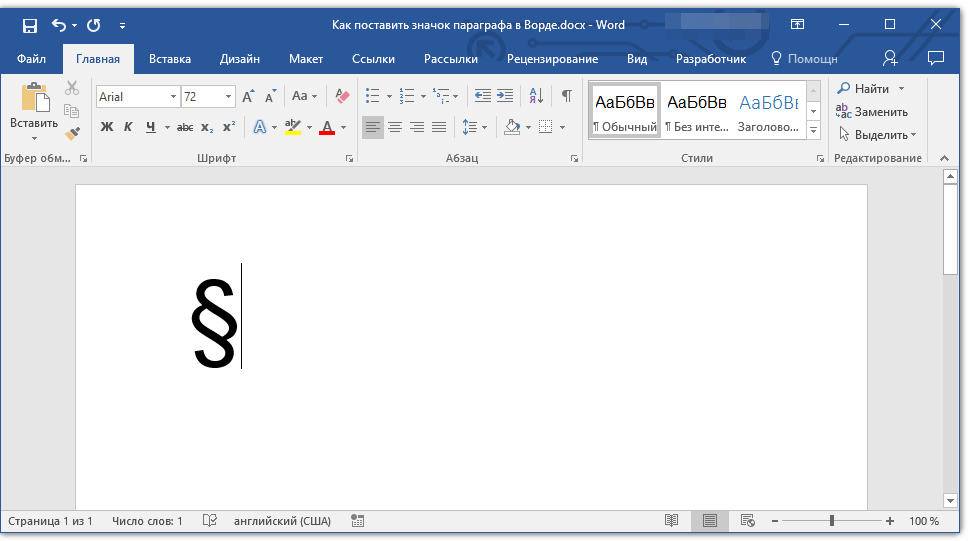
Как в ворде напечатать красивым шрифтом: Ваш браузер не поддерживается
11.10.1973 


 Разное
Разное
Инструкция, как правильно установить шрифт в Ворд
В составе установленной программы «Ворд» присутствует огромное количество различных шрифтов. Но порой их все равно не хватает. Тем более это актуально, когда вы занимаетесь чем-то творческим и хотите приукрасить свою работу красивым, запоминающимся шрифтом.
В этой статье мы поговорим о том, как установить шрифт в «Ворд». Разберемся, где необходимо скачивать шрифты, куда разархивировать их, какие инструменты применять для установки и многое другое. Примечательно то, что процедура установки шрифтов одинакова для всех версий «Ворд», так что, следуя данной инструкции, вы сможете установить их как на версию 2003-го, так и на версию 2016 года.
Процесс установки шрифтов в Windows довольно долгий, однако из-за этого он не является сложным. Руководствуясь изложенной инструкцией, вы и вовсе справитесь с поставленной задачей за несколько минут. Итак, давайте приступим к рассказу о том, как установить шрифт в «Ворд».
Изначально его необходимо загрузить. Однако опасайтесь ненадежных сайтов. Вместо красивого шрифта они могут вас наградить вирусом, что крайне нежелательно. Однозначно можно сказать одно: если вы скачали шрифт в расширении EXE, то немедленно его удаляйте. Шрифты скачиваются лишь в двух форматах — TTF и OTF. Также допускается формат ZIP, но лишь в том случае, когда шрифт был заархивирован.
Однако опасайтесь ненадежных сайтов. Вместо красивого шрифта они могут вас наградить вирусом, что крайне нежелательно. Однозначно можно сказать одно: если вы скачали шрифт в расширении EXE, то немедленно его удаляйте. Шрифты скачиваются лишь в двух форматах — TTF и OTF. Также допускается формат ZIP, но лишь в том случае, когда шрифт был заархивирован.
Вот перечень сайтов, которые сто процентов являются надежными:
- dafont.com
- fontsquirrel.com
- fontspace.com
- 1001freefonts.com
После загрузки шрифтов с этого сайта они будут скачаны в архиве ZIP. Вам необходимо будет разархивировать их. Используйте для этого любой архиватор. Папку для извлечения выбирайте любую, но только запомните, где она находится, это необходимо для следующих этапов установки.
Подготовительные мероприятия
Перед тем как установить шрифты, необходимо провести некоторые подготовительные мероприятия. Они заключаются в открытии нужных окон в Windows и призваны облегчить и ускорить процесс установки. Итак, давайте сейчас поговорим о том, какие окна необходимо открыть на рабочем столе.
Итак, давайте сейчас поговорим о том, какие окна необходимо открыть на рабочем столе.
Первым делом перейдите с помощью проводника в ту папку, в которую вы извлекли шрифт. Чаще всего эта папка будет называться FONT, что на русский переводится как «Шрифт». Нажав на нее, оставьте окно открытым.
Теперь вам необходимо перейти в «Панель управления». В разных версиях Windows это делается по-разному. Если у вас Windows XP, Vista или 7, то вам необходимо войти в меню «Пуск» и нажать на «Панель управления». Если Windiws 8.1 или 10, тогда нажмите правой кнопкой мыши по меню «Пуск» и выберите «Панель управления». Если у вас Windows 8, то вы можете использовать сочетание клавиш Win+X.
Вход в нужную службу
Продолжая говорить о том, как установить шрифт в «Ворд», нельзя не упомянуть, куда необходимо заходить дальше. На данном этапе нам следует попасть в службу установки шрифтов, в Windows она называется «Шрифты». Находится она в «Панели управления». Именно за этим мы и открыли одноименное окно.
Чтобы было легче отыскать нужную нам службу, поменяйте отображение значков на «Мелкие» или «Крупные». Просто в режиме просмотра категорий будет довольно сложно найти необходимый элемент. Меню «Просмотр» находится в верхней правой части окна «Панель управления». Отыщите выпадающий список и выберите соответствующий пункт. Теперь среди всех значков и элементов найдите службу «Шрифты». Ее иконка отображается как папка с расположенной рядом буквой «А».
Все приготовления были сделаны, теперь переходим непосредственно к тому, как добавить шрифты в «Ворд».
Установка шрифтов
Итак, перед тем как добавить шрифты в «Ворд», откройте само окно «Шрифты» и разместите рядом то, в котором открыта папка со шрифтами. Все, что вам нужно сделать — перетащить файлы OFT или TTF (в зависимости от того, какие шрифты вы скачали) в окно со шрифтами. Сразу после этого начнется процесс установки. Длится он недолго. Для уверенности в том, что шрифты установились, отыщите в окне «Шрифты» название скачанных вами шрифтов.
Следует также обратить внимание на то, что часто шрифты качаются в разных своих ипостасях. Так, один и тот же шрифт может иметь еще две свои версии: курсивную и жирную. Если это так, то в окно «Шрифты» перемещайте все три файла.
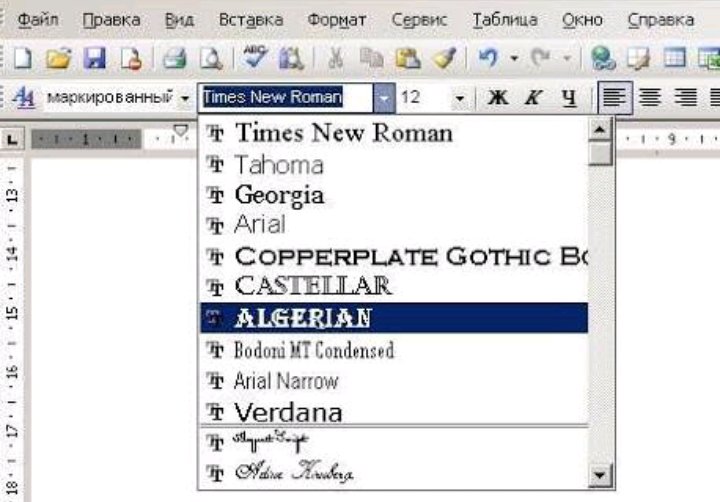
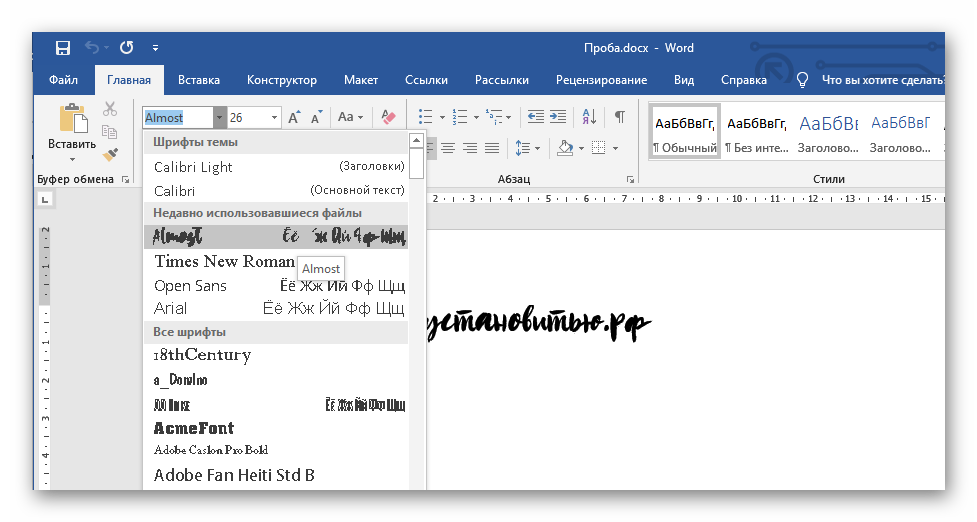
Вот и все, шрифт установлен. Кстати, если вы не знаете, как изменить шрифт в «Ворде» на установленный, то сделать это очень просто. В программе откройте выпадающий список «Шрифт» и выберите там название установленного шрифта. Для облегчения поиска они располагаются в алфавитном порядке.
Внедрение шрифтов
Итак, как поменять шрифт в «Ворде», мы уже разобрались. Однако следует учитывать, что такая замена будет отображаться лишь у вас на компьютере и на ПК, на котором также установлены эти шрифты. В противном случае пользователь, которому вы скинете документ, не сможет увидеть ваш новый шрифт, так как его у него в системе просто нет.
Чтобы этого избежать, нам поможет очень удобная опция в «Ворде» — Внедрение шрифта. Чтобы сохранить документ с этой опцией, вам необходимо перейти в «Файл» и выбрать «Параметры». Далее нажмите «Сохранить». Теперь поставьте галочку рядом с «Внедрить шрифты в файл», а в выпадающем списке нажмите на «Открытый документ».
Далее нажмите «Сохранить». Теперь поставьте галочку рядом с «Внедрить шрифты в файл», а в выпадающем списке нажмите на «Открытый документ».
После того как данная настройка была произведена, ваш документ будет корректно отображаться на всех компьютерах, однако его размер значительно увеличится, так как шрифты были внедрены в сам файл. Вот вы и узнали, как установить шрифт в «Ворд».
Как в Word написать текст по контуру круга и другим контурам
Как в Word написать текст по контуру круга и другим контурам
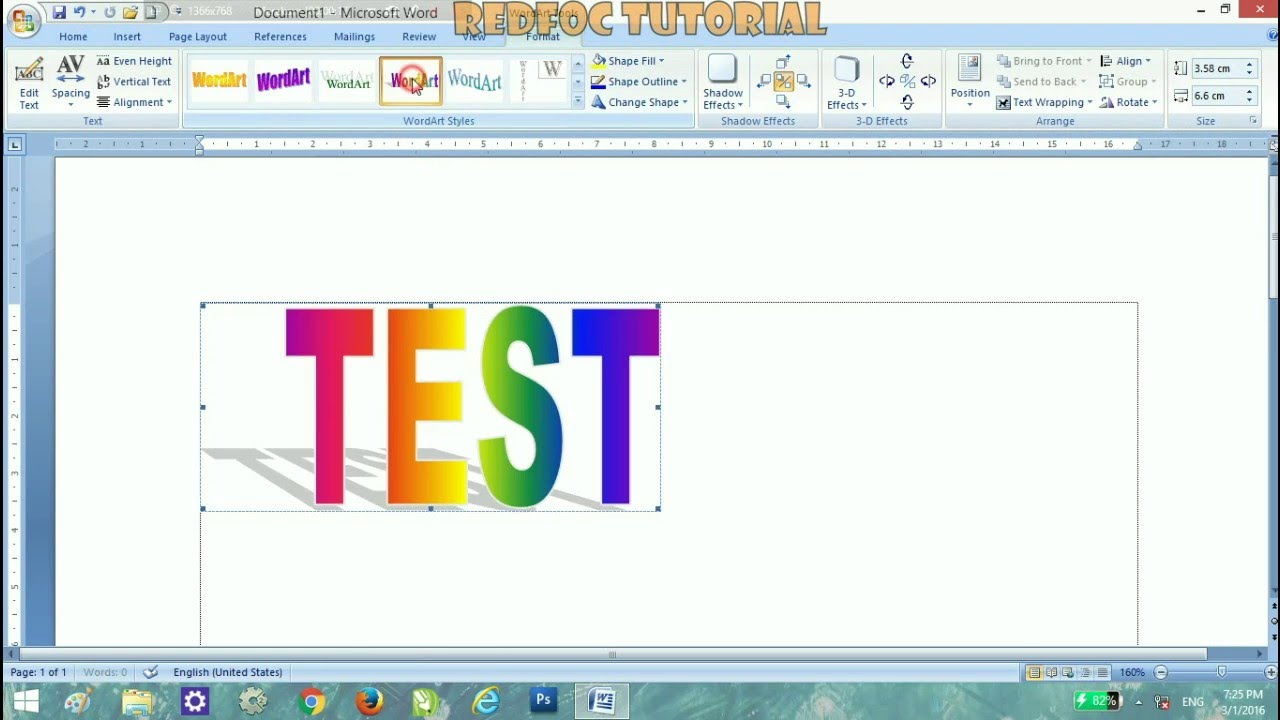
Текстовое содержание создаваемых нами файлов (документов) настолько разнообразно, что иногда, наиболее часто используемых шаблонов и эффектов, может оказаться недостаточно. В таких случаях мы можем призвать себе на помощь другие имеющиеся инструменты программы.
Одним из таких инструментов является «Text Warp». С помощью данного инструмента можно сделать текст, например, волнообразным, а также написать его по контуру круга и, конечно же, по многим другим замысловатым контурам.
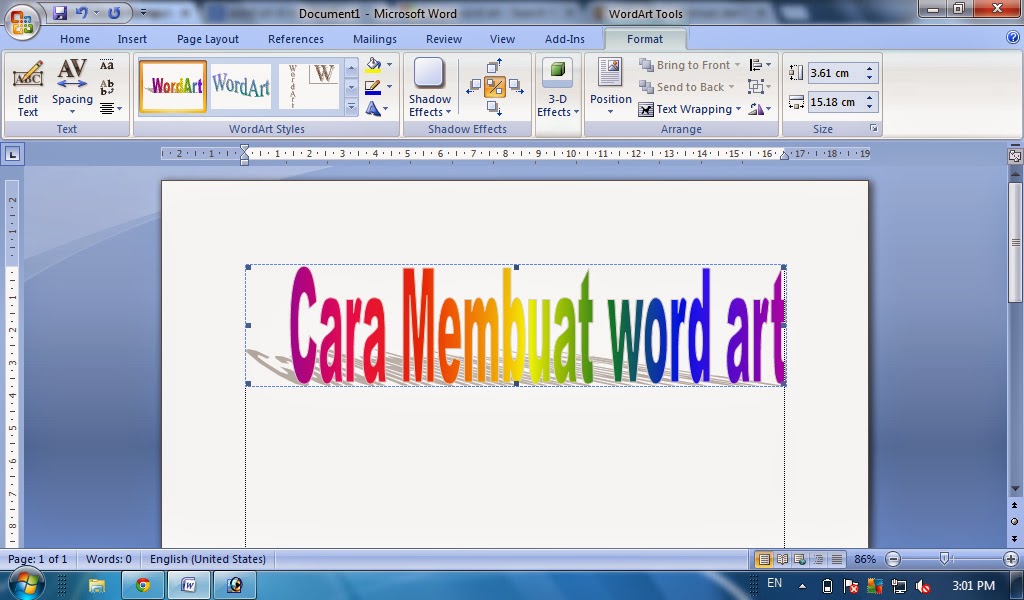
Инструмент «Text Warp» входит в состав функционала «Word Art» и прячется от наших глаз во вкладке верхнего меню «Формат» относящейся к разделу «Средства рисования». Для того чтобы раздел «Средства рисования» предоставил весь свой функционал в наше полное распоряжение, нам необходимо воспользоваться опцией, ну или инструментом «Создать надпись» (мы говорим сегодня только о тексте), который (ая) находится на ленте опций вкладки «Вставка» верхнего меню:
А можно активизировать инструмент «Создать надпись» через функционал «Фигуры» всё той же вкладки «Вставка» верхнего меню:
Как только мы выберем инструмент «Создать надпись», курсор примет вид перекрестия из двух чёрточек. Его такое видоизменение есть сигнал о том, что можно приступать к созданию рабочего поля для будущего текста. Нарисованное нами поле будет иметь вид прямоугольника, который мы можем вытянуть по горизонтали (ширине) или вертикали (высоте) или сделать квадратным. Всё зависит от того, что мы хотим получить в результате. То есть от того, как мы хотим, чтобы текст обтекал тот или иной контур, ну и от редактирования самого текста.
То есть от того, как мы хотим, чтобы текст обтекал тот или иной контур, ну и от редактирования самого текста.
От выше сказанного, вполне может сложиться впечатление, что нам придётся попыхтеть в самом начале работы над нестандартной формой текста. Но это не так. Всё делаем без какого-либо напряжения, наслаждаясь творческим процессом.
Рисование поля происходит при нажатой и удерживаемой левой кнопки мыши:
Как только мы отпустим левую кнопку мыши, поле можно считать созданным:
Это созданное поле сразу же захватывают маркеры трансформирования. Схватившись мышкой за тот или иной маркер, поле можно растягивать в высоту, в ширину и увеличивать его размер, сохраняя пропорции (любой из угловых маркеров):
Внутри только что созданного поля появится пульсирующий курсор ввода текста:
Мы можем начинать ввод текста самым обычным способом. То есть, горизонтальный и при необходимости или желании даже несколько строк. Сделаем это, ограничившись пока одной строкой:
Нам не нужно беспокоиться по поводу того, что мы ввели текст, используя шрифт небольшого размера, или наоборот написали крупным шрифтом, или же и вовсе не той формы.
Сейчас и увеличу размер шрифта, введённого в поле текста, чтобы было лучше видно, ну и как доказательство возможности его редактирования внутри поля:
В моём случае и в данный момент вкладка «Формат» (мы можем видеть её как пункт меню) имеется, а вот содержащиеся внутри неё опции нам не видны (картинка выше). Щелчком левой кнопки мыши по названию этой вкладки я разверну её содержание:
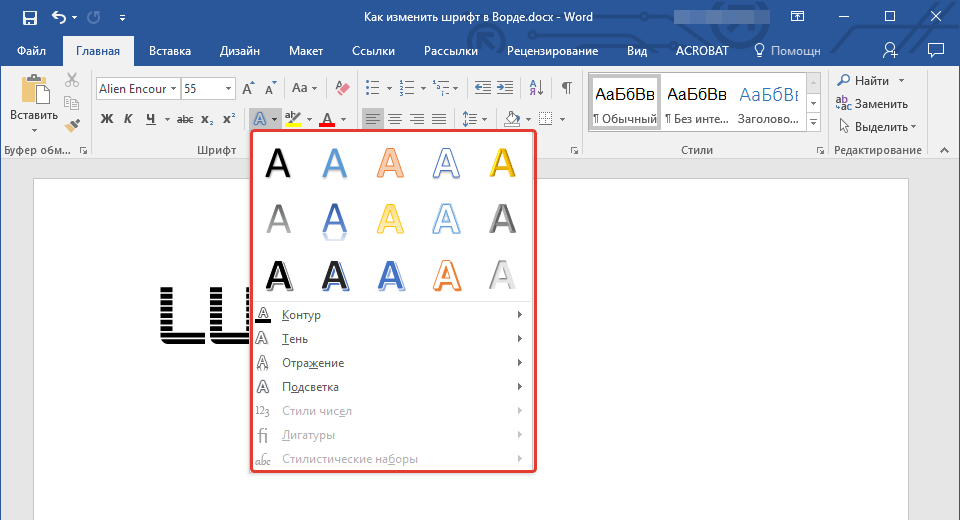
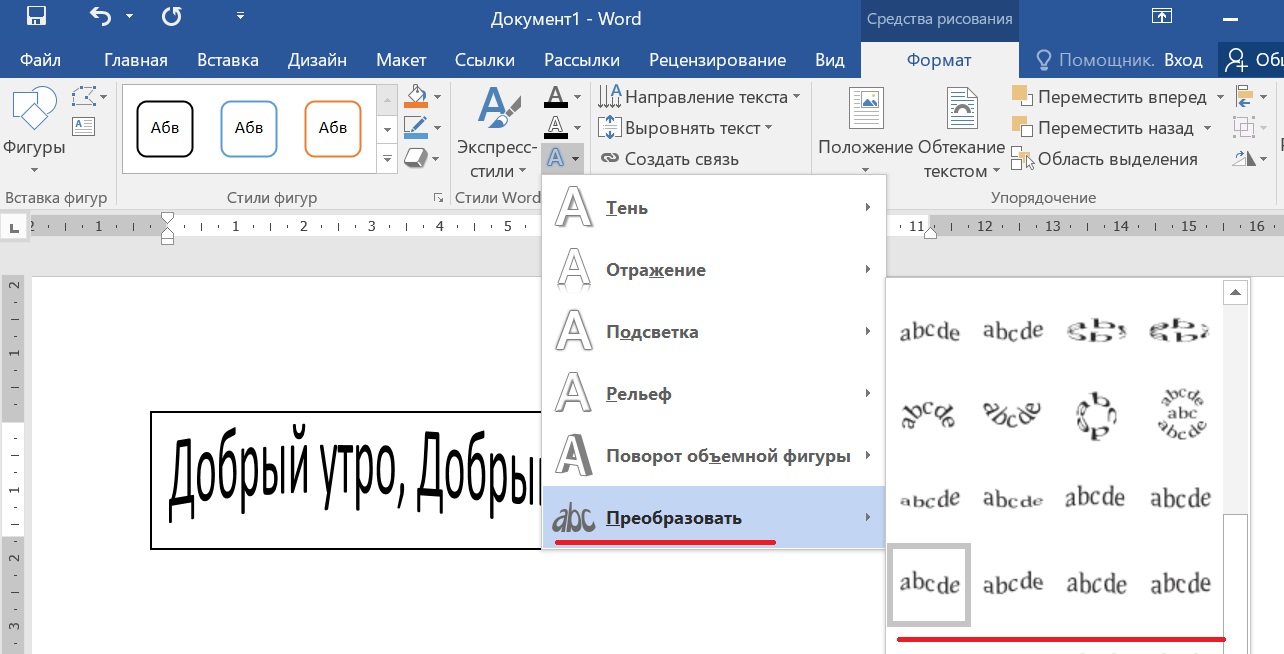
Теперь функционал вкладки «Формат» полностью к нашим услугам. Как только щелчком левой кнопки мыши мы раскроем содержание «Text Warp» нам сразу же станет всё понятно, — каким образом мы можем писать текст по кругу и другим контурам, а также придавать ему другие причудливые формы. Сделаем этот самый щелчок и посмотрим на функциональные возможности данного инструмента:
В раскрывшемся списке нужный нам инструмент будет значиться как опция «Преобразовать». Как только мы раскроем её функционал, очень даже может быть, что у нас сменяя друг друга, сразу же начнут появляться новые творческие идеи и замыслы:
Как только мы раскроем её функционал, очень даже может быть, что у нас сменяя друг друга, сразу же начнут появляться новые творческие идеи и замыслы:
Как видоизменяется наш текст в поле, мы можем видеть уже тогда, когда только лишь наведём курсор мыши на любую из предлагаемых форм:
Щелчком левой кнопки мыши мы подтверждаем выбор той или иной формы.
В большинстве случаев видимость поля текста, созданного нами инструментом «Создать надпись» оказывается очень некстати, но мы по этому поводу переживать не будем, так как это самое поле можем сделать полностью невидимым в любой момент. Но спешить делать поле невидимым мы не будем, а разберёмся с тем несоответствием, которое имеет место быть.
Это несоответствие выражается в том, что я, выбрав форму текста по контуру круга, в поле получил текст, написанный по контуру эллипса, а вовсе не по кругу. В чём же здесь дело? Почему получилось такое несоответствие? Ответы на эти вопросы скрываются за размером поля, размером шрифта и его длиной (количество слов и интервалы между словами). Мы можем воздействовать на текст комплексно, а можем, например, только изменить размер самого шрифта или интервалы между словами, или же только ширину и высоту поля и т.п. Всё зависит от того каким мы хотим видеть текст в результате. То есть, как текст будет обтекать какой-то объект по его контуру.
Мы можем воздействовать на текст комплексно, а можем, например, только изменить размер самого шрифта или интервалы между словами, или же только ширину и высоту поля и т.п. Всё зависит от того каким мы хотим видеть текст в результате. То есть, как текст будет обтекать какой-то объект по его контуру.
Давайте для начала поработаем с полем. Наведём курсор мыши на любую из его сторон и сделаем щелчок левой кнопкой мыши. Курсор примет вид перекрестия из четырёх маленьких стрелочек, а поле захватят маркеры трансформирования:
Схватим мышью средний верхний маркер и потянем поле в высоту, а затем отпустим кнопку мыши и посмотрим на изменения, которые претерпел текст:
Мы видим, что изгиб текста очень даже заметно распрямился и стал больше похож на текст, написанный по кругу, а точнее по части круга — его половине.
Поскольку вписанный внутрь квадрата круг является идеальным кругом, а никаким-то там эллипсом (шутливо), то сделав поле, пусть даже «на глазок», квадратным, мы вполне можем считать, что данный текст написан по контуру круга. Схватимся за любой из боковых маркеров поля мышкой и потянем в нужную сторону, делая, таким образом, из прямоугольного поля поле квадратное. И вот что получилось:
Схватимся за любой из боковых маркеров поля мышкой и потянем в нужную сторону, делая, таким образом, из прямоугольного поля поле квадратное. И вот что получилось:
Как мы видим, текст не замыкается по кругу, а наша задача, допустим, сделать так, чтобы текст обтекал представляемый замкнутый контур круга. Самым простым способом сделать текст «замкнутым» является уменьшение поля с сохранением его пропорций. По мере уменьшения поля текст самостоятельно будет перестраиваться, чтобы уместиться в сужающемся пространстве поля согласно круглому шаблону, который мы выбрали. Также будет себя вести текст, когда мы выберем любой другой шаблон.
Для уменьшения размера поля с сохранением пропорций схватим мышкой любой из угловых маркеров и потянем к представляемому центру поля:
Можем делать остановки — отпускать левую кнопку мыши и смотреть на то, как изменился текст. Затем снова хватать мышью угловой маркер и продолжать тянуть, уменьшая размер поля, придерживаясь формы квадрата. В результате мы получим текст по контуру круга:
В результате мы получим текст по контуру круга:
При таком воздействии на текст нужно учитывать то, что размер шрифта уменьшится. Мы видим, насколько теперь меньше стали само поле и текст.
Поскольку мы больше говорим о техниках работы инструментом «Text Warp», а не об оформительстве и дизайне, то давать советы трудновато, ведь творчество процесс очень индивидуальный. К тому же поставленные нам в процессе учёбы или работы задачи, также очень различны. Это я говорю к тому, что текст мы можем замкнуть, увеличив его размер:
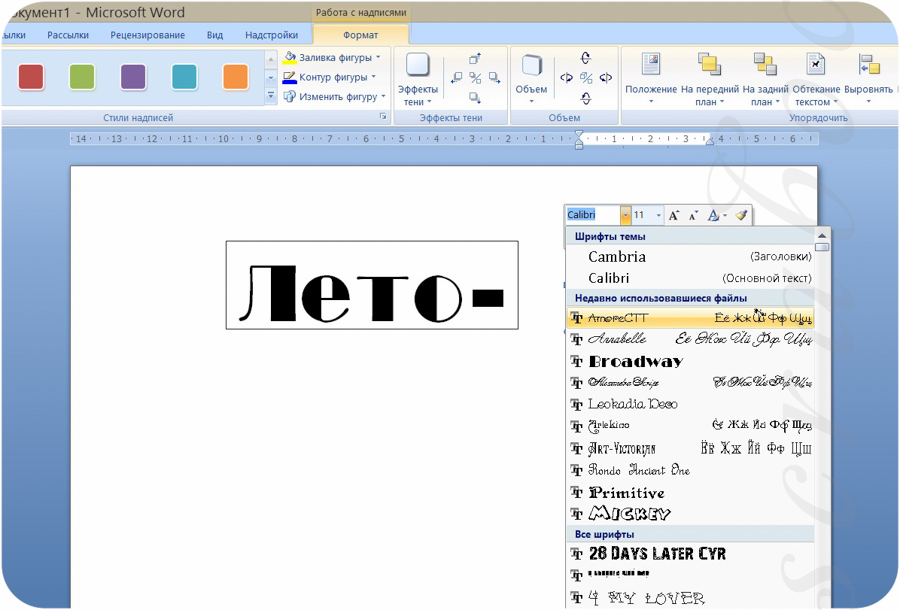
Для изменения размера шрифта и его формы, — например, меняем Tahoma на Arial или изменяем цвета шрифта — применяем к тексту стили WordArt:
или какие-то другие эффекты, для всех таких изменений достаточно щелчком левой кнопки мыши выделить само поле (поле захватят маркеры):
и затем воздействовать на текст так, как нам захочется. При этом мы должны учитывать то, что после применение некоторых эффектов и стилей, например WordArt, наш красивый круглый текст, станет не только ещё более красивым, но изменит своё расположение по контуру, да к тому же так, что нам придётся вновь заниматься его редактированием.
Давайте обратим внимание на ромбовидный розового цвета маркер, который появляется в момент выделения поля и накладывается на левый боковой маркер трансформирования:
Схватив это розовый маркер мышью, и перетаскивая его внутри поля, мы также можем воздействовать на текст, изменяя его обтекание контура, размер и начальную точку написания. Как только мы схватили маркер и начали его перемещать, то тут же внутри поля появятся направляющие линии, по которым может перемещаться маркер-регулятор, а вместе с ним и текст (выбранный шаблон формы):
Протащив маркер совсем немного, а затем, отпустив левую кнопку мыши, мы сможем видеть изменения, которые претерпел текст:
Затем снова ухватим маркер мышью и ещё немного переместим и, отпустив левую кнопку мыши, вновь посмотрим на то, что произошло с текстом:
Если мы совместим розовый маркер-регулятор с правым боковым маркером трансформирования, то наш текст снова станет прежним, только вот написан он уже будет иначе:
При выборе других вариантов искривления текста, мы можем видеть другое первоначальное положение маркера-регулятора, а при его перемещении совершенно другие линии-направляющие его движения:
При написании текста по контуру круга нам совсем не обязательно всё делать на глаз (трансформация поля «Создать надпись» до формы квадрата). Мы можем временно поместить какой-то внешний объект имеющий форму круга или же, используя функционал «Фигуры» вкладки верхнего меню «Вставка», нарисовать круг (окружность) и отрегулировать поле с помощью него. Рисование идеального круга (окружности) производим, удерживая нажатой клавишу Shift:
Мы можем временно поместить какой-то внешний объект имеющий форму круга или же, используя функционал «Фигуры» вкладки верхнего меню «Вставка», нарисовать круг (окружность) и отрегулировать поле с помощью него. Рисование идеального круга (окружности) производим, удерживая нажатой клавишу Shift:
Очень может быть, что кто-то сочтёт удобным сделать поле прозрачным ещё до ввода причудливо искривлённого текста. Давайте этой самой 100% прозрачности поля добьёмся.
Итак, мы хотим написать текст по контуру круга. Щелчком левой кнопки мыши развернём вкладку верхнего меню «Вставка», а затем содержание функционала «Фигуры», где выберем форму «Овал»:
Как только мы выбрали фигуру «Овал», курсор принял вид перекрестия из двух чёрточек. Нажмём клавишу Shift и продолжим её удерживать. Затем нажав и удерживая левую кнопку мыши, начнём рисовать круг:
Когда мы остановимся и отпустим левую кнопку мыши, тогда фигуру можно считать нарисованной. В любой момент мы фигуру можем увеличить или уменьшить, потянув за любой из угловых маркеров с нажатой и удерживаемой клавишей Shift для сохранения пропорций фигуры.
В любой момент мы фигуру можем увеличить или уменьшить, потянув за любой из угловых маркеров с нажатой и удерживаемой клавишей Shift для сохранения пропорций фигуры.
Круг нарисован, и можно приступать к созданию поля для будущего текста. Выберем инструмент «Создать надпись»:
Если после того как был нарисован круг мы не щелкали мышкой, то маркеры трансформации по-прежнему круг удерживают. Если охват круга маркерами пропал, то наведём курсор мыши на тело круга и щёлкнем левой кнопкой мыши для того, чтобы маркеры вновь захватили круг. Теперь вновь выберем инструмент «Создать надпись». Всё что нам нужно сделать, так это обвести квадратное выделение круга. Начать обводку выделения (создание квадратного поля для текста) можем с любого углового маркера. То есть, мы рисуем поле для будущего текста прямо по выделению круга:
Итак, поле для ввода текста создано:
Теперь вводим в поле текст:
По окончании ввода текста с помощью уже известного нам инструмента сделаем его написанным по контуру круга:
Итак, нужный шаблон выбран и вот что получилось в результате:
На мой глазомер текст по контуру немного вытянут по вертикали, так как созданное мной поле для ввода текста изначально получилось не совсем квадратным. Сейчас сделаем поле полностью прозрачным (без заливки белого цвета и контура).
Сейчас сделаем поле полностью прозрачным (без заливки белого цвета и контура).
В данный момент поле выделено маркерами трансформирования, что позволяет нам сразу же приступить к установке 100% прозрачности и удалению контура. С этой целью устремляемся курсором мыши в верхнее меню вкладки «Формат» и выбираем последовательно нужные опции (выделены жёлтым цветом):
Контур поля исчез. Вновь устремляемся в раздел «Стили фигур» вкладки «Формат» верхнего меню, но теперь пользуемся опциями функционала «Заливка фигуры»:
При выборе варианта «Нет заливки» белый фон поля исчезает. В некоторых случаях этого не происходит. Если вдруг, после выбора варианта «Нет заливки» желаемых и видимых изменений не произошло, то тогда мы можем воспользоваться другими опциями заливки фигуры. Делаем выбор градиентной заливки, а затем варианта других градиентных заливок:
И перед нами появляется окошко настроек, в котором мы путём перемещения ползунка устанавливаем уровень прозрачности 100%:
Щёлкнув мышкой вне круга, уберём выделение маркерами для того, чтобы посмотреть, как всё выглядит без посторонних линий (выделения):
Если мы сочтём, что текст написан не по идеальному кругу, то можем дополнительно подвигать боковые маркеры уже невидимого поля. Наведём курсор мыши на текст и сделаем обычный щелчок. Поле вместе с текстом захватят маркеры выделения, и в этот момент текст изменится, потеряв искривление по контуру круга:
Наведём курсор мыши на текст и сделаем обычный щелчок. Поле вместе с текстом захватят маркеры выделения, и в этот момент текст изменится, потеряв искривление по контуру круга:
Такие изменения не должны нас шокировать. Мы просто разворачиваем вкладку «Формат» и вновь придаём тексту нужную форму, выбрав форму искривления по контуру круга, а затем делаем нужную регулировку. А можем этого не делать, а сразу начать трансформацию поля. Как только мы начнём трансформацию, ухватившись мышью за какой-то маркер, текст тут же искривится по контуру круга, и мы сможем наблюдать за его изменениями.
Итак, мы поправили поле, а вместе с ним, соответственно, и текст. Поскольку в нашем примере круг играл роль вспомогательного элемента, то теперь нам нужно его удалить. Для того чтобы круг удалить нужно его сначала выделить (круг захватят маркеры выделения и трансформации). Сделать выделение круга мешает поле текста. Хотя мы поле и сделали полностью прозрачным, оно никуда не делось, а находится на переднем плане, закрывая собой круг. Сдвинем поле с текстом в сторону, выделим круг, а затем удалим его.
Сдвинем поле с текстом в сторону, выделим круг, а затем удалим его.
Давайте наведём курсор мыши на любую из сторон выделения поля и как только курсор примет вид перекрестия из 4-х маленьких стрелочек схватим поле мышью и сдвинем в любую сторону, открыв себе, таким образом, доступ к выделению круга:
Теперь наведём курсор мыши на тело круга и щёлкнем левой кнопкой для выделения:
Заключительным действием в процедуре избавления от круга будет нажатие клавиши Delete:
Другим вариантом удаления круга является перемещение поля с текстом на задний план, то есть за круг. Такого рода перемещение мы делаем двумя щелчками левой кнопки мыши. Первым щелчком выделяем поле с текстом, а вторым щелчком выбираем опцию «Переместить назад» или опцию «На задний план». Я выбрал опцию «На задний план»:
Поле с текстом расположилось за кругом. Теперь проделаем уже знакомые действия. Сделаем щелчок мышью на теле круга для выделения:
а затем нажмём клавишу Delete. Если мы сочли, что расстояние между словами, на которое указывает стрелка, великовато:
Если мы сочли, что расстояние между словами, на которое указывает стрелка, великовато:
то тогда нам нужно немного уменьшить поле, сохраняя его пропорции, чтобы не нарушить идеальное искривление текста по контуру круга. Или же немного сдвинуть маркер-регулятор:
К нашему тексту мы можем применить не только стили WordArt, но и повернуть его, наклонить или положить:
Сделать всё это можно, воспользовавшись опцией «Эффекты фигур»:
Ну что же, наш разговор о том, как в Word написать текст по кругу подходит к концу. Выбрав другие варианты причудливого искривления текста, мы уже знаем, как можем на него дополнительно воздействовать.
О том, как написать текст по контуру круга, состоящий из нескольких строк мы поговорим отдельно.
Оставить комментарий
Блог елены исхаковой. Красивый шрифт онлайн, написать им текст онлайн
Сервис проверки орфографии и пунктуации онлайн — это уникальный бесплатный сервис поиска ошибок и опечаток.
Эффективный алгоритм сайт находит множество ошибок, среди которых:
- непарные скобки и апострофы;
- две запятые или точки подряд;
- выделение запятыми вводных слов;
- ошибки в согласовании;
- грамматические и логические ошибки;
- опечатки;
- лишние пробелы;
- повтор слов;
- строчная буква в начале предложения;
- правописание через дефис;
- и многое другое.
На нашем сервисе вы сможете не только узнать уникальность текста, но и проверить его орфографию и пунктуацию. При проверке текста можно так же легко избавиться и от опечаток, которые не всегда заметны при быстром наборе. При использовании данного сервиса вы будете уверены в качестве текста.
Проверка текста на ошибки онлайн, исправление ошибок в тексте от сайтИсправление ошибок в тексте онлайн, проверка орфографии и пунктуации позволят проверить грамотность текста.
Проверка ошибок онлайн поможет найти ошибки и опечатки в тексте. Проверка текста на ошибки пригодится при анализе любого текста, если вы хотите проверить его качество и найти имеющиеся ошибки. Если же у вас возникают трудности в первую очередь с пунктуацией, а не с орфографией, оцените возможность проверки запятых. Сервис укажет на проблемные места, где были найдены лишние или отсутствующие знаки препинания, например, несколько запятых подряд или непарные скобки.
Проверка текста на ошибки пригодится при анализе любого текста, если вы хотите проверить его качество и найти имеющиеся ошибки. Если же у вас возникают трудности в первую очередь с пунктуацией, а не с орфографией, оцените возможность проверки запятых. Сервис укажет на проблемные места, где были найдены лишние или отсутствующие знаки препинания, например, несколько запятых подряд или непарные скобки.
Одной из ключевых особенностей бесплатной проверки на ошибки на сайт является возможность исправить их прямо в тексте. Алгоритм проверки прост.
- Вставьте нужный текст в окно проверки орфографии и пунктуации.
- Нажмите на кнопку «Проверить на ошибки».
- Обратите внимание на подсвеченные контрастным цветом места и количество найденных ошибок под полем проверки.
- Нажмите на выделенное слово и выберите верный вариант написания из открывшегося списка.
Любое действие, которое пользователь делает на компьютере, выполняет определённая программа, загруженная в электронную начинку системного блока. Написать на компьютере текст можно с помощью различных компьютерных программ, например, Microsoft Word
, Open Office
. Такие программы называются «Текстовый редактор «.
Текстовый редактор Microsoft Word является платной программой, то есть устанавливается на компьютер за деньги, причём не маленькие. Текстовый редактор Open Office является свободной программой, то есть её можно установить на свой компьютер из интернета бесплатно.
Эти программы имеют много различных возможностей для написания, оформления, корректировки текста и прочие возможности.
Написать на компьютере текст можно с помощью различных компьютерных программ, например, Microsoft Word
, Open Office
. Такие программы называются «Текстовый редактор «.
Текстовый редактор Microsoft Word является платной программой, то есть устанавливается на компьютер за деньги, причём не маленькие. Текстовый редактор Open Office является свободной программой, то есть её можно установить на свой компьютер из интернета бесплатно.
Эти программы имеют много различных возможностей для написания, оформления, корректировки текста и прочие возможности.
Самая простая программа для написания текста входит в состав системы Microsoft Windows, то есть она уже имеется на вашем компьютере. Это текстовый редактор под названием «Блокнот «. Возможности этой программы очень скромные, но мы начнём учиться писать текст пока что именно в этом текстовом редакторе.
В левом нижнем углу экрана монитора есть кнопка «Пуск
«. Наведите на неё курсор и сделайте клик, то есть нажмите левую кнопку мыши (предварительно откройте новую вкладку). Далее передвигайте курсор выше до надписи «Все программы», надпись при этом выделится синим цветом. Справа появится колонка с перечнем программ.
Далее передвигайте курсор выше до надписи «Все программы», надпись при этом выделится синим цветом. Справа появится колонка с перечнем программ.
Передвиньте курсор вправо в эту колонку и выберите из перечня надпись «Стандартные», надпись при этом выделится синим цветом. Справа появится ещё одна колонка с перечнем. Передвиньте курсор вправо в эту колонку и выберите из перечня надпись «Блокнот», надпись при этом выделится синим цветом. Сделайте клик на этой надписи.
Откроется окно, в верхней части которого имеется надпись «Безымянный-Блокнот».
Перед нами появилось большое белое поле — пространство для написания текста. В левом верхнем углу этого поля мигает маленькая вертикальная черта. Это наш курсор, так он выглядит в текстовом редакторе, изменив свой вид со стрелки на вертикальную черту. Начнём набирать текст на клавиатуре.
Заглавная буква пишется при нажатии одновременно левой рукой клавиши Shift
. Пробел между словами делается с помощью однократного нажатия на длинную пустую клавишу в нижней части клавиатуры. Для того чтобы, написав часть текста, продолжить его с новой строки, то есть начать новый абзац, следует нажать клавишу Enter .
Чтобы отделить следующий абзац текста от предыдущего пустой строкой, надо нажать клавишу «Enter» второй раз. Удалить ненужную букву, если она находится слева от курсора, можно нажатием клавиши Backspace , если она находится справа от курсора — нажатием клавиши Del . Курсор ставьте на нужное место с помощью мышки.
Для того чтобы, написав часть текста, продолжить его с новой строки, то есть начать новый абзац, следует нажать клавишу Enter .
Чтобы отделить следующий абзац текста от предыдущего пустой строкой, надо нажать клавишу «Enter» второй раз. Удалить ненужную букву, если она находится слева от курсора, можно нажатием клавиши Backspace , если она находится справа от курсора — нажатием клавиши Del . Курсор ставьте на нужное место с помощью мышки.
Напишите хотя бы один абзац любого текста. Не волнуйтесь, если каждую букву приходится искать на клавиатуре очень долго, иногда кажется, что нужной буквы там вообще нет. Уверяю вас, что на клавиатуре есть все буквы и все знаки препинания. Попробуйте и поэкспериментируйте с клавишами. Такие знаки, как восклицательный, вопросительный, точка с запятой, кавычки, номер находятся во втором сверху ряду клавиатуры и пишутся при одновременном нажатии левой рукой клавиши Shift .
После того, как вы написали некоторый текст, нужно сохранить написанный документ на компьютере. Вообще сохранять документ надо стараться как можно раньше. Достаточно написать только одно слово или даже не писать ни одного, сразу сохранить документ, а затем продолжить ввод текста с клавиатуры.
Вообще сохранять документ надо стараться как можно раньше. Достаточно написать только одно слово или даже не писать ни одного, сразу сохранить документ, а затем продолжить ввод текста с клавиатуры.
Наведите курсор на надпись «файл» в левом верхнем углу экрана, надпись при этом выделится синим цветом. Сделайте клик по надписи, откроется список предлагаемых действий. Нажмите на надпись «Сохранить как».
Откроется окно, в верхнем белом поле которого написано «Папка: Мои документы». Эта папка уже создана в вашем компьютере. Ниже расположены ещё несколько папок с разными названиями, которые находятся внутри папки «Мои документы». Здесь всё очень просто, как в обычной жизни.
На вашем рабочем столе лежит толстая папка, на которой написано «Мои документы». В эту папку вы складываете другие папки с другими названиями. Но среди уже имеющихся там папок нет ни одной с подходящим названием, чтобы туда можно было положить только что написанный вами в процессе обучения текстовый документ. Значит надо взять новую чистую папку, подписать её и положить документ туда. А затем эту новую папку тоже положить, как и все другие, в толстую общую папку «Мои документы».
Значит надо взять новую чистую папку, подписать её и положить документ туда. А затем эту новую папку тоже положить, как и все другие, в толстую общую папку «Мои документы».
Делаем клик на этом значке, в белом поле появилась папка с подмигивающим синим выделением. Она так и названа «Новая папка». Такое название не отражает её содержания, поэтому надо дать папке приличное название, то есть изменить существующее название. Нажмите клавишу «Del» в правой части вашей клавиатуры, название «Новая папка» и синее выделение пропадут, а внутри поля для названия окажется наш курсор в виде вертикальной черты.
Наберите с клавиатуры название папки с большой буквы (хотя с большой не обязательно) «Обучение», кавычки не ставить. Нажмите клавишу «Enter». Папка создана и названа.
Для того, чтобы положить наш текстовый документ в эту папку, её надо открыть. На компьютере это делается двойным кликом на папке, то есть наведите на папку «Обучение» курсор и щёлкните два раза подряд. Папка переместится в верхнее поле на то место, где раньше была папка «Мои документы».
Это означает, что мы открыли нашу папку. Внизу окна есть три строки. Верхняя строка называется «Имя файла» в строке написано «*.txt»
Папка переместится в верхнее поле на то место, где раньше была папка «Мои документы».
Это означает, что мы открыли нашу папку. Внизу окна есть три строки. Верхняя строка называется «Имя файла» в строке написано «*.txt»
Когда мы в самом начале открыли Блокнот, то вверху видели надпись Безымянный-Блокнот . Это означает, что у нашего документа пока ещё нет имени. В компьютере каждый документ (текстовый, фотография, видео и пр.) называется файл . Каждому файлу нужно присваивать какое-либо имя, чтобы потом можно было отыскать нужный файл в нужной папке.
Поскольку работа с разными видами документов на компьютере производится с помощью разных программ, то после имени файла пишут специальные сочетания букв, чтобы компьютер знал, в какой программе следует открыть ваш файл для работы. В нашем случае мы имеем текстовый документ, работа с которым производится в программе текстовый редактор — Блокнот.
Для файлов в этой программе следует после имени файла писать символы . txt
, точка в начале обязательна. Строка «Имя файла» предлагает нам именно такие символы. Звёздочка перед точкой предназначена для замены её на имя файла.
txt
, точка в начале обязательна. Строка «Имя файла» предлагает нам именно такие символы. Звёздочка перед точкой предназначена для замены её на имя файла.
Поставьте курсор после звёздочки перед точкой, то есть наведите мышкой курсор на это место и сделайте клик. Курсор начнёт мигать в нужном месте. Если трудно поставить курсор точно в нужное место, можно поставить его, например, в конец надписи а затем передвинуть влево с помощью нажатия клавиши со стрелкой влево (справа внизу на клавиатуре). Клавиша со стрелкой вправо предназначена для перемещения курсора вправо.
Теперь нужно стереть звёздочку, то есть нажать на клавишу Backspace
, если звёздочка у вас слева от курсора, так как вы делали при наборе текста. После этого вписывайте название нашего файла, то есть текстового документа, например, «Первый текст
«, кавычки не ставить.
В результате имя файла должно выглядеть так: Первый текст.txt
После слова «текст» пробела не ставить. Нажать кнопку «Сохранить».
Вообще в дальнейшем не ставьте пробелов между словами в названиях файлов, лучше ставить чёрточку или подчерк, с пробелами возможны ошибки при открывании файлов в некоторых программах.
Окно сохранения документа закроется, откроется вновь ваш текстовый документ. Вверху теперь вместо «Безымянный» будет написано «Первый текст «.
Итак, текст написан, документ имеет название (имя файла), лежит в папке «Обучение», которая лежит в общей папке «Мои документы». Закончим работу с документом и закроем его. В правом верхнем углу нажмите белый крестик на красном квадратике. При наведении на него курсора появляется подсказка «Закрыть».
Теперь попробуем дополнить и откорректировать написанный текст. Для этого его нужно снова взять из папки. Откройте текстовый редактор «Блокнот», так как вы это уже делали, начиная с кнопки «Пуск».
Нажмите по порядку Файл, открыть.
В открывшемся окне вы увидите папку «Обучение» вверху, значит она уже открыта. Ниже в ней лежит ваш листок с названием «Первый текст». Кликните на листке, он выделится синим цветом и в строке «Имя файла» появится его имя. Далее нажмите кнопку «Открыть. Откроется написанный вами ранее текст.
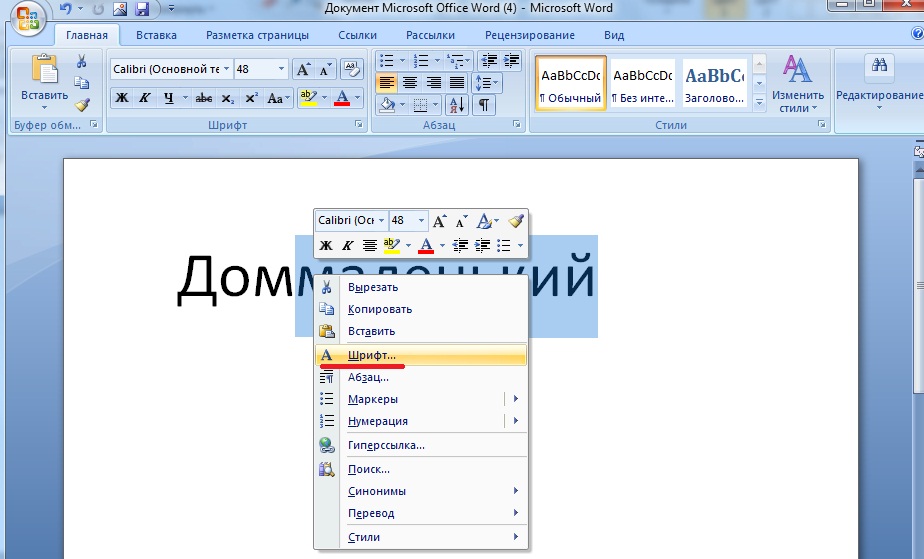
Теперь попробуйте дописать к этому тексту ещё несколько строк. Удалите букву слева от курсора, справа от курсора, впишите снова. Попробуйте удалить слово. Для этого нужно дважды кликнуть на нём, (оно выделится синим цветом) и нажать клавишу «Del» или вверху «Правка, Удалить». Когда вы нажимаете на слове «Правка», выпадает список, в нём есть действие «Удалить», а рядом дано название клавиши, с помощью которой также можно проделать это действие. Теперь попробуйте отменить удаление, то есть вернуть удалённое слово на место. Нажмите «Правка, Отменить».
Теперь попробуем увеличить размер шрифта, чтобы лучше было видно текст, и изменить тип шрифта. Нажмите «Правка, Выделить всё». Весь текст выделится синим цветом. Далее нажмите вверху «Формат, Шрифт».
Откроется окно с названием сверху «Шрифт». Синим цветом выделены тип шрифта, начертание и размер, соответствующие нашему написанному тексту. Всё это можно изменить.
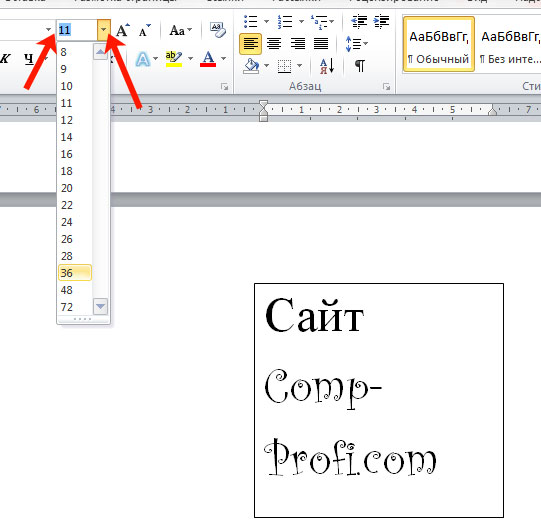
В колонке «Размер» справа есть полоса прокрутки. Если нажать на неё и не отпуская тащить вниз, будут прокручиваться размеры шрифтов. Можно прокручивать их по одному стрелками на полосе прокрутки вверх или вниз.
Если нажать на неё и не отпуская тащить вниз, будут прокручиваться размеры шрифтов. Можно прокручивать их по одному стрелками на полосе прокрутки вверх или вниз.
Выбираем размер шрифта 18 и кликаем на этом числе, оно станет синим. Начертание я оставила обычное. А в левой колонке выбрала другой тип шрифта «Times New Roman», мне такой больше нравится. Можете выбрать все параметры так, как нравится вам. Дальше жмите кнопку «OK».
Всем привет, мои дорогие! Буквально вчера я осознала такую вещь, что многие из моих читателей очень плохо разбираются в компьютерах. То есть я тут рассказываю о том, как зарабатывать при помощи интернета, о каких-то крутых сервисах для экономии в путешествиях, но это все как об стенку горох, потому что компьютеры это темный лес для некоторых моих гостей.
Так вот сегодня я решила исправить это упущение и начать с очень подробного рассказа о том, как печатать текст на компьютере. Итак…
В этой статье:
1. Программа для работы с текстом
Для создания текстового электронного документа существуют специальные программы. Именно они позволяют напечатать текст, то есть создать макет документа в электронном виде, который потом можно распечатать на компьютере или скинуть на флешку.
Именно они позволяют напечатать текст, то есть создать макет документа в электронном виде, который потом можно распечатать на компьютере или скинуть на флешку.
Таких программ существует огромное количество, но есть всего несколько самых популярных.
1 — Microsoft Office Word
2 — WordPad
3 — Writer (редко используется, нужно устанавливать отдельно).
2. Как найти нужную программу на компьютере
Я по своим родным знаю, что самое сложное для новичка на первом этапе — это найти и открыть эти программы.
Чтобы справиться с этой задачей, вы должны представлять, как выглядят значки программ. Чаще всего это значок документа с буквой W , или как в последнем случае — с буквой А (так обозначается программа WordPad):
Посмотрите внимательно на рабочий стол и панель инструментов внизу, программы могут быть вынесены на видное место, как на моем рабочем столе (кстати, вот он, не пугайтесь):
Если вы ничего такого не нашли, тогда попробуйте второй способ:
1 — запустите панель Пуск или просто нажмите на круглый значок в левом нижнем углу, откроется меню.
В нем вам нужно найти поле для поиска файлов, у меня оно называется Найти программы и файлы :
Именно в это поле введите название программы, которую вы ищете. Например, я ввожу слово Word и получаю программы Microsoft Office Word:
Если я введу слово WordPad, то он найдет для меня и эту программу:
После этого вы просто нажимаете на найденную программу, и перед вами открывается рабочее окно, в котором можно создавать документ: печатать текст, редактировать его и сохранять.
3. Работа с документом и редактирование текста
Итак, перед вами рабочая область, так называемый чистый лист. Именно здесь вы можете печатать текст, редактировать его как вашей душе угодно.
Обычно новички при виде этого листа и огромного количества кнопочек, теряются и не знают, за что взяться. Больше всего вызывает взрыв мозга клавиатура: не понятно, куда и что нажимать.
Так вот, пугаться этого не нужно, у вас обязательно получится разобраться. Для этого просто посмотрите вот это содержательное видео, в нем все очень просто и подробно объясняются основные возможности программы.
Для этого просто посмотрите вот это содержательное видео, в нем все очень просто и подробно объясняются основные возможности программы.
Обязательно посмотрите это содержательное видео от начала и до конца, не забывая при этом повторять все действия за ведущим. Так вы сделаете гигантский шаг в изучении текстовых редакторов.
Потом вам останется только тренироваться, и затем вы сможете ориентироваться буквально в любых текстовых программах, так как все они устроены примерно одинаково.
4. Как сохранить текст
После того, как вы создали свой документ, вы можете его сохранить. Для этого найдите в левом верхнем углу кнопку, которая вызывает меню, и в этом меню выберите Сохранить как и любой подходящий формат, например Документ Word :
Появится окно, в котором можно выбрать:
- куда сохранить файл (я обычно выбираю Рабочий стол,
- как назвать файл (вводите любое подходящее название),
- и формат файла (я его не меняю, оставляю по умолчанию).

Готово! Теперь этот файл появится на рабочем столе вашего компьютера.
Вот с этим документом вы можете делать все что угодно. Например, скинуть на флешку, отправить по электронной почте, открыть для дальнейшего редактирования или удалить.
К слову, если вы работаете над большим документом, я рекомендую вам делать промежуточные сохранения. И чем чаще, тем лучше.
5. Как скинуть текстовый файл на флешку
Все очень просто.
1. Вставьте флешку в компьютер.
2. На рабочем столе найдите и откройте Мой компьютер (или просто Компьютер ).
3. В открывшемся окне должен появиться Съемный диск , нажмите на него 2 раза:
Нам откроется пустое окно, которое мы пока оставим:
4. Теперь найдите наш текстовый файл, мы его с вами сохранили в предыдущем пункте на рабочем столе. Нажмите на него ПРАВОЙ кнопкой мыши, и в появившемся меню выберите Копировать :
5. Теперь снова вернитесь к съемному диску, который мы только что открыли в пункте 3, нажмите на свободное поле ПРАВОЙ кнопкой мыши и выберите Вставить:
Теперь снова вернитесь к съемному диску, который мы только что открыли в пункте 3, нажмите на свободное поле ПРАВОЙ кнопкой мыши и выберите Вставить:
Документ скопируется и появится в этом поле:
Все, теперь флешку можно извлекать из компьютера.
6. Как распечатать документ на принтере
Допустим, у вас имеется принтер, он уже подключен к вашему компьютеру и настроен должным образом. О подключении принтера и настройках я сейчас говорить не буду, так как это тема для отдельной статьи.
Но если у вас уже все настроено, распечатать документ можно буквально в 2 клика. Но для начала убедитесь, что принтер включен и в нем есть необходимое количество бумаги.
1. Откройте документ, который хотите распечатать:
2 . Найдите и откройте в левом верхнем углу меню и выберите в нем Печать, а затем еще раз Печать :
Вам откроется окно с кучей настроек, но не стоит их пугаться, все они достаточно простые.
Тут вы можете выбрать принтер, если у вас их несколько, количество копий документа, формат листа, цвет печати и прочее.
Но если вам не нужно каких-то специфических настроек, можете оставить все по умолчанию и просто нажать Ок.
Принтер начнет печать, и вы получите документ. Кстати, таким образом можно распечатывать не только текстовый документ, но и другие файлы, схема будет той же.
7. Стать с компьютером на «ТЫ» и улучшить жизнь
Не иметь общего языка с компьютером сегодня — это большая проблема. Если еще 5 лет назад было простительно не уметь работать с техникой, то сегодня это выливается в огромное препятствие для каждого новичка. Все потому, что практически любая профессия сегодня тем или иным образом соприкасается с компьютером.
Когда я работала на крупном военном предприятии, нам установили новую версию конструкторской программы. Для меня это не вызвало никаких проблем, просто новая оболочка.
Это можно сравнить с обновленной упаковкой любимых конфет: покупать их меньше я не перестала, а просто смогла быстро приспособиться к новой обертке.
Но для многих сотрудников это было буквально катастрофой, так сильно они зависели от интерфейса программы, и так отчаянно сопротивлялся их мозг всему новому. В результате для них даже было проведено обучение работе в новом интерфейсе.
Сегодня не самые лучшие времена для российских компаний, и мне даже не нужно гадать, кто первым попадет под сокращение…
И совсем противоположный пример тоже из реальной жизни.
Инженер имеет опыт работы более 40 лет, постоянно развивается и осваивает не только компьютер, но и все современные инженерные программы. Такого специалиста не хотят отпускать, он нужен, востребован и говорит с молодыми подчиненными на одном языке.
Это лишь один пример. А теперь подумайте, сколько возможностей открывает умение пользоваться компьютером для заработка удаленно через интернет. Даже научившись пользоваться текстовым редактором, вы можете писать .
Быть с компьютером «на ты» сегодня уже необходимость. Неважно, где вы будете учиться, сегодня в интернете есть огромное количество полезных материалов, курсов, школ.
Неважно, где вы будете учиться, сегодня в интернете есть огромное количество полезных материалов, курсов, школ.
На этом я буду заканчивать. Надеюсь, что статья оказалась для вас полезной, помогла вам разобраться с основными моментами. Двигайтесь вперед, совершенствуйтесь, будьте лучше. А у меня на сегодня все, спасибо за внимание и пока!
Это руководство мы подготовили для читателей, которые только начинают писать тексты на заказ. В нем мы расскажем:
- Какой должна быть структура текста
- Как написать черновик и отредактировать его
- Какие иллюстрации подобрать к тексту
- Как проверить факты и вычитать текст
Шаг 1: Продумать структуру и написать тезисный план текста
Некоторые авторы текстов начинают работу сразу с написания черновика, минуя подготовительный этап и проработку структуры. Такой подход оправдает себя, только если вы уже хорошо знакомы с темой и пишете тексты не первый год.
Чтобы понять, какой должна быть структура текста, просмотрите несколько страниц из топа поисковой выдачи — что у них в заголовках, на какие структурные элементы разделен текст. После этого попробуйте придумать что-то свое, стараясь сделать структуру полнее, понятнее и интереснее, чем у конкурентов.
После этого попробуйте придумать что-то свое, стараясь сделать структуру полнее, понятнее и интереснее, чем у конкурентов.
Если вы не пропустили подготовительный этап, то примерная структура будущего текста у вас уже видна. Осталось только расставить пункты в нужной последовательности, придумать заголовки, усилить слабые места и добавить недостающие главы.
Вот так выглядела структура этого текста до написания первого черновика
Структура должна быть:
Понятной. Идеально — когда по названиям пунктов можно понять, о чем этот текст. Постарайтесь не использовать метафоричные и непонятные заголовков. Они путают читателей и мешают быстрому пониманию текста.
Например, мы готовим статью на тему: «Как найти целевую аудиторию». Пишем заголовки:
Логичной и последовательной. Все заголовки разделов должны соответствовать основной цели текста и быть расположены в логической последовательности. Например, не стоит в рецептах блюд сначала писать о подаче блюда, потом о необходимых девайсах, а вперемешку с процессом приготовления добавлять историю его возникновения и список продуктов.
В мире читателя. Стройте повествование не вокруг свойств продукта или явления, а вокруг человеческих ситуаций. Читателю будет проще сориентироваться в тексте и найти важную для себя информацию.
Рассказываем, как выбрать пряжу для вязания спицами:
Обе структуры логичные, но одна из них формальная, а вторая — полезная и понятная для читателя.
Когда структура готова, можно распределять тезисы по пунктам. С этого момента уже становится понятно — как будет выглядеть текст в конце работы.
Записывайте все так, чтобы вам было комфортно работать дальше над текстом. Не загоняйте себя в рамки
Шпаргалка:
Продумайте структуру будущего текста
Она должна быть одноуровневая, понятная, логичная, последовательная, в мире читателя
Шаг 2: Написать первый черновик
Если вы не пропустили предыдущий этап работы, то для написания первого черновика вам просто нужно дописать вводные и объединить тезисы в связный текст.
Если после сбора информации вы сразу же приступили к работе над текстом, просто последовательно пишите все, что вам известно по теме. Чтобы сэкономить время и не потерять мысль, не задумывайтесь над формой: опечатками, повторами, ошибками, неверным построением предложений. От них вы избавитесь на этапе редактуры.
Во время написания черновика некоторые авторы отключают интернет, чтобы не было соблазна отвлечься и погрязнуть в проверке почты или ленте социальных сетей. Если какой-то информации явно не хватает, сделайте себе пометку цветом или комментарием и оставьте этот фрагмент до этапа редактуры.
Тот текст, который у вас получился на этом этапе, еще сырой. Не стоит сразу его показывать клиенту, если вы предварительно не договорились об этом.
Но бывают случаи, когда показать черновик клиенту нужно:
- Если он требует постоянного отчета о проделанной работе
- Если клиент — профессионал и может посоветовать что-то дельное
- Если текст сложный, и вы не уверены, что правильно поняли задачу
Вовремя обнаруженные ошибки или недопонимание облегчают согласование окончательного варианта и уменьшают временные затраты на внесение правок.
Шпаргалка:
Не задумывайтесь над формулировками
Не пытайтесь писать без ошибок
Не отвлекайтесь в процессе
Не показывайте этот черновик клиенту без необходимости
Шаг 3: Отредактировать черновик — работа над смыслом
Дайте первому черновику отлежаться хотя бы один час, прежде чем приступите к его редактированию. Вы немного отдохнете от него и отвлечетесь, что позволит заметить вам больше неточностей и слабых мест в тексте.
Если у вас нет даже 60 минут, чтобы отвлечься от текста:
Скопируйте его в любой сервис для проверки технических характеристик текста с возможностью редактирования (например, в «Главред » или «Орфограммку »)
Смените фон страницы, размер, цвет или начертание шрифта
Пересядьте за устройство с другой диагональю экрана
Такие манипуляции помогут немного отстраниться от текста и увидеть его свежим взглядом.
В этот подход редактуры не обращайте внимание на опечатки и ошибки, к ним вы вернетесь на следующих этапах. Попробуйте полностью погрузиться в смысл написанного. Удаляйте и переставляйте любые фрагменты текста. Следите за тем, чтобы при перестановке отдельных предложений и абзацев у вас не ломалась логика повествования.
Попробуйте полностью погрузиться в смысл написанного. Удаляйте и переставляйте любые фрагменты текста. Следите за тем, чтобы при перестановке отдельных предложений и абзацев у вас не ломалась логика повествования.
Ваша главная задача на этом этапе — улучшение структуры текста. Переставляйте местами предложения, абзацы и целые разделы текста, чтобы сделать его структуру максимально линейной и понятной читателю.
Делайте пометки в тексте и записывайте все, что приходит в голову, во время редактуры, чтобы не упустить интересную мысль
Если в каком-то разделе явно недостаточно информации, ищите новые факты, чтобы его дополнить. Если найти ничего не удалось, удалите раздел, попробуйте объединить его с другим схожим по смыслу или удалите. Иногда может понадобиться экспертный комментарий. Попробуйте взять его у клиента или воспользоваться специализированными порталами (например, PressFeed).
Максим Ильяхов, главный редактор «Т-Ж», в «Курсе молодого бойца» пишет о том, что на этапе редактуры он может выбросить из статьи целые разделы, если материал получился слабым.
Шпаргалка:
Отвлекитесь перед редактурой
Дополняйте слабые места новыми фактами
Убирайте лишнее
Если текст неудачный — перепишите
Шаг 4: Отредактировать черновик — работа над словами
На этом этапе пора приступать к редактуре текста на уровне слов. Между подходами дайте материалу «отдохнуть» хотя бы 30 минут.
Избавляйтесь от всей словесной шелухи:
- Оценочных суждений: радует, впечатляет, возмущает, лучше, хуже
- Канцелярита: осуществляет, данный
- Излишних синтаксических конструкций: находился в состоянии алкогольного опьянения → был пьян)
Чтобы найти лишние слова было проще, воспользуйтесь сервисом «Главред» . Он подсвечивает все стоп-слова, шаблонные выражения и прочий словесный мусор. Но не стоит бездумно вычищать все, что подчеркивает Главред, — иногда он ошибается.
«Главред» подчеркнул лишние по его мнение слова, но в некоторых случаях избавиться от них нельзя
На этом же этапе нужно проверить, как часто встречаются однокоренные слова в одном и соседних предложениях. Смело избавляйтесь от всех неоправданных повторов. Если вы устали и уже не замечаете тавтологии, проверьте текст в Орфограммке на вкладке «Красота». Идеальный вариант, если в любых двух соседних предложениях не повторяются однокоренные слова.
Смело избавляйтесь от всех неоправданных повторов. Если вы устали и уже не замечаете тавтологии, проверьте текст в Орфограммке на вкладке «Красота». Идеальный вариант, если в любых двух соседних предложениях не повторяются однокоренные слова.
Для небольших текстов можно совместить третий, четвертый и шестой шаг в один, и работать над смыслом, словами и предложениями одновременно. Эффективность работы зависит от вашего опыта и внимательности.
Шпаргалка:
Отвлекитесь перед редактурой
Удалите весь словесный мусор
Дополните фактами, если их не хватает
Шаг 5: Подобрать иллюстрации, расставить их по тексту и написать подписи
Иллюстрации — первое (а иногда и последнее), что видит читатель, от них во многом зависит успех текста. Хорошие иллюстрации могут вытянуть даже слабую статью, а плохие способны потопить сильную.
Основное условие выбора формата иллюстраций — контекст материала. Они должны продолжать и поддерживать основную мысль текста, помогать автору объяснить смысл написанного.
Людмила Сарычева, соавтор книги «Пиши, сокращай», составила собственный путеводитель по иллюстрациям к тексту . В нем по полочкам разложено какими должны и не должны быть иллюстрации.
Бывает, что для некоторых текстов удобно делать иллюстрации по ходу работы или даже готовить их заранее. Это могут быть материалы, в которых:
Все повествование опирается на примеры, расставленные в определенной последовательности (например, если вы пишете о правилах общения с клиентами на разных этапах взаимодействия или на подобные темы)
Иллюстрации — основа текста (например, если вы делаете подробную инструкцию об использовании какой-нибудь программы)
Шпаргалка:
Иллюстрации и подписи к ним не должны дублировать основной текст
Иллюстрацией могут быть аккуратно сверстанные примеры, таблицы, графики, анимации, скриншоты, видео, коллажи, авторские изображения
Используйте иллюстрации, которые подтверждают или дополняют текст, если это возможно
Если тема абстрактная — либо оставьте текст без иллюстраций, либо придумайте сложную метафору
Если есть выбор: рафинированные картинки из фотостока или жизненные, но среднего качества — выбирайте жизнь
Шаг 6: Отредактировать черновик — работа над предложениями
Этот этап редактуры можно объединить с третьим и четвертым шагом: редактурой текста на уровне слов и смысла.
Прочитайте полученный текст вслух, включая подписи к изображениям. Так вы найдете сложные моменты: не хватило дыхания на одно предложение, сложно проговорить подряд несколько длинных слов, неправильный порядок слов. Исправьте их. Там, где споткнулись вы, споткнутся и читатели.
Это связано с тем, что некоторые люди во время чтения мысленно или шепотом проговаривают текст. Все сложные места могут стать причиной того, что читатель закроет текст и покинет сайт.
Читать свой текст вслух советуют Максим Ильяхов в своем блоге , Сергей Абдульманов в книге «Евангелист бизнеса» и другие редакторы и маркетологи.
Повторяйте этот этап несколько раз, пока в тексте не останется сложных и неоднозначных узлов.
Шпаргалка:
Прочитайте текст вслух несколько раз и перепишите все сложные места
Повторяйте этот этап до тех пор, пока сложных узлов в тексте не останется
Шаг 7: Проверить факты и вычитать текст
В текстах могут встречаться не только смысловые или орфографические ошибки, но и фактологические. Чаще всего они встречаются при упоминании законодательных актов, дат и чисел, названий документов, имен.
Чаще всего они встречаются при упоминании законодательных актов, дат и чисел, названий документов, имен.
Эти ошибки может пропустить клиент. Читатели же все равно заметят и напишут об этом в комментариях к тексту или в соцсетях. Это может негативно отразиться на репутации компании и автора.
Проводите проверку фактов до вычитки, ведь в процессе вы, возможно, найдете ошибку и придется переписывать какой-то фрагмент текста.
Чтобы облегчить проверку фактов, выделите все даты, имена, отсылки к законодательным актам и докладам любым цветом. Последовательно проверьте факты. Для этого используйте первоисточники, ведь авторы на других сайтах тоже могли допустить ошибку.
Для специфических тем (медицина, юриспруденция, фармакология и подобные), постарайтесь привлечь к фактчекингу эксперта. Он заметит те ошибки в фактах, которые в большинстве случаев пропускают неспециалисты.
Если вы сомневаетесь в собственных знаниях русского языка или корректоре, с которым работаете, проверьте текст еще раз в сервисе для проверки орфографии .
Шпаргалка:
Обязательно вычитывайте текст
Если сомневаетесь в своих знаниях — привлеките корректора или воспользуйтесь сервисами для проверки орфографии
Шаг 8: Проверить текст на соответствие техническим показателям
Иногда в требованиях тексту заказчики прописывают технические показатели: водность, тошноту, уникальность, читабельность, естественность и другие параметры. Проверять текст на соответствие стоит уже после всех этапов редактуры и вычитки.
Иногда даже несущественное изменение порядка слов может существенно повлиять на общую уникальность текста или другие параметры, поэтому проверять на соответствие всем показателям нужно в конце работы.
После проверки текста по всем параметрам, если вы не вносили никаких правок, можно отправлять его клиенту.
Если же изменения были, снова вычитайте текст и только после этого отправляйте клиенту.
Шпаргалка:
Подведем итоги
Чтобы написать текст, нужно:
Продумать структуру и составить тезисный план
Написать первый черновик
Отредактировать его, уделив внимание смыслу, словам и предложениям
Подобрать иллюстрации
Проверить его на соответствие техническим показателям
Наш алгоритм — своеобразная база. Его можно усовершенствовать под свои потребности. Меняйте шаги местами, объединяйте. Ищите свой «рецепт», следуя которому вы будете стабильно писать качественные тексты.
Его можно усовершенствовать под свои потребности. Меняйте шаги местами, объединяйте. Ищите свой «рецепт», следуя которому вы будете стабильно писать качественные тексты.
Расскажите, а как пишете текст вы? Сначала придумываете структуру или сразу садитесь за черновик? Сколько раз вычитываете готовый текст? Поделитесь с нами в комментариях.
Теги: | | |В этом небольшом уроке я расскажу вам, как напечатать текст на компьютере. Где найти программу для печати и как в ней работать.
Откройте программу Word. Возможно, на Рабочем столе (на экране) Вашего компьютера есть специальный значок, который ее открывает.
Если же такой иконки нет, нажмите на кнопку «Пуск» в левом нижнем углу экрана.
Откроется список. Нажмите на пункт «Программы» (Все программы).
Появится новый список. Найдите пункт «Microsoft Office», нажмите на него и в появившемся небольшом списке нажмите на «Microsoft Word».
Если надписи «Microsoft Office» Вы не найдете, то, скорее всего, пакет офисных программ (в том числе программа Microsoft Word) не установлен на Вашем компьютере. В этом случае Вы можете воспользоваться стандартной программой WordPad (Пуск — Все программы — Стандартные). Или можно в качестве Ворда использовать Writer из пакета OpenOffice .
В этом случае Вы можете воспользоваться стандартной программой WordPad (Пуск — Все программы — Стандартные). Или можно в качестве Ворда использовать Writer из пакета OpenOffice .
Откроется следующее окно. Это и есть программа для печати текста Microsoft Word.
Нас интересует центральная белая часть. Это лист формата А4. Вот здесь мы и будем печатать.
Обратите внимание: лист как будто обрезан. На самом деле, он просто не поместился — ведь размер экрана компьютера меньше, чем размер листа формата А4. Та часть, которая не поместилась, «прячется» внизу. Чтобы ее увидеть, нужно покрутить колесико на мышке или перетянуть вниз ползунок с правой стороны программы.
Но печатать текст мы будем с начала листа, поэтому, если Вы опустились в его конец (вниз), поднимитесь в начало (наверх).
Для того, чтобы начать печатать текст, нужно щелкнуть левой кнопкой мышки по листу. Лучше щелкните где-нибудь в центре.
В верхнем левом углу программы должна мигать черная палочка. Тем самым, программа Word «подсказывает», что уже можно печатать текст.
Тем самым, программа Word «подсказывает», что уже можно печатать текст.
Кстати, он будет печататься там, где мигает палочка. Если хотите, чтобы он был в другом месте, нажмите по нужному месту два раза левой кнопкой мышки.
А теперь попробуйте напечатать что-нибудь, используя клавиатуру. Но для начала посмотрите, какой язык установлен. Внизу справа показан тот алфавит, который выбран на компьютере. Показан он двумя английскими буквами.
RU — это русский алфавит, EN — это английский алфавит.
Чтобы изменить язык ввода, нажмите на эти две буквы левой кнопкой мыши и из списка выберите нужный алфавит.
Попробуйте набрать небольшой текст. Если Вам сложно самостоятельно его придумать, откройте любую книгу и напечатайте небольшой кусок из нее.
Для перехода на другую строку (для набора текста ниже), нужно нажать кнопку Enter на клавиатуре. Мигающая палочка сместится на строчку вниз — там и будет печататься текст.
Также стоит обратить Ваше внимание на одну очень важную кнопку в программе Word. Эта кнопка называется «Отменить» и выглядит следующим образом:
Эта кнопка называется «Отменить» и выглядит следующим образом:
Находится она в самом верху программы и позволяет отменить последнее, что Вы сделали в программе Word.
Например, Вы случайно удалили текст или как-то его испортили (сместили, закрасили и т.д.). Нажав на эту замечательную кнопку, программа Word вернет Ваш документ (текст) в то состояние, в котором он только что был. То есть эта кнопка возвращает на один шаг назад. Соответственно, если Вы нажмете на нее два раза, то вернетесь на два шага назад.
Как сделать трафарет в Word (из букв, цифр, изображений)
Доброго времени суток!
Трафарет — это спец. пленка (картон, лист бумаги), на которой присутствуют сквозные отверстия, по форме соответствующие буквам, фигуркам, каким-то простым изображениям. Их обычно используют для нанесения одинаковых букв и цифр (одного шрифта и размера) на большое количество поверхностей.
Создать свой уникальный трафарет сегодня не так сложно (разумеется, когда речь не идет о каких-то профессиональных художественных работах). В этой заметке я приведу пару способов по созданию простеньких трафаретов в домашних условиях (как из букв, так и из картинок).
В этой заметке я приведу пару способов по созданию простеньких трафаретов в домашних условиях (как из букв, так и из картинок).
Примечание: для нашей работы нам понадобиться программа Microsoft Word (или ее аналог), принтер (желательно), маникюрные ножницы и немного свободного времени.
И так…
*
Содержание статьи
Пошаговое создание трафарета
Из букв / цифр
ШАГ 1: выбор и установка шрифта
И так, это, пожалуй, первое, с чего нужно начать. По умолчанию в Windows с одной стороны достаточно много шрифтов, с другой — трафаретных из них пару штук…
Найти достаточно хорошие и красивые шрифты можно на специализированных сайтах:
Эти сайты хороши прежде всего тем, что на них много бесплатных шрифтов, плюс к этому при загрузке вы получаете файл формата OTF/TTF, на который достаточно кликнуть правой кнопкой мышки — и его сразу же можно установить в систему. См. скрины ниже. Удобно!
Загрузка
Установить
В помощь!
Как добавить новый шрифт в Windows — https://ocomp.
info/dobavit-novyiy-shrift-v-windows.html
ШАГ 2: распечатка шаблона
Далее набираем в Word (или другом текстовом редакторе) необходимый текст (буквы) и распечатываем на принтере. Обратите внимание, что очень желательно выбрать спец. шрифт (иначе при дальнейшем вырезании вы можете столкнуться с некоторыми проблемами… 👌).
шаблон (обратите внимание на шрифт — у буквы «O» есть спец. засечки)
ШАГ 3: вырезка — создание трафарета
После этого есть десятки путей, как сделать трафарет:
- вариант 1: вырезать обычными маникюрными ножницами распечатанный текст (см. пример на фото ниже). Подобный трафарет слишком «мягкий» и годится только в определенных случаях, например, для нанесения текста с помощью баллончика с краской;
- вариант 2: можно наклеить наш шаблон на картон, а потом вырезать буквы с помощью канцелярского ножа. Получится более плотный вариант трафарета;
- вариант 3: вместо приклейки шаблона к картону (или пластику) можно использовать копирку;
- вариант 4: воспользоваться плоттером (за относительно небольшие деньги ваш трафарет могут «вырезать» из пленки или жесткого картона на плоттере).

Вырезка…
Из картинки/изображения
ШАГ 1: поиск изображения
Сразу хочу предупредить, что изображение под трафарет необходимо спец. образом подобрать. Лучше всего, если это будет очень простая почти однотонная фигурка (обычно такие делают с помощью векторной графики). Ниже я привел простой пример, чтобы было понятно, о чем идет речь…
Слева — подойдет, справа — не подойдет
В любом случае, попробовать можно с любой, а если не устроит результат — поискать новую…👀
Для поиска картинок можно воспользоваться либо Google (Yandex), либо (что мне больше импонирует) спец. сервисами, типа pixabay (на этом сайте собраны тысячи бесплатных картинок на самые разные темы). Лучше сразу загрузите 2-3 картинки (чтобы было из чего выбрать).
Скриншот с сайта pixabay
ШАГ 2: форматирование изображения
Далее запускаем Word, переходим в меню «Вставка/рисунки» и добавляем загруженные изображения.
Вставка — рисунок
После выбираем картинку, нажав по ней левой кнопкой мышки — в верхнем меню появится возможность открыть вкладку «Формат», а в ней изменить цветность на черно-белую (50%).
Изменение картинки
В итоге должна получиться однотонная картинка (наподобие той, что на скриншоте ниже).
Что получилось…
ШАГ 3: распечатка и вырезка
Собственно, далее нужно подкорректировать размер картинки (изменить ширину/высоту).
Изменение размера картинки
Рекомендую также изменить стиль картинки (делается в том же меню «Формат»). Например, сейчас достаточно популярны знаки и логотипы, обведенные в круг (пример ниже). Почему бы не сделать такой трафарет?!
Меняем стиль рисунка
После того, как картинка окончательно готова, ее можно:
- распечатать на обычном принтере и вырезать всё «черное» на ней с помощью маникюрных ножниц. Такой трафарет быстро износится, но если вам будет достаточно использовать его 2-3 раза, то почему нет?
- распечатать лист и приклеить его к картону, после с помощью ножниц или канцелярского ножа вырезать «черные контуры».
 Трафарет получится более жесткий;
Трафарет получится более жесткий; - изготовить на плоттере (схема примерно такая: вы подготавливаете шаблон, скидываете его в спец. контору, и они вам за небольшие деньги вырезают с помощью плоттера ваш трафарет на картоне или пленке).
В общем-то, работа строится аналогично трафарету из букв и цифр…
*
Если вы использовали другие способы — дополните в комментариях…
Заранее благодарен.
Удачи!
👋
Полезный софт:
- Видео-Монтаж
Отличное ПО для создания своих первых видеороликов (все действия идут по шагам!).
Видео сделает даже новичок!
- Ускоритель компьютера
Программа для очистки Windows от «мусора» (удаляет временные файлы, ускоряет систему, оптимизирует реестр).
Другие записи:
20 секретов Word, которые помогут упростить работу
Microsoft Word — самый важный и необходимый инструмент для любой офисной работы. А количество функций, которыми он обладает, повергнет в шок любого человека. Мы выбрали 20 советов, которые помогут упростить работу с Word и автоматизировать некоторые рутинные дела. Здесь вы можете ознакомиться с подобным материалом для Excel.
А количество функций, которыми он обладает, повергнет в шок любого человека. Мы выбрали 20 советов, которые помогут упростить работу с Word и автоматизировать некоторые рутинные дела. Здесь вы можете ознакомиться с подобным материалом для Excel.
Вставка даты и времени
Быстро вставить дату можно с помощью комбинации клавиш Shift + Alt + D. Дата вставится в формате ДД.ММ.ГГ. Такую же операцию можно проделать и со временем при помощи комбинации Shift + Alt + T.
Быстрая смена регистра
Если вы ещё не владеете слепым методом набора, то CAPS LOCK может сыграть с вами злую шутку. Случайно включив его и не посмотрев на экран, можно набрать гору текста, который придётся удалить и переписать с нуля из-за одной нажатой кнопки. Но выделив нужный текст и нажав Shift + F3, вы измените регистр с заглавного на строчный.
Ускорение курсора
Обычно, если вы перемещаете курсор с помощью стрелок, он движется по одной букве. Чтобы ускорить его передвижение, зажмите вместе со стрелкой клавишу Сtrl.
Выделение фрагментов текста, расположенных в разных местах
Очень полезная функция, которая позволяет выделять непоследовательные фрагменты текста. Удерживайте Ctrl и выделяйте нужные вам куски текста.
Буфер обмена
Если вы пользуетесь копированием и вставкой (а вы наверняка ими пользуетесь), то, скорее всего, знаете о расширенном буфере обмена в Word. Если нет, то он вызывается нажатием на одноимённую кнопку и показывает всё, что вы копировали в буфер за время работы.
Быстрое создание скриншотов
Если вы делаете мануал, обзор сервиса или вам просто нужно вставить скриншот в Word, сделать это можно очень просто с помощью соответствующего инструмента. Нажмите на кнопку «Снимок», и Word покажет все активные окна. Кликнув на любое из них, вы получите скриншот этого окна.
Расстановка переносов
Включение переносов может улучшить читаемость текста, а также избавит вас от длинных пустых интервалов между словами. Вы можете расставить их сами или доверить это компьютеру. Кнопка находится в меню «Разметка страницы» — «Расстановка переносов».
Кнопка находится в меню «Разметка страницы» — «Расстановка переносов».
Водяной знак
Вы можете добавить водяной знак (watermark) на свой документ для дополнительной защиты. Для этого перейдите в меню «Дизайн» и выберите пункт «Подложка». В Word есть четыре стандартных шаблона, также можно создать свой.
Повтор предыдущей команды
Очень полезная функция, которая позволяет продублировать последнюю команду. Если вы нажмёте F4, то Word повторит последнюю команду, которую вы сделали. Это может быть ввод текста, последовательное удаление нескольких строк, применение стилей для разных отрезков текста и многое другое.
Постановка ударения
Ставить ударение в Word проще простого. Для этого установите курсор после буквы, на которой должно стоять ударение, и зажмите комбинацию клавиш Alt + 769. Важно: цифры нужно нажимать на цифровой клавиатуре справа.
Настройка ленты
Верхнюю ленту с кнопками можно очень гибко настроить. Для этого перейдите в меню «Файл» — «Параметры» — «Настроить ленту». Здесь можно добавить функции, которых раньше не было, и удалить те, которые не нужны. Более того, вы можете удалять или создавать свои вкладки с функциями.
Здесь можно добавить функции, которых раньше не было, и удалить те, которые не нужны. Более того, вы можете удалять или создавать свои вкладки с функциями.
Быстрое выделение большого куска текста
Чтобы быстро выделить большой кусок текста, установите курсор в его начало и кликните мышкой с зажатым Shift в конце фрагмента. Сохранит время и нервы в ситуациях, когда приходится выделять несколько листов сразу.
Быстрое перемещение по документу
Существует несколько комбинаций, которые сильно ускоряют навигацию по документу:
- Ctrl + Alt + Page Down — следующая страница;
- Ctrl + Alt + Page Up — предыдущая страница;
- Ctrl + Home — переместиться вверх документа;
- Ctrl + End — догадайтесь сами. 🙂
Вставка новой страницы
Как же я ненавижу себя за то, что не знал этой комбинации раньше. Ctrl + Enter позволяет мгновенно создать новый лист, а не удерживать Enter одной рукой, а другой в это время заваривать чай.
Изменение папки для сохранения по умолчанию
По умолчанию Word сохраняет все файлы в папку «Документы». Для того, чтобы изменить это, перейдите в меню «Файл» — «Параметры» — «Сохранение». В строке «Расположение локальных файлов по умолчанию» выберите нужную вам папку. В этом же меню вы можете настроить формат документов по умолчанию, автосохранение и многое другое.
Для того, чтобы изменить это, перейдите в меню «Файл» — «Параметры» — «Сохранение». В строке «Расположение локальных файлов по умолчанию» выберите нужную вам папку. В этом же меню вы можете настроить формат документов по умолчанию, автосохранение и многое другое.
Исходное форматирование
Для того, чтобы вернуть тексту исходное форматирование, нужно нажать комбинацию клавиш Ctrl + Spacebar.
Word в качестве менеджера задач
Если вы большой поклонник Microsoft и Word в частности, то даже можете использовать его как менеджер задач. Правда, для начала придётся немного постараться. Нажмите правой кнопкой на ленте функций сверху и выберите «Настройка ленты». В правом столбце включите единственную отключённую вкладку «Разработчик».
Перейдите в появившуюся вкладку «Разработчик» и найдите элемент «Флажок», на котором изображена галочка (почему бы и нет). Теперь, нажимая на флажок, вы можете создавать списки задач и помечать их, как выполненные.
Вертикальное выделение текста
Если вы случайно испортили свой список, то можете выделить текст вертикально. Для этого удерживайте Alt и используйте курсор мышки для выделения.
Для этого удерживайте Alt и используйте курсор мышки для выделения.
Защита документа паролем
Не стоит даже говорить, зачем это нужно. В наш век, когда информация стала главным оружием, иметь дополнительную защиту никогда не помешает. Чтобы защитить документ паролем, перейдите во вкладку «Файл» и выберите опцию «Защита документа». Теперь смело создавайте пароль, однако помните, что если вы его забудете, восстановить его не получится.
Самый быстрый способ открыть Word
Завершает наш список невероятный хакерский трюк. Если раньше для того, чтобы открыть Word, вы создавали новый документ или искали его в меню «Пуск», то теперь это в прошлом. Нажмите комбинацию клавиш Windows + R и введите в появившемся окне winword. Если вы не пользуетесь командной строкой для других команд, то в следующий раз, когда вы нажмёте Windows + R, команда для запуска Word автоматически загрузится и вам останется лишь нажать Enter.
Есть ли у вас способы упростить работу с Word? Уверен, что есть. Делитесь ими в комментариях!
Делитесь ими в комментариях!
5 секретов Word, которые нужно знать всем – POPEL Agency
Несмотря на растущую популярность Google Docs, существование кучи платных и бесплатных альтернативных текстовых редакторов, MS Word все еще является самым популярным инструментом для создания текстовых документов. Бухгалтеры, предприниматели, профессора, студенты, копирайтеры, даже дизайнеры и программисты —всем им приходится иметь дело с документами, с обычными текстовыми документами в Word.
Все идет достаточно неплохо, пока эта работа заключается просто в наборе текста и печати его на принтере. Тогда никому нет дела до того, как оно там набрано в редакторе, главное, чтобы на бумаге выглядело красиво, ну и чтоб без ошибок.
Проблемы начинаются, когда первоначальный текст начинают редактировать (особенно, когда редакторов несколько), вставлять или удалять куски, когда возникает необходимость, например, добавить оглавление или быстренько откатить исправления. Возникает страшная неразбериха, взаимное непонимание между участниками и вообще ад кромешный. А все потому, что кто-то поленился заглянуть в справку.
А все потому, что кто-то поленился заглянуть в справку.
Но я этих поленившихся очень хорошо понимаю и даже сама… иногда… Поэтому я сейчас напишу в популярной форме, как избежать самых возмутительных упущений при работе с Word, и буду молить судьбу, чтобы мне больше никогда не пришлось вылавливать в тексте комментарии и правки, выделенные желтым, красным и светло-фисташковым цветом, пытаться сориентироваться в оглавлении, составленном вручную, и править номера рисунков, которые никто не корректировал с момента создания документа.
Секрет 1. Примечание
Так комментируют текст плохие люди. Никогда не делайте так. Примечания в документе должны выглядеть так.В MS Word есть такой инструмент, называется «Примечание». Как это ни странно, он нужен для того, чтобы вставлять в текст примечания.
Как это делается:
- Выделяете слово или фразу, которую хотите прокомментировать.
- Во вкладке «Рецензирование» находите кнопку «Создать примечание» и нажимаете ее.

- В появившейся выноске пишете текст примечания.
Примечания отображаются на полях документа, так что их можно быстро просмотреть. При этом сразу видно, кто автор этого примечания — его имя указано в скобках, плюс примечания разных авторов выделены разными цветами.
Хозяйке на заметку: имя автора примечаний Word берет из сведений о пользователе («Файл — Параметры — Общие»). Позаботьтесь о том, чтобы по этим инициалам можно было идентифицировать автора.
Полезный бонус от примечаний: если вы пользуетесь этим инструментом, вы всегда знаете, все ли примечания вы учли, и вам не придется внимательно пролистывать сто страниц. Потому что пока вы не удалите все примечания, в документе всегда будут широкие поля справа.
Секрет 2. Запись исправлений
Это должно быть просто правилом хорошего тона для всякого, кто правит текст: перед тем, как изменять даже запятую, нужно включать запись исправлений. Невежливо заставлять людей выискивать 10 отличий в двух почти одинаковых версиях документа.
Тем более, что эта функция включается всего лишь одной кнопкой «Исправления» (во владке «Рецензирование»).
Получив документ с записанными исправлениями, вы просто идете по тексту и принимаете либо отклоняете исправления один за другим. Ну или можно все сразу. Для этого есть специальные кнопочки во вкладке «Рецензирование».
Кнопки для работы с исправлениями.Если вы не успели прочитать эту статью вовремя и не включили заблаговременно запись исправлений, в следующий раз я расскажу еще один секрет: как все-таки найти отличия в двух версиях одного документа. Следите за рекламой.
Секрет 3. Стили
Обычно говорят, что стили нужны, чтобы можно было легко и просто изменить шрифт, кегль или цвет заголовков по всему документу, ну или что-то в этом роде. Веб-разработчикам, с их идеологией раздельного хранения структуры веб-документа и таблицы стилей, такой подход вообще будет как родной. В общем, так оно и есть, только на обычных пользователей Word этот аргумент не очень действует. По правде сказать, шрифт заголовков и впрямь требуется менять не особо часто. Но от стилей в Word иногда еще бывает и другая польза, но об этом чуть ниже.
По правде сказать, шрифт заголовков и впрямь требуется менять не особо часто. Но от стилей в Word иногда еще бывает и другая польза, но об этом чуть ниже.
А пока просто поверьте, что хотя бы только заголовкам разделов стили нужно задавать обязательно. И это делается элементарно.
- Выделяете заголовок.
- Во вкладке «Главная» в блоке «Стили» выбираете один из стандартных шрифтов для заголовков.
Секрет 4. Оглавление
А теперь вы поймете, зачем нужно было оформлять заголовки стилями. Потому что если вы не поленились и сделали это, то оглавление вы сможете добавить за пять секунд:
- Устанавливаете курсор в нужное место в документе и выбираете во вкладке«Ссылки» «Оглавление — Собираемое оглавление».
- Нажимаете кнопку ОК.
В том же меню «Оглавление», нажав кнопку «Оглавление» можно поиграться с настройками, из них самые полезные — это «Форматы» (внешний вид оглавления) и «Уровни» (это уровни заголовков, которые будут выводиться в оглавление). Тем, кто еще не чувствует себя свободно в обращении с Word, я настоятельно еще раз рекомендую заголовки оформлять только стандартными стилями (Заголовок 1, Заголовок 2 и т.д.), причем ориентируясь именно на уровни заголовков, а не на красоту и размер шрифта, потому что при формировании оглавления Word по умолчанию использует именно эти стандартные стили.
Тем, кто еще не чувствует себя свободно в обращении с Word, я настоятельно еще раз рекомендую заголовки оформлять только стандартными стилями (Заголовок 1, Заголовок 2 и т.д.), причем ориентируясь именно на уровни заголовков, а не на красоту и размер шрифта, потому что при формировании оглавления Word по умолчанию использует именно эти стандартные стили.
С автоматически составленным оглавлением есть еще небольшой нюанс. Если вы редактировали текст, добавляли разделы, меняли заголовки и т.п., все эти изменения автоматически в оглавлении не отражаются. Чтобы получить актуальное оглавление с правильными номерами страниц и всеми заголовками, его необходимо обновить. Для этого надо щелкнуть в области оглавления и нажать кнопку «Обновить таблицу».
Секрет 5. Перекрестные ссылки
И наконец, последний на сегодня маленький фокус. Предположим, вам в тексте надо сослаться на какой-то предыдущий раздел или указать, на какой странице искать данные. Можно, конечно, так и написать буквами: «Об этом подробнее в разделе «План работ» или «см. стр. 14». Но это глупо. Потому что вам может понадобиться переименовать «План работ» в «Календарный план», а перед страницей 14 вставить еще 20 абзацев текста, и бывшая страница 14 окажется 22-й. И тогда придется ползать по всему документу, отлавливать такие отсылки и редактировать их.
Можно, конечно, так и написать буквами: «Об этом подробнее в разделе «План работ» или «см. стр. 14». Но это глупо. Потому что вам может понадобиться переименовать «План работ» в «Календарный план», а перед страницей 14 вставить еще 20 абзацев текста, и бывшая страница 14 окажется 22-й. И тогда придется ползать по всему документу, отлавливать такие отсылки и редактировать их.
По-человечески в Word такие штуки делаются с помощью перекрестных ссылок. Таким вот образом:
- Во вкладке «Вставка» в блоке «Ссылки» выбираете «Перекрестная ссылка».
- Выбираете тип ссылки (скорей всего вам подойдет «Абзац» или «Заголовок»).
- В списке находите абзац или заголовок, на который нужно сослаться.
- Указываете, на что хотите сослаться (номер страницы, номер абзаца, текст абзаца и т.д.).
- Нажимаете кнопку «Вставить».
И теперь после любых манипуляций с документом у вас всегда будут актуальные ссылки, достаточно лишь обновить поля (почти так же, как в случае с оглавлением, — щелкнуть правой кнопкой на ссылке и в контекстном меню выбрать «Обновить поле»).
Это были самые общеупотребительные приемы работы в Word, которые нужны всем. Но у меня есть в запасе еще несколько секретов для более продвинутых пользователей. Об этом — в следующей статье.
Как писать красивым шрифтом в фотошопе. Как сделать красивый шрифт в Фотошопе (Photoshop). И на десерт… очень красивый прием наложения текста
1 голосДоброго времени суток, начинающие дизайнеры. Если верить профессионалам, то через года два в социальных сетях и интернете в целом останется совсем мало текста. Весь он окажется на картинках. Оно и понятно, ведь все мы с детства любим рисунки. Мы можем спокойно не обратить внимание на статью, но фразы с картинки прочитаем сразу же, даже не задумываясь. Такова уж наша психология и рекламщики не могут это игнорировать!
Сегодня мы поговорим о том, как в фотошопе написать текст на фотографии и сделать это красиво. Я покажу вам несколько вариаций.
Техническая сторона – это важно, мы дойдем до этого. Разобраться с этим вопросом довольно легко, но мне хотелось бы, чтобы вы еще и не совершали распространенных ошибок, которые тут и там встречаются.
Разобраться с этим вопросом довольно легко, но мне хотелось бы, чтобы вы еще и не совершали распространенных ошибок, которые тут и там встречаются.
Думаете все так просто? Взгляните на две фотографии. На обоих написано одно и то же слово: «Мечтай». Первая сделана нормально. Не слишком плохо, но и не совсем здорово.
А от второй хочется выколоть себе глаза.
Уделяйте внимание изучению основ и правил. Пытайтесь узнавать основные ошибки и у вас все будет замечательно. Об основных мы немного поговорим в данной статье, не отключайтесь.
Вечная классика или как сделать фотографию, которая понравится всем
Поиграем в идиотов. Я сейчас скажу, а вы сделаете вид, что это для вас новая информация. Фотошоп можно найти в онлайн версии: https://editor.0lik.ru/ , скачать себе взломанный на компьютер или купить лицензионную версию.
В правой части экрана находим букву «Т» — горизонтальный текст. Нажмите на него. В верхней части появится меню, позволяющее работать с текстом. Здесь и выбор шрифта, и размер, выравнивание. Ничего нового. Можно поработать с этими показателями предварительно, на свой вкус и цвет или отредактировать, когда фраза появится на картинке.
Здесь и выбор шрифта, и размер, выравнивание. Ничего нового. Можно поработать с этими показателями предварительно, на свой вкус и цвет или отредактировать, когда фраза появится на картинке.
Дальше идет цвет. Вам предоставляется два идеальных цвета: черный (активный, так как он сверху) и белый. Маленькой двусторонней стрелочкой в углу вы можете переключать эти цвета, а если хотите использовать другой – достаточно просто кликнуть по плашке активного и выбрать из спектра.
Будьте аккуратны с цветами. Черный и белый – практически всегда выигрышны. Плохо разбираетесь в сочетаниях – используйте их, не старайтесь извратиться с фиолетовым, красным и серо-буро-козявчатым.
Текст красив на контрасте. На белом или светлом фоне лучше выглядит черный, на темном – белый. Знаю умников, которые считают, что кто-то будет вглядываться в изображение, ради того, чтобы узнать, что же хотел сказать автор. Акститесь, такого не будет никогда. Вы боретесь за внимание читателя, а он волен выбирать из 1000 предложений. Вы обязаны обеспечить ему комфорт и удобство, если хотите, чтобы он полюбил именно ваш сайт или проект.
Вы обязаны обеспечить ему комфорт и удобство, если хотите, чтобы он полюбил именно ваш сайт или проект.
Помимо цвета сразу можно выбрать шрифт.
Я настоятельно вас прошу, если вы плохо разбираетесь в дизайне и не считаете себя супер профессионалом, то не стоит играться с шрифтами. Используйте стандартный Times New Roman или Arial. Вязи, засечки и прочие «интересные» фишечки нужно применять с предельной осторожностью, делать это должны лишь настоящие специалисты или люди обладающие невероятным вкусом. Не у всех дизайнеров адекватная самооценка. В большинстве случае все эти варианты смотрятся по-деревенски.
Если вы в себе не уверенны, то стандартные шрифты и схемы подойдут как нельзя лучше. Они всегда выглядят стильно и понравятся большему количеству людей, чем разукрашки третьеклассницы. Проявляйте себя как специалист во всем, особенно если вы им не являетесь. Чем меньше отсебятины – тем лучше.
Когда предварительные работы сделаны, можете кликнуть по любому свободному месту на картинке. Появится мигающая вертикальная палочка. Высота букв напрямую зависит от размеров фотографии. Иногда картинка маленькая и размер в 12 пт будет прекрасно смотреться, а на другой, очень большой и 300 пт лишь мелкие буковки. Тут не угадаешь. Придется действовать по ситуации и выбирать как лучше. Можно сделать это сразу или исправить потом. Сразу после этого можно вводить текст с клавиатуры и он появится на изображении.
Появится мигающая вертикальная палочка. Высота букв напрямую зависит от размеров фотографии. Иногда картинка маленькая и размер в 12 пт будет прекрасно смотреться, а на другой, очень большой и 300 пт лишь мелкие буковки. Тут не угадаешь. Придется действовать по ситуации и выбирать как лучше. Можно сделать это сразу или исправить потом. Сразу после этого можно вводить текст с клавиатуры и он появится на изображении.
Чтобы выйти из режима «Текст», я обычно просто кликаю по кнопке «Слой».
Теперь слово нужно подвинуть. Для этого в Photoshop есть специальная кнопка. Используйте пространство, которое не загромождено изображением. Текст должен смотреться гармонично. Если есть пустое место обязательно пишите на нем.
Чтобы теперь отредактировать изображение просто щелкните снова по букве «Т». Внимательно следите за тем, чтобы в меню справа подсвечивался именно тот слой, с которым вы работаете.
Работа с текстом. Выделение
Один из самых полезных навыков – это умение делать обводку. Фото может быть слишком светлым, темным или пестрым. Обводка прекрасно выделяет текст, а сделать ее – не проблема. Кликаете по текстовому слою правой кнопкой мыши и в появившемся меню находите «Параметры наложения».
Фото может быть слишком светлым, темным или пестрым. Обводка прекрасно выделяет текст, а сделать ее – не проблема. Кликаете по текстовому слою правой кнопкой мыши и в появившемся меню находите «Параметры наложения».
Выбираете «Внешнюю обводку».
В моем случае надо поменять цвет на черный.
И поиграть с жирностью линий. Просто вписываете любое значение и смотрите на результат. Он сразу же отображается на иллюстрации.
Соглашаемся с изменениями.
Вот так картинка выглядит с обводкой.
А так без нее.
По-моему, выбор очевиден.
И на десерт… очень красивый прием наложения текста
А сейчас я вас научу еще одному очень простому, но красивому приему. Давайте сделаем текст прозрачным. Для этого нужно вставить текст и сделать обводку. Вы это уже умеете.
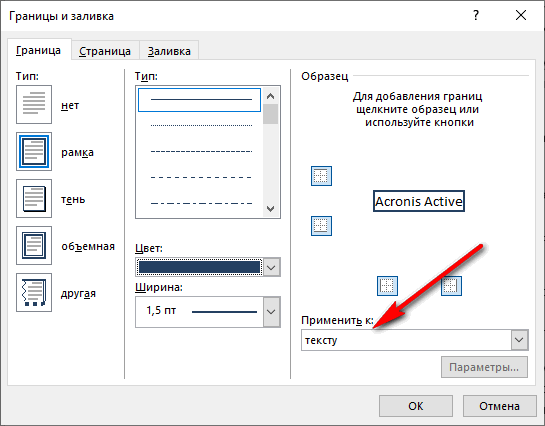
Обратите внимание, подсвечиваться должен слой, с которым вы работаете. Сведите заливку до нуля.
Видите, фон исчез, а вы научились делать текст бесцветным.
Что хотелось бы сказать напоследок? Если вас интересует программа фотошоп, то это очень выгодное хобби! Чем лучше вы умеете, в ней работать, тем больше шансов и возможностей открывается. В нем можно запросто рисовать сайты, рекламные баннеры, обложки книг и многое другое. Клиенты готовы платить очень много за подобную работу.
Талант для этого не обязателен, иногда он даже мешает. Лучше всего изучать традиции, основы, правила и работать над навыками. Дизайн должен работать, нравиться людям, заставлять из совершать действия. Один знаменитый писатель как-то сказал, что намного проще написать тысячу книг, чем один продающий текст. То же самое и с картинками. Красота – это не самое важное.
Знания психологии человека собирались годами. Даже сейчас крутые крупные корпорации тратят миллионы на маркетинговые исследования в надежде узнать, что на самом деле нравится людям.
Для того, чтобы заработать нужен небольшой талант, который легко заменяется опытом и знания технической части и практической. Для этого придется постараться. Быстрее всего будет не лазить по интернету, по крупицам собирая полезные уроки одним за другим, а приобрести видео курс, разработанный, что называется «От А до Я» https://photoshop-master.org/ . Если вы сейчас читаете эту статью и узнали из нее много нового, то эти уроки вам обязательно пригодятся.
Для этого придется постараться. Быстрее всего будет не лазить по интернету, по крупицам собирая полезные уроки одним за другим, а приобрести видео курс, разработанный, что называется «От А до Я» https://photoshop-master.org/ . Если вы сейчас читаете эту статью и узнали из нее много нового, то эти уроки вам обязательно пригодятся.
При том учтите, здесь собрана не только технологическая часть, но и куча примеров.
Думаете, что вы сможете всему научиться просто лазая по просторам сети? Конечно, сможете. Но сколько на это уйдет времени. Мы привыкли ценить лишь то, за что платим. На остальное времени частенько не хватает. Научитесь всему в максимально короткий промежуток времени и никогда не останетесь без работы.
Измените свою жизнь выбрав новый путь достижения цели.
Краткая видео инструкция
Удачи и до новых встреч. Подписывайтесь на рассылку моего блога и узнавайте больше о работе дизайнеров в интернете.
Ни для кого не секрет, что рекламные баннеры, открытки и многое другое разрабатывают в Photoshop. Возможно, вас посетила идея и вы хотите создать свой мотиватор или праздничную открытку. Картинка подобрана, но вы не знаете, как написать текст в Photoshop? Если вам ни разу не доводилось писать в Фотошопе (Photoshop), в этой статье мы расскажем, как пользоваться текстовым инструментом. Заранее предупреждаем, написать текст на картинке в Фотошопе очень просто, даже если вы не знаете, как сделать текст по кругу.
Возможно, вас посетила идея и вы хотите создать свой мотиватор или праздничную открытку. Картинка подобрана, но вы не знаете, как написать текст в Photoshop? Если вам ни разу не доводилось писать в Фотошопе (Photoshop), в этой статье мы расскажем, как пользоваться текстовым инструментом. Заранее предупреждаем, написать текст на картинке в Фотошопе очень просто, даже если вы не знаете, как сделать текст по кругу.
В Photoshop есть целая группа текстовых инструментов. Работа с текстом в Photoshop происходит на особом виде слоя — текстовом.
Откройте в Photoshop изображение, на котором хотите сделать надпись. Подведите курсор к панели инструментов и щёлкните правой клавишей мыши по пиктограмме с буквой Т . Раскроется группа текстовых инструментов. Если вы на клавиатуре нажмёте T (англ.), то автоматически выберите текстовый инструмент, который в группе стоит первым по умолчанию.
Как видите, текстовые инструменты позволяют задать ориентацию написания текста, вертикальную либо горизонтальную.
Выбрав текстовый инструмент нужного направления, щёлкните по изображению в том месте, где нужно сделать надпись. Сразу появится новый слой с пометкой Т , то есть текстовый слой. На изображении вы увидите мигающий курсор, а на панели управления — настройки текста. Они такие же, как в привычных нам всем текстовых редакторах типа Word. Здесь можно подобрать шрифт, размер, способ начертания (жирный, курсивный и так далее), задать цвет и выравнивание текста, абзац, то есть всё, что может быть нужно для написания текста.
Если раскрыть список шрифтов, то напротив каждого можно увидеть образец его написания в виде слова «Sample». Так вы сможете легко определиться со шрифтом. Следующий атрибут позволит выбрать толщину написания. Но доступен он не у всех шрифтов.
Далее — размер шрифта, который можно выбрать из списка. Если этих размеров недостаточно, то, установив курсор в окошко списка, можно ввести с клавиатуры нужную цифру. Если всё, что есть в списке, слишком мелкое, введите цифру больше самой последней в списке.
Следующий параметр позволяет выбрать вид сглаживания текста. Применяется с целью сгладить края написанного и избавиться от зубчиков на концах букв.
Вот наглядный пример сглаживания Windows (слева) и «Плавное»/Smooth (справа).
Следующие три атрибута — выравнивания. Они всем знакомы из текстовых редакторов. Это выравнивание текста по центру, по правому либо по левому краю. Дальнейший элемент — выбор цвета. Щёлкните по нему один раз и в открывшейся палитре укажите нужный цвет.
Атрибут с пиктограммой буквы Т , стоящей на дуге, позволяет задать написание текста дугой, по кругу либо другой формы.
Раскрыв следующий атрибут, вы обнаружите, что почти все предыдущие собраны здесь. Кроме того, в нём можно задать межстрочный и межбуквенный интервал, отступ для абзаца и всё, что может вам понадобиться для написания текста. Это вы наверняка умеете, поскольку все мы хоть раз пользовались Microsoft Word. Поэтому не будем заострять на этом моменте внимание.
Выбираем инструмент «Горизонтальный текст» , щёлкаем по месту на изображении, где нужна надпись. Выбираем шрифт, цвет и размер. При изменении размера шрифта будет меняться высота мигающего курсора. Это поможет вам понять, какого размера у вас получится текст. Напишите задуманную фразу. Если написание завершено, нажмите Enter в цифровой части клавиатуры (справа). Вы заметите, что имя текстового слоя изменилось на внесённую вами фразу. Если нужно исправить текст, изменить цвет полностью или отдельного символа, то, используя тот же текстовый инструмент, стоя на слое с текстом, щёлкните по нему. У вас снова замигает курсор. Текст можно выделять, удалять символы (стирать) так же, как в Word или другом текстовом редакторе. Переносить строку нужно клавишей Enter на буквенной части клавиатуры.
Если вы планируете написать длинный текст, заранее задайте его область, чтобы он не ушёл за границы текстового контейнера. Эту область вы потом сможете менять вручную. Выбираем текстовый инструмент. Прежде чем писать, зажмите левую клавишу мыши и протяните мышь, как если бы хотели выделить область. У вас появится контейнер для текста с вершинами. Потом, перетаскивая эти вершинки, можно менять размер контейнера с текстом. Так ваш текст не убежит в зону невидимости.
Выбираем текстовый инструмент. Прежде чем писать, зажмите левую клавишу мыши и протяните мышь, как если бы хотели выделить область. У вас появится контейнер для текста с вершинами. Потом, перетаскивая эти вершинки, можно менять размер контейнера с текстом. Так ваш текст не убежит в зону невидимости.
Чтобы переместить текст, просто встаньте на слой с ним, инструментом «Перемещение» (вызывается клавишей V ) ухватитесь за текст, зажав левую клавишу мыши, и совершите перемещение по изображению.
Чтобы повернуть текст, станьте на слой с ним и нажмите Ctrl+T . Это работает так же, как в случае с поворотом обычного слоя. Когда появится рамка с вершинами, подведите курсор к угловой. Как только на курсоре появится закруглённая стрелка, начните вращать изображение в нужную сторону. По завершении нажмите Enter .
Добавление тени и обводки на тексте осуществляется так же, как на обычном слое. Мы рассматривали это в предыдущих статьях. Для добавления тени и обводки нужно вызвать «Параметры наложения»/Blending Options (нижняя панель в палитре слоёв, правый нижний угол).
Для добавления тени и обводки нужно вызвать «Параметры наложения»/Blending Options (нижняя панель в палитре слоёв, правый нижний угол).
В диалоговом окне справа выбрать пункт «Обводка»/Stroke , либо «Тень»/Shadow. В правой части окна подобрать нужный размер, цвет и, по завершении, нажать Ok .
А теперь рассмотрим, как сделать текст по кругу. Для этого есть два способа. Первого мы слегка коснулись, когда описывали панель управления текстового инструмента.
Напишите текст. Курсор должен мигать в ожидании ввода следующего символа. Теперь на панели инструментов кликаем по пиктограмме буквы Т , стоящей на дуге. Выбираем в списке «Текст дугой»/Wave .
Значения «Искажения по горизонтали»/Horizontal Distortion и «Искажения по вертикали»/Vertical Distortion оставьте в позиции 0 . «Изгиб»/Bend отведите максимально вправо. По окончанию нажмите Ok .
Теперь выбираем текстовый инструмент и кликаем по краю окружности. Она превратится в контур текста. Вы увидите мигающий курсор. Начинайте вводить текст. Если текст вошёл не весь, обратите внимание на крестик и точку на контуре. Нажмите на клавиатуре английскую A , активируется инструмент «Выделение контура» . Перемещая по контуру окружности крестик и точку, вы можете сместить по окружности текст и увеличить строчку, чтобы в поле зрения оказались слова, которые при вводе вы не обнаружили.
Она превратится в контур текста. Вы увидите мигающий курсор. Начинайте вводить текст. Если текст вошёл не весь, обратите внимание на крестик и точку на контуре. Нажмите на клавиатуре английскую A , активируется инструмент «Выделение контура» . Перемещая по контуру окружности крестик и точку, вы можете сместить по окружности текст и увеличить строчку, чтобы в поле зрения оказались слова, которые при вводе вы не обнаружили.
Подгоните полученный текст, переместив слой с ним так, чтобы надпись была вокруг чашки. Всё!
Как и было обещано в начале статьи, сделать текст в Фотошопе так же просто, как в любом текстовом редакторе. Желаем вам новых идей!
ДА! Этот урок будет посвящен тексту в Фотошопе . Очень часто случается, что нам нужно подписать какую-то картинку или фотографию красивым текстом или мы делаем какую-то обложку, флаер, и прекрасно оформленный текст в таком случае просто необходим.
Для всех экспериментов, которые мы сейчас будем проводить, главным инструментом у нас будет инструмент Текст и, конечно же, все различные его настройки. Перед нами стоит задача: взять красивую картинку, написать на ней текст и красиво его оформить.
Перед нами стоит задача: взять красивую картинку, написать на ней текст и красиво его оформить.
Открываем картинку, на которой будем писать текст. Нажимаем «Файл — Открыть ». И выбираем у себя на компьютере изображение.
Вот такое изображение открыл я:
Ну а теперь выбираем инструмент «Горизонтальный текст ».
Но, еще рано его использовать, перед этим нам нужно его настроить. Опции появятся сразу после выбора инструмента. Нам нужно выбрать шрифт, размер, цвет и другие настройки, но первые три самые главные, которые мы всегда должны настраивать, перед тем как использовать текст.
Выбираем из списка шрифт, который нам нравится:
Потом нужно установить размер:
Все! Теперь можно приступать к написанию самого текста. Кликаем по тому месту на картинке где хотим, чтобы у нас был текст, сразу после этого появляется линия, как в любом текстовом редакторе, когда мы хотим что то напечатать.
Пишем текст, потом выбираем инструмент «Перемещение
» и можем перетаскивать текст по всей картинке. Также можно выровнять текст стрелочками с клавиатуры. Вот что получилось у меня:
Также можно выровнять текст стрелочками с клавиатуры. Вот что получилось у меня:
Для текста всегда автоматически создается отдельной слой, можете посмотреть это в палитре слоев, поэтому при выполнении с ним каких-то операций остальную картинку мы не затронем. Итак, сейчас мы немного оформим наш текст. Добавим ему эффектов.
Для этого нам нужно выбрать слой с текстом и нажать на кнопочку fx она находиться в самом низу под слоями.
Нажимаем на нее и в появившемся списке выбираем «Параметры наложения ».
Здесь перемещаясь по различным вкладкам, придаем тексту различные стили. Например, поставив галочку на «Тень » мы придаем тексту тень. Двигайте ползунки до получения понравившихся вам результатов.
Таким же образом придаем тексту любой другой эффект. Я применю эффекты Тень, Внешнее свечение и Тиснение . Чтобы придать тексту свечение я ставлю галочку напротив «Внешнее свечение
» и настраиваю различные параметры. Сразу же можно смотреть результат на картинке, передвинув в сторону окно со стилями.
Теперь применяем тиснение. Двигаем ползунки в стороны, добиваемся лучшего результата.
У каждого стиля свои параметры — глубина, размеры, непрозрачность и другие. Применяя какой-то из стилей, мы сразу настраиваем, экспериментируя с ползунками, оставляем то, что больше всего понравится.
После того как все настроено нажимаем «Да ».
Вот такой вот результат на данный момент у меня:
Ну вот, не плохо! Давайте еще сделаем отражение текста . Нам нужно копировать слой с текстом. Для этого встаем на него, затем нажимаем клавишу Alt и удерживая ее кликаем по тексту, которые на картинке и перетаскиваем вниз, получается копия слоя. Она нам как раз и нужна, чтобы сделать отражение текста.
Вокруг текста появляется рамка с точками, это значит, что трансформацию мы включили. Теперь мы кликаем по тексту правой кнопкой мыши и в появившемся списке выбираем пункт «Отразить по вертикали ».
Текст перевернулся, можем подвинуть его стрелками с клавиатуры, чтобы он был впритык с основным текстом.
Остался один штрих — нужно Непрозрачность сделать поменьше. В палитре слоев уменьшаем Непрозрачность по вкусу. Я сделаю процентов 30.
У меня вот так:
Теперь давайте выполним сведение всех слоев. Чтобы слить все слои, мы нажимаем правой кнопкой мыши по главному слою с картинкой и в появившемся списке выбираем пункт «Выполнить сведение ».
И давайте еще нашу картинку сделаем более яркой. Заходим в меню «Изображение — Коррекция — Уровни ».
В появившемся окне левый ползунок слегка переместим вправо, а правый — влево. После настройки нажимаем «Да ».
Вот, что в итоге у меня получилось:
Вот они основы работы с текстом в Фотошопе . Поэкспериментируйте, попробуйте еще Вертикальный текст, выберите какой-нибудь другой шрифт, примените другие Параметры наложения. Я уверен, у вас все получится! Удачи!
Дорогие друзья, из этого урока вы узнаете как сделать красивую надпись на фотографии в фотошопе.
Специально для вас, я сделал пошаговую инструкцию по добавлению красивого текста на вашу фотографию или изображение, и если вы хотите научиться делать это самостоятельно, тогда данный урок для вас.
В этом уроке мы с вами так же попутно обучимся поиску новых шрифтов для фотошопа, научимся устанавливать их программу, научимся изменять размер и разрешение изображения, познакомимся с инструментами кадрирование и свободная трансформация.
Надеюсь данный урок будет вам полезен и после изучения урока вы без проблем сможете сделать красивую надпись в фотошопе.
Перед началом работы, давайте выберем фотографию на которую будем добавлять текст.
Для урока я выбрал вот эту фотографию с изображением природы. Сразу же нужно определиться что мы будем делать с этой фотографией (картинка отличного качества и имеет разрешение в 300 пикселей на дюйм — сразу нужно понимать, что чем больше разрешение, тем качественнее будет фотография, но есть и минус — на диске будет занимать больше места):
1. Распечатывать в фотосалоне.
Распечатывать в фотосалоне.
2. Публиковать в интернете (если планируется публикация изображения в интернете, то разрешение можно смело ставить: 72 пикселя на дюйм, сейчас покажу как это сделать).
Я выбрал второе.
Приступим к самому уроку.
Изменение размера и разрешения фотографии в фотошопе
1.Открываем картинку в фотошопе.
Сразу посмотрите картинка иметь большой размер: ширина 1024, высота 768 и разрешение: 300 пикселя на дюйм (что бы вывести это окошечко, идем в меню Изображение — Размер изображения , Image — Image Size).
Мне для картинки в блог, нужно сделать ее размером по ширине — 550 пикселей (высота мне не важна), а также разрешение сделать — 72 пикселя/дюйм , нужно обрезать не нужное на изображении. Есть два способа как это сделать:
а) можно просто в окне Размер изобржения , поставить сначала разрешение 72 пикселя на дюйм, ширину поставить 550 пикселей и нажать ОК .
б) можно в одно действие сразу обезать на фотографии все не нужное, сделать ее по ширине 550 пикселей и с разрешением в 72 пикселя. Интересно как это сделать?
Интересно как это сделать?
Кадрирование фотографий в фотошопе
Берем инструмент Кадрирование (Crop, C) и сверху в панели настроек инструмента ставим такие параметры.
После просто рисуем область на нашей фотографии. Выбираем нужную (можно изменять область хватая мышью за узелки по углам изображения) нам область и нажимаем Enter (обрезая все не нужное).
В итоге получаем изображение с нужными нам параметрами — 550 ширина и 72 dpi разрешение.
Все картинку мы подготовили. Теперь нам нужно добавить красивую надпись на изображение.
Добавляем новые шрифты в фотошоп
2. Можно использовать стандартный шрифт, но мы с вами не ищем легких путей, правильно?) Правильно, один раз разберемся и будем потом постоянно использовать этот навык — найдем понравившийся нам шрифт в интернете, скачаем его на компьютер, добавим его в фотошоп и уже потом сделаем красивую надпись.
Идем в любую поисковую систему, я использую google. com, ввел фразу “русские шрифты ” (также можно попробовать на англиском russian fonts), попал на сайт xfont.ru и выбрал вот этот шрифт (Archangelsk Regular).
com, ввел фразу “русские шрифты ” (также можно попробовать на англиском russian fonts), попал на сайт xfont.ru и выбрал вот этот шрифт (Archangelsk Regular).
Для того что бы загрузить шрифт в фотошоп, его нужно скопировать в папку со шрифтами, название папки Font на вашем компьютере, эта папка находится на диске C в папке Windows , а там папка Font
Вот полный путь – C:\Windows\Fonts .
Так же можно открыть папку со шрифтами, просто через Пуск — Панель управления — Шрифты.
После нужно обязательно перезагрузить фотошоп – что бы изменения вступили в силу.
Перезапустили, открываем нашу фотографию и начинаем работать с текстом в фотошопе.
Добавляем красивую надпись на фотографию в фотошопе
3. Как же написать текст в фотошопе и наложить его на фото? Все просто берем инструмент Горизонтальный текст (Horizontal Type Tool, T).. В настройках выбираем наш шрифт — Archangelsk , ставим размер — 25 пунктов , насыщенный и любой цвет.
И пишем нужный нам текст, в моем примере Италия, 2012 .
Теперь давайте добавим эффекты нашему тексту. Идем в палитру со слоями (меню Окно — Слои , Window — Layers), кликаем два раза левой кнопкой мыши по этому слою и выбираем такие настройки:
Добавляем тень нашей надписи. Выбираем пункт Тень , ставим Непрозрачность — 75% , Смещение — 10 пикслей и Размер — 10 пикселей .
Добавляем внешнее свечение для надписи, выбираем пункт Внешнее свечение , ставим цвет, размах — 8% , размер — 27 пикслей .
Делаем градиентную заливку для надписи. Выбираем пункт Наложение градиента , щелкаем по градиенту, целкаем по нижнему левому ползунку и ставим такое цвет #fbfea0 , после щелкаем по нижнему правому ползунку и ставим такой цвет #ffef04 .
Остается добавить обводку для надписи. Выбираем пункт Обводка, выбираем размер — 3 пикселя и цвет #031f01 .
В итоге у нас получилось отличнная надпись с эффектами.
Можно ниже добавить еще одну надпись, только написать надпись другим шрифтом (думаю теперь после изучения урока, вы это сделаете с легкостью). Так же можно сделать текст под углом, выделяете в палитре слоев — нужный текстовый слой/несколько слоев, после использую Свободную трансформацию (меню Правка — Свободная трансформацию , Edit — Free Transform или просто нажимаете Ctrl+T), поворачиваете слой на нужный угол и нажимаете Enter .
На этом все, спасибо вам за внимание, надеюсь мой урок вам пригодился и у вас теперь больше не будет вопросов как в фотошопе сделать и написать красивый текст на фотографии !
Если у вас есть вопросы, смело задавайте их в комментариях, не стесняйтесь, я не кусаюсь)
С уважением Сергей Иванов.
В этом уроке мы научимся создавать текстовую надпись .
1. Набор текста.
Чтобы сделать надпись выбираем слева на панели инструмент Type (Текст) После щелкаем мышкой в нужной части документа и набираем текст на клавиатуре. Текст можно начинать набирать от точки или выделить прямоугольную область, которая определит границы текста.
Текст можно начинать набирать от точки или выделить прямоугольную область, которая определит границы текста.
На панели Options (Параметры) Можно выполнить настройку текста, как до его введения, так и после.
2. Выбор гарнитуры
3. Выбор начертания шрифта
4. Размер шрифта
5. Алгоритм сглаживания шрифтов
6. выравнивание текста
7. Цвет текста
8. Деформация текста
9. Вызов палитры
Изменять можно как весь текст целиком, так и отдельные его части.
Примечание : работать с текстом и изменять его можно только тогда, когда включен на панели инструмент Type .
Выделяем необходимую часть текста, и в появившемся окне выбираем гарнитуру.
2. Цвет текста.
Чтобы изменить цвет текста, нам нужно выделить текст или его часть, и выбрать на панели (Цвет текста), в результате появится диалоговое окно. Цвет можно выбрать как из палитры, так и пипеткой на изображении. После чего выделенная часть изменит свой цвет.
После чего выделенная часть изменит свой цвет.
Цвет текста можно создать при помощи Gradient (Заливка). Для этого сначала нужно выделить буквы в тексте, сделать это можно при помощи Magic Wand (Волшебная палочка) . Буквы выделятся движущимся пунктиром.
Затем выбираем заливку из стандартных, или создаем свою собственную и заливаем выделенный текст.
3. Стиль текста.
Теперь попробуем изменить вид текста при помощи Styles (Стили) на панели в правом верхнем углу.
В Adobe Photoshop имеется стандартный набор стилей, который можно изменять и пополнять по необходимости.
Для изменения стиля текста мы будем работать в панели Layers (Слои). В правом нижнем углу выбираем слой с текстом, который будем изменять и, затем, применяем к нему необходимый стиль.
4. Деформация текста.
Деформировать текст можно с помощью кнопки на панели Options. В результате появится диалоговое окно со стандартным набором из 15 заготовок, а так же отсутствия искажения. Выделяем текст и выбираем определенную заготовку, текст деформируется.
Выделяем текст и выбираем определенную заготовку, текст деформируется.
Расположить текст в документе можно вдоль любого контура. Сначала нам необходимо создать сам контур. Для его создания воспользуемся инструментом Pen (Перо).
Я выбрала Freeform Pen (Свободное перо) и нарисовала контур «от руки».
После того, как текст набран, кликаем по контуру и убираем его.
Видео: Использование стилей в Word
Вы можете форматировать документ во время ввода или менять шрифты для таких элементов, как заголовки. Вот лучший способ сделать ваш документ умным: Quick Styles .
Не меняйте шрифты, используйте быстрые стили
Вы можете форматировать документ во время ввода или изменять шрифты, размер шрифта или цвета для таких вещей, как заголовки.
 Вот лучший способ сделать ваш документ умным: Quick Styles .
Вот лучший способ сделать ваш документ умным: Quick Styles .Попробуйте, нажав кнопки Style на ленте на вкладке HOME .
Хотите больше?
Перемещение по документу с помощью области навигации
Введение в оглавления (TOC)
Поднимите оглавление (TOC) на новый уровень
Есть мантра, которую я использую.
Я думаю, что это приписывается Стивену Кингу, который сказал: «Не делайте это правильно (прямые кавычки), напишите это».
Вот еще что. Не форматируйте, а записывайте. После этого поработайте над форматированием документа.
Не форматируйте, а записывайте. После этого поработайте над форматированием документа.
Это немного сложно, если вы пришли из возраста старой пишущей машинки или если вы ребенок, я знаю, потому что у меня есть пара подростков. Как только они нажмут на эту штуку и посмотрят на шрифты, они исчезнут на пять минут, верно?
Но я собираюсь показать вам преимущества этого.
Итак, перед нами неформатированный документ о Солнечной системе.
Вот что я обычно делал бы, если бы не знал о стилях.
Я мог бы взять свой заголовок здесь, и хорошо, я хочу поместить его в центр.
Хорошо, я сделаю это по-крупному. Я не знаю, насколько большой.
Я думаю, это выглядит хорошо.
Вот моя авторская штука, и я попытаюсь выровнять ее по центру, и, наверное, сделаю немного меньше.
Хорошо, теперь у меня есть все эти заголовки.
Что делать с заголовком? Ну, давайте сделаем это цветом.
Мне нравятся цвета.
Так что давайте типа я не знаю об этом.
Давайте сделаем это немного больше.
Не знаю… Шрифт 16, может быть. Может быть?
О, какой-то пробел.
Я могу сделать возврат каретки.
Возврат каретки — это плохо, особенно если вы продолжаете печатать, потому что теперь вы используете этот шрифт.
Это плохо.
Итак, давайте отойдем от возврата каретки и, может быть, вы знаете о, ох, пробелах.
Если вы перейдете к абзацу на ленте здесь, в этом маленьком треугольнике в правом нижнем углу, откроются настройки абзаца .
А после я поставлю маленькую шестёрку.Конечно. Я не знаю, что это такое. Конечно.
Хорошо, это дает небольшой интервал.
Теперь, если мне нужно сделать это для каждого из моих заголовков, я знаю о Format Painter , поэтому я могу взять этот формат, перейти сюда к Format Painter на ленте, нажать на него, и теперь все, к чему я прикасаюсь будет так краситься.
Ой. Так что это круто.
Я могу это сделать.
Но если я делаю это для большого количества заголовков, мне нужно просмотреть весь документ.
Это может быть неприятно.
Я могу сделать все эти шаги: изменить шрифт, изменить интервал, изменить цвет заголовков.
Я собираюсь перейти к Quick Styles , который находится здесь, на ленте.
Планеты здесь, я собираюсь нажать Заголовок 1 , и это только что дало мне некоторый интервал.
Изменен шрифт.
Изменился цвет.
Вроде только то, что я там сделал тремя шагами, я умею делать со стилями.
Итак, позвольте мне щелкнуть Астероиды и снова нажать Заголовок 1 .
Таким образом, я могу просмотреть свой документ.
Теперь Планеты, это будет другой заголовок, так что я могу сделать Заголовок 2 и мне не нужно беспокоиться о том, что это 16-точечный шрифт для Заголовок 1 , что должно…
Должен ли это быть шрифт размером 14 пунктов? Должен ли он быть другого цвета? Мне не о чем беспокоиться.
Я могу просто просмотреть свой документ и выбрать заголовок.
Итак, вот планета. Это будет…
Ой, я что-то зацепил за ленту. Заголовок 2 . Земля Рубрика 2 . Теперь луны, которые будут другой частью. Это будет Заголовок 3 . Итак, вы получили идею здесь. Итак, Марс — это . Заголовок 2 .
Итак, вы получили идею здесь. Итак, Марс — это . Заголовок 2 .
И Фобос и Деймос, спутники Марса.У них будет Заголовок 3 .
Лучшие шрифты для использования в печати, Интернете и электронной почте
Вы когда-нибудь посещали веб-сайт, который, казалось бы, содержал информацию, которую вы искали, но обнаруживали, что нажимаете кнопку «Назад» в своем браузере просто потому, что …
… вам не понравился шрифт, который они использовали?
у меня есть.
Для владельца этого веб-сайта я представляю упущенную возможность — на одного человека меньше, кто потенциально нажмет на одно из их объявлений или купит один из их продуктов.
На самом деле, Колин Уилдон, автор книги «Тип и макет: вы общаетесь или просто рисуете красивые фигуры?», , говорит:
«Три четверти наших читателей можно сдуть, просто выбрав не тот тип. Если вы полагаетесь на слова, чтобы продавать, это должно вас глубоко беспокоить.»
Сдуйте 75 процентов ваших читателей! Если вы копирайтер, написавший текст для этого сайта, это верный способ перейти от героя копирайтинга к нулевому копирайтингу.
Так что, как копирайтер, имеет смысл убедиться, что шрифт, который вы или ваши клиенты используете, никоим образом не мешает продажам.
Чтобы помочь вам, я провел исследование лучших шрифтов для печати, Интернета и электронной почты. Начнем с:
Разница между шрифтами с засечками и без засечек
ШрифтыSerif имеют маленькие ножки и украшения на кончике и основании каждой буквы, что делает их более четкими и узнаваемыми. Популярными шрифтами с засечками являются Times New Roman, Palatino, Georgia, Courier, Bookman и Garamond.
Почти все книги, газеты и журналы используют шрифт с засечками. Принято считать, что в печати шрифты с засечками легче читать. Идея заключалась в том, что засечки на самом деле заставляют буквы сливаться друг с другом и, следовательно, легче для глаз.
Как следует из названия, шрифты без засечек — это шрифты без засечек. Хотя некоторые источники говорят, что шрифты без засечек существовали с 5 века до нашей эры, только в 1920-х годах они стали несколько популярными — в основном их использовали в рекламе.
Одной из причин их непопулярности было то, что типографы придерживались шрифтов с засечками, потому что считали, что их легче читать.
Говорят, что шрифты с засечками предназначены для «читабельности», а шрифты без засечек — для «читабельности». Вот почему в печати шрифты без засечек часто используются в качестве шрифта заголовка, а шрифты с засечками — для основного текста.
Некоторые популярные шрифты San Serif: Helvetica, Arial, Calibri, Century Gothic и Verdana.
Лучшие шрифты для печати
В своей книге Cashvertising Дрю Эрик Уитмен цитирует проведенное в 1986 году исследование шрифтов (напечатанных на бумаге), которое показало, что только 12 процентов участников эффективно поняли абзац, набранный шрифтом без засечек, по сравнению с 67 процентами, которым была предоставлена версия, набранная шрифтом с засечками. шрифт.
шрифт.
Те, кто читал версию без засечек, сказали, что им было трудно читать текст, и им «постоянно приходилось возвращаться назад, чтобы восстановить понимание».
При тестировании трех разных шрифтов, двух шрифтов с засечками (Garamond и Times New Roman) и одного без засечек (Helvetica), он обнаружил, что 66% смогли понять Garamond; 31,5% Times New Roman и 12,5% Helvetica (из 1 010 000 опрошенных).
Делается вывод, что шрифты с засечками легче читать, когда речь идет о шрифтах на бумаге.Итак, если вы отправляете рекламное письмо или брошюру по почте, вы, вероятно, захотите использовать шрифт с засечками (но, как упоминалось в первом пункте, вы можете использовать шрифт без засечек для своих заголовков).
Вот предпочтения шрифтов для печати трех великих копирайтеров: 1) великий рекламщик Джон Кейплз любил использовать Cheltenham Bold для заголовков; 2) легенда рекламы Дэвид Огилви предпочитал семью Сенчури, Каслон, Баскервиль и Дженсон; и 3) гуру прямого маркетинга Гэри Халберт использовал Courier в своих коммерческих письмах.
Лучшие шрифты для онлайн
Теперь можно предположить, что то, что работает на печатной странице, будет похоже на то, что работает на экране компьютера. Но это не так.
Чтобы маленькие засечки выглядели разборчиво, требуется высокое разрешение. Чем больше пикселей, тем больше деталей шрифта вы можете отобразить.
Около 10 лет назад наилучшим разрешением экрана компьютера было 800 x 600 пикселей, что не очень хорошо подходило для описания тонкостей шрифта с засечками.Разрешение экрана с годами увеличилось (разрешение 1024 x 768 пикселей и выше стало нормой). Это делает шрифты с засечками более разборчивыми, но, как правило, их не так легко читать, как шрифты без засечек.
Кроме того, теперь вы должны учитывать, как ваш сайт или электронная почта будут выглядеть на портативных устройствах, таких как BlackBerry и iPhone. Последняя модель iPhone имеет разрешение экрана 960 x 640 пикселей. BlackBerry Bold имеет разрешение экрана 480 x 360 пикселей.
Итак, в Интернете лучший шрифт — без засечек.
Исследование, проведенное в 2002 году Лабораторией юзабилити и исследований программного обеспечения, пришло к выводу, что:
- Самыми разборчивыми шрифтами были Arial, Courier и Verdana.
- При размере 10 пунктов участники предпочли Verdana. Times New Roman был наименее предпочтительным.
- При кегле 12 предпочтение отдается Arial, а Times New Roman — наименее предпочтительному шрифту.
- В целом предпочтительным шрифтом был Verdana, а Times New Roman был наименее предпочтительным.
Итак, вот ваши приказы:
Для удобства чтения в Интернете используйте шрифт Arial размером 12 пунктов и больше.Если вы собираетесь набрать менее 12 баллов, Verdana с 10 баллами — ваш лучший выбор. Если вам нужен официальный вид, используйте шрифт «Georgia». А для читателей постарше используйте шрифт размером не менее 14 пунктов.
Лучшие шрифты для электронной почты
Доктор Ральф Ф. Уилсон, консультант по электронной коммерции, провел серию тестов в 2001 году. Он также пришел к выводу, что шрифты без засечек больше подходят для экрана компьютера.
Он также пришел к выводу, что шрифты без засечек больше подходят для экрана компьютера.
Одним из основных моментов результатов теста было то, что в 12 пунктах респонденты предпочли Arial Verdana — от 53% до 43% (при этом 4% не смогли различить их).
Две трети респондентов считают, что шрифт Verdana размером 12 пунктов слишком велик для основного текста, но Verdana размером 10 пунктов был признан более читабельным, чем шрифт Arial размером 10 пунктов с перевесом 2:1.
В заключение, для лучшей читаемости шрифта используйте Arial 12 пунктов или Verdana 10 пунктов и 9 пунктов для основного текста. Для заголовков он предлагает использовать более крупный жирный шрифт Verdana.
Выбор шрифта
Так что в следующий раз, когда вы отправите коммерческое письмо или электронное письмо своему клиенту, было бы неплохо спросить их, какой шрифт они собираются использовать.
Если они планируют использовать шрифт с засечками в Интернете или в электронной почте, вы можете осторожно отговорить их от этого и порекомендовать более легко читаемый шрифт без засечек.
Если они также планируют отправить вашу копию в свою рассылку по обычной почте, было бы неплохо предложить им перейти на шрифт с засечками хотя бы для основного текста.
Это может означать разницу между выигравшей копией и копией, которая дает посредственные результаты.
Настольный маркетинг для успеха, независимости и дохода
Девяносто процентов владельцев малого бизнеса теряются, когда дело доходит до маркетинга.Узнайте, как вы можете помочь им добиться успеха, строя прибыльную карьеру на дому в качестве внештатного маркетолога. Узнать больше »
Нажмите, чтобы оценить:
В среднем: 4,5
Опубликовано: 6 октября 2011 г.
шрифтов для печати | Фонтспейс
Загрузить8
9 Помощь Логин
Присоединяйтесь к бесплатному- Шрифты
- Коллекции
- (͡ ° ͜ʖ ͡ °)
- дизайнеров
- Match
89 Бесплатные шрифты
Связанные стили
Cursive
Надпись
Script
почерка
Симпатичные
Текст
Sans Serif
Fun
Logo
Дети
Основные
Повседневный
Пунктирная
Школа
Брендинг
WebFont
Elementary
обучение
Трассировка
Raceergarten
- 7
- 7
Tracing
- 7
- 97
- 7 цитата
- 7 Didactic
- 7 99
Подкладка
Ruled
Скрапбукинг
Стильный
Пунктирная
Версия для печати
Печать Запись
Дисплей
поздравительную открытку
Котировки
Простой
Немецкий
Коммерческий
Сортировать по
- Популярные
- В тренде
- Новейший
- Имя
Личное использование Бесплатно
Dotted Lined27776 загрузок
Личное использование Бесплатно
8589 загрузок
Личное использование Бесплатно
6822 загрузки
Личное использование Бесплатно
3628 загрузок
100% Бесплатно
1295 загрузок
Личное использование Бесплатно
937. 5k загрузок
5k загрузок
Личное использование Бесплатно
3220 загрузок
100% Бесплатно
110,4 тыс. загрузок
Личное использование Бесплатно
282,2 тыс. загрузок
Личное использование Бесплатно
645 загрузок
100% Бесплатно
260.7k загрузок
Личное использование Бесплатно
Обычный3013 загрузок
100% Бесплатно
Четкая печать363.5k загрузок
Личное использование Бесплатно
18464 загрузки
Личное использование Бесплатно
5478 Скачали
1-15 89 Результаты
- 1
- 2
- 3
- 4
- Следующие
Еще более Стили
Дополнительные Стили
88 000 + бесплатные шрифты 16 000 + Коммерческие шрифты 3100 + дизайнеры
- популярных шрифтов
- коммерческих шрифтов
- Cool Shonts
- Coolsive Fonts
- Blog
- контакт
- бренд
- Privacy
- Условия
- DMCA
- Sitemap
© 2006-2022 Fontspace
33 лучших шрифта | Лучшие шрифты для печати
FontShop Germany создал специальный веб-сайт 100besttypefaces. com , в котором перечислены 100 лучших шрифтов всех времен. Международное жюри составило обзор на основе данных о продажах, исторической значимости и эстетических качествах. Симпатичный сайт и соответствующий PDF-файл содержат много интересных подробностей о сделанном выборе.
com , в котором перечислены 100 лучших шрифтов всех времен. Международное жюри составило обзор на основе данных о продажах, исторической значимости и эстетических качествах. Симпатичный сайт и соответствующий PDF-файл содержат много интересных подробностей о сделанном выборе.
Я позволил себе перечислить их 33 первых записи ниже. Для получения более подробной информации ознакомьтесь с полным обзором, который также доступен на немецком языке.
Helvetica — это настоящая классика, созданная в 1957 году швейцарским дизайнером шрифтов Максом Мидингером.Сегодня это по-прежнему один из наиболее широко используемых шрифтов без засечек.
Этот классический шрифт с засечками в старом стиле был назван в честь французского шрифтового дизайнера Клода Гарамонда.
Первоначально он был доступен только без засечек, но Адриан Фрутигер также создал версию с засечками.
Благодаря резкому контрасту Bodoni раз в десятилетие то модный, то устаревший. Немного похоже на Мадонну.
Немного похоже на Мадонну.
Хотя этому творению Пола Реннера уже девяносто лет, Futura по-прежнему популярна, как никогда.
Созданный по заказу британской газеты The Times в 1931 году, этот шрифт с засечками также часто используется в книжном дизайне.
«Гротеск» относится к «ранним шрифтам без засечек», а «Akzidenz» — это немецкое слово, обозначающее работу — печать брошюр, открыток, канцелярских товаров и т. д. Подробнее…
Определенно шрифт 1990-х годов, Officina был разработан для современного офиса.
Первоначально разработанный для фасада книжного магазина, Gill Sans популярен для плакатов и других вывесок.
Благодаря своим четким линиям и широкому разнообразию граней Univers является личным фаворитом. Многие компании используют его в качестве корпоративного шрифта.
Классический, но современный шрифт Optima — одно из многих творений немецкого дизайнера шрифтов и каллиграфа Германа Цапфа.
Готика — современный термин, означающий шрифт без засечек. Приведенный выше пример — более смелая версия Franklin Gothic.
Bembo — это возрождение гарнитуры XV века в ХХ веке.Шрифт получил свое название от использования в книге, написанной кардиналом Бембо.
Оптимальный для вывесок, но также подходящий для оформления текста, Interstate — универсальный шрифт.
Большое и универсальное семейство шрифтов Thesis включает варианты TheSans и TheSerif.
Классический монотип тридцатых годов
Уникальные черты характера делают Walbaum открытым, теплым и очень грациозным.
Meta в основном популярен как корпоративный шрифт.
Trinité был одним из первых шрифтов, специально разработанных для цифрового набора.
Широко используется для вывесок и технических приложений. Подробнее…
Создан в 1986 году с использованием как можно меньшего количества точек интерполяции.
OCR A и OCR B были оптимизированы для автоматических считывающих устройств.
Предназначен для одноименного журнала. Подробнее…
К сожалению, я не могу показать все варианты этого универсального шрифта.Подробнее…
Дизайн начала шестидесятых годов от типографа Яна Чихольда.
В этом длинном списке Zapfino действительно выделяется, не так ли?
Letter Gothic изначально создавался для использования на пишущих машинках IBM Selectric.
Один из первых шрифтов, полностью разработанных на компьютере. Stone датируется
.Удобочитаемость была главной целью дизайна Arnhem.
Minion был одним из первых шрифтов Adobe OpenType Pro.
Мириад меня интригует.
Выпущенный Agfa в 1988 году, ротис позже был переиздан Monotype.
Даже сегодня Евростиль по-прежнему популярен в научно-фантастических романах и обложках фильмов.
Довольно удивительно, что некоторые классические шрифты, такие как Avenir, Palatino, Caslon или Benguiat, не появляются в верхней части списка, даже если они попадают в сотню лучших. Последний шрифт, попавший в список на 100-е место, — Мистраль. Очевидно, что у других может быть другое мнение об этих шрифтах, поэтому также стоит взглянуть на список самых ненавистных шрифтов.Ищете альтернативный список? Шрифты типографов — интересная статья.
3 лучших и худших шрифта для печати
Когда дело доходит до создания какого-либо печатного маркетингового материала, тип шрифта, который мы будем использовать, часто является одной из последних вещей, о которых мы думаем.
Фактический дизайн и содержание, как правило, первое, что мы рассматриваем, а затем мы принимаем решение о цветах и изображениях.
Как только все это будет готово, вы, наконец, можете подумать о том, какой тип шрифта использовать.
Почему Type Font так важен? Простой ответ на это — есть!! Если ваши клиенты не могут легко прочитать листовку, флаер, брошюру, рекламный щит или постер, которые вы хотите, чтобы они прочитали, ваше сообщение будет мгновенно потеряно.
Ваш текст должен быть четким и легко читаемым, но при этом он должен соответствовать общей идентичности вашего бренда.
Чтобы помочь вам составить представление о шрифтах, которые хорошо работают в печати, мы составили список из трех лучших и худших шрифтов для печати.Мы ежедневно видим всевозможные шрифты, которые проходят через наши принтеры, и нам нравится думать, что у нас есть хорошее представление о том, что работает хорошо, а что просто не работает вообще.
3 лучших шрифта для печати:
1. Готический век:
Century Gothic — шрифт без засечек, созданный в 1991 году для монотипного изображения. Century Gothic аккуратен и легко читается, что делает его отличным выбором для печати. Это также отличный выбор для заголовков, и его можно читать на расстоянии.Те из вас, кто знаком с группой Franz Ferdinand, возможно, знакомы со шрифтом Century Gothic.
2. Гельветика:
Helvetica, вероятно, является одним из наиболее часто используемых шрифтов и существует с 1957 года. Это широко используемый шрифт без засечек, который имеет чистый, простой вид и легко читается. Helvetica — отличный выбор для более подробной информации в брошюре или флаере. Вы можете узнать, что Helvetica используется рядом ведущих брендов, включая Microsoft, Panasonic, Staples и Evian.
Это широко используемый шрифт без засечек, который имеет чистый, простой вид и легко читается. Helvetica — отличный выбор для более подробной информации в брошюре или флаере. Вы можете узнать, что Helvetica используется рядом ведущих брендов, включая Microsoft, Panasonic, Staples и Evian.
3. Вердана:
Verdana — это шрифт, который был разработан в 1996 году Мэтью Картером для Microsoft и является еще одним представителем семейства шрифтов без засечек. Он был разработан для чтения на экране, но также отлично подходит для печати благодаря своей гибкости. Он был разработан с учетом мелкого текста, поэтому это чрезвычайно разборчивый шрифт, когда дело доходит до печати. Он хорошо выглядит в больших и малых размерах и является отличным выбором, если вы хотите, чтобы заголовки и основная часть вашего текста выглядели одинаково. Вы можете узнать, что Verdana используется PayPal.
3 худших шрифта для печати:1. Комикс Санс:
Этот когда-то любимый шрифт теперь стал действительно бесполезным шрифтом. Он имеет тенденцию больше привлекать более молодую аудиторию и довольно популярен среди детей, но это шрифт, которого избегает почти каждый дизайнер. Иногда бывает трудно читать на бумаге, если с ней используются определенные цвета, особенно трудно различить желтый. Он был разработан, чтобы выглядеть как шрифты комиксов, и, откровенно говоря, именно здесь он и должен оставаться!
Он имеет тенденцию больше привлекать более молодую аудиторию и довольно популярен среди детей, но это шрифт, которого избегает почти каждый дизайнер. Иногда бывает трудно читать на бумаге, если с ней используются определенные цвета, особенно трудно различить желтый. Он был разработан, чтобы выглядеть как шрифты комиксов, и, откровенно говоря, именно здесь он и должен оставаться!
2.Сегоэ Скрипт:
Основная проблема с Segoe Script заключается в том, что его не так легко читать, а также трудно дополнить его другими шрифтами. Предложения часто могут представлять собой одну длинную строку текста, что может легко привести к тому, что читатель потеряется, читая информацию, которую он ищет. Хотя рукописные шрифты иногда могут придать тексту стильный деревенский вид, лучше избегать использования Segoe Script.
3. Воздействие:
Последний, но не менее важный пункт в нашем списке — шрифт Impact.Еще один шрифт без засечек, Impact, был разработан в 1965 году как шрифт, который при печати обеспечивал 90 155 ударов 90 156. Текст Impact с очень толстыми штрихами и сжатой структурой букв может быть очень трудно разобрать, и это шрифт, который мы, безусловно, рекомендуем , избегая при принятии решения о ваших потребностях в печати.
Текст Impact с очень толстыми штрихами и сжатой структурой букв может быть очень трудно разобрать, и это шрифт, который мы, безусловно, рекомендуем , избегая при принятии решения о ваших потребностях в печати.
Когда вы определились с типом шрифта, который подходит для ваших печатных рекламных материалов, мы рекомендуем вам включить его в руководство по бренду, чтобы гарантировать, что все будущие печатные материалы будут использовать один и тот же шрифт и размеры.
Сообщите нам, какие шрифты вам нравятся, а каких вы стараетесь избегать, присоединившись к беседе на Facebook и Twitter.
Используйте хэштег #DigitalPrintFonts , чтобы поделиться с нами своими любимыми шрифтами.
Наши продукты
Как выбрать лучший шрифт для этикеток: 7 вещей, которые следует учитывать
Типографика на этикетке вашего продукта — это больше, чем просто слова; это стиль и личность тоже. Это способ общаться с вашими клиентами и представлять свой бренд.
Это способ общаться с вашими клиентами и представлять свой бренд.
Поэтому важно учитывать дизайн шрифта, стиль, размер, цвет. Вы также можете иметь комбинацию шрифтов. Но выбрать лучший шрифт для этикеток непросто. Вам нужно что-то функциональное, но с намеком на уникальность, чтобы ваша этикетка выделялась.
Разница между шрифтом и шрифтом
Вы услышите термины «гарнитура» и «шрифт» при выборе шрифта для этикетки.Гарнитура — это семейство шрифтов. Например, Helvetica — это шрифт, тогда как Helvetica курсив, узкий и светлый шрифты — это шрифты этого конкретного шрифта.
Проще говоря, шрифт — это общий дизайн символов, а шрифты — это варианты шрифта. Однако в этой статье вместо шрифта будет использоваться термин «шрифт», а вместо шрифта — «аксессуары».
7 вещей, которые следует учитывать при выборе лучшего шрифта для этикеток
Шрифты выразительны.Они могут быть веселыми, смелыми, безвкусными, элегантными и даже громкими.
Только подумайте о логотипе журнала TIME. Классический шрифт с тонкими линиями олицетворяет авторитет. Теперь подумайте о типографике Coca-Cola. Эти закрученные буквы указывают на более забавного персонажа. Почти каждый популярный бренд старается использовать уникальный шрифт, который люди могут запомнить.
Чтобы выбрать Лучший шрифт для этикеток , учитывайте следующие факторы.
1. Образ вашего брендаПосле того, как вы придумали свой продукт, вы должны подумать о персоне и идентичности вашего бренда.Вы должны четко определить, что означает ваш бренд.
Это что-то веселое, спортивное, экологичное или изысканное? Вы должны быть судьей этого. Например, если вы продаете высококачественную косметику, образ вашего бренда должен отражать роскошь и красоту. В этом случае используйте элегантный шрифт.
Если ваш бренд посвящен свадьбам, рассмотрите возможность использования каллиграфического шрифта, который идеально подходит для официальных мероприятий и отлично смотрится на конвертах с монограммами и приглашениях.
Для этикеток органических продуктов питания и напитков используйте чистые шрифты, поскольку они представляют собой простоту. Но для снисходительной еды используйте что-то более наглядное и громкое.
Если вы уже используете шрифт для логотипа своего бренда, попробуйте использовать такой же или похожий шрифт для своей этикетки. Это делает бренд более узнаваемым и последовательным.
2. Ваша аудиторияИсследование целевой аудитории поможет вам лучше понять, какой шрифт выбрать. Если ваша этикетка ориентирована на детей, вы можете использовать пузыристые, закрученные или забавные шрифты.Если у вас искушенная аудитория, используйте простые и элегантные шрифты, чтобы привлечь их внимание.
Как только вы сузите свою демографическую группу, вам будет намного легче выбирать. Тем не менее, вам все равно нужно провести исследование личности шрифта.
3. Понимание индивидуальности шрифта Это может показаться удивительным, но у шрифтов действительно есть индивидуальность, и их черта шрифта должна соответствовать вашему бренду. Например, пузырьковый шрифт на этикетке модной бутылки шампанского никогда не будет хорошо смотреться.
Например, пузырьковый шрифт на этикетке модной бутылки шампанского никогда не будет хорошо смотреться.
Если вы хотите изобразить что-то элегантное, используйте классические шрифты с узкими линиями, такие как Garamond, Lola, BodoniAnt, Script или Verdana.
Выбирайте причудливые и забавные шрифты для представительных или игривых продуктов. Для этого идеально подходят такие шрифты, как Pacifico, Lobster Two, Gasoline Alley и Princess Sofia. У них много кривых с колеблющимися максимумами и минимумами.
Для смелого и современного стиля выберите что-нибудь из Gills San, Julius Sans One, Bernhard Fashion, Raleway или Scada.Эти формы имеют более однородную структуру и угловатый вид.
Рукописные шрифты могут показаться необычными, но они очень привлекательные и теплые. Такие шрифты, как Loved by the King, Waiting for the Sunrise, Bella Donna и Homemade Apple, выглядят дружелюбно и создают деревенскую атмосферу.
Это лишь несколько типов личности. Возможно, вам придется провести гораздо больше исследований, чтобы найти идеальный вариант для вашего лейбла, но ваши усилия окупятся.
Возможно, вам придется провести гораздо больше исследований, чтобы найти идеальный вариант для вашего лейбла, но ваши усилия окупятся.
Если текст слишком мелкий, вашей аудитории будет трудно его прочитать, но если он слишком большой, он может загромождать ваш дизайн этикетки.Как правило, вы никогда не должны использовать шрифт меньше размера 5. И помните, текст на экране компьютера более читаем, чем на этикетке, поэтому подумайте о том, чтобы использовать размер больше.
Выбрать правильный размер бывает очень сложно. Чтобы найти правильный баланс, вам придется пройти через пробы и ошибки. Распечатайте черновик с разными размерами одного и того же шрифта и сравните. Таким образом, вы также можете проверить интервал.
Иногда размер шрифта будет диктоваться за вас. Государственные предупреждения, списки ингредиентов для пива и другие этикетки с алкоголем имеют требования к минимальному размеру, которым вы должны следовать. Для этого всегда используйте простые шрифты и избегайте использования причудливых шрифтов, потому что они менее читабельны в меньших размерах. Самый простой шрифт для чтения — это Helvetica и Georgia. Другие легко читаемые шрифты являются
Для этого всегда используйте простые шрифты и избегайте использования причудливых шрифтов, потому что они менее читабельны в меньших размерах. Самый простой шрифт для чтения — это Helvetica и Georgia. Другие легко читаемые шрифты являются
- Arial
- Verdana
- Calibri
- Rooney
- Open Sans
- Lato
Эти шрифты чистые, занимают меньше места и остаются читабельными даже в небольших размерах.
5. Комбинация шрифтовИспользование только одного шрифта для всего на этикетке может показаться скучным.Комбинация шрифтов может творить чудеса с вашим продуктом. Но никогда не используйте более трех типов шрифтов.
Все ваши любимые шрифты можно разделить на Serif и San Serif.
С засечками Шрифты с засечками имеют формальный дизайн, и большинство из них имеют завершающий штрих на букве. Times New Roman — классический пример. Засечки привлекают внимание и идеально подходят для заглавной части вашей этикетки, поскольку они являются наиболее читаемым шрифтом для печати .
Засечки привлекают внимание и идеально подходят для заглавной части вашей этикетки, поскольку они являются наиболее читаемым шрифтом для печати .
чище и не имеют завершающих штрихов, таких как Verdana и Helvetica. Шрифты с засечками легко узнаваемы и являются отличным выбором, если ваша аудитория слабовидящая или маленькие дети.
Шрифты San Serifотлично подходят для раздела ингредиентов или важной информации на вашей этикетке из-за удобочитаемости.
Если вы используете два шрифта, лучше всего выбрать по одному из каждой категории и посмотреть, дополняют ли они друг друга.Если вы хотите выбрать три типа шрифтов, выберите один шрифт с засечками и два шрифта с засечками для хорошей комбинации.
Ваш основной шрифт может быть каким угодно, но вторичный шрифт должен быть базовым.
Основная цель шрифтов производителя этикеток — сделать их разборчивыми для аудитории. Это также причина, по которой вы не должны использовать более трех шрифтов. Чем больше шрифтов вы комбинируете, тем сложнее становится читателю.
Это также причина, по которой вы не должны использовать более трех шрифтов. Чем больше шрифтов вы комбинируете, тем сложнее становится читателю.
Неважно, насколько классно выглядит шрифт, удобочитаемость является ключом для шрифтов для этикеток .Поэтому убедитесь, что ваша комбинация шрифтов выглядит хорошо и не перегружает читателя.
6. Аксессуары для шрифтовУ нас есть довольно много вариантов аксессуаров для наших шрифтов. Мы можем сделать их жирными, курсивными или даже подчеркнутыми. Но эти украшения могут сделать ваш шрифт менее читаемым, поэтому будьте осторожны.
Использование слишком большого количества полужирного шрифта или курсива может создать лишний шум и занять ненужное место. Подчеркивание может затруднить читателю различение букв.Эмпирическое правило заключается в том, что если ваш основной шрифт причудливый, не используйте эти украшения; это будет только отвлекать.
7. Визуальная иерархия
Визуальная иерархия Никто не читает все на этикетке – по крайней мере, все сразу. Таким образом, этикетка вашего продукта должна иметь визуальную иерархию, чтобы помочь людям просмотреть всю информацию. Если у вашего лейбла есть что рассказать, то эффективная визуальная иерархия еще важнее для общения с покупателем.
Ваша этикетка будет иметь начальную, среднюю и конечную части, и в этих трех частях будет одна информация, более важная, чем другая.Если вы используете один и тот же шрифт, клиенту будет сложнее отличить, что важнее для чтения.
Вам придется тщательно решить, какая информация заслуживает заголовка, а какая будет напечатана на основном тексте второстепенным шрифтом. Крупные, жирные, уникальные шрифты отлично открывают вашу визуальную иерархию и представляют ваш продукт покупателю. Убедитесь, что он удобочитаем, не переусердствуйте с аксессуарами и выделите ключевую информацию, чтобы помочь вашим читателям упорядоченно просмотреть ее.
Кроме того, вам нужно знать, какая этикетка действительно подходит к вашим товарам. На выбор предлагаются этикетки без покрытия, полуглянцевые этикетки, высокоглянцевые этикетки, этикетки только для струйной печати, лазерные этикетки, цветные этикетки и многое другое.
Последние мысли
Неподходящие шрифты делают вашу этикетку пресной и не будут эффективно отображать сообщение вашего бренда. С другой стороны, правильный шрифт может улучшить дизайн вашей этикетки и сказать вашим зрителям больше, чем вы можете себе представить. Поиск шрифтов может занять некоторое время, поэтому наберитесь терпения, создайте список своих любимых шрифтов и найдите тот, который соответствует всем критериям, перечисленным в этой статье.
20 лучших шрифтов для свадебных приглашений
Независимо от того, создаете ли вы свой собственный уникальный дизайн свадебного приглашения или нанимаете кого-то для помощи в творческом процессе, при выборе шрифта вам следует учитывать несколько моментов. Быстрый поиск в Интернете приведет вас буквально к тысячам шрифтов, доступных для личного или коммерческого использования.
Быстрый поиск в Интернете приведет вас буквально к тысячам шрифтов, доступных для личного или коммерческого использования.
При выборе шрифта обязательно учитывайте:
- Выбор шрифта дополняет или убирает тему вашей свадьбы?
- Шрифт разборчив? Имейте в виду, что некоторые шрифты могут хорошо смотреться, но иногда людям трудно читать шрифты с большим количеством скриптов или тонкие шрифты.
- Следует ли использовать акцентные шрифты, чтобы разбить дизайн? Отличный способ выделить имена или даже дату свадьбы — использовать акцентный шрифт, который будет выделяться на фоне остальной информации.
Поиск определенного шрифта для ваших свадебных приглашений может оказаться непростой задачей. Мы составили список вариантов, которые часто запрашивают наши клиенты.
Некоторые из наиболее популярных шрифтов для свадебных приглашений:
1. Авраам Линкольн
Нам нравится этот шрифт, потому что он очень удобочитаем для информации при печати шрифтом меньшего размера, но при этом имеет немного забавный дизайн.
2. Алекс Браш
Этот шрифт имеет слегка наклонный или курсивный вид, что очень забавно и отлично работает в повседневном дизайне приглашений.
3. Афродита
Для более формального вида этот шрифт легко читается, но все же очень элегантный.
4. Бралын
Этот шрифт идеально подходит для повседневных мероприятий благодаря игривому стилю написания.
5. Бромелло
Веселый и игривый шрифт в стиле каллиграфии — идеальный выбор для акцентного шрифта для имен или заголовков.
6. Свеча
Если вы создаете официальное мероприятие, это идеальный выбор, чтобы задать тон с помощью открыток и приглашений «Сохранить свидание».
7. Каролина Блэк
Это идеальный выбор шрифта для выделения имен пары на мероприятиях в стиле black tie.
8. Унесенные (сценарий балерины)
Если у вас необычное мероприятие, этот шрифт идеально вам подойдет.
9.Кэтрин де Бомон
В отличие от более тонких шрифтов, этот шрифт имеет жирный стиль, что делает его идеальным для текста меньшего размера.
10. Сценарий Конерии
Нам нравится этот шрифт, потому что он легко читаемый.
11. Дарлестон
Для тех, кто ищет неподвластный времени образ, Darleston — идеальный выбор!
12. Дидо
Шрифт Didot — отличный шрифт с засечками для тех, кто не любит рукописные шрифты.Это также идеальный выбор для текста в абзацах.
13. Хиллда
Если вы хотите заявить о себе, иногда лучше всего использовать красивый жирный шрифт.
14. Медовый месяц
Более спокойный сценарий Honeymoon создает ощущение рукописной заметки. Это был бы идеальный выбор для благодарственных писем и печатных подписей.
15. Лато
Lato — еще один идеальный вариант для абзацев и будет идеальным выбором для ваших свадебных программ.
16. Скромность Обычная
Причудливый и игривый, Modesty Regular — отличный вариант для молодых и тех, кто молод душой.
17. Neutraface 2 Text Light
Одна из самых важных вещей в шрифте — это его разборчивость, и Neutraface 2 Text Light отвечает этим требованиям. Объедините этот шрифт со сценарием для прекрасного выделенного ощущения.
18. Линотип Палатино
Популярный среди дизайнеров, этот шрифт придает удивительно элегантный и вневременной вид вашим свадебным приглашениям.
19. Стильная каллиграфия
Стильная каллиграфия определенно оправдывает свое название, поскольку она полна стиля и является идеальным вариантом для выделения специального текста.
20. Письма о страсти к путешествиям
Независимо от того, выбираете ли вы один из шрифтов в нашем списке или ищете что-то немного другое, позвольте одному из наших консультантов по свадебным приглашениям помочь вам выбрать идеальный шрифт, соответствующий теме вашей свадьбы.



 info/dobavit-novyiy-shrift-v-windows.html
info/dobavit-novyiy-shrift-v-windows.html
 Трафарет получится более жесткий;
Трафарет получится более жесткий;
 Вот лучший способ сделать ваш документ умным: Quick Styles .
Вот лучший способ сделать ваш документ умным: Quick Styles . »
»
Leave a Comment