Как в html задать фон: Как сделать фон в html и css. Описание всех возможностей
26.07.2018 


 Разное
Разное
Как изменить цвет фона в html
Давайте начнем с рассмотрения того, как сделать нашу первую HTML- страницу такой, какой мы хотим ее видеть.
В HTML мы можем установить цвет фона, используя относительный атрибут тега body. Итак:
<body bgcolor="blue">
Палитра цвета
В данной таблица цветов вы можете переводить выбранный вами цвет в RGB код (для создания цвета в графическом редакторе) и HEX код (для обозначения цвета в HTML).
Цвет в HTML: Цвет фона
bgcolor означает «цвет фона». Многие цвета доступны с использованием соответствующих ключевых слов на английском языке.
В качестве альтернативы предпочтительнее использовать стиль CSS, так как цвет фона является эстетической особенностью страницы:
<body>
Однако не рекомендуется вводить цветовую нотацию, ссылаясь на этот тип синтаксиса, поскольку мы не можем точно знать, какой цветовой оттенок соответствует компьютеру пользователя. Во многих случаях предпочтительнее использовать соответствующую шестнадцатеричную цветовую кодировку, которая позволяет нам — среди прочего — также выбирать нестандартные цветовые тона. С шестнадцатеричной записью наш пример становится:
Во многих случаях предпочтительнее использовать соответствующую шестнадцатеричную цветовую кодировку, которая позволяет нам — среди прочего — также выбирать нестандартные цветовые тона. С шестнадцатеричной записью наш пример становится:
<body bgcolor="#0000FF">
HTML таблица цветов
Вы можете скачать палитру цветов которая сожержит более 100 цветов с названиями и кодами
Скачать палитру цветов с кодами
Вот таблица с обозначениями некоторых цветов (многие из них также доступны в «темном» и «светлом» вариантах, например: “darkblue”, “lightblue” ):
| цвет | ключевое слово | шестнадцатеричное обозначение |
|---|---|---|
| оранжевый | orange | #ffa500 |
| синий | blue | #0000ff |
| белый | white | #ffffff |
| желтый | yellow | #ffff00 |
| серый | gray | #808080 |
| коричневый | brown | #a52a2a |
| черный | black | #000000 |
| красный | red | #ff0000 |
| зеленый | green | #008000 |
| фиолетовый | violet | #ee82ee |
Кстати цвет фона ячейки в таблице задан вот таким образом
<td bgcolor="#ffffff">#ffffff</td>
Количество доступных цветов зависит от видеокарты. Сегодня мы переходим от минимального разрешения 256 цветов к разрешению, которое обеспечивает миллионы цветов.
Сегодня мы переходим от минимального разрешения 256 цветов к разрешению, которое обеспечивает миллионы цветов.
Цвет фона и настройки экрана
Поскольку нет способа узнать, какая видеокарта у пользователя (или как он ее установил), веб-дизайнеры давно ссылаются на «безопасную палитру» из 256 цветов, на которую пользователь, безусловно, способен дисплей. Это называется безопасная веб- палитра.
Однако следует сказать, что подавляющее большинство компьютеров настроено отображать как минимум тысячи цветов, поэтому использование «безопасной веб-палитры» уже не так строго необходимо (это было в первые годы существования Интернета).
HTML. Фон страницы
Было бы скучно и однообразно, если б фон страниц веб-сайтов оставался всегда белым. Но в HTML можно установить не только цвет фона, но и задать фоновое изображение.
Тэг, который позволяет изменить фон вам уже знаком, — это тэг <BODY>. А с его атрибутами сейчас познакомимся.
Чтобы залить фон цветом
Для заливки фона у тэга BODY есть атрибут BGCOLOR.
Для примера возьмем следующую практическую
<HTML> <HEAD> <TITLE> Виды облаков </TITLE> </HEAD> <BODY> <h2 ALIGN="CENTER"> Виды облаков </h2> <P ALIGN="JUSTIFY"> <B><I>Перистые облака</I></B> имеют толщину от сотен метров до нескольких километров. Они состоят из ледяных кристаллов в форме игл, столбиков, пластинок. </P> <P ALIGN="JUSTIFY"> <B><I>Перисто-кучевые облака</I></B> характеризуются небольшой шириной- 200-400 м. Структура облаков комковая. Они прозрачные. </P> <P ALIGN="JUSTIFY"> <B><I>Перисто-слоистые облака</I></B> имеют вид белой или голубоватой полупрозрачной пелены. Их толщина колеблется от 100 м до нескольких километров. </P> <P ALIGN="JUSTIFY"> <B><I>Высоко-кучевые облака</I></B> выглядят как белые, иногда сероватые волны, состоящие из пластин или хлопьев, разделенных просветами голубого неба, но могут сливаться и в сплошной покров.Толщина слоя высоко-кучевых облаков около 200-700 м. Из них выпадает дождь, снег. </P> <P ALIGN="JUSTIFY"> <B><I>Высоко-слоистые облака</I></B> образуют сплошной серый или синеватый "ковер" на небе с нижней границей обычно на высоте 3-5 км. Толщина облачных слоев 1-2 км. </P> <P ALIGN="JUSTIFY"> <B><I>Слоисто-кучевые облака</I></B>-это серые облака, состоящие из крупных гряд, волн, пластин, разделенных просветами или сливающимися в сплошной серый волнистый покров. Состоят преимущественно из капель. </P> <P ALIGN="JUSTIFY"> <B><I>Слоистые облака</I></B> представляют из себя однородный серый или серо-желтый покров. </P> <P ALIGN="JUSTIFY"> <B><I>Слоисто-дождевые облака</I></B> выглядят как сплошная серая пелена, закрывающий все небо в виде гряд и валов. Они состоят из водяных капель, редко в смеси со снежинками. </P> <P ALIGN="JUSTIFY"> <B><I>Кучевые облака</I></B> подразделяют на кучевые, кучевые средние и кучевые мощные. Толщина 1-2 км, иногда 3-5 км. </P> <P ALIGN="JUSTIFY"> <B><I>Кучево-дождевые облака</I></B> - очень мощные облачные скопления. </P> </BODY> </HTML>
Результат:
Для того чтобы залить фон голубым фоном в тэге BODY нужно указать атрибут BGCOLOR.
И укажем, что мы хотели бы видеть текст белого цвета.
Это можно указать с помощью тэга <FONT COLOR=”FFFFFF”>. Но если нужно указать, чтобы текст всей страницы был одного цвета, это можно указать в тэге BODY
В результате получим код
<HTML> <HEAD> <TITLE> Виды облаков </TITLE> </HEAD> <BODY BGCOLOR="#3399FF" TEXT="#FFFFFF"> <h2 ALIGN="CENTER"> Виды облаков </h2> <P ALIGN="JUSTIFY"> <B><I>Перистые облака</I></B> имеют толщину от сотен метров до нескольких километров. Они состоят из ледяных кристаллов в форме игл, столбиков, пластинок.</P> <P ALIGN="JUSTIFY"> <B><I>Перисто-кучевые облака</I></B> характеризуются небольшой шириной- 200-400 м. Структура облаков комковая. Они прозрачные. </P> <P ALIGN="JUSTIFY"> <B><I>Перисто-слоистые облака</I></B> имеют вид белой или голубоватой полупрозрачной пелены. Их толщина колеблется от 100 м до нескольких километров. </P> <P ALIGN="JUSTIFY"> <B><I>Высоко-кучевые облака</I></B> выглядят как белые, иногда сероватые волны, состоящие из пластин или хлопьев,разделенных просветами голубого неба,но могут сливаться и в сплошной покров. Толщина слоя высоко-кучевых облаков около 200-700 м. Из них выпадает дождь,снег. </P> <P ALIGN="JUSTIFY"> <B><I>Высоко-слоистые облака</I></B> образуют сплошной серый или синеватый "ковер" на небе с нижней границей обычно на высоте 3-5 км. Толщина облачных слоев 1-2 км. </P> <P ALIGN="JUSTIFY"> <B><I>Слоисто-кучевые облака</I></B>-это серые облака, состоящие из крупных гряд, волн, пластин, разделенных просветами или сливающимися в сплошной серый волнистый покров.
Состоят преимущественно из капель. </P> <P ALIGN="JUSTIFY"> <B><I>Слоистые облака</I></B> представляют из себя однородный серый или серо-желтый покров. </P> <P ALIGN="JUSTIFY"> <B><I>Слоисто-дождевые облака</I></B> выглядят как сплошная серая пелена, закрывающий все небо в виде гряд и валов. Они состоят из водяных капель,редко в смеси со снежинками. </P> <P ALIGN="JUSTIFY"> <B><I>Кучевые облака</I></B> подразделяют на кучевые, кучевые средние и кучевые мощные. Толщина 1-2 км, иногда 3-5 км. </P> <P ALIGN="JUSTIFY"> <B><I>Кучево-дождевые облака</I></B> - очень мощные облачные скопления. </P> </BODY> </HTML>
А в браузере увидим:
Чтобы установить фоновое изображение
При желании фон можно залить изображением. Для этого в папке сайта создаем папку images, в которую сохраним изображение фона fon. jpg. А для заливки воспользуемся атрибутом BACKGRAUND тэга BODY .
jpg. А для заливки воспользуемся атрибутом BACKGRAUND тэга BODY .
Это будет выглядеть так:
<HTML> <HEAD> <TITLE> Виды облаков </TITLE> </HEAD> <BODY BACKGROUND="images/fon.jpg"> <h2 ALIGN="CENTER"> Виды облаков </h2> <P ALIGN="JUSTIFY"> <B><I>Перистые облака</I></B> имеют толщину от сотен метров до нескольких километров. Они состоят из ледяных кристаллов в форме игл, столбиков, пластинок. </P> <P ALIGN="JUSTIFY"> <B><I>Перисто-кучевые облака</I></B> характеризуются небольшой шириной- 200-400 м. Структура облаков комковая. Они прозрачные. </P> <P ALIGN="JUSTIFY"> <B><I>Перисто-слоистые облака</I></B> имеют вид белой или голубоватой полупрозрачной пелены. Их толщина колеблется от 100 м до нескольких километров. </P> <P ALIGN="JUSTIFY"> <B><I>Высоко-кучевые облака</I></B> выглядят как белые, иногда сероватые волны, состоящие из пластин или хлопьев,разделенных просветами голубого неба,но могут сливаться и в сплошной покров.Толщина слоя высоко-кучевых облаков около 200-700 м. Из них выпадает дождь,снег. </P> <P ALIGN="JUSTIFY"> <B><I>Высоко-слоистые облака</I></B> образуют сплошной серый или синеватый "ковер" на небе с нижней границей обычно на высоте 3-5 км. Толщина облачных слоев 1-2 км. </P> <P ALIGN="JUSTIFY"> <B><I>Слоисто-кучевые облака</I></B>-это серые облака, состоящие из крупных гряд, волн, пластин, разделенных просветами или сливающимися в сплошной серый волнистый покров. Состоят преимущественно из капель. </P> <P ALIGN="JUSTIFY"> <B><I>Слоистые облака</I></B> представляют из себя однородный серый или серо-желтый покров. </P> <P ALIGN="JUSTIFY"> <B><I>Слоисто-дождевые облака</I></B> выглядят как сплошная серая пелена, закрывающий все небо в виде гряд и валов. Они состоят из водяных капель,редко в смеси со снежинками. </P> <P ALIGN="JUSTIFY"> <B><I>Кучевые облака</I></B> подразделяют на кучевые, кучевые средние и кучевые мощные. Толщина 1-2 км, иногда 3-5 км. </P> <P ALIGN="JUSTIFY"> <B><I>Кучево-дождевые облака</I></B> - очень мощные облачные скопления. </P> </BODY> </HTML>
Результат:
на весь экран в блокноте
Приветствую вас у себя в блоге. Продолжаем постигать основы html. Этот урок будет настолько прост и интересен, что надеюсь, вам захочется узнать больше о языках программирования. Буквально за пару минут вы узнаете как сделать картинку фоном в html и добьетесь превосходного результата.
Я также расскажу о некоторых нюансах, которые позволят сделать фон наиболее ровным и красивым. Ну что ж, начнем?
Выбор картинки
Начать мне бы хотелось с выбора изображения. Чтобы на страничке фон вы выглядел более ровным и красивым, а вам не пришлось заморачиваться с размерами и выравниванием. Предлагаю сразу искать бесшовные текстуры. Что это такое?
К сожалению, растянуть изображение в html на весь экран невозможно. Фото используется в натуральную величину. Если картинка маленькая, то она замостит всю площадь, как на скриншоте внизу. Чтобы растянуть картинку придется создать дополнительный css документ, без этого не получится.
Фото используется в натуральную величину. Если картинка маленькая, то она замостит всю площадь, как на скриншоте внизу. Чтобы растянуть картинку придется создать дополнительный css документ, без этого не получится.
Хотя, у вас есть возможность обойти систему. Для этого используйте фотошоп и измените размер картинки до ширины экрана (1280х720). Хотя в этом случае при скроллинге вниз, она картинка будет сменять другую.
Намного лучшим вариантом, если вы не хотите использовать css, будет использование бесшовных текстур. У них никаких стыков не видно. Они, как обои или современная плитка в дизайне. Один сменяет другой и никаких стыков не видно.
Если вас интересуют бесплатные изображения и отсутствие юридических последствий за их использование, то я рекомендую поискать на сайте Pixabay.com.
Html
Теперь давайте поработаем с кодом. Должен отметить сразу, что сейчас мы работаем с html, то есть меняем изображение не для всего сайта, а только одной конкретной страницы, для которой пишется код. Если вас интересуют изменения всего ресурса, то вам нужно создавать код с помощью css, но об этом чуть позже.
Если вас интересуют изменения всего ресурса, то вам нужно создавать код с помощью css, но об этом чуть позже.
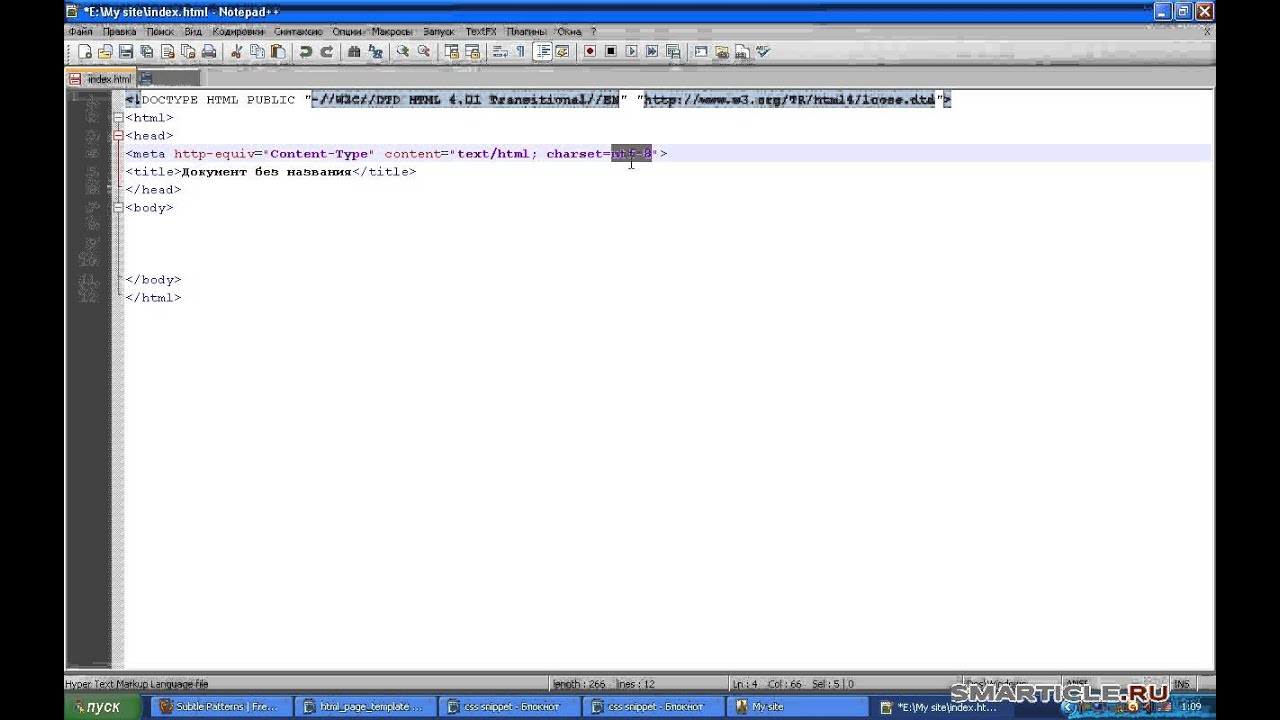
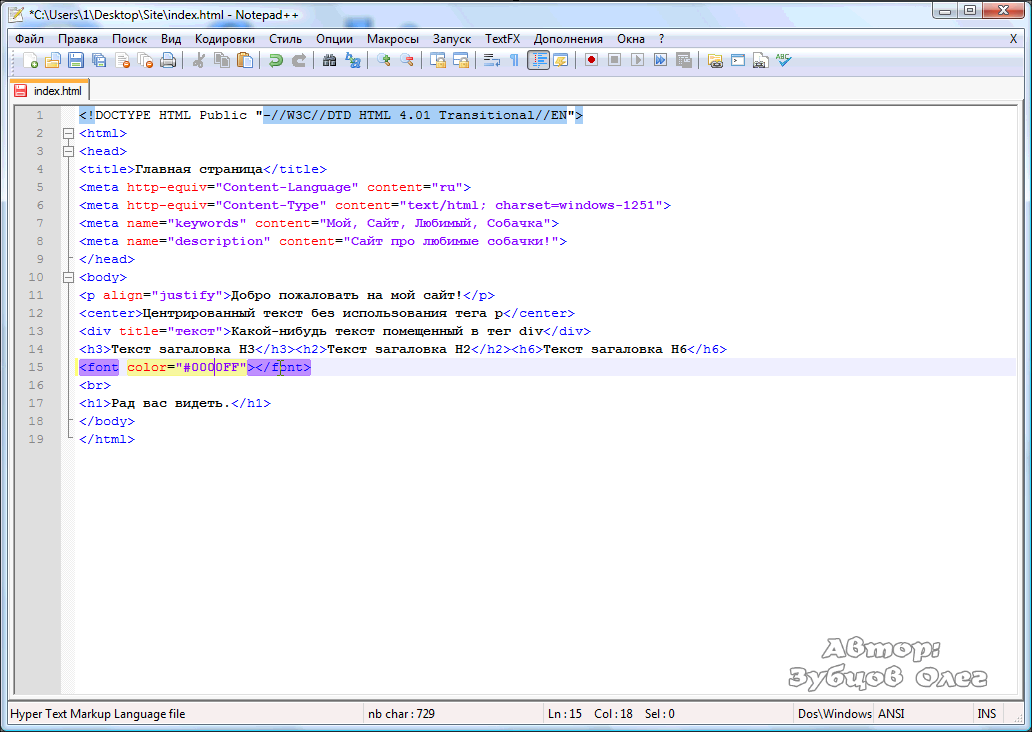
Итак, вы можете работать в блокноте, я предпочитаю NotePad++. В нем работать гораздо удобнее: код дописывают за тебя, теги подсвечиваются. Программа бесплатная, и весит около 3 Мб. Очень рекомендую, особенно если вы новичок.
Итак, в тег body вам необходимо добавить атрибут background и указать ссылку на изображение, откуда будет взята картинка. Вот как это выглядит в программе.
Можете просто открыть блокнот и скопировать вот этот код. В кавычках поставьте ссылку на ту картинку, которая вам нравится.
<html> <head> <title>Background-image</title> </head> <body background="https://pixabay.com/static/uploads/photo/2015/05/05/09/59/triangle-753534_960_720.png"> </body> </html> |
<html> <head> <title>Background-image</title> </head> <body background=»https://pixabay. com/static/uploads/photo/2015/05/05/09/59/triangle-753534_960_720.png»> </body> </html>
com/static/uploads/photo/2015/05/05/09/59/triangle-753534_960_720.png»> </body> </html>
Хотелось бы отметить для новичков, вот какой момент. Если вы берете изображение с pixabay, то ссылку вставлять нужно не на страницу с картинкой, а открыть рисунок в соседней вкладке.
Копируйте именно этот URL.
Сохраните документ. Не забывайте, что если вы используете блокнот, то нужно использовать расширение
Далее откройте файл с помощью Google Chrome или любого другого браузера.
Готово, страница залита другим цветом.
Если вы хотите узнать больше о html, я советую вам скачать бесплатный курс Евгения Попова. Из него вы узнаете больше тегов, возможностей языка, попробуете кое-какие новые приемы и будете больше знать.
Не скажу, что курсы Евгения Попова пользуются бешеной популярностью. Многие специалисты ругают его и если вы натыкались на подобные высказывания, то вот вам мое мнение. Эти уроки предоставляются бесплатно и несмотря на это они замечательно справляются со своей основной задачей – показать новичку основы, ввести его в курс дела.
Как у каждого писателя свой взгляд на то, как нужно писать, так и программисты имеют свой почерк. Учиться создавать сайты можно всю жизнь, но начинать с чего-то нужно. С книг? Только не это. Да, в них больше достоверных сведений, актуальной информации, но их так сложно осилить.
Не согласны со мной? Могу предложить альтернативу. Книга Элизабет и Эрика Фримен «Изучаем HTML, XHTML и CSS». Не очень скучный бестселлер и выпустился не так давно, в 2016 году. Информация устареть еще не успела.
CSS
Если вам нужно, чтобы фон повторялся на всех страницах вашего сайта, то без CSS не обойтись. Конечно, можно каждый раз прописывать путь, как в предыдущей главе. Но представьте, если со временем вам будет нужно его заменить: ссылка устареет или просто захочется поменять дизайн. Заходить на каждую страничку и менять код? Так не пойдет.
Но представьте, если со временем вам будет нужно его заменить: ссылка устареет или просто захочется поменять дизайн. Заходить на каждую страничку и менять код? Так не пойдет.
CSS по
Установка бесшовного фона в HTML.
В этой записи я расскажу, как обычно устанавливают фон на сайт с применением HTML кода.
Также покажу отличный зарубежный сервис по подбору бесшовных фонов.
Сейчас настройки сайта делаются легче и удобнее через CMS консоли, таких как WordPress.
Бывает необходимо менять шаблоны продающих сайтов, в этом и поможет данная статья.
Установка фона в HTML.
Если вы не знаете, что такое ХТМЛ, то это обобщенно можно назвать языком сайтов или набором правил по которым генерируются сайты.
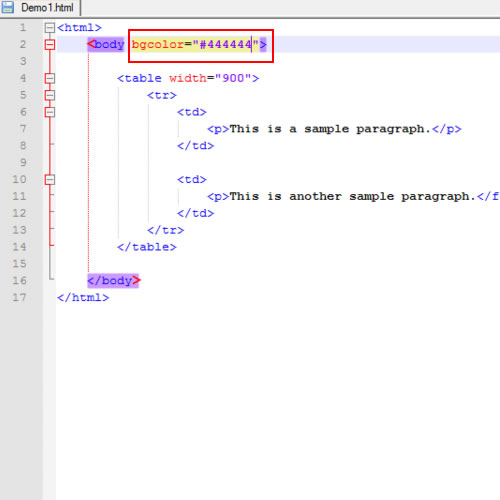
Например вы видите картинку на сайте, когда в HTML коде страницы это может выглядеть так:
[colorbl style=»green-bl»][/colorbl]Установка сплошного цвета на фон страницы.
Для того, чтобы установить фон в виде сплошного цвета, нужно в тег <body> добавить атрибут bgcolor.
Пример:
[colorbl style=»green-bl»]<html><head><title>Заголовок страницы.</title></head><body bgcolor="#ffcc00">Привет. Этом моя первая страница.</body></html>[/colorbl]
Вы можете данный код вставить в текстовый файл и сохранить с расширением .html. Далее открыть любым браузером и увидите результат.
Как вы наверное догадались, цвет фона появляется за счет кода цвета в атрибуте bgcolor= «значение» , который можно подобрать перейдя по этой ссылке.
Установка картинки на фон HTML страницы.
Для того, чтобы установить на фон изображение, можно использовать атрибут background в теге <body>.
Пример:
[colorbl style=»green-bl»]<html><head><title>Заголовок страницы.</title></head><body background= "https://metamlm.ru/images/mlmsecret.jpg" >Привет. Этом моя первая страница.</body></html>[/colorbl]
Вы можете заметить, что атрибут background равен пути файла, который используется в качестве фона.
Чтобы быстро сменить фон или любую картинку на странице, достаточно указать новый путь до вашего файла используя текстовый редактор.
Чтобы узнать прежний путь, необходимо на странице с картинкой, нажать по картинке правой кнопкой и кликнуть по «Копировать URL картинки.» таким образом вы увидите название картинки/фона. Затем вы можете просто заменить прежнюю картинку своей, используя то же название файла.
Это были простейшие основы по настройке фона в html, теперь самое интересное. 🙂
Сервис бесшовных фонов для сайтов.
Хочу показать свою находку.
Это сервис с качественными бесшовными фонами на любой вкус — Subtle Patterns.
Я на своем сайте использую фон взятый из этого сервиса.
Слева от каждого фона есть кнопка Download.
Думаю эта информация для вас оказалась полезной!
В знак благодарности жмите кнопки социальных сетей.
Желаю всем классных фонов и до новых статей! 🙂
HTML тег изменения цвета заднего фона текста: атрибут style background-color
Приветствую вас на «Планете Успеха»! На этом занятии вы узнаете как в своих статьях на блоге изменить цвет заднего фона части текста в абзаце, цитате, таблице, или в любом другом необходимом вам месте публикации.
Предыдущие занятия по ручной html верстке текста:
- Текстовый html редактор notepad++ Html теги для текста в один клик
- HTML теги пробела и красной строки для текста
- HTML теги таблицы: td, tr, table, для текста
- HTML теги для текста: жирный шрифт, курсивный шрифт и подчеркивание текста
- HTML тег изменения цвета текста: атрибут style
Тег html изменения цвета заднего фона текста через атрибут style background-color
Html атрибут style background-color может применяться в любых html тегах, связанных с версткой текста: абзацах <p>; цитатах <blockquote>; таблицах <table> и их составляющих <tr> и <td>.
Изменение цвета заднего фона текста абзаца <p>
В открытый тег абзаца <p> будем вставлять атрибут style background-color и html код самого цвета заднего фона, который нам нужен #00FFFF (я выбрал Aqua). Для этого заходим на сайт ColorScheme. Ru и копируем код необходимого цвета:
Ru и копируем код необходимого цвета:
Теперь собираем атрибут изменения цвета заднего фона текста и вставляем в открытый тег абзаца:
<p> (кавычки должны быть именно такого вида — « «, иначе цвет не поменяется)
Верстаем сам абзац:
<p> В другой вкладке браузера открываем любую из своих социальных сетей, например Facebook. Выбираем видео, которое хотим скачать себе на компьютер, включив его воспроизведение. В строке браузера копируем правой кнопкой мыши ссылку на это видео.</p>
Смотрим как будет выглядеть на блоге:
В другой вкладке браузера открываем любую из своих социальных сетей, например Facebook. Выбираем видео, которое хотим скачать себе на компьютер, включив его воспроизведение. В строке браузера копируем правой кнопкой мыши ссылку на это видео.
Изменение цвета заднего фона текста цитаты <blockquote>
Верстаем цитату с изменением цвета заднего фона:
<blockquote>Чтобы снизить риск мошенничества со стороны работодателей и иметь возможность найти официальную удалённую работу, с 2013 года в Российской Федерации учтено правовое регулирование такой работы.
По ТК РФ, удалённая работа официально называется дистанционной и трудовой договор о дистанционной работе можно теперь заключать, подписывая своей электронной подписью.</blockquote>
На сайте цитата будет выглядеть:
Чтобы снизить риск мошенничества со стороны работодателей и иметь возможность найти официальную удалённую работу, с 2013 года в Российской Федерации учтено правовое регулирование такой работы.
По ТК РФ, удалённая работа официально называется дистанционной и трудовой договор о дистанционной работе можно теперь заключать, подписывая своей электронной подписью.
Изменение цвета заднего фона текста таблицы <table>
Верстаем таблицу с изменением цвета заднего фона текста всей таблицы:
<table><tr><td>ячейка 1</td>
<td>ячейка 2</td>
<td>ячейка 3</td></tr>
<tr><td>ячейка 4</td>
<td>ячейка 5</td>
<td>ячейка 6</td></tr>
<tr><td>ячейка 7</td>
<td>ячейка 8</td>
<td>ячейка 9</td></tr></table>
На блоге получаем таблицу в таком виде:
| ячейка 1 | ячейка 2 | ячейка 3 |
| ячейка 4 | ячейка 5 | ячейка 6 |
| ячейка 7 | ячейка 8 | ячейка 9 |
Теперь изменим цвет заднего фона текста построчно:
<table><tr><td>ячейка 1</td>
<td>ячейка 2</td>
<td>ячейка 3</td></tr>
<tr><td>ячейка 4</td>
<td>ячейка 5</td>
<td>ячейка 6</td></tr>
<tr><td>ячейка 7</td>
<td>ячейка 8</td>
<td>ячейка 9</td></tr></table>
И на сайте увидим такую таблицу:
| ячейка 1 | ячейка 2 | ячейка 3 |
| ячейка 4 | ячейка 5 | ячейка 6 |
| ячейка 7 | ячейка 8 | ячейка 9 |
В каждой ячейке таблицы, также можно изменить цвет заднего фона текста:
<table><tr><td>ячейка 1</td>
<td>ячейка 2</td>
<td>ячейка 3</td></tr></table>
На блоге увидим в таком варианте:
| ячейка 1 | ячейка 2 | ячейка 3 |
По такому же принципу меняется цвет заднего фона текста в открытых тегах заголовков, жирного, курсивного или подчеркнутого шрифта.
Применяйте на своих сайтах атрибут style background-color для изменения цвета заднего фона текста в своих публикациях, там, где это действительно необходимо.
Успехов вам и до новых встреч!
Поделиться ссылкой:
Как установить цвет страницы HTML
Для того, чтобы изменить цветовой фон страницы применяется тег bgcolor=»#цвет». Вместо слова цвет вставляются цвета HTML модели RGB, из 3 основных цветов — красный, зеленый, синий. Каждый цвет состоит из 2 знаков от 0 до 9или букв от A до F.
Пример записи черного цвета — «#000000»,
белого — «#FFFFFF»,
красного — «#FF0000»,
зеленого — «#33CC00»,
желтого — «#FFFF00».
Что бы установить цвет фона всей страницы пишем : <body bgcolor=»#??????»> (порядок: красный/ зеленый/ синий).
Тег bgcolor также вставляется в тот тег, который вы хотите изменить.
Например
<tr bgcolor=»#0000FF»> или <td bgcolor=»#58F786″>.
Можно сделать фоном картинку или фото <body background=»?»> Чтобы изменить цвет текста на всей странице применяется параметр — text. Его надо вставить в тег<body text=»#FF0000″>. Если вам надо изменить цвет определенного участка текста надо применить тег <font> </font>. Запись этого будет такая<font color=»#FF0000″> текст </font>.
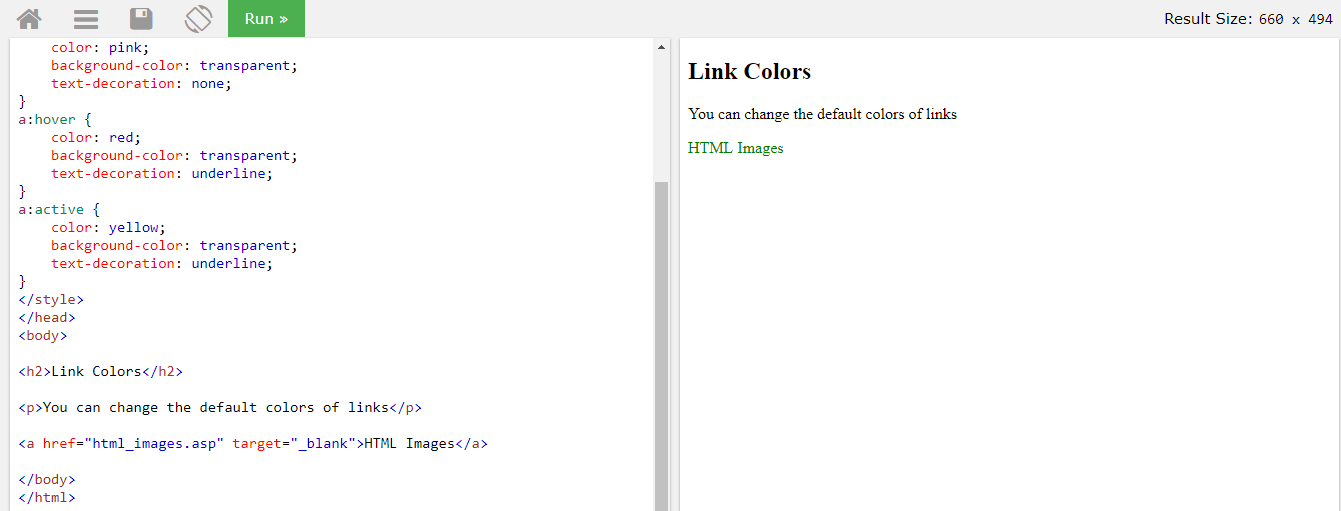
Если вы хотите изменить цвет гиперссылок, то этот параметр
записывается так:
<body link=»#FF0000″>.Также вы можете задать цвет активной ссылки <body alink=»#цвет»> и пройденной ссылки <body vlink=»#цвет»>
Таблица основных цветов в HTML
Имя | Значение | Цвет |
| aliceblue | #F0F8FF |   |
| antiquewhite | #FAEBD7 |   |
| aquamarine | #7FFFD4 |   |
| azure | #F0FFFF |   |
| beige | #F5F5DC |   |
| bisque | #FFE4C4 |   |
| black | #000000 |   |
| blanchedalmond | #FFEBCD |   |
| blue | #0000FF |   |
| blueviolet | #8A2BE2 |   |
| brown | #A52A2A |   |
| burlywood | #DEB887 |   |
| cadetblue | #5F9EA0 |   |
| chartreuse | #7FFF00 |   |
| chocolate | #D2691E |   |
| coral | #FF7F50 |   |
| cornflowerblue | #6495ED |   |
| cornsilk | #FFF8DC |   |
| crimson | #DC143C |   |
| cyan | #00FFFF |   |
| darkblue | #00008B |   |
| darkcyan | #008B8B |   |
| darkgoldenrod | #B8860B |   |
| darkgray | #A9A9A9 |   |
| darkgreen | #006400 |   |
| darkkhaki | #BDB76B |   |
| darkmagenta | #8B008B |   |
| darkolivegreen | #556B2F |   |
| darkorange | #FF8C00 |   |
| darkorchid | #9932CC |   |
| darkred | #8B0000 |   |
| darksalmon | #E9967A |   |
| darkseagreen | #8FBC8F |   |
| darkslateblue | #483D8B |   |
| darkslategray | #2F4F4F |   |
| darkturquoise | #00CED1 |   |
| darkviolet | #9400D3 |   |
| deeppink | #FF1493 |   |
| deepskyblue | #00BFFF |   |
| dimgray | #696969 |   |
| dodgerblue | #1E90FF |   |
| firebrick | #B22222 |   |
| floralwhite | #FFFAF0 |   |
| forestgreen | #228B22 |   |
| fuchsia | #FF00FF |   |
| gainsboro | #DCDCDC |   |
| ghostwhite | #F8F8FF |   |
| gold | #FFD700 |   |
| goldenrod | #DAA520 |   |
| gray | #808080 |   |
| green | #008000 |   |
| greenyellow | #ADFF2F |   |
| honeydew | #F0FFF0 |   |
| hotpink | #FF69B4 |   |
| indianred | #CD5C5C |   |
| indigo | #4B0082 |   |
| ivory | #FFFFF0 |   |
| khaki | #F0E68C |   |
| lavender | #E6E6FA |   |
| lavenderblush | #FFF0F5 |   |
| lawngreen | #7CFC00 |   |
| lemonchiffon | #FFFACD |   |
| lightblue | #ADD8E6 |   |
| lightcoral | #F08080 |   |
| lightcyan | #E0FFFF |   |
| lightgoldenrodyellow | #FAFAD2 |   |
| lightgreen | #90EE90 |   |
| lightgrey | #D3D3D3 |   |
| lightpink | #FFB6C1 |   |
| lightsalmon | #FFA07A |   |
| lightseagreen | #20B2AA |   |
| lightskyblue | #87CEFA |   |
| lightslategray | #778899 |   |
| lightsteelblue | #B0C4DE |   |
| lightyellow | #FFFFE0 |   |
| lime | #00FF00 |   |
| limegreen | #32CD32 |   |
| linen | #FAF0E6 |   |
| magenta | #FF00FF |   |
| maroon | #800000 |   |
| mediumaquamarine | #66CDAA |   |
| mediumblue | #0000CD |   |
| mediumorchid | #BA55D3 |   |
| mediumpurple | #9370DB |   |
| mediumseagreen | #3CB371 |   |
| mediumslateblue | #7B68EE |   |
| mediumspringgreen | #00FA9A |   |
| mediumturquoise | #48D1CC |   |
| mediumvioletred | #C71585 |   |
| midnightblue | #191970 |   |
| mintcream | #F5FFFA |   |
| mistyrose | #FFE4E1 |   |
| moccasin | #FFE4B5 |   |
| navajowhite | #FFDEAD |   |
| navy | #000080 |   |
| oldlace | #FDF5E6 |   |
| olive | #808000 |   |
| olivedrab | #6B8E23 |   |
| orange | #FFA500 |   |
| orangered | #FF4500 |   |
| orchid | #DA70D6 |   |
| palegoldenrod | #EEE8AA |   |
| palegreen | #98FB98 |   |
| paleturquoise | #AFEEEE |   |
| palevioletred | #DB7093 |   |
| papayawhip | #FFEFD5 |   |
| peachpuff | #FFDAB9 |   |
| peru | #CD853F |   |
| pink | #FFC0CB |   |
| plum | #DDA0DD |   |
| powderblue | #B0E0E6 |   |
| purple | #800080 |   |
| red | #FF0000 |   |
| rosybrown | #BC8F8F |   |
| royalblue | #4169E1 |   |
| saddlebrown | #8B4513 |   |
| salmon | #FA8072 |   |
| sandybrown | #F4A460 |   |
| seagreen | #2E8B57 |   |
| seashell | #FFF5EE |   |
| sienna | #A0522D |   |
| silver | #C0C0C0 |   |
| skyblue | #87CEEB |   |
| slateblue | #6A5ACD |   |
| slategray | #708090 |   |
| snow | #FFFAFA |   |
| springgreen | #00FF7F |   |
| steelblue | #4682B4 |   |
| tan | #D2B48C |   |
| teal | #008080 |   |
| thistle | #D8BFD8 |   |
| tomato | #FF6347 |   |
| turquoise | #40E0D0 |   |
| violet | #EE82EE |   |
| wheat | #F5DEB3 |   |
| white | #FFFFFF |   |
| whitesmoke | #F5F5F5 |   |
| yellow | #FFFF00 |   |
| yellowgreen | #9ACD32 |   |
CSS-фонов
Свойства фона CSS используются для определения фоновых эффектов. для элементов.
для элементов.
В этих главах вы узнаете о следующих свойствах фона CSS:
- цвет фона
- фоновое изображение
- фон-повтор
- фон-приставка
- фон-позиция
Цвет фона CSS
Свойство background-color определяет цвет фона элемента.
Пример
Цвет фона страницы устанавливается следующим образом:
тело {
background-color: светло-голубой;
}
В CSS цвет чаще всего определяется следующим образом:
- допустимое название цвета — например, «красный»
- шестнадцатеричное значение, например «# ff0000»
- значение RGB — например, «rgb (255,0,0)»
Посмотрите на значения цветов CSS, чтобы получить полную список возможных значений цвета.
Прочие элементы
Вы можете установить цвет фона для любых HTML-элементов:
Пример
Здесь элементы
, и
будут иметь разные цвета фона: h2 {
цвет фона: зеленый;
} div {
background-color: светло-голубой;
}
p {
background-color:
желтый;
}
Попробуй сам »
Непрозрачность / прозрачность
Свойство непрозрачности определяет непрозрачность / прозрачность элемента. Может принимать значение от 0,0 до 1,0. Чем меньше значение, тем прозрачнее:
Может принимать значение от 0,0 до 1,0. Чем меньше значение, тем прозрачнее:
Примечание: При использовании свойства непрозрачности для добавления прозрачности фону элемента все его дочерние элементы
наследуют ту же прозрачность. Это может затруднить чтение текста внутри полностью прозрачного элемента.
Прозрачность с использованием RGBA
Если вы не хотите применять непрозрачность к дочерним элементам, как в нашем примере выше, используйте значения цвета RGBA .В следующем примере устанавливается непрозрачность цвета фона, а не текста:
Из нашей главы о цветах CSS вы узнали, что в качестве значения цвета можно использовать RGB. Помимо RGB,
вы можете использовать значение цвета RGB с каналом alpha (RGB A ), который определяет непрозрачность цвета.
Значение цвета RGBA задается с помощью: rgba (красный, зеленый, синий, альфа ). В альфа Параметр — это число от 0. 0 (полностью прозрачный) и 1.0 (полностью непрозрачный).
0 (полностью прозрачный) и 1.0 (полностью непрозрачный).
Совет: Вы узнаете больше о цветах RGBA в нашей главе о цветах CSS.
Пример
div {
background: rgba (0, 128, 0, 0.3) / * Зеленый фон с непрозрачностью 30% * /
}
Попробуй сам »
Цвет фона HTML — установка и изменение
Цвет фона HTML
Типичная веб-страница состоит из разных элементов. Это могут быть кнопки отправки, флажки, кнопки регистрации или входа в систему, средство для плавной прокрутки, баннер и карусель и многое другое.
Мы используем свойства HTML и CSS для стилизации всех этих элементов. Но даже если все элементы выглядят красиво, для страницы должен быть надлежащий фон. Это может быть изображение или просто цвет.
Для этого вам нужно указать цвет, который вы хотите использовать для тега стиля HTML. Или вы можете добавить желаемый цвет фона в таблицу стилей CSS.
В этой статье мы обсудим различные аспекты установки цвета фона веб-страницы и ее различных элементов.
Добавление цвета фона в тело страницы с помощью атрибута стиля
Вы можете установить цвет фона для тела HTML-страницы двумя способами. Вы можете использовать свойство bgcolor в теге body. Другой метод — использование атрибута style. В этом процессе используется атрибут style тега body. Этот атрибут стиля имеет свойство background-color, которое вы будете использовать для установки цвета фона веб-страницы.
Свойство bgcolor использовалось ранее, но теперь оно удалено из HTML 5.
Установка цвета фона тела с помощью свойства bgcolor (без использования CSS):
Stechies.com
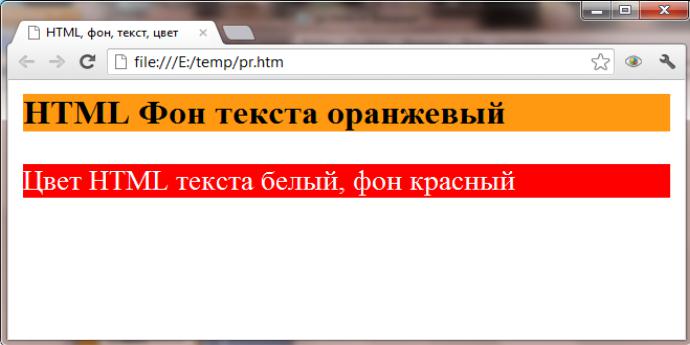
Цвет фона в HTML
Примечание: свойство bgcolor удалено в HTML 5
Установка цвета фона тела с помощью свойства стиля (встроенный CSS):
Цвет фона HTML
Цвет фона HTML
Использование стиля CSS.
Выход:
Но вы должны помнить, что атрибут стиля имеет приоритет над любым другим стилем, указанным для веб-страницы. Таким образом, свойства, упомянутые в отношении атрибута style, переопределят любой стиль, установленный в теге
цвет фона: зеленый;
}
div {
background-color: светло-голубой;
}
p {
background-color:
желтый;
}
Непрозрачность / прозрачность
Свойство непрозрачности определяет непрозрачность / прозрачность элемента. Может принимать значение от 0,0 до 1,0. Чем меньше значение, тем прозрачнее:
Может принимать значение от 0,0 до 1,0. Чем меньше значение, тем прозрачнее:
Примечание: При использовании свойства непрозрачности для добавления прозрачности фону элемента все его дочерние элементы
наследуют ту же прозрачность. Это может затруднить чтение текста внутри полностью прозрачного элемента.
Прозрачность с использованием RGBA
Если вы не хотите применять непрозрачность к дочерним элементам, как в нашем примере выше, используйте значения цвета RGBA .В следующем примере устанавливается непрозрачность цвета фона, а не текста:
Из нашей главы о цветах CSS вы узнали, что в качестве значения цвета можно использовать RGB. Помимо RGB, вы можете использовать значение цвета RGB с каналом alpha (RGB A ), который определяет непрозрачность цвета.
Значение цвета RGBA задается с помощью: rgba (красный, зеленый, синий, альфа ). В альфа Параметр — это число от 0. 0 (полностью прозрачный) и 1.0 (полностью непрозрачный).
0 (полностью прозрачный) и 1.0 (полностью непрозрачный).
Совет: Вы узнаете больше о цветах RGBA в нашей главе о цветах CSS.
Пример
div {
background: rgba (0, 128, 0, 0.3) / * Зеленый фон с непрозрачностью 30% * /
}
Цвет фона HTML — установка и изменение
Цвет фона HTML
Типичная веб-страница состоит из разных элементов. Это могут быть кнопки отправки, флажки, кнопки регистрации или входа в систему, средство для плавной прокрутки, баннер и карусель и многое другое.
Мы используем свойства HTML и CSS для стилизации всех этих элементов. Но даже если все элементы выглядят красиво, для страницы должен быть надлежащий фон. Это может быть изображение или просто цвет.
Для этого вам нужно указать цвет, который вы хотите использовать для тега стиля HTML. Или вы можете добавить желаемый цвет фона в таблицу стилей CSS.
В этой статье мы обсудим различные аспекты установки цвета фона веб-страницы и ее различных элементов.
Добавление цвета фона в тело страницы с помощью атрибута стиля
Вы можете установить цвет фона для тела HTML-страницы двумя способами. Вы можете использовать свойство bgcolor в теге body. Другой метод — использование атрибута style. В этом процессе используется атрибут style тега body. Этот атрибут стиля имеет свойство background-color, которое вы будете использовать для установки цвета фона веб-страницы.
Свойство bgcolor использовалось ранее, но теперь оно удалено из HTML 5.
Установка цвета фона тела с помощью свойства bgcolor (без использования CSS):
Stechies.com
Цвет фона в HTML
Примечание: свойство bgcolor удалено в HTML 5
Установка цвета фона тела с помощью свойства стиля (встроенный CSS):
Цвет фона HTML
Цвет фона HTML
Использование стиля CSS.
Выход:
Но вы должны помнить, что атрибут стиля имеет приоритет над любым другим стилем, указанным для веб-страницы. Таким образом, свойства, упомянутые в отношении атрибута style, переопределят любой стиль, установленный в теге


 Толщина 1-2 км, иногда 3-5 км.
</P>
<P ALIGN="JUSTIFY">
<B><I>Кучево-дождевые облака</I></B> - очень мощные облачные скопления.
</P>
</BODY>
</HTML>
Толщина 1-2 км, иногда 3-5 км.
</P>
<P ALIGN="JUSTIFY">
<B><I>Кучево-дождевые облака</I></B> - очень мощные облачные скопления.
</P>
</BODY>
</HTML>
 </P>
<P ALIGN="JUSTIFY">
<B><I>Перисто-кучевые облака</I></B> характеризуются небольшой шириной- 200-400 м. Структура облаков комковая. Они прозрачные.
</P>
<P ALIGN="JUSTIFY">
<B><I>Перисто-слоистые облака</I></B> имеют вид белой или голубоватой полупрозрачной пелены. Их толщина колеблется от 100 м до нескольких километров.
</P>
<P ALIGN="JUSTIFY">
<B><I>Высоко-кучевые облака</I></B> выглядят как белые, иногда сероватые волны, состоящие из пластин или хлопьев,разделенных просветами голубого неба,но могут сливаться и в сплошной покров. Толщина слоя высоко-кучевых облаков около 200-700 м. Из них выпадает дождь,снег.
</P>
<P ALIGN="JUSTIFY">
<B><I>Высоко-слоистые облака</I></B> образуют сплошной серый или синеватый "ковер" на небе с нижней границей обычно на высоте 3-5 км. Толщина облачных слоев 1-2 км.
</P>
<P ALIGN="JUSTIFY">
<B><I>Слоисто-кучевые облака</I></B>-это серые облака, состоящие из крупных гряд, волн, пластин, разделенных просветами или сливающимися в сплошной серый волнистый покров.
</P>
<P ALIGN="JUSTIFY">
<B><I>Перисто-кучевые облака</I></B> характеризуются небольшой шириной- 200-400 м. Структура облаков комковая. Они прозрачные.
</P>
<P ALIGN="JUSTIFY">
<B><I>Перисто-слоистые облака</I></B> имеют вид белой или голубоватой полупрозрачной пелены. Их толщина колеблется от 100 м до нескольких километров.
</P>
<P ALIGN="JUSTIFY">
<B><I>Высоко-кучевые облака</I></B> выглядят как белые, иногда сероватые волны, состоящие из пластин или хлопьев,разделенных просветами голубого неба,но могут сливаться и в сплошной покров. Толщина слоя высоко-кучевых облаков около 200-700 м. Из них выпадает дождь,снег.
</P>
<P ALIGN="JUSTIFY">
<B><I>Высоко-слоистые облака</I></B> образуют сплошной серый или синеватый "ковер" на небе с нижней границей обычно на высоте 3-5 км. Толщина облачных слоев 1-2 км.
</P>
<P ALIGN="JUSTIFY">
<B><I>Слоисто-кучевые облака</I></B>-это серые облака, состоящие из крупных гряд, волн, пластин, разделенных просветами или сливающимися в сплошной серый волнистый покров.

 Толщина 1-2 км, иногда 3-5 км.
</P>
<P ALIGN="JUSTIFY">
<B><I>Кучево-дождевые облака</I></B> - очень мощные облачные скопления.
</P>
</BODY>
</HTML>
Толщина 1-2 км, иногда 3-5 км.
</P>
<P ALIGN="JUSTIFY">
<B><I>Кучево-дождевые облака</I></B> - очень мощные облачные скопления.
</P>
</BODY>
</HTML>