Как выделить текст в html: Тег HTML выделение текста, подсветка фона
23.04.2023 


 Разное
Разное
HTML выделение: Выделение текста жирным, курсивом и цветом.
Приветствую, Друзья.
После очередного долгого перерыва вспомнил, что давно уже не писал ни строчки. Конечно, на это есть свои причины, ведь какая-нибудь причина придумать себе оправдание всегда найдется, правда? На самом деле, каждый день занимаюсь ВидеоКурсом, о котором уже упоминал пару раз, но пока больше об этом ничего говорить не буду, скоро все узнаете.
Так вот, так как в голову ничего не приходило, о чем можно написать. Решил посмотреть статистику, что же интересует пользователей Рунета по вопросам HTML, WordPress, DLE и тому подобных тем. И знаете что? Есть еще о чем писать. На все вопросы, что я нашел, вроде бы и есть ответы, однако не всегда в понятной форме. Да и вообще стало интересно написать что-нибудь этакое.
Сегодня поговорим об HTML. А именно о том, как выделить текст жирным и курсивным начертанием, а также поговорим о выделении цветом.
Выделение текста жирным начертанием.

Чтобы выделить текст жирным начертанием не нужно ничего мудрить со стилями CSS или придумывать еще какие-либо сложности. В HTML уже есть такая возможность. При этом, мы можем не просто выделить текст жирным, но и сделать на нем некий акцент с помощью выделения. Акцент может делаться для поисковых систем или каких-либо специальных браузеров или программ. Главное это не переборщить с акцентированием текста в статье или на странице с как-то информацией, так как это может губительно сказаться как минимум на продвижении данной HTML-страницы.
Итак, чтобы просто выделить текст жирным, мы можем воспользоваться тегом <b>. Данный тег относится к элементам физической разметки, при этом устанавливая жирное начертание текста, не делая на нем какого-либо акцента. Этот тег является парным, что говорит о том, что он имеет, как открывающий тег, так и закрывающий. Кроме того, так как элемент встроенный, он должен находиться в каком-либо блочном элементе, например <p>
Пример кода:
<p><b>жирный текст</b></p> Результат:
жирный текст
В этом случае мы просто выделили текст жирным начертанием и все.
Но бывает, так что нам нужно не просто выделить текст, а сделать на нем акцент. Для этого мы можем использовать тег логической разметки <strong>. Мало того, что текст, выделенный, этим тегом имеет больший вес для поисковых систем. Но и по идее он должен отличаться от тега <b> в речевых браузерах, например интонацией. Однако не могу ни подтвердить, ни опровергнуть данную информацию, так ли это?
В этом случае все абсолютно также как и в случае, с простым выделением жирным, только мы делаем акцент, а не просто выделение.
Пример кода:
<p><strong>текст, на котором мы сделали акцент</strong></p>Результат:
текст, на котором мы сделали акцент
Все довольно просто, не правда ли?
Выделение текста курсивом.
В этом случае все не сложнее, чем в первом. И ситуация у нас абсолютно та же. Мы можем выделить текст двумя вариантами в HTML. Опять же, используя либо тег физической разметки или же тег логической, с помощью которого мы опять же делаем акцент на выделенный текст.
Опять же, используя либо тег физической разметки или же тег логической, с помощью которого мы опять же делаем акцент на выделенный текст.
Чтобы выделить текст курсивом мы воспользуемся тегом <i>. Этот элемент является парным и строчным, что говорит нам о том, что мы должны использовать, как открывающий тег так и закрывающий. А также должны использовать его внутри блочного элемента. И в данном случае наиболее подходящий блочный элемент — тег параграфа <p>.
Пример кода:
<p><i>текст курсивом</i></p>Результат:
текст курсивом
И конечно же мы можем сделать акцент на тексте одновременно выделив его курсивом с помощью тега <em>. Данный элемент такой же как <strong>, за исключением того что выделяется текст курсивом а не жирным.
Пример кода:
<p><em>текст, на котором мы сделали акцент</em></p>Результат:
текст, на котором мы сделали акцент
И последнее о чем я хотел бы сегодня поговорить — это выделение текста цветом.
К сожалению тега, для выделения текста цветом в HTML мы не имеем. Но все же и в этом способе нет ничего сложного.
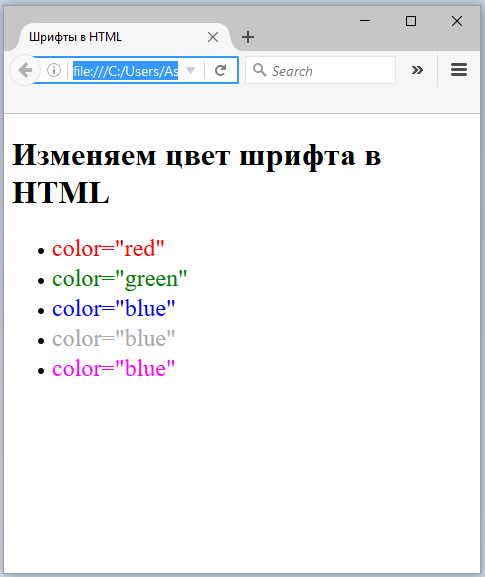
Итак, чтобы выделить определенную часть текста цветом, мы можем обернуть нужную часть текста тегом <span>, который является универсальным тегом, и используется внутри блочного элемента. В нашем случае блочным элементом является тег <span> недостаточно. Также необходимо указать параметр style, что позволит добавить CSS свойства необходимому тексту, указать само свойство (color), которое поможет задать определенный цвет. И наконец, указать значение для свойства color. Но может возникнуть вопрос: «Что указывать-то?» Указать необходимо HTML-код того цвета в который мы хотим «покрасить» текст. HTML-коды цветов можно найти здесь.
Теперь чтобы было понятней рассмотрим пример.
Пример кода.
<p>текст, который нужно выделить <span>цветом</span></p>В этом случае мы выделяем одно слово: цветом. Также хочу отметить, что тег <span> является парным, и мы должны его закрыть там, где свойство должно закончиться.
Также хочу отметить, что тег <span> является парным, и мы должны его закрыть там, где свойство должно закончиться.
Результат:
текст, который нужно выделить цветом
Такими нехитрыми способами мы можем манипулировать текстом на нашей странице. Хочу также отметить, что все то, о чем мы только что говорили, работает и на WordPress и на DLE, ибо любой движок для вывода страниц использует HTML. Именно поэтому HTML можно назвать основой основ любого сайта, не важно, какая у Вас CMS.
Надеюсь, я все понятно объяснил.
Удачи, Друзья. Скоро… Будут интересные новости…
#CSS #HTML
Расскажи друзьям:Поделись ссылкой:Внешний вид текста в html-документе
|
HTML: тег
В этом руководстве по HTML объясняется, как использовать элемент HTML, называемый тегом , с синтаксисом и примерами.
Описание
Тег HTML используется для пометки или выделения текста, представляющего особый интерес или актуальность в документе HTML. Браузеры традиционно отображают текст внутри тега как текст с желтым цветом фона. Этот тег также часто называют элементом .
Браузеры традиционно отображают текст внутри тега как текст с желтым цветом фона. Этот тег также часто называют элементом .
Синтаксис
В HTML синтаксис тега :
Тест по математике состоится пятница.
Пример вывода
Атрибуты
К тегу применяются только глобальные атрибуты. Нет атрибутов, специфичных для тега .
Примечание
- HTML-элемент находится внутри тега.
- Большинство браузеров отображают тег с желтым цветом фона, но вы можете изменить это поведение с помощью CSS.
- Тег определяет текст, который имеет значение и не предназначен для использования только для применения стиля выделения. Если вы хотите, чтобы ваш текст выглядел выделенным, вместо этого используйте тег с соответствующим CSS.
Совместимость с браузерами
Тег имеет базовую поддержку со следующими браузерами:
- Хром
- Андроид
- Firefox (Геккон) 4+
- Firefox Mobile (Геккон)
- Internet Explorer (IE) 9+
- Опера
- Опера Мобайл
- Сафари (веб-кит)
- Сафари Мобильный
Пример
Мы обсудим тег ниже, исследуя примеры использования тега в HTML5, HTML 4. 01 Transitional, XHTML 1.0 Transitional, XHTML 1.0 Strict и XHTML 1.1.
01 Transitional, XHTML 1.0 Transitional, XHTML 1.0 Strict и XHTML 1.1.
- HTML5
- HTML4
- XHTML
Документ HTML5
Если вы создали новую веб-страницу в HTML5, ваш тег может выглядеть следующим образом:
<голова> <мета-кодировка="UTF-8">Пример HTML5 от www.techonthenet.com <тело>Заголовок 1
Тест по математике состоится пятница.
В этом примере документа HTML5 мы создали тег , который группирует три элемента управления для имени, адреса и телефона. Мы добавили тег
HTML 4.01 Transitional Document
Если вы создали новую веб-страницу в HTML 4.01 Transitional, ваш тег может выглядеть следующим образом:
01 Transitional// RU" "http://www.w3.org/TR/html4/loose.dtd"> <голова>Переходный пример HTML 4.01 от www.techonthenet.com <тело>Заголовок 1
Тест по математике состоится пятница.
В этом примере переходного документа HTML 4.01 мы создали тег , который группирует три элемента управления для имени, адреса и телефона. Мы добавили тег
Документ XHTML 1.0 Transitional
Если вы создали новую веб-страницу в XHTML 1.0 Transitional, ваш тег может выглядеть следующим образом:
<голова>Переходный пример XHMTL 1.<img class="lazy lazy-hidden" loading='lazy' src="//winx-fan.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/images.myshared.ru/32/1317412/slide_54.jpg' /><noscript><img loading='lazy' src='/800/600/http/images.myshared.ru/32/1317412/slide_54.jpg' /></noscript> 0 от www.techonthenet.com <тело>Заголовок 1
Тест по математике состоится пятница.
В этом примере переходного документа XHTML 1.0 мы создали тег , который группирует три элемента управления для имени, адреса и телефона. Мы добавили тег
XHTML 1.0 Strict Document
Если вы создали новую веб-страницу в XHTML 1.0 Strict, ваш тег может выглядеть следующим образом:
<голова>Строгий пример XHTML 1.0 от www.techonthenet.com <тело>Заголовок 1
Тест по математике состоится пятница.
В этом примере XHTML 1. 0 Strict Document мы создали тег , который группирует три элемента управления для имени, адреса и телефона. Мы добавили тег
0 Strict Document мы создали тег , который группирует три элемента управления для имени, адреса и телефона. Мы добавили тег
Документ XHTML 1.1
Если вы создали новую веб-страницу в XHTML 1.1, ваш тег может выглядеть следующим образом:
<голова>Пример XHTML 1.1 с сайта www.techonthenet.com <тело>Заголовок 1
Тест по математике состоится пятница.
В этом примере документа XHTML 1.1 мы создали тег , который группирует три элемента управления для имени, адреса и телефона. Мы добавили тег
Поделись:
Выделение текста HTML-тегом
Если вам когда-нибудь понадобится пометить текст внутри абзаца, лучше используйте тег . Это HTML-версия желтого маркера. Я всегда использовал тег с добавлением к нему некоторых стилей CSS, не осознавая, что существует этот более семантический вариант. HTML5 наполнен всевозможными вкусностями, я прав?0122 <знак> желтый.
Вывод
Желтое выделение по умолчанию
Пользовательский стиль
с помощью CSS Конечно, как и любой текстовый тег CSS, вы можете применить пользовательский стиль с помощью тега HTML. Вы можете думать об этом так же, как о стиле тега
Вывод
Пользовательское выделение
по сравнению с другими текстовыми тегами HTMLstrong
используется для обозначения текста, который имеет большую важность, чем окружающий текст, например предупреждение или ошибка. Семантически, его значение. Он отображается как жирный
Семантически, его значение. Он отображается как жирный
b
очень похож на , так как он также отображается как жирный . Однако, в отличие от него, он на самом деле не несет никакой важности и является скорее стилистической вещью, чем семантикой.
в
используется для выделения определенного слова. Он отображается как курсив
отметка
<отметка> просто подчеркивает актуальность определенного фрагмента текста. До появления этого тега многие использовали em или strong , чтобы придать выделенному содержимому некоторое семантическое значение. Ну не больше! Если вам нужно выделить, используйте этот тег 🌟
Почему семантический тег HTML важен
Причина, по которой вы не используете просто Еще одна причина быть семантически правильным — это доступность. Многие инструменты специальных возможностей полагаются на семантику тегов, чтобы преобразовать ваш сайт в смысл для пользователя, использующего его (например, программы чтения с экрана). Вот аналогия. Вспомните времена, когда у нас появился компьютер, читающий текст с сайта. Это звучало супер роботизированно и странно 🤖. Без должной семантики это именно так. Работает, конечно - но впечатления от прослушивания ужасные 😱. Однако, когда вы используете правильную семантику, это похоже на прослушивание Siri. Это звучит намного более человечно, потому что у него разные интонации, изменения высоты тона и даже пауза. И это аналогичный тип лучшего опыта, которого вы можете достичь при использовании семантически правильных тегов HTML 👍 Однако я хочу отметить одну вещь. Джон Мюллер из Google упомянул об этом в ответе Twitter: Безусловно, имеет смысл правильно использовать HTML5, если вы можете, в этом нет недостатков SEO 😃. Вот что я понял из этого. Независимо от того, используете ли вы теги HTML5 или нет, это не повлияет на ваш рейтинг в результатах поиска Google. Однако означает ли это, что вы должны использовать теги HTML5? Нисколько! Преимущества доступности все еще существуют. И некоторые теги HTML5 имеют действительно интересное поведение в браузере, и они открывают вашему пользователю более продвинутые функции, которых не было раньше 🤩 Хорошо, надеюсь, я успешно донес до вас важность семантических тегов HTML. И теперь вы можете понять, что Но! есть некоторая озабоченность по поводу его доступности. К сожалению, использование тега Итак, что здесь сделает программа чтения с экрана. Когда он встречает текст, завернутый в тег Обратите внимание: если у вас много таких «объявлений», то они могут быть очень многословными и добавлять иногда раздражающую ненужную информацию. Это может привести к тому, что некоторые пользователи программ чтения с экрана отключат эту функцию. Итак, урок здесь. «С большой силой приходит большая ответственность 🕷». Не злоупотребляйте этим приемом и применяйте его ТОЛЬКО в тех случаях, когда НЕзнание выделенного содержимого может отрицательно сказаться на понимании пользователем. Самое интересное! Давайте рассмотрим несколько вариантов использования Вот один из популярных. Неправильно ❌. На самом деле, поисковые системы, такие как Google, делают! Потому что семантика передает смысл вашего сайта. Когда поисковые роботы будут сканировать ваш сайт, они узнают, что происходит. Другими словами, динь-динь-динь в вашем SEO или поисковая оптимизация 🏆
Неправильно ❌. На самом деле, поисковые системы, такие как Google, делают! Потому что семантика передает смысл вашего сайта. Когда поисковые роботы будут сканировать ваш сайт, они узнают, что происходит. Другими словами, динь-динь-динь в вашем SEO или поисковая оптимизация 🏆 Тег HTML5 и SEO

Вопросы доступности
не просто стилизует тексты, но семантически это хорошо. не объявляется большинством программ чтения с экрана в настройках по умолчанию. Но хорошие новости, есть способ обойти это. Вы можете использовать свойство содержимого CSS и псевдоэлемент, чтобы сделать объявление.
Но хорошие новости, есть способ обойти это. Вы можете использовать свойство содержимого CSS и псевдоэлемент, чтобы сделать объявление. , он объявляет «выделение начала», за которым следует текст внутри тега. а затем объявить «конец выделения», как только тег метки закончится. НО…
Вариант использования для
: Вариант использования: Результат поиска




 В этом случае к тегу <strong> добавим еще тег <em>:
В этом случае к тегу <strong> добавим еще тег <em>:
Leave a Comment