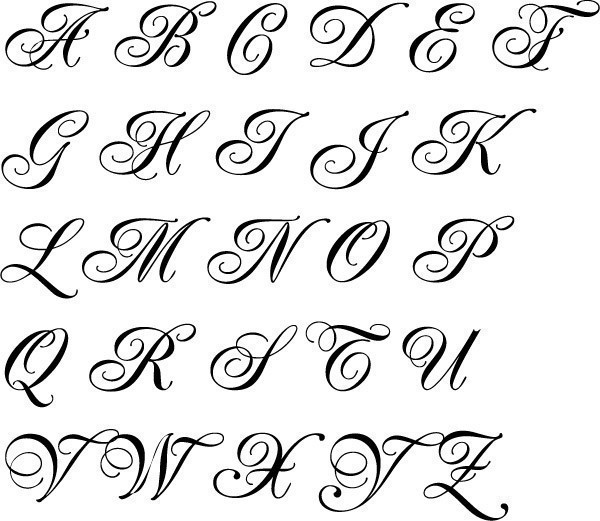
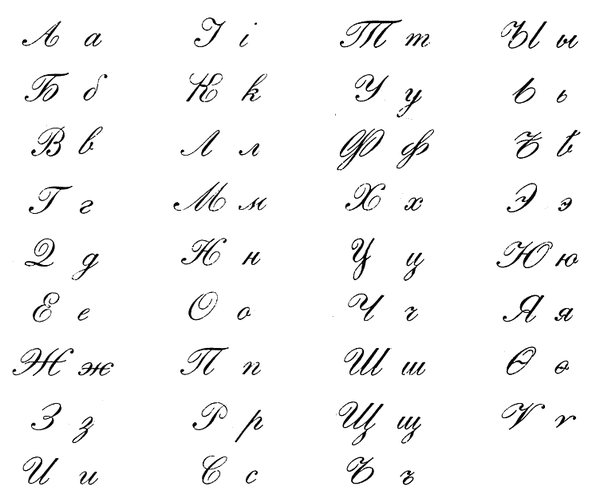
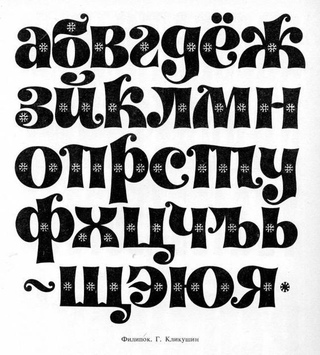
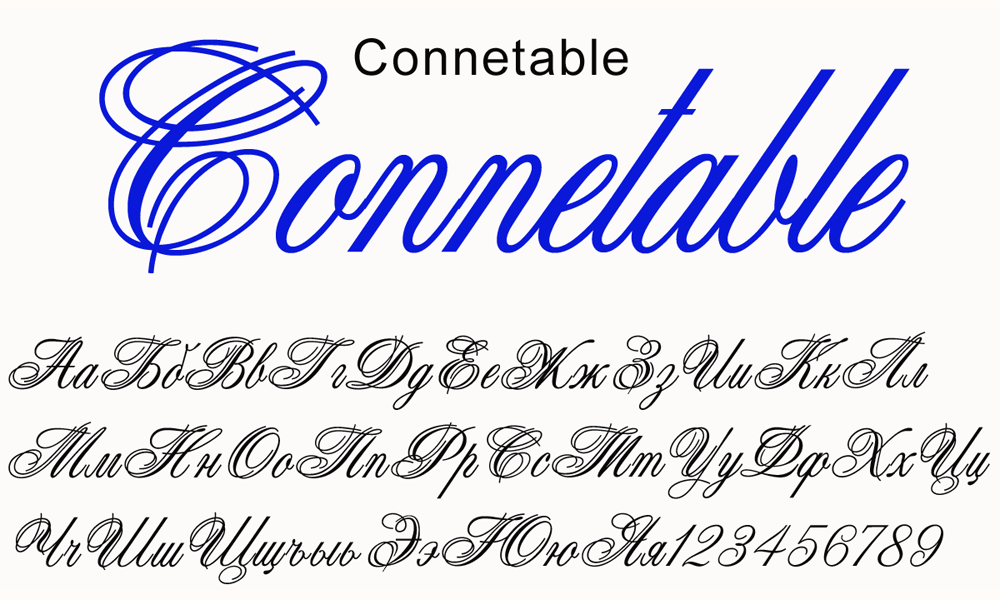
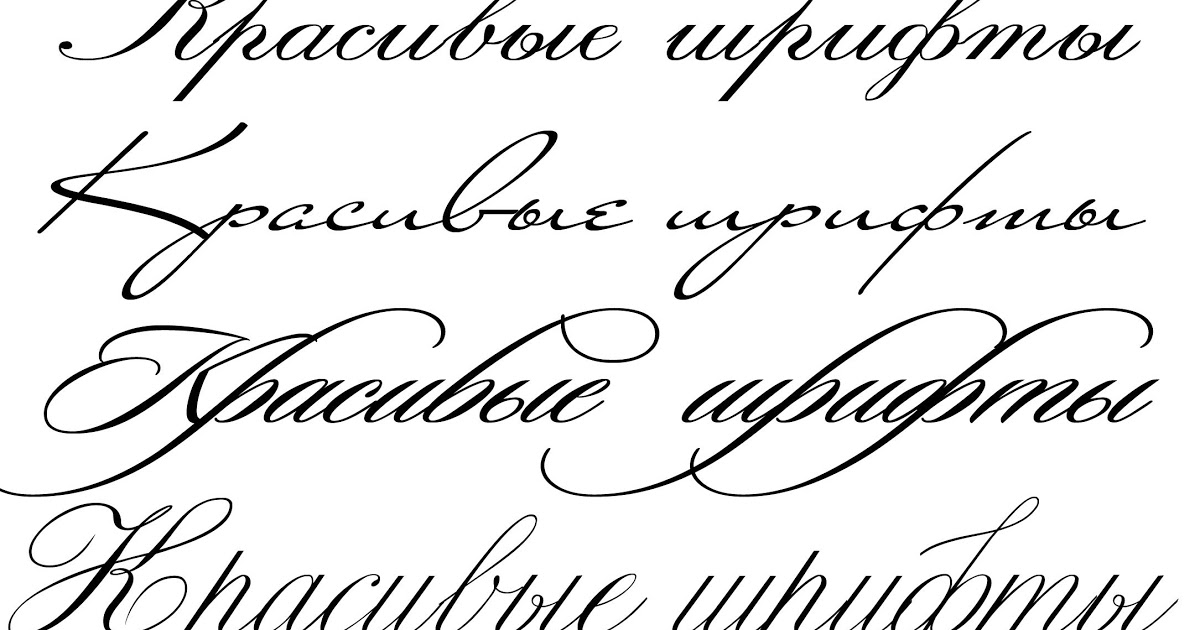
Как называется шрифт с завитушками: Рукописные русские шрифты
15.05.2018 


 Разное
Разное
15 шрифтов Google поддерживающих кириллицу
Google Fonts — это набор бесплатных универсальных шрифтов, которые подойдут для форматирования текстового контента сайта. В админку WordPress они могут загружаться в виде плагина Supreme Google Webfonts, который является наиболее удобным в данном случае. После добавления плагина в админку, в меню визуального редактора добавляется панель выбора шрифтов. Это очень удобно, так как не нужна никакая установка шрифтов и не нужно никаких дополнительных активаций. После того, как в визуальном редакторе появится список шрифтов, администратор сможет форматировать текст таким же простым образом, как и в текстовом редакторе, выделив нужный фрагмент и назначив ему определенный вид. Текст будет прописан выбранным шрифтом.
В этой статье мы хотим обсудить 15 самых популярных Google шрифтов, которые поддерживают кириллицу и доступны для загрузки в админку любого сайта.
Roboto
Один из таких google шрифтов — это Roboto. Это довольно привлекательный тип шрифта. Буквы создают привлекательные очертания, благодаря которым можно сделать текстовые блоки с утонченной текстурой. Такой шрифт вполне удобен для чтения, а в заголовках он создает интересные детали, которые сразу же обращают на себя внимание пользователя.
Скачать шрифт
Open Sans
Ещt один шрифт — это Open Sans. На сайте Google Web Fonts шрифт доступен для свободного скачивания. Название этого шрифта будет звучать правильно с ударением на последний слог. Такой шрифт подойдут для выделения ключевых фраз в текстах, создания заголовков, названий разделов.
Скачать шрифт
Montserrat
Старые плакаты и вывески в традиционном районе Монтсеррат в Буэнос-Айресе вдохновили Джульетту Улановскую на разработку этого шрифта и спасение красоты городской типографии, появившейся в первой половине двадцатого века.
Скачать шрифт
Roboto Condensed
Roboto имеет двойственную природу. У этого есть механический скелет, и формы в значительной степени геометрические. В то же время, шрифт имеет дружественные и открытые кривые. В то время как некоторые гротески искажают свои буквенные формы, чтобы вызвать жесткий ритм, Roboto не идет на компромиссы, позволяя буквам укладываться в их естественную ширину. Это способствует более естественному ритму чтения, который чаще встречается у гуманистов и с засечками.
Скачать шрифт
Oswald
Скачать шрифт
Source Sans Pro
Современный тип шрифта, который производит впечатление футуристического дизайна, при этом смотрится вполне элегантно. Source Sans Pro смотрится вполне органично, его можно использоваться в отрывках текстов и крупных статьях.
Source Sans Pro смотрится вполне органично, его можно использоваться в отрывках текстов и крупных статьях.
Скачать шрифт
Roboto Mono
Roboto Mono — моноширинное дополнение к семейству Roboto. Как и другие члены семейства, шрифты оптимизированы для удобочитаемости на экранах самых разных устройств. Хотя моноширинная версия связана с ее двоюродным братом с переменной шириной, она без колебаний меняет формы, чтобы лучше соответствовать ограничениям моноширинной среды.
Скачать шрифт
Noto Sans
Noto помогает сделать Интернет более привлекательным на всех платформах для всех языков. В настоящее время Noto охватывает более 30 сценариев и будет охватывать весь Unicode в будущем. Это без латинской, греческой и кириллической семьи. Он имеет обычный, полужирный, курсив и полужирный курсив стиль. Этот шрифт происходит от Droid, и, как Droid, у него есть семейство сестер с засечками, Noto Serif.
Скачать шрифт
Roboto Slab
Это семейство Roboto Slab, которое можно использовать вместе с обычным семейством Roboto и семейством Roboto Condensed.
В ноябре 2019 года семейство было обновлено с переменным шрифтом оси «Weight».
Скачать шрифт
Merriweather
Кириллический шрифт Merriweather — обычный тип шрифта. Большинство символов этого шрифта прекрасно отображаются на ЖК мониторах. По насыщенности этот шрифт просто отличный.
Скачать шрифт
Ubuntu
Неоднозначное название шрифта Ubuntu все-таки не может говорить о том, что данный шрифт чем-то плох. Шрифт привлекательный и представлен в одном стиле.
Скачать шрифт
PT Sans
Шрифт включает в себя стандартные западные, центральноевропейские и кириллические кодовые страницы. PT Sans основан на русских типах без засечек второй половины 20-го века, но в то же время имеет отличительные черты современного гуманистического дизайна. Семейство состоит из 8 стилей: 4 основных стиля, 2 стиля заголовков для небольших размеров и 2 стиля сужения для настройки экономического типа.
Скачать шрифт
Playfair Display
Это основное семейство с родственным семейством Playfair Display SC. Основные загруженные файлы шрифтов включают полный набор маленьких заглавных букв, общих лигатур и дискреционных лигатур. Обновлен в ноябре 2017 года с множеством небольших улучшений и дополнительной языковой поддержкой. Семейство было преобразовано в переменный шрифт в августе 2019 года.
Скачать шрифт
Open Sans Condensed
Шрифт Open Sans Condensed — шрифт из кириллического семейства шрифтов. Привлекателен, читаем, безупречен.
Скачать шрифт
PT Serif
PT Serif — это переходной шрифт с засечками с гуманистическими терминалами. Он разработан для использования вместе с PT Sans и гармонизирован по показателям, пропорциям, весам и дизайну. Семейство состоит из шести стилей: обычный и жирный шрифт с соответствующим курсивом образует стандартное семейство шрифтов для базовой настройки текста; два стиля надписи в обычном и курсиве предназначены для небольших размеров точек.
Скачать шрифт
Надеемся, что этот небольшой обзор станет для вас полезным, если для вас актуальна тема выбора шрифтов для оформления текстового контента своего сайта.
Часто задаваемые вопросы
Что такое шрифты Google?Google Fonts — библиотека более 800 свободно распространяемых шрифтов, интерактивный каталог для их просмотра, и прикладные программные интерфейсы для использования веб-шрифтов посредством и на Андроиде.
Какой лучший шрифт для цифр?Важное правило при выборе правильного цифрового шрифта – убедиться, что он содержит равновысокие (lining) и табличные (tabular) цифры. Тогда каждое число будет занимать одно и то же горизонтальное пространство. Это одна из главных характеристик табличных цифр, известная как «duplexing», потому что она позволяет дизайнерам выделять отдельные строки жирным шрифтом, не нарушая при этом ширину колонки. Несколько примеров таких шрифтов: Noto Serif, PT Serif Caption, Old Standard TT.
Для использования в Интернете, да и вообще при чтении с экрана монитора, легче воспринимаются шрифты без засечек. Они проще поддаются оцифровке и выглядят более чёткими. Благодаря сервису Google Fonts выделился рейтинг самых популярных веб-шрифтов поддерживающих кириллицу использующихся в мире.
Как добавить шрифт в Google Документы?Чтобы добавить шрифты, выполните следующие действия: в нижней части списка нажмите Другие шрифты, выберите шрифт в открывшемся окне, затем нажмите на шрифт, чтобы добавить его в список «Мои шрифты», и если вам не удается найти нужный шрифт, воспользуйтесь поиском или меню Сортировать и Показать, далее нажмите ОК. Новые шрифты будут выделены в списке и доступны всем, кто работает над документом.
Читайте также:
Звездные войны: 15 бесплатных шрифтов из далекой, далекой галактики
Леттеринг, шрифты и дизайн: 50 лучших примеров
Незаслуженно забытая история шрифта Amsterdamse Krulletter
Плохой проект не спасет даже самая хорошая типографика. Но вот хороший проект плохая типографика может запросто убить.
Но вот хороший проект плохая типографика может запросто убить.
Шрифтовых дел мастера, кажется, остаются незаслуженно забытыми. Проще простого сказать «используй гельветику — это беспроигрышный вариант». А что стоит за ней, кто знает? Но сегодня речь не об этом шрифте.
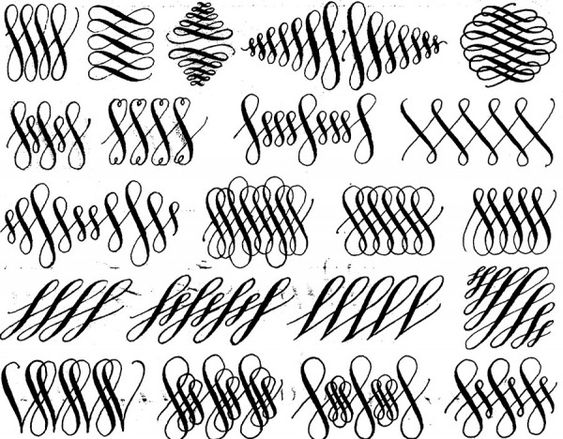
Слышали ли вы что-нибудь об Amsterdamse Krulletter? Как можно догадаться по названию, это шрифт с завитушками, используемый в Амстердаме. Если быть точным, то в самом красивом его районе — Йордан (Jordaan). Именно там находится множество знаменитых «коричневых» кафе и баров. Как говорят, йорданские кафе — самые «коричневые» в Амстердаме.
Коричневыми эти заведения называются из-за интерьера, выполненного зачастую в этой цветовой гамме. Там деревянные панели, персидские ковры и резные столики, но кажется, будто все давно прокопчено табачным дымом. Для голландцев эти кафе давно стали вторым домом — в них завтракают, затем приходят на бизнес-ланч, вечером играют с друзьями в снукер, укрываются в холода и обсуждают местные новости.
Каждый дизайнер, конечно, обращает внимание на шрифты, в особенности рукописные. Если вы были в Амстердаме, наверняка заметили, что практически на каждом окне «коричневых» кафе надписи сделаны этим особенным и красивым шрифтом.
Учитывая, что он повсеместно воспроизводится, можно сделать вывод, что это один из традиционных голландских шрифтов. Но чья рука выводила эти буквы с завитушками? Можно сказать наверняка, что автора вдохновили работы голландских каллиграфов XVII века, но этот почерк очень отличается от сохранившихся рукописных текстов Ян ван ден Вельде (Jan van den Velde), Феликс ван Самбикс (Felix van Sambix) и Корнелис Боссенс (Cornelis Boissens).
Интересно, что голландцы очень любят этот шрифт, но мало кто знает о нем что-либо. Еще более интересно то, что голландские дизайнеры и специализированные издания никогда не принимали эту шрифтовую традицию всерьез.
Пит Шредерс (Piet Schreuders) в 1977 году опубликовал эссе о двух классических амстердамских шрифтах: Bruggenletter и Spiegelglas. Но там и буквы нет об Amsterdamse Krulletter, который можно повсеместно увидеть в этом городе. Из более свежих примеров: в 2008 году Мартин Хелле (Marteen Helle) выпустил фотокнигу «Амстердам в буквах». В ней — фотографии вывесок, табличек, надписей и объявлений в городской среде, но опять ни разу не встречается этот загадочный Krulletter.
Но там и буквы нет об Amsterdamse Krulletter, который можно повсеместно увидеть в этом городе. Из более свежих примеров: в 2008 году Мартин Хелле (Marteen Helle) выпустил фотокнигу «Амстердам в буквах». В ней — фотографии вывесок, табличек, надписей и объявлений в городской среде, но опять ни разу не встречается этот загадочный Krulletter.
Только в 1983 году в журнале Grafisch Nederland в одном из номеров вышла статья «Смотрите! Буквы!» (Kijk! Letters!), в которой автор описал шрифт, который часто встречается на фасадах пабов. Там же было интервью с Лео Бьюкибумом (Leo Beukeboom) — одним из двух авторов этого шрифта. Но интервью было сфокусировано на общих и даже бытовых аспектах работы Лео, там практически ничего нет о созданном шрифте и о том, что послужило вдохновением.
Это напоминает ситуацию, когда не можешь найти то, что находится у тебя прямо перед носом. Этот почерк всем кажется настолько родным, что его не задумываясь перерисовывают раз за разом и никому будто ничего и не нужно о нем знать.
Что же удалось раскопать о Лео Бьюкибуме? Он — автор многих рукописных шрифтов с завитушками, которые можно встретить в Амстердаме и соседних городах. Начало этой работы приходится на 1967 году, когда Лео работал шрифтовых дел мастером в пивоварне Heineken. Он разрабатывал вывески для пабов.
Также удалось узнать, что эта шрифтовая традиция зародилась в 1950 году с легкой руки каллиграфа Яна Виллема Виссера (Jan Willem Visser), который работал в пивоварне Amstel. Что общего между историями? А то, что пивоварню Amstel в тот год купил Heineken и Ян с Лео продолжили работу вместе.
Ян Виллем Виссер был сыном Йоханесса Виссера (Johannes Visser), потомственным шрифтовиком. Он был очень талантливым и уважаемым человеком, но его историю никто ныне не знает. У него была предпринимательская хватка и в 1941 году он открыл собственную мастерскую на улице Da Costakade. В самые успешные времена это была самая большая мастерская в Амстердаме — на тот момент там было 24 работника.
Множество фотографий в архиве Амстердама свидетельствуют о том, что шрифт, нарисованный Яном в начале пятидесятых, очень схож с тем Krulletter, который мы видим в городе сейчас.
Но самое интересное — узнать, что послужило вдохновением на создание этих красивых букв. Можно предположить, что прописные буквы находят свое отражение во втором томе «Spieghel der Schrijfkonste» (1605) — самой значительной работе Яна ван ден Вельде. Но что касается строчных букв — они слишком оригинальны и их нельзя отнести к этой или другим работам знаменитого каллиграфа.
Рамиро Эспиноза (Ramiro Espinoza) — собственно, тот, кто затеял эти «раскопки» — решил даже навестить дочь Яна Виллема Виссера Анник Виссер (Annick Visser). Она добродушно разрешила посмотреть личные бумаги покойного отца. У него, как оказалось, была книга 1885 года издания о типографике с таким названием: «Letters en hare grondvormen naar de beste bronnen bewerkt voor schilders, steenhouwers, graveurs en voor het onderwijs aan Ambachts en Kunstnijverheidsteekenscholen». Это, по сути, каталог, в котором собраны шрифты «из лучших источников», чтобы помочь мастерам создавать новые буквы.
Это, по сути, каталог, в котором собраны шрифты «из лучших источников», чтобы помочь мастерам создавать новые буквы.
В этой книге есть буквы, которые, несомненно, послужили Виссеру моделями при разработке шрифта для вывесок пабов. Автор книги П. ван Лой-младший (P. van Looy Jr.) указывает, что данные буквы — работа некоего Й. Хьювельмана (J. Heuvelman). Йоханесс Хьювельман (Johannes Heuvelman) был голландским каллиграфом из Хаарлема. Единственная знаменитая его работа — книга «Stichtich ABC tot Nut der Jeucht geschreven», опубликованная в 1659 году.
Очень интересно сравнивать шрифты Хьювельмана, ван Лоя и Виссера. Хотя каждый из них мог просто создать точную копию шрифта предшественника, никто из них так не поступил. Каждый из них создал свою версию, наиболее примечательную для своего времени. Кстати, Эспиноза не случайно интересовался этой темой — он создал свой вариант шрифта и назвал его Krul. Традиция должна быть продолжена и ведь хорошо, что осознанно и со знанием дела.
Вдохновляющая на подвиги история должна передаваться из уст в уста, а не предаваться забвению. Пока вы читаете эти строки, наш специальный корреспондент пакует чемодан в Голландию, например.
Источник: ilovetypography.com
Выбор шрифта для оформления лекционной презентации Текст научной статьи по специальности «СМИ (медиа) и массовые коммуникации»
ВЫБОР ШРИФТА
ДЛЯ ОФОРМЛЕНИЯ ЛЕКЦИОННОЙ ПРЕЗЕНТАЦИИ
В.Г. Пухальская1, А.Д. Ефремов2, А.Ю. Кулинкович
1ведущий научный сотрудник, к.м.н.,
ЗАО «Т-Хелпер Биотех», г. Москва, Россия 2доцент,
Российский национальный исследовательский медицинский университет им. Н.И. Пирогова,
Н.И. Пирогова,
г. Москва, Россия
3врач, 4 ГКБ, г. Москва, Россия
Аннотация. В процессе подготовки презентаций преподаватели высшей школы должны уметь правильно подбирать рисунок шрифта, его цвет и размер, средства выделения шрифта, расстояние между буквами и между словами, учитывать межстрочный интервал, расположение текста на слайде и его сочетание с фоном, грамотно пользоваться анимациями.
Ключевые слова: презентация в PowerPoint, шрифт, виды шрифтов, средства выделения шрифта, шрифт для заголовков, фон и его палитра, анимация.
Сегодня практически ни одна вузовская лекция не обходится без компьютерной презентации, или, как ее иногда называют, слайдовой презентации. Такая форма подготовки наглядного материала в образовательных учреждениях получила широкое распространение, поскольку предоставляет лектору широкие возможности последовательной демонстрации не только ярких запоминающихся фотографий, рисунков, схем, картинок, но и использования эффектов мультимедиа: трехмерной графики, анимации, видео, звука.
Известно, что хорошо продуманная электронная презентация вызывает у аудитории живой интерес и эмоциональную вовлеченность, что значительно улучшает процессы
запоминания у студентов. Однако «неграмотное» использование компьютерной презентации может мешать процессу обучения. Как показывает анализ публичных лекций, размещенных в Интернете, большинство педагогов не владеют навыками оформления электронных иллюстраций, и при создании слайдов полагаются исключительно на личные предпочтения в области дизайна.
В настоящее время для создания презентаций повсеместно используется очень удобная программа PowerPoint. Программа общедоступна, т.к. входит в пакет Microsoft Office и считается стандартным программным обеспечением практически для любого персонального компьютера.
~ 91 ~
Издание зарегистрировано в Федеральной службе по надзору в сфере связи, информационных технологий и массовых коммуникаций (Роскомнадзор). Свидетельство о регистрации СМИ ПИ № ФС77-49390 Журнал представлен в НАУЧНОЙ ЭЛЕКТРОННОЙ БИБЛИОТЕКЕ — головном исполнителе проекта по созданию Российского индекса научного цитирования (РИНЦ)
Свидетельство о регистрации СМИ ПИ № ФС77-49390 Журнал представлен в НАУЧНОЙ ЭЛЕКТРОННОЙ БИБЛИОТЕКЕ — головном исполнителе проекта по созданию Российского индекса научного цитирования (РИНЦ)
Since 1999 p-ISSN 2226-7425, e-ISSN 2412-9437
The Journal of scientific articles “Health and Education Millennium”, 2015. Vol. 17. No 3
———————————
Тем не менее, при всей кажущейся простоте программы создания компьютерных презентаций самостоятельная разработка слайдов требуют от лектора знания законов визуального восприятия, умения интересно и эстетично «упаковать» основную информацию своего выступления. К сожалению, сегодня в вузах преподаватели не изучают методику оформления презентаций. Хотя некоторые полезные советы на эту тему можно найти в книгах и на сайтах, посвященных организации публичных выступлений [1].
Одной из важнейших слагаемых хорошей презентации является правильный выбор шрифта и фона для него на экранном изображении.
В настоящее время различают следующие подвиды шрифтов [2]:
— с засечками, или антиквенные;
— без засечек, или рубленые;
— акцидентные, или декоративные;
— рукописные;
— символьные и орнаментные.
Как правило, в презентациях используют антиквенные (с засечками) и гротескные (без засечек) шрифты.
Шрифты с засечками имеют нависающие хвостики на концах букв. Примером такого шрифта является всем известный Times New Roman. Шрифт был разработан для газеты Times, обновлялся в 1932 г, поэтому называется New, а слово Roman в названии шрифта означает «римский». Название объясняется тем, что в средние века прямой шрифт называли римским, а «курсивный» — итальянским (Italic). Графологи установили, что засечки помогают взгляду передвигаться от буквы к букве, что облегчают беглое чтение текста. Именно поэтому Times стал стандартным шрифтом для набора технической и научной литературы. Однако вертикальные штрихи внутри букв намного толще горизонтальных и на большом расстоянии буквы не-
Шрифт был разработан для газеты Times, обновлялся в 1932 г, поэтому называется New, а слово Roman в названии шрифта означает «римский». Название объясняется тем, что в средние века прямой шрифт называли римским, а «курсивный» — итальянским (Italic). Графологи установили, что засечки помогают взгляду передвигаться от буквы к букве, что облегчают беглое чтение текста. Именно поэтому Times стал стандартным шрифтом для набора технической и научной литературы. Однако вертикальные штрихи внутри букв намного толще горизонтальных и на большом расстоянии буквы не-
выразительны. Поэтому данный шрифт не применяется в рекламе и для написания заголовков.
Шрифты без засечек (рубленые), как
ясно из названия, не имеют засечек на концах штрихов. Это делает их внешний вид несколько «упрощенным», свободным от мелких деталей. Рубленые шрифты идеально подходят для заголовков. Их основные и соединительные штрихи имеют одинаковую толщину, благодаря чему все части буквы видны одинаково. Яркими представителями таких шрифтов являются Arial, Verdana, Tahoma, они притягивают к себе внимание и легко читаются с большого расстояния.
Их основные и соединительные штрихи имеют одинаковую толщину, благодаря чему все части буквы видны одинаково. Яркими представителями таких шрифтов являются Arial, Verdana, Tahoma, они притягивают к себе внимание и легко читаются с большого расстояния.
Все эти шрифты, также как и Times New Roman, присутствуют в комплекте Windows, что само по себе определяет легкость его использования.
Рукописные и декоративные (акцидентные) шрифты используются в художественных целях. Но при работе с рукописными и декоративными шрифтами нужно быть предельно осторожными. При всей своей красоте и изящности у них есть один крупный недостаток — шрифты с завитушками трудно читать. Ими оформляются заголовки, рекламные объявления, но никогда не следует использовать их в качестве основного текста. Кроме того, экзотические шрифты не всеми компьютерами могут распознаваться, и поэтому подготовленный дома текст может просто не отразиться на экране в лекционной аудитории. На демонстрируемом компьютере может не оказаться необходимого шрифта и в этом случае компьютер либо заменит шрифт на другой, при этом внешний вид текста на слайде исказится, либо на экране вместо букв появятся бессмысленные кружочки и квадратики.
На демонстрируемом компьютере может не оказаться необходимого шрифта и в этом случае компьютер либо заменит шрифт на другой, при этом внешний вид текста на слайде исказится, либо на экране вместо букв появятся бессмысленные кружочки и квадратики.
Символьные и орнаментальные шрифты непригодны для набора связного текста,
~ 92 ~
Издание зарегистрировано в Федеральной службе по надзору в сфере связи, информационных технологий и массовых коммуникаций (Роскомнадзор). Свидетельство о регистрации СМИ ПИ № ФС77-49390 Журнал представлен в НАУЧНОЙ ЭЛЕКТРОННОЙ БИБЛИОТЕКЕ — головном исполнителе проекта по созданию Российского индекса научного цитирования (РИНЦ)
Since 1999 p-ISSN 2226-7425, e-ISSN 2412-9437
Пухальская В.Г., Ефремов А. Д., Кулинкович А.Ю. Выбор шрифта для оформления лекционной презентации
Д., Кулинкович А.Ю. Выбор шрифта для оформления лекционной презентации
так как вместо букв латиницы и кириллицы они содержат различные наборы символов.
Символьные гарнитуры позволяют вставлять в текст специальные научные, математические символы или греческие буквы, хотя некоторые шрифты, например Wingdings, содержат самые разнообразные знаки — от дорожных знаков до значков-изображений транспортных средств.
Орнаментальные шрифты используют при начертании специальных узоров. Примерами таких орнаментальных шрифтов могут служить PRT_Ornament1 и PRT_Vignette1.
Итак, рисунок шрифта на слайде должен быть простым, ясным и привычным. Поэтому не следует для украшательства использовать виньетки и буквицы. Буквица — это первая буква в отдельном разделе текста, выделяемая огромным размером или другим шрифтом.![]() Виньеткой называют графический рисунок, помещаемый в конец раздела на свободное место слайда. Виньетки в стиле хохломы, палеха и гжели можно нередко встретить на слайдах начинающего лектора.
Виньеткой называют графический рисунок, помещаемый в конец раздела на свободное место слайда. Виньетки в стиле хохломы, палеха и гжели можно нередко встретить на слайдах начинающего лектора.
Не рекомендуется также использовать в презентациях шрифт Болгарицу. Главный недостаток Болгарицы заключается в совпадении рисунка некоторых кириллических букв с латинскими. Поэтому там «т» читается как «м», «д» как «г» и пр. И в результате слово, например, puma можно прочитать и как название известной фирмы «Пума», и как Рита.
Молодые преподаватели часто используют шрифтовое разнообразие для усиления выразительности презентации. Однако в пределах одного слайда количество шрифтов должно быть минимальным. Одного-трех шрифтов вполне достаточно для того, чтобы создавать хорошую визуальную картину.
Шрифт для заголовков каждого слайда должен быть один и тот же. Использование
Использование
на каждом последующем слайде нового шрифта чрезвычайно утомляет. Единообразие — это один из главных критериев качественного дизайна слайдов.
Большинство программ компьютерной графики позволяют изменить ширину шрифта. Изменение ширины букв применяется в декоративных целях или как один из способов корректирования объема текста. Однако проводить данную манипуляцию нежелательно, так как при изменении ширины шрифта нарушается соотношение толщин вертикальных и горизонтальных линий в буквах, а это искажает внешний вид слов.
Правильный выбор размера шрифта также значительно влияет на удобочитаемость текста.
При выборе размера лектор должен учитывать особенности чтения текста с большого расстояния и при этом помнить, что он разрабатывает слайды «для последнего ряда зрителей», т. е. буквы должны быть хорошо видны на последнем ряду аудитории.
е. буквы должны быть хорошо видны на последнем ряду аудитории.
Цвет шрифта и сочетаемость его с фоном является не менее важным фактором удобочитаемости текста. Чем контрастнее цвет шрифта и фон, тем проще читать текст. При этом лектор должен знать правила сочетание цветов. Плохо смотрятся, например, фиолетовые буквы на сером фоне, желтые на белом. Зато легко читаются желтые тексты на синем. Важно не переусердствовать с цветовой гаммой и учиться находить гармонию среди бесконечного количества цветов. На одном слайде желательно использовать не больше двух-трех цветов.
Распространенной ошибкой является наложение текста на подложку в виде рисунка или фотографии. Такой текст на порядок труднее читать.
Не стоит пользоваться сразу всеми средствами выделения шрифтов (курсивом, по-
———————————
~ 93 ~
Издание зарегистрировано в Федеральной службе по надзору в сфере связи, информационных технологий и массовых коммуникаций (Роскомнадзор). Свидетельство о регистрации СМИ ПИ № ФС77-49390 Журнал представлен в НАУЧНОЙ ЭЛЕКТРОННОЙ БИБЛИОТЕКЕ — головном исполнителе проекта по созданию Российского индекса научного цитирования (РИНЦ)
Свидетельство о регистрации СМИ ПИ № ФС77-49390 Журнал представлен в НАУЧНОЙ ЭЛЕКТРОННОЙ БИБЛИОТЕКЕ — головном исполнителе проекта по созданию Российского индекса научного цитирования (РИНЦ)
Since 1999 p-ISSN 2226-7425, e-ISSN 2412-9437
The Journal of scientific articles “Health and Education Millennium”, 2015. Vol. 17. No 3
———————————
лужирным шрифтом, подчеркиванием, цветом, применением эффекта тени или растушевки, разрядкой букв). Следует ограничиться одним-двумя способами и при этом следить за тем, чтобы выделенными оказывались действительно значимые фрагменты текста. Кстати, выделение курсивом и подчеркиванием хуже выглядит на экране, не дает нужного эффекта и применяется профессионалами очень редко.
Не нужно использовать сверхжирные начертания — при низком контрасте штрихов, маленькие внутрибуквенные пространства, характерные для сверхжирных начертаний, превратят букву в кляксу.
Нельзя злоупотреблять прописными буквами. Текст, написанный исключительно прописными буквами, приходится читать по слогам.
Всегда нужно помнить о выравнивании текста. Необходимо проследить, чтобы слова не «прыгали» по странице без смысла: студент не должен тратить чрезмерные усилия на чтение. Строки, выровненные по левому краю или по центру, читаются легче, чем выровненные по ширине. Лучше не располагать строки вертикально. При выравнивании текста следить за правильностью переноса слов и не допускать отрыва инициалов от фамилии.
В заключение следует обязательно проверить текст на наличие грамматических ошибок и оценить композицию слайда. В каждой программе сегодня имеется грамматический редактор. Однако нельзя полностью полагаться на автоматическую проверку орфографии, тем более, если в тексте имеются специальные термины. Презентацию желательно показать коллегам.
Многие психологи и графологи утверждают, что с помощью грамотного подбора шрифтов можно передать настроение, задать общий настрой при чтении текста.
Правильно подобранная композиция текста является фактором, ускоряющим или замедляющим чтение. Поэтому, помимо рисунка шрифта, его цвета и размера, не менее важно правильно выбрать расстояние между буквами и между словами, межстрочный интервал, длину строк и расположение текста на слайде. Имеет значение также способ подачи текста.
Нередко преподаватели для выведения заголовков на экран используют спецэффекты анимации, чтобы сделать свои слайды более завлекательными. Но они неизбежно добиваются обратного результата. Анимации наподобие вращающихся заголовков, падающего по букве текста, переворачивающихся и вылетающих предложений, а также любые звуки, совершенно неуместны в учебных презентациях. Броские эффекты на самом деле усложняют понимание и утомляют аудиторию. Хотя звук имеет право на существование, если он несет смысловую нагрузку.
Броские эффекты на самом деле усложняют понимание и утомляют аудиторию. Хотя звук имеет право на существование, если он несет смысловую нагрузку.
После создания презентации непременно нужно проверить, как она будет выглядеть в лекционном зале, насколько скоро и адекватно она воспринимается из разных мест аудитории, при разном освещении, в обстановке, максимально приближенной к реальным условиям выступления. И лектор обязательно должен помнить, что цвета, подобранные на мониторе компьютера, всегда будут сильно отличаться от цветовой гаммы на лекционном экране, и при этом некоторые фрагменты текста могут сливаться с фоном и будут абсолютно неразличимы. Поэтому перед каждой лекцией нужно проверять презентацию именно на экране в зале, это позволит заранее внести изменения и поправить контрастность шрифта.
Таким образом, в процессе подготовки презентаций преподаватели высшей школы должны уметь правильно подбирать рисунок шрифта, его цвет и размер, умело пользовать-
~ 94 ~
Издание зарегистрировано в Федеральной службе по надзору в сфере связи, информационных технологий и массовых коммуникаций (Роскомнадзор). Свидетельство о регистрации СМИ ПИ № ФС77-49390 Журнал представлен в НАУЧНОЙ ЭЛЕКТРОННОЙ БИБЛИОТЕКЕ — головном исполнителе проекта по созданию Российского индекса научного цитирования (РИНЦ)
Свидетельство о регистрации СМИ ПИ № ФС77-49390 Журнал представлен в НАУЧНОЙ ЭЛЕКТРОННОЙ БИБЛИОТЕКЕ — головном исполнителе проекта по созданию Российского индекса научного цитирования (РИНЦ)
Since 1999 p-ISSN 2226-7425, e-ISSN 2412-9437
Пухальская В.Г., Ефремов А.Д., Кулинкович А.Ю. Выбор шрифта для оформления лекционной презентации
ся средствами выделения шрифта, учитывать расположение текста на слайде и его сочетание с фоном. От качества лекционных презентаций зависит степень понимания и усвоения учебного материала.
ЛИТЕРАТУРА
1. Кушнер М. Умение выступать на публике для «чайников». М.: Диалектика, 2006.
2. Завгородний В.Г. Adobe InDesign CS3. СПб.: Питер, 2008.
SELECTING FONT
FOR LECTURE PRESENTATIONS
12 3
V. G. Pukhalskaya , A.D. Efremov , A.Yu. Kulinkovich
G. Pukhalskaya , A.D. Efremov , A.Yu. Kulinkovich
1researcher, PhD, JSC “T-Helper Bioteh”, Moscow, Russia 2
associate Professor, PhD, Pirogov Russian National Research Medical University, Moscow, Russia
3
physician, City hospital № 4, Москва, Russia
Annotation. When preparing lecture presentations, teachers of higher education must correctly select font; its color and size; means of highlighting; distance between the characters and between the words, taking into consideration line spacing, position of the text on slides, its combination with the background; and correct use of animation.
Key words. PowerPoint presentation, font, font types, means of highlighting font, font for titles, font and color, font and its palette, animation.
REFERENCE
1. Kushner Malcolm. Presentation for dummies. Мoscow: Dialektika, 2006. (In Russian)
2. Zavgorodniy V.G. Adobe InDesign CS3. Saint-Petersburg, Piter, 2008. (In Russian)
Каллиграфия и леттеринг для начинающих
Вы заинтересованы в изучении каллиграфии?
Если это так, то вы натолкнулись просто на идеальную статью, чтобы сделать это.
Изучение каллиграфии – непростой процесс, но с правильными методическими материалами это может занять меньше времени, чем вы думаете.
Что такое каллиграфия?
Этот термин заимствован из древнегреческого языка и означает искусство красивого письма.
Предполагается, что вместо того, чтобы просто писать красивые буквы, каллиграфы должны следовать ряду правил и традиций, в том числе тех, которые регулируют расположение и размещения букв в тексте.
Вы научитесь анализировать и улучшать клиентский опыт, создавать продукты и предоставлять сервисы, нужные клиентам, внедрять сервисные инновации
Забронировать местоКак освоить каллиграфию? Что еще более важно, действительно ли имеет смысл это сделать?
Например, если вы дизайнер, современная каллиграфия станет отличным навыком для добавления в ваше резюме и самым быстрым способом привлечения клиентов элегантными логотипами, знаками, карточками, приглашениями и т. д.
Наша статья о каллиграфии для начинающих поможет вам ознакомиться со всеми этими вещами и поможет вам в изучении каллиграфии, и даст вашей работе узнаваемый и индивидуальный стиль.
Вот наше компактное руководство по каллиграфии:
Изучение каллиграфии – с чего начать
Как научиться каллиграфии? Первый шаг на этом пути – взять правильное оборудование, в том числе лучшие каллиграфические ручки. Каллиграфия при помощи остроконечного пера потребует, чтобы вы научились пользоваться перьевой ручкой. В том числе такой, которая сделана из металлического наконечника – пера, и прикреплена специальным держателем.
В том числе такой, которая сделана из металлического наконечника – пера, и прикреплена специальным держателем.
Все подобные руководства по основам каллиграфии рекомендуют эти ручки, поскольку они не содержат чернил внутри и не могут нанести никакого ущерба – вместо этого вы окунаете их в специальный контейнер во время письма и извлекаете выгоду из их гибкости, чтобы экспериментировать с разными вариантами линий. Таким образом, ваше перо никогда не будет подвергаться коррозии и не засорится, несмотря на огромное количество различных чернил, которые вы должны использовать для завершения своего проекта.
Как использовать ручки для каллиграфии? Вот инструменты, которые вам понадобятся:
- Перья
- Держатели для перьев
- Бумага, подходящая для перьевых ручек
- Чернила
Перо
Новичкам, которые учатся как использовать каллиграфическую ручку, мы рекомендуем перо Nikko G-Nib. Оно относительно жесткое и рисует красивые линии с желаемым уровнем гибкости.
Держатель для пера
Существует два вида держателей для пера: прямой и косой (наклонный). Первый вид лучше подходит для вертикальных стилей каллиграфии, в то время, как наклонные держатели облегчают сочетание нескольких разных стилей.
Высококачественной и приемлемой по цене альтернативой является наклонный держатель для пера Speedball Oblique Pen Nib Holder, а также Tachikawa Comic Pen Nib Holder for Various Pen Nib – Model 25 (отличный выбор для вертикальных стилей, так как он держит крепче, чем другие аналогичные держатели).
Есть дизайнеры, которые используют один и тот же держатель для всех каллиграфических ручек, но мы советуем начинающим попробовать несколько разных вариантов прежде, чем выбрать один держатель.
Бумага
Шероховатость обычной бумаги не позволит вам использовать ее для каллиграфии. Среди других проблем вы столкнетесь с ситуациями, когда ваше перо цепляется за бумагу и оставляет раздражающие чернильные кляксы.
Кроме того, обычная печатная бумага имеет больше волокон и, следовательно, поглощает чернила и позволяет им распространяться внутри листа, что, вероятно, будет препятствием для гладких и чистых линий, к которым стремятся каллиграфы.
Чтобы сделать каллиграфию более эффективной и приятной, покупайте бумагу, которая подходит для перьев и перьевых ручек. Например, популярный бренд Rhodia, бумага которого очень гладкая и устойчивая к чернилам. Доступно несколько типов бумаги: чистые листы, в линию или с точечными сетками.
Чернила
Существует несколько типов чернил, подходящих для перьевых ручек, но новички всегда должны выбирать качественные черные образцы. Наш выбор – Speedball Super Black India, так как эти чернила очень темные, водостойкие, и в дополнение к этому по разумной цене.
Советы по подготовке
Как и любым творческим процессом, каллиграфией лучше всего заниматься в приятной рабочей среде.
Удобный и хорошо организованный стол, где вы можете разместить все свои принадлежности и чувствовать себя позитивно и расслабленно – лучшее место для отработки ваших навыков по каллиграфии.
Выбор лучшего места для работы
Чтобы извлечь максимум из практики по каллиграфии, выберите удобное и расслабляющее место, где вы можете удобно поставить ноги. Хорошо организуйте принадлежности и держите место не загромождённым, чтобы обеспечить достаточно пространства для движения руками.
Писчая бумага должна быть помещена на специальную письменную доску или по крайней мере на 5-6 листов. Таким образом, у вас будет мягкая поверхность, которая позволит вам писать более естественно, чем на столе, и поверхность не позволит вашей бумаге ерзать.
Подготовка инструментов
Убедитесь, что рядом есть не пушистое полотенце и чашка воды, чтобы вы могли чистить перо. Бумажные полотенца также прекрасно подойдут, но имейте в виду, что их волокна могут зацепиться за наконечник и стать причиной раздражающих клякс.
Ваши чернила должны быть помещены в бутылочку с широким горлышком или в банку, чтобы вы не касались ее сторон пером. И поставьте бутылочку туда, где вы не сможете ее легко опрокинуть. В основном, ваши рабочие инструменты должны быть в пределах досягаемости, но все же на безопасном расстоянии. Например, мы помещаем их в рулон ленты или даже закрываем их, чтобы избежать риска.
В основном, ваши рабочие инструменты должны быть в пределах досягаемости, но все же на безопасном расстоянии. Например, мы помещаем их в рулон ленты или даже закрываем их, чтобы избежать риска.
Как упоминалось ранее, вы должны поместить перо внутри держателя. Самый простой способ сделать это – взять перо где-то рядом с его основанием, а затем вставить перо внутрь держателя, используя его внешнее кольцо.
Удостоверьтесь, что вы не держите перо за наконечник, так как это может погнуть его и деформировать. Чтобы сделать все правильно, найдите руководство на YouTube и следуйте инструкциям.
Основные штрихи каллиграфии
Структурные элементы каллиграфии – это толстые нисходящие штрихи и тонкие штрихи вверх. Тонкие восходящие штрихи легко нарисовать, поскольку вы без усилий держите перо и двигаете его вверх.
Толстые штрихи, с другой стороны, требуют большего нажима, когда перо перемещается вниз. Разумеется, вы должны балансировать и комбинировать оба движения для получения наилучшего изменения линии.
Перед тем, как начать, окуните перо глубоко внутрь емкости с чернилами, убедившись, что отверстие для дыхания на спинке пера полностью закрыто. Протрите лишние чернила сбоку, и вы можете начать писать.
Вот правила, которых вам следует придерживаться:
Сперва идут нисходящие штрихи. Не давите слишком сильно – это поможет наблюдать изменение толщины линии. Таким образом, вы также защитите свое перо.
Поэкспериментируйте с разными петлями и комбинируйте более тонкие восходящие и толстые нисходящие штрихи. Петли из непрерывных линий помогут вам соединить их и придумать идеальную комбинацию.
Продолжайте с толстыми нисходящими штрихами и медленно отпустите перо, двигаясь к низу.
Измените порядок. Нарисуйте нисходящие штрихи так, чтобы казалось, что они льются вниз.
Продолжайте с овалами. Прикладывайте сильное давление на левую сторону и более легкий нажим с правой стороны.
Часто бывает, что новое перо рисует две параллельные линии вместо одной, или «железные дороги», как их называют опытные каллиграфы. Причина в том, что вы либо слишком сильно давили на перо, либо осталось мало чернил.
Причина в том, что вы либо слишком сильно давили на перо, либо осталось мало чернил.
Оборудование и советы по штрихам для профессионалов
Для тех из вас, кто уверен, что вы начинаете писать профессионально, мы подготовили немного украшений, которые можно добавить к вашим красивым надписям.
Изменяемые буквы
Легкий способ придать вашему письму опытный вид – изменить наклон. Вы можете легко изменить ширину штрихов и длину их соединений. Начните с изменения расстояния между буквами и придайте базовой линии наклонный, ступенчатый или изогнутый вид.
Подобные изменения помогут изменить ощущение, которое производит ваше письмо, а также сообщение, которое оно передает. Это формальный, динамичный или эксцентричный стиль? Подумайте об этом!
Вы также можете изменить способ формирования букв, сделать их немного тоньше, круглее или даже по-другому соединять их. Сделайте это несколько раз, и вы наверняка придумаете совершенно новый дизайн.
Завитушки и украшение
Вы изучаете каллиграфию, поэтому вам нужно сделать некоторые закорючки. Закорючки могут быть добавлены в ваш текст, как завитки и петли, чтобы он стал более красивым и бросающимся в глаза. Например, вы можете пересечь тяжелые линии более легкими, чтобы показать, что вы заботитесь о визуальном балансе текста.
Закорючки могут быть добавлены в ваш текст, как завитки и петли, чтобы он стал более красивым и бросающимся в глаза. Например, вы можете пересечь тяжелые линии более легкими, чтобы показать, что вы заботитесь о визуальном балансе текста.
Другой вариант – украсить каллиграфию специальными рисунками, согласованными с вашими словами, или использовать баннеры, чтобы выделить важные строки. Чем сложнее ваш дизайн, тем умнее будет начать рисовать карандашом и тестировать его.
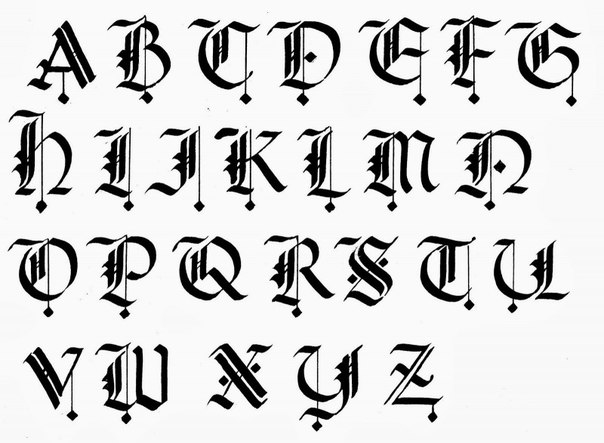
Традиционная каллиграфия
Источник изображения: InkrationSpencerian и Copperplate – прекрасные примеры традиционных каллиграфических рукописных шрифтов. Сейчас не так много вариантов шрифтов на их основе, но их классическая элегантность неоспорима. Специальные проекты могут потребовать от вас знакомства с ними, а также это полезно в качестве тренировки.
Идеальные перья
Ваше идеальное перо должно быть острым, гибким и легко реагирующим. Таким образом, вы сможете рисовать более тонкие линии и обогащать их эффектной и изящной отделкой. Для требующих деликатности проектов мы рекомендуем, в частности, три отличных пера:
Для требующих деликатности проектов мы рекомендуем, в частности, три отличных пера:
- Speedball No. 101
- Brause 361 Steno Blue Pumpkin
- Brause 66 Extra Fine Arrow
Ни одно из этих перьев не будет просто в использовании, но все усилия стоят того.
Полезные хитрости
Вы только начали монетизировать свои навыки каллиграфии, но что-то по-прежнему выглядит совершенно неправильно. Возможно, у вас проблемы с использованием пера, и в этом случае вы можете найти следующие советы полезными:
Если у вас проблемы со штрихами:
- Вместо того, чтобы делать как все, попробуйте искусственную каллиграфию и посмотрите, как штрихи выглядят и рисуются. Пишите аккуратно и заполняйте пробелы. Таким образом, вы будете имитировать идеальные линии и посмотрите, что вы на самом деле должны делать.
- Практика на листах для печати, пока вы не научитесь делать буквы идеальной формы. Нетрудно найти образцы основных штрихов и прописных букв в Интернете.

- Начните с более легких карандашных рисунков и медленно калькируйте их с помощью пера. Как только чернила высохнут, сотрите все следы карандаша.
- С большими буквами легче увидеть критические ошибки.
Если у ваших букв небрежный наклон:
- Во время занятий используйте рекомендации по наклону. Нарисуйте один свой собственный, используя транспортир, или даже примените обычную бумагу. Подложите страницу с образцом под лист – это облегчит процесс.
- Чтобы создать правильный наклон, поверните бумагу. Вы сразу увидите, какая позиция лучшая для вас.
- Чтобы обойтись без поворота бумаги, замените текущий держатель для пера на наклонный.
Если у вас нетвердая рука или она устала:
- Используйте тренировочные штрихи для разминки
- Держите перо свободно и встряхните руку
- Во время письма двигайте всей рукой, а не только запястьем.
- Потратьте больше времени на тренировки. Сделайте больше упражнений, даже когда вы просто используете свой телефон.
 Это поможет сделать движения руки плавными и естественными.
Это поможет сделать движения руки плавными и естественными.
Если чернила просто не остается на пере
- Некоторые из новых перьев имеют очень тонкий масляный слой, который может не совпадать с вашими чернилами. Чтобы предотвратить серьезную проблему, протрите его спиртом (или мягкой зубной щеткой и пастой) или просто пропустите его через пламя.
- Проблема также может заключаться в том, что на пере имеются засохшие чернила, которые прерывают их поток. В таком случае возьмите очиститель пера и вычистите его.
- Имейте в виду, что регулярно используемое перо требует периодической очистки и обслуживания. Чтобы правильно его почистить, выньте его из держателя, аккуратно почистите его щеткой и дайте ему высохнуть, прежде чем снова использовать его.
Если ваша работа может требовать некоторое обновление:
- Меняйте перья и попробуйте несколько новых.
- Смените чернила. Вы сможете найти много типов чернил, пригодных для каллиграфии, но перьевые ручки обычно могут переносить любую жидкость, способную оставлять следы при нанесении на бумагу.
 Некоторые дизайнеры даже предпочитают использовать нетрадиционные методы и делают свои рисунки при помощи акварели, кофе или ягодного сока.
Некоторые дизайнеры даже предпочитают использовать нетрадиционные методы и делают свои рисунки при помощи акварели, кофе или ягодного сока.
Выберите стиль
В отличие от каллиграфов прошлого, дизайнеры сегодня могут выбирать любой стиль, который им нравится, или даже профессионально освоить несколько стилей, чтобы выполнять различные проекты. Как обсуждалось ранее, знание нескольких стилей каллиграфии полезно для демонстрации индивидуальности писателя, передачи важного сообщения или просто дополнения формального случая. Вот некоторые популярные идеи, которые могут вас вдохновить:
Объединение стилей
Если тон классический и винтажный, это не означает, что шрифт не будет выглядеть современно. Объединение таких стилей будет впечатлять всех, кто увидит вашу работу, начиная от ваших друзей и до королевы Англии!
Элегантная каллиграфия
Написание текста может быть интересным и сложным одновременно, и элегантная каллиграфия тому доказательство. Смешивание классического написания букв с энергичными завитушками – лучший выбор, который вы должны использовать в дизайне приглашения на свадьбу и в других особых случаях.
Смешивание классического написания букв с энергичными завитушками – лучший выбор, который вы должны использовать в дизайне приглашения на свадьбу и в других особых случаях.
Романтичная и художественная
Случалось ли с вами, что конкретный тонкий шрифт напоминает вам о романтике?
У этих кружевных надписей есть красивые завитки с крутым уклоном, которые подходят для изысканных заглавных букв и приглашений, которые привлекут внимание ваших гостей.
Эксцентричная
Причудливые надписи кажутся легкими и расслабленными, и обычно вдохновляют нас думать о сказках и бегстве от реальности. Это из-за их плавной базовой линии и динамических углов, которыми этот стиль шрифта определяет наше настроение, как хорошо написанное стихотворение заставляет нас мечтать о приключениях.
Веселый шрифт
Независимо от возраста, вас всегда привлекают красивые приглашения – трюк, который дизайнеры часто используют. Идеальный шрифт для таких приглашений – это веселый, выполненный с игривыми базовыми линиями и закругленными буквами, чтобы задать хороший тон времени.
Важные факты о каллиграфии
- Каллиграфию не осваивают за одну ночь. Вы должны практиковаться, как можно чаще и чаще.
- Понадобится не больше двух часов и нескольких попыток, чтобы понять, действительно ли вы можете заниматься каллиграфией.
- Если вы не сосредоточены на 100%, это не сработает. И это конец истории.
- Каллиграфия – это не только то, как вы пишете, но и то, что вы написали. Вот почему вы всегда должны писать «настоящие» слова и передавать содержательное сообщение.
- Вы должны учиться непрерывно. Делая это, вы обнаружите огромный мир, который увлечет вас и заставит вас искать больше. Этот занимательный процесс просто не имеет себе равных.
- Разница в качестве, поэтому убедитесь, что вы покупаете высококачественные материалы и принадлежности.
- Каллиграфы – это, как правило, дружелюбные люди и потрясающие собеседники. Таким образом, они являются вашим лучшим источником информации и вдохновения, и вы должны немедленно начать поиски наставника.

Лучшие пять вариантов каллиграфии
Далее мы изложим самые важные основные принципы каллиграфии, распределенные на пять разных подходов, наборов линий и буквенных форм. Этот раздел также поможет узнать о различных инструментах и методах, которые могут быть использованы для ваших проектов, и мы рекомендуем вам попробовать их все.
Сдвоенные карандаши
Сдвоенные карандаши просты и очень полезны для тех, кто рисует каллиграфические буквы. Они также могут применяться для создания больших и привлекательных надписей для плакатов, баннеров и подобных рекламных материалов.
Вам нужна пара хорошо заточенных карандашей и две резиновые ленты. Сначала поскоблите часть боковой поверхности карандашей, чтобы они плотно прилегали друг к другу.
Оставьте их вместе в вертикальном, направленном вниз положении и убедитесь, что их кончики находятся на одинаковом уровне при касании бумаги. Для этой цели вы можете закрепить их скотчем или резиновыми лентами на обоих концах.
Затем возьмите сдвоенный карандаш и удерживайте его в обычном положении для рисования. В идеале он должен быть направлен под углом около 45 градусов.
В то время, как оба карандаша помещаются на бумагу, слегка нажмите на них и ведите их вперед и влево. Расстояние между их точками – это то, что формирует, так называемое, «невидимое перо».
Когда вы двигаете рукой, вы будете рисовать двойную линию, и, если вы решите сделать круги, указав их в одном направлении, ваш двойной карандаш создаст уникальные тонкие и толстые ленты с непревзойденной точностью.
Если вы не чувствуете себя уверенно с углами наклона пера, тщательно продумайте обо всех движениях и направлениях.
Для этого процесса потребуются три разных навыка: работа с углом наклона пера; направление движения руки; и правильный нажим на бумагу.
Маркеры
Эти ручки более чем удобны, очень яркие и, что самое главное, намного дешевле всех подобных инструментов.
Конечно, есть и минусы, и чернила этих ручек имеют тенденцию исчезать со временем, или, может быть, выглядят слишком тяжелыми и могут быть легко повреждены под малейшим давлением. Вот почему эти ручки являются отличным инструментом для тренировки, но не лучшая альтернатива при выполнении важных проектов.
Чтобы выбрать маркер под себя, возьмите ручку и лист бумаги. Для начала возьмите два маркера: 3-5 мм и 1.5-2 мм. Начните с более широкого
Вам также не придется беспокоиться о бумаге: маркеры хорошо пишут на бумаге для принтеров, пергаменте (не лучший вариант для начинающих) или подобных материалах.
Нажим должен быть легким и ровным, так как многие каллиграфы, проходящие обучение, совершают ошибку, слишком сильно нажимая. Это не улучшит работу с маркером, но только испортит его. С другой стороны, сохранение контакта с бумагой принесет гораздо лучшие результаты.
Это не улучшит работу с маркером, но только испортит его. С другой стороны, сохранение контакта с бумагой принесет гораздо лучшие результаты.
Касайтесь бумаги только одним углом наконечника, а затем попробуйте другой, чтобы увидеть, как будет выглядеть ваше письмо.
Положите наконечник всей шириной на страницу, а затем медленно качайте его: чувствуете, что один из углов не касается бумаги, а другой все еще остается на ней? Это почти как волшебство!
На этот раз поместите всю ширину наконечника на страницу, убедившись, что оба угла касаются ее соответствующим образом. Помните, что это идеальный контакт для письма, и, если давить сильнее, то любой угол наконечника оторвется от бумаги.
Угол наклона пера и нажим – две разные точки, и перо должно указывать влево и вперед примерно на 5 градусов. Делая это, руку следует переместить, чтобы нарисовать слабые и красивые ленты.
Для более четких линий подумайте о том, чтобы купить более качественный маркер, но вы должны подумать об этом только после того, как почувствуете уверенность в практической каллиграфии профессионально.
Лучший набор по лучшей цене, который мы рекомендуем – это Sharpie Calligraphic, который содержит 12 перьев разных цветов и размеров; и Staedtler Duo – комплект из 2-х вполне качественных маркеров. Превосходный набор, который не размазывается и не подтекает, называется Calligraphy Pen Set и поставляется с четырьмя светостойкими чернилами в основных цветах.
Как уже обсуждалось ранее, нет смысла покупать специальную бумагу для каллиграфии пока вы учитесь, поскольку бумага для принтера дешевле и подходит для наших целей.
Тем не менее, если вас раздражают постоянные чернильные пятна, вы можете рассмотреть вариант покупки блокнотов для офиса фирмы Ampad или плотной бумаги для рисования, например, используемой в Великобритании, но имейте в виду, что это будет стоить немного дороже.
Каллиграфия при помощи заправляемых ручек и ручек с картриджами
Вам понадобится: ручка, отдельная подача чернил (бутылка для заправки или входящий в комплект картридж).
Заправляемые перьевые ручки и перьевые ручки с картриджами работают следующим образом: в каждом ручке есть большой резервуар, заполненный более жидкими чернилами, и эти чернила будут течь через перегородки корпуса, контролируемые внутренним механизмом. Таким образом, чернила попадут прямо внутрь блока пера и легко будут нанесены на страницу.
С подобной ручкой вы также получите несколько перьев разных размеров и широкий выбор картриджей для использования с основным корпусом ручки.
Самое большое преимущество использования заправляемых ручек и ручек с картриджами заключается в том, что ими легко работать на горизонтальных поверхностях, благодаря их усовершенствованному механизму механического управления потоком чернил.
В отличие от перьевых ручек, которые нужно макать в чернила, с этими ручками чернила на закончатся посредине слова и, это безусловно, гораздо более безопасный вариант для неуклюжих новичков.
Картриджные чернила более жидкие, чтобы не высыхать и не забивать внутренности вашей ручки. Это также придает им прелестный тонкий вид при нанесении на бумагу.
Это также придает им прелестный тонкий вид при нанесении на бумагу.
Само перо также довольно жесткое, учитывая, что его механизмы должны вкручиваться внутрь корпуса. Это означает, что картриджные чернила в сочетании с гибким и отзывчивым пером, действительно могут преобразить весь ваш каллиграфический опыт.
Точно так же, как перьевые ручки, ручки с картриджной системой заправки эффектно протекают.
Это не меняет того факта, что чернила, оставшиеся внутри ручки с течением времени, могут высыхать и забиваться, что накладывает необходимость поддерживать их должным образом. Вам нужно будет тщательно вымыть перо, но вы никогда не сможете удалить все чернила, застрявшие в их резервуаре.
Бонусный совет
Заправляемые ручки и ручки с картриджами считаются специалистами по каллиграфии наиболее удобными, а также характерны для многих популярных веб-сайтов. По этой причине, новичкам настоятельно рекомендуется их использовать.
Перьевые ручки и гусиные перья
Существует много разных типов ручек, но есть несколько основных принципов, которые применимы ко всем перьевым ручкам. Например, все перьевые ручки состоят из следующих элементов:
- Держатели для пера – Держатель – это область, которую писатель будет сжимать во время работы, и поэтому он должен быть удобным и мягким для руки. Чаще всего у держателей есть внутренние металлические приспособлениями на обоих концах пера, так что вы можете безопасно их перемещать.
- Перья – это металлические концы ручки, которые имеют две отдельные части и удлиненный «язык», который удерживает их вместе. Их наконечник имеет квадратный разрез, чтобы полностью контактировать с бумагой, и обычно достаточно гибкий, чтобы чернила могли беспрепятственно и равномерно распределяться по поверхности.
- Резервуары иногда находятся внутри структуры вашего пера и выглядят, как маленькие наклонённые чаши на стороне, используемой для подачи чернил в щель. Некоторые из них выглядят в виде отдельных металлических чашек, которые вы должны скрепить на пере, прежде чем сможете их использовать, включая те, что расположены сверху и снизу пера. Основная функция резервуаров состоит в том, чтобы собрать немного чернил и поддерживать их в верхней части щели, чтобы вы могли написать хотя бы несколько слов, прежде чем снова пополнять их чернилами.
Резервуары не всегда будут находиться внутри пера, что позволяет покупать каждый из трех элементов отдельно, а именно смешивать и сопоставлять их между собой. Варианты бесконечны и не могут быть объединены в одном руководстве, но опыт популярных каллиграфов может помочь вам принять правильное решение.
Как новичок вы также можете захотеть сэкономить время и силы, и, следовательно, подумайте о покупке предварительно собранного набора для каллиграфии. В большинстве случаев вам дадут 4-6 разных перьев с держателями и резервуарами, и они будут стоить меньше, чем если бы вы покупали их отдельно. Мы еще раз рекомендуем комплект для каллиграфического письма от Speedball, где вы найдете держатель и даже 6 разных перьев.
Чернила могут не входить в ваш комплект, поэтому начните поиск подходящих чернил.
Лучшие типы чернил для перьевых ручек
Наилучшие результаты достигаются с помощью матовых и густых чернил, таких как чернила Chinese, India или даже краски гуашь, которые вы предварительно разбавили, чтобы добиться нужной консистенции.
Для слабых штрихов вы можете рассмотреть водянистые чернила, типичные для перьевых авторучек.
Вместо этого вы можете взять кисть среднего размера, подходящую для акварелей, а затем пополнить резервуар в верхней части прорези пера.
Каллиграфия на наклонных поверхностях
С перьевой ручкой вам будет легче писать на наклонных поверхностях, чем на обычном письменном столе. В том числе на мольбертах и доске, расположенной у вас на коленях и поддерживаемые краями стола. Каллиграфия требует немало времени, поэтому убедитесь, что вам удобно.
- Прежде всего, выберите устойчивую поверхность для письма, которая не будет скользить.
- Отрегулируйте положение сидения и убедитесь, что вам комфортно и вы сидите не в напряжении.
- Если возможно, зафиксируйте поверхность бумаги на наклонной поверхности (вы можете использовать офисный пластилин (Blu Tack) и изоленту).
Если вы используете гусиное перо или перьевую ручку:
- Держите чернила / краску открытой и поставьте ее рядом с рукой, который вы не пишите.
- Выберите хорошее «место для стоянки», чтобы безопасно макать ручку, и избежать разбрызгивания чернил на другие поверхности. Вы можете взять небольшое блюдце, в котором будут размещаться ваши инструменты, в то время, как у вас будет перерыв или, если вы прерветесь на телефонный разговор.
Обратите внимание: Заправка ручки маканием в открытую бутылку с чернилами приведет к тому, что чернила попадут на держатель и, в конечном итоге, ваши пальцы испачкаются во время работы.
Как заправлять перо:
- Возьмите ручку в руку и держите ее в горизонтальном положении
- Опустите заправочную пипетку или кисточку таким образом, чтобы вы могли взять только несколько капель.
- Сохраняйте горизонтальное положение пера при наборе чернил в резервуар.
- Поставьте на место блюдце и положите пипетку/кисточку на блюдце и оставьте ручку в горизонтальном положении. В противном случае вам, возможно, придется счищать чернильные пятна со своих колен.
- Возьмите лист макулатуры и проверьте, как стекают чернила на каждой стороне наклонной доски. Только после этого вы сможете выполнять основные задачи.
Выбор чернил, перьев и поверхности для письма определит, как часто вам придется пополнять резервуар. В лучшем случае вы сделаете это после нескольких слов, а не нескольких букв, но это также может зависеть от скорости, с которой вы работаете.
Эти же правила применяются, когда вы используете гусиное перо. В отличие от стальных перьев, гусиное перо более гибкое и быстрее изнашивается, особенно когда вы используете его на дешевой и жесткой бумаге.
Непрофессионал может порвать бумагу гусиным пером и перьевой ручкой.
Если вы не уверены, что знаете, что делаете, мы рекомендуем вам поискать похожие методы каллиграфии, которые требуют меньше усилий для изучения.
Каллиграфия при помощи губок и плоских кистей
Здесь идет самый «грязный» (прим. – потому что вы скорее всего запачкаете руки) подход к каллиграфии, который мы подготовили в этом руководстве:
Чем тоньше стороны кисти, тем лучших результатов вы достигнете. Рекомендуемая ширина от 6 до 20 мм, предпочтительно с более жесткой текстурой (например, соболь и нейлон вместо щетины). Плоские кисточки бывают длинными и короткими, последние считаются лучшим вариантом, который сохраняет контроль над линией за счет того, что они короткие и жесткие.
Вы можете взять обычную чистящую губку и разрезать ее на кубики, а затем превратить в самый удивительный инструмент каллиграфии. При использовании не забывайте защищать свои руки от чернил резиновыми перчатками.
Существует несколько важных различий между написанием каллиграфии с помощью пера и плоской кисти.
Кисть, например, очень гибкая и мягкая, и будет реагировать на более сильный нажим, создавая более толстые линии, и это не то, что на самом деле делают традиционные перья. Еще одна особенность кистей заключается в том, что у них, как правило, чернила заканчиваются довольно быстро, и, случается, они создают современную текстуру и уникальный, грубый вид.
Лучший способ использования кистей – наклонная поверхность (приблизительно 30 градусов). Однако, горизонтальные поверхности также хорошо подойдут.
Мы рекомендуем использовать губки для полужирных и больших букв, так как их жесткость может сделать ваши штрихи невероятно завитыми.
Тем не менее, вы должны контролировать давление, которое вы применяете, так как любое изменение может повлиять на четкость ваших линий и стать причиной того, что краска потечет по странице вниз. Но, разумеется, вы, можете сделать это преднамеренно (выглядит абсолютно восхитительно!).
Другим интересным эффектом губок является то, что при работе с чернилами они создают пятнистые (неоднородные) эффекты, похожие на линии, нарисованные кистью, и создают интересные контрасты и затухающие линии, которые выглядят очень привлекательно.
В идеале вы должны использовать вязкие и матовые чернила, например, India, очень водянистую плакатную краску или разбавленные краски гуашь для ваших губок и кистей. Жидкие и водянистые чернила недолго останутся на губке, и, таким образом, ваши буквы будут выглядеть небрежными и неровными.
Самое большое преимущество использования губок и больших кистей заключается в том, что они оставляют достаточно пространства и влажных чернил на линии буквы, чтобы вы могли добавлять дополнительные цвета, смешивать их интересным образом или просто дать им стекать.
При смешивании нескольких цветов в одной букве возьмите небольшой объем – любой яркий цвет (белый тоже прекрасно подойдет) и нарисуйте основу формы буквы. Затем поместите ее на горизонтальную поверхность и налейте несколько капель более темных и контрастных цветов. Не перемещайте ее, пока она не высохнет полностью, если только вы изначально не намеревались смешать краски и добиться уникального цвета.
Освоение искусственной каллиграфии
Искусственная каллиграфия – это, по сути, современная каллиграфия, созданная с помощью стандартной ручки (гелевой, шариковой и т. д.). Для многих дизайнеров стандартные ручки помогают полностью познакомиться с каллиграфией, и для этого есть две важные причины:
Все дело в том, что стандартные ручки не пугают новичка и часто более гибки, и более доступны, чем перьевые. В конце концов, это инструменты, которые вы использовали с тех пор, как себя помните, и у вас уже есть достаточная мышечная память для работы и создания красивой каллиграфии.
Однако, искусственная каллиграфия не только для новичков. Независимо от вашего профессионального уровня, вы можете найти его применение полезным для ваших важных проектов.
Сборка собственного набора перьевых ручек для каллиграфии
Вот, что вам понадобиться:
- Пара перьев от Nikko G – В начале этого поста у вас была возможность узнать больше о качестве этих перьев, которые часто называют лучшим вариантом для начинающих.
- Прямая ручка. Хороший выбор – перо от Manuscript pen, так как оно имеет универсальную вставку пера. Мы также рекомендуем пробковые держатели фирмы General из-за их гибкости и простоты использования.
- 32# Laser jet paper – Или просто возьмите бумагу для принтера. Это экономичное решение, которое тем не менее предотвращает растекание чернил.
- Бутылочки с завинчивающимся колпачком и чернила Sumi (чернила India также хорошо подойдут). Обе марки чернил матовые и обеспечат нужную вязкость.
- Вода – Чтобы время от времени чистить перо, вам понадобится чашка воды.
- Не волокнистые полотенца и ткани. Вы также можете использовать бумажные полотенца, но вы должны быть осторожны, не допуская, чтобы перо цеплялось за их волокна
Вместо того, чтобы покупать дорогие, переоцененные каллиграфические комплекты для новичков, мы рекомендуем вам собрать свой собственный и выбрать только те инструменты, которые удобны для начинающих, доступны по цене и, действительно, полезны для вас.
Чистка перьев
При покупке все перья идут в фабричном масле, так как это масло помогает им сохранять товарный вид и не дает им испортиться. В то же время почти невозможно, чтобы на пере были одновременно масло и чернила, поэтому тщательно очистите перо до того, как вы начнете его использовать.
После того, как вы закончите, вы увидите, как чернила стекают по перу плавно и не оставляют клякс на бумаге, как это было бы с маслом на нем.
Сборка перьевой ручки
Большинство новичков выбирают пластиковые ручки Speedball из-за их перьев Nikko G, но нет ничего плохого в использовании универсальных держателей для пера.
Эти держатели имеют обод и 5 металлических лепестков, что позволяет использовать много перьев разных размеров и типов.
Как держать ручку
Удержание перьевой ручки ничем не отличается от держания стандартной ручки. Это означает, что вы все еще должны использовать большой палец и указательный палец, сжимая ими держатель и поместить средний палец за ручку для дополнительной поддержки. Во время рисования используйте безымянный палец и мизинец, чтобы провести слабые линии.
Макание ручки в чернильницу
Не имеет значения, какое перо вы используете – качество письма по-прежнему будет зависеть от того, насколько глубоко вы окунули его.
С технической точки зрения, это означает, что вы погружаете перо чуть выше вентиляционного отверстия (центрального), чтобы не накладывать слишком много чернил на перо и не давать им стекать, пока вы пишете.
Вы также должны сильно встряхнуть перо над чашкой с водой, чтобы убедиться, что все лишние чернила упали.
Вы готовы к работе!
Основное различие между обычными шариковыми ручками и перьевыми ручками – это угол наклона: современные каллиграфы должны следить, чтобы сохранять угол наклона пера по отношению к бумаге.
Вы никогда не должны держать перо вертикально, но пишите под углом 45 градусов между ручкой и бумагой.
Не следует также держать ее слишком вертикально, так как перо может зацепиться за волокна бумаги и повлиять на то, как текут чернила.
Занимательная инфографика — CMS Magazine
Помните, с каким придыханием еще какие-то пять лет назад многие произносили слово «инфографика»? Нужно дать пользователю четкие инструкции на сайте? Как это сделать?! Инфографика! Иллюстрируем годовой отчет или презентацию? Инфографика! Нужен контент с вирусным потенциалом? Ответ тот же: инфографика!
Сейчас страсти немного поутихли, однако, чего скрывать: многим дизайнерам еще есть куда расти, не все еще успели прокачать свои инфографические скилы. Но не стоит расстраиваться. В Сети можно найти массу полезных материалов. Так на днях на портале Rusability мы обнаружили сразу несколько публикаций на эту тему. С разрешения редакции мы решили их объединить и предложить вашему вниманию.
Итак, сегодня речь пойдет о том, как выбрать шрифт и цвет инфографики, как правильно сделать расстановку и выровнять элементы на макете.
Как выбрать шрифт для инфографики?
Типографика — это обширная область знаний. Люди тратят годы на изучение всех ее премудростей и тем не менее всегда остается что-то, с чем им еще предстоит познакомиться. В этой статье мы лишь кратко коснемся основных принципов подбора шрифтов.
Читабельность
Наверное самое главное правило при выборе шрифтов — это обеспечение читабельности теста, просто исходя из того, что основное предназначение текстовых материалов — это передача информации через органы зрения. Поэтому как бы эффектно не смотрелись мелкие буквы или новый художественный шрифт и как бы вам не хотелось еще сильнее уменьшить интерлиньяж и втиснуть 10 строчек в блок, рассчитанный только на 5, если в результате страдает читабельность, то лучше откажитесь от этого шага.
Причина проста: если вашу инфографику невозможно будет читать, не напрягая зрения, считайте, что эту битву за популярность вы проиграли.
Шрифты
Выбирая шрифты для своего очередного проекта, второе правило, о котором всегда стоит помнить — «Не перемудрите!». Например, многие дизайнеры очень не любят Helvetica за то, что он используется сегодня слишком часто. И с этим нельзя не согласиться. Тем не менее мало кто задумывался, почему Helvetica так популярен. На самом деле, ответ очень прост: это очень хороший шрифт. Какой бы дизайн вы не делали, шансы, что Helvetica вам не подойдет стремятся к нулю. Этот шрифт можно использовать и для мелкого текста, и для крупного, и для создания титров, и субтитров, и заголовков, и подзаголовков — для любого текстового материала.
Поэтому, когда возникает вопрос использовать или не использовать популярный шрифт, который идеально подходит для вашей работы, подумайте, стоит ли отказываться от хорошего варианта только из-за своих принципов.
На самом деле не существует формулы, которая позволяла бы подбирать шрифты правильно. Очень часто самое лучшее решение — взять несколько вариантов, которые, как вам кажется, могут сработать, а затем сравнить их между собой. У шрифтов есть одно хорошее свойство. Если вы достаточно долго работаете с ними, то постепенно начинаете быстро ориентироваться, что лучше подойдет в том или ином случае.
Согласно статистике, в 90% случаев пользователь не задумывается о том, каким шрифтом написан текст. Если он может его легко прочитать, то этого вполне достаточно. Тем не менее, не стоит забывать о том, что также как дресс-код определяет характер мероприятия, шрифт определяет характер контента, помогая читателю понять, с каким материалом ему придется иметь дело: креативным, серьезным, брендовым или бизнес-контентом.
Среди всех существующих на сегодняшний момент типов шрифтов можно выделить 4 основных:
Строгие бизнес-шрифты
Как видно из названия, такие гарнитуры используются для строгих, деловых текстов. Скажем, если вы делаете инфографику на основе квартальной финансовой отчетности для потенциальных клиентов компании или вам требуется убедить руководство инвестировать средства в новую маркетинговую кампанию — то выбирайте именно этот стиль.
Как многие из вас, наверняка, знают, шрифты с засечками лучше подходят для печатной продукции, а шрифты без засечек — для интернет-проектов.
Шрифты с засечками и без засечек
На изображении ниже в левой колонке шрифт Time New Roman относится к категории шрифтов с засечками, все остальные — без засечек. Все они идеально подходит для создания бизнес-проектов: элегантно смотрятся, хорошо читаются и не являются слишком вычурными или излишне декорированными.
Напротив, в правой колонке собраны более грубые шрифты, которые не стоит использовать при оформлении бизнес-текстов.
Бизнес-шрифты
Креативные шрифты
Этот стиль, как также видно из названия, для разного рода креативных проектов. Допустим, вы хотите рассказать о своем оригинальном хобби или оформить приглашение на свадьбу, тогда ваш выбор — креативный шрифт.
И опять же на рисунке ниже в левой колонке отобраны более яркие варианты, которые будут одновременно и хорошо читаться, и сразу обратят на себя внимание. С правой стороны представлены шрифты также очень оригинальные, но из-за плохой читабельности их лучше не использовать или использовать очень аккуратно.
Креативные шрифты
При выборе креативных стилизованных шрифтов стоит помнить об одном: несмотря на то, что они отлично привлекают внимание, простые вещи всегда смотрятся более стильно и эффектно. Плюс читабельность также всегда должна оставаться в приоритете.
Больше не нужно искать и обзванивать каждое диджитал-агентствоСоздайте конкурс на workspace.ru – получите предложения от участников CMS Magazine по цене и срокам. Это бесплатно и займет 5 минут. В каталоге 15 617 диджитал-агентств, готовых вам помочь – выберите и сэкономьте до 30%.
Создать конкурс →
Шрифты для брендинга
Как уже говорилось, шрифты позволяют читателю узнать ваш контент среди сотни тысяч других. Поэтому в какой-то степени выбор шрифта — это не менее важная задача, чем выбор названия для продукта или компании.
Шрифты позволяют показать индивидуальность вашего проекта. Так что, если цель — создать определенную атмосферу и в тоже время не переборщить с оформлением, то неплохим вариантом будет выбор какого-нибудь непопулярного шрифта. Также это позволит вам выделиться среди сотен тысяч других работ, выполненных с помощью Time New Roman или Arial.
Несколько наиболее интересных вариантов можете посмотреть на рисунке ниже в левой колонке. Шрифты из правой колонки смотрятся не так элегантно, но безусловно их также можно использовать.
Шрифты для личного брендига
Минималистические шрифты
Простой дизайн с большим количеством свободного пространства и без лишней графики с каждым днем завоевывает все большие территории. Не удивительно, что многие стремятся использовать его в своих работах.
Итак, какие следует выбирать шрифты, если вы хотите, чтобы ваш контент ассоциировался с четкостью, прямотой и простотой.
На рисунке ниже в левом столбце изображены более подходящие шрифты. В правой колонке соответственно наоборот.
Минималистические шрифты
Сочетание шрифтов
Редко, когда для проекта выбирают только один шрифт. Обычно хочется использовать большее количество вариантов. Тем не менее существует негласное правило — брать для работы не более 2 разных шрифтов или четырех шрифтовых вариаций. В последнем случае имеется в виду размер, стиль написания и цвет.
Итак, как правильно сочетать шрифты между собой. Для начала давайте разберем основные классификации шрифтов.
Четыре основные классификации
-
Шрифты с засечками и без засечек, о которых мы уже раньше упоминали. Шрифты с засечками в отличие от шрифтов без засечек — имеют на конце штрихов букв дополнительные завершающие элементы. Шрифты без засечек часто применяют для дизайна сайтов или в плоском дизайне для придания тексту строгости и солидности. В свою очередь шрифты с засечками смотрятся более декоративно, но при этом делают текст четче и выразительнее. Их удобно использовать в печатной продукции: для газет, журналов, художественных книг, научных публикации и т. д.
-
Декоративные шрифты — относительно молодая категория шрифтов. С их помощью очень хорошо получается передавать настроение. Особенно они хороши, если требуется показать элегантность и первоклассность. Эти шрифты отлично подойдут для брендинга. Их можно использовать для текстов на упаковках, этикетках, постерах и т.д..
-
Скрипты — это курсивные или рукописные шрифты, украшенные всевозможными завитушками, в большей или меньшей степени. Они очень стильные и элегантные. Ассоциируются с уютом, мягкостью и классикой. Поэтому великолепно подойдут для классической рекламы или, например, оформления свадебных приглашений.
Как создать контраст, используя один шрифт
Даже выбирая один шрифт, вы ничего не теряете. В вашем арсенале все еще остаются различные стили написания, цветовая гамма и размер. Например, вы вполне можете взять жирный шрифт Futura Medium и сочетать его с таким же, но более тонким шрифтом Futura для создания контраста между заголовками и подзаголовками.
Аналогично можно вместо стиля написания использовать цвет.
Одинаковый шрифт, разный стиль и цвет
Выбираем шрифты из одной категории
Если использовать совершенно разные шрифты в одном проекте — это немного не в вашем стиле, то вы вполне можете сочетать шрифты из одной категории.
В этом случае для создания контраста между заголовками, подзаголовками и основным текстов вы можете работать, например, с размеров и гарнитурой в пределах одной категории. Взять для заголовка шрифт Lovers Quarrel больший по размеру, а для основного текста Loved by the King меньший по размеру.
Аналогично вместо размера вы можете использовать различные стили написания или цвет.
Используем шрифты одной категорииВыбираем шрифты исходя из контекста
Можно выбирать шрифты и сочетать их между собой в зависимости от темы инфографики. Давайте рассмотрим несколько примеров.
Например, если нужно передать решительность, энергичность и смелость, то вы можете выбрать такие шрифты без засечек, как Montserrat и Lanenar.
Наоборот для красивых романтичных свадебных фотографий лучше подойдут шрифты с засечками Satisfy и Marcellus SC.
Для придания тексту стильности и элегантности можно взять декоративный шрифт Almendra SC и шрифт без засечек Helvetica.
Подбираем шрифты исходя из контекстаОпять же, здесь нельзя вывести одну формулу на все случаи жизни. В какой-то ситуации достаточно выбрать два шрифта без засечек, и работа будет выглядеть великолепно. В другой для передачи идеи потребуется использовать шрифты из разных категорий. На самом деле не важно, насколько похоже выглядят шрифты, важно насколько одинаковое или неодинаковое впечатление они производят, что, конечно же, в основе своей зависит от общего дизайна проекта. Поэтому если для реализации вашей идеи, вам требуются абсолютно разные шрифты, можете смело их использовать.
Размер шрифта
Как правило, с выбором размера шрифта для основного текста, никогда не возникает проблем. Стандартными являются 12-14px, как оптимальные для восприятия текстовой информации. Ситуация несколько усложняется, когда речь заходит о заголовках.
Насколько большими следует делать заголовки? Это зависит от многих вещей. Наверное, самое правильное решение — выбрать такой размер, при котором буквы будут ровно настолько крупными, насколько это требуется. Что это значит? Это значит, что следует попробовать несколько вариантов и выбрать именно тот, при котором текст становится достаточно большим, чтобы привлечь внимание читателя и не пикселем больше. Если, конечно, огромные буквы не являются частью вашей идеи.
Иерархия
Заголовки по определению должны быть написаны крупным шрифтом. Так как они являются важной частью любой инфографики. Но всегда ли мы обязаны выделять заголовки таким образом? И да, и нет. Конечно, они, как правило, всегда являются самыми крупными элементами на странице. Но это не единственный способ того, как вы можете привлечь внимание читателя. Цвет, стиль и расположение также можно использовать для построения четкой визуальной иерархии.
Интерлиньяж
Интерлиньяж или расстояние между строчками оказывает сильное влияние на читабельность текста. Плохо подобранный интерлиньяж может уничтожить ваш дизайн, какой бы великолепный шрифт вы не использовали. Соответственно правильно заданный интерлиньяж
позволяет придать тексту более читабельный и аккуратный вид, даже если сам шрифт оставляет желать лучшего.
К счастью, выбор интерлиньяжа — не самая трудная задача. Существует одно простое правило — расстояние между строчками должно быть всегда больше интервала между словами, чтобы при чтении глаза скользили по горизонтали (вдоль строки), а не по вертикали (вниз по абзацу).
Интерлиньяж также следует обязательно увеличивать, если вы увеличиваете длину строки. Это необходимо для сохранения читабельности текста. То есть расстояние между строчками должно всегда изменяться вместе с изменением их длины. Меньше длина — меньше интерлиньяж, больше длина — больше интерлиньяж. Все очень просто.
Интерлиньяж очень сильно зависит от цвета текста и фона. Если вы имеете дело с белым текстом на черном фоне, то интерлиньяж следует увеличить, а толщину самого шрифта уменьшить. И наоборот.
Интерлиньяж
На рисунке текст и с правой и с левой стороны написан одинаковым шрифтом и задано одинаковое расстояние между строк. Тем не менее, слева буквы кажутся толще, а интерлиньяж меньше.
Также чем меньше буквы, тем ближе друг другу должны располагаться строчки. Крупный шрифт, наоборот, требует больший интерлиньяж.
Трекинг
Трекингом называют расстояние между буквами. Как правило, им редко пользуются, когда работают над оформлением основного текста. Обычно его применяют к заголовкам и подзаголовкам. Часто в инфографике трекинг используют для выравнивания текстовых строк в блоке или для слов, написанных капителью, чтобы буквы смотрелись крупнее.
Трекинг
Цвет
Цвет — это очень важная часть любого дизайна, особенно когда речь идет о создании необходимого контраста между фоном и текстом, чтобы сохранить читабельность букв. Известно, что самый лучший вариант — это черный текст на белом или светлом фоне. Тем не менее, вы вольны выбирать для своей работы любое сочетание цветов. Главное, чтобы сохранялась достаточная контрастность между фоном и текстом
И, напоследок, отличный видеоролик с кинетической типографикой для любителей шрифтов и всего, что с ними связано.
Оригинал статьи.
Рисуем инфографику: как выбрать цвет?
Самая большая ошибка при выборе цветовой палитры — использование слишком большого количества цветов. Старайтесь их заменять — оттенками.
Цветовая палитра непосредственно влияет на восприятие информации
Вы никогда не задавались вопросом, как правильно называются те или иные цвета. Например, синяк на руке иссиня-черного цвета или черновато-синего? Или если оранжевым мы называем оранжевый цвет, то морковный цвет это какой? Стоит признать, что при работе с цветами мы очень часто отталкиваемся от своих ощущений и представлений, поэтому все наши оценки очень субъективны и приблизительны.
Тем не менее, несмотря на всю субъективность наших ощущений, нельзя не согласиться, что все цвета в той или иной степени одинаково влияют на наше настроение и восприятие информации. Можно привести сотни исследований в доказательство этому утверждению. Другими словами, правильно выбранная цветовая палитра потенциально увеличивает наши шансы на то, что материал будет правильно воспринят целевой аудиторией.
Немного теории
Цветовой круг или цветовое колесо — это инструмент, позволяющий лучше понять цвет и взаимоотношение между разными цветами. Первую цветовую диаграмму построил еще Исаак Ньютон в 1666 году, и с тех пор ученые и художники создали огромное количество различных вариантов ее исполнения. Многие люди до сих пор спорят, какой из них является самым правильным. На практике у каждой модели есть свои преимущества.
Наиболее распространенным считается колесо, состоящее из 12 цветов. Но также вы можете встретить 6-24-48-96-частные цветовые круги.
Цветовой круг
Каждый цвет, используемый в цветовом круге, имеет свое название.
-
Основные или первичные цвета (Primary Colors): красный, желтый, синий. Согласно классической теории цвета основные цвета — это три пигментных цвета, которые невозможно получить путем смешивания других цветов. Все остальные цвета являются производными от них и при смешивании дают черный цвет.
-
Дополнительные или вторичные цвета (Secondary Colours): зеленый, оранжевый, фиолетовый. Эти цвета получаются в результате смешивания двух основных цветов.
-
Вспомогательные или третичные цвета (Tertiary Colours): желто-оранжевый, красно-оранжевый, красно-фиолетовый, сине-фиолетовый, сине-зеленый и желто-зеленый. Эти цвета образуются при смешивании основного и дополнительного цвета. Именно поэтому их названия состоят из двух слов: сине-зеленый, красно-фиолетовый, желто-оранжевый и т.д.
Также хочется пару слов сказать о таких понятиях, как тон, тень, оттенок и тональность.
Тон — самая чистая или самая яркая форма цвета. Это цвета, не смешанные ни с белым, ни с черным, ни с серым цветами. На цветовом колесе они располагаются по внешнему кругу.
Оттенок — это тон, смешанный с белым цветом в самой разной пропорции. Чем больше белого цвета участвует, тем бледнее получается оттенок. Оттенки размещаются на цветовом колесе сразу после тонов.
Тональность — цвет, который получается при смешивании тона с чистым серым цветом, также в любой пропорции. Тональность можно найти на цветовом круге сразу под оттенками.
Тень — смесь тона с черным цветом. Также, как и в случае с белым и серым цветом, черный цвет можно использовать в любом количестве. Тень располагается на самом последнем (внутреннем) круге цветового колеса.
Тон, оттенок, тень, тональность
Правила выбора цветовых палитр
Теперь, когда мы немного разобрались с основными понятиями, давайте вернемся к цветовым палитрам. Итак, каких правил следует придерживаться при выборе цветов для инфографики:
-
Выбирайте 2 главных цвета и никогда не используйте более 4 одновременно. В данном случае действует правило — чем меньше, тем лучше.
-
Выбирайте 1-2 основных цвета (чистые и выразительные). И используйте для остальных элементов дополняющие (комплементарные) цвета (менее яркие и выразительные).
-
Если возникает сильное желание добавить еще один цвет — постарайтесь вместо этого использовать оттенки существующих.
-
Оставляйте достаточное количество свободного пространства, чтобы глаза могли отдыхать.
Используйте корпоративные цвета
Если вы занимаетесь инфографикой, имеющей непосредственное отношение к компании, в которой работаете, например, готовите материал для нового маркетингового проекта, то одним из лучших и безопасных способов выбора цветовой гаммы будет воспользоваться руководством компании по корпоративному стилю. Возьмите цвет бренда в качестве основного и на его основе подберите дополняющие цвета.
Обе инфографики были разработаны дизайнером Нелли Соеджанто. Слева — Redpepper. Справо — Coca-Cola.
Как выбрать дополняющие цвета?
Проще всего для подбора дополняющих цветов использовать так называемые генераторы цветов. Сегодня в интернете существует множество таких приложений. Как правило, все они бесплатные и достаточно простые в обращении программы. Например, программа Coolors. Все что вам требуется — это ввести в нее цвет и подождать, пока приложение подберет к нему возможные варианты.
Используйте оттенки
Если вы не уверены, что выбранная палитра вам подходит, поэкспериментируйте с оттенками. Например, запустите ColorSchemer Online, возьмите более светлую и более темную гаммы, выберите несколько разных вариантов и попробуйте их скомпоновать.
Выбирайте цвета, исходя из контекста
Еще один способ подобрать цвет для инфографики — отталкиваться от темы, которую вы собираетесь затронуть в своей работе. Например, если вы собрались рассказать о кофе, то будет отличной идеей использовать различные оттенки кофейного цвета и дополняющие цвета. Также вы можете ориентироваться на предметы и объекты, которые будут задействованы в инфографике и выбрать цвета, который наиболее часто с ними ассоциируется. Большой плюс такой инфографики — в том, что она будет очень легко читаться и запоминаться.
Тематические цвета
При использовании тематических цветов можно попробовать выбрать цветовую палитру из большого количества готовых цветовых схем в интернете. Например, в приложении Adobe Color CC представлено множество пользовательских тематических пресетов.
Как уже говорилось ранее, цвета позволяют подчеркнуть идею, заложенную в контенте, и способствуют лучшему восприятию графической информации. Поэтому выбирая цвета, исходя из темы своей работы, вы делаете инфографику более информативной.
Ищите вдохновение у природы
Выбирая цвета для своего будущего проекта, вы также можете попробовать поискать вдохновения у природы. Например, подобрать цветовые гаммы, основываясь на определенном времени года. Взять цвет деревьев, неба, моря и т. д., характерный для того или иного сезона. Выберите два основных тона, а далее воспользуйтесь возможностями программы Coolors. Также можно поэкспериментировать с тенями и оттенками. Главное не используйте более 4 разных цветов одновременно.
Осень
Цвета природы 1
Зима
Цвета природы 2
Весна
Цвета природы 3
Лето
Цвета природы 4
Такой способ подбора цветов очень хорошо использовать, например, для сезонных маркетинговых проектов. Для этой же цели можно также поэкспериментировать с цветами, которые ассоциируются с определенными праздниками и фестивалями. Это гарантированно вызовет нужное настроение и эмоции у читателей и сделает инфографику более понятной и легко запоминающейся.
Цвета праздников
Оригинал статьи.
Рисуем инфографику: расстановка элементов на странице
Правильная расстановка элементов на странице при создании инфографики играет не менее важное значение для привлечения внимания зрителя, чем цвет или шрифт. Ключевым моментом для достижения простоты, элегантности и эффектности является грамотное построение макета и использование достаточного количества свободного пространства.
Что значит свободное пространство?
Свободное пространство, как следует из самого названия — это область холста, не занятая никакими визуальными элементами. К нему относятся всевозможные внутренние и внешние отступы, пустое место между колонками, расстояние между текстовыми блоками, иконками и т. д.
Почему свободное пространство играет такую важную роль?
Страница, заполненная текстом и картинками от и до, кажется перегруженной. Такой контент трудно читать, так как трудно понять, на каком элементе следует сосредоточить свое внимание в первую очередь. Другими словами, свободное пространство позволяет управлять вниманием читателя, помогает ему лучше воспринимать информацию, а также дает возможность сбалансировать дизайн и придать работе нужный характер.
Свободное пространствоОсновные типы макетов
Когда вы начинаете работать над инфографикой, основная задача — это рассказать историю, используя текст и графику. Соответственно при построении макета следует отталкиваться от того, какой именно историей вы хотите поделиться.
Можно выделить 6 основных типов макетов для инфографики.
Макеты для инфографикиЭффективная приманка
Подходит для огромного количества самых разных типов данных. Этот макет можно применить, например, для создания перечня документов по стандартизации, который потом можно будет распечатать и регулярно использовать в работе. Если материал включает в себя несколько подтем, то такой макет позволит вам разбить его на отдельные части и тем самым улучшит восприятие информации.
Отличительные особенности:
-
основной акцент делается на передачу информации, а не на дизайн;
-
можно распечатать и регулярно использовать;
-
легко читается.
Сравнение/противопоставление
Обычно такой макет делит страницу вертикально на две равные части и используется для сравнительного анализа двух предметов, идей или мест. Например, двух составляющих одного процесса, двух точек зрения на одну проблему, двух продуктов с одинаковой сферой применения и т.д.
Отличительные особенности:
-
для восприятия информации важен хороший дизайн;
-
хорошо работает даже с большими объемами информации;
-
требует наличия интересного релевантного контента.
Большие числа
Этот макет используется при работе со статистическими данными, графиками и диаграммами.
Отличительные особенности:
-
хорошо справляется большими объемами данных;
-
строится на основе графиков и диаграмм;
-
требует хорошего дизайна:
-
может быть расширен до блок-схемы;
-
можно использовать для создания графика проекта;
-
хорошо работает в связке с маркетинговой стратегией.
Дорожная карта
Если вы хотите визуализировать какой-нибудь процесс, то вам следует выбрать именно этот тип макета. Скриншоты и эскизы отлично дополнят общую картину.
Отличительные особенности:
-
дизайн может быть очень простой;
-
макет пользуется популярностью в социальных сетях;
-
также можно использовать для построения графика проекта, сюжетной линии или маршрута движения.
Таймлиния
Если вашу историю можно условно представить в виде списка событий в хронологическом порядке, то лучше всего использовать за основу макет в виде таймлинии. Компании обычно выбирают этот вариант, если готовят ежегодный отчет или хотят рассказать о своих достижениях и этапах развития.
Отличительные особенности:
-
может быть использован также для сравнения, построения графика проекта или маршрута;
-
в зависимости от материала может быть и простым, и сложным;
-
требует наличия интересного релевантного контента.
Визуализированная статья
Если вы хотите поговорить о сложных вещах или рассказать длинную историю, самый лучший способ — добавить побольше графики. Визуализированная статья использует именно такой подход. То есть в ней акцент делается больше на графическую составляющую, чем на текстовую.
Отличительные особенности:
-
отлично справляется с большими объемами данных;
-
хорошо подходит для передачи сложного материала или длинных историй;
-
легко читается и воспринимается;
-
требует наличия «сильных» заголовков.
Существует огромное количество различных макетов для инфографики. Описанные выше шесть схем являются лишь основными вариантами. Их, безусловно, можно изменять: упрощать, усложнять или комбинировать друг с другом. Все зависит от объема имеющейся информации и задач инфографики.
В любом случае, какой бы макет вы не выбрали, не забывайте оставить на странице достаточное количество свободного места, чтобы ваша инфографика могла дышать.
Оригинал статьи.
Выравнивание инфографики: важно или не стоит заострять внимание?
Одна из самых важных вещей, о которой следует помнить при работе над инфографикой — это выравнивание элементов на странице. Выравнивание оказывает значительное влияние на то, как мы воспринимаем информацию, позволяет структурировать и упорядочить контент и таким образом избежать путаницы при чтении.
В предыдущих статьях по инфографике мы рассказывали о таких важных элементах дизайна, как типографика и составление шрифтовых пар, цвет и подбор цветовых палитр, макеты и их использование. Сегодня в продолжении данной серии статей мы затронем тему выравнивания. Попробуем ответить на один из самых «древних» дизайнерских вопросов — почему важно выравнивать контент и как правильно это делать?
Итак, как уже было сказано выше: при работе над инфографикой жизненно необходимо правильно выравнивать элементы, так как это позволяет избежать путаницы при чтении материала. Давайте на примере разберемся, почему так происходит. На рисунке ниже приводится сравнение двух инфографик: с выравниванием и без него.
Инфографика с выравниванием и безКак видите, выравнивание элементов (заголовков, текстовых вставок, картинок, иконок и т. д.) делает инфографику более структурированной и привлекательной. Позволяет создать более четкий упорядоченный дизайн, соединяющий все элементы в единое целое. Такие работы намного легче и приятнее читать.
Основные принципы выравнивания
Выравнивание графических объектов: по центру или по краю?
Существует два основных способа выравнивания графических объектов (изображений, иконок, диаграмм и графиков). Мы все о них хорошо знаем — это выравнивание по краю и по центру. Вопрос в другом: когда следует применять какой способ? Вот, несколько рекомендаций:
-
объекты с ровными краями можно выравнивать по краю;
-
если вам нужно выравнять группу, состоящую из объектов разного размера, то лучше это сделать по центру.
Взгляните на примеры, приведенные ниже. Объекты на рисунке выравнены по горизонтали. Однако теже самые правила можно использовать и при вертикальном выравнивании.
Выравнивание графических объектовВыравнивание текста: 4 основных способа
Выбор способа для выравнивания текста очень сильно зависит о того, что именно вы хотите сказать читателю и какой тон беседы хотите задать. Также очень большое влияние на вариант выравнивания может оказывать общий дизайн вашей инфографики. Тем не менее, существует 4 основные способа, как можно выравнять текст и при этом не боятся, что зритель потеряется, когда будет просматривать вашу работу.
Выравнивание текста-
Выравнивание с обеих сторон. Лучше всего подходит для формальных (официальных) сообщений и заявлений. Часто такой текст трудно читать, поэтому этот способ выравнивания нужно использовать с умом.
-
Выравнивание по левому краю. Самый распространенный способ. Создает менее формальную, более дружественную обстановку и не предъявляет особых требований к дизайну.
-
Выравнивание по правому краю. Используется реже всего. Чтобы было проще читать, такой текст использовать его в паре с визуальными элементами, расположенными с правой стороны.
-
Выравнивание по центру. Еще один популярный способ. Очень хорошо смотрится с паре с графическими объектами круглой формы (или любой другой непрямоугольной формы). Как правило, это самый распространенный вариант для выравнивание заголовков и подзаголовков.
Заключение
Итак, если вы правильно выравняете элементы на странице, то это сделает вашу работу более структурированной, упорядоченной и привлекательной.
Графические объекты, как правило, выравнивают двумя способами: по краям или по центру. Если вы не уверены, какой именно вариант лучше использовать, попробуйте ответить себе на 2 вопроса. В каком случае объекты на странице будут смотреться более органично? И какой вариант в большей мере обеспечивает оптимальное количество свободного пространства между ними?
А также помните о рекомендациях: объекты разные по размеру лучше выравнивать по центру, а ровные по краям можно выравнять по краю.
Что касается текста, то здесь существует 4 возможных способа для выравнивания:
-
выравнивание с обеих сторон, больше подходящее для официальных заявлений;
-
выравнивание по левому краю, менее формальное и самое популярное;
-
выравнивание по правому краю;
-
и выравнивание по центру, которое очень часто применяют для заголовков и подзаголовков.
Как и со многими другими элементами дизайна, для выравнивания не существует четких правил применения. Все выше сказанное, не является правилом, как таковыми и носит чисто рекомендательный характер. Тем не менее, как показывает практика, если следовать этим рекомендациям, то вы сможете создавать более эстетически привлекательные и понятные работы. Так что, если вы хотите, чтобы ваши проекты пользовалась успехом, возможно, имеет смысл почаще прислушиваться к этим советам.
Оригинал статьи.
САМАЯ БАЗОВАЯ ИНФОРМАЦИЯ ДЛЯ НОВИЧКОВ
Собравшись с духом, то есть с вдохновением, я обычно жду момента, когда у меня будет свободна хотя бы половина дня (в идеале — целый день) и сажусь за отрисовку глифов. Глифы — это символы шрифта, как буквы, так и цифры, и все эти знаки вроде плюса, запятой, вопросительного знака и так далее.
Насколько широко я отрисовываю шрифт — то есть сколько создаю глифов — зависит прямым образом от целевой аудитории. Понятно, что чем больше глифов — тем ценнее шрифт, но при этом есть глифы, на которые тратить время стоит, а есть — на которые не очень (например, если вы создаете стандартный хенддроун шрифт для условных малых бизнеов, широкая языковая поддержка будет куда актуальнее, чем все-все-все математические знаки, многие из которых я, честно говоря, увидела впервые в программе Glyphs :)). Подробно о том, какие глифы отрисовывать стоит обязательно, а какие — дополнительно и в каком количестве, я буду рассказывать в воркшопе про создание шрифта, над которым я усердно работаю (про него в конце заметки :)).
Коротко могу сказать, что первый шрифт я бы советовала делать простым и лаконичным, иначе, если будете сразу пытаться сделать и начальные, и конечные варианты букв, и кириллицу добавить к латинице, то вы просто не доделаете шрифт (а если доделаете, вряд ли это окупится, тк в шрифтоделании без ошибок не обойтись, умение видеть маленькие помарки и детали, которые влияют на качество шрифта, появляется только с практикой). Поэтому вначале лучше всего обойтись стандартным набором A-Z, a-z, 0-9, основные знаки препинания.
Почему я выделяю для отрисовки шрифта полдня-день? Потому что когда «ловишь волну», то есть нащупываешь некий стиль, атмосферу шрифта, то лучше отрисовать все в один заход, пока рука разработана. Это, наверное, касается больше рукописных шрифтов (другие делать пока не пробовала). Если отложить и попробовать нарисовать оставшуюся часть букв потом, они гарантированно будут отличаться, и уйдет время на то, чтобы снова «настроить руку» и начать попадать в общий стиль.
Отрисовка шрифта — это самый творческий процесс из всего действа. Если вы наивно полагаете, что создание шрифтов — это сплошное творчество и праздник вдохновения, спешу вас огорчить: творчество и рисование буковок занимают от силы 20% (чаще — меньше) времени, которое уходит на создание шрифта. Остальное — техника: сканирование, обработка, вытраивание алфавита, тюнинг, экспорт в программу, спейсинги и кернинги, настройки кода, тестирование и все такое прочее. Поэтому если вам хочется исключительно рисовать буковки, а про техническую часть вам даже думать скучно, то лучше создавать леттеринг.
Невозможная типографика
Как фронтенд-разработчик вы строите блоки и помещаете в них текст. Множество сайтов и множество нативных приложений по своей сути являются именно набором блоков с текстом. Это наследие типографики с ее сотней веков истории со времен Гутенберга, буквы и блоки продолжают переизобретать себя и находить себе новое применение в материалах и технологиях, которые когда-то казались отдаленным будущим.
Вы фронтенд-разработчик, но в этот самый момент вы еще и наборщик. Это хорошая работа. Удовлетворяющая работа. Как и в предыдущие несколько десятилетий вы уже можете не волноваться об отравлении свинцом. Есть что-то математически комфортное и умиротворяющее в заполнении блоков. Компьютеры хороши в создании прямоугольников. И все должно быть легко.
Но вы уже обнаружили или близки к обнаружению того, что тихого плавания не получилось. Задание шрифта может быть непростым. Шрифты позволяют приблизиться к желаемому, но это никогда полностью не совпадает с тем, что вы хотите сделать.
И пусть эта статья будет вашим руководством на основе четырех простых принципов.
1. Шрифт не любит обрезку
Во времена металлических шрифтов буквы, как и пробелы были физической материей, которую вы могли только добавить и никогда не могли убрать:
Но даже тогда творческие люди находили способы обходить ограничения, задаваемые прямоугольниками из свинца с помощью методов, которые сейчас называют хаками:
В цифровой типографике остались лишь некоторые из этих ограничений. Пикселям не надо конкурировать за место как атомам и за один пиксель могут бороться сразу несколько букв. И таким образом мы можем столкнуться с подобными вещами:
Вы можете легко представить пример слева (в нем используется шрифт Stag) в виде четырех прямоугольников, размещенных подряд друг за другом. Но справа у нас y не только пытается захватить пространство у t, но даже выползает за пределы начала текста.
Такое выползание не является чем-то необычным в типографике и случается не только при использовании вычурных гарнитур типа Zapfino. Вот четыре примера с Medium, в которых обрезка текста ровно по краям блока также обрежет и буквы:
И что из этого следует?
- Блок это не клетка. Вы не можете ожидать, что в него сможет вписаться все. Шрифты норовят вылезти любым возможным способом (особенно влево или вправо).
- Вам нужно дать тексту пространство для маневра. Не обрезайте блок с текстом и, если вам нужно, оставьте внутренние отступы со всех сторон (по грубым расчетам должно хватить горизонтального внутреннего отступа длиной в ⅓ от размера шрифта).
- В HTML по умолчанию браузеры позволяют содержимому выходить за пределы блоков, если только контейнеру или одному из его родительских блоков не задано overflow: hidden вместо visible. Если по какой-либо причине применено такое ограничение, важно добавить горизонтальный и вертикальный внутренние отступы, чтобы текст не обрезался.
- В нативных приложениях iOS есть горизонтальная обрезка по умолчанию, за счет свойства, которое задает внутренний отступ для текстовых элементов — lineFragmentPadding. Это значение (5 пунктов по умолчанию) не должно быть слишком маленьким или же внутренний отступ должен делаться другими средствами. Также опасайтесь свойства lineHeightMultiple — при значении меньше 1.0 оно может обрезать верхушки букв.
- В нативных приложениях Android — я слышал, что clipChildren и clipToPadding могут повлечь проблемы, но вы можете обмануть TextView используя слой тени вокруг текста с прозрачным цветом, радиусом 1 и dx –60 (эта информация может быть уже устаревшей).
2. Шрифт не любит, когда его меряют
Я уверен, что вы сталкивались с этим по крайней мере раз в жизни.
Вы открываете Microsoft Word, выбираете размер шрифта, например, 50 пикселей и начинаете с шрифта Helvetica:
Да, смотрится неплохо. Helvetica это эпоха. Но мы же продолжаем исследование, играем со шрифтами и все такое? Итак, переключаемся на другой шрифт, предположим, Clan, и внезапно все выглядит совсем по другому:
Конечно, этот шрифт совершенно другой, но он также кажется…большим в сравнении с Helvetica. Этого не должно быть — мы ведь только поменяли шрифт. а не его размер. Но можно проверить еще раз. Все так, у него по прежнему размер 50 пикселей. Вы переключаете шрифты для уверенности:
Однозначно, Clan больше. Почему?
Когда вы выбираете размер шрифта, вы выбираете только размер блока, в котором живет шрифт. Происходящее внутри этого блока полностью во власти дизайнера шрифта (и не только внутри, в случае с некоторыми шрифтами типа упомянутого Zapfino).
Вот наложенные друг на друга Helvetica и Clan с одинаковым размером шрифта. Вы можете видеть, что Clan несколько комфортнее располагается в своем блоке.
Итак, это правда: одинаковый размер шрифта не всегда будет одинаковым на самом деле.
У этого есть последствия, затрагивающие не только размеры шрифта. Так как внутри блока дизайнер шрифта может делать, что хочет, некоторые шрифты располагаются ближе к верхней или нижней границе блока. Вы должны принимать это во внимание при раскладке:
Этот шрифт располагается выше большинства шрифтов.
Другой момент: внутри каждого блока есть немного пространства сверху и снизу от текста. Поэтому соблюдение последовательных интервалов может оказаться сложнее, чем кажется.
Когда вы раздвигаете два изображения, вы можете быть уверены, что ваши 20 пикселей это ровно 20 пикселей. Но в случае с текстом, к этим 20 пикселям добавятся немного вертикального отступа сверху и снизу каждого блока текста — и текст будет казаться дальше, чем задано.
Чтобы расстояние от текста ощущалось идентичным расстоянию от изображений, вам надо приблизить текст (несколько странно упоминать про ощущения в технической статье, но мы к этому еще несколько раз вернемся).
Одинаковые отступы между всеми блоками в сравнении со специально отрегулированными различающимися отступами для текста и изображений.
Но ведь мы можем хотя бы расчитывать на то, что шрифты выравниваются горизонтально?
Да!?
Посмотрите на текст ниже. Здесь используется одинаковый шрифт и каждая линия начинается с одинаковой позиции по горизонтали. Однако вы можете видеть, что точка начала отдаляется от левого края по мере увеличения размера шрифта:
Это потому, что у каждого символа есть свой встроенный внутренний отступ справа и слева — его персональное пространство. Это персональное пространство увеличивается вместе с размером шрифта, приводя к сдвигу по горизонтали.
И что из этого следует?
- Блок это не клетка, еще раз. Шрифты не только любят выползать за пределы блока — еще меньше они любят выравниваться по какой-либо стороне блока с текстом. И это будет более заметным при увеличении шрифта.
- Размеры шрифта работают внутри шрифта, но не гарантируют идентичность размеров разных шрифтов. Вы можете предполагать, что увеличение размера шрифта в два раза даст увеличение размера символов в два раза. Однако два шрифта с одинаковым размером могут значительно отличаться.
- Горизонтальные и вертикальные внутренние отступы у текста намного сложнее аналогичных отступов у изображений. Если вам нужно точное выравнивание, вам надо учитывать пустые пространства по вертикали и горизонтали, которые имеются у каждого символа в шрифте.
3. Шрифт не любит стоять на месте
Режим перемешивания при прослушивании музыки был в свое время таким откровением, что Стивен Леви написал целую книгу об этом.
Для меня одной из самых интересных сторон этого стали люди, жалующиеся, что их iPod проигрывает две или больше песен подряд от одного автора. “Я только что слышал Фила Коллинза. Почему я слышу его еще раз? Режим перемешивания поломался?”
Это точно такая же мотивация, как у моей мамы, смеющейся после моего совета выбрать числа “1 2 3 4 5 6 7” в национальной лотерее. Apple не мог исправить такой недостаток, но чтобы решить проблему по таким жалобам, функция перемешивания была немного улучшена: они сделали перемешивание менее случайным, чтобы оно казалось более случайным.
Типографика работает похожим образом. Шрифт выровнен, когда он кажется выровненным, а не когда он действительно выровнен.
В следующем примере, верхушки букв с завитками выходят выше линии, установленной прямыми буквами так, что они все выглядят идеально выровненными:
А вот строчная буква y находится под шляпкой T, чтобы казаться также близко как и прописная Y, которая на самом деле расположена дальше:
Погружаемся глубже. 2 верхним индексом напоминает уменьшенную версию обычной 2 не больше, чем котенок взрослого кота:
2 в степени 2 · 2 верхнего индекса, увеличенная до обычной 2 · Их наложение
Чтобы эти цифры сочетались в различных размерах они должны быть различными физически. Точно также жирный шрифт это не просто обычный шрифт, сделанный жирнее:
На второй строчке в этом примере используется фейковый, синтезированный жирный шрифт — и это одно из наибольших преступлений против типографики, которые могут быть. Тоже относится к наклонному, суженному или расширенному вариантам шрифта. Это все не просто скошенные или растянутые варианты оригинального шрифта — это все новые формы отрисованные так, чтобы казаться скошенными, растянутыми или жирными:
Шрифт на второй строке такой же, как и на первой, только сжатый по горизонтали. Не делайте так никогда.
Это все поле действия дизайнера шрифта, то есть того, кто создает шрифт, тщательно отрисовывая все формы. Выполняя функции наборщика, вы не можете проникнуть внутрь шрифта и повозиться с символам — вы можете только верить, что дизайнер шрифта сделал свою работу хорошо. Но при этом остаются вещи, которые вы полностью контролируете и за которые несете ответственность: значения размера шрифта, расстояния между символами и высота строки.
И со всем этим вы заметите повторение уже знакомой темы — все эти значения будут изменяться, чтобы шрифт смотрелся одинаково.
Вот текст в двух размерах: 50 и 500 пикселей с выровненным расстоянием между буквами так, чтобы оно смотрелось одинаковым. У текста меньшего размера расстояние между символами -30, у большего — -60.
Межбуквенный интервал: –30 сверху, –60 снизу
Внезапно: значение межбуквенного интервала учитывает размер шрифта. -30 у меньшего шрифта пропорционально меньше, чем -30 у большего. И если для выравнивания ему нужно задать -60, то это означает одну вещь: межбуквенный интервал уменьшается быстрее, чем увеличивается размер шрифта.
Если вы используете одинаковое значение для межбуквенного интервала для шрифтов обоих размеров, они будут значительно отличаться друг от друга:
Межбуквенный интервал –30 в обоих случаях. Шрифт большего размера кажется разреженным по сравнению со шрифтом меньшего размера.
Из той же темы. С увеличением размера шрифта межбуквенный интервал и высота строки должны уменьшаться быстрее, чем увеличивается шрифт. С увеличением длины строки высота строки должна увеличиваться, чтобы зрительно компенсировать это. Иногда вам надо настраивать только высоту строки при простом изменении начертания шрифта (например от тонкого к жирному) и ничего больше.
И что из этого следует?
- Многократно использовать значения надо с осторожностью. Вы не можете просто копировать и вставлять значения для межбуквенного интервала и высоты строки, это также верно для значениях в величинах, которые зависят от размера шрифта (например,
emв CSS). - Убедитесь, что у вас есть все нужные начертания выбранного шрифта. Если вы не предоставляете жирный или наклонный шрифт, верхний индекс или уменьшенные прописные, ваш браузер или операционная система синтезирует свой вариант (если вы так сделаете, то вы заслуживаете провести вечность в типографическом аду).
- В нативных приложениях iOS. Межбуквенный интервал и кернинг это разные вещи. Но по каким-то причинам в iOS эквивалент межбуквенного интервала называется NSKernAttributeName. Учитывайте это.
4. Шрифт не знает никаких пределов
Удивлялись ли вы когда-нибудь тому, что некоторые тексты на большом экране сложнее читать? Например, в чем проблема со следующей страницей?
Текст на разных устройствах ведет себя подобно газу — распространяется, пытаясь заполнить весь контейнер. Конечно, иногда он выходит за пределы контейнера, еще реже выравнивается, но обычно он работает как очень быстрая печатающая машинка — он идет слева направо, буква за буквой пока не сталкивается с краем строки и не переходит на следующую.
Иногда это приводит к катастрофе.
Если вы уже представили текст заполняющий контейнер как быстрая печатающая машинка, то представьте с другой стороны глаз, считывающий текст в качестве эквивалента. Нет, глаза не двигаются также точно как печатающая машинка, но они пытаются двигаться вместе с ней. И в отличие от нее, глаза устают.
Есть точка, на которой строка становится слишком длинной для комфортного чтения. Это именно то, что происходит с текстом на скриншоте. Строки слишком растянуты и в результате глазам становится утомительно это читать.
В параграфе выше я упомянул “точку” и нужно понимать, что я не смогу вам дать конкретное число в качестве рекомендации так как типографика просто не работает таким образом. Все зависит от выбранного шрифта, высоты строки и т.д. Но у нас есть ориентир в виде диапазона — 45-75 символов, для глаз оптимально приблизительно 65 (в случае использования западной типографики).
В тексте на скриншоте примерно 130-140 символов в строке, что намного больше и от этого устают глаза. А страница, которую вы видите сейчас, наоборот, ограничена в ширине. Даже на большом экране длина строки текста не превышает 70 символов, несмотря на наличие пустого пространства по бокам.
Вы можете сказать “это уже не имеет значения, ведь все читают на маленьких экранах”. Но здесь у нас также возникают свои проблемы, так как строки получаются слишком короткими для комфортного просмотра. Вот, например, текст сбоку от изображения, строки в нем слишком узкие для комфорта:
И если одно из слов слишком длинное, конечный эффект может быть просто постыдным, как в примере ниже, где нам приходиться ждать, когда у нас появится достаточно пространства для длинного слова.
Это еще хуже. Маленькие экраны или маленькие блоки это места, где принцип “шрифт не любит обрезку” сталкивается с принципом “шрифт не знает никаких пределов”, ничего хорошего из этого не выходит.
Как наборщик, вы должны знать о других наборщиках. Среди них есть один известный человек немецкого происхождения, родившийся в 1904 году. Его вклад в наборное дело не слишком ясен, так как все это затмило его невероятно длинное имя. Готовы? Вот оно:
Hubert Blaine Wolfeschlegelsteinhausenbergerdorff, Sr.
Безумно. Но это даже близко не полное имя Хьюберта. Его имя включало 26 имен (на каждую букву алфавита), за которыми следовала очень длинная фамилия из одного слова. Полная версия будет чуть ниже, под портретом героя:
Adolph Blaine Charles David Earl Frederick Gerald Hubert Irvin John Kenneth Lloyd Martin Nero Oliver Paul Quincy Randolph Sherman Thomas Uncas Victor William Xerxes Yancy Zeus Wolfeschlegelsteinhausenbergerdorffwelchevoralternwarengewissenhaftschaferswessenschafewarenwohlgepflegeundsorgfaltigkeitbeschutzenvorangreifendurchihrraubgierigfeindewelchevoralternzwolfhunderttausendjahresvorandieerscheinenvonderersteerdemenschderraumschiffgenachtmittungsteinundsiebeniridiumelektrischmotorsgebrauchlichtalsseinursprungvonkraftgestartseinlangefahrthinzwischensternartigraumaufdersuchennachbarschaftdersternwelchegehabtbewohnbarplanetenkreisedrehensichundwohinderneuerassevonverstandigmenschlichkeitkonntefortpflanzenundsicherfreuenanlebenslanglichfreudeundruhemitnichteinfurchtvorangreifenvorandererintelligentgeschopfsvonhinzwischensternartigraum, Senior.
Вы может больше прочитать о Hubert B. Wolfe + 666, Sr. в Википедии (русский вариант), среди прочих анекдотов выделяется история о компьютере IBM 7074, который просто не мог обработать имя из-за его длины, вследствие чего дело Хьюберта в страховой компании John Hancock Mutual Life Insurance было единственным, над которым работали вручную.
Сейчас, более чем через полвека после той истории, вы можете взять имя Хьюберта и вставить на сайт и не факт, что все пройдет гладко. Конечно, абсурдно длинные имена не слишком распространены, но представьте сложную конструкцию соединенную слэшами или чистый URL — эта ситуация совершенно реальна:
Не сложно подготовить слово к тому, чтобы оно разбивалось посередине, но вам надо помнить об этом. Иначе слова будут продолжать валиться как лавина (на примерах выше они уходят за пределы экрана, на больших экранах они могут пересекаться с другим содержимым).
И что из этого следует?
- Строкам надо задавать максимальную длину. Она должна быть сравнительно простой для расчета и не обязана быть очень точной — просто убедитесь, что вашему тексту не позволено растягиваться так, чтобы напрягать глаза.
- Строкам надо задавать минимальную длину. На маленьких экранах очень легко выйти за пределы пространства. Если у вас есть иной контент, смешанный с текстом или отступы — тестируйте возможные случаи и старайтесь располагать элементы друг над другом, а не рядом.
- Слова должны иметь возможность разбиваться. Иначе они могут не влезть в экран (это особо важно, когда вы создаете контейнеры для текста, заполнять которые будут другие люди).
- В HTML вы можете вручную вставлять мягкие дефисы, невидимые пробелы и теги wbr, которые будут инертными, кроме случаев приближения слова к правому краю, позволяя разбивать его в этой точке. Вы также можете использовать свойство CSS word-break: break-all (хотя оно дает вам меньше контроля) или, если вам проще утратить часть текста, вам поможет text-overflow . Также есть автоматические переносы, но они поддерживаются не слишком хорошо. И ограничение числа строк.
- В нативных приложениях iOS. К счастью, iOS по умолчанию умеет разбираться со слэшами и длинными словами. Обратите внимание на переносы слов. Вы можете использовать невидимые пробелы и мягкие переносы, но их надо экранировать:
\u200Bи\u00AD. Для меток, а не фрагментов текста может помочь NSLineBreakMode. - В нативных приложениях Android. Начиная с Lollipop появились опции для переносов hyphenationFrequency и breakStrategy, специальные символы вставляются и экранируются также как и в iOS.
Заключение
Итак, теперь вы знаете это. Добро пожаловать в мир верстки, в котором числам нельзя верить, линейки только имитируют выравнивание, а границе такие же, как в Шенгенской зоне.
Многие из написанного выше кажется произвольным, но это типографика для вас тоже: некоторые из указанных вещей не являются объективно лучшими, это просто то, что использовалось последние несколько веков.
Но я надеюсь, что после чтения этих четырех принципов, некоторые тайны верстки вы сможете контролировать лучше. И также сможете добавить “наборщик” в свой профиль в Твиттере. Верьте мне. Это отличное чувство, даже если ваше имя короче 666 символов.
Дополнительные материалы
- Шрифт не любит обрезку: Space yourself · A photo essay of physical typesetting · Hanging punctuation
- Шрифт не любит, когда его меряют: Difference between kerning, letter spacing, and sidebearings · On em, rem, and ch CSS units
- Шрифт не любит стоять на месте: On optical adjustments · What is kerning · How to choose the right line height · Say no to faux bold · Why distorting type is a crime
- Шрифт не знает никаких пределов: Type measure · Space yourself
75 лучших шрифтов для дизайнеров — Дмитрий Оноприенко — Хайп
© icetek.ruЕсть множество интересных шрифтов, но в статье собраны только самые интересные каллиграфические решения. Они пригодны как дизайнерам, так и используются пользователи в решении повседневных задач.
Типы шрифтов
Все представленные шрифты по своему стилю и типу можно условно разделить на 8 больший категорий.
Шрифты Serif — часто встречаются в рамках с большим объемом текстовой информации, например, книгах, газетах и журналах.
Шрифты без засечек — обычно используется для создания коротких материалов, таких как титры.
Рукописные шрифты — Проект для всевозможных проектов, когда нужен эффект аутентичности. Идеально подходит для пригласительных, поздравлений и открыток.
Ретро и старинные шрифты — идеальный выбор для «путешествия» ваших проектов во времени.
Кисти-шрифты — они как будто небрежно написаны от руки кистями и краской.
Тату-шрифты — неплохи для добавления тату-ноток в любое произведение дизайнерского искусства.
Шрифты-граффити — если в одежде или тексте нужно повторить стиль уличной живописи, то шрифты будут как раз кстати.
Прочие стили написания — шрифты, которые просто не попадают в одну другую категорию.
Первые два типа шрифтов достаточно скучные и обычные, поэтому если вы ищите что-то действительно оригинальное, можете смело пролистать их.Итак, начнем по порядку.
Шрифты Serif
1. Афина
© KreativeBloqШрифт отличается традиционными нотками, интересными засечками на буквах и завитками правильных форм. Этот шрифт, кажется, Мэттом Эллисом, не напрягает зрение, поэтому даже большие массивы воспринимаются проще. Чем-то напоминает шрифты ар-деко и имитирует аккуратное написание шариковой ручкой.
2. Поли
© KreativeBloqОчень разборчивый шрифт, который отлично воспринимается даже в небольших размерах.Повсеместно используется в сети интернет. Остается бесплатным для использования как частными пользователями, так и коммерческими организациями. Он был разработан Николасом Сильвой (Николас Сильва).
3. Горький
© KreativeBloqЯрко выраженные засечки делают этот шрифт отличным решением для цифровой подачи информации. Горький был разработан Солом Матасом, отличается лаконичностью и преобладанием простых линий в буквах алфавита. В это же время различные символы приборе выглядят замысловато.
4. Дисплей Playfair
© KreativeBloqВыгнутые насечки этого шрифта чем-то напоминают изощренные письмена эпохи Возрождения. Отличается тонкими линиями переходов. Предложения порой выглядят так, как написаны тонкой перьевой ручкой.
Этот шрифт разработан голландским дизайнером Клаусом Эггерсом Серенсеном.
5. Лора
© KreativeBloqШрифт сочетает в себе несколько каллиграфических планов. Изначально он был разработан для Cyreal в 2011 году, с добавлением кириллицы в 2013 году.Хотя Lora технически оптимизирован для использования в электронных вариантах документов, он также неплохо зарекомендовал себя в печатных проектах.
6. Дворецкий
© KreativeBloqЭтот шрифт привносит чувство лаконичности в текст. Его разработчик, Фабиан Де Смет, был вдохновлен как Дала Флода, так и семейством Bodoni. В результате этот стиль письма получился слегка трафаретным, с классическими кривыми и засечками. Шрифт отлично работает в большом масштабе, к примеру на плакатах и вывесках.
7. Арво
© KreativeBloqШрифт отличается расположенными правильными формами символов и засечек. Неплохо подходит как для создания полиграфических продуктов, так и для создания электронных ресурсов. Шрифт был создан Антоном Коовитом и опубликован в каталоге Google Font. В этом варианте набора все оптимизировано для удобства чтения и восприятия.
8. Малиновый текст
© KreativeBloqВдохновением для создания Crimson Text послужили шрифты в старых книгах.Оптимизирован для печати полиграфии. Шрифт разработан Себастьяном Кошей, который говорит, что на него повлияли работы Яна Чичольда, Роберта Слимбаха и Джонатана Хефлера.
Это также любимый шрифт Тейлора Палмера, старшего дизайнера UX. По его словам, этот шрифт достаточно контрастный, очень выразительный курсив, отлично гармонирующий с геометрическими засечками.
9. Aleo
© KreativeBloqЭтот шрифт одновременно и индивидуальный, и разборчивый.Он выпущен в рамках SIL Open Font License и разработан Алессио Лаисо, дизайнером в IBM Dublin. Отличается равномерной текстурой и наличием нескольких вариантов набора. Тексты, напечатанные посредством этого шрифта, воспринимаются и легко читаются.
10. Нейтон
© KreativeBloqШрифт очищен ото всех лишних деталей поэтому отлично подходит для официальной документации. Буквы имеют небольшую ширину, что делает его оптимальным решением для цифровой подачи информации.
Дизайнер Брайан Зик сравнивает свой шрифт с Times New Roman, заявляет, что он может быть полезен для официальных или рабочих документов.
11. Брела
© KreativeBloqШрифт Brela как создано для всевозможных редакционных проектов. Эффектно выглядит как в заголовках, так и в основном тексте. Стиль написания разработан испанским креативным агентством Makarska Studio.
Отличается крючковидными засечками и близким расположением букв в словах.
12. Libre Baskerville
© KreativeBloqШрифт, который лучше всего смотрится в основном тексте. Отличается меньшей контрастностью, за счет чего выгодно смотрится в электронных документах. Был разработан фирмой Impallari Type (Росарио, Аргентина) и сегодня повсеместно используется во многих электронных изданиях.
13. Юра
© KreativeBloqШрифт разборчив в любых масштабах, отличается элегантностью и небольшими пропорциями. На буквах можно увидеть небольшие клиновидные засечки.Этот шрифт был создан британским дизайнером Эдом Мерриттом. Проект бесплатного коммерческого и частного использования приветствуется.
14. Fenix
© KreativeBloqFenix представляет собой один из самых подходящих стилей написания небольших текстов. Обладая ярко выраженными засечками и грубоватыми деталями, он обеспечивает отличную ритмичность чтения и восприятия информации. Это работа Фернандо Диаса, который работает дизайнером в TipoType.
15. Лютье
© KreativeBloqЭто современный шрифт, характеризующийся выраженными засечками и контрастностью. Неплохо смотрится как в заголовках различного уровня, так и в основных текстовых фрагментах. Тип текста разработан дизайнером Адриа Гомесом и предназначена для реализации всевозможных интеллектуальных проектов.
16. Slabo
© KreativeBloqСовременный шрифт с прямоугольными засечками, нацеленными на увеличение четкости и контрастности написанного.
В настоящее время это самый популярный шрифт в Google Fonts, он разработан Джоном Хадсоном, соучредителем Tiro Typeworks. По сути, Slabo — это растущая коллекция веб-шрифтов, отличающихся по своему размеру. К примеру, есть Slabo 27px и Slabo 13px.
17. Bree Serif
© KreativeBloqОчень приятный для зрения, «мягкий» шрифт. Такой эффект достигается за счет сглаживания всех углов. Шрифт был разработан в TypeTogether и его отличительной чертой является «а», которая выглядит, как прописная.
18. Мерриуэзер
© KreativeBloqПо данным Google Fonts, шрифт Merriweather представлен более чем на 3 млн сайтов. Он отличается большой высотой строчных знаков и коротких расстояний между символами. Шрифт был создан Соркин Тип и имеет все необходимое, чтобы отвечать современным требованиям по простоте восприятия и удобству чтения.
Шрифты без засечек
19. Одри
© KreativeBloqЭтот элегантный шрифт от Cristin Pagnotta, на создание которого разработчика вдохновила прекрасная Одри Хепберн.Он сочетает в себе примитивную геометрию с сильными оттенками ар-нуво. Отличается тонкими линиями и приличной высотой строчных символов.
20. Сигника
© KreativeBloqШрифт отличается полным наличием засечек. Изначально предназначался исключительно для вывесок. В то же время, может подойти для простых, лаконичных проектов, где на первом месте стоит ясность восприятия.
Signika был разработан Анной Гедрием, отличающейся малой контрастностью и небольшими высшими строчными символами.Благодаря этому шрифту отлично читается даже в небольших форматах. На темном фоне выглядит гораздо толще, чем есть на самом деле. Он становится тучнее и менее разборчивым.
21. Алькубьерре
© KreativeBloqОтличный шрифт, выполненный в лучших нотках минимализма. Это работа дизайнера Мэтта Эллиса. Здесь вы не найдете никаких изящных насечек, только лаконичные, угловатые формы, как нельзя лучше подходящие для деловой литературы, документации и полиграфии.
22.Луна
© KreativeBloqПредставленный вариант набора также не отличается изысканными деталями. Он хоть и лаконичен, но на смену заостренных угловых Алькубьерре в Moon появляются закругленные. Это работа дизайнера Джека Харватта, который сделал свое «детище» бесплатно для личного использования. В то же время тем, что использовать шрифт в коммерческих целях, придется оплатить стоимость лицензии.
23. Большой Джон и Тонкий Джо
© KreativeBloqЭти два шрифта прекрасно сочетаются, Большой Джон был создан дизайнером Ион Люсин.Сначала шрифт использовался только в личных целых. Но потом он появился на Behance, к нему был добавлен Slim Joe. Эти шрифты прекрасно смотрятся в заголовках и в основном тексте дополняют друг друга. У Big John есть Pro версия, которая также является бесплатной.
24. Raleway
© KreativeBloqИзящный шрифт без засечек. Raleway был разработан Мэттом Макинтерни, он отличается интересными пересечениями линий и близким расположением букв. Оптимизирован для электронной отправки информации.
25. Аган
© KreativeBloqШрифт для цифровой подачи информации. Отчетливо выглядит даже под углом, что упрощает восприятие и чтение при использовании всевозможных интерфейсов. Его создателя, Данило де Марко, вдохновили Noorda Font и FF Transit.
26. Титиллиум паутина
© KreativeBloqВыгоднее всего шрифт выглядит в большом масштабе, поэтому его предпочтительнее использовать в заголовках. Titillium был рожден в Урбинском Университете Италии, а работы по его модернизации не прекращаются до сих пор.Обычно группа студентов собирает у пользователей информацию, на основе постепенно постепенно улучшается.
27. Лига Готики
© KreativeBloqLeague Gothic представляет собой очень компактный шрифт, на создание которого вдохновил классический вариант набора Alternate Gothic # 1. На «переиздание» классики решились в Movable Type. Совместными усилиями Мика Рича и Тайлера Финка, а также других разработчиков, была создана собственная версия.
28. Чиво
© KreativeBloqОчень интересный и привлекательный вариант оформления текстовой информации.Выгодно смотрится как в цифровом, так и в напечатанном виде. Это работа Эктора Гатти и других членов команды Omnibus-Type, которую можно применять в четырех вариациях, включая жирный текст и курсив.
29. Comfortaa
© KreativeBloqНеплохо работает в дизайне логотипов, отличается округлостью линий и отсутствием засечек. Созданный Johan Aakerlund из Дании, это простой, эстетичный стиль написания, который легко находит применение в самых разнообразных проектах.
30.Noto Sans
© KreativeBloqОтличный шрифт, который поддерживает несколько сотен языков. Noto Sans отличается равномерностью и упорядоченностью. Шрифт был разработан Google. В нем нет засечек, однако у его близкого «родственника», Noto Serif, они присутствуют.
31. HK Grotesk Hanken
© KreativeBloqОптимальное решение для небольших текстов, которые уже не будут казаться такими «куцыми». Чем-то напоминает Akzidenz Grotesk или Univers. HK Grotesk Hanken был разработан в Hanken Design Co.Компания преследовала цель создать шрифт, который будет достаточно выразительным для передачи объема информации.
32. Элерон
© KreativeBloqШрифт дарит пользователям все нотки визуального комфорта. Выгодно смотрится как в заголовках, так и в основном тексте. Не имеет засечек. Был разработан в компании Tipotype дизайнером Сора Сагано.
33. Ubuntu
© KreativeBloqUbuntu неплохо смотрится на экране, а вот на странице полиграфии уже похуже.Этот бесплатный шрифт был специально создан в дополнение к голосовым функциям Ubuntu. Разработанный Foundtle Dalton Maag, он остается достаточно четким для восприятия даже на экранах смартфонов.
34. Clear sans
© KreativeBloqПредставляет собой универсальный шрифт, шаблон корпорацией Intel. Его компактный размер делает шрифт наилучший выбор для пользовательского интерфейса: от ярлыков до оформления целых программ.
35. Source sans pro
© KreativeBloqШрифт представлен как классический с лаконичным, непритязательный дизайн, который должен отлично работать в пользовательских интерфейсах.Он был разработан Полом Д. Хантом, который продолжает работать дизайнером в Adobe, а также разработал дополнительный шрифт Source Serif Pro.
На очереди следующий тип.
Рукописные шрифты
36. Кавиванар
© KreativeBloqНемного наклоненный рукописный шрифт. Он не обременен массой ненужных деталей и больше стремится к печатному, нежели к прописному. Разработка принадлежит Tharique Azeez.
37. Амбарелла
© KreativeBloqОчень милый прописной шрифт, который был разработан студией Polem.Тонкие линии и небольшие завитки только добавить ему пикантности.
38. Amatic SC
© KreativeBloqБуквы с разными наклоном в этом стиле написания так и наполняют предложения чем-то личным. Есть в нем что-то примитивно эстетическое, благодаря этому шрифту и получил такую популярность среди пользователей. Он неплохо зарекомендовал себя в небольшие фрагменты текста, в который буквально вносит что-то «живое».
Разработка принадлежит Вернону Адамсу, но теперь обновляется Беном Нафаном и Томасом Джокином.Amatic SC можно встретить на более чем 760 тыс. Руб. веб-сайтов.
39. Никейнли
© KreativeBloqКогда печатаешь этим шрифтом, кажется, что снова попал в первые классы школы, где тебя учат выводить аккуратные, ровненькие прописные буквы. Nickainley можно рекомендовать установку в логотипах, дизайне всевозможных предметов, а также для других креативных задач. Этот бесплатный шрифт был создан индонезийским агентством Seniors Studio.
40. Тени в свете
© KreativeBloqШрифт с закругленными краями отличается специфическим наклоном, чем-то напоминает почерк левши.Shadows Into Light представляет собой работу дизайнера Кимберли Гесвеина. В настоящее время он доступен только в одном стиле.
41. Pacifico
© KreativeBloqPacifico выглядит очень непринужденно и стильно, несмотря на оригинальные решения, например, излишне выделенные выпирающие элементы букв. Его разработкой мы обязаны Вернону Адамсу. На создание шрифта его вдохновила американская культура 50-х годов.
42. Милый панк
© KreativeBloqОчень своеобразный характер, отличается неровным очертанием букв.Кроме того, здесь вы можете найти интересные завитки и причудливую манеру написания некоторых символов. Эта работа принадлежит словацкому дизайнеру Флоу.
43. Futuracha
© KreativeBloqОдин из самых своеобразных шрифтов рукописного, но при правильном дизайне отлично раскрывается весь его визуальный тип потенциала. Вся прелесть его заключается в том, что слова будут написаны буквами разного размера, элементы которых представлены причудливо вплетаются воедино. Шрифт чем-то напоминает санскрит, а его разработка принадлежит Holy.
44. Желтохвост
© KreativeBloqЭто классика рукописных шрифтов. Очень изящные, слегка наклоненные буквы отлично читаются. Его можно использовать во всевозможных дизайнерских проектах, при правильном подаче задания отличному восприятию информации. Разработкой шрифта мы обязаны компании Astigmatic.
Винтажные и ретро шрифты
45. Проверка
© KreativeBloqИзначально этот шрифт изначально представлялся как небольшой студенческий проект Мирела Белова (Мирела Белова) от Fontfabric.Его отличительными чертами можно считать двойные линии и тонкие засечки. Проверка отлично смотрится в заголовках, подписях или других тестовых композициях.
46. Bauru
© KreativeBloqBauru выглядит чувственно, воодушевленно и воздушно. Здесь также можно встретить двойные линии, но, в отличие от чека, уже утолщенные. Шрифт использования в проектах, где важно вызвать у аудитории чувство ностальгии. Его появлению мы обязаны Пьеру Паоло, бразильскому иллюстратору.
47.ЛОТ
© KreativeBloqЭто очень толстый шрифт, символы которого практически сливаются в кляксу, но остаются хорошо различимыми. Он обеспечивает элегантное оформление плакатов, логотипов и заголовков. Это еще одна работа FontFabric в нашем списке.
48. Уличная одежда
© KreativeBloqС первого взгляда в этом шрифте нет ничего примечательного, но все же он отлично стимулирует «ретро-восприятие». Выгодно смотреться на всевозможных изделиях, нагрудный мир в рамках проекта логотипов, плакатов, для брендинга реализации других дизайнерских задач.Это работа индонезийской студии Artimasa.
49. Паралина
© KreativeBloqНазвание шрифта говорит само за себя: в нем буквы образуются стандартные параллельные линиими. Ассоциируется с титрами к фильмам прошлого века и отлично подходит для современной типографии. Шрифт был разработан в Великобритании Льюисом Лэтэмом.
50. Хамурц
© KreativeBloq«Продвинутая» версия шрифта выглядит немного по-хипстерски. Он отличается грубыми краями и округлыми формами.Потенциально шрифт можно применять в логотипах, при разработке дизайна футболок, значков и печатных изданий.
Шрифты-кисти
51. Листовая
© KreativeBloqОчень аккуратный шрифт, который как будто написан кистью. Все символы были нарисованы Иевой Мезуле и собраны воедино Кришьянисом Мезулисом из Латвийского агентства Wild Ones Design. Отлично подходит для брендинга изделий ручной работы, создания логотипов компаний, специализирующихся на натуральной продукции.
52. Плейлист
© KreativeBloqНастоящая находка для дизайнера. Символы как будто пишутся жесткой полусухой кистью, что символ определенного шарма. Даже банальная надпись на футболке, выполненная этим шрифтом, будет выглядеть стильно и необычно. Он создан компанией Artimasa.
53. Софи
© KreativeBloqЛегкий, ненавязчивый и в меру нежный стиль написания. Неровные завитки придают ему особые пикантности. Разработка принадлежит Мац-Питеру Форсу и Эмили Спадони из Финляндии и США соответственно.
54. Безрассудный
© KreativeBloqШрифт неплохо сочетается с иллюстрациями в акварельной технике, отличается плавными, не сильно загнутыми линиями. Буквы неровные, но вместе смотрятся достаточно гармонично. В символах видна текстура, как будто кто-то сделал надпись плохо смоченной кистью по сухой бумаге. Этот стиль написания создан Надей Спасибенко, дизайнером из России.
55. Куст
© KreativeBloqЕще один достаточно «толстый» шрифт, который, тем не менее, от этого не выглядит менее изящным.Основой для него стали письма, выполненные толстой кистью и чернилами дизайнер и художником Левой Мезуле, права на него имеет Wildtype Design, студия в Латвии.
56. Brux
© KreativeBloqШрифт Brux выглядит стильно и оригинально. Среди всех «кистевидных» шрифтов он, пожалуй, смотрится наиболее трафаретно. В символах есть множество не закрашенных фрагментов, добавляющих ему чувство легкости. Это работа Марсело Мело.
Тату-шрифты
57. Бетти
© KreativeBloqНа создание этого шрифта дизайнера Анастасию Димитриади вдохновил стиль татуировок прошлого века.Здесь вы получите множество тонких засечек и двойные линии.
58. Ангилла
© KreativeBloqЭто шрифт с очень занимательным, оригинальным дизайном. С плавными линиями в нем сочетаются агрессивные засечки, расположенные в самых неожиданных местах. Этот шрифт появился на свет благодаря стараниям шведского дизайнера Måns Grebäck.
59. Сервал
© KreativeBloq«Колючий», неоднородный шрифт, который не лишен своего шарма. Символы выглядят так, как будто сплетены из колючих ветвей ежевики.Работа Maelle.K и Томаса Бушери, которая отлично будет смотреться с агрессивными элементами.
60. МАМА
© KreativeBloqЕще один ретро-тату шрифт, буквы которого выполнены из удвоенных линий. Нижняя их часть заполнена цветом, в то время как верхняя остается прозрачной. Это дань памяти шикарным работам художников-татуировщиков прошлого века, созданная Рафой Мигелем.
61. Оригинальный гангста
© KreativeBloqАгрессивный шрифт, в котором нет места компромиссу.Он находит повсеместное применение в стилистическом оформлении тематической продукции и полиграфии. Был создан индонезийским дизайнером Гиланг Пурнама Джая.
Шрифты-графити
62. Безжалостный капающий
© KreativeBloqЭтот стиль написания действительно сильно напоминает уличное искусство. В этом шрифте вы найдете и капли, и подтеки, что так характерно для натурального стрит-арта. Был создан шведским дизайнером Моном Гребэком.
63. Городские джунгли
© KreativeBloqВ буквах Urban Jungle можно разглядеть очертания современных мегаполисов.Сами буквы неоднородные, со специфической текстурой. Пробелы между символами разные по величине: некоторые буквы почти сливаются. Это работа канадского специалиста Кевина Кристофера, известного как KC Fonts
64. Щетка для ударов
. © KreativeBloqНа создание этого шрифта вдохновили хип-хоп и городская культура. Буквы очень разборчивы, они выполнены написаны маркером и выглядят достаточно аутентично. Это обеспечивает удобство чтения и восприятия. Это работа Петра Акански, а также Raz, сербского многопрофильного дизайнера и разработчика интерфейсов.
65. Сестринский спрей
© KreativeBloqБуквы шрифта как нарисованы дрожащей рукой с баллончиком. В шрифте видны брызги, пятна и штрихи. Это работа французской типографской мастерской ImageX.
66. Тег Тип
© KreativeBloqИнтересный шрифт, вдохновленный графити-тегами. Неровные, изогнутые буквы выглядят очень органично и прекрасно сочетаются с тематическим дизайном. Шрифт является работой Энди Панченко, дизайнера украинского происхождения.
Прочие интересные бесплатные шрифты
67.Анурати
© KreativeBloqЭммеран Ричард создал футуристический шрифт Anurati при разработке своего сайта. Шрифт очень стильный, в буквах отсутствует множество деталей. Отлично смотрится в логотипах и заголовках, в основном тексте может быть малочитаемым.
68. Эликсия
© KreativeBloqШрифт предлагает пользователям символы, образованные из прямых линий и углов. Буквы в нем вытянуты вертикально, это необычный шрифт, насыщен какими-то мистическими нотками.Он был создан художником и дизайнером Кимми Ли еще в 2005 году.
69. Supermercado One
© KreativeBloqНе сильно навязчивый шрифт, который отлично зарекомендовал себя как в заголовках, так и в основном тексте. На большой популярностью эта работа Джеймса Гришабера пользуется у индийских дизайнеров.
70. Гилберт
© KreativeBloqГилберт такой же необычный, как и человек, в честь которого его назвали: Гилберт Бейкер, активист ЛГБТК и художник. Стиль написания как стандартном векторном исполнении, так и в цветном варианте.Создан Metamorphosis Professional 2.05.
71. Яапокки
© KreativeBloqЧистые прямые линии и никаких засечек: вот чем отличается Jaapokki. Шрифт был создан финским дизайнером Микко Нууттилой и другая местная как в интернете, так и для печати традиционной полиграфической продукции.
72. Кариока Бебас
© KreativeBloqЭто один из самых необычных шрифтов из рассмотренных в этой статье. Он цветной, переполненные мелкими деталями и кажется немного «наркоманским».Шрифт стал результатом многомесячного эксперимента двух дизайнеров: Тано Верона и Яи Салинаса.
73. Le Super Serif
© KreativeBloqОтлично работающий стиль написания для решений всевозможных дизайнерских задач. Некоторые буквы в нем при наборе сплетаются, образуя причудливые эстетические композиции. Он разработан голландским дизайнером Тийс Янссенем.
74. Пельмешка
© KreativeBloqОчень оригинальный, творческий шрифт, вдохновленный едой. Это продукт мук творчества русского дизайнера Кирилла Михайлова.Он будет прекрасно выглядеть в логотипах и заголовках, а также брендинге компаний пищевой промышленности.
75. Крошечные ручки
© KreativeBloqЭтот шрифт посвящен эксцентричному почерку Дональда Трампа. Он был создан Марком Дэвисом, и, по мнению автора, является не только сатирической отсылкой, но и отличным решением для текстового оформления, примера, комиксов.
Мы рассмотрели массу шрифтов на любой вкус. Их можно использовать для оформления сайтов, статей, логотипов и других дизайнерских продуктов, где требуется необычный подход.
По материалам KreativeBloq
Как написать текст красивым шрифтом с завитушками. Выделяем буквы
Нас повсюду окружают шрифты — в книгах, журналах, планшетах, смартфонах. Буквы и знаки, большие и маленькие, толстые и тонкие. Замечаем ли мы их? Нам важнее, что написано, а как — это уже вопрос десятый, нам не до того. А пом, с каким умилением и вниманием мы разглядывали первые буквы наших малышей, старательно выведенные, то взлетающие, то бегущие под откос.Каждая эпоха так же любовно и старательно выводила свои неповторимые шрифты, оставляя нам богатейшее наследство. Давайте же научим наших детей грамотно и творчески ими распоряжаться.
Вам будет это интересно: прикладные компьютерные технологии для школьников 6 класса
«Die schrift» — по-немецки означает «письмо». Самые первые шрифты были рукописные. Не каждый почерк можно разобрать, и читать некоторые письма — невыразимая мука.По возможности рукописными шрифтами тексты книг не набирают.Максимум — три-четыре строки. Лучшее применение для них — поздравительная открытка. Набранное красивым каллиграфическим шрифтом поздравление будет легким, стремительным и изящным.
А чем же набирать основной текст реферата, доклад, школьного сочинения? Для этого подходит — группа шрифтов с «засечками».
Самый известный из них — Times New Roman . Все эти шрифты вышли из греческого и римского капитальных шрифтов. В античности буквы были легкие, изящные, но, в то же время, строгие и четкие.
Но для «шапки» сайта, заголовок текста, титульного слайда в Power Point, поздравительных открыток Times New Roman слишком скучен. Постепенно художники-типографы стали придумывать необычные, причудливые шрифты, которые называются акцидентными. Баухаус, Бернар, Сказка, Долорес, CountryWestern, Monotype Corsiva — яркие представители акцидентных шрифтов.
Но вот наступил XX век и рубанул не только по живописи, музыке и литературе, но и по шрифтам, да так, что все засечки и завитушки поотлетали прочь.Получились рубленные или гротескные шрифты. Helvetica и Arial рейтингют список рубленных шрифтов, а самый знаменитый — Futura. Это шрифты для лозунгов и плакатов.
Есть целый комплект символьных шрифтов, т.е. состоит, состоящих из знаков, не имеющего отношения к алфавиту и не входящего в основной комплект шрифта. Их использовать, когда в текст нужно вставить значок или пиктограмму, и при этом не хочется задействовать графические редакторы. Это Webdings, Wingdings, Symbol.О том, что системты переплетены с нашей жизнью одна мистическая история. Если набрать следующий текст Q33 NY (Q33 — это номер рейса одного из самолетов, протаранировавшего всемирного торгового центра в Нью-Йорке 11.9.2001, NY — город Нью-Йорк), а примените к нему шрифт Wingdings, то в результате получим, (см. рисунок снизу). Впечатляет, правда? Ведь шрифт был придуман задолго до 2001 года.
Со шрифтами нужно быть очень осторожным.Текст, даже очень интересный, будет нечитабельным, если вы переборщите со шрифтами. И текстовые редакторы, и системы подготовки презентаций, и графические редакторы имеют огромное количество встроенных шрифтов, они доступны и легко применимы, но это не означает, что нужно использовать все шрифты без разбору. Например, мы не рекомендуем использовать шрифт COMIC SANS MS , созданный для имитации коммутации букв. Это несбалансированный и кривой шрифт. Например, из всего алфавита только буквы «П» и «Ы» почему-то имеют засечки в отличие от остальных букв.Оказывается, они просто выполнены из латинского набора: «TT» и «bI». Ясно, что придумывали этот шрифт далеко не дизайнеры.
Использование шрифтов это искусство, но все же мы дадим несколько советов:
- Для рефератов, сообщений, докладов, выполняемых в MS Word применяйте шрифты с засечками для основного текста и рубленые — для заголовков и других элементов.
- В одной публикации лучше не применять более трех шрифтов, даже из одной группы.Так текст будет смотреться естественнее и цельнее.
- Выделение курсивом (т. Е. Буквами с наклоном) «бьет» по глазам. Советуем применять жирное выделение .
- Если заголовок занимает более трех шрифтов, шрифт должен быть равен по насыщенности основному тексту.
- В презентациях, которые в школе обычно демонстрируют на интерактивной доске или экране проектора, т.е. показывают издалека лучше использовать рубленые шрифты для основного текста и декоративные для элементов оформления.
- Шрифт должен соответствовать смыслу презентации. Например, не используйте кокетливые шрифты с завитушками, если вы делаете презентацию о самосвалах.
И наконец, пара технических советов. Как найти и установить на своем компьютере необычный шрифт? Есть масса сайтов в Интернет, предлагающих бесплатные шрифты. Обычно после скачивания вы получаете файл с расширением ttf , что означает «True Type Fonts». Например, MontiDecor.ttf . После проверки на вирусы сделайте по этому файлу двойной щелчок мыши, откроется окно:
Здесь вы увидите, как будет оформлен ваш текст.Бывает, что шрифт не поддерживает кириллицу, т.е. русские буквы, тогда вы увидите окно типа этого:
Кстати, вы догадались, что это за странная фраза «Съешь ещё этих мягких французских булок, да выпей чаю»? Чтобы набрать эту фразу, вам задействовать все клавиши на клавиатуре. Для английского алфавита тоже есть такая фраза «Быстрая коричневая лиса перепрыгивает через ленивую собаку». Далее нужно нажать кнопку Установить в верхней части и перезапустить текстовый редактор.После этого ваш шрифт появится в списке шрифтов. Для справки: все шрифты можно загрузить в папку C: WindowsFonts.
И еще, как быть, если вы собираетесь открывать свой текст или презентацию на другом компьютере. Например, вы создали презентацию дома, оформили текстовыми красивыми шрифтами, а потом принесли ее в школу или на работу. Наверняка на другом компьютере такие шрифты не установлены, следовательно, ваш текст будет оформлен шрифтом по умолчанию. В этом случае дома перед сохранением файла нужно сохранить сохранение.
Нажмите кнопку Office. Далее в нижней части нажмите кнопку Параметры Word (или Параметры Power Point), выберите категорию «Сохранение» и поставьте галочку «Внедрить шрифты в файл». Только учтите, что файл будет теперь занимать больше места в памяти компьютера.
Итак, мы теперь знаем, что от шрифта многое зависит. Это мощный инструмент, позволяющий сделать ваш текст эффектным, легким для чтения, запоминающимся. Одновременно, это предмет для полета творческой фантазии ребенка.Главное дать детям почувствовать, что каждый шрифт имеет свой характер и нужен именно на своем месте. Тогда, взглянув на творение своего ребенка, вы с удивлением проговорите: «Как красиво»!
Немного о рукописных шрифтах / Хабр
— У вас же такие славные письменные принадлежности, и сколько у вас карандашей, сколько перьев, какая плотная, славная бумага… И какой славный у вас кабинет!
Ф.М. Достоевский, «Идиот»
Сначала пользовались рукописными шрифтами.Ими пользовались умелые переписчики-каллиграфы, в силу трудоемкости изготовления рукописавшие каждое в произведение искусства.
С изобретением книгопечатания искусство каллиграфии ушло в прошлое. Стало не нужным выводить каждую рукописную загогулину. Этим занимались профессиональные типографы. Читатели устойчивый стандартизированный продукт, а сами продолжали писать или сочинять рукописи вручную, в силу того, что не существовало пригодных для индивидуальной работы типографий.
Положение сдвинулось с мертвой точки с изобретением пишущих машинок. О счастье: механизированное письмо стало доступно каждому! От конторских начать начали требовать вместо красивого почерка умения печатать на пишущей машинке — впрочем, рукопись можно было сдать в машинописное бюро, где опытные машинистки превращали любую, написанную самым корявым почерком деловую бумагу в удобочитаемый документ. С распространением пишущих машинок индивидуальность почерка, вместе с тем малейшее разнообразие буквенных начертаний канули в прошлое: если при типографском наборе можно было заменить один набор кассу на другом, то менять шрифт на пишущей машинке было невозможно — технически неоправанно.
Новый виток технического прогресса в области машинописной техники — изобретение компьютеров — возвратил индивидуальности почерка былоое величие. Шрифты оставались стандартными, но теперь их выбирали по собственному вкусу и усмотрению.
Желаемая механизация с сохранением качества? Безусловно так. Но давайте сравним всем нам знакомые компьютерные шрифты с рукописными: частично с познавательной целью, частично — с целью предаться ностальгии об ушедшем в прошлое великом и незабвенном искусстве каллиграфии.
«Мама мыла раму» — это все помнят, возьмем что-нибудь столь же незамысловатое, при этом возрастном.
Это из прописей 1837 года. Пушкин обучаться по ним не успевал. Школьные прописи — чуточку больше в них витиеватости или чуточку меньше — и есть школьные прописи: рукой вывести правильную закорючку затруднительно, но в конце их одноие приедается.
Что это за наука, в самом деле, в которой главное — соблюсти правильный наклон?
Как наставлял главного героя известного романа В.Каверина «Два капитанов» нелюбимый отчим: палочки должны быть попендикулярны.
Также необходимо однообразный отступ слов от друга.
Плюс гармоничная толщина линий, достигаемая наклоном пера и силой давления на бумагу.
И разумеется, общая, приятная глазу плавность начертаний.
Для соблюдения правил требовалось правильно держать в пальцах перо — главное производственное орудие каллиграфа…
… и правильную осанку.
Для обучения чистописанию — как для обучения любому другому ремеслу — необходимы были годы упорного труда: в школах, бизнес-колледжах, на курсах каллиграфии, весьма распространенных в начале прошлого века.
Но если человек овладевал этим искусством, — о! он доступен любым профессиональным изящества. В первую очередь почерки — говоря компьютерным языком, шрифты. Тут, благодаря индивидуальности мастера, предела совершенствованию не было.Вглядитесь в эти образчики буквенных начертаний, от относительно простых до самых замысловатых, и оцените их нестареющую красоту.
От таких почерков до живописи. Отчего бы человеку, овладевшему столь замысловатыми начертаниями, не проявить себя в этой области? И проявляли.
Живописали каллиграфы в близком им стиле: каллиграфического рисунка, зачастую прикладными целями либо просто для удовольствия.
Естественно, так рисовали не учащиеся девочки, а люди в возрасте, умудренные достигнутым опытом — как и полагается мастерам своего дела.
На этом, собственно, можно было бы и закончить, но хочется привести небольшой отрывок из романа «Идиот», откуда позаимствован эпиграф к настоящему посту.
«- Ого! — вскричал генерал, смотря на образчик каллиграфии, представленный князем: — да ведь это пропись! Да и пропись-то редкая! Посмотри-ка, Ганя, каков талант!
На толстом веленевом листе князь написал средневековым русским шрифтом фразу:
«Смиренный игумен Пафнутий руку приложил».
— Вот это, — разъяснял князь с чрезвычайным удовольствием и одушевлением, — это собственное подпись игумена Пафнутия со снимка четырнадцатого столетия. Они превосходно подписывались, все эти наши старые игумены и митрополиты, и с каким иногдасом, с каким старанием! Неужели у вас нет хоть Погодинского издания, генерал? Потом я вот тут написал другим шрифтом: другие буквы иначе писались, шрифт публичной, шрифт публичных писцов, заимствованный с их образчиков (у меня был один), — согласитесь сами, что он не без достоинств.Взгляните на эти круглые д, а. Я перевел французский характер в русские буквы, что очень трудно, а вышло удачно. Вот и еще прекрасный и оригинальный шрифт, вот эта фраза: «усердие всё превозмогает». Это шрифт русский писарский или, если хотите, военно-писарский. Так пишется казенная бумага к важному лицу, тоже круглый шрифт, славный, черный шрифт, черно написано, но с замечательным вкусом. Каллиграф не допустил бы этих росчерков или, лучше сказать, эти попытки расчеркнуться, вот этих недоконченных полухвостиков, — замечаете, — в целом, посмотрите, оно составляет ведь характер, и, право, вся тут военно-писарская душа проглянула: разгуляться бы и хотелось, и талант просится, да воротник военный туго на крючек стянут, дисциплина и в почерке вышла, прелесть! Это недавно меня один образчик такой поразил, случайно нашел, да еще где? в Швейцарии! Ну, вот, это простой, обыкновенный и чистейший английский шрифт: дальше уж изящество не может идти, тут всё прелесть, бисер, жемчуг; это закончено; но вот и вариация, и опять французская, я ее одного у французского путешествующего комми заимствовал: тот же английский шрифт, но черная; линия капельку почернее и потолще, чем в английском, ан — пропорция света и нарушена; и заметьте тоже: овал изменен, капельку круглее и вдобавок позволен росчерк, а росчерк это наиопаснейшая вещь! Росчерк требует необычного вкуса; но если только он удался, если только найдена пропорция, то эдакой шрифт ни с чем не сравним, так даже, что можно влюбиться в него.
— Ого! да в какие вы тонкости заходите, — смеялся генерал, — да вы, батюшка, не просто каллиграф, вы артист, а? ».
Теперь вы понимаете, каким замысловатым искусством владел князь Мышкин? Разве возможна столь глубокая индивидуализация при пользовании компьютерными шрифтами?
15 шрифтов Google поддерживающих кириллицу
Google Fonts — это набор бесплатных универсальных шрифтов , которые подойдут для форматирования текстового контента сайта.В админку WordPress загружаются в виде плагина Supreme Google Webfonts. После добавления плагина в админку, в меню визуального редактора добавляется панель выбора шрифтов. Это очень удобно, так как не нужна никакая установка шрифтов. После того, как в визуальном редакторе появится список шрифтов, администратор сможет форматировать текст таким же образом, как и в текстовом редакторе, выделив нужный фрагмент и назначив ему определенный вид.Текст будет прописан выбранным шрифтом.
В статье мы хотим обсудить 15 самых популярных шрифтов Google, которые включают в себя кириллицу и эту загрузку в админку любого сайта. Выбрав один из столь оригинальных шрифтов, вы сможете разнообразить текстовое оформление своих веб-страниц.
Робото
Один из таких google шрифтов — это Roboto. Это довольно привлекательный тип шрифта. Буквы продуманные очертания, благодаря привлеченному текстовые блоки с утонченной текстурой.Такой шрифт вполне удобен для чтения, а в заголовках он создает интересные детали, которые сразу же обращают на себя внимание пользователя.
Скачать шрифт
Open Sans
Другой шрифт — это Open Sans. На Google Web Fonts тип доступен для свободного скачивания. Название этого шрифта будет последнее звучание правильно с ударением на слог. Такой шрифт подойдут для выделения ключевых слов в текстах, создания заголовков, названий разделов.
Скачать шрифт
Монтсеррат
Старые плакаты и вывески в традиционном районе Монтсеррат в Буэнос-Айресе вдохновили Джульетту Улановскую на правила этого шрифта и спасение красоты городской типографии, появившейся в первой половине двадцатого века. Проект Монтсеррат начался с идеями спасти то, что находится на Монтсеррате, и освободить его под лицензией libre, SIL Open Font License.
Скачать шрифт
Roboto Condensed
Робото имеет двойственную природу.У этого есть механический скелет, и формы в геометрические формы. В то же время, шрифт дружественные и открытые кривые. В то время как некоторые гротески искажают свои буквенные формы, чтобы вызвать жесткий ритм, Roboto не идет на компромиссы, позволяя буквам укладываться в их естественную ширину. Это способствует более естественному ритму чтения, который чаще встречается у гуманистов и с засечками.
Скачать шрифт
Освальд
Освальд — это еще один известный кириллический шрифт.Cегодня этот шрифт использовать часто. Он вполне читабельный и достойно смотрится, как в крупном, так и в мелком формате.
Скачать шрифт
Source Sans Pro
Современный тип шрифта, который производит впечатление футуристического дизайна, при этом смотрится вполне элегантно. Source Sans Pro смотрится вполне органично, его можно загнать в отрывках текстов и крупных статьях.
Скачать шрифт
Робото Моно
Roboto Mono — моноширинное дополнение к семейству Roboto.Как и другие члены семейства, шрифты оптимизированы для удобочитаемости на экране самых разных устройств. Несмотря на моноширинную версию, связанную с ее двоюродным братом с изменяемой шириной, она без меняет формы, чтобы лучше соответствовать ограничениям моноширинной среды.
Скачать шрифт
Noto Sans
Noto помогает сделать Интернет более привлекательным на всех платформах для всех языков. В настоящее время Noto охватывает 30 сценариев и будет охватывать весь Unicode в будущем.Это без латинской семьи, греческой и кириллической семьи. Он имеет обычный, полужирный, курсив и полужирный курсив стиль. Этот шрифт происходит от Droid, и, как Droid, у него есть семейство сестер с засечками, Noto Serif.
Скачать шрифт
Робото плита
Это семейство Roboto Slab, которое можно использовать вместе с обычным семейством Roboto и семейством Roboto Condensed.
В ноябре 2019 года семейство было обновлено с переменным шрифтом оси «Weight».
Скачать шрифт
Merriweather
Кириллический шрифт Merriweather — обычный тип шрифта. Большинство символов этого шрифта прекрасно на ЖК мониторах. По насыщенности этот шрифт просто отличный.
Скачать шрифт
Ubuntu
Неоднозначное название шрифта Ubuntu все-таки не может говорить о том, что данный шрифт чем-то плох. Шрифт привлекательный и представлен в одном стиле.
Скачать шрифт
PT Sans
Шрифт включает в себя стандартные западные, центральноевропейские и кириллические кодовые страницы. PT Sans основан на русских типах без засечек второй половины 20-го века, но в то же время имеет отличительные черты современного гуманистического дизайна. Семейство состоит из 8 стилей: 4 основных стиля, 2 стиля заголовков стиля для небольших размеров и 2 сужения для настройки экономического типа.
Скачать шрифт
Дисплей Playfair
Это основное семейство с родственным семейством Playfair Display SC.Основные файлы шрифтов полный набор маленьких заглавных букв, общих лигатур и дискреционных лигатур. Обновлен в ноябре 2017 года с множеством небольших улучшений и дополнительной языковой поддержки. Семейство было преобразовано в переменный шрифт в августе 2019 года.
Скачать шрифт
Open Sans Condensed
Шрифт Open Sans Condensed — шрифт из кириллического семейства шрифтов. Привлекателен, читаем, безупречен.
Скачать шрифт
PT Serif
PT Serif — это переходной шрифт с засечками с гуманистическими терминалами. Он разработан для использования вместе с PT Sans и гармонизирован по показателям, пропорциям, весам и дизайну. Семейство состоит из шести стилей: обычный и жирный шрифт с соответствующим курсивом образует стандартное семейство шрифтов для начального текста; два стиля надписи в обычном и курсиве предназначены для небольших размеров точек.
Скачать шрифт
Надеемся, что этот небольшой обзор станет для вас полезным, если для вас актуальна тема выбора шрифтов для оформления текстового контента своего сайта.
Часто задаваемые вопросы
Что такое шрифты Google?Google Fonts — библиотека более 800 свободно распространяемых шрифтов, интерактивный каталог для их просмотра и прикладные программные интерфейсы для использования веб-шрифтов посредством и на Андроиде.
Какой лучший шрифт для цифр?Важное правило выбора при правильном цифровом шрифте — убедитесь, что он содержит равновысокие (подкладочные) и табличные (табличные) цифры. Тогда каждое число будет занимать одно и то же горизонтальное пространство. Это одна из основных характеристик табличных цифр, известная как «дуплексирование», потому что она позволяет выделять отдельные строки жирным шрифтом, не нарушая при этом ширину колонки. Несколько примеров таких шрифтов: Noto Serif, PT Serif Caption, Old Standard TT.
Какой лучший шрифт для кириллицы?Для использования в Интернете легче воспринимаются шрифты без засечек. Они проще поддаются оцифровке и выглядят более чёткими. Благодаря сервису Google Fonts выделился рейтинг самых популярных веб-шрифтов поддерживающих кириллицу использующихся в мире.
Как добавить шрифт в Google Документы?добавить шрифты, выполните следующие действия: в нижней части списка нажмите Другие шрифты, выберите шрифт в открывшемся окне, нажмите на шрифт, чтобы добавить его в список «Мои шрифты», и если вам не удалось найти нужный шрифт, воспользуйтесь возможностью поиска или меню Сортировать и Показать, далее нажмите ОК.Новые шрифты будут выделены в списке и доступны всем, кто работает над документом.
Читайте также:
Звездные войны: 15 бесплатных шрифтов из далекой, далекой галактики
15 бесплатных кириллических рукописных шрифтов
Леттеринг, шрифты и дизайн: 50 лучших примеров
Шрифты для логотипов — 39 видов которые нужно знать!
Типография может возвысить или разрушить дизайн логотипа. Правильный шрифт может усилить влияние вашего логотипа (и бренда), в то время как неправильный шрифт может убить любые положительные ассоциации. Именно поэтому я покажу самые заметные, изменившие игру шрифтов логотипов всех времен, начиная с 1600-х годов и вплоть до наших дней!
И хотя многие из этих шрифтов ослепительны, не забывайте, что они являются лишь хорошей отправной точкой для дизайна логотипа. Они могут быть использованы и модифицированы множеством способов, чтобы дать вашему бренду уникальное ощущение.
Вот 39 удивительных шрифтов логотипов, которые должны обязательно знать для своего дизайна.
данной статье к себе в закладки (избранное), если вы хотите вернуться к ней за вдохновением!
Шрифты логотипов 1600 — 1980 годов.
С 1600-х по 1980-е годы были созданы все необходимые условия для типографии. В течение этого периода дизайнеры определили основные категории шрифтов, которые мы по-прежнему используем сегодня — с засечками, без засечек, рукописные, моношрифты, геометрические и т.д. Интенсивная забота и внимание к этим шрифтам сделали их вневременными.Вот почему они заслуживают внимания.
1. Название шрифта: Garamond.
Год создания: 16 век.
Дизайнер: Клод Гарамонд, Жан Дэннон.
Страна: Франция.
Стиль: С засечками в старом стиле.
Garamond является скорее термином для шрифтов, чем одним шрифтом. Многие из итераций, которые мы видим в последние десятилетия — это интерпретации алфавитов, разработанных Клодом Гарамондом и Жаном Дженноном в 16 веке.
Интересно, что шрифт Garamond стал одним из первых «знаменитых» шрифтов, когда он представлен на Парижской всемирной ярмарке в 1900 году, и вскоре последовало множество вариаций.Эта слава продолжалась и в последующие десятилетия, как видно из приведенных выше примеров.
Garamond имеет элегантный внешний вид. Засечки на каждую букве обрабатываются, чтобы передать свою уникальность, в первую очередь, что есть в заглавной «Т». Как видно в раннем брендинге Apple, впечатления засечки выразительны, их можно легко использовать в игровом контексте. Уточненные буквенные формы также позволяют использовать этот шрифт в сложных направлениях, например, на эмбе American Eagle.
Рассматривайте этот тип для профессиональных и вневременных логотипов.
2. Название: Бодони.
Год создания: 1700.
Дизайнер: Джамбаттиста Бодони.
Страна: Италия.
Стиль: Современный (Дидона), с засечками.
Шрифт Bodoni появился в то время, когда дизайнеры шрифтов экспериментировали с контрастом между толстыми и тонкими характеристиками. Джамбаттиста Бодони довел этот эксперимент до крайности, создав этот драматический шрифт.Он со временем проявил себя в известных логотипах, таких как Vogue и Calvin Klein, и является отличным шрифтом для самых популярных модных брендов.
Как вы видите, он имеет много общего с семейством шрифтов Didot. Несмотря на это, свой шрифт Бодони имеет собственный стиль.
Рассматривайте этот шрифт для индустрии моды.
3. Название шрифта: Didot.
Год создания: 1799.
Дизайнер: Didot
Страна: Франция.
Стиль: Didone, с засечками.
До того, как Didot стал известным шрифтом, это было название сообщества, состоящего из французских издательств издателей в конце 1700-х годов. Они создали систему версий Didod, одна из которых используется в логотипе Джорджио Армани. Подобно Bodoni, сильный контраст в толщине создает драматичность. Этот шрифт также часто встречается в мире моды. Didod работает лучше всего при простом использовании, с осторожным кернингом и высокой контрастностью.
Рассматривайте этот шрифт для менее выразительных логотипов моды.
4. Название шрифта: Futura.
Год создания: 1927.
Дизайнер: Пол Реннер.
Страна: Германия.
Стиль: Геометрический, без засечек.
Futura может быть одним из самых успешных и используемых шрифтов 20-го века. Его необычные геометрические буквенные оптимистический модернизм. Этот стиль отражает радикальные художественные эксперименты в Германии в то время, особенно в художественной школе, чьи вращались вокруг функциональности и порядка.Они также полагали, что индивидуальный художественный дух может сосуществовать с массовым производством.
В конце концов, Futura — классический шрифт без засечек, который имеет свой собственный стиль отличающийся от других шрифтов любой эпохи. FedEx и Swissair — две компании, которые создают сильные бренды с современными, но дружелюбными буквами.
Рассматривайте этот шрифт для своего логотипа, если вы хотите создать международный узнаваемый бренд.
5.Имя: Роквелл.
Год создания: 1934.
Страна: США.
Стиль: Слэб с засечками.
В то время как Rockwell уже не в центре внимания в последнее время, это все равно выдающийся шрифт 1930-х годов. Это классические буквы с засечками, которые имеют одинаковый вес и баланс с каждой буквой.
Прописные формы Рокуэлла радуют своей простотой. Формы не кажутся ошеломля, хотя они и сложны.
Рассматривайте этот шрифт в качестве подписи в бизнесе, занимающемся коммунальной, строительной или другой профессиональной одеждой.
6. Название шрифта: Универс.
Год создания: 1954.
Дизайнер: Адриан Фрутигер.
Страна: Швейцария.
Стиль: Нео-гротеск без засечек.
Univers был одним из первых стилей шрифтов, передающих последовательного семейства шрифтов. Семейство Univers включает диапазон жирностей, ширины и начертаний. Его дизайнер, Фрутигер, не был самым большим поклонником чисто геометрических шрифтов и описал Univers как «визуальная чувствительность между толстыми и тонкими штрихами, избегая идеальной геометрии».Это внимание к деталям придает буквам глубину.
Рассматривая приведенные выше примеры, обложка для Europa, America представляет международную и утилитарную модульное использование заглавных букв в названии университетов. Между тем, логотип eBay демонстрирует большую индивидуальность. «E» в нижнем регистре легкость, внутренний край чаши «b» слегка влево, создавая интересную деталь, и «a» — обладает восхитительно неожиданной формой и образом.
Рассматривайте этот шрифт для логотипов с международным потенциалом и с необходимой универсальной доступностью и понятности.
7. Название шрифта: Helvetica.
Год создания: 1957.
Дизайнер: Макс Мидингер.
Страна: Швейцария.
Стиль: Нео-гротеск без засечек.
Многие люди не знают, что Univers были знаменитостями из Helvetica и вдохновил дизайнера Макс Мидинджер на создание данной семьи шрифтов. Они оба имели такую же известность до 70-х и 80-х годов, когда Helvetica был лицензирован для Xerox, Adobe и Apple, чтобы быть одним из основных шрифтов языка PostScript.
С тех пор Helvetica завоевала международную известность, как показано выше в повсеместном использовании! Это потому, что шрифт простой и утилитарный, с причудливыми формами: округлый квадратный хвост «R», узкие «t» и «f» и т.д.
Подумайте об этом шрифте, если вы ищете внешний вид, который будет одинаково знаком новым клиентам и опытным дизайнерам.
8. Название шрифта: ITC Lubalin Graph.
Год создания: 1974.
Дизайнер: ITC / Herb Lubalin, Antonio DiSpigna, Joe Sundwall, Edward Benguiat.
Страна: США.
Стиль: Нео-гротеск, слэб с засечками.
Этот шрифт полон жизни, что видно по асимметричной верхней засечке заглавной «А» и незабываемому широкому хвосту прописной буквы «Q».
Этот шрифт был сделан в нескольких вариациях и логотип IBM был очень одного из наиболее «тяжелых» вариантов.
Рассматривайте этот шрифт для фирменных наименований, используемых букву «Q», или брендов, нуждающихся в энергичном начертании!
9.Название шрифта: Frutiger.
Год создания: 1975.
Дизайнер: Адриан Фрутигер.
Страна: Швейцария.
Стиль: Без засечек.
Вспомним Адриана Фрутигера, дизайнера шрифтов. Фрутигер разработал данный шрифт как практичный и полезный для любых целей. Тип шрифта создан для удобочитаемости на небольшом размерех или на расстоянии. Неудивительно, что он используется в швейцарских паспортах с 1985 года.
Рассматривайте этот шрифт для своего логотипа при поиске базового и понятного внешнего вида, который хорошо читается в небольших, так и на масштабных поверхностях.
10. Название шрифта: ИТЦ Баухаус.
Год создания: 1975.
Дизайнер: ITC / Ed Benguiat и Victor Caruso
Страна: Швейцария.
Стиль: Без засечек.
Bauhaus и его многочисленные итерации, являются переосмыслением забытого шрифта 1925 года Universal. Тип ITC Bauhaus вдохновлен Universal и основывается на нем за счет использования символов верхнего и нижнего регистра и общей доработки букв. Штрихи все одинаковы и равномерно неравномерно, но как-то нелепы в их кричащих неравных межбуквенных расстояний.Шрифт ощущение ретро стиля и идеально подходит для дизайна логотипов, которые хотят иметь дух «Old School».
Рассматривайте этот шрифт для дизайна вашего логотипа, если вы ищете нотки ностальгии и ретро.
Логотипов шрифтов 1990 — 2000 годов.
В 1990-х годах в типографский дизайн ворвались компьютеры, что открыло новые возможности. Дизайнеры стилей экспериментировали с передовой геометрией, эффектами Photoshop и рассчитанными на компьютер пропорциями. Это было время обучения, экспериментов и волнений. Многие из шрифтов эпохи открыли новые горизонты, создаваемый новый набор стилей, который привел к этой возможностям для дизайна логотипов!
11. Название шрифта: FF Meta.
Год создания: 1991.
Дизайнер: Эрик Шпикерманн.
Страна: Германия.
Стиль: Без засечек.
По словам дизайнера шрифтов Spiekermann, FF Meta должен быть антитезой Helvetica.Там, где Helvetica более жесткий, FF Meta изогнутый и текуч. Точка над «i» круглая, изгибы необычны, и возникает особый визуальный ритм при чтении текста, набранного в этом шрифте.
По иронии судьбы, из-за своей собственной, FF Meta считался Helvetica 90-х годов! Он используется в логотипе Herman Miller и логотипе Weather Channel.
Подумайте об этом шрифте для своего логотипа, если вы поклонник Helvetica, но хотите чего то немного другого и свежего!
12.Название шрифта: FF Blur.
Год создания: 1992.
Дизайнер: Невилл Броди.
Стиль: Экспериментальный, без засечек.
В 1990-е годы в типографии было две основные тененции. Одна из них — снижение интереса к четкости, а другое — введение компьютеров. FF Blur олицетворяет обе эти тенденции.
Невилл Броди создал этот шрифт, пропустив Akzidenz-Grotesk через фильтр размытия Photoshop три раза, чтобы создать три соответствующих жирности.Результат не особенно читабелен, но он имеет захватывающий вид, который был особенно новаторским для тех, кто работал в начале 90-х.
Рассматривайте этот шрифт для вашего логотипа, если вы стремитесь вырваться из норм и быть странным!
13. Название шрифта: Horizon.
Год создания: 1992
Дизайнер: Bitstream.
Страна: США.
: Экспериментальный Стиль, геометрический, без засечек.
Horizon черпает вдохновение из типографии, используемой в оригинальной серии Star Trek.Совершенно правильно, этот шрифт был использован 21 год спустя в фильме «Звездный путь: во тьму». В соответствии с цифровыми экспериментами 90-х годов Horizon имеет космический вид — с резкими, неожиданными углами, которые были достигнуты с помощью цифровых инструментов.
Рассмотрите этот шрифт для футуристических и научно-фантастических брендов.
14. Название шрифта: Большой Каслон.
Год создания: 1994.
Дизайнер: Мэтью Картер.
Страна: США.
Стиль: Старомодный, с засечками.
Big Caslon — это возрождение серии шрифтов 1600-х годов Уильяма Каслонома I. Этот шрифт — отличный пример классического стиля шрифта, входящего в сферу цифрового типографии. Большинство засечек кажутся острыми и заостренными, в то время как некоторые, например, в верхнем регистре «G» и «S», являются слегка геометрическими. В целом, Big Caslon чувствует себя смелым и сильным — идеально подходит для создания уверенного бренда.
Рассматривайте этот шрифт, если вы хотите, чтобы ваш логотип выглядел громким, но сохранял изысканную и элегантную сторону ».
15. Название шрифта: Sackers Gothic.
Год создания: 1994.
Страна: США.
Стиль: Без засечек.
Sackers Gothic — один из тех шрифтов, которые выглядят настолько по-человечески, что его нужно полюбить. Кривые в «S» далеко обозначны, пропорции «E», «R» и «C» наносят удар по вашим глазам, а шрифт в целом показывает себя теплым и красивым.Sackers Gothic преуспели в дизайне бутылок вина, в винтажных вывесках, в столовых или в ресторанах.
Рассматривайте этот шрифт для олдскульного винтажа.
16. Название шрифта: FF Din.
Год создания: 1995.
Дизайнер: FontFont / Albert-Jan Pool.
Страна: Германия.
Стиль: Без засечек.
FF Din был создан Эриком Шпикерманом (так же создателем FF Meta) и в итоге стал его самым продаваемым шрифтом.Он модернизировал дизайн San Serif, расширив круглые элементы в геометрические овалы, отрезая буквенные формы неожиданными (но приятными) и создавая тонкие кривые через передовую геометрию.
Рассматривайте этот шрифт как еще одну альтернативу Helvetica. Это шрифт, который по-прежнему обладает позитивным, приветливым чувством, но и выглядит более современным.
Рекомендую к прочтению: Цвет логотипа — инструкция по выбору правильного оттенка
17.Название шрифта: Sassoon.
Год создания: 1995.
Дизайнер: Розмари Сассун.
Страна: Великобритания.
Стиль: Без засечек.
Sassoon был разработан одним из немногих известных женщин дизайнеров типографии в новейшей истории, Розмари Сассун. Этот шрифт является причудливым и дружелюбным в результате размаха и завитушек в формех каждой буквы. Это также очень утилитарен из-за своей простоты. В приведенном выше примере показано, как Сассун добавлен в среду при использовании букв в детском музее.
Рассматривайте этот логотип в детских приложениях или брендах, которые должны быть причудливыми и творческими.
18. Название шрифта: Baltica.
Год создания: 1998.
Дизайнер: Вера Чиминова, Исай Слуцкер.
Страна: Россия.
Стиль: Слэб с засечками.
В то время как Baltica соответствует критериям для слэба с засечками, он выглядит очень похожим на простой — без засечек. Заключены элементы в скобки и имеют разную ширину вне зависимости от букв, что необычно для слэба.Эти качества, в частности, устанавливают Baltica отдельно, придавая ему вид подписи, который помогает сделать уникальным, таким как Уинстон.
Рассматривайте этот шрифт для классических брендов, которые хотят считаться заслуживающими доверия или которые старомодные ценности.
19. Название шрифта: FF Avance
Год создания: 2000.
Дизайнер: Эверт Блумзема.
Страна: Германия.
Стиль: С засечками.
FF Avance — это особый шрифт, продвигает моду на асимметричные засечки. Нижние засечки заглавной «А» указывают направо, а верхние засечки в нижнем регистре «v» указывают налево.
Рассматривайте этот шрифт логотипа, если вы хотите передать движение и энергию. Это отличный выбор для спортивных, автомобильных и ориентированных на работу областей.
20. Название шрифта: Modesto.
Год создания: 2000.
Дизайнер: Джим Паркинсон.
Страна: США.
Стиль: С засечками.
Modesto имеет очень интересную историю из цирков 19 и 20 века и ручную роспись. Эта цифровая итерация их аналоговые формы и совершенство в использовании начертаний, 23 шрифта.
Рассматривайте этот шрифт для своего бизнеса, если вы чувствуете себя вдохновленным винтажными цирковыми стилями, классическим дизайном деревянных ящиков или коробками для сигар.
Шрифты для логотипов 2000 — 2010 годов.
В 2000-х годах типография вернулась к обоснованному подходу. Эксперты типографии взяли проекты прошлых лет и усовершенствовали их. Следующие примеры показывают, как шрифты этой эпохи взяли гуманистические стили, относящиеся к 1600-м годам, и привнесли четкость, присущую компьютерм. Дизайнеры дизайннили, как использовать лучшее из обоих миров в дизайне шрифта (и, конечно же, логотип)!
21.Название шрифта: Neo Sans.
Год создания: 2004.
Дизайнер: Себастиан Лестер.
Стиль: Без засечек.
Neo Sans стала пробником для шрифтов без засечек с изогнутыми углами. Это был один из первых шрифтов, который использовал этим технику таким тонким и изощренным способом. Он уменьшает интенсивность интуиции. Этот шрифт был классно использован Intel, как видно из приведенного выше примера.
Рассматривайте этот шрифт, если вы хотите онести доступную, дружественную атмосферу, которая будет одновременно понятна и узнаваема.
22. Название шрифта: Proxima Nova.
Год создания: 2005.
Дизайнер: Марк Симонсон.
Страна: США.
Стиль: Без засечек.
По словам дизайнера, Proxima Nova — это шрифт, который объединяет разрыв между шрифтами, такими как Futura и Akzidenz-Grotesk. Основанный на широком спектре стилей типографии, мостик между этими крайностями получился очень популярным.
Proxima Nova — это шрифт, который уравновешивает классическую геометрию и современные пропорции.Он используется крупными компаниями, такими как Spotify и Twitter.
Рассмотрите этот тип логотипа, если ваш бизнес сильно связан с социальными сетями или работает с тренами в интернете.
23. Название шрифта: Foco.
Год создания: 2006.
Дизайнер: Вероника Бурьян, Фабио Хааг.
Страна: Великобритания.
Стиль: Без засечек.
Все идет по кругу. Foco уникален тем, что повторно ввозобновляет разборчивость, которая была потеряна в результате цифровых экспериментов 1990-х годов.Этот шрифт экспериментирует с балансом между мягкими углами с «быстрыми» радиусами, а также «медленными» углами с широкими радиусами. В этом отношении он отображает творчество и личность.
Для повышения удобочитаемости и многофункциональности выбрано то же время между символами и весами. Этот шрифт хорошо читается как главный в логотипе или для его подзаголовка.
Рассматривайте этот шрифт логотипа, если вы хотите, чтобы ваш бизнес показал себя симпатичным, забавным и вкусным!
24.Название типа: Тондо.
Год создания: 2007.
Дизайнер: Вероника Бурьян.
Страна: Германия, Австрия
Стиль: Закругленный, без засечек.
Вероника Буриан (также один из сотрудников созданного шрифта Foco) действительно выделяется своей работой над тондо, одним из ранних шрифтов, доводящим закругленные углы до крайностей. Результат — милый, свежий и здоровый, и поэтому он стал частью брендинга для лондонского марафона.
Рассмотрите этот шрифт, если у вас (или вашего бренда) игривая, «округлая» личность!
25.Название шрифта: Museo Sans
Год создания: 2008.
Дизайнер: Jos Buivenga.
Страна: Нидерланды.
Стиль: Геометрический, без засечек.
Museo Sans — более удобная версия Museo, странного шрифта с засечками. Напротив, Museo Sans упрощен и минимален.
Буква «Q» приподносит удивительный сюрприз: она разрушает барьер между буквенными формами и абстрактными фигурами, форму этой букву как простой круг с линией, проходящей через него.Настоящий восторг для нас, типографических гиков!
Рассматривайте этот шрифт, если ваш бизнес использует стиль минимализма и нуждается в упрощенной эстетике.
26. Название шрифта: Uni Sans.
Год создания: 2008.
Дизайнер: Свет Симов, Аня Петрова, Василий Станев.
Страна: Болгария.
Стиль: Без засечек.
Определяющая характеристика Uni Sans — это способ, которым предоставляются буквенные формы, такие как «N» и «M», имеют возможность показывать «расширенные клинья».Это необычно и открывает для дизайнеров возможность творчески играть с этим необычным элементом.
Так как этот шрифт хорошо сочетается с яркими цветами, это будет хорошо работать в отрасли, которая чтят силу, например, фитнес-бренды или рекламные агентства. Fontfabric выпустил четыре начертания бесплатно, так что вы можете поэкспериментировать с ними и лучше понять, что подходит под ваши потребности.
Рассматривайте этот шрифт, если вы хотите, чтобы ваш логотип выделялся и «кричал» во всех рекламных материалах.
27. Имя начертания: Neue Swift.
Год создания: 2009.
Дизайнер: Linotype / Герарад Унгер.
Страна: Нидерланды.
Стиль: С засечками.
Neue Swift был разработан для создания горизонтального направления, помогая и линиям выглядеть раздельными и читаемыми. Это делает Neue Swift отличным выбором для многословных логотипов! У шрифта также есть различные наклонные засечки и «занятые» углы.
Рассматривайте этот шрифт для финансовых, медицинских или некоммерческих областей.
28. Имя начертания: Брэндон Гротеск.
Год создания: 2010.
Дизайнер: HVD Fonts / Hannes von Döhren.
Страна: Германия.
Стиль: Геометрический, без засечек.
Brandon Grotesque стоит отдельно от других шрфитов без засечек, с его низкой высотой «x», с чертами, которые придают шрифту определенную компактность и теплоту. Некоторые из вас могут увидеть преемственность брендинга Comedy Central.
Рассматривайте данный шрифт, если ваш лого будет рекомендовать на стильной упаковке или в современном дизайх этикеток.
29. Имя начертания: Bodoni Egypt Pro.
Год создания: 2010.
Дизайнер: Shinn Type / Ник Шинн.
Страна: Канада.
Стиль: С засечками.
Bodoni Egypt Pro — это шрифт, цель которого является подорвать типографические нормы. Он использует это, используя Бодони и приводя его к единой жирности.Есть восемь начертаний, все из которых интересны — особенно самый легкий вес, который кажется, состоит из одиночных пиксельных линий.
Рассмотрите этот шрифт, если ваш бизнес имеет классическую и надежную эстетику, или даже электронную и современную атмосферу.
Современные логотипы.
Мы подобрались к настоящему! Это захватывающий раздел, в котором мы узнаем по миру, какие инновационные шрифты прямо сейчас.Когда вы будете просматривать этот раздел, обратите внимание на то, как пересматриваются элементы, и методы, используемые для создания нового внешнего вида и каждого шрифта. Это сильно повлияло на современный дизайн логотипов.
30. Название шрифта: Revista.
Год создания: 2015.
Дизайнер: Паула Назаль Селаив, Марсело Кироз, Даниэль Эрнандес.
Страна: Чили.
Стиль: Трафарет, с засечками.
Список шрифтов не будет полным без него, ведь Revista — исключительный пример.Он придает элегантному классическому виду с засечками и скрещивает его с использованием трафаретного шрифта. Формы букв до земли и чувство DIY придают данному начертанию ориентированность на моду, доступную для всех.
Подумайте об этом шрифте, если ваш бизнес нацелен на то, чтобы переламывать тренды и отвергать устои.
31. Название шрифта: Bambusa Pro.
Год создания: 2015.
Дизайнер: Fontforecast / Hanneke Classen.
Страна: Нидерланды.
Стиль: Курсив.
Курсивные шрифты ускользали от цифровых перемен в течение десятилетий. Это потому, что буквы в рукописных курсивных буквенных формах непредсказуемы — никто не знает, где закончится одна буква и начнется другая.
С развитием файлов шрифтов и новых методов для правильной связи каждой буквы, курсивные шрифты, наконец, появляются в поле нашего зрения.
Рассмотрите данный шрифт, если ваш бизнес стремится показать себя естественным и красивым.
32. Название типа: Amsi Pro.
Год создания: 2015.
Дизайнер: Stawix / Stawix Ruecha.
Страна: Таиланд.
Стиль: Сан-засеки.
Amsi использует классический шрифт 1900-х годов Бертольд в настоящем времени, используя тонкое округление шрифтов, таких как Neo Sans, и от три отдельных начертания, очень очень тонкого, до очень толстого.
Используется так много шрифтов, которые появились раньше.
Рассмотрите этот шрифт для логотипа, которому необходимо использование супер тонкого или супер толстого начертания.
Рекомендую к прочтению: Синие логотипы — 35 красивых примеров
33. Название шрифта: Канилари.
Год создания: 2016.
Дизайнер: Latinotype / Патрисио Труэнос.
Страна: Чили.
Стиль: Постмодерн, с засечками.
Canilari можно рассматривать как отчужденный шрифт.Трудно точно определить, где именно он вписывается в контекст истории типографики, и поэтому он отлично подходит для вдохновляющего творчества.
Рассмотрите этот шрифт, если вы просто не можете выбрать правильный шрифт для своего бизнеса. Толстые и грубые разрезы этого шрифта могут сработать для современного мясного магазина или добавить домашнее ощущение к упаковке товара. Используйте ваше воображение!
34. Название шрифта: Posterama.
Год создания: 2016.
Дизайнер: Монотип / Джим Форд.
Страна: США.
Стиль: Постмодерн, с засечками.
Семейство шрифтов Posterama содержит 63 шрифта, которые проводят «путешествия по пространствам и начертаниям»! Данноесемейство развития Ар-нуво, оружейную тематику, выставку современного искусства 1913 года, год Метрополиса, период ар-деко и многое другое.
Стоит полностью посмотреть данное семейство шрифтов, так как из приведенного выше примера, что каждое начертание имеет свой уникальный характер.
должен использовать этот шрифт одновременно, если ваш логотип нацелен на то, чтобы ссылаться на известный художественный период из прошлого.
35. Название шрифта: Grenale Slab.
Год создания: 2016.
Дизайнер: Insigne, Джереми Дули.
Страна: США.
Стиль: Слэб с засечками.
Хотя вы нигде этого не прочтете, Grenale Slab имеет много общего с Sassoon.Причудливые завитки и округлые ритмы имеют смелый стиль, который хорошо работает при отображении данного шрифта.
Рассматривайте этот шрифт, если ваша компания сотрудничает со здоровьем, садоводством или рассказом историй, а также ищет проверенную, но игривую эстетику.
36. Название шрифта: Docu.
Год создания: 2016.
Дизайнер: дизайн Вейшера, Герт Висшер.
Страна: Германия.
Стиль: Без засечек.
, как показано в приведенном выше примере, представляет собой тонкий шрифт и противостоитно чрезмерно широким логотипам.
Определяющие характеристики включают в себя внутренние кривые «С», нечетную кривизну «S» и повернутый хвост «y».
Рассмотрите этот шрифт, если ваш бизнес нуждается в юридическом оформлении (или если ваш бизнес имеет длинное имя, которое может использовать более тонкий шрифт).
37. Название шрифта: Руфина.
Год создания: 2016.
Дизайнер: TipoType, Мартин Соммаруга.
Страна: Уругвай.
Стиль: Трафаретный.
Как и Revista (упоминался ранее), Руфина применяет классические типовые стандарты к трафаретному дизайну. Вместо того, чтобы выглядеть как трафарет, он больше похож на художественную головоломку с контрастом и воспринимаемой текстурой. Этот метод позволяет Руфине уходить в стилистические направления, что другие трафаретные шрифты себе не могут.
Рассмотрите этот шрифт, если у вас есть художественная галерея, бизнес, связанный с искусством, или если вам нужно объединить художественную чувствительность с утилитарной эстетикой.
38. Название шрифта: Rational TW.
Год создания: 2016.
Дизайнер: Рене Бидер.
Страна: Германия.
Стиль: Моноширинный, без засечек.
«TW» в Rational TW означает пишущую машинку, а это значит, что он относится к семейству Rational.По словам дизайнера, Rational TW сочетает швейцарские и американские готические элементы с современной эстетикой.
Это моноширинный шрифт, который делает его очень понятным и универсальным. Особое внимание уделяется изменению каждой буквы, чтобы занимать равное пространство. Это можно увидеть в забавных завитках «t», «i» и «l».
Рассмотрите этот шрифт для связанного компьютерным бизнесом, ориентированным на любителей компьютеров или дизайнеров-гиков как я!
39.Название: Стейк.
Год создания: 2016.
Дизайнер: Алехандро Пол.
Страна: Аргентина.
Стиль: Курсив.
Здесь мы заканчиваем список стилем, который очень уместен на сегодняшнем рынке. Стейк — извилистый курсивный шрифт, который символизирует ручную работу.
Рассмотрите этот тип логотипа, если ваш бизнес относится к «хипстерским» направлениям, домашнему производству или трейлеру с мороженым.
Подводим итоги по выбору шрифтов для логотипов.
Мы надеемся, что эта статья представит вам лучшее представление о типографии и различных доступных стилях шрифтов. Понимание этих 39 ключевых шрифтов логотипов возможностей вам принимать более взвешенные решения.
Если вы пытаетесь выбрать шрифт, обратитесь к статье, чтобы подумать об историческом контексте и эстетической значимости. Отнеситесь с вниманием к поиску и вы обязательно сможете найти идеальный шрифт для своего бренда!
Надеемся, что вам понравилась статья и она оказалась интересной.
А если вам нужно создать собственный логотип, вы можете сделать это в нашем сервисе логотип онлайн!
Рекомендую к прочтению: Старые логотипы — показываю историю 25 известных брендов
Готический Шрифт Алфавит
Лингвотек — гарантия качественного перевода Немецкий язык (Deutsch, Deutsche Sprache) принят. «Я видел озеро, стоящее отвесно». ГОТИЧЕСКОЕ ПИСЬМО (готический минускул) — вид.
Это готический шрифт, переложение латинской кириллицу на азбуки.Он подходит для надписей, стилизованных средневековье. (Кстати, я несколько раз видела у татуировок мужчин, сделанных похожим шрифтом.) Готический идеально шрифт сочетается со. В композиции было хорошо бы использовать устремленность готического искусства Можно.
Вверх написать этим декоративным шрифтом не текст весь, а только 1-ю заглавную букву укрупненного которая, размера называется буквица. Русский алфавит, готическим написанным шрифтом Источник: книга «Декоративные Для: шрифты художественно-оформительских работ», составитель Г.Ф. Кликушин, как. 3 шрифт средневекового готического письма Любителям будет готики интересно увидеть примеры трех готического письма XII-XV веков: а) круглоготическое ротунда письмо, использовавшееся в Италии) фрактура (использовалась во текстура) в) Франции (буквально — тканье) — готическое письмо Как.
Драйвер для устройства PCI VEN_5853 & DEV_0001 для Windows XP x86. Название устройства: Xen PCI Device Driver. Установить драйверы. PCI Device — для данного устройства найдено 6 драйверов, которые вы можете.Поддерживаемые ОС: Windows 2000, Windows XP, Windows Vista ,. Устройство pci для windows xp.
Германии найти изображения готических шрифтов в Интернете? Англоязычный Другие готические, и не только готические, можно шрифты найти, набрав в Гугла шрифт, «готический шрифт» в переводе с Чтобы. Английского найти цифры, написанные готическим наберите, шрифтом там же номера готического шрифта, переводится что с английского как «готический шрифт Интересная». Цифры статьи? Расскажите друзьям. Уважаемый блога читатель papercreative!
Если у Вас возникли возражения, вопросы, мысли, то пожалуйста оставьте свой Мне.Комментарий, автору, важно знать Ваше Также. Мнение прошу сообщить, если какая-то статья в ссылке не открывается.
Готический Шрифт Кириллица Алфавит
Время чтения: 6 минут Изображений: 20 Дорогие друзья, сегодня в подборке предлагаю вам скачать бесплатные готические шрифты для ваших ярких, насыщенных дизайнов. Здесь вы найдете шрифты от классических, таких как, Древнегерманская готика Аббатство Рассвет резких и вызывающих, таких как Ван Хельсинг. Может быть, вас пленит слегка анархический Карибский.Словом, для вас полный диапазон готических шрифтоввпечатляющий разнообразием форм, яркостью и уникальностью.
Готический Шрифт Русского Алфавита
Своеобразное начертание смелые формы, часто украшенные смелыми засечками, завитками или искажениями, готические шрифты часто связывают с альтернативным образом жизни, сильным характером и рок-музыкой. Если вы любите готические шрифты, то вы обязательно найдете очень интересные образцы в сегодняшней коллекции, представленные сайтом Fonts2u.com.
Вышивка имен крестиком схема
Автор admin На чтение 8 мин. Просмотров 2 Опубликовано
Какие символы и имена закодированы в вышитых узорах
Сидя на карантине, вспомнила про мое давнее увлечение — вышивку крестиком . Рукоделие — самое что ни на есть прекрасное занятие для успокоения нервов и обретения внутренней гармонии! Значение вышивки для декора одежды и убранства дома сложно переоценить.
Вышивать меня научила бабушка.Помню, как в детстве с восторгом рассматривала ее вышитые сорочки, полотенца и даже икону. Такую силу и любовь передавало вышитое изображение, что аж дух захватывало! А сейчас, по прошествии лет, отыскала в шкафу платье с вышивкой и наглядеться на него не могу.
Смотрю на бабулину вышивку и понимаю, что не зря она мне ее подарила. Здесь и мое имя закодировано!
Знаешь ли ты, что каждый символ в орнаменте имеет свое значение? Путем исследования народного творчества разных регионов постсоветского пространства, особенно в Украине, установили источники закономерности в орнаментах, которые натолкнули их на выявление в них закодированной информации.
© DepositphotosВ давние времена наши предки владели магической связью с миром природы: растениями, животными и небесными светилами. Символами Солнца, Земли, Вселенной, Рода они рисовали свою судьбу, воспроизводя ее на холсте, выписывая таинственные древние знаки как заклинание, как обереги, как коды своего рода.
На самом деле, вышивку вполне можно читать, как книгу. Каждый буква — это вышитый символ, каждый символ — это мощный оберег. Азбуку вышивки и ее толкование поведенческий в своей книге Владимир Пидгирняк, исследователь украинской писанки и вышивки.
Предлагаю ознакомиться с перечнем имен, закодированных в вышивке . Возможно, тебе повезет и ты сможешь отыскать там имена своих родных!
Имена, закодированные в вышивке
Каждая буква — это вышитый символ, каждый символ — это мощный оберег!
Схемы для вышивки
А вот и небольшая подборка схем для вышивки. Актуально и полезно для тех, кто любит посвящать свое свободное время этому прекрасному виду рукоделия.
© Depositphotos © DepositphotosНачинающим проще всего выполнять узорную вышивку на льне или стандартной канве. То есть на тех материалах, где легко высчитать расстояние между элементами.
© DepositphotosУже мечтаю вышить нечто подобное на своей новой блузе!
Понравилась статья? Подпишитесь на канал, чтобы быть в курсе самых интересных материалов
Источник
Зашифрованные имена в Украинской вышивке
Сейчас воспринимается только как декоративный элемент, но для наших предков она большое.Они могли «читать» вышивку как книги, потому что каждый символ в орнаменте имеет свое значение.
Это не просто круги, ромбы, ветви и спирали, эти фигуры создавались десятки веков назад как уникальные символы. Во времена, когда наши предки владели магической связью с миром природы: растений, животных, небесных светил. Символами Солнца, Земли, Вселенной, Рода они рисовали свою судьбу, воспроизводя их на холсте, выписывая таинственные древние знаки как заклинание, как обереги, как коды своего рода.Именно поэтому они украшали свои изделия простейшими орнаментами.
Сейчас есть возможность зашифровать слова, названия городов и собственное имя в схеме украинского орнамента, который напоминает QR-код. Каждый буква — это вышитый символ, каждый символ — это мощный оберег. Азбуку и ее толкование издал в своей книге Владимир Пидгирняк, исследователь украинской писанки и вышивки. Путем анализа народного творчества Прикарпатского края, он обнаружил закономерности в изображениях, которые натолкнули его на выявление в них закодированной информации.
.
Можете попробовать прямо в этом окне:
Онлайн-конструктор орнаментов — основы конструктора с широким и понятным функционалом, просто для изучения с массой дополнительных функций.
И для примера: вот так выглядят привычные распространенные в Украине, которые закодировали в украинскую вышивку:
Зараз вишивка сприймається тільки як декоративный элемент, але для предків вона мала велике значення. Вони могли «читати» вишивку як книги, то есть кожен символ в орнаменте має своє значення.
Это не просто кола, ромби, гелки и спіралі, эти фігури создавались десятки столів и единственные символы. У часов, когда наши предки володіли магічним зв’язком зі світом Природи: рослин, тварин, небесных світил.Символами Сонця, Землі, Всесвіту, Роду вони малювали свою долю, відтворюючи їх на полотні, виписуючи таємничі древні знаки як заклинання, як обереги, як коди свого роду. Саме вони прикрашали свої вироби найпростішими орнаментами.
Зараз є можливість зашифрувати слова, назви міст та власне им’я в схеме українського орнамента, який нагадує QR-код. Кожна літера — це вишитий символ, кожен символ — це потужний оберіг. Абетку та ї тлумачення вид у своїй книзі Володимир Підгірняк, дослідник української писанки та вишивки.Шляхом аналізу народної творчості прикарпатского краю, він виявив певні закономірності в орнаментах, які наштовхнули його на виявлення в них закодованої інформації.
Ми знай пришли два сервера для допомогою яких, которые могли бы закодировать в универсальный орнамент практично любе слово:
Текстовая вишивка — очень простой в использовании сервис, не переоборудование зайвимціоналом, який має процесс обработки в результате загрузки.
Можете протестировать прямо у цьому вікні:
Онлайн конструктор орнаментов — конструктор орнаментов с широким и зрозумілим функціоналом, исследовать простим для просмотра с масою додаткових функцій.
І для приложений: ось так виглядають звичні поширені імена українців, які закодували в українській вишивці:
Источник
Как вышить буквы на полотенцах вручную
Вышивка букв на одежде, белье. Важно, чтобы буквы хорошо читались и выглядели эстетично. Для этой цели использовать две техники — гладь и крестик. Можно сделать надпись практически на любой основе. Техника вышивки букв и цифр не отличается.На чем можно вышивать и
Имя или только его первая буква вышивается на одежде, в которой дети ходят в садик, на детском полотенце и постельном белье, если оно одинаково у нескольких членов семьи. Также вышитые буквы могут потребоваться, если человек носит форму. Вышитые инициалы для украшения личных вещей, если изображение отличается особым изяществом.Вышивать инициалы можно на различных материалах : хлопок или синтетика, вязаные вещи и тонкие вискозные.При необходимости вышитую надпись можно сделать даже на махровом полотенце, но для этого потребуется больше усердия.
Инструменты для работы
Для вышивки букв на ткани потребуется ряд инструментов:Как вышивать буквы гладью
При вышивке букв гладью открывается достаточно большой простор для творчества. Мастерица может выбрать из большого разнообразия шрифтов, при желании дополнить буквы декоративными элементами.Для детских вещей не стоит изображения выбирать очень сложные стили , так как они будут смотреться неуместно. Исключением являются нарядные платья девочек. Если вышивка делается на полотенце или постельном белье, которое будет подарено, нужен узор более сложный.
Для создания монограмм используйте прописные латинские буквы. Если вышивают инициалы на вещах, также отдается предпочтение прописным русским или латинским. Для метрик подойдут печатные крупные шрифты.
При наличии художественных способностей можно нарисовать эскиз для вышивки гладью на бумаге и вырезать, чтобы получить шаблон .
Пошаговая вышивка монограммы:
При желании в вышивку Добавить бисер . Можно украсить дополнительными декоративными элементами.
Схемы
Как вышить буквы крестиком на ткани
Вышивка букв крестиком — распространенный метод.Использование выдергиваемой или водорастворимой канвы позволяет получить идеально ровную работу, даже когда надо впервые вышить буквы на ткани вручную.Схем для вышивки алфавита кириллицей и латиницей много, что дает возможность рукодельнице выбрать для себя вариант. Можно использовать шрифты любой сложности — с завитками, наклонами — крестом их вышить намного проще, чем гладью. Найти подборку по душе можно по ссылке схем.
Если есть навыки работы в программах для создания схем, можно сделать свою уникальную работу.
Вышивают в технике счетный крест сразу на ткани, если она равномерного плетения, или с помощью водорастворимой / продергиваемой канвы. Если используется канва, ее по краю приметывают , чтобы не ездила по ткани.
Если канва водорастворимая, для избавления от нее вещь кладут в теплую воду на 10-15 минут . Если продергиваемая — выдергивают из-под вышивки по нитке.
Буквы вышивают по схеме, следя за тем, чтобы направление всех верхних и нижних стежков было одинаковым.
Вышивание инициалов на одежде и личных вещах появилось давно и не теряет своей актуальности до сих пор. Сложно вышитые буквы подчеркивают статус и отличный вкус человека. На детских вещах аккуратно выполненная вышивка будет смотреться уместно и показывать мастерство матери, заодно и спутать вещи станет просто невозможно.


 Это поможет сделать движения руки плавными и естественными.
Это поможет сделать движения руки плавными и естественными. Некоторые дизайнеры даже предпочитают использовать нетрадиционные методы и делают свои рисунки при помощи акварели, кофе или ягодного сока.
Некоторые дизайнеры даже предпочитают использовать нетрадиционные методы и делают свои рисунки при помощи акварели, кофе или ягодного сока.