Как рисовать красиво рисовать буквы: Как нарисовать красивые буквы и не сойти с ума
25.04.2023 


 Разное
Разное
Как нарисовать алфавит в Adobe Illustrator
Всем привет! А у нас новый урок от Натальи Долотко.
Он будет о том, как нарисовать свой алфавит в Adobe Illustrator. Вот так выглядит финальная иллюстрация у Натальи. Я уверена, что после этого урока, у вас получится сделать свой алфавит в иллюстраторе.
В этом уроке я хочу показать вам, как создавать свой собственный шрифт в Иллюстраторе с нуля. Урок рассчитан на тех, у кого нет графического планшета. Мы возьмем простые фигуры: палочки, кружочки и загогулины. И соберем из этого буквы.
Возможно, вы уже знаете, что сейчас на микростоках очень популярны разные шрифты и леттеринг. Скажу вам сразу — я никогда не училась каллиграфии и не прошла ни одного урока в интернете. Я пыталась, но меня до конца не хватало. Получалось все так сложно, что, уверена, у многих просто руки опускались. Уроки основывались на том, что надо было сначала написать текст на бумаге, потом или сканировать или фоткать, потом переносить это в Иллюстратор, потом делать трейс, убирать лишние точки, выравнивать. .. И неизменно возникал вопрос: да зачем же сложно-то так?? Почему сразу не начать писать инструментом Кисточка в Иллюстраторе? Но конечно не у всех есть планшет, а мышкой выводить буквы неудобно. Поэкспериментировав и посопев немного у монитора, я придумала, как можно сделать все намного проще. И сейчас вы узнаете как!
.. И неизменно возникал вопрос: да зачем же сложно-то так?? Почему сразу не начать писать инструментом Кисточка в Иллюстраторе? Но конечно не у всех есть планшет, а мышкой выводить буквы неудобно. Поэкспериментировав и посопев немного у монитора, я придумала, как можно сделать все намного проще. И сейчас вы узнаете как!
И еще небольшое уточнение если кому интересно. Что такое шрифт? Это просто все буквы одного стиля. Они похожи: у всех одинаковая округлость, одинаковая длина линии, или одинаковые закорючки на буквах. Что такое леттеринг? Это просто рисованные буквы — от руки на бумаге, в Иллюстраторе инструментом Карандаш или Кисточка, нарисованые акварелью, карандашом, или даже высеченные на скале. «Надписи», одним словом, которые созданны для конкретной идеи или ситуации. В леттеринге буквы могут быть не очень похожи, но объединены одной идеей. Например фраза «Доброе утро» с чашкой кофе, или «Желаю хорошего дня» и буквы обведены листочками-цветочками, и т.д.
Так же хочу предупредить, что этот урок для того, чтобы научиться создавать шрифт, чтобы освоить инструменты, приобрести какие-то навыки, но совсем не для того, чтобы после создания шрифта загрузить его на Шаттерсток или другой микросток, и там продавать. Иллюстрации, нарисованные по урокам, нельзя загружать на стоки. Потому что если вы сделаете копию работы из урока — это называется плагиат. Увидев рисунок на Шаттерстоке со своего урока, я обычно пишу в поддержку (да, снова начала борьбу) и они удаляют его, или даже целое портфолио. Пишу это для того, как многие просто не знают, что нельзя продавать картинки по чужим урокам.
Иллюстрации, нарисованные по урокам, нельзя загружать на стоки. Потому что если вы сделаете копию работы из урока — это называется плагиат. Увидев рисунок на Шаттерстоке со своего урока, я обычно пишу в поддержку (да, снова начала борьбу) и они удаляют его, или даже целое портфолио. Пишу это для того, как многие просто не знают, что нельзя продавать картинки по чужим урокам.
А теперь, если все готовы, приступим.
1. Настройки
Сначала сделаем несколько настроек, чтобы рисовать было легче. Создав новый документ, нажмите Edit > Preferences > Guides & Grid… Мы установим специальную сетку, которая поможет рисовать ровно. После этого появится новое окно, где нужно ввести настройки, приведены ниже на рисунке. Цвета в этом окошке конечно же не имеют значения, ставите какие вам нравятся, но цифры — имеют, поэтому вводите, как показано. И потом нажимаете ОК.
И еще одна важная настройка: View > Snap to Grid (привязка к сетке). И потом View > Snap to Point (привязка к точке). Пока все, теперь рисовать будет легко.
И потом View > Snap to Point (привязка к точке). Пока все, теперь рисовать будет легко.
Шрифт будем создавать английский, письменный.
Мы будем использовать только 3 инструмента: Линия, Овал и Арка (Line Segment Tool (), Ellipse Tool (L), Arc Tool).
Обратите внимание на высоту букв:
2. Рисуем букву «а»
Сначала мы нарисуем все строчные буквы, а затем все заглавные.
Посмотрите на панель Color (Window > Color) и убедитесь, что вы убрали заливку и оставили только черный цвет обводки.
Берем инструмент Овал (Ellipse Tool (L)) и рисуем круг. Затем берем инструмент Линия (Line Segment Tool ()) и добавляем вертикальную линию на три клетки высотой. Используя инструмент Арка (Arc Tool), рисуем небольшую дугу в границах одной клетки. Т.е. ставим точку в верхнем левом углу клетки и протягиваем до нижнего правого угла. Потом добавляем еще две дуги, которые заканчивают формировать характерную закорючку нашего шрифта, которая позже будет повторяться и у других букв.
3. Рисуем букву «b»
Так же как и с предыдущей буквой, начинаем с круга, для рисования которого используем инструмент Овал (Ellipse Tool (L)). Затем добавляем вертикальную линию высотой на четыре клетки. И вверху этой линий дорисовываем дугу на одну клетку величиной, используя инструмент Арка (Arc Tool).
4. Рисуем букву «c»
Для этого мы сначала нарисуем круг, а затем отрежем ненужную часть. Итак, нарисовали круг. Чтобы отрезать ненужные части, нам надо отключить привязку к сетке: View > Snap to Grid. Затем берем инструмент Ножницы (Scissors Tool (C)) и отрезаем так, чтобы получилась буква «с». Отрезав ненужную часть, можно удалить ее, нажав клавишу Delete на вашей клавиатуре.
И в конце обязательно надо снова включить View > Snap to Grid.
5. Рисуем букву «d»
Эту букву мы рисовать не будем. Мы просто возьмем букву «b», сделаем копию (Ctrl+C и Ctrl+V) и просто перевернем ее слева направо. Затем выделяем эту копию, и жмем правую кнопку мыши, выбираем из всплывающего меню Transform > Reflect. Появится диалоговое окно, где нужно ввести вертикальную ось рефлекции (Vertical), угол 90 градусов и нажать ОК. Наша буква готова.
Мы просто возьмем букву «b», сделаем копию (Ctrl+C и Ctrl+V) и просто перевернем ее слева направо. Затем выделяем эту копию, и жмем правую кнопку мыши, выбираем из всплывающего меню Transform > Reflect. Появится диалоговое окно, где нужно ввести вертикальную ось рефлекции (Vertical), угол 90 градусов и нажать ОК. Наша буква готова.
6. Рисуем букву «e»
При рисовании этой буквы мы будем использовать только инструмент Дуга (Arc Tool). На картинке ниже вы можете видеть процесс поэтапно. Следуйте ему, чтобы создать букву «е».
7. Рисуем букву «f»
Чтоб иметь примерное представление, как наша буква будет выглядеть в конце, посмотрим сначала на рисунок с конечным результатом.
А вот теперь рисуем. Сначала инструментом Линия (Line Segment Tool ()) рисуем вертикальную линию на 6 клеток высотой. Добавляем несколько дуг на одну клетку высотой, чтобы нарисовать нижнюю закорючку. Для верхней закорючки, вверху вертикальной линии, рисуем дугу высотой на две клетки и шириной на одну. И потом добавляем еще две маленькие дуги на одну клетку. В конце ставим горизонтальную линию длиной на две клетки. Если по тексту не очень понятно, просто следуйте рисунку:
Для верхней закорючки, вверху вертикальной линии, рисуем дугу высотой на две клетки и шириной на одну. И потом добавляем еще две маленькие дуги на одну клетку. В конце ставим горизонтальную линию длиной на две клетки. Если по тексту не очень понятно, просто следуйте рисунку:
8. Рисуем букву «g»
А теперь пробуем немного сами. Уверена, поэтапный рисунок внизу, в котором каждая линиядугакруг отмечены разными цветами, поможет вам нарисовать букву «g».
9. Рисуем букву «h»
Продолжаем рисование новой буквы. Следите за последовательностью, с которой меняются цвета каждой линиидуги, и вы поймете как нужно рисовать.
10. Рисуем букву «i»
11. Рисуем букву «j»
12. Рисуем букву «k»
13. Рисуем букву «l»
14. Рисуем букву «m»
15. Рисуем букву «n»
16. Рисуем букву «o»
17.
 Рисуем букву «p»
Рисуем букву «p»18. Рисуем букву «q»
19. Рисуем букв «r, s, t, u, v, w, x»
Так как вы уже довольно опытные в рисовании букв, просто продолжайте в том же направлении и закончите все строчные буквы английского алфавита.
20. Рисуем буквы «A, B, C, D, E, F, G, H, I»
21. Рисуем буквы «J, K, L, M, N, O, P, Q, R»
22. Рисуем буквы «S, T, U, V, W, X, Y, Z»
Теперь можно сгруппировать каждую отдельно букву и красиво их расставить в правильном порядке.
Вот так должны выглядеть у вас все буквы.
И на этом всё, ребята! Вот такой у нас получился шрифт.
Спасибо, что дошли до победного конца 🙂 Если есть вопросы — пишите в комментариях, и я отвечу. Удачи!
svg — Как нарисовать букву S?
У меня есть иконка с фоном, в которой нужно нарисовать букву S.
Пытаюсь сделать это сам, но выходит криво =)
<?xml version="1.0" encoding="iso-8859-1"?>
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 32 32">
<path d="M2 0h38a2 2 0 0 1 2 2v28a2 2 0 0 1-2 2h3a2 2 0 0 1-2-2V2a2 2 0 0 1 2-2z" fill="#333"></path>
</svg>- svg
- inkscape
0
Без редактора: 2 квадратичные и 2 кубические кривые Безье
<svg viewBox="0 0 16 16">
<path fill="none" stroke="#333" stroke-width="2" d="
m 3 10
c 0 4 8 4 8 0
q 0 -2 -4 -3
q -4 -1 -4 -3
c 0 -4 8 -4 8 0
"></path>
</svg>Небольшое визуальное пояснение:
<svg viewBox="0 0 16 16"> <path fill="none" stroke="#333" stroke-width="2" d=" m 3 10 c 0 4 8 4 8 0 q 0 -2 -4 -3 q -4 -1 -4 -3 c 0 -4 8 -4 8 0 "></path> <path stroke="red" stroke-width="0.2" fill='none' d="m 3 10 0 4 8 0 0 -4 "></path> <path stroke="blue" stroke-width="0.2" fill='none' d=" m 11 10 0 -2 -4 -1 "></path> <circle cx=3 cy=10 r=0.5 fill='cyan' /> <circle cx=11 cy=10 r=0.5 fill='cyan' /> <circle cx=7 cy=7 r=0.5 fill='cyan' /> <circle cx=3 cy=14 r=0.5 fill='green' /> <circle cx=11 cy=14 r=0.5 fill='green' /> <circle cx=11 cy=8 r=0.5 fill='green' /> </svg>
PS: 3 кубических кривых:
<svg viewBox="0 0 16 16">
<path fill="none" stroke="#333" stroke-width="2" d="
m 3 10
c 0 4 8 4 8 0
c 0 -4 -8 -2 -8 -6
c 0 -4 8 -4 8 0
"></path>
</svg>0
Этот ответ ориентирован на людей начинающих осваивать SVG.
Понятно, что у людей с уровнем знаний SVG, позволяющих вручную писать формулы кривых Безье, таких вопросов бы не возникло:
Как нарисовать букву S?
Поэтому начнем с самого простого, как с помощью векторного редактора получить path реализующий контуры любой буквы и даже слова целиком.
Шаг 1.
Загружаете файл из вопроса в векторный редактор, допустим в Inkscape
Шаг 2.
Выбираете на панели инструментов Создавать и править текстовые объекты
Шаг 3.
Вводите символ S и выбираете шрифт — в данном примере Arial, размер шрифта — 32px
Шаг 4.
Выбираете — контур / оконтурить (красная стрелка 2 на рисунке ниже)
Шаг 5.
Сохраняете файл и копируете path
Для наглядности, как на картинке width="320" height="320"
<svg xmlns:svg="http://www.w3.org/2000/svg" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 32 32" version="1.1"> <path d="M2 0h38a2 2 0 0 1 2 2v28a2 2 0 0 1-2 2h3a2 2 0 0 1-2-2V2a2 2 0 0 1 2-2z" fill="#333"/> <g transform="matrix(0.97490305,0,0,0.9227226,0.37033357,1.2847719)" > <path fill="#ffffff" d="m4 21.6c1.3-0.1 2.5-0.2 3.8-0.3 0.2 2.3 1.3 4.6 3.4 5.7 3 1.7 6.8 1.8 10 0.6 2.1-0.7 3.7-3 3.2-5.3C23.9 20.1 21.7 19 19.7 18.5 16.1 17.4 12.3 17 8.9 15.2 6.5 13.9 4.9 11.3 5.1 8.5 5.2 5.2 7.6 2.3 10.7 1.3 14.2 0 18.2 0.1 21.7 1.4 24.7 2.5 27 5.5 27.3 8.7 27.7 9.6 26.9 9.6 26.2 9.6 25.3 9.7 24.4 9.7 23.5 9.8 23.3 7.4 21.8 5.1 19.4 4.4 17.1 3.8 14.5 3.8 12.2 4.5 10.1 5.1 8.4 7.5 9.2 9.7 9.8 11.7 12 12.3 13.8 12.8c3.5 1.1 7.4 1.4 10.6 3.3 2.5 1.5 4.1 4.4 3.8 7.3-0.2 3.5-2.8 6.5-6.1 7.6C18.8 32.3 15 32.2 11.5 31.3 8.1 30.4 5.2 27.7 4.3 24.2 4.1 23.4 4 22.5 4 21.6Z"/> </g> </svg>
Рабочий размер в режиме иконки width="32"
<svg xmlns:svg="http://www.w3.org/2000/svg" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 32 32" version="1.1"> <path d="M2 0h38a2 2 0 0 1 2 2v28a2 2 0 0 1-2 2h3a2 2 0 0 1-2-2V2a2 2 0 0 1 2-2z" fill="#333"/> <g transform="matrix(0.97490305,0,0,0.9227226,0.37033357,1.2847719)" > <path fill="#ffffff" d="m4 21.6c1.3-0.1 2.5-0.2 3.8-0.3 0.2 2.3 1.3 4.6 3.4 5.7 3 1.7 6.8 1.8 10 0.6 2.1-0.7 3.7-3 3.2-5.3C23.9 20.1 21.7 19 19.7 18.5 16.1 17.4 12.3 17 8.9 15.2 6.5 13.9 4.9 11.3 5.1 8.5 5.2 5.2 7.6 2.3 10.7 1.3 14.2 0 18.2 0.1 21.7 1.4 24.7 2.5 27 5.5 27.3 8.7 27.7 9.6 26.9 9.6 26.2 9.6 25.3 9.7 24.4 9.7 23.5 9.8 23.3 7.4 21.8 5.1 19.4 4.4 17.1 3.8 14.5 3.8 12.2 4.5 10.1 5.1 8.4 7.5 9.2 9.7 9.8 11.7 12 12.3 13.8 12.8c3.5 1.1 7.4 1.4 10.6 3.3 2.5 1.5 4.1 4.4 3.8 7.3-0.2 3.5-2.8 6.5-6.1 7.6C18.8 32.3 15 32.2 11.5 31.3 8.1 30.4 5.2 27.7 4.3 24.2 4.1 23.4 4 22.5 4 21.6Z"/> </g> </svg>
8
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Как рисовать буквы в двухточечной перспективе (шаг за шагом)
Этот пост и фотографии в нем могут содержать партнерские ссылки. Если вы купите что-то по ссылке, я могу получить комиссию без дополнительной оплаты для вас.
Если вы купите что-то по ссылке, я могу получить комиссию без дополнительной оплаты для вас.
Рисование букв в перспективе может показаться сложной задачей, и без знания теории, стоящей за этим, это может оказаться довольно хлопотно.
Здесь, в Lettering Daily, мы постоянно изучаем новые вещи и расширяем наши границы, выходя из своей зоны комфорта и расширяя свой творческий потенциал. Мы так рады поделиться со всеми вами этим УДИВИТЕЛЬНЫМ пошаговым руководством, написанным Селиной из @letterinlovecreations
Вот некоторые вещи, которые вы узнаете в этой статье –
- Разница между 1-точечной и 2-точечной перспективой
- Необходимые инструменты
- Как правильно нарисовать сетку
- Глубина 6 Основы слежки
Без лишних слов мы переключаем внимание на Селину. Наслаждайтесь обучением!
Всем привет! Я так рада, что сегодня у меня есть возможность поделиться с вами уроком! У меня роман с леттерингом, и всегда приятно учить любого, кто может любить это так же сильно, как я.
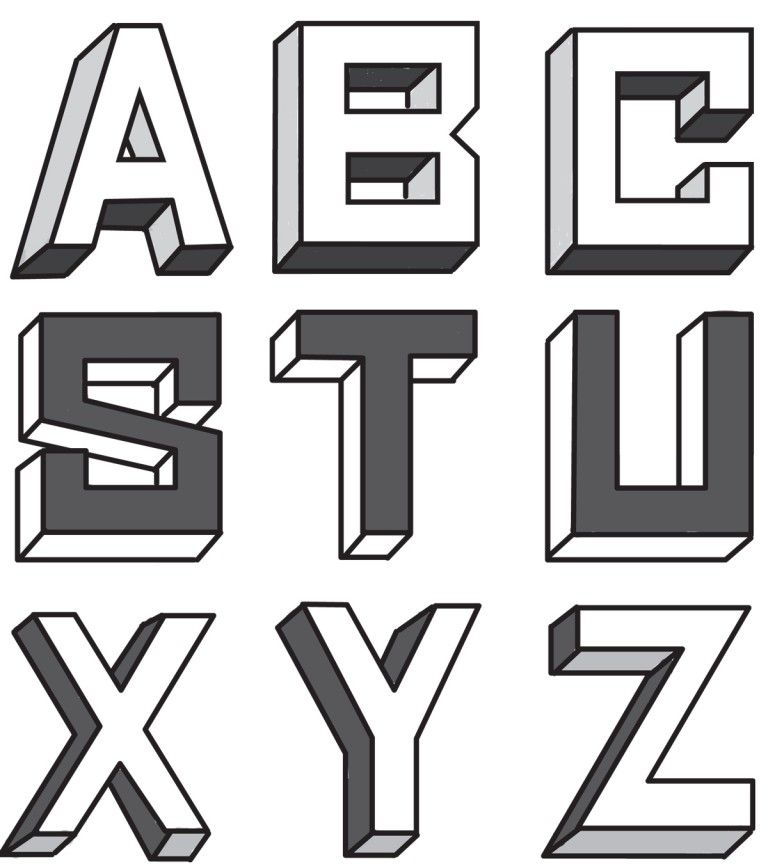
Сегодня мы изучим основные принципы двухточечной перспективы .
Для тех из вас, кто не знаком с термином перспективная надпись , это просто способ добавить глубины и размера вашим буквам, чтобы они выглядели трехмерными.
Например, когда вы стоите на улице и видите дома или постройки, удаляющиеся вдаль, вы смотрите на них через перспективную линзу.
Изучение законов перспективы может помочь вам создавать более интересные элементы надписей по мере того, как вы погружаетесь в мир углов и теней.
Практика этих основных принципов до тех пор, пока они не станут для вас понятными, поможет вам создавать более сложные перспективные части в будущем и вывести ваши надписи на совершенно новый уровень!
Деталь
с одноточечной перспективой имеет только одну точку схода , как в примере ниже. Кажется, что все буквы удаляются вдаль к этой точке. Но для нашего урока мы рассмотрим базовую модель с двухточечной перспективой с одним словом, написанным печатными буквами.
Это означает, что наши буквы будут расположены под углом к одной из двух точек схода, а вертикальные линии останутся перпендикулярными нижней части нашей страницы.
Не беспокойтесь, если это пока не имеет для вас смысла… как только вы начнете, вам будет легче понять.
Обещаю, никакой математики не потребуется!
Я выбрал слово «ЭФФЕКТ» для этого урока, так как оно состоит только из одной буквы с кривыми. Буквы с кривыми, такими как «S», «B», «R» и т. д., могут быть более сложными для перспективной надписи, поэтому мы начинаем с простого слова, чтобы оно было доступно для любых новичков.
Итак, приступим!
Tools you’ll need:
- Paper
- Pencil (I like to use a basic 2B pencil since it’s softer for shading)
- Eraser
- Ruler (I love transparent grid линейки, но подойдет любая)
- Черная ручка (в основном я использую ручки Sakura Pigma Micron)
 Создайте линию горизонта и точки схода
Создайте линию горизонта и точки схода Нарисуйте свою линию горизонта примерно на четверть пути вниз от верхней части страницы.
Имейте в виду, что позже мы будем стирать большую часть карандашных линий, поэтому сделайте эти направляющие достаточно тонкими, чтобы их было легко стирать.
Поставьте точки на обоих концах этой линии рядом с краями страницы.
Эти точки будут вашими точками схода.
Это очень важно, потому что все ваши линии, которые не являются вертикальными, будут наклонены к одной из этих точек.
Шаг 2. Создайте несколько направляющихТеперь нарисуйте 2-дюймовую вертикальную линию примерно на полпути вниз от верхней части страницы и примерно на треть пути от левой стороны.
Это будет первый угол ближайшей к нам буквы.
Это будет ваша точка зрения , что означает, что если бы вы стояли внутри своей страницы, вы бы смотрели на слово из этой точки.
Важно, чтобы все ваши вертикальные линии были на 9Угол 0 градусов (или перпендикуляр) к нижней части страницы, иначе ваши углы будут выглядеть не совсем правильно.
Здесь может пригодиться прозрачная линейка, чтобы выровнять линейку, или вы даже можете использовать линейку T-Square, если она у вас есть.
Если у вас нет ни того, ни другого, попробуйте выровнять короткий край линейки с нижней частью страницы, чтобы он был как можно ближе к вертикали.
Теперь соедините верхнюю и нижнюю части этой линии с обеими точками схода.
Вы можете видеть, как линия обретает форму, а угол, под которым появляется ваше слово, становится все дальше от вас.
Затем определите ширину ближайшей, самой большой буквы.
Я сделал свой шириной около полутора дюймов с обеих видимых сторон.
Нарисуйте две вертикальные линии между направляющими по обе стороны от линии обзора.
В нашем произведении буквы будут обращены вправо, а ближайшей буквой будет буква «Е» в начале слова.
Глубина (или обратная сторона) буквы будет наклонена в сторону левой точки схода.
Чтобы создать глубину всего слова, соедините верхнюю часть самой дальней левой вертикальной линии с правой точкой схода.
Теперь это становится немного сложнее, но не волнуйтесь, впереди самое интересное, так что оставайтесь со мной!
Определим ширину остальных букв.
Ширина наших букв не может быть одинаковой, если мы хотим, чтобы это был реалистичный перспективный фрагмент, потому что по мере того, как они удаляются вдаль, они должны казаться меньше.
Чтобы добиться этого, мы используем простой трюк с нашей линейкой.
Найдите середину линии обзора и проведите линию от этой средней точки к правой точке схода.
Это должно создать среднюю линию между верхней и нижней направляющими.
Теперь наклоните линейку от самой нижней точки линии взгляда, через точку, где эта средняя направляющая пересекается с самой дальней правой вертикальной линией, и к верхней части направляющей слова.
У вас должна получиться диагональная линия, идущая к правому верхнему углу страницы.
Эта точка в верхней части вашей направляющей, где диагональная линия пересекается с вашей направляющей, будет шириной вашей следующей буквы, поэтому проведите вертикальную линию вниз от этой точки. Не забудьте держать его под углом 90 градусов от нижней части страницы.
Не забудьте держать его под углом 90 градусов от нижней части страницы.
Ты все еще со мной?
Теперь повторите этот шаг, используя следующую строку, а затем следующую строку оттуда и т. д., пока не создадите шесть «коробок», в которые мы можем сложить наши буквы.
Шаг 4. Сформируйте письмаФу! Вы уже чувствуете себя на уроке геометрии?
Я говорил вам, что это было непросто, но, как и было обещано, самое интересное начинается сейчас.
Сформируйте несколько печатных букв внутри каждого из ваших ящиков.
Возможно, вам будет полезно нарисовать несколько ориентиров в направлении правой точки схода, чтобы было легче согласовать углы.
Используйте линейку, чтобы линии были прямыми.
Имейте в виду, что вес ваших букв (или толщина) должен уменьшаться по мере их удаления, и что любая «горизонтальная» линия должна быть направлена под углом к вашей правой точке схода.
Шаг 5: Добавьте глубины Теперь, когда мы сформировали наши буквы, мы добавим им глубину, используя левую точку схода.
С помощью линейки соедините все открытые края и углы каждой буквы с левой точкой схода.
Вам не нужно рисовать линии до точки схода, а только до линии, которую мы нарисовали ранее, которая определяет глубину наших букв.
Старайтесь, чтобы задняя часть буквы «С» была изогнутой, чтобы соответствовать передней части буквы.
Мы немного увеличим наш рисунок, чтобы лучше рассмотреть детали.
Я пошел дальше и тщательно стер все указания, которые у меня были, чтобы лучше видеть мои письма.
Шаг 6: Напишите свое словоНа этом этапе вы должны похлопать себя по плечу, потому что ваше слово уже выглядит потрясающе!
Чтобы перейти на следующий уровень, мы добавим немного чернил, а затем затенение.
Обведите карандашом линии, образующие буквы, черной ручкой, используя при необходимости линейку, и аккуратно сотрите оставшиеся следы карандаша.
(Пока оставьте правую точку схода, мы воспользуемся ею позже).
Обязательно дайте чернилам высохнуть, прежде чем стирать, иначе вы можете размазать свою прекрасную работу! Шаг 7. Добавьте тени
Добавьте тени
Для этой части мы поместим наш источник света в правильную точку схода.
Мне нравится использовать мягкий карандаш, такой как 2B, для растушевки, потому что его легче растушевывать и он не оставляет явных карандашных линий.
Иногда бывает полезно, если ваш карандаш не слишком заточен, чтобы создать более мягкий вид.
Начнем с самого светлого оттенка.
Это будут любые области вдоль верхней части любой горизонтальной поверхности.
Другими словами, вершины каждого буквенного блока, вершины каждой ноги буквы «Е» и т. д.
Далее мы добавим самые темные тени.
Это будет любая вертикальная поверхность, обращенная влево (или от нашего источника света).
Не забудьте про маленькую область слева от верхней части буквы «Т».
Теперь мы добавим немного градиента к нашим светлым оттенкам в середине букв.
Начиная с областей, где свет встречается с тьмой, затемняйте тени, постепенно уменьшая давление по мере удаления от начальной точки.
Сохраняйте градиенты теней параллельно углам.
Мне нравится использовать комбинацию линий и крошечных кругов, чтобы создать смешанный вид.
Кончиком пальца, ватным тампоном или кусочком ткани можно немного размазать карандаш и создать плавный градиент.
Наконец, давайте создадим дополнительную градиентную заливку на поверхности, которая будет считаться землей или основой нашего слова.
Для области, выходящей из шкафа «Е», полезно, если у нас есть некоторые ориентиры, использующие правую точку схода, чтобы мы знали, где сохранить затенение.
Используя ту же технику, что и выше, начните с самой темной точки и постепенно осветляйте тень, пока она не перейдет в самый светлый оттенок, который вы хотите создать.
Не забудьте пальцем или ватным тампоном растушевать тени так, чтобы следы от карандаша были минимальными.
Когда вы будете довольны результатом, сотрите оставшиеся направляющие и сделайте тень, отбрасываемую буквой «Е», более четкой, удалив пятна по бокам тени вдоль направляющих.
Поздравляем!
Вы успешно создали двухточечную перспективу, которой можете гордиться!
Теперь подумайте о том, чтобы попробовать этот метод с вашим именем или другим важным для вас словом.
Попробуйте слово длиннее или попробуйте сделать это с противоположного ракурса.
Чем больше вы будете практиковаться, тем больше вы поймете концепции перспективного письма и сможете создавать еще более впечатляющие произведения!
Спасибо, что следили за новостями и пробовали сегодня что-то новое!
До следующего,
Оставайтесь ВЕЛИКОЛЕПНЫМИ!
Растущая библиотека бесплатных ресурсов для леттеринга и каллиграфии, которая включает –- Учебные пособия по каллиграфии
- Кисти Procreate
- Планировщик леттеринга на 30 дней
- Печатные формы и многое другое!
Пожалуйста, включите JavaScript в вашем браузере, чтобы отправить форму
Прикрепите меня!
Об авторе
Селина Пейнтер
Селина Пейнтер работает надписями на полставки из штата Вашингтон. То, что начиналось для нее как хобби, быстро превратилось в стиль жизни, который она любит. После того, как она продала несколько раскрашенных вручную вывесок друзьям за дополнительные деньги, к ней начали обращаться с заказными работами, фресками для бизнеса и свадебными вывесками. Расширив свой кругозор с таким количеством нестандартных запросов, она теперь стремится начать свой собственный бизнес и заниматься леттерингом на постоянной основе
То, что начиналось для нее как хобби, быстро превратилось в стиль жизни, который она любит. После того, как она продала несколько раскрашенных вручную вывесок друзьям за дополнительные деньги, к ней начали обращаться с заказными работами, фресками для бизнеса и свадебными вывесками. Расширив свой кругозор с таким количеством нестандартных запросов, она теперь стремится начать свой собственный бизнес и заниматься леттерингом на постоянной основе
letteredinlovecreations.square.site/
Как нарисовать красивый рисунок | Tiktok Search
Tiktok
opload
Otman.Artpen
OTMAN
Как нарисовать Beautiful Bridge🌉 ✏ . 9009 #SKITCH #STRAING 9009.STRAITH 9009.STRAITH
09.STRAITH09.STRAKETH1109 #STRETH09. #pencil #art #artwork #tutorial 2K Likes, TikTok видео от Otman (@otman. artpen): «Как нарисовать красивый мост🌉 ✏️ #drawing #sketch #artpaint #pencil #art #работа #учебник». suono originale — Нетфликс Италия.
artpen): «Как нарисовать красивый мост🌉 ✏️ #drawing #sketch #artpaint #pencil #art #работа #учебник». suono originale — Нетфликс Италия.
70 тыс. просмотров|
Suono Originale — Netflix Italia
Artistic_nowshin
Artistic Nowshin
⚠ Это учебник 👉👈 #FYP #Foryou . #animartist #viral
2K лайков, 47 комментариев. Видео TikTok от Artistic Nowshin (@artistic_nowshin): «Сконцентрируйся ⚠️ Это туториал 👉👈 #fyp #foryou #foryoupage #creative #trend #anime #animeart #animeartist #viral». Как нарисовать симпатичного мальчика | Нарисовать круг | Затем 2 строки | … эдамамэ — bbno$.
33,4 тыс. просмотров|
edamame — bbno$
otman.artpen
Otman
Как нарисовать красивый дом 🏠✍️. #Drawing #Pencil #HOUSE #Imparacontiktok #Artwork #SKETCH #TUTRIAL
#Drawing #Pencil #HOUSE #Imparacontiktok #Artwork #SKETCH #TUTRIAL
2.7K Likes, Tiktok Video от Otman (@Otman.artpen): красивый дом 🏠✍️. #рисунок #карандашом #дом #импараконтикток #картина #набросок #урок». оригинальный звук — рапидсонги.
116,3 тыс. просмотров|
оригинальный звук — Rapidsongs
theartistbar
the art bar
Надеюсь, это поможет! #howtodrawaperson #howtodrawface #facedrawingtutorial #beautytok #fypage #fyp #arttok #spirituality #loveyou #learnontiktok #tutorials #spiritualtok
22 тысячи лайков, 83 комментария.
621,1 тыс. просмотров|
Jazz — Aylior
Malik.junaid08
MALIX
Как нарисовать красивую девушку 💕 #viral #drawingchallenge #Transending #2022 9610 9610 #Transending #2022 96110 9610 9610 96110 . .junaid08): «Как нарисовать красивую девушку 💕 #viral #drawingchallenge #trending #2022». оригинальный звук — Асад али |🇵🇰.
19,1 тыс. просмотров|
оригинальный звук — Asad ali |🇵🇰
draw.withmeq
Idk
Как легко нарисовать человека!💗 вы можете добавить больше деталей, если хотите💗 #foryoupage #foryou #drawings Комментарии
68,3 тыс. лайков, 1,1 тыс. лайков. Видео TikTok от Idk (@draw.withmeq): «Как легко нарисовать человека!💗 вы можете добавить больше деталей, если хотите💗#foryoupage #foryou #drawings». Как быть сердцеедом — Nightcore Reality.
лайков, 1,1 тыс. лайков. Видео TikTok от Idk (@draw.withmeq): «Как легко нарисовать человека!💗 вы можете добавить больше деталей, если хотите💗#foryoupage #foryou #drawings». Как быть сердцеедом — Nightcore Reality.
2,5 млн просмотров|
Как быть сердцеедом — Nightcore Reality
art_time799
Art_Time799
A beautiful tree In 10 Second❤️😍 #draw #drawing #drawlover #arttime #howtodraw #10secondchallenge Cr: khaoula chatt
743 Likes, TikTok видео от Art_Time799 (@art_time799): «Красивое дерево за 10 секунд❤️😍 #draw #drawlover #arttime #howtodraw #10secondchallenge Cr: khaoula chatt». оригинальный звук — Art_Time799.
10,7 тыс. просмотров|
original sound — Art_Time799
lifeprettyhacks
LifePrettyHacks😁
Good job👍🏻 #foryou #diy #easydrawing #satisfying #beautiful #cool #tutorial #wow #fypシ
232,5 тыс.

 2" fill='none' d="m 3 10 0 4 8 0 0 -4 "></path>
<path stroke="blue" stroke-width="0.2" fill='none' d=" m 11 10 0 -2 -4 -1 "></path>
<circle cx=3 cy=10 r=0.5 fill='cyan' />
<circle cx=11 cy=10 r=0.5 fill='cyan' />
<circle cx=7 cy=7 r=0.5 fill='cyan' />
<circle cx=3 cy=14 r=0.5 fill='green' />
<circle cx=11 cy=14 r=0.5 fill='green' />
<circle cx=11 cy=8 r=0.5 fill='green' />
</svg>
2" fill='none' d="m 3 10 0 4 8 0 0 -4 "></path>
<path stroke="blue" stroke-width="0.2" fill='none' d=" m 11 10 0 -2 -4 -1 "></path>
<circle cx=3 cy=10 r=0.5 fill='cyan' />
<circle cx=11 cy=10 r=0.5 fill='cyan' />
<circle cx=7 cy=7 r=0.5 fill='cyan' />
<circle cx=3 cy=14 r=0.5 fill='green' />
<circle cx=11 cy=14 r=0.5 fill='green' />
<circle cx=11 cy=8 r=0.5 fill='green' />
</svg> 6c1.3-0.1 2.5-0.2 3.8-0.3 0.2 2.3 1.3 4.6 3.4 5.7 3 1.7 6.8 1.8 10 0.6 2.1-0.7 3.7-3 3.2-5.3C23.9 20.1 21.7 19 19.7 18.5 16.1 17.4 12.3 17 8.9 15.2 6.5 13.9 4.9 11.3 5.1 8.5 5.2 5.2 7.6 2.3 10.7 1.3 14.2 0 18.2 0.1 21.7 1.4 24.7 2.5 27 5.5 27.3 8.7 27.7 9.6 26.9 9.6 26.2 9.6 25.3 9.7 24.4 9.7 23.5 9.8 23.3 7.4 21.8 5.1 19.4 4.4 17.1 3.8 14.5 3.8 12.2 4.5 10.1 5.1 8.4 7.5 9.2 9.7 9.8 11.7 12 12.3 13.8 12.8c3.5 1.1 7.4 1.4 10.6 3.3 2.5 1.5 4.1 4.4 3.8 7.3-0.2 3.5-2.8 6.5-6.1 7.6C18.8 32.3 15 32.2 11.5 31.3 8.1 30.4 5.2 27.7 4.3 24.2 4.1 23.4 4 22.5 4 21.6Z"/>
</g>
</svg>
6c1.3-0.1 2.5-0.2 3.8-0.3 0.2 2.3 1.3 4.6 3.4 5.7 3 1.7 6.8 1.8 10 0.6 2.1-0.7 3.7-3 3.2-5.3C23.9 20.1 21.7 19 19.7 18.5 16.1 17.4 12.3 17 8.9 15.2 6.5 13.9 4.9 11.3 5.1 8.5 5.2 5.2 7.6 2.3 10.7 1.3 14.2 0 18.2 0.1 21.7 1.4 24.7 2.5 27 5.5 27.3 8.7 27.7 9.6 26.9 9.6 26.2 9.6 25.3 9.7 24.4 9.7 23.5 9.8 23.3 7.4 21.8 5.1 19.4 4.4 17.1 3.8 14.5 3.8 12.2 4.5 10.1 5.1 8.4 7.5 9.2 9.7 9.8 11.7 12 12.3 13.8 12.8c3.5 1.1 7.4 1.4 10.6 3.3 2.5 1.5 4.1 4.4 3.8 7.3-0.2 3.5-2.8 6.5-6.1 7.6C18.8 32.3 15 32.2 11.5 31.3 8.1 30.4 5.2 27.7 4.3 24.2 4.1 23.4 4 22.5 4 21.6Z"/>
</g>
</svg>
Leave a Comment