Как определить русский шрифт по картинке онлайн: 5 способов распознать шрифт с картинки
01.01.2020 


 Разное
Разное
5 способов распознать шрифт с картинки
Екатерина Малахова, редактор-фрилансер, написала статью специально для блога Нетологии об инструментах для распознавания шрифтов.
Каждый дизайнер хоть раз сталкивался с необходимостью распознать незнакомый шрифт. Идеального способа для этого всё ещё не придумали, но кое-какие хитрости есть. Рассмотрим пять инструментов, которые могут помочь 🧐
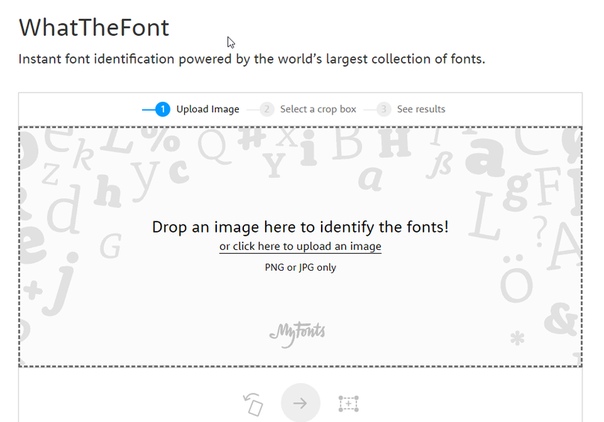
Самый известный способ определить шрифт с фотографии или скриншота — приложение WhatTheFont. Для распознавания нужно загрузить картинку или указать её адрес, программа выдаст наиболее похожие варианты из тех, которые можно купить на MyFonts. Создатели WhatTheFont пишут, что подходящее изображение выглядит так:
- текст расположен чётко горизонтально;
- высота букв не меньше 100 пикселей;
- буквы не касаются друг друга;
- общее количество символов — не больше 50.
Больше советов по подбору картинки можно прочитать в соответствующем разделе на сайте.
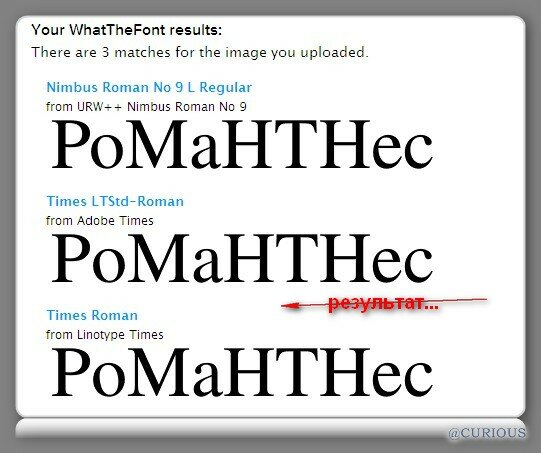
Попробуем найти шрифт Circe с этого снимка:
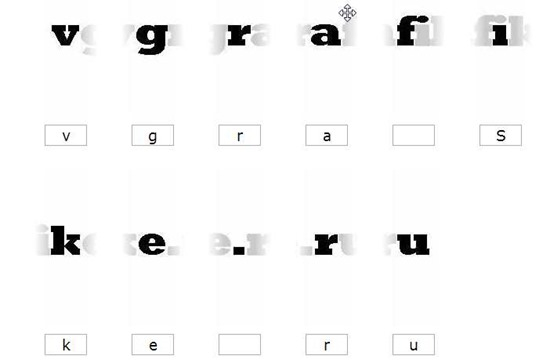
Как и другие онлайн-инструменты, WhatTheFont не распознает кириллицу. Поэтому выберем те буквы, которые в латинице и кириллице выглядят одинаково — в нашем случае это «М», «а», «р» и «е». Если приложение распознало букву неправильно, исправляем её в поле снизу.
В итоге программа сразу определила шрифт правильно. Если результаты далеки от нужного, стоит обратить внимание на теги справа — они помогут найти похожий вариант.
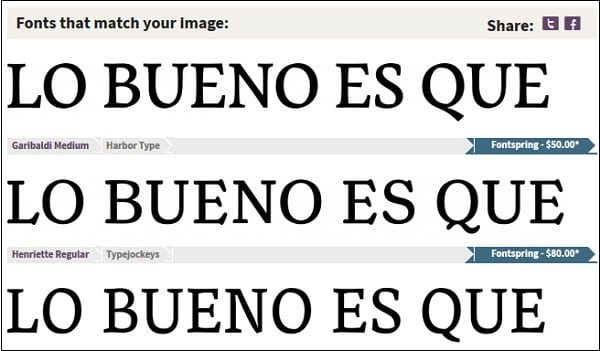
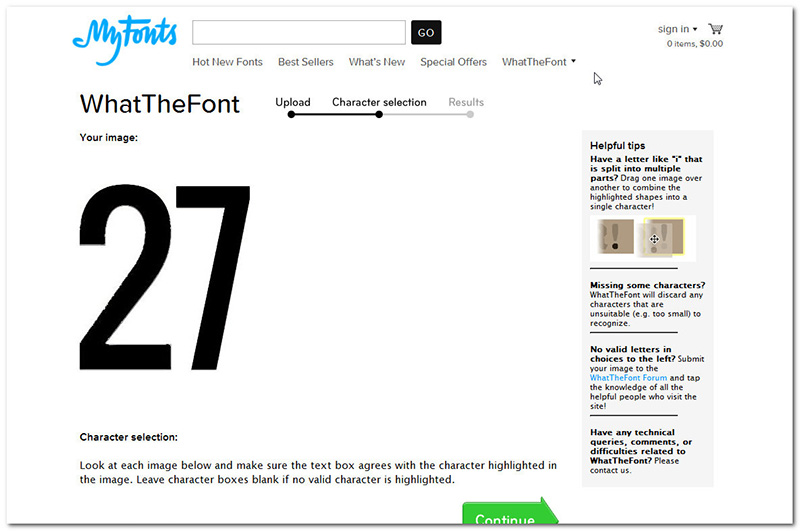
Приложение What Font is использует тот же принцип, что и WhatTheFont. Загружаем картинку или адрес, отмечаем нужные буквы, и близкий вариант найден, хотя и не сразу:
При загрузке есть возможность уточнить, темнее ли фон изображения, чем сами буквы. Ещё можно задать фильтры для поиска: например, искать похожие варианты только среди бесплатных шрифтов.
Требования к картинке во многом совпадают с WhatTheFont, главное различие в максимальном количестве букв на картинке — здесь их может быть не больше 10. Если изображение не подходит, сайт предлагает отредактировать его онлайн.
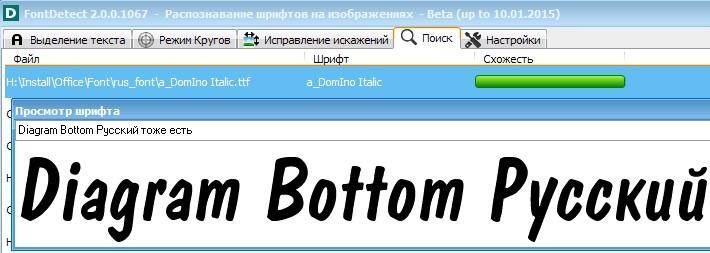
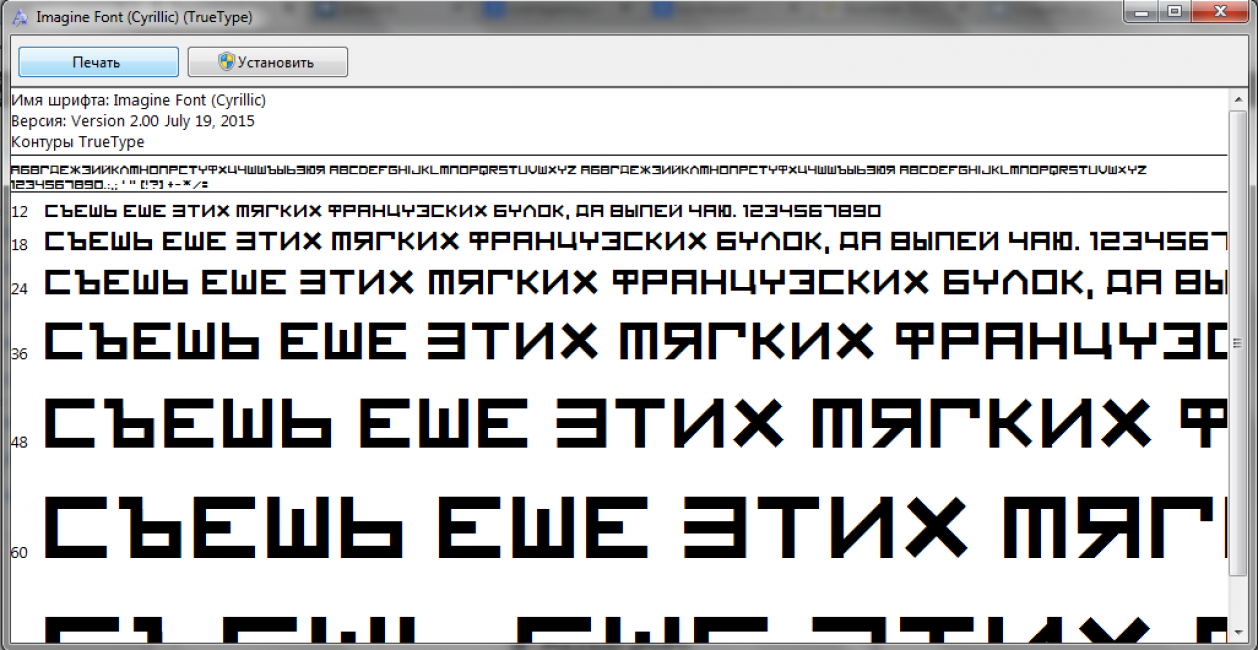
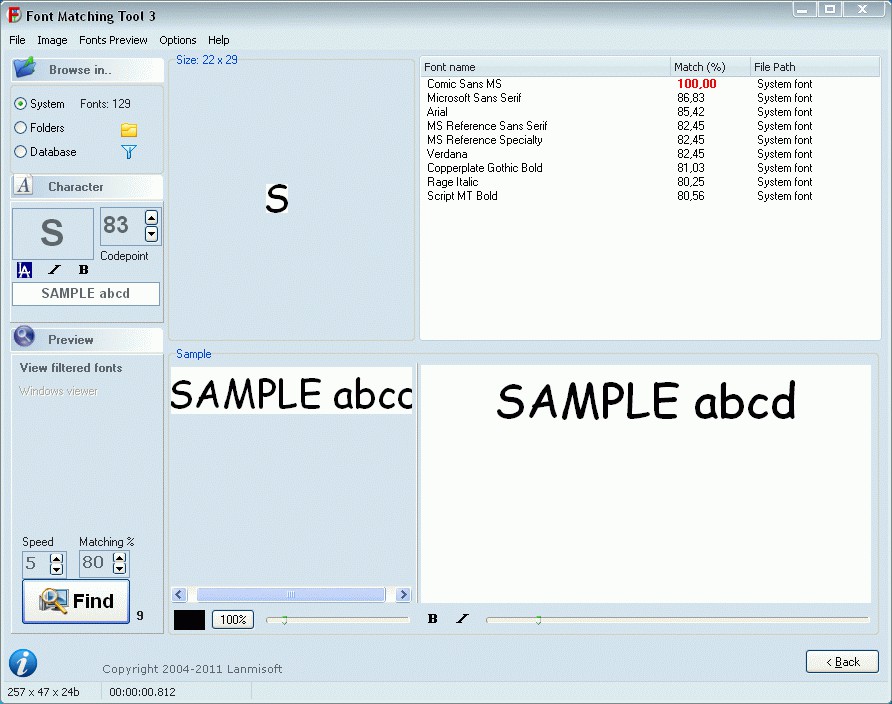
Программа для Windows, которая ищет подходящие варианты среди имеющихся на компьютере шрифтов, из-за этого выбор может быть сильно ограничен. Умеет распознавать кириллицу. Чтобы начать поиск, загружаем картинку, выделяем область для распознавания и делаем ее более контрастной.
Умеет распознавать кириллицу. Чтобы начать поиск, загружаем картинку, выделяем область для распознавания и делаем ее более контрастной.
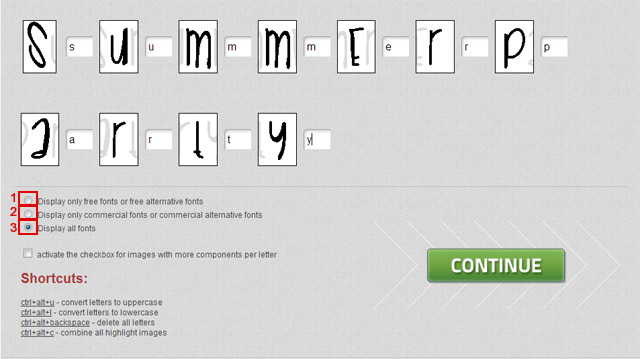
Задаём буквы для каждого распознанного символа.
Если нужно, добавляем папки для поиска.
И получаем список шрифтов.
Для поиска шрифта на Identifont загружать картинку не понадобится: сайт предлагает найти подходящие варианты с помощью перебора их характерных признаков. Чтобы получить результат, нужно ответить на ряд вопросов.
Подобным образом работает поиск на Linotype, Bowfin Printworks, Fonts.com и Rentafont.
Ещё Identifont предлагает искать по названию шрифта (например, если известна его часть) или компании-издателя, фамилии дизайнера или по наличию каких-либо особых символов. Также можно ввести название уже известного шрифта и подобрать похожие на него варианты.
Профильные сообщества в сети
Если ни один из предложенных вариантов не помог распознать шрифт, всегда можно спросить совета у других дизайнеров. Для этого пригодятся форумы и сообщества, посвященные типографике:
Для этого пригодятся форумы и сообщества, посвященные типографике:
Какой бы способ вы ни выбрали, важнее всего по возможности позаботиться о качестве картинки для распознавания. Размер и разрешение должны быть достаточными, чтобы можно было различить характерные особенности шрифта. Стоит дополнительно свериться с требованиями к изображению и отредактировать его, если нужно.
Мнение автора и редакции может не совпадать. Хотите написать колонку для «Нетологии»? Читайте наши условия публикации.
Поиск шрифта по картинке — лучшие бесплатные онлайн сервисы
Иногда попадаешь на какой-то сайт и влюбляешься в дизайн с первого взгляда. Хорошие картинки, отличные текста, удачная цветовая схема, а главное – классные шрифты, которые так и хочется “одолжить” для собственных проектов. Но вот незадача-то, как понять что это за шрифт? Ведь на поиск визуально подобной типографии могут уйти часы. Я не раз попадал в подобные ситуации, и поэтому решил создать небольшую подборку бесплатных онлайн инструментов, которые помогают осуществлять поиск шрифта по картинке. Каждый из них имеет свои особенности и преимущества, так что давайте подберем то, что пригодится именно вам.
Каждый из них имеет свои особенности и преимущества, так что давайте подберем то, что пригодится именно вам.
Итак, вам понравился шрифт. Узнать, что это за шрифт можно несколькими основными способами. Первый, наиболее традиционный, это конечно же спросить у разработчика дизайна, каким шрифтом он пользовался. Но само собой это создает ряд дополнительных действий, и далеко не факт, что этот человек с большим удовольствием сразу же раскрое все карты.
Второй, более рациональный метод, это использовать фотошоп, в котором есть функция поиск шрифта по картинке в разделе шрифтов. Преимущество этого метода в том, что этот шрифт может уже присутствовать среди скачанных или стандартных шрифтов. Но, увы и ах фотошоп есть не у всех пользователей, множество людей просто хотят использовать его в удобном текстовом редакторе. Именно поэтому третий вариант является наиболее выигрышным для любых пользователей.
Третий вариант – это поиск шрифта по картинке с помощью специальных сайтов, позволяющих определить шрифт путем загрузки изображения и его анализа. Поскольку таких онлайн инструментов на сегодняшний день масса, мы подобрали несколько бесплатных и удобных инструментов, позволяющих осуществить распознавание шрифта. Именно о них пойдет речь далее.
Поскольку таких онлайн инструментов на сегодняшний день масса, мы подобрали несколько бесплатных и удобных инструментов, позволяющих осуществить распознавание шрифта. Именно о них пойдет речь далее.
WhatTheFont, разработанный одним из крупнейших поставщиков шрифтов, является специалистом по распознаванию шрифтов номер один. Вот как это работает: вы загружаете изображение, а онлайн инструмент находит самый похожий шрифт в базе данных. Это самый простой и быстрый способ определить шрифт онлайн.
Matcherator это идеальный инструмент для распознавания шрифтов с точки зрения простоты использования. Более того, на сайте есть удобная функция drag and drop. Это значит, что вы можете поместить изображение шрифта, просто перетащив картинку на сайт с помощью мышки, а затем программа запустится и найдет то, что нужно! С помощью этого инструмента вы сможете распознать всевозможные шрифты (с засечками и без), и все это бесплатно.
С инструментом Identifont распознавание шрифтов выглядит несколько иначе. Вы можете распознавать все типы шрифтов, но сначала вам нужно ответить на ряд вопросов о наиболее важных для вас элементах шрифты (высота, изгибы, засечки). После нескольких вопросов вы получите список возможных шрифтов, соответствующих указанным ответам.
Вы можете распознавать все типы шрифтов, но сначала вам нужно ответить на ряд вопросов о наиболее важных для вас элементах шрифты (высота, изгибы, засечки). После нескольких вопросов вы получите список возможных шрифтов, соответствующих указанным ответам.
В левой колонке на каждом этапе отображается список вопросов, на которые вы уже ответили. Вы всегда можете нажать на вопрос, чтобы проверить параметры и, возможно, изменить свой ответ. Если вы не уверены, вы можете нажать «Не уверен», чтобы пропустить этот вопрос. Таким образом, поиск шрифта по картинке может быть довольно забавным!
Сервис WhatFontIs также может быть полезен, чтоб не только определить шрифт, но и найти бесплатную его альтернативу. У инструмента есть отличная функция, с помощью которой вы можете установить распознавание и фильтровать выдачу ориентируясь исключительно на бесплатные шрифты. Таким образом, хоть этот инструмент и не может обнаружить все шрифты, вы можете найти максимально похожее бесплатное решение и сэкономить.
Этот инструмент-расширение можно прикрепить в меню браузера, и это довольно удобно, если вы дизайнер и часто занимаетесь работой со шрифтами. Fount не только бесплатно покажет вам, какой шрифт использовался, но и укажет его ключевые характеристики. Он также определяет размер шрифта, вес и стиль. Неплохо для бесплатного онлайн инструмента, не так ли?
Вот как это работает:
- Выберите кнопку «Fount».
- Перейдите на любой сайт и нажмите на закладку Fount.
- Нажмите на шрифт, который вы хотите идентифицировать.
- Та дам! Все отображается. Быстро, легко и бесплатно.
- Чтобы отключить Fount, нажмите на закладку еще раз.
Fount совместим с Safari, Chrome и Firefox.
By-Sight может распознать совершенно любой шрифт, но с ним придется немного повозиться. Ответьте на вопросы о свойствах для определения шрифта. Только после этого вы получите список шрифтов, которые наилучшим образом соответствуют описанию, которое вы предоставили.
Единственный существенный недостаток: By-Sight в настоящее время доступен только на английском языке.
Fontshop и использует те же принципы, что и By-Sight. Да, это займет некоторое время, но вы узнаете многое о распознавании текста. В целом, я действительно впечатлен Fontshop и могу тепло порекомендовать его всем пользователям.
Этот инструмент может быстро и легко идентифицировать шрифты. На основе элементов, которые лучше подходят для вашего шрифта, инструмент предлагает список возможностей. И тогда вам нужно немного поработать и выбрать особые характеристики шрифта из предложенных. Это мелочи, которые важны для распознавания текста. Так что не стоит пренебрегать процессом и лучше потратить несколько минут на отметки.
Подводим итоги
Иногда лучший способ найти правильный шрифт – это поискать красивые примеры и подборки шрифтов в интернете. А если уж какая-то картинка с надписью никак не выходит у вас из головы – то просто воспользуйтесь онлайн инструментами и выудите заветный шрифт.
Есть какие-то инструменты, о которых мы не рассказали в статье? Мы с нетерпением ждем ваших отзывов и предложений по этому поводу. Оставляйте комменты и используйте шрифты с удовольствием!
Другие полезные статьи по теме
Лучшие шаблоны сайтов
Как сделать логотип: 7 полезных советов
Бесплатные векторные изображения – 30 лучших сайтов
Веб дизайн книги: 10 лучших книг для новичков
Добавляем шрифты Google Fonts на HTML сайт
Какая бесплатная программа для сжатия фото идеально подойдет для вашего сайта?
Выбираем редактор фото онлайн для работы и творчества: 5 лучших примеров
Купить хостинг за $1
Определение шрифта по скану. Определить шрифт по картинке онлайн. Онлайн сервисы для распознавания шрифта с картинки
Сейчас я вас научу плохому.
Допустим, есть картинка
и нужно найти шрифт, которым сделана надпись, или подобрать похожий по стилю и характеру.
Поиск по картинкам
Идем в поисковые системы и пробуем найти источник изображения, используя поиск по картинке.
https://www.google.ru/imghp?hl=ru
Исходную картинку загружаем через форму или кидаем на страницу поиска перестаскиванием.
Порой Яндекс отрабатывает лучше Гугла.
https://yandex.ru/images/
Польза от поисковых систем следующая.
Если мы найдем источник, например, логотипа, то сможем найти автора и, возможно, его портфолио, а в нем - указание на использованные шрифты. Или просто на странице где-нибудь рядом с изображением будет написано название шрифта.
Кто знает, это дело такое. Шансы малы, но не настолько, чтобы их игнорировать. Тем более в безвыходной ситуации.
«Что за шрифт» на MyFonts.som
Идем на Майфонтс в раздел, где работает специально обученный робот.
http://www.myfonts.com/WhatTheFont/
Мы роботу картинку, он нам — шрифты. Ну или ничего.
Но не спешите отправить ему картинку без проверки и доработки. Учтите, что:
– Робот не понимает кириллицу. Перед загрузкой удалите с картинки все символы, которых нет в латинице. Кириллические символы, совпадающие с латинскими можно оставить.
Кириллические символы, совпадающие с латинскими можно оставить.
– У робота плохое зрение. Иногда он путает буквы с нестандартными формами. Поэтому иногда лучше кормить его по одной букве. Стоит найти самую характерную и начать с нее.
После загрузки скорректируйте распознанные символы, введя в ячейки под картинками правильные символы.
Если буква или знак (например, восклицательный) развалилась на две ячейки, перетащите одну картинку на другую и соберите букву назад.
Жмем Continue.
Робот постарается найти оригинал шрифта и предложит подходящие теги для дальнейшего самостоятельного поиска.
Поиск по ключевым словам на MyFonts.som
В поле поиска вбиваем по-английски слово или словосочетание, которое определяет инструмент рисования, характер шрифта или его классификацию.
Наше изображение выполнено как бы фломастером (brush pen). Еще тут подойдут слова типа «каллиграфия» (calligraphic), «от руки» (handwritten) и т.д. Здесь можно воспользоваться тегами, которые предложил робот.
Можно искать термины по-отдельности или объединять их и комбинировать в одном запросе.
Если обязательно нужна поддержка русского или другого языка, то указываем соответствующие настройки в полях расширенного поиска, отсекая мусор в результатах.
Жмем кнопку Search и просматриваем результаты, попутно отмечая для себя подходящие варианты на замену.
На Майфонтсе много вариантов на замену исходному шрифту.
Да, на Майфонтсе шрифты платные. Но глупо же покупать целую гарнитуру, если надо сделать короткую надпись из нескольких символов для тестирования в своем проекте.
Находим нужный вариант и увеличиваем область просмотра примера до максимума. В отдельных случая можно еще сделать зум в браузере.
Скриним.
Растр
В Фотошопе скрин превращаем в смарт-объект. В смарт-объекте накладываем на него Gradient Map от нужного цвета к белому.
В макете выставляем смарт-объекту режим наложения слоев, например, Multiply .
Для большинства случаев с белым фоном этого достаточно.
Кому этого мало, можете удалить из скрина белый цвет. Color Range…, тыкаете пипеткой в белый фон
получаете выделение по цвету, инвертируете выделение,
сглаживаете его пару раз на пиксель-другой, чтобы граница контура не была такой рваной,
и скрываете все белое под маску
В основном документе уже делаете со смарт-объектом все, что душе угодно, почти как с векторным шейпом.
При уменьшении смарт-объекта неровности контура станут менее заметны. Поэтому лучше скринить с запасом, а потом уже уменьшать до нужного размера.
Вектор
Если нужен вектор, то делаем трассировку в Иллюстраторе.
Открываем скрин из PNG-файла:
На панели Image Trace ставим Mode: Black and White, галочку Preview и аккуратно крутим Threshold и настройки в Advanced:
Получив приемлемый результат, делаем надписи Expand
и получаем вектор на все случаи жизни:
Бесплатные шрифты
Возможно, что искомый шрифт - это не коммерческая история и делался по фану или не для продажи. Тогда нет смысла искать его в официальных магазинах.
Тогда нет смысла искать его в официальных магазинах.
За бесплатными шрифтами идем во Вконтакте, в группу «
Любому дизайнер сталкивается с проблемой выбора подходящего шрифта. Иногда необходимо найти шрифт по картинке, определить шрифт по образцу. Особенно это актуально для веб-разработчиков при подборе шрифтов для будущего сайта. В этом случае на помощь приходят специальные сервисы, о которых будет подробно рассказано в этой статье.
Итак, проведем эксперимент. Для этого я написала в фотошопе тест с помощью выбранного шрифта и буду определять в различных сервисах, какой шрифт я использовала. Таким образом, определю, какой сервис лучший.
Вы можете вместе со мной пройтись по сервисам, а для тестирования использовать мою картинку. Возможно, что вы придете к другим выводам .
Вот это надпись:
Первый сервис, с помощью которого мы будет определять шрифт —
- WhatFontIs,адрес — http://www.whatfontis.com/
Нажмите на кнопку “Browse” для выбора картинки с текстом.
- What The Font ,
адрес http://www.myfonts.com/WhatTheFont/
xdfЗдесь вам тоже нужно загрузить картинку с текстом на сервис или вставить прямую ссылку на изображение. На рисунке-схеме показано,какая должны быть картинка для правильной работы сервиса. Буквы и символы должны быть четкими, не должны сливаться, размер шрифта не менее 100 пикчелей и текст должен быть выровнен по горизонтальной линии.
После выбора картинки с текстом нажмите “Continue”. Приятно, что сервис частично сам идентифицирует символы и лишь сомнительные вам придется ввести вручную.
Я добавила букву f, исправила S на i и дописала точку в свободное поле. Снова “Continue”.
И этот сервис отлично справился с заданием, правильно угадав шрифт. Единственный недостаток сайта What The Font это меньшее количество шрифтов по сравнению с WhatFontIs.
Оценка сервиса – 5 баллов.
- Это были сервисы, которые определяют шрифт по картинке.
 Однако, есть сайты, где работает поиск шрифта по отдельным отличительным элементам.
Однако, есть сайты, где работает поиск шрифта по отдельным отличительным элементам.
Identifont адрес http://www.identifont.com/index.htmlЕсли вы знаете точно, как выглядит шрифт, если у вас есть образцы букв, то вы можете выполнить небольшой тест по внешнему виду шрифта и найти его название.
Примеры вопросов, на которые вам предстоит ответить:
- есть ли у шрифта засечки,
- название: просто введите название шрифта или его часть,
- похожие шрифты – введите название похожих шрифтов, на тот который вы ищите,
- дизайнер шрифта. Если известен дизайнер, или издетель шрифта, то вы можете включить его в поиск.
Примечание: сервис англоязычный, но даже бе нания языка в нем легко разобраться, так как вопросы подкреплены рисунками с обозначениями.
Мне не удалось с помощью этого сервиса найти нужный шрифт. Тест на пройден.
- Font Finder Firefox Add-On — дополнения для Firefox, которое определяет какой шрифт используется на сайте.
 Просто выделите слово на сайте, и дополнение определит шрифт и стиль CSS.
Просто выделите слово на сайте, и дополнение определит шрифт и стиль CSS.
Ссылка на дополнение https://addons.mozilla.org/en-US/firefox/addon/font-finder/ - Bowfin Print Works — http://www.bowfinprintworks.com/SerifGuide/serifsearch.php
Сервис, который основан на вашем представлении о том, как выглядит шрифт, вам нужно провести детальный анализ букв и их элементов.
С помощью данного сервиса также не удалось определить шрифт.
Надеюсь, что теперь найти нужный шрифт, узнать его название не будет для вас проблемой.
Зачастую, просматривая изображения в интернете, веб-серфер сталкивается с оригинальными подписями к ним. Еще оригинальней порою кажется шрифт, при помощи которого это было сделано. Подобрать нужный шрифт стало возможным при помощи интернет-сервиса WhatTheFont.
Вам понадобится
- Компьютер с подключением к сети Интернет.
Инструкция

С его помощью вы узнаете название искомого шрифта в несколько кликов. По своей сути этот сервис уникален и существует не первый год, что говорит о постоянном развитии сервиса. Теперь вам не нужно сидеть часами перед экраном вашего монитора, просматривая кучу страниц со шрифтами.
 Сохраните изображение в любой папке, например, на рабочем столе — для быстрого доступа.
Сохраните изображение в любой папке, например, на рабочем столе — для быстрого доступа. А также сделать сайт запоминающимся и подарить приятные эмоции посетителям.
А также сделать сайт запоминающимся и подарить приятные эмоции посетителям.Инструкция

Предположим, вам понравился конкретный шрифт, но вы не знаете, как его идентифицировать. На самом деле, методик для определения шрифтов предостаточно.
На самом деле, методик для определения шрифтов предостаточно.
Наиболее простая – взгляните на исходный код той страницы, которая «приглянулась». Безусловно, для нахождения нужного кода среди множества других, нужно хоть немного разбираться в HTML-кодах.
Предлагаю воспользоваться редактором текстов Microsoft Word пакета Office. Для этого сохраните конкретную веб-страницу, чтобы открыть ее потом в редакторе. Шрифт определится таким, каким он есть в оригинале.
Еще проще воспользоваться сервисом Whatfont . Для этого перетащите кнопку в закладки вашего браузера. Щелкните на вкладке того шрифта, который интересен, предварительно наведя курсор на нем. По каждому шрифту предусмотрена подсказка в виде краткой информации (при вызове контекстного меню можно получить более развернутую информацию).
В арсенале помощников имеются плагины под различные браузеры, определяющие шрифт на открытых интернет-страницах. Для браузера Google Chrome – это плагин Csscan , а под Mozilla FireFox – Firebug . Все, что нужно, так это скачать необходимый плагин для своего браузера.
Все, что нужно, так это скачать необходимый плагин для своего браузера.
Что делать, если нельзя запросто определить шрифт, например, с картинки? Выдернуть его оттуда весьма затруднительно, но можно. Существуют сервисы, позволяющие определять шрифты на логотипах и картинках. Например, такой сервис, как WhatTheFont дает возможность загружать изображения со шрифтом, а в результате обработки будет выведен шрифт, наиболее похожий на исходный с картинки. Точнее, – целый перечень шрифтов на выбор.
Кстати, подборку шрифтов могут обеспечить сайты Identifont, ITC Fonts и Fonts.com. Это целая система целенаправленного подбора шрифтов онлайн, Единственный минус таких ресурсов состоит в том, что они англоязычные. Однако, если поднапрячься, то можно разобраться во всем.
Приступим к утилитам (десктопному софту)… FontMatch является настольным приложением с функцией загрузки изображений и может выдавать наиболее подходящий шрифт, а в случае отсутствия требуемого, выводит любой другой. Постоянная работа с этой программой потребует от вас большой подборки шрифтов.
Постоянная работа с этой программой потребует от вас большой подборки шрифтов.
И, наконец, программка Kleptomania предоставляет возможность копирования текста из окна, которое, по умолчанию, не поддерживает этой функции. В качестве бонуса софта появляется возможность установления шрифта, которым написан текст. Главными достоинствами подобной программы считается скорость работы и отсутствие оплаты.
Вышеперечисленные основные способы позволяют идентифицировать практически любой шрифт на веб-сайте.
На работе мне понадобилось узнать стиль написания букв, поскольку я работаю гравировщиком, нашел инструмент поиск шрифта по картинке. Хорошо что сейчас есть много способов, разберу три популярных способа это:
Поиск шрифта по картинке с whatfontis
Разберу самый лучший сервис по поиску шрифта по картинке whatfontis, а в последнем пункте предоставлю еще шесть. Заходим по ссылке
и видим меню загрузки.
- Загружаем изображение со шрифтом с компьютера.

- Заливаем по url.
- Открываем дополнительные настройки.
- Отмечаем если по картинке есть тень.
- Если линия шрифта идет не четко по горизонтали, то его надо выровнять, отмечаем галочку.
- Если необходим редактировать файл, то на сервисе есть встроенный менеджер.
- Продолжить.
Онлайн сервис разобьет файл по буквам, возможно что он может не правильно разложить, тогда можно объединить элементы простым перетаскиванием, зажимаем левую кнопку мыши и перетаскиваем.
В моем случае разложено нормально, но сервис не смог распознать сами символы, как видим пустые окошки. Можно оставить пустыми, но лучше заполнить, чтобы облегчить процесс распознавания.
Помните мы отмечали пункт редактора, чтобы в него войти пролистайте в низ и найдите строчку запуска онлайн редактора. Для корректной работы нужна последняя версия flash player.
Рассматривать не буду, отредактированный файл закидываем обратно на анализ и проделываем проверку. Заполнив все поля с буквами, нажимаем большую красную кнопку continue, и смотрим результат. Один раз сработал и распознал кириллического написания.
Заполнив все поля с буквами, нажимаем большую красную кнопку continue, и смотрим результат. Один раз сработал и распознал кириллического написания.
Нашел 15 результатов, на скриншоте показаны первые две строчки, шрифты очень похожи на мой исходный, с примером написания и названием. На этом все, далее разберу расширение для браузера.
Совет, чтобы искать кириллические тексты, загружайте изображения с буквами совпадающие с русскими, например буквы A, H, P и т.д.
Расширение What font: кириллица не проблема
Сканер расширения смотрит на прописанные шрифты в коде сайта, поддается обработке даже кириллица. К сожалению графические элементы распознать не может, но все остальное очень быстро. Заходим по ссылке и устанавливаем расширение в браузер.
Подходит почти для всех видов браузеров google chrome, на яндексе и firefox идет отлично, проверял.
Для активации нажимаем значок в активных и ждем загрузки. Как только инструмент будет готов к использованию он изменит цвет. Теперь чтобы определить шрифт наводим на необходимый элемент в странице.
Как только инструмент будет готов к использованию он изменит цвет. Теперь чтобы определить шрифт наводим на необходимый элемент в странице.
- Значок стал активным. Для включения процесса нажимаем, тоже самое делаем для отключения.
- Элемент со шрифтом.
- Расшифровка стиля, семейства и написания.
Крутой правда, не мог его не показать, хотя тема статьи по картинке, но дать дополнительную информацию надо.
Приложение на мобильные устройства
К сожалению не нашел для андроида, выручило приложение WhatTheFont, так и вводите название в itunes. Приложение бесплатно дает возможность загрузки изображений с самого устройства и с помощью видеокамеры. Удобнее чем с сервисами, можно сфотографировать понравившийся фрагмент текста и узнать шрифт по картинке. Для работы необходимо подключение к интернету и соответственно приложение WhatTheFont.
Пробовал у знакомого, работает и справляется лучше любого онлайн инструмента. Переходим к подборке альтернатив.
Альтернативные онлайн сервисы
В дополнении к первому пункту приведу еще 6 сайтов, большинство на английском, один на русском. Онлайн способы построены в порядке убывания по эффективности.
Myfonts аналог whatfontis
Располагается по адресу , аналогичен whatfontis, так же может искать по картинке, но результаты не всегда точные. Каждый раз выдает разные результаты, но раза с пятого может попасть в цель. Принципы направлены на поиск по некоторым особенностям, завитушки, засечки, толщина и другие.
Найти можно здесь , единственный русский портал Fontmassive, действует бесплатно. Нет систем распознаваний русского языка (смешно), есть только глас народа, ответ дают люди. Нужно зарегистрироваться и подать заявку, чтобы подсказали. Удобно и практично, дабы лучше человека на вопрос никто не ответит.
Identifont.com находит шрифты по опросам
Находиться на странице
, чтобы определить нужное семейство и стиль инструмент опрашивает вас об особенностях шрифта, какие буквы, как располагаются и так далее. Если сомневаетесь есть кнопка “не уверен”, способ более длительный, но сможет максимально приблизить к положительному эффекту. Анализировать можно и на кириллице, написание же одинаковое.
Если сомневаетесь есть кнопка “не уверен”, способ более длительный, но сможет максимально приблизить к положительному эффекту. Анализировать можно и на кириллице, написание же одинаковое.
Возможность поиска на typophile
определяет опять таки человек, но теперь чтобы запустить поиск, от вас требуется дать картинку, сделать отдельную тему, и ждать ответа от знатоков. Отличается от Fontmassive наличием продвинутых специалистов, но опять на английском, гугл переводчик в помощь.
Фишка bowfinprintworks : он сразу выдает вопросы для заполнения в виде чекбоксов и примеров. Есть десять полей для заполнения, определяет шрифт по написанию лишь некоторых букв. Выдает адекватный поиск не плохой эффект, но надо анализировать, не все будут вглядываться в буквы и символы.
Жалко что программа для нахождения стилей, не существует. Было бы удобно иметь стационарный софт на компьютере.
Закончу обзор, и скажу: поиск шрифта по картинке это кропотливый труд, автоматизированные способы не всегда дают положительный результат, придется поработать руками. И в заключении видео.
И в заключении видео.
Как узнать название шрифта | СублиМастер
Привет, дорогой читатель! Очень часто просто необходимо узнать название какого-либо шрифта. Например, вам принесли картинку из интернета и попросили на футболке повторить надпись именно так, как в оригинале. Или вы рекламщик, и к вам пришли с просьбой обновить вывеску на которой отклеились несколько букв.
Как в точности воспроизвести текст? Без знания шрифта никак! О том как определить название шрифта по картинке или фотографии мы сейчас и поговорим.
Вообще-то сервисов и программ, помогающих решить эту проблему, довольно много. Как бесплатных, так и за деньги. Но больше всего мне понравился онлайн-сервис Myfonts.com. Несмотря на англоязычность, сайт довольно прост и понятен. Для определения названия шрифта перейдем на вкладку WhatTheFont.
Вы должны помнить, что чем лучше качество вашей картинки, тем точнее будет определен сам шрифт. Возможно, что программа и не сможет найти точное название, но предложит несколько похожих вариантов.
Давайте определим название шрифта в написании логотипа ассоциации по боям без правил M-1.
Мне пришлось искать название этого шрифта, когда меня попросили сделать подобную надпись на футболке. Для резки в плоттере нужно знать именно шрифт. Простая трассировка часто не дает ровных и четких краев.
Я обрежу слово Challenge и оставлю только логотип. Сохраню его, как изображение Jpeg. Теперь возвращаемся на вкладку WhatTheFont и с помощью кнопки «Обзор» загружаем на сервер нашу картинку. После загрузки жмем «Continue».
Сервис начинает анализировать наше изображение и разбивает его на элементы. Далее нужно подтвердить выбор программы или ввести правильное обозначение символов в нужные окошки, если программа ошиблась.
Теперь снова нажимаем «Continue» и видим результат — программа абсолютно точно определила название шрифта Sofachrome Italic.
Осталось скачать шрифт в интернете и установить на ваш компьютер. Все шрифты в вашем ПК находятся: Пуск — Панель управления — Шрифты.
Все шрифты в вашем ПК находятся: Пуск — Панель управления — Шрифты.
Повторюсь, что для более точного определения, ищите картинку наилучшего качества и разрешения. Цветной текст лучше перевести в черно-белый.
У сервиса MyFonts.com есть один серьезный недостаток — он не определяет русскоязычный текст. Но и здесь можно исхитрится. Ведь и в русском и английском языках есть похожие по написанию буквы -Т, Н, О, Х, Е и другие. Так вот, если в искомом слове, даже русском, будут подобные буквы — шрифт легко определится. Давайте проверим это на практике. Я наберу слово РАБОТА заведомо известным мне кириллическим шрифтом Bremen Black и проверю — определит ли его сервис WhatTheFont.
Как видите почти все буквы определились верно, за исключением русской Б.
Смотрю на конечный результат и вижу, что программа предложила несколько шрифтов и первый из них — Bremen Black.
Отличная работа! Главное избегать чисто русских букв Ц, Щ, Ы, Ф,Ч и тогда с определением даже кириллического шрифта у вас не возникнет проблем.
Ну вот и все на сегодня. Надеюсь с определением названий шрифтов у вас теперь будет полный порядок!
Всего вам доброго!
Понравилась статья? Не забудьте подписаться на новости, чтобы первыми узнавать о новых статьях и уроках сайта СублиМастер.
Статьи по теме:
Как разрезать картинку на равные части в Фотошопе
Рисуем китайские и японские иероглифы
Бесплатные картинки на футболку
Как сменить расширение файла в Windows7
Как найти шрифт не зная названия. Распознать шрифт по картинке онлайн
Здравствуйте, дорогие друзья. Как провели выходные, а точнее праздники? Надеюсь, что хорошо. Я лично замечательно их провел. Мы с женой с друзьями ездили в город Ярославль. Но об этом я хотел бы рассказать в следующий раз. А пока к вам у меня один вопрос: представьте, что вы увидели какой-то текст (на сайте или картинке) и он вам жутко понравился. Представили? Отлично.
И вот что тогда делать, если вам хочется использовать этот шрифт у себя, например для фотошопа, офисных документов (Word, PDF и т.д.) или же для своего сайта? Я вам покажу как определить шрифт текста на картинке или любом сайте, ну или по крайней мере найти очень похожий на него. Готовы? Тогда поехали!
Если вы увидели красивый текст на каком-либо изображении, то рекомендую вам один способ для определения.
Но самое главное — не скачивайте ничего отсюда. Лучше ищите проверенным способом, который я показывал здесь .
Но это я описал идеальный случай, когда темный шрифт находится на светлом фоне без лишних деталей. А вот если картинка более насыщенная и на ней больше деталей, то будет немного сложнее. Но все равно сервис постарается подобрать то, что считает похожим.
Текст на картинке (кириллические)
К сожалению, я пока еще не встречал сервисов, которые могут распознавать кириллические (русские) шрифты. Очень жаль. Попадалась одна программа font detect , но она ищет шрифты только в конкретных папках на вашем компьютере и на самом деле не сама по себе не очень.
Но есть общедоступный сайт, где люди выкладывают картинки с текстом, а знающие люди помогают определить, что это вообще. В итоге в большинстве случаев результат положительный.
Текст на веб-страницах
Если вы зашли на какой-либо сайт и вам понравился сам шрифт написания на сайте, то его очень легко можно определить с помощью расширения в браузере гугл хром. Посмотрим? Давайте!
В общем, благодаря таким нехитрым приемам, вы сможете найти такой шрифт, который вам нужен, или же найти хотя бы что-то близкое и похожее. В любом случае это очень ощутимая помощь и намного лучше, чем если вы будете искать всё в ручную. Правильно я говорю?
Единственное, сервисы эти не всемогущие и могут не найти вам что-либо даже похожее. И на это могут влиять разные факторы, например слишком много лишних объектов на картинке или плохо сканируемый и круто-обработанный (растянутый или со множеством эффектов) текст. Так что старайтесь искать более подходящие изображения.
Ну а я на этом сегодняшнюю статью завершаю. И я искренне надеюсь, что она вам пришлась по нраву. Обязательно подпишитесь на обновления моего блога, а также поделитесь статьей в социальных сетях. Кроме того рекомендую вам почитать и другие статьи. Уверен, что вы найдете что-нибудь полезное для себя. Увидимся. Пока-пока!
С уважением, Дмитрий Костин!
Иногда попадаешь на какой-то сайт и влюбляешься в дизайн с первого взгляда. Хорошие картинки, отличные текста, а главное – классные шрифты, которые так и хочется “одолжить” для собственных проектов. Но вот незадача-то, как понять что это за шрифт? Ведь на поиск визуально подобной типографии могут уйти часы. Я не раз попадал в подобные ситуации, и поэтому решил создать небольшую подборку бесплатных онлайн инструментов, которые помогают осуществлять поиск шрифта по картинке. Каждый из них имеет свои особенности и преимущества, так что давайте подберем то, что пригодится именно вам.
Итак, вам понравился шрифт. Узнать, что это за шрифт можно несколькими основными способами. Первый, наиболее традиционный, это конечно же спросить у разработчика дизайна, каким шрифтом он пользовался. Но само собой это создает ряд дополнительных действий, и далеко не факт, что этот человек с большим удовольствием сразу же раскрое все карты.
Узнать, что это за шрифт можно несколькими основными способами. Первый, наиболее традиционный, это конечно же спросить у разработчика дизайна, каким шрифтом он пользовался. Но само собой это создает ряд дополнительных действий, и далеко не факт, что этот человек с большим удовольствием сразу же раскрое все карты.
Второй, более рациональный метод, это использовать фотошоп, в котором есть функция поиск шрифта по картинке в разделе шрифтов. Преимущество этого метода в том, что этот шрифт может уже присутствовать среди скачанных или стандартных шрифтов. Но, увы и ах фотошоп есть не у всех пользователей, множество людей просто хотят использовать его в удобном текстовом редакторе. Именно поэтому третий вариант является наиболее выигрышным для любых пользователей.
Третий вариант – это поиск шрифта по картинке с помощью специальных сайтов, позволяющих определить шрифт путем загрузки изображения и его анализа. Поскольку таких онлайн инструментов на сегодняшний день масса, мы подобрали несколько бесплатных и удобных инструментов, позволяющих осуществить распознавание шрифта. Именно о них пойдет речь далее.
Именно о них пойдет речь далее.
WhatTheFont
WhatTheFont, разработанный одним из крупнейших поставщиков шрифтов, является специалистом по распознаванию шрифтов номер один. Вот как это работает: вы загружаете изображение, а онлайн инструмент находит самый похожий шрифт в базе данных. Это самый простой и быстрый способ определить шрифт онлайн.
Matcherator
Matcherator это идеальный инструмент для распознавания шрифтов с точки зрения простоты использования. Более того, на сайте есть удобная функция drag and drop. Это значит, что вы можете поместить изображение шрифта, просто перетащив картинку на сайт с помощью мышки, а затем программа запустится и найдет то, что нужно! С помощью этого инструмента вы сможете распознать всевозможные шрифты (с засечками и без), и все это бесплатно.
Identifont
С инструментом Identifont распознавание шрифтов выглядит несколько иначе. Вы можете распознавать все типы шрифтов, но сначала вам нужно ответить на ряд вопросов о наиболее важных для вас элементах шрифты (высота, изгибы, засечки). После нескольких вопросов вы получите список возможных шрифтов, соответствующих указанным ответам.
После нескольких вопросов вы получите список возможных шрифтов, соответствующих указанным ответам.
В левой колонке на каждом этапе отображается список вопросов, на которые вы уже ответили. Вы всегда можете нажать на вопрос, чтобы проверить параметры и, возможно, изменить свой ответ. Если вы не уверены, вы можете нажать «Не уверен», чтобы пропустить этот вопрос. Таким образом, поиск шрифта по картинке может быть довольно забавным!
WhatFontIs
Сервис WhatFontIs также может быть полезен, чтоб не только определить шрифт, но и найти бесплатную его альтернативу. У инструмента есть отличная функция, с помощью которой вы можете установить распознавание и фильтровать выдачу ориентируясь исключительно на бесплатные шрифты. Таким образом, хоть этот инструмент и не может обнаружить все шрифты, вы можете найти максимально похожее бесплатное решение и сэкономить.
Fount
Этот инструмент-расширение можно прикрепить в меню браузера, и это довольно удобно, если вы дизайнер и часто занимаетесь работой со шрифтами. Fount не только бесплатно покажет вам, какой шрифт использовался, но и укажет его ключевые характеристики. Он также определяет размер шрифта, вес и стиль. Неплохо для бесплатного онлайн инструмента, не так ли?
Fount не только бесплатно покажет вам, какой шрифт использовался, но и укажет его ключевые характеристики. Он также определяет размер шрифта, вес и стиль. Неплохо для бесплатного онлайн инструмента, не так ли?
Вот как это работает:
- Выберите кнопку «Fount».
- Перейдите на любой сайт и нажмите на закладку Fount.
- Нажмите на шрифт, который вы хотите идентифицировать.
- Та дам! Все отображается. Быстро, легко и бесплатно.
- Чтобы отключить Fount, нажмите на закладку еще раз.
Fount совместим с Safari, Chrome и Firefox.
By-Sight
By-Sight может распознать совершенно любой шрифт, но с ним придется немного повозиться. Ответьте на вопросы о свойствах для определения шрифта. Только после этого вы получите список шрифтов, которые наилучшим образом соответствуют описанию, которое вы предоставили.
Единственный существенный недостаток: By-Sight в настоящее время доступен только на английском языке.
Fontshop
Fontshop и использует те же принципы, что и By-Sight. Да, это займет некоторое время, но вы узнаете многое о распознавании текста. В целом, я действительно впечатлен Fontshop и могу тепло порекомендовать его всем пользователям.
Bowfin Printworks
Этот инструмент может быстро и легко идентифицировать шрифты. На основе элементов, которые лучше подходят для вашего шрифта, инструмент предлагает список возможностей. И тогда вам нужно немного поработать и выбрать особые характеристики шрифта из предложенных. Это мелочи, которые важны для распознавания текста. Так что не стоит пренебрегать процессом и лучше потратить несколько минут на отметки.
Подводим итоги
Иногда лучший способ найти правильный шрифт – это поискать красивые примеры и подборки шрифтов в интернете. А если уж какая-то картинка с надписью никак не выходит у вас из головы – то просто воспользуйтесь онлайн инструментами и выудите заветный шрифт.
Бывает, что в сайте нравится всё: верстка, структура, используемые шрифты. Если с версткой и структурой разобраться можно достаточно быстро, то вопрос, как узнать шрифт на сайте, сначала может заставить серьезно задуматься. Придуманы миллионы наборов, определить один конкретный без специальных инструментов не получится.
Если с версткой и структурой разобраться можно достаточно быстро, то вопрос, как узнать шрифт на сайте, сначала может заставить серьезно задуматься. Придуманы миллионы наборов, определить один конкретный без специальных инструментов не получится.
Исходный код страницы
Самый простой способ – исследовать код страницы. Глубокие познания в HTML и CSS для выполнения этой задачи не понадобятся, нужно лишь найти свойства «font-family ». Рассмотрим на примере Google Chrome:
Откройте страницу, на которой используется понравившийся шрифт. Щелкните правой кнопкой по тексту. Выберите пункт «Просмотреть код ».
Справа появится консоль с инструментами разработчика. Найдите в ней пункт «font family ».
На некоторых сайтах название шрифта сразу бросается в глаза, на других страницах нужно немного пролистать код. В любом случае, ответ на вопрос, как узнать шрифт на сайте, найден.
Кстати, в других браузерах операция выполняется аналогично.
Например, в Mozilla Firefox нужно щелкнуть по тексту правой кнопкой и выбрать пункт «Исследовать элемент».
Искомые данные отобразятся в окне справа, свойство называется также «font family ».
Сервисы и расширения
Если вы не хотите пользоваться инструментами разработчиков и выискивать название в коде страницы, воспользуйтесь сервисами или расширениями для определения шрифта.
Зайдите на сайт fount.artequalswork.com . Там есть большая кнопка «Fount», которую нужно схватить и перетащить на панель закладок.
Важно! Чтобы отобразить панель закладок в Chrome, нажмите сочетание Ctrl+Shift+B .
Откройте страницу с понравившимся шрифтом. Нажмите на Fount на панели закладок. Курсор превратится в крестик. Наведите его на шрифт и щелкните левой кнопкой. Результат появится в правом верхнем углу.
В Mozilla Firefox, Opera и других браузерах Fount тоже работает без проблем. Если этот сервис вам не нравится, или вы не хотите пользоваться панелью закладок, то используйте одно из расширений для определения шрифта.
Если этот сервис вам не нравится, или вы не хотите пользоваться панелью закладок, то используйте одно из расширений для определения шрифта.
Fontface Ninja для Safari и Chrome.
Type Sample для Chrome.
WhatFont для Chrome, Firefox, Яндекс.Браузера.
Typ.io для Chrome.
Работают все перечисленные расширения по одному алгоритму: нужно нажать на иконку дополнения, а затем навести курсор на шрифт. Информация появится во всплывающем окне.
Любой дизайнер сталкивается с проблемой выбора подходящего шрифта. Иногда необходимо найти шрифт по картинке, определить шрифт по образцу. Особенно это актуально для веб-разработчиков при подборе шрифтов для будущего сайта. В этом случае на помощь приходят специальные сервисы, о которых будет подробно рассказано в этой статье.
Итак, проведем эксперимент. Для этого я написала в фотошопе тест с помощью выбранного шрифта и буду определять в различных сервисах, какой шрифт я использовала. Таким образом, определю, какой сервис лучший.
Вы можете вместе со мной пройтись по сервисам, а для тестирования использовать мою картинку. Возможно, что вы придете к другим выводам.
Вот эта надпись:
Первый сервис, с помощью которого мы будет определять шрифт –
Нажмите на кнопку “Browse” для выбора картинки с текстом. Далее вам предстоит выбрать один пункт и даух:
The background color is lighter than the characters color – означает, что цвет фона светлее цвета букв и символов,
The background color is dark, please invert colors – светлый текст на темном фоне.
Теперь нажмите на кнопку “Continue” для продолжения.
В новом окне вам предстоит идентифицировать буквы – введите каждую букву в соответствующую для нее поле.
Снова кнопка “Continue” и перед нами список наиболее похожих шрифтов. Кстати, сервис правильно определил шрифт. Первый вариант – правильный.
Оценка сервиса – 5 баллов.
Здесь вам тоже нужно загрузить картинку с текстом на сервис или вставить прямую ссылку на изображение. На рисунке-схеме показано,какая должны быть картинка для правильной работы сервиса. Буквы и символы должны быть четкими, не должны сливаться, размер шрифта не менее 100 пикселей и текст должен быть выровнен по горизонтальной линии.
На рисунке-схеме показано,какая должны быть картинка для правильной работы сервиса. Буквы и символы должны быть четкими, не должны сливаться, размер шрифта не менее 100 пикселей и текст должен быть выровнен по горизонтальной линии.
После выбора картинки с текстом нажмите “Continue”. Приятно, что сервис частично сам идентифицирует символы и лишь сомнительные вам придется ввести вручную.
И этот сервис отлично справился с заданием, правильно угадав шрифт. Единственный недостаток сайта What The Font это меньшее количество шрифтов по сравнению с WhatFontIs.
Оценка сервиса – 5 баллов.
Это были сервисы, которые определяют шрифт по картинке. Однако, есть сайты, где работает поиск шрифта по отдельным отличительным элементам.
Если вы знаете точно, как выглядит шрифт, если у вас есть образцы букв, то вы можете выполнить небольшой тест по внешнему виду шрифта и найти его название.
Примеры вопросов, на которые вам предстоит ответить:
Есть ли у шрифта засечки,
название: просто введите название шрифта или его часть,
похожие шрифты – введите название похожих шрифтов, на тот который вы ищите,
дизайнер шрифта. Если известен дизайнер, или издетель шрифта, то вы можете включить его в поиск.
Если известен дизайнер, или издетель шрифта, то вы можете включить его в поиск.
Примечание: сервис англоязычный, но даже без знания языка в нем легко разобраться, так как вопросы подкреплены рисунками с обозначениями.
Мне не удалось с помощью этого сервиса найти нужный шрифт. Тест на пройден.
4. Font Finder Firefox Add-On – дополнения для Firefox, которое определяет какой шрифт используется на сайте. Просто выделите слово на сайте, и дополнение определит шрифт и стиль CSS.
Ссылка на дополнение https://addons.mozilla.org/en-US/firefox/addon/font-finder/
Сервис, который основан на вашем представлении о том, как выглядит шрифт, вам нужно провести детальный анализ букв и их элементов.
С помощью данного сервиса также не удалось определить шрифт.
Надеюсь, что теперь найти нужный шрифт, узнать его название не будет для вас проблемой.
Предположим, вам понравился конкретный шрифт, но вы не знаете, как его идентифицировать. На самом деле, методик для определения шрифтов предостаточно.
Наиболее простая – взгляните на исходный код той страницы, которая «приглянулась». Безусловно, для нахождения нужного кода среди множества других, нужно хоть немного разбираться в HTML-кодах.
Предлагаю воспользоваться редактором текстов Microsoft Word пакета Office. Для этого сохраните конкретную веб-страницу, чтобы открыть ее потом в редакторе. Шрифт определится таким, каким он есть в оригинале.
Еще проще воспользоваться сервисом Whatfont . Для этого перетащите кнопку в закладки вашего браузера. Щелкните на вкладке того шрифта, который интересен, предварительно наведя курсор на нем. По каждому шрифту предусмотрена подсказка в виде краткой информации (при вызове контекстного меню можно получить более развернутую информацию).
В арсенале помощников имеются плагины под различные браузеры, определяющие шрифт на открытых интернет-страницах. Для браузера Google Chrome – это плагин Csscan , а под Mozilla FireFox – Firebug . Все, что нужно, так это скачать необходимый плагин для своего браузера.
Что делать, если нельзя запросто определить шрифт, например, с картинки? Выдернуть его оттуда весьма затруднительно, но можно. Существуют сервисы, позволяющие определять шрифты на логотипах и картинках. Например, такой сервис, как WhatTheFont дает возможность загружать изображения со шрифтом, а в результате обработки будет выведен шрифт, наиболее похожий на исходный с картинки. Точнее, – целый перечень шрифтов на выбор.
Кстати, подборку шрифтов могут обеспечить сайты Identifont, ITC Fonts и Fonts.com. Это целая система целенаправленного подбора шрифтов онлайн, Единственный минус таких ресурсов состоит в том, что они англоязычные. Однако, если поднапрячься, то можно разобраться во всем.
Приступим к утилитам (десктопному софту)… FontMatch является настольным приложением с функцией загрузки изображений и может выдавать наиболее подходящий шрифт, а в случае отсутствия требуемого, выводит любой другой. Постоянная работа с этой программой потребует от вас большой подборки шрифтов.
И, наконец, программка Kleptomania предоставляет возможность копирования текста из окна, которое, по умолчанию, не поддерживает этой функции. В качестве бонуса софта появляется возможность установления шрифта, которым написан текст. Главными достоинствами подобной программы считается скорость работы и отсутствие оплаты.
Вышеперечисленные основные способы позволяют идентифицировать практически любой шрифт на веб-сайте.
Русский шрифт в Канва и работа с текстами: форматирование и другое
Работа с текстом в Canva – один из самых частых вопросов, которые мне задают. И чаще всего проблемы возникают с использованием кириллицы, то есть русских шрифтов в Canva. Ну что ж, будем разбираться и с этим. Напомню, что в текст в графическом редакторе – это такой же слой, как и все другие. И многие инструменты те же самые, что и при работе с картинками. Но есть несколько, которые относятся только к текстам. Давайте по порядку, с самых азов.
Как добавить текст в Canva в ваш макет
Перейдите в левом меню во вкладку «Текст». Далее два варианта добавления текста:
- использовать бесплатные шаблонные решения сочетания шрифтов;
- выбирать самостоятельно, какой шрифт использовать, как его соотносить с другими и т.д.
Каждый из способов по-своему хорош, но для русскоязычных макетов, где используется кириллица, удобнее будет второй вариант.
Встроенные шаблоны текста в Канве
Для использования встроенных шаблонов дизайнерского оформления текста просто выберите понравившийся и кликните по нему.
Текст окажется на вашем макете. Вам остается лишь поставить его в нужное место, перетащив мышкой, и заменить шаблонный текст на свой собственный. Для изменения размеров растягивайте текстовый блок за маркеры.
В чем подвох данного способа?
- Чаще всего красота оформления может «сломаться», если длина ваших слов будет отличаться от длины шаблонных.
- Другой, более серьезный минус всплывает при использовании кириллицы. Не все шрифты под нее адаптированы и при замене английского текста на русский многие из них заменяются обычными Arial или им подобными. То есть ни красоты, ни сочетания с другими. Как на картинке ниже — русский текст не прихватил с собой красивое начертание из шаблона, увы.
Поэтому я советую вставлять текст «с нуля». То есть сразу создать свой собственный шаблон, выбрав шрифты, и его в дальнейшем использовать.
Вставка текста без шаблонов Канвы
Кликните команду «Заголовок» все в той же вкладке «Текст» и заготовка нового текста окажется на вашем шаблоне.
Выглядит при вставке всегда одинаково, как на рисунке ниже.
Чтобы изменить текст, можно в начале растянуть его за маркеры, чтобы дать место для слова целиком, затем перетащить мышкой в нужное место и тогда уже начать работать.
Русские шрифты в Canva
Вопрос столь важный, что я решила его выделить в отдельный блок. В Canva шрифт кириллица выделен в общем списке отдельно в самом начале. Кликните по кнопке выбора шрифтов и первая часть списка – именно кириллица, если, конечно, вы указали при регистрации русский язык.
На данный момент красивых кириллических шрифтов достаточно, чтобы оформить макет красиво. Вот несколько примеров разного начертания. Текст и рядом название шрифта. Я думаю, есть, с чем работать!
И еще несколько картинок, на которых название шрифта и пример его отображения в тексте. Я выбрала наиболее забавные, не стандартные.
Если ваша Canva не поддерживает кириллицу, то проверьте в настройках, какой выбран язык при установке.
Как добавить шрифты в Canva
Если вам не хватает тех шрифтов, которые уже есть в Канве, то переходите на платную версию и вам станет доступна возможность добавить свои собственные шрифты. В том числе и русские шрифты для canva com. Моя задача – показать возможности бесплатного использования графического редактора Канва, коих великое множество.
Изменение размера текста в Канва
После того, как вы набрали с клавиатуры свой текст, его нужно отформатировать. Выберите подходящий шрифт, размер и цвет в верхнем меню. Там есть еще кнопки для «жирного» текста и курсива.
Для удобства, если текст не вписался в одну строку, растяните маркеры от края до края макета. Или же, наоборот, ограничьте место под текст, если того требует ваш макет, сдвигая маркеры.
Перетаскивается текст в нужное место как обычные картинки. Подвигайте над текстом мышкой, поймайте тот момент, когда курсор станет крестообразным, и смело тащите.
Выравнивание текста в Канве и использование заглавных букв
Текст относительно краевых маркеров можно устанавливать с отбивкой вправо, влево, посередине. В том же верхнем меню есть значок в виде буквы «А», при нажатии на который все буквы текста станут заглавными. И кнопка для оформления списка.
Интервалы в тексте межбуквенный и между строк
Отличный инструмент, который облегчает работу дизайнерам при подгонке всех элементов макета, это установка нужных интервалов между буквами и между строками текста. Уменьшение межбуквенного интервала позволяет вписать длинный текст в меньшее пространство.
Посмотрите на примере, как это может выглядеть. Я не меняла шрифт, только интервалы между букв и строк.
Данный инструмент расположен в верхнем меню и так и называется «Интервалы». Двигайте бегунки и выбирайте нужные вам размеры пробелов и разрывов между строк.
Как сблизить строчки текста между собой
Поятните в указанном выше инструменте за бегунок «Высота строки» и увидите, как меняется расстояние между строчек, делая ваш макет более красивым и профессиональным.
Копирование, прозрачность, перенос текста в Канве на слой ниже
Все данные команды работают абсолютно также, как и с графическими объектами (картинками, фото, рисунками и т.д). Все кнопки расположены в верхнем меню, которое открывается при выделении текста. Не сложно разобраться. Вы можете располагать текст на картинке, под картинкой, делать его полупрозрачным, устанавливать на него ссылку и т.д. Если есть затруднения, то вернитесь к уроку Canva #3 про инструменты работы с фото.
Удалить текст, как и любой другой слой, можно нажатием значка корзины. Он самый крайний справа в верхней панели инструментов, не ошибетесь.
Почему в Canva не меняется шрифт
Еще один больной вопрос для многих. Чаще всего три варианта развития событий. То есть три причины, с которыми столкнулась я лично и обе легко решаемы.
- Если хотите изменить шрифт, то сначала кликните мышкой в свободном пространстве макета, а уж потом на текст, который хотите изменить. По каким-то своим алгоритмам работы Канва без такого перехода с одного элемента на другой иногда не хочет менять цвет отдельных слов или даже размер и начертание всего текста.
- Удостоверьтесь, что вы выделили именно тот текст, который хотите менять. Иногда верхний слой перекрывает текст или вы случайно «зацепили» мышкой другой элемент. Будьте аккуратны.
- Иногда происходит внутренний сбой в самом редакторе. Перегрузите страницу кнопкой с клавиатуры F5 Дополнительно можно выйти полностью из редактора и зайти снова. Обычно все последние изменения сохраняются, вы ничего не теряете. Очень редко, но все же бывает так, что проблема не на вашей стороне, а на сервере редактора какие-то сбои. Просто надо переждать какое-то время (иногда и сутки) и все наладится.
Как сделать подложку под текст в канве
Допустим, что у вас готов фон (открытка, презентация, обложка для видео и др), есть заголовок. Но, к сожалению, на многоцветном фоне он не виден. Исправляем ситуацию с помощью подложки под текст.
Вариант 1. Как в Canva сделать фон текста однотонным
Зайдите в левой панели во вкладку «Элементы», далее «Фигуры» и выбрать квадрат. После вставки потяните за маркеры и измените размер и форму квадрата на прямоугольник , если этого требует ваш дизайн.
Цвет подложки меняется во вкладке в верхней панели.
Вариант 2. Фотография в качестве фона
Вставить фото, изменить размер, обрезать, если нужно. Разместить под текстовым слоем.
Минус такого способа — текст может потеряться.
Вариант 3. Фигурный фон под текстом
Используйте из вкладки Элементы-Рамка любую фигурный элемент. Вставьте в него ваше фото, любую картинку, которая подготовлена для фона.
Вариант 4. Градиент в качестве подложки под текст
Отлично смотрится градиентная заливка фигуры под текстом.
Можно использовать как Рамки, так и Сетки. Рамка может быть фигурной, а сетка только прямоугольной. И не все рамки могут менять размер именно так, как хочется. Но принцип действий один и тот же.
Для поиска градиентной картинки во вкладке Фото задайте в поиске «градиент«. И перетащите выбранный градиент на рамку (или на сетку, если используете ее).
Если данный слой оказался над текстом, то перенесите его ниже. Вы получите текст на фигурном фоне.
Вариант 5. Видео в качестве фона для текста.
Наиболее интересный вариант, который используют редко из-за незнания того, как это сделано. Хорошо работает такой фон, когда на картинке есть компьютер или мобильник.
Пример такого графического решения на картинке слева.
Если используете такие картинки на сайте, то помните, что их «вес» значительно выше, чем у простых.
Как это сделано?
Во вкладке Элементы-Рамки выбирайте мобильник или компьютер. В общем-то подойдут любые другие рамки, но именно эти варианты смотрятся более эффектно.
В поле для вставки перетащите мышкой ваше видео или видео из галереи Канвы. Растяните, сдвиньте, если потребуется. Можно даже обрезать видео (команда «Сократ.» в верхней панели)
Сохраните в нужном формате: *gif или *mp4.
Более подробно о работе с видео в программе Canva читайте в статье «Как сделать видео в Канве для соцсетей».
Советы по работе с текстами
- Если вы хотите использовать для разных слов разные шрифты и размеры, то вам нужно их делать отдельными блоками (слоями). Далее накладывать их друг на друга так, чтобы слова оказались в нужных местах. Шрифт (начертание) меняется сразу у всех слов в блоке.
- Цвет отдельных слов можно менять и в одном блоке, просто выделив нужное слово, заменить цвет в верхнем меню.
- Не используйте более двух разных шрифтов в одном макете – это нарушит гармонию, будет выглядеть не очень аккуратно. Хотя в некоторых случаях это как раз и требуется! Кстати, разный размер считается уже другим шрифтом.
Успешного вам использования полученных знаний. А я напомню, какие еще материалы по графическому редактору Канва вы можете посмотреть на моем сайте.
Еще информация по теме:
Делаем красивый шрифт в Инстаграм: 20+ приложений
Чтобы обратить на себя внимание, блогерам Instagram нужно придумывать интересный текст, делать качественные фото и постить завораживающие сториз. Но есть ещё один способ привлечь внимание подписчиков и выделиться среди других блогеров. Иногда достаточно изменить шрифт в Инстаграме, и страница будет бросаться в глаза.
Например, вы можете сделать красивое оформление шапки профиля или, как вариант, написать необычными буквами в истории или постах. В статье ниже поговорим как это сделать на смартфонах или компьютерах.
Как поменять шрифт в Instagram на другой
Инстаграм системно смену шрифтов не предусматривает, но это легко сделать при помощи:
- приложений;
- веб-сайтов;
- юникода — специальных символов, уже добавленных во все операционные системы.
Рассмотрим подробнее все варианты.
Веб-сайты для смены шрифтов Инстаграме
Для тех, кто не хочет скачивать и инсталлировать программы на свой телефон, можно менять текст онлайн. Достаточно скопировать нужные цифры и буквы на сайт, а затем вставить в Инстаграм. Платформы отличаются большим выбором стилей: готический, рукописный, печатный, модный, каллиграфический и другие. Просто выделяйте ссылку, копируйте её и открывайте в новом окне. Вот список онлайн-сервисов:
- megacooltext.com — самый навороченный из всех генераторов. Делает разные варианты красивых шрифтов для Инстаграма, предлагает свои. Единственный минус — иногда может предложить не то, чего вы ждёте
- textgenerator.ru — просто выбираем подходящий шрифт, вставляем в него свой текст и, вуаля, система все перепечатывает буквально за секунды;
- lingojam.com/FontsForInstagram — здесь наоборот, мы вводим текст, а система автоматически меняет его на автоматически подобранные шрифты. Удобно, но не очень;
- textygram.ru — много классных вариантов, но работает только с английским языком;
- qaz.wtf — явно сделанный программистами сайт, в котором буквы меняются через строку. Зато удобно — показаны названия разных эффектов, вот только надо ли? 🙂
Хотите узнать больше о Инстаграм? У меня есть подборка статей и курсов. Вот они:
Как меняют шрифт при помощи UNICODE
Юникод — это способ кодирования, при помощи которого можно написать знаки всех языков мира и применить иконки, вроде таких стрелочек ← → и кружочков •. Немного усложнённый вариант, но зато можно подобрать именно то, что хочется. Есть небольшой недочёт – копируется каждая буква отдельно по очереди. Нужно найти в таблице необходимый символ, скопировать его и вставить в какой-нибудь текстовый редактор.
Таблица символов Unicode
Вот как можно вызвать таблицу символов для Windows и для MacOS.
Способы для Windows
1) Быстрый — нажимаем клавишу Windows или выбираем меню Пуск, начинаем набирать текст «Симв» или «Таблица симв», а система уже подскажет подходящее приложение.
2) Надёжный — Пуск → Программы → Стандартные → Служебные → Таблица символов.
Способы для MacOS
Выбираем место, куда будем добавлять специальный символ — текстовый документ, поле ввода в Whatsapp или Телеграм или любое другое место. Ведём мышку к верхнему окну, нажимаем Правка → Специальные символы.
Дальше просто копируем и вставляем нужные символы — это просто 🙂
Еще больше полезных лайфхаков и приемов для работы с аккаунтом Инстаграм, можно посмотреть в бесплатном вебинаре.
Бесплатный вебинар 7 шагов к продающему профилю в ИнстаграмПродолжаем заниматься продвижением бизнеса в Instagram. Сегодня особенно уделим внимание профилю и фишкам, которые помогут сделать его продающим.В прямом эфире поговорим обсудим: — выбор продукта; — цели продвижения; — портрет целевой аудитории; — изучаем конкурентов; — создание УТП; — оформление аккаунта; — идеи для постов: контент-план.
Юлия Магась PR-директор платформы по работе с блогерами EPICSTARS
Приложения и программы смены шрифта в Инсте
Если вам нужно не просто сделать красивые шрифты в профиле, а еще и добавить их на изображения вашего аккаунта, то можно воспользоваться этими приложениями. Это просто — скачиваем, обрабатываем фотографии и пользуемся приложенными.
Программы на платформе Android в Play Market:
- Cool Fonts for Instagram Bio — отличается простым и удобным интерфейсом, а также возможностью сразу писать выбранными шрифтами. Поддерживает различные стили: от печатных до каллиграфических. Также на выбор большой выбор эмодзи и смайликов.
- Font for Instagram — много разных любопытный смайликов и шрифтов.
- Font for Instagram-Beauty Font Style — при помощи него можно не только менять стили написания букв, но и сделать надпись цветной. Есть функция предварительного просмотра, что облегчает подбор.
- Typography Master — позволяет редактировать не только текст, но и фото. Содержит большую коллекцию модных шрифтов: рукописные, готические, кириллица, латиница.
Typography Master — программа для смены шрифтов в Инсте
Программы по изменению шрифтов в Instagram для эппловской iOS, которые доступны в AppStore:
- Font Candy— отличается небольшим выбором, но это компенсируется красивым художественным оформлением. Текст можно менять, смешивая, наклоняя или вырезая шрифты, а еще размещая символы на фоне изображения.
Font Candy — программа для смены шрифтов в Инсте
- Better Font — популярное приложение среди поклонников iPhone. Оно распространяется бесплатно и не содержит рекламы. Но, чтобы воспользоваться дополнительной библиотекой, нужно немного заплатить.
- Symbolizer Fonts — позволяет интегрировать шрифты на своё устройство и сразу публиковать красивые надписи или тексты в соцсети.
- Cool Fonts — работает как и предыдущее приложение. Позволяет написать курсивом, жирным, сделать подчёркнутый текст или зачёркнутые буквы.
- Typorama — приложение с простым интерфейсом и большим количеством прикольных функций. Имеются стоковые изображения и коллекции цитат, которые подходят к этим изображениям. Самому нужно выбрать тематику картинки и соответствующий текст. Есть возможность использовать свое фото. Сервис подходит всем, кто любит постить картинки с мотивашками.
Приложение Typorama автоматически создаёт сложный текстовый макет
- Fonts for Instagram — позволяет набирать текст прямо в приложении, а оттуда копировать и вставлять в Инстаграм. Здесь очень большая коллекция разнообразных шрифтов, так что выбрать есть из чего.
- Шрифты & текст смайликов for Инстаграм — широкий ассортимент оригинальных вариантов для написания букв, а также смайликов. Нужно подобрать понравившийся стиль и набрать текст, дополнив его смайликами по необходимости.
- Stylish Text — еще одна довольно популярная прога для выбора стиля написания букв латиницей.
Среди приложений, представленных и для Android, и для iOS:
- Canva — отличается широким ассортиментом стилей написания текста на любой вкус. Их можно увеличивать/уменьшать, изменять угол наклона, цветовую гамму, форму и месторасположение.
Canva
Онлайн — редактор Canva
- Word Swag — содержит массу шаблонов, изображений, фонов и шрифтов. Позволяет изменять величину и наклон символов, использовать сразу несколько стилей текста и делать его цветным .
Word Swag для iOS и Android с большим количеством функций
- Phonto — программа, радующая широким выбором стикеров и шрифтов. Если использовать трафаретные символы, то можно добиться эффекта аппликации, сделать эффектные подписи. Имеется расширенная платная версия.
Phonto — удобное приложение с большим ассортиментом стикеров и шрифтов
Красивые оригинальные шрифты — это не только способ украсить и выделить профиль в Instagram, но и возможность более быстрого продвижения блога. Только учтите, что слишком много смайликов и разнообразных шрифтов могут оттолкнуть подписчиков.
Поделитесь материалом в соцсетях — обсудите его с друзьями и коллегами!
8 лучших российских приложений для распознавания текста для PDF или изображений (онлайн)
Надежное решение для российского OCR
Иногда нам может потребоваться OCR на русском языке из PDF или изображения, когда мы изучаем русский язык или выполняем некоторую работу, связанную с русским языком. В этом случае мы должны сделать русский PDF-файл или изображение доступным для редактирования и копирования с помощью сторонних приложений. В этой статье мы познакомим вас с мощным российским программным обеспечением OCR и лучшими онлайн-сайтами OCR.
На случай, если вы торопитесь, вот список, который мы составляем
Краткое описание
Что такое русское OCR?
Оптическое распознавание символов (OCR) — это технологический процесс, который преобразует PDF-файл или изображение в текст, который можно редактировать или искать.
Русский, как один из самых популярных языков в мире, широко используется людьми как в учебе, так и на работе. Таким образом, распознавание текста на русском языке действительно является важным процессом, который извлекает русский текст из PDF или изображения, чтобы его можно было редактировать, форматировать, искать или переводить. С его помощью мы можем значительно сэкономить время и повысить эффективность работы.
Лучшие программы, поддерживающие распознавание текста на русском языке (№1 — наш любимый)
Что касается функции распознавания текста, мы выбрали несколько приложений, которые настоятельно рекомендуются пользователями.Среди всех следующих приложений, которые мы протестировали, явным победителем является Enolsoft PDF Converter с OCR для Mac.
# 1 Enolsoft PDF Converter с OCR
Enolsoft PDF Converter with OCR — это надежная программа для распознавания текста на русском языке, поскольку она позволяет пользователям решать их проблемы распознавания текста в PDF-файлах или изображениях. Все операции легко выполняются с помощью удобного интерфейса. Это программное обеспечение также очень хорошо работает при преобразовании русского PDF-файла или изображения в Word, Excel, PPT, Keynote, Pages, HTML, EPUB, Text, Rtfd, Images и т. Д.
Кроме того, Enolsoft поддерживает зашифрованный файл PDF. Если в PDF есть пароль доступа и открытый пароль, он может удалить пароль доступа автоматически, и вам нужно только ввести правильный открытый пароль.
Скачать бесплатно
Причина, по которой он выделяется среди конкурентов, заключается в некоторых характеристиках, которыми он обладает
- Исходные, отсканированные, зашифрованные PDF-файлы или изображения
- Поддержка распознает 27-100 языков: корейский, английский, немецкий, польский, итальянский, русский и т. Д.
- Высокоточные результаты распознавания текста
- Пакетная обработка PDF-файлов Извлечь таблицу, текст
- Вывод 16 форматов: Word, Excel, Keynote, ePub, Image и т. Д.
- Сохранить исходный макет
Давайте посмотрим, как он выполняет распознавание текста на русском языке в PDF-файлах или изображениях.
- Загрузите и установите Enolsoft PDF Converter с OCR на свой Mac.
Скачать бесплатно - Перетащите ваши русские файлы на страницу или добавьте их, нажав кнопку + .
- Подготовка к распознаванию текста на русском языке. Во-первых, вы должны убедиться, что OCR включено, затем выбрать язык файла как русский и выбрать диапазон страниц и вывод, который вам нужен как Word.
- Start to Covert, а затем вы можете сохранить его в соответствующую папку.
# 2 PDFelement
Наш второй выбор — PDFelement, еще одна программа распознавания текста, которая поддерживает распознавание текста на русском языке. Он предлагает простой способ создавать, редактировать, конвертировать и подписывать PDF-документы в Windows и Mac. Преобразование PDFelement для Mac отлично сохраняет макет.
Как распознать русский PDF с помощью PDFelement?
- Введите файл.
Откройте отсканированный PDF-файл или изображение, затем перейдите на вкладку « Convert » и нажмите кнопку « OCR ». - Загрузить компонент OCR.
Вы еще не установили компонент OCR, появится всплывающее окно. Нажмите «Нажмите для загрузки» , чтобы начать процесс загрузки. - Выберите формат и язык.
Когда процесс загрузки завершится, выберите « Редактируемый текст » в новом всплывающем окне и нажмите « Изменить язык », чтобы выбрать русский язык в качестве языка. - Конверт.
Выберите « OK », и отсканированный PDF-файл будет преобразован в отредактированный PDF-файл за несколько секунд.
# 3 Adobe Acrobat
Adobe Acrobat — оригинальная стандартная программа для создания, редактирования и просмотра файлов PDF. По сравнению с другими приложениями, оно более распространено, поскольку менее академично и более ориентировано на бизнес. Он доступен как для Mac, так и для Windows.
Как распознать русский PDF или изображение с помощью Adobe Acrobat?
- Загрузите и установите Adobe Acrobat.
- Откройте отсканированный файл PDF в Acrobat для Mac или ПК.
- Перейдите на вкладку «Инструменты» и выберите « Улучшить сканирование ».
- Перейдите в раздел «Распознать текст», выберите « В этом файле », затем выберите в качестве языка файла русский. Запустите русское распознавание текста, нажав « Распознать текст ».
Советы. Чтобы получить точные результаты распознавания текста, вы можете вернуться в раздел «Распознать текст», а затем выбрать «Исправить распознанный текст», чтобы изменить файл.
# 4 Perfect OCR
Perfect OCR — это очень точное приложение для распознавания текста на iPhone и высококачественный сканер документов. Функция «Электронная почта себе» позволяет отправлять документы на заранее определенный адрес или даже загружать их в онлайн-хранилище одним касанием.
Прямо как Evernote. Также нет абонентской платы и нет доступа к Интернету для сканирования документов или запуска OCR.
Как использовать его для распознавания текста на русском языке на iPhone?
- Загрузите и установите приложение в App Store.
- Откройте PDF-файл или изображение, снятое с вашего iPhone.
- Отрегулируйте диапазон по своему усмотрению, а затем нажмите « Next », чтобы выполнить распознавание текста на русском языке.
- Выберите способ сохранения.
Список российского программного обеспечения для оптического распознавания символов
А как насчет онлайн-распознавания текста на русском языке в Интернете?
Иногда люди с большей вероятностью используют OCR на русском языке в Интернете, потому что большинство веб-сайтов бесплатные и удобные. Но вы должны знать о недостатках программного обеспечения для онлайн-распознавания текста на русском языке:
- Менее безопасный
- Без пакетной конверсии
- Низкое качество печати
Если вы ищете какой-то веб-сайт, мы можем найти, что i2OCR , convertio , ocrconvert и OCR.space находятся в топе Google. Теперь мы посмотрим, заслуживают ли эти бесплатные онлайн-приложения для распознавания текста на русском языке нашего внимания.
i2OCRВеб-сайт: http://www.i2ocr.com/
Плюсов:
- Поддержка более 100 языков распознавания
- Неограниченная загрузка
- Нет регистрации
Минусы:
- Плохое качество
- Долго ждать результата
Шаги по распознаванию текста на русском языке
- Выберите русский язык вывода.
- Выберите файл из папки или URL-адреса.
- Получить верификацию reCAPTCHA.
- « Извлечь текст «.
Веб-сайт: https://ocr.space/
Плюсов:
- Поддержка 20+ языков
- Бесплатное использование
- Нет хранилища данных
Минусы:
- Обрабатывать только печатные документы
- Ограничение страницы и размера (<5 МБ)
Шаги по распознаванию текста на русском языке
- Выберите файл или вставьте URL-адрес для загрузки PDF-файла или изображения.
- Выбрать язык как русский.
- При необходимости , настройте следующие параметры.
- « Запустить OCR «.
Веб-сайт: https://www.ocrconvert.com/
Плюсов:
- Нет ограничений на количество преобразований
- Поддерживает изображения с низким разрешением
- Не ждать
Минусы:
- Только один выходной формат как « txt »
- Ограничение размера (<5 МБ)
Шаги по распознаванию текста на русском языке
- Выберите «Файл» для загрузки в формате PDF или «Изображение».
- Выбрать язык как русский.
- Выбрать вывод как txt.
- Щелкните « Преобразовать ».
Веб-сайт: https://convertio.co/
Плюсов:
- Поддержка одновременного преобразования нескольких файлов
- Поддержка 2500+ различных форматов вывода
Минусы:
Шаги по распознаванию текста на русском языке
- Выберите файл со своего компьютера, Dropbox, Google Диска или URL-адреса, после загрузки файла вы можете одновременно добавлять другие файлы.
- Выберите нужный формат вывода.
- Щелкните « Преобразовать ».
Extend: как преобразовать русский PDF в английский
Когда дело доходит до преобразования русского PDF в английский, следующие методы могут оказаться очень полезными. Однако все мы знаем, что существует два типа PDF-файлов: исходный PDF-файл и отсканированный PDF-файл. В зависимости от типа PDF нам нужно использовать разные способы.
Для исходных PDF-файлов, здесь мы можем использовать Google Translate.
Просто следуйте инструкциям:
- Загрузите файл со своего компьютера.
- Выберите в качестве языка ввода русский и язык вывода, на который вы хотите перевести. (Вы также можете оставить язык по умолчанию « Определить язык «)
- Щелкните « Translate ».
Для отсканированного PDF-файла мы должны преобразовать русский PDF-файл или изображение в редактируемый текст перед оптическим распознаванием текста с русского на английский. И здесь на помощь приходит конвертер PDF Enolsoft с функцией распознавания текста.После конвертации мы можем использовать Google Translate или другие способы перевода с русского на английский.
Заключение
Мы надеемся, что обзор этих приложений поможет вам принять правильное решение о том, какое приложение использовать. Если после тщательной оценки всего популярного российского программного обеспечения для оптического распознавания текста вы все еще не уверены и хотите, чтобы русское программное обеспечение для оптического распознавания текста для Mac было простым и эффективным, вы можете выбрать наш выбор — Enolsoft PDF Converter with OCR.
Scan & Translate + Text grabber в App Store
Почему мы здесь
Для тех, кто выезжает за границу и сталкивается с вывесками на иностранных языках; те, кто натыкается на важный документ, но этот документ написан на иностранном языке; А для тех, кто покупает, находит или получает какие-либо письменные материалы и нуждается в переводе, вот приложение для переводчика.Вы можете просто сфотографировать текст на 90 разных языках, и приложение Scan & Translate станет вашим собственным переводчиком.
Language Translator
С помощью Scan & Translate вы можете сканировать любой письменный текст и получить прямой перевод с произношением слов или фраз, а также переводом на язык по вашему выбору. Это идеальное приложение для перевода, которое может облегчить вам жизнь. Это приложение для мгновенного переводчика обеспечивает такую универсальность и точность, что вам не придется думать о том, какое приложение-переводчик вам нужно использовать.
При загрузке «Сканировать и переводить» вы получаете сканер документов, который переводит сделанную вами фотографию. Наша бесплатная версия предоставляет бесплатное приложение для перевода с различными возможностями для перевода на разные языки.
ОСОБЕННОСТИ — Сканер текста и камера перевода
Вот функции, включенные в это приложение для перевода:
— Автоматическая голосовая система для целей произношения
— Расширенная технология оптического распознавания символов
— Переводчик с камеры (сканирование фотографий)
• возможность сканирования и перевод любых бумажных документов
• рецепты из кулинарных книг
• заметки и письма
• меню в ресторанах, барах и кафе
• инструкции и руководства
• тексты на этикетках продуктов
• дорожные знаки, а также знаки в аэропортах и на вокзалах
• и многое другое…
Как использовать
Как использовать приложение:
— Выберите язык исходного текста в качестве языка распознавания текста.
— Сделайте снимок документа с помощью камеры языкового переводчика.
— Нажмите кнопку «Сканировать», чтобы активировать сканер камеры.
— Распознанный текст появится на экране с возможностью выбора исходного языка и целевого языка (языка перевода).
— После выбора языка выберите «перевод», и полный перевод появится на следующей странице.
-Чтобы прослушать перевод, нажмите кнопку «Голос», чтобы получить полный опыт работы с переводчиком фотографий
Скачать Scan & Translate
С Scan & Translate вы получите переводчик текста, который поможет вам в трудную минуту; вы получаете переводчик картинок, который удивит вас своей точностью; и вы получите переводчик слов, который устранит разрыв между вами и информацией, которую вы ищете.
Загрузите Scan & Translate прямо сейчас и подключитесь к большему количеству языков, чем когда-либо прежде!
Для полного доступа к функциям «Сканировать и переводить» и всем функциям смены языка вам необходимо разрешить доступ к следующему:
* Камера — для использования переводчика камеры, который будет переводить текст и имена объектов после съемки изображения.
* Фотографии — чтобы получить перевод изображений, который переведет текст и имена объектов в ваших существующих фотографиях.
Примечание. Бесплатная версия может иметь ограничения (напр.количество ежедневных распознаваний текста и
переводов), которые могут быть изменены.
Выберите один из разных вариантов подписки.
Вы можете отменить бесплатную пробную версию или подписку в любое время, отменив подписку в настройках учетной записи
iTunes. Это необходимо сделать за 24 часа до окончания бесплатного пробного периода или периода подписки, чтобы избежать списания средств. Отмена вступит в силу на следующий день после последнего дня текущего периода подписки, и вы будете переведены на бесплатную услугу.
Обратите внимание: любая неиспользованная часть бесплатного пробного периода (если предлагается) будет аннулирована, если вы
приобретете премиум-подписку в течение бесплатного пробного периода.
EULA: https://datacomprojects.com/api/Eula?bid=com.translatoria.scanandtranslatefree
Политика конфиденциальности: https://datacomprojects.com/api/PrivacyPolicy?bid=com.translatoria.scanandtranslatefree
Как определить шрифт, который вы видите в печати или в Интернете
С десятками тысяч шрифтов в обращении сложно определить конкретный шрифт по памяти, когда вы его видите.К счастью, в этом нет необходимости — есть бесплатные веб-сайты и приложение для iOS, которые могут определять для вас образцы шрифтов на лету. Процесс прост и очень интересен.
Как определить шрифт по напечатанному образцу
Независимо от того, какой ресурс вы используете, определение шрифта в напечатанном образце работает одинаково: отсканируйте или сфотографируйте текст, загрузите его. После того, как сами символы определены правильно, ресурс пытается найти шрифт.
Для получения наилучших результатов используйте чистое прямое изображение образца текста.В идеале найдите большой напечатанный образец шрифта и затем отсканируйте его — текст размером 18 пунктов или больше подойдет лучше всего, потому что края символов будут более точными. Если у вас нет сканера, сделайте аккуратный снимок с помощью смартфона или камеры. Держите камеру ровно, чтобы текст не перекосился по горизонтали или вертикали. Если вы работаете с искаженным изображением, вы можете исправить его в редакторе изображений.
Самый удобный способ определить шрифт в природе — это бесплатное приложение WhatTheFont Mobile.Просто запустите приложение и сделайте снимок текста, где бы он ни появлялся — на бумаге, вывеске, стенах, книге и т. Д. Приложение предложит вам обрезать фотографию до текста, а затем идентифицировать каждый символ. Затем вероятные шрифты появятся в списке под загруженной вами фотографией с использованием букв из вашего примера текста (что поможет вам определить наилучшее соответствие). Коснитесь любого шрифта в списке, чтобы увидеть более подробную информацию.
Вот шаги для определения шрифта в названии этой книги с помощью приложения WhatTheFont Mobile на iPhone.
Если у вас нет устройства iOS (!), Попробуйте использовать один из этих веб-сайтов: WhatFontIs на www.whatfontis.com, TypeDNA на http://fontedge.matton.se и функцию WhatTheFont на www.MyFonts. com. Каждый сайт проверяет загруженное вами изображение, а затем просит вас ввести буквы, которые появляются на вашем изображении. Затем веб-сайт изо всех сил пытается определить шрифт для вас. Опять же, чем лучше изображение, тем больше у вас шансов найти шрифт.
Как определить шрифт на веб-странице
К счастью, в Интернете гораздо проще распознать шрифты, чем в печатном виде.Если шрифт, который вы хотите найти, используется в живом веб-тексте, а не в изображении, просто используйте WhatFont, который доступен как букмарклет, а также как расширение для Safari и Chrome. После установки расширение добавляет маленькую букву «f?» слева от поля адреса в вашем браузере. Нажмите кнопку, наведите указатель мыши на какой-нибудь текст, и волшебным образом появится информация о шрифте.
Кто знал, что на веб-сайте Rolling Stone в заголовках используется среда Паркинсона?
Щелчок по тексту при активном значении WhatFont закрепляет панель сведений о шрифте к этому тексту.Эта панель не только показывает название и размер шрифта, но также показывает алфавит шрифта и его цвет (в шестнадцатеричном формате) и даже позволяет вам твитнуть то, что вы нашли.
Чтобы узнать больше о шрифте с помощью WhatFont, щелкните текст, чтобы вызвать эту удобную панель.
Определить шрифт на изображении в Интернете
Если шрифт, который вы хотите идентифицировать в Интернете, на самом деле находится внутри изображения (например, логотипа или рекламы), вам нужно будет использовать один из ресурсов печатных шрифтов, упомянутых ранее. Однако вместо загрузки собственного изображения текста просто перетащите изображение с веб-сайта на рабочий стол, а затем загрузите это изображение в службу идентификации шрифтов.
При этом пользователи Firefox и Chrome могут автоматически загружать изображения с помощью расширения WhatFontIs. После установки просто щелкните изображение правой кнопкой мыши и выберите «Использовать это изображение на WhatFontIs.com». Сайт WhatFontIs.com откроется в новой вкладке с вашим изображением, готовым к идентификации.
Спросите у профессионалов
Если ни один из вышеперечисленных ресурсов не может идентифицировать ваш шрифт, попробуйте загрузить изображение на один из следующих популярных форумов по идентификации шрифтов. В лучшем случае ваш шрифт будет идентифицирован за считанные минуты.В противном случае это может занять несколько часов или даже дней.
Форумы по идентификации шрифтов могут помочь определить сложные или необычные шрифты (например, те, что используются на вывесках), но вам, возможно, придется немного подождать, чтобы получить результаты.
Fonts
FontsНастройка свойств шрифта будет одним из наиболее распространенных способов использования стиля. листы. К сожалению, не существует четко определенного и универсального принятая таксономия для классификации шрифтов и термины, относящиеся к одному семейство шрифтов может не подходить для других.Например, курсивом является обычно используется для обозначения наклонного текста, но наклонный текст также может быть обозначен как наклонный, наклонный, наклонный, курсивный или Курсов . Поэтому сопоставить типичные свойства выбора шрифта для определенного шрифта.
Поскольку не существует общепринятой универсальной классификации шрифтов свойства, необходимо выполнить сопоставление свойств с начертаниями шрифта осторожно. Свойства сопоставляются в четко определенном порядке, чтобы убедитесь, что результаты этого процесса сопоставления столь же согласованы, как и возможно через UA (при условии, что одна и та же библиотека начертаний шрифтов подарен каждому из них).
- Пользовательский агент создает (или получает доступ) базу данных соответствующего CSS 2.1. свойства всех шрифтов, о которых знает UA. Если есть два шрифта с одинаковыми свойствами, пользователь агент выбирает один из них.
- Для данного элемента и для каждого символа в этом элементе UA собирает свойства шрифта, применимые к этому элементу. С помощью полный набор свойств, UA использует свойство font-family для выберите предварительное семейство шрифтов. Остальные свойства проверены против семьи в соответствии с критериями соответствия, описанными с каждое свойство.Если есть совпадения по всем остальным свойствам, тогда это совпадающее начертание шрифта для данного элемента или символа.
- Если в семействе шрифтов нет подходящего начертания шрифта обрабатывается на шаге 2, и если есть следующая альтернатива ‘font-family’ в наборе шрифтов, затем повторите шаг 2 со следующей альтернативой ‘семейство шрифтов’.
- Если есть совпадающее начертание шрифта, но оно не содержит глифа для текущего персонажа, и если есть следующая альтернатива ‘font-family’ в наборах шрифтов, затем повторите шаг 2 со следующим альтернативное «семейство шрифтов».
- Если в семействе, выбранном в 2, нет шрифта, используйте «Font-family» по умолчанию, зависящий от UA, и повторите шаг 2, используя лучшее совпадение, которое может быть получено в пределах шрифта по умолчанию. Если конкретный символ не может быть отображен с использованием этого шрифта, тогда UA может использовать другой означает определение подходящего шрифта для этого символа. UA должен отобразить каждый символ, для которого нет подходящего шрифта для видимого символа выбранный UA, предпочтительно глиф «отсутствующего символа» из одного из шрифты, доступные для UA.
(Вышеупомянутый алгоритм можно оптимизировать, чтобы избежать повторного посещения свойства CSS 2.1 для каждого символа.)
Правила сопоставления по свойствам из пункта (2) выше следующие:
- ‘font-style’ сначала пробуется. «Курсив» будет удовлетворен, если в базе данных шрифтов UA есть лицо помечены ключевым словом CSS «курсив» (предпочтительно) или «наклонный». В противном случае значения должны быть точно сопоставлены, иначе стиль шрифта не будет работать. Далее выполняется попытка
- ‘font-option’.Спички с маленькой заглавной буквы (1) a шрифт, помеченный как ‘small-caps’, (2) шрифт, в котором маленькие заглавные буквы синтезированный, или (3) шрифт, в котором все строчные буквы заменены на заглавные буквы. Шрифт с маленькими заглавными буквами может быть синтезирован электронное масштабирование заглавных букв обычного шрифта. ‘normal’ соответствует нормальному варианту шрифта (не с маленькими заглавными буквами). У шрифта не может быть нормального варианта. Шрифт который доступен только в виде маленьких заглавных букв, должен выбираться как «нормальное» лицо или как «малое заглавное» лицо.
- ‘font-weight’ соответствует следующему, он будет никогда не подведи. (См. «Font-weight» ниже.)
- «размер шрифта» должен соответствовать UA-зависимый запас допуска. (Обычно размеры масштабируемых шрифтов округляются до ближайшего целого пикселя, а допуск для растровые шрифты могут достигать 20%.) Дальнейшие вычисления, например, значениями ’em’ в других свойствах, основаны на вычисленное значение font-size.
Значение свойства — это список названий семейств шрифтов с приоритетом. и / или родовые фамилии.В отличие от большинства других свойств CSS, значения компонентов разделены поставьте запятую, чтобы указать, что это альтернативы:
body {font-family: Gill, Helvetica, sans-serif}
Хотя многие шрифты содержат глиф «отсутствующий символ», обычно это открытый ящик, поскольку его название подразумевает, что это не должно быть считается совпадением для символов, которых нет в шрифте. (Должно, однако считается соответствием U + FFFD, «отсутствующий символ» код символа).
Существует два типа названий семейств шрифтов:
- <фамилия>
- Название выбранного семейства шрифтов.В последнем примере «Гилл» и «Helvetica» — семейства шрифтов.
- <родовое-семейство>
- В приведенном выше примере последним значением является родовое имя семейства. В
определены следующие общие семейства:
- ‘serif’ (например, Times)
- «без засечек» (например, Helvetica)
- ‘курсив’ (например, Zapf-Chancery)
- «фэнтези» (например, вестерн)
- «моноширинный» (например, Courier)
Разработчикам таблиц стилей рекомендуется предлагать общее семейство шрифтов. в качестве последней альтернативы.Общие названия семейств шрифтов являются ключевыми словами и НЕ должны заключаться в кавычки.
Названия семейств шрифтов должны быть указаны в кавычках в виде строк или без кавычек в виде последовательности один или несколько идентификаторов. Это означает большинство знаков препинания и цифр в начале каждого токена должны быть экранированными именами семейств шрифтов без кавычек.
Например, следующие объявления недействительны:
семейство шрифтов: красный / черный, без засечек; семейство шрифтов: "Lucida" Grande, без засечек; семейство шрифтов: Кхм !, без засечек; семейство шрифтов: test @ foo, sans-serif; семейство шрифтов: #POUND, без засечек; семейство шрифтов: Гавайи 5-0, без засечек;
Если последовательность идентификаторов задана как имя семейства шрифтов, вычисленное значение — это имя, преобразованное в строку путем объединения всех идентификаторы в последовательности одиночными пробелами.
Чтобы избежать ошибок при экранировании, рекомендуется указывать шрифт в кавычках. фамилии, содержащие пробелы, цифры или знаки препинания символы кроме дефисов:
body {font-family: "New Century Schoolbook", serif}
<ТЕЛО>
Семейство шрифтов имен , которые совпадают с ключевым словом
value (‘наследование’, ‘с засечками’, ‘без засечек’, ‘моноширинный’, ‘фантазия’ и
‘cursive’) необходимо заключить в кавычки, чтобы избежать путаницы с ключевыми словами с
те же имена. Ключевые слова initial и default зарезервированы для
для будущего использования и также должны быть заключены в кавычки при использовании в качестве названия шрифта.UA должны
не рассматривать эти ключевые слова как совпадающие с ‘
15.3.1 Общие семейства шрифтов
Общие семейства шрифтов — это резервный механизм, средство сохранение некоторых намерений автора таблицы стилей в худшем случае когда нельзя выбрать ни один из указанных шрифтов. Для оптимального типографский контроль, в таблицы стилей.
Определено, что все пять семейств общих шрифтов существуют во всех Реализации CSS (они не обязательно должны сопоставляться с пятью различными актуальные шрифты).Пользовательские агенты должны предоставлять разумные варианты по умолчанию для общих семейств шрифтов, которые выражают характеристики каждой семьи как нельзя лучше в пределах разрешено базовой технологией.
Пользовательским агентам рекомендуется разрешить пользователям выбирать альтернативные варианты. варианты универсальных шрифтов.
15.3.1.1
serifГлифы шрифтов с засечками, как этот термин используется в CSS, имеют тенденцию к завершению. штрихи, расклешенные или сужающиеся концы, или иметь окончание с засечками (включая плоские засечки).Шрифты с засечками обычно пропорционально разнесены. Они часто демонстрируют больший разброс между толстые и тонкие штрихи, чем шрифты из общего шрифта ‘sans-serif’ семья. CSS использует термин ‘serif’ для применения к шрифту любого скрипта, хотя другие имена могут быть более знакомы для конкретных сценариев, например как Mincho (японский), Sung или Song (китайский), Totum или Kodig (корейский). Любой шрифт, описанный таким образом, может использоваться для обозначения родовое семейство ‘serif’.
Примеры шрифтов, которые соответствуют этому описанию, включают:
| Латинские шрифты | Times New Roman, Бодони, Гарамонд, Minion Web, ITC Stone Serif, MS Georgia, Bitstream Cyberbit |
| Греческие шрифты | Bitstream Cyberbit |
| Кириллические шрифты | Adobe Minion Cyrillic, Excelsior Cyrillic Upright, Монотипия Альбион 70, Bitstream Cyberbit, ER Bukinist |
| Еврейские шрифты | New Peninim, Raanana, Bitstream Cyberbit |
| Японские шрифты | Рюмин Лайт-КЛ, Киокашо ИКА, Футо Мин A101 |
| Арабские шрифты | Bitstream Cyberbit |
| шрифты Cherokee | Ло Цицеро Чероки |
15.3.1.2
sans-serifГлифы в шрифтах без засечек, поскольку этот термин используется в CSS, обычно имеют обводку гладкие окончания — с небольшим расширением или без развальцовки, поперечного штриха и т. д. орнамент. Шрифты без засечек обычно пропорционально разнесены. У них часто есть небольшие различия между толстыми и тонкие штрихи по сравнению со шрифтами из семейства «serif». CSS использует термин «без засечек» для применения к шрифту для любого шрифта, хотя другие имена могут быть более знакомыми для конкретных сценариев, например Готический (японский), Кай (китайский) или Патанг (корейский).Любой шрифт, описанный таким образом, может использоваться для обозначения общего «без засечек» семья.
Примеры шрифтов, которые соответствуют этому описанию, включают:
| Латинские шрифты | MS Trebuchet, ITC Avant Garde Gothic, MS Arial, MS Verdana, Univers, Futura, ITC Stone Sans, Gill Sans, Akzidenz Grotesk, Helvetica |
| Греческие шрифты | Attika, Typiko New Era, MS Tahoma, Monotype Gill Sans 571, Helvetica Greek |
| Кириллические шрифты | Helvetica Cyrillic, ER Univers, Lucida Sans Unicode, Bastion |
| Еврейские шрифты | Arial Hebrew, MS Tahoma |
| Японские шрифты | Шин Го, Heisei Kaku Gothic W5 |
| Арабские шрифты | MS Tahoma |
15.3.1.3
cursiveГлифы курсивным шрифтом, как этот термин используется в CSS, обычно имеют либо присоединение штрихов, либо другие скорописные характеристики помимо тех курсивных шрифтов. Глифы частично или полностью связаны, и результат больше похож на рукописную ручку или кисть письмо, чем печатное письмо. Шрифты для некоторых скриптов, например Арабский, почти всегда пишется курсивом. CSS использует термин «курсив» для применять к шрифту для любого скрипта, хотя другие названия, такие как Chancery, Кисть, Swing и Script также используются в названиях шрифтов.
Примеры шрифтов, которые соответствуют этому описанию, включают:
| Латинские шрифты | Caflisch Script, Adobe Poetica, Sanvito, Ex Ponto, Snell Roundhand, Zapf-Chancery |
| Кириллические шрифты | ER Architekt |
| Еврейские шрифты | Корсива |
| Арабские шрифты | DecoType Naskh, монотипия урду 507 |
15.3.1.4
fantasyFantasy шрифты, используемые в CSS, в основном являются декоративными, а все еще содержащие представления символов (в отличие от Пи или Графические шрифты, которые не представляют символы).Примеры включают:
| латинские шрифты | Alpha Geometrique, Critter, Cottonwood, FB Reactor, Studz |
15.3.1.5
моноширинныйЕдинственным критерием моноширинного шрифта является то, что все глифы имеют одинаковую фиксированную ширину. (Это может сделать несколько скриптов, такие как арабский, выглядят очень своеобразно.) Эффект похож на ручной пишущая машинка, и часто используется для набора образцов компьютерного кода.
Примеры шрифтов, соответствующих данному описанию, включают:
| Латинские шрифты | Courier, MS Courier New, Prestige, Everson Mono |
| Греческие шрифты | MS Courier New, Everson Mono |
| Кириллические шрифты | ER Kurier, Everson Mono |
| Японские шрифты | Осака моноширинный |
| шрифты Cherokee | Эверсон Моно |
- «стиль шрифта»
Значение: нормальное | курсив | косой | наследовать Начальное: нормальное Применимо к: все элементы Унаследовано: да В процентах: Н / Д Медиа: визуальный Вычисленное значение: как указано
Свойство font-style выбирает между обычным (иногда называемые «римскими» или «вертикальными»), курсивом и наклонным шрифтом внутри семейство шрифтов.
Значение «нормальный» выбирает шрифт, который классифицируется как «нормальный». в базе данных шрифтов UA, в то время как ‘oblique’ выбирает шрифт, который помечены как «наклонные». Значение «курсив» выбирает шрифт, который помечен «курсив» или, если он недоступен, помеченный как «наклонный».
Шрифт, помеченный как «наклонный» в базе данных шрифтов UA, может фактически были созданы путем электронного наклона обычного шрифта.
Шрифты с наклонными, наклонными или наклонными названиями будут обычно обозначается как «наклонный» в базе данных шрифтов UA.Шрифты с Курсив, Курсив или Курсив в их именах будет обычно обозначается курсивом.
h2, h3, h4 {font-style: italic}
h2 em {font-style: normal}
В приведенном выше примере выделенный текст в ‘h2’ появится в нормальное лицо.
- ‘вариант шрифта’
Значение: нормальное | малые шапки | наследовать Начальное: нормальное Применимо к: все элементы Унаследовано: да В процентах: Н / Д Медиа: визуальный Вычисленное значение: как указано
Другой тип вариации в семействе шрифтов — это маленькие заглавные буквы.В маленьком шрифте строчные буквы выглядят так же, как прописные, но меньшего размера и с немного другими пропорции. Свойство font-variant выбирает этот шрифт.
Значение ‘normal’ выбирает шрифт, который не является шрифтом с маленькими заглавными буквами, ‘small-caps’ выбирает шрифт small-caps. Это приемлемо (но не требуется) в CSS 2.1, если шрифт с маленькими заглавными буквами создается с помощью обычный шрифт и замена строчных букв масштабированными прописными символы. В крайнем случае будут использоваться прописные буквы в качестве замена капельного шрифта.
Следующий пример приводит к элементу ‘h4’ в малых заглавных буквах, с любыми подчеркнутыми словами наклонными и любыми подчеркнутыми словами внутри и наклонные малые заглавные буквы ‘h4’:
h4 {font-variant: small-caps}
em {font-style: oblique}
В семействе шрифтов могут быть и другие варианты, например шрифты со старыми цифрами, прописными цифрами, сокращенными или расширенные буквы и т. д. CSS 2.1 не имеет свойств, которые их выбирают.
Примечание: , поскольку это свойство приводит к тому, что текст преобразовано в верхний регистр, применяются те же соображения, что и для ‘text-transform’.
- ‘font-weight’
Значение: нормальное | жирный | смелее | зажигалка | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900 | наследовать Начальное: нормальное Применимо к: все элементы Унаследовано: да В процентах: Н / Д Медиа: визуальный Расчетное значение: см. Текст
Свойство font-weight выбирает толщину шрифта.В значения от «100» до «900» образуют упорядоченную последовательность, где каждое число указывает на вес, который по крайней мере такой же темный, как и его предшественник. В ключевое слово «нормальный» является синонимом «400», а «жирный» — синонимом. с «700». Ключевые слова, отличные от «нормального» и «жирного», были показаны часто путают с названиями шрифтов, поэтому числовая шкала выбран для списка из 9 значений.
p {font-weight: normal} / * 400 * /
h2 {font-weight: 700} / * полужирный * /
Значения «жирнее» и «светлее» выбирают толщину шрифта, относительно веса, унаследованного от родителя:
сильный {font-weight: bolder}
Шрифты (данные шрифта) обычно имеют одно или несколько свойств, значения — это имена, которые описывают «вес» шрифта.Там не имеет общепринятого универсального значения для этих названий веса. Их основные роль заключается в том, чтобы различать лица разной темноты в одном семейство шрифтов. Использование разных семейств шрифтов весьма вариативно; Например, шрифт, который можно было бы назвать жирным, можно описать как быть Regular, Roman, Book, Medium, Semi- или DemiBold, Полужирный, или Черный, в зависимости от того, насколько черным «нормальное» лицо шрифта в дизайне. Потому что нет стандартного использования имен, значения свойств веса в CSS 2.1 даны на числовом шкала, в которой значение «400» (или «нормальный») соответствует «нормальное» текстовое лицо для этой семьи. Название веса, связанное с это лицо обычно будет Книжный, Обычный, Римский, Обычный или иногда Средний .
Связь других весов внутри семейства с числовым значения веса предназначены только для сохранения порядка темноты в этой семье. Однако следующие эвристики показывают, как присвоение выполняется в этом случае:
- Если в семействе шрифтов уже используется числовая шкала с девятью значениями (например, e.g., OpenType ), веса шрифта должны быть сопоставлены напрямую.
- Если есть лицо с надписью Medium и лицо с надписью Книжный, Обычный, Римский или Обычный, , затем Средний обычно присваивается «500».
- Шрифт с надписью «Полужирный» часто соответствует значению веса «700».
Как только веса семейства шрифтов сопоставлены с шкалой CSS, недостающие веса выбираются следующим образом:
- Если желаемый вес меньше 400, вес ниже желаемого веса проверяются в порядке убывания, за которым следуют веса над желаемый вес в возрастающем порядке, пока не будет найдено совпадение.
- Если желаемый вес больше 500, вес больше желаемого вес проверяется в возрастающем порядке, за которым следуют веса ниже желаемый вес в порядке убывания, пока не будет найдено совпадение.
- Если желаемый вес 400, сначала проверяется 500, а затем используется правило для желаемого веса менее 400.
- Если желаемый вес 500, сначала проверяется 400, а затем используется правило для желаемого веса менее 400.
В следующих двух примерах показаны типичные сопоставления.
Предположим, что у семейства «Гремучая змея» четыре веса, от самого легкого до самый темный: Обычный, Средний, Полужирный, Плотный.
| Доступные грани | Назначения | Заполнение отверстий | ||||
|---|---|---|---|---|---|---|
| «Rattlesnake Regular» | 400 | 100, 200, 300 | ||||
| «Rattlesnake Medium» | Rattlesnake Bold « | 700 | 600 | |||
| » Rattlesnake Heavy « | 800 | 900 |
Предположим, что в Семейство «Ice Prawn»: Book, Medium, Bold, Heavy, Black, ExtraBlack. Обратите внимание, что в этом случае пользовательский агент решил , а не присвоить числовой значение «Ice Prawn ExtraBlack».
| Доступные грани | Назначения | Заполнение отверстий | |||
|---|---|---|---|---|---|
| «Ice Prawn Book» | 400 | 100, 200, 300 | |||
| «Ice Prawn Medium» | 500 | 500 | Ice Prawn Bold | 700 | 600 |
| Ice Prawn Heavy | 800 | ||||
| Ice Prawn Black | 900 | ||||
| (нет) |
Значения «жирнее» и «светлее» обозначают значения относительно вес родительского элемента.Основываясь на унаследованном значении веса, используемый вес рассчитывается с использованием приведенной ниже таблицы. Дочерние элементы наследовать рассчитанный вес, а не значение «смелее» или «легче».
| Унаследованное значение | смелее | легче |
|---|---|---|
| 100 | 400 | 100 |
| 200 | 400 | 100 |
| 300 | 400 | 100 |
| 400 | 700 | 100 |
| 500 | 700 | 100 |
| 600 | 900 | 400 |
| 700 | 900 | 400 |
| 800 | 900 | 700 |
| 900 | 900 | 700 |
Приведенная выше таблица эквивалентна выбору следующего относительного более жирного шрифта. или более светлое начертание, учитывая семейство шрифтов, содержащее нормальные и полужирные начертания вместе с худым и тяжелым лицом.Авторы, желающие более точного контроля над точными значениями веса, используемыми для данного элемента, следует использовать числовые значения вместо относительных весов.
Нет гарантии, что будет более темное лицо для каждого из значения ‘font-weight’; например, некоторые шрифты могут иметь только нормальное и жирное лицо, в то время как у других может быть восемь толщин лица. Нет никакой гарантии, как UA будет отображать шрифты внутри семейства. к значениям веса. Единственная гарантия — это то, что лицо заданной стоимости будет не менее темным, чем грани более светлых оттенков.
Размер шрифта соответствует квадрату em — концепции, используемой в типографике. Обратите внимание, что некоторые глифы могут истекать кровью за пределами своих квадратов. Значения имеют следующие значения:
- <абсолютный размер>
- Ключевое слово
— это индекс таблицы шрифтов. размеры рассчитываются и хранятся UA. Возможные значения: [xx-маленький | x-small | маленький | средний | большой | x-большой | xx-большой]
В следующей таблице приведены рекомендации для пользовательских агентов для абсолютного размера. отображение в заголовок HTML и абсолютные размеры шрифта.«Среднее» значение размер шрифта, предпочитаемый пользователем, и используется в качестве справочного среднего значения.
Значения абсолютного размера CSS xx-малый x-маленький малый средний большой x-большой xx большой Размеры шрифта HTML 1 2 3 4 5 6 7 Разработчики должны составить таблицу коэффициентов масштабирования для ключевых слов абсолютного размера относительно «среднего» размера шрифта и конкретного устройства и его характеристик (например,г., разрешение устройства).
Для разных носителей могут потребоваться разные коэффициенты масштабирования. Также UA следует учитывать качество и доступность шрифтов, когда вычисление таблицы. Таблица может отличаться от одного семейства шрифтов к другому.
Примечание 1. Для сохранения читабельности UA применяет эти рекомендации, тем не менее, должны избегать создания размера шрифта в результате менее 9 пикселей на единицу EM на дисплее компьютера.
Примечание 2. В CSS1 предлагаемый коэффициент масштабирования между соседними индексами составлял 1,5, что удобно для пользователя. оказался слишком большим. В CSS2 предлагаемый коэффициент масштабирования для экран компьютера между соседними индексами был 1,2, что еще создавало вопросы для небольших размеров. Опыт внедрения показал что фиксированное соотношение между соседними ключевыми словами абсолютного размера проблематично, и в этой спецификации не рекомендует такой фиксированный коэффициент.
- <относительный размер>
- Ключевое слово
интерпретируется относительно таблица размеров шрифта и размера шрифта родительского элемента.Возможный значения: [больше | меньше]. Например, если родительский элемент имеет размер шрифта «средний», значение «больше» сделает шрифт размер текущего элемента должен быть «большим». Если размер родительского элемента не близок к записи в таблице, UA может интерполировать между записи в таблице или округлить до ближайшего. UA, возможно, придется экстраполировать значения таблицы, если числовое значение выходит за пределы ключевые слова.
Длина и процентные значения не должны соответствовать таблице размеров шрифта учитывать при расчете размера шрифта элемента.
Отрицательные значения не допускаются.
Во всех остальных свойствах значения длины em и ex относятся к вычисленный размер шрифта текущего элемента. В свойстве font-size эти Единицы длины относятся к вычисленному размеру шрифта родительского элемента.
Обратите внимание, что приложение может повторно интерпретировать явный размер, в зависимости от контекста. Например, внутри сцены VR шрифт может получить разный размер из-за искажения перспективы.
Примеры:
п {размер шрифта: 16 пикселей; }
@media print {
п {размер шрифта: 12 пт; }
}
blockquote {font-size: больше}
em {размер шрифта: 150%}
em {размер шрифта: 1.5em}
Свойство ‘font’: за исключением описанного ниже, сокращенное свойство для параметр ‘стиль шрифта’, ‘вариант-шрифта’, ‘font-weight’, ‘размер шрифта’, ‘line-height’ и ‘font-family’ одновременно место в стиле простынь. Синтаксис этого свойства основан на традиционном типографская сокращенная запись для установки нескольких свойств, связанных с шрифты.
Все свойства, связанные со шрифтом, сначала сбрасываются до исходных значений, включая перечисленные в предыдущем абзаце. Затем те свойства, которым заданы явные значения в Сокращение ‘font’ устанавливается на эти значения.Для определения допустимых и начальных значений см. Ранее определенные свойства.
p {font: 12px / 14px без засечек}
п {шрифт: 80% без засечек}
p {font: x-large / 110% "New Century Schoolbook", serif}
p {шрифт: полужирный курсив, большой Palatino, serif}
p {font: normal, small-caps 120% / 120% fantasy}
Во втором правиле процентное значение размера шрифта (‘80%’) относится к к размеру шрифта родительского элемента. В третьем правиле строка процент высоты относится к размеру шрифта самого элемента.
В первых трех правилах выше «стиль шрифта», «вариант шрифта» и font-weight явно не упоминаются, что означает, что они все три установлены на свое начальное значение («нормальное»). Четвертый набор правил начертание шрифта на жирный, стиль шрифта на курсив и неявно устанавливает для ‘font-option’ значение ‘normal’.
Пятое правило устанавливает ‘font-option’ (‘small-caps’), ‘font-size’ (120% родительского шрифта), ‘line-height’ (120% раз размер шрифта) и «font-family» («фантазия»).Отсюда следует, что ключевое слово ‘normal’ применяется к двум оставшимся свойствам: ‘font-style’ и font-weight.
Следующие значения относятся к системным шрифтам:
- заголовок
- Шрифт, используемый для элементов управления с субтитрами (например, кнопок, раскрывающихся списков и т. Д.).
- значок
- Шрифт, используемый для обозначения значков.
- меню
- Шрифт, используемый в меню (например, раскрывающихся меню и списках меню).
- окно сообщения
- Шрифт, используемый в диалоговых окнах.
- мелкая подпись
- Шрифт, используемый для обозначения небольших элементов управления.
- строка состояния
- Шрифт, используемый в строке состояния окна.
Системные шрифты можно устанавливать только целиком; то есть шрифт семья, размер, вес, стиль и т. д. настраиваются одновременно. При желании эти значения затем могут быть изменены индивидуально. Если нет шрифт с указанными характеристиками существует на данной платформе, пользовательский агент должен либо разумно заменить (например, меньший версия шрифта ‘caption’ может использоваться для ‘small-caption’ font) или замените шрифт пользовательского агента по умолчанию.Что касается обычных шрифтов, если для системного шрифта какие-либо отдельные свойства не являются частью доступных пользовательских настроек операционной системы, эти свойства должны быть установлены на их начальные значения.
Вот почему это свойство является «почти» сокращенным свойством: system шрифты могут быть указаны только с этим свойством, а не с самим ‘font-family’, поэтому ‘font’ позволяет авторам делать больше, чем сумма его подсвойств. Однако отдельным свойствам, таким как font-weight, по-прежнему присваиваются значения, взятые из системного шрифта, которые можно изменять независимо.
Примеры:
button {font: 300 italic 1.3em / 1.7em "FB Armada", sans-serif}
кнопка p {font: menu}
кнопка p em {font-weight: bolder}
Если шрифт, используемый для раскрывающихся меню в определенной системе оказался, например, углем 9-point, весом 600, то P элементы, являющиеся потомками BUTTON, будут отображаться, как если бы это правило действовало:
кнопка p {font: 600 9px Charcoal}
Потому что сокращение шрифта свойство сбрасывает любое свойство, которому явно не присвоено значение к его начальному значению, это имеет тот же эффект, что и это объявление:
button p {
семейство шрифтов: Уголь;
стиль шрифта: нормальный;
вариант шрифта: нормальный;
font-weight: 600;
размер шрифта: 9 пикселей;
высота строки: нормальный;
}
Россия | Почтовый проводник
Запреты (130)
Алкогольная продукция и этиловый спирт, пиво.
Боеприпасы и их части.
Призывы к экстремистской и террористической деятельности или публичное оправдание терроризма.
Валюта Российской Федерации; иностранная валюта.
Документы текущей и личной переписки и любой корреспонденции, которой обмениваются лица, не являющиеся отправителем и получателем или лицом, проживающим с ними.
Электрические рыболовные системы и оборудование, состоящее из генераторов электрических сигналов с подключенными проводниками и аккумуляторов (батарей), используемых вместе для вылова биологических водных ресурсов с использованием электрического тока.
Оборудование для рыбалки / ловли водных биологических ресурсов.
Взрывчатые вещества; воспалительные вещества, взрывные устройства и огнестрельные средства.
Опасные отходы.
Непристойные и аморальные предметы.
Предметы, которые по своему характеру или упаковке могут быть опасными для почтового персонала или обычного населения либо могут испачкать или повредить другие почтовые отправления, почтовое оборудование или собственность третьей стороны.
Готовые сетчатые рыболовные сети из синтетических или других полиамидных мононитей с диаметром нити менее 0.5 мм и размер ячейки менее 100 мм (длина ячейки с одной стороны менее 50 мм).
Живые животные (см. Исключение для пчел, пиявок и шелкопрядов в Списке ограничений).
Материалы, содержащие нацистские идеи или символы, или идеи или символы, которые можно спутать с нацистской идеологией.
Наркотики, психотропные вещества и прекурсоры, в том числе в наркотической форме.
Озоноразрушающие вещества.
Патогенные или потенциально патогенные организмы.
Скоропортящиеся продукты.
Средства защиты растений, подпадающие под положения приложений A и B Стокгольмской конвенции о стойких органических загрязнителях от 22 мая 2001 г.
Ядовитые вещества, кроме прекурсоров наркотических и психотропных веществ.
порнографические материалы.
Любые драгоценные камни или природные алмазы, кроме ювелирных.
Печатные книги, газеты, изображения и другая продукция полиграфической промышленности, рукописи и прочие документы, содержащие информацию, которая может нанести ущерб государственной безопасности, общественному порядку, общественной морали или правам собственности, включая интеллектуальную собственность и другие интересы естественного права. и юридические лица.
Печатные или аудиовизуальные материалы, изготовленные или распространяемые с нарушением требований законодательства о выборах и референдумах в странах-членах Таможенного союза Евразийского экономического сообщества.
Печатные или аудиовизуальные материалы, если применимо любое из следующего:
Табачные изделия или курительные смеси любого вида.
Оружие любого вида и его части.
Ограничения
Следующие предметы могут быть отправлены только при использовании в личных целях при наличии соответствующего разрешения российского национального контролирующего органа:
Следующие предметы запрещены при отправке на или с адреса частных лиц для нужд, которые не являются связанные с деятельностью компании:
Наблюдения
- Ввозимые для ремонта или замены изделия или их части освобождаются от таможенной пошлины, если в почтовом отправлении имеется письменная декларация отправителя.
- Предметы, запрещенные к ввозу в Россию и неверно указанные или не указанные в таможенной декларации, изымаются.
- При отправке запрещенных предметов принимается одна из следующих мер:
Global Express Guaranteed (210) Ценовая группа 4
Общие условия почтовой рассылки
См. Публикацию 141, Руководство по гарантированным услугам Global Express , для получения информации о регионах, обслуживаемых в стране назначения, допустимо требования к содержимому, упаковке и маркировке, отслеживание и отслеживание, стандарты обслуживания и другие условия пересылки.
Ограничения по размеру (211.22)
Площадь поверхности адресной стороны отправляемого по почте отправления должна быть достаточно большой, чтобы полностью вместить гарантированную авиагрузовую накладную Global Express / накладную на доставку (отгрузочную этикетку), почтовые расходы, подтверждение и любые применимые маркировка. Транспортная этикетка имеет высоту примерно 5,5 дюйма и длину 9,5 дюйма.
Максимальная длина: 46 дюймов
Максимальная ширина: 35 дюймов
Максимальная высота: 46 дюймов
Максимальная длина и обхват в сумме: 108 дюймов
Предельное значение (212.1)
Максимальная стоимость отправки GXG в эту страну составляет 2499 долларов США или меньшую сумму, если она ограничена содержанием или стоимостью.
Страхование (212,5)
См. Примечание 123, прейскурант , где указаны тарифы на страхование восстановления документов и бездокументарное страхование GXG.
Priority Mail Express
International (220) Ценовая группа 19
Priority Mail Express International — Конверты с фиксированной ставкой
Ограничения по размеру (221.42)
Максимальная длина: 60 дюймов
Максимальная длина и обхват в сумме: 108 дюймов
Страхование (222,7)
Доступно для Priority Mail Express International товаров, отправленных только
,2 См. Приложение для лимитов страхования товаров в отдельных странах. См. Уведомление 123, прейскурант , , где указаны тарифы на страхование товаров Priority Mail Express International. |
Требуемые таможенные формы (123)
Примечание: Для отправителей, заполняющих форму PS 2976-B или онлайн-комбинированную транспортную этикетку и таможенную форму, которая передает в электронном виде данные, связанные с таможней, дополнительная таможенная форма не требуется требуется, потому что таможенная информация включена в форму, которую должен заполнить отправитель.
Примечания:
- Адресаты должны получить импортные лицензии / разрешения для получения большинства товаров.
- Монеты; банкноты; денежные знаки, включая бумажные деньги; ценные бумаги любого вида на предъявителя; дорожные чеки; платина, золото и серебро; драгоценные камни; Ювелирные изделия; часы; и другие ценные предметы запрещены в международных отправлениях Priority Mail Express в Россию.
Название взаимной службы: EMS
Код страны: RU
Обслуживаемые районы: все, кроме Чайбуча, Ямска, Гарманда, Гижиги, Реп-де-Чечня, Тахтоямск и Верхний парен.
Priority Mail International (230) Ценовая группа 19
Priority Mail International — фиксированная ставка
Конверты с фиксированной ставкой или небольшие коробки с фиксированной ставкой: максимальный вес — 4 фунта. См. Уведомление 123, Прейскурант , чтобы узнать о применимых розничных ценах, Коммерческих базах или Коммерческих Плюсах.
Ящики с фиксированной ставкой — средний и большой: максимальный вес составляет 20 фунтов или предел, установленный отдельной страной, в зависимости от того, что меньше.Обратитесь к Примечанию 123, прейскуранту , чтобы узнать о розничной цене, цене Commercial Base или Commercial Plus.
Ограничения по размеру (231,22)
Максимальная длина: 42 дюйма
Максимальная длина и обхват вместе: 79 дюймов
Страхование (232,91)
Доступно для Priority Mail International только для товаров
(см. для маркировки)См. Приложение 322.2 для лимитов страхования товаров в отдельных странах. См. В Примечании 123, Прейскурант , график сборов за страхование товаров Priority Mail International. |
Требуются таможенные формы (123)
Все отправления Priority Mail International:
PS Форма 2976-A внутри PS Form 2976-E (конверт)
First-Class Mail International (240 ) Ценовая группа 4
Ограничения по размеру
Буквы: см. 241.212
Открытки: см. 241.221
Большие конверты (плоские): см. 241.232
Требуется таможенная форма (123)
Форма PS 2976, если требуется (см. 123.61)
Международная служба посылки первого класса (250 ) Ценовая группа 19
Ограничения по размеру
Пакеты (маленькие пакеты): см. 251.22 и 251.23.
Требуется таможенная форма (123)
Форма PS 2976
M-мешки для авиапочты (260) —
Прямая упаковка к одному адресату Ценовая группа 4
Требуется таможенная форма (123)
PS Форма 2976
Бесплатная рассылка для слепых (270)
Бесплатно при отправке международным почтовым отправлением первого класса (только документы), международным пакетом услуг первого класса, международными конвертами с фиксированной ставкой приоритетной почты или международной почтой Priority Mail Небольшие коробки с фиксированной ценой.
Предельный вес: 4 фунта.
Бесплатно при отправке в качестве отправлений Priority Mail International. Ограничение по весу: 15 фунтов.
Требуется таможенная форма (123)
Международные отправления Первого класса или Международные услуги Пакет Первого класса:
Форма PS 2976 по мере необходимости (см. 123.61)
Международные отправления Priority Mail (включая международные конверты с фиксированной ставкой Priority Mail и Priority Mail International для небольших коробок с фиксированной ценой):
Форма PS 2976-A внутри формы PS 2976-E (конверт)
Сертификат почтового отправления (310)
Отдельные отправления — См. Уведомление 123, Прейскурант , по действующей цене:
Отдельный артикул (PS Form 3817).
Фирменные почтовые книги (форма PS 3665), на каждую перечисленную статью (минимум 3).
Дубликат формы PS 3817 или PS 3665 (на странице).
Оптовые количества — См. Примечание 123, прейскурант , применимую цену:
Первые 1000 штук (или их часть).
Каждые дополнительные 1000 штук (или их часть).
Дубликат формы PS 3606.
Зарегистрированная почта ( 330 )
Плата: См. Уведомление 123, Прейскурант , применимую цену.
Максимальное возмещение: 41,42 доллара США
Доступно только для международных почтовых отправлений первого класса (включая открытки), международных посылок первого класса и бесплатных отправлений для слепых, отправленных как международные почтовые отправления первого класса или как международные посылки первого класса.
Квитанция о возврате (340)
Комиссия: См. Примечание 123, прейскурант , где указаны применимые цены.
Доступно только для зарегистрированной почты и застрахованных посылок Priority Mail International.
Ограниченная доставка (350)
НЕ Доступно для международной почты с 27 января 2013 г.
Международный почтовый перевод (371)
НЕ Доступен
Международные ответные купоны (381)
НЕ Доступно для международной почты с 27 января 2013 г.
Служба ответа для международных деловых кругов (382)
Плата: См. Уведомление 123, Прайс-лист , применимо цена:
Конверты до 2 унций.
Карт.
Лучший способ перевести отсканированный документ PDF
Ищете лучший способ перевести отсканированный документ PDF или изображение онлайн для вашей компании? Не нашли действенного метода? Мы не удивлены. К счастью для вас, мы поможем.
Есть несколько проблем, с которыми обычно сталкиваются люди при попытке перевода отсканированных документов с PDF-файлами или изображениями в 2021 году.
Во-первых, не так много программ-переводчиков, которые переведут для вас исходный отсканированный PDF-файл.Они есть, но их немного. К счастью, позже в этом посте мы укажем вам верное направление. Поверьте, это сэкономит вам много времени и избавит от головной боли.
Перед тем, как приобрести первоклассную систему перевода для отсканированных документов, вы должны выяснить, как сделать ваш PDF-текст доступным для чтения платформой. И как только вы это поймете, нужно постараться максимально точно перевести документ.
Это только два фактора при выборе наилучшего способа перевода отсканированного документа PDF.
Вы также захотите сохранить как можно больше форматирования, чтобы вам не приходилось переформатировать весь документ. Это включает в себя сохранение свойств шрифта, размещения изображений, интервалов, разрывов строк, разрывов абзацев и т. Д.
Продолжайте читать, чтобы узнать, как лучше всего перевести отсканированный PDF-файл с максимальной точностью и с максимально возможным сохранением форматирования.
Лучший способ перевести отсканированный документ PDF для повышения качества и экономии времени
1.Определите тип отсканированного документа, который вы переводите
Первым шагом к поиску наилучшего метода для точного перевода отсканированного документа PDF с сохранением форматирования является определение типа переводимого PDF-файла.
Да, есть два типа. И да, это важно!
Существуют два типа PDF-файлов: файлы PDF с изображениями и файлы PDF с текстом. Тип PDF-файла повлияет на качество вашего перевода. Знание типа имеющегося у вас PDF-файла поможет вам убедиться, что вы предпримете шаги перед переводом, чтобы обеспечить наиболее точный и хорошо отформатированный перевод.
Это экономит ваше время и деньги в долгосрочной перспективе.
Как проверить свой PDF Тип
Быстрый способ проверить, основан ли ваш PDF-файл на изображении или на тексте, — это щелкнуть и удерживать мышь или трекпад, перетаскивая его по тексту.
Если вы видите текстовый курсор и можете выделить текст, это означает, что ваш документ представляет собой текстовый PDF-файл. В этом случае нет дополнительных подготовительных шагов, которые нужно предпринять перед запуском его через программное обеспечение для перевода (перейдите к пункту 3 внизу этого сообщения).
Если при перетаскивании мыши или трекпада отображается крестик, это PDF-файл с изображением. В этом случае продолжайте читать отсюда, чтобы узнать, как лучше всего перевести отсканированный документ PDF.
2. Примените OCR к отсканированному документу
Подобно тому, как машинный перевод никогда не даст вам такого же точного перевода, как перевод, сделанный человеком (или их комбинация), отсканированные документы в формате изображения никогда не будут переводиться так же точно, как другие типы документов.
Это связано с тем, что когда вы сканируете документ, чтобы преобразовать его в PDF, он обычно сканируется как изображение. В этом случае текст не читается как есть.
Лучший способ точно перевести отсканированный документ PDF и сохранить форматирование — это использовать оптическое распознавание символов (OCR). OCR распознает символы в вашем документе и преобразует их в цифровой текст.
Видео ниже объясняет, как программа для перевода отсканированных документов Pairaphrase на самом деле распознает ваши файлы для вас.
Посмотрите видео, чтобы получить важные советы по получению максимально качественных результатов перевода отсканированных документов. Обратите особое внимание, так как это видео сэкономит вам много времени и избавит от головной боли.
Важно понимать, что сохранить форматирование отсканированного PDF-файла очень сложно по сравнению с сохранением форматирования исходного цифрового PDF-файла (того, который в итоге был распечатан).
Еще одним преимуществом использования Pairaphrase для отсканированного перевода PDF является то, что Pairaphrase выводит переведенный текст в документ Microsoft Word, так что пользователи могут работать с редактируемым файлом.
3. Лучший способ перевести отсканированный документ PDF с помощью программного обеспечения для перевода
Чтобы добиться наилучшего перевода отсканированных документов, используйте пайрафразу.
Зачем нужна пайрафраза?
- Простое в использовании программное обеспечение для онлайн-перевода, созданное специально для предприятий
- Помогает вашей команде управлять переводами и сотрудничать с коллегами по всему миру
- Запоминает ваши слова и фразы, поэтому вам никогда не придется переводить один и тот же фрагмент текста дважды
- Экономит значительное количество времени и денег в долгосрочной перспективе
- Кодирует ваши файлы, чтобы сохранить как можно больше форматирования.
- Снижает вероятность того, что вам придется переупорядочивать изображения или тратить время на повторное применение свойств шрифта или изменение интервала.
- Сохраняет максимально возможное форматирование — больше, чем другие программные системы.
- Защищает ваши данные, поэтому вам не нужно беспокоиться об отправке данных через незащищенный инструмент.
С тарифными планами Pairaphrase ваши файлы и данные зашифрованы.Более того, мы никогда не передаем, не индексируем и не публикуем ваши данные. Это остается 100% конфиденциальной.
Советы по пайрафразам:
При использовании Pairaphrase всегда выполняйте действия, описанные в видео выше, прежде чем загружать документ. Это поможет вам сохранить максимально возможное форматирование и добиться наиболее точных переводов.
Для максимальной точности мы настоятельно рекомендуем использовать человека-переводчика для редактирования ваших переводов после того, как вы запустите его через Pairaphrase или любой другой инструмент компьютерного перевода, если на то пошло.
Примечание. Машинный перевод сам по себе не может быть таким точным, как переводы, которые переводятся автоматически, а затем редактируются переводчиком-человеком. Это также позволит вам воспользоваться нашей технологией памяти переводов, которая требует редактирования переведенного текста, чтобы сохранить ваши слова и фразы для использования в будущем.
Теперь, когда вы узнали, как лучше всего переводить отсканированный документ PDF в формате PDF для предприятий, почему бы не начать с Pairaphrase?
Запланировать живую демонстрацию
Allegan Credit Union — 5 предупреждающих знаков, что ваш роман в Интернете на самом деле мошенничество
1.Они хотят писать текстовые сообщения или электронную почту вместо использования приложений для знакомств
Большинство веб-сайтов отслеживают активность, чтобы выявлять мошенников и давать им фору. Предложат перейти на «закрытый» канал, чтобы их не поймали.
ProTip: Используйте сайты знакомств или социальные сети. Если они подталкивают вас к переносу разговора, это большой красный флаг, что это может быть незаконным.
2. Они сразу влюбляются в тебя
Послушайте, мы видим, что у вас это происходит, и мы знаем, что приятно слышать, какие мы чертовски крутые.В большинстве отношений период «знакомства» требует времени. Хотя вам может показаться привлекательной аватарка, быстро и тяжело нырять — это почти всегда плохая идея. Мошенники эксплуатируют ваши эмоции, а любовь — это самая простая эмоция, которой можно воспользоваться. Они могут даже послать вам подарки и рассказать вам «глубокие темные секреты», но будьте осторожны! Как только они вас подсадят на их сладкие, сладкие слова, будет намного проще попросить или даже потребовать, чтобы вы отправили им деньги.
Подсказка: не торопитесь с любыми отношениями, особенно теми, которые вырастают из ваших DM.Мы верим в любовь с первого взгляда, но вы когда-нибудь видели этого человека? Мы все еще любим тебя.
3. Вы не встречались с ними лично
Большинство мошенников не работают в Соединенных Штатах, но их профиль может указывать на то, что они действительно живут рядом и уезжают по делам или навещают родственников за границей. У них всегда есть разумное оправдание, чтобы не встретиться с вами. Может быть, возникла чрезвычайная ситуация, их уже не будет в городе или у них просто нет денег.
ProTip: Обратное изображение Найдите их аватарку.Сохраните изображение его профиля на свой компьютер, перейдите на images.google.com и щелкните значок камеры, чтобы загрузить его изображение. Вы сможете определить, было ли это изображение украдено с другого веб-сайта.
4. Кстати о деньгах, они нужны — правда, а кому их нет?
Эти мошенники онлайн-знакомств весьма изобретательны и отчаянны в своих чрезвычайных ситуациях. Им нужны деньги, чтобы ребенок мог получить медицинское обслуживание, деньги на судебные проблемы, которые возникли не по их вине, или даже на получение гражданства США.
ProTip: Выкопайте немного сами! Найдите их имя в Facebook, Linkedin, Twitter и Google, чтобы узнать, что произойдет. Вы можете быть удивлены, что они на самом деле не опытный владелец бизнеса-миллионера.
5. Они просят вас действовать от их имени
Может быть, их почтовая система работает медленно, или у них просто нет времени на это самостоятельно. Они могут попросить вас отправить что-то по почте кому-то из своих знакомых, или они могут попросить вас обналичить чек, который они вам отправят, оставить немного себе, а затем перевести деньги или купить подарочные карты для отправки.Если вы в конечном итоге это сделаете, телеграмма и подарочные карты исчезнут, а чек обязательно вернется как подделка. Никогда ни на что не соглашайтесь от их имени. Эти запросы могут быть частью чего-то незаконного, и вы не хотите ввязываться в это.
ProTip: поговорите с вашим финансовым учреждением, если кто-то просит деньги! Мы всегда начеку для наших участников и не хотим, чтобы вы потеряли свои кровно заработанные деньги. Если человек в сети говорит, что то, что вы делаете, является секретом, немедленно уходите! Они должны хотеть кричать об этом с вершины мира!
Если вам кажется, что ваши отношения в сети незаконны, не бойтесь обратиться к кому-то, кого вы действительно знаете, чтобы узнать его мнение.


Leave a Comment