Как в фотошопе текст сделать золотым: Как сделать золотой текст в фотошопе? Скачать PSD с эффектами.
18.05.2023 


 Разное
Разное
Делаем золотые буквы в Photoshop
Графический редактор располагает широкими возможностями для дизайна текста, можно сделать надписи с различными эффектами. Сейчас будем учиться делать золотые буквы в Фотошопе. Приготовьтесь к кропотливой работе, нужно делать все пошагово и не пренебрегать мелкими нюансами, тогда все получится.
Шаг 1: подготовка к работе
1. Создайте новый рисунок размером 1200х800 px и откройте окно «Слои».
2. Сделайте фон черным, воспользовавшись инструментом «Заливка».
3. Выберите белый цвет в палитре и напишите что-нибудь, используя инструмент «Текст». Мы выбрали шрифт Times New Roman Bold размером 230 пт, рис.2.
4. Расположите текст посередине с помощью инструмента «Перемещение». Чтобы изменить размер надписи используйте «Свободную трансформацию» в меню «Редактирование».
Шаг 2: делаем золото
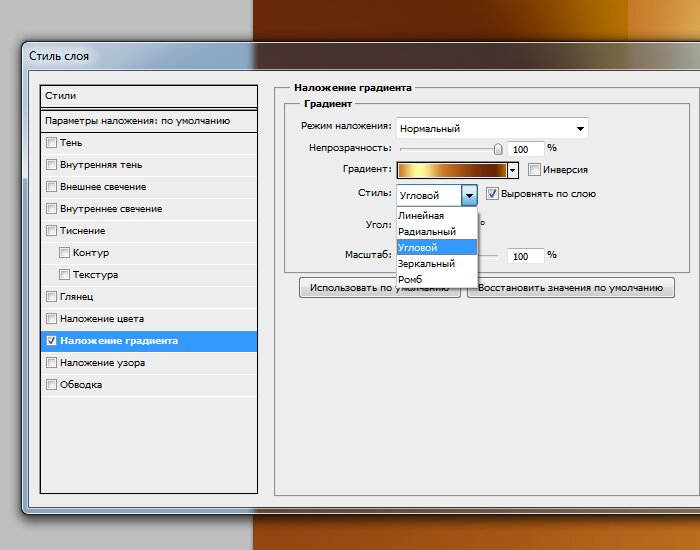
1. Нажмите внизу окна слоев кнопку fx и выберите в списке «Наложение градиента». Кликните один раз по его цвету для редактирования. Появится окошко с цветовой школой. Если на панели инструментов у вас стояли стандартные цвета (черный и белый), то градиент будет черно-белым.
Появится окошко с цветовой школой. Если на панели инструментов у вас стояли стандартные цвета (черный и белый), то градиент будет черно-белым.
На шкале вы увидите ползунки, это контрольные точки цвета. Кликните два раза мышкой на нижний левый ползунок и выберите на палитре желтый (#ffff00), рис.3, точно так же измените конечный цвет градиента, кликнув на второй нижний ползунок справа. Оттенок поставьте ближе к золотому (мы взяли #cc9900), рис.4. Нажмите «Ок». В окошке со стилями градиента измените стиль на «Зеркальный», непрозрачность и масштаб поставьте 100%, рис.5, снова кликните «Ок». Должно получиться примерно как на здесь, рис.6.
2. Снова нажмите fx и «Тиснение». Измените метод на «Жесткая огранка», глубина 195%, размер 90, рис.7, выберите «Двойное кольцо» для контура глянца и поставьте галочку напротив «Сглаживание» рядом с контуром, рис.8. Уже похоже назолото. Можно еще увеличить глубину по вкусу.
3. Но не спешите закрывать окно стилей, слева под «Тиснением» поставьте галочку напротив «Контур».
4. Там же, в окне стилей, поставьте галку перед «Глянец» и выделите его мышкой, перейдя в настройки. Выберите режим«Осветление основы», непрозрачность поставьте примерно 50%, а цвет ярко-желтый (#ffff00), рис.9.
5. Теперь выберите «Тень», режим наложения «Нормальный», непрозрачность 100%, цвет #999900, смещение и размах = 0, размер = 6, контур «Двойное кольцо» плюс «Сглаживание», рис.10. Вот что получилось, рис.11.
Шаг 3: усиливаем эффект
Мы добавили немного блеска нашему золоту, хотя этот шаг можно пропустить.
1. Создайте новый пустой слой (вторая кнопка справа от корзины в окне слоев).
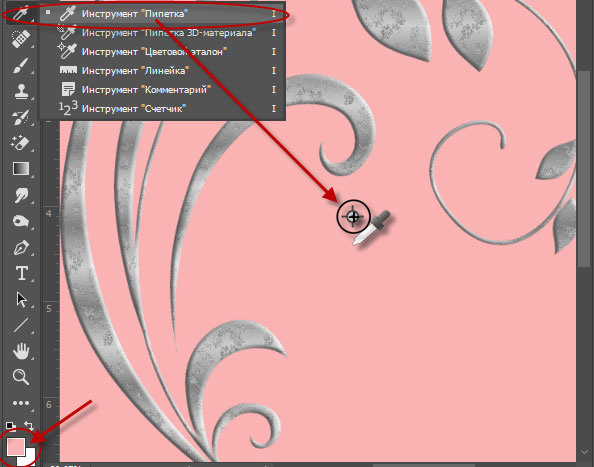
2. Активируйте инструмент «Пипетка» и возьмите пробу цвета с самого светлого участка букв.
3. Переключитесь на «Кисть» с непрозрачностью 100% и отрегулируйте размер инструмента.
4. В настройках кисти в верхнем меню загрузите категорию «Разные кисти» и выберите кисточку №25 или №48, рис.12.
5. Нарисуйте блеск на буквах, там, где это будет уместно. Примерно как на образце, рис.13.
Примерно как на образце, рис.13.
Теперь вы знаете, как в Фотошопе сделать золотые буквы. Возможно, ваш вариант будет лучше нашего. Оттенки желтого можно использовать другие, значения параметров в настройках стилей не возбраняется менять, ориентируясь на то, как при этом меняется вид букв.
PhotoshopSunduchok — Уроки фотошопа текст
Автор: Ольга Максимчук (Princypessa). Дата публикации: . Категория: Уроки фотошопа текст.
Огненный эффект
текста в фотошопе
Всем привет!
Сегодня мы будем создавать текст с летящими огненными частицами.
Такой эффект можно будет применить при создании афиш, плакатов, визиток и т.п., а также использовать при создании открыток или обоев для рабочего стола.
Сначала мы создадим новый документ, создадим новый градиент и при помощи стилей слоя зальем градиентом фоновый слой.
Затем создадим новый слой, применим к нему фильтр Облака и с помощью маски слоя и инструмента Кисть скроем видимость слоя с краев изображения.
Далее создадим новый пустой слой, зальем его белым цветом, применим фильтры Волокна и Размытие по Гауссу, повернем, растянем слой и деформируем его.
Потом мы установим шрифт из папки с исходниками, напишем текст, добавим к текстовому слою стиль слоя Внешнее свечение и деформируем текст при помощи фильтра Пластика.
В завершение урока «Огненный эффект текста в фотошопе» мы добавим в документ текстуру с блестками, увеличим слой с текстурой и изменим режим наложения на Экран.
Автор: Елена Король. Дата публикации: . Категория: Уроки фотошопа текст.
Как сделать обводку букв в фотошопе
Здравствуйте, друзья!
Сегодня в уроке «Как сделать обводку букв в фотошопе» я покажу вам очень простой, легкий и быстрый способ для оформления текста, который отлично подойдет в оформлении заголовков информационных досок в детском саду или титульных страниц в папках.
Автор: Елена Король. Дата публикации: . Категория: Уроки фотошопа текст.
Как сделать текстовый эффекте
в фотошопе
Здравствуйте, друзья!
Сегодня в уроке «Как сделать текстовый эффект в фотошопе» я хочу показать вам один очень интересный эффект, который придает тексту вид повернутых букв, такой оригинальный 3D эффект.
Автор: Ольга Максимчук (Princypessa). Дата публикации: . Категория: Уроки фотошопа текст.
Вышитый текст в фотошопе
Всем привет!
Сегодня мы будем создавать эффект текста, вышитого гладью на ткани.
Сначала мы создадим новый документ, поместим в него текстуру джинсовой ткани и при помощи Свободного трансформирования растянем текстуру на весь холст.
Затем установим шрифт из папки с исходниками, и напишем текст.
Далее создадим новый пустой слой, зальем его белым цветом и применим фильтры Шум, Размытие в движении и Умная резкость.
После этого мы применим к слою с заливкой белым обтравочную маску, изменим режим наложения слоя и добавим к текстовому слою стили слоя.
Далее мы откроем изображение с иголками из папки с исходниками, скопируем одну из иголок на отдельный слой, добавим изображение с иголкой в работу, а также изменим размер и цвет слоя с иголкой.
В завершение урока «Вышитый текст в фотошопе» мы добавим на картинку виньетку – создадим новый пустой слой, зальем его белым цветом, применим стиль слоя Внутренняя тень и изменим режим наложения слоя с виньеткой.
Автор: Ольга Максимчук (Princypessa). Дата публикации: . Категория: Уроки фотошопа текст.
Всем привет!
Сегодня мы будем создавать золотой блестящий текст.
Этот золотой блестящий текст выглядит очень элегантно, он сможет привнести изюминку в созданные вами визитки, пригласительные, постеры и тп.
Сначала мы создадим узор – откроем изображение с блестками из папки с исходниками, добавим к нему стили слоя и корректирующий слой Уровни и определим картинку как узор.
Затем создадим новый документ и поместим в него текстуру ткани.
Далее мы установим шрифт из папки с исходниками и напишем текст.
В завершение урока «Как сделать золотой текст в фотошопе
Автор: Ольга Максимчук (Princypessa). Дата публикации: . Категория: Уроки фотошопа текст.
Как сделать
романтический текст
в фотошопе
Всем привет!
Сегодня мы будем создавать романтический текст.
При помощи такого романтического текста вы сможете сделать приятное любимому человеку, подарив слова любви в красивом оформлении.
Сначала мы создадим новую кисть: создадим новый документ, с помощью инструмента Овальная область образуем овальное выделение, зальем его черным цветом, исказим при помощи Деформации и определим как кисть.
Затем создадим новый документ и применим к фоновому слою стили слоя.
Далее установим шрифт из папки с исходниками, и напишем текст.
После этого при помощи инструмента Кисть и маски слоя нарисуем лепестки внутри текста.
В завершении мы настроим кисть с лепестками и добавим лепестки вокруг текста.
Автор: Елена Король. Дата публикации: . Категория: Уроки фотошопа текст.
Как сделать рукописный текст в фотошопе
Дорогие друзья, приветствую вас!
В сегодняшнем уроке «Как сделать рукописный текст в фотошопе» я покажу вам, как сделать оригинальный рукописный текст.
Автор: Ольга Максимчук (Princypessa). Дата публикации:
Дата публикации:
Текст из воды в фотошопе
Всем привет!
Сегодня мы будем создавать текст из воды.
Сначала мы создадим новый документ, создадим новый градиент и добавим его на фон.
Затем установим шрифт из папки с исходниками, и напишем текст. Далее применим стили слоя к текстовому слою.
В завершение урока «Текст из воды в фотошопе» мы добавим в работу клипарт с брызгами и изменим режим наложения слоя с клипартом.
Как создать простой золотой текст в Photoshop
Предварительный просмотр руководства
Шаг 1. Создание фона
Сначала мы создадим простой дополнительный фон для нашего золотого текста.
Откройте Photoshop и создайте новый документ, выбрав «Файл» > «Создать» (Ctrl+N/Cmd+N) с нужными размерами изображения (у меня 1000x600px).
Залейте фоновый слой темно-коричневым цветом (#211901).
Установите цвет переднего плана на желтый (#fee86a).
Переключитесь на инструмент «Кисть» (B). Настройте инструмент «Кисть» с большой мягкой кистью (размером примерно 500 пикселей).
Примените кисть, щелкнув один раз в середине холста. Затем измените режим наложения слоя на Vivid Light и установите непрозрачность слоя на 50%.
Шаг 2: Добавьте текст
Добавьте немного текста с помощью Horizontal Type Tool (T).
Я использовал шрифт Times Bold с размером шрифта 200 пикселей и черным цветом текста. Однако этот текстовый эффект будет работать с большинством шрифтов, поэтому не стесняйтесь использовать предпочитаемый шрифт. (Ознакомьтесь с некоторыми бесплатными шрифтами, перейдя в категорию «Коллекция шрифтов» Design Instruct.)
Теперь давайте начнем создавать эффект золотого текста, добавляя эффекты слоя.
Шаг 3: Эффект слоя с наложением градиента
Чтобы создать стиль слоя, дважды щелкните текстовый слой на панели «Слои».
Откроется диалоговое окно Layer Style.
Давайте сначала настроим эффект слоя Gradient Overlay. Настройки, которые я использовал, показаны ниже.
Вот результат применения эффекта слоя Gradient Overlay:
Шаг 4: Эффект слоя Color Overlay
Далее мы добавим эффект слоя Color Overlay к нашему стилю слоя.
Вот как выглядит наш текст с примененными настройками Color Overlay:
Шаг 5: Эффект слоя Bevel and Emboss . Вы можете использовать изображение ниже в качестве справки для ваших настроек.
Как видите, теперь у нас есть красивый эффект скоса и тиснения:
Шаг 6: Эффект слоя «Внутренняя тень»
Теперь применим эффект слоя «Внутренняя тень». Шаг 7: Эффект слоя «Обводка»
Шаг 8: Эффект слоя «Тень»
Примените эффект слоя «Тень», следуя настройкам, показанным ниже.
Шаг 9: Эффект слоя внешнего свечения
Последний эффект слоя, который мы добавим к нашему стилю слоя, — это внешнее свечение — это придаст нашему тексту больше глубины.
Шаг 10: Сохраните стиль золотого текста (если хотите)
Этот шаг не является обязательным.
Если вы хотите повторно использовать этот стиль слоя с золотым текстовым эффектом позже, вы можете сохранить его на панели «Стили».
На панели «Слои» щелкните наш текстовый слой (который имеет стиль золотого текста), просто чтобы убедиться, что это активный слой.
Затем откройте панель «Стили» (если вы ее не видите, перейдите в «Окно» > «Стили»).
На панели «Стили» нажмите кнопку «Создать новый стиль» (она находится внизу панели).
Это должно открыть диалоговое окно New Style . Дайте ему запоминающееся имя (например, «Золотой текст») и убедитесь, что опция Include Layer Effects отмечена.
Нажмите OK, и этот новый стиль слоя теперь будет доступен вам в любое время!
Краткое содержание урока
Этот урок показал нам, насколько мощными являются стили слоя.
Мы создали золотой текст за несколько минут, просто применив эффекты слоя. Мы также прошли процесс сохранения ваших стилей слоя для использования в других проектах.
Вот готовый результат:
Скачать исходники
- gold_text_effect_photoshop (ZIP, 0,38 МБ)
2 способа сделать что-то золотым в Photoshop (по шагам)
Конечно, существует множество быстрых действий, которые вы можете загрузить и использовать, чтобы сделать вещи золотыми в Photoshop, но персонализировать свой собственный золотой эффект намного круче. Хотя это может показаться сложным, на самом деле это не так.
Чтобы что-то выглядело золотым в Photoshop, нужно манипулировать слоями. В зависимости от того, что вы собираетесь делать, существуют разные решения.
В этом уроке вы узнаете, как сделать объект золотым и как создать эффект золотого текста в Photoshop.
Начнем!
Содержание
- 2 метода сделать что-то золотым в Photoshop
- Метод 1.
 Сделать текст золотым
Сделать текст золотым - 2. Сделать объект золотым Золото в Photoshop
Вы можете создать эффект золота, поэкспериментировав с настройками слоя и стилями слоя, используя два приведенных ниже метода.
Примечание. Скриншоты взяты из версии Adobe Photoshop CC для Mac. Windows или другие версии могут выглядеть иначе.
Метод 1. Сделайте текст золотым
Шаг 1: Создайте новый документ и установите цвет фона на Черный .
Шаг 2: Выберите инструмент Type Tool на панели инструментов и добавьте текст на холст. Для лучшего результата измените цвет текста на белый.
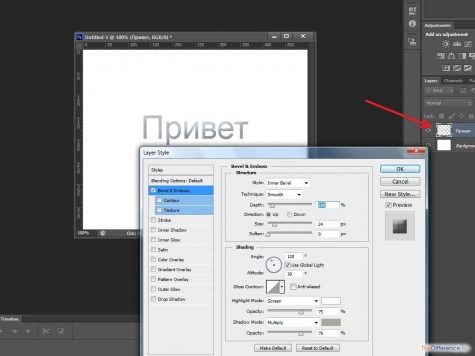
Шаг 3: Перейдите на панель «Слои» и добавьте стиль слоя: Bevel & Emboss .
Появится окно Layer Style. Тут главное выбрать два цвета для контура: Режим подсветки и Режим тени . Для остальных настроек вы можете следовать моему примеру на скриншоте ниже.

Советы: Вы можете взять цвет, который я использую в качестве эталона, если вы не знаете, есть ли у вас два цвета. Я использую два цвета RGB: #f7ef8a и #ae8625. Установите флажок Preview , чтобы увидеть, как это выглядит.
Шаг 4: В том же окне Layer Style добавьте еще один параметр смешивания: Color Overlay. Выберите «фоновый цвет» для золотого эффекта. Я использую цвет №9.67642. Установите Непрозрачность на 100% .
Шаг 5: Щелкните OK , и к тексту будет применен золотой эффект.
Вы также можете добавить текстуру к тексту. Снова откройте окно Layer Style , выберите Texture и выберите текстуру (узор), которую хотите добавить.
Это текстура, которую я добавил.
2. Сделайте объект золотым
Советы: я предлагаю вам удалить фон изображения перед процессом применения эффекта золота.

Например, я собираюсь сделать этот флакон духов золотым.
Шаг 1: Откройте изображение в Photoshop и удалите фон, чтобы фон стал прозрачным.
Шаг 2: Добавьте слой Solid Color (коррекция), установите черный цвет и перетащите слой сплошного цвета под изображение.
Шаг 3: Перейдите в верхнее меню и выберите Изображение > Регулировка > Черно-белая . Вы можете настроить значение цвета в зависимости от вашего изображения или просто нажмите OK пока. В любом случае вам, вероятно, потребуется отрегулировать освещение позже.
Шаг 4: Дублируйте слой, нажав Command / Ctrl + J на клавиатуре.
Шаг 5: Снова перейдите в верхнее меню и выберите Изображение > Настройки > Инвертировать .
 Установите режим наложения на Difference . Вы уже можете увидеть металлический эффект.
Установите режим наложения на Difference . Вы уже можете увидеть металлический эффект.Шаг 6: Перейдите на панель Layers и добавьте корректирующий слой. Выберите Цветовой баланс .
Переместите желтый ползунок в левый край (или ближе к левому краю) и немного отрегулируйте другой цветовой баланс.
Можно настроить Тени , Полутона, и Основные моменты . Попробуйте настроить все, чтобы получить лучший результат.
Теперь вы должны увидеть золотой эффект. Если вас устраивает внешний вид, вы можете оставить все как есть.
Но я рекомендую добавить еще пару настроек, таких как Levels и Vibrance , потому что они сделают изображение более естественным.
Подведение итогов
Если вы с нуля делаете текст золотым, самое главное — выбрать два цвета, создающих красивый золотой оттенок.

- Метод 1.

 Сделать текст золотым
Сделать текст золотым
Leave a Comment