Как рисовать красивые тени для веба: Как сделать хорошие тени 🐝 — Офтоп на DTF
06.07.2023 


 Разное
Разное
Краткое руководство по рисованию теней
Итак, что же такое — работа с тенями? Никакой магии — это просто рисование теней для объектов в ваших иллюстрациях. Но тут все просто, да не очень. Вы не можете просто взять более темный цвет и затенить определенные участки. Важно перед этим подумать, решить какого эффекта вы хотите добиться, что мы хотим подчеркнуть, передать в своей работе. И в зависимости от этого выбирать цвет и прочие параметры.
Затенение черным
Если просить ребенка каким цветом нужно рисовать тени, большинство ответит: «Черным!». Ну правильно, это же и есть цвет тени, так? Вообще-то нет. Тени не черные. Вернее, некоторые из них — да, но большая часть нет.
Вообще затенять рисунок черным цветом нужно предельно аккуратно. Потому что черный цвет сделает вашу работу грязной. Это цвет с большой степенью контраста, поэтому на рисунке его будет визуально много. Черный будет заметен в каждом углу и создаст контрастный, холодный, жутковатый эффект. Тем не менее иногда это хорошо. Например, этот прием работает в страшных иллюстрациях, или когда вам действительно нужно показать грязь. А вот для милых, уютный картинок такие тени не годятся.
Тем не менее иногда это хорошо. Например, этот прием работает в страшных иллюстрациях, или когда вам действительно нужно показать грязь. А вот для милых, уютный картинок такие тени не годятся.
Альтернатива черному цвету — тени очень темных, почти черных оттенков зеленого и синего. Эффект будет практически тот же, как если бы вы использовали черный, но цвет будет богаче.
Интересный факт: Вы знали что русалочка Ариэль из диснеевского мультфильма изначально была блондинкой? Но художники изменили цвет волос на рыжий, потому что тени на желтом цвете выглядели грязными, некрасивыми оттенками зеленого.
Тот же цвет, разные оттенки
Это классическая и наиболее простая техника создания теней. Все просто: берете базовый цвет и создаете тени его более темным оттенком. Например, затеняете голубой при помощи темного-синего. В итоге вы получите естественный эффект с небольшой степенью контраста. Хороший вариант для фешн-иллюстраций и детской тематики.
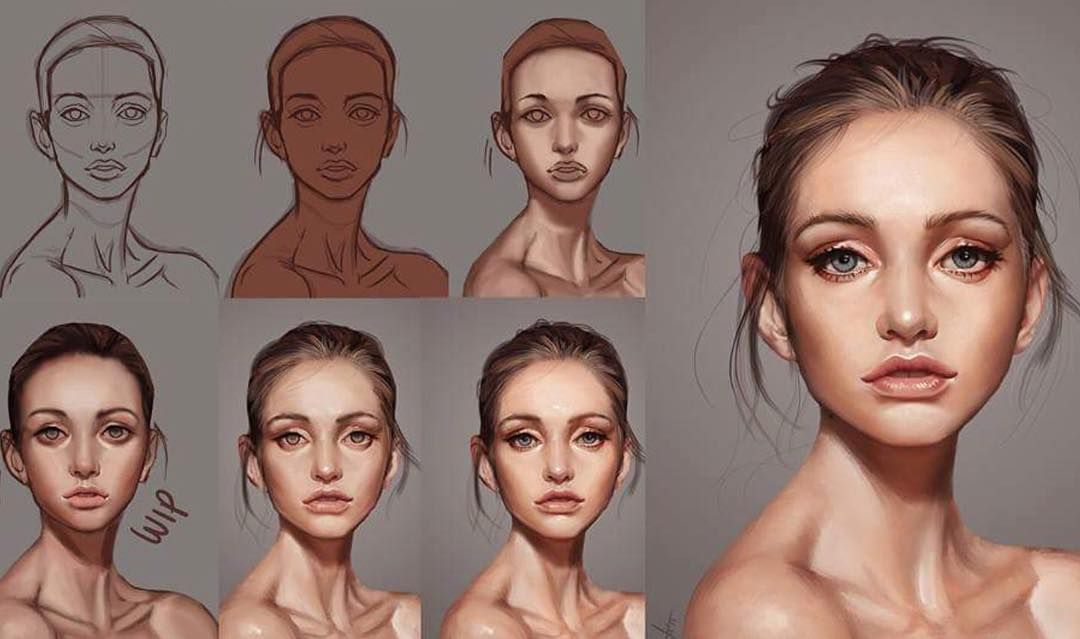
Интересный факт: Чтобы получить реалистичные тени на коже никогда не используйте более темные цвета телесного оттенка. Всегда рисуйте тени оттенками зеленого. Это удивительно для новичков, но поверьте или просто попробуйте. Оттенки зеленого работают, из-за венок и всего остального, что проглядывает под находится под кожей.
Всегда рисуйте тени оттенками зеленого. Это удивительно для новичков, но поверьте или просто попробуйте. Оттенки зеленого работают, из-за венок и всего остального, что проглядывает под находится под кожей.
Тени аналоговыми цветами
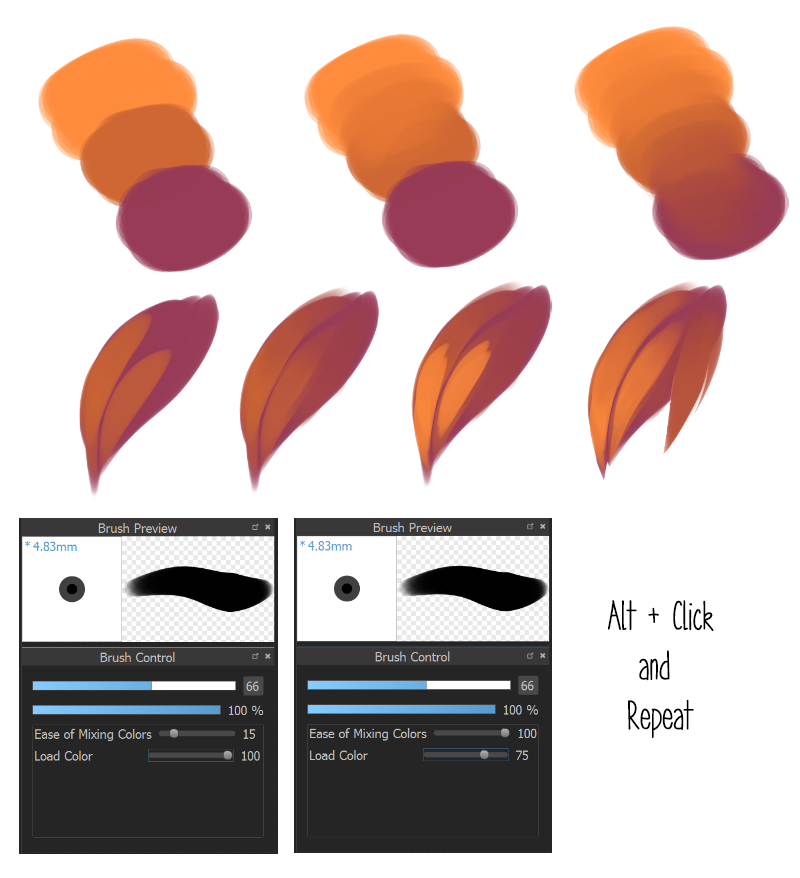
Схожий с предыдущим метод. Но вместо оттенка того же цвета мы выбираем «соседа» из цветового круга. Например, желтый цвет затеняем оранжевым. Движемся дальше и добавляем красных оттенков. Если вы уйдете достаточно далеко, можете добраться, например, до фиолетового.
Это вариант по прежнему достаточно мягкий, но в нем уже больше контраста.
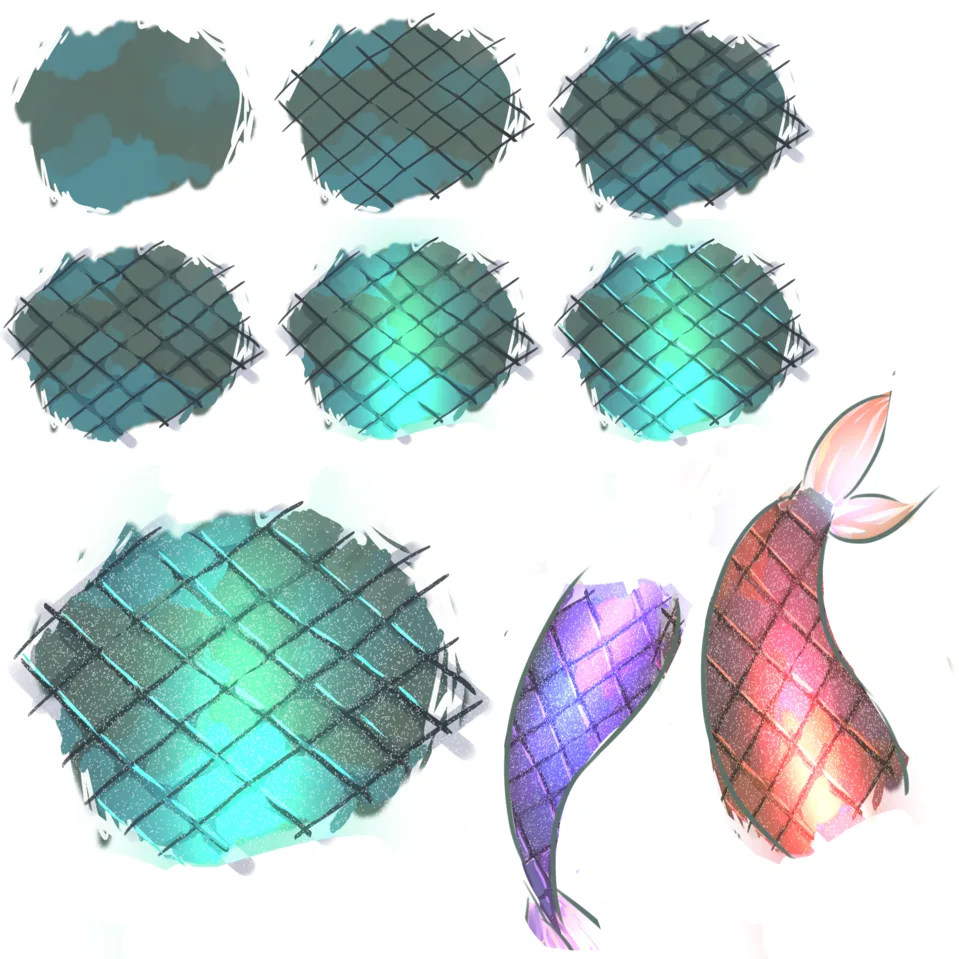
Светящиеся тени
Вообще сама концепция светящихся теней — немного оксюморон. Но вы сейчас поймете о чем речь. По примерам ниже уже должно быть видно.
Для создания такого эффекта можно использовать бирюзовый, красный (яркий розовый тоже подойдет) или кислотно-зеленый. Тогда у вас получатся сильно контрастные тени. Вы будете как бы выжигать тени и свечение придаст работам немного фантастическое настроение.
Такие примеры часто встречаются в татуировках, потому что визуально этот прием очень эффектен.
Посмотрите работы иллюстратора Jorge Sefy. Он активно использует эту технику.
Тени для черного цвета
И вот тут возникает вопрос: можно ли тогда рисовать тени для черного цвета? Конечно! Либо вы используете светящиеся тени, либо не используете черный цвет.
Во втором случае возьмите очень темный оттенок серого в качестве основного цвета. Пусть это будет 80-90% черного цвета. И вот этот базовый цвет можно оттенять черным. По сути это будет тот же «цвет» другого оттенка.
Создание теней в Photoshop
С типом теней мы разобрались (если у вас в арсенале есть другие техники, не стесняйтесь делиться ими в комментариях). Теперь давайте посмотрим чем нам поможет Photoshop.
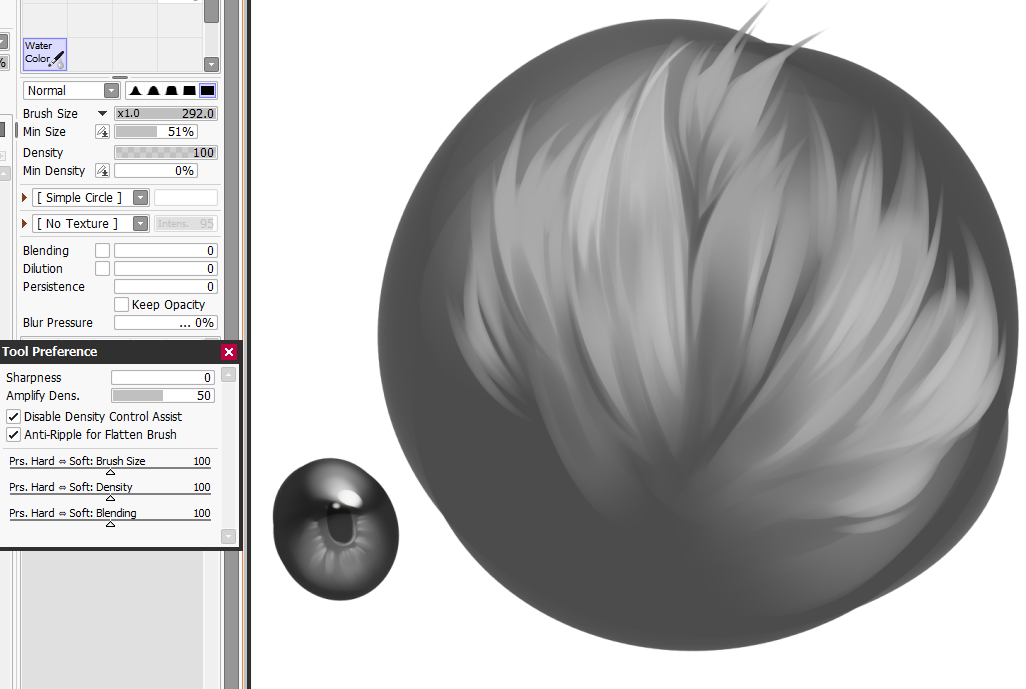
Для начала выбираем подходящую кисть. Обычно для создание теней используют кисть с растушеванными краями. Хорошие эффекты получаются из кистей с текстурой. Результат выглядит реалистичнее.
Поищите кисть, которая вам понравится. В стандартных наборах тоже есть интересные варианты. Например, попробуйте меловые кисти.
Маска или блокировка пикселей
Когда вы начинаете процесс создания теней можно делать это в традиционном стиле (то есть в любом месте куда вы кликните кистью будет цвет), или можно задать определенные ограничения в пространстве, чтобы «не выходить за линию». Обычно в цифровом искусстве делают именно так.
Обтравочная маска
Создайте новый пустой слой над слоем с объектом, которому хотите нарисовать тени. Кликните правой кнопкой по новому слою и выберите Create Clipping Mask/Создать обтравочную маску. Слой подвинется немного правее и под ним появится стрелочка. Это значит, что все, что вы нарисуете в этом новом слое будет видно только в рамках объекта из слоя снизу.
Блокировка прозрачных пикселей
Чтобы использовать этот способ, кликните по иконке с шашечками в палитре Layers/Слои. Теперь все, что вы будете рисовать в этом же слое, будет рисоваться только в рамках уже нарисованных ранее объектов.
Разница между этими двумя методами в том, что в первом случае тени создаются в новом слое. Вы можете его редактировать, изменять или просто удалить, не теряя основной объект. Во втором же случае все происходит в одном слое, и редактировать тени отдельно от базового объекта нельзя.
Непрозрачность кисти
Первое что хочется сделать, создавая тени в Photoshop — снизить непрозрачность кисти. И вероятнее всего вы будете использовать этот метод вместе с остальными. Обычно непрозрачность опускают до 30-50%. После этого можно постепенно добавлять слои с новыми тенями и оттенками, пока не добьетесь желаемого результата.
Старайтесь не рисовать в одном месте. Создавайте тени в разных частях, чтобы получить более богатые оттенки.
Непрозрачность слоя
Изменяя непрозрачность слоя с тенью вы сможете изменять оттенок тени на более или менее светлый. Для начала выберите цвет, нарисуйте им тень в новом слое, после чего снижайте непрозрачность слоя до желаемого результата.
Возможностей этот способ дает немного, но в сочетании с остальными способами у вас будет полный контроль над тенями.
Режимы наложения
И в завершении давайте воспользуемся преимуществом, которые дают нам электронные способы рисования. Речь идет о режимах наложения. Для создания теней чаще всего используется режим Multiply/Умножение, однако пробуйте также и другие режимы из той же категории и не только. Вот пример как в режиме наложения Умножение работает тот же оттенок цвета:
Вы можете задавать разные режимы наложения как кисти, так и всему слою.
Вот и все. Чтобы понять как работает та или иная техника, пробуйте ее сначала отдельно, а после этого комбинируйте различные методы, чтобы получить максимально эффектный результат!
Автор статьи María Rubio
Перевод — Дежурка
Смотрите также:
- Как рисовать, используя референсы
- Применение корректирующих слоев Adobe Photoshop в рисовании
- Использование текстурных кистей в Adobe Photoshop
Как правильно рисовать тень
В этом уроке описываются только «ручные» способы обработки изображений. Плагины не затрагиваются по причинам их не универсальности и тотальной нелегальности. А обрабатывать изображения вручную должен уметь любой, уважающий себя профессионал.
Плагины не затрагиваются по причинам их не универсальности и тотальной нелегальности. А обрабатывать изображения вручную должен уметь любой, уважающий себя профессионал.
Тени — это один из камней преткновения всех дизайнеров. По теням часто судят о качестве работ, об уровне дизайнера. Есть некоторые стереотипы, некие «правила хорошего тона», по которым мы судим о качестве тени.
Вообще, утверждение, что фотореалистичная тень — это хорошо, а остальное плохо — в корне неверно. Очень часто приходится править и корректировать фотореалистичную тень, чтобы получить чистый качественный элемент дизайна сайта. Также нередко требуется изобразить схематическую тень, чтобы просто оттенить важный блок или меню.
Ниже я привожу три основных правила изображения теней.
Первое правило: тень не должна быть грязью
Приведённые ниже рисунки демонстрируют, как не надо делать тень. На рисунках показаны слишком резкие переходы из белого цвета в чёрный. В природе, при дневном освещении, такие переходы очень редки.
А на этих рисунках я учёл первое правило
Тут тень светлее и прозрачнее. Она не оттягивает на себя внимание. Такое использование тени, как на рис.2а и рис.2b часто применяется в корпоративных сайтах. И порой настораживает, что дизайнеры воспринимают это как признак плохого тона.
Исключения из правила:
Если на рисунке показана ночь, и наш обьект освещается лампой, то тени очень контрастные. Всё зависит от освещения. В данном уроке рассказывается про общий случай, когда всё освещено дневным светом.
Второе правило: тень — это не наложение чёрного цвета
Я видел в Интернете некоторые уроки по рисованию теней. Очень часто там рисуют тень, накладывая чёрный цвет в разных пропорциях и с разной прозрачностью. Это неверно. Тень — это область, куда не попадает прямой свет от источника. А значит, что эта область окрашена в естественный цвет предмета. Она может казаться даже насыщеннее той области, куда падает свет, если предмет имеет достаточно яркий «родной» цвет.
Также при выборе цвета тени следует учитывать тот момент, что сам объект может частично отражать свет на плоскость. Например, если объект ярко-красный, то он будет отбрасывать часть красного цвета на плоскость, на которой стоит.
Пример того, как нельзя делать:
И как можно:
Краткое описание того, как можно получить тени, как на рисунках 4a и 4b:
Рисунок 4а:
В соответствии с первым и вторым правилом не следует делать тёмную тень чёрного цвета. Режим смешивания слоев выбираем «Перекрытие» и подбираем цвет. Выбираем тёмно-коричневый цвет (такой, какой имела бы поверхность без яркого дневного освещения).
Рисунок 4b:
Основной фон — белый, цвет тени — серый. Красная панель тоже отбрасывает красный свет на поверхность. Поэтому дублируем серый слой тени, перекрашиваем его в тёмно-красный цвет, и стираем те области, которые не находятся в непосредственной близости к красной поверхности. В результате получится, что около нашей панели тень имеет чуть красноватый оттенок, нежели вдали от неё.
Третье правило: ближе — темнее и чётче
По умолчанию мы рассматриваем не точечный источник света, а распределённый. Это правило следует из физических особенностей распространения света от распределённого источника.
Делается подобная тень так:
Вначале создается обычный теневой слой. Потом, дальше от панели, он сильно размывается (можно просто инструментом «Размывание/резкость»). И в конце правый и левый края (дальние от предмета — ближние к нам) чуть подтираются ластиком, для того, чтобы не было таких чётких граней тени.
Есть и другие варианты.
Я бы не сказал, что это неправильное решение. Только теперь похоже, что вся панель висит над поверхностью и освещается дневным светом.
Здесь панель освещается чётким светом искусственного источника.
Тень от куба
Исходный куб:
Вначале сделаем тень в непосредственной близости к кубу. По третьему правилу это наиболее тёмная область. Подправим сам куб, чтобы он был немного темнее к основанию, и нарисуем ближнюю область тени.
Подправим сам куб, чтобы он был немного темнее к основанию, и нарисуем ближнюю область тени.
Теперь добавим основную тень, сильно размытую, так как она находится намного дальше от куба.
Получилась неплохая тень для куба, стоящего на поверхности и освещаемого дневным светом. Если мы захотим сделать тень ещё и от солнца или от какого-нибудь фонаря, то используем третье правило. А также следим, чтобы тень была не чёрная (так как объект ярко-зелёный) и не слишком тёмная.
Красивая тень в Sketch | Драгомир Постеби-Мах | Design + Sketch
Красивая тень в Sketch | Драгомир Постеби-Мах | Дизайн + Эскиз | MediumDrahomír Posteby-Mach
·Follow
Опубликовано в·
2 мин чтения·
11, 2 февраля 017Создание красивой тени в Sketch может быть сложной задачей. Этот краткий урок покажет вам, как это сделать.
Я собираюсь сделать красивую тень для кнопки CTA. Что произойдет, если мы используем стандартную опцию тени для объекта в Sketch? Вероятно, мы получим что-то вроде того, что на картинке ниже.
Автор Драгомир Постеби-Мах
890 подписчиков
·Писатель для🇸🇪 Я менеджер по айдентике бренда и помогаю компаниям повысить ценность и увеличить количество клиентов. Сейчас в Мальмё, Швеция 🇸🇪 https://postebymach.com
Еще от Drahomír Posteby-Mach и Design + Sketch
Drahomír Posteby-Mach
Как импортировать данные с одной вкладки на другую в Google Sheets
Загрузка Google Suite лагерь
·2 мин read·May 7, 2020Breadnbeyond
in
10 лучших анимационных приложений для создания привлекательных видео
Кто не любит мультфильмы?
Чтение через 6 мин·11 августа 2020 г.
Thalion
в
Карты пути пользователя или потоки пользователя, что делать в первую очередь?
UX-дизайн — сложный процесс. Есть много результатов, которые могут помочь создать решение, которое будет полезным и радостным для…
6 минут чтения · 19 февраля 2018 г.![]()
Drahomír Posteby-Mach
Уникален ли мой логотип?
Три способа проверить ваш логотип
3 минуты чтения·6 октября 2017 г.0003
Рекомендовано Medium
The PyCoach
в
Вы используете ChatGPT неправильно! Вот как опередить 99% пользователей ChatGPT
Освойте ChatGPT, изучив технику быстрого доступа.
·7 мин чтения·17 мартаChristina Sa
in
Пример использования UX-дизайна, благодаря которому меня наняли учеба помогла мне встать из толпы. Я разработал нетрадиционный…
·8 минут чтения·16 мартаСписки
Истории, которые помогут вам расти как дизайнеру
11 историй·40 сохранений
Хорошее мышление о продукте
11 историй·58 сохранений 9 0003
Список для чтения вне офиса компании
8 историй·9 сохранений
Введение в People Ops: Not Your Mama’s HR
8 историй·5 сохранений
Vikalp Kaushik
in
Как я использую ChatGPT в качестве UI/UX дизайнера
Использование ChatGPT Сделано Я лучший дизайнер
·5 минут чтения·27 январяМихал Малевич
Существует ПЯТЬ уровней навыков пользовательского интерфейса.

Только уровень 4+ позволяет нанять вас.
·Чтение через 6 мин.·25 апреляНеприлично
10 секунд, которые закончились моим 20-летним браком
В Северной Вирджинии август, жарко и влажно. Я до сих пор не принял душ после утренней пробежки. На мне моя домохозяйка…
·Чтение на 4 минуты·16 февраля 2022 г.Thalion
in
2023 Тенденции дизайна UX/UI
Время для некоторых прогнозов, которые помогут нам спланировать цели на следующий год 022
Посмотреть другие рекомендации
Статус
Карьера
Преобразование текста в речь
Реалистичный эффект тени в Photoshop
Шаг 1: выберите человека или объект
Прежде чем мы сможем добавить кому-то тень, нам сначала нужно выбрать этого человека. Используя инструмент выделения по вашему выбору (инструмент «Лассо», инструмент «Быстрое выделение», инструмент «Перо» и т. д.), нарисуйте выделение вокруг человека (или объекта) на фотографии.
Выберите человека или объект на фотографии.
Шаг 2: Скопируйте выделение на новый слой
Выделив человека или объект, нажмите Ctrl+J (Win) / Command+J (Mac) на клавиатуре, чтобы быстро скопировать выделение на новый слой. В окне документа ничего не произойдет, но если мы посмотрим на панель «Слои», то увидим, что Photoshop скопировал выделение на новый слой с именем «Слой 1» над фоновым слоем:
.Выделение появляется на новом слое над фоновым слоем.
Шаг 3. При необходимости добавьте дополнительное пространство холста
В зависимости от вашего изображения этот шаг может понадобиться или не понадобиться, но в моем случае мне нужно добавить дополнительное пространство на холсте, чтобы освободить место для тени. Самый простой способ добавить дополнительное пространство на холсте — использовать Photoshop Crop Tool . Я выберу его на панели инструментов:
Я выберу его на панели инструментов:
Выбор инструмента кадрирования.
Чтобы было легче видеть, что я делаю, я выйду из окна документа в первое из 9 окон Photoshop.0211 в полноэкранном режиме , нажав букву F на клавиатуре. Затем, активировав инструмент «Кадрирование», я щелкну серую область сверху и слева от верхнего левого угла изображения и, удерживая нажатой кнопку мыши, перетащу в серую область ниже и в справа от нижнего правого угла:
Перетаскивание инструмента кадрирования по диагонали по всему изображению.
Когда я отпускаю кнопку мыши, вокруг изображения появляется рамка обрезки, где
Добавление пространства слева путем перетаскивания левого маркера обрезки.
Я нажму Enter (Win) / Return (Mac), чтобы принять обрезку (хотя то, что мы делаем здесь, на самом деле является точным напротив обрезки), после чего Photoshop добавляет дополнительное пространство слева от изображения и заполняет его белым цветом (цвет фона по умолчанию). Я нажму F на клавиатуре пару раз, пока не вернусь к просмотру окна документа:
Я нажму F на клавиатуре пару раз, пока не вернусь к просмотру окна документа:
Поскольку цвет моего фона белый (цвет по умолчанию), Photoshop заполняет новое пространство холста белым цветом.
Шаг 4. Добавьте новый пустой слой ниже слоя 1
Удерживая нажатой клавишу Ctrl (Win) / Command (Mac), щелкните значок New Layer в нижней части панели «Слои»:
Щелкните значок «Новый слой», удерживая нажатой клавишу Ctrl (Win)/Command (Mac).
Это говорит Photoshop не только добавить новый слой в документ, как обычно, но и добавить новый слой ниже текущего выбранного слоя (Слой 1), который помещает его между Слоем 1 и Фоновым слоем:
Новый слой появляется между двумя исходными слоями.
Шаг 5. Нарисуйте градиент на новом слое
Давайте создадим новый фон для эффекта, используя градиент, который придаст ему немного глубины. Щелкните образец цвета переднего плана в нижней части панели «Инструменты». По умолчанию он должен отображаться черным цветом:
По умолчанию он должен отображаться черным цветом:
Черный — цвет переднего плана по умолчанию.
Это открывает Photoshop Color Picker , где мы можем выбрать новый цвет переднего плана. Выберите светло-серый. Если вы хотите использовать тот же оттенок серого, что и я, введите 70 % для значения B (B означает яркость) справа. Нажмите OK, когда закончите, чтобы закрыть палитру цветов:
.Установите значение яркости (B) на 70% для светло-серого цвета. H (оттенок) и S (насыщенность) должны оставаться на уровне 0%.
Затем выберите Gradient Tool на панели инструментов. Мы будем использовать Gradient Tool несколько раз для этого эффекта:
Выберите инструмент «Градиент».
При активном инструменте «Градиент» щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) в любом месте окна документа, чтобы быстро вызвать средство выбора градиента и убедиться, что у вас есть самый первый градиент — От переднего плана к фону — выбирается нажатием на его миниатюру (первый слева, верхний ряд). Нажмите Введите (Win) / Верните (Mac), когда вы закончите закрытие средства выбора градиента:
Нажмите Введите (Win) / Верните (Mac), когда вы закончите закрытие средства выбора градиента:
Выберите градиент от переднего плана к фону.
Затем щелкните в нижней части документа, удерживайте нажатой клавишу Shift и перетащите прямо вверх, пока не окажетесь чуть выше горизонтального центра изображения. Удерживание клавиши Shift при перетаскивании ограничивает ваши движения, облегчая перетаскивание по вертикали:
Растяните область перехода от серого к белому градиенту.
Отпустите кнопку мыши, и Photoshop нарисует градиент, который станет новым фоном для изображения:
Тонкий градиент добавляет изображению немного глубины.
Шаг 6: добавьте новый слой над градиентом
Щелкните еще раз значок
Нажмите еще раз на значок «Новый слой».
Над слоем градиента появляется новый пустой слой:
Слой 3 появляется над градиентом.
Шаг 7. Загрузите выделение вокруг человека или объекта
Удерживая нажатой клавишу Ctrl (Win) / Command (Mac), щелкните прямо на миниатюре предварительного просмотра верхнего слоя на панели «Слои». Не выбирайте слой, просто нажмите на его миниатюру:
Удерживая нажатой клавишу Ctrl (Win)/Command (Mac), щелкните миниатюру предварительного просмотра слоя 1.
Мгновенно загружает выделение вокруг содержимого слоя. Здесь мы видим, что девушка на моей фотографии теперь выбрана:
Вокруг человека или объекта, который мы впервые выбрали на шаге 1, появляется контур выделения.
Шаг 8: Залейте выделение черным цветом
Перейдите в меню Edit в верхней части экрана и выберите Fill :
Выберите Правка > Заполнить.
Когда появится диалоговое окно «Заливка», измените параметр Использовать вверху на Черный , затем нажмите «ОК», чтобы закрыть диалоговое окно:
Установите для параметра «Использовать» значение «Черный», затем нажмите «ОК».
Заполняет выделение черным цветом. Мы пока не можем видеть его в окне документа, потому что изображение на слое 1 закрывает его от просмотра, но мы можем увидеть его на миниатюре предварительного просмотра слоя на панели «Слои»:
Мы можем видеть содержимое слоя в его миниатюре предварительного просмотра, даже если мы не видим его в окне документа.
Шаг 9. Искажение тени в нужное положение
Перейдите в меню «Правка» > «Трансформация» > «Искажение».
Измените форму залитой черным области, щелкнув верхний маркер преобразования и перетащив его вниз по диагонали, влево или вправо (в зависимости от изображения), пока он не станет больше похож на тень человека или объекта:
Перетащите верхний маркер преобразования, чтобы преобразовать тень в форму.
Вам также может понадобиться исправить нижнюю часть тени, перетащив нижние угловые маркеры. В моем случае нижняя часть тени не совсем совпадала с туфлями девушки, поэтому я перетаскивал нижний правый маркер преобразования вверх и вправо, пока все не стало хорошо:
При необходимости перетащите нижние угловые маркеры, чтобы нижняя часть тени совпадала с человеком или объектом.
Когда вы закончите, нажмите Enter (Win) / Return (Mac), чтобы принять преобразование и выйти из команды Distort. Теперь ваша тень должна выглядеть примерно так:
.Первоначальная форма тени теперь на месте.
Шаг 10. Примените легкое размытие
Края тени выглядят слишком четкими и резкими, поэтому давайте применим к ним небольшое размытие. Поднимитесь на Фильтр меню, выберите Размытие , затем выберите Размытие по Гауссу :
Выберите «Фильтр» > «Размытие» > «Размытие по Гауссу».
Откроется диалоговое окно «Размытие по Гауссу». Увеличьте радиус
Значение радиуса около 1,5 пикселей — это все, что нам нужно для начала.
Шаг 11: Используйте режим быстрой маски для постепенного выбора тени
Чтобы тень выглядела реалистично, края должны постепенно становиться мягче по мере удаления от объекта. Чтобы создать этот эффект постепенного размытия, мы снова обратимся к фильтру «Размытие по Гауссу», но сначала мы создадим выделение, используя режим Photoshop Quick Mask .
Выберите инструмент Gradient Tool еще раз на панели «Инструменты», затем нажмите букву D на клавиатуре, чтобы сбросить цвета переднего плана и фона Photoshop к их значениям по умолчанию (черный будет цветом переднего плана, белый — цветом фона). Затем нажмите букву Q на клавиатуре, чтобы переключиться в режим быстрой маски. Пока ничего не изменится в окне документа. При активном инструменте «Градиент» щелкните в нижней части тени и перетащите по диагонали вверх, например:
Затем нажмите букву Q на клавиатуре, чтобы переключиться в режим быстрой маски. Пока ничего не изменится в окне документа. При активном инструменте «Градиент» щелкните в нижней части тени и перетащите по диагонали вверх, например:
Проведите диагональный градиент снизу вверх тени.
Отпустите кнопку мыши в верхней части тени, и на изображении появится наложение быстрой маски от красного до прозрачного. Прозрачная часть в верхней части тени представляет полностью выделенную область. Красный цвет в нижней части тени вообще не выделяется, в то время как область между ними становится все более и более выделенной по мере того, как красный цвет постепенно переходит в прозрачность:
По мере перехода цвета от красного к прозрачному область постепенно становится более выделенной.
Нажмите букву Q на клавиатуре, чтобы выйти из режима быстрой маски и вернуться в обычный режим. Наложение быстрой маски с красного на прозрачное будет заменено стандартным контуром выделения, который, кажется, не делает ничего, кроме деления тени пополам, при этом выделена только верхняя половина. Это всего лишь неудачная иллюзия со стороны Photoshop. Photoshop может отображать контуры выделения только вокруг пикселей, которые выделены не менее чем на 50%. Так что, хотя кажется, что мы ничего здесь не добились, фильтр размытия по Гауссу собирается доказать обратное:
Это всего лишь неудачная иллюзия со стороны Photoshop. Photoshop может отображать контуры выделения только вокруг пикселей, которые выделены не менее чем на 50%. Так что, хотя кажется, что мы ничего здесь не добились, фильтр размытия по Гауссу собирается доказать обратное:
Photoshop не может точно отображать контуры выделения вокруг пикселей, которые выделены лишь частично.
Шаг 12: снова примените фильтр размытия по Гауссу
Поскольку фильтр Gaussian Blur был последним фильтром, который мы использовали, мы можем быстро восстановить его, нажав Ctrl+Alt+F (Win) / Command+Option+F (Mac) на клавиатуре. На этот раз, когда появится диалоговое окно, увеличьте значение Radius примерно до 10 пикселей , затем нажмите OK, чтобы выйти из него:
Увеличьте значение радиуса примерно до 10 пикселей.
Нажмите Ctrl+D (Win) / Command+D (Mac), чтобы удалить контур выделения, и мы видим в документе, что края тени теперь выглядят постепенно мягче снизу вверх:
Края теней теперь выглядят более реалистично.
Шаг 13. Добавьте маску слоя
Тень должна исчезать по мере удаления от объекта, что легко сделать с помощью маски слоя. Нажмите на Маска слоя значок в нижней части панели «Слои». Миниатюра маски слоя с белой заливкой появится справа от миниатюры предварительного просмотра теневого слоя:
Миниатюра маски слоя появляется после щелчка по значку маски слоя.
Шаг 14. Установите цвет переднего плана на темно-серый
Мы не хотим, чтобы тень полностью исчезала, поэтому щелкните образец цвета фона на панели «Инструменты», который в настоящее время должен быть черным (цвета переднего плана и фона по умолчанию меняются местами, когда выбрана маска слоя):
Нажмите на образец цвета фона (в правом нижнем углу).
Когда появится палитра цветов, выберите темно-серый цвет, установив значение B (яркость) на 30%. Оставьте для параметров H (Оттенок) и S (Насыщенность) значение 0%. Нажмите OK, когда закончите, чтобы закрыть палитру цветов:
.

Leave a Comment