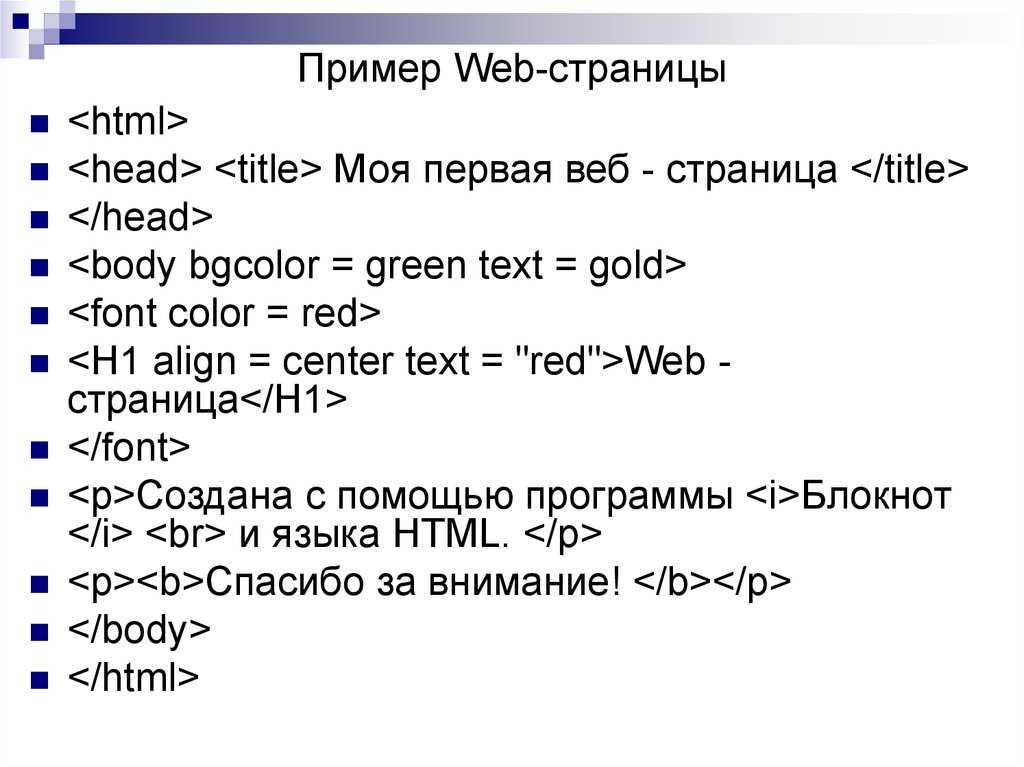
Как в html сделать фон картинкой: Как сделать фон в html: порядок действий
25.05.2023 


 Разное
Разное
Можно ли обойтись средствами html при задании фона
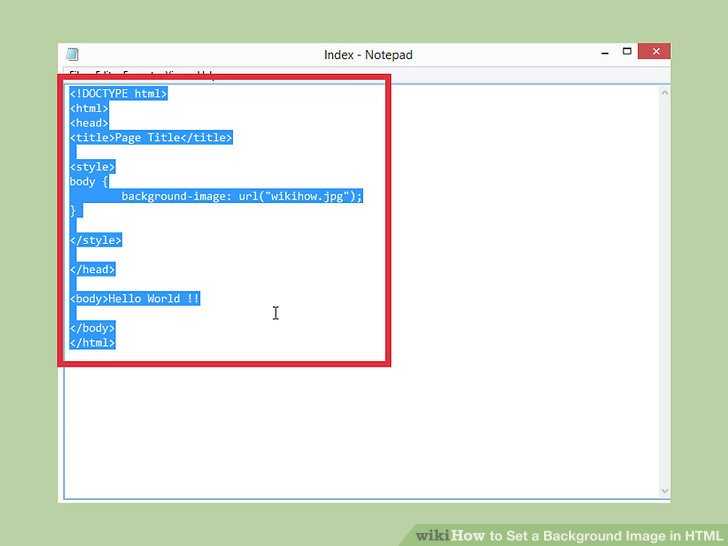
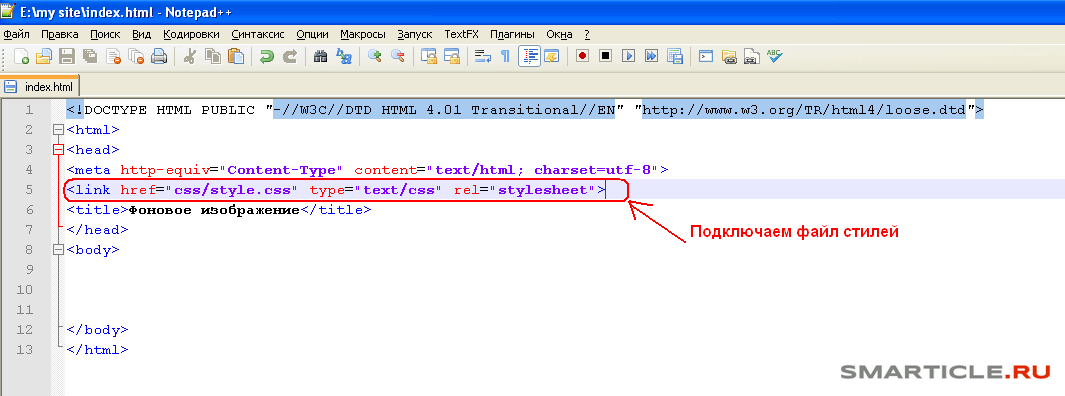
Как сделать фон на сайте html
Нужно знать, как сделать фон на сайте html. Цвет позволяет привлекательно оформить страницу, он преображает дизайн.
Можно ли обойтись средствами html при задании фона
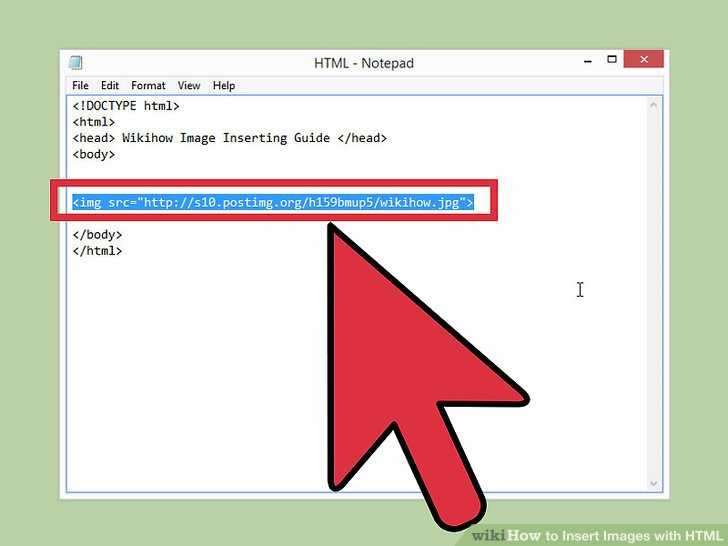
Как сделать фон сайта картинкой html и можно ли обойтись только этим? Нет. Для этих целей применяются специальные css таблицы (каскадные). Задать бэкграунд таким образом гораздо проще.
Как задать фон через css
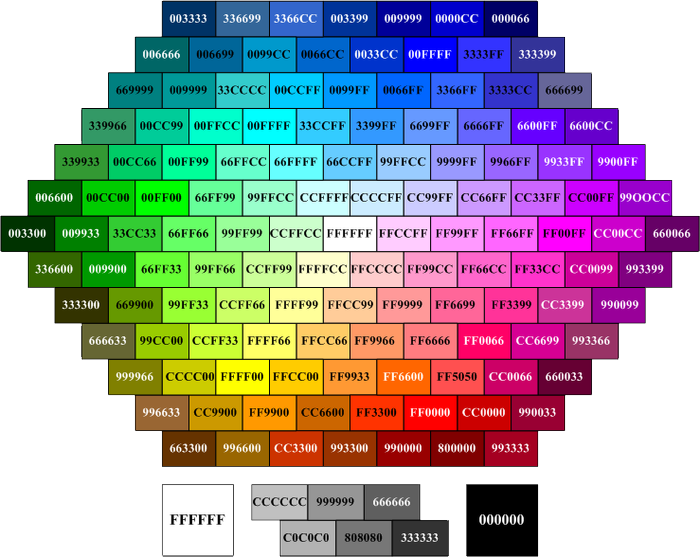
Определимся, как сделать фон на сайте. Найдите селектор, к которому нужно привязать фон. Для создания сплошного цвета используется «background-color». Дальше ставится двоеточие, прописать цвет (есть разные способы: форматы, коды).
Картинка в качестве фона
Узнаем, как сделать фон картинкой на сайте. Для вставки изображения применяется «background-image». Для того, чтобы задать рисунок, нужно корректно прописать ключ и url, и прописать путь к файлу в круглых скобках.
Для того, чтобы задать рисунок, нужно корректно прописать ключ и url, и прописать путь к файлу в круглых скобках.
Позиция фона
Как сделать фон на сайте html картинкой и определить позицию? Автоматически рисунок находится сверху, в левом углу. Отредактировать его можно в настройках «background-position».
Сокращенная запись
Оригинальный код очень объемный, его можно сократить. Записывать код нужно в такой последовательности:
- фоновый оттенок;
- путь к рисунку;
- повторение;
- позиция.
Если параметр неважен, можно его просто пропустить. Все рекомендуется писать в сокращенном виде. Узнаем, как картинку сделать фоном сайта html и изменить ее размер.
Управляем размером фоновой картинки
Разберемся, как сделать фон на сайте картинкой. Если цель – не полностью замостить блок картинкой, и она больше размера блока, поступаем так. Если нет варианта просто уменьшить картинку, примените свойство «background-size». С его помощью можно изменить размер любого фона или рисунка.
Если нет варианта просто уменьшить картинку, примените свойство «background-size». С его помощью можно изменить размер любого фона или рисунка.
Полупрозрачный фон с помощью css
Вам стоит знать, как сделать фон картинкой на сайте html. Найдите в настройках инструмент «rgb (17, 255, 34)» — формат для задания цвета. Первое значение – насыщенность, сначала красного, потом зеленого, далее синего. Числовое значение варьируется от «0» до «225». Сам формат идентичен, единственное отличие – добавлен альфа – канал. Здесь обозначение бывает от 0 до 1 («0» — полностью прозрачный фон).
Как задать фон тексту
Чтобы знать, как сделать фон на сайт html 2, нужно прописать его строчному элементу, в котором приведен текст. Для начала необходимо этот самый элемент создать. Специалисты рекомендуют применить для этой цели span.
Больше возможностей в создании и управлении фоном
Мы разобрались, как сделать фон на сайт в html. С появлением css3 появилось много возможностей для создания фона. К примеру, можно делать градиент, множественный фон, повторения. Это облегчает процесс для веб – разработчика. Используя эту программу, можно научиться профессионально делать скругление углов. Ранее для этого использовали большое количество блоков, а сейчас это возможно сделать с применением 1 программы.
С появлением css3 появилось много возможностей для создания фона. К примеру, можно делать градиент, множественный фон, повторения. Это облегчает процесс для веб – разработчика. Используя эту программу, можно научиться профессионально делать скругление углов. Ранее для этого использовали большое количество блоков, а сейчас это возможно сделать с применением 1 программы.
Интернет магазин на opencart создание магазина с уникальным шаблоном
Обязательно изучите этот ресурс – с его помощью вы научитесь создавать свой уникальный дизайн, который увеличит ваши продажи. Интернет – магазин станет адаптивным, вы сможете создавать свои уникальные шаблоны и хороший функционал.
Joomla профессионал создание расширений для Joomla
Джумла научит с азов делать компоненты, плагины, модули – их можно будет продавать. Также, можно научиться редактировать расширения под свои потребности, обеспечите себе отличную конкурентоспособность.
Также, можно научиться редактировать расширения под свои потребности, обеспечите себе отличную конкурентоспособность.
Практика оптимизации сайта ускорение загрузки вашего сайта в разы
Практический видеокурс от Андрея Бернацкого и команды WebForMySelf поможет вам изучить все инструменты для ускорения работы сайтов и их оптимизации. Здесь подробно описаны все этапы, которые делают загрузку сайта быстрее.
Поделиться с друзьями:
Твитнуть
Поделиться
Плюсануть
Поделиться
Отправить
Класснуть
Линкануть
Запинить
Adblock
detector
где применять и как сделать самому
Доброго времени суток всем, кто прямо сейчас читает мой блог! Каждый из вас хоть раз, но встречался с такими сайтами, на которых при масштабировании фоновое изображение или другие важные графические объекты «прятались» за границами экрана.
В некоторых случаях это критично для пользователя, ведь полезная информация просто исчезает. Именно поэтому в текущей статье я расскажу, как сделать резиновый фон css — средствами, раскрою маленькие хитрости и конечно же приведу контрольные примеры. Думаю, пришло время приступать к обучению!
Что такое резиновый фон и как им пользоваться?
Как вы уже наверняка догадались, речь пойдет именно о фоновых изображениях и об их растягивании и одновременном масштабировании на весь экран вне зависимости от размера последнего. По сути это и называется резиновым фоном или резиновой картинкой на заднем фоне.
Как же его можно заприметить на веб-сервисах? Очень просто. При увеличении или уменьшении окна браузера внедренные объекты (текст, рисунки, кнопки и т.д.) будут сдвигаться, подстраиваясь под размер вкладки.
В этот же момент резиновое изображение почти не будет видоизменяться. А если масштабируемое окно сохранит пропорции, то фон останется идентичен и только размер изображения будет колебаться.
Каким образом создается резиновый фон?
Существует несколько способов «превращения» обычного изображения в растягиваемое. Все они используют одно и то же свойство. Отличие состоит только в том, что второй способ, о котором я расскажу, появился благодаря css3.
Главные инструменты, которые используются в обеих вариантах, это background-size и background.
Первое свойство управляет размером изображения, а второе задает сам путь к картинке. Также через background можно указать повторяемость и пролистывание вместе с контентом.
Итак, начнем с первого и более старого варианта.
Растягиваемость картинки устанавливается при помощи процентов. Так, строка background-size: 100% растянет изображение на все окно браузера вне зависимости от его размера.
В некоторых случаях можно увидеть и такой код: background-size: 100% auto.
Атрибут auto отвечает за вертикальное размещение картинки, которое должно автоматически подстраиваться под высоту вкладки.
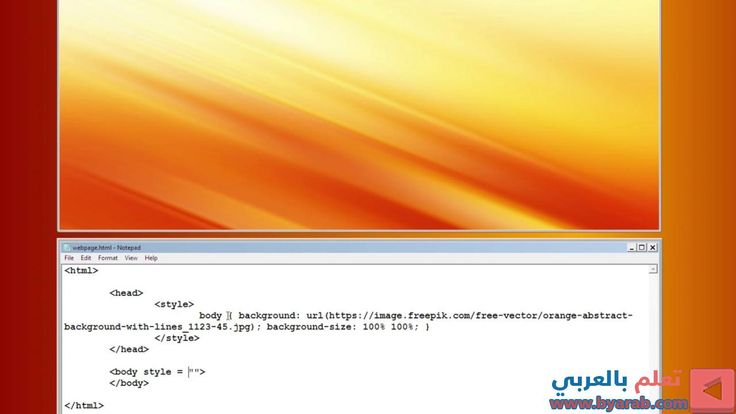
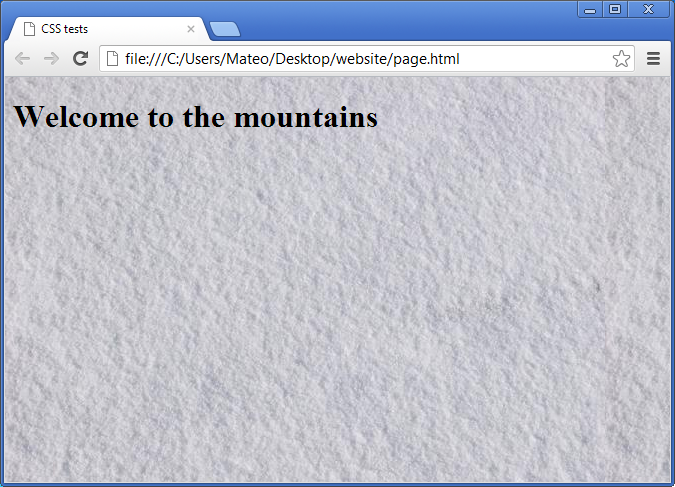
Для наглядности разберем пример. Для сайта был сверстан блок с текстом и задано резиновое изображение.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Растягиваемый фон</title>
<style>
body {
background: url(https://www.zastavki.com/pictures/originals/2012/Nature_Flowers_Big_flowers_of_a_sunflower_036583_.jpg) no-repeat center center fixed;
-o-background-size: 100% auto;
-webkit-background-size: 100% auto;
-moz-background-size: 100% auto;
background-size: 100% auto;
text-align: center;
color: #8B2500;
}
div {
background: #FFFACD;
border: 5px double #FFA500;
width: 86%;
margin: 4% 4% 4% 4%;
padding: 35px;
}
h2 {
color: #FFA500;
text-shadow: 2px 2px 1px #8B4513;
}
</style>
</head>
<body>
<div>
<h2>Создайте солнечное настроение вместе с туристической компанией "Подсолнух"</h2>
<p>Мы предлагаем туры в солнечную Мексику, загадочный Египет, великолепную Францию. |
Обратите внимание на такие моменты:
- background: url (http://www.zastavki.com/pictures/originals/2012/Nature_Flowers_Big_flowers_of_a_sunflower_036583_.jpg) no-repeat center center fixed. В этой строчке кода я описал изображение как фиксированное (оно не будет скролироваться вместе с содержимым веб-страницы) и не повторяющееся.
- Что касается слов center center, то они указывают, какая именно часть изображения всегда будет видна вне зависимости от масштаба. Первый параметр отвечает за левый и правый край рисунка, а второй – верхний и нижний край. Таким образом можно закрепить изображение так: left bottom.
- В этом случае указанные границы всегда будут видны пользователю и само фоновое изображение сместиться. Также можно задавать данные значения через пикселы. Например, вместо первого параметра пишем 150px и тогда изображение сдвинется вправо на указанное число единиц.

- margin: 4% 4% 4% 4%. Такой способ указания отступов позволит даже в маленьком окне браузера сохранить расстояние между краями вкладки и блоком с текстом.
Выбирайте картинки только большого размера и хорошего качества, чтоб при масштабировании фон не размывался.
Во втором способе создания резинового фона используется ключевое свойство cover, которое появилось в спецификации css3.
Замените у background- size параметры 100% auto на cover и оцените результат.
На этом у меня все. Если вам понравилась публикация, то обязательно подписывайтесь на обновления моего блога, а также делитесь впечатлениями и новыми знаниями с друзьями. Пока-пока!
С уважением, Роман Чуешов
Прочитано: 1297 раз
Понравилась статья? Поделись с друзьями:
Этот блог уже читают
читай и ты!
фонов | Университет Webflow
youtube.com/embed/GxhbxvUIUd4″>В этом видео используется старый пользовательский интерфейс. Скоро будет обновленная версия!
* СОДЕРЖАНИЕ ПРЕДУПРЕЖДЕНИЕ в 01:23 — этот раздел может повлиять на людей с чувствительным зрением. Следуя своему усмотрению зрители советуют.
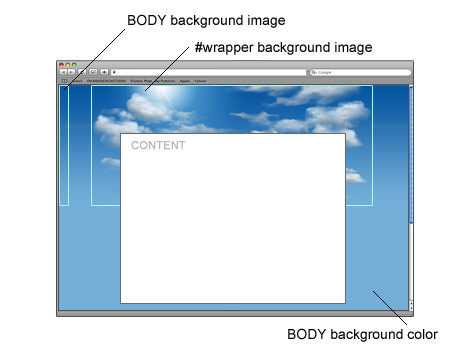
Установка фона элемента позволяет контролировать его внешний вид и разборчивость. В разделе Backgrounds панели Style можно добавить фоновое изображение, градиент или цвет к большинству элементов (за исключением мультимедийных элементов, таких как видео и изображения).
На этом уроке:
- Цвет фона
- Фоновое изображение
- Градиенты
- Цветовое наложение
- Фоновое видео
Фоновый цвет
Вы можете установить цвет фонового фона на элементах. хотя вы можете использовать изображения и видео в качестве фона). Вы можете применить цвет фона к любому элементу, введя значение цвета (например, шестнадцатеричное, rgba или название цвета) или выбрав цвет с помощью палитры цветов. Цвет фона также можно добавить к текстовым элементам или определенному текстовому содержимому внутри текстового элемента.
Цвет фона также можно добавить к текстовым элементам или определенному текстовому содержимому внутри текстового элемента.
Иногда вам нужно, чтобы цвета фона на вашем сайте были одинаковыми. Здесь пригодится тег Body (All pages) .
Вы можете стилизовать тег Body (Все страницы) двумя способами:
- Выберите элемент Body и выберите тег Body (Все страницы) в раскрывающемся списке Selector на панели Style
- Выберите любой элемент и выберите тег Body (All pages) в меню наследования — все элементы наследуют стили из Body (Все страницы) tag
После того, как вы установите фон для Body (Все страницы) , любой добавляемый вами элемент будет по умолчанию использовать этот стиль фона. И вы можете вносить изменения не только в цвет фона, но и в любое свойство стиля. Узнайте больше о стилизации элементов тегов в нашем уроке по HTML-тегам.
Большинство элементов по умолчанию имеют прозрачный фон. Некоторые элементы, такие как компонент Slider, имеют цвет фона по умолчанию, который можно переопределить, установив цвет фона для основного элемента Slider.
Фоновое изображение
Webflow предлагает множество вариантов настройки фонового изображения.
Чтобы добавить или изменить фоновое изображение:
- Прокрутите до Фоны на панели «Стиль «.
- Установите флажок для @2x (чтобы установить ширину изображения равной половине исходного размера, чтобы оно отображалось четко на устройствах HiDPI)
Чтобы вместо этого использовать фоновое видео, замените элемент компонентом фонового видео в Добавить панель .
Размер фонового изображения
Чтобы указать размер фонового изображения, используйте пользовательские размеры или один из предустановленных параметров:
- Пользовательский определяет ширину и/или высоту фонового изображения.
 Вы также можете использовать процентные значения. Чтобы установить масштаб фонового изображения больше, чем элемент, используйте любой процент выше 100%.
Вы также можете использовать процентные значения. Чтобы установить масштаб фонового изображения больше, чем элемент, используйте любой процент выше 100%. - Обложка масштабирует изображение, чтобы заполнить и покрыть весь фон элемента, отменяя любую заданную ширину и высоту. Изображение может быть обрезано в зависимости от соотношения сторон элемента, размера экрана и самого изображения.
- Содержать масштабирует фоновое изображение, чтобы оно оставалось внутри элемента. Это значение также переопределяет любую заданную ширину и высоту.
Положение фонового изображения
По умолчанию фоновое изображение размещается в верхнем левом углу элемента. Измените положение фона, чтобы настроить внешний вид изображения на разных размерах экрана.
Вы можете выровнять изображение по вертикали и по горизонтали.
Чтобы вручную отрегулировать положение фонового изображения, вы можете ввести значение положения для горизонтального положения (слева) и вертикального положения (сверху). Вы также можете изменить единицы измерения между px, % (по умолчанию), VW и VH.
Вы также можете изменить единицы измерения между px, % (по умолчанию), VW и VH.
Плитка
По умолчанию фоновое изображение повторяется как по вертикали, так и по горизонтали.
Вы можете повторять фон по горизонтали, вертикали или вообще не повторять.
Фиксированное или прокручиваемое
Вы можете выбрать поведение фонового изображения при прокрутке в настройках Фон :
- Нефиксированное : изображение прокручивается вместе со страницей
- Фиксированное : изображение остается на месте при прокрутке
Все фоновые изображения Не исправлено по умолчанию. Установка фонового изображения на Fixed приводит к тому, что ширина изображения ограничивается областью просмотра, а не границами элемента.
Градиенты
Градиенты можно использовать отдельно или поверх существующего фонового цвета или изображения.
Существует 2 типа градиентов:
- Линейные градиенты
- Радиальные градиенты
Оба типа градиента имеют остановки (или точки) вдоль градиента, где цвета плавно переходят от одного к другому.
Примечание : Safari интерпретирует (и интерполирует) градиенты прозрачности как «прозрачный черный». Поэтому прозрачный цвет будет выглядеть черным для пользователей Safari.
Линейный градиент
Линейный градиент создает градиент цвета в одном направлении под углом. Чтобы отрегулировать угол градиента, вы можете:
- Нажмите и перетащите точку на диске направления, щелкнув в любом месте диска, чтобы установить положение угла
- Нажмите стрелки, чтобы повернуть угол с шагом 45 градусов
- Введите желаемый угол в поле ввода
Ограничители градиента
С ограничителями градиента вы можете редактировать цвет и непрозрачность градиента, выбирая ограничители градиента на панели градиента. Если под градиентом есть слой фонового изображения, он станет видимым после уменьшения непрозрачности.
Если под градиентом есть слой фонового изображения, он станет видимым после уменьшения непрозрачности.
Чтобы добавить к градиенту дополнительные цвета, добавьте точку на полосу градиента. Вы можете добавить более одной остановки, щелкнув в любом месте на полосе градиента.
Вы можете настроить точки остановки, щелкнув и перетащив линию градиента.
Чтобы удалить остановку:
- Нажмите и удерживайте остановку
- Перетащите остановку за пределы полосы градиента, пока ее края не станут прозрачными
- Отпустите, чтобы удалить остановку
Повторите
Повторите 7 Переключение
приведет к повторению положения и угла существующего градиента.
Задается положением первой и последней остановок. Чтобы создать более очевидный повторяющийся градиент, перетащите первую или последнюю точку от края полосы градиента.
Реверс
Значок реверса меняет положение упоров на противоположное.
Радиальный градиент
Радиальные градиенты создают градиент в форме круга.
Ограничитель цвета слева будет цветом, который появляется в центре радиального градиента.
Положение
Вы можете выбрать фокус градиента, щелкнув одну из точек в элементе управления положением. Например, вы можете щелкнуть центральную точку, чтобы выровнять содержимое изображения.
Вы также можете настроить позиционирование вручную, введя значения для горизонтального положения (слева) и вертикального положения (сверху). Вы также можете изменить единицы измерения между px, % (по умолчанию), vw и vh.
Размер
То, как градиент работает с границей элемента, управляется пресетом размера. Предустановки:
- Ближайшая сторона : градиент начинается от центральной точки к ближайшей стороне
- Ближайший угол : градиент начинается от центральной точки до ближайшего угла
- Самая дальняя сторона : градиент начинается от центральной точки и продолжается до самой дальней стороны
- Самый дальний угол : предустановка по умолчанию.
 Градиент начинается от центральной точки и продолжается до самого дальнего угла
Градиент начинается от центральной точки и продолжается до самого дальнего угла
Наложение цвета
Вы можете добавить наложение цвета на любой фон. Используйте палитру цветов, чтобы выбрать цвет, затем установите значение непрозрачности.
Наложение изображений и градиентов
Добавление и наложение нескольких фоновых изображений, градиентов и цветовых наложений для создания многоуровневых эффектов. Чтобы изменить порядок фоновых слоев, наведите указатель мыши на слой и щелкните пунктирную вертикальную линию слева.
Щелкните значок глаза, чтобы переключить видимость слоев. Чтобы удалить любой слой, щелкните значок корзины « удалить ».
Фоновое видео
Фоновое видео — это зацикленные видео без звука, которые служат фоном для определенного раздела контента. Они могут быть полезны для привлечения посетителей сайта и привлечения внимания или добавления кинематографического стиля вашему сайту.
Однако важно отметить, что автовоспроизведение и циклическое воспроизведение фоновых видео может отвлекать и даже выводить из строя людей с когнитивными нарушениями, вестибулярными расстройствами или укачиванием. Если вы используете фоновое видео на своем сайте, важно предоставить посетителям вашего сайта элементы управления для приостановки фонового видео, которое воспроизводится автоматически.
Если вы используете фоновое видео на своем сайте, важно предоставить посетителям вашего сайта элементы управления для приостановки фонового видео, которое воспроизводится автоматически.
Добавьте Фоновое видео с помощью Быстрого поиска (CMD/CTRL+E) или из раздела Добавить панель > Компоненты . Вам будет предложено загрузить видео, как только вы поместите фоновое видео на холст.
Далее загрузите видео с вашего компьютера.
Настройки видео
Для компонента Фоновое видео по умолчанию включены три настройки: Зацикленное видео , Автовоспроизведение видео и Включить кнопку воспроизведения/паузы . Вы можете установить флажок для каждого из этих параметров, чтобы отключить их.
Циклическое видео
Если параметр Циклическое видео включен, фоновое видео повторяется непрерывно.
Важно: Критерий успеха WCAG 2.2.2: Пауза, Остановить, Скрыть указывает, что если какая-либо движущаяся, мигающая или прокручиваемая информация начинает перемещаться автоматически и перемещается более пяти секунд, пользователю должны быть предоставлены элементы управления для приостановки, остановить или скрыть движение. Если вы включили Циклическое видео , убедитесь, что параметр Включить кнопку воспроизведения/паузы также включен, чтобы обеспечить доступность для посетителей вашего сайта.
Автовоспроизведение видео
Если параметр Автовоспроизведение видео включен, фоновое видео начинает воспроизводиться сразу после загрузки страницы.
Важно: Критерий успеха WCAG 2.2.2: Пауза, Остановить, Скрыть указывает, что если какая-либо движущаяся, мигающая или прокручиваемая информация начинает перемещаться автоматически и перемещается более пяти секунд, пользователю должны быть предоставлены элементы управления для приостановки, остановить или скрыть движение. Если вы включили Автовоспроизведение видео , убедитесь, что параметр Включить кнопку воспроизведения/паузы также включен, чтобы обеспечить доступность для посетителей вашего сайта.
Включить кнопку воспроизведения/паузы
Если этот параметр включен, параметр Включить кнопку воспроизведения/паузы предоставляет встроенную кнопку воспроизведения/паузы на фоновом видео, которую посетители вашего сайта могут использовать для запуска и остановки видео. Ваше фоновое видео будет автоматически остановлено, если посетитель сайта имеет Предпочитает уменьшенное движение 9Параметр 0008 включен в их операционной системе, независимо от того, включена или отключена кнопка Включить кнопку воспроизведения/паузы .
Ваше фоновое видео будет автоматически остановлено, если посетитель сайта имеет Предпочитает уменьшенное движение 9Параметр 0008 включен в их операционной системе, независимо от того, включена или отключена кнопка Включить кнопку воспроизведения/паузы .
Важно : Если вы отключили параметр Включить кнопку воспроизведения/паузы , посетители сайта с включенным параметром Предпочитает уменьшенное движение в своей операционной системе не смогут воспроизводить ваше фоновое видео.Полезно знать : Автовоспроизведение видео без четкого способа приостановить его входит в число 10 основных причин, по которым посетители сайта уходят, не выполнив свою задачу на вашем сайте. Предоставление посетителям четкого контроля над видео снизит показатель отказов сайта.
Вы также можете оформить и настроить кнопку воспроизведения/паузы по своему вкусу. Для получения дополнительной информации ознакомьтесь с нашим уроком по переключению воспроизведения/паузы в фоновом видео.
Поддерживаемые форматы видео
Компонент Фоновое видео принимает видеофайлы размером менее 30 МБ следующих форматов: webm, mp4, mov, ogg.
Примечание . Имена фоновых видеофайлов не должны содержать пробелов или специальных символов (кроме тире), а видео должны быть оптимизированы для Интернета для обеспечения наилучшей производительности.Транскодирование видео
После загрузки видеофайл перекодируется в другие типы видеофайлов (mp4 и webm) для максимальной поддержки браузера. Пока это происходит, вы можете продолжать работать в Конструкторе.
Предварительный просмотр фонового видео
Существует 3 способа предварительного просмотра только что загруженного видео:
- Наведите указатель мыши на миниатюру видео в настройках фонового видео
- Щелкните значок «Открыть в новой вкладке» рядом с именем видеофайла для предварительного просмотра. видео в новой вкладке
- Щелкните значок «Предварительный просмотр» на верхней панели, чтобы увидеть, как фоновое видео будет выглядеть в вашем дизайне.
 на видео или зайдя в Настройки панель .
на видео или зайдя в Настройки панель .Вы также можете получить доступ к настройкам Фонового видео , выбрав элемент и нажав Enter . Когда откроется окно настроек, нажмите Заменить видео , чтобы загрузить и перекодировать новое видео.
Использование фонового видео в качестве раздела
Вы можете использовать Фоновое видео в качестве раздела. Просто поместите любой контент внутрь элемента Background video . Позиционирование и стилизация содержимого внутри раздела такие же, как и у других элементов — все свойства стиля доступны на панели «Стиль ».
Примечание . Фоновое видео может не воспроизводиться автоматически на сенсорных устройствах, если посетитель сайта включил режим экономии трафика или режим энергосбережения.Наложение фонового видео
Вы можете добавить немного контраста, используя градиент или наложение сплошного цвета на Фоновое видео .
 С помощью палитры цветов выберите цвета и измените непрозрачность, чтобы отрегулировать видимость. Наложение будет располагаться поверх фонового видео , но под содержимым раздела.
С помощью палитры цветов выберите цвета и измените непрозрачность, чтобы отрегулировать видимость. Наложение будет располагаться поверх фонового видео , но под содержимым раздела.И это использование фонов в Webflow!
Выделиться: основные фоновые изображения электронной почты с примерами
Правильно подобранное фоновое изображение может преобразить дизайн вашего информационного бюллетеня и мгновенно придать ему современный и привлекательный вид «обложки Vogue».
Тем не менее, многие маркетологи избегают использования фонового изображения в электронных письмах, опасаясь, что оно будет больше похоже на страницу MySpace 2007 года, чем на страницу из журнала.
Хотя фоновые изображения электронной почты могут быть сложными, они также очень недооценены!
Присоединяйтесь к нам, и мы покажем вам, как правильно делать фоны для информационных бюллетеней. Посмотрите примеры простых, но потрясающих дизайнов электронных писем, в которых используется фоновое изображение, и изучите передовые методы работы.

Фоновые изображения в электронных письмах размещаются в элементе «фон» в HTML-коде электронного письма. Довольно очевидно, не так ли?
Что делает фоны электронной почты такими захватывающими, так это то, что они могут полностью изменить дизайн вашей электронной почты .
Поскольку изображение находится в фоновом режиме, вы можете создавать контент, накладывая новые блоки сверху (например, текст, видео, кнопки и т. д.).
Инструменты электронного маркетинга, такие как MailerLite, могут автоматически добавлять фоновые изображения. Все, что вам нужно сделать, это загрузить фоновое изображение в формате JPG, PNG или GIF, которое вы хотите использовать, без необходимости кодирования!
(Псс… для тех из вас, кто предпочитает кодировать самостоятельно, мы вкратце поговорим о кодировании фонового изображения позже).
Зачем мне использовать фон новостной рассылки?
Часто электронные письма состоят из одного большого изображения.
 Это может быть проблематично. Если это изображение не загружается в почтовом клиенте, ваша рассылка будет пустой. Вы можете избежать этого, используя вместо этого фоновое изображение.
Это может быть проблематично. Если это изображение не загружается в почтовом клиенте, ваша рассылка будет пустой. Вы можете избежать этого, используя вместо этого фоновое изображение.Фоновые изображения повышают конверсию, а также:
Придайте вашим электронным письмам отполированный образ
Преобразование электронного письма в красивый маленький веб -сайт
Сделайте свой информационный бюллетень от конкурентов
. Макет и элемент
Существует множество различных способов использования фона (больше отличных примеров для информационных бюллетеней приведены ниже). Эмпирическое правило заключается в том, чтобы выбрать изображение, которое дополняет другие элементы дизайна и лучше всего соответствует концепции дизайна вашего информационного бюллетеня.
В MailerLite вы можете добавить фоновое изображение для всего макета и фоновые изображения для отдельных элементов, например текстовых блоков.

Вы можете увидеть разницу ниже. Comcast (слева) использует фоновое изображение, которое охватывает весь макет электронной почты, а фотограф Kanacia James (справа) использует текстовый блок с фоновым изображением и текстом поверх него.
Изображение предоставлено: Comcast (слева), Kanacia James (справа)Что бы вы ни делали, не делайте информационный бюллетень одним большим файлом изображения.
В приведенном ниже примере текст наложен поверх фонового изображения, что делает дизайн похожим на иллюстрированную страницу книги. Даже без предыстории люди поймут, о чем рассылка.
Изображение предоставлено: План сбережений Орегонского колледжаТрудно гарантировать, что каждый почтовый клиент будет отображать ваши изображения. Если они этого не сделают, вся электронная почта не будет отображаться, и ваше сообщение исчезнет. Если это просто фоновое изображение электронной почты, которое не загружается, любые текстовые элементы, которые вы наложили сверху, все равно будут видны.

Кроме того, большие электронные письма с большим количеством изображений с большей вероятностью будут помечены как спам почтовыми клиентами ваших подписчиков. Такие инструменты, как MailerCheck, позволяют вам проверять доставляемость электронной почты и предсказывать ее размещение в папке «Входящие» перед отправкой.
Передовой опыт создания пуленепробиваемых фоновых изображений
Фоновые изображения добавят красок вашему информационному бюллетеню. Но прежде чем вы потянетесь за валиком, вам нужно убедиться, что ваши стены загрунтованы. Вот четыре рекомендации, которые следует учитывать при добавлении фона новостной рассылки.
1. Знайте, какие почтовые клиенты поддерживают фон
Как и в случае с изображениями в целом, некоторые почтовые клиенты делают технически невозможным их правильное отображение (из-за проблем со свойствами CSS). Когда мы запустили фоновую проверку электронной почты Litmus, мы увидели следующие результаты:
.
 Настольные клиенты
Настольные клиентыOutlook 2016, 2019 и Outlook Office 365 (все Win 10) не отображают общее фоновое изображение, но отображают фон в блоках изображений
Почта Windows 10 не показывает фоновое изображение и фон в блоках изображений
Все остальные настольные клиенты отображают изображения правильно (включая Apple Mail и Outlook для Mac)
Мобильные клиенты
Веб-клиентыТолько Freenet.de и T-online.de не показывают общее фоновое изображение, но показывают фон в блоках изображений. Если вы не ориентируетесь на немецкий рынок, вам не о чем беспокоиться.
Вердикт: Проверьте отчеты по электронной почте, чтобы узнать, какими клиентами пользуются ваши подписчики. Есть лишь несколько почтовых клиентов, которые не могут показывать изображения, у большинства вообще нет проблем.

2. Размер фонового изображения
При добавлении фонового изображения важно учитывать размер файла. Чем больше ваше электронное письмо, тем больше данных оно получает от читателя и тем выше вероятность того, что ваше электронное письмо не будет полностью отображено.
Мы рекомендуем хранить каждое изображение с максимальным размером файла 1 МБ.
Что касается ширины, мы рекомендуем 640 пикселей для элементов и 1200 пикселей для полной ширины.
Так как размеры экранов сильно различаются, трудно гарантировать правильное отображение на всех экранах, поэтому лучше выбрать дизайн, который хорошо выглядит и в мозаичном виде. Вы можете использовать встроенный редактор изображений для изменения размера изображений в MailerLite.
3. Подготовьте резервную копию (текст ALT и цвет)
Обязательно используйте цвет фона и вставьте текст ALT в качестве резервной копии на случай, если фоновое изображение вашего электронного письма не отображается в папке «Входящие».
 Цвет фона может быть любым, подходящим для вашего дизайна (если сомневаетесь, выберите нейтральный цвет, например светло-серый).
Цвет фона может быть любым, подходящим для вашего дизайна (если сомневаетесь, выберите нейтральный цвет, например светло-серый).Совет: Узнайте больше о том, как использовать цвета в маркетинговых электронных письмах .
Текст ALT представляет собой описательное предложение, например «фоновое изображение облаков». Он отображается вместо изображения, которое не было загружено или не прочитано программным обеспечением для диктовки, и помогает людям понять, о чем изображение, когда они его не видят.
4. Выделите текст и призыв к действию
Ваш текст и призыв к действию должны привлекать внимание, а не фон. Избегайте заглушать ваше сообщение шаблоном занятости.
В MailerLite вы можете добавить цвет фона к отдельным блокам содержимого (например, к текстовым блокам и кнопкам), чтобы важная информация выделялась на фоне остальных изображений.
Примеры хорошо сделанных фонов для информационных бюллетеней
Ключ к фоновым изображениям заключается в том, чтобы использовать их так, чтобы они подчеркивали другие элементы содержимого электронной почты и делали информационный бюллетень еще лучше.

На практике это часто означает, что ваш фон простой, но с изюминкой, такой как узор, градиент или анимированный GIF. Если, конечно, вы не хотите идти ва-банк!
Ниже мы покажем вам различные способы использования фона электронной почты, чтобы придать вашему дизайну уникальный вид.
Вы видели наши готовые шаблоны?
Look 1: Transformative
Это приглашение на вебинар от Mintel прекрасно показывает, как фоновое изображение может полностью изменить внешний вид вашего информационного бюллетеня. Представьте себе такое же приглашение без фона. Как-то скучно, да?
От: Минтел
Тема: [ВЕБИНАР] Откройте для себя глобальные тенденции в области красоты и личной гигиены 2030 года
Кредит изображения: МинтелЕще один пример — фотоколлектив и торговая площадка Moment. Они добавили фон к текстовому блоку, что также возможно в MailerLite с помощью блока под названием: «Статья с изображением фона».

При использовании изображения в качестве фона обязательно сделайте шрифт контрастным и достаточно крупным, чтобы текст легко читался. Момент сократил количество слов и сделал шрифт огромным.
От: Момент
Тема: Советы по фотосъемке мирных протестов
Кредит изображения: МоментОбраз 2: сезонный стиль
Клиент MailerLite Лиза Прескотт переключает свои информационные бюллетени в зависимости от сезона. Для этого она использовала запасной серый цвет фона и загрузила фоновую картину с соснами. Пастельно-розовый цвет передает тепло и идеально сочетается с ее брендом.
От: Лиза Прескотт
Тема: Готовы ли вы смотреть SLAMMIN на ваших ПРАЗДНИЧНЫХ СОБЫТИЯХ?
Изображение предоставлено: Лиза Прескотт (разработано в MailerLite)То же самое можно увидеть в этом информационном бюллетене от Clean Creations. Этот информационный бюллетень, посвященный Дню матери, излучает весеннее настроение благодаря цветочным изображениям, выбранным в качестве фона для бюллетеня.

От: Чистые творения
Тема: Нужны идеи подарков на День Матери?!
Изображение предоставлено: Clean Creations (разработано в MailerLite)Look 3: Audacious
Jetsetter Vintage делает большое и смелое заявление в этом информационном бюллетене. Художественный фон и изображение заголовка GIF удивительно хорошо сочетаются друг с другом, поскольку они имеют одну и ту же цветовую палитру.
От: Jetsetter Vintage
Тема: Винтажная графика, которую вы никогда не видели
Изображение предоставлено: Jetsetter Vintage (разработано в MailerLite)Look 4: Elegant
Художественный магазин и студия дизайна под названием 83 апельсина выбрали узор плитки, благодаря которому информационный бюллетень мгновенно выглядит как страница из журнала по декорированию. Фон делает информационный бюллетень более элегантным и интересным.
От: 83 апельсина
Тема: Успевайте дарить подарки 🌲 + Новинки от нашей студии дизайна айдентики
Изображение предоставлено: 83 апельсина (создано в MailerLite)Вы хотите создавать информационные бюллетени, как показано выше? Наше исчерпывающее руководство по дизайну информационных бюллетеней научит вас необходимым навыкам.

Как оформлять электронные письма, которые будут читать люди
Образ 5: Цветовые блоки
Автор романов этого информационного бюллетеня Ларк Эйвери показывает вам, как использовать цветовые блоки в дизайне вашего информационного бюллетеня. 3 разных цвета делают простой текстовый информационный бюллетень более интересным с эстетической точки зрения.
От: Ларк Эйвери
Тема: Рекомендуем к прочтению! Жаворонки и конкурс
Изображение предоставлено: Lark Avery (разработано в MailerLite)Образ 6: Анимированные GIF-файлы
Если ваш дизайн в основном белый или другого нейтрального цвета, анимированный GIF-файл в вашем электронном письме может добавить волнения.
Наш клиент See Mom Click использовал анимированный GIF-файл с фейерверком в качестве фона электронной почты. Поскольку фейерверки приходят и уходят, нейтральный макет кажется более живым.
От: См. Мама Нажмите
Тема: 11 предложений Черной пятницы, чтобы начать праздничные покупки 🛍️
Изображение предоставлено: See Mom Click (разработано в MailerLite)Look 7: Gradient
Один взгляд, и вы уже знаете, о каком социальном канале идет речь в этом бюллетене.

Ты прав, Instagram! Пользователь MailerLite, Zteep Tea, использовал градиентный фон с той же цветовой схемой. Цвета, которые постепенно меняются, удерживают внимание читателя при прокрутке вниз.
От: Zteep
Тема: IG LIVE Tonight: как приготовить чай латте
Изображение предоставлено: Zteep Tea (разработано в MailerLite)Другой клиент MailerLite, DGTIL Communications, использует более мягкий градиент для фона своего информационного бюллетеня. Выбранный ими цвет хорошо сочетается с остальным содержимым информационного бюллетеня, связывая все воедино и придавая законченный вид.
От: DGTIL Communications
Тема: Снимок DGITL: июнь 2020 г.
Изображение предоставлено: DGTIL Communications (разработано в MailerLite)Внешний вид 8: Текстура
Это электронное письмо от автора Helena Hunting мгновенно вызывает теплые летние ощущения благодаря выбранному ею фоновому изображению.
 Светлые половицы создают атмосферу уютного пляжного домика. Идеально подходит для летнего романа.
Светлые половицы создают атмосферу уютного пляжного домика. Идеально подходит для летнего романа.От: Хелена Хантинг
Тема: Готовы к летней интрижке? Совершенно новые БЕСПЛАТНЫЕ летние истории!
Изображение предоставлено: Хелена Хантинг (разработано в MailerLite)Внешний вид 9: космический
Если в вашем информационном бюллетене рекламируются книги об инопланетянах, вы хотите, чтобы дизайн фона был немного космическим.
Автор Рейвин Уайлд переносит своих читателей в другое измерение, используя фоновое изображение ниже. То, что обычно было бы обычным электронным письмом, теперь стало намного более уникальным.
От: Рэвин Уайлд
Тема: БЕСПЛАТНАЯ книга за этот месяц! 👽 📚
Изображение предоставлено: Рэвин Уайлд (разработано в MailerLite)Добавление фоновых изображений в информационный бюллетень по электронной почте в MailerLite
Самый простой способ добавить фон к электронной почте — использовать редактор перетаскивания .
 Технически подкованные дизайнеры могут предпочесть использовать HTML для создания фона информационного бюллетеня.
Технически подкованные дизайнеры могут предпочесть использовать HTML для создания фона информационного бюллетеня.Добавление фона электронной почты с помощью редактора перетаскивания
На боковой панели выберите Настройки шаблона и выберите Фон кружок дизайна под Фон и многое другое .
Здесь вы можете добавить фоновое изображение, а также резервный цвет.
Добавление фона для электронной почты с помощью HTML
Если вы используете загрузку шаблона электронной почты в формате HTML, вы несете ответственность за кодирование фонового изображения. Это можно сделать разными способами, например, используя атрибуты фона таблицы, встроенные стили CSS или встроенный CSS.
Если вы являетесь клиентом MailerLite, вы можете отправлять пользовательских электронных письма в формате HTML , загружая zip-файл, импортируя через URL-адрес или напрямую вставляя код. С помощью автоматического встроенного редактора CSS вы можете улучшить код.
 Фон информационного бюллетеня можно просмотреть на компьютере и мобильном устройстве.
Фон информационного бюллетеня можно просмотреть на компьютере и мобильном устройстве.Поскольку большинство клиентов MailerLite используют наш редактор перетаскивания для добавления фоновых изображений, мы не будем вдаваться в подробности самой HTML-части. Тем не менее, это HTML-руководство по электронной почте для фоновых изображений будет, если вам интересно.
Бесплатные ресурсы изображений для фона электронной почты
Если вы не являетесь графическим дизайнером, у вас может не быть каталога готовых фоновых изображений для новостной рассылки, а использование изображений, найденных в Интернете, может поставить вас в тупик, если вы этого не сделаете. t иметь правильные лицензии.
К счастью, существует множество бесплатных фоновых ресурсов электронной почты с их собственными лицензиями, которые позволяют вам использовать их изображения как в личных, так и в коммерческих целях, например:
Давайте подведем итоги!
Шаблоны электронной почты с фоновым изображением могут сделать вашу маркетинговую кампанию по электронной почте более привлекательной, уникальной и мгновенно придать ей другой вид.

Убедитесь, что фон электронной почты дополняет, а не заменяет другие элементы информационного бюллетеня. Отличный фон подчеркивает содержимое электронной почты и призыв к действию, а не отвлекает их внимание.
Когда вы добавляете фоновое изображение, спросите себя:
Дополняет ли фоновое изображение другие элементы дизайна моего информационного бюллетеня?
Будет ли выделяться текст и призыв к действию?
Будут ли платформы электронной почты подписчиков поддерживать фоновые изображения?
Оптимизирован ли размер изображения файла?
Отвечает ли фоновое изображение?
Я добавил текст ALT в качестве резервной копии?
Шрифт крупный и контрастирует с изображением?
Помните об этих вопросах, когда будете добавлять фоновое изображение в свою электронную почту, и вы создадите информационный бюллетень, который будет всплывать!
Пробовали ли вы использовать фон информационного бюллетеня? Вставьте URL-адрес предварительного просмотра в комментарии, нам любопытно посмотреть.



 ..</p>
</div>
</body>
</html>
..</p>
</div>
</body>
</html>
 Вы также можете использовать процентные значения. Чтобы установить масштаб фонового изображения больше, чем элемент, используйте любой процент выше 100%.
Вы также можете использовать процентные значения. Чтобы установить масштаб фонового изображения больше, чем элемент, используйте любой процент выше 100%. Градиент начинается от центральной точки и продолжается до самого дальнего угла
Градиент начинается от центральной точки и продолжается до самого дальнего угла
 на видео или зайдя в Настройки панель .
на видео или зайдя в Настройки панель . С помощью палитры цветов выберите цвета и измените непрозрачность, чтобы отрегулировать видимость. Наложение будет располагаться поверх фонового видео , но под содержимым раздела.
С помощью палитры цветов выберите цвета и измените непрозрачность, чтобы отрегулировать видимость. Наложение будет располагаться поверх фонового видео , но под содержимым раздела.
 Это может быть проблематично. Если это изображение не загружается в почтовом клиенте, ваша рассылка будет пустой. Вы можете избежать этого, используя вместо этого фоновое изображение.
Это может быть проблематично. Если это изображение не загружается в почтовом клиенте, ваша рассылка будет пустой. Вы можете избежать этого, используя вместо этого фоновое изображение.

 Настольные клиенты
Настольные клиенты
 Цвет фона может быть любым, подходящим для вашего дизайна (если сомневаетесь, выберите нейтральный цвет, например светло-серый).
Цвет фона может быть любым, подходящим для вашего дизайна (если сомневаетесь, выберите нейтральный цвет, например светло-серый).




 Светлые половицы создают атмосферу уютного пляжного домика. Идеально подходит для летнего романа.
Светлые половицы создают атмосферу уютного пляжного домика. Идеально подходит для летнего романа. Технически подкованные дизайнеры могут предпочесть использовать HTML для создания фона информационного бюллетеня.
Технически подкованные дизайнеры могут предпочесть использовать HTML для создания фона информационного бюллетеня. Фон информационного бюллетеня можно просмотреть на компьютере и мобильном устройстве.
Фон информационного бюллетеня можно просмотреть на компьютере и мобильном устройстве.

Leave a Comment