Как сделать на весь экран изображение: Как расширить экран на весь монитор — EUROPC.ua
09.07.2023 


 Разное
Разное
Как расширить экран на весь монитор — EUROPC.ua
Иногда, включив бу компьютер или бу ноутбук с ОС Windows, вы можете обнаружить, что изображение рабочего стола на экране сузилось, или сильно уменьшилось, и окружено черной рамкой. Почему может возникнуть такой сбой, и как расширить экран на весь бу монитор — вы узнаете из этой статьи.
Почему сузился экран — основные причины
Возможные причины возникновения такой ситуации:
- Неверно выставлено разрешение экрана.
- Отсутствуют драйвера видеокарты.
- Пользователь подключил к ПК дополнительный экран.
- Сбились настройки самого монитора.
Как настроить экран, если сбились настройки разрешения
С подобной проблемой пользователи сталкиваются чаще всего после установки (переустановки) операционной системы. Еще одна причина возникновения такой ситуации — изменение пользователем настроек разрешения для определенной видеоигры или программы. Как исправить:
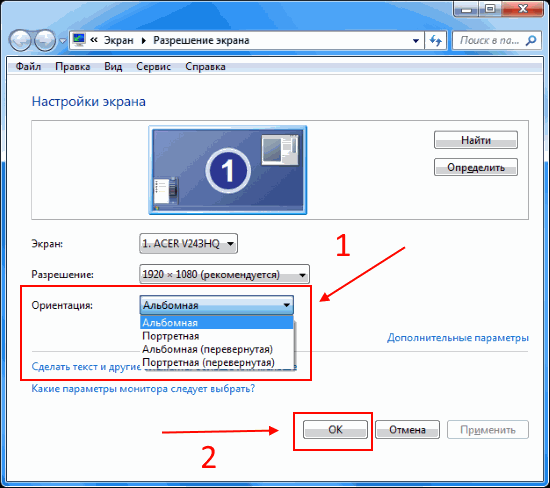
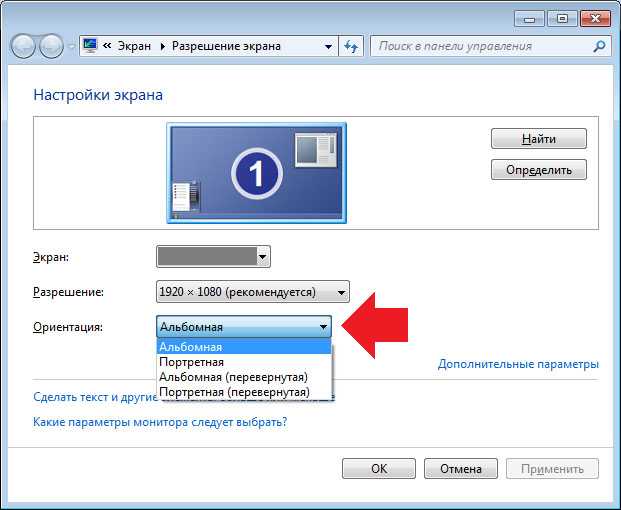
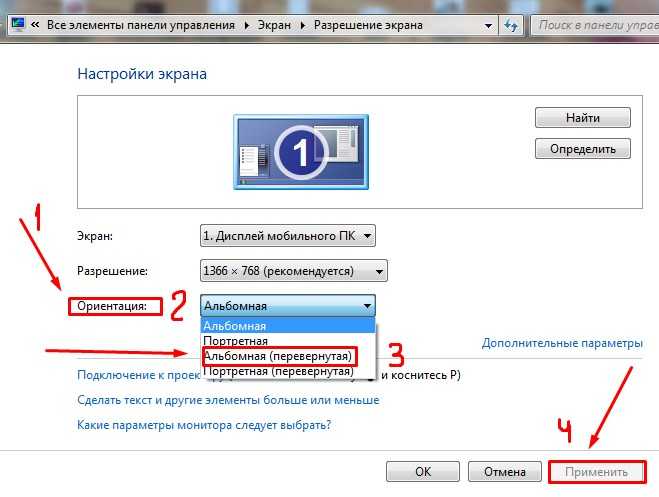
- при помощи правой кнопки мыши, зайдите в настройки рабочего стола;
- найдите “Параметры экрана”, перейдите в меню настроек;
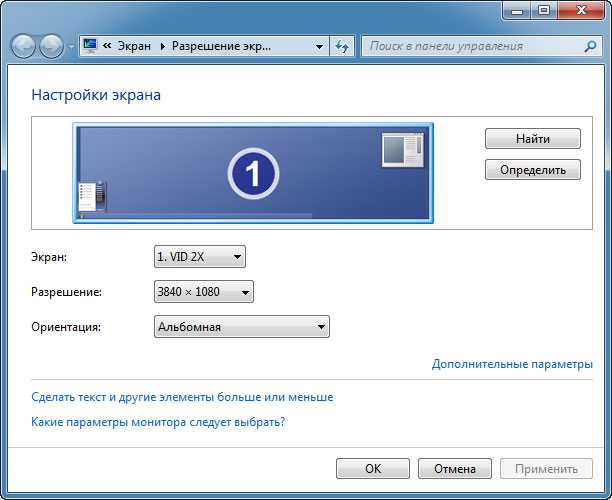
- в строке “Разрешение” подберите значение, при котором изображение рабочего стола заполнит весь экран, без черных рамок и полос.
 Обычно, оптимальный результат получается при параметрах, отмеченных словом “Рекомендуется”.
Обычно, оптимальный результат получается при параметрах, отмеченных словом “Рекомендуется”.
Как расширить экран на весь монитор, если пропали драйвера видеокарты
Такая проблема может возникнуть, если вы недавно установили или переустановили ОС Windows 10, либо заменили видеоадаптер. Как правило, в процессе переустановки ОС или замене видеокарты, на ПК автоматически устанавливаются временные драйвера. Если сразу не загрузить специализированные, со временем вы столкнетесь с проблемой сужающегося экрана.
Чтобы убедиться, что причина некорректного отображения изображения — в отсутствии драйверов, зайдите в меню настройки экрана. Вы заметите, что в пункте “Разрешение” пропал выпадающий перечень параметров разрешений (или он сократиться до двух вариантов). Затем зайдите в “Диспетчер устройств”. Здесь в пункте “Видеоадаптеры” будет написано “Стандартный VGA графический адаптер”, а в пункте “Другие устройства” — “Неизвестное устройство”. Как исправить: Загрузите нужные драйвера с диска, что идет в комплектации к видеокарте (или ОС), или загрузите их с сайта производителя (разработчика). Установка драйверов происходит автоматически. После установки, перезагрузите ПК.
Установка драйверов происходит автоматически. После установки, перезагрузите ПК.
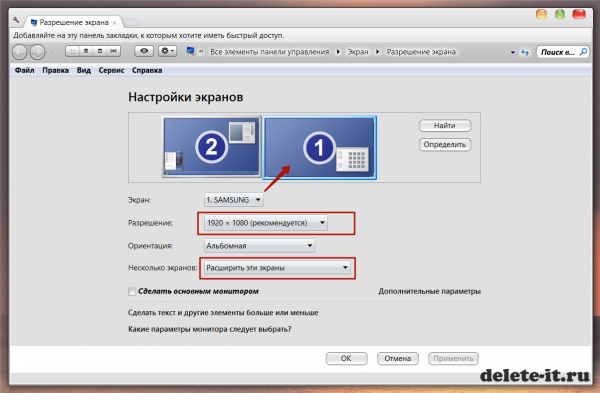
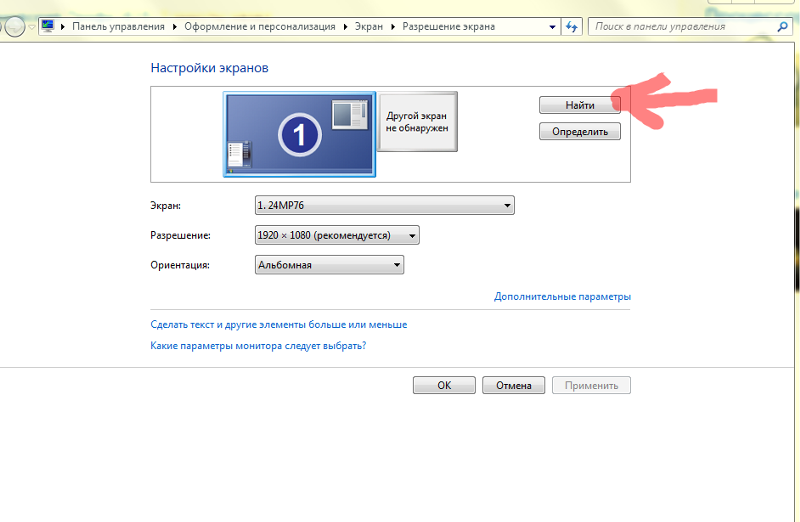
Как расширить экран при подключении к ПК дополнительного монитора
Как исправить:
- зайдите в меню настроек дисплея;
- найдите пункт “Разрешение экрана;
- выберите основной монитор в строке “Экран”;
- установите рекомендуемые параметры в строке “Разрешение”.
Как расширить экран через настройку монитора
Если вы проверили все перечисленные выше причины, и ни одна из них не подходит к вашей ситуации, проблему поможет решить автонастройка монитора. Обратите внимание на ряд кнопок, расположенных на передней или боковой части монитора. Среди прочих, вы заметите кнопку “Auto”. Чтобы запустить процесс автонастройки, достаточно просто на нее нажать.
Чтобы запустить процесс автонастройки, достаточно просто на нее нажать.
Отзыв:
Хорошая статья. Мне помогло, спасибо!
Отзыв:
Спасибо за статью, мне помогло.
Отзыв:
Мне очень помогло,спасибо !!!
Отзыв:
спасибо, вы помогли моему сыну
Отзыв:
все понятно
Отзыв:
Исключительно как помогло. Последний пункт — в точку! С п а с и б о
Отзыв:
Уже испугался что делать и это помогло
Отзыв:
мне очень помогло я думал как сделать теперь узнал
Отзыв:
Спасибо. Хорошая статья.
Отзыв:
Дуже дякую, я уже і віндовс переустановив, і драйвери, і настройки екрана і відеокарти, а виявилося що потрібно було лише кнопки на моніторі покликати))) ще раз спасибі
Отзыв:
Помогла кнопка на мониторе, спасибо
Оставьте Ваш отзыв
Имя
Ваш отзыв
Оценка
Оставить отзыв
Спасибо, ваш отзыв отправлен
Ok
как растянуть на весь монитор
После инсталляции операционной системы, обновления драйверов или системного сбоя разрешение дисплея может измениться. Обычно в таких случаях на мониторе появляется рекомендация установить родное разрешение дисплея. Разве все пользователи знают, как это делается и что такое родное разрешение?
Обычно в таких случаях на мониторе появляется рекомендация установить родное разрешение дисплея. Разве все пользователи знают, как это делается и что такое родное разрешение?
Нет, многие из них продолжают работать за ПК с Windows 10 c изображением не на весь экран. Рассмотрим распространенные причины ситуации, когда картинка размывается, становится нечеткой или по ее краям появляются черные области.
Содержание
- Причины
- Неправильное разрешение
- Драйвер
- Если подключен телевизор или второй монитор
- Автоматическая настройка монитора
Причины
Наиболее распространенными факторами, вызывающими такую проблему, являются:
- отсутствие видеодрайвера;
- неправильное разрешение дисплея;
- к компьютеру подключен иной или второй монитор/телевизор;
- неумелая настройка монитора новичком.
Неправильное разрешение
Родным считается разрешения дисплея, соответствующее количеству пикселей, из которых он состоит. Если матрица экрана имеет физические размеры 1600 пикселей по горизонтали и 900 пикселей по вертикали, ее родным будет только одно разрешение — 1600×900 px. Если установить большее, например, 1920×1080, картинка растянется и станет неестественной либо по ее краям появятся черные полосы.
Если матрица экрана имеет физические размеры 1600 пикселей по горизонтали и 900 пикселей по вертикали, ее родным будет только одно разрешение — 1600×900 px. Если установить большее, например, 1920×1080, картинка растянется и станет неестественной либо по ее краям появятся черные полосы.
При наличии драйверов для графического ускорителя изменить разрешение на рекомендуемое производителем дисплея и узнать его просто.
1. Вызовите контекстное меню на Рабочем столе и выберите «Параметры экрана».
2. В первой вкладке разверните выпадающий список «Разрешение» и кликните по тому, где есть надпись: «Рекомендуется».
3. Подтвердите сохранение установленного разрешения.
4. Закройте окно.
Второй способ попасть в нужный интерфейс:
1. Вызовите командный интерпретатор комбинацией клавиш Win +R.
2. Введите в нем «desk.cpl» и нажмите «Enter».
Если надписи: «Рекомендуется» после значения нет, значит, на компьютере отсутствует драйвер для графического ускорителя.
Драйвер
Типично для ситуации с запуском переустановленной операционной системы. На этапе установки чистой Windows 10 обычно ставится стандартный драйвер для видеокарты, обеспечивающий базовый функционал устройства в двухмерном режиме.
Чтобы исправить ситуацию, зайдите на официальный сайт поддержки своей видеокарты, загрузите оттуда последнюю версию драйвера и инсталлируйте на ПК:
- AMD; https://www.amd.com/ru/support
- Nvidia; https://www.nvidia.ru/download/Index.Aspx?lang=ru
- Intel HD. https://downloadcenter.intel.com/ru/product/80939/-
Обязательно обратите внимание на разрядность операционной системы: на старых компьютерах и ноутбуках может использоваться Windows 10 x86 (32 bit).
1. Если название видеокарты не знаете, откройте «Диспетчер устройств» при помощи команды «devmgmt.msc» в диалоговом окне выполнить.
2. Разверните ветку «Видеоадаптеры».
3. Кликните правой клавишей на устройстве видеоадаптера, установленного на вашем компьютере\ноутбуке, или выберите «Стандартный VGA графический адаптер», далее нажмите «Обновить драйвер».
Кликните правой клавишей на устройстве видеоадаптера, установленного на вашем компьютере\ноутбуке, или выберите «Стандартный VGA графический адаптер», далее нажмите «Обновить драйвер».
4. Укажите «Автоматический поиск…» и дождитесь завершения всех операций.
Для того чтобы растянуть рабочий стол на весь монитор, или наоборот сделать изображение экрана меньше, данный метод следует использовать в крайнем случае. При первой возможности нужно заменить установленный драйвер на скачанный с официального сайта.
Куда сохраняются скриншоты на Виндовс 10
Как уменьшить яркость экрана на компьютере Windows 10
Если подключен телевизор или второй монитор
После подключения к ноутбуку или компьютеру иного устройства вывода (монитор, телевизор) на одному из них или на обоих разрешение может сбиться. Необходимо или отключить второй девайс либо установить на проблемном мониторе правильное разрешение рассмотренным ниже способом:
- Зажмите Win + R;
- Выполните команду «desk.
 cpl»;
cpl»; - В выпадающем списке «Экран» выберите целевой устройство вывода;
- Измените его разрешение.
Если и это не поможет, откройте «Параметры экрана», кликнув правой клавишей на Рабочем столе. Внизу окна в строке «Несколько дисплеев» выберите «Дублировать эти экраны».
Автоматическая настройка монитора
У всех современных дисплеев есть кнопка или функция автоматической настройки (сброса конфигурации до заводской). Найдите ее на передней панели либо под ней или в параметрах конфигурации устройства. То же самое можно сделать и при помощи фирменного программного обеспечения для дисплея.
Что еще может помочь? Удаление драйвера сразу для экрана с последующей перезагрузкой компьютера, а затем и для монитора. Если проблема с телевизором, выберите иной формат (способ) вывода картинки в его настройках.
Как создать полноэкранное фоновое изображение в WordPress
Автор Крис Расико / WordPress Медиа, Учебники WordPress
- Фейсбук
- Твиттер
Вы заинтересованы в использовании полноэкранного фонового изображения в WordPress? Добавить изображение в качестве фонового изображения довольно просто, но оно не становится автоматически полноэкранным.
Вместо этого использование одного большого изображения в качестве единственного фонового изображения может отлично смотреться на многих веб-сайтах. К сожалению, WordPress не позволяет легко добавить полноэкранное фоновое изображение. Обычно вам приходится редактировать код HTML и CSS вашего веб-сайта. Сегодня я покажу, как добавить полноэкранное фоновое изображение в WordPress с помощью плагина Simple Full Screen Background Image.
Зачем использовать полноэкранное фоновое изображение
Дизайн вашего веб-сайта имеет значение, а темы обычно достаточно стильны для большинства веб-разработчиков. Конечно, есть несколько вариантов выбора фона вашего сайта. Полноэкранный фон выглядит очень хорошо на некоторых веб-сайтах. Самое приятное то, что у вас могут быть разные фоновые изображения для разного контента.
Категории и страницы — это некоторые из областей, которые вы можете выбрать для отображения различных изображений. Это может сделать весь ваш контент отличным друг от друга. Однако есть одна проблема. Вам может быть трудно читать контент с некоторыми изображениями. Например, белый текст на белом фоне создаст проблему. Вы должны убедиться, что весь ваш контент читабелен.
Как создать полноэкранное фоновое изображение в WordPress
Сегодня я покажу, как добавить полноэкранное фоновое изображение в WordPress с помощью плагина Simple Full Screen Background Image. Прежде чем начать, создайте или найдите изображение, которое вы хотели бы использовать в качестве фонового изображения. Очень важно, чтобы, если вы используете чужое изображение, у вас были соответствующие разрешения на это. Затем вам нужно добавить изображение в свою медиатеку. Существует Pro-версия плагина, которая позволяет использовать неограниченное количество фоновых изображений. Поэтому, если вы хотите использовать разные изображения для разного контента, вам понадобится версия Pro.
Установка простого полноэкранного фонового изображения
Начните с нажатия «Плагины» и выбора опции «Добавить новый» на левой панели администратора.
Найдите простое полноэкранное фоновое изображение в доступном окне поиска. Это подтянет дополнительные плагины, которые могут оказаться полезными.
Прокрутите вниз, пока не найдете плагин Simple Full Screen Background Image, нажмите кнопку «Установить сейчас» и активируйте плагин для использования.
На левой панели администратора нажмите «Внешний вид» и выберите параметр «Полноэкранное фоновое изображение». Откроется главная страница настроек.
Настройка полноэкранного фонового изображения
Этот плагин позволяет чрезвычайно удобно добавлять полноэкранное фоновое изображение в WordPress. Нет редактирования кода, просто выберите нужное изображение и установите его в качестве фонового изображения. Это единственная функция, которую предлагает бесплатная версия плагина. Если вам нужны дополнительные параметры настройки или возможность использовать разные изображения для разного контента, вам необходимо перейти на версию Pro.
Если вам нужны дополнительные параметры настройки или возможность использовать разные изображения для разного контента, вам необходимо перейти на версию Pro.
Нажмите кнопку «Выбрать изображение». Теперь вы можете выбрать изображение, которое хотите использовать, из своей медиатеки. Вы должны убедиться, что изображение достаточно большое. Если изображение слишком маленькое, разрешение экрана будет ужасным. Я рекомендую изображение размером 1600 x 1200 пикселей. Выбрав изображение, нажмите кнопку «Использовать изображение».
Нажмите кнопку «Сохранить параметры», чтобы использовать изображение в качестве фона. Вы можете изменить это изображение в любое время. Убедитесь, что ваш контент читается с фоновым изображением. Возможно, вам придется либо изменить цвет текста на вашем веб-сайте, либо изменить фоновое изображение.
Поздравляем, вы успешно добавили полноэкранное фоновое изображение на свой сайт WordPress. Помните, что вы можете использовать несколько изображений, если обновитесь до версии Pro.
Сделайте так, чтобы ваш веб-сайт привлекал внимание посетителей
Первое, что увидит посетитель, зайдя на веб-сайт, — это дизайн вашего веб-сайта. Привлечение внимания посетителей имеет решающее значение для удержания их на странице, но одного этого недостаточно. Если у вас нет значимого контента, чтобы посетители возвращались или давали им повод для посещения, в первую очередь, зачем им возвращаться? На пустых сайтах есть много отличных дизайнов, и это бессмысленно.
Чтобы быть успешным, веб-сайт должен иметь хороший дизайн и хорошее содержание. Конечно, дизайн может быть формой контента. Например, создание галереи изображений в WordPress — это простой, но эффективный способ одновременного предоставления дизайна и контента. Пока у вас есть оба из них, вашему веб-сайту будет легче добиться успеха.
Какое изображение вы выбрали в качестве фона? Считаете ли вы, что использование фонового изображения лучше, чем традиционная тема?
- Фейсбук
- Твиттер
как вставить полноэкранное большое фоновое изображение в html,css?
спросил
Изменено 2 года, 9 месяцев назад
Просмотрено 2к раз
Полное изображение отображается неправильно, нижняя часть изображения отсутствует, как вывести на экран полное изображение? (размеры: 5904 * 4000 пикселей)
Я пытался совместить объект, но это не работает:
* {
маржа: 0;
заполнение: 0;
}
заголовок {
ширина: 100%;
высота: 100вх;
background: url("adult-blur. jpg") по центру по центру без повторов;
размер фона: обложка;
переполнение: скрыто;
объект подходит: обложка;
положение объекта: снизу вверх;
}
jpg") по центру по центру без повторов;
размер фона: обложка;
переполнение: скрыто;
объект подходит: обложка;
положение объекта: снизу вверх;
}
Я также поделился видео этой проблемы в facebook: здесь
- html
- css
- подходит для объекта
1
Вы не можете иметь оба:
- Изображение полностью
- Сделать так, чтобы изображение покрывало весь фон
Помните, что изображение имеет фиксированное соотношение сторон, и большинство экранов будут иметь другое соотношение, чем ваше изображение, не говоря уже о различиях в фактической области просмотра (области просмотра) из-за панелей инструментов браузера и панелей инструментов ОС.
Возможные варианты:
- Всегда отображать изображение во всю ширину, используя
width:100%. Это может привести к тому, что часть изображения будет обрезана в нижней части, если оно выше окна просмотра, или появится некоторое пустое пространство внизу, если изображение короче окна просмотра.
- Чтобы изображение всегда было в полный рост, используйте
height: 100%. Это может привести к тому, что часть изображения будет обрезана с правой стороны, если оно шире, чем окно просмотра, или некоторые пробелы, если оно не такое широкое, как окно просмотра. - Используйте
backgorund-repeat, чтобы изображение повторялось по вертикали или горизонтали, чтобы закрыть все пробелы.
Большинство других параметров, которые вы можете найти в CSS, представляют собой комбинацию вышеуказанных параметров с некоторыми дополнениями, такими как центрирование изображения там, где есть пробелы.
Большинство дизайнеров выбирают изображения, помня об этом, выбирая изображения, которые не имеют важных деталей по краям и, таким образом, хорошо выглядят, даже если небольшой участок обрезан на любом конце.
Проверьте этот код:
<голова>
5.0/css/bootstrap.min.css"> <стиль>
#тело-контейнер {
ширина: 100%;
высота: 100вх;
background: url("j.jpg") center center no-repeat;
размер фона: обложка;
переполнение-у: прокрутка;
}
<тело>
<дел>
Здесь мы использовали bootstrap-4 . Поместите все содержимое тела документа в контейнер div . В стилях background-size используется, чтобы сделать наше изображение 100% по ширине и высоте. Если изображение нелепо растягивается, вы также можете попробовать background-size: cover .
Наконец, свойство overflow-y используется для вертикальной прокрутки нашего блока div


 Обычно, оптимальный результат получается при параметрах, отмеченных словом “Рекомендуется”.
Обычно, оптимальный результат получается при параметрах, отмеченных словом “Рекомендуется”. cpl»;
cpl»; jpg") по центру по центру без повторов;
размер фона: обложка;
переполнение: скрыто;
объект подходит: обложка;
положение объекта: снизу вверх;
}
jpg") по центру по центру без повторов;
размер фона: обложка;
переполнение: скрыто;
объект подходит: обложка;
положение объекта: снизу вверх;
}

Leave a Comment