Как редактировать гифку в фотошопе: Как отредактировать GIF, сохранив анимацию? — Хабр Q&A
15.03.2019 


 Разное
Разное
Как в фотошопе редактировать гифку
❶ Как редактировать анимацию
Инструкция
Откройте редактор Adobe Photoshop и создайте новый документ. Для этого щелкните пункт меню «Файл» (File) > «Создать» (New) или нажмите комбинацию клавиш Ctrl+N. В появившемся окне укажите произвольные ширину и длину, например, по 300, и нажмите ОК. В рабочей области программы появится новый документ.
Выберите инструмент Rectangle tool и создайте квадрат в центре вновь созданного документа. Откройте окно анимации: нажмите пункт меню «Окно» (Window) > «Анимация» (Animation). В нем уже существует один кадр. Кликните по нижней части этого кадра и в выпадающем меню укажите 0.1 секунды (seconds).
Создайте еще один кадр, нажав на кнопку Duplicates selected frames, она расположена в нижней части окна анимации. Выделите вновь созданный кадр, кликнув по нему левой кнопкой мыши. Возьмите инструмент «Перемещение» (Move) и передвиньте квадрат в нижнюю часть изображения. Нажмите на кнопку Tweens animations frames и в появившемся окошке, в поле Frames to add укажите, к примеру, 5. Эти добавятся к уже существующим двум и будут отвечать за перемещение квадрата из центра вниз. Нажмите ОК. Чтобы посмотреть результат, нажмите на кнопку Play.
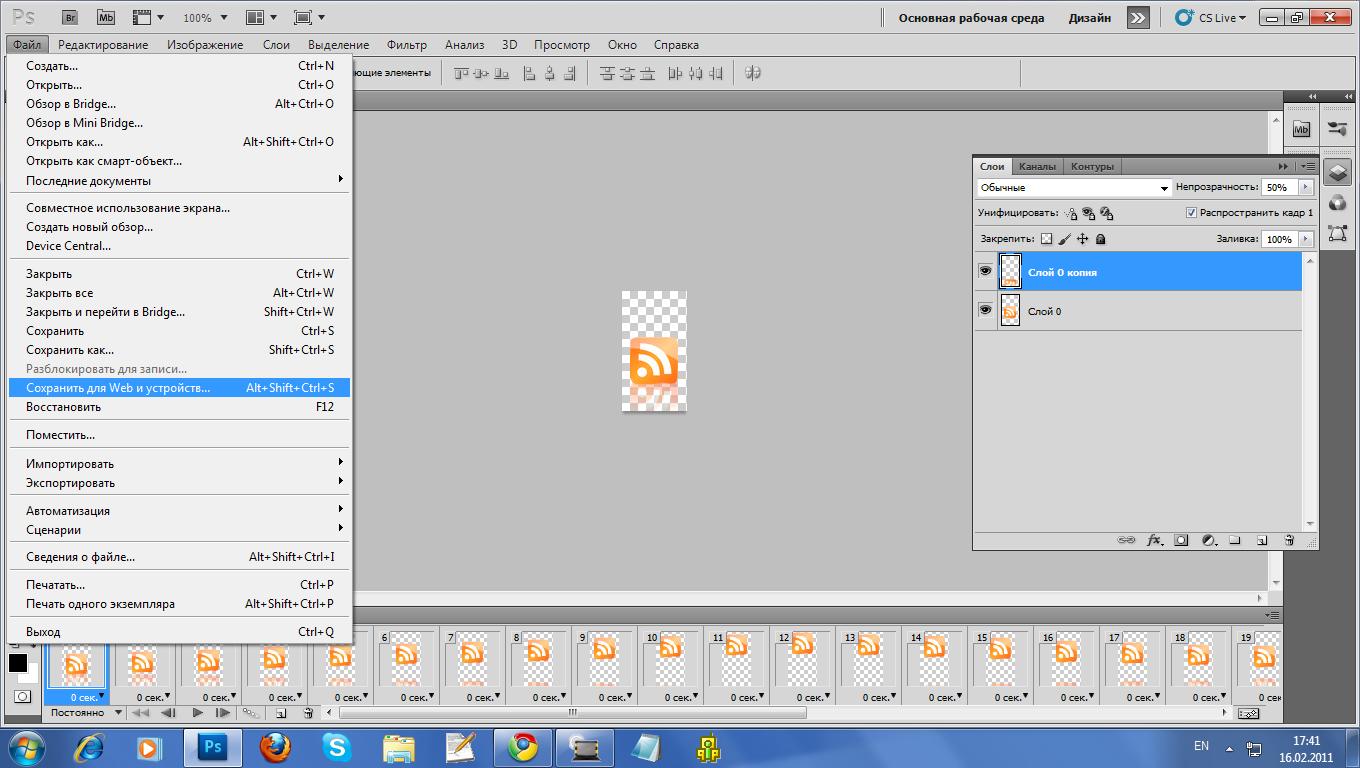
Сохраните результат: кликните «Файл» (File) >Save for web & devices или нажмите на клавиатуре Alt+Ctrl+Shift+S. В появившемся окне в настройке «Параметры повторов» (Looping options) укажите «Постоянно» (Forever) и нажмите «Сохранить» (Save). В следующем окне выберите путь для файла и тоже нажмите «Сохранить». Анимация готова.
Закройте документ, нажав на Ctrl+W. В следующем окне можно с чистой совестью нажать «Нет» (No), потому что созданный проект, мягко говоря, не очень трудоемкий. Откройте документ, сохраненный в четвертом шаге инструкции: нажмите клавиши Ctrl+O, выберите файл и нажмите «Открыть». Далее будет описано, собственно, редактирование: квадрат вместо низа будет перемещаться из центра вверх.
Видео по теме
Источники:
- как это работает анимация
Как отредактировать анимированную картинку (аватарку, баннер, смайлик)
Главная > Как сделать баннер > Как отредактировать анимированную картинку (аватарку, баннер, смайлик)
27.02.10 Как сделать баннер
Чаще всего непрофессиональные дизайнеры сталкиваются с проблемой редактирования анимации в формате gif. Это самый старый, довольно простой и очень популярный формат для создания движущихся картинок. Есть, конечно, и другие виды анимации: flash, silverlight, анимация с помощью css или javascript т.п., но эти темы мы оставим пока на будущее.
Анимированные аватарки, смайлики – это почти всегда формат gif. Чтобы отличить анимацию gif от flash, нужно кликнуть правой кнопкой мыши по этой анимации. Если в последней строчке написано что-то про Adobe Flash Player, значит, это флэш-анимация:
В противном случае, найдите в появившемся контекстном меню пункт, отвечающий за сохранение картинки на ваш компьютер и посмотрите, какое расширение и у нужного вам рисунка. Для этой же цели подойдет пункт Свойства контекстного меню.
Если сохраненный файл окажется gif-картинкой, которую нужно немного подредактировать, убрать лишние или добавить новые кадры, нам понадобится специальная программа Ulead GIF Animator 5, которая, на мой взгляд, является лучшей программой для создания и редактирования gif-анимации:
Скачать бесплатно программу для редактирования gif-анимации Ulead GIF Animator 5 с depositfiles.
Как редактировать gif-анимацию в программе Ulead GIF Animator 5:
1. Выполняем стандартные действия по открытию нужного файла в программе Ulead GIF Animator 5 (File -> Open Image…).
2. В самой нижней линейке кадров выделяем нужный рисунок и редактируем его, используя панель инструментов программы. Функциональность у Ulead GIF Animator 5, конечно, ниже чем у Photoshop, но вполне достаточно, чтобы внести необходимые правки в гиф-анимацию.
3. Если без Фотошопа все же не обойтись, удерживая нажатой клавишу Shift на клавиатуре, выделяем все ненужные кадры (которые не нужно редактировать) и удаляем их, оставляя только один, который нужно редактировать. Сохраняем оставшийся кадр в формате gif и отрываем его в Фотошопе, после чего правим его до нужного состояния.
4. Исправленный в Photoshop кадр гиф-анимации сохраняем в формате gif в папке с первоначальной анимированной картинкой.
5. С помощью команды File -> Animation Wizard… программы Ulead GIF Animator 5 создаем из отредактированного в Фотошопе и изначального файла гиф-анимации один новый файл. Лишний неотредактированный кадр удаляем. С помощью перетаскивания по шкале кадров расставляем фреймы в нужном порядке, при необходимости меняя их время задержки. Подробнее о создании gif-анимации читайте в моей статье Как сделать анимированный GIF баннер.
6. Полученный результат сохраняем в формате gif с помощью команды File -> Save As… -> Gif File… Исправленная анимация gif готова.
Конечно, логично было бы делать все только с помощью программы Photoshop, ведь с ее помощью можно создавать gif-анимацию. Но не так все просто, как кажется. Универсальность и мощность программы Фотошоп также имеет свои пределы и открывать уже готовую анимированную гифку в нем достаточно сложно. Например, у меня не установлен Quick Time и при попытке импортировать gif-файл как видео я вижу ошибку:
Но даже если бы Quick Time был установлен и он был бы нужной версии, это бы вовсе не гарантировало правильное открытие анимации в Фотошопе. Иногда кадры все же не разделяются или разделяются не полностью, что делает редактирование гифки как минимум затруднительным. Вместо этого можно скачать Java для Minecraft и покопаться в коде для этой игры.
Иногда кадры все же не разделяются или разделяются не полностью, что делает редактирование гифки как минимум затруднительным. Вместо этого можно скачать Java для Minecraft и покопаться в коде для этой игры.
Еще я слышал, что есть специальные плагины для правильного импортирования gif-анимации Фотошопом. Не знаю, не вникал в этот вопрос. Как по мне, то лучше использовать старый проверенный Ulead GIF Animator 5, который заточен под работу с гиф-анимацией, чем танцевать с бубном вокруг Фотошопа, который для этого приспособлен мало.
Читайте также:Как редактировать gif файлы
Инструкция
Редактирование анимированного изображения можно произвести в программе Adobe Photoshop. Перед ее использованием также необходимо поставить плагин QuickTime от Apple. Только при наличии данного кодека вы сможете произвести операцию редактирования изображения в этой программе.
Откройте Photoshop и выберите пункт File – Import – Video Frames To Layers. В появившемся диалоговом окне укажите тип Quick Time Movie. В строке поиска файлов File Name введите запрос *.* или *.gif. Теперь среди полученных вариантов выберите ваше изображение, которое вы хотите отредактировать. В появившемся меню поставьте галочки напротив пунктов From Beginning To End и Make Frames Animation.
Каждый кадр в открывшемся меню будет соответствовать определенному слою анимации. Один файл gif состоит из нескольких слоев. При выборе определенного кадра будет активирован соответствующий слой. Теперь вы можете производить графические преобразования изображения. Вы сможете изменить размер и обрезать анимацию при помощи функций Image – Image Size и Image – Crop соответственно.
Чтобы изменить скорость анимации картинки, выберите первый кадр в окне слайдов. После этого зажмите Shift и кликните на последнем кадре. Затем нажмите на значок стрелки вниз около любого кадра и выберите нужную вам частоту и скорость.
Чтобы удалить какой-либо кадр кликните на нем, удерживая клавиши Ctrl и Shift клавиатуры. Выделив нужную последовательность, перенесите указанные кадры на значок корзины окна редактора, удерживая левую клавишу мыши.
Выделив нужную последовательность, перенесите указанные кадры на значок корзины окна редактора, удерживая левую клавишу мыши.
Для сохранения полученного результата вы можете выбрать меню File – Save for Web Devices. В появившемся разделе задайте нужные цвета, выберите подходящие настройки оптимизации. После произведения операции нажмите Save и задайте имя полученному файлу. Изменение gif завершено.
Для произведения базовых функций редактирования вы также можете воспользоваться такими редакторами, как Image Constructor, Easy GIF Animator, CoffeeCup Gif Animator и др. Данные утилиты имеют небольшой функционал и могут быть использованы для произведения самых простых операций над gif. Установите любую из перечисленных программ и откройте ее в системе. После этого укажите путь до редактируемого файла gif и произведите операции по настройке, воспользовавшись инструментами программы.
Создание анимации кадров в Photoshop
Примечание.
В версиях, предшествующих Photoshop CC, некоторые функциональные возможности, описанные в данной статье, могут быть доступны только при наличии Photoshop Extended. Photoshop CC не имеет специальной версии Extended. Все возможности Photoshop Extended доступны в Photoshop CC.
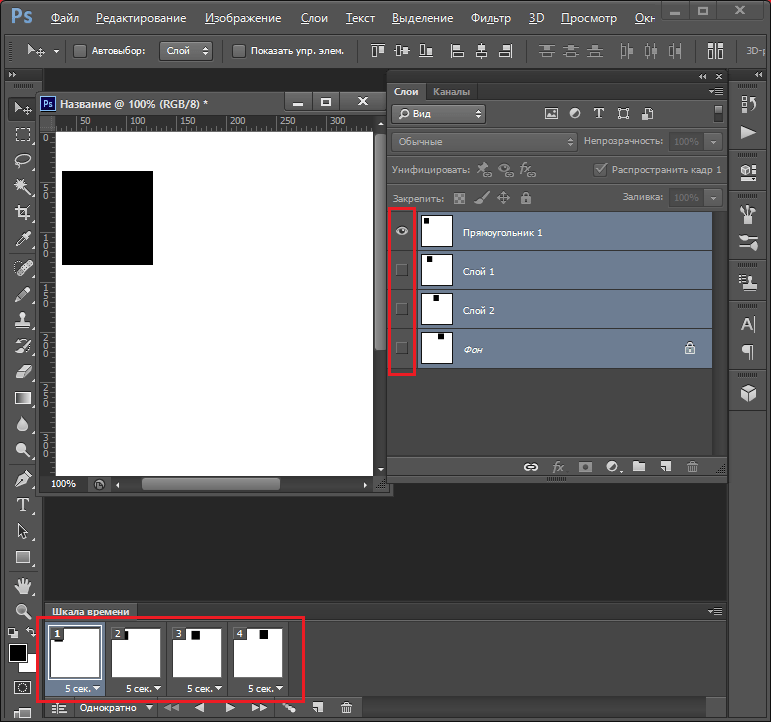
В приложении Photoshop для создания кадров анимации используется панель «Шкала времени». Каждый кадр представляет собой структуру слоев.
Пример анимации. Изображение одноколесного велосипеда находится в собственном слое. Положение слоя меняется в каждом кадре анимации.
Чтобы создать покадровую анимацию, в Photoshop используется следующий общий рабочий процесс.
Откройте панели «Шкала времени» и «Слои», если они еще не отображаются. Убедитесь, что панель «Шкала времени» находится в режиме покадровой анимации. В середине панели «Шкала времени» щелкните стрелку вниз, чтобы выбрать «Создать анимацию кадра», а затем нажмите кнопку рядом со стрелкой.
Добавьте слой или преобразуйте слой заднего плана
Поскольку слой заднего плана анимировать нельзя, добавьте новый слой или преобразуйте слой заднего плана в обычный.
Добавьте содержимое к анимации
Если анимация включает несколько объектов, анимированных независимо друг от друга, или если нужно изменить цвет объекта либо полностью поменять содержимое в кадре, создавайте эти объекты в отдельных слоях.
Добавьте кадр к панели «Шкала времени»
Отредактируйте слои выбранного кадра
Выполните одно из следующих действий.
Включите или отключите видимость для разных слоев.
Измените положение объектов или слоев, чтобы создать впечатление движения содержимого.
Измените непрозрачность слоя, чтобы содержимое постепенно возникало или исчезало.
Измените режим наложения слоев.
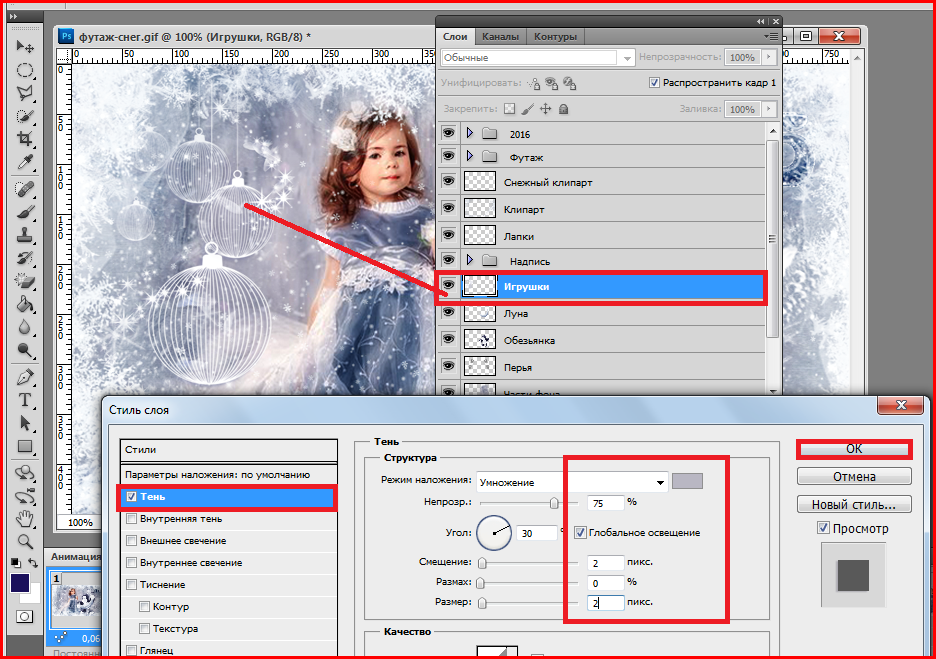
Добавьте к слоям стили.
Приложение Photoshop предоставляет инструменты, которые помогают сохранить одинаковые характеристики слоя в разных кадрах. См. раздел Унификация атрибутов слоев в кадрах анимации.
По мере необходимости добавьте кадры и редактируйте слои
Количество новых кадров ограничивается только системной памятью, доступной для Photoshop.
С помощью команды «Создать промежуточные кадры» можно создавать новые кадры с промежуточными изменениями между двумя существующими кадрами на панели. Это самый быстрый способ создать впечатление движения объекта по экрану или заставить его постепенно появляться и исчезать. См. раздел Создание промежуточных кадров.
Задайте параметры времени отображения кадра и повторов
Время отображения можно назначить каждому кадру и задать число повторов, чтобы анимация выполнялась один раз, определенное количество раз или постоянно. См. раздел Указание времени отображения в покадровой анимации и Задание повторов в покадровой анимации.
Для воспроизведения анимации используйте элементы управления панели «Шкала времени». Затем с помощью команды Сохранить для Web просмотрите ее в веб-браузере. См. раздел Просмотр оптимизированных изображений в веб-браузере.
Оптимизируйте анимацию для эффективной загрузки.
Предусмотрены разные варианты сохранения анимации кадра.
Анимацию можно сохранить в виде анимированного GIF-файла с помощью команды «Сохранить для Web».
Сохраните файл в формате Photoshop (PSD) для дальнейшей работы с анимацией.
Сохраните последовательность изображений, видео в формате QuickTime или как отдельные файлы. См. также раздел Экспорт видеофайлов и последовательностей изображений.
Добавление кадров является первым шагом при создании анимации. Открытое изображение отображается на панели «Шкала времени» как первый кадр новой анимации. Каждый добавляемый кадр первоначально является дубликатом предыдущего кадра. После этого кадр редактируется с помощью панели «Слои».
Убедитесь, что панель «Шкала времени» находится в режиме покадровой анимации.
Нажмите кнопку «Создание копии выделенных кадров» .
Прежде чем начать работу с кадром, необходимо выбрать его в качестве текущего кадра. Содержимое текущего кадра появляется в окне документа.
На панели «Шкала времени» на текущий кадр указывает узкая граница миниатюры кадра (внутри затененной подсветки выделения). Выделенные кадры обозначены затененной подсветкой вокруг миниатюры кадра.
Выполните одно из следующих действий на панели «Шкала времени»:
Щелкните кадр.
Чтобы выбрать следующий кадр последовательности в качестве текущего, нажмите кнопку «Выбрать следующий кадр».
Чтобы выбрать предыдущий кадр последовательности в качестве текущего, нажмите кнопку «Выбрать предыдущий кадр» .
Чтобы выбрать первый кадр последовательности в качестве текущего, нажмите кнопку «Выбрать первый кадр» .
На панели «Шкала времени» выполните одно из предложенных ниже действий.
Чтобы выбрать несколько последовательных кадров, щелкните второй кадр с нажатой клавишей «Shift».
 Все кадры, находящиеся между первым и вторым включительно, добавятся к выделенным кадрам.
Все кадры, находящиеся между первым и вторым включительно, добавятся к выделенным кадрам.Чтобы выбрать непоследовательные кадры, щелкайте кадры, которые нужно добавить к выделенным, с нажатой клавишей «Ctrl» (Windows) или «Command» (Mac OS).
Чтобы выбрать все кадры, в меню панели выберите команду «Выделить все кадры».
Чтобы отменить выделение одного кадра из нескольких выбранных, щелкните этот кадр с нажатой клавишей «Ctrl» (Windows) или «Command» (Mac OS).
На панели «Шкала времени» выберите один или несколько ключевых кадров.
- Выполните одно из следующих действий.
- Содержимое объектов в кадрах анимации редактируется с помощью панели «Слои», в которой можно изменять слои изображения, влияющие на этот кадр.
- Чтобы изменить положение объекта в кадре анимации, на панели «Слои» выберите слой, содержащий этот объект, и перетащите его в новое положение.
Примечание.
Можно выбрать несколько кадров и изменить их расположение. Однако, если перетащить несколько несмежных кадров, они размещаются последовательно в новом местоположении.
- Чтобы изменить порядок кадров анимации, в меню панели выберите команду «Обратный порядок кадров».
Примечание.
Кадры, которые нужно разместить в обратном порядке, не обязательно должны быть смежными, можно изменить порядок любых выделенных кадров.
Чтобы удалить выделенные кадры, в меню панели «Шкала времени» выберите команду «Удалить кадр» или щелкните значок «Удалить» и нажмите кнопку «Да», чтобы подтвердить удаление. Можно также перетащить выделенный кадр на значок «Удалить».
Кнопки унификации («Унифицировать положение слоя», «Унифицировать видимость слоя» и «Унифицировать стиль слоя») на панели «Слои» определяют, как изменения атрибутов в активном кадре анимации применяются к остальным кадрам того же слоя. При выбранной кнопке унификации этот атрибут меняется во всех кадрах активного слоя, если кнопка не выбрана, изменения применяются только к активному кадру.
Флажок «Распространить кадр 1» на панели «Слои» также определяет, как изменения атрибутов в первом кадре применяются к остальным кадрам того же слоя. Если этот флажок установлен, изменения атрибута первого кадра затронут все последующие кадры активного слоя относительно первого кадра (сохранив уже созданную анимацию).
На панели «Шкала времени» измените атрибут для одного кадра.
- На панели «Слои» нажмите кнопку «Унифицировать положение слоя» , «Унифицировать видимость слоя» или «Унифицировать стиль слоя» , чтобы применить измененный атрибут к остальным кадрам активного слоя.
- На панели «Слои» установите флажок «Распространить кадр 1».
На панели «Шкала времени» измените атрибут для первого кадра.
Измененный атрибут применяется (относительно) ко всем последующим кадрам слоя.
Примечание.
Можно также распространять кадры, выделив группу смежных кадров с помощью клавиши «Shift», и изменив атрибут в одном из выделенных кадров.
- На панели «Слои» выберите пункт «Параметры анимации», а затем один из следующих параметров.
Отображает кнопки унификации слоев, если панель «Шакала времени» открыта.
Отображает кнопки унификации слоев независимо от того, открыта или закрыта панель «Шкала времени».
Скрывает кнопки унификации слоев независимо от того, открыта или закрыта панель «Шкала времени».
Чтобы понять, что происходит при копировании и вставке кадра, думайте о кадре, как о дубликате изображения с заданной конфигурацией слоя. При копировании кадра копируются конфигурации слоев (включая видимость, положение и другие свойства каждого слоя). При вставке кадра конфигурация этого слоя применяется к целевому кадру.
На панели «Анимация» выберите один или несколько кадров для копирования.
- В меню панели выберите команду «Скопировать кадры».
- Выберите один или несколько целевых кадров в текущей или другой анимации.

- В меню панели выберите команду «Вставить кадры».
- Выберите метод вклеивания.
Заменяет выделенные кадры копируемыми. Новые слои не добавляются. Свойства всех существующих слоев в целевых кадрах заменяются свойствами копируемых слоев. При вставке кадров между изображениями новые слои добавляются к изображению, но в целевых кадрах видны только вклеенные слои (существующие слои скрыты).
Вклеить поверх выделенной области
Добавляет содержимое вклеенных кадров как новые слои изображения. При вклеивании кадров в то же самое изображение использование этого параметра удваивает количество слоев в изображении. В целевых кадрах вклеенные слои видны, а исходные скрыты. В нецелевых кадрах вклеенные слои скрыты.
«Вставить перед выделенной областью» или «Вставить после выделенной области»
Добавляет копируемые кадры перед целевым кадром или после него. При вклеивании кадров между изображениями новые слои добавляются к изображению, но в новых кадрах видны только вклеенные слои (существующие слои скрыты).
- Чтобы связать вклеенные слои, на панели «Слои» выберите команду «Связать добавленные слои» (необязательно).
Этот параметр вступает в силу только при вставке кадров в другой документ. Выберите его, если планируете изменить положение вставленных слоев как единого целого.
Термин твининг (вставка промежуточных кадров) происходит от английского «in betweening», традиционного термина анимации, описывающего процесс создания плавного перехода от одного ключевого кадра к другому с помощью промежуточных кадров. Вставка промежуточных кадров (которую также называют интерполяцией) значительно сокращает время, необходимое для создания таких анимационных эффектов, как постепенное появление или исчезновение, или перемещение элемента в кадре. После создания промежуточные кадры можно редактировать по отдельности.
Команда «Создать промежуточные кадры» используется для автоматического добавления или изменения последовательности кадров между двумя существующими, равномерно меняя параметры слоя (положение, непрозрачность или параметры эффекта) между новыми кадрами, чтобы создать впечатление движения. Например, если нужно, чтобы слой постепенно исчезал, установите непрозрачность слоя в начальном кадре 100 %, а в конечном — 0 %. При создании промежуточных кадров между этими двумя кадрами непрозрачность слоя снижается равномерно во всех новых кадрах.
Например, если нужно, чтобы слой постепенно исчезал, установите непрозрачность слоя в начальном кадре 100 %, а в конечном — 0 %. При создании промежуточных кадров между этими двумя кадрами непрозрачность слоя снижается равномерно во всех новых кадрах.
Использование промежуточных кадров для анимации положения текста
- Чтобы создать промежуточные кадры в конкретном слое, выберите его на панели «Слои».
- Можно выбрать один или несколько смежных кадров.
При выборе одного кадра можно выбрать, между каким кадром создавать промежуточные кадры — предыдущим или последующим.
Если выделить два смежных кадра, новые кадры создаются между ними.
Если выделить несколько кадров, операция создания промежуточных кадров изменит существующие кадры между первым выбранным кадром и последним.
Если выделить первый и последний кадры в анимации, предполагается, что они смежные, поэтому промежуточные кадры добавляются после последнего кадра. (Этот метод полезен, если анимация настроена на повтор несколько раз.)
- Выполните одно из следующих действий.
Нажмите кнопку «Создать промежуточные кадры» на панели «Шкала времени».
В меню панели выберите команду «Создать промежуточные кадры».
- Укажите слой или слои, которые будут меняться в добавленных кадрах.
Меняются все слои в выбранном кадре или кадрах.
Меняется только текущий выделенный слой в выбранном кадре или кадрах.
- Укажите свойства слоя, которые будут изменены.
Равномерно меняется положение содержимого слоя в новых кадрах между начальным и конечным кадрами.
Равномерно меняется непрозрачность новых кадров между начальным и конечным кадрами.
Равномерно меняются значения параметров эффектов слоев между начальным и конечным кадрами.
- Если на шаге 2 выделен один кадр, в меню «Промежуточные кадры» выберите, куда добавлять новые кадры.

Добавляются кадры между выделенным и следующим кадром. Этот параметр недоступен, если на панели «Шкала времени» выделен последний кадр.
Добавляются кадры между последним и первым кадром. Этот параметр доступен, только если на панели «Шкала времени» выделен последний кадр.
Добавляются кадры между выделенным и предыдущим кадром. Этот параметр недоступен, если на панели «Шкала времени» выделен первый кадр.
Добавляются кадры между первым и последним кадром. Этот параметр доступен, только если на панели «Ш» выделен первый кадр.
- Введите значение в окне «Добавить кадров» или выберите количество кадров с помощью стрелок вверх и вниз. (Этот параметр недоступен, если выделено несколько кадров.)
Команда «Создавать новый слой для каждого нового кадра» позволяет при создании кадра автоматически добавлять новый слой, видимый в новом кадре, но скрытый в других кадрах. Использование этого параметра экономит время при создании анимации, требующей добавления нового визуального элемента к каждому кадру.
В меню панели «Шкала времени» выберите «Создавать новый слой для каждого нового кадра».
Флажок показывает, что параметр выбран.
При создании нового слоя он по умолчанию виден во всех кадрах анимации.
Чтобы новые слои отображались только в активных кадрах, снимите флажок «Новые слои видимы во всех кадрах» на панели «Шкала времени».
Чтобы скрыть слой в определенном кадре, выберите этот кадр и скройте нужный слой на панели «Слои».
Можно указать время отображения кадра — время, в течение которого отображается кадр — для одиночного кадра или нескольких кадров в анимации Время отображения кадра указывается в секундах. Доли секунды отображаются как десятичные значения. Например, одна четвертая часть секунды задается как «,25». Если время отображения устанавливается в текущем кадре, оно запоминается и применяется к каждому созданному после этого кадру.
Выберите один или несколько слоев на панели «Шкала времени».
- Щелкните значение времени отображения под выбранным кадром, чтобы вывести всплывающее меню времени отображения.
- Задайте время отображения.
Выберите значение в раскрывающемся меню. (Последнее использованное значение появляется внизу списка.)
Выберите «Другое», введите значение в диалоговом окне «Задать время отображения кадра» и нажмите кнопку ОК. Если выбраны несколько кадров, указание времени отображения для одного кадра применяется ко всем кадрам.
Режим отображения кадра определяет, следует ли отбросить текущий кадр, прежде чем отобразить следующий. Режим отображения следует выбирать для анимации с прозрачным задним планом, чтобы указать, будет ли виден текущий кадр через прозрачные области следующего кадра.
Режимы отображения кадров
A. Кадр с прозрачным задним планом с параметром «Восстановить фон» B. Кадр с прозрачным задним планом с параметром «Не располагать»Значок «Режим отображения» указывает, какой параметр установлен: «Не располагать» или «Располагать» . (Значок не отображается, если установлен автоматический режим отображения кадра).
- Выберите один или несколько кадров, для которых нужно выбрать режим отображения.
- Щелкните миниатюру кадра правой кнопкой мыши (Windows) или щелкните, удерживая клавишу «Control» (Mac OS), чтобы вывести контекстное меню.
- Выберите режим отображения.
Автоматически определяет режим отображения для текущего кадра, отбрасывая текущий кадр, если следующий кадр содержит прозрачность слоя. Для большинства анимаций параметр «Автоматически» (по умолчанию) дает ожидаемые результаты.
Примечание.
Чтобы сохранить кадры, включающие прозрачность, выберите параметр «Автоматически» при использовании параметра оптимизации «Удаление лишних пикселов».
Сохраняет текущий кадр при выводе следующего кадра. Текущий кадр (и последующие) может быть виден через прозрачные области следующего кадра.
 Для точного предварительного просмотра анимации с параметром «Не располагать» используйте браузер.
Для точного предварительного просмотра анимации с параметром «Не располагать» используйте браузер.Удаляет текущий кадр с экрана перед отображением следующего кадра. Одновременно отображается только один кадр (текущий кадр не виден через прозрачные области следующего кадра).
Параметр повтора указывает, сколько раз анимированная последовательность повторяется при воспроизведении.
Щелкните поле «Выбор параметров цикла» в левом нижнем углу панели «Шкала времени».
- Выберите параметр повтора: «Один раз», «Три раза», «Всегда» или «Другое».
- Если выбран параметр «Другие», введите значение в диалоговом окне «Задание числа повторов» и нажмите кнопку ОК.
В меню панели «Шкала времени» выберите команду «Удалить анимацию».
Как сделать GIF в Adobe Photoshop
GIF-файлы есть везде. Некогда скромное анимированное изображение теперь стало неофициальным языком Интернета. GIF-файлы – это самый быстрый способ выразить эмоции в Twitter, и вы можете часами смотреть их на Reddit и Facebook.
Есть множество мест, где можно найти GIF, но ничто не сравнится с созданием собственного. Вы можете создать анимированный GIF в Photoshop, преобразовав видео или используя серию статических изображений. Давайте посмотрим, как это сделать.
Создание GIF в Photoshop из видео
Есть много способов преобразовать видео в GIF , а также очень легко создать GIF в Photoshop, используя один из ваших собственных фильмов.
Начните с перехода к File> Import> Video Frames to Layers . Вам не нужно сначала создавать новый файл. Выберите свое видео и нажмите « Открыть» .
В следующем диалоговом окне вы можете выбрать, импортировать ли видео целиком или только выбранную часть. Если вы выберете последнее, перетащите ручки обрезки под окном предварительного просмотра внутрь, чтобы установить новые начальную и конечную точки. Все, что находится между этими ручками, будет импортировано; все снаружи выброшено.
Имейте в виду, что чем больше видео вы импортируете, тем больше будет полученный GIF.
Если вы импортируете большой клип, выбор « Ограничить каждые 2 кадра (или более)» – это простой способ уменьшить размер, не слишком сильно влияя на качество. Не обрезайте слишком много кадров, иначе у вас не получится плавный GIF.
Убедитесь, что установлен флажок « Анимация кадра» , затем нажмите « ОК» . Видео начнет импортироваться. Это может занять некоторое время, в зависимости от его размера. Когда это будет сделано, у вас будет новый файл изображения, в котором каждый кадр видео помещается на отдельный слой.
Внизу экрана находится палитра временной шкалы. Здесь показаны все кадры, из которых состоит ваш GIF, каждый из которых соответствует отдельному слою изображения.
Вы можете добавлять или удалять рамки или редактировать любой из существующих слоев так же, как обычный слой на любом другом изображении. Но для прямого экспорта видео в GIF просто нажмите кнопку « Воспроизвести» внизу для предварительного просмотра. Когда вы счастливы, вы готовы сохранить GIF.
Как экспортировать GIF в Photoshop
Выберите Файл> Экспорт> Сохранить для Интернета (устаревшая версия) . В открывшемся окне установите формат GIF, Цвета на 256 и уменьшите размер изображения до меньшего, чтобы уменьшить общий размер файла.
Вы можете увидеть, насколько большим будет полученный файл, в нижнем левом углу окна предварительного просмотра. Если он слишком большой, перетащите ползунок с потерями вправо. Это повлияет на качество, но также значительно уменьшит размер файла.
Наконец, нажмите « Сохранить», чтобы экспортировать анимированный GIF.
Создание GIF в Photoshop из неподвижных изображений
Если у вас нет видео для использования, вы можете создать GIF вручную из серии статических изображений. Существуют приложения, которые помогут вам анимировать фотографии на телефоне , и вы также можете сделать это в Photoshop.
Существуют приложения, которые помогут вам анимировать фотографии на телефоне , и вы также можете сделать это в Photoshop.
Вы создаете свой GIF из одного файла изображения, содержащего несколько слоев, и эти слои используются для предоставления содержимого для каждого кадра вашей анимации. Начать работу можно двумя способами.
Если вы уже сделали изображения для своей анимации, импортируйте их, выбрав « Файл»> «Сценарии»> «Загрузить файлы в стек» .
Нажмите « Обзор» , выберите все нужные изображения и нажмите « ОК» . Затем каждое изображение будет помещено на отдельный слой в одном файле.
Или же, если вы еще не сделали изображения, сделайте это сейчас. Помните, что каждая часть анимации должна располагаться на отдельном слое.
Редактировать анимированный GIF в Photoshop
Вот как это работает:
- Когда вы вручную создаете кадр в анимации, каждый слой изображения, для которого установлено значение « Видимый», будет включен в этот кадр.
- Слои, для которых установлено значение « Скрытый» , не будут включены в кадр.
Вы создаете свою анимацию, показывая или скрывая разные слои изображения для каждого кадра.
Итак, для первого кадра вы можете установить для фонового слоя значение « Видимый», а для всех остальных слоев – « Скрытый» . Затем во втором кадре вы можете сделать видимым второй слой, а затем третий слой в третьем кадре и так далее. Это станет ясно, когда вы начнете.
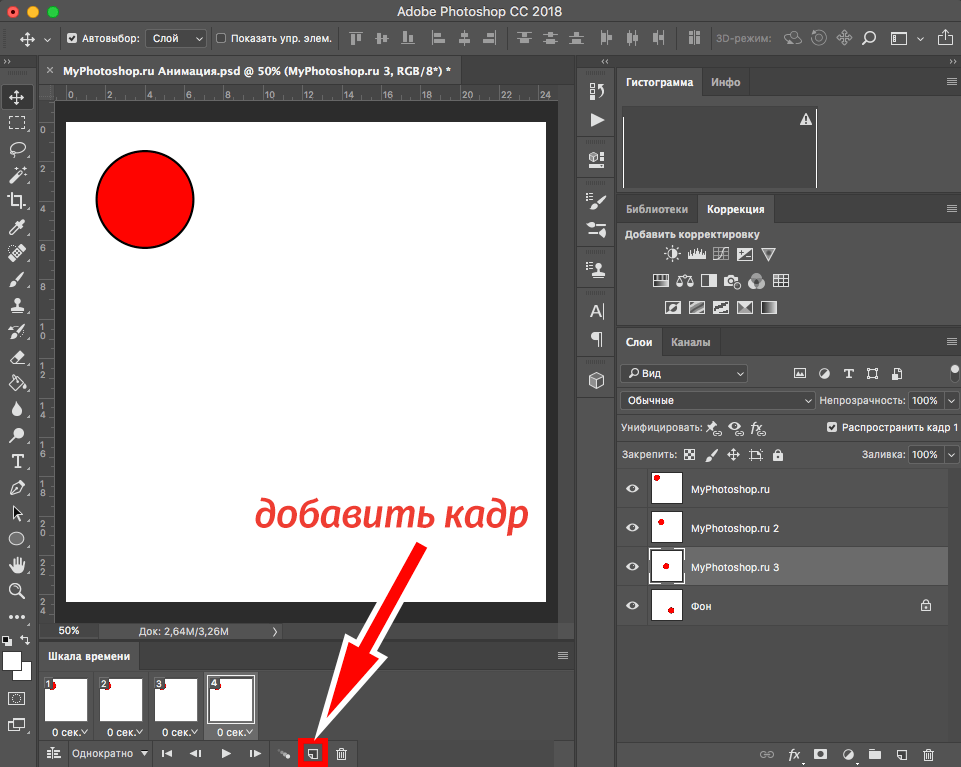
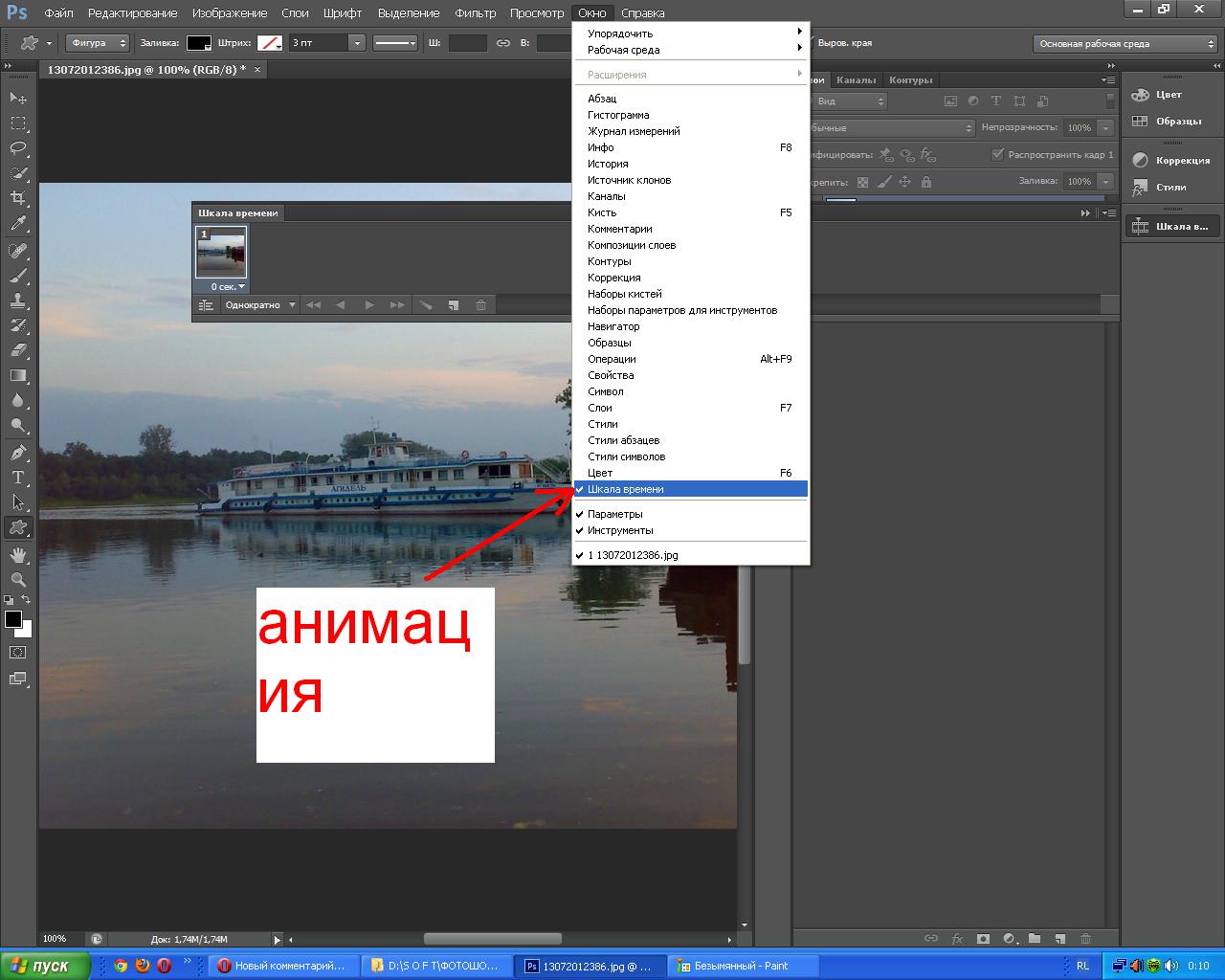
Сначала перейдите в Window> Timeline . В центре открывшейся панели нажмите « Создать анимацию кадра» . Это создает первый кадр вашей анимации. В палитре « Слои» скройте слои, которые не должны быть частью этого кадра, сняв отметку со значков глаз .
Теперь нажмите кнопку « Новый кадр» , которая будет дублировать предыдущий кадр. Еще раз скройте слои, которые вы не хотите включать в этот новый фрейм, и сделайте видимыми те, которые вы делаете.
Еще раз скройте слои, которые вы не хотите включать в этот новый фрейм, и сделайте видимыми те, которые вы делаете.
Повторяйте этот процесс, пока не добавите все нужные кадры в свой GIF.
Установите частоту кадров и создайте зацикленный GIF
В завершение установите задержку кадров – это, по сути, частота кадров. Щелкните первый кадр, затем щелкните последний кадр, удерживая нажатой клавишу «Shift» .
Теперь щелкните стрелку раскрывающегося списка под одним из кадров и выберите задержку. Отсутствие задержки означает, что анимация будет выполняться быстро, а определенное количество секунд означает, что каждый кадр будет оставаться на экране в течение этого времени.
Наконец, установите режим зацикливания, которые вы найдете в нижней части панели временной шкалы. Устанавливает, сколько раз будет воспроизводиться GIF. В большинстве случаев вам нужно установить его на Forever .
Теперь нажмите кнопку « Воспроизвести» в нижней части экрана, чтобы просмотреть свой GIF. Теперь вы должны увидеть свой анимированный GIF в действии.
Вы можете редактировать кадры, просто выбирая их и настраивая видимые слои (вы также можете настроить непрозрачность или выполнить другие более сложные настройки). Добавьте дополнительные слои, если они вам нужны, или нажмите значок корзины, чтобы удалить их.
Когда вы будете счастливы, вы можете перейти к разделу «Экспорт в GIF». Или читайте дальше, чтобы улучшить анимацию и создать плавный GIF.
Расширенная анимация с анимацией
Photoshop поддерживает мощную функцию анимации, называемую анимацией движения. Это позволяет создавать плавные анимации в формате GIF путем автоматической генерации переходных кадров между двумя существующими кадрами.
Например, предположим, что вы хотите, чтобы слой постепенно усиливался. Вы должны создать один кадр с этим слоем, установленным на Скрытый , а другой – на Видимый . Затем вы выполняете промежуточную анимацию между этими двумя кадрами, а Photoshop сделает все остальное.
Затем вы выполняете промежуточную анимацию между этими двумя кадрами, а Photoshop сделает все остальное.
В нашем примере мы будем выполнять промежуточную анимацию между всеми кадрами, чтобы придать нашему звездному небу больше эффекта мерцания.
Сначала выберите первый кадр и нажмите кнопку « Анимация» на панели инструментов в нижней части панели «Таймлайн».
В открывшемся диалоговом окне установите для параметра Tween with значение Next Frame , а Frames to Add – количество переходных кадров, которое вы хотите. Более высокое число означает более плавный, но более медленный эффект. Нажмите ОК, чтобы сгенерировать новые кадры.
Теперь повторите процесс для других созданных вами оригинальных кадров. Когда вы получите последний, вы можете установить для Tween with значение First Frame . Это помогает создать плавный переход к началу зацикленного GIF.
Нажмите кнопку Play , чтобы просмотреть эффект.
Экспорт GIF в Photoshop
Когда вы закончите, вы должны сначала сохранить файл в формате PSD. Это сохранит всю информацию о слоях и анимации, чтобы вы могли вернуться и отредактировать ее позже, если вам нужно. После этого вы можете экспортировать его в формате GIF.
Выберите Файл> Экспорт> Сохранить для Интернета (устаревшая версия) . В открывшемся диалоговом окне убедитесь, что установлен формат GIF, а для параметра « Цвета» установлено значение 256 (это обеспечивает максимальное качество).
Другие настройки, которые вы можете захотеть изменить, включают размер изображения и параметры зацикливания, если вы этого не делали раньше.
В окне предварительного просмотра отображается размер файла при его сохранении. Вы также можете нажать кнопку « Предварительный просмотр» , чтобы протестировать анимацию в окне браузера. Наконец, нажмите « Сохранить», чтобы сохранить и экспортировать GIF.
Наконец, нажмите « Сохранить», чтобы сохранить и экспортировать GIF.
Создание и редактирование GIF-файлов в Photoshop
Создать GIF в Photoshop довольно просто, и это стоит того, потому что это дает вам полный контроль над результатом.
А если у вас нет Photoshop, не волнуйтесь. Есть много менее дорогих редакторов, которые также имеют функцию создания GIF.
СвязанныйКак сделать анимированный GIF в фотошопе
Гифки везде. Некогда скромное анимированное изображение — теперь неофициальный язык сети
, GIF-файлы — это самый быстрый способ выразить эмоции в Twitter, и вы можете тратить часы на их просмотр.
на Reddit и Facebook.
Существует множество мест, где можно найти GIF-файлы, в том числе специальные сервисы, такие как Giphy, и вы даже можете приобрести клавиатуру для iOS
и клавиатуры Android
что искать их по мере ввода.
Но ничто не сравнится с созданием собственного. Вы можете создать анимированный GIF в Photoshop, конвертируя видео или используя серию статических изображений. Давайте посмотрим, как это сделать. Мы будем создавать GIF-файлы в Photoshop CC для этого примера.
Сделать GIF из видео
Одна из наиболее распространенных причин создания GIF — это получение видеоклипа, которым вы хотите поделиться в Интернете. В Photoshop очень легко конвертировать видео в GIF.
Начните с перехода к Файл> Импорт> Видеокадры в слои. Вам не нужно сначала создавать новый файл. Выберите ваше видео и нажмите открыто.
В следующем диалоговом окне вы можете выбрать, импортировать ли видео целиком или только выделенную часть. Если вы выберете последний вариант, перетащите маркеры обрезки под окном предварительного просмотра внутрь, чтобы установить новые начальную и конечную точки. Все между этими ручками будет импортировано; все снаружи отбрасывается.
Помните, что чем больше видео вы импортируете, тем больше будет ваш конечный GIF.
Если вы импортируете большой клип, выберите Ограничение каждые 2 кадра (или более) — это простой способ уменьшения размера без чрезмерного влияния на качество.
Удостовериться Сделать рамочную анимацию проверяется, затем нажмите Хорошо. Видео начнет импортироваться. Это может занять некоторое время в зависимости от его размера. Когда это будет сделано, у вас появится новый файл изображения, в котором каждый кадр видео будет размещен в отдельном слое.
В нижней части экрана находится График палитра. Здесь показаны все кадры, из которых будет составлен ваш GIF, каждому кадру соответствует отдельный слой на изображении.
Вы можете добавлять или удалять рамки или редактировать любой из существующих слоев так же, как обычный слой на любом другом изображении. Но для прямого преобразования видео в GIF просто нажмите Играть кнопка внизу для предварительного просмотра. Когда вы счастливы, вы готовы сохранить GIF.
Как сохранить GIF в фотошопе
Идти к Файл> Экспорт> Сохранить для Web (Legacy). В открывшемся окне установите формат в GIF, Цвета до 256, и уменьшить Размер изображения к чему-то меньшему, чтобы уменьшить общий размер файла.
Вы можете увидеть, насколько большим будет ваш результирующий файл, в левом нижнем углу окна предварительного просмотра. Если он слишком большой, перетащите с потерями ползунок вправо. Это повлияет на качество, но также значительно уменьшит размер файла.
Наконец, ударил Сохранить создать свой GIF.
Вручную создать GIF из неподвижных изображений
Если у вас нет видео для использования в качестве основы для GIF, вы можете создать его вручную из серии статических изображений. Это немного сложнее, особенно если вы хотите сделать что-то сложное, но основной процесс прост.
Вы создаете свой GIF из одного файла изображения, содержащего несколько слоев, и эти слои используются для предоставления содержимого для каждого кадра вашей анимации. Есть два способа начать:
Есть два способа начать:
- Если вы уже сделали изображения для анимации, импортируйте их, перейдя в Файл> Сценарии> Загрузка файлов в стек. Нажмите Просматривать, затем выберите все нужные изображения и нажмите Хорошо. Каждое изображение будет помещено на свой отдельный слой в том же файле.
- Если вы еще не сделали изображения, сделайте это сейчас. Помните, что каждая часть анимации должна идти на своем собственном слое.
Теперь вы готовы сделать анимацию.
Анимируй свой GIF
Вот как это работает. Когда вы вручную создаете кадр в анимации, каждый слой в вашем изображении, который установлен на видимый будет включен в этот кадр. Слои установлены в скрытый не будут включены в кадр.
Для первого кадра вам может потребоваться установить фоновый слой на Видимый, а на всех остальных слоях — Скрытый. Затем во втором кадре вы можете сделать видимым второй слой, а затем третий слой в третьем кадре и так далее. Это станет ясно, как только вы начнете.
Сначала зайдите в Окно> Временная шкала. В центре открывшейся панели нажмите Создать рамочную анимацию. Это создает первый кадр вашей анимации. В палитре слоев скрывайте слои, которые не хотите быть частью этого фрейма, сняв флажок глаз иконки.
Теперь нажмите Новая рамка кнопка, которая будет дублировать предыдущий кадр. Еще раз спрячьте слои, которые вы не хотите включать в этот новый фрейм, и сделайте видимыми те, которые вы делаете.
Повторяйте этот процесс, пока вы не добавите все необходимые кадры в GIF.
Заканчивать
Чтобы закончить, установите Задержка кадра — это, по сути, частота кадров. Нажмите на первый кадр, затем нажмите на последний кадр, нажав Shift. Теперь нажмите стрелку раскрывающегося списка под одним из кадров и выберите задержку. Без задержки означает, что анимация будет проходить быстро, в то время как определенное количество секунд означает, что каждый кадр будет оставаться на экране в течение этого промежутка времени.
Наконец, установите Параметры зацикливания, который вы найдете в нижней части панели временной шкалы. Он устанавливает, сколько раз GIF будет проигрываться. В большинстве случаев вы хотите установить его на навсегда.
Теперь нажмите Играть кнопка в нижней части экрана, чтобы просмотреть ваш GIF. Вы должны увидеть что-то вроде этого:
Вы можете редактировать кадры, просто выбирая их и настраивая, какие слои являются видимыми (вы также можете настроить непрозрачность или сделать другие более сложные настройки). Добавьте больше слоев, если они вам нужны, или нажмите значок корзины, чтобы удалить их.
Когда вы довольны, вы можете перейти к разделу «Сохранение GIF». Или читайте дальше, чтобы улучшить анимацию.
Продвинутые анимации с твиннингом
Photoshop поддерживает мощную функцию анимации под названием Tweening. Это позволяет создавать более плавные анимации, автоматически генерируя переходные кадры между двумя существующими кадрами. Например, допустим, что вы хотите, чтобы слой постепенно исчезал. Вы должны создать один кадр с этим слоем со скрытым, а другой с видимым. И тогда ты бы поменял между этими двумя кадрами.
В нашем примере мы собираемся переключаться между всеми кадрами, чтобы придать нашему звездному небу больше мерцающего эффекта.
Сначала выберите первый кадр и нажмите Tween кнопка на панели инструментов в нижней части панели временной шкалы.
В открывшемся диалоговом окне установите Твин с в Следующий кадр, а также Рамки для добавления на количество переходных кадров, которые вы хотите. Более высокое число означает более плавный, но более медленный эффект. Нажмите Хорошо генерировать новые кадры.
Теперь повторите процесс для других оригинальных кадров, которые вы создали. Когда вы получите последний, который вы можете установить Твин с в Первый кадр. Это помогает создать плавный переход к началу цикла GIF.
Это помогает создать плавный переход к началу цикла GIF.
Ударь Играть кнопка для предварительного просмотра эффекта.
Сохранение вашего GIF
Когда вы закончите, вы должны сначала сохранить ваш файл в формате .PSD. Это сохранит всю информацию о слоях и анимации, чтобы вы могли вернуться и отредактировать ее позже, если вам нужно. После этого вы можете экспортировать его в формате GIF.
Идти к Файл> Экспорт> Сохранить для Web (Legacy). В открывшемся диалоговом окне убедитесь, что для формата установлено значение GIF, а для параметра «Цвета» установлено значение 256 (это обеспечивает максимальное качество).
Другие настройки, которые вы можете изменить, включают Размер изображения а также Параметры зацикливания если ты не делал этого раньше.
В окне предварительного просмотра отображается размер файла при его сохранении. Вы также можете нажать предварительный просмотр кнопка для проверки анимации в окне браузера.
Наконец, нажмите Сохранить чтобы сохранить свой GIF.
Другие способы сделать гифки
Создание GIF-файлов в Photoshop очень просто. Но что, если у вас нет фотошопа? Это не значит, что вы должны быть опущены. Ознакомьтесь с нашими руководствами по созданию GIF-файлов, когда у вас нет навыков
и о том, как сделать GIF из видео на YouTube
, С таким большим количеством инструментов для всех уровней пользователей, нет никаких причин, чтобы не углубляться прямо в.
Вы использовали Photoshop для создания GIF-файлов? Какие еще инструменты вы используете? поделитесь своими мыслями и рекомендациями в комментариях ниже.
Как обрезать гиф в фотошопе. Создаем и редактируем GIF файл. Анимирование статических изображений
Формат GIF является весьма распространенным на просторах интернета. Причины столь
высокой популярности просты: файлы формата GIF имеют весьма хороший алгоритм сжатия,
поддерживают прозрачность и дают возможность создать как простую, так и сложную
анимацию и рекламные баннеры.
Но, вместе с тем, существует и парочка проблем, основная из которых – необходимость изменить размер GIF. Из этого вытекает вопрос: как уменьшить или увеличить размер GIF? Как осуществить редактирование GIF? К примеру, обрезать файл? В случае, если мы работаем с обычным JPG файлом, таких проблем не возникает – ведь в любом, даже самом простом редакторе, мы при помощи пары щелчков можем изменить размер изображения или выполнить обрезку ненужной части. Как же редактировать GIF? Ведь большинство редакторов позволяет работать только с неподвижными изображениями.
Для решения этой проблемы мы предлагаем вам наш уникальный редактор – GIF Resizer.
С его помощью мы сможете быстро и просто изменить размер GIF файла – уменьшить или
увеличить его по необходимости. Для этого выполните несколько простых действий:
- Нажмите на кнопку «Изменения размера».
- Добавьте GIF-файл при помощи кнопки «Обзор».
- Введите нужную вам высоту и ширину.
- Нажмите «Применить».
Несколько секунд – и размер GIF анимации стал таким, как вы хотели!
Как перевести GIF в JPG и разложить на кадры?
Еще один нюанс, который возникает у многих пользователей при работе с GIF – необходимость разложить на кадры. Кроме того, сделать из JPG GIF – не такая сложная задача. Но как перевести GIF в JPG? Или конвертировать в PNG?
Столкнувшись с такой задачей, вы можете снова обращаться к редактору GIF Resizer. Воспользовавшись им, чтобы изменить размер, уменьшить или увеличить GIF, вы можете сразу разложить GIF на кадры и, таким образом, перевести нужную вам анимацию в JPG. Последовательность действий при этом не меняется – все происходит быстро и просто:- Выберите нужную анимацию.
- Нажмите на кнопку «Разложить на кадры».
- Наслаждайтесь полученным результатом!
- Как изменить размер анимированного рисунка gif?
- В какой программе можно изменять размер анимированного изображения?
- Как уменьшить размер gif изображения?
- Как уменьшить размер анимированной картинки?
- Как изменить формат анимированных картинок?
- Как убрать логотип с анимированной картинки?
Чтобы получить намного больше возможностей работы с бесплатной онлайн программой для создания анимированных изображений Gif Resizer – просто зарегистрируйтесь на нашем сайте!
Вы можете продолжить создавать Gif анимацию, даже если при предыдущем посещении ресурса вам пришлось прервать свою работу. Ведь все ваши творения вы всегда сможете найти на сайте! А лучшие Gif анимации, которые вы сумели создать при помощи нашей бесплатной онлайн программы Gif Resizer, попадут в галерею сайта и сумеют стать предметом вашей личной гордости. существует с каких-то совсем лохматых годов, а точнее с 1987 года. В рунете, по крайней мере, он стал нарицательным — любую движущую картинку называют «гифкой». Конечно, он уступает в использовании двум другим JPEG и PNG, но уверенно занимает свою нишу анимированных картинок и в последнее время получает новую жизнь. Например, в проекте messenger platform , которую недавно презентовал facebook. Видимо, как дополнение наскучившим смайлам и стикерам. Но и последних отправлять на покой преждевременно.
Итак, мы выяснили, что формат GIF живее всех живых, в сети много ресурсов, где имеется масса готовых гифок, но как же самим получить анимированный файл и немного развлечься.
Онлайн редакторы GIF для видео и изображений.
Giphy.com — удобный, многофункциональный, максимально простой и понятный редактор в браузере. Умеет пожалуй все, что вам только понадобится, вставляете ссылку с you tube , vimeo или просто ссылку на любое видео. Обрезайте, редактируете и накладываете различные тексты или символы. Важно, все это делается в браузере и сразу можете расшарить в соц. сети или сохранить на компьютере. Если зарегистрироваться, то можно заливать готовые в свое хранилище на сайте, сделать публичным или оставить только для себя. Большая база готовых гифок, понятных в основном американской публике, но нам же важен инструмент для создания. Хотите уникальности, создавайте! Загружайте фото или картинки, используйте готовое видео, творите.
Редактор GifCam оффлайн.
Если у вас не быстрый интернет, и вы предпочитаете работать в привычной среде windows, необходимо записать действия на экране компьютера. Нет ничего проще — крохотная, бесплатная, многофункциональная утилита GifCam не требующая установки. Скачиваем , распаковываем и пользуемся.
- После запуска появится окно, которое можно натянуть на любую область экрана, либо захватить его весь.
- Жмем Rec, чтобы начать запись, или Frame чтобы сделать кадр.
- Программа прекрасно распознает похожие кадры и эффективно склеивает их, используя зеленый фон, уменьшая исходный вес файла.
- Можно менять тон, насыщенность, выделять кадр (Shift + Ctrl + Click), использовать монохром, изменять размер, добавлять текст в кадр и многое другое…
Подробности на сайте разработчика blog.bahraniapps.com/gifcam .
Recordit
Еще один максимально простой и очень быстрый создатель gif с экрана компьютера. Поддерживает Windows и Mac? конечно уступает функционалом и редактированием GifCam? но тем он и ценен, скоростью и понятным управлением. Жмем REC (запись) и получаем ссылку на видео, которое потом уже можно скачать с сайта. Минимум настроек находятся в на значку в трее. Отличная штука для инструкций и скринкастов для
Файлы в формате GIF повсюду. Некогда скромные анимированные изображения теперь являются неофициальным языком интернета. GIF анимация – это самый быстрый способ выразить эмоции в Twitter, а ещё мы можем тратить часы на её просмотр пролистывая ленту новостей в VK, Facebook или Одноклассниках.
Существует достаточно большое количество сайтов, на которых можно найти уже готовые гифки на самые различные тематики. Но ничто не сравнится с GIF анимацией, которая сделана своими собственными руками. Думаете, что это сложный процесс? Вы ошибаетесь, это довольно просто. Быстро создать GIF анимацию можно в графическом редакторе Photoshop, конвертируя уже существующее видео, либо используя серию статических изображений. Давайте рассмотрим подробнее, как это делается.
Примечание: Во всех примерах из этой статьи я использую Photoshop CC 2017.
Для начала необходимо запустить Photoshop, перейти в “Файл” > “Импортировать” > “Кадры видео в слои” и выбрать необходимую видеозапись.
В открывшемся диалоговом окне можно будет выполнить импорт всей видеозаписи, либо выбрать только её определённую часть. Если вы выберете второй вариант, перетащите ручки под окном предварительного просмотра, чтобы установить начальную и конечную точки. Часть видеозаписи, находящаяся между этими ручками, будет импортирована.
Примечание: Имейте в виду, что чем больше видео, которое вы импортируете, тем больше будет ваш GIF. Также, если вы импортируете слишком длинную видеозапись, выбор «Оставить каждый 2 Кадры» (или больше) – это простой способ уменьшить размер, не слишком сильно влияя на качество.
Убедитесь, что установлена галочка в окошке «Создать покадровую анимацию», затем нажмите «OK». Начнется процесс импортирования видеозаписи. Это может занять некоторое время, в зависимости от размера клипа. После завершения импорта откроется рабочая область, в которой каждый кадр видеозаписи будет размещен на собственном слое.
В нижней части экрана находится палитра шкала времени. Она показывает все кадры, из которых будет состоять ваша GIF анимация.
Вы можете добавлять и удалять кадры по своему усмотрению, или редактировать любой из существующих слоев так же, как редактируете слои на любом другом изображении. Для предварительного просмотра вашей GIF-анимации просто нажмите кнопку «Воспроизвести» внизу шкалы времени.
В итоге должно получиться что-то вроде этого:
Создание GIF анимации из серии статических изображений
Если у вас нет видеозаписи для использования её в качестве основы для вашей GIF анимации, вы сможете создать её вручную из серии статических изображений. Это немного сложнее, особенно если вы хотите сделать что-то крутое, но основной процесс прост.
Вы создаёте свой GIF из одного файла изображения, содержащего несколько слоев. Каждый слой – это отдельный кадр вашей будущей анимации. Существует два способа начать работу:
- Если вы уже создали изображения для своей анимации, импортируйте их, выбрав «Файл» > «Сценарии» > «Загрузить файлы в стек…». Нажмите «Обзор» и выберите свои изображения, затем нажмите «ОК». Каждое изображение будет помещено на отдельный слой внутри одного и того же файла.
- Если вы еще не создали изображения, сделайте это сейчас. Помните, что каждое отдельное изображение – это часть будущей анимации.
Теперь вы готовы начать создавать анимацию.
Анимирование статических изображений
Вот как это работает. Когда вы вручную создаете кадр анимации, в него включается каждый видимый слой. Слои, которые отключены, не будут участвовать в создаваемом кадре.
Для создания первого кадра сделайте самый первый слой видимым, а все остальные отключите. Затем, создавая второй кадр, сделайте второй слой видимым, а затем третий слой в третьем кадре и так далее. Когда вы начнете, всё станет понятнее.
Для начала создания анимации откройте шкалу времени, если она у вас не открылась автоматически. Для этого в верхней панели нажмите «Окно» и в открывшемся меню выберите «Шкала времени». В центре раскрывшейся панели нажмите «Создать анимацию кадра». Это действие приведёт к созданию первого кадра вашей анимации. В палитре «Слои» скройте слои, которые не должны быть частью кадра.
Теперь нажмите кнопку «Новый кадр», которая будет дублировать предыдущий кадр. Еще раз скройте лишние слои, а те, которые должны участвовать в кадре, сделайте видимыми.
Повторяйте этот процесс, пока не добавите все необходимые для анимации кадры.
Завершение
В завершение, установите время отображения каждого кадра. Выделите первый кадр, а затем щелкните по последнему с зажатой кнопкой «Shift», для того чтобы выделить их все. Теперь щелкните стрелку вниз под одним из кадров и выберите задержку. Отсутствие задержки означает, что анимация будет работать быстро, в то время как установленное количество секунд заставит кадры оставаться на экране в течение заданного периода времени.
Наконец, установите параметры цикла, которые вы найдете в нижней части панели «Шкала времени». Этот параметр отвечает за то, сколько раз будет воспроизводиться ваша анимация. В большинстве случаев вы будете выбирать вариант «Всегда».
Теперь нажмите кнопку «Воспроизвести» в нижней части экрана, чтобы просмотреть получившуюся анимацию. Вы должны увидеть что-то вроде этого:
Вы можете редактировать кадры, просто выбирая их и меняя видимость слоёв (вы также можете изменить непрозрачность или сделать другие более сложные настройки). Добавьте дополнительные слои, если они вам нужны, или нажмите значок корзины, чтобы удалить их.
Когда вы будете довольны получившимся результатом, можете переходить к разделу «Сохранение анимации», либо читайте дальше, чтобы улучшить получившуюся анимацию.
Усовершенствование анимации путём добавления промежуточных кадров
Photoshop поддерживает мощную анимационную функцию создания промежуточных кадров. Это позволяет создавать более плавные анимации, автоматически генерируя переходные кадры между двумя существующими кадрами. В этом примере я собираюсь обойти все кадры, чтобы придать звездному небу эффект мерцания.
Для начала выберите первый кадр и нажмите кнопку «Создание промежуточных кадров» панели инструментов в нижней части шкалы времени.
В открывшемся диалоговом окне установите пункт «Промежуточные кадры» в значение «Следующий кадр», а для пункта «Добавить кадров» укажите значение по своему усмотрению. Более высокое значение означает более плавный, но медленный переход. Нажмите «OK», чтобы создать промежуточные кадры.
Теперь повторите этот процесс для других исходных кадров, которые вы добавили. Когда доберётесь до последнего, установите «Промежуточные кадры» в значение «Первый кадр». Это поможет создать плавный переход к началу цикла вашей анимации.
Закапчуренное с цифровой камеры видео Фотошоп уж точно не откроет. Это касается телефонного видео, видео с вэб-камер и т.д. Ответ напрашивается сам собой. Надо конвертировать. Конвертеров много, как платных и бесплатных, и, в основном, они заточены под конвертацию определённого формата в другой определённый формат, о чём разработчики конвертеров по понятным причинам нам не сообщают.
И тут нам приходит на помощь бесплатный видеоконвертер XviD4PSP 5.0 скачать можно или на официальном сайте разработчиков. Для работы этого конвертера необходима утилита AviSynth 2.5.7, которую можно скачать .
Инсталлируем эти две программы обычным способом.
Вот интерфейс этого замечательного конвертера:
Открываем программу. Кликаем Файл—>Открыть, выбираем файл. В главном окне программы надо выбрать следующие настройки:
- Формат — AVI DV PAL
- Цветокоррекция и Фильтрация — Desabled
- Кодирование видео — DV-Video
- Кодирование звука — пофиг
И клик по кнопке «Кодировать». Программа предложит выбрать папку сохранения, выбираем её, ОК. Получаем файл с кодеком dvsd DVC/DV Video в контейнере DV Type 2 AVI Multipart OpenDML AVI. С вероятностью в 90% Фотошоп скушает видео с такими параметрами.
Переходим к следующей проблеме. Это объём файла. Дело в том, что Фотошоп при открытии видео в слои использует оперативную память компа. Если у Вас х64, тогда вопросов нет, можно ставить плитки до 128Гб. Но по разным причинам, народ не может перейти на х64 и грустно сидит на х86, не потому, что влом переходить или не позволяет религия, а по другим, совершенно объективным причинам. Например, автор этих строк, при всём его высоком стремлении к прекрасному и новому, не использует х64 из-за отсутствия для оного варезных плагинов к 3ds max. Однако мы отвлеклись.
Естественно, что для задач, выполняемых с помощью Фотошопа, длинные видео не требуются, а надо то всего максимум несколько десятков кадров. Но ведь их надо каким-нибудь образом вырезать. Нормальные видеоредакторы типа Adobe Premiere Pro требуют знаний и опыта работы, а также отнимают значительный ресурс у оперативки и процессора. Про то, что они платные(и стоят немерено), я говорить просто стесняюсь. Короче, для редкого использования с такими программами связываться смысла нет. Простые редакторы типа штатного Movie Maker позвольте не комментировать.
Зато существует прекрасная лёгкая программа VirtualDub, правда, с одним недостатком. Работает она с очень ограниченным наборов кодеков в AVI. И тут то опять вспоминаем про конвертер XviD4PSP. С настройками, указанными выше, видео подойдёт и к нему. Выбираем нужные куски видео, вырезаем, сохраняем, Фотошопом открываем. Можно поступить и по другому, сохранить отдельные кадры видео с помощью VirtualDub, а затем собрать из них анимашку в Фотошопе. Например, сложить поучившиеся файлы в одну папку и открыть их пакетно в Фотошоп в одном документе на разных слоях, но, как правило, это занимает больше времени, но, в любом случае, без конвертера XviD4PSP нам не обойтись.
покадрово и через Puppet Warp — руководства на Skillbox
GIF-анимацию в Photoshop создают и при помощи инструмента Puppet Warp («Марионеточная деформация»). Это гораздо быстрее, чем рисовать анимацию вручную. Сперва возьмите изображение в формате PNG без фона. Если он всё-таки есть, объект придётся вырезать.
Итак, откройте изображение в Photoshop и перейдите в панель слоёв. Кликните правой кнопкой мыши по созданному нулевому слою и преобразуйте его в смарт-объект.
Если собираетесь использовать какие-то эффекты, например тень или обводку, — примените их с самого первого кадра. Это намного проще и быстрее, чем позже добавлять что-то на все созданные слои. Далее кликните Duplicate Layer.
Потом жмём на меню Edit и выбираем пункт «Марионеточная деформация». В этот момент картинка покроется сеткой, а значок курсора превратится в кнопку.
Перед тем как оживить нашу картинку, нужно «приколоть» её с помощью кнопок и оставить свободной только те части, которые будут двигаться
на GIF-анимации.
Теперь самое интересное: левой кнопкой мыши зажимаем ту часть картинки, которая должна находиться в движении, и слегка тянем в нужную сторону. Затем отпускаем мышь и жмём Enter.
Чтобы анимация была плавной и реалистичной, придётся двигать картинку постепенно. Для этого несколько раз повторите весь процесс: копируем слой → двигаем изображение → жмём Enter. В нашем случае понадобилось создать 14 слоёв, чтобы «поднять» ухо персонажа и вернуть его в исходное положение.
Когда закончили двигать картинку, выделите все слои, кликните по ним правой кнопкой мыши и нажмите Rasterize («Растрировать слой»).
Далее начинается работа со «Шкалой времени». Кликаем на Create Frame Animation, переходим в меню, расположенное в правом верхнем углу, и выбираем команду Make Frames From Layers.
Теперь все слои собраны на одной шкале. Если щёлкать по ним поочерёдно, мы увидим, как картинка движется по заданной траектории. Далее установим время для каждого движения и способ воспроизведения (однократно, постоянно или несколько раз). Можете выбрать из предложенных вариантов или добавить свои параметры. Чтобы посмотреть, как всё работает, жмём кнопку воспроизведения.
Если всё устраивает — сохраняем нашу анимацию в формате GIF. Для этого в меню «Файл» выбираем пункт «Сохранить для Web».
Как изменить гифку в фотошопе
На этой странице
В версиях, предшествующих Photoshop CC, некоторые функциональные возможности, описанные в данной статье, могут быть доступны только при наличии Photoshop Extended. Photoshop не имеет специальной версии Extended. Все возможности Photoshop Extended доступны в Photoshop.
Трансформация видеослоев
Видеослой можно трансформировать так же, как любой другой слой. Однако перед тем, как осуществлять трансформирование, необходимо преобразовать слои видео в смарт-объекты.
На панели «Шкала времени» или «Слои» выберите видеослой.
- В меню «Редактировать» выберите команду «Свободное трансформирование» и с помощью маркеров в окне документа трансформируйте видео.
- В меню «Редактировать» выберите команду «Трансформирование», затем в подменю выберите конкретный вид трансформации.
Если слой видео не является смарт-объектом, Photoshop попросит осуществить требуемое преобразование.
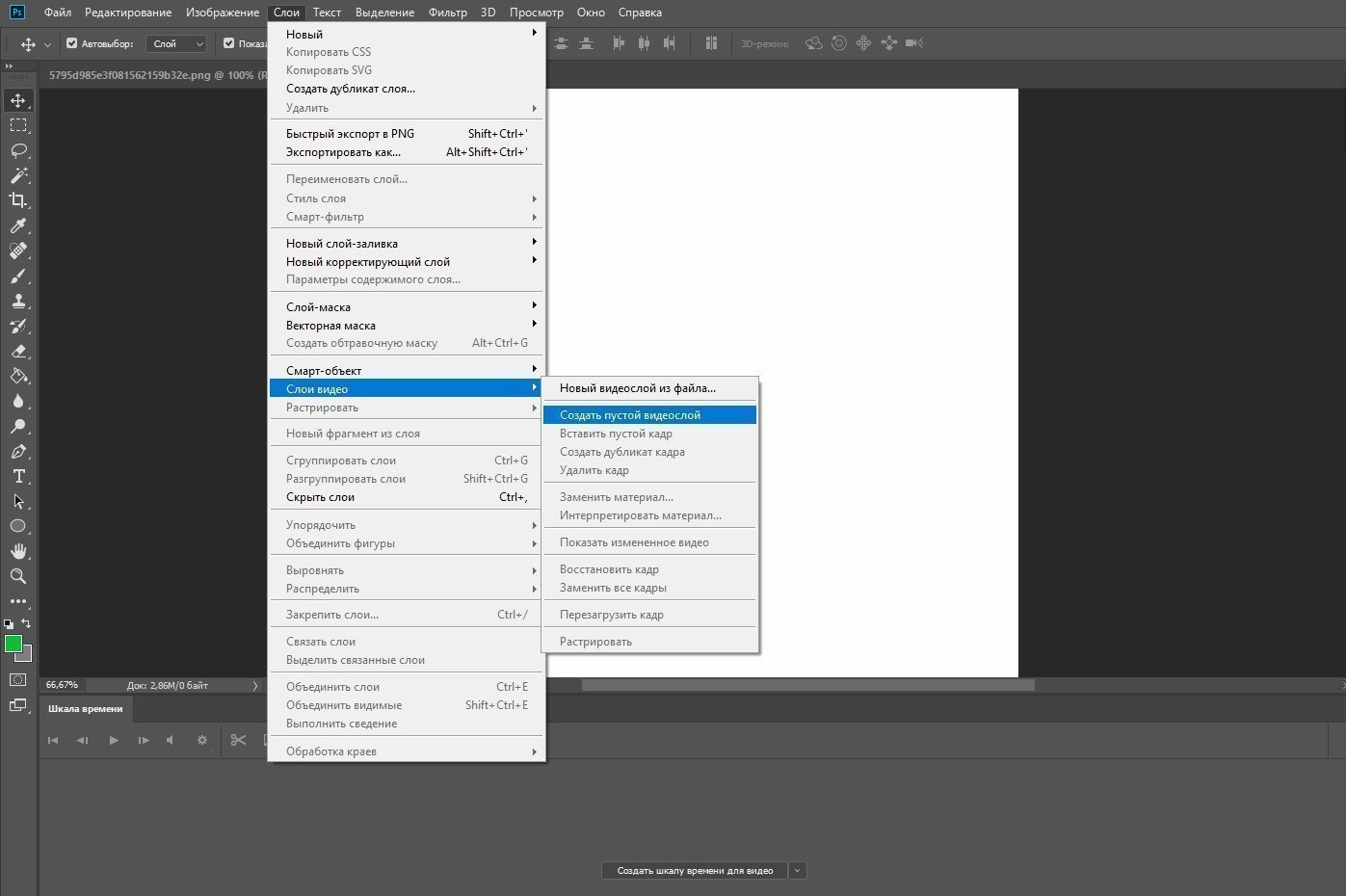
Создание новых видеослоев
Новые видеослои можно создать, добавив видеофайл как новый слой или создав пустой слой.
Открытие видеофайла
Видео появится в видеослое в новом документе.
Добавление видеофайла в качестве нового видеослоя
Убедитесь, что для активного документа панель «Шкала времени» отображается в режиме временной шкалы.
Добавление пустого видеослоя
Убедитесь, что для активного документа панель «Шкала времени» отображается в режиме временной шкалы.
Задание времени появления слоя в видео или анимации
Чтобы указать, когда видеослой должен появиться в видео или анимации, можно использовать несколько методов. Например, можно отсечь (скрыть) кадры в начале или конце слоя. Тем самым изменяется начальная и конечная точки слоя видео или анимации. (Первый появляющийся кадр называется точкой входа, а последний — точкой выхода.) Можно также перетащить всю полосу длительности слоя на другой участок временной шкалы.
На панели «Шкала времени» выберите слой.
- Чтобы указать точки входа или выхода слоя, перетащите соответственно начало или конец полосы длительности этого слоя.
- Перетащите полосу длительности слоя на участок временной шкалы, где должен появиться этот слой.
Для получения лучших результатов перетаскивайте полосу длительности слоя после усечения.
- Переместите индикатор текущего времени на кадр, выбранный в качестве новой точки входа или выхода, а в меню панели выберите команду «Усечь начало слоя до текущего времени» или «Усечь конец слоя до текущего времени».
При этом сокращается длительность слоя: скрываются кадры между индикатором текущего времени и точкой входа или точкой выхода. (Расширение маркеров полосы длительности слоя открывает скрытые кадры.)
- Используйте ключевые кадры для изменения непрозрачности слоя в конкретное время или в конкретных кадрах.
Чтобы удалить материал в одном или нескольких слоях, используется команда «Приподнять рабочий участок ». Чтобы удалить участок указанной длительности из всех слоев видео или анимации, используется команда «Извлечь рабочий участок ».
Обрезка и перемещение видеослоя
Чтобы скрыть кадры в начале или конце видеослоя или слоя анимации, выполните обрезку слоя. Чтобы запустить или остановить видеоролик в другой момент времени, переместите видеослой.
При сдвиге видеослоев изменения становятся постоянными после сохранения файла. После обрезки видеоролика его можно восстановить, снова раздвинув маркеры на полосе длительности слоя.
На панели «Шкала времени» или «Слои» выберите нужный слой.
В меню панели «Шкала времени» выберите один из следующих вариантов.
Переместить начальную точку слоя на текущее время
Окончательно перемещает начало слоя к индикатору текущего времени.
Переместить конечную точку слоя на текущее время
Окончательно перемещает конец слоя к индикатору текущего времени.
Обрезать слой от его начала до текущего времени
Временно скрывает участок от индикатора текущего времени до начала слоя.
Обрезать слой от его конца до текущего времени
Временно скрывает участок от индикатора текущего времени до конца слоя.
Можно также использовать команду «Приподнять рабочий участок » для скрытия кадров в одном или нескольких слоях или команду «Извлечь рабочий участок » для скрытия заданной длительности во всех слоях видео или анимации.
«Приподнять рабочий участок»
Участок материала в выделенных слоях можно удалить, оставив интервал той же длительности, что и удаленный участок.
На панели «Шкала времени» задайте рабочий участок, чтобы указать длительность в выделенных слоях.
В меню панели «Анимация» выберите команду «Приподнять рабочий участок ».
Извлечь рабочий участок
Чтобы удалить фрагменты ролика и автоматически исключить лакуны, используйте команду « Извлечь рабочий участок ». Оставшееся содержимое копируется в новые видеослои.
На панели «Шкала времени» задайте рабочий участок, чтобы указать длительность анимации или видео.
В меню панели выберите команду «Извлечь рабочий участок ».
Разделение видеослоев
Видеослой можно разделить на два новых видеослоя на заданном кадре.
Выберите видеослой на панели «Шкала времени».
Выделенный видеослой дублируется и появляется сразу над исходным слоем на панели «Шкала времени». Исходный слой усекается от начала до текущего времени, а дублирующий слой — с конца до текущего времени.
Группирование слоев в видео или анимации
По мере добавления слоев к видео или анимации может возникнуть необходимость их упорядочивания по иерархическому принципу путем группирования. Приложение Photoshop сохраняет кадры видео и анимации в сгруппированных слоях.
Можно также сгруппировать группу слоев. Группирование группы слоев, кроме того, что оно создает более сложную иерархию, позволяет также одновременно анимировать непрозрачность всех сгруппированных слоев. На панели «Анимация» отображается группа слоев с общим свойством непрозрачности.
Группировка видеослоев в Photoshop аналогична предварительной композиции в программе Adobe After Effects.
Не будучи дизайнером, все же использую Photoshop для несложных операций с изображениями. Когда понадобилось обрезать анимированный GIF, не стал искать специализированный софт для обработки анимированной графики (типа того же Fireworks), а попытался выяснить, можно ли сделать это силами самого фотошопа. Оказалось — вполне можно, хоть и не очевидно без соответствующих инструкций.
Замечание: Поскольку сам я использую Photoshop с английским интерфейсом, все пункты меню, заголовки кнопок и т. д. будут даны английские. Пользующиеся русской версией легко найдут соответствующие элементы в интерфейсах своих фотошопов.
Создавать анимированные GIF-файлы в Photoshop CS3 возможно, а вот редактировать существующие без исходного PSD файла стандартным путем — нет. Если вы попытаетесь открыть анимированный рисунок через File → Open. или перетаскиванием в окно программы, то получите сообщение типа: «Это анимированный GIF. Вы можете просматривать только один кадр. Сохранение файла приведет к потере информации». К счастью, есть менее стандартный, но отлично работающий метод.
Что нужно иметь:
- Photoshop CS3.
- Установленный QuickTime. Без него не сработает.
- Голову и руки. Без них вообще ничего не работает.
1. Импорт существующего GIF-изображения
В главном меню кликаем на File → Import → Video Frames To Layers. Открывается диалоговое окно Load. В списке Files of Type имеется единственный тип QuickTime Movie, включающий несколько форматов видео; GIF отсутствует как класс. Вводим в окошко File name «*.*» или даже «*.gif» (без кавычек, естественно) и жмем кнопку Load. Теперь в списке появляются интересующие нас GIF-файлы. Выбираем нужный, снова жмем Load. В открывшемся диалоге Import Video To Layers убеждаемся, что выбрана опция From Beginning To End и отмечен чекбокс Make Frame Animation.
Теперь через пункт Window главного меню откроем окна Animation и Layers, если они не открыты уже. Если в окне Animation есть другие вкладки кроме Animation (Frames) — убедимся, что мы на этой вкладке. Как нетрудно догадаться, каждый кадр в окне анимации соответствует слою в окне слоев. Клик на кадре делает активным соответствующий ему слой.
2. Изменение скорости анимации
Если вы хотите изменить скорость всей анимации, кликните на первый кадр в окне анимации, нажмите и удерживайте Shift, а затем кликните на последнем кадре, чтобы выбрать все кадры. Нажмите на значок «стрелка вниз» в нижней части любого кадра в окне анимации и выберите скорость. Имейте в виду, что скорость анимации в Photoshop не будет точно соответствовать реальной скорости анимации в вашем браузере. Фактическая скорость варьируется от браузера к браузеру. К примеру, как подметил народ, в FireFox анимация быстрее, чем в IE.
3. Изменение размера и обрезание
Тут уже все стандартно. В главном меню открываем пункт Image → Image Size. и редактируем размеры как для обычного статического имиджа. Обрезать анимированную картинку можно через Image → Crop или используя Crop Tool на панели инструментов. Изменения распространятся на все кадры анимации, поскольку они практически являются слоями нашего документа.
4. Удаление кадров
Облегчить размер и ускорить загрузку анимации можно выборочным удалением кадров. Как обычно, нажав и удерживая Ctrl или Shift можно отметить соответственно отдельные кадры или их последовательность в окне анимации и затем перетащить в корзину в нижней части этого окна. Делать это, конечно, надо по-умному, чтобы не порушить мультик. После удаления кадров можно также подредактировать скорость анимации.
5. Финальная оптимизация и сохранение
Если попробовать сохранить результат через меню File → Save, на выходе получится обычный статический GIF. Чтобы не потерять анимацию, нужно воспользоваться меню File → Save for Web Devices. Появляется одноименное диалоговое окно. Здесь можно изменить количество цветов, а также использовать различные настройки для оптимизации нашей анимированной картинки в зависимости от условий поставленной задачи; например, если есть лимит на размер файла, его можно подогнать под него. Если же устраивает все как есть после предыдущих изменений — кликаем на вариант Original.
Жмем на Save, даем файлу имя — имеем результат. Можно перетаскивать его в разные браузеры чтобы потестировать поведение.
P. S. Сам не тестил, но утверждают, что в CS4 все работает точно так же.
Анимированные графические файлы с расширением GIF очень популярны в интернете. Однако на многих сайтах всё ещё существуют ограничения на размер загружаемых ГИФ. Потому сегодня мы хотим представить способы, которыми можно изменить высоту и ширину таких изображений.
Как изменить размер GIF
Поскольку GIF представляет собой последовательность кадров, а не отдельную картинку, изменять размер файлов в таком формате непросто: понадобится продвинутый графический редактор. Самыми популярными на сегодняшний день являются Adobe Photoshop и его свободный аналог GIMP – на их примере мы покажем вам эту процедуру.
Способ 1: GIMP
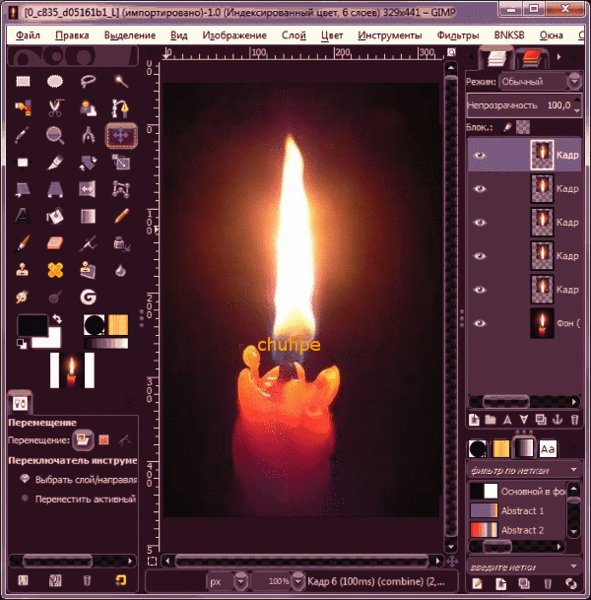
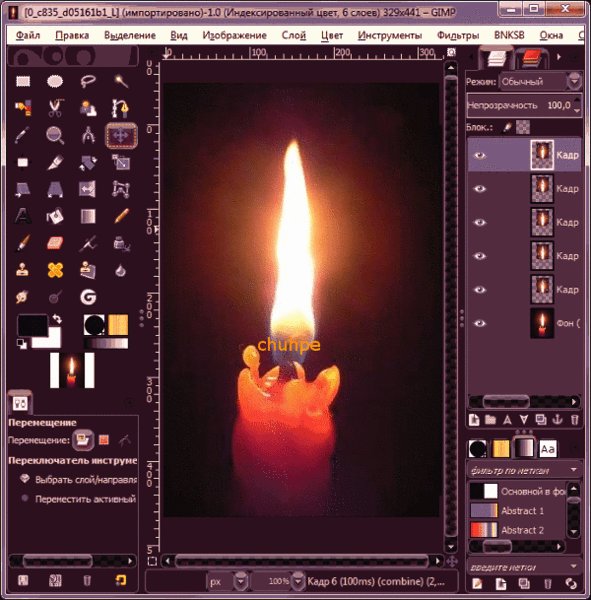
Свободный редактор графики ГИМП отличается обширным функционалом, который мало чем уступает платному конкуренту. Среди опций программы есть и возможность изменения размера «гифок». Это делается так:
- Запустите программу и выберите вкладку «Файл», затем используйте опцию «Открыть».
С помощью встроенного в GIMP файлового менеджера доберитесь до каталога с нужным изображением, выделите его мышкой и воспользуйтесь кнопкой «Открыть».
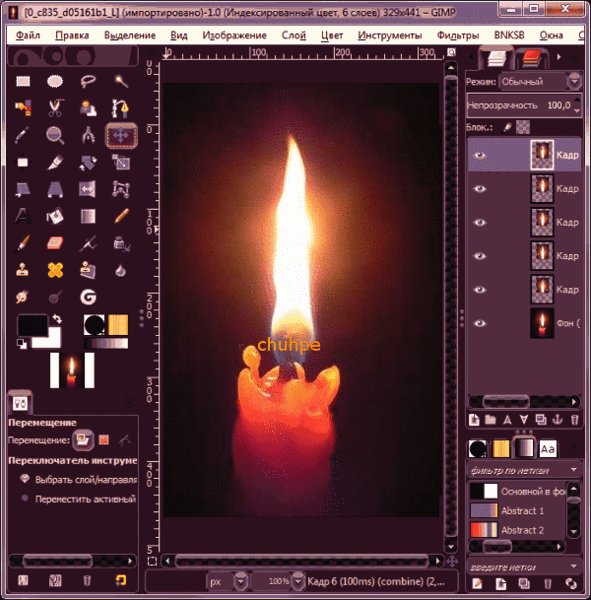
Далее зайдите во вкладку «Фильтры», щелкните по опции «Анимация» и выберите вариант «Разоптимизировать».
Обратите внимание, что появилось новая открытая вкладка в рабочем окне GIMP. Все последующие манипуляции следует проводить только в ней!
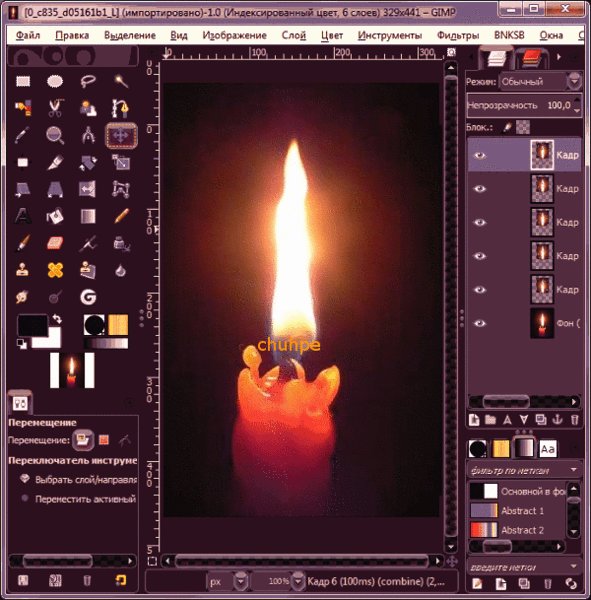
Снова используйте пункт «Изображение», но на этот раз выберите опцию «Размер изображения».
Появится всплывающее окно с настройками высоты и ширины кадров анимации. Введите нужные значение (вручную или с помощью переключателей) и нажмите на кнопку «Изменить».
Чтобы сохранить результаты, перейдите по пунктам «Файл» – «Экспортировать как…».
Появится окно выбора места хранения, имени и расширения файла. Проследуйте к каталогу, куда хотите сохранить изменённый файл и переименуйте его, если потребуется. Затем щёлкните «Выберите тип файла» и отметьте в появившемся списке вариант «Изображение GIF». Проверьте настройки, после чего нажмите на кнопку «Экспортировать».
Появится окно настроек экспорта. Обязательно отметьте пункт «Сохранить как анимацию», остальные параметры можете оставить без изменений. Воспользуйтесь кнопкой «Экспорт», чтобы сохранить изображение.
Как видим, с задачей изменения размеров GIF-анимации GIMP справляется великолепно. Единственным недостатком можно назвать сложность процесса для неопытных пользователей и тормоза в работе с объёмными изображениями.
Способ 2: Adobe Photoshop
Photoshop новейшей версии является самым функциональным графическим редактором среди представленных на рынке. Естественно, в нём присутствует возможность изменения размеров GIF-анимаций.
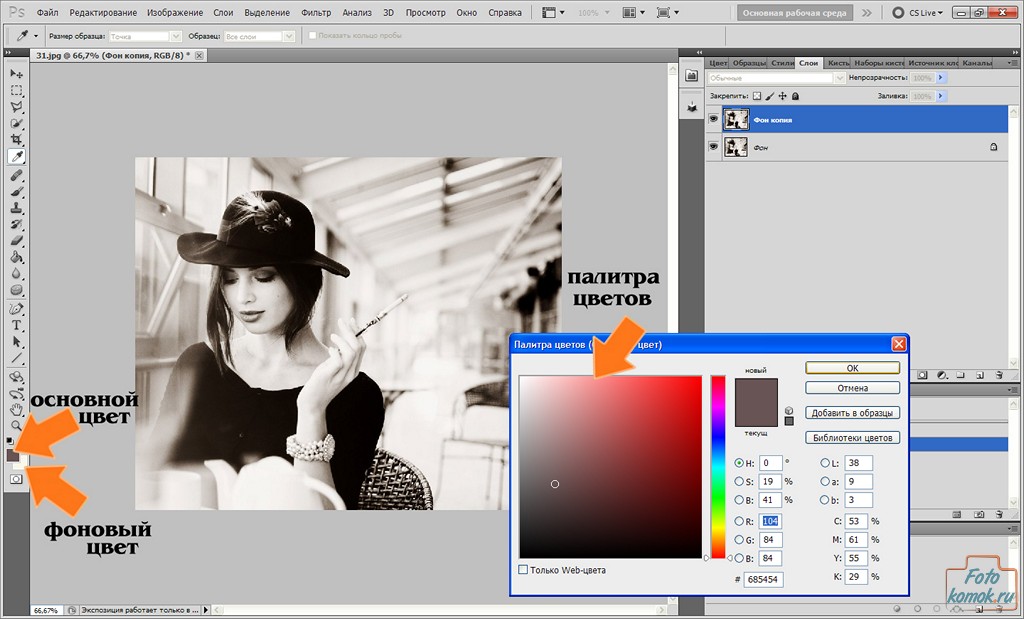
- Откройте программу. Первым делом выберите пункт «Окно». В нём зайдите в меню «Рабочая среда» и активируйте пункт «Движение».
Далее откройте файл, размеры которого хотите изменить. Для этого выберите пункты «Файл» — «Открыть».
Запустится «Проводник». Проследуйте к папке, в которой хранится целевое изображение, выделите его мышкой и нажмите на кнопку «Открыть».
Анимация будет загружена в программу. Обратите внимание на панель «Шкала времени» — на ней отображены все кадры редактируемого файла.
Для изменения размера используйте пункт «Изображение», в котором выберите вариант «Размер изображения».
Откроется окошко настройки ширины и высоты картинки. Убедитесь, что единицы измерения установлены в положение «Пиксели», затем введите в поля «Ширина» и «Высота» нужные вам значения. Остальные настройки можно не трогать. Проверьте параметры и нажимайте «ОК».
Чтобы сохранить полученный результат, воспользуйтесь пунктом «Файл», в котором выберите вариант «Экспортировать», а далее — «Экспортировать для Web (старая версия)…».
Настройки в этом окне тоже лучше не менять, потому сразу нажимайте на кнопку «Сохранить» внизу рабочей области утилиты экспорта.
Выберите в «Проводнике» местоположение изменённого GIF, переименуйте при необходимости и нажмите «Сохранить».
После этого Photoshop можно закрывать.
Фотошоп представляет собой более быстрый и удобный способ изменения размера GIF-анимации, но недостатки тоже имеются: программа платная, а срок действия пробной версии слишком короткий.
Заключение
Подводя итоги, отметим, что изменять размеры анимации ненамного сложнее, чем ширину и высоту обычных картинок.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Как изменить размер рисунка ГИФ
Анимированные графические файлы с расширением GIF очень популярны в интернете. Однако на многих сайтах всё ещё существуют ограничения на размер загружаемых ГИФ. Потому сегодня мы хотим представить способы, которыми можно изменить высоту и ширину таких изображений.
Как изменить размер GIF
Поскольку GIF представляет собой последовательность кадров, а не отдельную картинку, изменять размер файлов в таком формате непросто: понадобится продвинутый графический редактор. Самыми популярными на сегодняшний день являются Adobe Photoshop и его свободный аналог GIMP – на их примере мы покажем вам эту процедуру.
Читайте также: Чем открыть GIF
Способ 1: GIMP
Свободный редактор графики ГИМП отличается обширным функционалом, который мало чем уступает платному конкуренту. Среди опций программы есть и возможность изменения размера «гифок». Это делается так:
- Запустите программу и выберите вкладку «Файл», затем используйте опцию «Открыть».
- С помощью встроенного в GIMP файлового менеджера доберитесь до каталога с нужным изображением, выделите его мышкой и воспользуйтесь кнопкой «Открыть».
- Когда файл будет загружен в программу, выберите вкладку «Изображение», затем — пункт «Режим», в котором отметьте вариант «RGB».
- Далее зайдите во вкладку «Фильтры», щелкните по опции «Анимация» и выберите вариант «Разоптимизировать».
- Обратите внимание, что появилось новая открытая вкладка в рабочем окне GIMP. Все последующие манипуляции следует проводить только в ней!
- Снова используйте пункт «Изображение», но на этот раз выберите опцию «Размер изображения».
Появится всплывающее окно с настройками высоты и ширины кадров анимации. Введите нужные значение (вручную или с помощью переключателей) и нажмите на кнопку «Изменить».
- Чтобы сохранить результаты, перейдите по пунктам «Файл» – «Экспортировать как…».
Появится окно выбора места хранения, имени и расширения файла. Проследуйте к каталогу, куда хотите сохранить изменённый файл и переименуйте его, если потребуется. Затем щёлкните «Выберите тип файла» и отметьте в появившемся списке вариант «Изображение GIF». Проверьте настройки, после чего нажмите на кнопку «Экспортировать». - Появится окно настроек экспорта. Обязательно отметьте пункт «Сохранить как анимацию», остальные параметры можете оставить без изменений. Воспользуйтесь кнопкой «Экспорт», чтобы сохранить изображение.
- Проверьте результат работы – изображение уменьшилось до выбранных размеров.
Как видим, с задачей изменения размеров GIF-анимации GIMP справляется великолепно. Единственным недостатком можно назвать сложность процесса для неопытных пользователей и тормоза в работе с объёмными изображениями.
Способ 2: Adobe Photoshop
Photoshop новейшей версии является самым функциональным графическим редактором среди представленных на рынке. Естественно, в нём присутствует возможность изменения размеров GIF-анимаций.
- Откройте программу. Первым делом выберите пункт «Окно». В нём зайдите в меню «Рабочая среда» и активируйте пункт «Движение».
- Далее откройте файл, размеры которого хотите изменить. Для этого выберите пункты «Файл» — «Открыть».
Запустится «Проводник». Проследуйте к папке, в которой хранится целевое изображение, выделите его мышкой и нажмите на кнопку «Открыть». - Анимация будет загружена в программу. Обратите внимание на панель «Шкала времени» — на ней отображены все кадры редактируемого файла.
- Для изменения размера используйте пункт «Изображение», в котором выберите вариант «Размер изображения».
Откроется окошко настройки ширины и высоты картинки. Убедитесь, что единицы измерения установлены в положение «Пиксели», затем введите в поля «Ширина» и «Высота» нужные вам значения. Остальные настройки можно не трогать. Проверьте параметры и нажимайте «ОК». - Чтобы сохранить полученный результат, воспользуйтесь пунктом «Файл», в котором выберите вариант «Экспортировать», а далее — «Экспортировать для Web (старая версия)…».
Настройки в этом окне тоже лучше не менять, потому сразу нажимайте на кнопку «Сохранить» внизу рабочей области утилиты экспорта. - Выберите в «Проводнике» местоположение изменённого GIF, переименуйте при необходимости и нажмите «Сохранить».
После этого Photoshop можно закрывать. - Проверьте результат в указанной папке при сохранении папке.
Фотошоп представляет собой более быстрый и удобный способ изменения размера GIF-анимации, но недостатки тоже имеются: программа платная, а срок действия пробной версии слишком короткий.
Читайте также: Аналоги Adobe Photoshop
Заключение
Подводя итоги, отметим, что изменять размеры анимации ненамного сложнее, чем ширину и высоту обычных картинок.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТРедактировать анимированное объявление или GIF-анимацию
(Этот совет был написан для пользователей Photoshop CS3 и CS4)
Когда вы открываете анимированное объявление или GIF-анимацию в Photoshop CS3 или CS4, вы увидите только первый кадр, без слоев и он не будет оживлять. Вот почему важно, чтобы вы сохранили многослойный файл, используемый для создания анимированной рекламы или gif-анимации, чтобы вы могли позже переделать анимацию, если захотите ее изменить. (ПРИМЕЧАНИЕ: Adobe Photoshop CS5 и более поздняя версия теперь полностью анимированы.gif, чтобы анимацию можно было открывать с неповрежденными слоями и настройками.)
Но что, если у вас нет этого многослойного файла? Что, если все, что у вас есть, — это анимированная реклама или файл GIF-анимации?
Это анимированная реклама, созданная в учебнике. Создание анимированной рекламы или Gif-анимации :
Что, если я хотел изменить цвет фона для каждого кадра, но потерял исходный многослойный файл? К счастью, есть обходной путь.
Если вы хотите следовать этому руководству, вы можете загрузить анимированное объявление выше ( animation.gif ), щелкнув его и перетащив на рабочий стол (Mac) или щелкнув его правой кнопкой мыши и сохранив (Windows ).
Когда вы Откройте анимацию , в данном случае animation.gif , не просто дважды щелкните по ней, чтобы открыть ее в Photoshop. Вместо этого перейдите в меню File и выберите Open As Smart Object :
В появившемся диалоговом окне Open перейдите к анимации ( animation.gif ), щелкните по нему один раз, чтобы выделить его, а затем в раскрывающемся меню Format внизу диалогового окна выберите QuickTime Movie . Щелкните Открыть :
Убедитесь, что ваша палитра слоев также отображается. Если это не так, перейдите в меню Window и выберите Layers . В палитре Layers вместо слоя «фон» вы увидите слой «Smart Object»:
Затем откройте палитру Animation, перейдя в меню Window и выбрав Animation :
Ваша палитра Animation появится на Timeline display:
Щелкните всплывающее меню Animation palette в правом верхнем углу (обведено красным) и выберите Flatten Frames into Layers :
При этом ваша анимация разбивается на 4 отдельных слоя, которые теперь можно увидеть в палитре слоев :
Щелкните всплывающее меню палитры Анимация в правом верхнем углу ( обведено КРАСНЫМ) и выберите Преобразовать в покадровую анимацию :
Вы получите это окно предупреждения.Просто нажмите Продолжить :
Теперь в палитре Animation будут отображаться кадры вместо временной шкалы:
Вы можете продолжить удаление этого слоя смарт-объекта, щелкнув по нему и перетащив его в корзину значок в правом нижнем углу палитры Слои . Теперь у вас должно быть только четыре кадра:
Теперь внесите любые изменения в отдельные слои кадров.
Когда вы закончите вносить изменения, щелкните раскрывающееся меню палитры Анимация в правом верхнем углу (обведено КРАСНЫМ) и выберите Создать кадры из слоев :
Ваша палитра Анимация будет теперь показывать все четыре слоя как кадры анимации:
Если вы хотите, чтобы анимация повторялась непрерывно, убедитесь, что Forever отображается в раскрывающемся меню в нижнем левом углу палитры Animation .Вы также можете сделать цикл анимации Один раз или столько раз, сколько вы укажете в Другое :
Затем вы хотите установить, сколько секунд будет отображаться каждый кадр ( Задержка кадра ), пока анимация не перейдет на следующий кадр. Щелкните треугольник справа под каждой анимацией и выберите одно из значений по умолчанию или выберите Other , чтобы установить собственное значение Frame Delay amount:
Когда вы выберете Other , появится диалоговое окно, в котором вы можете установить ваш собственный Frame Delay количество.Я выбрал 2 секунды для каждого кадра. ПРИМЕЧАНИЕ , вы должны установить Frame Delay для каждого кадра анимации, но значение для каждого кадра может быть разным:
Чтобы создать анимированную анимацию ad / gif, перейдите в меню File и выберите Save для Web и устройств :
Появится следующее диалоговое окно. Ваше диалоговое окно может выглядеть по-разному в зависимости от настроек, которые вы использовали в последний раз. Наиболее важно то, что GIF выбран в раскрывающемся меню прямо под Preset .Остальные настройки, представленные ниже, мне всегда подходят, но вы должны поэкспериментировать с ними самостоятельно. Нажмите Сохранить , назовите гифку (и убедитесь, что вы сохранили расширение файла .gif в конце имени) и сохраните его на свой жесткий диск:
Чтобы просмотреть анимированное объявление / GIF-анимацию, перетащите его в пустое окно браузера.
Как редактировать существующий GIF?
В настоящее время GIF-файлы довольно распространены на многих сайтах и платформах социальных сетей.Пользователи могут создавать файлы GIF, выбирая для них множество различных настроек и эффектов. Однако некоторые пользователи захотят отредактировать существующий GIF, который они загружают из Интернета. Редактировать файл GIF не так просто, как редактировать один слой изображения, для этого требуется программа, которая может открывать каждый кадр файла GIF для редактирования. В этой статье мы покажем вам методы, с помощью которых вы можете легко редактировать существующие файлы GIF.
Редактировать существующий GIF Редактировать существующий GIF на онлайн-сайтеОнлайн-сайт всегда является лучшим и самым быстрым решением для редактирования файлов GIF.Он не требует установки программного обеспечения, за счет чего экономит время и пространство для хранения для пользователя. В настоящее время большинство онлайн-сайтов предоставляют множество функций для редактирования GIF-файлов. Пользователю просто нужно загрузить свой GIF на сайт, и он сможет его редактировать. После завершения редактирования предоставляется возможность сохранения для загрузки GIF обратно в систему. Есть много разных сайтов, которые предоставляют разное качество и функции, мы собираемся использовать сайт EZGIF. Чтобы попробовать, выполните следующие действия:
- Откройте браузер и перейдите на сайт EZGIF.Щелкните значок GIF Maker , чтобы открыть страницу. Открытие средства создания GIF на сайте EZGIF
- Нажмите кнопку Выбрать файлы , чтобы выбрать GIF, который вы хотите отредактировать. После выбора нажмите Загрузить и создайте кнопку GIF , чтобы загрузить файл GIF. Загрузка файла GIF
- Он предоставит различные варианты, где вы можете обрезать , изменить размер , повернуть , добавить текст , и отредактируйте свой GIF-файл, добавив в него гораздо больше. Вы также можете установить время для каждого кадра и пропускать кадры, нажав кнопку пропустить под ним.Редактирование файла GIF
- Внизу также есть опция для цикла GIF. Вы можете добавить количество раз, которое вы хотите, чтобы он воспроизводился, или оставьте его пустым для цикла навсегда. После того, как вы закончите, нажмите кнопку Make GIF или Create GIF . Установка параметров цикла и внесение изменений в GIF
- Это применит ваши изменения к GIF и превью внизу. Вы можете нажать на кнопку Сохранить , чтобы сохранить файл GIF в вашей системе.Сохранение файла GIF
Adobe Photoshop — одна из самых известных программ для редактирования файлов GIF. Когда дело доходит до редактирования фотографий и GIF, фотошоп — лучший выбор для большинства пользователей. Photoshop предоставляет функцию временной шкалы, где пользователь может легко редактировать каждый кадр GIF и предварительно просматривать его для проверки. Это немного сложно для новичков, но, следуя нашим инструкциям, вы легко поймете, как редактировать файлы GIF в фотошопе.
- Откройте файл GIF в программе Photoshop , перетащив на или используя функцию открыть .
- Вы найдете каждый кадр как слой на панели слоев справа. Нажмите на меню Window в строке меню и выберите опцию Timeline . Открытие окна временной шкалы
- Это приведет к появлению временной шкалы внизу, через которую вы можете редактировать тайминги между каждым кадром, а также воспроизводить GIF , чтобы проверить изменения.
Примечание : вы также можете выбрать опцию Other , где вы можете определить пользовательское значение для задержки кадра. Установка времени между каждым кадром - Вы также можете изменить количество раз, которое должен воспроизводиться GIF. Для большинства GIF-файлов будет установлено значение «навсегда», однако вы можете изменить его на количество раз, которое вы хотите воспроизвести. Настройки цикла для GIF
- Вы также можете добавить текст в свой GIF, щелкнув инструмент «Тип » . Добавьте текст о том, что хотите, и он появится на новом слое.Добавление текста в GIF
- Теперь вы можете переместить этот текст в любое место между слоями. Если вы поместите текстовый слой на верхний , он будет отображать текст во всех кадрах GIF.
Примечание : Вы также можете объединить текст только с определенным слоем на панели слоев. Перемещение текстового слоя наверх для применения ко всем слоям - Наконец, как только вы закончите редактирование вашего GIF. Вы можете щелкнуть меню File , выбрать Export и выбрать опцию Save for web .Экспорт файла GIF
- Вы можете изменить качество GIF в раскрывающемся меню Preset . Нажмите кнопку Сохранить и укажите имя для сохранения файла GIF. Сохранение файла GIF с другим качеством
GIMP — еще одна программа для редактирования фотографий, похожая на Photoshop. Однако GIMP — это бесплатная программа с открытым исходным кодом, которую вы можете легко скачать с официального сайта. Он также покажет кадры GIF в виде слоев.Сложность редактирования GIF зависит от количества кадров в GIF. В Photoshop вы можете поместить текстовый (отредактированный) слой вверху слоев, чтобы применить его ко всем другим слоям, однако в GIMP вам нужно поместить этот слой между каждым слоем. В любом случае, редактирование GIF все еще возможно в GIMP, выполните следующие шаги, чтобы попробовать его:
- Откройте программу GIMP , дважды щелкнув ярлык или выполнив поиск с помощью функции поиска Windows. Щелкните меню File в строке меню и выберите опцию Open , чтобы открыть файл GIF в GIMP.Открытие файла GIF в GIMP
- Щелкните Filters , выберите Animation , а затем выберите параметр Unoptimize . Это откроет неоптимизированное изображение в новом документе, и будет легче редактировать каждый кадр. Неоптимизация GIF
- Вы можете выбрать и отредактировать каждый слой (кадр) по-разному или создать новый слой и поместить его слой между каждым слоем.
Примечание : Вы можете создать текстовый слой и добавить его между каждым слоем, чтобы текст был на вашем GIF.Вы можете нажать кнопку Ctrl + Shift + D , чтобы продублировать текстовый слой, а затем добавить их между каждым слоем. Создание нового текстового слоя и размещение между всеми слоями - Вы можете объединить новые слои редактирования с исходным GIF слои. Щелкните правой кнопкой мыши на текстовом или редактируемом слое и выберите опцию Объединить вниз , чтобы объединить его. Объединение нового текстового слоя с каждым кадром
- После редактирования вы также можете проверить предварительный просмотр GIF, нажав на Меню фильтров , выбрав Анимация , а затем выбрав параметр Воспроизведение .
- Когда вы закончите редактирование, щелкните меню Filters , выберите Animation , а затем выберите опцию Optimize for GIF . Он снова оптимизирует GIF и откроется как новый документ. Проверка изменений при воспроизведении
- Наконец, щелкните меню Файл в строке меню, выберите параметр Экспортировать как . Укажите имя и расширение GIF . Нажмите кнопку Export , чтобы сохранить файл GIF.
Редактировать файлы GIF без Photoshop
Что нужно знать
- Чтобы вырезать кадры: перейдите на сайт ezgif.com> выберите GIF Maker > выберите файлы > выберите файл и открыть > загрузить > выбрать и пропустить кадров> сохранить > сохранить .
- Чтобы изменить размер: откройте GIF, как указано выше. Выберите Изменить размер , введите размеры и нажмите Изменить размер изображения > Сохранить > Сохранить .
- Чтобы повернуть: откройте GIF, как указано выше. Выберите Повернуть , установите угол и нажмите Применить поворот > Сохранить > Сохранить .
В этой статье объясняется, как редактировать файлы GIF с помощью простого бесплатного онлайн-конструктора GIF вместо сложного и дорогостоящего программного обеспечения, такого как Photoshop. Эти инструкции работают как для пользователей Windows, так и для MacOS.
Как редактировать GIF с помощью EZGIF.com
EZGIF.com — это онлайн-программа для создания и редактирования GIF-файлов с довольно простыми шагами для редактирования GIF.Вот несколько вещей, которые вы можете с ним сделать.
Добавление или удаление изображений из GIF
Запустите свой любимый браузер и перейдите на сайт ezgif.com.
Выберите GIF Maker .
Выберите Выбрать файлы на экране Animated GIF Maker.
Выберите файл GIF, который хотите изменить, а затем выберите Открыть .
Если вы хотите добавить какие-либо изображения в свой GIF, выберите их вместе с файлом GIF.
Выберите Загрузить и создайте GIF .
Измените порядок изображений. Выберите Пропустить на изображениях, которые нужно удалить из файла GIF. Когда вы закончите, выберите Сохранить .
Перейдите к папке, в которой вы хотите сохранить отредактированный файл GIF, дайте ему имя файла и затем выберите Сохранить .
Откройте отредактированный GIF и наслаждайтесь.
Как изменить размер GIF
Выполните шаги 1–5 выше.
После открытия файла выберите Изменить размер .
Введите новые измерения в поля «Ширина» и «Высота» или измените размер, указав процент от исходного размера в поле «Процент», а затем выберите Изменить размер изображения .
Выберите Сохранить под измененным размером изображения.
Перейдите в папку, в которой вы хотите сохранить отредактированный файл GIF, дайте ему имя и выберите Сохранить .
Откройте отредактированный GIF и наслаждайтесь.
Как повернуть GIF
Выполните шаги 1–5 выше, чтобы добавить файл GIF на EZGIF.com.
Когда файл откроется, выберите Повернуть .
Выберите угол поворота или определите свой собственный угол поворота, используя последний параметр поворота, а затем выберите Применить поворот .
Выберите Сохранить под повернутым изображением.
Перейдите к папке, в которой вы хотите сохранить повернутый файл GIF, дайте ему имя и выберите Сохранить .
Откройте отредактированный GIF и наслаждайтесь.
Спасибо, что сообщили нам об этом!
Расскажите, почему!
Другой Недостаточно подробностей Сложно понятьКак добавить текст в анимированный GIF с помощью Photoshop [Совет]
Что в наши дни происходит с анимированными GIF-файлами?
В январе 2014 года Pinterest объявил о поддержке анимированных GIF-файлов.Затем, в июне 2014 года, Twitter последовал их примеру и объявил, что они также поддерживают анимированные GIF. Эти зацикленные анимированные клипы, также известные как «формат обмена графикой», можно найти во всех социальных сетях, блогах, на веб-сайтах и т. Д. Черт возьми, возможно, вы даже помните их из ваших прежних дней MySpace.
Эти милые анимированные видеоролики можно использовать для развлечения, а также в качестве маркетингового материала для продвижения ваших продуктов, услуг или мероприятий. В качестве примера возьмем настроенный анимированный GIF-файл выше.Этот анимированный GIF представляет собой отрывок из фильма The Big Lebowski , взятый с сайта GIPHY.com. Текст наверху позволяет весело рекламировать нашу конференцию INBOUND 2014.
Хотите узнать, как можно добавлять текст и в анимированные GIF-файлы? Читайте полное руководство.
Как добавить текст в GIF
- Найдите в GIPHY идеальный анимированный GIF.
- Щелкните правой кнопкой мыши и выберите «Сохранить изображение как …»
- Откройте ваш GIF в Photoshop.
- Покажите свою временную шкалу.
- Убедитесь, что на правой боковой панели выбран верхний слой.
- Добавьте текст в свой GIF.
- Выберите «Файл»> «Сохранить для Интернета …»
- Еще раз проверьте настройки, затем нажмите «Сохранить …»
- Назовите файл и сохраните его.
- Разместите свой новый анимированный GIF повсюду!
1. Найдите в GIPHY идеальный анимированный GIF.
Перейдите на GIPHY.com и выполните поиск по ключевому слову или фразе. Это может быть телешоу, персонаж фильма, глагол или существительное.См. Пример ниже:
Каждый GIF помечен несколькими словами или фразами, которые описывают, что это за анимация, и какие чувства вы испытываете в результате ее просмотра. При поиске ключевого слова или фразы вы увидите всплывающий список GIF в формате плитки. Нажмите на один из этих GIF-файлов, чтобы увидеть его увеличенную версию.
Вот выбранный нами GIF:
(Источник: responsegifs.me)При использовании GIF с GIPHY.com убедитесь, что вы правильно цитируете первоисточник.Для получения дополнительной информации о том, как это сделать, посетите страницу часто задаваемых вопросов GIPHY. Вы также можете использовать GIF, который вы создали самостоятельно, если не хотите использовать GIPHY.
2. Щелкните правой кнопкой мыши и выберите «Сохранить изображение как …».
После того, как вы нашли идеальный GIF-файл, щелкните изображение правой кнопкой мыши и выберите «Сохранить изображение как …». Появится экран, на котором вы можете назвать свой файл и сохранить его на рабочем столе, в загрузках или в другой папке.
3. Откройте ваш GIF в Photoshop.
После того, как вы сохранили свой GIF-файл на своем компьютере, откройте этот файл в Photoshop.Если у вас нет Photoshop, вы также можете добавить текст в свой GIF с помощью GIMP, загружаемой программы для работы с изображениями.
4. Покажите свою временную шкалу.
Когда вы впервые откроете свой GIF в Photoshop, вы, вероятно, увидите набор слоев на правой боковой панели, но изображение не будет анимировано. Чтобы получить доступ к этой анимации, нажмите «Окно»> «Временная шкала», чтобы показать последовательность изображений в линейной анимации. Вы можете просмотреть анимацию, щелкнув любой кадр на временной шкале и нажав клавишу пробела.
5. Убедитесь, что на правой боковой панели выбран верхний слой.
Этот шаг важен, если вы хотите, чтобы текст применялся ко всей анимации. В данном случае верхним слоем является «Слой 8». Если у вас выбран другой слой, ваш текст будет отображаться только на выбранном вами слое и на слоях под ним. Например, если я выберу «Слой 6» вместо «Слой 8», мой текст будет отображаться только на слоях с 1 по 6.
6.Добавьте текст в свой GIF.
Вот часть, которую вы так долго ждали! Чтобы добавить текст в свой GIF, выберите инструмент «Текст» на левой панели инструментов и перетащите рамку на изображение. Начните печатать свое сообщение — в этом случае мы написали «Goin ‘to INBOUND 2014!» чтобы дополнить возбужденные эмоции, показанные в гифке. Чтобы изменить шрифт, толщину, размер, цвет и выравнивание, посмотрите на верхнюю текстовую панель.
Если вы выполнили этот шаг правильно, вы увидите, что ваш текст появится в верхней части панели слоев.Если ваш текст не является верхним слоем, это означает, что вы не выбрали верхний слой на пятом шаге. (В этом случае перетащите текстовый слой так, чтобы он появился наверху.)
Если вы хотите протестировать свой GIF, чтобы увидеть, как он работает, просто перейдите к своей временной шкале, щелкните кадр и нажмите клавишу пробела, чтобы посмотреть, как он работает.
7. Выберите «Файл»> «Сохранить для Интернета …»
После того, как вы закончите добавлять текст в свой GIF и будете довольны своим конечным продуктом, вам нужно будет сохранить его в формате.формат gif. Для этого нажмите «Файл»> «Сохранить для Интернета …»
Если вы выберете типичную настройку «Файл»> «Сохранить как …», ваш GIF будет сохранен как неподвижное изображение и не будет анимироваться должным образом.
8. Еще раз проверьте настройки, затем нажмите «Сохранить …».
После того, как вы нажали «Файл»> «Сохранить для Интернета …», вы попадете на экран ниже. Если вы хотите изменить какие-либо настройки цвета или размера, вы можете сделать это здесь. В противном случае просто нажмите «Сохранить… «
9. Назовите файл и сохраните его.
После того, как вы нажмете «Сохранить …», вы попадете на экран, где вам нужно будет назвать свой файл и выбрать папку, в которой вы хотите разместить этот файл. После того, как вы присвоили файлу имя и поместили его в соответствующее место, нажмите «Сохранить».
10. Размещайте новые анимированные GIF повсюду!
Вуаля! Посмотрите этот последний GIF Большой Лебовски с поворотом INBOUND 2014:
Теперь, когда вы знаете, как взять умный анимированный GIF и добавить к нему собственный текст, вы сможете использовать его в сообщениях в блогах, на своем веб-сайте или в сообщениях в социальных сетях.
Как вы используете анимированные GIF-файлы в маркетинге? Расскажите нам в комментариях ниже!
Как создать GIF в Photoshop (или бесплатная альтернатива)
Если изображение стоит тысячи слов, то анимированный GIF стоит 10 000. А может 50 000? Может быть, миллион? Хорошо, давайте не будем переоценивать метафору! Дело в том, что гифки потрясающие. Они похожи на флипбук в Интернете — отлично подходят для передачи мыслей и эмоций, которые невозможно описать словами, демонстрации выходок ваших очаровательных домашних животных, создания абстрактных произведений искусства или для того, чтобы подбодрить вас.
GIF-файлов скромные, обычно визуализируются с низким разрешением и ограниченной частотой кадров, но этот формат стал любимцем Интернета. Он послужил первым примером того, что вы могли делать в Интернете, чего нельзя было делать в печати, и сохранился практически без изменений с момента своего появления в конце 1980-х годов, оставаясь популярным сегодня, несмотря на резкий рост высококачественных форматов веб-видео. Это, конечно, только делает скромный GIF еще более впечатляющим.
Может быть, вы использовали GIF на своем телефоне, чтобы отправить забавную анимацию другу, или видели, как они всплывали в комментариях на Facebook.Но вы когда-нибудь делали своим собственным GIF из ? У вас могут быть идеи для самых грандиозных гифок, но, возможно, вы не знаете, как воплотить эту мечту в реальность. Не о чем беспокоиться: это простое руководство должно провести вас через процесс создания первоклассных GIF-файлов, даже если мы не можем однозначно сказать вам, как его произносить.
Как сделать анимированный GIF из видео (Photoshop)
Прежде чем мы перейдем прямо к уроку, мы должны обратиться к слону в комнате. Adobe Photoshop, вероятно, является лучшим программным обеспечением для создания GIF-файлов (или редактирования изображений в целом).Если у вас нет Photoshop, другие программы могут предоставить вам некоторые из тех же функций, например GIMP, но если вы хотите серьезно заняться созданием GIF, Photoshop — это то, что вам нужно.
Шаг 1: Найдите в Интернете хороший видеоролик, который вы хотите превратить в GIF. Это может быть что угодно, но постарайтесь выбрать не слишком длинный клип, поскольку краткость — ключ к созданию хорошего GIF.
Шаг 2: Сохраните видео на свой компьютер. Ознакомьтесь с нашим руководством по загрузке видео с YouTube, если вам нужно руководство по копированию отснятого материала из Интернета.Обрежьте отснятый материал только до той длины, которую хотите воспроизвести в формате GIF. Две или три секунды — это здорово, пять — это толкание, и 10 или более возможно при правильном рубке, но файл будет большим, и с ним сложно работать. Общее практическое правило — передать свою идею в как можно меньшем количестве кадров.
Шаг 3: Откройте видео в Photoshop. Для этого перейдите к File> Import> Video Frames To Layers . Выберите нужный видеофайл, и Photoshop откроет его как серию неподвижных кадров.Вы можете импортировать все видео от начала до конца или использовать ползунки, чтобы выбрать меньшую часть клипа. Вы можете ограничить импорт каждым вторым (или каждым третьим, четвертым и т. Д.) Кадром, чтобы уменьшить размер файла, но это также сделает видео более прерывистым.
Шаг 4: Повторите настройки. На этом этапе вы можете настроить цветовой баланс и многое другое с помощью Photoshop, если хотите. Когда все будет выглядеть идеально, перейдите в Файл> Сохранить для Интернета. Вы увидите окно, которое выглядит примерно так:
Вы можете настроить эти параметры, чтобы уменьшить размер GIF.В идеале вы должны сделать его не больше 1 МБ, чтобы не занимать много времени для загрузки на веб-страницы. Играйте со всем этим, пока не найдете золотую середину.
- Цвета : Это ограничивает количество цветов, используемых для создания изображения, поэтому чем больше, тем лучше (GIF-файлы ограничены максимум 256 цветами). Опускайтесь до 128 или ниже, только если это необходимо или если ваш GIF не имеет большого количества цветов.
- Дизеринг : Дизеринг разбрасывает пиксели разного цвета в изображении, чтобы создать впечатление, будто в изображениях с ограниченной цветовой палитрой присутствуют промежуточные цвета.Более высокие настройки приведут к более красивому изображению, но при этом также увеличится размер файла.
- Lossy : используйте этот параметр, чтобы применить преднамеренное снижение качества. Чем ниже значение, тем лучше, но может потребоваться некоторая потеря качества, чтобы сделать файл достаточно маленьким.
- Размер : изменение размеров вашего GIF-изображения может сильно повлиять на размер файла.
Шаг 5: Сохраните и поделитесь! Нажмите кнопку Сохранить , чтобы завершить создание.После этого вы можете загрузить его на бесплатный сайт хостинга изображений, например Imgur, чтобы поделиться им со своими друзьями и встроить в блоги и веб-сайты.
Как создать анимированный GIF из неподвижных изображений (Photoshop)
Вы также можете создавать анимированные GIF-изображения в Photoshop, объединяя неподвижные изображения. Этот процесс состоит из наложения каждого кадра снизу вверх и последующего упорядочивания слоев с помощью инструмента анимации / временной шкалы Photoshop.
Шаг 1: Соберите неподвижные изображения, которые вы хотите упорядочить для своего GIF, и поместите их в одну папку.Затем в Photoshop нажмите «Файл »> «Сценарии»> «Загрузить файлы в стек». Затем нажмите Обзор и выберите изображения на рабочем столе, которые вы хотите объединить в GIF.
Выберите OK , и новая композиция должна открыться с этими кадрами, теперь визуализированными как отдельные слои в одном изображении. Расположите их соответствующим образом; ваш первый кадр должен занимать самый нижний слой и так далее.
Вы также можете создать каждый слой по отдельности в самом Photoshop, а не загружать кадры в виде слоев в пакетном режиме.Запустите Photoshop и создайте новое изображение, щелкнув File> New , а затем выбрав OK . Затем разблокируйте фоновый слой, дважды щелкнув значок Lock , создайте новый слой, открыв Layer> New…> Layer , и создайте каждый кадр соответствующим образом.
Опять же, натяните анимацию снизу вверх. (Этот процесс работает, если вы используете более старую версию Photoshop, в которой нет опции «Загрузить файлы в стек».) Загрузите ваши фотографии в Photoshop, перетащите их в новый проект и соответствующим образом измените размер вновь созданных слоев с помощью преобразования Photoshop. ( E dit> Free Transform или Ctrl + T ), затем перетащите углы, чтобы изменить размер объекта).
Вы хотите, чтобы ваш результат выглядел так, где каждый кадр анимации был разделен на слой и упорядочен в хронологическом порядке снизу вверх:
Шаг 2: Теперь, когда вы соответствующим образом расположили слои, вы можете начать их последовательность. Опять же, этот процесс будет зависеть от того, какую версию Photoshop вы используете. Если вы все еще используете CS5 или более раннюю версию (эй, мы не будем судить), откройте окно анимации, открыв Окно + Анимация .Аналогичным образом щелкните Окно + Временная шкала в Photoshop CS6 и Photoshop CC, чтобы получить доступ к окну временной шкалы. Для Photoshop CC щелкните раскрывающееся меню в середине окна Timeline и выберите Create Frame Animation .
После того, как вы открыли инструмент последовательности Photoshop, щелкните маленькую стрелку вправо в верхнем правом углу и выберите Создать кадры из слоев .
Вы также можете щелкнуть стрелку вправо, чтобы создать новый фрейм вручную (или вы можете использовать команду горячей клавиши Ctrl> Shift> Alt> F ).Затем используйте значок Eye рядом с каждым слоем, чтобы скрыть слои, которые не должны отображаться в созданном вами кадре.
Отсюда используйте меню под каждым кадром для переключения его продолжительности. Меню в нижнем левом углу определяет, сколько раз ваш GIF будет воспроизводиться — установите значение Forever , если вы хотите, чтобы он воспроизводился бесконечно.
Шаг 3: Поздравляем! Вы создали анимированный GIF из неподвижных изображений, и теперь все, что вам нужно сделать, это экспортировать его из Photoshop, используя процесс, описанный выше.Подведем итоги:
Заголовок для файла > Сохранить для Интернета . Помните, что размер GIF-изображения не должен превышать 1 МБ. При необходимости настраивайте параметры цвета, дизеринга, потерь и размера, пока размер GIF не будет соответствующим образом изменен. Когда вы будете счастливы, сохраните только что созданный GIF.
Как создать анимированный GIF из неподвижных изображений (бесплатно)
Если у вас нет доступа к Photoshop, есть бесплатные методы, которые вы можете использовать для создания GIF, хотя качество конечного продукта может быть не таким высоким.Существуют различные бесплатные программы (такие как GIMP или Pixlr), которые предлагают основные функции Photoshop, что позволяет создавать неподвижные изображения и последовательно воспроизводить их, а также веб-сайты, которые позволяют вырезать GIF-файлы из видео. Ни один из этих процессов не будет столь же эффективным, как Photoshop, однако они дешевле и довольно просты.
Использование неподвижных изображений
Несколько приложений в браузере позволяют создавать GIF из серии неподвижных изображений. В качестве примера воспользуемся Ezgif. Этот сайт позволяет загружать серию изображений, упорядочивать их и превращать в анимированный GIF.Конечно, для этого потребуется набор изображений, которые работают последовательно. Для этого нам понадобится бесплатный заменитель Photoshop. В этом примере мы будем использовать Pixlr.
Шаг 1: Первое, что нужно сделать, это загрузить новое изображение. Выберите размер холста, но имейте в виду, что чем больше размер файла GIF, тем медленнее он будет загружаться, поэтому постарайтесь сократить количество материалов, которые вы умещаете на холсте. Часто лучше и проще.
Шаг 2: Когда у вас есть холст, сделайте первый кадр вашего GIF.В этом примере мы воспользуемся инструментом «Форма», чтобы создать человека из круга, прямоугольников и линий, сохранив это изображение для создания первого кадра.
Процесс анимации состоит из воспроизведения серии изображений с небольшими изменениями, создающими иллюзию движения. Чтобы сделать GIF, вам нужно будет создать несколько изображений, каждое из которых будет немного отличаться от предыдущего. Для простоты в этом GIF будет всего несколько кадров, поэтому он будет некрасивым, но он должен иллюстрировать концепцию.
Шаг 3: Для следующего кадра мы заставим фигуру поднимать руки, стирая их и рисуя новые руки, поднятые вверх. Сохраните изображение, чтобы создать второй кадр.
Шаг 4: Затем мы воспользуемся инструментом «Текст», чтобы отобразить текст, и сохраним это изображение в качестве третьего кадра.
Шаг 5: Затем мы добавим еще немного текста и сохраним его как четвертый фрейм.
Шаг 6: Когда наши кадры готовы, мы загрузим их в Ezgif.Выберите вкладку с надписью GIF Maker и нажмите кнопку Выбрать файлы . Выберите все файлы изображений, связанные с вашим GIF.
Шаг 7: Затем нажмите кнопку с надписью Загрузить . Когда файлы изображений загрузятся, убедитесь, что они находятся в правильном порядке. Вы также можете установить время задержки, то есть время между кадрами, и выбрать, сколько раз (если вообще) вы хотите, чтобы GIF зацикливался.
Шаг 8: После этого нажмите кнопку с надписью Animate It!
Ваш GIF должен появиться вместе с кнопками для его редактирования или сохранения на вашем компьютере.
Как сделать анимированный GIF из видео (бесплатно)
Если вы хотите использовать определенный фрагмент видео для GIF, многочисленные сайты могут помочь вам сделать их с очень небольшим вкладом с вашей стороны. Ezgif, Giphy, ImgFlip, Gfycat и многие другие онлайн-сервисы позволяют создавать GIF-файлы без помощи кредитной карты, хотя за удобство приходится жертвовать уровнем контроля, который у вас есть.
Step 1: Использовать один из этих онлайн-инструментов невероятно просто.В качестве примера мы будем использовать Giphy. Этот сайт позволяет вам вставить URL-адрес определенного видео или загрузить видеофайл со своего компьютера. Введите URL-адрес или загрузите видео и перейдите к шагу 2.
Шаг 2: После того, как вы это сделаете, вы можете выбрать точку в видео, где будет начинаться GIF, и указать, как долго будет работать GIF. Вы также можете ввести подпись, если хотите.
Шаг 3: После того, как вы определились с этими элементами, нажмите кнопку Create GIF и позвольте сайту позаботиться обо всем остальном.
Процесс примерно такой же для других сайтов, включая ImgFlip. Однако, если вам нужен больший контроль над конечным качеством вашего GIF-изображения, вам, вероятно, следует придерживаться Photoshop. Тем не менее, для базовой функции преобразования видео в GIF такие сайты, как Giphy, должны работать нормально.
Как сделать GIF из видео на YouTube
Вы можете использовать указанные выше и другие сайты для создания GIF из видео YouTube. У нас есть пошаговое руководство, которое поможет вам создавать потрясающие GIF-файлы из любого видео YouTube.
И все! Теперь вы — гуру GIF (или джедай GIF, если вы предпочитаете мягкое произношение «g»), и ваши ленты в социальных сетях станут бесконечно более захватывающими. Хотя, вероятно, стоит вас предупредить: с большой властью приходит большая ответственность. Выбирайте моменты с умом и не наводняйте друзей огромным натиском низкокачественных гифок с кошками, какими бы милыми они ни были. Есть время и место, а качество всегда важнее количества. GIF может быть скромным, но это также легенда; это заслуживает вашего уважения.Изучите это, практикуйте, овладейте этим.
Рекомендации редакции
GIF-файлов Макина в Photoshop — Annenberg Digital Lounge
В этом уроке мы рассмотрим, как создать два типа GIF-файлов: один, который вы сами анимируете в Photoshop, а другой, сделанный из видео с помощью After Effects и Photoshop.
Откройте файл, который нужно анимировать, в пустом документе Photoshop. В рамках этого урока мы будем вращать пляжный мяч, но те же шаги можно предпринять для создания нарисованного от руки анимированного GIF-изображения.
Для анимации GIF в Photoshop мы используем слои как кадры. Скопируйте и вставьте пляжный мяч несколько раз, чтобы создать несколько слоев, как показано. Для каждого слоя поверните пляжный мяч немного больше, чем на предыдущем слое, используя инструмент выделения в верхнем левом углу панели инструментов. Вы можете увидеть угол поворота рядом с верхним правым углом вашего выделения, как показано, и вы можете редактировать поворот более точно, используя настройки вверху.
Вы можете поиграть с непрозрачностью каждого слоя на панели слоев, чтобы увидеть разницу между слоями.Это может работать так же, как «Луковая кожа», если вы делаете рисованную анимацию.
Повторяйте этот процесс до тех пор, пока у вас не будет примерно 7 итераций повернутого шара — вы можете сделать больше с меньшими поворотами для более плавной анимации, если хотите. Убедитесь, что последний кадр — это то, что происходит прямо перед первым кадром, а не копия первого кадра.
Вверх ↑
B. Анимация кадров
Теперь, когда у нас есть все слои, мы можем анимировать.Перейдите в Окно> Временная шкала.
Внизу откроется окно временной шкалы с кнопкой посередине с надписью «Создать временную шкалу видео». Щелкните стрелку справа от нее и выберите «Создать анимацию кадра».
Затем щелкните значок с тремя линиями в правом верхнем углу окна временной шкалы и выберите «Создать кадры из слоев».
Ваши слои будут отображаться как кадры в окне временной шкалы. Если в начале есть пустая белая рамка (например, ваш «фоновый» слой), выберите ее и щелкните значок корзины на нижней панели окна временной шкалы.Если вы просто нажмете «Удалить» на клавиатуре, другие кадры могут быть случайно удалены. Обязательно удалите этот лишний кадр, потому что, если он останется, ваша анимация будет прервана.
Теперь вы можете нажать кнопку «Воспроизвести» на панели временной шкалы, и будет воспроизведен ваш GIF-файл:
Вы можете изменить скорость GIF, щелкнув стрелку вниз рядом с «0 сек». Вы можете изменить скорость каждого кадра по отдельности или, чтобы изменить их все, щелкните первый кадр, удерживайте клавишу Shift и щелкните последний кадр, затем щелкните стрелку в любом из кадров.
Чем меньше число, тем быстрее GIF. Один кадр в секунду будет довольно медленным, 0,2 будет ближе к среднему значению GIF, а 0,00 будет самым быстрым.
Наверх ↑
C. Экспорт в формате GIF
Выберите, куда вы хотите сохранить GIF, затем сначала сохраните GIF как файл Photoshop:
Чтобы сохранить как GIF, выберите «Файл»> «Экспорт»> «Сохранить для Интернета» (устаревшая версия)
.Появится новое окно, и в качестве формата по умолчанию будет использоваться GIF! Вы можете изменить размер и цвет, если необходимо, чтобы убедиться, что размер файла не слишком велик, но с коротким 7-кадровым GIF-файлом в этом нет необходимости.
Проверьте внизу настроек, где написано «Параметры зацикливания», и убедитесь, что для него установлено «Навсегда», а не «Один раз».
Если вы нажмете «Готово», все изменения, внесенные в этом окне, сохранятся, но файл GIF не сохранится. Нажмите «Сохранить» и выберите, где сохранить GIF.
GIF-изображение вашего пляжного мяча готово!
Вверх ↑
Чтобы создать GIF с использованием существующего видео, например, «GIF реакции», мы сначала воспользуемся After Effects, а затем перенесем контент в Photoshop, чтобы повторить шаги, описанные выше.
Наверх ↑
A. Редактирование в After Effects
В окне, выделенном синим цветом в левой части экрана, щелкните правой кнопкой мыши нижнюю камеру и выберите Импорт> Файл.
Для целей этого раздела руководства я загрузил видео с забавным щенком с YouTube с помощью программы ClipGrab. Вы можете сделать то же самое или использовать файл, уже загруженный на ваш компьютер, в зависимости от того, что вы пытаетесь сделать. .
Ваш файл появится на этой панели.
Перетащите файл в левую часть временной шкалы, которая находится непосредственно под ним и охватывает нижнюю часть экрана.
В конце шкалы времени вы увидите две полосы с синими концами вверху. Нижний — это то, что мы будем использовать для изменения длины видео (если вы наведете на него курсор, появится надпись «Конец рабочей области», это также можно сделать с помощью полосы в начале временной шкалы.
Переместите ползунок в начало и конец фрагмента видео, который вы хотите сделать в формате GIF:
Чтобы сделать это более точным, снова перейдите к концу временной шкалы и наведите указатель мыши на синий конец верхней панели.Будет написано «Конец Навигатора времени». Если вы сдвинете его влево, полоса внизу растянется назад, открывая новые временные маркеры. В принципе, если вы загружаете 3-минутное видео, но хотите его пару секунд, шкала времени изначально будет показывать приращения в минутах, но когда вы перемещаете навигатор по времени, он будет показывать приращения в секундах: важно обрезать видео до точной начало и конец вы хотите, потому что в Photoshop сделать это будет намного сложнее.
Чтобы завершить последние штрихи, выберите «Композиция»> «Настройки композиции» или просто нажмите Command-K на Mac или Control-K в Windows:
На вашем видео могут быть черные полосы сбоку.Чтобы исправить это, вы можете изменить размер видео в настройках композиции. Это квадрат, поэтому нам просто нужно изменить ширину на тот же размер, что и высота.
Использование полосы «Конец рабочей области» должно изменить время продолжительности само по себе, но для большей безопасности вы можете изменить время продолжительности здесь, в настройках композиции.
Здесь вы можете настроить частоту кадров, если вам нужен файл меньшего размера и более изменчивый GIF.Я держу 30 кадров в секунду, чтобы GIF был плавным.
Наверх ↑
B. Экспорт в виде последовательности PNG
Теперь, когда мы закончили редактировать клип, пора его экспортировать. Перейдите в File> Export> Add to Render Queue
.Временная шкала превратится в панель рендеринга ниже. Щелкните «Без потерь» рядом с «Модуль вывода».
Появится окно настроек модуля вывода.Обычно для файла After Effects мы экспортируем его в QuickTime, но чтобы создать GIF, нажмите «Формат»> «Последовательность PNG». Затем нажмите ОК.
Затем на панели рендеринга щелкните имя файла рядом с «Output To». Здесь вы сохраните свой GIF.
Убедитесь, что в нижней части окна «Сохранить» выбрано «Сохранить в подпапке», и задайте имя для своей папки.Щелкните Сохранить!
Затем нажмите «Визуализировать!» Визуализация может занять некоторое время в зависимости от длины вашего клипа.
Наверх ↑
C. Преобразование видеоклипа в GIF в Photoshop
Теперь откройте новый документ в Photoshop. Найдите папку с последовательностью PNG, которую вы только что визуализировали.
Выберите все файлы в папке. Вы можете сделать это с помощью Command-A или Control-A, или вы можете удерживать Shift при выборе первого и последнего файла.
Нажмите «Enter» столько раз, сколько необходимо, пока каждый файл не станет отдельным слоем в Photoshop. Это может занять некоторое время в зависимости от длины вашего клипа и выбранной вами частоты кадров.
Следующие шаги такие же, как и выше, из нашего GIF-изображения с пляжным мячом. Если ваша временная шкала еще не открыта, выберите «Окно»> «Временная шкала». Щелкните стрелку рядом с «Создать временную шкалу видео» и выберите «Создать анимацию кадра». Щелкните эту кнопку. Затем перейдите к значку с тройной линией в правом верхнем углу панели «Таймлайн» и выберите «Создать кадры из слоев».”
Напоминание: если в качестве первого кадра используется белая рамка, щелкните ее и щелкните значок корзины под ней на временной шкале.
Я бы не рекомендовал изменять скорость кадров для видео-GIF, если вы не хотите останавливаться на определенном кадре на более длительный период времени.
Сохраните сначала как файл Photoshop (.psd)
Затем перейдите в Файл> Экспорт> Сохранить для Интернета (устаревшая версия)…
Появится окно GIF, в котором вы можете изменить цвета, разрешение и т. Д.. Если вас беспокоит размер вашего файла, уменьшите количество цветов и разрешение.Напоминание: проверьте внизу настроек, где написано «Параметры зацикливания», и убедитесь, что для него установлено «Навсегда», а не «Один раз».
Сохраните его как GIF и нажмите Готово!
Теперь у вас есть ДВА GIF! 🙂
Как создать GIF в PhotoShop из видео
Если вы пришли сюда с вопросом, как создать GIF в Photoshop, возможно, это потому, что видео, которое вы загрузили на свой веб-сайт, замедляло время загрузки.Что ж, вы пришли в нужное место. В этом руководстве мы покажем вам, как создать GIF в Photoshop из видеозаписи. Он будет отлично смотреться на вашем сайте и будет намного лучше оптимизирован по скорости, чем видеофайл!
С помощью GIF вы можете представить любой тип видео на веб-сайте в цикле. Это может быть отрывок из рекламных материалов, запись экрана для учебного пособия или что угодно, что вам действительно нужно.
Для этого урока вам потребуются видеоматериалы и Adobe Photoshop.Если у вас нет подписки на Photoshop, вы можете сделать бесплатную пробную версию, в результате вы можете обнаружить, что Photoshop очень помогает в веб-дизайне! Если ваше видео очень длинное, вы можете сначала сократить его в видеоредакторе, таком как iMovie или Adobe Premiere. В Photoshop также есть опция обрезки при импорте, но видеоредактор лучше, если исходный материал очень длинный.
Приступим.
Предварительный просмотр окончательного результата
Это окончательный результат GIF, который мы создали для этого урока, он идеально подходит для фона раздела или модуля.
Для начала импортируйте видео в Photoshop
Чтобы импортировать видеоклип в Photoshop, вам нужно сначала войти в редактор Photoshop. Оттуда нажмите File> Import> Video Frames to Layers. Выберите видео, которое хотите использовать, и нажмите «Открыть».
Во всплывающем диалоговом окне у вас есть два варианта выбора; 1. От начала до конца — использовать видео целиком или 2. Только выбранный диапазон — использовать опцию обрезки и использовать только часть видео.
Ниже можно выбрать ограничение импорта выбранным количеством кадров.Выберите небольшое число, если видео короче, и большее число, если видео длиннее. Это может потребовать некоторых проб и ошибок, пока вы не получите правильный поток. Например, в кадрах с небольшими или медленными изменениями будет много кадров, которые выглядят почти одинаково. С другой стороны, если отснятый материал быстрый с большим количеством визуальных изменений, если вы удалите слишком много кадров, он может выглядеть скачкообразно.
Для этого урока мы выбираем «От начала до конца» и «Ограничить каждые 3 кадра». Убедитесь, что нажата кнопка «Сделать анимацию кадра».
Внесите изменения в видеоряд
Это идеальное время для любой корректировки видеозаписи, от обрезки размера до настройки уровней цвета. Например, в углу видео может быть неприглядный объект или видео в полную высоту слишком велико для того места, где вы хотите разместить его в дизайне своего веб-сайта. В качестве альтернативы, если видеоматериал чрезмерно насыщен, вы можете использовать панель настроек, чтобы настроить насыщенность сразу для всех слоев.
Для творческих людей внесение корректировок в разные слои создаст всевозможные эффекты для вашего GIF. Что вы не можете сделать, так это удалить фон или использовать инструменты, которые работают только с одним слоем за раз.
Pro Совет: убедитесь, что какую бы корректировку вы ни выполняли, вы выбрали все слои.
Как обрезать все слои сразу
Выберите все слои, щелкнув слой 1, затем, удерживая нажатой клавишу Shift, щелкните самый верхний слой.Выберите инструмент «Прямоугольная область» и выберите область видео, которую вы хотите сохранить (а не то, что вы хотите удалить). Щелкните Изображение> Обрезать, и области за пределами выделения исчезнут. В нашем видео мы выделяем всю область видео, оставляя немного в верхней части невыделенной. Мы хотим сделать все видео менее высоким и убрать белый край горизонта.
Как настроить цвета в GIF
Выделив все слои, щелкните вкладку настроек в меню «Панели».Вы можете использовать любой из инструментов настройки и применить их к слоям в вашем GIF. Например, вы можете сделать цвета черно-белыми или придать им двухцветный эффект. Мы используем настройку черного и белого с оттенком, чтобы сделать цвета нашего видео немного более художественными. Это идеально подходит для фона, который не будет мешать остальному контенту. Вы можете использовать любой цветовой оттенок, который вам нравится, и настраивать различные уровни цвета по своему усмотрению. Небольшой совет: если вы все же добавите корректировки цвета, ваш окончательный файл будет больше, чем если бы вы этого не делали.
Этот GIF загружен размером 211 МБ без цветных фильтров и 312 МБ с настройками цвета. Если вам действительно нужна корректировка цвета, вам нужно обрезать кадры, чтобы окончательный файл стал меньше. Подробнее об этом в следующем разделе.
Использование шкалы времени для редактирования кадров
В окне шкалы времени вы можете редактировать кадры, чтобы уменьшить окончательный размер файла GIF. Например, дополнительные кадры в конце клипа, которые кажутся запаздывающими, или создают статический раздел.Чем больше рамок вы вытащите, тем лучше! Но будьте осторожны, вы вынимаете слишком много кадров, и конечный эффект становится нестабильным, не торопитесь, чтобы проверить, как выглядит цикл после удаления некоторых кадров.
Чтобы получить доступ к окну шкалы времени и посмотреть, как GIF работает в цикле, щелкните «Окно»> «Временная шкала». В нижней части экрана откроется длинная горизонтальная панель. В левом нижнем углу есть несколько элементов управления. Выберите вариант цикла «Навсегда» и нажмите кнопку воспроизведения, чтобы посмотреть, как выглядит GIF.В нашем случае наш GIF выглядит неплохо, но все равно слишком длинный. С более чем 200 кадрами и с настройкой цвета конечный файл имеет колоссальные 312 МБ. Вы можете проверить размер окончательного файла, выполнив действия, описанные в разделе «Сохранить как GIF» ниже. После того, как вы посмотрите, просто нажмите «Отмена» вместо сохранения. Вы также сможете уменьшить размер файла с помощью параметров «Экспорт в Интернет».
Как удалить рамки, чтобы уменьшить размер файла GIF
Чтобы сделать наш GIF намного меньше, мы убираем последние 200 кадров.Во всем видео есть фрагмент, в котором камера дрона поворачивается и панорамирует налево, в сторону парка за пляжем. Нам это было не нужно. Теперь наш GIF весит 160 МБ. Все еще довольно большой. Мы больше не удаляем фреймы, потому что они будут нестабильными, поэтому оставляем их как есть, чтобы оптимизировать их позже с помощью параметра «Сохранить для Интернета».
Чтобы удалить кадры, вы можете выбрать один и нажать значок корзины, который находится под функциями воспроизведения в окне временной шкалы. Точно так же вы можете выбрать последовательную группу кадров, щелкнув один, а затем кадры до или после, нажав Shift + щелчок.Если вы не хотите обрезать отснятый материал с начала или конца GIF, но хотите сделать его короче, удалите альтернативные кадры, нажав на один, а затем Ctrl + щелкнув каждый второй кадр.
Нам нравится, как когда вы создаете GIF в Photoshop с видео, вы можете вырезать части отснятого материала как при импорте, так и после него! Так практично.
Как изменить скорость GIF
Окно временной шкалы также дает вам возможность замедлить или ускорить GIF. Под каждым кадром на временной шкале находится регулятор скорости.Значение по умолчанию — «без задержки» или «0», но может случиться так, что для видео, которое вы использовали, уже была настроена скорость. Так обстоит дело с нашим видео. Если вы посмотрите на снимок экрана выше, где мы удаляем кадры, вы увидите, что наши кадры имеют задержку 0,04 секунды. При предварительном просмотре GIF кажется, что он ускорен. Мы этого не хотим.
Мы выбираем все кадры на временной шкале, щелкая по трем линиям в верхнем левом углу окна временной шкалы и нажимая «Выбрать все кадры».На любом из кадров мы нажимаем маленькую стрелку вниз и выбираем «без задержки». Это сделает наш GIF-файл естественным. Чтобы создать GIF-изображение, которое выглядит как замедленное, выберите любое значение больше 1 секунды.
Сохранить как GIF и оптимизировать
Когда все будет готово, пора сохранить проект в формате GIF. Нажмите «Файл»> «Экспорт»> «Сохранить для Интернета» (устаревшая версия) и выберите вариант «GIF» во всплывающем диалоговом окне. Проверьте размер файла и подумайте о его выводе.Есть несколько способов уменьшить размер файла.
- Уменьшите количество цветов.
- Уменьшите или удалите дизеринг.
- Уменьшите высоту и ширину.
Чтобы проверить, как настройки изменяют ваш GIF, нажмите кнопку «Предварительный просмотр». Используйте вкладки «2 варианта» и «4 варианта», чтобы увидеть различные варианты. Возможно, вам придется вернуться и удалить другие кадры, если они все еще слишком большие. Стремитесь к размеру файла менее 20 МБ. Если вы создавали GIF для полноширинного раздела, вам нужно будет действительно сократить количество кадров, чтобы получить его в удобном для Интернета размере.
Хорошее практическое правило — размер файлов GIF должен составлять не более 20 МБ. Более того, это слишком велико. Если вам удастся уменьшить его размер до менее 10 МБ, не потеряв при этом слишком много качества, то вы выиграли.
В итоге мы удалили больше кадров из нашего GIF, чтобы уменьшить его до 18 МБ.



 Для точного предварительного просмотра анимации с параметром «Не располагать» используйте браузер.
Для точного предварительного просмотра анимации с параметром «Не располагать» используйте браузер.
Leave a Comment