Как настроить перо в фотошопе: Узнайте о рекомендуемых настройках для использования планшетов Wacom с Photoshop.
05.01.1970 


 Разное
Разное
Как настроить графический планшет?
В предыдущей статье мы с вами рассмотрели, как с помощью планшета значительно повысить эффективность работы при ретуши.
Сегодня мы поговорим о первых шагах после покупки планшета, о том, что нужно сделать для комфортной работы.
Я буду иллюстрировать материал на примере настройки своего старого планшета Wacom Bamboo.
Итак, переходим к первому шагу.
Шаг 1. Установка драйвера планшета
Не спешите сразу же подключать планшет к компьютеру после покупки! Сначала нужно установить драйвер, чтобы планшет работал корректно и стали доступны все его настройки.
Драйвер для любого планшета можно скачать на сайте производителя в разделе Поддержка (Support).
Скачивайте драйвер именно для своей модели планшета.
После установки драйвера рекомендуется перезагрузить компьютер и только затем подключать к нему планшет.
Шаг 2. Настройка ориентации и клавиш
Найдите установленный драйвер в списке недавних программ и запустите его.
У вас откроется окно настройки. Его вид может отличаться, в зависимости от производителя планшета и версии драйвера.
Сначала нужно настроить ориентацию планшета, в зависимости от того, правша вы или левша. По умолчанию планшет настроен для правшей.
Далее нужно настроить, если это необходимо, функциональные клавиши Express Keys. Эти клавиши являются программируемыми. То есть, на каждую можно присвоить определенное действие из выпадающего списка.
Это очень удобно и помогает ускорить работу.
Шаг 3. Настройка пера планшета
Самое важное здесь – проверить, чтобы планшет работал в режиме пера, а не мыши. Иначе вы не сможете использовать главное преимущество – чувствительность к давлению пера на рабочую поверхность.
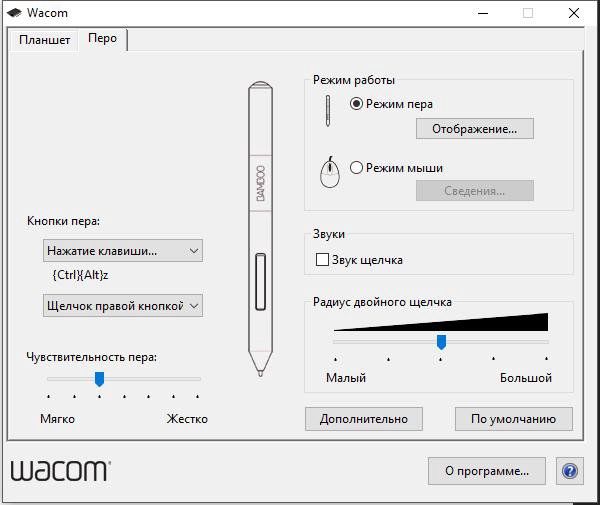
Перейдите на вкладку Перо и проверьте режим работы планшета.
Также нужно настроить чувствительность пера. Например, чтобы работать более широкими мазками кисти в Photoshop, нужно переместить регулятор Чувствительность пера в ближе к положению Мягко. И, наоборот, чтобы работать тонкими штрихами и линиями, передвиньте регулятор ближе к положению Жестко.
Нажмите на кнопку Отображение справа от настройки Режим пера. Здесь нужно включить пропорциональное масштабирование и снять галочку с параметра Использовать рукописный ввод Windows.
Шаг 4. Отключите сенсорный ввод
Перейдите на вкладку Сенсорные опции и снимите галочку с параметра Включить сенсорный ввод.
 Отключив сенсорный ввод, вы избавитесь от этой проблемы.
Отключив сенсорный ввод, вы избавитесь от этой проблемы.
Теперь можно приступать к работе. Запускайте программу Photoshop, открывайте фотографию для ретуши, возьмите перо планшета и попробуйте использовать его в процессе ретуши вместо мышки. Если у вас нет своих исходников для ретуши, можете попробовать свои силы на этой фотографии.
Кликните здесь, чтобы скачать исходник в формате RAW
Результаты ретуши можете прикреплять в комментариях, предварительно уменьшив размер до 2000 пикс. по длинной стороне, либо выложить на форуме.
А в качестве примера предлагаю посмотреть результат ретуши фотографии с креативным макияжем. Здесь модели нанесли специальный макияж, придающий коже золотистый оттенок и подчеркнули блики на коже. Кликните здесь, чтобы увеличить.
Желаю всем творческого вдохновения и приятной работы с графическим планшетом!
Автор: Евгений Карташов.
Как настроить планшет Wacom для Photoshop – PhotoDrum.com – сайт дизайнера
Планшеты Wacom Intuos Pro, Intuos 5, Intuos4, Intuos3 и Cintiq невероятно популярны у дизайнеров и фотографах во всех творческих отраслях – давая большую точность и плавность для цифровой обработки материалов.
Как и все сложное оборудование, планшеты нуждаются в настройке для работы в Photoshop.
Для планшетов, в Photoshop, существует много параметров – сила давления и наклон для семейства устройств Wacom IntuosPro, Intuos 5, Intuos4, Intuos3 и Cintiq, а для Intuos Pro и Cintiq планшетов предусмотрено сенсорное управление.
Перед тем как начать настройку, зайдите на сайт wacom.com, чтобы убедиться, что у вас установлена последняя версия драйвера для планшета.
Стандартные жесты
Начнем с функций сенсорного управления Wacom Intuos и Cintiq. Если вы используете в повседневной жизни смартфон или планшетный компьютер, то заметите, что некоторые жесты очень похожи на те, которые вы уже знаете, например масштабирование и прокрутка. Вы также можете вращать большим и указательным пальцами по часовой или против часовой стрелки, чтобы поворачивать холст.
Если вы используете в повседневной жизни смартфон или планшетный компьютер, то заметите, что некоторые жесты очень похожи на те, которые вы уже знаете, например масштабирование и прокрутка. Вы также можете вращать большим и указательным пальцами по часовой или против часовой стрелки, чтобы поворачивать холст.
В настройках Wacom Intuos Pro и Cintiq существует 13 стандартных жестов для работы с Photoshop. Их список, а для некоторых жестов есть демонстрационная анимация, можно найти в настройках планшета Wacom, которые находятся в настройках системы (Mac) или на панели управления (Windows).
Свои жесты
Есть еще 5 полностью настраиваемых комбинаций клавиш Photoshop, которые настраивают три, четыре или пять прикосновений пальцев.
Эти жесты могут быть запрограммированы на любые комбинации клавиши, в том числе и комбинации клавиш используемые в Photoshop, к примеру Stamp Visible.
Экспериментальные возможности
Для тех из вас, кто работает на Companion Cintiq и в Photoshop CC 2014, у меня есть хорошие новости – у вас есть дополнительные настройки для жестов. Чтобы активировать их, перейдите по Photoshop> Preferences> Experimental Features и выберите “Use Touch Gestures”.
Чтобы активировать их, перейдите по Photoshop> Preferences> Experimental Features и выберите “Use Touch Gestures”.
После этого, вам необходимо перезапустить Photoshop, прежде чем начать использовать эти сенсорные функции.
Размер от давления
Если вам постоянно приходится менять размер кисти, то выставьте опцию на использование зависимости размера кисти от степени давления. Это позволит менять размер пера просто увеличивая силу нажатия на него.
Мягкое касание приведет к небольшому штриху, в то время как жесткий нажим будет заполнять всю область кисти. Эта функция работает с широким спектром инструментов, включая: Brush, Eraser, Clone, Heal, Dodge и Burn инструменты.
Прозрачность от давления
Точно так же, если вы часто изменяете непрозрачность кисти, нажмите на “Always use Pressure for Opacity”, чтобы при усилении давления на перо иметь тот же эффект на непрозрачностью вашего инструмента.
В самом деле, почему бы не попробовать две этих опции для давления вместе.
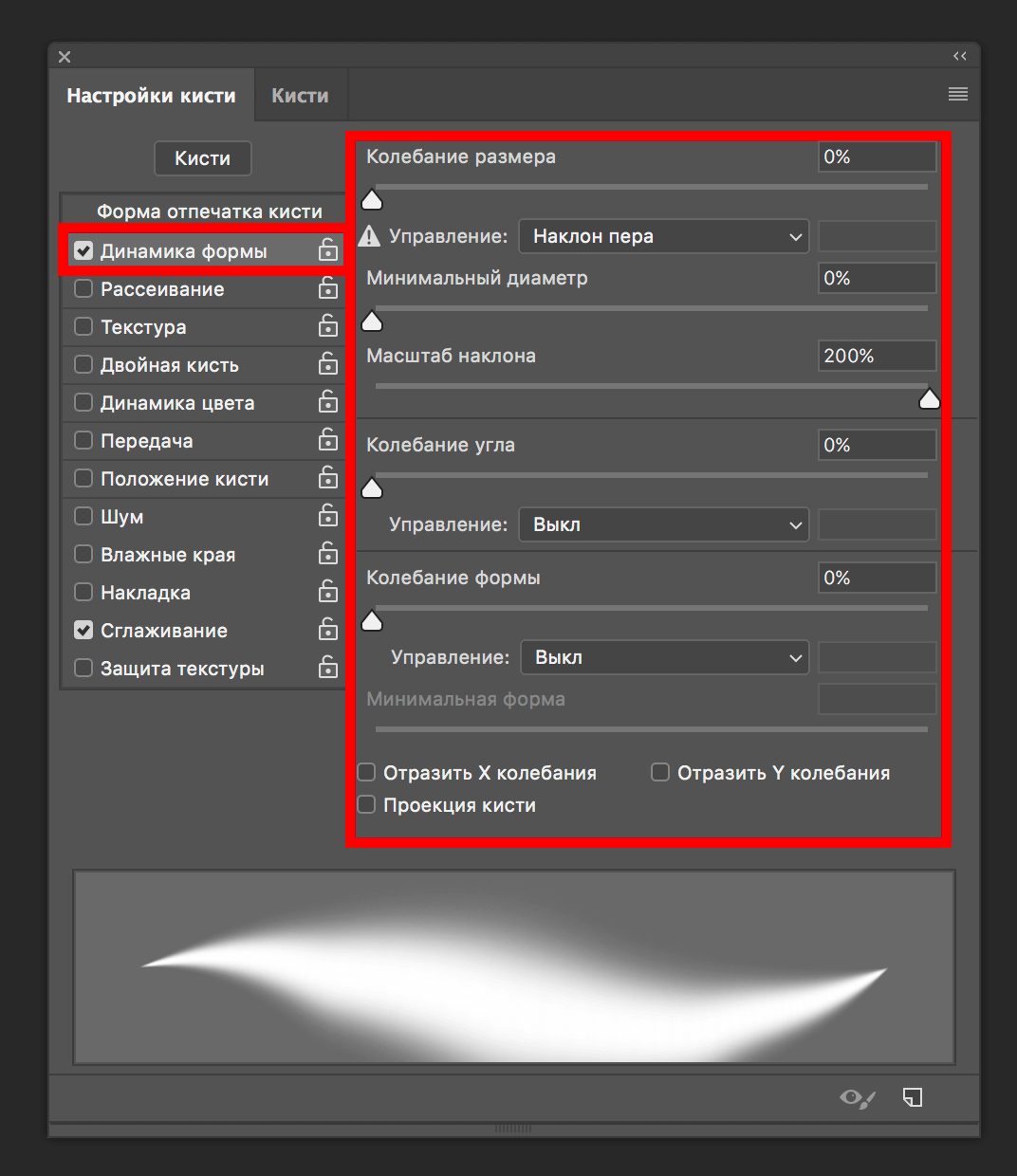
Угол наклона пера
Начиная с версии Photoshop CS5 и новее, Adobe представила новую функцию для кистей – Bristle Tips. В сочетании с планшетами Wacom Intuos Pro или Cintiq, они имитируют движение щетины реальной кисти.
Используя для этого мышь, вам покажется, что ничего особенного эта функция не привносит, но планшеты Wacom могут передавать Photoshop направление движения пера, его приближение к поверхности планшета и угол наклона.
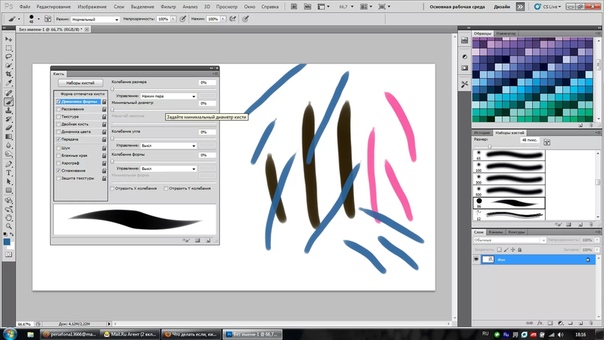
Вы можете выбирать любую из целого ряда разных типов кистей, включая острые, тупые, скошенные и распушенные. На рисунке выше несколько простых примеров того, что вы сможете достичь с помощью пера и планшета, по сравнению с использованием тех же параметров, но с помощью мыши.
Совет: Если вы купили перо Wacom Art Pen, то оно также может передавать вращение пера. Это позволит вам крутить кисть на 360 градусов.
Деградирующие кисти
Начиная с CS6, Adobe ввела в Photoshop кисти
Вы настройках к этим кистям вы можете выбрать форму, а также установить ее мягкость, чтобы контролировать как быстро она будет изнашивается. На рисунке выше некоторые примеры.
Эти кисти можно быстро восстановить нажав в настройках “Sharpen Tip”.
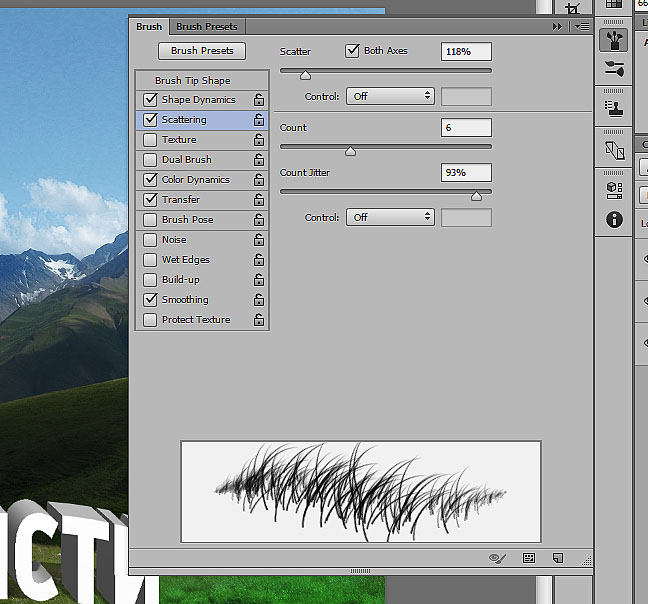
Аэрографы в Photoshop
Если предыдущих кистей вам было недостаточно, то в Photoshop есть целый ряд доступных аэрографов, которыми удобно манипулировать с помощью Wacom. Например, вы можете контролировать угол наклона аэрографа или размер и количество брызг краски.
Эти кисти особенно хороши для создания звездного неба. Выше несколько примеров использования кисти-аэрографа и Wacom.
Настройка наклона кисти
Бывают случаи, когда используя планшет Wacom, вам необходимо зафиксировать угол вашей рабочей кисти, вы можете заблокировать угол наклона кисти по оси X или Y, а также поворот или силу давления.
Динамика цвета
Вот еще один из моих любимых эффектов для кисти – Colour Dynamics/Динамика цвета. Этот эффект позволяет делать переход между цветом переднего плана и фоном во время рисования.
Просто выберите два цвета, а затем в подменю панели кистей выберите “Colour Dynamics” и установите зависимость между силой давления на перо или наклона пера. Наконец, отметьте галочкой “Apply Per Tip” и все готово к работе. Этот эффект отлично подходит для затенения поверхностей.
Настройка пера Wacom
Поиграв немного с динамикой кисти и получив представление как работает ваш планшет, вы можете приступить к настройке чувствительность к давлению для планшета. Это может потребоваться для вашего стиля работы.
Перейдите к панели настроек планшета Wacom и нажмите на значок пера. Здесь вы можете изменить чувствительность от мягкого до твердого нажатия.
Кривая давления на перо
В этом разделе можно настроить кривую нелинейности давления, если вам нужна максимально точная настройка.
Настройка самого планшета Wacom
В этой панели настроек планшета Wacom мы можем установить настройки для левшей и правшей. Для этого нажмите на кнопку “Options” в нижней части и выберите “Handedness”.
Настройка масштаба и ориентации
Затем в подменю на “Mapping” и выберите удобную вам ориентацию ExpressKeys. Левши, как правило, устанавливают ExpressKeys справа, для того, чтобы легко получать к ним доступ свободной от рисования рукой.
Настройка ExpressKeys
Для любителей сочетания быстрых клавиш, все планшеты Wacom имеют целый ряд ExpressKeys вдоль одного края и которые позволяют программировать ваши самые любимых сочетания клавиш. Они могут быть настроены для каждой программы индивидуально, например, одна установка для Photoshop и отдельные для Illustrator или Lightroom.
Чтобы установить ExpressKeys в вашем Wacom, в панели настроек перейдя в меню “Functions” и выберите из выпадающего меню необходимое сочетание клавиш или создайте ваших собственные комбинации нажатий.
Настройка радиального сенсорного колеса
Если вы серьезный любитель горячих клавиш и избегаете ExpressKeys, все планшеты серии Pro и Cintiq от Wacom предоставляют возможность создать свое собственное радиальное меню, где вы можете добавить свои горячие сочетания клавиш и все это спрятать под одной кнопкой ExpressKey.
Эта функция особенно удобна для тех, кто работает на планшете Cintiq Companion, во время рисования, когда доступ к клавиатуре ограничен.
Подсказки
Ну и наконец, если вы забыли, какие горячие сочетания клавиш установили для ExpressKeys, то планшеты серии Intuos Pro имеют удобную функцию “Heads Up Display”. Просто наведите курсор на ExpressKeys и это вызовет на экране полупрозрачное окно, давая вам информацию, что закреплено за каждой клавишей ExpressKeys.
Автор здесь.
Похожие уроки и статьи
Оценка посетителей
[Всего: 25 Среднее: 3]Как настроить графический планшет под фотошоп
Тонкости настройки графического планшета
Вторая по счету статья из короткого цикла материалов Алексея Довгуля о графических планшетах рассказывает о тонкостях настройки новоприобретенного агрегата. Думаете, достаточно воткнуть его в компьютер? Не тут-то было!
Думаете, достаточно воткнуть его в компьютер? Не тут-то было!
Конечно, все мы любим, купив какую-нибудь обновку, сразу ее подключить и посмотреть, как она работает. Хорошо, если ей потребуется драйвер, однако графические планшеты в большинстве случаев распознаются системой как мышь и тут же начинают работать. Неопытный ретушер не сразу обнаружит подвох, ведь работать планшет будет, хотя и некорректно. Дело в том, что перо будет работать как мышь, а не от края до края, как планшет (то есть крайние точки на планшете соответствуют крайним точкам на экране).
- Поэтому перед началом работы с планшетом установите свежий драйвер с сайта производителя — драйвер в комплекте может быть устаревшим из-за изменений модельного ряда и обновлений операционных систем, — перезагрузитесь и только после этого приступайте к работе. Если у вас уже стоит драйвер, то не лишним будет проверить настройки.
Я буду отмечать только важные пункты.
Проверьте в разделе Mapping, выставлен ли Mode-Pen: в этом случае перо будет работать как перо, а не как мышь.
В выпадающем списке Screen Area, если вы работаете с одним монитором, следует поставить Full, а если с двумя, то выбираете действительно рабочий монитор (не тот, на котором вы смотрите сериалы, а тот, на котором открываете Photoshop), для примера назовем его Monitor 1. В противном случае у вас на поверхности планшета будут задействованы сразу оба монитора, что существенно изменит пропорции и, что самое главное, значительно снизит удобство работы.
Неправильно
Правильно
Галочку Force Proportions тоже ставим — это позволит сохранить правильные пропорции, то есть если вы рисуете на планшете окружность, то и на холсте у вас также будет окружность, а не эллипс.
Tablet Area — Full, но если вы устали работать на огромном планшете, то можете сократить размеры по своему усмотрению (Portion).
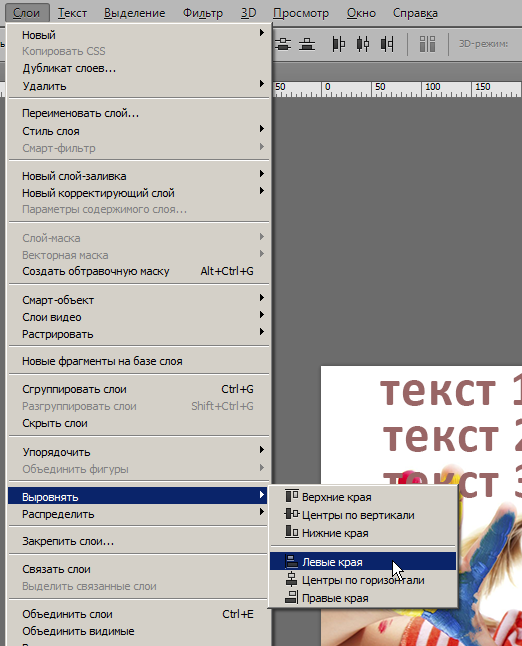
Давайте настроим и клавиши: в палитре Tool выберите Functions и откройте раздел Express Keys. Если вы работаете с двумя мониторами, то первое, что необходимо, — это настроить функцию переключения между мониторами Display Toggle.
И задайте очередность мониторов в разделе Display Toggle. Однако если вы действительно на втором мониторе только смотрите сериалы, то уберите галочку с второго монитора — на одно нажатие на клавишу будет меньше.
Если вы работаете с одним монитором, то не пытайтесь найти у себя это меню — оно появляется автоматически, как только вы подключаетесь ко второму монитору.
Продолжим настраивать Express Keys. Что можно повесить на Express Keys на планшете?
- Modifiers (Alt, Command, Shift).
- Keystrokes.
- Actions в Photoshop.
- Switch Applications.
- Undo/Redo.
- Application Hotkeys.
- Tools в Photoshop и Lightroom.
- Open Apps, например Lightroom или Photoshop.
В качестве примера создадим пару настроек для этих клавиш. Если в своей работе вы стараетесь меньше использовать клавиатуру, то вам будет полезно настроить функцию Undo. Выбираем в Express Keys функцию Keystroke и задаем комбинацию клавиш Cmd + Option + Z или в Windows Ctrl + Alt + Z.
Теперь у вас есть возможность отменять в Photoshop последние действия, насколько хватит ресурса вашего History.
Вторая настройка — одна из моих любимых, это Express Key для Action в Photoshop. Для начала я в Photoshop создаю Action — возьму для примера любой, только чтобы продемонстрировать его работу, — и закрепляю за ним Hotkey F2. Я использую множество различных Actions, к примеру частотное разложение с определенным радиусом, слияние всех слоев, создание слоя для работы с Dodge&Burn, Color Correction layer, и все из них, в зависимости от вида деятельности, закрепляю в Express Keys.
Далее добавляю этот Hotkey в меню Express Keys.
Таким образом можно добавить несколько Express Keys, к примеру Frequency Separation и Merge Visible, для того чтобы при ретушировании быстро раскладывать и складывать фотографию, не прибегая к помощи клавиатуры.
Следующее, о чем бы я хотел рассказать, — это Touch Ring (есть только в моделях профессиональной линейки), кольцо, позволяющее изменить размер кисти, Zoom и многое другое, что вы сами придумаете. Для этого переместитесь в раздел Touch Ring.
Для этого переместитесь в раздел Touch Ring.
Обычно я создаю всего две настройки, Zoom и Brush Size, а остальные выставляю Skip. Zoom, предлагаемый настройками Wacom, мне нравится больше, чем если бы я через Keystroke выставил Hotkeys из Photoshop — Cmd+/Cmd-, так как работает плавнее. Но между тем Rotation в Photoshop (Hotkey R) мне нравится больше, чем функция Rotate в настройках Wacom. Попробуйте, и вы поймете, о чем я.
Выставьте настройку Brush Size, это сильно поможет вам при ретушировании и отрисовке деталей.
Подберите скорость изменения размера кисти под себя. У меня стоит вот такая настройка.
Если ваш планшет обладает функцией Touch, отключите ее! Дело в том, что когда вы отрисовываете какую-либо деталь или, что еще хуже, выделяете что-либо, то при включенной функции Touch изгиб кисти вашей руки, в которой вы держите Grip Pen, может быть распознан как какой-то жест и испортить вам работу. Чаще всего функция распознает движения как Zoom или перемещение по холсту. В общем, решать вам.
В общем, решать вам.
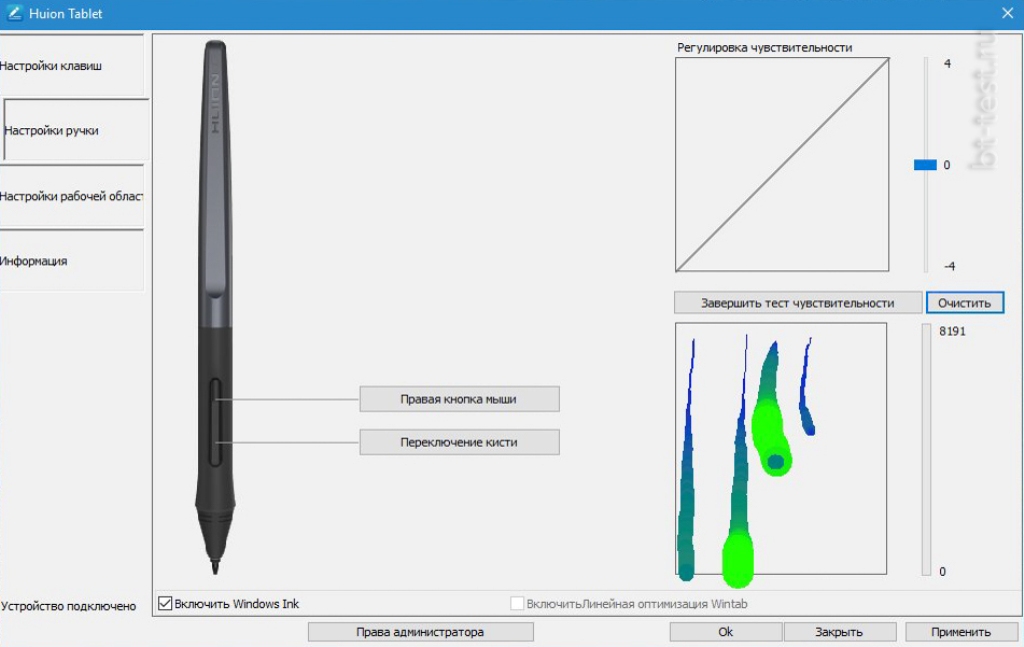
Следующая настройка крайне важна — это настройка чувствительности Grip Pen. На планшетах профессиональной линейки есть возможность настроить чувствительность к нажатию пера более тонко.
Первое, с чего следует начать настройку, — это Click Threshold, параметр, позволяющий исключить воздействие случайного касания. К примеру, вы задумались о вечном и случайно коснулись пером планшета в момент выделения магнитным лассо, и ваше выделение завершилось преждевременно или вообще сбросилось. Чтобы такой ситуации не возникало, существует этот параметр, Click Threshold.
Расслабьте руку и позвольте перу коснуться поверхности планшета под весом руки на тестовом поле Try Here. Появилась точка? Если да, то сдвигаем параметр Threshold далее вправо. Появляется? Нет? Отлично, значит это ваш параметр отсечки воздействия пера.
Следующий параметр — Max Pressure, он отвечает за уровень максимального давления на стержень пера. Если вы чувствуете, что при работе с планшетом у вас устает рука или сильно стирается стержень, то необходимо сдвинуть этот параметр влево, что позволит сократить давление на перо.
Для примера рассмотрим два варианта, сделанных с одинаковым давлением на перо:
- Сдвиг точки максимального давления.
Для настройки этого параметра необходимо протестировать комфортное положение точки максимума, при котором у вас получается максимальный результат без излишнего давления на перо.
Следующий параметр — это Sensitivity, он отвечает за то, насколько чувствительно перо к вашему давлению. Этот параметр я люблю менять в зависимости от того, какую работу выполняю. К примеру, если мне надо довольно быстро отрисовать на фотографии тени, то я увеличиваю чувствительность, а если надо выполнить достаточно тонкую и точную работу, то увожу чувствительность к среднему значению. Вот два примера с одинаковым нажимом и разными настройками; думаю, разница очевидна.
Но если у вас не профессиональная модель планшета, то вам доступен только один регулятор нажима. Однако не стоит отчаиваться, ведь, как показал мой многолетний опыт, все в ваших руках!
Ну и последняя настройка, которую я хотел бы упомянуть, это кастомизация кнопок на пере. Я сам не пользуюсь кнопками на пере в принципе, да и мое основное перо вообще без кнопок, однако коллеги, мнению которых я доверяю, утверждают, что удобно настроить одну кнопку на инструмент Hand (Key Space в Photoshop) или Pan/Scroll, а другую — на команду Undo (Cmd + Option + Z).
Я сам не пользуюсь кнопками на пере в принципе, да и мое основное перо вообще без кнопок, однако коллеги, мнению которых я доверяю, утверждают, что удобно настроить одну кнопку на инструмент Hand (Key Space в Photoshop) или Pan/Scroll, а другую — на команду Undo (Cmd + Option + Z).
К слову, параметр Tilt Sensitivity для ретуши не имеет значения, так как мы не используем кисти, которые поддерживали бы угол наклона.
Какого-то краткого итога не будет, ведь кастомизация на то и кастомизация — все сугубо индивидуально. Для того чтобы понять, какая из настроек вам окажется удобнее, необходимо протестировать работу планшета в различных условиях и при различных видах работ. Поэтому пробуйте!
Читайте статью «Графический планшет или мышь?»
Как настроить планшет для рисования
В мире дизайна все больше места уделяется приложениям, которые облегчают работу с программами по работе с графикой. Лидирующие позиции среди всех гаджетов занимает графический планшет.
Именно благодаря ему современные дизайнеры получили ряд преимуществ, таких как удобство в прорисовывании иллюстрации до самых мельчайших деталей (чего не возможно было бы добиться при использовании мышки), возможность контролировать толщину линии пера в зависимости от силы нажима.
За счет этого в разы уменьшились затраты времени на создание произведений искусства. Для тех, кто впервые столкнулся с таким понятием, как графический планшет, советую для начала прочитать статью «Что такое графический планшет?«.
В программе Adobe Illustrator рисовать на планшете возможно такими инструментами как карандаш, кисть и кисть-клякса. Именно про них мы и поговорим в данной статье. Но акцент сделаем именно на том, как настроить такие инструменты для работы с графическим планшетом.
Хочу заметить, что инструмент кисть удобнее всего использовать для рисунка состоящего из линий разной толщины, а инструмент карандаш лучше всего подходит для отрисовки силуэтов.
Приступим!
Самое важное — правильно настроенное перо
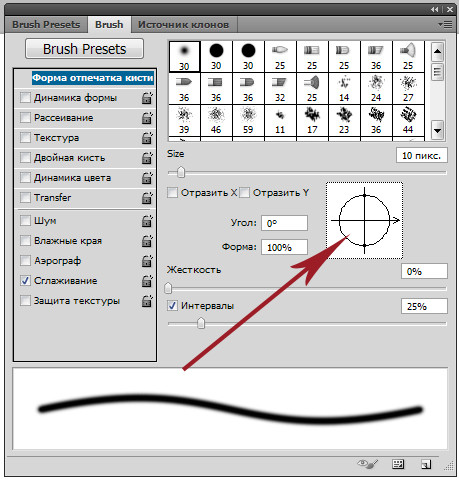
Открываем Окно — Кисти и выбираем любую кисть круглой формы. Два раза кликаем по иконке выбранной вами кисти, в результате чего открывается диалоговое окно с ее настройками. В этом окне устанавливаем следующие параметры: Диаметр — 10, нажим пера, 10 (равно максимальному диаметру кисти). Такие параметры позволят нам в дальнейшем изменять толщину контура в зависимости от степени давления от 0 до удвоенного размера.
Два раза кликаем по иконке выбранной вами кисти, в результате чего открывается диалоговое окно с ее настройками. В этом окне устанавливаем следующие параметры: Диаметр — 10, нажим пера, 10 (равно максимальному диаметру кисти). Такие параметры позволят нам в дальнейшем изменять толщину контура в зависимости от степени давления от 0 до удвоенного размера.
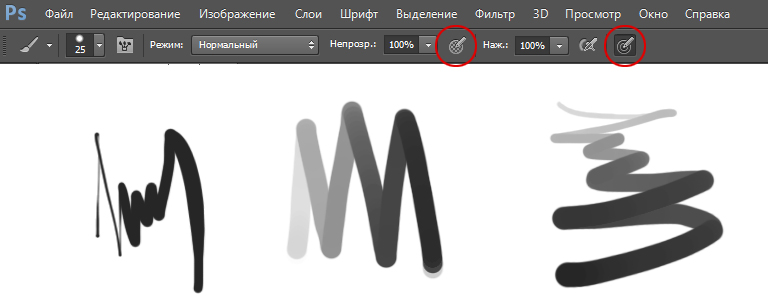
Чтобы проверить что у нас получилось, выбираем Blob Brush Tool и начинаем ставить точки с разной степенью давления.
Потренировавшись таким образом вы сможете создавать контур с разной толщиной при этом не прерывая его, что бывает крайне полезно при рисовании.
Если вам не удалось выполнить рисование с разным давлением, то советую поиграться с настройками пера самого планшета, которые находятся в меню Пуск — Все программы — Планшет Wacom — Свойства планшета Wacom. Отрегулируйте параметр Чувствительность пера до тех пор, пока рисование такой линии вам будет удаваться без особого труда.
Настраиваем инструмент Кисть (Paintbrush Tool)
Два раза кликаем по иконке этого инструмента на Панели инструментов, чтобы появилось окно с настройками. Теперь знакомимся с параметрами инструмента Кисть.
Теперь знакомимся с параметрами инструмента Кисть.
Точность — показывает, на какое расстояние вы можете переместить кисть прежде чем программа автоматически добавит новую опорную точку. Доступны значения от 0,5 до 20 пикселей. Чем выше значение вы ставите, тем создаваемый вами контур будет менее сложным (с меньшим количеством опорных точек) и соответственно будет более гладким.
Сглаживание — показываем степень сглаживания при рисовании. Доступны значения от 0 до 100%. Чем выше процентное значение вы выбрали, тем более сглаженный контур получится при рисовании.
Выполнять заливку новых мазков кистью — при выборе данной опции программа применяет заливку к контуру, что особенно полезно при рисовании замкнутых контуров.
Сохранять выделенным — при выборе данного параметра программа оставляет контур выделенным после окончания его рисования.
Зона редактирования выделенных контуров — при выборе данного параметра, вы можете вносить изменения в выделенный контур.
В пределах: _ пикселов (стает доступен при выборе предыдущего параметра) — показывает, насколько пикселей близко должна находиться кисть к уже существующему контуру для того, чтобы можно было внести изменения в контур.
Чтобы вернуть настройки «по умолчанию» стоит просто нажать кнопку Восстановить.
Настраиваем инструмент Кисть-клякса (Blob Brush Tool)
Два раза кликаем по иконке этого инструмента на Панели инструментов, чтобы появилось окно с настройками. Теперь знакомимся с параметрами инструмента Кисть-клякса.
Сохранять выделенным — при выборе данного параметра программа автоматически оставляет контуры выделенными пока продолжается рисование.
Объединить только с выделенной областью — при выборе данного параметра программа объединяет новую обводку с уже существующей выделенной.
Точность — показывает, на какое расстояние вы можете переместить кисть прежде чем программа автоматически добавит новую опорную точку. Доступны значения от 0,5 до 20 пикселей. Чем выше значение вы ставите, тем создаваемый вами контур будет менее сложным (с меньшим количеством опорных точек) и соответственно будет более гладким.
Чем выше значение вы ставите, тем создаваемый вами контур будет менее сложным (с меньшим количеством опорных точек) и соответственно будет более гладким.
Сглаживание — показываем степень сглаживания при рисовании. Доступны значения от 0 до 100%. Чем выше процентное значение вы выбрали, тем более сглаженный контур получится при рисовании.
Размер — выставляете размер кисти.
Угол — выбираете угол поворота кисти.
Округлость — показывает округлость кисти (чем больше его значение, тем больше округлость).
Настраиваем инструмент Карандаш (Pencil Tool)
Два раза кликаем по иконке этого инструмента на Панели инструментов, чтобы появилось окно с настройками. Теперь знакомимся с параметрами инструмента Карандаш.
Отклонение — отвечает за частоту добавления новых опорных точек при рисовании карандашом. Чем выше значение, тем углы будут менее острые и наоборот.
Плавность — отвечает за степень сглаживания при рисовании. Чем выше значение, тем более плавным и сглаженным будет созданный контур.
Выполнять заливку новых штрихов карандашом — данный параметр позволяет программе применять заливку применяется к обводке. Перед рисованием не забудьте выбрать цвет заливки.
Оставлять контур выделенным — выбор данного параметра позволяет сохранять контур выделенным после его создания.
Зона редактирования выделенных контуров определяет, можно ли изменять или объединять выбранный контур, когда указатель находится от него на определенном расстоянии (заданном следующим параметром).
В пределах: 20 пикс. (доступен если выбрат предыдущий параметр) — показывает, насколько пикселей близко должен находиться карандаш к уже существующему контуру для того, чтобы можно было внести изменения в контур.
Чтобы вернуть настройки «по умолчанию» стоит просто нажать кнопку Восстановить.
Tutorial::Настройка кистей в Photoshop при работе с планшетом
Уроки Photoshop от WacomНастройка кистей в Photoshop при работе с планшетом
Этот урок предназначен для пользователей, впервые решивших использовать планшет для своего творчества и не искушенных доскональным знанием Adobe Photoshop’а. Мы начнем с самых азов – как настроить планшет и кисти под свои нужды, при этом используя максимум возможностей, предоставляемых Adobe Photoshop’ом и поддерживаемых графическими планшетами Wacom.
Мы начнем с самых азов – как настроить планшет и кисти под свои нужды, при этом используя максимум возможностей, предоставляемых Adobe Photoshop’ом и поддерживаемых графическими планшетами Wacom.
Обязательно после подключения планшета установите драйвер для своей модели планшета. Можно использовать драйвер, идущий на компакт-диске в комплекте с вашим планшетом, но лучше всего скачать с сайта www.wacom.ru (раздел Поддержка —> Драйверы) самую свежую версию драйвера. В последних версиях драйверов могут содержаться расширенные функции по сравнению с более старой версией, исправлены возможные ошибки, а также все свежие версии драйверов имеют русскоязычную локализацию.
Без установленного драйвера вы не сможете использовать все возможности планшета Wacom.
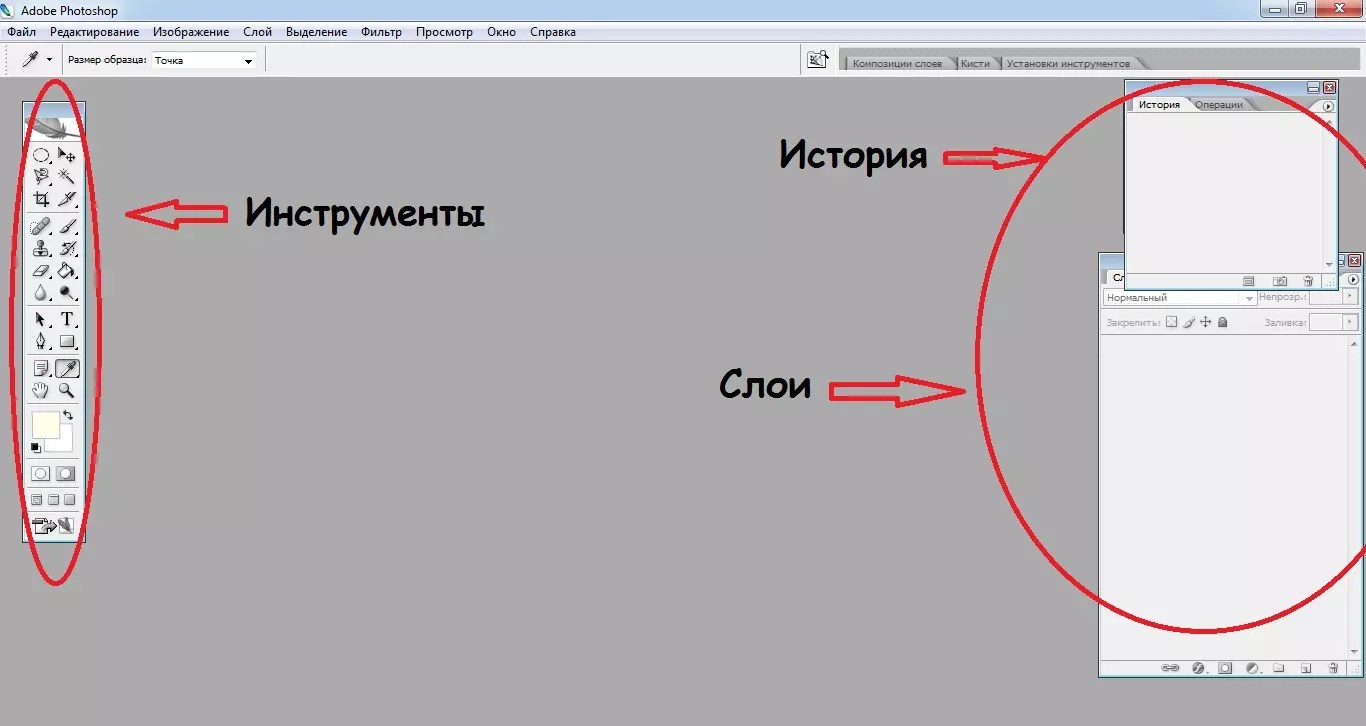
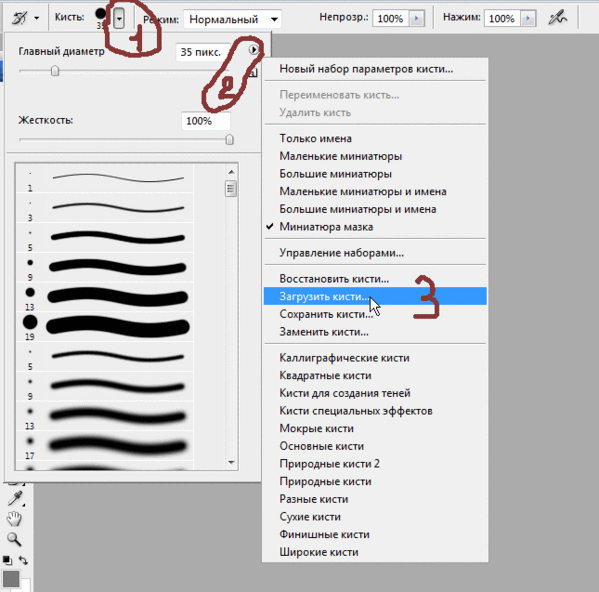
(в данном уроке рассматривается версия из пакета Adobe Creative Suite CS 2).Выбор кистей производится в левом части панели инструментов в разделе Brush (1). В правой части панели в разделе Brushes производятся все настройки кистей (2). См. рисунок ниже.
См. рисунок ниже.
Сразу же параллельно откройте панель управления планшета (Пуск —> Настройка —> Панель управления —> Свойства Wacom Tablet).
Теперь начнем с самого важного: регулировки чувствительности к уровню давления на перо. Конечно, некоторым подойдут и настройки планшета по умолчанию, но все-таки стоит потратить совсем немного времени, чтобы найти самые оптимальные настройки под себя.Пользователям профессиональных планшетов серии Intuos3 или Cintiq сразу же рекомендуем делать все настройки отдельно для приложения Photoshop. Для этого в панели управления планшета надо нажать на значок «+» в строке Приложения и выбрать из списка запущенных программ Photoshop. Теперь все произведенные настройки будут работать только для Фотошопа. Под другие программы можно создать свой набор настроек:
Пользователи же младших моделей планшетов (Volito или Graphire) будут иметь возможность настроить чувствительность к давлению только один раз – для всех программ.
—> New. ..). В панели инструментов в разделе Brush выберите кисть с четкими границами и установите ей довольно большой диаметр (40-60).
..). В панели инструментов в разделе Brush выберите кисть с четкими границами и установите ей довольно большой диаметр (40-60).
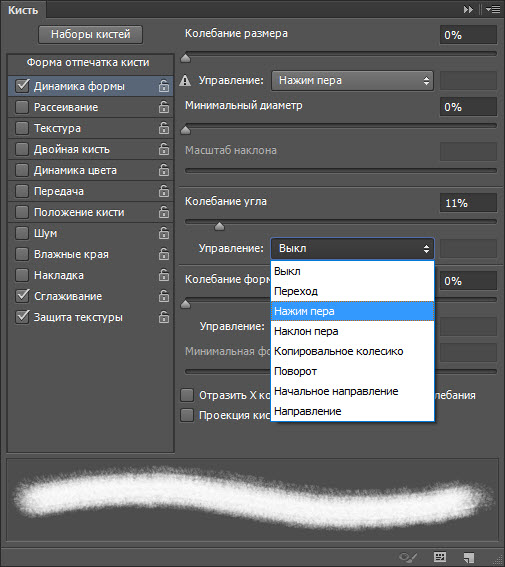
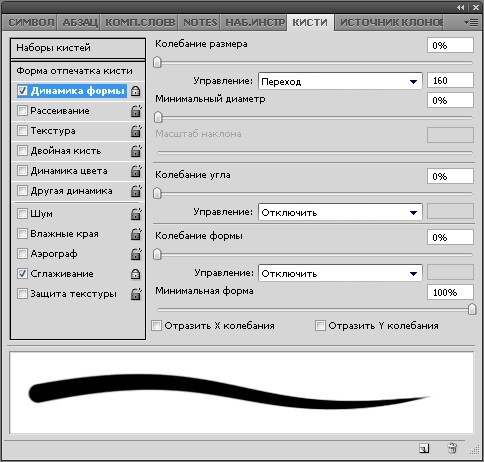
Открываем раздел Brushes и выбираем там Brush Tip Shape.
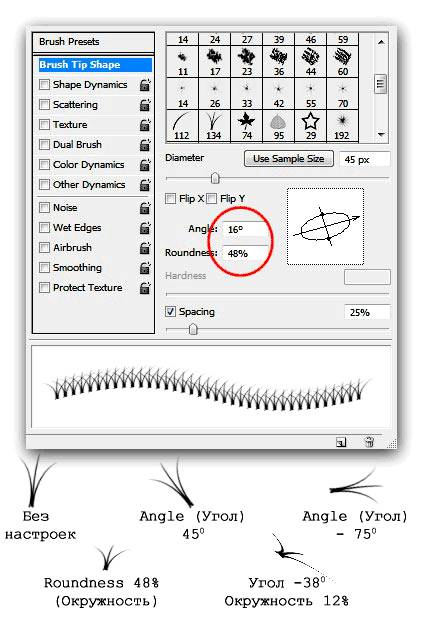
Самыми важными настройками для нас тут будут 1) форма кисти: параметры Angle и Roundness, которые можно либо задавать значениями, либо просто изменяя визуально пример кисти на правой от этих значений картинке. Таким образом, можно создать вытянутую и наклонную кисть.
Следующий по важности параметр – Spacing (2). От него зависит непрерывность кисти.
От него зависит непрерывность кисти.
Dynamics.
Открыв выпадающий список в любом разделе, мы увидим несколько важных контролируемых параметров:Pressure, вы сможете контролировать выбранный параметр, изменяя давление на кончик пера при рисовании.
Tilt
Наклон пера. Поддерживается только профессиональными планшетами.Wheel
(дополнительный аксессуар к Intuos3 или Cintiq).
Поскольку колесико имеет ограниченный ход и выдает 1024 значения своего положения, им удобно регулировать не только диаметр кисти или струи аэрографа, но и, например, очень точно контролировать поворот инструмента (хотя далее мы рассмотрим и более естественный способ для этого).Угол поворота каллиграфического пера Art Pen (дополнительный аксессуар к Intuos3 или Cintiq). Самый логичный вариант, к чему можно его привязать – это угол поворота кисти (Angle Jitter).
На приведенном ниже рисунке можно увидеть пример использования данного пера c овальной кистью:
Напоследок рассмотрим последний интересующий нас пункт из раздела Brushes: Other Dynamics.
Установив значение Pen Pressure для Opacity Jitter, будем иметь возможность менять прозрачность кисти в зависимости от давления на перо:
Итак, теперь вы технически подкованы и готовы к созданию великих цифровых произведений. Дерзайте!!!Другие уроки по работе с изображениями при помощи графических планшетов вы можете также найти на сайте www.wacom.ru
Как Настроить Графический Планшет Для Фотошопа ~ Повседневные вопросы
Главная страница » Как Настроить Графический Планшет Для Фотошопа
Использование ручных планшетов в Photoshop
перо планшет это компьютерное устройство ввода, которое позволяет рисовать изображения и графику с помощью пера так же, как мы рисуем ручкой на бумаге и используется художниками-художниками для создания потрясающих цифровых произведений искусства непосредственно на компьютере. В этом учебном пособии вы узнаете, как настроить недавно купленный планшет с помощью Windows Vista, а затем настроить его для работы в Photoshop.
В этом учебном пособии вы узнаете, как настроить недавно купленный планшет с помощью Windows Vista, а затем настроить его для работы в Photoshop.
Наш учебник разделен на следующие разделы:
Графический планшет и рисование в фотошопе | Видеоуроки kopirka-ekb.ru
- Начиная.
- Настройка планшета.
- Настройка параметров пера в Photoshop.
Начиная
Мы использовали планшет Bacoo от Wacom, изображенный выше, в качестве эталонного планшета для этого урока. После того, как вы развернете недавно купленный планшет, вы обычно найдете в поле планшет себя, чувствительная ручка, и установочный диск требуется для запуска функций планшета на вашем компьютере. Если вы сразу подключите планшет, не устанавливая необходимые драйверы, он все равно будет работать, но он будет поддерживать только функции мыши, а не расширенные функции планшета, такие как чувствительность к давлению пера, которая контролирует глубину или толщину кисти. Установите программное обеспечение, которое появилось на компакт-диске, чтобы убедиться, что все функции поддерживаются.
Установите программное обеспечение, которое появилось на компакт-диске, чтобы убедиться, что все функции поддерживаются.
Windows Vista всегда поставляется с программами для ПК, поддерживающими планшетные ПК, для обучения использованию ручек и распознавания писем, вы можете получить доступ к этим программам, пройдя Start Меню>Все программы>Планшетный ПК. Эти программы помогут вам привыкнуть к использованию планшета для переносных компьютеров в Windows Vista, а также персонализировать почерк вашего пера для распознавания системы.
Настройка планшета
Теперь, когда у вас установлены все драйверы и планшет с планшетом, вы можете заметить, что поверхность планшета теперь пропорциональна вашему экрану, что означает, что вы можете указывать в любом месте экрана, не заставляя перо поднимать и перетаскивать его в положение так же, как с мышью. На рисунке ниже объясняется, как планшет Pen пропорционален экрану.
Прежде чем использовать планшет на программах, вам потребуется настроить некоторые настройки, чтобы использовать перо планшета более удобно. Новая папка обычно создается в вашем Меню программ который содержит программы настроек планшетов, установленные на предыдущем шаге. Для пользователей Wacom Tablet откройте программу, которая отобразит свойства планшета и появится окно настроек планшета для планшета.
Новая папка обычно создается в вашем Меню программ который содержит программы настроек планшетов, установленные на предыдущем шаге. Для пользователей Wacom Tablet откройте программу, которая отобразит свойства планшета и появится окно настроек планшета для планшета.
Настройки конфигурации будут отличаться от одного планшета к другому, однако наиболее важной функцией, с которой вам нужно Подсказка или то, что иногда называют твердостью. Вам нужно будет сконфигурировать это свойство, чтобы определить, как сильно вы должны нажимать, чтобы сделать толстую линию при рисовании. Чем выше фирма, тем сильнее вы должны нажимать, чтобы сделать ваши линии толще, чем ниже твердость (более мягкость), тем легче вам получить более толстую линию при рисовании.
Все остальные настройки будут отличаться от одного планшета к другому, и большинство из них будут самоочевидными. Стоит отметить, что у вас могут быть настраиваемые кнопки быстрого доступа, которые могут быть очень полезными.
Это были глобальные настройки планшета. Теперь мы настроим Photoshop так, чтобы он распознал наш ввод планшета.
Теперь мы настроим Photoshop так, чтобы он распознал наш ввод планшета.
Настройка параметров пера в Photoshop
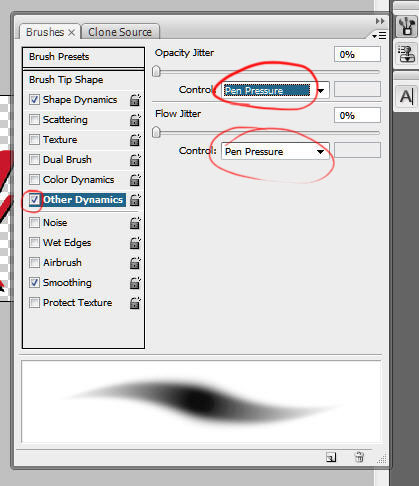
Даже если вы настроите глобальные настройки вашего планшета с пером, Photoshop нужно будет настроить лично, чтобы фактически использовать его. Для этого откройте Adobe Photoshop и затем создать Новый документ любого размера, пройдя через файл>новый. Проходить через Окно>Кисти открыть Панель щеток и нажмите Динамика формы. Затем вам придется изменить контроль под Размер дрожания в Давление пера и это должно сделать это!
Если вы теперь попытаетесь нарисовать, используя любую из кистей, вы заметите, что линия становится толще, чем сильнее вы нажимаете перо против планшета. Снимок экрана ниже объясняет, как линии сгущаются при приложении большего давления с помощью Воздушная кисть из Диаметр 20px.
Вот пример того, как этот метод отличается от обычных настроек кисти, используя тот же 20px Air Brush.
Это было необходимым для того, чтобы ваш планшет работал с Photoshop. Всегда помните, что освоение стола пера потребует много практики и, как и любого другого навыка, так что продолжайте рисовать регулярно, чтобы сформировать свой талант!
Всегда помните, что освоение стола пера потребует много практики и, как и любого другого навыка, так что продолжайте рисовать регулярно, чтобы сформировать свой талант!
Это завершает наш учебник, я надеюсь, что вы узнали от него что-то новое, не стесняйтесь направить меня по адресу [email protected] для любых комментариев или вопросов или, альтернативно, опубликовать на форуме Oman3D, чтобы получить мгновенную обратную связь.
Как настроить чувствительность пера в фотошопе
Планшеты Wacom Intuos Pro, Intuos 5, Intuos4, Intuos3 и Cintiq невероятно популярны у дизайнеров и фотографах во всех творческих отраслях – давая большую точность и плавность для цифровой обработки материалов.
Как и все сложное оборудование, планшеты нуждаются в настройке для работы в Photoshop.
Для планшетов, в Photoshop, существует много параметров – сила давления и наклон для семейства устройств Wacom IntuosPro, Intuos 5, Intuos4, Intuos3 и Cintiq, а для Intuos Pro и Cintiq планшетов предусмотрено сенсорное управление.
Перед тем как начать настройку, зайдите на сайт wacom.com, чтобы убедиться, что у вас установлена последняя версия драйвера для планшета.
Стандартные жесты
Начнем с функций сенсорного управления Wacom Intuos и Cintiq. Если вы используете в повседневной жизни смартфон или планшетный компьютер, то заметите, что некоторые жесты очень похожи на те, которые вы уже знаете, например масштабирование и прокрутка. Вы также можете вращать большим и указательным пальцами по часовой или против часовой стрелки, чтобы поворачивать холст.
В настройках Wacom Intuos Pro и Cintiq существует 13 стандартных жестов для работы с Photoshop. Их список, а для некоторых жестов есть демонстрационная анимация, можно найти в настройках планшета Wacom, которые находятся в настройках системы (Mac) или на панели управления (Windows).
Свои жесты
Есть еще 5 полностью настраиваемых комбинаций клавиш Photoshop, которые настраивают три, четыре или пять прикосновений пальцев.
Эти жесты могут быть запрограммированы на любые комбинации клавиши, в том числе и комбинации клавиш используемые в Photoshop, к примеру Stamp Visible.
Экспериментальные возможности
Для тех из вас, кто работает на Companion Cintiq и в Photoshop CC 2014, у меня есть хорошие новости – у вас есть дополнительные настройки для жестов. Чтобы активировать их, перейдите по Photoshop> Preferences> Experimental Features и выберите «Use Touch Gestures».
После этого, вам необходимо перезапустить Photoshop, прежде чем начать использовать эти сенсорные функции.
Размер от давления
Если вам постоянно приходится менять размер кисти, то выставьте опцию на использование зависимости размера кисти от степени давления. Это позволит менять размер пера просто увеличивая силу нажатия на него.
Мягкое касание приведет к небольшому штриху, в то время как жесткий нажим будет заполнять всю область кисти. Эта функция работает с широким спектром инструментов, включая: Brush, Eraser, Clone, Heal, Dodge и Burn инструменты.
Прозрачность от давления
Точно так же, если вы часто изменяете непрозрачность кисти, нажмите на «Always use Pressure for Opacity», чтобы при усилении давления на перо иметь тот же эффект на непрозрачностью вашего инструмента.
В самом деле, почему бы не попробовать две этих опции для давления вместе.
Угол наклона пера
Начиная с версии Photoshop CS5 и новее, Adobe представила новую функцию для кистей – Bristle Tips. В сочетании с планшетами Wacom Intuos Pro или Cintiq, они имитируют движение щетины реальной кисти.
Используя для этого мышь, вам покажется, что ничего особенного эта функция не привносит, но планшеты Wacom могут передавать Photoshop направление движения пера, его приближение к поверхности планшета и угол наклона.
Вы можете выбирать любую из целого ряда разных типов кистей, включая острые, тупые, скошенные и распушенные. На рисунке выше несколько простых примеров того, что вы сможете достичь с помощью пера и планшета, по сравнению с использованием тех же параметров, но с помощью мыши.
Совет: Если вы купили перо Wacom Art Pen, то оно также может передавать вращение пера. Это позволит вам крутить кисть на 360 градусов.
Деградирующие кисти
Начиная с CS6, Adobe ввела в Photoshop кисти Erodious. Они работают точно так же как и кисти с щетиной, за исключением того, что они стачиваются как карандаш или мел. Т.е., когда вы их используете – изменяется их размер, текстура и форма штриха.
Вы настройках к этим кистям вы можете выбрать форму, а также установить ее мягкость, чтобы контролировать как быстро она будет изнашивается. На рисунке выше некоторые примеры.
Эти кисти можно быстро восстановить нажав в настройках «Sharpen Tip».
Аэрографы в Photoshop
Если предыдущих кистей вам было недостаточно, то в Photoshop есть целый ряд доступных аэрографов, которыми удобно манипулировать с помощью Wacom. Например, вы можете контролировать угол наклона аэрографа или размер и количество брызг краски.
Эти кисти особенно хороши для создания звездного неба. Выше несколько примеров использования кисти-аэрографа и Wacom.
Настройка наклона кисти
Бывают случаи, когда используя планшет Wacom, вам необходимо зафиксировать угол вашей рабочей кисти, вы можете заблокировать угол наклона кисти по оси X или Y, а также поворот или силу давления.
Динамика цвета
Вот еще один из моих любимых эффектов для кисти – Colour Dynamics/Динамика цвета. Этот эффект позволяет делать переход между цветом переднего плана и фоном во время рисования.
Просто выберите два цвета, а затем в подменю панели кистей выберите «Colour Dynamics» и установите зависимость между силой давления на перо или наклона пера. Наконец, отметьте галочкой «Apply Per Tip» и все готово к работе. Этот эффект отлично подходит для затенения поверхностей.
Поиграв немного с динамикой кисти и получив представление как работает ваш планшет, вы можете приступить к настройке чувствительность к давлению для планшета. Это может потребоваться для вашего стиля работы.
Это может потребоваться для вашего стиля работы.
Перейдите к панели настроек планшета Wacom и нажмите на значок пера. Здесь вы можете изменить чувствительность от мягкого до твердого нажатия.
Кривая давления на перо
В этом разделе можно настроить кривую нелинейности давления, если вам нужна максимально точная настройка.
В этой панели настроек планшета Wacom мы можем установить настройки для левшей и правшей. Для этого нажмите на кнопку «Options» в нижней части и выберите «Handedness».
Настройка масштаба и ориентации
Затем в подменю на «Mapping» и выберите удобную вам ориентацию ExpressKeys. Левши, как правило, устанавливают ExpressKeys справа, для того, чтобы легко получать к ним доступ свободной от рисования рукой.
Настройка ExpressKeys
Для любителей сочетания быстрых клавиш, все планшеты Wacom имеют целый ряд ExpressKeys вдоль одного края и которые позволяют программировать ваши самые любимых сочетания клавиш. Они могут быть настроены для каждой программы индивидуально, например, одна установка для Photoshop и отдельные для Illustrator или Lightroom.
Они могут быть настроены для каждой программы индивидуально, например, одна установка для Photoshop и отдельные для Illustrator или Lightroom.
Чтобы установить ExpressKeys в вашем Wacom, в панели настроек перейдя в меню «Functions» и выберите из выпадающего меню необходимое сочетание клавиш или создайте ваших собственные комбинации нажатий.
Настройка радиального сенсорного колеса
Если вы серьезный любитель горячих клавиш и избегаете ExpressKeys, все планшеты серии Pro и Cintiq от Wacom предоставляют возможность создать свое собственное радиальное меню, где вы можете добавить свои горячие сочетания клавиш и все это спрятать под одной кнопкой ExpressKey.
Эта функция особенно удобна для тех, кто работает на планшете Cintiq Companion, во время рисования, когда доступ к клавиатуре ограничен.
Подсказки
Ну и наконец, если вы забыли, какие горячие сочетания клавиш установили для ExpressKeys, то планшеты серии Intuos Pro имеют удобную функцию «Heads Up Display». Просто наведите курсор на ExpressKeys и это вызовет на экране полупрозрачное окно, давая вам информацию, что закреплено за каждой клавишей ExpressKeys.
Просто наведите курсор на ExpressKeys и это вызовет на экране полупрозрачное окно, давая вам информацию, что закреплено за каждой клавишей ExpressKeys.
Похожие уроки и статьи
Меня всегда удивляет забавная привычка наших экспертов по программному обеспечению объяснять гражданам России функционал программы в английском интерфейсе. Я всё думаю в чём причина в глупости или в неуважении собственного родного языка?
Уважаемый Сергей, прошу не судить строго, так как в профессиональной среде считается моветоном использовать программы на русском языке. Если у вас возникли какие-либо трудности, то задавайте вопросы и я с удовольствием на них отвечу.
Согласен, что два-три якобы профессионала по своей ограниченности придумали себе сказку о неполноценности РУССКОГО ЯЗЫКА, на котором созданы Великие творения наших предков. Но, два-три индивидуума не есть десятки тысяч практикующих в РОДНОМ РУССКОМ интерфейсе свои рабочие программы. Даже корпорация Adobe и та перевела интерфейс на наш язык интерфейсы, несмотря на крохотную кучку любителей заморского. Рекомендую подумать над этим и перестать ограничивать себя и аудиторию ваших читателей. Вопрос? Насколько вы сведущи в тонкостях технического английского языка. Это не праздный вопрос! Я сам лично показал такому горе-профессионалу его ограниченность, когда выполнил серию манипуляций в Фотошопе с командами на русском языке, а потом попросил его повторить процесс. Бедняга сдулся на второй секунде, оправдывая тем, что он как обезьяна запомнил команды только на английском языке, а вот смысл этих команд горе-спец так и не знает. Нажимает на кнопку с непонятным ему английским названием и как некоторые животные в зоопарке ждёт результат. Вот и весь профессионализм! Забавно и смешно! Я ни в коем случае не умаляю ваш опыт и уровень, но уважайте себя и ваших читателей, они же не обезьяны, чтобы бездумно повторять непонятные им команды. Сказанное про животных к вам не относится, надеюсь, что вы не обидитесь.
Рекомендую подумать над этим и перестать ограничивать себя и аудиторию ваших читателей. Вопрос? Насколько вы сведущи в тонкостях технического английского языка. Это не праздный вопрос! Я сам лично показал такому горе-профессионалу его ограниченность, когда выполнил серию манипуляций в Фотошопе с командами на русском языке, а потом попросил его повторить процесс. Бедняга сдулся на второй секунде, оправдывая тем, что он как обезьяна запомнил команды только на английском языке, а вот смысл этих команд горе-спец так и не знает. Нажимает на кнопку с непонятным ему английским названием и как некоторые животные в зоопарке ждёт результат. Вот и весь профессионализм! Забавно и смешно! Я ни в коем случае не умаляю ваш опыт и уровень, но уважайте себя и ваших читателей, они же не обезьяны, чтобы бездумно повторять непонятные им команды. Сказанное про животных к вам не относится, надеюсь, что вы не обидитесь.
Разработчики исходно создают меню на английском. Затем уже их локализуют (и часто как раз вот те самые «обезьяны» без глубокого понимания смысла). А потом люди с пониманием смысла не могут постичь завихрения их сознания. Помнится, году эдак в 95-м я пришел в замешательство в русскоязычном Ворде, пытаясь найти команду «Новый» в меню «Файл». Оказалось, это называается «Создать». Англ. комананды унифицированы, в их названиях сложились определенные традиции. На русский их переводят как бог на душу положит и смысла в этом, кроме потакания ламерской лени и необрахованности, нет никакого.
А потом люди с пониманием смысла не могут постичь завихрения их сознания. Помнится, году эдак в 95-м я пришел в замешательство в русскоязычном Ворде, пытаясь найти команду «Новый» в меню «Файл». Оказалось, это называается «Создать». Англ. комананды унифицированы, в их названиях сложились определенные традиции. На русский их переводят как бог на душу положит и смысла в этом, кроме потакания ламерской лени и необрахованности, нет никакого.
Основная масса обучающих уроков на английском, и если вы хотите развиваться то вам придется учить язык оригинала, если вы хотите учиться по гугл переводчику это ваше право. Но заставлять остальных из-за того что кому то лень было учить английский в свое время — это крайне плохая идея)
Войти
Проблема такая. Уже около года пользуюсь Вакомом Бамбу. Рисую в Фотошопе ЦС5. Все было ок, но с недавнего времени начались непонятные глюки с кистями. А в частности, если я выставляю в настройках планшета чувствительность пера пожестче (а мне это нужно, когда я отрисовываю контур, так контроль мазка легче), то кисть начинает рисовать плашками, кругляшками, и прозрачность тоже отображается не плавно, а плашками. Если же чувствительность пера сделать меньше, то этот глюк слабеет, а на среднем стандартном значении его и вовсе нет. Но я не могу рисовать на среднем значении, нет контроля за толщиной, мне нужна чувствительность ЖЕСТКО. В настройках кисти все выставлял как надо, и интервал и прочее, но кисть все равно рисует рвано, плашками.
Если же чувствительность пера сделать меньше, то этот глюк слабеет, а на среднем стандартном значении его и вовсе нет. Но я не могу рисовать на среднем значении, нет контроля за толщиной, мне нужна чувствительность ЖЕСТКО. В настройках кисти все выставлял как надо, и интервал и прочее, но кисть все равно рисует рвано, плашками.
Замечу, что раньше такого не было, появилось недавно. Переустанавливал и дрова, и фотошоп – не помогло.
P.S. Попробовал планшет на другом компе с другой виндой. То же самое. Скорее всего, проблема с самим пером или планшетом 🙁
Гм. Тогда даже и не знаю.
Функция во второй, кажется, вкладке настройки кисти
ой, извините, это я se_mir `у хотел написать
В предыдущей статье мы с вами рассмотрели, как с помощью планшета значительно повысить эффективность работы при ретуши.
Сегодня мы поговорим о первых шагах после покупки планшета, о том, что нужно сделать для комфортной работы.
Я буду иллюстрировать материал на примере настройки своего старого планшета Wacom Bamboo.
Итак, переходим к первому шагу.
Шаг 1. Установка драйвера планшета
Не спешите сразу же подключать планшет к компьютеру после покупки! Сначала нужно установить драйвер, чтобы планшет работал корректно и стали доступны все его настройки.
Драйвер для любого планшета можно скачать на сайте производителя в разделе Поддержка (Support).
Скачивайте драйвер именно для своей модели планшета.
После установки драйвера рекомендуется перезагрузить компьютер и только затем подключать к нему планшет.
Шаг 2. Настройка ориентации и клавиш
Найдите установленный драйвер в списке недавних программ и запустите его.
У вас откроется окно настройки. Его вид может отличаться, в зависимости от производителя планшета и версии драйвера.
Сначала нужно настроить ориентацию планшета, в зависимости от того, правша вы или левша. По умолчанию планшет настроен для правшей.
Далее нужно настроить, если это необходимо, функциональные клавиши Express Keys. Эти клавиши являются программируемыми. То есть, на каждую можно присвоить определенное действие из выпадающего списка.
Эти клавиши являются программируемыми. То есть, на каждую можно присвоить определенное действие из выпадающего списка.
Это очень удобно и помогает ускорить работу.
Шаг 3. Настройка пера планшета
Самое важное здесь – проверить, чтобы планшет работал в режиме пера, а не мыши. Иначе вы не сможете использовать главное преимущество – чувствительность к давлению пера на рабочую поверхность.
Перейдите на вкладку Перо и проверьте режим работы планшета.
Также нужно настроить чувствительность пера. Например, чтобы работать более широкими мазками кисти в Photoshop, нужно переместить регулятор Чувствительность пера в ближе к положению Мягко. И, наоборот, чтобы работать тонкими штрихами и линиями, передвиньте регулятор ближе к положению Жестко.
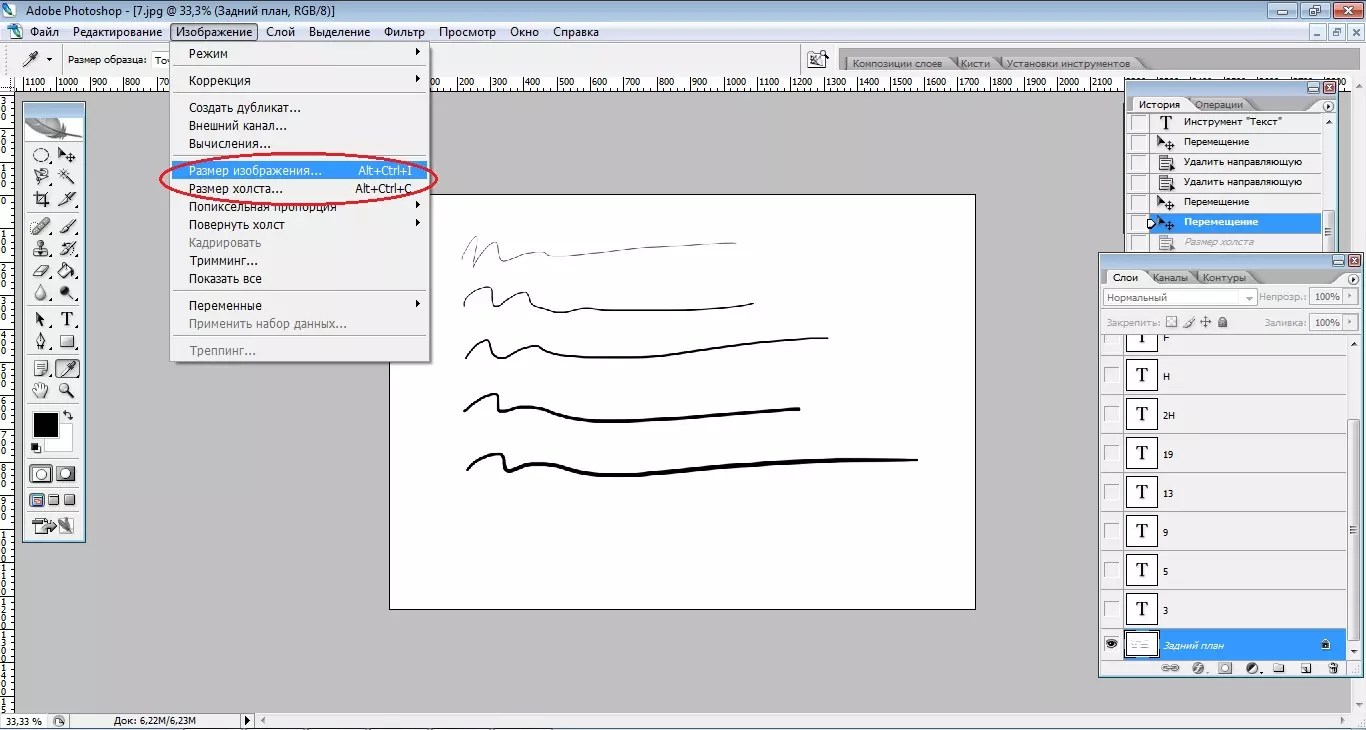
Нажмите на кнопку Отображение справа от настройки Режим пера. Здесь нужно включить пропорциональное масштабирование и снять галочку с параметра Использовать рукописный ввод Windows.
Шаг 4. Отключите сенсорный ввод
Перейдите на вкладку Сенсорные опции и снимите галочку с параметра Включить сенсорный ввод.
Это необходимо сделать, иначе в процессе ретуши в Photoshop планшет будет реагировать не только на перо, но и на движения руки по поверхности планшета, причем, непредсказуемым образом. Отключив сенсорный ввод, вы избавитесь от этой проблемы.
Теперь можно приступать к работе. Запускайте программу Photoshop, открывайте фотографию для ретуши, возьмите перо планшета и попробуйте использовать его в процессе ретуши вместо мышки. Если у вас нет своих исходников для ретуши, можете попробовать свои силы на этой фотографии.
Результаты ретуши можете прикреплять в комментариях, предварительно уменьшив размер до 2000 пикс. по длинной стороне, либо выложить на форуме.
А в качестве примера предлагаю посмотреть результат ретуши фотографии с креативным макияжем. Здесь модели нанесли специальный макияж, придающий коже золотистый оттенок и подчеркнули блики на коже.:max_bytes(150000):strip_icc()/create-custom-brush-photoshop-brush-settings-61b927d3e047435dbb09978fb2b17aec.png) Кликните здесь, чтобы увеличить.
Кликните здесь, чтобы увеличить.
Желаю всем творческого вдохновения и приятной работы с графическим планшетом!
Как настроить графический планшет?
В предыдущей статье мы с вами рассмотрели, как с помощью планшета значительно повысить эффективность работы при ретуши.
Сегодня мы поговорим о первых шагах после покупки планшета, о том, что нужно сделать для комфортной работы.
Я буду иллюстрировать материал на примере настройки своего старого планшета Wacom Bamboo.
Итак, переходим к первому шагу.
Шаг 1. Установка драйвера планшета.
Не спешите сразу же подключать планшет к компьютеру после покупки! Сначала нужно установить драйвер, чтобы планшет работал корректно и стали доступны все его настройки.
Драйвер для любого планшета можно скачать на сайте производителя в разделе Поддержка (Support).
Скачивайте драйвер именно для своей модели планшета.
После установки драйвера рекомендуется перезагрузить компьютер и только затем подключать к нему планшет.
Шаг 2. Настройка ориентации и клавиш.
Найдите установленный драйвер в списке недавних программ и запустите его.
У вас откроется окно настройки. Его вид может отличаться, в зависимости от производителя планшета и версии драйвера.
Сначала нужно настроить ориентацию планшета, в зависимости от того, правша вы или левша. По умолчанию планшет настроен для правшей.
Далее нужно настроить, если это необходимо, функциональные клавиши Express Keys. Эти клавиши являются программируемыми. То есть, на каждую можно присвоить определенное действие из выпадающего списка.
Это очень удобно и помогает ускорить работу.
Шаг 3. Настройка пера планшета.
Самое важное здесь – проверить, чтобы планшет работал в режиме пера, а не мыши. Иначе вы не сможете использовать главное преимущество – чувствительность к давлению пера на рабочую поверхность.
Перейдите на вкладку Перо и проверьте режим работы планшета.
Также нужно настроить чувствительность пера. Например, чтобы работать более широкими мазками кисти в Photoshop, нужно переместить регулятор Чувствительность пера в ближе к положению Мягко. И, наоборот, чтобы работать тонкими штрихами и линиями, передвиньте регулятор ближе к положению Жестко.
Нажмите на кнопку Отображение справа от настройки Режим пера. Здесь нужно включить пропорциональное масштабирование и снять галочку с параметра Использовать рукописный ввод Windows
Шаг 4. Отключите сенсорный ввод.
Перейдите на вкладку Сенсорные опции и снимите галочку с параметра Включить сенсорный ввод.
Это необходимо сделать, иначе в процессе ретуши в Photoshop планшет будет реагировать не только на перо, но и на движения руки по поверхности планшета, причем, непредсказуемым образом. Отключив сенсорный ввод, вы избавитесь от этой проблемы.
Теперь можно приступать к работе. Запускайте программу Photoshop, открывайте фотографию для ретуши, возьмите перо планшета и попробуйте использовать его в процессе ретуши вместо мышки. Если у вас нет своих исходников для ретуши, можете попробовать свои силы на этой фотографии.
Кликните здесь, чтобы скачать исходник в формате RAW
Результаты ретуши можете прикреплять в комментариях, предварительно уменьшив размер до 2000 пикс. по длинной стороне, либо выложить на форуме.
А в качестве примера предлагаю посмотреть результат ретуши фотографии с креативным макияжем. Здесь модели нанесли специальный макияж, придающий коже золотистый оттенок и подчеркнули блики на коже. Картинка по клику увеличивается.
Желаю всем творческого вдохновения и приятной работы с графическим планшетом!
Как в фотошопе настроить силу нажатия пера
Почему не работает нажим пера в Фотошопе? — Хабр Q&A
Всем привет.
Суть вопроса в том, что жена проходит курс по иллюстрации, курс касается пока рисования мышкой и почему-то никак не получается сделать так, чтобы работал режим «Нажатия пера», т.е. я так понимаю режим изначально предназначенный для графических планшетов, но также возможен и для использования его с мышкой. Гугл, конечно же, мы уже покурили. Там в основном продвигают 3 способа:
1. Создание тхт файлика конфига в папку с фотошопом, куда мы прописываем что-то типа UseSystemStylus 0 — не помогло.
2. Отключение Windows Ink через меню «Редактор групповых политик»(gpedit.msc — не помогло, т.к. такого меню тупо нету. Я так понял, что это только для Windows 10 Pro, а у нас Домашние стоят.
3. Создание/редактирование соответствующего ключа через реестр — не помогло, но результат появляется. Когда проставляем в ключе 0, то Windows Ink Workspace пропадает из настроек винды, но нашу проблему это не решает.
Я подумал может дело в том, что всё-таки автор курса юзает планшет и соответственно имеет установленные драйвер, поставил какие-то рандомные дрова для графического планшета из гугла — не помогло.
 В общем уже ума не приложу куда копать.
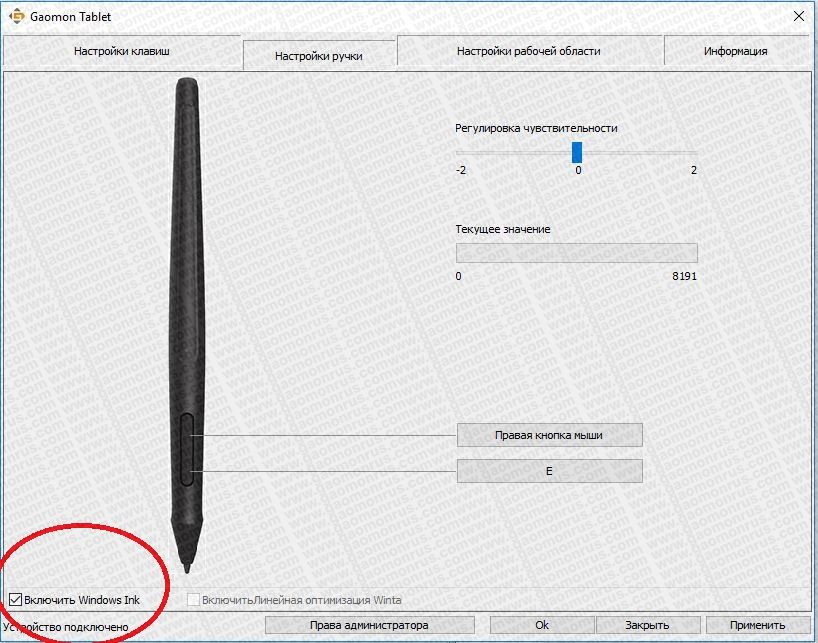
В общем уже ума не приложу куда копать.На картинке в самом вверху обведён типа прицел — в какой-то из статей было, что его нужно включить — не помогло. И включал и выключал — толку 0.
Далее меня немного смутил восклицательный знак в треугольнике который появляется около параметра «Нажим пера» в выпадающем списке, но у девушки в уроках и у других людей в интернете он тоже присутствует, но не влияет на работу.
Ну и дальше я указал то, что кисть у нас самая обычная «колбаса», а не утончённая красивая линия, как например здесь, когда нажим пера таки работает:
Решено: проблемы с нажимом пера — Сообщество поддержки Adobe
Photoshop CC 2014 изменяет использование стилуса для использования системных API Microsoft, с этими API вам необходимо включить Windows Ink. Эти API-интерфейсы дают лучшие результаты и улучшают готовность к работе с планшетами / трансформируемыми устройствами Windows. Если вы хотите вернуться к старой реализации WinTab предыдущих версий, сделайте следующее:
Создайте файл, содержащий инструкции для возврата к функциональности WinTab.
Создайте текстовый файл в текстовом редакторе, например в Блокноте.
Введите следующие строки:
# Use WinTab
UseSystemStylus 0
Сохраните файл как текстовый файл с именем PSUserConfig.txt и сохраните файл в папке настроек Photoshop: C: \ Users \ [Имя пользователя ] \ AppData \ Roaming \ Adobe \ Adobe Photoshop CC 2014 \ Настройки Adobe Photoshop CC 2014 \.
Чтобы выключить функцию гештальта, удалите файл PSUSerConfig.txt. Или переместите его в другую папку, если она не содержит других команд, или измените строки так, чтобы они читались:
# Использовать встроенную поддержку планшета Win8
UseSystemStylus 1
.Решено: Photoshop не распознает давление пера планшета. Hav … — Сообщество поддержки Adobe
Photoshop внезапно перестал распознавать давление пера на моем планшете еще вчера.
Я использую планшет Wacom Bamboo Connect на компьютере с Windows 8 с Photoshop CS6
Я пробовал:
1. удаление драйверов
2. проверка отсутствия файлов wintab из system32 и sysWOW64
проверка отсутствия файлов wintab из system32 и sysWOW64
3. перезапуск
4. переустановка драйверов
5.проверка наличия новых файлов wintab
6. перезапуск
Я обновил Photoshop (и повторил эти 5 шагов), переустановил драйверы от имени администратора, сбросил инструмент кисти, но неважно, что я делаю, когда я перехожу в Shape Dynamics в Photoshop, я получаю треугольник с восклицательным знаком, говорящий мне, что мне нужен чувствительный к давлению планшет.
Попробовал подключить планшет, а потом открыть фотошоп.
Я попытался открыть Photoshop, а затем подключить планшет.
Я обновил драйверы для всего оборудования на моем компьютере.
Я пробовал чувствительность к давлению в двух других программах (не от Adobe), и там она работает, так что это не похоже на проблему с самим планшетом.
Я пробовал все решения, которые мог найти в Интернете, но ни одно из них, похоже, не работает для меня. Любой совет?
.Photoshop не распознает давление пера — сообщество поддержки Adobe
Я использую 64-разрядную версию Photoshop CS6 с планшетом Wacom Bamboo Pen. Я уже много раз пытался исправить / сбросить настройки планшета и пришел к выводу, что проблема в Photoshop, а не в планшете. Важные моменты моей проблемы
Я уже много раз пытался исправить / сбросить настройки планшета и пришел к выводу, что проблема в Photoshop, а не в планшете. Важные моменты моей проблемы
1. Всякий раз, когда я полностью перезагружаю свой компьютер, Photoshop распознает планшет и правильно его использует. Проблема возникает после закрытия ноутбука или отключения планшета от сети.Когда я пытаюсь использовать его снова, появляется треугольное предупреждающее окно, в котором говорится, что чувствительность пера недоступна без чувствительного к давлению планшета.
2. Планшет с Pen Pressure работает в Manga Studio 100% времени. Вот почему я публикую это на форумах Adobe, а не в Wacom.
Я пробовал несколько исправлений, должно быть, я переустанавливал разные версии своего драйвера планшета по крайней мере 10 раз, всегда возвращается одна и та же проблема. Независимо от того, что я делаю, какое-то время он работает, но когда я кладу ноутбук в режим сна или отключаю планшет, Photoshop больше не распознает его.
Проблема с давлением пера Wacom, возможное решение. — Сообщество поддержки Adobe
Что касается этой темы, которую кто-то опубликовал, у меня была ТОЧНАЯ такая же проблема, и я провел долгие часы собственного устранения неполадок.
Проблема:
Во время рисования в фотошопе или в SAI чувствительность пера к давлению просто случайно выходила из строя и рисовались сплошные толстые линии, как если бы рисовали с помощью мыши.
См. Изображение:
Я также узнал, что как только чувствительность к давлению падает, она не восстанавливается, пока я не оторву перо от планшета, а затем снова вернусь, как показано на следующем рисунке:
Иногда выходило из строя на 2-м мазке кисти, в других — на 100-м.Это совершенно случайно.
Что я пытался решить проблему:
Полное удаление драйверов и док-станции Bamboo, затем новая установка с прилагаемого диска.
Полное удаление драйверов и док-станции Bamboo, затем новая установка из последней загрузки драйвера (PenTablet_532-1)
Обновленные драйверы nVidia.
Обновлены драйверы материнской платы.
Пробовал разные порты USB.
Удалите ВСЕ существующие USB-устройства с ПК, кроме планшета.
Пробовал различные ревизии драйверов планшета со страницы загрузки.
Отключено нажмите и удерживайте правую кнопку мыши.
Отключенные кнопки на стилусе.
Отключены кнопки на планшете.
У меня всегда отключена сенсорная функция.
Изменены перья.
Даже тогда не повезло. Наконец, я решил начать завершать процессы в диспетчере задач один за другим, чтобы посмотреть, не возник ли конфликт.
Чувствительность к давлению не работает ВСЕГДА в течение 30 секунд после рисования. Итак, мой метод был следующим:
Завершить процесс.Нарисуйте картинку. По одному. У меня есть ИТ-фон, поэтому я знаю, какие процессы можно безопасно закрыть и т. Д.
Каждая попытка чувствительности к давлению будет терпеть неудачу в течение 60 секунд. Пока я не столкнулся с процессом под названием «ouc.exe».
После завершения этого процесса я провел целый день рисования без этой проблемы. Я погуглил, сказал proccess, и посчитал, что это онлайн-программа обновления для моего USB 3G-модема.
Я могу только предположить, что, поскольку и 3G-модем, и мой планшет используют USB, возникает какой-то конфликт драйверов.Могут быть интервалы, в течение которых ouc.exe пытается проверить наличие обновлений, которые затем могут просто пнуть планшет в этот момент.
Я снова отправлю отчет здесь после полной недели тестирования.
Надеюсь, что у всех тех, кто столкнулся с этой проблемой, просто были 3G-модемы, и этот пост несколько помог.
Сейчас я использую последнюю версию драйвера для планшета и последнюю версию драйвера дисплея для моей карты gcard. Бамбуковая док-станция тоже актуальна.
Итак, для меня это не было проблемой, связанной с драйвером.
Мое устройство — Wacom Bamboo Create.
Извините за возможные опечатки, я всегда стараюсь печатать слишком быстро.
.Решение проблем с планшетами XP-PEN при работе в Photoshop на Windows 10
Продолжаем серию статей, посвященных решению технических проблем при работе с планшетами XP-PEN
Сегодня мы рассмотрим решение специфических проблем, с которыми сталкиваются некоторые пользователи планшетов XP-PEN в ходе работы в программе Adobe Photoshop на операционной системой Windows 10. В частности, проблемы могут возникнуть с работой функции Lasso (лассо), случайными точками в ходе рисования, периодическими отключениями силы нажатия, торможением пера при рисовании и прочими багами.Немного теории: начиная с версии СС 2014 Adobe поменял режим работы стилуса по умолчанию, вместо Wintab используется Windows Ink (рукописный ввод Windows или Microsoft API). К сожалению, не всегда данный режим работы работает корректно, причем это наблюдается не только с планшетами XP-PEN, но и с изделиями других производителей.
Мы постараемся объяснить, что можно сделать, чтобы планшет работал корректно. Достаточно следовать простой инструкции:
1. Создать файл Psuserconfig.txt (либо скачать уже готовый по ссылке). Создать файл можно в любом текстовом редакторе, где ввести следующее:
# Use WinTab
UseSystemStylus 0
после чего сохранить текстовый файл как Psuserconfig.txt
2. Найти на системном диске (обычно «С») папку «Пользователи» и в окне просмотра папки, в верхнем меню «вид» поставить галку «скрытые элементы».
3. Найти имя пользователя под которым вы работаете в Photoshop и в папке этого пользователя найти папку «AppData», в ней найти папку «Roaming» и далее выбрать папку «Adobe».
Если у вас была история обновления Photoshop, то внутри данной папки будет несколько папок, каждая из которых соответствует своей версии Photoshop. Вам нужна либо самая последняя, либо соответствующая той версии, на которой вы работаете сейчас.
4. В нашем случае нам нужна последняя версия – 2021, и в соответствующей папке есть папка для настроек Photoshop
Вам нужна папка Adobe Photoshop 2021 settings, в которую нужно скопировать файл Psuserconfig.txt (подробная информация размещена на сайте самого Adobe — https://helpx.adobe.com/ru/photoshop/kb/enable-optional-extensions-photoshop-cc.html)
5. Заходим в панель настроек планшета, и отключаем галку в функции windows ink
6. Закрываем панель управления планшетом (она остается свернутой в трее)
7. Перезапускаем Photoshop
Как пользоваться инструментом Photoshop Pen
Photoshop CC — творческое оружие, которое выбирают многие дизайнеры. Его инструменты «Перо» и «Кисть» — одни из самых мощных и удобных в использовании аспектов программы. В этом уроке Photoshop мы сосредоточимся на инструменте «Перо» (есть отдельная статья с советами по использованию инструмента «Кисть» Photoshop).
Инструмент «Перо» — это простая функция выделения, которая позволяет заливать, обводить или выделять все, что вы рисуете. Это один из основных инструментов, который вам нужно освоить, прежде чем вы начнете изучать более продвинутые функции или использовать плагины Photoshop.В этой статье мы дадим несколько советов по использованию инструмента «Перо» и дадим советы, как извлечь из него максимум пользы.
Лучшие на сегодня предложения Adobe Creative Cloud
Заполните путь
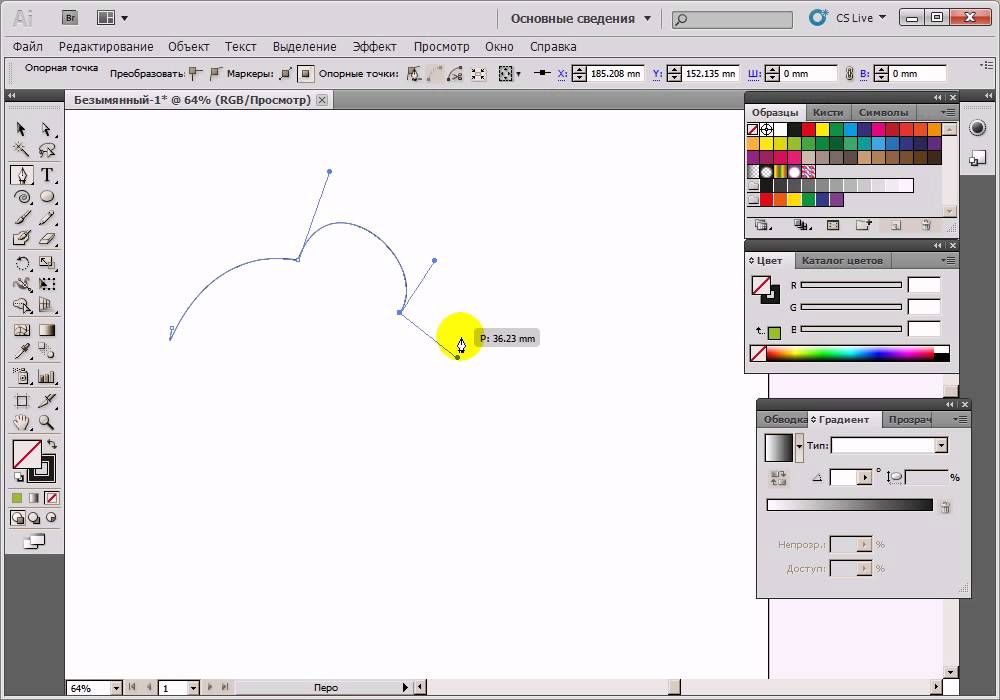
Щелкните значок в правом верхнем углу, чтобы увеличить изображениеВыберите инструмент «Перо» с помощью ярлыка P . Чтобы сделать выбор, щелкните две точки, чтобы создать линию между ними, и перетащите точку, чтобы создать изогнутую линию. Используйте Alt / opt-перетащите ваши линии, чтобы изменить их. Ctrl / щелкните правой кнопкой мыши ваш путь на вкладке Paths справа, а затем выберите Fill Path, чтобы создать из него форму.
Щелкните значок в правом верхнем углу, чтобы увеличить изображение.Измените содержание на передний или задний план, в зависимости от образца цвета, который вы хотите использовать. Используйте Content Aware, если вы хотите заполнить пикселями остальную часть изображения.
Режим наложения и непрозрачность заливки определяют, как пиксели взаимодействуют с другими пикселями ниже. Например, 50-процентная непрозрачность, экран придаст вашей форме легкое осветление.
Используйте радиус растушевки, чтобы смягчить края заполняемой фигуры. Чтобы создать полностью твердую форму, оставьте это значение на 0 пикселей.
Сделайте выбор
Щелкните значок в правом верхнем углу, чтобы увеличить изображение.Перо — не только хороший инструмент для рисования, но и полезный инструмент для выбора. Вы можете выбрать формы для рисования. cmd / Ctrl + щелкните путь, чтобы выбрать его после того, как вы создали форму, или Ctrl / щелкните правой кнопкой мыши путь и выберите «Сделать выделение».
Щелкните значок в правом верхнем углу, чтобы увеличить изображениеСделайте новое выделение (слева на изображении выше), или добавьте ( cmd / Ctrl + Shift + click ) или вычтите ( cmd / Ctrl + Alt / Opt + щелкните ) выделение, если на вашем слое выделены пиксели.
Дважды щелкните путь и дайте ему имя, чтобы сохранить его в качестве будущего выбора (палитра «Пути» показана справа вверху). Эти пути появятся в виде списка на вкладке «Пути». Щелкните значок пунктирного контура в меню внизу палитры, чтобы сделать выбор.В качестве альтернативы используйте значки «Удалить», «Маска» и «Создать», как в палитре «Слои».
Обводка контура
Щелкните значок в правом верхнем углу, чтобы увеличить изображениеCtrl / щелкните правой кнопкой мыши путь и выберите «Обводка», чтобы применить линию к выделению любой выбранной кистью. Для этой конкретной линии люстры мы использовали рассеивающую кисть, чтобы равномерно распределить точки.
Используйте раскрывающийся список во всплывающем окне, чтобы изменить инструмент, который вы используете для обводки линии — например, вместо того, какой файл кисти вы выбрали, вы можете переключиться на карандаш.
Флажок Simulate Pressure применяет давление, которое вы обычно используете при создании мазка с помощью инструмента «Кисть», то есть линия будет сужаться в конце.
Щелкните значок в правом верхнем углу, чтобы увеличить изображениеПанель инструментов в верхней части интерфейса позволяет вам быстро выбрать цвет обводки и заливки для всего, что вы создаете с помощью инструмента «Перо», вместо того, чтобы выбирать его вручную. .
Эта статья изначально была опубликована в ImagineFX, мировом бестселлере для цифровых художников.Купить выпуск 159 или подписаться .
Подробнее:
Создание собственных фигур в Photoshop
Шаг 1. Выберите инструмент «Перо»
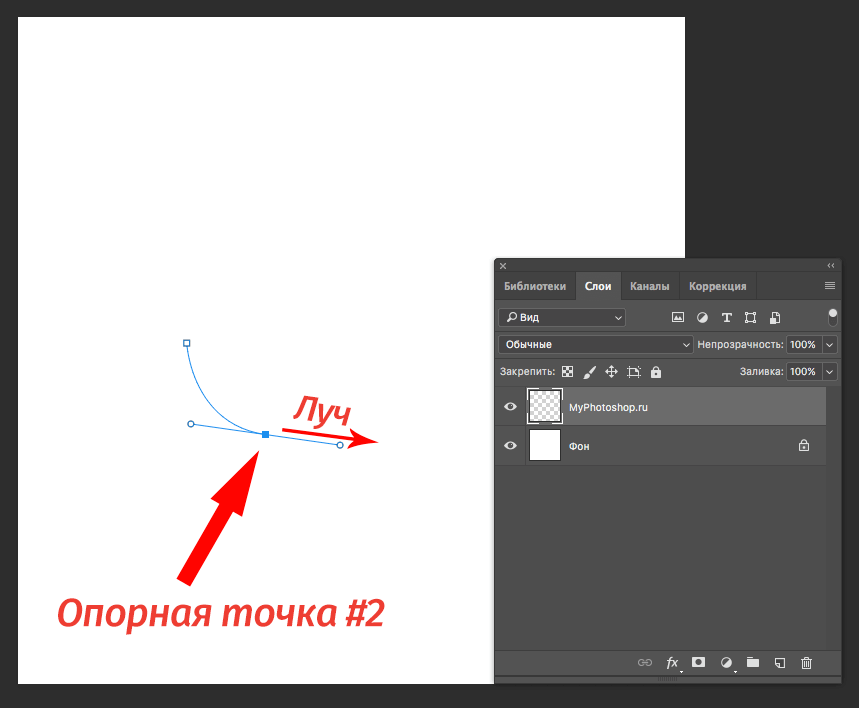
Как я уже упоминал, вы можете создавать собственные формы в Photoshop, используя базовые инструменты формы, такие как инструмент «Прямоугольник» или «Эллипс», но попробуйте обвести нашего пряничного человечка этими инструментами, и вы, вероятно, захотите откусить ему голову (извините, просто пряничный человечек с юмором).Что нам действительно нужно, так это Pen Tool, поэтому выберите его на палитре инструментов:
Выберите инструмент «Перо».
Вы также можете выбрать Pen Tool, нажав букву P на клавиатуре.
Шаг 2. Выберите параметр «Слои фигур» на панели параметров.
Выбрав инструмент «Перо», найдите панель параметров в верхней части экрана. Слева вы увидите группу из трех значков:
Три значка на панели параметров, которые позволяют нам выбирать, что мы хотим делать с помощью инструмента «Перо».
Эти значки показывают, что вы можете делать с помощью Pen Tool. Значок справа неактивен, и это потому, что он доступен только тогда, когда у нас выбран один из основных инструментов формы (инструмент «Перо» и инструменты «Форма» имеют большинство одинаковых параметров на панели параметров). Как мы видели в нашем руководстве «Создание выделения с помощью инструмента« Перо »», значок в центре используется, когда мы хотим рисовать пути, но это не то, что мы хотим здесь делать. Мы хотим использовать инструмент «Перо» для рисования фигур, и для этого нам нужно выбрать значок слева, то есть значок «Слои фигур»:
Выберите значок «Слои фигур», чтобы рисовать фигуры с помощью инструмента «Перо».
Параметр «Слои формы» выбирается по умолчанию всякий раз, когда вы берете инструмент «Перо», поэтому вам, вероятно, не придется выбирать его самостоятельно. Тем не менее, рекомендуется проверить и убедиться, что он выбран, прежде чем вы начнете рисовать свою форму.
Здесь я должен отметить, что нет никакой разницы между рисованием контуров с помощью Pen Tool и рисованием фигур с его помощью. Оба они создаются точно так же: щелчком для добавления точек привязки и последующим перетаскиванием маркеров направления, если необходимо, для создания прямых или изогнутых сегментов контура (опять же, см. Наше руководство «Создание выделения с помощью инструмента« Перо », если вы не знакомы с этими терминами). .Фактически, независимо от того, рисуете ли вы фигуры или контуры «официально», вы рисуете контуры. Разница в том, что с фигурами Photoshop заполняет контур цветом, даже когда вы его рисуете, что позволяет нам видеть форму.
Это на самом деле создаст для нас небольшую проблему, как мы увидим через мгновение.
Шаг 3: Начните рисовать свою форму
Теперь, когда у нас выбран инструмент «Перо» вместе с параметром «Слои формы» на панели параметров, мы можем начать обводку вокруг объекта.Я собираюсь начать с обводки верхней части пряничного человечка, щелкнув инструментом «Перо», чтобы разместить опорные точки, и перетащив маркеры направления, чтобы создать изогнутые сегменты пути по бокам и верхней части его головы. Мы можем видеть точки привязки и указатели направления на скриншоте ниже, но обратите внимание, что у нас также есть небольшая проблема. Photoshop заполняет фигуру цветом переднего плана (у меня сейчас черный цвет), пока я рисую, закрывая пряничного человечка из поля зрения:
Photoshop заполняет фигуру цветом переднего плана по мере ее рисования, закрывая объект из поля зрения.
Мы исправим эту проблему в следующий раз.
Шаг 4: Уменьшите непрозрачность слоя-фигуры
Чтобы исправить проблему, из-за которой Photoshop блокирует наш объект из вида, когда мы пытаемся обвести его вокруг, просто перейдите в палитру слоев и уменьшите непрозрачность слоя-фигуры. В палитре слоев мы видим, что в настоящее время у меня есть два слоя — слой Background внизу, который содержит мою фотографию пряничного человечка, и слой формы над ним, названный «Shape 1». Я могу сказать, что слой-фигура выбран, потому что он выделен синим цветом, поэтому для уменьшения его непрозрачности все, что мне нужно сделать, это перейти к параметру «Непрозрачность» в правом верхнем углу палитры слоев и уменьшить значение.Я собираюсь установить непрозрачность примерно на 50%:
Уменьшите непрозрачность слоя-фигуры с помощью параметра «Непрозрачность» в правом верхнем углу палитры «Слои».
Теперь, когда я уменьшил непрозрачность слоя с фигурой, я легко могу видеть своего пряничного человечка через цвет фигуры, что значительно упростит отслеживание вокруг него:
Теперь объект виден через цвет фигуры после уменьшения непрозрачности слоя-фигуры.
Шаг 5. Продолжить отслеживание объекта
Теперь, когда пряничный человечек виден через цвет фигуры, я могу продолжить обводку вокруг него с помощью Pen Tool, пока не завершу свою первоначальную форму:
Начальная форма вокруг объекта теперь завершена.
Если я посмотрю на слой-фигуру в палитре слоев, то теперь вижу четко очерченную форму пряничного человечка:
Форма объекта теперь четко видна в палитре слоев.
Пока все хорошо. Мы обрисовали основную форму объекта, и в зависимости от формы, которую вы используете, этого может быть достаточно. В моем случае, фигура моего пряничного человечка нуждается в более детализации. По крайней мере, я думаю, мы должны включить его глаза и рот в форму, и, возможно, даже его галстук-бабочку и две большие пуговицы под ним.Так как же добавить эти детали к фигуре? Простой. Мы этого не делаем! Вычитаем их из формы!
Посмотрим, как это сделать дальше!
Шаг 6. Выберите инструмент «Эллипс»
Начнем с глаз. При желании мы могли бы выделить его глаза с помощью инструмента «Перо», но, поскольку они круглые, мы сможем легче выделить их с помощью инструмента «Эллипс». Выберите инструмент «Эллипс» на палитре «Инструменты». По умолчанию он скрывается за инструментом «Прямоугольник», поэтому щелкните инструмент «Прямоугольник», затем удерживайте кнопку мыши нажатой в течение секунды или двух, пока не появится всплывающее меню, а затем выберите инструмент «Эллипс» из списка:
Щелкните инструмент «Прямоугольник» в палитре «Инструменты», затем удерживайте кнопку мыши нажатой, пока не появится всплывающее меню, и выберите инструмент «Эллипс» из списка.
Шаг 7. Выберите параметр «Вычесть из области формы»
Выбрав инструмент «Эллипс», посмотрите на панель параметров, и вы увидите серию сгруппированных вместе значков, которые выглядят как маленькие квадраты, объединенные по-разному. Эти значки позволяют нам делать такие вещи, как добавление новой формы к текущей форме, вычитание формы из текущей формы или пересечение одной формы с другой. Нажмите на третий значок слева, это значок «Вычесть из области формы»:
Щелкните значок «Вычесть из области фигуры» на панели параметров.
Шаг 8: растяните фигуры, чтобы вычесть их из исходной формы
Теперь, когда у нас выбрана опция «Вычесть из области фигуры», мы можем начать добавлять небольшие детали к нашей фигуре, вырезая из нее отверстия. Я собираюсь начать с того, что наведу эллиптическую фигуру вокруг его левого глаза:
Перетаскивание эллиптической формы вокруг левого глаза.
Когда я отпускаю кнопку мыши, эллиптическая форма вокруг глаза мгновенно вычитается или «вырезается» из исходной формы, создавая отверстие для глаза.Левый глаз исходного изображения на слое Background под ним теперь виден через отверстие:
Левый глаз теперь «вырезан» из исходной формы, что позволяет видеть сквозь него глаз из исходного изображения под ним.
Сделаю то же самое с правым глазом. Сначала я обведу его эллиптической формой:
.Перетаскивание эллиптической формы вокруг правого глаза.
И как только я отпускаю кнопку мыши, из исходной формы вырезается второе круглое отверстие, образуя второй глаз, снова позволяя исходному изображению под ним просвечивать:
Из исходной формы вырезается второе отверстие, образуя второй глаз.
Поскольку две пуговицы под его галстуком-бабочкой также круглые, я могу использовать инструмент «Эллипс», чтобы вырезать их из своей формы. Сначала я перетащу фигуру вокруг верхней кнопки:
Перетаскивание эллиптической формы вокруг верхней кнопки.
Когда я отпускаю кнопку мыши, форма вычитается из исходной формы, создавая отверстие для кнопки и позволяя изображению под ней просвечивать:
Из исходной формы вырезается второе отверстие, образуя второй глаз.
А теперь я сделаю то же самое для нижней кнопки, сначала перетащив мою фигуру вокруг нее:
Перетаскивание эллиптической формы вокруг нижней кнопки.
И когда я отпускаю кнопку мыши, создается четвертое отверстие исходной формы:
Обе кнопки были вырезаны из исходной формы.
Если я посмотрю на эскиз предварительного просмотра моего слоя-фигуры в палитре слоев в этот момент, я могу увидеть два отверстия для глаз и два отверстия для кнопок, которые я вырезал из формы:
Миниатюра слоя с фигурой теперь показывает вырезанные из фигуры отверстия для глаз и кнопок.
Теперь мы вернемся к инструменту «Перо», чтобы добавить оставшиеся детали к фигуре!
Шаг 9: вычтите все оставшиеся детали из формы с помощью инструмента «Перо»
На этом этапе я собираюсь вернуться к своему Pen Tool, потому что у меня есть еще несколько деталей, которые я хочу добавить к своей форме, которые я не смогу выбрать с помощью Ellipse Tool.
Я хочу добавить его рот к форме, а также его галстук-бабочку, поэтому, выбрав инструмент «Перо» и выбрав параметр «Вычесть из области фигуры» на панели параметров, я просто обведу его контур вокруг рта. и галстук-бабочку, чтобы вычесть их из моей первоначальной формы пряничного человечка.
Здесь мы видим дорожки, которые я нарисовал вокруг них, а также исходное изображение пряничного человечка, проходящее через отверстия, которые я создал:
Рот и галстук-бабочка теперь вырезаны из первоначальной формы пряничного человечка с помощью инструмента «Перо».
Давайте закончим форму нашего пряничного человечка, убрав волнистые ряды сахарной пудры с его рук и ног. Опять же, я воспользуюсь для этого Pen Tool. Здесь я рисую путь вокруг сахарной пудры вдоль его левой руки, и мы можем видеть, как сахарная пудра вырезается из исходной формы, когда я иду:
Вычтите ряд сахарной пудры вдоль его левой руки с помощью Pen Tool.
Я закончу обводку вокруг этого, а затем обведу еще три, пока все четыре ряда сахарной пудры не будут вычтены из моей первоначальной формы:
Ряды сахарной пудры вдоль его рук и ног теперь вычтены из исходной формы.
Если мы снова посмотрим на миниатюру слоя с фигурой в палитре слоев, мы сможем более четко увидеть, что все четыре ряда сахарной пудры вместе с его глазами, ртом, галстуком-бабочкой и пуговицами теперь вырезаны из формы:
Миниатюра слоя-фигуры в палитре «Слои», показывающая все детали, вырезанные из первоначальной формы пряничного человечка.
На этом я бы сказал, что форма пряничного человечка готова! Мы использовали инструмент «Перо», чтобы обвести его внешнюю часть, создав нашу первоначальную форму, а затем мы использовали комбинацию инструмента «Перо» и инструмента «Эллипс» вместе с опцией «Вычесть из области фигуры», чтобы вырезать все более мелкие детали в форме.
Шаг 10: Увеличьте непрозрачность слоя-фигуры до 100%
Теперь, когда мы закончили обводку различных частей нашего объекта, нам больше не нужно видеть исходное изображение сквозь фигуру, поэтому вернитесь к параметру «Непрозрачность» в правом верхнем углу палитры слоев и установите значение непрозрачности. назад к 100%:
Увеличьте непрозрачность слоя-фигуры до 100%.
Я также собираюсь временно скрыть свой слой Background , щелкнув его значок Layer Visibility (значок «глазное яблоко»), чтобы мы могли видеть только форму на прозрачном фоне. Вам не нужно скрывать слой Background , если вы этого не хотите. Я делаю это только для того, чтобы нам было легче увидеть саму форму:
Щелкните значок «Видимость слоя» для слоя Background , чтобы временно скрыть его из поля зрения.
Когда мое исходное изображение на слое Background теперь скрыто, а значение непрозрачности моего слоя-фигуры установлено на 100%, вот фигура пряничного человечка, которую я создал:
Готовая фигура пряничного человечка на прозрачном фоне.
После всей этой работы у нас есть форма! Но мы еще не закончили. Нам все еще нужно определить его как Custom Shape, и мы посмотрим, как это сделать дальше!
Шаг 11: Определите форму как произвольную
Чтобы определить нашу фигуру как произвольную фигуру, сначала убедитесь, что ваш слой-фигура выбран в палитре слоев. Кроме того, вам необходимо убедиться, что выбран эскиз предварительного просмотра слоя-фигуры. Вы можете сказать, что он выбран, потому что он будет иметь белую границу выделения вокруг него, и вы также сможете увидеть контуры вашего контура вокруг вашей формы в документе.Если эскиз предварительного просмотра не имеет границы выделения вокруг него и вы не видите контуры своего пути, просто щелкните эскиз, чтобы выбрать его:
Щелкните непосредственно на эскизе предварительного просмотра слоя-фигуры, чтобы выбрать его, если необходимо.
Примечание. Если вам когда-нибудь понадобится скрыть контуры контуров вокруг фигуры, просто снова щелкните миниатюру предварительного просмотра слоя-фигуры, чтобы отменить выбор.
Выбрав слой-фигуру и его миниатюру для предварительного просмотра, перейдите в меню «Правка» в верхней части экрана и выберите «Определить произвольную форму»:
Перейдите в меню «Правка»> «Определить произвольную форму».
Photoshop откроет диалоговое окно «Имя формы», в котором вас попросят ввести имя для вашей формы. Я назову свою фигуру «Колобок»:
.Введите имя формы в диалоговом окне «Имя формы».
Нажмите OK, когда вы закончите, чтобы выйти из диалогового окна, и ваша Custom Shape теперь готова к действию! На этом этапе вы можете закрыть свой документ Photoshop, поскольку мы закончили создание и сохранение нашей формы. Теперь посмотрим, где его найти и как использовать!
Шаг 12. Откройте новый документ Photoshop
Откройте новый пустой документ Photoshop, перейдя в меню «Файл» вверху экрана и выбрав «Создать»…. Это вызывает диалоговое окно New Document. В рамках этого урока вы можете выбрать любой размер для вашего документа. Я собираюсь выбрать 640×480 пикселей из меню Preset:
Создайте новый пустой документ Photoshop.
Шаг 13: Выберите инструмент Custom Shape Tool
Откройте новый пустой документ Photoshop и выберите инструмент «Пользовательская форма» на палитре «Инструменты». По умолчанию он скрывается за инструментом «Прямоугольник», поэтому щелкните инструмент «Прямоугольник», затем удерживайте кнопку мыши в течение секунды или двух, пока не появится всплывающее меню, а затем выберите инструмент «Пользовательская форма» из списка:
Щелкните инструмент «Прямоугольник», затем удерживайте кнопку мыши нажатой, пока не появится всплывающее меню, а затем выберите инструмент «Пользовательская форма».
Шаг 14: Выберите свою индивидуальную форму
Выбрав инструмент Custom Shape Tool, щелкните правой кнопкой мыши (Win) / щелкните, удерживая клавишу Control (Mac), в любом месте документа Photoshop. Вы увидите, что появится поле выбора формы, позволяющее выбрать любую из доступных в настоящее время настраиваемых фигур. Форма, которую вы только что создали, появится как самая последняя фигура в поле выбора. Просто нажмите на маленькую миниатюру, чтобы выбрать ее:
«Щелкните правой кнопкой мыши» (Win) / «Control-click» (Mac) в любом месте документа, чтобы получить доступ к окну выбора формы, затем щелкните миниатюру своей пользовательской формы, чтобы выбрать форму.
Шаг 15: Растяните форму
Выбрав свою произвольную форму, просто щелкните внутри документа и вытяните форму! Чтобы ограничить пропорции фигуры при перетаскивании, чтобы случайно не исказить ее внешний вид, при перетаскивании удерживайте нажатой клавишу Shift. Вы также можете удерживать нажатой клавишу Alt (Win) / Option (Mac), если хотите перетащить фигуру из ее центра. Если вам нужно изменить положение фигуры во время перетаскивания, просто удерживайте нажатой клавишу пробела, перетащите фигуру на новое место, затем отпустите клавишу пробела и продолжайте перетаскивать фигуру.
Когда вы вытягиваете фигуру, вы увидите только основной контур появляющейся фигуры:
Базовый контур контура фигуры появляется, когда вы вытягиваете фигуру.
Когда вы будете довольны размером и расположением фигуры, просто отпустите кнопку мыши, и Photoshop заполнит форму вашим текущим цветом переднего плана (у меня черный цвет):
Отпустите кнопку мыши, и Photoshop заполнит фигуру цветом.
Мы собираемся закончить работу, посмотрев, как изменить цвет нашей формы, а также как изменить ее размер и повернуть, а затем!
Шаг 16. Дважды щелкните значок слоя-фигуры, чтобы изменить цвет фигуры.
Нет необходимости беспокоиться о цвете вашей фигуры, когда вы перетаскиваете ее и добавляете в документ.Photoshop автоматически заполнит фигуру любым цветом, который вы в данный момент выбрали в качестве цвета переднего плана, но если вы хотите изменить цвет фигуры в любое время, просто дважды щелкните миниатюру слоя-фигуры. Не эскиз предварительного просмотра формы справа (который технически называется эскизом векторной маски). Вам нужен эскиз слева, тот, который выглядит как образец цвета с небольшой полосой ползунка под ним. Дважды щелкните по нему, чтобы изменить цвет фигуры:
Дважды щелкните миниатюру слоя-фигуры (миниатюру образца цвета) слева, чтобы изменить цвет фигуры.
Откроется палитра цветов Photoshop. Выберите новый цвет для своей формы с помощью палитры цветов. Я собираюсь выбрать коричневый цвет для своего пряничного человечка:
Используйте палитру цветов, чтобы выбрать новый цвет для вашей формы.
Нажмите OK, когда закончите, чтобы выйти из палитры цветов, и к вашей фигуре будет применен новый цвет:
Цвет фигуры изменен.
Вы можете менять цвет своей фигуры в любое время и столько раз, сколько захотите!
Шаг 17: При необходимости измените размер формы с помощью свободного преобразования
Цвет — не единственное, о чем вам не нужно беспокоиться с формами.Одна из замечательных особенностей работы с фигурами в Photoshop заключается в том, что они используют векторы вместо пикселей, что означает, что вы можете изменять их размер, когда захотите, так часто, как хотите, без потери качества изображения! Если вы решите, что вам нужно в любой момент увеличить или уменьшить фигуру, просто выберите слой фигуры в палитре слоев, а затем используйте сочетание клавиш Ctrl + T (Win) / Command + T (Mac), чтобы вызвать функцию Free Transform в Photoshop. коробка и ручки по форме. Измените размер формы, перетащив любой из угловых маркеров.Удерживая нажатой клавишу Shift, перетаскивайте ручки, чтобы ограничить пропорции фигуры, чтобы случайно не исказить ее внешний вид. Вы также можете удерживать Alt (Win) / Option (Mac), перетаскивая ручки, чтобы изменить размер формы от ее центра:
Измените размер формы, перетащив любой из маркеров свободного преобразования.
Чтобы повернуть фигуру, просто переместите указатель мыши в любое место за пределами поля «Свободное преобразование», затем щелкните и перетащите мышь, чтобы повернуть ее:
Щелкните и перетащите указатель мыши за пределы поля «Свободное преобразование», чтобы повернуть фигуру.
Когда вы закончите, нажмите Enter (Win) / Return (Mac), чтобы принять преобразование и выйти из Free Transform.
Вы можете добавить в документ любое количество копий произвольной формы, при необходимости изменяя цвет, размер и поворот каждой из них. Каждая копия формы будет отображаться как отдельный слой формы в палитре слоев. Здесь я добавил еще несколько копий моей фигуры Пряничного человечка в свой документ, каждая из которых имеет свой цвет, размер и угол.Обратите внимание: независимо от размера они всегда сохраняют свои острые и четкие края:
Добавьте столько копий вашей нестандартной формы, сколько захотите, в свой дизайн, изменив цвет, размер и угол наклона каждой из них.
И вот оно! Мы создали начальную форму, обведя объект инструментом «Перо». Мы «вырезаем» мелкие детали в нашей форме, используя комбинацию инструментов «Перо» и «Эллипс», для обоих установлен параметр «Вычесть из области фигуры» на панели параметров.Мы сохранили нашу форму как Custom Shape, используя опцию «Define Custom Shape» в меню Edit. Затем мы создали новый документ Photoshop, выбрали «Custom Shape Tool», выбрали нашу форму в поле выбора формы и перетащили нашу форму внутрь документа. Наконец, мы увидели, как изменить цвет, размер и угол формы в любое время!
Куда идти дальше …
Это охватывает основы создания и использования пользовательских фигур в Photoshop и подводит нас к концу части 1 нашего руководства «Пользовательские формы для цифрового скрапбукинга».В части 2 мы рассмотрим, как собрать несколько созданных нами фигур и сохранить их как наборы Custom Shape! Посетите наш раздел Основы Photoshop, чтобы узнать больше о Photoshop!
Pen Tool Tutorial | Photoshop для брендов электронной торговли
Бекки Килимник
В этой статье мы обсудим:
Основы работы с инструментом «Перо» в Photoshop
Как использовать Pen Tool в Photoshop
Другие параметры инструмента «Перо»
Что такое инструмент «Перо» в Photoshop?
Инструмент «Перо» в Photoshop создает контуры и формы, которые можно дублировать и изменять для создания сложных выделений, масок и объектов.
В отличие от инструментов «Кисть» и «Карандаш», которые «рисуют» пиксели на вашем изображении, инструмент «Перо» всегда создает векторный контур при использовании. Эти контуры отображаются как рабочие контуры или контуры фигур на панели контуров.
Как чаще всего используется инструмент «Перо»?
Поскольку вы можете изменять, хранить и повторно использовать пути, созданные с помощью Pen Tool, так часто, как вы хотите, он может стать вашим инструментом каждый раз, когда вам нужно удалить изображение продукта с его фона или выбрать часть изображения продукта. например, чтобы изменить его цвет.Вы можете создать несколько путей внутри изображения, и вы можете создать несколько сегментов пути внутри пути.
Контуры фигур, созданные с помощью инструмента «Перо», позволяют создавать на изображении произвольные формы, которые можно использовать для выделения определенных частей изображения. В отличие от фигур, созданных с помощью стандартных инструментов фигур (таких как инструмент «Прямоугольник» или «Эллипс»), фигуры, созданные с помощью инструмента «Перо», можно изменять любым удобным для вас способом.
Где находится инструмент «Перо» в Photoshop?
По умолчанию инструмент «Перо» расположен в нижней половине панели инструментов.Если вы нажмете и удерживаете Pen Tool на панели инструментов, вы увидите шесть отдельных параметров Pen Tool как в Photoshop CC 2018, так и в 2019 (если вы используете старую версию Photoshop, вы можете увидеть только пять вариантов Pen Tool) .
Вы также можете получить доступ к инструменту «Перо», набрав «P» на клавиатуре.
Где находится панель контуров в Photoshop?
Инструмент «Перо» и панель «Пути» идут рука об руку, поэтому контуры должны быть видны, когда вы начнете использовать инструмент «Перо».
В рабочем пространстве Essentials (по умолчанию) к Пути можно получить доступ, щелкнув вкладку Пути, видимую на Панели слоев. Если вы не видите панель «Пути» в своей рабочей области, вы можете получить доступ к «Пути», щелкнув раскрывающееся меню Windows и выбрав «Пути».
Обзор настроек Pen Tool
В Photoshop CC 2019 есть четыре различных инструмента «Перо», которые можно использовать для создания нового контура:
- Стандартный инструмент «Перо»
- Инструмент «Перо кривизны»
- Инструмент Freeform Pen Tool
- Инструмент «Магнитное перо» (отображается только при изменении настроек инструмента «Перо произвольной формы»)
Другие параметры инструмента «Перо» — это инструмент «Добавить точку привязки», инструмент «Удалить точку привязки» и инструмент «Преобразовать точку».Эти инструменты используются для изменения существующего пути.
При доступе к стандартному инструменту «Перо», инструменту «Перо кривизны» или инструменту «Перо произвольной формы» можно установить для параметра «Перо» значение «Путь» или «Форма» на панели параметров в верхней части окна приложения.
Рисование с помощью инструмента «Перо» при выбранном контуре создает новый рабочий контур, который появляется на панели контуров. Рисование с помощью инструмента «Перо» при выбранной фигуре создает новый контур фигуры, который отображается как на панели «Контуры», так и на панели «Слои».
Когда вы выбираете Shape, вы также можете изменить несколько различных настроек, включая цвет обводки, толщину и цвет заливки фигуры. Мы рассмотрим особенности создания формы с помощью Pen Tool в конце этой статьи.
Когда вы выбираете Путь, вы увидите значок, который выглядит как два небольших перекрывающихся квадрата (этот значок также доступен, когда выбрана Форма после того, как вы уже начали рисовать путь). Если вы создаете начальный путь, который станет выделением, установите для этого параметра значение «Объединить фигуры».
Вы увидите несколько других значков на панели параметров, но для целей данного руководства вам следует оставить их значения по умолчанию.
Как использовать инструмент «Перо» в Photoshop для создания контура
Стандартный инструмент «Перо» позволяет создавать прямые и изогнутые контуры с удивительной точностью, но освоение этого требует некоторой практики. Не расстраивайтесь, если поначалу будет сложно. Вы всегда можете настроить путь после его создания.
Чтобы создать контур, который затем можно использовать в качестве выделения, выберите стандартный инструмент «Перо», а затем выберите «Путь» в раскрывающемся меню панели параметров в верхней части окна приложения.
Создание нового контура с помощью Pen Tool
Чтобы начать свой путь, щелкните мышью по своему изображению в том месте, где вы хотите начать свой путь. Чтобы не усложнять задачу, выберите начальную точку на краю прямой линии, например, на краю чашки с кофе на изображении ниже.
Щелкните еще раз вдоль края вашего объекта с помощью Pen Tool, чтобы нарисовать первый сегмент вашего пути. Теперь вы должны увидеть прямую линию.
Также обратите внимание, что рабочий контур появляется на панели контуров, как только вы размещаете вторую точку.
Создание сегмента кривой с помощью Pen Tool
Чтобы создать кривую с помощью стандартного инструмента «Перо» (например, кривой на краю чашки с кофе), щелкните, чтобы создать следующую точку, и перетащите с помощью инструмента «Перо», прежде чем отпустить кнопку мыши. Вы увидите линии, называемые маркерами.
Эти ручки касаются кривой, образованной траекторией. Перемещение мыши приведет к регулировке маркеров, которые затем отрегулируют кривизну линии.Когда вы будете удовлетворены формой кривой, отпустите кнопку мыши.
Обратите внимание, что ручки, образованные изогнутой линией, появляются до и после точки. Следовательно, следующий участок пути, который вы рисуете после создания изогнутой линии, будет следовать по траектории ручки от последней точки.
Когда вы щелкаете следующую точку, перетащите мышь, чтобы создать новые ручки и изменить кривую, которая появляется с вашей новой точкой.
Создание сегмента прямого пути после сегмента изогнутого пути с помощью Pen Tool
Если вы хотите, чтобы следующий сегмент вашего пути не изгибался вдоль ручки вашей последней точки, вы можете «повернуть» точку, щелкнув по точке мышью и нажав ALT (ОПЦИЯ на Mac).Вторая ручка исчезнет.
На следующую точку, которую вы установите, не повлияет предыдущая кривая.
Завершение пути с помощью Pen Tool
Когда ваш путь будет завершен, закройте его, наведя Pen Tool на самую первую точку, которую вы установили. Когда вы увидите маленький кружок справа от инструмента «Перо», щелкните по точке.
Ваш путь будет закрыт.
Как сохранить свой путь
Здесь очень важно сохранить свой путь.Без сохранения вы можете случайно перезаписать свой тяжелый труд при создании другого пути.
Чтобы сохранить свой путь, перейдите на панель «Пути» и найдите новый рабочий путь. Дважды щелкните рабочий путь, чтобы назвать свой путь и сохранить его.
Как изменить существующий контур с помощью Pen Tool
После того, как вы создали свой путь, вы можете изменить любые области, которые нужно настроить. Полезно увеличивать различные области вашего пути, чтобы путь точно соответствовал объекту.
Если вы не видите свой путь на изображении, щелкните имя пути на панели «Пути».
Путь появится на вашем изображении, и вы сможете изменить его при необходимости.
Как добавить дополнительные пути к существующему пути с помощью Pen Tool
В нашем примере с кофейной чашкой есть дорожка вокруг чашки. Но чтобы по-настоящему изолировать чашку от фона, нам также нужно создать путь вокруг внутренней части ручки.
Выделив контур на панели «Контуры», выберите инструмент «Перо» на панели инструментов.На панели параметров в верхней части экрана щелкните значок, который выглядит как два небольших перекрывающихся квадрата, и выберите «Исключить перекрывающиеся формы».
Пока текущий путь все еще виден, начните рисовать область, которую вы хотите исключить из своего выделения, с помощью инструмента «Перо». Закройте путь, когда закончите.
Когда мы позже сделаем выделение из нашего пути, область, созданная с помощью этого нового пути, будет вырезана из остальной части выделения.
Как изменить существующие точки и кривые вдоль пути
Чтобы изменить существующую точку или ручку на пути, найдите инструменты выбора пути на панели инструментов.Каждый из этих инструментов выглядит как стрелка и по умолчанию находится под инструментом «Текст» на панели инструментов.
Когда вы нажмете на видимый инструмент выбора пути, вы увидите параметры. Выберите инструмент Direct Selection Tool, который выглядит как белая стрелка.
Если щелкнуть непосредственно на сегменте контура с помощью инструмента «Прямое выделение», все точки будут отображаться в виде белых прямоугольников вместе с маркерами выбранного сегмента. Вы можете использовать инструмент «Прямое выделение» для перетаскивания видимых маркеров для корректировки кривых сегментов или перемещения существующих точек.
Как добавить новые точки к пути
Инструмент «Добавить точку привязки», доступный при нажатии и удерживании инструмента «Перо» на панели инструментов, добавляет дополнительные точки вдоль пути.
Выбрав инструмент «Добавить точку привязки», наведите указатель мыши на путь и щелкните, чтобы создать новую точку.
После того, как вы установили новую точку, вы можете использовать инструмент прямого выбора, чтобы изменить положение точки или ее маркеры.
Как удалить точки с пути
Инструмент «Удалить опорную точку», также доступный при нажатии и удерживании инструмента «Перо» на панели инструментов, удаляет существующие точки из контура.
Выбрав инструмент «Удалить опорную точку», наведите указатель мыши на существующую точку, пока инструмент не станет видимым, и щелкните. Точка исчезнет, а окружающие сегменты пути соединятся в один сегмент.
Как использовать инструмент преобразования точки
Инструмент «Преобразовать точку», доступ к которому можно получить, щелкнув и удерживая инструмент «Перо», позволяет манипулировать маркерами выходных точек так же, как если бы вы манипулировали маркерами с помощью инструмента «Прямое выделение».
Однако, в отличие от инструмента «Прямое выделение», инструмент «Преобразование точки» не позволяет перемещать существующие опорные точки, потому что, когда вы щелкаете точку с помощью инструмента «Преобразовать точку», сегменты контура, смежные с точкой, преобразуются из прямых в изогнутые , и наоборот.
Если вы щелкнете по точке, имеющей ручки, с помощью инструмента преобразования точки, маркеры исчезнут, а точка привязки станет углом. Если окружающие опорные точки имеют ручки, эти ручки по-прежнему будут влиять на кривую соседних сегментов пути.
Если вы используете инструмент «Преобразование точки», чтобы щелкнуть опорную точку, не имеющую ручек, точка получит маркеры с обеих сторон, которыми вы затем можете управлять с помощью инструмента «Преобразование точки» или инструмента прямого выбора.
Как создать выделение из пути
На панели «Пути» выберите свой путь. Затем щелкните значок в нижней части панели, который выглядит как круг с пунктирным контуром. Выделение в форме вашего пути появится на вашем изображении.
Вы также можете создать выделение с помощью Pen Tool. Выделив путь и выбран инструмент «Перо», нажмите кнопку «Выделение» рядом с «Создать:» на панели параметров.
Появится диалоговое окно, позволяющее внести изменения в выбор. Если вы создаете выделение, чтобы изолировать объект от его фона, вы должны оставить Радиус растушевки равным 0 и не снимать флажок «Сглаживание». Если это первый выбор, который вы создаете, будет выбран переключатель рядом с New Selection.
Создав выделение, вы можете использовать выделение, чтобы изменить цвет объекта или удалить объект с его фона.
Как вырезать объект из фона
После того, как вы создали выделение на своем пути, вы можете удалить часть изображения с его фона, скопировав его в другой слой или создав маску слоя. Чтобы использовать любой из следующих методов, вы должны находиться в слое, содержащем изображение, которое вы хотите изолировать.
Удаление фона путем копирования выделения
Вы можете скопировать свой выбор, набрав CTRL + C (COMMAND + C на Mac), а затем вставив выделение, набрав CTRL + V (COMMAND + V на Mac). Ваш выбор автоматически появится на новом слое. Вы можете сделать исходный слой невидимым на панели слоев, чтобы видеть изолированный объект.
Удаление фона путем создания маски слоя
Чтобы создать маску слоя, найдите значок «Маска слоя».Этот значок доступен как на панели «Контуры», так и на панели «Слои» в нижней части панели и выглядит как белый прямоугольник с кругом внутри.
Щелкните значок, чтобы автоматически создать маску слоя.
Как создать форму с помощью Pen Tool
Вы можете назначить путь контуром формы перед созданием контура, выбрав «Форма» в меню на панели параметров инструмента «Перо».
Мы упоминали об этом ранее: рядом с параметром «Форма» можно изменить цвет формы, дважды щелкнув цветной прямоугольник рядом с параметром «Заливка».Появится цветное меню — верхняя панель цветового меню позволяет вам изменить цвет, выбрав без заливки (прозрачный), сплошной цвет, цвет градиента, узор или собственный цвет. В нижней части меню показаны доступные образцы.
Вы также можете изменить цвет контура фигуры, дважды щелкнув цветной прямоугольник рядом с надписью «Обводка». А чтобы настроить ширину штриха, измените ширину в раскрывающемся меню справа от цвета штриха.
Если у вас есть правильные настройки контура фигуры, вы можете нарисовать фигуру с помощью инструмента «Перо» так же, как вы рисуете обычный контур.
Когда вы создаете фигуру с помощью инструмента «Перо», вы автоматически создаете новый слой, содержащий эту фигуру, а также контур фигуры на панели «Контуры».
Как преобразовать или масштабировать контур фигуры
Выбрав контур формы на панели контуров, щелкните раскрывающееся меню «Правка» в верхней части экрана и выберите «Преобразовать контур», чтобы получить доступ к любой из функций преобразования. Вы также можете выбрать Free Transform Path из раскрывающегося меню Edit или нажать CTRL + T (COMMAND + T на Mac), чтобы масштабировать или вращать ваш путь.
Вы также можете преобразовать обычный путь с помощью функций преобразования, но, вероятно, вам никогда не понадобится.
Можно ли использовать другие инструменты Photoshop Pen?
Стандартный инструмент «Перо» из Photoshop предлагает наибольший контроль над вашим контуром при его создании. Однако в зависимости от ваших потребностей для вашего проекта может быть лучше один из других инструментов Pen.
Узнайте о других инструментах Photoshop из этого руководства для начинающих>
Инструмент «Перо кривизны»
Инструмент «Перо кривизны» оценивает кривую, которую вы хотите создать между точками, без необходимости щелкать и перетаскивать.Во время использования инструмента ручки не видны.
Этот инструмент очень хорош, если вам нужно следовать очень однородной форме, например, арке или кругу. Создав путь с помощью инструмента «Перо кривизны», вы можете изменить его так же, как путь, созданный с помощью стандартного инструмента «Перо».
Инструмент Freeform Pen Tool
Инструмент Freeform Pen Tool создает контур, когда вы свободно рисуете с помощью мыши. Вместо того, чтобы щелкать и размещать точки, вы просто «рисуете» инструментом так же, как вы рисуете с помощью инструмента «Кисть» или «Карандаш».
Контуры, созданные с помощью инструмента Freeform Pen Tool, трудно контролировать и часто требуют значительных изменений после создания.
Магнитный перо
Для доступа к инструменту «Магнитное перо» выберите инструмент «Перо произвольной формы» и установите флажок «Магнитное перо» на панели параметров.
Когда вы рисуете с помощью этого инструмента, Photoshop пытается определить края объекта и привязать путь к этим краям.
Можно ли использовать стилус с Photoshop и Pen Tool?
Pen Tool легко использовать с пером.При использовании мыши с инструментом «Перо» вы щелкаете, чтобы сформировать точку, и щелкаете и перетаскиваете, чтобы создать точки с кривыми ручками. С помощью стилуса вы нажимаете, чтобы сформировать точки, и касайтесь и перетаскивайте, чтобы создать точки с кривыми ручками.
Это ОЧЕНЬ много информации, которую нужно запомнить. Чувствуете себя подавленным? Вы всегда можете передать на аутсорсинг удаление фона и другие задачи по редактированию изображений. Наши цены начинаются всего с 0,39 доллара за изображение.
Получите предложение за 45 минут
Бекки Килимник
Bio: Имея более чем 18-летний опыт работы в качестве графического дизайнера, Бекки увлечена тем, что помогает людям улучшать их контент, осваивая программное обеспечение для обработки изображений.Бекки работала с различными издательствами в сфере образования в США и Великобритании и преподавала дизайн в шести университетах.
Настройка текста с помощью инструмента «Перо» в Photoshop
Существует целый ряд шрифтов, доступных для вашего дизайна и типографских нужд, но в некоторых проектах требуется форма буквы, которая немного более индивидуализирована, чем шрифты в вашем наборе типографских инструментов. Возьмем, к примеру, учебник из этого выпуска: плакат к фильму вымышленного триллера, который скоро не появится в ближайшем к вам кинотеатре.В этой жаркой тревожной истории, действие которой происходит в глухой глуши у реки, букву «y» в слове «Type» нужно превратить в рыболовный крючок. Мы рассмотрим один из способов сделать это, превратив существующий текстовый слой в новый рабочий контур, а затем изменив его с помощью инструмента «Перо», чтобы создать точный векторный контур. Попутно мы также рассмотрим несколько советов по экономии времени по применению стилей слоев и изменению атрибутов типа сразу на нескольких слоях.
[Если вы хотите загрузить изображения, использованные в этом руководстве, чтобы попрактиковаться в этих методах, посетите www.Layersmagazine.com/downloads.html.]
Изменить атрибуты типа на нескольких слоях
ШАГ 1 Выберите слои с несколькими типами
Если вы хотите изменить атрибуты типа, такие как цвет, размер точки или шрифт, на нескольких типах слоев одновременно, есть простой способ сделать это. В палитре «Слои» выберите текстовые слои, с которыми вы хотите работать. Если все они примыкают друг к другу, щелкните первый слой, а затем, удерживая клавишу Shift, щелкните последний; будут выбраны слои, на которых вы щелкнули, и все слои между ними.Если текстовые слои не являются смежными, щелкните, удерживая клавишу Command (ПК: щелкните, удерживая Ctrl), чтобы выбрать нужные слои.
SEÁN DUGGAN ВСЕ ПРАВА ЗАЩИЩЕНЫ
ШАГ 2 Измените атрибуты с помощью панели параметров
Выбрав типовые слои, выберите инструмент «Текст» на панели инструментов. Теперь на панели параметров измените атрибут сразу для всех выбранных слоев. В нашем примере мы изменили цвет трех слоев шрифта с красного на черный, щелкнув образец цвета на панели параметров и выбрав новый цвет в палитре цветов, но вы могли так же легко изменить размер или шрифт.
Применение стилей слоя к нескольким слоям
ШАГ 3 Примените стиль слоя Outer Glow
Если вы следуете вместе с изображением плаката Type Casting, нажмите на слой с текстом «angry fisherman», чтобы сделать его активным. В нижней части палитры слоев щелкните значок «Добавить стиль слоя» (маленький курсив f) и выберите «Внешнее свечение». В диалоговом окне «Стили слоя» щелкните небольшой образец цвета и измените свечение на белый. Установите непрозрачность на 65% и размер на 10 пикселей.Нажмите OK, чтобы применить Outer Glow.
ШАГ 4 Скопируйте стиль слоя на несколько слоев
Удерживая нажатой клавишу Control (ПК: щелкните правой кнопкой мыши) на слое типа «сердитый рыбак», в контекстном меню выберите «Копировать стиль слоя» (он находится внизу ). Теперь щелкните слой типа «сценарист», а затем, удерживая клавишу Shift, щелкните слой типа «заостренные объекты», чтобы выбрать их обоих. Удерживая нажатой клавишу Control (ПК: щелкните правой кнопкой мыши) по этим слоям, выберите «Вставить стиль слоя» из контекстного меню. Вы также можете копировать стили слоя, удерживая клавишу Option (ПК: клавиша Alt) и перетаскивая значок «Эффекты слоя» с одного слоя на другие.
Создание рыболовного крючка
ШАГ 5 Превратите текст в рабочий путь
Щелкните текстовый слой «Тип», чтобы сделать его активным. В меню «Слой» выберите «Текст»> «Создать рабочий путь» (если в вашей системе не установлен шрифт American Typewriter, попробуйте изменить его на Courier, если вы получите предупреждение об этом). Новый рабочий контур будет добавлен в палитру «Контуры». Дважды щелкните путь и переименуйте его в «ТИП слово». В оставшейся части урока мы изменим нижнюю часть буквы «y» и превратим ее в рыболовный крючок.(Существует законченный путь типа рыболовного крючка, который вы можете использовать, если хотите пропустить этапы изменения пути.)
ШАГ 6 Выровняйте путь с направляющим слоем
Чтобы упростить изменение пути для тех, кто плохо знаком с Инструментом «Перо» мы создали направляющий слой над слоем основного изображения. Включите видимость слоя «Гид по траектории рыболовного крючка» и отключите значок глаза для текстового слоя «Тип». Путь, который вы создали из слова «Тип», уже должен быть выровнен с буквами на направляющем слое, но если это не так, выберите инструмент «Выбор контура» (черная стрелка), щелкните и перетащите рамку вокруг всех букв контура. , и переместите путь, пока он не выровняется с направляющим слоем.
ШАГ 7 Удалите нижнюю часть Y
В палитре «Навигатор» выделите процент масштабирования в нижнем левом углу, введите 500 и нажмите Return (ПК: Enter), чтобы приблизить масштаб. Нажмите и удерживайте пробел, чтобы вызвать инструмент «Рука», и перетащите его, пока не увидите букву «y». На панели инструментов выберите инструмент «Прямое выделение» (белая стрелка). Перетащите рамку вокруг нижнего загнутого кончика буквы «y» (A), чтобы выбрать точки привязки, которые определяют эту часть буквы (B).Нажмите Удалить (ПК: Backspace), чтобы удалить эти точки и связанные с ними линейные сегменты (C).
ШАГ 8 Настройте точки привязки
Деактивируйте точки привязки, щелкнув белую область рядом с контуром. С помощью инструмента «Прямое выделение» (белая стрелка) отрегулируйте положение двух точек, где была удалена нижняя часть буквы. Щелкните каждую точку и переместите ее так, чтобы она выровнялась с соответствующим красным квадратом на слое «указатель траектории рыболовного крючка» (точки A и L, как показано выше).Вам также может потребоваться отрегулировать ручки управления, которые выступают из точек привязки, чтобы выровнять линейные сегменты, соединенные с этими точками, так, чтобы линии соответствовали направляющей как можно точнее.
ШАГ 9 Добавление нового сегмента к контуру
Выберите инструмент «Перо», затем щелкните значок «Контуры» в левой части панели параметров. Переместите кончик инструмента над точкой в правом нижнем углу хвоста буквы «y». Появится небольшой квадрат с горизонтальной линией, проходящей через него, что означает, что вы подключите новый отрезок линии к существующей опорной точке.Нажмите на точку (A) и переместите курсор вниз к следующему красному квадрату (точка B). Одним движением щелкните и перетащите вниз под тем же углом, что и верхняя часть линии, вытягивая управляющий маркер.
ШАГ 10 Обведите форму рыболовного крючка
Щелкните следующую точку (C) и перетащите вверх в направлении кривой после точки. Нажмите и перетащите в следующую точку (D), а затем на кончик крючка (E). Затем, удерживая нажатой клавишу Option (ПК: Alt), щелкните конец правого управляющего маркера точки E и потяните его вниз, чтобы изменить направление и создать точку возврата.Нажмите на кончик первой зазубрины (F) и потяните за кончик. Теперь, удерживая нажатой клавишу Option (ПК: Alt), щелкните и перетащите правый управляющий маркер обратно в направлении зубца.
ШАГ 11 Создайте зазубрины
Щелкните следующую точку (G), удерживая клавишу Option (ПК: Alt), измените направление ручки управления, чтобы следовать за зазубриной, как в предыдущих шагах. Нажмите на кончик второй зазубрины (H) и вытяните ручку, чтобы совместить линию с небольшим изгибом зазубрины.Удерживая нажатой клавишу Option, щелкните и перетащите (ПК: щелкните и перетащите с нажатой клавишей Alt), чтобы изменить направление назад к последнему красному квадрату на внутренней части зазубрины (I). Удерживая нажатой клавишу Option (ПК: Alt) щелкните эту точку и потяните вниз к следующей точке (J) на внутренней стороне нижней части формы рыболовного крючка.
ШАГ 12 Закройте траекторию и выполните точную настройку
Продолжайте прослеживать форму нижней кривой, переходя к точкам K и, наконец, до L, чтобы соединиться с последней открытой точкой и замкнуть траекторию.Используйте инструмент «Прямое выделение» (белая стрелка) для точной настройки любой из кривых или управляющих маркеров, чтобы форма крючка выглядела так, как вы хотите. Когда вы закончите, нажмите на значок глаза на слое «Руководство по траектории с рыболовным крючком», чтобы скрыть его.
ШАГ 13 Добавление слоя формы на основе измененного пути
Нажмите D, чтобы установить цвета переднего плана / фона по умолчанию, затем нажмите X, чтобы поместить белый цвет в образец переднего плана. Когда измененная траектория рыболовного крючка «Тип» все еще активна, щелкните значок «Создать новый корректирующий слой» в нижней части палитры «Слои» и выберите «Сплошной цвет» в контекстном меню.Цвет слоя уже должен быть белым, так как это цвет переднего плана. Нажмите OK, чтобы добавить белый слой заливки в форме измененного контура.
ШАГ 14 Последняя настройка крючка
Увидев готовый слой Color Fill 1, мы решили сделать крючок короче. Для этого используйте инструмент «Прямое выделение», чтобы перетащить зазубрину крючка. Затем, удерживая клавишу Shift, перетащите точки B и K, как показано, чтобы добавить их к выделению. Нажмите на нижнюю часть крючка и потяните вверх под тем же углом, что и стержень, чтобы приблизить его к верхней части «y».Наконец, мы добавили стиль слоя тени как к слою с рыболовным крючком Color Fill 1, так и к слою типа «Casting».
Как использовать Pen Tool в Photoshop? Complete Tutorial
В Photoshop есть несколько инструментов выделения, но инструмент «Перо» — единственный инструмент, который дает очень четкое и четкое выделение без размытых линий или мягких краев, поскольку инструмент «Перо» использует «векторную технологию».
Итак, если вы хотите вырезать какой-либо объект с чистыми острыми краями, вы должны иметь некоторые знания об инструменте «Перо».Итак, начнем с этого.
Вот мое изображение, и я хочу вырезать это солнцезащитное стекло с помощью «Pen Tool».
Итак, сначала выберите инструмент «Перо» на панели инструментов. Мы можем видеть разные типы перьев, но сейчас я использую этот первый инструмент «Перо».
Когда вы начинаете рисовать контур с помощью инструмента «Перо», я предлагаю вам начинать его с любой угловой точки объекта. и взять очень мало контрольных точек.
Теперь щелкните и перетащите его, вы увидите движущийся маркер контрольной точки, он изгибает путь, как вы можете видеть.мы можем правильно установить наш путь с помощью этого дескриптора.
Теперь щелкните и перетащите для следующей контрольной точки и согните ее ручку таким образом, чтобы установить ее правильно.
Здесь видно, что путь выходит за пределы линии bcz при рисовании предыдущей контрольной точки, которую мы изогнули. поэтому, чтобы решить эту проблему, просто удерживайте клавишу alt и щелкните последнюю контрольную точку, прежде чем создавать новую. Он снимет ручку и позволит вам правильно нарисовать путь.
Продолжайте рисовать путь вот так.
Это панель путей. Здесь вы можете увидеть путь, который вы нарисовали раньше. Просто дважды щелкните по нему и сохраните.
Вот путь, который я создал ранее. щелкните по нему и увидите в нижней части панели пути значок, называемый «загрузить путь как выделение», щелкнув по нему, вы можете преобразовать путь в выделенный.
Итак, теперь выберите слой и нажмите CTRL + J, чтобы создать новый слой выбранной части.
Вот я хочу вырезать это отверстие как следует на пути.Поэтому мне нужно перейти на панель контуров и снова выбрать мой путь и увидеть здесь, в параметрах «Поиск пути», я должен выбрать «вычесть переднюю форму».
Теперь нарисуйте путь на краю этого отверстия. И выберите его и удалите.
Позвольте мне увеличить здесь.
Здесь вы можете видеть, что края объекта все еще очень резкие. Они не размыты.
Таким образом, с помощью инструмента «Перо» вы можете получить очень чистое, резкое и точное извлечение, больше, чем любая другая техника извлечения в Photoshop, поскольку она соответствует векторной технологии.
Рисование контуров с помощью инструмента «Перо» в учебнике Photoshop
Похоже, что одна из наиболее востребованных и недостаточно объясняемых вещей — использование инструмента «Перо» в Photoshop.
Инструмент «Перо» очень мощный и точный. При наличии небольшого ноу-хау и практики он станет вашим союзником на всю оставшуюся карьеру.
Шаг 1 Объяснение векторов и путей
Как вы знаете, Photoshop в первую очередь известен своей способностью манипулировать пикселями, — теми крошечными строительными блоками, которые соединяются так плотно, что кажется, что они образуют гладкое изображение, обычно цифровую фотографию.Но Photoshop также удобен с другим важным семейством строительных блоков компьютерной графики: маленькими человечками, называемыми векторами.
Посмотрите это в действии: извлечение фотографий с помощью инструмента «Перо», видеоурок
Векторы — это линии, кривизна, толщина и длина которых определяются математическими формулами. Вам не нужно знать математику; все сделано за тебя. Если вам нужна форма, подобная кругу, ваша задача — просто нарисовать круг; Photoshop определяет центральную точку и радиус для создания круга.На этом этапе вы можете указать цвет круга, толщину линии и т. Д.
Может показаться странным найти инструменты для рисования векторных изображений в такой программе, как Photoshop; векторный рисунок обычно ассоциируется с очень разными программами, такими как Illustrator и Freehand. Photoshop не может создавать векторные документы целиком. Он использует векторные элементы и хранит их в слоях и как пути . Но будьте благодарны за то, что Photoshop предлагает эту функцию; он может пригодиться в ряде ситуаций.Чаще всего векторы используются для вырезания чего-либо из фона фотографии. Посмотрите на машину, для ее вырезания использовались векторы.
Инструмент «Перо» отлично подходит для таких задач вырезания из-за четкой, управляемой и многоразовой природы векторов.
В других случаях вы, возможно, предпочтете использовать векторные инструменты Photoshop для большого плаката, потому что вы можете создать его маленького размера, а затем увеличить его без потери качества. Векторы отлично подходят, когда вам нужно много раз менять дизайн, потому что вы не получаете ухудшения каждый раз, когда что-то меняете.Векторы также отлично подходят для текстовых и тяжелых дизайнов, таких как открытки, потому что края будут четкими и четкими.
В Photoshop (и других программах Adobe) математическое имя линий, определяющих векторы, — кривых Безье.
Они названы в честь своего французского создателя Пьера Безье, который придумал хитрый способ заставить нарисованные компьютером линии подчиняться своей воле. Направление и угол кривой Безье определяются положением маленьких опорных точек , которые лежат рядом с
Вот все различные части, составляющие кривую.Путь — это серия соединенных вместе кривых.
Обратите внимание, когда вы щелкаете по точке, она меняет цвет и становится черной. Это называется «заполнено или выделено», теперь вы можете изменить эту часть пути.
Рисование с помощью инструмента «Перо»
Когда дело доходит до создания контура с нуля, инструмент «Перо» является наиболее распространенным вариантом. Этот инструмент может показаться вам знакомым. Это потому, что он почти идентичен инструменту «Перо» в других приложениях Adobe, таких как Illustrator, Indesign и Flash.
Это, к сожалению, не очень естественный процесс, особенно для тех, кто вырос, рисуя маркерами или мелками.Это потому, что, в отличие от карандаша, вы создаете форму с помощью точек и ручек. Вы не просто рисуете на странице, вам нужно добавлять точки и манипулировать ими, чтобы создавать свои формы. Инструмент «Перо» — это способ добавления этих точек, а способ перетаскивания инструмента при создании точек определяет их внешний вид.
Помните, чем меньше точек, тем плавнее будет путь. Представьте себе, что вы перемещаете карандаш одним движением, чтобы получить плавную кривую. Если вы попытаетесь получить ту же самую кривую с большим количеством коротких штрихов, вы получите не такую гладкую кривую — и это то, что вы получите, если добавите слишком много точек на путь.
Совет. Вы можете обнаружить, что создание дорожек похоже на поедание спагетти: кажется, вы не можете остановить их, чтобы они соскользнули с тарелки. Чтобы остановить добавление к вашему пути, удерживайте клавишу Ctrl / Cmd и щелкните в любом месте окна документа. Теперь путь завершен.
Вот краткое изложение нескольких распространенных форм линий / кривых, которые вы, возможно, захотите создать, и способы их создания. Как только вы освоите эти основные формы, вы сможете рисовать с помощью пера практически все.
Шаг 2 Прямые линии
Нарисовать прямую линию легко, вы можете использовать инструмент «Линия» или инструмент «Перо».
Выберите инструмент «Перо» на панели инструментов.
Выберите параметр рисования на панели параметров, чтобы нарисовать контур, слой-фигуру или пиксели заливки.
Щелкните один раз, чтобы отметить начальную точку, затем щелкните, удерживая Ctrl, Cmd-щелчок) в другом месте (без перетаскивания), чтобы отметить конечную точку. Прямая линия соединяет точки.
Вы также можете продолжать нажимать, чтобы продолжать добавлять сегменты прямых линий — например, для создания неправильной замкнутой формы из прямых линий. Просто не забудьте нажать Ctrl + щелчок) в точке, где вы хотите, чтобы добавление строки закончилось.
Выбор инструмента «Перо» позволит вам легко рисовать контуры. Выбор другого типа пера приведет к другому поведению.
Кривые сложнее прямых, но они приходят с практикой.
Ключ заключается в перетаскивании после размещения каждой точки. То есть, когда вы создаете точку, не просто нажимайте; вместо этого щелкните и перетащите в том направлении, в котором вы хотите, чтобы ваша кривая двигалась. Чем дальше вы перетаскиваете, тем больше будет дуга между текущей точкой и следующей, которую вы создаете.
Вот несколько основных кривых. Как только вы освоите их, вы будете готовы рисовать практически любую форму.
Шаг 4 U-образные кривые
Создайте простую U-образную кривую. Чем дальше вы перетаскиваете, тем больше будет кривая.
Чтобы создать U-образную кривую:
1. Перетащите вниз.
При перетаскивании вы заметите, что создаются две ручки. Эти ручки определяют, насколько острой будет кривая и в каком направлении вы хотите нарисовать кривую.
2. Переместите указатель вправо параллельно первой точке, которую вы отметили; щелкните и перетащите вверх.
Щелкните и перетащите вверх, и теперь вы увидите создаваемую U-образную кривую. Кривая идет в том направлении, в котором вы перетаскиваете. Не волнуйтесь, если он не идеален; вы можете изменить любую кривую.
Шаг 5 Простые S-образные кривые
Создание простой S-образной кривой. Обратите внимание, что при изменении угла перетаскивания форма кривой также изменяется.
S-образная кривая лишь немного сложнее:
1. Перетащите влево.
Создаются маркеры направления.
2. Поместите указатель под первой точкой.Снова перетащите влево.
Обратите внимание, что у вас нечеткая S-образная кривая. Изменяя угол перетаскивания, вы меняете форму кривой.
Шаг 6 Комплексные S-образные кривые
Комплексные S-образные кривые. Плавные рыхлые кривые легко создаются с помощью инструмента «Перо».
Заголовок не вводит вас в заблуждение; сложную S-образную кривую действительно легко создать. Он называется сложным, потому что включает в себя три точки вместо двух. В предыдущих примерах было только две точки, которые контролировали всю кривую.Больший контроль доступен с добавлением третьей точки.
1. Выберите начальную точку; перетащите влево.
Создаются маркеры направления.
2. Поместите указатель под первой точкой и перетащите вправо.
Итак, вы создаете U-образную кривую, как описано выше.
3. Переместите указатель под вторую точку и снова перетащите влево. Теперь вы создаете эквивалент двух U-образных кривых в разных направлениях. Это S-образная кривая.
4. Удерживая клавишу Ctrl, щелкните в стороне от контура, чтобы остановить рисование.
Шаг 7 Кривые M
Кривая M немного сложнее, потому что она включает новый инструмент: инструмент Преобразовать точку. Инструмент точки преобразования находится под инструментом «Перо» на панели инструментов, как показано на шаге 3.
1 От начальной точки перетащите вверх.
Вы создаете маркер направления.
2. Двигайтесь вправо и параллельно, перетаскивайте вниз.
Вы сейчас создаете перевернутую U-образную кривую.
3.Теперь сложная часть: удерживайте клавишу Alt (Option) и перетащите вверх.
Вы сейчас не рисуете кривую; вы меняете маркер направления для следующей кривой . Инструмент «Перо» работает следующим образом. Сначала вы определяете направление с помощью ручки направления (начальное перетаскивание мыши). Следующий щелчок фактически рисует кривую в зависимости от направления первого и второго перетаскивания. Если вам нужна резкая кривая (называемая выступом), вам необходимо сначала изменить направление ручки, не затрагивая ранее нарисованную кривую.Инструмент «Преобразовать точку» — такой инструмент для этой задачи. Клавиша Alt (Option) — это быстрый способ временно выбрать инструмент «Преобразовать точку».
- Поместите указатель справа от второй точки и потяните вниз
Вы только что построили М-образную кривую.
- Ctrl-щелчок ( c-щелчок) вдали от контура, чтобы остановить рисование.
Совет. Удерживая нажатой клавишу Ctrl (c) на клавиатуре, вы можете перетащить любую точку в новое положение.
Шаг 8 Закрытый путь
Закрытый путь. X отмечает начальную / конечную точку. Чтобы помочь в создании кривых, вы можете отобразить сетку в меню «Вид»> «Показать».
Пути, описанные до сих пор, представляют собой открытых и путей, то есть они не являются полностью замкнутыми формами. Это просто линии, поэтому вы не можете использовать их для выделения областей изображения или заливки их сплошными цветами (если только вы не используете метод рисования с помощью слоя формы).
Замкнутый контур, с другой стороны. рука, может быть заполнена цветом, фактурой или узором.Его можно превратить в выделение для использования на изображении. Возможно, вы хотите применить корректировку или фильтр к изолированной части изображения. Для этого вам понадобится закрытый путь. В честь вашей новой любви к изгибам, вот как создать замкнутый путь.
1. Повторите шаги для кривой M.
Следуйте указаниям в предыдущем примере, чтобы добраться до точки кривой в форме М. Пока не отменяйте выбор.
2. Щелкните, чтобы добавить точку под тремя другими точками.
В середине начинает формироваться форма сердца.
3. Наконец, наведите указатель мыши на первую созданную точку, не нажимая.
Рядом с указателем появится маленький кружок. Он сообщает вам, что ваша мышь находится над начальной начальной точкой. Щелкните круг, чтобы замкнуть путь и образовать замкнутый контур.
4 Щелкните точку, чтобы закрыть путь и завершить свое сердце.
Инструмент «Перо» автоматически прекращает рисование по завершении замкнутого контура. Теперь вы можете выбрать контур из палитры «Контуры» и преобразовать его в выделение, экспортировать в Illustrator или сохранить для дальнейшего использования.
Совет: попробуйте включить сетку, чтобы рисовать контуры: Вид-> Показать-> Сетка.
ДОПОЛНИТЕЛЬНЫЙ СОВЕТ
Инструмент «Перо» предлагает два варианта изменения поведения на панели параметров:
Автоматическое добавление / удаление. Если этот параметр включен, при наведении указателя мыши на путь, не щелкнув по нему, отображается знак «+», означающий, что здесь можно добавить точку, щелкнув. Если вы укажете на существующую точку, вы увидите знак -, означающий, что если вы щелкните здесь, вы удалите существующую точку.
Вариант с резиновой лентой. Если вы включите эту опцию, кривые начинают формироваться при перемещении курсора по экрану — своего рода предварительный просмотр формы в реальном времени, которую вы получите при следующем щелчке. Это полезное руководство для создания путей. Это находится под параметром «Геометрия» на панели параметров.
Я надеюсь, что этот небольшой обзор инструмента «Перо» поможет вам.
Новый курс Колина Смита
Перестаньте бороться с выбором.Узнайте, как выделять и вырезать что угодно: людей, волосы, деревья, сложные формы и даже прозрачность.
Узнайте, как получить идеальные края без ореолов и неровностей. Колин покажет вам, как именно на 18 уроках.
Все изображения включены, чтобы вы могли следить за ними.
Вы сможете выделить и вырезать все, что угодно: быстрее и чище.
Подробнее здесь
Ознакомьтесь с игрой Безье.
Эта бесплатная онлайн-игра поможет вам развить свои навыки работы с пером.
Как использовать Pen Tool Photoshop [Бесплатное видеоурок]
Инструмент «Перо» Описание учебного пособия по Photoshop
Photoshop Pen Tool — один из самых мощных инструментов, доступных в Photoshop.
Используйте инструмент «Перо», чтобы создавать собственные формы и точно вырезать объекты из их фона! Если вы ищете руководство по Photoshop на инструменте «Перо» , читайте дальше!
Как использовать инструмент «Перо» в Photoshop
Инструмент «Перо» поначалу может быть очень пугающим, но все, что для этого требуется, — это немного практики и много выбора! В сегодняшнем выпуске мы познакомим вас с инструментом «Перо» в Photoshop.
Основы работы с инструментом «Перо»
Для начала лучше всего попрактиковаться в основных формах. Выберите Pen Tool на панели инструментов (или нажмите P ). Все, что вам нужно сделать, это щелкнуть мышью, чтобы создать края вашей формы. После его завершения вы увидите маленькую букву «О», если наведете курсор на первую точку. Затем вы можете щелкнуть по этой первой точке, чтобы закрыть фигуру.
Чтобы превратить это в выделение, щелкните правой кнопкой мыши и перейдите к «Сделать выделение».
Когда вы работаете с инструментом «Перо», он создает контуры. Вот почему вы не видите свою фигуру на слое; он хранится в другом месте. Если вам нужно изменить выбор, перейдите на вкладку pa ths и щелкните Work Path. Отсюда вы можете удерживать CMD и щелкать любую точку, чтобы переместить ее.
Волшебный совет: удерживайте ALT / OPT и щелкните точку, чтобы превратить ее из кривой в прямую и наоборот.
Инструмент «Перо» действительно требует некоторой практики. Проведите время, играя с фигурами и опорными точками!
Пути инструмента «Перо»
Если задуматься, простые формы, которые вы можете создать с нуля с помощью инструмента «Перо», — это те же формы, которые вы можете использовать для обводки фигуры — просто простые кривые и линии.Выбирая элемент изображения, примените те же базовые приемы Pen Tool, которые мы только что рассмотрели. Обычно это помогает, если вы выбираете только край фигуры (вы всегда можете уточнить этот край позже).
Не забывайте о волшебном наконечнике прошлого! Если вам нужно создать острый край или изменить направление кривой, удерживайте клавишу ALT / OPT и измените точку.
Вы также можете навести указатель мыши на любую точку, пока не увидите маленький символ минуса, и щелкнуть, чтобы удалить эту точку.То же самое работает в обратном направлении, если вам нужно добавить точку (вы увидите маленький символ плюса). Когда вы закончите, не забудьте закрыть свой путь, наведя курсор на первую точку и щелкнув по ней. Опять же, чтобы создать выделение из вашего пути, щелкните правой кнопкой мыши и выберите «Сделать выделение».
Вырезание предметов с помощью Pen Tool
Что произойдет, если ваш объект находится на слое, но вы не можете найти путь пера? Не волнуйся! Просто щелкните вкладку пути (справа от вкладки каналов).Вы также можете перейти в Window -> Paths , и сразу же появится нужный вам диалог. Как только ваш путь превратится в выделение (щелкните правой кнопкой мыши, чтобы сделать выделение, или удерживайте CMD и щелкните миниатюру пути), он станет активным для ваших слоев. Если вы вернетесь в свои слои, вы должны увидеть марширующих муравьев вокруг объекта.
Щелкните значок Layer Mask, и ваш выбор будет идеально вырезан из фона. Вуаля! Затем создайте новый слой под вашим объектом.Вы можете заполнить его любым цветом, который вам нравится.

Leave a Comment