Как в фотошопе сделать шрифт золотым: Как в Фотошопе сделать золотые буквы
25.05.1974 


 Разное
Разное
Как в Фотошопе сделать золотые буквы
Украшательство различных объектов в Фотошопе – очень увлекательное и интересное занятие. Эффекты и стили появляются как бы сами собой, достаточно лишь нажать несколько кнопок. Продолжая тему стилизации, в этом уроке создадим золотой шрифт, применив к нему стили слоя.
Золотой шрифт в Photoshop
Создание золотой надписи мы разобьем на два этапа. Сначала сделаем фон, а затем стилизуем сам текст.
Этап 1: Фон для текста
Фон для золотых букв должен быть контрастным, чтобы подчеркивать цвет и блики.
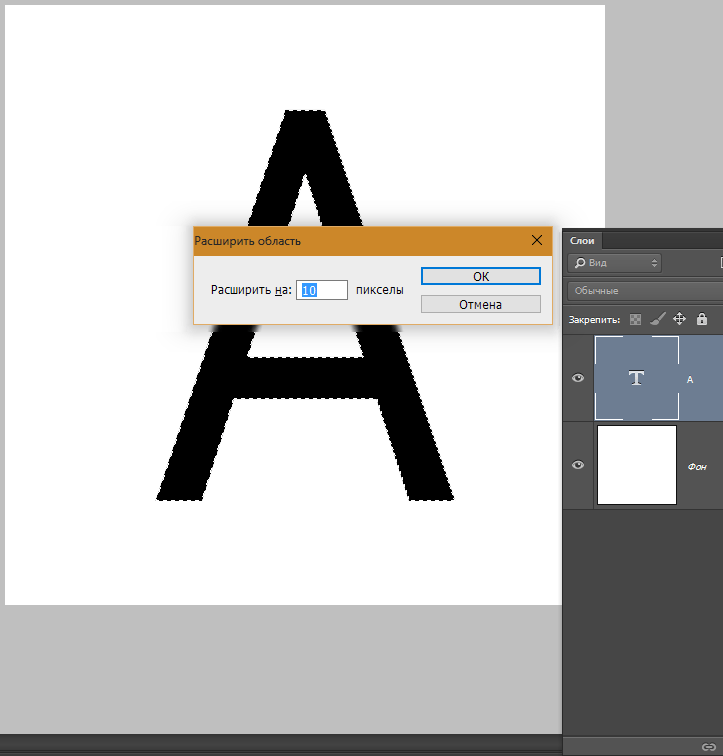
- Создаем новый документ, а в нем новый пустой слой.
- Затем выбираем инструмент «Градиент».
Тип выбираем «Радиальный», потом кликаем по образцу градиента на верхней панели.
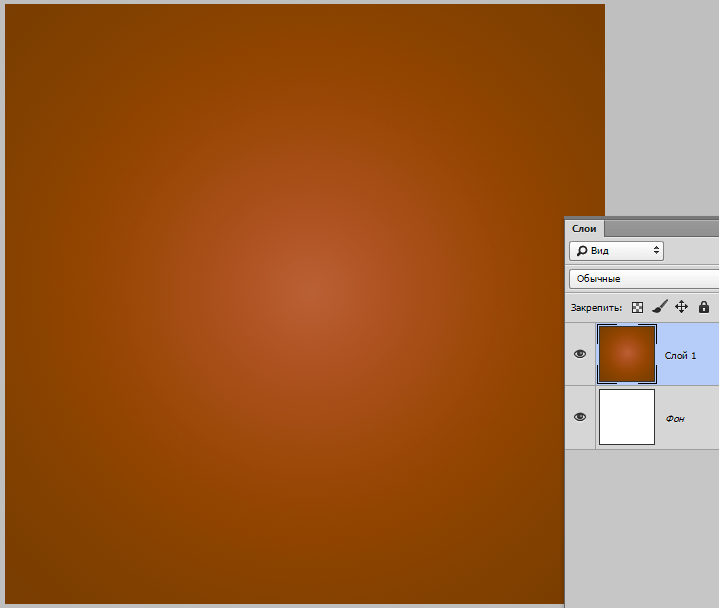
Подбираем цвета градиента.
- После настройки градиента протягиваем линию от центра холста к любому из углов.
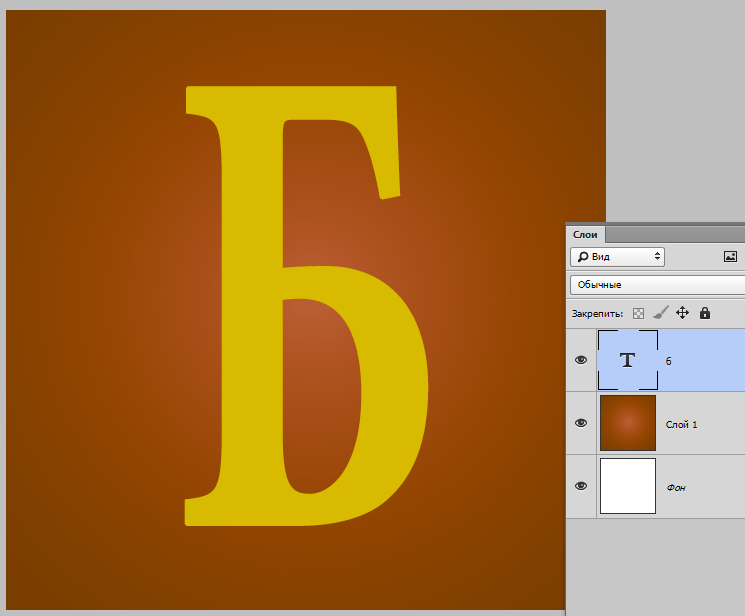
Должен получиться вот такой фон:
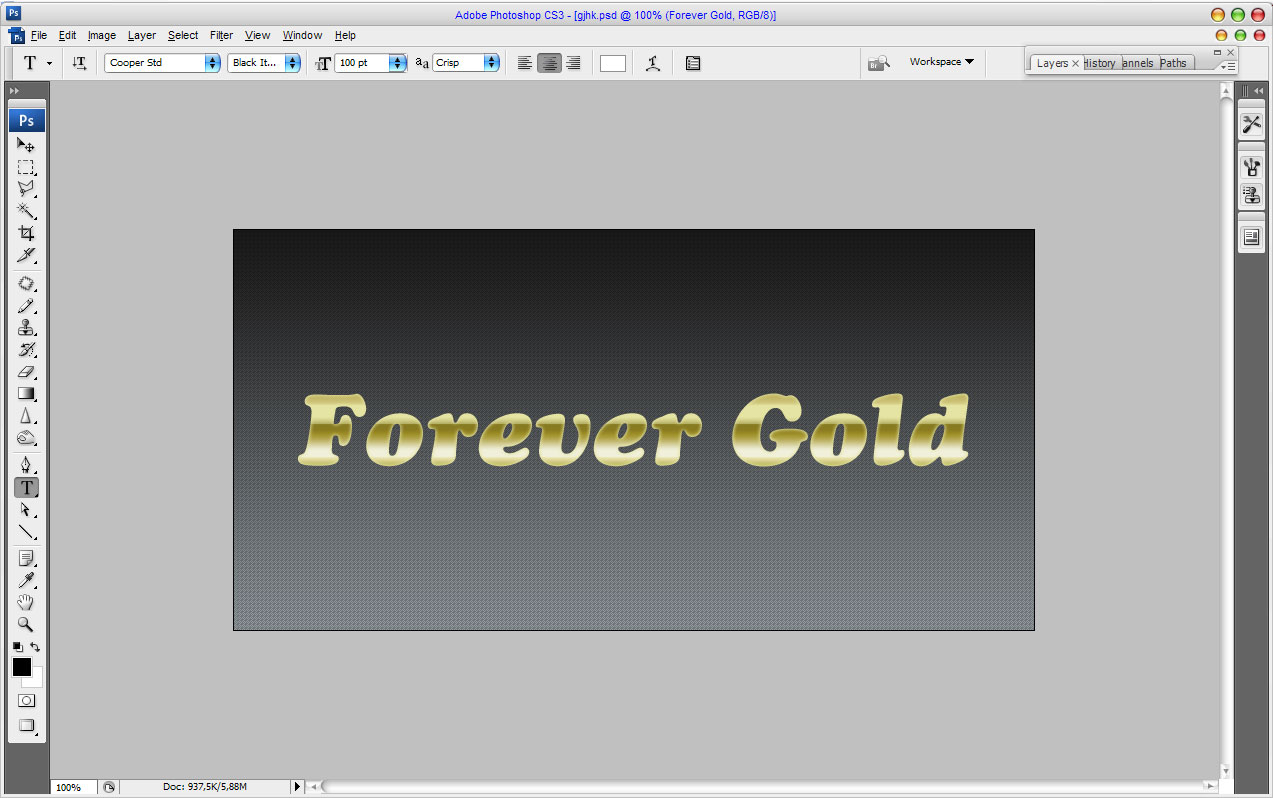
- Теперь выбираем инструмент

Пишем.
Этап 2: Стилизация текста
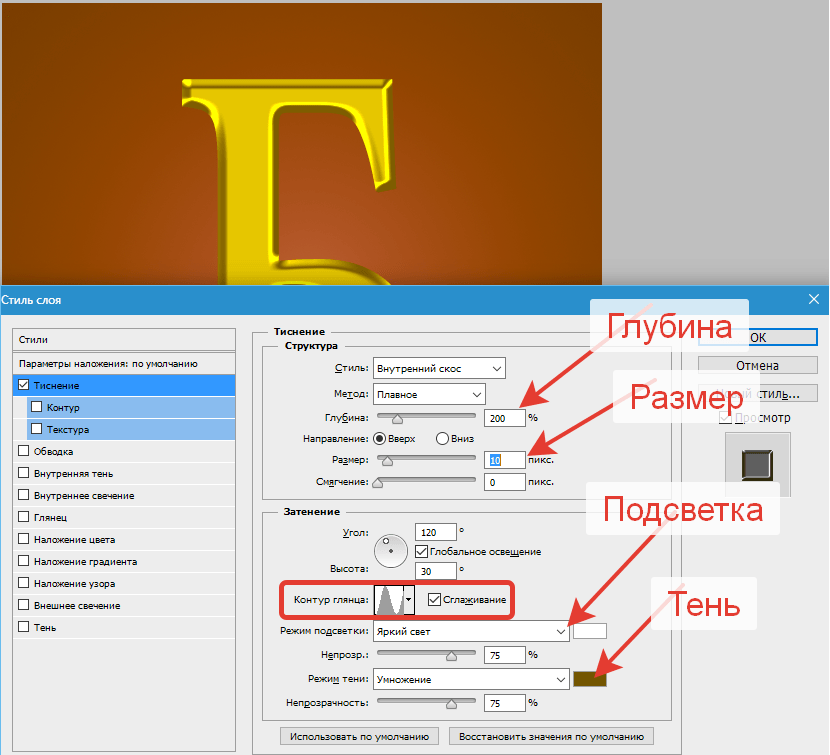
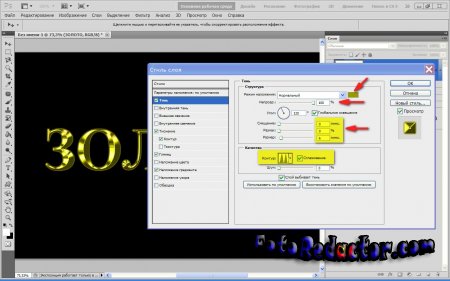
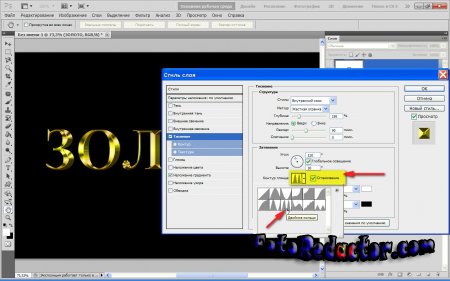
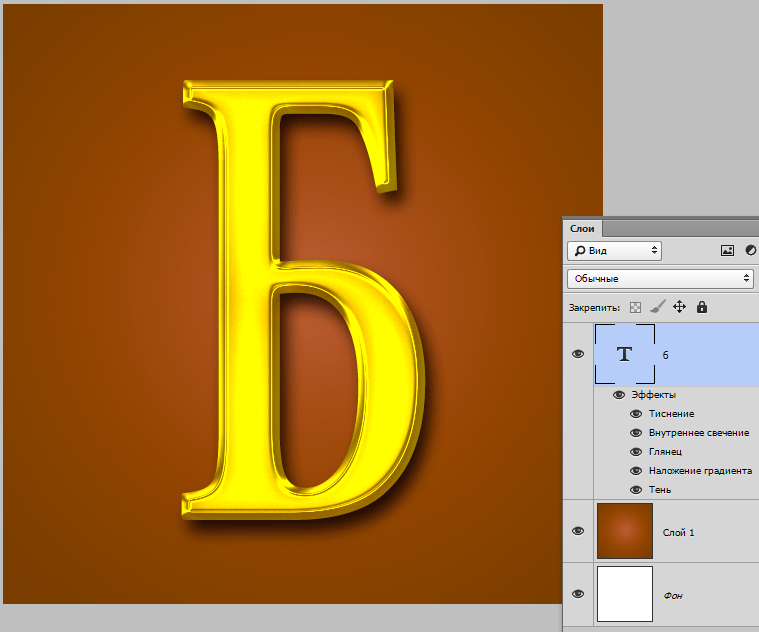
- Дважды кликаем по слою с текстом. В открывшемся окне стилей в первую очередь выбираем «Тиснение».
Изменяемые настройки:
- Глубина 200%.
- Размер 10 пикс.
- Контур глянца «Кольцо».
- Режим подсветки «Яркий свет».
- Цвет тени темно-коричневый.
- Ставим галку напротив сглаживания.
- Далее переходим в «Контур».
- Контур «Скругленные ступени».
- Сглаживание включено.
- Диапазон 30%.
- Затем выбираем «Внутреннее свечение».
- Режим наложения «Мягкий свет».
- «Шум» 20 – 25%.
- Цвет желто-оранжевый.
- Источник «Из центра».
- Размер зависит от размера шрифта. Наш шрифт – 200 пикселей. Размер свечения 40.
- Далее следует «Глянец».

- Режим наложения «Яркий свет».
- Цвет грязно-желтый.
- Смещение и размер подбираем «на глаз». Посмотрите на скриншот, там видно, где находится глянец.
- Контур «Конус».
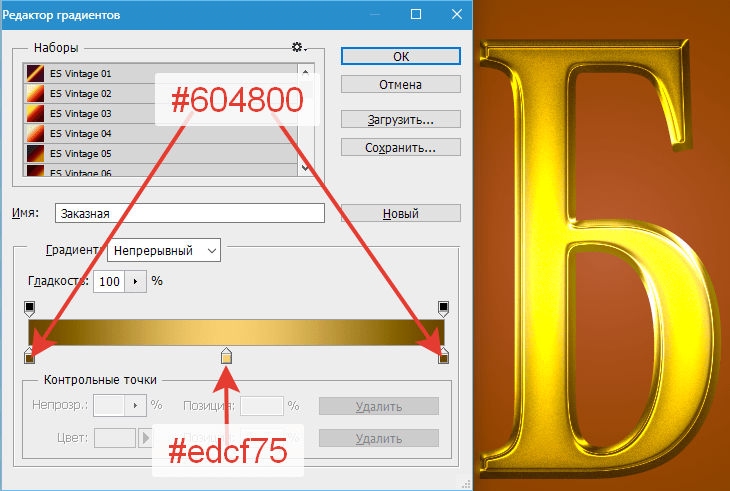
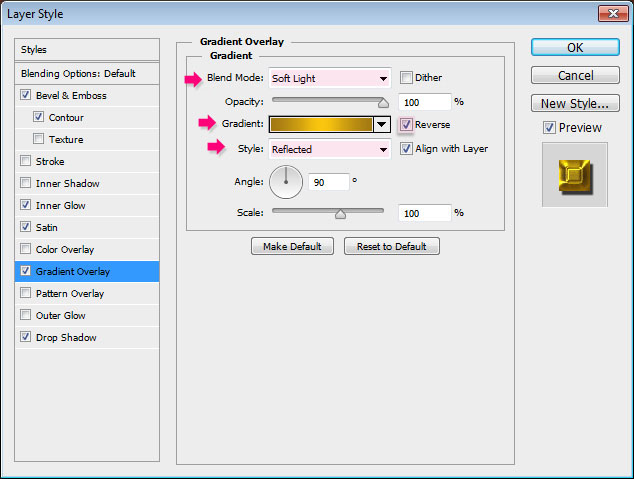
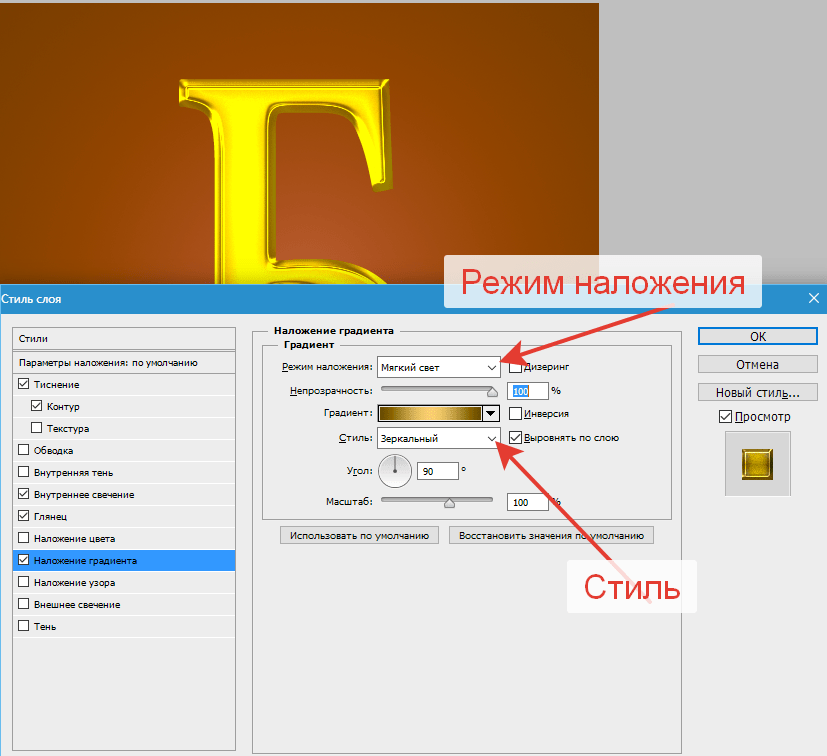
- Следующий стиль – «Наложение градиента».
Цвет крайних точек #604800, цвет центральной точки #edcf75.
- Режим наложения «Мягкий свет».
- Стиль «Зеркальный».
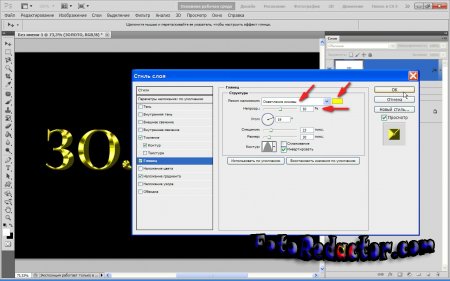
- И, наконец, «Тень». Смещение и размер подбираем исключительно по своему усмотрению.
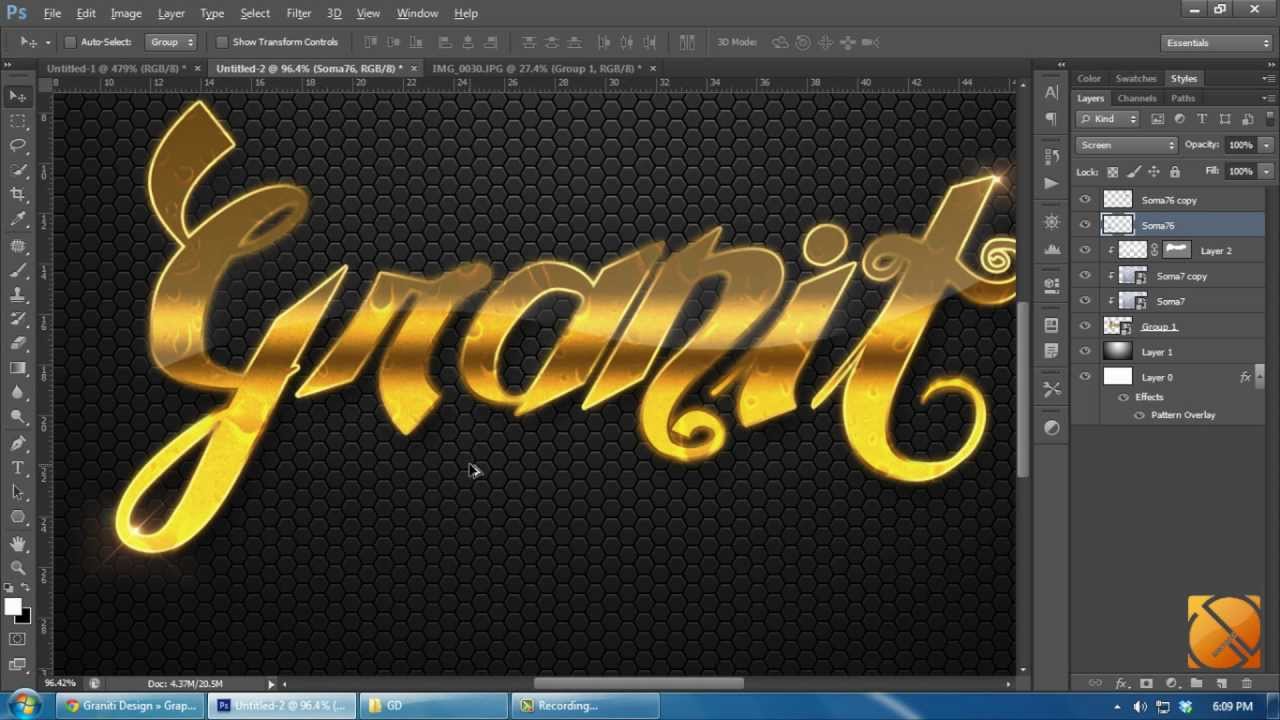
Взглянем на результат работы со стилями.
Золотой шрифт готов. Применяя стили слоя, можно создавать шрифты с различными эффектами.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.

Помогла ли вам эта статья?
ДА НЕТПоделиться статьей в социальных сетях:
Создать золотой текстовый эффект в Photoshop CC и CS6
В этом уроке по текстовым эффектам мы узнаем, как легко превратить текст в золото с помощью Photoshop! Чтобы создать эффект, мы будем использовать стили слоя Photoshop и создадим наш собственный градиент золотистого цвета. Мы даже добавим несколько блесток к тексту, используя одну из кистей Photoshop, чтобы наши золотые буквы действительно сияли. Я буду использовать Photoshop CC, но каждый шаг полностью совместим с Photoshop CS6 и более ранними версиями Photoshop.
Вот как будет выглядеть наш золотой текст, когда мы закончим:
Конечный результат.
Создав золотой текст, обязательно ознакомьтесь со второй частью этого урока, где я покажу, как легко изменить фон за текстом! Давайте начнем!
Как создать золотой текст с помощью Photoshop
Шаг 1: создайте новый документ Photoshop
Давайте начнем с создания нового документа Photoshop. Перейдите в меню « Файл» в строке меню в верхней части экрана и выберите « Создать» :
Перейдите в меню « Файл» в строке меню в верхней части экрана и выберите « Создать» :
Идем в Файл> Новый.
Откроется диалоговое окно «Новый документ». Если вы используете Photoshop CC, вы увидите обновленную версию диалогового окна, а в Photoshop CS6 вы увидите более старую традиционную версию . Мы рассмотрим обе версии диалогового окна, начиная с версии CC.
Для пользователей Photoshop CC, в
Создание нового документа с использованием панели «Детали предустановки» в Photoshop CC.
Для пользователей Photoshop CS6 введите те же размеры ( 1600 пикселей для ширины и 800 пикселей для высоты ) в диалоговом окне. Установите для параметра « Разрешение» значение 72 пикселя / дюйм , а затем нажмите кнопку « ОК» . Новый белый документ появится на вашем экране:
Установите для параметра « Разрешение» значение 72 пикселя / дюйм , а затем нажмите кнопку « ОК» . Новый белый документ появится на вашем экране:
Создание документа того же размера в Photoshop CS6.
Смотрите видео и делитесь своими комментариями на нашем канале YouTube!
Шаг 2: Заполните новый документ черным
Чтобы наши золотые буквы действительно выделялись, давайте изменим цвет фона документа с белого на черный. Для этого мы воспользуемся командой Photoshop Fill. Перейдите в меню « Правка» в верхней части экрана и выберите « Заполнить» :
Выбор команды Fill из меню Edit.
Это открывает диалоговое окно Fill. Установите для параметра « Содержание» в верхней части значение « Черный» (в Photoshop CS6 установите для параметра « Использование» значение «Черный»). Затем вниз в нижней части диалогового окна, убедитесь , что режим и параметры непрозрачности устанавливаются по умолчанию, с Mode установлен в Normal и Opacity на  Нажмите OK, чтобы закрыть диалоговое окно Fill:
Нажмите OK, чтобы закрыть диалоговое окно Fill:
Установите для параметра Содержание (CC) / Использовать (CS6) значение Черный.
Фотошоп заполняет документ черным:
Документ Photoshop после заполнения его черным.
Шаг 3: Выберите инструмент Type
Мы готовы добавить наш текст. Выберите инструмент « Текст» на панели инструментов в левой части экрана. Вы также можете выбрать Type Tool, нажав на клавиатуре букву T :
Выбор инструмента «Текст».
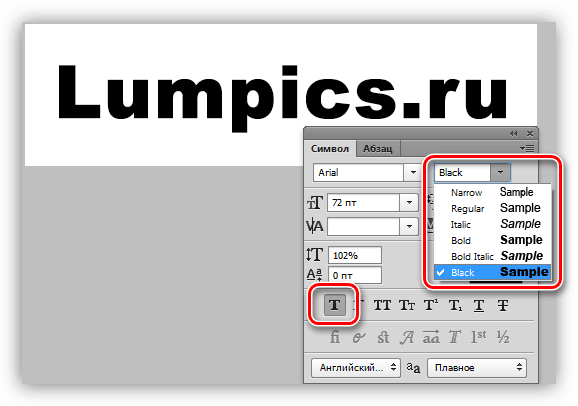
Шаг 4: выбери свой шрифт
Выберите инструмент «Текст» и выберите свой шрифт на панели параметров в верхней части экрана. В этом уроке я сделаю все просто и использую Times New Roman Bold , но вы можете использовать любой понравившийся шрифт. После того, как вы выбрали шрифт, установите размер шрифта на 72 пункта . Мы изменим размер шрифта через мгновение, но это даст нам самый большой заданный размер:
Выберите шрифт и установите размер 72 пт.
Шаг 5: установите цвет шрифта на белый
Далее мы установим наш цвет шрифта на белый, чтобы его было легко увидеть на черном фоне. Чтобы изменить цвет шрифта, щелкните образец цвета на панели параметров:
Нажмите образец, чтобы изменить цвет шрифта.
Это открывает палитру цветов . Выберите белый , установив значения R , G и B (обозначающие красный, зеленый и синий) для каждого по 255 . Затем нажмите кнопку ОК, чтобы закрыть палитру цветов:
Изменение цвета шрифта на белый в палитре цветов.
Шаг 6: добавь свой текст
Когда у вас в руках инструмент «Текст», ваш шрифт выбран, а цвет шрифта — белый, щелкните внутри документа и введите свой текст. Я наберу слово «ЗОЛОТО». Опять же, пока не беспокойтесь о размере текста, потому что мы изменим его размер через минуту:
Добавление текста в документ.
После того, как вы добавили свой текст, нажмите галочку на панели параметров, чтобы принять его:
Нажмите на галочку, чтобы принять текст.
Шаг 7: измените размер текста
Теперь, когда мы добавили текст, давайте изменим его размер с помощью команды « Свободное преобразование» в Photoshop . Поднимитесь в меню Edit в верхней части экрана и выберите Free Transform . Вы также можете выбрать Free Transform с клавиатуры, нажав Ctrl + T (Win) / Command + T (Mac):
Собираемся Правка> Свободное Преобразование.
Это помещает поле Free Transform и обрабатывает (маленькие квадраты) вокруг текста. Чтобы изменить его размер, нажмите и перетащите любой угловой маркер . Нажмите и удерживайте клавишу Shift при перетаскивании, чтобы зафиксировать соотношение сторон букв, чтобы не искажать их формы. Когда вы довольны размером текста, отпустите кнопку мыши, а затем отпустите клавишу Shift.
Чтобы переместить текст в центр документа, щелкните внутри поля «Свободное преобразование» и перетащите текст на место. Нажмите Enter (Win) / Return (Mac) на клавиатуре, когда вы закончите, чтобы принять новый размер шрифта и закрыть Free Transform:
Удерживайте Shift и перетащите любой угловой маркер, чтобы изменить размер текста.
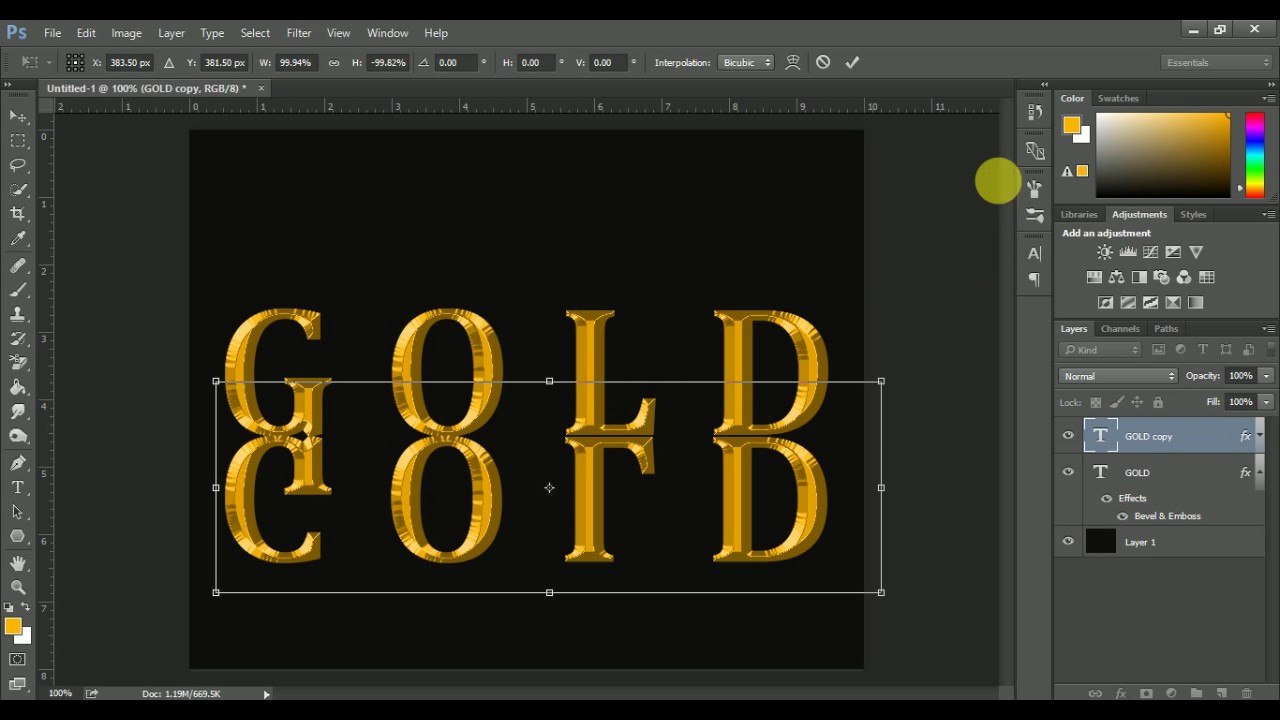
Шаг 8: продублируйте текстовый слой
Если мы посмотрим на панель «Слои» , то увидим, что теперь у нас есть два слоя. Черный фон находится на фоновом слое , а наш текст на отдельном слое типа над ним:
Панель «Слои» показывает тип и фон отдельно друг от друга.
Нам нужно сделать копию нашего слоя Type. Нажмите и удерживайте слой «Текст» и перетащите его вниз на значок « Новый слой» в нижней части панели «Слои»:
Перетащите слой «Тип» на значок «Новый слой».
Когда вы отпустите кнопку мыши, Photoshop сделает копию слоя «Тип», назовет его «Золотая копия» и поместит над оригиналом:
Панель «Слои» теперь показывает копию слоя «Тип».
Очистите панель «Слои» в Photoshop с помощью этих важных советов!
Шаг 9: добавь стиль слоя «Gradient Overlay»
Чтобы превратить наш текст в золото, мы будем использовать стили слоев Photoshop. Выбрав слой «GOLD copy», щелкните значок « Стили слоев» (значок «fx») внизу панели «Слои»:
Нажав на значок Стили слоя.
Затем выберите Gradient Overlay из списка:
Выбор стиля слоя Gradient Overlay.
Шаг 10: отредактируйте градиент
Photoshop открывает диалоговое окно «Стиль слоя» с настройками наложения градиента в средней колонке. По умолчанию в Gradient Overlay используется градиент от серого к белому или от черного к белому в зависимости от используемой версии Photoshop. В любом случае нам нужно отредактировать градиент и выбрать цвета, которые выглядят более «золотыми». Чтобы изменить градиент, нажмите на панель предварительного просмотра градиента :
Нажав на панель предварительного просмотра градиента.
Откроется редактор градиентов . Вы найдете большую панель предварительного просмотра градиента в нижней половине диалогового окна. Давайте начнем с редактирования цвета слева. Дважды щелкните на цветовом ограничителе под левой стороной градиента:
Дважды щелкните черный цвет в градиентном редакторе.
Это еще раз открывает палитру цветов . Я пробовал несколько цветов из фотографии золотой монеты. Чтобы использовать те же цвета, установите значение R в палитре цветов на 247 , значение G на 238 и значение B на 173 . Нажмите OK, когда вы закончите, чтобы закрыть палитру цветов:
Замена черного цвета в градиенте R: 247, G: 238, B: 173.
Вернувшись в Редактор градиентов, дважды щелкните на цветовом ограничителе под правой стороной градиента:
Дважды щелкнув по белому цвету, остановитесь в редакторе градиентов.
Когда Color Picker появится снова, установите значение R на 193 , значение G на 172 и значение B на 81 . Нажмите OK, когда вы закончите:
Замена белого цвета в градиенте R: 193, G: 172, B: 81.
Шаг 11: сохрани градиент как предустановку
Нам снова понадобится тот же градиент, поэтому давайте его сохраним. В редакторе градиентов введите имя для вашего собственного градиента. Я назову мое «Золото». Затем нажмите кнопку « Создать» , чтобы сохранить градиент:
Сохранение пользовательского градиента в качестве предустановки.
Photoshop добавляет миниатюру для градиента золота в области « Стили», чтобы мы могли быстро выбрать градиент в любое время, когда нам это нужно:
Photoshop добавляет миниатюру для нашей новой предустановки градиента золота.
Нажмите кнопку «ОК», чтобы закрыть редактор градиентов, но оставьте диалоговое окно «Стиль слоя» открытым. Ваш тип должен теперь выглядеть так:
Ваш тип должен теперь выглядеть так:
Текст раскрашен новым Золотым градиентом.
Шаг 12: измени стиль градиента на «Отраженный»
В диалоговом окне Стиль слоя измените Стиль градиента с Линейный (настройка по умолчанию) на Отраженный :
Изменение параметра «Стиль» на «Отраженный».
Это переместит более темный золотой цвет к верхней и нижней части текста, оставляя более светлый цвет, проходящий через середину:
Эффект с градиентным стилем, установленным на Отраженный.
Шаг 13: добавь стиль слоя «Bevel And Emboss»
В левой части диалогового окна «Стиль слоя» находится список всех стилей слоя, из которых мы можем выбрать. Нажмите непосредственно на слова Bevel & Emboss в верхней части списка. Убедитесь, что вы нажимаете на сами слова, а не внутри флажка, иначе у вас не будет доступа к параметрам Bevel & Emboss:
Выбор стиля слоя Bevel & Emboss.
Шаг 14: поменяй технику на «Зубило хард»
Опции для Bevel & Emboss отображаются в средней колонке диалогового окна. Измените Технику с Гладкой на Твердую :
Меняем технику на Зубило Хард.
Шаг 15: поменяй контур блеска на «кольцо двойное»
Внизу в разделе «Затенение» нажмите маленькую стрелку справа от миниатюры « Блеск контура» (убедитесь, что вы щелкаете стрелку, а не миниатюру). Затем выберите Кольцо — Двойной контур, дважды щелкнув его миниатюру (третий слева, нижний ряд):
Нажав на стрелку «Контур блеска» и дважды щелкнув по «Кольцу», щелкните дважды.
Шаг 16: измени угол и включи сглаживание
Находясь в разделе «Затенение», установите угол на 120 ° , а затем, чтобы сгладить неровные края, включите параметр « Сглаживание» , установив флажок внутри его:
Установка угла на 120 ° и включение сглаживания.
Шаг 17: установите непрозрачность светлых участков и теней на 75%
Установите для обоих режимов Highlight Mode и Shadow Mode значение непрозрачности 75% :
Варианты непрозрачности режима подсветки и режима тени.
Вот эффект пока. Обратите внимание на то, как мы выглядим как буквы. Мы собираемся исправить это следующим образом:
Текст после наложения Bevel и Emboss.
Шаг 18: увеличь размер, чтобы заполнить буквы
Чтобы закрыть пространство внутри букв, увеличьте размер скоса и тиснения. Самый простой способ сделать это — сначала щелкнуть внутри поля Значение размера, чтобы сделать его активным. Затем с помощью клавиши со стрелкой вверх на клавиатуре медленно увеличивайте значение. Когда вы это сделаете, вы увидите, как буквы заполняются от внешних краев к центрам. Требуемое значение размера зависит от размера вашего текста. Для меня значение в 41 пиксель делает работу:
Увеличение значения размера.
И теперь, после увеличения значения Size, буквы хорошо заполнены, что делает их больше похожими на чистое золото:
Золотой текстовый эффект после увеличения значения размера.
Шаг 19: увеличьте глубину, чтобы усилить эффект освещения
Затем увеличьте значение глубины , перетащив его ползунок вправо. Это улучшит освещение и добавит больше контраста к отражению в письмах. Я установлю значение глубины на 170% :
Увеличение значения глубины.
И теперь наш эффект золотой буквы действительно начинает обретать форму:
Эффект после увеличения значения глубины.
Шаг 20: добавь стиль слоя «Inner Glow»
У нас есть еще один эффект, который нужно применить, прежде чем мы закроем диалоговое окно Layer Style. Нажмите непосредственно на слова Inner Glow в списке стилей слоя слева:
Выбор стиля слоя Inner Glow.
Параметры для Inner Glow отображаются в среднем столбце диалогового окна Layer Style. Сначала измените режим смешивания внутреннего свечения с экрана на « Умножение» , а затем установите непрозрачность на 50% :
Сначала измените режим смешивания внутреннего свечения с экрана на « Умножение» , а затем установите непрозрачность на 50% :
Настройка режима наложения и непрозрачности стиля Inner Glow.
Измените цвет свечения, нажав на образец цвета :
Нажав на образец цвета.
В палитре цветов выберите оттенок апельсина, установив значение R в 232 , G в 128 и B в 31 (я выбрал этот цвет на фотографии из золотого кирпича). Затем нажмите «ОК», чтобы закрыть палитру цветов:
Выбор оранжевого цвета для Inner Glow.
Наконец, увеличивайте размер свечения, пока он полностью не заполнит буквы. В моем случае я установлю значение размера 75 пикселей:
Увеличьте значение размера.
Когда вы закончите, нажмите кнопку ОК, чтобы закрыть диалоговое окно Стиль слоя. Ваш эффект должен выглядеть примерно так:
Ваш эффект должен выглядеть примерно так:
Эффект золотой буквы после применения Inner Glow.
Шаг 21: выбери слой оригинального типа
Выберите оригинальный слой типа «Gold», щелкнув по нему на панели «Слои»:
Выбор исходного слоя типа.
Шаг 22: добавь инсульт
Давайте добавим штрих к типу. Щелкните значок « Стили слоев» в нижней части панели «Слои»:
Нажав на значок Стили слоя.
Затем выберите Stroke из списка:
Выбор стиля слоя Stroke.
Шаг 23: измени тип заполнения и выбери золотой градиент
Диалоговое окно «Стиль слоя» вновь открывается, на этот раз с параметрами обводки в среднем столбце. Измените Тип заливки обводки с Цвета на Градиент . Затем нажмите на маленькую стрелку справа от панели предварительного просмотра градиента . Откроется окно выбора градиента . Выберите «Золотой» градиент, который мы сохранили ранее, дважды щелкнув по его миниатюре:
Выберите «Золотой» градиент, который мы сохранили ранее, дважды щелкнув по его миниатюре:
Измените Тип заливки на Градиент, затем выберите свой «Золотой» пользовательский градиент.
Шаг 24: установи стиль, положение и размер обводки
Прямо под панелью предварительного просмотра градиента измените Стиль градиента с Линейный на Отраженный . Затем, в верхней части диалогового окна, установите Положение обводки на Снаружи , а затем увеличьте Размер примерно до 8 пикселей :
Измените параметры стиля, положения и размера.
И теперь у нас есть обводка вокруг текста, цвета которого совпадают с цветом самого текста:
Эффект после применения золотого градиента к обводке.
Шаг 25: примени «Bevel And Emboss» к инсульту
Нажмите непосредственно на слова Bevel & Emboss в верхней части списка стилей слева. На этот раз, вместо того, чтобы применять его к тексту, мы применим его к обводке:
На этот раз, вместо того, чтобы применять его к тексту, мы применим его к обводке:
Нажав на Bevel & Emboss.
Чтобы применить Bevel & Emboss к обводке, измените стиль с Inner Bevel на Stroke Emboss . Затем измените Technique на Chisel Hard и установите размер на тот же размер, который вы выбрали для обводки, который в моем случае был 8 пикселей :
Изменение параметров стиля, техники и размера.
Как и раньше, нажмите на маленькую стрелку справа от миниатюры « Блеск контура» и выберите « Кольцо — двойной контур», дважды щелкнув по нему. Затем выберите « Сглаживание», чтобы сгладить неровные края:
Параметры Gloss Contour и Anti-aliased.
Наконец, если вы посмотрите прямо под Bevel & Emboss слева от диалогового окна Layer Style, вы увидите стиль с именем Contour . Нажмите внутри его флажок, чтобы включить его. Это еще больше усилит эффект освещения вокруг удара:
Нажмите внутри его флажок, чтобы включить его. Это еще больше усилит эффект освещения вокруг удара:
Выбор контура для обводки.
Вот как выглядит обводка с применением Bevel & Emboss (и Contour):
Штрих теперь имеет те же эффекты освещения и отражения, что и тип.
Шаг 26: примени стиль слоя «Outer Glow»
Давайте закончим стили нашего слоя, добавив к тексту слабое свечение, как будто свет отражается от золотых букв. Нажмите непосредственно на слова Outer Glow слева от диалогового окна Layer Style, чтобы включить стиль Outer Glow и вызвать его параметры:
Выбор Outer Glow.
Установите непрозрачность свечения на 40% , а затем нажмите на образец цвета, чтобы изменить цвет:
Установка непрозрачности и изменение цвета Outer Glow.
Когда появится Color Picker , используйте тот же цвет, который мы выбрали для Inner Glow, установив значение R на 232 , G на 128 и B на 31 . Затем нажмите «ОК», чтобы закрыть палитру цветов:
Затем нажмите «ОК», чтобы закрыть палитру цветов:
Выбор нового цвета для Outer Glow.
Наконец, увеличьте размер свечения примерно до 60 пикселей :
Увеличение размера внешнего свечения.
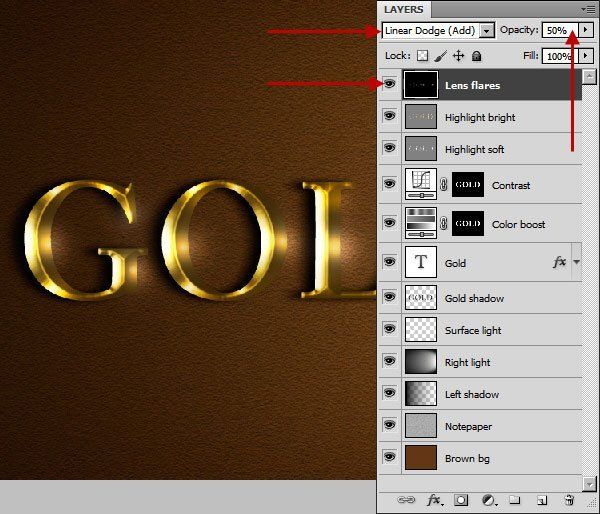
На этом мы закончили с нашими стилями слоя, поэтому нажмите OK, чтобы закрыть диалоговое окно Layer Style. Вот наш золотой текстовый эффект со всеми нашими стилями, включая новый Outer Glow:
Эффект почти завершен.
Шаг 27: выберите тип копирования слоя
Все, что осталось сделать, это добавить немного блесток. Мы добавим их на отдельном слое. Нажмите на слой «GOLD copy» (верхний слой) на панели «Слои», чтобы выбрать его:
Выбор верхнего слоя типа.
Шаг 28: добавь новый пустой слой
Чтобы добавить новый слой, нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре и щелкните значок « Новый слой» в нижней части панели «Слои»:
Нажмите на значок «Новый слой», удерживая Alt (Победа) / Option (Mac).
Клавиша Alt (Win) / Option (Mac) сообщает Photoshop, что нужно открыть диалоговое окно New Layer , что дает нам возможность назвать новый слой перед его добавлением. Назовите слой «Sparkles» и нажмите кнопку «ОК», чтобы закрыть диалоговое окно:
Называя новый слой.
Photoshop добавляет новый пустой слой под названием «Sparkles» поверх других слоев:
Новый слой добавлен над остальными.
Шаг 29: выбери инструмент кисти
Для создания блесток мы будем использовать одну из кистей Photoshop. Выберите инструмент Brush Tool на панели инструментов. Вы также можете выбрать Brush Tool, нажав букву B на клавиатуре:
Выбор инструмента «Кисть».
Шаг 30: загрузи разные кисти
Кисть, в которой мы нуждаемся для наших блесток, включена в Photoshop, но это не одна из тех кистей, которые Photoshop загружает автоматически. Нам нужно загрузить это в себя. Выбрав инструмент «Кисть», щелкните правой кнопкой мыши (Победа) или удерживая нажатой клавишу « Control» (Mac) в любом месте внутри документа, чтобы открыть средство выбора настроек кисти в Photoshop . Затем нажмите на значок меню в верхнем правом углу:
Затем нажмите на значок меню в верхнем правом углу:
Нажмите на значок меню Brush Preset Picker.
В нижней половине меню вы найдете список дополнительных наборов кистей, которые мы можем выбрать. Выберите набор Ассорти кистей :
Выбирая «Ассорти Кисти» из меню.
Фотошоп спросит, хотите ли вы заменить ваши текущие кисти новыми кистями. Выберите « Добавить», чтобы просто добавить их к существующим кистям:
Добавление ассорти кистей с текущими кистями.
Шаг 31: выбери кисть «Crosshatch 4»
Вернувшись в палитру «Наборы кистей», прокрутите кисти до тех пор, пока не найдете 48-пиксельную кисть Crosshatch 4 . Если у вас включены подсказки для инструментов Photoshop (они включены по умолчанию), имя кисти появится, когда вы наведете курсор мыши на ее миниатюру. Если нет, найдите кисть, которая выглядит как «X» с номером 48 под ней (48 означает, что размер кисти по умолчанию составляет 48 пикселей). Дважды щелкните миниатюру Crosshatch 4, чтобы выбрать ее, и закройте панель выбора кистей:
Дважды щелкните миниатюру Crosshatch 4, чтобы выбрать ее, и закройте панель выбора кистей:
Найдите эскиз кисти Crosshatch 4 и дважды щелкните по нему, чтобы выбрать его.
Шаг 32: образец цвета, который нужно использовать для блесток
Давайте сэмплируем цвет одной из букв, чтобы использовать ее в качестве цвета наших блесток. Нажмите и удерживайте клавишу Alt (Победа) / Option (Mac) на клавиатуре, чтобы временно переключиться с инструмента «Кисть» на инструмент « Пипетка» , а затем нажмите на один из самых светлых цветов, чтобы попробовать его. Я выберу светлую область из буквы «О»:
Удерживая Alt (Win) / Option (Mac) и выбирая цвет из текста.
Шаг 33: нарисуй случайные блестки вокруг текста
Выбрав цвет, отпустите клавишу Alt (Win) / Option (Mac), чтобы вернуться к инструменту Brush Tool . Затем щелкните несколько случайных мест вокруг текста, чтобы добавить свои блестки. Для дополнительного разнообразия изменяйте размер кисти перед каждым щелчком, нажимая левую или правую клавишу скобки на клавиатуре. Клавиша левой скобки делает кисть меньше, а клавиша правой скобки — больше. Не добавляйте слишком много блесток, иначе вы переусердствуете. Пара больших и меньших — все, что вам действительно нужно. Если вам не нравится последний добавленный вами блеск, нажмите Ctrl + Z (Win) / Command + Z (Mac) на клавиатуре, чтобы отменить его, а затем повторите попытку.
Для дополнительного разнообразия изменяйте размер кисти перед каждым щелчком, нажимая левую или правую клавишу скобки на клавиатуре. Клавиша левой скобки делает кисть меньше, а клавиша правой скобки — больше. Не добавляйте слишком много блесток, иначе вы переусердствуете. Пара больших и меньших — все, что вам действительно нужно. Если вам не нравится последний добавленный вами блеск, нажмите Ctrl + Z (Win) / Command + Z (Mac) на клавиатуре, чтобы отменить его, а затем повторите попытку.
Здесь я добавил пару блесток к букве «G», третий, меньший блеск в нижней части буквы «L», и четвертый в левом верхнем углу буквы «D»:
Эффект после добавления нескольких блесток.
Шаг 34: понизь непрозрачность блесток (необязательно)
Если вы обнаружите, что ваши блестки выглядят слишком яркими, просто уменьшите непрозрачность слоя «Sparkles». Вы найдете опцию непрозрачности в правом верхнем углу панели слоев. Я опущу мой до 80% :
Я опущу мой до 80% :
Уменьшите яркость искр, уменьшив непрозрачность слоя.
И с этим мы закончили! Здесь, после понижения непрозрачности моего слоя «Sparkles», мой последний текстовый эффект золота:
Конечный результат.
И там у нас это есть! Теперь, когда вы создали золотой текст, ознакомьтесь с частью 2, где я покажу вам, как легко переместить эффект на другой фон ! Посетите наши разделы « Текстовые эффекты» или « Фотоэффекты» для получения дополнительных уроков по Photoshop!
Как создать золотой текст в фотошопе
Как не крути, а золото всегда смотрится роскошно. Золотой текст дизайнеры часто используют в свои проектах. Основная сложность при самостоятельном создании золотого текста состоит в том, что добиться правдоподобного изображения металла не так просто, как получение самого цвета. В этом уроке мы рассмотрим создание текста из золота и стекла.
Для работы нам понадобятся текстура металла и шрифт akaDora (при желании можно использовать и свой шрифт, а также обрамить надпись растительными мотивами, к которым можно применить такие же эффекты).
ШАГ 1
Создаем новый документ, который заливаем любым цветом, рекомендую черным, но я выбрал такой цвет — #c5d9c3. Мой размер холста 1024 на 600 пикселей.
ШАГ 2
Открываем заранее подготовленную текстуру металла и копируем ее на наше изображение, изменив прозрачность текстуры до 30%.
ШАГ 3
Откройте окно стили слоя (для этого нужно просто дважды кликнуть по слою с текстурой металла). Выберите в меню слева Наложение цвета, режим наложения Цветность, а цвет укажите #f9ebdc.
ШАГ 4
Создаем еще один слой и выделяем его при помощи инструмента Прямоугольное выделение (M). Делаем растушевку (Feather) со значением 150 пикселей. Инвертируем выделение при помощи сочетания клавиш Ctrl+Shift+I и заливаем получившееся выделение черным цветом. Виньетка готова.
Снять выделение Ctrl+D.
Примечание
Сделайте выделение немного меньше, чем размер холста, иначе растушевка будет недоступна. Наибольшая окружность растушевки равна четверти холста.
Наибольшая окружность растушевки равна четверти холста.
ШАГ 5
Выбираем инструмент Текст и набираем будущую золотую надпись шрифтом akaDora. Чем больший размер шрифта вы будете использовать, тем более заметными получится эффекты в свойствах слоя, которые необходим для того, чтобы надпись была похожа на стекло. В уроке был использован размер шрифта 200 пикселей.
ШАГ 6
С этого момента начинается самая интересная часть урока. Для слоя со шрифтом вам нужно ввести все настройки, указанные на картинках ниже. Будьте внимательны, проверяйте каждую строчку! Данные эффекты позволят превратить текст в стекло.
ШАГ 7
Перейдем к следующей части урока по созданию золотого текста. Продублируем слой с текстом и удалим текущий стиль. Снова открываем свойства стиля и применяем следующие параметры:
ШАГ 8
Окончательный этап. Открываем новый слой, который заливаем черным и используем на нем фильтр: Фильтры – Рендеринг — Облака с наложением. Меняем его режим наложения на Перекрытие.
Меняем его режим наложения на Перекрытие.
Примечание
Если вы хотите использовать не черный, а более светлый цвет фона, то от последнего шага лучше отказаться, так как создаваемый им эффект не будет выглядеть так красиво, как на темном фоне.
В результате у вас должно получиться такое изображение:
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Золотой текстовый эффект в фотошопе
Введение в Золотой текстовый эффект в Photoshop
Давайте сегодня научимся давать эффект Midas, т. Е. Универсальный эффект Gold, тексту в Photoshop. Этот текстовый эффект широко используется на различных платформах, таких как реклама, веб-сайты; Я даже видел это как логотип недавнего болливудского фильма под названием GOLD. В любом случае, сегодня мы предоставляем вам шпаргалку о том, как создать этот эффект двумя способами. Один, который покажет очень общий и более утомительный, но забавный метод, использующий в основном стили слоев, а другой — самый простой в исполнении и впечатляющий метод, но я любил их обоих одинаково.
Один, который покажет очень общий и более утомительный, но забавный метод, использующий в основном стили слоев, а другой — самый простой в исполнении и впечатляющий метод, но я любил их обоих одинаково.
Создание золотого текста в фотошопе
Шаг 1. Сначала выберите «Файл»> «Новый». На этот раз я экспериментировал с размером ширины: 640 пикселей и высотой: 480 пикселей.
Шаг 2: Теперь обычно не имеет значения, какой у вас цвет фона, но я советую оставить цвет фона черным. Измените цвет фона с помощью инструмента заливки.
Шаг 3: Теперь с использованием инструмента type type в GOLD. Вы можете выбрать любой шрифт или размер шрифта. Я выбрал Times New Roman Font Style и размер шрифта 200 пт.
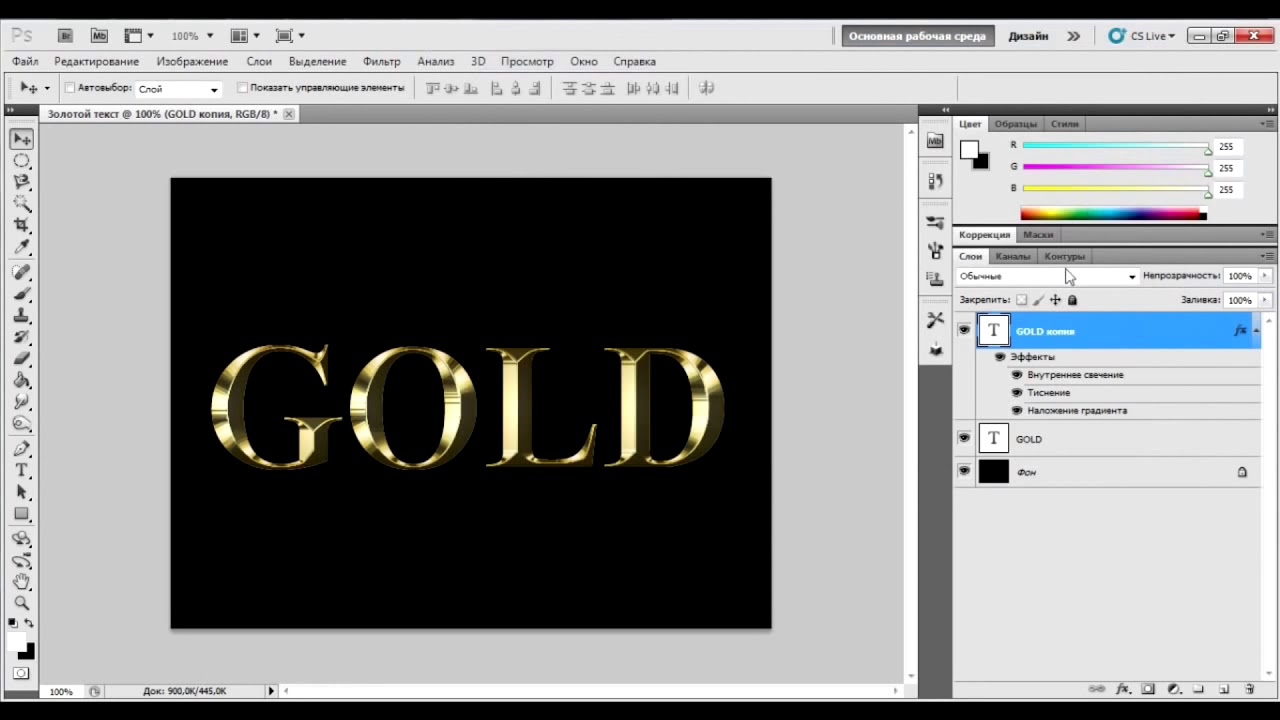
Затем выберите слой с именем Gold и с помощью Move Tool растяните и измените размер шрифта по своему вкусу.
Шаг 4: Здесь вы можете работать и добавлять стили слоя и эффекты в один слой, но если вы хотите более реалистичный эффект, вы можете одновременно работать в двух слоях, чтобы придать дополнительный эффект тиснения и золотой блочности. Итак, выберите слой Gold, щелкните по нему правой кнопкой мыши и выберите опцию Duplicate layer. Теперь необходимо выбрать слой с золотой копией, так как сначала мы ослепим дублирующий слой.
Итак, выберите слой Gold, щелкните по нему правой кнопкой мыши и выберите опцию Duplicate layer. Теперь необходимо выбрать слой с золотой копией, так как сначала мы ослепим дублирующий слой.
Шаг 5: Теперь щелкните правой кнопкой мыши на слое Gold copy и выберите Blending Options. Выберите наложение градиента. Вы увидите, что градиент черно-белый. Поэтому давайте сделаем его золотой цвет. Значения цвета левой ручки — R: 247, G: 238, B: 173, а значения цвета правой ручки — R: 193, G: 172, B: 81. Текст выглядит следующим образом.
Вы можете легко получить значения RGB тускло-желтого и золотого цветов онлайн. Итак, давайте изменим цвет, как показано ниже.
После этого изменения стиля отражаются, как показано ниже.
Шаг 6: Теперь нажмите Bevel and Emboss и измените следующие параметры в Structure Box.
- Техника: Зубило Твердое, Глубина: 170, Размер: 16 px. И измените следующий параметр «Контур стекла» в параметрах «Затенение» на параметр «Двойное кольцо», который является третьим слева в нижнем ряду.
 Выберите опцию «Контур» под заголовком «Скос и тиснение» слева.
Выберите опцию «Контур» под заголовком «Скос и тиснение» слева.
Следующий эффект выглядит так до сих пор.
Шаг 7: Пока это имеет хороший эффект, но давайте сделаем его более металлическим. Выберите стиль внутреннего слоя теней слева и внесите следующие изменения в параметры.
- Режим наложения : Умножение, Непрозрачность: 50% и Размер: 15 пикселей. Теперь выберите черный цвет из Color Swatch прямо под опцией Noise. Это откроет другое диалоговое окно, которое позволит вам изменить цвет свечения. Позволяет установить значения оранжевого цвета в настройках RGB. Итак, R: 232, G: 128, B: 31.
Шаг 8: Этот эффект уже выглядит хорошо. Но давайте добавим несколько хороших стилей слоя к оригинальным слоям, чтобы сделать их более реалистичными. Выберите золотой слой. Щелкните правой кнопкой мыши по нему и выберите Blending Options.
Шаг 9: Выберите опцию Stroke и внесите следующие изменения в параметры ниже.
Это придаст объем тексту. Размер: 5 пикселей, тип заливки: градиент и стиль: отраженный.
Давайте изменим цвет градиента на золотые значения, как в шаге 5.
Шаг 10: Теперь примените параметр Bevel and Emboss. Нажмите на опцию Контур под ним. Теперь измените следующие параметры. Стиль: Штриховка, Техника: Зубило Твердое, Глубина: 200, Размер 5 px и, наконец, Контур стекла: Кольцо Двойной вариант.
Шаг 11: Теперь нажмите на опцию Outer Glow и внесите следующие изменения. Непрозрачность: 50% и размер: 30 пикселей. Давайте изменим цвет в образце цвета под опцией Noise. Положите R: 183, G: 145 и B: 79 и нажмите ОК. И тогда Apply, ваш эффект будет выглядеть следующим образом.
Шаг 12: Давайте добавим крошечные блестки, чтобы придать блеск эффекту. Выберите инструмент «Кисть» и в параметре «Размер кисти» выберите крошечную стрелку, как показано на рисунке, и нажмите «Ассортимент кистей» в раскрывающемся меню.
Выберите опцию Добавить в диалоговом окне. Это добавит целый список разных типов кистей в ваш список типов кистей.
Шаг 13: Теперь нажмите инструмент пипетки и выберите слабый золотой цвет из текста. Это выберет цвет кисти. Снова выберите инструмент Brush и выберите стиль CrossHatch 1 и сделайте несколько блесток здесь и там, чтобы получить этот блеск. Этот эффект действительно золотой!
Добавление золотой текстуры в текст
Это очень простой метод, который сегодня является быстрым решением для многих дизайнеров.
Шаг 1: Выберите «Файл»> «Новый». Выберите пресет, который вы хотите. Я сохранил это так же, как Эффект 1.
Шаг 2: Используя инструмент «Тип», введите «Gold» в желаемом стиле и размере шрифта.
Шаг 3: Теперь поместите золотую текстуру в этот файл, используя File> Place. Вы можете скачать любую золотую текстуру, какую пожелаете. После установки этого текста нажмите Enter.
После установки этого текста нажмите Enter.
Шаг 4: Теперь все, что вам нужно сделать, это изменить стиль шрифта по вашему выбору. Я выбрал следующее, как показано. Выберите этот слой текстуры, чтобы щелкнуть по нему правой кнопкой мыши и выберите опцию «Создать обтравочную маску». И Виола … Вы можете увидеть, как ваш текст превратился в золото.
Следовательно, таким образом можно создать Золотой текстовый эффект.
Рекомендуемые статьи
Это руководство по эффекту Gold Text в Photoshop. Здесь мы обсуждаем текстовый эффект Введение в золото в фотошопе вместе с двумя методами. Вы также можете посмотреть следующие статьи, чтобы узнать больше —
- Шаги по созданию эффекта дождя в фотошопе
- Введение в 3D-текст в Photoshop
- 5 типов слоев в фотошопе
- Как использовать инструмент «Пипетка» в Photoshop?
- Эффект металлического текста в фотошопе
Золотой сверкающий текст с блестками
Written By Steve Patterson
В этом уроке мы научимся создавать золотые буквы, работая со стилями в Adobe Photoshop.
В результате нашей работы получим такой золотой сверкающий текст:
Шаг1. Создаем новый документ в Фотошопе: File menu / New, или Ctrl+N, задаем размер 640×480 пикселов и OK . Цвет фона – черный.
Шаг2. Выбираем Type tool на панели инструментов и вставляем нужный текст. Автор выбрал слово GOLD. Шрифт «Times New Roman Bold». Если размер текста вас не устраивает – редактируйте с помощью меню Free Transform или Ctrl+T.
Шаг3. Создайте дубликат текстового слоя GOLD с помощью контекстного меню или комбинации Ctrl+J . Дальше будем работать с копией слоя GOLD copy.
Шаг4. Задаем золотой градиент для текста. В окне Слои (Layers palette) в Фотошопе есть полезная кнопка Layer Styles (Стиль слоя):
Выбираем наложение градиента.
Используем диалоговое окно Layer Style (Стили слоя) для установки параметров эффекта слоя Градиент. Если Вы не знаете, что такое эффекты слоя или не знаете, как работать с градиентом, посмотрите уроки в разделе «Что для чего?» Эффекты слоя и Градиент в фотошоп
Если Вы не знаете, что такое эффекты слоя или не знаете, как работать с градиентом, посмотрите уроки в разделе «Что для чего?» Эффекты слоя и Градиент в фотошоп
Далее щелкнуть на изображении градиента для вызова редактора градиентов.
Шаг5. Создаваемый градиент должен имитировать переливы золота, поэтому должен быть переход от светло золотого к насыщенному золотому. В окне редактора градиентов задаем цвет левого маркера так, как на рисунке — R:247, G:238, B:173, что соответствует светло-золотому цвету (# f7eead).
Для правого маркера аналогично задайте R:193, G:172, B:81 (# c1ac51). Затем нажмите ОК, закройте окно редактора.
Результат должен выглядеть примерно так:
Дальше в окне редактора стилей установите:
Вот результат:
Окно редактора стилей не закрывайте, оно еще пригодится.
Шаг6. Текст должен быть объемным, для чего используем другие эффекты слоя. В окне редактора стилей устанавливаем следующие параметры для Bevel and Emboss (Тиснение)
В окне редактора стилей устанавливаем следующие параметры для Bevel and Emboss (Тиснение)
вот таким образом: меняем Technique (Метод) на Chisel Hard (Жесткая огранка),
Gloss Contour (Контур глянца) на «Ring Double»
и выберите опцию Anti-Aliased (Сглаживание).
Установите размер 16 pixels и Depth (Глубина) 171%:
Теперь буквы стали золотыми.
Для усиления эффекта можно добавить Contour (Контур).
Шаг7. Продолжим работу с диалоговым окном редактора стилей. Выбираем Inner Glow (Внутреннее свечение)
и устанавливаем такие параметры: меняем цвет на оранжевый (R:232, G:128, B:31 ),
далее — Blend Mode(Режим) на Multiply (Умножение), Opacity (уровень прозрачности) устанавливаем 50%, размер 15 пикселов.
На этом закончим работу с дубликатом текстового слоя.
Шаг8. Продолжим работу с оригинальным текстовым слоем. Щелкните не этом слое в палитре слоев чтобы сделать его активным.
Щелкните на Layer Styles чтобы начать работу со стилями этого слоя.
Выбираем Stroke (Обводка) и задаем для нее такие параметры
Настроим градиент для обводки. Для этого откройте редактор градиентов и для левого маркера задайте цвет R:247, G:238, B:173 для правого — R:193, G:172, B:81. OK.Шаг9. Теперь нужно настроить Bevel and Emboss (Тиснение) для Stroke (Обводки).
Для этого в диалоговом окне настройки стиля нужно выбрать Stroke Emboss и другие параметры настроить так, как на рисунке:
Результат должен быть такой.
Шаг10. Теперь можно добавить в диалоговом окне настройки стиля Outer Glow (Внешнее свечение), цвет R:183, G:145, G:79 .
Шаг11. А сейчас сделаем текст сверкающим и сияющим. Для этого добавим новый слой Sparkles. Этот слой должен быть над всеми слоями.
 Используем кисть похожую на Х, которую выберем из Assorted Brushes Adobe Photoshop.
Используем кисть похожую на Х, которую выберем из Assorted Brushes Adobe Photoshop. Цвет для рисования выберем самый светлый из всех, что есть в изображении. В некоторых местах добавляем несколько блесток, сверкающих бликов в слое Sparkles. Делаем слой полупрозрачным и наслаждаемся результатом.
Пересказала с английского Tortila
Как сделать золотой текст в фотошопе — бесплатный онлайн урок
Одним из наиболее интересных инструментов в фотошопе являются «параметры наложения». Я бы назвала его одним из самых важных для веб дизайнера. Благодаря параметрам наложения вы сможете претворить в жизнь множество интересных эффектов, которые пригодятся вам в разработке дизайна сайта. Давайте попытаемся изучить его на примере создания текста золотом в фотошопе.
Где нам может пригодиться золотой текст? Да практически везде. Начиная с логотипа и заканчивая буклетом. И вы даже не представляете, насколько часто клиенты требуют сделать подобную вещь, несмотря на обилие модных направлений в дизайне. Потому, настоятельно советую изучить как быстро создать эффект золотого текста.
Потому, настоятельно советую изучить как быстро создать эффект золотого текста.
Для начала нам следует создать заготовку. А именно рабочую область с подходящим градиентом. Создаем новый документ. И новый слой. Для этого нажимаем комбинацию клавиш ctrl+shift+n.
Нам необходимо залить новый слой любым цветом. На правой панели ищем инструмент «заливка», выбираем его и делаем клик по новому слою.
Теперь нам следует обратиться к окну слоев. Дабы золотой текст смотрелся органично, мы создадим для него подложку. Для этого в окне слоев выбираем новый слой, кликаем по нему правой клавишей мыши и вызываем выпадающее меню со списком команд. Нас интересуют «параметры наложения».
Выбираем «градиент» и в появившейся вкладке вбиваем следующие настройки:
А теперь делаем клик по полоске «Градиент». Нам следует задать цвета.
Делая клик по нижним ползункам, мы получаем возможность выбрать цвет. Для того, чтобы золотой текст выглядел натурально и правдоподобно, нам нужно создать переход от насыщенного коричневого к желтому. Эдакое сусальное золото. Установите цвета: #292216 и #755d32.
Эдакое сусальное золото. Установите цвета: #292216 и #755d32.
Жмем «ок» и получаем наш фоновый слой.
Теперь выбираем инструмент текст и пишем любую надпись. Шрифт тоже на ваше усмотрение. Проявите фантазию. Для тех, кому интересно, я использовала шрифт OlgaCTT и DINPro.
А теперь приступаем к долгожданным настройкам параметров наложения. Где их найти вы уже знаете.
Нам следует выполнить эффекты: тень, тиснение, обводка и градиент.
Настройки градиента:
Как вы можете заметить, ползунков стало гораздо больше. Сделать новый ползунок очень просто. Достаточно сделать клик по цветной полосе.
Теперь перечислю цвета слева направо:
#7c561c
#af7623
#f1bc39
#dda536
#875d1e
#875d1e
Вот, что у нас получилось.
Да, надпись с золотистым градиентом, но сказать, что у нас получился текст из золота можно с большой натяжкой. Нам все-таки не хватает еще нескольких эффектов. Кстати говоря, подскажу вам, как можно быстро и просто подобрать золотой градиент. Найдите фото золотого изделия, подходящее вам по тону и с помощью пипетки скопируйте цвета для градиента.
Нам все-таки не хватает еще нескольких эффектов. Кстати говоря, подскажу вам, как можно быстро и просто подобрать золотой градиент. Найдите фото золотого изделия, подходящее вам по тону и с помощью пипетки скопируйте цвета для градиента.
Настало время обводки. Не забудьте выбрать в «типе обводки» градиент.
Цвета обводки слева направо:
#dba325
#af7725
Смотрим промежуточный результат:
Добавляем тиснение:
Цвета сверху вниз:
#c7811e
#f6daaa
И тень цвета: #342b1b
Смотрим промежуточный результат:
Осталось только применить все вышеописанные настройки к нижней надписи. Не волнуйтесь, вбивать все заново не придется. В каждой настройке достаточно просто нажать кнопку:
И уже после, на новом слое нажать:
Настройки это параметра применятся к слою автоматически.
Давайте же посмотрим, вышел ли у нас текст золотом?
Как видите, все у нас получилось. При помощи настроек параметров наложения в фотошопе действительно можно создать золотую надпись.
При помощи настроек параметров наложения в фотошопе действительно можно создать золотую надпись.
Как создать золотой цвет. Изящный золотой текст в Adobe Photoshop. Золотой текст в фотошопе
Графический редактор располагает широкими возможностями для дизайна текста, можно сделать надписи с различными эффектами. Сейчас будем учиться делать золотые буквы в Фотошопе. Приготовьтесь к кропотливой работе, нужно делать все пошагово и не пренебрегать мелкими нюансами, тогда все получится.
Шаг 1: подготовка к работе
1. Создайте новый рисунок размером 1200х800 px и откройте окно «Слои».
2. Сделайте фон черным, воспользовавшись инструментом «Заливка».
3. Выберите белый цвет в палитре и напишите что-нибудь, используя инструмент «Текст». Мы выбрали шрифт Times New Roman Bold размером 230 пт, рис.2.
4. Расположите текст посередине с помощью инструмента «Перемещение». Чтобы изменить размер надписи используйте «Свободную трансформацию» в меню «Редактирование».
Шаг 2: делаем золото
1. Нажмите внизу окна слоев кнопку fx и выберите в списке «Наложение градиента». Кликните один раз по его цвету для редактирования. Появится окошко с цветовой школой. Если на панели инструментов у вас стояли стандартные цвета (черный и белый), то градиент будет черно-белым.
На шкале вы увидите ползунки, это контрольные точки цвета. Кликните два раза мышкой на нижний левый ползунок и выберите на палитре желтый (#ffff00), рис.3, точно так же измените конечный цвет градиента, кликнув на второй нижний ползунок справа. Оттенок поставьте ближе к золотому (мы взяли #cc9900), рис.4. Нажмите «Ок». В окошке со стилями градиента измените стиль на «Зеркальный», непрозрачность и масштаб поставьте 100%, рис.5, снова кликните «Ок». Должно получиться примерно как на здесь, рис.6.
2. Снова нажмите fx и «Тиснение». Измените метод на «Жесткая огранка», глубина 195%, размер 90, рис.7, выберите «Двойное кольцо» для контура глянца и поставьте галочку напротив «Сглаживание» рядом с контуром, рис. 8. Уже похоже назолото. Можно еще увеличить глубину по вкусу.
8. Уже похоже назолото. Можно еще увеличить глубину по вкусу.
3. Но не спешите закрывать окно стилей, слева под «Тиснением» поставьте галочку напротив «Контур».
4. Там же, в окне стилей, поставьте галку перед «Глянец» и выделите его мышкой, перейдя в настройки. Выберите режим«Осветление основы», непрозрачность поставьте примерно 50%, а цвет ярко-желтый (#ffff00), рис.9.
5. Теперь выберите «Тень», режим наложения «Нормальный», непрозрачность 100%, цвет #999900, смещение и размах = 0, размер = 6, контур «Двойное кольцо» плюс «Сглаживание», рис.10. Вот что получилось, рис.11.
1. Создайте новый пустой слой (вторая кнопка справа от корзины в окне слоев).
2. Активируйте инструмент «Пипетка» и возьмите пробу цвета с самого светлого участка букв.
3. Переключитесь на «Кисть» с непрозрачностью 100% и отрегулируйте размер инструмента.
4. В настройках кисти в верхнем меню загрузите категорию «Разные кисти» и выберите кисточку №25 или №48, рис.12.
5. Нарисуйте блеск на буквах, там, где это будет уместно. Примерно как на образце, рис.13.
Нарисуйте блеск на буквах, там, где это будет уместно. Примерно как на образце, рис.13.
Теперь вы знаете, как в сделать золотые буквы. Возможно, ваш вариант будет лучше нашего. Оттенки желтого можно использовать другие, значения параметров в настройках стилей не возбраняется менять, ориентируясь на то, как при этом меняется вид букв.
В этом уроке рассказывается о том, как сделать gif-анимацию (гифку) из фотографий в Photoshop. Операции расписаны пошагово, почти каждый шаг сопровождается скриншотом. Урок рассчитан на пользователей, которые знакомы с азами работы с редактором,…
Как сделать золотым цветок, рамку, предмет, элемент декора, человека, да что угодно!
Сделайте этот урок, и вам будет доступно все золото Фотошопа! Смотрим видео, читаем текстовый вариант. Внизу — ссылка на скачивание нескольких золотых стилей и картинки-схемки. Если вы не знаете, как добавить стили в Фотошоп, посмотрите Там речь идет о кистях, но со стилями все то же самое.
1. Открываем нужную фотографию в Фотошопе. Делаем копию: изображение – создать дубликат. Оригинал закрываем и дальше работаем с копией.
2. Выделяем нужную область (предмет, цветок и т. д.) любым удобным для вас способом, например, инструментом Быстрое выделение. Копируем выделение на новый слой – Ctrl + j. Инструмент находится там же, где Волшебная палочка и присутствует только в последних версиях Фотошопа. Если у вас его нет, воспользуйтесь пером или быстрой маской, или чем вам дольше нравится.
3 .Работаем на новом созданном слое(он должен быть активным). Нижний слой можно пока отключить – нажать глазик. Внизу палитры слоев находим черно-белый кружок – добавить новый корректирующий слой, кликаем по нему и выбираем Цветовой тон – насыщенность. Ползунок Насыщенность переводим до конца влево. Изображение становится черно-белым. Подводим курсор между верхним слоем (корректирующий слой) и слоем с изображением и зажимаем Alt. Появляется стрелочка. Кликаем между слоями. Теперь наш корректирующий слой будет применяться только к нижележащему слою.
Кликаем между слоями. Теперь наш корректирующий слой будет применяться только к нижележащему слою.
4 . Открываем изображение со схемой кривых. (Она есть в архиве со стилями, или сохраните ее к себе на компьютер с данного изображения: правой к.м. – сохранить как). Инструментом Перемещение стаскиваем картинку на рабочий стол, чтобы было удобнее работать. Делаем активным файл с цветком (или с чем там у вас) – кликаем по нужной картинке. Выбираем Новый корректирующий1 слой – кривые. Применяем его к слою с картинкой-копией – см. пункт 3. Настраиваем кривые как на схеме – просто берем в нужном месте мышкой и тащим на новое место, после чего мышку отпускаем.
5. Заходим в Новый корректирующий слой – цветовой тон – насыщенность. Опять применяем его к слою с предметом на прозрачном фоне с помощью Alt – см. пункт 3. Ставим галочку Тонирование. Ставим настройки: цветовой тон 43, насыщенность 45, яркость примерно -13. Настройки можно менять по своему вкусу. Это примерные цифры.
Это примерные цифры.
6. В конце можно немного размыть изображение. Стоя на слое с золотым цветком, заходим в Фильтры – размытие – размытие по Гауссу. Сдвигаем ползунок до нужного значения (как вам понравится).
Вот, собственно, и все. Можно пользоваться полученным золотым предметом на прозрачном фоне – вставить его куда-нибудь в другое фото, украсить им рамочку и т. д. Можно включить самый нижний слой, и тогда ваш золотой предмет будет красоваться на старом фоне!
Желаю всем творческих успехов! Ваша
Микс-кисть 3d. Рисуем змею и не только.
Микс-кисть 3d. Рисуем змею и не только. Всем привет! Есть такой интересный инструмент в Фотошопе — микс- кисть. У нее множество разных возможностей…
Открытка к празднику.
Открытка к празднику.
Здравствуйте, дорогие подписчики и гости сайта Мой любимый Фотошоп!
Сегодня у нас разговор о том, как самому сделать открытку. ..
..
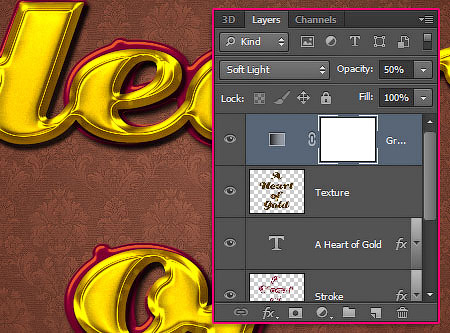
В этом уроке показано, как можно использовать стили слоя и несколько фильтров для создания золотых букв с глянцевой поверхностью.
Конечный результат:
Шаг 1
Откройте изображение узора в Фотошопе. Мы будем использовать его в качестве фона для текста. Перейдите в меню Редактирование > Определить узор (Edit > Define Pattern) и сохраните изображение как узор.
Создайте новый документ (Ctrl + N) размером 1152х900 пикселей. Установите основной цвет — #8a5240, а фоновый — #310901. Выберите инструмент Градиент (Gradient Tool) (G): Стиль (Style) — Радиальный (Radial), Градиент — От основного к фоновому (Foreground to Transparent). Сделайте заливку из центра холста к любому краю.
Выберите инструмент Заливка (Paint Bucket Tool) (G) и в настройках на верхней панели установите заливку Узором (Pattern). В списке выберите узор, сохранённый в начале урока. Создайте новый слой (Ctrl + Shift + N) и залейте его узором.
Установите Режим наложения (Blending Mode) слоя с узором на Перекрытие (Overlay) и понизьте Непрозрачность (Opacity) до 60%.
Шаг 2
Выберите инструмент Горизонтальный текст (Horizontal Type Tool) (T), перейдите в меню Окно > Символ (Window > Character) и настройте, как показано ниже. В настройках инструмента на верхней панели включите Сглаживание (Anti-aliasing) и установите Метод сглаживания (Anti-aliasing method) на Резкое (Sharp). Напишите что-нибудь на холсте. Я, например, написал «A Heart of Gold».
Кликните дважды на текстовом слое, чтобы открыть окно стилей. Примените следующие стили:
Тиснение (Bevel & Emboss):
Контур (Contour):
Внутреннее свечение (Inner Glow):
Глянец (Satin):
Наложение градиента (Gradient Overlay):
Отбрасывание тени (Drop Shadow):
Результат:
Шаг 3
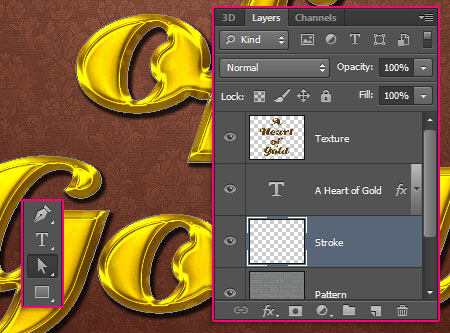
Создайте новый слой поверх остальных и назовите его «Texture». Установите основной цвет на #ffef48 , а фоновый на #593809 .
Установите основной цвет на #ffef48 , а фоновый на #593809 .
Сделайте выделение текстового слоя (удерживая Ctrl, кликните на миниатюре слоя).
Примените фильтр Облака, Фильтр > Рендеринг > Облака (Filter > Render > Clouds). Чтобы убрать выделение с холста, нажмите Ctrl + D.
Шаг 4
Перейдите галерею фильтров Фильтр > Галерея фильтров (Filter > Filter Gallery). В категории Эскиз (Sketch) выберите фильтр Волшебный карандаш (Conte` Crayon) и настройте его, как показывает следующий скриншот.
Результат:
Результат:
Затем примените фильтр Масляная живопись (Paint Daubs) из категории Имитация художественных эффектов (Artistic).
Результат:
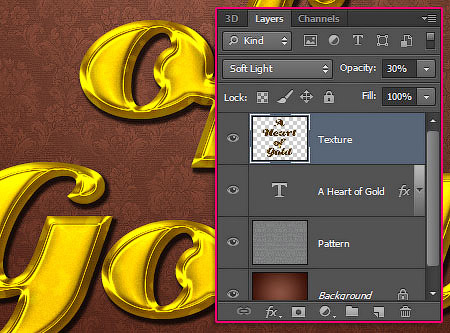
Установите Режим наложения (Blending Mode) слоя «Texture» на Мягкий свет (Soft Light) и понизьте Непрозрачность (Opacity) слоя до 30%. На тексте появится красивый эффект отражения, как на настоящем золоте.
Шаг 5
Установите основной цвет на #9e0039 , выберите инструмент Кисть (Brush Tool) (B) и перейдите в палитру кистей (F5).
Настройте кисть, как показано ниже:
Форма отпечатка кисти (Brush Tip Shape):
Динамика формы (Shape Dynamics):
Шаг 6
Кликните правой кнопкой мыши на текстовом слое и выберите пункт Создать рабочий контур (Create Work Path).
Создайте новый слой под текстовым и назовите его «Stroke». Выберите инструмент Стрелка
(Direct Selection Tool) (A).
Кликните правой кнопкой на контуре и выберите пункт Выполнить обводку контура (Stroke Path).
В появившемся окне выберите Кисть (Brush) и установите галочку на функции Имитировать нажим (Simulate Pressure).
Контур будет обведён кистью, которую мы настраивали в пятом шаге.
Шаг 7
Перейдите к стилям слоя «Stroke» и настройте их так:
Тиснение (Bevel & Emboss):
Контур (Contour):
Отбрасывание тени (Drop Shadow):
Текст станет толще и объёмнее.
Той же кистью нарисуйте точки на краях красной обводки.
Шаг 8
Поверх всех слоёв нужно создать корректирующий слой Карта градиента (Gradient Map). Это можно сделать через иконку чёрно-белого круга в нижней части палитры слоёв.
Установите Режим наложения (Blending Mode) корректирующего слоя — Мягкий свет (Soft Light) и понизьте Непрозрачность (Opacity) до 50%.
Настройте градиент так:
Цвета станут ярче и светлее.
На этом мы заканчиваем урок. Можете скачать PSD файл, пройдя по
В средние века учёные мужи искали философский камень-начало всех начал, который даёт знания и бессмертие.
Но самое главное, что привлекало всех алхимиков, это свойство философского камня превращать любые металлы в золото.
Многие алхимики потратили всю свою жизнь на бесконечные опыты в поисках «философского камня», так и не добившись желаемого.
Многие мудрецы и поэты воспевали и проклинали золото:
«Одно из свойств золота есть то, что его лицезрение даёт свет глазам и радость сердцу, другое — то, что оно делает человека смелым и укрепляет ум, третье — то, что оно увеличивает красоту лица, освещает молодость и отдаляет старость, четвёртое — то, что оно увеличивает удовольствие и делает его более ценным в глазах людей». Омар Хайям
Омар Хайям
А у нас в роли «философского камня» выступит программа Фотошоп, с помощью которой можно превратить в золото все — и металл, и глину, и стекло.
«Всё моё»,- сказало злато;
«Всё моё»,- сказал булат.
«Всё куплю»,- сказало злато;
«Всё возьму»,- сказал булат.
Александр Пушкин
Итак, давайте же возьмём всё золото мы сами, будем создавать золото в фотошопе .
Имитация золота – не самая лёгкая из задач при работе в Фотошопе. Приходится применять множество фильтров и стилей, дорисовывать блики и тени. На нашем сайте уже есть статья о том, как создать золотой текст , но приёмы, описанные в ней, подойдут не для всех ситуаций.
Сегодня научимся придавать цвет золота предметам, которые золотыми не являются. Причём, попробуем использовать совершенно разные материалы и фактуры.
В Фотошопе есть несколько способов решить нашу задачу.
Способ 1 .
Вполне естественно предположить, что металлический золотой блеск проще всего придать металлической же блестящей поверхности, поскольку на ней уже присутствуют естественные блики.
Давайте превратим этот серебряный Грааль в золотой.
Прежде всего, нам необходимо отделить предмет от фона и поместить его на новом слое, если он находится на каком-либо фоне. Для этого вырезаем его любым удобным для Вас способом (например, «Волшебная палочка», «Быстрое выделение» или «Волшебный ластик», если предмет на однородном фоне).
Как это сделать смотрите .
Затем, при активном инструменте выделения, жмём ПКМ и выбираем «Скопировать на новый слой».
Кстати, чтобы увидеть предмет на прозрачном слое, не забудьте отключить видимость нижнего слоя.
Создаём новый корректирующий слой «Кривые» (значок чёрно-белого кружочка внизу панели слоёв).
В открывшейся палитре настроек переходим в красный канал. Для того чтобы «Кривые» применились только к верхнему слою, активируем кнопку привязки (внизу крайняя левая). Ставим точку в центре на кривой, и тянем её вверх и вправо, до достижения оттенка, как на скриншоте:
Далее, в том же окне, выбираем зелёный канал и повторяем действия. Настройка канала зависит от начального оттенка и контраста предмета. Старайтесь добиться примерно того же цвета, что и на скриншоте ниже. Возможно, придётся подкорректировать кривую не одной точкой. Попытайтесь, чтобы было меньше зелёных и красных оттенков.
Настройка канала зависит от начального оттенка и контраста предмета. Старайтесь добиться примерно того же цвета, что и на скриншоте ниже. Возможно, придётся подкорректировать кривую не одной точкой. Попытайтесь, чтобы было меньше зелёных и красных оттенков.
Затем идём в синий канал, и тянем кривую вправо и вниз, тем самым снижая количество синего цвета на изображении. Важно добиться практически полного «растворения» розового оттенка и минимум зелёного.
Добавим контраста нашему Граалю с помощью кривой – в этом же окне придадим кривой RGB S-образную форму, как на скриншоте ниже:
Последний штрих – подложите под наш кубок какой-нибудь контрастный фон.
Способ 2.
В принципе это не отдельный способ, а дополнение к способу 1. Заключается он в том, что к изображению добавляется ещё один корректирующий слой «Кривые», причём добавить его надо самым первым. Кривая довольно сложная и описывать её действие подробно здесь не вижу смысла, т. к. это не тема урока (кому очень интересно, поищите в Интернете). Просто повторите форму кривой по скриншоту (я его приложил отдельным файлом JPEG в папке «Золото»). Скажу только, что такая форма кривой добавляет очень интересный эффект контраста, похожий на металлический отблеск на материалах, к металлу отношения не имеющего. Правда не со всеми материалами этот эффект работает хорошо. Попробуйте снизить непрозрачность или вовсе удалите, если где-то не подойдёт. Пробуйте!
к. это не тема урока (кому очень интересно, поищите в Интернете). Просто повторите форму кривой по скриншоту (я его приложил отдельным файлом JPEG в папке «Золото»). Скажу только, что такая форма кривой добавляет очень интересный эффект контраста, похожий на металлический отблеск на материалах, к металлу отношения не имеющего. Правда не со всеми материалами этот эффект работает хорошо. Попробуйте снизить непрозрачность или вовсе удалите, если где-то не подойдёт. Пробуйте!
Для этого эффекта, после вырезания объекта на новый слой и его обесцвечивания, добавьте новый корректирующий слой «Кривые», как показано ниже. Постарайтесь повторить форму кривой (но опять же, эта форма — не догма, пробуйте!). Получится примерно так:
Кстати, иногда совсем другого эффекта можно достичь, если не обесцвечивать объект. Пробуйте!
Способ 3.
В наличии вот такой узор, но мы хотим его сделать золотым.
В первую очередь, вырезаем объект на новый слой. Маленький совет – если фон абсолютно однородный, то используйте инструмент «Волшебный ластик» (в группе «Ластик»). Установите в качестве основного цвета – цвет фона картинки. Для этого инструментом «Пипетка» щёлкните по фону картинки, установится основной цвет, и щёлкните волшебным ластиком по фону, он исчезнет (здесь я специально добавил цветной фон для наглядности).
Маленький совет – если фон абсолютно однородный, то используйте инструмент «Волшебный ластик» (в группе «Ластик»). Установите в качестве основного цвета – цвет фона картинки. Для этого инструментом «Пипетка» щёлкните по фону картинки, установится основной цвет, и щёлкните волшебным ластиком по фону, он исчезнет (здесь я специально добавил цветной фон для наглядности).
Следующим шагом обесцветьте изображение. Это можно сделать разными способами. Самое простое – переходите в меню «Изображение > Коррекция > Обесцветить (Shift + Ctrl + U)», либо – корректирующий слой «Цветовой тон/Насыщенность» и убрать насыщенность до нуля (не забудьте включить связку со слоем внизу панели слоёв слева).
Поработаем с корректирующими слоями.
Выбираем ещё раз корректирующий слой «Цветовой слой/Насыщенность» и выставляем значения, как на скриншоте.
Цветовой тон – 42 -45; — Насыщенность – 45-48; — Яркость — -12.
Не нравятся мне уроки, где дают голые цифры «… поставьте такие …», и я Вам не предлагаю ставить такие же – это ориентир, дальше пробуйте!
Ну и, конечно же, красивый фон.
Способ 4.
Самый простой. Примените стиль слоя к выделенному объекту. Если предмет не на прозрачном слое, вырежьте его на отдельный слой (удобным для Вас инструментом выделения) — и, не снимая выделения (либо щёлкните по иконке слоя с зажатой клавишей Ctrl), выберите какой-либо стиль из списка установленных. Для этого перейдите в меню «Окно > Стили» и выберите нужный стиль.
Правомерный вопрос – где взять золотые стили? Исчерпывающий ответ – в Интернете. Их там, на множестве различных сайтах, превеликое множество, есть они и на нашем сайте .
И от меня бонусом несколько штук (скачайте по ссылке в конце урока).
Как устанавливать? Проще простого: два раза щёлкните по файлу стиля (.asl), запустится Фотошоп (если он ещё не был запущен), откройте палитру «Стили» и в конце списка Вы увидите скачанные стили, а дальше применяйте их как Вам угодно. Если не очень понятно объяснил, спрашивайте в комментариях или введите поисковый запрос в Яндекс или Гугл – уроков очень много подробных и не очень.
Я надеюсь, Вам понравились способы превращения серости в блеск. Хотя и говорят, что не всё золото, что блестит. Но, фотошоп – это действительно золото среди всех подобных программ.
Вот ещё несколько примеров
На этом урок по как сделать золото в фотошопе закончен. Пишите в комментариях, присылайте ссылки на свои работы, делитесь своим опытом – нам очень интересно.
Удачных Вам творческих работ.
Скачать урок в формате PDF и материалы к нему:
Чтобы получить интересные уроки на свой адрес, введите свои данные в форму подписки ниже:
Стили слоя фотошопа имеют практически безграничный потенциал в использовании. Они так же позволяют существенно экономить время, а так же имеют значительную гибкость при их применении и настройке. Особенно популярны стили слоя имитирующие хром, стекло и золото. Данный урок по фотошопу, как раз, описывает достаточно простой процесс создания текста с реалистичным золотым покрытием.
Выполнив этот урок, вы сможете с легкостью использовать созданный здесь стиль слоя в других своих проектах просто копируя его. Итак, приступаем в выполнению урока.
Законченное изображение
Описание урока
Использованное ПО: Adobe Photoshop CS5 и выше
Примерное время выполнения: 40 минут
Сложность: для начинающих/средняя
Шаг 1
Создайте новый документ: Файл > Создать (File > New) и примените к нему параметры, приведенные ниже. Сохраните этот документ под названием as “Gold Text Effect.psd”. В процессе выполнения урока не забывайте периодически сохранять работу нажатием Ctrl + S.
Шаг 2
Наберите слово “Gold” или любое другое, на свое усмотрение, задав какой-нибудь строгий жирный шрифт. В данном случае использован шрифт: Adobe Caslon, жирный, размером 205 pt.
Шаг 3
Приступаем к созданию стиля слоя, имитирующего золотое покрытие. Сначала в качестве основы применим Наложение градиента (Gradient Overlay):
Шаг 4
Теперь, чтобы придать объем, применим Тиснение (Bevel and Emboss):
Шаг 5
Стиль слоя Глянец (Satin), который добавит переливы:
Шаг 6
Наш золотой стиль слоя готов. Можно заняться фоном. Залейте фоновый слой коричневым цетом (RGB 88, 59, 28). Далее, дважды кликните по названию этого слоя, и в активировавшемся текстовом поле введите новое название слоя: “ Brown bg ”.
Можно заняться фоном. Залейте фоновый слой коричневым цетом (RGB 88, 59, 28). Далее, дважды кликните по названию этого слоя, и в активировавшемся текстовом поле введите новое название слоя: “ Brown bg ”.
Шаг 7
Теперь создайте над фоновым слоем еще один новый слой и назовите его “ Notepaper ”. Залейте этот слой белым цветом. Далее отройте Галерею фильтров, разверните раздел Эскиз (Sketch) и примените фильтр Почтовая бумага (Note Paper). Превратит белый слой в бумажную текстуру.
Шаг 8
Установите слой с текстурой почтовой бумаги в Режим наложения (Blend mode) – Перекрытие (Overlay), и уменьшите его Непрозрачность (Opacity) до 30%. Белая бумажная текстура смешается с коричневым фоном, находящимся под ней.
Шаг 9
Создайте еще один залитый белым слой и назовите его “ Right light ”. Расположите этот слой над слоем с текстурой бумаги и пройдите в меню Фильтр > Рендринг > Эффекты освещения (Filter > Render > Lighting Effect). Примените показанные ниже установки:
Примените показанные ниже установки:
Шаг 10
Установите последний созданный слой с эффектами освещения в Режим наложения (Blend mode) – Мягкий свет (Soft Light), уменьшив его Непрозрачность (Opacity) до 60%. Данный слой будет выступать в качестве источника света с правой стороны.
Шаг 11
Нажатием D установите стандартные Основной и Фоновый цвета. Затем создайте под слоем с эффектами освещения еще один новый слой, и назовите его “ Left shadow ” (Тень слева).
Выберите инструмент Градиент (Gradient tool). Раскройте на панели опций в верхней части окна программы выпадающий список со стандартными градиентами, и выберите вариант “От основного к прозрачному” (Foreground to Transparent). Затем задайте Линейный (Linear) режим градиента. Наложите на этот слой градиент, протаскивая указатель мыши от его левого края к правому. Мы используем этот градиент в качестве тени слева от текста.
Шаг 12
Установите слой с левой тенью в Режим наложения (Blend mode) – Умножение (Multiply), и уменьшите Непрозрачность (Opacity) до 40%.
Шаг 13
Создайте между слоями с золотом и светом справа новый слой. Назовите его “Gold shadow”. Затем, удерживая Ctrl, кликните по иконке слоя с надписью “Gold”, чтобы образовать выделенную область:
Шаг 14
Залейте выделенную область черным цветом, и сместите этот слой влево, нажимая для этого клавишу со стрелкой влево.
Шаг 15
Установите этот слой в Режим наложения (Blend mode) – Умножение (Multiply). Затем пройдите в меню Фильтр > Размытие > Размытие в движении (Then Filter > Blur > Motion Blur), задав величину размытия: 10 пикселей. Затем пройдите в меню: Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian blur), и задайте значение 3 пикселя. В результате будет создана вполне реалистичная тень, образовавшаяся за счет находящегося справа источника света.
Шаг 16
Еще раз кликните, удерживая CTRL, по иконке слоя с золотым текстом. После того, как будет создана выделенная область, кликните по кнопке Создания нового корректирующего слоя или слоя-заливки (Create new fill or adjustment layer) в нижней части палитры слоев и выберите пункт Цветовой тон/Насыщенность (Hue/Saturation).
Шаг 17
Переименуйте созданный корректирующий слой в “Color boost” (Усиление цвета). Выделенная область, созданная на основе слоя с текстом послужит маской для слоя коррекции. Настройте слой коррекции как показано на изображении ниже:
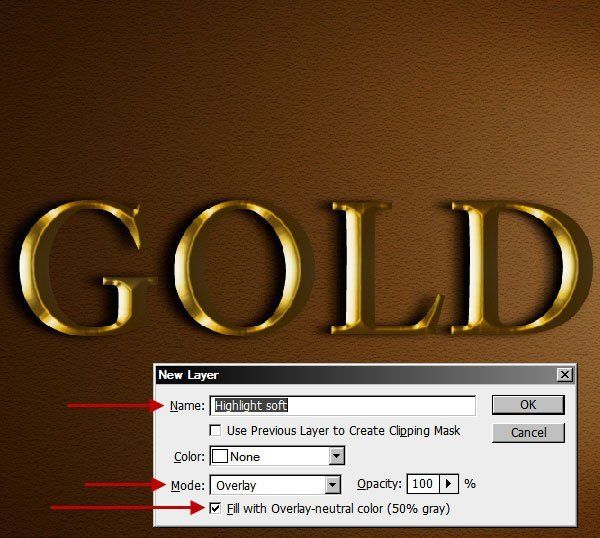
Шаг 20
В открывшемся диалоговом окне введите имя слоя (Смягчение отсветов), задайте Режим наложения (Blend mode) – Перекрытие (Overlay), и поставьте галочку на пункте Залить нейтральным серым цветом (Fill with Overlay-neutral color (50% gray)).
Шаг 21
Удерживая Ctrl, еще раз кликните по иконке слоя с золотым текстом, чтобы создать выделенную область. Выберите инструмент Осветлитель (Dodge Tool), и убедитесь, что на панели опций в верхней части окна программы задан диапазон Света (Highlight) и Экспозиция (Exposure) = 100%. Теперь, кликая по освещенным поверхностям, создайте яркие отсветы. Не перестарайтесь, так как этот процесс будет продолжен на отдельном слое. Обратите внимание на то, что созданная выделенная область страхует вас от редактирования поверхностей вне ее. После того, как закончите с этим, снимите выделение нажатием Ctrl + D. Затем уменьшите Непрозрачность (Opacity) этого слоя до 70%.
После того, как закончите с этим, снимите выделение нажатием Ctrl + D. Затем уменьшите Непрозрачность (Opacity) этого слоя до 70%.
Шаг 22
Повторите процесс, создав еще один слой, залитый 50%-серым цветом, и назвав его “ Highlight bright ” (Яркие отсветы). Установите этот слой в Режим наложения (Blend mode) – Яркий свет (Vivid Light), и так же уменьшите Непрозрачность (Opacity) до 70%. Данный режим наложения создает более интенсивный эффект. Здесь мы создадим совсем небольшие, но более яркие точки на отсвечивающих поверхностях. Однако, даже сквозь эти наиболее яркие блики должен просматриваться золотистый оттенок. Поэтому выберите мягкую круглую кисть и, зажав клавишу Alt, переведите ее в режим Пипетки (Eye Dropper Tool). Возьмите, с ее помощью, образец светло желтого цвета с отсвечивающей поверхности. Затем уменьшите размер кисти до размера, меньшего, чем был использован ранее, при смягчении света. Кликая этой кистью прямо по обработанным ранее участкам, создайте несколько тонированных бликов. Ориентируйтесь на скриншот ниже:
Ориентируйтесь на скриншот ниже:
Шаг 23
Создаваемое нами золотое покрытие должно быть по-настоящему блестящим и сверкающим. Поэтому нам нужно воспроизвести отражение источников свет от поверхности нашего текста. Итак, создадим несколько пятен света на плоскости основания (Brown bg). Создайте для этой цели новый слой, расположите его над слоем со светом справа и назовите его “Surface light” (Поверхностный свет). Установите этот слой в Режим наложения (Blend mode) – Перекрытие (Overlay).
Шаг 24
Кликните, удерживая Ctrl, по иконке слоя с золотым текстом, загружая его выделенную область. Затем пройдите в меню Выделение > Инвертировать (Select > Inverse), чтобы инвертировать выделенную область. В результате выделенной окажется вся холста область вне текста. Теперь все тем же светло-желтым цветом, взятым с поверхности слоя смягчения отсветов, используя мягкую круглую кисть, нанесите пятна света на поверхности слоя с Поверхностным светом. Постарайтесь наложить эти светлые пятна в области ранее созданных отсветов на тексте. Закончив с этим, снимите выделение.
Постарайтесь наложить эти светлые пятна в области ранее созданных отсветов на тексте. Закончив с этим, снимите выделение.
Шаг 25
Установите этот слой в Режим наложения (Blend mode) – Перекрытие (Overlay) и уменьшите его Непрозрачность (Opacity) до 80%. В результате светлые пятна будут смешаны с находящейся под ними поверхностью.
Шаг 26
Теперь мы добавим несколько бликов поверх наиболее ярких отсветов на тексте. Пройдите в меню Фильтр > Рендринг > Блик (Filter > Render > Lens Flare). Однако, если мы наложим блики непосредственно поверх отсветов на тексте, мы лишимся возможности из последующего редактирования. Поэтому мы используем для бликов отдельный слой. Создайте над слоем с отсветами новый слой и назовите его “ Lens flares ” блики. Залейте его черным цветом. Теперь нам нужно скрыть этот черный цвет. Кроме того, наши блики должны получиться максимально яркими. Чтобы достичь этих целей, мы воспользуемся Режимом наложения – Линейный осветлитель (Linear Dodge). Задайте его для слоя с бликами.
Задайте его для слоя с бликами.
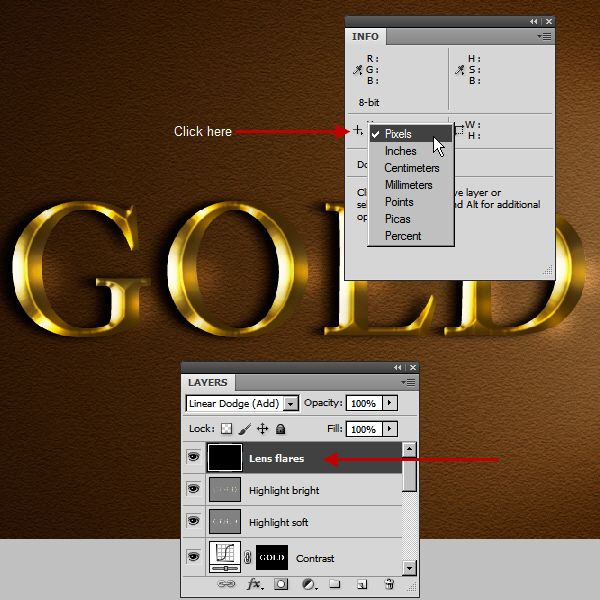
Шаг 27
Теперь нам нужно подобрать очень точную позицию для блика. Откройте панель Инфо: Окно > Инфо (Window > Info), кликните по значку (+) рядом с координатами X и Y, и выберите пункт Пикели. Оставьте эту панель открытой.
Теперь наведите курсор на один из отсветов, и зафиксируйте координаты по осям X и Y на палитре Инфо. Можете записать их на бумаге или сохранить в текстовом файле.
Пройдите в меню: Фильтр > Рендринг > Блик (Filter > Render > Lens Flare). Далее кликните, удерживая Alt в окне предпросмотра блика. В результате откроется небольшое окно, куда можно будет ввести точные координаты блика. Задайте сохраненные ранее координаты в поле для центра блика (Set flare center), и нажимайте OK, чтобы закрыть окно.
Возвращаемся в основное диалоговое окно настройки блика и выбираем тип объектива: 105 mm Prime. Нажатием OK, закрываем и это окно. В результате наш блик будет расположен точно в заданных координатах.
Недостаток фильтра с бликами заключается в том, что он создает несколько дополнительных световых артефактов (в виде колец, пятен и т.д.). В подобных случаях можно воспользоваться мягкой кистью черного цвета, и закрасить появившиеся проблемные участки.
Шаг 28
Повторите описанный выше процесс создавая еще несколько бликов. Затем пройдите в меню Изображение > Коррекция > Обесцветить (Image > Adjustment > Desaturate). В результате излишняя интенсивность бликов будет уменьшена. На скриншоте ниже показан пример расположения бликов.
Шаг 29
Наконец, уменьшите Непрозрачность (Opacity) слоя с бликами до 50%.
Вот мы и закончили!
Поздравляю! Текст с реалистичным золотым покрытием готов.
Позолоченный текстовый эффект в Photoshop
После того, как вы создали золотой текст, обязательно ознакомьтесь со второй частью этого урока, где я покажу вам, как легко изменить фон позади текста! Давайте начнем!
Как создать золотой текст в Photoshop
Шаг 1.
 Откройте новый документ Photoshop
Откройте новый документ PhotoshopОткройте новый документ в Photoshop, перейдя в меню Файл и выбрав Новый… или с помощью сочетания клавиш Ctrl+N (Win) / Command+N (Mac).Я просто собираюсь использовать предустановленный размер 640×480 . Вы можете использовать любой размер, который вам нравится для ширины и высоты, а затем нажмите «ОК», чтобы создать новый документ Photoshop:
.Создайте новый документ в Photoshop. Я использую предустановленный размер 640×480.
Следите за видео этого урока на YouTube!
Шаг 2: Залейте фоновый слой черным цветом
Нажмите D на клавиатуре, чтобы быстро сбросить цвета переднего плана и фона Photoshop, что устанавливает черный в качестве цвета переднего плана.Затем используйте сочетание клавиш Alt+Backspace (Win) / Option+Delete (Mac), чтобы заполнить фоновый слой черным цветом:
Фоновый слой теперь заполнен черным цветом.
Шаг 3. Установите белый цвет переднего плана и добавьте текст
Нажмите X на клавиатуре, чтобы поменять местами цвета переднего плана и фона, чтобы белый стал цветом переднего плана. Выберите инструмент Type на палитре Tools или нажмите T на клавиатуре.Выберите шрифт на панели параметров в верхней части экрана, затем щелкните внутри окна документа и введите текст. Я использую «Times New Roman Bold», чтобы не усложнять задачу, если вы хотите продолжить. Я ввожу слово «ЗОЛОТО»:
Установите белый цвет переднего плана и введите текст.
Шаг 4. Измените размер текста с помощью команды Free Transform
На данный момент текст слишком мелкий, поэтому, выбрав текстовый слой в палитре слоев, используйте сочетание клавиш Ctrl+T (Win) / Command+T (Mac), чтобы вызвать Photoshop Free Transform поле и ручки вокруг текста.Удерживайте нажатой Shift+Alt (Win) / Shift+Option (Mac), чтобы Photoshop ограничил пропорции текста и изменил размер текста от центра при перетаскивании любого из угловых маркеров для увеличения текста:
Измените размер текста с помощью Free Transform.
Нажмите Введите (Win) / Верните (Mac), когда вы закончите, чтобы принять преобразование.
Шаг 5: Дублируйте текстовый слой
Используйте сочетание клавиш Ctrl+J (Win) / Command+J (Mac), чтобы быстро дублировать текстовый слой.Теперь у вас должно быть три слоя в палитре слоев:
.Палитра слоев Photoshop теперь показывает три слоя.
Следующие несколько шагов мы будем работать над слоем копии текста.
Шаг 6. Добавьте наложение градиента к тексту
Выбрав слой копирования текста, щелкните значок Стили слоя в нижней части палитры слоев:
Щелкните значок «Стили слоев» в нижней части палитры «Слои».
Выберите Gradient Overlay из списка:
Выберите стиль слоя Gradient Overlay из списка.
Откроется диалоговое окно Layer Style с параметрами Gradient Overlay:
В диалоговом окне «Стиль слоя Photoshop» установлены параметры «Наложение градиента».
Мы собираемся установить цвета для нашего градиента, поэтому щелкните непосредственно область предварительного просмотра градиента (обведена красным выше), чтобы открыть редактор градиента .
Шаг 7: Выберите более светлый и темный золотой цвет для градиента
Когда появится редактор градиента , щелкните левый цветовой маркер , чтобы выбрать его, а затем щелкните образец цвета , чтобы выбрать цвет для левой стороны градиента:
Щелкните левый цветовой маркер в редакторе градиентов, затем щелкните образец цвета.
Это вызывает палитру цветов Photoshop . Вы можете использовать любой золотой цвет, который вам больше нравится, но если вы хотите продолжить, я ввел цвет R:247, G:238, B:173 , что дает нам светло-золотой цвет (я сжульничал и попробовал цвет с фото золотой монеты):
Введите R:247, G:238, B:173 для цвета левого градиента.
Нажмите OK, чтобы принять цвет и выйти из палитры цветов. Затем, вернувшись в редактор градиентов, щелкните правый цветовой маркер , чтобы выбрать его, а затем снова щелкните образец цвета :
.Щелкните правый цветовой маркер, затем снова щелкните образец цвета.
Когда палитра цветов вернется, введите R:193, G:172, B:81 , чтобы получить более темный золотой цвет (также взятый с золотой монеты):
Введите R:193, G:172, B:81 для правильного цвета градиента.
Нажмите «ОК», чтобы снова выйти из палитры цветов, и нажмите «ОК», чтобы также выйти из редактора градиентов.
Теперь ваш текст должен выглядеть так:
Цвета градиента, примененные к тексту.
Пока не выходите из диалогового окна «Стиль слоя».Нам еще многое предстоит сделать.
Шаг 8. Измените «Стиль» градиента на «Отраженный»
Вернитесь к параметрам Gradient Overlay в диалоговом окне Layer Style, нажмите стрелку вниз справа от слова «Linear» и измените Style градиента на Reflected :
Измените стиль градиента с «Линейный» на «Отраженный».
Это добавит более темный золотой цвет вверху и внизу текста, оставив более светлый цвет в середине:
Текст после изменения стиля градиента.
Шаг 9: Выберите параметры «Bevel and Emboss»
Нажмите непосредственно на слова «Bevel and Emboss» в меню стилей слоя в левой части диалогового окна «Стиль слоя», чтобы переключиться на параметры Bevel and Emboss . Убедитесь, что вы нажимаете непосредственно на сами слова, а не только на маленькое поле рядом с ними, иначе параметры не появятся:
Нажмите непосредственно на слова «Bevel and Emboss» в меню слева.
Шаг 10. Измените «Техника» на «Твердое долото»
В параметрах Bevel and Emboss Structure в середине диалогового окна Layer Style щелкните стрелку вниз справа от слова «Smooth» и измените Technique на Chisel Hard :
Изменить «Технику» с «Гладкая» на «Твердая долото».
Шаг 11. Измените «Контур глянца» на «Двойное кольцо»
В параметрах Shading под параметрами структуры щелкните стрелку, указывающую вниз, справа от слова «Gloss Contour» и выберите Ring — Double , который находится в нижнем ряду, третий слева:
Измените «Контур глянца» на «Двойное кольцо».
Выберите также параметр Anti-Aliased , чтобы текст не получил «зазубрины».
Вот текст на данный момент:
Эффект до сих пор.
Шаг 12: Увеличьте «Размер» структуры, чтобы закрыть открытое пространство внутри букв
Вернитесь к параметрам Структура в верхней части диалогового окна Стили слоев и перетащите ползунок Размер вправо, пока не закроете открытые пространства внутри букв. Здесь я перетащил свое значение 16 пикселей :
.Перетащите ползунок «Размер» вправо, пока не закроете пустые места внутри букв.
Открытых пространств больше нет:
После перетаскивания ползунка «Размер» вправо пробелы внутри букв были удалены.
Шаг 13: Увеличьте «глубину» структуры, чтобы усилить эффект освещения
Затем перетащите ползунок Глубина вправо, чтобы усилить эффект освещения букв. Я перетащил свой до значения 171% :
Перетащите ползунок «Глубина» вправо, чтобы усилить эффект освещения букв.
Теперь все начинает выглядеть хорошо:
Эффект после увеличения «Глубины».
Шаг 14. Включите «Контур» в меню «Стиль слоя»
Затем щелкните внутри флажка слева от слова Contour в левой части диалогового окна Layer Style, непосредственно под параметром «Bevel and Emboss».Это еще больше усилит наш золотой эффект. Нет необходимости изменять какие-либо параметры для него, поэтому просто установите флажок, чтобы включить его:
Щелкните внутри флажка «Контур», чтобы включить его, не просматривая его параметры.
Вот текст с включенным «Контуром»:
Эффект при включенной опции «Контур».
Шаг 15: Добавьте внутреннее свечение
Последнее, что нужно сделать здесь, прежде чем мы выйдем из диалогового окна «Стиль слоя» и переключимся на исходный текстовый слой.Мы собираемся добавить эффект внутреннего свечения, чтобы улучшить наши золотые цвета. Для этого щелкните непосредственно слова Inner Glow в левой части диалогового окна Layer Style, чтобы включить его и вызвать его параметры:
Выберите стиль слоя «Внутреннее свечение». Нажмите прямо на его имя, чтобы открыть его параметры.
Нажмите прямо на его имя, чтобы открыть его параметры.
Изменить параметры, которые я обвел здесь:
Опции «Внутреннее свечение».
Сначала измените режим наложения на Умножить .Затем уменьшите Opacity до 50% . Нажмите на образец цвета прямо под словом «Шум», чтобы открыть палитру цветов. Введите R:232, G:128, B:31 , чтобы дать нам оранжевый цвет (этот цвет был взят из фотографии золотого кирпича), и нажмите OK, чтобы выйти из палитры цветов. Наконец, увеличьте свечение Size до 15 пикселей .
Когда вы закончите, вы можете нажать OK, чтобы выйти из диалогового окна Layer Style. Теперь ваш текст должен выглядеть примерно так:
.Текст после применения стиля слоя «Внутреннее свечение».
Шаг 16. Добавьте обводку к исходному текстовому слою
На этом мы закончили со слоем копии текста. Теперь мы собираемся работать с исходным текстовым слоем, поэтому щелкните его в палитре слоев, чтобы выбрать его. Мы снова вернемся к диалоговому окну Layer Style, поэтому щелкните значок Layer Styles в нижней части палитры слоев:
Теперь мы собираемся работать с исходным текстовым слоем, поэтому щелкните его в палитре слоев, чтобы выбрать его. Мы снова вернемся к диалоговому окну Layer Style, поэтому щелкните значок Layer Styles в нижней части палитры слоев:
Выбрав исходный текстовый слой, щелкните значок «Стили слоев» в нижней части палитры «Слои».
На этот раз выберите Stroke внизу списка:
Выберите из списка стиль слоя «Обводка».
Это вернет диалоговое окно Layer Style обратно, установив параметры Stroke. Измените параметры, которые я обвел ниже:
Параметры стиля слоя «Обводка».
Сначала увеличьте обводку Размер до 5 пикселей . Затем измените Тип заливки с «Цвет» на Градиент . Мы собираемся использовать те же цвета градиента для обводки, что и для текста.Прежде чем мы начнем устанавливать цвета градиента, измените градиент Style на Reflected .
Шаг 17. Установите градиент обводки на те же цвета, что и текст
Нажмите непосредственно на область предварительного просмотра градиента в параметрах обводки:
Щелкните область предварительного просмотра градиента.
Это снова вызовет Редактор градиентов . Установите цвета градиента на те же цвета, которые мы использовали для текста. Для левого цвета используйте R:247, G:238, B:173 , а для правого цвета используйте R:193, G:172, B:81 .Нажмите «ОК», чтобы выйти из редактора градиентов после того, как вы установили цвета, и ваш текст должен выглядеть так:
.Градиентная обводка, примененная к тексту.
Шаг 18. Применение стиля «Bevel and Emboss» к обводке
Нажмите непосредственно на слова Bevel and Emboss в меню слева от диалогового окна Layer Style, чтобы еще раз включить его и вызвать его параметры. На этот раз, вместо того, чтобы добавлять стиль скоса и тиснения к тексту, мы добавим его к обводке. Измените параметры, которые я обвел ниже:
Измените параметры, которые я обвел ниже:
Параметры «Скос и тиснение», применяемые к обводке.
Во-первых, чтобы применить эти настройки к обводке, нам нужно изменить верхнюю опцию Style на Stroke Emboss . Теперь все эти настройки будут применены к нашему штриху. Измените Technique на Chisel Hard еще раз. Установите размер на 5 пикселей . В разделе «Затенение» щелкните стрелку, указывающую вниз, справа от слов Gloss Contour и еще раз выберите вариант Ring — Double , который является третьим слева в нижнем ряду.Наконец, слева в области меню еще раз щелкните внутри флажка Contour , чтобы включить его.
После применения стиля Bevel and Emboss к обводке текст должен выглядеть следующим образом:
Эффект после применения стиля «Bevel and Emboss» к обводке вокруг текста.
Шаг 19. Применение стиля «Внешнее свечение»
Последнее, что нужно сделать здесь, в диалоговом окне «Стили слоя». Мы собираемся добавить немного свечения к тексту, как будто свет отражается от золота.Нажмите непосредственно на слова Outer Glow в меню слева, чтобы включить стиль Outer Glow и вызвать его параметры, затем измените параметры, которые я обвел ниже:
Мы собираемся добавить немного свечения к тексту, как будто свет отражается от золота.Нажмите непосредственно на слова Outer Glow в меню слева, чтобы включить стиль Outer Glow и вызвать его параметры, затем измените параметры, которые я обвел ниже:
Параметры стиля слоя «Внешнее свечение».
Сначала уменьшите значение Opacity до 50% . Затем щелкните образец цвета непосредственно под словом «Шум», чтобы открыть палитру цветов Photoshop. Введите R:183, G:145, G:79 для цвета (еще один образец фотографии с золотым кирпичом) и нажмите OK, чтобы выйти из палитры цветов.Наконец, установите размер примерно на 29 пикселей , а затем нажмите OK, чтобы выйти из диалогового окна Стили слоя.
Теперь вокруг текста появляется слабое свечение:
Текст теперь со слабым свечением вокруг него.
Осталось сделать одно…
Шаг 20.
 Добавьте новый пустой слой над слоем с копией текста
Добавьте новый пустой слой над слоем с копией текстаНажмите на слой копии текста в палитре «Слои», чтобы выбрать его, затем нажмите сочетание клавиш Ctrl+Shift+N (Win) / Command+Shift+N (Mac), чтобы открыть диалоговое окно New Layer коробка.Назовите новый слой «блестки» и нажмите «ОК»:
.Диалоговое окно Photoshop «Новый слой». Назовите новый слой «блестки» и нажмите «ОК».
Теперь у нас есть новый пустой слой в палитре слоев:
Палитра слоев Photoshop теперь показывает наш новый слой «блестки» вверху.
Шаг 21: Загрузите «Ассорти кистей»
Мы собираемся добавить немного блесток к нашему золотому тексту, чтобы он действительно сиял, и мы собираемся использовать для этого кисть. Но сначала нам нужно загрузить несколько новых кистей.Возьмите инструмент «Кисть» из палитры «Инструменты» или нажмите B на клавиатуре, чтобы быстро выбрать его. Затем щелкните правой кнопкой мыши (Win) / , удерживая нажатой клавишу Control, щелкните (Mac) в любом месте окна документа, чтобы открыть меню параметров кисти, и щелкните маленькую стрелку, указывающую вправо, в правом верхнем углу:
Щелкните маленькую стрелку в правом верхнем углу меню «Кисть».
Нажмите на Ассорти кистей в появившемся длинном списке, чтобы выбрать их:
Нажмите «Разные кисти» в появившемся списке.
Photoshop спросит вас, хотите ли вы заменить текущие кисти этими новыми кистями или просто добавить их к существующим. Нажмите Добавить :
Нажмите «Добавить», чтобы добавить новые кисти к существующим.
Шаг 22. Пример светло-золотистого цвета текста с помощью инструмента «Пипетка»
Возьмите инструмент Пипетка из палитры инструментов или нажмите I , чтобы быстро выбрать его, а затем щелкните одну из самых светлых областей в тексте, чтобы попробовать этот цвет.Мы собираемся использовать этот цвет для наших блесток:
.Попробуйте светло-золотой цвет текста с помощью инструмента «Пипетка».
Шаг 23. Выберите одну из кистей «крестик» для использования в качестве блесток
Сделав образец светло-золотого цвета, снова переключитесь на инструмент «Кисть», а затем еще раз щелкните правой кнопкой мыши (Win) / Удерживая клавишу Control, щелкните (Mac) в любом месте окна документа, чтобы открыть меню параметров кисти. Прокрутите список доступных кистей, пока не найдете ту, которая выглядит как причудливая буква «X».Если у вас включены подсказки в настройках Photoshop, вы увидите, что кисть называется «Штрих», как мы видим здесь:
Прокрутите список доступных кистей, пока не найдете ту, которая выглядит как причудливая буква «X».Если у вас включены подсказки в настройках Photoshop, вы увидите, что кисть называется «Штрих», как мы видим здесь:
Выберите одну из кистей «Перекрестие» (она выглядит как «X»), чтобы использовать ее для блесток.
Шаг 24. Нарисуйте несколько случайных блесток вокруг текста
Выбрав кисть и готовый образец цвета, щелкните в нескольких случайных местах вокруг текста, чтобы добавить блестки. Изменяйте размер кисти после каждого щелчка, чтобы добавить еще больше случайности, используя клавиши правой и левой квадратных скобок , чтобы увеличивать или уменьшать размер кисти на лету.Добавлять блестки весело, но слишком много — это слишком много, поэтому добавляйте только несколько. Парочка больших и пара меньших должны сделать это.
Если вам кажется, что ваши блестки выглядят слишком ярко, уменьшите непрозрачность слоя «блестки». Здесь я понизил свой до 50%:
Уменьшите непрозрачность слоя «блестки», чтобы уменьшить их интенсивность.
После того, как вы добавили блестки и уменьшили непрозрачность по своему вкусу, вы завершили эффект золотых букв! Вот мой окончательный результат эффекта «Позолоченный текст»:
Финальный эффект.
И вот оно! Теперь, когда вы создали золотой текст, посмотрите часть 2, где я покажу вам, как легко перенести эффект на другой фон! Или посетите наши разделы «Текстовые эффекты» или «Фотоэффекты» для получения дополнительных руководств!
Как создать золотой стиль в Photoshop — Medialoot
Добавление блесток в ваши дизайны
Если вам нужно добавить блесток или блеска к любому из ваших дизайнов (либо к небольшой части вашего дизайна, либо к заголовку), это руководство для вас.Существует множество различных способов создания эффекта золота в Photoshop, поэтому я собираюсь показать вам, как использование стилей слоя позволяет повторно использовать вашу кропотливую работу над любым другим элементом без необходимости повторного создания эффекта.
В этом уроке я покажу вам, как создать золотой стиль слоя в Photoshop с нуля, используя только инструменты Photoshop по умолчанию. Но после того, как вы научитесь его делать, вы сможете вносить любые изменения и даже создавать совершенно новый стиль, используя более продвинутые техники.
Шаг 1
Откройте Photoshop и создайте новый файл любого размера. Обязательно используйте «Черный» в качестве фонового содержимого.
Шаг 2
С помощью инструмента «Текст» (T) напечатайте текст крупным шрифтом. В этом случае я буду использовать Woodblock-Sans с размером 250 пикселей.
Шаг 3
При активном текстовом слое перейдите в Layer > Layer Style > Bevel & Emboss и примените следующие настройки.
Шаг 4
На панели стилей слоя отметьте параметр «Текстура».Нажмите на миниатюру Pattern, затем на значок Gear в правом верхнем углу и в раскрывающемся меню выберите «Artist Surfaces».
Шаг 5
Из эскизов рисунков выберите «Пергамент». Установите Масштаб на 100%, Глубину на +2% и обязательно установите флажки «Инвертировать» и «Связать со слоем».
Установите Масштаб на 100%, Глубину на +2% и обязательно установите флажки «Инвертировать» и «Связать со слоем».
Шаг 6
Отметьте параметр Color Overlay. Установите режим наложения «Нормальный», цвет #967642 и непрозрачность 100%.
Шаг 7
Прежде чем нажать кнопку «ОК», нажмите кнопку «Новый стиль».Дайте стилю имя, обязательно установите флажок «Включить эффекты слоя» и нажмите «ОК».
Шаг 8
Наконец, нажмите OK на панели стилей слоя, чтобы применить новый стиль к нашему текстовому слою.
Шаг 9
В следующий раз, когда вы захотите применить тот же самый золотой стиль к другому слою, просто перейдите в «Окно» > «Стили» (чтобы отобразить стили) и щелкните миниатюру золотого стиля, которую мы только что создали.
Несколько заключительных слов
Как видите, создать золотой стиль в Photoshop очень просто, и с этого момента вы можете делать любые вариации, которые вам нравятся, от изменения цветов и текстуры Bevel & Emboss до добавления теней и эффектов свечения для достижения уникального стиль для использования в ваших проектах.
Как создать простой золотой текст в Photoshop
Предварительный просмотр руководства
Шаг 1. Создание фона
Сначала мы создадим простой дополнительный фон для нашего золотого текста.
Откройте Photoshop и создайте новый документ, выбрав «Файл» > «Создать» (Ctrl+N/Cmd+N) с нужными размерами изображения (у меня 1000x600px).
Залейте фоновый слой темно-коричневым цветом (#211901).
Установите цвет переднего плана на желтый (#fee86a).
Переключитесь на инструмент Кисть (B). Настройте инструмент «Кисть» с большой мягкой кистью (размером примерно 500 пикселей).
Примените кисть, щелкнув один раз в середине холста. Затем измените режим наложения слоя на Vivid Light и установите непрозрачность слоя на 50%.
Шаг 2: Добавьте текст
Добавьте текст с помощью Horizontal Type Tool (T). Я использовал шрифт Times Bold с размером шрифта 200 пикселей и черным цветом текста. Однако этот текстовый эффект будет работать с большинством шрифтов, поэтому не стесняйтесь использовать предпочитаемый шрифт.
(Ознакомьтесь с некоторыми бесплатными шрифтами, перейдя в категорию «Коллекция шрифтов» Design Instruct.)
Теперь давайте начнем создавать эффект золотого текста, добавляя эффекты слоя.
Шаг 3: Эффект слоя с наложением градиента
Чтобы создать стиль слоя, дважды щелкните текстовый слой на панели «Слои». Это вызовет диалоговое окно Layer Style.
Сначала настроим эффект слоя Gradient Overlay.
Настройки, которые я использовал, показаны ниже.
Вот результат применения эффекта слоя Gradient Overlay:
Шаг 4: Эффект слоя Color Overlay
Далее мы добавим эффект слоя Color Overlay к нашему стилю слоя.
Вот как выглядит наш текст с примененными настройками Color Overlay:
Шаг 5: Эффект слоя Bevel and Emboss
Чтобы придать нашему золотому тексту некоторую глубину, мы воспользуемся эффектом слоя Bevel and Emboss. Вы можете использовать изображение ниже в качестве справки для ваших настроек.
Как видите, теперь у нас есть хороший эффект скоса и тиснения:
Шаг 6: Эффект слоя внутренней тени
Теперь давайте применим эффект слоя внутренней тени.
Вот наша работа с эффектом слоя «Внутренняя тень»:
Шаг 7: Эффект слоя «Обводка»
Далее, чтобы придать краям нашего текста некоторую четкость, мы добавим эффект слоя «Обводка».
Шаг 8: Эффект слоя «Тень»
Примените эффект слоя «Тень», следуя настройкам, показанным ниже.
Шаг 9: Эффект слоя внешнего свечения
Последний эффект слоя, который мы добавим к нашему стилю слоя, — это внешнее свечение — это придаст нашему тексту больше глубины.
Шаг 10: Сохраните стиль золотого текста (если хотите)
Этот шаг не является обязательным. Если вы хотите повторно использовать этот стиль слоя с золотым текстовым эффектом позже, вы можете сохранить его на панели «Стили».
На панели «Слои» щелкните наш текстовый слой (который имеет стиль слоя с золотым текстом), чтобы убедиться, что это активный слой.
Затем откройте панель «Стили» (если вы ее не видите, перейдите в «Окно» > «Стили»).
На панели «Стили» нажмите кнопку «Создать новый стиль» (она находится внизу панели).
Это должно открыть диалоговое окно New Style .
Дайте ему запоминающееся Имя (например, «Золотой текст») и убедитесь, что установлен флажок Включить эффекты слоя .
Нажмите OK, и этот новый стиль слоя теперь будет доступен вам в любое время!
Краткое содержание урока
Этот урок показал нам, насколько мощными являются стили слоя. Мы создали золотой текст за несколько минут, просто применив эффекты слоя. Мы также прошли процесс сохранения ваших стилей слоя для использования в других проектах.
Вот готовый результат:
Скачать исходные файлы
Лучшая коллекция стилей Photoshop Gold [2022]
Вы можете создавать потрясающие золотых текстовых эффектов , используя эти уникальные золотых стилей Photoshop файлов PSD и стилей слоев Photoshop ASL — БЕСПЛАТНО и премиум.
Существуют всевозможные эффекты стиля золотого текста, которые вы можете создать; например старое ржавое золото , античное золото , другие стили металла Photoshop, такие как платина .
Если вы хотите узнать, как создать золотой стиль в Photoshop, вы можете ознакомиться с этой коллекцией уроков по фотошопу с золотым текстом для начинающих.
Этот список был обновлен в 2021 году новейшими эффектами золотого текста и золотого стиля для Photoshop.
ТвитнутьЗолотой эффект Photoshop
Элегантный 3D золотой текстовый эффект PSD (БЕСПЛАТНАЯ ЗАГРУЗКА)
Генератор золотых шрифтов (всего 3$)
PSD макет с золотым текстом
Золотой текстовый генератор онлайн (всего 3$)
Бесплатно Золотой Стиль Photoshop
Бесплатный стиль Photoshop Gold Layer PSD и ASL
Золотой свободный стиль слоя Photoshop
Золотой текстовый эффект Photoshop
Текстовый эффект с золотом и бриллиантами
Золотой текстовый эффект PSD
Золотой стиль слоя Photoshop (БЕСПЛАТНО)
Бесплатный стиль слоя Gold для Photoshop
Старое золото в стиле Photoshop
Бесплатные серебряные и золотые стили для Adobe Photoshop (больше не доступны)
Бесплатные серебряные и золотые стили для Adobe Photoshop от Koomm
Золотые стили для Photoshop
Блестящие алмазные стили
3D Золотой стиль Photoshop
Стили слоя золота и металла для Photoshop
Стиль Photoshop с бриллиантами и золотом
Золотой и серебряный стиль Photoshop
Бесплатный золотой стиль Photoshop
Эффект золота Фотошоп Скачать бесплатно текстуру
Скачать +100 золотых стилей для Photoshop (ПРЕМИУМ)
Золотые стили текста Photoshop (больше не доступны)
15 стилей Photoshop с золотым эффектом
Золотой и серебряный стили текста
Золотой Серебряный Стили Photoshop
Золото Серебро Стили текстового слоя Photoshop
Стили текста Gold Glamour (больше не доступны)
Стили текста Golden и Gold для Adobe Photoshop (больше не доступны)
Элегантные золотые и серебряные стили Photoshop
Золотые стили Photoshop
Diamond Gold Silver and Pearls Photoshop Jewelry Creator
Bling Bling Diamond Создатель стиля Photoshop
Стили темно-золотого металла для Photoshop
Элегантные золотые, серебряные и стеклянные стили для Photoshop
Золотые стили Photoshop
Капающее золото
Быстрый золотой текст
В этом уроке я покажу вам быстрый способ создать золотой текст, используя практически любой шрифт. как.Я считаю, что эта техника обычно хорошо работает со шрифтами среднего размера, которые не слишком толстые и не слишком тонкие. Итак, начнем
начинать.
как.Я считаю, что эта техника обычно хорошо работает со шрифтами среднего размера, которые не слишком толстые и не слишком тонкие. Итак, начнем
начинать.
Шаг 1
Откройте новое изображение RGB размером 1000 x 1000 пикселей с разрешением 72 ppi и прозрачным фоном.
Шаг 2
Используйте инструмент «Горизонтальная маска для текста», чтобы создать текстовую маску для ваших слов. Убедитесь, что размер шрифта составляет около 200 пунктов. Я использовал здесь «Trajan Pro», однако вы можете использовать и другие шрифты, такие как «Onyx» или «Script».Просто не используйте шрифт, который слишком тонкий или шрифт слишком толстый.
Шаг 3
Начиная с черного переднего плана по умолчанию и белого фона, измените цвет переднего плана к следующему: Красный: 169 Зеленый: 168 Синий: 70. Затем перейдите в Edit -> Fill , и залейте его этим цветом переднего плана.
Шаг 4
Дублируйте слой и, не снимая выделения, перейдите в Фильтр -> Эскиз -> Chrome и используйте следующие настройки: Детальность: 10, Гладкость: 10
Шаг 5
Измените «Режим наложения» слоя хрома на «Яркость».
Шаг 6
Создайте фоновый слой и создайте бело-черный фон, идущий сверху. изображения вниз с помощью бело-черного градиента.
Шаг 7
Теперь вернитесь к верхнему слою, выберите его и добавьте корректирующий слой Curve ( Layer -> Новый корректирующий слой -> Кривые ) в верхней части стека слоев и Примените корректировку кривой с помощью одной точки: Ввод: 192; Выход: 63
Шаг 8
Объединить три верхних слоя.Для этого свяжите все три верхних слоя (показаны ниже), а затем перейдите к Слой -> Объединить связанные .
Шаг 9
Повторно выберите только что объединенный текстовый слой и перейдите к Фильтр -> Размытие -> Размытие по Гауссу , и введите радиус .4 — .5 (примерно — это дело личного вкуса).
Вот несколько вариантов, которые я придумал, работая над этим уроком. Чтобы создать трехмерный вид,
сделайте следующее: выберите инструмент перемещения, удерживайте нажатыми обе клавиши Alt+Shift, пока вы переключаетесь между
смещение вправо и смещение вниз с помощью клавиш со стрелками. Делайте это около 5-15
раз, и у вас есть мгновенный 3-D вид. Просто убедитесь, что вы объединили все слои вместе после этого, так как
каждый сдвиг с помощью инструмента «Стрелка» создает новый слой.
Делайте это около 5-15
раз, и у вас есть мгновенный 3-D вид. Просто убедитесь, что вы объединили все слои вместе после этого, так как
каждый сдвиг с помощью инструмента «Стрелка» создает новый слой.
Как сделать золотой текст в Photoshop: полное руководство
В этом уроке я покажу вам, как сделать золотой текст в Photoshop с помощью стилей слоя. Вы можете следовать этим рекомендациям при работе в различных версиях Photoshop.Узнайте, как превратить стандартный текст в яркий элемент дизайна для вашего баннера, публикации в социальных сетях или брошюры.
13 шагов для создания золотого текста в Photoshop
Прочтите этот пост, чтобы узнать, как создать золотой текст в Photoshop, используя набор основных инструментов для начинающих фоторетушеров. После прочтения этого урока Photoshop вы сможете добавить сверкающий текст к своему изображению и сделать его более уникальным.
Шаг 1.Создать новый файл
Открыть новый документ в Ps. Для этого перейдите в меню « File » и выберите « New ». Выберите размер файла, например, 960×640. Затем нажмите « Создать ». Новый документ готов.
Шаг 2. Залейте документ черным цветом и добавьте текст
Золотой текст лучше смотрится на черном фоне, поэтому вам нужно заменить белый. Сначала нажмите клавишу G.Если вы пользователь Windows, удерживайте Alt + Backspace , чтобы заполнить фоновый слой черным цветом. Для устройств Mac используйте комбинацию Option + Delete .
Выберите белый цвет в качестве основного и щелкните инструмент Текст или нажмите клавишу T . Вы можете выбрать шрифт на панели или загрузить один из бесплатных шрифтов Adobe. Затем щелкните внутри окна документа и введите текст.
Используйте команду Free Transform для изменения размера текста. Нажмите Ctrl + J , чтобы быстро продублировать текстовый слой.У вас должно получиться 2 текстовых слоя.
Нажмите Ctrl + J , чтобы быстро продублировать текстовый слой.У вас должно получиться 2 текстовых слоя.
Шаг 3. Добавьте градиент к тексту
Теперь давайте узнаем, как сделать золотые буквы в Photoshop с помощью эффектов слоя. Я начну с Gradient Overlay.
Вы можете сами сделать градиент в фотошопе. Сначала выберите слой с скопированным текстом, щелкните значок Layer Styles и выберите Gradient Overlay . Вы можете настроить параметры эффекта в диалоговом окне.Чтобы установить необходимые значения, откройте редактор градиента, нажав на область предварительного просмотра.
Шаг 4. Настройте цвет градиента
Выберите левый цветовой рынок, когда появится окно. Вы должны использовать эти значения для получения золотого градиента: Красный — 247, Зеленый — 238, Синий — 173 .
Затем откройте рынок правых цветов и установите Красный на 193, Зеленый на 172, Синий на 81 .
Вернитесь на вкладку Layer Style и выберите Reflected .
Шаг 5. Экспериментируйте с эффектами
Перейдите в меню Layer Style и выберите параметр Bevel and Emboss . Далее найдите параметры его структуры в середине диалогового окна, нажмите стрелку вниз справа от слова « Smooth » и измените Technique на Chisel Hard.
Во вкладке Shading нужно нажать стрелку вниз справа от слова « Gloss Contour » и выбрать « Ring-Double ».» Вы можете применить параметр «Сглаживание», чтобы избавиться от грубых краев.
Увеличьте размер контура, чтобы заполнить пространство внутри букв. Вернитесь к параметрам структуры и перетащите ползунок размера вправо, пока не закроете пустые места внутри букв.В моем случае этот параметр равен 27 пикселей.
Для усиления эффекта освещения установите значение глубины 180%.Затем найдите эффект Контур и активируйте его, нажав внутри чекбокса.
Шаг 6.Добавить внутреннее свечение
Откройте меню «Стиль слоя» и щелкните соответствующий эффект. Используйте следующие параметры умножения:
Непрозрачность — 50% ;
Шум — 0% ;
Размер — 15 пикселей .
Затем установите следующие значения цвета: Красный — 232, Зеленый — 128, Синий — 31 .
Шаг 7. Добавьте обводку вокруг букв
.Затем выберите следующие параметры:
Размер — 5 пикселей ;
Тип заливки — градиент ;
Стиль — Отражение .
Используйте одинаковые цвета для градиентной обводки и золотого текстового эффекта Photoshop. Значения левого цвета: , красный: 247, зеленый: 238, синий: 173 , а правые — , красный: 193, зеленый: 172, синий: 81 .
Шаг 8.
 Установите стиль, положение и размер обводки
Установите стиль, положение и размер обводкиПрименение стиля Stroke Emboss. Выберите технику Chisel Hard . Значение размера должно быть таким же, как вы установили для обводки.Я выбрал 5 пикселей для своего дизайна.
В меню Контур нужно найти и выбрать Кольцо — Двойное . Откройте окно Layer Style и найдите эффект Contour . Примените его, поставив галочку. Так вы сможете сделать освещение вокруг штриха более заметным.
Шаг 9. Добавляем внешнее свечение к тексту
Найдите опцию Outer Glow и установите следующие значения:
Непрозрачность — 50% ;
Размер — 29 пикселей ;
Установите Красный на 183, Зеленый на 145, Синий на 79 ;
Нажмите ОК .
Шаг 10. Создайте новый слой
. Перейдите на панель Слои . Выберите слой с копией текста. Создайте новый слой.
Выберите слой с копией текста. Создайте новый слой.
Шаг 11. Выберите пробу светлого золота
.Используйте инструмент «Пипетка» , чтобы выбрать нужный цвет. Нажмите клавишу I, чтобы активировать его.
Шаг 12. Загрузите больше кистей
Нажмите клавишу B и щелкните правой кнопкой мыши область, чтобы получить дополнительные кисти.Когда появится диалоговое окно, выберите Legacy Brushes → Assorted Brushes . Примените кисть 48.
Шаг 13. Добавьте случайные блестки
Вы можете добавить немного блесток, чтобы сделать золотой текст Photoshop более привлекательным. Щелкните в любом месте вокруг букв. Вы можете использовать левую и правую скобки, чтобы изменить размер кисти. Уменьшите кисть левой скобкой и увеличьте ее правой.
Не используйте слишком много блесток.Всего несколько мазков маленькой и большой кистью будут смотреться великолепно. Вы всегда можете отменить свое последнее действие, используя специальные сочетания клавиш. Нажмите Command + Z для устройств Mac и Ctrl + Z для Windows.
Кроме того, вы можете настроить яркость слоя «Искры», изменив значения его непрозрачности.
Бонусные инструменты
Как только вы научитесь делать золото в Photoshop, вам понадобится большая коллекция шрифтов для ваших дизайнов.С их помощью вы можете сделать свои баннеры или изображения для социальных сетей более привлекательными. Все инструменты подходят для различных жанров фотографии.
Серебряный и золотой текст в Photoshop Elements
На прошлой неделе подруга спросила меня, знаю ли я какие-нибудь золотые или серебряные шрифты, о которых я мог бы ей рассказать. Естественно, я объяснил, что шрифты не имеют какого-либо определенного цвета, а отображаются в цвете, который вы выбрали в качестве цвета переднего плана. Чтобы текст выглядел так, как будто он сделан из золота или серебра, вам нужно немного помочь ему и добавить пару эффектов.Для начала откройте новый документ и введите текст выбранным шрифтом. Попробуйте с разными шрифтами; более толстые, очевидно, будут выглядеть иначе, чем более тонкие.
Естественно, я объяснил, что шрифты не имеют какого-либо определенного цвета, а отображаются в цвете, который вы выбрали в качестве цвета переднего плана. Чтобы текст выглядел так, как будто он сделан из золота или серебра, вам нужно немного помочь ему и добавить пару эффектов.Для начала откройте новый документ и введите текст выбранным шрифтом. Попробуйте с разными шрифтами; более толстые, очевидно, будут выглядеть иначе, чем более тонкие.
Моя подруга использует Elements, и, признаюсь, я зашел в Интернет, чтобы попытаться найти учебник по Elements, чтобы отправить ей, но, к моему удивлению, я не нашел ничего, что можно было бы использовать! Итак, я ушел с Elements. Это очень простой и легкий урок. Вы не смогли бы сделать это сложно, даже если бы попытались, так что берите свой любимый шрифт и подыгрывайте!
Откройте новый документ (Файл > Создать > Пустой файл или Ctrl (ПК) CMD (Mac)+ N) и выберите размер, подойдет любой.
Выберите текстовый инструмент, выберите шрифт и введите слово. Слово, которое я набрал, — это название шрифта (в таких местах, как DaFont.com, можно найти огромное количество бесплатных шрифтов)
Слово, которое я набрал, — это название шрифта (в таких местах, как DaFont.com, можно найти огромное количество бесплатных шрифтов)
Затем перейдите в Эффекты и выберите Скос из выпадающего меню. Попробуйте их все, чтобы увидеть, что вам нравится для вашего проекта; просто выберите один и нажмите «Применить». Если вам это не нравится, выберите другое и снова нажмите «Применить».
Теперь вернитесь в раскрывающееся меню и выберите Wow Chrome.Выберите первый стиль, Beveled Edge. Это ваш основной для серебра.
Чтобы сделать его более серебристым и чуть менее хромированным, создайте корректирующий слой Цветовой тон/Насыщенность…
… и установите флажок Раскрасить. Сдвиньте оттенок к синему и уменьшите уровень насыщенности.
Для золотого тона вы также перейдете к корректирующему слою Hue/Saturation и отметите поле Colorize, на этот раз установив Hue в желтый диапазон. Настройте насыщенность на нужный вам тон.



 Выберите опцию «Контур» под заголовком «Скос и тиснение» слева.
Выберите опцию «Контур» под заголовком «Скос и тиснение» слева.
Leave a Comment