Какие бывают шрифты текста: Attention Required! | Cloudflare
03.08.2021 


 Разное
Разное
Что такое шрифты — их виды и классификация с примерами
Узнаете, что такое шрифты и каких видов они бывают. Разберем их классификацию и анатомию строения. Покажу, какими лучше пользоваться, а какими нет. Также будет много примеров того, как выглядят шрифты и чем они отличаются.
Что такое шрифты
Шрифт является основным элементом типографики. Здесь часто возникает путаница. Потому что шрифтами люди называют, как сами шрифтовые файлы на компьютере, так и шрифтовые семейства, которые доступны в редакторах.
Шрифты для компьютера и печатных изданийШрифт — это некая совокупность знаков. То есть букв, цифр, символов, знаков препинания и так далее. Все они были спроектированы для совместного применения.
А то, что мы видим на своей рабочей странице правильно называть не шрифтом, а гарнитурой.
Гарнитура — это шрифт определенного рисунка. Или говоря иначе семейства шрифтов. На английском это определение называется «typeface».
А вот комплект букв и знаков (то есть шрифтовой файл) — это физическое воплощение гарнитуры шрифта в компьютерных кодах.
Гарнитура шрифта на бумагеПо английски шрифтовой файл называется «font».
В общем, шрифт — это то, чем печатают. В классической типографике это были металлические или деревянные буквы. А гарнитура, это то, что мы видим на бумаге или экране.
Хотя здесь сложно избежать путаницы. Потому что в графических редакторах меню шрифтов называется именно словом «font».
Это неправильно!
Ведь там отображаются не шрифтовые файлы, а их начертания. То есть семейства шрифтов или гарнитура.
Характеристики шрифта
Давайте рассмотрим основные характеристики шрифта. Первое важное понятие, это базовая линия. Нетрудно заметить, что в строках текста, буквы расположены на невидимой линии. У разных шрифтов высота положения этой линии может различаться.
Базовая линия шрифта нужна чтобы управлять интерлиньяжем (межстрочным расстоянием).
Интерлиньяж выражается в пунктах. Он измеряется от базовой линии одной строки, до базовой линии следующей.
Единица измерения шрифта
Еще нужно сказать о системе измерения, которой пользуются в типографике.
Независимо от основных единиц измерения, которые приняты в стране (дюймы или метрическая система), в типографике принято пользоваться типометрической системой.
Не нужно путать ее с метрической!
В типометрической системе используется не миллиметр, а типографический пункт. Это такая единица измерения шрифта.
В российской типографии принят французский типографический пункт. Он составляет 0.376 мм. Еще существует англо-американский пункт. А в программе верстки используется пункт от компании Adobe. Он равен 1.72 дюйма или 3.352 мм.
Именно по этой причине текст современных печатных изданий может отличаться по размеру текста, набранного тем же кеглем и шрифтом, но в докомпьютерную эру.
Кегль
Кегль — это размер шрифта. Изначально он определялся высотой кегельной площадки литеры.
Кегельная площадка литеры служит основой для относительных единиц измерения в типографике. Ее понятие идет из докомпьютерной эры. Тогда каждая буква отливалась в виде отдельной металлической литеры.
Металлическая литераПрямоугольная площадка, на которой находилась буква на торце литеры, называлась кегельной площадкой. А сама буква (ее отпечаток) называется очком литеры.
По бокам от него находились правый и левый полуапроши. Они задавали промежуток между знаками.
И хотя в компьютерном наборе, литеры, как таковой не существует. Все же понятие кегельной площадки сохранилось.
Когда мы выбираем букву в графическом или текстовом редакторе, то выбирается не сама буква, а место под кегельную площадку.
Кегельная площадкаНа рисунке, это прямоугольная площадка.
Она гораздо выше средней строчной буквы. Это потому, что высота кегельной площадки приблизительно равна сумме высоты строчных букв. А также верхних и нижних выносных элементов.
Это потому, что высота кегельной площадки приблизительно равна сумме высоты строчных букв. А также верхних и нижних выносных элементов.
Кегль шрифта или сам размер тоже измеряется в пунктах.
Размер шрифта
Помимо кегля, впечатления о размере шрифта создается размером его строчных букв. По английски эта величина называется «X-Height».
Это потому, что этот размер определяется, как расстояние от базовой линии шрифта до вершины строчной английской буквы «X».
А линия, проведенная на высоте этой буквы и параллельные базовые линии шрифта, называется средней линией (Main Line).
Но здесь нужно понимать, что при одном и том же значении кегля, физический размер строчных букв у разных гарнитур может отличаться.
Можно написать одно и тоже слово два раза. К примеру, один шрифтом Times New Roman, а второй Helvetica.
Мы выставили одинаковый размер кегля. Но тем не менее, визуально размер этих шрифтов отличается.
Виды шрифтов
Теперь давайте вспомним, какие бывают виды шрифтов. Как они делятся, на какие группы и категории. Все шрифты делятся по разным признакам. Ниже мы их и рассмотрим.
По назначению
Самое основное деление, это классификация шрифтов по назначению. То есть, для каких целей используется.
Шрифты для текста
Чаще всего читатели и пользователи графических редакторов используют обычные шрифты для текста. Они предназначены для набора сплошных текстов. Это первичная и самая простая группа шрифтов.
Главное назначение, сообщать читателю большие объемы информации.
Поэтому такие текстовые шрифты должны быть максимально привычными и незаметными. Это нужно для того, чтобы не акцентировать на себе слишком много внимания. А также не отвлекать от содержания.
Шрифты для заголовков
Следующая группа носит название заголовочных или титульных шрифтов. Ими выделяют заголовки, подзаголовки и другие фрагменты, к которым нужно привлечь внимание.
По своему рисунку заголовочные шрифты мало чем отличаются от текстовых. Но они предназначены для более крупных кеглей (начиная с 14).
Как правило, начертание более жирное. Либо наоборот, более светлое или контрастное, чем это необходимо для набора сплошного текста.
Акцидентный шрифт
Третья группа классификации по назначению, это акцидентные шрифты. Название происходит от слова «акцент».
Этими шрифтами акцентируется зрительское внимание на текстовых фрагментах.
Главная задача, это привлечь внимание читателя. Точно также, как и заголовочные шрифты, их обычно используют в крупных кеглях.
А вообще, для того чтобы классификация была понятной, представьте, что все шрифты (за исключением не алфавитных) можно разделить на две группы:
- Шрифты для чтения текста (текстовые и заголовочные)
- И те, которые привлекают внимание и делают текст более заметным
Запомните
Акцидентные шрифты не предназначены для набора текста!
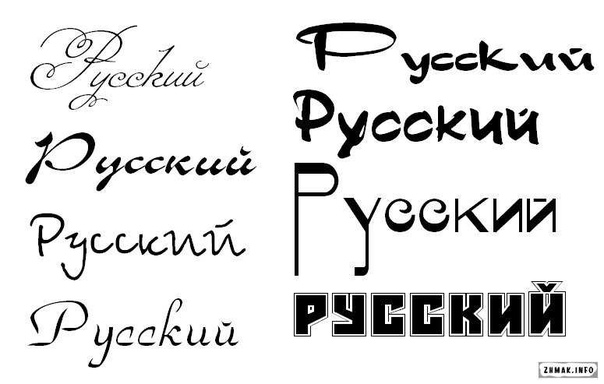
Вот, как выглядит шрифт, когда его используют не по назначению.
Делается это путем отказа от привычной формы букв. Или переключением внимания со смысла текста на что-то другое.
Например, на орнамент вокруг буквы.
Поэтому эти шрифты используют только для заголовков и других фрагментов, к которым нужно привлечь внимание. Ни в коем случае не используйте их для набора сплошного текста.
Когда люди без понятия о типографике говорят о красивом шрифте, то чаще всего они имеют ввиду акцидентные декоративные шрифты.
Но дело в том, что красота шрифта не определяется необычностью его формы или декоративными элементами.
Поэтому наша задача заключается в том, чтобы увидеть эту неброскую красоту и умело ее использовать.
Что же касается текстовых шрифтов, то в отличие от акцидентных, они не должны отвлекать читателя от смысла текста.
Поэтому текстовый шрифт должен быть незаметным. То есть максимально привычен нашему глазу.
Имитационные
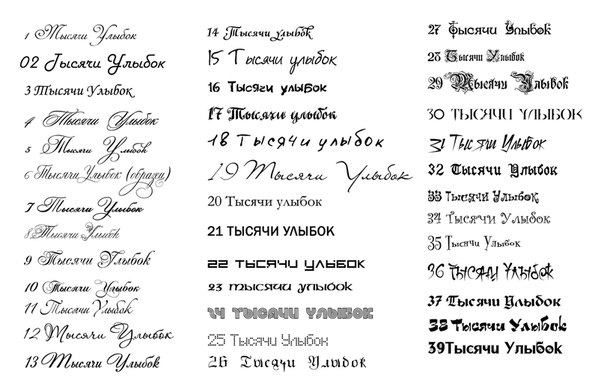
Итак, это были три основные группы шрифтов. Но кроме них существуют различные подгруппы. К примеру, есть имитационные шрифты. Сюда входят рукописные, стилистические, технические и другие типы.
К сожалению, среди них очень мало тех, которые стоит использовать в работе. Поэтому большинство из них можно смело удалить со своего компьютера.
Хотя иногда возникает необходимость оформить какой-либо фрагмент таким стилизованным шрифтом.
Например, в открытке или свадебном приглашении.
Но в этом случае нужно очень внимательно, тщательно подбирать и тестировать. И ни в коем случае не набирайте таким стильным шрифтом сплошные и длинные тексты.
По строению шрифта
Следующее деление основано на строении шрифта. Сейчас я снова буду грузить типографическими терминами. Ведь нужно знать терминологию типографики. А также уметь извлекать пользу из основных шрифтовых характеристик.
Например, управляя одним только межбуквенным расстоянием можно создать целую креативную концепцию. Тоже самое можно сказать о междустрочном расстоянии.
Интересное использование междустрочного расстоянияВ принципе вы можете и не знать, что межбуквенное расстояние называется апрошами, а междустрочное интерлиньяжем. Самое главное, это уметь ими управлять.
Дизайн типографики
Дизайн типографики начинается не тогда, когда мы пытаемся сделать что-то из ничего. Например, создать необычный эффект, который никак не связан с объектом дизайна. Прилепить к тексту какой-нибудь эффект, тень, обводку, свечение и так далее.
Он начинается тогда, когда действует изнутри!
Для этого используем только шрифтовые и текстовые характеристики. Вмешиваемся в порядок и характер текстовых фрагментов и заставляем их говорить на языке дизайна.
Вот тогда начинается настоящий графический дизайн типографики.
Поэтому прежде чем пытаться сделать с типографическим шрифтом из ряда вон выходящее, нужно внимательно изучить текст. Посмотрите, можно ли извлечь какую-либо пользу из его базовых характеристик или анатомии.
Посмотрите, можно ли извлечь какую-либо пользу из его базовых характеристик или анатомии.
А теперь вернемся к анатомии шрифтов.
Каллиграфия
Терминология, которой пользуются для описания форм букв берет свое начало как в типографике, так и в каллиграфии.
Причем здесь каллиграфия?
Дело в том, что образцы для современного шрифта первоначально были написаны ширококонечным пером.
Когда мы пишем пером, то получаются штрихи переменной толщины. Все зависит от того, как перо удерживают в руке и под каким углом оно расположено к бумаге.
К примеру, если широким пером нарисовать окружность, то толщина линии будет изменяться от тонкого штриха до более широкого. И изменчивость толщины штриха определяет наклон оси овальных элементов букв.
Кстати, величина наклона оси, это очень важная характеристика стиля шрифта.
Анатомия шрифта
Теперь поговорим об анатомии шрифта. Он состоит из основных штрихов (вертикальных линий). А также из соединительных штрихов (горизонтальных). На рисунке выделено красным.
А также из соединительных штрихов (горизонтальных). На рисунке выделено красным.
Каждая буква в шрифте состоит из печатающихся (1) и пробельных элементов (2). Пространство между штрихами буквы называется внутрибуквенным просветом (4).
Справа и слева от знака находятся полуапроши. Два полуапроша у соседних букв создают апрош. Это межбуквенный пробел.
Вообще, на профессиональном языке буква или любой другой знак, расположенный на кегельной площадке называется глиф.
Он имеет свою структуру и принципы построения. Именно эти принципы и позволяют относить разные глифы к одной и той же гарнитуре.
Давайте рассмотрим буквы и поймем в чем состоят принципы их построения.
В верхней строке видим, что буквы имеют засечки. Это такие короткие штрихи (расширения) на конце основного или дополнительных штрихов.
Некоторые строчные буквы вмещаются целиком в строке. А некоторые не вмещаются и выдаются на строку или наоборот свисают.
Например, в русском языке свисающие элементы имеют ножки буквы «д», «ц» и «щ». У буквы «у» хвостик свисает гораздо ниже базовой линии. А у буквы «б» наоборот, выдается над строкой.
Все эти хвостики называются верхними и нижними выносными элементами.
На самом деле членение букв на составные элементы можно продолжать еще долго. Но если вы не занимаетесь дизайном букв, то вам это не понадобится.
Гораздо важнее уметь различать основные шрифтовые характеристики.
Самые важные, это наклон оси букв. Именно по ней определяется стиль шрифта. Следующая характеристика, это контрастность шрифта. А также наличие или отсутствие засечек.
Что касается последней, думаю все вы знаете, что в зависимости от их наличия или отсутствия шрифты делятся на две большие категории:
- Шрифты с засечками или в профессиональной терминологии — антиква (antiqua)
- И шрифты без засечек — гротеск (grotesk)
На западе шрифты с засечками называют сериф (serif). А без засечек санс сериф (sans serif).
А без засечек санс сериф (sans serif).
Шрифты с засечками
Для чего нужны засечки?
Это не просто декоративные элементы. Они играют важную роль в восприятии. Поскольку помогают глазу отделить один знак от другого и упорядочить горизонтальную текстуру шрифта.
Засечки как бы создают дорожку, которая ведет глаз вдоль строки.
Поэтому считается, что у шрифтов с засечками более высокая степень разборчивости. Это позволяет читать текст быстрее и легче. Во всяком случае, так написано в учебниках по типографике.
Но на самом деле проводились исследования, которые не подтвердили это утверждение.
Поэтому скорее всего человек легче и быстрее читает тот текст, к которому привык. Это не зависит от наличия и отсутствия засечек.
Засечки бывают разной формы. Многие названия шрифтов были сформированы с учетом особенностей засечек.
Самый распространенный тип, это засечки со скруглением. Именно они используются в большинстве наборных шрифтов.
Именно они используются в большинстве наборных шрифтов.
Также существуют засечки без скругления. Они образуются основным штрихом резкий угол и в целом создают впечатление общей угловатой формы.
Засечки без скругленияСуществуют еще и брусковые засечки. Такие шрифты называют брусковыми. У них минимальный дизайн без особой детализации и декоративности.
Используются в основном для набора текста.
Брусковый шрифтВообще, у брусковых шрифтов существует несколько названий.
В России их называют брусковыми, а на западе Slab Serif. Также их еще называют египетскими шрифтами.
Существует еще несколько типов засечек. Например, выносные, клиновидные и так далее. Но об это подробнее рассказывают в книгах по типографике.
Шрифты без засечек
Вторая основная группа по шрифтовым характеристикам, это шрифты без засечек. То есть гротеск. По другому их еще называют рубленные шрифты.
Самый известных из них, это Helvetica.
Давайте посмотрим и сравним образцы шрифтов с засечками и без. Возьмем Times New Roman и сравним его с Helvetica и Arial.
Если внимательно вглядеться в форму букв, то кроме наличия и отсутствия засечек, оба шрифта отличаются варьированием толщины линий их штрихов.
Антиква и гротескУ штриха без засечек толщина штрихов мало изменяется. Тексты шрифта без засечек следует набирать более разреженно. Иначе буквы просто сольются.
А вот тексты со шрифтами с засечками могут набираться несколько более плотно. Потому что засечки как бы визуально удерживают минимальные промежутки между буквами.
Как уже говорилось, шрифты с засечками в основном используют для набора текстов. Поскольку считается, что их легче читать. А без засечек в основном используют для заголовков, подзаголовков и других крупных надписей.
Шрифты без засечек (то есть гротески) делятся на дополнительные категории.
Бывают геометрические гротески. В них толщина штрихов букв практически не изменяется.
В них толщина штрихов букв практически не изменяется.
Есть еще гуманистические гротески. Форма букв тут более интересна, чем в геометрическом виде. Потому что их рисунок был вдохновлен античными и ренессансными шрифтами.
Гуманистический гротеск OptimaЕсли посмотреть, то черты Optima чем-то напоминают шрифты с засечками.
Обратите внимание на варьированную толщину штрихов. Тут толщина штрихов меняется.
Такое впечатление, что буквы были написаны широким пером.
И среди геометрических гротесков тоже существуют различные вариации по форме, букв и характеру штриха.
К примеру, если сравним ту же Helvetica и шрифт Futura и посмотрим на строчную буква «а», то увидим, что они выглядят по-разному.
Во-первых, они отличаются по форме. А во-вторых, по характеру дуги полуокружности.
Нужно сказать, что в современном дизайне шрифты без засечек более популярны.
Почему дизайнеры любят работать именно с этими шрифтами? На мой взгляд, это происходит потому, что рубленные шрифты — это удобный строительный материал.
Это как кирпичи, которые можно прикладывать друг к другу и создавать разные конструкции. А антиквенные шрифты гораздо сложнее для построения контрастных текстовых блоков или логотипов.
Кроме того, предпочтение рубленных шрифтов обусловлено еще определенной культурной традицией.
Дело в том, что большинство популярных шрифтов без засечек пришли из работ дизайнеров Bauhaus. Это немецкая дизайнерская школа, которая сильно повлияла на развитие современного дизайна.
Существовала она в период между первой и второй мировыми войнами. Одним из кредо этой школы было максимальное упрощение объектов вплоть до их функционального минимума.
Дизайнеры Bauhaus искали новую форму знаков алфавита. Как результат этих поисков появились многие современные шрифты.
Итак, мы выяснили, что все шрифты делятся на гротески и антиквы. Но кроме этого существуют и промежуточные формы шрифтов.
Не всякий шрифт с засечками, это Antiqua!
Например, русский шрифт Baltica хоть и с засечками, но это не антиквенный шрифт, а брусковый. У него засечки имеют форму прямоугольных штрихов.
У него засечки имеют форму прямоугольных штрихов.
В свою очередь брусковые шрифты еще делятся на две группы в зависимости от контрастности и формы засечек.
Контрастность шрифта
Следующая очень важная характеристика, это контрастность шрифтов. Она определяется соотношением толщины основных и соединительных штрихов.
Типографический шрифт может быть не контрастным, малоконтрастным, контрастным и сверхконтрастным.
В зависимости от контрастности и формы засечек, антиквенные шрифты также делятся на несколько видов. Существует:
- Antiqua старого стиля (по английски Old Style)
- Переходная антиква (Transitional)
- Нового стиля и так далее
Антиква старого стиля зародилась в конце 15 века. Она продолжала свое развитие до 18 века.
У старинной антиквы довольно слабо выраженный контраст между основными и вспомогательными штрихами.
Но зато есть ярко выраженный наклон оси овальных элементов.
Перед вами пример шрифта старинной антиквы. Это шрифт Italian Oldstyle. Видите, отличие между основными и соединительными штрихами довольно слабая. Значит этот шрифт малоконтрастный.
Зато у него сильный наклон оси овальных букв. Посмотрите на букву «о».
Внутри группы старинных антикв также есть деление на подгруппы. Одна их подгрупп называется итало-французские антиквы или гаральды.
Эта группа появилась где-то в 16 веке.
Если внимательно посмотреть на строение букв, то можно заметить изменения. Обратите внимание на перемычку буквы «е». В старинной Antiqua она находится под наклоном. А в шрифте Garamont она уже выпрямилась.
Затем после старинных антикв появились переходные антиквы. Классический пример, это шрифт Baskerville. На примере его гарнитуры можно наблюдать, какие изменения произошли в процессе развития шрифта.
В этой гарнитуре наблюдается более сильный контраст в насыщенности штрихов. Особенно это заметно по букве «м». Также изменилась ось наклона овала буквы. Она стала более вертикальной.
Особенно это заметно по букве «м». Также изменилась ось наклона овала буквы. Она стала более вертикальной.
Ну и самая современная группа антикв носит название новой антиквы. По английски их называют New Style. Хотя новыми их можно назвать весьма условно. Им более 250 лет.
Но в типографике понятие новый как раз относится к шрифтам 17 века и тем, что были созданы по их образцам.
В новой Atiqua мы видим еще больше изменений формы. К примеру, посмотрите на гарнитуру Bodoni. Здесь контраст штрихов стал еще более заметным. Пожалуй, это максимально возможный контраст.
А засечки утратили свое скругление. Они стали прямыми и образуют прямые углы с основными штрихами.
А если посмотреть на вертикальную ось в округлых буквах, то увидим, что здесь она как бы подчеркнута контрастом штрихов.
Вообще, этот шрифт создает ощущение новизны, четкости и официальности.
Одно время шрифт Bodoni был весьма популярен. Но потом он вышел из моды в наборе текста. В настоящее время он применяется в качестве акцидентного шрифта.
В настоящее время он применяется в качестве акцидентного шрифта.
Компьютерный шрифт
Итак, мы рассмотрели, какие типы шрифтов существуют и чем они отличаются друг от друга. Теперь давайте разберемся, как ими управлять на компьютере.
Компьютерные шрифты существуют в трех основных форматах. Это PostScript или Type1, TrueType и OpenType.
PostScript
Еще несколько лет назад дизайнеры в основном пользовались шрифтами PostScript. Это было что-то вроде стандарта в издательской отрасли. И действительно, по сравнению с другими шрифтами они обладали рядом преимуществ.
Главное из этих преимуществ заключалось в том, что большинство фотонаборных автоматов и других предпечатных устройств снабжены PostScript интерпретаторами. Они лучше всего работают именно с PostScript шрифтами.
TrueType
Второй тип шрифта называется TrueType. Он тоже широко использовался в графическом дизайне. Однако считался менее надежным по сравнению с форматом PostScript.
Со временем шрифты формата TrueType были улучшены.
Сегодня с ними справляются любые растровые процессоры. Поэтому уже не существует серьезных различий между PostScript и TrueType.
OpenType
И третьим самым новым шрифтовым форматом является OpenType. Он одинаково подходит как для Windows, так и для Macintosh.
Проще говоря, шрифт OpenType — это тот же самый формат TrueType, только с добавлением данных формата PostScript.
Поэтому он объединяет лучшие стороны обоих.
Еще несколько лет назад шрифты OpenType были достаточно редкими. Они поставлялись в ограниченном количестве вместе с программами Adobe.
Сегодня они достаточно распространены. Поэтому все производители шрифтов выпускают в этом формате.
Кроме того, OpenType дают дополнительные возможности для дизайнера. Неслучайно в программах Adobe (например, InDesign) существует меню с операциями для работы со шрифтами OpenType.
Где находятся шрифты
В операционной системе Windows, шрифты находятся в системной папке «Fonts». Для этого зайдите на диск «С» в папку «Windows». Там вы ее и найдете.
Для этого зайдите на диск «С» в папку «Windows». Там вы ее и найдете.
Если вы работаете на своем домашнем компьютере, а не в профессиональной студии, то скорее всего, у вас установлены шрифты TrueType.
В старых версиях Windows шрифты в папках обозначались определенным значком. Он позволял отличать PostScript от TrueType и OpenType.
Компьютерные шрифты в Windows XPВ новых версиях Windows уже есть специальная утилита для предпросмотра шрифта. Иконка каждого шрифта отображает его начертание.
Предпросмотр шрифтов Windows 10Как ими управлять
Тем не менее я рекомендую пользоваться специальными программами для управления и просмотра шрифтов. Они называются шрифтовыми менеджерами или диспетчерами шрифтов.
Профессиональные дизайнеры всегда ими пользуются.
Для чего это нужно?
Основное назначение менеджера, это легко сводить к минимуму число активных шрифтов.
Когда все ваши многочисленные шрифты загружены в системную папку, то это замедляет работу компьютера. Также создает слишком длинный список в меню «Font».
Также создает слишком длинный список в меню «Font».
А вот когда мы пользуемся менеджером шрифтов, то в любой момент можно включать или отключать тот или иной шрифт.
Кроме того, такой софт помогает упорядочить шрифты.
Можно создавать отдельные наборы для определенной работы. Причем папки со шрифтами могут находится в любом месте компьютера.
То есть вам не нужно загружать все эти шрифты в системную папку.
В таком случае менеджер шрифтов просто определяет путь от графического редактора или от любой другой программы, которая использует шрифты, к папке, в которой эти шрифты находятся.
На этом все!
Теперь вы знаете, как для определенных задач использовать разные шрифты. Причем делать это правильно. Для этого мы рассмотрели их классификацию и некоторые важные особенности.
Мне нравится3Не нравится
Типы шрифтов
Выяснение различных типов шрифтов может привести к путанице. Может показаться, что есть множество различных типов шрифтов, но ключевые из них: serif, sans-serif, script, monospace и display (плюс несколько подкатегорий).
Может показаться, что есть множество различных типов шрифтов, но ключевые из них: serif, sans-serif, script, monospace и display (плюс несколько подкатегорий).
Типография — это творческая дисциплина, ориентированная на дизайн символов для алфавитов по всему миру – латиница, кириллица, арабский… список можно продолжать.
Будучи такой технической дисциплиной, она, по-видимому, разработала свой собственный язык. Кроме того, с развитием программного обеспечения, позволяющего любому человеку создавать свой собственный шрифт, число доступных шрифтов растет, как никогда раньше.
Не все они идеальны, многие могут никогда не найти применения. Но здесь мы вернемся к основам и рассмотрим основные типы шрифтов, которые вам нужно знать.
Типы шрифтов:
- С Засечками (serif)
- Без засечек (sans-serif)
- Рукописные (script)
- Моноширинные (monospace)
- Экранные (display)
С засечками (Serif)
• Определяющая особенность: расширения в конце штрихов символов
• Основное применение: печать
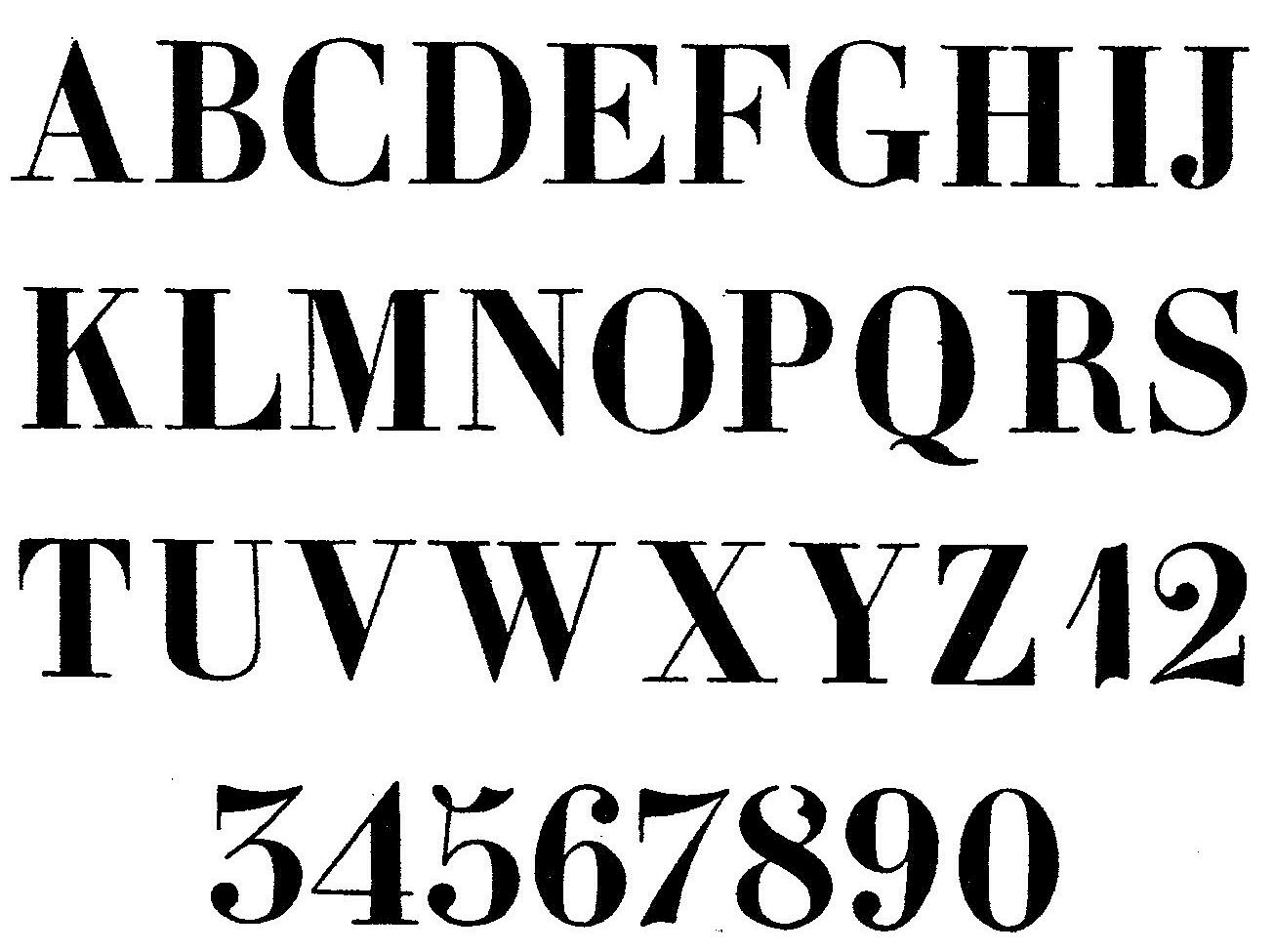
• Классические примеры: Bodoni, Caslon, Trajan, Eames Century Modern
У классического шрифта есть засечки – элементы, которые находятся на концах штрихов, составляющих буквы.
Шрифты с засечками имеют расширения в конце штрихов символов
Хотя засечки наводят на мысль о штрихах, соединяющих рукописный почерк, на самом деле они восходят к выгравированным буквам римского периода. Таким образом, засечки неразрывно связаны с самим латинским алфавитом.
Шрифты с засечками имеют свои корни в римских надписях
Наборщики и типографы со временем обнаружили, что хорошо продуманный шрифт с засечками может иметь большое значение для удобочитаемости и экономии пространства. Засечки помогают глазу переходить от одного символа к другому, от одного слога к другому, придавая печатным словам мгновенно узнаваемую форму.
Они считаются превосходными для написания текста в книгах и журналах. Сложнее был переход на цифровой формат, где разборчивость засечек зависит от качества дисплея.
Не все засечки кажутся классическими — монотипия Rockwell одновременно сильна и несентиментальна
Наряду с X-высотой, пропорциями, контрастностью (толщиной вертикальных и горизонтальных штрихов), засечки предлагают типографам фантастический способ придать своим творениям. .. характер. Рапиро-тонкие засечки Bodoni, особенность которых нравится многим дизайнерам. Засечки Copperplate являются острыми, короткими и отличительными, в то время как Rockwell – это архетипическая засечка плита, в которой очень мало контраста между толщиной засечек и основными штрихами.
.. характер. Рапиро-тонкие засечки Bodoni, особенность которых нравится многим дизайнерам. Засечки Copperplate являются острыми, короткими и отличительными, в то время как Rockwell – это архетипическая засечка плита, в которой очень мало контраста между толщиной засечек и основными штрихами.
Помимо Bodoni, классика включает в себя шрифт 18-го века Caslon; Trajan, который берет вдохновение непосредственно от римских буквенных сокращений; и Eames Century Modern для дизайна 20-го века — информированное чувство.
Без засечек (Sans-serif)
• Определяющая особенность: никаких расширений в конце буквенных штрихов
• Основное применение: экранный тип
• Классические примеры: Helvetica, Gotham, Akzidenz Grotesk, Futura
Первоначально разработанные для отображения, шрифты без засечек были доработаны так, чтобы они хорошо работали в качестве основного текста и других элементов макета, таких как подписи и аннотации. Отсутствие узких и неудобных засечек означает, что они лучше работают на экранах, что делает их превосходными для веб-сайтов и приложений.
Отсутствие узких и неудобных засечек означает, что они лучше работают на экранах, что делает их превосходными для веб-сайтов и приложений.
Они популярны в корпоративном контексте, часто рассматриваются как гарнитуры «большой технологии». Дизайнеры считают их особенно полезными для постеров, вывесок и цифровых экранов.
Sans-Serif Futura сегодня является шрифтом Dolce & Gabbana, Calvin Klein и Absolut Vodka
На самом деле политика — актуальная тема в разработке шрифтов без засечек. Первые из них, такие как Akzidenz Grotesk, были разработаны в конце 19-го века с рациональной целью создания четких вывесок и разборчивых заголовков. Это может показаться не революционным, но идея улучшения читабельности наряду с грамотностью была идеалом утопических и социалистических движений по всей Европе.
Отказ от засечек как от регалий прошлого не только создавал проблемы в дизайне для типографов начала 20-го века, но и приводил к конфликту с правом. Например, Пол Реннер, который разработал шрифт Futura, был арестован третьим рейхом в 1933 году. Его модернистская философия не приветствовалась при режиме, поддерживающем жесткие старые шрифты Blackletter.
Например, Пол Реннер, который разработал шрифт Futura, был арестован третьим рейхом в 1933 году. Его модернистская философия не приветствовалась при режиме, поддерживающем жесткие старые шрифты Blackletter.
Sans-serif Johnston полон гениальных штрихов
Реннер и позже Ян Чичольд полагали, что чистые, эффективные шрифты могут быть разработаны с использованием основных строительных блоков геометрии – кругов, треугольников и квадратов. Гуманистические типографы, такие как Эдвард Джонстон, смягчили этот подход, введя вариацию ширины и признав, что, например, О не обязательно должна быть совершенным кругом и может быть более читаемым и эффективным, как более узкий овал.
После ареста Реннер бежал в Швейцарию, где он оказал влияние на швейцарский модернизм, движение, которое произвело самый могущественный из всех шрифт без засечек: Helvetica.
Рукописные (Script)
• Определяющая особенность: подражание почерку или каллиграфии
• Основное применение: Различный
• Примеры: Shelley, Bickham
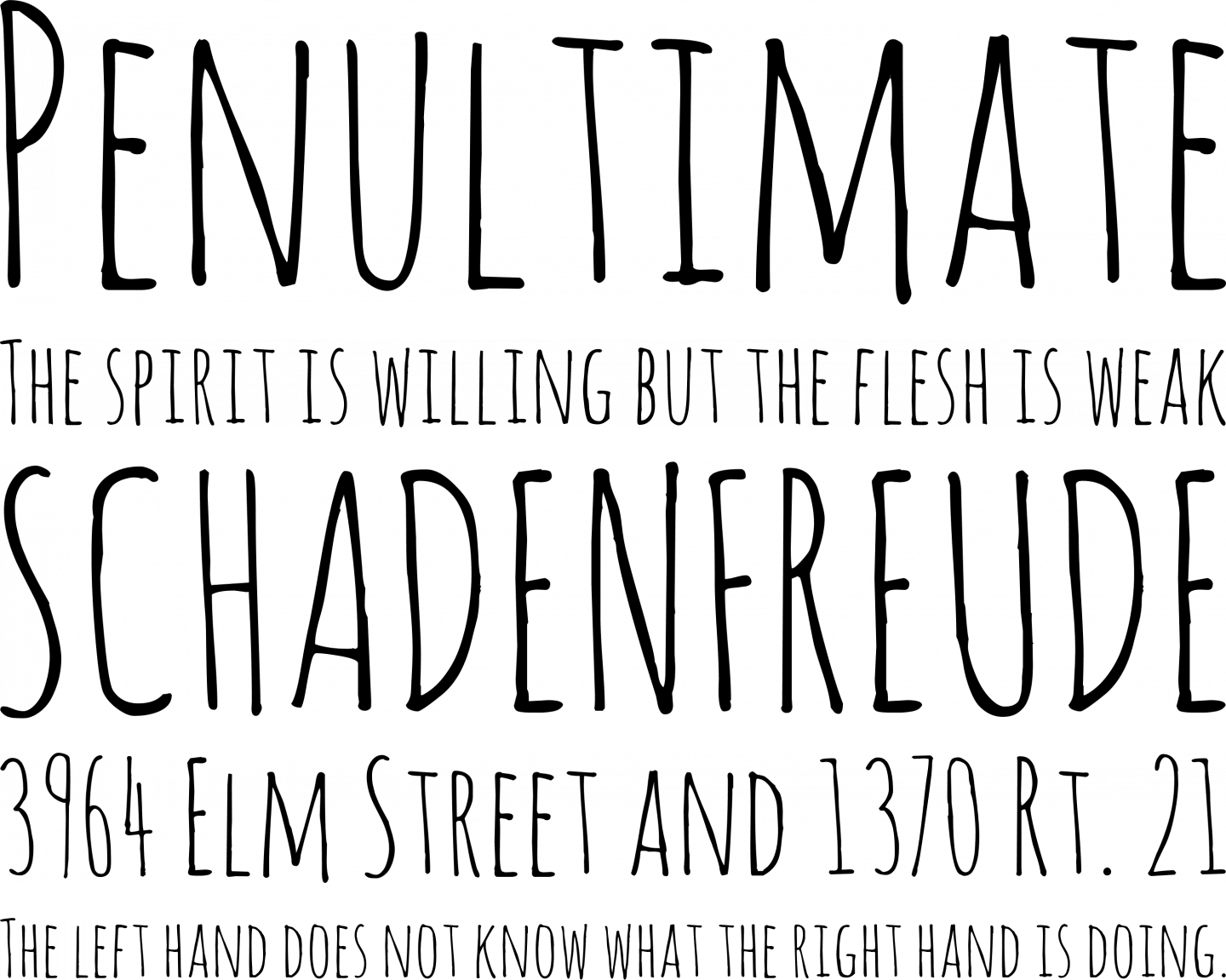
Рукописные шрифты имитируют функции, которые вы найдете в рукописном тексте. В результате есть много разных стилей. В некоторых современных шрифтах прослеживается попытка изящно воспроизвести естественный поток письма с помощью концевых штрихов, которые для акцента отбрасываются назад под буквы.
В результате есть много разных стилей. В некоторых современных шрифтах прослеживается попытка изящно воспроизвести естественный поток письма с помощью концевых штрихов, которые для акцента отбрасываются назад под буквы.
Другие берут подлинность в другом направлении, изображая более чистые стили рукописного текста — нацарапанный, неуклюжий и практичный. Между тем, более старые шрифты отражают рукописный стиль обученных писцов или каллиграфов.
Стоит подчеркнуть, что не все шрифты имитируют рукописное написание. Например, многие старомодные или готические шрифты состоят из каллиграфических букв, не соединяющихся вместе.
Легкая и воздушная Bellissima — это фаворит для роскошных этикеток и свадебных приглашений
В эпоху машин — механические, а затем и цифровые — рукописные шрифты предлагают противоядие от геометрического совершенства и массового внешнего вида шрифтов без засечек. По иронии судьбы именно интеллектуальный и адаптивный компьютерный код цифровой эпохи позволил создавать шрифты, которые показывают слабые места в потоке рукописного текста.
Многие старомодные готические шрифты (такие как Osgard Pro) имитируют каллиграфические надписи
При поиске скриптовых шрифтов дизайнеры обычно ищут уникальный внешний вид. Ни один рукописный шрифт не имеет профиль Times New Roman или DIN, например.
Однако Shelley и Bickham входят в число классических и оба очень элегантны. Bellissima светла и воздушна, и была хитом для студии Sudtipos. Для более мужественных надписей попробуйте Christopher Hand или Black Jack.
Большинство рукописных шрифтов попадают в категорию экранных шрифтов и обычно используются для обложек книг и проектов, где требуется уникальный и аутентичный внешний вид.
Моноширинный, или непропорциональный шрифт (Monospace)
• Определяющая особенность: каждый символ занимает одно и то же горизонтальное пространство
• Основное применение: кодирование
• Примеры: FF Trixie, Incomeolata
Подавляющее большинство шрифтов пропорциональны и обеспечивают различное количество горизонтального пространства для каждой буквы. Строчная буква L является самой узкой, O занимает больше места, а W еще шире. Аналогично, прописная буква обычно требует больше места, чем строчная. Тем не менее, Моноширинные шрифты дают каждому символу одинаковое количество пространства.
Строчная буква L является самой узкой, O занимает больше места, а W еще шире. Аналогично, прописная буква обычно требует больше места, чем строчная. Тем не менее, Моноширинные шрифты дают каждому символу одинаковое количество пространства.
Моноширинные шрифты, такие как Inconsolata, являются фаворитом для компьютерного программирования
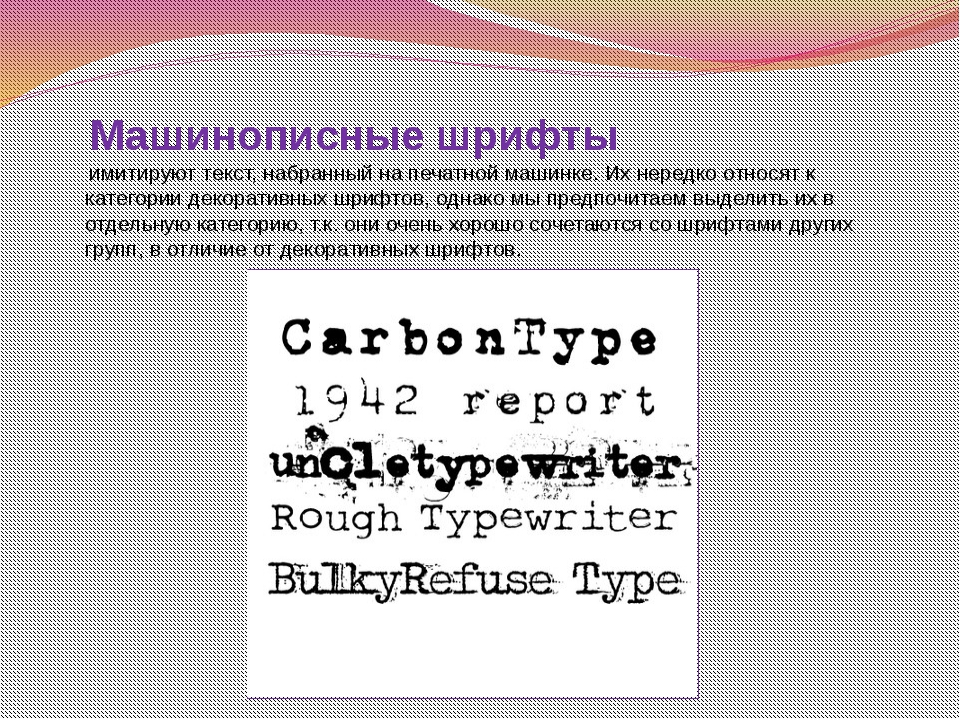
Первоначально эти шрифты разрабатывались для пишущих машинок и других печатных машин. Courier, разработанный Говардом Кеттлером для типографских машин IBM, является самым известным шрифтом в этой категории и представляет собой печатный шрифт. Как и IBM, Olivetti создала целый ряд различных типов букв для своих машин. Когда были изобретены пишущие машинки, способные к пропорциональным буквам, моноширинные шрифты стали аномалией по ностальгическим и эстетическим причинам.
Однако они возродились с появлением ранних компьютеров. Ограничения памяти и кода означали, что на каждую букву вновь выделялось определенное количество места. По сей день многие программисты работают в монопространственной среде.
По сей день многие программисты работают в монопространственной среде.
В альбоме Аланиса Мориссетта 1995 года Jagged Little Pill использовался моноширинный шрифт печатной машинки Harting
С другой стороны, дизайнеры выбирают моноширинные шрифты, когда хотят придать тексту или надписи ретро-образ. Такие шрифты, как FF Trixie и Chapter 11, имитируют грубый результат нажатия клавиши пишущей машинки на ленту, когда остается отпечаток на бумаге. Более чистые и элегантные варианты включают Inconsolata, GT Pressura Mono и Nitti. Кроме того, доступны моноширинные версии многих популярных шрифтов, таких как Helvetica и DIN.
Экранные шрифты (Display)
• Определяющая особенность: не предназначен для основного текста
• Главная польза: заголовки и реклама
• Примеры: Bella, Karloff, Neu Alphabet, Impact
Экранные шрифты специально разработаны для вывесок, рекламы и заголовков, а не для основного текста. Это может быть serif, sans, script, monospace или одна из многих специализированных подкатегорий.
Это может быть serif, sans, script, monospace или одна из многих специализированных подкатегорий.
Большинство экранных шрифтов предназначены для максимальной удобочитаемости при больших размерах. Все чаще экранные шрифты создаются для того, чтобы вызвать эмоциональную реакцию. Для бескомпромиссной элегантности есть Bella, которая щеголяет своим крайним контрастом. Попробуйте Karloff, с его обратным контрастом. Neu Alphabet говорит о классическом футуризме. Impact — это постмодернистский Sans, который был настолько острым, когда он был представлен в 1965 году, что он просто убил свое собственное влияние на будущих дизайнеров.
Разработанный Алексом Трочутом, Neo Deco выиграл премию D&AD и все еще выглядит современно
Оцифровка типографики показала, как дизайнеры раздвигают границы – смотрите Neo Deco, например, который включает огромные, толстые вертикальные штрихи с десятками тонких линий. Шрифты, которые имеют пробелы внутри каждой буквы, стали популярными в своем разнообразии и привлекательности и больше не выглядят как анахронизм 1970-х годов. Трехмерные шрифты предлагают целый ряд новых возможностей не только с выдавливаниями и тенями, но и литерность которых выглядит архитектурно построенной.
Шрифты, которые имеют пробелы внутри каждой буквы, стали популярными в своем разнообразии и привлекательности и больше не выглядят как анахронизм 1970-х годов. Трехмерные шрифты предлагают целый ряд новых возможностей не только с выдавливаниями и тенями, но и литерность которых выглядит архитектурно построенной.
Трафаретные шрифты – такие как эта версия Eames Century Modern — это одна из подкатегорий экранных шрифтов
Конечно, есть множество традиционных экранных шрифтов для распространения сообщений, от Cooper Black и Avant Garde до Metropolis и Old English Text.
Источник
Понравилась статья? Поделитесь с друзьями.
Твитнуть
Поделиться
Поделиться
Отправить
Класснуть
Линкануть
Типы шрифтов: классификация с примерами | Canva
Типы шрифтов: классификация с примерамиШрифт – важная часть любого дизайна, его тон голоса и настроение. Правильно подобранные шрифты создают ощущение стиля, законченности и качества. С хорошими шрифтами любой дизайн выглядит более продуманным, а информация – уместной. В этой статье разберемся, какие бывают виды шрифтов и как с ними правильно обращаться. Но для начала немного теории.
СловарикТермин «шрифт» часто используется в самых разных ситуациях, когда речь идет о дизайне. На самом деле в этой теме важны сразу три понятия: гарнитура, шрифт и виды шрифта. Чтобы не запутаться, разберем их все по порядку.
Гарнитура – это семейство шрифтов, которые отличаются по начертанию, но имеют единый стиль и настроение. Всем известные Arial и Garamond – это гарнитуры шрифтов, которые содержат в себе целый набор вариантов: жирные, полужирные, курсивные и другие шрифты.
Шрифт – это какое-то одно начертание в рамках гарнитуры, а ещё файл со специальным разрешением, который скачивается на компьютер и устанавливается в систему. Например, Arial Italic и Garamond Bold – это шрифты.
Чтобы было проще запомнить разницу, можно использовать такую аналогию: гарнитура – это фамилия, а шрифт – имя. Например, Helvetica – это просто фамилия семейства шрифтов, из которой непонятно, о каком именно шрифте идет речь. А Helvetica Neue Light – это точное имя шрифта.
Сделано в CanvaСделано в Canva
Начертания шрифтов – это то, с каким контрастом и наклоном нарисованы буквы. Чаще всего дизайнеры рисуют один шрифт в обычном, жирном, легком и курсивном варианте и их оттенках – легком курсиве или наоборот, супер-жирном обычном начертании.
Виды шрифтов – это большие группы гарнитур, которые объединили по общему признаку, например, шрифты для заголовков или декоративные шрифты.
Есть несколько способов классификации шрифтов, каждая из которых делит шрифты на группы по какому-то общему признаку. Например, в исторической классификации шрифты делят на группы по времени их возникновения. Ещё шрифты делят на группы рисунку букв, назначению и даже по настроению.
Итак, какие бывают виды шрифтов.
Виды шрифтов с засечкамиЗасечки, или серифы – это такие «подковы» у букв, благодаря которым шрифт выглядит более законченным и устойчивым. Раньше засечки помогали делать более качественный оттиск при печати в типографии и не изнашивать сами буквы. Сегодня считается, что засечки помогают чтению, так как взгляд цепляется за рисунок букв и слова не слипаются в кашу.
Засечки у шрифтов бывают разной формы: острыми плавными и скругленными, сильно или едва заметными. Источник: thegreatmoustache.comЗасечки у шрифтов бывают разной формы: острыми плавными и скругленными, сильно или едва заметными. Источник: thegreatmoustache.com
Иногда такие шрифты еще называют антиквами – это историческое название, которое объясняет их происхождение: до 19 века все шрифты в мире были с засечками, а anticuus в переводе с латинского означает «древний».
1. Антиква старого стиляЭто собирательное название большой группы шрифтов, которые появились в эпоху Ренессанса в 15 – 17 веках. Такие типы шрифтов унаследовали некоторые свои черты из более ранней письменности от руки, которую использовали в книгах до изобретения книгопечатания.
Главная особенность антиквы старого стиля – это наклонные овалы у букв и несимметричные засечки. Пример такого шрифта – Abobe Garamond Pro. Текст, набранный им, сразу же обретает изысканный стиль и красивое книжное настроение.
Такой шрифт будет хорошо смотреться в оформлении деловых журналов и газет, в документах и на визитках.
Источник: Melanie TopИсточник: Melanie Top
В Canva бесплатно доступно несколько сотен шрифтов на русском и английском языках. Лучшие варианты в стиле старой антиквы на русском и английском – Crimson Roman, гарнитура Cormorant Garamond, Oranienbaum, PT Serif.2. Переходная антиква
К переходной антикве мир перешел в конце 17 – начале 18 веков. Считается, что первая переходная антиква создавалась для нужд французского короля Людовика 14, и отличается от старой антиквы большим контрастом букв и симметричными засечками.
Переходных антикв не так много, но знают их все: это знаменитые шрифты Times New Roman, Baskerville и Georgia. Этими шрифтами набирают книги и документы, используют их в официальных письмах и других серьезных случаях. Они не устаревают, очень аккуратно смотрятся и их удобно читать.
Источник: devianartИсточник: devianart
3. Антиква нового стиляЭто шрифты нового типа, которые появились в конце 18 века во Франции и отличаются еще большим контрастом между основными и соединительными штрихами букв. Все буквы в таких шрифтах стоят ровно без наклона, благодаря чему кажутся ещё более официальными и строгими.
Считается, что такие шрифты проигрывают в удобочитаемости переходным антиквам, но споры об этом не утихают уже пару веков, а шрифт Didot за это время стал классикой французского стиля в книгопечатании.
Самые знаменитые антиквы нового стиля – это шрифты Bodoni, Didot, Walbaum. Их можно использовать для тех же целей, что и переходные: при печати книг, документов, писем и официальных заявлений.
Титульный лист книги Вольтера 1819 годаТитульный лист книги Вольтера 1819 года
Хорошие бесплатные примеры антиквы нового стиля в Canva на русском – шрифт Ledger и гарнитура Noto Serif Display. На английском – шрифт Antic Didone.4. Брусковая антиква
Это последний подвид антиквы, который появился в Англии в 19 веке как шрифт для рекламных плакатов, постеров и других крупных носителей. Главная особенность таких шрифтов – мощные прямоугольные засечки у букв и низкий контраст.
Сегодня такие типы шрифтов кажутся напечатанными на машинке, а их узнаваемый рисунок не перепутать ни с чем другим. Среди брусковых шрифтов историки дизайна отдельно выделяют несколько подгрупп: египетские шрифты, геометрические шрифты, гуманистические шрифты и шрифты типа Кларендон.
Источник: Дмитрий ХорошкинИсточник: Дмитрий Хорошкин
Гарнитура Кларендон – самый удобочитаемый и спокойный шрифт из всего семейства, поэтому её часто используют в современном дизайне. Шрифты такого типа продаются у всех крупных компаний – Adobe, Linotype и других.
Источник: Kevin GorisnicИсточник: Kevin Gorisnic
Красивые бесплатные примеры брусковой антиквы можно найти и в Canva. Это Alfa Slab One, Faustina Semi Bold, Eszar Extra Bold, Chunk Five и Bio Rmyme Ex для английского языка. На русском можно использовать Foglihten Black PC, Podkova Extra Bold, Rubik Mono и Boldesco Serif.Виды шрифтов без засечек
Эти шрифты находятся в противоположности шрифтам с засечками. Их иногда еще называют гротесками, что дословно означает «причудливые» – это название закрепилось за ними как насмешка над тем, как сильно они отличаются от антиквы. Буквы в таких шрифтах заканчиваются ровным краем, благодаря этому такие шрифты кажутся более современными и минималистичными.
5. Старые гротескиЭто первые шрифты без засечек, которые, как и брусковые шрифты, изначально создавались для рекламных целей, но позднее стали использоваться и для набора обычного текста. Появились в 19 веке. Особенность старых гротесков в том, что это шрифты с небольшим контрастом, буквами одинаковой ширины и крупной, даже грубой геометрической формы. Такие типы шрифтов идеально подойдут для оформления заголовков газет, книг и статей.
Самые знаменитые старые гротески – Franklin Gothic и Akzidenz Grotesk.
Источник: Lica EugenИсточник: Lica Eugen
Красивые бесплатные гротески в Canva – Intro, гарнитура Exo 2 Black, DejaVu Sans Bold, Articulat Bold на русском и Gothic A1 Black, HK Gothic Bold, Heebo Black и гарнитура Libre Franklin на английском.6. Новые гротески
Эти шрифты пришли в мир в 50-е годы 20 века и до сих пор являются самыми актуальными и удобными из всех. Они появились благодаря дизайнерам-модернистам из швейцарской школы типографики и отличаются максимальной простотой и утилитарностью.
У таких шрифтов почти нет контраста, одинаковая ширина букв и ярко выраженное спокойное настроение. Их легко читать и можно использовать буквально везде. Именно поэтому они так популярны. Самый знаменитый новый гротеск – шрифт Helvetica, который стал настоящим культом в мире дизайна, лег в основу логотипов многих брендов с мировой известностью и по сей день является одним из самых часто используемых шрифтов в мире.
Источник: InspirationfeedИсточник: Inspirationfeed
Лучшие бесплатные шрифты в стиле новых гротесков в Canva – Cairo Regular, Carmela, Gidole, Glacial Indifference на английском, и Ubuntu, Sensation Light, гарнитуры Roboto и Open Sans на русском.7. Гуманистические гротески
Этот тип шрифтов во всем подражает рукописным шрифтам и антикве старого стиля, поэтому буквы имеют плавную форму линий и высокий контраст. Их удобно читать, они универсальные и поэтому широко используются по сей день.
Впервые эти шрифты появились в Англии в 20 веке, и первым гуманистическим гротеском стал шрифт Gil Sans, который тогда использовался в фирменном стиле Лондонской железной дороги. Позднее этот шрифт лег в основу логотипов BBC, BENQ и KitKat, стал шрифтом шведской марки косметики Oriflame.
Самые знаменитые гуманистические гротески – Gill Sans, Frutiger, Tahoma, Verdana, Optima, и Lucide Grande.
Источник: Сlement ThorezИсточник: Сlement Thorez
В Canva есть бесплатные предустановленные гуманистические гротески. Это HK Grotesk Medium, Inter, Open Sans, Open Sans Light и PT Sans на русском, и Albattar, Arialle, Barlow Thin, Ben Sen Handwriting на английском.8. Геометрические гротески
Геометрические гротески строятся на простейших типах форм – круге, квадрате и треугольнике. Они появились в Германии в 30-е годы 20 века под влиянием архитектурной школы Баухауза. Суть этих шрифтов в простоте и ясных, чистых формах. Из-за строгой геометричности этих шрифтов их чаще всего используют для заголовков, вывесок, плакатов и других крупных надписей и редко используют для текста. Самые известные геометрические гротески – Futura, Avant Garde и Gotham. Шрифт Futura используется в логотипах компаний Volkswagen, Dolce&Gabbana, Louis Vuitton.
Источник: Soo Yeun JiИсточник: Soo Yeun Ji
Лучшие бесплатные геометрические гротески на русском в Canva – гарнитуры Articulat, Catrograph и Geometrica, шрифты Bicubik, Tex Gyre Adventor и Evolve Sans Light. Для английского языка можно воспользоваться шрифтами Metro, Michroma и гарнитурой Montserrat.Декоративные виды шрифтов
В эту группу обычно включают шрифты, которые используются для декоративных целей, например, рукописные, граффити или просто необычные шрифты для логотипов и заголовков. Это очень большая и обобщенная группа, поэтому ниже мы рассмотрим более детальные классификации, а пока что вот один из примеров декоративного шрифта:
9. Акцидентные шрифтыЭто самые разные виды шрифтов, главной общей чертой которых является полная непригодность для использования в тексте. Это яркие выразительные шрифты, созданные для привлечения внимания, акцента. Их используют в плакатах, вывесках и полиграфии и для яркого, запоминающегося дизайна.
10. Рукописные виды шрифтовЭто подгруппа декоративных шрифтов, которые подражают письму от руки. Они бывают двух видов: формальные и неформальные.
Формальный шрифт больше похож на каллиграфию, пропись и другие виды аккуратного почерка и часто используется в оформлении открыток и поздравительных писем.
В Canva бесплатно доступны десятки таких шрифтов на русском и английском языках. Вот некоторые интересные на английском: AC Cyberella, AC Fifindrel, AC Quickpad, Allura. На русском красиво смотрятся Heinrich Script, Bad Script, Caveat, Euro Script и Marck Script.
Неформальные варианты шрифтов часто бывают похожи на детский почерк, надписи кисточками и фломастерами или граффити. Их используют для дизайна плакатов благотворительных акций, в оформлении школ и детских кружков.
Попробуйте такие бесплатные декоративные шрифты в Canva: Brusher, Princess Sofia на английском, и Bryndan Write, Brusher Cyrillic, ABYS на русском.11. Готические и декоративные виды шрифтов
Готические шрифты – это предшественники антиквы, которые использовались в Европе до 17 века. Они отличаются особой атмосферностью и сегодня используются для логотипов и вывесок.
К этой группе шрифтов также можно отнести рунические и другие этнические шрифты, которые не используются в повседневном обиходе.
В Canva такие шрифты бесплатно доступны на русском и английском языках. Самые красивые на русском: Brozas, Galactica, Abibas, Avdira, Ruslan Display. На английском – Amstrong, Rakkas, Rye, Pirata One.12. Небуквенные виды шрифтов
К этой группе относятся все небуквенные шрифты – эмодзи, значки и картинки, которые часто используются в качестве дополнения к обычному тексту. Ещё сюда же относятся виньетки, линейки и декоративные фигуры, которыми украшают страницы дизайна.
Например, в этом шаблоне сочетается декоративный шрифт и эмодзи:
Такие эмодзи можно добавлять к любому дизайну Canva, они находятся в разделе «Элементы» в меню редактирования. Кроме них, в «Элементах» доступно огромное количество анимированных стикеров, фигур и декоративных элементов, таких как в этом поздравительном шаблоне:
Что дальше- Попробуйте создать собственный дизайн в Canva, это очень просто и займет всего пару минут.
- Если времени совсем нет, но шрифты выбрать нужно – вот наша готовая подборка с удачными шрифтовыми парами, переходите по ссылке и используйте любую понравившуюся.
Как выбрать шрифт для сайта
5,019 просмотров всего, 3 просмотров сегодня
Оглавление
- Виды шрифтов
- Что нужно учитывать при выборе шрифта
- Технические параметры
- Выводы
Мы часто говорим о том, что текст должен быть уникальным и полезным для пользователей. Но наряду с содержанием большое внимание уделяется и форме подачи материала. В работе копирайтера под ней понимают структурированность текста, в работе дизайнера — типографику. Пожалуй, основным ее элементом является шрифт. И перед дизайнером встает эта непростая задача — подобрать его для сайта.
В этой статье рассмотрим, какие бывают виды шрифтов и чем руководствоваться при их подборе.
Как будет читаться текст, во многом зависит от того, как выглядят сами буквы. Быть может, вы удивитесь, но шрифт даже способен создавать настроение, влиять на общее впечатление от текста, сайта, а значит и компании в целом. Неслучайно, крупные бренды разрабатывают уникальное написание букв, которое затем становятся их визитной карточкой.
О фирменном стиле и шрифтах как одном из его элементов читайте в нашей статье “Фирменный стиль: правила, исключения, секреты”.
Может показаться, что настроение сайта, его тон задает графика. На самом деле шрифт ничуть ей в этом не уступает. Несмотря на обилие возможностей для работы с изображениями и видео, он не теряет своих позиций. Во многом это связано с современными требованиями к адаптивности сайта. Графика замедляет скорость загрузки страницы, а вот шрифты нет. При грамотном их подборе можно создать самые разные сайты от строгих до креативных. Таким образом, как и любой другой элемент дизайна, то, как выглядят буквы, будет влиять на поведенческие факторы.
Виды шрифтов
Существует два основных семейства, или гарнитуры. Буквы с засечками — антиквы, без засечек — гротески.
Первые изначально использовались в книгоиздательстве. Засечки формируют строку и взгляд не сбивается при переходе с одной на другую. Если раньше с монитора было трудно читать материал, написанный шрифтом с засечками, то благодаря современному разрешению дисплеев, это стало очень даже удобным.
Гротески изначально больше подходят для web-среды. Их можно использовать и в длинных, и в коротких текстах. Эта гарнитура более привычна для глаз пользователей. Также ее применяют для логотипов. Она широко распространена в дизайне благодаря своей лаконичности, динамике, современности.
К этой классификации добавим рукописные и моноширенные шрифты.
Если с рукописными все понятно, то вторая требует пояснений.
Моноширенный шрифт — тот, чьи знаки имеют одинаковую ширину и могут быть вписаны в квадрат.
Рассмотрим семейства и то как начертание букв отражается на восприятии текста.
- Антиквы — классика, элегантность, утонченность.
- Гротески — минимализм, динамика
- Рукописные — оригинальность, декоративность
- Моноширенные — устойчивость, уверенность.
Если антиквы и гротески могут применяться для любых текстов, то рукописные и моноширенные уместны для небольших текстовых блоков. Их использование обусловлено стремлением привлечь внимание к определенной информации или общей концепцией дизайна.
Есть и еще одна очень простая и важная классификация — стандартные и нестандартные варианты.
Стандартные поддерживаются каждой операционной системой, каждым браузером. Используя их, вы можете быть уверены, что пользователь увидит сайт таким, как вы задумали. Наиболее популярными из этой группы являются Times New Roman, Arial, Verdana, Tahoma, Georgia.
Если вы выбираете нестандартные, то они будут дополнительно подгружаться в браузер пользователя, что может незначительно снизить скорость загрузки страницы. С другой стороны, вы получите более выразительный, незаюзанный вариант. Подобрать такие шрифты можно на Google Fonts, MyFonts, Fontsquirrel. За большую часть придется выложить деньги, но при желании можно найти и бесплатные. При покупке или скачивании обратите внимание на его лицензию, где прописаны правила пользования. Так вы облегчите жизнь себе и своему заказчику.
Как и везде, где есть платные материалы, есть и пиратский контент. Пользуясь им, дизайнер и владелец сайта становятся пособниками мошенников, незаконно получивших к ним доступ.
Но как все же его выбрать, тем более, платный? Такая ответственность. Специализированные ресурсы ввели возможности тестирования онлайн. Вы не только можете посмотреть сочетаемость разных шрифтов, но и поэкспериментировать с начертаниями, цветом фона.
Что нужно учитывать при выборе шрифта
- общую цель создания сайта и цель дизайна.
- аудиторию веб-ресурса
- содержание будущих текстов
- читабельность
Как правило, для сайта выбирается 3-4 шрифта. Это помогает показать иерархию подаваемой информации, выделить некоторые блоки. Сначала находится оптимальный вариант для тела сайта, затем для заголовков и после для отдельных смысловых элементов. Для дизайнера здесь все усложняется тем, что необходимо скомбинировать эти шрифты. Причем необязательно, чтобы это были представители одного семейства. Вот уж задача не из простых — найти варинты, которые будут гармонировать друг с другом, но при этом не будут казаться слишком похожими. А еще у каждого есть по несколько начертаний, например, жирное, полужирное, тонкое и т.д. Использование большого количества разных начертаний может дополнительно отразиться на скорости загрузки.
Основной совет при подборе — не злоупотреблять количеством. Некоторые дизайнеры обходятся одним шрифтом, используя разные начертания. Однако, правила существуют для того, чтобы их нарушать. И если концепция сайта подразумевает многообразие — действуйте. Только учитывайте, что такое решение будет постоянно перетягивать внимание пользователя из одной точки в другую.
Если вы начали свой путь в digital с создания логотипа, то там уже, как правило, использовано несколько шрифтов, чаще всего два. Поэтому прикидывая их количество для сайта, не забывайте учитывать уже примененные в лого.
Более подробно о создании логотипа читайте в нашем материале “Как самому создать логотип компании”.
БЛОК ПРО НАШ САЙТ НА ПОДЛОЖКЕ
Для сайта Stebnev Studio мы выбрали два шрифта: антикву PT Serif и гротеск Fira Sans. Сочетаемость достигается за счет идентичности основных форм букв. Наш логотип создан с использованием шрифта с засечками, так что антиква является продолжением фирменной темы, а гротеск разнообразит визуальную составляющую.
Еще один важный эстетический момент — соотношение цвета знаков с фоном, степень контрастности. Классическим сочетанием для человеческого глаза, конечно, является черный текст на белом фоне. Но раньше все было по-другому: из-за разрешения мониторов чаще всего использовался белый текст на черном фоне.
Сегодня, если вы хотите повысить читабельность текста, стоит сделать подложку не белоснежной, а сероватой. И сам шрифт может быть не черным, а темно-серым. Таким образом вы снизите яркость, и пользователи будут меньше уставать при изучении веб-ресурса. Сочетания цветов могут быть самыми разными. Главное, чтобы это не утомляло глаза и не “калечило” психику посетителй сайта.
Технические параметры
Размер — ключевой момент для читабельности. В веб-среде не принято использовать для тела сайта шрифт менее 12 пикселей. Для сносок и подписей применяется 8-10 пикселей. Оптимальным вариантом для тела ресурса будет 14-18 пикселей. Важно соблюдать единообразие. Т.е. каждый структурный элемент, например, заголовок должен быть везде одного размера.
Расстояние между знаками, или кернинг. Как правило, определяется создателем шрифта. Изменить его веб-дизайнер может в заголовке или в цитате, где важно именно визуальное оформление.
Еще два параметра относятся к типографике в целом.
Интерлиньяж — расстояние между строками. По сути текст представляет собой сочетание знаков и “воздуха”. Так вот, чтобы читатель не “задохнулся”, расстояние между линиями букв должно быть больше, чем размер шрифта в 1, 5 раза. Длина строки важна для комфортного перемещения взгляда по тексту. Оптимальным считается — 600 пикселей. Текст должен быть выровнен по левому краю. Если сайт подразумевает более широкие строки, то можно вспомнить газету и разбить текст на несколько колонок.
После того, как дизайн готов, начинается тестирование его элементов. Не стоит обходить своим вниманием шрифт. Часто дизайнеры видят свое творение только через фотошоп, точнее, сквозь призму фотошопа. Но в реальности все может сильно отличаться. Проверьте, как выглядят страницы сайта в разных операционных системах и браузерах. В особенности если мы использовали нестандартные.
Если вы собираете фокус-группу для тестинга дизайна, обязательно включите в задание оценку шрифта, а точнее читабельности текста.
Выводы
Задавшись вопросом, что лучше подойдет для вашего сайта, не упускайте из вида сочетание эстетики и функциональности. Если выбранный шрифт будет красивым, но текст будет трудно прочесть, вряд ли это улучшит юзабилити и поведенческие факторы.
Подбирая шрифт для сайта, руководствуйтесь не только собственными предпочтениями, но и объективными данными. Задача дизайнера — оформить площадку, на которой будет размещена определенная информация. И все должно работать на эту информацию и ни в коем случае не отвлекать внимание от нее.
- Еще раз выделим пункты, которые стоит учитывать при подборе шрифтов
- не больше 3-4 для сайта
- не использовать в основных текстах шрифты, сложные для чтения
- должен контрастировать с фоном
- для основного текста размер не менее 14 пикселей
- длина строки не более 600 пикселей
- интерлиньяж в 1, 5 раза больше высоты букв
Как и с любым другим элементом дизайна, здесь есть масса ограничений, которые затем превращаются в подспорье. Не бойтесь экспериментировать, и ваши сайты обязательно достигнут поставленных целей.
В двух словах о шрифтах, часть первая — Дизайн на vc.ru
Обычно клиенты совсем ничего не понимают в шрифтах. Многие всё ещё считают любой шрифт с засечками «стандартным вордовским». Как дизайнеры мы страдаем от этого, но как стратеги — вместо того чтобы страдать и злиться, объясняем всё по порядку.
46 890 просмотров
Такую статью можно было бы составить из сплошных дисклеймеров вроде «рассматривать будем только современные европейские системы письменностей, когда Овен в Меркурии». Мы так и сделали, а потом всё это убрали, но несколько предупреждений пришлось-таки оставить.
- Просим отойти от экранов специалистов по шрифтам и буквам. Эта статья от простых ребят из брендинга для простых любопытствующих.
- Не будем брать для разбора экстремальные варианты (ещё их называют акцидентными). С ними сложно. С первого взгляда может показаться, что в их оценке — сплошная вкусовщина, но на деле для этого нужно обладать большим опытом. Так и во многих других сферах бывает, ничего страшного. Просто продолжайте.
- Общепринятой классификации шрифтов нет. Если бы она существовала, не существовало бы этой статьи. Как ни группируй их, всегда найдётся тот, который входит сразу в несколько категорий.
Удобство чтения
Когда мы были студентами на факультете графического дизайна в университете, нас заставляли рисовать буквы тушью на бумаге, используя сетки, линейки и циркули.
С годами и с опытом стало ясно, что, вообще-то, невозможно построить хороший шрифт с помощью чёткой геометрии. Такие шрифты просто неудобно читать. Даже те из них, которые выглядят как вычерченные, на самом деле скомпенсированы для комфортного восприятия человеком.
Наш мозг воспринимает геометрически правильные круги и квадраты немного вытянутыми по вертикали — ничего не поделаешь, так он устроен. Поэтому все буквы О — немного приплюснутые, и подобных визуальных компенсаций в шрифтах невероятно много.
Розовым отмечен ровный круг. Шрифт Futura
Иногда уместно делать буквы похожими. Например, в логотипе бренда: букв мало, их несложно распознать. Более того, это может стать основой графического языка.
Ребрендинг Oppo от Pentagram
В объёмных текстах действуют совсем другие правила. В строке текста очень важен ритм. Именно благодаря разнообразным формам букв мы легко распознаём каждую из них, читаем текст быстро и без напряжения.
Шрифт Circe
Даже если текст справа кажется вам красивее, он требует чуть больших усилий для чтения. Круглые а начинают походить на о, и мозгу требуются дополнительные доли секунды, чтобы определиться, какая точно это буква. А ещё такую а, как слева, мы видим чаще. Она привычнее и более ожидаема.
Но что если читаемость текстов не очень-то и важна? Например, для бренда, который коммуницирует с аудиторией через Instagram, используя визуальные образы. В таких имиджевых случаях стоит обращать внимание на образ, который вызывает шрифт. Может быть, здесь всё наконец-то субъективно? Попробуем разобраться.
Для описания шрифтов и их классификации существует много различных параметров. Остановимся на нескольких принципиальных.
Засечки и их отсутствие
Пожалуй, самый очевидный пункт, который понятен абсолютно всем.
Синим обозначены засечки. В верхней части букв — по две односторонних засечки. Шрифты Lava, NWT Bodoni и Rockwell
Шрифты с засечками называются антиквами, без засечек — гротесками (иногда рублёными). Если засечки в шрифте толстые, почти как основные штрихи, — это брусковый шрифт. А если на концах штрихов, где в антикве располагаются засечки, есть расширения, это ленточная антиква или гротеск-антиква.
Антиква Times New Roman, гротеск Arial, брусковый Rockwell и гротеск-антиква Opium New
Засечки — наследие прошлого. Сейчас точно неизвестно их первоначальное назначение, но появились они ещё в эпоху рукописных текстов. Позже, когда шрифты начали производить для тиражирования, буквы просто копировали с рукописей.
При этом некорректно однозначно маркировать образ антиквы как традиционный и экспертный, а гротеска — как современный и технологичный. Убрать у антикв засечки догадались ещё в 19 веке, а рисунок антикв оттачивали веками и делают это до сих пор. Но согласимся, что такой флёр имеется у многих антикв.
В любом случае, выбирая шрифт для проекта, лучше проследить историю его возникновения и найти вдохновителей.
Антиква может выглядеть прогрессивней гротеска, всё дело в деталях. Шрифты Bluu Next и Impact
До недавнего прошлого бытовал миф, будто в текстах большого объёма антиквы читаются быстрее и комфортнее. Это было справедливым, когда люди в основном имели дело с текстом, напечатанным на бумаге. Но мы уже давно гораздо больше читаем с экранов компьютеров и смартфонов. А там царят гротески. Люди просто-напросто перестроились и привыкли к шрифтам без засечек.
Кстати, популярность гротесков стала расти на заре компьютерных технологий. Их предпочитали использовать в интерфейсах, потому что разрешение дисплеев не позволяло хорошо отображать тонкие засечки.
Брусковые шрифты были изобретены для рекламы в начале 19 века. С тех пор они так и не добились большой популярности и разрабатывались слабо. Поэтому сейчас они, как правило, производят впечатление шрифтов прошлых эпох, иногда даже некой «американскости» времён Дикого Запада.
Брусковые шрифты Rockwell и Clarendon
Контраст, наклон овалов и открытость знаков
Под контрастом имеется в виду разность толщины горизонтальных и вертикальных штрихов в буквах.
Более сильный контраст в Times New Roman в сравнении с Arial
Наклон овала наиболее очевиден в букве о, но и в буквах с полуовалами он тоже есть. Как правило, наклон овалов одинаков во всех буквах шрифта.
И снова Times New Roman и Arial, разные наклоны осей их овалов
Открытость знаков — это буквальная их открытость в местах разрывов овалов. Её можно воспринимать и эмоционально: считается, что эта открытость характеризует дружелюбность шрифта. Именно поэтому она стала повсеместной характеристикой для многих шрифтов, которые выпускаются в наше время пользовательских сервисов.
Закрытая Helvetica и открытый PT Sans
Эти три свойства (а вообще-то их больше) объединены в одну группу, так как зависят от одного важнейшего аспекта, на который мы наконец-то обратим внимание, — рукописных истоков шрифта.
В большинстве случаев основа текстовых шрифтов лежит в физическом письменном инструменте. Это может быть кисть или зубило для высекания на мраморе. Однако самые популярные — ширококонечные или остроконечные перья.
Ширококонечное перо
Ширококонечное перо аналогично плоской кисти или даже ширококонечному маркеру. Главное, что след, который оставляют эти инструменты, — узкий отрезок, и ширина штриха у букв, нарисованными ими, зависит от направления инструмента. Именно поэтому русская буква И не равна отражённой латинской N.
Буквы И и N в шрифтах Lava и Circe
В итоге у шрифтов, подчиняющихся логике построения, основанной на ширококонечном пере, — небольшой контраст штрихов, заметный наклон овалов и открытые знаки.
Все эти свойства в сумме делают шрифт динамичным, то есть с разнообразными знаками. А это, как мы уже выяснили, способствует комфортному чтению. Такие шрифты ещё называют гуманистическими антиквами.
Шрифт Adobe Jenson
Есть ещё гуманистические гротески, несущие в себе те же или близкие свойства. Но если гуманистичность антиквы говорит о её близости к истокам производства шрифтов, то с гротесками сложнее.
Первые гротески конца 19 века имели закрытые формы с горизонтальными окончаниями штрихов и контрасты в не самых очевидных местах. В гуманистических гротесках, появившихся в начале 20 века, более заметна каллиграфическая основа. Их знаки более различимы между собой. Поэтому считается, что такие гротески лучше всего подходят для чтения объёмных текстов.
Johnston — один из первых гуманистических гротесков (1916 год). Его автора Эдварда Джонстона некоторые называют отцом современной каллиграфии. Здесь представлена цифровая версия шрифта от ITC
Остроконечное перо
В отличие от ширококонечного пера, толщина линий, изображаемых остроконечным, зависит от нажима, а не направления движения.
Шрифты, основанные на логике письма остроконечным пером, появились позже, поскольку такой вид пера изобрели только в 17 веке. Кроме того, уже существующие тогда шрифты уходили всё дальше от своих рукописных основ, становясь более геометричными.
Эти шрифты характеризуются значительным контрастом толщины горизонтальных и вертикальных штрихов, вертикальной осью овалов и более закрытым характером. Соответственно, впечатление они производят, как правило, более строгое и претенциозное. И читать длинные тексты, набранные такими статическими шрифтами, не очень удобно.
Гуманистическая антиква Leksa и антиква нового стиля NWT Bodoni
Существуют классификации, в которых к статическим же относят и некоторые гротески (их ещё называют неогротесками). Они обладают свойствами, похожими на соответствующие антиквы: закрытость и равноширинность знаков, не самый большой комфорт для чтения.
При этом как и гротески они имеют меньший контраст штрихов. Один из самых известных шрифтов, Helvetica, принадлежит этому типу.
Неогротеск Helvetica и гуманистический гротеск Gill Sans. Второй должен читаться с меньшим напряжением и быстрее
Между двумя крайностями с корнями в использовании двух видов перьев есть множество промежуточных вариантов шрифтов. Но если будем вдаваться в такие подробности, статья закончится не скоро.
С кириллицей всё ещё сложнее. Не все кириллические буквы можно изобразить с помощью той же логики ширококонечного пера. Перо придётся как минимум поворачивать. Почему вышло так неестественно, немного другая история, но очень вкратце — пришёл Пётр Первый и сделал всё разом как хотел, по-европейски.
Тем не менее в кириллице тоже есть устоявшиеся правила изображения знаков. Поскольку они логичны, нарушать их просто невыгодно. Трудно объяснить их более ёмко и кратко, чем это сделала Александра Королькова. Поэтому просто дадим ссылку на её легендарную статью.
Насыщенность шрифта
Толщина штрихов букв, именно за неё отвечает та самая кнопка Bold во всех текстовых редакторах. Кроме регулярного и жирного начертания в гарнитурах шрифтов — особенно современных, — часто существует несколько вариаций насыщенности. Этот параметр тоже влияет на восприятие шрифта и набранного им текста.
Казалось бы, жирный шрифт заметнее и как-то основательнее, а тонкий — лёгкий и воздушный. Всё так, но если вы хотите сделать длинный абзац заметнее, набрать его жирным шрифтом — значит обречь ответственных читателей на страдания, а всех остальных потерять. Многим читать это будет просто лень, ведь буквы становятся похожими на одинаковые пятна.
Шрифты с тонкими штрихами из-за слабого контраста с фоном читать тоже непросто. Они визуально «шумят» и могут даже пропадать в мелком размере из-за особенностей печати или разрешения экрана устройства. Поэтому крайние варианты насыщенности всегда лучше оставлять для заголовков или других особых случаев с короткими текстами.
Да, сначала вы посмотрели направо, но всё равно читать легче текст по центру. Шрифт Montserrat
Плотность шрифта
В гарнитурах шрифтов могут присутствовать и варианты начертаний с разной шириной знаков. Сложно сказать, как это свойство сказывается на образе, который формирует шрифт. Но что-то в этом определённо есть.
Шрифт Grtsk
Возможно, дело в том, что в мире шрифтов, как и везде, присутствует мода и тренды. Не всегда графические дизайнеры думают только о функциональности дизайна.
Например, какое-то время назад началось повальное увлечение расширенными буквами, а до этого был период, когда Apple ввела моду на шрифты с тонкими штрихами. Как раз из-за недавнего тренда на широкие буквы они пока кажутся субъективно моднее и молодёжнее, но всё может скоро измениться.
Заключение
За бортом сегодня остались многие важные вещи: несколько классов шрифтов, отличия шрифтов от леттеринга и каллиграфии, разные форматы шрифтовых файлов, виды лицензий на шрифты и многое другое. Причём всё это часто тоже влияет на выбор гарнитуры и начертаний для проекта. Об этом мы постараемся рассказать в следующих частях.
И помните, что в обычной жизни не обязательно уметь отличать Helvetica от Arial с первого взгляда, полезнее понимать, что общего в их характере и какой он.
Выбор шрифтов для визуализации данных
Данная статья — перевод оригинала: «Choosing Fonts for Your Data Visualization»
Цель визуализации данных — сделать макет, который быстро передаст большое количество информации. Хорошая визуализация помогает пользователю понять сложные данные. Любой текст, сопровождающий график, должен читаться настолько легко, будто он отсутствует совсем.
В этой статье я расскажу, как выбрать читаемый и эстетичный шрифт для вашего проекта. Я сосредоточусь прежде всего на небольшом тексте, предназначенном для пояснения графика, включая метки, сноски и источники. Чтобы угодить более широкой аудитории, я буду рекомендовать только бесплатные шрифты Google, хотя есть и множество хороших платных вариантов.
Хорошо читаемые шрифты
Хорошо читаемые шрифты требуют меньше напряжения для понимания. Визуализации с читаемыми шрифтами имеют постоянный ритм и выглядят как единое целое. Хорошая типографика не является показной — она объясняет содержание, не мешая работе пользователя.
Чтобы понять, что это за тип «хорошо читаемых» шрифтов, давайте рассмотрим несколько ключевых элементов.
X-высота
X-высота — это высота строчных букв. Так как строчные буквы иногда имеют разную высоту, этот параметр измеряется с помощью буквы «х».
Х-высота напрямую влияет на то, насколько шрифт читаем при небольших размерах. Взгляните на изображение выше. Все эти шрифты имеют размер в 10 пунктов. Какой шрифт вы считаете наиболее читабельным? Gill Sans и Athelas имеют меньшую Х-высоту, что затрудняет чтение текста. Open Sans, Noto Sans и Lato имеют большую Х-высоту, что обеспечивает удобство чтения при небольших размерах. При выборе шрифта для визуализации данных выберите шрифт с большой Х-высотой.
Обратите внимание: у Lato хорошая высота по оси Х, но укорочена длина линии.
Если ваша визуализация имеет ось Х с ограниченным пространством, вы можете рассмотреть более сжатую гарнитуру, как, например, Lato.
Апертура
Апертура — это пустая область в буквах, как «р» и «о».
Форма апертуры напрямую влияет на читаемость при небольших размерах. Глаза должны легко идти по буквам, человек не должен тратить время на выяснение, буква «о» это или «е». Шрифты с искаженной апертурой плохо отображаются при небольших размерах, поэтому следует избегать причудливых шрифтов вроде Marker Felt. Обратите внимание, как трудно читать плотные шрифты, такие как League Gothic и Futura Condensed при небольших размерах: это связано с тем, что при сжатии шрифта апертура удлиняется. При выборе шрифта для визуализации данных используйте шрифт со стабильной открытой апертурой.
Засечки
Засечки — это маленькие галочки вокруг буквы.
При маркировке данных часто избегают засечек, потому что дополнительные элементы иногда запутывают представление о форме буквы. Первые три строки выше — шрифты с засечками. Сравните их с двумя последними без засечек: в этом примере слова без засечек легче расшифровать. И хотя некоторые шрифты с засечками можно использовать при меньших размерах, если вы не уверены, выберите что-нибудь без засечек.
Использование чисел
Числа гарнитуры бывают либо пропорциональными, либо табличными.
Пропорциональные числа выглядят хорошо при использовании в тексте. Табличные числа предназначены для работы с данными и занимают одинаковое количество ширины на символ. Если вы выстроите цифры в линию, увидите, что они попадают в одинаково расположенные столбцы. Табличные числа легче читать в визуализациях.
Open Sans — табличный шрифт, центрирующий числа в пространстве столбца. А Lato, например, немного смещает число в таком пространстве. Почему это важно?
Потому что это маленькое пространство требует от вашего мозга работы для осознания того, что это непрерывная цепочка цифр. Мы можем исключить эту работу, выбрав гарнитуру с табличными числами или даже с пробелами.
Посмотрите на старомодные числа. Raleway — красивый шрифт, который обычно используется для текстов и логотипов, однако он плохо работает для маркировки и визуализации данных. Это потому, что он использует старомодные числа вместо ровных чисел, идущих в одну линию. Взгляните, как 3, 5 и 4 опускаются ниже базовой линии. Такие числа трудно воспринимать не только в визуализации, но и в обычном тексте.
Системы типографского дизайна
Системы типографского дизайна представляют собой набор из размеров шрифта, веса и высоты строк, которые будут использоваться в макете. Системы помогают обеспечить визуальную согласованность проекта. Ниже представлено пять систем, которые можно опробовать в своем дизайне. Все они используют бесплатные шрифты Google с открытым исходным кодом.
Система 1: один шрифт / один размер
Такая система использует одну гарнитуру с одним заданным размером, что приводит к универсальной визуальной текстуре. Такой тонкий подход хорош для дашбордов или для добавления графиков в бизнес-отчёт. Важная информация может быть отмечена при использовании более тяжелого веса шрифта или оттенков серого.
Пример из жизни: примером этой техники является панель инструментов Google Trends. Этот дашборд использует шрифт Roboto как для заголовка, так и для надписей. Панель инструментов разделяет контент с помощью макета на основе карты. Эта карта использует одну гарнитуру и один размер шрифта по всей композиции.
В следующей таблице используется техника «Один шрифт / один размер» с Lato в 14 пунктов и высотой строки в 18 пунктов:
Используемый шрифт: Lato — хороший шрифт для визуализации данных, потому что хорошо читается при небольших размерах. Шрифт имеет чистую апертуру, умеренную X-высоту и узкий, но неискаженный интервал между буквами. Для чисел он использует табличные значения, они равномерно распределены для удобства чтения. Жирный шрифт легко отличается от обычного, однако полужирный не имеет достаточных отличий от обычного или жирного, так что его следует избегать. Lato был выпущен в Google Fonts в 2015 году и в настоящее время является третьим по популярности шрифтом на их сайте.
Система 2: Один шрифт / большой заголовок
Типографская система «один шрифт / большой заголовок» использует один шрифт с заголовком, который больше и жирнее прочего контента. Больший заголовок выделяется и позволяет пользователю быстро понять, о чём идёт речь.
В визуализации The Washington Post использован шрифт ITC Franklin Pro
Пример из жизни: The Washington Post использует такую систему в приведённой ниже визуализации. Дизайнер сохраняет семейство и размер шрифта в соответствии с тем, чтобы навигация ощущалась как часть макета.
Ниже приведён пример использования такой системы. В нём используется шрифт Assistant размером в 24 пункта для заголовка и в 14 пунктов для прочего содержимого.
Используемый шрифт: Assistant — чёткий современный шрифт, который хорошо работает в дизайне благодаря простому, открытому эстетичному размеру букв. Числа хорошо сбалансированы и не имеют пробелов. Assistant — семейство шрифтов с открытым исходным кодом, основанное на Source Sans Pro. Проект открыт для сотрудничество и принимает участие в репозитории GitHub.
Система 3. Два шрифта / тяжёлый & лёгкий
Такая система использует два шрифта без засечек с дополнительной X-высотой и межбуквенными интервалами. Заголовок имеет большой вес, содержание — лёгкий.
Пример из жизни: для визуализации данных Reuter в материале «The Rohingya Crisis: Life in the camps» используется комбинация тяжелых и легких шрифтов. Дизайнер использовал фирменную гарнитуру Reuter «Knowledge» для заголовка. Прочая информация использует Source Sans Pro, доступный в библиотеке Google Fonts. Обратите внимание, как «Negative for E. Coli» выделено серым цветом, чтобы привлечь внимание к первым трём показателям.
В следующей таблице используется эта система. Заголовки большие и полужирные, остальное содержимое имеет небольшой вес. Сочетание тяжелых и тонких шрифтов обеспечивает контрастное разделение, помогая пользователю определить важные разделы композиции.
Используемые шрифты: PT Sans Bold — сильный округлый шрифт с большой X-высотой. PT Sans и PT Serif были разработаны для русского алфавита как всеобъемлющий шрифт для поощрения печати и чтения на национальной языке. В дополнение к кириллице, PT Sans поддерживает латиницу, греческий, арабский и другие формы. Семейство также включает стиль PT Sans Caption, который был разработан специально для мелкого шрифта и хорошо подходит для длинных заметок или разделов источников.
Содержимое в примере использует шрифт Noto Sans: это чистый шрифт со слегка сжатым межбуквенным интервалом, что компенсируется чёткой круглой апертурой и большой X-высотой. Табличные числа включают в себя прочное число «1» с широкой ножкой, придающую структуре чисел чёткий вид. Noto Sans является частью большого семейства шрифтов Noto. В группе более 100 различных шрифтов с целью обеспечения «визуальной гармонии» на нескольких языках. Это делает Noto Sans особенно хорошим вариантом для многоязычных визуализаций.
Система 4: Один с засечками / один без засечек.
Такая система использует два шрифта, один из которых с засечками, а другой — без.
Пример из жизни: ниже приведён скриншот статьи New York Times «Coronavirus in US». Название использует шрифт NYT Cheltenham, а метки данных — NYT Franklin, оба шрифта созданы специально для New York Times. Метки имеют два компонента: заметное название штата и менее заметное число. Использование этих двух стилей создает шаблон, который помогает зрителю быстро декодировать информацию. Что бросается в глаза? Название штата или номер?
В следующем примере такой системы используется шрифт Merriweather в 22 пункта с высотой строки в 26 пунктов для заголовка. Source Sans Pro используется для остального контента.
Используемые шрифты: Merriweather — слегка округлый шрифт с толстым и тонким штрихом средней контрастности, что делает его подходящим для заголовков, но не для мелкого текста. Вес шрифта, использованный выше, самый тяжелый. Source Sans Pro используется для содержания. Он был разработан специально для пользовательских интерфейсов.
Серая шкала текста может использоваться для создания шаблонов (как в приведённом выше фрагменте NYT), для снижения визуальной значимости элемента (как это было во фрагменте Reuter) или для выцветания больших фрагментов менее заметной информации, таких как источники или раздел заметок.
Система 5: С засечками для чтения / Без засечек для маркировки
В такой системе заголовок, подзаголовок и прочая информация имеет шрифт с засечками. Эта идея основана на давней дискуссии в теории дизайна о том, что шрифты с засечками для длинных отрывков текста, возможно, позволяют быстрее усваивать информацию. Для максимальной читабельности оставьте длину строки не более 60 символов.
Пример из жизни: New York Times особенно хорошо смешивает шрифт NYT Cheltenham с засечками для чтения и шрифт NYT Franklin без засечек для марикровки данных. Несмотря на то, что это два совершенно разных шрифта, они работаю вместе, потому что буквы имеют дополнительную апертуру, большую X-высоту и одинаковую ширину штриха при соответствующих весах.
На следующем графике отображена такая система с использованием шрифта Lora для заголовка и подзаголовка и шрифта Libre Franklin для содержимого маркировки.
Используемые шрифты: Lora — шрифт Google, оптимизированный для экрана, но также хорошо подходящий и для печатных проектов. Текст диаграммы — Libre Franklin, это шрифт на основе Franklin. Он относится к группе шрифтов, вдохновленных оригинальным шрифтом Franklin Gothic, созданным примерно в 1910 году.
Указанные в тексте шрифты и системы являются взаимозаменяемыми. Ниже приведён список упомянутых гарнитур:
- Lato
- Assistant
- Noto Sans
- Source Sans Pro
- Libre Franklin
Это шрифты, подходящие для заголовков:
- PT Sans
- Merriweather
- Lora
Хороший выбор шрифтов для системы начинается с понимания того, как элементы форм букв обеспечивают высокую читаемость. Я надеюсь, что этот подход поможет вам найти свою систему дизайна шрифтов. Какие ваши любимые шрифты для визуализации данных? Дайте мне знать ниже и спасибо за чтение!
Как выбрать шрифты для сайта (9 советов и 5 полезных сервисов)
Я, Николай Шмичков, сделаю твой бизнес успешным.
У меня только 1 вопрос, ты готов значительно увеличить продажи?
Содержание:
Текст — основной источник информации на сайте.
Над ним работают, его затачивают под целевую аудиторию, думают о том, как он будет решать задачу, которая перед ним стоит.
А еще текст стараются сделать легким для восприятия, таким, чтобы его хотелось прочитать.
И без шрифтов в этом случае — просто никуда.
Именно хорошо подобранные шрифты помогают быстрее читать, лучше воспринимать и усваивать информацию.
А еще они меньше утомляют глаза, и это тоже важно.
Особенно для тех, кто ежедневно проводит перед монитором долгие часы.
Многие люди вообще не задумываются о шрифтах, заходя на сайт, не знают, какими они бывают и чем отличаются — это нормально.
Но при этом они поморщатся и могут даже закрыть сайт, где со шрифтами что-то не так, потому что это «что-то» воспринимается практически на уровне подсознания.
Можно сказать, что шрифт для текста — как одежда для человека.
Если прийти на собеседование в легкомысленном сарафане — эйчар вряд ли станет обсуждать этот наряд, но и работу Вы вряд ли получите.
Да и явившись на пляж в деловом костюме удовольствия Вы не получите, а вот тепловой удар ― легко.
Также и со шрифтом: он может делать тексты более убедительными и деловыми, или, напротив, легкомысленными и развлекательными.
И если подавать серьезную информацию легкомысленным шрифтом или наоборот — это будет вызывать диссонанс.
ГЛАВА 1:
Как определить шрифты на сайте: полезные сервисы
В чем трудность выбора шрифтов?В их запредельном разнообразии.
Подскажем несложный метод, который поможет быстро найти для своего сайта оптимальные сочетания шрифтов.
Когда речь заходит о выборе шрифтов легко растеряться ― ведь только Microsoft предлагает сотни шрифтов, а в сети их можно найти тысячи.
От такого разнообразия голова кружится, а мысли разбегаются.
Но есть интересная возможность, которая поможет подобрать шрифты.
Вы всегда можете «подсмотреть», что за шрифты используются на сайте, где их сочетание пришлось по душе.
Чтобы выяснить, какие именно сочетания шрифтов покорили Ваше сердце, можно воспользоваться удобным «дешифрующим» сервисом Capyba.
Все просто: в поисковую строку сайта вводится адрес нужного ресурса, и в течение нескольких секунд перед глазами оказывается список шрифтов, которые на этом ресурсе встречаются.
В поисковую строку вводим адрес сайта…
…и получаем список шрифтов
Впрочем, можно обойтись и без использования специальных сервисов.
Зайдите на страницу, на которой Вам приглянулось сочетание шрифтов.
Кликните правой кнопкой мыши на выбранном элементе страницы => выберите в выпадающем меню пункт «Исследовать элемент», и в правой стороне экрана откроется код.
Нажимаем на «Исследовать элемент»…
В коде Вам нужно найти атрибут font-family или «семейство шрифтов».
Сделав это, Вы увидите названия всех шрифтов, присутствующих в выбранном Вами элементе.
…находим font-family и видим названия шрифтов
Это варианты для тех, кто хочет найти гармоничные сочетания шрифтов прямо здесь и сейчас.
Но чтобы глубже разобраться в этом вопросе, придется перейти к теории и даже отчасти к истории.
А в завершении мы познакомим Вас с еще четырьмя очень интересными «шрифтовыми» сервисами ― это Allfont, Fontstorage, Typ.io и Modulcare.
ГЛАВА 2:
Общие подходы к выбору шрифтов
Поговорим в целом о том, на что ориентироваться, выбирая шрифты.И о том, сколько шрифтов можно использовать на сайте, а где начинается моветон.
Основных принципов немного — заблудиться сложно.
Принцип 1. Простота
При использовании необычных, эксцентричных или рукописных шрифтов любой текст читать будет сложнее.
Это увеличит количество посетителей сайта, которые закроют его, решив не тратить времени на то, чтобы привыкнуть к шрифту.
Использовать декоративные шрифты или готику есть смысл только в заголовках, чтобы привлечь внимание.
Такие шрифты лучше использовать только для заголовков
А известный западный веб-дизайнер Тед Хант провел целое исследование о том, какие эмоции у людей вызывают разные шрифты.
Речь идет об использовании текста в логотипе, но и для контента выводы вполне подходят.
Разные шрифты и начертания вызывают совершенно различные эмоции. Хотя текст может быть идентичным!
Принцип 2. Сочетаемость
На сайте редко используется только один шрифт.
Как правило, применяются сочетания, состоящие из 2-3 видов шрифтов.
При этом они должны смотреться гармонично и не противоречить друг другу по условной «тональности».
Принцип 3. Выразительность
Если Вы решили использовать на сайте 2 или 3 шрифта, делайте их контрастными — или ограничьтесь одним.
Слабые, невыразительные отличия не дадут красивой, яркой, четкой, привлекательной картинки.
Это принцип большого и малого: контраст арбуза и крыжовника очевиден (хотя в этих ягодах есть и много общего — обе они зеленые и полосатые), контраст двух яблок, лишь слегка отличающихся по размерам, под вопросом.
Арбуз и крыжовник — контраст очевиден
Контраста можно добиться, даже используя всего один шрифт, отличающийся начертанием и размером
Принцип 4. Отображение
Шрифт не только должен подходить к тематике сайта и хорошо читаться — он должен корректно отображаться во всех браузерах и операционных системах.
Экзотические и платные шрифты могут либо вовсе не отображаться на сайте (вместо них пользователь увидит резервный вариант, если он предусмотрен), либо отображаться не так, как было изначально задумано дизайнером.
И это может стать эпик фейлом.
ГЛАВА 3:
Рассматриваем варианты: шрифт с засечками
Шрифт с засечками и его особенности.Откуда пошли засечки?
Почему их любят работники типографий?
Как засечки помогут прочесть текст, написанный латиницей?
Есть в классификации шрифтов вечная тема.
В интернет-пространстве часто разворачиваются баталии между «собачниками» и «кошатниками», между теми, кто за прививки и против них, а также между адептами совместного сна с малышом и раздельного.
Примерно так же можно спорить о том, какие шрифты лучше — с засечками или без.
Поговорим о шрифтах с засечками — например, вот таких.
Засечки — это основное отличие шрифтов, которое может заметить даже неподготовленный пользователь.
Шрифты со штрихами-засечками на концах называются антиквой, а в их английских названиях часто есть слово serif (засечка).
Считается, что произошли эти шрифты от латиницы, которую древние римляне высекали на камнях.
Поскольку писать на камне непросто, то на концах букв часто появлялись дополнительные тонкие линии, которые в какой-то момент стали считаться нормой.
Антиквы — самый старый из известных типов шрифтов, который благополучно прошел путь от каменного века до эпохи всеобщей компьютеризации.
Пример использования текста с засечками
Самый популярный шрифт из группы антикв сегодня — Times New Roman.
Шрифты с засечками традиционно использовались в текстах на бумажных носителях — в книгах, газетах и буклетах, их знали и любили типографы, а затем антиквы перекочевали и в интернет-пространство.
Сторонники антикв утверждают, что засечки на символах словно направляют глаза человека слева направо, чтение при этом получается более плавным и менее утомительным для глаз.
При использовании шрифтов с засечками чуть большим оказывается и межбуквенное расстояние, что тоже — вроде бы — облегчает чтение.
Исторически сложилось так, что шрифты с засечками ассоциируются с традиционностью, обстоятельностью, некоторой формальностью.
Все они визуально «звучат» в серьезной деловой тональности.
А значит, делают тексты более убедительными.
Дополнительный плюс использования шрифтов с засечками — они помогают идентифицировать буквы при написании текста латиницей, не дают символам «сливаться» и мимикрировать друг под друга.
С латиницей это случается!
Пример, когда засечки не дают латинским буквам сливаться
ГЛАВА 4:
Изучаем шрифты: шрифт без засечек
Почему для сайтов предпочтительнее рубленые шрифты.Самые популярные шрифты группы гротеск.
Почему «детские» — это шрифты без засечек?
Шрифты без засечек относятся к группе гротесков или рубленых шрифтов.
В их названиях часто присутствует слово sans/sans serif — «без», «без засечек».
Штрихи на концах символов в таких шрифтах отсутствуют.
У представителей этой группы адептов не меньше, чем у шрифтов с засечками; в виртуальном пространстве минималистичные и чистые шрифты без засечек встречаются чаще.
Пример использования шрифта без засечек
Наиболее распространенные представители этой группы — шрифты Arial, Helvetica и Verdana.
Один из аргументов при выборе рубленых шрифтов для оформления сайта — их более гибкая масштабируемость.
Вновь вспоминаем о том, что пользователи смотрят сайт с самых разных гаджетов с разными операционными системами и браузерами.
Чтобы текст на экране любого гаджета был гармоничным, он должен быть масштабируемым, хорошо поддающимся оцифровке.
При недостаточно высоком разрешении шрифты с засечками могут воспроизводиться менее качественно, тогда как рубленые шрифты без дополнительных линий остаются четкими и разборчивыми.
Шрифтами группы гротесков часто оформляют детские книги и тексты ресурсов, ориентированных не детей.
Считается, что простота букв делает их более узнаваемыми, а значит, такие шрифты лучше воспринимаются детьми.
В целом рубленые шрифты ассоциируются с чистотой, аккуратностью, универсальностью и актуальностью.
Информационные, обучающие и развлекательные тексты чаще оформляются шрифтами без засечек.
ГЛАВА 5:
Часто встречающиеся шрифты
Самые распространенные шрифты Интернета.Как они выглядят и чем друг от друга отличаются?
Вот так выглядит перечень из 8 распространенных шрифтов, на которые легко можно наткнуться, гуляя по современным интернет-ресурсам.
Все они относятся к числу безопасных — их «знают» все гаджеты, браузеры и операционные системы, что практически исключает проблемы с отображением.
Times New Roman. Пожалуй, один из самых распространенных шрифтов. Традиционно этим шрифтом оформляются все (или почти все) деловые документы, как в реальном, так и в виртуальном пространстве.
Arial. Ближайший «заклятый» конкурент Times New Roman — шрифт-гротеск Arial. Он часто встречается на сайтах самой разной тематики и направленности. Используется как шрифт по умолчанию в самом распространенном офисном приложении Google Docs.
MS Sans Serif. Системный шрифт Microsoft Windows, которым прописаны все оповещения этой операционной системы.
Tahoma. Этот шрифт считается техническим и часто используется в описаниях сложной продукции или технических решений; в инструкциях.
Georgia. Шрифт из группы антикв, напоминает Times New Roman, но с более широкими и резкими засечками.
Courier New. Это компьютерная имитация (и довольно удачная) шрифта печатной машинки. Отличается от большинства шрифтов ненасыщенным графитовым цветом. Достаточно четкий, хорошо читается. Идеален для воспроизведения фрагментов печатных изданий на сайте. Используется как предустановленный шрифт во многих редакторах.
Impact. Шрифт, который сразу был рожден полужирным. У него толстые штрихи и уменьшенное межбуквенное расстояние. Читать текст, полностью оформленный таким шрифтом, очень сложно. Используется преимущественно в заголовках.
Verdana. Считается идеальным шрифтом для интернет-ресурсов. Крупные округлые буквы и оптимальное межбуквенное расстояние делают его очень удобным для чтения.
ГЛАВА 6:
Советы по выбору шрифтов для сайта
Мы кое-что знаем о шрифтах.Но как эти знания использовать?
В конце концов, с засечками или без?
Что и как выбрать?
При выборе шрифтов для Вашего сайта:
- Учитывайте тональность. Характер и тональность шрифта должны соответствовать общему стилю сайта. Так, для сайта, посвященного дизайну класса люкс, лучше использовать утонченные изящные графичные шрифты. Простая Verdana или сжатый Impact убьют такой контент. Так же, как забавный Сomic Sans MS уничтожит научную статью или техническое описание.
- Сочетайте антиквы и гротеск. В типографике есть распространенный прием, когда заголовок набирают рубленым шрифтом, а сам текст — традиционным шрифтом с засечками. Это сочетание считается классическим; выбирая его, трудно ошибиться. Впрочем, нередко поступают и наоборот.
Классическое сочетание шрифтов с засечками и без
- Минимизируйте. 2 шрифта — оптимальное сочетание для сайта, для использования 3 уже нужно какое-то дополнительное обоснование. Например, заголовок набирается шрифтом Verdana, основной текст — Georgia, а справочная информация во врезках — Calibri. Нежелательно использовать и слишком много вариантов начертания — обычно достаточно нормального и полужирного начертания, или нормального начертания и курсива. Помните, что полужирный шрифт почти как капслок: если его использовать слишком активно, сложится ощущение, что Вы кричите на посетителя сайта.
- Не используйте для основного текста рукописные шрифты. Дочитать текст, написанный шрифтом Mistral, до конца желающих найдется немного. И, кстати, здесь используется тот же 16 кегль, что и во всем остальном тексте — а разве скажешь?
- Соблюдайте пропорциональность. Не используйте вместе моноширинные шрифты (например, Courier New) — такие, где все буквы имеют одинаковую ширину — вместе с пропорциональными (например, Arial). Это будет выглядеть дисгармонично, как в этом примере.
- Делу время — потехе час. Шрифт Comic Sans оставьте для сайтов с комиксами и подписей для фото в Instagram. Для остального этот забавный развлекательный вариант не подходит.
- Помните об аудитории, ее возрасте, культурном бэкграунде и сфере интересов. Например, для детей желательно использовать крупные округлые шрифты с не слишком «серьезным начертанием» и без засечек — они лучше воспринимаются именно детьми. Например, это шрифты Sassoon Primary или Adigiana.
Пример «детского» шрифта…
…и еще один
Для молодежной аудитории можно выбирать оригинальные и нестандартные шрифты… и даже нарушать правила.
Текст для молодежной аудитории. Основной контент — Lato, заголовок — Carter One
С технической интеллигенцией и людьми старшего возраста лучше не экспериментировать, выбирая привычный Times New Roman.
- Обращайте внимание на интервалы. Межстрочные и межбуквенные интервалы, если выбрать их неправильно, сделают невозможным чтение даже самого простого и привычного шрифта. Межстрочный интервал, оптимальный для больших текстовых блоков — 1,5.
Пример, когда интервалы и отсутствие форматирования убивают текст, набранный обычным Calibri.
Так лучше! Шрифт и текст — те же, что и в примере выше
- Тестируйте. Никто не запретит Вам провести А/Б-тест, меняя только шрифты и их сочетание. Тестирование — лучший способ узнать, что лучше работает в каждом конкретном случае.
ГЛАВА 7:
Четыре «где?» — где выбрать, подобрать, посмотреть и примерить шрифты
При выборе шрифтов для сайта не обязательно полагаться только на себя, свои знания и вкус.Можно посоветоваться с умными digital-сервисами!
Они помогут заранее визуализировать результат.
Например, выбрать один или несколько из огромного разнообразия шрифтов можно с помощью сервиса Allfont.
Одних только кириллических шрифтов здесь собрано более 2200!
Есть и удобная классификация шрифтов — можно найти декоративные, винтажные, восточные, готические, комические и даже поцарапанные шрифты, чтобы воплотить любой самый изощренный шрифтовой каприз.
Любые текстовые капризы воплощаются здесь
Отличный сервис для подбора гармоничных шрифтовых сочетаний и размеров шрифтов — Fontstorage.
Добро пожаловать на Fontstorage
На сайте Вы найдете удобный раздел «Полигон», где размещена текстовая «рыба» — пример условных заголовка, лида и основного текста.
Вы можете произвольно менять шрифты и их размер и видеть, как это будет смотреться на странице.
Так выглядит раздел «Полигон»
А еще там же можно вставить подходящую по тематике картинку и посмотреть, как выбранный шрифт будет смотреться вместе с визуальным рядом.
Можно «примерить» шрифт вместе с картинкой
Еще один интересный с точки зрения шрифтов ресурс — Typ.io.
На нем можно, кликнув по выбранному шрифту в разделе «Searching for it», увидеть, какие шрифты рекомендованы ему в пару.
Сервис подскажет, с какими шрифтами сочетается тот, который выбрали Вы
«Поиграть» с размером шрифта можно при помощи сервиса Modularcale (создатель ― Тим Браун, глава отдела типографики компании Adobe).
Выбрав шрифт и меняя его размеры, можно увидеть, как разница в размере между заголовком и основным текстом будет выглядеть с точки зрения посетителя сайта.
Вот так быстро можно посмотреть, как будет выглядеть разница в размерах
Наша справка: Существует и формула, по которой можно рассчитать, каким размером шрифта должен быть набран заголовок по отношению к основному тексту. Для этого используется коэффициент «золотого сечения», который равен 1,6. Так, чтобы получить оптимальный (с точки зрения этой формулы) размер заголовка, кегль (размер) шрифта основного текста умножают на 1,6.
Пример:
- Основной текст: 14 px
- Формула: 14х1,6=22,4
- Оптимальный размер текста заголовка: 22 px
Заключение
Свой взгляд на шрифты, личные предпочтения, дизайнерское видение — это прекрасно; но главное для текста на сайте — его читабельность.
Также в задачи шрифта входит помощь в донесении информации до пользователей — быстро и не выводя их из зоны комфорта.
При этом, как ни печально, но одного универсального совета в стиле «используйте всегда Calibri 14 px и будет вам счастье» дать невозможно.
Итог можно подвести только так: выбирайте шрифты, которые подчеркнут направленность сайта, помогут посетителям воспринимать контент и не утомят их.
В работе с сайтом нет мелочей — на конверсию влияет все, в том числе и грамотная работа со шрифтами.
Учитывая это, можно избежать грубых ошибок, из-за которых посетители навсегда уйдут с Вашего ресурса.
Text v. Display | Fonts.com
Лучшие шрифты текста легко читаются длинными блоками текста. Они не привлекают к себе особого внимания и созданы для достижения наилучших результатов в диапазоне от 6 до 14 баллов. И наоборот, экранные гарнитуры используются, чтобы побудить читателя к тексту, создать настроение или чувство или объявить важную информацию. Иногда они достигают всех этих целей одновременно. Они предназначены для того, чтобы выделяться, и работают хорошо, когда они уместны.Однако отображаемые гарнитуры могут выглядеть странно в приложениях, где требуется оформление текстовых шрифтов.
Различные конструкции для разных размеров
Шрифт и типографика — это визуальные средства, на которые очень сильно влияет размер. В металлическом шрифте почти все кегли одного стиля шрифта имели слегка разные пропорции. Например, в шрифтах с засечками тонкие части символа становились пропорционально тяжелее по мере уменьшения размера шрифта. Если бы они были оставлены того же веса, что и большие размеры, контраст между толстым и тонким шрифтом был бы слишком большим, вызывая эффект, называемый «ослеплением», который затрудняет чтение текста.Строчная x-высота также обычно больше в размерах текста, чем в дизайне дисплея, а засечки более выражены. Кроме того, межсимвольные интервалы более открыты в начертаниях текста. Все эти характеристики оптимизируют шрифт для чтения на малых кеглях. Фототипия и ранние цифровые шрифты Когда литейные предприятия начали делать фототипные версии металлических гарнитур, преобладающей тенденцией было создание единого дизайна, который можно было бы использовать во всех кеглях. Это упростило производство шрифтов для литейных заводов и резко снизило стоимость создания достаточно большой библиотеки шрифтов.
Фототипная версия Bembo, например, была разработана на основе оригинальных текстовых рисунков или наборных образцов определенного размера. Это означало, что фототипные шрифты хорошо работали в том размере, для которого они были изначально предназначены, но их производительность была минимальной при других (обычно больших) размерах. Первые цифровые шрифты были просто копиями фототипных шрифтов, поэтому проблема сохранялась. Конструкции по размеру
Три версии МиллераТеперь, когда шрифты относительно просты (по сравнению с металлическим шрифтом) в производстве и очень доступны для покупки, шрифтовые дизайнеры и литейные предприятия выпускают дизайны специально для текстовых или экранных приложений.Семейство шрифтов Miller Мэтью Картера — прекрасный тому пример. Миллер — универсальный тип шотландского происхождения, широко использовавшийся в США в девятнадцатом веке. Когда Картер возродил металлический шрифт для цифрового набора, он создал три версии дизайна для использования в различных размерах. Существует текстовая версия Miller Text; версия под названием Miller Display, которая в первую очередь предназначена для больших размеров; и Miller Banner, который несколько более сжат и предназначен для заголовков газет.Если бы каждый из этих шрифтов был установлен одинакового размера, общий дизайн был бы очень похож, но отличался бы отдельными пропорциями. Monotype также выпустила Bembo Book, специально разработанную для работы с текстом большого размера.
Тонкие, но заметные различия отличают дизайны, используемые для разных размеров.Скачать текст v. Показать статью
Безопасные веб-шрифты
Безопасные веб-шрифтыБезопасные веб-шрифты
Очень хорошее обсуждение истории шрифтов взято из http: // www.xnet.se/xpo/typetalk/ и заархивированы здесь.
Другая страница сравнения шрифтов здесь, заархивировано здесь. На этом же сайте есть более отличный информация о шрифтах здесь, заархивировано здесь.
Еще один документ с перекрестными ссылками на шрифты находится здесь.
Наиболее безопасными для использования являются:
Другие варианты, которые обычно работают на разных платформах:
- Палатино
- Garamond
- Книжник
- Avant Garde
Шрифты, которые работают в Windows и MacOS, но не в Unix + X:
- Вердана
- Грузия
- Comic Sans MS
- Требушет MS
- Arial Черный
- Удар
Общие шрифты без засечек
Helvetica здесь дедушка, но Arial более распространен на современные ОС.
Helvetica
ABCDE abcde 012345 & *!,.
Helvetica — это шрифт без засечек. Это хороший выбор для краткости
текст, возможно параграф или два в длину. Unix и Macintosh
на компьютерах всегда была Helvetica, и это родной шрифт.
на принтерах PostScript.
Arial
ABCDE abcde 012345 & *!,.
Arial — почти копия Helvetica, немного обновленная. Windows использует
Arial вместо Helvetica.
Обычные шрифты с засечками
Times — прародитель шрифтов с засечками, но Times New Roman — это чаще встречается в последних ОС.
раз
ABCDE abcde 012345 & *!,.
Times (также называемый Times Roman) — это традиционный шрифт с засечками.
шрифт. Он доступен на компьютерах Macintosh и Unix и является
основной шрифт PostScript. Times был разработан для использования в качестве газеты
текст столбца. Он имеет небольшой размер по сравнению с большинством других шрифтов.
Times New Roman
ABCDE abcde 012345 & *!,.
Times New Roman — это версия Times от Microsoft. Это доступно
на компьютерах Windows и большинстве компьютеров Macintosh.
Обычные моноширинные шрифты
Эти шрифты, разработанные для имитации машинописного вывода, часто используются при написании кода. Курьер — дедушка, а самый последний У ОС есть Courier New.
Курьер
ABCDE abcde 012345 & *!,.
Courier — традиционный моноширинный шрифт. Он доступен на
Компьютеры Macintosh и Unix, и является основным шрифтом PostScript.
Courier Новый
ABCDE abcde 012345 & *!,.
Courier New — это версия Courier от Microsoft.Большинство Windows и
У компьютеров Macintosh будет Courier New.
Менее распространенные шрифты без засечек
Вердана популярна, но все еще новичок на сцене. Стиль Тахомы находится на полпути между Верданой и Ариал. Comic Sans MS часто понравился своей неформальной атмосферой. Avante Garde большой и просторный. И Impact, и Arial Black предназначены для названий и заголовки. Все шрифты в этом разделе страдают от Проблема в том, что на большинстве Unix-машин нет шрифтов.
Вердана
ABCDE abcde 012345 & *!,.
Примерно с 2000 г. до середины 2002 г. Microsoft распространяла набор
Шрифты, оптимизированные для Интернета, для бесплатного использования. Они перестали позволять
загружает, но по-прежнему поставляет шрифты с Windows. Вердана — это
замена без засечек. Его строчные буквы очень большие,
по сравнению с общим размером шрифта, что упрощает работу с текстом
читать в сети.
К сожалению, растяжение строчных букв Verdana имеет два недостатка. Одна проблема заключается в том, что растянутые буквы не выглядят вполне правильно при печати — сравните их с Arial, так как пример.Другая проблема в том, что у некоторых людей нет Шрифт Verdana, и у этих людей могут возникнуть проблемы с чтением веб-страниц. страница, которая использует Verdana. Проблема в том, что пока 9 пт Verdana читается, 9 pt Arial не читается, а человек, у которого нет Verdana, вероятно, будет иметь свою сеть браузер выберите Arial в качестве заменяющего шрифта.
Тахома
ABCDE abcde 012345 & *!,.
Tahoma — еще один веб-шрифт Microsoft. Это не так широко
доступны как Verdana или Arial.
Ариал Черный
ABCDE abcde 012345 & *!,.
Arial Black — это версия Arial, предназначенная для заголовков.
Comic Sans MS
ABCDE abcde 012345 & *!,.
Comic Sans MS — это шрифт без засечек с мягкими закругленными краями.
Удар
ABCDE abcde 012345 & *!,.
Impact — это шрифт Microsoft Web, предназначенный для заголовков.
Avant Garde
ABCDE abcde 012345 & *!,.
Авангард или вековая готика.Принтеры HP называют это Avant
Garde Gothic.
Менее распространенные шрифты с засечками
Georgia — это веб-оптимизированный шрифт с засечками, но он все еще новичок. Палатино такой же старый и устоявшийся, как и Times, но выглядит ужасно на последних версиях Unix системы. Century Schoolbook, Garamond и Bookman кажутся доступны в системах Unix, но я не уверен, насколько широко они распространены находятся в системах Windows / Mac.
Грузия
ABCDE abcde 012345 & *!,.
Georgia — это шрифт Microsoft Web.В нем есть засечки, но также есть
большие строчные буквы, похожие на Verdana. Это красиво
читаемый экранный шрифт, но имеет те же проблемы, что и Verdana
действительно: плохо выглядит в распечатанном виде, а постраничный — предназначен для Грузии.
будет плохо выглядеть при рендеринге в Times из-за разницы в
размер письма.
Палатино
ABCDE abcde 012345 & *!,.
Palatino — реже используемый шрифт с засечками. Он доступен на
Компьютеры Macintosh и Unix, и является основным шрифтом PostScript. Это
доступен на компьютерах с Windows под другими названиями шрифтов.
Palatino изначально был разработан как дисплейный шрифт — для Например, для использования в надписях на знаках. Тем не менее, это обычно используется для установки основного текста.
Книжник
ABCDE abcde 012345 & *!,.
Книжник, также называемый Книжником Старого Стиля.
Не поставляется с WinXP. Поставляется с MS Office 2000.
Garamond
ABCDE abcde 012345 & *!,.
Garamond. Вариантов этого шрифта очень много.
Не поставляется с WinXP.
Учебник века
ABCDE abcde 012345 & *!,.
Century Schoolbook — это основной шрифт постскриптума. Вы не можете полагаться на
он присутствует на компьютерах с Windows.
Не поставляется с WinXP.
Менее распространенные моноширинные шрифты
Андале Моно похож на Вердану и Джорджию; это новый шрифт, не широко распространен и недоступен в Unix или на некоторых компьютерах с Windows.
Андале Моно
ABCDE abcde 012345 & *!,.
Andale Mono — еще один моноширинный шрифт Microsoft. Это
имеет некоторое сходство с Монако.Не поставляется с WinXP.
Определение шрифта
Шрифт — это набор символов с похожим дизайном. Эти символы включают строчные и прописные буквы, цифры, знаки препинания и символы.
Изменение шрифта может изменить внешний вид блока текста. Некоторые шрифты предназначены для простоты и удобочитаемости, в то время как другие предназначены для добавления уникального стиля к тексту. Например, Arial имеет простой современный вид, а Palatino — более старый, более традиционный вид.
Шрифты с засечками и шрифты без засечек
Две основные категории шрифтов — это шрифты с засечками и без засечек. Небольшие расширения по краям символов, такие как горизонтальная линия внизу заглавной буквы «Т», называются засечками. Шрифты, содержащие эти маленькие линии, называются шрифтами с засечками. Слово «без засечек» означает «без», поэтому шрифты без засечек не имеют этих лишних строк. Как правило, шрифты с засечками имеют традиционный вид и часто используются в печатных книгах и газетах. Шрифты без засечек выглядят более современно и обычно используются в Интернете.
Большинство текстовых процессоров позволяют выбрать шрифт из раскрывающегося меню «Шрифты» на панели инструментов. Вы можете применить шрифт ко всему документу или к части выделенного текста. Чтобы использовать шрифт, он должен быть установлен на вашем компьютере. В Windows вы можете добавлять или удалять шрифты с помощью панели управления «Шрифты», которая находится в Панели управления → Оформление и персонализация → Шрифты. В macOS вы можете управлять шрифтами с помощью Книги шрифтов, расположенной в каталоге / Applications.
Шрифт против Гарнитуры
Первоначально термин «шрифт» относился к определенному размеру и стилю гарнитуры.Например, Verdana был гарнитуром, а жирный шрифт Verdana 16px — конкретным шрифтом. Однако в последние годы эти термины использовались как синонимы, причем такие компании, как Microsoft, Apple и Google, использовали термин «шрифт» для описания шрифта. Следовательно, шрифт, такой как Roboto, можно назвать шрифтом.
Обновлено: 9 января 2019 г.
TechTerms — Компьютерный словарь технических терминов
Эта страница содержит техническое определение шрифта.Он объясняет в компьютерной терминологии, что означает шрифт, и является одним из многих технических терминов в словаре TechTerms.
Все определения на веб-сайте TechTerms составлены так, чтобы быть технически точными, но также простыми для понимания. Если вы найдете это определение шрифта полезным, вы можете ссылаться на него, используя ссылки для цитирования выше. Если вы считаете, что термин следует обновить или добавить в словарь TechTerms, отправьте электронное письмо в TechTerms!
Подпишитесь на рассылку TechTerms, чтобы получать избранные термины и тесты прямо в свой почтовый ящик.Вы можете получать электронную почту ежедневно или еженедельно.
Подписаться
Что такое шрифт?
Обновлено: 06.03.2020, Computer Hope
Шрифт — это графическое представление текста, которое может включать другой шрифт, размер шрифта, вес, цвет или дизайн. На изображении показаны примеры различных компьютерных шрифтов. Такие программы, как Microsoft Word, Microsoft Excel и WordPad, позволяют пользователям изменять шрифт, используемый при вводе текста в документе или электронной таблице, как это делают веб-дизайнеры.
КончикТе, кто использует Microsoft Windows, могут найти все шрифты, установленные на их компьютере, перейдя в каталог C: \ Windows \ Fonts или C: \ Winnt \ Fonts .
Почему используются шрифты?
Различные шрифты используются для добавления стиля веб-странице или документу. Другими словами, они могут использоваться для установки или согласования «тона» текста на основе содержимого. Кроме того, некоторые шрифты влияют на удобочитаемость в зависимости от носителя.
Шрифты по умолчанию и размеры шрифтов
Программное обеспечение, использующее шрифты, например текстовый редактор или программное обеспечение для работы с электронными таблицами, при использовании устанавливает шрифт и размер шрифта по умолчанию.Ниже приведены шрифты по умолчанию и размеры шрифтов для популярного программного обеспечения и онлайн-сервисов, используемых сегодня.
| Программное обеспечение | Шрифт | Размер шрифта | .
|---|---|---|
| Google Doc | Arial | 11 |
| Google Sheet | Arial | 10 |
| Google Gmail | Без засечек | Нормальный |
| Microsoft Excel | Калибри | 11 |
| Microsoft PowerPoint | Калибри | 24 |
| Microsoft Word | Калибри | 11 |
| Блокнот | Консолас | 11 |
| OpenOffice Calc | Arial | 10 |
| OpenOffice Writer | Times New Roman | 12 |
| WordPad | Калибри | 11 |
Basefont, Bitmap font, Code 128, Шрифт по умолчанию, Dingbat, , Font editor, Google font, HTML font, Internal font, MICR, Outline font, Printer font, Redlining, Roman, Scalable font, Symbol font, System font , TrueType, шрифт Type 1, термины типографики, UDF, Veronica, Wingdings, WordArt, термины текстового процессора
Выбор шрифтов для деловых документов
Урок 12: Выбор шрифтов для деловых документов
/ ru / business-communication / how-to-format-a-business-document / content /
Выбор шрифтов для деловых документов
Чтобы содержание было в центре внимания документа, текст должен быть профессиональным и легко читаемым.Вот почему выбор правильного шрифта — такая важная часть делового письма.
Шрифтыявляются ключевой частью типографики , которая представляет собой искусство размещения текста в удобочитаемой и привлекательной форме. Полезно знать некоторые основы типографики, поэтому посмотрите видео ниже, чтобы узнать больше.
Как вы можете видеть на видео, типографика предлагает множество творческих возможностей. Однако деловой мир обычно предпочитает более профессиональные шрифты.На этом уроке мы сосредоточимся на шрифтах, обычно используемых в деловых документах.
Ваша компания может использовать свой собственный стиль для форматирования своих документов, например, с использованием определенного шрифта или цветовой схемы. В таком случае стиль вашей компании всегда должен иметь приоритет над советами из этого урока.
Засечки и без засечек
Выбор правильного шрифта зависит от того, как вы хотите, чтобы ваш документ выглядел. Вы хотите, чтобы он выглядел классическим и традиционным, или вам нужно что-то более современное? Независимо от того, что вы ищете, его можно найти в одном из двух типов шрифтов: serif, и sans serif.
Шрифты Serif имеют мелкие штрихи, прикрепленные к основной части буквы, что придает шрифту более традиционный вид. Рекомендуемые шрифты с засечками включают Cambria, Georgia и Times New Roman.
Шрифты без засечек не имеют мелких штрихов, прикрепленных к буквам, что придает им более чистый и современный стиль. Некоторые рекомендуемые шрифты без засечек включают Arial, Calibri и Verdana.
Многие эксперты по типографике считают, что шрифты с засечками более разборчивы при печати, а шрифты без засечек легче читать на экранах компьютеров.Однако другие считают, что любой тип шрифта может быть разборчивым независимо от того, где вы его используете. В конечном итоге вы должны выбрать шрифт, который лучше всего соответствует вашему сообщению и желаемому виду.
Размер шрифта
. Эффективный размер шрифта достаточно большой, чтобы его было легко читать, но он не занимает слишком много места. Это означает, что ваш основной текст должен быть размером , состоящим из 10 пунктов, и шрифтом из 12 пунктов, равным , в зависимости от желаемого внешнего вида и стиля вашей компании. Если вы не можете выбрать между размерами, обычно надежным выбором будет шрифт из 12 пунктов, потому что он невероятно распространен в деловом мире.
Заголовки , с другой стороны, могут быть больше, чем шрифт из 12 пунктов, если вам нужно сделать акцент. Увеличение размера заголовка до шрифта размером 14 или 16 пунктов обычно более чем достаточно, чтобы выделить заголовок.
Все просто
Как мы обсуждали в нашем уроке о том, как форматировать бизнес-документ, ваш текст наиболее эффективен при форматировании simple . Один из способов сделать это простым — использовать только один или два шрифта в документе.Это поможет сделать его более целостным и профессиональным.
Шрифт также никогда не должен отвлекать внимание от вашего контента, поэтому избегайте глупых или декоративных шрифтов. Если шрифт отвлекает или подрывает ваше сообщение, его необходимо изменить.
Рассмотрим пример документа с непрофессиональным шрифтом.
Декоративные шрифты ослабили приведенный выше пример. Основной шрифт просто не подходит для бизнес-документа. Также в примере есть несколько непрофессиональных шрифтов, которые отвлекают и не соответствуют серьезному тону сообщения.
Теперь давайте посмотрим на более отполированный пример.
Этот пример — большое улучшение! Использование профессионального шрифта во всей заметке делает содержание автора ясным и не отвлекающим.
Шрифт, который вы используете, может сделать или испортить вашу деловую письменность. Выберите шрифт, который лучше всего соответствует цели и стилю вашего сообщения, и вы получите профессиональный и удобный для чтения документ.
Как выбрать шрифт — пошаговое руководство! — Smashing Magazine
Об авторе
Дуглас Бонневилль — дизайнер, художник, автор и энтузиаст пользовательского интерфейса из Род-Айленда, самого большого маленького штата.Чрезмерно заинтригован комбинациями шрифтов (и … Больше о Дуглас ↬
Выбор шрифта может быть непростым. Красота и сложность шрифта в сочетании с неисчерпаемым запасом возможностей для оценки могут вскружить голову. Но не расстраивайтесь — и не отчаивайтесь. Хотя не существует простых правил о том, как лучше всего выбрать шрифт , существует множество проверенных принципов , которые вы можете быстро изучить и применить , чтобы сделать подходящим шрифтом для .Если вы будете систематически работать с вариантами, приведенными ниже, вы сразу же получите выигрышный выбор шрифта. Давайте начнем.
Выбор шрифта может быть сложной задачей. Красота и сложность шрифта в сочетании с неисчерпаемым запасом возможностей для оценки могут вскружить голову. Но не расстраивайтесь — и не отчаивайтесь. Хотя не существует простых правил о том, как лучше всего выбрать шрифт , существует множество проверенных принципов, которые вы можете быстро изучить и применить, чтобы выбрать подходящий шрифт для .
Если вы систематически работаете с вариантами, приведенными ниже, вы сразу же получите лучший выбор шрифта. Давайте начнем.
Дополнительная информация о SmashingMag:
Какова ваша цель?
Первое, что вам нужно сделать, чтобы выбрать шрифт, — это сформировать в уме сильное впечатление о том, как вы хотите, чтобы ваша аудитория отреагировала на текст. Это ваша цель, и она будет направлять процесс. Вы можете произвести такое впечатление, или оно может быть продиктовано вам вашим клиентом, или оно может быть определено вашей аудиторией.В любом случае, ваш выбор шрифта должен обеспечивать хорошее сочетание разборчивости и читабельности, оставаясь при этом подходящим для аудитории и сообщения. Каждая из этих характеристик требует определенного независимого рассмотрения. Как вы, возможно, уже знаете по опыту, легко пойти неверным путем и потерпеть поражение. Эта проблема может усугубляться по мере развития дизайна.
Возможно, самая сложная часть разбивки процесса выбора шрифта — это понять, какие части более субъективны , а какие более объективны .После прочтения и усвоения текста вашего клиента легче начать с объективных аспектов выбора шрифта, потому что они — по умолчанию — принимают за нас субъективные решения. В спектре от субъективного к объективному нет фиксированных позиций. Однако мы знаем, что разборчивость легче измерить, чем настроение. Начнем с двух наиболее объективных атрибутов — разборчивости , и читаемости , .
Разборчивость
На первый взгляд может показаться, что разборчивость и читаемость — это одно и то же, но это не так.Разборчивость относится к дизайну шрифта, например, по ширине штрихов, независимо от того, есть ли у него засечки, наличие новых элементов дизайна шрифта и т. Д. Легко отличить одну форму буквы от другой в разборчивом шрифте. Например, декоративные гарнитуры плохо читаются, потому что они в первую очередь предназначены для того, чтобы их можно было увидеть с первого взгляда, а не читать подробно. И наоборот, гарнитуры, предназначенные для романов или газет, имеют очень высокую разборчивость. Вам необходимо разработать конкретную общую читаемость на основе функции текста.
Рассмотрим этот пример, где левый блок текста установлен в Tobin Tax, декоративном шрифте с засечками. Сравните его с тем же текстом, набранным Sabon, классическим и хорошо читаемым шрифтом с засечками. Где находится ваш выбор шрифта между этими двумя крайностями?
Советы по повышению четкости:
- Выбирайте гарнитуры с обычными буквами . Буквенные формы, состоящие из уникальных форм, художественных деформаций, чрезмерного орнамента или других новаторских элементов дизайна, заставляют читателя сначала обрабатывать то, что он видит, а не просто воспринимать сообщение.Новизна всегда достигается за счет немедленного понимания.
- Выбирайте гарнитуры с большим интервалом . Точное отслеживание заставляет глаз заполнять визуальные промежутки между различными формами, составляющими разные формы букв, тем самым замедляя время, необходимое как для распознавания форм букв, так и структур слов и предложений. Большое расстояние позволяет глазам двигаться настолько быстро, насколько позволяют когнитивные навыки читателя.
- Выберите гарнитуры с высоким x-height .«Короткая» высота по оси x снижает разборчивость некоторых букв. Отверстия или отверстия аналогичных строчных букв, таких как «c» и «e», выделяются с большей легкостью, если высота x велика. Обратите внимание: : высота по оси x не должна быть «высокой». Размер, толщину и ширину шрифта следует выбирать только в соответствии с высотой шрифта по оси x. Конечно, на первый взгляд один шрифт с большей высотой по оси x может выглядеть более разборчивым, чем другой, но последний просто установлен слишком маленьким (или слишком жирным или слишком сжатым).Кроме того, большая высота по оси x помогает только нескольким буквам, таким как e, s, a (с двухэтажной формой). Остальные символы (с подстрочными знаками, диакритическими знаками) страдают от большей высоты по оси x. (Спасибо Ральфу Херрманну за разъяснения!)
Читаемость
Способ набора шрифта в сочетании с базовой разборчивостью шрифта обеспечивает определенный уровень читаемости. Читаемость — это динамическое взаимодействие стиля шрифта, размера, трекинга, интерлиньяжа, цвета и других свойств, объединенных в одно общее впечатление.Они складываются в определенный типографский стиль, который имеет поддающуюся количественной оценке степень читаемости. Например, вы можете использовать стиль с намеренно низкой удобочитаемостью, который является частью сообщения. Или вы можете сосредоточиться на создании удобочитаемого сообщения, потому что ваше сообщение сложно, и вы не хотите, чтобы ваш стиль шрифта каким-либо образом мешал пониманию аудитории. В большинстве случаев связь предшествует стилю , поэтому сначала определите удобочитаемость.
Давайте возьмем наш предыдущий пример Sabon и изменим удобочитаемость.Слева мы взяли текст и уменьшили размер шрифта, изменили трекинг и интерлиньяж, осветлили цвет и установили для блока полное выравнивание. Теперь это беспорядок с непривлекательными реками текста. Справа мы оставили без изменений для наглядного сравнения. Как видите, изменение нескольких независимых факторов может существенно изменить ситуацию.
Советы по повышению читабельности:
- Выберите гарнитуры, которые были разработаны для той цели , для которой вы их используете (отображать шрифты для заголовков, гарнитуры основного текста для основного текста и т. Д.). Выбор шрифта, предназначенного для отображения, такого как заголовки или плакаты, означает, что он не будет хорошо работать в качестве шрифта основного текста, когда будет читаться большее количество текста. И наоборот, шрифт, предназначенный для расширенного чтения, теряет свое влияние в зависимости от размера увеличенного шрифта.
- Выровняйте текст «по правому краю с неровностями» для удобного интервала между словами в Интернете, чтобы избежать «рек». «Принудительное выравнивание» текста или выравнивание без дефисов всегда создает уродливые реки и неудобные интервалы, из-за которых читатель теряет естественный поток текста, поскольку глазу приходится совершать различные прыжки и прыжки, чтобы закончить слова и предложения.В настоящее время в CSS нет надлежащей встроенной поддержки расстановки переносов, но вы можете использовать Hyphenator.js для правильной расстановки переносов на стороне клиента в Интернете.
- Убедитесь, что высота вашей строки больше, чем размер шрифта для многострочного текста . Глазу сложно проследить за строкой текста и оставаться «на правильном пути», если строки над и под ней слишком близки к ней. Наши глаза легко сбиваются с толку, особенно при переходе от конца одной строки текста к другой. Сколько раз вы дважды читали одну и ту же строку текста на больших строках текста? Наверное, один раз — конечно, если и содержание будет легким для понимания.Не заставляйте своих читателей работать больше, чем они должны.
Убрав два наиболее субъективных фактора, давайте перейдем к уместности .
Аспекты соответствия
Некоторые гарнитуры больше подходят для дизайнерской задачи, чем другие. Соответствие — это то, что вы можете узнать из опыта использования шрифта и других атрибутов шрифта, включая его историю и первоначальное назначение. Вот четыре атрибута гарнитуры, которые вы можете рассмотреть.
Дизайн-замысел
Очень полезно учитывать дизайнерский замысел шрифта. Многие популярные шрифты имеют подробные описания и обзоры, поэтому непростительно не знать хотя бы или о своем выборе. Если шрифт был разработан для вывесок, как Cooper Black, он, вероятно, не подойдет для основного текста книги. Это может быть очевидным примером, но не упускайте тонкости в своем собственном выборе. Опять же, вам нужно всего несколько секунд, чтобы что-то найти, или открыть приличную книгу по типографике, чтобы получить некоторые основные факты, и вы будете мудрее.
Эстетика
Ваш шрифт должен соответствовать эстетике, ожидаемой аудиторией, для которой предназначен дизайн. Например, если вы разрабатываете изделие для банка, установка их логотипа или текста для рекламной кампании в Souvenir может быть слишком беззаботной и свободной душой — не те качества, которые хотелось бы ассоциировать с людьми, которые управляют вашими деньгами. . Однако величественный и уравновешенный Bembo может быть лучшим выбором в этой ситуации. Чем больше вы сопоставите суть шрифта с сутью вашей темы, тем легче будет добиться успеха.
В этом примере мы создали две комбинации шрифтов. Первый, Lithos and Souvenir, создает эстетику, больше подходящую для детского музея, чем для банка. Вторая комбинация состоит из Clarendon и Bembo, что соответствует теме, как хорошо сшитый костюм банкира.
Подсказка для оценки эстетики:
- Посмотрите на шрифт и запишите несколько слов, которые шрифт «говорит» вам о себе , а затем сравните это с вашей целью в дизайне шрифта.Они коррелируют? После этого анализа убедитесь, что вы сделали правильный выбор шрифта. Если вы не уверены, лучше не продолжать.
Настроение
Прочитав эти факторы, вы поймете, что они немного пересекаются. Настроение, например, представляет собой динамический синтез того, что вы получаете, когда рассматриваете эстетику шрифта вместе с удобочитаемостью, которую вы создали в своем произведении, наряду, конечно, с воспринимаемым значением самого текста. Например, одним шрифтом и одним текстом можно вызвать настроение возбуждения или паники.Сам шрифт сначала вызывает сильную реакцию, но читабельность дизайна и самого текста может вывести общение на новый уровень.
В приведенном ниже примере обратите внимание, как подразумеваемое значение фразы «расслабься и расслабься» резко изменилось за счет изменения шрифта и удобочитаемости. Настроение очень сильное, и неплохо было бы иметь вторую пару глаз, просматривающую вашу работу, чтобы убедиться, что вы не отправили неправильный сигнал. Это демонстрирует, что соответствие основной индивидуальности шрифта и его читабельности предполагаемому эмоциональному отклику сообщения — верный рецепт успеха.
Подсказка для определения настроения:
- Подумайте о полной противоположности настроения, которое вы хотите создать , и посмотрите на свою работу над данным дизайном до сих пор. Если вы не можете придумать противоположное настроение, это может означать, что вы не создали сильного впечатления от правильного настроения. Помните, что нейтральное противоположно нейтрально.
Personal Choice
Часто шрифт по какой-то причине кажется вам подходящим.Правое полушарие знает это, но левое не может понять почему. Если вы можете заставить его работать только на этом, дерзайте. Вы, конечно, поступили бы хорошо, если бы узнали о шрифтах в вашем арсенале, особенно если вы продолжаете использовать их снова и снова. Вы можете обнаружить, что использование вами шрифта не имеет ничего общего с его первоначальным замыслом, но все равно может отлично выглядеть.
Например, вам может понравиться OCR-A на обложке альбома, хотя OCR-A был разработан специально для оптических сканеров, чтобы компьютеры могли распознавать слова с помощью программного обеспечения.Так что, если компьютеры должны это читать? Если он соответствует замыслу вашего проекта и вы можете его реализовать, сделайте это. Просто сделай это хорошо или выбери другой шрифт.
Краткий совет о личном выборе
- Доверяйте своей интуиции, но убедитесь, что вы можете количественно определить в типографских терминах выбранные вами аспекты, чтобы вы могли защищать свои дизайнерские решения, вооружившись разумными ответами. Вы также можете обнаружить, что защита даже вашего самого субъективного выбора имеет большое значение, если ясно, что вы все продумали и имеете разумное обоснование.
- Придумайте шкалу качества выбора шрифта . Возможно, вы захотите создать свой личный контрольный список с деталями выбора типа, которые вы затем сможете учесть и применить в своих типографских вариантах. Это поможет количественно оценить ваши решения и сделать их сопоставимыми.
Несколько технических соображений
Не упускайте из виду очевидное. Например, если ваша дизайнерская работа будет включать в себя работу с большим количеством цифр, вам следует убедиться, что вы выбрали гарнитуру с такими числами, которые вы хотите использовать.Некоторые шрифты используют старого стиля или строчные цифры. Другие гарнитуры используют Lining или прописные числа.
Вы можете быть уверены, что большие электронные таблицы чисел для технических работ легче читать с номерами стиля выравнивания, потому что они не используют нижний регистр и даже больше бросаются в глаза при использовании в больших количествах. Но если в вашем дизайне много деталей с крупными цифрами, цифры в старом стиле могут быть намного приятнее.Опять же, настроение, которое вы хотите передать, играет роль в этом выборе: номера в старом стиле выглядят… старые . Это могло быть хорошо в правильном контексте, но не очень хорошо в неправильном.
Чтобы добавить в этот список, вы можете подумать, имеет ли шрифт полный набор из лигатур и содержит ли он истинных маленьких заглавных символов . Отсутствующие лигатуры могут выглядеть непривлекательно при больших размерах. Поддельные заглавные буквы обычно выглядят странно, потому что ширина штриха не компенсируется. Короче говоря, лучше выбрать максимально полный шрифт.А если вы выберете бесплатный шрифт, вы обнаружите, что часто отсутствуют эти важные «дополнения». Убедитесь, что бесплатные гарнитуры имеют именно те функции, которые вам нужны для вашего дизайна, и что они лицензированы для работы, которую вы делаете.
Советы по выбору гарнитуры
Давайте объединим все это вместе с некоторыми прагматическими способами сделать выбор шрифта. Возможно, вы захотите попробовать эти советы, которые многие дизайнеры так или иначе используют в своих интересах. Получите пользу от их мудрости и опыта.
1. Планируйте свою иерархию
Во-первых, убедитесь, что вы хорошо разбираетесь в содержании и типографской иерархии, которую будет диктовать ваша дизайнерская работа. После тщательного анализа вы можете понять, что вам нужно пять шрифтов (не гарнитур), чтобы покрыть различные заголовки, подзаголовки и выноски. Может ли ваш шрифт обеспечить достаточно разнообразия с помощью полужирного шрифта, курсива и заглавных букв? Или вам нужны два шрифта, чтобы выделить больше в иерархии? Три? Используйте инструмент сопоставления разума или сделайте традиционный план, чтобы увидеть как можно больше, прежде чем приступить к выбору шрифтов.Рассмотрим этот пример плохой и хорошей иерархии с использованием одного и того же текста. Обратите внимание на роль пробелов в иерархии. Используйте столько уровней, сколько вам нужно, пока в вашем выборе есть различие и ясная цель.
2. Подумайте, что уже сделали другие
Вы обнаружите, что дизайнеры до того, как вы уже выяснили способы использования рассматриваемых вами гарнитур, так что вам не нужно изобретать велосипед. Посмотрите вокруг и внимательно подумайте, что уже сделали другие.Например, на сайте «Используемые шрифты» представлены варианты оформления, сделанные профессиональными дизайнерами из различных отраслей. И не пренебрегайте знакомыми, если встретите их в работах других дизайнеров. Часто «скучный» и «знакомый» — ваши лучшие друзья, когда дело доходит до выбора шрифта. Есть веские причины, по которым некоторые шрифты часто используются для определенных целей — они просто работают, и работают очень хорошо.
3. Экспериментируйте легко
Вот несколько советов, которые помогут вам быстро и вдумчиво экспериментировать с выбором шрифта:
- Настройте таблицы стилей , разрабатываете ли вы для Интернета или печатаете, что ускоряет процесс идей, потому что их легко поменять.Вы также можете использовать для этой цели образец веб-шрифта.
- Поиграйте с иерархией , изменяя размер различных элементов для создания и ослабления напряжения.
- Оцените результаты и что-то измените, но только меняют что-то за раз.
- Получить второе или третье мнение . Вы могли упустить очевидное.
4. Избегайте анахронизмов
Например, если вы не знаете конкретную историю шрифта, вы можете в конечном итоге использовать его так, чтобы выглядеть немного глупо.Что, если бы вы выбрали Траяна для иллюстрации заголовка статьи о Древней Греции? Это было бы непреднамеренным анахронизмом, поскольку Греция предшествовала Риму, а Траян был римским императором. Шрифт Trajan взят из «Колонны Траяна», которая является памятником военной победы около 100 года нашей эры. Просто нужно ответить «Траяну» на вопрос: «Каким шрифтом вы набрали обложку этой книги о Древней Греции? ” заставит вас немного поежиться. Двойная проверка окупается. И иногда стоит быть нейтральным, выбирая что-то безопасное для академической темы, например, Арно.
5. Избегайте банальных корреляций
Если вы строго применяете это правило, вам недвусмысленно гарантируется уход из вашей дизайнерской карьеры в качестве заслуженного типографа. Давайте просто рассмотрим этот принцип на примере и позвольте урокам усвоить сами:
- Не используйте Papyrus только потому, что ваша тема в некотором роде «древняя», особенно если речь идет о Древнем Египте. (А еще лучше вообще не использовать Papyrus)
- Не используйте Comic Sans только потому, что ваша тема юмористическая.(А еще лучше вообще не использовать Comic Sans)
- Не используйте Lithos только потому, что ваша тема посвящена греческим ресторанам.
- Не используйте Futura только потому, что ваша тема связана с «будущим».
Оставляет ли это место для гарнитур со встроенными «эффектами»? Да, в самом деле. Просто не делает что-то настолько очевидное, , что вам потребовалось меньше секунды, чтобы подумать об этом. Характерным признаком банальной корреляции является то, что у вас есть набор декоративных шрифтов, которые вы часто просматриваете в своем диспетчере шрифтов, пытаясь найти тему, в которую их можно было бы впихнуть.Если в прошлом вы не избегали подобных банальных корреляций, ничего страшного. Не живи прошлым, но и не делай этого снова.
6. Рассмотрите возможность приобретения семейства расширенных типов.
Если ваш проект является продолжающимся и разнообразным, было бы разумно заранее рассмотреть возможность инвестирования в качественное семейство расширенного типа. Почему бы не убить всех птиц одним выстрелом? Когда вы выбираете расширенное семейство шрифтов, вы получаете выгоду от того, что дизайнер шрифтов выполняет больше сценариев использования, чем вы, вероятно, когда-либо столкнетесь.Семейства расширенных шрифтов обычно имеют версии с засечками и без засечек, а также различные веса, полные наборы специальных символов, лигатур и т. Д., Что гарантирует, что вы сможете найти правильное решение практически для каждой типографской задачи, которую вы только можете себе представить. Расширенное семейство типов также придаст вам очень единообразное, упорядоченное настроение и эстетичный вид, который может быть, а может и не быть тем, что вы хотите.
7. Придерживайтесь классических комбинаций
Когда вы застряли, используйте проверенное и верное, особенно если у вас сжатые сроки.Если вы выберете нейтральную комбинацию с засечками и без засечек, вы можете немного потерять «преимущество», но, по крайней мере, целостность вашего дизайна и сообщения не пострадает. . Когда вы в последний раз обращались к Caslon или Univers и сожалели об этом? Признайтесь: вы никогда не добьетесь сотрудничества ITC Avant Garde Gothic и Trebuchet MS. Вместо этого обратитесь к уважаемым ресурсам, связанным с типографикой. Посмотрите, с чем согласны профессиональные дизайнеры. Вероятно, у вас уже есть классика, на которую вы найдете ссылки.Возможно, те же самые шрифты являются законченными и имеют высокое качество, что значительно упрощает их выбор. Вы подведете их, прежде чем они подведут вас.
8. Используйте ограниченную палитру
Вы найдете много мнений по этому поводу, но также неплохо рассмотреть ограниченную палитру шрифтов, которые вам больше всего нравятся, из списков самых популярных шрифтов всех времен. Они не зря являются самыми популярными. Некоторые дизайнеры за всю свою карьеру использовали менее двадцати шрифтов в большинстве случаев.Например, вы можете использовать 100 лучших гарнитур шрифтов FontShop (на немецком языке, также доступны в формате PDF) в качестве справочного материала. К этому списку вам следует попробовать добавить несколько новых, а не только классических шрифтов. Пока вы это делаете, подумайте о добавлении одного или двух уникальных, но универсальных современных шрифтов от независимых производителей , а не только более крупных, известных, которые могут быть вам более знакомы.
В этом примере мы объединили Bembo с различными шрифтами из Haptic Pro, семейства гарнитур, первоначально разработанных в 2008 году Хеннингом Хартмутом Скиббе.Что-то старое и что-то новое, и вы можете пройти долгий путь со своим собственным стилем:
Заключительный совет: нарушайте правила
Нарушайте правила, но только после вы можете назвать некоторые из них. Знание основ, описанных в этой статье, поможет вам сделать осознанный выбор: какие правила нарушать и как их нарушать . Возможно, вам придется пройти через девяносто девять плохих идей, чтобы воплотить в жизнь одну отличную идею, но процесс увлекательный. Помните: знание шрифта дает вам возможность более творчески выражать себя с его помощью.Чтобы «раздвинуть границы», как гласит клише, сначала нужно знать, что и где находятся края.
Дополнительные ресурсы
Вам могут быть интересны следующие статьи и ресурсы по теме:
Красивый Интернет: 10 лучших шрифтов для Интернета
БрендингЭрик Гровс
В Flying Hippo мы вроде снобов шрифтов.Мы постоянно ищем лучшие веб-шрифты. В частности, есть 10 веб-шрифтов, которые мы довольно часто используем в наших веб-проектах. Каждое семейство шрифтов имеет свой характер, внешний вид и различные вариации. Имея богатый выбор стилей для каждого из этих шрифтов, есть много способов включить их в наш веб-дизайн.
10. Арво
Arvo — это очень хорошее семейство плоских шрифтов с засечками, созданное Антоном Коовитом. Он имеет 4 различных варианта: от обычного и нормального курсива до полужирного курсива.Довольно редко можно найти полное семейство веб-шрифтов Slab Serif, и этот шрифт довольно близко удовлетворяет все наши потребности в сильных символах и высокой удобочитаемости. В сочетании с основным шрифтом без засечек Arvo делает отличный шрифт для заголовков и субтитров.
9. Дисплей Playfair
Playfair — уникальный шрифт, созданный Клаусом Эггерсом Соренсеном. Нам он нравится больше всего за нетрадиционные, мягкие засечки и приятный курсив. У него классические контрастные буквы и нежные линии волос.Это один из наших лучших вариантов шрифта с засечками, помимо обычных шрифтов, таких как Georgia и Time New Roman. Обычно мы используем Playfair, чтобы добавить «классический» вид заголовкам и заголовкам сайтов.
8. Желтохвост
Yellowtail — действительно забавный скриптовый шрифт. Он вдохновлен шрифтами с плоской кистью среднего веса и имеет стиль шрифта, основанный на Gillies Gothic и Kaufmann. Он имеет очень уникальный внешний вид и имеет тенденцию быть разборчивым даже при небольшом размере. Мы рекомендуем оставить его выше 14 пикселей для лучшей читаемости.
Блог: Ваше агентство слишком велико?
7. Мерриуэзер
Это один из наших любимых шрифтов с засечками. Merriweather имеет очень геометрическое ощущение и хорошо читается при малых размерах. Его можно даже использовать в качестве основного шрифта из-за его естественной ширины и веса букв. Ваш основной экземпляр будет отлично выглядеть, когда он будет обработан методом Мерривезера.
6. Titillium Sans and Dosis
Titillium — очень красивый шрифт без засечек.Он имеет очень четкие буквенные формы, которые позволят вам использовать его для заголовков или в качестве основного текста. Нам он нравится, потому что он выглядит «современно», а также имеет довольно обширное семейство шрифтов с различными вариациями веса. Он хорошо читается при разрешении 8 пикселей и выше. Мы использовали его на сайте портфолио художника, показанном ниже.
Dosis — еще один шрифт, который имеет очень уникальный и «современный» чистый вид. Его буквы имеют более округлую форму, но придадут вашему сайту больше характера и разборчивости.Он имеет небольшой вес, который можно использовать в больших заголовках. Оба этих шрифта могут помочь добавить больше характера вашему дизайну.
5. Алегрея
Alegreya — отличный шрифт с засечками для замены любого веб-шрифта с засечками по умолчанию. Первоначально он предназначался для литературы с разным весом букв и высокой удобочитаемостью. Шрифт имеет каллиграфический вид, а также включает в себя более современный вид с засечками. Он определенно входит в число наших любимых шрифтов.
4. Open Sans
Мы заметили, что Open Sans стал одним из наиболее часто используемых шрифтов в Интернете. Многие известные бренды проходят процесс очистки своих веб-сайтов, и многие из них переходят на Open Sans или Lato, чтобы обеспечить высокую удобочитаемость и дружелюбный внешний вид. Open Sans имеет отличную разборчивость, а его буквенные формы невероятно сильны с очень обширной библиотекой шрифтов, этот шрифт является очень сильной заменой шрифтам без засечек по умолчанию.
3. Альтернативная готика
Нам нравится этот шрифт, и мы используем его всякий раз, когда нам нужно смешать основной текст или добавить чистоту нашему сайту. Альтернативный готический стиль был разработан Моррисом Фуллером Бентоном как аналог Franklin Gothic, и он отлично смотрится, когда его используют в заголовках. Наряду с этим шрифтом нам очень нравится сочетание Alternate Gothic и Proxima Nova, которое используется вместе на сайте Grand Blue Mile.
2.Освальд и Абель
Если вы ищете сокращенный шрифт без засечек, который выглядит как League Gothic, Освальд — самый сильный соперник. Это отличный шрифт, вдохновленный классическими заголовками газет, и был разработан специально для бесплатного использования в Интернете и в редакционных материалах.
Abel — еще один отличный современный сокращенный шрифт. Первоначально использовавшийся в заголовках новостей и постерах, этот шрифт также хорошо работает в Интернете. Его четкие буквы идеально подходят для больших заголовков и заголовков, а при меньших размерах он остается разборчивым.Хотелось бы, чтобы было больше вариантов веса, но возможно, что позже у него будут пополнения в семействе.
1. Тиса
Tisa, вероятно, является лучшей заменой Helvetica или Arial по умолчанию в Интернете. Это также шрифт номер один, который мы выбираем всякий раз, когда хотим добавить больше символов в дизайн сайта, сохраняя при этом четкий, читаемый стиль.

Leave a Comment