Как сделать в фотошопе фон для текста: Как сделать фон для текста в фотошопе?
14.06.2023 


 Разное
Разное
Как сделать фон для текста в фотошопе?
Вячеслав Курулюк 0 Комментариев Добавить фон, Оформить текст, Сделать в Фотошоп
Сделать надпись на картинке или фотографии в программе фотошоп достаточно просто. Но одно дело обычная надпись, а совсем другое, если к ней применить какой-нибудь художественный эффект, чтобы снимок с текстом смотрелся более красиво.
Например, к тексту можно добавить какой-нибудь фон, или вернее, расположить текст на каком-нибудь фоне. В этом уроке мы будем делать текст на фотографии и применим к нему фон. Открыв фотошоп загружаем в него фотографию, на которой будем делать текст с фоном.
На следующем этапе мы будем делать в начале не сам текст, а область, в которой он будет располагаться.
В результате на панели слоев появится новый слой. Далее, на панели инструментов выбираем инструмент «прямоугольная область» и рисуем выделение необходимого размера. В частности, рисуем от одного края рисунка до противоположного прямоугольник.
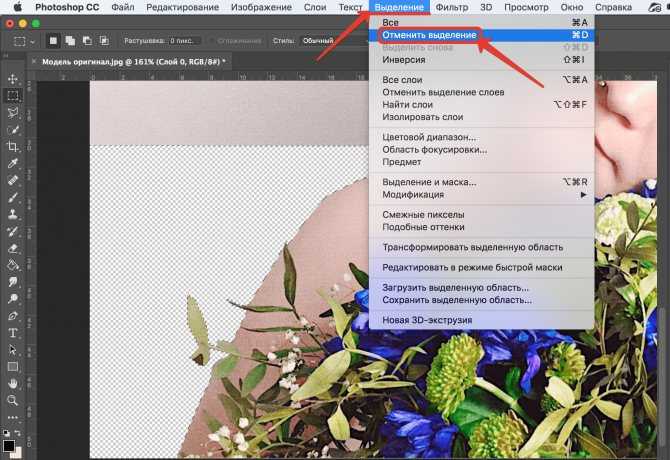
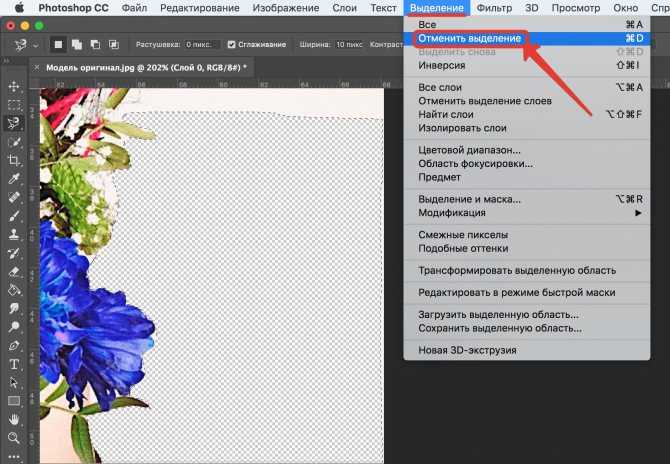
Далее, устанавливаем в качестве основного цвета «белый» и инструментом «заливка» закрашиваем выделенную область белым цветом. После снимаем выделение выбрав в меню «выделение«- «отменить выделение» или же в панели инструментов вновь выбираем «прямоугольное выделение» и кликаем в любом месте документа.
На следующем этапе устанавливаем для этого слоя заливку в 20%.
Далее, кликаем два раза по слою выделения и вызываем окно свойства слоя.
Создаем копию фонового слоя. У нас получится три слоя: «фон», «фон копия» и верхний слой – «слой выделение». Активируем слой «фон копия». Затем зажимаем клавишу Ctrl и щелкаем левой кнопкой мыши по миниатюре слоя с выделением (третий верхний слой). В результате выделится часть фонового слоя под прямоугольником.
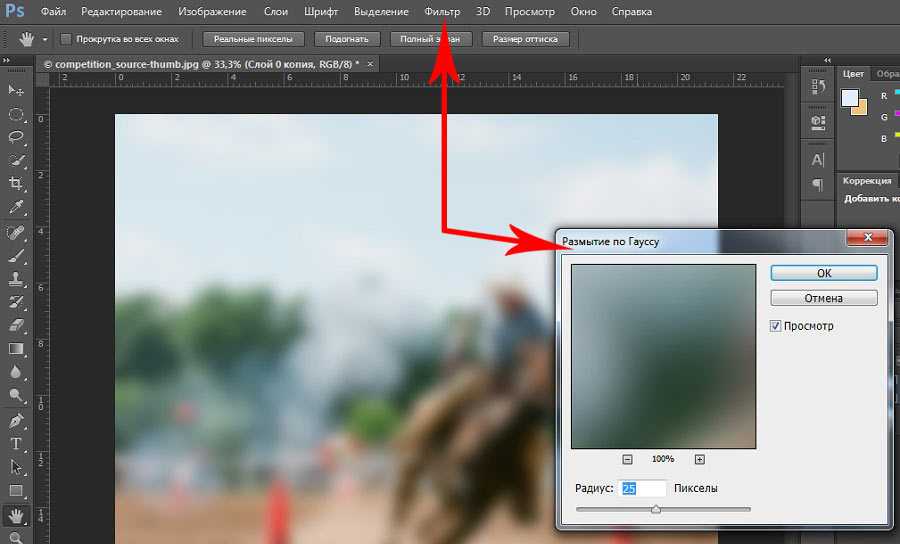
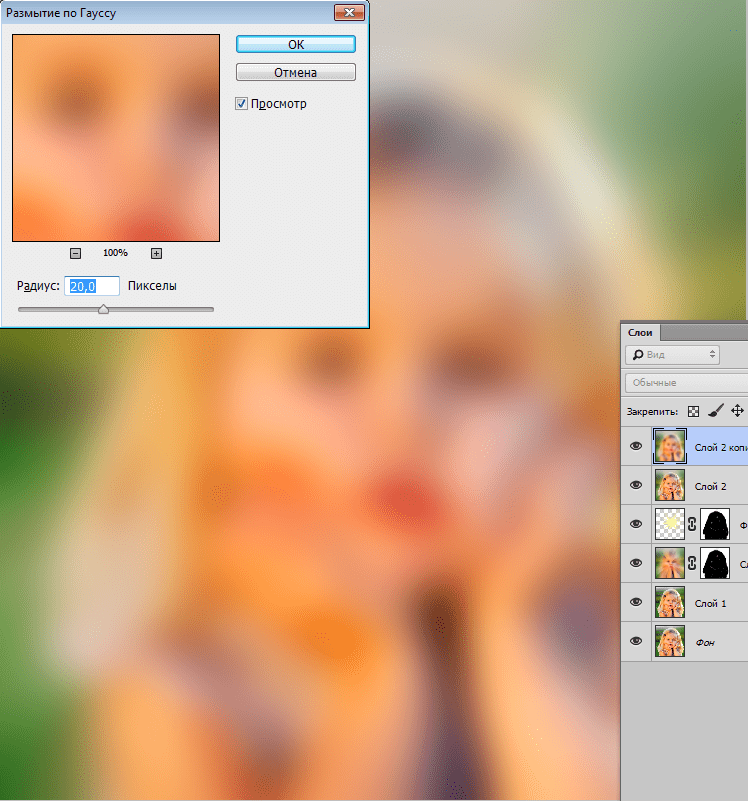
Затем в главном меню выбираем «Фильтр-Размытие-Размытие по Гауссу».
Радиус размытия устанавливаем равным 20.
Далее, на готовом фоне пишем нужный текст. Выбираем шрифт, цвет и размер и получаем готовое изображение с текстом.
Вот такой текст на фоне можно создать. Потренировавшись, можно создавать свои варианты фона как однотонные, так и цветные градиентные. Удачи!
Потренировавшись, можно создавать свои варианты фона как однотонные, так и цветные градиентные. Удачи!
Как изменить текст в фотошопе?
0 ∞ 1
Как только вы научитесь заливать фон, вы сможете заменять текст на изображении. К счастью, большую часть работы программа сделает за вас. Мы расскажем как заменить текст в фотошопе.
- Часть 1. Как удалить текст с картинки в фотошопе
- Как поменять текст на картинке в фотошопе? Часть 2. Меняем фон для текста в фотошопе
- Редактирование текста в фотошопе. Часть 3. Добавление нового текста
- Совет
- Изолируйте слой, который вы редактируете, чтобы не удалить ничего существенного. Вы также можете продублировать фоновый слой, чтобы гарантировать, что вы не испортите исходное изображение.
 Кликните по нему в палитре слоев и нажмите Ctrl + J или Cmd + J, чтобы создать копию оригинала:
Кликните по нему в палитре слоев и нажмите Ctrl + J или Cmd + J, чтобы создать копию оригинала:
- Перед тем, как убрать надпись на фото в фотошопе , определите тип фона под ним. В Photoshop есть много инструментов для удаления текста, но вам нужно убедиться, что вы используете правильный:
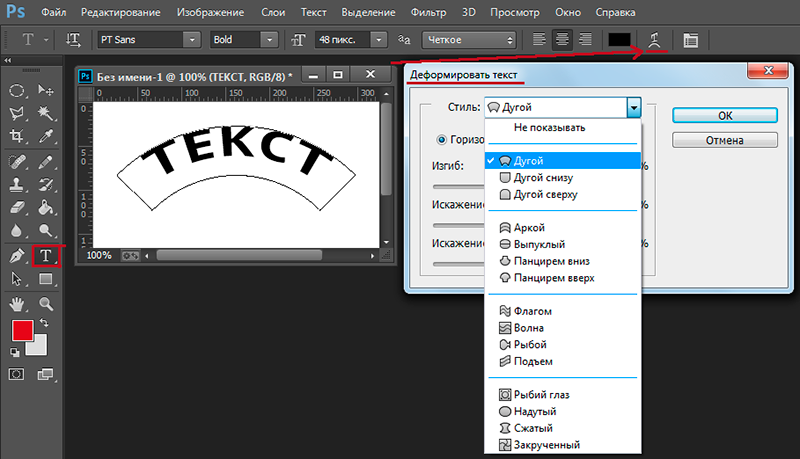
- Текст без рендеринга: если в палитре слоев напротив слоя текста значится буква «Т», значит текст еще может быть отредактирован. Нажмите кнопку «T», чтобы включить инструмент «Текст», а затем нажмите на текст, чтобы заменить его:
- Одноцветный фон: Создайте новый слой и используйте инструмент «Пипетка», чтобы подобрать цвет фона. Затем используйте кисть, чтобы закрасить старый текст:
- Сложный фон: Вам нужно использовать сложные инструменты, чтобы повторить фон. Остальная часть этой статьи будет посвящена именно таким сложным задачам, а также инструментам, необходимым для их выполнения:
- Перед тем, как изменить текст на фото в слое Фотошопа, увеличьте масштаб, чтобы обрезать текст максимально точно по контурам букв.
 В этом случае нам придется заменять меньше фона. Чем больше вы увеличите масштаб, тем лучше будет выглядеть конечное изображение:
В этом случае нам придется заменять меньше фона. Чем больше вы увеличите масштаб, тем лучше будет выглядеть конечное изображение:
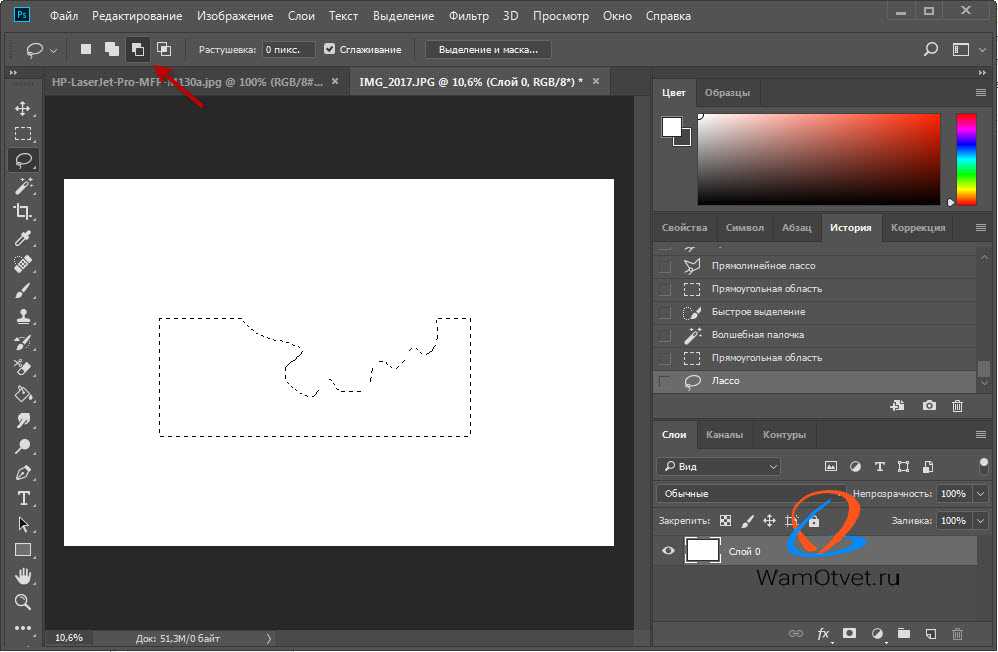
- Выделите текст, который вы хотите удалить с помощью инструмента «Быстрое выделение» или «Лассо». Если текст на фоне выглядит как буквы на неровной поверхности, используйте соответствующий инструмент выделения, чтобы точнее отметить текст. Линия контура должна плотно прилегать к тексту:
- Обведите текст, а затем перейдите в Выделение>Уточнить края, чтобы получить идеальное выделение;
- В качестве альтернативы вы можете, удерживая нажатой клавишу Ctrl / Cmd кликнуть по текстовому слою, чтобы выделить его.
Если текст уже находится в отдельном слое, удерживая Ctrl / Cmd, кликните по его миниатюре (обычно она выглядит как буква «T»), чтобы выделить весь текст сразу:
- Расширьте выделение на 5-10 пикселей за пределы исходного текста. Для этого нажмите на кнопку Выделение> Модификация>Расширить.Перед тем, как редактировать текст в Фотошопе, нам нужно создать небольшую рамку вокруг него.
 Это фон, который будет использоваться для замены текста.
Это фон, который будет использоваться для замены текста.
Используйте функцию «Заливка с учетом содержимого», чтобы автоматически залить текст новым фоном. Эта мощная функция анализирует изображение под текстом, а затем случайным образом повторяет его вместо слов, что позже позволит написать новый текст. Чтобы использовать ее, убедитесь, что:
- Текст выделен;
- У вас есть 5-10 пикселей выделенного пространства вокруг текста;
- Выбран слой с соответствующим фоном.
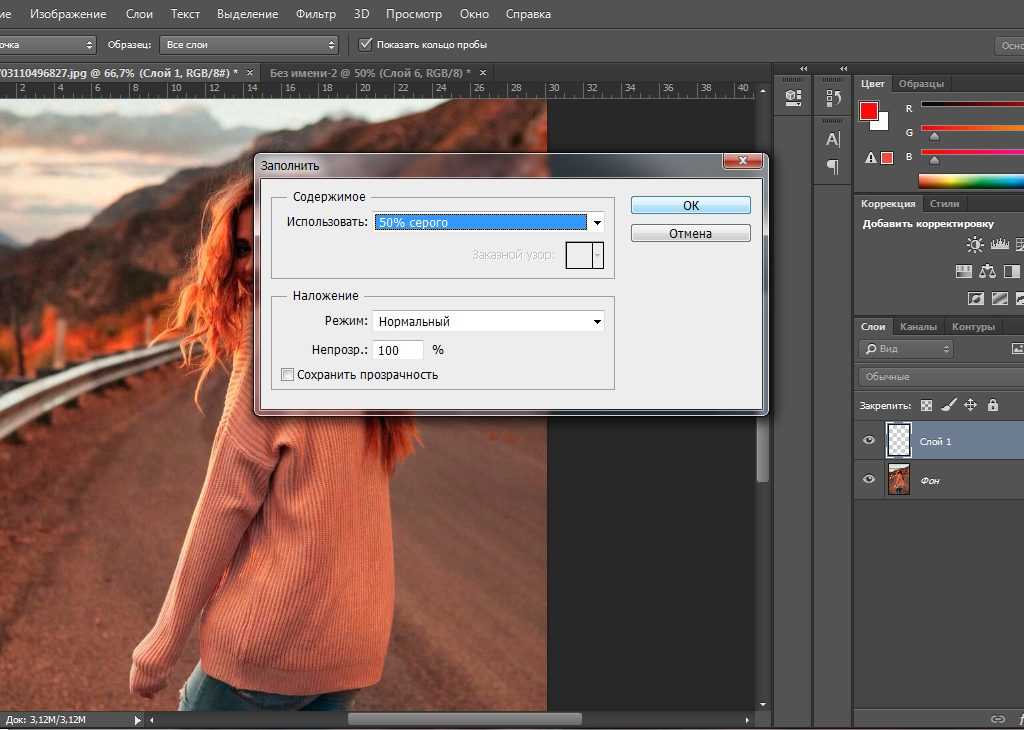
Перейдите к верхнему меню и выберите «Редактирование», а затем «Выполнить заливку». На экране появится меню заливки. Оно предоставляет различные способы для заливки всех пикселей выделения. С их помощью можно просто заменить текст. В меню есть два раздела: «Содержание» и «Наложение»:
Перед тем, как отредактировать текст в фотошопе, выберите в разделе «Содержание» пункт «С учетом содержимого», а затем установите флажок для параметра «Цветовая адаптация». «С учетом содержимого» означает, что Photoshop будет анализировать выделенные пиксели и использовать их, чтобы создать новый фон:
Нажмите «OK», чтобы создать заливку. Эта заливка является случайной, поэтому, если она не совсем подходит, вы можете вернуться в Редактирование> Выполнить заливку и попробовать снова, чтобы получить лучший результат. Если у вас с первого раза не получилось так, как вы хотите, попробуйте:
Эта заливка является случайной, поэтому, если она не совсем подходит, вы можете вернуться в Редактирование> Выполнить заливку и попробовать снова, чтобы получить лучший результат. Если у вас с первого раза не получилось так, как вы хотите, попробуйте:
- Перейти к разделу «Уточнить края» до того, как выбирать пункт «Выполнить заливку», и растушевать края выделения. Это поможет лучше смешать пиксели;
- Изменить «Режим наложения» в меню заливки. Уменьшите непрозрачность до 50% и попробуйте создать 2-3 заливки поверх друг друга, чтобы получить более случайный эффект;
- Используйте вместе с «Пипеткой» инструменты «Кисть» и «Градиент», чтобы закрасить проблемные места.
Найдите подходящий шрифт перед тем, как начать редактирование текста в фотошопе. Если вы знаете шрифт, которым был написан оригинальный текст, или хотите выбрать свой собственный, вы можете выбрать его при активном инструменте «Текст». Но если вы хотите использовать точно такой же шрифт, придется немного покопаться. Вы можете скачать шрифты бесплатно в интернете и добавить их в Photoshop (как правило, это файлы с расширением .ttf). Вы также можете использовать сайт WhatTheFont, который определяет шрифт на загруженном пользователем изображении:
Вы можете скачать шрифты бесплатно в интернете и добавить их в Photoshop (как правило, это файлы с расширением .ttf). Вы также можете использовать сайт WhatTheFont, который определяет шрифт на загруженном пользователем изображении:
Введите и разместите текст, затем растрируйте его. Выберите нужный шрифт, цвет, а затем введите текст. Поместите его там, где он должен находиться, а затем кликните правой кнопкой мыши по слою текста в палитре слоев и выберите пункт «Растрировать текст»:
Растеризация текста позволяет проще его корректировать. Но вы больше не сможете изменить текст после растеризации. Поэтому убедитесь, что все написано правильно:
С помощью функции «Произвольная трансформация» задайте нужный угол и форму редактируемого текста в Фотошопе, и поместите его в нужном месте. Чтобы применить произвольную трансформацию, убедитесь, что ваш новый текст выбран в меню слоев. Затем нажмите Ctrl + T или Cmd + T, чтобы преобразовать текст. Вы можете также перейти в Редактирование> Произвольная трансформация. В появившемся окне измените размер объекта.
В появившемся окне измените размер объекта.
Также вы можете:
- Кликнуть в любой точке, чтобы изменить размер текста от этой точки;
- Удерживая нажатой клавишу Shift, пропорционально изменить размеры;
- Удерживая нажатой клавишу Ctrl или Cmd, нажать в любой точке, чтобы при трансформации задать перспективу от этой точки;
- Удерживая нажатой клавишу Alt или Opt, растянуть, сжать, или перевернуть текст.
Используйте фильтр «Пластика», чтобы с помощью вращения, поворота и изгиба подогнать текст под конечный объект. К примеру, вы хотите заменить текст, написанный на банке колы. Получить точный изгиб будет невозможно без более тонкого инструмента, чем «Произвольная трансформация». Вместо этого перейдите в Фильтр> Пластика.
С помощью кисти постепенно изогните текст, как вам нужно:
- Сделайте кисть как можно больше, чтобы скорректировать весь блок текста сразу;
- Уменьшите значение нажима кисти, чтобы получить более тонкий эффект.

Если вы в процессе того, как в Фотошопе редактировали текст на картинке, допустили ошибки, то нажмите сочетание клавиш Ctrl / Cmd + Z. Это комбинация для отмены операции.
Вадим Дворниковавтор-переводчик статьи «How to Replace Text in Adobe Photoshop»
Adobe Photoshop — Как выделить текст и сохранить цвет фона в пределах его выделения?
Задавать вопрос
спросил
Изменено 3 года, 1 месяц назад
Просмотрено 185 раз
Это название может сбивать с толку, так как я не совсем уверен, что такое правильная терминология.
У меня шероховатый/сломанный шрифт, который не совсем сплошной. Я добавил черный фоновый слой и хочу, чтобы этот черный цвет оставался за этим шрифтом, но только за шрифтом, а не на всем холсте.
Вот пример моей настройки со шрифтом и сплошным фоном.
Как вы можете видеть, когда я выбираю текстовый слой, он подхватывает все сломанные участки шрифта и не имеет сплошной формы.
Моя цель здесь состоит в том, чтобы оставить черный цвет позади самого шрифта, где вы можете видеть его в прерывистых частях текста, но не сделать остальную часть фона черным. На изображении ниже две красные линии указывают на области в тексте, где объясняется, что я хочу сохранить.
Конечной целью здесь является то, что если я отключу слой 1 (черный фон), я хочу иметь возможность видеть черный цвет за этими буквами и не делать их прозрачными.
Какой подход я могу использовать для достижения этой цели?
Я сделал это вручную, обведя букву лассо и выбрав инверсию, чтобы удалить все, кроме моего выбора в качестве примера того, что я пытаюсь получить. Надеюсь, что есть более простой способ сделать это, но хотел показать свою конечную цель.
- adobe-photoshop
- путь
- маска
- выделение
4
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания, политикой конфиденциальности и политикой использования файлов cookie
.
Как поместить изображение в текст с помощью Photoshop CC и CS6
Автор сценария Стив Паттерсон.
В этом уроке мы узнаем как поместить изображение в текст , один из самых популярных и классических эффектов Photoshop. Как мы увидим, благодаря силе обтравочных масок размещение изображения внутри текста с помощью Photoshop становится простым и легким. Здесь я буду использовать Photoshop CS6, но этот урок полностью совместим с последней версией Photoshop до 2023 года. Если вы используете более старую версию Photoshop, обязательно ознакомьтесь с моим оригинальным уроком «Размещение изображения в тексте».
Вот изображение, которое я использую (фото заката на тропическом пляже из Adobe Stock):
Исходное изображение.
А вот как это же изображение будет выглядеть, если его поместить внутрь текста:
Окончательный результат.
Начнем!
Шаг 1: Дублируйте фоновый слой
Откройте изображение, которое хотите поместить внутрь текста. С только что открытым изображением, если вы посмотрите на панель «Слои», вы увидите изображение, расположенное на фоновом слое, который в настоящее время является единственным слоем в документе:
Панель «Слои», показывающая изображение на фоновом слое.
Нам нужно сделать копию этого слоя. Перейдите к меню Layer в строке меню в верхней части экрана, выберите New , затем выберите Layer через Copy . Или вы можете выбрать эту же команду с клавиатуры, нажав Ctrl+J (Win) / Command+J (Mac):
Переход к Слою > Создать > Слой через копирование.
Photoshop создает копию слоя, называет ее «Слой 1» и размещает непосредственно над фоновым слоем:
Копия слоя появляется над оригиналом.
Шаг 2. Добавьте слой-заливку белого сплошного цвета
Теперь давайте добавим один из слоев заливки сплошным цветом Photoshop, чтобы использовать его в качестве фона для нашего эффекта. Нажмите на значок New Fill или Adjustment Layer в нижней части панели слоев:
Нажмите на значок New Fill или Adjustment Layer в нижней части панели слоев:
Щелкните значок «Новый слой-заливка» или «Корректирующий слой».
Выберите сплошной цвет в верхней части появившегося списка:
Выбор слоя заливки сплошным цветом.
Photoshop откроет палитру цветов , чтобы мы могли выбрать цвет, которым мы хотим заполнить слой. Я собираюсь использовать белый для цвета фона, введя значение 255 в поля R , G и B :
Значение 255 для значений R, G и B дает нам белый цвет.
Нажмите OK, чтобы закрыть палитру цветов. Вернувшись на панель «Слои», мы видим белый слой заливки сплошным цветом (названный «Цветная заливка 1»), расположенный над двумя слоями изображения:
Панель «Слои», показывающая слой «Заливка сплошным цветом».
И поскольку слой заливки находится над обоими слоями изображения, документ теперь временно заполнен белым цветом:
Изображение временно скрыто слоем-заливкой.
Шаг 3. Перетащите слой заливки сплошным цветом под слой 1
Нам нужно переместить слой «Заливка сплошным цветом» ниже слоя 1. Щелкните слой «Заливка сплошным цветом» (убедитесь, что вы нажали на его маленькую иконку с образцом цвета 9).0076 слева, , а не значок маски слоя справа), и, удерживая нажатой кнопку мыши, перетащите слой вниз, пока не увидите полосу выделения , появившуюся между фоновым слоем и слоем 1:
Перетаскивание слоя заливки между фоновым слоем и слоем 1.
Отпустите кнопку мыши, когда появится полоса выделения, чтобы поместить слой заливки на место между двумя слоями изображения. Ваше изображение снова появится в окне документа:
Теперь слой заливки находится между двумя слоями изображения.
Шаг 4: Выберите слой 1
Нажмите на верхний слой ( Слой 1 ) на панели «Слои», чтобы выбрать его:
Выбор слоя 1.
Шаг 5. Выберите инструмент «Текст»
Мы готовы добавить наш текст. Выберите Photoshop Type Tool на панели инструментов в левой части экрана. Вы также можете выбрать инструмент «Текст», просто нажав на клавиатуре букву T :
Выберите Photoshop Type Tool на панели инструментов в левой части экрана. Вы также можете выбрать инструмент «Текст», просто нажав на клавиатуре букву T :
Выбор инструмента «Текст».
Шаг 6. Выберите шрифт
Выбрав инструмент «Текст», перейдите к панели параметров в верхней части экрана и выберите шрифт. Поскольку наша цель — поместить изображение в текст, обычно лучше всего подходят шрифты с толстыми буквами. Я выберу Arial Black, но, конечно, вы можете выбрать любой понравившийся вам шрифт. Пока не беспокойтесь о размере шрифта. Позже мы изменим размер шрифта вручную:
.Выбор шрифта на панели параметров.
Шаг 7. Установите белый цвет шрифта
Этот следующий шаг не является абсолютно необходимым, но чтобы помочь нам увидеть текст по мере его добавления, давайте установим цвет шрифта на белый . Если цвет вашего шрифта уже установлен на белый (или какой-либо другой цвет, который вы можете легко увидеть перед своим изображением), вы можете пропустить этот шаг. Чтобы изменить цвет шрифта, щелкните образец цвета на панели параметров:
Чтобы изменить цвет шрифта, щелкните образец цвета на панели параметров:
Нажатие на образец цвета.
Это еще раз открывает Палитра цветов . Я выберу белый, как и раньше, введя значение 255 для параметров R , G и B . Нажмите OK, когда закончите, чтобы закрыть палитру цветов:
.Установка значений R, G и B на 255.
Шаг 8. Добавьте текст
Выбрав инструмент «Текст», выбранный шрифт и белый цвет шрифта, щелкните внутри документа и добавьте текст. Я наберу слово «HAWAII»:
Добавляю свой текст.
Щелкните галочку на панели параметров, когда закончите, чтобы принять текст и выйти из режима редактирования текста:
Нажатие галочки.
Узнайте все о работе со шрифтом в Photoshop с помощью нашего учебника Photoshop Type Essentials!
Шаг 9: перетащите текстовый слой ниже слоя 1
Если мы посмотрим на панель «Слои», мы увидим наш недавно добавленный слой «Текст», расположенный над слоем 1, поэтому текст появляется перед изображением в документе:
Слой «Тип» в настоящее время находится над изображением.
Нам нужно переместить его ниже слоя 1. Щелкните слой «Тип» и, удерживая нажатой кнопку мыши, перетащите его вниз, пока не увидите полосу выделения , которая появится между слоем 1 и слоем сплошной заливки:
Перетаскивание слоя «Тип» ниже слоя 1.
Отпустите кнопку мыши, когда появится полоса выделения, чтобы переместить слой «Тип» на место:
Слой «Тип» теперь находится ниже слоя 1.
Шаг 10: снова выберите слой 1
Нажмите еще раз на Слой 1 , чтобы выбрать его и сделать активным:
Щелкните слой 1, чтобы выбрать его.
Шаг 11. Создание обтравочной маски
Выбрав слой 1, щелкните маленький значок меню в правом верхнем углу панели «Слои»:
Щелкните значок меню панели «Слои».
Выберите Создать обтравочную маску из появившегося меню:
Выбор команды «Создать обтравочную маску».
Этот обрезает изображение на слое 1 с текстом на слое типа под ним, что означает, что только область изображения, которая находится непосредственно над фактическим текстом на слое типа, остается видимой, создавая иллюзию того, что изображение находится внутри текст. Остальная часть изображения теперь скрыта от глаз, и на ее месте мы видим сплошной белый слой-заливку:
Остальная часть изображения теперь скрыта от глаз, и на ее месте мы видим сплошной белый слой-заливку:
Видна только область изображения, которая находится непосредственно над текстом.
Если мы снова посмотрим на панель «Слои», то увидим, что Слой 1 сдвинут вправо, а маленькая стрелка указывает вниз на слой «Тип» под ним. Вот как Photoshop сообщает нам, что слой «Тип» используется в качестве обтравочной маски для слоя 1: 9.0003
Панель «Слои», показывающая слой 1, обрезанный по слою «Тип».
Учебник по теме: Как работают обтравочные маски Photoshop
Шаг 12: Выберите слой типа
Щелкните слой Type , чтобы выбрать его и сделать активным:
Выбор слоя «Тип».
Шаг 13. Изменение размера и положения текста
Все, что осталось сделать сейчас, это переместить и изменить размер шрифта, и мы можем сделать обе эти вещи, используя команду Free Transform в Photoshop. Выбрав слой «Тип», перейдите на уровень 9. 0075 Меню Edit в верхней части экрана и выберите Free Transform . Или нажмите Ctrl+T (Win) / Command+T (Mac) на клавиатуре, чтобы выбрать «Свободное преобразование» с помощью сочетания клавиш:
0075 Меню Edit в верхней части экрана и выберите Free Transform . Или нажмите Ctrl+T (Win) / Command+T (Mac) на клавиатуре, чтобы выбрать «Свободное преобразование» с помощью сочетания клавиш:
Переход к редактированию > Свободное преобразование
Это помещает поле Free Transform и обрабатывает (маленькие квадраты) вокруг текста. Чтобы изменить его размер, просто нажмите и перетащите любой из маркеров. Если вы хотите изменить размер шрифта без искажения исходной формы букв, нажмите и удерживайте Удерживайте клавишу Shift при перетаскивании любой из четырех угловых ручек . Вы также можете изменить размер текста от его центра, удерживая клавишу Alt (Win) / Option (Mac) при перетаскивании. Наконец, чтобы переместить текст, щелкните внутри поля «Свободное преобразование» и перетащите его в нужное положение с помощью мыши:
.
Перемещение и изменение размера текста с помощью Free Transform.
Когда вы закончите, нажмите Введите (Win) / Верните (Mac), чтобы принять преобразование и выйти из Free Transform:
Эффект после перемещения и изменения размера шрифта.
Шаг 14. Добавьте тень (необязательно)
Этот последний шаг не является обязательным, но для завершения эффекта я добавлю тень. Если вы хотите продолжить, когда слой «Тип» все еще активен, щелкните значок Стили слоя (значок «fx») в нижней части панели «Слои»:
Щелкните значок Стили слоя.
Выберите Drop Shadow в нижней части появившегося списка:
Выбор эффекта слоя «Тень».
Откроется диалоговое окно «Стиль слоя» с параметрами «Тень» в среднем столбце. Я уменьшу Opacity тени со значения по умолчанию 75% до 50% , чтобы уменьшить ее интенсивность, затем я установлю Angle тени на 120° .

 Кликните по нему в палитре слоев и нажмите Ctrl + J или Cmd + J, чтобы создать копию оригинала:
Кликните по нему в палитре слоев и нажмите Ctrl + J или Cmd + J, чтобы создать копию оригинала: В этом случае нам придется заменять меньше фона. Чем больше вы увеличите масштаб, тем лучше будет выглядеть конечное изображение:
В этом случае нам придется заменять меньше фона. Чем больше вы увеличите масштаб, тем лучше будет выглядеть конечное изображение:
Leave a Comment