Как узнать название шрифта на сайте: Как определить шрифт на сайте?
08.05.2023 


 Разное
Разное
5 способов определения шрифтов на веб-странице
И так, вы делаете свое дело, просматривая веб-страницы, и наткнулись на понравившийся шрифт, но не можете его определить? Давайте определим шрифт вместе.
1. Фонтанелло (Chrome + Firefox)
На мой взгляд, Fontanello Chrome и Firefox Extension – это самый быстрый способ узнать, какой шрифт используется на веб-странице. Вы просто щелкаете правой кнопкой мыши по тексту, находите Fontanello в меню и видите, что есть семейство шрифтов и некоторые дополнительные атрибуты.
2. WhatFont (Chrome и Safari)
WhatFont Chrome и расширение Safari – мой любимый вариант, когда дело доходит до обнаружения шрифтов. Чтобы активировать инструмент, вы должны щелкнуть значок What Font в меню браузера. Теперь вы можете выбрать несколько частей текста, что позволяет лучше визуализировать разбивку шрифта по сравнению с Fontanello.
3. Визуальный инспектор (Chrome)
Visual Inspector Chrome Extension предлагает немного больше глубины, чем два предыдущих. Вы просто нажимаете значок Visual Inspector в меню Chrome, чтобы активировать инструмент, а затем переходите к разделу «Типография» в раскрывающемся списке. Теперь вам представлены семейства шрифтов, используемые с дополнительной разбивкой всей типографии на веб-странице.
Вы просто нажимаете значок Visual Inspector в меню Chrome, чтобы активировать инструмент, а затем переходите к разделу «Типография» в раскрывающемся списке. Теперь вам представлены семейства шрифтов, используемые с дополнительной разбивкой всей типографии на веб-странице.
4. Старый добрый код проверки (все браузеры)
Так что, если вы пытаетесь избежать установки десятков расширений браузера, мы можем узнать больше о шрифтах, используемых при проверке старого доброго кода:
Если вы используете Google Chrome , щелкните правой кнопкой мыши по таинственному тексту и выберите «Проверить». Появляется DevTools, убедитесь, что вы находитесь на вкладке Styles и перейдите к атрибутам Font-Family, чтобы узнать больше о шрифтах.
Если вы используете Firefox , щелкните текст правой кнопкой мыши и выберите «Проверить элемент». Появляется их инспектор, теперь перейдите на удобную вкладку «Шрифты» для получения необходимой информации.
Если вы используете Safari , убедитесь, что меню «Разработчик» отображается, установив флажок в нижней части вкладки «Дополнительно» в настройках Safari. Теперь щелкните правой кнопкой мыши по тексту и выберите «Проверить элемент». Откройте боковую панель с подробностями, если она закрыта, и выберите опцию Стили – Компьютерные. В разделе font-family информация о шрифте будет представлена в атрибутах style.
Теперь щелкните правой кнопкой мыши по тексту и выберите «Проверить элемент». Откройте боковую панель с подробностями, если она закрыта, и выберите опцию Стили – Компьютерные. В разделе font-family информация о шрифте будет представлена в атрибутах style.
5. Раскройте переименованные шрифты (продвинутый метод)
С препятствием, с которым мы можем столкнуться, является то, что когда семейство шрифтов не имеет четкого названия, естественно отбросить инструменты и методы проверки шрифтов. Мы начинаем миссию по спасению, фактически загружая шрифт.
Есть несколько способов сделать это, но я начну с обозначения текущего имени шрифта. Теперь откройте инструмент «Инспектор» (я использую Google Chrome), перейдите на вкладку «Приложение», прокрутите до раздела «Рамки» и откройте «Шрифты». Нам нужно сопоставить имя файла с именем шрифта, отмеченным ранее. Теперь откройте этот шрифт в новой вкладке, чтобы загрузить его. Наконец, мы перетаскиваем этот файл шрифта в классный What Can My Font Do? веб-сайт и bam, информация о шрифте представлена красиво.
Как узнать шрифт на сайте?
При создании индивидуального, интересного и красивого интернет-продукта используются разнообразные способы дизайна. Одной из основных особенностей является подбор практичного и подходящего по стилю шрифта. Для ознакомления с самыми популярными и распространенными видами не обязательно связываться с редактором или владельцем проекта. Можно воспользоваться одним из способов, как узнать шрифт на сайте.
Инструменты разнообразны и делятся на несколько категорий:
- функциональные расширения браузера;
- применение разметки, CSS;
- локальные инструменты;
- проверка.
Каждый из методов подбора зависит от ресурсов пользователя и его целей. Перед тем как узнать, какой шрифт используется на сайте, изучите несколько простых правил.
Применение расширений
Для того чтобы определить формат написания на веб-странице, можно воспользоваться дополнениями WhatFont.
Указанное приложение можно применять для получения сведений о тексте на рисунке. Необходимо выделить ссылку или перетащить изображение в поле поиска, потом подождать. Недостаток такого способа в том, что если качество картинки не очень хорошее для идентификации исходного шрифта, то манипуляция становится бессмысленной.
Похожий метод отвечает на вопрос о том, как узнать размер шрифта на сайте. Вам понадобится Font Size.
Ручная проверка с помощью CSS
Некоторые браузеры предоставляют возможность узнать шрифт на сайте вручную. Для этого необходимо выделить фрагмент, кликнуть правой кнопкой мыши, выбрать поле «Проверить» («Исследовать элемент»). Можно воспользоваться горячими клавишами Ctrl+Shift+I. В результате в правой части окна появляется поле с расписанными кодами и подробной информацией о создании сайта (режим разработчика). Здесь представлена история изменений и правок. Сведения, которые перечеркнуты линией, были использованы в предыдущей версии, но уже изменены. Нужно выбрать самую последнюю правку стиля, чтобы точно определить параметр.
Для этого необходимо выделить фрагмент, кликнуть правой кнопкой мыши, выбрать поле «Проверить» («Исследовать элемент»). Можно воспользоваться горячими клавишами Ctrl+Shift+I. В результате в правой части окна появляется поле с расписанными кодами и подробной информацией о создании сайта (режим разработчика). Здесь представлена история изменений и правок. Сведения, которые перечеркнуты линией, были использованы в предыдущей версии, но уже изменены. Нужно выбрать самую последнюю правку стиля, чтобы точно определить параметр.
Такая манипуляция требует навыков работы с HTML и понимания языка разметки. Этими способами, как узнать, какой шрифт на сайте, пользуются дизайнеры и тестировщики.
Онлайн-инструменты
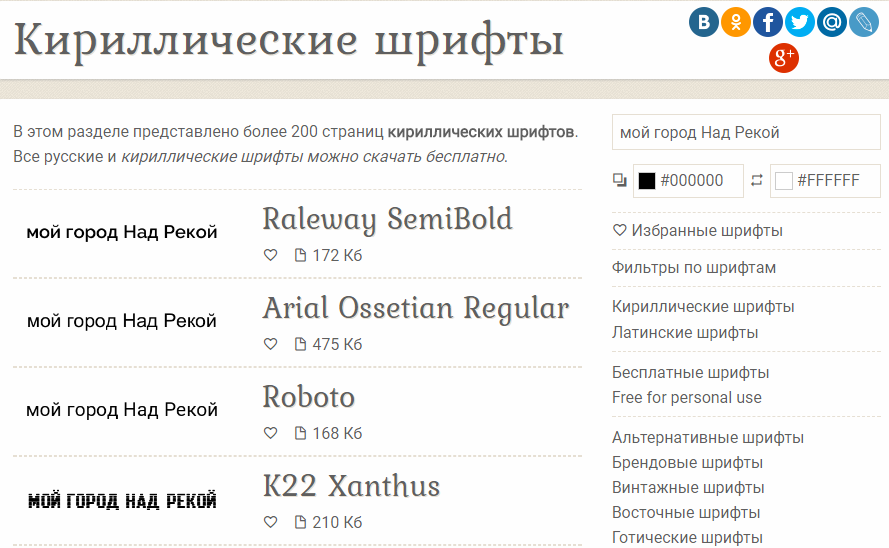
Indentifont — это сервис для определения стиля, подбора похожих шрифтов онлайн. Работает непосредственно на базе сайта. Эта функция может найти характеристики не только по заданному коду, но и по имени конструктора, издателя, сходству с другими видами написания. Ресурс используется графическими дизайнерами и редакторами страниц.
Ресурс используется графическими дизайнерами и редакторами страниц.
Если функциональных навыков для выбора и определения шрифта недостаточно, обратитесь к услугам специалистов. Они точно понимают, как узнать шрифт текста на сайте. Существуют специальные инструменты для экспертной оценки и проверки текста. Команда дизайнеров и редакторов определит всю необходимую информацию о шрифте. Сотрудничая с профессионалами, вы избежите ошибок, которые часто совершают неопытные пользователи.
Как узнать, какие шрифты используются на веб-сайте • WPShout
Фред Мейер/ Обновлено: 4 апреля 2023 г.
Опубликовано в: Краткие руководства
Если вы когда-нибудь задавались вопросом, как узнать, какие шрифты используются на веб-сайте, ответ так же прост, как открытие инспектора браузера. Поскольку каждый бит веб-сайта интерпретируется в вашем браузере, если вы знаете, как правильно использовать инспектор браузера, вы можете определить шрифты, изображения, свойства CSS и все остальное на странице.
В этом демонстрационном видеоролике мы покажем вам, как использовать инспектор браузера Chrome, чтобы узнать, какие шрифты используются на веб-сайте, и даже как начать играть с этими шрифтами на странице, отличной от этого сайта.
Вот демо-видео:
А вот текстовое резюме:
Как узнать, какие шрифты используются на веб-сайте
- Откройте инспектор браузера. В Chrome или Firefox вы можете сделать это, щелкнув правой кнопкой мыши и выбрав «Проверить». Ctrl+Shift+I (Windows) или Cmd+Shift+I (Mac) также должны работать.
- Перейдите к элементу, шрифт которого вас интересует. Вы можете сделать это, либо щелкнув «Проверить» на самом элементе, либо перейдя к элементу в объектной модели документа (DOM) инспектора браузера, его карте следующих HTML-элементов, составляющих сайт.
 (Обратите внимание на то, какие разделы страницы подсвечиваются при перемещении по DOM.)
(Обратите внимание на то, какие разделы страницы подсвечиваются при перемещении по DOM.) - Найдя правильный элемент, перейдите на вкладку «Вычислено» в инспекторе и прокрутите вниз до семейства шрифтов
Опять же, инспектор браузера не только поможет вам определить, какие шрифты используются на веб-сайте, но и позволит вам проводить всевозможные эксперименты на любой из вкладок вашего браузера. Подробнее см. в видео выше, в другом нашем кратком руководстве по использованию инспекторов браузера и в полной статье об инструментах разработчика Chrome и инспекторе браузера Chrome.
Как узнать, какие шрифты используются для изображений на веб-сайте
Еще один нюанс: что, если вы хотите узнать, какой шрифт используется в изображении ? Например, вам может быть интересно, какие шрифты используются в логотипе сайта или в инфографике. В этом случае ваш инспектор браузера не поможет.
Для этого есть замечательное веб-приложение, которое называется Font Squirrel Matcherator. Вы можете прочитать немного больше о Matcherator в нашем посте со ссылкой на него, но вот основы использования Matcherator для идентификации шрифтов в изображении:
Вы можете прочитать немного больше о Matcherator в нашем посте со ссылкой на него, но вот основы использования Matcherator для идентификации шрифтов в изображении:
- Загрузите изображение с сайта (щелкните правой кнопкой мыши > «Сохранить изображение как» или другим способом) и загрузите его в интерфейс Matcherator.
- Используйте синее поле выбора, чтобы выбрать часть изображения, шрифт которого вы хотите проанализировать. (Вы должны увидеть, как программа начинает размещать маленькие «рамки» вокруг вещей, которые она идентифицирует как символы шрифта.)
- Нажмите «Сопоставить!»
В результате вы должны получить шрифты, очень точно соответствующие выделенному тексту. Если вы подозреваете, что это не точно соответствует , тогда вы можете продолжить поиск в Google: например, если возвращенный результат был Adagio Slab, погуглите «Шрифты, похожие на Adagio Slab» и посмотрите, что получится. Подобные списки шрифтов с сайта whatfontis. com кажутся особенно полезными.
com кажутся особенно полезными.
Спасибо, что прочитали, и идите разбирайтесь со шрифтами для веб-сайтов!
5 способов определить шрифты на веб-странице
Итак, вы делаете свое дело, просматривая веб-страницы, и наткнулись на самую неудачную комбинацию шрифтов, но не можете определить шрифт? Что ж, в этом видео (и кратком обзоре ниже) я покажу вам, как именно найти эти шрифты…
1. Fontanello (Chrome + Firefox)
Fontanello Расширение для Chrome и Firefox, на мой взгляд, является самым быстрым способом узнать, какой шрифт используется на веб-странице. Вы просто щелкаете правой кнопкой мыши по тексту, находите Fontanello в меню и видите семейство шрифтов и некоторые дополнительные атрибуты.
2. WhatFont (Chrome и Safari)
Расширение WhatFont для Chrome и Safari — мой любимый вариант, когда дело доходит до обнаружения шрифтов. Для активации инструмента необходимо щелкнуть значок Какой шрифт в меню браузера. Теперь вы можете выбирать несколько частей текста, позволяя лучшая визуализация разбивки шрифта по сравнению с Fontanello.
Для активации инструмента необходимо щелкнуть значок Какой шрифт в меню браузера. Теперь вы можете выбирать несколько частей текста, позволяя лучшая визуализация разбивки шрифта по сравнению с Fontanello.
3. Visual Inspector (Chrome)
Расширение Visual Inspector Chrome предлагает немного больше возможностей, чем два предыдущих. Вы просто щелкаете значок Visual Inspector в меню Chrome, чтобы активировать инструмент, а затем переходите в раздел «Типографика» в раскрывающемся списке. Теперь вам представлены используемые семейства шрифтов с дополнительной разбивкой всей типографики на веб-странице.
4. Старая добрая проверка кода (все браузеры)
Итак, если вы пытаетесь избежать установки десятков расширений браузера, мы можем узнать больше об используемых шрифтах с помощью старой доброй проверки кода:
Если вы используете Google Chrome , щелкните правой кнопкой мыши загадочный текст, выберите Осмотреть. Появится всплывающее окно DevTools, убедитесь, что вы находитесь на вкладке «Стили», и перейдите к атрибутам Font-Family, чтобы узнать больше о шрифтах.
Если вы используете Firefox , щелкните текст правой кнопкой мыши и выберите «Проверить элемент». Появится их инспектор, теперь перейдите на удобную вкладку «Шрифты» для получения необходимой информации.
Если вы используете Safari , убедитесь, что меню «Разработчик» отображается, установив флажок в нижней части вкладки «Дополнительно» в настройках Safari. Теперь щелкните правой кнопкой мыши текст, выберите «Проверить элемент». Откройте боковую панель сведений, если она закрыта, и выберите параметр «Стили — вычисляемые». Раздел font-family будет представлять информацию о шрифте в атрибутах стиля.
5. Обнаружение переименованных шрифтов (расширенный метод)
Препятствие, с которым мы можем столкнуться, заключается в том, что когда семейство шрифтов не имеет четкого названия, естественно отбрасываются инструменты и методы проверки шрифтов. Мы начинаем спасательную миссию, загружая шрифт.
Есть несколько способов сделать это, но я начну с записи текущего имени шрифта.

 (Обратите внимание на то, какие разделы страницы подсвечиваются при перемещении по DOM.)
(Обратите внимание на то, какие разделы страницы подсвечиваются при перемещении по DOM.)
Leave a Comment