных цветов.
Значение цветов в определенный момент
Сразу оговорюсь, то что написано ниже не является панацеей и во внимание, зачастую, не берется. Но вам будет полезно знать, что подразумевается под теми или иными цветами в некоторых редких случаях.
Но вам будет полезно знать, что подразумевается под теми или иными цветами в некоторых редких случаях.
Красный: это не только страсть, власть и энергия, это также агрессия и опасность. Аккуратно используйте этот цвет, клиенты попадаются суеверные.
Синий: ассоциируется с надежностью, уверенностью, легкостью и свободой. Реже используется, чтобы показать печаль, скуку или депрессию.
Желтый: цвет оптимизма, счастья, радости и веселья. Мне не известны его отрицательные стороны. Обычно он вопринимается клиентами «на ура», при правильной подаче и нескольких аргументах в его пользу.
Зеленый: цвет жизни, покоя, здоровья и богатства. Очень часто зеленый используется для сайтов о природе, животных или окружающей среде.
Ораньжевый: как и желтый, полностью положителен в своих значениях. Он подразумевает тепло, энергию, достопность и смелость.
Фиолетовый: спокойствие мудрость и изысканность. Отлично сочитается с желтым и белым. Некоторые считают этот цвет подавляющим и угнетающим, так что будьте бдительны.
Отлично сочитается с желтым и белым. Некоторые считают этот цвет подавляющим и угнетающим, так что будьте бдительны.
Белый: вызывает положительные ассоциации связанные с чистотой, молодостью, свежестью.
Черный: мощный и элегантный. Часто используется на сайтах, которые хотят показать индивидуальность (VIP карты или что-то в этом роде).
Инструменты для подбора цветов
Для того, чтобы автоматизировать процесс, можно воспользоваться специальными инструментами, которые созданы специально сосавления цветовых палитр.
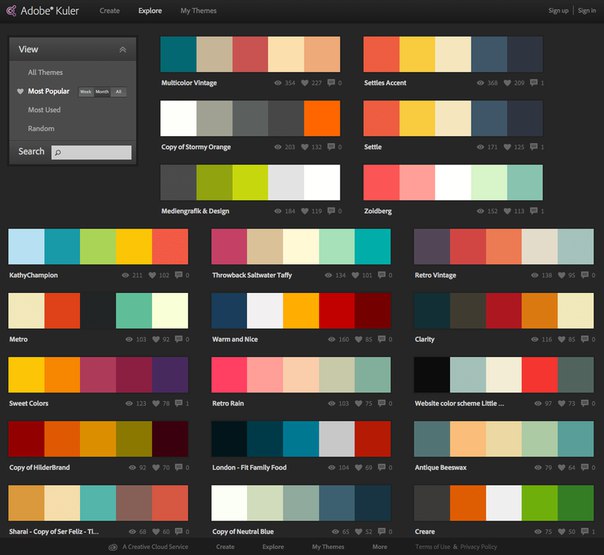
Adobe kuler — пожалуй, самый известный инструмент. При помощи него можно подобрать максимально сочетающиеся друг с другом цвета. Он очень прост в использовании, им сможет пользоваться даже новичек.
COLOURLovers – ресурс, который предлагает готовые палитры на любой вкус. Здесь вы можете создавать, редактировать или скачивать готовые схемы для своего сайта.
ColorJack – очень интересный сайт, который предлагает не только готовые цветовые схемы, но и отличный инструмент для их создания, похожий на Adobe Kuler .
В заключение
Подбор цветов для сайта – важный шаг на этапе его разработки. Играть с цветовой палитрой может оказаться очень весело, но не забывайте о том, что сайт это инструмент, который должен выполнять определенные функции.
Поэтому попытайтесь смотреть на задачу немного шире и выбирайте палитру с большой осторожностью.
Буду благодарен за ретвит этой записи.
Автор: ТОха
FLAT COLORS. Подобрать цвет фона и шрифта для сайта онлайн.
Flat дизайн — новое направление в web-дизайне. Особенностью «плоского» дизайна является минималистический подход к оформлению объектов интерфейса сайта. Отсутствие теней и градиентов подчеркивает удобство использования и восприятия объектов на сайте.
Данный сервис содержит набор уже подобранных flat цветов, которые вы сможете установить на своем сайте. Копируйте hex-код цвета и устанавливайте его в качестве фона блоков или цвета шрифта на сайте. Кроме этого сервис позволяет подбирать сочетание цветов, сопоставляя их в качестве фона. Также можно добавлять свои цвета и подбирать для них фон.
Также можно добавлять свои цвета и подбирать для них фон.
RED
PINK
PURPLE
BLUE
GREEN
YELLOW
ORANGE
GRAY
ALL
MY
BACKGROUND
#8E44AD
#90C695
#4B77BE
#90C695
#2ABB9B
#DB0A5B
#34495E
#96281B
#674172
#3498DB
#BDC3C7
#EEEEEE
#36D7B7
#87D37C
#019875
#F4D03F
#59ABE3
#68C3A3
#BFBFBF
#336E7B
#4183D7
#87D37C
#F7CA18
#F5D76E
#F22613
#F9690E
#22A7F0
#F64747
#2C3E50
#E67E22
#A2DED0
#03C9A9
#3A539B
#F62459
#E87E04
#F4B350
#65C6BB
#9B59B6
#67809F
#F2F1EF
#26A65B
#DADFE1
#F9BF3B
#1BBC9B
#F27935
#1F3A93
#ececec
#FF0000
#ECF0F1
#9A12B3
#89C4F4
#68C3A3
#D24D57
#00B16A
#6BB9F0
#D24D57
#1E824C
#03A678
#F39C12
#D2527F
#BE90D4
#3FC380
#1E8BC3
#C5EFF7
#FDE3A7
#C8F7C5
#C0392B
#AEA8D3
#F5AB35
#52B3D9
#2574A9
#BF55EC
#F89406
#16a085
#95A5A6
#E4F1FE
#1BA39C
#D91E18
#EF4836
#F62459
#ABB7B7
#86E2D5
#4DAF7C
#F2784B
#E74C3C
#E26A6A
#D35400
#03C9A9
#D64541
#DCC6E0
#5C97BF
#26C281
#FFECDB
#6C7A89
#22313F
#4ECDC4
#EB9532
#90C695
#66CC99
#663399
#19B5FE
#D2D7D3
#F1A9A0
#2ECC71
#DB0A5B
#E08283
#81CFE0
#EB974E
#049372
#913D88
#CF000F
#F64747
Базовые цвета для фото, или Как подобрать фон
При заказе очень часто спрашивают, какой оттенок лучше выбрать для съемки. Вернее, даже не отттенок, а цвет, неправильно выразился.
Вернее, даже не отттенок, а цвет, неправильно выразился.
Ответ практически от всех профессионалов дается один — для начала берем базовые цвета — белый, серый и черный.
А вот тут стоит немного остановиться и подумать. В первую очередь, естественно, все зависит от целей использования так сказать, но сейчас не об этом. У каждого фона есть свои нюансы в применениии. Ибо как без них, без пресловутых этих самых нюансов… скучно было бы жить, господа!
Итак.
Белый фон и его оттенки
Из плюсов можно сказать, что это самый простой и доступный материал — простыня, ватман, выбеленые доски.
Еще сильный плюс — с ними проще работать, и фото на белом фоне позитивнее что ли… даже фотостоки охотнее берут фото именно на белом фоне.
Кроме того, белый фон универсален. Он подходит для съемки в стиле флет лей, для ведения блога, для создания единого стиля, для съемки своих работ.
Из минусов — конечно, передача цвета (как обычно) — белый фон сфотографировать так, чтобы он был реально белым, без обработки очень сложно, практически невозможно. Почему? Так работает наш мозг. Он приучен собирать и обобщать информацию извне и делать вывод исходя из своего опыта (немного странно звучит). В общем, если мы знаем, что фон белый, мы видим белый. Вне зависимости от окружения и условий. А фотоаппарат условностями не страдает — он фиксирует так, как «видит», а оттенков белого великое множество. И та же лампа, даже люминесцентная, обязательно даст свой оттенок на белый фон. Кстати, поэтому предпочтительнее снимать при солнечном свете. Так что в этом варианте либо работаем с техникой (баланс белого, серая карта) или правим в редакторе.
Почему? Так работает наш мозг. Он приучен собирать и обобщать информацию извне и делать вывод исходя из своего опыта (немного странно звучит). В общем, если мы знаем, что фон белый, мы видим белый. Вне зависимости от окружения и условий. А фотоаппарат условностями не страдает — он фиксирует так, как «видит», а оттенков белого великое множество. И та же лампа, даже люминесцентная, обязательно даст свой оттенок на белый фон. Кстати, поэтому предпочтительнее снимать при солнечном свете. Так что в этом варианте либо работаем с техникой (баланс белого, серая карта) или правим в редакторе.
Кроме того, на белом фоне сложно снять белый предмет.
Если нет опыта в постобработке, можно взять теплый бежевый фон, светло-светло серый фон. Хороший вариант — белый с потертостями.
Серый фон
Он по-своему нейтрален, не отвлекает внимание.
Второй плюс — серый цвет априори универсален. На его фоне хорошо получаются и светлые, и темные предметы. Он как бы подстраивается под фотографию. Как сказал один профи на форуме: «недосветишь фон — он черный, пересветишь — почти белый».
Как сказал один профи на форуме: «недосветишь фон — он черный, пересветишь — почти белый».
Из минусов этот же фактор, как ни странно — серый цвет меняет свой оттенок в зависимости от освещения. Иногда это проблема…
Ну и некоторым серый цвет кажется скучным.
Темный фон
Сюда можно отнести и черный, и глубокий серый и темно-коричневый.
Темный фон создает историю, определенную атмосферу. Можно задать «движение», игру в кадре с помощью света и бликов.
Хорошо снимать светлые предметы или часть объекта съемки, чтобы привлечь внимание, дать рассмотреть детали.
Если нужно снять темный предмет на темном фоне, стоит задуматься об освещении и выделить края предмета светом.
Главная проблема при работе с темным фоном — он подчеркивает все огрешности. Блики, пылинки — все проявится.
Чтобы избежать бликов, стоит использовать в работе матовый фон и постараться как можно дальше отодвинуть его от предмета съемки. Пыль и соринки, даже если сдувать перед каждым щелчком затвора, проявятся всегда на фото, (у нас, по крайней мере, — сколько не притирай, какая-то зараза, но останется в кадре). Тут поможет только постобработка — кисть или штамп, к примеру.
Пыль и соринки, даже если сдувать перед каждым щелчком затвора, проявятся всегда на фото, (у нас, по крайней мере, — сколько не притирай, какая-то зараза, но останется в кадре). Тут поможет только постобработка — кисть или штамп, к примеру.
Коричневый фон чуть проще в этом смысле, но зачастую дерево может дать блики на неровностях фактуры, даже если поверхность матовая. Опять же, этим можно «поиграть». И наши любимые потертости и фактура дерева в этом случае играют только в плюс.
Вообще, все чаще склоняюсь к мысли, что свет для фотографии гораздо важнее всего остального. Он может вытянуть фотографию или испортить.
Вот эти две фотографии сделаны с разностью в пару минут одна на солнце, другая в тени:
Эти сняты вечером, когда уже смеркалось, с разницей в десять минут:
А так этот фон на самом деле выглядит:
И напоследок, к слову о сером цвете. Мишка темный или светлый?
Вот и ломаем голову — как лучше подать фото.
Творческих вам успехов, друзья!
Онлайн-сервис по подбору цвета в одежде
Кликом по цветовому кругу установите основной цвет.
Кликом по одной из фигур рядом с кругом, выбирете цветовую схему.
Бегунками и стрелками рядом с фото модели регулируйте оттенки. Добейтесь максимально естественного наложения нового цвета!
Красно-фиолетовыйКрасныйКрасно-оранжевыйОранжевыйЖёлто-оранжевыйЖёлтыйЖёлто-зелёныйЗелёныйСине-зелёныйСинийСине-фиолетовыйФиолетовыйСброс ярк.насыщ.
Сброс оттенков
Поделиться
Вы можете загрузить фото любой тематики ! И мы сделаем на его основе аналогичный колористический тестировщик.
Загрузить своё фото для тестирования цветовых сочетаний.
Подбор цвета одежды онлайн
Инструкция для режима с цветовым кругом
Данный режим работает при наличии не менее двух цветов в образе.
Нажмите кнопку «Включить цветовой круг», чтобы перейти в этот режим (если он не включен).
С помощью данного сервиса можно составить цветовой образ, выбирая цвета и их сочетания по цветовому кругу Иттена.
Вращайте цветовой круг с помощью управляющих кнопок под ним или кликом по нужному цвету на круге:
Выберите основной цвет, чтобы увидеть какие цвета и как сочетаются с ним.
Стрелки или углы фигур указывают на цвета, присутствующие в выбранной схеме.
Выберите нужную вам схему цветовых сочетаний. Одежда модели окрасится согласно выбранному вами варианту:
Пробуйте различные сочетания в разных цветовых схемах. Если на первый взгляд данное сочетание не производит достаточно приятного впечатления, попробуйте поэкспериментировать с оттенками, двигая бегунки на панели управления рядом с фото модели. Бегунки изменяют оттенок в некоторых небольших пределах от заданного цвета.
Если количество цветов в данном образе меньше четырёх, то соответственно уменьшится число предложенных вариантов цветовых схем круга.
Снизу от бегунков, стрелками около значков и регулируется яркость и контрастность выбранного кликом элемента. Кликом по самим значкам яркость и контрастность возвращаются в среднее положение
Обратите внимание, что при минимальной насыщенности цвета, влияние бегунков (ОТТЕНКОВ) может быть не заметно, так как сложно увидеть изменение оттенка, когда насыщенность цвета элемента очень мала.
С помощью кнопок «Поменять местами» можно менять распределение цветов в образе.
Инструкция для режима свободного выбора цветов и оттенков
Нажмите кнопку «Выключить цветовой круг», чтобы перейти в этот режим.
Кликом по фото или одной из кнопок с названием цвета выбираем оттенок какого элемента одежды хотим изменять.
С помощью виджета выбора цвета (радужный прямоугольник) регулируем оттенок
Кнопка «Смена модели» — выбрать другую модель (девушку), в другой одежде (будем увеличивать выбор).
Заказать цветовой круг можно на нашем сайте через Каталог товаров, или через быстрый заказ в один клик по кнопке:
. .в этом случае оператор запишет все данные по заказу в режиме диалога
.в этом случае оператор запишет все данные по заказу в режиме диалога
Наглядно визуализировать точные цвета с названиями и CMYK-кодами можно при помощи нашего продукта «Цветовой гид».
ПоробнееОпубликовано 14.12.2018 19:55:08
Как выбрать цвет логотипа: Пособие для начинающих
Цвет логотипа — это один из ключевых элементов сильного бренда. У каждого цвета свои особенности, ассоциации и психологическое воздействие. Выбирая цвет или сочетание цветов для вашего логотипа, вы также получаете эти ассоциации. Цвета вызывают определенные эмоции и чувства, поэтому чрезвычайно важно выбрать тот цвет, который эффективно представит вашу индивидуальность.
«Понимание психологии цвета жизненно важно при создании эффективного лого», — Мартин Кристи из Logo Design London.
Исследования показывают, что люди за первые 90 секунд подсознательно составляют мнение о человеке, окружении или продукте, и что от 62% до 90% этой оценки основывается только на цвете.
Насколько же важен цвет логотипа?
Фирменный цвет логотипа очень важен! Возьмем, например, популярный логотип McDonald’s и поиграем с цветом (да простят нас дизайнеры):
Несмотря на то, что мы совсем не изменили дизайн, смена цвета превратила известный бренд в что-то совершенно другое. И это нечто не совсем аппетитное.
Мы можем проделать то же упражнение с логотипом Coca-Cola:
Что-то не очень хочется взять такую баночку вкусного напитка, правда?
Знак “биологическая опасность” приобретает совсем другое значение, если его показать в цветах Барби или цветах экологически чистых материалов:
Даже когда включены явные словесные команды, конфликтующая символика цвета может ввести в заблуждение.
Поменяйте только цвет на знаках “Стоп” на зеленый и это приведет к авариям на каждом перекрестке. Так что с уверенностью можно сказать, что фирменные цвета очень важны.
Итак, как выбрать цвет для создания логотипа?
Значение цвета
Давайте посмотрим, как 100 самых популярных брендов в мире используют цвет в своих логотипах.
Эти компании тратят миллионы, а то и миллиарды, на маркетинг и развитие бренда, и они все-таки знают кое-что о цветах, которые используют.
Вот несколько диаграмм, которые показывают статистику использования цвета известными компаниями:
Что же мы видим? Большинство популярных брендов монохромные — они используют один цвет. Наиболее используемый цвет — это оттенки синего, за которыми (иронично) следует черный. Последний в списке фиолетовый цвет — рискованное решение.
Теперь, когда мы немножко разобрались, давайте посмотрим на психологию различных цветов — от самого популярного до наименее популярного — и посмотрим, как их используют известные корпорации и бренды.
Синий цвет
Значение: Доверие, консервативность, надежность, честность, спокойствие, прочность, холод.
Примечателен: Самый популярный корпоративный цвет. Часто используется для интернет-бизнеса и финансовых учреждений. Мужественный цвет.
Черный цвет
Значение: Утонченность, роскошь, формальность, стиль, элегантность, дороговизна, авторитетность.
Примечателен: Черный используется для брендов «высокого класса», как основной или в паре с другим цветом. Черный мрачный, серьезный. Большинство логотипов были сначала разработаны в черно-белых цветах.
Красный цвет
Значение: Смелость, страсть, сила, внимание, любовь, восторг, действие, агрессивность.
Примечателен: Красный работает одинаково хорошо на черном и на белом фоне. Он может значить стоп, опасность и горячо. Цвет восклицания. Розовые цвета (оттенки красного) принято считать женскими цветами.
Желтый цвет
Значение: Логический, оптимистичный, прогрессивный, уверенный, игривый, творческий.
Примечателен: Желтый обычно слишком яркий, чтобы использовать его отдельно, и требует использования контура, фона или граничащего цвета. Это цвет осторожности. Представляет четкость.
Оранжевый цвет
Значение: Счастливый, энергичный, общительный, дружелюбный, доступный, увлеченный, солнечный.
Примечателен: Считается, что оранжевый вызывает аппетит. Оранжевый цвет используется в некоторых знаках предостережения. Часто используется в розничной торговле. Как правило, это призыв к действию.
Оранжевый цвет используется в некоторых знаках предостережения. Часто используется в розничной торговле. Как правило, это призыв к действию.
Зеленый цвет
Значение: Природа, богатство, свежесть, жизнь, гармония, окружающая среда, рост, новизна.
Примечателен: Зеленый значит “вперед”. Часто используется для представления эко-компаний и продуктов. Считается успокаивающим цветом.
Фиолетовый цвет
Значение: Царственность, тайна, помпезность, церемониальность, творчество, уникальность, величественность.
Примечателен: Когда-то был самым дорогим цветом в производстве, так как делался из редкой морской водоросли. Часто рассматривается как элитный. Нравится детям, его часто используют в упаковке сладостей и игрушек.
Сочетание цветов в логотипе
Теперь, когда мы разобрались с психологическим воздействием цветов, давайте посмотрим, как выбрать цвет для логотипа.
Мы можем выбрать ряд классических палитр из цветового круга, которые художники использовали в течении многих столетий, чтобы создать сбалансированные и визуально приятные (или высоко-контрастные и яркие) композиции. В большинстве дизайнерских приложений эти цветовые схемы должны быть разделены на один доминирующий цвет (доминирующий либо из-за того, сколько он появляется в дизайне, или же потому, что он выделяется при сравнении с другими цветами) и один или больше дополнительных цветов.
В большинстве дизайнерских приложений эти цветовые схемы должны быть разделены на один доминирующий цвет (доминирующий либо из-за того, сколько он появляется в дизайне, или же потому, что он выделяется при сравнении с другими цветами) и один или больше дополнительных цветов.
Существует несколько способов подобрать цвет:
1) Монохромные цвета. Используются различные оттенки, тона одного цвета, например, спектр синего, начиная от светлого к темному. Такой тип схемы более утонченный и консервативный (см. картинку 100 самых популярных брендов выше).
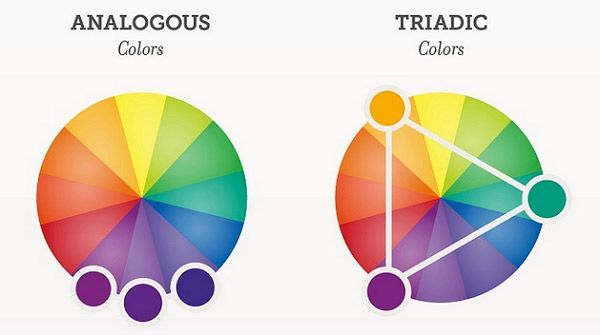
2) Аналогичные цвета. Оттенки, которые находятся рядом на цветовом круге. Этот тип схемы является универсальным и его легко применять для разработки дизайна.
3) Комплиментарные (дополнительные) цвета. Противоположности на цветовом круге, такие как красный/зеленый или синий/оранжевый; комплиментарные цвета с высокой контрастностью и высокой интенсивности, но их может быть трудно применить сбалансировано и гармонично (особенно в их чистом виде, когда они легко могут конфликтовать в дизайне).
4) Раздельно-комплиментарные. Любой цвет на цветовом круге плюс два фланговых цвета. У этой схемы сильный визуальный контраст, но менее резкий, нежели в комплиментарной комбинации.
5) Триадный. Любые три цвета, которые находятся на одинаковом расстоянии друг от друга.
6) Тетрадный/Дважды комплиментарный. Две пары, дополняющие друг друга; эта схема очень привлекательная, но может оказаться еще сложнее, чем применять одну пару дополнительных цветов, так как больше цветов труднее сбалансировать. Если вы используете этот тип схемы, вы выбираете один доминирующий цвет из четырех, и регулируете насыщенность/значение/и т.д.. некоторых или всех цветов, чтобы они хорошо работали в разных частях вашего дизайна, текста и фона.
Как выбрать цвет
Просмотрите на эту инфографику, чтоб быстро вспомнить значение каждого цвета. Задайте себе следующие вопросы:
Какой цвет представляет сущность вашего бренда?
Цвета не привязаны к определенной сфере экономики — хотя некоторые больше или меньше подходят для некоторых продуктов или услуг. Вашей целью должно быть выбрать цвет, который будет лучше всего подходить для вашего бизнеса. Цвет, который даст наилучшее представление о вашем продукте при первом взгляде.
Вашей целью должно быть выбрать цвет, который будет лучше всего подходить для вашего бизнеса. Цвет, который даст наилучшее представление о вашем продукте при первом взгляде.
Какой цвет подходит характеристикам вашего продукта или услуг?
Какой цвет логотипа используют ваши конкуренты?
Выбирайте цвет, противоположный цвету вашего конкурента. Цвет вашего соперника наверняка самое главное, что следует принимать во внимание. Если вы первопроходец в вашей отрасли или сегменте рынка, вы можете выбирать первым. Выбирайте цвет, который представит ваш продукт и его уникальность. Если вы второй, значит, кто-то уже сделал первый выбор. Вместо того, чтобы выбрать такой же либо похожий цвет, выберите противоположный. Выбирайте синий, если у вашего конкурента красный, берите фиолетовый цвет, если у него желтый и т.д. Сила бренда заключается в его способности выделиться. Выбор того же цвета, что и у вашего главного конкурента, создает впечатление подражания ему. Вы же хотите отделить себя от конкурента, вы хотите показать, что вы разные.
Вы же хотите отделить себя от конкурента, вы хотите показать, что вы разные.
Не ограничивайтесь одним цветом
Некоторые бренды, например eBay, выбирают несколько цветов для логотипа. Вы также можете выбрать пару цветов, которые хорошо смотрятся вместе, но есть и риск ошибиться. Поэтому лучше всего использовать 1-3 цвета логотипа.
Помните о разнице в культурном восприятии вашего цвета
Например, в западном мире белый считается цветом чистоты и мира, но в некоторых частях Азии белый — это цвет смерти. Убедитесь, что цвет, который вы выбрали, создаст правильное впечатление у целевой аудитории.
Психология цвета в маркетинге
Узнаваемость бренда тесно связана с цветом. Просто подумайте о Coca-Cola, Facebook или Starbucks и могу поспорить, что вы сразу назовёте цвета, с которыми они ассоциируются.
Исследование университета Виннипега «Влияние цвета на маркетинг» показало, что первое суждение о продукте основано на цвете (60-90%, за первые 90 секунд). Это значит, что в дизайне цвет — не только артистический выбор, но и важное бизнес решение, которое влияет на всё, начиная от восприятия потребителей до продаж продукта.
Это значит, что в дизайне цвет — не только артистический выбор, но и важное бизнес решение, которое влияет на всё, начиная от восприятия потребителей до продаж продукта.
Но при выборе цветосхемы для лого или бренда не привязывайтесь к любым традиционным, символичным или стереотипным методам. Когда дело касается цвета, не существует простого процесса или строгого правила. Наиболее важен сам цвет и как он задействован в дизайне — подходит ли бренду и контексту рынка. Для вдохновения зайдите на BrandColors — сайт, где собран визуальный гид (с hex-цветами) по выбору цвета, который сделали известные бренды всего мира.
Серисы для подбора цвета
Adobe Colour CC
Adobe Colour CC позволяет попробовать, создавать и сохранять различные цветовые схемы, каждая из которых состоит из набора из пяти цветов. Он доступен в браузерных вариантах и в настольных версиях. Если вы используете настольную версию, вы можете экспортировать цветовую схему прямо в Photoshop, Illustrator и InDesign.
Mudcube Colour Sphere
Если вы не уверены по поводу вашей схемы цвета, у Mudcube есть подборка тем на выбор. Mudcube Colour Sphere — это удобный маленький цветовой ресурс для дизайнеров потому, что он не только обеспечивает HEX-числа для каждого цвета, а также поможет вам создать цветовую схему из одного выбранного оттенка. Если вы не определились, какую цветовую схему вы должны выбрать, MudCube обеспечит выбор темы из выпадающего меню.
Другие сервисы
Color Palette Generator — бесплатный онлайн-сервис, который позволяет вам сгенерировать цветовую палитру на основе загруженного файла в формате PNG, JPG или GIF.
ColorZilla — с помощью Colorzilla можно пипеткой взять цвет из любой точки вашего браузера и определить его номер. Незаменимая вещь для дизайнеров.
Material UI Colors — палитра цветов для Android, веба и iOS в стиле материального дизайна.
Brand Colors — цвета, используемые знаменитыми брендами.
COLOURlovers — библиотека этого веб-ресурса насчитывает более 2 миллионов готовых цветовых решений, которые можно сортировать по рейтингу, количеству просмотров и дате создания.
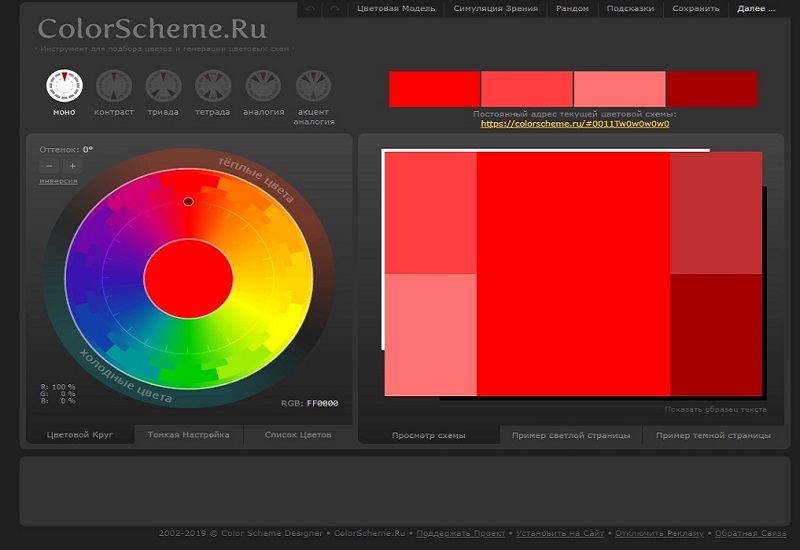
Colorscheme — профессиональный онлайн-сервис, позволяющий сгенерировать цветовую схему в соответствии с правилами колористики на цветовом круге.
0 to 255 — этот сервис позволит вам просмотреть все возможные оттенки и найти подходящий.
Источник: logowiks
Фото на обложке: ShutterStock
Как выбрать идеальную цветовую схему для вашего сайта WordPress
Вам сложно выбрать цветовую схему вашего сайта? Выбор правильной цветовой комбинации не только увеличивает визуальную привлекательность вашего сайта, но также может вызвать положительный отклик у посетителей с точки зрения продаж и конверсий. В этой статье мы покажем вам, как выбрать идеальную цветовую схему для вашего сайта WordPress, понимая психологию цветов и используя один из 4 удивительных ресурсов.
Психология цвета
Это хорошо изученная теория, согласно которой цвета могут влиять на реакцию человека. Цвета оказывают эмоциональное влияние на наши решения и выбор, который мы делаем в повседневной жизни.
Крупные корпорации тратят миллионы долларов на создание хорошо продуманного имиджа и индивидуальности своей продукции. Они нанимают экспертов, чтобы подобрать идеальное сочетание цветов для своих брендов и продуктов.
Цвета, которые вы используете на своем сайте, являются частью имиджа вашего бренда.Вам необходимо выбрать цвета, которые вызывают положительный эмоциональный отклик у вашего бренда и продуктов.
Так как же определить, какие цвета и какой ответ вы ищете?
К счастью для вас, маркетологи и психологи уже провели много исследований. Взгляните на эту инфографику:
- Красный: цвет молодости и радости. Он отражает смелость и уверенность.
- Зеленый: Создает успокаивающий эффект, вызывает умиротворяющую, прогрессивную и спокойную эмоциональную реакцию.
- Синий: он отражает доверие, силу, надежность.
- Black: Черный цвет вызывает сложную, прочную и надежную эмоциональную реакцию.
- Белый: Ясность и простота — два основных эффекта белого.

- Желтый: желтый — цвет оптимизма, тепла, дружелюбия.
- Оранжевый: Оранжевый создает веселый, дружелюбный, уверенный и веселый эффект.
- Pink: Чувственность, женственность, романтика и любовь — это эмоции, связанные с Pink.
Другие вещи, на которые следует обратить внимание
Само собой разумеется, что цветам нужен контекст, чтобы работать так, как вы хотите.У вашего бренда или продукта уже могут быть определенные ассоциации, которые могут или не могут работать с выбранными вами цветами.
Вот несколько вещей, которые следует учесть, прежде чем выбирать цветовую схему для своего сайта:
Во-первых, необходимо учитывать существующий имидж бренда. Если у вас уже есть логотип и другие маркетинговые материалы, вы можете использовать существующие цвета.
Также необходимо подумать, какие цвета будут хорошо смотреться в Интернете. То, что отлично смотрится на печати, на экране может выглядеть совсем иначе.Подумайте о других средствах массовой информации, таких как слайдеры, видео, изображения, кнопки призыва к действию и т. Д., Которые вы будете добавлять на свой сайт. Подумайте, какие цвета вы будете использовать чаще всего.
Д., Которые вы будете добавлять на свой сайт. Подумайте, какие цвета вы будете использовать чаще всего.
Видеоурок
Подписаться на WPBeginner
Если вам не нравится видео или вам нужны дополнительные инструкции, продолжайте читать.
Создание цветовой схемы
Надеюсь, теперь вы определились с подходящими цветами для своего веб-сайта с учетом психологии цветов.Мы рекомендуем вам выбрать как минимум два цвета, которые четко представляют ваш бренд и реакцию, которую вы хотите получить от пользователей.
Когда у вас есть эти цвета, есть несколько онлайн-инструментов, которые вы можете использовать для создания неограниченного количества цветовых палитр.
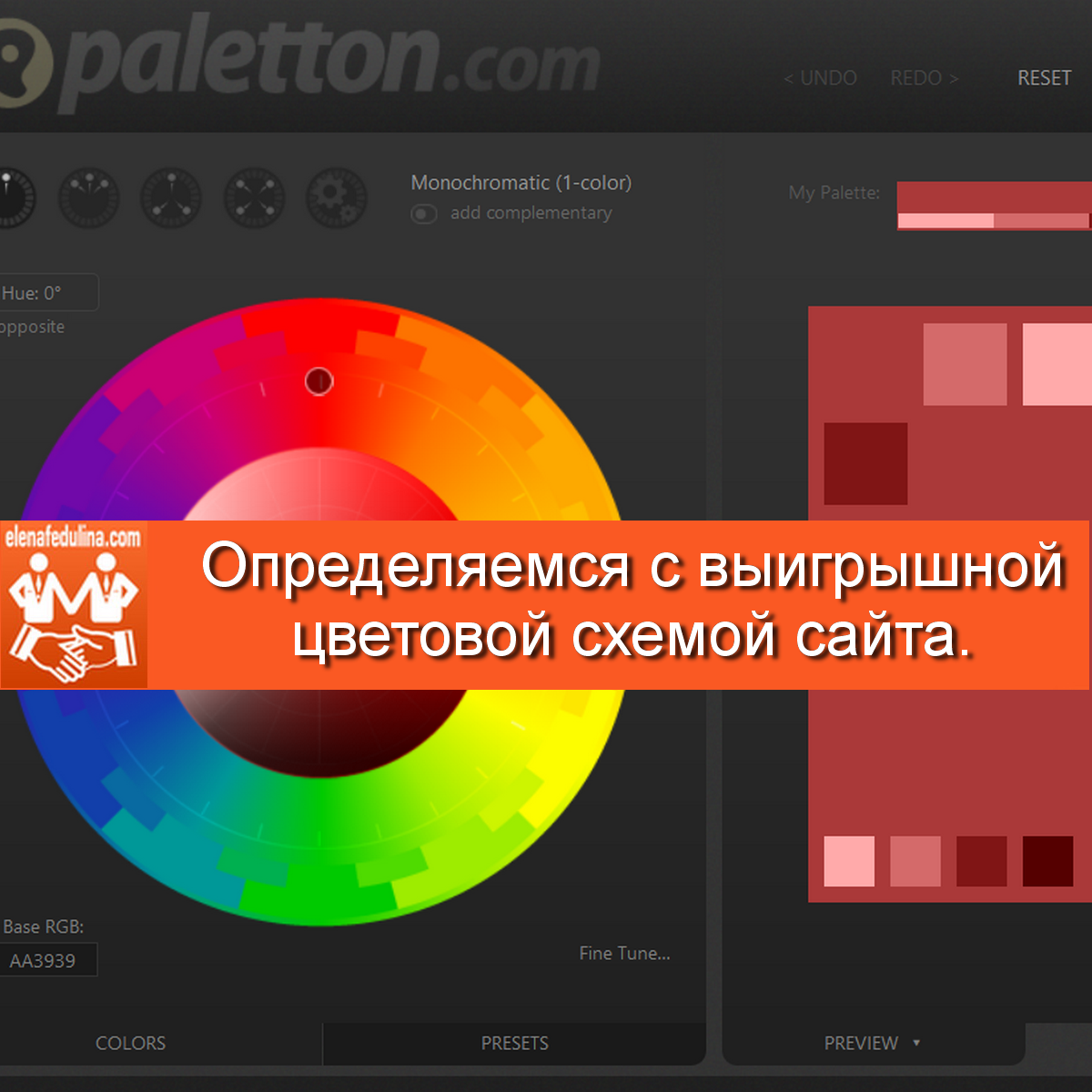
1. Adobe Color CC
Ранее известный как Kuler, Adobe Color CC — отличный инструмент для создания цветовых палитр. Вы можете выбрать правила цвета, а затем крутить колесо. Вы можете вручную настроить каждый цвет в палитре, а остальные цвета будут автоматически настроены в соответствии с цветовым правилом.Вы также можете создавать цветовые палитры, загружая фотографии.
2. Фотокопия COLORLovers
Colorlovers — одно из самых популярных мест для цветного вдохновения и идей. У них есть отличные инструменты для создания цветовых схем. Одним из них является PhotoCopa, который позволяет создавать цветовую схему из фотографий. Вы также можете использовать их основной инструмент, который генерирует комбинации цветов, просто выбирая цвет.
3. Палитра материалов
Вдохновленная концепцией дизайна материалов Google, палитра материалов позволяет создавать цветовые схемы, используя правила дизайна.Он разработан, чтобы вдохновить использование цветовых схем в мобильных приложениях, но эти цветовые схемы можно легко использовать и для веб-сайтов.
4. Coolors.co
Coolors — прекрасный генератор цветовой схемы. Просто нажмите пробел, чтобы создать цветовые схемы. Вы можете изменить цвет в схеме вручную и заблокировать его. Вы также можете загрузить цветовые схемы, чтобы использовать их в своих проектах позже.
Мы надеемся, что эта статья помогла вам выбрать идеальную цветовую схему для вашего сайта WordPress.Вы можете посмотреть нашу статью о том, как легко настроить WordPress с помощью CSS Hero.
Если вам понравилась эта статья, то подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
Инфографика от The Logo Company
Как будет выглядеть ваш сайт? — Изучите веб-разработку
Как будет выглядеть ваш сайт? обсуждает планирование и дизайн вашего веб-сайта перед написанием кода, в том числе «Какую информацию предлагает мой веб-сайт?», «Какие шрифты и цвета мне нужны?» И «Чем занимается мой сайт?»
Прежде чем что-либо делать, вам нужны идеи.Что на самом деле должен делать ваш сайт? Веб-сайт может делать все, что угодно, но для первой попытки все должно быть проще. Мы начнем с создания простой веб-страницы с заголовком, изображением и несколькими абзацами.
Для начала вам нужно ответить на следующие вопросы:
- О чем ваш сайт? Вам нравятся собаки, Нью-Йорк или Pac-Man?
- Какую информацию вы представляете по этому вопросу? Напишите заголовок и несколько абзацев и подумайте об изображении, которое вы бы хотели показать на своей странице.

- Как выглядит ваш веб-сайт, простым языком высокого уровня? Какой цвет фона? Какой шрифт подходит: формальный, мультяшный, жирный и громкий, тонкий?
Примечание : Сложным проектам требуются подробные инструкции, которые включают все детали, касающиеся цветов, шрифтов, расстояния между элементами на странице, соответствующего стиля письма и т. Д. Иногда это называют руководством по дизайну, системой дизайна или брендбуком, и вы можете увидеть пример в Firefox Photon Design System.
Затем возьмите ручку и бумагу и в общих чертах нарисуйте, как вы хотите, чтобы ваш сайт выглядел. Для вашей первой простой веб-страницы набросать особо нечего, но вы должны иметь привычку делать это сейчас. Это действительно помогает — вам не обязательно быть Ван Гогом!
Примечание : Даже на реальных, сложных веб-сайтах команды дизайнеров обычно начинают с черновых набросков на бумаге, а затем создают цифровые макеты с помощью графического редактора или веб-технологий.
Веб-команды часто включают в себя как графического дизайнера, так и дизайнера взаимодействия с пользователем (UX).Графические дизайнеры создают визуальные эффекты веб-сайта. UX-дизайнеры играют несколько более абстрактную роль в определении того, как пользователи будут взаимодействовать с веб-сайтом.
На этом этапе хорошо начать собирать контент, который в конечном итоге появится на вашей веб-странице.
Текст
У вас все еще должны быть параграфы и заголовок из ранее. Держите их под рукой.
Цвет темы
Чтобы выбрать цвет, перейдите в палитру цветов и найдите нужный цвет.Когда вы нажимаете на цвет, вы видите странный шестизначный код, например # 660066 . Это называется шестнадцатеричным кодом (сокращение от шестнадцатеричного) и представляет ваш цвет. Скопируйте код в безопасное место.
Изображений
Чтобы выбрать изображение, зайдите в Google Images и найдите что-нибудь подходящее.
- Когда вы найдете нужное изображение, нажмите на него, чтобы увеличить его.
- Щелкните изображение правой кнопкой мыши (Ctrl + щелчок на Mac), выберите Сохранить изображение как… и выберите безопасное место для сохранения изображения. Или скопируйте веб-адрес изображения из адресной строки браузера для дальнейшего использования.
Обратите внимание, что большинство изображений в Интернете, включая изображения Google, защищены авторским правом. Чтобы снизить вероятность нарушения авторских прав, вы можете использовать фильтр лицензий Google. Нажмите кнопку Tools , а затем — получившуюся опцию Usage rights , которая появится ниже. Вам следует выбрать такую опцию, как с меткой для повторного использования .
Шрифт
Чтобы выбрать шрифт:
- Перейдите в Google Fonts и прокрутите список вниз, пока не найдете тот, который вам нравится. Вы также можете использовать элементы управления справа для дальнейшей фильтрации результатов.

- Щелкните значок «плюс» (Добавить в) рядом с нужным шрифтом.
- Нажмите кнопку «* Выбрано семейство» на панели внизу страницы («*» зависит от того, сколько шрифтов вы выбрали).
- Во всплывающем окне вы можете увидеть и скопировать строки кода, которые Google предоставляет вам, в текстовый редактор, чтобы сохранить их на будущее.
Как выбрать веб-хостинг (критерии выбора веб-хостинговой компании) (thesitewizard.com)
Выбор веб-хостинга — одна из первых вещей, которые вам нужно сделать, когда вы
создать сайт.
Итак, что вам нужно искать? Критерии
за выбор бесплатного веб-хостинга и
коммерческое решение для веб-хостинга
немного отличаются, хотя и перекрываются. Поскольку thesitewizard.com обслуживает людей
кто может искать любой из этих типов хостинга, я рассмотрю каждый из них в
перемена.Если вас интересует только один из этих типов, вы можете просто перейти к
соответствующий раздел. Я написал эти разделы, чтобы они были как можно более независимыми от других.
Рекламные
Большинство бесплатных веб-хостов размещают рекламу на вашем сайте. Это сделано для покрытия расходов на предоставление вашему сайту бесплатного веб-пространства и сопутствующих услуг. Некоторые хосты требуют от вас разместить баннер на своих страницах, другие отображают окно, которое всплывает каждый раз, когда страница ваш сайт загружается, в то время как третьи устанавливают рекламный фрейм на ваш сайт.Действительно есть нет жесткого правила, которому следует отдать предпочтение: некоторые люди ненавидят всплывающие окна, другим веб-мастерам не нравится вставлять коды баннеров на свои страницы, и многие люди не могут установить рекламный фрейм (что может вызвать проблемы при отправке вашего веб-сайта на поисковые системы). Какой бы метод вы ни использовали, убедитесь, что он вам подходит.
Обратите внимание, что бесплатные веб-хосты без принудительной рекламы
не обязательно хорошие новости. Без реальных средств возмещения затрат на эксплуатацию своего сервера такие хосты
закрываются с тревожной частотой.
Количество веб-пространства
Достаточно ли места для ваших нужд? Если вы планируете расширить свой сайт в конце концов, вы можете ожидать расширения в будущем. Большинство сайтов используют менее 5 МБ Интернета. пространство. Действительно, в свое время один из других моих веб-сайтов, thefreecountry.com, использовал менее 5 МБ пространство, хотя на сайте было около 150 страниц. Ваши потребности будут различаться в зависимости от того, сколько изображения, которые используются на ваших страницах, нужны ли вам звуковые файлы, видеоклипы и т. д.
Доступ по FTP
FTP — это наиболее распространенный метод, используемый людьми для передачи своих веб-страниц и других файлов со своего компьютера на компьютер их веб-хостинга, чтобы его мог просматривать любой человек в мире.
Некоторые провайдеры бесплатного хостинга позволяют создавать свою страницу только с их онлайн-сайтом.
строитель. Хотя это полезно для новичков, есть ли у вас возможность расширить его позже, когда вы
стать опытным, а у их онлайн-конструктора страниц нет необходимого вам оборудования? В сети
конструкторы сайтов также имеют существенные недостатки, о которых я подробно рассказываю в
моя статья сравнивая
онлайн-конструкторы сайтов с автономными веб-редакторами.
FTP-доступ или, по крайней мере, возможность загружать свои страницы по электронной почте или через браузер, нужно. Лично я считаю, что доступ к FTP является обязательным, за исключением самых простых сайтов.
Ограничения по типу и размеру файла
Остерегайтесь этого. Некоторые бесплатные хосты устанавливают максимальный размер каждого загружаемого вами файла. (в том числе один с минимальным размером 200 КБ). Другие сайты ограничивают типы файлов, в которые вы можете загружать Файлы HTML и GIF / JPG. Если у вас другие потребности, например, если вы хотите распространять свои собственные программы на своих страницах, вам придется поискать в другом месте.
Надежность и скорость доступа
Это очень важно. Сайт, который часто не работает, потеряет много посетителей. Если
кто-то находит ваш сайт в поисковых системах и пытается получить к нему доступ, но обнаруживает, что он не работает,
он / она просто перейдет на другой сайт. Медленный доступ также очень неприятен для
посетителей (и для вас тоже, когда вы загружаете свой сайт). Как узнать, надежен ли хост или
быстрый? Если вы не можете получить обратную связь от кого-либо, один из способов — попробовать это самостоятельно в течение
время, как в часы пик, так и вне часов.В конце концов, это бесплатно, так что вы можете
всегда экспериментируйте с этим.
Медленный доступ также очень неприятен для
посетителей (и для вас тоже, когда вы загружаете свой сайт). Как узнать, надежен ли хост или
быстрый? Если вы не можете получить обратную связь от кого-либо, один из способов — попробовать это самостоятельно в течение
время, как в часы пик, так и вне часов.В конце концов, это бесплатно, так что вы можете
всегда экспериментируйте с этим.
PHP и / или Perl
(Если вам интересно: что такое PHP и Perl?)
Веб-сайт вполне может работать даже без доступа к PHP или Perl. Например, вы всегда можете использовать один из множества доступны бесплатные услуги хостинга сценариев которые обеспечивают веб-статистика, поисковые системы, формы, опросы, списки рассылки и т. д., не требуя вы можете попробовать Perl или PHP-скрипты.
Однако, если вы действительно хотите сделать это самостоятельно, с минимумом рекламных баннеров от этих бесплатных провайдеров, вам понадобится
доступ к PHP или Perl.Обратите внимание, что недостаточно знать, что они предоставляют PHP или
Доступ Perl: вам нужно знать, в какой среде работают ваши скрипты: так ли это
ограничивает, что они бесполезны на земле? Для сценариев PHP позволяет ли ваш веб-хостинг
использовать функцию mail () , которая позволяет вашим сценариям отправлять электронную почту? Для скриптов Perl,
у вас есть доступ к sendmail (компьютерная программа) или к ее рабочему аналогу?
Распределение полосы пропускания
В настоящее время многие бесплатные веб-хосты накладывают ограничение на объем трафика, который может использовать ваш сайт. в день и в месяц.Это означает, что если страницы (и графические изображения) на вашем сайте
загружается посетителями сверх определенного количества раз в день (или в месяц), веб-хостинг будет
отключите свой веб-сайт (или, возможно, отправьте вам счет). Трудно рекомендовать конкретный
минимальная пропускная способность, так как это зависит от того, как вы проектируете свой сайт, вашей целевой аудитории,
и количество посетителей, которых вы можете привлечь на свой сайт. Как правило, 100 МБ трафика на
месяц — это слишком мало для чего-либо, кроме вашей личной домашней страницы и 1-3 ГБ трафика в месяц
обычно достаточно для простого начинающего сайта.Однако ваш пробег может отличаться.
в день и в месяц.Это означает, что если страницы (и графические изображения) на вашем сайте
загружается посетителями сверх определенного количества раз в день (или в месяц), веб-хостинг будет
отключите свой веб-сайт (или, возможно, отправьте вам счет). Трудно рекомендовать конкретный
минимальная пропускная способность, так как это зависит от того, как вы проектируете свой сайт, вашей целевой аудитории,
и количество посетителей, которых вы можете привлечь на свой сайт. Как правило, 100 МБ трафика на
месяц — это слишком мало для чего-либо, кроме вашей личной домашней страницы и 1-3 ГБ трафика в месяц
обычно достаточно для простого начинающего сайта.Однако ваш пробег может отличаться.
Надежность и скорость доступа
Веб-хостинг должен быть не только надежным и быстрым, но и гарантировать его безотказную работу (время
когда он работает). Минимальное время безотказной работы должно составлять 99%. На самом деле даже 99% на самом деле
слишком низкий — действительно должно быть 99,5% или выше. Хозяин должен предоставить какое-то возмещение
(например, пропорциональное возмещение или скидка), если оно ниже этой цифры. Обратите внимание, что гарантии
часто сложно обеспечить соблюдение с вашей стороны, особенно если хост отрицает, что был простой.Однако без этой гарантии у веб-хостинга будет мало стимулов гарантировать, что
его серверы работают все время.
Хозяин должен предоставить какое-то возмещение
(например, пропорциональное возмещение или скидка), если оно ниже этой цифры. Обратите внимание, что гарантии
часто сложно обеспечить соблюдение с вашей стороны, особенно если хост отрицает, что был простой.Однако без этой гарантии у веб-хостинга будет мало стимулов гарантировать, что
его серверы работают все время.
Передача данных (трафик / пропускная способность)
Передача данных (иногда называемая «трафиком» или «пропускной способностью») — это объем байты, передаваемые с вашего сайта посетителям, когда они просматривают ваш сайт.
Не верьте никаким коммерческим веб-хостингам, которые рекламируют «неограниченную пропускную способность». Хозяин должен
платите за пропускную способность, и если вы потребляете ее много, они не будут молча нести ваши расходы.Многие веб-сайты с высокой пропускной способностью обнаружили это на собственном горьком опыте, когда они внезапно получают
непомерный счет за «превышение» «неограниченной пропускной способности». Всегда ищите детали
от того, сколько трафика позволяет пакет. Я лично всегда держусь подальше от хоста, который
рекламирует «безлимитный перевод», даже если точная сумма указана где-то еще
(иногда похоронены в их политических заявлениях). Обычно вы обнаружите, что они
переопределить «неограниченный», чтобы быть ограниченным
каким-то образом.
Всегда ищите детали
от того, сколько трафика позволяет пакет. Я лично всегда держусь подальше от хоста, который
рекламирует «безлимитный перевод», даже если точная сумма указана где-то еще
(иногда похоронены в их политических заявлениях). Обычно вы обнаружите, что они
переопределить «неограниченный», чтобы быть ограниченным
каким-то образом.
Кроме того, хотя предоставляемая пропускная способность — это то, что вы всегда должны проверять, не поддавайтесь необоснованным обещаниям невероятно огромная пропускная способность.Скорее всего, ваш веб-сайт никогда не сможет использовать эту сумму, потому что она другие ограничения, а именно ограничения ресурсов. Подробнее читайте в статье Мелкий шрифт в веб-хостинге: ограничения на использование ресурсов.
Чтобы дать вам приблизительное представление о типичных требованиях к трафику веб-сайта, большинство новых сайтов, не предоставляющих видео или музыка на их сайте использует менее 3 ГБ полосы пропускания
Список цветов — Simple English Wikipedia, бесплатная энциклопедия
Из Simple English Wikipedia, бесплатной энциклопедии
Перейти к навигации Перейти к поиску| Имя | Цвет | HTML (HEX) код | Красный (RGB) (0-255) | Зеленый (RGB) (0-255) | Синий (RGB) (0-255) | оттенок (HSL) (0 — 360) | Сб (HSL) (0–100) | Люм (HSL) (0-10) |
|---|---|---|---|---|---|---|---|---|
| Амарант | # E52B50 | 229 | 43 | 80 | 348 * | 81% | 53% | |
| Янтарь | # FFBF00 | 255 | 191 | 0 | 45 * | 100% | 50% | |
| Аметист | # 9966CC | 153 | 102 | 204 | 270 * | 50% | 60% | |
| Абрикос | # FBCEB1 | 251 | 206 | 177 | 24 * | 29% | 84% | |
| Аквамарин | # 7FFFD4 | 127 | 255 | 212 | 160 * | 50% | 75% | |
| Лазурный | # 007FFF | 0 | 127 | 255 | 210 * | 100% | 50% | |
| Нежно-голубой | # 89CFF0 | 137 | 207 | 240 | 199 * | 43% | 74% | |
| бежевый | # F5F5DC | 245 | 245 | 220 | 60 * | 10% | 91% | |
| Кирпич красный | # CB4154 | 203 | 65 | 84 | 352 * | 57% | 53% | |
| Черный | # 000000 | 0 | 0 | 0 | любые | любые | 0% | |
| Синий | # 0000FF | 0 | 0 | 255 | 240 * | 100% | 50% | |
| Сине-зеленый | # 0095B6 | 0 | 149 | 182 | 191 * | 100% | 36% | |
| сине-фиолетовый | # 8A2BE2 | 138 | 43 | 226 | 271 * | 81% | 53% | |
| Румяна | # DE5D83 | 222 | 93 | 131 | 342 * | 58% | 62% | |
| бронза | # CD7F32 | 205 | 127 | 50 | 30 * | 76% | 50% | |
| коричневый | # 964B00 | 150 | 75 | 0 | 30 * | 100% | 29% | |
| Бордовый | # 800020 | 128 | 0 | 32 | 345 * | 100% | 25% | |
| Византия | # 702963 | 112 | 41 | 99 | 311 * | 63% | 30% | |
| Кармин | # 960018 | 150 | 0 | 24 | 350 * | 100% | 29% | |
| Cerise | # DE3163 | 222 | 49 | 99 | 343 * | 78% | 53% | |
| Церулеан | # 007BA7 | 0 | 123 | 167 | 196 * | 100% | 33% | |
| Шампанское | # F7E7CE | 247 | 231 | 206 | 37 * | 17% | 89% | |
| Шартрез зеленый | # 7FFF00 | 127 | 255 | 0 | 90 * | 100% | 50% | |
| Шоколадный | # 7B3F00 | 123 | 63 | 0 | 31 * | 100% | 24% | |
| Синий кобальт | # 0047AB | 0 | 71 | 171 | 215 * | 100% | 34% | |
| Кофе | # 6F4E37 | 111 | 78 | 55 | 25 * | 50% | 33% | |
| Медь | # B87333 | 184 | 115 | 51 | 29 * | 72% | 46% | |
| Коралл | # FF7F50 | 255 | 127 | 80 | 16 * | 69% | 66% | |
| малиновый | # DC143C | 220 | 20 | 60 | 348 * | 91% | 47% | |
| Голубой | # 00FFFF | 0 | 255 | 255 | 180 * | 100% | 50% | |
| Песок пустыни | # EDC9Af | 237 | 201 | 175 | 25 * | 26% | 81% | |
| Синий электрик | # 7DF9FF | 125 | 249 | 255 | 183 * | 51% | 75% | |
| Изумруд | # 50C878 | 80 | 200 | 120 | 140 * | 60% | 55% | |
| Эрин | # 00FF3F | 0 | 255 | 63 | 135 * | 100% | 50% | |
| Золото | # FFD700 | 255 | 215 | 0 | 51 * | 100% | 50% | |
| серый | # 808080 | 128 | 128 | 128 | любые | 0% | 50% | |
| зеленый | # 008000 | 0 | 128 | 0 | 120 * | 100% | 25% | |
| Арлекин | # 3FFF00 | 63 | 255 | 0 | 105 * | 100% | 50% | |
| Индиго | # 4B0082 | 75 | 0 | 130 | 275 * | 100% | 25% | |
| слоновая кость | # FFFFF0 | 255 | 255 | 240 | 60 * | 6% | 97% | |
| нефрит | # 00A86B | 0 | 168 | 107 | 158 * | 100% | 33% | |
| Джунгли зеленый | # 29AB87 | 41 | 171 | 135 | 163 * | 76% | 42% | |
| Лаванда | # B57EDC | 181 | 126 | 220 | 275 * | 43% | 68% | |
| Лимон | # FFF700 | 255 | 247 | 0 | 58 * | 100% | 50% | |
| Сирень | # C8A2C8 | 200 | 162 | 200 | 300 * | 19% | 71% | |
| лайм | # BFFF00 | 191 | 255 | 0 | 75 * | 100% | 50% | |
| пурпурный | # FF00FF | 255 | 0 | 255 | 300 * | 100% | 50% | |
| пурпурный розовый | # FF00AF | 255 | 0 | 175 | 319 * | 100% | 50% | |
| Бордовый | # 800000 | 128 | 0 | 0 | 0 * | 100% | 25% | |
| лиловый | # E0B0FF | 224 | 176 | 255 | 276 * | 31% | 85% | |
| темно-синий | # 000080 | 0 | 0 | 128 | 240 * | 100% | 25% | |
| Охра | # CC7722 | 204 | 119 | 34 | 30 * | 83% | 80% | |
| оливковый | # 808000 | 128 | 128 | 0 | 60 * | 100% | 25% | |
| оранжевый | # FF6600 | 255 | 102 | 0 | 24 * | 100% | 50% | |
| Оранжево-красный | # FF4500 | 255 | 69 | 0 | 16 * | 100% | 50% | |
| Орхидея | # DA70D6 | 218 | 112 | 214 | 302 * | 49% | 65% | |
| персик | # FFE5B4 | 255 | 229 | 180 | 39 * | 29% | 85% | |
| Груша | # D1E231 | 209 | 226 | 49 | 66 * | 78% | 54% | |
| Барвинок | #CCCCFF | 204 | 204 | 255 | 240 * | 20% | 90% | |
| персидский синий | # 1C39BB | 28 | 57 | 187 | 229 * | 85% | 42% | |
| Розовый | # FD6C9E | 253 | 108 | 158 | 339 * | 57% | 71% | |
| Слива | # 8E4585 | 142 | 69 | 133 | 307 * | 51% | 41% | |
| Прусский синий | # 003153 | 0 | 49 | 83 | 205 * | 100% | 16% | |
| Puce | # CC8899 | 204 | 136 | 153 | 345 * | 33% | 67% | |
| фиолетовый | # 800080 | 128 | 0 | 128 | 300 * | 100% | 25% | |
| Малина | # E30B5C | 227 | 11 | 92 | 338 * | 95% | 47% | |
| Красный | # FF0000 | 255 | 0 | 0 | 0 * | 100% | 50% | |
| Красно-фиолетовый | # C71585 | 199 | 21 | 133 | 322 * | 89% | 43% | |
| Роза | # FF007F | 255 | 0 | 127 | 330 * | 100% | 50% | |
| Рубин | # E0115F | 224 | 17 | 95 | 337 * | 92% | 47% | |
| Лосось | # FA8072 | 250 | 128 | 114 | 6 * | 54% | 98% | |
| Сангрия | # 0F52BA | 15 | 82 | 186 | 216 * | 92% | 39% | |
| Scarlet | # FF2400 | 255 | 36 | 0 | 8 * | 100% | 50% | |
| Серебро | # C0C0C0 | 192 | 192 | 192 | любые | 0% | 75% | |
| Серый шифер | # 708090 | 112 | 128 | 144 | 210 * | 22% | 50% | |
| Весенний бутон | # A7FC00 | 167 | 252 | 0 | 80 * | 100% | 49% | |
| Весенний зеленый | # 00FF7F | 0 | 255 | 127 | 150 * | 100% | 50% | |
| Тан | # D2B48C | 210 | 180 | 140 | 34 * | 33% | 69% | |
| серо-коричневый | # 483C32 | 72 | 60 | 50 | 27 * | 31% | 24% | |
| бирюзовый | # 008080 | 0 | 128 | 128 | 180 * | 100% | 25% | |
| бирюзовый | # 40E0D0 | 64 | 224 | 208 | 174 * | 71% | 56% | |
| Ультрамарин | # 3F00FF | 63 | 0 | 255 | 255 * | 100% | 50% | |
| фиолетовый | # 7F00FF | 127 | 0 | 255 | 270 * | 100% | 50% | |
| виридиановый | # 40826D | 64 | 130 | 109 | 161 * | 51% | 38% | |
| Белый | #FFFFFF | 255 | 255 | 255 | любые | любые | 100% | |
| желтый | # FFFF00 | 255 | 255 | 0 | 60 * | 100% | 50% |


Leave a Comment