Как в фотошопе сделать шрифт золотым: Как сделать золотой текст в фотошопе? Скачать PSD с эффектами.
27.05.2023 


 Разное
Разное
Как сделать золотой текст в фотошопе — бесплатный онлайн урок
Одним из наиболее интересных инструментов в фотошопе являются «параметры наложения». Я бы назвала его одним из самых важных для веб дизайнера. Благодаря параметрам наложения вы сможете претворить в жизнь множество интересных эффектов, которые пригодятся вам в разработке дизайна сайта. Давайте попытаемся изучить его на примере создания текста золотом в фотошопе.
Где нам может пригодиться золотой текст? Да практически везде. Начиная с логотипа и заканчивая буклетом. И вы даже не представляете, насколько часто клиенты требуют сделать подобную вещь, несмотря на обилие модных направлений в дизайне. Потому, настоятельно советую изучить как быстро создать эффект золотого текста.
Для начала нам следует создать заготовку. А именно рабочую область с подходящим градиентом. Создаем новый документ. И новый слой. Для этого нажимаем комбинацию клавиш ctrl+shift+n.
Нам необходимо залить новый слой любым цветом. На правой панели ищем инструмент «заливка», выбираем его и делаем клик по новому слою.
Теперь нам следует обратиться к окну слоев. Дабы золотой текст смотрелся органично, мы создадим для него подложку. Для этого в окне слоев выбираем новый слой, кликаем по нему правой клавишей мыши и вызываем выпадающее меню со списком команд. Нас интересуют «параметры наложения».
Выбираем «градиент» и в появившейся вкладке вбиваем следующие настройки:
А теперь делаем клик по полоске «Градиент». Нам следует задать цвета.
Делая клик по нижним ползункам, мы получаем возможность выбрать цвет. Для того, чтобы золотой текст выглядел натурально и правдоподобно, нам нужно создать переход от насыщенного коричневого к желтому. Эдакое сусальное золото. Установите цвета: #292216 и #755d32.
Жмем «ок» и получаем наш фоновый слой.
Теперь выбираем инструмент текст и пишем любую надпись. Шрифт тоже на ваше усмотрение. Проявите фантазию. Для тех, кому интересно, я использовала шрифт OlgaCTT и DINPro.
А теперь приступаем к долгожданным настройкам параметров наложения. Где их найти вы уже знаете.
Где их найти вы уже знаете.
Нам следует выполнить эффекты: тень, тиснение, обводка и градиент.
Настройки градиента:
Как вы можете заметить, ползунков стало гораздо больше. Сделать новый ползунок очень просто. Достаточно сделать клик по цветной полосе.
Теперь перечислю цвета слева направо:
#7c561c
#af7623
#f1bc39
#dda536
#875d1e
#875d1e
Вот, что у нас получилось.
Да, надпись с золотистым градиентом, но сказать, что у нас получился текст из золота можно с большой натяжкой. Нам все-таки не хватает еще нескольких эффектов. Кстати говоря, подскажу вам, как можно быстро и просто подобрать золотой градиент. Найдите фото золотого изделия, подходящее вам по тону и с помощью пипетки скопируйте цвета для градиента.
Настало время обводки. Не забудьте выбрать в «типе обводки» градиент.
Цвета обводки слева направо:
#dba325
#af7725
Смотрим промежуточный результат:
Добавляем тиснение:
Цвета сверху вниз:
#c7811e
#f6daaa
И тень цвета: #342b1b
Смотрим промежуточный результат:
Осталось только применить все вышеописанные настройки к нижней надписи. Не волнуйтесь, вбивать все заново не придется. В каждой настройке достаточно просто нажать кнопку:
Не волнуйтесь, вбивать все заново не придется. В каждой настройке достаточно просто нажать кнопку:
И уже после, на новом слое нажать:
Настройки это параметра применятся к слою автоматически.
Давайте же посмотрим, вышел ли у нас текст золотом?
Как видите, все у нас получилось. При помощи настроек параметров наложения в фотошопе действительно можно создать золотую надпись.
Сделать фотошопе в как золотые буквы, золотой текст в фотошопе, как сделать золотой шрифт в фотошопе
Опубликовано: Рубрика: Инструменты Photoshop
Adobe Photoshop – приложение, с помощью которого можно создавать интересные иллюстрации, совмещая картинку и фон друг с другом. Кроме того, в «Адобе Фотошоп» можно придать всему тексту цвет золота или любого другого оттенка. Такой эффект точно пригодится людям, предпочитающим выкладывать яркий сторис в социальных сетях. Расскажем, как сделать золотые буквы самостоятельно.
Содержание
- Золотой шрифт в Photoshop
- Этап 1: Фон для текста
- Этап 2: Стилизация текста
Перед тем, как сделать золотой текст в Фотошопе, выберете подходящий фон. Для этого в Интернете найдите интересную картинку. Она и станет фоном-подложкой, на котором вы разместите шрифт. Поместите ее в свою папку, чтобы потом перетащить на подготовленный белый холст в приложении.
Этап 1: Фон для текста
- Чтобы сделать «золото» в Фотошопе, перейдите в приложение.
- Нажмите на вкладку «файл» в левом верхнем углу. Выберите пункт «создать».
- Перед вами откроется документ. Мышью поменяйте единицу измерения с «миллиметра» на «пиксели». Ширину сделайте – 280, высоту – 720. «Разрешение» укажите – 72, цветовая модель – «RGB», 8 бит.
- Кликните внизу на кнопку «Создать». Перед вами появится белый холст. Но ведь вам нужно создать свой собственный фон.
- Для этого откройте свою папку с файлами, перетащите изображение, которое сохранено у вас на ПК, и перетащите его на белый лист.
 Если работаете не с фотографией, а с картинкой, найдите понравившуюся в Интернете и тоже сохраните в свою папку.
Если работаете не с фотографией, а с картинкой, найдите понравившуюся в Интернете и тоже сохраните в свою папку.
- Если фото или рисунок перенеслись на белый лист, как обычное изображение, вверху нажмите «Редактирование».
- Из данного меню следует выбрать «Свободное трансформирование» или нажать сочетание клавиш «Ctrl+T». Вокруг объекта появится контур трансформирования.
- Зажмите клавишу «Шрифт» и растяните изображение по белому полотну, чтобы картинка заполнила весь холст. Подтвердите свои действия.
- Теперь нужно объединить картинку с белым холстом.
- Для этого справа нажмите на небольшую фотографию своего изображения. И в параметрах выберите – «Объединить с предыдущим». Готово!
Этап 2: Стилизация текста
Итак, фон подготовлен. Теперь нужно придумать, как сделать золотой шрифт для Фотошопа.
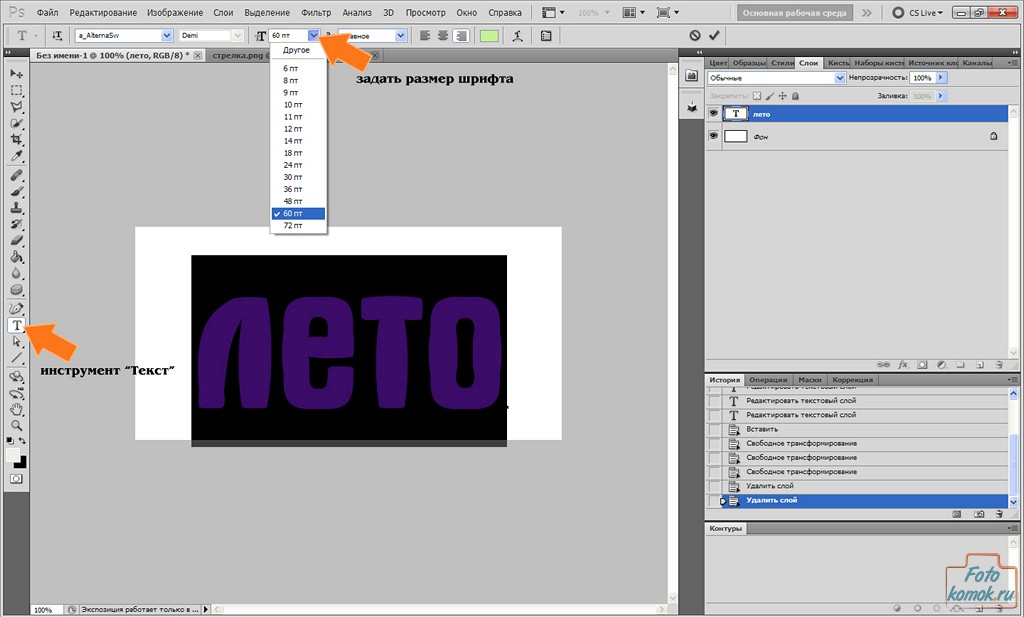
- Слева возьмите инструмент, отмеченный заглавной буквой «Т».

- Шрифт и его размер выберете сами в панели «Шрифты».
- Плотность текста возьмите «толстую», а цвет шрифта – «белый».
- Теперь подготовленными буквами напишите нужный текст. Сверху нажмите на галочку для сохранения.
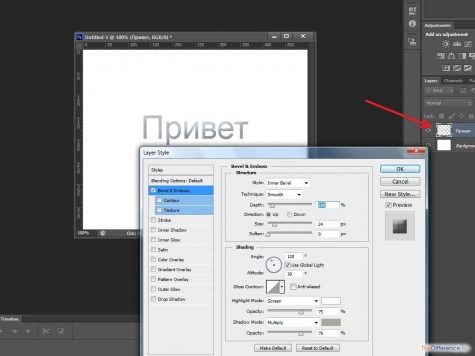
- Двойным кликом мыши выберите «Стиль слоя». Панелька расположена в правом нижнем углу.
- В открывшейся вкладке слева найдете «Тиснения». Эта функция помогает создать объем.
- Затем – «Внутренний скос»; метод – «Жесткая огранка»; глубина – «300». Размер выберете на том месте, где грани сомкнутся. Посмотрите внимательно: справа будет небольшое изображение. Если перетаскивать джойстик слева направо, эти грани раздвигаются и смыкаются. Вам нужно последнее.
- Можете изменить угол и высоту, под которыми будет падать золотое свечение. Режим подсветки измените на «Линейный осветлитель», а прозрачность увеличьте до 65%.
- Во вкладке «Внутренняя тень» прозрачность увеличьте до 40%, смещение – «6 пикселей», размер – «8 пикселей».

- Во вкладке «Цвет надписи» выберете «Наложение цвета». На этом этапе делается золотой стиль для шрифта.
- Нажмите на палитру цвета и выберете оранжевый цвет. Лучше – светлый оттенок, который больше остальных похож на золотой цвет. Нажмите «ок».
- В самой последней вкладке слева выберете «Тень». Там измените «Смещение цвета» на 10 пикселей, а «размер» – на 20 пикселей. Справа нажмите кнопку «Ок».
Теперь вы знаете, как можно сделать золотую букву.
Как сделать золотой текст в фотошопеА еще данный метод позволяет любую картинку выполнить в золотистых тонах!
Помогла ли вам статья?
Рейтинг
( Пока оценок нет )
770 просмотров
Позолоченный текстовый эффект в Photoshop
Прежде чем мы начнем: Пожалуйста, обратите внимание, что это руководство изначально было написано для Photoshop CS5 и более ранних версий. Если вы используете Photoshop CC или CS6 , вам стоит ознакомиться с нашим полностью обновленным учебником «Превращение текста в золото с помощью Photoshop».
Если вы используете Photoshop CC или CS6 , вам стоит ознакомиться с нашим полностью обновленным учебником «Превращение текста в золото с помощью Photoshop».
Автор сценария Стив Паттерсон.
В этом уроке по текстовым эффектам Photoshop мы узнаем, как превратить текст в золото, используя стили слоя Photoshop. Мы даже добавим немного блесток в конце, чтобы наши золотые буквы действительно сияли.
Вот эффект, к которому мы стремимся:
Окончательный результат позолоченного текста.
Начнем!
Шаг 1. Откройте новый документ Photoshop
Откройте новый документ в Photoshop, перейдя в меню File и выбрав New… или используя сочетание клавиш
Создайте новый документ в Photoshop. Я использую предустановленный размер 640×480.
Я использую предустановленный размер 640×480.
Посмотрите видео или продолжите работу с письменным руководством ниже:
Шаг 2: Залейте фоновый слой черным цветом
Нажмите D на клавиатуре, чтобы быстро сбросить цвета переднего плана и фона Photoshop, что устанавливает черный в качестве цвета переднего плана. Затем используйте сочетание клавиш Alt+Backspace (Win) / Option+Delete (Mac), чтобы заполнить фоновый слой черным цветом:
Фоновый слой теперь заполнен черным цветом.
Шаг 3. Установите белый цвет переднего плана и добавьте текст
Нажмите X на клавиатуре, чтобы поменять местами цвета переднего плана и фона, чтобы белый стал цветом переднего плана. Выберите инструмент Type на палитре Tools или нажмите T на клавиатуре. Выберите шрифт на панели параметров в верхней части экрана, затем щелкните внутри окна документа и введите текст. Я использую «Times New Roman Bold», чтобы не усложнять задачу, если вы хотите продолжить. Я ввожу слово «ЗОЛОТО»:
Выберите инструмент Type на палитре Tools или нажмите T на клавиатуре. Выберите шрифт на панели параметров в верхней части экрана, затем щелкните внутри окна документа и введите текст. Я использую «Times New Roman Bold», чтобы не усложнять задачу, если вы хотите продолжить. Я ввожу слово «ЗОЛОТО»:
Установите белый цвет переднего плана и введите текст.
Шаг 4. Измените размер текста с помощью команды Free Transform
На данный момент текст слишком мелкий, поэтому, выбрав текстовый слой в палитре слоев, используйте сочетание клавиш
Измените размер текста с помощью Free Transform.
Нажмите Введите (Win) / Верните (Mac), когда вы закончите, чтобы принять преобразование.
Шаг 5: Дублируйте текстовый слой
Используйте сочетание клавиш Ctrl+J (Win) / Command+J (Mac), чтобы быстро дублировать текстовый слой. Теперь у вас должно быть три слоя в палитре слоев:
.Палитра слоев Photoshop теперь показывает три слоя.
Следующие несколько шагов мы будем работать над слоем копии текста.
Шаг 6. Добавьте наложение градиента к тексту
Выбрав слой копирования текста, щелкните значок Стили слоя в нижней части палитры слоев:
Щелкните значок «Стили слоев» в нижней части палитры «Слои».
Выберите Gradient Overlay из списка:
Выберите стиль слоя Gradient Overlay из списка.
Откроется диалоговое окно Layer Style с параметрами Gradient Overlay:
В диалоговом окне «Стиль слоя Photoshop» установлены параметры «Наложение градиента».
Мы собираемся установить цвета для нашего градиента, поэтому щелкните непосредственно область предварительного просмотра градиента (обведена красным выше), чтобы вызвать редактор градиента .
Шаг 7: Выберите более светлый и темный золотой цвет для градиента
Когда появится редактор градиентов
Щелкните левый цветовой маркер в редакторе градиентов, затем щелкните образец цвета.
Это вызывает палитру цветов Photoshop . Вы можете использовать любой золотой цвет, который вам больше нравится, но если вы хотите продолжить, я ввел цвет R:247, G:238, B:173 , что дает нам светло-золотой цвет (я сжульничал и попробовал цвет с фото золотой монеты):
Введите R:247, G:238, B:173 для цвета левого градиента.
Нажмите OK, чтобы принять цвет и выйти из палитры цветов. Затем, вернувшись в редактор градиентов, щелкните правый цветовой маркер
, чтобы выбрать его, а затем снова щелкните образец цвета :.Щелкните правый цветовой маркер, затем снова щелкните образец цвета.
Когда палитра цветов вернется, введите R:193, G:172, B:81 , чтобы получить более темный золотой цвет (также взятый с золотой монеты):
Введите R:193, G:172, B:81 для правильного цвета градиента.
Нажмите «ОК», чтобы снова выйти из палитры цветов, и нажмите «ОК», чтобы также выйти из редактора градиентов.
Теперь ваш текст должен выглядеть так:
Цвета градиента, примененные к тексту.
Пока не выходите из диалогового окна «Стиль слоя». Нам еще многое предстоит сделать.
Шаг 8. Измените «Стиль» градиента на «Отраженный»
Вернитесь к параметрам «Наложение градиента» в диалоговом окне «Стиль слоя», щелкните стрелку вниз справа от слова «Линейный» и измените Стиль градиента до Отраженный :
Измените стиль градиента с «Линейный» на «Отраженный».
Это добавит более темный золотой цвет вверху и внизу текста, оставив более светлый цвет в середине:
Текст после изменения стиля градиента.
Шаг 9: Выберите параметры «Bevel and Emboss»
Нажмите непосредственно на слова «Bevel and Emboss» в меню стилей слоя в левой части диалогового окна «Стиль слоя», чтобы переключиться на Варианты скоса и тиснения . Убедитесь, что вы нажимаете непосредственно на сами слова, а не только на маленькое поле рядом с ними, иначе параметры не появятся:
Нажмите непосредственно на слова «Bevel and Emboss» в меню слева.
Шаг 10. Измените «Техника» на «Твердое долото»
В параметрах Bevel and Emboss Structure в середине диалогового окна Layer Style щелкните стрелку вниз справа от слова «Smooth» и измените Техника от до Долото твердое
:Изменить «Технику» с «Гладкая» на «Твердая долото».
Шаг 11. Измените «Глянцевый контур» на «Двойное кольцо»
В параметрах Shading под параметрами структуры щелкните стрелку, указывающую вниз, справа от слова «Gloss Contour» и выберите Ring — Double , который находится в нижнем ряду, третий слева:
Измените «Контур глянца» на «Двойное кольцо».
Выберите также параметр Anti-Aliased , чтобы текст не получил «зазубрины».
Вот текст на данный момент:
Эффект до сих пор.
Шаг 12: Увеличьте «Размер» структуры, чтобы закрыть открытое пространство внутри букв
Вернитесь к параметрам Структура в верхней части диалогового окна Стили слоев и перетащите ползунок Размер вправо, пока не закроете открытые пространства внутри букв. Здесь я перетащил свой до значения 16 пикселей :
Перетащите ползунок «Размер» вправо, пока не закроете пустые места внутри букв.
Открытых пространств больше нет:
После перетаскивания ползунка «Размер» вправо пробелы внутри букв были удалены.
Шаг 13: Увеличьте «глубину» структуры, чтобы усилить эффект освещения
Затем перетащите ползунок Глубина вправо, чтобы усилить эффект освещения букв. Я перетащил свой до значения 171% :
Перетащите ползунок «Глубина» вправо, чтобы усилить эффект освещения букв.
Теперь все начинает выглядеть хорошо:
Эффект после увеличения «Глубины».
Шаг 14. Включите «Контур» в меню стилей слоя
Затем щелкните внутри флажка слева от слова Contour слева от диалогового окна Layer Style, непосредственно под параметром «Bevel and Emboss». Это еще больше усилит наш золотой эффект. Нет необходимости изменять какие-либо параметры для него, поэтому просто установите флажок, чтобы включить его:
Щелкните внутри флажка «Контур», чтобы включить его, не просматривая его параметры.
Вот текст с включенным «Контуром»:
Эффект при включенной опции «Контур».
Шаг 15: Добавьте внутреннее свечение
Последнее, что нужно сделать здесь, прежде чем мы выйдем из диалогового окна «Стиль слоя» и переключимся на исходный текстовый слой. Мы собираемся добавить эффект внутреннего свечения, чтобы улучшить наши золотые цвета. Для этого нажмите прямо на слова Inner Glow 9. 0004 слева от диалогового окна «Стиль слоя», чтобы включить его и вызвать его параметры:
0004 слева от диалогового окна «Стиль слоя», чтобы включить его и вызвать его параметры:
Выберите стиль слоя «Внутреннее свечение». Нажмите прямо на его имя, чтобы открыть его параметры.
Изменить параметры, которые я обвел здесь:
Опции «Внутреннее свечение».
Сначала измените режим наложения на Умножение . Затем уменьшите
Когда вы закончите, вы можете нажать OK, чтобы выйти из диалогового окна Layer Style. Теперь ваш текст должен выглядеть примерно так:
. Текст после применения стиля слоя «Внутреннее свечение».
Шаг 16. Добавьте обводку к исходному текстовому слою
На этом мы закончили со слоем копии текста. Теперь мы собираемся работать с исходным текстовым слоем, поэтому щелкните его в палитре слоев, чтобы выбрать его. Мы снова вернемся к диалоговому окну Layer Style, поэтому щелкните значок Layer Styles в нижней части палитры слоев:
Выбрав исходный текстовый слой, щелкните значок «Стили слоев» в нижней части палитры «Слои».
На этот раз выберите Stroke внизу списка:
Выберите из списка стиль слоя «Обводка».
Это вернет диалоговое окно Layer Style обратно, установив параметры Stroke. Измените параметры, которые я обвел ниже:
Параметры стиля слоя «Обводка».
Сначала увеличьте обводку Размер до 5 пикселей . Затем измените Fill Type с «Color» на Gradient . Мы собираемся использовать те же цвета градиента для обводки, что и для текста. Прежде чем мы начнем устанавливать цвета градиента, измените градиент 9.0003 Стиль от до Отраженный .
Прежде чем мы начнем устанавливать цвета градиента, измените градиент 9.0003 Стиль от до Отраженный .
Шаг 17. Установите градиент обводки на те же цвета, что и текст
Нажмите непосредственно на область предварительного просмотра градиента в параметрах обводки:
Щелкните область предварительного просмотра градиента.
Это снова вызовет Редактор градиентов . Установите цвета градиента на те же цвета, которые мы использовали для текста. Для левого цвета используйте R:247, G:238, B:173 , а для правого цвета используйте Р:193, Г:172, Б:81 . Нажмите OK, чтобы выйти из редактора градиентов после того, как вы установили цвета, и ваш текст должен выглядеть так:
Градиентная обводка, примененная к тексту.
Шаг 18. Применение стиля «Bevel and Emboss» к обводке
Нажмите непосредственно на слова Bevel and Emboss в меню слева от диалогового окна Layer Style, чтобы еще раз включить его и вызвать его параметры. На этот раз, вместо того, чтобы добавлять стиль скоса и тиснения к тексту, мы добавим его к обводке. Измените параметры, которые я обвел ниже:
На этот раз, вместо того, чтобы добавлять стиль скоса и тиснения к тексту, мы добавим его к обводке. Измените параметры, которые я обвел ниже:
Параметры «Скос и тиснение», применяемые к обводке.
Во-первых, чтобы применить эти настройки к обводке, нам нужно изменить верхнюю опцию Style на Stroke Emboss . Теперь все эти настройки будут применены к нашему штриху. Измените Technique на Chisel Hard еще раз. Установите размер на 5 пикселей . В разделе «Затенение» щелкните стрелку вниз справа от слов Gloss Contour 9.0004 и еще раз выберите опцию Ring — Double , третью слева в нижнем ряду. Наконец, слева в области меню еще раз щелкните внутри флажка Contour , чтобы включить его.
После применения стиля Bevel and Emboss к обводке текст должен выглядеть следующим образом:
Эффект после применения стиля «Bevel and Emboss» к обводке вокруг текста.
Шаг 19: Применение стиля «Внешнее свечение»
Последнее, что нужно сделать здесь, в диалоговом окне «Стили слоя». Мы собираемся добавить немного свечения к тексту, как будто свет отражается от золота. Нажмите непосредственно на слова Outer Glow в меню слева, чтобы включить стиль Outer Glow и вызвать его параметры, затем измените параметры, которые я обвел ниже:
Параметры стиля слоя «Внешнее свечение».
Сначала уменьшите значение Opacity до 50% . Затем нажмите на образец цвета прямо под словом «Шум», который вызывает палитру цветов Photoshop. Введите R:183, G:145, G:79 для цвета (еще один образец фотографии с золотым кирпичом) и нажмите OK, чтобы выйти из палитры цветов. Наконец, установите размер примерно на 29 пикселей , а затем нажмите OK, чтобы выйти из диалогового окна Стили слоя.
Теперь вокруг текста появляется слабое свечение:
Текст теперь со слабым свечением вокруг него.
Осталось сделать одно…
Шаг 20. Добавьте новый пустой слой над слоем с копией текста
Нажмите на слой копии текста в палитре «Слои», чтобы выбрать его, затем нажмите сочетание клавиш Ctrl+Shift+N (Win) / Command+Shift+N (Mac), чтобы открыть диалоговое окно New Layer коробка. Назовите новый слой «блестки» и нажмите «ОК»:
.Диалоговое окно Photoshop «Новый слой». Назовите новый слой «блестки» и нажмите «ОК».
Теперь у нас есть новый пустой слой в палитре слоев:
Палитра слоев Photoshop теперь показывает наш новый слой «блестки» вверху.
Шаг 21: Загрузите «Ассорти кистей»
Мы собираемся добавить немного блесток к нашему золотому тексту, чтобы он действительно сиял, и мы собираемся использовать для этого кисть. Но сначала нам нужно загрузить несколько новых кистей. Возьмите инструмент «Кисть» из палитры «Инструменты» или нажмите B на клавиатуре, чтобы быстро выбрать его. Затем щелкните правой кнопкой мыши (Win) / , удерживая нажатой клавишу Control, (Mac) в любом месте окна документа, чтобы открыть меню параметров кисти, и щелкните маленькую стрелку вправо в правом верхнем углу:
Затем щелкните правой кнопкой мыши (Win) / , удерживая нажатой клавишу Control, (Mac) в любом месте окна документа, чтобы открыть меню параметров кисти, и щелкните маленькую стрелку вправо в правом верхнем углу:
Щелкните маленькую стрелку в правом верхнем углу меню «Кисть».
Нажмите на Ассорти кистей в появившемся длинном списке, чтобы выбрать их:
Нажмите «Разные кисти» в появившемся списке.
Photoshop спросит вас, хотите ли вы заменить текущие кисти этими новыми кистями или просто добавить их к существующим. Нажмите Добавить :
Нажмите «Добавить», чтобы добавить новые кисти к существующим.
Шаг 22. Пример светло-золотистого цвета текста с помощью инструмента «Пипетка»
Возьмите инструмент «Пипетка» из палитры «Инструменты» или нажмите I , чтобы быстро выбрать его, а затем щелкните одну из самых светлых областей в тексте, чтобы попробовать этот цвет. Мы собираемся использовать этот цвет для наших блесток:
Мы собираемся использовать этот цвет для наших блесток:
Попробуйте светло-золотой цвет текста с помощью инструмента «Пипетка».
Шаг 23. Выберите одну из кистей «крестик» для использования в качестве блесток
С образцом светло-золотистого цвета снова переключитесь на инструмент «Кисть», а затем еще раз щелкните правой кнопкой мыши (Win) / Удерживая нажатой клавишу Control, щелкните (Mac) в любом месте окна документа, чтобы открыть меню параметров кисти. Прокрутите список доступных кистей, пока не найдете ту, которая выглядит как причудливая буква «X». Если у вас включены подсказки в настройках Photoshop, вы увидите, что кисть называется «Штрих», как мы видим здесь:
Выберите одну из кистей «Перекрестие» (она выглядит как «X»), чтобы использовать ее для блесток.
Шаг 24. Нарисуйте несколько случайных блесток вокруг текста
Выбрав кисть и готовый образец цвета, щелкните в нескольких случайных местах вокруг текста, чтобы добавить блестки. Изменяйте размер кисти после каждого щелчка, чтобы добавить еще больше случайности, используя клавиши правой и левой квадратных скобок , чтобы увеличивать или уменьшать размер кисти на лету. Добавлять блестки весело, но слишком много — это слишком много, поэтому добавляйте только несколько. Парочка больших и пара меньших должны сделать это.
Изменяйте размер кисти после каждого щелчка, чтобы добавить еще больше случайности, используя клавиши правой и левой квадратных скобок , чтобы увеличивать или уменьшать размер кисти на лету. Добавлять блестки весело, но слишком много — это слишком много, поэтому добавляйте только несколько. Парочка больших и пара меньших должны сделать это.
Если вам кажется, что ваши блестки выглядят слишком ярко, уменьшите непрозрачность слоя «блестки». Здесь я понизил свой до 50%:
Уменьшите непрозрачность слоя «блестки», чтобы уменьшить их интенсивность.
После того, как вы добавили блестки и уменьшили непрозрачность по своему вкусу, вы завершили эффект золотых букв! Вот мой окончательный результат эффекта «Позолоченный текст»:
Финальный эффект.
И вот оно! Теперь, когда вы создали золотой текст, посмотрите часть 2, где я покажу вам, как легко перенести эффект на другой фон! Или посетите наши разделы «Текстовые эффекты» или «Фотоэффекты» для получения дополнительных руководств!
Создание золотого текстового эффекта в Photoshop CC и CS6
Превратите текст в золото с помощью этого пошагового руководства, которое покажет вам, как создавать блестящие золотые буквы и текст в Photoshop!
Автор сценария Стив Паттерсон.
В этом уроке я покажу вам, как легко создать эффект золотого текста в Photoshop, используя простые эффекты слоя и градиенты. И чтобы золотые буквы действительно сияли, мы добавим блестки к тексту с помощью одной из кистей Photoshop!
Я обновил это руководство, чтобы включить последние изменения в Photoshop, такие как новая панель «Кисти» в Photoshop CC 2018 и новые сочетания клавиш «Свободное преобразование» в CC 2019. Поэтому для достижения наилучших результатов вам нужно использовать последнюю версию Фотошоп. Но там, где это необходимо, я также включаю исходные шаги, чтобы пользователи Photoshop CS6 могли по-прежнему следовать им.
Вот как будет выглядеть эффект золотого текста, когда мы закончим:
Финальный эффект.
Начнем!
Начну с шагов по настройке документа и добавлению исходного текста. Но если вы уже добавили свой текст, вы можете перейти к шагу 8, где мы начинаем превращать текст в золото.
Шаг 1. Создайте новый документ Photoshop
Создайте новый документ, перейдя в меню File в строке меню и выбрав New :
Перейдите в меню «Файл» > «Создать».
И в диалоговом окне «Новый документ» установите Ширину вашего документа на 1600 пикселей , высота до 800 пикселей и разрешение до 72 пикселя/дюйм .
Затем в Photoshop CC нажмите кнопку «Создать» или в CS6 нажмите «ОК»:
Установка ширины, высоты и разрешения нового документа.
Появляется новый документ:
Новый документ Photoshop.
Посмотрите видео или продолжите работу с письменным руководством ниже:
Шаг 2. Залейте документ черным цветом
Чтобы выделить золотые буквы, измените цвет фона документа с белого на черный.
Перейдите в меню Edit в строке меню и выберите Fill :
Переходим к Правка > Заполнить.
Затем в диалоговом окне «Заливка» установите Contents на Black и нажмите OK:
Изменение содержимого на черный.
Фотошоп заливает фон черным цветом:
Документ после заливки фона черным цветом.
Шаг 3. Выберите инструмент «Текст»
Чтобы добавить свой текст, выберите Type Tool на панели инструментов:
Выбор инструмента «Текст».
Шаг 4: Выберите шрифт
Затем на панели параметров выберите шрифт. В этом уроке я буду упрощать и использовать Times New Roman Bold , но вы можете использовать любой шрифт, который вам нравится.
Установите размер типа на 72 pt . Мы изменим размер шрифта, как только добавим его, но это даст нам самый большой предустановленный размер на данный момент:
Выбор шрифта и установка размера 72 pt.
Шаг 5: Установите белый цвет шрифта
Чтобы текст отображался на черном фоне, установите начальный цвет шрифта белый . Мы добавим золотые цвета позже, используя эффекты слоя.
Мы добавим золотые цвета позже, используя эффекты слоя.
Щелкните образец цвета на панели параметров:
Щелчок по образцу цвета.
И в палитре цветов выберите белый, установив R , G и B значения (красный, зеленый и синий) по 255 . Затем закройте палитру цветов, нажав OK:
.Изменение цвета шрифта на белый.
Шаг 6. Добавьте текст в документ
Щелкните внутри документа и добавьте свой текст. Я напечатаю слово «ЗОЛОТО».
Не беспокойтесь, что текст слишком маленький. Мы изменим его размер на следующем шаге:
.Добавление текста.
Чтобы принять текст, нажмите галочку на панели параметров:
Щелкните галочку, чтобы принять текст.
Шаг 7. Измените размер и положение текста с помощью функции «Свободное преобразование»
Чтобы изменить размер текста и переместить его в центр холста, перейдите в меню Edit и выберите Free Transform :
Перейдите в Редактирование > Свободное преобразование.
Затем измените размер текста, щелкнув и перетащив любой из угловых маркеров , которые появляются вокруг него.
Но здесь мы сталкиваемся с различием между Photoshop CC и CS6.
Как изменить размер текста в Photoshop CC
Начиная с Photoshop CC 2019, Free Transform теперь автоматически блокирует соотношение сторон при перетаскивании маркеров, поэтому вы не искажаете форму букв при изменении размера текста. Это то поведение, которое нам нужно, поэтому, если вы используете Photoshop CC, вы можете просто перетаскивать маркеры, не добавляя никаких клавиш-модификаторов.
Как изменить размер текста в Photoshop CS6
Но в CS6 вам нужно нажать и удерживать клавишу Shift при перетаскивании маркеров, чтобы зафиксировать соотношение сторон на месте. Когда вы закончите изменять размер текста, не забудьте отпустить кнопку мыши 9.0645 до , отпуская клавишу Shift.
Как переместить текст в центр документа
После изменения размера текста переместите его в центр холста, щелкнув внутри поля «Свободное преобразование» и перетащив текст в нужное место.
Когда вы закончите, нажмите Введите (Win) / Верните (Mac) на клавиатуре, чтобы закрыть Free Transform:
Изменение размера текста путем перетаскивания угловых маркеров.
Шаг 8: Сделайте копию слоя Type
Теперь, когда мы добавили текст, мы готовы начать превращать буквы в золото.
На панели «Слои» сделайте копию слоя «Тип», перетащив ее вниз на значок «Добавить новый слой» внизу:
Перетаскивание слоя «Тип» на значок «Добавить новый слой».
Копия слоя «Тип» появляется над оригиналом:
Появится слой «ЗОЛОТАЯ копия».
Очистите панель «Слои» в Photoshop с помощью этих важных советов!
Шаг 9. Раскрасьте текст с помощью эффекта слоя Gradient Overlay
Чтобы превратить текст в золото, мы будем использовать эффекты слоя Photoshop. И первый эффект, который нам нужен, это Gradient Overlay. Мы будем использовать его, чтобы добавить немного золотого цвета к буквам.
Убедитесь, что на панели «Слои» выбран слой «ЗОЛОТАЯ копия». Затем щелкните значок Layer Styles (значок «fx») внизу:
Щелкните значок Стили слоя.
И в меню эффектов слоя выберите Наложение градиента :
Выбор эффекта слоя Gradient Overlay.
Шаг 10. Создайте собственный золотой градиент
Photoshop открывает диалоговое окно «Стиль слоя» с параметрами «Наложение градиента».
Во-первых, удалите все предыдущие настройки, которые вы могли использовать, нажав кнопку Reset to Default :
Сброс параметров наложения градиента.
Затем отредактируйте цвета градиента, щелкнув образец градиента :
Щелчок по образцу цвета градиента.
В редакторе градиентов дважды щелкните точку цвета под левой стороной градиента:
Двойной щелчок по левой цветовой остановке.
Добавление цветов золотого градиента
Мы собираемся создать собственный золотой градиент для текста. И чтобы помочь нам, я взял образцы цветов с фотографии золотой монеты.
И чтобы помочь нам, я взял образцы цветов с фотографии золотой монеты.
В палитре цветов установите для параметра R значение 9.0003 247 , значение G до 238 и значение B до 173 . Затем нажмите OK, чтобы закрыть палитру цветов:
Изменение цвета левой стороны золотого градиента.
Вернитесь в редактор градиентов, дважды щелкните точку цвета под правой стороной градиента:
Двойной щелчок по правой цветовой остановке.
И в палитре цветов установите R на 193 , G от до 172 и B от до 81 . Затем нажмите OK:
Изменение цвета правой стороны золотого градиента.
Узнайте, как сэмплировать цвета текста с ваших изображений!
Шаг 11. Сохраните золотой градиент как предустановку
Вам снова понадобится этот градиент, так что сохраните его как пресет.
В редакторе градиентов назовите градиент «Gold», а затем нажмите кнопку New , чтобы сохранить его:
Сохранение пользовательского градиента в качестве предустановки.
Миниатюра золотого градиента появляется в области Presets :
Photoshop добавляет миниатюру для нашего нового набора настроек «Золотой градиент».
Нажмите «ОК», чтобы закрыть редактор градиентов, но оставьте диалоговое окно «Стиль слоя» открытым.
Вот текст с примененным золотым градиентом:
Текст окрашен золотым градиентом.
Шаг 12. Измените стиль градиента на отраженный
Вернувшись в диалоговое окно Layer Style, измените Стиль градиента до Отраженный :
Изменение параметра «Стиль» на «Отраженный».
Это перемещает более темный золотой цвет вверху и внизу текста, а более светлый цвет проходит через середину:
Эффект со стилем градиента, установленным на «Отраженный».
Шаг 13: Добавьте эффект слоя Bevel & Emboss
В левой части диалогового окна «Стиль слоя» находится список всех эффектов слоя, которые мы можем выбрать.
Выберите Bevel & Emboss , нажав непосредственно на название эффекта:
Добавление эффекта слоя Bevel & Emboss.
Затем очистите все предыдущие пользовательские настройки, нажав кнопку Восстановить значения по умолчанию :
Сброс параметров Bevel & Emboss до значений по умолчанию.
Шаг 14. Измените технику на долото жесткое
Убедитесь, что в разделе «Структура» для параметра «Стиль » установлено значение « Внутренний скос ».
Затем измените Technique на Chisel Hard :
Изменение техники на жесткое долото.
Шаг 15. Измените контур блеска на кольцо — двойное
В разделе Shading щелкните маленькую стрелку справа от эскиза Gloss Contour . Убедитесь, что вы нажимаете на стрелку, а не на миниатюру.
Убедитесь, что вы нажимаете на стрелку, а не на миниатюру.
Затем дважды щелкните контур Ring — Double , чтобы выбрать его (третий эскиз слева, нижний ряд):
Изменение параметра Gloss Contour на Ring-Double.
Шаг 16. Измените угол и включите сглаживание
Все еще в разделе Shading установите Angle на 120° .
Затем включите параметр Сглаживание , чтобы сгладить любые неровные края:
Установка угла 120° и включение сглаживания.
Шаг 17. Установите непрозрачность света и тени на 75%
Чтобы добавить больше контраста эффекту, увеличьте оба0003 Непрозрачность подсветки и Непрозрачность теней от до 75% :
Параметры непрозрачности Highlight Mode и Shadow Mode.
А вот и эффект:
Текст после применения Bevel and Emboss.
Шаг 18: Увеличьте значение Size, чтобы заполнить буквы
Чтобы текст больше походил на чистое золото, закройте пространство внутри букв, увеличив Size эффекта Bevel and Emboss.
Самый простой способ сделать это — сначала щелкнуть внутри поля значения размера, чтобы сделать его активным. Затем используйте клавишу со стрелкой вверх на клавиатуре, чтобы медленно увеличивать значение. При этом вы увидите, как буквы заполняются от внешних краев к центрам.
Необходимое значение размера будет зависеть от размера вашего текста. Для меня значение 41 пиксель делает работу:
Увеличение значения размера.
А вот и золотой эффект с заполненными буквами:
Эффект золотого текста после увеличения значения размера.
Шаг 19: Увеличьте значение глубины
Затем увеличьте значение Depth , перетащив ползунок вправо. Это улучшит освещение и добавит больше контраста отражению в буквах. Я установлю значение глубины примерно на 170% :
Увеличение значения глубины.
И теперь буквы действительно начинают казаться золотыми:
Эффект после увеличения значения глубины.
Шаг 20. Добавьте эффект слоя «Внутреннее свечение»
Добавьте эффект слоя Inner Glow , щелкнув его имя в левой части диалогового окна Layer Style:
Добавление эффекта слоя «Внутреннее свечение».
Затем удалите все предыдущие настройки, щелкнув Сброс до значений по умолчанию :
Сброс настроек внутреннего свечения до значений по умолчанию.
Измените режим наложения внутреннего свечения с экрана на Умножить .
И установите Непрозрачность на 50% :
Установка режима наложения и непрозрачности эффекта внутреннего свечения.
Затем измените цвет свечения, щелкнув образец цвета :
.Щелчок по образцу цвета.
И в палитре цветов выберите оттенок оранжевого, установив значение R на 232 , G на 128 и B на 31 (я взял этот цвет с фотографии золотого кирпич). Затем нажмите OK в палитре цветов:
Затем нажмите OK в палитре цветов:
Выбор оранжевого цвета для внутреннего свечения.
Наконец, увеличьте Size свечения, пока оно полностью не заполнит буквы. В моем случае я установлю значение размера 75 пикселей:
.Увеличьте значение размера.
Когда вы закончите, нажмите OK, чтобы закрыть диалоговое окно Layer Style.
Теперь ваш золотой эффект должен выглядеть примерно так:
Эффект золотой буквы после применения внутреннего свечения.
Шаг 21: Выберите исходный текстовый слой
Вернувшись на панель «Слои», щелкните исходный слой «Тип», чтобы выбрать его:
Выбор исходного слоя типа.
Шаг 22: Добавьте Обводку вокруг букв
Затем щелкните значок Стили слоя внизу:
Щелкните значок Стили слоя.
И на этот раз выберите Stroke :
Выбор стиля слоя «Обводка».
В диалоговом окне Layer Style нажмите кнопку Reset to Default , чтобы сбросить все предыдущие настройки Stroke:
Сброс параметров обводки до значений по умолчанию.
Шаг 23. Залейте обводку предустановленным золотым градиентом
Измените Тип заливки обводки с Цвет на Градиент .
Затем щелкните маленькую стрелку справа от образца градиента и выберите «Золотой» градиент, который мы сохранили ранее, дважды щелкнув его миниатюру:
Изменение типа заливки на градиент и выбор пользовательского золотого градиента.
Шаг 24. Задайте стиль, положение и размер штриха
Измените стиль градиента с Linear на Reflected .
Затем установите Position обводки на Outside и увеличьте Size примерно до 8 пикселей :
Изменение параметров стиля, положения и размера.
Теперь у нас есть обводка вокруг текста, окрашенная в тот же цвет, что и сам текст:
Эффект после применения золотого градиента к обводке.
Шаг 25: Примените Bevel & Emboss к обводке
Мы собираемся применить еще один эффект Bevel & Emboss, но не к буквам, а к обводке.
Нажмите на слова Bevel & Emboss слева от диалогового окна Layer Style:
Нажатие на Bevel & Emboss.
В этот раз не нажимайте «Восстановить настройки по умолчанию», так как мы собираемся использовать большую часть тех же настроек, что и раньше.
Вместо этого просто измените Style с Inner Bevel на Stroke Emboss . Technique должен быть установлен на Chisel Hard .
Установите значение Размер на тот же размер, который вы выбрали для обводки, который в моем случае был 8 пикселей :
Изменение параметров стиля, техники и размера.
Повторная проверка других параметров Bevel & Emboss
Убедитесь, что все остальные настройки Bevel & Emboss такие же, как и раньше. Если по какой-то причине это не так, вам нужно их изменить:
Глубина: 170%
Угол: 120°
Контур глянца: Двойное кольцо
Сглаживание: Отмечено
Непрозрачность света: 75%
Непрозрачность теней: 75%
Параметры Bevel и Emboss для обводки.
Включение опции Контур
Ниже Bevel & Emboss в левой части диалогового окна Layer Style находится эффект с именем Contour . Нажмите внутри флажка, чтобы включить его.
Это еще больше улучшит освещение вокруг штриха:
Выбор контура для обводки.
А вот как золотой текст теперь выглядит с Bevel & Emboss, примененным к обводке:
Обводка теперь использует те же эффекты освещения и отражения, что и тип.
Шаг 26. Применение эффекта внешнего свечения к слою
Давайте закончим наши стили слоя, добавив слабое свечение вокруг текста, как будто свет отражается от золотых букв.
Нажмите непосредственно на слова Outer Glow в левой части диалогового окна Layer Style:
Выбор внешнего свечения.
Установите Непрозрачность свечения на 40% , а затем щелкните образец цвета :
Настройка непрозрачности и изменение цвета внешнего свечения.
В палитре цветов установите для параметра R значение 232 , для G значение 128 и для B значение 31 , а затем нажмите кнопку ОК:
Выбор нового цвета внешнего свечения.
И, наконец, увеличьте Размер свечения примерно до 60 пикселей :
Увеличение размера внешнего свечения.
Узнайте, как копировать эффекты слоев между слоями в Photoshop!
Мы закончили с эффектами слоя, поэтому нажмите OK, чтобы закрыть диалоговое окно Layer Style.
А вот золотой текстовый эффект со всеми примененными эффектами слоя, включая новое внешнее свечение:
Эффект почти завершен.
Шаг 27: Выберите слой «ЗОЛОТАЯ копия»
Завершим золотой текстовый эффект, добавив блестки к буквам. И для этого нам нужно добавить блестки на отдельный слой.
На панели «Слои» щелкните слой «ЗОЛОТАЯ копия» (верхний слой), чтобы выбрать его:
Выбор верхнего слоя Type.
Шаг 28: Добавьте новый слой над текстом
Затем нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре и щелкните значок Добавить новый слой :
Щелкните значок «Добавить новый слой», удерживая клавишу «Alt» (Win)/Option (Mac).
В диалоговом окне «Новый слой» назовите слой «Искры» и нажмите «ОК»:
Имя нового слоя.
Photoshop добавляет новый пустой слой с именем «Искры» над текстом:
Новый слой добавляется поверх остальных.
Шаг 29. Выберите инструмент «Кисть»
Мы создадим блестки с помощью одной из кистей Photoshop.
Выберите инструмент «Кисть» с панели инструментов:
Выбор инструмента «Кисть».
Шаг 30. Выберите кисть «Перекрестие 4» в наборе кистей «Ассорти»
. Кисть «Crosshatch 4», которая нам нужна для наших блесток, включена в Photoshop как часть набора Ассорти кистей. Но Ассорти кистей не загружаются автоматически, поэтому нам нужно будет загрузить набор самостоятельно. И это подводит нас к еще одному различию между Photoshop CC и CS6.
И это подводит нас к еще одному различию между Photoshop CC и CS6.
В Photoshop CC 2018 компания Adobe изменила дизайн панелей кистей. Поэтому используйте шаги ниже, чтобы загрузить кисть на основе вашей версии Photoshop.
Как загрузить набор кистей в Photoshop CC
В Photoshop CC с выбранным инструментом «Кисть» щелкните правой кнопкой мыши (Win) / , удерживая нажатой клавишу Control, щелкните (Mac) внутри документа, чтобы открыть Средство выбора набора настроек кисти .
Затем щелкните значок меню в правом верхнем углу:
Щелчок по значку меню средства выбора набора кистей в Photoshop CC.
И выберите Legacy Brushes в меню:
Выбор «Устаревших кистей».
Нажмите OK , чтобы загрузить набор старых кистей:
Восстановление набора старых кистей.
Вернитесь в палитру пресетов кистей, прокрутите вниз до новой папки «Устаревшие кисти» и откройте ее, вращая:
Открытие папки «Устаревшие кисти».
И внутри папки откройте папку Кисти Ассорти :
Открытие набора «Ассорти кистей».
Затем прокрутите список различных кистей, пока не найдете Штриховка 4 кисть.
Дважды щелкните ее миниатюру, чтобы выбрать кисть и закрыть палитру предустановок кисти:
Дважды щелкните миниатюру кисти «Штриховка 4».
Как загрузить набор кистей в Photoshop CS6
В Photoshop CS6 с выбранным инструментом «Кисть» щелкните правой кнопкой мыши (Win)/ (Mac) внутри документа, удерживая нажатой клавишу «Control», чтобы открыть Средство выбора набора настроек кисти .
Затем щелкните значок меню в правом верхнем углу:
Щелчок по значку меню средства выбора предустановленных кистей.
И выберите в меню Набор Кистей Ассорти :
Выбор «Разные кисти» из меню.
Photoshop спросит, хотите ли вы заменить текущие кисти новыми кистями. Выберите Добавить , чтобы добавить их к существующим кистям:
Выберите Добавить , чтобы добавить их к существующим кистям:
Добавление различных кистей вместе с текущими кистями.
Вернувшись в палитру предустановок кистей, прокрутите список кистей, пока не найдете 48 пикселей Перекрестная штриховка 4 кисть. Найдите кисть, которая выглядит как «X» с числом 48 под ним (48 означает, что размер кисти по умолчанию составляет 48 пикселей).
Дважды щелкните ее миниатюру, чтобы выбрать кисть и закрыть палитру предустановок кисти:
Двойной щелчок по миниатюре кисти «Перекрестие 4».
Шаг 31: Образец золотого цвета для блесток
Выберите цвет блесток, выбрав цвет из текста.
Нажмите и удерживайте Alt (Win) / Option (Mac) клавишу на клавиатуре, чтобы временно переключиться с инструмента «Кисть» на инструмент «Пипетка» , а затем щелкните светло-золотой цвет, чтобы попробовать его.
Выберу светлую область на букву «О»:
Удерживая Alt (Win)/Option (Mac) и выбирая цвет из текста.
Шаг 32: Нажмите на буквы, чтобы добавить случайные блестки
Отпустите клавишу Alt (Win) / Option (Mac), чтобы вернуться к инструменту «Кисть» . А затем щелкните несколько случайных точек вокруг текста, чтобы добавить блестки.
Для большего разнообразия изменяйте размер кисти перед каждым щелчком, нажимая левую, или правую скобку на клавиатуре. Клавиша левой скобки уменьшает размер кисти, а клавиша правой скобки увеличивает ее.
Не добавляйте слишком много блесток, иначе вы переборщите. Пара больших и меньших — это все, что вам действительно нужно. Если вам не нравится последний добавленный вами блеск, нажмите Ctrl+Z (Win) / Command+Z (Mac) на клавиатуре, чтобы отменить действие, а затем повторите попытку.
Здесь я добавил пару блесток к букве «G», третью, поменьше, внизу буквы «L», и четвертую слева вверху от буквы «D»:
Эффект после добавления блесток.

Leave a Comment