Как в фотошопе шрифт сделать жирнее: вставить, изменить размер, цвет. стили и т.д.
22.04.2019 


 Разное
Разное
вставить, изменить размер, цвет. стили и т.д.
Как добавить текст к картинке и применить к нему разные стили оформления — тема этой статьи со скриншотами и видео. Идем пошагово от обычной фотографии к поздравительной открытке. В этом уроке работаем с текстом. В данной статье будут затронуты вопросы:
- как увеличить фоновое изображение в кадре,
- как вставить текст,
- как изменить цвет, шрифт, размер текста и его расположение,
- как добавить тень, свечение и другие эффекты,
- как нарисовать тонкую простую рамку на открытке,
- как сохранить открытку,
- как изменить размер готовой открытки без фотошопа.
Видео урок о тексте в Фотошоп
Все операции показать невозможно, это только частный пример, из которого каждый возьмет для себя то, что посчитает нужным.
Посмотрите видеоурок. Текст содержит основные скриншоты для лучшего понимания, как выполнить ту или иную операцию.
Подготовка фона открытки
Перед тем, как наложить текст на картинку, я ее предварительно готовлю: удаляю лишние элементы, меняю оттенки, резкость и т.д.
Подробно я показываю эти операции в отдельном ролике, который вы можете посмотреть прямо сейчас.
В этой статье я оставлю картинку в том соотношении, как она была снята, то есть 4*3. Если вам нужно другое соотношение сторон, например 16*9, и вы не знаете, как это сделать, то смотрите еще один ролик, где я очень подробно показываю пошагово, как это выполняется.
Итак, фоновое изображение у меня есть. Переходим к следующим шагам.
Изменение размера изображения
Первым делом меняю размер изображения, чтобы было проще работать, не перегружая фотошоп.
Открываю в верхней панели выпадающее меню «Изображение» и в нем вкладку «Размер изображения».
В открывшемся окне я вижу, что картинка слишком велика, для открытки такие размеры вовсе не нужны. Поэтому меняю значение Ширины на 1500 пикселей. Можно сделать еще меньше, вплоть до 500 пикселей.
Обратите внимание на то, чтобы был активен замок, сохраняющий пропорции сторон. Поэтому, меняя ширину, высота изображения меняется автоматически.
После этого немного меняю расположение в кадре основного элемента – букета. Для этого активирую инструмент «Перемещение», чтобы появились маркеры, и я могла бы сдвигать картинку.
Обратите внимание, что должна стоять галочка в окошке
«Показать элементы управления».
Сдвигаю мышкой картинку с помощью инструмента «Перемещение» немного в сторону и растягиваю ее так, чтобы букет заполнил бОльшую часть пространства.
Для изменения размеров картинки без искажений пропорций нужно на клавиатуре зажать клавишу CTRL и мышкой потянуть за любой из маркеров.
Добившись правильного расположения картинки в кадре я, воспользовавшись инструментом «Обрезка» обрезаю лишнее.
Подготовительные работы завершены.
Работа с текстом в фотошопе
Подробно, пошагово о том, как добавить текст в фотошопе, изменить размер, начертание и стилистическое оформление.
Вставка текста
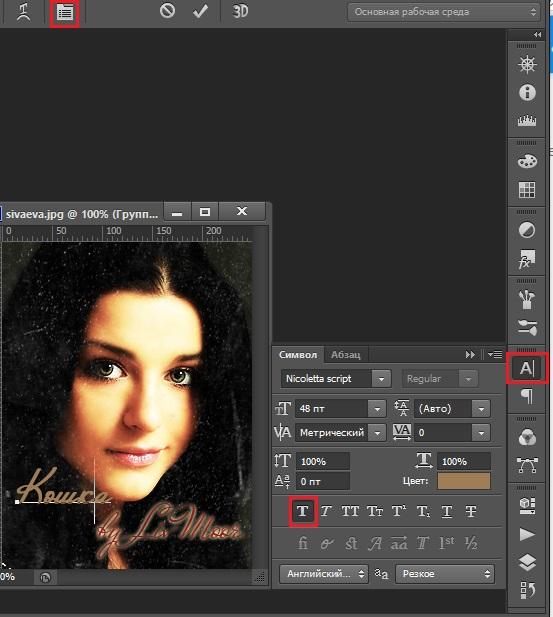
В боковой панели кликаю инструмент « Текст». По умолчанию активен горизонтальный текст, хотя вкладка содержит и другие варианты для написания.
Затем ставлю курсор приблизительно в то место, где будет текст, и набираю его с клавиатуры.
Если не делать переносов строки, то весь текст вытягивается в одну строку, то есть одни абзацем.
Абзац можно передвигать, активировав инструмент «Перемещение».
Чтобы разорвать строку на несколько, то есть сделать переносы строки, нужно активировав кнопку текста в боковой панели и, поставив курсор в нужное место в тексте, сделать перенос на другую строку клавишей Enter, как в обычном документе.
Форматирование текста в верхней панели
В моем случае
Кроме того меня не устраивают размер текста, шрифт. Это легко поправимо.
- Выделяю написанное.
- При активной кнопке ТЕКСТ в боковой панели инструментов открыта панель форматирования вверху.
Здесь можно изменить начертание текста, его размер, цвет, и так далее.
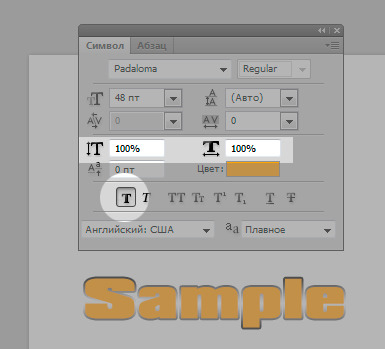
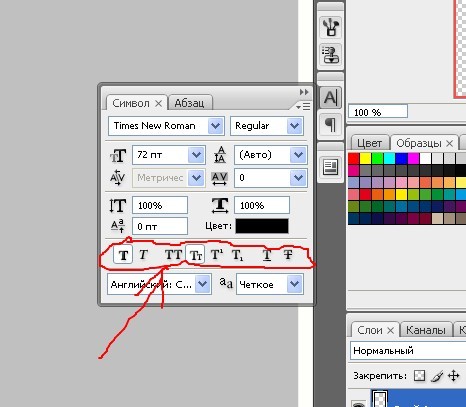
Правая панель символов для редактирования текста
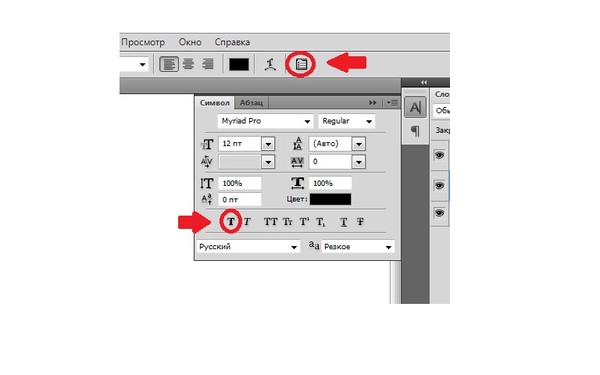
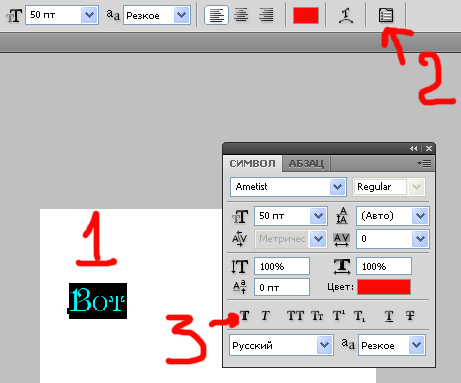
Также для работы с текстом удобна отдельная панель на рабочем столе справа. Ее активировать можно из верхнего меню «Шрифт» далее «Панели» и выбор панели символов.
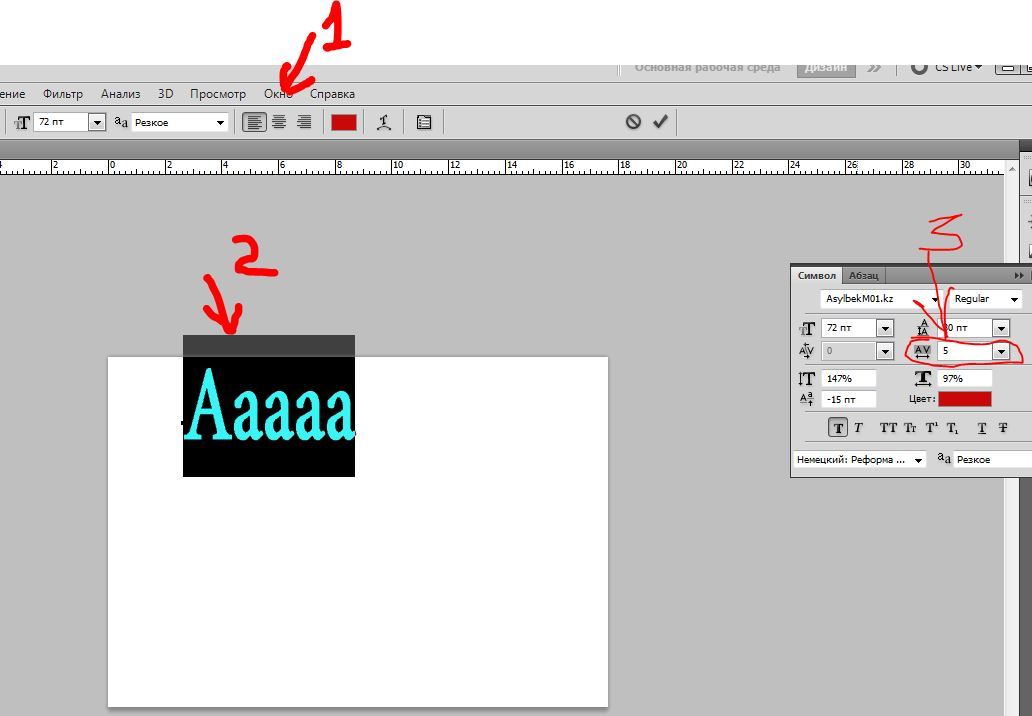
В этой вкладке очень удобно подгонять высоту строки, сжимать или раздвигать расстояние между буквами, менять и размеры шрифта, начертание.
Достаточно кликнуть в маленькое окошко с цифрами и покрутить колесико мышки – на мониторе сразу видны изменения. Либо вручную вбить с клавиатуры нужное значение.
Важно: текст для этого должен быть выделен.
Как применить стили к тексту в фотошопе
Перехожу к стилям текста.
Открываю в верхнем меню вкладку «Стили», в ней «Стиль слоя» и «Параметры наложения».
В открывшемся окне доступно большое количество вариантов изменения текста: наложение цвета, прозрачность, обводка, тени и многое другое.
Как сделать тень текста
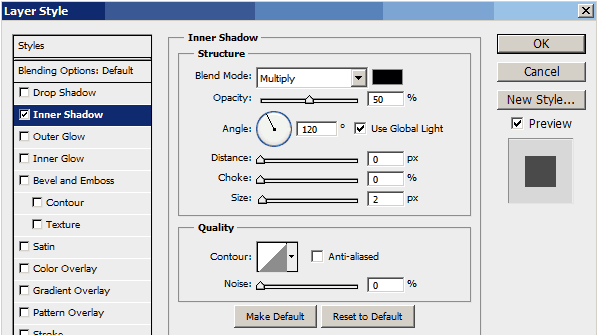
Начну с теней, эта вкладка в нижней части списка.
С помощью ползунков меняю размер тени, ее размытие, сдвиг относительно текста. Все изменения сразу видны на картинке.
Чтобы тень легла так, словно освещение у меня слева вверху я меняю соответственно и угол падения света
Далее делаю тень более прозрачной, легкой. И меняю ее цвет с черного на темно-красный.
Текст с тенью готов.
Внешнее свечение текста
Во вкладке «Внешнее свечение» меняю размер, размах, прозрачность, цвет – все по аналогии с тенью, все операции идентичны.
Чтобы посмотреть, как внешнее свечение текста будет выглядеть без тени, снимаю галочку на соответствующей вкладке с тенями. Очень удобно для просмотра результатов.
Как сделать обводку текста в фотошопе
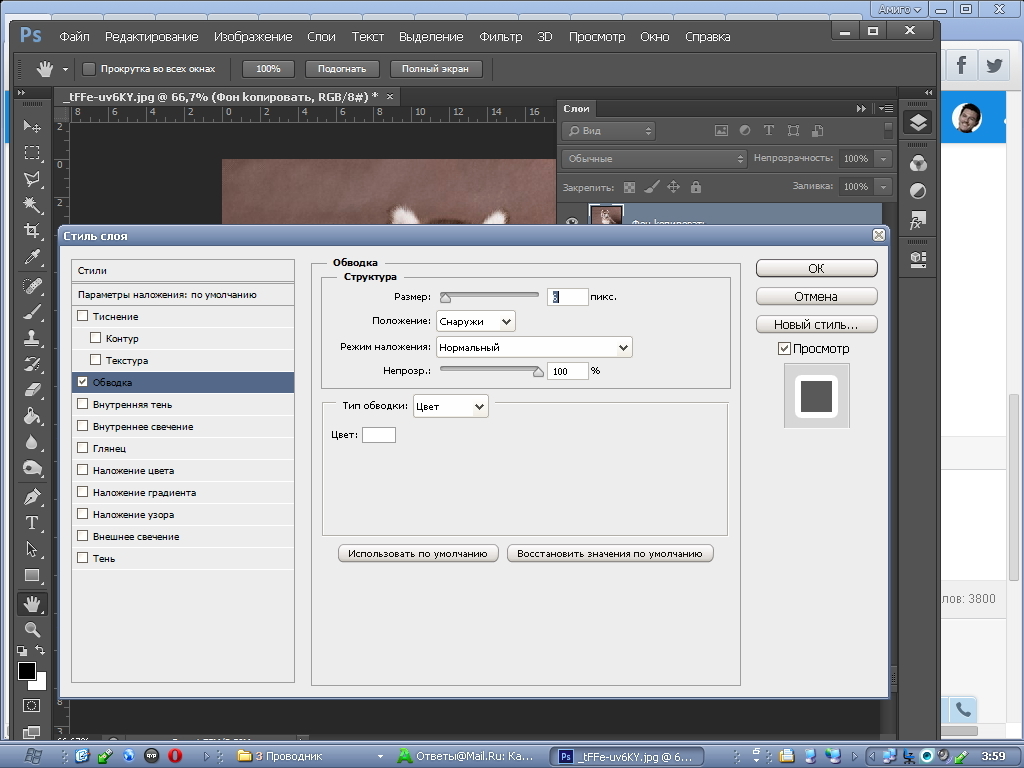
Следующий пункт – обводка текста PhotoSHop. По умолчанию толщина линии у меня стоит 3 пикселя. Меняю на более тонкий контур в 1 пиксель. И цвет беру пипеткой из оттенков букета.
По умолчанию толщина линии у меня стоит 3 пикселя. Меняю на более тонкий контур в 1 пиксель. И цвет беру пипеткой из оттенков букета.
Изменение оттенка текста с помощью «Наложения цвета»
Очень полезная вкладка для изменения цвета текста непосредственно в стилях. Интуитивно понятна — просто используйте палитру.
Добавление рамки на открытку
Соответствующий инструмент расположен в палитре слева. При клике по значку прямоугольника в верхней части рабочего стола активируется панель.
В ней настраиваю внешний вид рамки:
- выбираю «Контур» фигуры,
- из «Заливки» выбираю перечёркнутый белый прямоугольник, то есть фигура будет без заливки, только рамка,
- цвет рамки настраиваю во вкладке «Штрих», выбираю градиент от красного к белому,
- определяю толщину рамки с помощью ползунка или вношу с клавиатуры.
Рисую рамку, просто протянув мышкой с нажатой левой клавишей из угла в угол по диагонали.
Рамка готова.
Поправляю ее с помощью инструмента «Перемещение» — немного растягиваю и сдвигаю. Для сдвига удобно использовать в данном случае клавиши стрелок на клавиатуре. Так будет точнее и аккуратнее.
Водяной текст или водяной знак
На своих открытках я обычно ставлю прозрачный водяной знак в виде адреса моего сайта. Поэтому еще раз работаю с текстом и вставляю адрес сайта Uhelgi.ru.
Меняю начертание, цвет, размер и перетаскиваю его в правый нижний угол.
Прозрачность текста меняется в стилях. Делаю надпись полупрозрачной.
Чтобы текст не привязывался к рамке, нарисованной перед этим, я слой рамки перетаскиваю ниже, тем самым обрывая связь рамки с текстом, которую фотошоп настраивает автоматически.
Можно скопировать уже настроенные стили предыдущего текста и вставить их на новый текст. Эти команды все есть во вкладке «Стили».
Сохранение открытки
Моя открытка готова, сохраняю ее в формате Jpeg, качества достаточно среднего.
Все выполненные настройки – это не истина в последней инстанции. Вы можете применять их так, как вам кажется красивее и лучше. Я же показываю возможности фотошопа, да и то далеко не все.
Изменение размера готовой открытки
Для ВКонтакте или для других соцсетей данный размер открытки вполне подойдет. Но для сайта нужна картинка поменьше.
Не возвращаясь в фотошоп, я обычно и просматриваю, и выполняю простые операции в программе Picture Manager или еще его название Диспетчер рисунков. Вы можете посмотреть давний урок по работе в этой программе на Ютуб (ссылка)
В этой программе во вкладке (в верхней панели) «Изменить рисунки», кликаю «Изменение размера».
Далее выбираю «Стандарт Веб Крупный (640 на 480 пикселей)».
Затем либо сохраняю картинку с другим именем, либо просто при закрытии программы подтверждаю внесенные изменения.
Заключение
Применяйте на практике полученные знания и у вас все получится. Если что-то было с первого раза не понятно – пересмотрите видео.
Если что-то было с первого раза не понятно – пересмотрите видео.
Посмотрите другие мои бесплатные уроки по работе с графикой, например, в графическом редакторе Canva.
Еще информация по теме:
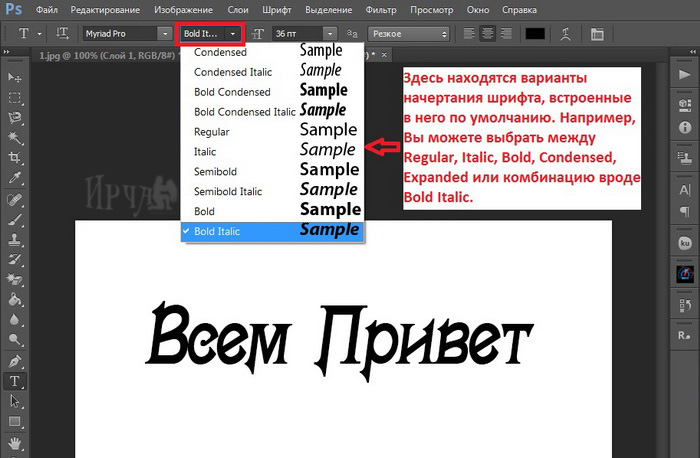
Настройка фотошопа: удобный выбор шрифтов
Приветствую! Друзья сегодня на фотодизарт новый небольшой урок по настройке фотошопа, в котором я расскажу об одной функции, которая очень помогает при выборе шрифта для работы. До этого уже был урок по настройке фотошопа, в котором мы настраивали производительность и историю сегодня же мы настроим отображение шрифтов для удобства работы.
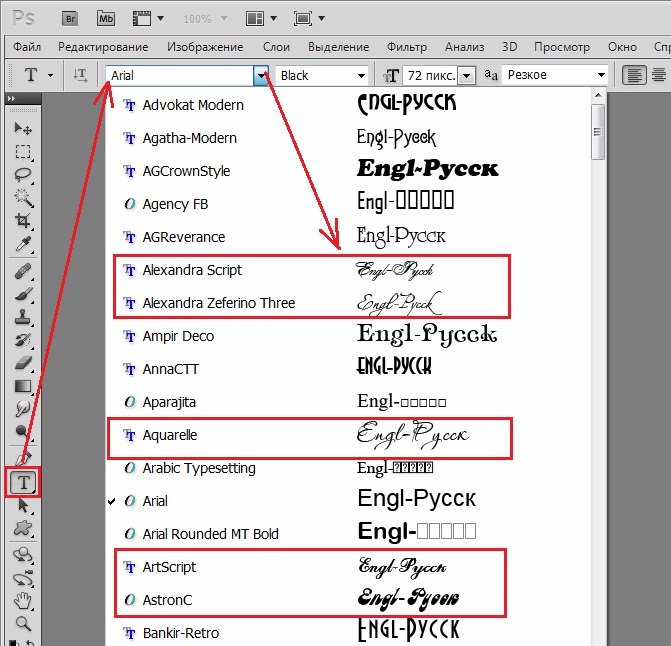
Зачастую при создание работ с текстов, мы подолгу выбираем шрифт в фотошопе, из-за того что мы не можем толком представить как он будет выглядеть с нашим текстом. Подойдет он или нет, и порой приходится тратить много времени на выбор шрифта. Со шрифтами для разработки сайтов проще, так как используются в основном стандартные шрифты, а вот для создания других работ это бывает затруднительно. Да и сам выбор шрифта в фотошопе не очень удобен. В стандартном представление в выпадающем списке шрифты выглядят мелко и порой не очень читабельны.
Да и сам выбор шрифта в фотошопе не очень удобен. В стандартном представление в выпадающем списке шрифты выглядят мелко и порой не очень читабельны.
В сегодняшнем уроке я расскажу, как настроить фотошоп так, чтобы у нас в выпадающем списке мы наглядно видели, как выглядит шрифт, и могли сразу представлять, как будет выглядеть наш текст после применения выбранного шрифта. Давайте перейдем к настройке.
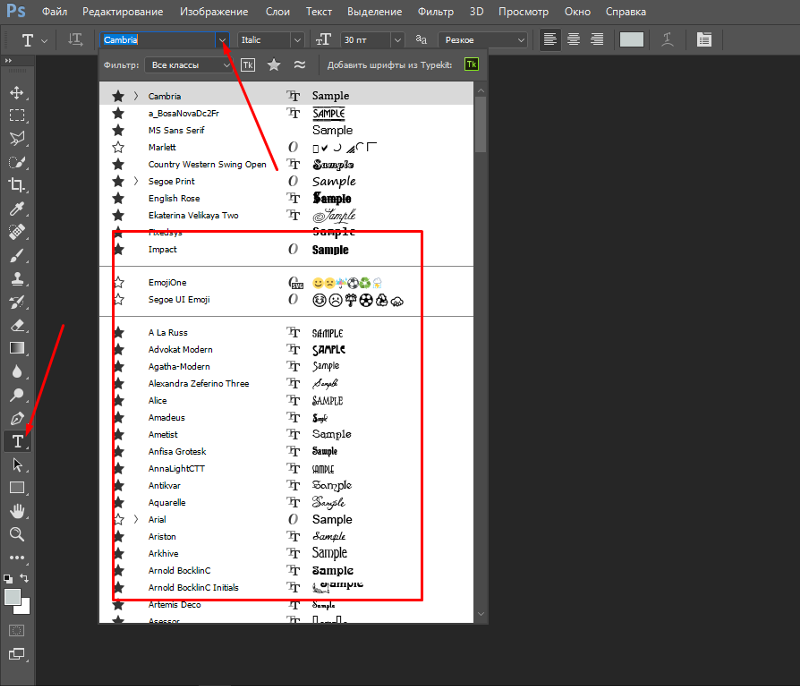
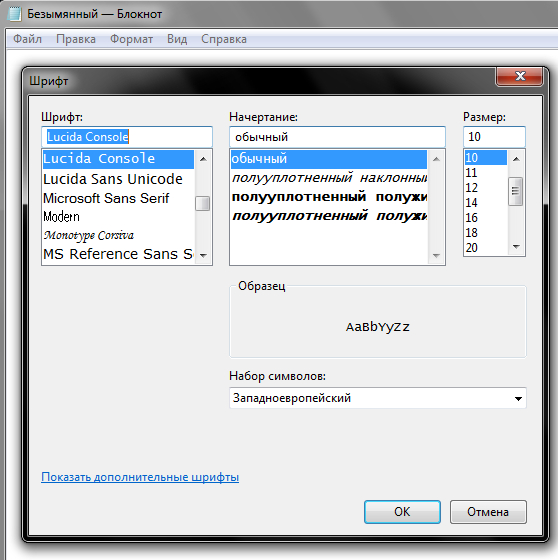
Откроем фотошоп, создадим документ, ну и можно добавить любой текст. На скриншоте, ниже я показал, как выглядит список шрифтов по умолчанию.
Далее для настройки вида нашего шрифта идем в редактирование > установки > шрифты.
В появившемся окне настроек фотошопа «Установки» должна быть выбрана вкладка шрифты. На этой вкладке вы увидите параметры инструмента текст, обратить следует внимание на «Размер образца для просмотра шрифта:» если не стоит галочка ее следует установить и в выпадающем списке можно выбрать параметр отображения шрифта.
Какие параметры шрифта есть:
- малый;
- средний;
- большой;
- чрезвычайно большой;
- огромный.
Как видите на скрине выше, применяя одну из выбранных настроек, начертание шрифта в фотошопе становится более читабельным, и мы можем без предварительного выбора прокручивая скроллинг, представить, как будет отображаться текст, применяя тот или иной шрифт. Довольно удобно, не правда ли. Применяйте наиболее подходящий параметр для вас, который обеспечит удобный выбор шрифта.
Если вы не знаете, как работать с текстом рекомендую ознакомиться со статьей работа с текстом photoshop.
На этом все, надеюсь статья вам будет полезна в настроике фотошопа, для удобной работы со шрифтами.
Урок 15. Текст | Студия дизайна и уроков Photoshop Светланы Васильевой
Вы узнаете:
- Как Photoshop проверяет орфографию.
- Как установить новые шрифты.

- Как деформировать текст.
- Как расположить текст на заданной траектории.
- Как вписать текст в любую фигуру.
- Как создать текст из фотографии инструментом Туре Mask (Текст-маска).
- Как преобразовать текст в фигуру.
- Как влияет текст на восприятие всего изображения.
Связь текста с изображением
С момента, когда вы решили добавить к изображению текст, о вашей работе уже можно судить хорошая она или плохая с точки зрения графического дизайна.
Взаимосвязь между текстом и изображением может выражаться по-разному и отношение к шрифту должно быть разным:
- Изображение первично, а текст лишь дополняет его (например, подпись к комиксам).
Если изображение несет на себе главную нагрузку, то лучше сделать текст нейтральным, чтобы он не отвлекал на себя внимание, или постараться придать ему вид того времени и места которое показано на изображении. - Текст – это часть изображения (например, название работы, автор или пояснение, вставленное в картину).

- Текст первичен, т. е. он несет информацию, а изображение лишь дополняет его (например, название сайта или текст на обложке журнала). Если текст является главным объектом, то он должен максимально соответствовать изданию, сайту, журналу и т.д., а фон должен гармонировать с текстом, подчеркивая и дополняя его.
- Текст не несет в себе никакого смысла, а является своеобразной массой, из которой создано некое изображение (аппликации из газет). Здесь характер шрифта и стиль картины не должны вступать в противоречие.
Советы при работе со шрифтами:
- Не растягивайте текст ни по горизонтали, ни по вертикали. Если нужно заполнить текстом пространство, лучше увеличьте его масштаб, подберите другой шрифт, или измените начертание на bold(жирный).
- Не используйте более двух разных шрифтовв одной работе. Лучше выбирайте разные начертания одного шрифта (прямое, курсив, жирное и полужирное).
- Дайте больше воздуха изображению, не забивайте его текстом слишком плотно.

- Рамки и обводки используйте с осторожностью. Шрифт может превратиться в нечитаемое месиво. Допустим, вы добавили текст к изображению, и хотите его немного приукрасить. Хорошую композицию никакие обводки не улучшат, а плохую могут испортить еще больше.
- Существуют шрифты, которые лучше использовать только в латинских буквах: Book Antiqua, Palatino Linotype и Garamond, для кириллических используйте Verdana, Arno Pro, Garamond Premier Pro, Calibri и Georgia. А так же использование шрифтов Arial, Comic Sans не являются признаком хорошего тона, да и Time New Roman достаточно приелся из-за частого употребления.
Создать текст в Photoshop очень легко.
В программе есть два вида инструментов для работы с текстом. Щелкните по значку Туре (Текст) в палитре инструментов и вы легко найдете Туре (Текст) и Type Mask (Маска текста). Эти инструменты позволяют поместить текст в изображение, однако, принцип действия у них разный.Рассмотрим каждый из них подробнее:
Панель параметров инструмента Туре (Текст).
Меню настроек начинается с кнопки переключения ориентации текста с горизонтального на вертикальный. Можно выбрать горизонтальный или вертикальный текст. Если вы вводите текст с помощью инструмента Type (Текст), Photoshop автоматически создает новый слой и размещает текстовую надпись именно в этом слое. Появляясь на экране, надпись автоматически закрашивается текущим основным цветом (если в текущий момент вы работаете в полностью прозрачном слое, Photoshop не будет создавать новый слой.)
Далее идет список Sentthefontfamily(Задайте гарнитуру), в котором вы выбираете название шрифта. Чтобы изменить шрифт выделите его, зажав левую кнопку мыши, и выберите в списке другой шрифт. Выделив шрифт в списке, можно просматривать другие варианты, используя стрелки вверх и вниз на клавиатуре.
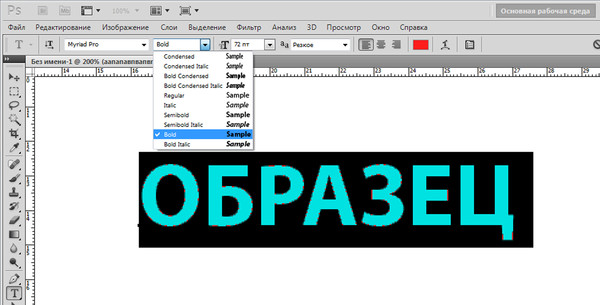
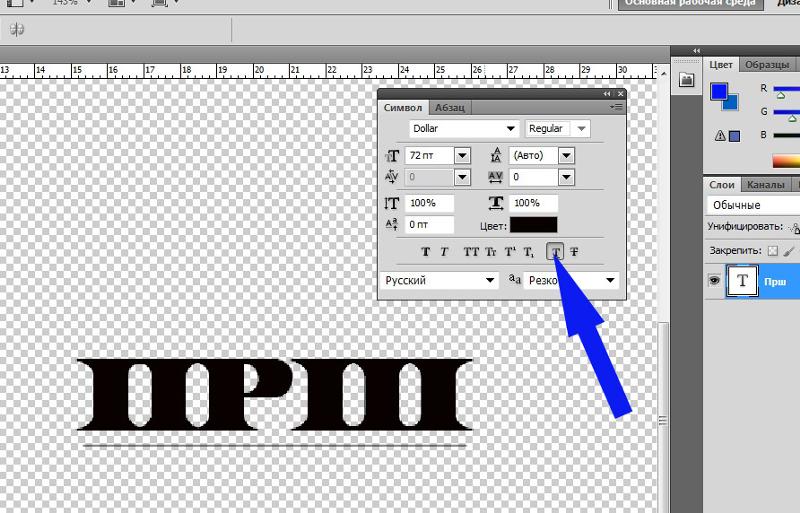
Следующий список позволяет выбрать начертание шрифта: жирный, полужирный, курсивный; Затем идет окно выбора Размера шрифта, а за ним окно определяющее Способ сглаживания. Три кнопки выравнивания текста; Выбор цвета; Деформация ; Последним идет значок вызова палитры Символ .
Три кнопки выравнивания текста; Выбор цвета; Деформация ; Последним идет значок вызова палитры Символ .
Ограничивающая рамка для ввода текста.
Если вы хотите, чтобы текст был набран
в ограничивающей рамке, то выбрав инструмент Type (Текст), щелкните левой кнопкой мыши, и, не отпуская ее, растяните рамку до нужного размера и можете набрать или вставить скопированный текст. Можете не беспокоиться – текст не выйдет за границы рамки. Обращаю ваше внимание, что на клавиатуре две клавиши Enter, и они по‑разному влияют на текст. Enter (в секции букв) переносит текст на новую строку. Enter (в секции цифр) – это выход из режима набора текста. Если курсор будет в середине текста, а вы нажмете Enter(в секции букв), то вся правая часть переместится на новую строчку. Для подтверждения набора текста и выхода из режима набора нажмите значок в панели параметров или клавишу Enter на клавиатуре (из секции с цифрами). Для отмены ввода текста нажмите Esc или значок .
Коррекция текста
Если в процессе работы вы заметили ошибку в тексте, или же Вам нужно подкорректировать ранее введенный текст, выберите инструмент Туре (Текст) и слой с текстом. Подведите курсор к тексту, и когда курсор изменит свой вид, нажмите левую кнопку мыши. Теперь вы в режиме редактирования. Стрелками на клавиатуре или мышкой переместите курсор к ошибочной букве, нажмите DEL и наберите нужный текст. Так же, находясь в этом режиме, вы можете выделить кусок текста, зажав левую кнопку мыши. Произведите необходимые изменения. Если вам нужно добавить текст, передвиньте курсор в конец текста и продолжите набор.
Photoshop может проверять орфографию
Для этого выберите текстовый слой. Выделите текст или слово или просто поместите курсор внутрь набранного текста. Выберите меню Edit (Редактирование) – Check Spelling (Проверка орфографии) или выберите тот же пункт, нажав правую кнопку мыши.
Установка шрифтов:
Если вы скачали или купили новый шрифт, то его нужно установить в папку Windows/Fonts. Для того чтобы это сделать: закройте все открытые приложения (Word, Outlook, Photoshop….)
Для того чтобы это сделать: закройте все открытые приложения (Word, Outlook, Photoshop….)
выберите в меню Пуск – Настройки – Панель управления – Шрифты.
В открывшемся окне, в меню – файл, выберите: установить шрифт, укажите путь к файлу со шрифтом и нажмите OK.
Если нужно установить сразу несколько шрифтов, используйте клавишу Ctrl для выбора.
Eсли файл шрифта заархивирован (имеет расширение zip, rar), то предварительно распакуйте его в какую-нибудь другую папку.
Однажды я установила сразу 2000 бесплатных шрифтов и Photoshop перестал загружаться, пришлось потратить несколько часов, чтобы вылечить компьютер от этой гадости. Мой вам настоятельный совет: никогда не устанавливайте много шрифтов сразу, используйте программы-менеджеры и загружайте шрифты по мере необходимости. И еще, начиная с CS3, зайдите в меню Edit (Редактирование) – Preferences (Установки) – Type (Шрифты) и уберите галочку с опции Enable Missing Gliph Protection (Включить защиту отсутствующих глифов). По умолчанию эта галочка
По умолчанию эта галочка
в программе установлена, и каждый раз, когда в тексте появляется шрифт, которого нет на компьютере, PhotoShop меняет его на другой шрифт по своему желанию.
Текст можно вписать в фигуру.
Если навести курсор в середину контура фигуры, то он примет вид взятого в круглые кавычки курсора – это значит, что текст будет вставляться строго во внутреннее пространство контура. Правый клик – удалить контур или Ctrl+H. Преимуществом инструмента Туре (Текст) является то, что текст автоматически создается на новом слое. Значит, его легко перемещать независимо от других слоев. Не забывайте, что чем больше слоев в документе, тем больше размер файла.
К сожалению, не во все фигуры можно вписать текст. Например, у вас не получится вставить текст в фигуры треугольника и двух звездочек из обычного набора. Но вы можете сами создать нужную фигуру и вписать в нее текст.
Деформация текста
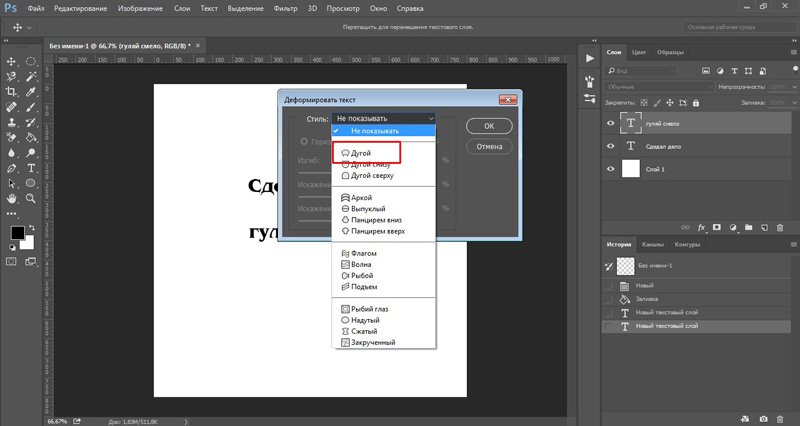
Warptext (Деформировать текст) . С помощью этого параметра можно выгибать текст или придавать ему форму. В выпадающем меню Style (Стиль) вы найдете много разных вариантов, регулируя параметрами Вend (Изгиб) и Horizontal Distortion, Vertical Distortion (горизонтальное и вертикальное искажение) можно изменять выбранный стиль.
С помощью этого параметра можно выгибать текст или придавать ему форму. В выпадающем меню Style (Стиль) вы найдете много разных вариантов, регулируя параметрами Вend (Изгиб) и Horizontal Distortion, Vertical Distortion (горизонтальное и вертикальное искажение) можно изменять выбранный стиль.
Расположение текста на заданной траектории.
У инструмента Type есть интересная функция: если подвести курсор мыши к любому контуру, то он примет вид перечеркнутого волнистой линией курсора.
Выберите в меню параметров инструмента Type (Текст) форматирование по левому краю. Щелкните курсором по контуру и напишите текст. Чтобы перевернуть текст по внутреннему пути, выберите Трансформация – Отразить по горизонтали или вертикали.
В зависимости от того, что вы выберете, результат будет разный. Применив к тексту переключатель с горизонтального на вертикальный шрифт, можно увидеть, как буквы перестроятся друг за другом. Выбрав инструмент Стрелка, текст можно передвигать по контуру
и отражать по горизонтали и вертикали. Этого же эффекта можно добиться, если, работая инструментом Type (Текст) нажать Ctrl и подвигать текст (курсор примет вид I с маленькой стрелочкой). Контур можно редактировать, текст будет послушно следовать по пути.
Этого же эффекта можно добиться, если, работая инструментом Type (Текст) нажать Ctrl и подвигать текст (курсор примет вид I с маленькой стрелочкой). Контур можно редактировать, текст будет послушно следовать по пути.
Если в меню параметров инструмента Type (Текст) выбрать форматирование по центру , то щелкнув курсором по кривой, появятся ограничители и . Текст можно будет расположить на кривой лишь в пределах этих меток.
В палитре Символ можно отрегулировать положение текста относительно базовой линии. Если выбрать отрицательное значение, то текст сместится ниже линии контура.
Инструмент Type Mask (Текст-маска)
При помощи этого инструмента на экране создается выделенная область, обводящая введенный текст. Чтобы закрасить текст, вам придется залить выделенную область инструментом ведерко Paint Bucket (Заливка) или закрасить ее кистью.
Если вы теперь отмените выделение, текст зафиксируется на фоновом изображении. Перемещать его по экрану станет невозможно. Чтобы этого избежать создайте новый слой, и уже в нем наберите текст, тогда его легко можно будет передвигать по экрану.
Чтобы этого избежать создайте новый слой, и уже в нем наберите текст, тогда его легко можно будет передвигать по экрану.
Инструментом Туре Mask (Текст-маска) можно создать текст из изображения. Для этого наберите слово поверх фона, подобрав шрифт и размер, нажмите два раза Enter (из секции с цифрами) или значок в виде галочки Commit any current edits (Применить) на панели инструментов. Получится выделение из текста. Нажмите правую кнопку мыши и выберите в контекстном меню Layer via copy (Скопировать на новый слой). Теперь его можно передвинуть на нужное место и применить к нему подходящие стили (тень, тиснение и т.д.).
Также допускается изменять содержание текста, применять к нему разные эффекты слоя, изменять режим смешивания и уровень непрозрачности. Что же можно сделать с редактируемым текстовым слоем? Можно применить фильтры, очертить текст или заполнить его градиентом или рисунком. Чтобы осуществить эти операции, необходимо преобразовать текстовый слой в растровый формат с помощью команды меню Layer (Слой) – Rasterize (Растрировать) – Туре (Текст) или выбрать этот пункт в контекстном меню правой кнопки мыши.
После растеризации текстового слоя можно изменить его с учетом перспективы. Для этого в меню Edit (Редактирование) – Transform(Трансформация) выберите Perspective (Перспектива). Потянув за опорные точки, задайте верхнюю и нижнюю границу перспективы. Для выхода из режима трансформации нажмите Enter.
Текст можно преобразовать в фигуру.
Для этого в контекстном меню правой кнопки мыши
выберите Converttoshape (Преобразовать в кривые). Возьмите инструмент Direct selection (Стрелка) и щелкните им по контуру. Появятся опорные точки, которые можно редактировать. Придайте тексту новую форму.
Если программа укажет на ошибку, что использован «псевдокурсивный» или «псевдополужирный» стиль, и преобразовать в кривые невозможно, то нажмите правую кнопку мыши и снимите галочки с этих названий. Так же можно снять выделения с этих значков в меню Символ.
Вопросы:
- Что нужно сделать с текстовым слоем, чтобы местами подкрасить буквы кистью, не растрируя слой?
– Convert to shape (Преобразовать в кривые), затем применить инструмент кисть.
– Создать новый слой над слоем с текстом, создать Clipping mask (Обтравочную маску), применить инструмент кисть.
– Make Work Path (Создать рабочий контур), затем применить инструмент кисть.
– Добавить к слою маску – Reveal All (Показать все), затем применить инструмент кисть.
– В настройках текста включить опцию Non-rasterize (Не растрировать).
- Какой функции для работы с текстом нет в настройках символа, абзаца и меню Редактирование?
– Проверка орфографии.
– Перевод текста из нижнего регистра в верхний.
– Зачеркнутый стиль.
– Автоматическая расстановка переносов.
– Создание текста вдоль кривой.
Домашнее задание
1. Вставьте текст в любую фигуру, а также напишите текст по контуру.
2. Инструментом Туре Mask (Текст-маска) создайте текст из любого изображения.
3. Напишите текст и преобразуйте его в фигуру. Инструментом Direct selection (Стрелка) деформируйте текст.
Инструментом Direct selection (Стрелка) деформируйте текст.
Почему в фотошопе не меняется шрифт: обновлено — МирДоступа
Часто в фотошопе при создании текста шрифт не меняется. Почему так происходит и как заставить программу отображать выбранный шрифт?…
После того как закончена обработка фотографии или другого изображения в Фотошоп часто присутствует необходимость создать надпись при помощи встроенного инструмента. Начинающий дизайнер или художник подбирает шрифт, создает надпись, но он не отображается.
Почему в Фотошопе не меняется шрифт? Дело может быть как в настройках графического редактора, так и в настройках системы. Далее — разберемся как использовать любой понравившийся шрифт в Фотошоп без ошибок.
Часто при попытке сделать надпись в Фотошоп необходимым шрифтом появляются непонятные символы — кракозябры, либо вовсе ничего не происходит. Если символы не становятся курсивными, жирными или подчеркнутым, то, скорее всего, дело в поддержке кириллицы
Так далеко не все латинские шрифты включают в себя кириллические буквы. Фотошоп использует векторные шрифты, установленные в папке Fonts каталога Windows, который расположен в системной папке.
Фотошоп использует векторные шрифты, установленные в папке Fonts каталога Windows, который расположен в системной папке.
Большинство шрифтов имеют «двойников» с тем же названием — латынь с национальным набором символов. Возможно компьютером пользовался кто-то другой и шрифт пытались изменить в ручную
Чтобы решить вышеуказанную проблему достаточно в любом поисковике ввести название понравившегося шрифта и добавить к фразе слово «кириллица» — в результатах поисковой выдаче будут отображаться только те сайты, которые предлагают скачать кириллические шрифты.
Перед тем, как установить новый шрифт следует удалить из папки fonts оригинал (лучше всего просто переместить его в другую папку). Если же необходимый шрифт не найден, дизайнеру придется выбрать другой шрифт максимально похожий на требуемый
Часто ответ на вопрос почему в Фотошопе не меняется шрифт заключается в повреждениях файлов самого редактора — в таких случаях нужно переустановить Фотошоп.
Мой мир
Вконтакте
Одноклассники
Как сделать красивый шрифт в фотошопе?
Программа «Фотошоп» может работать не только с изображениями, но также и с текстами. В распоряжении пользователя при этом — самый широкий набор инструментов, позволяющих проводить различные эксперименты с текстовыми блоками. Как их задействовать на практике? Как сделать красивый шрифт в фотошопе — чтобы текст был особенно эффектным?
Рассмотреть соответствующие вопросы мы можем:
- изучив то, как осуществляется подготовка программы «Фотошоп» к работе с текстами;
- исследовав сущность и способы задействования популярных инструментов фотошопа, способных придавать текстовым блокам необходимую эффектность.
Начнем с первого пункта.
- Подготовка фотошопа к работе с текстами
- Работа с текстом в фотошопе: инструментарий
Подготовка фотошопа к работе с текстами
Программа «Фотошоп» — мощное решение, включающее в себя огромное количество инструментов для работы с картинками и текстами. Но даже столь самодостаточное ПО способно потребовать установки дополнительных компонентов. В частности, тех, что необходимы для обеспечения полноценного функционирования модулей работы с текстом.
Но даже столь самодостаточное ПО способно потребовать установки дополнительных компонентов. В частности, тех, что необходимы для обеспечения полноценного функционирования модулей работы с текстом.
Соответствующая потребность может возникнуть у пользователя, если он, к примеру, собирается задействовать в своей работе редкие русские шрифты либо какие-то экзотические, не предустановленные в Windows.
Установка нужных шрифтов — в числе ключевых задач в рамках подготовки фотошопа к работе с текстами. Решить ее можно несколькими способами.
Первый предполагает размещение файлов со шрифтами в папку программы. Чаще всего она располагается по адресу C:\Program Files\Common Files\Adobe\Fonts. Большинство версий фотошопа без особых проблем распознает шрифты, размещенные соответствующим образом.
Другой распространенный способ решения рассматриваемой задачи — установка шрифтов через программу FontExpert. Скачать ее можно здесь — http://soft.softodrom.ru/ap/FontExpert-p2156. Нужно запустить программу, открыть папку, в которой расположены шрифты, и активировать те, что предполагается задействовать в работе. Отметим: они в общем случае никуда не инсталлируются. Особенность FontExpert в том, что данное ПО умеет задействовать шрифты временно. Если программа запущена одновременно с другими приложениями, то они приобретают способность работать с активированными с помощью FontExpert шрифтами.
Отметим: они в общем случае никуда не инсталлируются. Особенность FontExpert в том, что данное ПО умеет задействовать шрифты временно. Если программа запущена одновременно с другими приложениями, то они приобретают способность работать с активированными с помощью FontExpert шрифтами.
FontExpert обладает огромным количеством опций. Но все, что нам нужно, — обеспечить ее работу одновременно с фотошопом, для того чтобы у нас была возможность задействовать необходимые шрифты.
Следующий аспект подготовки программы, о которой идет речь, к обработке текстов — русификация, или наоборот — перевод интерфейса на английский язык. С одной стороны, русский шрифт будет смотреться гармоничнее с интерфейсом на родном языке пользователя. К тому же многие онлайн-руководства по работе с фотошопом ориентированы на российскую локализацию. С другой стороны, если любитель фотошопа получает информацию в основном из зарубежных источников, возможно, ему будет удобнее пользоваться английским интерфейсом.
В принципе, современные версии фотошопа, начиная с CS6, поддерживают русский язык. Активировать его можно, выбрав пункт меню Edit, затем — Preferences, после — Interface и «Русский» в списке языков.
Когда главная задача — инсталляция требуемых шрифтов — решена, и интерфейс переведен на удобный язык, можно изучать инструментарий работы с текстом, присутствующий в фотошопе. Полезно будет рассмотреть как некоторые теоретические моменты пользования соответствующими компонентами программы, так и практические нюансы их задействования.
к содержанию ↑Работа с текстом в фотошопе: инструментарий
Главный интересующий нас инструмент — «Текст». В англоязычной версии — Type Tool. Располагается он в современных версиях фотошопа, в частности, CS6, на панели инструментов слева. Представлен он чаще всего в 4 вариантах:
- для горизонтальной печати;
- для вертикального размещения текста;
- в виде дополнительного инструмента «Текст-Маска» (Type Mask Tool) — горизонтального;
- в виде вертикального «Текста-Маски».

Если выбрать инструмент, о котором идет речь, в той или иной модификации, то в главном окне интерфейса программы отобразятся различные опции для работы с текстом — в частности, тип шрифта, его величина, стиль и т. д.
Фотошоп также позволяет задавать практически любой доступный цвет шрифта — посредством палитры. С помощью этого графического редактора получается осуществлять самые разнообразные операции с текстом. Так, например, его можно выравнивать — по правому краю, центру, левому краю.
Для того чтобы вставить текст в область редактируемого изображения, нужно выбрать инструмент, о котором идет речь, навести курсор мыши в то место, где слова должны начинаться, и щелкнуть левой кнопкой. Когда курсор начнет мигать — можно вводить текст. Соответствующий блок, вставленный в рабочую область, фотошоп зафиксирует как новый слой.
Текст, размещенный на изображении, можно свободно передвигать с одного места на другое. Для этого нужно переместить курсор мыши на некоторое расстояние от текстового блока и дождаться, пока он поменяет свой вид на соответствующий инструменту «Перемещение». После этого, зажимая левую кнопку, пользователь способен менять положение рассматриваемого элемента.
После этого, зажимая левую кнопку, пользователь способен менять положение рассматриваемого элемента.
Удаление текста и соответствующего слоя осуществляется при нажатии клавиши Esc.
Инструмент, о котором идет речь, можно задействовать также и с целью размещения в рабочей области фотошопа большого объема текста. Дело в том, что по умолчанию соответствующий компонент программы вводит слова друг за другом без переноса. И если таковых слишком много — они просто будут выводиться фотошопом за рабочую область.
Для того чтобы у пользователя была возможность вводить в программу большой текст, соответствующий инструмент необходимо задействовать несколько иным способом. Нужно выбрать его, навести курсор мыши в желаемое место, после чего нажать левую кнопку и, не отпуская ее, «прорисовать» маленькую диагональ на экране. Это приведет к тому, что фотошоп откроет «модифицированную» область для ввода текста большого объема. Ее также можно перемещать по рабочему пространству программы. Допустимо устанавливать желаемый шрифт для текста, расположенного в «модифицированной» области, менять его цвет, размер и иные свойства.
Допустимо устанавливать желаемый шрифт для текста, расположенного в «модифицированной» области, менять его цвет, размер и иные свойства.
Итак, основной инструмент, который поможет нам задействовать красивые шрифты в фотошопе, — это «Текст». Изучим теперь некоторые практические нюансы его применения.
к содержанию ↑Практика пользования инструментом «Текст»
Есть 2 основных подхода к работе с текстовыми блоками в фотошопе.
Во-первых, можно осуществить необходимые операции со шрифтами, а затем растрировать их — то есть превратить в графический объект. Редактирование текста в соответствующем блоке после этого будет недоступно.
Во-вторых, можно задействовать опцию, предполагающую превращение текста в смарт-объект. Данное действие не подразумевает под собой растрирования — и потому соответствующий блок, даже с учетом тех эффектов, которые применяет пользователь, допустимо впоследствии редактировать.
Многих любителей фотошопа особенно привлекает именно второй сценарий задействования возможностей программы. Это вполне объяснимо: далеко не всегда текст, однажды размещенный в картинке, обязательно сохраняется до момента сдачи проекта в изначальной редакции.
Это вполне объяснимо: далеко не всегда текст, однажды размещенный в картинке, обязательно сохраняется до момента сдачи проекта в изначальной редакции.
Для того чтобы преобразовать текст в смарт-объект, необходимо перейти на панель слоев, выбрать текстовый, нажать на нем правой кнопкой, после чего указать опцию «Преобразовать в смарт-объект» (или Convert to Smart Object).
Благодаря возможности фотошопа редактировать текст без растрирования, пользователь способен задействовать самый широкий спектр эффектов для соответствующих блоков. В числе самых распространенных:
- сглаживание букв;
- обводка текста;
- наложение градиента на буквы;
- размещение картинки внутри текста;
- написание текста по кругу либо «волной».
Изучим данные эффекты подробнее.
к содержанию ↑Сглаживание букв
Сглаживание текста помогает улучшить его восприятие, сделать картинку, на которой размещен соответствующий блок, более эстетичной. Фотошоп позволяет задействовать данный эффект сразу несколькими способами. Выбрать нужный можно в списке, открывающемся в правой нижней части окна текстовых опций на закладке «Символ». Хороший вариант — остановиться на «плавном» сглаживании либо адаптированном для пользователей Windows.
Выбрать нужный можно в списке, открывающемся в правой нижней части окна текстовых опций на закладке «Символ». Хороший вариант — остановиться на «плавном» сглаживании либо адаптированном для пользователей Windows.
Обводка
Обводка текста может быть осуществлена разными способами. Рассмотрим самый простой.
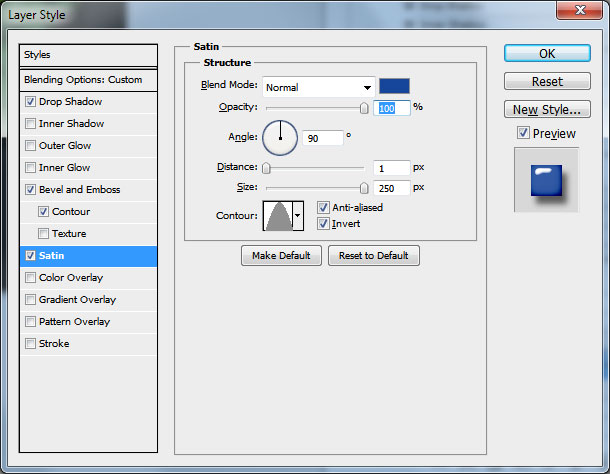
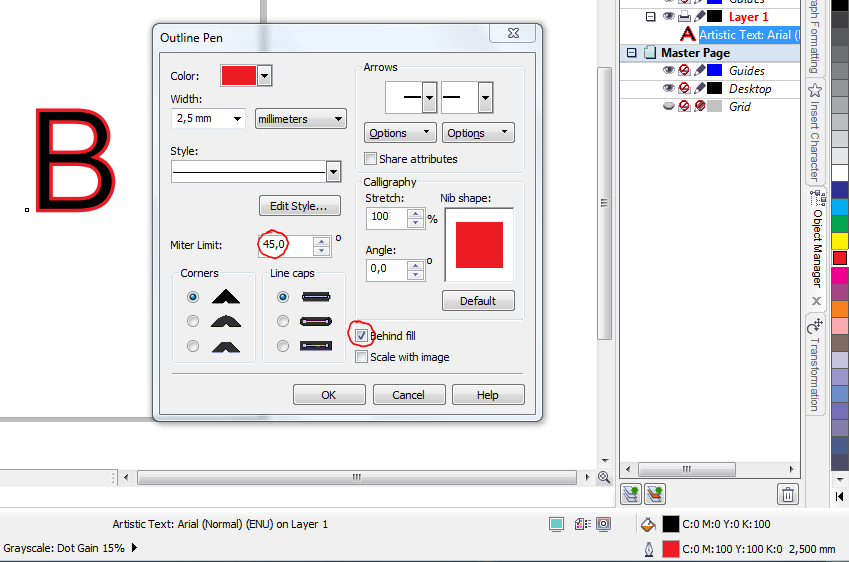
Для начала создаем новую рабочую область, желательно — на белом фоне. После этого выбираем инструмент «Текст» и с его помощью размещаем на картинке какое-либо слово. Затем надо кликнуть правой кнопкой на слое, соответствующем текстовому блоку, и выбрать пункт «Опции наложения» (в английском интерфейсе — Blending Options). В открывшемся окне следует отметить галочкой пункт «Обводка» (или Stroke), после — нажать на соответствующей вкладке левой кнопкой.
Откроется меню параметров обводки. Здесь можно настроить ее ширину, установить позицию, тип заливки и т. д. После того как нужные параметры выбраны, нажимаем OK. На тексте, который размещен в рабочей области фотошопа, появится обводка, соответствующая выбранным эффектам.
Наложение градиента на буквы
В данном случае работа будет начинаться не с текста, а с создания фона для него. Необходимо сформировать в фотошопе новый документ, после чего залить его фон градиентом — с помощью соответствующего инструмента, расположенного чуть ниже пункта меню «Файл». Пусть он будет в интервале от темно-серого до светло-серого.
После этого можно вписать текст — с помощью соответствующего инструмента. Затем выбираем вкладку «Символ», в которой указываем цвет шрифта — желательно намного более светлый, чем фон, но не белоснежный. После этого можно открыть свойства слоя, соответствующего текстовому блоку, и в появившемся окне поэкспериментировать с параметрами во вкладках «Наложение градиента» и «Тень» — так, чтобы внешний вид текста наилучшим образом соответствовал фону.
к содержанию ↑Размещение картинки внутри текста
Данный эффект — в числе самых впечатляющих. Он позволяет наложить на текст картинку так, чтобы она была видна сквозь него.
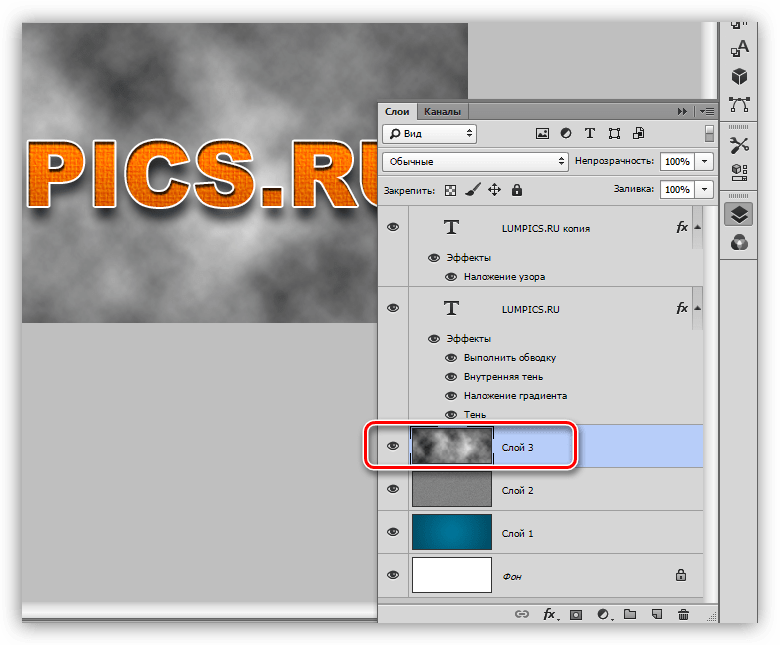
Для того чтобы задействовать данный эффект, необходимо для начала найти подходящую картинку и открыть ее в фотошопе. Желательно, чтобы это была красивая фотография — для эстетики. Затем нужно открыть новый фоновый слой, который должен быть копией изначального. Удобнее всего сделать это, нажав комбинацию клавиш Ctrl и J.
Следующий шаг — размещение между двумя одинаковыми слоями еще одного. На этот раз — пустого. Чтобы разместить его под вторым — копией первого, нужно сделать его активным, нажать клавишу Ctrl, после — кликнуть на кнопке формирования нового слоя. В результате он будет размещен там, где и нужно, — между первым и его копией.
Третий слой желательно чем-то залить. Пусть это будет белый цвет.
Следующий шаг — расположение на рабочей области текста, в котором предстоит размещать картинку. Какой инструмент нужно для этого задействовать, мы знаем. Текст должен сформировать еще один слой. Его требуется переместить в списке слоев так, чтобы он оказался под тем, что расположен сверху.
Дальнейший шаг — важнейший с точки зрения создания эффекта, о котором идет речь. Необходимо «обтравить» текстовый контур таким образом, чтобы изображение оказалось размещено внутри него. Специалисты по фотошопу рекомендуют делать это так:
- нужно нажать клавишу Alt и, не отпуская ее, навести курсор мыши на границу между первым и вторым слоем;
- дождавшись, когда курсор изменит вид, надо отпустить кнопку мыши.
После этого в рабочей области фотошопа появится текст, в котором будет размещена картинка.
к содержанию ↑Написание текста по кругу либо «волной»
Данный эффект — в числе самых востребованных. Бывает, что специфика проекта требует размещения текста не строго горизонтально, а «волной», по дуге либо по кругу.
Основной инструмент, который задействуется для решения подобной задачи, — «Перо». Располагается он чаще всего в отдельной панели — под пунктом «Файл». Если соответствующий значок не отображается, специалисты по фотошопу рекомендуют нажать на клавишу P и дождаться появления на экране дополнительной панели.
С помощью инструмента «Перо» можно нарисовать волнообразную линию — в желаемой конфигурации. Текст будет повторять ее очертания. Теперь, собственно, его нужно разместить на рабочей области фотошопа. Берем соответствующий инструмент и размещаем курсор мыши в самом начале волнообразной линии. Если начать набирать текст, он будет отображаться по «волне».
Для того чтобы текст был написан по кругу, нам понадобится дополнительный инструмент — эллипс. Он располагается на панели, которая активизируется посредством нажатия клавиши U. Принцип решения задачи здесь тот же, что и в предыдущем случае: сначала рисуем эллипс или круг, после — размещаем на нем курсор при активизированном инструменте «Текст». Вписываем нужные слова.
Текст, размещенный по кругу или по «волне», можно редактировать, осуществлять настройку его цвета, размера и иных атрибутов.
Итак, теперь мы знаем, как сделать красивый шрифт в фотошопе, превратить его в текст и задействовать примечательные опции программы для придания соответствующему блоку различных эффектов. Разумеется, рассмотренные нами функции фотошопа составляют лишь малую часть его обширных возможностей. Тем и примечательна данная программа — пользователь получает в свои руки инструмент для фактически безграничного экспериментирования над текстом.
Разумеется, рассмотренные нами функции фотошопа составляют лишь малую часть его обширных возможностей. Тем и примечательна данная программа — пользователь получает в свои руки инструмент для фактически безграничного экспериментирования над текстом.
Как использовать готовые шрифты в графическом дизайне
Готовые шрифты могут сэкономить ваше время и деньги на вашем следующем дизайнерском проекте. Используйте эти простые приемы в Adobe Illustrator, чтобы получить максимум от стандартной типографики.
Мы все сидели, просматривая нашу гигантскую коллекцию случайных шрифтов, недовольные, не находя правильного восприятия проекта. Возможно, вам нужен был убийственно выглядящий заголовок из коробки, и у вас просто не было времени, чтобы понять, какие эффекты нужны.
Shutterstock предлагает страницы и страницы готовых коллекций надписей, которые на самом деле являются векторными изображениями — никаких файлов шрифтов для установки. Я покажу вам, как легко выбирать, изменять и располагать отдельные буквы и эффекты, чтобы сохранить ваше здравомыслие и придать вашему дизайну свежую привлекательность.
Загрузите шрифт или векторное изображение надписи
Перейдите на Shutterstock и введите «шрифт» в строке поиска. Оттуда вы выберете любое изображение, подходящее для вашего проекта. Загрузите этот файл и откройте в Adobe Illustrator.(Подойдет любое приложение для векторного дизайна, но здесь мы будем использовать терминологию Adobe.)
Изображение предоставлено Глебом Гуральником.
Подготовка объектов к модификации
Используйте эту коллекцию декоративных букв, чтобы показать, как разобрать ее и создать свой собственный заголовок, а затем использовать входящие в него элементы для украшения вашей типографии.
- Разгруппируйте изображение, щелкнув любую часть, а затем нажав Command + Shift + G .
- Чтобы упростить выбор форм, заблокируйте фоновый узор, выделив, а затем нажав Command + 2 .
- Разгруппируйте буквы, чтобы мы могли выбирать отдельные буквы. Затем выберите отдельные буквы вместе с их акцентами и повторно сгруппируйте ( Command + G ), чтобы переместить их и построить заголовок.

Совет: имейте в виду, что в этой коллекции есть варианты в верхнем и нижнем регистре, и убедитесь, что вы захватили все блики и тени каждой буквы, увеличивая масштаб достаточно близко, чтобы увидеть детали.
Перемещайте буквы, чтобы складывать слова
Вы можете просто выбрать, скопировать и сложить их в кучу в стороне или вы можете написать это по буквам.Мы будем собирать их, чтобы переместить в новый файл, поэтому я объяснил их, чтобы убедиться, что у меня есть все, что мне нужно.
Теперь мы настроим его по своему усмотрению, выровняв буквы и разместив их между собой. Затем разблокируйте все ( Command + Option + 2 ), скопируйте дизайн фона вместе с выбранными буквами и переместите его в новый файл.
Обмани его с помощью эффектов, штрихов и других украшений
Теперь у нас есть заголовок с включенным фоном, и технически мы закончили.Или мы можем использовать некоторые эффекты деформации и фоновые штрихи, как бы далеко вы ни зашли, чтобы воссоздать исходный вид с нашим настроенным сообщением.
Использовать и изменять коллекции шрифтов Shutterstock действительно просто, и у вас есть почти бесконечный запас готовых букв.
Доступ к миллионам ресурсов Shutterstock, не выходя из приложений Adobe.
Загрузить сейчас
Знаете ли вы, что у Shutterstock есть плагин для Adobe Creative Cloud? Загрузите его сейчас, и вам никогда не придется выходить из Illustrator, Photoshop, InDesign или Premiere Pro в поисках ресурсов Shutterstock.Наша коллекция полностью доступна в выбранном вами приложении Adobe.
Изменить шрифт по умолчанию в PowerPoint
Вместо того, чтобы менять шрифты на слайдах один за другим, вы можете изменить шрифты по умолчанию для всей презентации. Сочетание шрифтов (шрифт заголовка, шрифт основного текста) — важное дизайнерское решение в PowerPoint.
Щелкните Просмотр > Мастер слайдов .
На вкладке Slide Master щелкните раскрывающееся меню Fonts .Выберите шрифт, который хотите использовать для всех слайдов презентации. Вам не нужно выбирать из предварительно определенных пар шрифтов в меню; выберите Настроить шрифты в нижней части меню, чтобы выбрать собственные шрифты.
Примечание. Любые изменения, внесенные в представление «Образец слайдов», влияют на все слайды, использующие образец.
Щелкните Закройте окно Master View . Текст вашей презентации автоматически обновляется до нового шрифта.
Текст вашей презентации автоматически обновляется до нового шрифта.
Создайте шаблон для сохранения шрифта по умолчанию
Вы можете сохранить указанные выше обновления шрифтов по умолчанию, создав шаблон PowerPoint. Этот шаблон сохраняет ваши обновления шрифтов и может быть использован в будущих презентациях.
Щелкните Файл > Сохранить как .
Щелкните Компьютер > Просмотрите .

Перейдите в папку C: \ Users \ <ваше имя пользователя> \ Documents \ Custom Office Templates.
Введите имя вашего шаблона в поле Имя файла . Щелкните раскрывающееся меню Сохранить как тип и щелкните Шаблон PowerPoint .
Нажмите Сохранить .
Примечание. Вы можете получить доступ к своему шаблону при создании новой презентации.Щелкните File > New и щелкните Custom > Custom Office Templates , чтобы найти свой шаблон.
Верх страницы
См. Также
Также
Создайте собственный эскиз YouTube в Photoshop CC
Привет, это Саша, и в видео на этой неделе я хочу поделиться с вами тем, как сделать этот точный значок Youtube.Если вы не знаете, как сделать эскиз для Youtube, я хочу поделиться с вами, как сделать этот эскиз для Youtube с помощью Photoshop. Это не так уж сложно — просто собрать несколько небольших элементов, и если у вас есть подписка на Photoshop в Интернете. Это всего несколько долларов в месяц за версию Creative Cloud. И это действительно увеличит ваш потенциал для работы в своем бизнесе и создания множества элементов дизайна, и это просто отличный инструмент, который будет всегда под рукой, особенно если вы работаете в Интернете.
В любом случае это не так уж и сложно. Я расскажу вам шаг за шагом, как это сделать. Мы не собираемся вдаваться в подробности каждого инструмента и того, как использовать Photoshop, но я расскажу вам, как я объединяю элементы и создаю значки Youtube для своих видео.
Приступим!
Настройка холста
Первое, что мне нужно сделать, это настроить холст, который будет переходить в файл >> новый или нажать CTRL + N на клавиатуре.Как только вы это сделаете, вы сможете настроить холст. Здесь 1280 × 720 — стандартный размер эскизов YouTube, который они рекомендуют. Вы можете сделать 1920 × 1080, если хотите быть впереди всех с миниатюрами HD. Но 1280х720 подойдет. Фактически, они оба будут работать, это стандартный размер, который мы собираемся использовать прямо сейчас.
Заполнение полотна
Как вы теперь видите, мой холст белый и поднят вверх. Когда я уменьшаю масштаб и начинаю смотреть на этот холст, теперь нам нужно начать заполнять этот холст некоторыми деталями.
Здесь, когда я смотрю на этот холст, вы должны иметь представление о том, чего хотите. Фон и тому подобное. Как видите, здесь у нас есть один слой, это фоновый слой. Если я продолжу и создам новый слой. Это наш вторичный слой. То, что я мог сделать, теперь помещено в эскиз.
Может быть, это первое, что я хочу сделать. Я собираюсь перейти к своей области изображения, я просто перетащу это сюда прямо туда. Что я сделаю, так это нажму «Enter» и вставлю мою картинку.Если у вас нет зеленого экрана или изображения, которое вы хотите использовать. Вы можете просто ввести текст и пропустить этот шаг.
Следующий шаг, который я хочу сделать, — это щелкнуть по нему правой кнопкой мыши, и я просто растерирую слой, чтобы поиграть с ним и сделать его немного более дружелюбным. Избавьтесь от этого зеленого экрана, и в основном я делал много снимков с зеленым экраном. У меня есть множество снимков.
Я собираюсь выбрать этот зеленый цвет, на самом деле я изменю уровень допуска примерно на 35, что позволит мне выбрать немного больше зеленого.Я нажимаю Shift, я выбираю немного больше зеленого, я нажимаю Shift немного больше зеленого. Нажмите Shift прямо здесь, и теперь то, что я сделаю, я просто пойду вперед, а также продолжу и нажму прямоугольник, нажмите Shift, выберите это и просто выберите любой из верхнего, нижнего и других углов на случай, если что-то останется зеленые пятна.
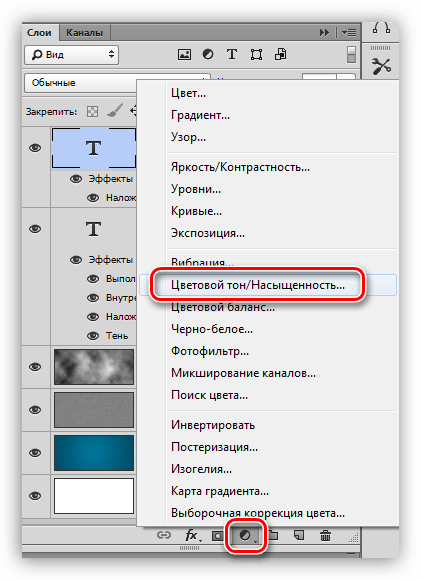
Теперь, когда он у меня есть, если вы нажмете кнопку маски прямо здесь, вы увидите, что я ухожу. Что мне нужно сделать, так это выбрать и перейти к инверсии или Shift + CTRL + I, и теперь он выбирает противоположное.Тогда я могу нажать эту кнопку маски. Когда я это сделаю, вы увидите, что это только я.
Я могу манипулировать этим. Я мог бы переместить это сюда, и если я захочу, я могу продолжить и скорректировать изображение и сделать его немного ярче. Таким образом, моя яркость находится на другом экране, поскольку я использую несколько мониторов. Я мог бы немного осветлить это, если хочу, добавить немного контраста. Если я хочу настроить какой-то тон, могу сделать цветовой баланс. Опять же, добавьте в оттенок кожи чуть больше желтого, чуть больше синего.Просто зависит от оттенка кожи, чего вы хотите. Немного поиграйте здесь, если хотите, и как только вы будете готовы к работе, вам нужно будет создать своего рода фон.
Создание фона
Один из самых простых способов сделать это — создать новый слой, а затем вы можете снять цвет рубашки с изображения. Что-то в этом роде, а затем, возможно, взять другой цвет, и вы можете взять инструмент градиента прямо здесь и просто сделать что-то вроде эффекта перетаскивания прямо здесь.Либо сделайте градиент с кругом, либо сделайте градиент с помощью простого линейного градиента. Если вы сделаете круг, у него будет что-то вроде градиента круга. Все зависит от того, какой тип аффекта вы хотите совершить. Но в конечном итоге это самый простой способ и самый простой подход. Если вы хотите чего-то немного другого, если вам нужен какой-то серый или более темный серый эффект, вы можете сделать что-то вроде этого, и я просто собираюсь вам показать. Тут есть какой-то серый эффект.
Добавление текстов
Теперь вы добавляете несколько текстов.Я мог бы пойти вперед и просто щелкнуть по нему, сделать его белым, а затем продолжить и ввести свои тексты.
Теперь часто с текстами вы можете сделать это на нескольких строках, чтобы вы могли изменять и манипулировать им. Если бы я должен был написать здесь текст для своего значка или для видео, которое вы создаете, давайте просто скажем «Как получить». и я просто продолжу и просто уменьшу это, может быть, до нуля в Интернете, и мы просто оставим это так. Я продублирую этот слой пару раз, чтобы сделать так, чтобы я сказал «Больше Facebook», а потом еще один был прямо здесь, а затем мы просто поставим лайки.
Что вы можете сделать, это просто нажать, когда вы нажмете клавишу преобразования, стрелку здесь вверху вы можете нажать CTRL + T, это вызовет окно преобразования, и вы можете удерживать Shift + Alt и перетащить его, что будет вид изменить его размер.
Что вы можете сделать, так это создать тексты и изменить их размер, который вам нужен.
Здесь вы можете увидеть, что я делаю, и мы просто играем с доступными размерами.
Если бы я хотел избавиться от этого, и вы могли видеть это, пока я играю с этим, возможно, мне просто нужен Facebook на одной строчке.Я мог перетащить его, конечно, я мог просто изменить размер шрифта. Я мог бы сжать некоторые вещи, если это не поможет. Уменьшите размер шрифта или уменьшите интервал между каждой строкой. Теперь вы можете видеть, как они медленно играют с ней. Я мог бы сдвинуть фотографию немного в сторону, немного вниз вот так. Переместите это сюда, а затем, может быть, сюда.
Если вы хотите немного, допустим, вам нужен синий эффект или что-то в этом роде. Я мог бы пойти дальше и создать еще один слой.Создайте прямоугольник прямо здесь, очень просто возьмите синий эффект, какой бы цвет вы ни выбрали, вы выбираете его. Я могу редактировать и заливать этим цветом, моим цветом переднего плана.
Теперь у меня есть этот синий эффект, возвращаюсь к области прямоугольника и просто убираю некоторые из этих областей и смягчаю их, только для текстов. Вот так вы делаете базовый эскиз для Youtube, и вы можете даже уменьшить непрозрачность, сделать немного более прозрачным прямо здесь. Довольно просто!
Если вы хотите нанести логотип Facebook или какие-то текстуры на спину, вы также можете сделать это с помощью кистей.Если вы действительно хотите, чтобы все было по-другому, вы также можете изменить фон.
Например, прямо сейчас я сделал только градиентный фон, но вместо этого вы могли бы использовать его как фон обоев. Здесь, когда я ищу деревянные фоны или деревянные обои. Вы можете видеть, что есть много разных текстур и тому подобное. Что я собираюсь сделать, так это просто привести сюда одного, чтобы дать вам пример. Очевидно, вы хотите убедиться, что тексты или изображения, которые вы используете, не защищены авторским правом, или вы отдаете должное, но опять же, это всего лишь пример.
Здесь я хочу, чтобы он был спрятан, и поместил туда этот фон, что я мог сделать, так это немного изменить непрозрачность, чтобы немного уменьшить ее, чтобы придать эффект дерева. Итак, это дает вам немного больше информации о миниатюре. Кроме того, если я добавляю, может быть, стрелку или что-то в этом роде, у меня обычно есть активы или коллекции вещей, которые у меня есть. Что я мог бы также сделать, это снова вставить что-то вроде стрелки, круга, что бы это ни было, чтобы вы могли продолжить и добавить туда различные элементы и тому подобное.Затем я продолжу и щелкну правой кнопкой мыши, чтобы изменить стили наложения, чтобы я мог сделать цвет более желтым, чтобы привлечь больше внимания к тому, что я делаю.
Все зависит от вашего эскиза, но вы можете увидеть, как оно действительно очень быстро преобразуется и как получить лайки в Facebook. Теперь у вас может быть это небольшое видео, будь то то, как получить больше лайков в Facebook, вы можете довольно легко изменить это прямо здесь, как получить больше лайков в Facebook, и теперь мы сделаем это, переместим это.Измените этот текст, уменьшите его немного, добавьте это пространство, если я уменьшу размер шрифта на нем, прямо здесь — Больше лайков Facebook.
Если вам нужно сделать эту настройку, чтобы изменить синий фон, просто сделайте немного шире прямо сейчас, выбрав инструмент прямоугольник, удалив его. Внесите небольшие изменения, и у вас будет отличный эскиз.
Хорошо, спасибо, что присоединились ко мне, надеюсь, вам понравилось это видео. Если вы хотите увидеть больше обучающих видео для своего бизнеса и продолжить просмотр вместе со мной, просто нажмите на значок прямо здесь, и вы продолжите обучение вместе со мной.
И если вы хотите подписаться на мою рассылку новостей, где я делюсь с вами некоторыми эксклюзивными тренингами для развития вашего бизнеса, просто нажмите кнопку прямо здесь, на другой стороне. Вы попадете на эту страницу регистрации.
Еще раз спасибо за то, что присоединились ко мне, в конце концов, помните, занимайтесь тем, что вы любите, помогайте другим людям, но, самое главное, живите полной жизнью. Увидимся в следующий раз.
Ресурсы и полезные инструменты
* Камера и объективы *
Камера Panasonic Gh5
Panasonic Lumix G X 12-35 мм F / 2.8 линза
* Аудиооборудование *
Countryman B3 LAV Mic
Sennheiser EW 112-p G3
Blue Yeti Mic
Heil PR-10 Микрофон
Scarlett Solo Audio Interface (2nd Gen)
* Прочее оборудование и инструменты *
Складной зеленый экран 5×7 футов
Savage Seamless BG Paper
Кольцевой светильник 19 дюймов
* Обратите внимание: некоторые из пунктов, перечисленных ниже, могут и могут быть партнерскими ссылками *
Stylish Text Generator ᐈ # 101 + Ⓢⓣⓨⓛⓘⓢⓗ Шрифты для PUBG ✅
О сайте генератора стильных текстов
Добро пожаловать на веб-сайт Stylish Text Generator, этот веб-сайт позволяет вам преобразовывать ваш простой текст в стильный текст или имена.Мы создали этот веб-сайт с использованием сложного алгоритма, который использует мощность вашего процессора для генерации множества различных уникальных типов текста Unicode, которые поддерживаются практически на всей платформе.
Зачем нужен стильный текстовый генератор?
Ребята, а вы используете социальные сети? Хм, если да, значит, вы хотите привлечь внимание людей к своему профилю в социальных сетях, таких как Facebook, Instagram, Twitter или LinkedIn. Тогда я скажу, что этот веб-сайт Stylish Text Generator поможет вам создавать в Интернете уникальные типы Cool | Fancy | Милый | Стильные текстовые шрифты .Это лучший в мире сайт-генератор стильных шрифтов. Это также поможет, если вы хотите использовать стильные шрифты для имен в своем WhatsApp или TikTok Bio.
Этот стильный текстовый веб-сайт также известен по разным именам, таким как стильный генератор имен профилей fb, стильный генератор имен, стильный генератор шрифтов, стильный создатель имен facebook, стильный шрифт facebook, стильное текстовое приложение, стильный конвертер шрифтов, стильный шрифт имени, стильный производитель шрифтов , стильный шрифт онлайн, стильный создатель имени для fb, стильный создатель имени, стильный шрифт для instagram, стильный текст с днем рождения, стильный текст имени, стильный генератор слов, стильный текст комментария на fb, стильный текст для pubg, стильный генератор текста pubg, имя pubg генератор шрифтов, стильный шрифт pubg, стильный генератор pubg, генератор текста pubg, стильный текст pubg, стильный текст для free fire, стильный генератор имен в fb, стильный онлайн-создатель имен, стильный текст для pubg, модный текст для facebook, стильный текст для WhatsApp, доброе утро стильный текст, статус фб стильный текст.
См. Пример:
Выше вы можете видеть, что мы преобразовали несколько стильных шрифтов , посмотрите, как мило и круто, они выглядят и поверьте мне, все это просто текст, и он поддерживается во всех основных браузерах. Это возможно только через этот стильный сайт-конвертер текста.
Как использовать этот стильный текстовый редактор? (Скопируйте и вставьте)
Чтобы использовать этот сайт со стильным текстом только в том случае, если вам это нужно, просто введите свой текст или скопируйте простой текст и вставьте его в поле «Введите текст», тогда он автоматически сгенерирует или конвертирует множество разных типов крутых и стильных текст.После этого вам нужно просто нажать на текст, который вы хотите скопировать. Движение, которое вы нажимаете на сгенерированный текст, и оно автоматически будет скопировано в вашу систему, после чего вы можете вставить туда, куда вы хотите вставить его.
Очень просто использовать этот веб-сайт в качестве полностью бесплатного стильного текстового веб-сайта. Вам не нужно загружать на свой компьютер какое-либо внешнее программное обеспечение или расширения. Наш стильный веб-сайт-генератор текста преобразует ваши обычные буквы в потрясающие типы неограниченного количества симпатичных текстовых шрифтов с сочетанием стильных смайликов, символов и других уникальных типов символов.
Могу ли я использовать эти стильные текстовые имена для Facebook?
Да, вы можете сгенерировать эти стильные имена шрифтов, используя стильный веб-сайт генератора текста, и вы можете создать Stylish Names для FB с различными уникальными стилями шрифта, используя стильный текст веб-сайта . Вам нужно просто скопировать свое имя и вставить раздел «Введите текст», и вы получите более 88 стильных имен для fb, после чего сможете использовать его для своего профиля в facebook или биографии.
Могу ли я использовать эти стильные текстовые шрифты для Instagram или Twitter?
Да, очевидно, вы можете на 100% использовать эти стильные текстовые шрифты для своего Twitter | Instagram | Snapchat | LinkedIn | Профиль WhatsApp и биография.Используя эти стильные тексты в своем Instagram, ваш профиль будет выглядеть круто и потрясающе.
Еще идеи для использования этих крутых | Симпатичный | Стильные текстовые шрифты?
Вы можете произвести впечатление на своих подписчиков в Instagram стильным и уникальным профилем или биографией. Вы можете использовать эти стильные шрифты для оформления свадебных пригласительных билетов, а также можете использовать уникальные шрифты в своих электронных письмах. Вы можете отправлять интересные стильные текстовые имена в WhatsApp своим друзьям и семье. Вы можете использовать стильные текстовые шрифты в заголовке или описании YouTube для развлечения.Вы можете использовать его как стильный ник для своей сетевой игры. Вы можете использовать уникальное стильное название шрифта для своей сети Wi-Fi, если это позволяет маршрутизатор Wi-Fi. Вы можете копировать и вставлять эти классные текстовые шрифты для онлайн-платформ, таких как Discord, Reddit и Quora, и быть замеченными в глазах людей.Какие виды крутого и стильного текста создают или преобразуют этот веб-сайт?
Как я уже говорил, он может генерировать для вас практически неограниченное количество различных уникальных типов крутых и стильных текстовых шрифтов.Но мы поговорим только о тех, которые очень популярны, которые повысят вашу вовлеченность в публикации в социальных сетях.
Вот несколько примеров:
Luny Bubbles Fonts (генератор текста)
Luny Bubbles Stylish Text очень популярен во всех социальных сетях, таких как facebook, twitter или instagram. В этом текстовом генераторе он создает пузырьковые границы или круги вокруг каждого алфавита, и они делают ваш профиль умопомрачительным. Вы можете использовать эти шрифты в своем профиле Snapchat, и вы увидите потрясающие результаты.
Ваши текстовые шрифты выглядят так: Ⓢⓣⓨⓛⓘⓢⓗ Ⓣⓔⓧⓣ Ⓖⓔⓝⓔⓡⓐⓣⓞⓡ
Шрифты с перевернутыми квадратами (генератор текста)
Текстовые шрифты в виде перевернутых квадратов очень известны в Твиттере, они используют их в своем профиле в Твиттере и твитах. Что он делает, так это создает черную границу на каждом алфавите с квадратной границей. Использование этих шрифтов в виде перевернутых квадратов сделает ваш профиль, биографию и твиты красивыми.Ваши текстовые шрифты выглядят так: 🆂🆃🆈🅻🅸🆂🅷 🆃🅴🆇🆃 🅶🅴🅽🅴🆁🅰🆃🅾🆁
Квадратные шрифты (генератор текста)
Квадраты Стильный шрифт выглядит как точные перевернутые квадраты, но с небольшой разницей, это граница вокруг каждого символа или текста, а перевернутый квадрат создает границы для каждого символа.Ваши текстовые шрифты выглядят так: 🅂🅃🅈🄻🄸🅂🄷 🅃🄴🅇🅃 🄶🄴🄽🄴🅁🄰🅃🄾🅁
Широкие шрифты (генератор текста)
Wide Text Fonts то, что он делает, он создает пространство между каждым отдельным текстом и выглядит как широкий. Вы можете использовать его в своем профиле facebook или публикации.
Ваши текстовые шрифты выглядят так: Stylish Text Generator
Tiny | Мелкие шрифты (генератор текста)
Tiny Text Fonts то, что он делает, делает каждый символ крошечным или маленьким.Вы можете использовать эти небольшие тексты в своей биографии профиля LinkedIn или публикации.
Ваши текстовые шрифты выглядят так: ꜱᴛʏʟɪꜱʜ ᴛᴇxᴛ ɢᴇɴᴇʀᴀᴛᴏʀ
Полужирный шрифт (генератор текста)
Bold Text Fonts то, что он делает, он создает каждый ваш текст жирным шрифтом, который вы вводите в области вашего текста. Вы можете использовать его в своем профиле Tinder или в биографии.
Ваши текстовые шрифты выглядят так: 𝐒𝐭𝐲𝐥𝐢𝐬𝐡 𝐓𝐞𝐱𝐭 𝐆𝐞𝐧𝐞𝐫𝐚𝐭𝐨𝐫
Курсивные шрифты (генератор текста)
Cursive Text Fonts, если вы хотите, чтобы ваш профиль в социальных сетях был профессиональным или выдающимся, тогда я рекомендую использовать этот курсивный текст для любого вашего профиля в социальных сетях, и вы можете увидеть, как он изменит ваш текст на круто выглядящий стильный текст.
Ваши текстовые шрифты выглядят так: 𝓢𝓽𝔂𝓵𝓲𝓼𝓱 𝓣𝓮𝔁𝓽 𝓖𝓮𝓷𝓮𝓻𝓪𝓽𝓸𝓻
Окно странных шрифтов (генератор текста)
Странные текстовые шрифты Закрывайте то, что он делает: он создает странную черную границу с пробелом в каждом отдельном тексте или символе, и это выглядит действительно странно. Вы можете использовать его в статусе WhatsApp или биографии.
Ваши текстовые шрифты выглядят так: [̲̅S] [̲̅t] [̲̅y] [̲̅l] [̲̅i] [̲̅s] [̲̅h] [̲̅T] [̲̅e] [̲̅x] [̲̅t] [̲̅G] [e] [̲̅n] » [̲̅E] [r] [a] [̲̅t] [̲̅o] [r]
Староанглийские шрифты (генератор текста)
Old English Text Fonts, что он делает, когда вы вводите текст в свою текстовую область, он преобразует ваш текст в известные и выдающиеся старые английские шрифты, поверьте мне, это мой любимый стильный текст.Вы можете использовать его в школьной работе или в заголовках любого проекта, чтобы произвести впечатление на учителя.
Ваши текстовые шрифты выглядят так: 𝔖𝔱𝔶𝔩𝔦𝔰𝔥 𝔉𝔬𝔫𝔱 𝔊𝔢𝔫𝔢𝔯𝔞𝔱𝔬𝔯
Full Crazy Fonts (Генератор текста)
Full Crazy Text Fonts, что он делает, если вы хотите сделать свой профиль pinterest сумасшедшим, то этот шрифт предназначен только для вас, он меняет ваш обычный текст на самый смешной или самый безумный текст.
Ваши текстовые шрифты выглядят так: ✎🍔 𝐒т𝓎𝕃Ⓘ𝓈н ŦØŦ 𝓰 乇 𝐍𝕖яᵃⓉᵒг 🐍🐧
Glitch | Залго | Жуткие шрифты (генератор текста)
Glitch, Creepy & Zalgo Text Fonts, что он делает, если у вас есть страшный веб-сайт, связанный с нишей, или вы продаете какой-либо страшный или опасный продукт, тогда этот шрифт только для вас, просто скопируйте и вставьте свой текст в область ВАШЕГО ТЕКСТА, и вы увидите удивительно страшный шрифты.Также вы можете использовать его где угодно.
Ваши текстовые шрифты выглядят так: S̶͓͑͌̀̅̈́͐t̸̹̠̥̞̫̥̖͆̍ÿ̶͇̼l̷̡̤͚͒͆͗̋̚̚͜͝i̵͕̲͕͔̜͈͛̉̽̑̏̏͠͝͝ͅs̴͖͕͉̙̎̓̂h̵̵̡̡̙̬̼̞̥̙̬̼̞̥̿̽͑̈́̿̽͑̈ ̵̧̢̹̞̤̩͋̈́F̶̟̟̪̺͓̀̋͜o̸̸̩̩͛͆̂͌͛̈́͛͆̂͌͛̈n̵̪̣̩̱̲̥̳̐͆̽̍̈́͊̐t̷̢̛̩̻͙̣͔̿͋͆ ̶̹̀͒̃́͒G̴̪̣͉̲̽̅̇ͅḙ̵̴̳̟̪̣͉̲̄̽̅̇ͅḙ̵̳̟n̷̛̼̓̄̆̂͒͑̈e̷͖̹̖̞̼̲͐̃͊̐̈́̅͘͝͠͠r̶̼̬̰͐͊a̸̧͍̪͙̠̳̲̫̼͑͒t̴̴̛̛͙͍͔͍͙͍͔͍̋͆͛́̋͆͛o̷̧̢̨̦̜͔̳̳͔͈̊̈́̈́͒͂̈́̅́r̶̢̛̞̳̜͔̭̅̉̔̃̀̕̚
Оборотные шрифты (генератор текста)
Flip Side Text Fonts то, что он делает, он переворачивает каждый набираемый вами текст на стильном веб-сайте-генераторе текста.Вы можете использовать его в названии или описании YouTube.
Ваши текстовые шрифты выглядят так: ɹoʇɐɹǝuǝ⅁ ʇuoℲ ɥsılʎʇS
Зачеркнутые шрифты (генератор текста)
Strikethrough Text Fonts то, что он делает, он создает зачеркнутый текст, который вы вводите в свой текстовый раздел. Вы можете использовать его на любой онлайн-платформе, такой как Reddit или Discord.
Ваши текстовые шрифты выглядят так: S̶t̶y̶l̶i̶s̶h̶ ̶F̶o̶n̶t̶ ̶G̶e̶n̶e̶r̶a̶t̶o̶r̶
Зачеркнутые шрифты тильды (генератор текста)
Tilde Strikethrough Text Fonts, что он делает, он создает зачеркивание тильды в каждом тексте, который вы вводите в разделе ввода.
Ваши текстовые шрифты выглядят так: S̴t̴y̴l̴i̴s̴h̴ ̴F̴o̴n̴t̴ ̴G̴e̴n̴e̴r̴a̴t̴o̴r̴
SlashThrough шрифты (генератор текста)
Slash Through Text шрифты то, что он делает, он создает косую черту в каждом тексте, который вы вводите в разделе ввода.
Ваши текстовые шрифты выглядят так: S̷t̷y̷l̷i̷s̷h̷ ̷N̷a̷m̷e̷ ̷G̷e̷n̷e̷r̷a̷t̷o̷r̷
Подчеркнутые шрифты (генератор текста)
Подчеркнутый текст шрифты то, что он делает, он создает подчеркивание для каждого текста, который вы вводите на веб-сайте.Вы можете использовать подчеркнутый текст в статье веб-сайта, заметках и ваших документах.
Ваши текстовые шрифты выглядят так: S̲t̲y̲l̲i̲s̲h̲ ̲N̲a̲m̲e̲ ̲G̲e̲n̲e̲r̲a̲t̲o̲r̲
Шрифты с двойным подчеркиванием (генератор текста)
шрифтов с двойным подчеркиванием текста то, что он делает, он создает двойное подчеркивание для каждого алфавита, который вы вводите на веб-сайте. Вы также можете использовать этот текст с двойным подчеркиванием в заметках и документах.
Ваши текстовые шрифты выглядят так: S̳t̳y̳l̳i̳s̳h̳ ̳N̳a̳m̳e̳ ̳G̳e̳n̳e̳r̳a̳t̳o̳r̳
Могу ли я использовать эти стильные текстовые имена в играх? (Профиль или имя пользователя)
Если вы геймер и хотите создать уникальное имя пользователя или стильно выглядящее имя профиля для своего аватара, тогда это один из лучших сайтов для создания стильных имен или конвертеров для вас.Единственное, что вам нужно сделать, это просто ввести свое имя, и оно сгенерирует множество различных уникальных типов причудливых, крутых, симпатичных и стильных имен, и теперь вы можете использовать его, как хотите. Вы можете использовать эти стильных названия для бесплатных игр , pubg , , fortnite , GTA V, , FAU-G или любых онлайн-игр.
Могу ли я использовать эти стильные шрифты в Photoshop или на сайте Logo Maker?
Многие из вас задавали мне этот вопрос: можем ли мы создать стильный текст с этого веб-сайта, можем ли мы использовать его в Photoshop для создания логотипа, особенно в онлайн-программе для создания логотипов? Мой ответ очень ясен: вы можете использовать его на 100%, потому что я использовал его на многих веб-сайтах, таких как canva, и многих программах, которые позволяют использовать логотип, поэтому не стесняйтесь его использовать.Но позвольте мне пояснить, что не весь стильный текст будет поддерживаться, но все же большинство шрифтов будет поддерживаться на всех платформах, во всех типах программного обеспечения и веб-сайтов.
Этот стильный текстовый генератор платный или бесплатный?
Этот стильный текстовый веб-сайт на 100% бесплатный навсегда. Однако мы никогда не требуем денег в будущем. Мы создали этот веб-сайт для развлечения и развлечения, а не для каких-либо денег. Таким образом, вы можете свободно пользоваться этим стильным сайтом-генератором текста, вам не нужно платить никаких комиссий.
Совместимость стильного текстового веб-сайта
Что касается совместимости, то я скажу, что любой текст, созданный на нашем веб-сайте, на 95% совместим со всеми видами платформ и устройств социальных сетей. Но, возможно, 5% не поддерживаются, поэтому вам нужно проверить себя. Какой текст поддерживается на вашем устройстве, и это не причина, по которой я говорю, что многие платформы социальных сетей отключили многие символы Unicode, которые мы используем в этом стильном текстовом генераторе.
Stylish Text и Fancy Letter работают почти одинаково. но пользователи считают, что полезнее использовать крутой модный текст, особенно в случае с Facebook. Потому что здесь генерируется только необходимый стильный текст, но в причудливом письме генерируются некоторые ненужные классные шрифты. Поэтому мы рекомендуем вам использовать Стильный текстовый генератор, если вы хотите сделать его полезным для вас на Facebook. Fancy Letter генерирует неограниченное количество стильных шрифтов, тогда Stylish Text Generator идеально подойдет для вашей электронной почты.Крутые пузырьковые буквы работают быстро, а Stylish Text Generator сгенерирует классные шрифты граффити, которые являются стильными и классными, за одну секунду, но Fancy Letter не сгенерирует ваше стильное имя так быстро. Если вы хотите публиковать сообщения в Твиттере, вы можете использовать крутой модный текст. он может генерировать текст и сразу же использовать его в сообщениях Twitter. После использования вашего сообщения в Twitter вы получите новую группу, которая понравится всем. В этом случае Генератор стильного текста намного лучше, чем любые причудливые буквы.
Как открывать и редактировать фотографии HEIC в Photoshop
Если вы хотите отредактировать файл HEIC в приложении Photoshop на своем компьютере и хотите знать, как его открыть, следующее руководство научит вас открывать файлы HEIC в Photoshop, чтобы вы могли ретушировать свои фотографии и улучшить их внешний вид. Прочтите, чтобы узнать, как это сделать.
Photoshop, пожалуй, одно из лучших доступных приложений для редактирования фотографий. Миллионы людей используют его ежедневно, чтобы редактировать ваши фотографии, ретушировать их и, в конечном итоге, делать фотографии максимально красивыми.Apple объявляет о новом формате файлов изображений под названием HEIC для своих устройств iOS. Вы можете задаться вопросом, как вы можете открывать и редактировать эти изображения HEIC в Photoshop на вашем компьютере.
Следующее руководство посвящено HEIC и Photoshop, в котором рассказывается, можно ли и как запускать фотографии HEIC для редактирования в приложении Photoshop на компьютере. А если это невозможно, показаны альтернативные методы выполнения задачи.
Давайте посмотрим без лишних слов:
Если и как открывать файлы HEIC в Photoshop с параметрами по умолчанию
Если вы уже давно используете приложение Photoshop, то наверняка знаете, что оно без проблем открывает практически любой формат изображений.Однако когда дело доходит до изображений HEIC, все меняется.
По умолчанию приложение Photoshop не имеет встроенной поддержки формата файла HEIC. Для вас как для конечного пользователя это означает, что вы не можете открывать файлы HEIC в приложении на своем компьютере. Вы увидите, что файл становится серым, когда вы пытаетесь открыть файл HEIC в Photoshop, что означает, что его нельзя открыть напрямую. На данный момент приложение не распознает HEIC как формат изображения и, таким образом, не позволяет вам открыть его для любых целей редактирования.
Невозможно открыть HEIC в Photoshop напрямую
Однако это верно только для текущих версий приложения Photoshop, доступных на рынке. В будущем все обязательно изменится, и вы сможете открывать файлы HEIC в приложении, как только Adobe добавит в приложение поддержку формата HEIC.
Но если вы должны открыть файл HEIC в приложении Photoshop и не возражаете против преобразования файлов, у вас есть способ выполнить эту задачу. Photoshop поддерживает десятки форматов файлов, включая PNG, JPG, GIF, BMP, TIFF, PSD и так далее.Вы можете преобразовать свой HEIC в любой из этих форматов, и Photoshop с радостью откроет для вас ваше изображение.
Как открывать файлы HEIC в приложении Photoshop путем преобразования их формата
Если вы решили преобразовать файлы HEIC в другие форматы, чтобы затем открыть их в Photoshop, в этом разделе рассказывается, как это можно сделать.
Поскольку Photoshop и другие основные программы просмотра изображений не имеют встроенной поддержки формата файлов HEIC, вы можете столкнуться с трудностями при преобразовании файлов стандартными методами.Однако на рынке доступны некоторые специальные конвертеры HEIC, которые помогут вам легко преобразовать HEIC в другие форматы файлов, чтобы сделать их совместимыми с Photoshop.
Одним из таких конвертеров является iMobie HEIC Converter, который позволяет конвертировать файлы HEIC в широко поддерживаемый формат JPG. Это совершенно бесплатный конвертер HEIC в JPG, который предлагает такие опции, как сохранение или удаление данных EXIF, изменение качества изображения и т. Д. Ниже описано, как вы можете использовать iMobie HEIC Converter для преобразования файлов HEIC в формат JPG, а затем открывать файлы в Photoshop.
Шаг 1. Откройте новую вкладку в своем веб-браузере и перейдите на сайт iMobie HEIC Converter. Подождите, пока сайт загрузится.
Шаг 2. Когда веб-сайт загрузится, нажмите кнопку с надписью «Щелкните, чтобы выбрать», чтобы добавить файлы HEIC для преобразования. Вы также можете использовать перетаскивание, если предпочитаете добавлять файлы таким образом.
Преобразование файлов HEIC для открытия в Photoshop
Шаг 3. Если вы хотите сохранить данные EXIF, не снимайте флажок «Сохранить данные EXIF».Затем в раскрывающемся меню выберите качество изображения.
Шаг 4. Подождите, пока файлы HEIC будут преобразованы. Затем загрузите преобразованные файлы на свой компьютер.
Шаг 5. Щелкните правой кнопкой мыши преобразованные файлы и выберите вариант «Открыть с помощью», а затем — Photoshop. Ваши файлы откроются в приложении Photoshop на вашем компьютере.
Открыть преобразованные файлы HEIC в Photoshop
Таким образом вы запускаете файлы HEIC в Photoshop после преобразования файлов в другие форматы.
Итог
Если вы хотите отредактировать фотографии в формате HEIC в приложении Photoshop, в приведенном выше руководстве вы узнаете, как открывать файлы HEIC в приложении, даже если этот формат изначально не поддерживается. Мы надеемся, что это поможет вам.
Другие статьи по теме
Том БойерПисатель для iMobie, уже более 3 лет освещает статьи с практическими рекомендациями / обзоры приложений для iOS, Mac и Android.Например, поделиться чем-то о знаниях и приложениях для восстановления данных.









 Также
Также
Leave a Comment