Как сохранить в гиф в фотошопе: Сохранение и экспорт видео и анимации в Photoshop
11.01.1970 


 Разное
Разное
Как сделать гифку в фотошопе?
Если вы проводите много времени в интернете, то видели анимированные GIF-изображения (гифки). Это что-то среднее между неподвижным изображением и видео. Они хорошо воспринимаются людьми, а также могут оказать сильное эмоциональное воздействие.
В этом руководстве по созданию анимированных GIF-файлов я использую Photoshop версии Creative Cloud 2015.
Ниже приведен пример анимированного GIF-изображения, которое можно создать, используя данное руководство:
Если у вас уже есть изображения …
Сохраните нужные изображения в отдельную папку. Чтобы загрузить их в Photoshop, нажмите Файл> Сценарии> Загрузить файлы в стек.
Затем нажмите кнопку «Обзор» и выберите файлы, которые хотите использовать в создаваемом GIF-изображении. Нажмите «ОК».
После этого Photoshop создаст отдельный слой для каждого добавленного изображения. Далее перейдите к шагу 2.
Если у вас еще нет набора изображений …
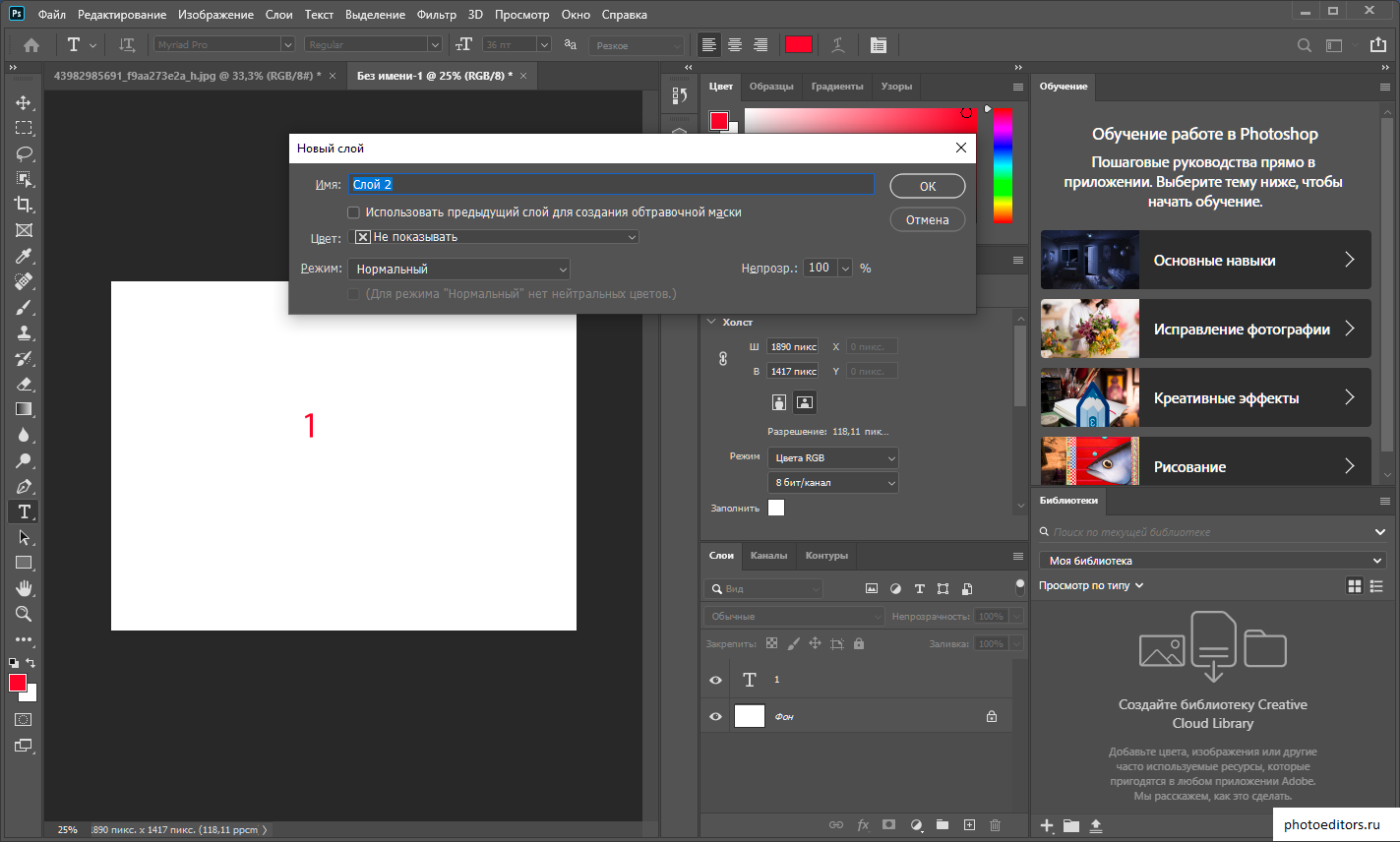
Создайте каждый кадр анимированного GIF-изображения в виде отдельного слоя. Чтобы добавить новый слой, выберите Слой> Создать> Слой.
Чтобы добавить новый слой, выберите Слой> Создать> Слой.
Чтобы дать название слою, перейдите в палитру «Слои», дважды кликните по имени слоя, используемому по умолчанию, и введите имя, которое хотите задать. Нажмите Enter, чтобы сохранить его.
После того, как вы создали все необходимые слои и дали им понятные названия, можете переходить к шагу 2.
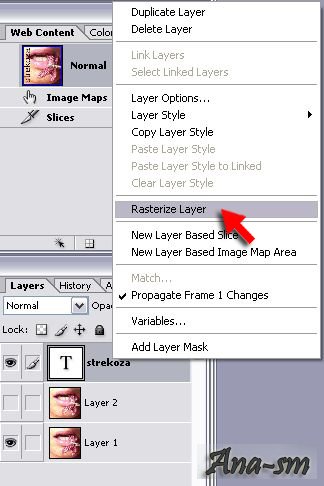
Профессиональный совет: Если хотите объединить слои так, чтобы они отображались в GIF-изображении в одном кадре, включите видимость для слоев, нажав на «глаз» слева от названия каждого нужного слоя. Затем нажмите Shift + Command + Option + E (Mac) или Shift + Ctrl + Alt + E (Windows). Photoshop создаст новый слой, содержащий объединенный контент, его также необходимо будет переименовать.
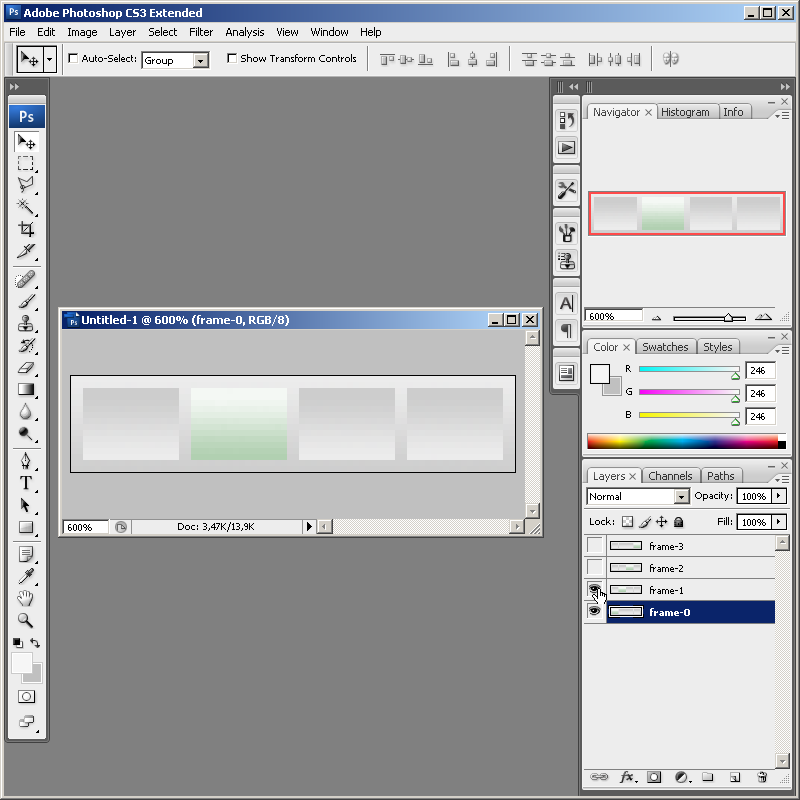
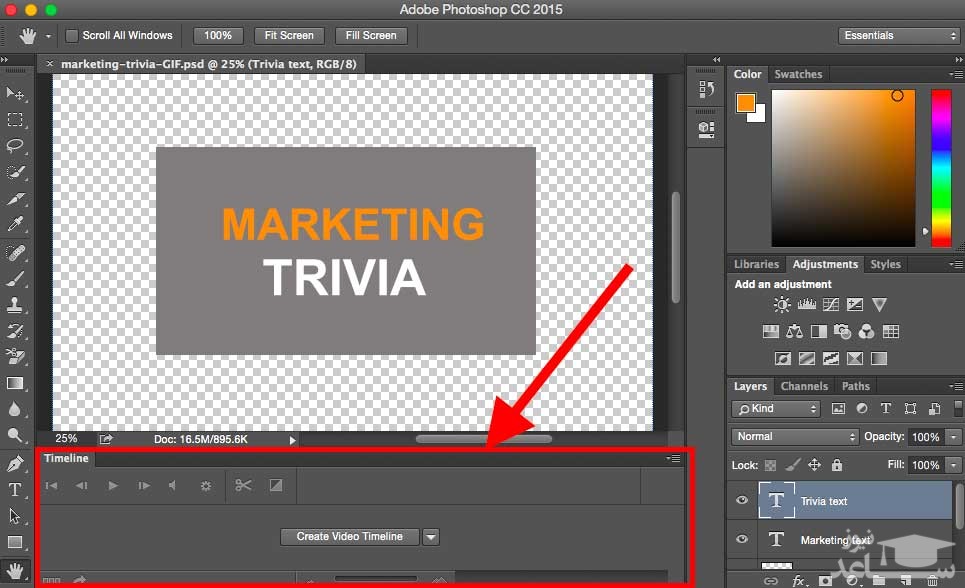
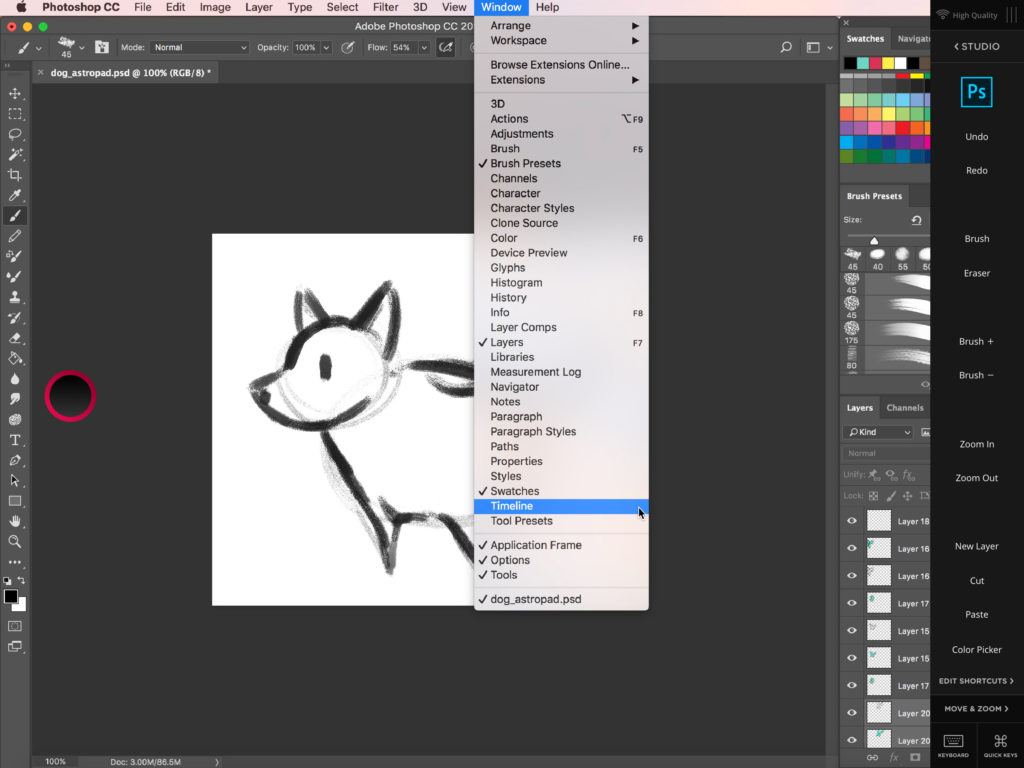
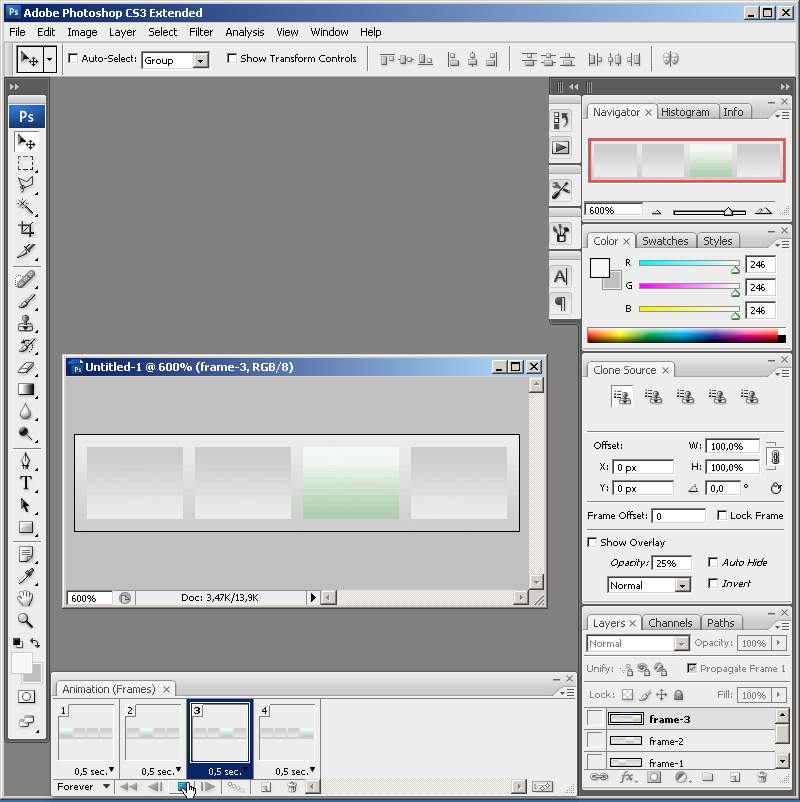
Чтобы открыть окно «Временная шкала», перейдите в верхнее меню и выберите Окно> Шкала времени. Она позволяет задействовать различные слои в разные периоды времени, тем самым превращая статическое изображение в GIF-анимацию.
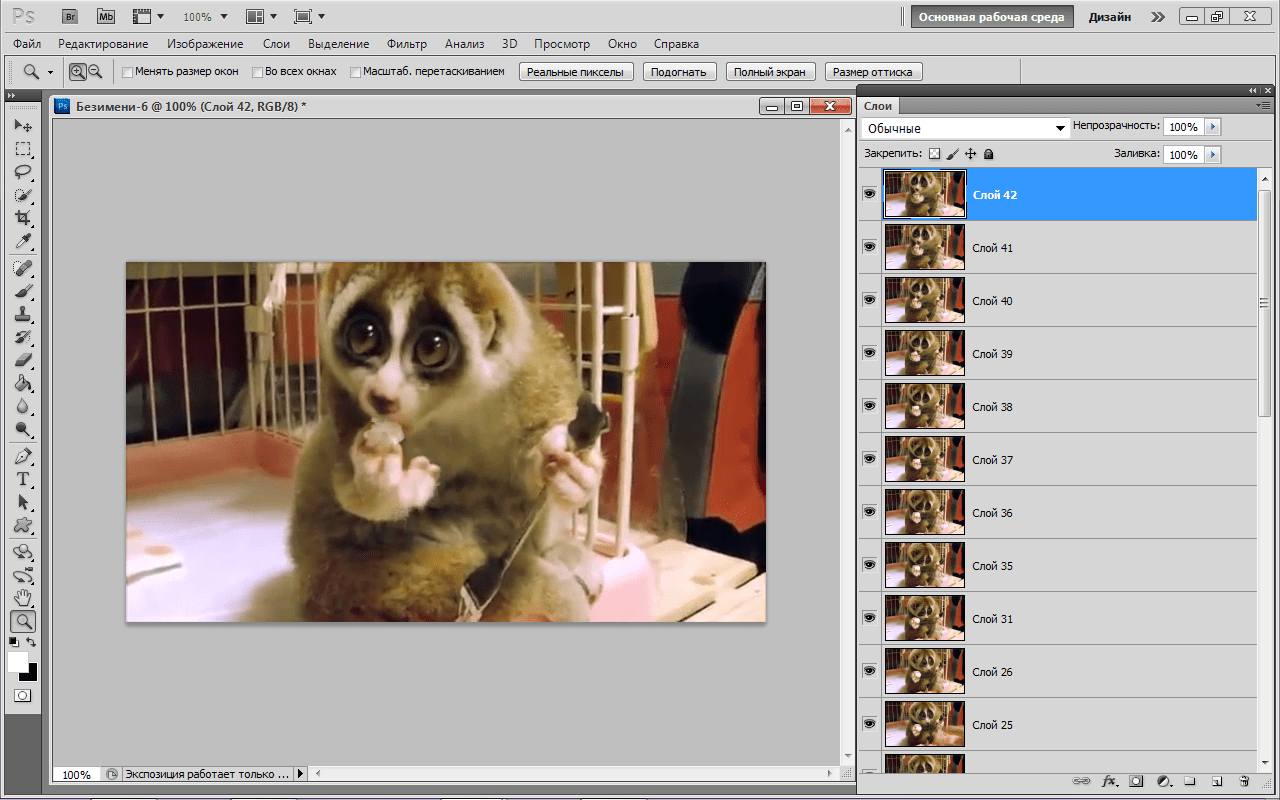
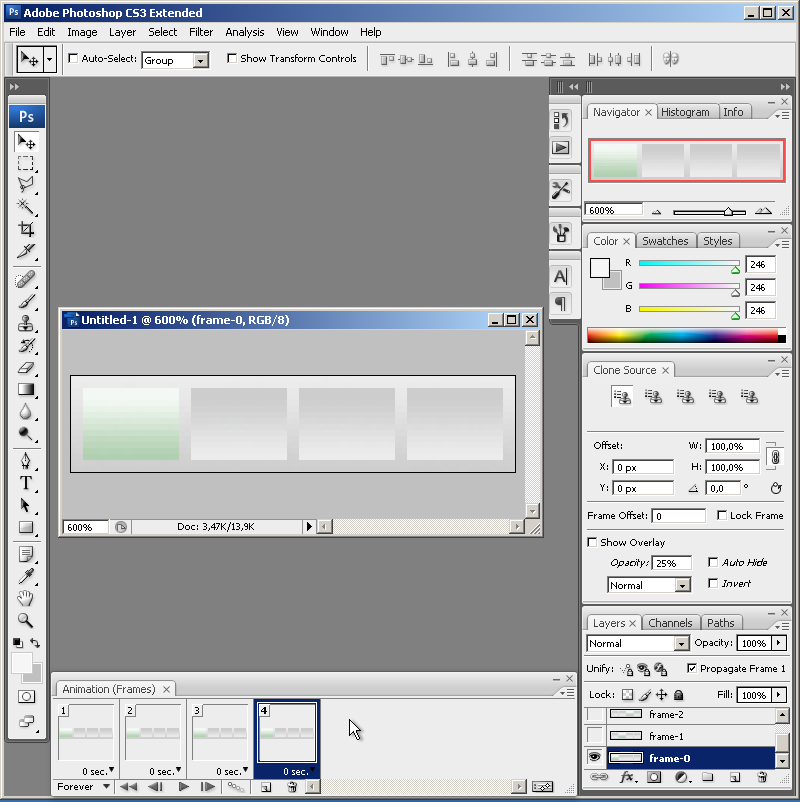
В нижней части экрана появится окно «Шкала времени». Вот как оно выглядит:
Вот как оно выглядит:
Если этот пункт не выбран автоматически, выберите его в раскрывающемся меню.
Теперь окно «Шкала времени» должно выглядеть примерно так:
Сначала выберите все слои, перейдя в главное меню, а затем в Выбрать> Все слои. Затем кликните по иконке меню, расположенной справа от временной шкалы.
В раскрывающемся меню выберите пункт «Создать новый слой для каждого нового кадра».
В результате каждый слой будет использован как кадр GIF-изображения.
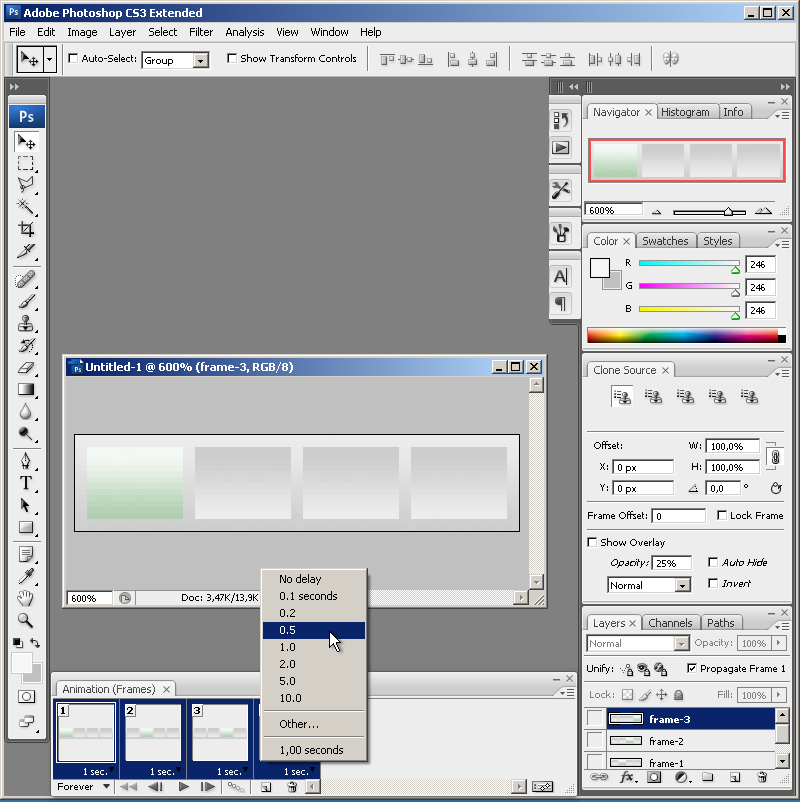
Для этого нажмите на указатель времени, расположенный под кадром и задайте, как долго он должен отображаться. В нашем случае мы выбрали 0,5 секунды на кадр.
По умолчанию будет использоваться значение «Однократно». Кликните по пункту «Другое», если хотите указать произвольное количество повторений.
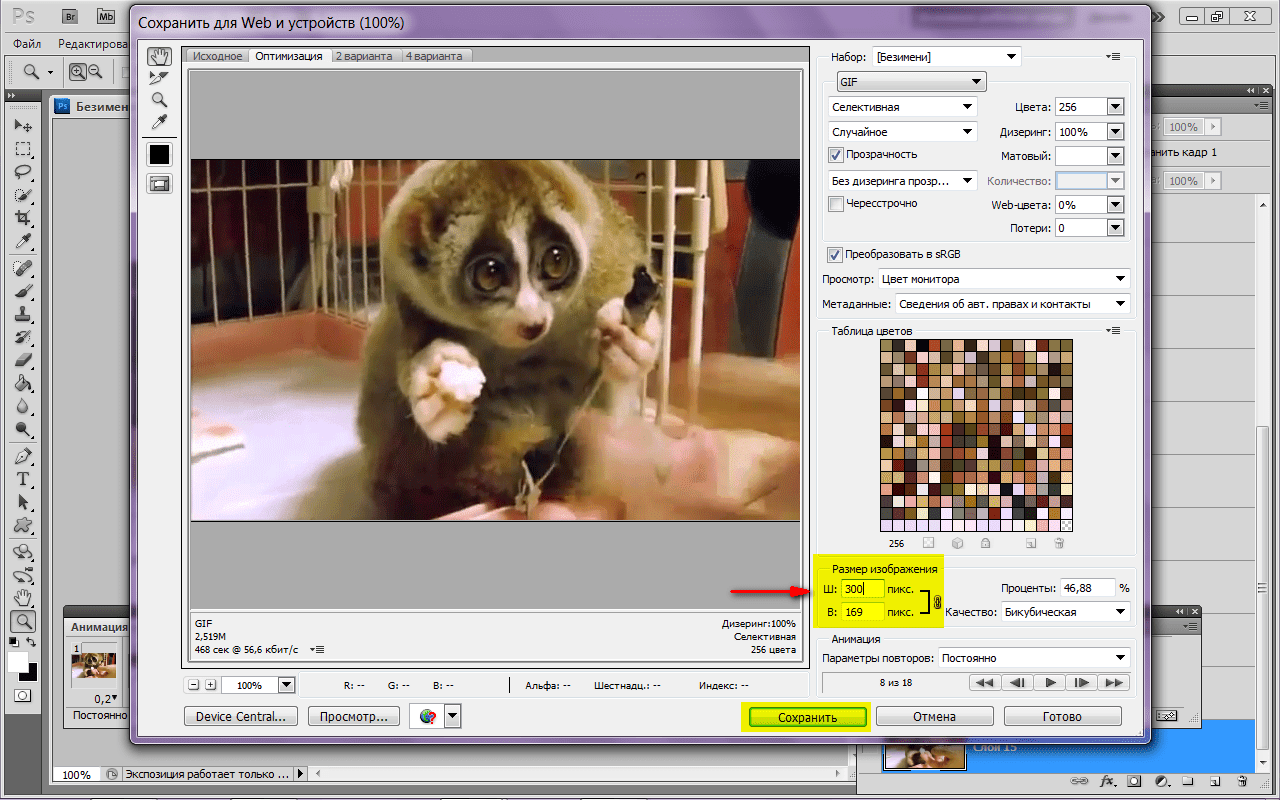
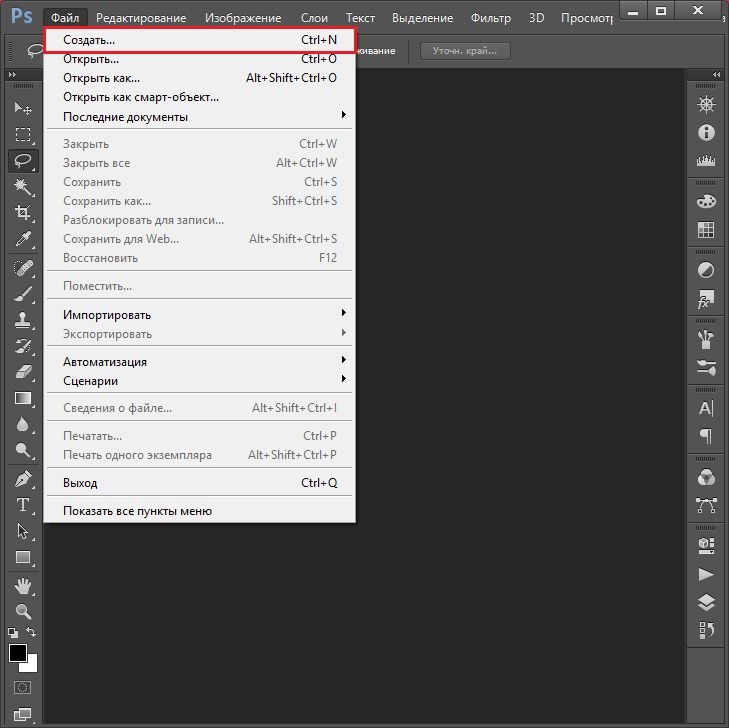
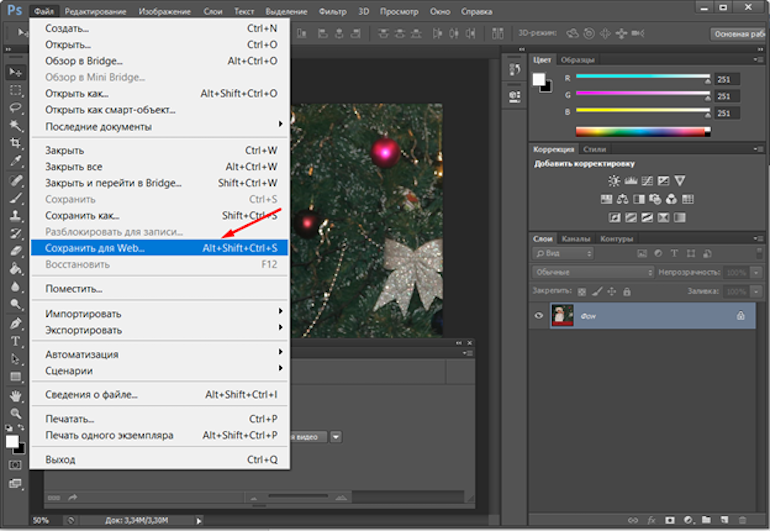
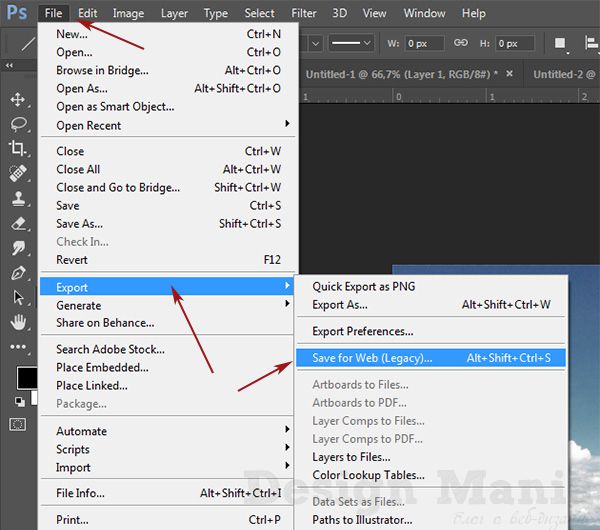
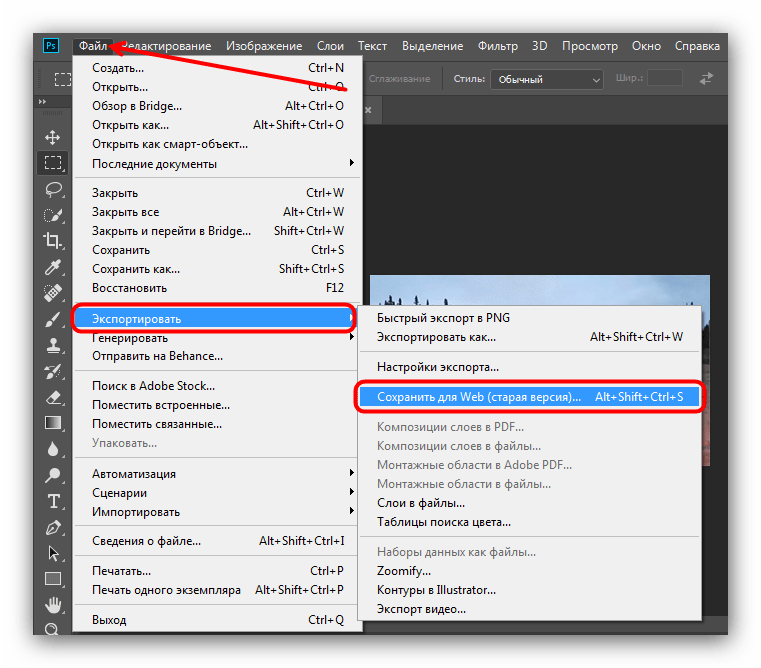
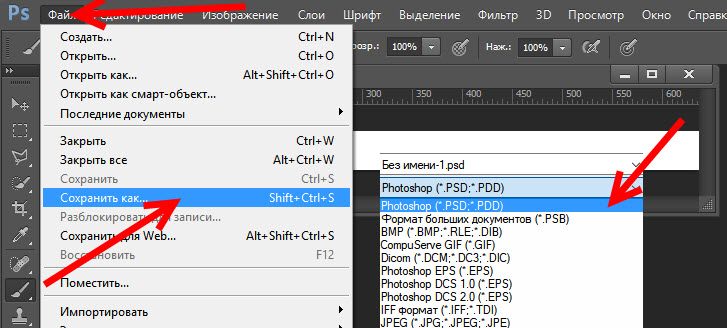
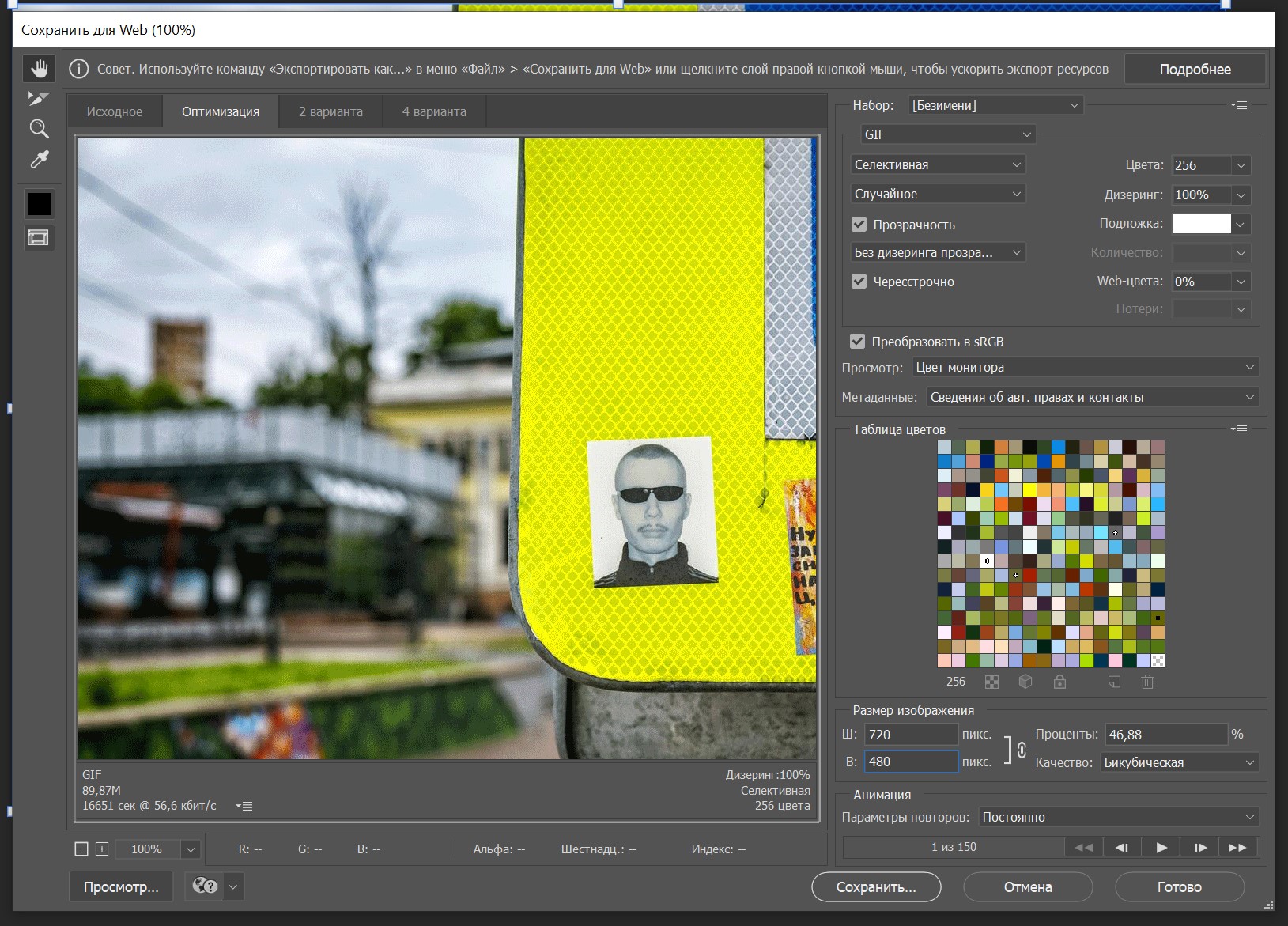
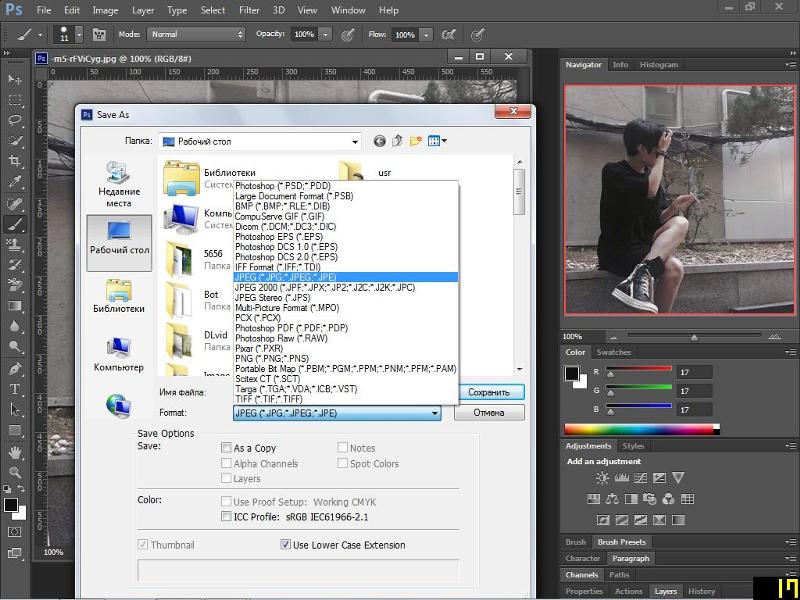
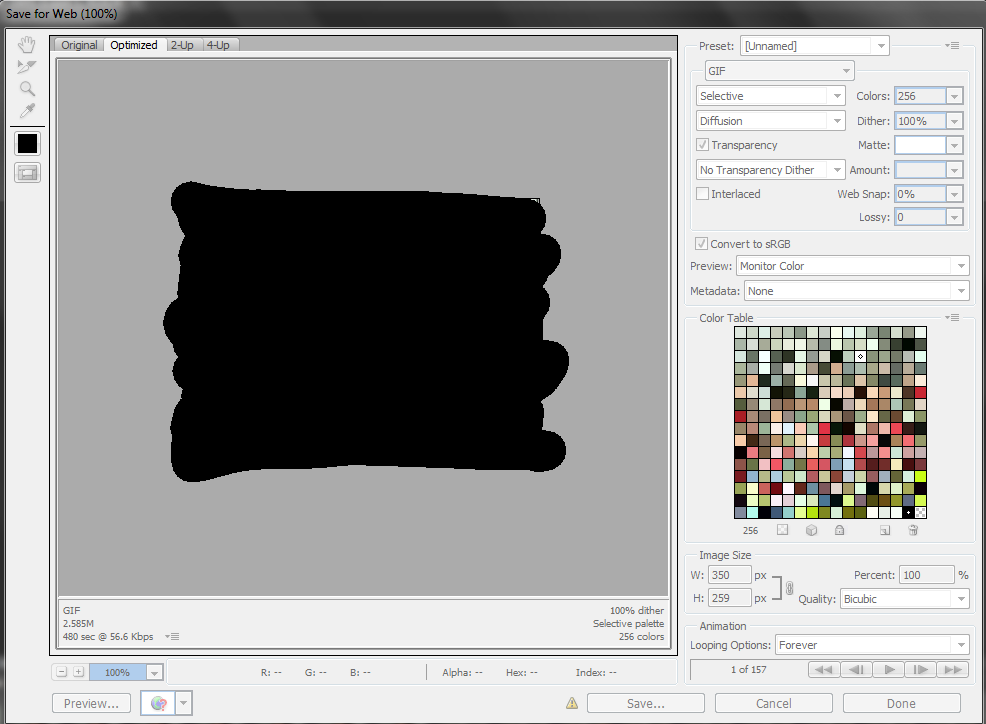
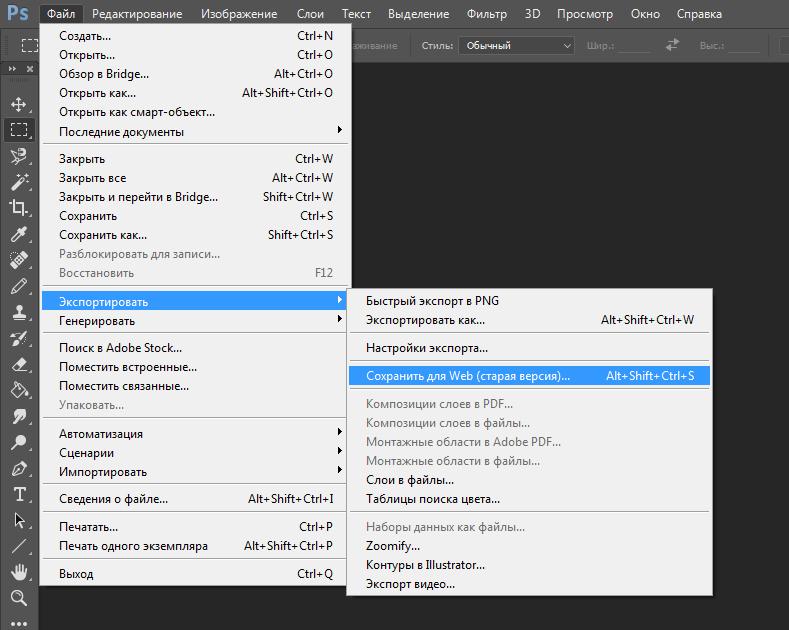
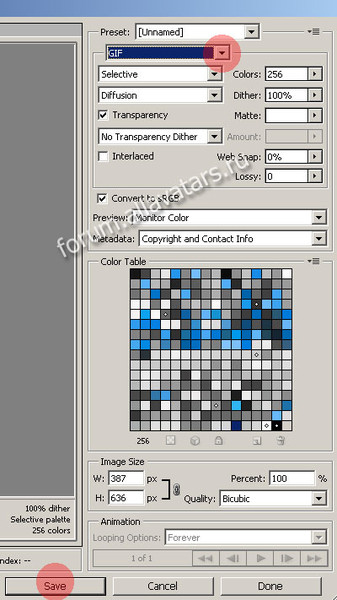
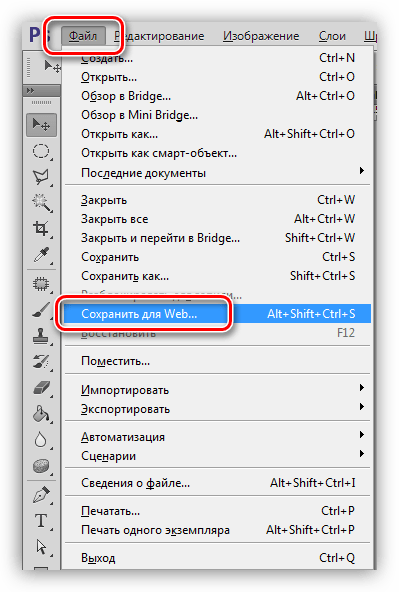
Осталось понять как сохранить GIF в фотошопе для последующего использования. Для этого нужно перейти в верхнее меню и выбрать в нем пункт Файл> Сохранить для Web.
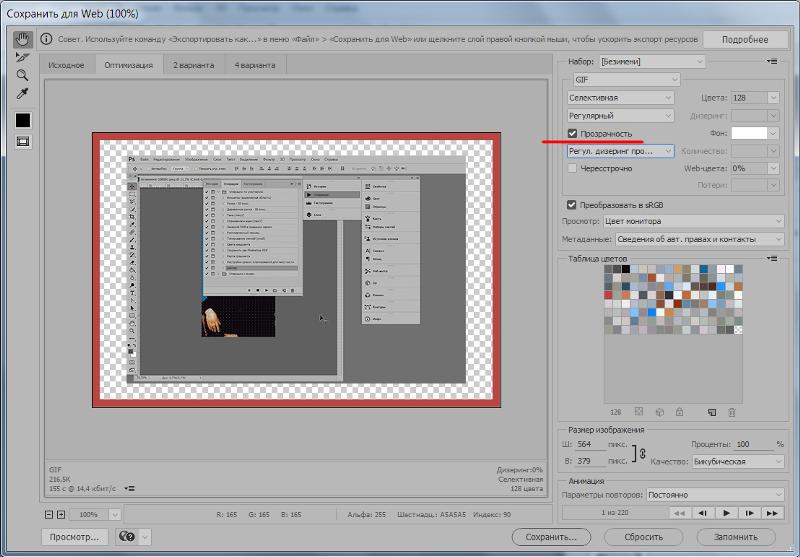
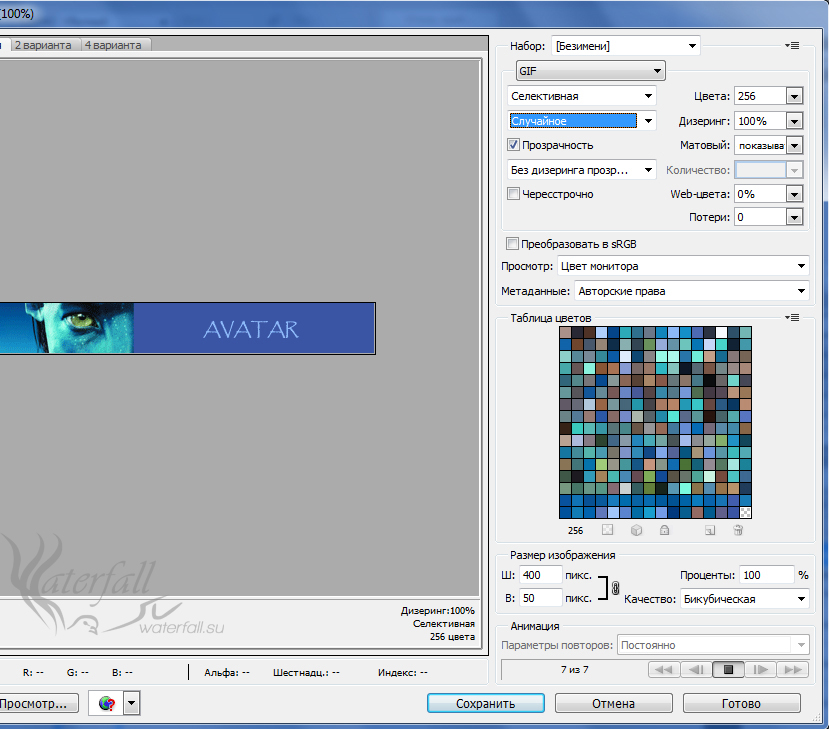
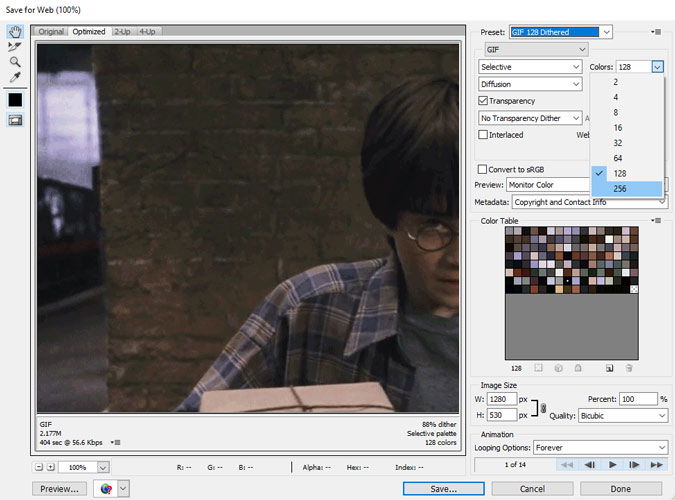
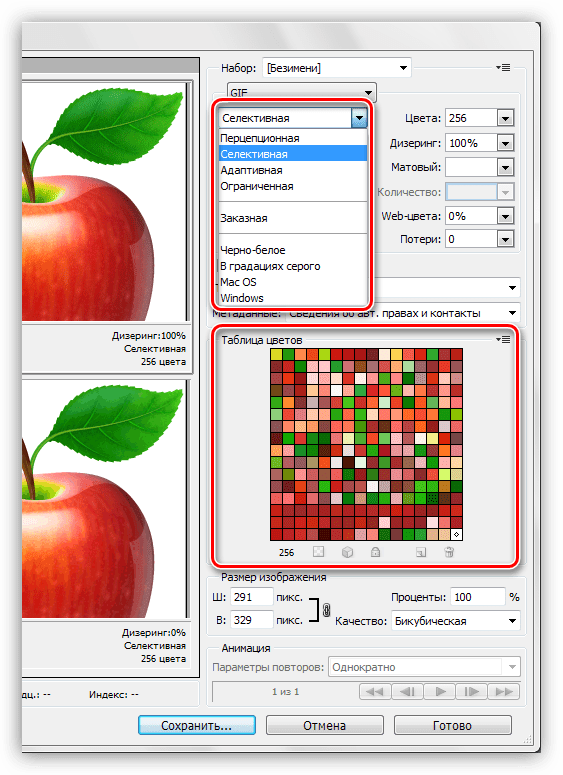
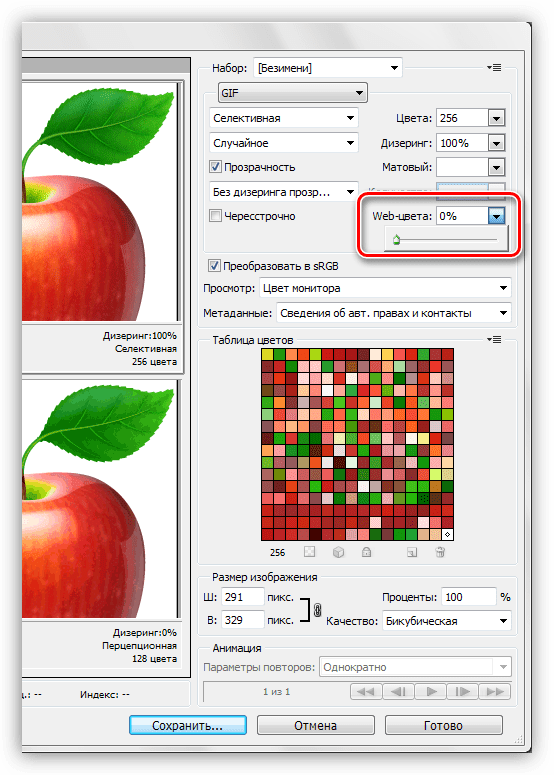
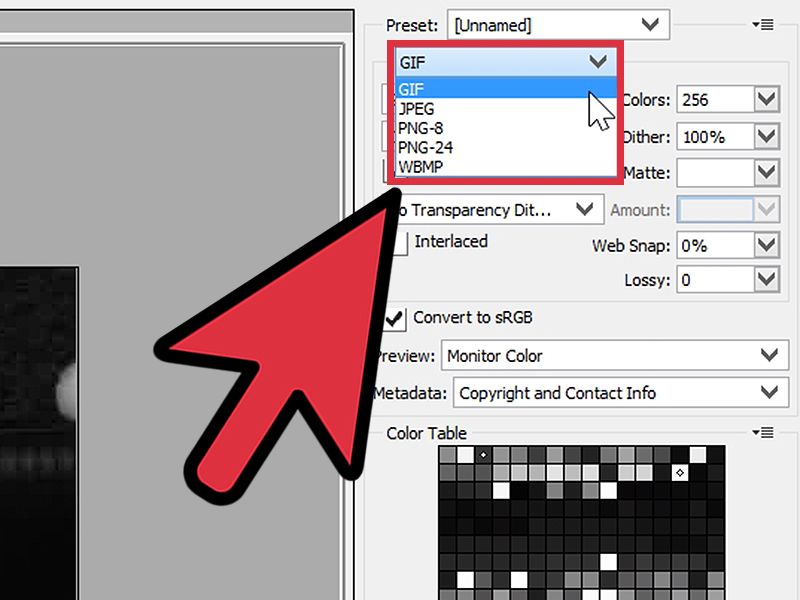
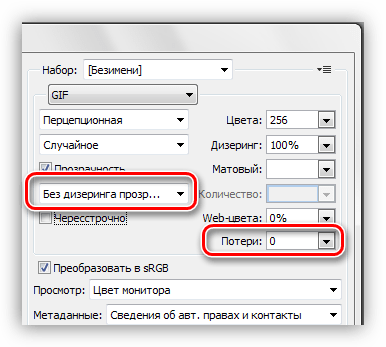
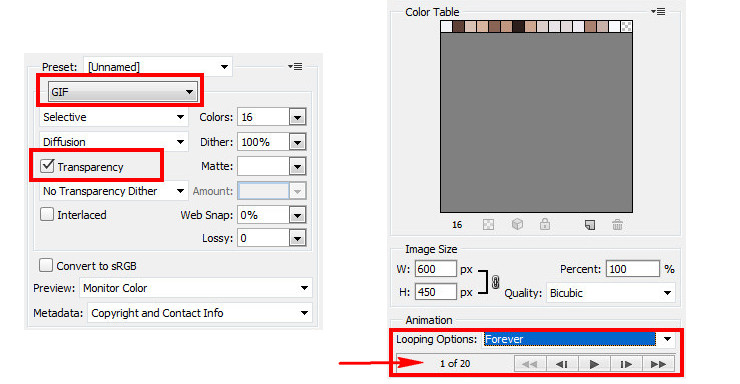
Затем выберите тип GIF-файла, который вы хотите сохранить. Число рядом с обозначением GIF определяет, насколько точно цвета GIF-изображения будут соотноситься с оригинальными JPEG или PNG изображениями. Согласно документации Adobe, более высокий процент сглаживания дает большее количество цветов и большую детализацию. Но это увеличивает размер итогового файла.
Число рядом с обозначением GIF определяет, насколько точно цвета GIF-изображения будут соотноситься с оригинальными JPEG или PNG изображениями. Согласно документации Adobe, более высокий процент сглаживания дает большее количество цветов и большую детализацию. Но это увеличивает размер итогового файла.
Нажмите «Сохранить», чтобы сохранить созданный GIF-файл на компьютере. Теперь можно использовать это GIF-изображение в маркетинговых мероприятиях.
Загрузите GIF-файл в любое место, из которого оно может воспроизводиться. Вот как выглядит конечный результат:
Pinterest был первым, кто позволил использовал анимированные GIF-файлы, затем за ним последовал Twitter. А к лету 2015 года к ним присоединился Facebook. Затем Instagram изменил формат работы с Boomerang, который теперь позволяет пользователям снимать и делиться своими GIF-изображениями. На любом из этих социальных ресурсов анимированные GIF-файлы могут стать отличным способом выделиться из общей массы.
Анимированные GIF-файлы отображаются в электронных письмах как и обычные изображения. Это не только помогает привлечь внимание получателей, но также может непосредственно повлиять на продажи.
Это не только помогает привлечь внимание получателей, но также может непосредственно повлиять на продажи.
Используйте GIF-изображения, демонстрируя товары, и анонсируя события. Ниже приведено GIF-изображение из рекламной кампании магазина женской одежды Ann Taylor LOFT. Они создали красивый эффект, похожий на дрожание, чтобы заинтриговать получателей электронных писем и заставить их «развернуть» свой подарок.
Например, вот простой, анимированный GIF-файл, созданный маркетологом Джинни Минео, который объясняет, что такое призыв к действию, размещенный в постах блога:
И, наконец, одна из наших самых любимых гифок: анимированное GIF-изображение из поста с рецептами домашней кулинарии.
Как вы будете использовать GIF-изображения в маркетинге? Расскажите об этом в комментариях.
Пожалуйста, оставьте ваши мнения по текущей теме материала. Мы очень благодарим вас за ваши комментарии, дизлайки, лайки, отклики, подписки!
Пожалуйста, оставляйте ваши отзывы по текущей теме материала. Мы очень благодарим вас за ваши комментарии, отклики, подписки, дизлайки, лайки!
Мы очень благодарим вас за ваши комментарии, отклики, подписки, дизлайки, лайки!
Вадим Дворниковавтор-переводчик статьи «How to Make an Animated GIF in Photoshop [Tutorial]»
Как сделать гифку в фотошопе?
Если вы проводите много времени в интернете, то видели анимированные GIF-изображения (гифки). Это что-то среднее между неподвижным изображением и видео. Они хорошо воспринимаются людьми, а также могут оказать сильное эмоциональное воздействие.
В этом руководстве по созданию анимированных GIF-файлов я использую Photoshop версии Creative Cloud 2015.
Ниже приведен пример анимированного GIF-изображения, которое можно создать, используя данное руководство:
Если у вас уже есть изображения …
Сохраните нужные изображения в отдельную папку. Чтобы загрузить их в Photoshop, нажмите Файл> Сценарии> Загрузить файлы в стек.
Затем нажмите кнопку «Обзор» и выберите файлы, которые хотите использовать в создаваемом GIF-изображении. Нажмите «ОК».
После этого Photoshop создаст отдельный слой для каждого добавленного изображения. Далее перейдите к шагу 2.
Далее перейдите к шагу 2.
Если у вас еще нет набора изображений …
Создайте каждый кадр анимированного GIF-изображения в виде отдельного слоя. Чтобы добавить новый слой, выберите Слой> Создать> Слой.
Чтобы дать название слою, перейдите в палитру «Слои», дважды кликните по имени слоя, используемому по умолчанию, и введите имя, которое хотите задать. Нажмите Enter, чтобы сохранить его.
После того, как вы создали все необходимые слои и дали им понятные названия, можете переходить к шагу 2.
Профессиональный совет: Если хотите объединить слои так, чтобы они отображались в GIF-изображении в одном кадре, включите видимость для слоев, нажав на «глаз» слева от названия каждого нужного слоя. Затем нажмите Shift + Command + Option + E (Mac) или Shift + Ctrl + Alt + E (Windows). Photoshop создаст новый слой, содержащий объединенный контент, его также необходимо будет переименовать.
Чтобы открыть окно «Временная шкала», перейдите в верхнее меню и выберите Окно> Шкала времени. Она позволяет задействовать различные слои в разные периоды времени, тем самым превращая статическое изображение в GIF-анимацию.
Она позволяет задействовать различные слои в разные периоды времени, тем самым превращая статическое изображение в GIF-анимацию.
В нижней части экрана появится окно «Шкала времени». Вот как оно выглядит:
Если этот пункт не выбран автоматически, выберите его в раскрывающемся меню.
Теперь окно «Шкала времени» должно выглядеть примерно так:
Сначала выберите все слои, перейдя в главное меню, а затем в Выбрать> Все слои. Затем кликните по иконке меню, расположенной справа от временной шкалы.
В раскрывающемся меню выберите пункт «Создать новый слой для каждого нового кадра».
В результате каждый слой будет использован как кадр GIF-изображения.
Для этого нажмите на указатель времени, расположенный под кадром и задайте, как долго он должен отображаться. В нашем случае мы выбрали 0,5 секунды на кадр.
По умолчанию будет использоваться значение «Однократно». Кликните по пункту «Другое», если хотите указать произвольное количество повторений.
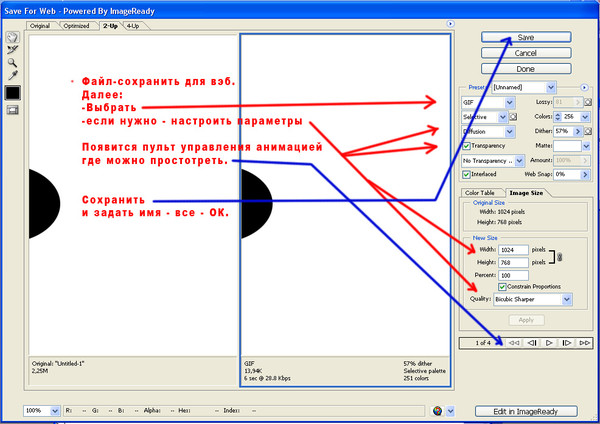
Осталось понять как сохранить GIF в фотошопе для последующего использования. Для этого нужно перейти в верхнее меню и выбрать в нем пункт Файл> Сохранить для Web.
Для этого нужно перейти в верхнее меню и выбрать в нем пункт Файл> Сохранить для Web.
Затем выберите тип GIF-файла, который вы хотите сохранить. Число рядом с обозначением GIF определяет, насколько точно цвета GIF-изображения будут соотноситься с оригинальными JPEG или PNG изображениями. Согласно документации Adobe, более высокий процент сглаживания дает большее количество цветов и большую детализацию. Но это увеличивает размер итогового файла.
Нажмите «Сохранить», чтобы сохранить созданный GIF-файл на компьютере. Теперь можно использовать это GIF-изображение в маркетинговых мероприятиях.
Загрузите GIF-файл в любое место, из которого оно может воспроизводиться. Вот как выглядит конечный результат:
Pinterest был первым, кто позволил использовал анимированные GIF-файлы, затем за ним последовал Twitter. А к лету 2015 года к ним присоединился Facebook. Затем Instagram изменил формат работы с Boomerang, который теперь позволяет пользователям снимать и делиться своими GIF-изображениями. На любом из этих социальных ресурсов анимированные GIF-файлы могут стать отличным способом выделиться из общей массы.
На любом из этих социальных ресурсов анимированные GIF-файлы могут стать отличным способом выделиться из общей массы.
Анимированные GIF-файлы отображаются в электронных письмах как и обычные изображения. Это не только помогает привлечь внимание получателей, но также может непосредственно повлиять на продажи.
Используйте GIF-изображения, демонстрируя товары, и анонсируя события. Ниже приведено GIF-изображение из рекламной кампании магазина женской одежды Ann Taylor LOFT. Они создали красивый эффект, похожий на дрожание, чтобы заинтриговать получателей электронных писем и заставить их «развернуть» свой подарок.
Например, вот простой, анимированный GIF-файл, созданный маркетологом Джинни Минео, который объясняет, что такое призыв к действию, размещенный в постах блога:
И, наконец, одна из наших самых любимых гифок: анимированное GIF-изображение из поста с рецептами домашней кулинарии.
Как вы будете использовать GIF-изображения в маркетинге? Расскажите об этом в комментариях.
Пожалуйста, оставьте ваши мнения по текущей теме материала. Мы очень благодарим вас за ваши комментарии, дизлайки, лайки, отклики, подписки!
Пожалуйста, оставляйте ваши отзывы по текущей теме материала. Мы очень благодарим вас за ваши комментарии, отклики, подписки, дизлайки, лайки!
Вадим Дворниковавтор-переводчик статьи «How to Make an Animated GIF in Photoshop [Tutorial]»
Как сделать GIF анимацию в Фотошопе, сохраняем анимированный gif
Ранее на сайте мы рассматривали сторонние сервисы создания гиф анимации, однако большинство из них запросто может заменить обычный Фотошоп. Анимированные GIF файлы с его помощью делаются достаточно легко и быстро. Они, как правило, состоят из нескольких изображений (кадров), которые при пошаговой смене и образуют финальный результат. Сегодня постараемся максимально детально рассмотреть данный вопрос от А до Я:Скриншоты ниже представлены из Photoshop СС, но работа с GIF анимацией в CS6 и других версиях программы плюс-минус аналогична. Возможно, визуально инструменты будут немного отличаться, но в целом, принцип и алгоритм действий похожие. В качестве примера рассмотрим тривиальную задачу как создать GIF анимацию в Фотошопе из фотографий, сменяющих друг друга. Недавно с помощью этого руководства сделал гифку о своих приключениях для итогового поста за 2016 год в персональном блоге.
Возможно, визуально инструменты будут немного отличаться, но в целом, принцип и алгоритм действий похожие. В качестве примера рассмотрим тривиальную задачу как создать GIF анимацию в Фотошопе из фотографий, сменяющих друг друга. Недавно с помощью этого руководства сделал гифку о своих приключениях для итогового поста за 2016 год в персональном блоге.
Процесс занял буквально минут 5-10. Тут важно просто внимательно выполнять все шаги. В конце поста найдете англоязычный видеоурок по данной теме.
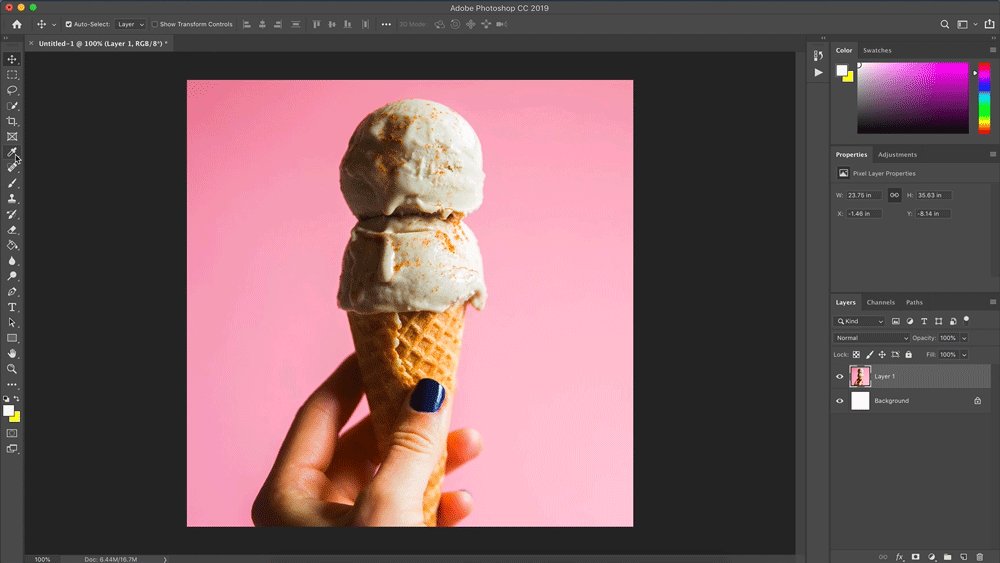
Добавление изображений GIF анимации в Photoshop
Первым делом нужно загрузить в графический редактор все картинки/фото, которые будут участвовать в анимации. Добавьте их в один проект разными слоями — этот будут кадры для результирующего GIF файла. Проверьте размеры картинок и их отображение чтобы все было как вам нужно. Слои можно скрывать (с помощью иконки глаза слева от слоя) дабы просматривать все объекты.
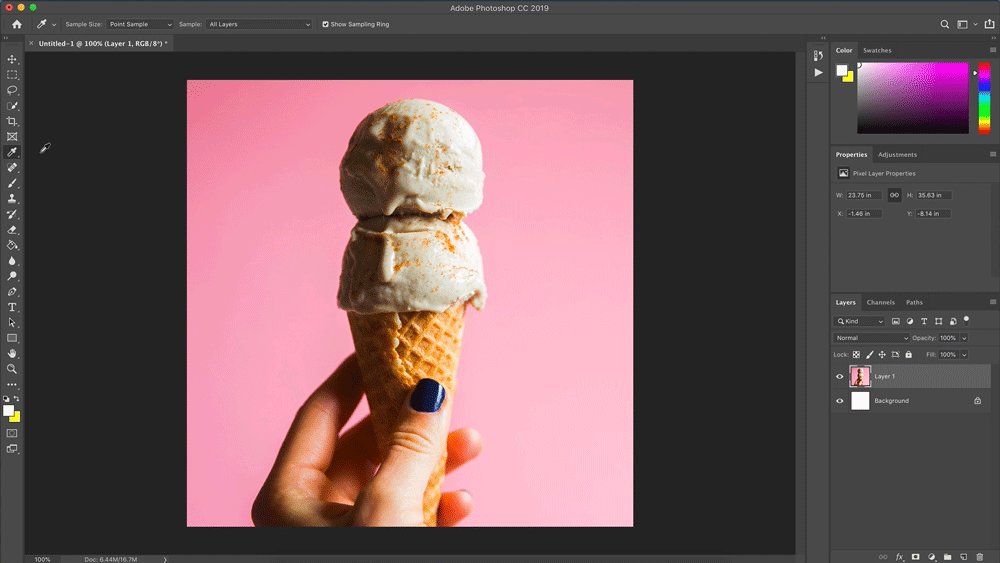
Далее в пункте меню Window (Окно) включаете отображение панели Timeline (Шкала времени). Инструмент отвечает за создание GIF анимации в Photoshop. Расположите его снизу в рабочей области.
Инструмент отвечает за создание GIF анимации в Photoshop. Расположите его снизу в рабочей области.
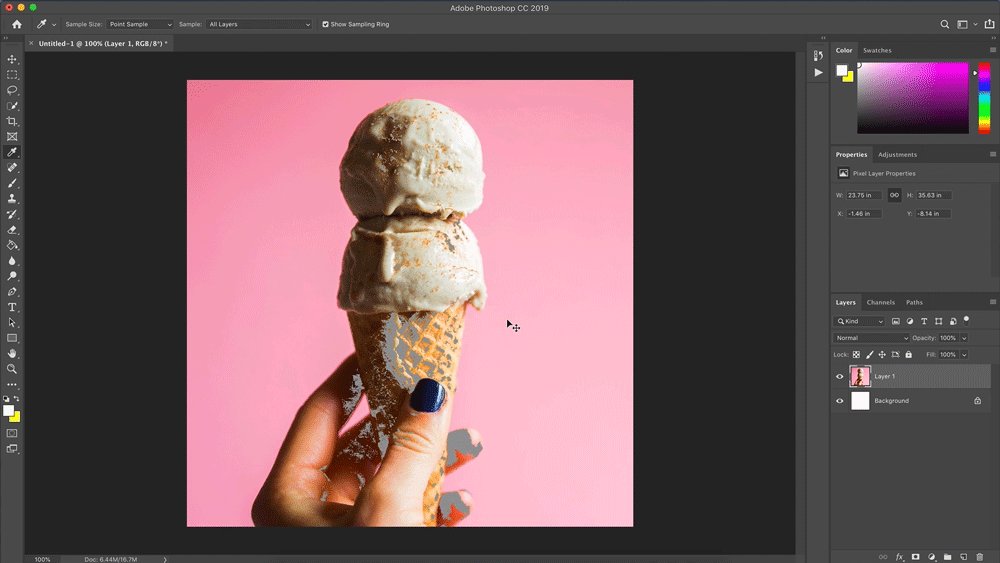
В центре данной панели есть выпадающий список, где нужно выбрать вариант «Create Frame Animation» и кликнуть по кнопке. В результате этого действия Timeline немного преобразится, и вы должны увидеть в качестве первого кадра картинку из самого верхнего слоя.
На следующем шаге выделяете все слои в проекте (кликаете по ним удерживая клавишу Ctrl). После этого открываете контекстное меню в правом верхнем углу окна Timeline и по выбираете «Make Frames From Layers».
Из всех видимых и выделенных слоев Adobe Photoshop создаст кадры анимированного GIF. В результате увидите их в панели Timeline.
Настройки GIF анимации в Фотошопе
Здесь вам нужно будет указать 2 вещи: продолжительность отображения разных кадров + число повторений гифки. Начнем с первого. Под каждым объектом-картинкой в Timeline найдете время показа и стрелочку вниз. Кликаете по ним и во всплывающем меню выбираете длительность карда.
Элементам можно указывать разное время либо задать параметр одновременно для нескольких из них (совместное выделение как и в слоях — с помощью Ctrl).
Чтобы «зациклить» GIF в Фотошопе при создании анимации выбираете значение Forever в соответствующей настройке как показано на скриншоте ниже.
Тамже есть возможность указать любое нужное вам число повторений. Рядом находится кнопка Play, позволяющая проиграть анимированный GIF и посмотреть как будет выглядеть итоговый результат.
Сохранение GIF анимации в Фотошоп
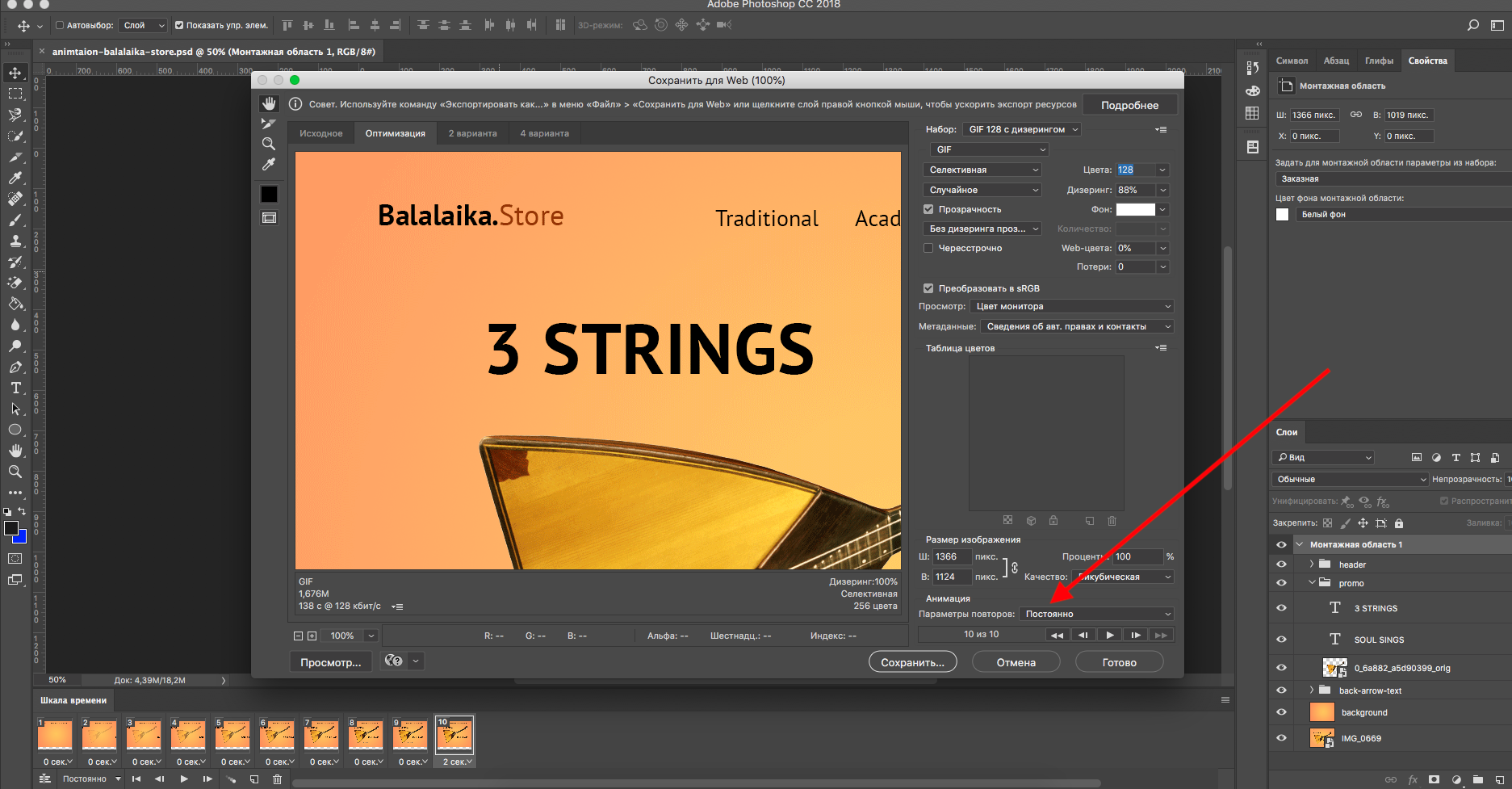
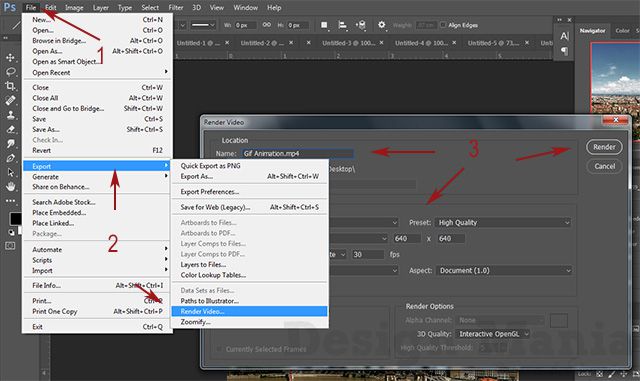
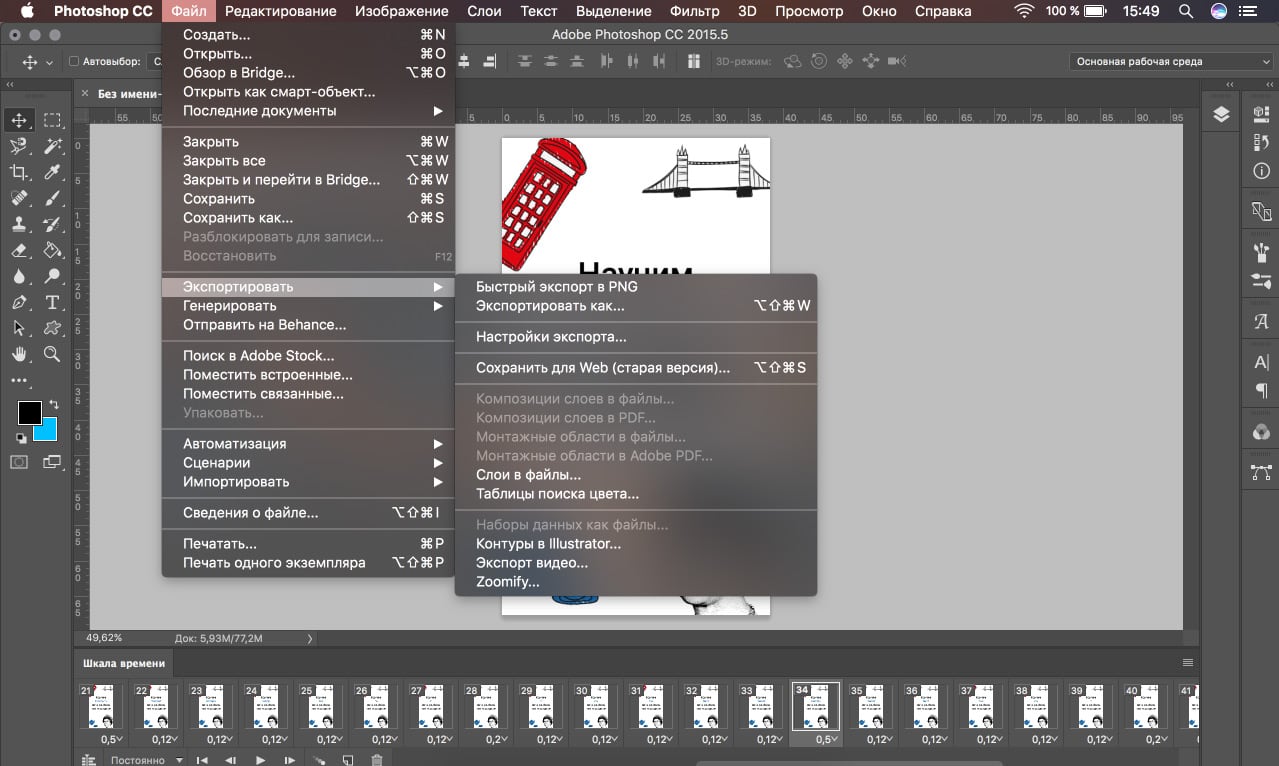
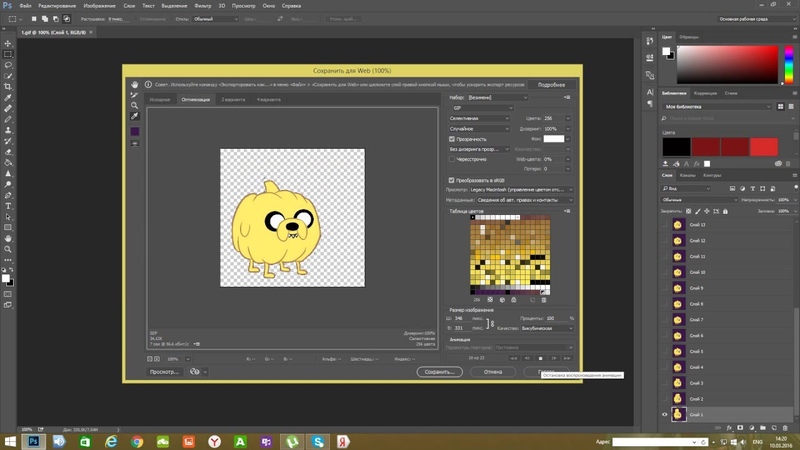
В финальной части нашего руководства рассмотрим как правильно сохранить GIF анимацию в Фотошопе. Для этой цели используется знакомый всем инструмент Save for Web, однако в последних версиях Adobe Photoshop СС он располагается в новом месте меню (File — Export). К счастью горячая клавиша Alt + Shift + Ctrl + S все еще работает.
В открывшемся окне настроек надо выбрать формат GIF, а также убедиться, что настройка Looping Options установлена в Forever.
Если все функционирует так, как нужно, кликаете Save и сохраняете файл на локальном компьютере. Чтобы проверить работоспособность GIF требуется открывать его в браузере, т.к. встроенный просмотрщик Windows анимацию не проигрывает.
Кстати вы также легко можете экспортировать ваш проект в видео формат. Порядок действий аналогичный как при сохранении GIF анимации, но в Фотошоп меню выбираете пункт File — Export — Render Video.
В открывшемся окне будут разные настройки видео, но ничего дополнительно менять не нужно, просто кликаете по кнопке Render. В итоге получите mp4 файл со слайдшоу фотографий/изображений.
Напоследок предлагаем глянуть англоязычный видеоурок про создание анимированных GIF в Photoshop. Алгоритм работы там такой же, как и в статье, но возможно, вам будет проще воспринимать информацию по видео.
youtube.com/embed/yTMpjF5-X_A?rel=0&showinfo=0″ frameborder=»0″ allowfullscreen=»»/>
Если у вас остались еще какие-то вопросы о том как сделать GIF анимацию в Фотошопе или есть дополнения, пишите в комментариях.
Как создать анимированное GIF-изображение с помощью Photoshop. Как сделать gif анимацию в фотошопе за пару минут
В этой статье я расскажу о том, что такое анимация в фотошопе. Мы с вами посмотрим, как работает анимация в фотошопе на примере создания новогоднего баннера.
Я буду работать в Adobe Photoshop CS6. Интерфейс у меня русский, поскольку я пишу с работы.
Дома у меня стоит английская версия, и вам я советую учиться на английской версии, вот почему:
- Вы легко сможете ориентироваться в программе на любом языке (после английского на русском вы легко сможете находить инструменты, ведь это ваш родной язык, а после русской могут возникнуть проблемы с адаптацией).
- Большинство хороших уроков написаны именно на английском.

- Локализации программы часто отличаются друг от друга, качество перевода интерфейса иногда оставляет желать лучшего. Некорректный перевод инструментов может запутать начинающего изучать программу человека.
Приступаем к созданию анимации в фотошопе CS6
Запускаем фотошоп.
Создаем новый документ File -New (Ctrl+N).
В открывшемся окне задаем размеры баннера: 600 х 120, назовем его «Новогодний баннер» -> «Ок».
Создаем фон
Я заранее подбираю материалы, которые буду использовать в работе(фоны, шрифты и т.п.).
Открываем подготовленную текстуру: Ctrl+O. Скачать используемую мной текстуру вы можете .
Открываем палитру слоев «Layers» — F7.
Выделяем окно с текстурой, перетаскиваем слой из палитры слоев на слой с баннером.
Если текстура оказалась слишком маленькой или очень большой по сравнению с баннером, откорректируйте ее размер при помощи трансформации «Ctrl+T».
В уголках изображения появятся маленькие квадратные маркеры. Зажмите Shift, чтобы сохранить пропорции сторон при изменении размера, потяните за угловой маркер по диагонали, уменьшая или увеличивая размер изображения, пока фоном не будет заполнена вся поверхность баннера.
Зажмите Shift, чтобы сохранить пропорции сторон при изменении размера, потяните за угловой маркер по диагонали, уменьшая или увеличивая размер изображения, пока фоном не будет заполнена вся поверхность баннера.
После того, как подогнали текстуру по размеру баннера, переходим к ее цветокоррекции.
Заходим в меню «Image» — «Adjustsments» — «Hue/Saturation» (Изображение — Коррекция — Цветовой тон/Насыщенность).
Я выставила такие настройки, чтобы добиться яркого, насыщенного цвета:
Пишем текст
Создаем новый слой (Ctrl+Shift+N) либо щелкаем по иконке нового слоя в палитре слоев.
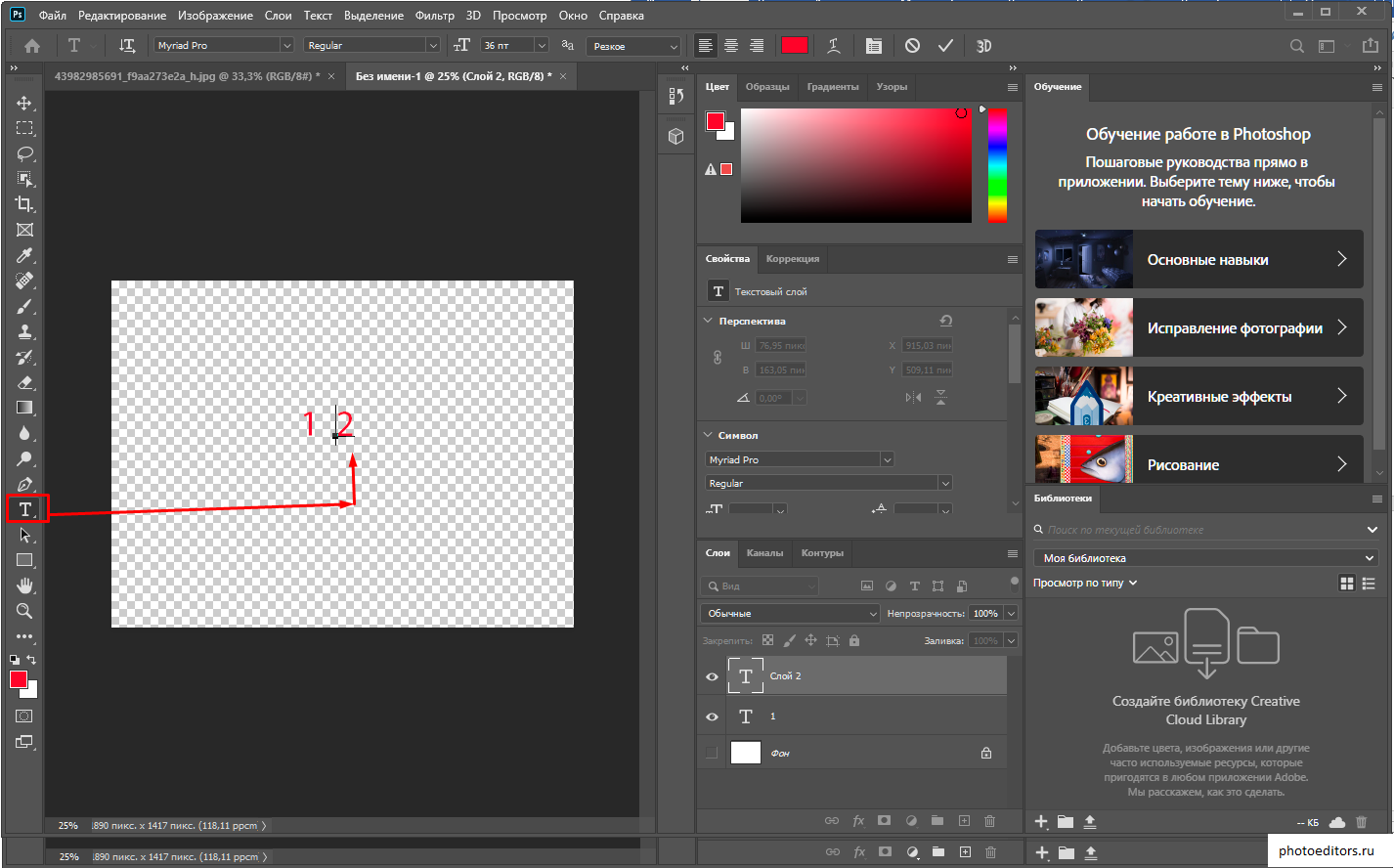
Выбираем инструмент «Horizontal Type Tool» (T).
Выбираем кисть с любой звездой, рисовать будет белым цветом #ffffff. Чтобы выбрать цвет щелкните на маленьком квадратике внизу в левой панели.
На новом слое рисуем звездочки в произвольных местах. Чтобы звезды получились поярче, кликаем по несколько раз в одном месте. Вот что получилось у меня:
Делаем дубликат слоя (Ctrl+J). Щелкаем на иконку глаза в палитре слоев, чтобы скрыть видимость предыдущего слоя.
Щелкаем на иконку глаза в палитре слоев, чтобы скрыть видимость предыдущего слоя.
Выделите верхний слой с копией звезд. На панели слева выберите инструмент «Lasso Tool(L)».
Выделяем каждую звезду по очереди, нажимаем «V»(инструмент Move Tool) и переносим на любое другое место, таким образом у нас в разных кадрах звездочки будут на разных местах, благодаря чему создастся эффект мерцания.
После того, как передвинете все звезды на другое место, создайте дубликат слоя, на котором работали (Ctrl+J), скройте предыдущий слой в палитре слоев, щелкнув на глазик, и снова повторите операцию по перемещению звезд на новые места, вы также можете дорисовать несколько новых звезд.
Таким образом, у нас получится 3 слоя со звездами, в каждом из которых звезды будут находиться на разных позициях.
Все готово.
Переходим к созданию анимации в фотошопе
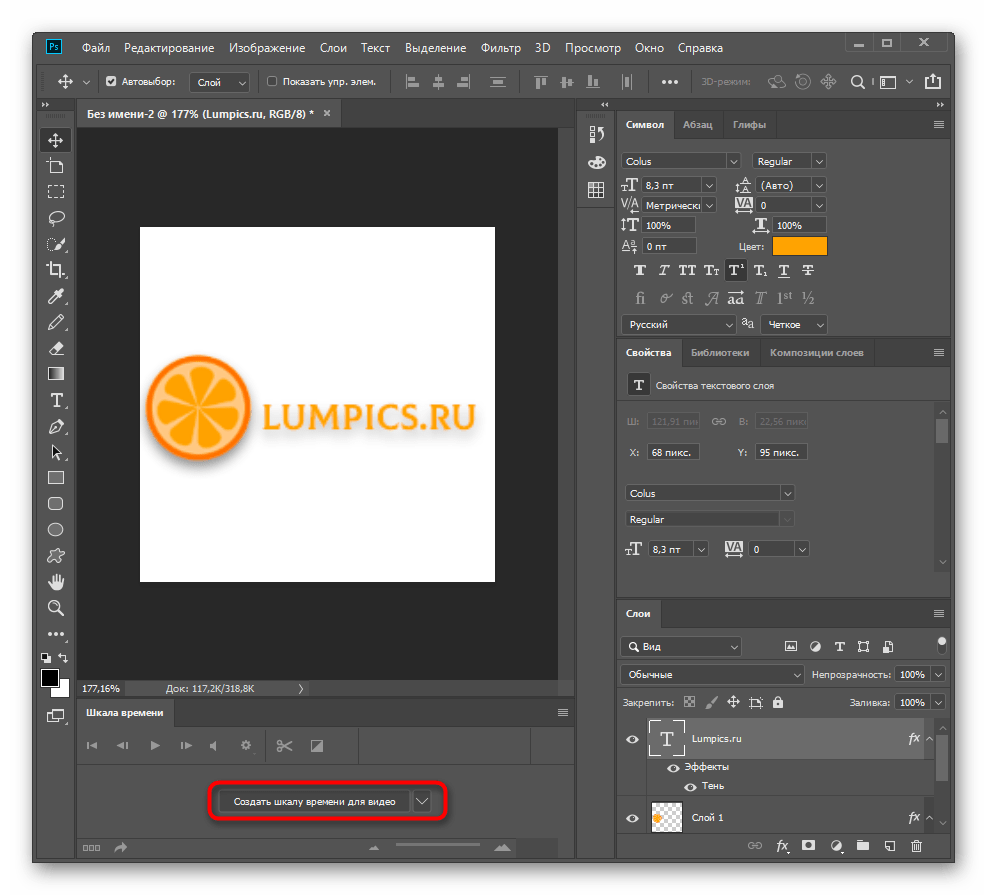
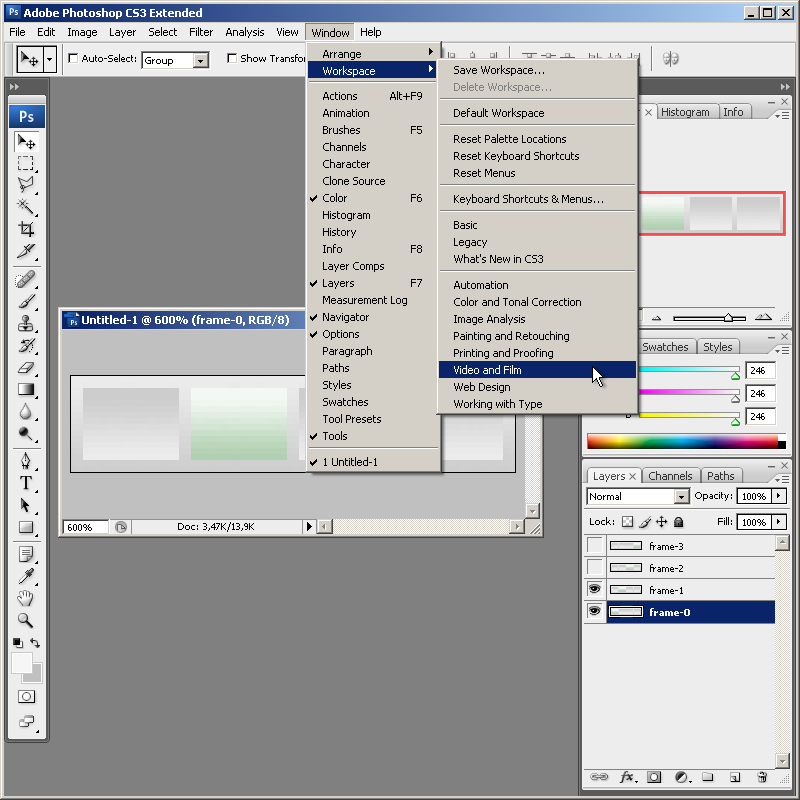
Открываем временную шкалу. Заходим в меню «Window» — «Timeline» (Окно — Шкала времени).
В появившейся панели шкала времени находим кнопку посередине «Create Video Timeline» (Создать временную шкалу для видео).
После этого шкала изменит вид. Теперь тыкаем в левый нижний угол окна по иконке с тремя квадратиками, чтобы создать в покадровую анимацию.
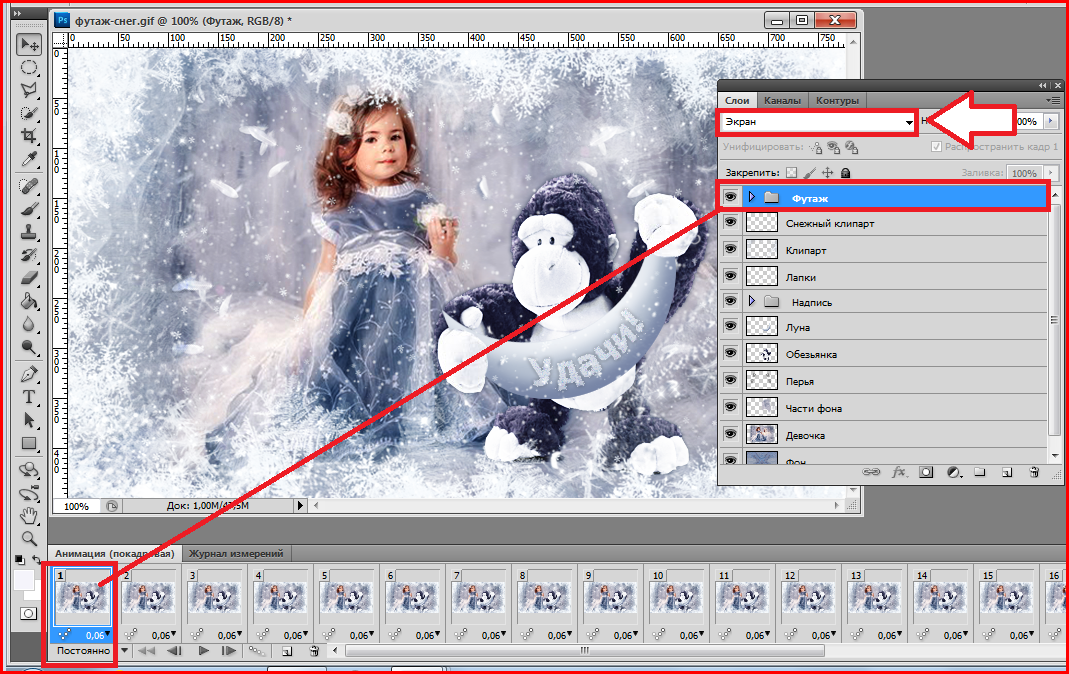
У нас открылась панель покадровой анимации. Сейчас в ней только один кадр, в котором показаны все видимые слои (содержание выделенного кадра показывается в основном окне на мониторе).
Переходим в палитру слоев — F7. Нам необходимо сейчас отключить два верхних слоя со звездами(щелкните по глазу), оставив видимым только один. Это будет первым кадром.
Перейдите в палитру слоев. Отключите первый слой со звездами, включите второй. Таким образом, во втором кадре у нас будут показываться звезды уже в других местах.
Опять кликаем на значок нового кадра. Выключаем второй слой со звездами, включаем третий.
Обратите внимание на время под каждым кадром, это продолжительность показа кадра. 5 сек, которые стоят по умолчанию, для нас очень много — анимация будет тормозить, щелкнем на стрелочку и установим длительность каждого кадра по 0,1 сек.
Для того, чтобы кадры менялись плавно нам нужно создать промежуточные кадры между ключевыми. Для этого, находясь на первом кадре, щелкаем на значок с несколькими кружками внизу на временной панели.
В появившемся окне указываем сколько промежуточных кадров мы хотим создать. Я поставлю 2. Для всех кадров, кроме последнего, ставим «Следующий кадр».
Между первым и вторым ключевыми кадрами у вас появилось 2 промежуточных.
Теперь встаем на 2ой ключевой кадр(теперь он 4ый по счету), опять нажимаем на значок с кружками и создаем еще 2 промежуточных кадра. Теперь нам осталось замкнуть последний и первый кадр для получения плавной анимации.
Выделяем последний кадр в шкале времени. Нажимаем на кружки. В появившемся окне, в строке «Промежуточные кадры» выбираем «Первый кадр», кадров добавляем все так же 2.
Теперь под кадрами внизу слева указываем количество повторов воспроизведения анимации «Постоянно».
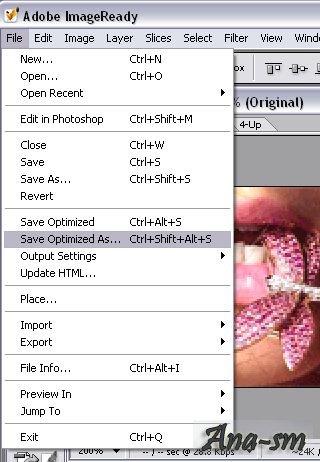
Выделяем первый кадр, нажимаем треугольничек вправо «Play», чтобы посмотреть что получилось.
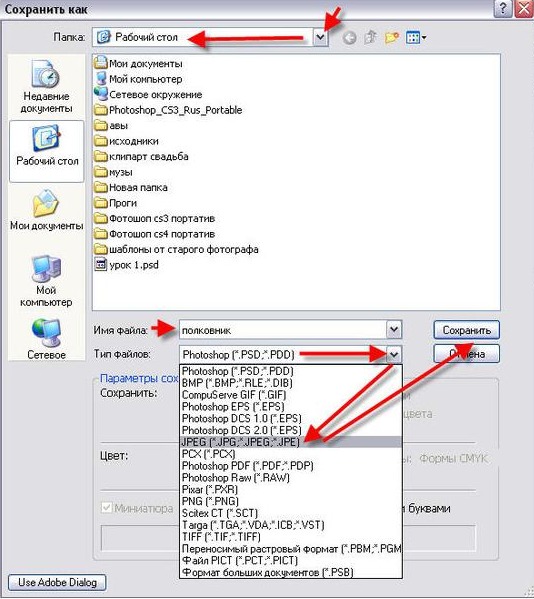
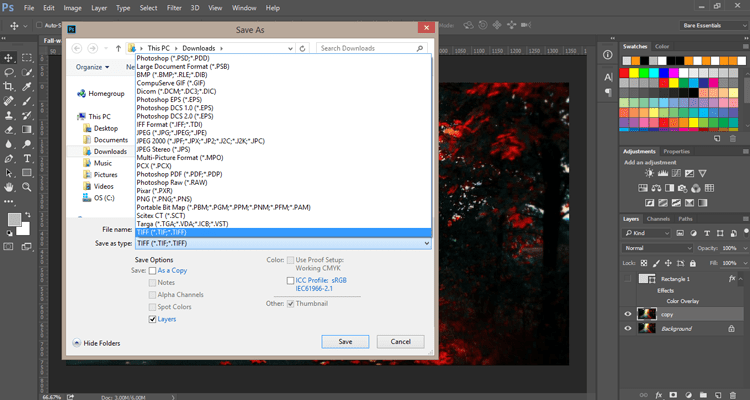
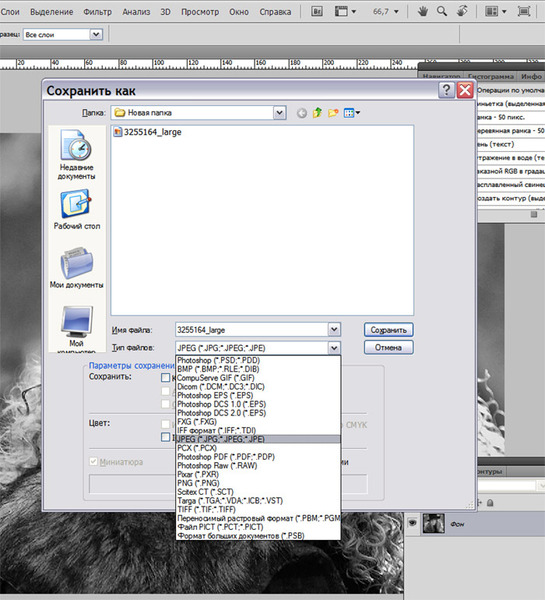
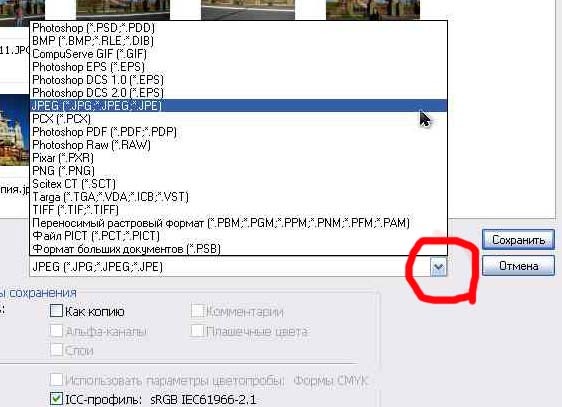
Выбираем формат файла для сохранения GIF, нажимаем «Сохранить…», выбираем директорию, куда будем сохранять, жмем опять «Сохранить».
Итак, в этом уроке мы посмотрели как сделать анимацию в фотошопе CS6.
Надеюсь, вы узнали что-то новое и полезное из этого урока.
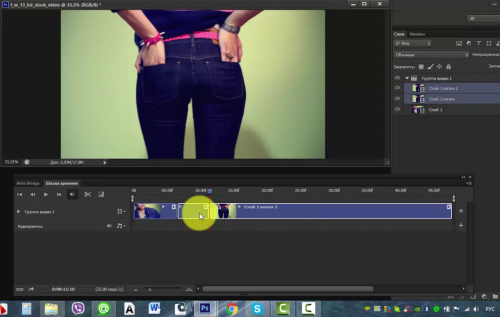
Здравствуйте друзья, хочу продолжить тему создания гифок. Здесь я рассмотрю способ создания гиф-анимации в Photoshop, программа известная и, надеюсь, вы о ней знаете. В качестве примера возьмем пару изображений, а также видео. Сейчас вы узнаете, как сделать гифку в фотошопе, поехали.
Как сделать гифку в фотошопе из картинок
Первым делом подберём на свой вкус картинок. Запускаем Photoshop. В правом верхнем меню нажимаем значок, где выбираем нужную рабочую среду. В нашем случае она называется «Движение» . В зависимости от версии фотошопа она может называться другим именем.
Появляется шкала времени. Туда необходимо перенести несколько изображений. Это можно сделать, если нажать по видеопленки на шкале. Нажимаем по нему и открывается выпадающее меню, где выбираем пункт «Добавить объекты» .
Нажимаем по нему и открывается выпадающее меню, где выбираем пункт «Добавить объекты» .
Загруженные изображения на шкале нужно сузить, чтобы скорость анимации была быстрее, если оставить как есть, то следующее изображение появится в лучшем случае через минуту. Чтобы сузить время данное на одну картинку нажимаем на его край и двигаем влево. Так делаем со всеми.
Чтобы цикл был бесконечным нажмите на шестерёнку и отметьте пункт «Цикл воспроизведения»
Не нравится, что изображения просто поочередно появляются? Тогда на них можно добавить переходы и эффекты движения. Допустим начнем со второго изображения. Выберите его на шкале времени. Нажимаем на квадратик рядом с ножницами, означающих переходы. Выбираем любой из переходов и перетаскиваем его на картинку.
Для добавления эффекта движения на кадр необходимо нажать по изображению правой кнопкой мышки и выбрать любой из эффектов и настроить под себя.
Теперь вы можете посмотреть, что из этого вышло.
Для сохранения гифки нужно нажать на «Файл» и выбрать «Экспортировать», выбираем в этом меню опцию «Сохранить для Web» .
Ждём обработки гифки. Чтобы уменьшить её размер вы можете поработать с разрешением и другими параметрами. В реальном времени вы можете следить за изменением гифки, например, хуже ли качество или лучше, а также изменился ли размер.
Как только всё настроили, нажимаем кнопку «Сохранить» и выбираем путь.
Помимо этого, на шкалу времени вы можете наложить музыку и другие эффекты, а потом сохранить в виде видеоролика. Чтобы это осуществить нужно нажать внизу на повернутую стрелочку, называемая «Экспорт видео».
Откроется окно, где выбираем параметры: размер, частота кадров, качество и размер видео. Настройки понятны, если фотошоп у вас локализован. Также вы можете не вдаваться в подробности и сразу сохранить полученный результат. Поэтому нажимаем кнопку «Рендеринг».
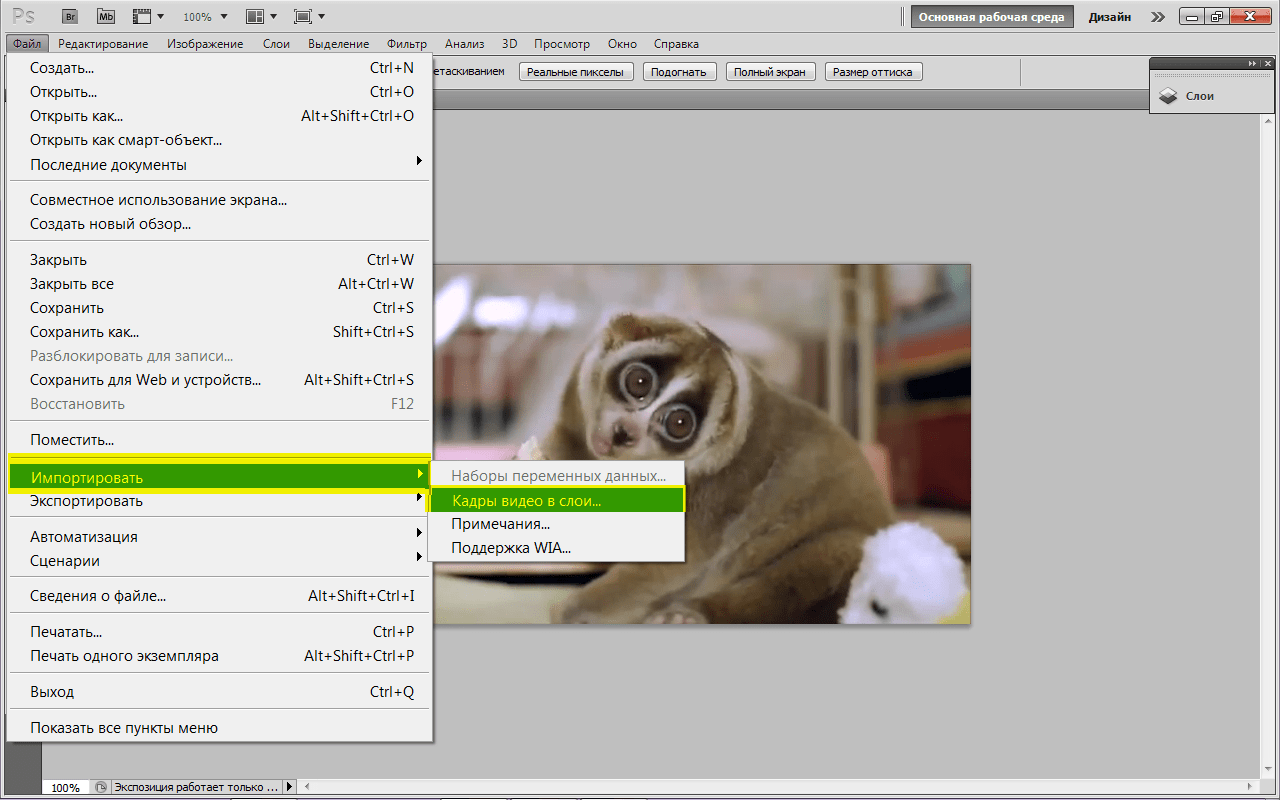
Нажимаем по разделу «Файл» вверху и выбираем вкладку «Импортировать». Выбираем параметр «Кадры видео в слои» .
Открывается окошко, где выбираем видеоролик. Появится еще одно окно. Там вы можете выбрать всё видео, либо какой-то диапазон. Также должна стоять галочка «Создать покадровую анимацию».
Дальше поиграйтесь с параметрами на шкале времени, как в первом случае, а потом нажимаем «Файл» — «Экспортировать» — «Сохранить для Web» . Замечу, что большое видео может очень долго обрабатываться, особенно при слабом железе.
Так как я выбрал большое видео с разрешением 1920×1080 размер вышел на 200 Мб, а это очень плохо. Уменьшив разрешение в два раза, я добился размер гифки в 50 Мб. Конечно, можно еще с настройками поиграться, но чем меньше будет размер гиф анимации, тем хуже её качество.
Сохраняем гифку с помощью соответствующей кнопки.
Ну вот и всё, вы сохранили научились создавать гифки в фотошопе из картинок и видео. Если будут какие-то вопросы, пишите в комментарии.
Если будут какие-то вопросы, пишите в комментарии.
Как сделать GIF анимацию в Фотошопе?
С помощью редактора «Adobe Photoshop» вы легко сможете сделать Gif анимацию , используя стандартные инструменты. В этом уроке мы расскажем, как это сделать.
Для начала создадим документ размером десять на десять пикселей. Для этого перейдите на вкладку «Файл» и выберите команду «Создать».
В появившемся диалоговом окне «Новый» задайте размеры для нового документа, введя значения, равные десяти пикселям, в поля «Ширина» и «Высота».
После ввода размеров изображения нажмите «Ок».
Выполните приближение изображения до размера, необходимого для удобной работы.
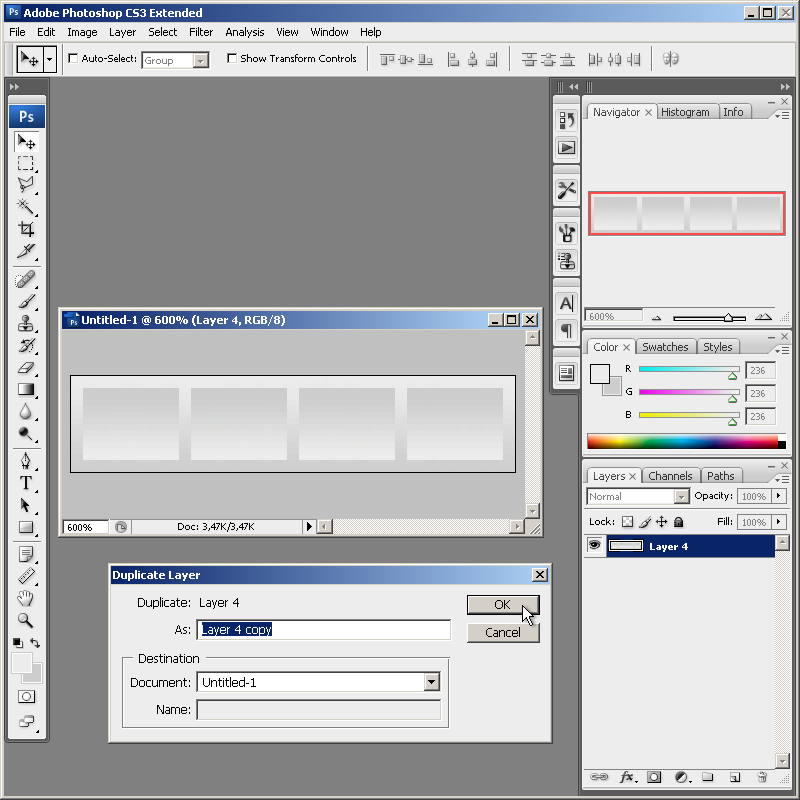
После чего необходимо создать еще три копии этого слоя. Для создания дубликатов зажмите левую кнопку мыши на иконке слоя и перетаскивайте ее на пиктограмму «Создать новый слой», расположенную в нижней части палитры слоев.
Эти четыре слоя будут являться четырьмя кадрами нашей будущей анимации. Теперь самое главное, что нам понадобится для создания «GIF-анимации» — это рабочее пространство с нужными инструментами. Перейдите на вкладку «Окно» и в списке «Рабочая среда» выберите команду «Движение».
Теперь самое главное, что нам понадобится для создания «GIF-анимации» — это рабочее пространство с нужными инструментами. Перейдите на вкладку «Окно» и в списке «Рабочая среда» выберите команду «Движение».
Данная рабочая среда представляет собой набор универсальных инструментов для создания анимации. Оставьте видимым и активным только нижний слой, щелкнув по пиктограммам в виде глаза возле слоев.
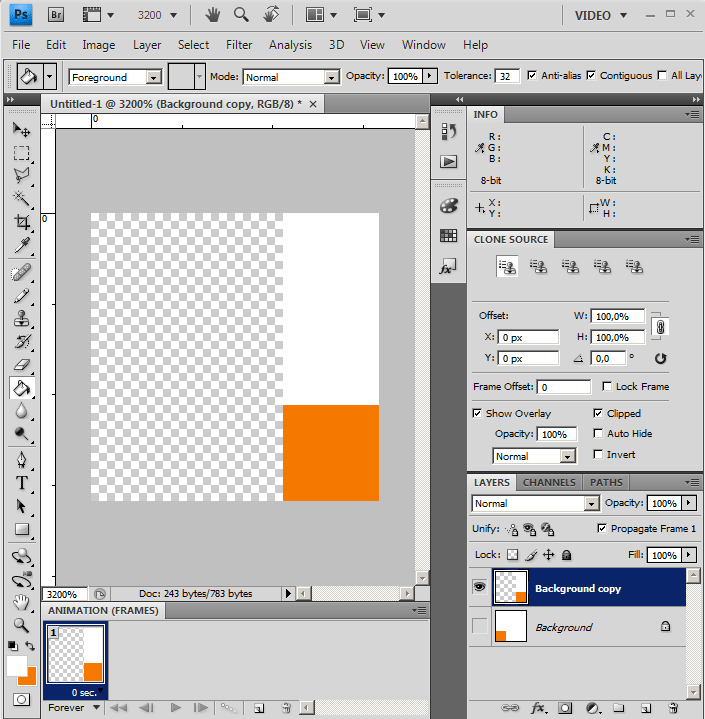
Выберите инструмент «Карандаш» и на панели атрибутов установите для него размер, равный трем пикселям.
Теперь с помощью карандаша нарисуйте квадрат в левом нижнем углу изображения.
После чего сделайте видимым и активным только слой, следующий выше, и нарисуйте квадрат в левом верхнем углу изображения.
Аналогичным образом, нарисуйте квадраты на каждом из слоев, обходя их углы по часовой стрелке.
Таким образом, мы получим четыре кадра для нашей будущей анимации. Теперь перейдем к созданию анимации. Для этого на панели «Анимация» нажмите на кнопку «Преобразовать в покадровую анимацию» .
На панели «Анимация» появится один кадр, теперь нажмите на кадре правой кнопкой мыши и в появившемся контекстном меню выберите интервал, равный одной секунде.
Теперь нажмите три раза на кнопку «Создание копии выделенных кадров», расположенную в нижней части этой же панели, чтобы добавить в анимацию еще три кадра.
Выделите первый кадр на панели «Анимация» и сделайте видимым и активным только первый слой изображения на палитре слоев. Как вы можете заметить, первому кадру присвоились атрибуты первого слоя.
Аналогичным образом, выделяйте кадры по одному и присваивайте им по одному слою изображения, делая только необходимый слой активным и видимым.
Теперь мы получили анимацию, состоящую из четырех различных кадров. Чтобы просмотреть получившийся результат нажмите на кнопку «Запуск воспроизведения анимации» , расположенную в нижней части панели «Анимация».
Таким образом, используя инструменты редактора Фотошоп вы легко сможете сделать «Gif-анимацию» .
| 1. | Как убрать прыщи в Фотошопе? | 4:50 | 0 | 94120 | |
| 2. | Как изменить цвет глаз в Фотошопе? | 2:27 | 4 | 29276 | |
| 3. | Как изменить цвет волос в Фотошопе? | 3:39 | 1 | 141819 | |
| 4. | Как изменить фон в Фотошопе? | 4:21 | 6 | 296753 | |
| 5. | Как сделать фотографию черно-белой в Фотошопе? | 4:09 | 1 | 20115 | |
| 6. | Как обрезать фотографию в Фотошопе? | 3:09 | 1 | 103802 | |
| 7. | Как установить плагин для Фотошопа? | 3:09 | 0 | 41694 | |
| 8. | Как добавить кисти в Фотошоп? | 2:29 | 0 | 19419 | |
9. | Как вырезать объект или человека в Фотошопе? | 4:22 | 2 | 190143 | |
| 10. | Как сделать кожу идеальной в Фотошопе? | 4:35 | 0 | 88551 | |
| 11. | Как установить шрифты в Фотошоп? | 3:03 | 0 | 55866 | |
| 12. | Как создать новый слой в Фотошоп? | 1:54 | 0 | 27951 | |
| 13. | Как сделать Gif-анимацию в Фотошопе? | 4:05 | 0 | 153195 | |
| 14. | Рисуем зомби в Photoshop | 3:34 | 5 | 19592 | |
| 15. | Как сделать скриншот? | 1:39 | 0 | 17266 | |
| 17. | Как уменьшить вес фотографии | 2:06 | 0 | 5054 | |
18. | Как уменьшить размер фотографии | 1:07 | 0 | 5754 | |
| 19. | Как две фотографии соединить в одну | 1:13 | 0 | 44059 | |
| 20. | Как сделать панорамное фото? | 1:48 | 0 | 9390 | |
| 21. | Как сделать фото из видео? | 1:48 | 0 | 21698 | |
| 22. | Как скачать Photoshop? | 2:19 | 0 | 29603 | |
Если Вы захотели сделать гиф анимацию текста в Фотошопе, например, для открытки, или создать любую другую интересную анимацию, в этой статье я постараюсь пошагово рассказать, как сделать анимацию в Фотошопе и сохранить ее на компьютере.
Сначала создадим анимацию из картинок , а затем рассмотрим, как сделать gif анимацию для текста.
Создаем в Фотошопе новый файл: «File»
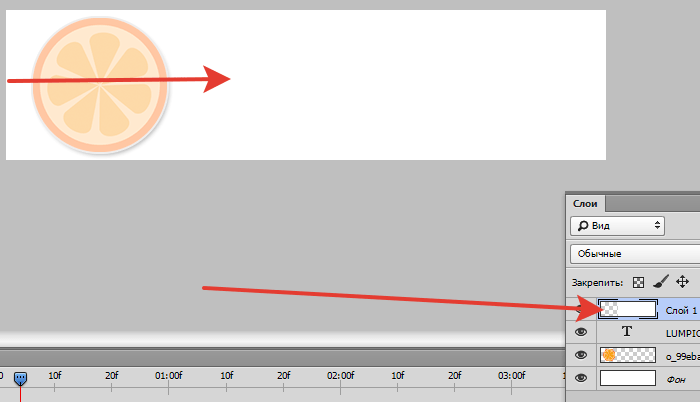
– «New»
. Рисуем на нем две фигуры: на слое «Shape 2»
– мишень, на слое «Shape 3»
– стрелу.
Рисуем на нем две фигуры: на слое «Shape 2»
– мишень, на слое «Shape 3»
– стрелу.
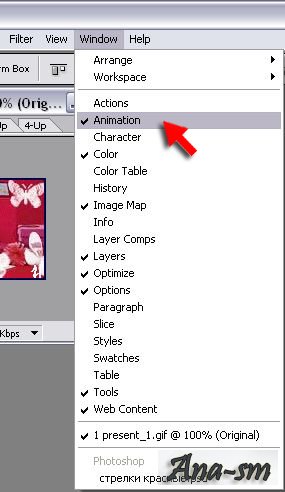
Теперь переходим на вкладку «Windows» (Окно) и выбираем из выпадающего меню «Animation» (Анимация).
Откроется следующее окно, в котором мы и будем создавать анимацию.
Если Ваше окно выглядит так, как на рисунке ниже, в правом нижнем углу кликните на кнопочку «Convert to frame animation» .
Принцип создания анимации заключается в следующем. Есть основное изображение, мы его дублируем. Затем на дубликате располагаем объекты в те позиции, в которых они должны находиться в конце. Выделяем продублированный кадр и нажимаем на кнопку «Tweens animation frames» , таким образом мы сделаем дополнительные кадры между первым и продублированным – это и создаст эффект анимации.
Теперь обо всем по порядку. Выделяем первый кадр и нажимаем «Duplicates selected frames» .
Основной слой продублируется и будет создан кадр 2. Выделяем его и на изображении помещаем объекты в конечные позиции. На палитре слоев выделяем слой, на котором нарисована стрелка, и, используя инструмент «Move Tool»
(Перемещение) – самый верхний на панели инструментов – перемещаем ее в центр мишени.
На палитре слоев выделяем слой, на котором нарисована стрелка, и, используя инструмент «Move Tool»
(Перемещение) – самый верхний на панели инструментов – перемещаем ее в центр мишени.
В следующем диалоговом окне нужно выбрать количество промежуточных кадров «Frames to Add» . Все зависит от Вашего изображения, но чем их больше, тем плавнее переход.
В окне создания анимации между кадром 1 и кадром 2, добавилось 5 дополнительных кадров. Ихние номера со 2 по 6. В итоге наш последний слой, на котором объекты расположены в конечных позициях, стал 7.
Нажав на кнопку «Play» посмотрите результат. У меня выбрана большая задержка по времени для каждого кадра: 1,4 сек, поэтому стрелка на анимации перемещается очень медленно. Уменьшим время до 0,1 сек – значение можно выбрать из выпадающего списка под каждым кадром.
В левом нижнем углу окна можно выбрать, сколько раз будет повторяться анимация. Выберем из списка «Forever»
, чтобы каждый раз после окончания она начиналась заново.
Для этого нужно продублировать слой с мишенью. Затем в окне анимации создадим новую группу кадров, начинаться они будут с 8 номера. Отключим для этих кадров слой с первой мишенью на палитре слоев, и будем работать с продублированной мишенью и стрелкой.
Создаем дубликат слоя «Shape 2» на палитре слоев. Кликните по нему правой кнопкой мыши и выберите из меню «Duplicate Layer» .
Теперь, в окне анимации, продублируем последний седьмой кадр. Нажмите на кнопку «Duplicates selected frames» .
Таким же образом дублируем новый восьмой кадр.
Первым кадром для второй части анимации будет 8 кадр, а последним – 9, его номер изменится после того, как мы вставим промежуточные кадры. Выделяем 8 кадр и на палитре слоев отключаем видимость слоя, на котором была нарисована первая мишень – уберите глазик напротив слоя.
Выделяем 9 кадр, он будет последний в группе, и размещаем на изображении объекты в их конечные позиции. Для этого используем инструмент «Move Tool»
(Перемещение). Чтобы переместить стрелку, нужно чтобы был выделен слой, на котором она нарисована –«Shape 3»
, для перемещения мишени выделите слой «Shape 2 copy»
.
Чтобы переместить стрелку, нужно чтобы был выделен слой, на котором она нарисована –«Shape 3»
, для перемещения мишени выделите слой «Shape 2 copy»
.
Создадим промежуточные кадры между 8 и 9. Выделите 9 кадр и нажмите кнопку «Tweens animation frames» .
Выбираем количество кадров. В примере их 5.
Переходим к первому кадру и просматриваем нашу анимацию.
Для того чтобы сохранить gif анимацию в Фотошопе , кликните по вкладке «File» – «Save for Web & Devices» . В следующем окне выберите параметры, как на рисунке ниже. Размер анимации у Вас может быть другой «Image Size» . Нажмите «Save» .
Анимация, сделанная в примере, выглядит следующим образом.
Теперь переходим к созданию гиф анимации для текста в Фотошопе .
В примере будем создавать анимацию для следующего текста, пошаговое создание этого текста я описала в предыдущей статье. Если Вам интересно, как сделать красивую надпись в Фотошопе , перейдите по ссылке и прочтите статью на данную тему.
Итак, открываем изображение с текстом, а затем окно анимации, как было описано выше.
Если у Вас есть изображение, на котором написан текст, для которого Вы будете создавать анимацию, в палитре слоев выделите слой, который соответствует этому тексту.
Создадим промежуточные кадры. Выделяем второй кадр и нажимаем кнопку «Tweens animation frames» .
Выбираем количество этих кадров.
Сделаем так, чтобы текст перемещался не по одной траектории. Для этого дублируем последний, созданный на предыдущем шаге, кадр 10, а затем и кадр 11. Новая группа кадров будет начинаться с 11, а 12 (на данный момент) кадр будет последним. Выделяем его и перемещаем надпись в конечную позицию.
Создадим между 11 и 12 промежуточные кадры. Выделяем 12 кадр и нажимаем на кнопку «Tweens animation frames» . Я добавила 8 дополнительных кадров.
Ранее на сайте мы рассматривали сторонние , однако большинство из них запросто может заменить обычный Фотошоп. Анимированные GIF файлы с его помощью делаются достаточно легко и быстро. Они, как правило, состоят из нескольких изображений (кадров), которые при пошаговой смене и образуют финальный результат. Сегодня постараемся максимально детально рассмотреть данный вопрос от А до Я:
Анимированные GIF файлы с его помощью делаются достаточно легко и быстро. Они, как правило, состоят из нескольких изображений (кадров), которые при пошаговой смене и образуют финальный результат. Сегодня постараемся максимально детально рассмотреть данный вопрос от А до Я:
Скриншоты ниже представлены из Photoshop СС, но работа с GIF анимацией в CS6 и других версиях программы плюс-минус аналогична. Возможно, визуально инструменты будут немного отличаться, но в целом, принцип и алгоритм действий похожие. В качестве примера рассмотрим тривиальную задачу как создать GIF анимацию в Фотошопе из фотографий, сменяющих друг друга. Недавно с помощью этого руководства сделал гифку о своих приключениях для итогового поста за 2016 год в персональном блоге.
Процесс занял буквально минут 5-10. Тут важно просто внимательно выполнять все шаги. В конце поста найдете англоязычный видеоурок по данной теме.
Добавление изображений GIF анимации в Photoshop
Первым делом нужно загрузить в графический редактор все картинки/фото, которые будут участвовать в анимации.
Добавьте их в один проект разными слоями — этот будут кадры для результирующего GIF файла. Проверьте размеры картинок и их отображение чтобы все было как вам нужно. Слои можно скрывать (с помощью иконки глаза слева от слоя) дабы просматривать все объекты.
В центре данной панели есть выпадающий список, где нужно выбрать вариант «Create Frame Animation» и кликнуть по кнопке. В результате этого действия Timeline немного преобразится, и вы должны увидеть в качестве первого кадра картинку из самого верхнего слоя.
На следующем шаге выделяете все слои в проекте (кликаете по ним удерживая клавишу Ctrl). После этого открываете контекстное меню в правом верхнем углу окна Timeline и по выбираете «Make Frames From Layers».
Из всех видимых и выделенных слоев Adobe Photoshop создаст кадры анимированного GIF. В результате увидите их в панели Timeline.
Настройки GIF анимации в Фотошопе
Здесь вам нужно будет указать 2 вещи: продолжительность отображения разных кадров + число повторений гифки.
Начнем с первого. Под каждым объектом-картинкой в Timeline найдете время показа и стрелочку вниз. Кликаете по ним и во всплывающем меню выбираете длительность карда.
Элементам можно указывать разное время либо задать параметр одновременно для нескольких из них (совместное выделение как и в слоях — с помощью Ctrl).
Чтобы «зациклить» GIF в Фотошопе при создании анимации выбираете значение Forever в соответствующей настройке как показано на скриншоте ниже.
Тамже есть возможность указать любое нужное вам число повторений. Рядом находится кнопка Play, позволяющая проиграть анимированный GIF и посмотреть как будет выглядеть итоговый результат.
Сохранение GIF анимации в Фотошоп
В финальной части нашего руководства рассмотрим как правильно сохранить GIF анимацию в Фотошопе. Для этой цели используется знакомый всем инструмент Save for Web, однако в последних версиях Adobe Photoshop СС он располагается в новом месте меню (File — Export). К счастью Alt + Shift + Ctrl + S все еще работает.
В открывшемся окне настроек надо выбрать формат GIF, а также убедиться, что настройка Looping Options установлена в Forever. В нижнем правом углу окна есть возможность запустить созданный вами анимированный GIF в Photoshop для предпросмотра.
Если все функционирует так, как нужно, кликаете Save и сохраняете файл на локальном компьютере. Чтобы проверить работоспособность GIF требуется открывать его в браузере, т.к. встроенный просмотрщик Windows анимацию не проигрывает.
Кстати вы также легко можете экспортировать ваш проект в видео формат. Порядок действий аналогичный как при сохранении GIF анимации, но в Фотошоп меню выбираете пункт File — Export — Render Video.
В открывшемся окне будут разные настройки видео, но ничего дополнительно менять не нужно, просто кликаете по кнопке Render. В итоге получите mp4 файл со слайдшоу фотографий/изображений.
Напоследок предлагаем глянуть англоязычный видеоурок про создание анимированных GIF в Photoshop.
Алгоритм работы там такой же, как и в статье, но возможно, вам будет проще воспринимать информацию по видео.
Если у вас остались еще какие-то вопросы о том как сделать GIF анимацию в Фотошопе или есть дополнения, пишите в комментариях.
Как сохранять или делать гифки на Mac [советы в 2021 году]
GIF или Graphics Interchange Format символизирует вершину здоровых социальных сетей. GIF-файлы хранят несколько кадров анимации, которые можно изменять до бесконечности, без плагинов и видеоплееров. Легкодоступные, мощные и креативные инструменты для создания GIF-файлов — это то, что нужно каждому.
Быстро растущий культ GIF вместе с бесплатными онлайн-инструментами также способствовал широкой популярности. Знание того, как создавать анимированные GIF-файлы, позволяет создавать ссылки на поп-культуру, записывать памятное событие с фотографией или сохранять неизгладимое событие.
Так что вы можете знать как сохранить картинки на Mac на этот раз. Со своим сохраненным GIF у вас есть социальная лицензия, чтобы манипулировать ею так, как вы хотите. В противном случае сбой сохранения означает, что он закрывается при закрытии приложения для редактирования.
Со своим сохраненным GIF у вас есть социальная лицензия, чтобы манипулировать ею так, как вы хотите. В противном случае сбой сохранения означает, что он закрывается при закрытии приложения для редактирования.
Руководство по статьеЧасть 1. Доступ ко всем параметрам экспорта в формат изображения в режиме предварительного просмотраЧасть 2. Как сохранить уже созданные гифки на Mac Часть 3. Другие возможности сохранения GIF на MacЧасть 4. В заключение
Люди также читают:Лучшие 3 простые способы разблокировать куки на MacБорьба с iPhone Календарь не синхронизируется с Mac
Часть 1. Доступ ко всем параметрам экспорта в формат изображения в режиме предварительного просмотра
Как сделать GIF на Mac в режиме предварительного просмотра
Ключ к разблокировке дополнительного формата изображения влечет за собой нажатие кнопки Опция при нажатии кнопки «Формат» в диалоговом окне «Сохранить». С изображением, открытым в приложении предварительного просмотра, выделите «ФайлМеню и выберитеСохранить как‘ или ‘Экспорт». Это так просто использовать Mac Preview, сохраните как GIF.
Это так просто использовать Mac Preview, сохраните как GIF.
В окне «Сохранить» нажмите кнопку «Параметры» и выберите меню «Формат», чтобы открыть все типы файлов изображений для сохранения в нужном формате. Варианты Preview Format, предлагающие форматы файлов изображений, включая GIF. Удерживая нажатой клавишу «Option» при выборе «Формат», отображаются все форматы изображений в современных моделях Mac.
Этот трюк сделает работу для линейки Mac с приложением Preview. Apple разработала приложение Preview с интуитивно понятным интерфейсом и мощным движком. Новые версии Mac имеют больше форматов изображений, чем их старшие братья. Вы можете вызвать это, чтобы преобразовать обычные изображения в различные форматы или сохранить элемент по своему желанию.
Mac Tips Многофункциональный инструмент
iMyMac PowerMyMac Оснащает ваш Mac чистокровными инструментами, чтобы дать вашей машине чистый счет здоровья. Это предотвращает срыв вашего Mac из-за избыточных файлов и огромных объемов данных. Вооруженный интеллектуальной технологией очистки, он удаляет ненужные файлы, которые замедляют работу компьютера для достижения максимальной производительности.
Вооруженный интеллектуальной технологией очистки, он удаляет ненужные файлы, которые замедляют работу компьютера для достижения максимальной производительности.
Получите бесплатную пробную версию прямо сейчас!
Получите это лучшее в своей категории программное обеспечение бесплатно зачистить дубликаты, кэшировать файлы, избыточные приложения и устаревший контент для оптимизации всех процессов. Более того, это комплексный пакет, позволяющий повысить скорость работы вашего компьютера, сохраняя ваше устройство в чистоте, свежести и организованности.
Часть 2. Как сохранить уже созданные гифки на Mac
Метод 1. Использование приложений для сохранения GIF-файлов на Mac
GIF Пивоварня
Откройте товар в GIF Brewery, который можно купить в Apple Store всего за 4.99 доллара. Обрезать, изменить размер и настроить файл в GIF Brewery. С желтыми и красными ползунками в нижней части экрана выберите нужный фрагмент видео в формате GIF. Пивоварня GIF позволяет разделить моменты, краткие, как вспышка секунды.
Введите подписи и затем используйте «Управление оверлеями», Чтобы установить подписи. Перейти к GIF Свойства, чтобы выбрать Frame Count, ввести стоп-кадр и выбрать режим зацикливания. Нажмите на «Создать GIFИ сохранить. Вы можете создать ассортимент GIF из того же видео, перенастроив ползунки и выполнив повторную обработку. Выбранные вами настройки будут применяться по умолчанию до тех пор, пока вы не измените их снова.
QuickTime Player
Запустите проигрыватель QuickTime и выберите «Новая запись экрана» в раскрывающемся списке файлов. Нажмите на прозрачную рамку вокруг видео, которое вы хотите записать, или просто нажмите, чтобы захватить весь экран. Нажмите на запись> стоп> сохранить.
Способ 2. Как сохранить файл в формате GIF
Предварительный просмотр предлагает утилиту, которая позволяет открывать цифровые файлы и конвертировать их в формат файла, такой как GIF. Сохранение файла GIF сохраняет анимацию, связанную с ним.
- Хит «Предварительный просмотр» значок в доке у подножия вашего окна. Если вы не можете найти его там, перейдите в каталог «Приложения» и введите «Предварительный просмотр», затем дважды щелкните значок, когда будет предложено запустить программу.
- Перейдите в меню «Файл» и нажмите «Открыть».
- Выберите элемент, который вы хотите конвертировать, и выберите «Открыть».
- Вернитесь в меню «Файл» и нажмите «Сохранить как».
- Откройте раскрывающееся меню «Формат» и нажмите «GIF».
- Используйте ползунок качества, чтобы улучшить внешний вид экспортируемого изображения.
- Нажмите «Где» выбрать место, куда вы хотите сохранить GIF-версию файла. При необходимости введите новое имя в поле «Сохранить как».
- Нажмите «Сохранить», чтобы преобразовать оригинальный формат в GIF. Вам могут потребоваться сторонние инструменты для улучшения качества анимации.
Наконечник: Как конвертировать изображения с помощью Preview в OS X.
Часть 3. Другие возможности сохранения GIF на Mac
Возможность # 1 Сохранить с помощью Photoshop
Из траншей Photoshop вы должны успешно сохранить свой GIF. выбирать Файл> Сохранить для веб, Появляется меню с обязательными параметрами. В зависимости от версии фотошопа укажите анимированный файл. Если вы видите поле для этого, убедитесь, что оно отмечено. Также подтвердите, что вы сохранили файл в формате GIF.
Возможность № 2 Скачать онлайн
Просто нажмите на ссылку под файлом с надписью «Загрузите анимацию в вашу систему». Он сохраняет файл в папке по умолчанию, которую вы включили в настройках своего браузера. Нажмите клавишу CTRL или щелкните правой кнопкой мыши по ссылке, чтобы выбрать элемент для сохранения элемента в другом месте, например на рабочем столе.
Возможность №3 Сохранить с помощью стороннего инструмента
У сторонних инструментов для создания GIF есть возможность сохранить его в этом формате. Например, вы можете сохранить GIF из Giphy или загрузить GIF из Giphy на ПК. Ищите список вариантов сохранить как файл GIF, Некоторые программы могут не поддерживать многокадровую анимацию GIF; Вы можете использовать другое программное обеспечение, такое как Photoshop, чтобы сохранить свою работу.
Например, вы можете сохранить GIF из Giphy или загрузить GIF из Giphy на ПК. Ищите список вариантов сохранить как файл GIF, Некоторые программы могут не поддерживать многокадровую анимацию GIF; Вы можете использовать другое программное обеспечение, такое как Photoshop, чтобы сохранить свою работу.
Часть 4. В заключение
В итоге, Preview предлагает полезный инструмент для редактирования изображений, в то время как вновь созданные линейки Mac OS X имеют расширенные параметры формата экспорта файлов. Рынок GIF кишит богатыми инструментами, которые позволяют вам создавать медиа, не платя за ногти. С появлением High Sierra у энтузиастов есть простые и быстрые методы.
Нажмите на каждый случай, чтобы сделать GIF с помощью простых в использовании инструментов. Лучшие и первоклассные специальные инструменты GIF позволяют создавать GIF-файлы из одного файла с более широкими возможностями. Доступ ко всем форматам изображений для экспорта изображений в Mac OS X Preview, чтобы упростить сохранение файла в формате GIF.
Или вы также можете сохранить GIF из Tumblr на Mac или из Google. У вас есть другие техники? Поделитесь своими секретами сохранения GIF на нашем форуме Apple ниже.
Как сделать гиф в фотошопе из фотографий
Как сделать GIF анимацию в Фотошопе, сохраняем анимированный gif
Ранее на сайте мы рассматривали сторонние сервисы создания гиф анимации, однако большинство из них запросто может заменить обычный Фотошоп. Анимированные GIF файлы с его помощью делаются достаточно легко и быстро. Они, как правило, состоят из нескольких изображений (кадров), которые при пошаговой смене и образуют финальный результат. Сегодня постараемся максимально детально рассмотреть данный вопрос от А до Я:Скриншоты ниже представлены из Photoshop СС, но работа с GIF анимацией в CS6 и других версиях программы плюс-минус аналогична. Возможно, визуально инструменты будут немного отличаться, но в целом, принцип и алгоритм действий похожие. В качестве примера рассмотрим тривиальную задачу как создать GIF анимацию в Фотошопе из фотографий, сменяющих друг друга. Недавно с помощью этого руководства сделал гифку о своих приключениях для итогового поста за 2016 год в персональном блоге.
Недавно с помощью этого руководства сделал гифку о своих приключениях для итогового поста за 2016 год в персональном блоге.
Процесс занял буквально минут 5-10. Тут важно просто внимательно выполнять все шаги. В конце поста найдете англоязычный видеоурок по данной теме.
Добавление изображений GIF анимации в Photoshop
Первым делом нужно загрузить в графический редактор все картинки/фото, которые будут участвовать в анимации. Добавьте их в один проект разными слоями — этот будут кадры для результирующего GIF файла. Проверьте размеры картинок и их отображение чтобы все было как вам нужно. Слои можно скрывать (с помощью иконки глаза слева от слоя) дабы просматривать все объекты.
Далее в пункте меню Window (Окно) включаете отображение панели Timeline (Шкала времени). Инструмент отвечает за создание GIF анимации в Photoshop. Расположите его снизу в рабочей области.
В центре данной панели есть выпадающий список, где нужно выбрать вариант «Create Frame Animation» и кликнуть по кнопке. В результате этого действия Timeline немного преобразится, и вы должны увидеть в качестве первого кадра картинку из самого верхнего слоя.
В результате этого действия Timeline немного преобразится, и вы должны увидеть в качестве первого кадра картинку из самого верхнего слоя.
На следующем шаге выделяете все слои в проекте (кликаете по ним удерживая клавишу Ctrl). После этого открываете контекстное меню в правом верхнем углу окна Timeline и по выбираете «Make Frames From Layers».
Из всех видимых и выделенных слоев Adobe Photoshop создаст кадры анимированного GIF. В результате увидите их в панели Timeline.
Настройки GIF анимации в Фотошопе
Здесь вам нужно будет указать 2 вещи: продолжительность отображения разных кадров + число повторений гифки. Начнем с первого. Под каждым объектом-картинкой в Timeline найдете время показа и стрелочку вниз. Кликаете по ним и во всплывающем меню выбираете длительность карда.
Элементам можно указывать разное время либо задать параметр одновременно для нескольких из них (совместное выделение как и в слоях — с помощью Ctrl).
Чтобы «зациклить» GIF в Фотошопе при создании анимации выбираете значение Forever в соответствующей настройке как показано на скриншоте ниже.
Тамже есть возможность указать любое нужное вам число повторений. Рядом находится кнопка Play, позволяющая проиграть анимированный GIF и посмотреть как будет выглядеть итоговый результат.
Сохранение GIF анимации в Фотошоп
В финальной части нашего руководства рассмотрим как правильно сохранить GIF анимацию в Фотошопе. Для этой цели используется знакомый всем инструмент Save for Web, однако в последних версиях Adobe Photoshop СС он располагается в новом месте меню (File — Export). К счастью горячая клавиша Alt + Shift + Ctrl + S все еще работает.
В открывшемся окне настроек надо выбрать формат GIF, а также убедиться, что настройка Looping Options установлена в Forever. В нижнем правом углу окна есть возможность запустить созданный вами анимированный GIF в Photoshop для предпросмотра.
Если все функционирует так, как нужно, кликаете Save и сохраняете файл на локальном компьютере. Чтобы проверить работоспособность GIF требуется открывать его в браузере, т. к. встроенный просмотрщик Windows анимацию не проигрывает.
к. встроенный просмотрщик Windows анимацию не проигрывает.
Кстати вы также легко можете экспортировать ваш проект в видео формат. Порядок действий аналогичный как при сохранении GIF анимации, но в Фотошоп меню выбираете пункт File — Export — Render Video.
В открывшемся окне будут разные настройки видео, но ничего дополнительно менять не нужно, просто кликаете по кнопке Render. В итоге получите mp4 файл со слайдшоу фотографий/изображений.
Напоследок предлагаем глянуть англоязычный видеоурок про создание анимированных GIF в Photoshop. Алгоритм работы там такой же, как и в статье, но возможно, вам будет проще воспринимать информацию по видео.
Если у вас остались еще какие-то вопросы о том как сделать GIF анимацию в Фотошопе или есть дополнения, пишите в комментариях.
Создание gif картинки из нескольких фото. Урок фотошопа.
Создание gif картинки из нескольких фото.
 Урок фотошопа.
Урок фотошопа.Многие из вас помнят мою статью о Salers, в которой все свои фотографии я показала вам в виде gif-картинок, в виде маленького слайд-шоу, которое, на мой взгляд гораздо интересней смотреть, нежели длинный ряд фотографий. Из ваших комментариев я поняла, что многим понравилась такая презентация, поэтому решила написать урок фотошопа «Создание gif картинки из нескольких фото».
Я взяла несколько фотографий, сделанных мною во Франции. Это весенняя Франция, красивая и впечатляющая. Я собираюсь показать ее вам в одной из будущих записей.
Не будем забегать вперед и начнем наш урок.
1. Я специально подготовила 4 фотографии и положила их в отдельную папку. Лучше, если эти фотографии будут одного размера, тогда вашу гифку будет сделать гораздо легче. Но я взяла фото разного размера, предварительно их уменьшив до 550 пк в ширину для широких фото, и 310 пк в ширину — для узких. Все фотографии получились одной высоты в 413 пк.
2. Открываем программу фотошоп и в ней меню — файл — открыть.
3. Ищем свою папку с подготовленными фото и кликаем левой кнопкой мыши на первую фотографию, зажимаем клавишу Shift, и кликаем по последней, тогда они выделяются все. Жмем ОТКРЫТЬ.
4. В вашем фотошопе открываются все фотографии. Начинаем создавать слои, которые нам понадобятся для анимации или создания gif картинки. Я открыла специально широкую фотографию. И она будет 1-ым слоем.
Чтобы преобразовать фото в слой, кликаем по нему два раза левой кнопкой мыши.
5. Чтобы создать второй слой, нам нужно кликнуть по иконке, на которую показывает стрелка. На втором слое мы будем располагать другую фотографию.
6. Топаем в наши фотографии, которые открыты рядом с первой, и выбираем узкую фотографию. Напоминаю, что это необязательно… С одинаковыми фотографиями легче работать. Итак, находим нужную фотографию, идем в меню — выделение — выделить ВСЕ.
7. После этого вокруг картинки начнут бегать маленькие тире, это и есть выделение. Теперь идем в меню — редактирование — скопировать.
8. Возвращаемся к нашей первой фотографии, которая уже со слоями, идем в меню — редактирование — вставить. И наша узенькая фотка вставляется на новый слой. Но она не может оставаться такой узкой. Нам нужно добавить фон под нее. Для этого кликаем по иконке (1), перетаскиваем слой под узкое фото, затем пипеткой (2) подбираем любой понравившийся вам цвет, кликнув курсором по фото. Я выбрала светло-зеленый. И заливаем новый слой, для чего мы активизируем инструмент заливка (3) и потом кликаем левой кнопкой мыши по рабочему полю фотографии. Обратите внимание, что в этот момент активным должен быть новый прозрачный фон. Активные слои выделяются синим цветом. После ваших действий прозрачный слой окрасится.
9. Теперь нам надо объединить два слоя (узкую фотографию и фон). Наступаем левой кнопко мыши на первый слой. Зажимаем клавишу Shift и кликаем по второму слою. Они выделились синим цветом. Идем в меню — слои — объединить слои.
Они выделились синим цветом. Идем в меню — слои — объединить слои.
10. Получаем такую картинку.
11. Повторяем пункты 6 — 10 моего урока, чтобы создать слой с еще одной узкой фотографией. Он у меня слой 2. И создаем еще один новый прозрачный слой для размещения там последней широкой фотографии (слой 3).
12. Для этого выполняем пункты урока 6, 7, 8. Все. Готово. Слои для нашей gif картинки мы создали.
13. Можно начинать анимирование и с вашими слоями, но я решила создать подложку под нашу картинку. Для этого топаем в меню — изображение — размер холста. Увеличиваем наш холст на 50 пк по ширине и высоте. Жмем ОК.
14. У нас получилось вот так.
15. Создаем новый слой (у меня слой 4), перетаскивам его в самый низ под все фотографии, вы можете сделать подложку того же цвета, что и фон в ваших узких фотографиях. Я выбрала цвет подложки немного темнее.
Оформляете вашу подложку любым способом. Надеюсь, что вы знаете, как выставляются параметры слоя, но если нет, то это просто. Наступаете на нужный слой и кликаете по нему дважды левой кнопкой мыши и у вас открывается окно с параметрами вашего слоя, а там отдельно открываете каждый отдельный параметр и вы применяете или изменяете его настройки. Я применила эффект в параметрах слоя Внутренняя тень и Внутреннее свечение с параметром слоя Умножение… Цвет тени немного темнее тона подложки. Но здесь я не берусь навязывать вам мое мнение. У вас есть свое видение. Пробуйте, меняйте настройки. Это не страшно. Всегда можно вернуться к первоначальному результату, для чего идете в меню — редактирование — вернуться назад.
Надеюсь, что вы знаете, как выставляются параметры слоя, но если нет, то это просто. Наступаете на нужный слой и кликаете по нему дважды левой кнопкой мыши и у вас открывается окно с параметрами вашего слоя, а там отдельно открываете каждый отдельный параметр и вы применяете или изменяете его настройки. Я применила эффект в параметрах слоя Внутренняя тень и Внутреннее свечение с параметром слоя Умножение… Цвет тени немного темнее тона подложки. Но здесь я не берусь навязывать вам мое мнение. У вас есть свое видение. Пробуйте, меняйте настройки. Это не страшно. Всегда можно вернуться к первоначальному результату, для чего идете в меню — редактирование — вернуться назад.
Кроме того, я добавила эффект тени к каждому слою с фотографиями, цвет тени немного темнее, чем цвет подложки. Можно оставить параметр тени по умолчанию. Там цвет тени черный.
Кстати, на моей последней фотографии куст глицинии, ее много во Франции и время ее цветения конец апреля — начало мая. Этот куст я сфотографировала в саду у родителей моего друга. В моем болгарском дворе тоже есть кусты глицинии и думаю, что скоро она порадует нас своими цветами, похожими на сиреневые облака.
В моем болгарском дворе тоже есть кусты глицинии и думаю, что скоро она порадует нас своими цветами, похожими на сиреневые облака.
16. Настало время поставить свой логотип, особенно это важно, если ваша картинка будет располагаться на вашем сайте. Для обычных пользователей это можно не применять. Напомню, что я делала урок фотошопа о логотипе. Пробегусь вкратце: идем в меню — файл — поместить. Ищем свой файл PSD с подготовленным заранее логотипом, наступаем на него и кликаем по кнопке Поместить.
17. Перетаскиваем слой с логотипом на самый верх, как у меня. При необходимости увеличиваем логотип до нужного размера, для чего идем в меню — редактирование — масштабирование. С зажатой клавишей Shift растягиваем или уменьшаем логотип. Активируем инструмент «перемещение» (самый верхний инструмент со стрелкой и + в панели инструментов) и перемещаем логотип на нужное место.
Все подготовлено с созданию анимации.
17. В самом первом кадре анимации у вас должна быть открыта видимость со слоем подложки, первый слой с вашей фотографией ( в моем случае слой 0) и логотип (позиция 1). Для хорошего просмотра вашей фотографии устанавливаем время задержки 5 сек (позиция 2). После определения времени задержки и установки его в первом кадре, все последующие кадры будут с заданным временем 1 кадра, т.е. 5 сек в моем случае. Для создания второго кадра жмем на иконку, показанную на позиции 3.
Для хорошего просмотра вашей фотографии устанавливаем время задержки 5 сек (позиция 2). После определения времени задержки и установки его в первом кадре, все последующие кадры будут с заданным временем 1 кадра, т.е. 5 сек в моем случае. Для создания второго кадра жмем на иконку, показанную на позиции 3.
18. Во втором кадре меняем видимость слоя с первой картинки на вторую, так же, как показано на моем скрине.
Последующие кадры делаем также. Главное запомните: 1 кадр — 1 фото, 2 кадр — 2 фото и так далее..
19. Все, мы выставили все кадры анимации. Остается только просмотреть наше творение.
20. Для просмотра изображения жмем на иконку, знакомую нам у плееров (См. скрин).
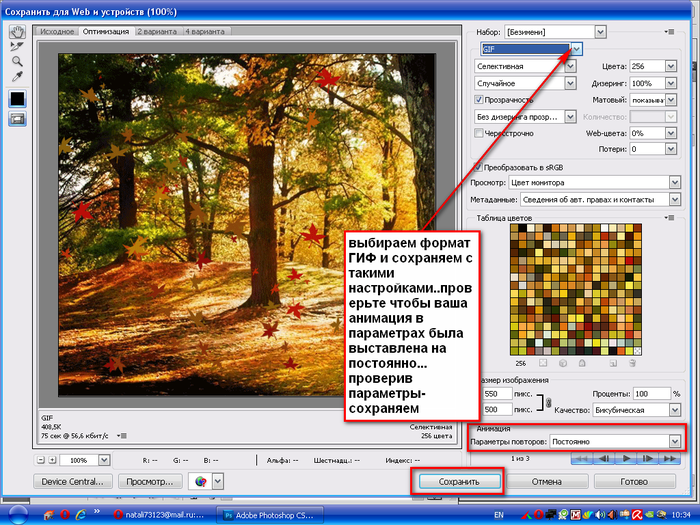
21. Если вам понравилась ваша работа и вы не собираетесь ее редактировать, то нужно ее сохранить. Идем в меню — файл — сохранить для Web и устройств и выставляете параметры сохранения как на моем скрине.
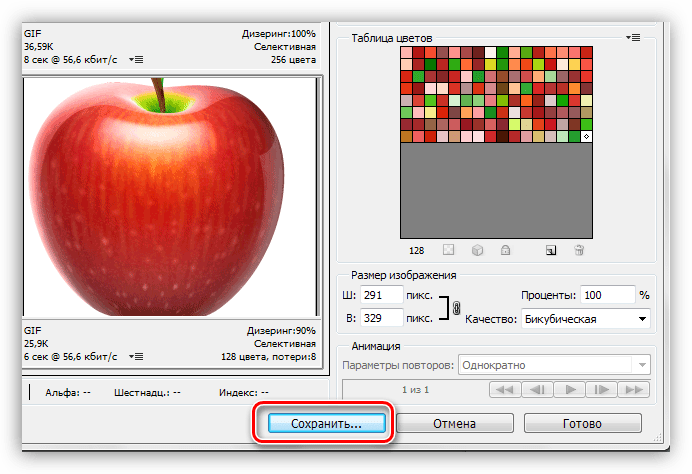
Безусловно, что можно увеличить количество цветов до 256, но это увеличит вес нашей картинки, а хостинг «не резиновый». Сохраняйте вашу картинку и с удовольствием используйте ее для своих статей. У вас должно получиться нечто подобное.
Сохраняйте вашу картинку и с удовольствием используйте ее для своих статей. У вас должно получиться нечто подобное.
Цветущие каштаны белые и розовые, глициния радуют взгляд и поднимают настроение.
Надеюсь, что моя статья «Создание gif картинки из нескольких фото. Урок фотошопа.» и другие мои уроки фотошопа вам пригодятся, и что вы сможете делать красивые gif картинки из ваших фотографий. Удачи вам и процветания, терпения и упорства! И у вас все получится.
Похожие записи:
Понравилась статья? Поделись с друзьями!
Форма поддержки блога может не отображаться в браузере Internet Explorer!
Хотите поддержать, откройте сайт в другом браузере… Спасибо!
Как создать Gif анимацию в Фотошоп / Creativo.one
Задумывались ли вы, как создаются анимированные GIF-файлы? Автор урока предлагает вам за одну ночь освоить некоторые секреты анимации с помощью этого урока. Так же вы научитесь использовать Шкалу времени (Timeline) , которая доступна в версии Photoshop CS6. А теперь начнём!
А теперь начнём!
Результат урока.
Шаг 1
Создайте новый документ (Ctrl + N) с размерами файла 800 х 500 пикселей. Залейте фон любым цветом, который вы хотите. Теперь идём в меню Слои – Стиль слоя – Наложение градиента (Layer> Layer Styles> Gradient Overlay). Примените следующие настройки: Стиль Радиальный (Radial), цвета от чёрного (# 000000) к синему (# 54799b), который будет использоваться в центре.
Шаг 2
Создайте новый слой и назовите его Noise Layer. Выберите инструмент Заливка (Paint Bucket Tool) и залейте созданный слой тёмным цветом (# 231f20). Оставьте активным слой Noise Layer и идите в меню Фильтр – Шум – Добавить шум (Filter> Noise> Add Noise). В диалоговом окне настроек фильтра поставьте такие значения: Эффект (Amount) 3%, распределение Равномерное (Uniform) и нажмите ОК.
Шаг 3
Нажмите комбинацию клавиш (Ctrl + U) и в появившемся диалоговом окне настроек коррекции введите значения Насыщенности (Saturation) 100%: Измените этому слою режим наложения на Мягкий свет (Soft Light).
Примечание переводчика: для того чтобы добиться такого цвета как у автора на скриншоте, можно при коррекции Цветовой тон / Насыщенность (Hue/Saturation) значение Цветового тона (Hue) поставить на – 140.
Шаг 4
Добавьте любой текст, который вы хотите. Здесь мы будем использовать текст логотипа сайта 123RF. В стилях слоя используйте Обводку (Stroke). Значения размера обводки выберите по своим предпочтениям.
Примечание переводчика: На скрине автора уже растрированный текст вместе со стилем Обводка. Чтобы у вас получилось так же, после того как применили обводку, уберите Заливку (Fill) слоя с текстом на 0%, преобразуйте этот слой в смарт объект, а затем растрируйте его.
Шаг 5
В этом шаге мы будем создавать светящийся эффект для текста с помощью стилей слоя. Дважды щёлкните по слою, чтобы вызвать окно настроек стилей. Для того чтобы настроить стили слоя, используйте скриншоты ниже.
Тиснение (Bevel & Emboss)
Внутренняя тень (Inner Shadow)
Внутреннее свечение (Inner Glow)
Наложение цвета (Color Overlay)
Внешнее свечение (Outer Glow)
Тень (Drop Shadow)
Шаг 6
Как только вы закончите создавать световые эффекты с помощью стилей слоя, перейдите в палитру слоёв и уменьшите этому слою значение Заливки (Fill) на 0%.
Шаг 7
Дублируйте слой, который вы создали в шаге 5 и отключите этой копии все стили слоя. Настройте теперь стили так:
Внутренняя тень (Inner Shadow)
Внутреннее свечение (Inner Glow)
Шаг 8
Ниже результат после того как вы применили стили слоя.
Шаг 9
Теперь мы создадим движущиеся световые пятнышки. Создайте 5 слоев поверх существующих, и переименуйте их как 1,2,3, R и F. Если у вас свой текст создайте слои в соответствии с вашими буквами. Сгруппируйте эти слои в папку, которой дайте название Light Spots и смените режим наложения на Осветление основы
Как сделать GIF анимацию в Photoshop, создаем ГИФ в фотошопе
Автор Admin На чтение 3 мин. Просмотров 199 Опубликовано Обновлено
Гифки, в современном мире – пользуются огромной популярностью, не меньше, чем сочные и красочные обработанные фотографии. Однако не многие пользователи знают, что гифку – можно создать и самому. И сегодня – мы покажем вам, как это делается.
Как создать гиф анимацию в фотошопеИзначально – нам понадобится новый файл, который мы и создаем тут же, в самой программе. Что касается разрешения – то оно особого значения не имеет, все равно потом все подгонять будем.
Что касается разрешения – то оно особого значения не имеет, все равно потом все подгонять будем.
Теперь нам нужно найти картинки, из которых впоследствии – мы будем делать гифку. Для примера мы возьмем 5 картинок с различными галстуками. Закидываем их все в фотошоп.
Ждем до тех пор, пока все наши картинки не зальются в фотошоп, на панель слоев. После этого – удаляем наш фон и обрезаем (кликаем на него ПКМ и выбираем «удалить») наш холст, под формат картинки.
Далее – на верхней панели находим пункт, под названием «окно» и в самом низу – находим пункт «временная шкала» (timeline). Открываем ее.
Тут, внизу посередине, у вас должна стоять галочка около «создания покадровой анимации» или Create Frame animation.
Справа, в конце этой шкалы, у вас будет 2 коротких линии, что-то, вроде «местных» настроек. Кликаете сюда и выбираете «make frames from layers или сделать кадры из слоев».
Теперь на временной шкале у вас отразятся все рисунки. Под ними – вы увидите значки, показывающие время. Это то, сколько каждый из рисунков будет показываться на вашей будущей гифке. Выбираем 0.5 секунды. Чтобы не делать эту работу для каждого скрина отдельно – объединяем их шифтом и ставим одно время на все картинки.
Под ними – вы увидите значки, показывающие время. Это то, сколько каждый из рисунков будет показываться на вашей будущей гифке. Выбираем 0.5 секунды. Чтобы не делать эту работу для каждого скрина отдельно – объединяем их шифтом и ставим одно время на все картинки.
Вот и все, наша анимация уже работает, однако она выключается после того, как проигрывается. Нам нужно ее зациклить, чтобы она включалась заново, после того, как все рисунки пролистаются. Для этого – находим второй пункт слева, снизу, на временной шкале, и вместо единожды (once) – ставим всегда (Forever).
Наша гифка работает как надо. Осталось лишь правильно ее сохранить. Для этого воспользуемся горячими клавишами Ctrl+Alt+Shift+S и у нас появляется вот такая вот таблица.
Справа вверху, в этой таблице – выбираем формат GIF, ставим 256 цветов, проверяем, чтобы анимация была зацикленной, а после нажимаем сохранить и выбираем место сохранения.
Вот и все, наша гифка – готова. Ну а вы – можете повторить все тоже самое, только уже с вашими картинками. Всем спасибо, что воспользовались именно нашими уроками, удачи и крутых вам Гифок.
Всем спасибо, что воспользовались именно нашими уроками, удачи и крутых вам Гифок.
Как создать анимацию в Photoshop. Пошаговая инструкция — руководства на Skillbox
В Photoshop анимируют двумя способами:
- Рисуют несколько кадров, вручную изменяя положение и свойства элементов. Если анимация достаточно длинная, то прорисовка каждого кадра занимает много времени.
- Вставляют промежуточные кадры. Необходимо вручную задать лишь состояния макета: в начале и в конце анимации. Нужные кадры между этими состояниями добавит сам Photoshop. Этот способ подойдёт, чтобы сделать постепенное появление и исчезновение объекта или показать его перемещение.
Сначала я анимирую изображение балалайки. Для плавного появления изображения использую инструмент «Вставка промежуточных кадров». Чтобы Photoshop самостоятельно анимировал элемент, необходимо задать два состояния для элемента — начальное в первом кадре и конечное в следующем.![]()
Поэтому добавляем ещё один кадр в «Шкалу времени» с помощью кнопки «Создать копию кадров».
После добавления нового кадра переключаюсь на первый и убираю видимость слоя с балалайкой. Также можно задать непрозрачность слоя 0%.
На следующем кадре проверяю, виден ли слой с балалайкой.
После работы с изображением балалайки настраиваю появление текстовой строки. В первом кадре я выделяю текст «Soul sings» и сдвигаю его вправо за пределы макета. С текстом «3 strings» поступаю так же — сдвигаю влево, пока он не исчезнет.
Во втором кадре возвращаю текст назад.
Отлично. Теперь вставим промежуточные кадры между ключевыми.
Для этого нажимаю кнопку «Создание промежуточных кадров» на «Шкале времени».
В появившемся диалоговом окне указываю, сколько кадров необходимо добавить.
Чем больше кадров, тем дольше анимация и плавнее двигается элемент. Если кадров слишком мало — элементы будут двигаться рывками.
Если кадров слишком мало — элементы будут двигаться рывками.
Я добавил шесть промежуточных кадров. Этого хватит, чтобы текст двигался достаточно быстро, но не дёргался.
Первая часть анимации готова. Теперь её можно воспроизвести и посмотреть, что получилось.
Нажимаю на кнопку воспроизведения на «Шкале времени».
Вставка промежуточных кадров помогла быстро создать анимацию с плавным появлением и движением элементов.
Появление, исчезновение и движение можно комбинировать друг с другом, чтобы добиться ещё более интересных эффектов.
Как в Photoshop создать анимированное GIF-изображение
Анимированные GIF помогут привлечь внимание посетителей и могут оказать на них серьезное эмоциональное воздействие. Можно поместить в движущиеся картинки содержимое, которое будет пробуждать пользователей поделиться ею.
GIF несложно создать. Если у вас есть Photoshop и несколько минут времени, можно сделать анимированную GIF очень быстро. В этом руководстве я буду использовать версию Photoshop Creative Cloud 2015, но и в других версиях программы нужно выполнить похожие действия.
В этом руководстве я буду использовать версию Photoshop Creative Cloud 2015, но и в других версиях программы нужно выполнить похожие действия.
Вот пример анимированного GIF-изображения, которое можно создать, руководствуясь этой статьей.
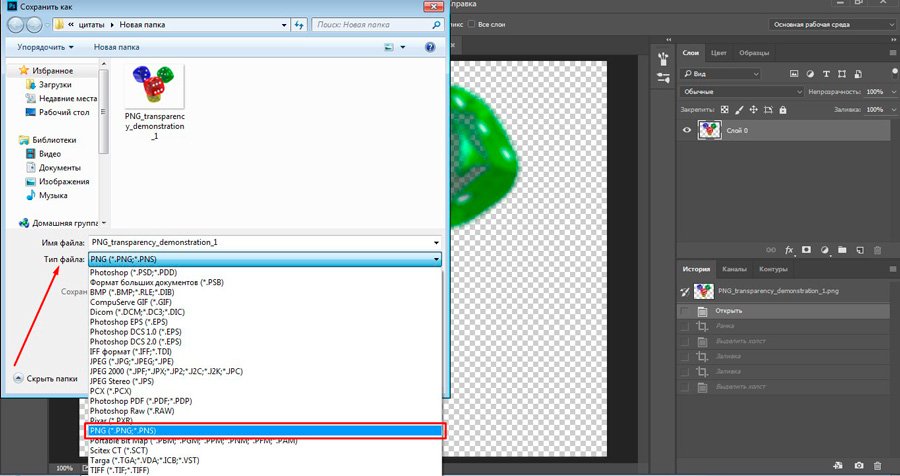
Если у вас уже есть созданные изображения, разместите их в отдельной папке. Чтобы загрузить их в Photoshop, перейдите в Файл> Сценарии> Загрузить файлы в стек:
Затем нажмите «Обзор» и выберите файлы, которые нужно использовать в GIF, а затем нажмите кнопку «ОК».
Photoshop создаст отдельный слой для каждого изображения, которое вы добавили. Перед тем, как сделать движущуюся картинку, перейдите ко второму шагу.
Если же у вас нет готовых изображений, разместите каждый кадр анимированного GIF как отдельный слой. Чтобы добавить новый слой, перейдите в Слои> Новый> Слой:
Чтобы переименовать слой, перейдите к палитре в правом нижнем углу экрана, дважды кликните по названию слоя по умолчанию и введите новое имя:
Совет: Если хотите объединить слои так, чтобы они выводились в одном кадре GIF, включите видимость для слоев, которые необходимо объединить.
 Для этого нажмите на иконку «глаза» слева, чтобы они были активны только для слоев, которые необходимо объединить. Затем нажмите Shift + Ctrl + Alt + E. Photoshop создаст новый слой, содержащий объединенный контент для движущейся картинки.
Для этого нажмите на иконку «глаза» слева, чтобы они были активны только для слоев, которые необходимо объединить. Затем нажмите Shift + Ctrl + Alt + E. Photoshop создаст новый слой, содержащий объединенный контент для движущейся картинки.Перейдите в Окно> Шкала времени. Она позволяет включать и выключать отдельные слои для различных периодов времени, превращая статическое изображение в анимированное:
Окно временной шкалы появится в нижней части экрана. Оно выглядит следующим образом:
Выберите это значение из выпадающего меню, но потом обязательно нажмите на него для активации движущихся картинок:
Теперь временная шкала должна выглядеть примерно так:
Для этого сначала выберите все слои: Выделение> Все слои.
Затем нажмите на иконку меню в правой части экрана временной шкалы:
Из появившегося выпадающего меню выберите пункт «Создать новый слой для каждого нового кадра»:
Каждый слой превратится в кадр GIF:
Перед тем, как создать движущуюся картинку, нажмите на время под каждым кадром и выберите, как долго они должны отображаться. В нашем случае мы выбрали 0,5 сек. на кадр:
В нашем случае мы выбрали 0,5 сек. на кадр:
По умолчанию цикл будет проигрываться «Один раз», но можно задать столько раз, сколько нужно. Нажмите «Другое», если нужно указать произвольное число повторений:
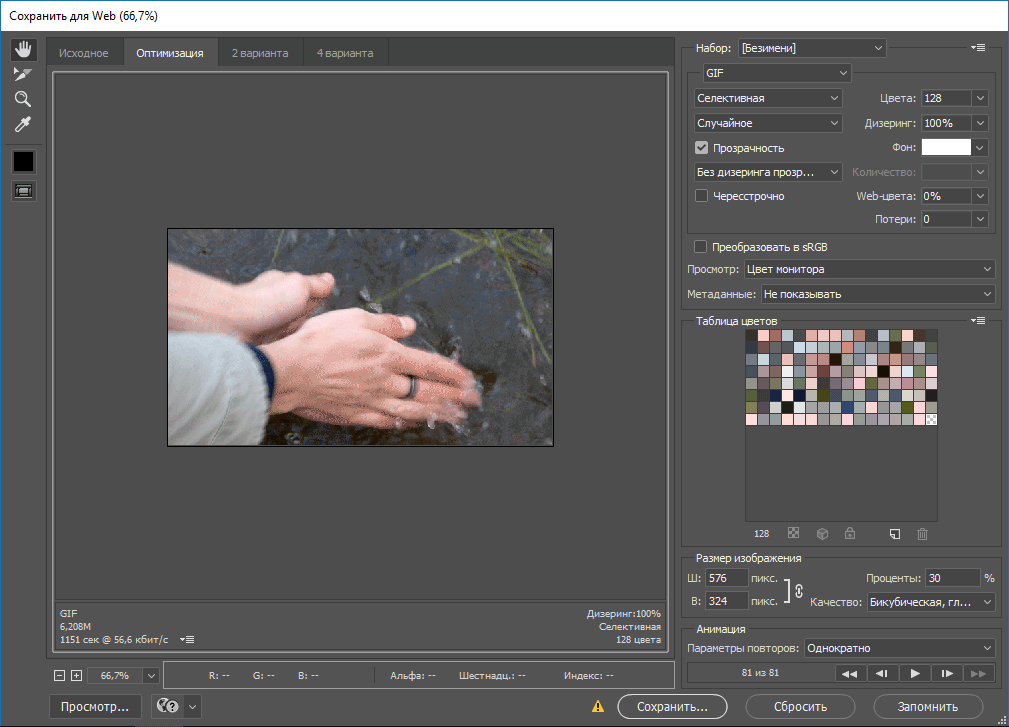
Как сохранить движущуюся картинку: перейдите в Файл> Сохранить для Web:
Затем выберите в выпадающем меню «Набор» тип GIF-файла, который вам нужен. Если у вас есть GIF с градиентом, выберите «GIF с дизерингом», чтобы предотвратить появление цветных полос. Если в изображении используется много сплошных цветов, можно выбрать опцию без дизеринга.
Число рядом с GIF определяет, сколько цветов будет сохранено в формате GIF по сравнению с исходным JPEG— или PNG-изображением. Более высокий процент дизеринга обеспечивает передачу большего количества цветов и увеличивает размер файла:
Нажмите кнопку «Сохранить», чтобы сохранить файл на компьютере. Загрузите GIF-файл на ресурсе, где хотите его использовать.
Pinterest был первым социальным ресурсом, который разрешил добавлять движущиеся картинки, после чего то же сделал Twitter. А к лету 2015 к ним присоединился Facebook. На любой из этих социальных платформ анимированные гифки могут стать отличным способом выделиться в монотонном потоке новостных лент.
А к лету 2015 к ним присоединился Facebook. На любой из этих социальных платформ анимированные гифки могут стать отличным способом выделиться в монотонном потоке новостных лент.
Анимированные GIF-файлы отображаются в электронной почте так же, как и обычные изображения. Так почему бы не заменить неподвижные изображения анимированными?
Это может привлечь внимание читателей и повысит эффективность проводимой кампании. А / B тестирование, проведенное Bluefly, показало, что электронные письма с анимированными GIF-изображениями дают на 12% больше прибыли, чем их статичные версии. Используйте GIF для демонстрации товаров, анонсов событий или иных целей.
Ваш блог не обязательно должен быть посвящен движущимся картинкам, чтобы на него можно было добавлять GIF-файлы.
Как вы будете использовать GIF-изображения в своих маркетинговых кампаниях? Напишите об этом в комментариях.
Данная публикация представляет собой перевод статьи «How to Make an Animated GIF in Photoshop [Tutorial]» , подготовленной дружной командой проекта Интернет-технологии. ру
ру
Как сделать GIF в Photoshop
Magazine> Ресурсы > фотографияВы не поверите, как легко создать анимированный GIF в Photoshop! В этом простом руководстве вы шаг за шагом узнаете, как создать GIF в Photoshop.
Формат команды 27 марта 2019 г.
.Gif maker — создайте анимированный GIF в Photoshop
Создать идеальный GIF-файл быстро и легко.Вот как это сделать.
Редактор GIF предоставляет все функции редактирования в удобном рабочем пространстве.
Фильтры и эффекты.
Ретушируйте изображения в формате GIF, добавляя привлекательные фильтры и эффекты, чтобы добиться нужного вида.
Скорость анимации.
GIF-анимация идет с вашей скоростью, изменяя частоту кадров с помощью панели «Таймлайн».
Добавьте текст.
Наложите текст поверх анимации с помощью таких шрифтов, как TruType, OpenType SVG или шрифтов внутри Typekit.
Изменение размера изображений.
Отрегулируйте размер изображения с сохранением резкости с помощью простого перетаскивания.
Работа с файлами любого типа.
файлов GIF можно создать из файлов изображений BMP, JPG, PNG и других типов, а также из видеофайлов, таких как AVI, FLV и MP4.
Посмотрите, как создается GIF.
Посмотрите, как дизайнер и создательница GIF Кендалл Плант дает новую жизнь одному из своих эскизов, превратив его в GIF. Посмотрите, как Кендалл создает GIF в этом коротком одноминутном видео.
Ее работы включают в себя природу, уличную фотографию и черепа. Плант — дизайнер, арт-директор и создатель контента, которая привносит свой уникальный творческий подход в Adobe в качестве помощника креативного директора.
Шаги, которые она использовала, описаны ниже.
Перед тем, как начать.Используйте эти образцы набросков или потренируйтесь самостоятельно.
Шаг 1: Нарисуйте
Первым шагом Плант было создание вариантов своего первоначального рисунка, чтобы показать различные состояния движения, и сохранение каждого варианта в виде отдельного файла. Затем она открыла первый эскиз в Photoshop и перетащила оставшиеся файлы со своего компьютера в документ, нажимая клавишу возврата (или ввода), чтобы поместить каждый файл на отдельный слой.Затем она щелкнула значок замка, чтобы разблокировать исходный слой.
Затем она открыла первый эскиз в Photoshop и перетащила оставшиеся файлы со своего компьютера в документ, нажимая клавишу возврата (или ввода), чтобы поместить каждый файл на отдельный слой.Затем она щелкнула значок замка, чтобы разблокировать исходный слой.
Как сделать анимированный GIF в Photoshop
GIF, или «формат обмена графикой», представляет собой формат файла сжатого изображения, который позволяет использовать анимацию. Есть много способов создать GIF, но Photoshop работает быстро и легко, со встроенными инструментами для обработки изображений и анимации.
Как и классическая анимация, анимированный GIF состоит из серии неподвижных изображений, воспроизводимых последовательно, чтобы создать иллюзию движения. Найдите GIF в Интернете и перетащите его в Photoshop, и вы увидите отдельные кадры, составляющие анимацию.Эти кадры — это то, что мы собираемся создать в этом руководстве, чтобы анимировать убийственный баннер рекламного GIF.
Узнайте, как я сделал этот GIF! Фото через Graham Wizardo.
Без лишних слов, вот как создать анимированный GIF в Photoshop.
Шаг 1. Настройте размеры и разрешение документа Photoshop
–.
Настройте документ заранее. Даже если ваша единственная цель — создать GIF-файл, которым вы можете поделиться для своих друзей в социальных сетях, если размер ваших фотографий или видео будет определять размер вашего документа, это может сделать файл больше, чем вам нужно, что приведет к низкому качеству. GIF.В общем, для квадратного изображения подходит диапазон 600-800 пикселей.
Установите размеры, разрешение и цветовой режим документа Photoshop.Размеры
В этом проекте мы работаем с рекламным баннером в формате GIF со стандартными требованиями к размеру. Я выбрал макет 720 × 300. Убедитесь, что ваши единицы измерения указаны в пикселях.
Разрешение
Чтобы размер файла был как можно меньше, достаточно разрешения 150. Я выбрал 300, так как знаю, что мой GIF не будет таким большим.Убедитесь, что единицы измерения указаны в пикселях на дюйм.
Цветовой режим
Наконец, для экрана создаются анимированные GIF-файлы, поэтому установите цветовой режим на цвет RGB. Нажмите Create , чтобы открыть новый документ.
Шаг 2. Импортируйте файлы изображений в Photoshop
–. Файл> Сценарии> Загрузить файлы в стек… Выберите «Обзор», найдите изображения, выровняйте их, если нужно, и нажмите «ОК».
Создание GIF из неподвижных изображений
Перейдите в File> Scripts> Load Files into Stack и нажмите кнопку Browse в появившемся окне Load Layers.Откроется окно Finder / Explorer, в котором вы можете найти свои файлы и выбрать все, что вам нужно. Когда вы закончите, нажмите Открыть , а затем ОК в следующем окне. Файлы будут импортированы в отдельный документ, из которого вы можете выбрать все слои и перетащить их в свой рабочий документ.
Создание GIF из видео
Если вы конвертируете видео в GIF, выберите Файл> Импорт> Видеокадры в слои .
Шаг 3. Откройте окно временной шкалы
– Окно> Временная шкала Настройка окна временной шкалы для покадровой анимации
Перейдите в Window> Timeline .Это откроет панель в нижней трети холста. В центре панели щелкните стрелку, чтобы открыть раскрывающееся меню, и выберите Create Frame Animation .
Шаг 4. Преобразуйте слои в кадры
–. Если у вас уже подготовлены неподвижные изображения, щелкните значок меню гамбургера на шкале времени и выберите «Создать кадры из слоев».
Ваш первый кадр уже будет настроен, он будет состоять из всех видимых слоев (имеется в виду видимость слоя или глаз значок, включен) в вашем документе.Теперь все, что вам нужно сделать, это заполнить временную шкалу несколькими кадрами для имитации движения. Это можно сделать двумя способами: импортировать уже подготовленные кадры или создать анимацию с нуля в Photoshop. В этом разделе будет рассмотрен первый сценарий.
Если вы уже заранее настроили неподвижные последовательные изображения (или работаете с импортированными видеокадрами, см. Шаг 2), щелкните значок меню гамбургера в правом верхнем углу панели временной шкалы. Выберите Создать кадры из слоев .Вы увидите, что шкала времени заполнится кадрами из ваших слоев.
Шаг 2), щелкните значок меню гамбургера в правом верхнем углу панели временной шкалы. Выберите Создать кадры из слоев .Вы увидите, что шкала времени заполнится кадрами из ваших слоев.
Шаг 5. Дублируйте кадры для создания анимации
– Под шкалой времени находится панель инструментов, которая содержит (среди прочего) настройку цикла, кнопку предварительного просмотра и кнопку дублирования кадра.
Если вы не настроили неподвижные изображения заранее или вам необходимо настроить части анимации, созданный на шаге 4, вы можете создать анимацию вручную, кадр за кадром (именно так я и сделал свою анимацию).Для этого продублируйте последний кадр на временной шкале (щелкните значок выделенной страницы на панели инструментов под временной шкалой), внесите необходимые изменения в изображение и повторите.
Например, моя анимация — это пара солнцезащитных очков, скользящих по глазам объекта. Для этого я продублировал рамку, переместил солнцезащитные очки на несколько пикселей вниз (сколько пикселей было вопросом проб и ошибок — подробнее об этом позже) и повторял этот процесс до тех пор, пока у меня не было примерно пятнадцати кадров, и солнцезащитные очки оказались там, где я хотел их, что привело к плавной анимации нисходящего скольжения.
Шаг 6: Установите время задержки каждого кадра
— Установку продолжительности можно найти внизу каждого кадра.
Вы можете найти таймер задержки внизу каждого кадра (время в секундах со стрелкой раскрывающегося списка рядом с ним).
Щелкните стрелку, чтобы открыть меню и выбрать время, в течение которого кадр будет отображаться на экране.
Вы можете установить продолжительность отдельных кадров или нескольких кадров одновременно, выбрав все нужные кадры и используя раскрывающееся меню для одного из них.
Совет: Большое количество кадров с короткими задержками является ключом к сглаживанию анимации, в то время как несколько кадров с длинными задержками создают резкий эффект покадровой анимации.
Шаг 7. Установите количество циклов анимации
–
Также на панели инструментов под шкалой времени находится настройка цикла. Вы можете настроить анимацию на цикл «Навсегда», «Один раз» или определенное количество раз.
Шаг 8. Предварительный просмотр и повторение анимации
–
Кнопка воспроизведения на панели инструментов окна временной шкалы позволяет предварительно просмотреть анимацию.Используйте это, чтобы убедиться, что ваша анимация правдоподобна и ведет себя должным образом. Если это не так, попробуйте поработать с задержкой или добавить больше кадров, пока не получите желаемый результат. И наоборот, это также прекрасное время, чтобы поэкспериментировать с удалением как можно большего количества кадров, не нарушая иллюзию движения, чтобы получить минимально возможный размер файла.
Шаг 9. Экспорт документа Photoshop в формате GIF
– Файл> Экспорт> Сохранить для Интернета (устаревшая версия)…
Прежде всего, не забудьте сохранить рабочий PSD!
Когда вы будете готовы экспортировать окончательный GIF-файл, выберите Файл> Экспорт> Сохранить для Интернета (устаревшая версия) .(Примечание: если вы работаете со старой версией Photoshop, скорее всего, это будет «Файл»> «Сохранить для Интернета и устройств»). Откроется окно экспорта.
Откроется окно экспорта.
Здесь много вариантов, но для наших целей нам понадобится лишь несколько. Сначала убедитесь, что вы установили тип файла GIF в раскрывающемся списке в правом верхнем углу. Остальные параметры, которые я выделил на изображении ниже, необязательны, но полезны для создания облегченного файла. Давайте теперь пройдемся по ним.
Обрезать размер файла
Ваша главная цель с остальными параметрами — уменьшить размер файла за счет уменьшения количества деталей в вашем GIF без ущерба для качества изображения.Помните, что большой размер файла означает медленное время загрузки, что может быть особенно неприятным для маркетинговых целей, таких как баннерная реклама, когда зритель не искал ваш контент и не ждал, пока он загрузится. Старайтесь оставаться ниже 1 МБ. На большинстве веб-сайтов можно увеличить размер до 5 МБ, но при этом нужно увеличить его. Вы можете увидеть размер вашего файла GIF в нижнем левом углу панели, содержащей изображение для предварительного просмотра.
Уменьшить информацию о цвете
Ненужная информация о цвете — самая большая проблема, когда дело доходит до большого размера файла.Чтобы сократить его, отрегулируйте общее количество цветов в раскрывающемся списке с надписью «Цвета:» и уменьшите настройку дизеринга (смешение пикселей для создания бесшовного затенения) под ним. Внося изменения, следите за изображением предварительного просмотра вашего GIF-изображения слева, чтобы увидеть, как это влияет на разрешение.
преобразовать в sRGB
sRGB или «Стандартный RGB» имеет более узкий диапазон цветов, чем стандартный «Adobe RGB», поэтому обязательно установите этот флажок.
Сохранить
Когда вы будете довольны разрешением и размером файла, нажмите кнопку сохранения в нижней части окна.Чтобы убедиться, что все получилось, вы можете предварительно просмотреть готовый файл GIF, перетащив его в поле URL браузера.
Шаг 10: Поделитесь своим готовым Photoshop GIF!
–
Вот и готовый GIF-файл, готовый к публикации во всемирной паутине. Теперь, когда у вас есть навыки создания базовой анимации Photoshop из видеороликов и неподвижных изображений, вы можете дарить подарки практически всем!
Хотя этот метод полезен для быстрых веселых GIF-файлов, GIF-файлы для профессиональных целей должны быть намного надежнее, чем моя глупая реклама солнцезащитных очков.Изучить программное обеспечение несложно, но сама анимация — сложная форма искусства, требующая практики и опыта. Когда вы будете готовы к созданию игры в формате GIF, убедитесь, что вы работаете с профессионалом.
Ищете профессиональную помощь в создании анимации?
Работайте с одним из наших талантливых дизайнеров!
Эта статья была первоначально написана Ребеккой Крегер и опубликована в 2013 году. Она была дополнена новой информацией и примерами.
Как сделать GIF: 4 проверенных метода
Если вы в 2019 году пользуетесь социальными сетями, вам нужно знать, как создавать GIF. GIF-файлы полезны для создания привлекательной рекламы или общения с вашими подписчиками через моменты из поп-культуры.
Думайте о гифках как о промежуточном звене между изображениями и видео. Основное преимущество использования GIF-файлов заключается в том, что вы можете мгновенно рассказать историю или выделить точку. Кроме того, это небольшие файлы для загрузки, поэтому они идеально подходят для мобильных устройств.
GIF-файлов стали очень популярными в последние годы.GIPHY, одна из самых популярных баз данных GIF в Интернете, утверждает, что у нее более 300 миллионов активных пользователей в день. В 2018 году Google купил Tenor, приложение для клавиатуры и архив GIF, призванное помочь пользователям находить нужные им GIF. Tenor обрабатывает более 400 миллионов запросов в день в формате GIF.
Эта статья покажет вам, как создать GIF четырьмя различными способами. Добавьте их в свои сообщения в социальных сетях, чтобы порадовать и заинтересовать своих подписчиков.
Добавьте их в свои сообщения в социальных сетях, чтобы порадовать и заинтересовать своих подписчиков.
Приступим.
Содержание Как сделать GIF в Photoshop Как сделать GIF из видео на YouTube Как сделать GIF на мобильный Как создавать GIF-файлы для записи экранаБонус: получите всегда актуальную шпаргалку по размеру изображений в социальных сетях. Бесплатный ресурс включает рекомендуемые размеры фотографий для каждого типа изображений во всех основных сетях.
Как сделать GIF в Photoshop
Примечание: все скриншоты, используемые в этой статье, взяты из Adobe Photoshop CC 2018 (выпуск 19.1.2).
Вы можете использовать Photoshop для объединения изображений в GIF. Для создания следующего GIF-изображения Фергус Бэрд использовал 20 фотографий, сделанных в Photo Booth.
Вы также можете использовать короткий видеофайл для создания GIF в Photoshop. Процесс почти такой же; изменится только первый шаг.
Процесс почти такой же; изменится только первый шаг.
Выбери свое приключение:
Если вы начинаете с серии фотографий, начните с шага 1A .
Если вы конвертируете видео в GIF с помощью Photoshop, начните с шага 1B .
1А. Начиная с фотографий: загрузите свою колоду фотографий в Photoshop
.В Photoshop перейдите в Файл> Стек> Загрузить файлы в стек. Щелкните Обзор , затем выберите фотографии («слои»), которые вы хотите использовать, щелкнув полный список, удерживая клавишу Shift.Каждая из этих фотографий будет одним кадром в вашем GIF.
Совет: Если вы хотите сэкономить время спустя, пронумеруйте свои файлы (например, 001, 002, 003), чтобы они располагались по порядку.
Экран «Загрузить слои» должен выглядеть так, как показано ниже. Нажмите ОК и переходите к шагу 2!
1Б.
 Начиная с видео: загрузите видеофайл в Photoshop
Начиная с видео: загрузите видеофайл в PhotoshopЧтобы превратить короткое видео в GIF с помощью Photoshop, вам нужно создать слои из существующих видеокадров.Сначала нажмите File> Import> Video Frames to Layers…
Появится новое окно с вопросом, какую часть видео вы хотите импортировать. Вы можете выбрать диапазон, используя ползунок под видео.
Затем укажите Photoshop, сколько кадров нужно импортировать. Нет необходимости импортировать каждый кадр для создания GIF. В данном случае мы импортировали один из трех кадров и только половину видеоматериала. Когда все будет готово, нажмите ОК .
После того, как вы импортировали видеофайл в слои, перейдите к Шаг 4 .
2. Создайте временную шкалу для вашего GIF
В меню «Окно» прокрутите вниз и щелкните Временная шкала .
Под первым изображением в списке появится небольшой прямоугольник: Создать временную шкалу видео . Щелкните здесь и измените его на Create Frame Animation .
Щелкните здесь и измените его на Create Frame Animation .
3. Преобразуйте слои фотографий в набор циклических кадров анимации
В правом верхнем углу панели «Временная шкала» вы увидите небольшое гамбургер-меню (обведено желтым).
Щелкните меню гамбургера, прокрутите вниз и щелкните Make Frames From Layers .
На панели «Временная шкала» теперь будут последовательно отображаться кадры анимации. Вы можете перетащить их, чтобы изменить их порядок.
Нажмите треугольный значок Воспроизвести (обведен красным ниже), чтобы получить представление о том, как будет выглядеть ваш GIF. Также убедитесь, что Forever выбран в раскрывающемся меню слева (обведено желтым), иначе ваш GIF будет зацикливаться только заданное количество раз.
4. Экспортируйте ваш GIF
Щелкните Файл> Экспорт> Сохранить для Интернета (устаревшая версия)…
Вы попадете в это меню ниже. Выглядит немного подавляюще, но не волнуйтесь. В меню «Preset» выберите GIF 128 Dithered .
Выглядит немного подавляюще, но не волнуйтесь. В меню «Preset» выберите GIF 128 Dithered .
Затем измените настройку цветов на 256 (максимальное число для GIF).
Теперь вы готовы экспортировать GIF.
Чтобы увидеть, как это получилось, нажмите Preview… в нижнем левом углу.Он откроет ваш браузер по умолчанию и запустит циклический предварительный просмотр вашего GIF.
Затем нажмите Сохранить… , чтобы назвать файл GIF, и загрузите GIF на свой компьютер.
И все! Поздравляю! Вы умеете делать GIF в фотошопе.
Как сделать GIF из видео на YouTube
Если у вас нет доступа к подписке на Adobe Creative Suite, не отчаивайтесь: есть несколько способов сделать кошку гифкой.
1.Зайдите на GIPHY.com и нажмите Create
2. Добавьте веб-адрес видео, которое хотите преобразовать в GIF.
3. Найдите часть видео, которую хотите снять, и выберите длину.

Выбор большей продолжительности в верхнем ползунке добавит больше времени после «времени начала», которое вы выбрали в нижнем ползунке.
4. Необязательный шаг: украсить свой GIFЗдесь есть множество вариантов.Вы можете добавить текст или оживить GIF с помощью наклеек, фильтров или даже нарисованных от руки аннотаций. Я ничего не добавила, потому что ребенок, которого хлопнула кошка по телу, действительно говорит сам за себя.
5. Необязательный шаг: добавьте хэштеги в свой GIFДобавьте хэштеги, если хотите, чтобы люди нашли ваш GIF и широко распространили его. Включите в список название вашего бренда и несколько общих связанных терминов, чтобы его можно было легко найти. Подумайте, что бы вы искали, если бы пытались найти этот GIF в спешке.
6. Загрузите свой GIF в GIPHY И готово! Чтобы включить GIF в свои сообщения в социальных сетях, просто вставьте ссылку Giphy или загрузите файл Giphy и прикрепите его.
Вы можете выполнить те же действия, чтобы загрузить созданный вами GIF. Просто добавьте ссылку на URL-адрес GIF вместо ссылки на видео YouTube в начале. Вы также можете использовать эти шаги для создания GIF из вашего собственного видео — просто загрузите его на YouTube.
Как сделать GIF на мобильный
Мобильные приложения, такие как GIPHY Cam, позволяют создавать GIF-файлы на вашем телефоне. Они чрезвычайно просты в использовании: если вы когда-либо использовали Snapchat, вы можете справиться с GIPHY Cam. Если вы не использовали Snapchat… вы все равно можете работать с GIPHY Cam.
1. Запустите приложение и запишите свой GIFНажмите кнопку фото, чтобы сделать короткую серию фотографий, или удерживайте ее, чтобы сделать снимок более длинным.
2. Необязательный шаг: выберите фильтр или добавьте стикеры / текст 3.Сохраните свой GIF и поделитесь им со всем миром
Как сделать запись экрана GIF
Такие приложения, как GIPHY Capture, ScreenToGif, LICECap и GifCam, позволяют создавать GIF-изображения ваших действий на экране. Это отличный вариант, если вы пишете небольшую обучающую статью (например, для справочного центра в Интернете) и хотите визуально показать шаги.
Это отличный вариант, если вы пишете небольшую обучающую статью (например, для справочного центра в Интернете) и хотите визуально показать шаги.
Когда вы запустите программу, вы увидите оверлей записи, как показано в красной области на снимке экрана ниже.
2. Натяните маску на область, которую вы хотите записатьС помощью GIPHY Capture вы можете записывать все, что находится в наложении записи (опять же, обведено красным). Чтобы увеличить эту область, щелкните и перетащите правый нижний угол (обведен желтым).
Нажмите круглую красную кнопку в центре для записи, затем нажмите ее еще раз, чтобы остановить запись. Вы должны увидеть миниатюру вашего GIF-изображения, всплывающего на панели под наложением записи.
4. Настройте параметры GIF Сверните область записи и посмотрите меню опций GIF. Здесь вы можете настроить свой GIF, включая тип цикла (нормальный, обратный или пинг-понг), размер пикселей и частоту кадров. Перетащите вкладки слева или справа, чтобы обрезать GIF. Вы также можете добавлять подписи из этого меню. Просто нажмите подписи рядом с опциями .
Здесь вы можете настроить свой GIF, включая тип цикла (нормальный, обратный или пинг-понг), размер пикселей и частоту кадров. Перетащите вкладки слева или справа, чтобы обрезать GIF. Вы также можете добавлять подписи из этого меню. Просто нажмите подписи рядом с опциями .
Когда вы будете готовы, вы можете нажать на синий текст Рассчитать размер , чтобы получить представление о том, насколько велик будет ваш файл GIF.Менее 3 МБ идеально подходит для быстрой загрузки.
5. Сохраните GIF Вы можете сохранить свой GIF-файл на свой компьютер или, в случае GIPHY Capture, загрузить его прямо в онлайн-архив GIPHY.
Как бы вы ни решили использовать GIF в своей маркетинговой стратегии — социальной или иной — убедитесь, что ваш подход тщательно продуман и соответствует ценностям вашего бренда. И не забывайте получать от этого удовольствие!
Вы можете добавлять свои недавно созданные веселые GIF-изображения в сообщения в социальных сетях с помощью Hootsuite. Легко управляйте своими социальными каналами и привлекайте подписчиков из разных сетей с единой панели управления. Попробуйте бесплатно сегодня.
Легко управляйте своими социальными каналами и привлекайте подписчиков из разных сетей с единой панели управления. Попробуйте бесплатно сегодня.
Начало работы
.Не сохраняется гифка в фотошопе. Как сохранить гифку из одноклассников
Как сохранить гифку из одноклассников на свой компУвидели классную гифку в чужой группе, попробовали сохранить ее к себе и увидели, что она сохраняется только как видео? Не знаете, что делать дальше?
Итак, попалась на глаза хорошая гифка. Кликаем на нее правой кнопкой мышки и выбираем «Сохранить видео как…»
Да, гифка сохранится именно как видео на компьютер, обычно в формате MP4. Нам нужен формат gif. Тогда нам на помощь приходит вот такой бесплатный интернет-конвертер
Выбираем раздел Конвертер изображений, а из выпадающего списка формат gif. Откроется вот такое окошко:
Где мы нажимаем «Выберите файл» и выбираем то самое видео, которое надо преобразовать. Оно подгружается в сервис, у меня это файл 4. mp4. И жмем «Преобразовать файл». Процесс займет некоторое время, что-то около минуты. И когда конвертация будет закончена, вы увидите сообщение об этом.
mp4. И жмем «Преобразовать файл». Процесс займет некоторое время, что-то около минуты. И когда конвертация будет закончена, вы увидите сообщение об этом.
Сразу после того, как процесс окончен, файл автоматически отправляется на ваш компьютер в папку Загрузки.
Вот такой способ. Теперь, когда вы узнали, как сохранить гифку из Одноклассников, надеюсь, это поможет вам улучшить посещаемость групп, охват, да и просто порадовать людей чем-то интересным.
Есть другой вариант. На самом деле, все просто. Надо скачать и установить , чтобы скачивать медиафайлы в 1 клик! Скачиваете, устанавливаете помощник и затем у Вас в Одноклассниках появляется возможность скачать любую гифку. Кстати, скачивать в ОК с помощью этого помощника можно не только гифки, но и любое видео.
Доброго времени суток, ребятки! Сегодня поговорим о гифках и о том, как сохранить гифку из Одноклассников. Гифки как вы знаете, это те самые (в формате gif), демонстрирующие коротенькие сюжеты, которыми так пестрит сейчас лента Одноклассников.
Как правило, гифки забавные, интересные, хорошо классятся, и за них пока не начисляют штрафные баллы группам. Хотя это странно, потому что зачастую качество gif изображений оставляет желать лучшего. Как бы там ни было, многие администраторы так их полюбили, что суют почти в каждый пост.
Увидели классную гифку в чужой группе, попробовали сохранить ее к себе и увидели, что она сохраняется только как видео? Не знаете, что делать дальше? Добросовестные админы, которые сами в поте лица ищут эти гифки по всему интернету, читая эту статью, наверняка закидают меня тапками, недоеденными бутербродами и заплюют монитор. Но я расскажу о том, как сохранить гифку из одноклассников к себе на компьютер и даже как запостить ее в свою группу.
Итак, попалась на глаза хорошая гифка. Кликаем на нее правой кнопкой мышки и выбираем «Сохранить видео как…»
Да, гифка сохранится именно как видео на компьютер, обычно в формате MP4. И если в таком виде ее добавлять в группу, ее невозможно будет загрузить в альбом или просто кинуть в ленту в качестве изображения. Нам нужен формат gif. Тогда нам на помощь приходит вот такой бесплатный интернет-конвертер //www.online-convert.com/ru
Нам нужен формат gif. Тогда нам на помощь приходит вот такой бесплатный интернет-конвертер //www.online-convert.com/ru
Выбираем раздел Конвертер изображений, а из выпадающего списка формат gif. Откроется вот такое окошко:
Где мы нажимаем «Выберите файл» и выбираем то самое видео, которое надо преобразовать. Оно подгружается в сервис, у меня это файл 4.mp4. И жмем «Преобразовать файл». Процесс займет некоторое время, что-то около минуты. И когда конвертация будет закончена, вы увидите сообщение об этом.
Сразу после того как процесс окончен, файл автоматически отправляется на ваш компьютер в папку Загрузки, и он уже в нужном формате. Осталось только взять его и закинуть в группу на радость аудитории.
Вот такой способ. Если кто-то знает еще способы, велкам, пишите в комментариях, пригодится. Теперь, когда вы узнали, как сохранить гифку из Одноклассников, надеюсь, это поможет вам улучшить посещаемость групп, охват, да и просто порадовать людей чем-то интересным.
P.S. Небольшое обновление темы, сегодня нашла на форуме новую информацию. Привожу кликабельный скрин:
Загуглите и найдёте этот софт. Его в последнее время мне все рекомендуют 🙂
Прежде всего, стоит выяснить, что такое гифка. Гифка – это разговорное обозначение GIF формата графических файлов. Это, как правило, маленькие анимированные изображения. При скачивании гифки на или на телефон, без специально установленных программ они не будут проигрываться как им положено, а будут показаны просто как статичное изображение.
Как сохранить гифку на телефон?
Для того чтобы гифка сохранилась на , её необходимо скачать. Ну а для того, чтобы просмотреть её на телефоне, следует скачать специальную программу для просмотра gif-файлов. Вот некоторые из этих программ: GifPlayer, GifViewer. Такие программы бывают платные и бесплатные. После установки одной из этих программ на телефоне можно без проблем просматривать любые gif -файлы.
Как сохранить гифку из интернета?
Чтобы сохранить гифку из интернета, нужно на понравившуюся картинку навести мышку, затем правой кнопкой мыши вызвать контекстное меню и выбрать «Сохранить изображение как…». Затем выбрать место, где будет храниться выбранное изображение и придумать название для него. Далее нужно нажать: «Сохранить» и всё готово. Ничего сложного в этом нет. Справиться с такой задачей под силу каждому.
Затем выбрать место, где будет храниться выбранное изображение и придумать название для него. Далее нужно нажать: «Сохранить» и всё готово. Ничего сложного в этом нет. Справиться с такой задачей под силу каждому.
Как сохранить гифку на рабочий стол?
Если пользователь хочет, чтобы анимированное изображение в полной мере отображалось у него на рабочем столе, на компьютере – это очень затруднительно, но возможно. Для Windows Vista и Windows Seven необходимо применить технологию Windows DreamScene, с помощью которой удастся поставить на рабочий стол динамические и анимированные обои. В качестве фонового рисунка рекомендуется использование файлов с расширением MPG и WMV. Таким образом, на столе будет красоваться красивое изображение, которое через определенное время меняет рисунки.
Приветствую вас в очередном уроке, благодаря которому вы узнаете как сохранить gif анимацию в фотошопе правильно. Что бы после сохранения она выглядела так, как вы ее делали, без лишних разводов, острых краев и прочей мелочи, с которыми многие сталкиваются.
Как сохранить в формате GIF
Примечание: формат gif доступен только, если изображения в 8 бит/канал. (гиф поддерживает исключительно 8 битный/канал имейте это виду).
Для преобразования изображения в 8 бит/канал зайдите во вкладку Изображение -> Режим -> 8 бит/канал.
Для сохранения анимации выберите Файл -> Сохранить для web -> Формат оптимизированного файла (GIF).
Обязательно установите галочку рядом с Преобразовать в sRGB, это позволит сохранить именно те цвета которые вы использовали, для отображения в браузере.
Примечание: в большинстве случаев (90%) устанавливают «постоянно».
Перед нами большое диалоговое окно. Давайте некоторые из параметров рассмотрим подробнее.
Цвета
Обратите внимание на данный параметр (максимальное количество цветов в цветовой таблице, по умолчанию он установлено 64. Данное число считается средним (типо золотая середина) значением, и отлично подходит практически для всего.
Например для черно-белой анимации я считаю значение 64 излишни большое. Для ч/б анимации устанавливаю значение 16, мне кажется оно идеальным. А для анимации например каких либо web элементов (кнопок, баннеров, аватаров и пр.) среднее значение бывает слишком мало, что приводить к неприятным разводам. давайте рассмотрим на примере:
| Вы увидели хоть малейшую разницу?
Единственное что хочу заметить, на больших анимациях варьируется размер исходного файла.
А теперь следующий пример, на web кнопке
Сохранено gif со значением цвета 64 (размер 18,9 kb)
Сохранено gif со значением цвета 256 (размер 37,9 kb)
Чувствуется разница правда? и в качестве и размере. Всегда приходится чем то жертвовать, в моем случае я отдаю приоритеты «Качеству» лишние 19 кб меня так не пугают, в отличии от качества.
Чересстрочно
Данный параметр не менее важен как и все остальные. Если сохранить анимацию с активной галочкой Чересстрочно, в браузере анимация будет идти вместе с загрузкой изображения. А если сохранять не используя данный параметр, анимация будет показана только после полной загрузки изображения. Использование данного параметра сокращает время загрузки, однако значительно влияет на размер исходного файла.
А если сохранять не используя данный параметр, анимация будет показана только после полной загрузки изображения. Использование данного параметра сокращает время загрузки, однако значительно влияет на размер исходного файла.
Как правило чересстрочно активна по умолчанию, использовать ее или нет решайте сами.
Давайте повторим основные моменты сохранения gif анимации в фотошопе:
- Выберите Файл -> Сохранить для web -> GIF
- Установить галочку возле sRGB
- Установить параметры повторов (постоянно, однократно, другое)
- Нажать кнопку «Сохранить»
Есть пара вопросов:
- Вы используете «Чересстрочно» ?
- Для вас важнее качество или размер?
Гифки (GIF) – это достаточно распространенный формат видео в интернете на сегодняшний день. Небольшой объем таких файлов позволяет без труда сохранять их на своем компьютере и передавать другим пользователям, а просматривать их гораздо удобнее по сравнению с полноценными видео. Однако у многих возникают сложности с тем, как сохранять гифки на комп.
Однако у многих возникают сложности с тем, как сохранять гифки на комп.
В чем их преимущества перед видео?
Первое преимущество формата GIF по сравнению с полноценными видео в формате AVI, MP4 и других заключается в их объеме. Зачастую объем даже небольшого видео как минимум в 10 раз больше по сравнению с гифкой, которая весит всего несколько килобайт или пару мегабайт. Так как скопировать гифку и загрузить ее куда-нибудь можно в считанные мгновения, такой формат сегодня гораздо более популярен по сравнению с видео.
Второе его достоинство – удобство. Чтобы показать кому-нибудь видео, нужно или напрямую передавать его на компьютер, или сначала размещать на каких-нибудь популярных видеохостингах, что довольно неудобно. Здесь же достаточно разобраться, как сделать гифку в ВК или каких-нибудь других популярных ресурсах, и можно будет вставлять ее потом на различных сайтах или в беседе с другими людьми, которым не придется качать полноценное видео, а достаточно будет просто кликнуть по гифке и она запустится. Хранить же на компьютере картинку гораздо проще, чем какую-нибудь даже подписанную ссылку.
Хранить же на компьютере картинку гораздо проще, чем какую-нибудь даже подписанную ссылку.
Но при этом нужно понимать, что для создателя они часто оказываются не намного удобнее, так как делать гифки в ВК и других ресурсах приходится, вырезая кадры из каких-нибудь крупных видео.
Как их сохранять?
Так как гифки существуют уже достаточно долго, пользователи чаще ими уже обмениваются, чем пытаются делать самостоятельно. Именно поэтому многие чаще задаются вопросами о том, как сохранить гифку В Контакте и других социальных сетях. Сделать же это достаточно просто:
- Запускаем просмотр интересующей нас гифки.
- Дожидаемся, пока она полностью загрузится (следим за кружком в правом нижнем углу изображения).
- Когда кружок заполнится, вместо него появится иконка, на которую нужно нажать для открытия гифки в новом окне.
- После открытия картинки в новом окне нажимаем на нее правой кнопкой мыши и выбираем пункт «Сохранить изображение как».

Как создать GIF в Photoshop и экспортировать его для публикации
Когда слов недостаточно, GIF-файлы — идеальный способ передать сильные эмоции, такие как возмущение, шок и радость.
Но вы когда-нибудь чувствовали себя ограниченными из-за имеющегося выбора? Возможно, у вас есть серия фотографий, которые выглядели бы эффектно в формате GIF, если бы вы знали, как их сделать. Или, возможно, вы хотите улучшить контент, который публикуете в социальных сетях, с помощью гладкой художественной анимации.
Хотя создание GIF-файлов может показаться трудным делом, если вы выполните следующие действия в Adobe Photoshop CC 2020, вы будете на правильном пути к созданию пользовательских GIF-файлов за считанные минуты.
Ознакомьтесь с продуктами, упомянутыми в этой статье:
Adobe Photoshop (от 239,88 долларов США в Adobe)
MacBook Pro (от 1299,99 долларов США при лучшей покупке)
Lenovo IdeaPad 130 (от 299,99 долларов США при лучшей покупке)
Как создать GIF в Photoshop
Для начала вам понадобится пакет изображений. Использование штатива отлично подходит, если вы хотите создать анимацию в стиле покадровой анимации или вы можете использовать кадры захвата из видео, чтобы запечатлеть движение.
Использование штатива отлично подходит, если вы хотите создать анимацию в стиле покадровой анимации или вы можете использовать кадры захвата из видео, чтобы запечатлеть движение.
Когда ваши изображения будут готовы, возьмите свой ПК или Mac и откройте Adobe Photoshop CC 2020.
1. Перейдите на вкладку «Окно» на главной панели задач и выберите «Временная шкала». При выборе слева появится галочка.
2. Затем нажмите «Файл» на той же верхней панели задач и прокрутите вниз до «Сценарии».«
3. Выберите« Загрузить файлы в стек… »
4. В появившемся новом окне с заголовком« Загрузить слои »нажмите« Обзор… »
Не беспокойтесь о порядке загрузки ваших файлов. Вы можете изменить это позже.
Эмма Уитман / Business Insider
Вы можете изменить это позже.
Эмма Уитман / Business Insider5. Выберите изображения — опять же, их должно быть несколько — которые вы хотите использовать для создания анимированного GIF. Удерживайте клавишу «Shift», чтобы выбрать несколько изображений. Затем нажмите «Открыть».
6. Если у вас не было под рукой штатива при постановке снимков в формате GIF, коснитесь «Попытка автоматического выравнивания исходных изображений» перед выходом из «Загрузить слои», нажав «ОК».»
7. Photoshop начнет процесс создания слоя для каждого загруженного изображения. Вы можете найти их на панели» Слои «в правом нижнем углу.
Убедитесь, что вы выбрали «Временную шкалу» в разделе «Окно» на первом этапе, иначе вы не сможете получить доступ к необходимой панели. Эмма Уитман / Business Insider
Эмма Уитман / Business Insider8. Следующим шагом будет добавление вновь созданных слоев на панель «Временная шкала» внизу. Начните с нажатия кнопки «Создать кадровую анимацию» в центре панели «Таймлайн». Одна из ваших рамок появится внутри панели.
9. Затем вы развернете так называемое «всплывающее меню» панели «Таймлайн».«Меню состоит из четырех горизонтальных линий, и вы найдете его в правом верхнем углу панели. Щелкните меню и выберите« Создать кадры из слоев ». Все загруженные вами слои теперь появятся на панели« Таймлайн ».
Вам просто нужно одно изображение — неважно какое — появиться на шкале времени, чтобы создать рамки для всех слоев. Эмма Уитман / Business Insider
Эмма Уитман / Business Insider10. Убедитесь, что кадры, ранее называвшиеся «слоями», расположены в том порядке, в котором они должны располагаться при воспроизведении GIF. Просто перетащите значки в желаемом порядке.
11. Когда вас устраивает порядок кадров, выберите все кадры, удерживая клавишу Shift и нажав первый и последний кадры.
12. Теперь, когда все кадры выделены, перейдите к любому кадру и щелкните V-образный символ внизу. Вы увидите «0 сек». слева от него. Выберите в меню 0,1 секунды. Если вы хотите, чтобы пауза отображалась на каждом кадре GIF-файла во время воспроизведения, выберите значение больше 0,1 секунды.
Я предпочитаю GIF с короткой задержкой между кадрами, поэтому выбрал 0. 1 секунда, самый быстрый из доступных.
Эмма Уитман / Business Insider
1 секунда, самый быстрый из доступных.
Эмма Уитман / Business Insider13. Вы можете установить цикл зацикливания GIF на «Навсегда» или ограничить анимацию воспроизведением определенное количество раз. Вы увидите эти параметры чуть ниже рамок на нижней панели инструментов.
14. Теперь ваш GIF готов для предварительного просмотра. Слова «Воспроизведение анимации» появятся при наведении курсора на кнопку воспроизведения на нижней панели инструментов.
15. Как только вы будете довольны тем, как выглядит ваш GIF, сохраните его. Нажмите «Файл» в верхней строке меню, «Экспорт» во всплывающем меню, а затем «Сохранить для Интернета (устаревшая версия)».
16. При необходимости измените размер, затем нажмите «Сохранить…» и назовите свой GIF. Снова нажмите «Сохранить».
Возможно, вам потребуется изменить размер GIF — максимум 500 пикселей для высоты и ширины — хороший примерный диапазон — чтобы сделать его совместимым на разных платформах.
Слишком большой GIF-файл будет обречен оставаться на жестком диске вашего компьютера, а не в ваших текстах и в социальных сетях, где GIF-файлы принадлежат.
Короткая анимация. Часто причудливый вид комнатных растений подкупил меня идеей поместить их в анимированный формат GIF.
Эмма Уитман / Business Insider
Часто причудливый вид комнатных растений подкупил меня идеей поместить их в анимированный формат GIF.
Эмма Уитман / Business InsiderКак сделать GIF в фотошопе | Создайте GIF за 7 шагов
Будучи визуально более привлекательными, цифровые маркетологи регулярно используют файлы GIF для демонстрации своих идей, продуктов или услуг в виде привлекающих внимание мемов или рекламных объявлений.GIF-файлы упрощают выражение и мгновенно вызывают эмоциональную связь с вашей аудиторией, поскольку они невелики по размеру, загружаются быстрее и воспроизводятся автоматически, и зрителю не нужно воспроизводить их вручную.
В современном цифровом мире умение создавать GIF-файлы — очень востребованный навык для любой работы в области цифрового маркетинга или графического дизайна, что делает его отличным дополнением к вашему резюме.
Из этого урока вы узнаете, как создать собственный GIF за пять простых шагов с помощью Photoshop. Учебник настолько прост, что даже тот, кто впервые попробует Photoshop, сможет сделать это без каких-либо проблем.
Приступим.
Как создать GIF
Чтобы создать GIF, вам понадобится серия изображений и Photoshop. Для этого урока я использую Photoshop 2021, но вы можете использовать любую версию Photoshop, которая у вас уже есть.
Шаг 1. Загрузите файлы в стек
Вы можете взять любое количество файлов, но для этого урока сделайте его простым. Убедитесь, что у выбранных изображений есть поток. Вот изображения, с которыми я буду работать ниже.
В верхнем меню Photoshop перейдите к File -> Scripts -> Load Files into Stack .
Шаг 2. Выберите изображения
В следующем окне нажмите Обзор и выберите серию изображений, которые вы хотите загрузить в стопки. Если ваши изображения не выровнены, вы можете установить флажок, предлагающий Попытка автоматического выравнивания исходных изображений . Это стабилизирует весь кадр GIF.
Выбрав изображения, нажмите ОК .
Photoshop затем начнет процесс создания слоя для каждого загруженного вами изображения. Вы можете найти их на панели Layers в правом нижнем углу.
При желании вы можете изменить порядок этих слоев, щелкнув и перетащив их. Вы также можете переименовать их, нажав на название слоя.
Если Photoshop автоматически выровнял изображения, они могут выглядеть немного искаженными, но вы можете исправить это, обрезав кадры.Если вам не нужно было устанавливать флажок «Попытка автоматически выровнять исходные изображения» на предыдущем шаге, вы можете перейти к шагу 3.
Для обрезки рамы:
1. Щелкните значок Crop .
2. Щелкните и перетащите края кадрирования, чтобы сделать выбор.
3. Нажмите Введите , чтобы подтвердить урожай.
Шаг 3. Настройте временную шкалу
В верхнем меню перейдите в Window и отметьте опцию Timeline .Это заставит окно временной шкалы появиться под рабочей областью.
В окне Timeline щелкните Create Frame Animation .
Если он не выбран автоматически, выберите его в раскрывающемся меню, а затем щелкните по нему, чтобы отобразились параметры покадровой анимации.
Убедитесь, что выбран верхний слой, и щелкните значок ниже, чтобы продублировать рамку.
Поскольку в этом сценарии у меня три изображения, я дублирую кадр дважды.Это создаст три кадра на временной шкале.
Шаг 4: Установите время
Выберите первый кадр. Под миниатюрой вы увидите « 0 сек. ”Это время, в течение которого этот кадр будет отображаться в GIF. Нажмите на раскрывающееся меню рядом с ним и выберите желаемую продолжительность, например, 0,5 секунды. Повторите этот шаг для следующих кадров.
Под миниатюрой вы увидите « 0 сек. ”Это время, в течение которого этот кадр будет отображаться в GIF. Нажмите на раскрывающееся меню рядом с ним и выберите желаемую продолжительность, например, 0,5 секунды. Повторите этот шаг для следующих кадров.
Шаг 5: Скройте верхние слои
На миниатюре вы увидите, что во втором кадре также отображается первое изображение.Чтобы изменить изображение, перейдите к Layers и покажите первый слой.
Вы увидите, что теперь во втором кадре показано изображение второго слоя.
Переходим к третьему кадру. Здесь скройте первые два слоя, чтобы открыть третий слой в кадре.
Если вы используете более трех изображений, повторяйте этот шаг, пока не установите слой для всех кадров.
Шаг 6. Предварительный просмотр GIF
Просмотрите свой GIF, щелкнув значок Воспроизвести .Проверьте порядок и синхронизацию изображений, а также убедитесь, что GIF воспроизводится плавно.
Шаг 7. Экспорт вашего GIF
Доволен? Перейдите в Файл и нажмите Сохранить как .
В раскрывающемся меню выберите формат файла GIF . Нажмите Сохранить .
После этого откроется окно Параметры сохранения GIF . Выберите желаемые настройки и нажмите ОК .
Или перейдите в Файл -> Экспорт -> Сохранить для Интернета .Откроется окно предварительного просмотра GIF.
В раскрывающемся меню в правом верхнем углу выберите формат файла GIF . Вы также можете установить размер изображения в этом окне в правом нижнем углу. Если вы хотите, чтобы ваш GIF был совместим на разных платформах, рекомендуется изменить его размер до 500 пикселей по высоте и ширине.
Щелкните Сохранить .
И готово! Теперь вы можете поделиться своими новыми навыками создания GIF с друзьями, коллегами и клиентами.
Хотите узнать больше советов и рекомендаций по редактированию фотографий?
Онлайн-курсы по графическому дизайнуShaw Academy научат вас, как освоить Photoshop, от основ до более сложных методов и процессов. Присоединяйтесь к Shaw Academy сегодня и станьте профессионалом в Photoshop!
Примечание редактора: этот пост был первоначально опубликован в 2016 году и был обновлен для полноты.
Как конвертировать GIF в JPG в Photoshop | Small Business
Спецификация файла GIF была создана онлайн-службой CompuServe.Его формат индексированных цветов ограничивает его максимум 256 оттенками, что ограничивает его полезность при воспроизведении объектов с непрерывным тоном, таких как фотографии. С другой стороны, он отлично подходит для представления информационной графики, штриховых рисунков и изображений, требующих хотя бы частичной прозрачности, а также примитивной формы анимации, представленной мультикадровыми GIF-файлами. Преобразование созданного вами GIF для использования в презентации или на веб-сайте не приведет к увеличению детализации вашего изображения, но позволит вам использовать больше функций Photoshop для редактирования и улучшения файла.
Преобразование созданного вами GIF для использования в презентации или на веб-сайте не приведет к увеличению детализации вашего изображения, но позволит вам использовать больше функций Photoshop для редактирования и улучшения файла.
Откройте ваш GIF в Adobe Photoshop. Внимательно изучите его, чтобы решить, рассматривать ли его как полутоновое или цветное изображение.
Откройте меню «Изображение», выберите подменю «Режим» и выберите «Оттенки серого», чтобы преобразовать черно-белый GIF в изображение в градациях серого. Выберите «Цвет RGB», чтобы преобразовать GIF, содержащий цвета, отличные от оттенков серого, в полноцветное изображение.
Откройте меню «Файл» и выберите «Сохранить». Установите в раскрывающемся меню Формат значение JPEG. При желании вы можете встроить цветовой профиль и добавить предварительный просмотр изображений.В зависимости от того, как вы планируете использовать сохраняемый файл JPEG, эти параметры могут быть ненужными или неподдерживаемыми.
Нажмите кнопку «Сохранить», чтобы открыть диалоговое окно «Параметры JPEG». Установите в раскрывающемся меню «Качество» значение от «Низкое» до «Максимальное». Кроме того, вы можете ввести значение от нуля до 12 в поле «Качество» или перетащить ползунок качества на нижний или верхний предел его шкалы. Обратите внимание, что установка в раскрывающемся меню «Качество» значения «Низкое» или «Максимальное» не приведет к установке минимального или максимального числового значения качества изображения.
Установите «Параметры формата», чтобы создать файл в базовом, оптимизированном для базовой линии или прогрессивном формате. Формат Baseline создает стандартный файл JPEG с широкой совместимостью с веб-браузерами. Базовая оптимизация создает файлы немного меньшего размера с немного более ярким цветом. Прогрессивная загрузка в три, четыре или пять более детализированных проходов по мере загрузки через онлайн-соединение, причем количество проходов устанавливается в раскрывающемся меню «Сканирование», которое становится активным, если вы выбираете прогрессивный формат. Несмотря на преимущества альтернатив базовому формату, они предлагают меньшую онлайн-совместимость, чем вариант базового формата.
Несмотря на преимущества альтернатив базовому формату, они предлагают меньшую онлайн-совместимость, чем вариант базового формата.
Нажмите кнопку «ОК», чтобы сохранить файл JPEG. Перед закрытием документа вы можете сохранить файл в других форматах, например TIFF или PSD.
Ссылки
Ресурсы
- Photoshop CS3 / CS4 WOW! Книга; Линни Дейтон и Кристен Гиллеспи
Советы
- Когда вы конвертируете черно-белый GIF в изображение в градациях серого, Photoshop отображает диалоговое окно с просьбой подтвердить, что вы хотите отказаться от информации о цвете, поддерживаемой индексированным цветовым режимом.Нажмите кнопку «ОК», чтобы продолжить.
- Хотя вы можете создавать файлы CMYK JPEG, преобразование цвета между индексированным цветом и CMYK включает преобразование, которое может изменить внешний вид вашего изображения GIF. Кроме того, файлы CMYK JPEG имеют ограниченную полезность, если вы не создаете стоковую фотографию с высоким разрешением для использования в печатных материалах.

- Всегда сохраняйте исходный файл GIF, а также созданный из него JPEG. В зависимости от того, как вы сохраняете файл JPEG, встроенное в формат файла сжатие с потерями может отбрасывать или искажать визуальную информацию, поэтому вы можете позже преобразовать исходный файл GIF в менее сжатый JPEG или другой формат файла.
Предупреждения
- Анимированные файлы GIF открываются в Photoshop как однокадровые файлы без анимации. Чтобы открыть анимированный GIF и сохранить его кадры как слои Photoshop, необходимо использовать Photoshop Extended.
Писатель Биография
Элизабет Мотт — писатель с 1983 года. Мотт имеет большой опыт написания рекламных текстов для всего, от кухонной техники и финансовых услуг до образования и туризма. Она имеет степень бакалавра искусств и магистра искусств по английскому языку в Университете штата Индиана.
Twentytwo | Как: создать анимированный GIF в Adobe Photoshop
Photoshop — отличный инструмент для создания GIF-файлов. У вас есть выбор: использовать несколько изображений или использовать видеофайл (хотя я бы хотел, чтобы размер видеофайла был как можно меньше).
У вас есть выбор: использовать несколько изображений или использовать видеофайл (хотя я бы хотел, чтобы размер видеофайла был как можно меньше).
Здесь вы можете скачать некоторые образцы ресурсов для использования в этом руководстве.
Преобразование фото в GIFОткройте Photoshop и перейдите в Файл> Сценарии> Стек> Загрузить файлы в стек. Нажмите Просмотрите , выберите фотографии, которые вы хотите использовать, которые появятся в ваших слоях, щелкнув полный список, удерживая нажатой клавишу «Shift».Каждая из этих фотографий будет одним кадром в вашем GIF.
Экран «Загрузить слои» будет выглядеть, как показано на рисунке ниже. Когда вы будете довольны выбранными изображениями, нажмите кнопку OK .
Создание временной шкалы для вашего GIF В меню Окно в раскрывающемся списке рядом с нижним щелкните Временная шкала .
Под окном предварительного просмотра появится дополнительное окно: Щелкните стрелку справа от Create Video Timeline .Щелкните здесь и измените его на Create Frame Animation .
Превращение ваших слоев фотографий в набор кадров анимации (где происходит волшебство)В правом верхнем углу панели «Хронология» вы увидите значок гамбургера. Щелкните меню гамбургера и выберите Сделать кадры из слоев .
Теперь панель Timeline будет показывать кадры анимации в последовательном порядке. Вы можете щелкнуть и перетащить их, чтобы изменить их порядок по своему желанию.
Щелкните значок Play , чтобы увидеть ваши кадры в действии — это предварительный просмотр того, как будет выглядеть ваш GIF после экспорта. Не забудьте , чтобы убедиться, что Forever выбран в раскрывающемся меню слева. Если он не выбран, ваш GIF будет повторяться только конечное количество раз.
Преобразование видео в GIF с помощью Photoshop требует создания слоев из видеокадров.Сначала нажмите File> Import> Video Frames to Layers…
Появится окно с вопросом, сколько видео вы хотите импортировать (я бы не стал его использовать для файлов небольшого размера). Просто щелкните Selected Range Only и выберите, сколько видео вы хотите, используя ползунок под видео. На следующем шаге Photoshop спросит, сколько кадров нужно импортировать. Поиграйте, пока не будете удовлетворены, затем нажмите OK .
Когда вы импортировали видеофайлы в слои, вы можете перейти к Экспорт .
Как экспортировать ваш GIFЩелкните Файл> Экспорт> Сохранить для Интернета (устаревшая версия)…
Затем появится это меню, которое выглядит чрезвычайно сложным. В меню «Preset» выберите GIF 128 Dithered .
Измените настройку Colors на 256 (максимальное число для GIF) для получения GIF самого высокого качества.
Чтобы проверить, как все получится, нажмите Preview в нижнем левом углу.Он откроет ваш веб-браузер по умолчанию и воспроизведет циклический предварительный просмотр вашего GIF.
Если все устраивает, нажмите Сохранить. Отсюда вы называете свой GIF-файл и сохраняете его на свой компьютер.
Поздравляем, вы создали свой первый GIF! А теперь иди и зарабатывай еще!
Каллум Хютт
Веб, аниматор и графический дизайнер
【решено】 Как сделать гифку в фотошопе
Можно ли сделать GIF в фотошопе?
Откройте Photoshop и выберите «Файл»> «Сценарии»> «Загрузить файлы в стек».Нажмите OK, чтобы импортировать фотографии в однослойный файл. Обратите внимание, что на панели «Слои» в правой части рабочего пространства создано несколько новых слоев. Эти отдельные слои станут кадрами анимированного GIF .
Эти отдельные слои станут кадрами анимированного GIF .
Как создать GIF из видео в Photoshop CC?
Как создать анимированный GIF?
Вот как это работает:Введите URL-адрес видео, которое хотите преобразовать в в GIF .Под предварительным просмотром видео, Видео в GIF предложит вам выбрать как время начала , а затем указать длину вашего GIF . Когда у вас будет , нажмите кнопку « Create GIF », и ваш GIF будет готов для отправки и загрузки.
Как сохранить GIF в Photoshop 2020?
Экспорт анимированного GIF : Выберите «Файл» — «Экспорт» Сохраните для Интернета (устаревшая версия). Выберите GIF в качестве формата в верхнем правом углу диалогового окна Сохранить для Интернета.Убедитесь, что для параметра Looping Options установлено значение «Forever» в правом нижнем углу, нажмите Сохранить и выберите местоположение. Вот и все!
Выберите GIF в качестве формата в верхнем правом углу диалогового окна Сохранить для Интернета.Убедитесь, что для параметра Looping Options установлено значение «Forever» в правом нижнем углу, нажмите Сохранить и выберите местоположение. Вот и все!
Как сохранить GIF в Photoshop CC 2019?
Как добавить к картинке GIF?
Как мне добавить гифок поверх фото
- Используйте меню вверху, чтобы выбрать «Правка» -> «Вставить из буфера обмена».
- Вам будет предложено загрузить в буфер обмена изображение .Выберите и загрузите свой GIF .
- Продолжайте размещать и изменять размер GIF .

- Нажмите «сохранить» под изображением , чтобы сохранить всю работу.
Как разделить GIF на рамку?
Как использовать наш GIF frame splitter:
- Доп. Добавьте свой анимированный файл GIF в VEED. Просто перетащите.
- Раздельный . Отредактируйте свой GIF на временной шкале.Нажмите « Split », где вы хотите разрезать GIF на различных кадров .
- Сохранить! Нажмите «Загрузить», и вы сможете сохранить новый GIF — как отдельный файл изображения или более короткий анимированный GIF .
Как преобразовать GIF в mp4?
Как конвертировать GIF в MP4
- Загрузить gif -file (s) Выберите файлы с компьютера, Google Диска, Dropbox, URL или перетащив их на страницу.
- Выберите «в mp4 » Выберите mp4 или любой другой формат, который вам нужен в результате (поддерживается более 200 форматов)
- Загрузите ваш mp4 .

Как сохранить GIF как видео?
Шаг 1. Найдите GIF — Загрузите и сохраните файлы GIF на свой телефон Android . Шаг 2: Установите выходной формат видео — Щелкните стрелку вниз на MP4, и появится раскрывающееся меню. Наведите курсор на вариант видео , наведите курсор на нужный формат файла и щелкните, чтобы его выбрать.
Могу ли я превратить видео в GIF?
GIF Maker, GIF Editor: это приложение для Android позволяет преобразовать видео в GIF или преобразовать GIF в видео . Вы можете также добавлять фильтры, стикеры и использовать функции быстрого редактирования. Imgur: Этот сайт полезен как для поиска, так и для обмена GIF . Он также позволяет создавать GIF-файлы из видеороликов , которые вы найдете на их сайте.
Может ли VLC конвертировать GIF?
Вы, , можете легко создать GIF , используя бесплатные программы, такие как VLC и GIMP. Все, что вам нужно сделать, это выбрать понравившееся видео, выбрать из него клип с помощью VLC и преобразовать его в GIF с помощью программы GIMP.
Все, что вам нужно сделать, это выбрать понравившееся видео, выбрать из него клип с помощью VLC и преобразовать его в GIF с помощью программы GIMP.
Как сделать GIF на моем ноутбуке?
Кому сделайте GIF , нажмите на Видео К Gif и выберите видео (хотя оно называет его изображением).Затем вы можете обрезать видео, хотя, к сожалению, нет возможности добавлять стикеры или текст. Когда будете готовы, нажмите «Сохранить». Теперь GIF будет на вашем экране, но на самом деле он не сохранен.
Как бесплатно сделать GIF из видео в Интернете?
Source video Файл можно загрузить с вашего компьютера или смартфона или получить с другого сервера по URL-адресу. После загрузки вы можете выбрать часть видео , которую хотите вырезать, указав время начала и окончания.Если ничего не выбрано, преобразователь создаст GIF из первых пяти секунд видео клипа .
Как сделать GIF в Windows?
Windows : Щелкните «Файл», затем щелкните стрелку вправо рядом с «Сохранить как». Выберите « GIF Picture» из списка и введите имя файла. Нажмите «Сохранить», чтобы создать , GIF .
Выберите « GIF Picture» из списка и введите имя файла. Нажмите «Сохранить», чтобы создать , GIF .
Какой самый лучший бесплатный редактор GIF?
Наша награда за лучших приложения для создания GIF-файлов для Android достается GIPHY Cam. Android не только удобен для пользователя, но и имеет непревзойденные возможности настройки. Добавьте красочный текст, а затем анимируйте этот текст, чтобы он перемещался по экрану.
Могу ли я сделать GIF на моем iPhone?
Чтобы создать GIF на вашем iPhone , вы можете преобразовать Live Photo в приложении «Фото» или использовать такие приложения, как GIPHY. Преобразование Live Photos позволяет создавать быстрых псевдо- GIF-файлов из фотографий, которые вы сделали сами.GIPHY предоставляет вам больше возможностей для , создания и настройки GIF на вашем iPhone . Посетите техническую библиотеку Insider, чтобы узнать больше.
Как мне сделать GIF из фотографий на моем iPhone?
Как сделать ярлык в формате GIF?
Можно ли установить GIF в качестве виджета?
Установите GIF виджет на android : Выбор GIF Нажмите и удерживайте значок GifWidget, затем перетащите его на экран , к которому вы хотите добавить GIF .Как только вы нашли свой любимый GIF , вы можете затем установить его качество на низкое, среднее или исходное качество. Нажмите «Создать», чтобы добавить GIF на главный экран.
Нажмите «Создать», чтобы добавить GIF на главный экран.
Анимированный GIF в Photoshop CS5
Adobe Photoshop CS5 — это мощная программа для редактирования изображений, которую вы можете использовать для создания или редактирования практически любого типа изображений, которые могут вам понадобиться. Однако Photoshop CS5 особенно хорошо подходит для создания изображений, предназначенных для размещения в Интернете, таких как изображение, которое вы можете разместить на своем веб-сайте или которым вы, возможно, захотите поделиться с друзьями.Популярным вариантом изображения является анимированный GIF, потому что он прост в создании, имеет движение, но может быть размещен как обычное статическое изображение. В Photoshop есть несколько полезных инструментов, которые позволяют создавать анимированный GIF в Photoshop CS5, и вы даже можете настроить свой анимированный GIF в Photoshop CS5 в соответствии с требуемыми спецификациями.
Подготовка рамок для вашего анимированного GIF в Photoshop CS5
Анимированный GIF в Photoshop CS5 на самом деле представляет собой пять отдельных изображений, которые вы собираетесь расположить в виде слоев. Каждый слой будет представлять собой кадр вашего изображения, поэтому каждый кадр должен немного отличаться, чтобы указывать на то, что в анимированном GIF-файле происходит действие или движение. Для целей этого урока я собираюсь создать в Photoshop CS5 анимированный GIF-файл звезды, движущейся по черному фону. Анимированный GIF-файл будет состоять из пяти разных кадров, в каждом из которых звездочка находится в разных местах. Отдельные изображения выглядят так:
Каждый слой будет представлять собой кадр вашего изображения, поэтому каждый кадр должен немного отличаться, чтобы указывать на то, что в анимированном GIF-файле происходит действие или движение. Для целей этого урока я собираюсь создать в Photoshop CS5 анимированный GIF-файл звезды, движущейся по черному фону. Анимированный GIF-файл будет состоять из пяти разных кадров, в каждом из которых звездочка находится в разных местах. Отдельные изображения выглядят так:
Для простоты я обозначил изображения как 1.gif, 2.gif, 3.gif, 4.gif и 5.gif, которые помогут мне запомнить порядок, в котором я хочу их отображать. Все изображения одинакового размера, 100 × 100 пикселей.
Чтобы начать создание анимированного GIF в Photoshop CS5, теперь вы можете запустить Photoshop, щелкнуть File в верхней части окна, щелкнуть New , затем установить размер изображения. После установки параметров изображения нажмите кнопку OK , чтобы создать пустой холст.
Следующее, что нужно сделать, это открыть папку, содержащую изображения, которые вы собираетесь включить в свой анимированный GIF в Photoshop CS5.Обратите внимание, что вы открываете папку в проводнике Windows, а НЕ с помощью команды Открыть в Photoshop. Проводник Windows — это программа, которую вы используете для просмотра папок и файлов на вашем компьютере, и вы можете запустить ее, щелкнув значок папки на панели задач в нижней части экрана компьютера. Когда папка, содержащая ваши изображения, открыта, удерживайте клавишу CTrl на клавиатуре, чтобы выбрать все изображения, а затем перетащите их на холст Photoshop CS5.
Это изменит ваш холст, чтобы показать одну из ваших рамок с крестиком на ней, как на этом изображении:
Когда вы это увидите, нажмите Введите на клавиатуре, чтобы вставить каждое изображение как слой в Photoshop.После добавления всех изображений ваше окно Layers в правой части Photoshop должно выглядеть следующим образом.
Обратите внимание, что изображение, которое вы хотите отобразить в качестве последнего кадра анимированного GIF, должно быть самым верхним слоем. Если ваши слои расположены в неправильном порядке, вы можете просто перетащить их в пределах окна Layers , пока они не будут в правильном порядке.
Теперь вам нужно открыть окно Animation , что можно сделать, щелкнув меню Window в верхней части Photoshop, а затем щелкнув опцию Animation .Окно Animation откроется в виде горизонтального окна в нижней части Photoshop.
Нажмите кнопку в правом верхнем углу окна Animation (кнопка выглядит как направленная вниз стрелка рядом с 4 горизонтальными линиями), затем выберите опцию Make Frames from Layers .
Щелкните направленную вниз стрелку справа от 0 сек и под одним из ваших кадров в окне Animation , затем выберите, как долго вы хотите, чтобы этот кадр отображался в анимированном GIF. Повторите этот шаг для каждого кадра вашего изображения. Мне нравится выбирать 1.0 для продолжительности кадров во многих анимированных GIF-файлах в Photoshop CS5, но экспериментируйте с разной длительностью, пока не найдете тот, который лучше всего подходит для вас.
Повторите этот шаг для каждого кадра вашего изображения. Мне нравится выбирать 1.0 для продолжительности кадров во многих анимированных GIF-файлах в Photoshop CS5, но экспериментируйте с разной длительностью, пока не найдете тот, который лучше всего подходит для вас.
Вы также можете указать, сколько раз анимированный GIF должен проходить через все свои кадры, щелкнув раскрывающееся меню Forever в нижней части окна Animation . Я использую Forever в качестве опции для анимированного GIF в конце этой статьи, что означает, что анимированный GIF будет циклически повторяться, пока вы не покинете эту страницу.
Теперь вы закончили создание анимированного GIF-изображения в Photoshop CS5, поэтому вам нужно сохранить его. Щелкните File вверху окна, затем щелкните Save for Web & Devices . Щелкните раскрывающееся меню в правом верхнем углу окна, чтобы выбрать параметр GIF , затем нажмите кнопку Сохранить в нижней части окна.
Введите имя файла в поле Имя файла , затем нажмите кнопку Сохранить .Затем вы можете дважды щелкнуть созданное изображение в своей папке, чтобы запустить анимированный GIF и посмотреть, что вы создали. Ниже мой пример анимированного GIF в изображении Photoshop CS5.
Мэтью Берли пишет технические руководства с 2008 года. Его сочинения были опубликованы на десятках различных веб-сайтов и были прочитаны более 50 миллионов раз.
После получения степени бакалавра и магистра компьютерных наук он несколько лет работал в сфере управления ИТ для малых предприятий.Однако сейчас он работает полный рабочий день, пишет онлайн-контент и создает веб-сайты.
Его основные писательские темы включают iPhone, Microsoft Office, Google Apps, Android и Photoshop, но он также писал и на многие другие технические темы.
Связанные Отказ от ответственности: Большинство страниц в Интернете содержат партнерские ссылки, в том числе некоторые на этом сайте.
Как создать GIF с помощью After Effects и Photoshop
Это простое пошаговое руководство покажет вам, как быстро создать анимированный GIF с помощью After Effects и Photoshop.
Все больше и больше клиентов требуют файлов GIF, своих проектов для социальных сетей. Вместо того, чтобы полагаться на сторонний компрессор GIF, который может создавать слишком много шума, сделает ваш GIF чистым и профессиональным. с помощью After Effects и Photoshop.
В следующем видеоуроке мы рассмотрим, как создать анимированный GIF с помощью After Effects и Photoshop , и обсудим несколько вещей, которые вам нужно знать, чтобы создать лучший GIF из возможных.Учебник охватывает:
- Создание GIF
- Работа с дизерингом
- Уменьшение размера файлов
- Оптимальная частота кадров
- Глубина цвета
Вот руководство. Если у вас есть какие-либо вопросы, не стесняйтесь задавать их нам в комментариях ниже. В качестве альтернативы, если вы предпочитаете читать (а не смотреть видео), вы можете следовать приведенному ниже пошаговому руководству.
Если у вас есть какие-либо вопросы, не стесняйтесь задавать их нам в комментариях ниже. В качестве альтернативы, если вы предпочитаете читать (а не смотреть видео), вы можете следовать приведенному ниже пошаговому руководству.
Загрузите бесплатный файл проекта и PremiumGuide для файлов GIF
В дополнение к самому руководству мы раздаем файл проекта , видеоклипы и PremiumGuide в формате GIF. Просто нажмите кнопку загрузки ниже, и все активы станут вашими.
СКАЧАТЬ БЕСПЛАТНО ФАЙЛЫ ПРОЕКТОВ И ПРЕМИУМГИД В GIFS
Пошаговое руководство: создание GIF
Следующее пошаговое руководство покажет вам все, что вам нужно знать для быстрого создания файлов GIF в After Effects и Photoshop.
Шаг 1. Экспорт видео из After Effects
Нет отличного способа экспортировать в GIF из композиции After Effects.Итак, после того, как вы создали анимированную последовательность, выполните следующие действия, чтобы экспортировать композицию в Photoshop.
Первое, что вам нужно сделать, это просто экспортировать отснятый материал из After Effects. Выберите свою композицию и перейдите в Composition> Add to Render Queue . Оказавшись в очереди рендеринга, настройте необходимые параметры и нажмите кнопку «Рендеринг» . Помните, что лучший способ уменьшить размер файла GIF — оптимизировать видео в After Effects — обязательно измените частоту кадров на 12-15 кадров в секунду, и уменьшите количество движений и цветов.
Шаг 2. Импортируйте в Photoshop
Перейдите в Photoshop и импортируйте ваш клип , перейдя в Файл> Открыть и , выбрав видеоклип . Теперь вы можете настроить клип по мере необходимости. Многие функции Photoshop по-прежнему будут вам доступны. Вы можете раскрашивать и масштабировать видео так же, как изображение.
Теперь вы можете настроить клип по мере необходимости. Многие функции Photoshop по-прежнему будут вам доступны. Вы можете раскрашивать и масштабировать видео так же, как изображение.
Шаг 3. Сохраните для Интернета.
Когда вы будете готовы сохранить свой GIF, просто перейдите в Файл> Сохранить для Интернета… (В более старых версиях Photoshop вам нужно будет перейти в Файл> Экспорт> Сохранить для Интернета (устаревшие) , но, тем не менее, это то же самое окно.) Как только вы окажетесь в окне «Сохранить для Интернета», вы увидите множество вариантов.
В видеоуроке выше подробно рассказывается о том, что делает каждый параметр, но важно помнить, что нужно просто уменьшить количество цветов и включить сглаживание только , если вам комфортно с шумом на вашем изображении. В качестве альтернативы, если вы хотите, чтобы ваш GIF загружал версию с низким разрешением перед загрузкой версии с полным разрешением, нажмите кнопку «Чересстрочная» . Остальные настройки по умолчанию обычно хороши. Если вы хотите, чтобы ваш GIF зацикливался, обязательно измените параметры зацикливания с «Один раз» на «Навсегда».
Остальные настройки по умолчанию обычно хороши. Если вы хотите, чтобы ваш GIF зацикливался, обязательно измените параметры зацикливания с «Один раз» на «Навсегда».
Когда вы будете готовы к сохранению, просто перейдите к кнопке «Сохранить» в нижней части окна.
Если вы хотите узнать больше о создании GIF-файлов или о том, как они работают в After Effects, я лично рекомендую проверить публикацию «GIF-файлы в After Effects» на RocketStock.
Вы также, возможно, заметили профессиональных переходов , используемых в учебнике.Эти переходы взяты из Stanza, эксклюзивного пакета из 200 видеопереходов из RocketStock . Станца — это самый быстрый способ создания профессиональных видеопереходов. Вот небольшая демонстрация Stanza в действии:
Какой у вас любимый способ создания GIF в After Effects? Поделитесь своими мыслями в комментариях ниже.


 Добавьте их в один проект разными слоями — этот будут кадры для результирующего GIF файла. Проверьте размеры картинок и их отображение чтобы все было как вам нужно. Слои можно скрывать (с помощью иконки глаза слева от слоя) дабы просматривать все объекты.
Добавьте их в один проект разными слоями — этот будут кадры для результирующего GIF файла. Проверьте размеры картинок и их отображение чтобы все было как вам нужно. Слои можно скрывать (с помощью иконки глаза слева от слоя) дабы просматривать все объекты. Начнем с первого. Под каждым объектом-картинкой в Timeline найдете время показа и стрелочку вниз. Кликаете по ним и во всплывающем меню выбираете длительность карда.
Начнем с первого. Под каждым объектом-картинкой в Timeline найдете время показа и стрелочку вниз. Кликаете по ним и во всплывающем меню выбираете длительность карда.
 Алгоритм работы там такой же, как и в статье, но возможно, вам будет проще воспринимать информацию по видео.
Алгоритм работы там такой же, как и в статье, но возможно, вам будет проще воспринимать информацию по видео.



Leave a Comment