Как в html сделать меню сайта: Создание меню с помощью CSS и HTML
10.05.2023 


 Разное
Разное
Создание меню с помощью CSS и HTML
- Вертикальное меню
- Горизонтальное меню
- Выпадающее меню
Если ваш веб-сайт не ограничивается одной веб-страницей, то стоит подумать о добавлении панели навигации (меню). Меню — раздел веб-сайта, предназначенный помогать посетителю перемещаться по сайту. Любое меню представляет собой список ссылок, ведущих на внутренние страницы сайта. Самым простым способом добавить панель навигации на сайт является создание меню с помощью CSS и HTML.
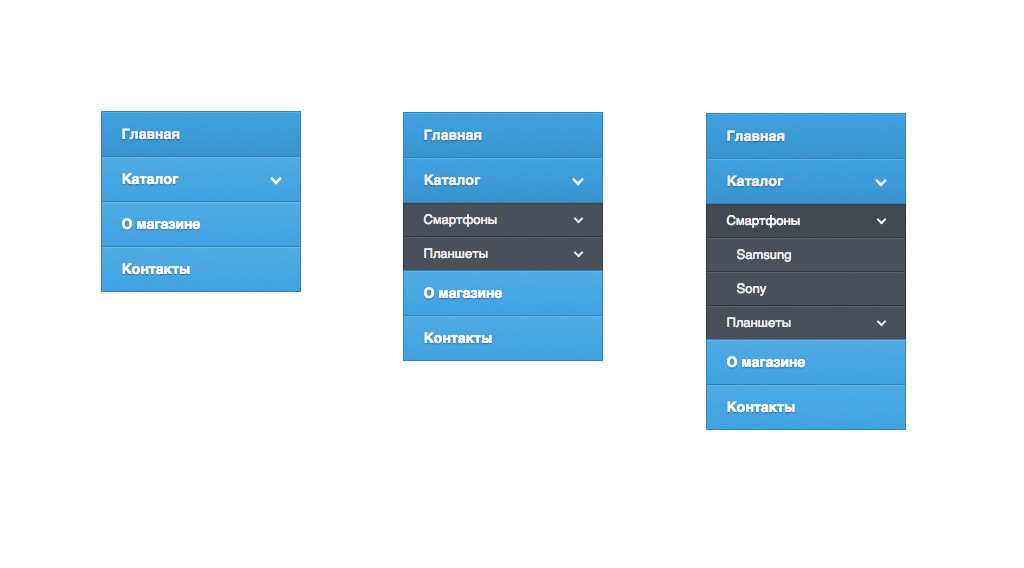
Вертикальное меню
Первым шагом создания вертикального меню будет создание маркированного списка. Также нам нужно будет иметь возможность идентифицировать список, поэтому мы добавим к нему атрибут id с идентификатором «navbar». Каждый элемент <li> нашего списка будет содержать по одной ссылке:
<ul> <li><a href="#">Главная</a></li> <li><a href="#">Новости</a></li> <li><a href="#">Контакты</a></li> <li><a href="#">О нас</a></li> </ul>
Наша следующая задача заключается в сбросе стилей списка, установленных по умолчанию. Нам нужно убрать внешние и внутренние отступы у самого списка и маркеры у пунктов списка. Затем зададим нужную ширину:
Нам нужно убрать внешние и внутренние отступы у самого списка и маркеры у пунктов списка. Затем зададим нужную ширину:
#navbar {
margin: 0;
padding: 0;
list-style-type: none;
width: 100px;
}
Теперь пришло время стилизовать сами ссылки. Мы добавим к ним фоновый цвет, изменим параметры текста: цвет, размер и насыщенность шрифта, уберем подчеркивание, добавим небольшие отступы и переопределим отображение элемента <a> со строчного на блочный. Дополнительно были добавлены левая и нижняя рамки к пунктам списка.
Самой важной частью наших изменений является переопределение строчных элементов на блочные. Теперь наши ссылки занимают все доступное пространство пунктов списка, то есть для перехода по ссылке нам больше не нужно наводить курсор точно на текст.
#navbar a {
background-color: #949494;
color: #fff;
padding: 5px;
text-decoration: none;
font-weight: bold;
border-left: 5px solid #33ADFF;
display: block;
}
#navbar li {
border-left: 10px solid #666;
border-bottom: 1px solid #666;
}
Мы объединили весь код, описанный выше, в один пример, теперь, нажав на кнопку попробовать, вы можете перейти на страницу с примером и увидеть результат:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
#navbar {
margin: 0;
padding: 0;
list-style-type: none;
width: 100px;
}
#navbar li {
border-left: 10px solid #666;
border-bottom: 1px solid #666;
}
#navbar a {
background-color: #949494;
color: #fff;
padding: 5px;
text-decoration: none;
font-weight: bold;
border-left: 5px solid #33ADFF;
display: block;
}
</style>
</head>
<body>
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">Новости</a></li>
<li><a href="#">Контакты</a></li>
<li><a href="#">О нас</a></li>
</ul>
</body>
</html>Попробовать »
При наведении курсора мыши на пункт меню его внешний вид может изменяться, привлекая к себе внимание пользователя. Создать такой эффект можно с помощью псевдо-класса :hover.
Создать такой эффект можно с помощью псевдо-класса :hover.
Вернемся к рассмотренному ранее примеру вертикального меню и добавим в таблицу стилей следующее правило:
#navbar a:hover {
background-color: #666;
border-left: 5px solid #3333FF;
}
Попробовать »
Горизонтальное меню
В предыдущем примере мы рассмотрели вертикальную панель навигации, которую чаще всего можно встретить на сайтах слева или справа от области с основным контентом. Однако меню с навигационными ссылками также часто располагается и по горизонтали в верхней части веб-страницы.
Горизонтальное меню можно создать путем стилизации обычного списка. Свойству display для элементов <li> нужно присвоить значение inline, чтобы пункты списка располагались друг за другом.
Для размещения пунктов меню по горизонтали, сначала создадим маркированный список с ссылками:
<ul> <li><a href="#">Главная</a></li> <li><a href="#">Новости</a></li> <li><a href="#">Контакты</a></li> <li><a href="#">О нас</a></li> </ul>
Напишем для нашего списка пару правил, сбрасывающих стиль используемый для списков по умолчанию, и переопределим пункты списка с блочных на строчные:
#navbar {
margin: 0;
padding: 0;
list-style-type: none;
}
#navbar li { display: inline; }
Попробовать »
Теперь нам осталось лишь определить стилевое оформление для нашего горизонтального меню:
#navbar {
margin: 0;
padding: 0;
list-style-type: none;
border: 2px solid #0066FF;
border-radius: 20px 5px;
width: 550px;
text-align: center;
background-color: #33ADFF;
}
#navbar a {
color: #fff;
padding: 5px 10px;
text-decoration: none;
font-weight: bold;
display: inline-block;
width: 100px;
}
#navbar a:hover {
border-radius: 20px 5px;
background-color: #0066FF;
}
Попробовать »
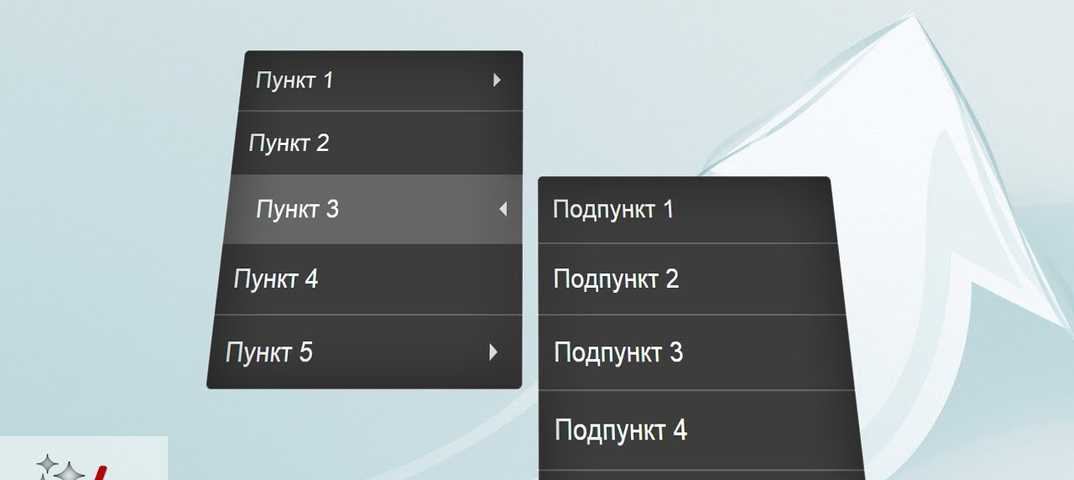
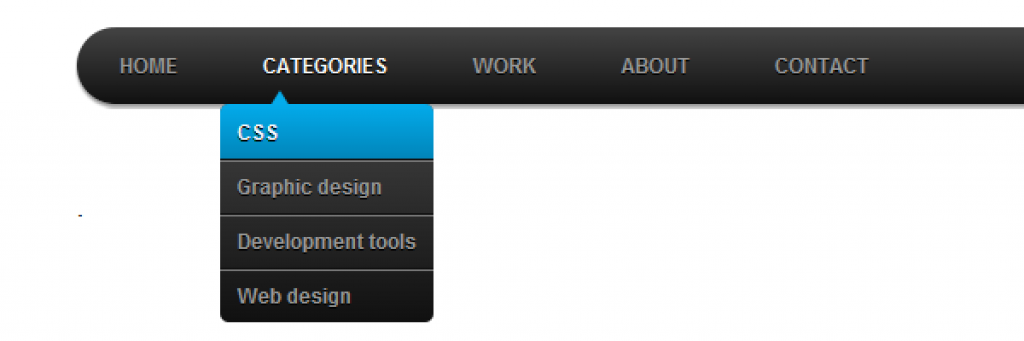
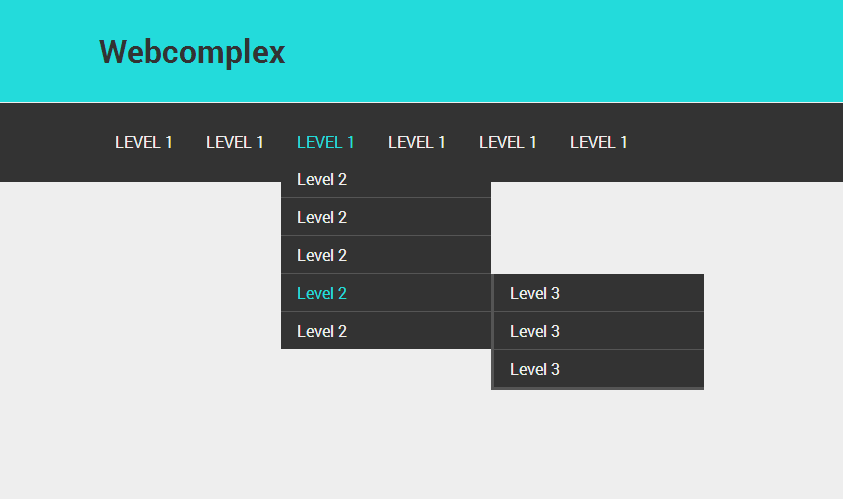
Выпадающее меню
Меню, которое мы будем создавать, будет иметь основные навигационные ссылки, расположенные в горизонтальной панели навигации, и подпункты, которые будут отображаться только после наведения курсора мыши на тот пункт меню, к которому эти подпункты относятся.
Сначала нам нужно создать HTML-структуру нашего меню. Основные навигационные ссылки мы поместим в маркированный список:
<ul> <li><a href="#">Главная</a></li> <li><a href="#">Новости</a></li> <li><a href="#">Контакты</a></li> <li><a href="#">О нас</a></li> </ul>
Подпункты мы разместим в отдельном списке, вложив его в элемент <li>, который содержит родительскую ссылку относительно подпунктов. Теперь мы имеем четкую структуру нашей будущей панели навигации:
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">Новости</a></li>
<li><a href="#">Контакты</a>
<ul>
<li><a href="#">Адрес</a></li>
<li><a href="#">Телефон</a></li>
<li><a href="#">Email</a></li>
</ul>
</li>
<li><a href="#">О нас</a></li>
</ul>
Попробовать »
Теперь приступим к написанию CSS кода.
#navbar ul { display: none; }
#navbar li:hover ul { display: block; }
Убираем у обоих списков отступы и маркеры, установленные по умолчанию. Элементы списка с навигационными ссылками делаем плавающими, формируя горизонтальное меню, но для элементов списка, содержащих подпункты задаем float: none;, чтобы они отображались друг под другом.
#navbar, #navbar ul {
margin: 0;
padding: 0;
list-style-type: none;
}
#navbar li { float: left; }
#navbar ul li { float: none; }
Затем нам нужно сделать так, чтобы наше выпадающее подменю не смещало контент, расположенный под панелью навигации, вниз. Для этого мы зададим пунктам списка position: relative;, а списку, содержащему подпункты position: absolute; и добавим свойство top со значением 100%, чтобы абсолютно позиционированное подменю отображалось точно под ссылкой.
#navbar ul {
display: none;
position: absolute;
top: 100%;
}
#navbar li {
float: left;
position: relative;
}
#navbar { height: 30px; }
Попробовать »
Высота для родительского списка была добавлена специально, так как браузеры не учитывают в качестве содержимого элемента плавающий контент, то без добавления высоты наш список будет проигнорирован браузером и контент, следующий за списком, будет обтекать наше меню.
Теперь нам осталось стилизовать оба наших списка и выпадающее меню будет готово:
#navbar ul {
display: none;
background-color: #f90;
position: absolute;
top: 100%;
}
#navbar li:hover ul { display: block; }
#navbar, #navbar ul {
margin: 0;
padding: 0;
list-style-type: none;
}
#navbar {
height: 30px;
background-color: #666;
padding-left: 25px;
min-width: 470px;
}
#navbar li {
float: left;
position: relative;
height: 100%;
}
#navbar li a {
display: block;
padding: 6px;
width: 100px;
color: #fff;
text-decoration: none;
text-align: center;
}
#navbar ul li { float: none; }
#navbar li:hover { background-color: #f90; }
#navbar ul li:hover { background-color: #666; }
Попробовать »
Тег | htmlbook.
 ru
ru| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| HTML4 | 3.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.1+ | 1.0+ |
| HTML5 |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Тег <menu> предназначен для отображения списка пунктов меню. Аналогично тегам <ol> и <ul> внутри контейнера <menu> список формируется с помощью тегов <li>.
В HTML4 тег <menu> вышел из употребления, вместо него рекомендуется использовать тег <ul>. В HTML5 тег <menu> вновь включен, но уже в другом качестве. Теперь он выступает контейнером для тега <command> и создания меню.
Синтаксис
| HTML | <menu> <li>пункт меню</li> <li>пункт меню</li> </menu> |
| HTML5 | <menu> ... </menu> |
Атрибуты
- label
- Устанавливает видимую метку для меню.
- type
- Задает тип меню.
Закрывающий тег
Обязателен.
Валидация
Использование этого тега осуждается спецификацией HTML4, валидный код получается только при использовании переходного <!DOCTYPE>. В HTML5 применение тега <menu> корректно.
Пример 1
HTML 4.01IECrOpSaFx
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Тег MENU</title> </head> <body> <p><strong>В этом выпуске:</strong></p> <menu> <li>Русская кухня.Уха бурлацкая</li> <li>Украинская кухня. Вареники</li> <li>Молдавская кухня. Паприкаш</li> <li>Кавказская кухня. Суп-харчо</li> <li>Прибалтийская кухня. Вертиняй</li> </menu> </body> </html>
Результат данного примера показан на рис. 1.
Рис. 1. Вид списка, созданного с помощью тега <menu>
Пример 2
HTML5IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Тег MENU</title>
</head>
<body>
<menu type="toolbar">
<li>
<menu label="Файл">
<button type="button">Новый...</button>
<button type="button">Открыть...</button>
<button type="button">Сохранить</button>
</menu>
</li>
<li>
<menu label="Правка">
<button type="button">Копировать</button>
<button type="button">Вырезать</button>
<button type="button">Вставить</button>
</menu>
</li>
</menu>
</body>
</html>HTML5Блочные элементыСписки
Создание основных навигационных меню · WebPlatform Docs
Резюме
В этом руководстве мы покажем вам, как создавать различные типы основных навигационных меню, используя HTML-списки и ссылки.
Введение
В этой статье вы узнаете о различных типах навигационных меню и о том, как их создавать в HTML. Мы также коснемся темы удобства использования и доступности меню. Мы пока не будем углубляться в стилизацию меню, но в этой статье мы заложим основы.
элемент HTML5
HTML5 определяет элемент Имейте в виду, что Существует несколько различных типов меню и идиом навигации, которые следует учитывать в HTML, и все они тесно связаны с элементами Если вы еще не читали статьи о HTML-ссылках и HTML-списках, прочтите их. Они содержат много базовой информации, которая поможет вам понять этот учебник. Якоря/ссылки не просто становятся меню сами по себе; вы должны структурировать и стилизовать их, чтобы и браузер, и ваши пользователи знали, что их функция — это меню навигации, а не просто набор случайных ссылок. HTML-списки очень удобны для этой цели. Если порядок страниц не важен, вы можете использовать неупорядоченный список. Однако, если важен порядок, в котором посетители просматривают все документы, следует использовать упорядоченный список. Использование Вы вкладываете списки, встраивая вложенный список внутрь элемента Обратите внимание, что браузеры отображают оба примера одинаково. Отображение в браузере никогда не должно быть показателем качества вашего кода. Недопустимую конструкцию HTML будет трудно стилизовать, добавить поведение с помощью JavaScript или преобразовать в другой формат. Структура вложенных UL всегда должна быть: и никогда: Меню сайта вряд ли будет оставаться одним и тем же очень долго — сайты имеют тенденцию расти и изменяться по мере добавления функциональности и роста пользовательской базы, поэтому вы должны создавать меню с широкими возможностями для элементов меню. Существует несколько типов меню, которые вам придется создавать в HTML при работе с разными веб-сайтами. Большинство из них можно создать с помощью списков, хотя иногда ограничения интерфейса заставляют вас использовать что-то другое (подробнее об этом позже). Вы, скорее всего, создадите следующие меню на основе списка: Мы уже частично рассмотрели это в учебнике о ссылках, но вот более подробное описание того, что означает внутристраничная навигация и что вам нужно сделать. это работает. Каждая ссылка меню выглядит так: Атрибут В каждом разделе страницы также есть ссылка «Вернуться в меню», которая работает таким же образом, но вместо этого указывает на меню. Технически, это все, что вам нужно, чтобы такая навигация работала; однако в Internet Explorer есть досадная ошибка, которая заставляет вас немного больше работать. Вы можете сами проверить эту ошибку: Обходной путь ужасно сбивает с толку и связан со специальным свойством Internet Explorer, называемым Необходимость делать это раздражает, но это также помогает вам, если вы хотите по-разному стилизовать разделы — вы не можете добавить стиль ко всему разделу, если не обернете его в соответствующий элемент уровня блока. Обратите внимание, что навигация с помощью клавиатуры по ссылкам в Opera работает несколько иначе — попробуйте посмотреть на приведенный выше пример в Opera, затем, удерживая нажатой клавишу Shift, используйте клавиши со стрелками для навигации по ссылкам (это также работает с элементами формы). Навигация по сайту, скорее всего, является наиболее распространенным типом меню, которое вам нужно создать. Это меню сайта или его подмножества, показывающее как варианты, из которых посетители могут выбирать, так и иерархию сайта. Списки идеально подходят для этой цели. Здесь не так много сюрпризов, по крайней мере, с точки зрения чистого HTML. В следующих статьях мы поговорим о стилизации таких меню с помощью CSS и добавлении поведения с помощью JavaScript. Одна важная вещь, которую следует учитывать, это то, как выделить текущий документ в меню, чтобы дать пользователю ощущение того, что он находится в определенном месте, и что он меняет местоположение (хотя на самом деле это не так, если, конечно, они не использование мобильного устройства для просмотра веб-страниц!). Одно из золотых правил веб-разработки и навигации заключается в том, что текущий документ никогда не должен ссылаться сам на себя, и его ссылка должна заметно отличаться от других элементов меню. Это важно, так как дает посетителям что-то, за что они могут зацепиться, и сообщает им, где они находятся в своем путешествии по вашему сайту. Существуют крайние случаи, такие как веб-приложения, постоянные ссылки в блогах и так называемые «одностраничные веб-сайты», но в большинстве случаев ссылка на документ, который вы уже просматриваете, избыточна и сбивает с толку посетителя. В HTML-ссылках мы увидели, что ссылка является соглашением и обязательством: вы предлагаете посетителям способ получить дополнительную информацию, но вы должны быть осторожны — вы потеряете авторитет и доверие, если эта ссылка не даст пользователям чего они хотят, или если это приводит к неожиданному поведению. Вот почему на текущую страницу никогда нельзя ссылаться из меню. Вы можете вообще удалить его или, что еще лучше, выделить его (например, окружив его Еще один вопрос, который следует учитывать, — это количество вариантов, которые можно предоставить посетителям одновременно. Многие меню, которые вы видите в Интернете, стараются обеспечить доступ к каждой странице сайта из одного меню. Здесь в дело вступают скрипты и трюки с CSS — вы можете сделать меню более управляемым, скрывая определенные части до тех пор, пока пользователи не выберут определенные области (ролловер-меню, как их иногда называют). Вам решать, сколько пунктов вы поместите в меню — разный дизайн требует разного выбора — но если вы сомневаетесь, попробуйте сократить меню до ссылок на основные разделы сайта. Контекстные меню — это ссылки, основанные на содержании текущего документа и предлагающие дополнительную информацию о текущей странице, на которой вы находитесь. Классическим примером являются ссылки «Похожие статьи», которые вы часто видите внизу новостных статей, как показано на рисунке 1. дно. Это немного отличается от контекстных меню в программных пользовательских интерфейсах, которые предлагают разные параметры в зависимости от того, где к ним осуществляется доступ (например, меню правой кнопки мыши или Ctrl+щелчок, которые вы найдете в настольных приложениях, которые предлагают определенные параметры в зависимости от того, где они находятся). указатель мыши есть). Контекстные меню на веб-сайтах — отличный способ продвижения контента в других частях сайта; с точки зрения HTML это просто еще один список ссылок. Файлы Sitemap — это то, что вы могли ожидать: карты всех различных страниц вашего сайта (или основных разделов очень больших сайтов). Карты сайта и поиск по сайту — отличный способ предложить посетителям запасной вариант, когда они потерялись, или быстрый доступ для тех, кто спешит. С точки зрения HTML они могут быть либо одним массивным вложенным списком, полным ссылок, либо, в случае очень больших сайтов, заголовками разделов с вложенными ссылками иерархий, специфичных для разделов, или даже формами поиска для каждого из разделов. Разбивка на страницы необходима, когда вам нужно предложить способ навигации по большим документам, разбитым на отдельные страницы. Вы найдете разбивку на страницы в больших архивах изображений или на страницах результатов поиска, например, в поиске Google или Yahoo. Разбиение на страницы отличается от других типов навигации, поскольку обычно оно ссылается на тот же документ, но приводит к отображению дополнительных параметров или дополнительной информации. Рисунок 2. Меню разбиения на страницы позволяют посетителям просматривать большие наборы данных, не теряя из виду, где они находятся. В HTML нет ничего новаторского. Еще раз, вы предлагаете список ссылок с выделением текущей ссылки (с указанием того, какой блок данных показан и как далеко вы находитесь в разбиении на страницы) (например, с Основное отличие от навигации по сайту заключается в том, что при нумерации страниц используется много программной логики. В зависимости от того, где вы находитесь во всем наборе данных, вам может потребоваться показать или скрыть предыдущую, следующую, первую и последнюю ссылки. Если у вас есть огромное количество информации для навигации, вы также захотите предложить ссылки на ориентиры, такие как результаты 0-100, результаты 101-200 и т. д. Вот почему вы вряд ли будете жестко кодировать меню, подобные этим, в HTML. В большинстве случаев упорядоченный или неупорядоченный список является достаточной HTML-конструкцией для меню, тем более что логический порядок и вложенность также позволяют очень хорошо стилизовать с помощью CSS. Однако в некоторых ситуациях могут потребоваться другие методы проектирования. Одним из способов является использование карты изображений на стороне клиента . Карты изображений превращают изображение в меню, превращая части изображений в интерактивные области, которые можно связать с различными документами. Например, используя карту изображений, пользователь может перемещаться, щелкая различные части треугольника, как показано на рис. 3. Рисунок 3: Определив карту с элементами области, вы можете превратить части изображения в интерактивные ссылки. Вы можете превратить любое изображение в меню, определив карту с различными областями (также называемыми горячими точками). Вы даете карте атрибут Обратите внимание, что это работает точно так же, как ссылки на странице, а это означает, что перед значением атрибута Каждая область имеет несколько атрибутов: Карты изображений не очень интересно определять и вводить в формате HTML, поэтому инструменты для работы с изображениями, такие как Adobe Image Ready или Fireworks, предлагают возможность создавать их визуально (они генерируют HTML для вас). Другой способ, который вы можете использовать, — это использование элемента управления формы для навигации. Например, вы можете использовать элемент Наиболее очевидным преимуществом использования этого типа меню является то, что вы можете предлагать множество вариантов, не занимая много места на экране, поскольку браузеры отображают меню в виде одной строки, как показано на рис. 4. Рисунок 4: Меню выбора занимают только одну строку на экране. Вы можете пойти дальше, сгруппировав различные пункты меню с помощью элемента Рисунок 5: Меню выбора могут использовать группы параметров, которые позволяют вам сообщать посетителям, какие параметры связаны друг с другом. Преимущество этого метода заключается в том, что он почти не занимает места, но это также означает, что вам нужен сценарий на стороне сервера для отправки посетителей на выбранные ими страницы. Вы также можете использовать JavaScript, чтобы ссылки работали, но вы не можете полагаться на то, что JavaScript будет доступен для всех пользователей во всех браузерах; вы должны убедиться, что ваши пользователи все еще могут использовать меню с отключенным JavaScript. Другое, менее очевидное преимущество заключается в том, что вы не предлагаете слишком много ссылок в одном и том же документе. Это означает, что вы не перегружаете пользователей вспомогательных технологий (которые часто имеют тенденцию представлять ссылки в одном большом списке). Последнее, что следует упомянуть о HTML-меню, это то, что размещение меню играет большую роль. Подумайте о посетителях, у которых нет механизма прокрутки или которые могут полагаться на навигацию с помощью клавиатуры, чтобы ориентироваться на вашем сайте. Первое, с чем они столкнутся при загрузке документа, — это его местоположение и заголовок; затем документ читается сверху вниз, останавливаясь на каждой ссылке, чтобы спросить посетителя, хотят ли они перейти по ссылке. Если меню находится в верхней части документа, это будет первое, с чем столкнется пользователь, и необходимость пропустить 15 или 20 ссылок, прежде чем они перейдут к какому-либо фактическому содержимому, может раздражать. Доступны два обходных пути. Во-первых, вы можете разместить меню после основного содержимого документа в исходном коде HTML (при желании вы все равно можете поместить его вверху экрана с помощью CSS). Во-вторых, вы можете предложить ссылку для пропуска. Ссылки для пропуска — это просто ссылки, размещенные перед главным меню и ведущие к началу содержимого, что позволяет посетителю пропустить меню и сразу перейти к содержимому. Вы можете добавить еще одну ссылку «Перейти к меню» в конце документа, чтобы было проще вернуться наверх. Ссылки для пропуска не только полезны для пользователей с ограниченными возможностями, но и облегчают жизнь при навигации по сайту на мобильном устройстве с маленьким экраном. Существует множество способов создания навигационных меню, но нет реальных стандартов — ни официальных, ни де-факто — для этого. Лучший способ увидеть, что работает, а что нет, — это посетить как можно больше сайтов и отметить, с точки зрения пользователя, как они обеспечивают навигационную функциональность. Затем либо подражайте меню, которое вам нравится, либо вычеркните и создайте свое собственное. Дизайн вашего меню может стать следующей большой вещью! следующий →
← предыдущая Если мы хотим сделать панель навигации в формате Html, то мы должны выполнить шаги, указанные ниже. Шаг 1: Во-первых, мы должны ввести HTML-код в любом текстовом редакторе или открыть существующий HTML-файл в текстовом редакторе, в котором мы хотим создать панель навигации. <Голова> <Название> Сделать панель навигации <Тело> Шаг 2: Теперь мы должны определить тег <Тело> <навигация> Вы находитесь на сайте JavaTpoint….. Шаг 3: После этого мы должны определить тег <Тело> <навигация> <ул>, который может использоваться для содержания основной навигации веб-сайта, будь то список ссылок или элемент формы, такой как окно поиска. Это хорошая идея. Раньше мы бы содержали блок навигации внутри чего-то вроде обеспечивает согласованный способ однозначного определения основных областей навигации. Это хорошо как для поисковой оптимизации, так и для слабовидящих пользователей. Пользователь программы чтения с экрана может легче найти область навигации, если она четко обозначена (это зависит от того, поддерживает ли программа чтения с экрана элемент , так что это может быть еще далеко). Блок навигации будет выглядеть примерно так:
Блок навигации будет выглядеть примерно так:
следует использовать только для основных элементов навигации, а не для рекламных ссылок внизу страницы или для вторичной навигации, относящейся к небольшой части страницы. Ваши основные инструменты меню HTML: ссылки, якоря и списки
и (anchor). В двух словах: Элементы описывают отношения между несколькими документами. Вы можете, например, сообщить пользовательскому агенту, что текущий документ является частью более крупного набора, который охватывает несколько документов, включая оглавление, и определить отношения между документами.
позволяют либо ссылаться на другой документ, ресурс или раздел документа, либо на определенный раздел текущего документа. Пользовательский агент не следует за ними автоматически; вместо этого они будут активироваться вашими посетителями любым доступным им способом (мышь, клавиатура, распознавание голоса и т. д.). и списков для создания меню хорошо работает по нескольким причинам: < навигация> . Это не только упростит навигацию по меню для программ чтения с экрана, как упоминалось выше, но и упростит работу с меню с помощью CSS и JavaScript.
Это не только упростит навигацию по меню для программ чтения с экрана, как упоминалось выше, но и упростит работу с меню с помощью CSS и JavaScript. <ул>
Потребность в гибкости
 добавляться и удаляться по мере развития сайта, а также для перевода меню на разные языки (поэтому длина ссылок будет меняться). Кроме того, вы можете столкнуться с тем, что работаете с сайтами, где HTML для меню создается динамически с использованием серверных языков, а не статического HTML. Однако это не означает, что знание HTML устареет; на самом деле это станет более важным, так как эти знания по-прежнему будут необходимы для создания HTML-шаблонов для заполнения скриптом на стороне сервера.
добавляться и удаляться по мере развития сайта, а также для перевода меню на разные языки (поэтому длина ссылок будет меняться). Кроме того, вы можете столкнуться с тем, что работаете с сайтами, где HTML для меню создается динамически с использованием серверных языков, а не статического HTML. Однако это не означает, что знание HTML устареет; на самом деле это станет более важным, так как эти знания по-прежнему будут необходимы для создания HTML-шаблонов для заполнения скриптом на стороне сервера. Типы меню

Внутристраничная навигация (оглавление)
href указывает на соответствующую привязку (цель ) ниже по странице через значение атрибута id привязки, которому предшествует символ решетки (#). Этот якорь выглядит так:
Этот якорь выглядит так:
Введение
 Однако Internet Explorer вернет вас к началу меню в верхней части страницы!
Однако Internet Explorer вернет вас к началу меню в верхней части страницы! . Вы можете активировать это несколькими способами, все из которых описаны в статье Инго Чао «О наличии макета». Самый простой способ — обернуть якорь в элемент, а затем установить ширину этого элемента с помощью CSS. В этом случае мы использовали элементов, а затем установили их ширину на 100% с помощью CSS. Это то, что нужно IE — якорь должен быть внутри элемента с . Это называется пространственной навигацией.
Это называется пространственной навигацией. Навигация по сайту
<навигация>
<ул>
 В данном случае мы просто убираем ссылку на текущую страницу — это логично, так как не нужно ссылаться на тот же документ, на котором вы находитесь, и это дает понять, где вы находитесь в меню. Мы рассмотрим это дальше.
В данном случае мы просто убираем ссылку на текущую страницу — это логично, так как не нужно ссылаться на тот же документ, на котором вы находитесь, и это дает понять, где вы находитесь в меню. Мы рассмотрим это дальше. Предоставление посетителям ощущения «Вы здесь»
 Если вы предлагаете, например, ссылку, которая указывает на текущий документ, ее активация перезагрузит документ. Это то, чего пользователи не ожидают, и это приводит к путанице и разочарованию.
Если вы предлагаете, например, ссылку, которая указывает на текущий документ, ее активация перезагрузит документ. Это то, чего пользователи не ожидают, и это приводит к путанице и разочарованию. элемент ). Это дает пользователям визуальную подсказку, а также сообщает посетителям с нарушениями зрения, что это что-то другое. Сколько вариантов вы должны предоставить пользователям одновременно?
 Это разумно с технической точки зрения, но с этим подходом есть несколько проблем:
Это разумно с технической точки зрения, но с этим подходом есть несколько проблем: Вы всегда можете предоставить дополнительные подменю, где это необходимо.
Вы всегда можете предоставить дополнительные подменю, где это необходимо. Контекстные меню
Файлы Sitemap
 Они позволяют посетителям вашего сайта получить представление об общей структуре вашего сайта и быстро перейти в любое место, даже если нужная им страница находится глубоко в иерархии страниц.
Они позволяют посетителям вашего сайта получить представление об общей структуре вашего сайта и быстро перейти в любое место, даже если нужная им страница находится глубоко в иерархии страниц. Разбивка на страницы
 Некоторые примеры разбивки на страницы показаны на рисунке 2:
Некоторые примеры разбивки на страницы показаны на рисунке 2: элемент) и не связаны. , но вместо этого создайте их на стороне сервера. Однако это не меняет правил; текущий чанк по-прежнему не должен ссылаться сам на себя, и вы не должны предлагать ссылки, ведущие в никуда.
, но вместо этого создайте их на стороне сервера. Однако это не меняет правил; текущий чанк по-прежнему не должен ссылаться сам на себя, и вы не должны предлагать ссылки, ведущие в никуда. Когда списков недостаточно — карты изображений и формы
Создание горячих точек с картами изображений

name и соединяете изображение и карту, используя атрибут usemap в элементе . Код в нашем примере выглядит так:
usemap необходимо поставить хэш.
href определяет URL-адрес, на который должна ссылаться область (который также может быть целью в том же документе). alt определяет альтернативный текст, который может отображаться, если изображение по какой-либо причине недоступно для просмотра. форма определяет форму области. Это может быть прямоугольник для прямоугольников, круг для кругов или поли для неправильных форм, определенных с помощью многоугольников. координаты определяет координаты на изображении, которые должны стать горячими точками. Эти значения измеряются от верхнего левого угла изображения и могут измеряться в пикселях или процентах. Для прямоугольных областей вам нужно определить только верхний левый и нижний правый углы; для кругов нужно определить центр круга и радиус; для полигонов необходимо предоставить список всех угловых точек, разделенных запятыми.
Экономия места на экране и предотвращение перегрузки ссылками с помощью форм
с разными страницами как s. Ваши посетители могут выбрать вариант, а затем отправить форму для перехода на другие страницы.
. Появится меню с невыбираемыми параметрами (именами групп), как показано на рисунке 5: Это также означает, что поисковые системы не считают ссылки на вашей странице бесполезными, поскольку соотношение ссылок и текста делает документ похожим на карту сайта. Однако многие вспомогательные технологии могут создавать карту ссылок ваших страниц; если все ваши важные ссылки находятся в меню выбора, есть шанс, что посетитель никогда не наткнется на них. Поэтому рекомендуется предлагать якорные ссылки на основные страницы назначения и
Это также означает, что поисковые системы не считают ссылки на вашей странице бесполезными, поскольку соотношение ссылок и текста делает документ похожим на карту сайта. Однако многие вспомогательные технологии могут создавать карту ссылок ваших страниц; если все ваши важные ссылки находятся в меню выбора, есть шанс, что посетитель никогда не наткнется на них. Поэтому рекомендуется предлагать якорные ссылки на основные страницы назначения и элементов меню, чтобы предложить больше опций. Посетители смогут их использовать, но таким машинам, как роботы поисковых систем, не нужно знать об их существовании. Куда поместить меню и предложить варианты его пропуска
 Другие варианты — получить список всех ссылок или перейти от заголовка к заголовку.
Другие варианты — получить список всех ссылок или перейти от заголовка к заголовку.
Заключение
См. также
Вопросы для упражнений
элементов для меню и в чем заключаются проблемы? элементов и для чего используется атрибут nohref элемента области (этого здесь нет, вам нужно провести онлайн-исследование) Как сделать панель навигации в HTML
 Используя эти шаги, мы можем легко создать панель навигации.
Используя эти шаги, мы можем легко создать панель навигации., который используется для отображения неупорядоченного списка. И затем мы должны определить элементы списка в теге
Вы находитесь на сайте JavaTpoint. ….
….
