Как в html вставить картинку на задний фон: Как добавить фоновый рисунок на веб-страницу?
28.05.2023 


 Разное
Разное
УЧЕБНИК HTML для новичков — Фон для web-сайта
Главная >> Уроки HTML
Bgcolor и Background
Ну, что же… пришла пора определиться, на чьем же фоне мы будем умопомрачающе выглядеть! И где же тот чудесный тег, который за это дело отвечает? Какие у него есть, выражаясь умным словом атрибуты? И, главное, каким образом разместить всю нашу красоту?
Короче, вопросов — множество! А ответ всего один. Ну нету такого тега вообще! Еще не придумали!
Но не огорчайтесь! Нет тега и не надо! Зато есть два чудесных атрибута известного нам дескриптора BODY. Так что встречайте старого знакомого!
Фон, или как принято называть задний фон в переводе на английский означает background. Поэтому нет ничего проще запомнить два атрибутика, созданных в его честь. Один — background, а другой — bgcolor.
Так чем же они отличаются? Какими возможностями обладают? И, главное, чем будут нам полезны?
Начнем, с самого простого —
 Этот атрибут отвечает за цвет фона. Вы можете подставить любое значение, в буквенном или в числовом значении цвета и ваш фон окрасится как по волшебству.
Этот атрибут отвечает за цвет фона. Вы можете подставить любое значение, в буквенном или в числовом значении цвета и ваш фон окрасится как по волшебству.Что ж, ради примера можем открыть наш шаблон, либо любой, созданный нами ранее файл и попытаться залить страничку любимым цветом. Я же открою свою страничку index.html в NotePad (Блокнот) и внесу следующие изменения:
Листинг 11. Файл index.html
<HTML>
<HEAD>
<TITLE>Моя Домашняя Страничка</TITLE>
</HEAD>
<BODY bgcolor=blue>
<IMG src=»foto/myfoto01.jpg»>
Ура! Привет мир! Привет люди! Встречайте!
</BODY>
</HTML>
Сохраним наше творение под тем же именем и посмотрим, что получилось:
Я на синем фоне
Если по каким-то причинам вам не нравится голубой фон, можете взять другой цвет, например розовый, можете даже писать цвет не буквами, а числами.
Этот атрибут указывает не на цвет изображения, а на картинку, которую стоит поместить в качестве фона, или как еще говорят, фоновых обоев. Обои можно подобрать любые, какие только подскажет вам фантазия. Моя фантазия подсказала мне взять картинку, на которой я в новом пиджаке. А потому, не мудрствуя лукаво, открываю свой файл index.html и делаю следующие изменения:
Листинг 12. Файл index.html
<HTML>
<HEAD>
<TITLE>Моя Домашняя Страничка</TITLE>
</HEAD>
<IMG src=»foto/myfoto01.jpg»>
Ура! Привет мир! Привет люди! Встречайте!
</BODY>
</HTML>
Сохраняем этот файл и смотрим, что у нас получилось
оно — фоновое изображение!
Что ж, с одной стороны, приятно видеть столько умных людей в одном месте, но с другой стороны… ну куда столько??? Однако, отбросив шутки в сторону, можно понять, что же сделал атрибут background — он просто взял и размножил исходное изображение, заполнив им весь экран.
Но нельзя ли загрузить одну картину, но на весь экран? В принципе, можно! И мы сейчас этим займемся. Единственно, что необходимо учесть, так это размеры изображения. Так, при разрешении экрана 800 х 600, свободного места для изображения, если вычесть все верхние и нижние панели, остается 781 х 476 пикселей. Вот и подберем такое изображение.
Поэтому я опять открываю программу Adobe Photoshop, выбираю фотографию с изображением моря, подгоняю его размеры под искомые 781 х 476, оптимизирую для web и сохраняю под именем fonsea.jpg в своей папке foto. Ну и затем, иду проторенным путем: открываю файл index.html и ввожу следующие изменения:
Листинг 13. Файл index.html
<HTML>
<HEAD>
<TITLE>Моя Домашняя Страничка</TITLE>
</HEAD>
<BODY background=»foto/fonsea.jpg»>
<IMG src=»foto/myfoto01.jpg»>
Ура! Привет мир! Привет люди! Встречайте!
</BODY>
</HTML>
Опять сохраняем и смотрим результат
И вот оно — море! Играет, шумит на просторе…
Красиво, правда? Вот если бы это разрешение экрана было установлено у всех пользователей! Но, увы! Стоит мне увеличить разрешение до 1152 х 864 и получается уже следующая картина:
Печально я гляжу на это отраженье.
 ..
..Согласитесь, это совсем не то, что хотелось. Конечно, красота требует жертв, и вы можете спокойно откинуть тех пользователей, чье мнение о разрешении экрана не совпадает с вашим, либо предложить им выбрать настройки, которые вы им укажете. Решать, в конечном счете, только вам.
Хотя бывает красота и без жертв. Которая великолепно будет смотреться на всех мониторах без исключения. И я попытаюсь в этом помочь. Как вы заметили, фон заполняется копиями рисунка. И этим свойством не грех и воспользоваться. Мы ведь можем сделать одну маленькую картинку, которая займет памяти намного меньше большой, и заполним ею весь экран. Тут главная хитрость постараться сделать эту картинку «без швов». То есть, чтобы не было видно стыков между соседними изображениями. И для этого нам опять понадобится незаменимая программа Adobe Photoshop.
Конечно, можно особо и не утруждаться, и взять готовые фоновые картинки из Интернета, где они просто кишмя кишат. Для этого можно набрать в любой поисковой системе (www.yandex.ru, www.apport.ru, www.ramber.ru и многих других) заветные слова (фон, фоновые обои, background) и к вашим услугам предстанут десятки и десятки сайтов, готовые отдать вам эти фоны за ради бога, и что особо радует, совершенно бесплатно.
Для этого можно набрать в любой поисковой системе (www.yandex.ru, www.apport.ru, www.ramber.ru и многих других) заветные слова (фон, фоновые обои, background) и к вашим услугам предстанут десятки и десятки сайтов, готовые отдать вам эти фоны за ради бога, и что особо радует, совершенно бесплатно.
Только не удивляйтесь потом, что точно такой фон вы найдете и на других сайтах. Так что если вы хотите сделать что-то, пусть и сопливое, но СВОЕ, предлагаю закатать рукава, и взяться за дело. Тем более это очень увлекательное занятие, от которого просто трудно оторваться.
И этим делом мы сейчас и займемся.
Фон в конструкторе Tilda
Фон или бэкграунд (background – англ. задний план) – это элемент оформления, который дополняет и оттеняет основные элементы, делая целостной концепцию дизайна. Кроме того, бэкграунд добавляет индивидуальность и подчеркивает тематику проекта. К примеру, в магазине кожаных изделий в виде фона можно использовать текстуру кожи, которая вызывает прямые ассоциации с товаром.
Посетители сайта, как правило, не заостряют внимание на этом элементе дизайна и не замечают его. Но, тем не менее, фоновое изображение нужно для формирования впечатления при посещении ресурса. Удачно подобранный фон для сайта вызывает положительные впечатления у посетителя, а неудачный вариант, наоборот, будет смотреться неуместно и визуально мешать, не вписываясь в дизайн посадочной страницы.
ResearchGate провели исследование на тему того, насколько сильно доверяют посетители демонстрируемому сайту. Выяснилось, что 94% элементов сайта, которые вызывают недоверие, связаны именно с дизайном. Первое впечатление о странице будет зависеть от ряда нюансов, таких как выбор цвета, объем текста, подбор шрифтов и расположения объектов на странице. А фон – это всегда первое, что видит посетитель, попадая на страницу.
Подобрать фон для сайта можно, воспользовавшись услугами дизайнера, либо можно использовать сайты с бесплатными текстурами.
Рис. 1. Примеры фона со стоков.
В конструкторе Тильда при добавлении новых блоков вы увидите, что большинство из них идут с готовым цветным фоном или фоновым изображением, но с функцией редактирования. Поменяйте цвет или замените изображение в зависимости от тематики своего сайта на Tilda.
Если вместо заливки цветом фона, вы хотите разместить изображение, то перейдите в категорию «Другое» и добавьте блок ⟶ T674. Либо найдите его с помощью поисковика, безошибочно определяемого характерной иконкой в виде увеличительного стекла. Этот модификатор добавляет выбранный фон для всей страницы.
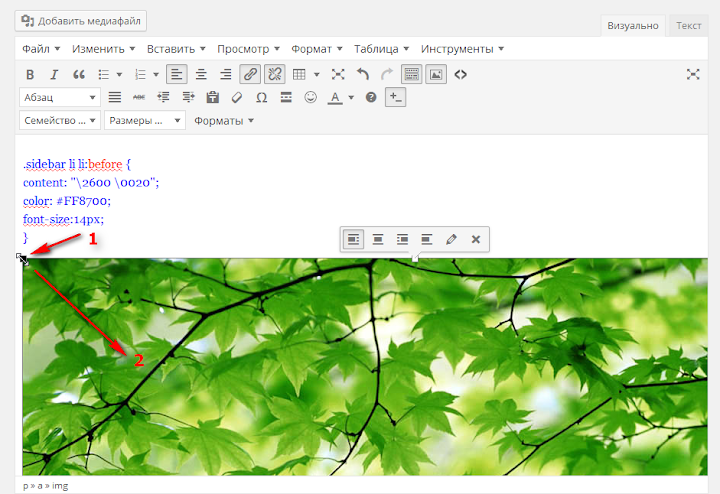
Рис.2. Добавляем фон на Тильде.
Для добавления собственного изображения перейдите во вкладку «Контент» и нажмите кнопку «Загрузить файл». Затем выберите нужное изображение с жесткого диска компьютера. После добавления нужного файла не забудьте сохранить результат. В итоге добавленное в блок изображение будет размещено на фоне страницы. Встроенный в Тильде редактор изменяет размер, обрезает изображение или добавляет фильтры.
Рис.3. Цвет фона.
Обратите внимание: если у блока задан цвет фона, тогда он накладывается на добавленное фоновое изображение. Исправить это можно таким способом: перейдите в меню «Настройки», после этого удалите значения из поля «Цвет фона для всего блока». После этого цвет фона станет прозрачным. Потом нажмите кнопку «Сохранить» и изменения вступят в силу.
Если нужно, чтобы при скролле фон оставался на месте, а не двигался вместе с текстом, то для этого заходим в меню «Настройки» и переходим в раздел «Эффект при скролле» и выбираем пункт «С фиксацией». Так мы сможем использовать знаменитый параллакс-эффект на странице.
В конструкторе Тильда для создания или изменения фона специальных навыков не требуется. Но пренебрегать возможностями изменять стандартные фоны под свой проект не стоит, ведь фон – это важный элемент дизайна страницы, правильно выбранный бэкграунд влияет на общее позитивное или негативное мнение посетителей о сайте.
Помимо стандартных блоков, в конструкторе Tilda также имеются пустые, так называемые Zero Block, инструменты.
Первое, что нужно сделать, – добавить сам блок на рабочую страницу. Сделать это можно двумя способами:
1. На рабочей области нажимаем на кнопку «Добавить блок», листаем в самый низ и выбираем Zero Block.
2. Кликая по кнопке «Все блоки», вызываем меню-бар слева. Также пролистываем до самого конца и выбираем Zero Block.
После появления Нулевого Блока нажимаем на «Редактировать блок» в левом верхнем углу, попадаем в редактор, выделяем и удаляем все элементы, содержащиеся в блоке. Готово, у нас получился пустой блок, с которым можно делать все, что мы хотим.
К добавлению фона в Нулевой Блок мы вернемся ниже, сначала поможем разобраться с базовым принципом работы в нем. В Zero block есть две рабочие области или два «контейнера». Область сетки, Grid Container и Window Container, используется для условного обозначения границ экрана.
Область сетки, Grid Container и Window Container, используется для условного обозначения границ экрана.
Фоновые и выносные элементы мы прикрепляем к разным рабочим областям и выставляем разные варианты масштабирования: для фона в процентах (%), для выносных элементов в пикселях (px).
Все выносные элементы (кнопки, формы, логотипы и картинки) нужно размещать в зеро-блок таким образом, чтобы они не выходили за границы Grid Container. О полноценной работе с Zero Block мы расскажем позднее, т.к. это тема отдельной статьи, сейчас сосредоточимся на добавлении фона.
Чтобы разместить фоновый элемент, который будет зафиксирован в границах экрана устройства и сможет подстраиваться под разные разрешения, нужно:
1. Выбрать в панели элементов элемент «Shape»:
- Нажимаем на «Плюсик» в верхнем левом углу экрана;
- Выбираем «Add Shape». Здесь также можно выбрать «Add Image», чтобы сразу загрузить готовую фотографию, но тогда есть шанс, что при адаптивной верстке фотография будет отображаться некорректно;
- На нашей рабочей поверхности появится желтый квадрат, как в примере ниже:
Этим желтым квадратом нам и предстоит дальше работать.
2. Настраиваем расположение шейпа в Window Container:
- Кликаем левой кнопкой мыши по элементу, после чего переходим в настройки элемента в нижнем правом углу;
- Переходим в настройки и открываем раздел Container;
Привязываем нашу фигуру к Window Container:
Выставляем расположения по осям – фигура должна переместиться в центр экрана:
Далее меняем значения масштабирования элемента на процентное значение, после этого shape должен растянуться по всей рабочей области:
Финальным штрихом будет загрузка подготовленного изображения. Для этого прокручиваем меню настроек ниже, где находим кнопку «Upload File». Кликаем по этой кнопке, выбираем изображение с компьютера и загружаем.
После всех действий сохраняем результат и выходим из редактора блока или продолжаем работу дальше.
Готово. Проведя все эти манипуляции, мы получаем фон для блока, который будет растягиваться и сжиматься в зависимости от размера и типа устройства, с которого пользователь просматривает страницу.
Вариантов работы с фоновыми изображениями в Zero Block множество. Нулевой Блок позволяет максимально индивидуализировать вашу страницу и отстроиться от конкурентов. При работе зиро-блок у вас нет почти никаких творческих ограничений. О том, что еще можно делать с помощью этого инструмента, мы расскажем в следующих статьях о работе в конструкторе сайтов Tilda.
Как сделать фоновое изображение в HTML
- Атрибут фона HTML используется для установки фонового изображения для страницы HTML.
- Но HTML5 не поддерживает атрибут фона, поэтому вместо него мы можем использовать CSS.
- CSS-свойство background-image используется для установки фонового изображения в HTML.
Синтаксис для установки фонового изображения в HTML
Синтаксис для установки фонового изображения в HTML с помощью CSS
Разница между HTML4.
 01 и HTML 5:
01 и HTML 5:HTML 4.01:
- HTML4 поддерживает атрибут фона.
HTML 5:
- HTML5 не поддерживает атрибут фона.
Пример кода для установки фонового изображения в HTML:
Tryit
<голова>
Wikitechy устанавливает фоновое изображение в HTML
<тело background="icon.png">
Как установить фоновое изображение в HTML
Код Пояснение для установки фонового изображения в HTML
- Атрибут background используется для установки фонового изображения для документа HTML.
Пример кода для установки фонового изображения в HTML с использованием CSS
Tryit
<голова>
Wikitechy устанавливает фоновое изображение в HTML
<тело>
Как установить фоновое изображение в HTML
Код Объяснение установки фонового изображения в HTML Использование CSS
- Атрибут стиля используется для установки фонового изображения для HTML-документа.
 С помощью CSS свойство url используется для указания URL-адреса файл изображения.
С помощью CSS свойство url используется для указания URL-адреса файл изображения.
Вывод для установки фонового изображения в HTML
- Вывод показывает, что HTML-страница с фоновым изображением
Поддержка браузером фонового изображения в HTML
| Да | Да | Да | Да | Да |
Поиски, связанные с Как сделать фоновое изображение в HTML
как установить фоновое изображение в html5 с помощью css html5 фоновое изображение на весь экран Фоновое изображение html5 подходит для экрана Размер фонового изображения html5 HTML5 анимация фонового изображения Адаптивное фоновое изображение html5 Непрозрачность фонового изображения HTML5 как добавить цвет фона в html5 фоновые изображения css фоновое изображение html фоновое изображение css фоновое изображение фоновое изображение html белый фон иллюстраций css размер фонового изображения как установить фоновое изображение в html как добавить фоновое изображение в html Размеры фонового изображения htmlvg в html html фон тела цвет фона html div HTML фоновое изображение тела html фоновое изображение без повтора установить фоновое изображение html как добавить фоновое изображение в html URL-адрес изображения htmlДобавьте фоновое изображение в кампанию
Поднимите свой маркетинг на новый уровень и добавьте фоновое изображение в маркетинговую электронную почту или на целевую страницу.
В этой статье вы узнаете, как добавить фоновое изображение.
Прежде чем начать
Перед тем, как приступить к этому процессу, нужно знать некоторые вещи.
- В этой статье рассказывается, как добавить фоновое изображение как в наш новый, так и в классический конструктор. Новый конструктор работает с электронными письмами, а классический — с электронными письмами и целевыми страницами. Для получения дополнительной информации о конструкторах электронной почты ознакомьтесь с разделом «О конструкторах электронной почты Mailchimp». Шаблоны электронной почты
- Mailchimp имеют ширину 600 пикселей, поэтому лучше выбирать размер изображений с учетом максимальной ширины. Ознакомьтесь с нашими рекомендациями по изображениям, чтобы получить советы по дизайну изображений.
- Поскольку наши шаблоны с возможностью перетаскивания адаптируются к мобильным устройствам, мы рекомендуем добавлять фоновое изображение в раздел содержимого с одним столбцом.
 Фоновые изображения в многоколоночных разделах контента могут отображаться искаженными на мобильных устройствах.
Фоновые изображения в многоколоночных разделах контента могут отображаться искаженными на мобильных устройствах. - В этой статье используется обычная кампания по электронной почте, чтобы показать вам, как добавить фоновое изображение. Некоторые параметры могут немного отличаться в зависимости от типа кампании, с которой вы работаете.
О фоновых изображениях
Фоновые изображения можно использовать для создания повторяющегося фонового рисунка или для отображения полного изображения за содержанием вашей кампании. Новый конструктор Mailchimp поддерживает фоновые изображения для полного письма. Классический построитель поддерживает фоновые изображения в разделах предварительного заголовка, заголовка, тела, столбца и нижнего колонтитула кампании по электронной почте, а также в разделах страницы, заголовка, тела и нижнего колонтитула кампании целевой страницы.
Клиенты Outlook имеют ограниченную поддержку фоновых изображений в сообщениях электронной почты. Электронные письма, созданные в новом конструкторе, с большей вероятностью будут отображать фоновые изображения в клиентах Outlook, чем электронные письма, созданные в классическом конструкторе. Если вы хотите, чтобы фоновое изображение отображалось в Outlook для ваших почтовых кампаний, мы рекомендуем вам использовать собственный HTML-шаблон.
Электронные письма, созданные в новом конструкторе, с большей вероятностью будут отображать фоновые изображения в клиентах Outlook, чем электронные письма, созданные в классическом конструкторе. Если вы хотите, чтобы фоновое изображение отображалось в Outlook для ваших почтовых кампаний, мы рекомендуем вам использовать собственный HTML-шаблон.
Фоновые изображения на целевых страницах
Большие фоновые изображения будут выглядеть чище на больших экранах, но мы рекомендуем сохранять изображения шириной от 1500 до 2500 пикселей. Рекомендуемая высота изображения зависит от того, сколько контента у вас есть на целевой странице, но важно помнить, что большие изображения могут замедлить вашу страницу.
Если вы работаете с электронной кампанией или автоматизацией, взгляните на эту таблицу, чтобы узнать, какие почтовые клиенты поддерживают фоновые изображения.
Добавьте фоновое изображение к письму в новом конструкторе
и настройте его стиль. Выберите изображение, которое будет отображаться в качестве фона всей электронной почты. Если почтовый клиент не поддерживает фоновые изображения, вместо этого мы будем отображать фоновый цвет.
Если почтовый клиент не поддерживает фоновые изображения, вместо этого мы будем отображать фоновый цвет.
Чтобы добавить фоновое изображение в сообщение электронной почты в новом конструкторе, выполните следующие действия.
- В новом конструкторе щелкните вкладку Стили .
- Щелкните раскрывающийся список Электронная почта .
- В разделе Фоновое изображение перетащите фоновое изображение или нажмите кнопку Обзор, чтобы выбрать изображение из Content Studio.
- После добавления фонового изображения используйте меню, чтобы выбрать его Размер , Положение и хотите ли вы, чтобы оно Повторялось .
Ваше изображение будет вставлено на задний план всего письма.
Добавьте фоновое изображение в электронное письмо или на целевую страницу в классическом конструкторе
Фоновые изображения можно добавлять в раздел «Страница» кампаний с целевыми страницами, но не в раздел «Страница» рассылок по электронной почте в классическом конструкторе. Чтобы добавить фоновое изображение в кампанию по электронной почте, вам потребуется использовать собственный HTML-шаблон электронной почты.
Чтобы добавить фоновое изображение в кампанию по электронной почте, вам потребуется использовать собственный HTML-шаблон электронной почты.
Чтобы добавить фоновое изображение в сообщение электронной почты или на целевую страницу в классическом конструкторе, выполните следующие действия.
- В классическом конструкторе щелкните вкладку Стиль .
- Щелкните раздел, в который вы хотите добавить фоновое изображение.
- В разделе Фон нажмите Добавить изображение вместо , чтобы открыть студию контента. Загрузите новое изображение со своего компьютера, выберите существующее изображение из студии контента или импортируйте изображение с веб-адреса.
Ваше изображение будет вставлено в выбранный вами раздел. Читайте дальше, чтобы узнать, как стилизовать фоновое изображение.
Стиль фонового изображения в классическом конструкторе
Настройте стиль и расположение фонового изображения, чтобы ваша кампания выглядела правильно.
Чтобы оформить фоновое изображение в классическом конструкторе, выполните следующие действия.
- В конструкторе электронной почты или целевой страницы щелкните вкладку Стиль .
- Выберите раздел, содержащий фоновое изображение.
- В разделе Фон нажмите Редактировать , чтобы внести изменения в изображение в фоторедакторе.
- Когда вы закончите вносить изменения в фоторедакторе, нажмите Сохранить , чтобы вернуться к своей кампании.
- Щелкните раскрывающееся меню Размер и выберите размер изображения.
- Выберите Авто , чтобы отобразить изображение в реальном размере.
- Выберите Крышка , чтобы заполнить всю ширину секции. Это лучше всего работает для больших изображений с центрированным содержимым. Изображение может быть обрезано при просмотре на разных устройствах.
- Выберите Содержать , чтобы масштабировать изображение до размера, соответствующего высоте внутри его контейнера, чтобы все фоновое изображение можно было просматривать на любом устройстве.

- Щелкните раскрывающееся меню Position и выберите выравнивание изображения по Top , Center или Bottom секции.
- Щелкните раскрывающееся меню Повторить и выберите повторяющийся узор вашего изображения.
- Выберите Нет , чтобы изображение отображалось только один раз.
- Выберите Horizontal , чтобы повторить изображение сверху вниз.
- Выберите По вертикали для повтора изображения слева направо.
- Выберите Оба , чтобы разбить изображение в обоих направлениях.
- Выберите Запасной цвет для отображения в почтовых клиентах, которые не поддерживают фоновые изображения. Обязательно выберите цвет, который будет правильно отображать ваш текст.
- После настройки параметров стиля нажмите Сохранить .

После того, как вы настроите фоновое изображение, вы можете добавить любой блок содержимого с помощью перетаскивания поверх фонового изображения в макете кампании. Лучше всего использовать четкие, короткие сообщения в разделах с фоновыми изображениями, например, блок изображения, содержащий ваш логотип, текстовый блок, продвигающий ваш бренд, или кнопку со ссылкой на ваш интернет-магазин или веб-сайт.
Советы по стилю
- В случае сомнений используйте простое центрированное изображение, если вы планируете накладывать блок содержимого.
- В верхнюю и нижнюю часть каждого раздела кампании можно добавить отступы. Это позволяет вам контролировать положение вашего блока контента в разделе.
- По умолчанию в раскрывающемся меню Повторить установлено значение Нет . Этот параметр лучше всего подходит для больших изображений. Если у вас есть изображение меньшего размера и вы хотите создать эффект узора, выберите Горизонтальный , Вертикальный или Оба .


 С помощью CSS свойство url используется для указания URL-адреса файл изображения.
С помощью CSS свойство url используется для указания URL-адреса файл изображения. Фоновые изображения в многоколоночных разделах контента могут отображаться искаженными на мобильных устройствах.
Фоновые изображения в многоколоночных разделах контента могут отображаться искаженными на мобильных устройствах.


Leave a Comment