Как подобрать шрифт: Как выбрать шрифт — инструкция для маркетологов
11.06.2021 


 Разное
Разное
Как выбрать шрифт — инструкция для маркетологов
Мы регулярно сталкиваемся с ситуацией, когда нужно подобрать шрифт для таблицы, докса, презентации, объявления или рассылки, и порой это задача не из легких. Какие шрифты бывают, для чего они предназначены, где найти самый подходящий шрифт и как его правильно использовать? Давайте разберемся по порядку.
Шрифт — это важно. Он должен упрощать чтение, быть приятным глазу и соответствовать изложенной информации. Грамотно подобранный шрифт влияет не только на визуальную составляющую, но и на восприятие контента.
Типы шрифтов
Несмотря на множество классификаций шрифтов, выделяют четыре основных группы:
- антиква — шрифты с засечками;
- гротеск — шрифты без засечек;
- рукописные шрифты — имитирующие человеческий почерк;
- акцидентные — декоративные шрифты для заголовков или логотипов.
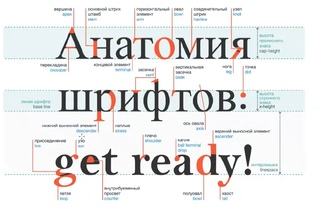
Засечки — это небольшие штрихи на конце буквы.
Если коротко, то есть шрифты с засечками, без засечек и остальные.
Длинные тексты любят шрифты с засечками
«Если текст длинный, лучше воспринимаются шрифты с засечками», — такую установку вы скорее всего слышали неоднократно. Этот «закон» связан с тем, что антиква появилась раньше и активно использовалась в печатной продукции. Но зачастую проблемы с читабельностью связаны не с типом самого шрифта, а с его неправильным использованием, то есть с вопросом «как», а не «что».
Опровергать эту теорию я не буду — шрифты с засечками и по сей день лидируют в использовании для статей или книг. Самые популярные из них: Times New Roman, Georgia, Courier New.
Для коротких текстов и больших размеров зайдут гротески
Гротески гораздо моложе шрифтов с засечками, поэтому они активно используются на сайтах и в интерфейсах. Считается, что шрифты без засечек лучше подходят для отображения на экране, — это еще один из «законов» типографики, навеянный временем.
Гротески ассоциируются со всем современным, они минималистичны и отлично выглядят в заголовках или логотипах. Но это не значит, что в книгах, статьях или на блоге их не используют.
Но это не значит, что в книгах, статьях или на блоге их не используют.
Все больше современной литературы печатается с использованием шрифтов этого типа: Verdana, Tahoma, Montserrat, Open Sans и Helvetica (кстати, про этот шрифт сняли целый фильм).
Интересный факт: когда нужен шрифт для логотипа и фирменного стиля, антикву выбирают бренды, которые чтут традиции, вроде университетов или компаний с многолетней историей. Также шрифты с засечками выбирают бренды, которые хотят вызвать доверие, казаться устоявшимися и надежными. А вот гротески предпочитают бренды, которые стремятся выглядеть современно и доступно.
Тенденции в мире брендинга направлены в сторону упрощения и «омоложения»: известные технологичные компании отходят от шрифтов с засечками к простым и более геометричным гротескам.
Размер имеет значение
В первую очередь размер шрифта влияет на читаемость и зависит от количества текста. Среди тенденций последнего времени приоритет удобства читателя и использование крупного кегля — это размер шрифта по высоте, который измеряется в типографских пунктах. Шрифт мелкого размера используется все реже.
Шрифт мелкого размера используется все реже.
С помощью разных размеров шрифта выделяются основные моменты в тексте, например, для заголовка и подзаголовка используют более крупный шрифт, для основного контента — шрифт помельче. Если коротко, то самые популярные размеры шрифта для доксов, таблиц и писем — это 11, 12 и 14 пунктов, для статьи или блога подойдут 16 пунктов, ну а в презентации можно разгуляться до беспредела, тут все зависит от контекста.
{«0»:{«lid»:»1573230077755″,»ls»:»10″,»loff»:»»,»li_type»:»em»,»li_name»:»email»,»li_ph»:»Email»,»li_req»:»y»,»li_nm»:»email»},»1″:{«lid»:»1596820612019″,»ls»:»20″,»loff»:»»,»li_type»:»hd»,»li_name»:»country_code»,»li_nm»:»country_code»}}
Истории бизнеса и полезные фишки
Как и где выбрать шрифт для сайта – База знаний Timeweb Community
Какой шрифт выбрать для своего сайта – вопрос кажется простым, но только на первый взгляд. Как известно, в дизайне мелочей не бывает. И то, что сначала кажется не особо важным, в дальнейшем может сыграть важную роль.
1. Заголовки и текст
Для сайта оптимально выбрать два шрифта – один для заголовков, другой для текста. Это удобно для пользователей, им будет сразу ясно, где заголовок, а где текст. И дизайн самого сайта будет выглядеть более целостно.
Если двух шрифтов для выполнения нужных задач не хватает, и нужно использовать больше, то тогда придерживайтесь правила: не больше четырех шрифтов на странице.
Пример: заголовки – Verdana, текст – Arial.
2. С засечками или без?
Обычно шрифты с засечками (короткими штрихами на концах букв; так называемые serif-шрифты: Times New Roman, Garamond, Georgia) используются в печати. На бумаге такие шрифты воспринимаются хорошо, при чтении глаза устают меньше.
Следовательно, для веба обычно используются шрифты без засечек (так называемые sans-serif: Arial, Verdana, Trebuchet, Helvetica), потому что на экране, в отличие от бумаги, засечки превращаются в помехи, которые только усложняют восприятие текста. При этом важно оставлять нормальное межстрочное расстояние, чтобы глаз визуально мог отделять одну строчку от другой.
При этом важно оставлять нормальное межстрочное расстояние, чтобы глаз визуально мог отделять одну строчку от другой.
Считается, что любые правила можно нарушать, так что шрифты с засечками на сайте использовать можно… но очень-очень аккуратно и в исключительных случаях. Например, шрифтом с засечками можно набрать заголовок, чтобы сделать его еще более отличающимся от основного текста.
Кстати, есть еще шрифты monospace (Courier, Lucida Console, Monaco). Они похожи на шрифты для пишущей машинки, а сейчас используются для оформления кода.
3. Сочетание цветов
В отношении шрифтов действует такое же правило, как и в отношении общей цветовой гаммы сайта — используйте цветовой круг, и будет вам счастье. Например, удачные сочетания можно поискать в Color wheel от компании Adobe.
Естественно, тестируйте сочетаемость цветов не только между собой, но и на сайте, на том фоне, который вы выбрали. Особенно если фон не однотонный.
4. Выделение
Выделять текст можно не только цветом, но и выделением (текст — белый, выделение черным).
5. Размер
Размер шрифта должен позволять без труда читать его.
В идеале это 12-14 пунктов; минимально — 10, максимально — 16.
Источники шрифтов
При выборе шрифта не забывайте про лицензию — ворованные шрифты грозят не только муками совести, но и проблемами с законом (а оно вам надо?). Сейчас существует множество разных бесплатных шрифтов, и вы легко найдете что-то подходящее для вашего сайта. Итак, где искать бесплатные шрифты.
Google Fonts
https://fonts.google.com/
Один из самых известных сборников бесплатных шрифтов. Присутствует латиница, кириллица и другие популярные и не очень языки; всего 900 семейств. Есть несколько фильтров — например, можно отсортировать шрифты по толщине букв, наклону или ширине.
Тексты можно редактировать, так что сразу можно посмотреть, как будет выглядеть нужная фраза в этом шрифте.
FontSpace
https://www.fontspace.com/
Здесь представлено больше 37 тысяч бесплатных шрифтов. Есть даже с пиктограммами (например, шрифт Trees Go с деревьями). Шрифты распространяются под разными лицензиями; некоторые нужно купить для того, чтобы использовать в коммерческих целях.
1001 Free Fonts
https://www.1001freefonts.com/
Еще один сайт с бесплатными шрифтами. Шрифты разделены на категории: например, в категории “Famous” (знаменитое) можно найти шрифты из «Парка Юрского периода» или «Черепашек-ниндзя».
FontStruct
https://fontstruct.com/
Ресурс для тех, кто хочет создать шрифт самостоятельно. Если такого желания нет, то можно заглянуть в галерею, где есть созданные другими пользователями шрифты.
Font Squirrel
https://www. fontsquirrel.com/
fontsquirrel.com/
Еще один сайт со множеством разных шрифтов. Помимо бесплатного раздела, в нем есть раздел с платными шрифтами (Almost Free Fonts), где продаются шрифты с очень хорошей скидкой.
DaFont
https://www.dafont.com/
Здесь можно найти бесплатные шрифты для личного и коммерческого использования. Есть интересная категория шрифтов “Foreign look”, которые стилизованы под буквы из алфавитов разных стран: русские, арабские, азиатские и другие.
Urban Fonts
https://www.urbanfonts.com/
Здесь есть платные и бесплатные шрифты — вторые выделены в отдельный раздел “Free”.
Abstract Fonts
http://www.abstractfonts.com/
Еще одна коллекция с постоянно пополняющимися шрифтами.
А если ищете какие-нибудь оригинальные платные шрифты, посмотрите в MyFonts. Там довольно большая коллекция всевозможных шрифтов.
Заключение
Выбор шрифта — важный момент при создании собственного сайта. Не нужно впадать в крайности — слишком простые шрифты (особенно в заголовках) могут смотреться скучно, слишком сложные (фантазийные) — мешать восприятию самой фразы.
Не нужно впадать в крайности — слишком простые шрифты (особенно в заголовках) могут смотреться скучно, слишком сложные (фантазийные) — мешать восприятию самой фразы.
P.S.
Тем, кто интересуется шрифтами и типографикой, рекомендую посмотреть фильм Helvetica:
Как подобрать шрифт для дизайн проекта
Недавно я получил email от дизайнера по имени Джаред. Он прошел уроки типографики, которые я предлагаю в рамках бесплатного курса, и был очень благодарен за него. Он сказал, что многому научился, но у него возник один важный вопрос: как выбрать шрифт для своего проекта?
Он рассказал мне, что работает в дизайн агентстве, и постоянно выбирает шрифты для сайтов, над которыми они работают. Это очень расстраивает его, так как он не изучал дизайн и типографику, поэтому в основном он руководствуется своим «внутренним чутьем». Или он копирует шрифты с сайтов, которые ему нравятся. Он знает о своих проблемах с выбором оригинальных шрифтов, и его разочарование растет с каждым днем. И он не одинок.
И он не одинок.
С тех пор как в 2017 году я запустил свой бесплатный курс по веб-типографике, я, как правило, получаю пару подобных писем каждый месяц. Я написал о выборе шрифтов подробнее в моей книге о веб-типографике, где объяснил свой процесс на конкретном примере. Но не все купят книгу, поэтому я решил еще раз показать свой процесс подбора шрифтов. На этот раз с другим примером – новым личным проектом, над которым я недавно начал работать.
UX Buddy
UX Buddy будет онлайн-курсом для UX и продуктовых дизайнеров, которые хотят сделать следующий шаг в своей карьере. Мне пришлось сменить много работ, прежде чем я нашел ту, где занимаюсь тем, что нравится и что хорошо получается. Поэтому я хочу поделиться своим опытом и помочь дизайнерам в поисках лучшей UX-должности.
Я работаю в GitLab, где мы назначаем UX buddy (UX-приятеля) к дизайнерам, недавно присоединившимся к команде, чтобы помочь им влиться в рабочий процесс (UX-приятель – просто дизайнер, которому поручено помочь новичку). Первые несколько месяцев ошеломляют новых дизайнеров, поэтому UX-приятели помогают им, объясняют, как все работает, и побуждают их делать определенные вещи. С этим курсом я хочу сделать то же самое для дизайнеров, у которых застой в карьере. Но вместо того, чтобы быть их приятелем только после того, как они присоединятся к компании, я хочу помочь со всем, что предшествует этому – поиск хороших UX-компаний, написание кейс-стади, собеседование и т.д.
Первые несколько месяцев ошеломляют новых дизайнеров, поэтому UX-приятели помогают им, объясняют, как все работает, и побуждают их делать определенные вещи. С этим курсом я хочу сделать то же самое для дизайнеров, у которых застой в карьере. Но вместо того, чтобы быть их приятелем только после того, как они присоединятся к компании, я хочу помочь со всем, что предшествует этому – поиск хороших UX-компаний, написание кейс-стади, собеседование и т.д.
Вот откуда появилась идея курса UX Buddy и каковы его цели. Это хорошая отправная точка для определения брендинга. Поскольку курс основан на моем опыте получения работы, я хотел, чтобы брендинг отражал мою индивидуальность. Я хотел, чтобы он был минималистичным, но не лишенным своеобразия. Дружелюбным, но при этом профессиональным. Отражал суть вопроса, а не ходил вокруг да около. Затем я провел двухдневный дизайн-спринт, чтобы придумать ценностное предложение курса и контент для сайта. Целью было представить курс на одной веб-странице. Я придумал следующее:
Я придумал следующее:
Получите лучшую UX-должность
для заголовка страницы, и:
Этот курс не только о создании вашего UX-портфолио, но и о том, что вы получите потрясающую UX-должность, на которой создадите лучший проект в своей жизни.
для ценностного предложения. Этого было более чем достаточно, чтобы начать работать над сайтом и, соответственно, выбрать шрифт.
Выбор шрифта
Хорошо, а теперь как нам выбрать шрифт для нашего проекта? В моей книге о веб-типографике я рекомендую учитывать семь моментов. Вот три ключевых из них:
Цель сайта и его контент
В моем случае цель состоит в том, чтобы представить новый курс и себя, как заслуживающего доверия специалиста, способного преподавать. Веб-сайт не предназначен для чтения длинных статей, он должен быстро привлечь внимание посетителей.
Основной текст или заголовки
Мы выбираем шрифт для основного текста или для заголовков? Поскольку цель состоит в том, чтобы завлечь посетителей, я хотел сосредоточиться на выборе правильного шрифта для заголовков.
Текст
Чтение текстового контента сайта, для которого мы проектируем дизайн, имеет фундаментальное значение. Иначе, как выбрать шрифт для чего-то, о чем вы не знаете? Необходимо читать образцы текста в самом начале процесса проектирования. Не используйте Lorem Ipsum, если вы не можете получить образцы контента, попробуйте найти аналогичный веб-сайт и «позаимствовать» его контент, пока вы не получите образцы текста.
Для UX Buddy у меня уже было название и ценностное предложение. Поэтому я мог приступить к работе.
Что я искал
В этот момент у меня был текст для работы, я знал его цель, поэтому я сосредоточился на поиске идеального шрифта для заголовков. Это, в сочетании с брендингом, отражающим мою индивидуальность, привело меня к использованию геометрического шрифта без засечек. Моего любимого стиля. Если вы не знаете основных стилей шрифтов и как их различать, ознакомьтесь с моим руководством по распознаванию стилей шрифтов. Это самый первый шаг при выборе оригинального шрифта.
Сначала я просмотрел такие шрифты в наборах Google Fonts и Adobe Fonts, но не смог найти подходящий. Например, я знал, что хочу, чтобы шрифт имел одноэтажные строчные буквы «a» и «g».
Двухэтажные «a» и «g» слева, одноэтажные «a» и «g» справаМне просто нравится их простота, и я подумал, что она хорошо сочетается с минималистичным и упрощенным брендингом, к которому я стремился. Я не смог найти подобные шрифты в этих наборах, поэтому я перешел на myfonts.com. Я нашел там пару отличных вариантов: Larsseit, Nexa, Axiforma, Mont, Sofia Pro и Gilroy. Я также знал, что хочу использовать полужирный в качестве основного стиля, чтобы вызвать чувство дружелюбия. На изображении ниже, шрифты представлены в основном цвете, который я планировал использовать.
Обратите внимание, что Larsseit использует двухэтажный стиль для буквы «а», но можно переключиться на одноэтажный стиль с помощью функции альтернативных стилей OpenTypeИнтересно, что все эти шрифты были разного веса и имели хорошую поддержку языков и OpenType. Шрифты с myfonts.com также можно сразу загружать как веб-шрифты, поэтому я знал, что с их размером в килобайтах проблем не будет. Поэтому я сосредоточился на стилях шрифтов. Затем я применил каждый из этих шрифтов к тексту и внимательно изучил их. Я начал с названия проекта.
Шрифты с myfonts.com также можно сразу загружать как веб-шрифты, поэтому я знал, что с их размером в килобайтах проблем не будет. Поэтому я сосредоточился на стилях шрифтов. Затем я применил каждый из этих шрифтов к тексту и внимательно изучил их. Я начал с названия проекта.
Давайте вспомним руководящие принципы, которые я установил для брендинга проекта:
- Минималистичный, но не лишенный своеобразия
- Дружелюбный, но при этом профессиональный
- Отражать суть вопроса, а не ходить вокруг да около
Сужение выбора
Взгляните на название UX buddy в шрифтах Larsseit, Nexa и Sofia Pro. Вы замечаете что-нибудь общее?
Вы заметили повторяющийся паттерн в букве «у»?Присмотритесь к букве «у». Видите, какой обрывистой и острой она кажется? Это выглядит холодно и формально. Может быть, даже стерильно, особенно если сравнивать с тремя другими шрифтами, в которых выносные элементы слегка закручены (шрифт Gilroy справа на изображении ниже).
Это не соответствовало моему брендингу, поэтому я сразу же удалил эти три шрифта. Теперь у меня остались Axiforma, Mont и Gilroy. Давайте посмотрим на то, как выглядит заголовок страницы с каждым из этих шрифтов.
Вы замечаете треугольную форму строчной буквой «t» в шрифте Mont? Она сильно выделяетсяЯ сразу заметил кое-что интересное в шрифте Mont: строчная буква «t» имеет очень специфический стиль (взгляните на слово «better» на изображении выше). Это сильно выделяется. Мне это не понравилось, поэтому я убрал Mont. Axiforma и Gilroy показались мне действительно хорошими вариантами, поэтому я изучил их подробнее. Я решил написать ценностное предложение курса каждым шрифтом и провести их параллельное сравнение.
Делая выбор
Сначала мне понравилось, как строчная буква «f» в Axiforma выровнена с другими буквами в словах («Portfolio» на изображении ниже). Но также стало очевидно, что она выглядит немного странно, когда находится в конце слова («of» на изображении ниже). Это кажется неуравновешенным и странным.
Но также стало очевидно, что она выглядит немного странно, когда находится в конце слова («of» на изображении ниже). Это кажется неуравновешенным и странным.
Кроме того, некоторые нижние выносные элементы в Axiforma завернуты вверх, что начинает выделяться в более длинном тексте, как в примере ниже. Посмотрите на строчные буквы «j» и «y».
Нижние выносные элементы в Axiforma завернуты вверх по самому краю, в то время как в Gilroy они резко обрезаютсяGilroy тоже не идеален, мне не очень нравятся его кавычки и запятая. Стиль от Axiforma выглядит намного дружелюбнее и теплее.
В целом мне нравится, насколько сбалансированным выглядит Gilroy. Он хорошо согласуется с брендингом проекта, поэтому я решил использовать его. Я хотел, чтобы он выделялся на веб-сайте, поэтому я решил объединить его с системным шрифтом для основного текста. В этом случае системный шрифт является идеальным компаньоном, потому что нет более общего шрифта, чем шрифт, который пользователь видит повсюду на своем компьютере. San Francisco от Apple в Mac OS и Segoe от Microsoft в Windows хорошо смотрятся рядом с Gilroy, и именно эти шрифты увидит большинство посетителей сайта. На скриншоте ниже комбинация шрифтов для Mac OS:
San Francisco от Apple в Mac OS и Segoe от Microsoft в Windows хорошо смотрятся рядом с Gilroy, и именно эти шрифты увидит большинство посетителей сайта. На скриншоте ниже комбинация шрифтов для Mac OS:
Я с самого начала разработал руководящие принципы брендинга и придумал контент, с которым мог бы работать. После этого я начал искать подходящие шрифты и продолжал сужать круг вариантов, пока не остался лучший. При таком подходе я получаю шрифт, который соответствует цели проекта и его брендингу, а также хорошо сочетается с его контентом. Это намного лучше, чем использовать шрифт, который хорошо смотрится на сайте, который я случайно нашел.
Как выбрать шрифты для сайта (9 советов и 5 полезных сервисов)
Я, Николай Шмичков, сделаю твой бизнес успешным.
У меня только 1 вопрос, ты готов значительно увеличить продажи?
Содержание:
Текст — основной источник информации на сайте.
Над ним работают, его затачивают под целевую аудиторию, думают о том, как он будет решать задачу, которая перед ним стоит.
А еще текст стараются сделать легким для восприятия, таким, чтобы его хотелось прочитать.
И без шрифтов в этом случае — просто никуда.
Именно хорошо подобранные шрифты помогают быстрее читать, лучше воспринимать и усваивать информацию.
А еще они меньше утомляют глаза, и это тоже важно.
Особенно для тех, кто ежедневно проводит перед монитором долгие часы.
Многие люди вообще не задумываются о шрифтах, заходя на сайт, не знают, какими они бывают и чем отличаются — это нормально.
Но при этом они поморщатся и могут даже закрыть сайт, где со шрифтами что-то не так, потому что это «что-то» воспринимается практически на уровне подсознания.
Можно сказать, что шрифт для текста — как одежда для человека.
Если прийти на собеседование в легкомысленном сарафане — эйчар вряд ли станет обсуждать этот наряд, но и работу Вы вряд ли получите.
Да и явившись на пляж в деловом костюме удовольствия Вы не получите, а вот тепловой удар ― легко.
Также и со шрифтом: он может делать тексты более убедительными и деловыми, или, напротив, легкомысленными и развлекательными.
И если подавать серьезную информацию легкомысленным шрифтом или наоборот — это будет вызывать диссонанс.
ГЛАВА 1:
Как определить шрифты на сайте: полезные сервисы
В чем трудность выбора шрифтов?В их запредельном разнообразии.
Подскажем несложный метод, который поможет быстро найти для своего сайта оптимальные сочетания шрифтов.
Когда речь заходит о выборе шрифтов легко растеряться ― ведь только Microsoft предлагает сотни шрифтов, а в сети их можно найти тысячи.
От такого разнообразия голова кружится, а мысли разбегаются.
Но есть интересная возможность, которая поможет подобрать шрифты.
Вы всегда можете «подсмотреть», что за шрифты используются на сайте, где их сочетание пришлось по душе.
Чтобы выяснить, какие именно сочетания шрифтов покорили Ваше сердце, можно воспользоваться удобным «дешифрующим» сервисом Capyba.
Все просто: в поисковую строку сайта вводится адрес нужного ресурса, и в течение нескольких секунд перед глазами оказывается список шрифтов, которые на этом ресурсе встречаются.
В поисковую строку вводим адрес сайта…
…и получаем список шрифтов
Впрочем, можно обойтись и без использования специальных сервисов.
Зайдите на страницу, на которой Вам приглянулось сочетание шрифтов.
Кликните правой кнопкой мыши на выбранном элементе страницы => выберите в выпадающем меню пункт «Исследовать элемент», и в правой стороне экрана откроется код.
Нажимаем на «Исследовать элемент»…
В коде Вам нужно найти атрибут font-family или «семейство шрифтов».
Сделав это, Вы увидите названия всех шрифтов, присутствующих в выбранном Вами элементе.
…находим font-family и видим названия шрифтов
Это варианты для тех, кто хочет найти гармоничные сочетания шрифтов прямо здесь и сейчас.
Но чтобы глубже разобраться в этом вопросе, придется перейти к теории и даже отчасти к истории.
А в завершении мы познакомим Вас с еще четырьмя очень интересными «шрифтовыми» сервисами ― это Allfont, Fontstorage, Typ.io и Modulcare.
ГЛАВА 2:
Общие подходы к выбору шрифтов
Поговорим в целом о том, на что ориентироваться, выбирая шрифты.И о том, сколько шрифтов можно использовать на сайте, а где начинается моветон.
Основных принципов немного — заблудиться сложно.
Принцип 1. Простота
При использовании необычных, эксцентричных или рукописных шрифтов любой текст читать будет сложнее.
Это увеличит количество посетителей сайта, которые закроют его, решив не тратить времени на то, чтобы привыкнуть к шрифту.
Использовать декоративные шрифты или готику есть смысл только в заголовках, чтобы привлечь внимание.
Такие шрифты лучше использовать только для заголовков
А известный западный веб-дизайнер Тед Хант провел целое исследование о том, какие эмоции у людей вызывают разные шрифты.
Речь идет об использовании текста в логотипе, но и для контента выводы вполне подходят.
Разные шрифты и начертания вызывают совершенно различные эмоции. Хотя текст может быть идентичным!
Принцип 2. Сочетаемость
На сайте редко используется только один шрифт.
Как правило, применяются сочетания, состоящие из 2-3 видов шрифтов.
При этом они должны смотреться гармонично и не противоречить друг другу по условной «тональности».
Принцип 3. Выразительность
Если Вы решили использовать на сайте 2 или 3 шрифта, делайте их контрастными — или ограничьтесь одним.
Слабые, невыразительные отличия не дадут красивой, яркой, четкой, привлекательной картинки.
Это принцип большого и малого: контраст арбуза и крыжовника очевиден (хотя в этих ягодах есть и много общего — обе они зеленые и полосатые), контраст двух яблок, лишь слегка отличающихся по размерам, под вопросом.
Арбуз и крыжовник — контраст очевиден
Контраста можно добиться, даже используя всего один шрифт, отличающийся начертанием и размером
Принцип 4. Отображение
Шрифт не только должен подходить к тематике сайта и хорошо читаться — он должен корректно отображаться во всех браузерах и операционных системах.
Экзотические и платные шрифты могут либо вовсе не отображаться на сайте (вместо них пользователь увидит резервный вариант, если он предусмотрен), либо отображаться не так, как было изначально задумано дизайнером.
И это может стать эпик фейлом.
ГЛАВА 3:
Рассматриваем варианты: шрифт с засечками
Шрифт с засечками и его особенности.Откуда пошли засечки?
Почему их любят работники типографий?
Как засечки помогут прочесть текст, написанный латиницей?
Есть в классификации шрифтов вечная тема.
В интернет-пространстве часто разворачиваются баталии между «собачниками» и «кошатниками», между теми, кто за прививки и против них, а также между адептами совместного сна с малышом и раздельного.
Примерно так же можно спорить о том, какие шрифты лучше — с засечками или без.
Поговорим о шрифтах с засечками — например, вот таких.
Засечки — это основное отличие шрифтов, которое может заметить даже неподготовленный пользователь.
Шрифты со штрихами-засечками на концах называются антиквой, а в их английских названиях часто есть слово serif (засечка).
Считается, что произошли эти шрифты от латиницы, которую древние римляне высекали на камнях.
Поскольку писать на камне непросто, то на концах букв часто появлялись дополнительные тонкие линии, которые в какой-то момент стали считаться нормой.
Антиквы — самый старый из известных типов шрифтов, который благополучно прошел путь от каменного века до эпохи всеобщей компьютеризации.
Пример использования текста с засечками
Самый популярный шрифт из группы антикв сегодня — Times New Roman.
Шрифты с засечками традиционно использовались в текстах на бумажных носителях — в книгах, газетах и буклетах, их знали и любили типографы, а затем антиквы перекочевали и в интернет-пространство.
Сторонники антикв утверждают, что засечки на символах словно направляют глаза человека слева направо, чтение при этом получается более плавным и менее утомительным для глаз.
При использовании шрифтов с засечками чуть большим оказывается и межбуквенное расстояние, что тоже — вроде бы — облегчает чтение.
Исторически сложилось так, что шрифты с засечками ассоциируются с традиционностью, обстоятельностью, некоторой формальностью.
Все они визуально «звучат» в серьезной деловой тональности.
А значит, делают тексты более убедительными.
Дополнительный плюс использования шрифтов с засечками — они помогают идентифицировать буквы при написании текста латиницей, не дают символам «сливаться» и мимикрировать друг под друга.
С латиницей это случается!
Пример, когда засечки не дают латинским буквам сливаться
ГЛАВА 4:
Изучаем шрифты: шрифт без засечек
Почему для сайтов предпочтительнее рубленые шрифты.Самые популярные шрифты группы гротеск.
Почему «детские» — это шрифты без засечек?
Шрифты без засечек относятся к группе гротесков или рубленых шрифтов.
В их названиях часто присутствует слово sans/sans serif — «без», «без засечек».
Штрихи на концах символов в таких шрифтах отсутствуют.
У представителей этой группы адептов не меньше, чем у шрифтов с засечками; в виртуальном пространстве минималистичные и чистые шрифты без засечек встречаются чаще.
Пример использования шрифта без засечек
Наиболее распространенные представители этой группы — шрифты Arial, Helvetica и Verdana.
Один из аргументов при выборе рубленых шрифтов для оформления сайта — их более гибкая масштабируемость.
Вновь вспоминаем о том, что пользователи смотрят сайт с самых разных гаджетов с разными операционными системами и браузерами.
Чтобы текст на экране любого гаджета был гармоничным, он должен быть масштабируемым, хорошо поддающимся оцифровке.
При недостаточно высоком разрешении шрифты с засечками могут воспроизводиться менее качественно, тогда как рубленые шрифты без дополнительных линий остаются четкими и разборчивыми.
Шрифтами группы гротесков часто оформляют детские книги и тексты ресурсов, ориентированных не детей.
Считается, что простота букв делает их более узнаваемыми, а значит, такие шрифты лучше воспринимаются детьми.
В целом рубленые шрифты ассоциируются с чистотой, аккуратностью, универсальностью и актуальностью.
Информационные, обучающие и развлекательные тексты чаще оформляются шрифтами без засечек.
ГЛАВА 5:
Часто встречающиеся шрифты
Самые распространенные шрифты Интернета.Как они выглядят и чем друг от друга отличаются?
Вот так выглядит перечень из 8 распространенных шрифтов, на которые легко можно наткнуться, гуляя по современным интернет-ресурсам.
Все они относятся к числу безопасных — их «знают» все гаджеты, браузеры и операционные системы, что практически исключает проблемы с отображением.
Times New Roman. Пожалуй, один из самых распространенных шрифтов. Традиционно этим шрифтом оформляются все (или почти все) деловые документы, как в реальном, так и в виртуальном пространстве.
Arial. Ближайший «заклятый» конкурент Times New Roman — шрифт-гротеск Arial. Он часто встречается на сайтах самой разной тематики и направленности. Используется как шрифт по умолчанию в самом распространенном офисном приложении Google Docs.
MS Sans Serif. Системный шрифт Microsoft Windows, которым прописаны все оповещения этой операционной системы.
Tahoma. Этот шрифт считается техническим и часто используется в описаниях сложной продукции или технических решений; в инструкциях.
Georgia. Шрифт из группы антикв, напоминает Times New Roman, но с более широкими и резкими засечками.
Courier New. Это компьютерная имитация (и довольно удачная) шрифта печатной машинки. Отличается от большинства шрифтов ненасыщенным графитовым цветом. Достаточно четкий, хорошо читается. Идеален для воспроизведения фрагментов печатных изданий на сайте. Используется как предустановленный шрифт во многих редакторах.
Impact. Шрифт, который сразу был рожден полужирным. У него толстые штрихи и уменьшенное межбуквенное расстояние. Читать текст, полностью оформленный таким шрифтом, очень сложно. Используется преимущественно в заголовках.
Verdana. Считается идеальным шрифтом для интернет-ресурсов. Крупные округлые буквы и оптимальное межбуквенное расстояние делают его очень удобным для чтения.
ГЛАВА 6:
Советы по выбору шрифтов для сайта
Мы кое-что знаем о шрифтах.Но как эти знания использовать?
В конце концов, с засечками или без?
Что и как выбрать?
При выборе шрифтов для Вашего сайта:
- Учитывайте тональность. Характер и тональность шрифта должны соответствовать общему стилю сайта. Так, для сайта, посвященного дизайну класса люкс, лучше использовать утонченные изящные графичные шрифты. Простая Verdana или сжатый Impact убьют такой контент. Так же, как забавный Сomic Sans MS уничтожит научную статью или техническое описание.
- Сочетайте антиквы и гротеск. В типографике есть распространенный прием, когда заголовок набирают рубленым шрифтом, а сам текст — традиционным шрифтом с засечками. Это сочетание считается классическим; выбирая его, трудно ошибиться. Впрочем, нередко поступают и наоборот.
Классическое сочетание шрифтов с засечками и без
- Минимизируйте. 2 шрифта — оптимальное сочетание для сайта, для использования 3 уже нужно какое-то дополнительное обоснование. Например, заголовок набирается шрифтом Verdana, основной текст — Georgia, а справочная информация во врезках — Calibri. Нежелательно использовать и слишком много вариантов начертания — обычно достаточно нормального и полужирного начертания, или нормального начертания и курсива. Помните, что полужирный шрифт почти как капслок: если его использовать слишком активно, сложится ощущение, что Вы кричите на посетителя сайта.
- Не используйте для основного текста рукописные шрифты. Дочитать текст, написанный шрифтом Mistral, до конца желающих найдется немного. И, кстати, здесь используется тот же 16 кегль, что и во всем остальном тексте — а разве скажешь?
- Соблюдайте пропорциональность. Не используйте вместе моноширинные шрифты (например, Courier New) — такие, где все буквы имеют одинаковую ширину — вместе с пропорциональными (например, Arial). Это будет выглядеть дисгармонично, как в этом примере.
- Делу время — потехе час. Шрифт Comic Sans оставьте для сайтов с комиксами и подписей для фото в Instagram. Для остального этот забавный развлекательный вариант не подходит.
- Помните об аудитории, ее возрасте, культурном бэкграунде и сфере интересов. Например, для детей желательно использовать крупные округлые шрифты с не слишком «серьезным начертанием» и без засечек — они лучше воспринимаются именно детьми. Например, это шрифты Sassoon Primary или Adigiana.
Пример «детского» шрифта…
…и еще один
Для молодежной аудитории можно выбирать оригинальные и нестандартные шрифты… и даже нарушать правила.
Текст для молодежной аудитории. Основной контент — Lato, заголовок — Carter One
С технической интеллигенцией и людьми старшего возраста лучше не экспериментировать, выбирая привычный Times New Roman.
- Обращайте внимание на интервалы. Межстрочные и межбуквенные интервалы, если выбрать их неправильно, сделают невозможным чтение даже самого простого и привычного шрифта. Межстрочный интервал, оптимальный для больших текстовых блоков — 1,5.
Пример, когда интервалы и отсутствие форматирования убивают текст, набранный обычным Calibri.
Так лучше! Шрифт и текст — те же, что и в примере выше
- Тестируйте. Никто не запретит Вам провести А/Б-тест, меняя только шрифты и их сочетание. Тестирование — лучший способ узнать, что лучше работает в каждом конкретном случае.
ГЛАВА 7:
Четыре «где?» — где выбрать, подобрать, посмотреть и примерить шрифты
При выборе шрифтов для сайта не обязательно полагаться только на себя, свои знания и вкус.Можно посоветоваться с умными digital-сервисами!
Они помогут заранее визуализировать результат.
Например, выбрать один или несколько из огромного разнообразия шрифтов можно с помощью сервиса Allfont.
Одних только кириллических шрифтов здесь собрано более 2200!
Есть и удобная классификация шрифтов — можно найти декоративные, винтажные, восточные, готические, комические и даже поцарапанные шрифты, чтобы воплотить любой самый изощренный шрифтовой каприз.
Любые текстовые капризы воплощаются здесь
Отличный сервис для подбора гармоничных шрифтовых сочетаний и размеров шрифтов — Fontstorage.
Добро пожаловать на Fontstorage
На сайте Вы найдете удобный раздел «Полигон», где размещена текстовая «рыба» — пример условных заголовка, лида и основного текста.
Вы можете произвольно менять шрифты и их размер и видеть, как это будет смотреться на странице.
Так выглядит раздел «Полигон»
А еще там же можно вставить подходящую по тематике картинку и посмотреть, как выбранный шрифт будет смотреться вместе с визуальным рядом.
Можно «примерить» шрифт вместе с картинкой
Еще один интересный с точки зрения шрифтов ресурс — Typ.io.
На нем можно, кликнув по выбранному шрифту в разделе «Searching for it», увидеть, какие шрифты рекомендованы ему в пару.
Сервис подскажет, с какими шрифтами сочетается тот, который выбрали Вы
«Поиграть» с размером шрифта можно при помощи сервиса Modularcale (создатель ― Тим Браун, глава отдела типографики компании Adobe).
Выбрав шрифт и меняя его размеры, можно увидеть, как разница в размере между заголовком и основным текстом будет выглядеть с точки зрения посетителя сайта.
Вот так быстро можно посмотреть, как будет выглядеть разница в размерах
Наша справка: Существует и формула, по которой можно рассчитать, каким размером шрифта должен быть набран заголовок по отношению к основному тексту. Для этого используется коэффициент «золотого сечения», который равен 1,6. Так, чтобы получить оптимальный (с точки зрения этой формулы) размер заголовка, кегль (размер) шрифта основного текста умножают на 1,6.
Пример:
- Основной текст: 14 px
- Формула: 14х1,6=22,4
- Оптимальный размер текста заголовка: 22 px
Заключение
Свой взгляд на шрифты, личные предпочтения, дизайнерское видение — это прекрасно; но главное для текста на сайте — его читабельность.
Также в задачи шрифта входит помощь в донесении информации до пользователей — быстро и не выводя их из зоны комфорта.
При этом, как ни печально, но одного универсального совета в стиле «используйте всегда Calibri 14 px и будет вам счастье» дать невозможно.
Итог можно подвести только так: выбирайте шрифты, которые подчеркнут направленность сайта, помогут посетителям воспринимать контент и не утомят их.
В работе с сайтом нет мелочей — на конверсию влияет все, в том числе и грамотная работа со шрифтами.
Учитывая это, можно избежать грубых ошибок, из-за которых посетители навсегда уйдут с Вашего ресурса.
Как выбрать шрифт для сайта
При создании сайта вам нужно о многом подумать заранее. Составить макет, подобрать изображения, написать текст. Часто бывает так, что работа с текстом, а именно выбор гарнитуры оказывается сложным моментом, в котором многие допускают ошибки.
Типографика — это еще один мощный способ коммуникации с пользователями. Правильно выбранный шрифт поддерживает идею и настроение сайта, его легко читать и воспринимать визуально. Иногда шрифт может быть отдельным визуальным элементом или работать в паре с изображением.
Мы подготовили гид, в котором расскажем о том, как выбирать шрифты, как сочетать их между собой и приведем примеры популярных гарнитур из библиотеки Google Fonts, которые можно скачать бесплатно.
Как выбрать шрифты и как их сочетать между собой01. Выберите то, что подходит вам по стилю
Шрифт должен дополнять, а не конфликтовать с общей стилистикой вашего сайта. Минималистичный, яркий, классический или ультрасовременный — вне зависимости от настроения страницы, выбранные шрифты являются частью общего визуального восприятия.
02. Определите иерархию шрифтов
Золотое правило типографики — не переборщить. Используйте не более трех вариантов шрифтов на сайте. Каждое из выбранных написаний должно иметь свой уровень и отвечать за определенную часть текста. Чтобы создать четкую и понятную иерархию, выберите основной шрифт, дополнительный и акцентный:
Основной шрифт — самый заметный, лицо вашего бренда. Именно с ним клиенты будут ассоциировать ваши товары и услуги. Используйте его для заголовков, как доминирующий.
Дополнительный шрифт служит для написания основного текста, содержания страницы, сообщений, описания товаров и услуг, статей в блоге и т.п. Тогда как основной шрифт должен выделяться и привлекать внимание, задача дополнительного состоит в том, чтобы легко восприниматься и быть читаемым.
Наконец, акцентный — это тот шрифт, который используется только для определенных целей, которые требуют повышенного внимания пользователя. Например, для кнопок с призывом к действию.
Вот несколько примеров шрифтовых пар, которые отлично смотрятся друг с другом:
03. Выберите размер шрифта
После того, как вы выбрали гарнитуру, нужно определиться с размером.Размер текста в вебе не должен быть меньше 12px. Не слишком большой, но в то же время удобочитаемый. Если вы выбрали размер 16px, то он должен быть таким на всех страницах, чтобы сохранить единство стиля. Вот наиболее оптимальные диапазоны для шрифтов разного назначения:
Заголовки: 30-70 px
Основной текст: 22-30 px
Акценты: 16-20 px
Пара слов о длине строки — она не должна превышать 600 px. Это комфортный размер для удобного перемещения взгляда с одной строчки на другую. Очень широкий абзац сложно читать, потому что можно потерять начало и забыть смысл, а от слишком коротких взгляд устает прыгать.
Примеры хороших шрифтов из библиотеки Google Fonts
Google Fonts — это потрясающий ресурс, в библиотеке которого хранится более чем 800 свободно распространяемых шрифтов. Их можно использовать совершенно бесплатно. Мы подобрали 10 гарнитур, которые подойдут для любого сайта.
Lato
Forum
Barlow
Caudex
Poppins
Questrial
Rozha One
Libre Baskerville
Montserrat
Cormorant Garamond
Хорошо продуманная типографика — это то, что посетители сайта не видят, но чувствуют. И да прибудут с вами кегль и интерлиньяж!
Команда Wix ❤️
Как выбрать шрифты для сайта (9 советов и 5 полезных сервисов)
Я, Николай Шмичков, сделаю твой бизнес успешным.
У меня только 1 вопрос, ты готов значительно увеличить продажи?
Содержание:
Текст — основной источник информации на сайте.
Над ним работают, его затачивают под целевую аудиторию, думают о том, как он будет решать задачу, которая перед ним стоит.
А еще текст стараются сделать легким для восприятия, таким, чтобы его хотелось прочитать.
И без шрифтов в этом случае — просто никуда.
Именно хорошо подобранные шрифты помогают быстрее читать, лучше воспринимать и усваивать информацию.
А еще они меньше утомляют глаза, и это тоже важно.
Особенно для тех, кто ежедневно проводит перед монитором долгие часы.
Многие люди вообще не задумываются о шрифтах, заходя на сайт, не знают, какими они бывают и чем отличаются — это нормально.
Но при этом они поморщатся и могут даже закрыть сайт, где со шрифтами что-то не так, потому что это «что-то» воспринимается практически на уровне подсознания.
Можно сказать, что шрифт для текста — как одежда для человека.
Если прийти на собеседование в легкомысленном сарафане — эйчар вряд ли станет обсуждать этот наряд, но и работу Вы вряд ли получите.
Да и явившись на пляж в деловом костюме удовольствия Вы не получите, а вот тепловой удар ― легко.
Также и со шрифтом: он может делать тексты более убедительными и деловыми, или, напротив, легкомысленными и развлекательными.
И если подавать серьезную информацию легкомысленным шрифтом или наоборот — это будет вызывать диссонанс.
ГЛАВА 1:
Как определить шрифты на сайте: полезные сервисы
В чем трудность выбора шрифтов?В их запредельном разнообразии.
Подскажем несложный метод, который поможет быстро найти для своего сайта оптимальные сочетания шрифтов.
Когда речь заходит о выборе шрифтов легко растеряться ― ведь только Microsoft предлагает сотни шрифтов, а в сети их можно найти тысячи.
От такого разнообразия голова кружится, а мысли разбегаются.
Но есть интересная возможность, которая поможет подобрать шрифты.
Вы всегда можете «подсмотреть», что за шрифты используются на сайте, где их сочетание пришлось по душе.
Чтобы выяснить, какие именно сочетания шрифтов покорили Ваше сердце, можно воспользоваться удобным «дешифрующим» сервисом Capyba.
Все просто: в поисковую строку сайта вводится адрес нужного ресурса, и в течение нескольких секунд перед глазами оказывается список шрифтов, которые на этом ресурсе встречаются.
В поисковую строку вводим адрес сайта…
…и получаем список шрифтов
Впрочем, можно обойтись и без использования специальных сервисов.
Зайдите на страницу, на которой Вам приглянулось сочетание шрифтов.
Кликните правой кнопкой мыши на выбранном элементе страницы => выберите в выпадающем меню пункт «Исследовать элемент», и в правой стороне экрана откроется код.
Нажимаем на «Исследовать элемент»…
В коде Вам нужно найти атрибут font-family или «семейство шрифтов».
Сделав это, Вы увидите названия всех шрифтов, присутствующих в выбранном Вами элементе.
…находим font-family и видим названия шрифтов
Это варианты для тех, кто хочет найти гармоничные сочетания шрифтов прямо здесь и сейчас.
Но чтобы глубже разобраться в этом вопросе, придется перейти к теории и даже отчасти к истории.
А в завершении мы познакомим Вас с еще четырьмя очень интересными «шрифтовыми» сервисами ― это Allfont, Fontstorage, Typ.io и Modulcare.
ГЛАВА 2:
Общие подходы к выбору шрифтов
Поговорим в целом о том, на что ориентироваться, выбирая шрифты.И о том, сколько шрифтов можно использовать на сайте, а где начинается моветон.
Основных принципов немного — заблудиться сложно.
Принцип 1. Простота
При использовании необычных, эксцентричных или рукописных шрифтов любой текст читать будет сложнее.
Это увеличит количество посетителей сайта, которые закроют его, решив не тратить времени на то, чтобы привыкнуть к шрифту.
Использовать декоративные шрифты или готику есть смысл только в заголовках, чтобы привлечь внимание.
Такие шрифты лучше использовать только для заголовков
А известный западный веб-дизайнер Тед Хант провел целое исследование о том, какие эмоции у людей вызывают разные шрифты.
Речь идет об использовании текста в логотипе, но и для контента выводы вполне подходят.
Разные шрифты и начертания вызывают совершенно различные эмоции. Хотя текст может быть идентичным!
Принцип 2. Сочетаемость
На сайте редко используется только один шрифт.
Как правило, применяются сочетания, состоящие из 2-3 видов шрифтов.
При этом они должны смотреться гармонично и не противоречить друг другу по условной «тональности».
Принцип 3. Выразительность
Если Вы решили использовать на сайте 2 или 3 шрифта, делайте их контрастными — или ограничьтесь одним.
Слабые, невыразительные отличия не дадут красивой, яркой, четкой, привлекательной картинки.
Это принцип большого и малого: контраст арбуза и крыжовника очевиден (хотя в этих ягодах есть и много общего — обе они зеленые и полосатые), контраст двух яблок, лишь слегка отличающихся по размерам, под вопросом.
Арбуз и крыжовник — контраст очевиден
Контраста можно добиться, даже используя всего один шрифт, отличающийся начертанием и размером
Принцип 4. Отображение
Шрифт не только должен подходить к тематике сайта и хорошо читаться — он должен корректно отображаться во всех браузерах и операционных системах.
Экзотические и платные шрифты могут либо вовсе не отображаться на сайте (вместо них пользователь увидит резервный вариант, если он предусмотрен), либо отображаться не так, как было изначально задумано дизайнером.
И это может стать эпик фейлом.
ГЛАВА 3:
Рассматриваем варианты: шрифт с засечками
Шрифт с засечками и его особенности.Откуда пошли засечки?
Почему их любят работники типографий?
Как засечки помогут прочесть текст, написанный латиницей?
Есть в классификации шрифтов вечная тема.
В интернет-пространстве часто разворачиваются баталии между «собачниками» и «кошатниками», между теми, кто за прививки и против них, а также между адептами совместного сна с малышом и раздельного.
Примерно так же можно спорить о том, какие шрифты лучше — с засечками или без.
Поговорим о шрифтах с засечками — например, вот таких.
Засечки — это основное отличие шрифтов, которое может заметить даже неподготовленный пользователь.
Шрифты со штрихами-засечками на концах называются антиквой, а в их английских названиях часто есть слово serif (засечка).
Считается, что произошли эти шрифты от латиницы, которую древние римляне высекали на камнях.
Поскольку писать на камне непросто, то на концах букв часто появлялись дополнительные тонкие линии, которые в какой-то момент стали считаться нормой.
Антиквы — самый старый из известных типов шрифтов, который благополучно прошел путь от каменного века до эпохи всеобщей компьютеризации.
Пример использования текста с засечками
Самый популярный шрифт из группы антикв сегодня — Times New Roman.
Шрифты с засечками традиционно использовались в текстах на бумажных носителях — в книгах, газетах и буклетах, их знали и любили типографы, а затем антиквы перекочевали и в интернет-пространство.
Сторонники антикв утверждают, что засечки на символах словно направляют глаза человека слева направо, чтение при этом получается более плавным и менее утомительным для глаз.
При использовании шрифтов с засечками чуть большим оказывается и межбуквенное расстояние, что тоже — вроде бы — облегчает чтение.
Исторически сложилось так, что шрифты с засечками ассоциируются с традиционностью, обстоятельностью, некоторой формальностью.
Все они визуально «звучат» в серьезной деловой тональности.
А значит, делают тексты более убедительными.
Дополнительный плюс использования шрифтов с засечками — они помогают идентифицировать буквы при написании текста латиницей, не дают символам «сливаться» и мимикрировать друг под друга.
С латиницей это случается!
Пример, когда засечки не дают латинским буквам сливаться
ГЛАВА 4:
Изучаем шрифты: шрифт без засечек
Почему для сайтов предпочтительнее рубленые шрифты.Самые популярные шрифты группы гротеск.
Почему «детские» — это шрифты без засечек?
Шрифты без засечек относятся к группе гротесков или рубленых шрифтов.
В их названиях часто присутствует слово sans/sans serif — «без», «без засечек».
Штрихи на концах символов в таких шрифтах отсутствуют.
У представителей этой группы адептов не меньше, чем у шрифтов с засечками; в виртуальном пространстве минималистичные и чистые шрифты без засечек встречаются чаще.
Пример использования шрифта без засечек
Наиболее распространенные представители этой группы — шрифты Arial, Helvetica и Verdana.
Один из аргументов при выборе рубленых шрифтов для оформления сайта — их более гибкая масштабируемость.
Вновь вспоминаем о том, что пользователи смотрят сайт с самых разных гаджетов с разными операционными системами и браузерами.
Чтобы текст на экране любого гаджета был гармоничным, он должен быть масштабируемым, хорошо поддающимся оцифровке.
При недостаточно высоком разрешении шрифты с засечками могут воспроизводиться менее качественно, тогда как рубленые шрифты без дополнительных линий остаются четкими и разборчивыми.
Шрифтами группы гротесков часто оформляют детские книги и тексты ресурсов, ориентированных не детей.
Считается, что простота букв делает их более узнаваемыми, а значит, такие шрифты лучше воспринимаются детьми.
В целом рубленые шрифты ассоциируются с чистотой, аккуратностью, универсальностью и актуальностью.
Информационные, обучающие и развлекательные тексты чаще оформляются шрифтами без засечек.
ГЛАВА 5:
Часто встречающиеся шрифты
Самые распространенные шрифты Интернета.Как они выглядят и чем друг от друга отличаются?
Вот так выглядит перечень из 8 распространенных шрифтов, на которые легко можно наткнуться, гуляя по современным интернет-ресурсам.
Все они относятся к числу безопасных — их «знают» все гаджеты, браузеры и операционные системы, что практически исключает проблемы с отображением.
Times New Roman. Пожалуй, один из самых распространенных шрифтов. Традиционно этим шрифтом оформляются все (или почти все) деловые документы, как в реальном, так и в виртуальном пространстве.
Arial. Ближайший «заклятый» конкурент Times New Roman — шрифт-гротеск Arial. Он часто встречается на сайтах самой разной тематики и направленности. Используется как шрифт по умолчанию в самом распространенном офисном приложении Google Docs.
MS Sans Serif. Системный шрифт Microsoft Windows, которым прописаны все оповещения этой операционной системы.
Tahoma. Этот шрифт считается техническим и часто используется в описаниях сложной продукции или технических решений; в инструкциях.
Georgia. Шрифт из группы антикв, напоминает Times New Roman, но с более широкими и резкими засечками.
Courier New. Это компьютерная имитация (и довольно удачная) шрифта печатной машинки. Отличается от большинства шрифтов ненасыщенным графитовым цветом. Достаточно четкий, хорошо читается. Идеален для воспроизведения фрагментов печатных изданий на сайте. Используется как предустановленный шрифт во многих редакторах.
Impact. Шрифт, который сразу был рожден полужирным. У него толстые штрихи и уменьшенное межбуквенное расстояние. Читать текст, полностью оформленный таким шрифтом, очень сложно. Используется преимущественно в заголовках.
Verdana. Считается идеальным шрифтом для интернет-ресурсов. Крупные округлые буквы и оптимальное межбуквенное расстояние делают его очень удобным для чтения.
ГЛАВА 6:
Советы по выбору шрифтов для сайта
Мы кое-что знаем о шрифтах.Но как эти знания использовать?
В конце концов, с засечками или без?
Что и как выбрать?
При выборе шрифтов для Вашего сайта:
- Учитывайте тональность. Характер и тональность шрифта должны соответствовать общему стилю сайта. Так, для сайта, посвященного дизайну класса люкс, лучше использовать утонченные изящные графичные шрифты. Простая Verdana или сжатый Impact убьют такой контент. Так же, как забавный Сomic Sans MS уничтожит научную статью или техническое описание.
- Сочетайте антиквы и гротеск. В типографике есть распространенный прием, когда заголовок набирают рубленым шрифтом, а сам текст — традиционным шрифтом с засечками. Это сочетание считается классическим; выбирая его, трудно ошибиться. Впрочем, нередко поступают и наоборот.
Классическое сочетание шрифтов с засечками и без
- Минимизируйте. 2 шрифта — оптимальное сочетание для сайта, для использования 3 уже нужно какое-то дополнительное обоснование. Например, заголовок набирается шрифтом Verdana, основной текст — Georgia, а справочная информация во врезках — Calibri. Нежелательно использовать и слишком много вариантов начертания — обычно достаточно нормального и полужирного начертания, или нормального начертания и курсива. Помните, что полужирный шрифт почти как капслок: если его использовать слишком активно, сложится ощущение, что Вы кричите на посетителя сайта.
- Не используйте для основного текста рукописные шрифты. Дочитать текст, написанный шрифтом Mistral, до конца желающих найдется немного. И, кстати, здесь используется тот же 16 кегль, что и во всем остальном тексте — а разве скажешь?
- Соблюдайте пропорциональность. Не используйте вместе моноширинные шрифты (например, Courier New) — такие, где все буквы имеют одинаковую ширину — вместе с пропорциональными (например, Arial). Это будет выглядеть дисгармонично, как в этом примере.
- Делу время — потехе час. Шрифт Comic Sans оставьте для сайтов с комиксами и подписей для фото в Instagram. Для остального этот забавный развлекательный вариант не подходит.
- Помните об аудитории, ее возрасте, культурном бэкграунде и сфере интересов. Например, для детей желательно использовать крупные округлые шрифты с не слишком «серьезным начертанием» и без засечек — они лучше воспринимаются именно детьми. Например, это шрифты Sassoon Primary или Adigiana.
Пример «детского» шрифта…
…и еще один
Для молодежной аудитории можно выбирать оригинальные и нестандартные шрифты… и даже нарушать правила.
Текст для молодежной аудитории. Основной контент — Lato, заголовок — Carter One
С технической интеллигенцией и людьми старшего возраста лучше не экспериментировать, выбирая привычный Times New Roman.
- Обращайте внимание на интервалы. Межстрочные и межбуквенные интервалы, если выбрать их неправильно, сделают невозможным чтение даже самого простого и привычного шрифта. Межстрочный интервал, оптимальный для больших текстовых блоков — 1,5.
Пример, когда интервалы и отсутствие форматирования убивают текст, набранный обычным Calibri.
Так лучше! Шрифт и текст — те же, что и в примере выше
- Тестируйте. Никто не запретит Вам провести А/Б-тест, меняя только шрифты и их сочетание. Тестирование — лучший способ узнать, что лучше работает в каждом конкретном случае.
ГЛАВА 7:
Четыре «где?» — где выбрать, подобрать, посмотреть и примерить шрифты
При выборе шрифтов для сайта не обязательно полагаться только на себя, свои знания и вкус.Можно посоветоваться с умными digital-сервисами!
Они помогут заранее визуализировать результат.
Например, выбрать один или несколько из огромного разнообразия шрифтов можно с помощью сервиса Allfont.
Одних только кириллических шрифтов здесь собрано более 2200!
Есть и удобная классификация шрифтов — можно найти декоративные, винтажные, восточные, готические, комические и даже поцарапанные шрифты, чтобы воплотить любой самый изощренный шрифтовой каприз.
Любые текстовые капризы воплощаются здесь
Отличный сервис для подбора гармоничных шрифтовых сочетаний и размеров шрифтов — Fontstorage.
Добро пожаловать на Fontstorage
На сайте Вы найдете удобный раздел «Полигон», где размещена текстовая «рыба» — пример условных заголовка, лида и основного текста.
Вы можете произвольно менять шрифты и их размер и видеть, как это будет смотреться на странице.
Так выглядит раздел «Полигон»
А еще там же можно вставить подходящую по тематике картинку и посмотреть, как выбранный шрифт будет смотреться вместе с визуальным рядом.
Можно «примерить» шрифт вместе с картинкой
Еще один интересный с точки зрения шрифтов ресурс — Typ.io.
На нем можно, кликнув по выбранному шрифту в разделе «Searching for it», увидеть, какие шрифты рекомендованы ему в пару.
Сервис подскажет, с какими шрифтами сочетается тот, который выбрали Вы
«Поиграть» с размером шрифта можно при помощи сервиса Modularcale (создатель ― Тим Браун, глава отдела типографики компании Adobe).
Выбрав шрифт и меняя его размеры, можно увидеть, как разница в размере между заголовком и основным текстом будет выглядеть с точки зрения посетителя сайта.
Вот так быстро можно посмотреть, как будет выглядеть разница в размерах
Наша справка: Существует и формула, по которой можно рассчитать, каким размером шрифта должен быть набран заголовок по отношению к основному тексту. Для этого используется коэффициент «золотого сечения», который равен 1,6. Так, чтобы получить оптимальный (с точки зрения этой формулы) размер заголовка, кегль (размер) шрифта основного текста умножают на 1,6.
Пример:
- Основной текст: 14 px
- Формула: 14х1,6=22,4
- Оптимальный размер текста заголовка: 22 px
Заключение
Свой взгляд на шрифты, личные предпочтения, дизайнерское видение — это прекрасно; но главное для текста на сайте — его читабельность.
Также в задачи шрифта входит помощь в донесении информации до пользователей — быстро и не выводя их из зоны комфорта.
При этом, как ни печально, но одного универсального совета в стиле «используйте всегда Calibri 14 px и будет вам счастье» дать невозможно.
Итог можно подвести только так: выбирайте шрифты, которые подчеркнут направленность сайта, помогут посетителям воспринимать контент и не утомят их.
В работе с сайтом нет мелочей — на конверсию влияет все, в том числе и грамотная работа со шрифтами.
Учитывая это, можно избежать грубых ошибок, из-за которых посетители навсегда уйдут с Вашего ресурса.
Как выбрать шрифт для сайта
Шрифт на сайте — это такой же элемент дизайна, как цвет и форма. Грамотно подобранные шрифты для заголовков и основного текста делают чтение проще и комфортнее. А еще они влияют на общее впечатление о сайте, от которого напрямую зависит — останется пользователь или уйдет.
В рамках статьи поговорим о подходах к выбору шрифта для сайта, а также о важности типографики и разнице восприятий текста на разных устройствах.
Как люди читают в интернете
Исследование «Как люди читают в интернете», опубликованное американской компанией Nielsen Norman Group в 2020 году, говорит о том, что люди предпочитают сканировать страницы глазами, прежде чем решают прочитать текст внимательно. Сканирование происходит по разным паттернам, но практически всегда взгляд читающего скользит по заголовкам.
Всё — от корки до корки — чаще читают посетители, зашедшие на сайт с мобильных устройств. С ноутбуков и компьютеров пользователи предпочитают потреблять информацию в максимально сжатой форме: таблицы, инфографики, схемы, списки. Но, независимо от того, какое устройство выбирает человек для интернет-серфинга, он никогда не станет утруждать себя попытками разобрать нечитабельный шрифт.
Когда выбрал неподходящий шрифт
Разновидности шрифтов для сайта
Прежде, чем переходить к выбору шрифтовых сочетаний, нужно знать, из чего выбирать. По способу начертания шрифты делятся на рукописные и печатные. Рукописные шрифты имеют оригинальный вид, среди них есть персонализированные (например, шрифт Кафки, Пикассо, Сезанна). Их используют дизайнеры для оформления заголовков, логотипов. В качестве основного шрифта для текста они не подходят, поскольку затрудняют чтение и восприятие. Здесь эстафету у них перенимают печатные шрифты. Их разделяют на три группы:
- Шрифты с засечками. Они облегчают чтение печатных изданий, визуально очерчивая строки. Но в веб-дизайне они скорее усложняют восприятие и рассеивают внимание читателя. Основное назначение таких шрифтов – использование в логотипах, выделение заголовков и важной информации на странице.
- Рубленные. Шрифты нейтрального характера, без засечек. Подходят для заголовков, параграфов, основного текста.
- Декоративные. Они выглядят оригинально, ярко. Такие шрифты отлично подойдут для молодежных сайтов и любой тематики, связанной с творчеством. Но применять их нужно очень осторожно: текст, написанный декоративным шрифтом, сложный для чтения. Чаще всего их используют для создания логотипов и выделения заголовков.
Дизайнеры предпочитают делить шрифты всего на две категории: антиквы и гротески. К антиквам относятся все шрифты с засечками, к гротескам — без засечек, включая рукописные.
Какие шрифты актуальны в 2020-х
В оформлении сайтов дизайнеры используют шрифты, собранные в коллекции Google Fonts.
- Коллекция обширная и включает только качественные бесплатные шрифты.
- С ними не возникает проблем при верстке — легко подключить библиотеку и подтягивать из неё любой шрифт.
- Библиотека Google Fonts поддерживает разные виды сортировки содержимого.
В Google Fonts есть шрифты для латиницы, кириллицы, иероглифического письма, иврита и арабского. Находить нужные удобно при помощи фильтров, а отобрать топовые можно в один клик — выбрав сортировку по популярности.
Рейтинг самых популярных шрифтов Google Fonts начала 2020-х выглядит так:
- Roboto. Легко читается даже в маленьком размере и прекрасно работает в паре с другими кириллическими шрифтами Google Fonts.
- Open Sans. Еще один универсальный шрифт для длинных текстов и заголовков. Читается в любом размере, вплоть до самого мелкого, годится для баннеров, презентаций, рекламных креативов.
- Montserrat. Аккуратный шрифт в урбанистической стилистике, идеально подходящий для использования в рекламе. Его козырь — читабельность. Выглядит он тоже достаточно представительно, чтобы найти ему место в заголовке.
Roboto был взят за основу при разработке веб-студией «Бизнес Сайт» интернет-магазина «Мир клея».
В дизайне страниц сайта веб-студии Business Site мы используем Ubuntu — приятный, понятный, читабельный, стильный
Вы заметили, что все шрифты из топа без засечек. Раньше считалось, что шрифты без засечек сложно читать, особенно когда речь о напечатанных ими длинных текстах. Но в 2020-х антиквы стали все реже встречаться в веб-пространстве, уступая место менее замысловатым гротескам.
Характер и настроение шрифта
В разговоре о шрифтах, как правило, упоминаются стандартные характеристики: начертание, насыщенность, четкость, кегль и т. д. Но каждый шрифт, прежде всего, характер. В подтверждение этому можно привести такие интересные факты:
- Юмористические зарисовки, оформленные гарнитурой Times, посчитало смешными на 10% больше читателей, чем при оформлении Arial.
- Текст, напечатанный Baskerville, по сравнению с этим же самым, напечатанным Comic Sans, признали более убедительными
В зависимости от смысла, который необходимо передать, стоит выбирать и подходящий шрифт. Например, жирный шрифт с резкими очертаниями настраивает на восприятие фактов, важной информации, сенсационных новостей. Шрифты с мягкими линиями и закругленными очертаниями вызывают приятные и легкие эмоции, и подходят для соответствующей тематики.
Характер шрифтов особенно важно учитывать при создании сочетаний основного текста и заголовков.
Если в этой паре соединить противоречащие друг другу гарнитуры, внимание читателя сосредоточится на самих шрифтах, а не на содержании страницы. Например, если заголовок выполнен в Franklin Gothic (элегантный, солидный, мужественный стиль), а основной текст в Souvenir (легкомысленный, игривый), в результате получится противоречивое сочетание, которое мешает гармоничному восприятию статьи. А если заменить шрифт заголовка на Futura Bold, картина полностью изменится: эти два шрифта дополнят друг друга благодаря схожести элементов и не создают ненужного напряжения.
Ищем правильные сочетания шрифтов для сайта
Примерно 90% пользователей сознательно не обращают внимания на шрифт, используемый на сайте. Но если этих же людей попросить описать страницы с заведомо не сочетающимися шрифтовыми парами или нечитабельными шрифтами, респонденты отмечают, что им неприятно, сложно, неинтересно читать текст. Хотя те же тексты, но напечатанные стильными и удобными для восприятия шрифтами они охотно читали.
Для рядового пользователя важны только моменты восприятия: насколько гармонично вписывается шрифт в оформление, легко ли воспринимается, удобно ли читать, правильно ли расставлены акценты на странице, которые помогают ориентироваться в обилии информации.
Задача дизайнера — проработать все эти факторы, выдерживая дресс-код тематики сайта.
Секреты правильного подбора шрифтов для сайта от дизайнеров
- Не использовать больше 3 шрифтов для оформления сайта. Большее количество будет отвлекать внимание посетителей. К тому же, на подгрузку шрифтов нужно больше времени, а даже доли секунды замедления скорости загрузки страницы отрицательно сказываются на эффективности поискового продвижения и лояльности пользователей.
- Следите за читабельностью. Когда текст не читается, всё остальное — не важно, просто меняйте шрифт.. Чтобы пользователь не покинул страницу в первые же секунды после перехода, важно убедиться, что текстовый контент легко читается и выбраны правильные параметры: цветовое сочетание, размер, начертание и пр.
- Используйте типографику логично. Для этого применяются разные гарнитуры или один и тот же шрифт, но с разными параметрами насыщенности, размера, начертания. Но так, чтобы в выборе была логика —- заголовки не были мельче подзаголовков, а основной текст не сливался с подложкой. Это помогает посетителю сориентироваться на странице.
- Следите за сочетанием шрифтовых пар и меняйте при возникновении малейших сомнений. Классические варианты: шрифт с засечками + рубленый, сочетание шрифтов разного класса, контрастная насыщенность шрифта в заголовке и в основном тексте, сочетание шрифтов различной тональности, яркое + нейтральное. Оценить гармоничность типографики можно приемом «бокового зрения»: направить взгляд левее или правее текста, чтобы воспринимать картинку в целом, не читая текст.
Полезные инструменты в работе со шрифтами
Подберите удачные сочетания шрифтов для сайта при помощи онлайн-сервисов:
- Google Type: большое количество шрифтовых пар, подобранных дизайнерами.
- Type Genius: вводите основной шрифт и получайте подходящую пару.
- Font Combinator , простой в использовании сервис, позволяет выбирать и гарнитуру и тип шрифта для заголовков и основного текста среди гармонирующих между собой вариантов.
- Font Pair: подбирайте шрифтовую пару по выбранным в фильтре характеристикам и скачивайте их на свой компьютер.
- The Art of Mixing Typefaces – таблица-шпаргалка по сочетаемости шрифтов для веб-дизайнеров.
Чтобы выбрать подходящие шрифты на глаз, нужно иметь насмотренность и хороший вкус. Без этого никак, мы проверяли. Поэтому, если не хотите углубляться в тонкости использования типографики в дизайне, делегируйте эти вопросы нашим дизайнерам.
Заказывайте прототип, дизайн, редизайн сайта или полный цикл разработки сайта под ключ у профессионалов в «Бизнес Сайт». Заполните форму заявки, мы перезвоним, проконсультируем, составим и пришлем персональное коммерческое предложение с привлекательными условиями.
Как выбрать шрифт — пошаговое руководство! — Smashing Magazine
Об авторе
Дуглас Бонневилль — дизайнер, художник, автор и энтузиаст пользовательского интерфейса из Род-Айленда, самого большого маленького штата. Чрезмерно заинтригован комбинациями шрифтов (и … Больше о Дуглас ↬
Выбор шрифта может быть непростым. Красота и сложность шрифта в сочетании с неисчерпаемым запасом возможностей для оценки могут вскружить голову. Но не расстраивайтесь — и не отчаивайтесь.Хотя не существует простых правил о том, как лучше выбрать шрифт, существует множество проверенных принципов , которые вы можете быстро изучить и применить , чтобы сделать подходящим шрифтом . Если вы будете систематически работать с вариантами, приведенными ниже, вы сразу же получите выигрышный выбор шрифта. Давайте начнем.
Выбор шрифта может быть сложной задачей. Красота и сложность шрифта в сочетании с неисчерпаемым запасом возможностей для оценки могут вскружить голову.Но не расстраивайтесь — и не отчаивайтесь. Хотя не существует простых правил о том, как лучше выбрать шрифт, есть много проверенных принципов, которые вы можете быстро изучить и применить, чтобы сделать подходящим шрифтом для .
Если вы систематически работаете с вариантами, приведенными ниже, вы сразу же получите выигрышный выбор шрифта. Давайте начнем.
Дополнительная литература по SmashingMag:
Какова ваша цель?
Первое, что вам нужно сделать, чтобы выбрать шрифт, — это сформировать в уме сильное впечатление о том, как вы хотите, чтобы ваша аудитория отреагировала на текст.Это ваша цель, и она будет направлять процесс. Вы можете произвести такое впечатление, или оно может быть продиктовано вам вашим клиентом, или оно может быть определено вашей аудиторией. В любом случае, ваш выбор шрифта должен обеспечивать хорошее сочетание разборчивости и читабельности, оставаясь при этом подходящим для аудитории и сообщения. Каждая из этих характеристик требует определенного независимого рассмотрения. Как вы, возможно, уже знаете по опыту, легко пойти неверным путем и потерпеть поражение.Эта проблема может усугубляться по мере развития дизайна.
Возможно, самая сложная часть разбивки процесса выбора шрифта — это понять, какие части более субъективны , а какие объективны . После прочтения и усвоения текста вашего клиента легче начать с объективных аспектов выбора шрифта, потому что они — по умолчанию — принимают за нас субъективные решения. В спектре от субъективного к объективному нет фиксированных позиций.Однако мы знаем, что разборчивость легче измерить, чем настроение. Начнем с двух наиболее объективных атрибутов — читаемость и читаемость .
Разборчивость
На первый взгляд может показаться, что разборчивость и читаемость — это одно и то же, но это не так. Разборчивость относится к дизайну шрифта, например, по ширине штрихов, независимо от того, есть ли у него засечки, наличие новых элементов дизайна шрифта и т. Д. Легко отличить одну букву от другой в разборчивом шрифте.Например, декоративные гарнитуры плохо читаются, потому что они в первую очередь предназначены для того, чтобы их можно было увидеть с первого взгляда, а не читать подробно. И наоборот, гарнитуры, предназначенные для романов или газет, имеют очень высокую разборчивость. Вам необходимо разработать конкретную общую модель для удобочитаемости, основанную на функциях текста.
Рассмотрим этот пример, где левый блок текста установлен в Tobin Tax, декоративном шрифте с засечками. Сравните его с тем же текстом, набранным Sabon, классическим и хорошо читаемым шрифтом с засечками.Где находится ваш выбор шрифта между этими двумя крайностями?
Советы по повышению четкости:
- Выбирайте гарнитуры с обычными буквами . Буквенные формы, состоящие из уникальных форм, художественных деформаций, чрезмерного орнамента или других новаторских элементов дизайна, заставляют читателя сначала обрабатывать то, что он видит, а не просто воспринимать сообщение. Новизна всегда достигается за счет немедленного понимания.
- Выбирайте гарнитуры с большим интервалом . Точное отслеживание заставляет глаз заполнять визуальные пробелы между различными формами, составляющими разные формы букв, тем самым замедляя время, необходимое как для распознавания форм букв, так и структур слов и предложений. Большое расстояние позволяет глазам двигаться настолько быстро, насколько позволяют когнитивные навыки читателя.
- Выбирайте гарнитуры с высоким x-height . «Короткая» высота по оси x снижает разборчивость некоторых букв.Отверстия или отверстия аналогичных строчных букв, таких как «c» и «e», выделяются с большей легкостью, если высота x велика. Обратите внимание на : высота по оси x не должна быть «высокой». Размер, толщину и ширину шрифта следует выбирать только в соответствии с высотой шрифта по оси x. Конечно, на первый взгляд один шрифт с большей высотой по оси x может показаться более разборчивым, чем другой, но последний просто установлен слишком маленьким (или слишком жирным или слишком сжатым). Кроме того, большая высота по оси x помогает только нескольким буквам, таким как e, s, a (с двухэтажной формой).Остальные символы (с подстрочными знаками, диакритическими знаками) страдают от большей высоты по оси x. (Спасибо Ральфу Херрманну за разъяснения!)
Читаемость
Способ набора шрифта в сочетании с базовой разборчивостью шрифта обеспечивает определенный уровень читаемости. Читаемость — это динамическое взаимодействие стиля шрифта, размера, трекинга, интерлиньяжа, цвета и других свойств, объединенных в одно общее впечатление. Они складываются в определенный типографский стиль, который имеет поддающуюся количественной оценке степень читаемости.Например, вы можете использовать стиль с намеренно низкой удобочитаемостью, который является частью сообщения. Или вы можете сосредоточиться на создании удобочитаемого сообщения, потому что ваше сообщение сложное, и вы не хотите, чтобы ваш стиль шрифта каким-либо образом мешал пониманию аудитории. В большинстве случаев связь предшествует стилю , поэтому сначала определите удобочитаемость.
Давайте возьмем наш предыдущий пример Sabon и изменим удобочитаемость. Слева мы взяли текст и уменьшили размер шрифта, изменили трекинг и интерлиньяж, осветлили цвет и установили для блока полное выравнивание.Теперь это беспорядок с непривлекательными реками текста. Справа мы оставили без изменений для наглядного сравнения. Как видите, изменение нескольких независимых факторов может существенно изменить ситуацию.
Советы по повышению читабельности:
- Выберите гарнитуры, предназначенные для , для которой вы их используете (отображать шрифты для заголовков, шрифты основного текста для основного текста и т. Д.). Выбор шрифта, предназначенного для отображения, например заголовков или плакатов, означает, что он не будет хорошо работать в качестве гарнитуры основного текста, когда будет читаться большее количество текста.И наоборот, шрифт, предназначенный для расширенного чтения, теряет свое влияние в зависимости от размера увеличенного шрифта.
- Выровняйте текст «по правому краю» для удобного интервала между словами в Интернете, чтобы избежать «рек». . «Принудительное выравнивание» текста или выравнивание без дефисов всегда создает уродливые реки и неудобные интервалы, из-за которых читатель теряет естественный поток текста, поскольку глазу приходится совершать различные прыжки и прыжки, чтобы закончить слова и предложения. В настоящее время в CSS нет надлежащей встроенной поддержки расстановки переносов, но вы можете использовать Hyphenator.js для правильной расстановки переносов на стороне клиента в Интернете.
- Убедитесь, что высота вашей строки больше, чем размер шрифта для многострочного текста . Глазу сложно проследить за строкой текста и оставаться «на правильном пути», если строки над и под ней слишком близки к ней. Наши глаза легко сбиваются с толку, особенно при переходе от конца одной строки текста к другой. Сколько раз вы дважды читали одну и ту же строку текста на больших интервалах? Возможно, один раз — конечно, если и содержание будет легким для понимания.Не заставляйте своих читателей работать больше, чем они должны.
Убрав два наиболее субъективных фактора, давайте перейдем к уместности .
Аспекты соответствия
Некоторые шрифты больше подходят для задачи дизайна, чем другие. Соответствие — это то, чему вы можете научиться как на опыте работы со шрифтом, так и на основе других атрибутов шрифта, включая его историю и первоначальное назначение. Вот четыре атрибута гарнитуры, которые вы можете рассмотреть.
Дизайн-замысел
Очень полезно учитывать дизайнерский замысел шрифта. Многие популярные шрифты имеют подробные рецензии и обзоры, поэтому непростительно не знать хотя бы или о своем выборе. Если шрифт был разработан для вывесок, как Cooper Black, он, вероятно, не подойдет для основного текста книги. Это может быть очевидным примером, но не упускайте тонкости в своем собственном выборе. Опять же, вам нужно всего несколько секунд, чтобы найти что-то, или открыть приличную книгу по типографике, чтобы получить некоторые основные факты, и вы будете мудрее.
Эстетика
Ваш шрифт должен соответствовать эстетике, ожидаемой аудиторией, для которой предназначен дизайн. Например, если вы разрабатываете изделие для банка, установка их логотипа или текста для рекламной кампании в Souvenir может быть слишком беззаботной и свободной душой — это не те качества, которые можно было бы ассоциировать с людьми, которые управляют вашими деньгами. . Однако величественный и уравновешенный Bembo может быть лучшим выбором в этой ситуации. Чем больше вы сопоставите суть шрифта с сутью вашей темы, тем легче будет добиться успеха.
В этом примере мы создали две комбинации шрифтов. Первый, Lithos and Souvenir, создает эстетику, больше подходящую для детского музея, чем для банка. Вторая комбинация состоит из Clarendon и Bembo, что соответствует теме, как хорошо сшитый костюм банкира.
Подсказка для оценки эстетики:
- Посмотрите на шрифт и запишите несколько слов, которые шрифт «говорит» вам о себе , а затем сравните это с вашей целью в дизайне шрифта.Они коррелируют? После этого анализа убедитесь, что вы сделали правильный выбор шрифта. Если вы не уверены, лучше не продолжать.
Настроение
Прочитав эти факторы, вы поймете, что они немного пересекаются. Настроение, например, представляет собой динамический синтез того, что вы получаете, когда рассматриваете эстетику шрифта вместе с удобочитаемостью, которую вы создали в своем произведении, наряду, конечно, с воспринимаемым значением самого текста. Например, одним шрифтом и одним текстом можно вызвать настроение возбуждения или паники.Сам шрифт сначала вызывает сильную реакцию, но читабельность дизайна и самого текста может вывести общение на новый уровень.
В приведенном ниже примере обратите внимание, как подразумеваемое значение фразы «расслабься и расслабься» резко изменилось за счет изменения шрифта и удобочитаемости. Настроение очень сильное, и неплохо было бы получить второй взгляд на вашу работу, чтобы убедиться, что вы не отправили неправильный сигнал. Это демонстрирует, что соответствие основной индивидуальности шрифта и его читабельности предполагаемому эмоциональному отклику сообщения — верный рецепт успеха.
Подсказка для определения настроения:
- Подумайте о полной противоположности настроения, которое вы хотите создать. и посмотрите на свою работу над данным дизайном до сих пор. Если вы не можете придумать противоположное настроение, это может означать, что вы не создали сильного впечатления от правильного настроения. Помните, что нейтральное противоположно нейтрально.
Personal Choice
Часто шрифт по какой-то причине кажется вам подходящим.Правое полушарие знает это, но левое не может понять почему. Если вы можете заставить его работать только на этом, дерзайте. Вы, конечно, поступили бы хорошо, если бы узнали о шрифтах в вашем арсенале, особенно если вы продолжаете использовать их снова и снова. Вы можете обнаружить, что использование вами шрифта не имеет ничего общего с его первоначальным замыслом, но все равно может отлично выглядеть.
Например, вам может понравиться OCR-A на обложке альбома, хотя OCR-A был разработан специально для оптических сканеров, чтобы компьютеры могли распознавать слова с помощью программного обеспечения.Так что, если компьютеры должны это читать? Если он соответствует замыслу вашего проекта и вы можете его реализовать, сделайте это. Просто сделай это хорошо или выбери другой шрифт.
Краткий совет о личном выборе
- Доверяйте своей интуиции, но убедитесь, что вы можете количественно оценить в типографских терминах, аспекты по вашему выбору, чтобы вы могли защищать свои дизайнерские решения, вооружившись разумными ответами. Вы также можете обнаружить, что защита даже вашего самого субъективного выбора имеет большое значение, если ясно, что вы все продумали и имеете разумное обоснование.
- Придумайте свою шкалу качества выбора типа . Возможно, вы захотите создать свой личный контрольный список с деталями выбора типа, которые вы затем сможете учесть и применить в своих типографских вариантах. Это поможет количественно оценить ваши решения и сделать их сопоставимыми.
Несколько технических соображений
Не упускайте из виду очевидное. Например, если ваша дизайнерская работа будет включать в себя работу с большим количеством цифр, вам следует убедиться, что вы выбрали гарнитуру с такими числами, которые вы хотите использовать.В некоторых гарнитурах используется старого стиля или цифры в нижнем регистре. Другие гарнитуры используют Lining или числа в верхнем регистре.
Вы можете быть уверены, что большие электронные таблицы чисел для технических работ легче читать с номерами стиля выравнивания, потому что они не используют нижний регистр и даже больше бросаются в глаза при использовании в больших количествах. Но если в вашем дизайне много деталей с крупными цифрами, цифры в старом стиле могут быть намного приятнее.Опять же, настроение, которое вы хотите передать, играет роль в этом выборе: номера в старом стиле выглядят… старые . Это могло быть хорошо в правильном контексте, но не очень хорошо в неправильном.
Чтобы добавить в этот список, вы можете подумать, имеет ли гарнитура полный набор из лигатур и содержит ли он настоящих маленьких заглавных символов . Отсутствующие лигатуры могут выглядеть непривлекательно при больших размерах. Поддельные заглавные буквы обычно выглядят странно, потому что ширина штриха не компенсируется. Короче говоря, лучше выбрать максимально полный шрифт.А если вы выберете бесплатный шрифт, вы обнаружите, что часто отсутствуют эти важные «дополнения». Убедитесь, что бесплатные гарнитуры имеют именно те функции, которые вам нужны для вашего дизайна, и что они лицензированы для работы, которую вы делаете.
Советы по выбору гарнитуры
Давайте объединим все это вместе с некоторыми прагматическими способами сделать выбор шрифта. Возможно, вы захотите попробовать эти советы, которые многие дизайнеры так или иначе используют в своих интересах. Получите пользу от их мудрости и опыта.
1. Планируйте свою иерархию
Во-первых, убедитесь, что вы хорошо разбираетесь в содержании и типографской иерархии, которую будет диктовать ваша дизайнерская работа. После тщательного анализа вы можете понять, что вам нужно пять шрифтов (не гарнитур), чтобы покрыть различные заголовки, подзаголовки и выноски. Может ли ваш шрифт обеспечить достаточно разнообразия с помощью полужирного шрифта, курсива и заглавных букв? Или вам нужны два шрифта, чтобы выделить больше в иерархии? Три? Используйте инструмент сопоставления разума или сделайте традиционный план, чтобы увидеть как можно больше, прежде чем приступить к выбору шрифтов.Рассмотрим этот пример плохой и хорошей иерархии с использованием одного и того же текста. Обратите внимание на роль пробелов в иерархии. Используйте столько уровней, сколько вам нужно, пока в вашем выборе есть различие и ясная цель.
2. Подумайте, что уже сделали другие
Вы обнаружите, что дизайнеры до того, как вы уже выяснили способы использования рассматриваемых вами гарнитур, так что вам не нужно изобретать велосипед. Посмотрите вокруг и внимательно подумайте, что уже сделали другие.Например, на сайте «Используемые шрифты» представлены варианты оформления, сделанные профессиональными дизайнерами из различных отраслей. И не пренебрегайте знакомыми, если встретите их в работах других дизайнеров. Часто «скучный» и «знакомый» — ваши лучшие друзья, когда дело доходит до выбора шрифта. Есть веские причины, по которым некоторые шрифты часто используются для определенных целей — они просто работают, и работают очень хорошо.
3. Экспериментируйте легко
Вот несколько советов, которые помогут вам быстро и вдумчиво экспериментировать с выбором шрифта:
- Настройте таблицы стилей , разрабатываете ли вы для Интернета или печатаете, что ускоряет процесс идей, потому что их легко поменять местами.Вы также можете использовать для этой цели образец веб-шрифта.
- Поиграйте с иерархией , изменяя размер различных элементов для создания и ослабления напряжения.
- Оцените результаты и что-то измените, но только меняют что-то за раз.
- Получить второе или третье мнение . Вы могли упустить очевидное.
4. Избегайте анахронизмов
Например, если вы не знаете конкретной истории шрифта, вы можете в конечном итоге использовать его так, чтобы выглядеть немного глупо.Что, если бы вы выбрали Траяна для иллюстрации заголовка статьи о Древней Греции? Это было бы непреднамеренным анахронизмом, поскольку Греция предшествовала Риму, а Траян был римским императором. Шрифт Trajan взят из «Колонны Траяна», которая является памятником военной победы около 100 года нашей эры. Просто нужно ответить «Траяну» на вопрос: «Каким шрифтом вы установили обложку этой книги о Древней Греции? ” заставит вас немного поежиться. Двойная проверка окупается. И иногда стоит быть нейтральным, выбирая что-то безопасное для академической темы, например, Арно.
5. Избегайте банальных корреляций
Если вы строго применяете это правило, вам недвусмысленно гарантировано , что вы уйдете из своей дизайнерской карьеры в качестве заслуженного типографа. Давайте просто рассмотрим этот принцип на примере и позвольте урокам усвоить сами:
- Не используйте Papyrus только потому, что ваша тема в некотором роде «древняя», особенно если речь идет о Древнем Египте. (А еще лучше вообще не использовать Papyrus)
- Не используйте Comic Sans только потому, что ваша тема юмористическая.(А еще лучше вообще не использовать Comic Sans)
- Не используйте Lithos только потому, что ваша тема посвящена греческим ресторанам.
- Не используйте Futura только потому, что ваша тема касается «будущего».
Оставляет ли это место для гарнитур со встроенными «эффектами»? Да, в самом деле. Просто не делает чего-то настолько очевидного , что у вас ушло меньше секунды, чтобы подумать об этом. Характерным признаком банальной корреляции является то, что у вас есть набор декоративных шрифтов, которые вы часто просматриваете в своем диспетчере шрифтов, пытаясь найти тему, в которую их можно было бы впихнуть.Если в прошлом вы не избегали подобных банальных корреляций, ничего страшного. Не живи прошлым, но и не делай этого снова.
6. Рассмотрите возможность создания семейства расширенных типов.
Если ваш проект является продолжающимся и разнообразным, было бы разумно заранее рассмотреть возможность инвестирования в качественное семейство расширенного типа. Почему бы не убить всех птиц одним выстрелом? Когда вы выбираете расширенное семейство шрифтов, вы получаете выгоду от того, что дизайнер шрифтов выполняет больше сценариев использования, чем вы, вероятно, когда-либо столкнетесь.Семейства расширенных шрифтов обычно имеют версии с засечками и без засечек, а также различные веса, полные наборы специальных символов, лигатур и т. Д., Что гарантирует, что вы сможете найти правильное решение практически для каждой типографической задачи, которую вы только можете себе представить. Расширенное семейство также придаст вам очень единообразное, упорядоченное и эстетичное настроение , которое может быть, а может и не быть тем, что вы хотите.
7. Придерживайтесь классических комбинаций
Когда вы застряли, используйте проверенное и верное, особенно если у вас сжатые сроки.Если вы выберете нейтральную комбинацию с засечками и без засечек, вы можете немного потерять «преимущество», но как минимум целостность вашего дизайна и сообщения не пострадает от . Когда вы в последний раз обращались к Caslon или Univers и сожалели об этом? Признайтесь: вы никогда не добьетесь сотрудничества ITC Avant Garde Gothic и Trebuchet MS. Вместо этого обратитесь к уважаемым ресурсам, связанным с типографикой. Посмотрите, с чем согласны профессиональные дизайнеры. Вероятно, у вас уже есть классика, на которую вы найдете ссылки.Возможно, те же самые шрифты являются законченными и имеют высокое качество, что значительно упрощает их выбор. Вы подведете их, прежде чем они подведут вас.
8. Используйте ограниченную палитру
Вы найдете много мнений по этому поводу, но также неплохо рассмотреть ограниченную палитру шрифтов, которые вам больше всего нравятся, из списков самых популярных шрифтов всех времен. Они не зря являются самыми популярными. Некоторые дизайнеры за всю свою карьеру использовали менее двадцати шрифтов в большинстве случаев.Например, вы можете использовать 100 лучших гарнитур шрифтов FontShop (на немецком языке, также доступны в формате PDF) в качестве справочного материала. К этому списку вам следует попробовать добавить несколько новых, а не только классических шрифтов. Пока вы занимаетесь этим, подумайте о добавлении одного или двух уникальных, но универсальных современных шрифтов от независимых производителей , а не только более крупных, известных, которые могут быть вам более знакомы.
В этом примере мы объединили Bembo с различными шрифтами из Haptic Pro, семейства гарнитур, первоначально разработанного в 2008 году Хеннингом Хартмутом Скиббе.Что-то старое и что-то новое, и вы можете пройти долгий путь со своим собственным стилем:
Последний совет: нарушайте правила
Нарушайте правила, но только после вы можете назвать некоторые из них. Знание основ, описанных в этой статье, поможет вам сделать осознанный выбор , какие правила нарушать, и , как их нарушать . Возможно, вам придется пройти через девяносто девять плохих идей, чтобы реализовать одну отличную идею, но процесс увлекательный. Помните: знание шрифта дает вам возможность более творчески выражать себя с его помощью.Чтобы «раздвинуть границы», как гласит клише, сначала нужно знать, что и где находятся края.
Дополнительные ресурсы
Вам могут быть интересны следующие статьи и ресурсы по теме:
7 вещей, которые следует помнить при выборе шрифтов для вашего дизайна | Ник Бабич
Типографика играет решающую роль в успехе нового дизайна.
Оптимизация типографики — это улучшение читабельности, доступности, удобства использования (!) И общего графического баланса.(Оливер Райхенштейн)
Вот почему выбор подходящего шрифта для использования текста является важным шагом в каждом дизайн-проекте. В зависимости от проекта поиск подходящего шрифта может занять от нескольких минут до нескольких дней.
Вот семь ключевых факторов, которые следует учитывать при поиске подходящего шрифта:
1. Брендинг
Выбранный шрифт должен отражать характер и дух вашего бренда. Постарайтесь, чтобы стиль шрифта соответствовал характеру вашего бренда.
2.РазборчивостьОчевидно, что лучше, чтобы шрифт был четким и разборчивым, чем нечитаемым. Если людям нужно потратить дополнительное время, чтобы понять, что написано, они проигнорируют ваш дизайн.
Избегайте использования причудливых шрифтов или текста в верхнем регистре в больших объемах текста, поскольку это создает нагрузку на глаза читателя. Декоративные гарнитуры лучше использовать только для заголовков и заголовков.
Кроме того, очень важно выбрать шрифт, который хорошо работает в разных размерах и весах, чтобы поддерживать читаемость любого размера (убедитесь, что выбранный вами шрифт читается на небольших экранах!)
Шрифт Roboto от GoogleСтарайтесь избегать шрифтов, которые рукописный шрифт, такой как Вивальди (в примере ниже) — хотя они красивы, их трудно читать.
Шрифт Vivaldi будет трудно читать на маленьком экране3.
Serif vs SansОбычно одно из первых решений, которое нужно сделать при выборе шрифта для текста — serif или sans ?
Serif (слева) vs. Sans (справа)Хотя решение может быть основано на нескольких ключевых моментах, одним из наиболее важных моментов является длина вашей копии. Как правило, шрифты с засечками легче читать для длинных копий, чем без шрифтов. Шрифты с засечками помогают глазам перемещаться по линии, особенно если линии длинные.
Но также важно учитывать вашу целевую аудиторию. Sans предпочтительнее для маленьких детей или для тех, кто только учится читать. Sans также подходит для читателей с определенными нарушениями зрения.
Кроме того, можно с уверенностью использовать «безопасные веб-шрифты» — шрифты, которые по умолчанию поддерживаются всеми основными веб-браузерами. Вот несколько безопасных шрифтов без засечек, с которых вы могли бы начать:
И вот несколько безопасных шрифтов с засечками:
- Georgia
- Lucida
- Times New Roman
4.Семейство шрифтов
Некоторые шрифты являются членами «суперсемейства» — они имеют набор различных стилей и толщины, что дает дизайнерам больше свободы для творчества. Например, суперсемейство Helvetica Neue включает в себя следующие подшрифты:
Семейство шрифтов Helvetica NeueПри выборе шрифта для ваших проектов вам необходимо знать, насколько большим должно быть семейство шрифтов, чтобы соответствовать типографским требованиям вашего проекта. Для многих проектов достаточно двух значений веса, выделенных курсивом, в то время как другим могут потребоваться дополнительные версии для создания хорошей визуальной иерархии.
4 совета по выбору шрифта для логотипа
Когда мы думаем о логотипах, мы часто думаем о графических или изобразительных элементах. И почему бы нет? Преобразование бренда в единую графику — сложный процесс. Но выбор шрифта для вашего логотипа не менее важен, поскольку он передает важную информацию, такую как ваше имя и отрасль.
Какой шрифт лучше всего подходит для вашего логотипа? Мы поможем вам выбрать лучшие варианты. Дизайн Владанланд.Хотя у вас будет возможность использовать другие шрифты в других ресурсах дизайна — веб-сайтах, брошюрах и печатной продукции, рассылках по электронной почте, визитных карточках — шрифт вашего логотипа — это то, что аудитория больше всего ассоциирует с вашим брендом.Вот почему важно учитывать, как шрифт будет работать, когда клиенты увидят его не только впервые, но и при многократном просмотре.
Какие ассоциации они вызовут у шрифта? Какие предположения они сделают относительно идентичности вашего бренда на основе этого? Чтобы ответить на эти и другие вопросы, мы собрали эти советы и рекомендации, которые помогут вам выбрать шрифт логотипа, который подходит именно вам. Читайте дальше, чтобы найти шрифты, которые лучше всего подходят для вашего бренда.
Основные типы шрифтов и их ассоциации с брендами
—
Различные шрифты передают разные атрибуты и имеют свои индивидуальные особенности.Ваши будущие клиенты будут делать предположения о вашем бизнесе только по шрифту в вашем логотипе, даже не осознавая этого! Вот почему — с логотипами больше, чем с любым другим дизайнерским проектом — так важно, чтобы ваш шрифт находил отклик у вашего бренда.
Ниже приводится краткое изложение категорий шрифтов, имеющихся в вашем распоряжении, но обязательно прочтите наше более подробное обсуждение различных типов шрифтов, чтобы глубже понять, какие ассоциации каждый тип шрифта вызовет у потенциальных клиентов.
- Засечки
- Классический, изысканный, консервативный, традиционный.
- Без засечек
- Современный, чистый, геометрический, простой.
- Slab serifs
- Винтажный, деревенский, мужской.
- Скрипт
- Утонченный, женственный, богато украшенный, элегантный.
- Рукописный
- Сделанный на заказ, индивидуальный, повседневный, доступный.
- Дисплей: машинка, новинка, все остальное
Толщина и стиль шрифта
—
После выбора основной категории шрифтов вы можете еще больше сузить выбор с помощью характеристик стиля.Большинство шрифтов бывают разных тонких вариаций и толщины — от тонких волос до сверхжирных и толстых, плотно сжатых до широких и объемных. Толстая гиря может отлично подойти для короткого имени, но может выглядеть слишком толстой и громоздкой для более длинного. Тонкий шрифт может отлично смотреться на рекламном щите, но также может исчезнуть на визитной карточке при небольшом кегле. Тонкие шрифты всегда кажутся нежными и лучше подходят для более изысканного логотипа, в то время как более тяжелые шрифты кажутся более напористыми.
автор: EWMDesignsОбязательно ознакомьтесь со всем шрифтом, прежде чем сделать свой выбор.Каждый шрифт имеет один или два небольших элемента, которые делают его новым и неповторимым — например, y изгибается под другой буквой или, может быть, как P и r наклоняются друг к другу. В случае с логотипом The Fields, изображенным здесь, толстые засечки E невероятно различимы. Поскольку они появляются в логотипе только дважды, они вызывают визуальный интерес — более того, возможно, отвлекало и было плохим выбором.
Эти характеристики — небольшие штрихи, которые делают ваш логотип уникальным, но также содержат потенциальные подводные камни.Представьте, что вы покупаете лицензию на шрифт своей мечты и обнаруживаете, что ненавидите внешний вид верхнего регистра S — ничего страшного, не так ли? Это было бы для бизнеса под названием Салли Салли! Прежде чем выбирать шрифты, посмотрите на все формы букв в обоих случаях.
Соответствие ожиданиям отрасли
—
При выборе шрифта для логотипа важно учитывать не только то, как вы хотите, чтобы он выглядел, но и то, как вы хотите, чтобы он выглядел . Ваш логотип должен иметь исторический оттенок или гладкий и современный блеск? Скорее всего, дело в промышленности.Деревенская атмосфера может подойти механическому цеху, но будет казаться неуместной на логотипе компании-разработчика программного обеспечения. Поиск шрифта, который подходит для конкретной отрасли, — это все, чтобы оправдать ожидания потребителей.
В то же время остерегайтесь шрифтов, которые кажутся слишком перегруженными. Ретро плоские засечки настолько популярны на пивоварнях, что перестали выделяться. То же самое с безликими шрифтами без засечек для технологических компаний. Необходимо найти баланс между узнаваемым и преувеличенным. Вам нужен логотип, который будет соответствовать конкурентам, но при этом будет выглядеть свежо.
Как комбинировать шрифты в логотипе
— by Anastasia S.
Во-первых: никогда не используйте более двух или трех разных шрифтов в логотипе. Дизайн-композиция должна поддерживать визуальную иерархию, чтобы глаз читателя четко знал порядок важности в представленных данных. Обычно логотип представляет собой комбинацию текста и символа, но то, как они сочетаются, зависит от типа выбранного вами логотипа.
Мы только что отправили вам бесплатную электронную книгу с логотипом.
Основное название бренда должно быть написано одним шрифтом, а вспомогательный текст, например слоган или описание бренда, должно быть другим.Если у вас есть другая информация, которую вы хотите включить, например, год вашего учреждения, пусть она будет небольшой и чистой. Подумайте об использовании другого шрифта другого шрифта, чтобы элементы оставались гармоничными.
Сосредоточьтесь на поиске шрифтов с общим качеством — что-то в их пропорции или структуре, что связывает их вместе. Даже если они принадлежат к совершенно разным типам семейств, их общее качество сделает логотип целостным.
Название вашего бренда — это место, где можно использовать шрифт с наибольшим количеством символов, например шрифты и надписи от руки.Вспомогательный текст должен быть максимально четким: используйте хорошо читаемые шрифты без засечек и засечек. Это гарантирует, что потенциальный покупатель будет привлечен вашим крутым шрифтом основного бренда, но вспомогательная информация быстро и четко сообщит о том, что вы делаете. Никогда не комбинируйте шрифты операторов, как сценарии — они слишком многозначны, и даже если они разные, иерархия будет размытой.
Если у вас есть графический элемент, подумайте, как шрифт может его дополнить. Посмотрите на толщину линии вашего логотипа и убедитесь, что она соответствует толщине линии вашего шрифта.Если ваш графический элемент закручен и женственен, он может хорошо сочетаться с росчерками и петлями скрипта. Если это высокодетализированная реалистичная графика, она, скорее всего, будет работать с более мясистым шрифтом без засечек. И в логотипах Lifepath, и в Torchlight Studios вес шрифта идеально соответствует штриховому рисунку логотипа. Они явно связаны между собой как часть одной композиции.
Словесный знак — это логотип, состоящий в основном из шрифта. Дизайн JayJacks0n ™.Вы также можете полностью отказаться от графического изображения и сделать набранный логотип так называемым словесным знаком.Иногда это лучший выбор для малых предприятий, ориентированных на повышение узнаваемости бренда. Подумайте об этом: вы бы предпочли, чтобы кто-то увидел ваш потрясающий логотип и запомнил название вашего бизнеса, а не то, насколько крутым было изображение.
При этом важно решить, какой элемент — логотип или логотип — более важен. Если вы планируете использовать логотип отдельно, тип может быть простым, чистым и выполнять свою работу. Если шрифт всегда будет использоваться с логотипом, это более веская причина для того, чтобы придать вашему шрифту как можно больше характера бренда.
Технические характеристики
—
Для максимальной читаемости — особенно на расстоянии — подумайте о шрифте, который можно вырезать.
Если нужно, выберите шрифт, который хорошо керрируется. Дизайн ZvucifantasticnoКернинг описывает процесс помещения пробелов между формами букв, чтобы создать визуально приятный и разборчивый результат. В частности, шрифты без засечек сохраняют свою читаемость, когда они вырезаны с большим количеством пробелов. Скрипт полагается на то, что каждая буква соприкасается с другими формами, и пустое пространство никогда не должно увеличиваться.
Если ваш логотип будет преимущественно использоваться в цифровом пространстве, выберите шрифт, оптимизированный для Интернета и небольших размеров логотипа. Это означает, что ваш логотип будет одинаково хорошо смотреться на большом экране монитора и маленьком экране телефона. Небольшое копание в описании типа или литейного производства обычно выявляет это.
Также поэкспериментируйте с тем, как ваш логотип выглядит в разных цветовых пространствах. Вы можете создать логотип с однотонными цветами, а затем использовать его в флаере с градиентным фоном.Так что не забудьте принять во внимание цвета логотипа. Некоторые гарнитуры теряют характер и читаемость, когда их полностью заменяют на белый или оттенки серого. Гораздо лучше выяснить это на этапе проектирования, чем когда вы застряли на конечном продукте.
Убедитесь, что шрифт работает с разными цветами. Дизайн Реза Эрнанда.Если вы загружаете шрифт, всегда убедитесь, что у вас есть соответствующая лицензия на использование вашего логотипа в различных печатных и цифровых материалах, которые вы, возможно, в конечном итоге захотите создать.Некоторые шрифты лицензированы только для личного использования. Убедитесь, что ваш шрифт не нарушает чьи-либо авторские права — если у вас есть веб-сайт, на котором продаются книги, у вас могут возникнуть проблемы, если вы выберете шрифт для своего логотипа, который слишком похож на шрифт Amazon!
Вы не можете победить нестандартные надписи. Дизайн nevergohungry.Как всегда, подумайте о том, чтобы выбрать собственный или ручной шрифт вместо шрифта, доступного всем пользователям универсального текстового редактора. Хотя эти шрифты отлично подходят для написания курсовых работ или отчетов, они не годятся для разработки привлекательного логотипа.Пользовательский шрифт будет иметь уникальные и привлекательные элементы, благодаря которым ваш логотип будет выделяться из общей массы.
Шрифты логотипов говорят громче слов
—
Выбор шрифта всегда является важным фактором для любого проекта или ресурса дизайна. Но когда дело доходит до выбора шрифта для логотипа или фирменного стиля, это абсолютно необходимо. Хотя вы хотите выбрать шрифт логотипа, который вам нравится и который кажется вам эстетичным, важно также помнить о чувствах и ассоциациях, которые он вызовет у будущих клиентов и покупателей.
Используйте ценности своего бренда в качестве ориентира, следуя приведенным выше рекомендациям, и вы будете на пути к потрясающему дизайну логотипа!
Хотите узнать больше о логотипах? Ознакомьтесь с нашей статьей о том, как создать логотип.
Ищете фантастический шрифт для логотипа?
Наши талантливые дизайнеры могут воплотить в жизнь все, что угодно.
Эта статья была первоначально написана Сесили Келлогг и опубликована в 2013 году. Текущая версия была дополнена новой информацией и примерами.
Как правильно выбрать гарнитуру
Для креативщиков доступны тысячи шрифтов. Однако когда дело доходит до выбора шрифта, нельзя полагаться только на чутье. Правильный выбор зависит от функции, контекста и множества других факторов.
Как убедиться, что вы все делаете правильно? Следуйте этим советам, чтобы выбрать правильный шрифт для вашего проекта. Если вам нужно освежить в памяти типографику как дисциплину, ознакомьтесь с нашими учебными пособиями по типографике или, если вам нужна конкретная атмосфера, посмотрите наш выбор лучших бесплатных шрифтов.Чтобы убедиться, что вы используете правильную терминологию, см. Наше руководство по соотношению шрифтов и гарнитуры.
01. Думайте о личности
Перед тем, как начать проект, подумайте о ценностях и словах, которые описывают ощущение того, что вы хотите создать. Например, будет ли дизайн дружелюбным, интеллектуальным или уверенным? Возможно, вы захотите составить доску настроения. Ограничьте себя тремя-пятью чертами, тогда вы сможете начать понимать, в каком направлении должен двигаться ваш шрифт. Дружественный шрифт может быть закругленным и действительно разборчивым.Уверенный может быть угловатым — возможно, полными заглавными буквами. Подробнее об этом читайте в нашей статье о чертах, которые определяют индивидуальность шрифта.
02. Учитывайте визуальное и тональное направление
Если вам нужен устаревший вид, этот скриптовый шрифт подойдет. Если нет, то не столькоVisual — это шрифт и то, как он выглядит, а тональный — это расположение слов для формирования сообщения. Оба эти элемента должны гармонировать и сочувствовать друг другу.Используйте значения, которые вы определили ранее, чтобы понять, что действительно говорит шрифт и как выглядит сообщение, когда вы сравниваете его с тем, что написано. Правильный шрифт может таким образом усилить слова, поэтому визуальные характеристики шрифта важны для того, чтобы отношения работали.
Некоторые из характеристик, на которые следует обратить внимание, — это вес, округлость, длина и то, как шрифт перетекает от буквы к букве. Вы можете разрываться между стилями с засечками, без засечек, шрифтом или даже стилями, нарисованными от руки. Каждая индивидуальность шрифта поможет вызвать чувство или сообщение.
03. Думайте о функциях
Всегда думайте не только о форме, но и о функции. Нет смысла искать шрифт, который соответствует творческим критериям, тестировать его и удивлять клиента, только чтобы обнаружить, что он на самом деле не будет работать для проекта, потому что ему не хватает ключевых технических характеристик. Учтите это с самого начала.
04. Оцените производительность
Всегда стоит убедиться, что выбранный вами шрифт является веб-безопасным и может безупречно отображаться в браузере. Если вы используете хорошую библиотеку шрифтов или файл шрифтов, безопасный для Интернета (OTF или WOFF), ваш шрифт должен быть безопасным для Интернета.
Второй элемент, который следует здесь учитывать, — это производительность. Использование такой библиотеки, как Google Fonts или Adobe Typekit, гарантирует, что обо всем позаботятся, и вы можете рассчитывать на хорошую производительность. При использовании веб-шрифтов всегда убедитесь, что вы загружаете только необходимый набор символов — нет смысла использовать все доступные веса, если они вам не нужны.
05. Обратите внимание на типографику вокруг вас
Тип везде. Чем больше вы начинаете замечать это вокруг себя и решать, что вам нравится, а что не нравится, тем более обоснованные решения вы можете принять при выборе шрифта.Как дизайнер, шрифт должен быть в вашем сознании, а не в том, о чем вы только думаете. когда вам нужно его использовать.Попробуйте следить за некоторыми литейными предприятиями, такими как Dalton Maag, Monotype, Hoefler & Co, Font Bureau и Commercial Type, в социальных сетях, следить за трендовыми хэштегами типографики, читать блоги по типографике или просто следить за хорошими и плохими примерами шрифтов, которые вы видите в Мир. Чем больше вы замечаете, тем больше узнаете.
06. Тщательное тестирование
Всегда проверяйте свой шрифт способами, которые имеют отношение к проекту. Вы не знаете, будет ли шрифт работать, пока не увидите его в нужном размере и не проверите, работает ли интервал.Вам нужно реалистичное представление о том, как это будет выглядеть, чего вы часто не получите от фальшивой латыни.
07. Соедините правильно
Если вы пытаетесь соединить два шрифта в пару, начните с определения того, чего вы хотите достичь: вы стремитесь к гармонии или контрасту? Вы ищете, например, дополнительные гарнитуры с соответствующими кривыми? Будьте осторожны, чтобы вещи не стали слишком однородными. Для некоторых идей ознакомьтесь с нашим списком идеальных сочетаний шрифтов.
Части этой статьи были первоначально опубликованы в журнале Web Designer, , подпишитесь здесь , и журнале Computer Arts, , подпишитесь здесь .
Подробнее:
Выбор типа текста: факторы, которые необходимо учитывать
Выбор подходящего шрифта или семейства для использования текста — ключевой аспект дизайн-проекта. Лучшая отправная точка — это подтверждение требований вашего клиента и потребностей аудитории.
Выделить время на изучение подходящих вариантов шрифтов — будь то несколько минут или большую часть дня — является разумным вложением. Это откроет путь к эффективному дизайнерскому решению и сэкономит время в долгосрочной перспективе.
Вот семь ключевых факторов, которые следует учитывать при поиске подходящего шрифта для текста:
- Демография
Знайте, кто ваша целевая аудитория, включая их возрастной диапазон и конкретные интересы. Четко сформулируйте цели пьесы. Независимо от того, продаете ли вы продукт или услугу, предоставляете ли вы информацию или развлечение, ваша типографская цель — привлечь аудиторию. Например, очень юной аудитории (такой как аудитория детских книг) требуется шрифт с простыми формами букв, которые глаза «начинающего читателя» могут легко разглядеть.С другой стороны, дизайн для высокотехнологичной аудитории может гарантировать, что шрифт будет выглядеть чистым, современным или даже стильным. - Разборчивость
Чтобы привлечь внимание читателя, шрифты, предназначенные для текста, должны быть разборчивыми и легко читаемыми. Сохраните больше декоративных, привлекательных дизайнов для заголовков, заголовков и других более заметных применений. Подробнее о удобочитаемости читайте в статье «О разборчивости». - Длина копии
Для книги, журнала или газеты выбранный вами шрифт будет использоваться для установки длинного текста.Для этой цели степень необходимой разборчивости выше, чем если бы шрифт использовался всего для нескольких строк или параграфа или двух. Для более короткого текста можно рассмотреть шрифт с немного большей индивидуальностью, потому что внимание читателя будет меньше отвлекаться. - Serif против Sans
Принято считать, что шрифты с засечками легче читать для длинного текста, чем шрифты без засечек, особенно с меньшим размером. Это верно во многих ситуациях, но не абсолютное правило.Другие факторы, которые следует учитывать перед принятием решения, включают среду чтения, то есть, будет ли он в печати или в Интернете, а также характеристики дизайна — особенно читаемость — рассматриваемого шрифта. Для более подробного объяснения прочтите «Засечки против без текста». - Размер шрифта
. Изучите типографские требования проекта и заранее определите, какое большое семейство шрифтов необходимо для удовлетворения всех ваших типографских потребностей.В то время как для одних работ может быть достаточно двух начертаний, выделенных курсивом, для других могут потребоваться дополнительные веса и версии для создания хорошей визуальной иерархии, необходимой для сильного и эффективного произведения. - Особенности:
Многие проекты могут извлечь выгоду из использования маленьких заглавных букв, нескольких стилей фигур, дробей, расширенного диапазона лигатур, альтернативных символов и, возможно, даже росчерка — или расширенной поддержки иностранных языков. Многие современные шрифты OpenType обладают некоторыми или всеми этими функциями.Обязательно проверьте те, которые вам нужны, при проведении поиска. - Печать, Интернет или другие средства массовой информации:
Для каких носителей вам нужен шрифт? Знайте обо всех носителях, в которых необходимо использовать шрифт или семейство. Если просто печатать, то поиск шрифтов будет проще. Но если он нужен для Интернета (через веб-шрифты), электронных книг, смартфонов или для других целей, вам понадобится шрифт, который будет доступен и подходит для всех случаев использования и хорошо работает во всех требуемых средах.
Ключ к выбору шрифта для текста — это сначала сделать домашнее задание, чтобы вы могли сузить свой выбор до тех, которые соответствуют потребностям работы и наиболее эффективно передают сообщение вашего клиента.
Скачать Тип выбора для текстовой статьи
Советы по выбору гарнитуры (с инфографикой)
Выбор гарнитуры для любого дизайн-проекта может вызвать стресс. Некоторые дизайнеры по умолчанию используют одни и те же шрифты, которые им удобны для каждого проекта.Другие часами пытаются найти подходящий шрифт для работы, даже не будучи уверенными в своем окончательном выборе. Неудивительно, учитывая, что существует более полумиллиона шрифтов.
Правильный шрифт может создать дизайн, а неправильный — сломать его. И экспериментирование, и практика важны для освоения выбора шрифта. Но есть несколько вещей, которые дизайнеры могут иметь в виду, чтобы сделать выбор шрифта более простым и целенаправленным.
Область применения
Объем проекта или проектов, в которых будет использоваться шрифт, является одной из первых вещей, которые дизайнеры должны учитывать при выборе гарнитуры.Шрифт, который будет использоваться только для ограниченного объема, например, для слайдов, должен быть менее гибким, чем шрифт, который будет использоваться для всего визуального присутствия бренда.
Дизайнеры должны продумать, будет ли шрифт использоваться только для цифровых проектов или также в печати. Им также следует подумать о том, будут ли шрифты использоваться в течение ограниченного времени или бесконечно. Может быть полезно составить список всех потенциальных проектов, для которых будет использоваться гарнитура, в начале выбора нового шрифта.
план. использует один шрифт во всех своих фирменных материалах, включая логотип. (Дизайн Алана Гринберга)
Настроение
У каждого проекта есть настроение. Будь то настроение формальное или неформальное, веселое или серьезное, современное или классическое, или что-то совершенно иное. И, как и в любом проекте, у каждого шрифта есть настроение.
Дизайнерам важно учитывать настроение проекта и то, как гарнитуры, которые они рассматривают, усиливают или противоречат этому настроению.Например, использование Comic Sans на веб-сайте юридической фирмы приведет к конфликту. Что-то вроде Crimson Text или Helvetica подойдет гораздо лучше.
Доска настроения — отличный способ оценить, насколько выбранный шрифт соответствует общему настроению дизайна. (Дизайн Оливии Майи)
Функциональность
Не каждый шрифт хорошо смотрится при любом весе и размере. Дисплейные шрифты, которые выглядят великолепно в больших размерах, могут стать неразборчивыми в меньших размерах. Гарнитуры, которые отлично смотрятся при небольшом размере основного текста, иногда могут выглядеть слишком простыми или даже утомительными при использовании на дисплеях разных размеров.
Однако некоторые шрифты могут хорошо выглядеть практически при любом размере. Дизайнеры должны тестировать шрифты, которые они рассматривают, для каждого размера, который они могут использовать, чтобы убедиться, что они читабельны и не влияют отрицательно на UX.
Roboto — один из многих шрифтов, которые можно эффективно использовать как в большом, так и в маленьком размере.
Универсальность
Шрифты, которые идеально подходят для использования в Интернете, могут плохо переводиться для использования в печати, и наоборот. Такие шрифты, как Georgia, которые были разработаны специально для удобочитаемости на экранах с низким разрешением, не так хорошо подходят для печати, как такие шрифты, как Book Antiqua.
Если шрифт будет использоваться только для одного проекта, то легко определить, что важнее всего — печать или экран. Но для шрифтов, которые могут использоваться в нескольких проектах, дизайнеры должны убедиться, что шрифт будет работать на всех носителях, в которых он может использоваться.
ШрифтDrop Co работает как в печатном, так и в цифровом дизайне. (Дизайн Marka Network и Мустафа Акюлькер)
Сообщение
Послание проекта — будь то слайд-колода или визуальная идентичность бренда — имеет жизненно важное значение для определения лучшего шрифта для использования.Если сообщение серьезное, шрифт тоже должен быть серьезным, и наоборот.
Неправильный шрифт может полностью испортить сообщение, которое бренд пытается передать. Например, использование чего-то современного, такого как Open Sans, в дизайне веб-сайта исторического общества на самом деле не усиливает идею. Такой шрифт, как Crimson Text, работал бы намного лучше.
Шрифты на веб-сайте Olivia Palermo идеально подчеркивают элитный и элегантный посыл бренда.
Читаемость
Читаемость, возможно, самая важная особенность шрифта.Поскольку тип используется для передачи сообщения, если это сообщение не может быть прочитано, шрифт не справился со своей задачей.
Читаемость и разборчивость — не одно и то же. Разборчивость означает, насколько легко различать буквы в шрифте. Удобочитаемость делает еще один шаг вперед и указывает на то, насколько легко можно различать и читать разные слова.
На удобочитаемость и разборчивость может существенно повлиять размер используемого шрифта. Шрифт, который отлично выглядит при 18 пикселях, может быть неразборчивым при 10 пикселях.Это не обязательно является препятствием, если дизайнер не знает, что шрифт нужно использовать меньшего размера.
Размер шрифта оказывает значительное влияние на читаемость шрифтов.
языков
Не каждый веб-сайт или дизайн-проект будет переведен на несколько языков. Но в начале проекта рекомендуется определить, возможен ли перевод. Не все гарнитуры поддерживают специальные символы (например, с диакритическими знаками), не говоря уже о таких алфавитах, как кириллица и греческий.
Практически во всех проектах важно, чтобы используемый шрифт хотя бы поддерживал расширенные латинские символы, такие как акценты и умляуты. Невозможность произносить слова или имена из-за отсутствия акцентов может в лучшем случае сделать проект непрофессиональным.
Поддержка нескольких языков может быть важна при выборе шрифта для некоторых проектов.
Стиль
Существует четыре основных стиля шрифтов: с засечками, без засечек, дисплей и шрифт. Шрифты с засечками часто считаются более традиционными и формальными (хотя не все).Гарнитуры без засечек можно рассматривать как более современные и минималистичные. Дисплейные шрифты не подходят для использования с маленькими размерами, но их внешний вид сильно различается. Письменные шрифты напоминают рукописный или каллиграфический. И скриптовые, и экранные шрифты используются в основном для коротких блоков текста или таких вещей, как заголовки и заголовки.
Для удобства чтения шрифты с засечками когда-то считались более удобными для чтения в печатном виде, а шрифты без засечек — как более удобные для чтения на экране. Но большинство современных шрифтов в обоих стилях могут хорошо работать на любом носителе, особенно с улучшением разрешения экрана.
Дизайнерам следует подумать, хотят ли они использовать экранные или скриптовые шрифты для своих заголовков и заголовков, и решить, какие шрифты с засечками или без засечек лучше подходят для их сообщения и бренда проекта. Это сужает выбор шрифтов для дизайнера, что может облегчить окончательный выбор.
Obachan использует шрифты с засечками и без засечек на своем веб-сайте.
Марка
У каждого бренда есть настроение и сообщение. Важно, чтобы все визуальные элементы, а не только шрифты, соответствовали и поддерживали впечатление, которое бренд хочет произвести на публику.
Сужение выбора гарнитуры на основе соответствия бренду можно начать с составления списка ключевых слов, представляющих бренд. Оттуда дизайнеры могут искать шрифты, содержащие эти ключевые слова или синонимы.
Например, если бренд является формальным и традиционным, то такой шрифт, как Garamond или Caslon, подойдет. Если бренд современный и ультрасовременный, дизайнер может выбрать что-то вроде Roboto или Raleway.
СмесьPureskin неформального шрифта с чистым шрифтом без засечек усиливает их современный женственный бренд.(Дизайн Marka Network и Мустафа Акюлькер)
Лицензирование
В то время как многие шрифты имеют общие лицензии, позволяющие использовать практически в любой ситуации, другие — нет. Некоторые лицензии позволяют использовать только тот или иной носитель. Другие допускают использование в рекламных материалах, но теперь могут допускать использование на продаваемом продукте.
Еще одно соображение заключается в том, что если несколько дизайнеров работают над одним проектом, каждому из них может потребоваться лицензионная версия шрифта. Дизайнеры должны быть уверены, что они понимают лицензирование любых шрифтов, которые они рассматривают, и какие ограничения могут налагать эти лицензии.
Комбинации
Не все шрифты хорошо сочетаются с другими. Некоторые шрифты достаточно нейтральны, чтобы их можно было сочетать с сотнями других шрифтов. Но другие обладают таким уникальным характером, что подходящие комбинации ограничены.
У обоих есть свои преимущества. Ограниченные комбинации могут ускорить поиск подходящего, поскольку у дизайнеров может быть только дюжина на выбор. Но наличие более широких возможностей может обеспечить большую гибкость в будущих проектах. Выбор сочетания шрифтов — это и искусство, и наука, и дизайнеры должны научиться экспериментировать и практиковаться.
Сочетание нескольких шрифтов без засечек и шрифтов с засечками хорошо подходит для этого дизайна упаковки Sophia’s Tea. (Дизайн Marka Network и Мустафа Акюлькер)
Семейства больших шрифтов
Крупные семейства шрифтов, такие как Roboto или Baskerville, которые имеют несколько толщин и стилей, могут облегчить дизайнерам создание сложных типографских дизайнов, не беспокоясь о том, какие гарнитуры хорошо сочетаются друг с другом. Некоторые большие семейства шрифтов даже включают версии с засечками и без засечек, что обеспечивает еще большую гибкость для дизайнера.
В долгосрочных проектах, таких как визуальная идентификация бренда, большие семейства шрифтов также обеспечивают большую универсальность. Возможность переключаться между разными весами или стилями в зависимости от конкретных потребностей проекта дает дизайнерам большую гибкость без необходимости отклоняться от установленной идентичности бренда.
Большие семейства шрифтов, такие как Nimbus Sans, предлагают дизайнерам большую гибкость, что особенно полезно в долгосрочных или крупномасштабных проектах.
Как выбрать правильный шрифт
Помните об этих советах для любого дизайн-проекта, чтобы сделать выбор шрифта более плавным.Дизайнеры, которые хотят отточить свои навыки выбора шрифта, могут работать над практическими проектами, такими как выбор нового шрифта для известного бренда или вымышленного проекта. Тогда, столкнувшись с реальными проектами, они будут более уверены в своих навыках и выборе.
Тщательное понимание того, что влечет за собой каждый проект, позволяет дизайнерам лучше понять, какой шрифт лучше всего соответствует их потребностям. После определения объема проекта другие соображения, такие как настроение, универсальность, сообщение и бренд, могут направить дизайнеров к выбору наилучшего шрифта.Другие соображения, такие как удобочитаемость, функциональность и языковая поддержка, могут помочь дизайнерам еще больше уточнить эти варианты, чтобы найти идеальный шрифт для своей дизайнерской работы.
• • •
Дополнительная литература в блоге Toptal Design:
Основные сведения
В чем разница между шрифтом и гарнитурой?
Шрифт — это шрифт определенного размера, плотности и стиля, например Helvetica. Это относится к тому времени, когда шрифт устанавливался вручную, и наборщики хранили каждый «шрифт» отдельно.На практике эти термины часто используются как синонимы, особенно в цифровом дизайне.
Что такое типографика и почему она важна?
Типографика — это практика расположения шрифтов для передачи сообщения. Он включает в себя больше, чем просто выбор шрифта, и распространяется на все визуальные свойства представленного текста. Хорошая типографика усиливает передаваемое сообщение, улучшая UX.
Какие шрифты наиболее читабельны?
Хорошо продуманные шрифты с засечками и без засечек обычно хорошо читаются на экране и в печати.Некоторые из наиболее читаемых шрифтов включают Garamond, Georgia, Helvetica и Lucida. Но то, как шрифты размещаются на странице (включая длину и высоту строки), также сильно влияет на читаемость текста.
Насколько важна разборчивость шрифта?
Для функциональной типографики, которая направлена на передачу сообщения, разборчивость используемых шрифтов, возможно, является наиболее важным аспектом. Тип существует для передачи письменного сообщения, и если это сообщение невозможно разобрать или прочитать, значит, шрифт (или типограф) не работает.
Каковы 7 классификаций шрифтов?
7 — произвольное число, так как существует несколько способов классификации гарнитур, каждый из которых приводит к разному номеру. Общие классификации шрифтов включают засечки, без засечек, дисплей и шрифт. Внутри них есть подклассы, такие как гуманистический без засечек, плоские засечки, переходные засеки и кисть.
Как выбрать правильный шрифт для своего веб-сайта
Когда дело доходит до шрифтов для веб-сайтов, есть очень много вещей, на которые стоит обратить внимание, и это может стать действительно подавляющим, очень быстро.Вот почему лучше всего начать с основ, прежде чем идти дальше.
Некоторые из самых известных шрифтов с засечками включают Times New Roman и Georgia. Шрифт Times New Roman, в частности, подпадает под категорию классических веб-шрифтов . В целом, вы не ошибетесь, выбрав типы шрифтов по умолчанию, такие как этот, поскольку они обычно легко читаются и существуют уже давно, поэтому многие интернет-пользователи привыкли к ним. Тем не менее, если вы предпочитаете более смелый подход, мы рекомендуем попробовать такие шрифты, как Noe Display, Freight Text или Коллекция Portrait.Конечно, всегда есть шрифты с засечками Google, которые вы можете использовать бесплатно, например Playfair Display, Cormorant Garamond или Crimson Text и многие другие.
Шрифты Sans не имеют засечек на буквах (слово «sans» по-французски означает «без»), и они известны своим современным и чистым дизайном по сравнению с их аналогами с засечками. Helvetica, Tahoma, Verdana, Futura и Arial — все это примеры широко используемых шрифтов без засечек. Что касается бесплатных шрифтов, мы предлагаем попробовать следующие для бесплатной библиотеки шрифтов Google Fonts: Roboto, Source Sans Pro, Poppins, Heebo или Montserrat.
Какой шрифт вы выберете, во многом зависит от вашей целевой аудитории и настроения, которое вы хотите вызвать с помощью своего шрифтового дизайна. Как правило, шрифты с засечками используются для придания более формального и элегантного тона , поэтому вы часто найдете их среди множества элегантных шрифтов. Хотя их также можно использовать для придания альтернативного вида вашей веб-странице, их часто можно найти в журналах и в индустрии моды.
Шрифты Sans , напротив, чаще всего символизируют минимализм, простоту и прямолинейность .Однако одной из замечательных характеристик шрифтов без засечек является то, что они очень гибкие . Например, если он сочетается со старым шрифтом, без засечек он может приобрести его качества, в свою очередь, создавая более традиционный вид.
Вообще говоря, текст, выровненный по левому краю, легче всего читать . Полностью выровненный текст считается более формальным, поскольку он равномерно выравнивается по обеим сторонам поля, в то время как рваный текст имеет репутацию более неформального и дружелюбного.Вы можете настроить свое согласование в зависимости от типа вашей аудитории, их ожиданий и того, нужно ли вам думать об ограничениях пространства или нет. В случае, если вам нужно полностью использовать место для письма, тогда, во что бы то ни стало, сделайте выравнивание по ширине. И если вы хотите, чтобы ваш идеально выровненный текст выглядел менее скучным, вы всегда можете разделить разные части текста, вставив между ними несколько визуальных элементов или подзаголовок. Если вы это сделаете, не забудьте обернуть текст вокруг изображений, чтобы ваша страница выглядела более аккуратно и организованно.
При выравнивании текста следует также обратить внимание на Длина строки (расстояние между левой и правой стороной текстового блока). Самый эффективный способ измерения длины строки — среднее количество символов в строке. Оптимальная длина строки от 45 до 80 символов , включая пробелы.
.
Leave a Comment