Как сделать фон в html на весь экран картинкой: Как растянуть фон на всю ширину окна?
03.05.2023 


 Разное
Разное
различными способами на компьютере и ноутбуке, а также изменить фон с рисунка на заливку, и растянуть на весь экран
Желание изменить фон рабочего стола возникает у каждого пользователя, ведь хочется сделать компьютер по-настоящему своим, таким, чтобы его оформление отражало характер и настроение, напоминало о дорогих людях и вызывало бурю положительных эмоций. Но не все знают, как поставить картинку на рабочий стол Windows 10. Данная статья расскажет о нескольких способах решить поставленную задачу.
Содержание
- Изменить через персональные настройки в «Параметрах системы»
- Установка в качестве фона сплошной заливки вместо фотографии
- Установить обои через клик по картинке
- Поменять фон через «Проводник»
- Смена оформления десктопа через Internet Explorer
- Сменить фоновый рисунок через Mozilla Firefox
- Изменение оформления через приложение «Фотографии»
Изменить через персональные настройки в «Параметрах системы»
Изменение фона — это персональная настройка, поэтому инструмент для неё находится в разделе «Персонализация», находящийся в «Параметрах системы». Чтобы в него попасть нужно:
Чтобы в него попасть нужно:
1. Открыть возможности «Пуска», нажать на «шестерёнку» в левой части для перехода к «Параметрам», раскрыть раздел персональных настроек.
2. Намного быстрее и проще сделать правый щелчок мыши по пустому пространству десктопа и в появившемся меню выбрать (обычно самый последний в списке) пункт «Персонализация».
3. В тот же раздел можно попасть через «Панель управления», перейдя в неё при помощи поиска на «Панели задач».
Далее, через список элементов, расположенный в левой части открывшегося окна, нужно перейти к подразделу «Фон», просто щёлкнув по нужному названию. Именно там под миниатюрой, отображающей десктоп, и находится необходимый инструмент. Чтобы установить конкретную картинку:
1. В выпадающем списке следует выбрать значение «Фото».
2. Ниже из предложенных системой вариантов выбрать стандартный фон или нажать на кнопочку «Обзор» для перехода к собственному хранилищу, в котором также найти и выбрать желаемый рисунок или фотографию (доступные форматы JPG и JPEG, BMP, PNG и GIF).
3. Посмотреть на миниатюре результат изменений.
4. Отредактировать положение картинки на десктопе, выбрав одну из предложенных вариантов — можно оставить исходного размера, замостить маленькими копиями всё пространство, заполнить на весь экран, растянуть или разместить изображение по центру.
Если пользователь не может определиться с тем, какую именно картинку он хотел бы видеть на рабочем столе, тогда он может использовать настройку «Слайд-шоу», установить которую можно также из выпадающего списка под миниатюрой.
Последовательность дальнейших действий остаётся неизменной, с той лишь разницей, что, нажав на кнопку «Обзор», вместо одного изображения необходимо выделить сразу несколько графических элементов или обозначить целую папку, хранящую их.
Установка в качестве фона сплошной заливки вместо фотографии
Компания «Майкрософт» подумала и о пользователях, предпочитающих минималистичный дизайн, предоставив им возможность использовать в качестве оформления десктопа сплошной цвет, а не фото. Для этого надо:
Для этого надо:
- В том же подразделе «Фон» персональных настроек в «Параметрах системы» из выпадающего списка выбрать значение «Сплошной цвет»;
- Из предложенных системой вариантов цветового оформления выбрать понравившийся или перейти к спектру, нажав на активную ссылку с плюсиком «Дополнительный цвет»;
- Оценить, что получилось в окне предварительного просмотра.
Установить обои через клик по картинке
Если пользователь желает видеть на десктопе какую-то конкретную фотографию, то ему следует:
1. Сделать по ней правый щелчок мышью.
2. Из действий, предложенных системой в контекстном меню, выбрать пункт «Сделать фоновым изображением рабочего стола».
Данный способ работает всегда, даже тогда, когда Windows 10 ещё не активирована.
Поменять фон через «Проводник»
Если стандартные фоновые варианты системы кажутся «недостойными» украшать рабочий стол, то можно:
1. Открыть «Проводник» через значок в виде папочки на «Панели задач».
Открыть «Проводник» через значок в виде папочки на «Панели задач».
2. Перемещаясь по папкам найти в недрах нужное фото или рисунок.
3. Перейдите на вкладку «Средства работы с рисунками» в меню проводника.
3. Щёлкните по картинке левой кнопкой мышки.
4. Нажмите на кнопку «Сделать фоновым…» на той же вкладке.
Смена оформления десктопа через Internet Explorer
Если на компьютере или ноутбуке нет подходящих изображений, то их легко можно найти в интернете. Ещё этот способ актуален для тех, кто не успел или по каким-то причинам не смог активировать свою Windows 10. В этом случае необходимо:
1. Запустить Internet Explorer.
2. Найти на просторах «Всемирной паутины» подходящую картинку.
3. Сделать на ней правый щелчок и открыть в новой вкладке.
4. Ещё раз сделать такой же щелчок и скомандовать системе «Сделать фоновым рисунком».
5. Подтвердить желание изменить фон нажатием на кнопку «Да».
Сменить фоновый рисунок через Mozilla Firefox
Персонализировать оформление рабочего стола можно и через браузер Mozilla Firefox. Для этого надо:
1. Запустить интернет-обозреватель.
2. Ввести в его поисковую строку фразу «обои для рабочего стола».
3. «Попутешествовать» по сайтам, предложенным в вариантах поиска, чтобы найти среди бесчисленного множества обоев те, что придутся по душе, или сразу перейти на вкладку «Картинки».
Если выбрано одно изображение, то нужно:
1. Щёлкнуть на нём правой кнопкой мышки.
2. Назначить через команды меню фоновым рисунком.
3. Настроить через появившийся мастер расположение и цвет.
4. Подтвердить действие, нажав на кнопку внизу мастера.
Если их несколько, то требуется:
5. Посредством правого щелчка по каждому изображению и выбора команды «Сохранить…» скачать их на компьютер.
6. Открыть папку загрузок, просмотреть все скачанные картинки, выбрать одну из них.
7. Правым щелчком и выбором соответствующей команды назначить её фоном.
8. Если выбор сложен, например, хочется всё сразу, то выделить одновременно несколько изображений:
- обхватить их выделительным прямоугольником, протягиваемым мышью;
- нажать Shift на клавиатуре, кликнуть по первому и последнему графическому файлу;
- зажать клавишу Ctrl и кликать избирательно по понравившимся элементам.
9. На выделенной области сделать правый клик мышью.
10. Обратиться к команде «Сделать фоном», прописанной в контекстном меню.
В этом случае все выделенные картинки будут поочерёдно появляться на рабочем столе, то есть активизируется персональная настройка «Слайд-шоу».
Изменение оформления через приложение «Фотографии»
В «десятке», как и в некоторых предыдущих версиях, есть удобное системное приложение «Фотографии», пользуясь которым можно также установить изображение на десктопе. Для этого требуется:
1. Запустить приложение, вписав в поисковую строку «Пуска» соответствующее значение.
Запустить приложение, вписав в поисковую строку «Пуска» соответствующее значение.
2. Найдите в его каталогах желаемое фото.
3. Если его там нет, то нужно закрыть приложение.
4. Пользуясь «Проводником», найти картинку на ПК.
5. Сделать на ней правый клик мышью.
6. Выбрать пункт «Открыть с помощью…».
7. Указать приложение для открытия «Фотографии».
8. Щелкнуть по кнопке, визуально изображающей три горизонтально расположенных точки и раскрывающей основное меню программы.
9. Обратиться к команде из списка «Установить как…».
10. Система предложит несколько вариантов (плитка приложения, экран блокировки), выбрать вариант «Сделать фоновым рисунком».
11. Закрыть приложение и проверить вступление изменений в силу.
Через «Фотографии» рабочий стол можно также оформить как показ слайдов из нескольких снимков. Для этого нужно выделить несколько фото, открыть их все одновременно с помощью приложения, в верхнем меню, которого впоследствии выбрать вариант «Слайд-шоу».
Как сделать видео-фон для сайта
Один из популярных способов привлечения внимания людей, зашедших на сайт — это добавление видеофона для первого экрана главной страницы.
В этой статье мы разберем, какие нюансы существуют в применении такого элемента, когда его лучше использовать и как реализовывать.
Что касается плюсов видеофона, то первое, что приходит в голову, это очевидное — “это красиво”. При грамотной реализации фоновое видео оживляет сайт, позволяет посетителю сразу познакомиться с предоставляемой услугой — показать процесс производства, показать, что, зайдя на этот сайт, посетитель попал в реально-существующую компанию, которая готова показывать свой производственный процесс. Это повышает доверие.
На какие нюансы стоит обратить внимание при создании фонового видео
Сфера, для которой делается видеофон. Необходимо понять, что именно вы хотите донести видеофрагментом, ведь если делать его “просто так, чтобы было” можно произвести неправильное впечатление и вызвать недоверие.

Например, существует множество юридических сайтов, которые добавляют на фон совершенно абстрактные рукопожатия, подписание каких-то документов, словом, некие сущности, которые никак не выделяют компанию из ряда подобных и никак не вызывают чувство “знакомства” с ней после просмотра видео.Само видео, его монтаж и размер. Любой видеофайл — это дополнительное время загрузки сайта. Несмотря на то что сейчас многие пользуются высокоскоростным интернетом, не следует ставить на фон фрагменты большой длительности и большого размера — оптимальная продолжительность — 10-20 секунд, вес файла — не более 10 Мб.Стоит помнить, что фон является зацикленным, поэтому нужно предусмотреть, чтобы переход из окончания видеоролика в начало не выглядел резким, можно использовать плавное затемнение. Оптимальное разрешение — 1280 на 720 пикселей — оно хорошо отображается на большинстве экранов и не сильно искажается на больших мониторах. Сам видеоряд не должен быть резким, дерганным, с большим количеством смены планов и цветов, он должен показывать основные преимущества предприятия.
Например, для художников — можно показать небольшие фрагменты создания картины, для крупных предприятий — моменты отлаженной работы заводских конвейеров. Существует важный совет, по поводу видеофона — на него стоит ставить видео, “которым вы гордитесь”. Ролик не должен отвлекать посетителя от главной цели, ради которой он зашёл на ресурс.
- Звук видео. Его не должно быть, стоит с этим смириться. Мало кому нравится, когда при просмотре сайтов возникают какие-то внезапные звуки или музыка. В случае необходимости в звуке стоит добавить кнопку, которая позволит посетителю самому при желании включить аудио.
- Техническая реализация. Размер файла — важнейший нюанс, и особенно это важно при работе с мобильной версией сайта, где скорость загрузки страницы наиболее важна. Стоит предусмотреть, что будет отображаться, пока не загрузится видео — например, фоновая картинка. Важно осознавать, что далеко не каждый мобильный браузер позволяет осуществлять автозапуск видеоролика на сайте.

Продвигаем сайты с гарантией
Растим продажи, позиции и посещаемость
Цены и кейсы
Помимо этого, для адаптивной версии сайта необходим грамотный механизм масштабирования видеоролика под разный размер экрана и под разное соотношение сторон. И всё это должно корректно отображаться во всём множестве браузеров. Довольно часто в мобильной версии сайта и вовсе отключают видео (оставив, например, просто фоновую картинку с каким-либо красивым эффектом), и это вполне обычное и нормальное решение — ведь видеофайл в таком соотношении сторон часто обрезается так, что сложно понять, что на нем происходит, да и снижение нагрузки на мобильный интернет посетителя — всегда выигрышный шаг.
Итак, о технической стороне вопроса дальше и пойдет речь.
Как вставить видео на фон сайта
Стоит сразу же оговориться, что представленный далее метод — самый общий и типичный, и порой его приходится видоизменять под нужды и особенности конкретного сайта.
HTML-разметка нашего элемента будет выглядеть вот так:
<div> <video preload="auto" autoplay="autoplay" loop="loop" muted="" playsinline="playsinline" > <source src="/video/our-video.webm" type="video/webm"> <source src="/video/our-video.mp4" type="video/mp4"> </video> </div>
У нас есть основной обертывающий блок с классом “video-box”, внутри которого располагается наше видео. Для самого тега “video”, находящегося внутри, указываем атрибуты preload и autoplay — для загрузки и автоматического воспроизведения видеоролика при открытии страницы и атрибут loop для циклического воспроизведения фрагмента. Также здесь присутствует атрибут playsinline для того, чтобы при воспроизведении видео на телефоне оно автоматически не переходило в полноэкранный режим (актуально, например, для устройства на ios) и атрибут muted для отключения звука.
Внутри тега видео указаны два тега с источником “source”. Рекомендуется всё делать именно в таком виде — указывать как минимум два видеофайла с разными форматами для разных браузеров.
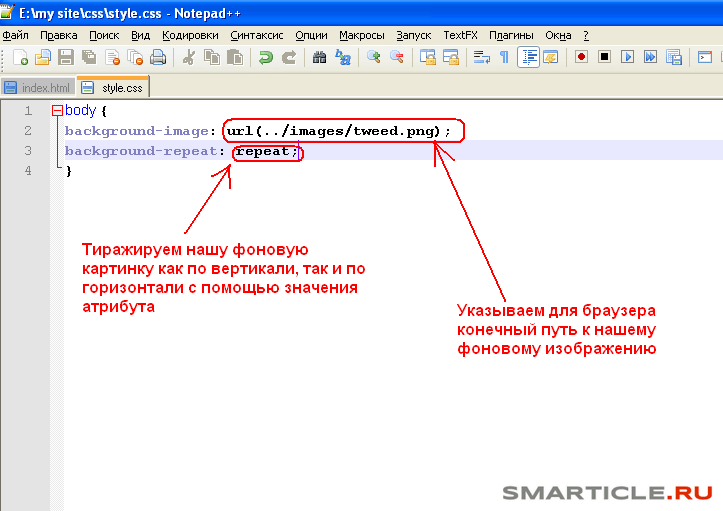
CSS — стили для данного блока:
Для основного блока задаем позиционирование, ширину и высоту во весь экран, и картинку на фон, пока видео не прогрузится
.video-box { position: fixed; top: 0; left: 0; background: url(/images/video-bg.jpg) no-repeat #333333; background-size: cover; overflow: hidden; z-index: 1; width: 100%; height:100%; }
Для тега “video” также задаем позиционирование и размеры в соответствии с родителем
.video-box video {
position: absolute;
top: 0;
left: 0;
width: auto;
height: auto;
min-width: 100%;
min-height: 100%;
}
Используем специальную директиву для проверки, поддерживает ли наш браузер свойство object-fit (которое определяет, как видеофон должен заполнять контейнер относительно высоты и ширины) и задаём фону значение cover для пропорционального отображения на всех размерах экрана.
@supports (object-fit: cover) {
.video-box video {
top: 0;
left: 0;
width: 100%;
height: 100%;
object-fit: cover;
}
}
Добавление youtube-видео на фон сайта
Использовать видеофайлы, загруженные непосредственно в папку с сайтом не всегда удобно, и существует альтернатива — добавление видеоролика с youtube в качестве фона. При использовании данного метода следует удостовериться, что видео доступно для всех стран и не нарушает авторские права.
При использовании данного метода следует удостовериться, что видео доступно для всех стран и не нарушает авторские права.
HTML-разметка в данном случае выглядит следующим образом:
<div>
<div>
<iframe src="https://www.youtube.com/embed/xxxxxxxxxxx?controls=0&showinfo=0&rel=0&autoplay=1&loop=1&mute=1&playlist=xxxxxxxxxxx" allowfullscreen>
</div>
</div>
Здесь существует основной оборачивающий контейнер с классом youtube-video-background, внутри которого есть блок, собственно, содержащий внутри себя iframe, в котором указан источник видео — ссылка с youtube.
Ссылка на источник видео имеет несколько параметров, на которые нужно обратить внимание:
xxxxxxxxxxx — id видео (вставляется в двух местах ссылки)
controls=0 — скрывает youtube-панель
showinfo=0 — скрывает информацию о видео
rel=0 — скрывает показ рекомендованных видео после окончания воспроизведения
autoplay=1 — позволяет видео запускаться автоматически
loop=1 и playlist=xxxxxxxxxxx — включают зацикливание видео
start=0 — запускает видео с самого начала (при необходимости, можно указать любое время видео как стартовую точку воспроизведения)
mute=1 — отключает звука видео
Перейдем к стилям. Для основного контейнера устанавливаем позиционирование, а также картинку на фон, которая будет отображаться, пока не загрузилось видео:
Для основного контейнера устанавливаем позиционирование, а также картинку на фон, которая будет отображаться, пока не загрузилось видео:
.youtube-video-background {
background: url(/images/video-bg.jpg) no-repeat #333333;
position: fixed;
top: 0; right: 0; bottom: 0; left: 0;
z-index: -99;
}
Для iframe и родительского div задаем позиционирование и отменяем любые действия при наведении на них мышкой:
.video-box,
.video-box iframe {
position: absolute;
top: 0; left: 0;
width: 100%; height: 100%;
pointer-events: none;
}
Добавляем несколько медиа запросов, которые будут отвечать за масштабирование видео при изменении размера экрана, в зависимости от соотношения сторон:
@media (min-aspect-ratio: 16/9) {
.video-box { height: 300%; top: -100%; }
}
@media (max-aspect-ratio: 16/9) {
.video-box { width: 300%; left: -100%; }
}
Метод добавления видеофона с youtube является менее надёжным способом, так как при загрузке видеоролика со стороннего сайта требуется больше времени, за счет отправления особых запросов для получения файла. В случае проблем с сайтом-источником и недоступностью видео, видеофон также перестанет работать.
В случае проблем с сайтом-источником и недоступностью видео, видеофон также перестанет работать.
Итак, мы рассмотрели несколько примеров реализации видеофона для первого экрана сайта. Это интересный и живой элемент, который при правильной проектировке и реализации способен привлечь внимание посетителей и задержать их на сайте, позволить им познакомиться с компанией и увеличить доверие к ней.
Идеи для видеофона на сайт
Выбор видеоряда для фона на сайт ограничен лишь фантазией создателя, однако, мы приведем ниже несколько примеров видео из разных сфер:
Мастерские по производству мебели, обуви, предметов декора и т.д. — видео работы станков, инструментов в руках рабочих, красивый процесс производства
Сфера туризма — яркие виды природы, эмоции путешественников
Аренда авто, лодок, автобусов — видеоряд, показывающий удобство, хорошее состояние и внешний вид объектов
Салоны красоты, фитнес-центры — красивый “проход” камеры по салону, показ комфортабельности, стильного интерьера
Аренда, продажа недвижимости, коттеджи, квартиры — внешний вид объектов и территории вокруг
Сфера развлечений — можно показать эмоции — улыбки детей, взрослых.
 Например, после заезда в картинге.
Например, после заезда в картинге.Ручное производство (обувь, одежда, украшения, аксессуары) — видео, где эти вещи надеты на живых людях.
Юридические компании, консалтинг — лица реальных сотрудников, юристов
Для любых сфер продажи товаров — фрагмент с примером использования товара. Например, если вы продаёте спиннинги для рыбалки, то можно разместить видео с рыбаками, уловом
Наша компания занимается разработкой и доработкой сайтов любой сложности. Если вам необходимо добавить видеофон на сайт, или произвести какую-либо иную правку на сайте — оставьте заявку в форме ниже. Мы перезвоним вам в течение 30 минут.
Раскрываем наши фишки
по SEO, сайтам и контексту
Выкладываем чек-листы, инструкции, полезные сервисы
перейти в канал
Поделиться:
Автор: Роман Кондрашов
Категория: Разработка сайтов
html — Как сделать фоновое изображение полноэкранным?
Я делаю проект в python django и пытаюсь сделать свой фон полноэкранным.
HTML-код:
{
% статическая нагрузка %}
<голова>
<мета-кодировка="UTF-8">
Формы регистрации Au от Colorlib
min.css' %}" rel="stylesheet" media="all">
<тело>
<дел >
<дел>
<дел>
<метод формы="сообщение">
<диапазон>
Авторизоваться
<метод формы="сообщение" >
{% csrf_token%}
Имя пользователя
Пароль
<дел>
<а href="#">
Код css: / ////////////////////////////////////////// ///////////////////////// [ ТЭГ РЕСТИЛЕ ] /
* {
поле: 0px;
отступ: 0px;
box-sizing: граница-коробка;
}
тело, html {
высота: 100%;
семейство шрифтов: Poppins-Regular, без засечек;
ширина: 100%;
}
/*-------------------------------------------------------------*/
а {
семейство шрифтов: Poppins-Regular;
размер шрифта: 14px;
высота строки: 1,7;
цвет: #666666;
поле: 0px;
переход: все 0,4 с;
-webkit-transition: все 0. 4с;
-о-переход: все 0.4с;
-moz-переход: все 0.4с;
}
фокус {
схема: нет !важно;
}
а: наведите {
текстовое оформление: нет;
цвет: #a64bf4;
}
/*-------------------------------------------------------------*/
h2,h3,h4,h5,h5,h6 {
поле: 0px;
}
п {
семейство шрифтов: Poppins-Regular;
размер шрифта: 14px;
высота строки: 1,7;
цвет: #666666;
поле: 0px;
}
ул, ли {
поле: 0px;
тип стиля списка: нет;
}
/*-------------------------------------------------------------*/
вход {
контур: нет;
граница: нет;
}
текстовая область {
контур: нет;
граница: нет;
}
текстовая область: фокус, ввод: фокус {
цвет границы: прозрачный !важно;
}
ввод: фокус::-webkit-input-placeholder { цвет: прозрачный; }
ввод: фокус: -moz-placeholder { цвет: прозрачный; }
ввод: фокус::-moz-placeholder { цвет: прозрачный; }
ввод: фокус: -ms-input-placeholder { цвет: прозрачный; }
textarea: focus :: - webkit-input-placeholder { цвет: прозрачный; }
textarea: focus: -moz-placeholder { цвет: прозрачный; }
textarea: focus :: -moz-placeholder { цвет: прозрачный; }
textarea: focus: -ms-input-placeholder { цвет: прозрачный; }
input::-webkit-input-placeholder {цвет: #adadad;}
input:-moz-placeholder {цвет: #adadad;}
input::-moz-placeholder {цвет: #adadad;}
input:-ms-input-placeholder {цвет: #adadad;}
textarea::-webkit-input-placeholder {цвет: #adadad;}
textarea:-moz-placeholder {цвет: #adadad;}
textarea::-moz-placeholder {цвет: #adadad;}
textarea:-ms-input-placeholder {цвет: #adadad;}
/*-------------------------------------------------------------*/
кнопка {
схема: нет !важно;
граница: нет;
фон: прозрачный;
}
кнопка:наведите {
курсор: указатель;
}
iframe {
граница: нет !важно;
}
/*///////////////////////////////////////////////// ///////////////////
[ Полезность ]*/
.
4с;
-о-переход: все 0.4с;
-moz-переход: все 0.4с;
}
фокус {
схема: нет !важно;
}
а: наведите {
текстовое оформление: нет;
цвет: #a64bf4;
}
/*-------------------------------------------------------------*/
h2,h3,h4,h5,h5,h6 {
поле: 0px;
}
п {
семейство шрифтов: Poppins-Regular;
размер шрифта: 14px;
высота строки: 1,7;
цвет: #666666;
поле: 0px;
}
ул, ли {
поле: 0px;
тип стиля списка: нет;
}
/*-------------------------------------------------------------*/
вход {
контур: нет;
граница: нет;
}
текстовая область {
контур: нет;
граница: нет;
}
текстовая область: фокус, ввод: фокус {
цвет границы: прозрачный !важно;
}
ввод: фокус::-webkit-input-placeholder { цвет: прозрачный; }
ввод: фокус: -moz-placeholder { цвет: прозрачный; }
ввод: фокус::-moz-placeholder { цвет: прозрачный; }
ввод: фокус: -ms-input-placeholder { цвет: прозрачный; }
textarea: focus :: - webkit-input-placeholder { цвет: прозрачный; }
textarea: focus: -moz-placeholder { цвет: прозрачный; }
textarea: focus :: -moz-placeholder { цвет: прозрачный; }
textarea: focus: -ms-input-placeholder { цвет: прозрачный; }
input::-webkit-input-placeholder {цвет: #adadad;}
input:-moz-placeholder {цвет: #adadad;}
input::-moz-placeholder {цвет: #adadad;}
input:-ms-input-placeholder {цвет: #adadad;}
textarea::-webkit-input-placeholder {цвет: #adadad;}
textarea:-moz-placeholder {цвет: #adadad;}
textarea::-moz-placeholder {цвет: #adadad;}
textarea:-ms-input-placeholder {цвет: #adadad;}
/*-------------------------------------------------------------*/
кнопка {
схема: нет !важно;
граница: нет;
фон: прозрачный;
}
кнопка:наведите {
курсор: указатель;
}
iframe {
граница: нет !важно;
}
/*///////////////////////////////////////////////// ///////////////////
[ Полезность ]*/
. txt1 {
семейство шрифтов: Poppins-Regular;
размер шрифта: 14px;
высота строки: 1,5;
цвет: #666666;
}
.txt2 {
семейство шрифтов: Poppins-Regular;
размер шрифта: 14px;
высота строки: 1,5;
цвет: #333333;
преобразование текста: верхний регистр;
}
.bg1 {цвет фона: #3b5998}
.bg2 {цвет фона: #1da1f2}
.bg3 {цвет фона: #ea4335}
/*///////////////////////////////////////////////// ///////////////////
[ авторизоваться ]*/
.лимитер {
ширина: 100%;
поле: 0 авто;
}
.container-логин100 {
ширина: 100%;
мин-высота: 100вх;
дисплей: -webkit-box;
отображение: -webkit-flex;
дисплей: -moz-box;
отображение: -ms-flexbox;
дисплей: гибкий;
flex-wrap: обернуть;
выравнивание содержимого: по центру;
выравнивание элементов: по центру;
отступ: 15 пикселей;
фоновый повтор: без повтора;
/* background-position: center; */
размер фона: обложка;
высота: 100%;
-webkit-background-size: обложка;
-moz-background-size: обложка;
-o-background-size: обложка;
background-attachment: исправлено;
}
.
txt1 {
семейство шрифтов: Poppins-Regular;
размер шрифта: 14px;
высота строки: 1,5;
цвет: #666666;
}
.txt2 {
семейство шрифтов: Poppins-Regular;
размер шрифта: 14px;
высота строки: 1,5;
цвет: #333333;
преобразование текста: верхний регистр;
}
.bg1 {цвет фона: #3b5998}
.bg2 {цвет фона: #1da1f2}
.bg3 {цвет фона: #ea4335}
/*///////////////////////////////////////////////// ///////////////////
[ авторизоваться ]*/
.лимитер {
ширина: 100%;
поле: 0 авто;
}
.container-логин100 {
ширина: 100%;
мин-высота: 100вх;
дисплей: -webkit-box;
отображение: -webkit-flex;
дисплей: -moz-box;
отображение: -ms-flexbox;
дисплей: гибкий;
flex-wrap: обернуть;
выравнивание содержимого: по центру;
выравнивание элементов: по центру;
отступ: 15 пикселей;
фоновый повтор: без повтора;
/* background-position: center; */
размер фона: обложка;
высота: 100%;
-webkit-background-size: обложка;
-moz-background-size: обложка;
-o-background-size: обложка;
background-attachment: исправлено;
}
. wrap-логин100 {
ширина: 500 пикселей;
фон: #fff;
радиус границы: 10px;
переполнение: скрыто;
}
/*------------------------------------------------ ------------------
[ Форма ]*/
.login100-форма {
ширина: 100%;
}
.login100-форма-название {
дисплей: блок;
семейство шрифтов: Poppins-Bold;
размер шрифта: 39пкс;
цвет: #333333;
высота строки: 1,2;
выравнивание текста: по центру;
}
/*------------------------------------------------ ------------------
[ Вход ]*/
.wrap-input100 {
ширина: 100%;
положение: родственник;
нижняя граница: 2px сплошная #d9d9d9;
}
.label-input100 {
семейство шрифтов: Poppins-Regular;
размер шрифта: 14px;
цвет: #333333;
высота строки: 1,5;
отступ слева: 7px;
}
.input100 {
семейство шрифтов: Poppins-Medium;
размер шрифта: 16px;
цвет: #333333;
высота строки: 1,2;
дисплей: блок;
ширина: 100%;
высота: 55 пикселей;
фон: прозрачный;
отступ: 0 7px 0 43px;
}
wrap-логин100 {
ширина: 500 пикселей;
фон: #fff;
радиус границы: 10px;
переполнение: скрыто;
}
/*------------------------------------------------ ------------------
[ Форма ]*/
.login100-форма {
ширина: 100%;
}
.login100-форма-название {
дисплей: блок;
семейство шрифтов: Poppins-Bold;
размер шрифта: 39пкс;
цвет: #333333;
высота строки: 1,2;
выравнивание текста: по центру;
}
/*------------------------------------------------ ------------------
[ Вход ]*/
.wrap-input100 {
ширина: 100%;
положение: родственник;
нижняя граница: 2px сплошная #d9d9d9;
}
.label-input100 {
семейство шрифтов: Poppins-Regular;
размер шрифта: 14px;
цвет: #333333;
высота строки: 1,5;
отступ слева: 7px;
}
.input100 {
семейство шрифтов: Poppins-Medium;
размер шрифта: 16px;
цвет: #333333;
высота строки: 1,2;
дисплей: блок;
ширина: 100%;
высота: 55 пикселей;
фон: прозрачный;
отступ: 0 7px 0 43px;
}
В настоящее время это выглядит так:
РЕДАКТИРОВАТЬ: Я включил весь код CSS, как и требовалось. Извините, если это слишком. Я не уверен, где ошибка
Извините, если это слишком. Я не уверен, где ошибка
Как сделать фоновое изображение полноэкранным с помощью html+css
спросил
Изменено 1 год, 1 месяц назад
Просмотрено 556 раз
Я работаю над файлом html+css и хочу создать полноэкранное фоновое изображение в HTML, а в CSS я установил все свойства фонового изображения. Я хочу, чтобы это фоновое изображение заполняло весь экран на устройствах и не прокручивало фоновое изображение, поэтому я пытаюсь сделать это:
* {
маржа: 0;
заполнение: 0;
}
.изображение на заднем плане {
положение: родственник;
}
картинка {
размер фона: обложка;
фоновая позиция: центр;
фоновый повтор: без повтора;
background-attachment: исправлено;
положение: фиксированное;
высота: 100%;
ширина: 100%;
}
<дел>




Leave a Comment