Как в html сделать меню сайта: Тег | htmlbook.ru
23.11.1973 


 Разное
Разное
Тег | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| HTML4 | 3.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.1+ | 1.0+ |
| HTML5 |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Тег <menu> предназначен для отображения списка пунктов меню. Аналогично тегам <ol> и <ul> внутри контейнера <menu> список формируется с помощью тегов <li>.
В HTML4 тег <menu> вышел из употребления, вместо него рекомендуется использовать тег <ul>. В HTML5 тег <menu> вновь включен, но уже в другом качестве. Теперь он выступает контейнером для тега <command> и создания меню.
Теперь он выступает контейнером для тега <command> и создания меню.
Синтаксис
| HTML | |
| HTML5 | |
Атрибуты
- label
- Устанавливает видимую метку для меню.
- type
- Задает тип меню.
Закрывающий тег
Обязателен.
Валидация
Использование этого тега осуждается спецификацией HTML4, валидный код получается только при использовании переходного <!DOCTYPE>. В HTML5 применение тега <menu> корректно.
Пример 1
HTML 4.01IECrOpSaFx
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Тег MENU</title>
</head>
<body>
<p><strong>В этом выпуске:</strong></p>
<menu>
<li>Русская кухня.
Уха бурлацкая</li>
<li>Украинская кухня. Вареники</li>
<li>Молдавская кухня. Паприкаш</li>
<li>Кавказская кухня. Суп-харчо</li>
<li>Прибалтийская кухня. Вертиняй</li>
</menu>
</body>
</html>Результат данного примера показан на рис. 1.
Рис. 1. Вид списка, созданного с помощью тега <menu>
Пример 2
HTML5IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Тег MENU</title>
</head>
<body>
<menu type="toolbar">
<li>
<menu label="Файл">
<button type="button">Новый...</button>
<button type="button">Открыть...</button>
<button type="button">Сохранить</button>
</menu>
</li>
<li>
<menu label="Правка">
<button type="button">Копировать</button>
<button type="button">Вырезать</button>
<button type="button">Вставить</button>
</menu>
</li>
</menu>
</body>
</html> Создание меню сайта с помощью движка и html-кода
От автора: Меню – пожалуй, самый важный элемент сайта для пользователей, поскольку именно благодаря ему возможна навигация по ресурсу и быстрый переход в интересующие разделы. Давайте посмотрим, как происходит создание меню сайта.
Давайте посмотрим, как происходит создание меню сайта.
Навигация в wordpress
В любом шаблоне вы можете в визуальном режиме создать свое меню и поставить его в одну из возможных областей. Для этого перейдите Внешний вид – Меню. Тут вы можете создать новое или редактировать уже имеющееся.
В навигацию можно добавить рубрики, страницы, а также ссылки на любые другие страницы, в том числе и вншние. То есть этими произвольными ссылками могут быть любые ссылки, как бы примитивно это ни звучало. В том числе ссылающиеся на другие сайты или на какие-то ваши записи.
В визуальном режиме вы можете просто наполнить навигацию ссылками, а также выбрать область для ее отображения. Вообще количество и позиции таких областей зависят от шаблоне. В одном 1 такая область, в другом может быть 4-6.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
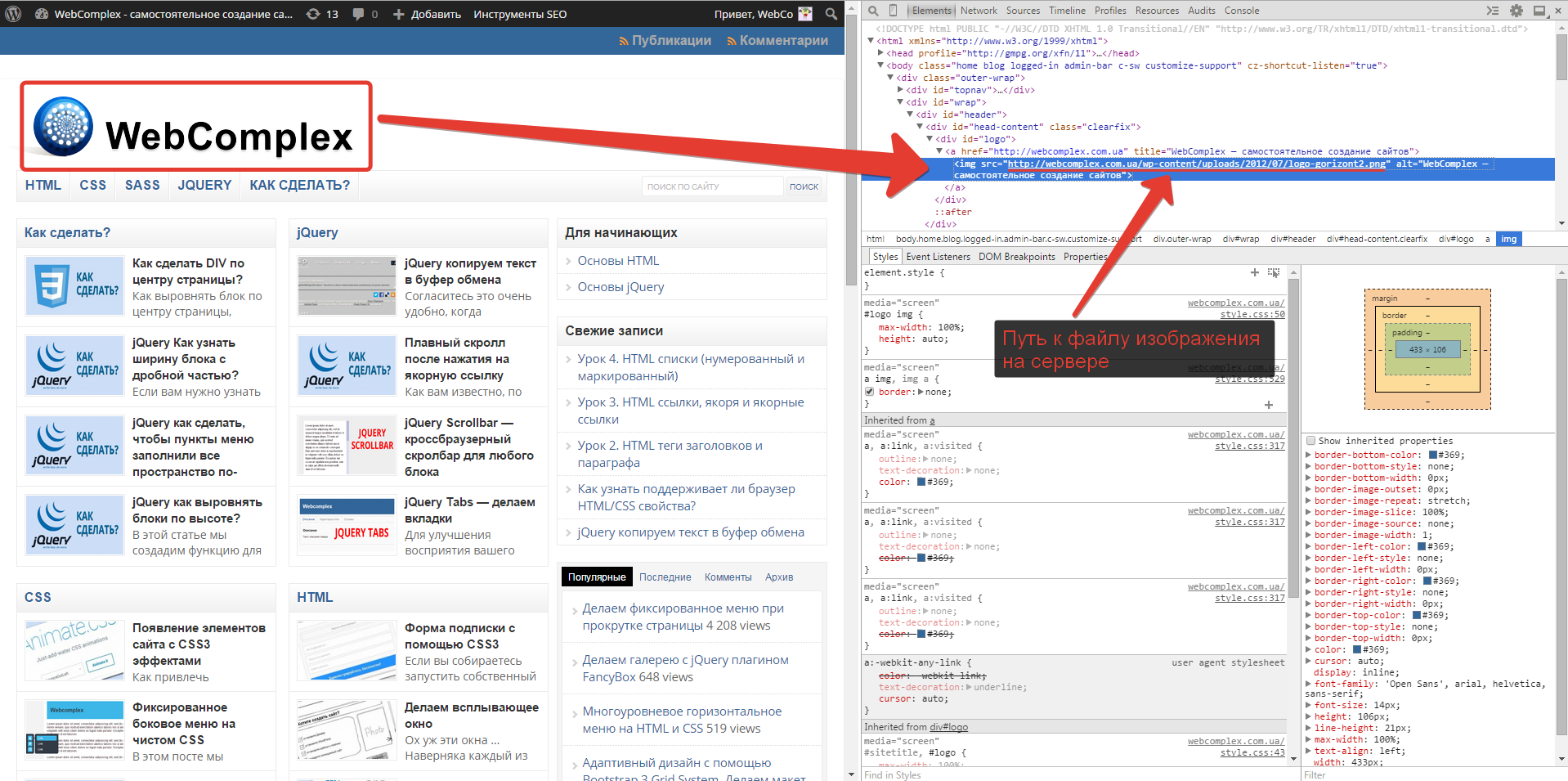
Узнать подробнееЧто делать, если вы хотите изменить именно внешний вид? Для этого полезно будет воспользоваться инструментом для разработчиков – отладчиком. Хотя вы не разработчик, он вам пригодится.
Хотя вы не разработчик, он вам пригодится.
Для его запуска в Google Chrome или Яндекс. Браузере нажмите F12. Вам нужно найти, какой кусочек кода ответственен за вывод блока меню. А точнее, нам нужно обнаружить стилевой класс или идентификатор у навигационного блока. Если это получится, то можно будет найти в css стили для этого элемента и изменить их на свои.
При наведении на html-код отладчик будет подсвечивать вам элемент, который он формирует. Так можно найти нужный элемент быстро и просто. Всего лишь в 2 клика нашли, что наше меню находится в блоке с классом all-width и лежит в теге nav.
Справа будет отображаться css-код элемента. Например, вы можете выбрать сам список, его пункты или ссылки, кликнув по ним в отладчике, а справа появятся стили для них. Редактируя стили, вы сразу сможете видеть результат. Это очень полезно. Вы можете сразу изменить внешний вид меню так, как вам надо. Но помните, что изменение кода в отладчике никак не влияет на реальный внешний вид меню. После этого вам нужно зайти на сервер и отредактировать style.css вручную, внеся нужные поправки.
После этого вам нужно зайти на сервер и отредактировать style.css вручную, внеся нужные поправки.
Меню с помощью html
Теперь можно посмотреть, как на самом деле в коде выглядит практически любое меню. Для его создания сегодня принято использовать контейнер nav. Это парный html-тег, в который обычно помещают важные ссылки, которые есть на странице. Выводят такие ссылки обычно маркированным списком, в нем располагаются пункты списка, а уже в них – сами ссылки, то есть теги <a> с указанием обязательного атрибута href и прочих атрибутов, если они будут необходимы.
По умолчанию такое меню будет вертикальным. Уже в css выполняется настройка внешнего вида. Во-первых, убирают маркеры у списка. Во-вторых, отображают меню таким образом, как оно должно быть отображено. То есть если оно должно быть горизонтальным, то блочные элементы преобразуют в строчно-блочные, либо делают их плавающими.
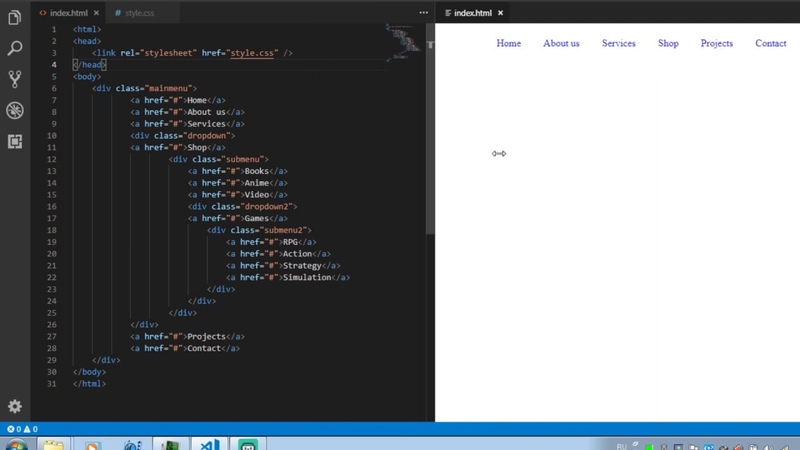
В общем, создание меню сайта в html выглядит примерно так:
JavaScript. Быстрый старт
Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнее<nav id = «menu»> <ul> <li><a href = «#»>Пункт 1</a></li> <li><a href = «#»>Пункт 2</a></li> <li><a href = «#»>Пункт 3</a></li> <li><a href = «#»>Пункт 4</a></li> </ul> </nav>
<nav id = «menu»> <ul> <li><a href = «#»>Пункт 1</a></li> <li><a href = «#»>Пункт 2</a></li> <li><a href = «#»>Пункт 3</a></li> <li><a href = «#»>Пункт 4</a></li> </ul> </nav> |
И выглядит вот так:
В реальном меню, разумеется, в атрибуте href должны быть рабочие ссылки на различные страницы. Идентификатор можно задать как для nav, так и для самого контейнера списка, это не так важно.
Идентификатор можно задать как для nav, так и для самого контейнера списка, это не так важно.
Собственно, дальнейшая работа происходит в css. Например, если вам нужно убрать маркеры и сделать все пункты в ряд, то используют следующие свойства:
#menu ul{ list-style: none; } #menu li{ float: left; padding: 15px; }
#menu ul{ list-style: none; } #menu li{ float: left; padding: 15px; } |
И вот наша навигация выглядит уже более цивилизованно. А именно, вот так:
Остается сделать наши ссылки блочными элементами и применить к ним нужные стили. Например, это может быть цвет фона, отступы, цвет текста и т.д. Также для того, чтобы оживить навигацию, обычно стили меняют при наведении на пункт.
#menu li a{ display: block; background: purple; padding: 10px; color: #fff; } #menu li a:hover{ background: #333; }
#menu li a{ display: block; background: purple; padding: 10px; color: #fff; } #menu li a:hover{ background: #333; } |
И теперь навигация приобрела человеческий вид:
Можно и дальше продолжать работать со стилями и довести оформление до того состояния, которое вам необходимо. Если вы верстаете меню чисто для себя, то просто можете выбрать для себя оптимальные цвета, выбрать оптимальные размеры ссылок и реализовать все это в коде. Ну а если вышеприведенный код был для вас не очень понятен, рекомендую вам пройти серию уроков по css для новичков, это позволит вам научиться оформлять html-элементы и понимать, как работают эти технологии в связке.
Если вы верстаете меню чисто для себя, то просто можете выбрать для себя оптимальные цвета, выбрать оптимальные размеры ссылок и реализовать все это в коде. Ну а если вышеприведенный код был для вас не очень понятен, рекомендую вам пройти серию уроков по css для новичков, это позволит вам научиться оформлять html-элементы и понимать, как работают эти технологии в связке.
Что ж, у меня на этом все. Теперь можно практиковаться и создавать свое уникальное оформление для навигации на любом веб-ресурсе.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееВерстка. Быстрый старт
Практический курс по верстке адаптивного сайта с нуля!
СмотретьСоздание меню на CSS – руководство для новичков
Просторы всемирной сети стремительно растут, размещая огромное множество различных веб-сайтов, каждый из которых стремится привлечь внимание посетителей и заинтересовать их.
Способы покорения людских сердец выбираются разные — от применения Flash анимации, использования баннеров и смелых дизайнерских решений до различных звуковых и визуальных эффектов.
Однако не стоит забывать, что сайт — это в первую очередь источник информации, поэтому удобству представления контента на сайте веб-разработчик должен уделять особое внимание и именно поэтому навигация, понятная посетителю на интуитивном уровне, так важна.
Меню является самой распространённой системой навигации на сайте, которую можно сравнить с оглавлением в книге. Меню должно быть заметно на любой странице ресурса, позволяя пользователю мгновенно перейти на интересующий раздел.
На объёмных сайтах, содержащих более 50 страниц, невозможно разместить полное меню для доступа ко всем разделам.
В таком случае следует использовать выпадающее меню на CSS, при клике на которое появляются дополнительные ссылки на подразделы.
Разновидности меню в CSS
Существует сразу несколько видов и типов CSS меню:
- Главное меню. Это список определённых ссылок на ключевые разделы веб-сайта.
- Дополнительное меню. Такое меню имеет иерархическую структуру и бывает трёх типов:
- Выпадающее меню.
 Раскрывается при наведении курсора мыши на пункт;
Раскрывается при наведении курсора мыши на пункт; - Всплывающее меню сайта. Раскрывается при клике на определённом пункте;
- Статическое дополнительное меню для CSS. Древовидная структура, представленная в уже раскрытом виде.
- Выпадающее меню.
Как создать меню в CSS?
Приведём пример создания простого горизонтального и вертикального меню на CSS с пояснениями.
Код горизонтального меню прописывается следующим образом:
<head>
<title>Горизонтальное меню сайта</title>
<style type="text/css">
.navigation {
list-style: none; /* Отключение отображения маркеров. */
}
.navigation li {
float: left; /* Выстраивание элементов списка в один ряд. */
margin-right: 1px; /* создание отступов для того, чтобы не сливались пункты меню. */
font-family: Verdana, Arial, Helvetica, sans-serif; /* Указание типа шрифта. */
font-size: 14px; /* Размер текста в ссылках. */
}
.navigation li a {
display: block; /* Изменение отображения на блочное для того чтобы иметь возможность задать внутренние отступы.
*/
padding: 15px 20px; /* Внутри блочные отступы. */
background: #0db5b5; /* Цвет блоков меню. */
color: #3f3f3f; /* Цвет текста в блоках меню. */
text-decoration: none; /* Устранение подчёркивания ссылок. */
position: relative; /* Это необходимо при использовании Internet Explorer 6 для того, чтобы ссылка по всей своей площади была «кликабельной». */
}
.navigation li a:hover {
background: #92d3d3; /* Цвет блока при наведении курсора. */
color: #6b6b6b; /* Цвет текста при наведении курсора. */
}
</style>
</head>
<body>
<ul>
<!-- Описание ссылок в меню и сами ссылки. -->
<li><a href="https://www.internet-technologies.ru/news" target="_blank">Новости</a></li>
<li><a href="https://www.internet-technologies.ru/articles" target="_blank">Статьи</a></li>
<li><a href="https://www.internet-technologies.ru/templates/" target="_blank">Шаблоны</a></li>
<li><a href="https://www. internet-technologies.ru/books" target="_blank">Книги</a></li>
<li><a href="https://www.internet-technologies.ru/scripts" target="_blank">Скрипты</a></li>
<li><a href="https://www.internet-technologies.ru/lessons" target="_blank">Видео</a></li>
<li><a href="http://talk.internet-technologies.ru/" target="_blank">Форум</a></li>
</ul>
<body>
</body>
</html>
internet-technologies.ru/books" target="_blank">Книги</a></li>
<li><a href="https://www.internet-technologies.ru/scripts" target="_blank">Скрипты</a></li>
<li><a href="https://www.internet-technologies.ru/lessons" target="_blank">Видео</a></li>
<li><a href="http://talk.internet-technologies.ru/" target="_blank">Форум</a></li>
</ul>
<body>
</body>
</html>В конечном итоге получается подобное горизонтальное меню:
Код вертикального меню записывается так:
<head>
<title>Вертикальное меню сайта</title>
<style type="text/css">
.navigation {
list-style: none; /* Отключение отображения маркеров. */
width: 120px; /* Ширина меню. */
}
.navigation li {
margin-top: 5px; /* Отступ между блоками по высоте, необходимый для того чтобы пункты меню не сливались */
font-family: Verdana, Arial, Helvetica, sans-serif; /* Тип шрифта пунктов меню */
font-size: 14px; /* Размер текста меню */
}
. navigation li a {
display: block; /* Изменение отображения на блочное для того, чтобы иметь возможность задать внутренние отступы. */
padding: 4px 15px; /* Отступы внутри блоков. */
background: #0db5b5; /* Цвет блоков меню. */
color: #3f3f3f; /* Цвет текста в блоках меню. */
text-decoration: none; /* Устранение подчёркивания ссылок. */
position: relative; /* Это необходимо при использовании Internet Explorer 6 для того, чтобы ссылка по всей своей площади была «кликабельной». */
}
.navigation li a:hover {
background: #92d3d3; /* Цвет фона при наведении курсора мыши */
color: #6b6b6b; /* Цвет текста при наведении курсора мыши */
}
</style>
</head>
<body>
<!-- Описание ссылок в меню и сами ссылки. -->
<ul>
<li><a href="https://www.internet-technologies.ru/news" target="_blank">Новости</a></li>
<li><a href="https://www.internet-technologies.ru/articles" target="_blank">Статьи</a></li>
<li><a href="https://www.
navigation li a {
display: block; /* Изменение отображения на блочное для того, чтобы иметь возможность задать внутренние отступы. */
padding: 4px 15px; /* Отступы внутри блоков. */
background: #0db5b5; /* Цвет блоков меню. */
color: #3f3f3f; /* Цвет текста в блоках меню. */
text-decoration: none; /* Устранение подчёркивания ссылок. */
position: relative; /* Это необходимо при использовании Internet Explorer 6 для того, чтобы ссылка по всей своей площади была «кликабельной». */
}
.navigation li a:hover {
background: #92d3d3; /* Цвет фона при наведении курсора мыши */
color: #6b6b6b; /* Цвет текста при наведении курсора мыши */
}
</style>
</head>
<body>
<!-- Описание ссылок в меню и сами ссылки. -->
<ul>
<li><a href="https://www.internet-technologies.ru/news" target="_blank">Новости</a></li>
<li><a href="https://www.internet-technologies.ru/articles" target="_blank">Статьи</a></li>
<li><a href="https://www. internet-technologies.ru/templates/" target="_blank">Шаблоны</a></li>
<li><a href="https://www.internet-technologies.ru/books" target="_blank">Книги</a></li>
<li><a href="https://www.internet-technologies.ru/scripts" target="_blank">Скрипты</a></li>
<li><a href="https://www.internet-technologies.ru/lessons" target="_blank">Видео</a></li>
<li><a href="http://talk.internet-technologies.ru/" target="_blank">Форум</a></li>
</ul>
<body>
</body>
</html>
internet-technologies.ru/templates/" target="_blank">Шаблоны</a></li>
<li><a href="https://www.internet-technologies.ru/books" target="_blank">Книги</a></li>
<li><a href="https://www.internet-technologies.ru/scripts" target="_blank">Скрипты</a></li>
<li><a href="https://www.internet-technologies.ru/lessons" target="_blank">Видео</a></li>
<li><a href="http://talk.internet-technologies.ru/" target="_blank">Форум</a></li>
</ul>
<body>
</body>
</html>Вертикальное меню, полученное при помощи данного кода, выглядит так:
Руководствуясь всеми вышеперечисленными принципами, приведём код для простого выпадающего меню:
<ul>
<li><a href="https://www.internet-technologies.ru/news">Новости</a></li>
<li><a href="https://www.internet-technologies.ru/articles" target="_blank">Статьи</a>
<ul>
<li><a href="#">Ссылка 1</a></li>
<li><a href="#">Ссылка 2</a></li>
<li><a href="#">Ссылка 3</a></li>
</ul>
</li>
<li><a href="https://www. internet-technologies.ru/templates/">Шаблоны</a>
<ul>
<li><a href="#">Ссылка 1</a></li>
</ul>
</li>
<li><a href="https://www.internet-technologies.ru/books">Книги</a></li>
<li><a href="https://www.internet-technologies.ru/scripts">Скрипты</a></li>
<li><a href="https://www.internet-technologies.ru/lessons">Видео</a></li>
<li><a href="http://talk.internet-technologies.ru">Форум</a></li>
</ul>
<style type="text/css">
#menu {
background: #0db5b5;
width: 60%;
padding:1;
text-align: center;
float:left;
font-family: Verdana, Arial, Helvetica, sans-serif;
}
#menu a {
color: #3f3f3f;
text-decoration: none;
}
#menu a:hover {
color: #6b6b6b;
}
#menu ul {
padding:0;
margin:0;
}
#menu li {
list-style: none;
padding: 0 15px 0 0;
width:100px;
margin: 0 auto;
float:left;
line-height: 50px;
}
#menu li ul {
position:absolute;
display: none;
}
#menu li ul li {
float: none;
display: inline;
width:100px;
line-height:35px;
}
#menu li ul li:hover {
background: #c392b;
}
#menu li:hover ul {
display:block;
}
#menu li ul li {
display: block;
background:#92d3d3;
}
</style>
internet-technologies.ru/templates/">Шаблоны</a>
<ul>
<li><a href="#">Ссылка 1</a></li>
</ul>
</li>
<li><a href="https://www.internet-technologies.ru/books">Книги</a></li>
<li><a href="https://www.internet-technologies.ru/scripts">Скрипты</a></li>
<li><a href="https://www.internet-technologies.ru/lessons">Видео</a></li>
<li><a href="http://talk.internet-technologies.ru">Форум</a></li>
</ul>
<style type="text/css">
#menu {
background: #0db5b5;
width: 60%;
padding:1;
text-align: center;
float:left;
font-family: Verdana, Arial, Helvetica, sans-serif;
}
#menu a {
color: #3f3f3f;
text-decoration: none;
}
#menu a:hover {
color: #6b6b6b;
}
#menu ul {
padding:0;
margin:0;
}
#menu li {
list-style: none;
padding: 0 15px 0 0;
width:100px;
margin: 0 auto;
float:left;
line-height: 50px;
}
#menu li ul {
position:absolute;
display: none;
}
#menu li ul li {
float: none;
display: inline;
width:100px;
line-height:35px;
}
#menu li ul li:hover {
background: #c392b;
}
#menu li:hover ul {
display:block;
}
#menu li ul li {
display: block;
background:#92d3d3;
}
</style>Получаем такое выпадающее меню:
Как вы видите, достаточно простая HTML разметка и всего несколько строк CSS кода позволяют создать простое, но стильное меню, которое обязательно найдёт свое место в каком-либо веб-сайте. Обязательно попробуйте реализовать что-то подобное самостоятельно.
Обязательно попробуйте реализовать что-то подобное самостоятельно.
Желаем удачи!
ДШДанил Шемякинавтор
Как сделать горизонтальное меню на CSS
Простое горизонтальное меню
HTML
Cписку меню присвоен стилевой идентификатор, например, [glavnoeMenu] — уникальное имя, которое используется для изменения его стиля.
<ul>
<li><a title="" href="#">Пункт один</a></li>
<li><a title="" href="#">Пункт два</a></li>
<li><a title="" href="#">Пункт три</a></li>
<li><a title="" href="#">Пункт четыре</a></li>
<li><a title="" href="#">Пункт пять</a></li>
</ul>
CSS
#glavnoeMenu,
#glavnoeMenu ul
{
list-style: none; /* Убираем маркеры списка меню */
}
#glavnoeMenu
{
float: left; /* Выравниваем по левой стороне */
}
#glavnoeMenu > li
{
float: left; /* Выравниваем по левой стороне */
}
#glavnoeMenu li a
{
display: block; /* Меню — блочный элемент */
margin: 0 1em; /* Отделяем пункты меню отступами слева-справа */
padding: 0; /* Нулевые значения полей вокруг ссылки */
}
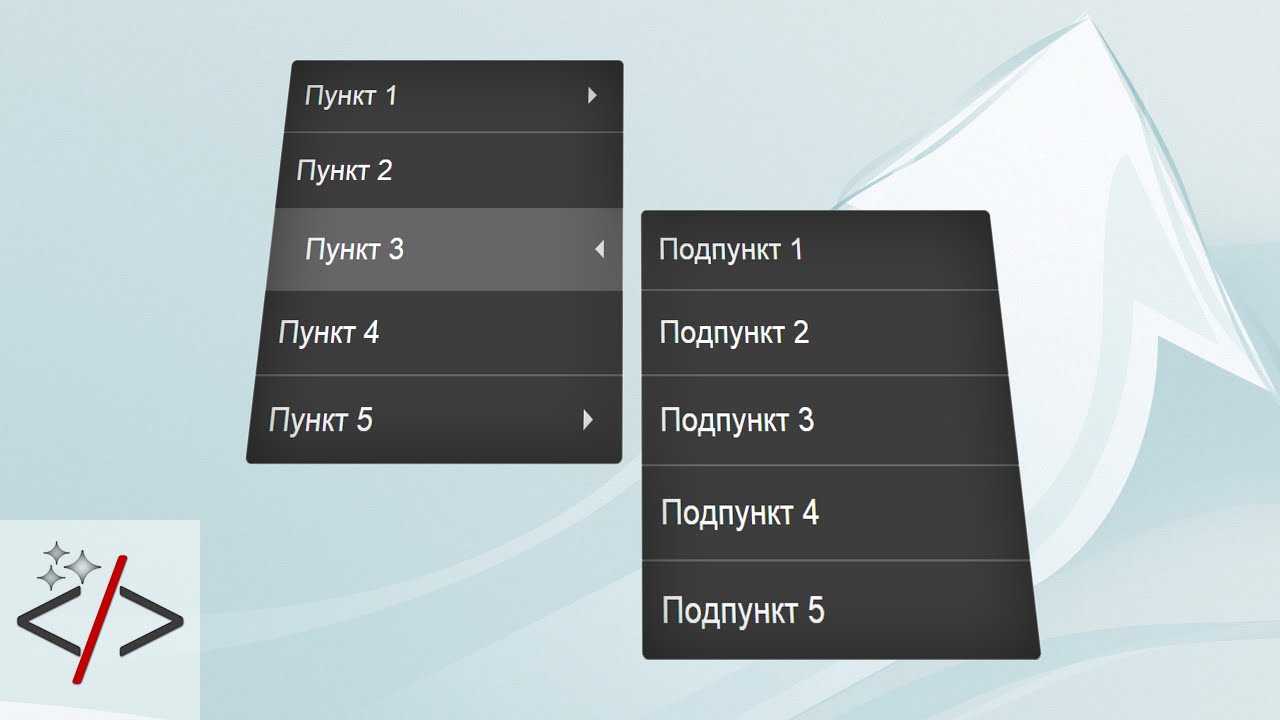
Горизонтальное меню с вложенным списком подпунктов
1. Создаем HTML структуру меню — список пунктов с ссылками. Один из пунктов основного меню, например, третий, имеет вложенный список подпунктов.
Создаем HTML структуру меню — список пунктов с ссылками. Один из пунктов основного меню, например, третий, имеет вложенный список подпунктов.
Основному списку присвоен стилевой идентификатор [glavnoeMenu] — уникальное имя, которое используется для изменения его стиля.
HTML
<ul>
<li><a title="" href="#">Пункт один</a></li>
<li><a title="" href="#">Пункт два</a></li>
<li><a title="" href="#">Пункт три</a>
<ul>
<li><a title="" href="#">Подпункт один</a></li>
<li><a title="" href="#">Подпункт два</a></li>
<li><a title="" href="#">Подпункт три</a></li>
</ul>
</li>
<li><a title="" href="#">Пункт четыре</a></li>
<li><a title="" href="#">Пункт пять</a></li>
</ul>
CSS
#glavnoeMenu,
#glavnoeMenu ul
{
list-style: none; /* Убираем маркеры списка меню */
}
#glavnoeMenu
{
float: left; /* Выравниваем по левой стороне */
}
#glavnoeMenu > li
{
float: left; /* Выравниваем по левой стороне */
}
#glavnoeMenu li a
{
display: block; /* Меню — блочный элемент */
margin: 0 1em; /* Отделяем пункты меню отступами слева-справа */
padding: 0; /* Нулевые значения полей вокруг ссылки */
}
#glavnoeMenu li ul
{
background: none repeat scroll 0 0 #FFFFFF; /* Фон списка с
подпунктами, белый */
display: none; /* Вложенный список с подпунктами не отображается */
position: absolute; /* Имеет абсолютное позиционирование */
z-index: 9999999; /* Список с подпунктами перекрывает
другие объекты веб-страницы */
}
#glavnoeMenu li ul li a
{
margin: 0; /* Нулевой отступ */
padding: 0. 3em 1em; /* Внутренние поля ссылки подпункта*/
}
#glavnoeMenu li:hover ul
{
display: block; /* Отображение списка с
подпунктами при наведении — блочный элемент */
margin: 0;
padding: 0.1em 0;
}
3em 1em; /* Внутренние поля ссылки подпункта*/
}
#glavnoeMenu li:hover ul
{
display: block; /* Отображение списка с
подпунктами при наведении — блочный элемент */
margin: 0;
padding: 0.1em 0;
}
Дальнейшее оформление — по вкусу.
Демонстрация меню
В случаях размещения меню слева или справа страницы, отступ от края (левого или правого) может нарушить сетку. Для исправления необходимо, в левом варианте, присвоить класс [first] первому пункту и [last] последнему в правом варианте. В стили добавить описание варианта класса:
#glavnoeMenu li a.first
{
display: block;
margin: 0 1em 0 0; /* Убираем левый отступ */
padding: 0;
}
или
#glavnoeMenu li a.last
{
display: block;
margin: 0 0 0 1em; /* Убираем правый отступ */
padding: 0;
}
Можно ограничить ширину блока вложенного списка. Для этого нужно прописать стиль, указав точную ширину, например 150px.
#glavnoeMenu ul li a
{
width: 150px;
}
Элемент секции навигации — HTML
HTML-элемент <nav> определяет отдельную секцию документа, назначение которой обозначение ссылок навигации (как внутри текущего документа, так и ведущих на другую страницу). В качестве примера такой секции можно привести меню, якорные ссылки.
В качестве примера такой секции можно привести меню, якорные ссылки.
| Категории контента | Потоковый контент, секционный контент, явный контент. |
|---|---|
| Разрешённый контент | Потоковый контент. |
| Опускание тегов | Нет. Как начальный, так и конечный тег являются обязательными. Нет, открывающий и закрывающий теги обязательны. |
| Разрешённый родительский элемент | Любой элемент, содержащий потоковый контент. |
| Разрешённые ARIA-атрибуты | Нет |
| DOM интерфейс | HTMLElement |
- Не обязательно все ссылки должны быть обёрнуты в
<nav>.<nav>следует использовать лишь для главных навигационных блоков. Например,<footer>часто содержит список ссылок, которые не стоит оборачивать в<nav>.
- Документ может содержать несколько
<nav>элементов. Например, один для навигации по сайту, второй для навигации по странице. - Пользовательские агенты, такие как устройства чтения с экрана, предназначенные для людей с плохим зрением, могут использовать этот элемент, чтобы определить следует ли пускать рендеринг содержимого навигации.
В данном примере, блок <nav> содержит ненумерованный список (<ul>) ссылок. С помощью CSS данный блок можно использовать как сайдбар, навигационную колонку или выпадающее меню.
<nav>
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">О нас</a></li>
<li><a href="#">Контакты</a></li>
</ul>
</nav>
BCD tables only load in the browser
- Другие секционные элементы:
<body>,<article>,<section>,<aside>,<h2>(en-US),<h3>(en-US),<h4>(en-US),<h5>(en-US),<h5>(en-US),<h6>(en-US),<hgroup>,<header>,<footer>,<address>; - Использование разделов и создание структуры HTML документа.

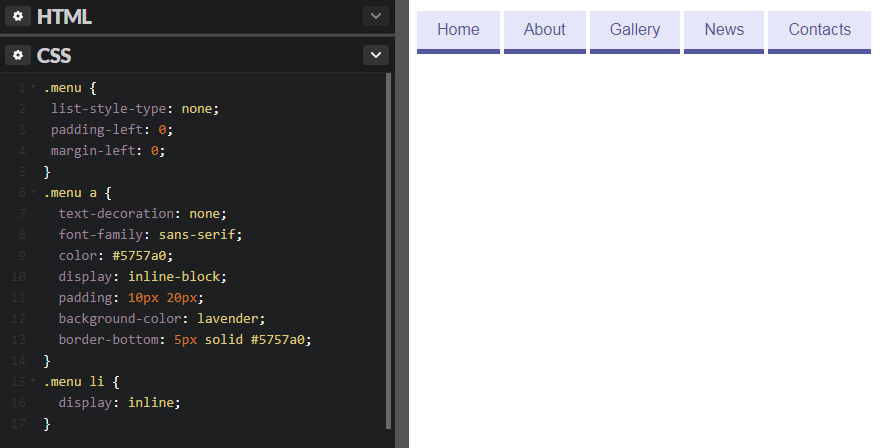
HTML/CSS. Как создать вертикальное и горизонтальное меню
Эта инструкция продемонстрирует, как создать вертикальное и горизонтальное меню используя стили CSS. Перед началом убедитесь, что вы знакомы с HTML тэгами ненумерованного списка. Кроме того, посмотрите инструкцию как создать меню в HTML.
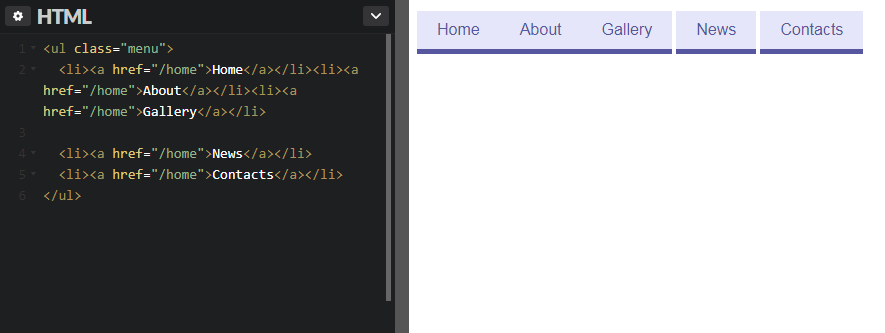
Для начала создадим HTML меню на основе ненумерованного списка:
<ul> <li><a href="#">Home</a></li> <li><a href="#">About</a></li> <li><a href="#">Services</a></li> <li><a href="#">Partners</a></li> <li><a href="#">Contacts</a></li> </ul>
Теперь необходимо создать CSS файл и подключить его к странице:
<link href="style.css" rel="stylesheet" type="text/css" />
Убедитесь, что код подключающий CSS находится в разделе <head> вашего документа.
Вы можете использовать и inline стили.
<style type="text/css"> ...тут расположите ваши стили CSS... </style>
В результате у вас должен получиться следующий код:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <link href="style.css" rel="stylesheet" type="text/css" /> </head> <body> <ul> <li><a href="#">Home</a></li> <li><a href="#">About</a></li> <li><a href="#">Services</a></li> <li><a href="#">Partners</a></li> <li><a href="#">Contacts</a></li> </ul> </body> </html>
Несортированный список обладает собственными стилями и таким образом без любых дополнительных изменений мы получаем вертикальное меню.
Для создания горизонтального меню понадобятся дополнительные изменения в HTML и CSS.
В первую очередь добавьте класс в список. Замените <ul> на <ul>
Теперь давайте сделаем меню горизонтальным с помощью CSS файла. У несортированного списка есть заданные по умолчанию параметры margin и padding. Нужно их обнулить:
ul.horizontal{
margin:0;
padding:0;
}
Теперь сделаем список горизонтальным:
ul.horizontal li{
display:block;
float:left;
padding:0 10px;
}
Мы добавили значения padding по горизонтали для того, что бы элементы не слиплись. Теперь меню готово и осталось только добавить в него ссылки, фон и отредактировать цвет шрифта.
Как сделать HTML меню? — EasyDoit.ru
Если ваш веб-сайт не ограничивается одной веб-страницей, то стоит подумать о добавлении панели навигации (меню). Меню — раздел веб-сайта, предназначенный помогать посетителю перемещаться по сайту. Любое меню представляет собой список ссылок, ведущих на внутренние страницы сайта. Самым простым способом добавить панель навигации на сайт является создание меню с помощью CSS и HTML.
Меню — раздел веб-сайта, предназначенный помогать посетителю перемещаться по сайту. Любое меню представляет собой список ссылок, ведущих на внутренние страницы сайта. Самым простым способом добавить панель навигации на сайт является создание меню с помощью CSS и HTML.
Вертикальное меню
Первым шагом создания вертикального меню будет создание маркированного списка. Также нам нужно будет иметь возможность идентифицировать список, поэтому мы добавим к нему атрибут id с идентификатором «navbar». Каждый элемент нашего списка будет содержать по одной ссылке:
Наша следующая задача заключается в сбросе стилей списка, установленных по умолчанию. Нам нужно убрать внешние и внутренние отступы у самого списка и маркеры у пунктов списка. Затем зададим нужную ширину:
Теперь пришло время стилизовать сами ссылки. Мы добавим к ним фоновый цвет, изменим параметры текста: цвет, размер и насыщенность шрифта, уберем подчеркивание, добавим небольшие отступы и переопределим отображение элемента со строчного на блочный. Дополнительно были добавлены левая и нижняя рамки к пунктам списка.
Дополнительно были добавлены левая и нижняя рамки к пунктам списка.
Самой важной частью наших изменений является переопределение строчных элементов на блочные. Теперь наши ссылки занимают все доступное пространство пунктов списка, то есть для перехода по ссылке нам больше не нужно наводить курсор точно на текст.
Мы объединили весь код, описанный выше, в один пример, теперь, нажав на кнопку попробовать, вы можете перейти на страницу с примером и увидеть результат:
При наведении курсора мыши на пункт меню его внешний вид может изменяться, привлекая к себе внимание пользователя. Создать такой эффект можно с помощью псевдо-класса :hover.
Вернемся к рассмотренному ранее примеру вертикального меню и добавим в таблицу стилей следующее правило:
Горизонтальное меню
В предыдущем примере мы рассмотрели вертикальную панель навигации, которую чаще всего можно встретить на сайтах слева или справа от области с основным контентом. Однако меню с навигационными ссылками также часто располагается и по горизонтали в верхней части веб-страницы.
Горизонтальное меню можно создать путем стилизации обычного списка. Свойству display для элементов
нужно присвоить значение inline, чтобы пункты списка располагались друг за другом.
Для размещения пунктов меню по горизонтали, сначала создадим маркированный список с ссылками:
Напишем для нашего списка пару правил, сбрасывающих стиль используемый для списков по умолчанию, и переопределим пункты списка с блочных на строчные:
Теперь нам осталось лишь определить стилевое оформление для нашего горизонтального меню:
Выпадающее меню
Меню, которое мы будем создавать, будет иметь основные навигационные ссылки, расположенные в горизонтальной панели навигации, и подпункты, которые будут отображаться только после наведения курсора мыши на тот пункт меню, к которому эти подпункты относятся.
Сначала нам нужно создать HTML-структуру нашего меню. Основные навигационные ссылки мы поместим в маркированный список:
Подпункты мы разместим в отдельном списке, вложив его в элемент
, который содержит родительскую ссылку относительно подпунктов. Теперь мы имеем четкую структуру нашей будущей панели навигации:
Теперь мы имеем четкую структуру нашей будущей панели навигации:
Теперь приступим к написанию CSS кода. Для начала необходимо скрыть список с подпунктами с помощью объявления display: none;, чтобы они не отображались на веб-странице все время. Для отображения подпунктов нам нужно чтобы при наведении на элемент
список снова был преобразован в блочный элемент:
Убираем у обоих списков отступы и маркеры, установленные по умолчанию. Элементы списка с навигационными ссылками делаем плавающими, формируя горизонтальное меню, но для элементов списка, содержащих подпункты задаем float: none;, чтобы они отображались друг под другом.
Затем нам нужно сделать так, чтобы наше выпадающее подменю не смещало контент, расположенный под панелью навигации, вниз. Для этого мы зададим пунктам списка position: relative;, а списку, содержащему подпункты position: absolute; и добавим свойство top со значением 100%, чтобы абсолютно позиционированное подменю отображалось точно под ссылкой.
Высота для родительского списка была добавлена специально, так как браузеры не учитывают в качестве содержимого элемента плавающий контент, то без добавления высоты наш список будет проигнорирован браузером и контент, следующий за списком, будет обтекать наше меню.
Теперь нам осталось стилизовать оба наших списка и выпадающее меню будет готово:
puzzleweb.ru
Создание меню на CSS – руководство для новичков
Просторы всемирной сети стремительно растут, размещая огромное множество различных веб-сайтов, каждый из которых стремится привлечь внимание посетителей и заинтересовать их.
Способы покорения людских сердец выбираются разные — от применения Flash анимации, использования баннеров и смелых дизайнерских решений до различных звуковых и визуальных эффектов.
Однако не стоит забывать, что сайт — это в первую очередь источник информации, поэтому удобству представления контента на сайте веб-разработчик должен уделять особое внимание и именно поэтому навигация, понятная посетителю на интуитивном уровне, так важна.
Меню является самой распространённой системой навигации на сайте, которую можно сравнить с оглавлением в книге. Меню должно быть заметно на любой странице ресурса, позволяя пользователю мгновенно перейти на интересующий раздел.
На объёмных сайтах, содержащих более 50 страниц, невозможно разместить полное меню для доступа ко всем разделам.
В таком случае следует использовать выпадающее меню на CSS, при клике на которое появляются дополнительные ссылки на подразделы.
Разновидности меню в CSS
Существует сразу несколько видов и типов CSS меню:
- Главное меню . Это список определённых ссылок на ключевые разделы веб-сайта.
- Дополнительное меню . Такое меню имеет иерархическую структуру и бывает трёх типов:
- Выпадающее меню . Раскрывается при наведении курсора мыши на пункт;
- Всплывающее меню сайта . Раскрывается при клике на определённом пункте;
- Статическое дополнительное меню для CSS . Древовидная структура, представленная в уже раскрытом виде.

Как создать меню в CSS?
Приведём пример создания простого горизонтального и вертикального меню на CSS с пояснениями.
Код горизонтального меню прописывается следующим образом:
В конечном итоге получается подобное горизонтальное меню :
Вертикальное меню , полученное при помощи данного кода, выглядит так:
www.internet-technologies.ru
Как сделать в html5 меню
Дата публикации: 2016-03-14
От автора: приветствую вас на нашем блоге о сайтостроении. Это цикл статей, посвященный новой спецификации и сегодня я бы хотел вам рассказать, как сделать в html5 меню и чем этот процесс отличается от такого же в предыдущих версиях языка.
В чем отличия
Прежде всего я хотел бы сказать, что спецификация не является уж такой и новой – она начала свое становление еще в 2009 году. Собственно, с тех пор происходит постоянное развитие – в html5 появляются новые возможности, современные браузеры все больше и больше поддерживают эти самые возможности, так что уже скоро можно будет говорить о полной поддержке этой технология, хотя она и не является чем-то единым целым, это скорее набор новых возможностей, каждая из которых является самостоятельной.
Ну хорошо, а чем же отличается создание главной навигации (меню), раз уж вы читаете статью на эту тему, то какие-то отличия точно должны быть. Ну а как раньше создавалось меню? Обычно для этого использовали маркированный список, который помещали в дополнительный контейнер для всей навигации – обычный div.
Так вот, с появлением новых тегов теперь можно поступить более правильно – вместо тега div обернуть меню в nav – новый семантический элемент, который создан специально для того, чтобы собирать в него самые главные ссылки, группировать их вместе.
В nav можно поместить как список, так и просто набор ссылок. Мне кажется, это даже более простое и правильное решение, хотя во многих шаблонах по-прежнему видно реализацию меню с помощью тегов ul, li, a.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Интересно, что контейнер nav создан именно для приоритетных ссылок на странице. На самом деле таких конйтенеров на странице может быть больше одного, но помещать в них стоит только те ссылки, которые действительно формируют главную навигацию (например, верхнее главное меню и его дубль в футере страницы).
На самом деле таких конйтенеров на странице может быть больше одного, но помещать в них стоит только те ссылки, которые действительно формируют главную навигацию (например, верхнее главное меню и его дубль в футере страницы).
Как сделать с помощью html5 горизонтальное меню
Поскольку теперь ссылки можно помещать в семантический элемент nav, то создание горизонтальной навигации я вижу очень просто.
webformyself.com
Как сделать меню в html
Для удобной навигации по сайту на всех страницах используют меню, чтобы пользователю было понятно, что и где у вас находится. Практически всегда в верхней части страницы (в шапке) располагают горизонтальное меню по разделам (категориям) сайта, а вертикальное меню прописывают в сайтбаре (в колонке) и используют для навигации по статьям.Из статьи вы поймёте как сделать меню для сайта html, что для этого потребуется прописать, чтобы получилось горизонтальное и вертикальное меню на css, либо меню с выпадающим списком.
Как сделать меню на html
Для того, чтобы сделать меню (любое) мы будем использовать маркированный список, которому придадим непосредственно свой class и пропишем для этого класса свои параметры с необходимыми значениями.
К примеру, для создания меню мы используем список с классом (название класса любое, только латинские буквы), и код html будет выглядеть так:
Обязательные параметры и значения CSS
- margin: 0; — убираем все отступы списка, иначе браузер подставит значения по умолчанию 20px;
- list-style-type: none; — убираем маркеры у пунктов меню, иначе браузер добавит точки или цифры.
Как сделать горизонтальное меню на CSS
И выглядеть это будет так:
Горизонтальное меню у нас готово, осталось придать ему красивый внешний вид.
Давайте каждому пункту в горизонтальном меню придадим рамку border и сделаем у неё скошенные края, заполним определённым цветом background-color ( добавим фон для пункта меню ), и изменим вид ссылки.
Отображаться горизонтальное меню уже будет таким образом:
Так как горизонтальное меню в большинстве случаях прописывают в шапке сайта, то и я в примере добавил в меню фон, который вы измените под свой цвет шапки.
И для наглядности сделал пункты меню по центру, применив свойство text-align: center; , которое можно удалить (выровняется автоматически по левому краю), либо задать значение text-align: right; и горизонтальное меню отобразится по правому краю.
Кстати вы можете так же воспользоваться готовое меню на css и jQuery, которые вы можете там воочию посмотреть и бесплатно скачать.
Как сделать вертикальное меню на CSS
Вертикальное меню на CSS делается и оформляется на странице практически так же как и горизонтальное, только здесь изменяется в .menu-2 li
И ещё одно дополнение к вертикальному меню: так как оно в большинстве случаев находится в боковой колонке сайта, которое имеет фиксированную ширину, то и мы вынуждены задать ширину width: 100%; нашему вертикальному меню, чтобы оно полностью занимало всю ширину колонки.
Давайте рассмотрим вертикальное меню CSS на примере:
Вот так вертикальное меню отобразится на странице:
Как сделать выпадающее меню на CSS
Сделать выпадающее меню с помощью CSS довольно просто. Мы всего лишь добавим к существующему коду от вертикального меню несколько параметров, которые и будут отвечать за выпадающий список пунктов меню.
Обязательно запомните!
Для того, чтобы выпадающее меню строго появлялось напротив ведущей ссылки, необходимо в CSS для тега li , где находится эта ссылка, прописать position: relative; , а для выпадающего меню position: absolute;
Давайте напишем html код для выпадающего меню на CSS.
Посмотрите, как будет выглядеть на странице выпадающее меню на CSS.
Точно таким же образом прописывается выпадающее меню и при горизонтальном расположение навигации. Единственное, это не забывайте менять значения у параметров top и left (отступ сверху и слева).
Посмотрите!
Как сделав всего 3 изменения в CSS, наше вертикальное расположение навигации с выпадающим меню, превратиться в горизонтальное с выпадающим меню.
age-dragon.com
Горизонтальное меню для сайта на HTML+CSS
Доброго времени суток, дорогие читатели. Сегодня мы разберем тему «как сделать горизонтальное меню используя HTML и CSS». Меню, как правило, находится в шапке сайта и является перечнем ссылок на самые важные страницы, его также называют главным меню. Данные ссылки пользователи будут постоянно нажимать. То, как вы их расположите и какой дизайн вы зададите меню будет влиять на поведение пользователей, конверсию, их общее впечатление от вашего сайта и, конечно, на seo-продвижение.
HTML-код для горизонтального меню
Когда-то давно главное меню для сайта делали на картинках, таблицах, флэше и возможно на чем-то еще, но в наше время существует самый популярный и он же правильный метод создания меню используя теги «списка».
Для создания меню используют теги
Если вам не совсем понятно, что такое эти html-теги, css, таблицы, то почитайте об основных технологиях для создания сайта.
Пример использования html тегов для создания меню в коде ниже:
Стандартные CSS стили для горизонтального меню
Мы получаем готовое верхнее меню в шапку, без каких-либо особых стилей и наворотов это можно назвать каркасом вашего будущего красивого меню. Если вы скопируете и поставите у себя данный html и css это будет выглядеть следующим образом.
Пример каркаса (шаблона) вашего будущего меню
Получилось все достаточно простенько, вы ,конечно же, хотите сразу красивое главное меню, но без понимания основ у вас просто не получится создать хорошее меню без ошибок в html и css.
Существует так же несколько других CSS методов используемых для того чтобы сделать меню горизонтальным помимо float:left; , например, display:inline-block; или display:flex; , но рекомендуется использовать способ описанный выше.
Давайте же наполним наш шаблон меню различными стилями и сделаем его красивым.
Примеры красивого горизонтального меню для сайта
Сейчас я приведу несколько готовых примеров с готовым дизайном горизонтального меню.
Все «красивости» вы можете создать для своего сайта сами, а не искать в интернете. Проще всего это сделать взяв за основу один из примеров ниже
Простое меню синего цвета с раздельными пунктами
CSS стили «верхнего» меню
Ниже расположены стили данного меню. HTML остается тем же, что и в «каркасе» меню.
Главное меню, расположенное на цветной линии с красным фоном
CSS стили меню на цветной линии
Выпадающее меню на HTML+CSS
Для реализации дополнительного выпадающего (раскрывающегося) меню на сайте у какого-либо пункта меню нам необходимо добавить дополнительный перечень пунктов в HTML-код для какой-либо ссылки из горизонтального меню и изменить стили CSS. В стилях мы будем применять простой трюк — изменение отображения раскрывающегося меню по средствам наведения на нужный нам пункт в верхнем меню. Для примера возьмем пункт «услуги».
Пример создания простого выпадающего меню
HTML код выпадающего меню
Стили CSS выпадающего меню
А чтобы понять, какие именно у вас должны быть услуги и категории рекомендую ознакомиться с материалом: составление структуры и семантического ядра.
Я постарался максимально кратко рассказать вам о том как создать главное горизонтальное меню, сделать несколько шаблонов, как добавить к нему простые стили и сделать его симпатичнее, как сделать выпадающее меню для вашего сайта. Для удобства я собрал все меню, представленные выше, в одном html-файле, который вы можете скачать ниже. Выглядит это как на скриншоте:
Поделитесь в одной из социальных сетей и скачивание сразу же будет доступно.
Благодарю за внимание.
Как поменять фон сайта?CSS-класс ссылки и CSS-класс страницы у Joomlaспасибо огромное! коротко, ясно и работает. все что нужно нашел.
очень полезная информация , понятно главное буду рекомендовать своим знакомым
А как по центру страницы сделать меню? все перепробывал((
Вам нужно сделать подобную конструкцию:
Ну у меня не получается. Такое ощущение что в примере нет подключения к css файлу, на странице все отображается как текст, без оформления.
В примере — встроенные интерактивные меню, там CSS подключается к html странице автоматически. Вам же необходимо либо прописать CSS прямо в html коде при помощи конструкции:
Либо (что более правильно) создать отдельный файл CSS и на вашей странице подключить данный файл.
Я создал отдельную папку css. Я новичок, может что спрашиваю не корректно, Буду пробовать подключать.
Если у вас отдельная папка, а в ней находится ваш файл CSS, то необходимо на вашей HTML странице в добавить строчку
Таким образом вы подключите файл со стилями к вашей HTML-странице
Разумеется, вам нужно заменить ВАША_ПАПКА и ВАШ_ФАЙЛ_СО_СТИЛЯМИ на существующие названия документов.
хочу добавить что есть сайты где выложен HTML и css, а как их новичку связать -не понятно.
Очень помогли, спасибо большое
классный сайт, все наглядно и по полочкам.
Теперь всё ясно. СПС!
Здравствуйте. Только начинаю изучать программу. Спасибо за подсказки. Есть один вопросик. Как сделать по центру МЕНЮ если там у меня страниц много например 15
Как сделать по центру МЕНЮ если там у меня страниц много например 15
Отображется в две строки но не центрируется в браузере. экспорт был сделан просто в шаблон сайта.
Приветствую, вероятнее всего вам необходимо задать свойства css для родительского элемента меню
text-align:center;
margin: 0 auto;
День добрый, использовал ваш пример «Главное меню, расположенное на цветной линии с красным фоном» вставил в div блок настроил все хорошо, но отключение переноса и маркеров списков перенеслось по умолчанию в другие div блоки. Делал все через таблицу стилей с отдельным файлом css, как можно исправить чтоб отключение списков и маркеров работало только в одном div блоке?
Добрый
Вам необходимо задать родительскому div, в котором находится ваше меню какой-то класс, например menu, т.е. это будет выглядеть так:
Соответственно, во всех новых CSS, что вы добавили для вывода меню, вам нужно подставить перед каждым свойством .menu . Выглядит это примерно так:
Ссылки не кликабельные получаются почему-то.
В данном примере ссылки указаны в формате
для того, чтобы не было некорректных переходов. Вам необходимо поставить свои актуальные ссылки, например
здравствуйте!не получается сделать выпадающее меню,его видно постоянно…что не так?подскажите пожалуйста. заранее спасибо
Приветствую, у вас определенно проблема в том, что стили меню перекрываются, а именно — вот эта часть
Для того, чтобы это исправить, вы можете, например, поставить для родительского тега div, который оборачивает меню, новый класс. Допустим это будет new-menu. После чего проставьте перед нужным стилем ваш новый класс, т.е. в данном случае это будет
спасибо, я просто не внимательна-допустила ошибку…
А как осуществить переход в конкретное место при нажатии?
Вам нужно вместо href=»#» писать адрес своих страниц. Например, href=»/contacts»
Вставила код меню в свой сайт. После этого все ссылки сайта отображаются в виде блоков, как блоки меню
Приветствую. У вас подобная проблема, что уже описывалась в комментариях. Вам нужно задать родительскому div, в котором находится ваше меню какой-то класс, например menu, тогда это будет похоже на:
У вас подобная проблема, что уже описывалась в комментариях. Вам нужно задать родительскому div, в котором находится ваше меню какой-то класс, например menu, тогда это будет похоже на:
Соответственно, для всего того нового CSS, что вы вставили для вывода меню, вам нужно подставить перед каждым свойством .menu . Выглядит это примерно так:
Спасибо! Стало понятно! 🙂
А после чего писать все эти стили и куда?
Стили вы можете вставить как в саму страницу (что в body, что в head, но правильней вставить отдельный css-файл. Если вы работает с CMS, то такой у вас наверняка есть.
А как так вышло что маркерный список превратился в меню? В чём секрет? Я в восторге!
nz4.ru
Создание и оформление меню
Основы верстки
Чаще всего меню создается на основе не упорядоченных списков ul . В каждый пункт li вкладывается гиперссылка a .
Можно создавать меню и на основе блоков div , таблиц table или списков определений dl .
Но традиционной является конструкция ul .
Код простейшего меню будет выглядеть так:
Примечание
В процессе разработки удобно указывать адрес гиперссылки — #/ . Во-первых, она никуда не ведет, а во-вторых — не происходит перехода к началу страницы.
Целью гиперссылки будет соответствующая страница вашего сайта или внешняя ссылка. Адрес внутренней страницы может быть как абсолютным, так и относительным. Внешней ссылки — только абсолютный. (Если забыли — смотрите Абсобютные и относительные ссылки).
В итоге мы получили очень простое (чтобы не сказать «убогое») навигационное меню . Его необходимо срочно оформить! Прописываем стили css .
— Куда?
— В css-файл!
— В какой?
Хорошим тоном считается все стили сайта оформлять одним сжатым файлом. Но на время разработки гораздо удобнее иметь отдельные файлы для определенных элементов страницы, в данном случае для навигационного меню.
Поэтому предварительно нужно создать файл, например my-menu.css , и подключить его.
Позже код можно будет перенести в общий файл, а этот удалить (или отключить).
Как прописываются стилевые правила для меню
Необходимо создать классы, и прописывать стили уже для них. Потому что если задавать стили непосредственно для тегов, например:
то это правило будет распространяться и на все ссылки, включенные в списки за пределами меню! Кроме того, на сайте может быть несколько меню различного оформления.
Вторая причина, по которой желательно работать с классами, а не с тегами напрямую — возможность разбить стили по группам. За каждую тематическую группу стилей будет отвечать свой класс.
Например, можно создать класс .menu_color , который будет отвечать за цветовое оформление. В дальнейшем это значительно упростит работу по изменению цветового оформления меню.
Каким тегам нужно присваивать классы
Хороший вопрос. Для начала, неплохо создать дополнительный контейнер-обертку и присвоить класс ему.
Да, это дополнительная разметка, но оформлять меню будет гораздо удобнее. Кроме того, если в качестве контейнера использовать не div , а nav , то верстка будет более семантической (осмысленной) и удобной для поисковых систем (ПС), что является несомненным плюсом. Второй класс присваиваем тегу ul .
Кроме того, если в качестве контейнера использовать не div , а nav , то верстка будет более семантической (осмысленной) и удобной для поисковых систем (ПС), что является несомненным плюсом. Второй класс присваиваем тегу ul .
Почему именно так?
Присвоение класса .menu_color тегу nav дает больше возможности для оформления, чем присовение его тегу ul , а класс .my_menu отвечает только за разметку меню и никакого отношения к содержащему контейнеру иметь не должен.
При этом всегда надо держать в уме, что навигационный блок находится в определенном внешнем блоке сайта и его местоположение и некоторые свойства, например связанные с внешними отступами или направлением выпадения подменю (подробнее об этом в материале «Выпадающее меню») зависят от внешних классов глобальной разметки сайта.
Какие имена должны быть у классов
Осмысленные. В идеале, любое имя класса должно давать представление об объекте и назначении. В приведенном выше примере используются классы nav. menu_color и ul.my_menu .
menu_color и ul.my_menu .
Первый отвечает за цветовое оформление всех элементов и, в тоже время, дает понять что относится к меню.
Второй идентифицирует список как собственно меню.
Старайтесь выбирать имена для классов не только внятные, но и уникальные. В противном случае они могут конфликтовать с уже существующими классами.
Имеено по-этому я выбрал класс .my_menu , так как на сайте уже есть класс .menu со своими стилями.
Группировка стилей по классам
Это то, чем никогда не озадачиваются начинающие верстальщики, а опытные часто пренебрегают . А потом, когда нужно внести изменения в уже созданное меню чтобы адаптировать его для другого сайта, или вывести в другой позиции — долго и нудно переделывают.
На самом деле, все очень просто. Изначально, на этапе создания нужно группировать стили тематически и включать их в соответствующие классы.
Например, за цветовое оформление у нас отвечает класс .menu_color
Т.е. все стили, определяющие цветовое оформление того или иного элемента меню, должны быть привязаны к классу . menu_color , а стили отвечающие за разметку — соответственно .my_menu .
menu_color , а стили отвечающие за разметку — соответственно .my_menu .
При необходимости, для тега nav также можно добавить дополнительный класс, чтобы не залезать на территорию «цветового оформления» .
Обычно выводится в одной из боковых колонок сайта. Чаще выполняет функции дополнительной навигации, реже — главное меню сайта.
Простое вертикальное меню
Исходный html-код меню будет выглядеть так:
Кроме основных классов, рассмотренных в предыдущем материале, добавлен класс li.active для активного пункта (ссылка на текущую страницу).
Сброс и установка стилей по умолчанию
Избавляемся от стилей для списков, назначенных браузером (или шаблоном) по умолчанию.
Для этого используем класс my_menu . Кроме того прописываем для него общие стилевые правила, которые будут применяться ко всем меню, даже если будет измененна тема оформления.
Здесь же можно задать размеры и другие свойства шрифта, если они отличаются от основных.
Цветовое оформление
Прежде чем прописывать стили, составляем список объектов к которым обычно применяется цветовое оформление:
- Цвет фона меню
- Цвет и фон ссылки. При оформлении пунктов меню стилевые правила применяются непосредственно к ссылкам, т.е тегу a
- Цвет и фон ссылки при наведении курсора
- Цвет и фон активной ссылки
Примечание
На практике не обязательно применять все стили, достаточно лишь некоторые. Например при наведении иногда достаточно изменение только цвета ссылки или добавить подчеркивание.
- Если возникнет необходимость к определенным пунктам меню добавить подпункты, т.е. сделать меню многоуровневым, то конструкция .menu_color > ul > li > a позволит ограничить применение стилей только к пунктам меню первого уровня. Для подменю можно будет прописать другие стили оформления.
- Использование прозрачности при задании цвета фона — background: rgba(0, 0, 0, 0.1) . Это универсальное режение для любого темного бэкграунда.
 Если вы решите изменить цвет фона меню, фон активного пункта и подсветка пунктов при наведении изменятся автоматически. Впрочем, ничто не мешает вам задать понравившиеся цвета явно.
Если вы решите изменить цвет фона меню, фон активного пункта и подсветка пунктов при наведении изменятся автоматически. Впрочем, ничто не мешает вам задать понравившиеся цвета явно.
Цвет фона меню задавать не обязательно, если он наследуется от родительского блока.
Разделители пунктов
Стили привязываем к классу .menu_color , т.к. это элемент оформления, а не разметки.
Конструкция .menu_color>ul>li+li>a используется для присвоения стилей всем пунктам основного меню, кроме первого. Таким образом убирается верхняя рамка первого пункта меню.
Если в этом нет необходимости — заменяем на .menu_color>ul>li>a
Повторяем тот же трюк с использованием rgba. Цвета для верхней границы и тени заданы полупрозрачными — черный 15% прозрачности и белый 10% соответственно.
Это универсальное режение для любого темного бэкграунда. Если вы решите изменить цвет фона, то цвет рамки и тени изменится автоматически!
Выпадающее меню (многоуровневое)
До этого момента рассматривалось простое одноуровневое меню. Как показывает практика, очень часто, через какое-то время возникает необходимость к одному или нескольким основным пунктам добавить подпункты. Поэтому:
Как показывает практика, очень часто, через какое-то время возникает необходимость к одному или нескольким основным пунктам добавить подпункты. Поэтому:
Изначально любое меню нужно создавать как многоуровневое!
В последние годы реально-многоуровневые меню уходят в прошлое. Двух уровней, обычно, вполне достаточно, остальные — оформляются отдельным дополнительным меню.
В многоуровневом меню один или несколько пунктов могут содержать вложенные меню с подпунктами, которое в исходном состоянии скрыто (не обязательно, но будем рассматривать именно этот вариант). При наведении на родительский пункт осуществляется вывод подменю.
За основу взят код предыдущего примера. К одному из пунтков добавлен вложенный список второго уровня.
HTML-код 2-х уровневого меню:
Добавлены классы li.parent — родительский тег, содержащий подменю, и ul.sub-menu — вложенный список выпадающего меню.
Разбиваем на несколько этапов:
- Оформление
- Скрыть в исходном состоянии
- Вывод при наведении на родительский пункт
Цветовое оформление
Чтобы не усложнять код, размеры и отступы оставлены те же, что и в основном меню.
Позиционирование и скрытие
Позиционирование осуществляется относительно родительского li.parent . (Именно для этого при сбросе и установке для него было задано position: relative; )
В зависимости от расположения основного меню (левая/правая боковая колонка), подменю может выпадать как вправо, так и влево. Поэтому для определения стилевых правил используем класс родительского блока .sidebar_left (В исходном html-коде класс не указан, т.к. к коду меню отношения не имеет).
Информация
Если у родительского блока нет класса, или он применяется как к правой так и к левой колонкам — нужно этот класс добавить к тегу nav.menu_color.sidebar_left .
Подменю выпадающеее влево
Если навигационное меню расположено в правой колонке, то будет логично если подменю выпадает слева. В противном случаее оно может оказаться за пределами экрана.
Аналогично с предыдущим примером привязываем стили к родительскому блоку правой колонки .sidebar_right .
Вы спросите, для чего все эти сложности? Да, действительно, можно просто переписать стили для правой колонки без всяких дополнительных классов. и делать это каждый раз, когда по тем или иным причинам нужно будет переместить (или скопировать) меню из одной колонки в другую .
и делать это каждый раз, когда по тем или иным причинам нужно будет переместить (или скопировать) меню из одной колонки в другую .
Цель — универсальность! Вы один раз прописываете код, а потом размещаете меню где хотите и оно будет работать правильно!
Простая анимация
Что мы будем анимировать. В данном случае, эффекты довольно простые:
- Плавное изменение цвета и фона пунктов при наведении
- Плавное появление выпадающего меню
Я не стал добавлять специальный класс для эффектов анимации, потому что, как вы ниже сами увидите, все делается очень просто путем добавление нескольких строчек кода css к уже существующим классам.
Для задержки изменения состояния при hover-эффекте (эффект перехода) используется свойство CSS3 — transition .
Использован упрощенный синтаксис. Также добавлены нестандартные свойства для различных типов браузеров.
Переопределение существующих стилей:
А вот с плавным появленем подменю проблема .
Дело в том, что использовать display: none; для того чтобы скрыть подменю нельзя — анимация работать не будет. Поэтому рассмотрим другой способ.
Скрытие подменю. Вариант 2
Альтернативным способом является смещение меню в исходном состоянии за пределы экрана + полная прозрачность.
Раздвижное меню-аккордеон
Несколько слов вступления
В данном примере рассмотрена технология создания аккордеон-меню, раскрывающегося по hover .
Я бы не рекомендовал без необходимости использовать такое меню на сайте. Элементы страницы не должны жить своей жизнью (хлопающие как простыни на ветру подменю, раскрывающиеся аккордеоны, если его не аккуратно задеть мышкой .
Аккордеон должен раскрываться по click , а это уже JS. А рассмотрение javascript выходит за рамки раздела HTML/CSS.
Попробуем создать аккордеон-меню из простого выпадающего меню, внеся минимальные изменения в код разметки и стили.
Добавлен класс my_accordion к классу родительского контейнера, а класс . sub-menu заменен на .sub-accordion-menu . Можно было бы не заменять, а просто переопределить, но это усложнит пример для понимания.
sub-menu заменен на .sub-accordion-menu . Можно было бы не заменять, а просто переопределить, но это усложнит пример для понимания.
Стили для выпадающего меню были привязаны к классу .sub-menu , который мы заменили на .sub-accordion-menu . Чтобы не дублировать стилевые правила — группируем классы.
Группирование позволяет установить группу свойств сразу для нескольких селекторов и классов, что делает код более читабельным.
Изменения кода — минимальные! Мы просто через запятую дописали новые классы к предыдущему примеру:
После этого добавим стили, для закрытого и раскрытого аккордеона:
Примечание.
Почему было использовано свойство max-height , а не height ? Потому что мы не знаем высоту раскрывающегося подменю, а при использовании значения height: auto — анимация не срабатывает.
Горизонтальное меню
По структуре горизонтальное меню ни чем не отличается от вертикального, html-код одинаковый. Теоретически, получить горизонтальное меню из вертикального можно заменой/добавлением класса содержащего контейнера.
Чтобы не усложнять разметку и оформление, последовательно создадим горизонтальное выпадающее меню с нуля, со своими классами.
В итоге наше меню будет выглядеть так:
За основу возьмем код вертикального выпадающего меню и заменим классы:
Что было сделано:
- Сброс стилей по умолчанию для тега ul
- Создание горизонтального меню, путем присвоения тегам li , содержащим пунткы основного меню, свойства float: left
- Установка отступов для пунктов меню
Конструкция .hz_menu > li распространяется только на пункты основного меню и не затрагивает выпадающее, в то время как .hz_menu li a задается для всех пунктов. Некоторые свойства, специфичные для подменю, будут переопределены в дальнейшем.
Разметка выпадающего меню
Рассмотрим некоторые особенности:
- Как было видно из html-кода, выпадающее меню обернуто в дополнительный контейнер div.dropdown_menu . Для чего? В принципе, можно вполне обойтись и без него, но эта обертка дает некоторые дополнительные возможности оформления.
 В частности, возможность задать отступ от основного меню.
В частности, возможность задать отступ от основного меню.
Если задать отступ непосредственно для тега ul без обертки, при перемещении курсора от основного пункта к подпункту hover-эффект прервется и подменю пропадет . Дополнительный контейнер обеспечивает, в данном случае, отсутствие разрыва. - Для подпункт определено правило white-space: nowrap . Дело в том что абсолютно позиционированное подменю имеет максимальную ширину родительского пункта, и, соответственно, текст подпунктов будет переноситься на новую строку. Это не очень удобно при коротких названиях основных пунктов.
Данное правило предотвращает перенос. Как альтернатива (дополнение), минимальная ширина подменю была задана явно.
Оформление
Перед тем как заняться цветовым оформлением, необходимо добавить еще несколько стилевых правил разметки. Я специально перенес их в офомление, чтобы был понятнее смысл.
Если основному контейнеру назанчить цвет фона, то мы его не увидим по одной простой причине:
Теги li , которым присвоено float: left , выпадают из основного потока, их для основного контейнера как-бы не существует, поэтому он «схлопывается» и имеет высоту 0. Соответственно, никакого цветового оформления мы не увидим.
Соответственно, никакого цветового оформления мы не увидим.
Теперь контейнер будет вести себя более дружелюбно и можно его оформлять
Здесь все достаточно очевидно. Единственное, cursor: default , следовало бы перенести в разметку, чтобы не привязывать к классу цветового оформления.
Для выделения активного пункта меню была применена тень.
На этом цветовое оформление можно считать завершенным. Теперь с легкостью можно подкорректировать цветовую гамму, или создать несколько классов для разных вариантов оформления.
Дополнительно
Необязательные стилиевые правила. Первое задает вертикальные разделители между пунктами (аналогично вертикальному меню), второе — дополнительный маркер для родительского пункта.
www.wantweb.ru
Вертикальная панель навигации CSS
Вертикальная панель навигации
Чтобы построить вертикальную панель навигации, вы можете стилизовать элементы внутри списка, в дополнение к коду с предыдущей страницы:
Объяснение примера:
-
дисплей: блок;— Отображение ссылок в виде блочных элементов делает все область ссылки кликабельна (не только текст), и это позволяет нам указать ширину (и отступы, поля, высота и т. д., если хотите)
д., если хотите) -
ширина: 60 пикселей;— Блочные элементы занимают всю доступную по умолчанию ширину.Мы хотим указать ширину 60 пикселей.
Вы также можете установить ширину
- и удалить ширину ,
так как они будут занимать всю доступную ширину при отображении в виде блочных элементов.
Это даст тот же результат, что и в предыдущем примере:.
- или для центрирования ссылок.

Добавьте свойство
borderв- добавить границу вокруг панели навигации. Если вы также хотите
границы внутри панели навигации, добавьте
- , кроме
последний:
Пример
ul {
граница: 1 пиксель сплошная # 555;
}li {
text-align: center;
нижняя граница: 1px сплошная #555;
}li:последний ребенок {
Попробуй сам »
нижняя граница: нет;
}Полноразмерная фиксированная вертикальная панель навигации
Создать полноразмерную «липкую» боковую навигацию:
Пример
ul {
Попробуй сам »
тип-стиля-списка: нет;
маржа: 0;
заполнение: 0;
ширина: 25%;
background-color: #f1f1f1;
высота: 100 %; /* Полная высота */
position: fixed; /* Сделайте так, чтобы он зависал даже при прокрутке */
переполнение: авто; /* Включить прокрутку, если в боковой панели слишком много контента */
}Примечание: Этот пример может некорректно работать на мобильных устройствах.

Горизонтальная панель навигации CSS
Горизонтальная панель навигации
Существует два способа создания горизонтальной панели навигации. Использование встроенные или плавающие элементов списка.
Элементы встроенного списка
Один из способов построить горизонтальную панель навигации — указать элементы
- как встроенный, в дополнение к «стандартному» коду с предыдущей страницы:
Объяснение примера:
-
дисплей: встроенный;— По умолчанию элементы - являются блочными элементами.Мы тут удалить разрывы строк до и после каждого элемента списка, чтобы отображать их на одной строке
Элементы плавающего списка
Другим способом создания горизонтальной панели навигации является перемещение
-
- элементов и укажите макет для навигационных ссылок:
Пример
ли {
плыть налево;
}а {
Попробуй сам »
дисплей: блок;
отступ: 8 пикселей;
цвет фона: #дддддд;
}Объяснение примера:
-
поплавок: левый;— Используйте float для получения блочных элементов плавать рядом друг с другом -
дисплей: блок;— Позволяет нам указать отступы (и высота, ширина, поля и т. д.если хочешь)
д.если хочешь) -
отступ: 8px;— Укажите некоторые отступы между каждым элементом , чтобы сделать они хорошо выглядят -
цвет фона: #dddddd;— Добавить серый цвет фона для каждого <а> элемент
Совет: Добавьте фоновый цвет к
- вместо каждого элемента , если хотите
цвет фона во всю ширину:
- для создания разделителей ссылок:
Пример
/* Добавляем серую правую границу ко всем элементам списка, кроме последнего элемента (последний дочерний элемент) */
li {
border-right: 1px solid #bbb;
}li:last-child {
Попробуй сам »
правая граница: нет;
}Фиксированная панель навигации
Сделать так, чтобы панель навигации оставалась вверху или внизу страницы, даже когда пользователь прокручивает страницу:
Примечание.
 Фиксированное положение может работать некорректно на мобильных устройствах.
Фиксированное положение может работать некорректно на мобильных устройствах.Серая горизонтальная панель навигации
Пример серой горизонтальной панели навигации с тонкой серой рамкой:
Пример
ul {
граница: 1px сплошная #e7e7e7;
цвет фона: #f3f3f3;
}li a {
Попробуй сам »
цвет: № 666;
}Липкая панель навигации
Добавить
позиция: липкая;на- , чтобы создать липкую панель навигации.
- . Мы должны определить те элементы, которые мы хотим показать на панели навигации.
<Тело> <навигация> <ул>
- Главная страница
- О
- Контакт
- Условия использования
- Присоединяйтесь к нам
Закрепленный элемент переключается между относительным и фиксированным в зависимости от положения прокрутки.Он позиционируется относительно до тех пор, пока в окне просмотра не встретится заданная позиция смещения — тогда он «застревает» на месте (например, position:fixed).
Пример
ul {
Попробуй сам »
position: -webkit-sticky; /* Сафари */
положение: липкое;
сверху: 0;
}Примечание. Internet Explorer не поддерживает фиксированное позиционирование.
 Для Safari требуется -webkit-
префикс (см. пример выше). Вы также должны указать хотя бы один из
Для Safari требуется -webkit-
префикс (см. пример выше). Вы также должны указать хотя бы один из верхний,правый,нижнийилилевыйдля липкое позиционирование для работы.Другие примеры
Как использовать мультимедийные запросы CSS для создания адаптивной верхней навигации.
Попробуй сам »Отзывчивый Сиденав
Как использовать мультимедийные запросы CSS для создания адаптивной боковой навигации.
Попробуй сам »Вы когда-нибудь слышали о W3Schools Spaces ? Здесь вы можете создать свой сайт с нуля или использовать шаблон и разместить его бесплатно.
Начните бесплатно ❯* кредитная карта не требуется
Как сделать панель навигации в HTML
Если мы хотим сделать панель навигации в формате Html, мы должны выполнить шаги, указанные ниже.Используя эти шаги, мы можем легко создать панель навигации.

Шаг 1: Во-первых, мы должны ввести HTML-код в любом текстовом редакторе или открыть существующий HTML-файл в текстовом редакторе, в котором мы хотим создать панель навигации.
<Голова> <Название> Сделать панель навигации <Тело>
Шаг 2: Теперь мы должны определить тег
<Тело> <навигация> Вы находитесь на сайте JavaTpoint…..
Шаг 3: После этого мы должны определить тег
- , который используется для отображения неупорядоченного списка. И затем мы должны определить элементы списка в теге
 ….
…. - . Мы должны определить те элементы, которые мы хотим показать на панели навигации.
Примеры горизонтальной панели навигации
Создайте базовую горизонтальную панель навигации с темным цветом фона и изменить цвет фона ссылок, когда пользователь наводит курсор мыши их:
Пример
ul {
тип-стиля-списка: нет;
маржа: 0;
заполнение: 0;
переполнение: скрытый;
background-color: #333;
}ли {
плыть налево;
}li a {
display: block;
белый цвет;
выравнивание текста: по центру;
отступ: 14px 16px;
украшение текста: нет;
}/* Измените цвет ссылки на #111 (черный) при наведении */
Попробуй сам »
li a:hover {
background-color: №111;
}Активная/текущая навигационная ссылка
Добавить к текущей ссылке «активный» класс, чтобы пользователь знал, на какой странице он находится:
Ссылки с выравниванием по правому краю
Выравнивание ссылок по правому краю путем перемещения элементов списка вправо (
float:right;):Пример
Попробуй сам »Разделители границ
Добавьте свойство
border-rightв -
border-bottomко всем элементам - , кроме
последний:
Пример
ул {тип стиля списка: нет;
маржа: 0;
заполнение: 0;
ширина: 60 пикселей;
}
ли
а
{
дисплей: блок;
}
Примеры вертикальной панели навигации
Создайте базовую вертикальную панель навигации с серым цветом фона и изменить цвет фона ссылок, когда пользователь наводит курсор мыши их:
Пример
ul {тип-стиля-списка: нет;
маржа: 0;
заполнение: 0;
ширина: 200 пикселей;
background-color: #f1f1f1;
}
li a {
дисплей:
блокировать;
цвет: #000;
padding: 8px 16px;
украшение текста: нет;
}
/*
Изменить цвет ссылки при наведении */
li a:hover {
цвет фона: #555;
цвет: белый;
}
Активная/текущая навигационная ссылка
Добавить к текущей ссылке «активный» класс, чтобы пользователь знал, на какой странице он находится:
Центральные ссылки и добавление границ
Добавьте text-align:center в


 Раскрывается при наведении курсора мыши на пункт;
Раскрывается при наведении курсора мыши на пункт;
 internet-technologies.ru/books" target="_blank">Книги</a></li>
<li><a href="https://www.internet-technologies.ru/scripts" target="_blank">Скрипты</a></li>
<li><a href="https://www.internet-technologies.ru/lessons" target="_blank">Видео</a></li>
<li><a href="http://talk.internet-technologies.ru/" target="_blank">Форум</a></li>
</ul>
<body>
</body>
</html>
internet-technologies.ru/books" target="_blank">Книги</a></li>
<li><a href="https://www.internet-technologies.ru/scripts" target="_blank">Скрипты</a></li>
<li><a href="https://www.internet-technologies.ru/lessons" target="_blank">Видео</a></li>
<li><a href="http://talk.internet-technologies.ru/" target="_blank">Форум</a></li>
</ul>
<body>
</body>
</html> navigation li a {
display: block; /* Изменение отображения на блочное для того, чтобы иметь возможность задать внутренние отступы. */
padding: 4px 15px; /* Отступы внутри блоков. */
background: #0db5b5; /* Цвет блоков меню. */
color: #3f3f3f; /* Цвет текста в блоках меню. */
text-decoration: none; /* Устранение подчёркивания ссылок. */
position: relative; /* Это необходимо при использовании Internet Explorer 6 для того, чтобы ссылка по всей своей площади была «кликабельной». */
}
.navigation li a:hover {
background: #92d3d3; /* Цвет фона при наведении курсора мыши */
color: #6b6b6b; /* Цвет текста при наведении курсора мыши */
}
</style>
</head>
<body>
<!-- Описание ссылок в меню и сами ссылки. -->
<ul>
<li><a href="https://www.internet-technologies.ru/news" target="_blank">Новости</a></li>
<li><a href="https://www.internet-technologies.ru/articles" target="_blank">Статьи</a></li>
<li><a href="https://www.
navigation li a {
display: block; /* Изменение отображения на блочное для того, чтобы иметь возможность задать внутренние отступы. */
padding: 4px 15px; /* Отступы внутри блоков. */
background: #0db5b5; /* Цвет блоков меню. */
color: #3f3f3f; /* Цвет текста в блоках меню. */
text-decoration: none; /* Устранение подчёркивания ссылок. */
position: relative; /* Это необходимо при использовании Internet Explorer 6 для того, чтобы ссылка по всей своей площади была «кликабельной». */
}
.navigation li a:hover {
background: #92d3d3; /* Цвет фона при наведении курсора мыши */
color: #6b6b6b; /* Цвет текста при наведении курсора мыши */
}
</style>
</head>
<body>
<!-- Описание ссылок в меню и сами ссылки. -->
<ul>
<li><a href="https://www.internet-technologies.ru/news" target="_blank">Новости</a></li>
<li><a href="https://www.internet-technologies.ru/articles" target="_blank">Статьи</a></li>
<li><a href="https://www. internet-technologies.ru/templates/" target="_blank">Шаблоны</a></li>
<li><a href="https://www.internet-technologies.ru/books" target="_blank">Книги</a></li>
<li><a href="https://www.internet-technologies.ru/scripts" target="_blank">Скрипты</a></li>
<li><a href="https://www.internet-technologies.ru/lessons" target="_blank">Видео</a></li>
<li><a href="http://talk.internet-technologies.ru/" target="_blank">Форум</a></li>
</ul>
<body>
</body>
</html>
internet-technologies.ru/templates/" target="_blank">Шаблоны</a></li>
<li><a href="https://www.internet-technologies.ru/books" target="_blank">Книги</a></li>
<li><a href="https://www.internet-technologies.ru/scripts" target="_blank">Скрипты</a></li>
<li><a href="https://www.internet-technologies.ru/lessons" target="_blank">Видео</a></li>
<li><a href="http://talk.internet-technologies.ru/" target="_blank">Форум</a></li>
</ul>
<body>
</body>
</html> internet-technologies.ru/templates/">Шаблоны</a>
<ul>
<li><a href="#">Ссылка 1</a></li>
</ul>
</li>
<li><a href="https://www.internet-technologies.ru/books">Книги</a></li>
<li><a href="https://www.internet-technologies.ru/scripts">Скрипты</a></li>
<li><a href="https://www.internet-technologies.ru/lessons">Видео</a></li>
<li><a href="http://talk.internet-technologies.ru">Форум</a></li>
</ul>
<style type="text/css">
#menu {
background: #0db5b5;
width: 60%;
padding:1;
text-align: center;
float:left;
font-family: Verdana, Arial, Helvetica, sans-serif;
}
#menu a {
color: #3f3f3f;
text-decoration: none;
}
#menu a:hover {
color: #6b6b6b;
}
#menu ul {
padding:0;
margin:0;
}
#menu li {
list-style: none;
padding: 0 15px 0 0;
width:100px;
margin: 0 auto;
float:left;
line-height: 50px;
}
#menu li ul {
position:absolute;
display: none;
}
#menu li ul li {
float: none;
display: inline;
width:100px;
line-height:35px;
}
#menu li ul li:hover {
background: #c392b;
}
#menu li:hover ul {
display:block;
}
#menu li ul li {
display: block;
background:#92d3d3;
}
</style>
internet-technologies.ru/templates/">Шаблоны</a>
<ul>
<li><a href="#">Ссылка 1</a></li>
</ul>
</li>
<li><a href="https://www.internet-technologies.ru/books">Книги</a></li>
<li><a href="https://www.internet-technologies.ru/scripts">Скрипты</a></li>
<li><a href="https://www.internet-technologies.ru/lessons">Видео</a></li>
<li><a href="http://talk.internet-technologies.ru">Форум</a></li>
</ul>
<style type="text/css">
#menu {
background: #0db5b5;
width: 60%;
padding:1;
text-align: center;
float:left;
font-family: Verdana, Arial, Helvetica, sans-serif;
}
#menu a {
color: #3f3f3f;
text-decoration: none;
}
#menu a:hover {
color: #6b6b6b;
}
#menu ul {
padding:0;
margin:0;
}
#menu li {
list-style: none;
padding: 0 15px 0 0;
width:100px;
margin: 0 auto;
float:left;
line-height: 50px;
}
#menu li ul {
position:absolute;
display: none;
}
#menu li ul li {
float: none;
display: inline;
width:100px;
line-height:35px;
}
#menu li ul li:hover {
background: #c392b;
}
#menu li:hover ul {
display:block;
}
#menu li ul li {
display: block;
background:#92d3d3;
}
</style> 3em 1em; /* Внутренние поля ссылки подпункта*/
}
#glavnoeMenu li:hover ul
{
display: block; /* Отображение списка с
подпунктами при наведении — блочный элемент */
margin: 0;
padding: 0.1em 0;
}
3em 1em; /* Внутренние поля ссылки подпункта*/
}
#glavnoeMenu li:hover ul
{
display: block; /* Отображение списка с
подпунктами при наведении — блочный элемент */
margin: 0;
padding: 0.1em 0;
}



 Если вы решите изменить цвет фона меню, фон активного пункта и подсветка пунктов при наведении изменятся автоматически. Впрочем, ничто не мешает вам задать понравившиеся цвета явно.
Если вы решите изменить цвет фона меню, фон активного пункта и подсветка пунктов при наведении изменятся автоматически. Впрочем, ничто не мешает вам задать понравившиеся цвета явно. В частности, возможность задать отступ от основного меню.
В частности, возможность задать отступ от основного меню. д., если хотите)
д., если хотите)

 д.если хочешь)
д.если хочешь) Фиксированное положение может работать некорректно на мобильных устройствах.
Фиксированное положение может работать некорректно на мобильных устройствах. Для Safari требуется -webkit-
префикс (см. пример выше). Вы также должны указать хотя бы один из
Для Safari требуется -webkit-
префикс (см. пример выше). Вы также должны указать хотя бы один из 
 ….
….