Как вставить в шаблон портфолио фото: Инструкция по работе в фотошоп онлайн
09.01.1970 


 Разное
Разное
Инструкция по работе в фотошоп онлайн
Заполнить портфолио самим — это не сложно!
Мы сделали для вас пошаговую инструкцию с фотографиями по работе в фотошоп онлайн.
Мы рассмотрим как заполнять портфолио ученика на примере титульной страницы из шаблона » Монстры Хай». Эта инструкция поможет вам самим заролнить ваш шаблон портфолио фотографиями и текстом в графическом редакторе. Для начала жмем на ссылку выше перейти в графический редактор, нам откроется окно с фотошопом
В открывшемся окне жмем «Открыть изображение с компьютера
Выбираем нужную нам страницу шаблона.
Здесь мы будем вставлять фотографию ученицы и подписывать титулный лист школьного портфолио, для этого нам нужно выбрать на своем компьютере фотографию для редактирования
На открывшейся фотографии нужно выделить, то место которое нам надо вставить в портфолио ученицы, для этого в верхнем левом углу жмем квадратик с пунктирами
И далее выделяем нужную нам зону на фотографии, старайтесь, чтобы зона выделения была такой же, примерно, как и место на шаблоне под фотографию.
Далее в верхнем меню нажимаем пункт Редактировать и в выпавшем окне ищем Копировать. Теперь нужно вернуться к редактируемой странице шаблона , для этого нажмите мышкой по ней и она встанет на первый план.
Теперь вставляем скопированную нами ранее зону на фотографии в шаблон портфолио, для этого как и ранее на верху жмем пункт Редактировать и выбираем в выпавшем окне вставить. Должно получиться так:
Теперь нужно фотографию подогнать по размеру места, выделенного на шаблоне портфолио под фотографию, для этого жмем Редактировать и выбираем пункт Free Transform, и подгоням мышкой фотографию по размеру и ставим её на место.
Сохраняем данные изменения.
Если вдруг вам кажется, что фотографию нужно переместить повыше, то сделать это можно нажав на меню слева стрелочку с крестиком.
Для того, чтобы фотография смотрелась и более красиво вписывалась в дизайн нашего шаблона ученицы можно немножечко ей придать тени с помощью меню верхнее выбираем Слой и ищем стили слоев. Мы придали чуть внешней тени и внутренней, при этом цвет тени выбрали фиолетовый.
Теперь нужно заполнить текстовую часть шаблона, для этого жмем букву А в левом меню, мышкой определяем, где будет находиться тект и в открывшемся окошке вводим данные ученицы.
По желанию текст можно изменять: цвет, курсив, размер, шрифт.
Чтобы поставить текст на место, т.к. он может сдвинуться при изменении рамера и выборе шрифта, воспользуйтесь опять же черной стрелочкой с крестиком.
Таким образом заполняем все поля, в итоге должно получиться примерно так:
Ну вот, в принципе и все, осталось лишь сохранить в компьютер наш титульный лист с нашими изменениями в шаблоне портфолио. Для этого нужно в верхнем меню нажать файл — сохранить ввести имя файла (желательно на английском)
Выбрать место на компьютере и сохранить
Ну вото и все! Наш титульный лист готов, наслаждаемся проделанной работой!!!
Далее распечатывем!!)))
Надеюсь наша инструкция оказалась вам полезной!
Как сделать портфолио в программе word?
Очень часто в своих заказах вы спрашиваете, какой программой заполнять шаблоны портфолио приобретенные на сайте. Если вы не знаете программу Фотошоп, то есть альтернатива — программа Paint.NET. Скачать можно ниже по ссылке.
Если вы не знаете программу Фотошоп, то есть альтернатива — программа Paint.NET. Скачать можно ниже по ссылке.
Если вы пользуетесь программой Microsoft Word, то вы легко сможете освоить и эту программу и запросто заполнить свое портфолио.
Paint.NET — бесплатный растровый графический редактор рисунков и фотографий для Windows, разработанный на платформе .NET Framework. Paint.NET является отличной заменой редактору графических изображений, входящему в состав стандартных программ операционных систем Windows.
Обладая многими мощными функциями, которые присутствуют только в дорогих графических редакторах, Paint.NET является полностью бесплатным.
Paint.NET имеет ряд преимуществ, отличающих его от конкурентов:
- программа бесплатна для распространения и использования;
- оптимизирован для работы с двуядерными и четырехядерными процессорами;
- имеет удобный интерфейс, похожий на Photoshop;
- позволяет работать с несколькими документами одновременно;
- поддерживает работу со слоями;
- прост в использовании.

История создания
Paint.NET был создан как проект старшекурсников по компьютерным наукам весной 2004 года. Рик Брюстер, один из основных разработчиков, в своём блоге сказал, что версия 1.0 была написана «за 4 месяца… и содержала 36000 строк кода». Один из последних релизов — приблизительно 140000 строк кода.
Развитие продолжается двумя разработчиками, которые теперь работают в Microsoft, оба из которых работали над предыдущими версиями Paint.NET пока были студентами Университета штата Вашингтон.
Как заполнить портфолио ребенка самостоятельно?
Как заполнить портфолио ребенка? Насущный вопрос многих родителей первоклашек и дошколят. Нельзя сказать, что портфолио ребенка – это обязательное составляющее в нашей системе образования, но во многих учебных учреждениях его требуют. Да, да буквально требуют. И казалась бы на первый взгляд, этот процесс очень сложный и не подъемный, но я помогу сделать его простым и приятным.
Меня зовут Александра Павлова, я дизайнер.
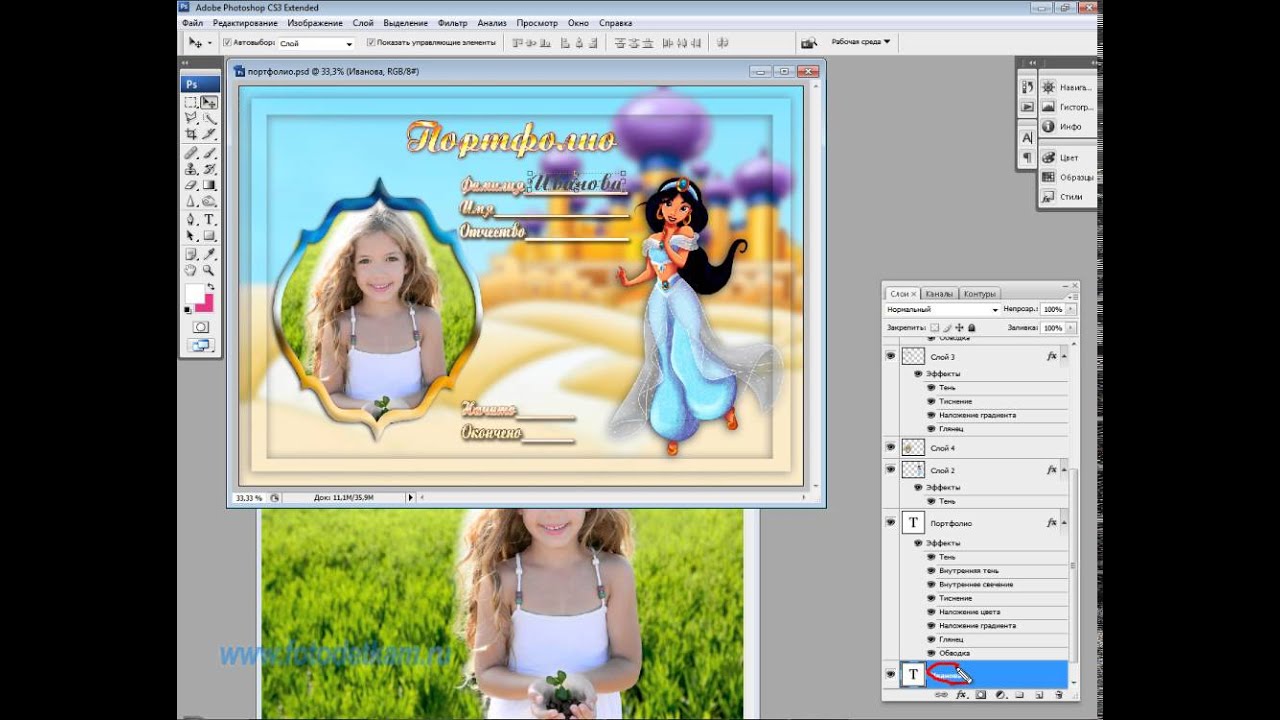
Сегодня я расскажу Вам как вставить фотографию в любую страничку шаблона портфолио. Делать мы это будем в программе «Adobe Photoshop». Не бойтесь сразу, в этой программе работают тысячи человек и Вы точно справитесь. Тем более весь процесс я опишу детально и просто.
Давайте начнем заполнение портфолио.
Выбираем в папке с портфолио (как разархивировать файлы портфолио) нужную страничку. В примере это будет файл странички «титульный», нажимаем на файл правой кнопкой мыши (далее ПКМ), выбираем команду «открыть с помощью» «Adobe Photoshop»(рис.1). Если вы уже установили программу (или же она была уже установлена), то откроется программа и файл.
рис.1
Таким же образом открываем фотографию, предназначенную для заполнения титульной страницы.
1. Нам нужно скопировать фотографию на файл портфолио.
рис.2
Слева находится вкладка слои.
Сейчас там отображается один слой, «ФОН». (рис.2)
Нажимаем на него ПКМ и выбираем команду «Создать дубликат слоя».(рис.3)
рис.3
В открывшемся окне, выбираем файл назначения, в который программа создаст дубликат.
В нашем случае это будет «Титульный».(рис.4)
рис.4
Переходим на файл с портфолио, ваша фотография уже оказалась там. Саму фотографию мы можем закрыть, она нам больше не понадобиться.
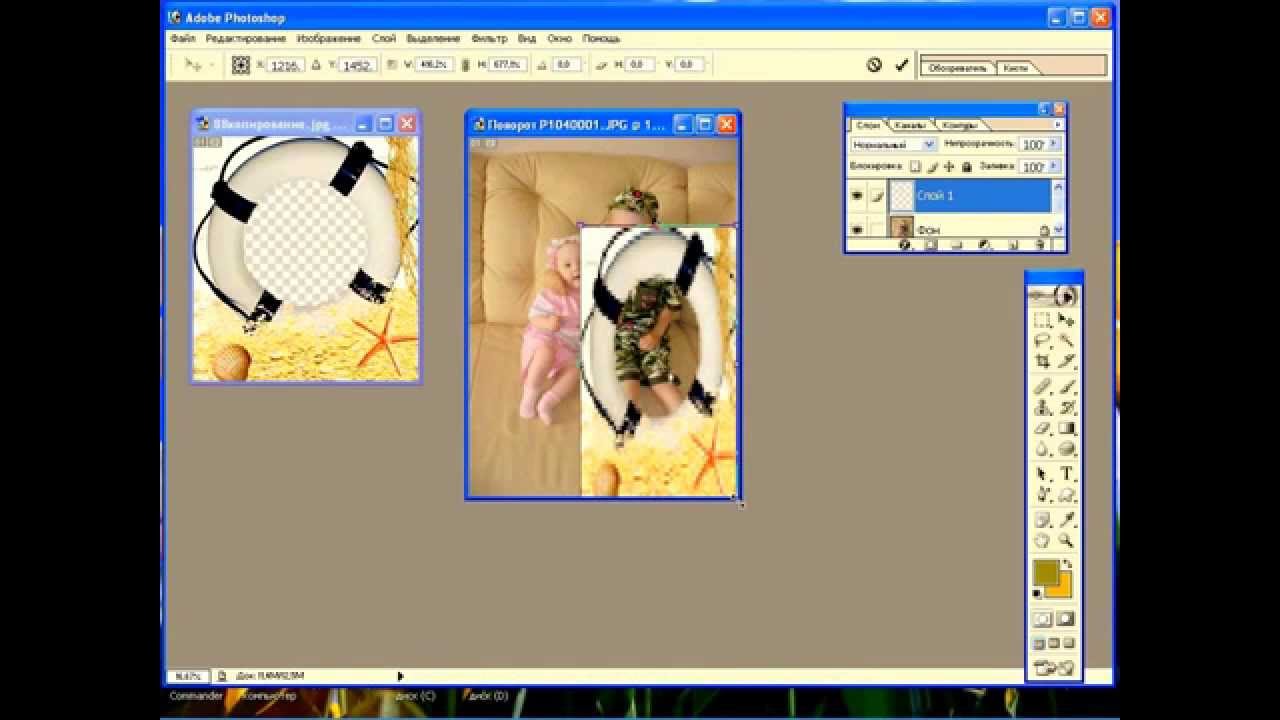
2. Уменьшаем, увеличиваем фотографию.
Если фотография очень большая и не подходит для рамки на страничке, нам нужно ее уменьшить. Конечно, фотография может быть и меньше, но хочу Вас предупредить, что после увеличения она станет не резкой, размоется. И портфолио с такой фотографией будет не красивое.
Выбираем инструмент «Перемещение», первый на панели инструментов (на рисунке 5 обведен желтым). Обратите внимание, у Вас должны стоять галочки, в верхней строке напротив слов АВТОВЫБОР и ПОКАЗАТЬ УПР. ЭЛЕМ, (на рисунке 5 обведены красными значками).
рис.5
ВНИМАНИЕ! Обязательно нажмите замочек (желтый кружок), он сохраняет пропорции фотографии и у ребеночка не деформируется лицо. Чтобы закончить трансформацию нажимаем галочку (синий квадрат).(рис.6)
рис.6
Получилось? Молодцы! Но мы видим, что наша фотография находиться над рамкой. Нам нужно поменять слои с файлом портфолио и слой с фотографией местами.
Нажимаем ЛКМ на слой с фотографией и тянем вниз. Наша фотография должна переместиться под слой с рамкой.(рис.7)
Если мы увеличили или уменьшили фото не совсем точно, повторяем трансформацию.
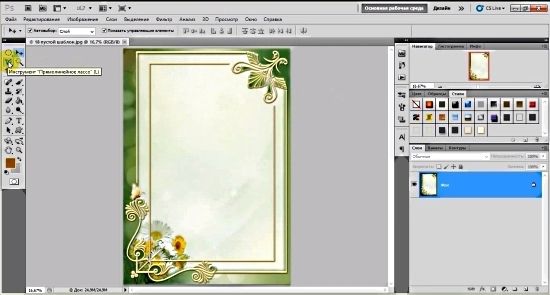
Для примера Как заполнить портфолио использован шаблон Портфолио «Маша и ме
дв
едь — цветы»
рис. 7
7
Понравилась статья? Поделись с друзьями!
Здравствуйте, друзья! Сегодня я продолжу знакомить вас с моим мини-курсом «Создаём портфолио дошкольника за 5 дней».
Сегодня вы узнаете:
• Как подобрать красивые рамки и фоны для портфолио;
• Как вставить фото в рамку + видео-урок – «Photoshop»;
• Как оформить портфолио в «ворде» + видео-урок – «Word».
А начнем мы с просмотра портфолио моих детей.
Я ни в коем случае не считаю, что вы должны создавать портфолио дошкольника таким же. При желании вы можете сделать его ещё лучше!
Не судите мои работы строго, я не претендую на звание профессионала. Я делала портфолио дошкольника опираясь на собственные знания и метод «тыка».
Портфолио моего сына
Портфолио моей дочки
Если вы хотите вспомнить о чём шла речь в первых двух уроках мини-курса, то пройдите по этой ссылке.
Урок третий.
Портфолио дошкольника. Как подобрать красивые рамки и фоны?
Сейчас я предлагаю вам окунуться в атмосферу творчества, заглянуть в бескрайние просторы интернета и найти рамки чтобы изготовить портфолио дошкольника.
Прежде чем начать нужно определиться с темой, на которую мы будем опираться в поисках. Чаще всего темой портфолио дошкольника становится название группы, которую посещает ребёнок, например: группа «Теремок».
Если в ДОУ нет определённых требований на этот счёт, выберите то, что вам ближе, это может быть какой-нибудь мультфильм или сказку.
Не стоит пускаться в крайности и выбирать все милые, но очень разные по внешнему виду и смыслу материалы. Мишки, зайцы, Леопольд, Микки-Маус, Маша и Медведь – вместе создадут в портфолио дошкольника ощущение сборной солянки.
Портфолио дошкольника. Как искать нужный материал?
Открываете любой поисковик, я использовала «google» (для удобства выберите кнопку «картинки») и вводите запросы:
• портфолио дошкольника фоны;
• портфолио дошкольника рамки.
Или просто:
• рамки теремок;
• рамки детские теремок;
• рамки по сказке теремок;
• фоны теремок;
• сказочные фоны;
• лесные фоны.
По каждому запросу можно найти рамки и подходящие фоны, советую использовать различные запросы, чтобы найти больше подходящего материала.
Сразу решите как будет выглядеть портфолио дошкольника и исходя из этого выбирайте рамки.
Если портфолио дошкольника будет расположено вертикально, то предпочтение нужно отдавать таким же рамкам и фонам. Хотя некоторые горизонтальные фоны можно растянуть по вертикали, или разрезать пополам.
Приветствуются более светлые фоны с большим свободным пространством, т.к. на них придётся вставлять фрагменты рассказа о семье и ребёнке, а также фото.
Портфолио дошкольника. Как сохранить рамки и фоны на компьютер?
Выберите в поисковике понравившуюся вам рамку, фон или картинку, нажмите на неё. Картинка появилась в новом окне, вы попали на сайт, где теперь сможете её скачать или сохранить.
Портфолио дошкольника. Сохраняем (скачиваем) файлы бесплатно. Вариант №1
Просмотрите страницу, под рамками (фонами) вам предложат скачать этот материал с бесплатного файлообменника, выбирайте любой и качайте.
Если вы не знакомы с принципом скачивания с файлообменника, то он прост:
• После нажатия на ссылку скачивания появится страница загрузки, на которой вам предложат скачать файл быстро, т.е. платно, или медленно, но бесплатно – выбирайте второй вариант.
• Далее, с некоторым ожиданием появятся две надписи: «Установи и скачай файл бесплатно» и «Скачать медленно с рекламой и ожиданием 60 секунд» – выбираем — скачать медленно.
• После, вам предложат ввести свой номер мобильного телефона и скачать файл бесплатно в течение суток, нажимайте кнопку «Спасибо, не надо». Иногда, эта кнопочка появляется не сразу, а спустя минуту. Подождите немножко и жмите;
• Следующий этап – минутное ожидание;
• Финишная прямая – введите код с картинки или капчу, после, скорее всего откроется какой-нибудь сайт с рекламой. Закройте его, а в появившемся окне выберите «сохранить как», укажите где будет храниться файл и нажмите «ОК».
Закройте его, а в появившемся окне выберите «сохранить как», укажите где будет храниться файл и нажмите «ОК».
Если вы нашли ещё материал для скачивания, то используйте для загрузки файлообменник, с помощью которого на данный момент не происходит загрузка файлов.
Более подробно о скачивании файлов с файлообменника — тут.
Портфолио дошкольника. Сохраняем (скачиваем) файлы бесплатно. Вариант№2
Ну а если вы не хотите ждать пока файл качается бесплатно, к тому же из всего предложенного вас интересует одна картинка или рамка, то предлагаю более лёгкий путь:
• Выберите на сайте нужную вам картинку или рамку;
• Увеличьте её, если есть кнопка увеличить;
• Если картинка хорошего качества, то нажмите на неё правой кнопкой мыши и выберите опцию «сохранить изображение»;
• В появившемся окне «сохранить как» указываем путь сохранения, т.е. папку, где будет храниться файл. В строке «имя файла» пишем его имя или оставляем существующее. В строке «тип файла» выбираем jpeg (ipg) и нажимаем кнопку «сохранить». Рамки нужно сохранять в предлагаемом формате, лучше если он подходит для фотошопа — например, формат png, ну а если в формате jpeg, то тоже не страшно.
В строке «тип файла» выбираем jpeg (ipg) и нажимаем кнопку «сохранить». Рамки нужно сохранять в предлагаемом формате, лучше если он подходит для фотошопа — например, формат png, ну а если в формате jpeg, то тоже не страшно.
Не на всех сайтах представлены полноразмерные изображения, часто для показа используют миниатюры. Поэтому, если вы хотите скачать качественную рамку, с которой будет легко работать в программе «Photoshop», то следует воспользоваться первым способом.
Четвёртый урок.
Портфолио дошкольника. Как вставить фото в рамку?
Предлагаю вам подготовить титульные листы и оформить портфолио дошкольника, а именно вставить фотографии в рамочки с помощью программы «Photoshop».
Я расскажу и покажу вам, как вставить фото в рамку без углублённого изучения свойств этой замечательной программы.
Рамки будут нужны для изготовления пунктов портфолио для дошкольника: 1; 2; 2.3; 2.9; 3; 3.1. Кстати, если у вас нет этой замечательной программы, то можно воспользоваться её бесплатной версией. Просто наберите в поисковике: фотошоп онлайн и пользуйтесь на здоровье.
Просто наберите в поисковике: фотошоп онлайн и пользуйтесь на здоровье.
Портфолио дошкольника. Просмотрите видеоурок как вставить фото в рамку в программе «Photoshop»
Пятый урок.
Как оформить портфолио дошкольника в «Ворде»?
Сейчас мы с вами научимся оформлять весь собранный ранее материал в единое целое с помощью программы «Word». Мы будем экспериментировать, творить, создавать собственный неповторимый шедевр – портфолио дошкольника.
Процесс оформления портфолио дошкольника может потребовать от вас некоторого времени, но результат по достоинству оценят ваши домочадцы и воспитатели детского сада.
Оформляем портфолио дошкольника. Итак, начнём по порядку:
• Отрегулируйте заранее поля «Word» (файл, параметры страницы, поля), оптимальный размер для всех принтеров 0.5 см. Если печатать портфолио вы будете на своём принтере, то выставляйте поля 0 см. Принтер сам исправит их на допустимые, вам нужно будет только с этим согласиться.
• Не забывайте на каждой странице проверять, не сбились ли настройки текста, заголовки и подзаголовки выделяйте цветом, жирным шрифтом, отделяйте их от текста чистой строкой. Для заголовков размер шрифта 26-32. Разбивайте текст на абзацы, для удобства чтения.
Портфолио дошкольника. Как оформить собранный материал в один документ, смотрите в этом видеоуроке:
А сейчас детально рассмотрим каждый пункт содержания портфолио дошкольника:
. Портфолио (титульный лист). Вставьте подготовленное фото вашего ребёнка в рамке, растяните на размер листа, сверху на свободном месте напишите «Портфолио», под ним фамилию, имя ребёнка. Внизу справа или по центру – детский сад (номер, название), ниже номер и название группы. Весь текст на титульном листе оформляется как заголовки.
1.1. Содержание. Выберете подходящий фон или рамочку, вставьте на чистый лист, скопируете написанное ранее содержание и вставьте его на страницу. Смотрите, чтобы не сбились настройки текста, выровняйте текст по центру.
Смотрите, чтобы не сбились настройки текста, выровняйте текст по центру.
2. Наш(а) сын (дочь) (титульный лист). Вставьте подготовленную заранее рамочку с фотографией на лист, растяните, сверху, по центру напишите заголовок «Наш(а) (сынок, дочка) имя».
2.1. Рассказ родителей о ребёнке. Вставьте рассказ по центру в рамочку или на выбранный фон, если позволяет место, то текст можно дополнить фотографиями ребёнка. Заголовок можно сделать «Родители о ребёнке» или «Наша доченька, сынок».
2.2. Тайна имени. Подберите фон или рамку, чтобы в неё поместился текст, если используете фон, то свободное пространство заполняйте фотографиями. Сверху заголовок Значение имени «имя ребёнка».
2.3. Мой знак зодиака. Вставьте готовую рамку – знак зодиака с фото. Заголовок – Мой знак зодиака – «Козерог». На свободном месте справа или слева вверху вставьте из детского гороскопа следующие данные: стихия; планета; цвет; камень.
2.4. Детский гороскоп. На фон или в рамку вставьте детский гороскоп. Заголовок – «Детский гороскоп Козерога» или другого знака.
2.5. Мои друзья. Заголовок – «Мои друзья (подруги)». На фон вставьте рассказ о друзьях и их фото.
2.6. Мои любимые книги – заголовок. Фон, фотографии любимых книг, или полки с книгами и рассказ о них.
2.7. Мой досуг. На фоне рассказ о приятном времяпровождении, фотографии. Заголовок – «Мой досуг».
2.8. Мысли вслух – заголовок. На фоне или в подходящую рамку вставьте подготовленный рассказ и забавные фото вашего ребёнка.
2.9. Мои награды и достижения – заголовок. Титульный лист рамка с фото.
2.10. Чему я научился за год – заголовок. На фоне рассказ и фотографии.
2.11. Я помощник – заголовок. На фоне или в рамочке рассказ или стих, фото ребёнка.
3. Моя семья: Титульный лист, фото семьи в рамке. Заголовок – «Моя семья».
Заголовок – «Моя семья».
3.1. Генеалогическое древо. Рамка с фотографиями членов семьи. Заголовок – Генеалогическое древо.
3.2. Состав семьи.
3.3. Девиз семейного воспитания.
3.4. Национальный состав семьи.
3.5. Особенности национального воспитания.
3.6. Семейные традиции.
Вставьте рассказ и фото на фон. Перечисленные 5 пунктов можно оформить на двух листах, если у вас много подходящих фотографий и большой текст, то оформляйте каждый пункт на отдельный лист. Названия пунктов являются подзаголовками, поэтому их можно не увеличивать, а выделять жирным и цветом, это касается всех заголовков этого раздела. Главный заголовок – «Моя семья», может быть на каждой странице этого раздела, начиная с пункта 3.2. до конца.
3.7. Семейные увлечения – заголовок. Вставьте на фон рассказ и фото. Если увлечения есть у каждого члена семьи, то выделяйте их как подзаголовки, выделяйте жирным и цветом, например: Хобби мамы: далее описание и фото.
3.8. Мечты семейного воспитания – заголовок. На фон вставьте рассказ и фотографии ребёнка.
3.9. Домашние питомцы – заголовок. На фон или в рамочку вставить фотографию домашнего любимца и рассказ о нём.
Надеюсь, мини-курс пришёлся вам по душе и помог создать своё, неповторимое портфолио дошкольника. Если у вас возникли вопросы, то можете задать их мне прямо здесь.
Желаю вам и вашим детям успехов во всех начинаниях!
Как вставить фотографию в шаблон
Вам понадобится
- — программа Photoshop;
- — фотография.
Инструкция
Откройте папку с файлами шаблона и фотографии. Зажмите клавишу Ctrl, выделите мышкой оба файла и той же мышкой переместите иконки в открытое окно программы Photoshop.
В панели инструментов кликните по Move Tool, инструменту, который позволяет перемещать детали изображения. Используя Move Tool, перетащите свою фотографию в окно шаблона. Тот же результат получится, если вы выделите все изображение на своей фотографии командой All, которая находится в меню Select, скопируете его командой Copy из меню Edit, переключитесь на окно с шаблоном, кликнув по нему мышкой, и вставите скопированное изображение командой Paste из меню Edit.
Используя Move Tool, перетащите свою фотографию в окно шаблона. Тот же результат получится, если вы выделите все изображение на своей фотографии командой All, которая находится в меню Select, скопируете его командой Copy из меню Edit, переключитесь на окно с шаблоном, кликнув по нему мышкой, и вставите скопированное изображение командой Paste из меню Edit.
Если фотография оказалась намного больше шаблона или, что случается чаще, шаблон оказался намного больше вставляемой в него картинки, уменьшите размер той части будущего коллажа, которая оказалась больше другой. Для этого выделите слой, на котором лежит это изображение, в палитре слоев, щелкнув по нему мышкой.
Если шаблон, с которым вы работаете, представляет собой многослойный файл формата psd, для корректного изменения размера шаблона выделите все его слои. Это довольно легко сделать, кликая по нужным слоям мышкой при нажатой клавише Ctrl.
Для изменения размера примените к выделенным слоям команду Scale, которую можно увидеть в группе Transform меню Edit. Вокруг изображения появится рамка, передвигая угловые маркеры которой, вы можете уменьшить выделенные изображения. Для того чтобы шаблон или фотография уменьшались без искажений, зажмите клавишу Shift. Уменьшив размер картинки, нажмите клавишу Enter.
Если шаблон состоит из одного слоя, переместите свое изображение под шаблон. Для этого выделите слой с фотографией и примените к нему команду Send Backward из группы Arrange, которую можно обнаружить в меню Layer. Если в шаблоне больше одного слоя, передвиньте свою картинку под тот слой шаблона, который должен ее частично закрывать.
Инструментом Move Tool передвиньте фотографию, чтобы в прозрачной части шаблона оказалась именно та ее часть, которая должна быть видна на итоговом изображении. Может оказаться, что фотографию надо повернуть. Это несложно сделать командой Free Transform из меню Edit. Поместив указатель курсора над любым угловым маркером появившейся рамки, вы заметите, что указатель изменил форму. Зажмите левую кнопку мыши и поверните изображение. Для применения трансформации снова нажмите на клавишу Enter.
Может оказаться, что фотографию надо повернуть. Это несложно сделать командой Free Transform из меню Edit. Поместив указатель курсора над любым угловым маркером появившейся рамки, вы заметите, что указатель изменил форму. Зажмите левую кнопку мыши и поверните изображение. Для применения трансформации снова нажмите на клавишу Enter.
Сохраните полученную картинку в файл jpg командой Save As из меню File.
Как оформить портфолио в Paint.NET
Открыть файлы можно в программе Adobe Photoshop CC или в Paint.NET
Рассмотрим пример оформления в программе Paint.NET — программу можно скачать бесплатно ТУТ
Для работы возьмем шаблон «ТРИ ПОРОСЕНКА» вот ОТСЮДА
С любым другим шаблоном можно работать аналогично. Используя для примера заполнение титульного листа
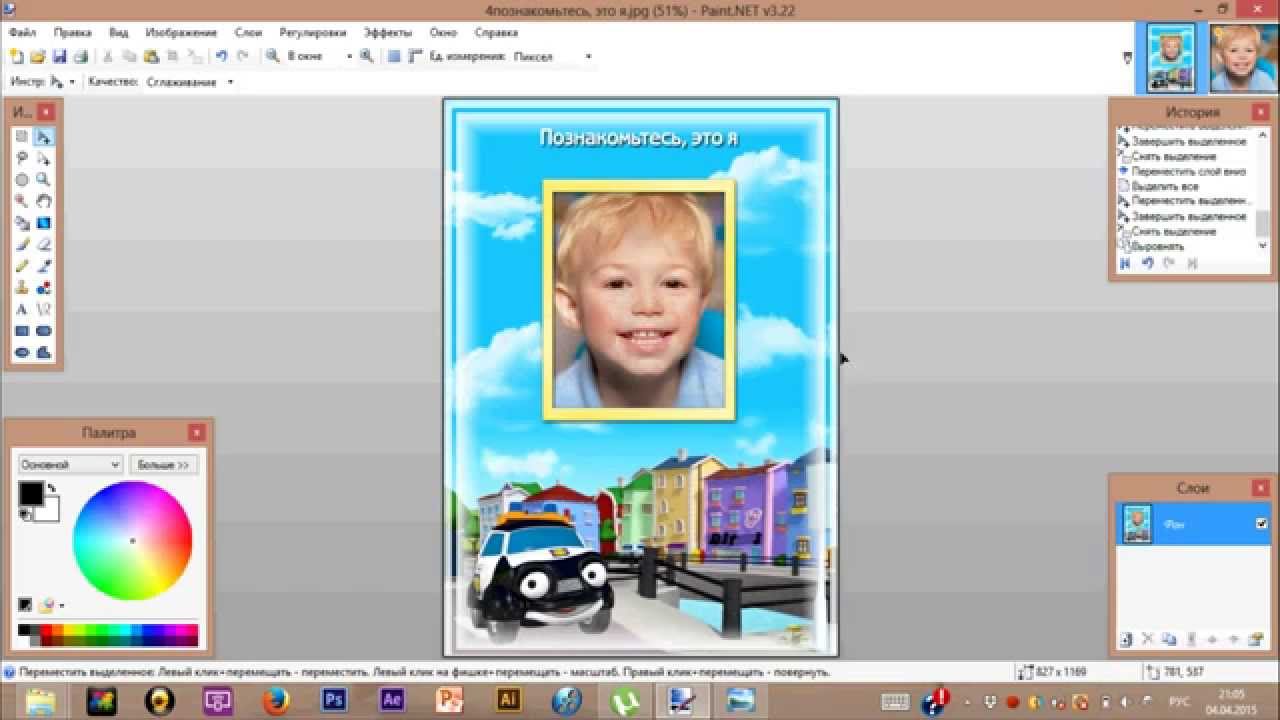
1. Открываем титульный лист в программе Paint. NET. Открываем фотографию, в проводнике и с нажатой левой клавишей мишки перетаскиваем фото из проводника в рабочее окно Paint.NET
NET. Открываем фотографию, в проводнике и с нажатой левой клавишей мишки перетаскиваем фото из проводника в рабочее окно Paint.NET
2. Перетащив фото программа спросит у вас что именно сделать с изображением. Отвечаем — Добавить слой.
Обращаю ваше внимание, на то что теперь у вас уже 2 рабочих слоя: ФОН и ФОТО
3. Выбираем в Paint.NET инструмент «перемещение выделенной области», щелкаем левой кнопкой мышки по краю фотографии и не отпуская кнопку мышки, растягиваем (либо уменьшаем) фото до нужного нам размера, также щелкаем на центру фотографии и перемещаем ее в необходимое нам место.
4. С помощь инструмента «перемещение слоя», опускаем наше фото под слой фона, и фотографию под рамкой можно двигать, чтоб добиться более удачного расположения (уменьшать, увеличивать, поворачивать).
Фото вставлено. Переходим к режиму Текст.
5. Активируем функцию Текст и выбираем нужный нам шрифт, размер и цвет.
Создаем новый слой (слой 3) — инструмент «добавить новый слой», и пишем тексты в этом слое. Для вашего удобства слой можно переименовать — дважды щелкнув левой клавишей мыши по слою.
Ну вот и все, обложка портфолио готова, теперь ее необходимо сохранить.
Сохранение производится стандартно: Файл — сохранить как — выбираем формат Jpg
В процессе сохранения программа спросит у вас объединять ли ей слои — соглашаемся с ней и объединяем все слои в один.
Если вы хотите вернуться позже в редактированию, то сохраняйте в формате .pdn
Таким образом, можно заполнить все листы готового шаблона портфолио. Если остались вопросы – оставьте их в комментарии, я обязательно отвечу.
Распечатать готовое портфолио для школьника (дошкольника) можно дома на цветном принтере. Для этого лучше использовать фотобумагу. Однако самый оптимальный вариант — заказать печать в фото-салоне или в типографии – это будет и качественнее и по цене выгоднее.
Для тех, кто не очень хочет тратить время на поход в фото-салон, будет полезен сервис Netprint, где выбрав подходящий формат А4, вы сможете заказать печать портфолио, и дождаться готовые листы по почте или забрать их в ближайшем к вам пункте выдачи.
шаблона портфолио «Весна» — ПортфолиоДел
- arrow_back
- Стартовая
- Шаблоны
Шаблона школьного портфолио «Весна»
Онлайн-редактор портфолио
Вы можете заполнить в онлайн конструкторе портфолио школьника самостоятельно. Напишите и отформатируйте текст, загрузите фотографии. Работайте с этим листом портфолио «Весна» так же, как вы работаете с обычным текстовым редактором Word.
Открыть онлайн-редактор
Как заполнить ?
На этот лист вы можете загрузить фотографии. Нажмите на рамку, в которую нужно вставить фотографию и загрузите её с компьютера. Этот лист может быть вставлен несколько раз после любого из разделов, если вам необходимо вставить фотографии.
Этот лист может быть вставлен несколько раз после любого из разделов, если вам необходимо вставить фотографии.
Скачайте или напечатайте портфолио
Скачайте заполненный лист этого портфолио себе на компьютер или отправьте на печать, если под рукой есть принтер. Для заполнения листа вам не нужно использовать фоторедакторы — всё можно сделать в онлайн-редакторе «ПортфолиоДел».
Высокое качество
Этот имеет разрешение для печати 300 DPI. Если сказать проще — при печати этого листа на принтере не будут видны квадратики или какие-либо искажения. Мы подготовили для вас очень качественные шаблоны портфолио школьника.
Бесплатное использование
Да, это действительно так. Вы можете пользоваться базовым функционалом редактора, чтобы создать портфолио школьника бесплатно.
Вы даже можете не регистрироваться на сайте, хотя мы рекомендуем это сделать. Полный функционал редактора доступен за
символическую плату.
Мы не берём фантастические деньги за заполнение шаблонов — вы с лёгкостью сможете сделать это самостоятельо. Экономьте семейный бюджет.
Скачайте или заполняйте
Вы можете абсолютно бесплатно скачать этот лист шаблона школьного портфолио «Весна», затем запечатать его в ближайшем принт-центре или дома. Заполнять можете «от руки». Либо заполните онлайн, и скачайте уже заполненный лист. Выбирайте, как вам удобно. Чтобы скачать этот лист портфолио откройте редактор и после создания своего портфолио нажмите «Скачать».
Другие листы шаблона «Весна»
Другие шаблоны портфолио
Готовый шаблон сайта для фотографий или шаблон сайта для художника
Зачем что-то выдумывать, когда уже все продумано за вас?
Дизайн готового решения продуман до мелочей и соответствует всем современным тенденциям с точки зрения юзабилити и привлекательности для вашего пользователя.
В данном случае основную роль играет ваш контент (тексты, изображения, фотографии), которым вы наполняете ваш сайт. Кроме того, все разделы меняются на ваше усмотрение. В итоге вы получаете совершенно новый сайт с вашим уникальным контентом, совсем не похожий на исходный вариант.
Основные принципы управления админкой представлены на нашем сайте в разделе «Система управления решением» и «Поддержка». Также вы можете более подробно ознакомиться с курсом контент-менеджера и видеоуроков.
Если у вас нет времени на это, то мы готовы вам помочь в рамках нашей тех. поддержки.
Вы становитесь счастливым обладателем сайта навсегда!
На битриксе можно делать хорошие сайты, которые быстро работают и которыми удобно и приятно управлять. Кроме того, битрикс — живая система, он постоянно развивается, обновляется, добавляются новые возможности. Примером этому служат такие сайты на битриксе, как: eldorado.ru, securitylab.ru, rostelecom.ru, panasonic.ru, internet-tut.ru, bezlimitno.ru и другие.
Кроме того, битрикс — живая система, он постоянно развивается, обновляется, добавляются новые возможности. Примером этому служат такие сайты на битриксе, как: eldorado.ru, securitylab.ru, rostelecom.ru, panasonic.ru, internet-tut.ru, bezlimitno.ru и другие.
Битрикс позволяет одной кнопкой создать резервную копию, а потом также просто развернуть её. Какая другая система позволяет так просто делать и разворачивать резервные копии? Таких систем больше нет!
Да, после установки сайта и его наполнения поисковые системы, такие как Яндекс и Гугл, проиндексируют ваш сайт.
Для того, чтобы подобрать и зарегистрировать доменное имя вам понадобится не более 5 минут. Это можно сделать на сайтах: reg.ru, nic.ru и других подобных сайтах.
В стоимость входит лицензия 1С-Битрикс — Управление сайтом, само решение, установка и настройка. А в подарок мы предоставляем счетчик для вашего сайта.
А в подарок мы предоставляем счетчик для вашего сайта.
В итоге в самые короткие сроки (от 1 часа до 1 дня) за минимальную плату вы получаете профессиональный сайт, разработанный нашими специалистами с учетом потребностей вашего бизнеса, который уже готов принимать ваших клиентов в интернете.
Мы понимаем, что не всегда есть время для того, чтобы разобраться с системой и правильно наполнить свой сайт. Мы заботимся о наших клиентах, поэтому проводим работу по первичному наполнению сайта сами и дарим эту услугу в подарок.
Первичный контент — однократное, бесплатное наполнение при установке сайта.
Вам нужно будет только заполнить форму, в которой вы укажете все необходимые данные для установки и первичного наполнения сайта и выслать ее на почту yana@twofingers. ru. После чего остается только произвести оплату, и ваш сайт уже в разработке.
ru. После чего остается только произвести оплату, и ваш сайт уже в разработке.
Если у вас уже есть хостинг, мы без проблем установим наше готовое решение на него.
Нет, решения предназначены только для 1С-Битрикс и на другие движки их нельзя перенести. Для других CMS это просто несвязный php-код.
Все фотографии и изображения для наполнения сайта должны быть не меньше чем 960×250 пикселей (форматы jpg, png). Не нужно использовать СКРИНшоты.
Да, мы можем доработать функционал любого решения по вашему пожеланию за дополнительную плату. Например: вы хотите приобрести Тусайт и вам нужна форма оплаты — 1 час дополнительных работ и ваше пожелание исполнено.
Как определяется порядок разделов на странице?
Разделы выводятся в порядке увеличения значения в поле сортировки. В данном случае (см. скриншот) первым будет товар со значением 100, затем товары со значением 200, потом — 300, 400 и так далее. Поля, имеющие одинаковые значения сортировки, сортируются по дате и времени создания.
Где изменять порядок разделов?
Для изменения значения сортировки заходим в редактирование раздела или товара, выбираем вкладку «Дополнительно» и вписываем новое значение. Это должно быть целое число не меньше 1.
Включите режим правки сайта (см. скриншот). Затем наведите курсор на меню, появляется всплывающее меню с настройками. В нем выбираем пункт «Редактировать пункты меню».
В появившемся окне отображаются название (пункт 1 на скриншоте), ссылка на соответствующий раздел (пункт 2) и положение пункта меню (пункт 3).
Включите режим правки сайта (см. скриншот). Затем наведите курсор на редактируемую область, появляется всплывающее меню с настройками. В нем выбираем пункт «Изменить страницу в редакторе». Также можно просто дважды кликнуть на редактируемую область.
В открывшемся визуальном редакторе можно вносить необходимые изменения.
Как вставить раздел в «Каталог»?
В разделе, где нужен новый раздел нажать кнопку «Добавить раздел».
Далее нужно внести необходимую информацию.
- Активность раздела: раздел, в котором не стоит «галочка» активности, не выводится на сайте и не ищется в поиске.
- Название: название раздела, которое видят пользователи.
- Символьный код: значение для URL адреса. Заполняется латинскими буквами.
- Вкладка «SEO» для SEO-оптимизации сайта.
- Вкладка «Дополнительно»: здесь можно указать значение для сортировки.
Как вставить раздел в «Файлы и папки»?
В разделе «Файлы и папки» выбираем пункт «Добавить папку». Если раздел нужно добавить как подраздел, то сначала открываем нужный раздел, а потом добавляем туда папку.
Название раздела — в системе и заголовке раздела.
Имя папки является ссылкой на раздел. Заполняется латинскими буквами.
Если отметить «галочкой» пункт «Создать пункт меню», станет активным выпадающий список «Меню». В нем нужно выбрать необходимое меню. Затем заполнить «Название пункта».
В нем нужно выбрать необходимое меню. Затем заполнить «Название пункта».
«Создать индексную страницу раздела» — создает страницу index.php.
Если создана индексная страница, то нужно выбрать ее шаблон. Шаблон страницы влияет на ее внешний вид. Затем можно перейти к ее редактированию (для этого нужно отметить соответствующий пункт) или просто вернуться в список разделов.
Да, все наши решения имеют встроенные модули для дальнейшего SEO-продвижения.
Да. Как только сайт установлен и наполнен необходимым контентом, вы можете начинать работу с Яндекс.Директ.
Для начала работы необходимо создать кампанию. Мы можем оказать вам содействие в этом, обращайтесь 😉
34 шаблона для сайта фотографа на WordPress 2021
Автор Илья Чигарев На чтение 16 мин Просмотров 7. 2к. Обновлено
2к. Обновлено
Приветствую Вас! Вы фотограф и хотите сделать сайт портфолио для себя? Или просто хотите делиться своим творчеством с миром? Возможно хотите сделать сайт в подарок для своего друга или любимого человека? Какой бы не была причина, в любом случае, эта подборка шаблонов для сайта фотографа вам будет полезна.
Наличие портфолио является критичным для представителей такой сферы деятельности, как фотоискусство. Создание сайта под размещение авторских работ займет меньше времени, если в качестве его основы использовать специализированный WordPress шаблон сайта для фотографии. Такие шаблоны имеют дизайн, соответствующий потребностям индустрии, многие из них разрабатываются в тесном сотрудничестве с профессиональными фотографами. Ниша «Фотография» считается одной из наиболее популярных среди универсальных шаблонов, благодаря чему для нее можно найти большое количество демо-сайтов.
Все шаблоны представлены с популярного онлайн-магазина ThemeForest.
Другие подборки можете посмотреть по ссылке.
34 премиум шаблонов для сайта фотографа на Вордпресс 2021 года
1. TwoFold Photography — креативная тема для фотографии
TwoFold Photography – тема премиум класса. Вы легко сможете создать фото портфолио, разместив все в две колонки. Обратите внимание на данный пример сайта. Это просто нечто! Если Вы хотите произвести впечатление и выделиться среди конкурентов, берите его. Почему? Потому что такое делают единицы. Очень креативный скролинг работ
Фишки темы:
- 7 различных домашних страниц;
- 6 макетов альбомов и галереи;
- 3 страницы с различными фильтрами;
- 3 типа эффекта при наведении указателя мыши;
- 3 разных макета блога;
Вы можете сформировать свою уникальную структуру, а также создать из своих фото видео галерею.
В новом обновлении также добавлена интеграция с WooCommerce. Теперь Вы сможете продавать свои работы прямо с сайта!
Хотите научиться делать сайты?
Чтобы сэкономить на разработке или зарабатывать деньги создавая сайты для других? Недавно я записал новый курс «Идеальный сайт на WordPress» и «Лендинг в Elementor», где рассказал пошаговый план как создавать крутые сайты.Разработкой занимаюсь более 7-ми лет, на сайтах зарабатываю более 50 тысяч в месяц и в курсе я выложил всю технологию как делать такие сайты. Курс новый — 2020 года. Берите пока свежий. Подробнее читайте по ссылке.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
2. Phlox Pro
Универсальный шаблон, созданный с помощью конструктора Elementor. Здесь есть темплейты на любой вкус и для каждой цели, в том числе, для разных портфолио. Неограниченное добавление новых блоков, анимаций, эффектов. Собственная подборка иконок. Возможность вести блог на базе сайта.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
3. Altaframe — демо фотошколы
Изначально заготовка под услуги съемки дронами, может использоваться для сайта фотографа, художника, режиссера, аниматора. Есть специальное демо с акцентом на портретную фотографию, на фуд-фото. Активно используются возможности анимаций заголовков, текста, галерей. Неограниченная настройка цветовых схем, в комплект включены премиум-плагины для Вордпресс.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
4. Ohio
Креативная WordPress theme для портфолио фотографа, художника, видеомонтажера. Можно добавлять любой контент в заранее подготовленную галерею-портфолио. Есть демо в различных цветовых гаммах, которые выглядят не похожими друг на друга. Помимо конструкторов для кастомизации внешнего вида, есть более 380 элементов — от шорткодов до UI-настроек. Скорость загрузки — менее секунды благодаря оптимизации.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
5. Kalium — универсальный набор демо
Kalium вызовет интерес у творческих личностей. С ее помощью можно создать идеальный шаблон личного сайта, потому что тема имеет большое количество функций и опций. Эта тема подойдет не только для фотографов, сам по себе она универсальная и подойдет для блоггера, образовательной платформы, фрилансера и пр.
Но демо на фототематику конечно есть и оно в стиле минимализм.
В наборе вы найдете бонусов на 246 долларов!
А также стоит обратить внимание на поддержку более чем 4000 различных шрифтов, из них более 800 бесплатных от Google.
Постоянные бесплатные обновления и поддержка являются приятным бонусом. Обратите внимание, как на сайте все стильно и красиво.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
6. Solene
Шаблон сайта для свадебного фотографа. В наборе несколько демо с разной сеткой отображения портфолио. Выбирайте наиболее подходящий вариант под ваш стиль. Также в шаблоне есть всё необходимое чтобы сделать свой онлайн магазин. 12 стилей для главной страницы.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
7. Me Voy
Шаблон сайта креативного фотографа. В наборе 13 креативных демо на выбор, хорошая адаптивность. Отлично сочетается с конструктором Elementor, на котором вы можете создавать креативные лендинги.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
8. Photography WISO
Простой удобный шаблон с функцией размещения портфолио и специальным слайдером увеличения, автоматической или заданной прокрутки. Минималистичный дизайн не отвлекает от работ в коллекции. Всего предлагает 34 варианта, каждый из которых всегда можно поменять по своему вкусу. Интегрировано с интернет-магазином, есть много настроек для онлайн продаж.
Всего предлагает 34 варианта, каждый из которых всегда можно поменять по своему вкусу. Интегрировано с интернет-магазином, есть много настроек для онлайн продаж.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
9. Massive Dynamic
Еще одна тема из серии премиальных конструкторов – Massive Dynamic. Это хороший шаблон wordpress для создания сайта абсолютно любой направленности. Разработчики постарались сделать так, чтобы создать сайт можно было путем перетаскивания нужных элементов.
Демо отлично подойдет для портфолио. Ничего лишнего — слева меню, справа работы. Работы Вы можете представить в 3 стилях: 2 варианта в стиле grid (сетки) и 1 параллакс.
Разработчики обещают высокую скорость загрузки и хорошую оптимизацию кода шаблона для СЕО.
К тому же, Massive Builder является оптимизирован под любое устройство. Вы можете оценить большинство возможностей, открывая демо на компьютере и на телефоне.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Подборка по теме: 20 шаблонов для студии, агенства 2021
10.
 Nightshade
NightshadeНеобычайно стильная эффектная заготовка с максимальной ориентировкой на показ красивых фотографий: заглавный экран отображает картинку, которую можно анимировать для создания большего эффекта. Идеальный шаблон под размещение портфолио, демонстрации работ — ничего лишнего, минимализм сочетается с отличным стилем. Легкость в настройке гарантируется включенными в стоимость плагинами-конструкторами.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Подборка по теме: 40+ шаблонов для создания портфолио
11. Responsive Photography Theme
Responsive Photography Theme на данный момент является самой продаваемой темой wordpress для фотографа. Шаблон имеет более 300 опций с предварительным просмотром, которые можно использовать на сайте.
Знакомство с демо начинается со слов «we are photography» и этим все сказано!)
В комплекте Вы найдете:
- 24 демо
- 70+ вариаций создания галереи и портфолио
- Возможность создавать галереи для клиентов.
 Эта функция позволит привлечь больше посетителей на Ваш сайт и сделать его более популярным, за счет увеличения контента
Эта функция позволит привлечь больше посетителей на Ваш сайт и сделать его более популярным, за счет увеличения контента - 8 типов меню
- 2 премиум плагина в подарок: Revolution slider (19$) и iLightbox (15$)
Photography совместима с woocommerce. При этом здесь добавлена в галерею прямая ссылка на покупку фотографий. Таким образом, можно делать покупки, не выходя из галереи.
Запустите данное демо, чтобы на деле увидеть то, как грамотно и удобно все сделано.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
12. Crocal
Один из победителей конкурса Envato, этот шаблон был отмечен за свой прекрасный дизайн и продвинутые возможности для настройки, просмотра. Двенадцать полностью готовых сайтов-портфолио для размещения фото или других отображений плюс более трехсот дополнительных опций, чтобы сделать ресурс уникальным. Простой способ загрузки данных, мощная админ-панель, скорость загрузки — 98% по PageSpeed.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
13.
 Leverage
LeverageВ комплекте полностью готовых демо с продвинутой галереей, в которую любой сможет разместить фотографии для демонстрации потенциальным клиентам. Разработчики постарались создать подборку с вариантами в темном и светом цвете, отдельно отмечается неограниченное использование шрифтов, включая самые редкие и экзотические.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
14. Moone
Симпатичный нежный дизайн сразу же привлекает внимание, а обратить внимание фотографу или любому, кто размещает визуальное портфолио, стоит за счет того, что шаблон снабжен современным GT3-слайдером, создающим плавный эффект прокрутки. Создан на базе конструктора Элементор, включена возможность создавать индивидуальные элементы и редактировать хедеры, футеры.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
15. Kordex
Эффектный лендинг, который стоит попробовать ради:
- 100% респонсивности, адаптивности под Retina;
- мощной цветовой настройки;
- встроенного плагина календаря;
Специальное удобство для фотографа: плагин защиты от «воровства», который не позволит просто сохранить и использовать без разрешения работы. Все настройки в режиме визуального редактора.
Все настройки в режиме визуального редактора.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
16. Border
BORDER — это шикарная и простая в использовании тема wordPress photo, созданная для профессиональных фотографов и учитывающая их потребности. Шаблон отличает интуитивно понятный интерфейс с легким доступом ко всем необходимым функциям.
BORDER отличается от многих нестандартными переходами между страницами сайта. Они неожиданные, но в то же время просты, и помогают акцентировать внимание на фотографиях. Вы можете настроить анимацию как для слайдов, так и для галерей с фото. Вы можете накладывать текст поверх фото и также его анимировать, смотрится интересно.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Подборка по теме: Адаптивные шаблоны wordpress. 20 крутых тем →
17. Lens
Эту тему разработали те же ребята pixelgrade, что и предыдущий вариант Border, поэтому Вы можете проследить похожие черты в дизайне и описании, но различия все же есть. Здесь можно увидеть потрясающие полноэкранные слайд-шоу и галереи с плавными анимированными переходами между страницами.
Здесь можно увидеть потрясающие полноэкранные слайд-шоу и галереи с плавными анимированными переходами между страницами.
Фотографам не нужно задумываться над тем, как создать из фото свою непревзойденную историю. Благодаря своим функциям, LENS старается предугадать ожидания пользователей.
Прочувствуйте новые возможно, пройдя по данной ссылке.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
18. BeTheme
Тема для сайта дизайнеров и фотографов. В нем:
- эффекты появления с анимацией и возможностью увеличить по клику;
- интеграция с социальными сетями;
- заготовка под внутренние страницы и таблицы – прайсы, информация о специалисте и многое другое.
Интересное цветовое сочетание, можно изменить по мере необходимости.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
19. PILE – Смелый. Стильный. Минимализм.
Простой и интуитивно понятный процесс создания обеспечивает уникальная технология Project Builder, поддерживающая интерфейс drag-and-drop (обычное перетаскивание). При первом взгляде кажется, что дизайн PILE противоречит сам себе: простая в своей сложности, содержательная в минимализме. Убедитесь в этом сами.
При первом взгляде кажется, что дизайн PILE противоречит сам себе: простая в своей сложности, содержательная в минимализме. Убедитесь в этом сами.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
20. H-code — много функций
H-Code подходит тем, кто хочет раскрыть свой творческий потенциал. Не хотите ограничивать себя простым портфолио? Тогда выбирайте H-code. Используйте весь функционал темы на полную мощность и сделайте крутой сайт.
На демо мы видим:
- Слайдер на первом экране
- На втором экране сетка из фотографий и превью страницы, поста и цитаты
- Далее представлены портфолио по разным тематикам
- Затем мы видим объединенные работы, с возможностью сортировки по категориям и с креативным курсором в виде плюса и минуса
- В низу цитата на фоне с параллаксом, контакты и подвал
Все это Вы можете настроить под себя уже сегодня и быть одним из тысячи, у кого будет такой ресурс. Дерзайте! 🙂
Разработчики — компания ThemeZaa внимательна к каждой мелочи, а потому тщательно подошла к разработке каждого элемента. Благодаря такому подходу, тема получилась многофункциональной. А 6 месяцев полной поддержки помогут разобраться во всех тонкостях. Проверьте это на собственном опыте.
Благодаря такому подходу, тема получилась многофункциональной. А 6 месяцев полной поддержки помогут разобраться во всех тонкостях. Проверьте это на собственном опыте.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
21. Bridge
Универсальная тема со значительным уклоном в креативность. Цель сайта на Bridge — не только впечатлить дизайном, но и принести результат в виде хорошей конверсии. Среди демо на шаблоне есть стильные сайты для фотостудий. Используя плагин Timetable, можно добавить на них интерактивное расписание и организовать онлайн-запись на съемку.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
22. Uncode
Креативный многофункциональный шаблон. Инструмент «Адаптивные картинки» отслеживает параметры экрана клиента и оптимизирует размер изображения. Тема поможет создать красивое photo портфолио с анимированной загрузкой и lightbox увеличением каждого элемента. При оформлении портфолио доступны раскладка «сетка» и любые из 70+ кастомных опций.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
23. Framed Photography
Шаблон, который позволит размещать портфолио в нескольких стилях — традиционном, табличном, стилизованном под размещение в Инстаграм, полноэкранном. В любой момент настройки меняются одним кликом. Креативный и простой дизайн не перетягивает на себя внимание, позволяя рассмотреть работы. Есть интеграция с плагином WooCommerce для продажи работ.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
24. Objektiv
Шаблон Вордпресс для фотографа предлагается в темном и светлом оформлении. Ничего лишнего, акцент на сам контент. Включены премиальные плагины — WPBakery, Slider Revolution, подборка уникальных шорткодов поможет сделать ресурс действительно авторским и не похожим на другие. Включена возможность покупки понравившихся изображений.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
25. Photo Me
Специализированный шаблон под сайт-галерею или фото блог. Photo Me включает 8 демо, среди которых полноэкранные / boxed, с / без меню, визитка с parallax, и 50+ вариантов страниц портфолио и галереи. Для фото каталога можно использовать предложенные варианты раскладки или создать свой, применив визуальный конструктор.
Photo Me включает 8 демо, среди которых полноэкранные / boxed, с / без меню, визитка с parallax, и 50+ вариантов страниц портфолио и галереи. Для фото каталога можно использовать предложенные варианты раскладки или создать свой, применив визуальный конструктор.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
26. Oyster
Творческий photo темплейт WordPress под сайты с раскладкой «по ширине страницы». Современный адаптивный дизайн и гибкость в кастомизации позволяют настроить шаблон в точном соответствии с потребностями веб-проекта. Демонстрация фото производится через полноэкранный слайдер, Masonry галерею, слайдер из фрагментов картинок.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
27. Clean Photo
Тема WordPress для тех, кому необходимы сайт-фотогалерея или портфолио. Шаблон делает акцент на использовании премиального retina-ready контента и применяет плагины Visual Composer, ACF PRO, Slider Revolution. Варианты размещения фотографий: слайдер с превью лентой, картинка во всю ширину экрана, в 2 столбца. На сайт можно добавить трансляцию ленты из Instagram.
На сайт можно добавить трансляцию ленты из Instagram.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
28. Soho
Шаблон под сайты тематики «Фото» / «Видео» с полноэкранным дизайном. При разработке Soho применялись продвинутая версия встроенного конструктора страниц GT3 и система оптимизации производительности. Главная страница сайта на темплейте не имеет прокрутки и состоит из большого слайдера, элементами которого являются фото или видео, причем фото могут быть в ориентации «портрет».
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
29. Mira
Элегантный темплейт с «отзывчивым» дизайном для photo блога писателя, путешественника, дизайнера или фотографа. Темой предложено 15+ вариантов раскладки ленты публикаций, доступной к просмотру через пагинацию или бесконечный скроллинг. В Mira реализована опция вывода мета данных (название, дата, категория) под заглавным фото поста.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
30.
 Infinite
InfiniteРазноплановая адаптивная тема под любой проект. На Infinite создано более 20 высококачественных демо, которые полностью или частично инсталлируются с помощью инструмента Demo Importer. Демо «Aperture» — многостраничный сайт для фотографов с заглавным слайдером из образцов работ, фотогалереей в 4 столбца со вкладками по категориям, слайдером из отзывов клиентов, краткой информацией о фотографе.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
31. The7
Универсальный адаптивный шаблон, предлагающий множество инструментов кастомизации. Более 30 демо на The7 применяют Slider Revolution и Visual Composer, на которых покупатель экономит, приобретая шаблон. Взяв за основу демо сайт для фотографа The Seven Photography, можно получить одностраничник с горизонтальным слайдером из работ портфолио и лентой превью или многостраничный сайт с блогом и галереей.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
32. Jupiter
Продвинутый адаптивный конструктор сайтов, относящийся к категории универсальных. Jupiter предоставляет 3 варианта оформления портфолио, 6 hover эффектов на фото, lightbox просмотр и может быть использован как шаблон сайта для фотографии. Демо «Locaste» — готовый фото каталог с левым меню. Портфолио сайта настраивается по количеству столбцов (от 3 до 5) и стилю раскладки: классическая, сетка, masonry.
Jupiter предоставляет 3 варианта оформления портфолио, 6 hover эффектов на фото, lightbox просмотр и может быть использован как шаблон сайта для фотографии. Демо «Locaste» — готовый фото каталог с левым меню. Портфолио сайта настраивается по количеству столбцов (от 3 до 5) и стилю раскладки: классическая, сетка, masonry.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
33. Photography Sansara
Модная разработка, позволяющая размещать не только фото, но и сопровождающую музыку, видео. Стильная заготовка производит впечатление с первого взгляда, заставляя запомнить сайт и конкретное портфолио. Подойдет для фотографов-фрилансеров, фотостудий, дизайнерских компаний. Для установки и настройки не требуется знать веб-программирование.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
34. Photosy Photography
Минималистичный landing page с возможностью расширения за счет:
- функции блога;
- легкости обновления — админ-панель визуально понятна;
- включенным слайдерам — можно демонстрировать работы в движении;
- адаптивности под мобильный просмотр.

Авторы заявляют о полной автоматической SEO-оптимизации каждой загружаемой страницы. Можно добавлять неограниченное количество материалов.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
35. Engage
Крупный мультишаблон, который предлагает выбрать один из 120 стилей с уже полностью разработанным дизайном. Менять детали очень легко — все настройки осуществляются при помощи онлайн-редактора. Есть поддержка видеопортфолио, а также подробные инструкции для тех, кто хочет попробовать дополнительные функции мощного инструмента. Множество полезных плагинов включены в стоимость.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
36. Ronneby
Очередной мультишаблон WordPress theme, в котором есть все необходимое для создания галереи-портфолио на основе продвинутого просмотра – увеличение, центровка, эффекты анимации и прокрутки. Интересный блочный дизайн сразу же производит нужное впечатление, выглядит профессионально и стильно.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
Похожие подборки:
Есть вопросы по премиум шаблонам? Я подготовил для вас статью с ответами на частые вопросы по премиум темам (покупка, настройка и пр.
). Статью можете изучить по ссылке.
Я очень постарался собрать лучше темы для фотоиндустрии, потому что сам не равнодушен к фотографии. Я очень надеюсь, что данная подборка была вам полезна и если это так, то можете в комментариях написать какая тема приглянулась больше всего, а также пишите вопросы, если они появятся. Рад был с вами пообщаться в формате статьи и еще увидимся в других статьях! 🙂
Создание галереи в Adobe Portfolio
В этом руководстве будет показано, как добавлять страницы в галерею вашего портфолио.
При запуске вашего электронного портфолио вы захотите начать с галереи работ, чтобы ваш сайт имел традиционную навигацию. Параметр «Страница приветствия» не позволяет осуществлять навигацию.
После того, как вы начали свое портфолио с галереи работ, на вашем сайте по умолчанию будет одна галерея и одна контактная страница.
Название галереи по умолчанию — «Работа», что отражается в навигации вверху сайта. Как это изменить, описано в руководстве по управлению контентом.
Как это изменить, описано в руководстве по управлению контентом.
Внешний вид галереи в портфолио по умолчанию может различаться в зависимости от выбранной вами темы. Галереи — это группы страниц, и в выбранной нами теме у каждой будет большой заголовок. Обложки страниц, которые ссылаются на каждую подстраницу, будут ниже.
Каждая галерея — как по умолчанию, так и все другие созданные — будет начинаться с одного и того же текста заголовка по умолчанию.
Чтобы изменить этот текст, вы можете просто щелкнуть по нему, удалить его и ввести то, что вы хотите, чтобы он сказал.
Затем вы можете начать добавлять страницы в свою галерею под заголовком.
Нажмите кнопку «Добавить страницу».
Появится окно, в котором вы можете выбрать тип страницы, и вы захотите выбрать обычную страницу.
Введите заголовок для своей страницы и нажмите синюю кнопку «Создать страницу».
Ваша страница будет создана, и ее заголовок будет отображаться вверху страницы.
Заголовки страниц можно изменить на панели управления контентом.
Вы сможете начать добавлять на свою страницу различные элементы, такие как фотографии и текст, используя кнопки в нижней части экрана. Пожалуйста, ознакомьтесь с нашим руководством по добавлению содержимого страницы для получения подробной информации о добавлении различных элементов на страницу.Вернитесь в свою галерею, щелкнув ее заголовок в навигации. Наша галерея «Окончательных черновиков» по-прежнему называется «Работа».
Если вы добавили хотя бы одну фотографию на страницу, первая фотография, загруженная на страницу, будет использоваться в качестве изображения обложки.
По мере добавления дополнительных страниц новые страницы будут первыми в строке. Их можно переставить в панели управления контентом.
Если вы создаете страницу без фотографии, на ней не будет никаких меток, пока вы не наведете на нее курсор и вам не будет предложено загрузить обложку.
Portfolio автоматически сгенерирует изображение обложки из первого загруженного вами изображения, если вы сделаете это перед первым переходом со своей страницы.
Если вы не хотите, чтобы изображение появлялось на вашей странице, вы можете загрузить изображение обложки в галерею, нажав синюю кнопку «Загрузить обложку».
Настройки изображения обложки откроются на левой боковой панели.
Нажмите кнопку загрузки изображения и выберите изображение для обложки своей страницы. Ваша галерея обновится, чтобы отобразить изображение обложки.
Если у вас есть изображение обложки, которое вы хотите изменить или удалить, наведите указатель мыши на обложку страницы и нажмите синюю кнопку редактирования на левом краю обложки.
Выберите в меню пункт «Редактировать изображение обложки».
Нажмите «Удалить изображение» или «Заменить изображение» под существующим изображением, в зависимости от того, что вы хотите сделать.
Щелкните стрелку назад «<», чтобы закрыть настройки изображения обложки.
Если вам не нужны какие-либо / все изображения обложки, вы можете настроить наложение (вы увидите это при наведении курсора на обложку страницы) в (Это или Все) Галерея> Обложки страниц> Настройки изображений обложки.
Как создать удивительное портфолио фотографий
Выберите подходящее фото-портфолио Конструктор сайтов для вашего фото-портфолио
Хотя вы можете подумать, какие фотографии вы представляете в своем фото-портфолио, это самая важная вещь, которую нужно учитывать, но то, как вы демонстрируете свои работы, также может иметь большое влияние на успех (или его отсутствие) вашего веб-сайта с фотографическим портфолио.Фактически, исследование показало, что качество макета вашего фотографического портфолио может иметь огромное влияние на ваши перспективы трудоустройства.
Имея это в виду, чрезвычайно важно, чтобы вы приложили много усилий и обдумали то, как вы представляете свой сайт с фотографиями: вам нужно показать, что вы профессионал и уделяете много внимания своей работе. Для этого есть определенные советы по дизайну, которым вы можете следовать, чтобы помочь вам создать выделяющееся фото-портфолио.
Вам необходимо выбрать конструктор веб-сайтов с портфолио фотографий, который позволит вам добавить свой личный эстетический дизайн и индивидуальность бренда с помощью шаблонов и шаблонов, которые действительно представляют вас и вашу работу в лучшем свете. Использование конструктора портфолио, который специализируется на онлайн-портфолио фотографий, еще больше упростит вам работу, особенно если вы новичок в создании онлайн-портфолио.
Использование конструктора портфолио, который специализируется на онлайн-портфолио фотографий, еще больше упростит вам работу, особенно если вы новичок в создании онлайн-портфолио.
Вам не нужно тратить огромные деньги на создание своего фотографического портфолио, чтобы показать, что вы уверены в своей работе и серьезно относитесь к своей карьере фотографа. С ценами, которые подходят для любого бюджета, вы можете создать красивый, полностью настраиваемый сайт-портфолио с фотографиями.
Хотите лучший сайт для своего фотографического портфолио? Вот некоторые ключевые особенности конструктора веб-сайтов с портфолио фотографий, на которые стоит обратить внимание:
Великолепные темы:
Лучшие сайты для фотографов действительно удовлетворяют потребности профессиональных фотографов.Убедитесь, что у конструктора веб-сайтов портфолио фотографий есть большой выбор шаблонов фотографий на выбор, чтобы вы могли найти тот, который является современным, вневременным, соответствует вашему бренду и красиво демонстрирует свои фотографии.
Гибкие макеты:
При создании портфолио фотографий есть множество вариантов. А когда вы фотограф, макет фото-портфолио может улучшить или испортить ваш сайт с фото-портфолио. Найдите конструктор веб-сайтов, оптимизированный для мобильных устройств и имеющий множество различных макетов, включая сетку, галерею, полноэкранный режим, плитку и горизонтальную прокрутку.Макет с горизонтальной прокруткой — отличный вариант для начинающих фотографов, поскольку он выглядит потрясающе даже при небольшом количестве снимков.
Полная настраиваемость:
Вы хотите, чтобы ваш сайт с фотографическим портфолио выделялся среди остальных, а это значит, что вам нужно иметь возможность настраивать все, от значков до типографики. Что касается шрифтов, вы хотите иметь возможность изменять размер, толщину, цвет и расположение вашей типографики.
Поддержка видео:
По мере того, как все больше и больше фотографов занимаются видеосъемкой, все больше и больше фотографов также демонстрируют свое видеопортфолио.
Проверка клиента:
Каждый фотограф знает, что перемотка клиента вперед и назад отнимает уйму времени. Один из способов сократить количество этих бесконечных электронных писем — запустить проверку клиента прямо из вашего фото-портфолио. Галереи клиентских пробных отпечатков позволяют клиентам просматривать и утверждать корректуры прямо из вашего фотографического портфолио.
Поддержка Google Analytics и повышение SEO:
Вы определенно хотите включить Google Analytics в свое онлайн-портфолио, чтобы иметь доступ ко всем полезным данным о том, кто посещает ваше портфолио профессиональной фотографии.Создатель вашего сайта должен оптимизировать ваш сайт для SEO, чтобы потенциальные клиенты могли легко вас найти.
Встроенный блог:
Лучшие сайты фотографий для фотографов имеют функцию ведения блогов. Блог отлично подходит для вашего фото-бизнеса во многих отношениях. Это может помочь вашим клиентам узнать вас немного больше и повысить их лояльность к бренду. Это также может помочь улучшить ваше SEO — облегчить потенциальным клиентам поиск вашего фото-портфолио через поисковую систему. И это может помочь вам зарекомендовать себя в качестве отраслевого эксперта, поделившись своим опытом и закулисным взглядом на ваш процесс.
Это также может помочь улучшить ваше SEO — облегчить потенциальным клиентам поиск вашего фото-портфолио через поисковую систему. И это может помочь вам зарекомендовать себя в качестве отраслевого эксперта, поделившись своим опытом и закулисным взглядом на ваш процесс.
Только не забудьте вычитать все в своем блоге. Даже лучший сайт-портфолио с фотографиями может быть потоплен небрежной копией.
Круглосуточная служба поддержки клиентов:
Всегда полезно иметь круглосуточную службу поддержки; На лучших платформах для портфолио фотографий есть высококлассные команды по работе с клиентами, которые могут ответить на любые вопросы по сайту, независимо от того, сколько сейчас времени.
Бесплатная пробная версия:
Наконец, вы хотите выбрать фото-портфолио, которое предлагает какой-то тестовый период, чтобы вы могли сначала попробовать его и убедиться, что фото-портфолио идеально подходит для вашего фотографического бизнеса.
Нужна помощь в создании портфолио фотографий? В Интернете есть множество ресурсов, чтобы избежать или исправить распространенные ошибки в портфолио, а также инструменты для улучшения вашего портфолио. А если вам потребуется небольшая дополнительная помощь, вы можете выбрать конструктор веб-сайтов с фотографическим портфолио, который предложит услуги, которые помогут вам создать для вас фотопортфолио.
А если вам потребуется небольшая дополнительная помощь, вы можете выбрать конструктор веб-сайтов с фотографическим портфолио, который предложит услуги, которые помогут вам создать для вас фотопортфолио.
с работами из вашего портфолио — Центр поддержки PhotoShelter
В наших шаблонах веб-сайтов есть два основных раздела для демонстрации ваших фотографий: портфолио и архив.В портфолио будет представлена тщательно отобранная подборка ваших лучших работ. В архиве будет храниться большая часть вашей работы, включая все, что находится на вкладке «Список на веб-сайте» вашего браузера изображений.
По умолчанию портфолио наших шаблонов включает «недавно обновленные галереи». При этом из вашего браузера изображений будет извлечен автоматический поток галерей на основе последних обновлений. Чтобы иметь немного больше контроля над избранными галереями, а также порядком, в котором они появляются, вы можете настроить источник контента на «определенные галереи».”
Вот шаги для этого:
1. Перейдите на «веб-сайт» и нажмите кнопку «Войти в конструктор сайтов».
Перейдите на «веб-сайт» и нажмите кнопку «Войти в конструктор сайтов».
2. В конструкторе сайтов щелкните синий значок редактирования с надписью «Избранные работы» или «Избранные галереи» при наведении на него курсора. Если вы используете шаблон Downtown или Promenade, вам нужно будет перейти на страницу портфолио, чтобы найти этот значок. Если вы используете шаблон Sonnet, вам нужно будет нажать кнопку меню с тремя горизонтальными линиями, чтобы найти этот синий значок.
3. Слева щелкните раскрывающееся меню под «источником контента» и выберите «определенные галереи». Если вы используете Element или Marquee, будет написано «определенные галереи / коллекции».
4. Нажмите кнопку «+ галерея» (или кнопку «+ коллекция / галерея, если вы используете Element или Marquee) и выберите« существующая галерея »(или« существующая коллекция / галерея »).
5. После этого должно появиться окно, в котором вы можете перемещаться по своей учетной записи, чтобы выбрать желаемую работу. Это окно будет отражать структуру, которую вы настроили в своем браузере изображений.
Это окно будет отражать структуру, которую вы настроили в своем браузере изображений.
6. Повторяйте шаги 4 и 5, пока не добавите все галереи, которые хотите добавить.
7. На левой панели вы можете перетаскивать галереи в желаемом порядке.
8. Когда все будет готово, нажмите зеленую кнопку «Сохранить».
Показывая коллекции
В настоящее время только шаблоны Element и Marquee поддерживают отображение коллекций в портфолио.С помощью обоих этих шаблонов вы можете создавать коллекции с одним уровнем вложенности. Другими словами, вы можете представлять коллекции с вложенными галереями, но вы не можете включать коллекции, которые имеют вложенные коллекции, а затем галереи в каждой вложенной коллекции. Для более глубокой вложенной структуры вы можете использовать архивную часть сайта. Все наши шаблоны поддерживают столько вложенности, сколько вам нужно в архиве.
В шаблоне элемента при нажатии на избранную коллекцию раскрывается список вложенных галерей:
В шаблоне Marquee нажатие на избранную коллекцию приведет к открытию вложенных галерей в формате диафильма:
Создание областей портфолио — Поддержка ProPhoto
Часто простой — лучший вариант. Это видео демонстрирует несколько наиболее распространенных и простых методов создания области портфолио.Сначала создайте одну или несколько галерей портфолио в «Галереи> Все галереи». Затем выполните одно или несколько из следующих действий.
- Создайте ссылку меню на отдельную галерею портфолио
- Создать пункт раскрывающегося меню со ссылкой на галереи с различными типами фотографий
- Создайте страницу портфолио. Поместите сетку галерей на эту страницу, чтобы ссылки на ваши галереи. Ссылка на эту страницу из пункта меню.
Варианты портфолио: простые (галереи)
При прямой ссылке на страницы галереи, как предложено в разделе «Простой» выше, в области содержимого WordPress может отображаться только галерея. Это отображается вместе с любыми виджетами в шаблоне по умолчанию, назначенном для страниц галереи. Но что, если вы хотите добавить больше к содержанию страниц галереи вашего портфолио? Это все еще довольно легко сделать, но для этого потребуется другая настройка. Сначала создайте галереи портфолио в «Галереи> Все галереи» , затем выполните некоторые или все следующие шаги.
Это отображается вместе с любыми виджетами в шаблоне по умолчанию, назначенном для страниц галереи. Но что, если вы хотите добавить больше к содержанию страниц галереи вашего портфолио? Это все еще довольно легко сделать, но для этого потребуется другая настройка. Сначала создайте галереи портфолио в «Галереи> Все галереи» , затем выполните некоторые или все следующие шаги.
- Создайте новую страницу WordPress для каждой галереи портфолио. Сделайте это в «Страницы> Добавить новый». Вставить галереи на соответствующие страницы.Например, у вас может быть галерея «свадьбы», которую вы вставляете на страницу с названием «свадьбы».
- Добавьте немного больше содержимого на страницу в редакторе страниц. Это может быть сетка, текст, изображения или даже другая галерея.
- Создать ссылки меню на эти страницы.
- Вы можете создать отдельную страницу портфолио. На этой странице вставьте сетку «выберите сообщения / страницы». В этой сетке выберите только что созданные вами новые страницы портфолио.
 Ссылка на эту страницу из пункта меню.
Ссылка на эту страницу из пункта меню. - Добавьте новый блок в шаблон домашней страницы, в который вы добавляете тот же виджет сетки выбора сообщений / страниц.
Параметры портфолио: Easy (страницы)
Наиболее сложный метод создания области портфолио — это создание настраиваемого шаблона для каждого жанра фотографии. Это дает вам доступ к параметрам макета шаблонов для каждой страницы. Это требует больше работы, но дает максимальную гибкость.
- Создайте дочерние шаблоны, которые будут назначены каждой настраиваемой странице портфолио, которую вы создадите
- Создайте страницу для каждой галереи. Скрыть заголовок и содержание.Назначьте шаблоны страницам. . Создайте шаблон так, как вам нравится. Ссылка на эти страницы из вашего меню, сетки или одного или нескольких графических виджетов.
- Создайте уникальную плитку, которую вы будете использовать для ссылки на каждую галерею. Подключите эти плитки с помощью графического виджета в шаблоне галереи и / или в шаблоне домашней страницы.
 Вставьте ссылку на каждую страницу галереи.
Вставьте ссылку на каждую страницу галереи.
12 простых приемов, советов и шаблонов UXfolio
Лучшая часть нашей работы — это то, что мы видим все прекрасные портфолио и тематические исследования, которые вы создаете с помощью UXfolio.День за днем мы находим в вашей работе творческие идеи и неожиданные решения. В этой статье мы поделимся некоторыми из них вместе с нашим дизайнером, а также советами и приемами Луки.
Некоторые из этих советов можно выполнить внутри UXfolio, для других вам понадобится редактор, например Sketch. Но не волнуйтесь, Лука создал для вас несколько загружаемых шаблонов, чтобы помочь с этой частью!
Итак, если вы готовы, приступим к взлому!
Используйте эскизы большего размера, если у вас недостаточно тематических исследований. Миниатюры — самый важный актив на главной странице вашего портфолио. Недостаточное количество проектов — обычная проблема для молодых дизайнеров.Хорошая новость в том, что руководители UX-дизайна не ожидают, что у юниоров будет больше 2-3 проектов. Тем не менее, многое зависит от того, как вы представляете имеющиеся у вас тематические исследования.
Тем не менее, многое зависит от того, как вы представляете имеющиеся у вас тематические исследования.
Вот общее правило: чем меньше у вас тематических исследований, тем крупнее должны быть значки. Так ваше портфолио не будет пустым. Это может показаться очевидным, но многие новички забывают применить это правило к своему портфолио.
Разделы с чередующимися изображениями и текстом Разделы с чередующимися изображениями и текстом в тематическом исследовании UXfolioЭто, вероятно, самый простой совет в этом списке, но он может иметь большое влияние на то, насколько интересным будет ваше исследование.К настоящему времени мы все знаем, что создание баланса между текстом и изображениями важно в повествовании. Вот почему мы рекомендуем вам включать в свои тематические исследования множество наглядных подсказок.
Однако формула «изображение справа, текст слева» через некоторое время приедается. Вы можете увеличить тематические исследования и привлечь внимание посетителя, используя 2-3 раздела «Изображение и текст» в чередующемся порядке. Просто наведите указатель мыши на раздел «Изображение и текст» и нажмите значок «Перевернуть раздел». Этот метод используется во многих первоклассных тематических исследованиях, и он никогда не устареет.
Просто наведите указатель мыши на раздел «Изображение и текст» и нажмите значок «Перевернуть раздел». Этот метод используется во многих первоклассных тематических исследованиях, и он никогда не устареет.
Раздел статистики UXfolio — мощный способ доказать влияние вашей работы, но у него есть и альтернативное применение. Когда вы вставляете один в свое исследование, просто замените номера примеров на заголовки, и вы можете написать текст под ними. Более того, вы можете добавлять или удалять столбцы в соответствии с вашими потребностями.
Покажите свой продукт с помощью видео с автовоспроизведением Все больше и больше пользователей хотят показывать используемые продукты с помощью видео с автовоспроизведением в своих тематических исследованиях.Эта функция уже давно присутствует в UXfolio. При правильном использовании видео могут сделать тематическое исследование еще более интересным. Если вам нужен более изящный плеер, мы предлагаем вам выбрать Vimeo вместо YouTube. Не забудьте поставить галочки напротив параметров «Зациклить видео» и «Отключить видео» при использовании автовоспроизведения, чтобы не раздражать и не шокировать своих читателей!
Если вам нужен более изящный плеер, мы предлагаем вам выбрать Vimeo вместо YouTube. Не забудьте поставить галочки напротив параметров «Зациклить видео» и «Отключить видео» при использовании автовоспроизведения, чтобы не раздражать и не шокировать своих читателей!
С помощью простого трюка редактирования вы можете объединить свою галерею и заголовок перед ним.В вашем программном обеспечении для редактирования создайте полноразмерное изображение (1280 пикселей в ширину) с тем же фоном, что и ваша галерея, и загрузите его в качестве фона вашего подзаголовка. В итоге вы получите красивый раздел галереи!
Отрегулируйте цвет встроенных макетов Попробуйте различные стили макетов в UXfolio Встроенные макеты UXfolio могут сэкономить много времени на редактирование. Недавно мы обновили эту функцию, чтобы дать вам еще больше свободы и возможностей. Теперь гораздо проще подобрать макеты под настроение вашего тематического исследования или продукта.
Теперь гораздо проще подобрать макеты под настроение вашего тематического исследования или продукта.
Просто нажмите «Стиль мокапа» (значок палитры) и поэкспериментируйте со всеми вариантами, чтобы увидеть, какой из них лучше всего подходит для вашего тематического исследования. Вы можете найти множество возможностей для макетов компьютеров, планшетов и мобильных устройств. Если вы хотите убедиться, что все идет гладко, загрузите наши макеты холстов из того же окна.
Плавающие изображения в вашем тематическом исследовании покрывают Плавающие макеты на обложке тематического исследования Так изображение выглядело до того, как оно было загружено в тематическое исследование в UXfolioВы можете добиться красивого плавающего эффекта, если загрузите полноразмерный изображение героя к вашим тематическим исследованиям, например тому, которое вы можете скачать здесь.Вы даже можете создать собственное решение на основе этой идеи!
Начните с холста 1280x640px, оставьте его нижнюю часть 100-200px белым, а остальную часть залейте цветом по вашему выбору. Наконец, поместите макет устройства или изображение на его правую сторону и позвольте ему немного соскользнуть вниз к белой области.
Наконец, поместите макет устройства или изображение на его правую сторону и позвольте ему немного соскользнуть вниз к белой области.
(Загрузите файл Sketch.)
Плавающие изображения на миниатюрах Эффект плавания делает ваши миниатюры более воздушными Миниатюры изображений, извлеченные из SketchUXfolio имеет автоматический генератор миниатюр, который использует ваши макеты, цвет акцента и обложку изображение, которое вы добавили в свое исследование.Когда вы закончите изучение конкретного случая, вы можете выбрать один из 12 автоматически созданных эскизов или загрузить свои собственные. Если вы хотите чего-то другого, примените трюк с эффектом плавающего изображения!
Создайте изображение размером 520×520 пикселей с белой половиной фона и цветной другой половиной. Затем поместите макет или изображение в его центр и извлеките ваше изображение. Загрузите эскиз в свое портфолио и установите для макета эскиза значение «Маленький» и «Чередование». Это создаст эффект воздушности на домашней странице вашего портфолио.
Это создаст эффект воздушности на домашней странице вашего портфолио.
(Загрузите файл эскиза.)
Плавающие изображения на домашней странице вашего портфолио Домашняя страница портфолио с использованием этого трюка Вам нужно создать изображение, подобное этомуКак насчет еще нескольких плавающих изображений? Вы также можете применить этот совет к своей домашней странице, используя свою собственную фотографию. В программе редактирования создайте прямоугольник для верхней части изображения. Цвет этого прямоугольника можете выбрать вы, но лучше всего, если он будет совпадать с цветовым оттенком изображения вашего профиля.Затем выберите другой цвет для нижней части или оставьте его белым. Наконец, используйте маску 665x503px для изображения вашего профиля и поместите ее справа от изображения, перекрывая ваши двухцветные прямоугольники.
(Загрузите файл Sketch.)
Используйте GIF-файлы для забавного эффекта Анимированный GIF сделает вашу домашнюю страницу более динамичной Мы видим все больше и больше GIF-файлов на домашних страницах портфолио, и нам это очень нравится! GIF сделает ваше портфолио более динамичным и увлекательным. Мы рекомендуем вам оживить свое имя, как это сделала Линь.Но вы также можете анимировать свою фотографию. Например, вы можете показать серьезное фото, а затем — игривое.
Мы рекомендуем вам оживить свое имя, как это сделала Линь.Но вы также можете анимировать свою фотографию. Например, вы можете показать серьезное фото, а затем — игривое.
Давайте будем честными: составление тематического исследования требует больших усилий. Наша цель — помочь вам сократить этот процесс, поэтому мы предлагаем написание подсказок и специальные разделы в UXfolio. Но вы можете сделать свою работу в будущем еще проще!
Мы узнали это от вас: UXfolio отлично подходит для заметок во время проектов.Если вы соберете все свои изображения и тексты в черновик — или защищенный паролем пример — позже все, что вам понадобится, — это перефразировать и реорганизовать.
Загрузите уникальный фон подзаголовка Две простые линии могут иметь большое значение в вашем тематическом исследовании Вы можете сделать ваши подзаголовки еще более заметными, создав для них уникальный фон. От вас не потребуется слишком много усилий: подойдут две линии основного цвета вашего кейса. Только не забудьте сделать фон шириной 1280 пикселей и высотой примерно 300 пикселей.Фон можно повторно использовать для всех остальных ваших подзаголовков, чтобы создать единообразный вид.
Только не забудьте сделать фон шириной 1280 пикселей и высотой примерно 300 пикселей.Фон можно повторно использовать для всех остальных ваших подзаголовков, чтобы создать единообразный вид.
Мы надеемся, что вам понравились эти советы, и нам не терпится увидеть, как некоторые из них будут применены к вашему портфолио и тематическим исследованиям в UXfolio! Если вам нужно больше вдохновения, посмотрите несколько примеров портфолио UX!
Портфолио — UBIT — University at Buffalo
Портфолио предоставляют студентам возможность эффективно собирать и систематизировать артефакты, отражающие работу, выполненную с течением времени.
Существует проблема с Chrome в Windows , когда редактор содержимого не отображается на странице с несколькими разделами.Без редактора содержимого учащиеся не могут форматировать текст, добавлять изображения и видео и т. Д.
Если учащиеся добавляют текст в раздел без редактора содержимого и нажимают кнопку «Сохранить», будет отображаться только область «Артефакты». Однако текстовый контент все еще там. Текст будет виден после выхода из портфолио и повторного входа в режим редактирования.
Однако текстовый контент все еще там. Текст будет виден после выхода из портфолио и повторного входа в режим редактирования.
Мы рекомендуем использовать Firefox или Edge в Windows. Эта проблема не затрагивает браузеры в macOS.
Доступ к инструменту «Портфели» можно получить двумя способами:
- Страница «Инструменты» в меню Ultra Base Navigation: Инструменты> Портфели.
- Область инструментов курса: Инструменты> Домашняя страница портфолио. Обратите внимание, что при этом вы выйдете из курса и попадете на страницу «Инструменты» в Ultra Base Navigation.
Страница
- Ссылки на страницы появляются в меню навигации.
- Создайте страницу, на которой отмечены важные навыки или достигнутые вехи.
- Должна быть хотя бы одна страница.
Раздел
- Ссылки на разделы появляются в меню навигации.
- Может использоваться для разделения страницы на различные области содержимого.

- Выделите отдельные достижения, проекты или достижения.
- На каждой странице должен быть хотя бы один раздел.
Описание (в разделах)
- Добавьте текст, изображения или встроенные медиафайлы, например видео YouTube.
- Включите описание опыта или достижения и размышление над тем, что было изучено.
Артефакт
- Образец работы для демонстрации компетентности или навыков.
- Артефакты можно скачать.
Редактор содержимого доступен при редактировании раздела. Эта панель инструментов используется для форматирования текста, вставки уравнений и таблиц, прикрепления файлов и вставки изображений и видео YouTube.
Пошаговые инструкции по добавлению изображений и видео ниже на этой странице.
Добавить изображение заголовка в проект
Добавить изображение заголовка в проект Новичок Для новичков не требуется
никаких предварительных знаний какого-либо конкретного языка веб-программирования.
В этой теме мы создали опцию, которая позволяет вам изменять изображение заголовка для всех ваших проектов.
Используя этот вариант изображения заголовка, вы можете:
- Установите глобальное изображение по умолчанию для всех ваших сообщений проекта — это делается на странице настроек темы, и изображение будет использоваться для всех ваших проектов и категорий проектов, если вы не установили его для конкретной категории или публикации .
- Установите изображение по умолчанию для категории проекта. — все сообщения вашего проекта из этой категории будут иметь это изображение в качестве изображения заголовка.Это перезапишет глобальное изображение, установленное в настройках темы.
- Установите изображение для определенного сообщения проекта. — сообщение проекта будет иметь это изображение в качестве изображения заголовка. Это приведет к перезаписи изображения, установленного для категории проекта или изображения, установленного в настройках темы.

Совет
Думайте об этом так: Global Setting < Category < Post . Наиболее конкретная публикация превосходит настройку категории, а настройка категории превосходит менее конкретную глобальную настройку.
Установите глобальное изображение по умолчанию для всех сообщений вашего проекта
- Перейдите в Внешний вид> Настройки темы в главном меню
- На странице настроек темы перейдите в Сообщения> вкладка Портфолио и в разделе Projects Header вы найдете возможность загрузить изображение, которое будет отображаться в заголовке для всех ваших категорий проектов и сообщений проекта. Для идеальной подгонки изображение заголовка должно быть 1920 x 434 пикселей.
Информация
Здесь есть больше параметров для заголовков проекта, таких как наложение цвета изображения или заголовок заголовка. Эти параметры объясняются и рассматриваются в этой статье.
Эти параметры объясняются и рассматриваются в этой статье.
Установить изображение по умолчанию для категории проекта
- Перейдите в Портфолио> Категории в главном меню
- Щелкните категорию, которую хотите отредактировать, и найдите параметр Header Image под описанием категории. Загруженное здесь изображение будет использоваться в заголовке всех проектов в этой категории и перезаписать изображение, установленное в настройках темы. Для идеальной подгонки изображение заголовка должно быть 1920 x 434 пикселей.
Информация
Если проект включен более чем в одну категорию, он будет использовать изображение, установленное в первой категории в алфавитном порядке.
Установить изображение для конкретного проекта
- Перейдите в Портфолио> Все проекты в главном меню
- Щелкните проект, который хотите отредактировать, и найдите параметр Header Image на боковой панели.


Leave a Comment