Как сделать фавикон для сайта в фотошопе: Как создать значок сайта .ico при помощи Photoshop
28.06.2021 


 Разное
Разное
Как нарисовать в Photoshop логотип png и favicon ico
Повышаем узнаваемость блога в интернете
В этот раз мы будем заниматься творчеством, то есть самостоятельно рисовать логотип и фавиконку для нашего блога. Также поговорим о пользе данных картинок при самостоятельном продвижении сайта в интернете.
Очень хочется сразу перейти к делу, без длинных вступлений и «водички», но всё же решил начать наш сегодняшний разговор о важности умения пользоваться графическим редактором Photoshop. Если ты и без моих советов понимаешь, что Фотошопом блогеру нужно уметь пользоваться, в таком случае, пропусти парочку первых заголовков.
Photoshop — наше всё
Зачем тебе нужен Фотошоп
Photoshop — это тот инструмент блогера, без которого просто нельзя обойтись. Ты твёрдо и бесповоротно решил(-а) стать блогером? — Отлично! Но если ты хочешь стать успешным блогером, тебе обязательно нужно уметь пользоваться данным графическим редактором.
Только Фотошоп обладает всем необходимым инструментарием для создания и оптимизации изображений.![]() И если тебе неохота вникать в тему создания уникальных, качественно оптимизированных картинок для своего блога, лучше сразу оставь эту затею с блогерством и займись чем-то другим. Ведь блог необходимо наполнять не только уникальным (авторским) текстом, но и такими же изображениями.
И если тебе неохота вникать в тему создания уникальных, качественно оптимизированных картинок для своего блога, лучше сразу оставь эту затею с блогерством и займись чем-то другим. Ведь блог необходимо наполнять не только уникальным (авторским) текстом, но и такими же изображениями.
Для ведения блога (на любую тему) одних текстов недостаточно, в любом случае, придётся использовать фотографии, рисунки и/или инфографику. На одних скриншотах тоже далеко не заедешь. Да и скриншоты также нужно как-то облагораживать, добавляя разные стрелочки-подсказочки и прочие графические элементы, создавая информативные коллажи, с различными эффектами. Например, такие коллажи присутствуют в данной статье немного ниже. Все они были созданы исключительно при помощи Photoshop.
Стоковые фотографии для блога
Почему не стоит их использовать
Если ты думаешь, что картинки для своего блога в интернете можно брать бесплатно, спешу тебя разочаровать — это не так. То есть взять в Сети интернет ту или иную понравившуюся фотографию ты, конечно же, сможешь, но я не советую этого делать.![]() Причина проста до безобразия. Все они, во первых, не уникальны, а во вторых, большинство из них защищены авторским правом, и не подлежат свободному использованию, распространению. У каждой фотографии есть хозяин, помни об этом.
Причина проста до безобразия. Все они, во первых, не уникальны, а во вторых, большинство из них защищены авторским правом, и не подлежат свободному использованию, распространению. У каждой фотографии есть хозяин, помни об этом.
Стоковые фотографии не годятся для блога без предварительной уникализации. Например, ты хочешь использовать картинку из какого-то стокового ресурса. Хорошо. Но эта фотография уже 100500 раз использована на просторах интернета. И вариаций этого изображения тоже очень много, особенно когда фотография или картинка шибко востребована в твоей тематике.
Ты можешь уникализировать то или иное бесплатное изображение взятое на стоке, однако, без определённых навыков редактирования всё же не обойтись. Вот здесь и пригодится Фотошоп. А насчёт того, зачем нужны все эти танцы с бубном вокруг уникализации изображений, я подробно расскажу в других разделах — шаг третий и четвёртый. Что ж, со вступлением закончили, теперь переходим к основной теме статьи.
Разработка логотипа для сайта
Каким должен быть логотип
Прежде всего, логотип должен соответствовать тематике блога, визуально подсказывая пользователям цель и предназначение веб-ресурса. Логотип может состоять из какого-то рисунка, фрагмента фотографии и/или буквы, цифры, символа и пр. Главное, чтобы он отображал суть проекта, был хорошо различимым и/или читаемым. Не нужно в логотип включать слишком много визуальной информации, понижая тем самым его читаемость и восприятие.
Логотип может состоять из какого-то рисунка, фрагмента фотографии и/или буквы, цифры, символа и пр. Главное, чтобы он отображал суть проекта, был хорошо различимым и/или читаемым. Не нужно в логотип включать слишком много визуальной информации, понижая тем самым его читаемость и восприятие.
Делай логотип как можно проще, выделяя какой-то основной элемент с посылом к зрителю. То есть, чем меньше будет загромождён логотип графическими элементами, тем лучше он будет запоминаться. Также очень важно выбрать подходящую твоей тематике цветовую гамму логотипа, которая должна иметь подтверждение в дизайне веб-ресурса.
Когда стоит заказывать разработку логотипа в дизайн-студии
Если собственная фантазия дала сбой, или просто неохота возиться с этим, можно заказать разработку логотипа в какой-то дизайн-студии или же положиться на профессионализм дизайнера фрилансера. За разработку логотипа, естественно, придётся заплатить денежку, но он, скорей всего, будет стоить потраченных средств.
Предположим, с Фотошопом ты хорошо знаком(-а), прототип будущего логотипа набросан на бумаге или закреплён в воображении, замечательно. Самое время приступить к созданию логотипа. Открываем Фотошоп и начинаем рисовать.
Процесс создания логотипа в Фотошопе
Создаём новый документ и определяем его разрешение
Чтобы сжатие изображения после оптимизации не привело к низкому качеству картинки, следует создать документ с высоким уровнем разрешения — 300 dpi, и размерами, как минимум, — 700 x 700 пикселей. Итак, Photoshop открыт, создаём новый документ. Нажимаем комбинацию клавиш «Ctrl+N», или же кнопку «Файл» → «Создать…». Появится окно, в котором прописываем следующие параметры, см. скриншот ниже.
Нажали «OK», и тут же на рабочем столе Фотошопа появился новый документ в форме квадрата, чудненько, двигаемся дальше.
Ниже я покажу процесс создания логотипа для своего блога. Но ты, естественно, выберешь другую подходящую картинку, текст или символ для создания своего логотипа, придерживаясь рекомендаций выше.![]()
Как создавался логотип для этого блога
Итак, я решил что «Лампочка» для тематики «Образование» подходит наилучшим образом. Поэтому, долго не раздумывая, нажал клавишу «U» (активировать данный инструмент можно также через левое меню), кликнул правой клавишей мышки по пустому полю редактора, тем самым вызвав меню произвольных фигур. После этого, кликнул по иконке с лампочкой, см. картинку ниже.
Рисуем фигуру
Прижав клавишу «Shift» (чтобы сохранить правильные пропорции фигуры) и левую клавишу мышки, проводим по новому документу, рисуя фигуру лампочки. Как результат, в квадрате появилась картинка, которая изображена справа.
Симпатичная получилась лампочка, но мне захотелось сделать её менее симпатичной и более оригинальной. В общем, уверенным движением руки, я убрал «вольфрамовую нить», и заодно затёр две горизонтальные полоски на резьбе. Данный процесс обработки описан ниже.
Удаляем лишние элементы
Симпатичную «вольфрамовую нить» убрал при помощи обычного выделения фрагмента — клавиша «M», с последующим нажатием чудотворной клавиши «Del».![]() В принципе, сейчас этого можно не делать, ведь я всё равно собираюсь заливать лампочку цветом. Это сделано лишь для наглядности процесса.
В принципе, сейчас этого можно не делать, ведь я всё равно собираюсь заливать лампочку цветом. Это сделано лишь для наглядности процесса.
Две тёмные полоски на резьбе выделил всё тем же инструментом выделения, но уже в режиме «Прямоугольная область», после чего, залил выделенную область белым цветом.
Обрати внимание, перед всем этим, я растрировал слой с фигурой (лампочкой), то есть перевёл изображение из вектора в растр, используя правую клавишу мыши и соответствующий пункт меню. В результате, получил вот такую фигуру, которая представлена на картинке справа.
Для логотипа одних контуров лампочки маловато, поэтому решил залить пустую внутреннюю область белым цветом.
Заливка цветом выделенной области
Итак, сперва выделил по белому контуру область заливки. Затем залил её, используя сочетание клавиш «Alt+Del».
Следи за тем, чтобы нужный цвет заливки находился сверху в панели переключения цветов переднего и заднего плана — «X». Если заливочный цвет находится снизу, тогда нужно нажимать сочетание клавиш «Ctrl+Del».
Итак, после заливки лампочка приобрела форму. Теперь фигуре можно придавать объём, делая её более реалистичной, ибо она для моего логотипа в таком унылом виде не очень подходит.
Придаём фигуре объём
В графическом редакторе Photoshop есть замечательная панель инструментов под названием «Стиль слоя», вызвать которую можно дважды кликнув по слою, или при помощи соответствующей иконки в нижней панели пиктограмм. На скриншоте ниже, представлены параметры инструмента «Тиснение», который я использовал для придания объёма плоскому объекту.
В результате работы данного инструмента, фигура получилась объёмной, более реалистичной, что, собственно, и требовалось. Данная фигура предварительно была залита синим цветом, см. скриншот ниже.
Завершающие штрихи обработки
Всё вроде бы хорошо, однако темный объект теряется на чёрном фоне. Чтобы сделать лампочку более выразительной, я подложил под неё круглый жёлтый фон с внутренней тенью по контуру. Таким образом, наш объект стал выразительным и легко различимым. В завершении создания логотипа был убран чёрный бекграунд, см. скриншот ниже.
В завершении создания логотипа был убран чёрный бекграунд, см. скриншот ниже.
Сжатие и сохранение файла
Мы на финишной прямой. Остаётся лишь сжать наш логотипчик и сохранить его на ПК.
Перед дальнейшими манипуляциями с исходным файлом (который 300dpi), обязательно сохрани его на своём ПК в формате «PNG», а лучше «PSD». Чтобы со временем можно было вернуться к его редактированию, когда возникнет такая необходимость. А она обязательно возникнет, уж поверь…
После обработки файла, ему нужно задать те или иные физические размеры в пикселях, после чего сохранить для использования на своём сайте. Но сохранять его нужно с оптимизацией для WEB. Итак, сначала задаём размеры. Пусть это будут такие параметры: ширина 200px, высота 200px, разрешение 72 dpi, см. скриншот ниже.
После изменения физических размеров и разрешения файла, переходим к оптимизации изображения. Кликаем по пункту меню «Файл» → «Сохранить для Web и устройств», см. скриншот ниже.
Открылось большое окно оптимизатора.![]() В нём нужно указать формат и прочие параметры для оптимизации файла, см. изображение ниже.
В нём нужно указать формат и прочие параметры для оптимизации файла, см. изображение ниже.
После клика по кнопке «Сохранить», выбираем папку для сохранения файла и сохраняем. Всё, логотип у нас в кармане, можно вешать на блог. Как это сделать я расскажу в другой раз. Сегодня лишь создаём логотип с фавиконкой. Кстати, фавиконка, о ней сейчас и поговорим.
Создание favicon для блога
Превращаем логотип в фавиконку за одну минуту
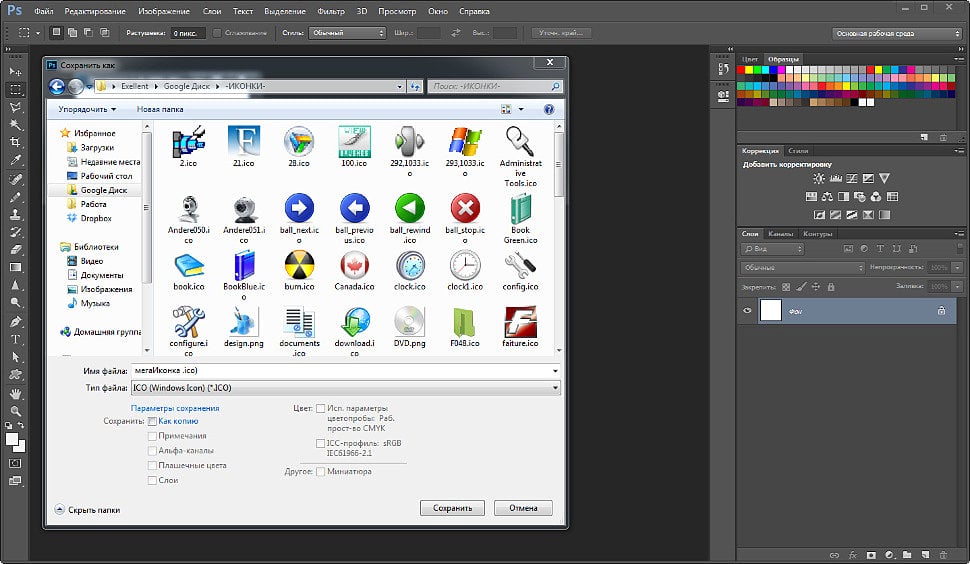
На рабочем столе Фотошопа открыт исходный большой файл с логотипом, замечательно. Сейчас будем менять его размеры на: 16×16 или 32×32, без разницы, главное установить разрешение 72 dpi. После изменения размера, сразу же переходим к сохранению этого файла в формате «.ico». Открываем уже знакомое меню «Файл» → «Сохранить как…» или «Shift+Ctrl+S», см. коллажо-скриншот ниже.
Далее выбираем из выпадающего меню нужный формат (1), и сохраняем файл (2). После этого, находим этот файлик в папке, и спокойно переименовываем его с «logo. ico» на «favicon.ico» (3). Всё, наша фавиконка успешно создана! А чтобы ещё больше ускорить процесс создания favicon, можно прямо на втором шаге (2) изменить имя файла, и сохранить его с правильным именем, то есть «favicon.ico», см. схему ниже.
ico» на «favicon.ico» (3). Всё, наша фавиконка успешно создана! А чтобы ещё больше ускорить процесс создания favicon, можно прямо на втором шаге (2) изменить имя файла, и сохранить его с правильным именем, то есть «favicon.ico», см. схему ниже.
Таким образом, всего за несколько минут работы в редакторе Photoshop, мы создали два важных для блога файла — логотип и favicon. В следующей статье я расскажу как их «прикрутить» к блогу. То есть, каким образом добавить логотип в тему WordPress и установить Favicon на сайт. Собственно, там и встретимся. До встречи!
❔Чтобы понять насколько ты в теме, пройди тест 👇
Как правильно сделать иконку сайта (favicon)
Иконка для сайта должна быть:
- Размером 16 на 16 пикселей
- Глубиной цвета 32
- Сохранена в специальном формате .ico
Скачать образец иконки.
Иконка поддерживает прозрачность!
По сути ICO это урезанная версия формата PNG, где удалена вся ненужная лишняя информация, но я крайне не советую просто переименовывать PNG файл.![]() Лучше воспользоваться способами, приведенными ниже.
Лучше воспользоваться способами, приведенными ниже.
Есть два сравнительно простых способа создать и сохранить favicon для сайта:
1)Скачать и установить Gimp — бесплатный, качественный аналог photoshop — в нем по умолчанию можно сохранить файл в нужном нам формате — .ico
Актуальную версию можно скачать на официальном сайте — gimp.ru/download/gimp/
2) Если у Вас есть Photoshop — на нем в стандартном варианте не поддерживается формат иконок. Для поддержки нужно установить специальный плагин.
Справится с этим недостатком нам поможет плагин
ICOFormat, с помощью которого Photoshop сможет как открывать и редактировать, так и сохранять файлы в формате ICO.
Важное примечание! Photoshop не сохраняет в этом формате файлы со стороной больше 256 пикселей.
Данный плагин ICOFormat, скачать который Вы сможете по ссылкам внизу страницы, подходит к версиям Photoshop CS6 и CC.
Для установки плагина нужно разместить файл ICOFormat.8bi или ICOFormat64.8bi в папкеC:\Program Files (x86)\Adobe\Adobe Photoshop CC\Plug-ins или
C:\Program Files\Adobe\Adobe Photoshop CC (64 Bit)\Plug-ins соответственно для 64-битных систем, а для 32-х битных в папке
C:\Program Files\Adobe\Adobe Photoshop CC\Plug-ins.
Собственно, на этом установка заканчивается. Я установил ICOFormat и проверил его работоспособность на свой Photoshop CCx64, Windows 7, скриншоты с него.
Скачать плагин.
Теперь, при сохранении файла, в списке выбора типа файла появится новая строка ICO (Windows Icon)(*. ICO):
ICO):
После того, как мы создали фавиконку, нужно ее «прикрепить» к сайту. Для этого нужно сделать следующее:
1) Полученный favicon.ico скопировать в корень сайта
2) Далее открываете файл с основным шаблоном сайта и прописываете в этом файле следующий код (главное условие: код должен быть после тега <head> и до </head>):
Естественно в 2 местах слова адрес_сайта меняете на адрес СВОЕГО сайта.
3) Теперь сохраняете файл, обновляете на сервере и наблюдаете за результатом .
Как создать иконку favicon.ico для сайта?
просмотров: 2764520 августа 2011 года
Иконка favicon.ico представляет собой крошечную картинку размером 16х16 пикселей, которая отображается рядом с адресом вашего сайта или блога в браузерах, в результатах поиска, в закладках и т.
д. Обычно такую иконку делают из логотипа или фрагмента логотипа компании на фоне корпоративного цвета или любой другой символ, который дизайнер посчитает запоминающимся и подходящим для тематики сайта.
Казалось бы, простая задача по созданию иконки к сайту, нужно просто сохранить картинку размером 16×16x32 в формате *.ico
Да не тут та было… как оказалось, далеко не все программы поддерживают формат *.ico
Я привык работать в Photoshop CS5, но и тот даже в своих новых версиях никак не сделает поддержку нужного нам формата. Раз не делает производитель — сделаем сами
Вариант 1. Установка плагина ICO для Photoshop
1. Качаем сам плагин, который дает возможность сохранять файлы в формате ICO
Скачать плагин для Фотошопа, который позволяет сохранять файлы *.ico
Плагин работает во всех версиях фотошопа, до CS5 включительно. Остальные версии не проверял.
2. Устанавливаем плагин. Закрываем Photoshop, копируем распакованный плагин icoformat.8bi в папку установки плагинов. Если вы устанавливали Photoshop CS3 в папку по умолчанию, то путь будет такой:
C:\Program Files\Adobe\Adobe Photoshop CS3\Plug-Ins\File Formats\
Все. Теперь достаточно перезапустить Фотошоп и можно сохранять файлы в формате ICO. Для этого, после создания своей favicon, нажмите Ctrl+Shift+S или File(Файл)->Save As…(Сохранить как…):
Вариант 2. Использование XnView
XnView — это кроссплатформенная программа для просмотра изображений, поддерживающая более 400 форматов файлов. Распространяется бесплатно для некоммерческого использования
Тут все просто.
1. Любым редактором
создаем картинку 16×16 px в формате gif. Например, в том же Фотошопе или Paint2. Открываем эту картинку в XnView
Открываем эту картинку в XnView
3. Нажимаем Файл->Сохранить rак…, выбираем формат файла ICO — Windows Icon
4. Нажимаем Сохранить.
После создания иконки, загружаем ее на сайт в корневой каталог с именем favicon.ico — именно такое имя нужно для наибольшей совместимости (некоторые браузеры проверяют наличие этого файла в корне сайта http://site.ru/favicon.ico)
Для отображения иконки, добавляем следующий код в секцию <head> … </head> (лучше вводить полный путь к иконке):
<link rel="shortcut icon" href="http://domain.com/favicon.ico" type="image/x-icon" />Вообще перед конвертированием надо ресайзить картинку в нужный размер — 16x16px.
Если Вы хотите более качественные иконки, используйте формат PNG.
Ну что то у меня не чего не получается((
Олег (1 февраля 2012 года, 17:23:33)Залейте картинку на какой-нибудь sendfile.su например и давайте я попробую преобразовть и описать как у меня это получилось …
Анна (1 февраля 2012 года, 17:33:20)Вот одна из тех которая не хочет преобразовываться http://sendfile.su/515788
Олег (1 февраля 2012 года, 17:41:04) Вообщем-то я последовал инструкциям “Вариант 2. Использование XnView”.. Изменил разрешение на 16x16px и пересохранил в .ICO, вот результат:http://sendfile.su/515797 Анна (1 февраля 2012 года, 17:48:59)
Да она у меня такая же получилась,на вид она стала меньше а как её можно сделать побольше?
Олег (1 февраля 2012 года, 18:04:05)Просто разрешение выставить больше — например 24×24. Какое максимальное для отображения на сайте — я не знаю… Узнайте опытным путем.
Анна (1 февраля 2012 года, 18:06:53)Спасибо попытаюсь))
developer (6 июня 2013 года, 15:56:01)Не хрена не работает!
Олег (10 июня 2013 года, 17:36:30)2 developer: что не работает?))
как создать и добавить иконку сайта • SA1NIKOV.
 RU
RUАвтор Сергей Сальников На чтение 13 мин Опубликовано
В этой статье разберемся что такое иконка сайта – фавикон (favicon) и как ее создать и установить на сайт. Пройдем весь путь от использования готовых вариантов, до разработки своей собственной. Отвечу на вопросы какие форматы поддерживаются и какого размера должна быть иконка. Также затрону вопрос добавления html-кода фавикона под разные платформы.
Что такое фавикон
Favicon – расшифровывается как Favorite Icon (“значок для избранного”). Он был придуман еще в прошлом веке. В марте 1999 года, браузер Internet Explorer 5 стал первым поддерживать эти значки. По сравнению с 99 годом, интернет-технологии ушли далеко вперед, а иконка осталась и используется по сей день. Конечно, за пару десятков лет она претерпевала ряд усовершенствований, о некоторых из них мы сегодня поговорим.
Сегодня иконкой сайта уже никого не удивишь. Все реже и реже попадаются сайты, которые ее не имеют. Чаще всего мы видим иконку либо в поисковой выдаче, либо во вкладках и закладках интернет-браузера. Она может сделать ваш сайт более заметным, т.к. может выделяться на общем фоне визуально.
Так выглядит иконка сайта в поисковой выдаче ЯндексаЕсли ваша компания известная, то людям проще по иконке увидеть сайт в поисковой выдаче, даже не вчитываясь в заголовки сниппетов. А это, в свою очередь способствует чуть большей кликабельности.
Формат фавикона
В самом начале, иконка имела расширение ICO, но сегодня этим дело не ограничивается. Ее можно встретить в таких форматах как GIF, JPEG, PNG и SVG. Большинство форматов поддерживаются всеми современными интернет-браузерами. Вот небольшая сравнительная таблица, для наглядности:
| Браузер | ICO | PNG | GIF | JPG | SVG |
| Chrome | Да | Да | Да | Да | Да |
| Firefox | Да | Да | Да | Да | Да |
| Opera | Да | Да | Да | Да | Да |
| Edge | Да | Да | Да | Нет | Да |
| IE | Да | Да | Да | Нет | Нет |
| Safari | Да | Да | Да | Да | Да |
Правда с мобильными браузерами пока все печальнее.![]() Например, форматы PNG и SVG поддерживаются не всеми. Но будем надеется, что в ближайшем будущем, разработчики мобильных браузеров это исправят.
Например, форматы PNG и SVG поддерживаются не всеми. Но будем надеется, что в ближайшем будущем, разработчики мобильных браузеров это исправят.
Раньше фавикон можно было делать в BMP-формате, но на сегодняшний день он уже устарел и практически нигде не используется. Наверное, самые распространенные варианты – это ICO, PNG и GIF, так как поддерживают прозрачность. Хотя формат ICO тоже потихонечку устаревает. Как, впрочем, и GIF (по крайней мере для иконок). Рекомендую использовать PNG-формат, как наиболее универсальный и поддерживаемый. Некоторые умельцы делают себе анимированную GIF иконку, но анимация поддерживается только в Firefox, поэтому это практически бессмысленно.
А вот формат SVG имеет перспективы. В отличии от всех остальных, он не растровый, а векторный. Иными словами, не зависящий от размера, и способный масштабироваться без потери качества. Яндекс рекомендует использовать именно его, говоря о том, что выглядеть он будет четче. И в этом есть правда, так как при масштабировании растрового изображения браузером, оно может получаться немного размытым и даже с некоторыми артефактами.![]()
Размер иконки
Для растровых форматов, размер нужен. Раньше, когда фавикон только появился, компьютеры были не такими мощными, а разрешения мониторов маленькими, по современным меркам. А соответственно и стандартный размер иконки был 16х16 пикселей. И это продолжалось достаточно продолжительное время. Сегодня, современные сайты этот размер уже не используют. По рекомендации того же Яндекса, 120х120 пикселей наиболее оптимальный.
Рекомендация Яндекса по размеру и формату faviconВ свою очередь Google рекомендует иконки кратные 48 пикселям – 48х48, 96х96, 144х144. Однако это касается десктопных браузеров. У телефонов плотность пикселей гораздо выше, да и количество иконок там помещается меньше, даже при аналогичном разрешении с монитором. Поэтому слишком маленькая иконка может выглядеть размытой, при масштабировании. Для современных смартфонов на Android рекомендуют 192х192, для iPhone – 180×180.
Favicon для Android:
- 36×36 – для экранов с коэффициентом плотности 0.
 75
75 - 48×48 – для экранов с коэффициентом плотности 1
- 72×72 – для экранов с коэффициентом плотности 1.5
- 96×96 – для экранов с коэффициентом плотности 2
- 144×144 – для экранов с коэффициентом плотности 3
- 192×192 – для экранов с коэффициентом плотности 4
Favicon для Apple:
- 57×57 – для iPhone с не ретина дисплеем и iOS версии 6.0 и ниже
- 60×60 – для iPhone с не ретина дисплеем и iOS версии 7.0
- 72×72 – для iPad с не ретина дисплеем и iOS версии 6.0 и ниже
- 76×76 – для iPad с не ретина дисплеем и iOS версии 7.0
- 114×144 – для iPhone с ретина дисплеем и iOS версии 6.0 и ниже
- 120×120 – для iPhone с ретина дисплеем и iOS версии 7.0
- 144×144 – для iPad с ретина дисплеем и iOS версии 6.
 0 и ниже
0 и ниже - 152×152 – для iPad с ретина дисплеем и iOS версии 7.0
- 180×180 – для iPhone 6 Plus c iOS версии 8.0
В итоге получается, что мельчить большого смысла нет, и стоит использовать размер не менее 120 пикселей. Начиная с версии HTML 5 можно указывать несколько размеров иконок в коде, поэтому имеет смысл сделать несколько фавиконов. В зависимости от платформы и разрешения пользователя, ему будет показываться наиболее подходящий из размеров. Как это правильно прописывать, поговорим чуть ниже в этой статье.
Для того чтобы создать сам favicon, есть два основных способа. Первый – ручная отрисовка иконки на специализированных онлайн-сервисах или при помощи графических редакторов типа Photoshop. Второй – скачать и использовать уже готовые иконки. Рассмотрим оба варианта по порядку.
Онлайн-сервисы для создания фавикон
Долго останавливаться на них не будем, т.к. эти сервисы морально устарели. Их принцип достаточно прост.![]() Вам доступно поле для рисования, размером 16х16 квадратиков, каждый из которых символизирует пиксель. И самый простой набор инструментов в виде карандаша, ластика и т.д. Где вы, притворившись художником, начинаете рисовать свой favicon.
Вам доступно поле для рисования, размером 16х16 квадратиков, каждый из которых символизирует пиксель. И самый простой набор инструментов в виде карандаша, ластика и т.д. Где вы, притворившись художником, начинаете рисовать свой favicon.
Как правило, эти сервисы позволяют не только рисовать, но и конвертировать графический файл в стандарт ICO. Вот несколько еще существующих онлайн сервисов:
- Favicon.cc – англоязычный сервис.
- Favicon.by – русскоязычный сервис.
Устарели эти сервисы потому, что ограничены малым разрешением – 16х16 пикселей. А также из-за того, что сохраняют иконку в уходящем потихоньку на покой формате ICO.
Скачивание готовых фавиконок для сайта
Самый простой вариант для начинающих – это скачать уже готовую фавиконку в интернете. Более того, в большинстве случаев, это выглядит ее более красиво, чем самостоятельное творчество. Так как рисуется профессиональными дизайнерами.![]()
Сайтов, которые предоставляют такую возможность бесплатно, достаточно много. В некоторых сервисах можно даже скачать иконки в векторном формате для последующего редактирования в Adobe Illustrator или аналогичных редакторах. Я не буду перечислять все, приведу только несколько ресурсов, где можно их скачать в PNG или SVG-форматах, которыми пользуюсь сам.
Если погуглите, то без особого труда найдете еще целую кучу подобных ресурсов. Кстати, на FreePik можно скачать не только иконки, но и векторные изображения, которые можно также использовать как иконку. На таких сайтах есть как бесплатные варианты в большом количестве, так и платные.
Отрисовка иконки в фотошопе
Нарисовать иконку можно и в фотошопе или ином редакторе самостоятельно. Особенное если у вас есть дизайнерские способности. В отличии от первого метода, через онлайн-сервисы, тут можно рисовать в более высоком разрешении. А в дальнейшем уже его уменьшить до нужных масштабов.
Редактирование скаченной иконки сайта в фотошопеНе редко в фотошопе дорабатывают заранее скаченную иконку. Например, меняя цвета под свои фирменные, добавляя фон, или вовсе создавая некий коллаж из нескольких иконок. Правда, как по мне, делать это проще в иллюстаторе (Adobe Illustrator), скачивая заранее векторные иконки. Но тут каждый сам выбирает, с чем ему работать комфортнее.
Например, меняя цвета под свои фирменные, добавляя фон, или вовсе создавая некий коллаж из нескольких иконок. Правда, как по мне, делать это проще в иллюстаторе (Adobe Illustrator), скачивая заранее векторные иконки. Но тут каждый сам выбирает, с чем ему работать комфортнее.
Как сохранить или конвертировать в ICO
Несмотря на то, что формат ICO уже устаревает, как писал выше, в некоторых случаях бывает нужно сохранить именно в нем. Не все графические редакторы поддерживают сохранение файла в этом формате, поэтому приходится прибегать к разным конвертерам изображений. Их тоже достаточно много в интернете, и найти из не составляет большого труда. Для полноты картины, также приведу несколько.
Эти, и большинство подобных, умеют конвертировать не только изображения разных форматов, но и разные документы, видео или аудио. Сохраните их в закладки, они порой частенько пригождаются в бизнесе.
Как установить favicon на сайт: html-код
Сегодня все чаще установка иконки происходит через админку сайта или в настройках шаблона.![]() Особенно это касается популярных CMS-систем, как бесплатных, так и коммерческих. На разных платформах это делается по-разному, поэтому универсального ответа тут нет. Аналогично делается, если вам нужно поменять уже ранее добавленный фавикон на существующем сайте. Принцип тут один и тот же.
Особенно это касается популярных CMS-систем, как бесплатных, так и коммерческих. На разных платформах это делается по-разному, поэтому универсального ответа тут нет. Аналогично делается, если вам нужно поменять уже ранее добавленный фавикон на существующем сайте. Принцип тут один и тот же.
Например, в большинстве тем для WordPress добавление иконки спрятано в настройках темы. Найти их можно в верхней панели над сайтом, когда вы залогинены. Далее вы увидите множество настроек вашей темы, среди которых нужно найти «свойства сайта», где и будет возможность изменить иконку.
Добавление иконки сайта в ВордпрессЕсли у вас другая CMS-система, то настройки могут быть в другом месте. Однако, даже если их нет, иконку сайта можно добавить и через html-код, который нужно прописать в секцию <head>. Обычно она тоже выносится в куда-то настройки. В нее вставляются счетчики метрики, гугл аналитики, скрипты онлайн-консультантов и т.д. Туда же добавляется и html-код для фавикона. Если таких настроек нет (такое тоже может быть), то ищите файл шаблона вашей темы, который отвечает за кусок кода в <head>.
Если таких настроек нет (такое тоже может быть), то ищите файл шаблона вашей темы, который отвечает за кусок кода в <head>.
Десктопные браузеры (chrome, firefox, opera)
Вставка иконки осуществляется через тег <link>. Тег универсальный и используется не только для установки иконок. Выглядит в коде примерно так:
<head>
...
<link rel="icon" href="/favicon.ico" type="image/x-icon">
...
</head>
У тега есть несколько атрибутов, которые необходимо указать, перечислю те, которые вам понадобятся в данном случае:
| Артибут | Описание | Возможные значения |
| rel | Тип ресурса | icon — учитывается большинством браузеров; shortcut icon — учитывается браузером Internet Explorer; apple-touch-icon — для браузера Safari и устройств Apple; mask-icon — маска для монохромных векторных иконок в Safari и на Touch Bar в MacBook; manifest – для устройств на Android.  |
| href | Адрес файла | Путь до иконки. Для кириллических доменов нужно использовать Punycode-конвертер. |
| type | Тип передаваемых данных | image/svg+xml — для формата SVG; image/x-icon или image/vnd.microsoft.icon — для формата ICO; image/gif — для формата GIF; image/jpeg — для формата JPEG; image/png — для формата PNG; image/bmp — для формата BMP. |
| sizes | Высота и ширина (не обязательный) | any — любой размер; ВхШ — заданный размер. |
Ширина и высота иконки поддерживаются с версии HTML 5 и является не обязательным атрибутом. Однако на будущее можно его указывать. Причем указывать можно несколько размеров сразу, тогда автоматом будет браться тот, который лучше всего подходит.
Последовательность атрибутов может быть любая. Например, если необходимо прописать ICO для старых браузеров (типа IE), и PNG разных размеров для новых, то код будет выглядеть вот так:
Например, если необходимо прописать ICO для старых браузеров (типа IE), и PNG разных размеров для новых, то код будет выглядеть вот так:
<link type="image/x-icon" rel="shortcut icon" href="/favicon.ico"> <link type="image/png" rel="icon" href="/favicon-16x16.png"> <link type="image/png" rel="icon" href="/favicon-32x32.png"> <link type="image/png" rel="icon" href="/favicon-96x96.png"> <link type="image/png" rel="icon" href="/favicon-120x120.png">
Путь к иконке не обязательно указывать к корню сайта, можно использовать любой. Просто не забудьте его правильно указать.
Для мобильных платформ, если пользователь захочет добавить ваш сайт на главный экран, иконкой по умолчанию станет фавикон. Но в ряде случаев это может не подходить, т.к. может понадобиться сделать иконку чуть больше, чуть меньше или на ином фоне. Рассмотрим вкратце и эти варианты.
Браузер Safari и Apple устройства
Код практически ничем не отличается, за исключением атрибута «rel».![]() В данном случае он должен иметь значение «apple-touch-icon». Размер иконки лучше использовать максимальный 180х180 пикселей, без прозрачного слоя. Но вы можете указать и несколько размеров иконок, как и в примере выше. Углы иконки автоматически будут скруглятся при добавлении на главный экран.
В данном случае он должен иметь значение «apple-touch-icon». Размер иконки лучше использовать максимальный 180х180 пикселей, без прозрачного слоя. Но вы можете указать и несколько размеров иконок, как и в примере выше. Углы иконки автоматически будут скруглятся при добавлении на главный экран.
Получаем вот такой код:
<link rel="apple-touch-icon" href="/apple-touch-icon.png">
Помимо этого, в Apple поддерживается и иной формат иконок – монохромная векторная иконка, окрашенная в определенный цвет (по маске). Для этого в артибут «rel» прописывают значение «icon-mask» и дополнительно прописывается новый атрибут «color», который и задает нужный цвет. В коде выглядит так:
<link rel="mask-icon" href="/safari-icon.svg" color="#5bbad5">
Иконка при этом должна быть в векторном SVG-формате.
Устройства на Android
Тут иконку также лучше использовать большую, например, 192х192 пикселя. Подключение иконки происходит также через тег <link>, однако вместо адреса иконки указывается JSON-файл (спецификация WebApp Manifest), внутри которого уже и прописываются иконки.![]() В атрибуте «rel» присваивают значение «manifest». По итогу, должно получится что-то похожее:
В атрибуте «rel» присваивают значение «manifest». По итогу, должно получится что-то похожее:
<link rel="manifest" href="/webmanifest.json">
Сам файл должен иметь похожее содержание:
{
"name": "MyApp",
"short_name": "App",
"description": "Application",
"lang": "ru-Ru",
"start_url": "/",
"scope": "/",
"display": "standalone",
"theme_color": "#ffffff",
"background_color": "#ffffff",
"icons": [
{
"src": "/android-icon-72x72.png",
"sizes": "72x72",
"type": "image/png",
"density": "1.5"
},
{
"src": "/android-icon -96x96.png",
"sizes": "96x96",
"type": "image/png",
"density": "2.0"
},
{
"src": "/android-icon-144x144.png",
"sizes": "144x144",
"type": "image/png",
"density": "3.0"
},
{
"src": "/android-icon-192x192.png",
"sizes": "192x192",
"type": "image/png",
"density": "4.0"
},
{
"src": "/android-icon-512x512.png",
"sizes": "512x512",
"type": "image/png"
}
]
}
Устройства Windows и браузеры Edge, IE
Дополнительно можно прописать иконки для плиток в операционной системе. Их поддерживает Windows 8 и 10 версий. Также браузеры от Microsort (IE и Edge) используют этот стандарт. Правда формат PNG поддерживается только начиная с версии IE 11. Для IE 10 версии нужно использовать ICO.
Их поддерживает Windows 8 и 10 версий. Также браузеры от Microsort (IE и Edge) используют этот стандарт. Правда формат PNG поддерживается только начиная с версии IE 11. Для IE 10 версии нужно использовать ICO.
Установка такой иконки делается уже не через тег <link>, как было до этого. Вызов происходит следующим образом:
<meta name="msapplication-TileColor" content="#fff000"> <meta name="application-name" content="MyApp"> <meta name="msapplication-TileImage" content="/ms-tile-144x144.png">
В атрибут «name» задается имя переменной, в «content» – значение.
- msapplication-TileColor — цвет плитки;
- application-name — имя сайта;
- msapplication-TileImage — путь к иконке.
Размеры плиток определенные Microsoft:
- Маленькая — 70×70 (Рекомендуемый размер: 128×128)
- Средняя — 150×150 (Рекомендуемый размер: 270×270)
- Широкая — 310×150 (Рекомендуемый размер: 558×270)
- Большая — 310×310 (Рекомендуемый размер: 558×558)
Рекомендуется использовать размеры иконок в 1. 8 раза больше для того, чтобы была возможность масштабирования, в случае необходимости.
8 раза больше для того, чтобы была возможность масштабирования, в случае необходимости.
Начиная с версии 8.1 можно использовать файл «browserconfig.xml». Для вызова нужно использовать следующий код:
<meta name="msapplication-config" content="/browserconfig.xml">
Соответственно сам файл нужно положить на хостинг по указанному пути. Внутри он должен выглядеть подобным образом:
<?xml version="1.0" encoding="utf-8"?>
<browserconfig>
<msapplication>
<tile>
<square70x70logo src="/ms-tile-128.png"/>
<square150x150logo src="/ms-tile-270.png"/>
<wide310x150logo src="/ms-tile-558x270.png"/>
<square310x310logo src="/ms-tile-558.png"/>
<TileColor>#009900</TileColor>
</tile>
</msapplication>
</browserconfig>
Для генерации иконки под разные платформы, можно использовать сервис – RealFaviconGenerator. Он сильно упростит вам жизнь, если все вышеописанное для вас не совсем понятно. Сервис правда англоязычный, но там все наглядно, думаю разберетесь без особых проблем.
Он сильно упростит вам жизнь, если все вышеописанное для вас не совсем понятно. Сервис правда англоязычный, но там все наглядно, думаю разберетесь без особых проблем.
Photoshop поможет создать качественную favicon
На сегодняшний день в интернете существует большое количество сайтов с помощью которых можно создавать favicon. Интернет-сервисы предоставляют возможность создавать иконки двумя способами:
через встроенный онлайн графический редактор и с помощью генерации готовой картинки в формат favicon. Единственным недостатком получения файла через такие сайты является низкое качество изображения. Для того что бы favicon выглядел качественно нужно сделать его достаточно четким и понятным для восприятия. В данной статье будет рассказано о том, как создать качественную favicon для сайта в Photoshop и в результате получить качественную и уникальную персонализацию сайта в поисковой выдаче Яндекса.
Инструкция по созданию favicon для сайта в Photoshop
Для того, чтобы получить возможность в Photoshop сохранять изображение в формате ico, Вам потребуется установить дополнение к программе — плагин ICO Plugin.![]()
Данный плагин позволяет подготовленное специальным образом изображение, будущую иконку сайта, сохранять в формате ico.
Cкачанный архив плагина нужно разархивировать в папку с установленным Photoshop
для версии CS5 в папку C:\Program Files\Adobe\Photoshop CS\Plug-Ins\File Formats
для версии CS6 в папку C:\Program Files\Adobe\Photoshop CS\Plug-Ins
и перезагрузить программу.
Далее, перейдите по контекстному меню «Файл» –> «Создать». Откроется окно, в котором нужно указать ширину и высоту будущей favicon. Выставляем 16 на 16 пикселей. В разделе «Содержимое фона» нужно выбрать «Прозрачный фон», а в разделе «Разрешение» выставить 96 пикс/дюйм. «Цветовой режим» должен быть выбран RGB и 8 бит.
Потребность создавать favicon в ручную, обуславливается тем, что при уменьшении готового изображения до размера 16 на 16 пикселей получается непонятная и размытая картинка. Именно для того, чтобы картинка была четкой и качественной ее необходимо нарисовать с нуля.![]()
После того, как картинка нарисована ее нужно сохранить в формате ico. Для этого в контекстом меню переходим в раздел «Файл» –>«Сохранить» или используем комбинацию клавиш ctrl+shift+s. В открывшемся окне выбираем тип файла – ICO (Windows Icon) и сохраняем под именем «favicon.ico».
Для справки. Файл favicon.ico должен быть размещен в корне сайта там, где располагается страница index.html. Для того, что бы проверить качество и правильность созданной иконки, зайдите на любую страничку Вашего сайта и посмотрите на адресную строку браузера. Если в адресной строке слева от URL сайта или во вкладке браузера отображается Ваша картинка, то все сделано верно.
В течении времени, от 7 дней до нескольких месяцев, favicon проиндексируется и будет отображаться в поисковой выдаче Яндекс.
Эта запись была полезной?Сделать favicon из изображения. Создание заготовки Favicon в Photoshop. Как создать фавикон с помощью онлайн генератора Logotizer
Favicon (сокр. от англ. FAVorites ICON — «значок для избранного», от названия папки с закладками в MSIE) — значок веб-сайта или веб-страницы. Отображается браузером в адресной строке перед URL страницы, а также в качестве картинки рядом с закладкой, в вкладках и в других элементах интерфейса.
от англ. FAVorites ICON — «значок для избранного», от названия папки с закладками в MSIE) — значок веб-сайта или веб-страницы. Отображается браузером в адресной строке перед URL страницы, а также в качестве картинки рядом с закладкой, в вкладках и в других элементах интерфейса.
Большинство профессиональных веб-сайтов, как правило имеют их, с одной стороны это не только поместит ваш сайт в ряд профессионалов, но и поможет вам отличаться от остальных сайтов.
Если Вы хотите такой, то это очень легко значок с нашим генеротором. Все что вам нужно это изображение (любого размера), передать его, используя форму ниже, и через несколько секунд вы получите обратно несколько сжатых изображений для использования в качестве фавиконки. Это действительно просто!
Большинство версий основных браузеров поддерживают фавиконки. Например Internet Explorer 5/6/7+, Firefox 1/2 +, Mozilla 1/2+, Netscape 7+, Opera 7+, Avant 1.1, Konqueror 3 +, Safari и другие.
Исходное изображение (Максимальный размер: 150 Кб):
Favicon – лицо вашего ресурса в браузере
Очень часто, открывая сайт в браузере, пользователи видят небольшой значок рядом с URL ресурса — favicon (фавикон, фавинконка), который, по сути, является лицом интернет-проекта. Favicon – это сокращение от английского словосочетания «favorites ICON», обозначающего «значок для избранного». Если вы «укомплектовали» свой ресурс фавиконкой, то он сможет выгодно выделиться на фоне остальных сайтов, открытых пользователем во вкладках браузера. Очень часто фавикон является уменьшенной копией логотипа интернет-проекта или компании (например, как у Википедии, Google или Facebook), но можно увидеть и специально созданные значки, просто отображающие суть или тематику проекта.
Первый значок favicon появился в 1999 году, когда поисковая корпорация Microsoft представила свой веб-обозреватель Internet Explorer 5: именно в этой версии браузера началась поддержка миниатюрных значков для сайтов. А в 2003 году формат favicon был официально зарегистрирован в Internet Assigned Numbers Authority (IANA). Сейчас Microsoft утратила монополию в этой нише, и все современные браузеры (как десктопные, так и мобильные) поддерживают фавиконки. Для чего предназначен инструмент «Генератор Favicon»? С помощью инструмента «Генератор Favicon» вы сможете создать уникальную фавиконку для своего сайта.
Favicon – это сокращение от английского словосочетания «favorites ICON», обозначающего «значок для избранного». Если вы «укомплектовали» свой ресурс фавиконкой, то он сможет выгодно выделиться на фоне остальных сайтов, открытых пользователем во вкладках браузера. Очень часто фавикон является уменьшенной копией логотипа интернет-проекта или компании (например, как у Википедии, Google или Facebook), но можно увидеть и специально созданные значки, просто отображающие суть или тематику проекта.
Первый значок favicon появился в 1999 году, когда поисковая корпорация Microsoft представила свой веб-обозреватель Internet Explorer 5: именно в этой версии браузера началась поддержка миниатюрных значков для сайтов. А в 2003 году формат favicon был официально зарегистрирован в Internet Assigned Numbers Authority (IANA). Сейчас Microsoft утратила монополию в этой нише, и все современные браузеры (как десктопные, так и мобильные) поддерживают фавиконки. Для чего предназначен инструмент «Генератор Favicon»? С помощью инструмента «Генератор Favicon» вы сможете создать уникальную фавиконку для своего сайта. Для этого необходимо лишь загрузить в специальном поле исходное изображение, размер которого не должен превышать 150 Кб, выбрать необходимый размер будущей иконки (16х16 или 32х32 пикселей) и нажать кнопку «Конвертировать». Полученный значок в формате ICO можно использовать для размещения в Сети: он будет совместим с большинством современных браузеров.
Примите к сведению, что многие современные веб-обозреватели осуществляют автоматическую загрузку favicon.ico из корня ресурса, не требуя указания в кодах страниц. Однако, если веб-мастер хочет использовать отдельный фавикон для каждой страницы сайта, то он должен указать его положение внутри секции в HTML-коде ресурса. Также учтите, что значок не отобразится в браузере, если его Content-type в ответе веб-сервера не совпадет с указанным полем заголовка в коде страницы. Как должен выглядеть хороший фавикон? Несмотря на то, что размер фавикона очень мал (16х16 или 32х32 пикселей), этот значок несет в себе очень большую смысловую нагрузку, и его создание является достаточно сложным процессом, который занимает у веб-дизайнеров столько же времени, сколько и разработка полноценного логотипа.
Для этого необходимо лишь загрузить в специальном поле исходное изображение, размер которого не должен превышать 150 Кб, выбрать необходимый размер будущей иконки (16х16 или 32х32 пикселей) и нажать кнопку «Конвертировать». Полученный значок в формате ICO можно использовать для размещения в Сети: он будет совместим с большинством современных браузеров.
Примите к сведению, что многие современные веб-обозреватели осуществляют автоматическую загрузку favicon.ico из корня ресурса, не требуя указания в кодах страниц. Однако, если веб-мастер хочет использовать отдельный фавикон для каждой страницы сайта, то он должен указать его положение внутри секции в HTML-коде ресурса. Также учтите, что значок не отобразится в браузере, если его Content-type в ответе веб-сервера не совпадет с указанным полем заголовка в коде страницы. Как должен выглядеть хороший фавикон? Несмотря на то, что размер фавикона очень мал (16х16 или 32х32 пикселей), этот значок несет в себе очень большую смысловую нагрузку, и его создание является достаточно сложным процессом, который занимает у веб-дизайнеров столько же времени, сколько и разработка полноценного логотипа.![]() Очень часто бывает так, что логотип компании абсолютно не подходит на роль фавикона. В таком случае, вам придется пустить в ход все свое мастерство и фантазию. Будущий favicon должен врезаться в память пользователя так сильно, чтобы в будущем этот значок ассоциировался у него исключительно с вашим ресурсом.
При создании фавикона у вас не будет возможности «разбрасываться» пикселями: каждый из 256 (или 1024) пикселей имеет значение. Подкорректируйте заранее вручную пиксели, которые имеют «туманный» цвет, потому как при сжатии рисунка значок может получиться размытым и потребует корректировки в графическом редакторе. Учтите, что фоторедактор Adobe Photoshop не сохраняет изображения в формате ICO, поэтому конвертировать изображение в этот формат вы сможете с помощью нашего сервиса «Генератор Favicon».
Очень часто бывает так, что логотип компании абсолютно не подходит на роль фавикона. В таком случае, вам придется пустить в ход все свое мастерство и фантазию. Будущий favicon должен врезаться в память пользователя так сильно, чтобы в будущем этот значок ассоциировался у него исключительно с вашим ресурсом.
При создании фавикона у вас не будет возможности «разбрасываться» пикселями: каждый из 256 (или 1024) пикселей имеет значение. Подкорректируйте заранее вручную пиксели, которые имеют «туманный» цвет, потому как при сжатии рисунка значок может получиться размытым и потребует корректировки в графическом редакторе. Учтите, что фоторедактор Adobe Photoshop не сохраняет изображения в формате ICO, поэтому конвертировать изображение в этот формат вы сможете с помощью нашего сервиса «Генератор Favicon».
П
риветствую вас, дорогие посетители моего блога. Сегодня я подготовил для вас подборку из 10 сервисов, которые помогут вам сделать фавикон онлайн. А также в конце статьи я выделил 5 самых удобных сайтов, по моему мнению.
Для начала, стоит разобраться, что такое фавикон? Думаю, многие из вас знакомы с этим понятием, но я еще раз расскажу. Одним словом — это значок вашего сайта. При поиске в Яндексе вы видели рядом с сайтом маленькую иконку 16х16, так вот это и есть фавикон. Также его можно увидеть в адресной строке и в закладках у некоторых браузеров.
Эта маленькая картинка в первую очередь ваш бренд. Люди будут узнавать по ней ваш сайт. Поэтому она должна быть оригинальной и запоминающейся, чтобы в поиске Яндекса была сразу видна. Самостоятельно сложно нарисовать такую маленькую иконку, и на помощь приходят онлайн-сервисы, которые помогут сделать фавиконку из картинки. Давайте по порядку рассмотрим некоторые из них и выявим их сильные и слабые стороны.
- Удобен в использовании.
- Есть возможность сделать фавикон из картинки или нарисовать самому.
- Можно заказать у профессионалов.
- Предварительный просмотр получившегося результата.
- Думаю их нет, все необходимое имеется на сайте, могу выделить только то, что нет галереи готовых иконок.

- Есть возможность создать из картинки или нарисовать самому.
- После генерации показывается пример ссылки для добавления на сайт.
- Все на английском языке.
- Некрасивый дизайн.
- Невозможно обрезать картинку при создании.
3 www.Chami.com
- Красивый удобный интерфейс.
- Возможно сделать фавиконку из картинки или нарисовать самому.
- Большая палитра цветов для рисования.
- Нет предварительного просмотра.
- Все на английском языке.
- Нет галереи готовых иконок.
- Удобный интерфейс.
- Ничего лишнего.
- Нет галереи готовых иконок.
- Невозможно нарисовать самому.
- Нельзя обрезать картинку при генерации.
- Удобный красивый интерфейс.
- Ничего лишнего.
- Есть возможность нарисовать самому или сгенерировать из картинки.

- Присутствует галерея готовых иконок.
- Можно сохранить размер иконки при создании или сжать ее.
- Предварительный просмотр.
- Можно сделать анимированную иконку.
- Огромное количество цветов для рисования.
- Все на английском языке.
- Есть выбор размера иконок 16×16 и 32×32.
- Нет дополнительных функций, только создание фавикона из картинки.
- Нет предварительного просмотра.
- Предварительный просмотр.
- Большая коллекция готовых иконок.
- Есть возможность обрезать картинку.
- Все на английском языке.
- Присутствуют ошибки на сайте.
- Неудобный интерфейс.
- Можно выбрать размер иконки 16×16, 32×32, 48×48 и 64×64.
- Все на английском языке.
- Ничего лишнего.
- Есть возможность выбрать размер иконки.

- Можно нарисовать самому или сделать фавикон онлайн из картинки.
- Нет возможности обрезать картинку.
- Нет предварительного просмотра.
Я вас познакомил только с 10 онлайн сервисами, хотя их существует гораздо больше. На мой взгляд, это самые популярные среди всех. Если вы пользуетесь какими-нибудь другими, напишите их в комментариях, мне и другим читателям будет интересно узнать о них.
А сейчас, как и обещал, ТОП-5 удобных и качественных сервисов, на мой взгляд.
Это моя пятерка лучших. Хочу узнать, какой сервис вы поставите на первое место, а какой на последнее? Буду рад услышать ответы в комментариях.
P.S. Если вы еще не придумали для себя фавикон, то обязательно загляните на сайт Faviconka.ru . На нем вы найдете больше 2.000 готовых иконок на любой вкус. Надеюсь, статья вам была полезна, и вы нашли свой сервис, чтобы сделать фавикон онлайн.
Favicon-ки — это очень мелкая, но отнюдь не самая последняя часть каждого сайта. Они появились с рождением интернета и остаются востребованными по сей день. Существует несколько способов их создания. Можно воспользоваться плагинами для программ, а можно воспользоваться специальным веб утилитами. О них и поговорим.
Они появились с рождением интернета и остаются востребованными по сей день. Существует несколько способов их создания. Можно воспользоваться плагинами для программ, а можно воспользоваться специальным веб утилитами. О них и поговорим.
X-Icon-Editor
В отличие от предыдущего инструмента, favicon.cc содержит меньше инструментов рисования. Тут вы можете рисовать только отдельные пиксели с определённым цветом и прозрачностью. Данный инструмент также позволяет импортировать изображения, редактировать их нужным образом и экспортировать как favicon.
Благодаря специальной панели, в процессе рисования favion-ки вы будете сразу видеть, как она смотрится в пределах браузера Internet Explorer.
Antifavicon
Стандартный размер favicon-ки (16×16) — это конечно же маловато для текста. Однако Antifavicon позволяет поместить две строчки текста в это маленькое пространство. Используемый шрифт конечно не ахти, но что поделаешь:).
Заданные рамки конечно же сковывают. Однако, посмотрев некоторые примеры, можно придумать что-то довольно-таки интересное.
Faviconist
Последний сервис, который мы рассмотрим, — это Genfavicon . Здесь можно загрузить изображение, преобразовать его в иконку и сразу же увидеть, как она будет смотреться в браузере. После этого вы можете скачать иконку заданного размера.
У всех сервисов, которые мы сегодня обсудили, есть свои плюсы и минусы. Однако среди них есть такие, которые могут предоставить что-то большее, чем конкуренты. Так что кидайте эти сайты в закладки. Они вам точно пригодятся.
Всем привет!
В этой статье я расскажу вам о том, как установить фавикон на сайт. Сделать это можно с помощью корневого каталога сайта или используя функционал шаблона. Мы разберем все варианты и определим, какой из них будет наилучшим для того или иного случая.
Но перед этим мы поговорим о том, как этот самый favicon можно нарисовать. Далее разберемся в том, какой размер должен быть у логотипа, в конце расскажу, как вставить созданную иконку на сайт.
Фавикон (favicon) – значок веб-сайта размером 16 x 16 (или 32 x 32, но не более). Он отображается во вкладке браузера. Выглядит это так:
Также иконка отображается в поисковой выдаче, и если ваш сайт не имеет собственного фавикона, то пользователи вряд ли будут обращать на него внимание. Особенно более опытные, которые действительно ценят каждую мелочь.
В Яндекс Вебмастере отсутствие фавикона классифицируется как ошибка, которую срочно нужно исправить. Связано это не только с тем, что люди в поисковике могут не доверять сайту без иконки, но и с определенными поисковыми алгоритмами. Роботы видят такие технические недостатки и чаще всего понижают ресурс в выдаче. Печальное явление, которое может сказаться на всем SEO-продвижении.
Подведем небольшие итоги:
- Favicon влияет на поведенческие факторы и кликабельность в выдаче.
- Поисковые роботы также могут учитывать наличие или отсутствие фавикона.
- Такой технический недочет может привести к падению трафика.
Иными словами, если у вас вообще возникает вопрос: добавить favicon или же нет, то ответ очевиден – обязательно добавлять.
Теперь давайте разберемся в том, как можно эту самую иконку нарисовать. Сделать это можно при помощи различных онлайн-сервисов, редакторов.
Где скачать готовый вариант
Далеко не лучший выбор, но кто-то им пользуется. Вы можете скачать готовый фавикон из интернета и особо не заморачиваться над самостоятельным созданием своего. Все они представлены в удобных форматах и нужных размерах.
Просто вводим в поисковик нужный запрос, что-то типа “Скачать готовый favicon”, после этого вам будет представлено огромное количество самых разных вариаций.
Скачиваем картинку себе на ПК, а после устанавливаем на сайт. Все просто. Они доступны абсолютно бесплатно, никто вас ругать не будет. Хотя если речь идет о компании, пусть даже мелкой, то при обнаружении чужого логотипа могут возникнуть неприятные казусы.
Готовые варианты можно поискать и на различных сайтах. Как правило, там представлены целые подборки всевозможных тематических логотипов, которые могут прийтись по вкусу некоторым вебмастерам.
Но я еще раз повторюсь, что лучше будет создать фавикон самостоятельно.
Создание фавикона
Онлайн-сервисы
Нарисовать фавикон можно в онлайн-сервисах. Достаточно просто ввести в поисковик соответствующий запрос, после чего вашему вниманию будет представлен целый перечень сайтов, которые могут помочь вам реализовать задуманное.
На этом курсе будут рассмотрены самые главные особенности грамотного создания информационных проектов, взаимодействия с командой и прочие полезные аспекты, которые обязательно понадобятся вам при развитии вашего бизнеса.
Favicon — (сокращение от слов «Favorite Icon» ) — это маленькая картинка размером 16×16 пикселей, которую увидит посетитель вашего сайта. Она отображается рядом с URL сайта в адресной строке браузера. Кроме того эта иконка отображается рядом с именем вашего сайта в списке открытых вкладок, в закладках и в результатах поиска, облегчая пользователю быстро найти ваш сайт среди других сайтов.
По умолчанию в качестве иконки сайта отображается значок браузера. Чтобы сайт отличался от остальных и не затерялся в бесчисленном количестве серых вкладок, открытых пользователем, нужно сделать свою оригинальную фавиконку.
Хотя многие современные веб-браузеры поддерживают фавиконки в формате GIF, PNG или других популярных форматов файлов все версии Internet Explorer по-прежнему требуют значки в виде файлов ICO (формат Microsoft). В этом формате вашу иконку поймет любой браузер.
Зачем нужна фавиконка
Фавиконка нужна, чтобы ваш сайт как-то выделялся в общей массе на странице результатов поисковой выдачи и был заметен во множестве открытых вкладках в браузере. Хорошая иконка является как бы логотипом вашего сайта, который будет узнаваем и создающий определенное отношение и вызывающий особый уровень доверия.
Естественно, что фавиконка способна привлечь внимание пользователя и он прочтет заголовок-ссылку на вашу статью. Заголовок, в комбинации с хорошим сниппетом и красивой иконкой, увеличит кликабельность и соответственно посещаемость ресурса.
Сразу же хочу заметить, что к сайтам, имеющим ярлык «ГС» — сама по себе иконка не способна улучшить впечатление от ресурса. Но это как встреча по одежке. Замечательная фавиконка обязательно создаст первое впечатление о сайте, располагающим к посещению.
В чем создать favicon
Вы, конечно можете попытаться найти готовый файл favicon.ico на сайте www.iconfinder.com, но думаю многим хотелось бы сделать что-то свое. Ведь именно фавиконка будет выделять ваш сайт в поисковой выдаче. О том как это сделать вы сейчас знаете. Итак, приступим.
Logaster — это онлайн-сервис для создания логотипов и элементов фирменного стиля. В нем вы в автоматизированном режиме, буквально в несколько кликов, получите иконку для сайта в формате ICO и PNG.
Но учтите, что никакой автоматический генератор логотипов не может заменить творчество человека.
Конечно, крупные компании такими инструментами пользоваться не будут. Они найдут дорогого дизайнера, который создаст для них профессиональный логотип. Но, небольшим фирмам, частным предпринимателям такой инструмент может быть как раз кстати.
Как происходит процесс создания иконки в Логастер
- Чтобы фавиконка сочеталась с вашим логотипом, вам будет предложено сначала создать логотип (это бесплатно).
- Напишите название и, если хотите, слоган, указываете вид деятельности, а Logaster самостоятельно подготовит для вас множество вариантов логотипов.
- Выбираете подходящий логотип, вы сможете изменить его позднее.
Вот что у меня получилось
Теперь можно нажать на кнопочку «Скачать логотип». В бесплатной версии на нем будет водяная надпись Logaster.com
Логотип можно купить. После этого вы сможете скачать в выбранном формате (PNG, JPEG, PDF, SVG) и размере (1024 px, 5000 px).
Теперь переходим непосредственно к созданию фавиконки.
- Опять-таки выбираете понравившийся вариант.
- Можете изменить форму, сделав ее квадратной, с закругленными углами, круглой или вообще не вписывать ее в определенную форму.
- При желании добавьте цветную обводку, кликнув на инструмент «Обводка».
- Нажмите на кнопку «Сохранить».
Вот какая получилась фавиконка. В принципе, выглядит неплохо.
Как добавить фавиконку на свой сайт
- Купите и активируйте фавиконку.
- Скачайте ее.
- Разархивируйте скачанный файл в корневую папку вашего сайта.
- Вставьте следующий код на все страницы сайта в тег :
Дизайн-пакет со скидкой
Дополнительно вы можете приобрести весь комплект фирменного стиля. Вот один из вариантов.
Статья по теме: В Вордпресс не работает кнопка добавить файл и многое другое
Плагин для создания фавиконок
Существует огромное количество разных программ для создания фавиконок. В основном они являются примитивными, позволяющими создать иконки, используя при этом 16 цветов.
Создать фавиконку можно прямо в Фотошопе. Для этого понадобится плагин, который можно скачать по адресу www.telegraphics.com.au . Для его установки, скопируйте файл ICOFormat.8bi в директорию c:\Program Files\Adobe\Adobe Photoshop CS2\Plug-Ins\File Formats\.
С помощью плагина ICOFormat.8bi , вы сможете сохранять картинки в виде «.ico-файлов».
Как установить плагин ICO (Windows Icon) Format
- 64-bit Windows (Vista/Windows 7):
- Restart before installing;
- Положить плагин в папку C:\Program Files\Adobe\Photoshop\Plug-Ins\File Formats, но у меня другая структура, у меня этот файл хранится здесь: C:\Program Files\Adobe\Adobe Photoshop CS6 (64 Bit)\Plug-ins .
- If you are running on a 64-bit Windows system and are launching the 64-bit version of Photoshop CS4 or CS5, download the 64-bit version of the plugin and put it in the Plug-Ins folder corresponding to 64-bit Photoshop (i.e., the one in «Program Files» not «Program Files (x86)»).
- Move the plugin into the «File Formats» folder inside your Photoshop Plugins folder:
- For Windows (32-bit), ICOFormat.8bi
- For Windows (64-bit), ICOFormat64.8bi
- For Mac OS X, ICOFormat.plugin (note that separate versions are provided for CS2, CS3/4 and CS5)
- For Mac OS X/Classic, icoformat
- For 68K MacOS, icoformat(68K)
- If using Corel PSP Photo X2, put the plugin in C:\Program Files\Corel\Corel Paint Shop Pro Photo X2\Languages\EN\PlugIns
- Quit and relaunch Photoshop, if it’s already running.
Есть еще онлайн-сервис www.convertico.com . ConvertICO это бесплатный онлайн-конвертер файлов ICO/PNG. Он работает быстро и прост в использовании. Он используется для преобразования значков рабочего стола, иконок приложений, а также фавиконок для веб-сайтов.
Как сделать favicon.ico самому
- Открыть Фотошоп.
- Создать документ 32×32 пикселей.
- Вставить из Иллюстратора смарт-объект готового изображения.
- С помощью команды «Сохранить как» сохранить фавиконку в формате.ICO *.
- Полученную фавиконку загрузить в корень сайта и подключить через тему Вордпресс, либо руками прописать в шаблон сайта. О том как подключать favicon , я уже писал ранее.
* Если у вас не установлен специальный плагин ICO (Windows Icon) Format , можете скачать его с сайта www.telegraphics.com.au/sw/ . Там есть для Маков, Винды 32, 64-разрядных с поддержкой всех версий Photoshop, включая CS6.
Отображение favicon
Чтобы ваш сайт отображал фавиконку, ее можно просто расположить в корне сайта. Браузер и поисковые системы сами определят, что у вас есть файл favicon.ico и будут ее отображать автоматически. Данный способ является самым простым и он действенен в 95% случаев. Но, можно и явно подключить фавиконку.
Как сделать favicon ico (фавикон) для сайта за 5 минут в фотошопе?
Здравствуйте, уважаемые друзья! Сегодня я напишу о том, как сделать фавикон для сайта или блога. Причем, я рассмотрю 2 способа создания фавикона. Вы узнаете, как сделать favicon ico в фотошопе и при помощи онлайн сервиса.
Перед тем, как перейти к прочтению этой статьи, я советую также ознакомиться с другими полезными постами, которые позволят улучшить ваш ресурс: «Красивая страница 404 для сайта», «Как сказать спасибо за комментарий?», «Красивая подписка на комментарии в WordPress».
А теперь вернемся к теме поста. Если на сайте нет фавикона, то он теряет многое. Во-первых, фавикон способен увеличить посещаемость с Яндекса. Спросите как? Очень просто. Дело в том, что Яндекс рядом с заголовком Title показывает еще и фавикон сайта. И если заголовки и описания двоих ресурсов примерно одинаковые, но на одном будет фавикон, а на другом нет, то посетитель, скорее всего, перейдет на ресурс с фавиконом.
Ну, и, во-вторых, такая маленькая иконка способна выделить ваш ресурс среди других. Поэтому фавикон обязательно должен быть ярким и запоминающимся. Вот давай попробуем его таким и создать.
Как сделать favicon для сайта с нуля
Для создания фавикона я буду использовать сервис www.favicon.cc. Пользоваться ним очень просто. Для начала вам нужно указать цвет, который вы будете использовать при создании фавикона. Для этого задайте оттенок и насыщенность.
После того, как вы выбрали цвет, начинаем рисовать фавикон. Если вы нарисовали что-то неверно, то это можно удалить. Для этого поставьте галочку возле инструмента «прозрачный».
Вот я на за несколько минут сделал такой фавикон ;-).
Внизу, есть предварительный просмотр, и вы всегда можете посмотреть, что у вас получилось. После того, как вы нарисуете фавикон, его нужно будет скачать на компьютер. Для этого просто нажмите на кнопку «скачать Favicon».
Как сделать фавикон для сайта с готового изображения
Вы можете сделать фавикон с любого изображения. Это может быть ваша фотография, логотип сайта или что-то другое. Для этого нужно открыть программу фотошоп и загрузить туда изображения, которое вы хотите переделать на фавикон. Нажмите «Файл» — «Открыть».
Потом нужно обрезать изображения так, чтобы оно стало квадратным. Для этого я выбираю инструмент «Кадрирования» обвожу часть фото, которую я хочу оставить и нажимаю «Enter».
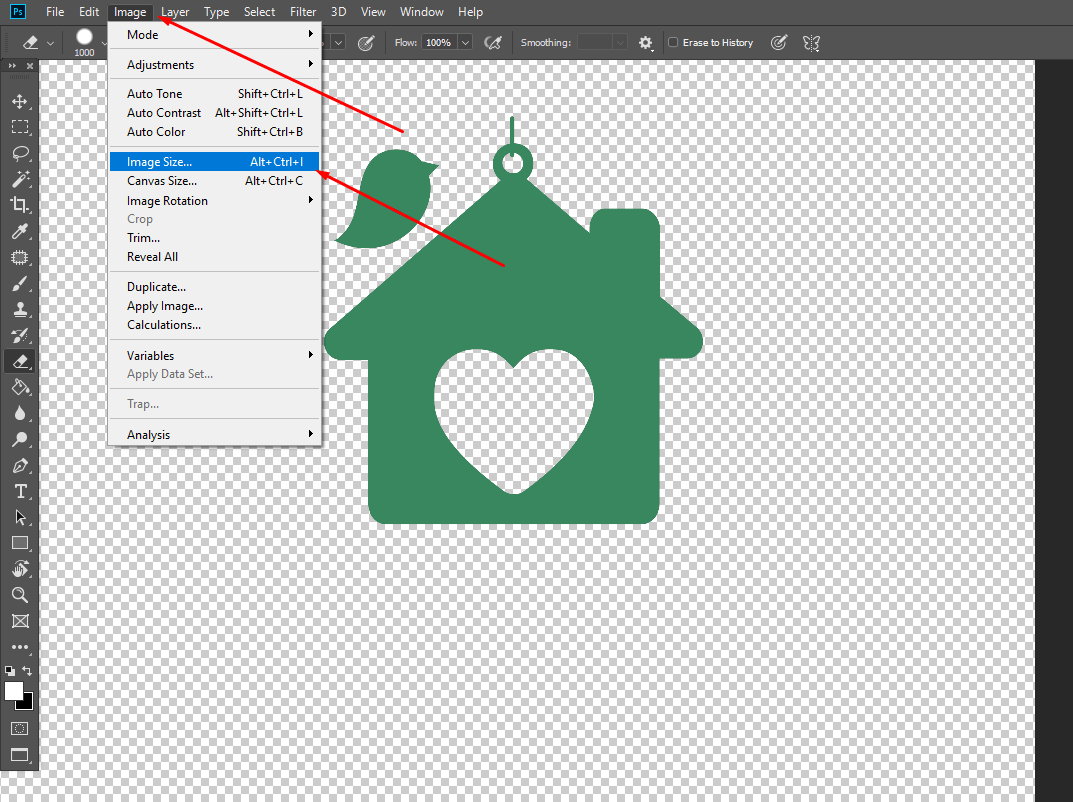
Потом нужно уменьшить изображения до 16 рх. Для этого выбираем на панели инструментов Изображения – Размер изображения.
Указываем ширину и высоту 16 рх и нажимаем «Ок».
Теперь нам нужно сохранить фавикон на компьютер. Для этого выбираем на панели инструментов Файл – Сохранить как. Указываем название изображения, формат iso и нажимаем «сохранить».
Если вы умеете пользоваться программой фотошоп, то можете без проблем сделать фавикон для сайта с нулю. Для этого создайте новый файл с шириной и высотой 16 px, потом рисуйте там что угодно и сохраняйте этот файл в формате iso.
Также в интернете есть очень много сервисов, где вы можете скачать фавикон для своего сайта. Вот ссылки на самые популярные:
- www.audit4web.ru/info/favicon
- www.favicon.cc — уже знакомый сервис
- www.iconj.com
- www.favicon.co.uk/gallery.php
- thefavicongallery.com
- favicon-gallery.ru/gallery
Как сделать favicon для wordpress
После того, как вы сделали или скачали фавиконку, ее нужно как-то прикрутить до сайта. Я сейчас покажу, как это сделать на движке wordpress.
Сначала нужно закачать иконку на хостин по такому адресу: wp-content/themes/названия темы/images/
После этого зайдите в Панель управления – Внешний вид – Редактор, откройте файл header.php и пропишите там вод такой код, перед тегом «/head»:
В этом коде нужно изменить:
- vachevskiy.ru – укажите свой домен;
- BusinessBlog – укажите названия своей темы;
- favicon.ico – укажите названия своей иконки, которую вы загрузили на хостинг.
Теперь сохраните изменения и смотрите, что у вас получилось:
Может быть и такое, что после обновления сайта вы не увидите никаких изменений. Это связано с тем, что браузер загружает ваш сайт не с сервера, а с кэша. Поэтому вам нужно очистить кэш в браузере.
А если у вас на сайте есть плагин кэширования, например, Super Cache, то удалите кэш и там.
Потом опять обновляйте страницу, и проверяйте наличия фавиконки. Теперь она должна точно появиться, если вы правильно прописали путь к ней на хостинге.
Да, и еще одно. Яндекс будет показывать иконку в выдаче не сразу. Нужно немного подождать, чтобы робот переиндексирвоал ваш сайт.
Ну, а теперь все, что касается вопроса, как сделать favicon ico для сайта. Всем пока.
Как создать значок Favicon (.ICO) в Photoshop
Чтобы поддерживать эту бесплатную услугу, мы получаем партнерские комиссии по некоторым из наших ссылок. Это не влияет на рейтинг. Наш процесс проверки.
Что такое фавикон?
Значок (также называемый веб-сайтом, URL-адресом, ярлыком или значком закладки) — это маленький значок, который отображается слева от URL-адреса страницы, которую вы просматриваете в адресной строке браузера, а также в углу текущая вкладка браузера или окно браузера просматриваемой веб-страницы. Если у вас открыто несколько вкладок, она служит удобной визуальной очередью, которая поможет вам быстро распознать идентичность веб-страницы.
Как должен выглядеть фавикон?
В качестве общего правила вы захотите создать значок , который отражает идентичность вашего веб-сайта. Это можно сделать, создав небольшой значок вашего логотипа, или часть вашего веб-сайта или названия компании, а также используя цветовую схему вашего веб-сайта. Вы хотите, чтобы значок оставался в головах людей как небольшое напоминание о том, кто вы есть.
Характеристики значка Favicon (файл .ICO)
Значок:
- Квадратный рисунок
- 16 x 16 пикселей (хотя вы можете начать с 64 x 64, чтобы дать вашему дизайну больше свободы)
- Заканчивается расширением .ico .
Значок «favicon» был первоначально представлен в более ранней версии Internet Explorer и поддерживал только формат .ico. Сегодня большинство современных браузеров поддерживают другие графические форматы значков, помимо.ico (PNG, GIF (включая анимированные GIF-файлы)), но .ico наиболее часто используется во всех браузерах и, следовательно, является стандартом, который вы должны использовать для своего веб-сайта.
Создание файла Favicon (.ICO) в Photoshop
Создайте новый файл в Photoshop. Хотя вы хотите получить квадрат 16 × 16 пикселей, вы можете начать с 32 × 32 или 64 × 64, чтобы у вас было больше места для работы. Импортируйте квадратную версию вашего логотипа или значка для представления вашего бренда в Photoshop. Затем скопируйте и вставьте его в новый файл.Используйте инструмент преобразования (удерживайте нажатой клавишу Shift, чтобы сохранить пропорции), чтобы изменить размер и убедиться, что измененный размер 16 × 16 по-прежнему выглядит хорошо. Когда вы закончите, выберите «Сохранить для Интернета» и сохраните изображение в формате .png с разрешением 72 DPI (точек на дюйм).
Конвертировать файл в .ICO с помощью Converter Tool
Перейдите на ICO Converter, бесплатный веб-сайт, конвертирующий ваш файл .png в .ico. Нажмите «Обзор» и импортируйте созданный файл .png. Выберите размер и битовую глубину и сохраните на свой компьютер.
Добавьте значок Favicon на свою веб-страницу
Как только вы получите свой значок.ico сохранен и готов к работе, вы можете добавить его на свой веб-сайт следующим образом. В заголовок каждой веб-страницы вам нужно добавить следующий код (замените example.com/favicon.ico на каталог, в который вы загрузили свой значок):
Мы не рекомендуем вам использовать относительный путь (href = ”favicon.ico”), потому что это может привести к потере путей при перемещении вашего веб-сайта, а также более уязвимо для кражи ссылок.Вместо этого используйте абсолютный путь (включая доменное имя), как в примере выше. Вы должны иметь возможность скопировать и вставить этот URL-адрес в свой веб-браузер и увидеть значок.
Загрузите значок на свой веб-сервер
После того, как вы добавили URL-адрес вашего файла значка на свою веб-страницу, вы захотите убедиться, что favicon.ico действительно находится там, где вы его указали (в примере выше, в корне вашего документа (корневая папка вашего веб-сайт — т.е. / public_html или / www на серверах Linux)).
Посмотрите, как работает фавикон!
Как только вы это сделаете, перезапустите веб-браузер, и вы должны увидеть свой значок — как слева от адресной строки URL, так и в верхнем левом углу вкладки веб-страницы, которую вы посещаете. Вы можете увидеть наш новый блестящий значок на скриншоте рядом с значком Google Analytics.
Photoshop по-прежнему лучший?
Adobe Photoshop, возможно, по-прежнему является отраслевым стандартом для редактирования фотографий, но остается ли оно лучшим? Наши эксперты погрузятся в наш обзор Photoshop.Узнайте, на что способна последняя версия Photoshop, а также на ее конкурентоспособность!
Удалось ли вам создать и отобразить свой новый значок?
Комментарии:
6 комментариев
Как создать фавикон в Photoshop для вашего сайта
Как сделать фавикон в Photoshop для вашего сайта | B12Нет настраиваемого значка для вашего веб-сайта? Следуйте этим полезным руководствам, чтобы узнать, как легко создать его в Photoshop.
Начните развивать свой бизнес с веб-сайта B12.
Кредитная карта не требуется
Стенограмма: Привет, это Энн с практическими рекомендациями по графическому дизайну, и сегодня я расскажу вам, как создать значок для вашего веб-сайта с помощью Adobe Photoshop.Фавикон — это эти маленькие значки прямо в Интернете. И поэтому, если он у вас есть, он помогает в создании вашего бренда на вашей веб-странице. И будем делать это в фотошопе. Итак, откроем Photoshop. Размер фавикона составляет 16 на 16 пикселей. Итак, я иду в Файл> Создать. Несмотря на то, что в итоге получится 16 на 16, мне немного легче работать с 64 на 64, а затем сжать его. Так что у нас будет 72 пикселя на дюйм. И мы просто скажем «Создать». Ладно, это очень мало. Я собираюсь нажать CMD 0, чтобы получить его в полный размер.А теперь я пойду и заберу свой логотип. Я покажу вам два разных пути. Сначала сделаем один без белого фона. Я просто перенесу это в Photoshop. «Выбрать все» с помощью CMD A, «Копировать», а затем «Вставить». И он такой большой, что заполняет весь экран. Итак, я собираюсь нажать CMD T, чтобы изменить его размер, а затем CMD … Узнать больше →
Стенограмма: Привет и добро пожаловать в видеоблог о веб-дизайне на этой неделе. Сегодня мы собираемся показать вам, как сделать значок в Photoshop теперь значком, также известным как значок веб-сайта или значок закладки. изображение, которое вы можете видеть, когда просматриваете Интернет в таких вещах, как Explorer Safari Firefox, и они вступают в игру, когда вы добавляете свои страницы в закладки или даже здесь, как в Firefox, где вы нажимаете свой контент, вы можете увидеть лабораторию браузера, немного у меня есть камеры, а также значок избранного Adobe, поэтому пять значков существуют уже довольно давно, и веб-дизайнеры и пользователи Интернета привыкли работать с ними и видеть их, поэтому хорошая новость заключается в том, что сделать один для вашего веб-сайта очень просто, как веб-дизайнер по сути, пара вариантов, которые у вас есть, чтобы позволить вам создать значок сейчас, первый — вы можете Google, вы знаете, как создать создателя значка значка, и вы можете использовать один из многих бесплатных инструментов для создания значка в Интернете Теперь этот здесь довольно популярен, его любимая точка CC и… Узнать больше →
Ключевые цитаты:
- «Medium — символ воспроизведения YouTube? Автономные значки G? Favicons от Google доступны по всему Интернету».
- «Вот некоторые из вкладок моего браузера: я знаю, что не единственный виноват в злоупотреблении вкладками.«
- «С первого взгляда я знаю, на каких веб-сайтах я нахожусь, быстро перестраиваю или начинаю с того места, где остановился».
- «ICO-файл будет хранить ваш значок в файлах разного размера, поэтому они работают для крошечных вкладок браузера, вплоть до раздела верхних сайтов новой вкладки браузера».
- «У разных смартфонов и потоковых устройств, таких как Roku или Chromecast, тоже есть свои требования к размеру.«
- «На приведенных выше снимках экрана первый имеет значки размером 256×256, а значки вкладок второго — 16×16».
Ключевые цитаты:
- «Так как они популярны в Интернете, немного удивительно, что ни Photoshop, ни Illustrator не поддерживают прямой экспорт в ICO.«
- «В этом руководстве мы предполагаем, что вам нужны следующие размеры в вашем ICO: 16, 24, 32, 48, 64, 96».
- «С моим методом Photoshop вы будете контролировать дизайн каждого отдельного размера значка, в отличие от метода Illustrator».
- «Illustrator отлично подходит для иконок SVG (будущее), но я предпочитаю использовать Photoshop, когда дело касается ICO.«
- «Шаг 2: Создайте свой значок! Шаг 2: Создайте свой значок! На этом следующем экране вы хотите экспортировать обе монтажные области как PNG в масштабе 1x, 2x, 3x и 4x».
Ключевые цитаты:
- «Фавикон или значок сайта — это крошечное изображение, которое появляется рядом с заголовком вашего веб-сайта в браузере.«
- «Это помогает вашим пользователям идентифицировать ваш веб-сайт, и более частые посетители вашего сайта мгновенно узнают это крошечное изображение».
- «Значок помогает пользователю идентифицировать ваш веб-сайт и быстро переключаться на нужную вкладку».
- «Значок или значок вашего сайта также используется, когда пользователь добавляет ваш сайт на свой рабочий стол на мобильном устройстве.«
- «Рекомендуемый размер изображения значка вашего сайта — не менее 512 пикселей по ширине и высоте».
- «Изображение значка сайта должно быть квадратным, вы можете использовать прямоугольное изображение большего размера, и WordPress позволит вам обрезать изображение при его добавлении».
: Привет всем, это Дэнни из создания спокойного интернет-магазина, и в этом уроке я покажу вам, как создать значок в Photoshop CC, поэтому для начала вам понадобится плагин, который вы можете получить в телеграфе WWE это спокойно, косая черта you / sw, как только здесь вы увидите плагины, которые у них есть, и прямо здесь это плагин формата значков Windows ICO, это в основном то, что вам нужно, и, как вы можете видеть, у них это есть для разные версии Photoshop Я на самом деле собираюсь загрузить версию Mac cs5 cs6, у них также есть некоторые для 32-разрядной версии Windows для всех версий Photoshop, а затем у вас есть еще несколько, которые совместимы с значками Vista и многое другое, а затем вы также у вас есть 64-разрядная версия Windows, совместимая с Photoshop CS4 5 и 6, поэтому просто загрузите свою версию, которая будет лучше всего работать с вашим компьютером и с вашей версией Photoshop, поэтому я собираюсь загрузить ее, поэтому в следующий раз вы захотите найти что файл, который вы загрузили В моем случае это dmg-файл, и, как вы можете видеть, я… Узнать больше →
Ключевые цитаты:
- «В какой-то момент я решил собрать всю эту информацию и скомпилировать ее в одно руководство, которое помогает и побуждает дизайнеров начать рисовать свои собственные иконки с идеальным пикселем».
- «Это руководство разделено на пять частей, включая« Настройка документа »,« Советы и рекомендации »,« Сетка значков »,« Экспорт значков »и« Создание шрифта значка ».«
- «Когда я только начал создавать иконки, я думал, что мне нужна сетка, прежде чем я даже попытаюсь их нарисовать».
- «После борьбы и опробования множества различных способов я понял, что вам действительно не нужна сетка для вашего первого набора значков».
- «Если вам нужно какое-то вдохновение для вашей сетки, вы можете ознакомиться со статьей Icon Grid: When And How To Use It ?.«
- «После создания учетной записи вам необходимо выполнить несколько шагов, чтобы получить и подготовить шрифт значка».
Ключевые цитаты:
- «Проектирование в контексте При разработке значка вы начинаете отказываться от него и в конечном итоге получаете форму и дизайн, которые вам нравятся. На данном этапе действительно важно взглянуть на него на РЕАЛЬНОМ устройстве, а не просто на имитации. вверх в Sketch или Photoshop.«
- «Это влияет на все: подключение к программному обеспечению для дизайна, увеличение масштаба, обдумывание мелких деталей и выход из контекста без каких-либо других визуальных помех, таких как другие значки, панель устройства и уведомления».
- «Иконки на разных платформах. Естественно, это Интернет, у каждого поставщика есть свой стиль, требования и предпочтительный размер, некоторые платформы могут иметь прозрачный фон и выглядеть как любая форма, другие требуют цвета фона.«
Отзывы клиентов и экспертов
Принцесса Заказчик / Clear Visions Consulting Services, LLC
«Мне нужны рекомендации \ [B12].Когда я добавляю новые курсы на свой веб-сайт, мне нужно быть уверенным, что я свеж, я в курсе и в курсе ».
Лиам Продажи в B12
«B12 направлен на то, чтобы помочь владельцам малого бизнеса, сэкономив им время, чтобы сосредоточиться на том, что они делают лучше всего — на ведении своего бизнеса. Мы хотим помочь им увеличить свою прибыль, предоставляя высококачественные веб-сайты за небольшую часть цены, взимаемой бутиками и другими поставщиками DIFY.”
Карлос Клиент / FitFuel
«Если вы хотите сесть во главе стола, используйте B12. Ясно, что у них есть талантливые дизайнеры, которые искренне заинтересованы в достижении ваших целей ».
Читать дальше →Рик Заказчик / Rick Finbow Enterprises, LLC
«Я думаю, это здорово, что B12 присматривает за мной.Мне напоминают обновить мой веб-сайт, и у меня появляются идеи. Мне нравится, что я в этом не один ».
Дэйвид Эксперт по дизайну в B12
«Создание веб-сайта всего за пару часов на самом деле возможно. Благодаря простому в использовании редактору веб-сайтов B12 я могу создавать профессиональные дизайны, которые обычно стоят тысячи долларов.”
Даниэль Продажи в B12
«Я горжусь тем, что работаю в B12 и предоставляю продукты и услуги, которые мы делаем. Слишком часто у людей нет времени или отраслевых знаний для создания, управления или поддержки веб-сайта. В современном мире ваш веб-сайт может стать вашим лучшим другом. Мы стремимся к тому, чтобы ваш лучший друг работал как можно лучше! »
Джозеф Коллектив Заказчик / Учредитель
«Было очень приятно работать с B12.Их технологии упростили процесс веб-дизайна, а команда B12 помогла нам запустить любимый веб-сайт! Мы гордимся тем, что являемся инвестором и клиентом ».
Николай Эксперт B12
«Я использую редактор веб-сайтов B12 каждый день, и мне нравится, как легко изменить стиль. Я могу добавить несколько изображений, видео и текста в разных макетах в зависимости от предпочтений наших клиентов всего за несколько часов! Это огромная экономия времени, учитывая, насколько интуитивно понятен интерфейс.”
Натали Заказчик / Натали Элиша Голд
«Весь процесс \ [B12] казался действительно быстрым и эффективным. Я смог поработать с ними и выделить определенные области, которые я хотел на своем веб-сайте. Все, что мне не нравилось, было изменено за секунды и минуты. Он сильно отличался от предыдущей команды, которую я нанял для создания моего сайта.”
Читать дальше →Шейла Клиент / доктор Шейла Хьюз. Потеря веса и благополучие
«Нет абсолютно никакого сравнения между нашим старым сайтом и сайтом B12. Наш веб-сайт B12 дает нам призыв к действиям, которые нам нужны, и лучшие инструменты общения с нашими пациентами.С момента запуска B12 мы стали видеть больше онлайн-посетителей, планирующих консультацию через наш веб-сайт ».
Читать дальше →Лесли Клиент / Социальная теория
«Что мне больше всего нравится в B12, так это его удобный интерфейс. Они не только создают веб-сайты, которые выглядят современно и великолепно, но и невероятно просты в управлении и обновлении.Всякий раз, когда у меня есть информация, которую нужно изменить на моем веб-сайте, я легко могу сделать это самостоятельно ».
Читать дальше →Мэнди Эксперт по дизайну в B12
«Мне очень понравилось работать с редактором сайта B12. Это позволяет мне создавать веб-сайты с идеальным пикселем за очень короткое время.”
Андрей Заказчик / Усадьба Героев
«Меня всегда пугала моя кажущаяся сложность создания веб-сайта, но мой опыт работы с B12 был довольно гладким. Я особенно ценю быстрое время ответа на любые запросы, которые я отправляю команде B12, а также мне нравится гибкость и способность самостоятельно создавать веб-сайт.С момента создания моего веб-сайта я получил значительное увеличение количества просмотров страниц и запросов по электронной почте со страницы ».
Читать дальше →Келли Успех клиентов в B12
«Мы гордимся отличным обслуживанием клиентов. Мне нравится, насколько мы клиентоориентированы, и технология, которую мы используем для ускорения процесса создания веб-сайтов, помогла нам создавать профессиональные сайты в более короткие сроки.”
Дэн Продажи в B12
«Владельцы бизнеса безумно заняты. Что еще более безумно, так это ожидать, что владелец бизнеса знает, как проектировать, поддерживать, направлять трафик и обновлять свой собственный веб-сайт. Благодаря нашему ИИ в этом нет необходимости. Веб-сайты B12, основанные на искусственном интеллекте, мощны, и нам не терпится увидеть то, что мы создали, на глазах у людей.”
Готовы развивать свой бизнес в Интернете?
Присоединяйтесь к десяткам тысяч профессионалов, добившихся успеха с помощью веб-сайта B12, SEO, ведения блогов и многого другого!
Этот веб-сайт использует файлы cookie, чтобы обеспечить вам лучший опыт просмотра. Учить больше я согласенучебных пособий ★ Как создать веб-сайт Favicon с помощью Photoshop ★ Boris Hoekmeijer Webdesign
Значок.ico — это значок вашего сайта. Он отображается рядом с URL-адресом в верхней части браузера и рядом с веб-сайтом в избранном / закладках. Это увеличивает вашу видимость, и, на мой взгляд, отказ от него сделает ваш сайт немного дилетантским.Создать его довольно просто, если у вас есть Photoshop. Я использую CS5, но старые версии тоже работают.
1. Для начала перейдите на сайт photoshopcs5.co.uk и загрузите соответствующий плагин. В моем случае это 64-битная версия Windows.Он говорит только CS4, но он отлично работает на CS5. Он работает как с 64-разрядной, так и с 32-разрядной версией Photoshop CS5 (но с использованием другого плагина).
2. Разархивируйте файл и скопируйте файл ICOFormat64.8bi в папку C: \ Program Files \ Adobe \ Adobe Photoshop CS5 (64 Bit) \ Plug-ins \ File Formats (или в любую другую папку, которую вы использовали в качестве установочной папки). .
3. Запустите Photoshop. Вероятно, теперь вы увидите параметр .ICO в раскрывающемся меню типов файлов «Открыть» и «Сохранить как». Если он не отображается, не волнуйтесь.Это связано с тем, что ваш файл еще не является индексированным цветным изображением, которое вы будете визуализировать позже в этом руководстве.
Примечание. Для ICO-файла существуют ограничения. Его максимальный размер составляет 16 × 16 пикселей, максимальное количество цветов — 256 (индексированный цвет), а разрешение — 72 пикселя. Это очень мало, поэтому вам нужно, чтобы значок был простым. Мало цветов и мало деталей.
4. Откройте изображение, которое вы хотите использовать (например, ваш логотип), и настройте его на квадратную форму. Вы можете либо обрезать существующий файл, либо, если вы не хотите жертвовать частью своего изображения, добавить пространство по бокам, чтобы сделать его квадратным (я бы не рекомендовал это, поскольку 16 × 16 уже очень мал) .
5. Для кадрирования выберите инструмент «Обрезка» на панели «Инструменты» (обычно в левой части экрана. Если вы его не видите, перейдите в раскрывающееся меню «Окно» и выберите «Инструмент». ). Вы можете перетащить рамку на изображение, щелкнув левой кнопкой мыши и перетащив указатель мыши на изображение (при перетаскивании удерживайте кнопку мыши нажатой). Вы можете изменить все стороны перед фактической обрезкой. Если вы хотите убедиться, что нарисовали точный квадрат, откройте меню «Информация» (раскрывающееся меню «Окно» -> выберите «Информация»). На W (ширина) и H (высота) вы можете увидеть точные размеры, выбранные вами с помощью инструмента «Обрезка».Инструмент «Информация» выглядит так:
6. Чтобы сделать изображение квадратным, не жертвуя частью изображения, увеличьте холст. Вы можете сделать это, перейдя в раскрывающееся меню «Изображение» и выбрав «Размер холста». Чтобы добавить размер холста, введите нужные размеры ширины и высоты (например, 5 на 5 сантиметров) и сообщите Photoshop, где добавить размер. Если вы хотите добавить холст в нижнюю часть изображения, щелкните стрелку, указывающую вверх (как показано на этом снимке экрана):
Поэтому всегда нажимайте стрелку напротив той стороны, где вы хотите добавить пространство на свой холст.
7. Сохраните то, что у вас есть сейчас, как favicon.psd. Это позволит вам вернуться к изображению, оптимизированному, но еще не уменьшенному для использования значков.
8. Перейдите в меню Изображение -> Режим -> Индексированный цвет… и установите количество цветов 256 (значение по умолчанию). Больше ничего менять не нужно. Внесите любые другие изменения, которые хотите (обычно для упрощения изображения).
9. Теперь все готово! Теперь перейдите в раскрывающееся меню «Изображение: снова» и выберите «Размер изображения». Введите числа, как показано на скриншоте: ширина / высота 16 × 16 пикселей, разрешение 72 пикселя.
10. Сохраните как файл favicon.ico (не используйте «Сохранить для Интернета и устройств», он не предлагает возможность сохранения в виде файла .ICO).
11. Файл favicon.ico обычно помещается в корень структуры папок веб-сайта. Используя WordPress, поместите его в папку изображений в папке вашей темы.
12. Введите следующую строку кода в разделе -head- вашего заголовка:
Обновите страницу, и вы увидите, что рядом с URL-адресом появляется логотип!
13.Обновление: метод, указанный выше, устарел. В настоящее время все браузеры поддерживают значки PNG, поэтому создать PNG 32 × 32 проще 🙂
© 2010 г. Борис Хукмейер Веб-дизайн и графический дизайн ★ Опубликовано: 18 августа 2010 г. ★
Создание значка для вашего веб-сайта
Зайдя на любой крупный веб-сайт, вы почти наверняка увидите значок слева от адреса в своем браузере. Это крошечное изображение называется фавиконом (или значком избранного), и, приложив немного усилий, вы можете создать свое собственное.
Создайте свой значок
Дизайн значков размером всего 16 на 16 пикселей может оказаться сложной задачей. Изображения и замысловатые логотипы компаний становятся неузнаваемыми при масштабировании до такого маленького размера, поэтому вам нужно будет придумать что-то простое и, да, знаковое — например, первую букву вашего имени или, возможно, один графический элемент из логотипа вашей компании. Вы можете создать значок с помощью любого графического редактора, но для этого примера мы будем использовать Adobe Photoshop CS4 (). Мы также будем создавать значок в новой версии.png, который позволяет создавать полноцветные значки со сглаженными краями. Обратите внимание, что значки значков могут быть больше квадрата 16 пикселей, чтобы учесть их использование в списках закладок и RSS-каналах, но в этой статье мы сосредоточимся на том, как создать значок, который будет отображаться в адресном окне вашего браузера.
Создавая свой значок, сохраняйте его обтекаемым и придерживайтесь линий сетки. Горизонтальные и вертикальные края, которые не прилегают к сетке, в конечном итоге будут выглядеть мутными и нечеткими. Избегайте использования слишком большого количества деталей; в конце концов, каждый квадрат сетки будет уменьшен до одного пикселя при уменьшении масштаба.
Загрузка вашего значка
Экспорт значка для использования в Интернете очень прост. Выберите «Файл» -> «Сохранить для Интернета и устройств», а затем выберите «PNG-24» во всплывающем меню «Предварительные настройки». Нажмите «Сохранить», введите favicon.png в качестве имени файла и еще раз нажмите «Сохранить». Теперь перейдите в Finder, найдите файл и переименуйте его в «favicon.ico». Finder попросит вас подтвердить, что вы хотите изменить расширение файла; нажмите «Использовать .ico», чтобы продолжить.
Последний шаг — загрузить файл на ваш веб-сайт.Запустите программу FTP и найдите корневой каталог вашего веб-сайта, в котором обычно находится ваша домашняя страница (например, home.html, index.html или index.shtml). Загрузите файл favicon.ico в этот каталог, и все готово. Используйте свой веб-браузер, чтобы посетить свою домашнюю страницу, и ваш новый значок должен появиться рядом с вашим веб-адресом в поле адреса. Если вы хотите быть абсолютно уверены, что ваш значок отображается, вы можете добавить следующий код в раздел заголовка своей страницы:
Хотя эта последовательность загрузки довольно универсальна, существуют конфигурации серверов различных типов, которые могут препятствовать появлению значка.Поэтому, если эти шаги загрузки не работают для вас, обратитесь к своему интернет-провайдеру за особыми инструкциями.
Фавиконы — это ценные украшения, которые сделают ваш сайт более запоминающимся. Они предоставляют посетителям визуальные подсказки и добавляют изысканности любому веб-сайту. И их на удивление легко создавать.
Крис Маквей — автор, иллюстратор и фотограф-игрушечный из Галифакса, Новая Шотландия.
фотошоп создать значок
Короче говоря, значки значков важны, так как они связаны с вашим брендом.Мы научимся создавать значки тремя способами: Онлайн-генератор значков (Самый простой и бесплатный) Плагин для Photoshop Photoshop. Может кто-нибудь из разработчиков уточнить? Один для вариантов значков, которым нужен прозрачный фон, и один для вариантов значков, которые лучше всего работают с сплошным фоном. Требуемые размеры фавикона — 16 × 16. При необходимости измените размер значка с помощью правой панели. К сожалению, есть одна проблема — он не поддерживает полноценную работу с «.ico ». Создание значка онлайн и загрузка значка — простые задачи. Photoshop — популярный графический редактор для создания изображений. Сегодня FavIcon в изобилии, самых разных размеров, но спорить с ними — очень больно. Существует множество инструментов, с помощью которых вы можете создать значок за несколько минут. Кнопка ниже. Загрузите плагин для Photoshop, который позволяет сохранить файл в формате Windows Icon (ICO). Photoshop — это гибкие программы Bildbearbeitungsprogramm, das Ihnen hilft, das Favicon für Ihre Website zu erstellen.Вы можете сделать его больше, если хотите, размером 64 x 64 пикселей, чтобы увидеть, как он будет выглядеть в большем размере. Нарисуйте фавикон онлайн и установите прозрачный фон, например, через https://www.favicon.cc; Загрузите свое изображение на https://www.lunapic.com и выберите, какой цвет должен быть прозрачным. С помощью этого бесплатного генератора значков вы можете либо загрузить изображение для создания значка, либо создать собственный значок значка, нарисовав его с помощью мыши. Добавление поддержки кроссбраузерности также может быть сложной задачей.Не добавляйте слишком много деталей, это просто сделает его беспорядочным. Например, см. Учебник «Тайны Favicon.ico — Как создать значок Favicon в Photoshop» от Дженнифер Эппл, статью «Создание значка веб-сайта в Photoshop… Как создать значок Favicon». Шаг 1. Получите начальное изображение для Favicon. Учебное пособие по Photoshop Favicon Обновлено 7 мая 2008 г. Некоторые читатели прислали несколько отличных советов по работе с иконками, поэтому я сделал серьезное обновление своего учебника по иконкам. Нажмите кнопку «Создать значок»! Поддерживаемые Favicon форматы: ico, gif, png, но мы сосредоточимся только на формате ico, потому что это стандарт w3C.Некоторое программное обеспечение позволяет создавать значок вручную. Как создать Favicon в Figma 1. Найдите изображение, которое вы хотите использовать в качестве Favicon, и убедитесь, что его размеры идеально квадратные (т.е. обновлены для Photoshop CS4. Favicons — это симпатичные маленькие значки, которые появляются на панели браузера, когда ваш веб-сайт открыт. Шаг 4. Я нашел этот веб-сайт, чтобы создать формат изображения favicon.ico. Сделайте преобразование в формат файла favicon.ico для понимания браузером. Как создать значок Favicon в Photoshop.Создайте свой образ. На артборде под названием «Created Your Icons» есть два смарт-объекта. Также есть возможность создавать значки значков с анимацией. Это настраиваемый значок, созданный для определенного веб-сайта, который мы посещаем, который отображается на панели навигации, закладках, вкладках и даже в виде ярлыка на рабочем столе Windows. Во-первых, Photoshop (каким бы мощным он ни был) не может выводить файл формата .ico (значок). Создать или… Создайте кадр 128 × 128. Затем просто перезапустите Photoshop. Этот проект включает в себя простой экшен Photoshop, файл эскиза с предопределенным экспортом и скрипт MacOS Automator, который создает 14 значков… Черт возьми, есть даже путаница вокруг произношения значка (я слышал, что он сказал «фа-ви-кон» и «любимый» -eye-con », хотя первое встречается чаще).Мне нужно создать файл favicon.ico для моего веб-сайта в нескольких размерах. Favicon Creator Action для одержимых. Инструкции. Вы можете легко создать значок в Photoshop, используя следующую процедуру: Как только вы что-то спроектируете, вы просто сохраняете файл как значок и выбираете формат ICO. Если вы разработали веб-сайт, как только он будет готов, вы должны спроектировать и добавить значок. Здесь вы можете увидеть значок этого веб-сайта. Выберите логотип, который вам нравится. Есть и другие способы сделать их … но для тех из вас, кто считает Photoshop своим «лучшим другом» (вы знаете, кто вы), давайте останемся верными.Чтобы лучше контролировать качество вашего значка, вы можете пропустить бесплатный генератор и перейти в Photoshop. В Photoshop выберите «Файл» -> «Создать», а затем введите размер пикселя 512 на 512 при 72 пикселях на дюйм и с прозрачным фоном. Favicon ist zwar ein kleines Element, aber ein wesentliches Element auf der Website.Es kann, zum Beispiel, so auf Ihrer Website aussehen :. Выберите и нажмите кнопку «Экспорт» справа… Это также позволяет создавать значки с нуля с помощью удобного онлайн-редактора.Отредактируйте значок в соответствии со своими потребностями или выполните поиск в нашей галерее. Мы начнем со следующего изображения PNG для нашего значка. Теперь программа не поддерживает файлы значков, но вы можете добавить веб-расширение из Telegraphics, чтобы выполнить свою работу. Позвольте мне воспользоваться моментом, чтобы показать вам, как создать «фавикон» с помощью Photoshop. Перейдите в папку с файлом на вашем компьютере и выберите изображение. Как создать фавикон? Как создать фавикон в фотошопе. Фавиконы может быть сложно создать как технически, так и эстетически из-за их необычного формата файла и небольшого размера изображения.Создайте значок — значок адресной строки или значок закладки для вашего блога и веб-сайта. Создание значка для вашего веб-сайта с расширением файла .ico по-прежнему возможно в Photoshop 2020 (также называемом photoshop cc 2020 и photoshop 2020 cc). Шаг 1. Щелкните правой кнопкой мыши свой значок вверху. Здесь можно изменить размер, чтобы изображение стало крошечным для использования в качестве значка. Один из этих значков — это способ выделиться на фоне других веб-сайтов. Убедитесь, что это идеальный квадрат, и измените его размер до 256 × 256 пикселей, ПРЕЖДЕ чем попытаться сохранить его как файл.ICO файл. Для этого выполните следующие действия: Шаг 1. 4. Создайте новый файл в фотошопе, я бы порекомендовал 152 x 152 пикселей, так как это самый большой текущий размер фавикона, который можно использовать. Меня немного смущает формат файла favicon.ico. Вы можете выбрать цвета, которые хотите использовать, с помощью палитры цветов, а также переключить прозрачность значка значка. Теперь у вас есть FAVICON в формате .ICO. Это простой процесс посадки: создание изображения размером 16 x 16 пикселей (распознавание изображения). По-прежнему можно использовать плагин Photoshop от Telegraphics для создания значков и.ico изображения. Вот как. Photoshop чрезвычайно популярен среди профессиональных графических дизайнеров, поддерживая создание как в форматах .ico, так и в файлах .png. Существуют также специальные программы для редактирования значков, которые вы можете найти в Интернете. Favicon придает сайту индивидуальный и графический вид, пользователи могут легко находить закладки с помощью значков. Кажется, есть некоторые плагины Photoshop, а другие говорят, что PNG, и переименования .png в .ico вполне достаточно. 2. После создания значка с помощью этого инструмента загрузите и сохраните его в корневом каталоге вашего сайта.Как создать фавикон? Создание значка для вашего веб-сайта с расширением файла .ico по-прежнему возможно в Photoshop 2020 (также называемом Photoshop CC 2020 и Photoshop 2020 CC). Когда вы закончите создавать значок, сохраните его как файл ICO. Mysteries Of The Favicon.ico — Как создать фавикон в Photoshop. Использование фавикона придает вашему сайту более профессиональный вид. Затем сгенерируйте фавикон из измененного изображения через https://www.favicongenerator.com; Измените изображение в графическом редакторе, например в Photoshop.Это показать вам, как создать и добавить свой собственный значок на свой веб-сайт или блог, включая ваш Blogger / Blogspot, WordPress … Этот процесс действительно прост и почти такой же для веб-сайта или блога. Затем создайте изображение, которое вы планируете использовать в качестве значка, и сохраните его, выбрав «Файл> Сохранить как» и выбрав в качестве формата «ICO (значок Windows)». Как создать фавикон в фотошопе? Favicon — это крошечное изображение, которое мы обычно видим рядом с URL-адресом веб-сайта. Если у вас нет навыков дизайна или вы не знаете, как это сделать, попробуйте создать фавикон с помощью Logaster.Создайте фавикон в Photoshop. Шаг 2. Если вы создаете ИЗБРАННЫЙ ЗНАЧОК для веб-страницы, вы обычно выбираете размер 16 × 16 или 32 × 32 пикселей. Вы можете … Откройте Photoshop. Если на вашем веб-сайте нет значка, посетители будут видеть только общий значок веб-страницы. Вот начало статьи и ссылка на все. Favicon — это небольшой настраиваемый значок, который появляется в различных местах веб-браузеров, таких как адресная строка, список избранного, в RSS-каналах, вкладках браузера, как ярлык на рабочем столе для перехода на сайт и многое другое.3. Вы можете, например, создать фавикон в Photoshop. Шаг 3. Значок имени происходит от значка избранного. Используя инструменты, разработайте графику или сокращение для значка. Введите название своей компании и нажмите «Создать логотип». Шаг 2. Теперь создайте новое изображение размером 16 × 16 пикселей и начните создавать свой значок. Кроме того, он предоставляет множество полезных графических инструментов; однако это программное обеспечение … Используя значок. Сделайте «Сохранить как…» в Photoshop. Как создать значок для Android, Chrome и Opera Android, Chrome и Opera используйте файл android-chrome-192×192.png и android-chrome-512×512.png, которые рекомендует Google. Затем вы хотите создать в фотошопе новый файл размером 16 х 16 пикселей. Простой способ создать значок избранного / ярлыка / закладки для вашего веб-сайта в Photoshop. В этом случае вам нужно будет скачать и установить его плагин из Telegraphics. Сохранить в формате значка: после установки плагина вы захотите выйти из Photoshop и перезапустить Photoshop. Шаги по созданию favicon.ico. 100 пикселей x 100 пикселей). Сделайте размер холста 512×512 пикселей, потому что это число разбивается на наиболее применимые размеры значков и по-прежнему достаточно велико, чтобы вы могли эффективно редактировать.Favicon — это сокращение от избранного значка, также описывается как значок ярлыка, значок вкладки или значок закладки, среди прочего, значок — это небольшой, обычно мини-логотип 16 × 16, который вы можете использовать на своем веб-сайте. Фавикон — это небольшое изображение, которое вы видите в адресной строке или на вкладке вашего браузера. Если у вас есть логотип, но вы хотите преобразовать его в значок, читайте дальше, чтобы узнать, как это сделать. Von diesem Tutorial erfahren Sie, wie man ein Icon für Ihre Website mit erstellt .. Wie man ein Icon für die Website mit Photoshop erstellt.Выберите его в раскрывающемся списке «Формат» и сохраните как favicon.ico. Воспользуйтесь поисковой системой и введите «редакторы значков». Наличие этого значка добавляет вашему сайту немного дополнительного брендинга. Вы также можете создать значок прямо в Photoshop, используя один из следующих методов. Создайте логотип и фавикон с помощью Logaster Create Favicon from Image. Выберите формат файла как ICO. Как создать значок в Photoshop Создайте значок в Интернете или загрузите его. Загрузка сгенерированного значка на сайт. Кроме того, редактор позволяет вручную настраивать созданные значки для достижения наилучшего результата.
Как создать значок фавикона в Photoshop
Вы видели их на всех крупных сайтах; эти маленькие значки, сделанные на заказ, рядом с адресом веб-сайта в адресной строке или рядом с веб-страницей в ваших закладках / избранном.
Выше приведены отличные примеры красивых иконок.Прежде чем мы начнем
Для этого урока требуется Photoshop и бесплатный плагин. Если у вас нет копии Photoshop, вы также можете использовать онлайн-инструмент для создания значков.
Получите все необходимое для Photoshop от Telegraphics, это бесплатно.
Переместите только что загруженный файл .8bi в папку Plug-Ins \ File Formats и запустите Photoshop. Photoshop теперь может сохранять вашу графику в виде файлов .ico, которые необходимы для создания значков.
Окончательный рисунок должен быть очень маленьким, 16×16 пикселей. Мы можем добиться этого, выполнив несколько подходов. Поиграйте с ними и посмотрите, какой из них вам больше подходит. Не забудьте работать в режиме RGB.
Создание изображения FavIcon
Если вы хотите использовать существующую графику, подход довольно прост. Сначала убедитесь, что у вас есть холст одинаковой ширины и высоты, затем измените размер до 16×16 и проверьте результат. Многие изображения и логотипы не выглядят хорошо в таком маленьком размере, поэтому вам, возможно, придется использовать небольшие графические элементы с вашего сайта / бренда
.Создание FavIcon вручную
Если вы художник и у вас есть копия Photoshop, вы также можете попробовать этот подход.
- Вам нужно начать с холста 16×16 или 32×32, если вам нужно больше места
- Немного увеличьте свой холст
- Выберите Pencil Tool и убедитесь, что размер кисти установлен на 1.
- Цвет каждого пикселя отдельно
- Изменить размер до 16×16, требуется идентификатор
Сохранение FavIcon
Это простой шаг:
- Перейдите в Файл-> Сохранить как
- Параметр .ICO должен быть доступен в параметрах файла, назовите его favicon.ico
- Убедитесь, что вы сохранили его в корневом веб-каталоге вашего веб-сайта, или обязательно переместите его туда после создания файла.
Вот и все. В некоторых браузерах (* кашляет * IE) страницу часто нужно добавить в закладки, прежде чем значок появится в адресной строке.
Как создать фавикон для вашего веб-сайта
«Эффект ореола», как я упоминал в статье о том, почему я никогда не использую дешевые конструкторы веб-сайтов, предполагает, как мы выглядим, одеваемся, говорим и в каком доме живем во влиянии других людей на впечатления о нас.
Вот почему, когда вы разрабатываете веб-сайт для себя или клиента, вы должны позаботиться обо всех мелких деталях, включая значок!
ОК. Поэтому большинство людей произносят фавикон FAVE-IKON. Ну, я не знал. Посмотрите мое видео «Создание значка для веб-сайта», чтобы посмеяться над моим акцентом!
Что такое значок?
Фавикон (или значок избранного), также известный как значок ярлыка, представляет собой файл изображения, содержащий небольшой значок, связанный с определенным веб-сайтом.Вот некоторые из них, которых вы можете узнать:
И посмотрите, что там в конце! Уродливо, не правда ли? Вы не хотите быть владельцем этого сайта. Так что читайте дальше…
Создайте свой значок в Photoshop или любом другом редакторе изображений
Хотя есть бесплатные значки, которые можно загрузить в Интернете, всегда лучше иметь оригинальный значок для своего сайта. Хорошо разрабатывать логотип сайта с учетом фавикона, потому что вам нужно отделить квадратный элемент от логотипа.
У меня есть дополнительный символ на моем логотипе, который я использую для значка:
Все, что мне нужно сделать, это создать его как квадратный документ размером 16 x 16 пикселей или 32 x 32 пикселей в Photoshop:
Теперь сохраните изображение, которое станет значком в формате GIF, PNG-8 или PNG-24. Важно то, что у него прозрачный фон. После сохранения как «favicon.png» измените имя файла на «favicon.ico» — даже если технически это не файл ICO.
Однако, если вы хотите создать настоящий файл ICO прямо из Photoshop, вам необходимо загрузить этот плагин формата файла ICO для Photoshop или вы можете использовать онлайн-генератор значков.Но я считаю, что он отлично работает, добавляя расширение файла из GIF или PNG к ICO — однако я считаю, что это может не работать с некоторыми действительно старыми версиями Internet Explorer.
После того, как вы создали «favicon.ico», вам необходимо загрузить его в корень сервера — туда, где находится ваш index.html или index.php, или, если вы используете WordPress, здесь все «wp- »Файлы и папки.
Даже если на следующем шаге вы укажете, что ваш favicon.ico находится в другом каталоге, я все равно советую вам поместить его в корень сайта.Это связано с тем, что социальные сайты, такие как Google+, когда ваши сообщения публикуются, просто ищут favicon.ico в корне и выставляют уродливый по умолчанию, если не могут найти ваш.
HTML, чтобы браузер распознал ваш Favicon
Чтобы ваш значок отображался в браузере, вы должны поместить следующее в раздел на каждой странице вашего веб-сайта.
Если вы используете WordPress, вы можете поместить указанное выше в файле header.php между тегами и . Некоторые темы, например, Genesis, уже имеют значок. Он находится в папке wp-content / themes / имя дочерней темы /. Вы должны перезаписать этот файл новым файлом favicon.ico, а также поместить его в корень сервера.
Мой значок не обновляется! Что мне делать?
После того, как вы изменили свой значок, он часто упорно отказывается отображаться, и браузер использует вместо него старую кэшированную версию даже после обновлений.В этом случае просто вставьте адрес своего значка в браузер (например, https://robcubbon.com/favicon.ico), а затем нажмите «Обновить». После этого значок должен отображаться правильно.
Большое спасибо Крису Хессу в комментариях за то, что он высказал это мнение. Он также предлагает открыть сайт в окне Chrome Incognito, чтобы очистить кеш и увидеть новый значок.
Используйте ваш значок в качестве маркера
Еще один дизайнерский трюк (который не всегда работает) — это повторение значка (favicon) вашего веб-сайта на вашем веб-сайте.Например, вы можете использовать свой значок в качестве маркера на боковой панели — как я на своем сайте.
Для этого я повторно сохранил свой favicon.ico как bullet.gif и поместил его в папку изображений моей темы (wp-content / themes / streamline / images / bullet.gif) и поместил его в файл style.css моей темы :
.sidebar.widget-area ul li
{тип-стиля-списка: нет;
фон: url (images / bullet.gif) no-repeat 0 2px;
поле: 0 0 7 пикселей;
отступ: 0 0 0 20 пикселей; }
Вот объяснение приведенных выше объявлений CSS:
-
тип стиля списка: нет;избавляется от маркера браузера по умолчанию - фон
Объявлениепомещает изображение значка в -
поле: 0 0 7 пикселей;добавляет немного пробела между каждой строкой неупорядоченного списка -
отступ: 0 0 0 20 пикселей;добавляет немного места слева от строк списка, чтобы не натолкнуться на ваше новое изображение маркера
Что
вы можетеВаш сайт выглядит нелюбимым без собственного оригинального значка? Отредактируйте свой логотип, чтобы создать отличительный значок.


 75
75
Leave a Comment