Как рисовать а букву – Как красиво нарисовать букву А (карандашом поэтапно)?
23.05.2020 


 Разное
Разное
Как красиво нарисовать букву А карандашом
Добро пожаловать на сайт, для тех, кто хочет быстро научиться рисовать в 3D! Мы продолжаем изучать различные стили рисования буквы «А». Сегодня это стиль падающей тени.
Это действительно отличная 3D техника для букв, которой меня научил Брюс Мак Интайр (Bruse McIntyre). Он был аниматором студии Walt Disney в 1940-х годах и моим учителем в 1970-х. Он использовал этот стиль часто в течении своей карьеры в студии Диснея.
- -4. Всегда начинайте рисовать с построения форм.Нарисуйте букву А, как в предыдущем уроке с 1 по 5 шаг.
- Теперь отделите тень от контура.
- Затемните тень, чтобы увидеть как буква А выпрыгнет из плоской поверхности бумаги в трехмерное пространство! Вы еще раз успешно создали оптическую иллюзию, что объект действительно выходил за пределы плоскости бумаги. Хорошая работа!
Вот домашнее задание на сегодня: напишите имена членов вашей семьи на сложенных листах бумаги в этом 3D стиле. Поставьте эти оригинальные именные карточки на стол за ужином сегодня. Начните ужин с обсуждения полученных навыков в 3D рисовании!
www.web-paint.ru
Как нарисовать буквы поэтапно | Хорошие уроки
Это средний по сложности урок. Повторить этот урок может быть затруднительно и взрослым, поэтому не рекомендую рисовать буквы по этому уроку маленьким детям, но если есть большое желание — то можно и попробовать. Также хочу отметить урок «Как нарисовать вазу» — обязательно попробуйте повторить его, если у вас останется время и желание рисовать сегодня.
Что понадобится
Для того, чтобы нарисовать буквы нам может понадобиться:
Поэтапный урок
Кстати, кроме этого урока советую обратить своё внимание на урок «Рисуем нос». Он поможет повысить ваше мастерсово или просто доставит немного удовольствия.
Совет: выполняйте разные действия на разных слоях. Чем больше слоёв вы сделаете — тем проще вам будет управляться с рисунком. Так набросок можно сделать на нижнем слое, а беловой вариант на верхнем и когда набросок будет не нужен, то можно будет просто отключить видимость этого слоя.
При выполнении урока учтите, что из-за различий в версиях программ некоторые пункты меню и инструменты могут называться иначе или отсутствовать вовсе. Это может немного затруднить выполнение урока, но я думаю, что вы справитесь.
Опять перевожу англоязычный урок по GIMP с сайта www.gimpusers.com, в котором обрезаю и уменьшаю авторские скриншоты.
Создайте новый файл 800×600 пикселей с черным фоном. И добавьте инструментом «Текст» белый текст на фон. Шрифт должен быть примерно 60−70 пикселей.

Далее нужно сделать выделение из текста. Щелкните правой кнопкой мыши по слою с текстом на панели слоёв и в выпадающем меню выберите «Альфа-канал в выделение». Сделайте невидимым слой с текстом (глазик около слоя) и создайте новый прозрачный слой (Слой — Создать новый слой).

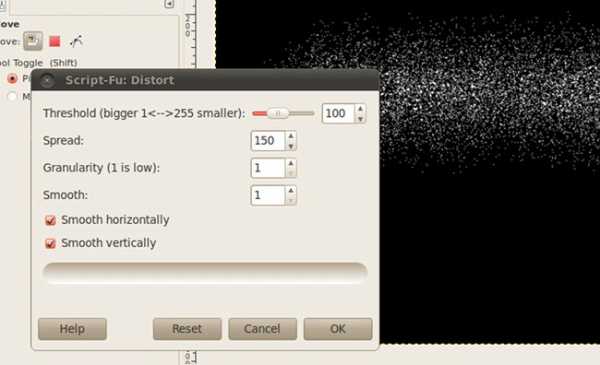
Теперь зайдите в меню Выделение — Исказить и задайте в окошке значения со скриншота.
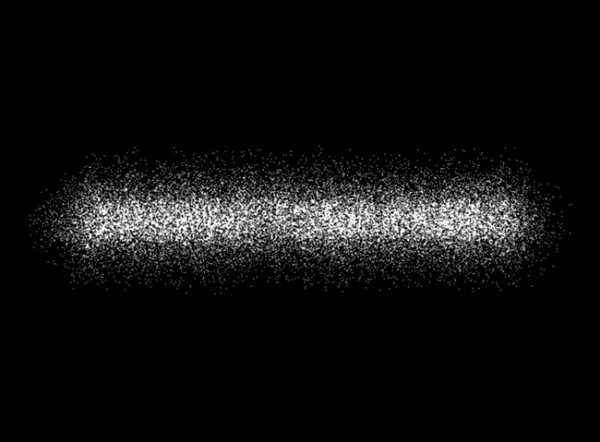
Заполните выделение белым цветом (можно просто перетащить цвет из панели инструментов на выделение). Отключите выделение (Выделение — Снять).

Повторите те же действия (выделение из текста, искажение выделения), но с другими параметрами искажения (значения: 80 / 90 / 1 / 1).

Еще раз повторите действия, но в искажении задайте параметры 120 / 20 / 1 / 1.
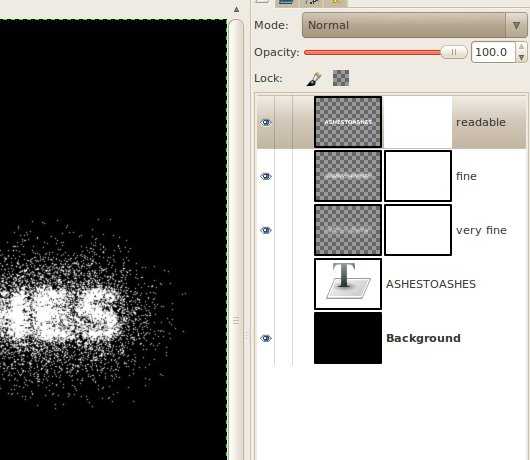
У вас должно получится 3 разных слоя с 3 разными степенями разложения букв.
Расположите слои на панели слоёв друг поверх друга (если это не так), чтобы меньшие искажения были выше.

Теперь нужно воспользоваться маской слоя, для того чтобы немного подтереть ненужную пыль на других слоях. По нижнему краю текста пыль должна выглядеть более мелкой, чем сверху.
По очереди создайте маски для всех трех слоёв (Слой — Маска — Добавить маску слоя). Все маски должны быть белыми.

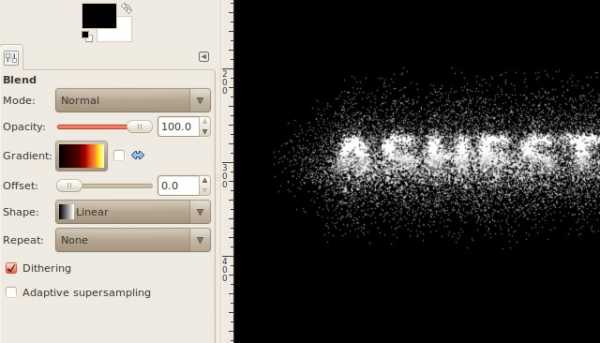
Возьмите инструмент «Градиент» и используйте стандартный градиент «Из основного в прозрачный». Поменяйте цвет переднего плана на чёрный и создайте градиенты так, как показано на рисунке.
Обратите внимание, что вы должны работать именно с маской (квадрат справа), а не с самим слоем.
Если вас не устраивает то, как слой стал прозрачным — всё можно вернуть используя белую кисть.
Теперь нажмите на любой слой правой кнопкой мыши и выберите пункт «Создать из видимого». На этом этапе мы будем добавлять цвет на буквы.
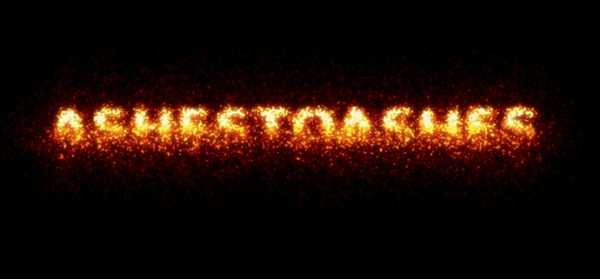
Автор хочет сделать текст похожим на светящийся пепел.

Для того, чтобы сделать свечение вокруг пепла нужно еще раз создать копию из видимого, немного размыть по Гауссу (Фильтры — Размывание — Гауссово размывание) со значением в 8px. Дальше получившемуся слою нужно установить режим смешивания «Только светлое» (находится на панели слоёв; выпадающий список со значением «Нормальный»).

Вот что получилось в конце:

И еще у автора получилось так:

И так:

Главное — экспериментировать.
Я искренне надеюсь, что вам понравился урок о том, как нарисовать красивые буквы и надеюсь, что вы смогли повторить урок. Теперь можете обратить внимание на урок «Как нарисовать жука» — он такой же интересный и увлекательный. Делитесь уроком в социальных сетях и показывайте свои результаты друзьям.
plusphotoshop.ru
Как рисовать красивые буквы 🚩 как красиво рисовать буквы 🚩 Рисование
Инструкция
Откройте новый документ и создайте полотно с белым фоном любого размера. На панели инструментов выберите текстовый инструмент и, выбрав любой читаемый шрифт, который вам нравится, напишите на белом фоне все буквы алфавита, а также цифры и знаки препинания. Скопируйте текстовый слой (Ctrl+J), а затем щелкните правой клавишей мыши по текстовому слою и выберите опцию Rasterize type. Предыдущий слой с текстом отключите, нажав пиктограмму глаза.Найдите и скачайте стиль для Фотошопа Water Drops, или найдите его в списке стилей, если он уже установлен в вашу программу. Применяя Scale Effects для изменения стиля в соответствии с размером букв, примените его к текстовому слою, чтобы создать стеклянный эффект.
Стеклянные буквы выделите, щелкнув по слою с нажатой клавишей Ctrl, а затем создайте новый слой, откройте меню Edit и выберите опцию Stroke. В настройках укажите требуемую толщину контура букв. Контур должен находиться снаружи – установите опцию Outside. Нажмите ОК, а затем нажмите Deselect, чтобы снять выделение.
К обводке примените еще один стиль из палитры Styles – Silver Style. Обводка станет серебристой. Найдите отдельное изображение той фактуры, которой вы будете заполнять буквы – например, фотографию серебряных блесток. Найденную картинку расположите в качестве нового слоя под слоем с буквами в палитре. Уменьшите размер картинки и подставьте ее к первой букве.
Создайте копию изображения с фактурой на отдельном слое и поочередно подставляйте картинку к каждой букве и цифре, а лишние фрагменты изображения, выходящие за пределы контура буквы, обрезайте.
Для того чтобы сохранить прозрачность верхней части буквы и при этом оставить наполненность нижней, увеличьте масштаб изображения и поочередно редактируйте каждую букву, выделяя часть слоя-наполнения с помощью инструмента Lasso. Нажмите Delete, чтобы удалить часть изображения внутри буквы.
Доработайте фоны букв ластиком. Срезанную границу изображения можно размыть инструментом Blur или Smudge. Для того чтобы содержимое буквы выглядело объемным, примените к нему эффект Bevel and Emboss в настройках слоев.
www.kakprosto.ru

Leave a Comment