Как сделать картинку кликабельной в html: Как сделать кликабельную ссылку из изображения?
03.06.2023 


 Разное
Разное
Создаем кликабельную картинку
Увеличение картинок с помощью плагина
- Автор записи:Геннадий Михайлюта
- Запись опубликована:05.01.2012
- Рубрика записи:Блогосфера / Оптимизация сайта
Вопрос кликабельности картинки наверное возникает у каждого вебмастера. Как ее сделать такой, что бы при клике по картинке она, как ссылка, приводила на нужный автору блога(сайта) или на нужную ему страницу (URL) в браузере?
Для создания кликабельных картинок (по сути баннеров) можно использовать специальные сервисы-редакторы, однако, как мне кажется, не на всех платформах это возможно. Проще научиться в сообщениях в режиме HTML составлять небольшие коды используя для этого специальные теги.
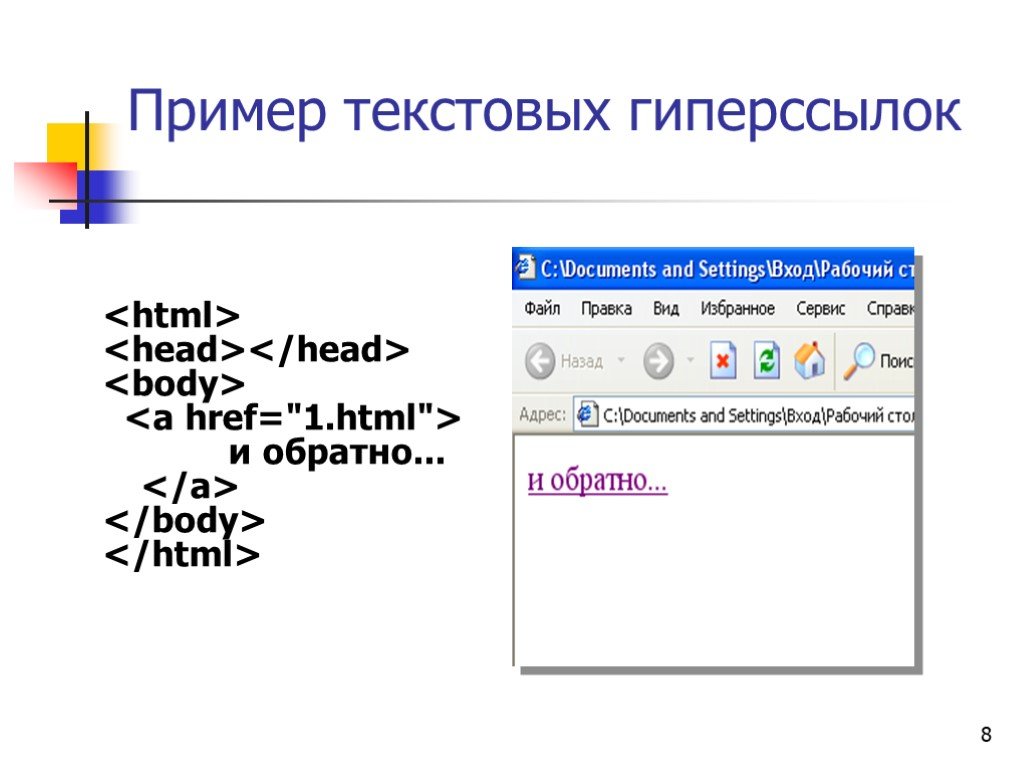
Для вывода изображений в html используется тег <img>. Выглядит это таким образом: <img src=»адрес картинки»
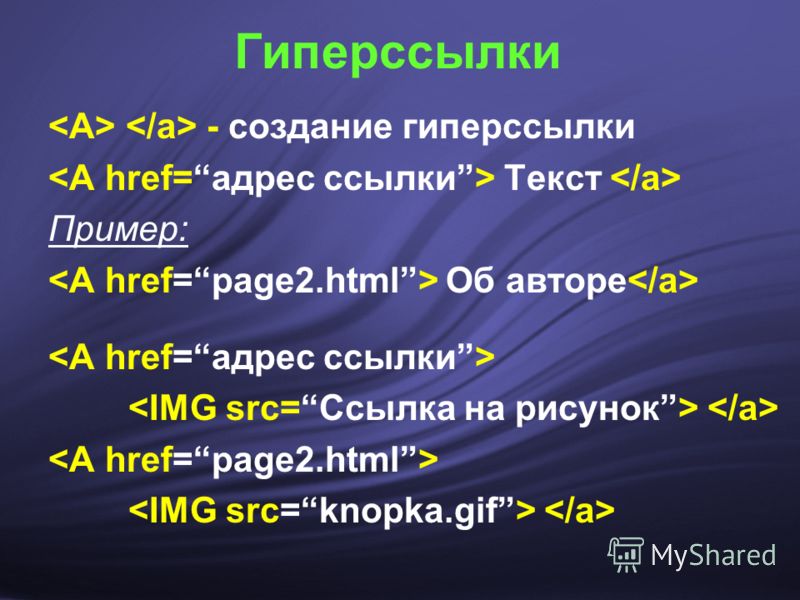
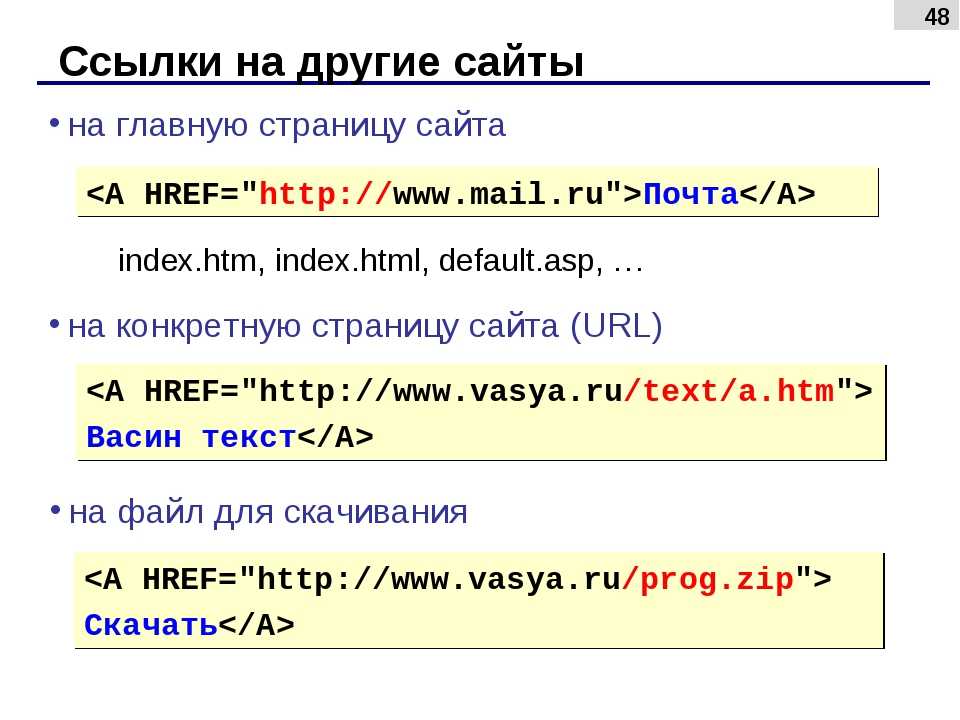
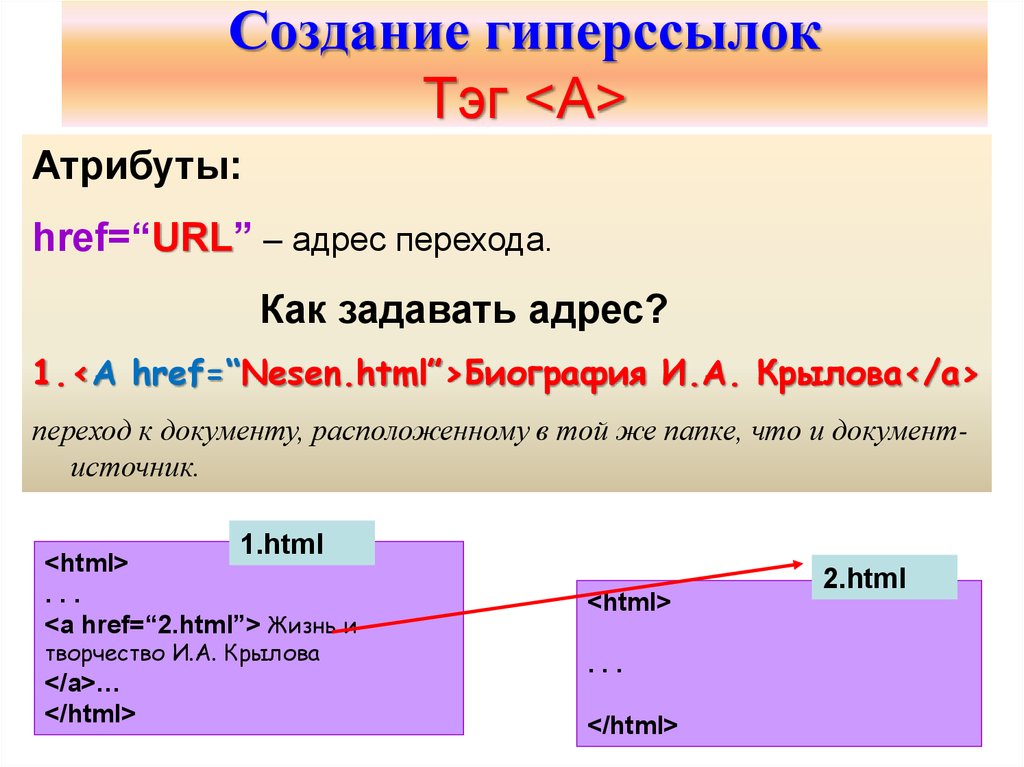
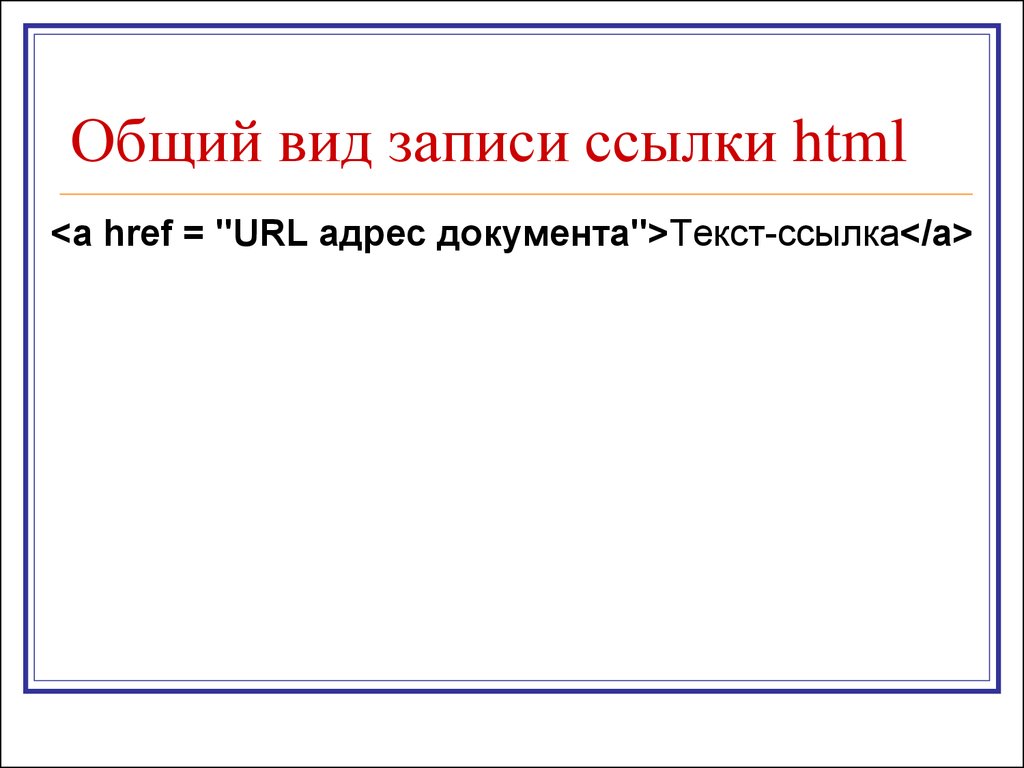
Разумеется этого недостаточно. Теперь нам нужен адрес (URL) страницы, на которую будет осуществлен переход при клике на картинку. Для этого используется тег <a>. Таким вот образом:<a href=»адрес ссылки» >Название ссылки, если необходимо</a>.
Теперь нам нужен адрес (URL) страницы, на которую будет осуществлен переход при клике на картинку. Для этого используется тег <a>. Таким вот образом:<a href=»адрес ссылки» >Название ссылки, если необходимо</a>.
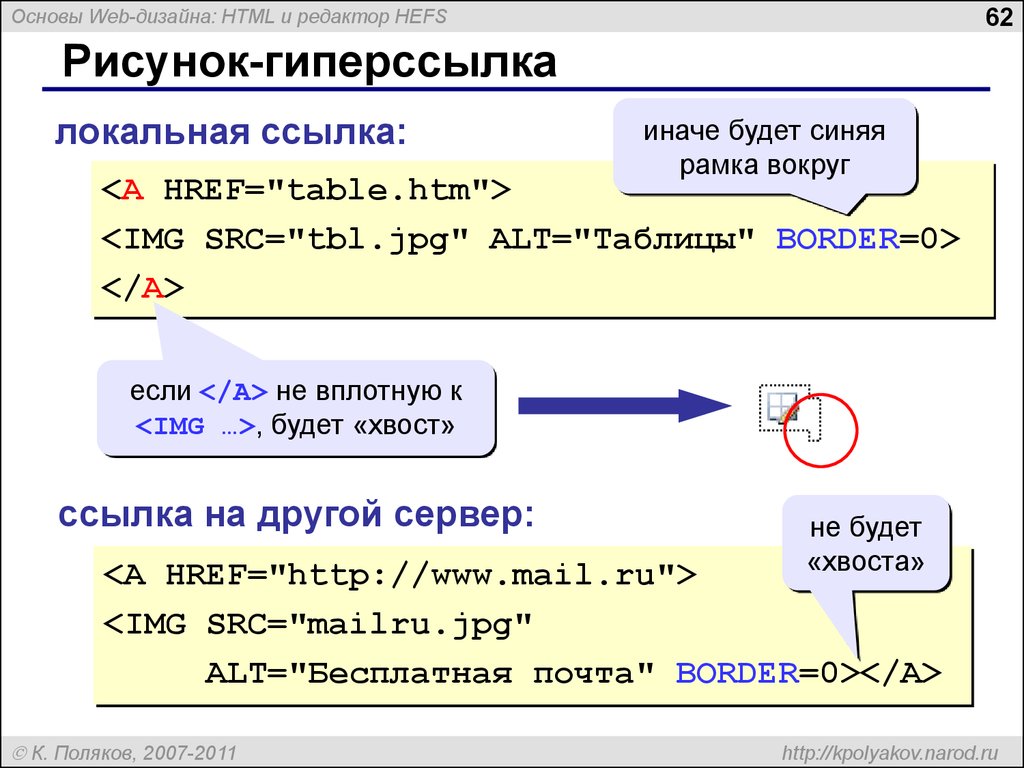
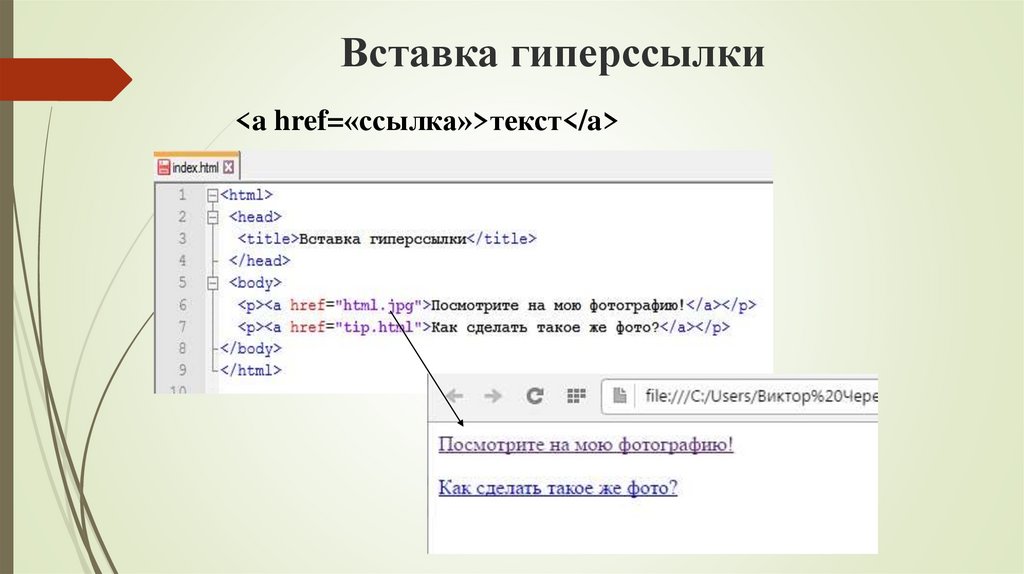
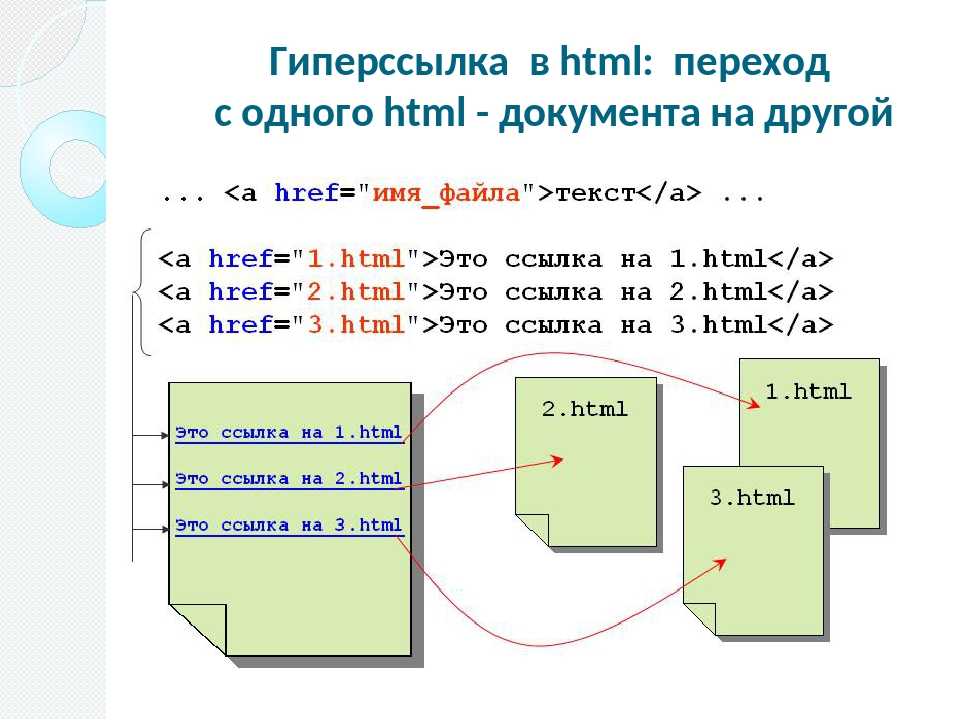
Ну, а теперь адрес картинки вставляем в «тело» этой анкороной ссылки: <a href=»адрес ссылки» ><img src=»адрес картинки» ></a>
Это объединение и даст возможность получить кликабельную картинку.
Теперь подробнее. Вы нашли нужную вам картинку в интернете. Разумеется у нее есть адрес. Для того, что бы его узнать, нужно на странице какого либо сайта кликнуть правой кнопкой мыши по картинке и из контекстного меню выбрать строку «Открыть изображение». В появившейся адресной строке браузера вы увидите адрес картинки. Например эта картинка:
имеет вот такой адрес: https://prt56.ru/wp-content/uploads/2018/08/antifishing-1.jpg
Теперь, допустим, я хочу переадресовать посетителя блога (указав ему, что картинка кликабельна) на нужную мне страницу. Например, на страницу моего блога https://prt56.ru/100-servisov-dlya-seo-audita-sajtov/ .
Например, на страницу моего блога https://prt56.ru/100-servisov-dlya-seo-audita-sajtov/ .
Значит в режиме НTML своего редактора новых записей мой код должен выглядеть как-то так:
Адрес страницы я указал тот, на котором разместил соответствующую статью: «100 сервисов для seo-аудита сайтов».
А вот та же самая самая картинка, но теперь она уже кликабельна. Кликаем и переходим на вышеуказанную полезную статью:
Впрочем, что-то подобное представляют сайты для работы с партнерами: баннеры сайтов-партнеров и тизерной рекламы, счетчики посещаемости и т. п. — все это ничто иное, как кликабельные картинки.
Пожертвуйте на развитие блога, пожалуйста.

(Visited 537 times, 2 visits today)
Метки: кликабельная кртинка
Как сделать письмо более кликабельным: 9 идей. Часть 1
В этой статье мы собрали девять идей, как сделать ваши рассылки заметнее среди писем конкурентов и повысить вовлечённость получателей.
В первой части расскажем о том, как добавить скрытый прехедер и сделать гифку из фотографий товара, создать динамический аватар отправителя, а также анимированные фон и кнопки.
При загрузке гифок в редактор Unisender рекомендуем не выбирать файлы большого размера, так как вы можете получить ошибку. Чтобы сжать картинки без потери качества, используйте онлайн-сервисы, например iloveimg.
#1. Динамический аватар в подписи
Возможно, вы используете подпись с фото в рассылках, но есть способ сделать ее более заметной — создать динамический аватар в виде гифки. Например, так выглядит аватар в письм Skyeng.
Как сделать в конструкторе
Вам нужна гифка, которую вы будете использовать как аватарку. Если такой гифки нет, запишите видео и сделайте из него гифку. Разберём на примере такого видео:
Если такой гифки нет, запишите видео и сделайте из него гифку. Разберём на примере такого видео:
Сделать гифку из видео можно с помощью одного из онлайн-конвертеров, например cloudconvert. Откройте этот сервис и нажмите «Select file», затем выберите файл на компьютере.
Кликните «Convert».
Дождитесь окончания конвертации и нажмите «Download».
Готово, гифка скачана. Теперь обрежьте её, чтобы сделать круглой. Для этого также есть много онлайн-инструментов, например OnlineGIFTools.
Кликните на квадрат слева, чтобы загрузить картинку, затем укажите нужные настройки в блоке ниже.
Выберите «Crop a Circle», чтобы сделать изображение круглым, а не прямоугольным.
В поле слева задайте область для обрезки и убедитесь, что в поле справа вы получили нужный результат.
Чтобы скачать GIF, кликните «Save as…», затем «Download».
Аватарка готова. Теперь зайдите в конструктор Unisender и перетащите с панели слева на письмо блок «Картинка».
Вставьте гифку, которую вы уже скачали. Аватар готов.
#2. Анимированный фон
Чаще всего гифки добавляют в рассылки как отдельные блоки, однако их можно использовать и в качестве фона. Поверх фона можно разместить текст, кнопки или другие картинки.
Вот как Headspace использует фоновые анимации в своих письмах:
В рассылке Adobe фон и вовсе выглядит как несколько слоёв. Так с помощью одной картинки можно создать визуальную глубину.
Как сделать в конструкторе
Создайте строку и добавьте туда блоки, которые будут размещаться на анимированном фоне. Например, текст и кнопку. Отредактируйте и настройте свойства блоков.
Выделите строку, в свойствах строки на панели слева включите «Фоновое изображение строки» и кликните «Изменить картинку».
Загрузите гифку и вставьте её. Проверьте, как выглядит текст на фоне гифки. Если нужно, измените свойства текста.
Мы изменили цвет текста на белый, чтобы он выглядел контрастнее на тёмном фоне
Некоторые почтовые клиенты могут не отображать фоновые изображения (например, MS Outlook).
Чтобы текст письма остался читабельным, если фон не отобразится, дополнительно к фоновому изображению укажите цвет фона контента в свойствах строки. Желательно, чтобы цвет фона соответствовал цветовой гамме изображения.
Чтобы указать цвет фона для нужной строки, выделите её и слева, в свойствах строки, задайте нужный цвет фона контента.
#3. Демонстрация брендов или товаров в гифке
Если вы хотите показать в письме товары или услуги, вы можете не размещать их все отдельно, а уместить в одну анимацию.
Например, так Lamoda показывает бренды, на которые распространяется скидка.
А так HBO Max демонстрирует фильмы и сериалы, которые доступны для просмотра на сайте.
Письмо подтверждения подписки HBO Max
Как сделать в конструкторе
Вам понадобится гифка. Если готовой гифки нет, создайте её из статичных картинок. Рассмотрим, как это сделать в онлайн-сервисе Ezgif.
Зайдите на сайт, кликните «Choose files» и выберите все картинки, из которых вы хотите сделать гифку. Затем кликните «Upload and make a GIF!».
Затем кликните «Upload and make a GIF!».
Разместите картинки в нужном порядке и установите задержку в секундах, в поле «Delay».
Задайте остальные настройки или оставьте значения по умолчанию. Обратите внимание на поле «Loop count». Если оставить его пустым, гифка будет проигрываться бесконечно.
Теперь пролистайте вниз, проверьте, что GIF выглядит правильно и кликните «Save».
Теперь откройте конструктор Unisender. На вкладке «Строки» выберите одну и перетащите её на письмо. Если нужно будет добавить колонку или изменить ширину, это можно сделать позже.
Так выглядит строка в письме.
Теперь выделите строку и растяните левую колонку по ширине, чтобы оставить больше места для картинки, которую туда поместим.
В левую колонку добавьте блок «Картинка», в правую — блоки «Текст» и «Кнопка».
Выделите строку и на панели слева в свойствах задайте нужный цвет фона контента.
Ниже в каждой из колонок укажите цвет фона колонки.
Перейдём к редактированию кнопки. Выделите кнопку и в свойствах, в поле URL, вставьте ссылку, которая будет открываться по клику на кнопку.
Задайте все остальные свойства кнопки.
Настройте текст — шрифт, размер, цвет, начертание.
Сохраните письмо и отправьте тестовое себе на почту.
#4. Скрытый прехедер
Прехедер — это часть письма, которая отображается в вашем почтовом ящике сразу после темы. Даже если вы не указываете прехедер специально, почтовые сервисы будут автоматически отображать первый текст из письма, делая его прехедером. Если вы не хотите, чтобы текст прехедера был виден внутри письма, вы можете сделать невидимый прехедер в виде блока с HTML-кодом. В самом письме он не будет отображаться, зато будет виден в списке писем.
Так выглядит прехедер в письме Aliexpress:
А так — в письме Google.
Как сделать в конструкторе
Откройте вкладку «Строки», выберите «Предустановленные» и далее — «Скрытый прехедер».
Выделите прехедер, а в свойствах блока на панели слева выберите «Configure HTML», чтобы открыть HTML-редактор.
Кликните на «Источник», чтобы перейти к коду.
Выделите текст внутри блока div и удалите его.
Напишите свой текст и нажмите «Сохранить».
Отправьте тестовую рассылку, чтобы проверить прехедер.
Прехедер здесь — «Промокод внутри». После него пустое место, лишнего текста нет
#5. Анимированная кнопка
Сделайте кнопку с анимацией, чтобы привлечь внимание подписчика. Это может быть кнопка с эффектом подсвечивания, изменением градиента цветов или, например, анимированная иконка.
Письмо GeekBrains с анимированной кнопкой
Как сделать в конструкторе
Чтобы добавить анимированную кнопку в письмо, понадобится кнопка в виде гифки. Если у вас нет такой кнопки, можно создать её онлайн, например с помощью инструментов TextDrom.
Так выглядит сайт.
В меню слева выберите нужный вариант, далее задайте текст, шрифт, цвета и остальные параметры. После того как вы отредактируете текст, кликните «Сохранить».
После того как вы отредактируете текст, кликните «Сохранить».
Теперь перейдите в конструктор Unisender. Перетащите на письмо блок «Картинка».
Вставьте в картинку гифку с кнопкой, которую вы создали до этого. Добавьте фон и остальные блоки, если требуется.
Сохраните письмо в редакторе и отправьте тест себе на почту. Так выглядит письмо с анимированной кнопкой из примера:
9 идей, как сделать письмо более кликабельным и запоминающимся. Часть 2
asp.net — Как сделать часть изображения кликабельной ссылкой
спросил
Изменено 3 года, 2 месяца назад
Просмотрено 136 тысяч раз
У меня есть баннер на веб-странице, а часть изображения представляет собой изображение кнопки. Как мне сделать только ту часть, где кнопка является кликабельной ссылкой, такой как href? Образец изображения вы можете увидеть ниже.
Как мне сделать только ту часть, где кнопка является кликабельной ссылкой, такой как href? Образец изображения вы можете увидеть ниже.
На изображении баннера есть кнопка «Присоединиться сейчас, это бесплатно». Я хочу добавить ссылку на это поле, поэтому, когда пользователи нажимают на это поле на баннере, открывается следующая страница. Я хочу знать, как я могу добавить ссылку только на эту кнопку. Я не хочу добавлять к нему тег ; Я просто хочу добавить ссылку на основе области изображения кнопки «Присоединиться сейчас, это бесплатно». У кого-нибудь есть идеи о том, как я могу добавить ссылку на эту часть области изображения, не используя <кнопка> тег.
<дел>
Спасибо
- asp.
 net
net - html
- гиперссылка
Если вы не хотите делать кнопку отдельным изображением, вы можете использовать тег . Это делается с помощью html, подобного этому:
<имя карты="имя карты">
Примечание 1: Атрибут coords=" " должен иметь следующий формат: coords="x1,y1,x2,y2" где:
x1=верхняя левая координата X y1=верхняя левая координата Y x2=нижняя правая координата X y2 = правая нижняя координата Y
Примечание 2. Атрибут usemap="#mapname" должен включать # .
РЕДАКТИРОВАТЬ:
Я посмотрел на ваш код и добавил в теги и , где они должны быть. Я также закомментировал некоторые части, которые либо перекрывали изображение, либо казались бесполезными.
<дел>
-
<дел>
<дел>
 <имя карты="imgmap">
<имя карты="imgmap">

 Чтобы текст письма остался читабельным, если фон не отобразится, дополнительно к фоновому изображению укажите цвет фона контента в свойствах строки. Желательно, чтобы цвет фона соответствовал цветовой гамме изображения.
Чтобы текст письма остался читабельным, если фон не отобразится, дополнительно к фоновому изображению укажите цвет фона контента в свойствах строки. Желательно, чтобы цвет фона соответствовал цветовой гамме изображения.
 net
net <имя карты="imgmap">
<имя карты="imgmap">
 https://www.image-map.net/
https://www.image-map.net/





Leave a Comment