Как растянуть картинку в html на весь экран: Как сделать изображение на всю ширину окна браузера?
29.05.2023 


 Разное
Разное
Как растянуть картинку в html
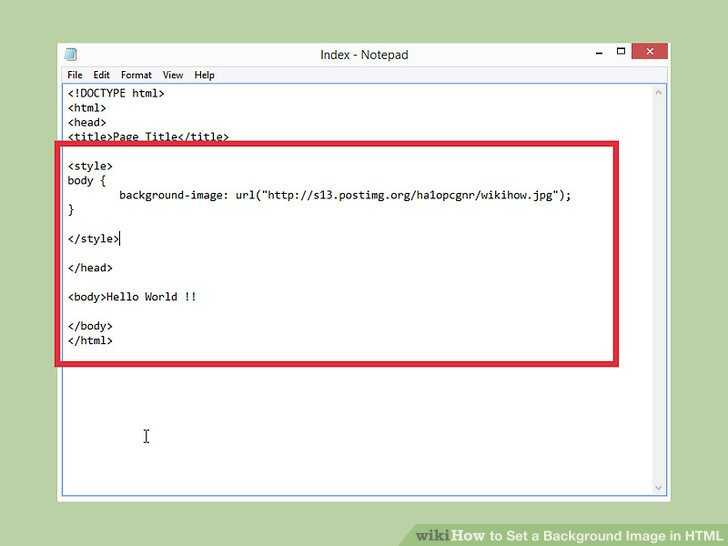
Изображения – важная часть привлекательного дизайна сайта. Фоновые изображения могут прибавить визуального интереса странице. Background image HTML поможет получить тот визуальный дизайн, который вы ищете.
При работе с фоновыми изображениями вы столкнетесь с проблемой растягивания рисунка на всю страницу. Потому что не каждое изображение подходит сайту по размеру. Вместо того чтобы устанавливать фиксированный размер, растягивание изображения позволяет заполнить страницу. При этом неважно, насколько широкое или узкое окно браузера.
Лучший способ растянуть изображение — это использовать свойство CSS3 «background-size». Вот пример, который использует фоновое изображение для body страницы, и устанавливает размер в «100%». Поэтому рисунок всегда растянется и заполнит весь экран.
body {
background: url(bgimage.jpg) no-repeat;
background-size: 100%;
}Это свойство работает в IE 9+, Firefox 4+, Opera 10.5+, Safari 5+, Chrome 10.5+ и во всех популярных мобильных браузерах.
Имитация растянутого фона в устаревших браузерах
Маловероятно, что понадобится обеспечивать поддержку HTML body background image браузерам старше IE9. Но предположим, что вас беспокоит, будет ли сайт корректно отображаться в IE8. В этом случае нужно имитировать растянутый фон. Можно использовать префиксы браузеров для Firefox 3.6 (-moz-background-size) и Opera 10.0 (-o-background-size).
Самый легкий способ имитировать растянутое фоновое изображение — это растянуть его по всей странице. Тогда не останется лишнего пространства, и не нужно будет волноваться, что текст не поместится в растянутую область. Вот как можно HTML background image растянуть:
Добавьте изображение для фона как первый элемент веб-страницы, и назначьте ему id равное «bg»:
id="bg" />
Расположите фоновое изображение так, чтобы оно было зафиксировано сверху и слева, было 100% в ширину и 100% в высоту.
Добавьте приведенный ниже код в таблицу стилей:
img#bg {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;}Поместите все содержимое страницы внутрь элемента DIV с id «content». Добавьте DIV под изображением:
All your content here - including headers, paragraphs, etc.
Примечание: сейчас пришло время взглянуть на страницу. Изображение должно выглядеть растянутым, но содержимое пропало. Почему? Фоновое изображение 100% в высоту, а раздел содержимого располагается в потоке документа после изображения – большинство браузеров не отобразят его.
Задайте содержимому относительное позиционирование и задайте z-index, равный 1. Это поднимет его над фоновым изображением в браузерах. Добавьте приведенный ниже код в таблицу стилей:
#content {
position: relative;
z-index: 1;}- Свойство HTML CSS background image в Internet Explorer 6 несовместимо с современными стандартами. Есть много способов спрятать CSS от любого браузера, кроме IE6, но самое это использовать условные комментарии.

- Обязательно проверьте это в IE 7 и IE 8. Возможно, понадобится откорректировать комментарии.
Немногим сайтам необходимо поддерживать IE 7 или 8, а IE6 – еще меньше! Как таковой, этот подход устарел. Я оставляю это как любопытный пример того, насколько было трудно до того, как все браузеры стали работать сообща!
Имитация растянутого фонового изображения на меньшем пространстве
Можно применить похожую технику, чтобы имитировать растянутое фоновое изображение на HTML div background image или другом элементе веб-страницы. Это сложнее, так как нужно либо использовать абсолютное позиционирование.
- Разместите на странице изображение, которое будет использовано как фон.
- В таблице стилей установите ширину и высоту изображения. Заметьте, что можно подставить проценты, но мне легче использовать значения длины.
img#bg {
width: 20em;
height: 30em;}- Поместите содержимое в div с id «content», как мы делали раньше.

- Задайте div с содержимым ширину и высоту, соответствующую размерам фонового изображения:
div#content {
width: 20em;
height: 30em;}После этого разместите содержимое на той же высоте, что и фоновое изображение. Не забудьте добавить для содержимого z-index, равный 1.
#content {
position: relative;
top: -30em;
z-index: 1;
width: 20em;
height: 30em;}Свойства background-size и background image HTML широко поддерживаются браузерами, и этот подход, скорее всего, можно расценивать как продукт прошедшей эпохи. Если вы захотите использовать такой подход, обязательно проверьте его в как можно большем количестве браузеров. И если содержимое поменяет размер, нужно будет изменить размеры контейнера и фонового изображения.
Дайте знать, что вы думаете по данной теме в комментариях. Мы крайне благодарны вам за ваши комментарии, дизлайки, подписки, отклики, лайки!
КККонстантин Кондрусинавтор статьи «How to Stretch a Background Image to Fit a Web Page»
как растянуть экран и убрать черные полосы в CS:GO
Серёжа Лебедев
Автор
Вы подписаны
Копируем профессионалов.
Если взглянуть на типичный конфиг профессионального игрока в CS:GO, то можно заметить, что большинство каэсеров играет с соотношением сторон 4:3, хотя по умолчанию обычно у казуальных игроков стоит 16:9.
Рассказываем, как переключиться в режим 4:3 и при необходимости убрать черные полосы в Кс Го, растянув экран.
Как включить соотношение 4:3 в Кс Го
- Откройте клиент Кс Го
- Зайдите в настройки (шестеренка в левом вертикальном меню)
- Откройте меню «Изображение» и перейдите в подменю «Графика»
- Убедитесь, что режим отображения в Кс Го у вас установлен как «На весь экран» (если нет, то 4:3 включить не получится)
- В пункте «Формат экрана» выберите «Обычный, 4:3»
- Разрешение установите в 1024х768
- Нажмите на кнопку «Применить изменения» в правом нижнем углу, выйдите из игры и перейдите к следующему шагу
Параметры запуска для игры с экраном 4:3 в Кс Го
- Когда вы сохранили настройки графики, откройте параметры запуска Кс Го (как это сделать мы объясняли здесь)
- Пропишите следующие команды в параметры запуска: -window -noborder
- Разделяйте параметры запуска пробелом
- Если у вас в параметрах уже есть какие-то команды (например, для включения консоли) и они не влияют на графику, то можно их оставить – главное не забывайте про пробелы между ними
Как убрать черные полосы в Кс Го, способ для видеокарт AMD
Если у вас в режиме 4 на 3 появились черные полосы и вы пользуетесь видеокартой от AMD, то выполните следующие шаги:
- Нажмите ПКМ по рабочем столе Windows.

- Откройте свойства графики.
- В разделе «Игры» вам нужно найти Кс Го.
- Откройте параметры профиля.
- Выставьте в разделе «Масштабировании дисплея» опцию «Полная панель».
- После этого перейдите в настройки дисплея.
- Здесь активируйте «Масштабирование ГП».
- Сохранитесь.
Как убрать черные полосы в Кс Го, способ для видеокарт Nvidia
Если у вас в режиме 4 на 3 появились черные полосы и вы пользуетесь видеокартой от Nvidia, то выполните следующие действия:
- Открыть панель управления видеокартой (для этого нажмите ПКМ по рабочем столе Windows и выберите соответствующий пункт контекстного меню).
- Перейдите в раздел регулировки размера и положения рабочего стола.
- В меню «Масштабирования» выберите опцию «Во весь экран».
- В разделе выполнения масштабирования обязательно должна быть отмечена опция «ГП».
- Сохранитесь.
* * *
Теперь вы знаете, как играть в Кс Го с соотношением 4 на 3: растянуть экран и при необходимости убрать черные полосы.
Как играть в CS:GO с друзьями – создаем сервер для игры
Как выдать любой нож через консоль в CS:GO
Пост написан пользователем cyber.sports.ru
Создайте свой блог на Трибуне, выскажитесь и станьте суперзвездой cyber.sports.ru
|
Всегда растягивать фоновое изображение тела до полного покрытия — Общее — Forum
loewenkunst (Мириам) 1
Всем привет,
У меня есть фоновое изображение тела, которое я хочу растянуть сверху вниз и слева направо. Изображение представляет собой цветовой градиент, но особый, который нельзя создать с помощью встроенной функции градиента в Webflow. Его можно сжимать и растягивать, мне все равно — я просто хочу, чтобы он всегда был полностью виден. Теперь Webflow кажется слишком хорошим и всегда пытается сохранить идеальное соотношение сторон изображения, и я не вижу, как это изменить.
Я думал, что это должно работать, если установить его на «Обложку», но внизу всегда остается немного места. Самое близкое, что я получил до сих пор, это установить его на «Пользовательский» с шириной и высотой, установленными на авто. Но при переключении на мобильный вид он не «сжимается» и части изображения не пропадают.
Ссылкой поделиться не могу, так как проект еще не официальный — надеюсь мои пояснения достаточно понятны.
Кто-нибудь знает, как настроить изображение так, как я хочу, не обращая внимания на соотношение сторон?
Спасибо
Стэн (просто другой разработчик) 2
Привет, @loewenkunst, нет причин не делиться общедоступной ссылкой. Но если у вас есть конкретные причины, просто создайте копию и удалите все, кроме проблемной части. Сомневаюсь, что кто-то сможет вам помочь, не глядя на вашу проблему из Дизайнера.
левенкунст (Мириам) 3
Привет, Стэн, я думаю, что дал довольно вескую причину не делиться этим в своем посте, не так ли? Это проект для компании, которая еще не запущена, поэтому он не может быть онлайн или каким-либо образом распространяться. Но я также думаю, что мой вопрос довольно прямолинеен: как я могу установить фоновое изображение так, чтобы оно полностью заполнило своего родителя, не обращая внимания на исходное соотношение сторон?
Стэн (просто другой разработчик) 4
Никаких проблем, вы ясно даете понять.
университет.webflow.comАдаптивные изображения в Webflow | Университет Вебфлоу
Адаптивные изображения — это функция по умолчанию, автоматически включенная в Webflow.
Подставка для объекта | Функции веб-потока
Теперь вы можете использовать свойство object-fit для управления изменением размера изображений внутри родительских элементов, что дает вам более доступную альтернативу фоновым изображениям.
Удачи
1 Нравится
(iDatus) 5
Мириам, хороший вопрос для тех, кто читает это настройки для фона
У меня была небольшая игра, и вы правы, он сохраняет форму объекта.
Это не похоже на атрибут заполнения элемента изображения.
Я предполагаю, что это сделано с помощью html, чтобы уменьшить нагрузку на процессор.
Теперь вы можете попробовать использовать изображение и позиционирование.
1 Нравится
(Мириам) 6
Эй, iDATUS, спасибо, что воссоздали мою проблему! То есть вы имеете в виду, что вместо использования функции фонового изображения я добавляю его как обычное изображение?
ИДАТУС (iDatus) 7
Только что попробовал, и вот предложение
Скриншот 20.11.2020 1033401332×819 200 КБ
Скриншот 20.11.2020 1034251902×713 172 172 1 Нравится
(Мириам) 8
Эй, iDATUS, спасибо за помощь. Я думаю, что наконец нашел решение, которое работает для меня. Я сделал, как вы предложили, и поместил все в обтекание страницы, но затем я поместил изображение не как элемент, а как фоновое изображение обтекания страницы с опцией «обложка», и это отлично работает.



 ..» во всплывающем меню — это еще один способ получить доступ к тем же панелям управления).
..» во всплывающем меню — это еще один способ получить доступ к тем же панелям управления). ..
..
Leave a Comment