Как рисовать чешую: Как нарисовать животных в различных техниках рисования
31.01.2021 


 Разное
Разное
Как нарисовать металл карандашом поэтапно для начинающих
Процесс рисования металла может быть очень интересным занятием так как Вы можете достигнуть удивительных результатов с помощью нескольких хитростей. В этом уроке я покажу Вам как нарисовать глянцевый металл (полированное серебро, хром) . Я буду использовать серебряный кубок, но Вы можете использовать те же самые методы для рисования текстуры металла на любой другом объекте.
Что Вам понадобится
- Твёрдо-мягкий карандаш (HB)
- Мягкий карандаш ( 2B)
- Мягкий карандаш (4B)
- Мягкий карандаш ( 8B)
- Растушевка, для рисующих карандашом
- Линейка
- Точилка для карандашей
- Ластик (предпочтительно ластик-клячка )
Перед началом рисования, взгляните на готовые изображения металла, чтобы получить представление о том, что Вы пытаетесь достичь:
Шаг 1
Вы можете нарисовать любой металлический объект с глянцевым покрытием, но позвольте мне показать вам, как нарисовать металлический кубок в несколько шагов.
Начните с рисования верхней части: нарисуйте 2 эллипса и соедините их между собой прямыми линиями. При необходимости используйте твёрдо-мягкий карандаш (HB) и линейку. Рисуйте чуть нажимая на карандаш, делая линии едва заметными.
Шаг 2
Представьте себе ножку кубка, нарисуйте эллипсы чуть поменьше, чтобы создать мягкий переход.
Шаг 3
Соедините эллипсы между собой линиями, создавая контур кубка.
Шаг 4
Нарисуйте основу кубка. Я добавил немного выпуклости в этой области — текстуру металла выглядит лучше, если передаются все мелочи поверхности.
Шаг 5
Нарисуйте линии вдоль кубка,чтобы лучше увидеть перспективу. Очень важно представить кубок как объемный 3D объект!
Шаг 6
Возьмите ластик и осторожно сотрите лишние линии.
Шаг 7
Детализируйте изображение, сделайте его больше похожим на настоящий объект — опять же, это даст металлической структуре больше блеску.
Шаг 8
Время накладывать тень! Наклоните Ваш карандаш и заполните внутреннюю часть кубка тенью.
Шаг 9
Возьмите растушевку и тщательно растушуйте тень, так она чтобы она стала однородной.
Шаг 10
Посмотрите на Ваш объект, представьте, что он стоит перед Вами, определите в какой части находится источник света. Затем затемните те части, которые не освещены. Используйте растушевку по мере необходимости.
Шаг 11
Самое главное в металле — блеск и он создается контрастом. Аккуратно затемняйте одну сторону кубка для создания эффекта света на другой части кубка.
Шаг 12
Также затемните другую сторону, но в этот раз не создавайте четкую границу света и тени. Вместо этого, создайте мягкий переход.
Шаг 13
Основное затемнение уже позади, и сейчас необходимо усилить контраст. Возьмите 
Шаг 14
Используйте тот же самый карандаш на самом краю кубка. Сделайте четкий край, затем сделайте плавный переход к основной части кубка.
Шаг 15
Сделайте то же самой с другой стороной.
Шаг 16
Используйте тот же карандаш, чтобы выделить границу света и тени. Придайте границе разделения строгий переход, который постепенно смягчается.
Шаг 17
Затемните другие области тени, чтобы выравнять контраст.
Шаг 18
Возьмите мягкий карандаш (4В) и затемните стороны внутренней части кубка, чтобы придать ему объемный вид.
Шаг 19
Возьмите мягкий карандаш (8В) и затемните эту часть еще больше, сливаясь с основной тенью насколько это возможно. Это и будет эталоном самой темной, затемненной тени.
Шаг 20
Металлический обозначает сильный контраст в отражении. Давайте дадим поверхности возможность отразить что-нибудь. Сделайте набросок контура черной полоски на другой стороне.
… и заполните эту часть очень мягким карандашом (8В).
Шаг 21
Уже начинает сиять! Давайте просто добавим небольшие детали. Внутренняя часть кубка такая же сияющая как и внешняя, и она сама себя отражает. Используйте этот факт для создания интересного эффекта. Вам не нужно быть на 100 % аккуратным, просто придайте вид словно внутренняя поверхность что -то отражает.
Шаг 22
Так как металл является очень светоотражающим вещество, он также отражает …. себя. Поэтому нам необходимы все эти выпуклости- она поглощают свет с поверхности и отражают его с помощью тени.
Шаг 23
Используй все карандаши, чтобы выравнять контраст всего кубка.
Рисуем речную рыбу в Adobe Illustrator
Сегодня мы научимся рисовать речную рыбу в Adobe Illustrator. Вас ждет несколько полезных техник, которые вы сможете применять ив других работах. Мы будем работать с инструментом Blend/Переход, также научимся создавать и использовать кисти различных типов, будем рисовать и использовать обычные градиенты и mesh. А освоив принципы создания сегодняшней работы вы без труда нарисуете любую чешуйчатую рыбину.
А освоив принципы создания сегодняшней работы вы без труда нарисуете любую чешуйчатую рыбину.
Финальный результат
Шаг 1. Создаем чешуйку
Создайте новый документ Adobe Illustrator. Для начала создадим основу для рыбьей чешуи. Инструментом Ellipse/Эллипс нарисуйте круг. Удерживайте Shift, чтобы круг не оказался овалом.
Укажите кругу радиальный градиент, настроив цвета в палитре Gradient/Градиент. В примере использованы цвета: R=211 G=205 B=129 1; R=139 G=159 B=90 1; R=95 G=103 B=79 1; R=41 G=43 B=38 1. Вы же можете выбрать любые цвета, которые нравятся вам. Но обязательно сохраните их в палитре Swatches/Образцы, так как мы будем использовать их на протяжении всего урока. Закончив с подбором и настройкой цветов, настройте размер и расположение градиента при помощи инструмента Gradient/Градиент. Должно получиться примерно как на картинке ниже.
Теперь из этой чешуйки нам нужно сделать кисть. Однако пока наша фигура залита градиентом, это невозможно. Чтобы решить эту проблему мы разберем градиент. Выделите чешуйку и в меню выберите Object>Expand/Объект>Разобрать.
Чтобы решить эту проблему мы разберем градиент. Выделите чешуйку и в меню выберите Object>Expand/Объект>Разобрать.
В предложенном окне укажите примерно 50 объектов. Можете поэкспериментировать. Наша главная задача — разобрать градиент так, чтобы в разобранном виде он смотрелся хорошо. Так что ориентируйтесь на свое восприятие прекрасного, не забывая также о том, что чем меньше объектов, составляющих фигуру, тем она легче с точки зрения затрат оперативной памяти.
После того как мы разобрали градиент, можно делать из чешуйки кисть. Для этого просто перетащите чешуйку в палитру Brushes/Кисти. В появившемся окне выберите опцию Scatter Brush/Дискретная кисть. Все опции оставьте как есть (их мы настроим позже) и нажмите ОК.
Шаг 2. Рисуем рыбий силуэт
Теперь давайте нарисуем саму рыбу. Тем же инструментом Ellipse/Эллипс нарисуйте вот такой овал:
Теперь пририсуйте овалу две кривые при помощи инструмента Pen/Перо. Постарайтесь сделать так, чтобы начало кривой совпадало с точкой соприкосновения кривой с овалом. Если не вышло, исправьте это с помощью инструмента Direct Selection/Прямое выделение.
Если не вышло, исправьте это с помощью инструмента Direct Selection/Прямое выделение.
Тем же инструментом Pen/Перо нарисуйте рыбе голову как на картинке ниже.
Если у вас возникают проблемы с передачей формы головы, хвоста или любых других деталей, нет ничего зазорного в том, чтобы срисовать их с фотографии настоящей рыбы. Перетащите фотографию в Illustrator, заблокируйте ее нажав Ctrl+2, и просто обрисуйте объект поверх фото.
Теперь инструментом Pen/Перо объедините две ранее нарисованные кривые в хвост. Возьмите инструмент Selection/Выделение, выделите хвост и туловище, и в палитре Pathfinder/Обработка контура нажмите на иконку Unite/Объединить.
Шаг 3. Покрываем рыбу чешуей
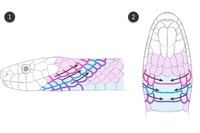
Нам нужно покрыть все тело рыбы чешуей. Для этого мы покроем все тело рыбы поперечными полосами и применим к ним ранее созданную кисть.
Для начала давайте создадим три главные полосы: линию края хвоста, линию в самой широкой части рыбы и линию основания головы. Линию в самой широкой части придется нарисовать инструментом Pen/Перо. А вот остальные две можно просто скопировать, выделив составляющие их точки инструментом Direct Selection/Прямое выделение, затем нажав Ctrl+C и Ctrl+F. Для удобства давайте окрасим линии в разные цвета. Также сделайте копию линии в самой широкой части.
Линию в самой широкой части придется нарисовать инструментом Pen/Перо. А вот остальные две можно просто скопировать, выделив составляющие их точки инструментом Direct Selection/Прямое выделение, затем нажав Ctrl+C и Ctrl+F. Для удобства давайте окрасим линии в разные цвета. Также сделайте копию линии в самой широкой части.
Кликните дважды по инструменту Blend/Переход. Появится окно, в котором вам нужно выбрать вариант Specified Steps/Заданное число и указать количество полос, которые вы желаете создать, применив переход. В примере указано 20 шагов. После того как вы указали параметры нажмите ОК.
Теперь выделите линию у хвоста и одну из линий в самой широкой части и нажмите Ctrl+Alt+B. Таким образом вы создадите переход между этими двумя линиями. Выделите копию самой широкой линии и линию у головы и сделайте то же самое.
Заметьте что и сейчас вы можете редактировать положение линий и переходов между ними. Если вышло так, что не вся рыба покрыта полосами, вы можете масштабировать все объекты составляющие переход, выделив их инструментом Select/Выделение, или же только одну из основных полос, выделив их инструментом Direct Selection/Прямое выделение.
После того как вы подредактируете полосы, разберите оформление. Выделите переход и в меню выберите Object>Expand Appearance/Объект>Разобрать выделение. После этого разгруппируйте линии нажав Ctrl+Shift+G. Не переживайте, если линии будут выходить за пределы рыбьего силуэта. Потом мы спрячем излишки при помощи маски. Не забудьте удалить одну из полос в самом широком месте.
Выделите все созданные нами в этом шаге полосы и в палитре Brushes/Кисти выберите созданную нами в первом шаге кисть-чешуйку. Результат скорее всего будет далек от идеала. Вот что может получиться на этом этапе:
Для того, чтобы сформировать из этого желаемую чешую, кликните дважды по этой кисти в палитре Brushes/Кисти и, включив опцию Preview/Просмотр настройте кисть так, чтобы получилась чешуя. Вот какие настройки были сделаны в этом примере:
Опция Size/Размер меняет размер самих чешуек, Spacing/Расстояние определяет насколько часто чешуйки лягут, остальные параметры Scatter и Rotation отвечают за расстояние от контура и поворот, но в этом уроке они нам не понадобятся.
Вот что должно получиться на этом этапе.
Может случиться так, что линии чешуи в одной из частей лягут наоборот, то есть темная часть предыдущего ряда будет накрывать светлую часть последующего. В этом случае выделяйте ряд за рядом и поочередно отправляйте их на передний план, нажимая Ctrl+Shift+].
При желании мы можем немного подредактировать чешую ближе к хвосту. Ведь в тех местах она должна быть меньше и чаше. Для того, чтобы изменения, которые мы будем производить не затронули передние ряды чешуи, выделите их и разберите оформление через Expand Appearance/Разобрать оформление. Также сразу заблокируйте эти ряды, чтобы вам было удобнее работать.
Теперь измените параметры кисти, немного уменьшив размер чешуек и при необходимости расстояние между ними. Заметьте что изменения действуют на все линии, которые остались не разобранными. Примите изменения и теперь разберите оформление еще одного ряда максимально близкого в середине рыбы. Вновь меняйте параметры кисти, постепенно умельчая чешуйки ближе к хвосту. В примере был использован шаг в 2% для размера чешуек, а расстояние уменьшалось при необходимости на глаз. Вот что получилось:
В примере был использован шаг в 2% для размера чешуек, а расстояние уменьшалось при необходимости на глаз. Вот что получилось:
Теперь разблокируйте все, нажав Ctrl+Shift+2 и подредактируйте чешуйки. Где-то подвиньте ряды ближе друг к другу, где-то дублируйте линию чешуек.
Когда вы будете довольны результатом, выделите контур рыбьего силуэта, дублируйте его и поместите копию на передний план, поверх чешуи. Выделите всю чешую и контур, кликните по выделенному объекту правой кнопкой мыши и выберите Make Clipping Mask/Создать обтравочную маску.
Шаг 4. Рыбья голова
Теперь давайте займемся оформлением рыбьей головы. Нарисуйте пока просто контурами очертания глаза, рта, ноздри и жабр. Выделите все черты и заблокируйте их.
Ориентируясь на, с позволения сказать, черты лица рыбы, создайте сетчатый градиент подобный тому, что вы видите на картинке ниже. Для создания градиента и новых точек в нем используйте инструмент Mesh Gradient/Сетчатый градиент. Используйте цвета выбранные нами ранее. Редактировать точки и направляющие удобно инструментом Direct Selection/Прямое выделение.
Используйте цвета выбранные нами ранее. Редактировать точки и направляющие удобно инструментом Direct Selection/Прямое выделение.
Если вам сложно работать с сетчатым градиентом, и вы не понимаете что с ним делать, не переживайте и залейте рыбью голову обычным радиальным градиентом используя выбранные ранее цвета.
Разблокируйте все и выкрасьте рыбий глаз, используя те же выбранные ранее цвета. В палитре Transparency/Прозрачность вы можете снизить параметр Opacity/Непрозрачность для блика.
Создайте инструментом Ellipse/Эллипс круг немного больше самого глаза. Выделите глаз и поместите его на передний план. Таким образом нарисованный только что круг окажется прямо под слоями глаза. Укажите кругу градиент как вы видите ниже и подредактируйте положение градиента.
Завершите ноздрю. Укажите ей заливку нашего темного цвета, затем поверх ноздри нарисуйте еще один круг поменьше. Выделите оба круга и в палитре Pathfinder/Обработка контура нажмите на иконку Minus Front/Минус верхний. Немного снизьте ноздре непрозрачность.
Немного снизьте ноздре непрозрачность.
Укажите рту такой же темный цвет что и ноздре и также снизьте непрозрачность. Теперь нарисуйте светлую фигуру вокруг рта и тоже сделайте ее полупрозрачной.
Выделите кривые, которые мы нарисовали для жабр. Откройте палитру Brushes/Кисти, нажмите на иконку в нижнем левом углу, чтобы загрузит новые кисти. Выберите Artistic>Artistic_Ink. Из набора выберите Light_Ink_Wash_2.
Дважды кликните по кисте и измените для нее параметр Colorization/Окрашивание. Выберите метод Hue Shift/Сдвиг цветового тона. Выберите для этих линий темный цвет.
Выделите все линии, которые составляют жабры и в палитре Appearance/Оформление, укажите им режим наложение Darken/Затемнение и совсем немного снизьте непрозрачность.
Шаг 5. Плавники и хвост
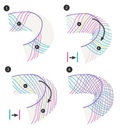
Инструментом Pen/Перо нарисуйте формы плавников и хвоста.
Теперь мы создадим кисть, при помощи которой зададим текстуру нашим плавникам.
Нарисуйте овал инструментом Ellipse/Эллипс.
Инструментом Direct Selection/Прямое выделение подвиньте усики манипуляторы правой точки максимально близко к самой точке (тем самым заостряя угол). Затем выделите две средние точки и подвиньте их ближе к левому краю. Удерживайте Shift, чтобы двигать точки по ровной линии.
Дублируйте получившуюся фигуру и сделайте ее меньше. Укажите большей фигуре наш темный цвет, а меньше посветлее. Дублируйте меньшую фигуру.
Нарисуйте в основании фигур светлый овал.
Дважды кликните по инструменту Blend/Переход и укажите меньшее количество шагов. В примере использовано 10.
Выделите светлый овал и среднюю фигуру и нажмите Ctrl+Alt+B. Теперь выделите среднюю фигуру и большую темную, и снова нажмите Ctrl+Alt+B. Вот что должно получиться:
Вы можете немного подредактировать результат, изменяя размер и положение ключевых фигур внутри перехода.
Перетащите получившуюся фигуру в палитру Brushes/Кисти. На этот раз выберите вариант Art Brush/Изобразительная кисть. Настройки оставьте по умолчанию. Проследите лишь затем, чтобы направление кисти шло от толстого конца к тонкому.
На этот раз выберите вариант Art Brush/Изобразительная кисть. Настройки оставьте по умолчанию. Проследите лишь затем, чтобы направление кисти шло от толстого конца к тонкому.
Инструментом Pen/Перо нарисуйте две линии вдоль большого плавника. Начинайте линию внизу, а заканчивайте наверху. Это определяет направление кисти. Укажите 14 шагов перехода для инструмента Blend/Переход.
Создайте переход от одной линии к другой. Затем выделите переход и разберите его.
Примените ко всем линиям перехода созданную нами кисть. При необходимости инструментом Direct Selection/Прямое выделение дотяните кончики линий в краю плавника.
Примените к самому плавнику градиент как показано на картинке ниже. Выделите плавник и линии-прожилки и отправьте их на задний план, нажав Ctrl+Shift+[.
Так же оформите остальные плавники и хвост. При необходимости пользуйтесь обтравочной маской, чтобы скрыть лишние детали. Также вы можете менять размер применяемой кисти.
Снова вернемся к большому плавнику. Опять нарисуйте две линии и сделайте между ними переход, но уже указав большее количество шагов. Примените к ним ту же кисть, что и в предыдущем случае, но меньшего размера (0,25).
Примените к результату обтравочную маску. Дублируйте фигуру плавника, отправьте его на передний план, выделите плавник с переднего плана и получившиеся «иголки», нажав правой кнопкой по выделению выберите Create Clipping Mask/Создать обтравочную маску. Поместите получившейся объект под большие прожилки, укажите ему режим наложения Multiply/Умножение и Opacity/Непрозрачность в 30%. Проделайте то же с остальными плавниками и хвостом.
Шаг 6. Последние штрихи
Помните мы делали копию контура силуэта рыбы. Пришло время его использовать. Поместите фигуру поверх чешуи и укажите ей следующий Mesh Gradient/Сетчатый градиент. Используйте те же цвета, только посредине укажите более желтый, золотистый оттенок.
Укажите силуэту с сетчатым градиентом режим наложения Overlay/Перекрытие и Opacity/Непрозрачность в 60%.
Финальный результат
Автор урока Дежурка
Смотрите также:
Как нарисовать чешую? Как нарисовать чешую рыбы, русалки, дракона?
При словах клад или сокровище сразу в воображении возникает сундук со старинными монетами, украшениями и драгоценными камнями. Когда клад находится на дне морском сразу возникает вопрос: как он там оказался? Сразу приходит мысль о кораблекрушении, значит и разрушенный корабль неподалеку тоже уместно изобразить.
Предлагаю разделить задачу на две части. Сначала рассмотрим процесс рисования сундука с сокровищами.
Мастер класс по поэтапному изображению такого сундучка в видео ниже. Потом можно добавить песок с водорослями, пузырики и морских обителей.
Научившись изображать сундук сокровищ помещаем его на дно морское, как на картине ниже.
Начинаем по традиции с карандашного наброска на акварельной бумаге или холсте, так как данном случае рисуем красками.
Для создания представленной картины использовались темперные краски (набор из 12-ати цветов).
Фон выполнен с помощью следующих цветов: голубой ФЦ, изумрудной зелени, белила добавлены сверху справа там, где падает свет.
Для изображения дна следует добавить к имеющимся цветам кадмий жёлтый и охру светлую, на переднем плане добавим белила.
Корабли с водорослями и камни написаны смесью ультрамарина, сиены жженой и немного сажи газовой. Краска для камней более концентрированна (передний план), а контуры корабля необходимо немного размыть (задний план).
Сундук написан смесью железной красной, жжёной сиены и охры.
Для затемненных участков добавлена голубую ФЦ, а в светлых — кадмий жёлтый.
Для железных элементов использована смесь голубой ФЦ и сиены натуральной.
Блики показаны кадмием жёлтым.
Для изображения золотых монет и слитков использовались сиена натуральная, железная красная и кадмий жёлтый.
В освещенных частях — кадмий жёлтый.
Нити розового жемчуга показаны с помощью железной красной, белил и капли голубой ФЦ, чтобы написать тень.
Драгоценные камни расписаны чистыми цветами, только для освещенных граней и ребер использованы белила.
Кувшин, увязший в песке, нарисован той же смесью, что и золото.
Для водорослей использована смесь из следующих цветов: голубой ФЦ, изумрудной зелени и охры светлой.
Красивая большая ракушка справа от сундука сундука — смесь железной красной, жжёной сиены и охры, с белилами бликами на освещенных частях.
При выборе красок для написания рыбок, крабик с жемчужиной в клешне, актинии допустима некоторая разумная импровизация.
В завершении добавлены тени, белые пузырьки воздуха морским обитателям и блики для драгоценностей.
________________
При желании добавить к рисунку тропической экзотики или просто изобразить таковую: МК по изображению рыбок и МК по изображению кораллового рифа.
Рисуем русалку в Фотошоп
Русалки бывают разных форм, цветов и размеров. В этом уроке я покажу вам, как нарисовать красочную русалку в Adobe Photoshop.
Всю работу, начиная от наброска, мы будем выполнять в Photoshop. Предполагается, что вы обладаете базовыми навыками работы в программе, например, создания документов и выбора инструментов. Также вы должны уметь работать со слоями. Обратите внимание, что для полноценного рисования вам понадобится графический планшет с чувствительностью к нажиму.
Начнем!
Дополнения для работы в Photoshop, а также различные кисти, экшены и т.д., вы можете найти на сайте GraphicRiver.
1. Создаем набросок
Шаг 1
Начинаем с создания нового документа File – New (Файл – Новый).
В открывшемся окне есть множество параметров, о которых можно написать целый урок! Но в нашем случае устанавливаем ширину на 8 дюймов, высоту – на 10 дюймов и Resolution (Разрешение) – на 300 dpi. Закончив с настройкой, нажимаем ОК.
Закончив с настройкой, нажимаем ОК.
Шаг 2
Перед началом рисования давайте подготовим документ. Как правило, я делаю две важные вещи.
Создаю новый слой. Во время рисования я очень часто пользуюсь слоями и этот урок не исключение. Для этого убедитесь, что у вас открыта панель слоев. Если она закрыта, то переходим в верхнем меню Window – Layers (Окно – Слои).
По умолчанию после создания документа есть только один слой. Он называется Background (Фон) и на нем тоже можно рисовать. Однако, рекомендую все же создавать новый чистый слой и работать на нем. Для этого в нижней части панели слоев нажимаем на кнопку Create a New Layer (Создать новый слой).
Именно на этом слое мы будем рисовать. Он будет независим от фонового слоя (тот, на котором белый цвет).
Шаг 3
Теперь выберем кисточку для рисования наброска. В сети вы можете найти множество потрясающих кистей для Photoshop, но для урока нам подойдет стандартный набор. Также обратите внимание, что я даю всего лишь один из вариантов настройки инструмента. Нет правильных или неправильных параметров. Подходящий именно для вас набор настроек появится с опытом.
Стандартные настройки могут работать не совсем так, как мы ожидаем. Кисточке может не хватать чувствительности, как в реальных инструментах (карандаши, маркеры и т.д.). Так что мы немного подкорректируем параметры, чтобы было удобнее работать.
Настройки кисти можно найти на панели Window – Brush (Окно – Кисть).
Попробуйте включить Opacity Jitter (Колебание непрозрачности) и ниже в выпадающем меню выбрать Pen Pressure (Нажим пера).
Благодаря этой настройке, непрозрачность мазков кисти будет зависеть от силы нажатия на перо.
Далее также попробуйте установить Size Jitter (Колебание размера) на Pen Pressure (Нажим пера).
Обратите внимание, что на предпросмотре мазок кисти плавно затухает на концах. Но, на самом деле, форма кисти не такая. Затухание будет зависеть от силы нажатия на перо. Возможно, этот параметр будет не всегда уместен в рисовании, особенно в работе с наброском. Но, по крайней мере, теперь вы знаете, где его можно включить/выключить.
Шаг 4
Теперь рисуем! Я начну с обычной жесткой кисти.
Так как русалка сочетает в себе черты и человека, и рыбы, рекомендую проанализировать их фото и понять, как они двигаются. Также не бойтесь экспериментировать с формой тела! В данном уроке наш персонаж будет немного полноват.
Начинаем с грубого наброска базовых элементов тела (грудная клетка, таз), затем переходим к хвосту и другим деталям. Давайте представим, что хвост – это один длинный придаток.
Русалка находится под водой, и мы должны понимать, как жидкость воздействует на нее. Например, волосы плавно развеваются, как будто находятся в невесомости. Естественно, вес тела в воде тоже становится более невесомым. Хвост также рисуем легким и плавным.
Над слоем с наброском создаем новый слой (Ctrl+Shift+N). Чтобы было удобнее рисовать финальный контур, я временно оставляю слой с наброском.
2. Заливаем набросок цветом
Шаг 1
Теперь переходим к работе с цветом! Лично я предпочитаю наносить цвет выше контура. Для этого я создаю новый слой в режиме наложения Multiply (Умножение). Затем начинаю рисовать. При таком подходе контур закрашивается цветом основной заливки.
Закончив с заливкой, я объединяю слои вместе (Ctrl+E). Учтите, что контур и цвет станут одним слоем! Перед объединением я, обычно, сохраняю резервную копию документа, чтобы в любой момент можно было вернуться к предыдущему состоянию.
Чтобы одновременно выбрать несколько слоев, зажимаем клавишу Shift. Затем кликаем правой кнопкой по выбранным слоя и выбираем Merge Layers (Объединить слои).
Шаг 2
Далее мы добавим основной фоновый цвет. На панели инструментов открываем окно Color Picker (Выбор цвета), кликнув на цветной квадрат, и выбираем нужный цвет. После этого активируем инструмент Paint Bucket Tool (G) (Заливка) и заливаем фоновый слой. При необходимости, удалите лишние мазки цвета, которые выходят за контур русалки.
От того, каким будет фон, зависит расположение теней на русалке, поэтому мы набрасываем основные элементы фона. Я хочу, чтобы русалка находилась под водой, а сверху падали солнечные лучи.
Чтобы получить такой эффект, выбираем оттенок синего светлее фона и жесткой кистью (В), комбинируя ее с мягким и жестким ластиком (Е), рисуем диагональные лучи. Также я доработала верхнюю часть линий инструментами Blur Tool (Размытие) и Smudge Tool (Палец).
Шаг 3
Для теней создаем отдельный слой выше слоя с русалкой и трансформируем его в обтравочную маску.
Обтравочная маска позволяет рисовать только в пределах основного слоя, к которому она прикреплена. Для этого кликаем по слою правой кнопкой и выбираем Create Clipping Mask (Создать обтравочную маску) или используем комбинацию клавиш Ctrl+Alt+G.
Ниже на скриншоте вы можете увидеть, как выглядит обтравочная маска. Обратите внимание, что я установила ее режим наложения на Multiply (Умножение).
3. Рисуем детали русалки
Шаг 1
Закончив с основой рисунка, мы можем начать дорабатывать его и добавлять детали. На данном этапе я чаще всего экспериментирую с кисточками. Например, для кожи беру кисть с мягкими краями. Я использую стандартную мягкую кисть с настройками, которые я показывала в начале урока. Это позволит нарисовать мягкие и аккуратные тени.
Но как получить такие плавные переходы между оттенками и доработать контур?
Настройки кисти Opacity (Непрозрачность) (уровень прозрачности) и Flow (Нажим) (как много краски накладывается при нажатии пера) помогут в местах, где нужны мягкие и аккуратные переходы. Также во многом это зависит от степени нажатия на перо, стилистические особенности рисунка и вашего способа рисования.
Шаг 2
При рисовании волос, я стараюсь следить за их движением. Направление штрихов может кардинально изменить рисунок, поэтому следите, чтобы линии не ложились хаотично. Советую вам уделить достаточно времени прорисовке волос и проводить длинные штрихи от головы и до самого кончика.
На волосах также должны быть плавные переходы между оттенками. Рисуйте светотени с учетом основного источника света, который мы добавили ранее.
Шаг 3
Можно добавить несколько выбивающихся локонов волос, чтобы прическа не выглядела одной сплошной массой. Для локонов создайте новый слой и используйте цвета волос. Чтобы локоны на выбивались по стилю, обводим их темным оттенком.
Шаг 4
Выше создаем еще один новый слой и трансформируем его в обтравочную маску для волос, чтобы не выходить за границы основной заливки. Переключаем режим наложения слоя на Color (Цветность) и добавляем синюю тонировку на кончиках волос.
Обратите внимание, что я также изменила цвет глаз. Для этого я использовала обычную мягкую кисточку (В) и розовые/синие оттенки в сочетании с описанной выше техникой.
4. Добавляем текстуру на хвосте
Шаг 1
Как правило, хвост русалки отличается от человеческой кожи. На эту часть тела мы добавим текстуру рыбьей чешуи. Но перед эти я хочу доработать тени с помощью мягкой круглой кисти с низкой непрозрачностью.
Закончив с тенями, мы можем начать экспериментировать с текстурой, которую создадим с нуля в Photoshop.
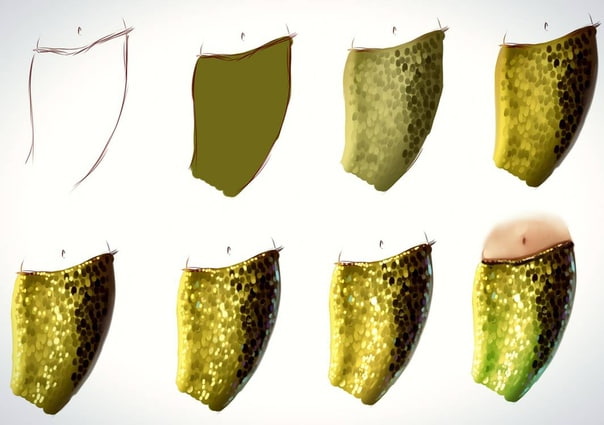
Шаг 2
Далее, как и с волосами, начинаем с созданием нового слоя над рисунком и трансформируем его в обтравочную маску. Заполняем хвост одним цветом, но режим наложения оставляем Normal (Нормальный).
Далее на панели слоев нажимаем на кнопку в виде шахматной доски, чтобы заблокировать прозрачные пиксели.
Благодаря этому, редактирование будет действовать только в пределах закрашенной области.
Шаг 3
Сначала мы применим фильтр Clouds (Облака), чтобы немного разнообразить цветовую гамму заливки. Вместо фильтра можете нарисовать эффект вручную.
Используя фильтр Clouds (Облака), проверьте, чтобы цвета переднего и заднего планов были установлены правильно. В данном уроке я использовала светло-голубой и белый. Закончив с цветами и выбрав нужный слой, переходим Filter – Render – Clouds (Фильтр – Рендеринг – Облака).
Шаг 4
Теперь создадим непосредственно чешую! Открываем Filter – Filter Gallery (Фильтр – Галерея фильтров).
Далее мы применим к хвосту два фильтра: Stained Glass (Витраж) и Plastic Wrap (Целлофановая упаковка). Ниже на скриншоте показан пример с фильтром Plastic Wrap (Целлофановая упаковка).
Черной стрелкой на скриншоте указан список примененных фильтров. С помощью кнопок, выделенных окружностью, вы можете добавлять и удалять фильтры.
Мои настройки:
- Texture – Stained Glass (Текстура – Витраж): Cell Size (Размер ячейки) 28, Border Thickness (Толщина границ) 7, Light Intensity (Интенсивность света) 4.
- Artistic – Plastic Wrap (Имитация – Целлофановая упаковка): Highlight Strength (Подсветка) 13, Detail (Детализация) 12, Smoothness (Смягчение) 5.
Не забывайте, что не существует «идеальных настроек». Поэкспериментируйте и подберите параметры, наиболее подходящие для вашего рисунка.
Закончив с настройкой фильтров, нажимаем ОК.
Шаг 5
Переключаем режим наложения слоя с заливкой хвоста на Multiply (Умножение) и теперь на хвосте есть чешуя!
5. Добавляем финальные штрихи
Шаг 1
Для завершения рисунка мы добавим несколько деталей на плавнике и коже русалки.
Для начала вырезаем плавник на отдельный слой.
Переключаем его режим наложения на Multiply (Умножение) и уменьшаем непрозрачность примерно до 50%. Благодаря этому плавник будет с полупрозрачным эффектом.
Шаг 2
Чтобы добавить дополнительные оттенки на плавнике, дублируем слой (Ctrl+J) и переключаем режим наложения копии на Normal (Нормальный). Уменьшаем непрозрачность слоя до 33%, блокируем прозрачные пиксели (как мы делали это выше) и добавляем синие и фиолетовые оттенки на плавнике.
Шаг 3
Для рисования плавника мне понадобилось больше одного слоя. Жесткой кисточкой с непрозрачностью 100% (полностью непрозрачный) рисуем светлый контру хвоста. Не забывайте, что вы всегда можете включить/выключить блокировку прозрачных пикселей, чтобы не рисовать за границами базового слоя. Я воспользовалась этой функцией, чтобы изменить цвет контура на плавнике.
Затем дорабатываем мелкие детали: рисуем темный внешний контур вокруг хвоста (примерно так же, как мы рисовали локоны).
Шаг 4
И давайте добавим несколько деталей на коже. Выше создаем новый слой, на котором рисуем все необходимые детали: растяжки и татуировку. Уменьшаем непрозрачность этого слоя, мягким ластиком (Е) добавляем плавные переходы и сглаживаем жесткие края.
Отличная работа!
Надеюсь, вы узнали из урока несколько полезных техник. Не бойтесь экспериментировать на любом этапе урока, например, изменить цветовую гамму, позу, фигуру и даже форму хвоста!
Желаю удачи в рисовании вашей собственной русалки!
Автор: Daisy Ein
Как нарисовать чешую | Creative Bloq
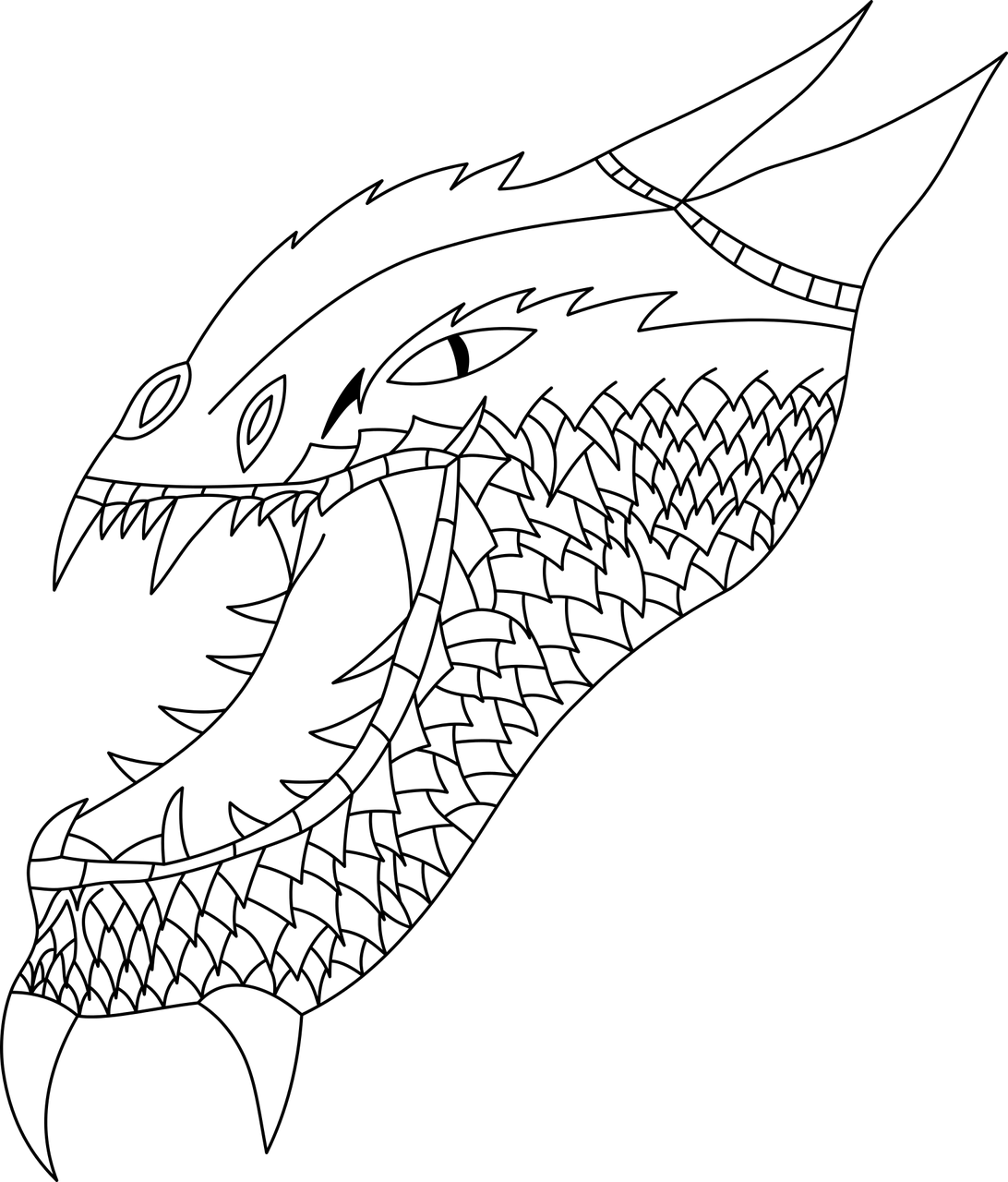
Существует много видов чешуек, и когда дело касается рисования, каждая из них требует особого подхода. В этой статье я покажу вам, как нарисовать девушку-полудракона. Поскольку драконы — фантастические существа, вдохновленные рептилиями, я сначала получил некоторые образцы этих чешуек, в частности фотографии ящериц и крокодилов.
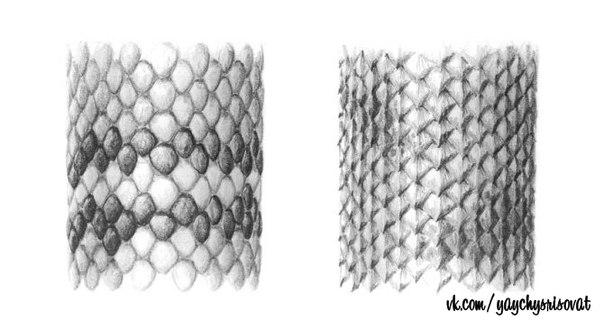
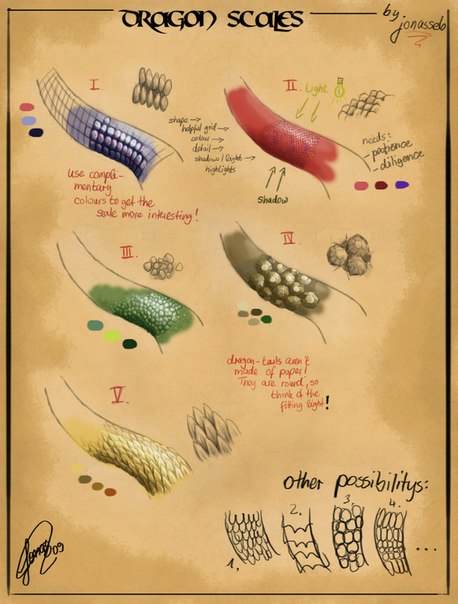
Такие чешуйки бывают жесткими, грубыми или кожистыми, а в некоторых примерах имеют форму шипов.Они появляются в регулярном порядке (более или менее), в зависимости от области, которую они покрывают: например, спина, живот или морда зверя. Это означает, что вы не можете использовать узорчатую кисть по умолчанию для воссоздания их внешнего вида; их нужно поставить на место.
Когда у меня есть образцы, я рисую фигуру и накладываю основные цвета. С помощью простой кисти, без текстуры, я рисую холодный свет, который контрастирую с теплыми тенями, и определяю ее лицо, шею и плечи, даже вдаваясь в детали, потому что чешуя будет повторять форму тела.Затем я начинаю рисовать чешуйки одну за другой. Когда я раскрашиваю рожки, я делаю их цвет более темным на концах для более реалистичного вида.
01. Рисование масштабных фигур
Масштабы отображаются один за другим.Когда я удовлетворен светом и тенью, я создаю слой Multiply и использую теплый цвет теней для рисования масштабов один за другим. Их форма — неправильный четырехугольник со скошенным краем. Я стараюсь не закруглять их, оставляя заметные края.Я также накладываю тени на каждую шкалу одного цвета.
02. Выделение бликов
Исследования помогают придать чешуе реалистичную формуЯ рисую более ровный узор по краям рогов для более реалистичного эффекта. Затем я раскрашиваю огни светлым прохладным цветом. У каждой чешуи есть своя изюминка, которая подчеркивает ее округлую форму, а также повторяет форму головы. Я применяю белые мазки как блики, чтобы имитировать гладкость чешуек.
03. Рисование текстур
Скручивание чешуек делает композицию интереснойТеперь я рисую рожки девушки. Чтобы добиться более интересного эффекта, я придаю им закрученную форму, взяв за основу рога некоторых животных, например, козла и барана. Я обращаю внимание на свет и отбрасываемые ими тени. Рога кожистые, поэтому я рисую еще несколько белых мазков, чтобы имитировать сияние.
Эта статья изначально была опубликована в выпуске 144 журнала ImagineFX . Купите здесь.
Статьи по теме:
Масштаб и чертежи в масштабе
Как увеличить или уменьшить масштаб чертежа
Давайте посмотрим, как преобразовать масштабный чертеж в другой масштаб. Вы можете подумать об изменении масштаба чертежа на десятичный или процентный коэффициент. Например, представим, что у нас есть рисунок в масштабе 1:50, но мы хотим изменить масштаб, чтобы показать этот рисунок в масштабе 1: 200. Рисунок в масштабе 1: 200 в 4 раза больше, чем рисунок в масштабе 1:50, поэтому нам нужно увеличить размер рисунка в 4 раза.В таблице ниже показаны различные коэффициенты масштабирования, необходимые для преобразования масштаба вверх или вниз.
Таблица: преобразование шкалы вверх или вниз
Возможность масштабирования чертежей вверх и вниз с использованием процентов также стала очень полезной. Работая в Adobe (Photoshop, InDesign и т. Д.), Вы обнаружите, что можете регулировать размер объекта в процентах, что отлично, если вы хотите точно масштабировать рисунок вверх или вниз при работе в Photoshop, сохраняя точный масштаб.
Представим, что вы работаете над рисунком, который вы импортировали в документ Photoshop формата A4. Чертеж, который вы импортировали, не совсем соответствует его текущему масштабу 1:50, поэтому вам нужно будет уменьшить масштаб, чтобы втиснуть изображение на страницу, сохраняя при этом точный масштаб. Используя приведенную ниже таблицу, мы видим, что для преобразования масштаба 1:50 до 1: 100 нам необходимо уменьшить рисунок на 50%. Для этого мы должны убедиться, что пропорции размеров изображения заблокированы, и перейти к вводу 50% в поле размера.
Очевидно, это простой пример, но вы поняли идею. В таблице ниже представлены базовые проценты преобразования для увеличения или уменьшения масштаба чертежа с использованием стандартных метрических шкал.
Таблица: преобразование шкалы вверх или вниз
Шкала формата бумаги и увеличение
Теперь мы можем посмотреть на изменение шкалы размеров бумаги и увеличения. Бывают случаи, когда у вас может быть рисунок на листе бумаги формата A4, который вам нужно масштабировать, например, до листа формата A3.Представим, что вам нужно было обвести этот рисунок, поэтому вы воспользуетесь копировальным аппаратом, чтобы масштабировать рисунок до необходимого размера.
Как преобразовать размеры бумаги?
Для преобразования формата бумаги вы можете использовать проценты, указанные в таблице ниже. Обратите внимание, что эти проценты не соответствуют масштабным коэффициентам. Таким образом, если вы точно масштабируете или увеличиваете размер бумаги, это не означает, что вы сохраните точный (или стандартный) масштаб чертежа. Итак, если вы хотите увеличить масштаб чертежа с помощью копировального аппарата, но хотите увеличить его до стандартного масштаба (например, 1:10), тогда вы должны использовать процентные коэффициенты для преобразования масштаба.Если вы хотите изменить только размер бумаги, вы можете использовать конвертер размера бумаги. Я надеюсь, что в этом есть смысл.
Таблица: преобразование размеров бумаги и коэффициентов увеличения
Создание масштабированного чертежа | Справка SketchUp
Внутри группы вы можете применить масштаб к 2D-чертежу, чтобы вся геометрия в этой группе отражала выбранный масштаб. Эта геометрия включает все собственные типы объектов LayOut. Однако при применении этого масштаба объекты группы, такие как текст, метки и размеры, сохраняют свои исходные свойства, такие как размер линии и шрифта.
В результате вы можете рисовать в масштабе и настраивать этот масштаб в LayOut, не занимаясь математическими вычислениями.
В следующих разделах объясняется, как создавать и редактировать масштабированный чертеж. Вы также найдете советы по использованию масштабированного чертежа с видовыми экранами SketchUp и импортированными файлами САПР.
Создание чертежа в масштабе
В LayOut масштабированный чертеж должен быть в группе. Вы можете создать группу для масштабированного чертежа двумя способами:
- Сначала создайте группу, а затем начните рисовать.
- Начните рисование и создайте группу из выбранных объектов.
Совет: Если вы по ошибке применили неправильный масштаб к группе, используйте команду Удалить масштаб , чтобы отменить свою работу и начать заново. Хотя вы можете выбрать новый масштаб, чтобы исправить ошибку, знайте, что это изменит размер вашей геометрии. Другими словами, размер геометрии никогда не изменяется при применении первого масштаба; однако после применения первого масштаба изменение масштаба приводит к изменению размера геометрии.
Чтобы начать работу с масштабированной группой чертежей, выполните следующие действия:
- Выберите Window> Scaled Drawing .
- На открывшейся панели «Масштабированный чертеж» щелкните «Сделать масштабированный чертеж» .
- Выберите масштаб.
- (Необязательно) В раскрывающемся списке Длина выберите Десятичный, Архитектурный, Инженерный или Дробный. В зависимости от вашего выбора вы можете выбрать единицу измерения, например метры или футы.
- Используя инструменты рисования, начните создавать свой рисунок, и LayOut применит выбранный вами масштаб, как показано на следующем рисунке.
- Когда вы закончите, дважды щелкните инструментом «Выбор» в любом месте области рисования, за пределами масштабированного контекста рисования.Или нажмите клавишу Esc .
Если вы уже начали рисовать и хотите превратить то, что вы нарисовали, в масштабированный рисунок, выполните следующие действия:
- Выберите объекты, которые принадлежат масштабированному чертежу.
- Щелкните выборку контекстным щелчком и выберите Make Group в появившемся подменю.
- Щелкните в контексте новую группу, выберите Масштаб , а затем выберите масштаб в появившемся подменю, как показано на следующем рисунке.
Редактирование чертежа в масштабе
Чтобы редактировать объекты в масштабированном чертеже, вам просто нужно открыть контекст группы. (Подробнее см. Группировка объектов.)
Вы также можете изменить масштаб, выбрав объект группы масштабированного чертежа, а затем выбрав параметры на панели масштабированного чертежа.
Совет: Помните, что после применения масштаба выбор нового масштаба изменит размер геометрии.
Работа с видовыми экранами SketchUp и файлами САПР
Окно просмотра SketchUp не может находиться в масштабированной группе.Если вы хотите использовать масштабируемую функцию рисования для рисования поверх видового экрана SketchUp, вам необходимо заблокировать видовой экран на отдельном слое. Затем на новом слое поверх видового экрана вы можете создать масштабированный рисунок.
Если вы импортируете файл САПР в LayOut, вы можете настроить масштаб импортированных данных в соответствии с документом LayOut. Помните, что пунктирная линия вокруг группы указывает на масштабированный чертеж, и вы можете увидеть текущий масштаб, когда выбрана масштабированная группа чертежей, как показано на следующем рисунке.
.
Leave a Comment