Как сделать выпадающее меню в html css: Как создать выпадающее меню
26.05.2023 


 Разное
Разное
Как создать выпадающее меню с помощью HTML и CSS
Выпадающее меню позволяет создать четкое и иерархическое представление всех основных разделов. Вы можете создать выпадающее меню с HTML раскрывающимся списком, не используя ничего, кроме языка гипертекста и CSS.
- Часть 1
- Составление HTML
- Часть 2
- Составление CSS
- Подсказки
- Создание раздела навигации. Как правило, мы используем для главной панели навигации сайта тег <nav>, <header> — для более узких разделов или <div>, если нет других вариантов. Поместите этот код в элемент <div>, чтобы можно было задать стили для всего меню:
<div>
<nav>
</nav>
</div>- Задайте для каждого раздела название класса.

<div> <nav> </nav> </div>
- Добавьте список пунктов меню. Неупорядоченный список (<ul>) содержит пункты главного меню (<li>), на которые пользователи будут наводить курсор мыши, чтобы вывести выпадающее меню. Добавьте класс «clearfix» для элементов списка. Мы вернемся к этому позже в разделе CSS:
<div>
<nav>
<ul>
<li>Home</li>
<li>Contributors</li>
<li>Contact Us</li>
</ul>
</nav>
</div>- Добавление ссылок. Теперь нужно добавить ссылки на страницы соответствующих разделов. Даже если они не содержат ссылок на что-то, добавьте ссылки на несуществующий анкор (например, «#!»), чтобы курсор пользователя менял внешний вид при наведении на них.
 В этом примере пункт Contact Us никуда не ведет, но остальные два пункта раскрывающегося списка HTML CSS содержат ссылки на конкретные разделы:
В этом примере пункт Contact Us никуда не ведет, но остальные два пункта раскрывающегося списка HTML CSS содержат ссылки на конкретные разделы:
<div>
<nav>
<ul>
<li><a href="/">Home</a></li>
<li><a href="/Contributors">Contributors</a>
</li>
<li><a href="#!">Contact Us</a>
</li>
</ul>
</nav>
</div>- Создание списков вложенных элементов. После того, как мы установим стили, эти раскрывающиеся списки HTML станут выпадающими меню. Вложите список в элемент, на который пользователь будет наводить курсор. Задайте имя класса и ссылку, как мы делали ранее:
<div>
<nav>
<ul>
<li><a href="/">Home</a></li>
<li><a href="/Contributors">Contributors</a>
<ul>
<li><a href="/jordan">Michael Jordan</a></li>
<li><a href="/hawking">Stephen Hawking</a></li>
</ul>
</li>
<li><a href="#!">Contact Us</a>
<ul>
<li><a href="mailto:bugsupport@company.
com">Report a Bug</a></li>
<li><a href="/support">Customer Support</a></li>
</ul>
</li>
</ul>
</nav>
</div>- Откройте CSS. Разместите ссылку на CSS стили в разделе <head> HTML-документа, если вы еще этого не сделали. В этой статье мы не будем касаться основных свойств CSS, таких как настройка шрифта и цвет фона:
- Добавьте код clearfix. Помните класс «clearfix», который мы добавили к списку меню? Как правило, элементы HTML раскрывающегося списка имеют прозрачный фон и могут раздвигать другие элементы. Несложная настройка CSS поможет исправить эту проблему. Вот простое и красивое решение, хотя оно не поддерживается в Internet Explorer 7 и более ранних версиях:
.clearfix:after {
content: "";
display: table;
}- Создание базовой структуры. Представленный ниже код задает размещение меню вдоль верхней части страницы и скрывает выпадающие элементы.
 Это только каркас общей структуры, который позволяет сосредоточиться на других элементах раскрывающегося свертывающегося списка HTML. Вы можете позже расширить его дополнительными свойствами CSS, такими как отступы и интервалы:
Это только каркас общей структуры, который позволяет сосредоточиться на других элементах раскрывающегося свертывающегося списка HTML. Вы можете позже расширить его дополнительными свойствами CSS, такими как отступы и интервалы:
.nav-wrapper {
width:100%;
background: #999;
}
.nav-menu {
position:relative;
display:inline-block;
}
.nav-menu li {
display: inline;
list-style-type: none;
}
.sub-menu {
position:absolute;
display:none;
background: #ccc;
}- Задаем вывод выпадающих элементов при наведении курсора мыши. Элементы в выпадающем списке по умолчанию скрыты. Вот как реализуется вывод вложенного списка при наведении курсора мыши на родительский элемент:
.nav-menu ul li:hover > ul {
display:inline-block;
}Если пункты древовидного раскрывающегося списка HTML меню ведут к дополнительным подчиненным выпадающим меню, то любые свойства, добавляемые здесь, будут влиять на них. Если вы хотите задать стиль только для выпадающих меню первого уровня, используйте вместо этого «. nav-menu > ul»:
nav-menu > ul»:
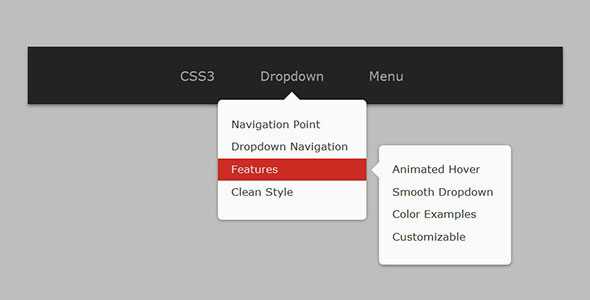
- Маркирование выпадающих меню стрелками. Веб-дизайнеры, как правило, показывают, что элемент содержит вложенное выпадающее меню, с помощью стрелки вниз. Следующий код добавляет стрелку к каждому элементу меню:
.nav-menu > ul > li:after {
content: "25BC"; /*escaped unicode for the down arrow*/
font-size: .5em;
display: inline;
position: relative;
}Изменить положение стрелки можно с помощью свойств up, bottom, right или left.
Если не все пункты раскрывающегося списка HTML содержат вложенные выпадающие меню, не задавайте стиль для всего класса nav-menu. Вместо этого добавьте еще один класс (например, dropdown) для каждого элемента li, к которому нужно добавить стрелку. Укажите этот класс, а не приведенный в коде выше:
- Настройка отступов, фона и других свойств. Теперь наше меню является функциональным, но мы можем несколько улучшить его внешний вид с помощью редактирования кода CSS.

- Если вы хотите добавить выпадающее меню в форму, HTML 5 позволяет легко сделать это с помощью элемента ;
- Ссылка <a href=»#»> прокручивает страницу вверх, в то время как ссылка на несуществующий анкор, такая как <a href=»#!»>, не будет прокручивать страницу. Если это кажется вам не слишком аккуратным, то можно изменить внешний вид курсора с помощью CSS.
Вадим Дворниковавтор-переводчик статьи «How to Create a Dropdown Menu in HTML and CSS»
Выпадающее меню на HTML / CSS без использования JavaScript
Очень часто необходимо сделать на сайте выпадающее при наведении меню. Большинство веб-девелоперов используют для этого JavaScript / Jquery. Это конечно хорошо, но такого роди задачи легко решаются с помощью HTML / CSS.
Вот простой пример HTML-кода меню:
<ul>
<li><a href=#>Menu 1</a>
<ul>
<li><a href=#>Sudmenu 1</a></li>
<li><a href=#>Sudmenu 1</a></li>
<li><a href=#>Sudmenu 1</a></li>
</ul>
</li>
<li><a href=#>Menu 2</a>
<ul>
<li><a href=#>Sudmenu 2</a></li>
<li><a href=#>Sudmenu 2</a></li>
<li><a href=#>Sudmenu 2</a></li>
</ul>
</li>
<li><a href=#>Menu 3</a>
<ul>
<li><a href=#>Sudmenu 3</a></li>
<li><a href=#>Sudmenu 3</a></li>
<li><a href=#>Sudmenu 3</a></li>
</ul>
</li>
<li><a href=#>Menu 4</a>
<ul>
<li><a href=#>Sudmenu 4</a></li>
<li><a href=#>Sudmenu 4</a></li>
<li><a href=#>Sudmenu 4</a></li>
</ul>
</li>
<li><a href=#>Menu 5</a>
<ul>
<li><a href=#>Sudmenu 5</a></li>
<li><a href=#>Sudmenu 5</a></li>
<li><a href=#>Sudmenu 5</a></li>
</ul>
</li>
</ul>
Для построения меню был использован список с классом menu. Подменю сделаны списками с классом submenu.
Подменю сделаны списками с классом submenu.
Теперь давайте как-нибудь минимально оформим наше меню стилями:
body {
font: 14px 'Verdana';
margin: 0;
padding: 0;
}
ul {
display: block;
margin: 0;
padding: 0;
list-style: none;
}
ul:after {
display: block;
content: ' ';
clear: both;
float: none;
}
ul.menu > li {
float: left;
position: relative;
}
ul.menu > li > a {
display: block;
padding: 10px;
color: white;
background-color: red;
text-decoration: none;
}
ul.menu > li > a:hover {
background-color: black;
}
ul.submenu {
display: none;
position: absolute;
width: 120px;
top: 37px;
left: 0;
background-color: white;
border: 1px solid red;
}
ul.submenu > li {
display: block;
}
ul.submenu > li > a {
display: block;
padding: 10px;
color: white;
background-color: red;
text-decoration: none;
}
ul.submenu > li > a:hover {
text-decoration: underline;
}
Для класса submenu было установлено свойство ‘display: none’. Это позволило на спрятать наше выпадающее меню.
Это позволило на спрятать наше выпадающее меню.
Теперь добавим в CSS такой код:
ul.menu > li:hover > ul.submenu {
display: block;
}
Это позволит показывать подменю при наведении.
Вот и все. Просто и легко без JavaScript.
Как сделать выпадающее меню в HTML
следующий → ← предыдущая В HTML мы можем легко создать раскрывающееся меню в документе Html, используя следующие различные способы:
Использование HTML-формыЕсли мы хотим создать раскрывающееся меню в HTML-документе с помощью формы, мы должны выполнить шаги, указанные ниже. Используя эти шаги, мы можем легко сделать выпадающее меню: Шаг 1: Во-первых, мы должны ввести Html-код в любом текстовом редакторе или открыть существующий Html-файл в текстовом редакторе, в котором мы хотим использовать форму для создания выпадающего меню. <Голова> <Название> Сделать выпадающее меню с помощью HTML-формы <Тело> Эта страница поможет вам понять, как сделать выпадающее меню в HTML-документе. И этот раздел поможет вам понять, как сделать выпадающее меню с помощью HTML-формы. Шаг 2: Теперь нам нужно поместить курсор в ту точку тега body HTML-документа, где мы хотим отобразить раскрывающееся меню. И тогда мы должны ввести тег |


