Как в фотошопе накладывать текстуры: Редактирование трехмерных текстур в Photoshop
10.05.1971 


 Разное
Разное
Как наложить текстуру на фотографию · Мир Фотошопа
Конечный результат:
Ресурсы урока:
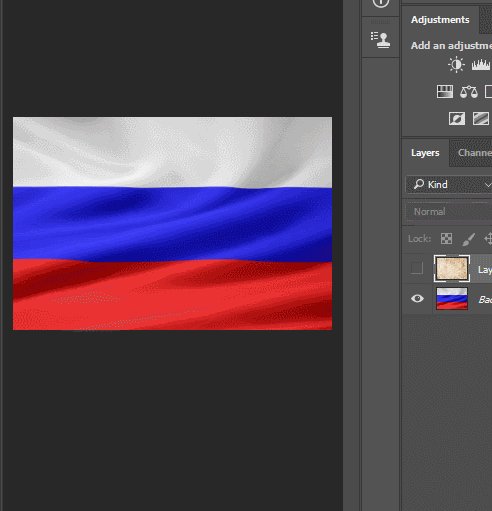
Шаг 1
Откройте фотографию поля в Фотошопе.
Шаг 2
Откройте первую текстуру, которую Вы хотите наложить на фотографию, в Фотошопе. Выделите её (Ctrl + A) и перенесите в основной документ (Ctrl + C / Ctrl + V).
В режиме Free Transform (Ctrl + T) растяните текстуру на весь холст.
Шаг 3
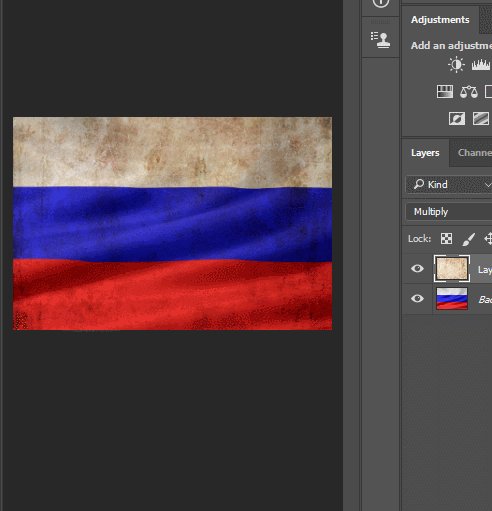
Установите режим наложения Multiply.
Чтобы уменьшить затемнение, уменьшите непрозрачность до 41%.
Шаг 4
У нас получился неплохой результат, но теперь изображению не хватает яркости и насыщенности. Смените режим наложения текстуры на Soft Light (это легкая версия режима Overlay) и верните 100% непрозрачность. Посмотрите, насколько цвета стали ярче и богаче.
Шаг 5
Выключите текстуру «texture1», кликнув на иконку глаза.
Вставьте другую текстуру в наш документ.
Установите режим наложения Screen и уменьшите непрозрачность до 38%.
Шаг 6
Попробуйте инвертировать цвета текстуры (Ctrl + I).
Шаг 7
Попробуем ещё одну текстуру — старую бумагу.
Установите режим наложения Vivid Light и уменьшите заливку до 63%.
Шаг 8
Чтобы сохранить цвета оригинального изображения, обесцветьте текстуру (Ctrl + Shift+ U).
Шаг 9
Давайте попробуем ещё один режим наложения — Hard Mix. Он даёт сильное повышение насыщенности и яркости цвета. Уменьшите заливку до 58%. Можете попробовать другие режимы наложения и посмотреть, что у Вас получится.
Шаг 10
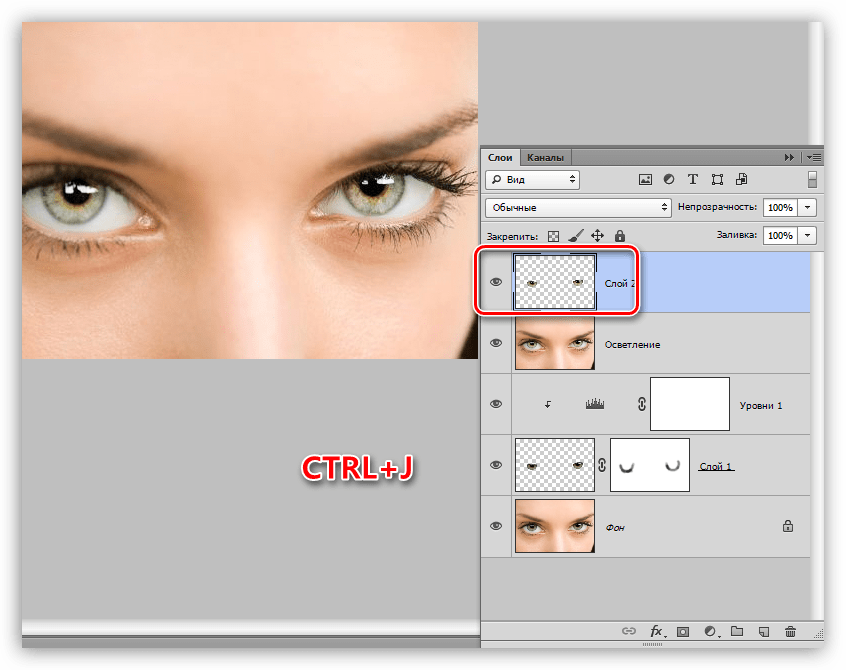
Сейчас Вы увидите, как добавить текстуру, используя исходное изображение. Выключите все слои текстуры. Создайте копию фонового слоя (Ctrl + J).
Активируйте режим наложения Free Transform (Ctrl + T), кликните правой кнопкой мыши на холсте и выберите пункт Flip Horizontal.
Шаг 11
Установите режим наложения Overlay. Можно заметить, что получился интересный эффект.
Шаг 12
Добавьте маску к копии слоя фотографии.
На маске примените фильтр Clouds (Filter ? Render ? Clouds). Симметрия у изображения пропадет. Дополнительно можете закрасить лишние участки при помощи кисти.
Как накладывать текстуры в фотошопе cs6. Как наложить текстуру на лицо человека. Урок Фотошоп
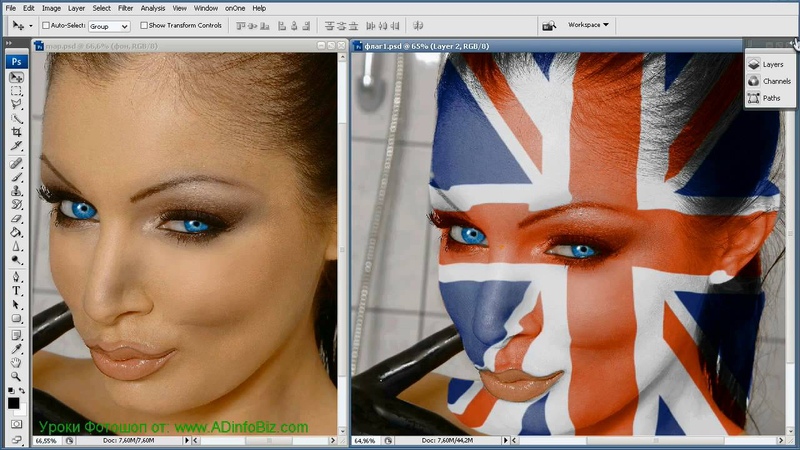
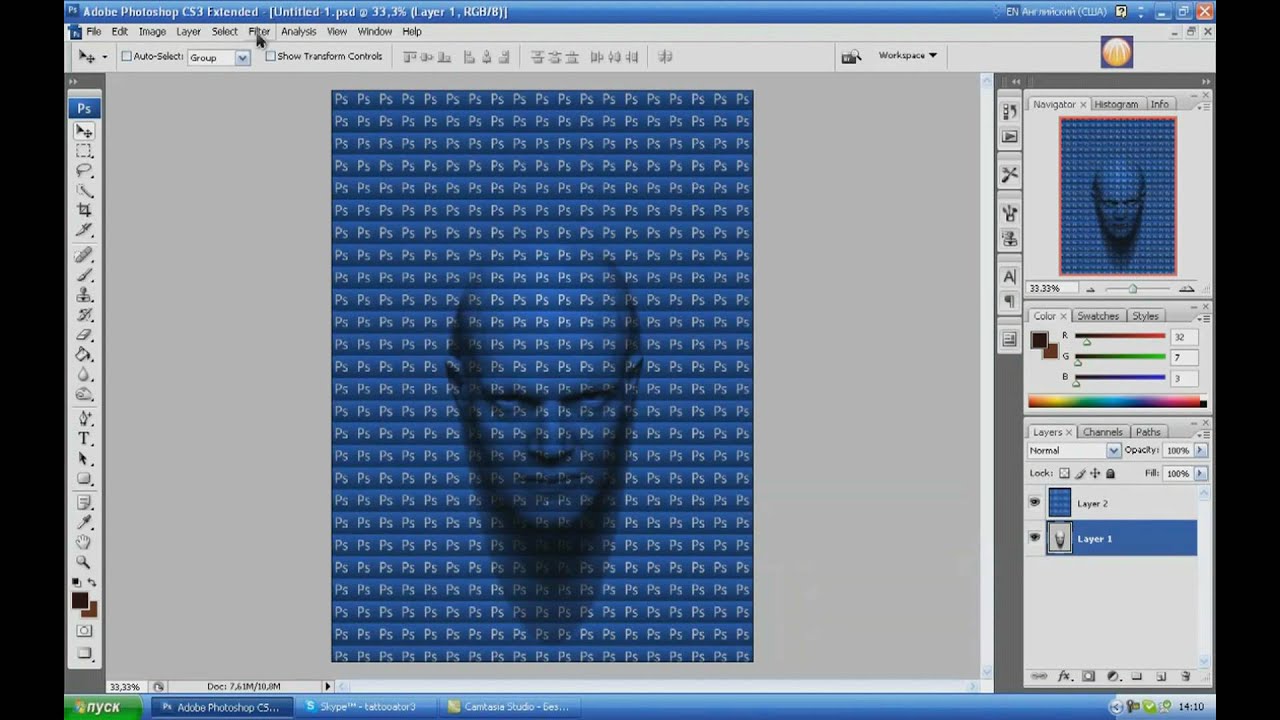
Сегодня мы научимся, как в программе фотошоп обернуть нужный нам предмет интересной текстурой или нанести классный узор вокруг любого объекта. В нашем фотошоп видео — уроке мы используем это сексапильное личико в качестве объекта, который будем оборачивать, а текстурой или точнее сказать — узором будет для нас флаг Великобритании или как говорят англичане — Union Jack.
Как вы уже, наверное, догадались этим способом можно также создавать используя фотошоп очень интересные Body Art произведения, моделируя на красивом теле захватывающие рисунки. И основным преимуществом в этой техники, будет то, что фотошоп даёт нам уникальную возможность не концентрироваться на художественном рисовании, думаю не многие сильны в этом, а проявляя чистую фантазию и используя уже готовые изображения, создавать захватывающие собственные коллажи на любом привлекающем вас объекте, будь то тело, одежда, стена, самолет, слон или любой плод вашей бурной фантазии.
Так как же всё-таки сделать это…?
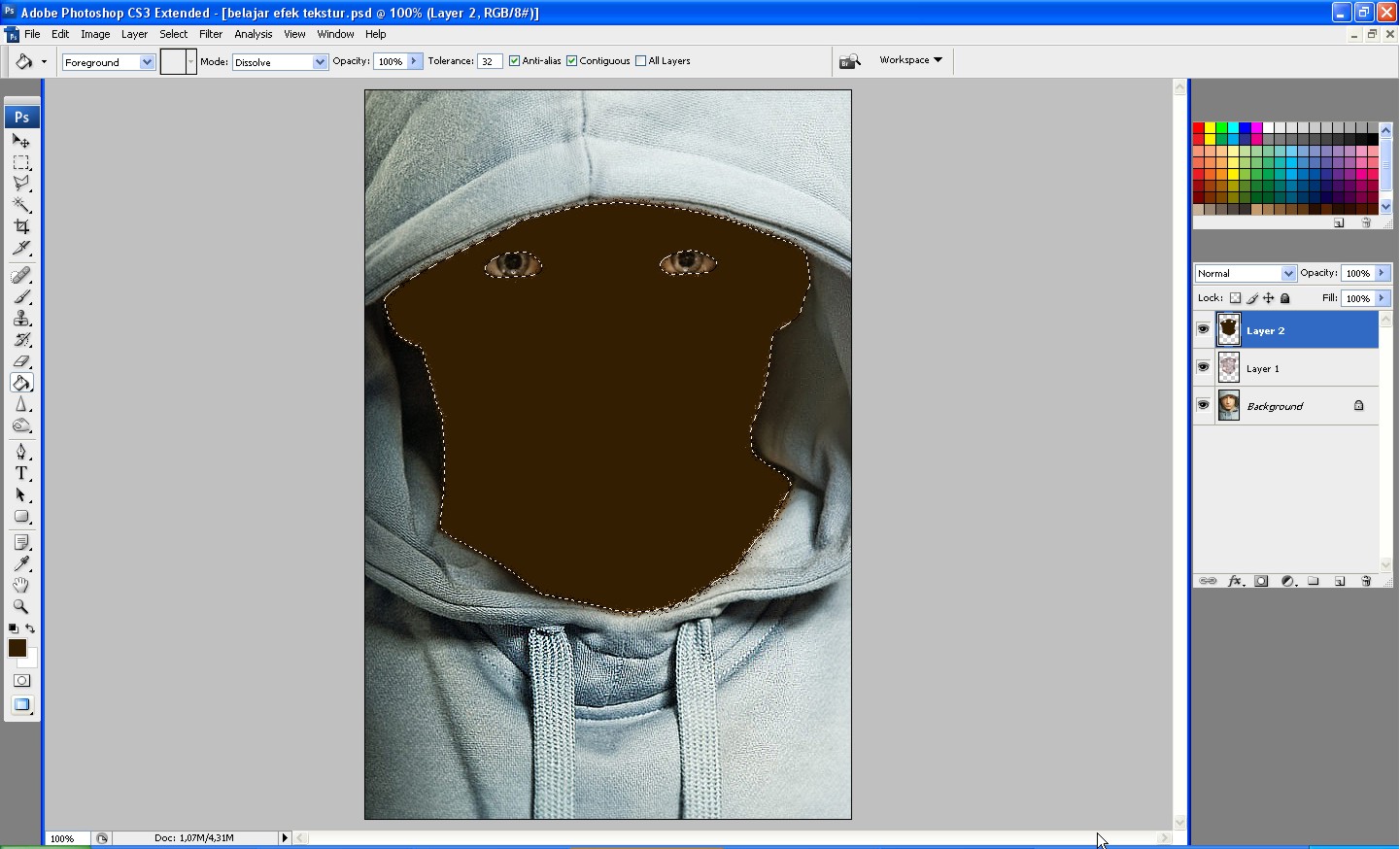
Для начала закроем наш конечный результат и развернём исходное фото в программе фотошоп. Назовём эту красавицу, просто фон… и закроем пока.
Теперь для достижения нашего конечного эффекта «текстура на объекте», нам потребуется создать Displacement map — Карту смещения пикселей части изображения на которую мы хотим накладывать и оборачивать текстуру или узор в фотошоп, в нашем случае это голова и часть шеи. И нам нужно их выделить.
Для этого выберем инструмент Перо (Photoshop Pen Tool) и делаем обводку контуром по границе головы, затрагивая кусочек шеи. Когда это сделано, нажимаем правый клик мыши внутри области обводки и выбираем в этом окошке Make Selection — Создать выделение, то есть преобразуем контур в выделение. Жмем ОК.
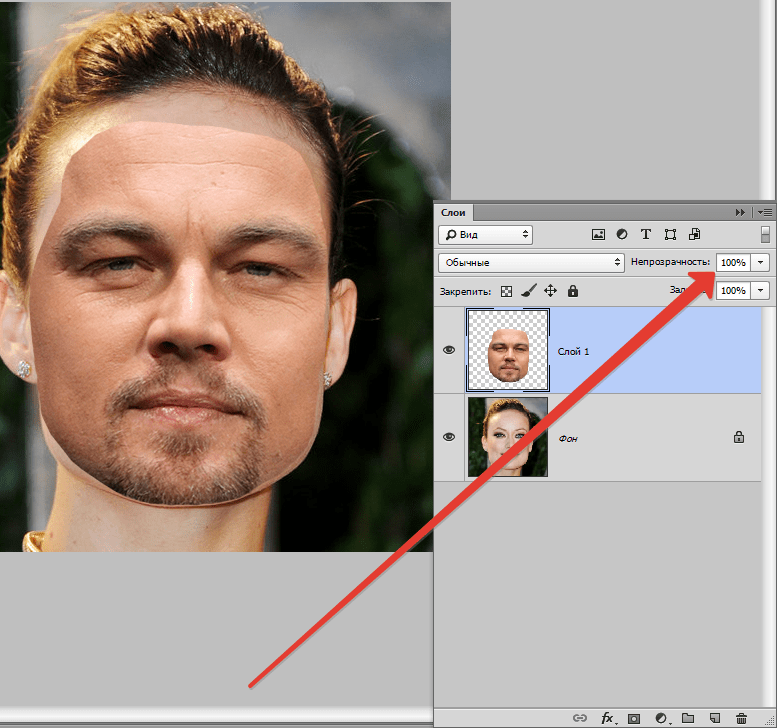
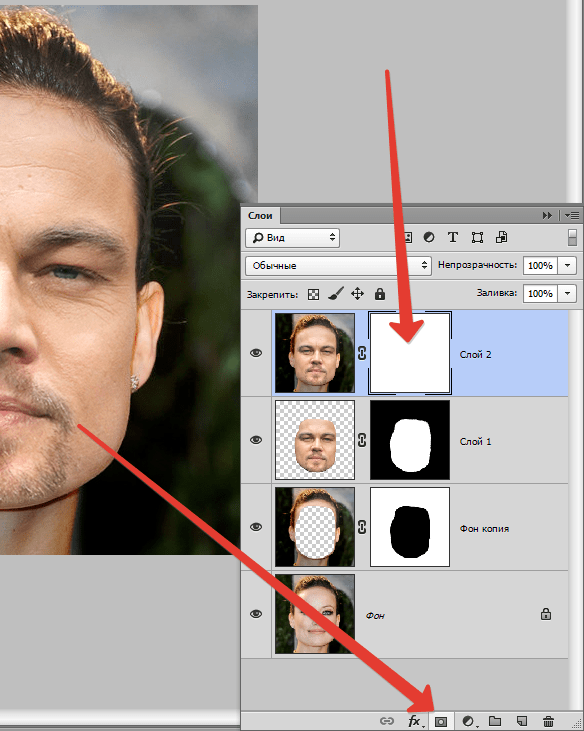
Затем открываем фотошоп панетб «Док» и комбинацией горячих клавиш Ctrl+J на клавиатуре переносим выделенное на новый слой нашей фотошоп работы.
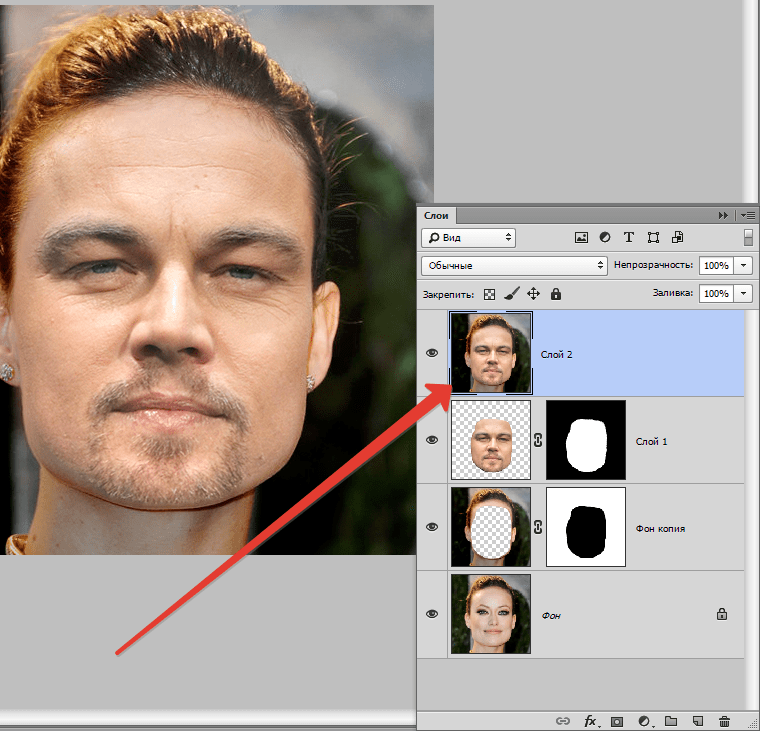
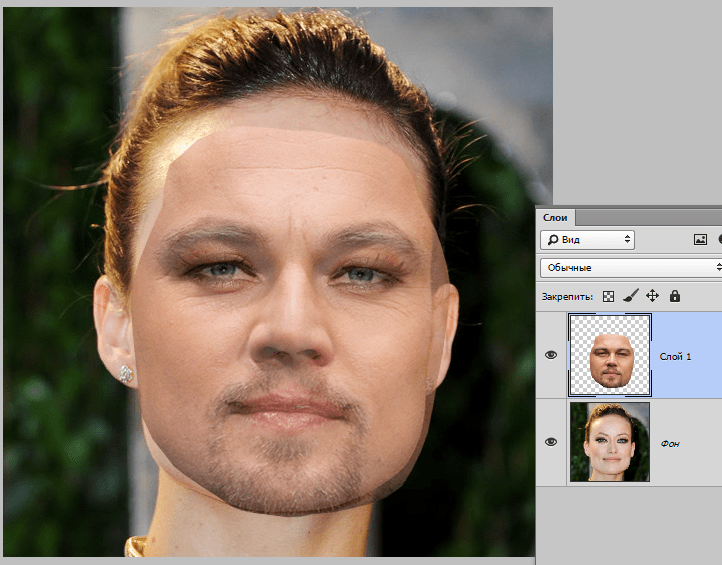
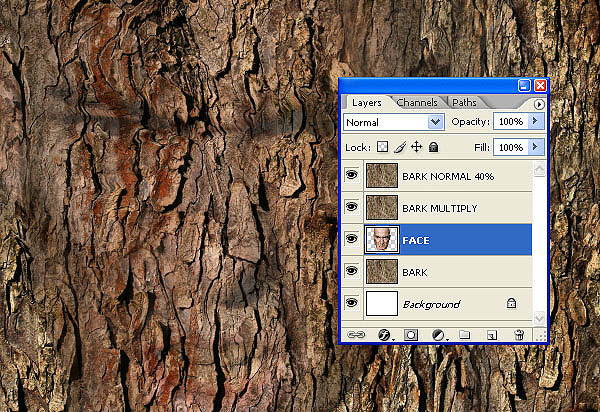
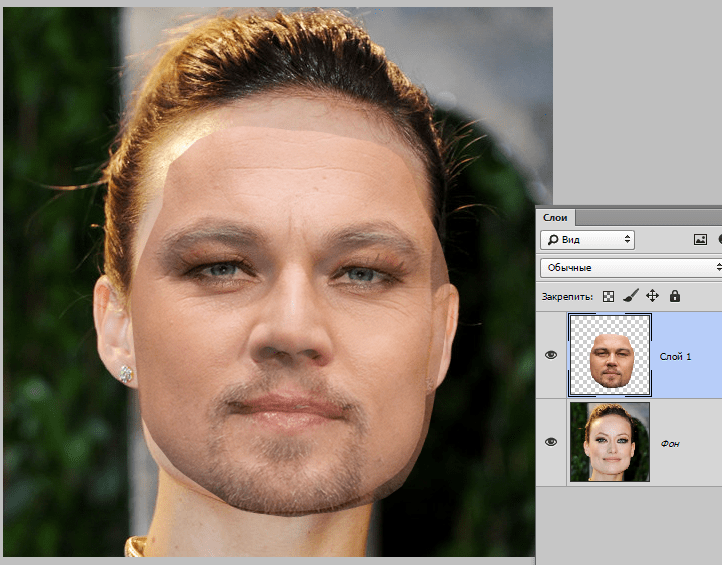
Итак, сейчас мы имеем голову нашей модели на новом слое в самом вверху, отдельно от исходного фонового изображения на слое ниже.

Теперь собственно и создадим Displacement map — Карту смещения этому верхнему слою. Для этого нам потребуется обесцветить выделенную область, т.е. голову.
Идём в основную панель программы Adobe Photoshop: Image — Изображения, Adgastments — Коррекция и выбираем Desaturate — Обесцвечивание. Далее нам необходимо повысить контраст этого черно — белого изображения, другими словами сделать светлые участки более светлее и темные соответственно еще темнее, так как Карта Смещения в программе фотошоп, формируется по принципу сжатия или концентрации пикселей на определенном участке изображения в ту или иную сторону, т.е. сторону белого или черного цвета. Как мы знаем, вся иллюзия объёма на любом изображении обрабатываемом в программе фотошоп строится на всё той же простой теории — игры света и тени.
 Когда это сделано, жмем ОК.
Когда это сделано, жмем ОК.Теперь смягчим жёсткость нашего изображения, воспользовавшись еще одним инструментом фотошоп. Для этого заходим в Filtr -Blur (Размытие) — Gaussian Blur (Размытие по Гауссу) и выбираем примерно такой эффект, в моем случае — это Radius около 5 рх. Жмем ОК.
И конечный шаг этого фотошоп видео урока по созданию Displacement map — Карты смещения — это сохранить то что у нас получилось в формате PSD, т.е фотошоп формате, который ставится программой фотошоп по умолчанию.
Сделаем это, и в данном случае назовем файл карты смещения, как map1. Жмём сохранить. И здесь ОК.
Теперь давайте вернём наше фотошоп изображение на два шага назад. Как это сделать? Очень просто! Жмём два раза на клавиатуре комбинацию горячих клавиш Alt + Ctrl + Z или другим вариантом. Для этого заходим в основную панель программы фотошоп и выбираем Edit (Редактирование) и жмём два раза Step Backward т.е. шаг назад, два раза.
Теперь открываем в программе фотошоп флаг, которым будем оборачивать объект.

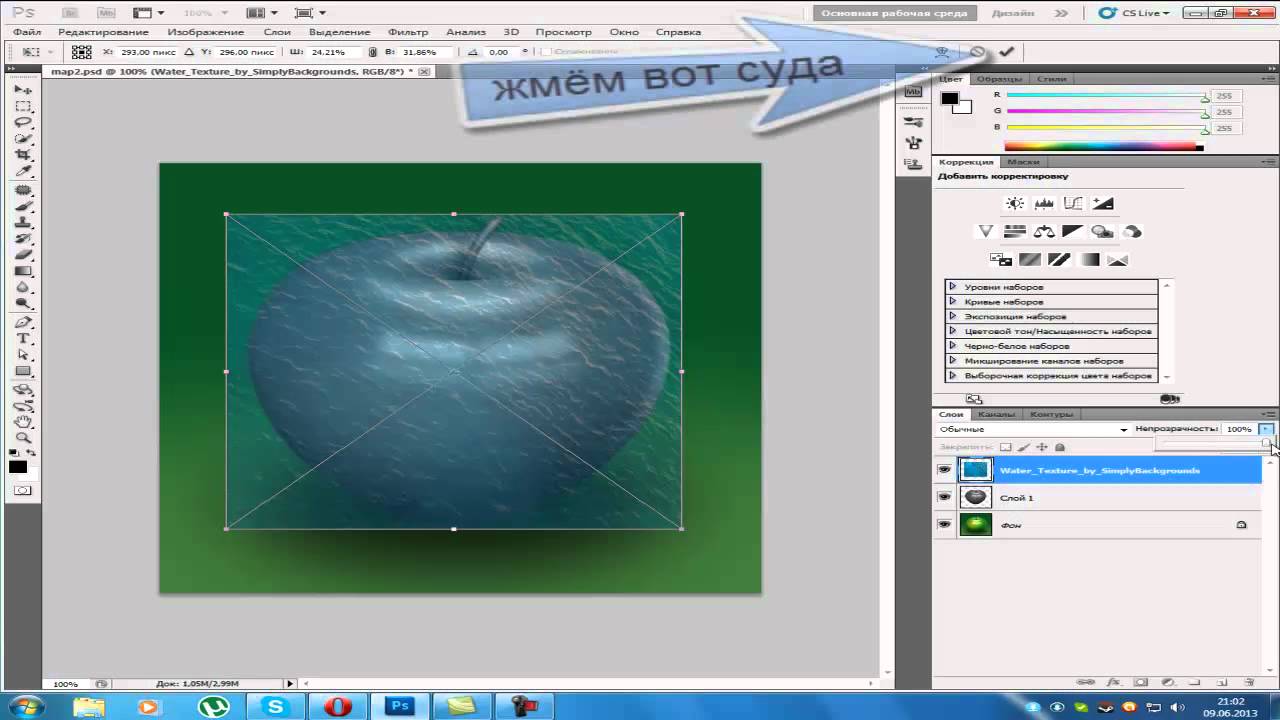
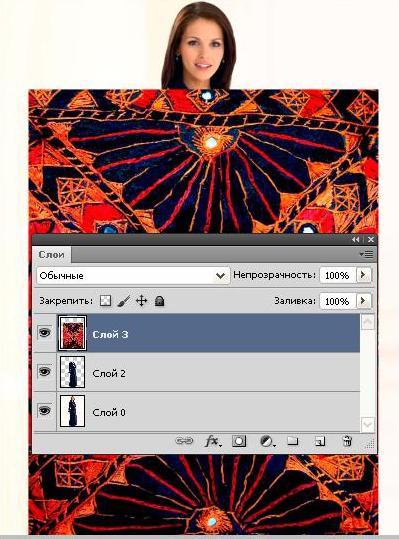
Переходим на инструмент перемещения и зажав левую кнопку мыши перетаскиваем изображение с флагом на фото с нашей моделью. Теперь применим фотошоп инструмент трансформации, нажав комбинацию горячих клавиш Ctrl + T и разместим флаг так, чтобы он перекрывал голову модели. Для более точного расположения, уменьшим непрозрачность слоя с флагом и подправим как нам нужно. Когда все сделано, вернем непрозрачность на 100% и жмем на эту птичку.
А пока жмем ОК.
Далее выбираем тип файла Displacement map (PSD), он идет в программе фотошоп по умолчанию и имя файла map1, который мы сохранили ранее — это и есть наша Карта Смещения.
 Жмем Открыть.
Жмем Открыть.И мы наблюдаем деформацию флага, которую производит программа фотошоп в соответствии с Картой Смещения.
Далее начинается самый интересный процесс данного фотошоп видео урока..
Остаемся на верхнем слое с флагом, зажимаем и удерживаем на клавиатуре кнопку Ctrl и левой кнопкой мыши кликаем по пиктограмме слоя ниже, с головой нашей модели. Тем самым загружая выделение.
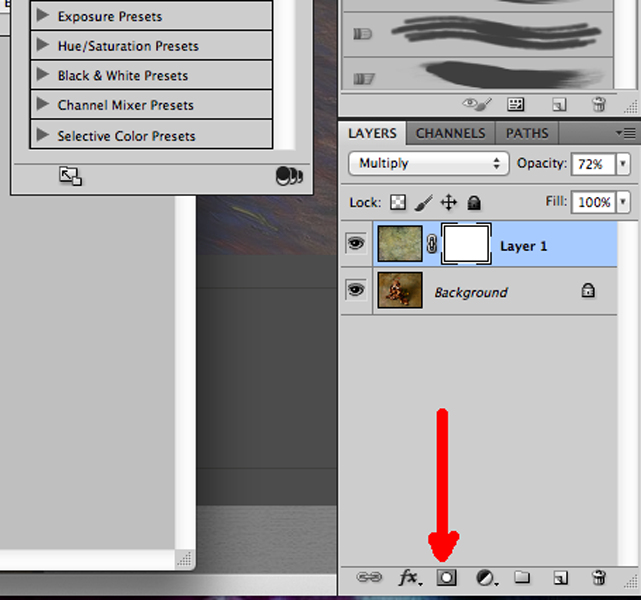
Далее что бы избавится от лишних участков флага за пределами выделения, жмем на этот значок, тем самым создавая маску верхнего слоя с флагом и скрывая все лишнее.
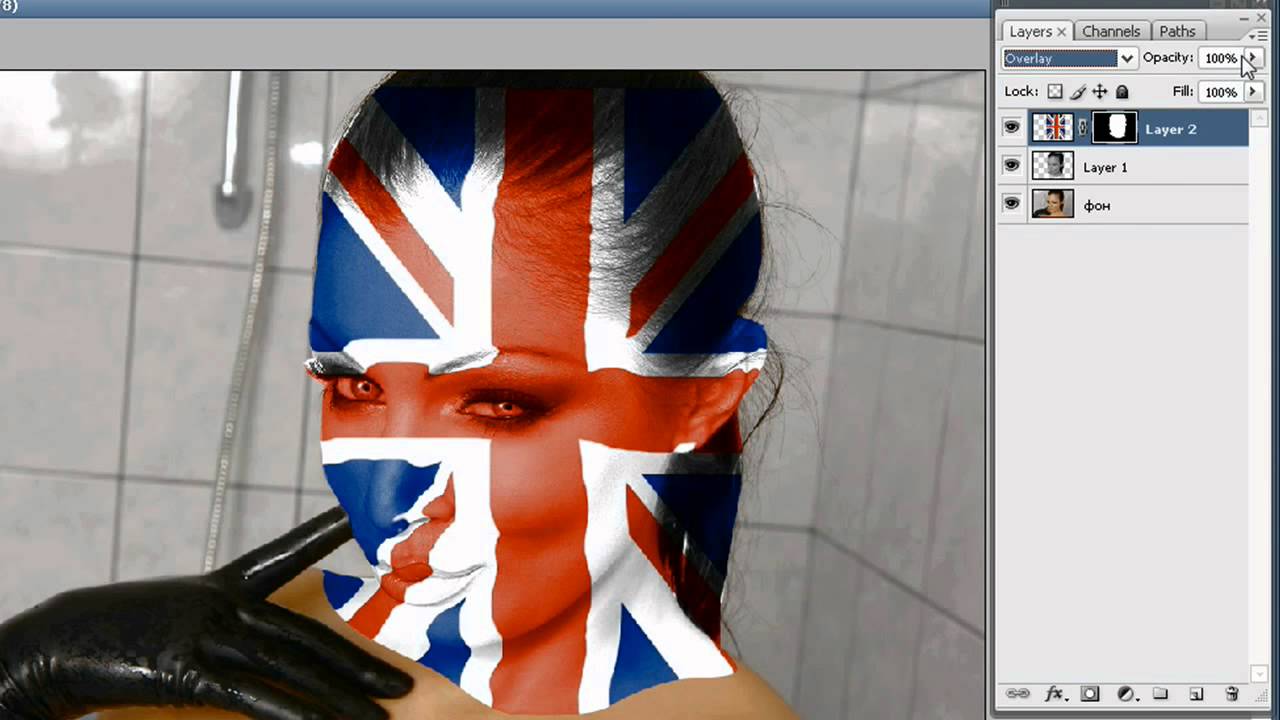
Затем заходим в панель режимов смешивания и выбираем режим Overlay Наложение. И видим голову обернутую флагом.
А сейчас сделаем небольшие доводки нашего изображения. Выставим непрозрачность верхнего слоя с флагом примерно на 75%, что придаст более естественный вид. Затем правый клик мыши по маске слоя с флагом и выберем мягкую черную кисть и подправим погрешности на ресницах.
 .
.Для этого объединим два верхних слоя. Как это сделать..?
Убеждаемся, что верхний слой выделен, зажимаем и удерживаем кнопку Shift на клавиатуре и кликаем по слою под ним, получаем выделенные оба, далее правый клик мыши и выбираем Merge Laers (Объединить слои).
Дальше все очень просто, выбираем фотошоп инструмент ластик и аккуратненько стираем верхний слой в области глаз, т.е. проявляем глаза оригинального нижнего слоя. Думаю, принцип более чем понятен. И по желанию ту же самую процедуру проделываем и с губами — это уже как вам больше нравится.
Еще можно бы было убрать текстуру флага с части волос.
Для этого кликаем вот по значку, создавая в программе фотошп маску верхнего слоя и опять же выбрав мягкую кисть черного цвета с большим диаметром и нулевым значение жёсткости, аккуратно обрабатываем волосы.
И вот такой интересный результат нашего фотошоп видео урока мы получаем… То что было и то что получилось.
В этом уроке Доминик Байрон (Dominique Byron) объяснит, как наложить текстуру на рисунок, чтобы он получился объёмным с тёмными и светлыми участками.
Наложение текстуры на цифровой рисунок делает работу более интересной. Благодаря текстуре можно добавить глубину изображению, которое выглядит совершенно плоским, а также добавить органичности.
Автор научит вас, как накладывать текстуру и добавлять тени для конкретных участков вашей работы, при этом не ставя под угрозу цвета и формы вашего рисунка. Поскольку этот приём заключается в наложении текстуры поверх вашего изображения, это означает, что он может быть применен для всех типов изображений, будь то векторная иллюстрация или фотография.
Конечный результат:
Шаг 1
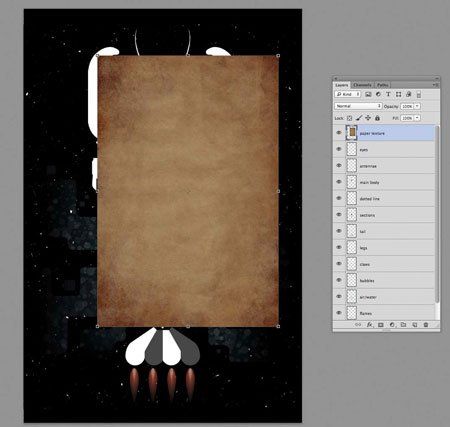
Лобстер был поделён на секции путём объединения слоёв, которые отвечали за конкретные части/сегменты лобстера. Это позволит работать с целой секцией, а не группой слоёв. Также это позволит быстрее найти и устранить возможную ошибку в дальнейшей работе с текстурой. Вы можете создать такого же лобстера самостоятельно или собрать какую-нибудь другую фигуру.
Также это позволит быстрее найти и устранить возможную ошибку в дальнейшей работе с текстурой. Вы можете создать такого же лобстера самостоятельно или собрать какую-нибудь другую фигуру.
Шаг 2
Найдите текстуру старой бумаги в Интернете или отсканируйте её и вставьте в наш документ. Я решил использовать бумагу с плотной зернистостью, чтобы лобстер не получился пятнистым. Также текстура должна иметь высокое разрешение, чтобы покрыть основную часть лобстера.
Шаг 3
Расположите слой с текстурой поверх остальных и обесцветьте её (Ctrl + Shift + U). Смените Режим наложения на Умножение (Multiply), чтобы изображение, находящееся под текстурой было видно.
Возможно вам придётся изображению под текстурой добавить яркости, т.к. из-за текстуры цвета потускнеют.
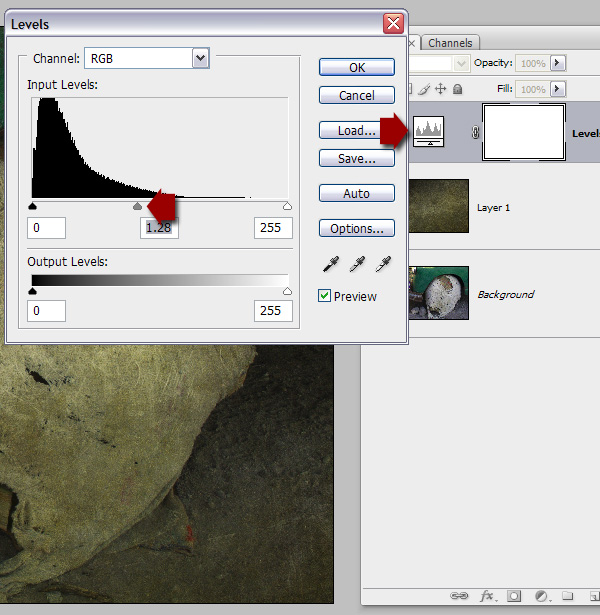
Шаг 4
Перейдите к коррекции Уровни (Ctrl + L). При помощи чёрного и серого ползунков сделайте тени темнее. А при помощи белого ползунка и режима наложения Умножение Вы сможете контролировать видимость пикселей самого лобстера. Сверяйтесь с референсным изображением лобстера, чтобы точно знать, какие участки должны быть светлыми, а какие тёмными.
Сверяйтесь с референсным изображением лобстера, чтобы точно знать, какие участки должны быть светлыми, а какие тёмными.
Шаг 5
Заполните каждую секцию лобстера текстурой бумаги. Создайте для этого столько копий, сколько понадобится. Для слоёв с текстурами создайте обтравочную маску (Ctrl + Alt + G), чтобы текстура не выходила за пределы лобстера.
Шаг 6
Теперь, когда текстура наложена, можно заняться затемнением участков. Выберите инструмент Затемнитель (Burn Tool) (O), понизьте жёсткость до 0%, установите Диапазон (Range) на Света (Higlights), а Экспозицию (Exposure) — 7%.
Представьте, что источник света находится прямо перед лобстером. Поэтому тени нужно создать только там, где одна часть лобстера перекрывает другую.
Шаг 7
Используйте инструмент выделения для того, чтобы затемнить соединения. Выделенная область будет ограничивать эффект от применения инструмента, чтобы Вы не «заползли» на верхний элемент.
Как только закончите работу над тенями, займитесь осветлением участков, которые не находятся в тени, например, глаз. Используйте инструмент Осветлитель (Dodge Tool) (O) или Кисть (Brush Tool) (B) с мягкими краями белого цвета.
Шаг 8
В конце можно добавить ещё несколько текстур. Одну на фон и одну на тело лобстера для имитации панциря. Иногда для получения желаемого результата требуется до пяти текстур, но здесь хватило и двух. В завершении можете закруглить углы холста, но это не обязательно.
Конечный результат:
Перевод: Хегай Глеб.
Всем привет! Давно мы с вами не фотошопили. Поэтому сегодня я расскажу вам, как наложить текстуру в фотошопе на фото, текст или выделенную область объекта для придания потрясающего эффекта. Сделать это несложно. Достаточно выполнить несколько простых шагов. Причем нам не важно, какая у вас стоит версия: CS6, CC или любая другая. Лично я работаю в Photohop СС 2018, и в этом плане он ничем не отличается от других.
Давайте попробуем улучшить это фото парня и девушки путем наложения на них текстуры капель воды. Для нахождения фотографий можно пошарить по яндекс или гугл картинкам. Достаточно ввести что-нибудь типа «Текстура капель воды» . Как только изображения подготовлены, загружаем их по очереди в фотошоп.
Как видите, эффект потрясающий. Фотография сразу смотрится гораздо живее.
Наложение сложной текстуры на выделенную область
Если в прошлом примере мы накладывали полупрозрачное фото для выполнения некоего эффекта, то теперь придется немного попотеть. Дело в том, что сейчас мы полностью изменим покрытие объекта на примере автомобиля. Помните, как мы ? Так вот нам предстоит поработать в подобном стиле, только вместо цвета мы сделаем новый узор. Допустим я возьму вот эту фотографию автомобиля и эту текстуру воды.
- Загрузите оба изображения в фотошоп, только убедитесь, чтобы слой с текстурой воды стоял выше, нежели автомобиль. И обязательно растрируйте слой с водой.
 Для этого нажмите на слой с водой правой кнопкой мыши и выберите пункт «Растрировать слой».
Для этого нажмите на слой с водой правой кнопкой мыши и выберите пункт «Растрировать слой». - Теперь, можете сделать слой с водой невидимым, нажав на глаз. На данном этапе он нам будет только мешать.
- Далее, нам нужно выделить сам автомобиль любым удобным инструментом. Я предпочитаю работать с . Попробуйте тоже им воспользоваться. Для начала выделите абсолютно всю машину за исключением колес. Не забывайте про увеличение масштаба (CTRL и + ), чтобы выделение было более точным.
- Наверняка будут какие-то детали, которые не нуждаются в наложении текстуры. Нам ух нужно будет удалить. Для этого, в режиме «Магнитного лассо»
, ищем в свойствах инструмента функцию «Вычитание из выделенной области»
.
- А теперь спокойно выделяем внутри ненужные объекты, такие как стекла, дверные ручки, бампер и т.д. Не переживайте. У вас ничего не сбросится.
- Далее, жмем внутри нашей выделенной области правую кнопку мыши и выбираем «Скопировать»
на новый слой.
 У вас прямо над слоем с автомобилем создастся новый слой только с корпусом авто, который мы выделили. Выделение теперь можно снять путем нажатия комбинации CTRL+D .
У вас прямо над слоем с автомобилем создастся новый слой только с корпусом авто, который мы выделили. Выделение теперь можно снять путем нажатия комбинации CTRL+D . - Теперь, нам нужно будет сделать скопированный на новый слой корпус черно-белым. Это важно. Для этого вы можете воспользоваться . Но я рекомендую вам пойти в меню «Изображение»
— «Коррекция»
— «Черно-белое»
. Как видите, корпус стал Ч/Б, а все остальное осталось прежним.
- Теперь, активируем выделение нашего корпуса. Для этого идем на слой с черно-белой деталью и зажав клавишу CTRL нажимаем на миниатюру слоя. При наведении у вас должен будет смениться курсор.
- А теперь вступает в ход изображение воды. Не снимая выделения жмем на глазик, активируя отображение текстуры. После этого инвертируем выделение, нажав комбинацию клавиш SHIFT+CTRL+I . После успешной операции вы должны будете увидеть выделение по периметру холста.
- Теперь, находясь на слое с водой, жмем на клавишу DELETE , чтобы удалить всё, что не входит в выделенную область.
 Далее выделение можно снять (CTRL+D ). Как видите, теперь вода покрывает корпус, но выглядит как-то неестественно. Это решимо.
Далее выделение можно снять (CTRL+D ). Как видите, теперь вода покрывает корпус, но выглядит как-то неестественно. Это решимо. - Вам нужно будет выбрать в параметрах наложения «Перекрытие»
или «Мягкий свет»
. Тогда вы удивитесь, как преобразилась ваша машинка.
Выглядит как по-настоящему.
Причем, если поиграться с яркостью или цветовым тоном (CTRL+U ), то можно рассмотреть различные интересные вариации преображения. Просто поставьте галочку на режим «Тонирование» и двигайте ползунки.
Подобные эффекты наложения вы можете проделывать не только с автомобилями, но и с любыми другими предметам и объектами.
Накладываем текстуры на текст
А вот, чтобы наложить текстуру в фотошопе на текст, нужно делать уже совершенно другие действия. Никаких картинок скачивать не нужно, а вот наборы узоров не помешало бы. Но в фотошопе есть несколько стандартных наборов. Поэтому сначала мы рассмотрим их, а потом научимся скачивать новые.
Как видите, получилось довольно интересно.
Но не все знают, что это не весь набор. Если вы при выборе узора нажмете на шестеренку, то вы сможете выбрать один из существующих наборов. Там выбор гораздо интереснее. Кроме того, вы сможете увеличивать и уменьшать масштаб узора, чтобы выявить, как будет лучше.
Вот, например, я поставил природный узор.
Как загрузить новый узор?
Естественно, стандартными узорами особо не обойдешься, поэтому мы с вами загрузим новые. Для этого нам понадобятся так называемые наборы в формате PAT . Найти их несложно. Достаточно в любой поисковой системе вбить что-нибудь вроде «Скачать узоры для фотошопа pat» . Ну а если лень, можете взять их отсюда. Тут полно интересных наборов.
- После того, как мы скачали набор с узорами распакуйте архив.
- Далее, зайдите в фотошоп и выберите меню «Редактирование» — «Наборы» — «Управление наборами» .
- В открывшемся окне из выпадающего меню «Тип набора»
выберите «Узоры»
.
 После этого жмем на кнопку «Загрузить»
.
После этого жмем на кнопку «Загрузить»
. - Нам откроется выбор файла в проводнике в директории «Adobe Photoshop/Presets/Patterns» . Для большего удобства рекомендую сохранить скачанные наборы именно в эту папку. После этого выберите файл с набором, который вы скачали.
Как видите, различных узоров теперь стало намного больше. И самое главное, что вы сможете накладывать эти текстуры прямо на текст точно также, как мы это делали выше.
Своя текстура на текст
Ну а если вас не устраивают наборы узоров и вы хотите наложить текстуру в фотошопе с вашей картинкой или фото, то и это вы можете запросто сделать. На самом деле я не буду повторяться, потому что по сути весь процесс идентичен с тем, как мы натягивали фон на автомобиль. Но здесь всё еще легче, так как не придется отключать видимость слоя и пользоваться инструментами выделения.
То есть всё сводится к следующим шагам:
Всё просто. Теперь ваш текст обладает уникальной обложкой. Здорово, правда?
Здорово, правда?
Конечно, если вы хотите глубоко изучить фотошоп и научиться им хорошо пользоваться за считанные недели, то рекомендую вам посмотреть эти потрясные видеоуроки . Благодаря им вы будете щелкать фотошоп словно орешки.
Ну а на этом я свою сегодняшнюю статью заканчиваю. Надеюсь, что она была вам интересна. Ну а вам я рекомендую подписаться на мой блог и вступить в мои паблики в социальных сетях, чтобы не пропустить выхода новой интересной статьи. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин.
Была одна красивая иллюстрация, которая привлекла мое внимание. Это отличный пример того зачем могут пригодиться данные материалы.
Поэтому сегодня я бы хотел рассмотреть вопрос как наложить текстуру в фотошопе подобно картинке выше. Продвинутым пользователям это все, конечно, уже известно, однако тем новичкам, что не сталкивались с данным уроком ранее, заметка однозначно пригодится. В данной методике нет ничего сложного, постараюсь детально остановится на каждом шаге.
Как наложить текстуру на текст в Photoshop
1. Начнем, пожалуй, с текста. Создаем новый проект и добавляем в него требуемую надпись. Для шрифта можно выбрать любой цвет (обычно черный по умолчанию, хотя это не особо важно). Если хотите, определяете картинку для фона.
2. Добавляем в наш проект нужную текстуру, которую размещаем над слоем текста.
3. Применяем так называемую «обтравочную маску». Для этого выделяем слой с текстурой и нажимаем сочетание клавиш Control + Alt + G (для Mac: Command + Option + G).
Создать маску можно и с помощью выпадающего меню — выделяете слой с текстурой, кликаете правой кнопкой мышки и находите пункт «Create Clipping Mask». В итоге будет результат как на картинке выше.
4. Можно изменять размер, перемещать и вращать текстуру дабы она отлично сочеталась с текстом.
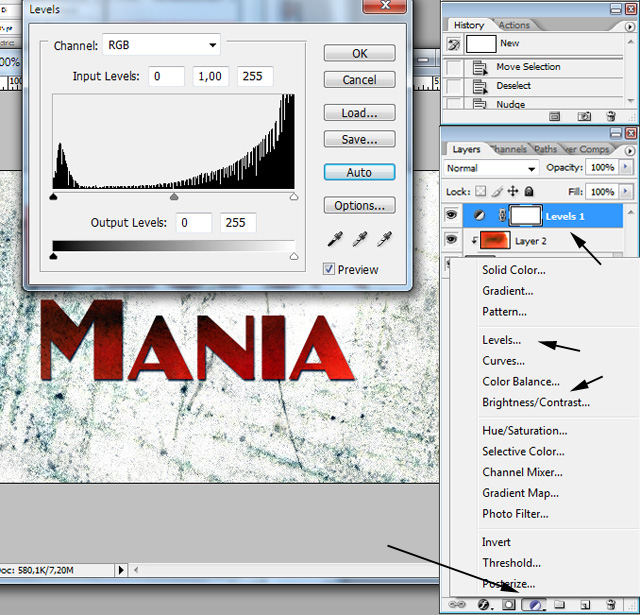
5. Следующий шаг — регулировка изображения. Иногда требуется сделать текст чуть более контрастным или светлым. Для этого можно использовать «корректирующий слой» — кликаем по иконке круга с черно-белыми половинками (находится внизу панели инструментов).
Для этого можно использовать «корректирующий слой» — кликаем по иконке круга с черно-белыми половинками (находится внизу панели инструментов).
Во всплывающем меню выбираете один из инструментов, например Levels. Определяем параметры эффекта и применяем его.
Здесь есть один нюанс — у меня лично настройка сработала не к слою с текстурой, а ко всей картинке, поэтому я выбрал корректирующий слой и нажал Control + Alt + G (определил его как маску).
6. На финальном этапе можно (по желанию) изменить режим наложения текста. Выбираете слой с тектом, а затем определяете для него опцию наложения в значение «Multiply».
В итоге текст будет более органично вписан в фон. Можете увидеть разницу переключая режимы настройки «Multiply» и «Normal». На этом наложение текстуры в фотошопе на текст можно считать завершенным.
Как наложить текстуру на объект в фотошопе
Алгоритм данной процедуры идентичен. Но, раз уж текст для абсолютных новичков, покажу пример реализации и для него. Действия, по сути, те же, только в начале добавляем не текст, а нужный вам объект (форму или, допустим, ). После этого размещаем над этим слоем текстуру и создаем обтравочную маску (Control + Alt + G).
Действия, по сути, те же, только в начале добавляем не текст, а нужный вам объект (форму или, допустим, ). После этого размещаем над этим слоем текстуру и создаем обтравочную маску (Control + Alt + G).
Дальше подгоняете результат под ваши нужды: перемещаете текстуру, если потребуется, добавляете корректирующий слой и меняете режим наложения. В принципе, ничего сложного в этом нет, и эффект получается весьма интересный. Метод наложения текстуры в Photoshop может пригодиться для создания разного рода иллюстраций, картинок, постеров и т.п.
Этот урок поможет вам установить новые текстуры (узоры) для версии программы Adobe Photoshop СС 2017. Для других версий алгоритм будет тот же.
Для начала скачайте на нашем сайте или из Интернета файл с новыми текстурами и распакуйте его, если он в архиве.
Переходим в Управление наборами
Далее, откройте программу Photoshop и перейдите в главном меню в верхней части экрана во вкладку Редактирование — Наборы — Управление наборами (Edit — Preset Manager). Появится вот такое окошко:
Появится вот такое окошко:
Кнопка возле первого указателя (в виде маленькой стрелки) позволяет Вам выбрать вид дополнения, который вы хотите установить — кисти, текстуры, фигуры, стили и т.д.
Кнопка возле второго указателя показывает разновидности дополнения.
Загружаем узоры в Фотошоп
Кликаем по маленькой стрелке и в выпадающем списке, путем нажатия левой кнопки мышки, выбираем вид дополнения — Узоры (Patterns):
Появляется новое окошко. Здесь Вы указываете адрес скачанного файла c текстурами. Этот файл находится у вас на рабочем столе или помещен в специальную папку для скачанных дополнений. В моем случае, файл находится в папке «Фоны» на рабочем столе:
Снова нажимаем Загрузить (Load).
Теперь, в диалоговом окне «Управление наборами» вы сможете увидеть в конце набора текстур новые, только что загруженные нами текстуры:
Примечание: если текстур много, опустите полосу прокрутки вниз, и в конце списка будут видны новые текстуры
Вот и все, программа Photoshop скопировала указанный файл с текстурами в свой набор. Можете пользоваться!
Можете пользоваться!
Я вместе с вами установила себе новые текстуры! Посмотрим, что получилось!
Замечательно!
Если ваша текстура в формате JPG или PNG, то её не нужно загружать как узоры, просто откройте такой файл в программе как документ и используйте для работ, перетаскивая в свою работу.
Как наложить текстуру? Спецэффекты в Photoshop. Как правильно накладывать текстуры в фотошопе
В этом уроке Доминик Байрон (Dominique Byron) объяснит, как наложить текстуру на рисунок, чтобы он получился объёмным с тёмными и светлыми участками.
Наложение текстуры на цифровой рисунок делает работу более интересной. Благодаря текстуре можно добавить глубину изображению, которое выглядит совершенно плоским, а также добавить органичности.
Автор научит вас, как накладывать текстуру и добавлять тени для конкретных участков вашей работы, при этом не ставя под угрозу цвета и формы вашего рисунка. Поскольку этот приём заключается в наложении текстуры поверх вашего изображения, это означает, что он может быть применен для всех типов изображений, будь то векторная иллюстрация или фотография.
Конечный результат:
Шаг 1
За основу мы возьмём заранее созданное изображение лобстера из базовых частей, фоновое изображение и другие элементы, необходимые для создания вашей композиции. Всё это можно создать в Фотошопе, используя инструменты рисования и инструменты заливки.
Лобстер был поделён на секции путём объединения слоёв, которые отвечали за конкретные части/сегменты лобстера. Это позволит работать с целой секцией, а не группой слоёв. Также это позволит быстрее найти и устранить возможную ошибку в дальнейшей работе с текстурой. Вы можете создать такого же лобстера самостоятельно или собрать какую-нибудь другую фигуру.
Шаг 2
Найдите текстуру старой бумаги в Интернете или отсканируйте её и вставьте в наш документ. Я решил использовать бумагу с плотной зернистостью, чтобы лобстер не получился пятнистым. Также текстура должна иметь высокое разрешение, чтобы покрыть основную часть лобстера.
Шаг 3
Расположите слой с текстурой поверх остальных и обесцветьте её (Ctrl + Shift + U). Смените Режим наложения на Умножение (Multiply), чтобы изображение, находящееся под текстурой было видно.
Смените Режим наложения на Умножение (Multiply), чтобы изображение, находящееся под текстурой было видно.
Возможно вам придётся изображению под текстурой добавить яркости, т.к. из-за текстуры цвета потускнеют.
Шаг 4
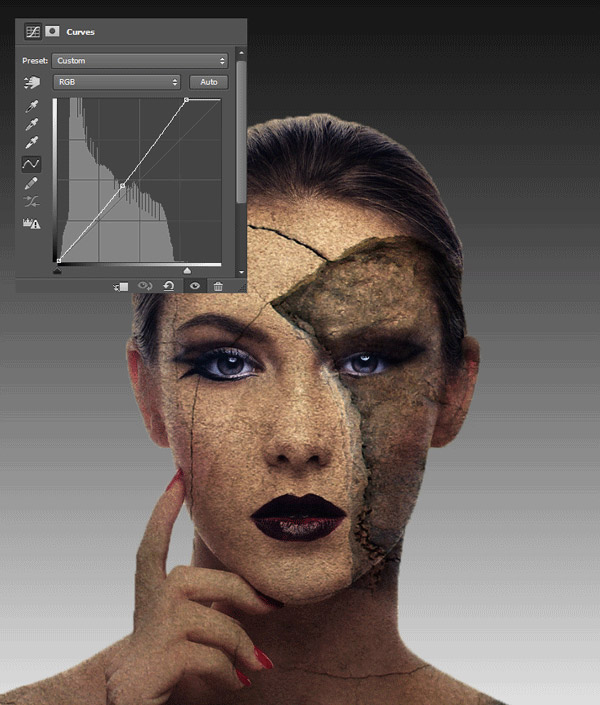
Перейдите к коррекции Уровни (Ctrl + L). При помощи чёрного и серого ползунков сделайте тени темнее. А при помощи белого ползунка и режима наложения Умножение Вы сможете контролировать видимость пикселей самого лобстера. Сверяйтесь с референсным изображением лобстера, чтобы точно знать, какие участки должны быть светлыми, а какие тёмными.
Шаг 5
Заполните каждую секцию лобстера текстурой бумаги. Создайте для этого столько копий, сколько понадобится. Для слоёв с текстурами создайте обтравочную маску (Ctrl + Alt + G), чтобы текстура не выходила за пределы лобстера.
Шаг 6
Теперь, когда текстура наложена, можно заняться затемнением участков. Выберите инструмент Затемнитель (Burn Tool) (O), понизьте жёсткость до 0%, установите Диапазон (Range) на Света (Higlights), а Экспозицию (Exposure) — 7%.
Представьте, что источник света находится прямо перед лобстером. Поэтому тени нужно создать только там, где одна часть лобстера перекрывает другую.
Шаг 7
Используйте инструмент выделения для того, чтобы затемнить соединения. Выделенная область будет ограничивать эффект от применения инструмента, чтобы Вы не «заползли» на верхний элемент.
Как только закончите работу над тенями, займитесь осветлением участков, которые не находятся в тени, например, глаз. Используйте инструмент Осветлитель (Dodge Tool) (O) или Кисть (Brush Tool) (B) с мягкими краями белого цвета.
Шаг 8
В конце можно добавить ещё несколько текстур. Одну на фон и одну на тело лобстера для имитации панциря. Иногда для получения желаемого результата требуется до пяти текстур, но здесь хватило и двух. В завершении можете закруглить углы холста, но это не обязательно.
Конечный результат:
Перевод: Хегай Глеб.
Всем привет! Давно мы с вами не фотошопили. Поэтому сегодня я расскажу вам, как наложить текстуру в фотошопе на фото, текст или выделенную область объекта для придания потрясающего эффекта. Сделать это несложно. Достаточно выполнить несколько простых шагов. Причем нам не важно, какая у вас стоит версия: CS6, CC или любая другая. Лично я работаю в Photohop СС 2018, и в этом плане он ничем не отличается от других.
Поэтому сегодня я расскажу вам, как наложить текстуру в фотошопе на фото, текст или выделенную область объекта для придания потрясающего эффекта. Сделать это несложно. Достаточно выполнить несколько простых шагов. Причем нам не важно, какая у вас стоит версия: CS6, CC или любая другая. Лично я работаю в Photohop СС 2018, и в этом плане он ничем не отличается от других.
Давайте попробуем улучшить это фото парня и девушки путем наложения на них текстуры капель воды. Для нахождения фотографий можно пошарить по яндекс или гугл картинкам. Достаточно ввести что-нибудь типа «Текстура капель воды» . Как только изображения подготовлены, загружаем их по очереди в фотошоп.
Как видите, эффект потрясающий. Фотография сразу смотрится гораздо живее.
Наложение сложной текстуры на выделенную область
Если в прошлом примере мы накладывали полупрозрачное фото для выполнения некоего эффекта, то теперь придется немного попотеть. Дело в том, что сейчас мы полностью изменим покрытие объекта на примере автомобиля. Помните, как мы ? Так вот нам предстоит поработать в подобном стиле, только вместо цвета мы сделаем новый узор. Допустим я возьму вот эту фотографию автомобиля и эту текстуру воды.
Помните, как мы ? Так вот нам предстоит поработать в подобном стиле, только вместо цвета мы сделаем новый узор. Допустим я возьму вот эту фотографию автомобиля и эту текстуру воды.
- Загрузите оба изображения в фотошоп, только убедитесь, чтобы слой с текстурой воды стоял выше, нежели автомобиль. И обязательно растрируйте слой с водой. Для этого нажмите на слой с водой правой кнопкой мыши и выберите пункт «Растрировать слой».
- Теперь, можете сделать слой с водой невидимым, нажав на глаз. На данном этапе он нам будет только мешать.
- Далее, нам нужно выделить сам автомобиль любым удобным инструментом. Я предпочитаю работать с . Попробуйте тоже им воспользоваться. Для начала выделите абсолютно всю машину за исключением колес. Не забывайте про увеличение масштаба (CTRL и + ), чтобы выделение было более точным.
- Наверняка будут какие-то детали, которые не нуждаются в наложении текстуры. Нам ух нужно будет удалить. Для этого, в режиме «Магнитного лассо»
, ищем в свойствах инструмента функцию «Вычитание из выделенной области»
.

- А теперь спокойно выделяем внутри ненужные объекты, такие как стекла, дверные ручки, бампер и т.д. Не переживайте. У вас ничего не сбросится.
- Далее, жмем внутри нашей выделенной области правую кнопку мыши и выбираем «Скопировать»
на новый слой. У вас прямо над слоем с автомобилем создастся новый слой только с корпусом авто, который мы выделили. Выделение теперь можно снять путем нажатия комбинации CTRL+D .
- Теперь, нам нужно будет сделать скопированный на новый слой корпус черно-белым. Это важно. Для этого вы можете воспользоваться . Но я рекомендую вам пойти в меню «Изображение»
— «Коррекция»
— «Черно-белое»
. Как видите, корпус стал Ч/Б, а все остальное осталось прежним.
- Теперь, активируем выделение нашего корпуса. Для этого идем на слой с черно-белой деталью и зажав клавишу CTRL нажимаем на миниатюру слоя. При наведении у вас должен будет смениться курсор.
- А теперь вступает в ход изображение воды. Не снимая выделения жмем на глазик, активируя отображение текстуры.
 После этого инвертируем выделение, нажав комбинацию клавиш SHIFT+CTRL+I . После успешной операции вы должны будете увидеть выделение по периметру холста.
После этого инвертируем выделение, нажав комбинацию клавиш SHIFT+CTRL+I . После успешной операции вы должны будете увидеть выделение по периметру холста. - Теперь, находясь на слое с водой, жмем на клавишу DELETE , чтобы удалить всё, что не входит в выделенную область. Далее выделение можно снять (CTRL+D ). Как видите, теперь вода покрывает корпус, но выглядит как-то неестественно. Это решимо.
- Вам нужно будет выбрать в параметрах наложения «Перекрытие»
или «Мягкий свет»
. Тогда вы удивитесь, как преобразилась ваша машинка.
Выглядит как по-настоящему.
Причем, если поиграться с яркостью или цветовым тоном (CTRL+U ), то можно рассмотреть различные интересные вариации преображения. Просто поставьте галочку на режим «Тонирование» и двигайте ползунки.
Подобные эффекты наложения вы можете проделывать не только с автомобилями, но и с любыми другими предметам и объектами.
Накладываем текстуры на текст
А вот, чтобы наложить текстуру в фотошопе на текст, нужно делать уже совершенно другие действия. Никаких картинок скачивать не нужно, а вот наборы узоров не помешало бы. Но в фотошопе есть несколько стандартных наборов. Поэтому сначала мы рассмотрим их, а потом научимся скачивать новые.
Никаких картинок скачивать не нужно, а вот наборы узоров не помешало бы. Но в фотошопе есть несколько стандартных наборов. Поэтому сначала мы рассмотрим их, а потом научимся скачивать новые.
Как видите, получилось довольно интересно.
Но не все знают, что это не весь набор. Если вы при выборе узора нажмете на шестеренку, то вы сможете выбрать один из существующих наборов. Там выбор гораздо интереснее. Кроме того, вы сможете увеличивать и уменьшать масштаб узора, чтобы выявить, как будет лучше.
Вот, например, я поставил природный узор.
Как загрузить новый узор?
Естественно, стандартными узорами особо не обойдешься, поэтому мы с вами загрузим новые. Для этого нам понадобятся так называемые наборы в формате PAT . Найти их несложно. Достаточно в любой поисковой системе вбить что-нибудь вроде «Скачать узоры для фотошопа pat» . Ну а если лень, можете взять их отсюда. Тут полно интересных наборов.
- После того, как мы скачали набор с узорами распакуйте архив.

- Далее, зайдите в фотошоп и выберите меню «Редактирование» — «Наборы» — «Управление наборами» .
- В открывшемся окне из выпадающего меню «Тип набора» выберите «Узоры» . После этого жмем на кнопку «Загрузить» .
- Нам откроется выбор файла в проводнике в директории «Adobe Photoshop/Presets/Patterns» . Для большего удобства рекомендую сохранить скачанные наборы именно в эту папку. После этого выберите файл с набором, который вы скачали.
Как видите, различных узоров теперь стало намного больше. И самое главное, что вы сможете накладывать эти текстуры прямо на текст точно также, как мы это делали выше.
Своя текстура на текст
Ну а если вас не устраивают наборы узоров и вы хотите наложить текстуру в фотошопе с вашей картинкой или фото, то и это вы можете запросто сделать. На самом деле я не буду повторяться, потому что по сути весь процесс идентичен с тем, как мы натягивали фон на автомобиль. Но здесь всё еще легче, так как не придется отключать видимость слоя и пользоваться инструментами выделения.
То есть всё сводится к следующим шагам:
Всё просто. Теперь ваш текст обладает уникальной обложкой. Здорово, правда?
Конечно, если вы хотите глубоко изучить фотошоп и научиться им хорошо пользоваться за считанные недели, то рекомендую вам посмотреть эти потрясные видеоуроки . Благодаря им вы будете щелкать фотошоп словно орешки.
Ну а на этом я свою сегодняшнюю статью заканчиваю. Надеюсь, что она была вам интересна. Ну а вам я рекомендую подписаться на мой блог и вступить в мои паблики в социальных сетях, чтобы не пропустить выхода новой интересной статьи. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин.
В этом уроке вы научитесь накладывать на лицо текстуру с помощью «Карты смещения». Применение этого метода позволит создать наложение текстуры с высоким реализмом. Данный эффект широко применяется в фотодизайне и его можно встретить в различных изданиях.
Вот так выглядит результат применения этого эффекта.
Для создания данного эффекта нам понадобиться основная фотография с лицом и сама текстура.
В данном случае будем работать с текстурой камня.
ШАГ 1
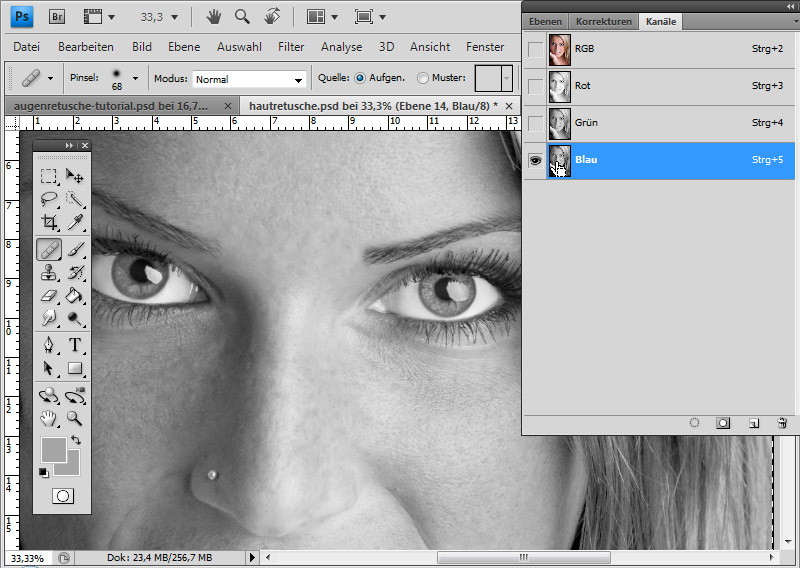
Откроем фотографию в Фотошоп, и сразу переключимся на вкладку Channels/Каналы , эта вкладка находится на палитре слоев. Если по каким то причинам этой вкладки у вас нет, вы легко сможете ее включить зайдя в меню Window/Окно и далее выбрав пункт Channels/Каналы. Итак мы находимся в палитре каналы, в данном окне видим 4 «слоя» RGB — это совмещенные каналы Red, Green, Blue/Красный, Зеленый, Синий и еще 3 слоя с каждым каналом в отдельности.
Мы используем один из этих каналов чтобы создать карту смещения, на которую впоследствии мы нанесем текстуру.Теперь нам необходимо выбрать канал, который даст самый высокий контраст на лице человека, для того чтобы поэкспериментировать просто кликайте по названиям каналов. Активный канал будет выделяться синим или голубым цветом.
Кликая на каждый канал мы будем видеть различные чернобелые изображения, как на фото внизу. Слева — красный, в центре — зеленый, справа — синий. Обычно, имея дело с тонами кожи красный канал будет слишком ярок, поэтому больше будут подходить либо зеленый либо синий. Синий канал в данном случае, слишком темный, красный, как я уже говорил, слишком яркий, хоть и содержит большое количество деталей, но мы все же остановимся на зеленом., т.к. он дает больший контраст. Его то мы и будем использовать для создания «Карты смещения» .
Слева — красный, в центре — зеленый, справа — синий. Обычно, имея дело с тонами кожи красный канал будет слишком ярок, поэтому больше будут подходить либо зеленый либо синий. Синий канал в данном случае, слишком темный, красный, как я уже говорил, слишком яркий, хоть и содержит большое количество деталей, но мы все же остановимся на зеленом., т.к. он дает больший контраст. Его то мы и будем использовать для создания «Карты смещения» .
ШАГ 2
Итак убедимся, что выбран нужный канал, в данном случае зеленый.
Нажмем на маленький значок «Меню», который находится вверху справа на палитре каналов. Далее выберем пункт Duplicate Channel /Создать дубликат канала.
В появившемся диалоговом окне в пункте Destination/Назначение выберете New/Новый . Это действие откроет копию канала в новом документе. Нажимаем ОК.
У нас открылся новый документ в котором оказалась копия зеленого канала, это чернобелым изображением имеющим только один канал — Альфаканал. Это и будет наша карта смещения.
Это и будет наша карта смещения.
|
ШАГ 3
Сейчас мы будем работать с картой смещения. Чтобы избежать проблем с наложением текстуры мы должны удалить большую часть деталей лица: щетину, поры и прочие маленькие недостатки. Для этого мы будем использовать несколько фильтров. И первый из них это Медиана. Для его применения заходим в меню Filter/Фильтр далее выбираем пункт Noise /Шум , и далее Median/Медиана.
Далее попадаем в диалоговое окно данного фильтра. Что бы увеличить степень его воздействия нужно увеличить радиус для этого передвиньте бегунок вправо. Чем дальше вы тяните бегунок тем больше деталей удаляется с изображения. Наша задача удалить как можно больше деталей с лица, но при этом сохранив его четкие очертания. В данном случае хватило радиуса 8 пикселей (если ваше изображение больше по размеру, то возможно потребуется более высокое значение радиуса).
Наша задача удалить как можно больше деталей с лица, но при этом сохранив его четкие очертания. В данном случае хватило радиуса 8 пикселей (если ваше изображение больше по размеру, то возможно потребуется более высокое значение радиуса).
Вот такой результат получился, после применения фильтра Медиана , и детали удалены и очертания лица не пострадали.
ШАГ 4
Следующий фильтр, который мы применим к нашей «Карте смещения» это будет Размытие Гауса. Для этого заходим в меню Filter/Фильтр , далее Blur/Размытие и выбираем Gaussian Blur/ Размытие по Гауссу.
В открывшемся диалоговом окне нам так же нужно менять радиус чтобы увеличить степень воздействия данного фильтра. Здесь нет четкого рецепта, нам нужно размыть наше изображение, но чтобы можно было различить важные детали (глаза, нос, рот, и т.д). В моем случае достаточно радиуса около 13 пикселей, если фото другого размера то радиус может иметь другое значение.
Должно получиться что то вроде этого
ШАГ 5
Теперь переведем нашу карту смещения в цветовой режим Grayscale/Градации серого, для этого пройдем в меню Image/Изображение далее Mode/Режим и наконец Grayscale/Градации серого.
ШАГ 6
Теперь сохраним нашу «Карту смещения» в формат PSD, для этого идем в меню File/Файл далее Save As ../Сохранить как…
В открывшемся диалоговом окне выберете формат Photoshop или PSD это одно и тоже, просто в некоторых версиях нужно выберать сам формат, а в некоторых нужное расширение (в нашем случае нужное расширение PSD) назовем файл displace.psd и нажмем Сохранить.
ШАГ 7
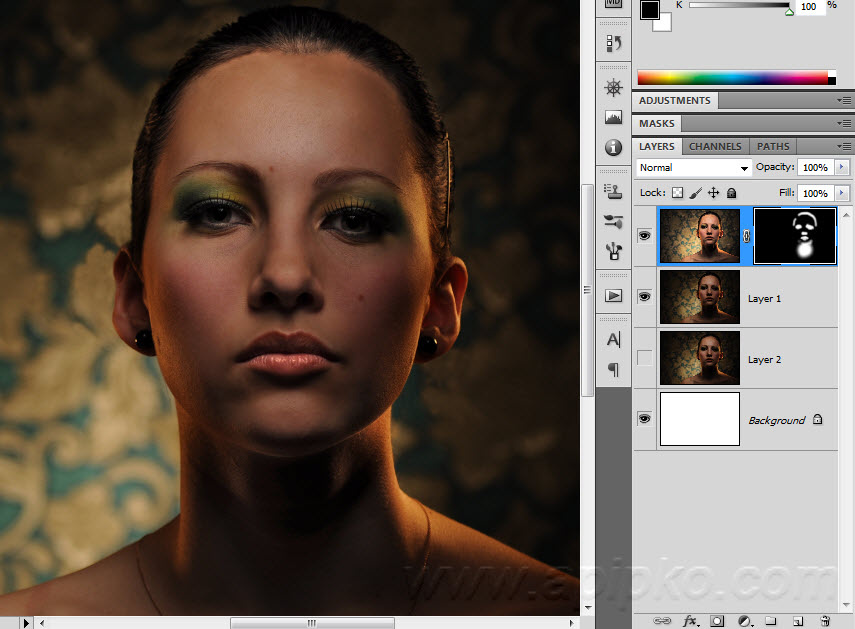
Теперь вернемся к нашему основному цветному изображению. Как вы помните мы закончили работу с этим изображением на Каналах, включим все каналы кликнув на канале RGB.
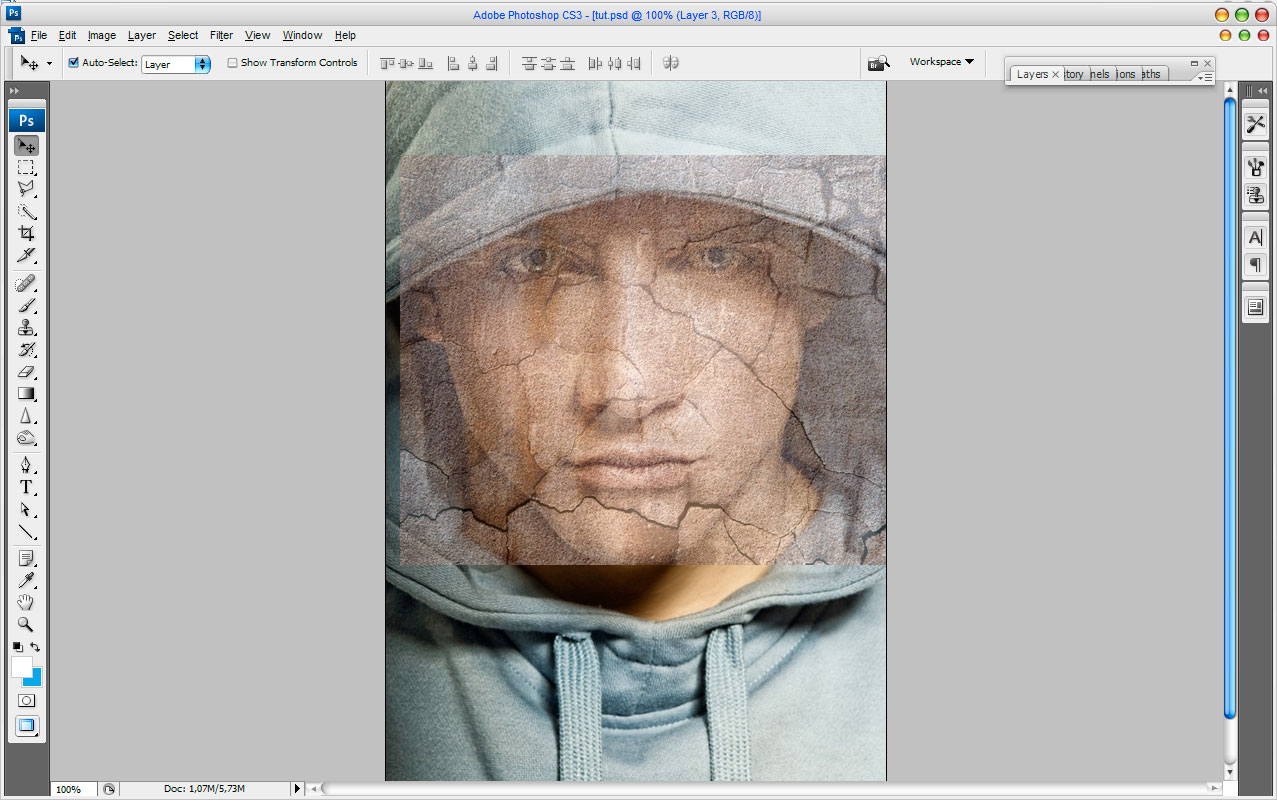
Теперь вернитесь на палитру слоев, нажав на вкладку Layers/Слои она чуть левее вкладки Каналы. Теперь нам нужно выделить область куда мы будем накладывать текстуру, и так как эта область у нас — лицо, то будем выделять его. Выделите лицо любым удобным для вас инструментом (Лассо, Перо и т.п.). Вот такое выделение должно у вас получится или примерно такое.
Теперь нам нужно выделить область куда мы будем накладывать текстуру, и так как эта область у нас — лицо, то будем выделять его. Выделите лицо любым удобным для вас инструментом (Лассо, Перо и т.п.). Вот такое выделение должно у вас получится или примерно такое.
Теперь вычтите из своего выделения глаза, если вы работаете стандартными инструментами выделения, такими как лассо, просто нажмите Alt и выделите глаза. Клавиша Alt включает режим вычитания из выделенной области. Вот, что должно получиться.
ШАГ 8
В данный момент это выделение нам не нужно, но очень скоро оно понадобиться, поэтому сохраним его. Для этого зайдем в меню Select/Выделение и выберем пункт Save Selection/Сохранить выдленную область.
В открывшемся окне введем название выделения Face и нажмем ОК.
Теперь уберем выделение, чтобы оно нам не мешалось, быстрее всего это можно сделать нажав комбинацию клавиш Ctrl+D.
ШАГ 9
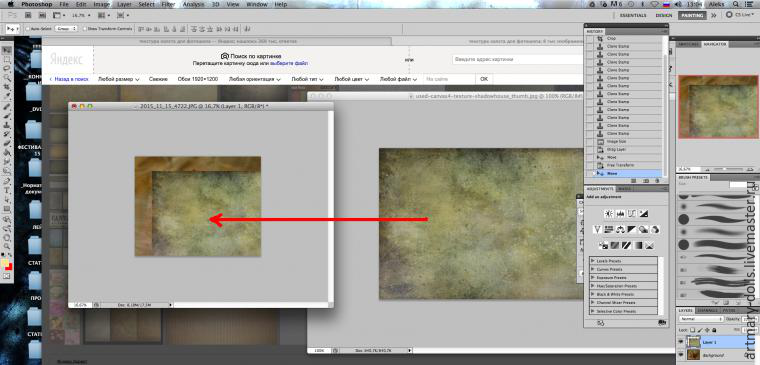
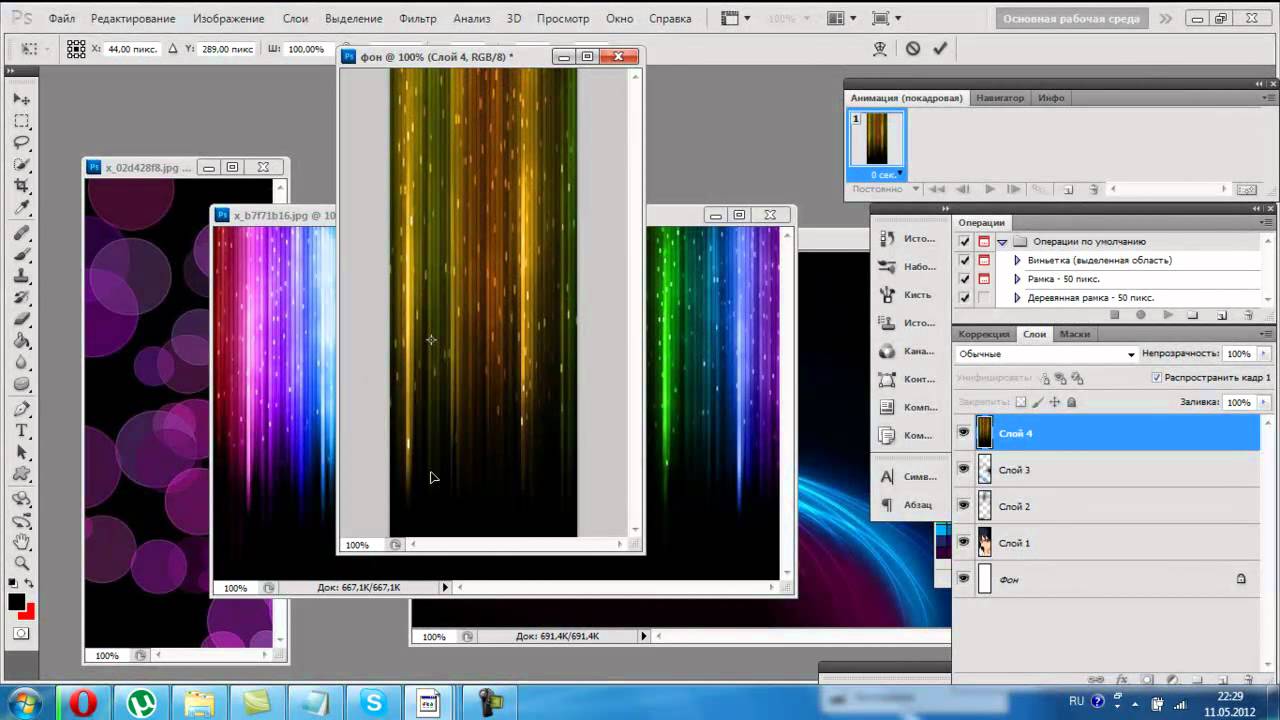
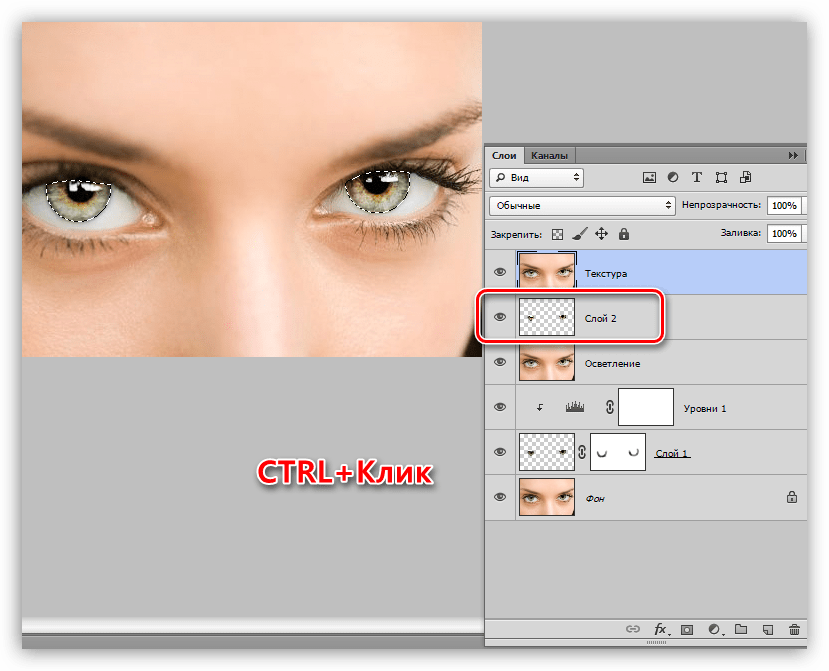
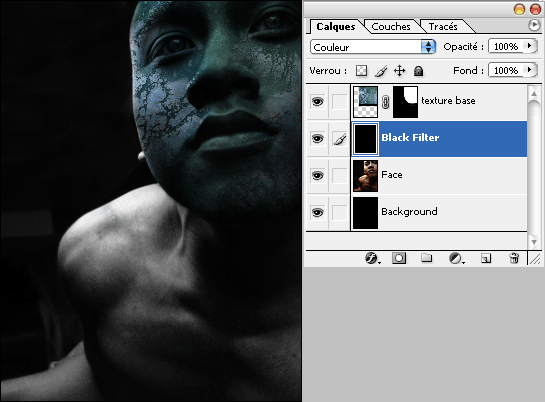
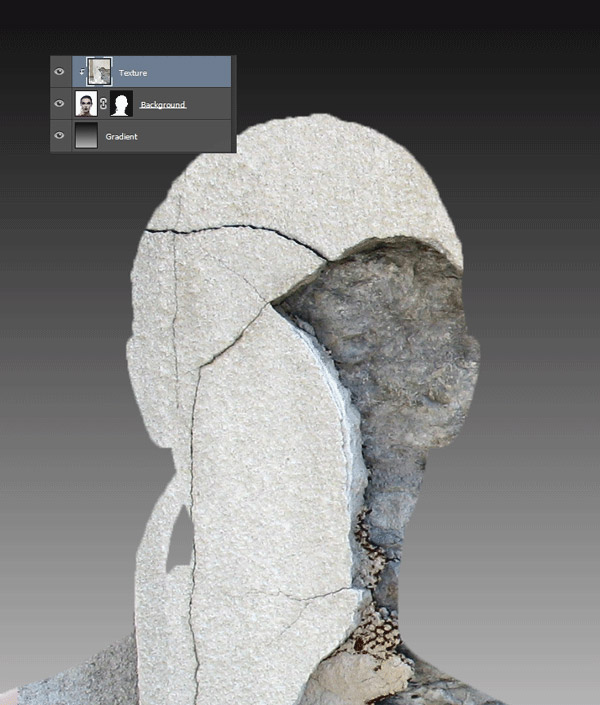
Откроем документ с текстурой, расположим окна документов с текстурой и лицом поудобнее, и перетащим изображение текстуры в документ с лицом. В итоге на палитре слоев документа с лицом появится новый слой с текстурой (название слоя значение не имеет).
ШАГ 10
Теперь самое время вернуть наше созданное и сохраненное выделение, если мы вернемся во вкладку Channels/Каналы, то обнаружим наше выделение в отдельном канале в самом низу. Чтобы активировать выделение кликните на этом канале удерживая клавишу Ctrl.
В итоге выделение легло на текстуре слой с которой находится поверх слоя с лицом.
ШАГ 11
Теперь переключитесь обратно на палитру инструментов. Для того чтобы отсечь ненужную часть текстуры убедимся, что у нас выбран слой с текстурой. Теперь создадим Слой-Маску , нажав на соответствующий значок.
Сегодня вы узнаете о простом, но в то же время эффективном способе сделать снимок интересным и уникальным с помощью наложения текстуры. Вам понадобится: Adobe Photoshop, исходная фотография и желание творить.
Вам понадобится: Adobe Photoshop, исходная фотография и желание творить.
Итак, загрузите оригинал фотографии, которую мы будем обрабатывать.
Вторым снимком откройте изображение-текстуру, которую вы будете накладывать поверх фотографии.
Открыв изображение-текстуру, нажмите сочетание клавиш на клавиатуре Ctrl+A, которое позволит выделит изображение все полностью. Вокруг картинки появится тонкая пунктирная рамка.
Скопируйте изображение в буфер обмена, нажав сочетание клавиш Ctrl+C. Откройте фотографию, на которую будете накладывать текстуру и нажмите Ctrl+V. Photoshop автоматически вставит текстуру в отдельный слой.
Откройте вкладку «Редактирование» и выберите «Свободное трансформирование». Данная функция позволяет урегулировать параметры текстуры таким образом, чтобы они совпадали с фотографией. Закончив регулирование, нажмите клавишу Enter.
Активируйте инструмент «Перемещение». Дело в том, что при определенных инструментах некоторые функции Photoshop могут быть не доступны. Для того чтобы они заработали, мы и выбираем «Перемещение».
Для того чтобы они заработали, мы и выбираем «Перемещение».
Перейдите в опцию смешивания слоев. По умолчанию там стоит параметр «Обычные». Здесь содержится список параметров, которые будут изменять степень интенсивности текстуры, наложенной поверх фотографии. Просмотрите каждую опцию, чтобы найти наиболее подходящий вариант.
Теперь вы можете переходить к изменению степени насыщенности текстуры. Если вы хотите, чтобы на фотографии были видны лишь очертания текстуры, тогда вам стоит ее обесцветить. Для этого перейдите в меню «Изображение» – «Коррекция» – «Обесцветить». По сути эта функция делает вашу текстуру черно-белой. Это можно заметить, если посмотреть на панель слоев и увидеть миниатюрное изображение слоя с текстурой. В некоторых случаях фотография может смотреться интереснее с цветной текстурой, поэтому не бойтесь экспериментировать.
Еще один интересный эффект, который дает возможность «поиграться» с текстурой – это инвертирование, т.е. смена цветов на противоположные. Для этого перейдите в меню «Изображение» – «Коррекция» – «Инверсия».
Для этого перейдите в меню «Изображение» – «Коррекция» – «Инверсия».
Заключительным этапом настроек является снижение непрозрачности текстуры. На панели слоев располагается соответствующий пункт, где в процентах указана степень непрозрачности (100% – полностью непрозрачная текстура). Регулируя бегунок, вы добьетесь наиболее подходящего результата, чтобы наложенная текстура смотрелась более деликатно.
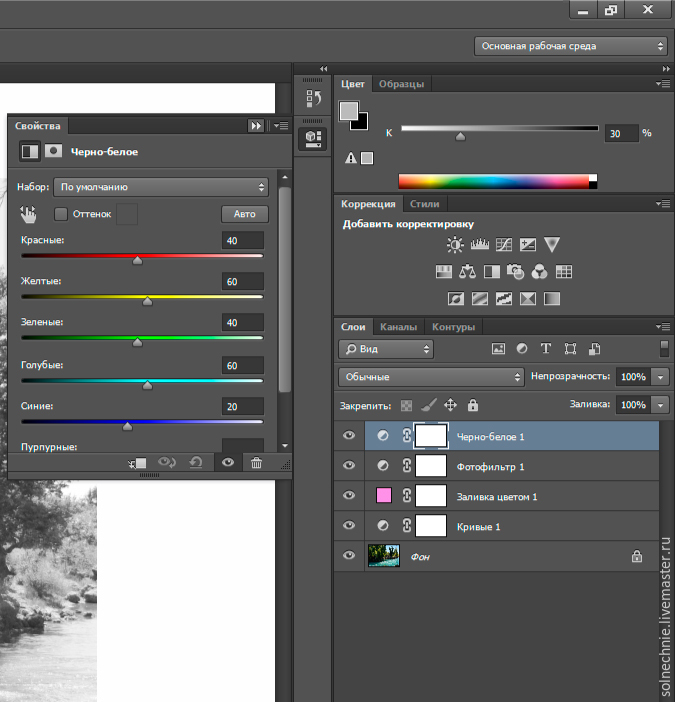
И чтобы изображение смотрелось более естественно, снизим цветовую насыщенность снимка. Для этого нажмите в самом низу панели инструментов на миниатюрный значок в виде кружочка, одна половинка которого белая, а другая черная. Данный параметр создаст корректирующий слой-маску. В появившемся списке выберите пункт «Яркость/Контрастность» и с помощью ползунка отрегулируйте эти показатели, пока результат вас не удовлетворит.
На этом все! Теперь вы знаете основы работы с текстурами с помощью режимов смешивания.
Была одна красивая иллюстрация, которая привлекла мое внимание. Это отличный пример того зачем могут пригодиться данные материалы.
Это отличный пример того зачем могут пригодиться данные материалы.
Поэтому сегодня я бы хотел рассмотреть вопрос как наложить текстуру в фотошопе подобно картинке выше. Продвинутым пользователям это все, конечно, уже известно, однако тем новичкам, что не сталкивались с данным уроком ранее, заметка однозначно пригодится. В данной методике нет ничего сложного, постараюсь детально остановится на каждом шаге.
Как наложить текстуру на текст в Photoshop
1. Начнем, пожалуй, с текста. Создаем новый проект и добавляем в него требуемую надпись. Для шрифта можно выбрать любой цвет (обычно черный по умолчанию, хотя это не особо важно). Если хотите, определяете картинку для фона.
2. Добавляем в наш проект нужную текстуру, которую размещаем над слоем текста.
3. Применяем так называемую «обтравочную маску». Для этого выделяем слой с текстурой и нажимаем сочетание клавиш Control + Alt + G (для Mac: Command + Option + G).
Создать маску можно и с помощью выпадающего меню — выделяете слой с текстурой, кликаете правой кнопкой мышки и находите пункт «Create Clipping Mask». В итоге будет результат как на картинке выше.
В итоге будет результат как на картинке выше.
4. Можно изменять размер, перемещать и вращать текстуру дабы она отлично сочеталась с текстом.
5. Следующий шаг — регулировка изображения. Иногда требуется сделать текст чуть более контрастным или светлым. Для этого можно использовать «корректирующий слой» — кликаем по иконке круга с черно-белыми половинками (находится внизу панели инструментов).
Во всплывающем меню выбираете один из инструментов, например Levels. Определяем параметры эффекта и применяем его.
Здесь есть один нюанс — у меня лично настройка сработала не к слою с текстурой, а ко всей картинке, поэтому я выбрал корректирующий слой и нажал Control + Alt + G (определил его как маску).
6. На финальном этапе можно (по желанию) изменить режим наложения текста. Выбираете слой с тектом, а затем определяете для него опцию наложения в значение «Multiply».
В итоге текст будет более органично вписан в фон. Можете увидеть разницу переключая режимы настройки «Multiply» и «Normal». На этом наложение текстуры в фотошопе на текст можно считать завершенным.
На этом наложение текстуры в фотошопе на текст можно считать завершенным.
Как наложить текстуру на объект в фотошопе
Алгоритм данной процедуры идентичен. Но, раз уж текст для абсолютных новичков, покажу пример реализации и для него. Действия, по сути, те же, только в начале добавляем не текст, а нужный вам объект (форму или, допустим, ). После этого размещаем над этим слоем текстуру и создаем обтравочную маску (Control + Alt + G).
Дальше подгоняете результат под ваши нужды: перемещаете текстуру, если потребуется, добавляете корректирующий слой и меняете режим наложения. В принципе, ничего сложного в этом нет, и эффект получается весьма интересный. Метод наложения текстуры в Photoshop может пригодиться для создания разного рода иллюстраций, картинок, постеров и т.п.
Как наложить текстуры в фотошоп. Как наложить текстуру? Спецэффекты в Photoshop
Этот урок поможет вам установить новые текстуры (узоры) для версии программы Adobe Photoshop СС 2017. Для других версий алгоритм будет тот же.
Для других версий алгоритм будет тот же.
Для начала скачайте на нашем сайте или из Интернета файл с новыми текстурами и распакуйте его, если он в архиве.
Переходим в Управление наборами
Далее, откройте программу Photoshop и перейдите в главном меню в верхней части экрана во вкладку Редактирование — Наборы — Управление наборами (Edit — Preset Manager). Появится вот такое окошко:
Кнопка возле первого указателя (в виде маленькой стрелки) позволяет Вам выбрать вид дополнения, который вы хотите установить — кисти, текстуры, фигуры, стили и т.д.
Кнопка возле второго указателя показывает разновидности дополнения.
Загружаем узоры в Фотошоп
Кликаем по маленькой стрелке и в выпадающем списке, путем нажатия левой кнопки мышки, выбираем вид дополнения — Узоры (Patterns):
Появляется новое окошко. Здесь Вы указываете адрес скачанного файла c текстурами. Этот файл находится у вас на рабочем столе или помещен в специальную папку для скачанных дополнений. В моем случае, файл находится в папке «Фоны» на рабочем столе:
В моем случае, файл находится в папке «Фоны» на рабочем столе:
Снова нажимаем Загрузить (Load).
Теперь, в диалоговом окне «Управление наборами» вы сможете увидеть в конце набора текстур новые, только что загруженные нами текстуры:
Примечание: если текстур много, опустите полосу прокрутки вниз, и в конце списка будут видны новые текстуры
Вот и все, программа Photoshop скопировала указанный файл с текстурами в свой набор. Можете пользоваться!
Я вместе с вами установила себе новые текстуры! Посмотрим, что получилось!
Замечательно!
Если ваша текстура в формате JPG или PNG, то её не нужно загружать как узоры, просто откройте такой файл в программе как документ и используйте для работ, перетаскивая в свою работу.
Шрифты… Извечная забота фотошоперов – придание текстам привлекательности. Этого требуют различные обстоятельства, например, необходимость красиво подписать фото или другую композицию. Вариантов украшения масса – от поиска и применения готовых стилей (или создания своих) до использования текстур и режимов наложения слоев.
Сегодня поговорим о том, как стилизовать текст c помощью наложения на него текстуры. Все текстуры, использованные в данном уроке, были найдены на просторах интернета и находятся в публичном доступе. Если Вы планируете использовать созданное изображение в коммерческих целях, то лучше такие изображения покупать на специализированных площадках – стоках.
Прежде, чем начинать стилизацию текста, необходимо определиться с композицией (фоновым изображением и текстурой). Необходимо понимать, что от выбора составляющих элементов зависит общая атмосфера изображения.
Для фона была выбрана вот такая стена из камня:
Текст мы сделаем гранитным с помощью соответствующей текстуры.
Расположение текстур на холсте
Написание текста
Итак, надпись создана, можно приступать к наложению на нее текстуры.
Наложение текстуры на шрифт
1. Перемещаем слой с текстом под слой с текстурой гранита. Текст пропадет из поля зрения, но это временно.
2. Зажимаем клавишу ALT и нажимаем ЛКМ на границу слов (верхней текстуры и текста). Курсор при этом должен поменять форму. Этим действием мы «привяжем» текстуру к тексту, и она будет отображаться только на нем.
Палитра слоев после всех действий:
Результат наложения текстуры гранита на текст:
Как видим, текстура «прилипла» к надписи. Осталось лишь придать тексту объема и завершенности всей композиции.
Заключительная обработка
Заключительную обработку мы будем производить с помощью наложения стилей на текстовый слой.
1. Для начала займемся объемом. Дважды кликаем по слою с текстом и, в открывшемся окне настроек стиля, выбираем пункт под названием «Тиснение» . Потянем ползунок размера немного вправо, а глубину сделаем 200% .
2. Для того чтобы наша надпись «отделилась» от стены, перейдем к пункту «Тень» . Угол выберем 90 градусов , смещение и размер – по 15 пикселей .
Взглянем на конечный результат наложения текстуры на текст:
Мы получили стилизованную под гранит надпись.
Это был универсальный способ наложения текстур на любые объекты, редактируемые в Фотошопе. Используя его, можно текстурировать шрифты, фигуры, залитые любым цветом выделенные области и даже фотографии.
Завершим урок несколькими советами.
- Подбирайте правильный фон для Ваших надписей, так как именно от фона зависит общее впечатление от композиции.
- Старайтесь использовать качественные текстуры высокого разрешения, потому что при обработке (масштабировании) может появиться ненужная размытость. Разумеется, можно придать резкости текстуре, но это уже лишняя работа.
- Не слишком сильно воздействуйте стилями на текст. Стили могут придать надписи излишнюю «пластмассовость» и, как следствие, неестественность.
На этом все, освойте приемы, описанные в этом уроке, чтобы получать качественные стилизованные тексты.
В этой работе Вы научитесь как быстро изменять текстуру материала, с использованием маски, которая будет применена только в заданной области.В этой работе Вы научитесь как быстро изменять текстуру материала, с использованием маски, которая будет применена только в заданной области. Данный метод хорош тем, что не нужно знать особых методов использования все возможных эффектов. Всю работу мы выполним всего за 11 шагов.
Изображение до:
Изображение после:
Приступим.
() Откройте изображение , которое будем редактировать
(1) Первое что мы должны сделать, это отделить пиджак от основного слоя, и переместить его на новый слой. Чтобы сделать это, нужно воспользоваться любым удобным для этого способом по выделению фрагмента изображения. В данном случае я воспользовался инструментом Магнитное Лассо
(2) Теперь как мы выбрали инструмент, для выделения. Произведем выделение нужно объекта, то есть пиджака
(3) Когда Вы выделили нужный участок, удостоверьтесь, что вы расположены на слое с пиджаком.
(4) Пройдите во вкладку Редактирование
(5) В раскрывшемся меню выберете Скопировать совмещенные данные или эту же команду можно проделать нажав Shift+Ctrl+C
() Нажмите комбинацию клавиш Ctrl+V , для того, чтобы создался новый слой, на котором будет расположен один пиджак
(6) Откройте файл с текстурой, которую вы хотите применить на пиджак. Выберете инструмент Перемещение
(7) Перенесите текстуру на изображение.
(8) Переместите слой с текстурой выше слоя с пиджаком, удостоверьтесь, что текстура покрывает весь пиджак.
(9) Переместите курсор мыши между слоями с текстурой и пиджаком. Курсор должен принять вид двух пересекающихся кругов . Теперь щелкните левой кнопкой мыши, для того чтобы обрезать лишние участки
(10) Удостоверьтесь в том, что Вы выбрали слой с текстурой. Измените Режим наложения слоя . В данном уроке я использовал Color Dodge (осветление основы)..jpg) Но советую Вам поэкспериментировать и выбрать наиболее подходящий способ.
Но советую Вам поэкспериментировать и выбрать наиболее подходящий способ.
(11) Понизьте Непрозрачность слоя с текстурой. Я понизил до 50% .
Ну вот и все. Я надеюсь, что Вы изучили новые навыки и методы. Я надеюсь, что они помогут Вам в будущих работах!
P.S. Экспериментируйте как можно больше, и тогда Вы овладеете большими навыками и достигните больших успехов!
Опытные фотографы могут создать отличное фото, выбрав достаточно быстро правильный ракурс. Однако они на этом не ограничиваются, а подвергают даже интересное изображение дополнительной корректировке , в процессе которой фотография становится невероятно интересной и уникальной.
Сделать фото оригинальным можно, если воспользоваться возможностями графического редактора Adobe Photoshop, в котором имеется масса отличных инструментов. Ознакомившись с инструкцией по работе с Adobe Photoshop, легко разобраться и в том, как наложить текстуру в этом редакторе.
Разнообразить ваше фото помогут текстуры. Как с ними работать — мы расскажем в этой статье
Как с ними работать — мы расскажем в этой статье
Каждое слово заключает в себе какой-то смысл, указывающий зачастую на его предназначение. Если перевести с латинского языка слово «текстура», получится слово «ткань». В графике это понятие обозначает скопление точек определённых цветовых оттенков, устанавливая которые в определённом порядке удаётся сделать новое изображение.
Разновидности
Начинающие графические дизайнеры могут для начала сделать для себя ассоциацию текстуры с фоном. Чаще всего такие файлы имеют расширение PNG, JPEG или PAT.
Текстурой может быть любая картинка, которая добавит уникальный эффект вашему изображению
Помимо отличия сопровождаемого формата, текстуры могут отличаться и по типам. Дизайнерам, которые владеют навыками добавления их на фотографии, удаётся сопроводить изображение дополнительными эффектами. В частности, при помощи текстуры в Фотошопе удаётся передавать «горячее дыхание» барханов в пустыне, «холодные поцелуи» зимнего ветра, наложение эффектов мятой бумаги и прочее.
Текстуры помогают придать лицу человека специфическую «узорчатость». Самая обыкновенная фотография станет неузнаваемой, если над ней «поколдует» настоящий мастер, владеющий на высочайшем уровне Adobe Photoshop, тем более что в самом этом графическом редакторе предусмотрены уникальные возможности, позволяющие понять, как создать текстуру.
Наложение текстуры
Итак, желая кардинально разобраться в том, как сделать текстуру в Фотошопе, следует внимательно ознакомиться с рекомендациями опытных пользователей редактора.
Первоначально следует запустить сам Adobe Photoshop, после чего загрузить фотографию, которая подлежит корректировке. Также важно загрузить текстуру, выбранную из имеющегося набора в Фотошопе, после чего её выделить, одновременно зажав две клавиши: «Alt» и «A». Если все действия были проделаны правильно, изображение-текстура будет выделена по контуру пунктирной линией. Далее следует скопировать её, а затем добавить в подготовленную фотографию.
Фотошоп, при выполнении таких действий, самостоятельно создаст второй слой для текстуры. Если размеры её существенно отличаются от параметров фото, первоначально следует урегулировать такое несоответствие. Для этого активизируется параметр «Свободное трансформирование», позволяющий изменять исходные размеры любых изображений.
Если размеры её существенно отличаются от параметров фото, первоначально следует урегулировать такое несоответствие. Для этого активизируется параметр «Свободное трансформирование», позволяющий изменять исходные размеры любых изображений.
Чтобы активировать все возможности Adobe Photoshop , пользователь обязательно должен кликнуть по инструменту «Перемещение», в противном случае часть полезных инструментов будет недоступна.
В верхнем горизонтальном меню легко обнаружить опцию, ориентированную на смешивание слоёв. Первоначально в программе установлены обычные параметры. Дизайнер может выбрать любой иной параметр из предложенных вариантов в раскрывающемся списке, чтобы впоследствии можно было наложить эффекты на фото.
Также лично сам пользователь может определиться, какой по уровню насыщенности должна быть текстура, какому цветовому оттенку отдать предпочтение. Можно установить параметр «Инверсия», благодаря которому имеющиеся цветовые оттенки будут заменены на противоположные. Не следует пренебрегать в работе с инструментом «Непрозрачность», который может заметно повысить эстетику откорректированного изображения.
Не следует пренебрегать в работе с инструментом «Непрозрачность», который может заметно повысить эстетику откорректированного изображения.
Творческие эксперименты в Фотошопе не только позволяют создавать оригинальное изображение, но и благоприятствуют совершенствованию уровня мастерства самого дизайнера.
Добавление текстуры
Графический редактор Adobe Photoshop, который дизайнеры или фотографы инсталлируют на свой компьютер , уже имеет определённые стандартные наборы инструментов, при помощи которых можно редактировать любые изображения. Однако каждый творческий человек мечтает создать не просто красивое фото, а такое, которое способно вызвать восхищение у многих людей. Для достижения таких творческих планов, желательно воспользоваться неординарными инструментами, включая и такие, при помощи которых удастся наложить уникальные текстуры. Безусловно, перед этим совсем не помешает изучить, как добавить текстуру в Фотошоп.
Процесс добавления
Новые варианты текстур могут быть созданы самим пользователем, успешно владеющим Adobe Photoshop, также новые образцы можно найти на тематических форумах и сайтах. Если что-либо понравится, дизайнер может закачать файл (желательно с расширением PAT) и поместить его в созданную папку.
Если что-либо понравится, дизайнер может закачать файл (желательно с расширением PAT) и поместить его в созданную папку.
Далее следует открыть Фотошоп. На верхней горизонтальной панели меню располагается кнопка «Редактирование», при наведении на которую открывается список, в котором важно кликнуть по пункту «Управление наборами».
В открывшемся окне белой строкой предлагается несколько вариантов наборов, среди которых следует установить параметр «Узоры». Остаётся только кликнуть по кнопке «Загрузить», указать путь к папке, в которой сохранены ранее закаченные текстуры. После этого, все новые варианты текстур будут отображаться в самом Фотошопе и, соответственно, будут доступны для работы.
Итак, понимая, как установить текстуры в Фотошоп, дизайнеры не будут ограничены в творческих деяниях, они смогут сделать не только уникальное изображение, но и превратить свою работу в увлекательный процесс.
В этом уроке вы научитесь накладывать на лицо текстуру с помощью «Карты смещения». Применение этого метода позволит создать наложение текстуры с высоким реализмом. Данный эффект широко применяется в фотодизайне и его можно встретить в различных изданиях.
Применение этого метода позволит создать наложение текстуры с высоким реализмом. Данный эффект широко применяется в фотодизайне и его можно встретить в различных изданиях.
Вот так выглядит результат применения этого эффекта.
Для создания данного эффекта нам понадобиться основная фотография с лицом и сама текстура.
В данном случае будем работать с текстурой камня.
ШАГ 1
Откроем фотографию в Фотошоп, и сразу переключимся на вкладку Channels/Каналы , эта вкладка находится на палитре слоев. Если по каким то причинам этой вкладки у вас нет, вы легко сможете ее включить зайдя в меню Window/Окно и далее выбрав пункт Channels/Каналы. Итак мы находимся в палитре каналы, в данном окне видим 4 «слоя» RGB — это совмещенные каналы Red, Green, Blue/Красный, Зеленый, Синий и еще 3 слоя с каждым каналом в отдельности.
Мы используем один из этих каналов чтобы создать карту смещения, на которую впоследствии мы нанесем текстуру. Теперь нам необходимо выбрать канал, который даст самый высокий контраст на лице человека, для того чтобы поэкспериментировать просто кликайте по названиям каналов. Активный канал будет выделяться синим или голубым цветом.
Теперь нам необходимо выбрать канал, который даст самый высокий контраст на лице человека, для того чтобы поэкспериментировать просто кликайте по названиям каналов. Активный канал будет выделяться синим или голубым цветом.
Кликая на каждый канал мы будем видеть различные чернобелые изображения, как на фото внизу. Слева — красный, в центре — зеленый, справа — синий. Обычно, имея дело с тонами кожи красный канал будет слишком ярок, поэтому больше будут подходить либо зеленый либо синий. Синий канал в данном случае, слишком темный, красный, как я уже говорил, слишком яркий, хоть и содержит большое количество деталей, но мы все же остановимся на зеленом., т.к. он дает больший контраст. Его то мы и будем использовать для создания «Карты смещения» .
ШАГ 2
Итак убедимся, что выбран нужный канал, в данном случае зеленый.
Нажмем на маленький значок «Меню», который находится вверху справа на палитре каналов. Далее выберем пункт Duplicate Channel /Создать дубликат канала.
В появившемся диалоговом окне в пункте Destination/Назначение выберете New/Новый . Это действие откроет копию канала в новом документе. Нажимаем ОК.
У нас открылся новый документ в котором оказалась копия зеленого канала, это чернобелым изображением имеющим только один канал — Альфаканал. Это и будет наша карта смещения.
|
ШАГ 3
Сейчас мы будем работать с картой смещения. Чтобы избежать проблем с наложением текстуры мы должны удалить большую часть деталей лица: щетину, поры и прочие маленькие недостатки. Для этого мы будем использовать несколько фильтров. И первый из них это Медиана. Для его применения заходим в меню Filter/Фильтр далее выбираем пункт Noise /Шум , и далее Median/Медиана.
Далее попадаем в диалоговое окно данного фильтра. Что бы увеличить степень его воздействия нужно увеличить радиус для этого передвиньте бегунок вправо. Чем дальше вы тяните бегунок тем больше деталей удаляется с изображения. Наша задача удалить как можно больше деталей с лица, но при этом сохранив его четкие очертания. В данном случае хватило радиуса 8 пикселей (если ваше изображение больше по размеру, то возможно потребуется более высокое значение радиуса).
Вот такой результат получился, после применения фильтра Медиана , и детали удалены и очертания лица не пострадали.
ШАГ 4
Следующий фильтр, который мы применим к нашей «Карте смещения» это будет Размытие Гауса. Для этого заходим в меню Filter/Фильтр , далее Blur/Размытие и выбираем Gaussian Blur/ Размытие по Гауссу.
В открывшемся диалоговом окне нам так же нужно менять радиус чтобы увеличить степень воздействия данного фильтра. Здесь нет четкого рецепта, нам нужно размыть наше изображение, но чтобы можно было различить важные детали (глаза, нос, рот, и т.д). В моем случае достаточно радиуса около 13 пикселей, если фото другого размера то радиус может иметь другое значение.
Здесь нет четкого рецепта, нам нужно размыть наше изображение, но чтобы можно было различить важные детали (глаза, нос, рот, и т.д). В моем случае достаточно радиуса около 13 пикселей, если фото другого размера то радиус может иметь другое значение.
Должно получиться что то вроде этого
ШАГ 5
Теперь переведем нашу карту смещения в цветовой режим Grayscale/Градации серого, для этого пройдем в меню Image/Изображение далее Mode/Режим и наконец Grayscale/Градации серого.
ШАГ 6
Теперь сохраним нашу «Карту смещения» в формат PSD, для этого идем в меню File/Файл далее Save As ../Сохранить как…
В открывшемся диалоговом окне выберете формат Photoshop или PSD это одно и тоже, просто в некоторых версиях нужно выберать сам формат, а в некоторых нужное расширение (в нашем случае нужное расширение PSD) назовем файл displace.psd и нажмем Сохранить.
ШАГ 7
Теперь вернемся к нашему основному цветному изображению. Как вы помните мы закончили работу с этим изображением на Каналах, включим все каналы кликнув на канале RGB.
Теперь вернитесь на палитру слоев, нажав на вкладку Layers/Слои она чуть левее вкладки Каналы. Теперь нам нужно выделить область куда мы будем накладывать текстуру, и так как эта область у нас — лицо, то будем выделять его. Выделите лицо любым удобным для вас инструментом (Лассо, Перо и т.п.). Вот такое выделение должно у вас получится или примерно такое.
Теперь вычтите из своего выделения глаза, если вы работаете стандартными инструментами выделения, такими как лассо, просто нажмите Alt и выделите глаза. Клавиша Alt включает режим вычитания из выделенной области. Вот, что должно получиться.
ШАГ 8
В данный момент это выделение нам не нужно, но очень скоро оно понадобиться, поэтому сохраним его. Для этого зайдем в меню Select/Выделение и выберем пункт Save Selection/Сохранить выдленную область.
Для этого зайдем в меню Select/Выделение и выберем пункт Save Selection/Сохранить выдленную область.
В открывшемся окне введем название выделения Face и нажмем ОК.
Теперь уберем выделение, чтобы оно нам не мешалось, быстрее всего это можно сделать нажав комбинацию клавиш Ctrl+D.
ШАГ 9
Откроем документ с текстурой, расположим окна документов с текстурой и лицом поудобнее, и перетащим изображение текстуры в документ с лицом. В итоге на палитре слоев документа с лицом появится новый слой с текстурой (название слоя значение не имеет).
ШАГ 10
Теперь самое время вернуть наше созданное и сохраненное выделение, если мы вернемся во вкладку Channels/Каналы, то обнаружим наше выделение в отдельном канале в самом низу. Чтобы активировать выделение кликните на этом канале удерживая клавишу Ctrl.
В итоге выделение легло на текстуре слой с которой находится поверх слоя с лицом.
ШАГ 11
Теперь переключитесь обратно на палитру инструментов. Для того чтобы отсечь ненужную часть текстуры убедимся, что у нас выбран слой с текстурой. Теперь создадим Слой-Маску , нажав на соответствующий значок.
3 простых совета для качественных текстур в Photoshop – PhotoDrum.com – сайт дизайнера
Текстуры – это ценнейший дизайнерский ресурс, которые могут быть использованы в качестве фона для вашей работы или быть вставленные в виде наложений, чтобы добавить драматических тонов в вашу композицию. Любой человек с камерой, можно собрать свою маленькую, или не очень маленькую, коллекцию текстур, даже с помощью камеры смартфона можно делать текстуры достаточного разрешения. Правда, для этого придется сделать несколько снимков, чтобы захватить большую площадь объекта для текстуры. Но, наиболее удобный способ получения текстур, все же является Photoshop. В сегодняшнем посте я дам вам 3 важных совета, которые помогут превратить ваши стандартные фотографии в качественные текстуры.
В сегодняшнем посте я дам вам 3 важных совета, которые помогут превратить ваши стандартные фотографии в качественные текстуры.
Одна общая проблема с изображениями получаемыми камерой – это изменение в тоне цвета по всему изображению. Этот может вызвать некоторые серьезные ограничения на то, как текстура может быть использована. Каждый раз, когда вы будете накладывать текстуру на вашу работу разница в тоне будет также применяться к вашему дизайну, и это будет полностью исключать использование такой текстуры при любом вида 3D-моделирования.
Откройте ваш текстуру в Photoshop и продублируйте фоновый слой дважды с помощью клавиш Ctrl + J .
Выберите первый дубликат (средний слой) и перейдите к Filter> Blur> Average .
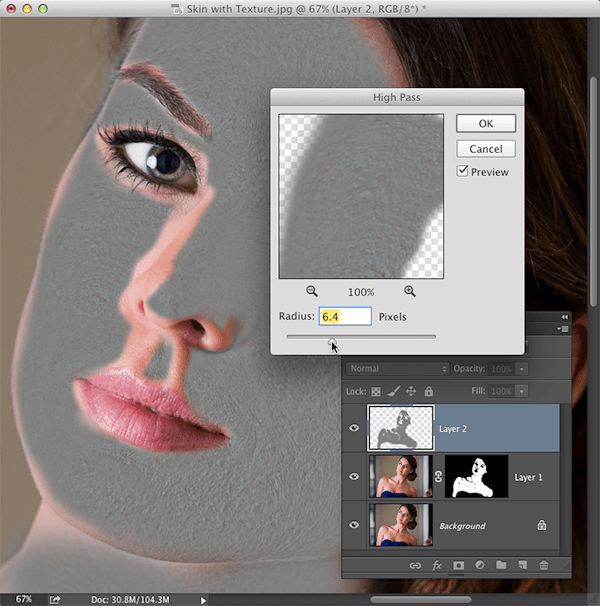
Нажмите на второй дубликат слоя (самый верхний слой) Затем перейдите в Filter> Other> High Pass. Переместите ползунок на значение 250 px .
Измените режим смешивания слоя High Pass к Linear Light , чтобы наши тоны смешались с размытым слоем.
В результате, вероятно, будет слишком высокой контраст, для этого можно уменьшить непрозрачность слоя до тех пор, пока текстура не станет соответствовать тону оригинала.
Эти простые шаги полностью сгладят разницу в тоне текстуры и позволят использовать ее в более широком спектре работ. В зависимости от характера текстуры, возможно потребуется несколько корректирующих слоев Levels или Saturation , чтобы вернуть часть контраста, которая была потеряна.
Исправление оптических искаженийЕсли вы не работаете с дорогой оптикой для фотоаппарата, то вы не можете выбрать идеальный объектив для съемки текстуры и ваше изображение, вероятно, будет зависеть от дисторсии объектива, которая дает фотографии эффект “рыбьего глаза”. Это искажение не всегда заметно, пока вы не начнете сравнивать изображение, до, и после, этой маленькой корректировки.
Выберите Lens Correction в меню Filter в Photoshop. Это откроет окно настроек коррекции объектива.
Это откроет окно настроек коррекции объектива.
Там уже будет ряд пресетов для большинства моделей камер, сохраненных в инструмент Lens Correction .Выберите тот, который соответствует вашему фотоаппарату, или выберите Adobe Lens Profile Creator , чтобы создать идеальное совпадение. В противном случае меню пользовательских настроек позволяет вручную настроить все корректировки геометрических искажений в горизонтальное и вертикальной перспективе.
Инструмент Lens Correction будет установлен в Auto Scale по умолчанию, но увеличение изображения будет влиять на его качество. Для достижения наилучших результатов оставляйте по краям прозрачность и впоследствии вручную обрезайте инструментом Crop вашу текстуру до нужного размера.
Разница между текстурой после Lens Correction и оригиналом минимальна, но эти изменения заметны, когда их сравнивают в непосредственной близости. Это исправление наиболее подходит для текстур или фотографий, которые могут содержать горизонтальные или вертикальные линии или объекты, которые искривляется под действием “рыбьего глаза”, вызванного объективом камеры.
Это исправление наиболее подходит для текстур или фотографий, которые могут содержать горизонтальные или вертикальные линии или объекты, которые искривляется под действием “рыбьего глаза”, вызванного объективом камеры.
Текстуры, которые включают в себя волокна древесины, кирпича или что-либо с линейным рисунком всегда выиграет от коррекции выпрямления. Я имел обыкновение делать эту операцию вручную, долго и муторно поворачивая изображение, пока я не узнал эту простую уловку.
Выберите инструмент Ruler на панели инструментов Photoshop. Эта маленькая вещь, спрятана в той же категории, что и пипетки.
Нарисуйте линию поперек вашего изображения Ruler Tool , после любых линий на вашей текстуре и изображение будет скорректировано.Затем перейдите к Image> Image Rotation>Arbitrary .
Требуется угол поворота будет установлен благодаря линии, которую мы нарисовали с помощью инструмента Ruler Tool . Просто нажмите кнопку ОК, чтобы применить корректировку.
Просто нажмите кнопку ОК, чтобы применить корректировку.
После корректировки появятся прозрачные края, которые можно как всегда обрезать инструментом Crop .
Выпрямленная текстура будет немного меньше оригинала, из-за подрезки краев, но зато смотреться в вашем дизайне будет гораздо приятнее.
Вот и все, что я хотел вам рассказать о небольших хитростях при подготовке текстур и изображений для вашей работы.
Автор здесь.
Похожие уроки и статьи
Оценка посетителей
[Всего: 3 Среднее: 5]Как изменить цвет текстуры в фотошопе — ISaloni — студия интерьера, салон обоев
Давайте научимся перекрашивать текстуры. В Фотошопе это делать очень просто.Для примера я выбрала текстуру эльфийских сапог из игры Skyrim: Способов перекраски существует несколько, какие-то универсальны, какие-то подходят лишь в определённых случаях.  Очень удобны и гибки в настройке способы окрашивания с использованием масок. Очень удобны и гибки в настройке способы окрашивания с использованием масок. Для начала, давайте попробуем сделать сапоги не жёлтыми, а серыми. Создадим новый Adjusment слой, для этого в свитке Layers нажмём на соответствующую пиктограму, выглядящую как чёрно-белый круг и выберем из выпадающего списка Hue/Saturation: У нас появился новый слой, который можно гибко настраивать в свитке Adjustments, не затрагивая исходное изображение (если свитка у вас в палитре нет, то откройте его из меню Windows -> Adjustments) Hue — оттенок, Saturation — насыщенность, Lightness — яркость (не очень востребованная лично мной опция, ибо яркость лучше изменять в Exposure ). Теперь поговорим о сером цвете. Есть тупо серый, он некрасивый и красноватый, а есть серый с оттенками. Я вам покажу, как это выглядит вживую: Разница кажется незначительной, но в игре она будет ощутимо видна. Серебро, мифрил, адамантин, сталь — это всё серые металлы, но оттенки у них разные.  Поэтому возьмём за правило — обесцвечивать до упора не следует, хорошо оставлять немного цветности. Поэтому возьмём за правило — обесцвечивать до упора не следует, хорошо оставлять немного цветности.В своём примере я остановилась на среднем, чуть голубоватом варианте. Но, ой-ой, серой стала вся текстура и это мне не нравится. И тут на помощь приходят маски. Маска работает как и альфа-канал: белый — да, чёрный — нет, серый — так себе. Для Adjustment слоёв маски создаются автоматом сами и изначально полностью белые, то есть настройка применяется на всё изображение. Наша задача проковырять в белой маске дырки. Выделим маску, щёлкнув на неё (не где попало на слое Hue/Saturation, а именно на белом квадрате, изображающем маску, в этом случае маска будет обрамлена уголками), проверим цвета Foreground и Background, они должны быть белым и чёрным соответственно Если вы железный человек и руки у вас не трясутся, то смело берите ластик, настраивайте его и трите по маске там, где, на ваш взгляд, серый цвет неуместен. Поскольку я не располагаю такой уверенностью на счёт собственных рук, то, для больших областей, я использую Полигональное лассо.  Им я аккуратно, короткими отрезками, выделила нужную мне область изображения — ту часть текстуры, которая изначально была красноватой и, нажав Delete, удалила эту область из маски. Затем я, всё же, взяла ластик и вернула прежний цвет заклёпкам и двум загогулинам. Вот, что у меня получилось: Им я аккуратно, короткими отрезками, выделила нужную мне область изображения — ту часть текстуры, которая изначально была красноватой и, нажав Delete, удалила эту область из маски. Затем я, всё же, взяла ластик и вернула прежний цвет заклёпкам и двум загогулинам. Вот, что у меня получилось: И, теперь, мне не нравится красноватый цвет. Поэтому я создала ещё один слой Hue/Saturation и изменила его настройки, чтобы красноватый цвет превратился в сиреневатый (Hue -120, Saturation -50), а, затем, отредактировала маску так, чтобы эти изменения касались только нужного мне куска текстуры. Здесь я отойду немного вбок и поведаю вам, что абсолютно все слои, маски, каналы и векторные контуры можно выделять, щёлкнув по нужному элементу с зажатым Ctrl, в этом случае стандартный курсор-рука обретёт поверх себя пиктограму небольшой прерывистой рамки, призванной изображать то, что в простонародье называется муравьями, а, по-умному, контуром выделения. Учтите, что, если таким образом выделять каналы и маски, то срабатывает принцип белый — да, чёрный — нет. Вернёмся к нашим баранам. Чтобы не мучаться, повторно выделяя то, что уже было выделено, я, сделав активной маску нового слоя Hue/Saturation и зажав Ctrl, щёлкнула по маске первого слоя Hue/Saturation и получила уже готовое выделение, требующее лишь небольшой редакции, а именно — исключить из выделения заклёпки и загогулины. Можно сливать слои и сохранять текстуру в DXT1 формате. Так же, для изменения цвета исходного изображения, можно использовать дублирование и изменения цветности исходного слоя, с маскированием лишних деталей. Цветность можно изменить из Image -> Adjustments -> Hue/Saturation… (клавиатурный эквивалент — Ctrl+U), настройки аналогичны корректирующему слою Hue/Saturation. Маска к слою добавляется нажатием соответствующей пиктограммы, расположенной внизу панели Layers и вылядящей как японский флаг. |
Как наложить текстуру? Спецэффекты в Photoshop — Российское фото
В этом уроке по созданию спецэффектов в Photoshop мы освоим основы смешивания слоев, и научимся накладывать на фотографию любую текстуру. Это простой, но очень эффективный способ сделать обычный снимок более креативным и впечатляющим. Мы объясним, как быстро переключаться между режимами смешивания, чтобы выбрать самый подходящий из них, как смешать только значения яркости, чтобы на фото сохранились оригинальные цвета, а также как инвертировать яркость.
В качестве текстуры автор урока Стив Паттерсон взял старую бумагу, снятую на простую мыльницу. Текстуру можно найти повсюду. Ею может стать интересный узор на листке или камне, облака в небе, деревянная поверхность, ржавое пятно или узоры изморози на окнах.
Помимо этого, текстуру можно получить, сканируя различные вещи, например, обложки старых книг, карты, мятую бумагу, можно даже кусок ткани или ковра. Разумеется, можно найти текстуры в интернете.
Разумеется, можно найти текстуры в интернете.
Вот оригинал фотографии, которую мы будем обрабатывать:
Оригинальный снимок
А это текстура, которую мы будем на нее накладывать:
Накладываемая текстура
Вот что мы получим в итоге. Мы сделали еще пару дополнительных поправок, о которых расскажем в конце урока:
Итоговый результат
Давайте начнем!
Шаг 1: Выбираем и копируем текстуру
Открыв в Photoshop и оригинальный снимок, и текстуру, перенесем ее в документ с фотографией. Самый простой вариант – копирование и вставка. Убедитесь, что окно, содержащее текстуру, активно, откройте меню Select в верхней части экрана, а затем All. Можно также нажать Ctrl + A (Win) / Command + A (Mac) на клавиатуре:
Выбираем Select > All
Таким образом, мы выделяем всю текстуру целиком. По ее периметру появляется контур выделения:
Контур выделения обрамляет текстуру
После этого необходимо открыть меню Edit, расположенное в верхней части экрана, а затем Copy, либо же нажать Ctrl + C (Win) / Command + C (Mac) на клавиатуре:
Выбираем Edit > Copy
Шаг 2: Вставляем текстуру в документ, содержащий фотографию
Скопировав текстуру в буфер, переходим в окно с фотографией, снова заходим в меню Edit, но на этот раз выбираем Paste
либо нажимаем Ctrl + V (Win) / Command + V (Mac) на клавиатуре:Выбираем Edit > Paste
Photoshop вставит текстуру в документ, точнее, в новый слой, который будет располагаться над фотографией. В зависимости от размера документа с текстурой она может полностью накрыть фотографию, но если посмотреть в панель слоев Layers Panel, видно, что оригинал сохранился в слое Background, а текстура оказалась выше, в новом слое с названием Layer 1:
В зависимости от размера документа с текстурой она может полностью накрыть фотографию, но если посмотреть в панель слоев Layers Panel, видно, что оригинал сохранился в слое Background, а текстура оказалась выше, в новом слое с названием Layer 1:
Теперь фотография и текстура находятся в разных слоях одного и того же документа
Шаг 3: При необходимости меняем размер текстуры при помощи инструмента
Free TransformЕсли размеры снимка и текстуры не совпадают, возможно, вам захочется их выровнять. Photoshop позволяет нам сделать это при помощи команды Free Transform. Откройте меню Edit в верхней части экрана и выберите Free Transform либо же нажмите Ctrl + T (Win) / Command + T (Mac) для вызова той же команды с клавиатуры:
Нажимаем Edit > Free Transform
Photoshop поместит вокруг текстуры рамку с манипуляторами (это маленькие квадратики на ее границах). Если, как в нашем случае, площадь текстуры больше, чем фотография, возможно, лучше будет переключиться в один из режимов полноэкранного просмотра Photoshop. Для этого нужно нажать F на клавиатуре (когда закончите, можно вернуться обратно, еще пару раз нажав F). Потяните за любой из манипуляторов и придайте текстуре нужный размер. Поскольку на этом изображении ничего, кроме самой текстуры, нет, искажение пропорций обычно не вредит, но если вам захочется их сохранить, необходимо при движении угловых манипуляторов удерживать клавишу Shift. Завершив работу, нажмите Enter (Win) / Return (Mac), чтобы принять изменения и выйти из Free Transform:
Если, как в нашем случае, площадь текстуры больше, чем фотография, возможно, лучше будет переключиться в один из режимов полноэкранного просмотра Photoshop. Для этого нужно нажать F на клавиатуре (когда закончите, можно вернуться обратно, еще пару раз нажав F). Потяните за любой из манипуляторов и придайте текстуре нужный размер. Поскольку на этом изображении ничего, кроме самой текстуры, нет, искажение пропорций обычно не вредит, но если вам захочется их сохранить, необходимо при движении угловых манипуляторов удерживать клавишу Shift. Завершив работу, нажмите Enter (Win) / Return (Mac), чтобы принять изменения и выйти из Free Transform:
Меняем габариты текстуры с помощью Free Transform
Шаг 4: Выбираем инструмент
Move ToolВыбираем инструмент Move Tool, который расположен в верхней части панели инструментов Photoshop. Это же можно сделать нажатием клавиши V. По сути, мы не собираемся его использовать, но в данном случае этот шаг необходим, чтобы получить возможность быстро переключаться между режимами смешивания слоев: это позволит нам понять, какой из них обеспечит лучшие результаты для конкретного снимка и текстуры.
А причем тут инструмент Move Tool, спросите вы? Просто в зависимости от выбора инструмента горячие клавиши на клавиатуре могут не работать. При выборе инструмента Move Tool все работает как надо, а поскольку Move Tool находится в самой верхней части панели инструментов, проще всего воспользоваться именно им:
Выбираем инструмент Move Tool
Шаг 5: Переключаемся между режимами смешивания слоев
Опция смешивания слоев находится в левом верхнем углу панели слоев. По умолчанию выбран режим Normal, то есть верхний слой никак не смешивается с нижним или нижними, именно поэтому в настоящий момент текстура перекрывает фотографию:
По умолчанию установлен режим смешивания Normal
Нажав на Normal, вы увидите список других вариантов – Multiply, Screen, Overlay и т. д. Значительно быстрее будет пролистать их с помощью горячих клавиш. Удерживая Shift + Alt (Win) / Shift + Option (Mac), нажимайте плюс (+) или минус (-). Плюс переводит на следующий режим в списке, а минус – на предыдущий. Например, если, удерживая Shift + Alt (Win) / Shift + Option (Mac), вы нажмете на плюс один раз, то переключитесь с Normal на Dissolve:
Плюс переводит на следующий режим в списке, а минус – на предыдущий. Например, если, удерживая Shift + Alt (Win) / Shift + Option (Mac), вы нажмете на плюс один раз, то переключитесь с Normal на Dissolve:
Листайте режимы смешивания, удерживая Shift + Alt (Win) / Shift + Option (Mac) и нажимая плюс или минус
Возможно, эффект от смешивания в режиме Dissolve будет неинтересным, но какой-нибудь другой режим вам непременно понравится. Мы нажмем плюс еще несколько раз, все еще удерживая Shift + Alt (Win) / Shift + Option (Mac), чтобы добраться до режима Multiply:
Режим смешивания Multiply
При варианте Multiply получается интересное, хотя и темноватое, наложение:
Результат с режимом смешивания Multiply
Нажму плюс еще несколько раз, дойдя до режима Screen:
Сейчас выбран режим смешивания Screen
Результат тоже интересный, на этот раз получилось куда светлее, чем в режиме Multiply:
Режим Screen дает более светлый эффект, чем Multiply
Нажав плюс еще несколько раз, я добираюсь до варианта Overlay:
Посмотрим, как выглядит смешивание в режиме Overlay
Overlay тоже зачастую дает интересный результат при наложении текстуры; здесь сочетаются светлые и темные участки, и изображение в итоге получается более контрастным:
Контрастный эффект Overlay
Как правило, наиболее интересные результаты при наложении текстуры достигаются именно с помощью режимов Multiply, Screen, Overlay, Soft Light, а также Hard Light; советуем обязательно попробовать их все, чтобы понять, какой из вариантов лучше подходит для достижения вашей цели. Мы в данной ситуации оптимальным считаю режим Screen, но вы можете выбрать и другой вариант.
Мы в данной ситуации оптимальным считаю режим Screen, но вы можете выбрать и другой вариант.
Шаг 6: Снижение насыщенности цвета текстуры
В настоящий момент на фотографии проступает не только сама текстура, но и ее цвет. Возможно, именно это вам и нужно, поскольку смешивание цветов на разных слоях может дать интересный результат, но если вы хотите сохранить оригинальные цвета снимка, то цвет с текстуры придется удалить. Самый простой способ сделать это – понизить его насыщенность. В верхней части экрана выберите Image, затем Adjustments и, наконец, Desaturate. Также можно нажать Shift + Ctrl + U (Win) / Shift + Command + U (Mac) на клавиатуре:
Image > Adjustments > Desaturate
Команда Desaturate немедленно убирает цвет из слоя, делая его, по сути, черно-белым. Для перевода фотографии в чб/ это не лучший вариант, но в данном случае ее вполне достаточно. Посмотрев на миниатюру слоя с текстурой (Layer 1) в панели слоев, мы увидим, что она потеряла цвет:
На миниатюре слоя видно обесцвеченную текстуру
После удаления цвета лишь тональная яркость текстуры смешивается с нашей фотографией. Для сравнения еще раз посмотрим на изображение после установки режима смешивания Screen:
Для сравнения еще раз посмотрим на изображение после установки режима смешивания Screen:
Эффект режима смешивания Screen до удаления цвета с текстуры
А вот как это выглядит после того, как мы убрали с текстуры цвет:
Эффект после обесцвечивания текстуры
Шаг 7: Инвертирование текстуры
Прежде чем удовольствоваться результатом, можно попробовать инвертировать текстуру, поменяв яркость на противоположную. То, что было темным, станет светлым, и наоборот. В верхней части экрана выберите Image, затем Adjustments и, наконец, Invert. Также можно нажать Ctrl + I (Win) / Command + I (Mac) на клавиатуре:
Image > Adjustments > Invert
Вот как выглядит наша фотография после инвертирования яркости текстуры. По мнению автора урока Стива Паттерсона, снимок стал казаться старым, выцветшим:
Иногда получается интереснее, если текстуру инвертировать
Шаг 8: Снижаем непрозрачность текстуры
Наконец, если текстура кажется слишком броской, можно уменьшить ее проявление, снизив непрозрачность слоя. Эта опция, Opacity, находится прямо напротив режимов смешивания в верхней части панели слоев. По умолчанию установлено значение Opacity 100 %, но чем больше его понижать, тем больше будет проступать оригинальное фото. Мы уменьшим значение Opacity до 50 %:
Эта опция, Opacity, находится прямо напротив режимов смешивания в верхней части панели слоев. По умолчанию установлено значение Opacity 100 %, но чем больше его понижать, тем больше будет проступать оригинальное фото. Мы уменьшим значение Opacity до 50 %:
Значение Opacity снижено до 50 %
Текстура теперь выглядит более деликатно:
Эффект после снижения непрозрачности текстуры
Поскольку в нашем случае текстура придает фотографии более старый и блеклый вид, можно сделать еще кое-что для того, чтобы усилить этот эффект. Во-первых, можно немного размыть изображение. Для этого выбираем в панели слоев Background, затем быстро создаем дубликат слоя, нажав Ctrl + J (Win) / Command + J (Mac). Таким образом, мы получаем копии фотографии, с которой будем работать, не повреждая оригинала:
Копия слоя Background появляется над оригиналом
Теперь я размываю слой Background copy с помощью фильтра Gaussian Blur. В меню Filter в верхней части экрана я выбираю Blur, затем Gaussian Blur:
В меню Filter в верхней части экрана я выбираю Blur, затем Gaussian Blur:
Открываем Filter > Blur > Gaussian Blur
Откроется диалоговое окно Gaussian Blur. Нам нужно лишь небольшое размытие, так что устанавливаем радиус в районе 1,5 пикселей:
Показатель Radius задает степень размытия слоя
Нажимаем OK, диалоговое окно закрывается, и в этот момент Photoshop производит легкое размытие:
Фотография после размытия слоя Background copy
И наконец, создаем новый слой для снижения цветовой насыщенности снимка. Нажимаем на иконку New Adjustment Layer в нижней части панели слоев:
Нажимаем на иконку New Adjustment Layer
Из появившегося списка выбираем Hue/Saturation:
Из списка корректирующих слоев выбираем Hue/Saturation
В Photoshop CS4 и более поздних версиях (в данном уроке использован CS5) опции для регулирования Hue/Saturation появятся на панели Adjustments. В более ранних версиях они открываются в отдельном диалоговом окне. Для снижения цветовой насыщенности нужно понизить значение Saturation примерно до -50, сдвигая ползунок влево:
В более ранних версиях они открываются в отдельном диалоговом окне. Для снижения цветовой насыщенности нужно понизить значение Saturation примерно до -50, сдвигая ползунок влево:
Сместите ползунок Saturation влево – это снизит насыщенность цветов на снимке
Если бы у нас был Photoshop CS3 или более ранняя версия, надо было бы нажать OK, чтобы закрыть диалоговое окно (закрывать панель Adjustments в CS4 или более поздней версии не требуется). Теперь мы видим итоговый результат после снижения цветовой насыщенности:
Конечный результат
Вот и все! Теперь вы знакомы с основами наложения текстуры в Photoshop с помощью режимов смешивания!
Источник — photoshopessentials.com
Корректируем текстуру в Фотошоп / Creativo.one
В этом уроке мы рассмотрим несколько способов улучшить текстуру, снятую на камеру, используя корректирующие слои, фильтр резкости и режимы наложения.
В данном уроке была использована текстура дерева.
1. Дублирование и наложение
Один из простейших способов улучшить контрастность и цвета текстуры – это режим наложения Перекрытие (Overlay). Откройте текстуру в Фотошопе, создайте копию фонового слоя (Ctrl + J) и смените Режим наложения на Перекрытие (Overlay).
До (слева) и после (справа):
2. Корректирующий слой Уровни (Levels)
Чтобы повысить детализацию текстуры, можно воспользоваться корректирующим слоем Уровни (Слой > Новый корректирующий слой > Уровни) (Layer > New Adjustments > Levels) .
Обратите внимание на гистограмму в настройках корректирующего слоя. Холмик начинается формироваться не с краёв окна гистограммы, а ближе к центру. Вам нужно подвинуть крайние ползунки, чтобы повысить контрастность изображения.
До и после:
3. Фильтр Умная резкость (Smart Sharpen)
Примените к текстуре фильтр Умная резкость (Фильтр > Усиление резкости > Умная резкость / Filter > Sharpen > Smart Sharpen). Следующие настройки хорошо подходят для повышения чёткости деревянной текстуры.
Следующие настройки хорошо подходят для повышения чёткости деревянной текстуры.
4. Корректирующий слой Карта градиента (Gradient Map)
При помощи корректирующего слоя Карта градиента (Gradient Map) Вы сможете изменить цвет всей текстуры и повысить контрастность. Режим наложения корректирующего слоя – Перекрытие (Overlay).
5. Корректирующий слой Кривые (Curves)
Корректирующий слой Кривые (Curves) позволяет более гибко настроить цвет и контрастность изображения. С его помощью Вы сможете настроить каждый канал в отдельности.
Автор: Nathan Brown
Источник: wegraphics.net
Текстуры. Урок 13 курса «Введение в Blender»
Текстуры в Blender позволяют делать материалы более реалистичными, более похожими на вещества, из которых состоят объекты реального мира. Кроме того, с их помощью можно накладывать готовые изображения на поверхности, создавать рельефные карты и др.
В случае mesh-объектов текстура применяется как бы поверх материала. Здесь нельзя использовать текстуру, не привязав к объекту материал. С другой стороны, с материалом может быть связано несколько текстур. Каждая из них окажет свой эффект на совокупный результат.
Настройки текстур в Blender еще многообразнее, чем материалов. Для более полного освещения этой темы требуется отдельный курс. В данном уроке рассматриваются некоторые моменты работы с текстурами.
В Blender 2.80 работа с текстурами, также как с материалами, претерпела изменения. Текстуры теперь нельзя просто создать и применить к объекту через вкладку Texture редактора Properties. Придется освоить работу еще как минимум в одном редакторе Blender. Это будет Shader Editor – редактор шейдеров.
Разобьем область 3D Viewport по вертикали на две части и в одну загрузим Shader Editor.
В этом редакторе масштабирование, перемещение (при зажатых шифте и колесе мыши) работают также как в 3D Viewport.
Если объекту добавлен материал, то у него уже будут две ноды. Настройки основной, в данном случае Principled BSDF, дублируются на вкладке материалов, если не выключать там кнопку Use Nodes.
Настройки основной, в данном случае Principled BSDF, дублируются на вкладке материалов, если не выключать там кнопку Use Nodes.
У нод есть сокеты – маленькие точки по бокам. Через них происходит соединение нод. Так одна нода оказывает влияние на какое-то свойство другой. Если мы хотим добавить текстуру, нам нужна нода с текстурой. Добавить ее можно через меню заголовка Add → Texture → … . Также работает Shift + A.
Добавим Brick Texture и соединим ноду со свойством Base Color основной ноды. Мы как бы заменяем цвет на текстуру. Чтобы увидеть эффект в 3D Viewport, не забываем в нем переключиться на затенение Rendered (Z → 8).
У ноды Brick Texture много настроек, которые позволяют гибко менять текстуру. Однако здесь нельзя сделать так, чтобы кирпичи были со всех сторон куба.
Для этого нужно добавить еще одну ноду – Add → Input → Texture Coordinate. В данном случае соединим ее сокет UV с сокетом Vector в Brick Texture.
Рассмотрим ноду Image Texture – наложение на поверхность собственной картинки.
Исходно в ноде Image Texture есть кнопки New и Open. С помощью последней загружается готовое изображение. После этого заголовок Image Texture меняется на имя файла.
Если мы просто соединим ноды Image Texture и Texture Coordinate, то скорее всего получим различные эффекты оборачивания объекта картинкой. В этом случае можно вообще обойтись без Texture Coordinate.
Если же мы хотим как-то позиционировать изображение на гранях, повторить его, то между Texture Coordinate и Image Texture добавляется нода Mapping (картирование, отображение), с помощью настроек которой изображение подгоняется под грани объекта. Например, чем больше значение полей Scale, тем мельче будет картинка, и тем чаще она будет повторена. Location перемещает картинку по грани, что позволяет совместить ее края с краями грани или выравнять по центру.
Курс с инструкционными картами к части практических работ:
android-приложение, pdf-версия
Узлы цвета текстур — Blender 3D
Смешать RGB
Узел Смешать RGB
Этот узел смешивает базовые цвета или изображения (верхняя розетка) вместе со вторым цветом или изображением (нижняя розетка), работая над индивидуальными соответствующими пикселями двух изображений или поверхностей. Способ вывода полученного изображения выбирается в выпадающем меню. Размер (выходное разрешение) изображения, получаемого при соединении узлов равен размеру базового изображения. Альфа и Z каналы (для компоновки узлов) смешиваются так же хорошо.
Способ вывода полученного изображения выбирается в выпадающем меню. Размер (выходное разрешение) изображения, получаемого при соединении узлов равен размеру базового изображения. Альфа и Z каналы (для компоновки узлов) смешиваются так же хорошо.
См.также
Режимы наложения цвета подробное описание каждого режима наложения.
Примечание
Каналы цветов
Существует два способа, выражения каналов, которые объединяются в итоге в цвет: RGB или HSV. RGB состоит из красного,зеленого,синего, и hsv расшифровывается как оттенок,насыщенность, значение пикселя.
- С ограничением (зажим)
Результат ограничения это операция смешения между 0 и 1. Некоторые типы смеси могут производить результат выше 1, даже если входы находятся между 0 и 1, такие как добавить.
- Множитель
Сила смешивания нижней розетки выбирается в поле ввода Коэффициент (Коэфф.:). Фактор ноль не использовать нижнюю розетку, в то время как значение 1.0 в полной мере использовать.
 В режиме смешивания,
В режиме смешивания, 0.5— это смесь из двух, но в режиме “Добавление”,0.5означает, что будет применяться только половина второй розетки.
RGB Кривые
Узел RGB кривой
Для каждой компоненты цвета (RGB) канала и композиции (С), этот узел позволяет определить значение кривой Безье, которая изменяется на входе (оси-x) для получения выходного значения (ось-y). Нажав на одну из компонент C R G B будет отображена кривая для этого канала.
Инвертировать
Узел Инвертировать
Этот узел просто инвертирует входные значения и цвета.
Тон/Насыщенность/Яркость
Узел Тон/Насыщенность/Яркость
Этот узел используется для регулировки Тона, Насыщенности и значения входного сигнала.
Объединить и Разделить RGBA
Узел Объединить RGBA
Эти два узла позволяют конвертировать между дробным значением и значением цвета. Цвета состоят из 3 или 4 каналов; красные, зеленые, синие, а иногда и Альфа.
С объединением RGBA, Вы можете указать значения для каждого канала, и узел будет объединять их в значение цвета.
Узел Разделить RGBA
Разделить RGBA, Вы можете указать значение цвета и сделать каждый канал значение из него.
Как заполнить текст каллиграфии цветом, текстурой или фотографиями в процессе создания
Procreate — это особенно популярное приложение, которое нужно использовать, когда речь идет о надписях. В дополнение к огромному количеству бесплатных и платных перьев для каллиграфии, вы также можете использовать приложение, чтобы заполнить ваши буквы цветом, изображениями и многим другим.
Как только вы нарисуете слой в нужном вам виде, вы можете придать ему цвет. Вы можете использовать функцию маскировки Procreate, чтобы заполнить надписи смешанными цветами, фотографиями и многим другим.
Метод 1: заполнить цветом
- После того, как вы закончили свою надпись, откройте Слои инструмент и нажмите слой с надписью и в всплывающем меню нажмите Выбрать.

- Нажмите на миниатюру еще раз, и на этот раз нажмите, маскировать.
- Откройте панель слоев и создайте новый слой. Это слой, в который вы добавите свой цвет. Когда вы добавите свой цвет, вы увидите, что он ограничен только областью вашей надписи. Вы можете добавить только один цвет, если хотите, но популярным методом является использование цвета радуги и создание акварельного эффекта.
- Если у вас есть резкие линии и вы хотите, чтобы ваши цвета смешались, нажмите корректировок инструмент в верхнем левом меню и нажмите Размытость. Перетащите ползунок вправо, чтобы смешать цвета. От 15 до 20 процентов должно быть достаточно. Если вы обнаружите, что Motion Blur не создает требуемый эффект, вы можете вместо этого попробовать Gaussian Blur.
- Вернитесь на панель Layers и выключите слой с черными буквами.
Метод 2: заполнить изображение или текстуру
Есть немного более простой метод, который также позволяет вам использовать изображение или текстуру для заполнения ваших букв:
- Как только ваша надпись будет готова, добавьте изображение, которое вы хотите использовать в качестве текстуры, нажав кнопку Действия в верхнем левом меню и нажав Вставьте фото.
 (Вы также можете создать новый слой над надписью, добавить цвет над надписью, чтобы все буквы были полностью покрыты, и использовать инструмент размытия по Гауссу, чтобы смешать его вместе.)
(Вы также можете создать новый слой над надписью, добавить цвет над надписью, чтобы все буквы были полностью покрыты, и использовать инструмент размытия по Гауссу, чтобы смешать его вместе.) - Выберите фотографию, сохраненную на вашем iPad, которую вы хотите использовать.
- Снова откройте панель «Слои», нажмите миниатюру надписи и нажмите Выбрать.
- Нажмите Наоборот
- Откройте панель слоев и коснитесь миниатюры текстуры или цветного слоя и коснитесь Очистить.
- Теперь ваша надпись должна быть заполнена вашей фотографией, текстурой или цветом.
Если вы ищете свою игру с надписями от руки, используя Procreate, не забудьте, что вы можете установить кисти Procreate, доступные для скачивания.
от экспертов по ручной надписи в Интернете.
Создание и применение текстур | Уроки по Maya на русском языке
Давайте попробуем добавить текстуры к нашим материалам. У меня есть простая сфера NURBS, и мы применим к ней материал. Мы можем сделать это с полки Rendering, нажав на любой из этих шаров, или мы можем войти в Lighting/Shadin/ Material, и здесь у нас есть опция Assign Favorite Material — применить любимый материал. Итак, я применил материал Phong. В моем Attribute Editor я перейду на его узел.
Мы можем сделать это с полки Rendering, нажав на любой из этих шаров, или мы можем войти в Lighting/Shadin/ Material, и здесь у нас есть опция Assign Favorite Material — применить любимый материал. Итак, я применил материал Phong. В моем Attribute Editor я перейду на его узел.
Если мы хотим, мы можем изменить цвет. Если я щелкаю по Color здесь, я могу изменить цвет на какой хочу. Или я могу пойти сюда вправо и нажать эту небольшую кнопку. Видите, у нас есть маленькие кнопки в виде шахматной доски справа от всех этих атрибутов. Каждый раз, когда вы видите такую, можно ввести Render Node. Если я щелкну по ней, меня переведет в меню Create Render Node.
Оно показывает мне все доступные узлы, и, обратите внимание, что Мауа выделяет только те, которые я могу использовать. Я могу сделать любой вид текстур, но я не могу сделать такие вещи, как Lights или Image planes. У меня есть много других опций. Например, сгенерированные компьютером текстуры, которые называются Procedurals, такие как Bulge, Checker, Cloth. Я могу также выбрать растровые изображения. При этом могу использовать единственный файл, Single file, или Movie file, который будет уже последовательностью растровых изображений.
Я могу также выбрать растровые изображения. При этом могу использовать единственный файл, Single file, или Movie file, который будет уже последовательностью растровых изображений.
Или, я могу выбрать файл Photoshop, который является многослойным растровым изображением. Я хочу выбрать что-то очень простое, и я остановлюсь на текстуре Ткани Cloth, которая является процедурной текстурой. Когда я сделаю это, мы не сможем ее увидеть в окне проекции, так как я не включил текстуры. Если мы перейдем в Shading, мы можем включить Hardware Texturing (Аппаратное Текстурирование), и мы сможем видеть их. Теперь у меня есть эта текстура ткани на сфере, и вы видите, что здесь у нас есть образец этой текстуры.
Поскольку это — процедурная текстура, у нас есть много атрибутов, которые могут изменить ее вид. У нас есть Gap color, цвет пространства между потоками. У нас есть U и V цвета, горизонтальные и вертикальные потоки, поэтому я могу изменить отдельно свой U или V цвет. У нас также есть вещи, которые будут влиять на размер этих отдельных потоков, а также их волнистость, и каждая процедурная текстура будет иметь свой собственный набор средств управления, каждый из них будет немного отличаться.
Как видите, мы можем управлять и изменять цвет этого материала только путем изменения настроек текстуры. Скажем, мы применили эту текстуру, а теперь хотим вернуться к нашему исходному материалу. Ну, если мы посмотрим на вкладки в нашем Attribute Editor, мы не найдем соответствующую нашему исходному материалу. Мы можем сделать это, используя эти две кнопки. Лучше использовать Go to the output connection. Итак, мне нужно вернуться назад, поэтому я щелкну сюда, и это возвращает меня к моему материалу Phong.
В цветовом канале у меня есть небольшая стрелка, говорящая, что он идет в другую текстуру. Как вы видите, я могу увеличить или уменьшить Прозрачность. Если я увеличиваю свою прозрачность до белого, объект становится невидимым. Если я набираю его вниз к черному цвету, он становится непрозрачным, итак, черный — непрозрачно, белый — прозрачно. А теперь давайте выберем другой узел рендеринга.
На сей раз я собираюсь использовать Ramp. Ramp по сути является просто градиентом, все, что он делает, плавно переходит от одного цвета к другому. Этот идет от черного до белого. Если мы посмотрим на нашу сферу, мы увидим, что она идет по кругу от полностью непрозрачной к невидимой. Мы можем влиять на Ramp при помощи этих кнопок. Если я щелкаю по этой небольшой точке, я могу изменить границу градиента.
Этот идет от черного до белого. Если мы посмотрим на нашу сферу, мы увидим, что она идет по кругу от полностью непрозрачной к невидимой. Мы можем влиять на Ramp при помощи этих кнопок. Если я щелкаю по этой небольшой точке, я могу изменить границу градиента.
Если я щелкаю по другой стороне, часть этой сферы становится более прозрачной. Если я хочу, я могу включить дополнительные цвета и затем я могу изменить цвета. Я могу перемещать эти бегунки и настроить ту схему градиента, которая мне нужна.
У нас много других способов изменить Ramp. Этот градиент обходит сферу вокруг, но мы можем также изменить это путем изменения типа. Прямо сейчас это — V Ramp, то есть он идет вертикально, от начала до конца, но мы можем изменить его на Ramp U, что означает, что он пойдет горизонтально. Если сделаю это, видите, как мой градиент исчезает из нижней части к вершине.
У нас есть другие типы градиентов. Мы можем сделать Диагональный вид. Мы можем сделать Радиальный, Круговой и т.д. Если мы хотим вернуть наш исходный материал, все, что мы должны сделать, снова нажать Go to the output connection, и вот он, наш материал.
Если мы хотим вернуть наш исходный материал, все, что мы должны сделать, снова нажать Go to the output connection, и вот он, наш материал.
Текстура и цвет
Текстура и цветДалее: Указатель Up: файлов описания сцен Предыдущая: Объекты Содержание Индекс
Подразделы
Характеристики простой текстуры
Текстуры поверхности, применяемые к объекту, резко изменяют его общую внешний вид, создание текстур и цвета — одна из самых важных тем в это руководство. Как и во многих других средствах визуализации, текстуры можно объявлять и связаны с именем, чтобы их можно было использовать снова и снова в определение сцены с меньшим набором текста.Если текстура нужна только один раз, или она уникальна для конкретного объекта в сцене, тогда он может быть объявлен вместе с объектом, к которому он применяется, и не требует имени. Простейшее определение текстуры — сплошной цвет без отображения изображения. или процедурное наложение текстуры. Текстура сплошного цвета определяется AMBIENT , DIFFUSE , SPECULAR , OPACITY и ЦВЕТ параметры. Параметр AMBIENT определяет внешнее освещение.
коэффициент, который будет использоваться при закрашивании объекта.Аналогично DIFFUSE параметр — относительный вклад диффузного затенения в поверхность
внешний вид. Параметр SPECULAR — это вклад идеального
отраженные лучи, словно на зеркальной поверхности. OPACITY определяет, как
прозрачная поверхность. Значение OPACITY , равное 0,0, отображает объект.
полностью невидимый. Значение OPACITY , равное 1.0, делает объект
полностью прочный и непроницаемый. В общем, значения для
Параметры окружающей среды, диффузного и зеркального отражения должны составлять в сумме 1.0, если они этого не сделают
тогда пиксели могут быть очень легко переэкспонированы или недоэкспонированы. Эти параметры
функционируют аналогично другим трассировщикам лучей.
или процедурное наложение текстуры. Текстура сплошного цвета определяется AMBIENT , DIFFUSE , SPECULAR , OPACITY и ЦВЕТ параметры. Параметр AMBIENT определяет внешнее освещение.
коэффициент, который будет использоваться при закрашивании объекта.Аналогично DIFFUSE параметр — относительный вклад диффузного затенения в поверхность
внешний вид. Параметр SPECULAR — это вклад идеального
отраженные лучи, словно на зеркальной поверхности. OPACITY определяет, как
прозрачная поверхность. Значение OPACITY , равное 0,0, отображает объект.
полностью невидимый. Значение OPACITY , равное 1.0, делает объект
полностью прочный и непроницаемый. В общем, значения для
Параметры окружающей среды, диффузного и зеркального отражения должны составлять в сумме 1.0, если они этого не сделают
тогда пиксели могут быть очень легко переэкспонированы или недоэкспонированы. Эти параметры
функционируют аналогично другим трассировщикам лучей. ЦВЕТ Параметр представляет собой тройку RGB с каждым значением в диапазоне от 0,0 до 1,0 включительно.
Если значения RGB отклоняются от 0,0 до 1,0, результаты не определены.
В случае твердых текстур последний параметр TEXFUNC устанавливается на
ноль (целое число).
ЦВЕТ Параметр представляет собой тройку RGB с каждым значением в диапазоне от 0,0 до 1,0 включительно.
Если значения RGB отклоняются от 0,0 до 1,0, результаты не определены.
В случае твердых текстур последний параметр TEXFUNC устанавливается на
ноль (целое число).
Объявление текстуры и наложение
Чтобы определить простую текстуру для использования на нескольких объектах сцены, параметр Используется ключевое слово TEXDEF .За ключевым словом TEXDEF следует имя текстуры с учетом регистра, которое впоследствии будет использоваться при определение объектов. Если многие объекты в сцене используют одну и ту же текстуру через определение текстуры, можно сэкономить значительный объем памяти, так как только одна копия текстуры присутствует в памяти, и она используется всеми объектов. Вот пример определения твердой текстуры: TEXDEF MyNewRedTexture
ОКРУЖАЮЩАЯ СРЕДА 0,1 ДИФФУЗИЯ 0,9 СПЕКУЛЯРНАЯ 0,0 НЕКРАТНОСТЬ 1,0
ЦВЕТ 1.0 0,0 0,0 TEXFUNC 0
Когда эта текстура используется в определении объекта, на нее ссылается только
название. Будьте осторожны, чтобы не использовать одно из других ключевых слов в качестве определенной текстуры,
это, вероятно, приведет к взрыву парсера, так как я не проверяю его использование
ключевых слов в качестве имен текстур.
Будьте осторожны, чтобы не использовать одно из других ключевых слов в качестве определенной текстуры,
это, вероятно, приведет к взрыву парсера, так как я не проверяю его использование
ключевых слов в качестве имен текстур.Когда текстура объявляется в определении объекта, она появляется в идентичный формат декларации TEXDEF , но TEXTURE ключевое слово используется вместо TEXDEF .Если полезно иметь несколько имена для одной и той же текстуры (когда вы слишком ленивы, чтобы закончить определение различные вариации текстуры дерева, например, и просто хотят быть приблизительно правильный, например) псевдонимы могут быть созданы с помощью TEXALIAS ключевое слово вместе с псевдонимом и исходным именем. Пример псевдонима текстуры:
ТЕХАЛИАС MyNewestRedTexture MyNewRedTextureЭта строка будет псевдонимом MyNewestRedTexture как то же самое, что и ранее объявленный MyNewRedTexture.Обратите внимание, что исходная текстура должна быть объявлен перед любыми псевдонимами, которые его используют.

Карты изображений и процедурные текстуры
Карты изображений и процедурные текстуры очень полезны для создания реалистичного вида сцены. Хорошая карта изображения может сделать столько же для реалистичности деревянного стола как любое количество сложной геометрии или освещения. Карты изображений сделаны наложение изображения на объект одним из трех способов: сферическая карта, цилиндрическая карта и плоская карта. Процедурные текстуры используются в некотором роде. похожи на карты изображений, но они работают на лету и не занимают много памяти по сравнению с картами изображений.Главный недостаток процедурных карт заключается в том, что они должны быть жестко закодированы в Tachyon при его компиляции. Синтаксис, используемый для всех текстурных карт, довольно прост для изучения. Самый большой
Проблема с тем, как сейчас написан синтаксический анализатор, заключается в том, что разные
сопоставления выбираются целым числом, что не очень удобно для пользователя. я
ожидается, что когда-нибудь в ближайшем будущем этот раздел парсера будет переписан на
облегчить эту проблему. Когда я переписываю синтаксический анализатор, я могу также изменить
параметры, которые используются для описания карты текстуры, и некоторые из них могут
стать необязательным, а не обязательным.
Когда я переписываю синтаксический анализатор, я могу также изменить
параметры, которые используются для описания карты текстуры, и некоторые из них могут
стать необязательным, а не обязательным.
| Функции наложения текстуры | |
| Значение TEXFUNC | Отображение и описание текстуры |
| 0 | Без специальной текстуры, однотонная штриховка |
| 1 | Функция трехмерной шахматной доски, как кубик Рубика |
| 2 | Grit Texture, случайный цвет поверхности |
| 3 | 3D текстура мрамора, используется базовый цвет объекта |
| 4 | 3D текстура дерева, светло- и темно-коричневый, пока не очень хорошо |
| 5 | Функция трехмерного градиентного шума (не могу вспомнить, как это выглядит |
| 6 | Не помню |
| 7 | Cylindrical Image Map, требуется ppm имя файла |
| 8 | Карта сферического изображения, требуется имя файла в ppm |
| 9 | Planar Image Map, требуется ppm имя файла |
Вот пример сферы, к которой применена карта сферического изображения. поверхность:
поверхность:
СФЕРА
ЦЕНТР 2.0 0,0 5,0
RAD 2.0
ТЕКСТУРА
ОКРУЖАЮЩАЯ СРЕДА 0,4 ДИФФУЗИЯ 0,8 СПЕКУЛЯРНАЯ 0,0 непрозрачность 1,0
ЦВЕТ 1.0 1.0 1.0
TEXFUNC 7 /cfs/johns/imaps/fire644.ppm
ЦЕНТР 2,0 0,0 5,0
ПОВОРОТ 0,0 0,0 0,0
МАСШТАБ 2,0 -2,0 1,0
Как правило, для карт изображений требуются параметры центра, поворота и масштабирования, поэтому что вы можете правильно расположить карту изображения на объекте
Далее: Указатель Up: файлов описания сцен Предыдущая: Объекты Содержание Индекс johns @ мегапиксель.ком
Как использовать текстуру и цвет
Сегодня мы изучаем текстуру и цвет, а также то, как они взаимодействуют друг с другом. Некоторое время назад я писал о важности текстуры в своем посте здесь и о том, как она может быть вашим секретным оружием при проектировании домов. Сегодня мы поговорим о том, как цвет и фактурные поверхности передают свои визуальные и тактильные качества.
Изображение –Bloglovin
Текстура влияет на то, как мы видим цвет, потому что цвет поглощает и отражает свет от своей поверхности.Например, грубые ткани, как правило, поглощают свет и делают цвет теплее, а блестящие глянцевые поверхности помогают отражать свет обратно в комнату и выглядеть светлее.
Я выбрал три популярные цветовые палитры, чтобы показать вам, как цвет может влиять на текстуру в концепции дизайна.
Нейтральные
Сначала нейтралы. Подавляющее большинство из нас склонны перестраховаться, когда дело доходит до цвета, и выбирают нейтральные цветовые схемы, поскольку мы менее склонны ошибаться.Они также имеют тенденцию не встречаться, с ними легче жить, и они с радостью будут работать в большинстве домов.
изображение — Smalldesignideas
Если вы выберете нейтральную цветовую схему, ваши помещения могут стать скучными и неинтересными. Положительным моментом является то, что в нейтральную цветовую схему легко включить множество различных текстур. Хитрость заключается в том, чтобы включить массив из тактильных и визуальных текстур для создания интереса. Вышеупомянутое жилое пространство — хороший тому пример.Например, глянцевый потолок и контрастное грубое дерево журнального столика.
Хитрость заключается в том, чтобы включить массив из тактильных и визуальных текстур для создания интереса. Вышеупомянутое жилое пространство — хороший тому пример.Например, глянцевый потолок и контрастное грубое дерево журнального столика.
изображение — Idealhome
Нейтральные цветовые палитры могут оказать большее влияние на текстуры, которые вы используете в схеме дизайна.
Тьма
Более темные цвета поглощают свет, а тени менее различимы в темных помещениях. Чтобы пространство не выглядело мрачным, важно добавить светоотражающие материалы. Более темные палитры также полагаются на текстурный контраст, чтобы создать интерес, а не на более светлые цветовые схемы.Овчина и воловья кожа являются популярным способом добавления текстуры, а также натуральные тканые материалы, такие как плетение и ротанг.
изображение — Interiordesignpro
Выбирайте материалы по их отражающим свойствам для более темных цветовых палитр. Зеркала прекрасны, но также и металлик, который мгновенно подчеркивает темный интерьер, а также придает интерес и создает атмосферу драмы. Освещение также повлияет на на визуальные качества текстур , которые вы выберете, поэтому очень важно наложить освещение и выделить области в вашем пространстве с помощью настольных, напольных и настенных светильников.
Зеркала прекрасны, но также и металлик, который мгновенно подчеркивает темный интерьер, а также придает интерес и создает атмосферу драмы. Освещение также повлияет на на визуальные качества текстур , которые вы выберете, поэтому очень важно наложить освещение и выделить области в вашем пространстве с помощью настольных, напольных и настенных светильников.
Изображение — Brave Boutique через Houzz
Натуральные текстуры, такие как плетение и потертая кожа, обеспечивают текстурный контраст. Не забудьте добавить некоторые природные элементы, такие как растения, которые оживляют наши пространства и придают некоторые архитектурные качества.
СОВЕТ: Помещения с большим количеством естественного света хорошо сочетаются с более темными палитрами.
Изображение Freshdesignpedia
Такие ткани, как бархат и шелк, придают богатство темным помещениям.Хотя бархатные текстуры поглощают свет, они добавляют элемент богатства и мягкости темной комнате.
Белые
Текстуры более выражены в белых цветовых палитрах, и если ваша комната получает много естественного света, контраст текстур будет еще сильнее. Важно использовать контрастные текстуры с этой цветовой схемой, чтобы обеспечить четкость и интерес.
Изображение — Zocohome
Используйте комбинацию визуальных и тактильных текстур в белой цветовой схеме, чтобы гарантировать, что области определены.Светоотражающие поверхности в сочетании с натуральными материалами, такими как пробка или сизаль, будут контрастировать и вызывать интерес.
изображение — Homedesignideas
Дерево — прекрасная натуральная текстура, которая придает визуальное тепло белой цветовой палитре и не дает комнате выглядеть холодной.
Изображение— Фото Паулины Арклин, источник Trendr
Не забудьте обратить внимание на нежные текстуры, такие как прозрачное покрытие из вуали для подвесных светильников.Это придает этому жилому пространству воздушную элегантность.
Грубые, более тяжелые текстуры добавляют некоторый визуальный вес и уравновешивают белую цветовую схему, делая ее более интимной и уравновешенной.
В заключение, независимо от вашей цветовой схемы, учитывайте качество света, который ваши помещения получают от естественного дневного света до выбранного вами освещения в ночное время. Визуальные качества цвета и текстуры неразрывно связаны со светом и могут быть полностью оценены только при рассмотрении всех трех элементов.
Спасибо, что нашли время зайти сегодня. До следующего раза ……
Мария
СохранитьСохранить
Следите за нами и ставьте лайки:
Нравится:
Нравится Загрузка …
Мария
Дизайнер интерьеров, увлеченный дизайном и интерьерами. Записывает свои приключения в дизайне интерьеров.
АнглийскийСуществительное( en имя существительное ) д.чего-либо. д.чего-либо.
Связанные термины* контекст * предлог * подтекст * тексель * texton * текст * текстовыйГлагол( текст )
Внешние ссылки* * —- | Английский( цвет ) {{picdic , image = Цветовой круг (hue-sat) .png , ширина = 310 , метки = , detail1 = Нажмите на ярлыки на изображении }}Альтернативные формы* цвет (см. ниже)Существительное


Примечания по использованиюПоздний ( etyl ) цвет », которое является стандартным написанием в Великобритании, было обычным написанием в Великобритании с 14 века и было выбрано (1828), наряду с благосклонностью, честью и т. Д., и в настоящее время это стандартное написание в США.
В Канаде предпочтительным является цвет , но «цвет» не неизвестен; в Австралии стандартными являются окончания «-или», хотя окончания «-или» имели некоторую актуальность в прошлом и до сих пор время от времени встречаются в некоторых регионах. В Новой Зеландии » — наши окончания являются стандартными. Д., и в настоящее время это стандартное написание в США.
В Канаде предпочтительным является цвет , но «цвет» не неизвестен; в Австралии стандартными являются окончания «-или», хотя окончания «-или» имели некоторую актуальность в прошлом и до сих пор время от времени встречаются в некоторых регионах. В Новой Зеландии » — наши окончания являются стандартными.Синонимы* ( спектральный состав видимого света ) blee * (Конкретный набор назван классом ) blee, hue * оттенок, оттенок, кровотечение * ( тон кожи человека как индикатор расы или этнической принадлежности ) цвет кожи, цвет лица, кровоизлияние, этническая принадлежность, раса * интерес * ( темная настойка ) морилка * ( стандартный или баннер ) баннер, стандартный * ( цветной телевизор ) цветной телевизорПроизводные термины* дальтонизм * цветной заряд * цветовой код * цветной комментатор * цветной * красочный * цвет огня * цвет пламени * колориметр * раскрасить * колоризм * бесцветный * цвета * изменение цвета * в цвете * нецветный * призматические цвета * настоящие цветаПрилагательное( — ) ( США )
Глагол( en-verb ) ( US )

Синонимы* ( дайте что-нибудь цвет ) краситель, краска, морилка, растушевка, оттенок, оттенок * ( применить цвета в пределах чертежа ) * краснеть * ( аффект без полного изменения ) аффект, влияние * ( отнести качество к ) звонокПроизводные термины* раскраска по номерамСм. Также* настойка *Внешние ссылки* * ( цветов ) —- |
Стандарты цвета текстуры Манселла; Цвет Munsell
Стандарты цвета текстуры Munsell имитируют характеристики поверхности, известные как текстура.Добавление текстуры к образцу изменяет внешний вид цвета. Стандарты цвета текстуры Munsell фиксируют изменение внешнего вида цвета в результате текстуры и обеспечивают более точное моделирование внешнего вида вашего образца. В результате вы сможете принимать более точные цветовые решения на текстурированных образцах.
В результате вы сможете принимать более точные цветовые решения на текстурированных образцах.
Вот как работают стандарты цвета текстуры Манселла…
Сообщите нам текстуру образцов, с которыми вы работаете — мелкая, средняя или грубая, а также степень блеска. Для достижения наилучших результатов предоставьте нам реальный образец.Затем мы воспроизведем цвет и текстуру в цветовом стандарте текстуры Манселла.
Гибкость для оценки большего количества образцов из стандарта цвета одной текстуры
Стандарты цвета текстуры Munsellдоступны в одноэтапном, двухэтапном или трехэтапном цветовом стандарте, адаптированном к вашему применению. Если у вас более одного уровня глянца или текстуры, вы можете включить до трех текстур в один стандарт цвета.
Одношаговый стандарт цвета текстуры
Одноэтапный стандарт цвета текстуры включает одну текстуру и идеально подходит для оценки цвета образцов только с одной текстурой.Он также эффективен для многокомпонентных продуктов. Если текстурированная деталь производится на другом предприятии, одноэтапный стандарт цвета текстуры может быть предоставлен только производителю текстурированной детали.
Если текстурированная деталь производится на другом предприятии, одноэтапный стандарт цвета текстуры может быть предоставлен только производителю текстурированной детали.
Двухступенчатый стандарт цвета текстуры
Для тех образцов, которые могут иметь более одной текстуры или сочетание гладкой и текстурированной поверхности, идеален двухступенчатый стандарт цвета текстуры. Это дает вам больше гибкости при общении с поставщиками с использованием единого стандарта.Таким образом, независимо от того, соответствуют ли ваши поставщики сначала цвету, а затем внешнему виду (цвет с нанесенной текстурой) или вы передаете цвет нескольким поставщикам, у вас есть возможность предоставить и цвет, и внешний вид по единому стандарту.
Трехступенчатый стандарт цвета текстуры
Трехэтапный стандарт цвета текстуры обеспечивает максимальную гибкость при оценке цвета и внешнего вида. Это особенно полезно при производстве многокомпонентных деталей на одном предприятии или во всей цепочке поставок. Вы также можете использовать трехэтапный стандарт цвета текстуры, чтобы обеспечить широкий диапазон внешнего вида, который может помочь уменьшить отходы, вызванные ненужным браком. Настройте свой стандарт с любой комбинацией цвета и текстуры.
Вы также можете использовать трехэтапный стандарт цвета текстуры, чтобы обеспечить широкий диапазон внешнего вида, который может помочь уменьшить отходы, вызванные ненужным браком. Настройте свой стандарт с любой комбинацией цвета и текстуры.
Оценивайте текстурированные образцы быстрее и точнее с помощью стандартов цвета текстур Манселла.
Закажите стандарты цвета текстуры Munsell сегодня. Каждый стандарт изготавливается краской на бумаге и включает 100 диаграмм размером 8,5 x 11 дюймов любого цвета и текстуры (-ов) по вашему выбору.
Добро пожаловать на мои веб-страницы. Я профессор Школы МИМ. Я являюсь членом группы Collaborative Robotics and Intelligent Systems (CORiS), Human-Centered Computing, а также графики и визуализации. Раньше я был
Доцент кафедры компьютерных наук и
Инженерное дело в Вашингтоне
Университет Сент-Луиса. Если есть что-то, что ты
заинтересованы или хотите знать, а этого нет на этих страницах, отправьте мне электронное письмо и спросите. Мое резюме. 01.12.2020 В настоящее время мы нанимаем человек: человек на должность постдока в области робототехники ИЛИ графики / визуализации для работы над грантом CISE NSF Infrastructure для сравнительного анализа захватов и манипуляций. Я ищу человека, занимающегося графикой / визуализацией, заинтересованного в изучении робототехники ИЛИ человека, занимающегося захватом / манипулированием робототехникой, который хочет узнать больше о HCI и визуализации. Более подробная информация здесь, включая официальную ссылку для подачи заявки. Пожалуйста, не стесняйтесь обращаться ко мне напрямую, чтобы узнать больше о вакансии, прежде чем подавать официальную заявку. Я занимаюсь информатикой, в частности компьютерной графикой и моделированием поверхностей. Однако на протяжении многих лет я углублялся в человеческие компьютерные интерфейсы, моделирование поверхностей для биологических приложений, гидролокатор летучих мышей, художественный рендеринг, создание трехмерных эскизов и понимание того, как люди выполняют трехмерную сегментацию объемных данных. В настоящее время у меня активные исследовательские проекты в следующих областях:
Заинтересованы? Снова наступило то время года, когда я получаю много писем с вопросами, есть ли у меня место в моей исследовательской группе, степень доктора философии или вы, пожалуйста, прочтите мое резюме. Я не отвечаю на эти письма.Все абитуриенты должны пройти прием; Я не принимаю индивидуальных решений о найме. Ваша заявка будет рассмотрена и оценена группой преподавателей, после чего будут выбраны лучшие кандидаты. Если у вас есть конкретный вопрос о том, какие исследования я провожу, не стесняйтесь спрашивать; в теме письма укажите RQ :. Если вы студент или аспирант ОГУ, пожалуйста, договоритесь о встрече, чтобы поговорить со мной. У меня много проектов, подходящих для студентов старших курсов. Что нового? [1 июля 2011 г.] [1 июля 2011 г.]ресурсовЯ добавил zip-файл с материалами, которые мы используем для нашей веб-страницы NSF REU, бумаги, слайдов и шаблонов. Мой календарь. Обычно я «на работе» с 8:30 до 10:30 и с 12:30 до 4:30 каждый день. Мой совет о том, как , а не , писать грант NSF. Мои предложения о том, как выжить в полете с одним или несколькими детьми. Исходный код в Sourceforge для обработки сеток, поиска объектов и нормалей к поверхности из облаков точек. Файлы данных о кривизне бумаги. Volume Viewer, удобная программа для сегментации трехмерных изображений. Заметки по C ++ для людей, которые знают синтаксис, но ищут практические советы и информацию о том, что на самом деле происходит в компиляторе и компоновщике. Материалы курса Siggraph: |
Выбор обработки окна — цвета, формы, текстуры
Цветовой круг:
Основные цвета
Красный, желтый и синий.
Зеленый, оранжевый и фиолетовый. Они созданы из основного.
Аналогичные цветаСоседние цвета на цветовом круге.
Бесплатные цветаЦвета, противоположные цвету на цветовом круге.
Основная теория цвета:
Цвет состоит из трех основных частей: объекта, источника света и зрителя.
- The Subject — Различные материалы по-разному поглощают свет. Плоская гладкая поверхность часто отражает ровный цвет, потому что свет отражается очень прямо; однако грубый округлый объект будет отражать свет в разных направлениях. Подумайте о ткани, фактуре и блеске. Например, в случае прозрачной ткани, когда ткань собрана, цвет становится более интенсивным по сравнению с плоским образцом.
- Источник света — Вот почему точное соответствие ткани практически невозможно. Практичнее ожидать приемлемого соответствия, приятного для глаз и зависящего от конечного использования.
 Два предмета могут казаться точно совпадающими под лампой накаливания, но не под люминесцентной лампой. Это называется метамерией или метамерной парой.
Два предмета могут казаться точно совпадающими под лампой накаливания, но не под люминесцентной лампой. Это называется метамерией или метамерной парой. - The Viewer — Вы знаете поговорку «в глазах смотрящего»? Что ж, цвет действительно может быть в мозгу смотрящего.Восприятие цвета определяется тем, как мы обрабатываем изображения, которые видим, и давайте посмотрим правде в глаза: нет двух одинаковых из нас.
Оттенок, значение и насыщенность
Оттенок — Оттенок = цвет. От красного до желтого, до синего и всего, что между ними — это основные цветовые семейства.
Значение — от светлого к темному.
Saturation — также известна как Chroma. Когда цвет называют «чистым», это означает более яркий или четкий.Грязные цвета имеют тенденцию быть более тусклыми или даже «мутными».
Оттенки, тона и оттенки
Оттенки = Оттенок + белый.
тона = оттенок + серый.
Оттенки = Оттенок + черный.
Важнее, чем понимание базовой теории цвета, помнить, что цвет — это личное дело каждого. Это то, что вы чувствуете. Вдохновение может прийти откуда угодно — от природы или от любимого произведения искусства.
Эффектные оттенки подчеркнут энергию комнаты. Чернильные темные тона сблизят все это, делая пространство уютным и интимным. Подумайте о том, как в дождливый день завернуться в одеяло с хорошей книгой.
А как насчет нейтралов, правда? Они часто являются основой большинства дизайнов, будь то вневременной, классический или, возможно, минималистский. Это также позволяет легко дополнить аксессуары яркими красками через подушки, верхнюю отделку или драпированные панели.
Узор и текстура
Узоры действительно могут помочь комнате не упасть и не ударить одну ноту.Если вам нравится нейтральная палитра, отлично, но теперь попробуйте смешать больше узоров в разных масштабах и стилях. Добавление текстур приносит еще один уровень визуального интереса. При выборе паттернов никогда не помешает выбрать очевидные координаты, но смешивайте их, пробуя неожиданные комбинации, о которых вы обычно можете не думать. Вы можете быть приятно удивлены.
При выборе паттернов никогда не помешает выбрать очевидные координаты, но смешивайте их, пробуя неожиданные комбинации, о которых вы обычно можете не думать. Вы можете быть приятно удивлены.
Форма
Формы преобразуют. Нет лучшего способа создать впечатление, будто это что-то не так.Например, фигурные карнизы могут скрывать или дополнять архитектуру. Если комната кажется маленькой, подумайте о вертикальных линиях, как в длинных портьерах, установленных у потолка. Это создает элегантную грандиозную атмосферу, которая, в свою очередь, улучшает внешний вид комнаты.
Если у вас противоположная дизайнерская дилемма и потолки очень высокие, подумайте о горизонтальных линиях, которые визуально опускают потолок.
Создайте эффектное пространство с лопатками уникальной формы из Allure Transitional Shades
.HOMAX Industries 4096-06-06 Текстура стены в виде аэрозоля, меняющая цвет апельсиновая корка, 16 унций: Текстура стены: Amazon.com: Инструменты и товары для дома
Я ненавижу это. Я действительно так делаю. Если бы не тот факт, что мои стены И потолок «с текстурой апельсиновой корки», я бы никогда не прикасался к этому материалу. Саркастично, конечно. Вы должны молиться, чтобы вам никогда не приходилось использовать текстурные продукты … но если вам нужно, это отличный материал. Это очень горько-сладко.
Я действительно так делаю. Если бы не тот факт, что мои стены И потолок «с текстурой апельсиновой корки», я бы никогда не прикасался к этому материалу. Саркастично, конечно. Вы должны молиться, чтобы вам никогда не приходилось использовать текстурные продукты … но если вам нужно, это отличный материал. Это очень горько-сладко.У нас есть 4 маленьких дочери, которым нравится заниматься спортом, и когда они играют в помещении, они в конечном итоге делают глупые вещи вроде … проделывают большую дыру в стене во время работы с колесами телеги.Я также проделал некоторую работу по установке сетевого кабелепровода от подвала до потолка, чтобы мне было легче проложить кабели в свою коммутационную комнату. Много ремонтных работ, и у меня фактурные стены … и потолки. Черт возьми, держу пари, если бы я поднял ковер, он бы там тоже был текстурирован.
Когда я ремонтировал гипсокартон, все прошло очень хорошо. В первый раз у меня была неправильная текстура, поэтому мне пришлось отшлифовать ее и нанести заново. Настоятельно рекомендую распылить на то, что вы можете сначала протестировать, чтобы получить текстуру прямо перед тем, как наносить ее на стены.Я также распыляю тряпку в течение первых 200 мс или около того, прежде чем перейти на стену. Первоначальный спрей может быть немного влажным даже после того, как его хорошо встряхнули. Однако, как только вы освоите текстуру и технику, этот материал станет идеальным для сочетания различных текстур.
Настоятельно рекомендую распылить на то, что вы можете сначала протестировать, чтобы получить текстуру прямо перед тем, как наносить ее на стены.Я также распыляю тряпку в течение первых 200 мс или около того, прежде чем перейти на стену. Первоначальный спрей может быть немного влажным даже после того, как его хорошо встряхнули. Однако, как только вы освоите текстуру и технику, этот материал станет идеальным для сочетания различных текстур.
Если у вас возникли проблемы с распылением (чрезмерное распыление, неправильное пятно и т. Д.), Протрите участок влажной тряпкой. Дайте области немного высохнуть, затем попробуйте еще раз. Однако вам нужно немного тонкого перекрытия с окружающими областями, чтобы текстуры смешивались. Нанесите его немного толще на рабочее место и очень легким слоем поверх имеющейся текстуры.Мои девушки проделали в стене дыру размером примерно 3 фута на 3 фута. Я положил немного гипсокартона и идеально подобрал текстуру с этим. После покраски вы совершенно не увидите разницы, если все сделано правильно.
Чтобы очистить / использовать позже, переверните и распыляйте, пока ничего не выйдет. Смойте наконечник и храните. Если вы этого не сделаете, он высохнет в сопле и будет ПОЛНОСТЬЮ бесполезным для дальнейшего использования.
Перед покраской также следует нанести на него грунтовку, иначе цвет будет немного другим.Текстурирование по-другому поглотит боль. Обычно вам нужно искать место ремонта (в моем случае обычно большие площади) … но мне действительно следовало сначала использовать грунтовку. Каждый раз, когда я спускаюсь вниз, я вижу эти пятна; но только потому, что я знаю, что нужно его искать. Я нанес на него два слоя краски, когда мы красили весь пол, но он все еще имеет небольшое изменение цвета (краска была грунтовкой Bhear + краска).
Как наложить текстуру на лицо человека. Урок Фотошоп
Хотите узнать, как можно «поменяться лицами» с другом, родственником или любимой знаменитостью? В этом вам поможет магия фотомонтажа! Как это работает? Поисковики по запросу, наверняка, предложат воспользоваться фотошопом, но непрофессионалу эта программа не подойдёт. Оптимальный вариант – простая , вроде «Домашней Фотостудии». В этой статье вы узнаете, как в фотографию вставить другое лицо, не имея опыта в фотомонтаже.
Оптимальный вариант – простая , вроде «Домашней Фотостудии». В этой статье вы узнаете, как в фотографию вставить другое лицо, не имея опыта в фотомонтаже.
Шаг №1. Начинаем работу
Для начала предлагаем и установить его на вашем ПК. Следуйте за указаниями Мастера установки – программа будет готова к работе буквально за минуту. Запустите утилиту. В стартовом окне выберите опцию «Открыть фотографию» и найдите файл с фото, которое вы хотите отредактировать.
Вы сможете начать работу сразу после того, как программа будет установлена
Шаг №2. Фотомонтаж
Следующий этап – самый ответственный. В главном меню нажмите на вкладку «Оформление» и найдите в списке . В появившемся окне создайте новый слой. Для этого нажмите «Добавить слой» > «Фотографию» и загрузите фото, которое хотите наложить.
С помощью фотомонтажа вы сможете без труда наложить одну фотографию на другую
При выборе снимка, стоит помнить, что обе фотографии должны были примерно одинакового разрешения и качества.Более того, лица должны быть сняты с максимально похожего ракурса.
В списке выберите слой с добавленным изображением и нажмите «Обрезать фото» . Автоматически появится новое окно. Воспользуйтесь произвольной формой обрезки. Аккуратно обведите лицо по контуру, стараясь избегать лишних объектов, вроде аксессуаров. Если получилось неровно, воспользуйтесь опцией «Сбросить выделение» и попробуйте ещё раз. Замкните пунктирную линию, дважды кликнув мышкой. Увеличьте показатель на шкале «Размытие границ» , потянув ползунок вправо, и нажмите «Применить» .
Увеличьте масштаб снимка, чтобы результат был максимально точным и аккуратным
Теперь выясним, как на фото вставить другое лицо так, чтобы разница была не заметна. Для этого необходимо трансформировать обрезанный слой. Измените размер нового изображения, потянув выделенную область за углы. «Новое» лицо должно совпадать с размером лица на исходном изображении. При необходимости поверните слой, двигая ползунок на шкале «Угол поворота» . Режим смешивания «Нормальный» будет выставлен по умолчанию, но при желании вы можете выбрать другой. Готово! Нажмите кнопку «Применить».
Режим смешивания «Нормальный» будет выставлен по умолчанию, но при желании вы можете выбрать другой. Готово! Нажмите кнопку «Применить».
Отрегулируйте наложение слоя так, чтобы «новое» лицо смотрелось максильмано натурально
Шаг №3. Уровни и цветокоррекция
Всё ещё слишком заметно, что лицо было взято с другого снимка. Выполним простейшую цветокоррекцию. Для этого во вкладке «Изображение» откройте «Уровни» . Разобраться в использовании этой функции очень просто. На шкале «Уровни на входе» 3 ползунка – белый (светлые оттенки), серый (полутона) и чёрный (тёмные оттенки). С их помощью вы сможете комплексно настроить яркость фотографии. Меняйте положение ползунков, чтобы затемнить (вправо) или осветлить (влево) изображение. Затем, сохраните его, нажав «ОК».
Регулируя уровни, вы сможете сделать картинку с «новым» лицом более однотонной
Шаг №4. Работаем с деталями
Теперь вы знаете, как в фото вставить другое лицо максимально естественно, но этим ваши возможности не ограничиваются. Если в обработке нуждаются отдельные области на изображении, воспользуйтесь инструментами на панели слева. Выберите «Кисть размытия» , чтобы сделать переход от исходного снимка ещё более плавным. Настройте параметры инструмента – чем меньше объект обработки, тем меньше размер и прозрачность кисти.
Если в обработке нуждаются отдельные области на изображении, воспользуйтесь инструментами на панели слева. Выберите «Кисть размытия» , чтобы сделать переход от исходного снимка ещё более плавным. Настройте параметры инструмента – чем меньше объект обработки, тем меньше размер и прозрачность кисти.
Также вы можете аналогичным образом затемнить или осветлить отдельные участки фото, добавить им резкости, контраста или насыщенности. Просто выберите соответствующую кисть на панели инструментов и обработайте нужную часть изображения.
Используйте кисти затемнения и осветления, чтобы придать изображению больше объема
Шаг №5. Сохраняем и делимся с друзьями
Оценим окончательный результат.
Фотомонтаж поможет примерить на себя роль любимого киноперсонажа
Вы сможете отрегулировать качество снимка перед сохранением
Готово! Теперь вы знаете, что вставить лицо в другую фотографию в фотошопе – не единственное решение. Эта инструкция универсальна, используйте её на практике так, как вам захочется. Узнайте, и откройте для себя новые возможности программы! «Домашняя Фотостудия» станет для вас верным помощником в любой ситуации, когда нужно качественно обработать снимок.
На очередном уроке мы рассмотрим процесс фотомонтажа средствами бесплатного редактора gimp . Как и в ранее опубликованном уроке на сайте по , сегодня будет расписан процесс по созданию постера к фильму с вашим участием в главной роли.
В сети интернет можно найти множество уроков про то как заменить лицо на изображении, но я хочу продемонстрировать процесс замены лица на фото , так как это делаю я. И сегодня в уроке мы попробуем создать постер к фильму с вашим лицом на изображении. Для начала урока нам понадобятся следующие заготовки:
фотография постера (это может быть любая фотка, куда вы хотите поместить ваше лицо)
и соответственно ваша фотография.
Так как мне нравится переводить иностранные уроки с фотошопа и адаптировать их под выполнение в графическом редакторе гимпе, то сегодня урок взят с заграничного сайта photoshopstart.ws и называется “Add your face to movie poster” .
Шаг 1. Запускаем редактор гимп и открываем первую фотографию, куда будем добавлять лицо .
Шаг 2. Через меню (Файл – Открыть как слой..) открываем второе изображение. После этого в стопке слоев у нас будет такая картина:
Как видите, оба слоя у нас выделены жирным шрифтом. Это говорит о том, что у данных слоев отсутствует информация о прозрачности. Давайте добавим альфа-канал (прозрачность) к верхнему слою. Для этого щелкним правой кнопкой мыши по слою и из выпавшего меню выберем «Добавить Альфа-канал»
А вот теперь название слоя с жирного написания изменилось на обычный шрифт, это свидетельствует о наличии у слоя прозрачности. Помните об этом.
Шаг 3. Теперь на панели инструментов выбираем инструмент «Свободное выделение»
И обводим по контуру лица. Примерно так:
Снимаем выделение через (Выделение — Снять/ Shift+Ctrl+A)
После этого давайте откадрируем границы слоя, приблизив их к очертаниям лица. Этим самым мы облегчим себе работу на следующим шаге. Для изменения границы слоя идем в (Слой — Откадрировать слой). Получится вот так:
Теперь вы можете заметить, что желто-черная линия приблизилась к контурам лица. Этим самым мы откадрировали текущий слой.
Шаг 4. Уменьшаем непрозрачность верхнего слоя с лицом до 50% перемещая ползунок влево или введя цифровое значение в поле о непрозрачности.
Шаг 5. На панели инструментов выбираем «Вращение».
Настройки оставляем по умолчанию. Теперь кликаем мышью по слою, тем самым активировав инструмент.
Поворачиваем слой до того момента когда уровень линии глаз совпадет с линией глаз нижней фотографии.
Нажимаем кнопку «Повернуть»
Шаг 6. Выбираем инструмент «Масштаб». Настройки оставляем по умолчанию. Также щелкаем по рабочей области активировав инструмент. Об активации будут свидетельствовать небольшие квадратики по сторонам слоя.
Теперь нужно щелкнуть по следующей пиктограмме цепочки, чтобы активировать режим пропорционального изменения размеров слоя.
Пока активен инструмент «Масштаб», мы можем переместить слой с лицом на лицо фотографии нижнего слоя. Для этого переводим курсор мыши в центральный кружок, при этом должна появится пиктограмма перемещения рядом с курсором мышки.
Нажимаем «Изменить».
Шаг 7. Выбираем инструмент «Перемещение» (настройки по умолчанию) и двигаем слой с вставленным лицом до совпадения глаз верхнего и нижнего слоя.
Если вы не угадали с пропорциями лица,то можно отметить ваши действия через (Правка — Отметить действие / Ctrl+z) и заново попробовать повторить шаги 5,6,7. Если же вы все-таки приблизились к пропорциям лица нижней фотографии, но хотите немного подкорректировать положение верхнего слоя, то также воспользуетесь инструментами редактирования — «Вращение», «Масштаб» и «Перемещение».
Шаг 8. Возвращаем непрозрачность верхнего слоя на 100%.
Шаг 9. Теперь выбираем инструмент «Ластик» со следующими параметрами:
и аккуратно стираем края у верхнего слоя, должно получится примерно так:
Шаг 10. Как мы видим, цвета кожи лица вставленного фрагмента немного отличается от оригинального цвета лица на постере фильма. Как мы можем решить эту проблему? Очень просто! Идем в (Цвет — Цветовой баланс) и корректируем цвет.
Шаг 11. Хорошо, теперь воспользуемся инструментов «Осветление/Затемнение» в режиме Осветление,чтобы чтобы сделать некоторые части лица чуть-чуть светлее.
Шаг 12. Теперь переключаем инструмент в режим Затемнение и аккуратно затемняем области вокруг глаз.
Шаг 13. Создаем новый прозрачный слой по верх существующих слоев. Далее выбираем «Свободное выделение» и рисуем в левой части лица,такое выделение:
Нажимаем ОК. Закрашиваем выделение выбранным цветом.
Снимаем выделение через (Выделение -Снять)
Шаг 14. Смягчим края выделения через (Фильтры -Размывание -Гауссово размывание) и оставляем значение 5px. Нажимаем ОК.
Не удается поймать момент, при котором все они смотрят прямо в камеру и улыбаются. Обычно в серии фотографий есть несколько снимков, на одном из которых кто-нибудь отвлекся, а остальные получились хорошо, а на другом — наоборот. Вопрос в следующем — можно ли как-нибудь перенести «удачную часть» с одной фотографии на другую? Да, безусловно. Вот как сделать это в , притом не используя метод «cut — paste».
Итак, начнем…
Откройте в оба изображения. Перетащите фоновый слой с одного из них на другое. В данном случае новым слоем стала фотография, на которой два ребенка из трех вышли удачно. Результат — изображение из двух слоев, где менее удачное фото находится внизу. То изображение, с которого был скопирован верхний слой, можно закрыть.
Выделите оба слоя и примените функцию Edit > Auto-Align Layers ; затем выберите Auto . Таким образом оба изображения окажутся выровнены так, что лица на них окажутся ровно друг над другом. Очень важно, чтобы две фотографии, с которыми вы работаете, не сильно отличались друг от друга в том, что касается расположения людей на них — в этом случае гораздо проще добиться хорошего результата при выравнивании.
Кликните по верхнему слою и добавьте маску слоя (в нижней части окна слоев находится иконка «Add Layer Mask «). По умолчанию маска будет заполнена белым. Это значит, что нам видно все содержимое верхнего слоя, в то время как нижний полностью скрыт.
Выберите цветом переднего плана черный. Возьмите кисть с мягкими краями. Кликнув по маске слоя (для того, чтобы рисовать именно на ней, а не на самой фотографии), понемногу закрашивайте лицо ребенка, чтобы под ним «проявилось» нижнее изображение.
Следите за тем, какую именно часть нижнего слоя вам нужно «извлечь» при помощи маски. Если окажется, что вы переборщили, это не страшно — чтобы поправить результат, достаточно просто заново закрасить эту часть маски белым, и верхний слой вновь станет видимым.
Чтобы скрыть переход, на этой фотографии было необходимо в нескольких местах поправить не только лицо, но и положение шеи ребенка. На скриншоте красным выделена маска — для наглядности, в процессе работы ее не будет видно.
Закончив, внимательно исследуйте результат и при необходимости еще раз уточните маску или добавьте еще один слой и скопируйте отдельные элементы с обоих нижних, чтобы сделать финальный вариант идеальным. В этом случае пришлось скопировать часть одежды девочки, чтобы замаскировать небольшую накладку.
Затем, если это нужно, откадрируйте изображение. Готово!
Весь процесс занимает примерно десять минут.
Такой результат можно получить в (см. выше), если открыть два изображения, применить File > New > Scene Cleaner и следовать инструкциям.
Этот урок Photoshop покажет вам, как легко можно копировать лица одних людей и вставлять их другим.
1. Для начала найдите лицо человека, которое вы хотите скопировать. Затем, возьмите инструмент лассо (lasso )
2. Обведите инструментом лассо вокруг лица. Если вы хотите изменить выделение — нажмите Ctrl + D (снять выделение) и снова попробуйте обвести лицо.
3. Теперь, чтобы убрать острые края выделенного изображения, нужно обратиться Select > Feather . В этом случае края растушевали на 5 px , но вы смотрите по своей картинке.
4. Итак, у вас теперь выделение с гладкими контурами — можете его копировать — Edit > Copy (или комбинация клавиш Ctrl + C ).
5. Осталось вставить скопированное изображение Edit > Paste .
После того, как вы выполнили эти действия, вы заметите, что все осталось на своих местах, на самом деле программа photoshop уже разместила копию на новый слой. Вы можете ее увидеть на панеле слоев.
6. А сейчас возьмите инструмент перемещения (Move Tool ), и попробуйте сдвинуть лицо с места. Так и будет:
8. Продолжайте двигать лицо, пока не установите его на нужное место.
Очень многие начинающие пользователи фотошопа часто меня спрашивают, как в фотошопе вставить лицо в шаблон. Это совсем не трудно…
- Для начала выбираем и скачиваем шаблон. Далее, нам нужно выбрать фото того человека, лицо которого будем использовать в работе. Главное условие для выбора это ракурс, так же желательно учесть освещение. Итак, открываем оба изображения в фотошопе. Обычно шаблоны уже разбиты по слоям. Для уменьшения веса файла, большинство слоев обычно выключено. Включить слои можно разными способами.
- Нажав клавишу F7.
- Зайти в меню справа и выбрать вкладку «Слои».
- Зайти в меню на верху «Окно» и выбрать строчку «Слои».
- На открывшейся вкладке, рядом с названием слоя, есть пустые квадратики, нажимаем на них, появятся «глазики», а на рабочем пространстве начнут появляться скрытые слои.
- Теперь открываем выбранное нами фото. Перед тем, как вставить лицо в шаблон, выделяем его. Это можно сделать, выбрав в правом меню инструмент «Лассо» или инструмент»Овальная область», далее копируем, клавиши Ctrl+C или в меню «Редактирование» — «Скопировать». Это фото закрываем и открываем наш шаблон. Теперь надо вставить лицо в шаблон. Для этого нажимаем клавиши Ctrl+V или в меню «Редактирование» — «Вклеить».
- Так как разрешение фото и шаблона часто бывают разными, подгоняем их друг к другу. Для этого, в слоях выбираем лицо и нажимаем клавиши Ctrl+T или в меню «Редактирование» — «Трансформирование». На рабочем пространстве появится рамка. Удерживая клавишу Shift, левой кнопкой мыши, за уголок рамки, подгоняем размер лица под размер шаблона. Иногда бывает, что лицо человека на вашем фото и лицо на шаблоне «смотрят» в разные стороны. Опять применяем трансформирование. Но, есть один нюанс. Лицо человека не бывает точно пропорциональным, особенности лица очень индивидуальны, по этому, разворачивая фото, мы можем изменить человека до неузнаваемости. Лучше разворачивать шаблон. Правой кнопкой мыши щелкаем на изображение, появится табличка, в ней выбираем «Свободное трансформирование» — «отразить по горизонтали».
- Далее, слой с лицом нам нужно расположить в «правильном» месте, т.е., что бы костюм и головной убор(если такой есть) были спереди, а фон, воротник и задник головного убора оказались сзади. Для я этого нажимаем клавиши Ctrl+{ или в меню «Слой» — «Монтаж» — «Переложить назад». Теперь мышкой перетаскиваем фото на свободное пространство шаблона и внимательно сверяем пропорции. Что бы посмотреть на картинку в целом, лучше отойти от монитора. У новичков, не всегда получается с первого раза угадать с пропорциями. Если что-то не нравится, с помощью трансформирования подгоняем фото под шаблон.
- Далее удаляем лишний фон на фото. Для этого отключаем мешающие слои и в панели инструментов выбираем ластик. С помощью правой кнопки мыши выставляем нужный размер пера, жесткость и аккуратно и внимательно стираем фон и включаем обратно слои.
- Затем заходим в меню «Изображение» — «Коррекция» — «Цветовой баланс» и с помощью ползунков подгоняем цвет кожи лица под цвет кожи на шаблоне.
Вот и все. Это самый легкий и доступный для новичка способ вставить лицо в шаблон в фотошопе. В программе есть также множество других плагинов, позволяющих подогнать цвет и освещение лица под освещение на шаблоне, но описывать их очень и очень долго, лучше взять самим и немного поэксперементировать.
Как добавлять текстуры в иллюстрации Photoshop: Пошаговое руководство
Добавление текстур к иллюстрациям Photoshop — простой способ сделать их отличными. В этом уроке мы подробно рассмотрим, как это сделать, на примере этого симпатичного щенка в свитере.
Как найти текстуруВ Интернете есть множество источников текстур, например, Textures.com, который предлагает как бесплатные, так и платные варианты. Обязательно ознакомьтесь с условиями, прежде чем использовать текстуру (или любое изображение!) В своих проектах, чтобы убедиться, что у вас есть права на их использование.
Не можете найти текстуру, которая вам нравится? Создайте свой собственный, сделав фотографии или отсканировав текстуры, которые вы хотите использовать. Например, зеленая текстура ниже нарисована вручную гуашью.
Подготовка текстурТекстуры наиболее эффективны, когда они используются в качестве высококонтрастного черно-белого изображения. Чтобы настроить текстуру, откройте ее в Photoshop и переведите в оттенки серого, выбрав «Изображение»> «Режим»> «Оттенки серого».
Если ваша текстура недостаточно контрастна (как на изображении гуашью выше), умножьте текстуру на себя, чтобы затемнить ее.Для этого продублируйте слой и установите режим наложения верхнего слоя на Умножение. Продолжайте дублировать слой Multiply, пока текстура не станет достаточно темной. Затем объедините слои, выделив их все и нажав Command / Control + E.
Текстура на иллюстрацииЧтобы добавить текстуру в иллюстрацию, выполните следующие действия:
- Выделите всю текстуру или ее часть с помощью инструмента Rectangle Selection Tool.
- Нажмите Command / Control + C, чтобы скопировать.
- Откройте иллюстрацию в Photoshop и выберите слой, на который вы хотите добавить текстуру.
- Нажмите Command / Control + P, чтобы вставить.
- Измените размер, нажав Command / Control + T, и масштабируйте текстуру, чтобы покрыть ту часть иллюстрации, к которой вы хотите ее применить.
- Убедитесь, что ваш слой текстуры находится прямо над слоем, к которому вы хотите его применить.
- Обрежьте слой текстуры на слой ниже, удерживая клавишу Option / Alt и наведя курсор мыши между двумя слоями.Когда появится стрелка, щелкните между двумя слоями, чтобы закрепить верхний слой на нижнем слое.
Режим наложения слоев, который подойдет вам лучше всего, будет зависеть от цветов вашей иллюстрации, контраста текстуры и желаемого эффекта. Выбрав слой с текстурой, щелкайте по режимам наложения, пока не найдете тот, который вам нравится. В этом примере используется Overlay.
Применить текстуру к другим слоямКогда вы будете довольны тем, как выглядит текстура, вы можете применить ту же текстуру к другим слоям.
- Удерживая нажатой клавишу Option / Alt, перетащите слой текстуры НАД новым слоем, к которому вы хотите его применить.
- Удерживая клавишу Option / Alt, щелкните между двумя слоями, чтобы закрепить его на новом слое. Для дублированного слоя текстуры уже должен быть установлен выбранный вами режим наложения.
Здесь тот же слой текстуры гуаши, что и на теле собаки, нанесен на рот и уши.
Нанести дополнительные слоиВы можете повторить описанные выше шаги, чтобы применить любые дополнительные текстуры к вашей иллюстрации.Здесь текстура льна применяется к свитеру собаки с помощью режима наложения слоя Color Dodge.
Регулировка силы текстурыЧтобы текстура выглядела сильнее, вы можете продублировать слой текстуры, удерживая Option / Alt и перетаскивая его между исходным слоем текстуры и слоем свитера.
Если текстура слишком сильная, просто уменьшите непрозрачность одного из слоев текстуры.
Когда вы овладеете этой техникой, возможности текстурирования безграничны!
Пошаговое руководство
Иллюстрация в фотошопе: профессиональная работа по вашим эскизам.
Как совмещать текстуры с фотографиями в Photoshop
Смешивать текстуры с фотографиями
Шаг 1: Выберите и скопируйте текстуру
Когда исходная фотография и изображение текстуры открыты в Photoshop, первое, что нам нужно сделать, это переместить текстуру в тот же документ, что и фотография, и самый простой способ сделать это — скопировать и вставить ее. Убедитесь, что окно документа текстуры является активным, затем перейдите к меню Select в строке меню в верхней части экрана и выберите All .Вы также можете нажать Ctrl + A (Win) / Command + A (Mac), чтобы быстро выбрать «Выбрать все» с клавиатуры:
Выберите «Выбрать»> «Все».
Будет выделена вся текстура. Контур выделения появится вокруг внешних краев текстуры в окне документа:
Контур выделения появляется по краям текстуры.
Выбрав текстуру, перейдите в меню Edit вверху экрана и выберите Copy или нажмите Ctrl + C (Win) / Command + C (Mac) на клавиатуре:
Перейдите в меню «Правка»> «Копировать».
Шаг 2. Вставьте текстуру в документ с фотографией
Когда текстура скопирована в буфер обмена, переключитесь в окно документа фотографии, чтобы сделать его активным, затем вернитесь в меню Edit и на этот раз выберите Paste или нажмите Ctrl + V (Win) / Command + V (Mac) на клавиатуре:
Перейдите в меню «Правка»> «Вставить».
Photoshop вставит текстуру в документ и разместит ее на отдельном слое над фотографией.В зависимости от размера вашей текстуры, она может полностью блокировать фотографию под ней, но если мы посмотрим на панель слоев, мы увидим, что исходная фотография находится на фоновом слое, а текстура теперь находится на новом слое. слой с именем Layer 1 над ним:
Фотография и текстура теперь находятся на двух отдельных слоях внутри одного документа.
Шаг 3. Измените размер текстуры, если необходимо, с помощью свободного преобразования
Если ваша фотография и текстура не имеют одного и того же размера, вы, вероятно, захотите изменить размер текстуры, чтобы она соответствовала изображению, и мы можем сделать это с помощью команды Photoshop Free Transform.Поднимитесь в меню Edit вверху экрана и выберите Free Transform или нажмите Ctrl + T (Win) / Command + T (Mac), чтобы выбрать Free Transform с клавиатуры:
Перейдите в Edit> Free Transform.
Photoshop поместит ограничивающую рамку «Свободное преобразование» и ручки вокруг текстуры. Если ваша текстура больше, чем ваша фотография, как моя, может помочь переключиться в один из режимов полноэкранного просмотра Photoshop , нажав на клавиатуре букву F (вы можете вернуться в режим просмотра окна документа, когда вы сделали, нажав еще пару раз F).Щелкните и перетащите любой из маркеров (маленькие квадраты вокруг ограничивающей рамки), чтобы изменить размер текстуры по мере необходимости. Поскольку это всего лишь текстура, обычно можно при необходимости исказить ее форму, но если вы хотите сохранить соотношение сторон текстуры без изменений при изменении ее размера, нажмите и удерживайте клавишу Shift на клавиатуре. и перетащите любой из четырех угловых маркеров. Когда вы закончите, нажмите Enter (Win) / Return (Mac), чтобы принять преобразование и выйти из команды Free Transform:
Изменение размера текстуры по размеру фотографии с помощью Free Transform.
Шаг 4: Выберите инструмент «Перемещение»
Выберите Photoshop Move Tool в верхней части панели инструментов или нажмите букву V , чтобы выбрать Move Tool с клавиатуры. На самом деле мы не собираемся использовать инструмент «Перемещение» для чего-либо, но через мгновение мы научимся удобному сочетанию клавиш для быстрого переключения между режимами наложения слоев, чтобы мы могли увидеть, какой из них даст нам наилучшие результаты для смешиваем нашу текстуру с фотографией.
Вы спросите, какое отношение это имеет к инструменту «Перемещение»? Что ж, в зависимости от того, какой инструмент вы выбрали, сочетание клавиш может работать, а может и не работать. выполняет с выбранным инструментом «Перемещение», а инструмент «Перемещение» находится в верхней части панели «Инструменты», поэтому сначала выбрать инструмент «Перемещение» — это самый простой способ убедиться, что сочетание клавиш будет работать:
Выберите инструмент «Перемещение».
Шаг 5: Циклическое переключение режимов наложения слоев
Параметр Режим наложения находится в верхнем левом углу панели «Слои». По умолчанию он установлен на Нормальный, что просто означает, что слой не смешивается со слоем (ами) под ним каким-либо образом (вот почему текстура в настоящее время блокирует просмотр фотографии в документе):
По умолчанию для параметра «Режим наложения» установлено значение «Нормальный».
Если вы нажмете на слово «Нормальный», вы увидите список других режимов наложения, которые мы можем выбрать, например, «Умножение», «Экран», «Наложение» и так далее. Мы могли бы, , , если бы мы действительно хотели, выбирать каждый режим наложения по одному, щелкая по его названию в списке, и вы можете сделать это, если кто-то платит вам почасово. Однако гораздо более быстрый способ поэкспериментировать с различными режимами наложения — быстро переключаться между ними с клавиатуры. Удерживая нажатыми Shift + Alt (Win) / Shift + Option (Mac), нажмите на клавиатуре клавиши плюс ( + ) или минус ( — ).Клавиша «плюс» (+) перемещает вас вперед по списку режимов наложения по одному, а клавиша «минус» (-) — назад. Например, удерживание Shift + Alt (Win) / Shift + Option (Mac) и однократное нажатие клавиши плюс (+) изменяет режим наложения с Normal на Dissolve :
Удерживайте Shift + Alt (Win) / Shift + Option (Mac) и нажимайте + или — для переключения режимов наложения.
Режим наложения «Растворение», вероятно, не сильно повлияет на изображение, но другие режимы наложения определенно повлияют на него.Я нажму кнопку плюс (+) еще пару раз (удерживая Shift + Alt (Win) / Shift + Option (Mac)), чтобы перейти в режим наложения Multiply :
Пробуем режим наложения «Умножение».
Когда режим наложения установлен на Умножение, текстура и фотография смешиваются вместе, в результате чего общий результат выглядит интересным, но немного темным:
Результат со слоем текстуры, установленным в режим наложения Multiply.
Я нажимаю кнопку «плюс» (+) еще несколько раз, пока не перейду к режиму наложения Screen :
На этот раз выбираем режим наложения Screen.
Режим наложения Screen дает мне еще один интересный результат, на этот раз он выглядит намного светлее, чем то, что мы видели в режиме наложения Multiply:
Режим наложения «Экран» дает более светлый результат, чем режим «Умножение».
Нажав на знак плюса (+) еще несколько раз, я попадаю в режим наложения Overlay :
Просмотр возможностей режима наложения Overlay.
Overlay — еще один режим наложения, который часто является хорошим выбором для смешивания текстур с фотографиями, давая мне сочетание светлых и темных оттенков с общим результатом более высокой контрастности:
Режим наложения Overlay создает более контрастный эффект.
Как правило, режимы наложения Multiply , Screen , Overlay , Soft Light и Hard Light дают наилучшие результаты для смешивания текстуры с фотографией, но обязательно попробуйте каждый из них. и выберите тот, который, по вашему мнению, лучше всего подходит для образа, который вы пытаетесь достичь. В моем случае, я думаю, мне больше всего нравится режим наложения экрана, но вы можете в конечном итоге выбрать другой для своего изображения.
Шаг 6. Обесцвечивание цвета текстуры
На данный момент не только сама текстура смешивается с фотографией, но и цвет текстуры.Возможно, это именно то, что вам нужно, поскольку смешивание цветов двух изображений может дать интересные результаты, но если вы предпочитаете сохранить исходные цвета фотографии нетронутыми, тогда нам нужен способ удалить цвет из текстуры. Самый простой способ сделать это — просто обесцветить его. Поднимитесь в меню Image вверху экрана, выберите Adjustments , а затем выберите Desaturate . Или нажмите Shift + Ctrl + U (Win) / Shift + Command + U (Mac), чтобы выбрать команду «Обесцветить» с клавиатуры:
Перейдите в Image> Adjustments> Desaturate.
Команда «Обесцветить» мгновенно удаляет весь цвет со слоя, по сути конвертируя его в черно-белый. Это не лучший способ преобразовать цветное изображение из черного в белое, но для наших целей этого обычно достаточно. Если мы посмотрим на эскиз предварительного просмотра для слоя текстуры (Layer 1) на панели Layers, мы увидим, что мы удалили цвет из текстуры:
Изображение на эскизе предварительного просмотра показывает, что цвет был удален из текстуры.
После удаления цвета только значения яркости текстуры теперь смешиваются с фотографией.Для сравнения, вот как изображение выглядело изначально, когда я изменил режим наложения текстуры на Screen:
Эффект от режима наложения Screen перед удалением цвета из текстуры.
А вот как это выглядит теперь после обесцвечивания текстуры:
Эффект после удаления цвета текстуры.
Шаг 7: Попробуйте инвертировать текстуру
Прежде чем принять то, как все выглядит, вы можете попробовать инвертировать текстуру, что изменит ее значения яркости на противоположные, сделав светлые области темными, а темные — светлыми.Чтобы инвертировать текстуру, перейдите в меню Image вверху экрана, выберите Adjustments , затем выберите Invert . Или нажмите Ctrl + I (Win) / Command + I (Mac), чтобы выбрать команду «Инвертировать» с клавиатуры:
Перейдите в Image> Adjustments> Invert.
Вот как выглядит мое изображение после инвертирования значений яркости текстуры. В моем случае я предпочитаю эту текстуру оригинальной, поскольку она придает моей фотографии старый, блеклый вид:
Инвертирование текстуры иногда может дать более привлекательные результаты.
Шаг 8: Уменьшите непрозрачность текстуры
Наконец, если ваша текстура выглядит слишком интенсивной, вы можете уменьшить влияние, которое она оказывает на фотографию, уменьшив ее непрозрачность. Вы найдете опцию Opacity прямо напротив опции Blend Mode в верхней части панели Layers. По умолчанию значение непрозрачности установлено на 100%, но чем больше вы его уменьшите, тем больше будет видна исходная фотография под текстурой. Я уменьшу значение непрозрачности до 50%:
Понижение непрозрачности текстурного слоя до 50%.
При понижении непрозрачности до 50% моя текстура теперь выглядит более тонкой:
Эффект после снижения непрозрачности текстуры.
Поскольку моя текстура придает фотографии блеклый, потертый вид, я могу сделать еще пару вещей, чтобы усилить эффект. Можно немного размыть изображение. Для этого я нажимаю фоновый слой на панели слоев, чтобы выбрать его, затем нажимаю Ctrl + J (Win) / Command + J (Mac), чтобы быстро дублировать слой.Это дает мне копию моей фотографии для работы, чтобы я не повредил оригинал:
Копия фонового слоя появляется над оригиналом.
Затем я размываю слой «Фоновая копия», используя фильтр Gaussian Blur. Я перейду к меню Filter в верхней части экрана, затем выберу Blur , затем Gaussian Blur :
Идем в Фильтр> Размытие> Размытие по Гауссу.
Откроется диалоговое окно «Размытие по Гауссу». Мне просто нужно небольшое размытие, поэтому я выберу значение Radius около 1.5 пикселей:
Значение радиуса контролирует степень размытия, применяемого к слою.
Я нажимаю ОК, чтобы закрыть диалоговое окно, после чего Photoshop применяет к фотографии небольшое размытие:
Изображение после размытия фоновой копии слоя.
Наконец, я уменьшу насыщенность цвета на фотографии с помощью корректирующего слоя. Я нажимаю на значок New Adjustment Layer в нижней части панели Layers:
Щелкнув значок «Новый корректирующий слой».
Затем я выберу корректирующий слой Hue / Saturation из появившегося списка:
Выбор оттенка / насыщенности из списка корректирующих слоев.
В Photoshop CS4 и выше (здесь я использую CS5) элементы управления для корректирующего слоя «Цветовой тон / насыщенность» появляются на панели «Коррекция». В более ранних версиях Photoshop они отображаются в отдельном диалоговом окне. Чтобы уменьшить насыщенность цвета фотографии, я просто уменьшу значение Saturation примерно до -50 или около того, перетащив ползунок влево:
Перетащите ползунок «Насыщенность» влево, чтобы уменьшить насыщенность цвета изображения.
Если бы я использовал Photoshop CS3 или более ранней версии, я бы щелкнул OK, чтобы закрыть диалоговое окно (нет необходимости закрывать панель Adjustments в CS4 или более поздней версии), и вот, после уменьшения насыщенности цвета, мой окончательный результат :
Окончательный эффект.
Сопоставление текстуры с лицом с помощью Photoshop
Как сопоставить текстуру с лицом с помощью Photoshop
Шаг 1. Выберите канал с наилучшим контрастом изображения
Начнем с фотографии, к которой мы будем применять текстуру.Переключитесь на панель каналов на мгновение. Вы найдете панель «Каналы», сгруппированную с панелями «Слои» и «Пути» («панели» в более ранних версиях Photoshop называются «палитрами»). Щелкните вкладку «Название каналов» вверху группы, чтобы выбрать ее. Вы увидите три цветовых канала — Red , Green и Blue — вместе с композитным каналом RGB вверху:
Панель (палитра) каналов в Photoshop.
Чтобы узнать больше о цветовых каналах и цветовом режиме RGB в Photoshop, обязательно ознакомьтесь с нашим полным учебным курсом RGB и «Цветовые каналы в Photoshop Explained ».Мы собираемся использовать один из этих трех каналов (красный, зеленый или синий) для создания нашей карты смещения, которая затем будет использоваться для сопоставления нашей текстуры с контурами лица человека.
Нам нужно выбрать канал, который даст нам самый высокий контраст изображения, поскольку чем больше у нас контраста, тем лучших результатов мы достигнем с нашей картой смещения. Щелкните каждый канал (красный, зеленый, затем синий) на панели каналов. Здесь я нажимаю на красный канал, чтобы выбрать его.Текущий выбранный канал будет выделен синим цветом:
Выберите отдельные каналы, щелкнув их на панели «Каналы».
При нажатии на каждый канал вы увидите, что в окне документа появляется черно-белая версия фотографии. Каждый канал предоставит нам различную черно-белую версию в зависимости от того, насколько заметен этот цвет на фотографии. Нам нужно выбрать канал, который дает нам лучший контраст изображения на лице человека. Вот как выглядит каждый из трех моих каналов: красный слева, зеленый посередине и синий справа:
Каждый цветовой канал (красный, зеленый, синий) дает различную черно-белую версию изображения.
Обычно при работе с оттенками кожи красный канал будет слишком ярким и размытым для использования в качестве карты смещения (поскольку кожа всегда содержит много красного), поэтому вы обычно в конечном итоге выбираете либо зеленый, либо синий каналы. В моем случае синий канал слишком темный, поэтому его нет. Красный канал на самом деле содержит больше деталей, чем я обычно ожидал, но я думаю, что зеленый канал содержит наибольший контраст, с некоторыми яркими бликами и темными тенями, поэтому я собираюсь использовать зеленый канал для моей карты смещения.
Шаг 2. Дублируйте канал
После того, как вы определили, какой канал вы собираетесь использовать для карты смещения, убедитесь, что он выбран на панели каналов. Я использую зеленый канал, поэтому нажимаю на него, чтобы выбрать:
Щелкните канал, который вы будете использовать для карты смещения.
Затем щелкните значок меню в правом верхнем углу панели каналов и выберите Duplicate Channel в появившемся меню:
Щелкните канал правой кнопкой мыши (Win) или щелкните, удерживая нажатой клавишу «Control» (Mac), и выберите «Дублировать канал».
Это вызовет диалоговое окно Duplicate Channel. Выберите New для параметра Document в разделе Destination диалогового окна, которое откроет копию канала как отдельный документ Photoshop. Не беспокойтесь о названии:
Установите для параметра «Документ» значение «Новый», чтобы создать новый документ из канала.
Щелкните OK, чтобы выйти из диалогового окна. Черно-белое изображение появится в отдельном окне документа:
Черно-белая версия из Зеленого канала (или любого другого выбранного вами канала) теперь отображается в отдельном окне документа.
Мы подготовим наше изображение для использования в качестве карты смещения!
Шаг 3. Примените медианный фильтр к изображению карты смещения
В следующих нескольких шагах мы будем работать с только что созданным изображением карты смещения, поэтому пока не обращайте внимания на исходное изображение. Нам нужно удалить большую часть деталей с лица человека, иначе все маленькие поры, неровности, щетина и небольшие дефекты кожи вызовут проблемы. Мы воспользуемся парой фильтров Photoshop, чтобы сгладить ситуацию.Первый, который мы применим, — это фильтр Median , который отлично подходит для уменьшения мелких деталей, сохраняя при этом края, определяющие объект, нетронутыми. Подойдите к меню Filter в строке меню вверху экрана, выберите Noise , а затем выберите Median :
Перейдите в Фильтр> Шум> Медиана.
Появится диалоговое окно Медианного фильтра. Следите за своим изображением в окне документа, перетаскивая ползунок Radius в нижней части диалогового окна.Ползунок определяет, сколько деталей удаляется с изображения. Чем дальше вы перетащите ползунок вправо, тем больше деталей вы удалите. Идея состоит в том, чтобы удалить как можно больше деталей с лица человека, сохранив при этом важные края нетронутыми. Здесь нет специального параметра, который можно использовать, поскольку он будет зависеть от размера изображения, над которым вы работаете, но я собираюсь установить значение радиуса примерно на 8 пикселей:
Отрегулируйте величину радиуса с помощью ползунка в нижней части диалогового окна.
Щелкните OK, чтобы выйти из диалогового окна. Здесь мы видим, что мне удалось значительно уменьшить детализацию лица мужчины, сохранив при этом четкие и четкие определяющие края:
Большая часть деталей на лице мужчины была удалена без размытия важных деталей по краям.
Шаг 4. Применение фильтра размытия по Гауссу
Затем мы применим фильтр Gaussian Blur, чтобы завершить нашу карту смещения. Вернитесь в меню Filter и на этот раз выберите Blur , затем выберите Gaussian Blur :
Перейдите в Фильтр> Размытие> Размытие по Гауссу.
Когда появится диалоговое окно «Размытие по Гауссу», используйте ползунок Radius в нижней части диалогового окна так же, как вы использовали его с медианным фильтром минуту назад, следя за своим изображением в окне документа при перетаскивании ползунок вправо, чтобы применить к изображению большее размытие. Опять же, здесь нет конкретной настройки, поскольку она будет зависеть от вашего изображения, но цель состоит в том, чтобы применить достаточное размытие, чтобы сгладить вещи, сохраняя при этом возможность различать важные детали (глаза, нос, рот и т. Д.).Я собираюсь увеличить значение радиуса примерно до 13 пикселей:
Увеличьте значение Радиуса, чтобы увеличить степень размытия изображения.
Нажмите OK, когда закончите, чтобы выйти из диалогового окна. Photoshop применяет размытие к карте смещения:
Карта смещения теперь отображается с плавными переходами между разными уровнями яркости.
Шаг 5. Преобразование изображения в оттенки серого
Наконец, давайте преобразуем наше изображение карты смещения в цветовой режим Grayscale .Технически это не является абсолютно необходимым, поскольку Photoshop может использовать карты смещения, сохраненные и в других цветовых режимах, но вы можете столкнуться с проблемами, если ваша карта смещения содержит слишком много каналов, поэтому преобразование изображения в оттенки серого, что ограничивает изображение один канал — хороший способ избежать этих проблем. Поднимитесь в меню Image вверху экрана, выберите Mode (сокращение от Color Mode), затем выберите Grayscale :
Выберите Изображение> Режим> Оттенки серого.
Шаг 6. Сохраните изображение как файл Photoshop .PDF
Теперь, когда мы подготовили наше изображение для использования в качестве карты смещения, нам нужно сохранить его, и нам нужно сохранить его специально как файл Photoshop .PSD . Это единственный тип файла, который Photoshop может использовать для карт смещения, хотя я понятия не имею, почему это так. Иногда вам просто нужно принять что-то, и это один из таких случаев. Поднимитесь в меню File вверху экрана и выберите Save As :
Выберите «Файл»> «Сохранить как».
Откроется диалоговое окно «Сохранить как». Дайте файлу описательное имя. Я назову свой «displace.psd» и убедитесь, что вы выбрали Photoshop для параметра Format , чтобы он был сохранен как файл .PSD. Я считаю, что самое простое место для сохранения карт смещения — это папка «карты смещения», которую я создал на своем рабочем столе, так что именно там я сохраню свой файл:
Сохраните файл в легко запоминаемом месте, например на рабочем столе.
По завершении нажмите кнопку «Сохранить», чтобы сохранить файл.Теперь вы можете закрыть окно документа карты смещения.
Шаг 7. Выберите лицо человека на фотографии
На этом мы закончили работу над нашей картой смещения, поэтому вернитесь к исходной фотографии (той, к которой вы собираетесь применить текстуру). Если вы все еще видите черно-белое изображение в окне документа, это потому, что у нас все еще выбран один канал на панели «Каналы». Щелкните канал RGB в верхней части панели «Каналы», чтобы вернуть полноцветную версию изображения.Канал RGB на самом деле вообще не является каналом, это просто композиция из трех отдельных каналов, и это то, что позволяет нам видеть изображение в полном цвете:
При нажатии на канал RGB выбираются сразу все каналы и изображение отображается в полном цвете.
Также вернитесь к панели «Слои», щелкнув вкладку «Имя слоя» в верхней части группы панелей. Нам нужно выбрать область фотографии, на которую мы хотим сопоставить текстуру. Поскольку мы хотим сопоставить текстуру только лицу человека, сначала нам нужно выбрать ее.Используйте инструмент выделения по вашему выбору (инструмент «Лассо», Pen Too l и т. Д.), Чтобы выделить нужную область. В моем случае я воспользуюсь инструментом Lasso Tool, чтобы нарисовать выделение вокруг лица мужчины и верхней части его головы:
Нарисуйте выделение вокруг области, на которую вы хотите нанести текстуру.
Единственная проблема в том, что если бы я применил текстуру прямо сейчас, его глаза были бы закрыты текстурой, поскольку они в настоящее время находятся внутри выбранной области. Мне нужно убрать его глаза из выделения, и самый простой способ сделать это — просто зажать клавишу Alt (Win) / Option (Mac), которая временно помещает инструмент Lasso Tool в Subtract From Selection . режим, обозначенный маленьким знаком минус («-») в правом нижнем углу значка лассо.Перетащите выделение вокруг каждого глаза, чтобы удалить их из выбранной области. Когда вы закончите, вы должны увидеть выделенные контуры вокруг головы и глаз человека. Теперь выделена только область между контурами выделения, что означает, что глаза больше не будут затронуты:
Удерживайте нажатой клавишу «Alt» (Win) / «Option» (Mac), чтобы временно переключиться в режим «Вычесть из выделения» с помощью любого основного инструмента выделения.
Обязательно ознакомьтесь с нашим учебником Full Power Of Basic Selections для получения дополнительной информации о работе с выделениями в Photoshop.
Шаг 8: Сохраните выделение
В данный момент выделение нам не нужно, но оно нам понадобится в ближайшее время, так что давайте сохраним его. Поднимитесь к меню Select вверху экрана и выберите Save Selection :
Выберите «Выбрать»> «Сохранить выделение».
Откроется диалоговое окно «Сохранить выделение». Я назову свой выбор «лицо», затем нажму «ОК», чтобы сохранить выбор для дальнейшего использования:
Сохранение выбора позволяет нам легко загрузить его снова в любое время, когда оно нам понадобится.
После сохранения выделения нажмите Ctrl + D (Win) / Command + D (Mac), чтобы быстро отменить выделение, удалив контуры выделения с изображения.
Шаг 9: скопируйте изображение текстуры на исходное изображение
Откройте фотографию, которую вы собираетесь использовать в качестве текстуры. В моем случае я использую фотографию текстуры камня, которую мы видели в начале урока. Теперь ваше исходное изображение и фотография текстуры должны быть открыты в отдельных окнах документов на экране.
Убедитесь, что у вас выбрана фотография текстуры, щелкнув по ней в любом месте окна документа. Затем перейдите в меню Layer вверху экрана и выберите Duplicate Layer :
.Перейдите в Layer> Duplicate Layer.
Откроется диалоговое окно «Дублировать слой». Я собираюсь назвать свой скопированный слой «текстура», хотя имя не так важно. Что важно для , так это то, что вы выбираете документ исходного изображения в качестве Назначение для скопированного слоя, чтобы наша фотография текстуры отображалась внутри документа исходной фотографии.Моя исходная фотография называется texture_mapping.psd, поэтому я выберу ее в качестве пункта назначения:
Выберите исходное изображение в качестве места назначения для слоя.
По завершении нажмите «ОК», чтобы выйти из диалогового окна и скопировать фотографию текстуры в документ исходного изображения. На этом этапе вы можете закрыть окно документа фотографии текстуры, в результате чего останется только одно открытое окно документа, содержащее как исходную фотографию, так и фотографию текстуры, при этом фотография текстуры теперь блокирует исходное изображение из поля зрения.Если мы посмотрим на панель «Слои», то увидим, что теперь у нас есть два слоя. Исходное изображение находится на фоновом слое, а фотография текстуры находится на новом слое над ним:
Поскольку фотография текстуры находится над оригиналом на панели «Слои», она закрывает исходное изображение для просмотра в окне документа.
Шаг 10: Загрузите выделение
Вот где нам нужно выделение, которое мы создали и сохранили ранее. Photoshop фактически сохраняет выделенные области как каналы, и если мы снова переключимся на панель «Каналы», мы увидим, что наш выбор отображается как отдельный канал под каналами RGB.Мой канал назван «лицо», потому что я так назвал его, когда сохранил выделение. Чтобы быстро загрузить выделение, удерживайте нажатой клавишу Ctrl (Win) / Command (Mac) и щелкните непосредственно по миниатюре канала:
Удерживая нажатой клавишу Ctrl (Win) / Command (Mac), щелкните непосредственно по миниатюре канала, чтобы загрузить его в качестве выделения в окне документа.
Вернитесь к панели «Слои», когда закончите. Вы увидите, что контуры выделения снова появились внутри документа, хотя их может быть трудно увидеть поверх текстуры:
Выбор был легко загружен обратно в документ.
Шаг 11: Добавьте маску слоя
При загруженном выделении убедитесь, что слой текстуры выбран на панели «Слои» (выбранные слои выделены синим), затем щелкните значок Layer Mask в нижней части панели «Слои»:
Добавьте маску слоя к слою текстуры, щелкнув значок «Маска слоя».
Это добавляет маску слоя к слою текстуры, и поскольку у нас была выделена голова человека, когда мы добавляли маску, только область фотографии текстуры, которая попала в выделение, остается видимой.Остальная часть слоя текстуры теперь скрыта от просмотра:
Благодаря маске слоя под текстурой остается только лицо мужчины.
Шаг 12: Измените режим наложения слоя текстуры на перекрытие
Чтобы смешать текстуру с лицом человека, перейдите к опции Blend Mode в верхней части панели Layers и измените режим наложения с Normal (настройка по умолчанию) на Overlay :
Измените режим наложения слоя текстуры на Overlay.
Текстура теперь хорошо сочетается с лицом мужчины. Не стесняйтесь пробовать и другие режимы наложения, такие как Multiply или Hard Light, и сравнивать полученные результаты, но для этого эффекта часто лучше всего подходит режим Overlay:
Изображение после изменения режима наложения слоя текстуры на Overlay.
Шаг 13: Выберите слой текстуры
На данный момент все выглядит неплохо, но чтобы добавить еще больше реализма, мы собираемся использовать нашу карту смещения, чтобы текстура соответствовала контурам лица человека.Во-первых, нам нужно выбрать слой текстуры, так как в настоящее время у нас выбрана маска слоя, а не сам слой. Мы можем определить, какой из них выбран, посмотрев на миниатюры на панели «Слои». Вы заметите, что на данный момент миниатюра маски слоя на слое текстуры имеет белую границу выделения вокруг нее. Это означает, что маска слоя в данный момент выбрана. Чтобы выбрать сам слой, щелкните непосредственно на миниатюре предварительного просмотра маски слоя:
Если вокруг миниатюры предварительного просмотра выделена рамка, слой выбран.Когда миниатюра маски имеет границу выделения, выбирается маска слоя.
Шаг 14: Отключите слой от маски слоя
Если мы применим нашу карту смещения прямо сейчас, и содержимое слоя (фотография текстуры), и маска слоя будут изменены картой смещения, и это потому, что содержимое слоя и замаскированный слой связаны вместе. Мы можем сказать, что они связаны друг с другом по маленькому значку ссылки между двумя миниатюрами. Чтобы отсоединить содержимое слоя от маски слоя, чтобы на маску не влияла карта смещения, щелкните значок ссылки, чтобы удалить ее:
Щелкните небольшой значок ссылки, чтобы отсоединить содержимое слоя от маски слоя.
Шаг 15: Применение фильтра смещения
Наконец, мы готовы применить нашу карту смещения, и мы делаем это с помощью фильтра смещения Photoshop. Поднимитесь в меню Filter , выберите Distort , а затем выберите Displace :
Перейдите в Фильтр> Искажение> Смещение.
Фильтр «Смещение» фактически состоит из двух отдельных диалоговых окон. Первое диалоговое окно просит нас установить некоторые параметры, причем два наиболее важных параметра находятся вверху.Параметры Horizontal Scale и Vertical Scale определяют, какое влияние карта смещения окажет на изображение. Другими словами, они определяют, насколько пиксели изображения будут сдвинуты по горизонтали и вертикали. К сожалению, предварительный просмотр недоступен, поэтому фильтр «Смещение» обычно включает в себя метод проб и ошибок, пока вы не добьетесь нужного результата. Значение по умолчанию 10 как для горизонтального, так и для вертикального масштабирования — хорошее место для начала, но я собираюсь увеличить свое до 15 для немного большего воздействия.Значения, которые вы в конечном итоге будете использовать, будут зависеть как от размера вашего изображения, так и от вашего собственного представления о том, что выглядит «правильным», поэтому будьте готовы отменить этот шаг несколько раз и попробовать еще раз. Вы можете оставить выбранными параметры Stretch To Fit и Repeat Edge Pixels в нижней половине диалогового окна:
Параметры «Масштаб по вертикали» и «Масштаб по горизонтали» определяют, как далеко будут перемещаться пиксели изображения.
Нажмите OK, когда вы закончите, чтобы выйти из этого первого диалогового окна, которое вызовет второе диалоговое окно с просьбой выбрать карту смещения.Перейдите туда, где вы сохранили карту смещения, которую мы создали ранее. Моя была сохранена в папке «карты смещения» на моем рабочем столе, поэтому я перейду туда, затем щелкните карту смещения, чтобы выбрать ее, и нажмите «Открыть»:
Выберите карту смещения, которую мы создали ранее.
Как только вы открываете карту смещения, Photoshop применяет ее к текстуре и сопоставляет текстуру с контурами лица и головы человека. Если вы используете текстуру с большим количеством прямых линий, например, американский флаг, вы увидите очень заметную разницу в том, как текстура обтекает форму лица человека.Если вы используете текстуру, подобную той, которую я использую, с множеством линий и трещин произвольной формы, разница может быть не такой заметной, хотя все равно все должно выглядеть более реалистично после применения карты смещения. Или, по крайней мере, настолько реалистично, насколько может выглядеть текстура камня, нанесенная на лицо человека. Вот мой окончательный результат:
Окончательный результат наложения текстуры.
Как добавить творческие текстуры в Photoshop
Добавление текстур к вашим фотографиям во время редактирования — один из самых творческих приемов, которые вы можете использовать, чтобы добавить к вашим фотографиям дополнительное измерение .Наложение текстур — это увлекательный и простой процесс, который дает вам свободу творчества для улучшения редактирования ваших фотографий. Но, если все сделано неправильно, вы можете получить нежелательные эффекты и испорченные изображения. Мы составили это руководство, чтобы помочь вам научиться добавлять текстуры в Photoshop.
Это руководство даст вам пошаговые инструкции, которые проведут вас через процесс добавления текстур к вашим изображениям с помощью Photoshop. Следуя этим шагам, вы сможете отредактировать фотографии нужным образом.
Шаг 1. Откройте изображение и откройте изображение текстуры
Первое, что вам нужно сделать, когда вы будете готовы добавить текстуры, — это войти в Photoshop и открыть исходное изображение, которое вы хотите отредактировать.
Большинство экспертов рекомендуют использовать изображения, которые уже подверглись цветокоррекции и имеют окончательный вид, который вам нужен . Вы же не хотите добавлять текстуры к фотографии, которую еще не закончили редактировать. Текстурирование должно быть вашим последним шагом в процессе редактирования.
Откройте изображение в Photoshop
Выбрав изображение, с которым хотите работать, вы перейдете в Photoshop. В Photoshop есть два способа открыть фотографию для редактирования.
Первый способ открыть исходное изображение для редактирования — это перейти на вкладку «Файл».Нажмите «Открыть», затем выберите изображение, которое хотите текстурировать.
Другой способ открыть изображение — перетащить его. Возьмите фотографию со своего рабочего стола и перетащите ее на панель Photoshop.
Импортировать текстуру в Photoshop
Чтобы импортировать текстуру, вы можете перетащить текстурированное изображение в свое рабочее пространство. Или вы можете перейти на вкладку «Файл», выбрать «Поместить», а затем «Выбрать файл текстуры».
Ваше текстурированное изображение должно соответствовать разрешению вашего изображения. Текстурированная печать должна охватывать всю рабочую область, желательно без изменения размера или растяжения.
Применить текстуру к основной фотографии
После того, как вы открыли изображение для редактирования и изображение текстуры в рабочем пространстве Photoshop, пришло время текстурировать ваше изображение.
Перейдите на панель инструментов и выберите «Переместить», который должен быть первой вкладкой слева. Найдите значок с четырьмя стрелками в разные стороны.
Удерживая нажатой клавишу Shift, щелкните изображение текстуры и перетащите его на изображение, которое вы редактируете. Наложение текстуры должно располагаться поверх исходной фотографии.
Шаг 2. Измените размер файла текстуры
Часто, когда вы добавляете текстуры к основному изображению, вам нужно изменить размер слоя текстуры, чтобы он соответствовал вашему изображению .
Чтобы изменить размер слоя текстуры, вы начинаете с выделенного основного изображения. Нажмите клавишу «F», и ваши изображения будут отображаться в полноэкранном режиме.
Если ваша текстура больше, чем ваше основное изображение, вам нужно будет изменить размер текстуры. Нажмите «Control + T» (ПК) или «Command + T» (Mac) и удерживайте «Shift», пока вы щелкаете и перетаскиваете мышь.
Если вы хотите сохранить соотношение сторон экрана, удерживайте «Shift и Option» или клавишу «Alt», одновременно щелкая и перетаскивая мышь, чтобы изменить размер текстуры до соответствующего размера.
Нажмите «Enter», когда у вас есть изображение текстуры. Это создаст новый файл слоя.
Шаг 3. Назовите слой текстуры
.Шаг третий требует, чтобы вы дали вашему новому слою текстуры имя. Присвоение имени каждому новому слою упрощает организацию редактирования.
Это также упрощает возврат и внесение изменений в нужный слой вместо редактирования всех слоев для получения желаемых изменений.
Шаг 4: Применение режима наложения экрана
На четвертом шаге вы работаете над тем, как использовать режимы наложения. Чтобы применить режим смешивания экрана , вам необходимо выполнить следующие шаги:
Перейдите в меню, выберите «Слои», а затем «Режим наложения». В программе должна быть «нормальная» предустановка.
Переключите «Режимы наложения» с «Нормальный» на «Экран». Темный фон текстурного слоя исчезнет. Если вы работаете с темным фоном и светлым объектом, используйте «Режим наложения экрана.”
Нажмите «Control + L» (ПК) или «Command + L» (Mac), чтобы добавить уровни. Уровни — это количество темных и светлых аспектов в каждом изображении. Отрегулируйте яркость или темноту слоя текстуры, перетаскивая ползунки влево или вправо.
Шаг 5. Создайте «маску слоя»
После того, как вы закончили настройку слоя текстуры, многие люди добавляют «маску слоя», которая позволяет вам вносить изменения в слои, не затрагивая информацию об изображении.
Чтобы добавить «маску слоя», выполните следующие действия:
Перейдите на панель «Слои» и щелкните вкладку «Маска слоя».Это создаст «маску слоя» для выбранного вами слоя.
Используйте вкладки «Цвет переднего плана» или «Цвет фона», чтобы изменить цвет. Вам может понадобиться черный передний план и белый фон или наоборот.
После внесения изменений нажмите «ОК».
Щелкните «Кисть» и выберите режим «Нормальный». Отрегулируйте процентное значение «Flow», чтобы смешать слой. Более низкий поток легче смешивать.
Шаг 6: Добавьте любой определенный цвет к текстуре
Добавление цвета к вашему слою делает текстуру более естественной.Для достижения этой техники необходимо выполнить несколько шагов.
Выберите свой первый слой текстуры. Не выбирайте второй слой.
Щелкните «Control и U» (ПК) или «Command и U» (Mac). Это открывает оттенок / насыщенность. Используйте это окно, чтобы установить свои параметры для цветов слоя текстуры.
Щелкните опцию «Раскрашенный».
Отрегулируйте ползунок, чтобы изменить цвет изображения.
Шаг 7. Удалите ненужные участки текстуры
Иногда во время корректировки появляются нежелательные участки текстуры.Вместо того, чтобы начинать редактирование изображения, вы можете удалить текстуру из определенных областей, используя два аккуратных инструмента Photoshop .
Удаление ненужной текстуры с помощью инструмента Smudge Tool
Инструмент «Smudge» позволяет вам контролировать количество текстуры в определенной области вашего изображения. Но имейте в виду, что попытка редактирования частей изображения с помощью «Smudge» может быть медленным процессом, и это может замедлить работу вашего компьютера.
Чтобы открыть инструмент Smudge, нажмите клавишу «R». Этот ярлык открывает инструмент.Вы также можете получить доступ к инструменту, используя значок на панели инструментов Photoshop. Поместите значок «Smudge» в область изображения, где вы хотите очистить текстуру.
Вы можете использовать ярлыки «[» и «] для настройки размера кисти инструмента« Smudge ».
Удаление нежелательной текстуры путем усреднения
«Усреднение» — еще один инструмент, который можно использовать для удаления текстуры из изображения. Однако у вас нет особого контроля над тем, сколько текстуры вы можете удалить.
Использование усреднения быстрее и проще, чем «Размазывание», и оно не замедляет работу вашего компьютера.Чтобы получить доступ к инструменту «Усреднение», нажмите «Быстрый выбор» и затем подключите свой слой.
Выделите область, в которой вам не нужна текстура. Теперь выберите «Фильтр», а затем на вкладке «Размытие» нажмите «Среднее». Этот процесс удалит текстуру с области.
Шаг 8: Нанесите любые завершающие штрихи
Многие люди хотят добавить к своим изображениям дополнительные штрихи помимо текстуры. Вот несколько общих штрихов, которые можно применить к фотографиям с помощью Adobe Photoshop .
Добавление виньетки
Виньетки добавляют винтажности вашим изображениям. Когда вы используете виньетки, вы добавляете к фотографиям затемненные углы. Вы можете использовать ярлык, выбрав «Фильтр», затем «Искажение».
Наконец, выберите «Коррекция объектива», а затем «Виньетка». Отрегулируйте количество и среднюю точку, чтобы изменить оттенок ваших углов.
Вы также можете лучше контролировать свою виньетку, следуя инструкциям, описанным здесь.
Добавление тепла в Photoshop
Отрегулируйте теплоту изображений, создав корректирующий слой «Кривые».Перейдите к панели «Слои» в нижней части мастерской и нажмите на половину белого / наполовину черного круга.
Чтобы добавить теплоте вашим изображениям и придать им более винтажный вид, вам нужно уменьшить синий цвет и увеличить красный цвет. Зеленые цвета могут остаться прежними.
Обесцветить изображение
Чтобы уменьшить яркость изображения, создайте корректирующий слой «Цветовой тон / Насыщенность». Откройте панель слоев, которую вы использовали для настройки «Кривой».
Установите насыщенность от -20 до -30, чтобы уменьшить яркость цвета ваших изображений.Если вы хотите более яркую насыщенность, поднимите уровень выше.
Как добавить текстуру к выделенной области в Photoshop
Чтобы добавить текстуру к определенной части изображения, но не ко всему фрагменту, вы должны использовать отдельный слой текстуры над областью, где вы хотите текстуру.
На вкладке «Слой» выберите «Наложение». Затем щелкните правой кнопкой мыши слой с текстурой и выберите «Создать обтравочную маску».
Наконец, щелкните вкладку «Изображение», затем «Настройки» и «Уровни».”Отрегулируйте ползунки, пока текстура не отобразится должным образом.
Как добавить текстуру в Photoshop Architecture
Вы можете использовать Photoshop для добавления текстур к вашим архитектурным изображениям . Асфальтированные дороги — отличный способ проиллюстрировать дороги, тротуары и крыши домов.
Вы также можете настроить ландшафт и изменить цвета изображения или добавить наложения, чтобы придать более реалистичный вид. Photoshop поставляется с множеством установленных текстур, которые можно использовать, или вы можете добавить свои собственные.
Как добавить слой текстуры к логотипу
Многие люди любят использовать текстуры в своих логотипах. Вы можете легко научиться добавлять текстуры в Photoshop, чтобы придать вашим логотипам уникальные текстурные характеристики.
Добавить текстуру логотипа
Текстурировать логотип можно всего за несколько простых шагов. Откройте изображение с логотипом, щелкнув «Файл» и «Открыть» или перетащив изображение в рабочее пространство Photoshop.
Затем нажмите «Текстуры» и «Открыть». Перетащите изображение текстуры, удерживая Shift и щелкая слой.Поместите текстуру на свой логотип.
Измените размер слоя, используя «Control и T» (ПК) или «Command и T» (Mac). Удерживая нажатой клавишу «Shift», щелкните и измените размер слоя до подходящего размера.
Мета: Воспользуйтесь нашим руководством, чтобы узнать, как добавлять текстуры в Photoshop и обновлять фотографии после того, как вы их сфотографировали.
Как применять текстуры к тексту в Adobe Photoshop
Если вы когда-нибудь задумывались, как сделать текст красивым, золотым, металлическим или акварельным, то вы попали в нужное место!
В этом уроке я покажу вам, насколько просто добавить текстуру к тексту с помощью Photoshop, используя технику обтравочной маски.Для начала вам понадобится Photoshop и выбранная вами текстура изображения (акварель, золото, фольга из розового золота, мраморный фон).
Для моего демонстрационного проекта я создал текст с акварельной текстурой.
Шаг 1Откройте Photoshop и создайте новый документ. Выберите желаемый размер и решите, хотите ли вы, чтобы фон был прозрачным. В моем демонстрационном проекте я выбрал размер 3000 x 3000 пикселей и выбрал прозрачный фон.
Шаг 2Введите текст с помощью инструмента «Текст». Когда вы закончите вводить текст, выберите все текстовые слои на панели слоев, щелкните правой кнопкой мыши и выберите «преобразовать в смарт-объект». Щелкните здесь, чтобы увидеть симпатичный шрифт, который я использовал в своем образце.
Шаг 3Добавьте желаемую текстуру. Самый быстрый способ добавить его в файл Photoshop — перетащить его. Вы можете увеличить текстуру, используя ручки в углу изображения, чтобы изменить ее размер.
Шаг 4Создайте обтравочную маску, используя выбранную вами текстуру. Для этого просто щелкните правой кнопкой мыши слой текстуры / изображения и выберите «Создать обтравочную маску». Перед созданием обтравочной маски убедитесь, что слой текстуры расположен прямо над текстом.
Шаг 5Переместите изображение за текстом, чтобы занять нужное положение. Выберите слой текстуры и щелкните угол ограничительной рамки (также объяснено в шаге 3).Это позволит вам перетащить текстуру в нужное положение и изменить ее размер, чтобы покрыть весь текст. Ту же процедуру можно применить к тексту, если вы хотите переместить текст. Слои текста и текстуры полностью редактируются. Вы можете вернуться и отредактировать текст без повторного удаления или добавления текстуры.
Шаг 6В зависимости от того, что вы собираетесь делать, вы можете добавить больше элементов в свой проект. Для своего пробного проекта я добавил великолепный акварельный цветочный венок.Как только вы довольны своим изображением, вы можете сохранить или экспортировать его. Сохраните его как JPEG, чтобы сохранить сплющенную копию изображения с белым фоном. Или сохраните его с прозрачным фоном как файл PNG. Для этого удалите или скройте белый фоновый слой, а затем сохраните изображение как файл PNG. Щелкните здесь, чтобы увидеть цветочный элемент, который я использовал в своем проекте.
И вот так! Теперь вы знаете, как добавить текстуру к вашему тексту, используя технику обтравочной маски в Photoshop.Эта простая техника Photoshop позволяет создавать текстурированные тексты, которые можно использовать в самых разных целях, таких как настенное искусство, приглашения, дизайн логотипов, сублимация (футболки, кружки, сумки), дизайн наклеек и многое другое!
Я почти уверен, что сейчас у вас есть масса идей с этой техникой для ваших будущих проектов, но я хотел бы поделиться более простыми трюками, которые вы можете проделать со своим текстом после того, как сделаете обтравочную маску.
Вариант 1. Смягчить или обрезать края текстаДля этого выделите текстовый слой и щелкните векторную маску.Выберите инструмент «Кисть» и выберите размер и жесткость кисти, которая соответствует желаемому стилю. Установите черный цвет, убедитесь, что вы выбрали векторную маску, и закрасьте края текста. Измените цвет на белый, чтобы восстановить все части, которые вы удалили по ошибке.
Вариант 2. Добавить текстуру за краями текстаДля этого выберите текстовый слой, затем выберите инструмент «Кисть» и дважды щелкните холст. Вам будет предложено преобразовать текст в растровый слой.Создайте копию текста для резервного копирования, прежде чем нажать кнопку ОК, чтобы продолжить.
Выберите размер кисти, который вам подходит, и установите белый цвет краски. Начните рисовать по краям текста, и вы начнете видеть больше текстуры. Выберите инструмент отмены, чтобы удалить все ошибки.
Вот и все для этого урока! Развлекайтесь и проявляйте творческий подход, используя шрифты и различные текстуры, применяя методы кисти и обтравочной маски, которые вы узнали из этого урока.Оставьте мне комментарий ниже, если у вас есть какие-либо вопросы.
Применение текстур к нескольким фотографиям с помощью экшенов Photoshop
ЧТО МЫ СОЗДАЕМ:
Мы все согласны с тем, что текстуры могут добавить глубины и красоты нашим фотографиям и дизайнерским работам. Однако что, если вы хотите применить их к нескольким фотографиям или даже ко всему фотоальбому?
К счастью, с помощью Photoshop мы можем применять текстуры к любому количеству фотографий за секунды, используя Photoshop Actions и Batch Production.
Это не так пугающе, как кажется, и я проведу вас через основные шаги, необходимые для создания нескольких текстур.
Мы будем использовать одну из невероятных текстур из предложения этой недели:
2 Lil Owls Extensive Texture Bundle (270 текстур) — скидка 93%
Приступим!
Шаг 1:
Если вы взяли набор текстур 2 Lil Owls, вы можете открыть его и выбрать подходящую текстуру.
Я использую текстуру Carnevale 2 из набора текстур Carnevale Fine Art.
Вот текстура, которую мы только что открыли:
Шаг 2:
Открыв документ текстуры, перейдите в меню «Редактировать»> «Определить узор».
Назовите свой узор и нажмите «ОК».
Шаг 3:
Найдите папку с фотографиями, к которым вы хотите применить текстуру.
В данном случае я загрузил следующие изображения цветов и поместил их в папку, содержащую только эти изображения:
Цветок одуванчика
Розовые цветы
Оранжевые цветы + бабочка
Откройте первую фотографию в Photoshop.
Шаг 4:
Пора приступить к созданию нашего экшена.
Перейдите в окна> действия.
Когда появится панель действий, щелкните значок, чтобы «создать новое действие».
Назовите свое действие как-нибудь релевантным. Я выбрал «цветы-текстуры», а затем выбрал «рекорд».
Шаг 5:
Теперь, когда ваше действие записывается, перейдите в палитру слоев и щелкните значок «Создать новую заливку или корректирующий слой».
Выберите «узор» из списка параметров корректирующего слоя:
Когда появится окно с узорами, ваш вновь созданный узор должен стать активным автоматически.
При необходимости отрегулируйте шкалу. Я изменил масштаб на 36, чтобы лучше вписаться в холст. Нажмите «ОК», чтобы применить слой с узором.
Чтобы эффект сработал наилучшим образом, убедитесь, что все фотографии в фотоальбоме имеют одинаковый размер.
Шаг 6:
На слое с узором выберите режим наложения слоя на «Overlay».
Затем уменьшите непрозрачность этого слоя текстуры, пока не получите удовлетворительный результат. Я снизил его до 60%.
Вот результат наложения текстуры:
Шаг 7:
Продолжая выполнять действие, выберите «Изображение»> «Сохранить как» и сохраните изображение в исходной папке фотоальбома. Скорее всего, он сохранится как «копия» оригинала, а не попытается перезаписать его. Это нормально, так как вы сохраните исходное фото.
После сохранения текстурированной версии фотографии вернитесь на панель действий и щелкните значок «стоп», чтобы завершить действие.
Шаг 8:
Теперь мы хотим применить наше новое действие ко всему нашему фотоальбому. Для этого мы будем использовать пакетное производство, действительно удобную функцию Photoshop для применения действий к нескольким изображениям.
Начните с перехода к файлу> автоматизация> пакетная обработка.
Ваше действие должно быть автоматически выбрано рядом с «действием:», поскольку оно было создано последним.Если нет, вы можете легко выбрать его из раскрывающегося списка.
В «папке» выберите «выбрать» и выберите фотоальбом, к которому вы хотите применить текстуру.
Шаг 9:
После нажатия кнопки «ОК» в пакете фотографии в альбоме должны автоматически открываться в Photoshop одна за другой. Вы можете расслабиться и наблюдать, как текстуры автоматически накладываются на каждую текстуру, а затем повторно сохраняются в папке вашего фотоальбома. Гений!
Вот наши окончательные текстурированные фотографии:
Бонусный совет:
Молодцы, зашли так далеко! Теперь вы знаете, как применять текстуры к нескольким фотографиям и целым фотоальбомам.
Если вы хотите, вы можете пойти дальше этого метода. Поэкспериментируйте с добавлением дополнительных текстур во время записи вашего действия. Настройте насыщенность, уровни и другие переменные. Вы можете сделать свои действия настолько сложными, насколько захотите, и добиться действительно потрясающих результатов!
И МЫ СДЕЛАНО
Вы можете увидеть свой окончательный результат ниже. Мы надеемся, что вам понравился этот урок, и мы хотели бы услышать ваши отзывы о методах и результатах.
Если вы еще не проверяли его, обязательно ознакомьтесь со сделкой на этой неделе.Текстура, с которой вы только что работали, является крошечной частью огромного набора текстур, который мы сейчас запускаем. Дениз из 2 Lil Owls предложила 270 своих лучших текстур вместе с фантастической книгой по текстурам, которая дает вам еще больше идей для использования ваших текстур в вашей работе. И все это всего за 20 долларов и огромную скидку на 93% от обычной цены!
Я рекомендую прочитать несколько замечательных комментариев ниже, поскольку они дают представление о том, насколько сообществу Design Cuts нравятся их новые текстуры.
Вы можете предварительно просмотреть все, что входит в комплект, по ссылке ниже, хотя сделка скоро заканчивается, поэтому вам нужно действовать быстро, чтобы получить их со скидкой 93%.
2 Lil Owls Extensive Texture Bundle (270 красивых текстур + бонусы) Всего за $ 20
Учебное пособие | Добавление текстур, мебели и теней в Adobe Photoshop
Учебное пособие | Добавление текстур, мебели и теней в Adobe Photoshop
Этот урок посвящен добавлению текстур и мебели на планы этажей. Текстуры будут добавлены с использованием слоев заливки узором, а тени стен будут нарисованы с помощью инструмента «Кисть». Мебель будет добавлена с падающей тенью с использованием записанного действия.
Текстур:
Изображения в этом слайд-шоу соответствуют шагам, описанным ниже.
Нажмите, чтобы загрузить
- Начните с открытия текстуры, которую хотите разместить. В этом примере мы используем текстуру деревянного пола ( бесплатный образец слева ).
- Перейдите в Menu> Edit> Define Pattern.
- Назовите шаблон и нажмите OK.
- Выберите области для заполнения плана этажа с помощью инструмента Magic Wand Tool. Удерживайте Shift (Windows) или Option (Mac OS), чтобы добавить больше областей.
- Чтобы убедиться, что у вас хорошее перекрытие, перейдите в Menu> Select> Modify> Expand и увеличьте выделение на 2 пикселя (это необходимо для того, чтобы не было наполовину заполненных пикселей по краям полов и стен).
- Перейдите в Меню> Слой> Новый слой заливки> Узор.
- Назовите новый слой Pattern Fill Layer и нажмите OK.
- В следующем окне выберите новый шаблон и нажмите OK. Убедитесь, что новый слой с узором расположен под слоем, содержащим чертеж плана этажа.
- Теперь продолжайте создавать новые узоры и добавлять их на план этажа.
Чтобы добавить тени к стенам, создайте новый пустой слой. Сделайте выделение и нарисуйте тени с помощью мягкой кисти. Удерживайте Shift перед перетаскиванием Brush Tool, чтобы нарисовать идеальные прямые тени. Установите непрозрачность слоя на 40.
Добавление мебели с тенью:
Dropshadow стиля слоя позволяет легко добавить глубины мебели и предметам.Запись действия позволит вам использовать настраиваемый ярлык для ускорения рабочего процесса. Следующие шаги описывают, как записать действие.
Изображения в этом слайд-шоу соответствуют шагам, описанным ниже.
- Откройте файл мебели, перетащите объект на план этажа и разместите его.
Для масштабирования используйте Ctrl + T. - Перейдите в Меню> Окно> Действия.
- a — Нажмите кнопку «Создать новое действие».
b — Назовите новое действие.
c — Выберите ярлык для действия (например, F2).
d — Нажмите «Запись» (теперь каждая команда, которую вы используете в Photoshop, будет записываться, пока вы не нажмете «Стоп»). - a — Выберите «Меню»> «Слой»> «Стиль слоя»> «Тень». Примените настройки:
b — Непрозрачность до 40%
c — Расстояние до 20 пикселей
d — Размер 20 пикселей и нажмите OK - Нажмите «Остановить» на панели действий.
- Перетащите другую мебель и объекты и используйте новый ярлык, чтобы добавить стиль слоя Dropshadow.
Если у вас есть вопросы, напишите нам по электронной почте, используя страницу контактов.

 Для этого нажмите на слой с водой правой кнопкой мыши и выберите пункт «Растрировать слой».
Для этого нажмите на слой с водой правой кнопкой мыши и выберите пункт «Растрировать слой».  У вас прямо над слоем с автомобилем создастся новый слой только с корпусом авто, который мы выделили. Выделение теперь можно снять путем нажатия комбинации CTRL+D .
У вас прямо над слоем с автомобилем создастся новый слой только с корпусом авто, который мы выделили. Выделение теперь можно снять путем нажатия комбинации CTRL+D .  Далее выделение можно снять (CTRL+D ). Как видите, теперь вода покрывает корпус, но выглядит как-то неестественно. Это решимо.
Далее выделение можно снять (CTRL+D ). Как видите, теперь вода покрывает корпус, но выглядит как-то неестественно. Это решимо.  После этого жмем на кнопку «Загрузить»
.
После этого жмем на кнопку «Загрузить»
.
 После этого инвертируем выделение, нажав комбинацию клавиш SHIFT+CTRL+I . После успешной операции вы должны будете увидеть выделение по периметру холста.
После этого инвертируем выделение, нажав комбинацию клавиш SHIFT+CTRL+I . После успешной операции вы должны будете увидеть выделение по периметру холста. 
 К тому же, к полученному выделению возможно добавлять другие маски, каналы или векторные контуры. Для этого, не снимая выделения, надо зажать Ctrl+Shift
К тому же, к полученному выделению возможно добавлять другие маски, каналы или векторные контуры. Для этого, не снимая выделения, надо зажать Ctrl+Shift Для этого подойдёт абсолютно любой инструмент выделения, точность тут не нужна — все элементы выделения находятся далеко друг от друга. Поэтому я взяла обычное прямоугольное выделение и, помня о том, что, раз я выделяла маску, то сейчас у меня выделено то, что там было белым, зажала Shift (добавить выделение к существующему, Alt — вычесть, определяется по плюсу или минусу соответственно рядом с курсором) и выделила все ненужные мне в маске детали и нажала Delete. В итоге, я получила, что и хотела — серую текстуру сапог, с золотыми заклёпками и сиреневатой вставкой:
Для этого подойдёт абсолютно любой инструмент выделения, точность тут не нужна — все элементы выделения находятся далеко друг от друга. Поэтому я взяла обычное прямоугольное выделение и, помня о том, что, раз я выделяла маску, то сейчас у меня выделено то, что там было белым, зажала Shift (добавить выделение к существующему, Alt — вычесть, определяется по плюсу или минусу соответственно рядом с курсором) и выделила все ненужные мне в маске детали и нажала Delete. В итоге, я получила, что и хотела — серую текстуру сапог, с золотыми заклёпками и сиреневатой вставкой: Если, на момент добавления маски к слою, у нас уже активно какое-нибудь выделение, то маска будет создана соответственно этому выделению.
Если, на момент добавления маски к слою, у нас уже активно какое-нибудь выделение, то маска будет создана соответственно этому выделению.  В режиме смешивания,
В режиме смешивания, 
 (Вы также можете создать новый слой над надписью, добавить цвет над надписью, чтобы все буквы были полностью покрыты, и использовать инструмент размытия по Гауссу, чтобы смешать его вместе.)
(Вы также можете создать новый слой над надписью, добавить цвет над надписью, чтобы все буквы были полностью покрыты, и использовать инструмент размытия по Гауссу, чтобы смешать его вместе.)

 Билл Смарт, Фрэнк Берньери, Росс Соуэлл, Марго Камински, Мэтт Рубен, Отвращение глаз роботов
Билл Смарт, Фрэнк Берньери, Росс Соуэлл, Марго Камински, Мэтт Рубен, Отвращение глаз роботов Билл Смарт, Вуди Харцог, Росс Соуэлл, Рут Уэст, статья на We Robot 2017, Образовательная теория сбоев для автономных систем
Билл Смарт, Вуди Харцог, Росс Соуэлл, Рут Уэст, статья на We Robot 2017, Образовательная теория сбоев для автономных систем 
 Два предмета могут казаться точно совпадающими под лампой накаливания, но не под люминесцентной лампой. Это называется метамерией или метамерной парой.
Два предмета могут казаться точно совпадающими под лампой накаливания, но не под люминесцентной лампой. Это называется метамерией или метамерной парой. Более того, лица должны быть сняты с максимально похожего ракурса.
Более того, лица должны быть сняты с максимально похожего ракурса.
Leave a Comment