Как сделать гифку в фотошопе из фотографий: Как делать гифки в фотошопе?
23.05.2023 


 Разное
Разное
Как делать гифки в фотошопе?
Анимированные GIF помогут привлечь внимание посетителей и могут оказать на них серьезное эмоциональное воздействие. Можно поместить в движущиеся картинки содержимое, которое будет пробуждать пользователей поделиться ею.
GIF несложно создать. Если у вас есть Photoshop и несколько минут времени, можно сделать анимированную GIF очень быстро. В этом руководстве я буду использовать версию Photoshop Creative Cloud 2015, но и в других версиях программы нужно выполнить похожие действия.
- Создание Gif анимации в Photoshop
- Шаг 1: Загрузка изображений в Photoshop
- Шаг 2: Откройте окно «Временной шкалы»
- Шаг 3: В окне «Шкала времени» выберите «Создать анимацию кадра»
- Шаг 4: Создайте новый слой для каждого нового кадра
- Шаг 5: Нажмите на ту же иконку меню и выберите пункт «Создать кадры из слоев»
- Шаг 6: Под каждым кадром задайте время отображения до перехода к следующему кадру
- Шаг 7: В нижней части панели инструментов выберите, сколько раз должен проигрываться цикл
- Шаг 8: Просмотрите GIF, нажав на иконку воспроизведения
- Шаг 9: Сохраните GIF, чтобы использовать его онлайн
- Как использовать GIF в маркетинге
- В социальных медиа
- В письмах
- В блоге
Вот пример анимированного GIF-изображения, которое можно создать, руководствуясь этой статьей.
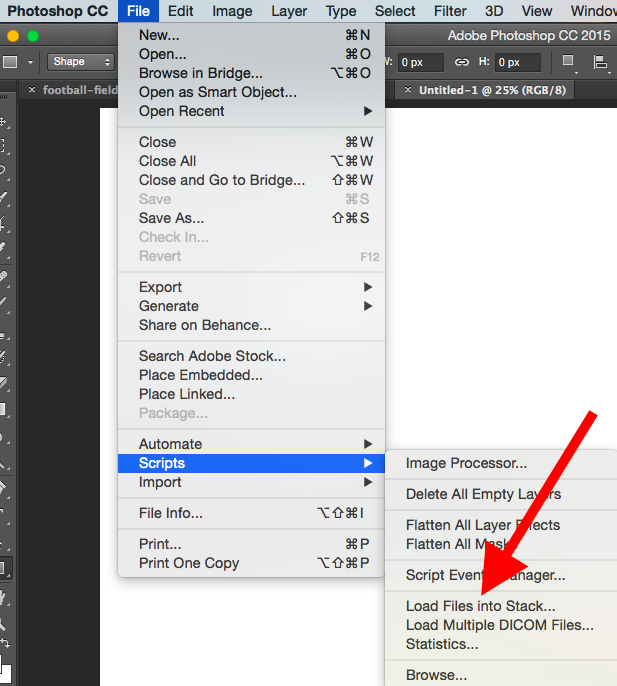
Если у вас уже есть созданные изображения, разместите их в отдельной папке. Чтобы загрузить их в Photoshop, перейдите в Файл> Сценарии> Загрузить файлы в стек:
Затем нажмите «Обзор» и выберите файлы, которые нужно использовать в GIF, а затем нажмите кнопку «ОК».
Photoshop создаст отдельный слой для каждого изображения, которое вы добавили. Перед тем, как сделать движущуюся картинку, перейдите ко второму шагу.
Если же у вас нет готовых изображений, разместите каждый кадр анимированного GIF как отдельный слой. Чтобы добавить новый слой, перейдите в Слои> Новый> Слой:
Чтобы переименовать слой, перейдите к палитре в правом нижнем углу экрана, дважды кликните по названию слоя по умолчанию и введите новое имя:
Совет: Если хотите объединить слои так, чтобы они выводились в одном кадре GIF, включите видимость для слоев, которые необходимо объединить. Для этого нажмите на иконку «глаза» слева, чтобы они были активны только для слоев, которые необходимо объединить. Затем нажмите Shift + Ctrl + Alt + E. Photoshop создаст новый слой, содержащий объединенный контент для движущейся картинки.
Затем нажмите Shift + Ctrl + Alt + E. Photoshop создаст новый слой, содержащий объединенный контент для движущейся картинки.
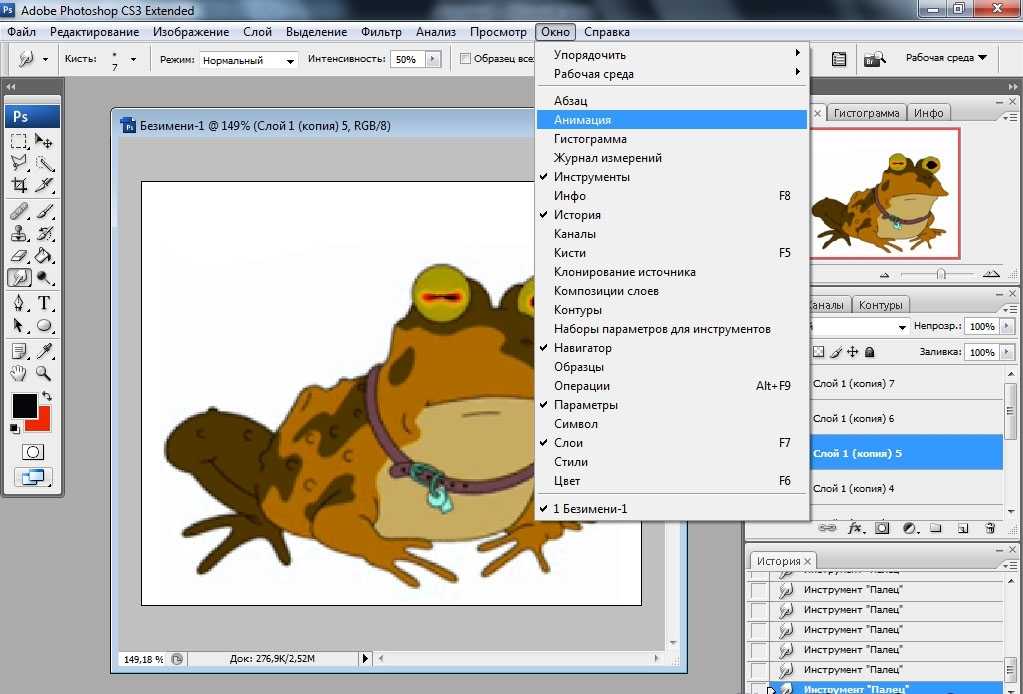
Перейдите в Окно> Шкала времени. Она позволяет включать и выключать отдельные слои для различных периодов времени, превращая статическое изображение в анимированное:
Окно временной шкалы появится в нижней части экрана. Оно выглядит следующим образом:
Выберите это значение из выпадающего меню, но потом обязательно нажмите на него для активации движущихся картинок:
Теперь временная шкала должна выглядеть примерно так:
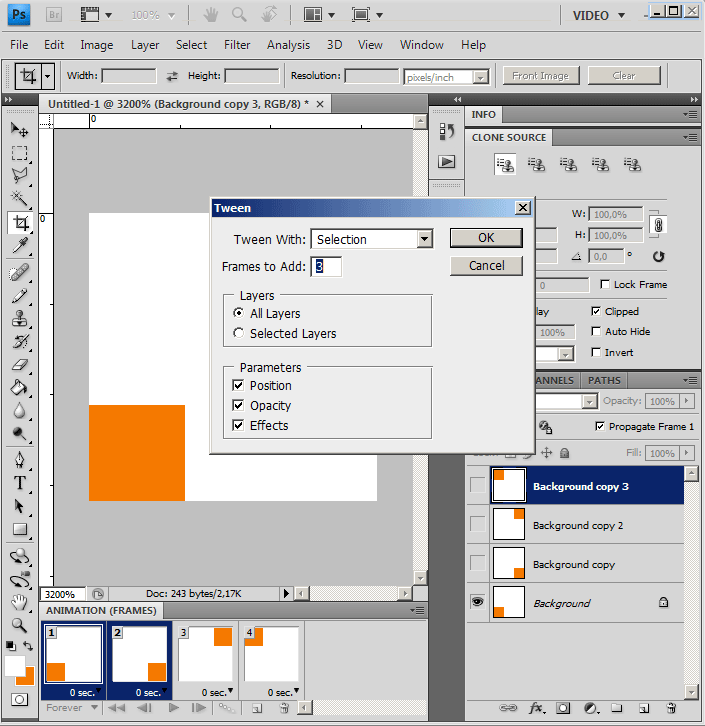
Для этого сначала выберите все слои: Выделение> Все слои.
Затем нажмите на иконку меню в правой части экрана временной шкалы:
Из появившегося выпадающего меню выберите пункт «Создать новый слой для каждого нового кадра»:
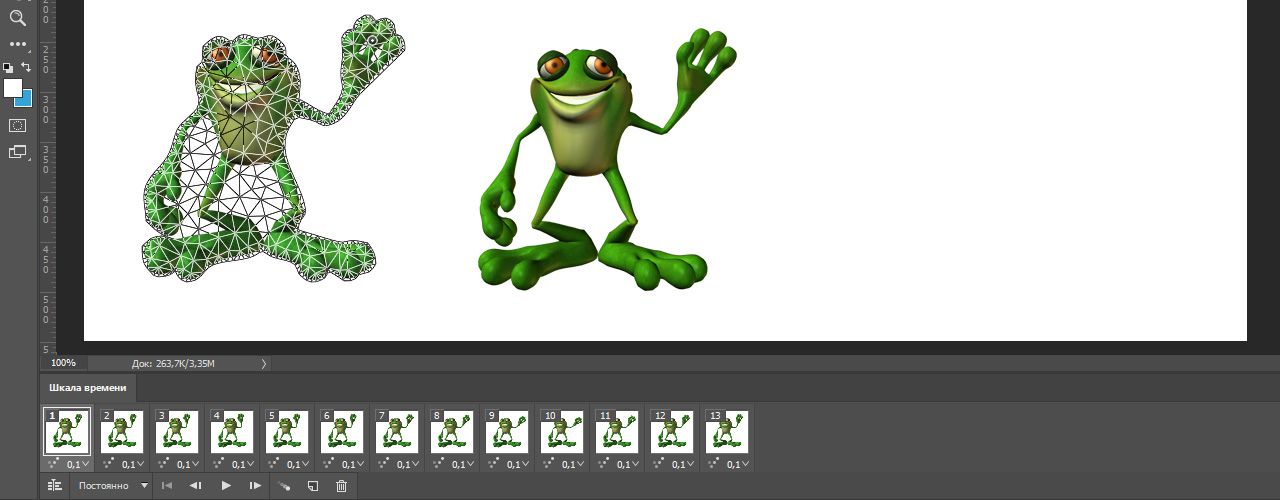
Каждый слой превратится в кадр GIF:
Перед тем, как создать движущуюся картинку, нажмите на время под каждым кадром и выберите, как долго они должны отображаться. В нашем случае мы выбрали 0,5 сек. на кадр:
на кадр:
По умолчанию цикл будет проигрываться «Один раз», но можно задать столько раз, сколько нужно. Нажмите «Другое», если нужно указать произвольное число повторений:
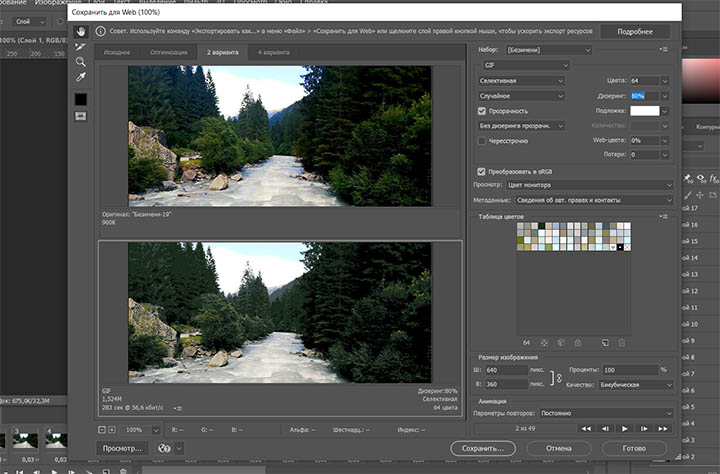
Как сохранить движущуюся картинку: перейдите в Файл> Сохранить для Web:
Затем выберите в выпадающем меню «Набор» тип GIF-файла, который вам нужен. Если у вас есть GIF с градиентом, выберите «GIF с дизерингом», чтобы предотвратить появление цветных полос. Если в изображении используется много сплошных цветов, можно выбрать опцию без дизеринга.
Число рядом с GIF определяет, сколько цветов будет сохранено в формате GIF по сравнению с исходным JPEG- или PNG-изображением. Более высокий процент дизеринга обеспечивает передачу большего количества цветов и увеличивает размер файла:
Нажмите кнопку «Сохранить», чтобы сохранить файл на компьютере. Загрузите GIF-файл на ресурсе, где хотите его использовать.
Pinterest был первым социальным ресурсом, который разрешил добавлять движущиеся картинки, после чего то же сделал Twitter. А к лету 2015 к ним присоединился Facebook. На любой из этих социальных платформ анимированные гифки могут стать отличным способом выделиться в монотонном потоке новостных лент.
А к лету 2015 к ним присоединился Facebook. На любой из этих социальных платформ анимированные гифки могут стать отличным способом выделиться в монотонном потоке новостных лент.
Анимированные GIF-файлы отображаются в электронной почте так же, как и обычные изображения. Так почему бы не заменить неподвижные изображения анимированными?
Это может привлечь внимание читателей и повысит эффективность проводимой кампании. А / B тестирование, проведенное Bluefly, показало, что электронные письма с анимированными GIF-изображениями дают на 12% больше прибыли, чем их статичные версии. Используйте GIF для демонстрации товаров, анонсов событий или иных целей.
Ваш блог не обязательно должен быть посвящен движущимся картинкам, чтобы на него можно было добавлять GIF-файлы.
Как вы будете использовать GIF-изображения в своих маркетинговых кампаниях? Напишите об этом в комментариях.
Пожалуйста, опубликуйте ваши комментарии по текущей теме статьи. Мы крайне благодарны вам за ваши комментарии, дизлайки, подписки, отклики, лайки!
Вадим Дворниковавтор-переводчик статьи «How to Make an Animated GIF in Photoshop [Tutorial]»
Как сделать гиф в фотошопе: подробно пошагово
Автор Иван Фролов На чтение 4 мин Просмотров 1. 8к. Опубликовано Обновлено
8к. Опубликовано Обновлено
Дорогие читатели, я приветствую вас в новом уроке! В этой небольшой статье пойдет речь об анимации в фотошопе. Я постараюсь объяснить вам максимально просто и понятно, как сделать гиф в фотошопе и как создавать гиф анимации из фотографий используя лишь средства графического редактора фотошоп, то есть не прибегая к другим программам и сервисам.
Данный урок подойдет, как в случае, если у вас уже есть готовые фотографии, так и, если вы хотите нарисовать гифку с нуля.
Содержание
- Вариант первый
- Вариант второй
- Заключение
Вариант первый
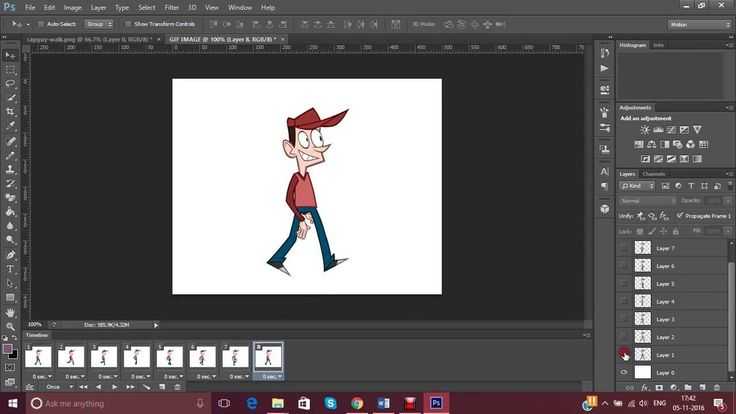
Сначала рассмотрим первый случай, так как он наиболее простой, – гифка из готового набора фотографий. Я их подготовил заранее – это будет несложная анимация с движением мяча с горки по диагонали.
Запускаем наш графический редактор и создаем новый пустой файл с размером ваших фотографий или картинок:
Перекидываем все фотографии в фотошоп просто переместив их в окно мышью. Нажимаем «Enter» для каждой фотографии, чтобы поместить ее на холст.
Нажимаем «Enter» для каждой фотографии, чтобы поместить ее на холст.
Удаляем слой с фоном – нам он больше не понадобится. Для этого просто выделите его и нажмите кнопку Delete на клавиатуре.
Теперь, находим вкладку «Окно», ищем там пункт «Шкала времени».
У вас появиться снизу новый блок. Он как раз-таки и отвечает за создание анимации. Выбираем там «Создать анимацию кадра».
Нажмите на кнопку открытия меню в правом верхнем углу и найдите пункт «Создать кадры из слоев».
Здесь вы также можете настроить время задержки каждого кадра – то есть как долго будет показываться определенный кадр. Для достижения максимальной плавности, я советую ставить 0 секунд или же «Без задержки».
Нажав на копку запуска мы можем просмотреть работу анимации. Теперь нужно сохранить наш проект.
Переходим во вкладку «Файл» -> «Сохранить для веб». В новых версиях данная функция будет немного по другому пути – «Файл» -> «Экспортировать» -> «Сохранить для веб». Выставляем все настройки, за исключением размеров картинки, как на скриншоте ниже.
Выставляем все настройки, за исключением размеров картинки, как на скриншоте ниже.
Нажимаем «Сохранить». Вот и все, готовый файл гиф готов и может быть использован где угодно.
Вариант второй
Давайте теперь рассмотрим другой случай, когда вы рисуете анимацию с нуля. Здесь задача немного усложняется. По началу все то же самое – Создаем документ с желаемым. Также следует сразу запустить шкалу времени.
Просто нарисуйте на картинке первый кадр – основу будущей анимации. Я для примера буду рисовать гоночный трек, по которому должна будет проехать машина.
Сначала создаю фон – он будет статичным и неизменным на протяжении всей анимации.
Далее, закидываем картинку с автомобилем. Важно, чтобы объект был без фона.
Теперь мы приступаем к самому сложному и одновременно интересному – к пошаговой анимации. В этом деле главное не спешить и не запутаться. Нужно просто следовать инструкции.
Создаем новый кадр.
Дублируем слой с машинкой. Для этого просто выделите его и нажмите комбинацию клавиш Ctrl + J и скрываем предыдущий слой с машиной.
Для этого просто выделите его и нажмите комбинацию клавиш Ctrl + J и скрываем предыдущий слой с машиной.
Теперь, перейдите на дублированный слой (тот, что создали только что) и передвиньте машинку вправо на несколько пикселей. Звучит очень сложно, согласен. Но стоит раз попробовать как вы поймете механику действий и будете делать все на автомате.
У вас должно получиться примерно так:
Вот и весь принцип анимации. Просто создаем новый кадр и каждый раз дублируем слой с изменяемым объектом. После 4х итераций у меня получилась вот такая картина.
В конце обязательно пройдитесь по всем кадрам, начиная с первого, чтобы скрыть все лишние слои и у вас не появлялись артефакты в виде нескольких автомобилей в разных положениях.
Сохраняем по той же схеме – Файл и сохранить для веб.
Заключение
Я надеюсь, что у меня получилось выполнить цель нашего урока – максимально просто объяснить, как создавать анимации в фотошопе. Теперь вы знаете, что создание анимаций – это очень легкое занятие с технической стороны, важны лишь ваши упорство и усидчивость. Не забывайте писать комментарии с вопросами и пожеланиями и делитесь своими успехами. А теперь я говорю вам до свиданья в следующих уроках!
Не забывайте писать комментарии с вопросами и пожеланиями и делитесь своими успехами. А теперь я говорю вам до свиданья в следующих уроках!
Всегда рад помочь, Иван.
Как сделать анимированный GIF в Photoshop: простые шаги
Если вы читаете блог, вы наверняка слышали поговорку или фразу «картинка стоит тысячи слов». Если это правда, не будет ошибкой сказать, что GIF стоит десяти тысяч слов. Почему? Потому что GIF представляет собой последовательность изображений и предоставляет больше информации, чем одно неподвижное изображение.
Наряду с предоставлением подробной информации, он также добавляет привлекательности безжизненному изображению. Формат GIF или графического обмена в настоящее время является чрезвычайно популярным форматом изображений в онлайн-мире. Люди используют этот умопомрачительный формат изображения как в коммерческих, так и в некоммерческих целях.
Как сделать анимированный GIF из последовательности изображений в Photoshop
Независимо от того, хотите ли вы вдохнуть жизнь в свое безжизненное абстрактное изображение или заставить людей смеяться, вы можете использовать GIF. Преимущество GIF в том, что вы можете создавать анимированные GIF в Photoshop более простым способом. Вам не нужно быть экспертом, чтобы создать его. Все, что вам нужно, это иметь доступ к Photoshop. С помощью нескольких простых шагов вы можете это сделать.
Преимущество GIF в том, что вы можете создавать анимированные GIF в Photoshop более простым способом. Вам не нужно быть экспертом, чтобы создать его. Все, что вам нужно, это иметь доступ к Photoshop. С помощью нескольких простых шагов вы можете это сделать.
Итак, давайте начнем и посмотрим, как можно превратить последовательность изображений в анимированный GIF в Photoshop. (Пошаговое руководство)
Шаг 1: Откройте окно Photoshop
Сначала откройте Photoshop и перейдите на вкладку «Файл» в строке меню. Затем нажмите «Сценарии» в списке элементов и выберите «Загрузить файлы в стопку» в боковом меню. Это откроет окно, из которого вы должны просмотреть последовательность изображений, чтобы создать анимированный GIF. Файл > Сценарии > Загрузить файлы в стопку
Шаг 2. Последовательно выберите изображения
Теперь выберите источник и последовательно выберите изображения, которые вы сохранили в памяти компьютера, чтобы создать GIF. Будьте бдительны, чтобы сохранить последовательность ваших изображений, так как любая ошибка в порядке испортит ваш окончательный GIF.
Будьте бдительны, чтобы сохранить последовательность ваших изображений, так как любая ошибка в порядке испортит ваш окончательный GIF.
После выбора серии изображений они будут отображаться в виде списка, как показано на снимке экрана 2 и ниже. Просто нажмите кнопку «ОК», чтобы двигаться вперед.
Шаг 3. Откройте панель временной шкалы
Теперь перейдите на вкладку «Окно» в строке меню и выберите «Временная шкала» в раскрывающемся меню. Теперь вы можете просматривать панель временной шкалы под холстом Photoshop вместе с изображением 1 st вашей последовательности изображений. Выберите « Create Frame Animation » из раскрывающегося списка на панели «Таймлайн».
Шаг 4. Создайте новый слой для каждого нового кадра
После этого щелкните значок меню, как показано в правой части окна временной шкалы, и выберите «Создать новый слой для каждого нового кадра» из списка элементов.
Шаг 5: Выберите все слои
Теперь снова перейдите в строку меню и щелкните вкладку «Выбрать», а затем пункт «Все слои». Вы также можете выбрать элементы All Layers с помощью сочетания клавиш Alt + Ctrl + A.
Шаг 6. Преобразование слоев в кадр анимации
Затем снова щелкните значок меню в окне временной шкалы и выберите «Создать кадры из слоев», как показано на снимке экрана ниже.
Шаг 7. Экспорт и сохранение кадров
Вы почти закончили попытку создания анимированных GIF-файлов из последовательности изображений в Photoshop. Но перед этим нужно сохранить кадры. Для этого перейдите в «Файл», нажмите «Экспорт» в раскрывающемся меню, а затем «Сохранить для Интернета (устаревшие)», чтобы экспортировать анимацию.
Файл > Экспорт > Сохранить для Web (устаревшие)
Шаг 8: Сохранить как GIF
Появится новое окно, в котором вы должны сохранить только что созданный GIF. Выберите «GIF 128 Dithered» в раскрывающемся меню в разделе «Предустановки». Затем сразу же сохраните GIF, нажав кнопку «Сохранить».
Выберите «GIF 128 Dithered» в раскрывающемся меню в разделе «Предустановки». Затем сразу же сохраните GIF, нажав кнопку «Сохранить».
Шаг 9: Назовите и сохраните свой GIF-файл
Появится диалоговое окно, в котором вы должны назвать свой GIF-файл . Мы назвали наш GIF-файл «Final GIF», как показано на скриншоте ниже. Наконец, сохраните свой GIF в любом удобном для вас месте.
Конечный результат
Наконец, GIF создается из последовательности изображений. Вы можете увидеть непрерывный бег персонажа ниже. Вот как можно создать движение в любой последовательности неподвижных изображений и оживить последовательность изображений.
Вы также можете прочитать — Как изменить цвет фона в Photoshop.
Заключение
Все!!! Вот как вы можете просто и плавно создать GIF из последовательности изображений в Photoshop. Независимо от того, содержат ли ваши изображения абстрактные элементы или символы, вы можете легко анимировать их и конвертировать в GIF. Прелесть GIF в том, что его можно создавать для развлечения, и в то же время вы можете создавать значимые GIF-файлы, добавляя контексты.
Прелесть GIF в том, что его можно создавать для развлечения, и в то же время вы можете создавать значимые GIF-файлы, добавляя контексты.
Надеюсь, вам понравился урок, и вы узнали, как легко создать анимированный GIF в Photoshop. До следующего раза, просто расслабьтесь и наслаждайтесь!!!
Как сделать GIF в Photoshop (+ 8 БЕСПЛАТНЫХ методов)
Анимированные GIF-файлы стали чрезвычайно популярными несколько лет назад, но, похоже, никогда не выйдут из моды.
Не только фото, но и не совсем видеофайл. Анимированные GIF-файлы можно использовать для всего: от мемов и юмора до маркетинга.
Если вы фотограф, который любит учить, анимированные GIF-файлы особенно хороши для демонстрации кратких приемов (таких как установка штатива или сборка осветительных приборов) и/или иллюстраций до и после некоторой феноменальной постобработки. .
Если вы увлекаетесь созданием видеороликов, анимированные GIF-файлы также можно использовать для предварительного просмотра видео, привлекающего внимание.
Есть также своего рода удовольствие в использовании ваших собственных изображений для создания GIF, выражающего чувства, которые просто невозможно описать словами или статичным изображением.
К счастью, создание анимированных GIF-файлов из серии фотографий не так сложно, особенно если вы используете Photoshop.
В этом руководстве основное внимание будет уделено тому, как создать анимированный GIF в Photoshop, но мы также коснемся нескольких других вариантов, если вы не используете продукты Adobe.
Начнем.
У вас нет Photoshop?
Загрузите Adobe Photoshop
Загрузите последнюю версию Adobe Photoshop, чтобы следовать этому простому руководству.
Начните бесплатную 7-дневную пробную версию сегодня
ПОДРОБНЕЕ
Содержание
Как сделать GIF в Photoshop: пошаговое руководство
Для этой демонстрации я выбрал серию изображений, которые я сделал один из моих крестников играет на пляже. Изображения были сделаны с использованием режима серийной съемки моей камеры.
Изображения были сделаны с использованием режима серийной съемки моей камеры.
Если у вас есть готовые к работе серии изображений, импортируйте их в Photoshop с помощью сценария «Загрузить файлы в стопку».
Чтобы создать GIF в Photoshop, вам сначала понадобится набор изображений, которые вы хотите анимировать. Для большинства фотографов проще всего сначала завершить всю базовую постобработку, а затем экспортировать фотографии в свою собственную папку.
Когда у вас есть готовые изображения, откройте Photoshop и перейдите к File 9.0018 > Сценарии > Загрузить файлы в стек .
Оттуда нажмите Browse , перейдите в папку, где находятся изображения, и, удерживая нажатой клавишу Shift , выберите все изображения, которые хотите использовать. Нажмите Открыть , а затем OK .
Это указывает программе Photoshop импортировать все выбранные фотографии в один файл с каждым изображением на отдельном слое. Они появятся на панели слоев справа.
Они появятся на панели слоев справа.
Вы также можете отказаться от использования сценария импорта Photoshop по умолчанию и создавать слои вручную. Иногда это полезно при создании GIF-файлов с анимированным или мигающим текстом, баннерами и т. д.
В любом случае, если вы собираетесь вносить дальнейшие изменения в какое-либо из изображений, будет лучше переименовать каждый из слоев, чтобы вы могли с первого взгляда определить, какой слой вы ищете.
Кроме того, если для вас важен размер файла, чем меньше кадров, тем меньше размер GIF в целом, и наоборот. (Я знаю, что это очевидно, но вы будете удивлены, узнав, как много людей упускают это из виду!)
Примечание. Если исходным материалом является видеофайл, вы все равно можете использовать это руководство. Просто импортируйте видео через Файл > Импорт > Видеокадры в слои.
Шаг 2: Откройте окно временной шкалы Окно временной шкалы позволит вам анимировать ваши кадры.
После того, как все ваши изображения будут импортированы в Photoshop, вам необходимо убедиться, что окно временной шкалы Photoshop открыто. Здесь будет происходить анимация.
Поскольку по умолчанию он не открыт, вам нужно перейти к Окно > Временная шкала , чтобы сделать его видимым. Окно появится в нижней части экрана. 9 Покадровая анимация .
Окно временной шкалы имеет два варианта анимации: Создать временную шкалу видео и Создать анимацию кадра .
Самый быстрый и простой способ создать анимированный GIF в Photoshop — использовать покадровую анимацию, поэтому убедитесь, что она выбрана.
(Вы найдете обе эти опции, нажав на стрелку на кнопке в центре панели.)
Шаг 4: Преобразование слоев в кадры Иногда раскрывающееся меню временной шкалы может быть плохо видно. Это маленький значок меню, расположенный в крайнем правом углу временной шкалы.
Теперь пришло время преобразовать слои в кадры. Перейдите к маленькому значку меню в правом верхнем углу панели «Таймлайн». В середине меню вы увидите Создать кадры из слоев .
После того, как вы щелкнете значок меню временной шкалы, появится раскрывающееся меню. Выберите «Создать кадры из слоев».
Как по волшебству, все ваши слои будут преобразованы в отдельные кадры, готовые к анимации.
Магия Photoshop заключается в том, что вы по-прежнему сможете редактировать каждый отдельный кадр на временной шкале по мере необходимости. Вы можете включать и выключать слои, перемещать элементы в каждом отдельном кадре, применять фильтры, поворачивать текст и т. д.
Шаг 5: Предварительный просмотр GIFЕсли ваши кадры воспроизводятся в обратном направлении, перейдите в меню временной шкалы и выберите Реверс кадров .
Теперь пришло время просмотреть ваш будущий анимированный GIF.
Вы можете сделать это, либо щелкнув значок воспроизведения в нижней части панели временной шкалы, либо нажав клавишу пробела .
Кроме того, в зависимости от порядка импорта изображений они могут воспроизводиться в обратном порядке. Если это так, исправить просто: просто щелкните значок меню временной шкалы и выберите Реверсивные рамы .
Шаг 6: Регулировка синхронизации и зацикливания- Регулировка синхронизации
Временность Photoshop по умолчанию установлена без паузы между кадрами. Оставлять его на этом уровне часто не лучший выбор. По какой-то причине установка «0» для синхронизации кадров приводит к тому, что все происходит странно, а иногда даже не происходит вовсе.
Изменить время довольно просто. Просто нажмите на кадр, который вы хотите настроить, нажмите на стрелку, а затем выберите время в раскрывающемся меню. Я бы рекомендовал начинать с 0,2 или 0,5 секунды. Вы всегда можете изменить это позже. (Кадры в демонстрационном GIF-файле выше установлены на 0,2 секунды.)
Я бы рекомендовал начинать с 0,2 или 0,5 секунды. Вы всегда можете изменить это позже. (Кадры в демонстрационном GIF-файле выше установлены на 0,2 секунды.)
- Зацикливание
Большинство анимированных GIF настроены на непрерывный цикл, пока они открыты, и это то, что установлено по умолчанию в Photoshop. Но если вы хотите, чтобы изображение повторялось один или три раза и т. д., Photoshop предлагает вам несколько вариантов.
Под временной шкалой и слева от кнопки воспроизведения вы увидите Forever и стрелку, обозначающую раскрывающееся меню. Есть несколько различных вариантов зацикливания, а также возможность настроить собственное время.
Помните, что в любое время, когда вам не нравятся результаты, вы всегда можете вернуться и изменить параметры времени и цикла или даже порядок кадров.
Шаг 7: Сохранить как анимированный GIF Используйте Photoshop «Сохранить для Интернета (устаревшие)» в меню «Экспорт».
После того, как вы набрали свои настройки и ваш GIF-файл движется так, как вы хотите, пришло время сохранить его и просмотреть на других платформах (чтобы убедиться, что он работает одинаково вне Photoshop).
Процесс сохранения здесь немного отличается от стандартных изображений. Вместо того, чтобы нажимать Сохранить или Сохранить как , вам нужно использовать Файл > Экспорт > Сохранить для Интернета (предыдущая версия) .
Если вы хотите ограничить размер файла GIF, вы всегда можете изменить поля Высота и Ширина в параметрах Размер изображения или изменить качество сохранения. (Мне нравится изменять размеры до достижения этой точки, но любой способ работает.)
Когда закончите, нажмите кнопку Сохранить .
После сохранения файла в формате GIF обязательно просмотрите его вне Photoshop в нескольких разных местах, чтобы убедиться, что он работает нормально.

Leave a Comment