Как вставить фото в шаблон портфолио: Вставляем фото в рамку с помощью Paint.Net
21.03.1970 


 Разное
Разное
Вставляем фото в рамку с помощью Paint.Net
Сегодня будем учиться делать простую, но очень нужную в нашем деле операцию – вставлять картинки в шаблоны и рамки.
Способов это сделать много, как и инструментов для этого. Поэтому, я просто расскажу, как это делаю я. А вы сами разберетесь, повторять за мной или найти свой способ для этого.
Вы, наверное, уже успели заметить, что подавляющее большинство шаблонов и фоторамок форматированы в два популярных формата – PNG или PSD. С ними мы и будем работать.
В своей работе я использую два популярных графических редактора – Adobe Photoshop и старый добрый Paint.NET. С последнего и начнем.
Я использую Paint.NET версии 3.35. Это довольно старая версия, но я настолько к ней привык, что даже поставил ее на ноутбук с OS Win7. А родной версией, что стоит на «семерке», просто не пользуюсь.
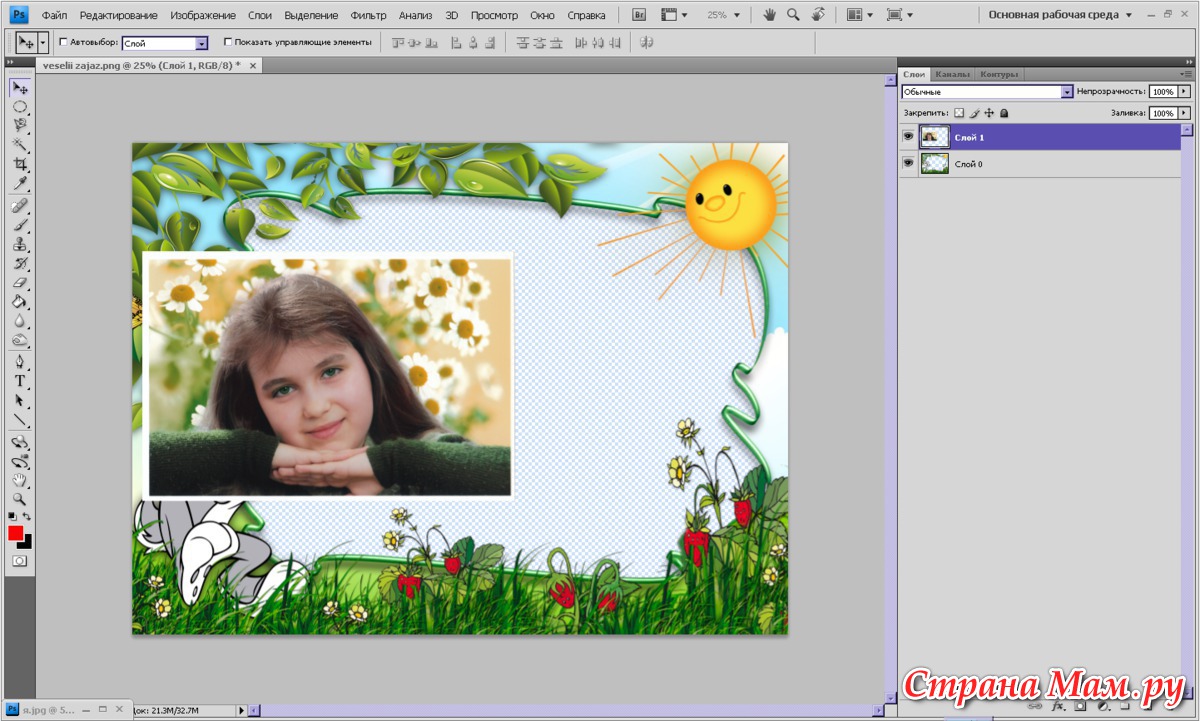
Итак, у нас есть шаблон в формате PNG, куда мы будем вставлять наше фото.
Шаг 1.
Открываем Paint.NET, затем переходим на вкладку Файл — Открыть

Наш шаблон появился в окне программы:
Шаг 2.
Следующим шагом нам нужно добавить фотографию, которую мы будем вставлять в нашу рамку. Открываем вкладку Слои — Импортировать из файла… и, в открывшемся окошке выбираем нашу фотографию.
Наш портрет появляется поверх шаблона:
Шаг 3.
Для начала нам нужно поместить фотографию за наш шаблон, для чего в правом нижнем углу в окне «Слои» мы нажимаем на синюю стрелочку, направленную вниз:
Наша фотография переместилась за шаблон. Ее видно лишь сквозь вырез рамки:
Шаг 4.
Хотя фотография и «спряталась» за шаблоном, нам видна пунктирная обводка по ее периметру. С помощью этой обводки мы можем менять размер нашего фото, подгоняя под рамку-вырез. Наведите курсор на любой уголок нашего фото — курсор примет форму руки. Удерживая нажатыми клавишу Shift и левую кнопку мыши, изменяйте размер фотографии как вам угодно. Удерживая Shift при изменении размера, вы сохраните пропорции вашего фото, поэтому не забывайте это делать. Изменив фотографию до нужного размера, подгоните ее под размер окошка вашего шаблона, двигая мышью с нажатой левой клавишей. Если фотографию не удается перемещать с помощью мыши, значит у вас не активирована функция «Переместить выделенное» в левом верхнем углу в окне «Инструменты»:
Удерживая Shift при изменении размера, вы сохраните пропорции вашего фото, поэтому не забывайте это делать. Изменив фотографию до нужного размера, подгоните ее под размер окошка вашего шаблона, двигая мышью с нажатой левой клавишей. Если фотографию не удается перемещать с помощью мыши, значит у вас не активирована функция «Переместить выделенное» в левом верхнем углу в окне «Инструменты»:
После всех «мучений» фото вставлено и подогнано по размеру:
Шаг 5.
Мы помним, что для сублимационной печати на кружку, майку, пазлы и прочее нам нужно изображение в «зеркале», то есть отраженное. Заходим во вкладку Изображение — Отразить по горизонтали:
И получаем зеркальное отображение нашего шаблона:
Осталось сохранить его и распечатать.
Если будете сохранять шаблон в формате JPEG, появится окно с предложением выровнять ваше изображение. Смело соглашайтесь — программа объединит все слои в один и только тогда сохранит ваш шаблон.
Вот и все!
Возможно, весь процесс вам показался сложным и долгим? На самом деле вы дольше читали эти строки, чем вставляли бы фотографию. Попробуйте и, набив руку, вы будете все делать быстро, на автомате.
Посмотрите видеоурок, если у вас остались какие-либо вопросы:
[youtube]hpsef9X0L_8[/youtube]
Успеха в бизнесе!
Понравилась статья? Вы можете подписаться на новости и первыми узнавать о новых статьях и уроках сайта СублиМастер.
Статьи по теме:
Купить лучшие кружечные шаблоны
Видеоурок: как вставить фото в рамку в программе Paint.Net
Видеоурок: как вставить фото в рамку в программе Photoshop
Вставляем фото в рамку с помощью Photoshop
Заполняем шаблон портфолио в простейшей программе Мicrosoft Рowerpoint (Презентация)
В этом мастер-классе я расскажу вам, как можно заполнить готовый шаблон для портфолио в простой программе Мicrosoft Рowerpoint (Презентация). Мастер-класс рассчитан на новичков.
Мастер-класс рассчитан на новичков.
Приобретая шаблон для портфолио, покупатели интересуются: «В какой же программе я могу его заполнить?». Я перечисляю программы, в которых работаю сама. Но тому, кто работает в другой области, они совсем ни к чему. И ставить их на свой компьютер ради одного портфолио будет не каждый, да и места они занимают немало.
Подобный мастер-класс я отправляю вместе с шаблоном покупателям, которые не знают, как его заполнить. Или у них на компьютере или ноутбуке «совсем ничего нет» для подобной деятельности.
Итак. Открываем программу Microsoft Powerpoint. Для начала нам нужно сменить положение листа с горизонтального на вертикальное. Нажимаем Файл — Параметры страницы. Выходит окно. Меняем галочку с альбомной на книжную.
Далее выделяем и удаляем клавишей Delete все рамки. Они нам пока не нужны. Готово. Получаем чистый лист.
Нажимаем Вставка — Рисунок — Из файла. Выходит окно, где мы выбираем нужную нам страницу шаболна портфолио. Нажимаем Вставить.
Нажимаем Вставить.
Шаблон вствляется по размеру гораздо больше нашего листа А4. Ничего страшного. За уголочки регулируем размер, пока он нас не устроит. Вот так должно получиться:
Далее идем уже по знакомому маршруту Вставка — Рисунок — Из файла. Выбираем уже фотографии, которые будем ставить в портфолио.
Фото встаёт прямо поверх нашего шаблона и легко по нему перемещается. Размер тоже регулируется. Ставим фото на нужное нам место. Вот так получилось:
Далее заполняем текстовую часть. Здесь всё проще простого и многим известно. Нажимаем Вставка — Надпись. Щелкаем на нужном нам месте, появляется окошечко для написания текста.
Набираем текст. Можно изменить его размер, цвет, сделать наклон. Это всё на панели вверху, как и в программе Word.
Вот что получилось.
Заполняем лист до конца. И создаем новый слайд.
И уже «по накатанной» Вставка — Рисунок — Из файла. Вставляем следующий шаблон портфолио. Затем фото и текст.
Затем фото и текст.
Таким образом заполняем все нужные нам страницы портфолио. Наше портфолио готово.
Распечатываем дома или несем в полиграфический салон.
Наверное, получилось много, но я старалась озвучить каждый шаг, ничего не упустив.
Радуйте своих деток красивым портфолио! А я помогу вам в этом. Если возникнут вопросы, постараюсь ответить.
Спасибо за внимание!
Фотошоп как вставить лицо в шаблон
Фотошоп как вставить лицо в шаблон — ooshoochoe.arwo.hamburgФотошоп как вставить лицо в шаблон
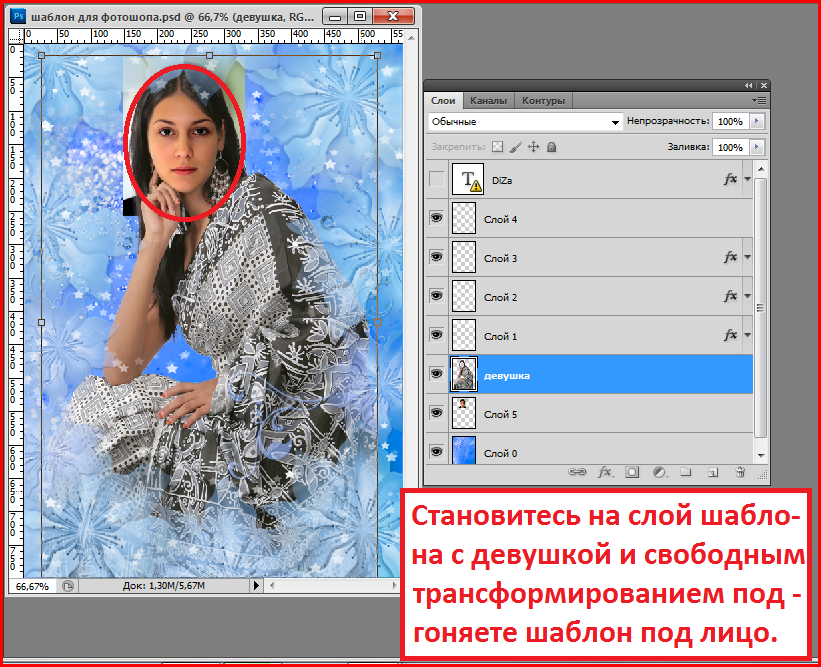
Подробный урок о том, как вставить лицо в шоколад Аленка в Фотошоп. Знаменитая шоколадная Аленка в Фотошоп превращается в Анютку, Николку или в кого угодно.Подробный урок о том, как встави. Как заполнить портфолио? Сегодня я расскажу Вам как вставить фотографию в любую страничку шаблона портфолио ученика с помощью программы Фотошоп. На сегодняшний день в мире программ по обработке фотографий имеется давно определённый лидер, который уже долгое время занимает вершину Олимпа и не собирается её покидать — это графический редактор Adobe Photoshop. Шаблоны, приколы, картинки для онлайн фотошопа. Сделать прикольную картинку, скачать картинку, сделать прикол онлайн в фотошопе. Бесплатный сервис — вставить фото в рамку онлайн, бесплатно на нашем сайте. 6. www.otkritka.com Можно выбрать готовую из большого каталога обычных и флеш-открыток или создать свою в онлайн-редакторе и отправить по почте другу, подобрать поздравления в стихах, найти полезную информацию о различных.
Третий шаг- точная обводка контуров вашего лица с помощью контрольных точек. Для этого поместите лицо в рамку, мышкой поставьте вокруг точки и нажмите кнопку «Закрыть кривую», а потом- «Вырезать». Шаблоны дипломов, грамот и благодарственных писем для фотошоп. Хотите ещё одну идею, как. А зима 2011—2012 была отмечена наибольшей активностью разномастного контингента, политач, помимо путинюгендовцев, облюбовали фанаты пенного гуру, держа по несколько тредов на нулевой.
На сегодняшний день в мире программ по обработке фотографий имеется давно определённый лидер, который уже долгое время занимает вершину Олимпа и не собирается её покидать — это графический редактор Adobe Photoshop. Шаблоны, приколы, картинки для онлайн фотошопа. Сделать прикольную картинку, скачать картинку, сделать прикол онлайн в фотошопе. Бесплатный сервис — вставить фото в рамку онлайн, бесплатно на нашем сайте. 6. www.otkritka.com Можно выбрать готовую из большого каталога обычных и флеш-открыток или создать свою в онлайн-редакторе и отправить по почте другу, подобрать поздравления в стихах, найти полезную информацию о различных.
Третий шаг- точная обводка контуров вашего лица с помощью контрольных точек. Для этого поместите лицо в рамку, мышкой поставьте вокруг точки и нажмите кнопку «Закрыть кривую», а потом- «Вырезать». Шаблоны дипломов, грамот и благодарственных писем для фотошоп. Хотите ещё одну идею, как. А зима 2011—2012 была отмечена наибольшей активностью разномастного контингента, политач, помимо путинюгендовцев, облюбовали фанаты пенного гуру, держа по несколько тредов на нулевой.
Links to Important Stuff
Links
© Untitled. All rights reserved.
Правила оформления портфолио
I. Подготовительная работа: сбор и упорядочивание работ.
1) Создайте в своей папке дерево папок, приведенное ниже. Все папки внутри папки portfolio должны быть записаны маленькими латинскими буквами без пробелов.
2) В созданные папки скопируйте работы, созданные в соответствующих программах. Например, в папку word — все работы, созданные в Word’e в формате *.doc, в папку writer— все работы, созданные в Writer’e в формате *.odt.
3) Все работы и папки должны быть переименованы с использованием маленьких латинских букв без пробелов, причем, если используются цифры, то первой должна быть буква.
4) Работы, созданные в программе Photoshop, нужно пересохранить в *.jpg формате с помощью команды Файл/Сохранить для Web. И так же не забывать задавать имена файлов маленькими латинскими буквами без пробелов. Вместо Photoshop можно воспользоваться программой Gimp, которая также поддерживает формат *.psd и *.jpg. Для пересохранения в Gimp нужно выбрать команду Файл/Экспортировать.
5) Работы, созданные в программе CorelDRAW, также пересохраняются в
а) Загрузите CorelDRAW;
б)Откройте созданное вами изображение (например, «Снеговик») и выделите только ваше изображение без образца;
в) Выберите команду File/Export;
г)Имя запишите маленькими латинскими буквами без пробелов. Папку выберите coreldraw;
Папку выберите coreldraw;
д) В строке Save as type выберите JPG-JPEG bitmaps;
е) оставьте флажок Selected Only для того, чтобы сохранялись только выделенные объекты, а не все изображение;
ж) Нажмите кнопку Export;
з) В строке Resolutions установите разрешение 72 dpi;
и) Единицы измерения поставьте pixels (пиксели), а размер измените так, чтобы он не превышал размеры окна, т.е. не более 1024х768, иначе изображение будет слишком большим. Нажмите ОК.
6) Работы, созданные в программе Flash должны быть экспортированы в формат swf для этого:
а) Выполнить команду File → Export → Export Movie.
б) В открывшемся окне дать имя файлу английскими буквами без пробелов и указать папку куда следует сохранить данный файл.
7) Работы, созданные в программе Inskape, пересохраняются в PNG формате. Для этого:
Для этого:
а) Загрузите Inskape;
б) Откройте созданное вами изображение;
в) Выберите команду Файл →Экспортировать в растр;
г) Указываем разрешение растрового изображения 72 dpi. Ширину и высоту программа укажет сама после щелчка мышью по соответствующему полю;
д) В поле имя Имя файла с помощью кнопки Выбрать указываем папку inskape и даем имя файлу маленькими латинскими буквами без пробелов, а потом нажимаем кнопку Экспорт.
II. Оформление портфолио в виде web-сайта
Способов оформления портфолио много, одним из способов является создание личного Web-сайта, состоящего из нескольких связанных страниц.
Главная страница, имеющая название index.html, должна содержать краткую информацию об авторе портфолио и ссылки на другие страницы, посвященные одной компьютерной программе или теме. Эти страницы должны иметь название совпадающее с именем программы, которой посвящены, например, word. html, coreldraw.html и т.д. На каждой странице должны располагаться ссылки к файлам конкретных работ.
html, coreldraw.html и т.д. На каждой странице должны располагаться ссылки к файлам конкретных работ.
Создавать web-сайты можно с помощью разных Web-редакторов (например: Dreamweaver, FrontPage, Kompozer). Рассмотрим пример создания портфолио с помощью программы FrontPage.
Способ 1. Создание с нуля
Шаг 1: Проделайте подготовительную работу (сбор и упорядочивание работ), описанную в п. I данной статьи.
Должна получиться примерно такая структура:
Названия работ в папке frontpage могут отличаться от представленных на рисунке. Если вы изучали не FrontPage, а например Kompozer, то папка frontpage может называться Kompozer.
Если все уже готово, то можно приступать ко второму шагу.
Шаг 2: Создайте в папке portfolio папку с именем images. Она нам понадобиться для рисунков и фонов, которые мы будем использовать при оформлении портфолио.
Она нам понадобиться для рисунков и фонов, которые мы будем использовать при оформлении портфолио.
Шаг 3: Запустите программу Microsoft FrontPage (Пуск →Программы → Microsoft Office →Microsoft Office Front Page).
Шаг 4: Создадим новый Web-узел и определим его в папку portfolio.
Для этого выполните команду Файл → Создать. На вкладке, расположенной справа выберите Одностраничный Web-узел и укажите папку portfolio (нажмите на кнопку Обзор) в качестве расположения.
Шаг 5: При создании Web-узла программа FrontPage уже создала главную страницу сайта – index.htm. Двойным щелчком открываем ее для редактирования.
Шаг 6: Оформим главную страницу и создадим остальные страницы на ее основе.
1) Установим кодировку страницы Кириллица
Кодировка нужна для того, чтобы русские буквы отображались корректно. Чтобы настроить кодировку нужно выполнить команду Файл → Свойства, в открывшемся окне перейти на вкладку Язык и в поле Сохранить документ, используя указать Кириллица. Нажать ОК чтобы сохранить внесенные изменения.
2) Зададим заголовок страницы
Заголовок страницы отображается в левом верхнем углу страницы. Для того, чтобы настроить заголовок страницы нужно выполнить команду Файл → Свойства,перейти на вкладку Общие и в поле Название указать заголовок страницы.
3) Установим фоновый рисунок страницы
Выберите рисунок, который будет являться фоном и скопируйте его в папку images, которая располагается в папке portfolio. Переименуйте этот рисунок в fon. Не стремитесь выбирать слишком яркие и пестрые фоны – основной критерий выбора фонового рисунка – на нем должен хорошо читаться текст. О том, как лучше подобрать фон можно прочитать в статье Выбор фона.
Переименуйте этот рисунок в fon. Не стремитесь выбирать слишком яркие и пестрые фоны – основной критерий выбора фонового рисунка – на нем должен хорошо читаться текст. О том, как лучше подобрать фон можно прочитать в статье Выбор фона.
Для примера был выбран вот такой фон
Чтобы установить фоновый рисунок страницы нужно выполнить команду Файл → Свойства, перейти на вкладку Форматирование, установить галочку Фоновый рисунок и с помощью кнопки Обзор указать нужный файл рисунка.
В этом же окне вы можете установить фоновый цвет страницы – в том случае если вы не хотите использовать рисунок в качестве фона.
4) Далее следует разместить информацию о себе, сделать ссылки на работы и оформить страницу на ваше усмотрение.
В данном примере для размещения информации на странице будет использоваться таблица, состоящая из 3 строк и 6 столбцов, выровненная по центру с нулевыми границами. Для того чтобы вставить таблицу нужно выполнить команду Таблица→Вставить→Таблица. В открывшемся окне указываем параметры создаваемой таблицы.
Для того чтобы вставить таблицу нужно выполнить команду Таблица→Вставить→Таблица. В открывшемся окне указываем параметры создаваемой таблицы.
Если необходимо некоторые ячейки объединить, то их выделяют, нажимают правой клавишей в выделенной области и выбирают Объединить ячейки.
В данном примере необходимо объединить все ячейки в первой и третьей строках.
5) В первой строке напишем Портфолио, выделяем и форматируем текст также как в программе Microsoft Word.
6) В третьей строке пишем о себе и при желании вставляем фотографию.
Для вставки фотографии нужно предварительно ее скопировать в папку images. А затем выполнить команду Вставка → Рисунок → Из файла.
В данном примере в третьей строке таблицы установлен фоновый цвет – голубой. Чтобы установить фоновый цвет в ячейке таблицы необходимо нажать правой клавишей в ячейке и выбрать Свойства ячейки. В открывшемся окне выбрать нужный цвет фона.
В открывшемся окне выбрать нужный цвет фона.
7) Во второй строке с помощью команды Вставка →Меняющаяся кнопка создадим следующие кнопки: Главная страница, Word, Excel, Gimp, FrontPage, CorelDraw.
Вот что получилось
8) Создадим остальные страницы сайта. Проще всего создать новую страницу из имеющейся. Для этого нужно выполнить команду Файл → Создать и в открывшейся справа вкладке выбрать Из имеющейся страницы, указать в качестве основы страницу index.htm.
9) Сохраняем созданную страницу с именем word.htm.
10) Удаляем из третьей строки информацию о себе и фотографию. Пишем названия работ по word. В данном примере получилось вот, что:
11) Создаем ссылки к работам. Для этого нужно выделить название работы и выполнить команду Вставка→ Гиперссылка. В открывшемся окне открыть папку word и выбрать нужную работу. То же самое необходимо проделать для всех работ по теме word.
В открывшемся окне открыть папку word и выбрать нужную работу. То же самое необходимо проделать для всех работ по теме word.
Для работ представляющих собой web-сайты, ссылку нужно делать на файл index.html, который располагается в папке с работой.
Сохранить страницу.
12) Возвращаемся к 7-му пункту и аналогично создаем другие страницы: excel.htm, coreldraw.htm и т.д.
13) Когда все страницы созданы нужно настроить ссылки главного меню на всех страницах. Для этого открывают сначала страницу index.htm. Двойным щелчком на кнопке Главная страница в поле ссылка указывают файл index.htm.
Двойным щелчком на кнопке Word в поле ссылка указывают файл word.htm и т.д. Тоже самое проделывают с остальными страницами.
Шаг 7: Необходимо добавить в папку portfolio вашу фотографию.
Размеры фотографии: ширина – 120 пикселей, высота – 160 пикселей, разрешение – 72 пикс/дюйм, формат — jpg. Фотографию необходимо скопировать в папку portfolio и дать ей имя face.jpg.
Шаг 8: Теперь необходимо выгрузить портфолио на локальный сервер.
Для этого запускаем Internet Explorer и заходим в систему тестирования. Внизу страницы располагаются следующие ссылки:
Нажать на ссылку Ваши файлы. В открывшуюся папку скопировать содержимое папки portfolio.
Обратите внимание не саму папку portfolio – а ее содержимое!
Способ 2. Создание на основании готового шаблона оформления
Шаг 1: Проделайте подготовительную работу (сбор и упорядочивание работ), описанную в п. I данной статьи.
I данной статьи.
Должна получиться примерно такая структура:
Названия работ в папке frontpage могут отличаться от представленных на рисунке. Если вы изучали не FrontPage, а например Kompozer, то папка frontpage может называться Kompozer.
Если все уже готово, то можно приступать ко второму шагу.
Шаг 2: Выберите шаблон и скачайте его в папку portfolio. Нажмите правой клавишей на скачанном шаблоне и выберите Извлечь в текущую папку. При этом у вас в папке portfolio должны появиться страницы index.html, kurs_1.html, kurs_2.html, kurs_3.html и папка images, в которой располагаются картинки относящиеся к сайту.
Шаг 3: Запустите программу Microsoft FrontPage (Пуск →Программы → Microsoft Office →Microsoft Office Front Page).
Шаг 4: Создайте новый Web-узел и определите его в папку portfolio.
Для этого выполните команду Файл → Создать. На вкладке, расположенной справа выберите Пустой веб-узел и укажите папку portfolio (нажмите на кнопку Обзор) в качестве расположения.
После этого у вас на экране должно появиться примерно следующее:
Шаг 5: Откройте файл index.html для редактирования (двойным щелчком). Исправьте содержимое страницы, написав о себе и своих увлечениях.
Если вы учитесь не на третьем курсе, то удалите лишние пункты меню.
Если вы хотите разместить в портфолио свою фотографию, то нужно предварительно ее скопировать в папку images. А затем выполнить команду Вставка → Рисунок → Из файла.
А затем выполнить команду Вставка → Рисунок → Из файла.
После внесения изменений сохраните страницу.
Например, у вас может получиться так:
Шаг 6: Откройте страницу kurs_1.html для редактирования.
Измените названия тем и названия практических работ.
После изменения в данном примере получилось вот что:
После этого необходимо настроить ссылки для практических работ. Для этого нужно выделить название работы и выполнить команду Вставка → Гиперссылка. В открывшемся окне открыть папку, где располагается работа, и выбрать нужный файл.
Для работ представляющих собой web-сайты, ссылку нужно делать на файл index.html, который располагается в папке с работой.
После настройки ссылок сохраните страницу.
Шаг 7: Так же настраивают остальные страницы (kurs_2.html и kurs_3.html).
Шаг 8: Необходимо добавить в папку portfolio вашу фотографию.
Размеры фотографии: ширина – 120 пикселей, высота – 160 пикселей, разрешение – 72 пикс/дюйм, формат — jpg. Фотографию необходимо скопировать в папку portfolio и дать ей имя face.jpg.
Шаг 9: Теперь необходимо выгрузить портфолио на локальный сервер.
Для этого запускаем Internet Explorer и заходим в систему тестирования. Внизу страницы располагаются следующие ссылки:
Нажать на ссылку Ваши файлы. В открывшуюся папку скопировать содержимое папки portfolio.
Обратите внимание не саму папку portfolio – а ее содержимое!
подробная инструкция по работе для новичков
Тема сегодняшней инструкции «Изображения в Figma». Разберемся как правильно работать с картинками и рассмотрим различные вопросы по этой теме от простого к сложному.
Оглавление статьиКак вставить картинку в фигме
Вставить нужную картинку в Figma можно 4 разными способами.
С компьютера:Выберете нужное изображение на вашем компьютере и поместите картинку в фигму простым перетаскиванием в ваш проект (зажав левую клавишу мыши).
С интерента:Вы можете скопировать нужную картинку с любого сайта. Для этого наведите на нужную картинку и нажмите правую клавиши мыши. Выберите пункт «Копировать изображение». Перейдите в фигму и нажмите на клавиатуре 2 клавиши «Ctrl + V», чтобы его вставить.
Главное, если будете публиковать в интернете (например на сайте), то обязательно смотрите лицензию. Есть огромное количество сайтов, которые предоставляют изображения для коммерческих целей.
Сделать скриншот:Можно вставить снимок экрана в Figma. Для этого нужно сделать скриншот. Это легко реализовать с помощью различных программ, таких как: «Lightshot», «Joxi».
Через плагины:Чтобы не искать изображения можно воспользоваться плагинами. Один из популярных плагинов для вставки фотографий — Unsplash. C его помощью можно вставлять фотографии с популярного сайта unsplash.com. На нём размещены тысячи изображений, которые можно использовать в любых ваших целях.
Вставка изображений в фигуру (прямоугольник, круг)Вы можете вставлять картинки в любые фигуры созданные в фигме. Это может быть круг, прямоугольник, квадрат, звезда, многоугольник и т.д. Также с помощью этого способа можно сделать фон картинкой в фрейме.
3 способа вставить изображение в любую фигуру в Figma.
Через правую панель:Чтобы вставить изображение в фигуру через правую панель сделайте следующее:
- Выберите нужную фигуру.
- В правой панели нажмите на цвет.
- Кликните на «Fill» и выберите из списка «Image».
- Нажмите на кнопку «Place image».
- Выберите изображение для вставки на компьютере.
Можно вставить несколько разных изображений в несколько фигур в фигме одновременно. Например: если в дизайне сайта галерея или портфолио. Можно вставить нужные картинки в эти раздел массово.
- Выберите в панели сверху, слева инструмент «Place images». Он находится во вкладке с фигурами (Shape tools).
- Найдите на рабочем столе нужные изображения и выделите их для вставки.
- Рядом с курсором появится количество вставляемых изображений. Вставьте их в нужные фигуры кликнув на них левой клавишей мыши.
Подробная инструкция по вставке изображений с помощью плагина Unsplash находится здесь.
Как обрезать изображения в FigmaЧтобы обрезать изображение в Figma воспользуйтесь инструментом «Crop image». Он находится в верхней панели по центру.
- Выделите нужную картинку
- Активируйте инструмент «Crop image»
- Уменьшите изображение, выбрав какой-либо край с зажатой клавишей мыши
Чтобы сохранить нужную картинку из фигмы на компьютер, воспользуйтесь инструментом «Export»:
- Выделите нужную картинку, в панели справа,
- Напротив надписи «Export» нажмите на пиктограмму «+».
- Выберите нужный формат для сохранения (JPG, PNG, SVG, PDF).
- Нажмите на кнопку экспорта и сохраните на компьютер в нужное место.
Подробнее об экспорте в различных форматах, читайте в этой статье.
Как размыть фото в фигмеЧтобы размыть изображения в Figma сделайте следующие шаги:
- Выберите нужную картинку.
- В правой панеле напротив надписи «Effects» нажмите на иконку плюса.
- Замените значение «Drop shadow» на «Layer blur».
- Кликните на иконку солнца и поставьте значение размытия. Чем больше значение, тем больше размытие.
По горизонтали:
Для отражения изображений по горизонтали в фигме, нажмите на горячие клавиши «Shift + H». Второй способ — нажать правую клавишу мыши и выбрать надпись «Flip horizontal».
По вертикали:Чтобы отразить картинку в Figma по вертикали выделите её и нажмите на 2 горячие клавиши «Shift + V». Также можете нажать правую клавиши мыши и выбрать пункт «Flip vertical».
Как изменить прозрачность картинкиЧтобы изменить прозрачность изображения в Figma измените цифру с процентами в правой панели, внизу надписи «Fill».
Также можно нажать на клавиатуре на цифры. 1 — 10% прозрачности, 5 —50% и т.д. Если быстро нажать 2 цифры (например 34), то прозрачность изображения будет 34%.
Как наложить текст поверх картинки в FigmaДля того чтобы сделать текст с наложением на него какой-либо картинки в Figma необходимо:
- Создать текстовый фрейм и вставить изображение. Текст должен быть расположен внизу изображения (убедитесь, что это так в слоях).
- Совместите 2 этих элемента вместе и выделите.
- Нажмите сверху по центру иконку «Use as mask»
Чтобы вырезать объект в фигме и затем удалить у фото задний фон, воспользуйтесь инструкцией, которую я подготовил в отдельной статье и видео уроке.
Как удалить фото в FigmaЧтобы удалить не нужное фото в фигме просто нажмите на клавишу bacspace на клавиатуре.
В этой статье мы разобрали как работать с изображениями в Figma.
P.S. Вы можете получить бонусный урок и специальные материалы для быстрого создания дизайн макетов в Figma. Для этого нажмите на эту ссылку.
Как вставить картинку в Ворд
Кроме печати текста, составления документов и таблиц, в программе Word можно добавлять к тексту картинки и фотографии. Вы можете вставить изображение как из интернета, так и со своего компьютера.
Из интернета
1. Поставьте мигающий курсор в то место листа, куда нужно добавить картинку.
Используйте Enter для перехода на строку ниже. Или можно просто кликнуть в нужном месте два раза левой кнопкой мыши.
2. Перейдите в раздел «Вставка» в верхнем меню. Нажмите на «Изображения из Интернета».
3. В строку «Поиск Bing» напечатайте запрос и нажмите Enter на клавиатуре.
4. Щелкните левой кнопкой мыши по понравившемуся кадру, чтобы он отметился птичкой (вверху). Затем нажмите на «Вставка».
Фото добавится туда, где мигал курсор (стояла палочка).
Из набора Microsoft
Важно! Набор готовых картинок есть только в ранних версиях Ворда (2007 и ниже).
Для добавления рисунка щелкните по пункту «Вставка» в верхнем меню и выберите «Клип».
В правой части программы появится дополнительное прямоугольное окошко.
В нем показаны картинки, которые есть в коллекции Microsoft. Для их просмотра кликайте по маленькой стрелочке в правом нижнем углу.
Выбрав изображение, щелкните по нему левой кнопкой мыши. Оно добавится в то место, где стоял курсор (мигала палочка).
С компьютера
Для того, чтобы вставить рисунок или фото с компьютера, нужно нажать на надпись «Вставка» в верхнем меню, а затем на «Рисунки».
Откроется окошко, через которое предлагается найти изображение с компьютера, диска или флешки. Вам нужно в этом окошке открыть ту папку, где находится фото. Сделать это можно воспользовавшись левой частью.
Чтобы было проще искать, поменяйте вид файлов и папок. Для этого внутри окошка кликните правой кнопкой мыши по пустому месту (по белой области. В появившемся списке наведите на пункт «Вид» и из дополнительного списка выберите «Огромные значки», «Крупные значки» или «Эскизы страниц».
Щелкните два раза левой кнопкой мышки по найденной картинке или фотографии. После этого она должна вставиться в то место, где стоял мигающий курсор.
Автор: Илья Кривошеев
Портфолио
Лучше всего я умею:
1._________________________________________________________________
2._________________________________________________________________
3._________________________________________________________________
4._________________________________________________________________
5._________________________________________________________________
Я не очень хорошо умею:
1._________________________________________________________________
2._________________________________________________________________
3._________________________________________________________________
4._________________________________________________________________
5._________________________________________________________________
Больше всего я хочу научиться лучше….
1._________________________________________________________________
2._________________________________________________________________
3._________________________________________________________________
4._________________________________________________________________
5._________________________________________________________________
Вот, что мне для этого нужно:
1._________________________________________________________________
2._________________________________________________________________
3._________________________________________________________________
4._________________________________________________________________
5._________________________________________________________________
Добавьте контент в свое портфолио (также известное как Галерея) в Squarespace (ANYA Template)
[4] Выберите основной формат заголовка.
Заголовок важен, если вы планируете показывать его где-либо (вы не можете).
Если вы планируете отображать несколько заголовков одновременно, подумайте об использовании стандартного формата для связанных частей.
Вам не нужно повторять теги / категории / описательные слова в заголовках (и не следует для экономии места), потому что вы можете применить тег или категорию (нижний левый угол) к каждому фрагменту контента в галерее, а затем фильтр, чтобы отображать только эти части, и пометить отображение галереи этим тегом / категорией.
Например:
Если вы фотограф, не указывайте «Джейк и Ханна (свадьба)», «Сара и Том (свадьба)», «Эйвонте и Анна (свадьба)», «Джонсоны. (Семья) «как ваши титулы. Поместите имена в качестве заголовков, а затем создайте тег для свадеб и тег для семей (или категорий).
Как организовать категории и теги? Как хочешь. Как правило, у людей меньше категорий и они более всеобъемлющие, тогда как список тегов может продолжаться бесконечно.
[5] Выберите основной формат описания.
Как и заголовки, описание имеет значение только в том случае, если вы планируете отображать его где-нибудь на своем сайте. Описания по частям не должны отражать друг друга, но учтите, что это может быть странно, если в одних описаниях вы ссылаетесь на базовый актив вверху, в других — в середине, а в других — внизу. Было бы также странно, если бы одни были очень длинными, а другие — очень короткими.
Для связанных частей (например, имеющих один и тот же тег или категорию), спланируйте, как обеспечить некоторую последовательность в описании.
ПОЧТИ СДЕЛАНО!
[6] Установите теги и категории.
Это теги и категории с заглавной буквы, потому что теги и категории — это особые функции в Squarespace.
Как упоминалось ранее, думайте о тегах как о бесконечном списке дескрипторов. И думайте о категориях как о ограниченном наборе тем, в которые можно сгруппировать все на вашем сайте.
Как настроить теги и категории для своего веб-сайта — решать вам. Каждая «коллекция» (блог, галерея, группа событий) имеет СОБСТВЕННЫЙ набор категорий и тегов.Теги вашего блога не будут автоматически доступны в ваших галереях, и наоборот.
Для галереи подумайте, хотите ли вы отображать части или сегменты галереи и как именно.
Например:
Если вы писатель, в вашей галерее может быть 100 разных произведений. Скажем, 25 — дневные записи, 25 — рассказы, 25 — эссе, 5 — романы и 20 — написанные привидениями.
Бум, есть 5 категорий:
- Журналы
- Рассказы
- Очерки
- Романы
- Призрачные сочинения
Вы бы создали и использовали эти категории, потому что в одной части вашего веб-сайта вы могли бы сказать: «Вот мои рассказы.. . «, а затем отображать только элементы из этой галереи с категорией» Рассказы «.
Опять же, делайте категории только таким образом, который будет полезен для того, как вы планируете отображать элементы на своем веб-сайте.
Что касается тегов, я бы не стал ‘ Не сходите с ума, перечисляя все варианты. Попробуйте использовать теги, которые действительно будут полезны вам и посетителям веб-сайта, чтобы найти то, что они ищут.
[7] Сохраните свою работу.
Когда у вас есть эскиз, вы хотите, заголовок и описание вниз, актив загружен (если он у вас есть) и связан с ним, и вы установили теги и категории.. .
Затем решите, хотите ли вы включить или выключить комментарии, затем нажмите [СОХРАНИТЬ] или [СОХРАНИТЬ И ПУБЛИЧИТЬ] или запланируйте его публикацию на более позднее время.
Модуль Photo Grid — База знаний Adobe Portfolio и часто задаваемые вопросы
Photo Grid — это способ демонстрации больших групп фотографий на странице в формате сетки. Он отлично подходит для отображения сплоченной коллекции изображений.
–––––––––––––––––––––––––––––––––––––––––––––––––– ––––––––––––––––––––––––––––––––––––––––––––––––––
Чтобы добавить сетку:
- Щелкните значок + и выберите Photo Grid
- Выберите фотографии, которые вы хотите загрузить в Photo Grid
Примечание: фотографии сетки загружаются и сортируются в порядке в средстве выбора файлов, а не по дате создания; имя файла; Последнее изменение; размер; ориентация и т. д.
Нет ограничений на количество фотографий, которые можно загрузить в одну сетку. Тем не менее, мы рекомендуем объединить их для получения оптимальных впечатлений от просмотра и скорости.
––––––––––––––––––––––––––––––––––––––––––––––––––– –––––––––––––––––––––––––––––––––––––––––––––––––
Добавить изображения в существующую сетку:- Наведите указатель мыши на сетку фотографий
- Щелкните значок карандаша
- Нажмите Управление изображениями
- Нажмите Добавить фото
- Выберите между загрузкой с вашего устройства или Lightroom CC
––––––––––––––––––––––––––––––––––––––––––––––––––– –––––––––––––––––––––––––––––––––––––––––––––––––
Изменение порядка изображений в сетке:- Наведите указатель мыши на сетку
- Щелкните значок карандаша
- Hit Управление изображениями
- Перетащите изображение и отпустите ваши изображения
––––––––––––––––––––––––––––––––––––––––––––––––––– –––––––––––––––––––––––––––––––––––––––––––––––––
Удалить изображение из сетки- Наведите указатель мыши на сетку
- Щелкните значок карандаша
- Hit Управление изображениями
- Наведите указатель мыши на изображение, которое хотите удалить
- Щелкните значок x в правом верхнем углу изображения
––––––––––––––––––––––––––––––––––––––––––––––––––– –––––––––––––––––––––––––––––––––––––––––––––––––
Добавление подписей к сетке- Наведите указатель мыши на сетку
- Щелкните значок карандаша
- Hit Управление изображениями
- Щелкните Добавить заголовок… текстовое поле
Примечание : подписи к фото-сетке будут использоваться в качестве альтернативного текста для изображений Photo Grid.
––––––––––––––––––––––––––––––––––––––––––––––––––– –––––––––––––––––––––––––––––––––––––––––––––––––
Редактирование стиля сетки- Наведите указатель мыши на сетку
- Щелкните значок карандаша
- Hit Изменить стиль сетки
Здесь вы можете настроить следующее:
- Желоб
- Изображений в строке
- Ширина
- Маржа
Бесплатные шаблоны онлайн-портфолио | Adobe Spark
Создайте впечатляющее портфолио с Adobe Spark.
Работаете ли вы в творческой сфере или в корпоративной сфере, онлайн-портфолио — отличный личный ресурс. Думайте о своем портфолио как о визуальном архиве ваших достижений, который можно дополнить резюме или резюме. Интернет-портфолио предлагает практически бесконечную цифровую недвижимость, поэтому вы можете делиться своей работой сколько угодно, не беспокоясь о том, что страницы в физической папке могут закончиться. Узнайте, как лучше всего смоделировать свое портфолио с помощью Adobe Spark, с помощью нашего руководства ниже.
Создайте свое портфолио прямо сейчас
Как построить свое портфолио.
Организуйте свои образцы.
Найдите время, чтобы организовать свою работу, прежде чем загружать ее в Adobe Spark. Это может помочь выбрать некоторые из ваших лучших и ярких примеров и включить все необходимые ссылки, контекст или цитаты. Если вы хотите включить краткую биографию в свое портфолио, напишите черновик, а затем вычитайте его, чтобы убедиться, что он хорошо читается.
Создайте впечатляющий макет.
Adobe Spark предлагает несколько вариантов макета и инструментов настройки, так что вы можете создать портфолио, которое будет соответствовать вашей личности.Существует несколько вариантов макетов фотографий, включая сетки, слайд-шоу и разделенные макеты, поэтому изучите эти возможности, чтобы увидеть, как они взаимодействуют с вашей работой, а также друг с другом в целом при прокрутке страницы.
Выберите тему.
Adobe Spark предлагает темы, которые изменяют параметры заголовка и текста вашей страницы. Вы можете нажать «Темы», чтобы найти эти предустановленные варианты. При включении текста выделите свой контент и выберите «h2» или «h3», чтобы проверить параметры заголовка, которые различаются в зависимости от темы.
Сохраните и поделитесь своим портфолио.
Не торопитесь, чтобы создать свое портфолио. Вы можете просмотреть его в любое время. Выберите «Презент», чтобы просмотреть его в виде слайд-шоу. Когда вы будете готовы поделиться своим портфолио, нажмите «Поделиться», чтобы опубликовать портфолио и отправить его другим. Если вам нужно внести изменения, вы можете получить доступ к своему сохраненному портфолио с домашней страницы Adobe Spark.
Создайте свое портфолио прямо сейчас
Как структурировать свое онлайн-портфолио.
Перед тем как начать, подумайте над историей, которую расскажет ваше портфолио.Составьте пару абзацев, которые расскажут о вас как о личности, а также о ваших карьерных целях или амбициях. Затем скомпилируйте свои лучшие фотографии, видео, графику и ссылки и разместите их на своем сайте, чтобы дать вашей аудитории полное представление о ваших достижениях и возможностях. Не забудьте указать контактную информацию в удобных для поиска местах, чтобы ваши читатели знали, как связаться с вами, когда они вдохновятся вашей работой.
Различные типы онлайн-портфолио.
Онлайн-портфолио необходимо для таких профессий, как фотографы, художники, архитекторы или дизайнеры.С Adobe Spark Post вы также можете включать видео. Для писателей вы можете предоставить фрагменты своих образцов письма и ссылки на опубликованные работы. Если вы работаете в бизнесе, используйте свое портфолио, чтобы продемонстрировать свои проекты и подробно описать некоторые из ваших самых значительных достижений на рабочем месте. Онлайн-портфолио может работать на любого, так что позвольте вашему творчеству развиваться, создавая сайт, который идеально вам подходит.
ПортфолиоDU — База знаний DU Ed-Tech
Папки портфолиоDU можно использовать для организации нескольких файлов или документов в электронном портфолио.Их также можно использовать в качестве подстраниц в портфолио, чтобы обеспечить второй уровень навигации для ваших зрителей. Вот несколько инструкций по использованию папок в качестве подстраниц: Шаг 1 Войдите в DU Portfolio на сайтеfolio.du.edu и откройте […]
Читать дальше →Шаг 1 Войдите в DU Portfolio на сайтеfolio.du.edu и откройте портфолио, для которого вы хотите создать альбом. Затем перейдите на страницу / вкладку того портфолио, куда вы будете добавлять альбом.Шаг 2 Нажмите кнопку «Добавить контент» на верхней панели инструментов и выберите «Альбом». Шаг 3 определите, какой […]
Читать дальше →Шаг 1 Войдите в курс Canvas, который вы хотите настроить для отправки заданий DU Portfolio, которые можно просмотреть с помощью SpeedGrader. Шаг 2 Перейдите в область «Задания» курса. Шаг 3 Создайте заголовок для задания и добавьте все необходимые инструкции. Шаг 4 Выберите «Онлайн» […]
Читать дальше →Шаг 1 Войдите в свою учетную запись DU Portfolio на странице портфолио.du.edu и откройте сайт портфолио, на который вы планируете импортировать шаблон (ы). Шаг 2 Нажмите кнопку «Добавить контент» на верхней панели инструментов. Шаг 3 Выберите «Страницы из шаблона» в меню параметров. Шаг 4 Выберите тип шаблона «Специализированный». Шаг 5 Найдите […]
Читать дальше →Шаг 1 Войдите в свою учетную запись DU Portfolio на сайтеfolio.du.edu и откройте сайт портфолио, для которого вы планируете создать настраиваемую группу безопасности. Шаг 2 Нажмите кнопку «Настройки» в правом верхнем углу экрана.Шаг 3 Выберите «Уровни безопасности» в меню в левой части следующего экрана. […]
Читать дальше →Создание новой страницы Используйте инструмент «Добавить контент» и выберите «Пустая страница». Напишите заголовок страницы (он будет отображаться на вкладке для этой страницы). Нажмите «Сохранить», чтобы добавить новую страницу на сайт вашего портфолио. Используйте инструмент «Макет страницы», чтобы выбрать структуру для вашей страницы. Установлены новые страницы […]
Читать дальше →Вариант 1: использование инструмента iframe. Шаг 1 Найдите и скопируйте ссылку просмотра или URL-адрес мультимедиа, которое вы хотите добавить на свою страницу портфолио DU.Шаг 2 Создайте новый элемент в формате RTF на странице портфолио DU и откройте инструмент «Вставить содержимое iframe» (значок с двумя сложенными прямоугольниками). Затем вставьте […]
Читать дальше → Папки портфолиоDU можно использовать для организации нескольких файлов или документов в электронном портфолио. Их также можно использовать в качестве подстраниц в портфолио, чтобы обеспечить второй уровень навигации для ваших зрителей. Вот несколько инструкций по использованию папок в качестве подстраниц: Шаг 1: Создание папки Нажмите кнопку «Добавить контент» […]
Читать дальше →Встроить с помощью HTML-кода: Шаг 1 Откройте файл Google Slides и выберите «опубликовать в Интернете» на вкладке «файл».Шаг 2 Щелкните вкладку «Встроить». Шаг 3 Выберите «Параметры» и скопируйте предоставленный код для встраивания. Шаг 4 Вставьте код со ссылкой на просмотр / вставьте код в представление редактора .html […]
Читать дальше →Шаг 1: Создать Нажмите «Главная», чтобы перейти к панели управления вашей учетной записи портфолио DU, затем нажмите кнопку «Создать портфолио сообщества». Выберите имя сообщества и URL-адрес (URL-адрес не может содержать пробелов, поэтому при необходимости используйте подчеркивание). Установите флажок, принимая DU Honor […]
Читать дальше →Шаг 1 Войдите в свою учетную запись DU Portfolio на странице портфолио.du.edu и откройте сайт портфолио сообщества, к которому вы планируете добавить участников. Шаг 2 Нажмите кнопку «Управление участниками» в нижней части экрана. Шаг 3 Введите полное имя человека, которого вы хотите добавить в сообщество (или 87 #, или […]
Читать дальше →Шаг 1 Войдите в свою учетную запись DU Portfolio на сайтеfolio.du.edu и откройте сайт портфолио, на который вы планируете добавлять файлы. Шаг 2 Нажмите на инструмент «Добавить контент» в верхнем меню навигации и выберите в меню тип контента / файла, который вы будете загружать; Rich Content (все текстовые элементы, файл […]
Читать дальше →ePortfolios как высокоэффективная практика Статья AAC & U о проекте электронного портфолио HIPS OTL ePortfolios — последнее дополнение к списку высокоэффективных образовательных практик AAC&U, и высшее образование разработало ряд способов их реализации для преподавания и обучения, программной оценки и развитие карьеры.Электронные портфолио позволяют студентам собирать в электронном виде свои работы более […]
Читать дальше →Портфолио Денверского университета — это полностью разработанное веб-приложение, которое поддерживает академическое сообщество с помощью базы данных электронных портфолио с возможностью поиска для студентов, преподавателей, сотрудников и выпускников, а также сообществ. Войдите, чтобы начать! Нажмите на изображение выше, чтобы просмотреть полное руководство. Видеоурок по началу работы с портфолио DU DU […]
Читать дальше →На первый взгляд может показаться, что не существует простого механизма для создания ссылки электронной почты в текстовом элементе, но это просто не так.Вот несколько вариантов, как это сделать. Метод первый. В портфолио выберите «Добавить элемент»> «Добавить текст», и вы увидите текстовый редактор. […]
Читать дальше →15 советов по созданию портфолио фотографии KILLER!
Думаете превратить свою страсть к фотографии в бизнес? Может быть, у вас за плечами несколько концертов и вы хотите большего, или, возможно, вы начинаете с нуля в мире зарабатывания денег в качестве фотографа.
В любом случае, первое, что вам нужно сделать для увеличения числа клиентов, — это научиться составлять портфолио фотографий.
Эксклюзивная скидка
# 1 Построитель фотографического портфолиоКрасиво оформленные темы веб-сайтов для фотографов. Сэкономьте 25%, используя код купона SHOTKIT25
Получите скидкуНаличие онлайн-портфолио (и, возможно, даже одного в печатном виде), демонстрирующего ваши лучшие работы, является одним из основных способов потенциальные клиенты сами решить, хотят ли они работать. ты.
В этой статье есть все, что вам нужно знать для создания портфолио фотографий с нуля.В нем также есть несколько ключевых советов по улучшению существующих портфелей.
Давайте посмотрим.
Что должно включать в себя портфолио фотографий?
Фотопортфолио не должно быть сложным, но есть несколько вещей, которые помогут потенциальным клиентам выбрать вас:
- Кураторская подборка ваших лучших фотографий
На самом деле, вам нужно выбрать лучшие из ваших лучших снимков. Согласно одному недавнему исследованию, потенциальным клиентам может потребоваться всего шесть секунд, чтобы решить, хотят ли они работать с вами.Это означает, что они могут видеть только крошечную часть ваших фотографий, поэтому крайне важно, чтобы вы включали только свои самые лучшие работы.
Кроме того, важно избегать соблазна включить много-много фотографий. Примерно от 12 до 20 фотографий. Вы даже можете выбрать до 30 изображений, но любое большее количество изображений может утомить зрителя.
- Интересная страница «Обо мне»
Страница «Обо мне», вероятно, будет самой посещаемой страницей в вашем портфолио.В результате он должен быть особенно прочным. Это ваш шанс представить себя и свой бренд.
Чем более представительна и аутентична ваша биография, тем легче потенциальным клиентам почувствовать, что они могут связаться с вами.
Что касается различных элементов, которые нужно включить на страницу «Обо мне», начните с того, что представьтесь своим именем, тем, какие фотографии вы снимаете и где живете.
Отсюда вы можете рассказать о своем опыте, любых наградах, которые вы выиграли, о своем вдохновении или о том, что, по вашему мнению, ваши клиенты хотели бы узнать.Только будьте осторожны, не делайте его слишком длинным: около 2-4 абзацев примерно правильно.
Если у вас нет отдельной страницы контактов, на ней также будет размещена ваша контактная информация и любые ссылки на социальные сети, которые вы хотите добавить. Это также хорошее место, чтобы перечислить всех прошлых клиентов, с которыми вам приходилось добавлять легитимность в ваш начинающий бизнес.
Определение цен может быть одной из самых сложных задач при открытии фотобизнеса, но даже если вы не уверены, сколько вам следует взимать, важно дать вашим потенциальным клиентам некоторое представление о ваших ставках.
Почему? Вы хотите, чтобы потенциальному клиенту было как можно проще выбрать вас, и многие посетители вашего сайта не захотят тратить дополнительное время на то, чтобы позвонить или написать по электронной почте о ваших ценах. Если они свяжутся с вами после просмотра страницы с ценами, скорее всего, их устраивают ваши ставки.
Как создать бесплатное фото-портфолио?
Хорошо отобранное портфолио фотографий, демонстрирующее работы Джен Хуанг Боган
На самом деле создать бесплатное портфолио фотографий относительно легко, хотя потребуется немного поработать, чтобы сделать его как можно лучше.
Вот шаги, которые вам необходимо предпринять:
1. Создайте учетную запись с помощью бесплатного конструктора веб-сайтов или веб-сайта-портфолио.
Для создания отличного веб-сайта с портфолио фотографий лучше всего выбрать веб-сайт, посвященный фотографии.
Например, Adobe Behance — один из наиболее широко используемых сайтов с портфолио цифровой фотографии в Интернете. Он обслуживает широкий круг творческих профессионалов, а не только фотографов, и ряд рекрутеров, ищущих новые таланты, регулярно просматривают сайт.Он также прост в использовании, позволяет другим оставлять отзывы и легко связывает ваши учетные записи в социальных сетях.
Существует также собственный продукт Adobe «Портфолио», который предлагает бесплатный способ размещения, отображения и управления вашими изображениями с использованием привлекательных тем и шаблонов Adobe Portfolio.
Crevado — еще один популярный сайт с бесплатными фотографиями. Он использует технологию перетаскивания для загрузки и размещения ваших цифровых фотографий, а также оптимизирован для всех устройств. Ваше портфолио будет так же хорошо смотреться на смартфоне или планшете, как и на рабочем столе.
Еще один отличный вариант для демонстрации вашего фотографического портфолио — это сайт YouPic. YouPic имеет несколько вариантов ценообразования, но их бесплатный вариант включает портфолио, статистику, электронную торговлю и возможность получить глобальную известность. Это также первая децентрализованная платформа для фотографий, которая позволяет вам сохранять авторские права на свои фотографии в блокчейне и сохранять все ваши права зарезервированными.
Как и YouPic, существует ряд других сайтов для курирования фотографий, которые включают вариант онлайн-портфолио с членством (бесплатно или в противном случае).Если вы уже находитесь на таких сайтах, как 500px и Viewbug, вы можете взглянуть на их варианты портфолио фотографий. Большинство из них также имеют опции электронной коммерции.
Если вы хотите создать целый веб-сайт для своего фотобизнеса, лучшим вариантом может стать создание веб-сайтов, например Wix, WordPress или Koken. Создание веб-сайта-портфолио с нуля потребует немного больше времени, но оно того стоит, если вы хотите, чтобы полный набор услуг был готов создать его самостоятельно.(Примечание: вам понадобится собственный домен для WordPress и Koken, но если вы серьезно относитесь к развитию своего бренда, это хорошо.)
2. Выберите шаблон
После того, как вы определитесь с платформой, вам нужно будет выбрать шаблон. (В WordPress это будет называться «тема».) Шаблоны будут определять макет и цветовую схему вашего портфолио фотографий, а также организацию вашей страницы.
Некоторые сайты могут выбирать из 6-7. У других, таких как WordPress и Wix, есть сотни вариантов выбора.См. Наше руководство о том, как создать блог о фотографии.
3. Добавление содержимого
Сюда входят как текстовые, так и фото-галереи. Убедитесь, что вы внимательно изучили свой шаблон, чтобы не упустить возможность настроить все различные области. Скорее всего, это будут верхние и нижние колонтитулы, а также целевая страница, страница «Обо мне» и фотогалереи.
4. Добавьте любые дополнительные функции
Доступные дополнительные функции будут зависеть от вашей платформы. Большинство из них, упомянутые выше, имеют возможность настроить торговую площадку.У других будут варианты расписания и бронирования.
Это также время, чтобы убедиться, что все ваши учетные записи в социальных сетях связаны.
5. Убедитесь, что потенциальные клиенты могут найти вас
В мире веб-сайтов это означает немного узнать о поисковой оптимизации ( SEO). Начните с определения ключевых слов, которые лучше всего подходят вам (например, фотограф мероприятия в Хьюстоне). Обязательно укажите местную специфику. Это поможет вам выделиться на фоне мирового сообщества.
Существует множество бесплатных инструментов для подсказки ключевых слов. Выполните поиск, попробуйте несколько и посмотрите, что лучше всего подходит для вас.
Если выбранный вами веб-сайт с портфолио фотографий имеет встроенные функции SEO — воспользуйтесь ими. В противном случае не помешало бы провести небольшое исследование того, как озаглавить ваши изображения и вставить метаданные для достижения наилучшего эффекта. Убедитесь, что вы оптимизируете каждую страницу. См. Наше руководство по SEO для фотографов.
6. Разместите свой сайт!
После того, как вы настроили шаблон, заполнили текстовое содержание, загрузили свои лучшие фотографии и позаботились о поисковой оптимизации, самое время опубликовать свой сайт.Обязательно поделитесь им во всех своих социальных сетях и группах фотографов, в которых вы участвуете. Попросите своих друзей поделиться им тоже.
Как сделать фото-портфолио без клиентов?
Для создания портфолио фотографий необязательно иметь постоянных клиентов. Все, что вам нужно, это иметь несколько фотографий на выбор, чтобы продемонстрировать свои лучшие работы.
Выполните описанные выше шаги для создания веб-сайта с портфолио фотографий, и вы будете намного ближе к тому, чтобы найти своего первого клиента.
15 советов по созданию фотографического портфолио в 2021 году
Фотопортфолио от редакционного, рекламного и корпоративного фотографа Абхишека Бали.
Хотите убедиться, что вы охватили все основы создания и работы своего портфолио? Приведенные ниже советы дадут вам представление о том, как выявить лучшее в вашем портфолио.
1. Выходи и стреляй!Чтобы иметь отличное портфолио, у вас должны быть отличные изображения. Это означает практика, практика, практика.У вас получится убедительная работа, только если вы выйдете на улицу и будете стрелять.
Не волнуйтесь, если у вас еще нет оплаченных концертов. Если вы делаете портреты или фотографируете образ жизни, предложите несколько бесплатных или дешевых фотосессий людям, которых вы знаете, пока не получите отличные снимки. То же самое и с фотографией продуктов или мероприятий.
Уже есть фантастические снимки? Большой! Но не останавливайтесь на достигнутом. Чтобы оставаться в рейтинге поисковых систем, вам необходимо регулярно загружать свежие материалы, так что продолжайте снимать!
2.Выбирайте фотографии с умомВыбор правильных изображений для части вашего фото портфолио, вероятно, будет самым трудоемким шагом из всех, и это нормально. Очень важно не торопиться с этим.
Вам нужно не только показать свои лучшие изображения, но и убедиться, что нет двух слишком похожих фотографий. Предложение разнообразных образов и сцен не только продемонстрирует глубину и широту ваших способностей, но также поможет вашим потенциальным клиентам оставаться заинтересованными и вовлеченными в вашу работу.
3. Создавайте отдельные портфолио для разных типов фотографийХотя может возникнуть соблазн собрать все ваши отличные снимки в одном месте, потенциальные клиенты обычно имеют в виду один тип фотографии. Если они ищут свадебного фотографа, они, вероятно, не захотят фильтровать все ваши пейзажные снимки и наоборот.
Если вы рекламируете себя в различных стилях фотографии (например, фотография мероприятий, свадебная фотография, фотография продуктов и т. Д.)) обязательно создавайте отдельные портфолио для каждого стиля. Многие из рекомендованных выше платформ позволяют размещать разные портфели на одном сайте.
4. Тщательно заказывайте фотографииПотенциальные клиенты не всегда заканчивают просматривать все ваше портфолио, поэтому убедитесь, что ваши первые несколько изображений просто великолепны. Затем смешайте несколько ваших любимых фотографий в середине группы, а затем добавьте еще несколько фантастических фотографий.
Здесь очень важно разнообразие — не размещайте похожие фотографии рядом друг с другом и сохраняйте динамику, поскольку невозможно предсказать, какой снимок будет следующим.
5. Убедитесь, что ваши изображения говорят сами за себяЕсли ваша фотография нуждается в объяснении того, почему она важна или полезна, ее нельзя включать в свой профиль.
Хотя предыстория некоторых изображений делает их еще более невероятными, ваши потенциальные клиенты, скорее всего, ищут немедленного визуального воздействия, а не рассказа о том, как вы сделали фотографию.
В портфолио фотографа дикой природы Нейта Люббе изображения находятся впереди и в центре.
Вы всегда можете поделиться фотографиями с предысторией позже или, в зависимости от вашей платформы, создать отдельную страницу для фотоисторий, но держите их подальше от своего портфолио.
Вы хотите, чтобы ваше портфолио демонстрировало все самое лучшее, и поэтому важно, чтобы количество фотографий было достаточно легко усваиваемым.
6. Получите обратную связь от другихЧтобы выбрать изображения, которые больше всего понравятся другим, важно обращать внимание на внешние отзывы.Это может быть на веб-сайтах обмена фотографиями, таких как Viewbug, 1x.com, Lifeframer или 500px, через друзей и семью или, в идеале, от других фотографов / покупателей той же ниши фотографии, в которой вы продаете себя.
Как только вы Если вы сможете увидеть свои изображения с точки зрения других людей, вы лучше поймете, стоит ли вам включать их в свое портфолио.
Это также применимо, когда ваше портфолио полностью настроено. Наем нескольких друзей и / или коллег-фотографов, которые дадут вам честный отзыв, может изменить правила игры.Как у них работает верстка? Слишком много изображений или недостаточно? Цена ясна? Все ли элементы хорошо работают вместе?
Честные отзывы такого типа бесценны и действительно могут помочь вам улучшить ваше портфолио в целом.
7. Сосредоточьтесь на своих фотографияхВаше фото портфолио существует по одной причине: выставлять свои лучшие фотографии. Добавление ярких элементов веб-сайта, длинных подписей или сложных историй к вашим фотографиям часто может отвлекать вас.Сосредоточьтесь на изображениях, и пусть ваши фотографии говорят сами за себя.
Это не значит, что вы не должны включать подписи или описания — просто убедитесь, что они не отвлекают от впечатления от ваших фотографий.
8. Держите свою аудиторию в памятиУбедитесь, что ваше портфолио ориентировано на тип фотографии, для которой вы хотите быть нанятым. Портфолио, полное пейзажных фотографий, не поможет вам, если вы хотите устроиться на работу в качестве фотографа для мероприятий.
То же самое и со свадебной фотографией, фотографией продукта или любым другим жанром — включайте только те фотографии, которые лучше всего демонстрируют тип фотографии, для которой вы хотите получить работу.
9. Учитесь у другихНе знаете, какое портфолио создать или какие типы фотографий включить? Не волнуйтесь — вы не одиноки. Выяснение того, какие изображения добавить, может стать самым сложным аспектом создания портфолио. К счастью, есть множество отличных портфолио, которые можно просмотреть, так что не стесняйтесь просматривать их в поисках вдохновения.
Портфолио портретной фотографии нью-йоркского фотографа Гувера Тунга с сеткой кладки.
Проверьте своих местных конкурентов, не только чтобы вдохновиться тем, что они создали, но и чтобы понять, как отличить себя от них.
На что следует обратить внимание, это все, от того, какой шаблон / платформа они выбрали для своего портфолио, тип и количество изображений. А если вы конкурируете за одних и тех же клиентов, убедитесь, что ваши изображения значительно отличаются от их по стилю.
10. Создайте план для своего бизнесаПланирование выгодно для любого предприятия, и работа фотографа-фрилансера не исключение.Уделите немного времени дорожному картированию, где вы находитесь и куда собираетесь развиваться со своим фото-бизнесом.
Каковы ваши бизнес-цели до конца года? К концу 5 лет?
Вам нужно охватить большую аудиторию? Есть ли еще навыки, которые вам нужно изучить? Может быть, вы хотите стать лучше в студийной фотографии?
Взгляните комплексно на все, чего вы хотите достичь, и наметьте конкретные следующие шаги. Некоторые из них вполне могут иметь отношение к вашему портфолио фотографий.
11. Будьте в курсе последних передовых практик SEOЛучшие практики SEO меняются довольно часто, поскольку способы поиска и то, что они ищут, меняются со временем. Если вы хотите появляться на первых нескольких страницах поисковых систем, вам нужно быть в курсе всего этого.
Изучите такие методы, как обратные ссылки и правильное добавление альтернативного текста (метаданные, которые описывают изображение и помогают поисковым системам, таким как Google, «видеть» (понимать содержание ваших изображений).Также важно оптимизировать время загрузки вашего сайта.
Помимо этого, часто проверяйте, не изменились ли тенденции. Вы будете удивлены, сколько всего может измениться всего за год, особенно такой, как 2020 год!
12. Сеть с другимиНикогда не недооценивайте ценность сети сверстников!
Установление связей с другими фотографами дает множество преимуществ. С точки зрения SEO, это увеличит ваши возможности для обратных ссылок.Кроме того, вы можете поддерживать друг друга в обучении, делиться работой друг друга и в целом улучшать свою игру в фотографии.
Они также могут быть отличным ресурсом, когда вам нужно второе или третье мнение о вашем портфолио в целом или изображении в частности, или даже о том, сколько стоит брать за конкретную съемку.
(Это касается социальных сетей, а также контактов в более традиционном стиле.)
13. Создайте печатное портфолиоХотя большинство фотографов перешли на онлайн-портфолио, есть ряд случаев, когда ваше портфолио в печати может иметь огромное значение, особенно если у вас местный бизнес и вы будете встречаться с потенциальными клиентами лично до того, как получите работу.
Фотографии оживают в печати, и наличие фотокниги или журнала, готовых к личной встрече с клиентом, иногда может переломить ситуацию в сторону приема на работу.
14. Регулярно обновляйте свое портфолиоРегулярное добавление нового контента в ваше портфолио важно по ряду причин.
Онлайн, это жизненно важно для сохранения более высоких позиций в поисковых системах. Однако помимо этого ваше портфолио должно отражать ваши текущие способности и работу.
Выделяйте время каждый месяц, чтобы обновлять свое портфолио и создавать новые сообщения в блогах и социальных сетях. (Это возвращается к совету 10: создайте действенный план для вашего бизнеса.)
Но имейте в виду; когда вы добавляете новый контент, вам нужно будет удалить и некоторые из них: слишком много изображений может ошеломить зрителей.
15. Продолжайте учиться!Хотя может возникнуть соблазн почивать на лаврах после того, как вы начнете давать концерты, лучшие фотографы продолжают учиться и совершенствовать свое мастерство.Это не только помогает им оставаться на вершине своей игры, но и помогает избежать перегорания.
И не забывайте стрелять в свое удовольствие. Всякая работа и отсутствие развлечений — быстрый рецепт потери страсти!
Заключительные слова
Используете ли вы один из веб-сайтов, предлагаемых Behance или Crevado, пользуетесь ли вы преимуществами сайтов-портфолио, таких как 500px и Viewbug, или хотите создать его с нуля с помощью конструктора веб-сайтов, такого как WordPress или Wix, создавая звездное портфолио фотографий это одно из наиболее важных действий, которые вы можете поднять в своем фото-бизнесе на новый уровень?
У вас есть фото-портфолио, дизайн которого вам особенно нравится? Оставьте ссылку в комментариях ниже.
Эксклюзивная скидка
# 1 Построитель фотографического портфолиоКрасиво оформленные темы веб-сайтов для фотографов. Сэкономьте 25%, используя код купона SHOTKIT25
Получите скидкуОтказ от ответственности: все рекомендации беспристрастны и основаны на опыте пользователя, без предвзятого отношения к продуктам или бренду. Продукты в этом посте могут содержать партнерские ссылки.
Создание шаблонов портфолио | Blackboard Help
Администраторы могут создавать шаблоны для портфолио.Шаблоны портфолио определяют структуру и стиль портфелей, предоставляя пользователям возможность заполнять портфолио соответствующими артефактами. Шаблоны полезны для применения стандартной структуры, чтобы гарантировать, что пользовательские портфели соответствуют образовательным целям для портфолио.
При создании портфолио пользователи могут выбрать шаблон, чтобы иметь отправную точку.
Создать шаблон личного портфолио
Следующие инструкции применимы к Blackboard Learn 9.1 2014 и более поздних версий.
- На панели администратора в разделе «Инструменты» выберите «Портфели».
- Выберите «Создать шаблон».
- Введите заголовок для портфолио. Название отображается вверху портфолио. При желании предоставьте описание и инструкции.
- Выберите настройки и доступность содержимого шаблона.
- Выберите Отправить. Шаблон откроется для редактирования.
При первом создании портфолио у вас есть возможность совершить краткую экскурсию по полотну создания портфолио.Если вы решили пропустить или воспроизвести тур, вы можете выбрать значок компаса, чтобы просмотреть его позже.
Чтобы настроить верхний и нижний колонтитулы шаблона портфолио, щелкните значок карандаша.
Портфолио состоит из страниц и разделов. Используйте страницу для создания структуры портфолио. На каждой странице должен быть хотя бы один раздел. Используйте раздел для структурирования содержимого страницы.
В меню отображаются все страницы и разделы портфолио, которые вы можете использовать для управления ими.Щелкните значок плюса в верхней части меню, чтобы добавить страницы и разделы. Чтобы удалить страницы, щелкните значок корзины справа от страницы.
При удалении страницы также удаляются все разделы и содержимое на этой странице. Артефакты, связанные с разделом, остаются в репозитории «Мои артефакты», и вы можете использовать их повторно.
Используйте функцию перетаскивания для изменения порядка страниц и разделов в меню. Во время разработки используйте меню для перехода между страницами для их редактирования.
Щелкните значок карандаша рядом с заголовком раздела, чтобы отредактировать его.В каждом разделе есть редактор содержимого для создания содержимого произвольной формы. Редактор содержимого появляется, когда вы выбираете поле редактора содержимого. Вы можете связать один или несколько артефактов с каждым разделом. Обычно вы добавляете артефакты в раздел и используете редактор содержимого, чтобы отразить эти артефакты.
Параметр «Настройки» позволяет вам изменять решения, принятые при создании портфолио, такие как название и описание портфолио.
Параметр «Предварительный просмотр и настройка» позволяет вам увидеть, как будет выглядеть портфолио, и принять решения о макете и цветовой палитре, которые повлияют на окончательный дизайн портфолио.
По завершении выберите Готово. Если вы попытаетесь выйти без сохранения нового и обновленного содержимого, вы получите предупреждение о несохраненных изменениях.
Создайте шаблон портфолио для Blackboard Learn SP14 и более ранних версий
- На панели администратора выберите «Портфели» в меню «Управление содержимым».
- Выберите «Шаблоны личного портфолио», затем «Создать шаблон».
- Введите имя для шаблона. Это имя отображается для пользователей как выбор шаблона при создании личного портфолио.
- Введите заголовок для портфолио. Название отображается вверху портфолио. При желании предоставьте описание и инструкции.
- Выберите настройки и доступность содержимого шаблона.
- Выберите «Отправить», чтобы сохранить и создать шаблон.
- В меню шаблона выберите «Создать шаблон».
- Появляется несколько параметров, позволяющих редактировать свойства шаблона, определять стили портфолио и создавать страницы портфолио. Вы можете определить возможность пользователей редактировать или добавлять эти параметры.В таблице ниже описаны доступные поля. Когда вы закончите, выберите «Отправить».
| Поле | Описание |
|---|---|
| Выбрать тему макета | |
| Макеты | Выберите макет, чтобы определить положение содержимого и элементов навигации в портфолио. |
| Разрешить получателю редактировать | Если этот флажок установлен, получатели шаблона портфолио могут изменить тему своих портфелей. |
| Предпосылки проектирования | |
| Цвет фона | Выберите цвет фона в меню образцов. |
| Фоновое изображение | Установите флажок, если изображение не должно отображаться. |
| Новое фоновое изображение | Найдите новое фоновое изображение. |
| Разрешить получателю редактировать | Если этот флажок установлен, получатели шаблона портфолио могут изменить фон своих портфелей. |
| Настройки шрифта | |
| Шрифт по умолчанию | Выберите шрифт по умолчанию из списка. Назначьте размер и цвет. |
| Предварительный просмотр шрифта по умолчанию | Предварительный просмотр шрифта по умолчанию предназначен только для отображения. |
| Разрешить получателю редактировать | Если этот флажок установлен, получатели портфолио могут изменить настройки шрифта по умолчанию для своих портфелей. |
| Настройки шрифта заголовка страницы | Выберите, чтобы открыть раздел «Настройки шрифта заголовка страницы».Заголовки страниц отображаются вверху страниц в портфолио, если они не скрыты. Выберите «Использовать настройки шаблона по умолчанию», чтобы использовать шрифт по умолчанию для заголовков. Выберите «Настроить параметры шрифта заголовка страницы», чтобы изменить шрифт по умолчанию. |
| Настройки шрифта заголовков страниц | Выберите, чтобы открыть раздел «Настройки шрифта заголовков страниц». Заголовки страниц отображаются на страницах портфолио, если они не скрыты. Выберите «Использовать настройки шаблона по умолчанию», чтобы использовать шрифт по умолчанию для заголовков. Выберите «Настроить шрифт заголовка страницы», чтобы изменить шрифт по умолчанию. |
| Меню навигации по стилям | |
| Предварительный просмотр | Элементы меню предварительного просмотра предназначены только для отображения. |
| Стиль | Выберите текст или кнопки для отображения стиля. |
| Шрифт меню | Выберите «Использовать настройки шаблона по умолчанию» или «Настроить шрифт меню навигации». Для настройки шрифта меню навигации выберите цвет фона и параметры шрифта. |
| Разрешить получателю редактировать | Если этот флажок установлен, получатели портфолио могут изменять стиль меню навигации своих портфелей. |
Краткое руководство по созданию электронного портфолио — Digication Help Desk
Создание нового электронного портфолио оцифровки — это простой процесс, который можно завершить за считанные минуты. Это руководство проведет вас через все, что вам нужно знать, чтобы создать электронное портфолио и начать добавлять свой собственный текст, фотографии и документы.
Начало работыЕсли вы входите в систему впервые, в верхней части панели инструментов вы увидите раздел под названием Create New ePortfolio .Выберите один из шаблонов, доступных в этом разделе, и нажмите синюю кнопку со знаком плюса (1), чтобы создать ePortfolio из этого шаблона.
Если вы ранее создавали электронные портфолио, они появятся в этом разделе, а кнопка создания электронного портфолио будет вверху справа (2).
Создание электронного портфолио
Введите название вашего электронного портфолио в поле «Название» (1).
Выберите шаблон и нажмите «Создать» (2).По мере создания вашего электронного портфолио вы увидите следующий экран:
В нормальных условиях время обработки составляет всего несколько секунд; однако это может занять больше времени, если несколько пользователей создают электронные портфолио одновременно. Если время ожидания превышает 30 минут, напишите по адресу [email protected]. В зависимости от ваших настроек уведомлений вы получите цифровое уведомление по завершении обработки. Щелкнув уведомление, вы попадете в электронное портфолио.
Добавление контента в ваше электронное портфолиоДобавление разделов
Разделы — это базовый уровень отдельной страницы электронного портфолио, служащий настраиваемым фоном, а также контейнером для модулей контента. Ваше электронное портфолио, вероятно, будет содержать по крайней мере один раздел на странице, когда вы его впервые создадите. Вы можете добавить дополнительные разделы, нажав кнопку «Добавить контент».
Затем выберите опцию «Раздел».
Добавление содержимого
Чтобы выбрать тип контента, который вы хотите добавить в свое электронное портфолио, нажмите кнопку «Добавить контент», чтобы открыть свою библиотеку. Ваши варианты включают Rich Text для добавления блоков текста и Upload File для загрузки фотографий, PDF-файлов и других документов. Контент отображается в модулях, которые можно настроить. Щелкните и перетащите границу или угол модуля, чтобы изменить размер, или инструмент «Перемещение», чтобы поместить его в другое место. Стили для вашего модуля можно выбрать в настройках модуля.
Редактирование существующего модуля RTF
Ваше электронное портфолио, скорее всего, будет содержать ряд существующих текстовых полей или «Модули форматированного текста». Чтобы отредактировать модуль Rich Text, дважды щелкните модуль и начните вводить текст или наведите указатель мыши на модуль, чтобы открыть кнопки модуля. Первая из них, кнопка «Редактировать» (1), позволит вам свободно добавлять, удалять или редактировать текст в модулях форматированного текста.
Навигация по страницам электронного портфолиоВаше электронное портфолио состоит из нескольких страниц, доступ к которым осуществляется из меню страниц в верхней части электронного портфолио в разделе заголовка.Чтобы добавить или изменить порядок страниц, сначала разблокируйте раздел заголовка (1), наведите курсор на меню навигации и нажмите кнопку «Редактировать» (2). Откроется «Настройки страницы», где вы можете:
- Добавить / удалить страницы
- Измените порядок страниц, щелкнув значок гамбургера и перетащив
- Создайте подстраницы, щелкнув и перетащив страницу немного вправо.
Изменения в вашем электронном портфолио будут автоматически сохраняться по мере редактирования. Обратите внимание на , однако, что никто не сможет увидеть ваши изменения, пока вы не опубликуете . Просмотрите свои разрешения для электронного портфолио (см. Ниже), чтобы узнать, кто сможет просматривать ваши опубликованные страницы.
В верхней части вашего электронного портфолио вы увидите переключатель, который позволяет переключаться между Edit Mode и Published View . В режиме редактирования вы можете вносить изменения в электронное портфолио. Вы можете переключиться на опубликованный вид, чтобы точно увидеть, что увидят все, кто просматривает ваше электронное портфолио.Если вы не можете переключиться на опубликованный вид, это означает, что вы еще не опубликовали ни одну из своих страниц.
Когда вы внесли изменения на страницу, появится полоса, информирующая вас о том, что «Ваши изменения еще не опубликованы». Вы можете нажать кнопку «Опубликовать изменения», чтобы опубликовать только на этой странице. Если вы хотите опубликовать всех своих страниц, выберите «Опубликовать страницы» в меню электронного портфолио.
Разрешения и совместное использование электронного портфолиоЧтобы изменить, кто может просматривать и / или редактировать ваше электронное портфолио, выберите «Настройки» в меню электронного портфолио.
Первый параметр в Permissions & Share — это настройка разрешений. Нажмите «Редактировать», чтобы выбрать:
- Личное для меня : электронное портфолио доступно только вам и тем, кого вы добавили в настройки «Поделиться».
- Частный В [вашей школе] : Все пользователи Digication в вашей школе смогут просматривать ваше электронное портфолио по ссылке.
- Общедоступный : Ваше электронное портфолио будет доступно для просмотра всем и будет отображаться в результатах общедоступного поиска
Под разрешениями вы увидите «Также поделиться с определенными, людьми, группами или курсами.Нажав «Изменить», откроется панель поиска, где вы можете искать курсы, группы и отдельных лиц в вашем учебном заведении. Члены курса / группы или отдельные лица могут быть добавлены в ваши настройки общего доступа как:
- Администратор: Может просматривать, редактировать, публиковать и получать доступ к настройкам
- Издатель: Может просматривать, редактировать и публиковать
- Редактор: Может просматривать и редактировать, но не публиковать
- Наблюдатель: Может только просматривать
Это руководство должно помочь вам приступить к созданию электронного портфолио.Для получения более подробной информации ознакомьтесь со статьями в нашем Руководстве для студентов службы поддержки. Вот некоторые из них, которые могут быть особенно полезны:
Добавление и редактирование текста
Загрузка файлов в ваше портфолио
Создание макета путем перемещения и изменения размеров модулей
Добавить разделы на страницы электронного портфолио
Встроить медиа
Применение стиля ко всему электронному портфолио
Свойства пользовательского стиля
.
Leave a Comment