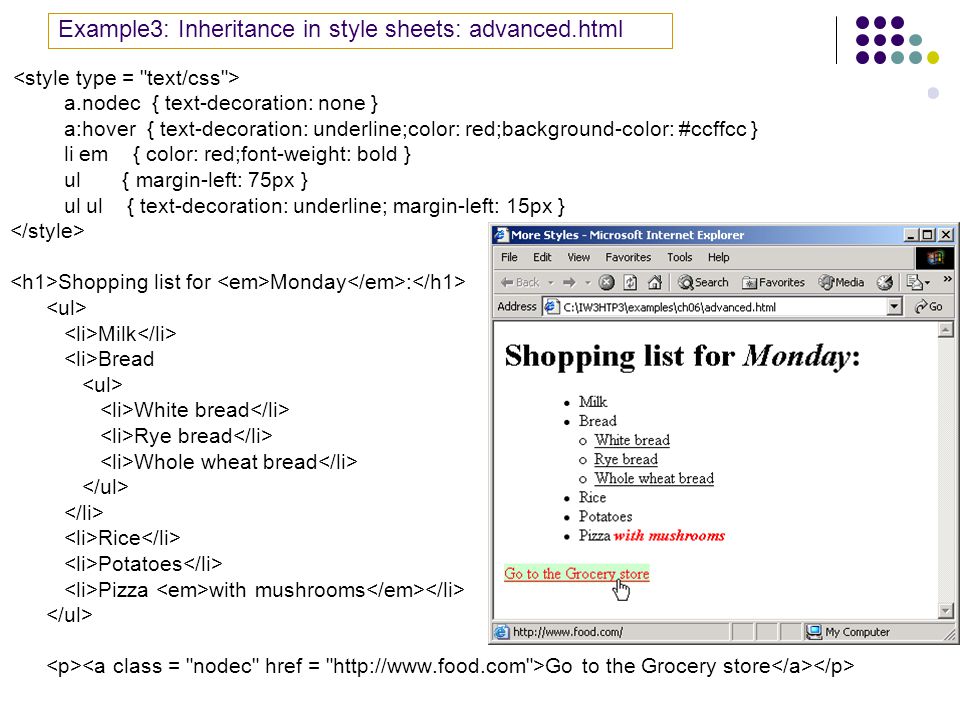
Как убрать подчеркивание ссылки в html: Как убрать подчеркивание у ссылок?
04.03.1970 


 Разное
Разное
Как убрать подчеркивание ссылки в HTML
Все ссылки в html по умолчанию подчеркнутые, и отображаются так во всех современных браузерах. Но реалии современного веб дизайна таковы, что нам приходиться убирать подчеркивание у ссылки почти в каждой новой работе.
Например ссылки которые необходимо стилизовать как кнопки в 99% случаев не имеют подчеркиваний, даже в основном тексте ссылки выделят только цветом. И полоска внизу появляется только при ховере. Если вы желаете узнать как сделать анимацию при наведении на ссылку читайте нашу статью на блоге.
Как убрать нижнее подчеркивание у ссылок html?
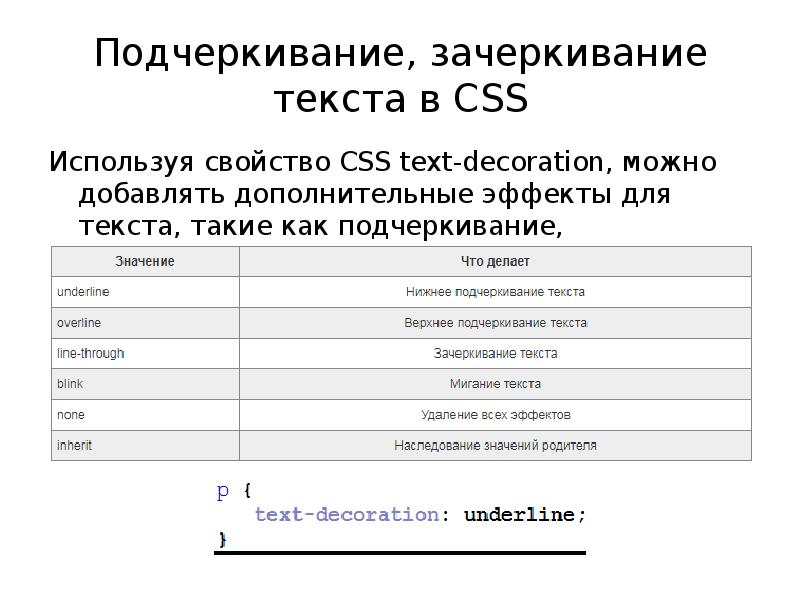
За нижнее подчеркивание отвечает свойство text-decoration, его можно применять не только к ссылкам, но и другим элементам на странице к примеру h2-h6. Поддерживается всеми браузерами с первой версии. Далее предлагаю взглянуть значения свойства:
- line-through — перечеркивает ссылку
- overline — добавляет верхнее подчеркивание
- underline — добавляет нижнее подчеркивание
- none — убирает подчеркивание
- initial — устанавливает значение по умолчанию
- inherit — наследует это свойство от родительского элемента
Для того чтобы убрать underline (подчеркивание) пишем в css text-decoration : none. Если мы собираемся применить правило ко всем ссылкам на странице пишем:
Если мы собираемся применить правило ко всем ссылкам на странице пишем:
a {
text-decoration: none;
}
Для конкретной ссылки мы можем использовать строчные (inline) стили. Такие стили обычно добавляют javascript скрипты.
<a href='google.com'>Google</a>
А так же явно указать правило ссылке через селектор класса, идентификатора или дочерний селектор.
.link {
text-decoration: none;
}
#link {
text-decoration: none;
}
.some-block a {
text-decoration: none;
}После того как вы убрали подчеркивание для состояния по умолчанию, вам необходимо позаботиться о пользователе и показать изменение состояния ссылки при наведении и фокусе, обычно это нижнее подчеркивание и изменение цвета ссылки.
В случае с фокус состоянием также может быть обводка, которая совмещается с подчеркиванием. Ее можно убрать, но я не рекомендую этого делать. И так пример.
.link:hover,
.link:focus {
text-decoration: underline;
color: red;
}
. link:focus {
outline: none; //убираем обводку
color: red;
}
.link:focus {
outline-color: brown; //меняем цвет обводки
color: red;
}
link:focus {
outline: none; //убираем обводку
color: red;
}
.link:focus {
outline-color: brown; //меняем цвет обводки
color: red;
}На этом у меня все, я надеюсь у вас не осталось вопросов по работе с свойством text-decoration. До встречи в новых статьях.
Оформление ссылок | WebReference
Хотя для оформления текстовых ссылок традиционно применяется подчёркивание, допустимо использование и других способов изменения вида ссылок. Вот некоторые из них:
- ссылки без подчёркивания;
- декоративное подчёркивание;
- выделение фоновым цветом;
- рамки;
- рисунок возле ссылки.
Далее указанные методы оформления ссылок рассматриваются более подробно.
Ссылки без подчёркивания
Подчёркивание текстовых ссылок уже стало определённым стандартом и сигналом о том, что это не просто текст, а именно ссылка. Это, кстати, является одной из причин, по которой не следует применять подчёркивание к обычному тексту, — пользователи будут считать, что имеют дело со ссылкой. Наряду с использованием подчёркивания благодаря CSS у разработчиков сайтов появился и альтернативный вариант — создание ссылок без подчёркивания. При правильном применении такое оформление ссылок даже может придать сайту определённый эффект. Только надо обязательно дать понять пользователю, что является ссылкой, а что обычным текстом, разграничивая их, например, цветом. Ещё можно сделать так что при наведении курсора ссылка становится подчёркнутой, меняет свой цвет или используется и тот, и другой эффект одновременно.
Наряду с использованием подчёркивания благодаря CSS у разработчиков сайтов появился и альтернативный вариант — создание ссылок без подчёркивания. При правильном применении такое оформление ссылок даже может придать сайту определённый эффект. Только надо обязательно дать понять пользователю, что является ссылкой, а что обычным текстом, разграничивая их, например, цветом. Ещё можно сделать так что при наведении курсора ссылка становится подчёркнутой, меняет свой цвет или используется и тот, и другой эффект одновременно.
Чтобы убрать подчёркивание у ссылки, следует в стилях для селектора a добавить text-decoration со значение none (пример 1).
Пример 1. Отсутствие подчёркивания у ссылок
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Ссылки</title> <style> a { text-decoration: none; /* Убираем подчёркивание */ } </style> </head> <body> <p><a href=»link. html»>Ссылка без подчёркивания</a>
</body>
</html>
html»>Ссылка без подчёркивания</a>
</body>
</html>Для псевдоклассов :hover и :visited нет необходимости добавлять text-decoration, они наследуют свойства селектора a.
Подчёркивание ссылок при наведении на них курсора мыши
Чтобы добавить подчёркивание для ссылок, у которых установлено text-decoration: none, следует воспользоваться псевдоклассом :hover. Он определяет стиль ссылки, когда на неё наводится курсор мыши. Остаётся только добавить для псевдокласса свойство text-decoration со значением underline (пример 2).
Пример 2. Подчёркивание ссылок
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Ссылки</title> <style> a { text-decoration: none; } a:hover { text-decoration: underline; } </style> </head> <body> <p><a href=»link.html»>Ссылка без подчёркивания</a> </body> </html>Декоративное подчёркивание ссылок
Подчёркивание у ссылок можно задать не просто сплошной линией, а, например, пунктирной. Для этого надо воспользоваться свойством border-bottom, которое создаёт линию внизу элемента. Указав один из аргументов этого свойства dashed, получим пунктирное подчёркивание. В примере 3 показано задание синего пунктира у ссылок красного цвета при наведении на них курсора мыши.
Для этого надо воспользоваться свойством border-bottom, которое создаёт линию внизу элемента. Указав один из аргументов этого свойства dashed, получим пунктирное подчёркивание. В примере 3 показано задание синего пунктира у ссылок красного цвета при наведении на них курсора мыши.
Пример 3. Пунктирное подчёркивание для ссылок
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Ссылки</title> <style> a { color: blue; /* Цвет ссылок */ text-decoration: none; /* Убираем подчёркивание */ } a:hover { border-bottom: 1px dashed blue; /* Добавляем синее пунктирное подчёркивание */ } </style> </head> <body> <p><a href=»link.html»>Ссылка без подчёркивания</a> </body> </html>При использовании приведённого способа пунктирная линия появляется чуть ниже обычного подчёркивания текста. Поэтому к стилю ссылки следует добавить text-decoration со значением none, чтобы одновременно не получилось две линии (рис. 1).
Поэтому к стилю ссылки следует добавить text-decoration со значением none, чтобы одновременно не получилось две линии (рис. 1).
Рис. 1. Использование пунктира для выделения ссылки
Не обязательно использовать пунктир, например, для создания двойной линии следует указать значение, как показано в примере 4.
Пример 4. Двойное подчёркивание ссылок
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Ссылки</title> <style> a { color: blue; text-decoration: none; } a:hover { border-bottom: 4px double red; } </style> </head> <body> <p><a href=»link.html»>Ссылка без подчёркивания</a> </body> </html>Изменяя толщину линии, её тип и цвет, можно получить множество разнообразных эффектов.
Использование фонового цвета
Чтобы добавить к ссылке цветной фон, достаточно воспользоваться свойством background, присвоив ему цвет в любом доступном формате.
Пример 5. Фон под ссылкой
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Ссылки</title> <style> a { padding: 2px; /* Поля вокруг текста ссылки */ text-decoration: none; /* Убираем подчёркивание */ } a:hover { background: #f73; /* Цвет фона при наведении на ссылку курсора */ color: yellow; /* Новый цвет текста */ } </style> </head> <body> <p><a href=»link.html»>Ссылка без подчёркивания</a> </body> </html>Фон под ссылкой точно соответствует области текста, поэтому в примере для селектора a добавлено свойство padding, создающее поля вокруг текста (рис. 2).
Рис. 2. Изменение цвета фона при наведении на ссылку курсора
Рамка вокруг ссылки
При использовании рамок со ссылками возможны два варианта. Первый — рамка вокруг ссылок устанавливается заранее и при наведении на неё курсора меняет свой цвет. И второй — рамка отображается, только когда на ссылку наводится курсор.
Первый — рамка вокруг ссылок устанавливается заранее и при наведении на неё курсора меняет свой цвет. И второй — рамка отображается, только когда на ссылку наводится курсор.
В примере 6 показано, как изменять цвет рамки, используя свойство border. Подчёркивание текста через text-decoration можно убрать или оставить без изменения.
Пример 6. Изменение цвета рамки у ссылок
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Ссылки</title> <style> a { border: 1px solid blue; /* Синяя рамка вокруг ссылок */ padding: 2px; /* Поля вокруг текста */ text-decoration: none; /* Скрываем подчёркивание */ } a:hover { border: 1px solid red; /* Красная рамка при наведении курсора на ссылку */ } </style> </head> <body> <p><a href=»link.html»>Ссылка без подчёркивания</a> </body> </html> Чтобы рамка не «прилипала» к тексту, в примере вокруг него установлены поля с помощью padding. Можно также вместе с применением рамки добавить и фон, воспользовавшись свойством background.
Можно также вместе с применением рамки добавить и фон, воспользовавшись свойством background.Если требуется добавить рамку к ссылкам при наведении на них курсора, то следует позаботиться о том, чтобы текст в этом случае не сдвигался. Достичь этого проще всего добавлением невидимой рамки вокруг ссылки и последующего изменения цвета рамки с помощью псевдокласса :hover. Прозрачный цвет указывается с помощью ключевого слова transparent, в остальном стиль не поменяется.
a {
border: 1px solid transparent; /* Прозрачная рамка вокруг ссылок */
}
a:hover {
border: 1px solid red; /* Красная рамка при наведении курсора на ссылку */
}Рисунки возле внешних ссылок
Внешней называется такая ссылка, которая указывает на другой сайт. Подобная ссылка никак не отличается от локальных ссылок внутри сайта, определить, куда она ведёт, можно только посмотрев строку состояния браузера. Но в эту строку заглядывают не все и не всегда. =»http://»] {
background: url(/example/image/blank.png) 100% 5px no-repeat; /* Рисунок */
padding-right: 18px; /* Отступ справа */
}
</style>
</head>
<body>
<p><a href=»1.html»>Обычная ссылка</a></p>
<p><a href=»http://htmlbook.ru»>Ссылка на сайт htmlbook.ru</a></p>
</body>
</html>
=»http://»] {
background: url(/example/image/blank.png) 100% 5px no-repeat; /* Рисунок */
padding-right: 18px; /* Отступ справа */
}
</style>
</head>
<body>
<p><a href=»1.html»>Обычная ссылка</a></p>
<p><a href=»http://htmlbook.ru»>Ссылка на сайт htmlbook.ru</a></p>
</body>
</html>
Фоновая картинка располагается справа от ссылки, а чтобы текст не накладывался поверх рисунка добавлено поле справа через свойство padding-right. Если потребуется добавить рисунок слева, то 100% заменяем на 0, а padding-right на padding-left.
Протокол может быть не только http, но и ftp и https, для них данный рецепт перестаёт работать. Так что для универсальности лучше изменить селектор на a[href*=»//»], он сообщает что стиль надо применять ко всем ссылкам, в адресе которых встречается //.
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 11. 03.2020
03.2020
Редакторы: Влад Мержевич
Убираем подчеркивание в ссылке HTML-страницы?
При разработке веб-страницы регулярно приходится сталкиваться с необходимостью вставить ссылку в текст. Но в некоторых случаях хочется особого оформления части текста, ссылающегося на другую страницу. Для этого необходимо разобраться с тем, как убрать подчеркивание в ссылке HTML-страницы.
Как вставить ссылку?
Перед изучением вопроса, как убрать подчеркивание в ссылке HTML, следует разобраться с установкой ссылки в тексте. Представить сайты безе переходных связок очень сложно. Ведь в таком случае каждая страница представляла бы собой длинную цепь, вмещавшую в себя весь объем текста, который сейчас можно найти аккуратно распределённым на сотнях страниц.
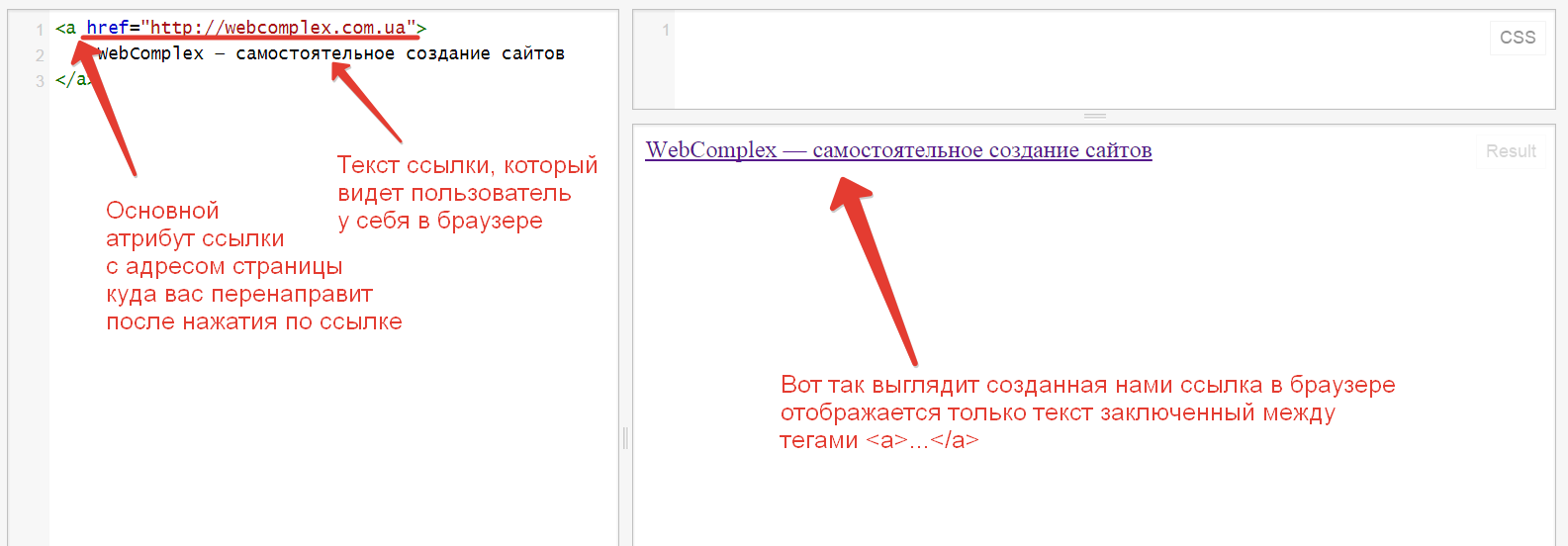
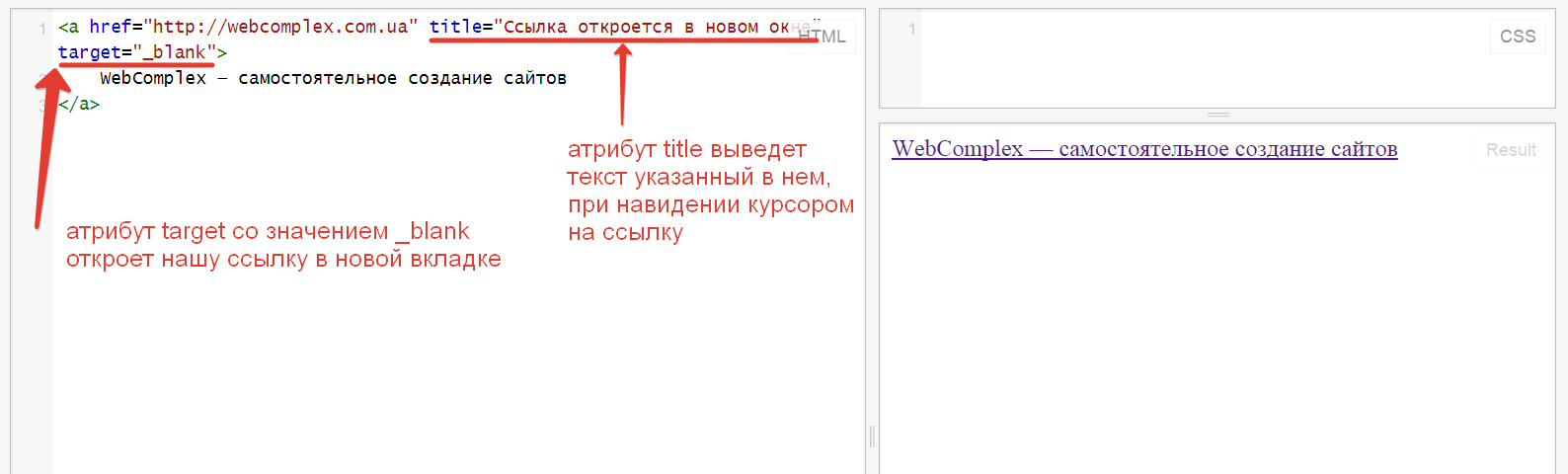
Чтобы связать какой-либо элемент с другой страницей, можно воспользоваться специальным тегом <a>, внутри которого следует указать параметр ссылки href. Если необходимо перейти на какой-то другой сайт, то после этого атрибута следует полностью прописать адрес сайта, а если ссылка является внутренней, то достаточно воспользоваться лишь его частью, начав её с «/», как представлено в примере:
- <a href=»/market/article.
 php?post=/page.html»>Моя страница</a>
php?post=/page.html»>Моя страница</a>
В зависимости от поставленных задач, внешний вид ссылки можно изменять. Так, можно выбрать цвет, стиль шрифта, его тип (жирный, курсив), а также провести коррекцию, убрав подчеркивание. Таким образом, встает вопрос, как убрать подчеркивание в ссылке HTML? Очень просто!
Ссылка без подчеркивания
Среди множества атрибутов тега <a> присутствует свойство css-стиля text-decoration. По умолчанию этот параметр включён для ссылок, и, отключив его с помощью обозначения text-decoration:none, вы увидите, что получилась HTML-ссылка без подчеркивания. В данном примере ссылка будет иметь только выделение синим цветом, а подчёркивание будет убрано.
- <a href=»http://site.com»>Ссылка без подчеркивания</a>
Когда требуется убрать подчеркивание?
Разобравшись с тем, как убрать подчеркивание в ссылке HTML-страницы, стоит остановиться на том, когда такой ход может быть полезным. Естественно, оформление ссылки не влияет на её характеристики. Вне зависимости от наличия или отсутствия подчеркивания, она будет корректно переходить по заданному адресу.
Естественно, оформление ссылки не влияет на её характеристики. Вне зависимости от наличия или отсутствия подчеркивания, она будет корректно переходить по заданному адресу.
Удаление подчеркивания часто применяется для оформления кнопок меню, где лишние линии будут мешать восприятию информации. Также отсутствие подчеркнутого текста нередко применяют для рекламных ссылок, скрывая их среди обилия текста, делая его цвет аналогичным с основным. Некоторые сайты и вовсе отказываются от использования подчеркивания ссылок, поэтому в начале кода страницы задают параметр в блоке style, где определяют стиль тега <a>, благодаря чему нет необходимости явно указывать отсутствие подчеркнутого текста для каждой ссылки.
Как убрать подчеркивание на странице яндекс. Подчёркивание ссылок при наведении на них курсора мыши
По умолчанию, браузеры применяют определенные наборы стилей CSS
к конкретным HTML-элементам
. Для гиперссылок эти стили по умолчанию определяют, что любой текст ссылки отображается синим цветом с CSS underline
. Это делается для того, чтобы посетители сайта могли легко определить, что данный текст представляет собой ссылку. Многие веб-дизайнеры не уделяют внимания этим стилям по умолчанию, особенно это касается подчеркивания. К счастью, CSS
позволяет легко изменить внешний вид гиперссылок.
Это делается для того, чтобы посетители сайта могли легко определить, что данный текст представляет собой ссылку. Многие веб-дизайнеры не уделяют внимания этим стилям по умолчанию, особенно это касается подчеркивания. К счастью, CSS
позволяет легко изменить внешний вид гиперссылок.
Удаление подчеркивания ссылок
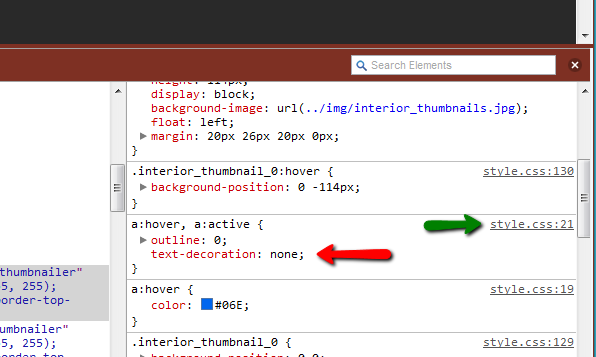
Подчеркнутый текст может сложнее читаться, чем обычный. Многие дизайнеры просто не уделяют этому должного внимания. Но можно полностью удалить подчеркивание. Для этого мы будем использовать свойство CSS text-decoration . Вот CSS-код , с помощью которого это можно сделать:
a { text-decoration: none; }
С помощью этой строки кода можно удалить CSS underline style всех ссылок.
Предостережение относительно удаления подчеркивания
Нравится вам подчеркивание или нет, нельзя отрицать того, что оно позволяет указать на связь текста со ссылкой. Если убрать подчеркивание или изменить синий цвет ссылок, то нужно предоставить взамен стили, которые позволяют выделить текст ссылок. Это сделает взаимодействие посетителей с сайтом интуитивным.
Это сделает взаимодействие посетителей с сайтом интуитивным.
Не подчеркивайте текст, не связанный со ссылкой
Не подчеркивайте текст, который не является ссылкой. Люди привыкли к тому, что подчеркнутый текст (с помощью CSS underline color ) является ссылкой. Если вы подчеркиваете контент, чтобы акцентировать на нем внимание (вместо того, чтобы вывести его полужирным шрифтом или курсивом ), вы вводите пользователей сайта в заблуждение.
Измените сплошное подчеркивание точками или пунктиром
Если хотите сохранить подчёркивание ссылок, но при этом изменить стиль по умолчанию (линия «solid « ), это можно сделать следующим образом. Вместо сплошной линии используйте точки. Для этого нужно удалить подчеркивание и заменить его свойством border-bottom :
a { text-decoration: none; border-bottom:1px dotted; }
Так как стандартное CSS text decoration underline мы удалили, будет отображаться только линия из точек:
То же самое можно сделать, чтобы получить пунктирное подчеркивание. Просто измените значение border-bottom на dashed
:
Просто измените значение border-bottom на dashed
:
a { text-decoration: none; border-bottom:1px dashed; }
Изменение цвета подчеркивания
Еще один способ обратить внимание пользователей на ссылки — изменить цвет подчеркивания. Н забудьте, что цвет text underline CSS должен соответствовать используемой цветовой схеме:
a { text-decoration: none; border-bottom:1px solid red; }
Двойное подчеркивание
Хитрость в создании двойного подчеркивания заключается в изменении ширины рамки. Если создать рамку шириной в 1 пиксель, в результате получится два подчеркивания, которые выглядят как одно:
a { text-decoration: none; border-bottom:3px double; }
Также можно использовать подчеркивание по умолчанию, чтобы создать альтернативное двойное подчеркивание. Например, чтобы одна из линий была двойной:
a { border-bottom:1px double; }
Не забывайте о различных состояниях ссылок
Также можно использовать border-bottom
для различных состояний ссылок. Использование псевдокласса :hover
поможет улучшить опыт взаимодействия пользователей. Чтобы создать второе точечное подчеркивание, выводимое при наведении на ссылку курсора мыши, используйте следующий код и деактивацию CSS text decoration underline
:
Использование псевдокласса :hover
поможет улучшить опыт взаимодействия пользователей. Чтобы создать второе точечное подчеркивание, выводимое при наведении на ссылку курсора мыши, используйте следующий код и деактивацию CSS text decoration underline
:
a { text-decoration: none; } a:hover { border-bottom:1px dotted; }
Перевод статьи «How to Change Link Underlines on a Webpage » был подготовлен дружной командой проекта .
Хорошо Плохо
Хотя для оформления текстовых ссылок традиционно применяется подчёркивание, допустимо использование и других способов изменения вида ссылок. Вот некоторые из них:
- ссылки без подчёркивания;
- декоративное подчёркивание;
- выделение фоновым цветом;
- рамки;
- рисунок возле ссылки.
Ссылки без подчёркивания
Подчёркивание текстовых ссылок уже стало определённым стандартом и сигналом о том, что это не просто текст, а именно ссылка. Это, кстати, является одной из причин, по которой не следует применять подчёркивание к обычному тексту, — пользователи будут считать, что имеют дело со ссылкой. Наряду с использованием подчёркивания благодаря CSS у разработчиков сайтов появился и альтернативный вариант — создание ссылок без подчёркивания. При правильном применении такое оформление ссылок даже может придать сайту определённый эффект. Только надо обязательно дать понять пользователю, что является ссылкой, а что обычным текстом, разграничивая их, например, цветом. Ещё можно сделать так что при наведении курсора ссылка становится подчёркнутой, меняет свой цвет или используется и тот, и другой эффект одновременно.
Наряду с использованием подчёркивания благодаря CSS у разработчиков сайтов появился и альтернативный вариант — создание ссылок без подчёркивания. При правильном применении такое оформление ссылок даже может придать сайту определённый эффект. Только надо обязательно дать понять пользователю, что является ссылкой, а что обычным текстом, разграничивая их, например, цветом. Ещё можно сделать так что при наведении курсора ссылка становится подчёркнутой, меняет свой цвет или используется и тот, и другой эффект одновременно.
Пример 1. Отсутствие подчёркивания у ссылок
СсылкиДля псевдоклассов :hover и :visited нет необходимости добавлять text-decoration , они наследуют свойства селектора a .
Подчёркивание ссылок при наведении на них курсора мыши
Чтобы добавить подчёркивание для ссылок, у которых установлено text-decoration
: none
, следует воспользоваться псевдоклассом :hover
. Он определяет стиль ссылки, когда на неё наводится курсор мыши. Остаётся только добавить для псевдокласса свойство text-decoration
со значением underline
(пример 2).
Пример 2. Подчёркивание ссылок
СсылкиДекоративное подчёркивание ссылок
Подчёркивание у ссылок можно задать не просто сплошной линией, а, например, пунктирной. Для этого надо воспользоваться свойством border-bottom , которое создаёт линию внизу элемента. Указав один из аргументов этого свойства dashed , получим пунктирное подчёркивание. В примере 3 показано задание синего пунктира у ссылок красного цвета при наведении на них курсора мыши.
Пример 3. Пунктирное подчёркивание для ссылок
СсылкиПри использовании приведённого способа пунктирная линия появляется чуть ниже обычного подчёркивания текста. Поэтому к стилю ссылки следует добавить text-decoration со значением none , чтобы одновременно не получилось две линии (рис. 1).
Рис. 1. Использование пунктира для выделения ссылки
Не обязательно использовать пунктир, например, для создания двойной линии следует указать значение, как показано в примере 4.
Пример 4. Двойное подчёркивание ссылок
СсылкиИзменяя толщину линии, её тип и цвет, можно получить множество разнообразных эффектов.
Использование фонового цвета
Чтобы добавить к ссылке цветной фон, достаточно воспользоваться свойством background , присвоив ему цвет в любом доступном формате. Аналогично можно использовать псевдокласс :hover , тогда цвет фона под ссылкой будет изменяться при наведении на неё курсора мыши (пример 5).
СсылкиРис. 2. Изменение цвета фона при наведении на ссылку курсора
Рамка вокруг ссылки
В примере 6 показано, как изменять цвет рамки, используя свойство border . Подчёркивание текста через text-decoration можно убрать или оставить без изменения.
Пример 6. Изменение цвета рамки у ссылок
СсылкиЧтобы рамка не «прилипала» к тексту, в примере вокруг него установлены поля с помощью padding . Можно также вместе с применением рамки добавить и фон, воспользовавшись свойством background .
Если требуется добавить рамку к ссылкам при наведении на них курсора, то следует позаботиться о том, чтобы текст в этом случае не сдвигался. Достичь этого проще всего добавлением невидимой рамки вокруг ссылки и последующего изменения цвета рамки с помощью псевдокласса :hover
. Прозрачный цвет указывается с помощью ключевого слова transparent
, в остальном стиль не поменяется.
Прозрачный цвет указывается с помощью ключевого слова transparent
, в остальном стиль не поменяется.
A { border: 1px solid transparent; /* Прозрачная рамка вокруг ссылок */ } a:hover { border: 1px solid red; /* Красная рамка при наведении курсора на ссылку */ }
Рисунки возле внешних ссылок
Внешней называется такая ссылка, которая указывает на другой сайт. Подобная ссылка никак не отличается от локальных ссылок внутри сайта, определить, куда она ведёт, можно только посмотрев строку состояния браузера. Но в эту строку заглядывают не все и не всегда. Чтобы пользователи отличали внешние ссылки от обычных, их следует выделять каким-либо способом. Например, поставить возле ссылки маленький рисунок, который показывает, что статус ссылки иной (рис. 3).
Использование рисунков возле внешних ссылок хорошо тем, что оформленная таким образом ссылка однозначно отличается от обычных ссылок внутри сайта, а правильно подобранный рисунок говорит посетителю, что ссылка ведёт на другой сайт. Чтобы разделить стиль для локальных и внешних ссылок воспользуемся селектором атрибута. Поскольку все ссылки на другие сайты пишутся с указанием протокола, например http, то достаточно задать стиль для тех ссылок, у которых значение атрибута href
начинается на http://. Это делается с помощью конструкции a {…}
, как показано в примере 7.
Чтобы разделить стиль для локальных и внешних ссылок воспользуемся селектором атрибута. Поскольку все ссылки на другие сайты пишутся с указанием протокола, например http, то достаточно задать стиль для тех ссылок, у которых значение атрибута href
начинается на http://. Это делается с помощью конструкции a {…}
, как показано в примере 7.
Фоновая картинка располагается справа от ссылки, а чтобы текст не накладывался поверх рисунка добавлено поле справа через свойство padding-right . Если потребуется добавить рисунок слева, то 100% заменяем на 0, а padding-right на padding-left .
Протокол может быть не только http, но и ftp и https, для них данный рецепт перестаёт работать. Так что для универсальности лучше изменить селектор на a , он сообщает что стиль надо применять ко всем ссылкам, в адресе которых встречается //.
При разработке веб-страницы регулярно приходится сталкиваться с необходимостью вставить ссылку в текст. Но в некоторых случаях хочется особого оформления части текста, ссылающегося на другую страницу. Для этого необходимо разобраться с тем, как убрать подчеркивание в ссылке HTML-страницы.
Для этого необходимо разобраться с тем, как убрать подчеркивание в ссылке HTML-страницы.
Как вставить ссылку?
Перед изучением вопроса, как убрать подчеркивание в следует разобраться с установкой ссылки в тексте. Представить сайты безе переходных связок очень сложно. Ведь в таком случае каждая страница представляла бы собой длинную цепь, вмещавшую в себя весь объем текста, который сейчас можно найти аккуратно распределённым на сотнях страниц.
Чтобы связать какой-либо элемент с другой страницей, можно воспользоваться специальным тегом , внутри которого следует указать параметр ссылки href. Если необходимо перейти на какой-то другой сайт, то после этого атрибута следует полностью прописать адрес сайта, а если ссылка является внутренней, то достаточно воспользоваться лишь его частью, начав её с «/», как представлено в примере:
В зависимости от поставленных задач, внешний вид ссылки можно изменять. Так, можно выбрать цвет, стиль шрифта, его тип (жирный, курсив), а также провести коррекцию, убрав подчеркивание. Таким образом, встает вопрос, как убрать подчеркивание в ссылке HTML? Очень просто!
Таким образом, встает вопрос, как убрать подчеркивание в ссылке HTML? Очень просто!
Ссылка без подчеркивания
Среди множества атрибутов тега присутствует свойство css-стиля text-decoration. По умолчанию этот параметр включён для ссылок, и, отключив его с помощью обозначения text-decoration:none , вы увидите, что получилась HTML-ссылка без подчеркивания. В данном примере ссылка будет иметь только выделение синим цветом, а подчёркивание будет убрано.
- Ссылка без подчеркивания
Когда требуется убрать подчеркивание?
Разобравшись с тем, как убрать подчеркивание в ссылке HTML-страницы, стоит остановиться на том, когда такой ход может быть полезным. Естественно, оформление ссылки не влияет на её характеристики. Вне зависимости от наличия или отсутствия подчеркивания, она будет корректно переходить по заданному адресу.
Удаление подчеркивания часто применяется для оформления кнопок меню, где лишние линии будут мешать восприятию информации. Также отсутствие нередко применяют для рекламных ссылок, скрывая их среди обилия текста, делая его цвет аналогичным с основным. Некоторые сайты и вовсе отказываются от использования подчеркивания ссылок, поэтому в начале кода страницы задают параметр в блоке style, где определяют стиль тега , благодаря чему нет необходимости явно указывать отсутствие подчеркнутого текста для каждой ссылки.
Также отсутствие нередко применяют для рекламных ссылок, скрывая их среди обилия текста, делая его цвет аналогичным с основным. Некоторые сайты и вовсе отказываются от использования подчеркивания ссылок, поэтому в начале кода страницы задают параметр в блоке style, где определяют стиль тега , благодаря чему нет необходимости явно указывать отсутствие подчеркнутого текста для каждой ссылки.
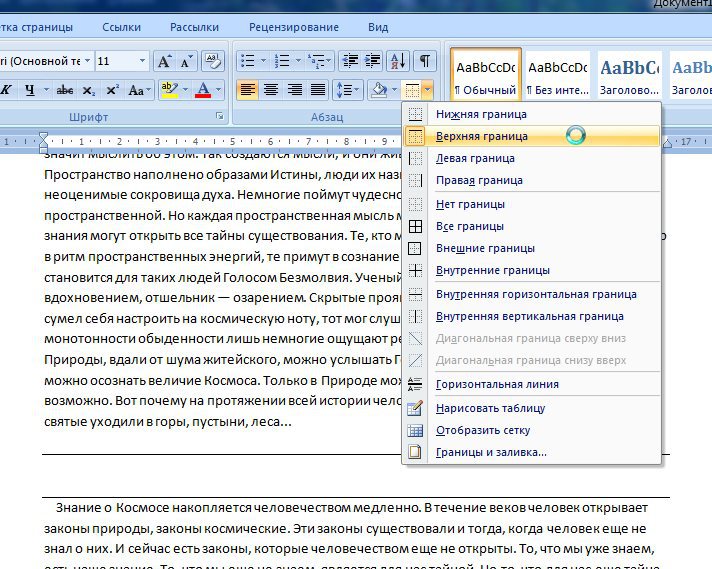
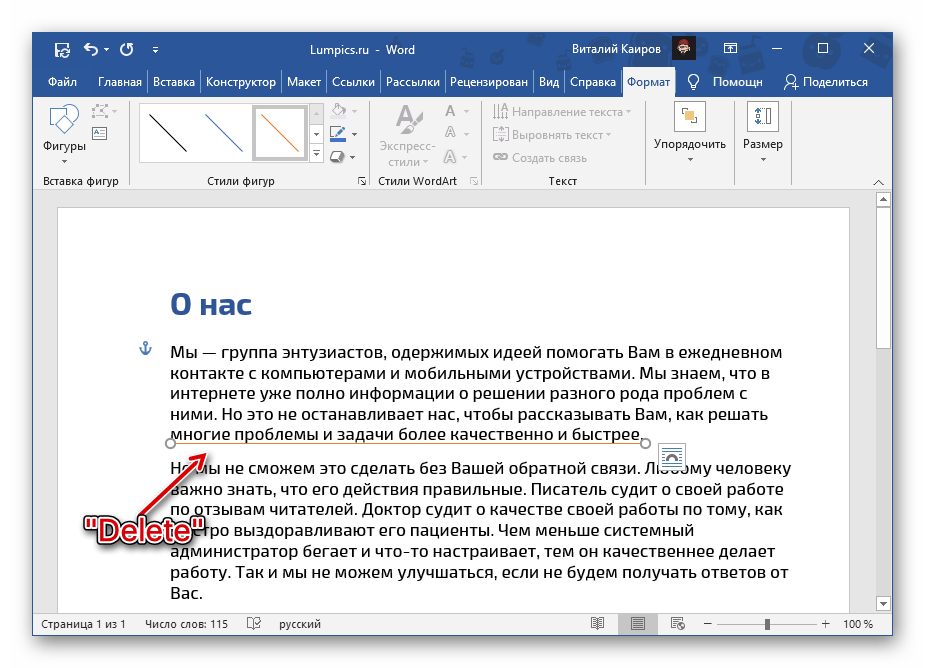
Приложение MS Word выделяет некоторые слова документа, прорисовывая линию под ними. Как убрать подчеркивание в Word? Этим вопросом задаются многие пользователи. Способ, которым ликвидируется линия, находящаяся под текстом, зависит от её вида. Существует стандартная форма подчеркивания, задаваемая настройками форматирования, и специальные варианты, автоматически возникающие при наборе документа.
Разобраться, что означает каждый вид выделения текста и как от него избавиться, поможет статья.
Как убрать подчеркивание в Word: настройка форматирования
Подчеркивание возникает после копирования текста из других источников (файлов или веб-сайтов), в некоторых случаях программа выставляет его автоматически. Пример – гиперссылки. По умолчанию приложение, определив, что фрагмент является путём к внешнему ресурсу, перекрашивает его в синий цвет, делает подчёркивание и проставляет ссылку.
Пример – гиперссылки. По умолчанию приложение, определив, что фрагмент является путём к внешнему ресурсу, перекрашивает его в синий цвет, делает подчёркивание и проставляет ссылку.
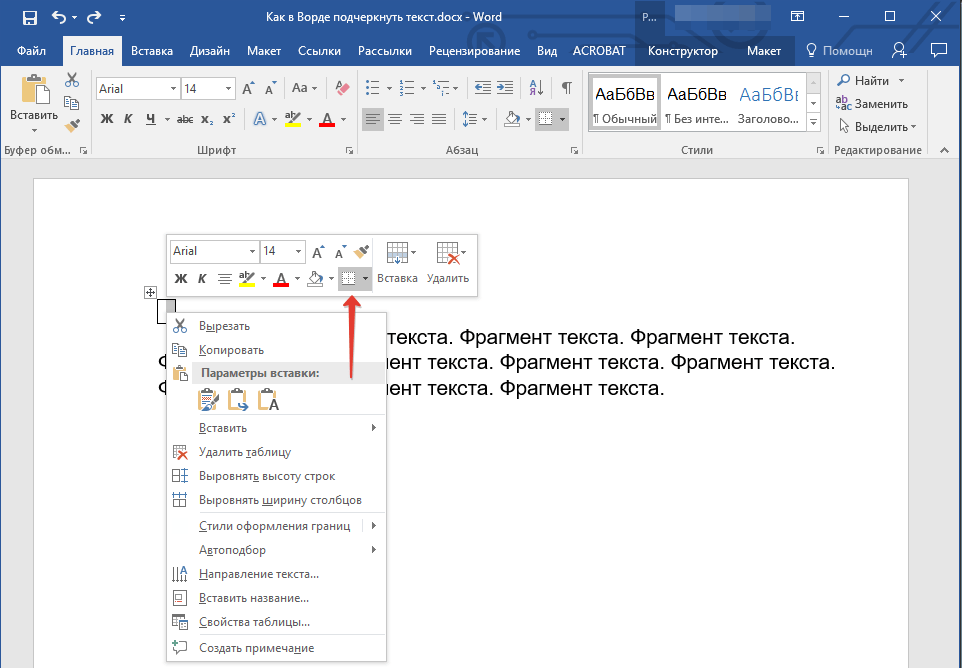
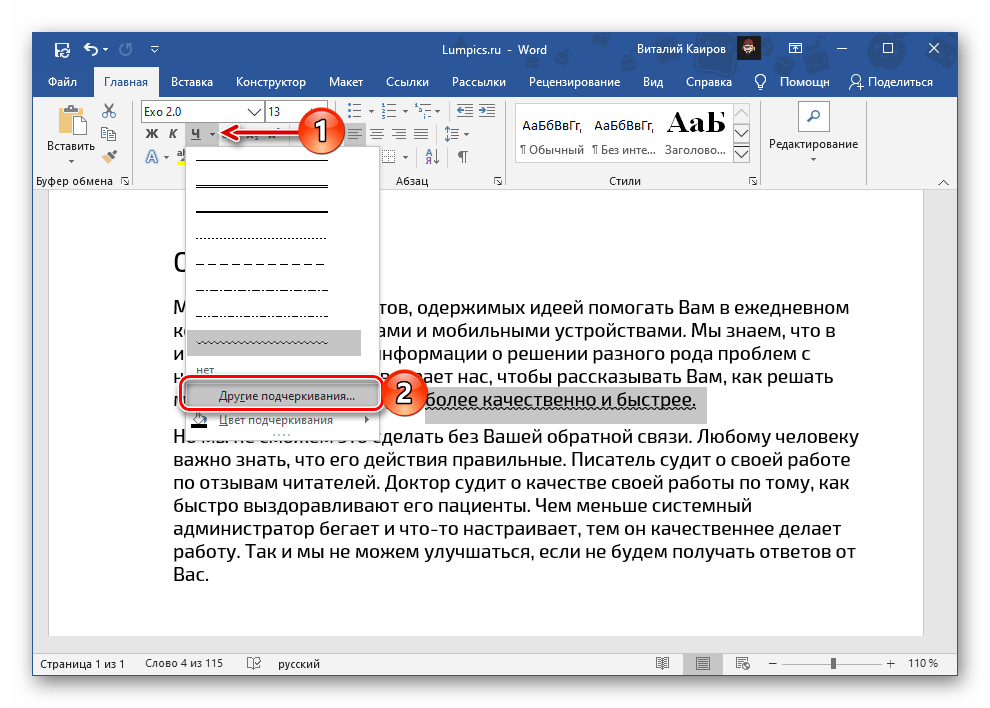
Если под словом находится линия, самый простой способ её удалить – изменить параметры начертания текста. Сделать это можно, используя инструмент вкладки «Главная» , который визуально представляется собой кнопку с буквой «Ч ». В англоязычной версии программы этой функции соответствует кнопка «U ».
Вот последовательность действий, которая приведёт к требуемому результату:
- выделить текст;
- на вкладке «Главная» сделать неактивной кнопку «Ч », нажав на неё мышкой.
Продвинутые пользователи знают, как убрать подчеркивание в Word быстрым способом, и применяют для его снятия клавиши .
Специальные виды подчеркивания
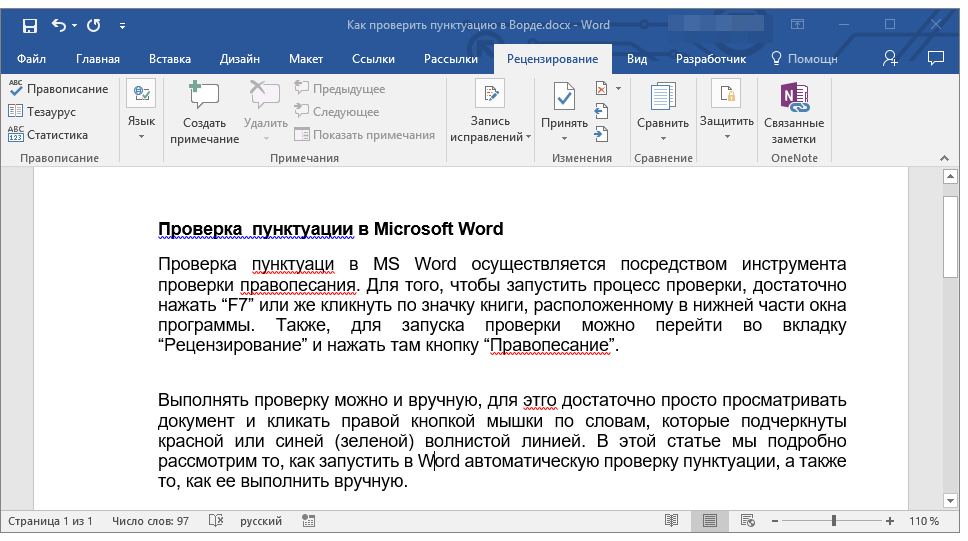
Встроенная опция проверки правильности написания и расстановки знаков препинания отмечает фрагменты с ошибками линиями разных цветов. Красная волнистая линия означает, что слово написано неверно (или оно не присутствует в словаре Word), зелёная волнистая линия – требуется корректировка знаков препинания.
Есть три способа, как убрать красные подчеркивания в Word.
- Проверить правильность написания слова и исправить его, если при наборе была допущена опечатка.
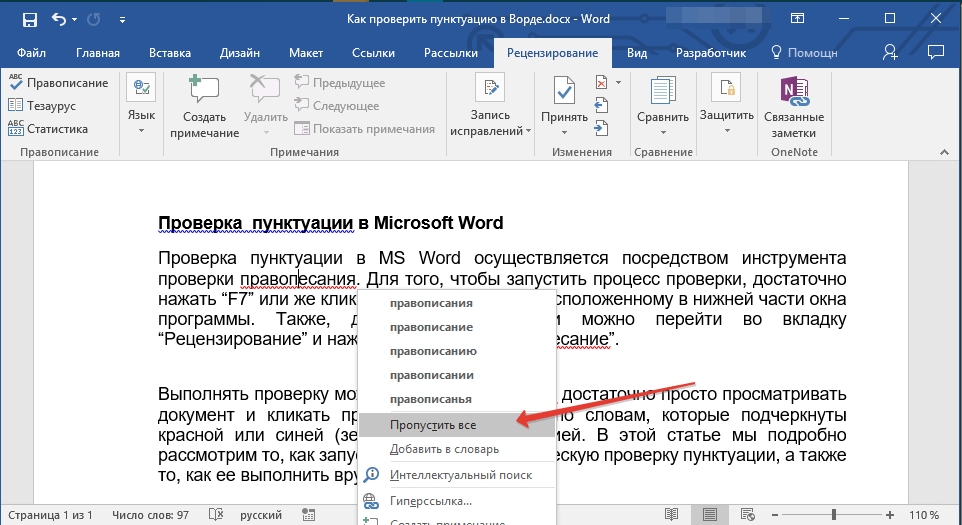
- Навести курсор на слово, нажать правую кнопку мышки и в контекстном меню выбрать один из вариантов, предлагаемых программой.
- Отказаться от исправления. Для этого также следует навести курсор мышки на слово, нажать правую кнопку и выбрать в меню «Пропустить» или «Добавить в словарь». Слово, включённое пользователем в словарь, впоследствии ошибкой считаться не будет.
При орфографической проверке необходимо обратить внимание на язык документа. Например, в русском тексте английские слова программа может принять за неправильно написанные.
А как убрать зеленое подчеркивание в Word? Ответ: используйте способы, описанные выше. Отличие состоит в том, что приложение обнаружило ошибку грамматики.
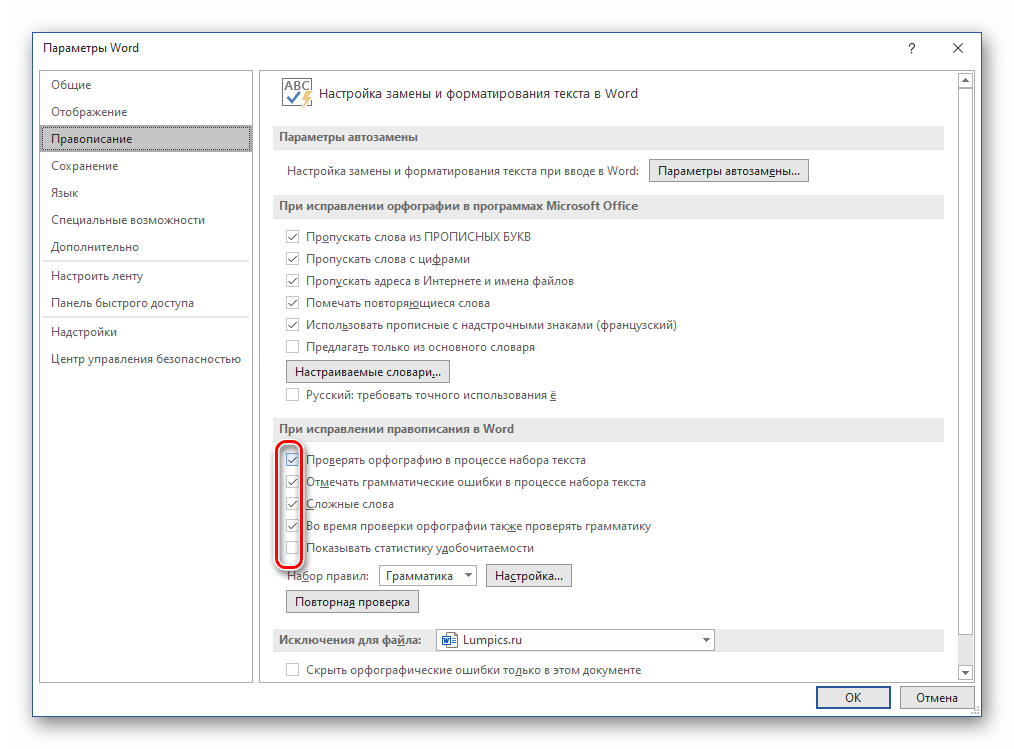
Настройки программы
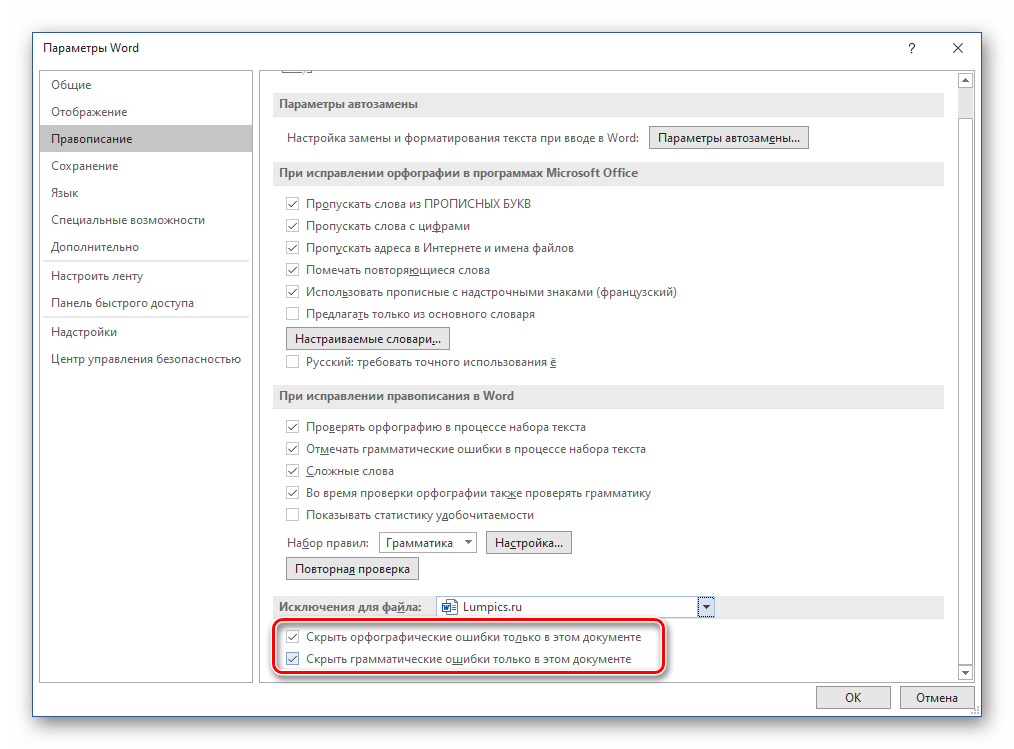
Кардинальный способ избавиться от цветных волнистых линий – отключить автопроверку текста. Выполняется эта операции через окно настроек программы. В версии 2007 – щелчок мышкой по логотипу Office, в новых версиях – переход в меню «Файл». Далее необходимо на вкладке «Правописание» убрать отметки в полях «Скрыть ошибки».
Выполняется эта операции через окно настроек программы. В версии 2007 – щелчок мышкой по логотипу Office, в новых версиях – переход в меню «Файл». Далее необходимо на вкладке «Правописание» убрать отметки в полях «Скрыть ошибки».
Итак, теперь вопрос о том, как убрать подчеркивание в Word, перестанет тревожить пользователя. Автоматическое исправление отключено. Но есть и минус – искать ошибки в документе придётся вручную.
Язык оформления веб-страницы CSS кажется обманчиво легким для понимания и использования, из-за чего каждый начинающий веб-разработчик торопится вперед на амбразуру, зачастую не выучив досконально структуру и фундамент этого языка разметки. Это и неудивительно, ведь каскадные таблицы стилей позволяют оформить веб-страницу, просто перечислив необходимые ее свойства, которые можно на раз-два скопировать с учебника.
Проблемы начинаются, когда такой веб-мастер сталкивается с чужим кодом, теряется в нем и не понимает принципы взаимодействия элементов на странице. Из-за попыток манипулировать кодом, страница начинает выглядеть хаотично, топорно, будто ее сверстали на заре Интернета в 90-х годах — все ссылки синие или фиолетовые, а также имеют ужасно устаревшее в плане дизайна подчеркивание. Вот эту проблему мы с вами и научимся решать быстро и просто, используя правильные селекторы и объявления значений.
Из-за попыток манипулировать кодом, страница начинает выглядеть хаотично, топорно, будто ее сверстали на заре Интернета в 90-х годах — все ссылки синие или фиолетовые, а также имеют ужасно устаревшее в плане дизайна подчеркивание. Вот эту проблему мы с вами и научимся решать быстро и просто, используя правильные селекторы и объявления значений.
Инструкция: как в CSS убрать подчеркивание ссылок
За подчеркивание текста отвечает свойство text-decoration. Чтобы полностьюубрать нижнее подчеркивание ссылки CSS на странице, мы можем использовать один из следующих способов:
- непосредственно к тегу ссылки в HTML назначить атрибут style , в котором прописать: text-decoration: none ;
- назначить ссылке id и применить к нему аналогичные свойства;
- чтобы убрать подчеркивание ссылок CSS для нескольких элементов, необходимо присвоить им класс атрибутом class и прописать такое же свойство, как и для одиночной ссылки.
Помимо всего прочего, есть способ в CSSубрать подчеркивание ссылок на всей странице, для этого необходимо использовать следующий синтаксис:
- a {text-decoration: none;}.

Подводные камни при работе в CSS со ссылками
Когда дело доходит до изменения вида элементов поля какого-либо действия, для разработчика без опыта все становится еще сложнее. Но не стоит отчаиваться, решение такое же простое и элегантное, как и в предыдущем случае со стандартным видом элемента.
Ссылки очень привередливы в плане управления ими через CSS. Например, интуитивно кажется, что если установить цвет текста для абзаца красным, то и ссылка в нем должна быть красной — но не тут то было. К каждой ссылке нужен «индивидуальный» подход, а если выражаться более технически точно — сначала в CSS мы должны указать либо id, либо class, либо селектор «a» в виде его местоположения в веб-документе, для которого мы хотим задать свойства. Если свойства прописывать просто для тега «a», то это определит базовые стили ссылок на странице, которые можно переназначить для отдельных элементов на странице с помощью CSS.
Убрать подчеркивание ссылок при наведении — просто, но не очевидно
Что мы имеем в виду, говоря о наведении на ссылку? С технической точки зрения, это является псевдоклассом селектора и определяет его состояние на данный момент. Разнообразие псевдоклассов и их функционал обширные настолько, что им можно выделить отдельную статью, а сейчас нас интересует лишь один псевдокласс — hover. Именно он отвечает за поведение ссылки (или любого другого HTML-тега) при наведении. Теперь, понимая структуру процесса обработки браузером вашего кода, можете использовать данный пример:
Разнообразие псевдоклассов и их функционал обширные настолько, что им можно выделить отдельную статью, а сейчас нас интересует лишь один псевдокласс — hover. Именно он отвечает за поведение ссылки (или любого другого HTML-тега) при наведении. Теперь, понимая структуру процесса обработки браузером вашего кода, можете использовать данный пример:
- a: hover {text-decoration: none}.
Остальные псевдоклассы и работу с ними вы сможете изучить самостоятельно, используя справочники и учебники по CSS, а вот для того чтобы работать с подчеркиванием ссылок в полной мере, этой статьи достаточно.
Стилизация ссылок — Изучение веб-разработки
При стилизации ссылок, важно понимать как использовать псевдоклассы, чтобы стилизировать состояния ссылок эффективно, и как стилизировать ссылки для использования в общих разнообразных функциях интерфейса: таких как например навигационное меню и вкладки. Мы рассмотрим все эти темы в этой статье.
| Для изучения вам потребуется: | Основы компьютерной грамотности, базовые знания HTML (изучите Введение в HTML), основы CSS (изучите Введение в CSS), базовые знания о текстах и шрифтах CSS. |
|---|---|
| Вы узнаете: | Изучите как стилизуются ссылки и как использовать ссылки эффективно в общих задачах UI (пользовательских интерфейсах), например, в меню навигации. |
Мы рассматривали как реализуются ссылки в вашем HTML в соответствии с лучшими практиками в Создании гиперссылок. В этой статье мы будем опираться на эти знания, показывая вам лучшие практики по оформлению ссылок.
Состояния ссылок
Первое, что нужно понять, это концепция состояний ссылок — разные состояния в которых могут существовать ссылки, которые могут быть стилизованы используя различные псевдоклассы:
- Link (не посещённая): Состояние по умолчанию, в котором находится ссылка, когда она не находится в каком-либо другом состоянии. Она может быть специфически стилизована используя псевдокласс
:link. - Visited: Ссылка, когда она уже была посещена (существует в истории браузера), стилизуется используя псевдокласс
:visited.
- Hover: Ссылка, когда на неё наведён курсор мыши, стилизуется используя псевдокласс
:hover - Focus: Ссылка, когда она была сфокусирована (например когда пользователь переместился на неё используя клавишу Tab или наподобие или программно сфокусирована используя
HTMLElement.focus()(en-US)) — стилизуется используя псевдокласс:focus. - Active: Ссылка, когда она активируется (например при клике по ней), стилизуется используя псевдокласс
:active
Стили по умолчанию
Следующий пример показывает, как будет вести себя ссылка по умолчанию (CSS просто увеличивает и центрирует текст чтоб больше выделить его).
<p><a href="https://mozilla.org">A link to the Mozilla homepage</a></p>
p {
font-size: 2rem;
text-align: center;
}Вы заметите несколько вещей при изучении стилей по умолчанию:
- Ссылки подчёркнуты.

- Не посещённые ссылки синие.
- Посещённые ссылки фиолетовые
- Наведение курсора мыши на ссылку меняют указатель мыши на иконку маленькой руки.
- Сфокусированные ссылки имеют контур вокруг себя — вы можете сфокусироваться на ссылках на этой странице с помощью клавиатуры, нажав клавишу табуляции (на Mac, вам может понадобиться включить опцию Full Keyboard Access: All controls нажав Ctrl + F7, прежде чем это будет работать).
- Активные ссылки красные (попробуйте удерживать кнопку мыши на ссылке, когда вы кликните по ней).
Довольно интересно, что эти стили по умолчанию приблизительно такие же какими они были в первые дни браузеров в середине 1990-ых. Это потому, что пользователи знают и привыкли ожидать такого поведения — если бы ссылки были стилизованы по-разному, это бы путало много людей. Это не значит, что вы недолжны стилизовать ссылки совсем, просто вы не должны уходить слишком далеко от ожидаемого поведения. По крайней мере вы должны:
По крайней мере вы должны:
- Использовать нижнее подчёркивание для ссылок, но не для других вещей. Если вы не хотите подчёркивать ссылки, то хотя бы выделите их каким-либо другим путём.
- Сделать так чтобы они как-нибудь реагировали на наведение/фокусировку на них и немного отличались после активации.
Стили по умолчанию могут быть выключены/изменены, используя следующие свойства CSS:
color(en-US) для цвета текста.cursorдля стиля курсора мыши — вы не должны отключать эту опцию только если у вас нет на это веской причины.outline(en-US) для контура текста (контур схож с границей, единственное отличие — это то, что границы занимают место в блоке, а контур — нет; он просто располагается поверх фона). Контур является полезным вспомогательным средством, так что подумайте хорошо, прежде чем отключать его; по крайней мере вы должны удвоить стили, заданные для состояния hover, а также состояния фокусировки.
Обратите внимание: вы не ограничены только перечисленными выше свойствами чтобы стилизовать ссылки — вы можете использовать любые свойства, которые вам нравятся. Просто постарайтесь не сходить с ума слишком сильно!
Стилизация некоторых ссылок
Мы уже рассмотрели состояния по умолчанию в некоторых деталях, давайте взглянем на типичный набор стилей ссылок.
Чтобы начать, мы выпишем наши пустые наборы правил:
a {
}
a:link {
}
a:visited {
}
a:focus {
}
a:hover {
}
a:active {
}Этот порядок важен так как стили ссылок опираются друг на друга, например стили в первом правиле будут применяться ко всем последующим правилам и когда ссылка будет активирована, она также будет находиться под «наведением» (hover). Если вы введёте их в неправильном порядке, стили не будут работать правильно. Чтобы запомнить этот порядок вы можете попробовать использовать мнемонику типа LoVe Fears HAte.
А теперь давайте добавим ещё немного информации чтобы правильно оформить этот стиль:
body {
width: 300px;
margin: 0 auto;
font-size: 1.2rem;
font-family: sans-serif;
}
p {
line-height: 1.4;
}
a {
outline: none;
text-decoration: none;
padding: 2px 1px 0;
}
a:link {
color: #265301;
}
a:visited {
color: #437A16;
}
a:focus {
border-bottom: 1px solid;
background: #BAE498;
}
a:hover {
border-bottom: 1px solid;
background: #CDFEAA;
}
a:active {
background: #265301;
color: #CDFEAA;
}Также мы дадим некий пример HTML к которому применяется CSS:
<p>There are several browsers available, such as <a href="https://www.mozilla.org/en-US/firefox/">Mozilla
Firefox</a>, <a href="https://www.google.com/chrome/index.html">Google Chrome</a>, and
<a href="https://www.microsoft.com/en-us/windows/microsoft-edge">Microsoft Edge</a>.</p>Объединение этих двух даёт нам такой результат:
Итак, что мы сделали тут? Это определённо выглядит иначе чем стилизация по умолчанию, но все ещё даёт достаточно знакомый опыт для пользователей, чтобы знать, что происходит:
- Первые два правила не так интересны в этом обсуждении.

- Третье правило использует селектор
aчтобы избавиться от подчёркивания текста и контура фокуса по умолчанию (которые всё равно варьируют в зависимости от браузера), а также добавляет малое количество padding к каждой ссылке — все это станет ясно позже. - Далее, мы используем селекторы
a:linkиa:visitedчтобы настроить пару цветовых вариаций не посещённых и посещённых ссылок, так чтоб они отличались. - Следующие два правила используют
a:focusиa:hoverнастраивают сфокусированные и наведённые (hovered) ссылки таким образом чтобы они имели разные фоновые цвета, плюс нижнее подчёркивание чтобы ссылка выделялась ещё больше. Два пункта на которые надо обратить внимание:- Нижнее подчёркивание создано используя
border-bottom, а неtext-decoration(en-US) — некоторые люди предпочитают это потому что первый имеет лучшие варианты стилизации, чем второй, и отрисован немного ниже, так что не срезает нижние элементы слов будучи подчёркнутыми (например хвосты у букв как «р» и «у»).
- Значение
border-bottomустановлено на1px solid, без определённого цвета. Это позволяет границам принимать тот же цвет что и элементы текста, что полезно в случае как этом, где текст имеет разные цвета в каждом случае.
- Нижнее подчёркивание создано используя
- Наконец,
a:activeиспользуется чтобы дать ссылкам инвертированную цветовую схему в то время когда они активированы, чтобы было ясно что происходит что то важное!
Активное изучение: Стилизуйте ссылки самостоятельно
В этой секции активного изучения, мы бы хотели, чтобы взяли наш набор пустых правил и добавили ваши собственные объявления так чтобы ссылки выглядели действительно круто. Используйте своё воображение, не сковывайтесь. Мы уверены, что вы можете придумать что-то более крутое и все ещё так же функциональное, как и наш пример выше.
Если вы допустите ошибку, вы всегда можете сделать сброс используя кнопку Reset. Если вы действительно застряли нажмите кнопку Show solution чтобы вставить пример, который мы показали выше.
Обычной практикой является добавление иконок в ссылки, чтобы предоставить больше индикатора того, на какой контент указывает ссылка. Давайте рассмотрим очень простой пример, который добавляет иконку к внешним ссылкам (ссылки, которые ведут на другие сайты). Такая ссылка обычно выглядит как маленькая стрела торчащая из коробочки — например, мы будем использовать этот отличный образец с сайта icons8.com.
Давайте взглянем на HTML и CSS которые дадут нам эффект, который мы хотим. Во-первых, немного простого HTML который будет стилизован:
<p>For more information on the weather, visit our <a href="weather.html">weather page</a>,
look at <a href="https://en.wikipedia.org/wiki/Weather">weather on Wikipedia</a>, or check
out <a href="http://www.extremescience.com/weather.htm">weather on Extreme Science</a>.</p>Далее, CSS:
body {
width: 300px;
margin: 0 auto;
font-family: sans-serif;
}
p {
line-height: 1. 4;
}
a {
outline: none;
text-decoration: none;
padding: 2px 1px 0;
}
a:link {
color: blue;
}
a:visited {
color: purple;
}
a:focus, a:hover {
border-bottom: 1px solid;
}
a:active {
color: red;
}
a[href*="http"] {
background: url('external-link-52.png') no-repeat 100% 0;
background-size: 16px 16px;
padding-right: 19px;
}
4;
}
a {
outline: none;
text-decoration: none;
padding: 2px 1px 0;
}
a:link {
color: blue;
}
a:visited {
color: purple;
}
a:focus, a:hover {
border-bottom: 1px solid;
}
a:active {
color: red;
}
a[href*="http"] {
background: url('external-link-52.png') no-repeat 100% 0;
background-size: 16px 16px;
padding-right: 19px;
}Итак, что же тут происходит? Мы пропустим большую часть CSS так как это та же информация, которую вы рассматривали ранее. Однако, последнее правило интересное — тут мы вставляем пользовательское фоновое изображение во внешнюю ссылку схожим способом как мы делали пользовательские маркеры для пунктов списка в последней статье — в этот раз, однако, мы используем короткую запись background вместо индивидуальных свойств. Мы задаём путь к изображению, которое хотим вставить, устанавливаем no-repeat чтобы мы получили только одну копию вставленного и затем устанавливаем позицию на 100% до правого края изображения и 0 пикселей от верхнего края.
Также мы используем background-size для того чтобы указать размер в котором бы хотим чтобы было показано фоновое изображение — полезно иметь иконку большего размера и далее менять его размер так, как нужно для адаптивного (отзывчивого) веб-дизайна. Однако это работает только в IE9 и следующих версиях так что, если вам нужна поддержка тех старых браузеров вам просто придётся менять размер изображения и вставлять его как есть.
Наконец, мы задаём некоторый padding-right для ссылки чтобы добавить пространство в котором появляется фоновое изображение, таким образом, чтобы мы не накладывали его на текст.
И последнее слово — как мы выбрали только внешние ссылки? Ну, если вы пишете свои HTML ссылки правильно, то вы должны были использовать только абсолютные URL для внешних ссылок — гораздо эффективнее использовать относительные ссылки для связи с другими частями вашего сайта. Текст «http» таким образом должен появляться только во внешних ссылках и можем выбрать его при помощи селектора атрибутов: a[href*="http"] выбирает элементы <a>, но только если они имеют атрибут href со значением содержащим «http» где-то внутри него.
Ну вот и все — попробуйте посетить секцию активного изучения выше и испытайте этот новый метод!
Инструменты, которые вы исследовали в этой статье также могут быть использованы другим способом. Например, такие состояния как hover могут быть использованы для стилизации множества различных элементов, не только ссылок — вы можете захотеть стилизовать состояние hover параграфов, элементов списка или других вещей.
Дополнительно, ссылки очень часто стилизуют так, чтоб они выглядели и вели себя как кнопки при определённых обстоятельствах — навигационное меню веб-сайтов обычно размечено как список, содержащий ссылки, который легко может быть стилизован так чтоб выглядел как набор кнопок управления или вкладок которые обеспечивают пользователя доступом к другим частям сайта. Давайте изучим как.
Для начала HTML:
<ul>
<li><a href="#">Home</a></li><li><a href="#">Pizza</a></li><li><a href="#">Music</a></li><li><a href="#">Wombats</a></li><li><a href="#">Finland</a></li>
</ul>А теперь наш CSS:
body,html {
margin: 0;
font-family: sans-serif;
}
ul {
padding: 0;
width: 100%;
}
li {
display: inline;
}
a {
outline: none;
text-decoration: none;
display: inline-block;
width: 19. 5%;
margin-right: 0.625%;
text-align: center;
line-height: 3;
color: black;
}
li:last-child a {
margin-right: 0;
}
a:link, a:visited, a:focus {
background: yellow;
}
a:hover {
background: orange;
}
a:active {
background: red;
color: white;
}
5%;
margin-right: 0.625%;
text-align: center;
line-height: 3;
color: black;
}
li:last-child a {
margin-right: 0;
}
a:link, a:visited, a:focus {
background: yellow;
}
a:hover {
background: orange;
}
a:active {
background: red;
color: white;
}Что даёт нам следующий результат:
Давайте объясним, что тут происходит, фокусируясь на самых интересных частях:
- Наше второе правило удаляет заданный по умолчанию
paddingу элемента<ul>и устанавливает его ширину так, чтобы охватить 100% внешнего контейнера (в этом случае<body>). - Элементы
<li>по умолчанию в норме являются блочными (см. типы блоков CSS чтобы вспомнить), что значит что они будут располагаться на своих собственных строках. В этом случае мы создаём горизонтальный список ссылок, поэтому в третьем правиле задаём свойствуdisplayзначение inline, что приводит к тому, что элементы списка располагаются в одной строке друг с другом — теперь они ведут себя как строчные элементы.
- четвёртое правило — которое стилизует элемент
<a>— самое сложное; давайте пройдёмся по нему шаг за шагом:- как в предыдущем примере, мы начинаем отключать настройки по умолчанию для
text-decoration(en-US) иoutline(en-US) — мы не хотим, чтоб они портили нам вид. - Далее мы устанавливаем
displayнаinline-block— элементы<a>являются строчными по умолчанию и, поскольку мы не хотим чтобы они вываливались на свои собственные строки как если бы это получалось со значениемblock, мы хотим иметь возможность менять их размер.inline-blockпозволяет нам делать это. - Теперь только изменение размера! Мы хотим заполнить всю ширину элемента
<ul>, оставить немного margin между каждой кнопкой (не без зазора с правого края) и мы имеем 5 кнопок, которые надо разместить и которые должны иметь одинаковый размер. Для того чтобы это сделать мы задаёмwidthна 19. 5%, а
5%, а margin-rightна 0.625%. Вы заметите что вся эта эта ширина составляет 100.625%, что может сделать так что последняя кнопка перекроет<ul>и выпадет вниз на следующую строку. Тем не менее, мы возвращаемся к 100%, используя следующее правило, которое выбирает только последний<a>в списке и удаляет его margin. Сделано! - Последние три объявления довольно просты и в основном просто для косметических целей. Мы центрируем текст внутри каждой ссылки, задаём
line-heightна 3 чтобы кнопки имели некую высоту (что также имеет преимущество в центрировании текста по вертикали) и задаём для текста чёрный цвет.
- как в предыдущем примере, мы начинаем отключать настройки по умолчанию для
Обратите внимание: вы могли заметить что элементы списка в HTML все находятся на одной строке друг с другом — так сделано потому, что это сделано потому, что пробелы/разрывы строк между элементами встроенного блока создают пробелы на странице, точно также как пробелы между словами и такие пробелы могли бы нарушить расположение нашего горизонтального меню навигации. Вы можете найти больше информации об этой проблеме (и решения) на Fighting the space between inline block elements.
Вы можете найти больше информации об этой проблеме (и решения) на Fighting the space between inline block elements.
Мы надеемся эта статья снабдила вас всем что вам надо знать о ссылках — на данный момент! Последняя статья в нашем модуле стилизации текста детализирует как использовать пользовательские шрифты на вашем веб-сайте или как они больше известны веб-шрифты.
КАК: Как удалить подчеркивания из ссылок
По умолчанию текстовое содержимое, связанное с HTML с помощью элемента или якоря, имеет стиль подчеркивания. Зачастую веб-дизайнеры предпочитают удалять этот стиль по умолчанию, удаляя подчеркивание.
Многим дизайнерам не нужен внешний вид подчеркнутого текста, особенно в плотных блоках контента с большим количеством ссылок. Все эти подчеркнутые слова могут действительно нарушить поток чтения документа. Многие утверждают, что эти подчеркивания на самом деле делают слова сложнее различать и быстро читать, поскольку это подчеркивает изменения естественных букв.
Однако есть законные преимущества для сохранения этих подчеркиваний в текстовых ссылках. Например, когда вы просматриваете большие блоки текста, подчеркнутые ссылки в сочетании с надлежащим цветовым контрастом позволяют читателям немедленно отсканировать страницу и посмотреть, где находятся ссылки.
Если вы решите удалить ссылки из текста (простой процесс, который мы рассмотрим в ближайшее время), не забудьте найти способы стирать этот текст, чтобы по-прежнему отличать то, что является ссылкой от простого текста. Это чаще всего делается с вышеупомянутым цветовым контрастом, но только цвет может представлять проблему для посетителей с нарушениями зрения, такими как цветовая слепота. В зависимости от их конкретной формы цветовой слепоты контраст может полностью потеряться на них, не позволяя им видеть разницу между связанным и не связанным текстом. Вот почему подчеркнутый текст по-прежнему считается лучшим способом показать ссылки.
Итак, как вы отключите подчеркивание, если вы все еще хотите это сделать? Поскольку это визуальная характеристика, с которой мы имеем дело, мы обратимся к части нашего веб-сайта, которая обрабатывает все визуальные вещи — CSS.
Используйте каскадные таблицы стилей, чтобы отключить подчеркивание ссылок.
В большинстве случаев вы не хотите отключать подчеркивание только на одной текстовой ссылке. Вместо этого ваш стиль дизайна, вероятно, требует удаления подчеркиваний со всех ссылок. Вы сделали бы это, добавив стили в свою внешнюю таблицу стилей.
a { text-decoration: none;} Это оно! Эта простая строка CSS отключит подчеркивание (которое на самом деле использует свойство CSS для «text-decoration») для всех ссылок. Вы также можете получить более конкретный характер с этим стилем. Например, если вы хотите отключить подчеркивание или ссылки внутри элемента «nav», вы можете написать: nav a { text-decoration: none;} Теперь текстовые ссылки на странице получат подчеркнутое значение по умолчанию, но те, что находятся на nav, будут удалены. Одна вещь, которую многие веб-дизайнеры предпочитают делать, — это включить ссылку «on», когда кто-то нависает над текстом. a { text-decoration: none;}a: hover { текст-отделка: подчеркнуть;} В качестве альтернативы внесению изменений в внешнюю таблицу стилей вы также можете добавить стили непосредственно к самому элементу в HTML. Проблема с этим методом заключается в том, что он помещает информацию о стиле внутри вашей структуры HTML, что не является лучшей практикой. Стиль (CSS) и структура (HTML) должны храниться отдельно. Если вы хотите, чтобы все текстовые ссылки на сайте были удалены, добавление этой информации стиля в каждую ссылку на индивидуальной основе означало бы, что к вашему коду сайта добавляется значительная добавочная надбавка. Эта разметка страницы может замедлить время загрузки сайта и сделать общее управление страницей более сложным. По этим причинам предпочтительно всегда обращаться к внешней таблице стилей для всех потребностей стиля страницы. Так же легко, как удалить подчеркивание из текстовых ссылок веб-страницы, вы также должны помнить о последствиях этого. Хотя он действительно может очистить внешний вид страницы, он может сделать это за счет общего удобства использования. Примите во внимание следующий раз, когда вы рассмотрите возможность изменения свойств «text-decoration» страницы. Это будет сделано с использованием псевдокласса CSS: hover CSS, например:
Это будет сделано с использованием псевдокласса CSS: hover CSS, например: Использование встроенного CSS

В заключение
Тег a как убрать подчеркивание. Красное, зелёное и синее подчёркивание
Хотя для оформления текстовых ссылок традиционно применяется подчёркивание, допустимо использование и других способов изменения вида ссылок. Вот некоторые из них:
- ссылки без подчёркивания;
- декоративное подчёркивание;
- выделение фоновым цветом;
- рамки;
- рисунок возле ссылки.
Ссылки без подчёркивания
Подчёркивание текстовых ссылок уже стало определённым стандартом и сигналом о том, что это не просто текст, а именно ссылка. Это, кстати, является одной из причин, по которой не следует применять подчёркивание к обычному тексту, — пользователи будут считать, что имеют дело со ссылкой. Наряду с использованием подчёркивания благодаря CSS у разработчиков сайтов появился и альтернативный вариант — создание ссылок без подчёркивания. При правильном применении такое оформление ссылок даже может придать сайту определённый эффект. Только надо обязательно дать понять пользователю, что является ссылкой, а что обычным текстом, разграничивая их, например, цветом. Ещё можно сделать так что при наведении курсора ссылка становится подчёркнутой, меняет свой цвет или используется и тот, и другой эффект одновременно.
Это, кстати, является одной из причин, по которой не следует применять подчёркивание к обычному тексту, — пользователи будут считать, что имеют дело со ссылкой. Наряду с использованием подчёркивания благодаря CSS у разработчиков сайтов появился и альтернативный вариант — создание ссылок без подчёркивания. При правильном применении такое оформление ссылок даже может придать сайту определённый эффект. Только надо обязательно дать понять пользователю, что является ссылкой, а что обычным текстом, разграничивая их, например, цветом. Ещё можно сделать так что при наведении курсора ссылка становится подчёркнутой, меняет свой цвет или используется и тот, и другой эффект одновременно.
Пример 1. Отсутствие подчёркивания у ссылок
СсылкиДля псевдоклассов :hover и :visited нет необходимости добавлять text-decoration , они наследуют свойства селектора a .
Подчёркивание ссылок при наведении на них курсора мыши
Чтобы добавить подчёркивание для ссылок, у которых установлено text-decoration
: none
, следует воспользоваться псевдоклассом :hover
. Он определяет стиль ссылки, когда на неё наводится курсор мыши. Остаётся только добавить для псевдокласса свойство text-decoration
со значением underline
(пример 2).
Он определяет стиль ссылки, когда на неё наводится курсор мыши. Остаётся только добавить для псевдокласса свойство text-decoration
со значением underline
(пример 2).
Пример 2. Подчёркивание ссылок
СсылкиДекоративное подчёркивание ссылок
Подчёркивание у ссылок можно задать не просто сплошной линией, а, например, пунктирной. Для этого надо воспользоваться свойством border-bottom , которое создаёт линию внизу элемента. Указав один из аргументов этого свойства dashed , получим пунктирное подчёркивание. В примере 3 показано задание синего пунктира у ссылок красного цвета при наведении на них курсора мыши.
Пример 3. Пунктирное подчёркивание для ссылок
СсылкиПри использовании приведённого способа пунктирная линия появляется чуть ниже обычного подчёркивания текста. Поэтому к стилю ссылки следует добавить text-decoration со значением none , чтобы одновременно не получилось две линии (рис. 1).
Рис. 1. Использование пунктира для выделения ссылки
Не обязательно использовать пунктир, например, для создания двойной линии следует указать значение, как показано в примере 4.
Пример 4. Двойное подчёркивание ссылок
СсылкиИзменяя толщину линии, её тип и цвет, можно получить множество разнообразных эффектов.
Использование фонового цвета
Чтобы добавить к ссылке цветной фон, достаточно воспользоваться свойством background , присвоив ему цвет в любом доступном формате. Аналогично можно использовать псевдокласс :hover , тогда цвет фона под ссылкой будет изменяться при наведении на неё курсора мыши (пример 5).
СсылкиРис. 2. Изменение цвета фона при наведении на ссылку курсора
Рамка вокруг ссылки
В примере 6 показано, как изменять цвет рамки, используя свойство border . Подчёркивание текста через text-decoration можно убрать или оставить без изменения.
Пример 6. Изменение цвета рамки у ссылок
СсылкиЧтобы рамка не «прилипала» к тексту, в примере вокруг него установлены поля с помощью padding . Можно также вместе с применением рамки добавить и фон, воспользовавшись свойством background .
Если требуется добавить рамку к ссылкам при наведении на них курсора, то следует позаботиться о том, чтобы текст в этом случае не сдвигался. Достичь этого проще всего добавлением невидимой рамки вокруг ссылки и последующего изменения цвета рамки с помощью псевдокласса :hover
. Прозрачный цвет указывается с помощью ключевого слова transparent
, в остальном стиль не поменяется.
Достичь этого проще всего добавлением невидимой рамки вокруг ссылки и последующего изменения цвета рамки с помощью псевдокласса :hover
. Прозрачный цвет указывается с помощью ключевого слова transparent
, в остальном стиль не поменяется.
A { border: 1px solid transparent; /* Прозрачная рамка вокруг ссылок */ } a:hover { border: 1px solid red; /* Красная рамка при наведении курсора на ссылку */ }
Рисунки возле внешних ссылок
Внешней называется такая ссылка, которая указывает на другой сайт. Подобная ссылка никак не отличается от локальных ссылок внутри сайта, определить, куда она ведёт, можно только посмотрев строку состояния браузера. Но в эту строку заглядывают не все и не всегда. Чтобы пользователи отличали внешние ссылки от обычных, их следует выделять каким-либо способом. Например, поставить возле ссылки маленький рисунок, который показывает, что статус ссылки иной (рис. 3).
Использование рисунков возле внешних ссылок хорошо тем, что оформленная таким образом ссылка однозначно отличается от обычных ссылок внутри сайта, а правильно подобранный рисунок говорит посетителю, что ссылка ведёт на другой сайт. Чтобы разделить стиль для локальных и внешних ссылок воспользуемся селектором атрибута. Поскольку все ссылки на другие сайты пишутся с указанием протокола, например http, то достаточно задать стиль для тех ссылок, у которых значение атрибута href
начинается на http://. Это делается с помощью конструкции a {…}
, как показано в примере 7.
Чтобы разделить стиль для локальных и внешних ссылок воспользуемся селектором атрибута. Поскольку все ссылки на другие сайты пишутся с указанием протокола, например http, то достаточно задать стиль для тех ссылок, у которых значение атрибута href
начинается на http://. Это делается с помощью конструкции a {…}
, как показано в примере 7.
Фоновая картинка располагается справа от ссылки, а чтобы текст не накладывался поверх рисунка добавлено поле справа через свойство padding-right . Если потребуется добавить рисунок слева, то 100% заменяем на 0, а padding-right на padding-left .
Протокол может быть не только http, но и ftp и https, для них данный рецепт перестаёт работать. Так что для универсальности лучше изменить селектор на a , он сообщает что стиль надо применять ко всем ссылкам, в адресе которых встречается //.
Верстка любого информативного текста подразумевает включение смысловых гиперссылок или анкоров. Добавляются эти элементы при помощи тега «а» (anchor). Современные браузеры по умолчанию отображают подобный элемент с Зачастую верстальщики или веб-дизайнеры предпочитают либо изменять этот стиль, либо удалять его вообще.
Современные браузеры по умолчанию отображают подобный элемент с Зачастую верстальщики или веб-дизайнеры предпочитают либо изменять этот стиль, либо удалять его вообще.
В некоторых случаях это действительно необходимо. К примеру, в плотном ссылочном блоке, где лишнее оформление будет только перегружать восприятие, и затруднять чтение документа. Однако в некоторых случаях целесообразно сохранять разграничение текста и ссылок. Если дизайн сайта полностью исключает подобное форматирование, то стоит применить любой другой вид выделения таких элементов. Самым распространенным видом разграничения сегодня является цветовой контраст анкоров в тексте. Это эффективно. Единственным небольшим минусом такого варианта станет проблема выделения текста людьми, которые не могут воспринимать различные цвета (дальтонизм). Но это настолько низкий процент пользователей, что им можно пренебречь.
Если все-таки было принято решение убрать подчеркивание ссылок, то тут понадобится некоторые знания структуры формирования интернет страницы, а именно CSS.
Удалить подчеркивание ссылок на всем сайте
Для человека, хорошо разбирающегося в веб-дизайне и в частности в не составит особого труда. Для этого всего лишь необходимо в файлах сайта найти и открыть файл, отвечающий за стилевое оформление. Обычно он лежит в корневом каталоге и имеет расширение.css. Убрать подчеркивание ссылок можно при помощи нехитрого кода:
text-decoration: none;
Эта небольшая строка удалит полностью на всем сайте подчеркивание всех элементов прописанных при помощи тега «а».
Но что делать, если у вас нет доступа к файлу CSS?
В таком случае целесообразным является применения тега Style в начале документа. Работает так же, как и файл CSS. Для того чтобы применить стили, необходимо в самом начале документа (или HTML страницы) дописать конструкцию, в которой действуют обычные правила CSS стилей.
Эти стили применяются только к определенной странице. В других разделах или документах сайта они действовать не будут.
Удалить подчеркивание ссылок при наведении
Но как быть, если необходимо убрать подчеркивание ссылки при наведении? CSS и в этом случае сможет нам помочь. Код будет выглядеть так:
Код будет выглядеть так:
text-decoration: none;
Именно псевдокласс « :hover » отвечает за декорацию элементов при наведении курсора.
Скомпоновав эти два варианта, мы можем сделать так, что подчеркивание ссылки будет отображаться только при наведении, в противном случае все будет выглядеть как обычный текст:
text-decoration: none;
text-decoration: underline;
Применение идентификаторов и классов
Как видно из вышеописанного, изменить стилизацию элемента на сайте или html-документе достаточно легко. Минусами таких вариантов являются невозможность выборочного применения стилей: не ко всему сайту или документу, а к конкретной ссылке.
Есть несколько вариантов решения этой проблемы.
Убрать подчеркивание ссылок можно инлайново. Хотя это категорически не рекомендуется делать с точки зрения оптимизации работы сайта.
Для этого необходимо непосредственно в теге ссылки указать параметр Style:
Второй вариант является более приемлемым.
Вводим в элемент дополнительный класс или id и уже этим селекторам присваиваем нужные нам стили:
Класс прописывается с точкой перед его названием:
None_ decoration{
text-decoration: none;
Идентификатор обозначается знаком #:
#none_ decoration{
text-decoration: none;
Данное правило применимо как к файлу CSS, так и к тегу Style
Изменение стиля отображения ссылки в тексте
Сделать это тоже достаточно просто:
color:*указать нужный цвет в любом формате (*red, #c2c2c2, rgb (132, 33, 65)*)* ;
Применяется подобная стилизация по тем же правилам, что описаны для отмены подчеркивания ссылки. CSS-правила в данном случае идентичны. Изменение цвета ссылки и отмена подчеркивания могут быть применены как отдельная стилизация (тогда ссылка останется подчеркнутой, но изменит цвет со стандартного синего на необходимый вам).
Замена стандартной стилизации
Еще ремарка напоследок. Вместо того, чтобы отменить подчеркивание ссылки CSS дает возможность замены стандартных значений оформления. Для этого достаточно подставить нижеприведенные значения в конструкцию text-decoration:
Для этого достаточно подставить нижеприведенные значения в конструкцию text-decoration:
text-decoration-style:
- Если нужна сплошная линия, указываем значение solid.
- Для волнистой линии — wavy.
- Двойная линия — соответственно double.
- Линию можно заменить на последовательность точек — dotted.
- Подчеркнуть слово в виде пунктира — dashed
А также можно изменить положение линии относительно текста:
Конструкция line-text-decoration-line может принимать значения:
И цвет (не путать с цветом текста!):
text-decoration-line: (любой цвет в любом формате *red, #c2c2c2, rgb (132, 33, 65)* ).
Для удобства все три позиции можно писать вместе в конструкции:
text-decoration: red, line-through, wavy.
Дизайнеры, создавая концепцию будущему проекту, продумывают каждую деталь до мелочей. И стандартное подчеркивание браузером ссылок может не входить в их планы.
И как убрать это ненужное подчеркивание, я сейчас расскажу.
Как убрать подчеркивание у ссылок в HTML на CSS
В CSS существует свойство под названием «text-decoration » – именно с помощью него мы и будем убирать стандартное подчеркивание ссылок.
Вариант с отдельным CSS:
Hello, World!
Или с CSS, прописанным в HTML:
Hello, World!
В первом случае «.link » – это класс нужной вам ссылки, у которой необходимо убрать подчеркивание.
Как убрать подчеркивание у ссылок в HTML на jQuery
В jQuery существует метод «css », который позволяет работать со стилями элемента. Воспользуемся им и получим следующее:
Hello, World!
Где «.link » – идентификатор нужного элемента.
Обратите внимание , что если ни один из способов вам не помог – есть вероятность того, что стили элемента уже где-то определены.
Для этого в любом из вариантов добавьте «!important » через пробел, например:
Hello, World!
Это должно решить вашу проблему.
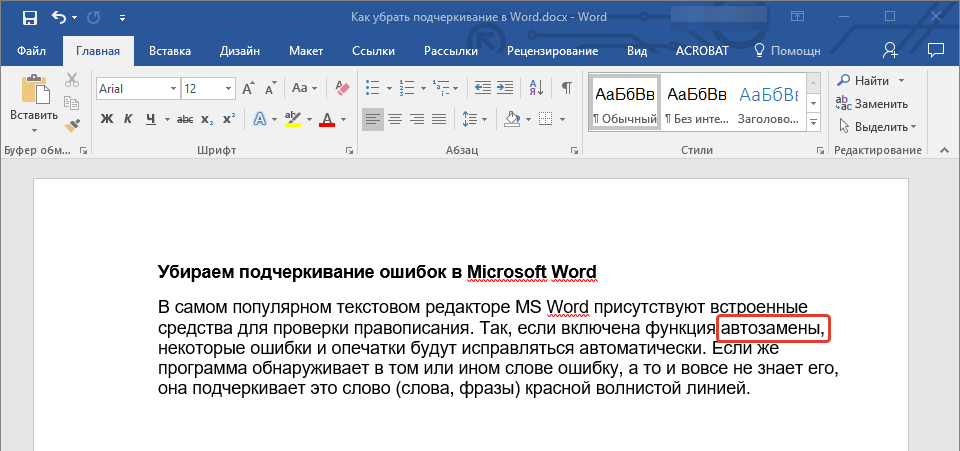
В самом популярном текстовом редакторе MS Word присутствуют встроенные средства для проверки правописания. Так, если включена функция автозамены, некоторые ошибки и опечатки будут исправляться автоматически. Если же программа обнаруживает в том или ином слове ошибку, а то и вовсе не знает его, она подчеркивает это слово (слова, фразы) красной волнистой линией.
Примечание: Word также подчеркивает красной волнистой линией слова, написанные на языке, отличном от языка инструментов проверки правописания.
Как вы понимаете, все эти подчеркивания в документе нужны для того, чтобы указать пользователю на допущенные офрографические, грамматические ошибки и во многих случаях это очень помогает. Однако, как уже было сказано выше, программа подчеркивает и неизвестные ей слова. Если же вы не желаете видеть эти “указатели” в документе, с которым работаете, вас наверняка заинтересует наша инструкция о том, как убрать подчеркивание ошибок в Ворде.
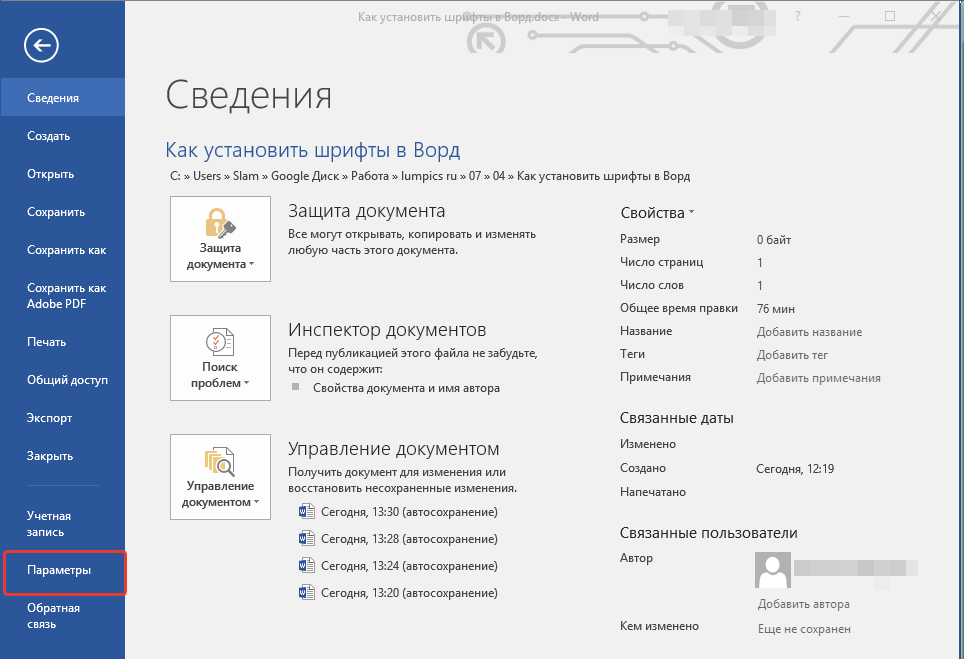
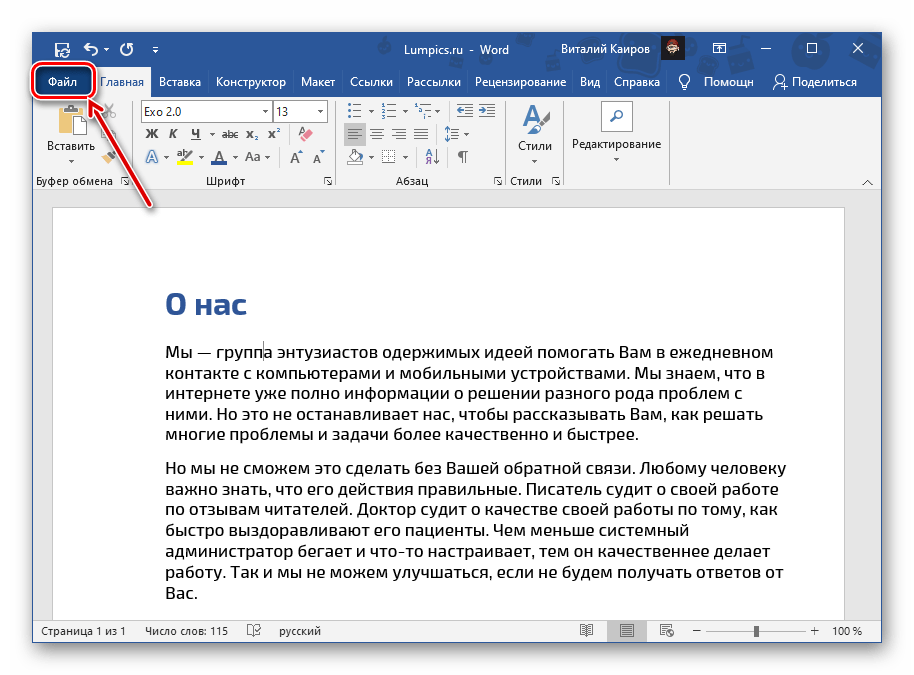
1. Откройте меню “Файл” , нажав на крайнюю левую кнопку в верхней части панели управления в Word 2012 — 2016, или нажмите на кнопку “MS Office” , если вы используете более раннюю версию программы.
2. Откройте раздел “Параметры” (ранее “Параметры Word” ).
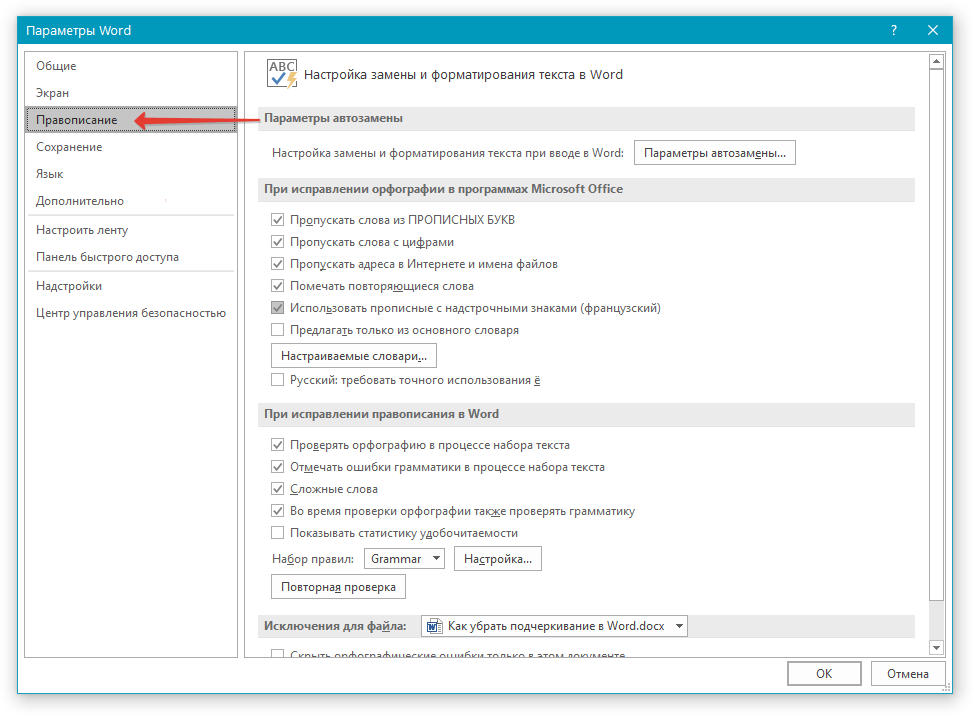
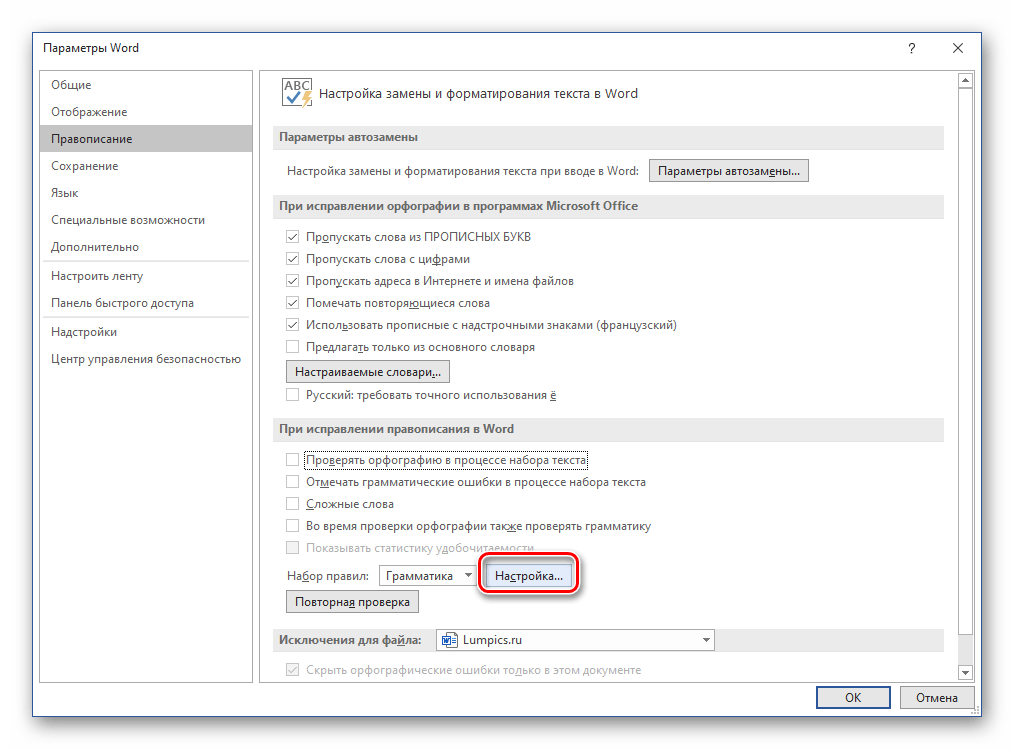
3. Выберите в открывшемся окне раздел “Правописание” .
4. Найдите раздел “Исключение для файла” и установите там галочки напротив двух пунктов “Скрыть… ошибки только в этом документе” .
5. После того, как вы закроете окно “Параметры” , вы больше не увидите в данном текстовом документе навязчивых красных подчеркиваний.
Добавляем слово с подчеркиванием в словарь
Зачастую, когда Ворд не знает то или иное слово, подчеркивая его, программа также предлагает и возможные варианты исправления, увидеть которые можно после клика правой кнопкой мышки на подчеркнутом слове. Если присутствующие там варианты вас не устраивают, но вы уверены в правильности написания слова, или же просто не хотите его исправлять, убрать красное подчеркивание можно, добавив слово в словарь Word или пропустив его проверку.
1. Кликните правой кнопкой мышки на подчеркнутом слове.
2. В появившемся меню выберите необходимую команду: “Пропустить” или “Добавить в словарь” .
3. Подчеркивание исчезнет. Если это необходимо, повторите пункты 1-2 и для других слов.
Примечание: Если вы часто работаете с программами пакета MS Office, добавляете в словарь неизвестные слова, в определенный момент программа может предложить вам отправить все эти слова в компанию Microsoft на рассмотрение. Вполне возможно, что именно благодаря вашим усилиям словарь текстового редактора станет более обширным.
Собственно, вот и весь секрет того, как убрать подчеркивание в Ворде. Теперь вы знаете больше об этой многофункциональной программе и даже знаете, как можно пополнить ее словарный запас. Пишите грамотно и не допускайте ошибок, успехов вам в работе и обучение.
Рекомендуем также
Как удалить подчеркивание в гиперссылках, использующих FrontPage 2003
Версия данной статьи для Microsoft FrontPage 2002: 293172.
Версия данной статьи для Microsoft FrontPage 2000: 240972.
В ЭТОЙ ЗАДАЧЕ
Сводка
В этой статье описывается предпочтительный метод удаления подчеркивания гиперссылки в FrontPage 2003.
Microsoft предоставляет примеры программирования только для иллюстрации, без явных или подразумеваемых гарантий. Это включает в себя, но не ограничивается, подразумеваемые гарантии товарной пригодности или пригодности для определенной цели. В этой статье предполагается, что вы знакомы с демонстрируемым языком программирования и инструментами, которые используются для создания и отладки процедур. Инженеры службы поддержки Майкрософт могут помочь объяснить функциональность конкретной процедуры, но они не будут изменять эти примеры для предоставления дополнительных функций или построения процедур в соответствии с вашими конкретными требованиями.вернуться к началу
Как удалить подчеркивание в отдельной гиперссылкеЕсть два способа удалить подчеркивание одной гиперссылки:
вернуться к вершине
Как удалить подчеркивание во всех гиперссылках Вы можете удалить подчеркивание со всех гиперссылок на странице, добавив на страницу раздел <СТИЛЬ>.
Чтобы удалить подчеркивание со всех гиперссылок на странице, выполните следующие действия:
Откройте страницу, которую вы хотите изменить.
Щелкните вкладку Код .
Поместите следующий HTML-код перед тегом
:Щелкните вкладку Design .
Ваши гиперссылки больше не содержат подчеркивания.
вернуться к вершине
Как удалить подчеркивание из ссылок в CSS
В веб-дизайне важна каждая деталь, включая ваши ссылки.
Как и любой другой элемент, ссылки можно стилизовать с помощью свойств CSS. С помощью CSS вы можете изменить их цвет, фон и размер шрифта. Вы даже можете удалить подчеркивание, которое появляется под ссылками.
С помощью CSS вы можете изменить их цвет, фон и размер шрифта. Вы даже можете удалить подчеркивание, которое появляется под ссылками.
Как вы пишете этот CSS, зависит от того, в каком состоянии находятся ссылки. Эти состояния, также известные как псевдоклассы, представляют собой классы CSS, основанные на активности пользователя. Ниже определены четыре псевдокласса.
a: ссылка — когда пользователь не посещал, не зависал или не нажимал на ссылку
a: посещено — после того, как пользователь перешел по ссылке
a: hover — когда пользователь наводит указатель мыши на ссылку
a: активный — когда пользователь переходит по ссылке
По умолчанию подчеркивание будет отображаться под ссылками в каждом псевдосостоянии: при наведении курсора, нажатии, посещении или при любом из вышеперечисленных.Это показано в демонстрации ниже:
Чтобы удалить подчеркивание из ссылок, вы можете использовать свойство text-decoration CSS. Ниже мы рассмотрим, как определить это свойство, чтобы полностью удалить подчеркивание со ссылок на вашем HTML-сайте или сайте Bootstrap.
Ниже мы рассмотрим, как определить это свойство, чтобы полностью удалить подчеркивание со ссылок на вашем HTML-сайте или сайте Bootstrap.
Как удалить подчеркивание из ссылок в CSS
- Добавьте HTML-код в раздел своей веб-страницы.
- Определите четыре псевдокласса ссылок с помощью свойства text-decoration в разделе.
- Убедитесь, что ссылки: и: посещены предшествуют: hover, а: active идут последними. Это важно для каскадирования таблицы стилей.
- Установите для каждого свойства значение «нет».
Процесс удаления подчеркивания действительно настолько прост. Давайте взглянем на код целиком, а затем посмотрим, как он выглядит во внешнем интерфейсе.
Вот код CSS:
a: ссылка {украшение текста: нет; }
a: посетил {text-decoration: none; }
a: hover {украшение текста: нет; }
a: активный {text-decoration: none; }
Здесь важен порядок — сначала должны идти a: link и a: loaded , затем a: hover , затем a: active .
Вот HTML:
Это ссылка , которая появляется внутри абзаца.
Вот результат:
См. Перо «Удаление подчеркивания из ссылки с помощью CSS 1» Кристины Перриконе (@hubspot) на CodePen.
Также можно переключить подчеркивание, чтобы оно отображалось только при наведении курсора и нажатии.Сделайте это с помощью правила text-decoration: underline; вот так:
См. Ручка «Удаление подчеркивания из ссылки с помощью CSS 2» Кристины Перриконе (@hubspot) на CodePen.
Как удалить подчеркивание из ссылок в CSS в Bootstrap
Процесс удаления подчеркивания из ссылок немного отличается, если вы используете в своем проекте Bootstrap CSS. Давайте кратко обсудим процесс для сайтов Bootstrap.
По умолчанию в Bootstrap ссылки показывают подчеркивание, только когда они находятся в состоянии hover или active .Это означает, что когда посетитель наводит курсор на ссылку или нажимает на нее, он будет отображать подчеркивание. В противном случае подчеркивание не будет отображаться в ссылках, даже если они были посещены. Кроме того, ссылки, определенные классом кнопки Bootstrap, никогда не имеют подчеркивания.
Чтобы удалить подчеркивание в ссылках, независимо от их состояния, вам нужно добавить CSS.
Вот код CSS:
a: hover {украшение текста: нет; }
a: активный {text-decoration: none; }
Вот HTML:
asp "target =" _ blank "> Это ссылка , которая отображается внутри абзаца. Ниже приведена ссылка, определенная классом кнопки Bootstrap.
Вот результат:
См. Перо Удаление подчеркивания из ссылки с помощью CSS — Bootstrap от Кристины Перриконе (@hubspot) на CodePen.
Стилизация ссылок с помощью CSS
Удаление подчеркивания в ссылках — один из самых распространенных вопросов начинающих интерфейсных программистов.Хорошая новость заключается в том, что этот процесс прост благодаря свойству text-decoratio n. Для этого вам просто нужно немного знать HTML и CSS.
Примечание редактора: этот пост был первоначально опубликован в июле 2020 года и был обновлен для полноты.
Как создать ссылку без подчеркивания в HTML
Обновлено: 30 декабря 2019 г., компания Computer Hope
Используя CSS, вы можете изменить стиль ваших HTML-ссылок, чтобы они не имели подчеркивания, используя любую из следующих рекомендаций.
ПримечаниеНе создавайте невидимые для людей ссылки с намерением, чтобы по ним продолжали переходить поисковые системы, которые сканируют ваш сайт. Современные поисковые системы обнаруживают это действие и считают это практикой обмана. Если они обнаружат на вашем сайте невидимые для человека ссылки, поисковые системы могут понизить ваш рейтинг в результатах поиска или полностью исключить ваш сайт из списка.
Примечание Большинство пользователей, просматривающих Интернет, понимают концепцию подчеркнутых ссылок и могут не ожидать, что это изменится.Эти пользователи могут считать, что любой текст, не подчеркнутый, не является ссылкой. По этой причине, если вы удалите подчеркивание, обязательно измените цвет ссылки, чтобы она четко выделялась для пользователя.
Сделать все ссылки не подчеркнутыми
Чтобы все ссылки на вашей веб-странице не имели подчеркивания, настройте стиль text-decoration для элемента a (anchor). Например, вы можете добавить следующий код CSS между тегами
HTML-кода вашей веб-страницы.Здесь элемент ...Приведенный выше код сообщает браузеру, что в каких-либо тегах (ссылках) не должно быть подчеркивания (текстовое оформление).
ПодсказкаДобавление этого кода в файл CSS вместо раздела заголовка HTML заставляет все веб-страницы, использующие файл CSS, устанавливать ссылки без подчеркивания.
Сделать отдельную ссылку без подчеркивания
Если вы хотите, чтобы на вашей веб-странице не подчеркивалась только одна ссылка, вы можете создать ссылку, подобную приведенному ниже коду. Вы можете сделать это в любом месте тега
Вы можете сделать это в любом месте тега
Такое определение свойства стиля называется встроенным стилем.Стиль указывается «встроенным» в самом элементе в теле страницы.
Неподчеркнутая ссылка на вашей веб-странице выглядит следующим образом:
Компьютерная надежда.
Как убрать подчеркивание с кнопки ссылки? - SidmartinBio
Как убрать подчеркивание с кнопки ссылки?
Здесь вам нужно будет добавить немного HTML-кода, чтобы ссылка не подчеркивалась. Сначала вы добавите атрибут стиля внутри тега a, как этот. Затем вы добавите «text-decoration: none; ” после тега стиля, указывающего на то, что ссылка не должна быть подчеркнута.
Как удалить строку из ссылки в CSS?
По умолчанию ссылки имеют подчеркивание. Чтобы удалить подчеркивание из ссылки с помощью CSS, используйте свойство оформления текста CSS. У него есть четыре возможных значения: подчеркивание, надчеркнутый, сквозной и нулевой.
У него есть четыре возможных значения: подчеркивание, надчеркнутый, сквозной и нулевой.
Как удалить ссылку в HTML?
Просто выделите текст, в котором вы хотите удалить ссылки, щелкните ссылку «Вставить / изменить», затем, оставив все поля пустыми, щелкните «ОК».
Как отменить подчеркивание ссылок?
Чтобы удалить подчеркивание гиперссылки, необходимо использовать свойство CSS text-decoration.В частности, вам нужно использовать: text-decoration: none; . Это говорит браузеру не украшать текст (т.е. не отображать подчеркивание).
Как удалить подчеркивание гиперссылки в Mailchimp?
Удалите подчеркивание для всех ссылок В Mailchimp войдите в конструктор кампаний, как если бы вы разрабатываете / создаете свою почтовую кампанию. В верхнем левом углу экрана нажмите «Стиль». Нажмите «Тело». Прокрутите вниз до раздела «Основная ссылка». В разделе «Стили» нажмите «Стиль». значок подчеркивания, чтобы он больше не выделялся.Щелкните Сохранить.
Как открыть ссылку в новом окне браузера?
Как открывать гиперссылки в новой вкладке или окне браузера. Короткий ответ: просто добавьте к своим ссылкам атрибут target = ”_ blank” (теги привязки). Теперь, когда ваши посетители нажимают эту ссылку, она откроется в новом окне или вкладке (в зависимости от того, какой веб-браузер они используют и как они настроили этот браузер).
Как заставить ссылку открываться в новой вкладке?
Вы можете открыть HTML-ссылку на новой вкладке, добавив атрибут target = ”_ blank”.Вы должны вставить это после адреса ссылки.
Как открыть ссылку?
Щелкните гиперссылку правой кнопкой мыши. Нажмите «Открыть ссылку в новом окне» или «Открыть ссылку в новой вкладке» в зависимости от ваших предпочтений.
Когда я нажимаю на ссылку, открывается новая вкладка?
Chrome продолжает открывать новые вкладки, когда я нажимаю ссылку. Эта проблема может возникнуть, если ваш компьютер заражен вредоносным ПО. Чтобы решить эту проблему, выполните полное сканирование системы, чтобы удалить все вредоносные программы. Если это произойдет, обязательно проверьте настройки Chrome и восстановите их по умолчанию.
Чтобы решить эту проблему, выполните полное сканирование системы, чтобы удалить все вредоносные программы. Если это произойдет, обязательно проверьте настройки Chrome и восстановите их по умолчанию.
Какое сочетание клавиш позволяет открыть ссылку в новой вкладке?
Откройте новую вкладку Windows и Linux: Ctrl + щелчок по ссылке Mac: ⌘ + щелчок по ссылке.
Как сделать так, чтобы ссылки открывались автоматически в Chrome?
Если вы сделаете Chrome браузером по умолчанию, любые ссылки, которые вы нажимаете, будут автоматически открываться в Chrome… .На компьютере нажмите меню «Пуск». Нажмите «Панель управления». Нажмите «Программы по умолчанию». Установите программы по умолчанию. Слева выберите Google Chrome. Нажмите Установить эту программу по умолчанию.Щелкните ОК.
Как сделать так, чтобы ссылки открывались в Chrome?
1:24 Предполагаемый клип 75 секунд Как открывать ссылки, не нажимая на них в Chrome - YouTubeYouTubeНачало предложенного клипа Конец предложенного клипа
Как сделать так, чтобы ссылки открывались в Chrome вместо Safari на iPhone?
Вернитесь к рабочему процессу ярлыка «Открыть в Chrome» из вкладки «Библиотека» прямо в приложении. Затем коснитесь значка «Настройки» вверху, затем «Добавить на главный экран». Это откроет ссылку на ярлык в Safari, а затем вы просто добавите его на свой домашний экран, как любую другую веб-страницу.
Затем коснитесь значка «Настройки» вверху, затем «Добавить на главный экран». Это откроет ссылку на ярлык в Safari, а затем вы просто добавите его на свой домашний экран, как любую другую веб-страницу.
Как открывать ссылки в Chrome для мобильных устройств?
Как сделать Google Chrome браузером по умолчанию на Android Откройте приложение «Настройки» на Android. Нажмите «Приложения». Нажмите на три точки в правом верхнем углу экрана и в раскрывающемся меню нажмите «Приложения по умолчанию. Нажмите «Приложение браузера». На странице приложения «Браузер» нажмите «Chrome», чтобы установить его в качестве веб-браузера по умолчанию.
Почему в Chrome не открываются ссылки?
Если ссылки не открываются в браузере или если при каждом щелчке открываются две вкладки / окна, попробуйте следующее: 1) Измените браузер по умолчанию на другой браузер, а затем верните его обратно.2) Убедитесь, что в вашем браузере установлена последняя версия.
Что делать, если ссылка не открывается?
Если при нажатии на ссылку ничего не происходит или загрузка не выполняется, возможно, ваш веб-браузер блокирует связь RealNetworks с Интернетом. Чтобы исправить это, вам нужно сбросить настройки браузера. Это включает в себя удаление старых временных интернет-файлов и сброс настроек конфиденциальности и безопасности.
Чтобы исправить это, вам нужно сбросить настройки браузера. Это включает в себя удаление старых временных интернет-файлов и сброс настроек конфиденциальности и безопасности.
Почему не открывается ссылка?
Скорее всего, проблемы с открытием гиперссылок связаны либо с ограничениями безопасности вашего интернет-браузера, который не позволяет открывать всплывающие окна, либо с вашим подключаемым модулем проигрывателя Flash, который не позволяет открывать URL-адреса в локальных файлах Flash.Откройте настройки Adobe Flash Player.
Как настроить открытие ссылок в Chrome на Android?
Установите Chrome в качестве веб-браузера по умолчанию На Android откройте «Настройки». Нажмите «Приложения и уведомления». Внизу нажмите «Дополнительно». Нажмите «Приложения по умолчанию». Нажмите «Браузерное приложение Chrome».
Как изменить настройки браузера?
Проведите пальцем вниз по верхней части экрана и коснитесь значка шестеренки, чтобы перейти в «Настройки». На экране настроек найдите параметр «Приложения» или «Приложения и уведомления». Откройте список всех установленных приложений.Коснитесь имени браузера, который хотите установить по умолчанию.
На экране настроек найдите параметр «Приложения» или «Приложения и уведомления». Откройте список всех установленных приложений.Коснитесь имени браузера, который хотите установить по умолчанию.
Как изменить программу по умолчанию для открытия ссылок?
Изменение отдельных приложений по умолчанию Перейти к настройкам приложения. В разделе «Настройки» найдите «Приложения» или «Настройки приложения». Затем выберите вкладку «Все приложения» вверху. Выберите приложение. Найдите приложение, которое Android в настоящее время использует по умолчанию. Сбросить настройки по умолчанию. В настройках приложения выберите Очистить настройки по умолчанию. Выберите новое приложение по умолчанию.
Как удалить подчеркивание в гиперссылке в Word
Microsoft Word изобилует функциями, которые позволяют настраивать практически каждый его аспект.Вы можете изменить внешний вид текста, изображения или создать брошюру. Все, что вам нужно, это знать скрытые параметры.
Гиперссылки в Word выделяются на фоне остального текста синим цветом и подчеркиванием. Если в документе много гиперссылок, с этими двумя свойствами он не выглядит привлекательным. В Word есть возможности для изменения этих функций. Вы можете удалить подчеркивание гиперссылки или изменить цвет. Давайте посмотрим, как мы можем удалить подчеркивание из гиперссылок в Microsoft Word.
Удалить подчеркивание из гиперссылки в Word
Чтобы удалить гиперссылки в Word:
- Открыть документ Word
- Щелкните стрелку вниз в разделе «Стили»
- Прокрутите вниз и щелкните раскрывающееся меню рядом с гиперссылкой
- От в параметрах гиперссылки выберите Изменить.
- Нажмите кнопку «Подчеркнуть» и нажмите OK.
. Чтобы получить подробную информацию об удалении подчеркивания из гиперссылки, откройте документ Word с гиперссылками и нажмите кнопку « Вниз Стрелка » в раздел Styles на ленте.
Вы увидите список из множества вариантов. Прокрутите список вниз и найдите Гиперссылку. Прокрутите его, чтобы увидеть рядом с ним раскрывающуюся кнопку. Щелкните раскрывающуюся кнопку.
Откроет опции, относящиеся к гиперссылке. Они позволят вам изменить поведение или внешний вид гиперссылок в слове. Выберите Изменить из списка.
Откроется диалоговое окно Изменить стиль . Нажмите кнопку Подчеркнуть один раз и нажмите OK внизу диалогового окна.
Удаляет подчеркивание со всех ссылок в документе Word. Если вы хотите удалить подчеркивание с одной гиперссылки, выделите текст и дважды щелкните кнопку Подчеркнутый в разделе Font .
Если вы хотите изменить цвет гиперссылки, просто измените синий цвет в диалоговом окне «Изменить стиль» и выберите цвет, который должны иметь гиперссылки. Затем нажмите ОК, чтобы применить цвет.
Мы надеемся, что это руководство поможет вам удалить подчеркивание в гиперссылках в Word.
Связанные : Как добавлять и удалять гиперссылки в Word.
как мне удалить подчеркивание из ссылки, которая не находится непосредственно в теге привязки?
Изменить цвет текста гиперссылки и удалить подчеркивание, Чтобы удалить подчеркивание, вернитесь на вкладку HTML и добавьте text-decoration: none в тег стиля после точки с запятой только что добавленного значения цвета. Непосещенная ссылка подчеркнута синим цветом. Посещенная ссылка подчеркнута и окрашена в фиолетовый цвет. Активная ссылка подчеркнута красным цветом.Однако вы можете удалить подчеркивание, используя встроенный стиль. Синтаксис HTML-ссылки указывается в HTML с помощью тега «Текстовая ссылка».
CSS Styling Links, Как сделать ссылку без подчеркивания в HTML? Цвет ссылки CSS - ссылка CSS href HTML - Ссылка без подчеркивания Ссылка имеет четыре различных значения: ссылка, посещение, активность и наведение. Эти четыре состояния ссылки или гиперссылки можно оформить по-разному с помощью свойств CSS.
Удалить подчеркивание из ссылки response
Как избавиться от подчеркивания для компонента Link в React Router, Вы можете добавить style = {{textDecoration: 'none'}} в свой компонент Link, чтобы удалить подчеркивание.Вы также можете добавить больше CSS в блок стиля. Я думаю, что лучший способ использовать ссылку response-router-dom в MenuItem (и другом компоненте MaterialUI, таком как кнопки) - это передать ссылку в опоре «component»
Как удалить подчеркивание в ссылке в реакции, Попробуйте приведенный ниже код CSS, надеюсь, он вам поможет. Вы должны установить! Important, потому что вы пытаетесь переопределить предопределенный стиль Это пример удаления подчеркивания TextInput в React Native. При работе с Android вы видели подчеркивание на устройствах Android, которое является свойством по умолчанию для Android.Если вы хотите удалить это, вы можете использовать опору underlineColorAndroid, которая будет определять цвет подчеркивания в android. Удаление подчеркивания TextInput с помощью
Удаление подчеркивания TextInput с помощью
Как избавиться от подчеркивания в компоненте Link в React, Как избавиться от синего подчеркивания? Код ниже: Команда 1 Как избавиться от синего подчеркивания? Код ниже:
Css underline
CSS свойство text-decoration, text-decoration - самый простой способ подчеркнуть текст.Вы применяете одно свойство, и это все, что вам нужно. При меньших размерах он может выглядеть довольно прилично, определение и использование. Свойство text-decoration указывает украшение, добавляемое к тексту, и является сокращенным свойством для :. text-decoration-line (обязательный) text-decoration-color
text-decoration, Свойство text-decoration добавляет подчеркивание, надчеркнутую черту, сквозную линию или комбинацию строк к выделенному тексту. h4 {украшение текста: подчеркивание; } Не существует свойства CSS для применения подчеркивания только к отдельным словам в предложении или к элементу с несколькими словами. Итак, лучший способ добиться этого - заключить подчеркнутые слова в элемент диапазона, а затем применить подчеркивание к этим промежуткам. Давайте посмотрим, как подчеркнуть некоторые выбранные слова, используя следующий пример. Пример
Итак, лучший способ добиться этого - заключить подчеркнутые слова в элемент диапазона, а затем применить подчеркивание к этим промежуткам. Давайте посмотрим, как подчеркнуть некоторые выбранные слова, используя следующий пример. Пример
Стилизация подчеркивания в Интернете, Свойство CSS text-decoration и элемент HTML U упрощают подчеркивание. Вы можете делать больше, чем просто подчеркивать текст - узнаем Таким образом, мы увидели, как использовать свойство text-underline-position при стилизации с помощью CSS.Это функция или свойство, которые можно использовать для более мелких деталей. Его можно назвать улучшающим свойством и использовать для специальных целей.
Ответы / ссылки собраны из stacksoverflow, под лицензией Creative Commons Лицензия Attribution-ShareAlike.
КАК УДАЛИТЬ ПОДЛИНЮ НА ТЕКСТОВОЙ ССЫЛКЕ НА MAILCHIMP
Хотите удалить это уродливое подчеркивание при создании текстовой ссылки в электронном письме Mailchimp? Легкий! Следуйте приведенным ниже инструкциям. Автор Mau. Старший специалист по маркетингу MailChimp и тренер в eDigital .
Автор Mau. Старший специалист по маркетингу MailChimp и тренер в eDigital .
🔥 Тенденции> Как добавить или увеличить отступ в MailChimp
КАК УДАЛИТЬ ПОДЛИНЮ НА ТЕКСТОВОЙ ССЫЛКЕ НА MAILCHIMP⚡️ Самые популярные сегодня> Как изменить цвет фона всего письма MailChimp
Выполните следующие действия, чтобы удалить подчеркивание текстовой ссылки при настройке Mailchimp eDM:
- Войдите в свою учетную запись Mailchimp.
- Откройте кампанию, которую хотите отредактировать
- Перейти в блок, где находится текстовая ссылка
- Нажмите «редактировать блок»
- Щелкните значок <> вверху визуального редактора
- Найдите область HTML, в которой находится текстовая ссылка
- Добавьте следующий код: style = «text-decoration: none;» прямо рядом с тем местом, где заканчивается URL-адрес ссылки.
 Пример:
Пример: - Альт! вы успешно удалили подчеркивание в текстовой ссылке
🚀 Эксклюзив> Как изменить цвет фона текстового блока в MailChimp
Как убрать подчеркивание в текстовой ссылке MailChimp
👨🏻💻 Маркетологи сочли полезным> Как найти все сохраненные изображения в MailChimp
Быстрый вопрос для вас: Приносит ли ваш маркетинг Mailchimp продаж и прибыли для вашего бизнеса?
Вы можете начать успешную стратегию цифрового маркетинга с четкими и определенными целями, которые помогут вам развивать свой бизнес.
Фактически, хорошо продуманная стратегия цифрового маркетинга будет:
✔︎ Освободите драгоценное время для вас
✔︎ Сделайте так, чтобы вы производили гораздо меньше, но более качественное содержание маркетинговых кампаний
✔︎ Это увеличит продажи, прибыль и капитал бренда
Если вы считаете, что у вас креативных , страстных и любопытных ума, и вы серьезно готовы до развивать свой бизнес, я приглашаю вас разработать успешную стратегию цифрового маркетинга сегодня!
Я гарантирую, что вы никогда не вернетесь к тому же старому способу маркетинга. 😀
😀
Требуется обучение маркетингу Mailchimp? Свяжитесь с нами сегодня.
🔥 Популярные статьи Mailchimp:
Последний совет: Ваш маркетинговый не приносит тех продаж, которые вам нужны? Хотите, чтобы перестали тратить деньги на неэффективную рекламу? Узнайте, как увеличить продажи с помощью нашей программы повышения eCom!
💌 eDigital информационный бюллетень> Присоединяйтесь к более чем 5 000 подписчиков и получайте проверенные успешные маркетинговые стратегии и советы!
✌️ Сделайте пожертвование и поддержите контент « всегда бесплатно »!
КАК УДАЛИТЬ ПОДСТРОННУЮ ТЕКСТОВУЮ ССЫЛКУ НА MAILCHIMPвам принес…
M a u - уже более 16 лет занимается цифровым маркетингом.Сертифицированный специалист по Facebook, Google Ads, SEO и основной докладчик; M a u также предлагает поддержку маркетинговой стратегии и обучение цифровому маркетингу.

 link:focus {
outline: none; //убираем обводку
color: red;
}
.link:focus {
outline-color: brown; //меняем цвет обводки
color: red;
}
link:focus {
outline: none; //убираем обводку
color: red;
}
.link:focus {
outline-color: brown; //меняем цвет обводки
color: red;
} php?post=/page.html»>Моя страница</a>
php?post=/page.html»>Моя страница</a>





 4;
}
a {
outline: none;
text-decoration: none;
padding: 2px 1px 0;
}
a:link {
color: blue;
}
a:visited {
color: purple;
}
a:focus, a:hover {
border-bottom: 1px solid;
}
a:active {
color: red;
}
a[href*="http"] {
background: url('external-link-52.png') no-repeat 100% 0;
background-size: 16px 16px;
padding-right: 19px;
}
4;
}
a {
outline: none;
text-decoration: none;
padding: 2px 1px 0;
}
a:link {
color: blue;
}
a:visited {
color: purple;
}
a:focus, a:hover {
border-bottom: 1px solid;
}
a:active {
color: red;
}
a[href*="http"] {
background: url('external-link-52.png') no-repeat 100% 0;
background-size: 16px 16px;
padding-right: 19px;
} 5%;
margin-right: 0.625%;
text-align: center;
line-height: 3;
color: black;
}
li:last-child a {
margin-right: 0;
}
a:link, a:visited, a:focus {
background: yellow;
}
a:hover {
background: orange;
}
a:active {
background: red;
color: white;
}
5%;
margin-right: 0.625%;
text-align: center;
line-height: 3;
color: black;
}
li:last-child a {
margin-right: 0;
}
a:link, a:visited, a:focus {
background: yellow;
}
a:hover {
background: orange;
}
a:active {
background: red;
color: white;
}
 5%, а
5%, а  Пример:
Пример:
Leave a Comment