Как в html поменять цвет фона: Как изменить цвет фона и текста веб-страницы?
22.10.2018 


 Разное
Разное
Как изменить цвет фона и текста в HTML? Как сделать фон картинку? Урок – 8
» Как изменить цвет фона и текста в HTML? Как сделать фон картинку? Урок – 8
О том, как менять цвет текста я писал тут. Хочу сказать, что это не всегда удобно. Вот, например, вы хотите поменять цвет текста всей HTML страницы. Например, черный цвет текста изменить на красный. Для этого существует атрибут text для тэга <body>. Хочу зацепить тег <body>, так как в этом теге есть атрибуты, которые помогут изменить не только цвет текста, но и фон всей HTML страницы. А теперь подробней и с примером.
Вот атрибуты, которые мы сейчас рассмотрим:
TEXT – этот атрибут задает цвет текста всего документа.
BGCOLOR – этот атрибут указывает цвет фона HTML странице.
BACKGROUND – с этим атрибутом можно залить фон страницы изображением.
Изменяем цвет текста с помощью атрибута text.
Атрибут text прописывается в теге <body>. Цвет задается в виде цифрового кода:
<body text=»#cc0000″>
или обычным названием цвета:
<body text=»green»>
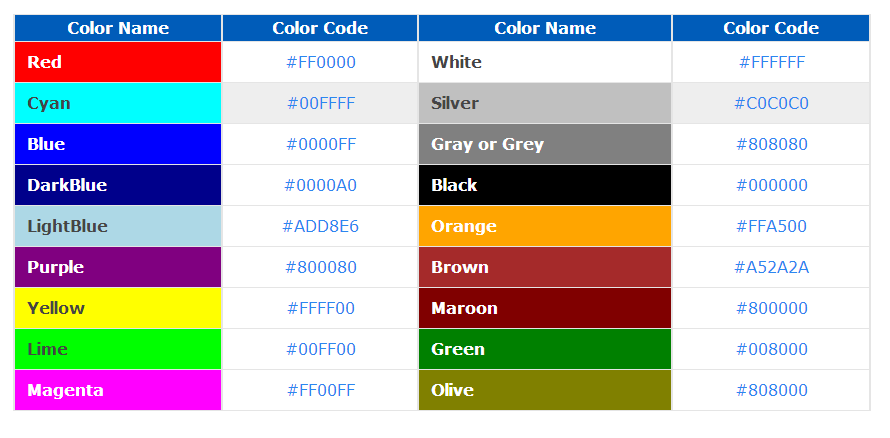
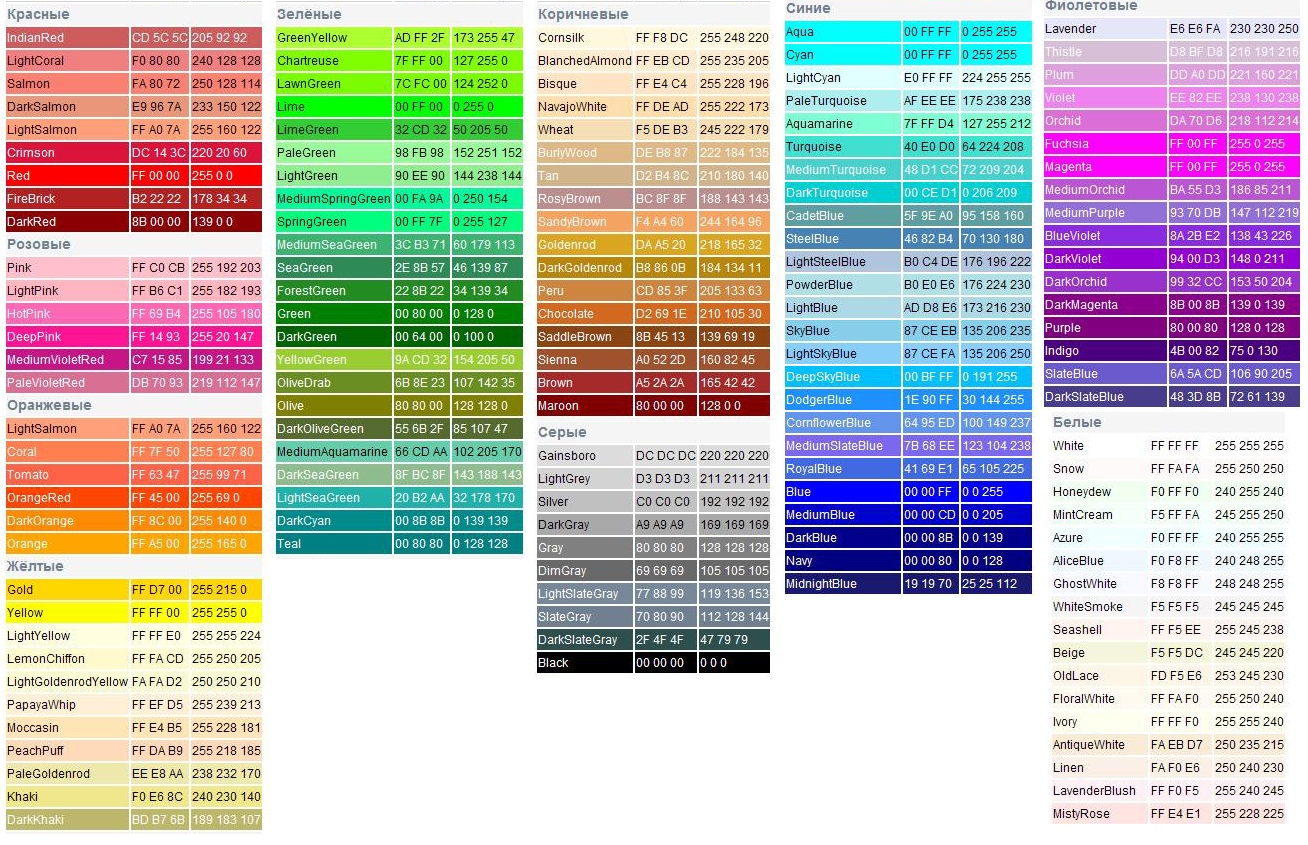
Код кодировки и название цвета для HTML вы посмотрите тут.
Вот пример:
<html> <head> <title>Изменяем цвет текста с помощью атрибута text</title> <meta http-equiv="content-type" content="text/html; charset=Windows-1251"> </head> <body text="#cc0000"> Текст страницы, таблицы, картинки, музыка и видео. </body> </html>
Результат:
Или вот так:
<html> <head> <title>Изменяем цвет текста с помощью атрибута text</title> <meta http-equiv="content-type" content="text/html; charset=Windows-1251"> </head> <body text="green"> Текст страницы, таблицы, картинки, музыка и видео. </body> </html>
Результат:
Изменяем цвет фона с помощью атрибута BGCOLOR.

При помощи атрибута BGCOLOR, который тоже размещается в теге <body>, можно задать цвет фона HTML страницы.
Цвет задается в виде цифрового кода:
<body bgcolor=»#000000″>
или обычным названием цвета:
<body bgcolor=»green»>
Вот пример:
<html> <head> <title>Изменяем цвет фона с помощью атрибута BGCOLOR</title> <meta http-equiv="content-type" content="text/html; charset=Windows-1251"> </head> <body bgcolor="#000000" text="green"> Текст страницы, таблицы, картинки, музыка и видео. </body> </html>
Результат:
Или вот так:
<html> <head> <title>Заголовок страницы</title> <meta http-equiv="content-type" content="text/html; charset=Windows-1251"> </head> <body bgcolor="green" text="#000000"> Текст страницы, таблицы, картинки, музыка и видео. </body> </html>
Результат:
Изменяем цвет фона с помощью атрибута BACKGROUND.
Атрибут BACKGROUND тоже размещается в теге <body>. С помощью этого атрибута вы сможете сделать картиночный фон. Формат картинки берите jpg или gif. Разрешение картинки можно брать от 12х12 пикселей и больше.
Если фоновая картинка размещена вместе с HTML файлом, это будет выглядеть так:
<bоdy baсkground=»fon.gif»>
Если фоновая картинка размещена в папке images, это будет выглядеть так:
<bоdy baсkground=»images/fon.gif»>
Вот пример:
<html> <head> <title>Заголовок страницы</title> <meta http-equiv="content-type" content="text/html; charset=Windows-1251"> </head> <body background="fon.gif" text="black"> Текст страницы, таблицы, картинки, музыка и видео. </body> </html>
Результат:
Или вот так:
<html> <head> <title>Заголовок страницы</title> <meta http-equiv="content-type" content="text/html; charset=Windows-1251"> </head> <body background="images/fon.gif" text="#000000"> Текст страницы, таблицы, картинки, музыка и видео. </body> </html>
Вот и все.
Теперь вы знаете, как изменить или задать цвет фона. Пробуйте закрепить урок, поменять значение, поэкспериментируйте.
Спасибо, что посетили блог BlogGood.ru. Удачи!!!
Понравился пост? Помоги другим узнать об этой статье, кликни на кнопку социальных сетей ↓↓↓
Последние новости категории:
Похожие статьи
Популярные статьи:
Добавить комментарий
Метки: html, основы
Изменить цвет фона таблицы HTML
Автор Глеб Захаров На чтение 2 мин. Просмотров 432 Опубликовано
Метод изменения цвета фона частей таблицы на веб-сайте с годами менялся, становясь более простым и менее трудоемким с введением таблиц стилей.
Более старый метод использовал атрибут bgcolor , чтобы изменить цвет фона таблицы. Он также может быть использован для изменения цвета строки таблицы или ячейки таблицы. Но атрибут bgcolor устарел в пользу таблиц стилей, поэтому он не является оптимальным способом управления цветом фона таблицы.
Лучший способ изменить цвет фона – добавить свойство стиля background-color в таблицу, строку или тег ячейки.
Этот пример изменяет цвет фона всей таблицы:
:
|
Применение цвета к HTML элементам с помощью CSS — HTML
Использование цвета — одна из фундаментальных форм человеческого восприятия, так дети экспериментируют с цветом ещё до того, как начинают осознанно рисовать. Возможно, именно поэтому цвет — одна из первых вещей, с которой люди хотят экспериментировать, изучая разработку веб-сайтов. С помощью CSS, существует множество способов присвоить цвет HTML элементам, чтобы придать им желаемый вид. Эта статья даёт базовые представления о всех способах применения цвета к HTML элементам с помощью CSS.
Возможно, именно поэтому цвет — одна из первых вещей, с которой люди хотят экспериментировать, изучая разработку веб-сайтов. С помощью CSS, существует множество способов присвоить цвет HTML элементам, чтобы придать им желаемый вид. Эта статья даёт базовые представления о всех способах применения цвета к HTML элементам с помощью CSS.
К счастью, присвоить цвет к HTML элементу очень просто, и это можно сделать практически со всеми элементами.
Мы затронем большинство из того, что нужно знать при использовании цвета, включая список элементов, которые могут иметь цвет, и необходимые для этого CSS свойства, как задать цвет, и как использовать его в таблицах стилей и в JS скриптах. Мы также рассмотрим как предоставить возможность пользователю выбрать цвет.
Завершим мы статью размышлениями на тему как использовать цвет с умом: как выбрать подходящий цвет, учитывая потребности людей с различными визуальными способностями.
На уровне элементов HTML, всему можно присвоить цвет. С точки зрения отдельных составляющих элементов, таких как текст, границы и т.д., существует ряд свойств CSS, с помощью которых можно присвоить цвет.
На фундаментальном уровне, свойство color (en-US) определяет цвет текста HTML элемента, а свойство background-color — цвет фона элемента. Они работают практически для всех элементов.
Текст
Эти свойства используются для определения цвета текста, его фона и любого оформления текста.
color(en-US)- Свойство color применяется к тексту и любому оформлению текста, например: подчёркивание, линии на текстом, перечёркивание и т.д.
background-color- Цвет фона текста.
text-shadowДобавляет и устанавливает параметры тени для текста. Один из параметров тени — это основной цвет, который размывается и смешивается с цветом фона на основе других параметров. См. Text drop shadows в Fundamental text and font styling, чтобы узнать больше.

text-decoration-color(en-US)По умолчанию, элементы оформление текста (подчёркивание, перечёркивание) используют цвет свойства
color. Но вы можете присвоить другой цвет с помощью свойстваtext-decoration-color.text-emphasis-colorЦвет, который используется для выделения диакритических знаков, прилегающих к каждому текстовому символу. Это свойство используется преимущественно для восточноазиатских языков.
caret-color(en-US)Цвет, который используется для каретки (caret) (курсора ввода текста). Применимо только к редактируемым элементам, таким как
<input>и <textarea> (en-US) или элементам , для которых установлен атрибутcontenteditable.
Блоки
Каждый элемент представляет собой прямоугольный блок с каким-то содержимым, фоном и границей.
borders- См. раздел Borders с перечнем свойств CSS, с помощью которых можно присвоить цвет границам блока.
background-color- Цвет фона блока.
column-rule-color- Цвет линий, которые разделяют колонки текста.
outline-color(en-US)- Цвет контура, вокруг границы элемента. Этот контур отличается от границы элемента тем, что он не занимает место в документе и может перекрывать другой элемент. Обычно его используют как рамку-индикатор, чтобы показать какой элемент находится в фокусе.
Границы
Вокруг любого элемента можно создать границу, т.е. линию вокруг содержимого элемента. См. Box properties в The box model, чтобы узнать больше про отношения между элементами и их границами, и статью Оформляем Границы с Помощью CSS, чтобы узнать больше про то, как применять стили к границам.
Существует краткая запись border, которая позволяет задать сразу все свойства границы, включая даже не связанные с цветом свойства, такие как толщина линии (width), стиль линии (style): сплошная (solid), штриховая (dashed) и так далее.
border-color(en-US)- Задаёт единый цвет для всех сторон границы элемента.
border-left-color(en-US),border-right-color(en-US),border-top-color(en-US), andborder-bottom-color(en-US)- Позволяет установить цвет соответствующей стороне границы элемента: border-left-color — левая граница, border-right-color — правая, border-top-color — верхняя, border-bottom-color — нижняя.
border-block-start-color(en-US) andborder-block-end-color(en-US)- С помощью этих свойств вы можете установить цвет границ, которые расположены ближе всего к началу и концу блока. Для письменности слева направо, начало границы блока — верхний край, а конец — нижний. Не путайте с началом и концом строки, где начало — это левый край, а конец — правый.
border-inline-start-color(en-US) andborder-inline-end-color(en-US)- Эти свойства определяют цвет границы, расположенной ближе всего к началу и концу текста в блоке. Сторона начала и конца зависит от свойств
writing-mode,directionиtext-orientation(en-US), которые обычно (но не всегда) используются для настройки направления текста. Например, если текст отображается справа налево, тоborder-inline-start-colorприменяется к правой стороне границы.
Как можно ещё использовать цвет
CSS не единственная web-технология, которая поддерживает цвет.
- HTML Canvas API
- Позволяет создавать растровую 2D-графику в элементе
<canvas>. См. Canvas tutorial, чтобы узнать больше. - SVG (Scalable Vector Graphics — Масштабируемая Векторная Графика)
Позволяет создавать изображения с помощью команд, которые рисуют определённые фигуры, узоры, линии для создания конечного изображения.
 Команды SVG форматируются в XML, и могут размещаться непосредственно на веб-странице, или в элементе
Команды SVG форматируются в XML, и могут размещаться непосредственно на веб-странице, или в элементе <img>, как и любое другое изображение.- WebGL
- Библиотека Веб-Графики (The Web Graphics Library) — это кроссплатформенный API на основе OpenGL ES, используется для создания высокопроизводительной 2D и 3D-графики в браузере. См. Learn WebGL for 2D and 3D, чтобы узнать больше..
Для того чтобы задать цвет в CSS, необходимо найти способ как перевести понятие «цвета» в цифровой формат, который может использовать компьютер. Обычно это делают разбивая цвет на компоненты, например какое количество единиц основных цветов содержится в данном цвете или степень яркости. Соответственно, есть несколько способов как можно задать цвет в CSS.
Подробнее о каждом значения цвета, можно прочитать в статье про CSS <color>.
Ключевые слова
Существует набор названий цветов стандартной палитры, который позволяет использовать ключевые слова вместо числового значения цвета. Ключевые слова включают основные и вторичные цвета (такие как красный (red), синий (blue), или оранжевый (orange)), оттенки серого (от чёрного (black) к белому (white), включая такие цвета как темносерый (darkgray) или светло-серый (lightgrey)), а также множество других смешанных цветов: lightseagreen, cornflowerblue, и rebeccapurple.
См. Color keywords в <color> — полный перечень всех доступных ключевых слов.
RGB значения
Есть три способа передачи RGB цвета в CSS.
Шестнадцатеричная запись в виде строки
Шестнадцатеричная запись передаёт цвет, используя шестнадцатеричные числа, которые передают каждый компонент цвета (красный, зелёный и синий). Запись также может включать четвёртый компонент: альфа-канал (или прозрачность). Каждый компонент цвета может быть представлен как число от 0 до 255 (0x00 — 0xFF) или, опционально, как число от 0 до 15 (0x0 — 0xF). Каждый компонент необходимо задавать используя одинаковое количество чисел. Так, если вы используете однозначное число, то итоговый цвет рассчитывается используя число каждого компонента дважды:
Каждый компонент необходимо задавать используя одинаковое количество чисел. Так, если вы используете однозначное число, то итоговый цвет рассчитывается используя число каждого компонента дважды: "#D" превращается в "#DD".
Цвет в шестнадцатеричной записи всегда начинается с символа "#". После него начинаются шестнадцатеричные числа цветового кода. Запись не зависит от регистра.
"#rrggbb"- Задаёт полностью непрозрачный цвет, у которого компонент красного цвета представлен шестнадцатеричным числом
0xrr, зелёного —0xggи синего —0xbb. "#rrggbbaa"- Задаёт цвет, у которого компонент красного представлен шестнадцатеричным числом
0xrr, зелёного —0xggи синего —0xbb. Альфа канал представлен0xaa; чем ниже значение, тем прозрачнее становится цвет. "#rgb"- Задаёт цвет, у которого компонент красного представлен шестнадцатеричным числом
0xr, зелёного —0xgи синего —0xb. "#rgba"- Задаёт цвет, у которого компонент красного представлен шестнадцатеричным числом
0xr, зелёного —0xgи синего —0xb. Альфа канал представлен0xa; чем ниже значение, тем прозрачнее становится цвет.
Например, вы можете представить непрозрачный ярко-синий цвет как "#0000ff" или "#00f". Для того, чтобы сделать его на 25% прозрачным, вы можете использовать "#0000ff44" или "#00f4".
RGB запись в виде функции
RGB запись в виде функции, как и шестнадцатеричная запись, представляет цвет, используя красный, зелёный и синий компоненты (также, опционально можно использовать компонент альфа канала для прозрачности). Но, вместо того, чтоб использовать строку, цвет определяется CSS функцией rgb(). Данная функция принимает как вводные параметры значения красного, зелёного и синего компонентов и, опционально, четвёртого компонента — значение альфа канала.
Допустимые значения для каждого из этих параметров:
red,green, иblue- Каждый параметр должен иметь
<integer>значение между 0 и 255 (включительно), или<percentage>от 0% до 100%. alpha- Альфа канал — это числовое значение между 0.0 (полностью прозрачный) и 1.0 (полностью непрозрачный). Также можно указать значение в процентах, где 0% соответствует 0.0, а 100% — 1.0.
Например, ярко-красный с 50% прозрачностью может быть представлен как rgb(255, 0, 0, 0.5) или rgb(100%, 0, 0, 50%).
HSL запись в виде функции
Дизайнеры часто предпочитают использовать цветовую модель HSL, где H — Hue (оттенок), S — Saturation (насыщенность), L — Lightness or Luminance (светлота). В браузерах HSL цвет представлен через запись HSL в виде функции. CSS функция hsl() очень похожа на rgb() функцию.
Рис. 1. Цилиндрическая модель HSL. Hue (оттенок) определяет фактический цвет, основанный на положении вдоль цветового круга, представляя цвета видимого спектра. Saturation (насыщенность) представляет собой процентное соотношение оттенка от серого до максимально насыщенного цвета. По мере увеличения значения luminance/ lightness (светлоты) цвет переходит от самого тёмного к самому светлому (от чёрного к белому). Изображение представлено пользователем SharkD в Wikipedia, распространяется на правах лицензии CC BY-SA 3.0 .
Значение компонента оттенок (H) цветовой модели HSL определяется углом при движении вдоль окружности цилиндра от красного через жёлтый, зелёный, голубой, синий и маджента, и заканчивая через 360° снова красным. Данное значение определяет базовый цвет. Его можно задать в любых единицах, поддерживаемых CSS свойством <angle>, а именно — в градусах (deg), радианах (rad), градиентах (grad) или поворотах (turn). Но компонент оттенок никак не влияет на то, насколько насыщенным, ярким или темным будет цвет.
Но компонент оттенок никак не влияет на то, насколько насыщенным, ярким или темным будет цвет.
Компонент насыщенность (S) определяет количество конечного цвета из которого состоит указанный оттенок. Остальное определяется уровнем серого цвета, которое указывает компонент luminance/ lightness (L).
Подумайте об этом как о создании идеального цвета краски:
- Вы начинаете с базовой краски, т.е. с максимально возможной интенсивности данного цвета. Например, наиболее насыщенный синий, который может быть представлен на экране пользователя. Это компонент hue (оттенок): значение представляющее угол вокруг цветового круга для насыщенного оттенка, который мы хотим использовать в качестве нашей базы.
- Далее выберете краску серого оттенка, которая будет соответствовать тому, насколько ярким вы хотите сделать цвет. Это luminance/ lightness (яркость). Вы хотите, чтобы цвет был очень ярким, практически белым или очень темным, ближе к чёрному, или что-то среднее? Данный компонент определяется в процентах, где 0% — совершенный чёрный цвет и 100% — совершенный белый (независимо от насыщенности или оттенка). Средние значения — это буквальная серая область.
- Теперь, когда у есть серый цвет и идеально насыщенный цвет, вам необходимо их смешать. Компонент saturation (насыщенность) определяет какой процент конечного цвета должен состоять из идеально насыщенного цвета. Остаток конечного цвета формируется серым цветом, который представляет насыщенность.
Опционально вы также можете включить альфа-канал, чтобы сделать цвет менее прозрачным.
Вот несколько примеров цвета в HSL записи:
Обратите внимание, что, когда вы не указываете единицу измерения оттенка (hue), то предполагается, что он указан в градусах (deg).
Теперь, когда вы знаете какие существуют свойства CSS для присваивания цвета к элементам и какие есть форматы описания цвета, вы можете соединить это вместе, чтобы начать использовать цвет. Как вы уже видели в списке под разделом Что может иметь цвет, существует множество вещей, к которым можно применить цвет, используя CSS. Давайте взглянем на это с двух сторон: использовать цвет в таблицах стилей (stylesheet) и добавлять, изменять цвет, используя JavaScript код.
Как вы уже видели в списке под разделом Что может иметь цвет, существует множество вещей, к которым можно применить цвет, используя CSS. Давайте взглянем на это с двух сторон: использовать цвет в таблицах стилей (stylesheet) и добавлять, изменять цвет, используя JavaScript код.
Цвет в таблицах стилей CSS
Самый простой способ присвоить цвет элементу и то, как это обычно делается — это просто указать цвет в CSS. Мы не будем останавливаться на каждом из вышеупомянутых свойств, а просто рассмотрим несколько примеров. Где бы вы не использовали цвет, принцип один и тот же.
Давайте начнём наш пример с результата, который нам нужно достичь:
HTML
HTML, который создаёт вышеупомянутый пример:
<div>
<div>
<p>
This is the first box.
</p>
</div>
<div>
<p>
This is the second box.
</p>
</div>
</div>Все довольно просто: первый <div> используется как обёртка (wrapper) содержимого, которое состоит из ещё двух <div>, каждый из которых содержит один параграф (<p>) и имеет свой стиль.
Все волшебство, как всегда, происходит в CSS, где мы и будем присваивать цвет к данным HTML элементам..
CSS
CSS мы рассмотрим более детально, чтобы по очереди проанализировать все интересные части.
.wrapper {
width: 620px;
height: 110px;
margin: 0;
padding: 10px;
border: 6px solid mediumturquoise;
}
Класс .wrapper определяет стиль для элемента <div>, который заключает в себе все остальные элементы. Он устанавливает размер контейнера с помощью свойств ширины width, высоты height, внешних margin и внутренних padding полей.
Но больше всего нас интересует свойство граница border, которое устанавливает границу вокруг внешнего края элемента. Данная граница представлена сплошной линией, шириной в 6 пикселей, светло-бирюзового цвета (
Данная граница представлена сплошной линией, шириной в 6 пикселей, светло-бирюзового цвета (mediumturquoise).
Два цветных блока имеют ряд одинаковых свойств, поэтому далее мы установим класс .box, который определит эти общие свойства:
.box {
width: 290px;
height: 100px;
margin: 0;
padding: 4px 6px;
font: 28px "Marker Felt", "Zapfino", cursive;
display: flex;
justify-content: center;
align-items: center;
}
Вкратце класс .box устанавливает размер каждого блока и параметры шрифта. Также мы используем CSS Flexbox, чтобы с лёгкостью отцентрировать содержимое каждого блока. Мы включаем режим flex с помощью display: flex, и присваиваем значение center justify-content и align-items. Затем мы создаём отдельные классы для каждого из двух блоков, которые определят индивидуальные свойства.
.boxLeft {
float: left;
background-color: rgb(245, 130, 130);
outline: 2px solid darkred;
}
Класс .boxLeft, который используется для стилизации левого блока, выравнивает контейнер по левому краю и присваивает цвета:
background-colorопределяет цвет фона блока значениемrgb(245, 130, 130).outline(en-US), в отличие от привычного нам свойстваborder, не влияет на положение блока и его ширину.Outlineпредставлен сплошной, темно-красной линией, шириной в 2 пикселя. Обратите внимание на ключевое словоdarkred, которое используется для определение цвета.- Обратите внимание, что мы не определяем значение цвета текста. Это означает, что свойство
color(en-US) будет унаследовано от ближайшего родительского элемента, у которого это свойство определено. По умолчанию это чёрный цвет.
.boxRight {
float: right;
background-color: hsl(270deg, 50%, 75%);
outline: 4px dashed rgb(110, 20, 120);
color: hsl(0deg, 100%, 100%);
text-decoration: underline wavy #88ff88;
text-shadow: 2px 2px 3px black;
}
Класс . описывает свойства правого блока. Блок выравнивается по правому краю и становится рядом с предыдущим блоком. Затем определяются следующие цвета: boxRight
boxRight
background-colorопределяется значением HSL:hsl(270deg, 50%, 75%). Это светло-фиолетовый цвет.Outlineблока определяет, что вокруг блока должна быть прерывистая линия, шириной в четыре пикселя, фиолетового цвета немного темнее, чем цвет фона (rgb(110, 20, 120)).- Цвет текста определяется свойством
color(en-US), значение которогоhsl(0deg, 100%, 100%). Это один из многих способов задать белый цвет. - С помощью
text-decoration(en-US) мы добавляем зелёную волнистую линию под текстом. - И наконец, свойство
text-shadowдобавляет небольшую чёрную тень тексту.
There are many situations in which your web site may need to let the user select a color. Perhaps you have a customizable user interface, or you’re implementing a drawing app. Maybe you have editable text and need to let the user choose the text color. Or perhaps your app lets the user assign colors to folders or items. Although historically it’s been necessary to implement your own color picker, HTML now provides support for browsers to provide one for your use through the <input> element, by using "color" as the value of its type attribute.
The <input> element represents a color only in the hexadecimal string notation covered above.
Example: Picking a color
Let’s look at a simple example, in which the user can choose a color. As the user adjusts the color, the border around the example changes to reflect the new color. After finishing up and picking the final color, the color picker’s value is displayed.
On macOS, you indicate that you’ve finalized selection of the color by closing the color picker window.
HTML
The HTML here creates a box that contains a color picker control (with a label created using the <label> element) and an empty paragraph element (<p>) into which we’ll output some text from our JavaScript code.
<div>
<label for="colorPicker">Border color:</label>
<input type="color" value="#8888ff">
<p></p>
</div>CSS
The CSS simply establishes a size for the box and some basic styling for appearances. The border is also established with a 2-pixel width and a border color that won’t last, courtesy of the JavaScript below…
#box {
width: 500px;
height: 200px;
border: 2px solid rgb(245, 220, 225);
padding: 4px 6px;
font: 16px "Lucida Grande", "Helvetica", "Arial", "sans-serif"
}JavaScript
The script here handles the task of updating the starting color of the border to match the color picker’s value. Then two event handlers are added to deal with input from the <input type="color"> element.
let colorPicker = document.getElementById("colorPicker");
let box = document.getElementById("box");
let output = document.getElementById("output");
box.style.borderColor = colorPicker.value;
colorPicker.addEventListener("input", function(event) {
box.style.borderColor = event.target.value;
}, false);
colorPicker.addEventListener("change", function(event) {
output.innerText = "Color set to " + colorPicker.value + ".";
}, false);The input (en-US) event is sent every time the value of the element changes; that is, every time the user adjusts the color in the color picker. Each time this event arrives, we set the box’s border color to match the color picker’s current value.
The change (en-US) event is received when the color picker’s value is finalized. We respond by setting the contents of the <p> element with the ID "output" to a string describing the finally selected color.
Making the right choices when selecting colors when designing a web site can be a tricky process, especially if you aren’t well-grounded in art, design, or at least basic color theory. The wrong color choice can render your site unattractive, or even worse, leave the content unreadable due to problems with contrast or conflicting colors. Worse still, if using the wrong colors can result in your content being outright unusable by people withcertain vision problems, particularly color blindness.
Finding the right colors
Coming up with just the right colors can be tricky, especially without training in art or design. Fortunately, there are tools available that can help you. While they can’t replace having a good designer helping you make these decisions, they can definitely get you started.
Base color
The first step is to choose your base color. This is the color that in some way defines your web site or the subject matter of the site. Just as we associate green with the beverage Mountain Dew and one might think of the color blue in relationship with the sky or the ocean, choosing an appropriate base color to represent your site is a good place to start. There are plenty of ways to select a base color; a few ideas include:
- A color that is naturally associated with the topic of your content, such as the existing color identified with a product or idea or a color representative of the emotion you wish to convey.
- A color that comes from imagery associated with what your content is about. If you’re creating a web site about a given item or product, choose a color that’s physically present on that item.
- Browse web sites that let you look at lots of existing color palettes and imags to find inspiration.
When trying to decide upon a base color, you may find that browser extensions that let you select colors from web content can be particularly handy. Some of these are even specifically designed to help with this sort of work. For example, the web site ColorZilla offers an extension (Chrome / Firefox) that offers an eyedropper tool for picking colors from the web. It can also take averages of the colors of pixels in various sized areas or even a selected area of the page.
For example, the web site ColorZilla offers an extension (Chrome / Firefox) that offers an eyedropper tool for picking colors from the web. It can also take averages of the colors of pixels in various sized areas or even a selected area of the page.
The advantage to averaging colors can be that often what looks like a solid color is actually a surprisingly varied number of related colors all used in concert, blending to create a desired effect. Picking just one of these pixels can result in getting a color that on its own looks very out of place.
Fleshing out the palette
Once you have decided on your base color, there are plenty of online tools that can help you build out a palette of appropriate colors to use along with your base color by applying color theory to your base color to determine appropriate added colors. Many of these tools also support viewing the colors filtered so you can see what they would look like to people with various forms of color blindness. See Color and accessibility for a brief explanation of why this matters.
A few examples (all free to use as of the time this list was last revised):
When designing your palette, be sure to keep in mind that in addition to the colors these tools typically generate, you’ll probably also need to add some core neutral colors such as white (or nearly white), black (or nearly black), and some number of shades of gray.
Usually, you are far better off using the smallest number of colors possible. By using color to accentuate rather than adding color to everything on the page, you keep your content easy to read and the colors you do use have far more impact.
Color theory resources
A full review of color theory is beyond the scope of this article, but there are plenty of articles about color theory available, as well as courses you can find at nearby schools and universities. A couple of useful resources about color theory:
- Color Science (Khan Academy in association with Pixar)
- An online course which introduces concepts such as what color is, how it’s percieved, and how to use colors to express ideas.
 Presented by Pixar artists and designers.
Presented by Pixar artists and designers. - Color theory on Wikipedia
- Wikipedia’s entry on color theory, which has a lot of great information from a technical perspective. It’s not really a resource for helping you with the color sleection process, but is still full of useful information.
Color and accessibility
There are several ways color can be an accessibility problem. Improper or careless use of color can result in a web site or app that a percentage of your target audience may not be able to use adequately, resulting in lost traffic, lost business, and possibly even a public relations problem. So it’s important to consider your use of color carefully.
You should do at least basic research into color blindness. There are several kinds; the most common is red-green color blindness, which causes people to be unable to differentiate between the colors red and green. There are others, too, ranging from inabilities to tell the difference between certain colors to total inability to see color at all.
The most important rule: never use color as the only way to know something. If, for example, you indicate success or failure of an operation by changing the color of a shape from white to green for success and red for failure, users with red-green color-blindness won’t be able to use your site properly. Instead, perhaps use both text and color together, so that everyone can understand what’s happening.
For more information about color blindness, see the following articles:
Palette design example
Let’s consider a quick example of selecting an appropriate color palette for a site. Imagine that you’re building a web site for a new game that takes place on the planet Mars. So let’s do a Google search for photos of Mars. Lots of good examples of Martian coloration there. We carefully avoid the mockups and the photos from movies. And we decide to use a photo taken by one of the Mars landers humanity has parked on the surface over the last few decades, since the game takes place on the planet’s surface. We use a color picker tool to select a sample of the color we choose.
We use a color picker tool to select a sample of the color we choose.
Using an eyedropper tool, we identify a color we like and determine that the color in question is #D79C7A, which is an appropriate rusty orange-red color that’s so stereotypical of the Martian surface.
Having selected our base color, we need to build out our palette. We decide to use Paletteon to come up with the other colors we need. Upon opening Paletton, we see:
Next, we enter our color’s hex code (D79C7A) into the «Base RGB» box at the bottom-left corner of the tool:
We now see a monochromatic palette based on the color we picked from the Mars photo. If you need a lot of related colors for some reason, those are likely to be good ones. But what we really want is an accent color. Something that will pop along side the base color. To find that, we click the «add complementary» toggle underneath the menu that lets you select the palette type (currently «Monochromatic»). Paletton computes an appropriate accent color; clicking on the accent color down in the bottom-right corner tells us that this color is #508D7C.
If you’re unhappy with the color that’s proposed to you, you can change the color scheme, to see if you find something you like better. For example, if we don’t like the proposed greenish-blue color, we can click the Triad color scheme icon, which presents us with the following:
That greyish blue in the top-right looks pretty good. Clicking on it, we find that it’s #556E8D. That would be used as the accent color, to be used sparingly to make things stand out, such as in headlines or in the highlighting of tabs or other indicators on the site:
Now we have our base color and our accent. On top of that, we have a few complementary shades of each, just in case we need them for gradients and the like. The colors can then be exported in a number of formats so you can make use of them.
Once you have these colors, you will probably still need to select appropriate neutral colors. Common design practice is to try to find the sweet spot where there’s just enough contrast that the text is crisp and readable but not enough contrast to become harsh for the eyes. It’s easy to go too far in one way or another so be sure to get feedback on your colors once you’ve selected them and have examples of them in use available. If the contrast is too low, your text will tend to be washed out by the background, leaving it unreadable, but if your contrast is too high, the user may find your site garish and unpleasant to look at.
Как изменить цвет текста и фона на странице. Самоучитель HTML
Мы с вами в предыдущих главах составили основной шаблон HTML-документов, определились что такое ХТМЛ-теги, научились сохранять и редактировать html-файлы, а в этой главе мы познакомимся с атрибутами тегов и изменим цвет текста и фона страницы.
Откроем наш index.html, для редактирования:
<html>
<head>
<title>Мой первый сайт</title>
</head>
<body>
У меня получилось!!!
</body>
</html>И немного его изменим, добавим атрибуты:
<html>
<head>
<title>Мой первый сайт</title>
</head>
<body text="#000000" bgcolor="#ffffff">
У меня получилось!!!
</body>
</html>Атрибут — это параметр тега, который вставляется в тег «парой»(имя параметра + значение параметра).Значения атрибутов тега вставляются:
1) text=#000000 без кавычек;
2) text=’#000000′ в одинарных кавычках;
3) text=»#000000″ в двойных кавычках.
Любой из этих вариантов правильный, но если заботиться об этике кода, то лучше использовать двойные кавычки, как в моем примере выше.

Атрибут «text» управляет цветом текста на всей странице, а «bgcolor» управляет цветом фона страницы.
Теперь предлагаю поговорить об цветах для ХТМЛ-документов. Цвет задается:
1) text=»gold» — словами на английской, допустим: gold(золотой), red(красный), green(зеленый) и так далее…
Но цвет может состоять только из одного слова например «red», но если написать «green-red», то браузер это не поймет и просто проигнорирует.
2) text=»#000000″ — цветовая схема RBG(красный зеленый синий). «#» этот символ говорит от том что это номер цвета, первые два символа(в моем примере ноли) говорят сколько мы взяли «красного» цвета, вторые зеленого и последние два синего цвета.
Каждый цвет задается от 00 до FF (0-1-2-3-4-5-6-7-8-9-A-B-C-D-E-F), например #000000-черный, #ffffff-белый, #ff0000-красный, #00ff00-зеленый #0000ff-синий
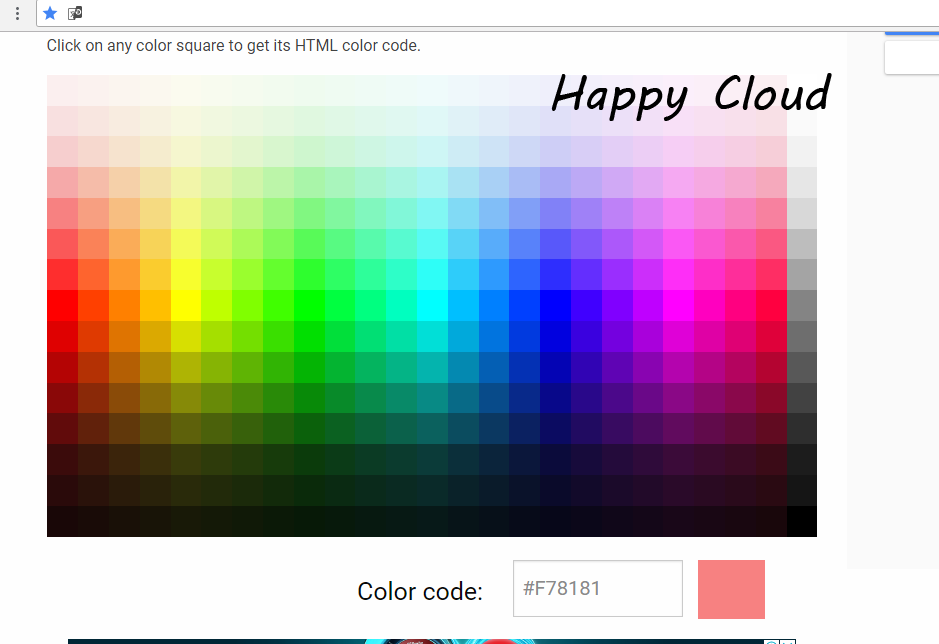
В качестве бонуса от сайта предлагаю вам скачать палитру цветов(2кБ), которая изображена на картинке выше. Вам нужно распаковать архив запустить файл color.html, далее на большом поле ставите уазатель мышки на нужный вам цвет, который будет показан в маленьком окошке и если в это время щелкнуть мышкой то код цвета покажется в маленьком окошке справа.
А теперь вернемся к нашему файлу index.html и сохраним его как tsvet.html, теперь посмотрим что получилось. Каким был, таким и остался? И вы абсолютно правы, т.к белый для фона, а черный для текста цвета по умолчанию. Что-бы заметить разницу изменим значения атрибутов:
<html>
<head>
<title>Мой первый сайт</title>
</head>
<body text=gold" bgcolor="#0900b8">
У меня получилось!!!
</body>
</html>Сохраним и помотрим просмотреть(откроется в новой вкладке)Есть и другие способы задавать текст в хтмл-файлах, но эти два считаются основными.
В следующей главе мы научимся управлять текстом тегами BR, переносить текст на другую строку.
Цвет фона. HTML, XHTML и CSS на 100%
Читайте также
Синтаксис множественного фона
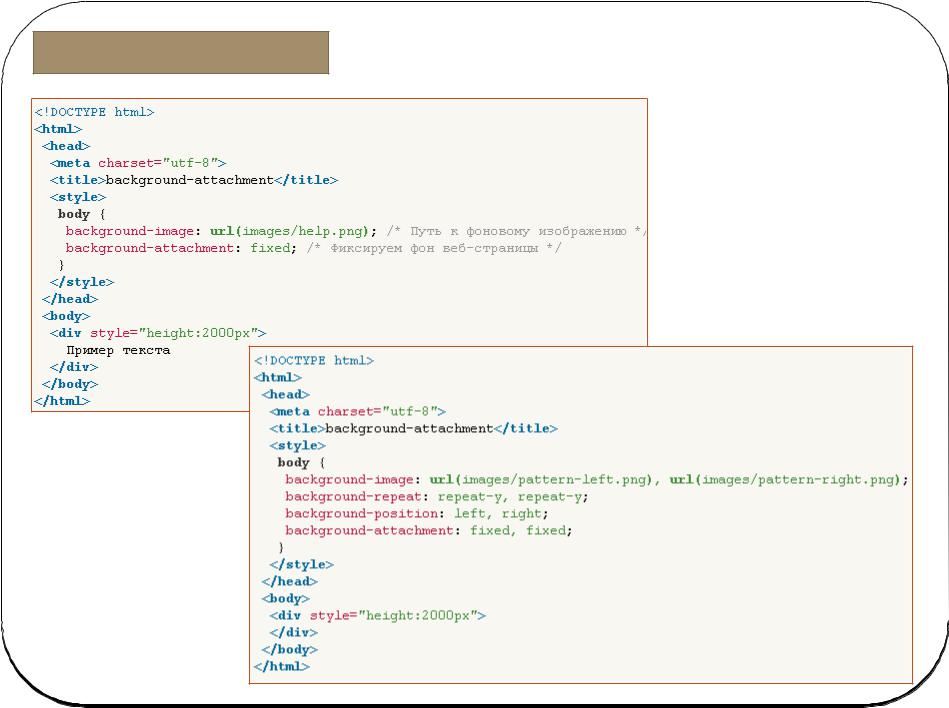
Синтаксис множественного фона Поставить эти четыре изображения в качестве фона элемента body очень просто с использованием нового синтаксиса CSS3:body { background: url(../img/stars-1.png) repeat-x fixed -130% 0, url(../img/stars-2.png) repeat-x fixed 40% 0, url(../img/space-bg.png) repeat-x fixed -80% 0, url(../img/clouds.png) repeat-x fixed 100% 0; background-color: #1a1a1a;
ГЛАВА 8. Параметры шрифта и фона. Контейнеры
ГЛАВА 8. Параметры шрифта и фона. Контейнеры В предыдущей главе мы познакомились со стилями и таблицами стилей CSS, с помощью которых создается представление Web-страниц. Мы изучили четыре разновидности стилей и две разновидности таблиц стилей и выяснили, как их правильно
Параметры фона
Параметры фона Закончив с параметрами текста, займемся фоном. Фон можно указать для фрагмента текста (встроенного элемента), блочного элемента, таблицы, ее ячейки и всей Web-страницы. Хорошо подобранный фон может оживить Web-страницу и выделить отдельные ее
Параметры фона
Параметры фона Закончив с параметрами текста, займемся фоном. Фон можно указать для фрагмента текста (встроенного элемента), блочного элемента, таблицы, ее ячейки и всей Web-страницы. Хорошо подобранный фон может оживить Web-страницу и выделить отдельные ее
1.3.3.1. Изменение фона рабочего стола
1.3.3.1. Изменение фона рабочего стола Выберите команду меню Система?Параметры?Оформление?Внешний Вид (или щелкните правой кнопкой на рабочем стопе и выберите в раскрывшемся контекстном мню команду Изменить фон рабочего стола). Раскроется окно Настройка внешнего вида (рис.
24.2. Изменение фона страницы входа в систему
24.2. Изменение фона страницы входа в систему Страницу входа в систему мы видим не так часто, чтобы можно было предъявлять к ее красоте какие-то особые требования. Тем не менее изменить фон этой страницы можно, и сделать это достаточно просто. В Интернете существуют огромные
Замена фона в панели инструментов в Проводнике
Замена фона в панели инструментов в Проводнике Существует возможность установки своего фона для панели инструментов в Проводнике. Для этого в разделе реестра HKEY_CURRENT_USERSOFTWAREMicrosoftInternet ExplorerToolbar создайте строковый параметр BackBitmapShell, значением которого будет полное имя
Замена фона в панели инструментов в Internet Explorer
Замена фона в панели инструментов в Internet Explorer Существует возможность установки своего фона для панели инструментов в Internet Explorer. Для этого в разделе реестра HKEY_CURRENT_USERSOFTWAREMicrosoftInternet ExplorerToolbar создайте строковый параметр BackBitmap, значением которого будет полное имя BMP-файла с
Замена фона в панели инструментов в Internet Explorer
Замена фона в панели инструментов в Internet Explorer Существует возможность установки своего фона для панели инструментов в Internet Explorer. Для этого в разделе HKCUSOFTWAREMicrosoftInternet ExplorerToolbarсоздайте строковый параметр ·BackBitmap·, значением которого будет полное имя BMP-файла с нужной
Выбор и настройка цветового фона публикации
Выбор и настройка цветового фона публикации Вы можете не только выбрать цветовую схему для каждого рекламного материала, но и настроить цветовой фон публикации. Для этого перейдите в режиме Фон, в результате область задач примет вид, как на рис. 7.11. Рис. 7.11. Работа в режиме
Цвет
Цвет Сообщения компьютера во время диалога с пользователем даются голубым цветом; кроме того, важные слова, отражающие основные идеи или понятия, используемые в данной главе, мы помещаем перед текстом главы и печатаем также голубым
17.3.2. Изменение фона слайда
17.3.2. Изменение фона слайда На вкладке Фоны страниц (рис. 17.7) вы можете изменить фон слайда. Можно изменить фон всех слайдов сразу, а можно — фон только выделенных слайдов. При двойном щелчке на понравившемся фоне изменения будут применены ко всем слайдам (обычно дизайн
3.3.2. Изменение фона рабочего стола
3.3.2. Изменение фона рабочего стола Окно Персонализация (рис. 3.12) позволяет изменить все параметры рабочего стола — от фонового рисунка до заставки (хранителя экрана). Откройте это окно. В области Изменение изображения и звука на компьютере вы можете выбрать одну из тем
Ускорение отображения фрагментов фона
Ускорение отображения фрагментов фона Как говорилось выше, фон может содержать векторную графику, нарисованную средствами самого Flash. Также фон может включать экземпляры — графические или клипы. Вот о клипах (в смысле, экземплярах образцов-клипов), используемых для
Выбор фона
Выбор фона Снимать дома на «естественном» фоне не стоит — такие снимки будут выглядеть слишком домашними, непрофессиональными. Фоном должна служить ровная однотонная поверхность, которая не будет отвлекать внимание от самого предмета. Снимая светлый предмет,
Классы Bootstrap 4, изменяющие цвет текста и фона
В Bootstrap-4 существует ряд классов, которые связаны с назначением цветовых характеристик для шрифта или для фона элемента. Они похожи по названию, но отличаются внешне.
Классы, изменяющие цвет шрифта
Цвет шрифта задается следующими классами:
<p>.text-primary</p> <p>.text-secondary</p> <p>.text-success</p> <p>.text-danger</p> <p>.text-warning</p> <p>.text-info</p> <p>.text-light</p> <p>.text-dark</p> <p>.text-muted</p> <p>.text-white</p>
<p>.text-primary</p> <p>.text-secondary</p> <p>.text-success</p> <p>.text-danger</p> <p>.text-warning</p> <p>.text-info</p> <p>.text-light</p> <p>.text-dark</p> <p>.text-muted</p> <p>.text-white</p> |
See the Pen Bootstrap 4 Color classes by Elen (@ambassador) on CodePen.18892
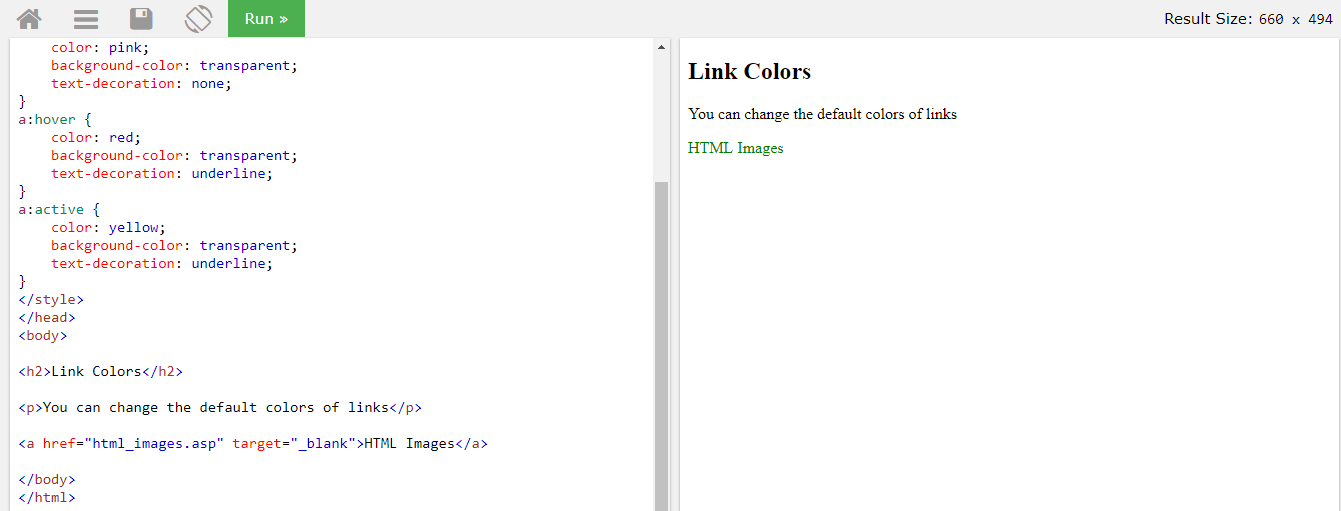
Классы для изменения цвета ссылок
Вы можете использовать ряд классов для текста, чтобы назначить цвет ссылок, отличный от стандартного голубого:
See the Pen Bootstrap 4 Link Classes by Elen (@ambassador) on CodePen.18892
Можно увидеть при наведении на ссылки или при переходе по ним клавишей Tab, что происходит изменение цвета. Стилизация отсутствует для классов ссылок .text-white and .text-muted.
Классы, изменяющие цвет фона
<div>.bg-primary</div> <div>.bg-secondary</div> <div>.bg-success</div> <div>.bg-danger</div> <div>.bg-warning</div> <div>.bg-info</div> <div>.bg-light</div> <div>.bg-dark</div> <div>.bg-white</div>
<div>.bg-primary</div> <div>.bg-secondary</div> <div>.bg-success</div> <div>.bg-danger</div> <div>.bg-warning</div> <div>.bg-info</div> <div>.bg-light</div> <div>.bg-dark</div> <div>.bg-white</div> |
See the Pen Bootstrap 4 Background Color classes by Elen (@ambassador) on CodePen.18892
Как можно заметить, названия классов для изменения цвета фона подобны названиям классов для текста,нужно только заменить приставку text- на bg-. Но эти классы не управляют одновременно и цветом текста. Поэтому для изменения текста нужно использовать соответствующий цветовой класс с приставкой .text-. Если у вас внутри класса с приставку bg- расположена ссылка, она станет темнее при наведении.
Классы для создания градиентного фона
Используя стандартную таблицу стилей Bootstrap-4, вы не сможете назначить эти классы и получить отображение градиентного фона в блоках, т.к. этим процессом управляет SCSS-переменная $enable-gradients, которая по умолчанию равна false и доступна для редактирования в файле _variables.scss из пакета исходных файлов Bootstrap.
<div>.bg-gradient-primary</div> <div>.bg-gradient-secondary</div> <div>.bg-gradient-success</div> <div>.bg-gradient-danger</div> <div>.bg-gradient-warning</div> <div>.bg-gradient-info</div> <div>.bg-gradient-light</div> <div>.bg-gradient-dark</div>
<div>.bg-gradient-primary</div> <div>.bg-gradient-secondary</div> <div>.bg-gradient-success</div> <div>.bg-gradient-danger</div> <div>.bg-gradient-warning</div> <div>.bg-gradient-info</div> <div>.bg-gradient-light</div> <div>.bg-gradient-dark</div> |
Но, изменив значение этой переменной на true, и скомпилировав новый css-файл, вы вполне сможете использовать градиентные фоны от Bootstrap-4. Не факт, что они вам так уж сильно понадобятся, т.к. градиентные переходы в этих классах очень мягкие, почти незаметные. Наверное, именно поэтому разработчики по умолчанию не включили эти классы в состав bootstrap.css.
Ссылки на документацию Bootstrap:
- На английском
- На русском
Просмотров: 5 901
Как в Inventor поменять цвет фона чертежа (фон листа)?
Как Вы знаете, по умолчанию чертежи в Inventor имеют желтоватый цвет фона. Стоит понимать, что таким мы видим чертеж только на экране в процессе создания — при экспорте в PDF или при печати мы всегда получаем белый фон (на самом деле, при печати и экспорте фон просто отсутствует). Большинство пользователей устраивает подобная ситуация, т.к желтый оттенок напоминает бумагу и приятен для глаз. Но иногда меня спрашивают, можно ли поставить фоном белый цвет, чтобы сразу видеть чертеж таким, каким он будет после распечатки или вообще изменить цвет на какой-то другой? — Можно! Ниже небольшая инструкция:
Создаем новый чертеж (или открываем существующий), переходим на ленте во вкладку «Инструменты» и нажимаем кнопку «Параметры процесса моделирования»:
В открывшемся окне переходим на закладку «Лист». Там мы видим четыре цветных квадрата, и нажав на первый из них (Лист), мы можем установить любой цвет фона для листа в окошке «Цвет». Нажимаем «Ок», далее «Применить» и закрываем окно настроек процесса моделирования.
На всякий случай поясню, что можно настроить используя остальные цветные квадратики:
- Разметка листа — выбор цвета кромок листа (увидеть, практически нереально, менять что-то смысла нет)
- Выделить — цвет, в который будут окрашиваться объекты при наведении на них мышкой (предпросмотр выделения)
- Выбор — цвет, уже выделенных объектов (т.е. когда Вы не просто навели, но и щелкнули мышью или выбрали объекты рамкой)
Следует понимать, что как и все настройки, совершаемые в окне «Процесс моделирования», данные изменения касаются только текущего документа! Если Вы хотите, чтобы Ваши предпочтения сохранились для всех новых чертежей, сохраните данный файл как шаблон:
Фон чертежа не является какой-то волнительной или жизненно важной темой, и более того, менять его на белый я не советую, т.к. белый цвет очень яркий и бьет по глазам. Но все же знать, где находятся данные настройки весьма полезно. Особенно если Вы перешли в Inventor из другой САПР и имеете какие-то устоявшиеся цветовые предпочтения. Лично я, в изменения цвета фона смысла не увидел, а вот параметр «Выбор» поменял на более яркий и контрастный цвет, т.к. стандартный темно-зеленый мне не очень нравился.
Спасибо за внимание!
Как изменить цвет фона в HTML
В HTML мы можем изменить цвет фона веб-страницы следующими способами:
- Использование атрибута bgcolor
- Использование встроенного атрибута стиля
- Использование внутреннего CSS
1. Использование атрибута bgcolor
Примечание. HTML 5 не поддерживает атрибут bgcolor тега
, поэтому мы должны использовать встроенный атрибут стиля и внутренние параметры CSS для изменения цвета веб-страницы.Если мы хотим изменить цвет фона веб-страницы с помощью атрибута bgcolor, мы должны выполнить шаги, указанные ниже. Используя эти шаги, мы можем легко изменить цвет фона:
Шаг 1: Во-первых, мы должны ввести код Html в любом текстовом редакторе или открыть существующий файл Html в текстовом редакторе, в котором мы хотим использовать атрибут bgcolor для изменения цвета фона этого HTML страница.
<Голова> <Название> Измените цвет фона с помощью атрибута Bgcolor <Тело> JavaTpoint
Учебное пособие по HTML
В HTML мы можем изменить цвет фона веб-страницы следующими способами:
1. Использование атрибута bgcolor
2. Использование встроенного атрибута стиля
3.Использование внутреннего CSS

 Например, вы можете установить стили в таблице стилей в заголовке вашего HTML-документа или установить их во внешней таблице стилей. Подобные изменения в HEAD или во внешней таблице стилей могут выглядеть следующим образом для таблиц, строк и ячеек:
Например, вы можете установить стили в таблице стилей в заголовке вашего HTML-документа или установить их во внешней таблице стилей. Подобные изменения в HEAD или во внешней таблице стилей могут выглядеть следующим образом для таблиц, строк и ячеек: