Как в фотошопе сделать из фото комикс: Превращайте фото в кадры из мультфильмов бесплатно в один клик
28.09.2019 


 Разное
Разное
Как в фотошопе сделать комикс из фото — kak.zydus.su
В этом уроке я покажу вам, как превратить фотографию в иллюстрацию в стиле комиксов в Photoshop при помощи фильтров и текстур.
Содержание статьи:
1. Как создать фон с лучами
Шаг 1
Создайте новый документ в Photoshop размером 850 на 645 пикселей. Вы, конечно, можете выбрать любой размер, какой захотите, но вам придется регулировать настройки пропорционально.
Создайте новый слой, назвав его Sunburst Background (Фон с лучами). Возьмите инструмент Gradient (Градиент) (G) и выберите следующие цвета для градиента: #777777 и #c5c5c5.
Шаг 2
Зажав клавишу Shift, проведите вертикальную линию, начиная с верхней части холста, c оттенками линейного градиента от начала до конца по прямой линии.
Шаг 3
Нажмите Filter > Distort > Wave (Фильтр > Искажение > Волна) и измените настройки, как показано на скриншоте для создания вертикальных линий,
Примечание переводчика
 : 28, Макс.: 29; Амплитуда: Мин.: 998, Макс.: 999; Масштаб: Гориз.: 100%, Верт.: 100%
: 28, Макс.: 29; Амплитуда: Мин.: 998, Макс.: 999; Масштаб: Гориз.: 100%, Верт.: 100% Шаг 4
Проверьте, чтобы первая линия была светло-серой, а последняя — темно-серой. Если это не так, нажмите Control-Т, чтобы это исправить.
Шаг 5
Очень важно нажать Image > Trim (Изображение > Тримминг) и выставить настройки со скриншота, иначе предыдущий шаг окажется бесполезным.
Примечание переводчика : Настройки на скриншоте: На основе: Прозрачных пикселов; Обрезка: Сверху, Снизу, Слева, Справа
Шаг 6
Нажмите Filter > Distort > Polar Coordinates (Фильтр > Искажение > Полярные Координаты) (примечание переводчика: опция Прямоугольные в полярные) , чтобы создать лучи.
Шаг 7
Нажмите Layer > New Adjustment Layer > Gradient Map (Слои > Новый корректирующий слой > Карта градиента), чтобы добавить фону цвет. Вы можете выбрать любые цвета на свой вкус. Я использовал #003876 (Позиция 23%) и #00b5e9 (Позиция 100%).
Я использовал #003876 (Позиция 23%) и #00b5e9 (Позиция 100%).
2. Как убрать фон
Шаг 1
На новом слое, добавьте фото пары и при помощи инструмента Lasso (Лассо) выделите пару.
Уроки, которые вам помогут освоить инструмент Лассо:
Шаг 2
Нажмите Shift-Control-I, чтобы инвертировать выделенную область. Нажмите Delete, чтобы удалить фон.
3. Как повысить контрастность фотографии
Шаг 1
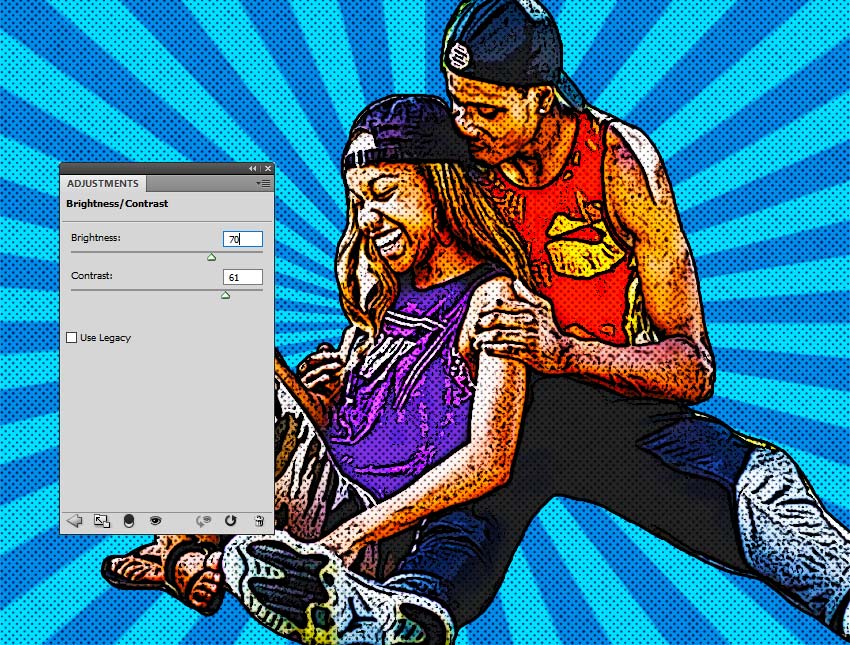
Добавьте корректирующий слой Brightness/Contrast (Яркость/Контраст), чтобы повысить контрастность фотографии.
Шаг 2
Добавьте второй корректирующий слой Brightness/Contrast (Яркость/Контраст), чтобы повысить контраст некоторых частей фотографии.
Кликните по третьей кнопке слева, чтобы этот корректирующий слой обрезался по предыдущему.
Шаг 3
Кликните на слой-маске корректирующего слоя Brightness/Contrast (Яркость/Контраст) и нажмите Control-I, чтобы инвертировать белый цвет.
Выберите инструмент Brush (Кисть) и при помощи мягкой круглой кисти рисуйте поверх некоторых областей, чтобы добавить больше контраста. Рисуйте белым цветом.
Области, на которых я рисовал белым на слой-маске.
4. Как сделать фотографию более сочной
Нажмите Layer > New Adjustment Layer > Vibrance (Слои > Новый корректирующий слой > Сочность). Повысьте Vibrance (Сочность) до 100, а Saturation (Насыщенность) до 4.
Кликните по третьей кнопке слева, чтобы этот корректирующий слой обрезался по предыдущему.
5. Используем фильтр Очерченные Края
Шаг 1
Нажмите Control-J, чтобы продублировать слой с парой. Назовите этот слой Comics Effect (Эффект комикса).
Нажмите Filters > Artistic > Poster Edges (Фильтр > Имитация > Очерченные края) и выставьте следующие параметры:
Примечание переводчика : Настройки фильтра на скриншоте: Толщина края: 0; Интенсивность: 10; Постеризация: 2
Шаг 2
Добавьте стиль слоя Stroke (Обводка) к слою Comics Effect (Эффект комикса), чтобы создать черную обводку и по краям.
Шаг 3
Создайте новый слой и назовите его Color (Цвет). Кликните правой кнопкой мыши по слою и выберите Create Clipping Mask (Создать обтравочную маску). Измените режим наложения на Color Dodge (Осветление основы).
При помощи инструмента Кисть рисуйте поверх майки девушки цветом #9a60c3. То же самое сделайте с майкой парня, только цветом #e06f00.
6. Используем фильтр Ксерокопия
Шаг 1
Нажмите Control-J, чтобы продублировать слой с парой. Переместите этот слой поверх слоя Comics Effect (Эффект комикса). Назовите его Outline Effect (Эффект обводки). Измените режим наложения на Multiply (Умножение).
Измените основной цвет на #000000, а фоновый — на #ffffff.
Нажмите Filters > Sketch > Photocopy (Фильтр > Эскиз > Ксерокопия) и измените настройки на следующие:
Примечание переводчика : Настройки фильтра на скриншоте: Детализация: 2; Затемненность: 50
Шаг 2
Нажмите Filter > Stylize > Diffuse (Фильтр > Стилизация > Диффузия), чтобы смягчить эффект (примечание переводчика: опция Анизотропный) .
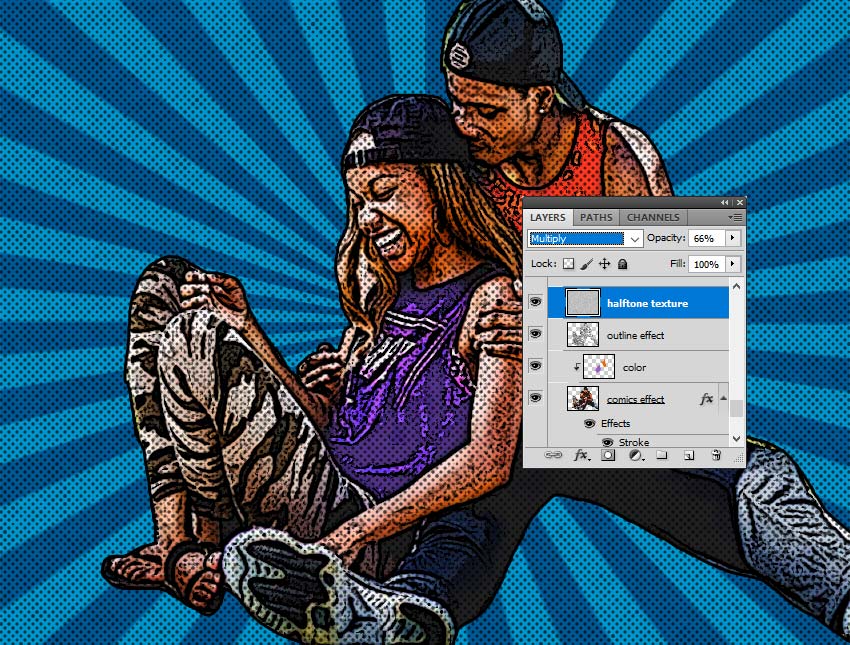
7. Создаём полутоновую текстуру
Шаг 1
Создайте новый слой под названием Halftone Texture (Полутоновая Текстура) и заполните его цветом #ffffff. Нажмите Filter > Noise > Add Noise (Фильтр > Шум > Добавить шум) (примечание переводчика: настройки: Эффект: 100%; Распределение: Равномерно; Монохромный).
Шаг 2
Нажмите Filter > Pixelate > Color Halftone (Фильтр > Стилизация > Цветовые полутона) и измените настройки на следующие:
Примечание переводчика : Настройки фильтра на скриншоте: Макс. радиус: 4 пикселя; Угол наклона растров (в градусах): Канал 1: 45, Канал 2: 45, Канал 3: 45, Канал 4: 45)
Шаг 3
Измените режим наложения слоя Halftone Texture (Полутоновая Текстура) на Multiply (Умножение), а его Opacity (непрозрачность) на 66%.
Шаг 4
Добавьте корректирующий слой Brightness/Contrast (Яркость/Контраст), чтобы осветлить изображение и сделать его ярче. Если вы хотите получить сочные и насыщенные цвета, вы также можете добавить коррекцию Vibrance (Сочность).
8. Создаём речевые пузыри
Шаг 1
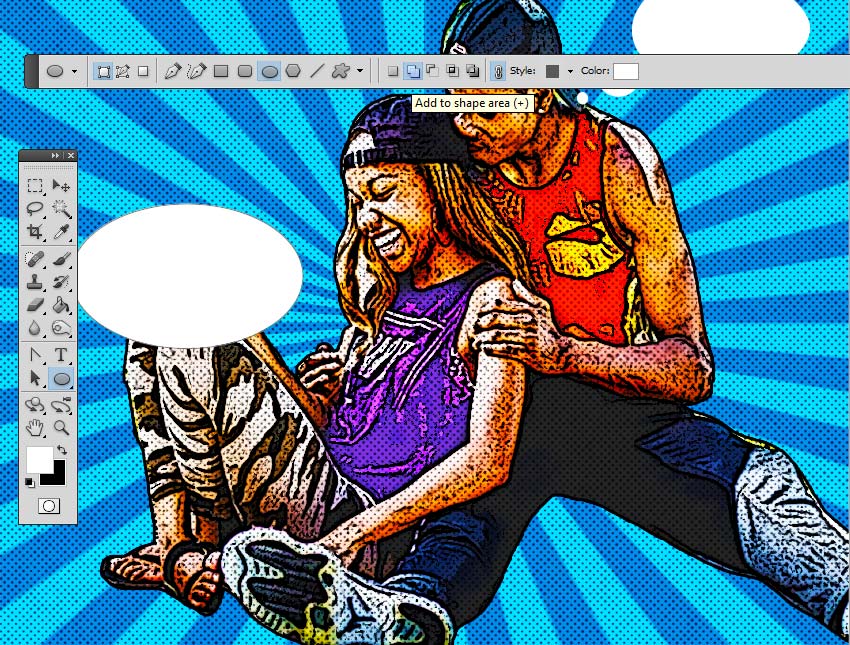
Воспользуйтесь инструментом Ellipse Tool (Эллипс), чтобы создать округлые фигуры, как показано ниже. Для них выберите цвет #ffffff.
Чтобы добавлять фигуры на одном слое, убедитесь, что вы нажали кнопку Add to shape area (Объединить фигуры) после создания первой.
Шаг 2
Существует много разных речевых пузырей. Например, тот, что справа, изображает мысли.
Давайте создадим другой речевой пузырь. Воспользуйтесь инструментом Pen (Перо) для создания треугольной фигуры. Еще раз убедитесь, что выбрана опция Add to shape area (Объединить фигуры).
Шаг 3
Добавьте стиль слоя Stroke (Обводка) к пузырям цвета #000000.
Шаг 4
Добавьте текст внутрь речевых пузырей при помощи шрифта из комиксов. Я воспользовался шрифтом BD Cartoon Shout.
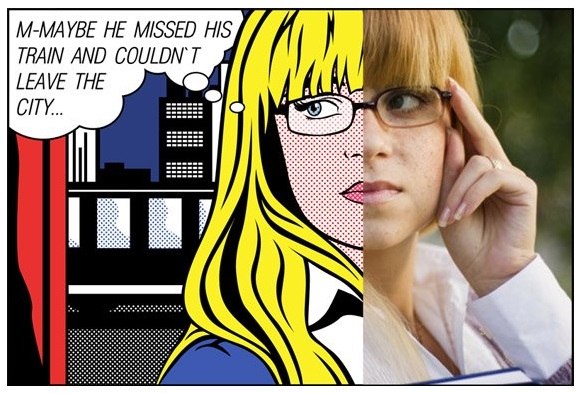
Примечание переводчика : Текст в пузырях: у девушки: Ты такой смешной!!!; у парня: Она милая:)
Шаг 5
Снова воспользуйтесь инструментом Pen (Перо), чтобы нарисовать новую фигуру. Измените цвет фона на #ffeb27, а для обводки — #000000.
Добавьте текст цветов #000000 и #dd1735.
9. Добавляем гранжевый эффект
Чтобы создать оранжевый эффект, я воспользуюсь текстурой старой бумаги. Измените режим наложения на Overlay (Перекрытие).
Добавьте корректирующий слой Levels (Уровни) к этому слою. Воспользуйтесь обтравочной маской, чтобы отрегулировать эффект на свой вкус.
10. Добавляем рамку
Нажмите Shift-Control-Alt-E, чтобы сделать копию всех слоев. Добавьте стиль слоя Stroke (Обводка), чтобы создать эффект рамки. Воспользуйтесь цветом #000000 (примечание переводчика: Размер: 6 пикселей; Положение: Внутри; Режим наложения: Нормальный; Непрозрачность: 100%; Тип обводки: Цвет; Цвет: #000000).
Воспользуйтесь цветом #000000 (примечание переводчика: Размер: 6 пикселей; Положение: Внутри; Режим наложения: Нормальный; Непрозрачность: 100%; Тип обводки: Цвет; Цвет: #000000).
Поздравляю! Все Готово!
В этом уроке вы узнали, как создать эффект комикса в Photoshop с нуля при помощи фильтров и текстур. Я надеюсь, что вам понравился этот урок.
Комиксы во все времена были весьма популярным жанром. По ним снимают фильмы, на их основе создают игры. Многие хотели бы научиться делать комиксы, но не всем это дано. Не всем, кроме мастеров Фотошопа. Этот редактор позволяет создавать картинки практически любых жанров без умения рисовать.
В этом уроке преобразуем обычную фотографию в комикс, используя фильтры Фотошопа. Придется немного поработать кисточкой и ластиком, но это совсем не сложно в данном случае.
Наша работа будет поделена на два больших этапа – подготовка и непосредственно прорисовка. Кроме того, сегодня Вы научитесь правильно использовать возможности, которые предоставляет нам программа.
Подготовка
Первым шагом подготовки к созданию комикса будет поиск подходящего снимка. Сложно заранее определить, какое изображение идеально для этого подходит. Единственный совет, который можно в этом случае дать – на фото должно быть минимум участков с потерей деталей в тенях. Фон не важен, лишние детали и шумы мы в процессе урока уберем.
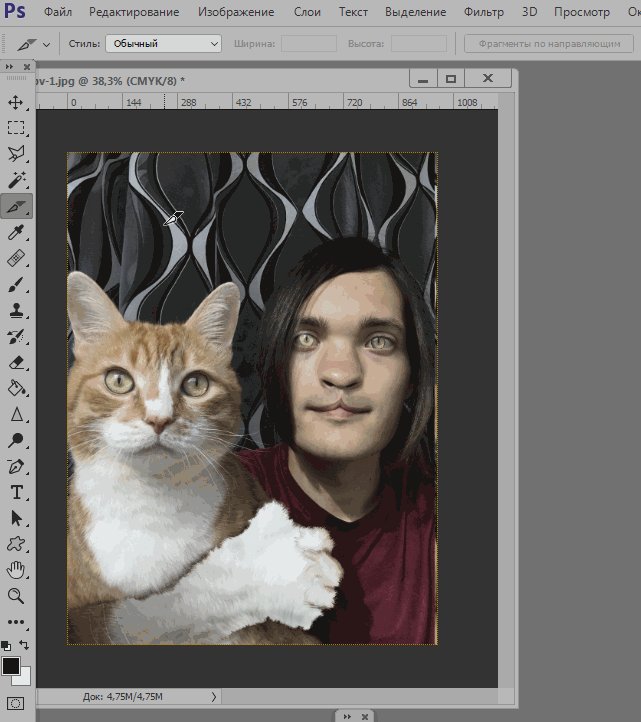
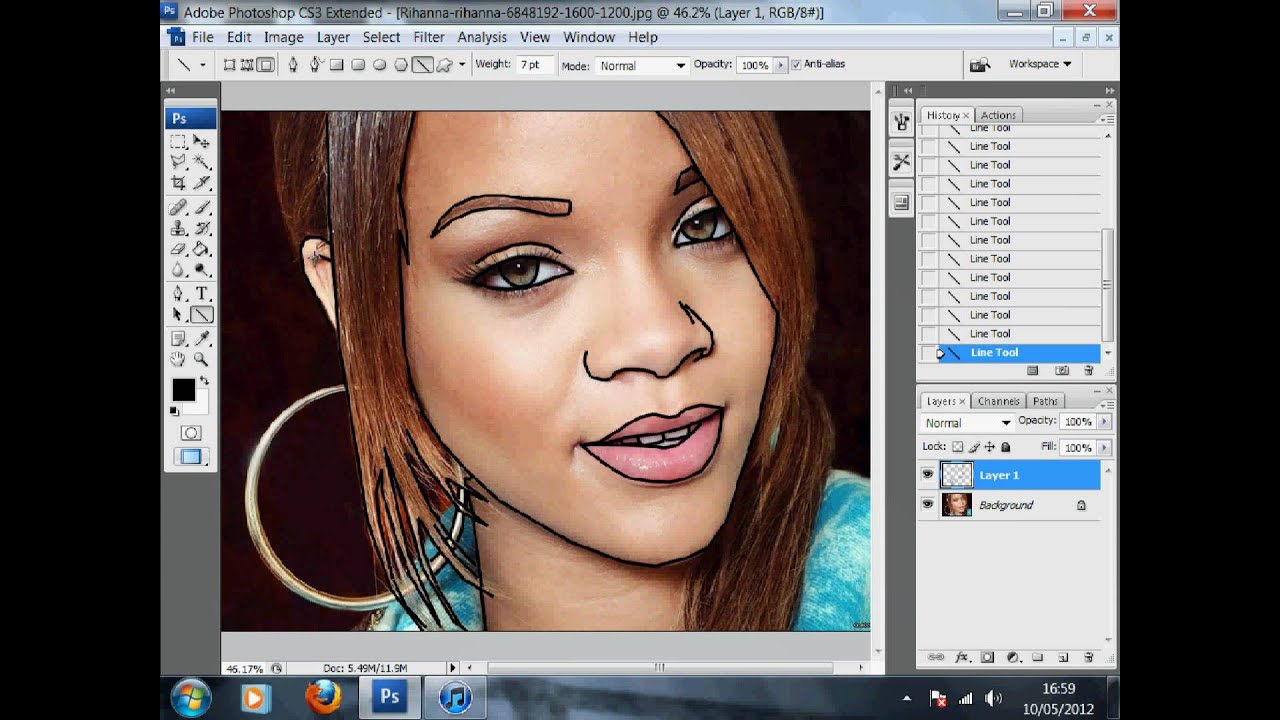
На уроке поработаем вот с такой картинкой:
Как можно видеть, на фотографии имеются слишком затененные участки. Это сделано намеренно, чтобы показать, чем это чревато.
- Делаем копию исходной картинки, используя горячие клавиши CTRL+J .
- Меняем режим наложения для копии на «Осветление основы» .
- Теперь необходимо инвертировать цвета на данном слое. Делается это горячими клавишами CTRL+I .
Именно на этом этапе проявляются недостатки. Те участки, которые остались видимыми, это наши тени. В этих местах нет деталей, и впоследствии здесь получится «каша» на нашем комиксе.
 Это мы увидим чуть позже.
Это мы увидим чуть позже. - Полученный инвертированный слой необходимо размыть по Гауссу .
Фильтр нужно настроить таким образом, чтобы четкими остались только контуры, а цвета остались максимально приглушенными.
- Применяем корректирующий слой под названием «Изогелия» .
В окне настроек слоя, используя ползунок, максимально проявляем контуры персонажа комикса, при этом избегая появления нежелательных шумов. За эталон можно взять лицо. Если у Вас фон не однотонный, то на него (фон) внимания не обращаем.
- Появившиеся шумы можно удалить. Делается это обычным ластиком на самом нижнем, исходном слое.
Таким же способом можно удалить и фоновые объекты.
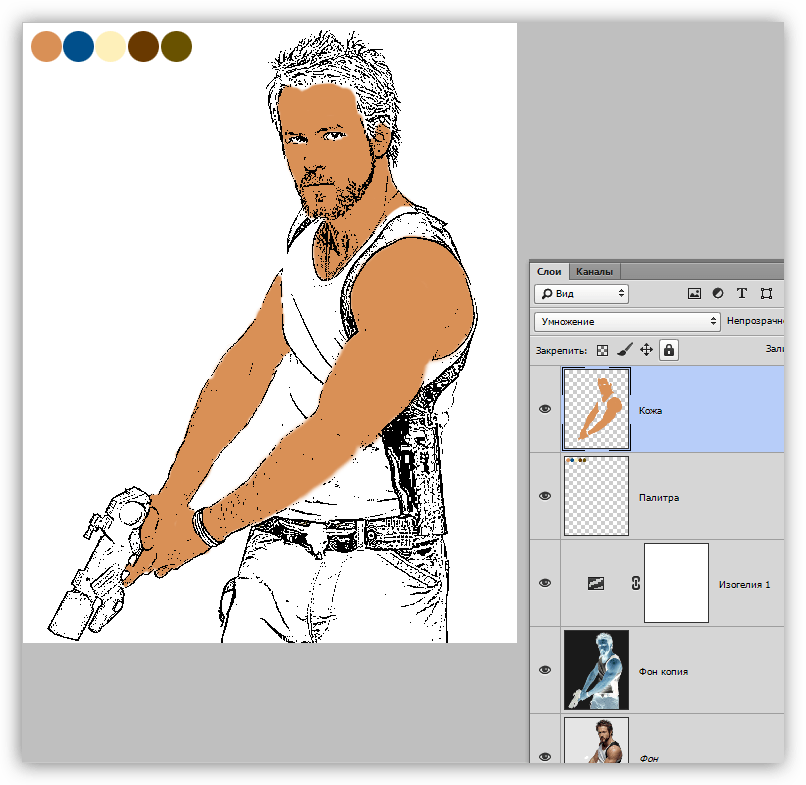
Палитра
Прежде, чем начать раскрашивание нашего комикса, необходимо определиться с палитрой цветов и создать образцы. Для этого нужно проанализировать картинку и разбить ее на зоны.
В нашем случае это:
- Кожа;
- Джинсы;
- Майка;
- Волосы;
- Амуниция, ремень, оружие.

Глаза в данном случае в расчет не берем, так как они не очень выражены. Пряжка ремня также нас пока не интересует.
Для каждой зоны определяем свой цвет. На уроке мы будем пользоваться такими:
- Кожа — d99056 ;
- Джинсы — 004f8b ;
- Майка — fef0ba ;
- Волосы – 693900 ;
- Амуниция, ремень, оружие – 695200 . Обратите внимание, что этот цвет не является черным, это особенность метода, который мы сейчас изучаем.
Цвета желательно выбирать как можно более насыщенные – после обработки они значительно потускнеют.
Готовим образцы. Этот шаг не является обязательным (для дилетанта), но такая подготовка в дальнейшем облегчит работу. На вопрос «Как?» ответим чуть ниже.
Пора рассказать, для чего мы создавали эту палитру. Во время работы возникает необходимость часто менять цвет кисти (или другого инструмента). Образцы избавляют нас от необходимости каждый раз искать нужный оттенок на картинке, мы просто зажимаем ALT и кликаем по нужному кружку. Цвет автоматически переключится.
Цвет автоматически переключится.
Дизайнеры часто пользуются такими палитрами для сохранения цветовой схемы проекта.
Настройка инструментов
При создании нашего комикса мы будем пользоваться только двумя приспособлениями: кистью и ластиком.
Раскрашивание комикса
Итак, всю подготовительную работу по созданию комикса в Фотошопе мы завершили, теперь пора, наконец, его раскрасить. Работа эта исключительно интересна и увлекательна.
Эффекты
С цветовым оформлением нашего изображения мы разобрались, далее следует этап по придания ему того самого эффекта комикса, ради которого все и затевалось. Это достигается путем применения фильтров к каждому слою с окраской.
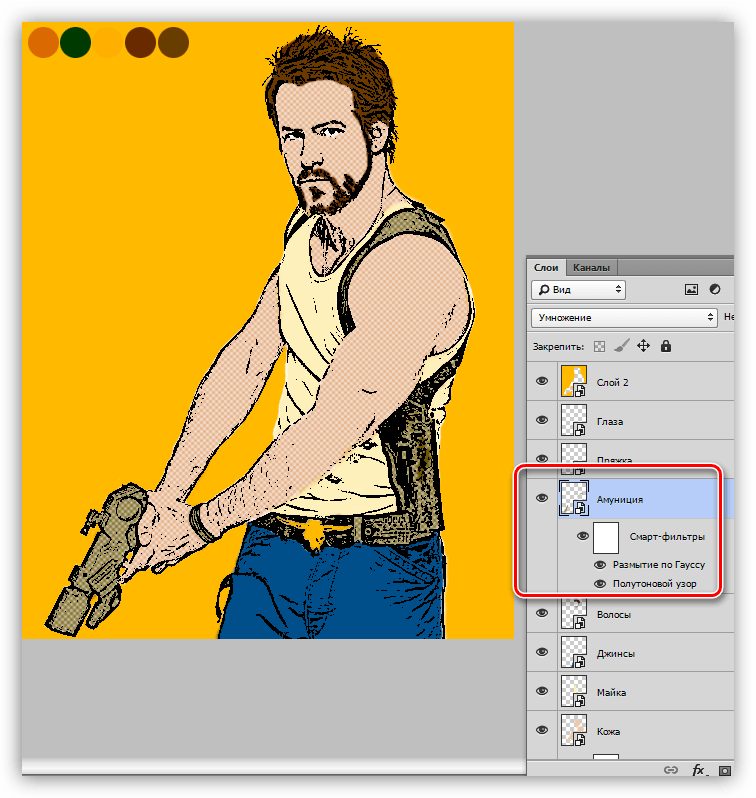
Для начала преобразуем все слои в смарт-объекты для того, чтобы при желании можно было сменить эффект, либо поменять его настройки.
1. Жмем правой кнопкой мыши по слою и выбираем пункт «Преобразовать в смарт-объект» .
Совершаем те же действия со всеми слоями.
2. Выбираем слой с кожей и настраиваем основной цвет, который должен быть таким же, как и на слое.
3. Идем в меню Фотошопа «Фильтр – Эскиз» и ищем там «Полутоновый узор» .
4. В настройках выбираем тип узора «Точка» , размер выставляем минимальный, контраст поднимаем примерно до 20 .
Результат таких настроек:
5. Эффект, созданный фильтром, необходимо смягчить. Для этого размоем смарт-объект по Гауссу .
6. Повторяем эффект на амуниции. Не забываем про настройку основного цвета.
7. Для эффективного применения фильтров на волосах, необходимо снизить значение контрастности до 1 .
8. Переходим к одежде персонажа комикса. Фильтры применяем такие же, но тип узора выбираем «Линия» . Контрастность подбираем индивидуально.
Накладываем эффект на майку и джинсы.
9. Переходим к фону комикса. При помощи все того же фильтра «Полутоновый узор» и размытия по Гауссу, делаем такой эффект (тип узора – круг):
На этом раскрашивание комикса мы завершили. Поскольку у нас все слои преобразованы в смарт-объекты, то можно поэкспериментировать с различными фильтрами. Делается это так: дважды кликаем по фильтру в палитре слоев и изменяем настройки действующего, либо выбираем другой.
Поскольку у нас все слои преобразованы в смарт-объекты, то можно поэкспериментировать с различными фильтрами. Делается это так: дважды кликаем по фильтру в палитре слоев и изменяем настройки действующего, либо выбираем другой.
Возможности Фотошопа поистине безграничны. Даже такая задача, как создание комикса из фотографии ему по силам. Нам остается только помогать ему, используя свой талант и фантазию.
При желании вы даже можете сотворить собственных оригинальных персонажей. Рекомендуем воспользоваться одним из 10 полезных и удобных онлайн инструментов из этой коллекции.
Create Your Own Comic от Marvel
Marvel Comics или Marvel Worldwide Inc. – американский издатель комиксов и связанных с ними медиа. Если существует компания, которая точно знает, что необходимо для создания грандиозного комикса, то это Marvel.
Этот крутой сайт весьма прост в использовании. Вы можете применить различные сцены, задействовать персонажей и объекты из вселенной комиксов Marvel, чтобы создать свои собственные истории онлайн.
Bitstrips
Bitstrips поможет создать мультипликационную версию самого себя. Вы можете обзавестись новой прической, добавить немного макияжа, изменить размер лица и наряд. Помимо браузерной версии, существует приложение Bitstrips, которое пользователи Apple признали одним из лучших скачиваемых приложений.
MakeBeliefsComix.Com
MakeBeliefsComix.Com – бесплатный инструмент для создания комиксов с большим количеством символов, шаблонов и подсказок. Он настолько прост в использовании, что в нём легко разберётся даже ребёнок. Тем не менее, здесь есть одно ограничение – цвет. Вы можете менять окраску фона, но персонажи в любом случае останутся чёрно-белыми.
ToonDoo
ToonDoo даёт вашей фантазии больше свободы. Хотя здесь предусмотрен стандартный набор символов и вариантов фона, сервис позволяет вам создавать свои собственные обои и даже свободно рисовать некоторые объекты. Кроме того, вы можете использовать в комиксах свои фотографии и манипулировать ими как вам угодно.
Comic Master
Comic Master – флэш-сайт, в котором легко ориентироваться. С помощью этого сервиса, вы можете создавать собственных героев и оригинальные сюжеты для них. Здесь вас ждёт простой пошаговый процесс, который начинается с создания макета и заканчивается удивительным завершённым комиксом.
Chogger
Chogger – это бесплатный сервис для создания комиксов с хорошей коллекцией инструментов для редактирования. Вы можете использовать существующие изображения либо нарисовать свои собственные. С Chogger даже есть возможность сделать снимок через веб-камеру и вставьте его в своё произведение. Также доступна опция, позволяющая настроить каждый добавленный кадр.
Pixton
Pixton – инструмент для создания комиксов методом drag-and-drop / тащи-и-бросай, который позволяет любому пользователю создавать свои шедевры вне зависимости от наличия художественных талантов. Все, что вам нужно сделать, это присоединиться к сообществу Pixton, тогда вы сможете начать обмениваться своими творениями с другими.
Strip Generator
Strip Generator на самом деле даёт вам не так много пространства для проявления собственного стиля – вы можете использовать лишь существующие значки и шаблоны. Тем не менее, выбор представлен многими вариантами. Чтобы сделать комикс, подберите себе кадр и перетащите к нему символы и объекты.
Write Comics
Write Comics – ещё один простой сайт для создания комиксов и историй. Вам не нужно регистрироваться или заполнять различные формы. Выберите фон в меню, персонажа и пузыри для речи. Так просто у вас появляется собственный комикс.
Witty Comics
Witty Comics. Этот онлайн-инструмент станет чрезвычайно полезен для преподавателей и студентов, которые изучают языки. Сервис позволяет изобразить диалог между двумя персонажами. Всё, что вам нужно сделать, это выбрать заранее нарисованные сцены и героев, а затем добавить к ним текст.
Рекомендуем также
Источник: www. tarifan.ru
tarifan.ru
Читайте также
Создаём Комиксы из Фотографии в Adobe Photoshop. Комикс в фотошопе
Кликните по картинке для увеличения.
Всем желаю здравствовать!
Многие интересуются, как из фотографии сделать что-то вроде рисунка или комикса. В этом уроке я показываю один из способов это сделать. Это достаточно просто, и результат получается симпатичный. Также вы узнаете о новых возможностях Фотошопа — применении функции изогелия и фильтра полутоновый узор .
Текстовый вариант урока «Обработка фото в стиле комиксов».
Шаг 1 Открываем фотографию в Фотошопе и делаем копию: изображение – создать дубликат – ок. Основное фото закрываем и дальше работаем с копией. Таким образом, ваша основная фотография останется в необработанном виде (возможно, она вам нравится и так, или вы будете еще как-то ее обрабатывать).
Шаг2. Работаем с копией. Делаем копию слоя: Ctrl + J. Стоя на верхнем слое, заходим: режим наложения слоев – осветление основы. (см. картинку1).
(см. картинку1).
Шаг 3 . Изображение – коррекция – инверсия.
Шаг 4 . Фильтр – размытие – размытие по Гауссу. Подбираем размытие такое, чтобы контуры были хорошо видны, а цвета было как можно меньше.
Шаг 5 . Внизу палитры слоев находим ч-б кружок – создать новый корректирующий слой – изогелия . (картинка2). Двигаем ползунок вправо так, чтобы контуры ярче проявились, но не появилось много лишней грязи – мелких линий – особенно на лице.
Шаг 6 . Раскрашивание. Создаем новый пустой слой – внизу палитры слоев значок «новый слой». В режиме наложения слоев выбираем Умножение . Выбираем цвет. См. картинку 3. Основной цвет – выбранный вами, фоновый цвет – белый. Можно брать и другой фоновый цвет, попробуйте, что получится! Раскрашиваем кожу инструментом «кисть». Кисть берем жесткую или почти жесткую. Имейте в виду, что в результате цвет получается немного светлее того, что вы выбрали (если фоновый цвет – белый). Глаза не закрашиваем, зубы, если видны – тоже. На черные линии – контуры бровей, носа и т.д. заходить можно. Стоя на слое с кожей, заходим: фильтр – галерея фильтров – эскиз – полутоновый узор . Настраиваем размер, контрастность, выбрав тип узора: точку, линию или круг. Попробуйте с разными типами и выберите, что больше понравится. Нажимаем ок.
Глаза не закрашиваем, зубы, если видны – тоже. На черные линии – контуры бровей, носа и т.д. заходить можно. Стоя на слое с кожей, заходим: фильтр – галерея фильтров – эскиз – полутоновый узор . Настраиваем размер, контрастность, выбрав тип узора: точку, линию или круг. Попробуйте с разными типами и выберите, что больше понравится. Нажимаем ок.
Шаг 7. Так же раскрашиваем остальное: волосы, одежду, фон и т.д., создавая каждый раз новый слой для нового цвета. Все! Наш рисунок «»готов! Удачи вам в творчестве!
Кликаем по картинкам для увеличения.
Микс-кисть 3d. Рисуем змею и не только.
Микс-кисть 3d. Рисуем змею и не только. Всем привет! Есть такой интересный инструмент в Фотошопе — микс- кисть. У нее множество разных возможностей…
Открытка к празднику.
Открытка к празднику. Здравствуйте, дорогие подписчики и гости сайта Мой любимый Фотошоп! Сегодня у нас разговор о том, как самому сделать открытку…
Красивый эффект для фото.
В этом уроке мы будем создавать страничку из журнала комиксов, используя обычное фото. Для достижения желаемого результата нам помогут фильтры программы Photoshop, Смешивая их, мы сможем получить интересный эффект рисунка.
Многим из вас покажется, что для получения подобного результата достаточно использовать один фильтр, например Волшебный Карандаш (Graphic Pen Filter) либо Полутоновый Узор (Halftone Pattern Filter). Но я уверен, что для качественного итога этого будет мало.
Для того чтобы украсить фото после обработки, мы так же будем использовать тематический шрифт Comic Font, текстуру старой бумаги и различные кисти.
Прежде чем написать данный урок я прочитал другие подобные пособия. Вы так же можете ознакомиться с этими .
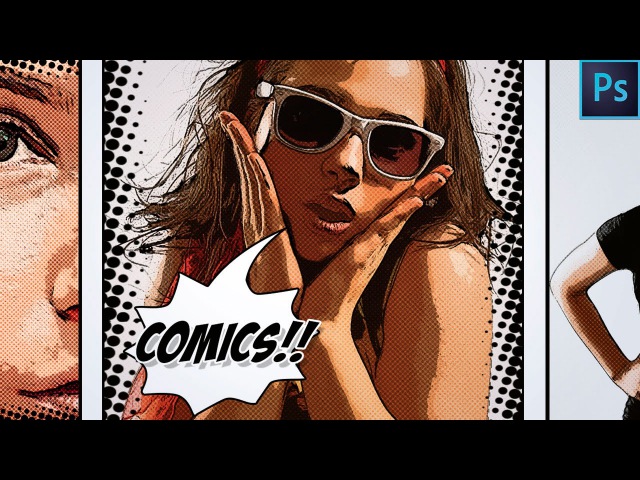
Вот что получится в результате данного урока.
Материалы для урока:
Откройте в новом файле Photoshop изображение Школьница.
Помимо того, что это действительно качественная фотография, этот образ имеет все элементы стиля комикс: крутой персонаж, движение и хороший баланс между элементами фокуса и фона.
Так что возьмите себе на заметку, для данного урока подойдут не все фотографии, уделите время поиску интересных персонажей!
Дублируйте слой с девушкой. Примените к дубликату коррекцию Яркость\ Контрастность (Brightness/Contrast). Вы должны будете добавить эту корректировку дважды. Настройки указаны ниже на примере.
Сделайте копию предыдущего слоя, обесцветьте его. Для этого перейдите к Изображение — Коррекция — Обесцветить (Image — Adjustments — Desaturate). Назовите этот слой «Черно-белый».
Сделайте дубликат обесцвеченного слоя. Установите цвета переднего и фонового плана по умолчанию (черный и белый). Перейдите к Фильтр — Эскиз — Тушь (Filter — Sketch — Stamp).
Примечание переводчика: исходя из скриншота, автор использовал не фильтр «Тушь», а фильтр «Линогравюра».
Установите настройки приведенные на рисунке. Затем измените режим наложения (вlending мode) данного слоя на Затемнение основы (Color Burn).
Создайте дубликат последнего слоя. Перейдите к (Filter — Sketch — Halftone Pattern). Настройки указаны ниже. Режим наложения данного слоя так же должен быть Затемнение основы (Color Burn).
Дублируйте слой «Черно-белый». Перейдите к Фильтр — Эскиз — Волшебный карандаш (Filter — Sketch — Graphic Pen).
Примечание переводчика: в моей версии программы фильтр который применяет автор, называется не «Волшебный карандаш», а «Тушь».
Этот Photoshop фильтр имеет три положения: Длина штриха (Stroke Lenght), Тоновый баланс (Light/Dark Balance) и Направление штрихов (Stroke Direction). На изображении ниже вы видите какие значения я применил для этих параметров. Режим наложения (вlending мode) для слоя установите Замена темным (Darken).
Теперь сделайте копию слоя-оригинала с девушкой. Перейдите к фильтру Волшебный карандаш (Graphic Pen) и воспользуйтесь указанными настройками. Режим наложения (вlending мode) установите Замена темным (Darken).
Режим наложения (вlending мode) установите Замена темным (Darken).
После применения всех этих фильтров наше изображение должно выглядеть следующим образом:
Примечание пе
Как раскрашивать и рисовать комиксы в фотошопе
Как-то случайно зашел на один из блогов в интернете и увидел там достаточно интересное видео о том как раскрашивать комиксы в фотошопе. Конечно, при работе используются специальные инструменты – планшеты, да и, судя по всему, опыта авторам явно не занимать. Тем не менее, решил поделиться со всеми найденными видео, потому как это реально вдохновляет на новые свершения – создание красивых иллюстраций, работы и картин.А еще прикольно то, что раскрашивают и рисуют комиксы под музычку и в ускоренном режиме – то есть это не пошаговый урок, а свое рода фильм о создании той или иной картинки. Меня лично, впечатлило настолько, что я еще нашел парочку подобных видео в ютубе. Они определенно будут полезны тем кто хочет научиться рисовать а с чего начать не знает.
В общем, не буду долго рассказывать, это ситуация когда лучше один раз увидеть. Комиксы вообще отдельный вид графического дизайна, наверное, столько разных техник, нюансов, свои герои, лучшие аниматоры и т.п.
Первое видео о том как раскрашивать комиксы с нуля.
Автор, если я правильно понял, некий Steve Hamaker, музычка – Switchfoot. Видео, в принципе, не длинное, всего 3 с половиной минуты, но в итоге мы получили раскрашенным лишь один кадр комикса. Сложно даже представить сколько уйдет на весь рассказ.
Видео, в принципе, не длинное, всего 3 с половиной минуты, но в итоге мы получили раскрашенным лишь один кадр комикса. Сложно даже представить сколько уйдет на весь рассказ.
В следующем ролике мы видим, как автор сначала немного рисует героя для комикса, а потом приступает к его раскрашиванию. Конечно, в этом ему помогает планшет, причем, весьма крутой, судя по всему. Софт вроде бы не фотошоп.
Дальше видео под названием Coloring Tila Part 1. Очень красивый рисунок в итоге получился, причем столько работы над одними и теми же деталями – сначала автор сделал лишь общие наброски, потом прорабатывал места рисунка более точно, после чего некоторые элементы заменял на другие решения. Интересно так следить за ходом мысли и техникой раскрашивания.
Очень красивый рисунок в итоге получился, причем столько работы над одними и теми же деталями – сначала автор сделал лишь общие наброски, потом прорабатывал места рисунка более точно, после чего некоторые элементы заменял на другие решения. Интересно так следить за ходом мысли и техникой раскрашивания.
Ну и на последок самое яркое видео – создание обложки для Exterminatus Comics (лучший боливийский веб комикс, который обновляется по странице раз в неделю, правда последний апдейт был аж в августе 2008 года). Тем не менее, это видео раскрашивания в фотошопе достойно особого внимания:
Тем не менее, это видео раскрашивания в фотошопе достойно особого внимания:
- Во-первых, нестандартный подход, который отличается от всех предыдущих вариантов (может из-за специфики темного светящегося изображения, не знаю).
- Во-вторых, используются интересные приемы, после которых получается удивительный результат.
- В-третьих, автор все очень грамотно и красиво делает с тенями, бликами – настоящий художник!
Видео состоит из трех частей, просмотр займет некоторое время, но оно того стоит!
Надеюсь, подборка вам понравилось, вы можете поискать еще видео о том как раскрашивать в фотошопе на youtube – я видел много роликов.
P.S. Постовой. Для подарка девушке хорошо подойдут духи – закажите в интернет магазине.
Обновился популярный словарь TranslateIt!. Обновлены функции перевода и работы со словарями. Скачать англо-русский словарь вы можете с сайта разработчика.
Создаем комикс из фотографии в фотошопе.
Откройте изображение Школьницы.
Шаг 2
Дублируйте слой с девушкой и измените дубликату Brightness/Contrast. Настройте параметры так, чтобы результат был таким, как показано на рисунке:
Шаг 3
Дублируйте предыдущий слой и обесцветьте его Image ? Adjustments ? Desaturate:
Шаг 4
Дублируйте обесцвеченный слой и войдите в меню: Filter ? Sketch ? Stamp Filter. Перед этим в качестве цвета переднего плана установите черный цвет, а в качестве цвета заднего плана — белый. Режим наложения для этого слоя Color Burn, 100%:
Перед этим в качестве цвета переднего плана установите черный цвет, а в качестве цвета заднего плана — белый. Режим наложения для этого слоя Color Burn, 100%:
Шаг 5
Снова создайте копию обесцвеченного слоя и примените к нему фильтр Graphic Pen Filter. Этот фильтр состоит из трех параметров: the Stroke Lenght, the Light/Dark Balance и the Stroke Direction. Примените этот фильтр два раза с различными настройками, как показано на изображении. Затем для этого слоя измените режим наложения на Darken.
Шаг 6
Дублируйте оригинальный слой с девушкой и примените к нему фильтр Graphic Pen Filter с другими настройками. Измените режим наложения для этого слоя на Darken 100%:
Шаг 7
После применения всех фильтров Ваше изображение будет выглядеть так:
Шаг 8
Снова дублируйте оригинальный слой с девушкой и примените к нему Photocopy Filter из категории фильтров Sketch . Режим наложения для этого слоя измените на Color Burn 100%.
Шаг 9
Благодаря применению последнего фильтра, изображение выглядит как эскиз. Вы можете скорректировать контур линий, которые появились после применения данного фильтра, круглой кистью черного цвета размером 5 пикселов.
Шаг 10
Мы уже применили несколько фильтров и теперь на очереди фильтр Halftone Pattern. Создайте новый слой поверх остальных слоев и заполните его белым цветом. К этому слою примените фильтр Halftone Pattern, тип фильтра Pattern Type Circle. Измените режим наложения этого слоя на Color Burn 100%.
Шаг 11
При желании, Вы можете добавить к изображению кисти «Лучи». Рисуйте кистью на новом слое, цвет кисти — белый, а после рисования примените к ней фильтр Halftone Pattern с теми же настройками, что и в предыдущем шаге. Центр кисти «Лучи» должен находиться в центре изображения. Для слоя с кистью «лучи» измените режим наложения на Linear Light 55%.
Шаг 12
К слою с кистями «Лучи» добавьте слой-маску, и на слой-маске мягкой круглой кистью черного цвета сотрите кисть «Лучи», сделав видимой девушку. Таким образом, девушка появится на переднем плане, а за ней будет находиться рисунок кисти. То же самое проделайте со слоем, к которому применяли фильтр Halftone Pattern Layer(circle pattern).
Таким образом, девушка появится на переднем плане, а за ней будет находиться рисунок кисти. То же самое проделайте со слоем, к которому применяли фильтр Halftone Pattern Layer(circle pattern).
Шаг 13
Создайте новый слой поверх всех существующих слоев и назовите его Color Layer. При помощи инструмента Brush Tool добавьте цвет там, где Вы его хотите видеть. Рисуйте на отдельных слоях, изменяя им режим наложения на Multiply или Overlay с различными параметрами непрозрачности:
Шаг 14
В финале этого урока завершим эффект комикса добавлением текста, который будет оформлен в стиле привычного нам комикса. Загрузите шрифт Comic Book Font и напишите им слово «Bang». Этим же шрифтом добавьте дату в нижней левой части изображения. При желании, можете добавить к иллюстрации кисти в стиле комикс. Для придания винтажности иллюстрации, вопользуйтесь текстурой старой бумаги. Для слоя с бумагой измените режим наложения на Multiply 60%. Можно также добавить кисти Пятна.
Комиксы во все времена были весьма популярным жанром. По ним снимают фильмы, на их основе создают игры. Многие хотели бы научиться делать комиксы, но не всем это дано. Не всем, кроме мастеров Фотошопа. Этот редактор позволяет создавать картинки практически любых жанров без умения рисовать.
В этом уроке преобразуем обычную фотографию в комикс, используя фильтры Фотошопа. Придется немного поработать кисточкой и ластиком, но это совсем не сложно в данном случае.
Наша работа будет поделена на два больших этапа – подготовка и непосредственно прорисовка. Кроме того, сегодня Вы научитесь правильно использовать возможности, которые предоставляет нам программа.
Подготовка
Первым шагом подготовки к созданию комикса будет поиск подходящего снимка. Сложно заранее определить, какое изображение идеально для этого подходит. Единственный совет, который можно в этом случае дать – на фото должно быть минимум участков с потерей деталей в тенях. Фон не важен, лишние детали и шумы мы в процессе урока уберем.
На уроке поработаем вот с такой картинкой:
Как можно видеть, на фотографии имеются слишком затененные участки. Это сделано намеренно, чтобы показать, чем это чревато.
- Делаем копию исходной картинки, используя горячие клавиши CTRL+J .
- Меняем режим наложения для копии на «Осветление основы» .
- Теперь необходимо инвертировать цвета на данном слое. Делается это горячими клавишами CTRL+I .
Именно на этом этапе проявляются недостатки. Те участки, которые остались видимыми, это наши тени. В этих местах нет деталей, и впоследствии здесь получится «каша» на нашем комиксе. Это мы уви
Как преобразовать любую фотографию или изображение в пиксель-арт с помощью Photoshop
Благодаря возобновившейся популярности ретро-игр, таких как Minecraft и Super Mario Bros., пиксельная графика как форма цифрового искусства стала больше, чем когда-либо. Большая часть пиксельной графики создается вручную, при этом художник работает попиксельно, что может быть трудоемким процессом, но аналогичного эффекта можно достичь с помощью нескольких быстрых шагов в Photoshop. Вот как вы можете превратить любую фотографию или изображение в пиксельную графику.
Вот как вы можете превратить любую фотографию или изображение в пиксельную графику.
Шаг 1
Выберите базовое изображение. В этом примере я использую изображение 144352681 Shutterstock. Для достижения наилучших результатов выберите изображение с яркими цветами, четкими формами и плоским фоном. Поскольку этот эффект намеренно пикселирует изображение, ничего с мелкими деталями или узорами не получится.
Шаг 2
Первое, что мы хотим сделать, это увеличить насыщенность нашего изображения, чтобы передать все его яркие цвета.Откройте меню «Оттенок / насыщенность» (Изображение> Коррекция> Цветовой тон / Насыщенность) и увеличьте насыщенность как минимум до 25 или до тех пор, пока цвета не начнут проявляться.
Шаг 3
Далее мы хотим увеличить контраст нашего изображения. Перейдите в Изображение> Коррекция> Уровни. Потяните внутрь черно-белые вкладки уровня ввода до тех пор, пока на фотографии не появится больше четкости. Вы можете использовать значения, указанные выше, или играть с разными уровнями в зависимости от используемого изображения.
Вы можете использовать значения, указанные выше, или играть с разными уровнями в зависимости от используемого изображения.
Шаг 4
Для получения настоящего пиксельного вида нам нужно уменьшить количество цветов, которые фактически используются в нашем изображении. Для этого перейдите в «Изображение»> «Режим»> «Индексированный цвет» и скопируйте настройки, показанные выше.
Шаг 5
Установив цвета, мы можем начать играть с размером нашего изображения, чтобы создать эффект слишком больших пикселей. Сначала откройте «Изображение»> «Размер изображения», уменьшите размер в пикселях до 75 пикселей в ширину и нажмите «ОК».
Шаг 6
Поскольку Photoshop пытается сохранить разрешение изображения, вы увидите, что ваше изображение резко сократилось. Чтобы исправить это, снова откройте окно «Размер изображения». На этот раз измените параметр «Размеры в пикселях» с пикселей на процент. Мы собираемся растянуть изображение до размера, увеличив его на 1000 процентов. В зависимости от размера исходного изображения вам может потребоваться увеличить или уменьшить это количество. Всегда округляйте процентное значение до ближайшего 100, и ваша фотография будет иметь тот же эффект.
Мы собираемся растянуть изображение до размера, увеличив его на 1000 процентов. В зависимости от размера исходного изображения вам может потребоваться увеличить или уменьшить это количество. Всегда округляйте процентное значение до ближайшего 100, и ваша фотография будет иметь тот же эффект.
Когда ваше изображение будет увеличено до полного размера, вы увидите, что тонкие линии вашей фотографии были заменены крупными цветными пикселями.
Вы также можете поэкспериментировать с несколькими различными элементами, чтобы изменить конечный продукт:
— На шаге 4 попробуйте изменить количество используемых цветов: большее количество цветов создает более мягкий конечный результат, а меньшее количество цветов создает более драматичный и абстрактный вид.
— Увеличьте или уменьшите количество пикселей на шаге 5, чтобы изменить размер пикселей в конечном продукте.Увеличение этого числа будет означать меньшие блоки в конечном результате; уменьшение этого числа приводит к увеличению размера блоков в конце.
Чтобы пробудить в себе творческий гений, вот еще несколько изображений до и после использования этой техники:
Посмотрите все изображения, использованные в этом сообщении »
Еще один отличный урок по Photoshop: узнайте, как создать эффект огня.
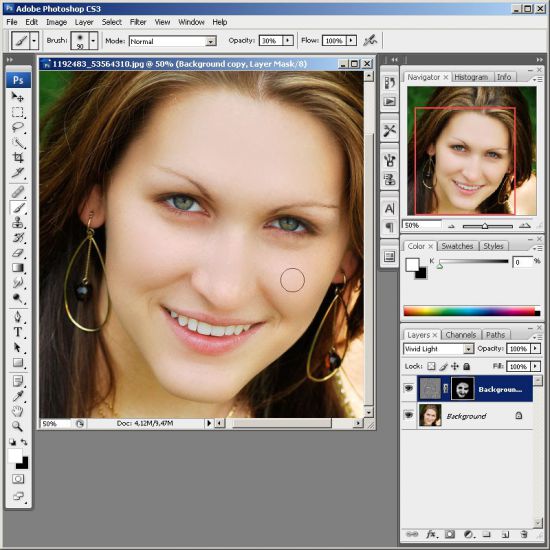
Как сделать фотографию ярче в Photoshop
Что вы узнали: как сделать темную фотографию ярче, чтобы раскрыть привлекательные детали
Добавьте корректирующий слой уровней
- Щелкните значок «Создать новый слой заливки или корректирующего слоя» в нижней части панели «Слои» и выберите «Уровни».
Применить настройки уровней для увеличения яркости и контрастности
- На панели «Свойства» перетащите белый ползунок прямо под гистограммой влево, чтобы установить самые светлые тона фотографии на белый. Если перетащить с нажатой клавишей Option (MacOS) или Alt (Windows), вы увидите представление маски, которое поможет вам оценить, насколько далеко нужно перетащить, показывая, какие области станут чисто белыми без деталей.

- Перетащите серый ползунок влево, чтобы сделать средние тона ярче.
- Слегка перетащите ползунок черного вправо, чтобы установить черный цвет для самых темных тонов, что увеличивает контраст.
Контроль, какие части фотографии будут затронуты
- Выберите инструмент «Кисть» и установите черный цвет в качестве цвета переднего плана на панели инструментов. Убедитесь, что маска слоя выделена на корректирующем слое «Уровни» на панели «Слои». Затем нарисуйте черным цветом маску корректирующего слоя, где вы хотите скрыть эффект осветления.
- Уменьшите непрозрачность инструмента «Кисть», чтобы закрасить маску корректирующего слоя серым цветом там, где вы хотите частично скрыть эффект осветления.
- Если вы передумали и хотите снова раскрыть эффект осветления в полную силу, измените цвет переднего плана на панели инструментов на белый. Затем нарисуйте белым цветом на маске корректирующего слоя.
Сохраните свою работу
- Выберите «Файл»> «Сохранить как», чтобы сохранить копию фотографии в формате PSD с неизменным корректирующим слоем.
 Это дает вам возможность снова отредактировать настройку без прямого изменения фотографии.
Это дает вам возможность снова отредактировать настройку без прямого изменения фотографии. - Если вам нужна копия фотографии в другом формате, например JPEG, для публикации в Интернете, откройте PSD, выберите «Файл»> «Сохранить как» и выберите нужный формат в окне «Сохранить как».
Как создать фотоальбом в Photoshop Elements 13
Вы можете создавать свои творения в Photoshop Elements 13 для локальной печати на настольном принтере или для загрузки в профессиональные службы печати. Профессиональные услуги предлагают вам выбор обложек, сборки, бумажной массы и т. Д., А также возможность распространять печатные материалы среди друзей и семьи.
Фотокниги выполняются в последовательности шагов, которые аналогичны другим творениям, которые вы создаете в Elements.Выполните следующие шаги, чтобы создать фотокнигу (те же шаги используются для создания поздравительных открыток, фотокалендарей и фотоколлажей):
1 Выберите файлы в Организаторе и щелкните вкладку «Создать». Или откройте несколько фотографий в редакторе фотографий, выберите открытые файлы в подборке фотографий и щелкните вкладку «Создать».
Или откройте несколько фотографий в редакторе фотографий, выберите открытые файлы в подборке фотографий и щелкните вкладку «Создать».
Вы начинаете работу с творениями, следуя той же процедуре. Сначала вы выбираете файлы в органайзере или фотографии в подборке фотографий в редакторе фотографий, а затем щелкаете вкладку «Создать» на панели задач органайзера или на панели редактирования фотографий.В идеале вы можете начать с альбома, содержащего фотографии, которые вы хотите использовать в своей фотокниге.
Затем вы можете просто щелкнуть альбом, чтобы отобразить фотографии альбома в окне Организатора, и легко выбрать все фотографии или выбрать альбом прямо в подборке фотографий в редакторе фотографий.
Чтобы выбрать все фотографии, показанные в браузере файлов органайзера или в подборке фотографий фоторедактора, нажмите Ctrl + A (Command + A на Mac).
2 Откройте раскрывающееся меню «Создать» и выберите «Фотоальбом».
Вне зависимости от того, работаете ли вы в органайзере или в фоторедакторе, опция «Фотоальбом» доступна в том же раскрывающемся меню «Создать» на панели панели. Когда вы щелкаете пункт меню «Фотокнига», открывается мастер, в котором вы можете выбрать выходной файл и дизайн своего творения. Тот же мастер открывается для других творений, таких как поздравительные открытки, фото-календари и фотоколлажи.
Когда вы щелкаете пункт меню «Фотокнига», открывается мастер, в котором вы можете выбрать выходной файл и дизайн своего творения. Тот же мастер открывается для других творений, таких как поздравительные открытки, фото-календари и фотоколлажи.
3Выберите вариант вывода вашего творения.
На левой панели вы можете выбрать печать своего творения или использование онлайн-сервиса Shutterfly.Как для «Локальная печать», так и для Shutterfly у вас есть возможность выбрать размер отпечатка.
4 Выберите тему.
В среднем столбце выберите тему для оформления фотокниги. Когда вы щелкаете тему, на панели предварительного просмотра в правой части окна отображается предварительный просмотр выбранной темы. Elements использует интерфейс Adobe Flash, где вы видите, что страницы фотокниги автоматически прокручиваются с использованием выбранной темы.
На этом этапе щелкните разные темы и просмотрите панель предварительного просмотра для динамического отображения соответствующей темы. Уделите немного времени, чтобы просмотреть все замечательные варианты дизайна фотокниги.
Уделите немного времени, чтобы просмотреть все замечательные варианты дизайна фотокниги.
При первом использовании темы или другого ресурса на панели «Графика» Elements загружает актив на ваш компьютер. Ресурсы хранятся на веб-сайте Adobe. Прежде чем продолжить, вы должны дождаться завершения загрузки.
5 Введите количество страниц в текстовое поле «Количество страниц».
По умолчанию Elements добавляет титульную страницу и две дополнительные страницы независимо от того, сколько фотографий вы выбрали для своего альбома.Подсчитайте общее количество фотографий, которые вы собираетесь использовать, и введите количество фотографий в текстовое поле. Вы можете добавлять или удалять страницы, когда находитесь в мастере создания.
6Щелкните OK и просмотрите страницы.
При нажатии кнопки «ОК» панель «Создать» изменяется, и в нижней части панели отображаются три кнопки. Кнопки открывают панели для страниц, макетов и графики. Когда вы открываете каждую панель, вы можете вносить дополнительные изменения.
По умолчанию при создании фотоальбомов отображается панель «Страницы».На панели «Страницы» просмотрите общее количество страниц своей фотокниги. Вы можете прокручивать страницы, щелкая стрелки влево / вправо в верхней части окна изображения или дважды щелкая страницы на панели страниц.
7 Нажмите кнопку «Макеты» и выберите макет.
На панели «Макеты» вы найдете множество вариантов для различных макетов. Вверху панели отображаются различные макеты. Прокрутите панель вниз, чтобы найти дополнительные макеты для одной, двух и трех фотографий на странице.
Чтобы изменить макет, дважды щелкните нужный макет на панели «Создать». При изменении макетов
10 Навыков редактирования в Photoshop должен знать каждый фотограф
Adobe Photoshop уже давно является отраслевым стандартом для редактирования изображений для фотографов. Это комплексная и мощная программа, и, несмотря на ее репутацию сложной, она может быть относительно легко использована фотографами любого уровня подготовки.
Возможности, которые он открывает, практически безграничны; Photoshop может сделать все, от базовых настроек до высококачественного ретуширования и создания сюрреалистических составных изображений.Итак, собираетесь ли вы внести серьезные коррективы в свои снимки или просто внести незначительные изменения, эти 10 советов помогут вам сделать это быстрее и эффективнее.
Подробнее: Adobe Premiere Clip
1. Использование корректирующих слоев
Корректирующие слои — это профессиональный способ применить правки к изображениям. Корректирующие слои располагаются над фоновым слоем (исходным изображением) и позволяют выполнять несколько корректировок, не изменяя исходное изображение и не ухудшая его качества. Доступ к корректирующим слоям можно получить, щелкнув значок в виде полубелого или полужерного круга в нижней части панели «Слои».Если вы хотите сохранить изображение с нетронутыми корректирующими слоями, вам необходимо сохранить его в формате TIFF или PSD — JPEG — это сжатый и плоский тип файла, который не поддерживает слои.
2. Преобразование в черно-белое
Если вы планируете преобразовать цветное изображение в черно-белое, вы почти наверняка получите лучшее качество изображения, преобразовав необработанный файл в Adobe Camera Raw или Lightroom. Однако, если вы работаете с файлом JPEG в Photoshop и хотите преобразовать его в моно, корректирующий слой «Черно-белый» — отличный вариант.Вы можете выбрать преобразование по умолчанию, одну из 12 предустановок или вручную настроить способ преобразования отдельных цветов в оттенки серого с помощью ползунков.
3. Фильтр Camera Raw
Фильтр Camera Raw дает вам доступ ко всем элементам управления, доступным в Adobe Camera Raw в стандартном интерфейсе Photoshop. Это означает, что если вы снимаете в формате JPEG или уже преобразовали необработанный файл и хотите внести дополнительную настройку, вы можете сделать это быстро и легко.Лучший способ использовать этот фильтр — либо сделать копию фонового слоя, либо объединить видимые слои в новый слой в верхней части стека (выберите самый верхний слой и нажмите Ctrl / Cmd + Alt / Option + Shift + E), затем перейдите в Filter> Convert For Smart Filters. Теперь вы можете применить фильтр Camera Raw и вернуться и отредактировать настройки позже, если хотите.
Теперь вы можете применить фильтр Camera Raw и вернуться и отредактировать настройки позже, если хотите.
4. Восстанавливающая кисть
Восстанавливающая кисть — отличный инструмент для выполнения задач ретуширования, начиная от простого удаления пятен пыли и заканчивая удалением более сложных объектов.Чтобы использовать этот инструмент, удерживайте нажатой клавишу Alt / Option и щелкните рядом с областью, которую вы хотите ретушировать, чтобы выбрать заменяющие пиксели для ремонта, затем щелкните и перетащите, чтобы закрасить выбранные пиксели в область, которую вы хотите ретушировать.
Если вас не устраивает редактирование, нажмите Ctrl + Z, чтобы вернуться на шаг назад (рекомендуется работать с короткими мазками кисти, чтобы можно было отступить, не отменяя большого объема редактирования). Инструмент работает, смешивая выбранные пиксели с исходными пикселями, а не копирует выбранные пиксели оптом, как инструмент Clone Stamp.
5. Настройте рабочее пространство
Рабочее пространство для фотографии по умолчанию содержит все, что Adobe считает необходимым для фотографов, использующих Photoshop, но один размер редко подходит всем, поэтому стоит настроить макет панели в соответствии с вашим стилем работы. Панели справа от интерфейса Photoshop можно удалить, перетащив их из док-станции, и добавить новые, перейдя в меню «Окно» в строке главного меню и выбрав нужную панель. Затем их можно перетащить на место и стыковать с другими панелями, а рабочее пространство сохранить.Вы можете сохранить несколько рабочих мест; чтобы сохранить или загрузить рабочую область, перейдите в «Окно»> «Рабочая область» и выберите соответствующую опцию.
Панели справа от интерфейса Photoshop можно удалить, перетащив их из док-станции, и добавить новые, перейдя в меню «Окно» в строке главного меню и выбрав нужную панель. Затем их можно перетащить на место и стыковать с другими панелями, а рабочее пространство сохранить.Вы можете сохранить несколько рабочих мест; чтобы сохранить или загрузить рабочую область, перейдите в «Окно»> «Рабочая область» и выберите соответствующую опцию.
6. Осветление и затемнение
Старая техника фотолаборатории, осветление и затемнение остается популярным методом регулировки яркости определенных частей изображений. Чтобы использовать инструменты Dodge и Burn, вы должны работать либо с фоновым слоем, либо с его копией, поскольку инструменты являются «деструктивными», поскольку они навсегда изменяют пиксели. Теперь вы можете просто прокрасить область с помощью инструмента Dodge Tool, чтобы осветлить ее, или с помощью инструмента Burn Tool, чтобы затемнить ее.Инструменты могут быть настроены на целевые тени, средние тона или светлые участки, так что изменяются только пиксели в выбранном диапазоне тонов, которые попадают под мазок кисти. Лучше всего работать с низкой экспозицией, например 5-10%, и постепенно наращивать желаемый эффект.
Лучше всего работать с низкой экспозицией, например 5-10%, и постепенно наращивать желаемый эффект.
Во времена пленки контактные листы были важным инструментом для просмотра и выбора изображений для печати. И хотя программное обеспечение для каталогизации изображений, такое как Lightroom и Capture One, позволяет вам быстро и легко просматривать изображения, оно все же может быть полезным для создания контрольных листов для отправки кому-то в цифровом виде или для печати.Чтобы создать контрольный лист, поместите нужные изображения или их копии в папку. Затем перейдите в Файл> Автоматизация> Контрольный лист II и настройте такие параметры, как источник изображения, размер бумаги и макет. После того, как все будет выбрано, Photoshop сгенерирует контрольные листы для сохранения вручную.
8. Режимы наложения
Режимы наложения — это простой, но мощный инструмент для изменения способа взаимодействия слоя со слоем ниже. Вы можете применять режимы наложения к любому слою, включая корректирующие слои, для достижения ряда эффектов, таких как изменение яркости, контрастности и цветов. Хороший способ увидеть, как они работают, — сделать копию фонового слоя, выделив его и нажав Ctrl + J. Когда новый слой активен, перейдите в раскрывающееся меню в верхней части панели «Слои» — по умолчанию он установлен на «Нормальный» — и поэкспериментируйте с различными режимами наложения.
Хороший способ увидеть, как они работают, — сделать копию фонового слоя, выделив его и нажав Ctrl + J. Когда новый слой активен, перейдите в раскрывающееся меню в верхней части панели «Слои» — по умолчанию он установлен на «Нормальный» — и поэкспериментируйте с различными режимами наложения.
9. Режим быстрой маски для выделений
Выборки — это ключ к компоновке и точным локальным настройкам. Существует ряд инструментов для выбора, но те, которые предназначены для выполнения сложных выделений, труднее использовать.С другой стороны, режим быстрой маски делает выделение таким же простым, как закрашивание области. На базовом уровне рисование черной кистью создает маску, а белый цвет стирает ее, а использование растушеванной или жесткой кисти создает жесткую или мягкую границу для выделения. Чтобы войти в режим быстрой маски, нажмите Q на клавиатуре; как только маска была создана, повторное нажатие Q превращает ее в выделение.
10. Обрезка
Обрезка — это простая задача, которая не требует пояснений после выбора инструмента «Кадрирование», но есть ряд дополнительных функций, которыми вы можете воспользоваться. Повторно нажимая O на клавиатуре, вы можете переключаться между доступными руководствами, включая правило третей, золотое сечение, золотую спираль, а нажатие на значок шестеренки на панели инструментов в верхней части интерфейса вызовет дополнительный дисплей и другие параметры. Щелчок по значку инструмента обрезки в крайнем левом углу панели инструментов открывает меню, содержащее предварительные настройки, и вы можете создавать свои собственные шаблоны, если вы регулярно кадрируете изображения до определенных размеров.
Повторно нажимая O на клавиатуре, вы можете переключаться между доступными руководствами, включая правило третей, золотое сечение, золотую спираль, а нажатие на значок шестеренки на панели инструментов в верхней части интерфейса вызовет дополнительный дисплей и другие параметры. Щелчок по значку инструмента обрезки в крайнем левом углу панели инструментов открывает меню, содержащее предварительные настройки, и вы можете создавать свои собственные шаблоны, если вы регулярно кадрируете изображения до определенных размеров.
Присоединяйтесь к Adobe Creative Cloud и сэкономьте 15% в первый год
TechRadar объединился с Adobe, чтобы предложить специальную скидку на членство в Creative Cloud All Apps.В первый год вы будете платить всего 45,04 доллара США / 42,46 фунтов стерлингов в месяц — по сравнению с обычной ценой в 52,99 доллара США / 49,94 фунтов стерлингов. Вы получите доступ к полному набору творческих приложений Adobe, включая Photoshop, Lightroom и Illustrator, а также к облачному хранилищу 100 ГБ для ваших проектов. Предложение заканчивается 26 августа 2018 г. Посмотреть предложение
Предложение заканчивается 26 августа 2018 г. Посмотреть предложение
Как изменить DPI в Photoshop [ОСНОВНОЙ СПИСОК]
В этой статье вы узнаете, как изменить DPI в Photoshop, точек на дюйм, как преобразовать пиксели в дюймов в Photoshop, dpi vs ppi, а также что означает DPI.Вы не только узнаете, как легко конвертировать пиксели, если у вас нет Photoshop. Изменить DPI в фотошопе легко, и это секретный инструмент, который мы для вас нашли.
Простое изменение DPI в Photoshop
Я знаю, что вы, вероятно, прямо сейчас захотите добраться до вкусностей Photoshop. Особенно, если у вас есть идея для печати. Однако, прежде чем мы перейдем к тонкостям изменения dpi в Photoshop, мы сначала рассмотрим основы.Значение DPI или точек на дюйм.
Что означает 300 dpi?
Во-первых, я хочу убедиться, что вы знаете, что означает dpi. DPI — это аббревиатура от точки на дюйм. С технической точки зрения этот DPI — это количество так называемых «точек», которые принтер помещает на подложку (например, бумагу или винил) на дюйм. Однако часто возникает некоторая путаница относительно dpi и ppi.DPI больше похож на количество точек принтера на дюйм.
DPI — это аббревиатура от точки на дюйм. С технической точки зрения этот DPI — это количество так называемых «точек», которые принтер помещает на подложку (например, бумагу или винил) на дюйм. Однако часто возникает некоторая путаница относительно dpi и ppi.DPI больше похож на количество точек принтера на дюйм.
DPI — это то же самое, что и PPI?
Я хочу уточнить, что такое PPI. PPI означает количество пикселей на дюйм. DPI — это количество точек на дюйм. Оба они описывают четкость изображения. DPI — это количество физических точек на дюйм на печатном документе. PPI — это точное количество пикселей (квадратных), которые вы можете увидеть на одном дюйме. Это для цифрового монитора. Вы видите разницу между dpi и ppi?
Если вы все еще сбиты с толку, значит, вы не единственный.Люди используют эти термины как синонимы, даже если они разные. У меня тоже есть признание. Я использовал термин точки на дюйм или DPI около миллиона раз, работая над графикой в Интернете. Когда вместо PPI или пикселей на дюйм.
Когда вместо PPI или пикселей на дюйм.
Боже мой. Теперь я пытаюсь быть частью решения, а не проблемы. К счастью, Printmoz здесь, чтобы избавить вас от путаницы между dpi и ppi и о том, как изменить dpi в Photoshop. Что еще более важно, вы можете получить дешевые распечатки баннеров в Printmoz.
Вот сравнение DPI и PPI
Если вы в первую очередь разрабатываете что-то в Интернете, ваш основной способ настройки файлов — это PPI.Это означает то же самое, что и количество пикселей на дюйм. DPI и PPI — это одно и то же? Я так не думаю. Потому что пиксели на дюйм — это то, что вы видите на цифровом мониторе. С другой стороны, когда что-то печатается, используется DPI.
Итак, если вы являетесь влиятельным лицом в Instagram (или хотите им быть), вы в первую очередь будете использовать ppi. Потому что ваш контент в основном цифровой. Однако, если вы в конечном итоге захотите напечатать свой логотип на баннере, сделайте большой шаг. Вместо этого вам нужно будет перейти от ppi к high-res dpi. Так что вам больше не придется задаваться вопросом, а dpi — это то же самое, что и ppi?
Вместо этого вам нужно будет перейти от ppi к high-res dpi. Так что вам больше не придется задаваться вопросом, а dpi — это то же самое, что и ppi?
Еще один пример сравнения ppi vs.dpi это. Допустим, вы получаете свою электронную книгу (в которой будет использоваться термин «ppi»), напечатанную на мягкой обложке; вам нужно будет переключиться с ppi на dpi. Есть смысл? Я надеюсь, что это так. Однако индустрия в целом запутала эти два понятия.
Даже большие мальчики, такие как Adobe [глоток], Microsoft и Apple, злоупотребляют этими терминами. Многие разработчики программного обеспечения используют dpi для обоих. Люди в полиграфической отрасли (и вы!) Теперь — это немногие избранные, которые осведомлены и используют правильную терминологию. Вы будете среди высокообразованных любящих людей.Также есть хитрый калькулятор dpi, о котором мы поговорим позже. Так что обязательно прочтите до конца, если у вас нет Photoshop CC2017.
Переход от PPI к DPI — это простое преобразование
Преобразовано из 1: 1.
1 дюйм = 25,44 мм
1 dpi = 1 точка на дюйм
1 ppi = 1 dpi
Итак, вернемся к тому, что теперь означает 300 dpi?
Я немного отвлекся от вашей основы dpi.300 dpi — это то, что требуется большинству принтеров, чтобы иметь непиксельную графику для любого задания печати. В цифровой фотографии разрешение указывается в пикселях. Более того, 300 dpi — лучший вариант для большинства видов печати. Кроме того, обратитесь к своему принтеру, чтобы узнать, нужно ли вам настраивать выпуск за обрез для печати.
Если ваш принтер запрашивает разрешение 300 dpi для вашего баннера будет высокое разрешение. Это сделает хороший отпечаток. Цифровые фотографии в пикселях. Иначе известный как мегапиксели или Mp. Все, что установлено на 300 точек на дюйм, называется фотографией с высоким разрешением.Хорошее изображение с высоким разрешением или 300 dpi — важный фактор. Особенно если у вас широкоформатная печать.
Вот шаги для преобразования dpi в ppi
Чтобы выяснить, как преобразовать dpi в ppi, умножьте горизонтальную ось на вертикальную. Вам нужно знать количество точек на дюйм для вашего проекта.Вам также понадобятся размеры. Например, размер печати 10 x 20 дюймов. После того, как вы знаете разрешение (в данном случае 300 dpi) и размер печати (10 x 20 дюймов), вы можете рассчитать разрешение цифрового изображения для печати.
Это стандартное преобразование 8 «x 10»
В этом примере вы хотите, чтобы изображение размером 8 x 10 дюймов было напечатано с вашей камеры с разрешением 300 dpi. Допустим, размер вашего изображения 8 Мп. Камеры различаются по размеру пикселей.В качестве иллюстрации ваша камера делает снимок с разрешением 2448 x 3264 пикселей. Разделите оба этих числа на соответствующие размеры отпечатка (8 x 10).
(2448/8) = 306 пикселей на дюйм x (3264/10) = 326,4 пикселей на дюйм. Следовательно, 306 x 326,4 пикселей на дюйм — это правильный размер для печати 8 дюймов на 10 дюймов ». Если у вас больше пикселей, ничего страшного. Но стандартным является 300 dpi. Давайте также обратим уравнение.
С другой стороны, если вы хотите что-то изменить — вы можете определить количество пикселей, необходимое для печати 300 пикселей на дюйм на бумаге размером 8 x 10 дюймов.Сделайте это уравнение. (8 x 300) = 2400 на (10 x 300) = 3000. Теперь мы вернемся к первому вопросу.
Хотите узнать, как изменить dpi в фотошопе? (мы почти подошли к той части, о которой мы узнали о бесплатном калькуляторе dpi …
В качестве иллюстрации мы собираемся начать с нажатия кнопки «Печать» на верхней панели, чтобы настроить файл 300 ppi в Photoshop. Щелкните Файл> Создать> Установите ширину на 2400 пикселей и высоту на 3000 пикселей (или любой другой размер, который вы хотите использовать). Теперь убедитесь, что вы установили флажок передискретизации. Теперь установите Разрешение на 300 пикселей / дюйм. Затем нажмите ОК. Теперь вы начинаете с простого файла с разрешением 300 dpi.
Теперь убедитесь, что вы установили флажок передискретизации. Теперь установите Разрешение на 300 пикселей / дюйм. Затем нажмите ОК. Теперь вы начинаете с простого файла с разрешением 300 dpi.
Если вам нужно что-то напечатать, чтобы убедиться, что вы установили цветовой режим на CMYK и используете RGB для цифрового, вы можете узнать больше о том, почему правильный цветовой режим также важен для печати, здесь.
Теперь вы, возможно, захотите узнать, как увеличить dpi изображения в Photoshop.
Для обеспечения хорошего качества печати у вас должен быть большой файл для начала.Если ваш dpi составляет всего 72 dpi, вам нужно его изменить. 72 dpi обычно подходят для любых цифровых мониторов. Но для печати вам понадобится 300 dpi. Изменить dpi в фотошопе проще, чем вы могли представить.
Откройте ваше изображение. Нажмите Файл> Открыть> Я начну с большого файла размером 5000 x 3636 пикселей. Убедитесь, что ссылка между шириной и высотой нажата, чтобы пропорции фотографий не изменились. Обязательно установите флажок передискретизации.Теперь установите следующее поле на «Сохранить детали» (увеличение). Измените разрешение на 300 пикселей на дюйм, затем установите ширину и высоту на правильный размер печати. Если вы хотите, чтобы изображение было напечатано с разрешением 8 x 10 дюймов и разрешением 300 точек на дюйм, вам необходимо установить правильную высоту. Установка высоты 8 дюймов дает ширину 11,641 дюйма. Значит нужно обрезать. Вы можете установить метки обрезки таким образом, чтобы получить нужный размер 8 «x 10». Это будет выглядеть так:
Нажмите Файл> Открыть> Я начну с большого файла размером 5000 x 3636 пикселей. Убедитесь, что ссылка между шириной и высотой нажата, чтобы пропорции фотографий не изменились. Обязательно установите флажок передискретизации.Теперь установите следующее поле на «Сохранить детали» (увеличение). Измените разрешение на 300 пикселей на дюйм, затем установите ширину и высоту на правильный размер печати. Если вы хотите, чтобы изображение было напечатано с разрешением 8 x 10 дюймов и разрешением 300 точек на дюйм, вам необходимо установить правильную высоту. Установка высоты 8 дюймов дает ширину 11,641 дюйма. Значит нужно обрезать. Вы можете установить метки обрезки таким образом, чтобы получить нужный размер 8 «x 10». Это будет выглядеть так:
Вот как преобразовать пиксели в дюймы в Photoshop
Файл> Открыть>.Затем щелкните Изображение> Размер изображения> Обратите внимание, если ширина указана в пикселях. Затем просто щелкните раскрывающееся меню справа от каждого измерения и выберите дюймы. После нажатия кнопки «ОК» пиксели автоматически преобразуются в дюймы в Photoshop CC 2017. Этот метод — мощная и простая функция Photoshop.
Затем просто щелкните раскрывающееся меню справа от каждого измерения и выберите дюймы. После нажатия кнопки «ОК» пиксели автоматически преобразуются в дюймы в Photoshop CC 2017. Этот метод — мощная и простая функция Photoshop.
Еще один совет, как увеличить dpi изображения в фотошопе
Печать — это просто, но у нее есть некоторые технические аспекты, о которых большинство людей не знает, если только они не увлекаются, как мы с вами.Так что, зная, как увеличить dpi изображения в Photoshop, вы на шаг впереди своих конкурентов! Если вы не хотите, чтобы отпечаток был пиксельным или зернистым, вам может потребоваться увеличить dpi, чтобы ваш отпечаток выглядел четким. Хорошие изображения позволяют создавать красивые задания на печать с высоким разрешением 300 dpi.
Вот как преобразовать в разрешение 300 dpi
Стандарт печати — 300 dpi. Большинство людей может видеть около 200 dpi, но это лучше, чем сожалеть! Итак, вы захотите узнать, как правильно увеличить dpi изображения в фотошопе.
Щелкните «Файл»> «Открыть»> «Выберите файл». Затем нажмите «Изображение»> «Размер изображения», установите разрешение 300, если оно меньше 300. Нажмите «Изменить размер» и выберите «Сохранить детали (увеличение)» в раскрывающемся меню. Затем нажмите ОК. Тогда все готово. Теперь вы знаете, как увеличить dpi изображения в фотошопе всего за несколько секунд!
Теперь, если у вас нет Photoshop, вы можете узнать другой способ вычислить преобразование ваших файлов в пиксели, дюймы и точки на дюйм.
Вот как преобразовать пиксели в дюймы без покупки программного обеспечения!
Отправляйтесь к подлому инструменту, о котором я говорил. Вместо того, чтобы знать, как изменить DPI в Photoshop, вот ссылка на простой в использовании калькулятор пикселей в дюймы или калькулятор dpi, который можно использовать бесплатно:
www.pixelcalculator.com/
В верхнем левом раскрывающемся меню выберите ppi next к этому, чтобы выбрать дюйм в раскрывающемся меню. Затем либо выберите свой размер в третьем раскрывающемся меню, либо введите свой нестандартный размер в три средних желтых поля. Введите длину в пикселях, высоту в пикселях, разрешение ppi, затем нажмите «Рассчитать». Он волшебным образом преобразует пиксели в дюймы. Вау. Это как вытащить кролика из шляпы, только лучше. Выглядит это так:
Затем либо выберите свой размер в третьем раскрывающемся меню, либо введите свой нестандартный размер в три средних желтых поля. Введите длину в пикселях, высоту в пикселях, разрешение ppi, затем нажмите «Рассчитать». Он волшебным образом преобразует пиксели в дюймы. Вау. Это как вытащить кролика из шляпы, только лучше. Выглядит это так:
Вы также можете преобразовать DPI в дюймы, PPI в мм
Доступны любые комбинации пикселей, ppi, dpi, мм и дюймов.Этот онлайн-калькулятор пикселей в дюймы очень прост в использовании, чтобы преобразовать различные размеры в 300 точек на дюйм для печати.
Я так рад, что вы зашли, чтобы разобраться в истории dpi и ppi. Если вы новичок или даже профессионал в области графического дизайна, полезно знать, как преобразовать изображение в разрешение 300 dpi. Изменить dpi в Photoshop несложно, если у вас есть немного ноу-хау, а Printmoz — лидер в технической печати статей с практическими рекомендациями.

 Это мы увидим чуть позже.
Это мы увидим чуть позже.

 Это дает вам возможность снова отредактировать настройку без прямого изменения фотографии.
Это дает вам возможность снова отредактировать настройку без прямого изменения фотографии. Или откройте несколько фотографий в редакторе фотографий, выберите открытые файлы в подборке фотографий и щелкните вкладку «Создать».
Или откройте несколько фотографий в редакторе фотографий, выберите открытые файлы в подборке фотографий и щелкните вкладку «Создать».
Leave a Comment