Как в html красиво оформить текст: Как красиво оформить текст на странице при помощи CSS и HTML?
25.12.2021 


 Разное
Разное
HTML-текст
HTML- текст представлен в спецификации элементами для форматирования и группировки текста. Данные элементы являются контейнерами для текста и не имеют визуального отображения.
Элементы для форматирования текста несут смысловую нагрузку и обычно задают для текста, заключенного внутрь, стилевое оформление, например, выделяют текст жирным начертанием или отображают его шрифтом другого семейства (свойство font-family).
Грамотно отформатированный текст дает понять поисковым системам, какие слова несут важную смысловую нагрузку, по каким из них предпочтительно ранжировать веб-страницу в поисковой выдаче. Вся текстовая информация, отображаемая на сайте, размещается внутри элемента <body>.
HTML-элементы для текста
- Содержание:
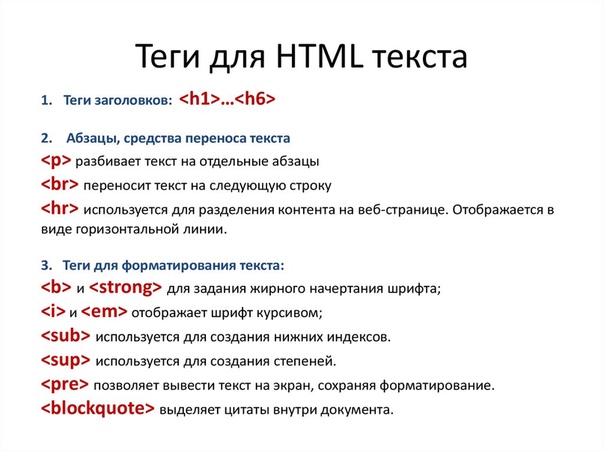
- 1. Заголовки: <h2...h6>
- 2. Форматирование текста: <b>, <em>, <i>, <small>, <strong>, <sub>, <sup>, <ins>, <del>, <mark>
- 3.
 Ввод «компьютерного» текста: <code>, <kbd>, <samp>, <var>, <pre>
Ввод «компьютерного» текста: <code>, <kbd>, <samp>, <var>, <pre> - 4. Оформление цитат и определений: <abbr>, <bdo>, <blockquote>, <q>, <cite>, <dfn>
- 5. Абзацы, средства переноса текста: <p>, <br>, <hr>
1. HTML-элементы для заголовков
Заголовки являются важными элементами веб-страницы, они упорядочивают текст, формируя его визуальную структуру. Элементы <h2>...<h6> должны использоваться только для выделения заголовков нового раздела или подраздела.
При использовании заголовков необходимо учитывать их иерархию, т.е. за <h2> должен следовать <h3> и т.д. Также не рекомендуется вкладывать в заголовки другие элементы.
Заголовок 2-го уровня
Заголовок 3-го уровня
Заголовок 4-го уровня
Заголовок 5-го уровня
Заголовок 6-го уровня
Фигура. 1. Элементы для заголовков HTML-документа
1. Элементы для заголовков HTML-документа1.1. Элемент <h2>
Заголовок самого верхнего уровня, на странице рекомендуется использовать только один раз, по возможности частично дублируя заглавие страницы. Элемент <h2> должен быть уникальным для каждой страницы сайта.Рекомендуется прописывать в начале статьи, используя ключевое слово в тексте заголовка. Размер шрифта в браузере равен 2em, верхний и нижний отступ по умолчанию 0.67em.
1.2. Элемент <h3>
Представляет подзаголовки элемента <h2>. Размер шрифта в браузере равен 1.5em, верхний и нижний отступ по умолчанию 0.83em.
1.3. Элемент <h4>
Показывает подзаголовки элемента <h3>. Размер шрифта в браузере равен 1.17em, верхний и нижний отступ по умолчанию 1em.
1.4. Элементы <h5>, <h5>, <h6>
Обозначают подзаголовки четвёртого, пятого и шестого уровня. Размер шрифта в браузере равен 1em / 0.83em /
Размер шрифта в браузере равен 1em / 0.83em /
Для всех элементов доступны глобальные атрибуты.
2. Элементы для форматирования текста
2.1. Элемент <b>
Задаёт полужирное начертания шрифта. Выделяет текст без акцента на его важность.
Для элемента доступны глобальные атрибуты.
2.2. Элемент <em>
Отображает шрифт курсивом, придавая тексту значимость.
Для элемента доступны глобальные атрибуты.
2.3. Элемент <i>
Отображает шрифт курсивом.
Для элемента доступны глобальные атрибуты.
2.4. Элемент <small>
Уменьшает размер шрифта на единицу по отношению к обычному тексту.
Для элемента доступны глобальные атрибуты.
2.5. Элемент <strong>
Задаёт полужирное начертание шрифта, относится к тегам логической разметки, указывая браузеру на важность текста.
Для элемента доступны глобальные атрибуты.
2.6. Элемент <sub>
Используется для создания нижних индексов. Сдвигает текст ниже уровня строки, уменьшая его размер.
Для элемента доступны глобальные атрибуты.
2.7. Элемент <sup>
Используется для создания степеней. Сдвигает текст выше уровня строки, уменьшая его размер.
Для элемента доступны глобальные атрибуты.
2.8. Элемент <ins>
Выделяет текст в новой версии документа, подчёркивая его.
Для элемента доступны атрибуты cite и datetime.
2.9. Элемент <del>
Перечёркивает текст. Используется для выделения текста, удаленного из документа.
Для элемента доступны атрибуты cite и datetime.
2.10. Элемент <mark>
Применяется для выделения фрагментов текста в справочных целях, окрашивая блок символов желтым цветом.
Для элемента доступны глобальные атрибуты.
3. Элементы для ввода «компьютерного» текста
3.1. Элемент <code>
Служит для выделения фрагментов программного кода. Отображает текст моноширинным шрифтом.
Для элемента доступны глобальные атрибуты.
3.2. Элемент <kbd>
Отмечает фрагмент как вводимый пользователем с клавиатуры. Отображает текст моноширинным шрифтом.
Для элемента доступны глобальные атрибуты.
3.3. Элемент <samp>
Применяется для выделения результата, полученного в ходе выполнения программы. Отображает текст моноширинным шрифтом.
Для элемента доступны глобальные атрибуты.
3.4. Элемент <var>
Выделяет имена переменных, отображая текст курсивом.
Для элемента доступны глобальные атрибуты.
3.5. Элемент <pre>
Позволяет вывести текст на экран, сохранив изначальное форматирование. Пробелы и переносы строк при этом не удаляются.
Для элемента доступны глобальные атрибуты.
4. Элементы для оформления цитат и определений
Элементы для оформления цитат и определений
4.1. Элемент <abbr>
Применяется для форматирования аббревиатур. Браузером обычно подчеркивается пунктирной линией. Расшифровка сокращения осуществляется с помощью атрибута title, она появляется при наведении курсора мыши на текст.
Для элемента доступны глобальные атрибуты.
4.2. Элемент <bdo>
Используется для изменения текущего направления текста.
Для элемента доступен атрибут dir.
4.3. Элемент <blockquote>
Выделяет цитаты внутри документа, выделяя его отступами и переносами строк.
Для элемента доступен атрибут cite.
4.4. Элемент <q>
Используется для выделения коротких цитат. Браузерами заключается в кавычки.
Для элемента доступен атрибут cite.
4.5. Элемент <cite>
Применяется для выделения цитат, названий произведений, сносок на другие документы.
Для элемента доступны глобальные атрибуты.
4.6. Элемент <dfn>
Позволяет выделить текст как определение. Несмотря на наличие данного элемента, рекомендуется выделять текст силами CSS.
Для элемента доступен атрибут title.
5. Абзацы, средства переноса текста
5.1. Элемент <p>
Разбивает текст на отдельные абзацы, отделяя друг от друга пустой строкой. Браузер автоматически добавляет верхнее и нижнее внешнее поле
Для элемента доступны глобальные атрибуты.
5.2. Элемент <br>
Переносит текст на следующую строку, создавая разрыв строки.
Для элемента доступны глобальные атрибуты.
5.3. Элемент <hr>
Используется для разделения контента на веб-странице. Отображается в виде горизонтальной линии.
Для элемента доступны глобальные атрибуты.
Красивое оформление статьи на HTML
Вы здесь: Главная — HTML — HTML 5 — Красивое оформление статьи на HTML
Оформить красиво статью на HTML — это не значит, как-то ярко или по-особому. Вовсе нет, стиль оформления, не должен напрягать читателя и вызывать рефлекс — «закрыть бы побыстрее этот сайт».
Вовсе нет, стиль оформления, не должен напрягать читателя и вызывать рефлекс — «закрыть бы побыстрее этот сайт».
Верстальщик не всегда кодит сайт только по макетам, бывают разные ситуации и неплохо было бы понимать элементарные правила оформления статьи, чтобы не быть беспомощным и справится собственными силами. Главное правило для неопытных верстальщиков-дизайнеров — не перемудрить с количеством шрифтов и используемых цветов на одной странице.
Шрифты
Выбрать шрифт, который хорошо смотрится на кириллице не так уж и просто. У меня всегда на готове есть варианты таких универсальных шрифтов:
Шрифт Roboto легко можно использовать на странице, в единственном экземпляре, за счет богатой его жирности и вариантов начертания. Для заголовков, параграфов и списков, можно применять от самого тонкого до самого толстого. На Google Fonts cтавите галочки у нужных вариантов.
и вставляете в HTML страницу.
<link href="https://fonts.googleapis.com/css?family=Roboto:300,300i,400,400i,700,700i&display=swap" rel="stylesheet">
Здесь используется только один Roboto, но остается впечатление, что это разные шрифты, но хорошо сочетающиеся.
Заголовки
Не делайте заголовки ЗАГЛАВНЫМИ БУКВАМИ, а делайте прописными. Заглавные буквы тяжело читаются и страшно раздражают. Для выделения заголовка, достаточно прибавить жирности и увеличить размер шрифта.
Цвет текста
На 100% работает правило: На белом/светлом фоне — серый/черный цвет шрифта, а на черном/темном фоне — белый/светлый.
Межстрочное расстояние
Не оставляйте межстрочное расстояние у текста (line-height) дефолтным, всегда увеличивайте. Такой текст становится легким, воздушным и очень легко читается.
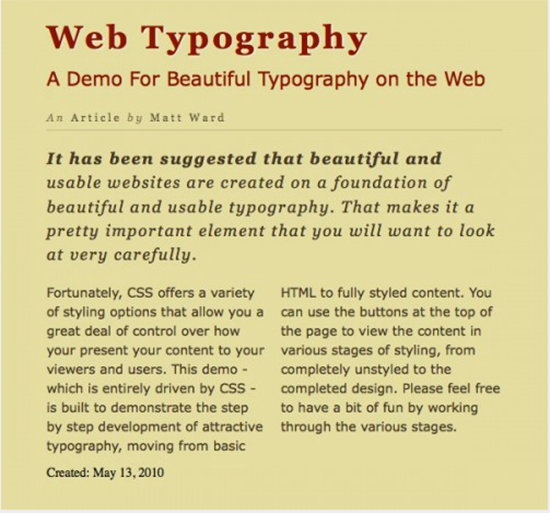
Пример оформленной статьи на HTML
HTML+CSS код
Делим текст на параграфы по смыслу с максимум 10-ю строками.
<p>
..
<p>
..
</p>
Важную информацию оборачиваем тегом blockquote, вместо него можно использовать теги <p> или </div>.
<blockquote>
..
</blockquote>
При стилизации тега blockquote, следует придерживаться стиля минимализма, чтобы не увести фокус читателя с текста.
blockquote {
margin: 20px 0;
padding-left: 20px;
border-left: 5px solid #ee6e73;
font-style: italic;
line-height: 26px;
font-weight: 400;
font-size: 18px;
}
Изображение
В статье обязательно должно быть хотя бы одно изображение. Правый и левый край картинки, не должен вылезать за пределы общего контейнера.
img {
width: 100%;
}
Отступы
Оставляйте достаточно пространства между элементами, задавая паддинги и маржины.
.section {
padding: 2% 8%;
;margin: 0 auto;
}
Маркированные списки
Маркированные или нумерованные списки отлично разбавляют статью воздухом, давая немного отдохнуть глазам и двигаться дальше, вниз по тексту.
ul>
li> библиотека</li>
li> вебинарами</li>
li> лекция</li>
/ul>li {
font-style: italic;
line-height: 20px;
font-weight: 400;
font-size: 18px;
list-style: square;
}
Итоги
В поиске варианта, в каком стиле оформить статью, в первую очередь следует исходить из тематики сайта. Например в дизайне юридического сайта, будут неуместно смотреться яркие оттенки цветовой палитры, зато в кулинарном сайте — такая насыщенная цветовая палитра, вполне допустима.
- Создано 19.06.2019 10:55:57
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
<a href=»https://myrusakov. ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>
ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:
-
Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
Красивое оформление HTML/CSS кода
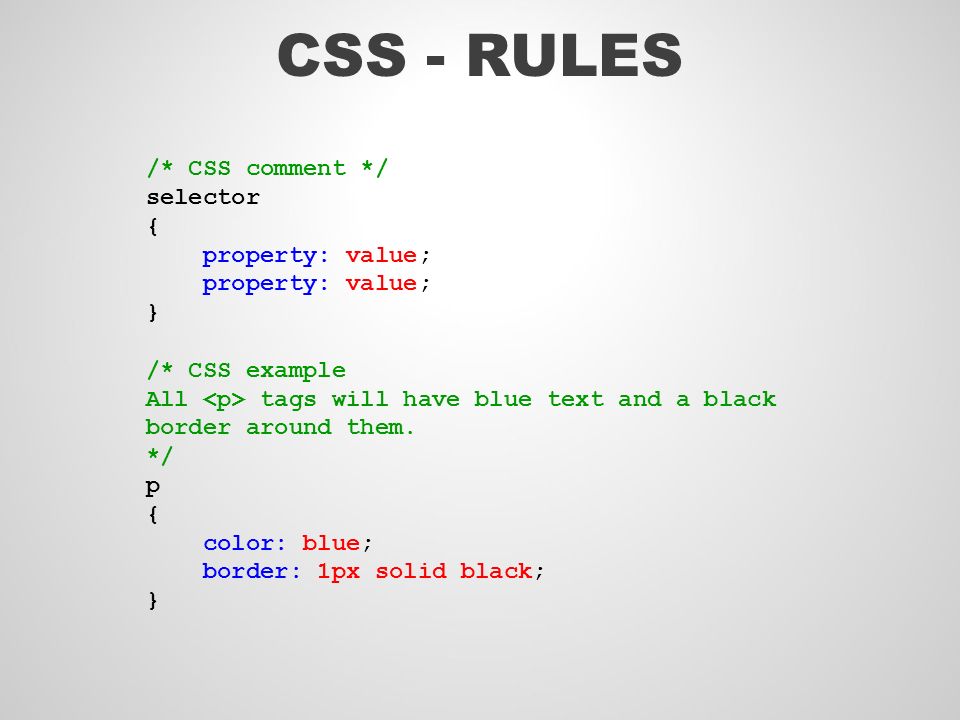
Зачем красиво оформлять HTML/CSS код в процессе верстки сайта и так ли это важно? Ведь заказчик не видит изнаночную сторону сайта?
С красиво оформленной и структурированной разметкой легко работать, как самому верстальщику, так и коллегам по работе. Можно быстрее находить нужные участки кода для внесения дополнений или изменений, одним словом улучшает читаемость кода.
Давайте перечислим основные правила, которые следует соблюдать при написании HTML разметки.
Правила оформления HTML кода
1) Соблюдение отступов для вложенных элементов.
Каждый вложенный элемент, отделяем четырьмя (или двумя) пробелами от его родителя, относительно левого края редактора кода. Тег div является вложенным элементом относительно тега section.
<section>
<div>
</div>
</section>
В свою очередь теги h2 и p, являются вложенными элементами в тег div и выравниваются относительно этого тега div, не создавая лесенки.
<section>
<div>
<h2>Заголовок</h2>
<p>Красиво оформленный код понравиться как заказчику, так и работодателю.</p>
</div>
</section>
Это правило не распространяется на строчные теги (i, u, a, b, span) внутри абзаца. Например, тег span не нужно начинать с новой строки и ставить перед ним пробелы.
Например, тег span не нужно начинать с новой строки и ставить перед ним пробелы.
<p>Соблюдайте вами же установленные <span>правила написания кода</span>.</p>
2) Выравнивание тегов по одной линии.
Теги не должны хаотично плясать туда-сюда на странице редактора. Так писать не нужно.
<ul>
<li>..</li>
<li>..</li>
<li>..</li>
</ul>
<h3>..</h3>
<p>..</p>
3) Написание комментариев
Когда в разметке, идет подряд много закрывающих тегов div, то ставьте комментарий (название класса) рядом с закрывающим тегом div. Тогда вам не придется гадать, какой именно класс закрывает div.
<div>
<div>
<div>
. ....
....
</div><!-- .title -->
</div><!-- .head -->
</div><!-- .wrap -->
Начало каждой секции/блока начинаем с короткого комментария с названием данной секции. При скролле сайта, мы сразу видим, какие блоки есть на сайте.
<!-- Footer -->
<footer>
<div></div>
</footer>
Где ставить пробелы?
Между названием селектора и открывающей фигурной скобкой.
.wrapper {
Между свойством и значением после двоеточия внутри селектора.
width: 400px;
После запятой ставить пробел.
font-family: 'PT Sans Narrow', sans-serif;
Правила в селекторе пишем на одном уровне с четырьмя (или двумя) пробелами относительно названия этого селектора.
.header {
padding-top: 20px;
font-size: 15px;
background-color: #333333;
}
Каждый новый селектор отделять одной строкой.
.nav {
min-width: 200px;
}.nav_link {
margin: 0;
padding: 0;
list-style: none;
}
Писать комментарии перед началом стилей каждого блока.
/* Section */
.section {
padding: 30px 0;
}.section_title {
margin-bottom: 20px;
padding-bottom: 0;
}
.section_img {
background-color: #f8f8f8;
}
В начале большого CSS файла писать содержание, это нужно для быстрой навигации через поиск.
/*
1. Header
2. Slider
3. Gallery
4. Footer
Footer
*/
Как не нужно писать стили
Не пишите свойства в одну строку. В таком стиле оформления кода очень тяжело ориентироваться.
.page {height: 500px; background-color: #444;}
Следует придерживаться определенного стиля написания кода, писать везде одинаково. Чистый и красивый код говорит об уровне профессионализма верстальщика и отношения его к работе.
- Создано 10.05.2019 10:51:27
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Как сделать текст в HTML (топ 10 запросов)
Чем отличается написание текста в обычном текстовом редакторе, от написания в HTML? В текстовом редакторе, форматирование текста происходит в интерфейсе программы. Для HTML страницы – текст форматируется, при помощи тегов.
Теги сообщают браузерам, как и в каком месте страницы, отображать текст. Для этого придуманы специальные теги. Мы не пишем, текст, просто так.
Хорошего Вам дня!
Текст, всегда заключают, между тегами, например, внутри абзаца.
<p>Пожелайте мне удачи!</p>
Мы собрали список, наиболее частых запросов, связанных с текстом, от начинающих изучать HTML.
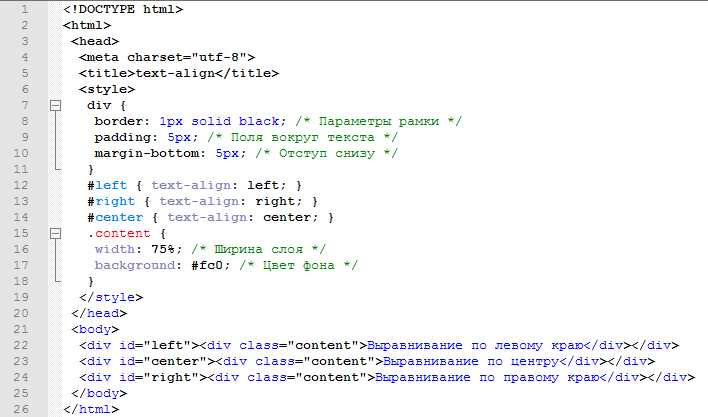
Как сделать текст в центре
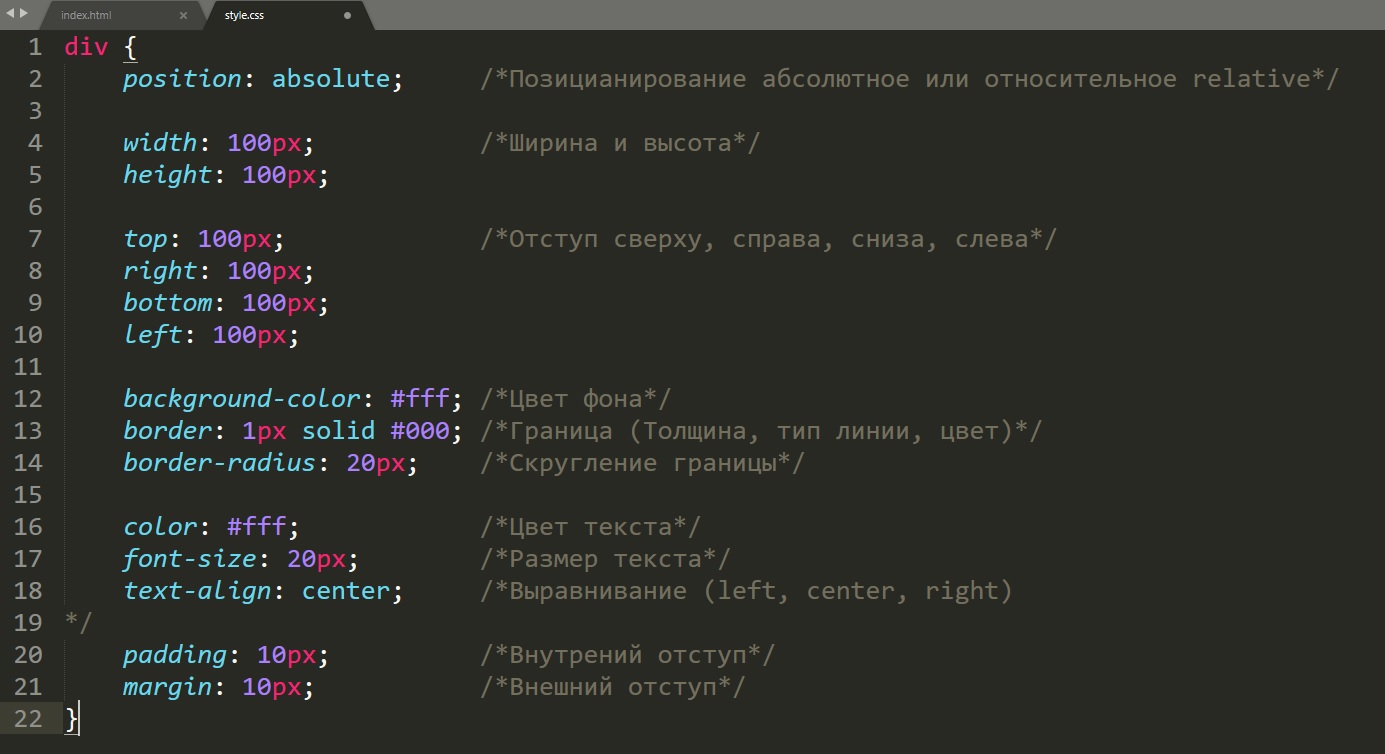
По умолчанию, текст, прилипает к левому краю. Свойство text-align, внутри тега div, выравнивает текст по центру.
Свойство text-align, внутри тега div, выравнивает текст по центру.
<div>Поставьте меня в центр</div> // HTMLdiv {
text-align: center; // CSS
}
Как сделать текст справа
<div>Хочу стоять справа</div> // HTMLdiv {
text-align: right; // CSS
}
Как сделать отступ текста
За отступы текста отвечают свойства – margin и padding. Margin отделяет абзацы друг от друга, а padding создает воздушное пространство, внутри абзаца. Отступы измеряют в абсолютных единицах измерения — пикселях или в относительных — %, em, rem.
<p>Отодвинься от меня</p> // HTMLp {
margin: 20px; // CSS
padding: 10px;
}
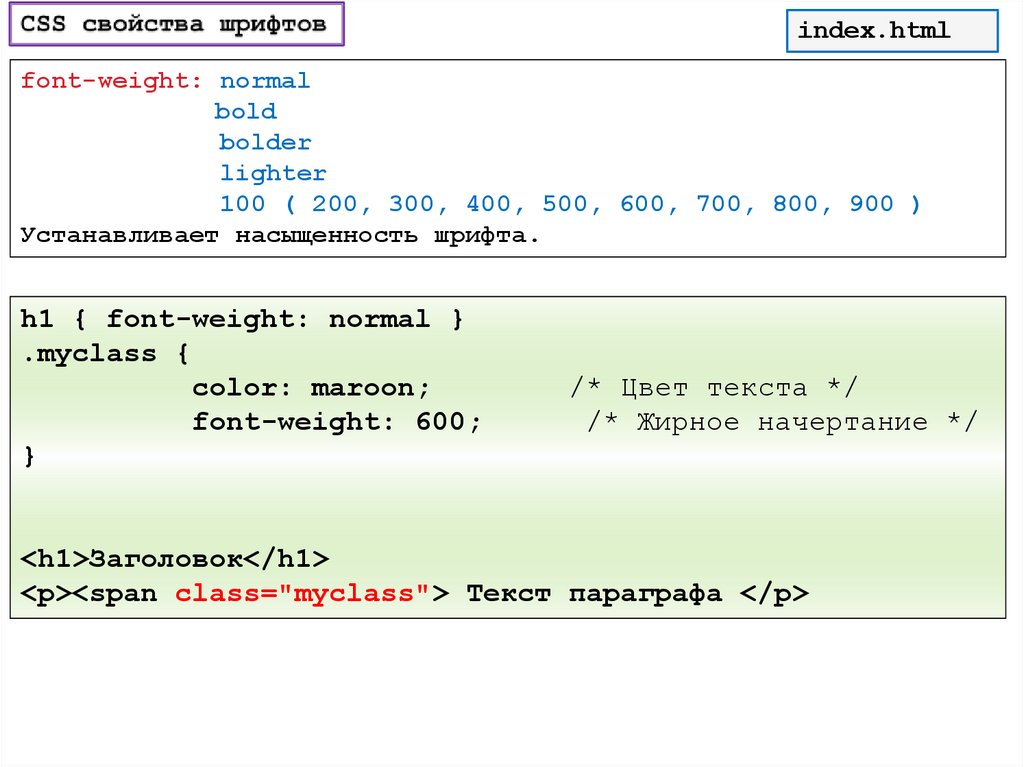
Как сделать текст жирным
Через тег b, можно вставлять прямо в разметку. Этот способ предпочтительнее для SEO-оптимизации.
Этот способ предпочтительнее для SEO-оптимизации.
<p>Хочу быть <b>жирным</b></p> // HTML
или выделять участок тегом span и задавать степень жирности в CSS правилах.
<p>Хочу быть <span>самым жирным</span></p> // HTMLspan {
font-weight: bolder; // CSS
}
или указывать жирность в цифрах.
span {
font-weight: 700; // в интервале 100 - 900
}
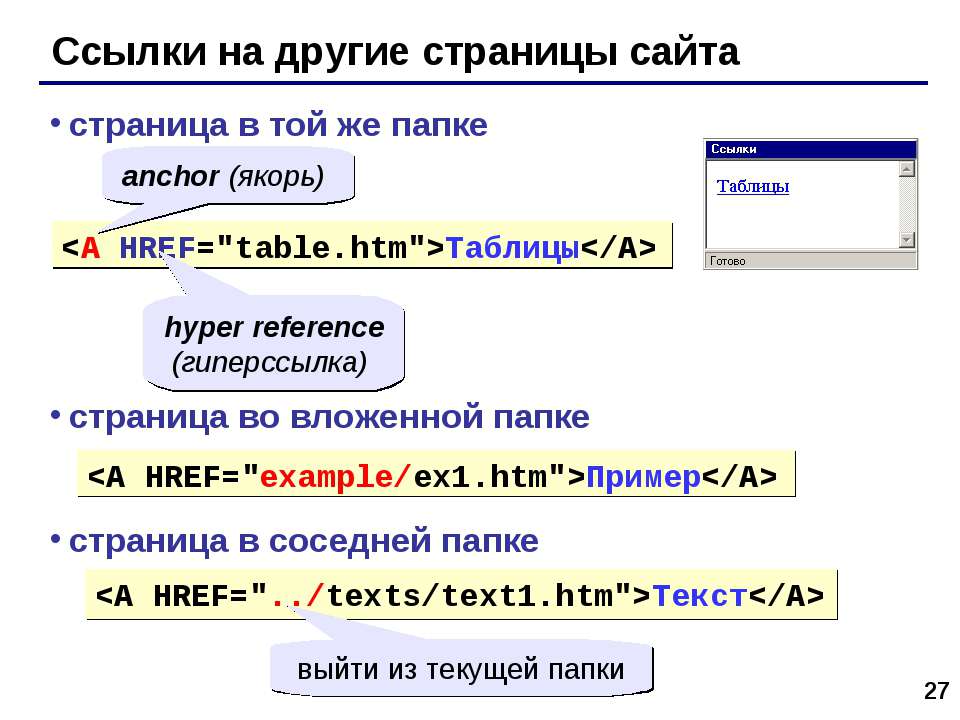
Как сделать ссылку в тексте
Нужный фрагмент текста, заключить в тег a, с указанием URL-адреса.
<p>Вам следует перейти по этой <a href="http://yandex.ru">ссылке</a></p> // внешняя ссылка
<p>У меня тут есть <a href="page_5.html">хорошая статья</a></p> // внутренняя ссылка
Как сделать текст в рамке
Рамка задается не тексту, а блочному тегу, в котором находится этот текст.
<p>Я - важный текст</p> // HTMLp {
border: 2px solid pink; // толщина, сплошная, цвет
padding: 15px; // воздух между рамкой и текстом
}
Как сделать текст подчеркнутым
Нужное место, обрамляем тегом u.
<p>Прошу здесь <u>подчеркнуть</u> меня</p> // HTML
Как задать тексту фон
Сделать фон для всего абзаца.
<p>Хочу выделиться фоном</p> // HTMLp {
background-color: pink; // CSS
}
Если вы хотите задать фон, отдельному фрагменту текста, тогда используйте span.
<p>Нет, только <span>розовый цвет</span></p> // HTMLspan {
background-color: pink; // CSS
}
Как увеличить текст
<p>Посмотрите, какой я большой</p> // HTMLp {
font-size: 30px; // CSS
}
Как сделать текст курсивом
Через тег i в разметке.
<p>Здесь я прямой, а тут - <i>курсивом</i></p> // HTML
CSS стили + тег
<p><span>Курсивом</span> - я особенный</p> // HTMLspan {
font-style: italic; // CSS
}
Итого
Мы взяли список топовых запросов, связанных с форматированием текста в HTML, от начинающих и коротко ответили на них. Задавайте ваши вопросы в комментариях.
- Создано 29.07.2019 10:29:18
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk. com/rusakovmy.
com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Текст в html
У Вас в браузере заблокирован JavaScript. Разрешите JavaScript для работы сайта!
Вид текста на экране зависит только от тегов, он не зависит от пробелов и разбивки на строки.
Все элементы оформления HTML-документов разделяются на два типа: строчные и блочные.
Строчные элементы могут являться частью строки, а блочные элементы всегда занимают обособленное место на web-странице
и всегда начинаются с новой строки. Естественно, блочные элементы могут включать в себя другие блочные элементы и строчные элементы.
По вполне понятным причинам строчные элементы не могут включать в себя блочные элементы.
Объединение элементов web-страницы в блоки позволяет применять к ним единое оформление, осуществлять верстку. Достаточно будет изменить расположение блока, изменив один объединяющий тег. Естественно, это удобнее, чем менять расположение каждого элемента web-страницы по отдельности.
Строчные элементы обрамляются тегами <span>…</span>.
Для обрамления элементов блочного типа используется пара <div>…</div>.
Браузеры обрамляют div-блоки разрывами строки.
Блок <div> не может располагаться внутри блока <span>.
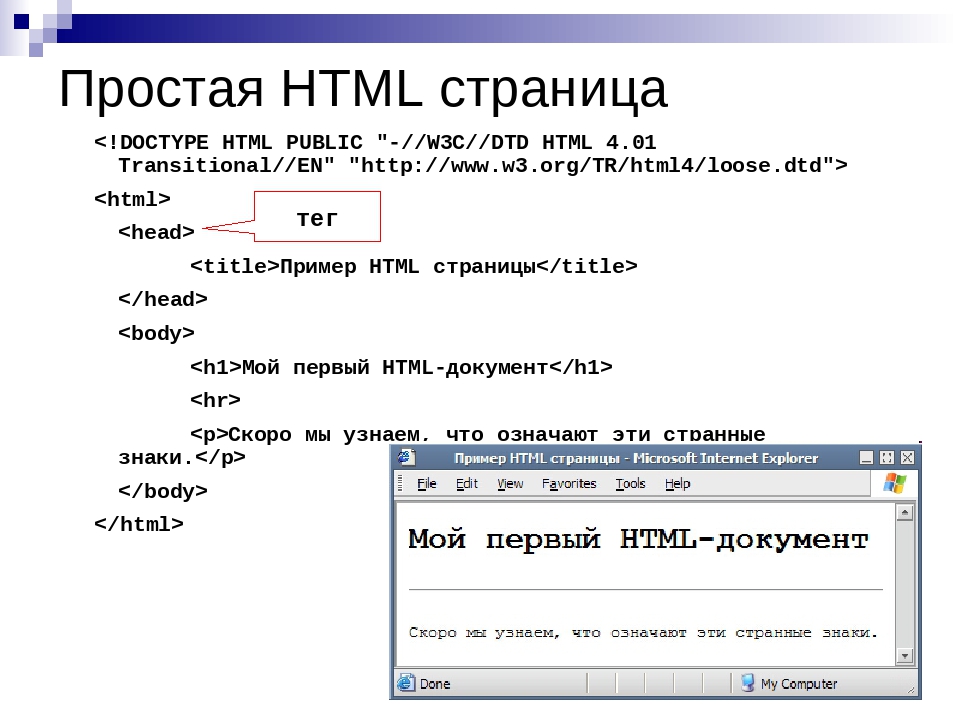
Пример
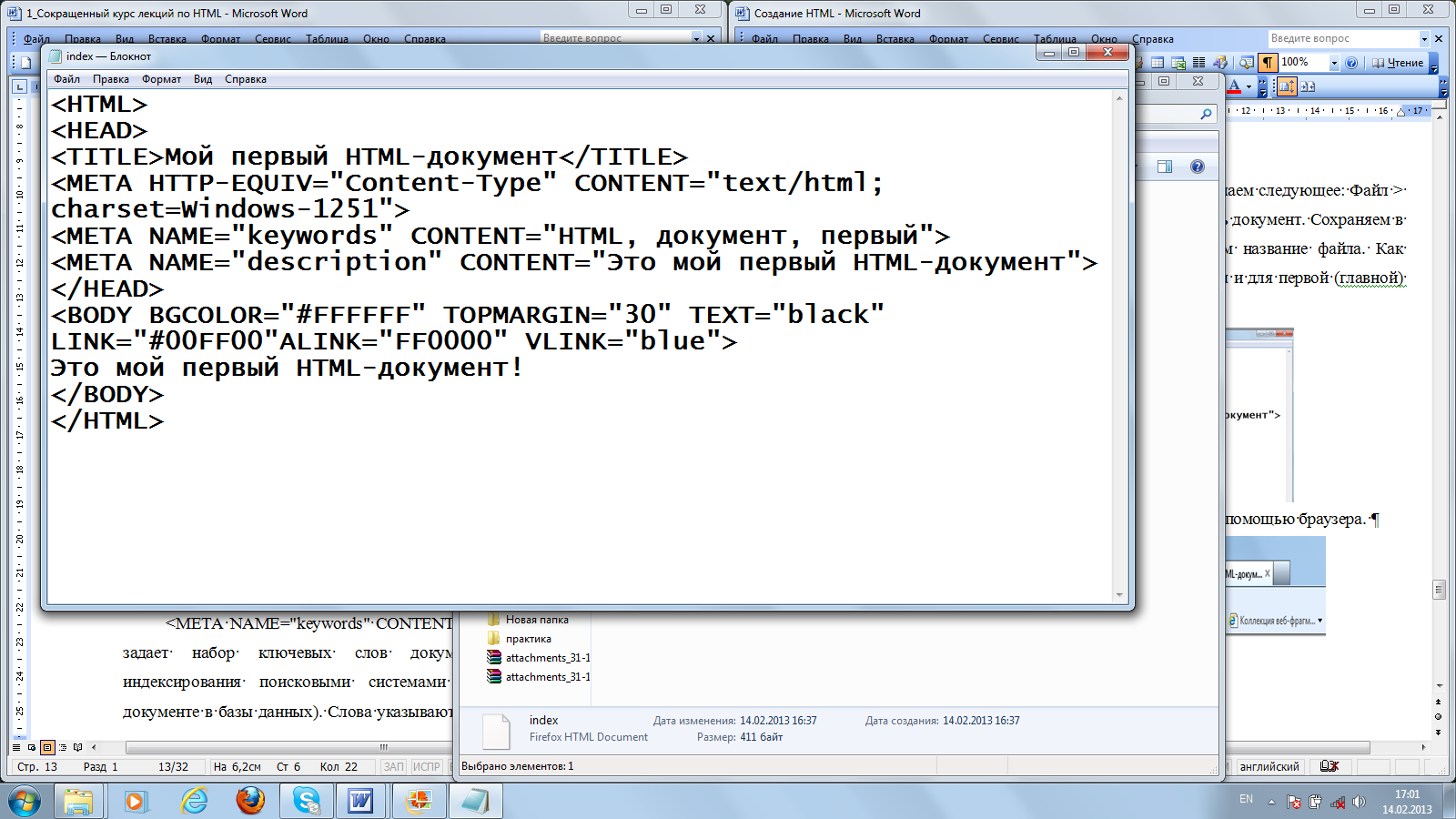
<!DOCTYPE html>
<html>
<head>
<title>Блоки</title>
<meta charset="Windows-1251">
</head>
<body>
<div>Первый блок текста</div>
<div>Второй блок текста.</div>
</body>
</html>Основные теги форматирования текста
| <p>…</p> | Абзац. |
| <h2>…</h2> | Заголовок первого уровня. |
| <h3>…</h3> | Заголовок второго уровня. |
| … | |
| <h6>…</h6> | Заголовок шестого уровня. |
| <br> | Переход на новую строку. |
| <q>…</q> | Браузер автоматически берет текст в кавычки. Изменить вид кавычек можно стилевым свойством quotes. |
| <hr> | Горизонтальная разделительная линия. |
| <pre>…</pre> | Текст фиксированной ширины с сохранением всех пробелов и переносов. |
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовки и абзацы</title>
<meta charset="Windows-1251">
</head>
<body>
<h2>Заголовок<br>первого уровня</h2>
<h3>Заголовок второго уровня</h3>
<h4>Заголовок третьего уровня</h4>
<h5>Заголовок четвертого уровня</h5>
<h5>Заголовок пятого уровня</h5>
<h6>Заголовок шестого уровня</h6>
<hr>
<p>Тест абзаца</p>
</body>
</html>Создайте текстовый файл, как в примере. Сохраните его с расширением html.
Сохраните его с расширением html.
Двойной щелчок по его наименованию в папке запустит браузер, установленный по умолчанию, и в него уже будет загружен ваш html-документ.
Для создания и редактирования html-страниц подойдёт даже Блокнот. Но я рекомендую использовать Notepad++ или PhpStorm.Выделение в тексте
| <b>…</b> | Полужирный шрифт. |
| <i>…</i> | Курсив. |
| <ins>…</ins> | Подчеркнутый текст. |
| <del>…</del> | Перечеркнутый текст. |
| <sup>…</sup> | Надстрочный текст. |
| <sub>…</sub> | Подстрочный текст. |
Пример
<b>Текст может быть полужирным</b>. <i>Текст может быть курсивом.</i><br>
<ins>Текст можно подчеркнуть. </ins> <del>Текст можно зачеркнуть.</del><br>
Текст может быть <sup>надстрочным</sup>. Текст может быть <sub>подстрочным</sub>.
</ins> <del>Текст можно зачеркнуть.</del><br>
Текст может быть <sup>надстрочным</sup>. Текст может быть <sub>подстрочным</sub>.РЕЗУЛЬТАТ:
Текст может быть полужирным. Текст может быть курсивом.Текст можно подчеркнуть.
Текст может быть надстрочным. Текст может быть подстрочным.
Цитаты, переменные, адреса
| <address>… </address> | Служит для предоставления автором документа контактной информации, чтобы желающие могли связаться с автором материала. Обычно отображается курсивом. Блочный элемент. |
| <blockquote>… </blockquote> | Выделение цитат. Блочный элемент. |
| <cite>…</cite> | Выделение цитат. Обычно отображается курсивом. |
| <code>…</code> | Вывод текста шрифтом фиксированной ширины. Применяется, как правило, для вывода небольшого куска программного кода (для больших листингов используется тег <pre>). Применяется, как правило, для вывода небольшого куска программного кода (для больших листингов используется тег <pre>). |
| <em>…</em> | Выделение важных фрагментов текста. Обычно отображается курсивом. |
| <kbd>…</kbd> | Вывод текста шрифтом фиксированной ширины. |
| <samp>…</samp> | Вывод текста шрифтом фиксированной ширины. |
| <strong>…</strong> | Сильное выделение важных фрагментов текста. Обычно отображается полужирным шрифтом. |
| <var>…</var> | Используется для отметки имен переменных. Обычно отображается курсивом. |
Читать дальше: HTML списки
Стильно оформить текст на странице сайта
Здесь рассмотрим вопрос по оформлению страницы, чтоб она красиво смотрелось. И будем оформлять ее стилями, чтоб красиво смотрелось. Безусловно все понимают, что как вы сделаете статью и оформите, это зависеть, сколько времени пользователь или гость задержатся на ней. Так как не секрет, если все стильно и понятно сделано, то и читать и понятие идет совершенно другое, отличие от простого написанного текста. Вообщем дает очень большую гарантию, что ваш интернет ресурс понравится и на его все больше будут заходить или поставят в закладку.
Безусловно все понимают, что как вы сделаете статью и оформите, это зависеть, сколько времени пользователь или гость задержатся на ней. Так как не секрет, если все стильно и понятно сделано, то и читать и понятие идет совершенно другое, отличие от простого написанного текста. Вообщем дает очень большую гарантию, что ваш интернет ресурс понравится и на его все больше будут заходить или поставят в закладку.Но и также нужно понимать, что сильно хорошо, тоже не очень перениматься, это говорю, чтоб не переборщить. чтоб вообще все ми красками не сияло, нужно все делать в меру, чтоб глаза не установили. А если вы напихаете всяких обводов и знаков, то может получиться совершенно обратный эффект, что безусловно не кому не нужно.
И подходим к главному, в этом мануале мы узнаем, как красиво и стильно выделить кусок текста в информационную таблицу, как понимаете, в ней должно только быть самое важное. Работать будем с HTML и CSS, где с их помощью мы создадим 2 таблицы для начало, которые полностью редактируются и в них еще будет установлен знак по левую сторону, а какой он будет, вам решать, по умолчанию будут идти, что увидите ниже.
Как красиво выделить текст с помощью HTML
Здесь разберем первый вариант, который считается не очень сложным и его можно просто держать в текстовом документе. Где вы просто его копируете и описание ставите в код и устанавливаете на странице где вам нужно.
Так будет смотреться:
Этот код ставим или с начало настроим цветовую гамму под свой портал.
Код
<div align=»center»>Здесь вы можете написать, то что нужно по вашей статье, к примеру как на сайте zornet.ru что проверяю этот стиль и как он изначально будет смотреться</div>
Все в нем настраивается, это высота и длинна, где можно поставить Avto чтоб сразу устанавливалась автоматически. Также саму ширину рамки, что у нас по левой стороне установлено, что похоже на цитату, но не является ней, можно поставить стиль border-radius: 5px; на закругление углов и выставлено пять пикселей.
Красивое выделение текста на CSS
Вот подошли к самому распространенному способу, у которого явно больше возможностей по стилистике и здесь если ставить рамку, то различие очень большое будет.
 От первого он отличается по установке, так как стили вы сразу можете поместить в CSS и после этого работать с ними. Есть другой способ для этого, вам нужно создать с текстового файла style.css и залить файловый менеджер. И тогда нам не нужно размещать в CSS сайта, так как иногда там места не хватает.
От первого он отличается по установке, так как стили вы сразу можете поместить в CSS и после этого работать с ними. Есть другой способ для этого, вам нужно создать с текстового файла style.css и залить файловый менеджер. И тогда нам не нужно размещать в CSS сайта, так как иногда там места не хватает.Здесь как раз уже все прописано, и есть даже небольшие тени, и значок установлен, про который уже говорили, и главное он под ссылкой стоит, что поменять его не составит труда.
По сути здесь идет одна рамка, но мы поменяли стиль и вторая появилась, так вы можете делать, то количество и менять гамму цвета, сколько вам нужно.
Вот такая получиться:
1. Первым делом устанавливаем стиль:
Код
.info{
margin: 10px;
padding: 15px 17px 15px 80px;
border: 1px solid #026194;
border-radius: 10px;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
box-shadow: 2px 2px 3px #bbb;
-moz-box-shadow: 2px 2px 3px #bbb;
-webkit-box-shadow: 2px 2px 3px #bbb;
background: #fff url(http://zornet. ru/Fresa/AB/zornet/info.png) 15px 50% no-repeat;
ru/Fresa/AB/zornet/info.png) 15px 50% no-repeat;
text-align:justify;
color: #000
}
Код HTML где будет находиться описание или информация.
Код
<div>
Здесь как раз идет размещение описание, что и будет потом обображаться
Как сами видите не чего сложного здесь нет, заполняем и вставляем в статью и получиться красивое оформление.
</div>
2. Идем по этому же пути, только поменяем стиль, и цвет рамки, здесь вам решать и безусловно иконку, что присутствует.
Визуально такая получится:
Это в CSS или под него файл создаем.
Код
.zornet{
margin: 10px;
padding: 15px 17px 15px 80px;
border: 1px solid #026194;
border-radius: 10px;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
box-shadow: 2px 2px 3px #bbb;
-moz-box-shadow: 2px 2px 3px #bbb;
-webkit-box-shadow: 2px 2px 3px #bbb;
background: #fff url(http://zornet.ru/Fresa/AB/zornet/warning. png) 15px 50% no-repeat;
png) 15px 50% no-repeat;
text-align:justify;
color: #000
}
Второй HTML
Код
<div>
Это второй идет и уже немного изменен, но стили по сути не отличаются от первого.
И так вы можете делать таблицы, то количество, которое посчитаете нужным.
</div>
Как видите здесь мы вместо info, что на первом материале, поставили zornet и через этот стиль у нас вышла вторая рамка. Если вас интересуют все обозначение на стилях, и что за какие функций отвечает, то вы можете скачать информацию, прикрепленная к нашему мануалу, все будет в подробностях.
Источник: nazyrov.ru
Выравнивание, стили шрифтов и горизонтальные правила в HTML-документах
Выравнивание, стили шрифтов и горизонтальные правила в HTML-документах В этом разделе спецификации обсуждаются некоторые элементы HTML и
атрибуты, которые могут использоваться для визуального форматирования. Вообще говоря
вместо этого рекомендуется использовать таблицы стилей. Исключение составляют случаи, когда
работа с пользовательскими агентами, которые либо не поддерживают таблицы стилей, либо которые
не поддерживают определенные необходимые функции таблиц стилей. Номер
HTML 4.0 элементы и атрибуты, связанные с визуальным представлением
устарело и может стать устаревшим в будущих версиях HTML.
Исключение составляют случаи, когда
работа с пользовательскими агентами, которые либо не поддерживают таблицы стилей, либо которые
не поддерживают определенные необходимые функции таблиц стилей. Номер
HTML 4.0 элементы и атрибуты, связанные с визуальным представлением
устарело и может стать устаревшим в будущих версиях HTML.
16.1 Форматирование
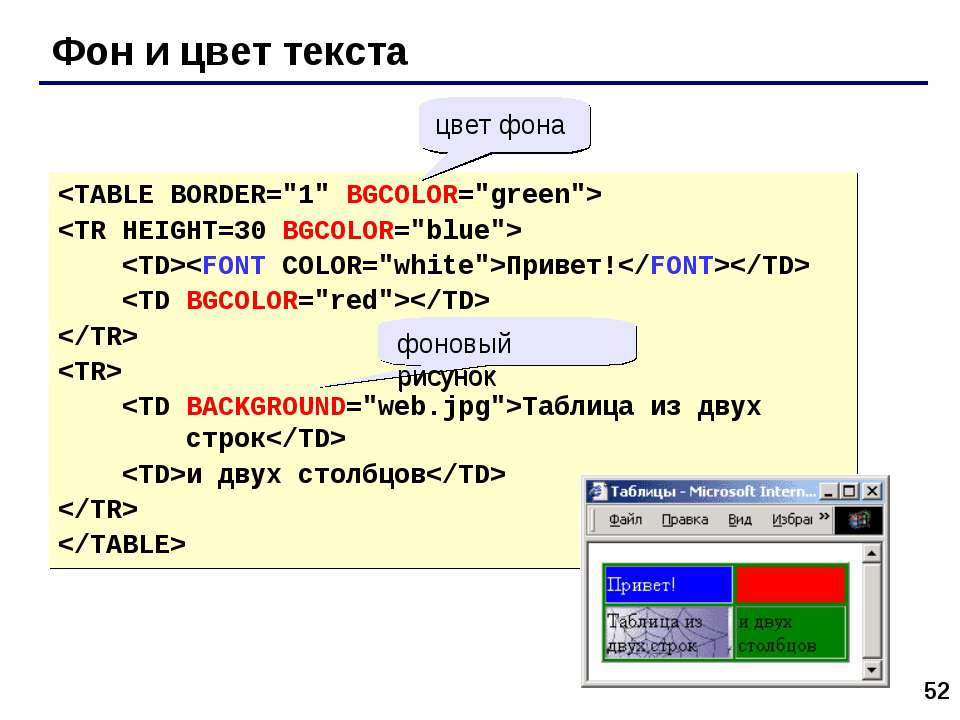
16.1.1 Цвет фона
Определения атрибутов
- bgcolor = цвет
- Не рекомендуется. Этот атрибут устанавливает цвет фона для текста документа или ячеек таблицы.
Этот атрибут устанавливает цвет фона холста для тело документа (элемент BODY ) или для столы (элементы TABLE , TR , TH и TD ).Дополнительные атрибуты для указания цвет текста может использоваться с BODY элемент.
Этот атрибут устарел и заменен таблицами стилей для
указание информации о цвете фона.
16.1.2 Выравнивание
Возможно выравнивание элементов блока на холсте (таблицы, изображения, объекты, абзацы и т. д.) с выровнять элемент. Хотя этот атрибут может быть установлен для многих элементов HTML, его диапазон возможных значений иногда отличается от элемента к элементу.
Определения атрибутов
- выровнять = слева | по центру | справа | по ширине
- Не рекомендуется. Этот атрибут определяет горизонтальный
выравнивание своего элемента относительно окружающего контекста.
Возможные значения:
- слева : текстовые строки отображаются заподлицо слева.
- по центру : текстовые строки расположены по центру.
- справа : текстовые строки отображаются заподлицо справа.
- по ширине : текстовые строки выравниваются по обоим полям.
Значение по умолчанию зависит от основного направления текста. Для оставленных
правый текст, по умолчанию align = left , а для
текст справа налево, по умолчанию align = right .
Для оставленных
правый текст, по умолчанию align = left , а для
текст справа налево, по умолчанию align = right .
УСТАРЕВШИЙ ПРИМЕР:
В этом примере заголовок центрируется на холсте.
Как вырезать по дереву
Используя, например, каскадные таблицы стилей, вы можете тот же эффект, как показано ниже:
<ГОЛОВА>
<СТИЛЬ>
h2 {выравнивание текста: центр}
<ТЕЛО>
Как вырезать из дерева
Обратите внимание, что это будет центрировать все h2 декларации.Вы можете уменьшить объем стиля, установив class атрибут элемента:
<ГОЛОВА> <ТЕЛО>Как вырезать из дерева
Аналогично, чтобы выровнять абзац на холсте по правому краю с помощью HTML выровнять атрибут:
... Много текста абзаца .
..
, который в каскадных таблицах стилей будет:
<ГОЛОВА> <ТЕЛО>... Много текста абзаца ...
Чтобы выровнять ряд абзацев по правому краю, сгруппируйте их DIV элемент:
... текст в первом абзаце ...
... текст во втором абзаце ...
... текст в третьем абзаце ...
В CSS свойство text-align наследуется из родительского элемента, вы можете использовать:
<ГОЛОВА> <ТЕЛО>... текст в первом абзаце ...
... текст во втором абзаце ...
... текст в третьем абзаце ...
Для центрирования всего документа с помощью каскадных таблиц стилей:
<ГОЛОВА> <ТЕЛО> ... корпус по центру ...