Как вставить в шаблон портфолио фото: Как сделать портфолио в детский сад самому
04.02.1970 


 Разное
Разное
Вставляем фото в рамку с помощью Paint.Net
Сегодня будем учиться делать простую, но очень нужную в нашем деле операцию – вставлять картинки в шаблоны и рамки.
Способов это сделать много, как и инструментов для этого. Поэтому, я просто расскажу, как это делаю я. А вы сами разберетесь, повторять за мной или найти свой способ для этого.
Вы, наверное, уже успели заметить, что подавляющее большинство шаблонов и фоторамок форматированы в два популярных формата – PNG или PSD. С ними мы и будем работать.
В своей работе я использую два популярных графических редактора – Adobe Photoshop и старый добрый Paint.NET. С последнего и начнем.
Я использую Paint.NET версии 3.35. Это довольно старая версия, но я настолько к ней привык, что даже поставил ее на ноутбук с OS Win7. А родной версией, что стоит на «семерке», просто не пользуюсь.
Итак, у нас есть шаблон в формате PNG, куда мы будем вставлять наше фото.
Шаг 1.
Открываем Paint.NET, затем переходим на вкладку Файл — Открыть

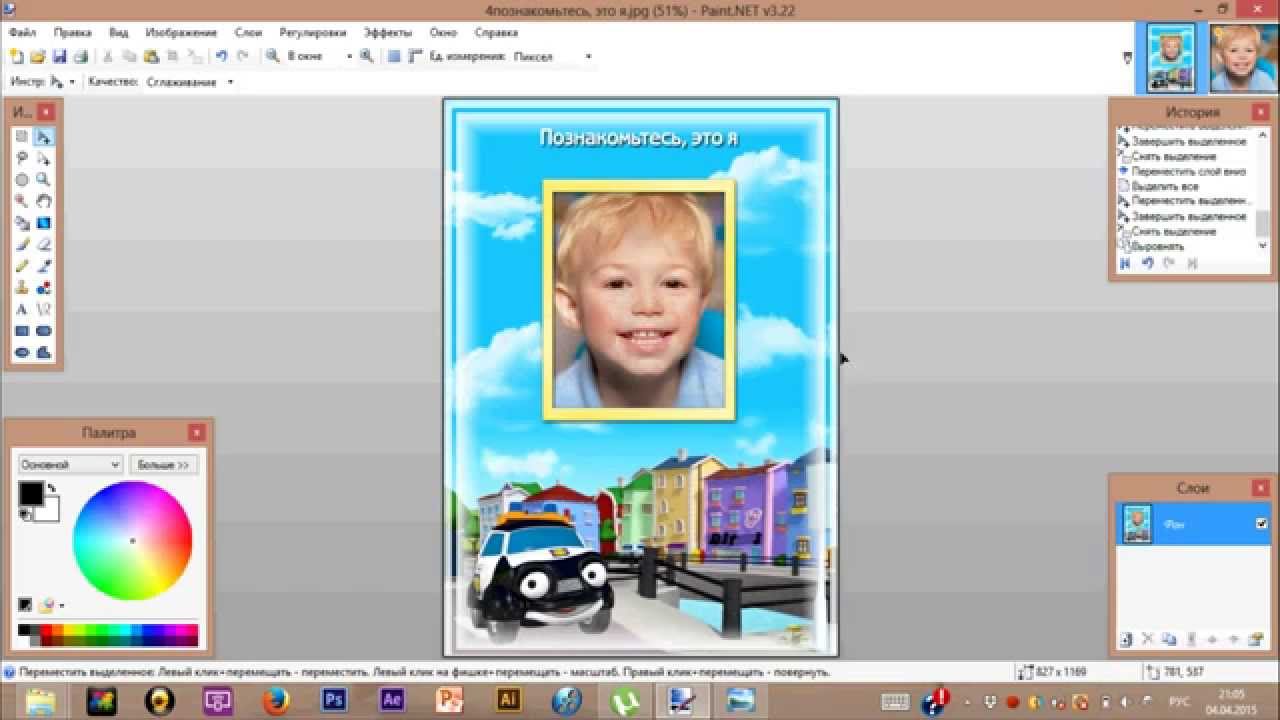
Наш шаблон появился в окне программы:
Шаг 2.
Следующим шагом нам нужно добавить фотографию, которую мы будем вставлять в нашу рамку. Открываем вкладку Слои — Импортировать из файла… и, в открывшемся окошке выбираем нашу фотографию.
Наш портрет появляется поверх шаблона:
Шаг 3.
Для начала нам нужно поместить фотографию за наш шаблон, для чего в правом нижнем углу в окне «Слои» мы нажимаем на синюю стрелочку, направленную вниз:
Наша фотография переместилась за шаблон. Ее видно лишь сквозь вырез рамки:
Шаг 4.
Хотя фотография и «спряталась» за шаблоном, нам видна пунктирная обводка по ее периметру. С помощью этой обводки мы можем менять размер нашего фото, подгоняя под рамку-вырез. Наведите курсор на любой уголок нашего фото — курсор примет форму руки. Удерживая нажатыми клавишу Shift и левую кнопку мыши, изменяйте размер фотографии как вам угодно. Удерживая Shift при изменении размера, вы сохраните пропорции вашего фото, поэтому не забывайте это делать. Изменив фотографию до нужного размера, подгоните ее под размер окошка вашего шаблона, двигая мышью с нажатой левой клавишей. Если фотографию не удается перемещать с помощью мыши, значит у вас не активирована функция «Переместить выделенное» в левом верхнем углу в окне «Инструменты»:
Удерживая Shift при изменении размера, вы сохраните пропорции вашего фото, поэтому не забывайте это делать. Изменив фотографию до нужного размера, подгоните ее под размер окошка вашего шаблона, двигая мышью с нажатой левой клавишей. Если фотографию не удается перемещать с помощью мыши, значит у вас не активирована функция «Переместить выделенное» в левом верхнем углу в окне «Инструменты»:
После всех «мучений» фото вставлено и подогнано по размеру:
Шаг 5.
Мы помним, что для сублимационной печати на кружку, майку, пазлы и прочее нам нужно изображение в «зеркале», то есть отраженное. Заходим во вкладку Изображение — Отразить по горизонтали
И получаем зеркальное отображение нашего шаблона:
Осталось сохранить его и распечатать.
Если будете сохранять шаблон в формате JPEG, появится окно с предложением выровнять ваше изображение. Смело соглашайтесь — программа объединит все слои в один и только тогда сохранит ваш шаблон.
Вот и все!
Возможно, весь процесс вам показался сложным и долгим? На самом деле вы дольше читали эти строки, чем вставляли бы фотографию. Попробуйте и, набив руку, вы будете все делать быстро, на автомате.
Посмотрите видеоурок, если у вас остались какие-либо вопросы:
[youtube]hpsef9X0L_8[/youtube]
Успеха в бизнесе!
Понравилась статья? Вы можете подписаться на новости и первыми узнавать о новых статьях и уроках сайта СублиМастер.
Статьи по теме:
Купить лучшие кружечные шаблоныВидеоурок: как вставить фото в рамку в программе Paint.Net
Видеоурок: как вставить фото в рамку в программе Photoshop
Вставляем фото в рамку с помощью Photoshop
Инструкция по работе в фотошоп онлайн
Заполнить портфолио самим — это не сложно!
Мы сделали для вас пошаговую инструкцию с фотографиями по работе в фотошоп онлайн.
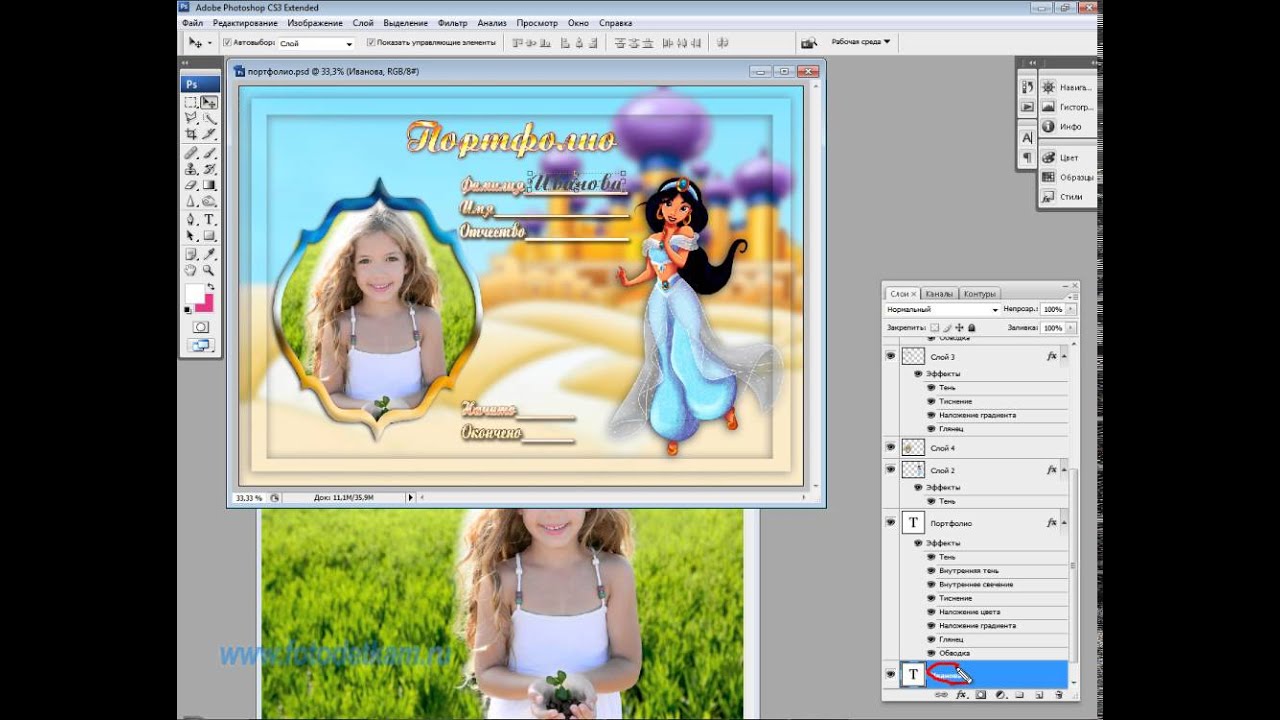
Мы рассмотрим как заполнять портфолио ученика на примере титульной страницы из шаблона » Монстры Хай». Эта инструкция поможет вам самим заролнить ваш шаблон портфолио фотографиями и текстом в графическом редакторе. Для начала жмем на ссылку выше перейти в графический редактор, нам откроется окно с фотошопом
Эта инструкция поможет вам самим заролнить ваш шаблон портфолио фотографиями и текстом в графическом редакторе. Для начала жмем на ссылку выше перейти в графический редактор, нам откроется окно с фотошопом
В открывшемся окне жмем «Открыть изображение с компьютера
Выбираем нужную нам страницу шаблона.
Здесь мы будем вставлять фотографию ученицы и подписывать титулный лист школьного портфолио, для этого нам нужно выбрать на своем компьютере фотографию для редактирования
На открывшейся фотографии нужно выделить, то место которое нам надо вставить в портфолио ученицы, для этого в верхнем левом углу жмем квадратик с пунктирами
И далее выделяем нужную нам зону на фотографии, старайтесь, чтобы зона выделения была такой же, примерно, как и место на шаблоне под фотографию. иначе, если вы выделете , например, слишком длинную зону, то при вставке в шаблон она может неправильно встать, но, впрочем, вы это и сами сейчас поймете. )))
)))
Далее в верхнем меню нажимаем пункт Редактировать и в выпавшем окне ищем Копировать. Теперь нужно вернуться к редактируемой странице шаблона , для этого нажмите мышкой по ней и она встанет на первый план.
Теперь вставляем скопированную нами ранее зону на фотографии в шаблон портфолио, для этого как и ранее на верху жмем пункт Редактировать и выбираем в выпавшем окне вставить. Должно получиться так:
Теперь нужно фотографию подогнать по размеру места, выделенного на шаблоне портфолио под фотографию, для этого жмем Редактировать и выбираем пункт Free Transform, и подгоням мышкой фотографию по размеру и ставим её на место.
Сохраняем данные изменения.
Если вдруг вам кажется, что фотографию нужно переместить повыше, то сделать это можно нажав на меню слева стрелочку с крестиком.
Для того, чтобы фотография смотрелась и более красиво вписывалась в дизайн нашего шаблона ученицы можно немножечко ей придать тени с помощью меню верхнее выбираем Слой и ищем стили слоев. Мы придали чуть внешней тени и внутренней, при этом цвет тени выбрали фиолетовый.
Мы придали чуть внешней тени и внутренней, при этом цвет тени выбрали фиолетовый.
Теперь нужно заполнить текстовую часть шаблона, для этого жмем букву А в левом меню, мышкой определяем, где будет находиться тект и в открывшемся окошке вводим данные ученицы.
По желанию текст можно изменять: цвет, курсив, размер, шрифт.
Чтобы поставить текст на место, т.к. он может сдвинуться при изменении рамера и выборе шрифта, воспользуйтесь опять же черной стрелочкой с крестиком.
Таким образом заполняем все поля, в итоге должно получиться примерно так:
Ну вот, в принципе и все, осталось лишь сохранить в компьютер наш титульный лист с нашими изменениями в шаблоне портфолио. Для этого нужно в верхнем меню нажать файл — сохранить ввести имя файла (желательно на английском)
Выбрать место на компьютере и сохранить
Ну вото и все! Наш титульный лист готов, наслаждаемся проделанной работой!!!
Далее распечатывем!!)))
Надеюсь наша инструкция оказалась вам полезной!
Создание перекрестной ссылки — Word
С помощью перекрестной ссылки можно создать связь с другой частью документа. Например, можно использовать перекрестную ссылку для связи с диаграммой или рисунком, который находится в другом месте документа. Перекрестная ссылка имеет вид ссылки, по которой пользователь может перейти к целевому элементу.
Например, можно использовать перекрестную ссылку для связи с диаграммой или рисунком, который находится в другом месте документа. Перекрестная ссылка имеет вид ссылки, по которой пользователь может перейти к целевому элементу.
Если вы хотите создать связь с другим документом, создайте гиперссылку.
Сначала создайте элемент, на который должна указывать ссылка
Невозможно создать перекрестную ссылку на несуществующий объект, поэтому сначала убедитесь в том, что у вас уже есть диаграмма, заголовок, номер страницы или другой элемент, на который она будет указывать. В диалоговом окне для вставки перекрестной ссылки будут перечислены все элементы, на которые она может указывать. На рисунке ниже показан пример.
Вставьте перекрестную ссылку
-
В документе введите текст, который начинает перекрестную ссылку. Например, на рисунке 2 вы можете найти пояснение к восходящей тенденции.
-
На вкладке Вставка выберите команду Перекрестная ссылка.
-
В поле Тип ссылки щелкните раскрывающийся список, чтобы выбрать тип элемента, на который будет указывать ссылка. Список возможных вариантов зависит от типа элемента (заголовок, номер страницы и т. п.), с которым нужно создать связь.
-
В поле Добавить ссылку на выберите сведения, которые нужно вставить в документ. Набор доступных вариантов зависит от того, что вы выбрали на шаге 3.

-
В поле Для какого… выберите конкретный элемент, на который должна указывать перекрестная ссылка.
-
Чтобы разрешить пользователям переходить к элементу, на который указывает ссылка, установите флажок Вставить как гиперссылку.
-
Если флажок Добавить слово «выше» или «ниже» активен, установите его, чтобы включить относительное положение целевого элемента.
-
Нажмите кнопку Вставить.
Перекрестные ссылки вставляются в виде полей
 Например, поле DATE вставляет текущую дату. Преимуществом использования полей является то, что вставляемый контент (дата, номер страницы, рисунок и т. д.) обновляется при изменении. Например, если вы пишете документ в течение определенного периода времени, дата будет меняться каждый день при его открыть и сохранить. Кроме того, если обновить рисунок, который хранится в другом месте, но на который ссылается поле, обновление будет включено автоматически, без необходимости повторной вставки рисунка.
Например, поле DATE вставляет текущую дату. Преимуществом использования полей является то, что вставляемый контент (дата, номер страницы, рисунок и т. д.) обновляется при изменении. Например, если вы пишете документ в течение определенного периода времени, дата будет меняться каждый день при его открыть и сохранить. Кроме того, если обновить рисунок, который хранится в другом месте, но на который ссылается поле, обновление будет включено автоматически, без необходимости повторной вставки рисунка.
Если вы вставили перекрестную ссылку и она похожа на {REF _Ref249586 \* MERGEFORMAT}, word отображает коды полей вместо результатов полей. При печати документа или скрытие кодов полей их результаты заменяют коды полей. Чтобы вместо кодов полей видеть их результаты, нажмите клавиши ALT+F9 или щелкните код поля правой кнопкой мыши и выберите в меню пункт «Коды полей».
Используйте главный документ
Если вам нужно создать перекрестные ссылки на элементы, которые находятся в отдельном документе, но вы не хотите использовать гиперссылки, то сначала объедините документы в один главный документ, а затем добавьте перекрестные ссылки. Главный документ — это контейнер для набора отдельных файлов (вложенных документов). Его можно использовать для создания документа, состоящего из нескольких частей (например, книги с несколькими главами), и работы с ним.
Готовый шаблон сайта для фотографий или шаблон сайта для художника
Зачем что-то выдумывать, когда уже все продумано за вас?
Дизайн готового решения продуман до мелочей и соответствует всем современным тенденциям с точки зрения юзабилити и привлекательности для вашего пользователя.
В данном случае основную роль играет ваш контент (тексты, изображения, фотографии), которым вы наполняете ваш сайт. Кроме того, все разделы меняются на ваше усмотрение. В итоге вы получаете совершенно новый сайт с вашим уникальным контентом, совсем не похожий на исходный вариант.
Основные принципы управления админкой представлены на нашем сайте в разделе «Система управления решением» и «Поддержка». Также вы можете более подробно ознакомиться с курсом контент-менеджера и видеоуроков.
Если у вас нет времени на это, то мы готовы вам помочь в рамках нашей тех. поддержки.
Вы становитесь счастливым обладателем сайта навсегда!
На битриксе можно делать хорошие сайты, которые быстро работают и которыми удобно и приятно управлять. Кроме того, битрикс — живая система, он постоянно развивается, обновляется, добавляются новые возможности. Примером этому служат такие сайты на битриксе, как: eldorado.ru, securitylab.ru, rostelecom.ru, panasonic.ru, internet-tut.ru, bezlimitno.ru и другие.
Кроме того, битрикс — живая система, он постоянно развивается, обновляется, добавляются новые возможности. Примером этому служат такие сайты на битриксе, как: eldorado.ru, securitylab.ru, rostelecom.ru, panasonic.ru, internet-tut.ru, bezlimitno.ru и другие.
Битрикс позволяет одной кнопкой создать резервную копию, а потом также просто развернуть её. Какая другая система позволяет так просто делать и разворачивать резервные копии? Таких систем больше нет!
Да, после установки сайта и его наполнения поисковые системы, такие как Яндекс и Гугл, проиндексируют ваш сайт.
Для того, чтобы подобрать и зарегистрировать доменное имя вам понадобится не более 5 минут. Это можно сделать на сайтах: reg.ru, nic.ru и других подобных сайтах.
В стоимость входит лицензия 1С-Битрикс — Управление сайтом, само решение, установка и настройка. А в подарок мы предоставляем счетчик для вашего сайта.
А в подарок мы предоставляем счетчик для вашего сайта.
В итоге в самые короткие сроки (от 1 часа до 1 дня) за минимальную плату вы получаете профессиональный сайт, разработанный нашими специалистами с учетом потребностей вашего бизнеса, который уже готов принимать ваших клиентов в интернете.
Мы понимаем, что не всегда есть время для того, чтобы разобраться с системой и правильно наполнить свой сайт. Мы заботимся о наших клиентах, поэтому проводим работу по первичному наполнению сайта сами и дарим эту услугу в подарок.
Первичный контент — однократное, бесплатное наполнение при установке сайта.
Вам нужно будет только заполнить форму, в которой вы укажете все необходимые данные для установки и первичного наполнения сайта и выслать ее на почту yana@twofingers. ru. После чего остается только произвести оплату, и ваш сайт уже в разработке.
ru. После чего остается только произвести оплату, и ваш сайт уже в разработке.
Если у вас уже есть хостинг, мы без проблем установим наше готовое решение на него.
Нет, решения предназначены только для 1С-Битрикс и на другие движки их нельзя перенести. Для других CMS это просто несвязный php-код.
Все фотографии и изображения для наполнения сайта должны быть не меньше чем 960×250 пикселей (форматы jpg, png). Не нужно использовать СКРИНшоты.
Да, мы можем доработать функционал любого решения по вашему пожеланию за дополнительную плату. Например: вы хотите приобрести Тусайт и вам нужна форма оплаты — 1 час дополнительных работ и ваше пожелание исполнено.
Как определяется порядок разделов на странице?
Разделы выводятся в порядке увеличения значения в поле сортировки. В данном случае (см. скриншот) первым будет товар со значением 100, затем товары со значением 200, потом — 300, 400 и так далее. Поля, имеющие одинаковые значения сортировки, сортируются по дате и времени создания.
Где изменять порядок разделов?
Для изменения значения сортировки заходим в редактирование раздела или товара, выбираем вкладку «Дополнительно» и вписываем новое значение. Это должно быть целое число не меньше 1.
Включите режим правки сайта (см. скриншот). Затем наведите курсор на меню, появляется всплывающее меню с настройками. В нем выбираем пункт «Редактировать пункты меню».
В появившемся окне отображаются название (пункт 1 на скриншоте), ссылка на соответствующий раздел (пункт 2) и положение пункта меню (пункт 3).
Включите режим правки сайта (см. скриншот). Затем наведите курсор на редактируемую область, появляется всплывающее меню с настройками. В нем выбираем пункт «Изменить страницу в редакторе». Также можно просто дважды кликнуть на редактируемую область.
В открывшемся визуальном редакторе можно вносить необходимые изменения.
Как вставить раздел в «Каталог»?
В разделе, где нужен новый раздел нажать кнопку «Добавить раздел».
Далее нужно внести необходимую информацию.
- Активность раздела: раздел, в котором не стоит «галочка» активности, не выводится на сайте и не ищется в поиске.
- Название: название раздела, которое видят пользователи.
- Символьный код: значение для URL адреса. Заполняется латинскими буквами.
- Вкладка «SEO» для SEO-оптимизации сайта.
- Вкладка «Дополнительно»: здесь можно указать значение для сортировки.
Как вставить раздел в «Файлы и папки»?
В разделе «Файлы и папки» выбираем пункт «Добавить папку». Если раздел нужно добавить как подраздел, то сначала открываем нужный раздел, а потом добавляем туда папку.
Название раздела — в системе и заголовке раздела.
Имя папки является ссылкой на раздел. Заполняется латинскими буквами.
Если отметить «галочкой» пункт «Создать пункт меню», станет активным выпадающий список «Меню». В нем нужно выбрать необходимое меню. Затем заполнить «Название пункта».
В нем нужно выбрать необходимое меню. Затем заполнить «Название пункта».
«Создать индексную страницу раздела» — создает страницу index.php.
Если создана индексная страница, то нужно выбрать ее шаблон. Шаблон страницы влияет на ее внешний вид. Затем можно перейти к ее редактированию (для этого нужно отметить соответствующий пункт) или просто вернуться в список разделов.
Да, все наши решения имеют встроенные модули для дальнейшего SEO-продвижения.
Да. Как только сайт установлен и наполнен необходимым контентом, вы можете начинать работу с Яндекс.Директ.
Для начала работы необходимо создать кампанию. Мы можем оказать вам содействие в этом, обращайтесь 😉
Как сделать портфолио в программе word?
Очень часто в своих заказах вы спрашиваете, какой программой заполнять шаблоны портфолио приобретенные на сайте. Если вы не знаете программу Фотошоп, то есть альтернатива — программа Paint.NET. Скачать можно ниже по ссылке.
Если вы не знаете программу Фотошоп, то есть альтернатива — программа Paint.NET. Скачать можно ниже по ссылке.
Если вы пользуетесь программой Microsoft Word, то вы легко сможете освоить и эту программу и запросто заполнить свое портфолио.
Paint.NET — бесплатный растровый графический редактор рисунков и фотографий для Windows, разработанный на платформе .NET Framework. Paint.NET является отличной заменой редактору графических изображений, входящему в состав стандартных программ операционных систем Windows.
Обладая многими мощными функциями, которые присутствуют только в дорогих графических редакторах, Paint.NET является полностью бесплатным.
Paint.NET имеет ряд преимуществ, отличающих его от конкурентов:
- программа бесплатна для распространения и использования;
- оптимизирован для работы с двуядерными и четырехядерными процессорами;
- имеет удобный интерфейс, похожий на Photoshop;
- позволяет работать с несколькими документами одновременно;
- поддерживает работу со слоями;
- прост в использовании.

История создания
Paint.NET был создан как проект старшекурсников по компьютерным наукам весной 2004 года. Рик Брюстер, один из основных разработчиков, в своём блоге сказал, что версия 1.0 была написана «за 4 месяца… и содержала 36000 строк кода». Один из последних релизов — приблизительно 140000 строк кода.
Развитие продолжается двумя разработчиками, которые теперь работают в Microsoft, оба из которых работали над предыдущими версиями Paint.NET пока были студентами Университета штата Вашингтон.
Как заполнить портфолио ребенка самостоятельно?
Как заполнить портфолио ребенка? Насущный вопрос многих родителей первоклашек и дошколят. Нельзя сказать, что портфолио ребенка – это обязательное составляющее в нашей системе образования, но во многих учебных учреждениях его требуют. Да, да буквально требуют. И казалась бы на первый взгляд, этот процесс очень сложный и не подъемный, но я помогу сделать его простым и приятным.
Меня зовут Александра Павлова, я дизайнер. Часть шаблонов на этой сайте – мои работы. Я заполняю портфолио для Вас и с радостью расскажу, как я это делаю.
Часть шаблонов на этой сайте – мои работы. Я заполняю портфолио для Вас и с радостью расскажу, как я это делаю.
Сегодня я расскажу Вам как вставить фотографию в любую страничку шаблона портфолио. Делать мы это будем в программе «Adobe Photoshop». Не бойтесь сразу, в этой программе работают тысячи человек и Вы точно справитесь. Тем более весь процесс я опишу детально и просто.
Давайте начнем заполнение портфолио.
Выбираем в папке с портфолио (как разархивировать файлы портфолио) нужную страничку. В примере это будет файл странички «титульный», нажимаем на файл правой кнопкой мыши (далее ПКМ), выбираем команду «открыть с помощью» «Adobe Photoshop»(рис.1). Если вы уже установили программу (или же она была уже установлена), то откроется программа и файл.
рис.1
Таким же образом открываем фотографию, предназначенную для заполнения титульной страницы.
1. Нам нужно скопировать фотографию на файл портфолио.
рис.2
Слева находится вкладка слои.
Сейчас там отображается один слой, «ФОН». (рис.2)
Нажимаем на него ПКМ и выбираем команду «Создать дубликат слоя».(рис.3)
рис.3
В открывшемся окне, выбираем файл назначения, в который программа создаст дубликат.
В нашем случае это будет «Титульный».(рис.4)
рис.4
Переходим на файл с портфолио, ваша фотография уже оказалась там. Саму фотографию мы можем закрыть, она нам больше не понадобиться.
2. Уменьшаем, увеличиваем фотографию.
Если фотография очень большая и не подходит для рамки на страничке, нам нужно ее уменьшить. Конечно, фотография может быть и меньше, но хочу Вас предупредить, что после увеличения она станет не резкой, размоется. И портфолио с такой фотографией будет не красивое.
Выбираем инструмент «Перемещение», первый на панели инструментов (на рисунке 5 обведен желтым). Обратите внимание, у Вас должны стоять галочки, в верхней строке напротив слов АВТОВЫБОР и ПОКАЗАТЬ УПР. ЭЛЕМ, (на рисунке 5 обведены красными значками). Эти функции отвечают за то, чтобы вокруг нашей фотографии появилась рамка с управляющими элементами. С ее помощью мы будем трансформировать фотографию. Нажимаем на любой квадратик, на рамке с управляющими элементами (обведены красным), и, не отпуская левую кнопку мыши (далее ЛКМ), тащим в середину (уменьшает), наружу (увеличивает).(рис.5)
рис.5
ВНИМАНИЕ! Обязательно нажмите замочек (желтый кружок), он сохраняет пропорции фотографии и у ребеночка не деформируется лицо. Чтобы закончить трансформацию нажимаем галочку (синий квадрат).(рис.6)
рис.6
Получилось? Молодцы! Но мы видим, что наша фотография находиться над рамкой. Нам нужно поменять слои с файлом портфолио и слой с фотографией местами.
Нажимаем ЛКМ на слой с фотографией и тянем вниз. Наша фотография должна переместиться под слой с рамкой.(рис.7)
Если мы увеличили или уменьшили фото не совсем точно, повторяем трансформацию.
Для примера Как заполнить портфолио использован шаблон Портфолио «Маша и ме
дв
едь — цветы»
рис.7
Понравилась статья? Поделись с друзьями!
Здравствуйте, друзья! Сегодня я продолжу знакомить вас с моим мини-курсом «Создаём портфолио дошкольника за 5 дней».
Сегодня вы узнаете:
• Как подобрать красивые рамки и фоны для портфолио;
• Как вставить фото в рамку + видео-урок – «Photoshop»;
• Как оформить портфолио в «ворде» + видео-урок – «Word».
А начнем мы с просмотра портфолио моих детей.
Я ни в коем случае не считаю, что вы должны создавать портфолио дошкольника таким же. При желании вы можете сделать его ещё лучше!
Не судите мои работы строго, я не претендую на звание профессионала. Я делала портфолио дошкольника опираясь на собственные знания и метод «тыка».
Портфолио моего сына
Портфолио моей дочки
Если вы хотите вспомнить о чём шла речь в первых двух уроках мини-курса, то пройдите по этой ссылке.
Урок третий.
Портфолио дошкольника. Как подобрать красивые рамки и фоны?
Сейчас я предлагаю вам окунуться в атмосферу творчества, заглянуть в бескрайние просторы интернета и найти рамки чтобы изготовить портфолио дошкольника.
Прежде чем начать нужно определиться с темой, на которую мы будем опираться в поисках. Чаще всего темой портфолио дошкольника становится название группы, которую посещает ребёнок, например: группа «Теремок».
Если в ДОУ нет определённых требований на этот счёт, выберите то, что вам ближе, это может быть какой-нибудь мультфильм или сказку.
Не стоит пускаться в крайности и выбирать все милые, но очень разные по внешнему виду и смыслу материалы. Мишки, зайцы, Леопольд, Микки-Маус, Маша и Медведь – вместе создадут в портфолио дошкольника ощущение сборной солянки.
Портфолио дошкольника. Как искать нужный материал?
Открываете любой поисковик, я использовала «google» (для удобства выберите кнопку «картинки») и вводите запросы:
• портфолио дошкольника фоны;
• портфолио дошкольника рамки.
Или просто:
• рамки теремок;
• рамки детские теремок;
• рамки по сказке теремок;
• фоны теремок;
• сказочные фоны;
• лесные фоны.
По каждому запросу можно найти рамки и подходящие фоны, советую использовать различные запросы, чтобы найти больше подходящего материала.
Сразу решите как будет выглядеть портфолио дошкольника и исходя из этого выбирайте рамки.
Если портфолио дошкольника будет расположено вертикально, то предпочтение нужно отдавать таким же рамкам и фонам. Хотя некоторые горизонтальные фоны можно растянуть по вертикали, или разрезать пополам.
Приветствуются более светлые фоны с большим свободным пространством, т.к. на них придётся вставлять фрагменты рассказа о семье и ребёнке, а также фото.
Портфолио дошкольника. Как сохранить рамки и фоны на компьютер?
Выберите в поисковике понравившуюся вам рамку, фон или картинку, нажмите на неё. Картинка появилась в новом окне, вы попали на сайт, где теперь сможете её скачать или сохранить.
Портфолио дошкольника. Сохраняем (скачиваем) файлы бесплатно. Вариант №1
Просмотрите страницу, под рамками (фонами) вам предложат скачать этот материал с бесплатного файлообменника, выбирайте любой и качайте.
Если вы не знакомы с принципом скачивания с файлообменника, то он прост:
• После нажатия на ссылку скачивания появится страница загрузки, на которой вам предложат скачать файл быстро, т.е. платно, или медленно, но бесплатно – выбирайте второй вариант.
• Далее, с некоторым ожиданием появятся две надписи: «Установи и скачай файл бесплатно» и «Скачать медленно с рекламой и ожиданием 60 секунд» – выбираем — скачать медленно.
• После, вам предложат ввести свой номер мобильного телефона и скачать файл бесплатно в течение суток, нажимайте кнопку «Спасибо, не надо». Иногда, эта кнопочка появляется не сразу, а спустя минуту. Подождите немножко и жмите;
• Следующий этап – минутное ожидание;
• Финишная прямая – введите код с картинки или капчу, после, скорее всего откроется какой-нибудь сайт с рекламой. Закройте его, а в появившемся окне выберите «сохранить как», укажите где будет храниться файл и нажмите «ОК».
Если вы нашли ещё материал для скачивания, то используйте для загрузки файлообменник, с помощью которого на данный момент не происходит загрузка файлов.
Более подробно о скачивании файлов с файлообменника — тут.
Портфолио дошкольника. Сохраняем (скачиваем) файлы бесплатно. Вариант№2
Ну а если вы не хотите ждать пока файл качается бесплатно, к тому же из всего предложенного вас интересует одна картинка или рамка, то предлагаю более лёгкий путь:
• Выберите на сайте нужную вам картинку или рамку;
• Увеличьте её, если есть кнопка увеличить;
• Если картинка хорошего качества, то нажмите на неё правой кнопкой мыши и выберите опцию «сохранить изображение»;
• В появившемся окне «сохранить как» указываем путь сохранения, т.е. папку, где будет храниться файл. В строке «имя файла» пишем его имя или оставляем существующее. В строке «тип файла» выбираем jpeg (ipg) и нажимаем кнопку «сохранить». Рамки нужно сохранять в предлагаемом формате, лучше если он подходит для фотошопа — например, формат png, ну а если в формате jpeg, то тоже не страшно.
Не на всех сайтах представлены полноразмерные изображения, часто для показа используют миниатюры. Поэтому, если вы хотите скачать качественную рамку, с которой будет легко работать в программе «Photoshop», то следует воспользоваться первым способом.
Четвёртый урок.
Портфолио дошкольника. Как вставить фото в рамку?
Предлагаю вам подготовить титульные листы и оформить портфолио дошкольника, а именно вставить фотографии в рамочки с помощью программы «Photoshop».
Я расскажу и покажу вам, как вставить фото в рамку без углублённого изучения свойств этой замечательной программы.
Рамки будут нужны для изготовления пунктов портфолио для дошкольника: 1; 2; 2.3; 2.9; 3; 3.1. Кстати, если у вас нет этой замечательной программы, то можно воспользоваться её бесплатной версией. Просто наберите в поисковике: фотошоп онлайн и пользуйтесь на здоровье.
Портфолио дошкольника. Просмотрите видеоурок как вставить фото в рамку в программе «Photoshop»
Пятый урок.
Как оформить портфолио дошкольника в «Ворде»?
Сейчас мы с вами научимся оформлять весь собранный ранее материал в единое целое с помощью программы «Word». Мы будем экспериментировать, творить, создавать собственный неповторимый шедевр – портфолио дошкольника.
Процесс оформления портфолио дошкольника может потребовать от вас некоторого времени, но результат по достоинству оценят ваши домочадцы и воспитатели детского сада.
Оформляем портфолио дошкольника. Итак, начнём по порядку:
• Отрегулируйте заранее поля «Word» (файл, параметры страницы, поля), оптимальный размер для всех принтеров 0.5 см. Если печатать портфолио вы будете на своём принтере, то выставляйте поля 0 см. Принтер сам исправит их на допустимые, вам нужно будет только с этим согласиться.
• Не забывайте на каждой странице проверять, не сбились ли настройки текста, заголовки и подзаголовки выделяйте цветом, жирным шрифтом, отделяйте их от текста чистой строкой. Для заголовков размер шрифта 26-32. Разбивайте текст на абзацы, для удобства чтения.
Портфолио дошкольника. Как оформить собранный материал в один документ, смотрите в этом видеоуроке:
А сейчас детально рассмотрим каждый пункт содержания портфолио дошкольника:
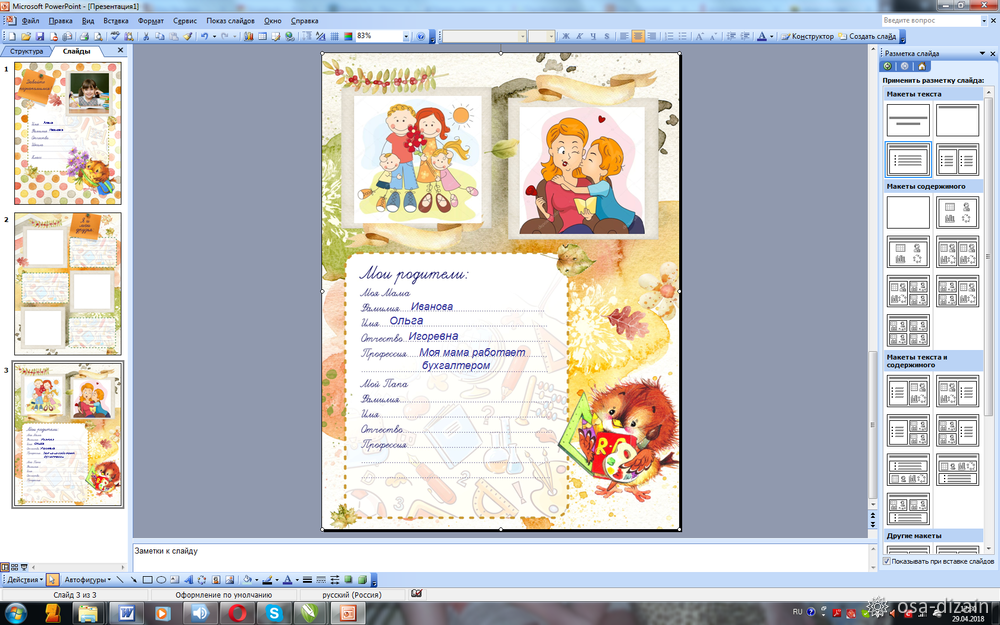
. Портфолио (титульный лист). Вставьте подготовленное фото вашего ребёнка в рамке, растяните на размер листа, сверху на свободном месте напишите «Портфолио», под ним фамилию, имя ребёнка. Внизу справа или по центру – детский сад (номер, название), ниже номер и название группы. Весь текст на титульном листе оформляется как заголовки.
1.1. Содержание. Выберете подходящий фон или рамочку, вставьте на чистый лист, скопируете написанное ранее содержание и вставьте его на страницу. Смотрите, чтобы не сбились настройки текста, выровняйте текст по центру.
2. Наш(а) сын (дочь) (титульный лист). Вставьте подготовленную заранее рамочку с фотографией на лист, растяните, сверху, по центру напишите заголовок «Наш(а) (сынок, дочка) имя».
2.1. Рассказ родителей о ребёнке. Вставьте рассказ по центру в рамочку или на выбранный фон, если позволяет место, то текст можно дополнить фотографиями ребёнка. Заголовок можно сделать «Родители о ребёнке» или «Наша доченька, сынок».
2.2. Тайна имени. Подберите фон или рамку, чтобы в неё поместился текст, если используете фон, то свободное пространство заполняйте фотографиями. Сверху заголовок Значение имени «имя ребёнка».
2.3. Мой знак зодиака. Вставьте готовую рамку – знак зодиака с фото. Заголовок – Мой знак зодиака – «Козерог». На свободном месте справа или слева вверху вставьте из детского гороскопа следующие данные: стихия; планета; цвет; камень.
2.4. Детский гороскоп. На фон или в рамку вставьте детский гороскоп. Заголовок – «Детский гороскоп Козерога» или другого знака.
2.5. Мои друзья. Заголовок – «Мои друзья (подруги)». На фон вставьте рассказ о друзьях и их фото.
2.6. Мои любимые книги – заголовок. Фон, фотографии любимых книг, или полки с книгами и рассказ о них.
2.7. Мой досуг. На фоне рассказ о приятном времяпровождении, фотографии. Заголовок – «Мой досуг».
2.8. Мысли вслух – заголовок. На фоне или в подходящую рамку вставьте подготовленный рассказ и забавные фото вашего ребёнка.
2.9. Мои награды и достижения – заголовок. Титульный лист рамка с фото.
2.10. Чему я научился за год – заголовок. На фоне рассказ и фотографии.
2.11. Я помощник – заголовок. На фоне или в рамочке рассказ или стих, фото ребёнка.
3. Моя семья: Титульный лист, фото семьи в рамке. Заголовок – «Моя семья».
3.1. Генеалогическое древо. Рамка с фотографиями членов семьи. Заголовок – Генеалогическое древо.
3.2. Состав семьи.
3.3. Девиз семейного воспитания.
3.4. Национальный состав семьи.
3.5. Особенности национального воспитания.
3.6. Семейные традиции.
Вставьте рассказ и фото на фон. Перечисленные 5 пунктов можно оформить на двух листах, если у вас много подходящих фотографий и большой текст, то оформляйте каждый пункт на отдельный лист. Названия пунктов являются подзаголовками, поэтому их можно не увеличивать, а выделять жирным и цветом, это касается всех заголовков этого раздела. Главный заголовок – «Моя семья», может быть на каждой странице этого раздела, начиная с пункта 3.2. до конца.
3.7. Семейные увлечения – заголовок. Вставьте на фон рассказ и фото. Если увлечения есть у каждого члена семьи, то выделяйте их как подзаголовки, выделяйте жирным и цветом, например: Хобби мамы: далее описание и фото.
3.8. Мечты семейного воспитания – заголовок. На фон вставьте рассказ и фотографии ребёнка.
3.9. Домашние питомцы – заголовок. На фон или в рамочку вставить фотографию домашнего любимца и рассказ о нём.
Надеюсь, мини-курс пришёлся вам по душе и помог создать своё, неповторимое портфолио дошкольника. Если у вас возникли вопросы, то можете задать их мне прямо здесь.
Желаю вам и вашим детям успехов во всех начинаниях!
Как создать крутое портфолио, чтобы получать заказы от клиентов со всего мира
запись вебинара
1ч. 31 мин.
статья
7 мин.
Экономия времени
1ч. 24 мин.
Многие дизайнеры стараются показать в портфолио все работы, которые они когда-либо делали. Это большая ошибка. Во-первых, уровень ваших первых работ наверняка будет низким. Во-вторых, портфолио должно продавать вас, быть ярким, сочным и показывать вас в выгодном свете.
Olia Gozha on BehanceГлавная задача портфолио — привести к вам потенциального заказчика для начала диалога. Нужно создать поток входящих заявок, предложений о работе, чтобы вы могли выбрать для себя лучшее. Это практически единственный способ перестать работать за копейки и начать получать нормальные заказы.
Viktor Vörös on BehanceПервое, с чего следует начать — это с ежедневного просмотра лучших портфолио на Behance. Небольшой секрет: не все работы в портфолио дизайнеров являются реальными. Часто это либо тендерные, либо непринятые, либо несуществующие работы. Но они генерируют огромное количество входящих запросов, а это именно то, что нам нужно.
Источник: PinterestВторое — создайте референс-листы на Pinterest. Для этого вбейте в строку поиска «web design» и сохраните понравившиеся работы на свою доску. Pinterest хорош тем, что он показывает не только самые последние работы, но и те, которые набрали наибольшее количество лайков или попали в другие доски. Таким образом вы увидите в выдаче историю лучших изображений за все время.
Просматривайте работы, которые собирают самое большое количество лайков и отзывов, в ежедневном режиме. Делайте для себя выводы, почему именно эти работы вышли в лидеры.
Слова про сказку следует понимать не только в переносном смысле. Около 30% работ в портфолио дизайнеров — несуществующие работы. Это наброски, макеты, фейки и так далее. Наша задача — показать себя с выгодной стороны, собрать лайки и комментарии.
Tim Tadder on BehanceЗачем нужны фейки? Часто дизайнеры задают на семинарах такой вопрос: «Как выкладывать в портфолио сайты, за которые платят реальные клиенты вроде магазина запчастей или товаров для рыбалки?» Действительно, это проблема, потому что на таких проектах обычно много скучных страниц. Эти сайты не для Behance.
Делайте фейки. Возьмите продукт, который вам нравится, который вы любите. Например, фотоаппараты Leica. Сделайте фейковый лендинг фотоаппаратов. Возьмите новую коллекцию купальников Victoria’s Secret. Сделайте лендинг для нее. Сделайте новую концепцию сайта Nike. И не важно, что Nike наплевать на вашу концепцию, а Victoria’s Secret, может быть, никогда не узнает о вашем существовании. Главное, что это один из лучших способов разгона своего портфолио.
Не забывайте вовремя снимать с публикации старые работы, чтобы они не портили внешний вид портфолио. Помните, что заказчик смотрит несколько первых работ. Показывайте только самые лучшие.
Превью должно быть сочным и ярким. Это очень важно для Behance, поскольку от качества превью зависит количество просмотров. Хорошее превью — это ювелирная работа. Человек листает ленту и вдруг в серой массе видит вашу яркую обложку, на которую хочется кликнуть. Цель достигнута!
Главная страница Behance, март 2018Даже если вам удалось «продать» посетителю обложку кейса в вашем аккаунте на Behance, не стоит забывать и о его содержании. Здесь дизайнеры часто ленятся: показывают ту же обложку, только в большом размере. Это неправильно: всегда старайтесь подать кейс в виде истории. При этом не забывайте, что оптимальная длина кейса —16 000 пикселей.
Учитывайте, что глазу человека надо расслабляться при просмотре, поэтому делайте кейс контрастным: спокойная страница, например, со списком вакансий, и яркая страница. Не забывайте вставлять интерактивные элементы, например, GIF-изображения. Выполнить эти правила несложно, а польза для портфолио большая.
Sergey Popkov on BehanceВ кейсах обращайте особое внимание на макропланы и детали. Попробуйте использовать крупные шрифты, интегрируйте их в фотокомпозицию. До сих пор это — популярный и актуальный прием. Подобные мелочи сделают ваш кейс особенным.
Viktor Vörös on BehanceМожно ответить в духе Яндекса: «делайте крутые сайты…», но с Behance немного легче. Решение о выводе в топ (добавлении ачивки или шильдика Featured) редакция Behance принимает по многим параметрам, и один из них — анимационная вставка. Обычно все выигрышные кейсы делают с анимационными вставками и видеороликами.
Шильдик Featured на Behance — мечта многих дизайнеров. Это не только признание мастерства, но и возможность получать большие и денежные заказы от крупных студий и частных лиц.
Чтобы стать известным на Behance, дизайнер должен придерживаться следующих правил:
- Делать портфолио ярким и красочным.
- Правильно оформлять превью.
- Регулярно убирать старые работы.
- Делать фейковые работы для крупных брендов.
- Соблюдать длину портфолио в 16000 пикселей.
- Рассказывать историю кейса, а не просто загружать картинки.
- Обращать внимание на макропланы и детали.
- Просматривать чужие работы в ежедневном режиме и учиться у лучших.
Курс «Веб-дизайн с 0 до PRO»
Годовой практический курс для тех, кто хочет освоить веб-дизайн с самого начала с индивидуальным наставником, сделать отличное портфолио и получить первые заказы или стажировку в студии.
- 32 часа теории и 16 практических заданий
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы
6 шагов — Блог Crello
Вы графический дизайнер, который как раз ищет новую работу в студии? Или фрилансер, который собирается расширить свою клиентскую базу? Тогда вам не обойтись без профессионального онлайн-портфолио.
Если вы только планируете создавать онлайн-портфолио (или оно уже есть, но вы хотели бы его обновить), читайте эту статью. В ней мы собрали простые, но важные советы, которые помогут вам показать свои дизайн-работы в самом лучшем свете.
Выберите правильную платформу
Не так важно, где вы создаете портфолио — на WordPress или любом другом конструкторе сайтов. Главное, чтобы на этой платформе было удобно размещать не только фото. Вам нужно будет показать коллекцию своих работ с описаниями, разместить резюме и добавить ссылки, так что просто галереи тут недостаточно.
Не бывает второго шанса произвести первое впечатление, поэтому ваш сайт должен выглядеть максимально хорошо. Не переборщите с анимацией и ярким оформлением — чаще всего это создает не самое приятное впечатление. Навигация на сайте должна быть простой и интуитивной, шрифтовые сочетания аккуратными, а цветовую палитру лучше сделать нейтральной.
Определите целевую аудиторию
Ваше портфолио служит визитной карточкой и может рассказать о вас очень много уже с первых секунд. Клиенту будет достаточно одного взгляда, чтобы понять, насколько ваш дизайнерский подход ему близок и стоит ли предлагать вам заказ.
Чтобы выбрать визуальное решение, которые передает суть вашей специализации, посмотрите, как с этой задачей справляются другие. Узнайте, какими стилевыми приемами пользуются дизайнеры и бренды, близкие вам по духу. Просмотрите сайты ключевых дизайнеров в своей нише и онлайн-галереи крупных музеев, чтобы поймать тренды и сделать концепцию своего портфолио актуальной.
Делайте скриншоты, сохраняйте фото, шрифтовые сочетания и цветовые решения, записывайте инсайты — и затем перенесите все это на мудборд, точно пригодится.
Затем подумайте, кто он — ваш идеальный клиент, и что ему нравится. Прислушайтесь к себе и поймите, какие проекты вдохновляют лично вас. Это поможет понять, каким должно быть ваше онлайн-портфолио, чтобы привлекать заказы, с которыми вам будет приятно работать.
Покажите спектр своих возможностей
Не нужно выгружать на сайт все логотипы, которые вы сделали с момента получения диплома в дизайн-школе. Выберите только те проекты, которыми действительно гордитесь.
Подбирать кейсы для своего портфолио не всегда просто, но качество важнее количества. Не превращайте портфолио в цифровое хранилище. Не каждой работе, которая хранится на вашем компьютере, место на сайте. Выбирайте только самое лучшее — то, что может привлечь «клиента мечты».
Важно: если вы добавите скучную и пресную работу, потенциальные клиенты подумают, что вы тоже скучный и пресный. Вам это точно не нужно.
Остановитесь на максимально разных кейсах. Не стоит показывать 5 сайтов, которые вы делали для 5 фитнес-центров. Пусть в вашей подборке будет сайт для местного банка, дизайн печатной рекламы для некоммерческой организации и хипстерской кофейни. Чем больше разнообразия, тем лучше.
Показывая разноформатные заказы, вы позиционируете себя как дизайнера, который:
- умеет находит интересные и глубокие подходы для решения задач в любой продуктовой категории;
- знает, как работать с разными рекламными носителями и маркетинг-каналами.
Выбирая проекты в портфолио:
- берите работы, которые вам кажутся самыми профессиональными и по-настоящему талантливыми;
- убедитесь, что они подчеркивают многогранность вашего опыта в работе с медиа-носителями;
- не используйте дизайны среднего качества. Если композиция портфолио все-таки требует серии фото, сделайте коллаж (даже фото среднего качества в такой подаче выглядят аккуратно):
Использовать шаблон
Разделите работы на категории. И тогда клиенты, которым интересен дизайн в конкретном формате или для конкретных каналов, быстрее найдут то, что ищут. И им станет понятно, что вы умеете делать всё (и даже немного больше, если нужно).
Добавляйте текст с умом
К каждому дизайн-кейсу добавляйте описание задач и объяснение, как ваша работа помогла их решить. Попросите клиента поделиться цифрами, которые доказывают эффективность вашего дизайна. Если он их предоставит, обязательно добавьте их в описание.
Не загружайте в портфолио изображения ради красоты — пусть каждое из них раскрывает историю работы над проектом. Даже одного заголовка бывает достаточно, чтобы объяснить творческое решение. Например, так:
Использовать шаблон
Если не знаете, о чем писать, остановитесь на главном:
- Ваша роль: Задача была полностью на вас или вы были частью команды?
- Процесс: Как вы пришли к такому визуальному решению? Тут расскажите о задаче клиента и объяснить, как вы ее выполнили.
- Показатели успеха: Понравилась ли клиенту работа? Если получится, добавьте его отзыв. Если знаете результаты, добавьте и их — идеально, если сможете указать бизнес-показатели «до» и «после».
Без ясного описания посетители могут не понять, почему ваше визуальное решение было по-настоящему крутым. Помните, что свои работы вы показываете в первую очередь клиенту — человеку другой профессии. И он может не знать того, что дизайнерам кажется очевидным. Важно объяснить, почему работа получилась эффективной.
Но оставайтесь лаконичным. Если добавить слишком много текста, посетители могут закрыть страницу. Попробуйте распределить текст вокруг изображений, как в этом примере:
Использовать шаблон
Добавляя версии лого, не стоит рядом расписывать, как создавать логотипы. Лучше расскажите, как ваш заказчик — например, магазин — поднял свои продажи после обновления фирменного стиля (который разработали, конечно же, вы).
Еще несколько слов о тексте. Подумайте, как ваш потенциальный клиент сформулирует запрос, когда начнет искать графического дизайнера. Какую фразу он введет в поисковую строку? Используйте эти ключевые слова в тегах на сайте и в описаниях дизайн-проектов.
Перед публикацией обязательно вычитайте текст, чтобы выловить опечатки и грамматические ошибки.
Оптимизируйте изображения
Из-за низкой скорости интернета даже самый аккуратный и стильный дизайн-проект будет плохо загружаться. Поэтому всегда оптимизируйте изображения. Так посетители вашего сайта смогут увидеть ваши работы, а не пустые окошки или битую пиксельную картинку — и шанс, что они сделают заказ, выше.
Чтобы контент в вашем портфолио загружался быстро:
Уменьшите размер изображений до добавления на сайт. Пусть изображения будут именно в размере, который требуется по шаблону. Если сомневаетесь, уменьшите изображение до 700–900 пикселей, обычно этого достаточно.
Следите за пропорциями. Не перегружайте сайт крупными фото, уменьшайте их. Но помните о пропорциях, иначе изображения могут получиться сжатым или растянутым, и тогда ваши проекты будут выглядеть совсем не так, как хотелось бы.
Сжимайте изображения. Даже если вы используете файлы в формате .jpg и .png files, их размер легко изменить без потери качества. В сервисе TinyJPG можно сжать любое изображение перед загрузкой на платформу.
Подытожим:
- Уменьшайте и сжимайте изображения.
- Не добавляйте тяжелые изображения. Вряд ли посетители сайта будут ждать, пока все загрузится. Скорее всего, они просто закроют страницу и пойдут искать другого дизайнера.
Как только вы выбрали проекты и подготовили описание, пришло время собрать портфолио.
Основные элементы сайта
Продумывая структуру своего сайта, важно мыслить стратегически. Вы — не крупная корпорация, так что 4 страниц будет вполне достаточно: главная страница, страница с проектами (собственно, ваше портфолио), информация о себе и контакты. Чтобы их заполнить, нужны текст, изображения и, возможно, другой контент вроде видео или анимаций (по ситуации).
Теперь подробнее о том, что должно быть на этих страницах:
Главная
Страницу, на которую попадают потенциальные клиенты, делайте стильной, но простой. Расположите здесь самые сильные работы и добавьте бодрое приветствие. Там же укажите имя и специализацию, но другие подробности лучше оставить для страницы с биографией (до нее мы дойдем).
Портфолио (Проекты, Мои работы)
Страница с работами — самая важная часть вашего сайта, поэтому она должна быть идеальной. Чтобы портфолио было аккуратным и убедительным, пользуйтесь советами, которыми мы делились выше.
Обо мне (Мой опыт, Несколько слов о себе)
В этой части вы делитесь своей биографией, описываете профессиональный опыт и указываете основные сферы, в которых работаете. Смело перечисляйте свои навыки и награды. Рассказывайте о себе просто и интересно:
Использовать шаблон
Укажите, как вы сейчас работаете: в агентстве, в студии или на фрилансе. И обязательно добавьте ссылку, по которой можно скачать ваше резюме.
Контакты
Когда клиенты поймут, что вы отличный специалист, они наверняка захотят вам написать или позвонить, чтобы договориться о сотрудничестве. Тут-то и пригодится страница с контактами. Добавьте на нее контактную форму, свой электронный адрес, телефон и ссылки на соцсети. Очень рекомендуем продублировать все это в нижней части сайта — так люди, которые зашли на ваш сайт, точно заметят ваши контакты.
Использовать шаблон
На создание онлайн-портфолио может уйти от нескольких часов до нескольких недель — все зависит от того, что вы хотите разместить и как насколько меняете шаблон. Но если времени нет, а идти на компромисс с качеством не хочется, выбирайте базовый, но отличный вариант: просто покажите в портфолио лучшую работу. Вот и весь секрет! Творческий процесс должен приносить удовольствие. Это главное.
Как создать шаблон портфолио в Photoshop и использовать типы слоев
Ваше портфолио — это ваша презентационная карточка. Он всегда должен соответствовать вашим последним работам, соответствовать вашему стилю и быть доступным для ваших клиентов. Возможно, один на вашем сайте, другой в печатном виде и один для презентаций. Все они должны быть в актуальном состоянии. Итак, как вы с этим справляетесь? Создайте шаблон портфолио, который легко обновлять и масштабировать до различных форматов.
Продолжайте читать, чтобы узнать, как создать шаблон портфолио в Photoshop.
Хотя Photoshop — фантастическая программа для редактирования фотографий, в ней есть некоторые инструменты, которые также полезны для работы с графикой. Это избавит вас от необходимости изучать другую программу, например Illustrator. Одна из лучших вещей для создания шаблона портфолио — это использование характеристик, которые может предложить каждый тип слоя. Вы можете использовать векторные слои для дизайна и логотипов, текстовые слои для всей информации и смарт-объекты для изображений.
Давайте рассмотрим это шаг за шагом.
Основы
Прежде всего, что такое слой?
Когда вы открываете новый проект, будь то пустой холст или фотография, он по умолчанию открывается как слой изображения. Это основа, на которой вы строите. Затем вы можете добавить столько слоев, сколько вам нужно.
Представьте, что слои — это листы бумаги, которые можно складывать. Затем каждый из них изменит, добавит или заблокирует содержимое нижеприведенных. Свойства каждого слоя зависят от его типа.
Layers — один из самых универсальных и полезных инструментов Photoshop.
Существует много типов слоев, некоторые из которых являются отдельными слоями, такими как изображения или векторы. Другие работают только в комбинации, как корректирующие слои.
Важно понимать, что каждый из них имеет разные характеристики, которые можно использовать для упрощения вашей жизни. Здесь я расскажу о тех, которые я считаю наиболее полезными для создания шаблона портфолио.
Шаблон
Создание вашего шаблона
Первое, что вам понадобится, это нарисовать дизайн шаблона.Здесь вы можете выбрать элементы и цвета, которые хотите использовать. Поскольку это шаблон, он должен подходить для большинства изображений и ситуаций. Итак, вы можете сделать это простым, но это зависит от вас.
В любом случае каждый созданный вами элемент лучше всего рисовать с помощью инструмента «Фигура». По умолчанию создается векторный слой. Чтобы убедиться в этом, убедитесь, что в меню на панели параметров установлено значение «Форма».
Это важно, потому что, в отличие от изображений, векторы не зависят от разрешения.Это дает вам преимущество в изменении элементов без потери качества, как в случае с пикселями. Вот почему большинство графических программ, например Illustrator, работают с векторами. Фигуры и векторные слои также отлично подходят для создания вашего логотипа.
Добавление логотипа
Если ваш логотип состоит из множества фигур, выберите все из них и превратите их в смарт-объект, щелкнув правой кнопкой мыши вверху и выбрав в меню «Преобразовать в смарт-объект».
Это другой тип слоя, вы можете не только масштабировать его столько раз, сколько хотите — точно так же, как векторы — но вы также сохраняете исходные данные, чтобы вы могли работать неразрушающим образом.
Из-за этого каждый раз, когда вы открываете смарт-объект, вы по-прежнему найдете все исходные слои-фигуры, чтобы работать с ними независимо.
Еще одна интересная особенность смарт-объектов — это возможность связать одну или несколько копий.
Это означает, что каждый раз, когда вы изменяете свой логотип, он автоматически применяет изменения ко всем копиям. Это полезно, если ваш дизайн включает более одного логотипа. Для этого создайте копию слоя, перетащив ее на кнопку «Дублировать слой» в нижней части панели.
Если вы хотите, чтобы ваши копии работали независимо друг от друга, вы можете создать копию смарт-объекта, с которым он не связан. Сделайте это, используя Новый смарт-объект через Копирование. Вы можете найти его в меню, которое появляется, когда вы щелкаете правой кнопкой мыши по слою.
Добавление текста
Это так просто, как кажется. Когда вы используете инструмент «Текст», он создает текстовый слой. Имейте в виду, что, поскольку это слой другого типа, не все инструменты доступны для использования.Например, нельзя использовать фильтры.
Если вы хотите их использовать, вы получите запрос «растеризовать слой». Это превратит его в изображение (слой пикселей). Не делайте этого, если вы хотите иметь возможность редактировать текст в будущем. Если вы действительно хотите растрировать свой слой, сначала сделайте его копию и выключите оригинал, щелкнув «глаз» рядом со слоем на панели «Слои».
Еще один полезный совет при разработке шаблона — ограничьте пространство для текста, чтобы он не испортил ваш дизайн, если вы измените или добавите контент позже.
Вместо того, чтобы просто нажимать и вводить текст, щелкните и перетащите прямоугольное текстовое поле в то место, где вы хотите разместить текст. Таким образом, все, что вы набираете, адаптируется к этому пространству. Я обычно кладу один рядом с изображением, чтобы добавить всю информацию, такую как название, техника и проект. Затем я могу обновить его для каждого изображения.
Добавление изображений
Фотографии — это звезды вашего проекта, поэтому вы должны работать над ними неразрушающим образом. Лучший выбор для этого — смарт-объект.
Чтобы добавить фотографию в качестве слоя смарт-объекта, вам нужно перейти в Меню-> Файл-> Поместить. Поскольку в моем дизайне я добавил прямоугольник, который служил рамкой для моих изображений, теперь я могу добавить маску слоя, чтобы она поместилась внутри, не теряя никакой информации.
Вы можете сделать это, поместив смарт-объект прямо поверх прямоугольника, созданного в начале. Теперь создайте обтравочную маску, нажав Cmd + Alt + g (Ctrl + Alt + g на ПК). Маска покажет изображение сквозь рамку, не обрезая и не меняя его.
Чтобы обновить изображения, вы можете открыть смарт-объект и поместить туда новый, чтобы не менять слои или маски шаблона.
Сохранить и закрыть
Поскольку вы использовали векторы, тексты и смарт-объекты, вы можете изменять разрешение с веб-страницы на печать столько раз, сколько захотите, сохраняя при этом качество изображения. Только не забудьте сохранить каждую страницу портфолио отдельно, чтобы не перезаписать шаблон.
Заключение
Я надеюсь, что вы нашли « Как создать шаблон портфолио в Photoshop» и «Прибыль от типов слоев» , полезные для создания собственных шаблонов портфолио.
Помните, сохраняйте каждый шаблон как файл PSD, чтобы вы могли вернуться и использовать их снова, когда захотите обновить свои фотографии или текст. При сохранении в формате PSD все ваши слои сохраняются, так что вы можете получить к ним доступ и легко изменить. Если вы сохраните его как JPG или другой формат с потерями, который выравнивает слои, у вас больше не будет возможности редактировать их.
Если у вас есть другие советы по созданию шаблона портфолио, поделитесь ими с нами в комментариях ниже.
Создание галереи в Adobe Portfolio
В этом туториале вы узнаете, как добавлять страницы в галерею вашего портфолио.
При запуске вашего электронного портфолио вы захотите начать с галереи работ, чтобы ваш сайт имел традиционную навигацию. Параметр «Страница приветствия» не позволяет осуществлять навигацию.
После того, как вы начали свое портфолио с галереи работ, на вашем сайте по умолчанию будет одна галерея и одна контактная страница.
Название галереи по умолчанию — «Работа», что отражается в навигации вверху сайта. Как это изменить, описано в руководстве по управлению контентом.
Внешний вид галереи в портфолио по умолчанию может различаться в зависимости от выбранной вами темы. Галереи — это группы страниц, и в выбранной нами теме у каждой будет большой заголовок. Обложки страниц, которые ссылаются на каждую подстраницу, будут ниже.
Каждая галерея — как по умолчанию, так и все другие созданные — будет начинаться с одного и того же текста заголовка по умолчанию.
Чтобы изменить этот текст, вы можете просто щелкнуть по нему, удалить его и ввести то, что вы хотите, чтобы он сказал.
Затем вы можете начать добавлять страницы в свою галерею под заголовком.
Нажмите кнопку «Добавить страницу».
Появится окно, в котором вы можете выбрать тип страницы, и вы захотите выбрать обычную страницу.
Введите заголовок для своей страницы и нажмите синюю кнопку «Создать страницу».
Ваша страница будет создана, и ее заголовок будет отображаться вверху страницы.
Заголовки страниц можно изменить на панели управления контентом.
Вы сможете начать добавлять на свою страницу различные элементы, такие как фотографии и текст, используя кнопки в нижней части экрана. Пожалуйста, ознакомьтесь с нашим руководством по добавлению содержимого страницы для получения подробной информации о добавлении различных элементов на страницу.Вернитесь в свою галерею, щелкнув ее заголовок в навигации. Наша галерея «Окончательных черновиков» по-прежнему называется «Работа».
Если вы добавили хотя бы одну фотографию на страницу, первая фотография, загруженная на страницу, будет использоваться в качестве изображения обложки.
По мере добавления дополнительных страниц новые страницы будут первыми в строке. Их можно переставить в панели управления контентом.
Если вы создаете страницу без фотографии, на ней не будет никаких меток, пока вы не наведете на нее курсор и вам не будет предложено загрузить обложку.
Portfolio автоматически сгенерирует изображение обложки из первого загруженного вами изображения, если вы сделаете это перед первым переходом со своей страницы.
Если вы не хотите, чтобы изображение появлялось на вашей странице, вы можете загрузить изображение обложки в галерею, нажав синюю кнопку «Загрузить обложку».
Настройки изображения обложки откроются на левой боковой панели.
Нажмите кнопку загрузки изображения и выберите изображение для обложки своей страницы. Ваша галерея обновится, чтобы отобразить изображение обложки.
Если у вас есть изображение обложки, которое вы хотите изменить или удалить, наведите указатель мыши на обложку страницы и нажмите синюю кнопку редактирования на левом краю обложки.
Выберите в меню пункт «Редактировать изображение обложки».
Нажмите «Удалить изображение» или «Заменить изображение» под существующим изображением, в зависимости от того, что вы хотите сделать.
Щелкните стрелку назад «<», чтобы закрыть настройки изображения обложки.
Если вам не нужны какие-либо / все изображения обложки, вы можете настроить наложение (вы увидите это при наведении курсора на обложку страницы) в (Это или Все) Галерея> Обложки страниц> Настройки изображений обложки.
Как создать удивительное портфолио фотографий
Выберите подходящее фото-портфолио Конструктор сайтов для вашего фото-портфолио
Хотя вы можете подумать, какие фотографии вы представляете в своем фото-портфолио, это самая важная вещь, которую нужно учитывать, но то, как вы демонстрируете свои работы, также может иметь большое влияние на успех (или его отсутствие) вашего веб-сайта с фотографическим портфолио.Фактически, исследование показало, что качество макета вашего фотографического портфолио может иметь огромное влияние на ваши перспективы трудоустройства.
Имея это в виду, чрезвычайно важно, чтобы вы приложили много усилий и обдумывали то, как вы представляете свой сайт с фотографиями: вам нужно показать, что вы профессионал и уделяете много внимания своей работе. Для этого есть определенные советы по дизайну, которым вы можете следовать, чтобы помочь вам создать выделяющееся фото-портфолио.
Вам нужно выбрать конструктор веб-сайтов с портфолио фотографий, который позволит вам добавить свой личный эстетический дизайн и индивидуальность бренда с помощью шаблонов и шаблонов, которые действительно представляют вас и вашу работу в лучшем свете.Использование конструктора портфолио, который специализируется на онлайн-портфолио фотографий, еще больше упростит вам работу, особенно если вы новичок в создании онлайн-портфолио.
Вам не нужно тратить огромные деньги на создание своего фотографического портфолио, чтобы показать, что вы уверены в своей работе и серьезно относитесь к своей карьере фотографа. С ценами, подходящими для любого бюджета, вы можете создать красивый, полностью настраиваемый сайт с фото-портфолио.
Хотите лучший сайт для своего фотографического портфолио? Вот некоторые ключевые особенности конструктора веб-сайтов с портфолио фотографий, на которые стоит обратить внимание:
Великолепные темы:
Лучшие сайты для фотографов действительно удовлетворяют потребности профессиональных фотографов.Убедитесь, что у конструктора веб-сайтов портфолио фотографий есть большой выбор шаблонов фотографий на выбор, чтобы вы могли найти тот, который является современным, вневременным, соответствует вашему бренду и красиво демонстрирует свои фотографии.
Гибкие макеты:
При создании портфолио фотографий есть множество вариантов. А когда вы фотограф, макет фото-портфолио может улучшить или испортить ваш сайт с фото-портфолио. Найдите конструктор веб-сайтов, оптимизированный для мобильных устройств и имеющий множество различных макетов, включая сетку, галерею, полноэкранный режим, плитку и горизонтальную прокрутку.Макет с горизонтальной прокруткой — отличный вариант для начинающих фотографов, так как он выглядит потрясающе даже при небольшом количестве снимков.
Полная настраиваемость:
Вы хотите, чтобы ваш сайт с фотографическим портфолио выделялся среди остальных, а это значит, что вам нужно иметь возможность настраивать все, от значков до типографики. Что касается шрифтов, вы хотите иметь возможность изменять размер, толщину, цвет и расположение вашей типографики.
Поддержка видео:
По мере того, как все больше и больше фотографов занимаются видеосъемкой, все больше и больше фотографов также демонстрируют свое видеопортфолио.
Проверка клиента:
Каждый фотограф знает, что перемотка клиента взад и вперед отнимает уйму времени. Один из способов сократить количество этих бесконечных электронных писем — запустить проверку клиента прямо из вашего фото-портфолио. Галереи клиентских пробных отпечатков позволяют клиентам просматривать и утверждать корректуры прямо из вашего фотографического портфолио.
Поддержка Google Analytics и повышение SEO:
Вы определенно хотите включить Google Analytics в свое онлайн-портфолио, чтобы иметь доступ ко всем полезным данным о том, кто посещает ваше портфолио профессиональной фотографии.Создатель вашего сайта должен оптимизировать ваш сайт для SEO, чтобы потенциальные клиенты могли легко вас найти.
Встроенный блог:
Лучшие сайты фотографий для фотографов имеют функцию ведения блогов. Блог отлично подходит для вашего фото-бизнеса во многих отношениях. Это может помочь вашим клиентам узнать вас немного больше и повысить их лояльность к бренду. Это также может помочь улучшить ваше SEO — облегчить потенциальным клиентам поиск вашего фото-портфолио через поисковую систему. И это может помочь вам зарекомендовать себя в качестве отраслевого эксперта, поделившись своим опытом и закулисным взглядом на ваш процесс.
Только не забудьте вычитать все в своем блоге. Даже лучший сайт-портфолио с фотографиями может быть потоплен небрежной копией.
Круглосуточная служба поддержки клиентов:
Всегда полезно иметь круглосуточную службу поддержки; На лучших платформах для портфолио фотографий есть высококлассные команды по работе с клиентами, которые могут ответить на любые вопросы по сайту, независимо от того, сколько сейчас времени.
Бесплатная пробная версия:
Наконец, вы хотите выбрать фото-портфолио, которое предлагает какой-то тестовый период, чтобы вы могли сначала попробовать его и убедиться, что фото-портфолио идеально подходит для вашего фотографического бизнеса.
Нужна помощь в создании портфолио фотографий? В Интернете есть множество ресурсов, чтобы избежать или исправить распространенные ошибки в портфолио, а также инструменты для улучшения вашего портфолио. А если вам требуется небольшая дополнительная помощь, вы можете выбрать конструктор веб-сайтов с фотографическим портфолио, который предложит услуги, которые помогут вам создать для вас фотопортфолио.
Создание областей портфолио — ProPhoto Support
Часто простой — лучший вариант. Это видео демонстрирует несколько наиболее распространенных и простых методов создания области портфолио.Сначала создайте одну или несколько галерей портфолио в «Галереи> Все галереи». Затем выполните одно или несколько из следующих действий.
- Создайте ссылку меню на отдельную галерею портфолио
- Создать пункт раскрывающегося меню со ссылкой на галереи с различными типами фотографий
- Создайте страницу портфолио. Поместите сетку галерей на эту страницу, чтобы ссылки на ваши галереи. Ссылка на эту страницу из пункта меню.
Варианты портфолио: простые (галереи)
При прямой ссылке на страницы галереи, как предложено в разделе «Простой» выше, в области содержимого WordPress может отображаться только галерея.Это отображается вместе с любыми виджетами в шаблоне по умолчанию, назначенном для страниц галереи. Но что, если вы хотите добавить больше к содержанию страниц галереи вашего портфолио? Это все еще довольно легко сделать, но для этого потребуется другая настройка. Сначала создайте галереи портфолио в «Галереи> Все галереи» , затем выполните некоторые или все следующие шаги.
- Создайте новую страницу WordPress для каждой галереи портфолио. Сделайте это в «Страницы> Добавить новый». Вставить галереи на соответствующие страницы.Например, у вас может быть галерея «свадьбы», которую вы вставляете на страницу с названием «свадьбы».
- Добавьте немного больше контента на страницу в редакторе страниц. Это может быть сетка, текст, изображения или даже другая галерея.
- Создать ссылки меню на эти страницы.
- Вы можете создать отдельную страницу портфолио. На этой странице вставьте сетку «выберите сообщения / страницы». В этой сетке выберите только что созданные вами новые страницы портфолио. Ссылка на эту страницу из пункта меню.
- Добавьте новый блок в шаблон домашней страницы, в который вы добавляете тот же виджет сетки выбора сообщений / страниц.
Параметры портфолио: Easy (страницы)
Наиболее сложный метод создания области портфолио — это создание настраиваемого шаблона для каждого жанра фотографии. Это дает вам доступ к параметрам макета шаблонов для каждой страницы. Это требует больше работы, но дает максимальную гибкость.
- Создайте дочерние шаблоны, которые будут назначены каждой настраиваемой странице портфолио, которую вы создадите
- Создайте страницу для каждой галереи. Скрыть заголовок и содержание.Назначьте шаблоны страницам. . Создайте шаблон так, как вам нравится. Ссылка на эти страницы из вашего меню, сетки или одного или нескольких графических виджетов.
- Создайте уникальную плитку, которую вы будете использовать для ссылки на каждую галерею. Подключите эти плитки с помощью графического виджета в шаблоне галереи и / или в шаблоне домашней страницы. Вставьте ссылку на каждую страницу галереи.
с работами из вашего портфолио — Центр поддержки PhotoShelter
В наших шаблонах веб-сайтов есть два основных раздела для демонстрации ваших фотографий: портфолио и архив.В портфолио будет представлена тщательно отобранная подборка ваших лучших работ. В архиве будет храниться большая часть вашей работы, включая все, что находится на вкладке «Список на веб-сайте» вашего браузера изображений.
По умолчанию портфолио наших шаблонов включает «недавно обновленные галереи». При этом из вашего браузера изображений будет извлечен автоматический поток галерей на основе последних обновлений. Чтобы иметь немного больше контроля над избранными галереями, а также порядком, в котором они появляются, вы можете настроить источник контента на «определенные галереи».”
Вот шаги для этого:
1. Перейдите на «веб-сайт» и нажмите кнопку «Войти в конструктор сайтов».
2. В конструкторе сайтов щелкните синий значок редактирования с надписью «Избранные работы» или «Избранные галереи» при наведении на него курсора. Если вы используете шаблон Downtown или Promenade, вам нужно будет перейти на страницу портфолио, чтобы найти этот значок. Если вы используете шаблон Sonnet, вам нужно будет нажать кнопку меню с тремя горизонтальными линиями, чтобы найти этот синий значок.
3. Слева щелкните раскрывающееся меню под «источником контента» и выберите «определенные галереи». Если вы используете Element или Marquee, будет написано «определенные галереи / коллекции».
4. Нажмите кнопку «+ галерея» (или кнопку «+ коллекция / галерея, если вы используете Element или Marquee) и выберите« существующая галерея »(или« существующая коллекция / галерея »).
5. Затем вы должны получить окно, в котором вы можете перемещаться по своей учетной записи, чтобы выбрать желаемую работу.Это окно будет отражать структуру, которую вы настроили в своем браузере изображений.
6. Повторяйте шаги 4 и 5, пока не добавите все галереи, которые хотите добавить.
7. На левой панели вы можете перетаскивать галереи в желаемом порядке.
8. Когда все будет готово, нажмите зеленую кнопку «Сохранить».
Показывая Коллекции
В настоящее время только шаблоны Element и Marquee поддерживают отображение коллекций в портфолио.С помощью обоих этих шаблонов вы можете создавать коллекции с одним уровнем вложенности. Другими словами, вы можете отображать коллекции с вложенными галереями, но не можете включать коллекции, которые имеют вложенные коллекции, а затем галереи в каждой вложенной коллекции. Для более глубокой вложенной структуры вы можете использовать архивную часть сайта. Все наши шаблоны поддерживают столько вложенности, сколько вам нужно в архиве.
В шаблоне элемента при нажатии на избранную коллекцию раскрывается список вложенных галерей:
В шаблоне Marquee нажатие на избранную коллекцию приведет к открытию вложенных галерей в формате диафильма:
Выбор правильного дизайна для вашей работы — Центр поддержки PhotoShelter
Хороший веб-сайт должен позволить вашим фотографиям говорить.Все дело в простоте: чистый дизайн, простые способы для посетителей найти то, что они ищут, и, прежде всего, сосредоточение внимания на красивой презентации ваших работ.
Мы предлагаем девять различных шаблонов на нашей адаптивной платформе, каждый из которых разработан с учетом особенностей фотографии или определенного способа отображения фотографий. Прочтите, чтобы узнать больше о каждом шаблоне и выяснить, какой из них подходит вам.
** Подробнее о том, как работает отображение домашней страницы для каждого шаблона .
** В настоящее время Element и Marquee — единственные шаблоны, которые позволяют добавлять коллекции в ваше портфолио.
Восток
East предлагает простой стиль с нужным чутьем. Его домашняя страница имеет интерактивную сетку с большими миниатюрами и левую панель навигации. В навигационной категории «Обзор» будут отображаться эскизы из всех галерей вашего портфолио, а при нажатии на один из заголовков галереи изображения автоматически фильтруются для отображения только содержимого этой галереи.Это позволяет посетителям сайта сосредоточиться на том, что их больше всего интересует.
East позволяет вам включать в портфолио только отдельные галереи (без коллекций).
Элемент
Подобно Востоку, Element — это простота. Этот шаблон подходит для любой специальности или жанра. Он имеет левую панель навигации, демонстрирует большое изображение для предварительного просмотра на домашней странице и позволяет вам добавлять как галереи, так и коллекции в ваше портфолио, чтобы вы могли размещать вложенный контент.
Центр города
Downtown отлично подходит для проведения мероприятий или коммерческой фотографии. Он имеет изображение главной страницы без полей (либо обложку одной из ваших избранных галерей, либо конкретное изображение, которое вы выберете) и увеличенные миниатюры галереи, которые выглядят одновременно просто и жирно.
Downtown позволяет вам включать в портфолио только отдельные галереи (без коллекций).
Поворот
Домашняя страницаPivot структурирована как блог с длинной вертикальной прокруткой и возможностью для более длинных подписей к изображениям, что делает ее идеальной для повествования.Он предлагает два варианта размещения навигации: вверху или слева. При размещении вверху избранные галереи портфолио будут вложены в раскрывающийся список «Портфолио». При размещении слева каждая избранная галерея будет указана как отдельный элемент навигации. В любом случае на главной странице по умолчанию будут отображаться изображения из первой галереи в списке.
Pivot позволяет отображать в портфолио только отдельные галереи (без коллекций).
Горизонт
Horizon лучше всего подходит для коммерческих, редакционных и свадебных фотографов.Он имеет горизонтальную прокрутку, а также позволяет добавлять более длинные описания галереи прямо на главную страницу. Это то, что вам нужно, если вам нравится ощущение этого слайд-шоу.
Horizon разместит все ваши избранные галереи в раскрывающемся списке «Портфолио» на панели навигации. По умолчанию на главной странице отображаются изображения из первой галереи в списке.
Horizon позволяет включать в портфолио только отдельные галереи (без коллекций).
Перемешать
Shuffle привлекает зрителей своей фотостеной на главной странице и интерактивными фильтрами.Отличный выбор, если у вас есть занятые клиенты, которым нужен обзор того, чем вы занимаетесь, но которым нужно быстро найти что-то конкретное.
В случайном порядке категории над стеной с фотографиями представляют галереи вашего портфолио. Как и в случае с Востоком, при нажатии на категорию изображения автоматически фильтруются, чтобы показать вам только содержимое этой галереи.
Shuffle позволяет включать в портфолио только отдельные галереи (без коллекций).
Сонет
Sonnet — это рассказ истории, что делает его идеальным для фотографов-документалистов и фотожурналистов.Презентации без полей, много места для описания галереи и дизайн, ориентированный на мобильные устройства, — вот лишь некоторые из функций, которые делают этот шаблон одним из самых уникальных.
Вы должны явно выбрать изображение для вводной страницы без полей. Ваши избранные галереи будут перечислены в сворачиваемой навигации с помощью кнопки меню вверху.
Sonnet позволяет вам включать в портфолио только отдельные галереи (без коллекций).
Подробнее о Sonnet см. В нашей подробной справочной статье .
Променад
Marquee — отличный выбор для коммерческих фотографов или фотографов изобразительного искусства, которые снимают несколько стилей или объектов. Благодаря чистому, но смелому макету вкладки на главной странице, которые представляют галереи или коллекции вашего портфолио, позволяют посетителям легко сосредоточиться на одной специальности или проекте за раз. Изображение, которое вы видите при наведении курсора на одну из этих вкладок, является «изображением обложки» этой галереи или коллекции, заданным в вашем браузере изображений.
Шатер
Marquee — отличный выбор для коммерческих фотографов или фотографов изобразительного искусства, которые снимают несколько стилей или объектов.Вкладки на главной странице с четким, но смелым макетом позволяют посетителям сайта сосредоточиться на одной специальности или проекте за раз. С помощью Marquee вы также можете добавлять коллекции в свое портфолио.
Как добавить галерею изображений на мой сайт портфолио?
Страница галереи идеально подходит для демонстрации ваших изображений на сайте портфолио.
Чтобы добавить новую страницу галереи на свой веб-сайт, начните с нажатия значка Portfolio Site в верхней части панели управления и щелкните вкладку Web Pages .
Затем нажмите на новую страницу и выберите страницу галереи . Эта страница будет добавлена в конец вашего списка страниц как «Дополнительная галерея». Вы можете перетащить страницу с помощью кнопки «Дополнительная галерея», чтобы поместить ее в нужное место в меню.
Примечание. Если у вас несколько страниц галереи, мы рекомендуем создать страницу раскрывающегося меню под названием «Галереи» или «Портфолио» и вложить все страницы галереи под ним.Чтобы получить помощь по настройке раскрывающегося меню, щелкните здесь.
Когда ваша новая страница будет расположена там, где вы хотите, чтобы она была в меню, вы можете начать настройку своей страницы. Вы увидите несколько вкладок, которые помогут вам настроить различные параметры страницы галереи.
- Изображения : сюда вы добавите изображения, которые хотите разместить на этой странице галереи. Используйте кнопку загрузить или буфер обмена , чтобы добавить изображения либо с компьютера, либо из буфера обмена соответственно.
- Музыка : Это дополнительная функция, которая позволит вам добавить до трех выбранных музыкальных композиций на эту страницу галереи.
- Слайд-шоу : Этот раздел позволяет вам установить определенные настройки для вашей страницы галереи: автоматическое воспроизведение слайд-шоу, отображение элементов управления слайд-шоу, переход и скорость.
- Сведения о странице : Здесь у вас есть возможность переименовать свою страницу, а также управлять видимостью страницы и получать доступ к прямой ссылке на страницу.
- Макет : В этом разделе вы можете выбрать макет, который вы хотите использовать на этой странице. Существует множество макетов, в том числе два классических макета слайд-шоу (с миниатюрами и без них) и несколько современных макетов в стиле сетки (3 уровня, плоская доска и квадрат).
- SEO : этот раздел позволяет добавлять информацию о SEO для конкретной страницы.
Примечание. , а не , копируйте и вставляйте одинаковые заголовок, описание и ключевые слова для каждой страницы.Это считается дублированным контентом.



Leave a Comment