Как в фотошопе текст сделать золотым: Эффект золотых букв в Фотошопе (30+ бесплатных стилей оформления)
01.08.1974 


 Разное
Разное
Эффект золотых букв в Фотошопе (30+ бесплатных стилей оформления)
Сегодняшняя подборка поможет вам сделать в Фотошопе буквы золотым шрифтом быстро и без лишних сложностей. Такое оформление будет отлично смотреться в иллюстрациях каких-то элитных, дорогих вещей, плакатах с важными событиями, звездными анонсами и т.п. — в общем, подойдет всем задачам, связанным с Luxury тематикой.
Если вы уже искали подобные материалы в интернете, то заметили, что существует много методов и описаний как сделать надпись из золотых букв в Фотошопе, но использование специальных оригинальных стилей для текста значительно упрощает данный процесс. Несколько кликов — и нужный вам эффект будет применен. Новички оценят. Скачивайте, переходя по ссылками, кое-где перед загрузкой придется выполнить репост/регистрацию.
Three Gold Styles
Golden Metallic Text Effect PSD Vol.4
70 Free Golden Photoshop Layer Styles
Free Gold Style
Perfect Gold
35 Gold Styles
Free Photoshop Gold Layer PSD & . ASL
ASL
Gold by Jen-ni
Gold Foil Text Effect PSD
Free Gold LayerStyle 3
Также следует заменить, что реализовать стиль текста золотом в Photoshop лучше всего получается для крупных букв, с использованием массивных Bold шрифтов. Если это тонкая или декоративная типографика, то градиентные переходы и рамки не всегда смотрятся хорошо. В отличии от англоязычных для кириллицы не так много достойных русских жирных шрифтов, придется подбирать тщательнее.
Golden Foil Text PSD
Gold&Silver Effect Styles
Free Gold Photoshop Style 4
Gold Text Free Style
Gold Styles Redux
Если вам понравился второй вариант сверху, то ищите его в заметке про красивые греческие шрифты, в частности больше всего подходят Gelio и Dalek.
Gold and Silver Styles PS
6 Gold Text Styles by DiZa
Photoshop fx Styles by Stefanolibe
Gold Text Effect Photoshop Layer Style
Golden Layer Style by RomenigPS
Free Photoshop Gold Styles 2 PLS
3D Gold Style by Kamarashev
Gold Paint Effect
Golden Text Style by AlexLasek
3 Photoshop Gold Text Styles
Gold Letters and Symbols
Gold Rush
Vector Abstract Golden Artistic Design Alphabet
Alphabetic Fonts and Numbers
Vector Gold Font With Currency
Vector Gold Letters Set
Crown Casino
Итого получилось чуть более 30-ти наборов стилей с эффектом золота в Фотошопе. Некоторые архивы содержат целую группу объектов, как например, Gold by Jen-ni (где около 80-ти преобразований), другие — все один. Лучше всего они смотрятся на крупных текстах, но можно пробовать применять не только там. В премиальных работах представлен алфавит в векторном формате.
Некоторые архивы содержат целую группу объектов, как например, Gold by Jen-ni (где около 80-ти преобразований), другие — все один. Лучше всего они смотрятся на крупных текстах, но можно пробовать применять не только там. В премиальных работах представлен алфавит в векторном формате.
P.S. Если вы хотите хорошо зарабатывать онлайн то изучите следующие cpa офферы в отличии от контекста каждая «продажа» принесет вам больше денег. Хотя, конечно, направление не из простых.
Создание золотого текстового эффекта в Photoshop CC и CS6
Превратите текст в золото с помощью этого пошагового руководства, которое покажет вам, как создавать блестящие золотые буквы и текст в Photoshop! Теперь полностью обновлено для Photoshop CC 2019!
Автор Стив Паттерсон.
В этом уроке я покажу вам, как легко создать золотой текстовый эффект с помощью Photoshop, используя простые эффекты слоя и градиенты. И чтобы золотые буквы действительно сияли, мы закончим, добавив блестки к тексту, используя одну из кистей Photoshop!
Я обновил этот учебник, чтобы включить в него последние изменения в Photoshop, такие как новая панель «Кисти» в Photoshop CC 2018 и новые ярлыки Free Transform в CC 2019.
Вот как будет выглядеть золотой текстовый эффект, когда мы закончим:
Конечный эффект.
Давайте начнем!
Как создать золотой текст в фотошопе
Я начну с шагов по настройке документа и добавлению исходного текста. Но если вы уже добавили свой текст, вы можете перейти к шагу 8, где мы начинаем превращать текст в золото.
Шаг 1. Создайте новый документ Photoshop
Создайте новый документ, зайдя в меню « Файл» в строке меню и выбрав « Новый» :
Идем в Файл> Новый.
А в диалоговом окне «Новый документ» установите для ширины документа 1600 пикселей, для высоты 800 пикселей и для разрешения 72 пикселя / дюйм .
Затем в Photoshop CC нажмите кнопку «Создать» или в CS6 нажмите «ОК»:
Настройка ширины, высоты и разрешения нового документа.
Новый документ появляется:
Новый документ Photoshop.
Шаг 2: Заполните документ черным
Чтобы помочь выделить золотые буквы, измените цвет фона документа с белого на черный.
Подойди к меню Edit в строке меню и выбери Fill :
Собираюсь Правка> Заполнить.
Затем в диалоговом окне «Заливка» установите « Содержание» на « Черный» и нажмите «ОК»:
Изменение содержимого на черный.
Фотошоп заполняет фон черным:
Документ после заливки фона черным.
Шаг 3: выберите инструмент Type Tool
Чтобы добавить текст, выберите инструмент « Текст» на панели инструментов:
Выбор инструмента «Текст».
Шаг 4: выберите свой шрифт
Затем на панели параметров выберите свой шрифт. В этом уроке я сделаю все просто и использую Times New Roman Bold, но вы можете использовать любой шрифт, который вам нравится.
В этом уроке я сделаю все просто и использую Times New Roman Bold, но вы можете использовать любой шрифт, который вам нравится.
Установите размер шрифта на 72 пункта . Мы изменим тип, как только добавим его, но это даст нам самый большой заданный размер:
Выбор шрифта и установка размера до 72 пт.
Шаг 5: Установите цвет шрифта на белый
Чтобы увидеть текст на черном фоне, установите начальный цвет шрифта на белый . Мы добавим золотые цвета позже, используя эффекты слоя.
Нажмите на образец цвета на панели параметров:
Нажав на образец цвета.
А в палитре цветов выберите белый, установив для каждого значения R, G и B (красный, зеленый и синий) по 255 . Затем закройте палитру цветов, нажав «ОК»:
Изменение цвета шрифта на белый.
Шаг 6: Добавьте свой текст в документ
Нажмите внутри документа и добавьте свой текст. Я наберу слово «ЗОЛОТО».
Я наберу слово «ЗОЛОТО».
Не беспокойтесь, что текст слишком маленький. Мы изменим его размер на следующем шаге:
Добавляем текст.
Чтобы принять текст, нажмите галочку на панели параметров:
Нажмите на галочку, чтобы принять текст.
Шаг 7: измените размер и переместите текст с помощью Free Transform
Чтобы изменить размер текста и переместить его в центр холста, перейдите в меню « Правка» и выберите « Свободное преобразование» :
Собираемся Правка> Свободное Преобразование.
Затем измените размер текста, нажав и перетащив любой из угловых маркеров, которые появляются вокруг него.
Но здесь мы сталкиваемся с различием между Photoshop CC и CS6.
Как изменить размер текста в Photoshop CC
Начиная с Photoshop CC 2019, Free Transform теперь автоматически блокирует соотношение сторон при перетаскивании маркеров, поэтому вы не искажаете формы букв при изменении размера текста. Это именно то поведение, которое нам нужно, поэтому, если вы используете Photoshop CC, вы можете просто перетаскивать маркеры без добавления клавиш-модификаторов.
Это именно то поведение, которое нам нужно, поэтому, если вы используете Photoshop CC, вы можете просто перетаскивать маркеры без добавления клавиш-модификаторов.
Как изменить размер текста в Photoshop CS6
Но в CS6 вам нужно нажать и удерживать клавишу Shift при перетаскивании ручек, чтобы зафиксировать соотношение сторон на месте. И когда вы закончите изменение размера текста, убедитесь, что вы отпустите кнопку мыши, прежде чем отпустить клавишу Shift.
Как переместить текст в центр документа
Как только вы изменили размер текста, переместите его в центр холста, щелкнув внутри поля «Свободное преобразование» и перетащив текст на место.
Когда вы закончите, нажмите Enter (Win) / Return (Mac) на клавиатуре, чтобы закрыть Free Transform:
Изменение размера текста путем перетаскивания угловых маркеров.
Шаг 8: Сделайте копию слоя Type
Теперь, когда мы добавили текст, мы готовы начать превращать буквы в золото.
На панели «Слои» сделайте копию слоя «Тип», перетащив его вниз на значок « Добавить новый слой» внизу:
Перетащите слой «Тип» на значок «Добавить новый слой».
Копия слоя Type появится над оригиналом:
Появится слой «GOLD copy».
Очистите панель Layers в Photoshop с помощью этих важных советов!
Шаг 9: Цвет текста с эффектом слоя Gradient Overlay
Чтобы превратить текст в золото, мы будем использовать эффекты слоя Photoshop. И первый эффект, который нам нужен, это Gradient Overlay. Мы будем использовать его для добавления золотых цветов к буквам.
Находясь на панели «Слои», убедитесь, что выбран слой «GOLD copy». Затем щелкните значок « Стили слоя» (значок «fx») внизу:
Нажав на значок Стили слоя.
И в меню эффектов слоя выберите Gradient Overlay :
Выбор эффекта слоя Gradient Overlay.
Шаг 10: Создайте собственный градиент золота
Photoshop открывает диалоговое окно «Стиль слоя» с параметрами наложения градиента.
Сначала удалите все предыдущие настройки, которые вы могли использовать, нажав кнопку « Сбросить по умолчанию» :
Сброс параметров наложения градиента.
А затем отредактируйте цвета градиента, щелкнув образец градиента :
Нажав на образец цвета градиента.
В редакторе градиентов дважды щелкните на цветовом ограничителе под левой стороной градиента:
Двойной щелчок левой цветовой остановки.
Добавление золотых градиентных цветов
Мы собираемся создать собственный градиент золота для текста. И чтобы выручить нас, я выбрал цвета из фотографии золотой монеты.
В палитре цветов установите значение R на 247, значение G на 238 и значение B на 173 . Затем нажмите OK, чтобы закрыть палитру цветов:
Изменение цвета для левой стороны градиента золота.
Вернувшись в Редактор градиентов, дважды щелкните на цветовом ограничителе под правой стороной градиента:
Двойной щелчок правой цветовой остановки.
А в палитре цветов установите R на 193, G на 172 и B на 81 . Затем нажмите ОК:
Изменение цвета для правой стороны градиента золота.
Узнайте, как образцы цветов текста из ваших изображений!
Шаг 11: Сохранить градиент золота в качестве предустановки
Вам снова понадобится этот градиент, поэтому сохраните его в качестве предустановки.
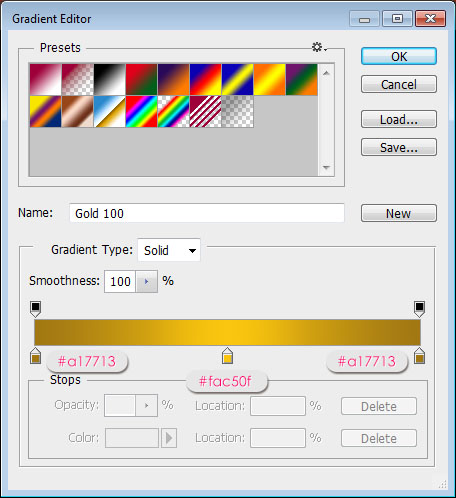
В редакторе градиентов назовите градиент «Золото» и нажмите кнопку « Создать», чтобы сохранить его:
Сохранение пользовательского градиента в качестве предустановки.
Миниатюра для градиента золота появляется в области Presets :
Photoshop добавляет миниатюру для нашей новой предустановки градиента золота.
Нажмите кнопку «ОК», чтобы закрыть редактор градиентов, но оставьте диалоговое окно «Стиль слоя» открытым.
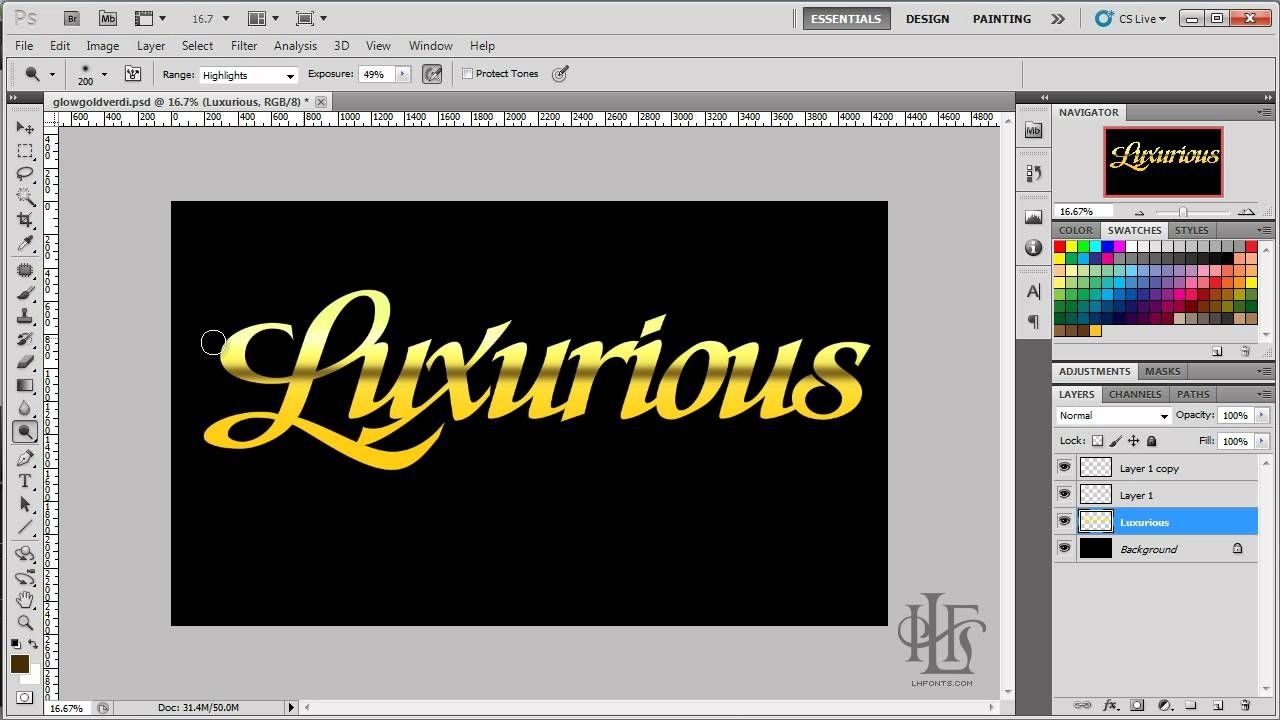
Вот текст с примененным золотым градиентом:
Текст раскрашен золотым градиентом.
Шаг 12: измени стиль градиента на отраженный
Вернувшись в диалоговое окно Стиль слоя, измените Стиль градиента на Отраженный :
Изменение параметра «Стиль» на «Отраженный».
Это перемещает более темный золотой цвет в верх и низ текста, а более светлый цвет проходит через середину:
Эффект с градиентным стилем, установленным на Отраженный.
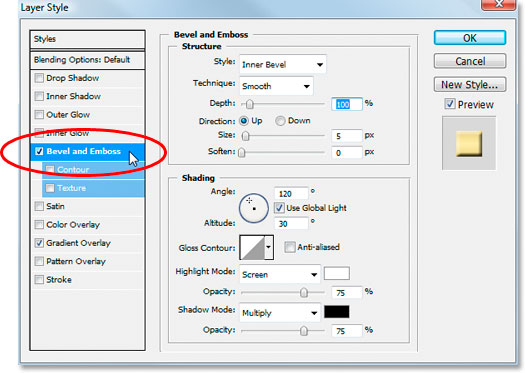
Шаг 13: добавь эффект слоя Bevel & Emboss
В левой части диалогового окна «Стиль слоя» находится список всех эффектов слоя, которые мы можем выбрать.
Выберите Bevel & Emboss, нажав непосредственно на название эффекта:
Добавление эффекта слоя Bevel & Emboss.
Затем удалите все предыдущие пользовательские настройки, нажав кнопку « Восстановить настройки по умолчанию» :
Сброс настроек Bevel & Emboss по умолчанию.
Шаг 14: поменяй технику на жесткое долото
В разделе Структура убедитесь, что стиль установлен на Внутренний скос .
Затем измените Технику на Chisel Hard :
Меняем технику на Зубило Хард.
Шаг 15: поменяй контур блеска на кольцо — двойное
В разделе «Затенение» нажмите на маленькую стрелку справа от миниатюры « Блеск контура» . Убедитесь, что вы нажимаете стрелку, а не эскиз.
Затем дважды щелкните по кольцу — двойной контур, чтобы выбрать его (третий эскиз слева, нижний ряд):
Изменение параметра «Контур блеска» на «Кольцевой двойной».
Шаг 16: измените угол и включите сглаживание
Тем не менее в разделе «Затенение» установите угол на 120 ° .
Затем включите параметр « Сглаживание», чтобы сгладить неровные края:
Установка угла на 120 ° и включение сглаживания.
Шаг 17: установите непрозрачность подсветки и тени на 75%
Чтобы добавить больше контраста к эффекту, увеличьте непрозрачность подсветки и непрозрачность тени до 75% :
Варианты непрозрачности Highlight Mode и Shadow Mode.
И вот эффект пока:
Текст после наложения Bevel и Emboss.
Шаг 18: Увеличьте значение размера, чтобы заполнить буквы
Чтобы текст больше походил на чистое золото, увеличьте пространство внутри букв, увеличив эффект « Размер скоса» и «Тиснение».
Самый простой способ сделать это — сначала щелкнуть внутри поля Значение размера, чтобы сделать его активным. Затем используйте клавишу со стрелкой вверх на клавиатуре, чтобы медленно увеличить значение. При этом вы увидите, как буквы заполняются от внешних краев к центрам.
Требуемое значение размера будет зависеть от размера вашего текста. Для меня значение в 41 пиксель делает работу:
Увеличение значения размера.
А вот золотой эффект с заполненными буквами:
Золотой текстовый эффект после увеличения значения размера.
Шаг 19: Увеличьте значение глубины
Затем увеличьте значение глубины, перетащив его ползунок вправо. Это улучшит освещение и добавит больше контраста к отражению в письмах. Я установлю значение глубины на 170% :
Это улучшит освещение и добавит больше контраста к отражению в письмах. Я установлю значение глубины на 170% :
Увеличение значения глубины.
И теперь буквы действительно начинают выглядеть как золото:
Эффект после увеличения значения глубины.
Шаг 20: добавь эффект слоя Inner Glow
Добавьте эффект слоя Inner Glow, щелкнув его имя в левой части диалогового окна «Стиль слоя»:
Добавление эффекта слоя Inner Glow.
Затем удалите все предыдущие настройки, нажав Сбросить по умолчанию :
Сброс настроек Inner Glow к настройкам по умолчанию.
Измените режим смешивания внутреннего свечения с экрана на умножение .
И установите непрозрачность до 50% :
Настройка режима наложения и непрозрачности эффекта Inner Glow.
Затем измените цвет свечения, щелкнув образец цвета :
Нажав на образец цвета.
А в палитре цветов выберите оттенок апельсина, установив для R значение 232, G — 128 и B — 31 (я выбрал этот цвет на фотографии из золотого кирпича). Затем нажмите кнопку ОК в палитре цветов:
Выбор оранжевого цвета для Inner Glow.
Наконец, увеличивайте размер свечения, пока он полностью не заполнит буквы. В моем случае я установлю значение размера 75 px:
Увеличьте значение размера.
Когда вы закончите, нажмите OK, чтобы закрыть диалоговое окно Layer Style.
Ваш золотой эффект теперь должен выглядеть примерно так:
Эффект золотой буквы после применения Inner Glow.
Шаг 21: выберите оригинальный тип слоя
Вернувшись на панель «Слои», щелкните оригинальный слой «Тип», чтобы выбрать его:
Выбор исходного слоя типа.
Шаг 22: Добавьте обводку вокруг букв
Затем щелкните значок « Стили слоя» внизу:
Нажав на значок Стили слоя.![]()
И на этот раз выберите Stroke :
Выбор стиля слоя Stroke.
В диалоговом окне «Стиль слоя» нажмите кнопку « Восстановить по умолчанию», чтобы очистить все предыдущие параметры обводки:
Сброс параметров обводки до значений по умолчанию.
Шаг 23: Заполните обводку с предустановкой градиента золота
Измените Тип заливки обводки с Цвета на Градиент .
Затем нажмите на маленькую стрелку справа от образца градиента и выберите «Золотой» градиент, который мы сохранили ранее, дважды щелкнув по его миниатюре:
Изменение типа заливки на градиент и выбор пользовательского градиента золота.
Шаг 24: Установите стиль, положение и размер обводки.
Измените стиль градиента с линейного на отраженный .
Затем установите Положение обводки на Снаружи и увеличьте Размер примерно до 8 пикселей :
Изменение параметров стиля, положения и размера.
И теперь у нас есть обводка вокруг текста, цвета которого совпадают с цветом самого текста:
Эффект после применения золотого градиента к обводке.
Шаг 25: нанесите Bevel & Emboss на обводку
Мы собираемся применить другой эффект Bevel & Emboss, не к буквам, а к обводке.
Нажмите на слова Bevel & Emboss слева от диалогового окна Layer Style:
Нажав на Bevel & Emboss.
На этот раз не нажимайте «Сбросить по умолчанию», так как мы собираемся использовать большинство тех же настроек, что и раньше.
Вместо этого просто измените стиль с Inner Bevel на Stroke Emboss . Техника должна быть установлена на Chisel Hard .
Установите значение « Размер» на тот же размер, который вы выбрали для обводки, который в моем случае составлял 8 пикселей :
Изменение параметров стиля, техники и размера.
Двойная проверка других настроек Bevel & Emboss
Убедитесь, что все остальные параметры Bevel & Emboss такие же, как и раньше. Если по какой-то причине это не так, вам нужно изменить их:
Глубина: 170%
Угол: 120 °
Блеск Контур: Кольцо- Двойной
Сглаженный: проверено
Непрозрачность выделения: 75%
Непрозрачность тени: 75%
Настройки скоса и тиснения для обводки.
Включение опции Контур
Ниже Bevel & Emboss слева от диалогового окна Layer Style находится эффект с именем Contour . Нажмите внутри флажка, чтобы включить его.
Это еще больше усилит освещение вокруг штриха:
Выбор контура для обводки.
А вот как теперь выглядит золотой текст с Bevel & Emboss, примененным к обводке:
Штрих теперь имеет те же эффекты освещения и отражения, что и тип.
Шаг 26: примени эффект Outer Glow.
Давайте закончим стили нашего слоя, добавив слабый свет вокруг текста, как будто свет отражается от золотых букв.
Нажмите непосредственно на слова Outer Glow слева от диалогового окна Layer Style:
Выбор Outer Glow.
Установите непрозрачность свечения до 40%, а затем щелкните образец цвета :
Установка непрозрачности и изменение цвета Outer Glow.
В палитре цветов установите значение R на 232, G на 128 и B на 31, а затем нажмите кнопку «ОК»:
Выбор нового цвета для Outer Glow.
И, наконец, увеличьте размер свечения примерно до 60 пикселей :
Увеличение размера внешнего свечения.
Узнайте, как копировать эффекты слоя между слоями в Photoshop!
Мы закончили с нашими эффектами слоя, поэтому нажмите OK, чтобы закрыть диалоговое окно Layer Style.
А вот золотой текстовый эффект со всеми примененными эффектами слоя, включая новый Outer Glow:
Эффект почти завершен.
Шаг 27: Выберите слой «GOLD copy»
Мы закончим эффект золотого текста, добавив блеск к буквам. И для этого нам нужно добавить блестки на отдельный слой.
На панели «Слои» щелкните слой «GOLD copy» (верхний слой), чтобы выбрать его:
Выбор верхнего слоя типа.
Шаг 28: Добавьте новый слой над текстом
Затем нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре и щелкните значок « Добавить новый слой» :
Нажмите на значок «Добавить новый слой», удерживая Alt (Победа) / Option (Mac).
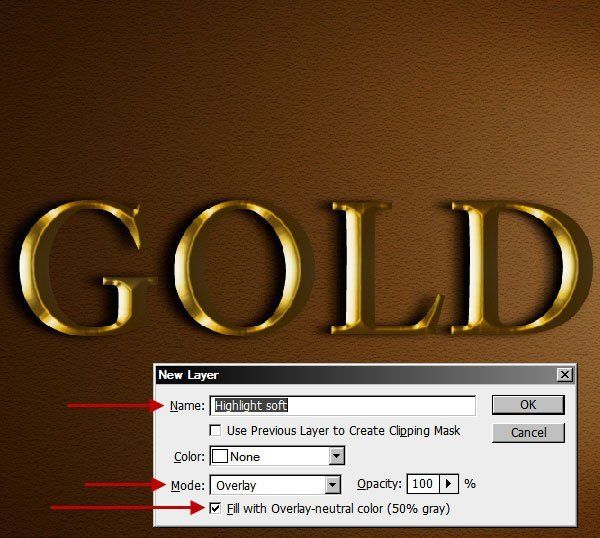
В диалоговом окне «Новый слой» назовите слой «Sparkles» и нажмите «ОК»:
Называя новый слой.
Photoshop добавляет новый пустой слой с именем «Sparkles» над текстом:
Новый слой добавлен над остальными.
Шаг 29: выбери инструмент Brush Tool
Мы создадим блестки, используя одну из кистей Photoshop.
Выберите инструмент Brush Tool на панели инструментов:
Выбор инструмента «Кисть».
Шаг 30: выберите кисть «Crosshatch 4» в наборе «Assorted Brushes»
Кисть, в которой мы нуждаемся для наших блесток, «Crosshatch 4», входит в состав Photoshop как часть набора Assorted Brushes. Но Ассорти Кисти не загружаются автоматически, поэтому нам нужно загрузить набор самостоятельно. И это подводит нас к еще одной разнице между Photoshop CC и CS6.
В Photoshop CC 2018 Adobe переработала панели кистей. Так что используйте шаги ниже, чтобы загрузить кисть на основе вашей версии Photoshop.
Как загрузить разные кисти в Photoshop CC
В Photoshop CC, выбрав инструмент «Кисть», щелкните правой кнопкой мыши (Win) или удерживая нажатой клавишу « Control» (Mac) внутри документа, чтобы открыть средство выбора пресетов кисти .
Затем нажмите значок меню в правом верхнем углу:
Нажав на значок меню Brush Preset Picker в Photoshop CC.
И выберите Legacy Brushes из меню:
Выбираем «Наследие Кисти».
Нажмите OK, чтобы загрузить набор Legacy Brushes:
Восстановление Legacy Brushes set.
Вернувшись в инструмент выбора кистей, прокрутите вниз до новой папки Legacy Brushes и откройте ее:
Открытие папки Legacy Brushes.
И внутри папки откройте папку Assorted Brushes :
Открытие набора Ассорти кистей.
Затем прокрутите вниз список различных кистей, пока не найдете кисть Crosshatch 4 .
Дважды щелкните по ее миниатюре, чтобы выбрать кисть и закрыть инструмент выбора кистей:
Дважды щелкните миниатюру кисти Crosshatch 4.
Как загрузить разные кисти в Photoshop CS6
В Photoshop CS6, выбрав инструмент «Кисть», щелкните правой кнопкой мыши (Win) или удерживая нажатой клавишу « Control» (Mac) внутри документа, чтобы открыть средство выбора пресетов кисти .
Затем нажмите значок меню в правом верхнем углу:
Нажмите на значок меню Brush Preset Picker.
И выберите набор Ассорти кистей из меню:
Выбирая «Ассорти Кисти» из меню.
Фотошоп спросит, хотите ли вы заменить ваши текущие кисти новыми кистями. Выберите Добавить, чтобы добавить их к существующим кистям:
Добавление ассорти кистей с текущими кистями.
Вернувшись в палитру «Наборы кистей», прокрутите кисти до тех пор, пока не найдете 48-пиксельную кисть Crosshatch 4 . Найдите кисть, которая выглядит как «X» с номером 48 под ней (48 означает, что размер кисти по умолчанию равен 48 пикселям).
Дважды щелкните по ее миниатюре, чтобы выбрать кисть и закрыть инструмент выбора кистей:
Дважды щелкните миниатюру кисти «Crosshatch 4».
Шаг 31: Образец золотого цвета для блесток
Выберите цвет для блесток, выбрав цвет из текста.
Нажмите и удерживайте клавишу Alt (Победа) / Option (Mac) на клавиатуре, чтобы временно переключиться с инструмента «Кисть» на инструмент « Пипетка», а затем нажмите на светло-золотой цвет, чтобы попробовать его.
Я выберу светлую область из буквы «О»:
Удерживая Alt (Win) / Option (Mac) и выбирая цвет из текста.
Шаг 32: Нажмите на буквы, чтобы добавить случайные блестки
Отпустите клавишу Alt (Win) / Option (Mac), чтобы вернуться к инструменту Brush Tool . А затем щелкните несколько случайных мест вокруг текста, чтобы добавить свои блестки.
Для дополнительного разнообразия изменяйте размер кисти перед каждым щелчком, нажимая левую или правую клавишу скобки на клавиатуре. Клавиша левой скобки уменьшает размер кисти, а клавиша правой скобки — больше.
Не добавляйте слишком много блесток, иначе вы переусердствуете. Несколько больших и меньших — все, что вам действительно нужно. Если вам не нравится последний добавленный вами блеск, нажмите Ctrl + Z (Win) / Command + Z (Mac) на клавиатуре, чтобы отменить его, а затем повторите попытку.
Здесь я добавил пару блесток к букве «G», третий, меньший блеск в нижней части буквы «L», и четвертый в левом верхнем углу буквы «D»:
Эффект после добавления нескольких блесток.
Шаг 33: Уменьшите непрозрачность блесток (необязательно)
И, наконец, если искры выглядят слишком яркими, просто уменьшите непрозрачность слоя «Sparkles».
Вы найдете опцию непрозрачности в правом верхнем углу панели слоев. Я опущу мой до 80% :
Уменьшите яркость искр, уменьшив непрозрачность слоя.
И с этим мы закончили! Здесь, после снижения непрозрачности моего слоя «Sparkles», мой последний эффект текста золота:
Конечный результат.
И там у нас это есть! Вот как создать золотой текст в фотошопе!
Теперь, когда вы создали золотой текст, ознакомьтесь с частью 2, где я покажу вам, как легко заменить фон эффекта!
Или посетите разделы «Текстовые эффекты» или «Фотоэффекты» для получения дополнительных руководств!
Золотой текст в фотошопе. Изящный золотой текст в Adobe Photoshop
В этом уроке показано, как можно использовать стили слоя и несколько фильтров для создания золотых букв с глянцевой поверхностью.
Конечный результат:
Шаг 1
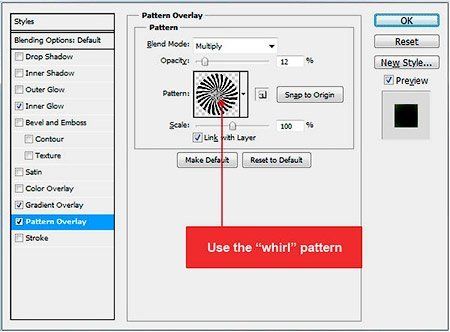
Откройте изображение узора в Фотошопе. Мы будем использовать его в качестве фона для текста. Перейдите в меню Редактирование > Определить узор (Edit > Define Pattern) и сохраните изображение как узор.
Создайте новый документ (Ctrl + N) размером 1152х900 пикселей. Установите основной цвет — #8a5240, а фоновый — #310901. Выберите инструмент Градиент (Gradient Tool) (G): Стиль (Style) — Радиальный (Radial), Градиент — От основного к фоновому (Foreground to Transparent). Сделайте заливку из центра холста к любому краю.
Выберите инструмент Заливка (Paint Bucket Tool) (G) и в настройках на верхней панели установите заливку Узором (Pattern). В списке выберите узор, сохранённый в начале урока. Создайте новый слой (Ctrl + Shift + N) и залейте его узором.
Установите Режим наложения (Blending Mode) слоя с узором на Перекрытие (Overlay) и понизьте Непрозрачность (Opacity) до 60%.
Шаг 2
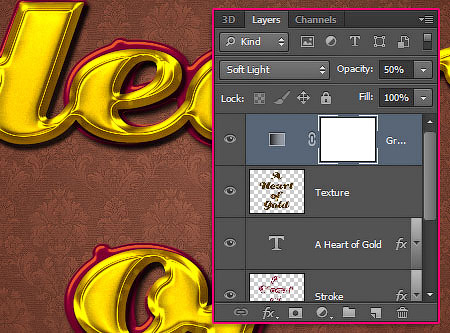
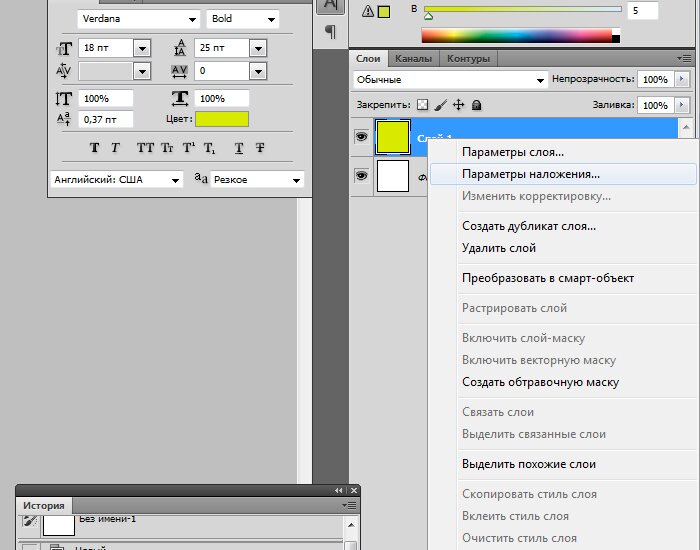
Выберите инструмент Горизонтальный текст (Horizontal Type Tool) (T), перейдите в меню Окно > Символ
(Window > Character) и настройте, как показано ниже. В настройках инструмента на верхней панели включите Сглаживание (Anti-aliasing) и установите Метод сглаживания (Anti-aliasing method) на Резкое (Sharp). Напишите что-нибудь на холсте. Я, например, написал «A Heart of Gold».Кликните дважды на текстовом слое, чтобы открыть окно стилей. Примените следующие стили:
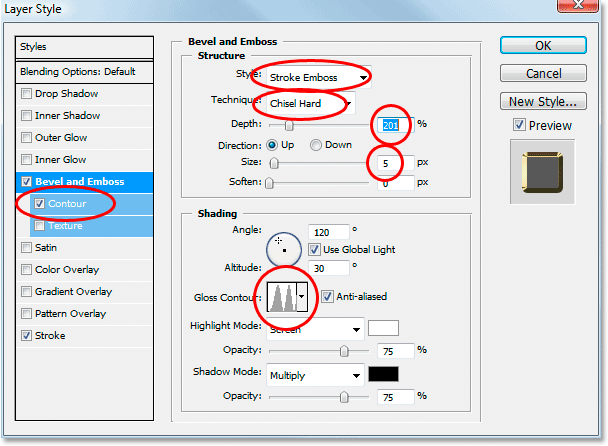
Тиснение (Bevel & Emboss):
Контур (Contour):
Внутреннее свечение (Inner Glow):
Глянец (Satin):
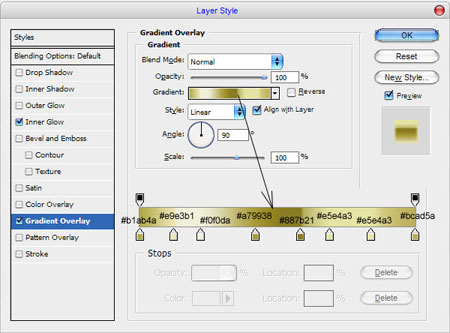
Наложение градиента (Gradient Overlay):
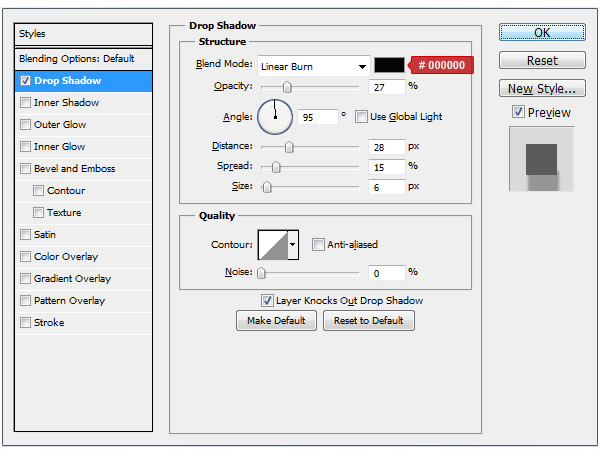
Отбрасывание тени (Drop Shadow):
Результат:
Шаг 3
Создайте новый слой поверх остальных и назовите его «Texture». Установите основной цвет на #ffef48 , а фоновый на #593809 .
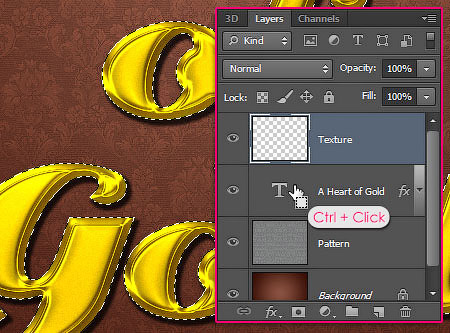
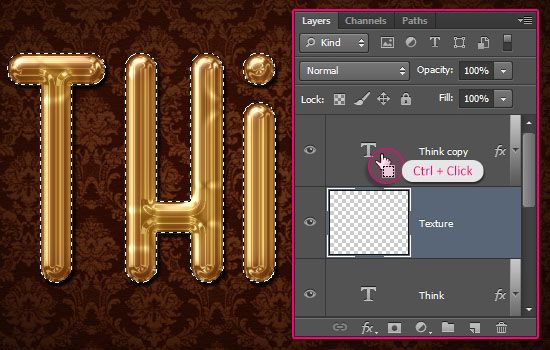
Сделайте выделение текстового слоя (удерживая Ctrl, кликните на миниатюре слоя).
Примените фильтр Облака, Фильтр > Рендеринг > Облака (Filter > Render > Clouds). Чтобы убрать выделение с холста, нажмите Ctrl + D.
Шаг 4
Перейдите галерею фильтров Фильтр > Галерея фильтров (Filter > Filter Gallery). В категории Эскиз (Sketch) выберите фильтр Волшебный карандаш (Conte` Crayon) и настройте его, как показывает следующий скриншот.
Результат:
Результат:
Затем примените фильтр Масляная живопись (Paint Daubs) из категории Имитация художественных эффектов (Artistic).
Результат:
Установите Режим наложения (Blending Mode) слоя «Texture» на Мягкий свет (Soft Light) и понизьте Непрозрачность (Opacity) слоя до 30%. На тексте появится красивый эффект отражения, как на настоящем золоте.
Шаг 5
Установите основной цвет на #9e0039 , выберите инструмент Кисть (Brush Tool) (B) и перейдите в палитру кистей (F5).
Настройте кисть, как показано ниже:
Форма отпечатка кисти (Brush Tip Shape):
Динамика формы (Shape Dynamics):
Шаг 6
Кликните правой кнопкой мыши на текстовом слое и выберите пункт Создать рабочий контур (Create Work Path).
Создайте новый слой под текстовым и назовите его «Stroke». Выберите инструмент Стрелка
(Direct Selection Tool) (A).
Кликните правой кнопкой на контуре и выберите пункт Выполнить обводку контура (Stroke Path).
В появившемся окне выберите Кисть (Brush) и установите галочку на функции Имитировать нажим (Simulate Pressure).
Контур будет обведён кистью, которую мы настраивали в пятом шаге.
Шаг 7
Перейдите к стилям слоя «Stroke» и настройте их так:
Тиснение (Bevel & Emboss):
Контур (Contour):
Отбрасывание тени (Drop Shadow):
Текст станет толще и объёмнее.
Той же кистью нарисуйте точки на краях красной обводки.
Шаг 8
Поверх всех слоёв нужно создать корректирующий слой Карта градиента (Gradient Map). Это можно сделать через иконку чёрно-белого круга в нижней части палитры слоёв.
Установите Режим наложения (Blending Mode) корректирующего слоя — Мягкий свет (Soft Light) и понизьте Непрозрачность (Opacity) до 50%.
Настройте градиент так:
Цвета станут ярче и светлее.
На этом мы заканчиваем урок. Можете скачать PSD файл, пройдя по
Written By Steve Patterson
В этом уроке мы научимся создавать золотые буквы, работая со стилями в Adobe Photoshop.
В результате нашей работы получим такой золотой сверкающий текст:
Шаг1. Создаем новый документ в Фотошопе: File menu / New , или Ctrl+N, задаем размер 640×480 пикселов и OK . Цвет фона – черный.
Шаг2. Выбираем Type tool на панели инструментов и вставляем нужный текст. Автор выбрал слово GOLD. Шрифт «Times New Roman Bold». Если размер текста вас не устраивает – редактируйте с помощью меню Free Transform или Ctrl+T.
Автор выбрал слово GOLD. Шрифт «Times New Roman Bold». Если размер текста вас не устраивает – редактируйте с помощью меню Free Transform или Ctrl+T.
Шаг3. Создайте дубликат текстового слоя GOLD с помощью контекстного меню или комбинации Ctrl+J . Дальше будем работать с копией слоя GOLD copy .
Шаг4. Задаем золотой градиент для текста. В окне Слои (Layers palette ) в Фотошопе есть полезная кнопка Layer Styles (Стиль слоя):
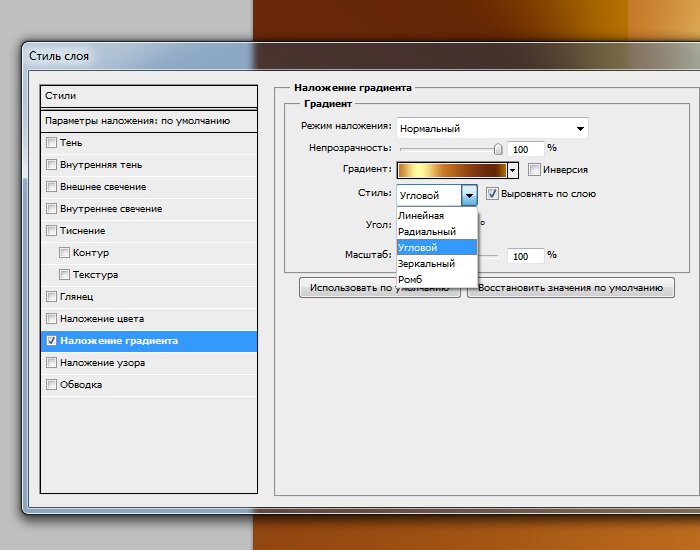
Выбираем наложение градиента.
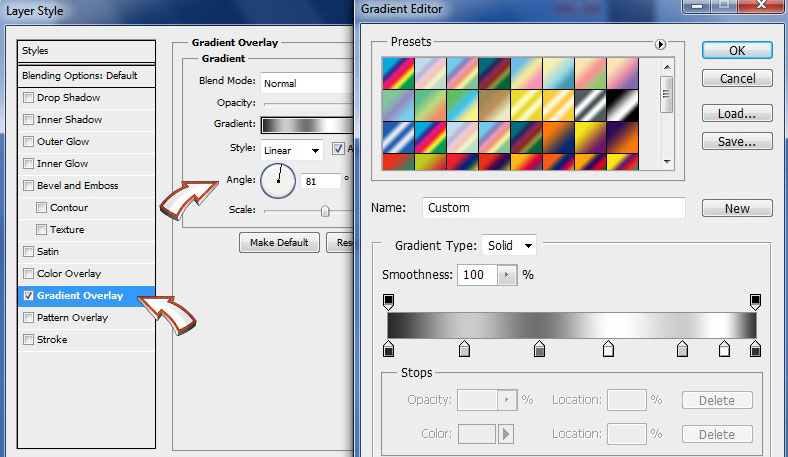
Шаг5. Создаваемый градиент должен имитировать переливы золота, поэтому должен быть переход от светло золотого к насыщенному золотому. В окне редактора градиентов задаем цвет левого маркера так, как на рисунке — R:247, G:238, B:173, что соответствует светло-золотому цвету (# f7eead).
Для правого маркера аналогично задайте R:193, G:172, B:81 (# c1ac51). Затем нажмите ОК, закройте окно редактора.
Результат должен выглядеть примерно так:
Вот результат:
Окно редактора стилей не закрывайте, оно еще пригодится.
Шаг6. Текст должен быть объемным, для чего используем другие эффекты слоя. В окне редактора стилей устанавливаем следующие параметры для Bevel and Emboss (Тиснение)
вот таким образом: меняем Technique (Метод) на Chisel Hard (Жесткая огранка),
Gloss Contour (Контур глянца) на «Ring Double»
и выберите опцию Anti-Aliased (Сглаживание).
Установите размер 16 pixels и Depth (Глубина) 171%:
Теперь буквы стали золотыми.
Для усиления эффекта можно добавить Contour (Контур).
Шаг7. Продолжим работу с диалоговым окном редактора стилей. Выбираем Inner Glow (Внутреннее свечение)
и устанавливаем такие параметры: меняем цвет на оранжевый (R:232, G:128, B:31),
На этом закончим работу с дубликатом текстового слоя.
Шаг8. Продолжим работу с оригинальным текстовым слоем. Щелкните не этом слое в палитре слоев чтобы сделать его активным.
Щелкните на Layer Styles чтобы начать работу со стилями этого слоя.
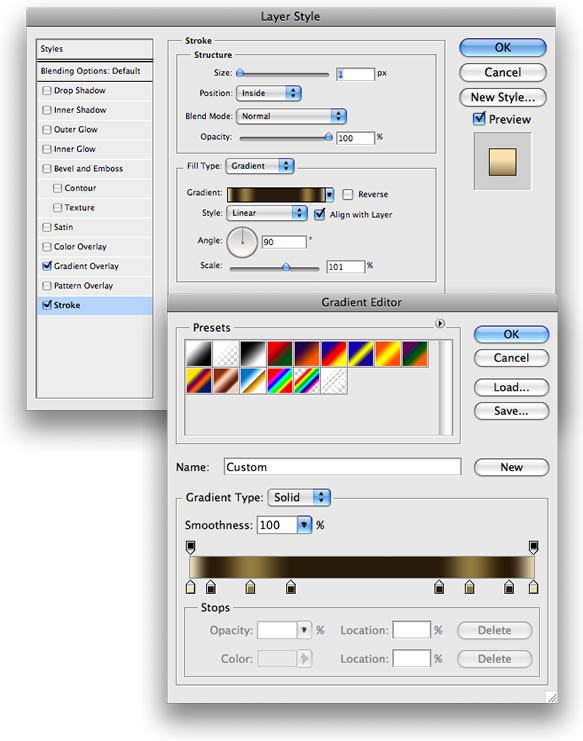
Выбираем Stroke (Обводка) и задаем для нее такие параметры
Настроим градиент для обводки. Для этого откройте редактор градиентов и для левого маркера задайте цвет R:247, G:238, B:173 для правого — R:193, G:172, B:81. OK.
Шаг9. Теперь нужно настроить Bevel and Emboss (Тиснение) для Stroke (Обводки).
Для этого в диалоговом окне настройки стиля нужно выбрать Stroke Emboss и другие параметры настроить так, как на рисунке:
Результат должен быть такой.
Шаг10. Теперь можно добавить в диалоговом окне настройки стиля Outer Glow (Внешнее свечение), цвет R:183, G:145, G:79 .
Шаг11. А сейчас сделаем текст сверкающим и сияющим. Для этого добавим новый слой Sparkles. Этот слой должен быть над всеми слоями. Используем кисть похожую на Х, которую выберем из Assorted Brushes Adobe Photoshop.
Цвет для рисования выберем самый светлый из всех, что есть в изображении.
В некоторых местах добавляем несколько блесток, сверкающих бликов в слое Sparkles. Делаем слой полупрозрачным и наслаждаемся результатом.
Делаем слой полупрозрачным и наслаждаемся результатом.
Пересказала с английского Tortila
Графический редактор располагает широкими возможностями для дизайна текста, можно сделать надписи с различными эффектами. Сейчас будем учиться делать золотые буквы в Фотошопе. Приготовьтесь к кропотливой работе, нужно делать все пошагово и не пренебрегать мелкими нюансами, тогда все получится.
Шаг 1: подготовка к работе
1. Создайте новый рисунок размером 1200х800 px и откройте окно «Слои».
2. Сделайте фон черным, воспользовавшись инструментом «Заливка».
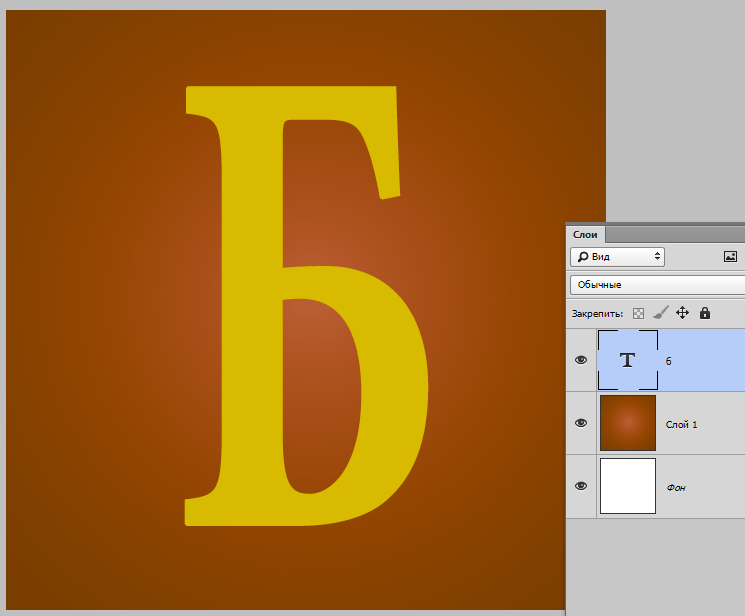
3. Выберите белый цвет в палитре и напишите что-нибудь, используя инструмент «Текст». Мы выбрали шрифт Times New Roman Bold размером 230 пт, рис.2.
4. Расположите текст посередине с помощью инструмента «Перемещение». Чтобы изменить размер надписи используйте «Свободную трансформацию» в меню «Редактирование».
Шаг 2: делаем золото
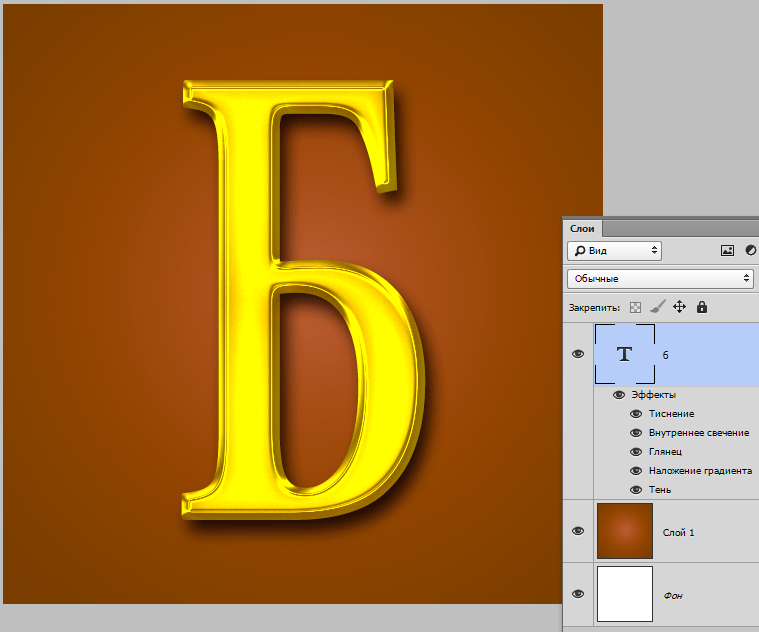
1. Нажмите внизу окна слоев кнопку fx и выберите в списке «Наложение градиента». Кликните один раз по его цвету для редактирования. Появится окошко с цветовой школой. Если на панели инструментов у вас стояли стандартные цвета (черный и белый), то градиент будет черно-белым.
Кликните один раз по его цвету для редактирования. Появится окошко с цветовой школой. Если на панели инструментов у вас стояли стандартные цвета (черный и белый), то градиент будет черно-белым.
На шкале вы увидите ползунки, это контрольные точки цвета. Кликните два раза мышкой на нижний левый ползунок и выберите на палитре желтый (#ffff00), рис.3, точно так же измените конечный цвет градиента, кликнув на второй нижний ползунок справа. Оттенок поставьте ближе к золотому (мы взяли #cc9900), рис.4. Нажмите «Ок». В окошке со стилями градиента измените стиль на «Зеркальный», непрозрачность и масштаб поставьте 100%, рис.5, снова кликните «Ок». Должно получиться примерно как на здесь, рис.6.
2. Снова нажмите fx и «Тиснение». Измените метод на «Жесткая огранка», глубина 195%, размер 90, рис.7, выберите «Двойное кольцо» для контура глянца и поставьте галочку напротив «Сглаживание» рядом с контуром, рис.8. Уже похоже назолото. Можно еще увеличить глубину по вкусу.
3. Но не спешите закрывать окно стилей, слева под «Тиснением» поставьте галочку напротив «Контур».
4. Там же, в окне стилей, поставьте галку перед «Глянец» и выделите его мышкой, перейдя в настройки. Выберите режим«Осветление основы», непрозрачность поставьте примерно 50%, а цвет ярко-желтый (#ffff00), рис.9.
5. Теперь выберите «Тень», режим наложения «Нормальный», непрозрачность 100%, цвет #999900, смещение и размах = 0, размер = 6, контур «Двойное кольцо» плюс «Сглаживание», рис.10. Вот что получилось, рис.11.
1. Создайте новый пустой слой (вторая кнопка справа от корзины в окне слоев).
2. Активируйте инструмент «Пипетка» и возьмите пробу цвета с самого светлого участка букв.
3. Переключитесь на «Кисть» с непрозрачностью 100% и отрегулируйте размер инструмента.
4. В настройках кисти в верхнем меню загрузите категорию «Разные кисти» и выберите кисточку №25 или №48, рис.12.
5. Нарисуйте блеск на буквах, там, где это будет уместно. Примерно как на образце, рис.13.
Теперь вы знаете, как в сделать золотые буквы. Возможно, ваш вариант будет лучше нашего. Оттенки желтого можно использовать другие, значения параметров в настройках стилей не возбраняется менять, ориентируясь на то, как при этом меняется вид букв.
Возможно, ваш вариант будет лучше нашего. Оттенки желтого можно использовать другие, значения параметров в настройках стилей не возбраняется менять, ориентируясь на то, как при этом меняется вид букв.
В этом уроке рассказывается о том, как сделать gif-анимацию (гифку) из фотографий в Photoshop. Операции расписаны пошагово, почти каждый шаг сопровождается скриншотом. Урок рассчитан на пользователей, которые знакомы с азами работы с редактором,…
В этом уроке будет показано, как создать золотой текст, используя одну из полезных функций Фотошопа — стили слоя. После того, как текст будет готов, Вы сможете сохранить созданный стиль, а затем применять его каждый раз, когда понадобится сделать золотой текст.
Финальный результат:
Шаг 1. Создаем фон
Для начала, нужно создать простой фон для текста. Для этого, создайте новый документ (Файл – Новый) (File > New) (Ctrl+N) . Размер документа установите тот, который нужен именно Вам (в этом уроке автор создал документ размером 1000x600px).
Созданный документ залейте темно-коричневым цветом (#211901).
Для цвета переднего плана установите желтый (#fee86a) и выберите мягкую кисть размером 500px (Brush Tool) (B). Создайте новый слой (Shift + Ctrl + N) и кистью с выбранным желтым цветом кликните один раз в центре документа. Измените режим наложения слоя с желтым пятном на Яркий свет (Vivid Light) и уменьшите непрозрачность (Opacity) до 50%.
Шаг 2. Добавляем текст
Для того, чтобы написать текст, воспользуйтесь инструментом Текст (Horizontal Type Tool) (T). В этом уроке использован шрифт Times Bold с размером 200px, цвет текста черный. Шрифт Вы можете выбрать .
Теперь будем добавлять к тексту стили слоя, чтобы сделать его золотым.
Шаг 3. Добавляем стиль слоя Наложение градиента
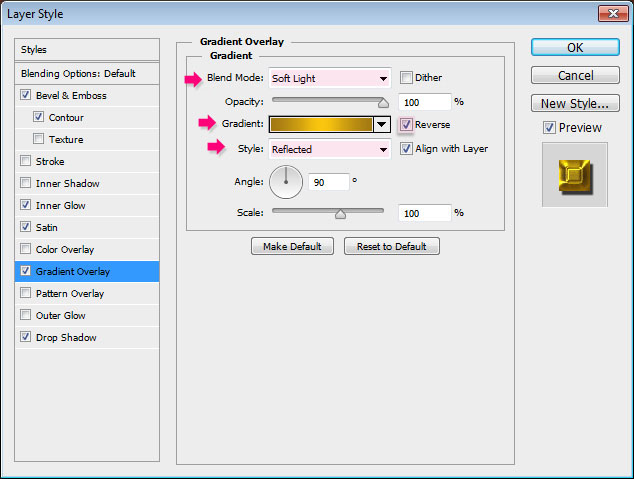
К слою с текстом добавьте стиль слоя Наложение градиента (Gradient Overlay) и установите параметры, как показано на скриншоте:
Результат:
Шаг 4.
 Добавляем стиль слоя Наложение цвета
Добавляем стиль слоя Наложение цветаТеперь добавьте к слою с текстом стиль Наложение цвета (Color Overlay):
Результат:
Шаг 5. Добавляем стиль слоя Тиснение
Для того, чтобы добавить к тексту глубины, примените к нему стиль слоя Тиснение (Bevel and Emboss):
Результат:
Шаг 6. Добавляем стиль слоя Внутренняя тень
К слою с текстом добавьте стиль Внутренняя тень (Inner Shadow):
Результат:
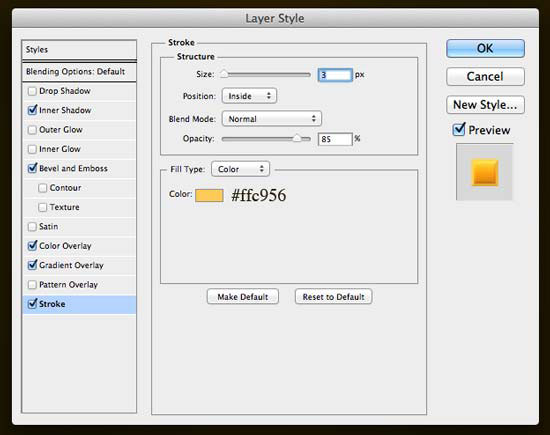
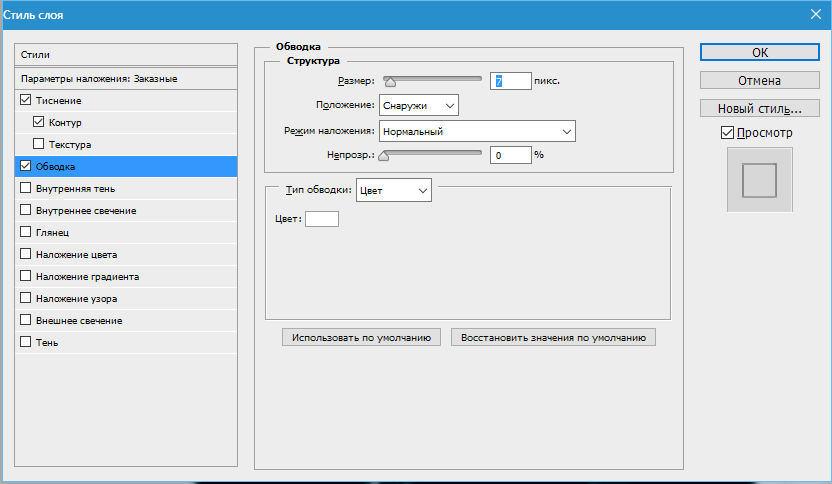
Шаг 7. Добавляем стиль слоя Обводка
Для того, чтобы сделать края текста более четкими, добавьте стиль слоя Обводка (Stroke):
Результат:
Шаг 8. Добавляем стиль слоя Тень
К слою с текстом добавьте стиль Тень (Drop Shadow):
Результат:
Шаг 9. Добавляем стиль слоя Внешнее свечение
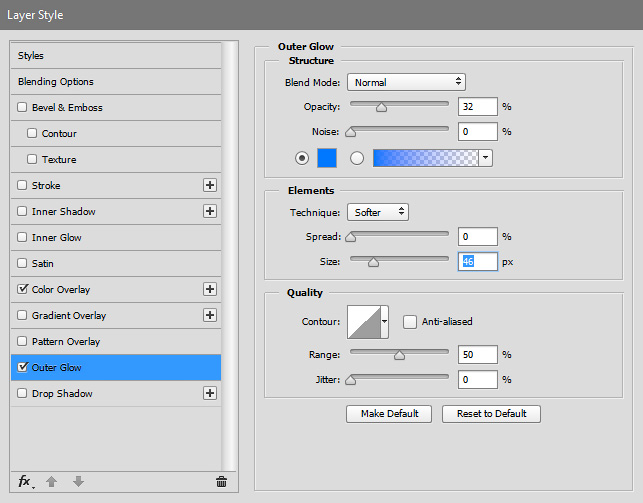
В финале, добавьте стиль слоя Внешнее свечение (Outer Glow). Он придаст тексту больше глубины.
Шаг 10. Сохраняем созданные стили для золотого текста
При желании, Вы можете сохранить созданные стили слоя для золотого текста, для того, чтобы потом применять их на любой другой текст. Для того, чтобы сохранить стили слоя, в палитре Слои (Layers) кликните по слою с текстом, чтобы сделать его активным, затем откройте палитру Стили (Styles panel) (Окно – Стили) (Window > Styles) и в нижней ее части кликните по кнопке Создать новый стиль (Create new style).
Для того, чтобы сохранить стили слоя, в палитре Слои (Layers) кликните по слою с текстом, чтобы сделать его активным, затем откройте палитру Стили (Styles panel) (Окно – Стили) (Window > Styles) и в нижней ее части кликните по кнопке Создать новый стиль (Create new style).
В этом уроке мы будем создавать типографический эффект фантазийного золотого текста в Adobe Photoshop. Все эффекты мы получим при помощи стилей слоя. Таким же образом мы стилизуем и фон. А чтобы получить камушки, разбросанные по тексту, мы настроем одну из базовых кистей, применим ее к рабочему контуру, созданному с текста и также стилизуем получившийся слой.
Результат
Исходники
- Шрифт FoglihtenNo07 .
- Паттерны Free Tileable Leather Patterns от WebTreatsETC.
- Градиенты gradient-shapes для Photoshop от ilnanny (нам понадобятся файлы Tracks.grd и CHROMES.grd).
- Стандартный набор кистей
Чтобы скачать нужный нам стандартный набор кистей для Photoshop, зайдите в меню Edit > Presets > Preset Manager/Редактировать>Наборы>Менеджер наборов и выберите Brushes/Кисти в выпадающем меню Preset Type/Тип набора. Затем кликните по маленькой стрелке справа от выпадающего меню и выберите Square Brushes/Квадратные кисти. В появившемся диалоговом окне выберите Append/Добавить.
Затем кликните по маленькой стрелке справа от выпадающего меню и выберите Square Brushes/Квадратные кисти. В появившемся диалоговом окне выберите Append/Добавить.
Загружаем контуры
Нам нужно скачать контуры, которые мы будем использовать для некоторых стилей слоя. Для этого вновь зайдите в менеджер наборов и выберите Contours/Контуры в меню Preset Type/Тип набора.
Кликните по маленькой стрелку в правом верхнем углу и выберите Contours/Контуры.
Нажмите Append/Добавить в появившемся окне.
Шаг 1
Создайте документ размером 950 x 650 px. Дублируйте фон дважды и смените для второй копии слоя параметр Fill на 0.
Кликните дважды по первой копии фонового слоя и укажите ему стиль слоя Gradient Overlay/Перекрытие градиента. Настройте параметры эффекта как показано ниже, указав градиент от цвета #4a4a46 к #282929.
Это добавит обычный градиент фону.
Кликните дважды по второй копии фонового слоя и примените к нему стиль слоя Pattern Overlay/Перекрытие Узора. Выберите паттерн webtreats_brown_leather.jpg и повторите настройки ниже.
Выберите паттерн webtreats_brown_leather.jpg и повторите настройки ниже.
Так вы добавите фону текстуру кожи.
Шаг 2
Создайте текст, используя шрифт FoglihtenNo07 цвета # 816d36 и размера в 250 pt.
В меню Character/Символы (Window > Character/Окно>Символы) кликните по иконке Standard Ligatures/Стандартные лигатуры, затем дублируйте слой с текстом.
Кликните дважды по оригинальному слою текста, чтобы применить к нему следующие стили слоя:
Bevel and Emboss/Тиснение
Contour/Контур
Stroke/Обводка
Используйте градиент Gold Rail G2.
Так мы создадим обводку.
Шаг 3
Кликните дважды по копии слоя с текстом, чтобы применить к нему следующий стили слоя:
Bevel and Emboss/Тиснение
Contour/Контур
Inner Glow/Внутреннее свечение
Используйте цвет #ececec
Pattern Overlay/Перекрытие узора
Используйте паттерн webtreats_grey_leather. jpg
jpg
Drop Shadow/Тень
Так мы стилизуем текст.
Шаг 4
Выделите оба текстовых слоя, дублируйте их и разместите копии под оригинальными слоями. В меню выберите Layer > Merge Layers/Слой>Объединить слои.
Переименуйте получившийся слой в «Shadow» и смените для него параметр Fill/Заливка на 0.
Кликните дважды по слою «Shadow», чтобы указать ему стиль слоя Drop Shadow/Тень со следующими параметрами:
Так мы добавим еще больше глубины эффекту.
Шаг 5
Возьмите инструмент Brush/Кисть, откройте палитру Brush/Кисть и выберите кисть Hard Square 7 px. Настройте параметры кисти как показано ниже:
Brush Tip Shape/Форма отпечатка кисти
Shape Dynamics/Динамика формы
Шаг 6
Кликните правой кнопкой по любому из текстовых слове и выберите Create Work Path/Создать рабочий контур.
Создайте новый слой поверх остальных слоев, назовите его «Diamonds» и выберите инструмент Direct Selection/Прямое выделение.
Кликните правой кнопкой по рабочему контуру и выберите Stroke Path/Обводка контура. Появится окно, в котором вам нужно выбрать в графе Tool/Инструмент значение Brush/Кисть. Также включите опцию Simulate Pressure/Имитировать нажим.
Таким образом мы создадим обвокдку из камушков. Нажмите Enter/Return, чтобы избавиться от контура.
Шаг 7
Кликните дважды по слою «Diamonds», чтобы применить к нему следующие стили слоя:
Bevel and Emboss/Тиснение
Цвет тени: #3e2900
Contour/Контур
Color Overlay/Перекрытие цвета
Цвет: #776d38
Drop Shadow/Тень
Таким образом у нас появятся камушки.
Результат
Перевод — Дежурка
Как создать эффект золотой или золотой текстуры с помощью Adobe Photoshop
Потенциал, который вы можете использовать Программа для редактирования изображений Photoshop огромен, поэтому сегодня вы откроете для себя еще одну функцию этого инструмента. Например, при создании текстов вы можете сделать это, придав словам золотой эффект, наверняка вы видели это раньше, это элегантно и эффектно.
Например, при создании текстов вы можете сделать это, придав словам золотой эффект, наверняка вы видели это раньше, это элегантно и эффектно.
Итак, если вы хотите учиться для создания эффекта золотой текстуры с Adobe Photoshop продолжайте читать следующую статью, и мы вам ее объясним.
Как создать эффект золотой или золотой текстуры с помощью Adobe Photoshop
Чтобы начать с шагов и узнать, как сделать золотой эффект, вам нужно знать основы с помощью панели инструментов Photoshop. Так как’ получение хорошего результата будет во многом зависеть от знания того, где и как найти различные варианты, не заблудившись по пути.
Есть несколько способов добиться этого эффекта золотой текстуры, используя маска слоя, либо загрузка текстуры (.png) в интернете. А если хотите, можете научиться создавать эффект взрыва текста чтобы оказать большее влияние на вашу прибыль.
С выгруженной золотой текстурой
Первое, что нужно сделать, это поиск в Интернете изображения PNG с интересующей вас золотой текстурой и скачайте ее. После сохранения на свой компьютер вы переходите в Photoshop, открываете новый документ и выбираете измерение.
После сохранения на свой компьютер вы переходите в Photoshop, открываете новый документ и выбираете измерение.
Затем вам нужно изменить имя слоя на «Задний план» и там вам нужно выбрать цвет фона по вашему выбору.
Чтобы изменить цвет, вы воспользуетесь инструментом под названием «Ведро краски» расположен в левой части экрана.
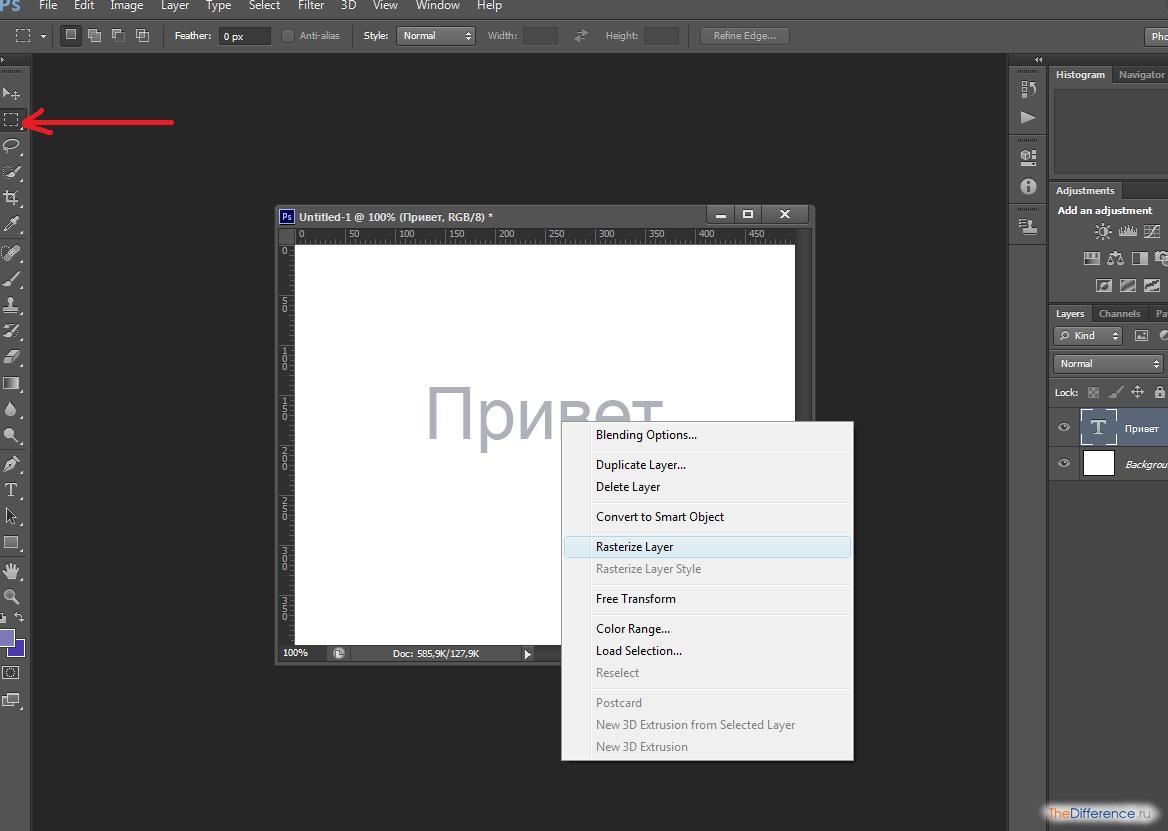
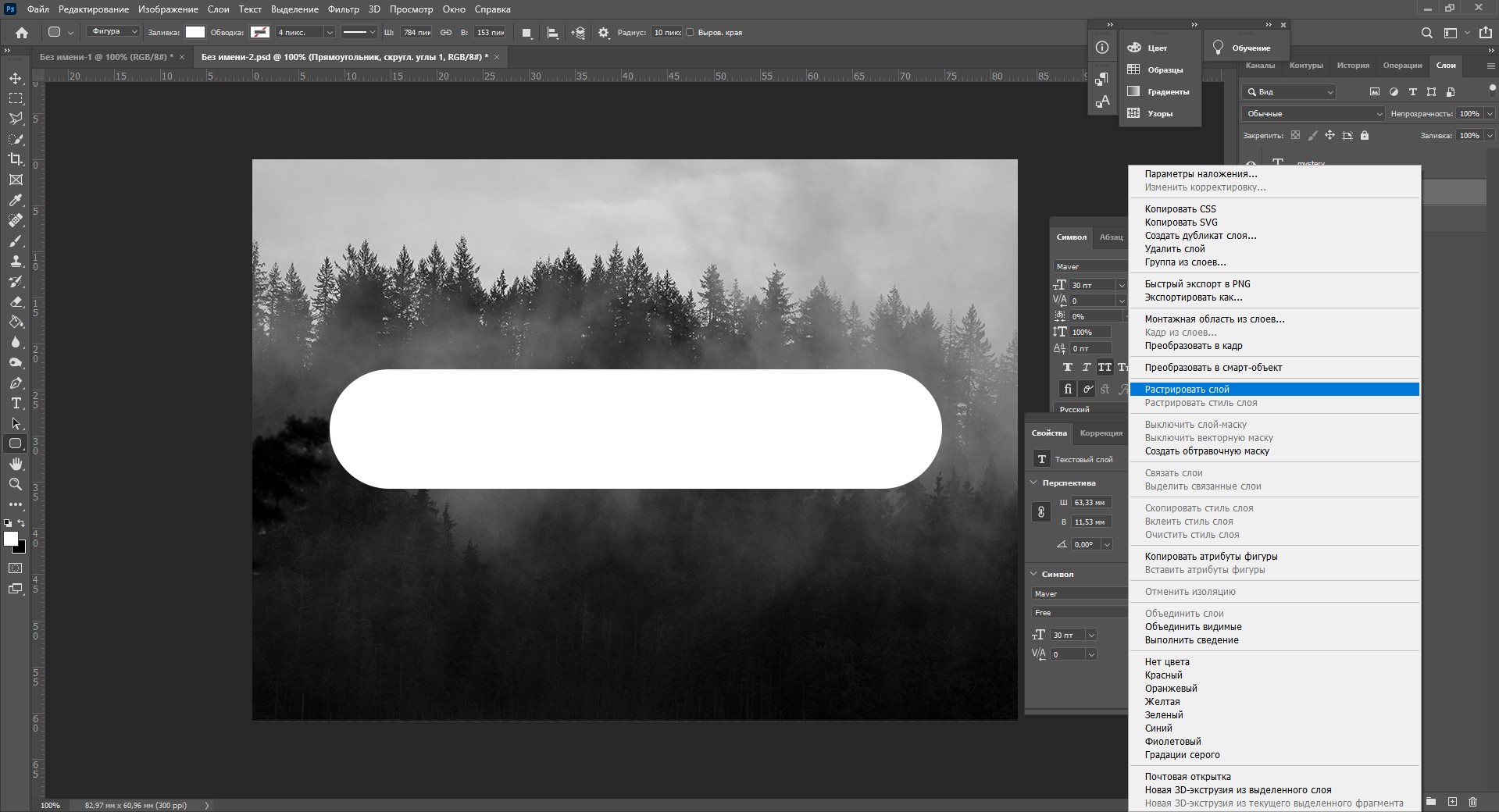
Затем продолжайте размещать текст, используя инструмент «текст» либо разместив ранее скачанный на своем компьютере, который должен иметь прозрачный фон. Затем, когда вы закончите вводить текст, вы назначите слою имя «Текст» для завершения этого шага. Вы должны помнить, что если вы хотите импортировать надписи, вы знаете как растрировать текстовый слой , потому что вам придется.
Следующим шагом будет корректировка размера импортированной текстуры золота в соответствии с размером нового документа и изменение имени слоя на » Текстура . Также убедитесь, что порядок слоев — Текстура> Текст> Фон, затем вы выберете и щелкните слой «Текстура».
В конце вы щелкните правой кнопкой мыши и выберите » Создайте обтравочную маску И вуаля, у вас получится композиция золотой текстуры.
Золотой эффект со стилями слоя
Важно отметить, что если вы хотите получать все последние Обновления Photoshop, переходите на официальный сайт . Теперь, чтобы получить золотой эффект с помощью стилей слоя, вам нужно аккуратно применить следующее:
- Создайте черный слой заливки
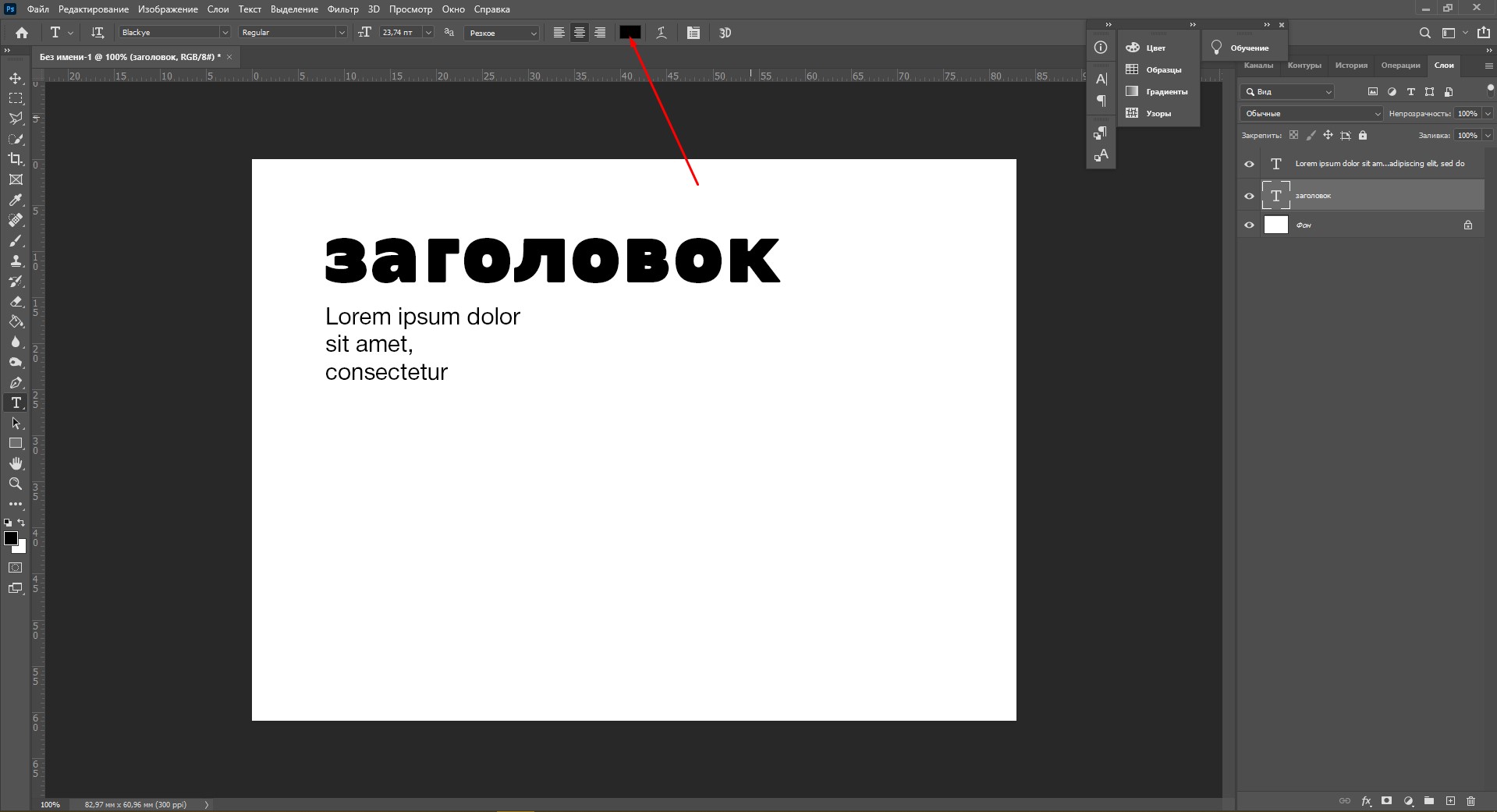
- Затем приступаем к созданию текста, выбрав инструмент «Текст».
- После написания текста вы сделаете его желтым, открыв свойства текста. Вы выберете темно-желтый цвет и используйте код b19526 .
Хорошо, до сих пор это было действительно просто, но теперь мы продолжим работу со стилями слоя, поэтому сделайте следующее:
- Вы выбираете слой с текстом, затем переходите к нижней части панели слоев и нажимаете значок FX.
- Там вы выберете стили фаски и тиснения .

- Затем вы измените значения.
На этом этапе вы должны знать, что общих значений нет, но вы должны настроить их в соответствии с размер вашей композиции и типографики . Однако вы можете направить себя на развитие этого эффекта золота, применив следующие значения, а затем адаптируя их к своим вкусам:
- Размер: 4
- Угол: 75 °
- Высота: 26 °
- Гладкая: 0
- Направление: вверх
- Глубина: 325
- Используйте глобальный свет
- Стиль: внутренняя вкладка,
- Техника: округлая,
- Световой контур: обруч ,
- Режим выделения: экран на 50%
- Теневой режим: умножить на 60%
Итак, следуя этим простым шагам и методам, вы можете получить золотую текстуру, которую вы оба хотите для своего творения в Adobe Photoshop . Кроме того, были добавлены значения, чтобы придать тексту трехмерный вид, чтобы он выглядел более реалистично, и вы получите это воздействие с помощью эффекта золота.
Золотой текст | Уроки Фотошопа (Photoshop)
Хотите создать красивый золотой текст? Тогда этот урок фотошопа для вас! Текст, который получится в конце этого урока отлично выглядит, и при этом создаётся довольно легко. Фактически, основная работа в данном уроке ложится на стили слоя. Давайте начинать.
Взгляните на финальную версию золотого текста:
Золотой текст
1. Для начала скачайте архив с необходимыми для работы файлами. В нём вы найдёте:
- Шрифт Pieces of Eight
- Текстуру для фона
- Паттерн Stripes
- Текстура металла
2. Для начала нужно установить шрифт Pieces of Eight: просто скопируйте его в папку «Шрифты» в панели управления Windows. Впрочем, создавать золотой текст можно из любого шрифта. Но я рекомендую использовать приложенный в архиве, дабы получить наилучший результат.
3. Откройте фотошоп, создайте новый документ любого размера (у меня это 800x600px). Разместите на нём текстуру:
Разместите на нём текстуру:
4. Напишите любой текст:
5. Дважды щёлкните по слою в палитре слоёв и установите подобные настройки:
А здесь используйте Stripes.pat из скачанного архива:
А это текстура металла, всё из того же архива:
Для того, чтобы сделать эту текстуру паттерном, откройте её в фотошопе, и пройдите в Edit -> Define Pattern, дайте ей нужное имя и нажмите OK.
После всех этих танцев с бубном со стилями слоя у вас должно получиться примерно так:
6. Скопируйте слой с золотым текстом (Сtrl+), заливку (Fill) установите на 0% и задайте такие стили слоя:
7. Добавим немного спецэффектов. Будет создавать блик, для этого понадобится создать 4 слоя, и 3 из них впоследствии размыть. На новом слое жёсткой кистью с цветом #f9f975 поставьте точку:
Затем на эту точку нанесите ещё одну, но цвет уже будет #9d7619. Затем добавьте на новых слоях ещё 2 белые точки. В итоге у вас должен получиться такой расклад:
Теперь выберите первый слой (yellow) и примените для него Filter -> Blur -> Gaussian Blur (Размытие по Гауссу) со значением 16px, для второго слоя со значением 4px, для третьего 1,5px.Теперь для всех слоёв кроме нижнего установите режим смешивания Color Dodge (Осветление цвета). Объедините все 4 слоя в группу (выделите их и нажмите Ctrl+G) и снизьте непрозрачность (Opacity) до 70%. Всё, теперь вы можете разместить эти блики там, где посчитаете нужным. А вот и финальный результат золотого текста:
На этом урок по созданию золотого текста окончен. Надеюсь вам понравилось 🙂
Иллюстрированный самоучитель по Web-графике › Уроки Photoshop › Золотой текст [страница — 135] | Самоучители по графическим программам
Золотой текст
Продолжаем применять различные эффекты для оформления текстов. На сей раз речь пойдет о выполнении надписей из специфических материалов. Выбор материала остается за вами. Главное, чтобы конечный стиль текста гармонировал с той средой, куда вы его желаете вставить. Дело в том, что текст, оформленный таким образом, лучше всего подходит для оформления заголовков Web-страниц или для создания различных баннеров.
На сей раз речь пойдет о выполнении надписей из специфических материалов. Выбор материала остается за вами. Главное, чтобы конечный стиль текста гармонировал с той средой, куда вы его желаете вставить. Дело в том, что текст, оформленный таким образом, лучше всего подходит для оформления заголовков Web-страниц или для создания различных баннеров.
Попробуем создать текст, выполненный литыми золотыми буквами. В начале, как обычно, проделаем ряд обязательных операций по подготовке холста, на котором будет помещаться наше изображение.
Создаем новый документ с белым фоном. Затем обращаемся к палитре каналов Channels (Каналы) и создаем новый канал, по умолчанию носящий имя Alpha 1. Выше неоднократно говорилось, как можно создать новый канал. Новый канал будет иметь черный фон. Именно в этом канале мы и будем писать наш текст. Как во всех предыдущих (впрочем, как и в последующих) уроках, связанных с обработкой текста, в качестве примера текста мы используем наше любимое слово QWERTY.
Итак, в канале Alpha 1 мы набираем наш текст. Как только мы активизируем инструмент для набора текста Турe (Текст), фон слоя станет красным, а цвет текста – черным. Однако как только мы отключим этот инструмент, фон приобретет свой первоначальный цвет, а текст станет белым, но будет иметь пунктирную окантовку.
Рис. 193. При отключении инструмента Type, фон слоя приобретает свой первоначальный цвет, а текст – белым, но с пунктирной окантовкой
Теперь перейдем к палитре Слои (Layers). Здесь у нас пока есть только один слой, который автоматически появился при создании документа с белым фоном. Это слой Background (Фон), имеющий белый цвет. Именно сюда теперь надо загрузить маску из канала Alpha 1 (или, что то же самое, из четвертого канала). Помните пунктирную окантовку букв нашего текста? Это и есть маска, которая нам теперь так необходима! Для загрузки этой маски используем комбинацию клавиш CTRL + ALT + 4 (4 – порядковый номер канала Alpha 1).
Рис. 194. Загружаем маску, используя комбинацию клавиш CTRL + ALT + 4
Как узнать, что маска уже загрузилась? Да очень просто: на первоначальном белом фоне появится пунктирное начертание того текста, что был в канале Alpha 1. Заливаем маску черным цветом. Если черный цвет уже установлен как основной цвет, то проще всего это сделать, нажав комбинацию клавиш ALT + Del. Как только маска окрасится черным, ее можно отключать (CTRL + D).
Растушуем немного наш текст с помощью фильтра гауссовского размытия (Filter › Blur › Gaussian Blur). Радиус размытия можно подобрать экспериментально, однако опытным путем было установлено, что удачнее всего брать радиус в интервале от 2.4 до 3.2 пиксела. Мы в настоящем примере выбрали радиус 3 пиксела.
Рис. 195. Применение фильтра Filter › Blur › Gaussian Blur приводит к размытию текста
Как сделать прозрачный текст в фотошопе.
 |
|Это будет небольшой и легкий урок, как сделать прозрачный текст в фотошопе. Такой текст можно использовать в коллажах, в поздравительных открытках. И если сохранить созданный прозрачный текст в формате PNG ( без фона), то его можно вставлять уже в готовом виде в любые открытки. Сделаем в качестве примера такую картинку.
Создадим новый файл и на нем напишем текст.
1- Файл-создать. Размеры для файла возьмем небольшие 400 на 200 px.
Чтобы наш прозрачный текст был виден, нужно залить файл каким-нибудь цветом.
2- Редактирование выполнить заливку. Здесь подойдет любой цвет.
3-На панели инструментов выбрать инструмент «текст» . А на панели параметров поставить шрифт покрупнее, размер шрифта побольше и цвет для текста -белый.
4-Написать текст.
5-В окне слоев кликнуть правой кнопкой мыши по слою с текстом и, в появившемся окошке, выбрать «растрировать текст». Теперь текст можно двигать, изменять.
Теперь текст можно двигать, изменять.
Если размер текста не устраивает, увеличиваем его.
6-Редактирование-свободное трансформирование. Растянуть текст в стороны и вверх, двигая мышкой маячки.
Теперь с помощью стиля слоя сделаем прозрачный текст.
7-Слой-стиль слоя- параметры наложения. В окошке меняете режим наложение с нормального на умножение и непрозрачность заливки ставите «0».
8-Не убирая это окошко, кликните по строчке «тиснение». В параметрах, я поставила «внутренний скос», «жесткая огранка», размер-2 и смягчение-4. У Вас могут быть свои размеры.
9-Окошко остается открытым. Выбрать «обводка». Параметры такие: размер-1, «снаружи», режим наложения «умножение»..
Все поставлено. Кликнуть «ok»
Получился такой прозрачный текст, созданный в фотошопе.
Пока файл не сохранили, можно добавить к тексту фон.
10-Файл-открыть.
11-Перетянутьть мышкой этот фон на файл с текстом.
12-В окне слоев опустить слой с листьями (перетащить мышкой) под слой с текстом.
Теперь видна прозрачность текста.
13-Слой-выполнить сведение.
14-Сохраняем файл.
А здесь можно посмотреть еще один интересный текстовой эффект.
Создание золотого текстового эффекта в Photoshop CC и CS6
Превратите текст в золото с помощью этого пошагового руководства, которое покажет вам, как создавать блестящие золотые буквы и текст в Photoshop! Теперь полностью обновлено для Photoshop CC 2019!
Автор сценария Стив Паттерсон.
В этом уроке я покажу вам, как легко создать эффект золотого текста в Photoshop, используя простые эффекты слоя и градиенты. И чтобы золотые буквы действительно сияли, мы добавим блестки к тексту с помощью одной из кистей Photoshop!
Я обновил это руководство, чтобы включить последние изменения в Photoshop, такие как новая панель «Кисти» в Photoshop CC 2018 и новые сочетания клавиш «Свободное преобразование» в CC 2019. Поэтому для достижения наилучших результатов вам понадобится последняя версия Photoshop CC. Но там, где это необходимо, я также включаю исходные шаги, чтобы пользователи Photoshop CS6 могли по-прежнему следовать им.
Вот как будет выглядеть эффект золотого текста, когда мы закончим:
Финальный эффект.
Начнем!
Загрузите наши учебные пособия по Photoshop в формате PDF и получите мое эксклюзивное полное руководство по режимам наложения слоев !
Как создать золотой текст в Photoshop
Начну с шагов по настройке документа и добавлению исходного текста.Но если вы уже добавили свой текст, вы можете перейти к шагу 8, где мы начинаем превращать текст в золото.
Шаг 1. Создайте новый документ Photoshop
Создайте новый документ, перейдя в меню Файл в строке меню и выбрав Новый :
Перейдите в меню «Файл» > «Создать».
В диалоговом окне «Новый документ» установите для параметра Ширина вашего документа значение 1600 пикселей , для параметра Высота значение 800 пикселей и для параметра Разрешение значение 72 пикселя/дюйм .
Затем в Photoshop CC нажмите кнопку «Создать» или в CS6 нажмите «ОК»:
Установка ширины, высоты и разрешения нового документа.
Появляется новый документ:
Новый документ Photoshop.
Шаг 2. Залейте документ черным цветом
Чтобы выделить золотые буквы, измените цвет фона документа с белого на черный.
Перейдите в меню Edit в строке меню и выберите Fill :
Переходим к Правка > Заполнить.
Затем в диалоговом окне «Заливка» установите Contents на Black и нажмите OK:
Изменение содержимого на черный.
Фотошоп заливает фон черным цветом:
Документ после заливки фона черным цветом.
Шаг 3. Выберите инструмент «Текст»
Чтобы добавить свой текст, выберите Type Tool на панели инструментов:
Выбор инструмента «Текст».
Шаг 4. Выберите шрифт
Затем на панели параметров выберите шрифт. В этом уроке я буду упрощать и использовать Times New Roman Bold , но вы можете использовать любой шрифт, который вам нравится.
В этом уроке я буду упрощать и использовать Times New Roman Bold , но вы можете использовать любой шрифт, который вам нравится.
Установите размер шрифта на 72 pt . Мы изменим размер шрифта, как только добавим его, но на данный момент это даст нам самый большой предустановленный размер:
.Выбор шрифта и установка размера 72 пт.
Шаг 5: Установите белый цвет шрифта
Чтобы текст отображался на черном фоне, установите начальный цвет шрифта белый .Мы добавим золотые цвета позже, используя эффекты слоя.
Щелкните образец цвета на панели параметров:
Щелчок по образцу цвета.
И в палитре цветов выберите белый, установив значения R , G и B (красный, зеленый и синий) на 255 . Затем закройте палитру цветов, нажав OK:
.Изменение цвета шрифта на белый.
Шаг 6.
 Добавьте текст в документ
Добавьте текст в документЩелкните внутри документа и добавьте свой текст.Я напечатаю слово «ЗОЛОТО».
Не беспокойтесь, что текст слишком маленький. Мы изменим его размер на следующем шаге:
.Добавление текста.
Чтобы принять текст, нажмите галочку на панели параметров:
Щелкните галочку, чтобы принять текст.
Шаг 7. Измените размер и положение текста с помощью функции «Свободное преобразование»
Чтобы изменить размер текста и переместить его в центр холста, перейдите в меню Edit и выберите Free Transform :
Перейдите в Редактирование > Свободное преобразование.
Затем измените размер текста, щелкнув и перетащив любой из угловых маркеров вокруг него.
Но здесь мы сталкиваемся с различием между Photoshop CC и CS6.
Как изменить размер текста в Photoshop CC
Начиная с Photoshop CC 2019, Free Transform теперь автоматически блокирует соотношение сторон при перетаскивании маркеров, поэтому вы не искажаете формы букв при изменении размера текста. Это то поведение, которое нам нужно, поэтому, если вы используете Photoshop CC, вы можете просто перетаскивать маркеры, не добавляя никаких клавиш-модификаторов.
Это то поведение, которое нам нужно, поэтому, если вы используете Photoshop CC, вы можете просто перетаскивать маркеры, не добавляя никаких клавиш-модификаторов.
Как изменить размер текста в Photoshop CS6
Но в CS6 вам нужно нажать и удерживать клавишу Shift при перетаскивании маркеров, чтобы зафиксировать соотношение сторон на месте. И когда вы закончите изменять размер текста, убедитесь, что вы отпустили кнопку мыши 90 165 до того, как 90 166 отпустили клавишу Shift.
Как переместить текст в центр документа
После изменения размера текста переместите его в центр холста, щелкнув внутри поля «Свободное преобразование» и перетащив текст в нужное место.
Когда вы закончите, нажмите Введите (Win) / Верните (Mac) на клавиатуре, чтобы закрыть Free Transform:
Изменение размера текста путем перетаскивания угловых маркеров.
Шаг 8: Сделайте копию слоя Type
Теперь, когда мы добавили текст, мы готовы начать превращать буквы в золото.
На панели «Слои» сделайте копию слоя «Тип», перетащив ее вниз на значок «Добавить новый слой» внизу:
Перетаскивание слоя «Тип» на значок «Добавить новый слой».
Копия слоя «Тип» появляется над оригиналом:
Появится слой «ЗОЛОТАЯ копия».
Очистите панель «Слои» в Photoshop с помощью этих важных советов!
Шаг 9. Раскрасьте текст с помощью эффекта слоя Gradient Overlay
Чтобы превратить текст в золото, мы будем использовать эффекты слоя Photoshop. И первый эффект, который нам нужен, это Gradient Overlay. Мы будем использовать его, чтобы добавить немного золотого цвета к буквам.
Убедитесь, что на панели «Слои» выбран слой «ЗОЛОТАЯ копия».Затем щелкните значок Layer Styles (значок «fx») внизу:
Щелкните значок Стили слоя.
И в меню эффектов слоя выберите Gradient Overlay :
Выбор эффекта слоя Gradient Overlay.
Шаг 10. Создайте собственный золотой градиент
Photoshop открывает диалоговое окно «Стиль слоя» с параметрами «Наложение градиента».
Во-первых, удалите все предыдущие настройки, которые вы могли использовать, нажав кнопку Reset to Default :
Сброс параметров наложения градиента.
Затем отредактируйте цвета градиента, щелкнув образец градиента :
.Щелчок по образцу цвета градиента.
В редакторе градиентов дважды щелкните точку цвета под левой стороной градиента:
Двойной щелчок по левой цветовой остановке.
Добавление цветов золотого градиента
Мы собираемся создать собственный золотой градиент для текста. И чтобы помочь нам, я взял образцы цветов с фотографии золотой монеты.
В палитре цветов установите для R значение 247 , для G значение 238 и для B значение 173 . Затем нажмите OK, чтобы закрыть палитру цветов:
. Изменение цвета левой стороны золотого градиента.
Вернитесь в редактор градиентов, дважды щелкните точку цвета под правой стороной градиента:
Двойной щелчок по правой цветовой остановке.
И в палитре цветов установите R на 193 , G на 172 и B на 81 .Затем нажмите OK:
Изменение цвета правой стороны золотого градиента.
Узнайте, как сэмплировать цвета текста с ваших изображений!
Шаг 11. Сохраните золотой градиент как предустановку
Вам снова понадобится этот градиент, так что сохраните его как пресет.
В редакторе градиентов назовите градиент «Gold», а затем нажмите кнопку New , чтобы сохранить его:
Сохранение пользовательского градиента в качестве предустановки.
Миниатюра золотого градиента появляется в области Presets :
Photoshop добавляет миниатюру для нашего нового набора настроек «Золотой градиент».
Нажмите «ОК», чтобы закрыть редактор градиентов, но оставьте диалоговое окно «Стиль слоя» открытым.
Вот текст с примененным золотым градиентом:
Текст окрашен золотым градиентом.
Шаг 12. Измените стиль градиента на отраженный
Вернувшись в диалоговое окно Layer Style, измените Style градиента на Reflected :
.Изменение параметра «Стиль» на «Отраженный».
Это перемещает более темный золотой цвет вверху и внизу текста, а более светлый цвет проходит через середину:
Эффект со стилем градиента, установленным на «Отраженный».
Шаг 13. Добавьте эффект слоя Bevel & Emboss
В левой части диалогового окна «Стиль слоя» находится список всех эффектов слоя, которые мы можем выбрать.
Выберите Bevel & Emboss , нажав непосредственно на название эффекта:
Добавление эффекта слоя Bevel & Emboss.
Затем удалите все предыдущие пользовательские настройки, нажав кнопку «Восстановить настройки по умолчанию» :
Сброс параметров Bevel & Emboss до значений по умолчанию.
Шаг 14. Измените технику на долото жесткое
Убедитесь, что в разделе «Структура» для параметра «Стиль » установлено значение « Внутренний скос ».
Затем замените Technique на Chisel Hard :
Изменение техники на жесткое долото.
Шаг 15. Измените контур блеска на кольцо — двойное
В разделе Shading щелкните маленькую стрелку справа от эскиза Gloss Contour .Убедитесь, что вы нажимаете на стрелку, а не на миниатюру.
Затем дважды щелкните контур Ring — Double , чтобы выбрать его (третий эскиз слева, нижний ряд):
Изменение параметра Gloss Contour на Ring-Double.
Шаг 16. Измените угол и включите сглаживание
Все еще в разделе Shading установите Angle на 120° .
Затем включите параметр Сглаживание , чтобы сгладить любые неровные края:
Установка угла 120° и включение сглаживания.
Шаг 17. Установите непрозрачность света и тени на 75%
Чтобы добавить больше контраста эффекту, увеличьте как Highlight Opacity , так и Shadow Opacity до 75% :
Параметры непрозрачности Highlight Mode и Shadow Mode.
А вот и эффект:
Текст после применения Bevel and Emboss.
Шаг 18: Увеличьте значение размера, чтобы заполнить буквы
Чтобы текст больше походил на чистое золото, закройте пространство внутри букв, увеличив Size эффекта Bevel and Emboss.
Самый простой способ сделать это — сначала щелкнуть внутри поля значения размера, чтобы сделать его активным. Затем используйте клавишу со стрелкой вверх на клавиатуре, чтобы медленно увеличивать значение. При этом вы увидите, как буквы заполняются от внешних краев к центрам.
Необходимое значение размера будет зависеть от размера вашего текста. Для меня значение 41 пиксель делает работу:
Увеличение значения размера.
А вот и золотой эффект с заполненными буквами:
Эффект золотого текста после увеличения значения размера.
Шаг 19: Увеличьте значение глубины
Затем увеличьте значение Depth , перетащив ползунок вправо. Это улучшит освещение и добавит больше контраста отражению в буквах. Я установлю значение глубины примерно на 170% :
.Увеличение значения глубины.
И теперь буквы действительно начинают казаться золотыми:
Эффект после увеличения значения глубины.
Шаг 20. Добавьте эффект слоя «Внутреннее свечение»
Добавьте эффект слоя Внутреннее свечение , щелкнув его имя в левой части диалогового окна «Стиль слоя»:
Добавление эффекта слоя «Внутреннее свечение».
Затем удалите все предыдущие настройки, щелкнув Сброс до значений по умолчанию :
Сброс настроек внутреннего свечения до значений по умолчанию.
Измените режим наложения внутреннего свечения с экрана на Multiply .
И установите Непрозрачность на 50% :
Установка режима наложения и непрозрачности эффекта внутреннего свечения.
Затем измените цвет свечения, щелкнув образец цвета :
.Щелчок по образцу цвета.
И в палитре цветов выберите оттенок оранжевого, установив значение R на 232 , G на 128 и B на 31 (я взял этот цвет с фотографии золотого кирпич). Затем нажмите OK в палитре цветов:
.Выбор оранжевого цвета для внутреннего свечения.
Наконец, увеличьте Size свечения, пока оно полностью не заполнит буквы. В моем случае я установлю значение размера 75 пикселей:
.Увеличьте значение размера.
Когда вы закончите, нажмите OK, чтобы закрыть диалоговое окно Layer Style.
Теперь ваш золотой эффект должен выглядеть примерно так:
Эффект золотой буквы после применения внутреннего свечения.
Загрузите это руководство в формате PDF, готовом к печати!
Шаг 21: Выберите исходный текстовый слой
Вернувшись на панель «Слои», щелкните исходный слой «Тип», чтобы выбрать его:
Выбор исходного слоя типа.
Шаг 22: Добавьте Обводку вокруг букв
Затем щелкните значок Стили слоя внизу:
Щелкните значок Стили слоя.
И на этот раз выберите Stroke :
Выбор стиля слоя «Обводка».
В диалоговом окне Layer Style нажмите кнопку Reset to Default , чтобы очистить все предыдущие настройки Stroke:
Сброс параметров обводки до значений по умолчанию.
Шаг 23. Залейте обводку предустановленным золотым градиентом
Измените Тип заливки обводки с Цвет на Градиент .
Затем щелкните маленькую стрелку справа от образца градиента и выберите «Золотой» градиент, который мы сохранили ранее, дважды щелкнув его миниатюру:
Изменение типа заливки на градиент и выбор пользовательского золотого градиента.
Шаг 24. Задайте стиль, положение и размер штриха
Измените стиль градиента с Linear на Reflected .
Затем установите Position обводки на Outside и увеличьте Size примерно до 8 пикселей :
Изменение параметров стиля, положения и размера.
И теперь у нас есть обводка вокруг текста, которая настроена на те же цвета, что и сам текст:
Эффект после применения золотого градиента к обводке.
Шаг 25: Примените Bevel & Emboss к обводке
Мы собираемся применить еще один эффект Bevel & Emboss, но не к буквам, а к обводке.
Нажмите на слова Bevel & Emboss в левой части диалогового окна Layer Style:
Нажатие на Bevel & Emboss.
В этот раз не нажимайте «Восстановить настройки по умолчанию», так как мы собираемся использовать большую часть тех же настроек, что и раньше.
Вместо этого просто измените Style с Inner Bevel на Stroke Emboss .Техника должна быть установлена на Chisel Hard .
Установите значение Размер на тот же размер, который вы выбрали для обводки, который в моем случае был 8 пикселей :
Изменение параметров стиля, техники и размера.
Повторная проверка других настроек Bevel & Emboss
Убедитесь, что все остальные настройки Bevel & Emboss такие же, как и раньше. Если по какой-то причине их нет, вам нужно их изменить:
Глубина: 170%
Угол: 120°
Контур глянца: Двойное кольцо
Сглаживание: Отмечено
Непрозрачность света: 75%
Непрозрачность теней: 75%
Параметры Bevel и Emboss для обводки.
Включение опции Контур
Ниже Bevel & Emboss в левой части диалогового окна Layer Style находится эффект с именем Contour . Нажмите внутри флажка, чтобы включить его.
Нажмите внутри флажка, чтобы включить его.
Это еще больше улучшит освещение вокруг штриха:
Выбор контура для обводки.
А вот как золотой текст теперь выглядит с Bevel & Emboss, примененным к обводке:
Обводка теперь использует те же эффекты освещения и отражения, что и тип.
Шаг 26. Применение эффекта внешнего свечения к слою
Давайте закончим наши стили слоя, добавив слабое свечение вокруг текста, как будто свет отражается от золотых букв.
Нажмите непосредственно на слова Outer Glow в левой части диалогового окна Layer Style:
Выбор внешнего свечения.
Установите Непрозрачность свечения на 40% , а затем щелкните образец цвета :
Настройка непрозрачности и изменение цвета внешнего свечения.
В палитре цветов задайте для R значение 232 , G — 128 и B — 31 , а затем нажмите OK:
Выбор нового цвета внешнего свечения.
И, наконец, увеличьте Size свечения примерно до 60 px :
Увеличение размера внешнего свечения.
Узнайте, как копировать эффекты слоев между слоями в Photoshop!
Мы закончили с эффектами слоя, поэтому нажмите OK, чтобы закрыть диалоговое окно Layer Style.
А вот и золотой текстовый эффект со всеми примененными эффектами слоя, включая новое внешнее свечение:
Эффект почти завершен.
Шаг 27: Выберите слой «ЗОЛОТАЯ копия»
Мы завершим золотой текстовый эффект, добавив блестки к буквам. И для этого нам нужно добавить блестки на отдельный слой.
На панели «Слои» щелкните слой «ЗОЛОТАЯ копия» (верхний слой), чтобы выбрать его:
Выбор верхнего слоя Type.
Шаг 28: Добавьте новый слой над текстом
Затем нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре и щелкните значок Добавить новый слой :
Щелкните значок «Добавить новый слой», удерживая клавишу «Alt» (Win)/Option (Mac).
В диалоговом окне «Новый слой» назовите слой «Искры» и нажмите «ОК»:
Имя нового слоя.
Photoshop добавляет новый пустой слой с именем «Искры» над текстом:
Новый слой добавляется поверх остальных.
Шаг 29. Выберите инструмент «Кисть»
Мы создадим блестки с помощью одной из кистей Photoshop.
Выберите инструмент «Кисть» на панели инструментов:
Выбор инструмента «Кисть».
Шаг 30. Выберите кисть «Перекрестие 4» в наборе кистей «Ассорти»
.Кисть «Crosshatch 4», которая нам нужна для наших блесток, включена в Photoshop как часть набора Ассорти кистей. Но Ассорти кистей не загружаются автоматически, поэтому нам нужно будет загрузить набор самостоятельно.И это подводит нас к еще одному различию между Photoshop CC и CS6.
В Photoshop CC 2018 компания Adobe изменила дизайн панелей кистей. Поэтому используйте шаги ниже, чтобы загрузить кисть на основе вашей версии Photoshop.
Как загрузить набор кистей в Photoshop CC
В Photoshop CC с выбранным инструментом «Кисть» щелкните правой кнопкой мыши (Win) / , удерживая нажатой клавишу «Control», щелкните (Mac) внутри документа, чтобы открыть Средство выбора настроек кисти .
Затем щелкните значок меню в правом верхнем углу:
Щелчок по значку меню средства выбора набора кистей в Photoshop CC.
И выберите Устаревшие кисти из меню:
Выбор «Устаревших кистей».
Нажмите OK , чтобы загрузить набор старых кистей:
Восстановление набора старых кистей.
Вернитесь в палитру пресетов кистей, прокрутите вниз до новой папки «Устаревшие кисти» и откройте ее, вращая:
Открытие папки «Устаревшие кисти».
И внутри папки откройте папку Ассорти кистей :
Открытие набора «Ассорти кистей».
Затем прокрутите список различных кистей, пока не найдете кисть Crosshatch 4 .
Дважды щелкните ее миниатюру, чтобы выбрать кисть и закрыть палитру предустановок кисти:
Дважды щелкните миниатюру кисти «Штриховка 4».
Как загрузить набор кистей в Photoshop CS6
В Photoshop CS6 с выбранным инструментом «Кисть» щелкните правой кнопкой мыши (Win) / , удерживая нажатой клавишу Control, щелкните (Mac) внутри документа, чтобы открыть Средство выбора набора настроек кисти .
Затем щелкните значок меню в правом верхнем углу:
Щелчок по значку меню средства выбора предустановленных кистей.
И выберите набор кистей Ассорти из меню:
Выбор «Разные кисти» из меню.
Photoshop спросит, хотите ли вы заменить текущие кисти новыми кистями. Выберите Добавить , чтобы добавить их к существующим кистям:
Добавление различных кистей вместе с текущими кистями.
Вернувшись в палитру предустановок кистей, прокрутите список кистей, пока не найдете кисть 48 пикселей с перекрестием 4 . Найдите кисть, которая выглядит как «X» с числом 48 под ним (48 означает, что размер кисти по умолчанию составляет 48 пикселей).
Найдите кисть, которая выглядит как «X» с числом 48 под ним (48 означает, что размер кисти по умолчанию составляет 48 пикселей).
Дважды щелкните ее миниатюру, чтобы выбрать кисть и закрыть палитру предустановок кисти:
Двойной щелчок по миниатюре кисти «Перекрестие 4».
Шаг 31: Образец золотого цвета для блесток
Выберите цвет блесток, выбрав цвет из текста.
Нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре, чтобы временно переключиться с инструмента «Кисть» на инструмент «Пипетка» , а затем щелкните светло-золотой цвет, чтобы попробовать его.
Выберу светлую область на букву «О»:
Удерживая Alt (Win)/Option (Mac) и выбирая цвет из текста.
Шаг 32: Нажмите на буквы, чтобы добавить случайные блестки
Отпустите клавишу Alt (Win) / Option (Mac), чтобы вернуться к инструменту «Кисть» .А затем щелкните несколько случайных точек вокруг текста, чтобы добавить блестки.
Для большего разнообразия изменяйте размер кисти перед каждым щелчком, нажимая левую или правую скобку на клавиатуре. Клавиша левой скобки уменьшает размер кисти, а клавиша правой скобки увеличивает ее.
Не добавляйте слишком много блесток, иначе вы переборщите. Пара больших и меньших — это все, что вам действительно нужно. Если вам не нравится последний добавленный блеск, нажмите Ctrl+Z (Win) / Command+Z (Mac) на клавиатуре, чтобы отменить его, а затем повторите попытку.
Здесь я добавил пару блёсток к букве «G», третью блёстку поменьше в нижней части буквы «L» и четвёртую в левом верхнем углу буквы «D»:
Эффект после добавления блесток.
Шаг 33. Уменьшите непрозрачность блесток (необязательно)
И, наконец, если блестки выглядят слишком яркими, просто уменьшите непрозрачность слоя «Искры».
Вы найдете параметр Opacity в правом верхнем углу панели «Слои». Я понижу свой до 80% :
Я понижу свой до 80% :
Уменьшите яркость блесток, уменьшив непрозрачность слоя.
На этом мы закончили! Вот, после снижения непрозрачности моего слоя «Искры», мой окончательный золотой текстовый эффект:
Окончательный результат.
И вот оно! Вот как создать золотой текст в Photoshop!
Теперь, когда вы создали золотой текст, посмотрите Часть 2, где я покажу вам, как легко заменить фон эффекта!
Или посетите наши разделы «Текстовые эффекты» или «Фотоэффекты», чтобы получить больше руководств!
Как создать текст с металлическим блеском и золотой фольгой (без Photoshop!)
Хотите создать свой собственный блестящий металлический текст без Photoshop? У нас есть ты! В этом кратком пошаговом руководстве показано, как можно взять любой шрифт — ваш или наш — и превратить его в блестящее текстовое наслаждение, добавив к нему изображение после того, как вы наберете его в своем дизайне Easil.
Вы узнаете, как:
- Создать маску для текста из фольги
- Как найти золотое или блестящее изображение для добавления к текстовой маске
- Как настроить цвет наложенной текстуры
- Как настроить положение вашей текстуры и
- Как переназначить текст с эффектом фольги.
И что самое лучшее в этом текстовом эффекте? Вы по-прежнему можете редактировать текст после того, как вы добавили свой эффект, а это означает, что, когда вы довольны им, вы можете просто скопировать и вставить его в другой дизайн или даже применить новый шрифт! Мы рассмотрим, как это сделать, в нашем последнем пункте ниже!
КАК СОЗДАТЬ ТЕКСТОВУЮ МАСКУ ИЗ ФОЛЬГИ
Функция текстовой маски доступна для пользователей Plus и Edge, включая бесплатную пробную версию!
Чтобы создать собственный замаскированный текст:
- Щелкните текстовое поле, которое вы хотите замаскировать.

- Затем нажмите кнопку «Текстовая маска» на верхней панели действий.
- Затем вам будет предложено выбрать изображение на правой боковой панели.
- Найдите изображение в библиотеке или загруженных вами изображениях и нажмите кнопку +, которая появится над изображением, которое вы хотите замаскировать.
- Ваше изображение будет применено к выбранному текстовому полю.
Это действительно , что просто!
НАЙТИ ИЗОБРАЖЕНИЕ С ЗОЛОТОЙ ФОЛЬГОЙ ИЛИ БЛЕСТКАМИ, ЧТОБЫ ДОБАВИТЬ К ВАШЕМУ ТЕКСТУ
Ключевой частью удивительного эффекта фольги или блеска для текста является поиск текстурированного изображения, которое соответствует вашему видению.
Нажмите на вкладку изображений справа и найдите в поле изображения стиль текстуры, который вы ищете, например: «золото», «блестки» или «фольга». Кроме того, вы также можете загрузить свою собственную текстуру или изображение в Easil — поэкспериментируйте с фотографированием скомканной фольги, чтобы создать свои собственные уникальные образы!
Некоторые из (бесплатных) изображений желтого золота, доступных в Easil для создания металлического эффекта:
КАК ОТРЕГУЛИРОВАТЬ ЦВЕТ ВАШЕЙ ТЕКСТ-МАСКИ
Если вы использовали основной золотой или серебряный цвет в своем тексте эффекта маски, вы можете использовать параметр фильтра изображения Easil, чтобы дополнительно улучшить блеск или фольгу или даже изменить его оттенок на совершенно другой, используя предустановленные параметры и регулируя ползунки:
Используя ползунки настройки фильтра, мы поместили те же самые 4 изображения в Easil и придумали эти великолепные вариации из розового золота! (Используйте код фильтра: 657D5664646464197 для соответствия)
КАК ОТРЕГУЛИРОВАТЬ ПОЛОЖЕНИЕ ТЕКСТУРЫ В ТЕКСТЕ ФОЛЬГИ
В том же поднаборе инструментов, где вы нашли эффект фильтра, вы также найдете кадрирование инструмент. Это используется для изменения положения изображения путем его увеличения, и вы также можете щелкнуть и перетащить положение изображения в пределах видимой текстовой области.
Это используется для изменения положения изображения путем его увеличения, и вы также можете щелкнуть и перетащить положение изображения в пределах видимой текстовой области.
Это удобно использовать, если изображение, которое вы разместили, имеет много вариаций тонов, и вы хотите изменить положение, чтобы сделать текст более разборчивым.
РЕДАКТИРОВАНИЕ ИЛИ ИЗМЕНЕНИЕ НАЗНАЧЕНИЯ ТЕКСТА
Если вы довольны тем, как вы применили к тексту эффект фольги или блеска, вы можете сохранить его и повторно использовать в других проектах.Вот как:
Сохраните свой дизайн как шаблонВ рабочей области найдите дизайн и щелкните стрелку в правом нижнем углу карточки дизайна, а затем нажмите «Преобразовать в шаблон». Затем этот файл будет преобразован в шаблон группы, и каждый раз, когда вы выберете здесь, он будет создавать новую черновую копию, над которой вы можете работать, всегда сохраняя основной дизайн в неизменном виде.
Используйте сочетания клавиш для копирования и вставки
Вы можете Скопировать текстовое поле из одного документа и Вставить его в любой другой дизайн. Для этого просто откройте свой дизайн из рабочей области в любое время. Щелкните текст и нажмите Command+C (Mac) или Control+C (ПК), чтобы скопировать текст, а затем откройте новый дизайн на той же вкладке браузера и нажмите Command+V (Mac) или Control+V (ПК). ), чтобы вставить текст. Не забывайте, что вы можете выбрать несколько слоев для копирования и вставки, удерживая нажатой клавишу Shift, чтобы получить более одного слоя!
Для этого просто откройте свой дизайн из рабочей области в любое время. Щелкните текст и нажмите Command+C (Mac) или Control+C (ПК), чтобы скопировать текст, а затем откройте новый дизайн на той же вкладке браузера и нажмите Command+V (Mac) или Control+V (ПК). ), чтобы вставить текст. Не забывайте, что вы можете выбрать несколько слоев для копирования и вставки, удерживая нажатой клавишу Shift, чтобы получить более одного слоя!
И, конечно же, вы можете обновить текст в текущем дизайне, дважды щелкнув текстовое поле или выбрав новый шрифт в раскрывающемся списке выбора шрифта.
ПЕРЕД ВАС
Вы ЛЮБИТЕ эффекты золотой фольги и блесток так же сильно, как и мы? Вы найдете множество наших дизайнов, предварительно разработанных с уже нанесенной фольгой, но мы будем рады увидеть любой, который вы создадите сами! Пометьте свои дизайны тегом #madeineasil, чтобы мы могли их проверить!
Как сделать текст золотым в Photoshop? – Pegaswitch.com
Как сделать текст золотым в Photoshop?
Как создать золотой текст в Photoshop
- Шаг 1.
 Откройте новый документ Photoshop.
Откройте новый документ Photoshop. - Шаг 2: Залейте фоновый слой черным цветом.
- Шаг 3. Установите белый цвет переднего плана и добавьте текст.
- Шаг 4. Измените размер текста с помощью команды «Свободное преобразование».
- Шаг 5: Дублируйте текстовый слой.
- Шаг 6. Добавьте наложение градиента к тексту.
Как сделать металлические буквы в Photoshop?
Металлический текстовый эффект в Photoshop
- Шаг 1. Создайте новый документ.
- Шаг 2: Залейте фон черным цветом.
- Шаг 3: Добавьте новый пустой слой.
- Шаг 4: Залейте новый слой светло-серым цветом.
- Шаг 5. Добавьте шум.
- Шаг 6. Примените фильтр размытия в движении.
- Шаг 7. Обрежьте края.
- Шаг 8. Добавьте текст.
Как сделать золотую краску в Photoshop?
ИНСТРУКЦИИ
- Установите «Free Gold Styles.asl» (Окно > Действия > Загрузить действия)
- Откройте или создайте свою графику и текст в Photoshop.

- Откройте «Окно» > «Стили» и примените любой стиль к графическому или текстовому слою.
- Вы можете изменить цвет наложения в стилях.
- Настройка масштаба текстуры текстуры непосредственно в эффектах слоя.
Что такое код золотого цвета?
Шестнадцатеричный код для золота #FFD700….Конвертация цвета.
| Значение | УСБ | |
|---|---|---|
| RGB Десятичный | 255, 215, 0 | RGB(255, 215, 0) |
| Процент RGB | 100, 84.3, 0 | RGB(100%, 84,3%, 0%) |
| CMYK | 0, 16, 100, 0 |
Как сделать золотые буквы в фотошопе?
Чтобы создать золотой текст, мы будем использовать стили слоя Photoshop и создадим собственный градиент золотого цвета! Мы даже добавим несколько блесток к тексту, используя одну из кистей Photoshop, чтобы наши золотые буквы действительно сияли. Я буду использовать Photoshop CC, но каждый шаг полностью совместим с Photoshop CS6 и более ранними версиями Photoshop.
Как создать текстовый эффект с золотым блеском в Adobe Photoshop?
Затем вы хотите взять базовый слой и нажать Ctrl + M, чтобы перейти к кривым и следовать изображению ниже, затем объединить слои, выбрав их все и нажав Ctrl + E (анимированный gif ниже показывает эти два шага). Наконец, вы хотите перейти к Filter> Sharpen> Sharpen, чтобы добавить некоторые детали.
Как создать золотой градиент в Photoshop?
В редакторе градиентов назовите градиент «Золотой», а затем нажмите кнопку «Создать», чтобы сохранить его: Сохранение пользовательского градиента в качестве предустановки.Миниатюра градиента «Золото» появляется в области «Стили»: Photoshop добавляет миниатюру для нашей новой настройки градиента «Золото». Нажмите «ОК», чтобы закрыть редактор градиентов, но оставьте диалоговое окно «Стиль слоя» открытым.
Как изменить цвет текста в Photoshop?
Щелкните образец цвета на панели параметров: Щелкните образец цвета. И в палитре цветов выберите белый, установив значения R, G и B (красный, зеленый и синий) на 255 для каждого. Затем закройте палитру цветов, нажав OK: изменение цвета типа на белый.Щелкните внутри документа и добавьте свой текст.
Затем закройте палитру цветов, нажав OK: изменение цвета типа на белый.Щелкните внутри документа и добавьте свой текст.
| Antique
Золотой текст Этот эффект придает определенный оттенок аристократизма. Хотя я бы не назвал это «учебником для начинающих», если вам нравится внешний вид, дерзайте! Есть несколько шагов, но я написал это для вас, чтобы вы могли это сделать. Вам просто нужно набраться терпения и идти медленно.Просмотрите весь учебник, прежде чем начать, чтобы вы могли понять, к чему все идет. Это поможет понять смысл. Работая над этим проектом, вы изучите/отработаете следующие приемы:
| В этом уроке, если что-то подчеркнуто в этом цвете, вы можете получить более подробное объяснение этого, если щелкнуть по нему. Используйте кнопку «Назад», чтобы вернуться сюда. Этот урок был написан с помощью Photoshop 7. | ||
1. Сначала мы создадим слой с текстурой старинного золота. а. Файл -> Новый. Сделайте это в режиме RGB. Щелкните значок нового слоя в палитре слоев, чтобы создать новый слой. Нажмите на образец цвета переднего плана на панели инструментов и выберите средний светло-коричневый цвет. Мне нравится BEAD90 за это. Введите это под # в диалоговом окне «Палитра цветов». Затем сделайте черный цвет фона. Alt-Backspace, чтобы заполнить новый слой загаром. (Примечание: для простой блестящей золотой буквы без состаривания сразу переходите к шагу 2 отсюда. | Я хотел бы подчеркнуть здесь, что существует бесконечное количество способов придумать крутую текстуру для этого эффекта.Если ваш не похож на мой, не зацикливайтесь на этом! Вы все еще можете придумать очень круто выглядящее старинное золото! Я дал здесь некоторые из своих настроек, но ПОЖАЛУЙСТА, поэкспериментируйте с ними и не думайте, что вы делаете «лучший» результат, используя мои цифры! | ||
б. Нажмите Фильтр -> шум и выберите около 100, монохроматический. | |||
в.С помощью Use Filter -> Sketch -> Reticulation (я использовал 0, 50, 0 для своих настроек). (На этом этапе добавление в меню «Фильтр» -> «Художественное оформление» -> «Край плаката» также создает аккуратный эффект!) | |||
д. Фильтр -> Искажение -> Стекло (я использовал 18 и 11, матовые). Ваш результат должен быть примерно таким, как у меня справа. Мне нравится эффект, при котором некоторые области просто загорелые, а через них проходят небольшие полоски темно-коричневого цвета.Более ровная текстура тоже подойдет, но приведет к немного другому результату, как в примере .
|
| ||
JJ здесь приводит сравнение результата использования различной текстуры и более ровной. Файл -> Сохранить как и выберите имя. Оставьте файл в формате PSD. | |||
а. В наборе инструментов выберите инструмент «Текст». Когда вы щелкнете по нему на холсте, он создаст новый слой. Цвет не имеет значения, и пока не беспокойтесь о шрифте, размере и прочем.
| |||
| б.Мы собираемся покинуть палитру слоев, чтобы создать каналы, но прежде чем мы начнем, щелкните этот слой, удерживая нажатой клавишу Ctrl, чтобы загрузить его как выделение. (Неважно, что он невидимый. ;)) | |||
3. Затем создайте альфа-каналы. Затем создайте альфа-каналы. а. Перейдите на вкладку «Каналы», а затем щелкните значок «Создать новый канал» внизу. Это создает новый альфа-канал.Теперь вы увидите свой выбор на чисто черном фоне. Введите D, чтобы убедиться, что ваши цвета по умолчанию — белый на черном. Затем Alt-Backspace, чтобы заполнить выделение белым цветом. (Что делает Ctrl-Backspace?) (Каким другим способом заполнить это выделение?) (Вас это волнует? Если да, вы можете нажать F1 в Photoshop, чтобы открыть справку. Затем нажмите «Индекс» > «F» > «Заливка». Хорошо , так что помощь несколько хромает, но полезно знать, как ею пользоваться.) Ctrl-D для отмены выбора. | |||
Дважды щелкните новый альфа-канал и назовите его «Исходный». б. Перетащите метку этого канала на значок нового слоя, создав его копию. Дважды щелкните его имя в списке и назовите его «Текстура». в.Пока у вас активен канал текстуры, перейдите в «Фильтр» > «Размытие» > «Размытие по Гауссу». |
| ||
| д.Обрежьте свой Текстурный Канал следующим образом: Ctrl-клик по ОРИГИНАЛЬНОМУ каналу, чтобы загрузить его как выделение. Затем, выбрав канал Текстура в палитре каналов, выберите > Инверсия > и нажмите клавишу Delete. (Или Ctrl-Shift-i… Удалить.) Это убирает лишний пушок вокруг размытой буквы снаружи, оставляя только букву, которая больше похожа на флуоресцентную лампочку. Ctrl-D для отмены выбора. Ctrl-S для сохранения. [Примечание: Строго говоря, вам НЕ НУЖЕН исходный альфа-канал для этого, но вы можете перезагрузить выделение из меню (Выделение > Повторное выделение) или снова из палитры слоев. Однако здесь я хотел показать вам, что вы можете иметь и использовать более одного альфа-канала. | |||
| 4.Проведите свою текстурированную букву через золото, которое вы сделали следующим образом: а. Теперь самое интересное. Перейдите на вкладку «Слои», а затем выберите слой с созданным вами золотом. Это должно быть на новом слое, а не на фоне. (Примечание. Если вы по ошибке поместили золото на фоновый слой, дважды щелкните его в палитре, и это превратит его в обычный слой, чтобы вы могли выполнить следующую часть.) б. Нажмите «Фильтр» > «Визуализация» > «Эффекты освещения». В этом диалоговом окне выберите канал текстуры в раскрывающемся списке внизу, где указано «Канал текстуры». Важно, чтобы вы выбрали «текстуру». Если вы выберете свой «исходный» альфа-канал, ваша буква будет плоской. | Вы должны увидеть свое письмо на маленьком экране! Светите прожектором вокруг, пока вам не понравится эффект. (Поэкспериментируйте со всеми различными ползунками, посмотрите, что они делают. Обратите внимание на эффекты, которые вы получаете, увеличивая окружающее освещение и делая блеск блестящим или матовым, материал металл или пластик. Посмотрите на нижнюю часть этого диалогового окна и переместите этот ползунок вперед и назад для горных/плоских.) | ||
в. Как только вы придумаете эффект, который вам нравится, нажмите OK. Ctrl-S для сохранения. | |||
5. Теперь обрежьте и закончите букву: а. Обрежьте лишнее золото вокруг текста. Вы делаете это так же, как убрали дополнительное размытие в канале текстуры: .
Ctrl-S для сохранения. | |||
б. Теперь, чтобы приукрасить его, вы можете добавить фон или стиль слоя. Мне нравится использовать Inner Glow светло-желтого цвета по умолчанию, но затем увеличивать его размер так, чтобы он почти закрывал букву, а затем уменьшать непрозрачность.Падение тени также дает ощущение глубины. Попробуйте все различные варианты и несколько разных скосов, чтобы увидеть, что они все делают с этим. | |||
На данный момент ваше письмо все еще находится только на БЕЛОМ фоне. Чтобы получить эту золотую бумагу из пшеничной соломы, которую я использовал, продолжайте! 🙂
| |||
в. Сделайте градиентный фон, если хотите. Для моего примера W я сделал градиент BEAD90 золотой -> коричневый. Затем я добавил среднее количество шума, а затем сделал Фильтр > Мазки > Штриховка. | (Вы также можете сделать простой фон BEAD90, шум, штриховку, а затем использовать Filter -> Render -> Lighting Effects, как вы делали выше. Ctrl-S для сохранения. Если вы хотите сохранить КОПИЮ в формате jpg, сделайте именно это. Файл > Сохранить как… или Файл > Сохранить для Интернета. Сохраните файл .psd нетронутым. Надеюсь, вам понравился этот урок! 🙂 | ||
Как сделать эффект золота в Photoshop? – Рестораннорман.ком
Как сделать эффект золота в Photoshop?
Как создать золотой текст в Photoshop
- Шаг 1. Создайте новый документ Photoshop.
- Шаг 2. Залейте документ черным цветом.
- Шаг 3. Выберите инструмент «Текст».
- Шаг 4. Выберите шрифт.
- Шаг 5: Установите белый цвет шрифта.
- Шаг 6. Добавьте текст в документ.
- Шаг 7. Измените размер и положение текста с помощью функции «Свободное преобразование».

Как сделать металлический эффект в Photoshop?
Металлический текстовый эффект в Photoshop
- Шаг 1. Создайте новый документ.
- Шаг 2: Залейте фон черным цветом.
- Шаг 3: Добавьте новый пустой слой.
- Шаг 4: Залейте новый слой светло-серым цветом.
- Шаг 5. Добавьте шум.
- Шаг 6. Примените фильтр размытия в движении.
- Шаг 7. Обрежьте края.
- Шаг 8. Добавьте текст.
Как заставить золото сиять в Photoshop?
Начинается здесь7:41 Превратите что угодно в ЗОЛОТО в Photoshop! – YouTubeYouTube
Как сделать золотой металлик в Photoshop?
Начинается здесь6:23Как создать эффект золотой фольги в Photoshop — YouTubeYouTube
Как сделать что-то металлически золотым в Photoshop?
Как сделать эффект розового золота в Photoshop?
КАК СОЗДАТЬ ТЕКСТ ИЗ РОЗОВОГО ЗОЛОТА
- Создайте новый документ Photoshop.Откройте Photoshop и выберите «Файл» > «Создать» > «Пустой файл».

- Введите текст. Выберите инструмент «Текст», выберите шрифт, выберите черный цвет и щелкните в любом месте нового документа.
- Добавьте металлическую текстуру.
- Изменение размера текстуры.
- Последние шаги.
Какой код золотого цвета в Photoshop?
Таблица кодов золотых цветов
| Название цвета HTML/CSS | Шестнадцатеричный код #RRGGBB | Десятичный код (R,G,B) |
|---|---|---|
| золотарник | #DAA520 | RGB(218,165,32) |
| золото | #FFD700 | RGB(255,215,0) |
| оранжевый | #FFA500 | RGB(255,165,0) |
| темно-оранжевый | #FF8C00 | RGB(255,140,0) |
Как сменить золото на серебро в Photoshop?
Начинается здесь2:01Как превратить серебро в золото в Photoshop – YouTubeYouTube
Как сделать золото золотым в Photoshop?
Чтобы добавить золотые цвета в Photoshop, вы должны превратить объект в черно-белый. Для этого перейдите к «Настройка» из опции «Изображение» и нажмите «Черно-белое». После получения черно-белого эффекта нажмите Enter. Затем снова нажмите CTRL + J, чтобы скопировать этот слой.
Для этого перейдите к «Настройка» из опции «Изображение» и нажмите «Черно-белое». После получения черно-белого эффекта нажмите Enter. Затем снова нажмите CTRL + J, чтобы скопировать этот слой.
Как получить эффект розового золота?
Начинается здесь12:56Розовое золото Текст Photoshop Tutorial – YouTubeYouTube
Как получить надписи из розового золота?
Начинается здесь8:02Текстовые эффекты цвета розового золота в Word – YouTubeYouTube
Как создать эффект золотого текста в Photoshop?
Откройте новый файл (Файл > Создать) в Adobe Photoshop со следующими настройками.Сохраните файл как «Gold Text Effect.psd».
Как сделать золотой цвет в Photoshop?
Как создать золотой текст в Photoshop Шаг 1: Откройте новый документ Photoshop Шаг 2: Залейте фоновый слой черным Шаг 3: Установите цвет переднего плана на белый и добавьте свой текст Шаг 4: Измените размер текста с помощью команды Free Transform Шаг 5: Дублируйте текстовый слой. Шаг 6: Добавьте наложение градиента к тексту.
Шаг 6: Добавьте наложение градиента к тексту.
Какие эффекты Photoshop?
Эффект Photoshop.С помощью Photoshop можно полностью изменить внешний вид человека или создать совершенно нового человека. Это становится проблемой для общества, когда молодые мужчины и женщины стремятся стать этими ложными представлениями. Чаще всего они воссоздают то совершенство, которое видят.
Как сделать золотой шрифт с помощью Photoshop?
Создайте новый документ Photoshop. Переходим в Файл > Создать.
Создаем золотую статую из фотографии в Photoshop
В этом видео вы научитесь простому пошаговому процессу создания золотой статуи из фотографии в Photoshop!
Процесс прост: все, что вам нужно, это фотография с большим контрастом и команда «Применить изображение» в Photoshop.
Затем вы можете использовать фильтр Camera Raw, чтобы сгладить изображение и получить еще лучшие результаты!
Учебное изображение
Удаление фона с помощью быстрых действий
Дублируйте фоновый слой , нажав Ctrl J (Windows) или Command J (macOS) , чтобы сохранить его копию, поскольку этот процесс будет разрушительным, то есть мы не сможем вернуться к оригиналу, как только начнем применять эффекты, фильтры и настройки.
Переименуйте дубликат слоя в «Chrome.
Отключите исходный фоновый слой , чтобы вы могли сосредоточиться на работе со слоем Chrome .
Затем выберите Окно > Свойства , чтобы убедиться, что в вашей рабочей области есть панель свойств .
В разделе Быстрые действия нажмите кнопку Удалить фон , чтобы позволить Adobe Sensei , Искусственный интеллект (ИИ) проанализировать все изображение, чтобы определить основной объект, выбрать его, применить маску слоя и мгновенно удалить фон.
Уточните маску слоя
Полученная маска слоя не всегда идеальна. Увеличивая область рук объекта, вы все еще можете видеть остальные части фона. Однако вы можете легко удалить это, используя инструмент Brush и установив black(#000000) в качестве цвета переднего плана .
Выберите миниатюру слоя-маски и начните рисовать в промежутках между пальцами объекта, чтобы скрыть эти области с помощью существующей маски слоя.
Сглаживание деталей с помощью фильтра Camera Raw
Выберите миниатюру слоя и выберите Изображение > Коррекция > Обесцветить . Обесцвечивая изображение, он удаляет цвет с изображения и оставляет его в оттенках серого.
При увеличении вы можете увидеть множество мелких деталей, таких как волосы на теле и сетчатый рисунок рубашки, которые могут мешать хромированному виду, к которому вы стремитесь.
Выберите Фильтр > Фильтр Camera Raw.
На вкладке Basic уменьшите текстуру, опустив ползунок до упора, чтобы сгладить текстуры изображения.
Щелкните значок Toggle , чтобы увидеть исходные настройки и то, как выглядит изображение после применения настроек.
Затем перейдите на вкладку Detail и увеличьте ползунок Luminance до максимума, чтобы придать ему гладкий вид масляной живописи.
Параметр Luminance Detail управляет шумовым порогом и полезен для шумных фотографий.Уменьшите значение, сдвинув его влево, чтобы еще больше сгладить его и удалить детали.
Уменьшите параметр Luminance Contrast до минимума, чтобы получить более плавные результаты.
Используйте команду «Применить изображение», чтобы создать эффект Chrome
Выберите Изображение > Применить изображение.
В окне Применить изображение установите слой как Объединенный , а также установите Канал как RGB.
Установите режим Blending как Difference , чтобы превратить ваш объект в черный силуэт.
Затем установите флажок для Инвертировать , чтобы создать эффект хромирования на объекте.
Нажмите OK , чтобы применить изменения.
Теперь, чтобы еще больше усилить эффект, повторите процесс еще раз.
Выберите Изображение > Применить изображение.
В окне Применить изображение Photoshop запоминает последнюю настройку, поэтому все, что вам нужно сделать сейчас, это нажать OK , чтобы применить изменения.
Если есть область изображения, которая нуждается в дальнейшем улучшении, используйте инструмент Lasso , чтобы выбрать следующую область, и вы можете повторить процесс, но на этот раз он будет применяться только к выделенной области.
Затем нажмите OK , чтобы применить изменения.
Добавить сплошной цвет фона
Чтобы изображение было лучше видно, создайте сплошной слой-заливку.
Перейдите в нижнюю часть панели Layers и щелкните значок New Adjustment Layer и выберите Solid Color .
В окне Color Picker выберите темно-серый цвет и нажмите OK , чтобы закрыть окно.
Раскрасить настройку насыщенности оттенка
Выберите слой Chrome .
Щелкните значок New Adjustment Layer и выберите Hue/Saturation.
На панели свойств щелкните значок Clip Layer Mask , чтобы прикрепить корректирующий слой к слою Chrome под ним.При этом любые корректировки, примененные к слою, повлияют только на слой Chrome и ни на что другое.
Установите флажок для Colorize , чтобы применить цвет к слою Hue/Saturation .
С помощью ползунка Hue можно переместить указатель в желто-оранжевую область, чтобы установить цвет, подобный золоту.
Увеличьте ползунок Насыщенность , чтобы усилить эффект насыщенного золота.
Тонкая настройка с помощью Camera Raw
Чтобы еще больше сгладить изображение, выберите слой Chrome и выберите Filter > Camera Raw Filter.
Увеличьте изображение, чтобы рассмотреть эффекты поближе.
На вкладке Basic уменьшите ползунок Texture .
На вкладке Detail увеличьте Luminance , чтобы увеличить шумоподавление и удалить оставшиеся детали волос на теле, лица и сетчатый рисунок рубашки.
Дважды щелкните сбоку слоя Chrome , чтобы открыть окно Layer Style .
Установите флажок для Внутренняя тень.
Дважды щелкните на миниатюре цвета, чтобы открыть окно Color Picker и выбрать один из цветов теней на хромированном слое.
Выберите темно-золотой цвет в качестве цвета внутренней тени.
Нажмите OK , чтобы закрыть окно Color Picker .
На Inner Shadow Structure отрегулируйте ползунки Size и Opacity , чтобы улучшить внешний вид.
Когда вы довольны настройками, нажмите OK , чтобы выйти из окна Layer Style .
Вот так можно создать золотую статую из фото в Фотошопе! Если вам понравился этот урок, вот похожий урок, который вам может понравиться!
Окончательное изображение
Перетащите ползунок, чтобы увидеть до и после
Как сделать текст с блестками в Photoshop
Так что я собираюсь пойти на риск и сказать, что почти все любят блестки так же сильно, как и ненавидят беспорядок, который они создают.Чтобы получить удовольствие от блеска в своем цифровом маркетинге без беспорядка, выполните следующие действия, чтобы создать потрясающий текстовый эффект блеска без каких-либо оскорбительных блесток, которые могут сохраняться целую вечность.
Шаг 1. Начнем
Создайте новое изображение в Photoshop (Файл>Создать или Command+n). Размер файла составляет 600 x 600 пикселей при плотности 72 ppi (пикселей на дюйм). Обязательно выберите RGB в качестве цветового режима, если вы используете его для Интернета.
Шаг 2. Найдите блестки, стоковое изображение
Я нашел список из 40 отличных изображений с блестками прямо здесь.Я выбираю ярко-розовый глиттер, потому что он имеет великолепный мерцающий и градуированный оттенок, который добавит глубины и плавности после вставки в мой текст.
Шаг 3 — Создание фона
Я начну с добавления бумажного фона. Вот набор из 12 бесплатных бумажных текстур на Dribbble. Просто перетащите изображение на холст. Затем создайте квадрат меньше вашего холста (545 х 545 пикселей) с помощью инструмента «Прямоугольник» (U). Уменьшите непрозрачность квадрата до 50%. В итоге вы получите красивый, чистый, многослойный фон.
Шаг 4.
 Введите текст
Введите текстПри вводе текста создавайте новый слой для каждого слова, которое вы хотите покрыть блестками. Для текста, который я выбрал, у меня есть 3 отдельных текстовых слоя: «Блеск», «Мой любимый» и «Цвет!» Я использовал Sign Painter House Script для текста сценария и Nexa Light (размер 40px, цвет #6e071d) для текста без засечек. Я также добавил пунктирные линии в качестве украшений, чтобы окружить средний текст (используя для этого инструмент «Перо» в режиме формы). Я рекомендую использовать шрифт толщиной при создании этого эффекта.Шрифты Script обычно имеют хороший диапазон толщины букв. Вот как должно выглядеть ваше изображение сейчас:
Сгруппируйте слои «Блеск» и «Цвет!» вместе. Это 2 текстовых слоя, которые мы будем добавлять к . Вот как должны выглядеть ваши слои сейчас:
Шаг 5 – Добавляем Блеск (БЕЗ БЕСПОРЯДКА)
Перетащите изображение с блестками на холст Photoshop . Мне нравится преобразовывать изображение в смарт-объект , чтобы оно не теряло качество при уменьшении масштаба слоя.Для этого щелкните правой кнопкой мыши слой на панели слоев и выберите «Преобразовать в смарт-объект».
Мне нравится преобразовывать изображение в смарт-объект , чтобы оно не теряло качество при уменьшении масштаба слоя.Для этого щелкните правой кнопкой мыши слой на панели слоев и выберите «Преобразовать в смарт-объект».
Расположите слой с блестками над текстовым слоем, который вы хотите сделать «блестящим».
Шаг 6. Добавляем обтравочную маску
После того, как вы расположили слои, вам нужно создать обтравочную маску. Чтобы сделать это, удерживайте option/alt и щелкните между слоем с изображением блесток и группой текста с блестками . Вы увидите этот значок при наведении курсора между слоями:
После того, как вы нажмете, блеск появится только там, где есть текст внутри группы.
Самое замечательное в обтравочных масках то, что все по-прежнему доступно для редактирования, и вам не придется беспокоиться об редактировании маски , если вам нужно изменить текст.
Шаг 7. Настройка блеска
Осталось настроить изображение блесток так, чтобы оно соответствовало тексту. Переместите изображение, поверните или масштабируйте, чтобы найти идеальное соответствие вашему тексту . Поздравляем, вы только что создали потрясающий текстовый эффект с блестками, затрачивая на это НУЛЕВОЕ время!
Дополнительный шаг — изменение цвета
Ну и что, если ваша аудитория НЕНАВИДИТ ярко-розовый? легко настроить оттенок/насыщенность изображения с блестками на другой цвет .Создайте слой Hue/Adjustment в нижней части панели слоев (или Layer > New Adjustment Layer > Hue/Saturation). Отрегулируйте уровни, чтобы найти идеальный оттенок, который вы ищете.
И, вуаля! Ну вот!
Если вы готовы узнать больше крутых и действенных советов и приемов цифрового маркетинга, отправляйтесь в Университет Wpromote, чтобы учиться у лучших умов в бизнесе.
.


 )
) Лучшие шрифты для этого эффекта не имеют очень тонких линий, так как они не будут видны.
Лучшие шрифты для этого эффекта не имеют очень тонких линий, так как они не будут видны. Размойте его достаточно, чтобы вы все еще могли видеть немного белого, но сделайте его довольно размытым. Я выбрал настройку 5,8. Ваш пробег будет варьироваться в зависимости от условий, таких как размер и разрешение вашего изображения.
Размойте его достаточно, чтобы вы все еще могли видеть немного белого, но сделайте его довольно размытым. Я выбрал настройку 5,8. Ваш пробег будет варьироваться в зависимости от условий, таких как размер и разрешение вашего изображения. Оригинал также можно использовать позже, если вам снова понадобится тот же выбор и вы удалили слой исходного типа.]
Оригинал также можно использовать позже, если вам снова понадобится тот же выбор и вы удалили слой исходного типа.]

Leave a Comment