Как нарисовать логотип в иллюстраторе: Как создать логотип в adobe illustrator
27.02.2020 


 Разное
Разное
Как создать логотип в adobe illustrator
Автор Admin На чтение 3 мин. Просмотров 448 Опубликовано Обновлено
Приветствуем вас, дорогие читатели. Сегодня мы хотим рассказать и показать вам, как быстро и легко создать какой-нибудь логотип в Adobe Illustrator.
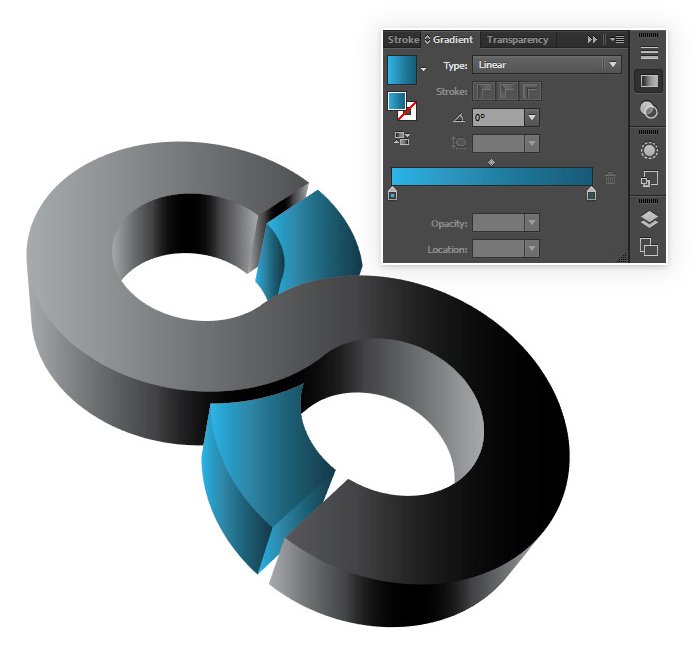
В качестве примера мы хотим показать вам, как делается градиентный логотип в Иллюстраторе, всего за несколько минут, но это при условии, что вы достаточно хорошо знаете программу. Если же нет – не беда, мы подробно расскажем о всех наших действиях.
Изначально создаем в программе файл, размерами 300х200 мм и цветовой моделью CMYK Color.
Далее мы рисуем круг и убираем его заливку. Круг выбираем на левой панели инструментов. Заливка будет находиться там же, в виде значка с двумя квадратиками, наложенных друг на друга.
Далее вам нужно будет скопировать ваш круг, нажать комбинацию горячих клавиш Ctrl+K и, в открывшейся таблице, в первом пункте, выбрать ширину шага от 15 до 20 мм.
Далее зажимаем ALT и нажимаем на стрелочку вправо.
Далее выделяем оба получившихся круга, с правой стороны, заходим в Pathfinder, который будет в нижнем окошке списка функций в правой части рабочего стола, и выбираем Minus Front, для обрезки верхнего элемента.
Далее снова зажимаем ALT и дважды кликаем по стрелочке вправо.
После этого разукрасьте каждый из получившихся полумесяцев в разные цвета. Функция добавления цвета находится в правой части экрана, вверху. Естественно, вам нужно будет предварительно выбрать каждый из элементов.
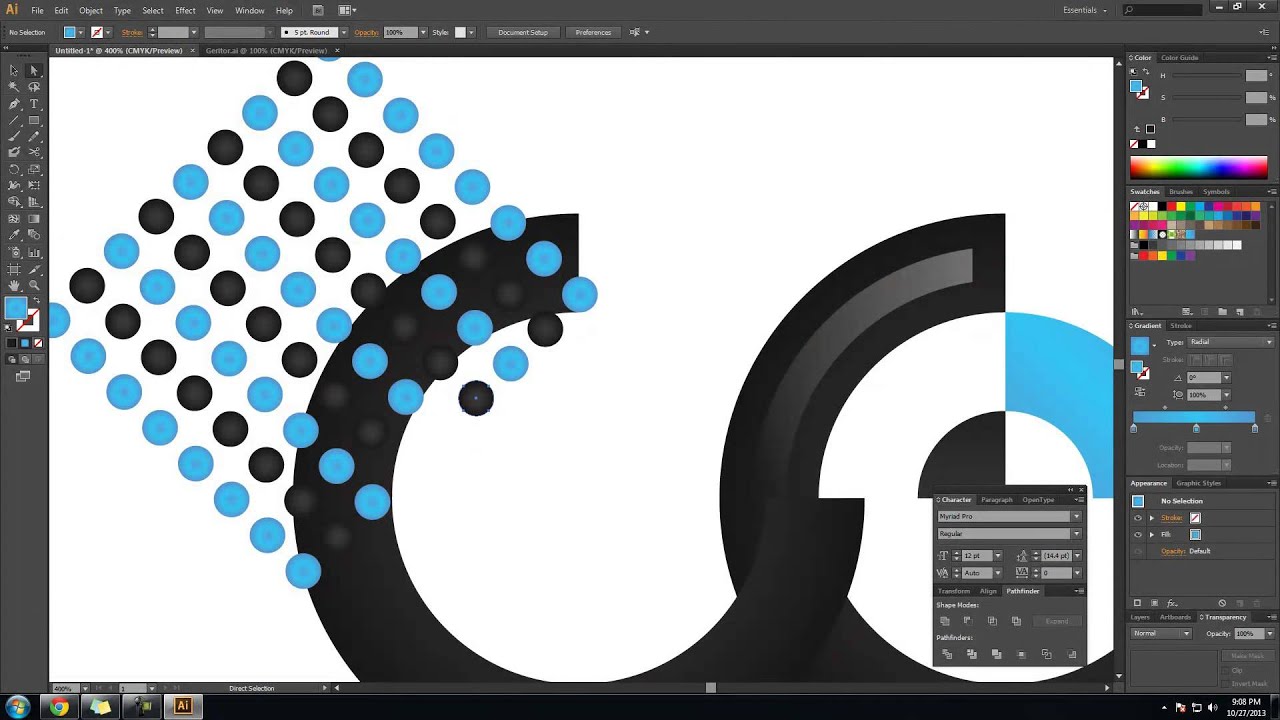
Далее, поочередно, изменяйте угол поворота ваших полумесяцев, после чего переместите заготовку на ваш левый круг. Получится следующая картина:
Сделайте 3 копии, получившегося круга. Из каждой копии удалите по одной детали, разного цвета. Таким образом, у вас получится двойной полумесяц, с различными цветами на каждой копии.
Таким образом, у вас получится двойной полумесяц, с различными цветами на каждой копии.
Теперь опять применяете команду Minus Front на каждую из копий. Единственное – вы должны наложить слои полумесяцев в правильном порядке, так, чтобы на средней копии у вас синий полумесяц находился над желтым. Это важно!
Если у вас останутся лишние элементы, то воспользуйтесь комбинацией горячих клавиш Ctrl+Shift+G и удалите их.
Полученные фигуры верните на первый круг. Размещайте их точно и аккуратно, чтобы не один из цветных фрагментов не выступал за пределы круга.
Теперь можно приступать к созданию градиента. Для этого выделите один из фрагментов, зажмите кнопку G и меняете цвета CMYK.
Само собой, цвет подбираете на свой вкус, под свой логотип.
При необходимости вы можете найти вверху функцию Recolor Artwork, чтобы быстро сменить цвет вашего градиента. Сохраняете ваш логотип (как это делать правильно мы писали, в одной из наших первых статей по Adobe Illustrator) и выводите его для дальнейшей работы.
На этом мы закончим нашу статью, всем удачи и до новых встреч.
Как нарисовать в Adobe Illustrator логотип-значок или эмблему в стиле ретро
Логотипы-значки или эмблемы в стиле ретро сейчас в моде, и это неудивительно. Почему? Потому что они супер! Мы уже просмотрели образцы логотипов в стиле ретро с мотивом круга, а теперь давайте создадим свой собственный. Все основное мы нарисуем в программе «Illustrator», а затем придадим логотипу винтажный вид в программе «Photoshop». Добавим последние штрихи.
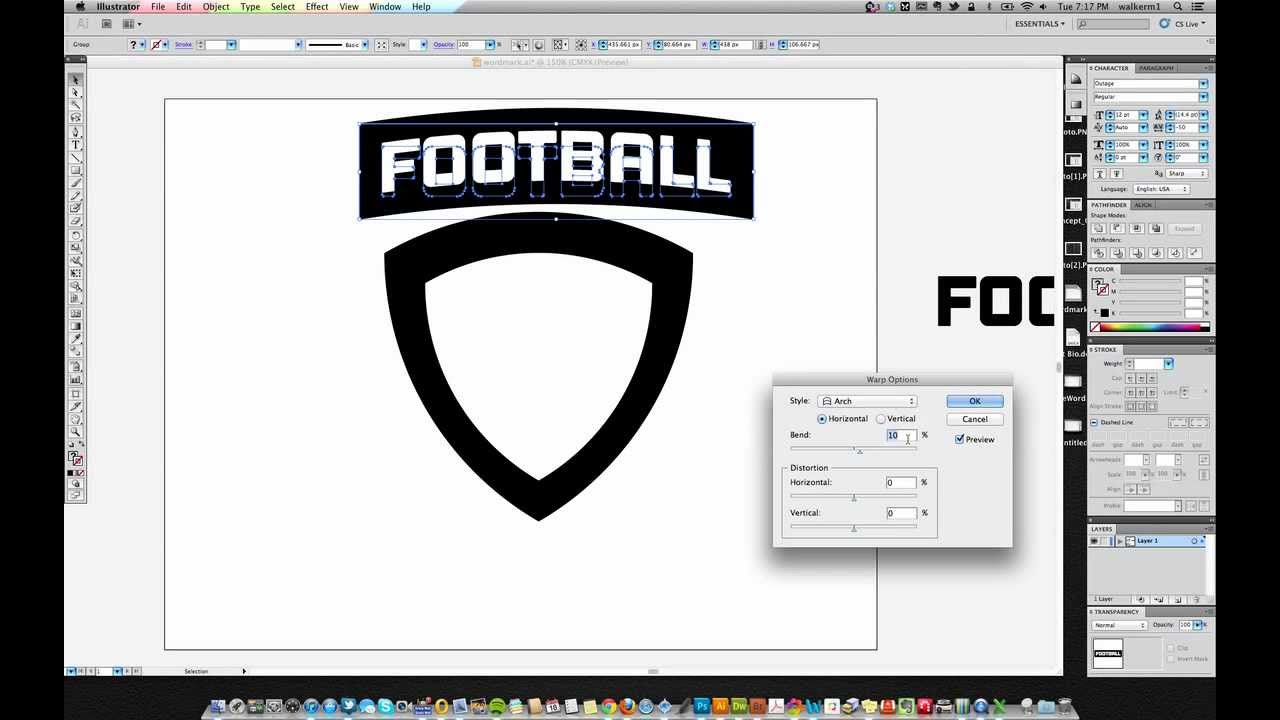
Рисовать логотип мы будем для вымышленного тренажерного зала «Powerhouse». (Хотя я не удивлюсь, если где-то существует тренажерный зал с таким названием.) В нем много типичных особенностей темы ретро/винтажа с чередующимися черными и белыми кольцами. А также мелких деталей таких, как звезды и точки. Название и слоган написаны по контуру круга. А фирменный знак — расположен в самом центре и дает визуально понять, что именно рекламирует логотип.
Обязательно посмотрите образцы логотипов, и когда у вас появится множество идей, запустите программу «Adobe Illustrator» и нарисуйте большой круг. Скопируйте его (Ctrl + C), вклейте копию вперед (Ctrl + F), слегка уменьшите ее размер, удерживая клавиши Alt и Shift, а затем отключите заливку и включите обводку, цвет для обводки выберите белый.
Скопируйте его (Ctrl + C), вклейте копию вперед (Ctrl + F), слегка уменьшите ее размер, удерживая клавиши Alt и Shift, а затем отключите заливку и включите обводку, цвет для обводки выберите белый.
Нажмите Ctrl + F и вклейте вперед еще одну копию, уменьшите ее размер и цвет заливки сделайте белый. Вклейте еще одну копию, уменьшите размер еще больше, чтобы создать впечатление, что круг толстый.
Вклейте еще пару кругов, уменьшите до нужного размера, чтобы добавить тонкую обводку внутри и снаружи белого круга.
Еще один круг расположите так, чтобы он был точно посредине между внешним и внутренним краем белого круга. Затем задайте следующие параметры для обводки — толщина 4pt, скругленные концы, срезанные стыки, пунктирная линия, штрих 0pt, пробел 17pt. Чтобы задать число пробела, используйте клавиши-стрелки вверх/вниз, чтобы расположить кружочки равномерно.
Где-нибудь в другом месте, с помощью инструмента Прямоугольник со скругленными углами нарисуйте комплект дисков для штанги. Измените размер и расположите на одинаковом расстоянии друг от друга.
Измените размер и расположите на одинаковом расстоянии друг от друга.
С помощью инструмента Прямоугольник нарисуйте гриф штанги. А затем, чтобы закончить простенький рисунок штанги, скопируйте, вставьте и разверните в другую сторону комплект дисков.
Заливку всех элементов штанги сделайте белой, сгруппируйте все элементы, и расположите рисунок в центре логотипа.
Скопируйте и вставьте один из кругов логотипа, отключите заливку и обводку. В меню инструмента Текст выберите Текст вдоль контура и сделайте щелчок на круге.
Напечатайте слова Powerhouse Gym и затем выберите подходящий шрифт. В шрифтах Slab-Serif обычно ощущается мужская сила, поэтому для этого логотипа я выбрала шрифт Boton.
Вместо того чтобы увеличивать или уменьшать межбуквенные пробелы с помощью трекинга, откройте меню Текст > Текст вдоль контура > Параметры текста вдоль контура и установите пробел здесь. Так он будет более равномерным. Если использовать трекинг, буквы на кривой соберутся местами в группы.
Выделите текст инструментом Прямое выделение и аккуратно отцентрируйте в верхней части круга. Чтобы текст начинался и заканчивался под одинаковым углом, используйте направляющую.
Скопируйте и вклейте вперед текст, написанный вдоль контура, и замените название тренажерного зала слоганом «Reach your potential». И расположите его по внешнему краю контура в нижней части логотипа.
В окне параметров Текста вдоль контура, в списке Выравнивать по контуру, выберите По верхним выносным элементам. Затем подберите кегль так, чтобы текст был точно посредине между внешним и внутренним краем черного кольца.
Звезда с двух концов отделит название от слогана. Нарисуйте звезду, уменьшите размер и расположите там, где нужно. Скопируйте ее, вклейте копию вперед и, удерживая Shift перетащите горизонтально в другой конец текста.
Векторная часть логотипа — готова. С помощью инструментов Adobe Illustrator мы легко создали общую структуру.
А теперь давайте закончим наш логотип, добавив несколько отличных текстур в программе Photoshop. Можно было бы импортировать текстуру в Иллюстратор, использовать Интерактивную трассировку, палитру Обработка контуров и т. д., чтобы создать эффект «старости». Но такого эффекта, как с использованием текстур в программе Photoshop, вы не добьетесь.
Вставьте логотип из Illustrator во временный документ Photoshop и измените размер.
В новом слое, расположенном выше слоя с логотипом, с помощью просто здоровских кистей Subtle Grunge создайте эффект грязных точек (цвет белый).
Нажмите Ctrl и щелкните миниатюру слоя с логотипом. Затем нажмите Ctrl + Shift + I, чтобы инвертировать выделение и удалите лишнее.
Подкорректируйте эффект, меняя непрозрачность слоя. Этот простой штрих придаст логотипу вид старого, истертого и устаревшего значка, наклейки или эмблемы.
Хотите заработать на своей иллюстрации? Узнайте как это сделать с помощью микростоков.
У вас остались вопросы или есть что добавить по теме статьи? Напишите в комментариях.
как с помощью Adobe Illustrator разработать дизайн выставочного стенда
Паттерны успешно используются в оформлении стендов: пресс-воллов (Press wall) или бренд-воллов (Brand-wall) на пресс-конференциях, показах, выставках и других событиях. В этой статье мы расскажем вам о том, как самостоятельно, с помощью графического редактора (Adobe Illustrator), сделать фон из иконок — паттерн.
Что нужно для работы?
— Логотип в формате SVG (логотип в векторе) с прозрачным фоном;
— Графический редактор Adobe Illustrator;
— Размер фона (лучше всего согласовать с полиграфией).
Шаг 1. Откройте Иллюстратор и в верхнем меню выберите “Файл” — “Новый”.
Шаг 2.
Программа откроет окно настройки нового документа. Выберите:— Размер (выберите нужную систему измерения: миллиметры, пиксели, дюймы) и укажите размер;
— Цветовой режим в зависимости от того, где вы планируете использовать данный паттерн.
 Если в интернете — используйте RGB, для печати — CMYK.
Если в интернете — используйте RGB, для печати — CMYK.— Растровые эффекты: чем больше значение ppi, тем качественнее получиться изображение при печати. Выберите значение 150 или 300 ppi, если вы собираетесь печатать изображение. Или используйте значение 72 ppi, если планируете использовать паттерн как, например, кавер в соцсетях.
Шаг 3. Загрузите ваш логотип в формате .SVG нажав “Файл” — “Открыть” и выбрав файл на компьютере. Если у вас нет логотипа в векторе — используйте логотип на прозрачном фоне в формате .PNG.
Шаг 4. В случае, если логотип получился слишком большим относительно рабочего полотна, редактируйте его размер используя параметр
Шаг 5. Теперь, чтобы разместить несколько лого в один ряд: выделите лого, кликнув по нему один раз мышкой, и, используя комбинацию горячих клавиш “Ctrl+C”, скопируйте. Используйте комбинацию “Ctrl+V” для того, чтоб вставить изображения заполняя ряд. Не переживайте по поводу выравнивания. То, как выровнять описано в следующем шаге.
Используйте комбинацию “Ctrl+V” для того, чтоб вставить изображения заполняя ряд. Не переживайте по поводу выравнивания. То, как выровнять описано в следующем шаге.
Шаг 6. Выравниваем элементы:
— с помощью инструмента “Выделение” — выделяем все элементы.
— Нажимаем кнопку “Распределение центров по горизонтали”, а затем — “Вертикальное выравнивание по центру”.
Шаг 7. Снова выделите все элементы в верхнем ряду и нажатием уже знакомых комбинаций “Ctrl+C” и ”Ctrl+V” скопируйте весь ряд и продублируйте его ниже. Повторяйте это действие до тех пор, пока не заполнится все рабочее пространство.
Шаг 8. Выровнять все элементы по вертикали можно выделив каждый ряд отдельно и нажав кнопку “Распределение верхних краев по вертикали”.
Шаг 9. Ваш фон из логотипов готов! Сохраните изображение нажав “Файл” — “Сохранить как” и отправляйте в полиграфию.
У вас остались вопросы? Вы можете задать их в комментариях и я с удовольствием на них отвечу.
Создание декоративного логотипа в Illustrator
1.Introduction and project overview
2. The client briefing and creative brief
3. The research and experimentation phases
4. Setting up our document
5. Beginning to build the first ‘M’ in ‘Mayhem’
6. Beginning to add flourishes to the letter ‘M’
7. Continuing to add flourishes to the letter ‘M’
8. Finishing our ‘M’ and beginning the letter ‘A’
9. Finishing the letter ‘A’ in ‘Mayhem’
10. Beginning to build the letter ‘Y’ in ‘Mayhem’
11. Finishing our ‘Y’ and beginning the letter ‘H’
12. Continuing to build the letter ‘H’ in ‘Mayhem’
13. Finishing our ‘H’ and beginning the letter ‘E’
14. Finishing our ‘E’ and beginning the second ‘M’
15. Finishing ‘Mayhem’ and starting ‘Scooters’
16. Continuing to build the letter ‘S’ in ‘Scooters’
17. Finishing the first ‘S’ in ‘Scooters’
18. Beginning to handle overlapping letterforms
Beginning to handle overlapping letterforms
19. Finishing with overlapping letterforms
20. Building the letter ‘C’ in ‘Scooters’
21. Building each ‘O’ in ‘Scooters’
22. Building the letter ‘T’ in ‘Scooters’
23. Building the letter ‘R’ in ‘Scooters’
24. Spacing and the baseline tweaks for ‘Scooters’
25. Beginning to fine tune the word ‘Mayhem’
26. Finishing adjustments to the word ‘Mayhem’
27. Adding a flourish underneath ‘Scooters’
28. Finishing the flourish underneath ‘Scooters’
29. Proofing our letterforms
30. Adding finishing touches
— В этих уроках по Illustrator мы будем создавать логотип с витиеватым рисунком. Первый наш шаг будет разработка самого дизайна нашего лого. Этот шаг включает знакомство с клиентом и его проектом на брифинге или интервью. Далее мы должны собрать вдохновляющую информацию и сохранить ее в виде референсов на будущее. Это способствует быстрому созданию эскизов во время «фазы экспериментов». И уже далее непосредственно начнем работу над векторной версией логотипа.
Сайт производителя: www.digitaltutors.com
Год выпуска: 2010
Автор: Eddie Russell
Язык: Английский
Качество: HD
Размер: 1.41 гб
Продолжительность: 5 часов 17 минут
Файлы примеров: присутствуют
Используемый софт: Adobe Illustrator CS4
Как создать логотип Бэтмена в Adobe Illustrator
Вам понадобится
- Программа Adobe Illustrator CS5 или выше
- Уровень владения: Средний
- Время на выполнение: 30 минут
Инструкция
Используйте Ellipse Tool (L), чтобы нарисовать базовый оранжевый овал. Нарисуйте еще один овал как показано на изображении. Это будет форма левого крыла. Я использую легко различимые цвета для наглядности.
Сделайте копию синего овала (Ctrl+C > Ctrl+V) и поверните его на 30 градусов вправо.
Выделите оба синих овала, сделайте копию (Ctrl+C > Ctrl+V), кликните правой кнопкой мыши и выберите Transform > Reflect. В открывшемся окне выберите Vertical, чтобы развернуть их по вертикали. Сгруппируйте овалы (Ctrl+G), чтобы ими было проще манипулировать.
Совместите две пары эллипсов как показано на изображении.
Для этого шага я скрыл все синие овалы, кроме одного. Выделите оранжевый и синий эллипсы и, с помощью Shape Builder Tool (Shift+M), выделите нижнюю часть синего овала.
Снимите выделение с эллипсов. Используя Selection Tool (V), выделите нижнюю часть синего овала и нажмите клавишу Del. Повторите эти действия с остальными синими овалами.
Выделите четыре части синих овалов с помощью Selection Tool (V), переключитесь на Shape Builder Tool (Shift+M) и проведите линию через них. Это объединит четыре контура в один.
Выберите все контуры и нажмите Minus Front на панели Pathfinder.
Перейдем к верхней части крыльев. Используя Ellipse Tool (L), нарисуйте два круга, как показано на изображении. Затем выберите Pen Tool (P) и нарисуйте треугольник, как показано на изображении.
Нарисуйте такой же треугольник для правого круга. Чтобы объединить круг и треугольник в один контур, выделите их, и проведите через них линию с помощью Shape Builder Tool (Shift+M). Здесь я скрыл оранжевый овал для наглядности.
Выделите все контуры, затем выделите синие контуры с помощью Shape Builder Tool (Shift+M) и удалите их. Используя Ellipse Tool (L), нарисуйте круг, как показано на изображении. Это будущая голова.
Нарисуйте с двух сторон треугольники с помощью Pen Tool (P) для будущих ушей.
Выделите все контуры и затем выделите оранжевую часть между двумя розовыми треугольниками с помощью Shape Builder Tool (Shift+M). Удалите этот оранжевый кусочек и объедините оставшиеся контуры с помощью Shape Builder Tool (Shift+M) или на панели Pathfinder.
Базовый контур готов. Убедитесь, что нигде не осталось лишних опорных точек и незакрашенных контуров.
Выделите контур летучей мыши и измените цвет на черный. Нарисуйте вокруг него большой желтый овал и под ним еще один черный для завершения логотипа.
Подборка уроков в Adobe Illustrator
«Век живи — век учись». Вот и пользователи Adobe Illustrator постоянно развиваются и совершенствуют свое мастерство. Чтобы помочь им, мы приготовили подборку отличных уроков, которые не помешают, даже профессиональным дизайнерам, не говоря уже о тех, кто только начинает осваивать этот редактор.
Adobe Illustrator — многофункциональная программа с массой инструментов для создания и редактирования векторной графики. Одного и того же результата здесь можно добиться несколькими способами, и не всегда тот, который вам уже известен, самый простой. Именно поэтому никогда нельзя переставать учиться чему-то новому и повышать свой уровень!
Уроки из этой подборки расширят ваши познания в векторной графике и вдохновят на использование новых фишек и приемов. А на десерт — разбор нескольких крутых работ, созданных в Adobe Illustrator.
А на десерт — разбор нескольких крутых работ, созданных в Adobe Illustrator.
PressFoto
Для тех, кто только начинает осваивать Adobe Illustrator, специальный гид по основным инструментам ресурса: часть 1, часть 2, часть 3.
А теперь перейдем к самим урокам.
1. Надписи
Уникальная надпись пригодится везде: в логотипе, открытке, оформлении обложки книги, упаковки или сайта.
Необычная надпись со сказочными персонажами.
Текст с трехмерными эффектами.
«Медовая» надпись.
Надпись из кофейных зерен.
Кровавый текст.
Неоновая надпись.
2. Паттерны
Паттерн легко можно нарисовать с помощью специальных кистей Art Brush. Мы же научим вас создавать более сложные и интересные узоры.
Геометрический.
Кельтский.
Очень стильный геометрический паттерн.
Плоский узор.
Кофейный паттерн.
Зимний.
А Анна Волкова делится со всеми некоторыми секретами создания векторных орнаментов. Советуем посмотреть.
3. Инфографика
Если не хотите использовать шаблоны, которые предлагают многочисленные инструменты по созданию инфографики, создавайте свои. Adobe Illustrator подходит как никто другой.
Ресурс tutsplus предлагает несколько отличных уроков по созданию инфографики в Adobe Illustrator.
Если хотите еще, то вот интересный урок по 3D инфографике, несложная инфографика от designmodo и подробный видеоурок.
4. Эффекты
Добавление различных эффектов к фотографиям, пожалуй, любимое занятие не только профессиональных фотографов, но и обычных пользователей. Вот несколько уроков по созданию ярких эффектов.
Для начала можете ознакомиться со списком основных эффектов и уроков по ним.
Более сложные эффекты: 53 отличных дополнения к вашим изображениям.
Посмотрите еще, как можно украсить изображение полутонами и радужным эффектом.
5. Полигональная графика
Полигоны смотрятся круто. Тем более они очень популярны в цифровой графике. А Adobe Illustrator — один из основных инструментов по созданию полигонов.
Отличный видеоурок, где подробно объясняется, как сделать полигональную графику. А вот и «печатный» урок.
6. Разное
Добавить текстуру к изображению.
Сделать фотографию в геометрическом стиле.
Сделать векторный слайдер.
Изображение в стиле поп-арт.
Сделать домашнюю страницу сайта со всеми иконками и кнопками.
3D моделирование в Adobe Illustrator.
Изображение Х-лучами.
Несложная карта своими руками.
Подрисовать кому-нибудь усы!
Винтажный постер.
Примеры крутых изображений, созданных в Adobe Illustrator, с пошаговым объяснением
Давайте отдельно посмотрим на различные крутые изображения и уроки по ним, созданные в Adobe Illustrator.
7. Дома и здания
Плоский городской дизайн.
Сказочный объемный город.
Ночной город.
Кирпичное здание.
Городской пейзаж.
Векторный город.
8. Природа
Ночной пейзаж.
Вид на горы.
Очень реалистичные листики.
Костер.
9. Персонажи
Богиня Мертвых (по мотивам Дня Мертвых в Мексике).
Прожорливый кот.
Мультяшный вампир.
Миньон.
10. Предметы
Нарисованный скутер.
Морская зарисовка.
Ударная установка.
Манекен.
Уверены, что после просмотра такого большого количества хороших подробных уроков в Adobe Illustrator вам захотелось что-нибудь нарисовать. Можете заодно посмотреть и векторы на PressFoto. Наши авторы — большие профессионалы.
Related
Как создать логотип
Используйте векторные фигуры в Adobe Illustrator, чтобы создать логотип, который будет хорошо смотреться на экране и в печати. Самое лучшее в векторной графике — это то, что она масштабируется до любого размера — от визиток до рекламных щитов — без потери качества.
Самое лучшее в векторной графике — это то, что она масштабируется до любого размера — от визиток до рекламных щитов — без потери качества.
Создайте новый документ и настройте рабочее пространство.Принесите эталонное изображение, чтобы использовать его в качестве вдохновения, и используйте панель «Слои», чтобы легко управлять своими произведениями искусства.
Узнайте, как создать новый документ, сбросить рабочее пространство, разместить эталонное изображение и открыть панель «Слои».
Используйте основные формы для создания сложного искусства
Комбинируйте прямоугольники, треугольники, круги и фигуры произвольной формы, чтобы создавать свои работы. Используйте быстрые направляющие для выравнивания различных элементов.
Используйте быстрые направляющие для выравнивания различных элементов.
Узнайте, как включить быстрые направляющие для простого выравнивания иллюстраций, управления динамической формой и рисования произвольной формы.
Применяйте цвета ко всем компонентам вашего логотипа с помощью интуитивно понятных элементов управления, которые позволяют легко вносить изменения. Чтобы цвета и формы вашего логотипа всегда были под рукой, просто добавьте их в свои библиотеки Adobe Creative Cloud.
Узнайте, как редактировать цвет, сохранять цвет в библиотеке и получать доступ к готовым библиотекам образцов цвета.
Теперь отрегулируйте масштаб ваших фигур и поверните их, чтобы собрать начинку на кусочке пиццы.
Узнайте, как повернуть фигуру и повторно использовать цвет из библиотеки.
Завершите свой логотип, добавив название компании, используя мощные функции набора в Illustrator. Участники Creative Cloud могут выбирать из обширной библиотеки высококачественных шрифтов от Adobe Typekit.
Узнайте, как добавлять текст, изменять шрифт, добавлять шрифты из Typekit и добавлять интервалы между буквами.
Предварительный просмотр и сохранение вашего логотипа
Посмотрите, как ваш логотип выглядит на макетах повседневных вещей, таких как футболки и визитки.И узнайте, как легко сохранить изображение вашего логотипа для печати, публикации в формате PDF, публикации в Интернете и т. Д.
Узнайте, как сохранить готовый логотип в библиотеке, сохранить его в формате PDF и выбрать другие параметры для общего использования в Интернете.
Как сделать логотип в Illustrator
Для многих дизайнеров Illustrator — лучшее программное обеспечение для разработки логотипов.Это программное обеспечение, являющееся отраслевым стандартом, позволяет легко создавать потрясающие логотипы для любой отрасли, любого стиля и любого носителя — будь то печать, видео или цифровой формат. О чем бы вы ни мечтали, вы должны знать, как сделать логотип в Illustrator.
Логотипы выражают ценности бренда через цвет и форму. Именно здесь вербальное становится визуальным, и чем сильнее этот визуальный знак, тем громче становится сообщение! Неважно, впервые ли вы пользуетесь Illustrator или опытный профессионал, я здесь, чтобы помочь вам шаг за шагом создать логотип в Illustrator.
Логотип пивоварни CBTВеликолепный дизайн логотипа Illustrator в вашем будущем. Итак, налейте себе выпить, и давайте посмотрим, что мы будем изучать.
1. Начните с творческой записки
2. Найдите ключевые слова
3. Набросайте свои идеи
4. Уточните свою работу
5. Получите отзывы клиентов
6. Оцифруйте свой набросок
7. Добавьте текст
8. Добавьте цвет
9 . Представьте свой логотип
10. Экспорт окончательных файлов
Как сделать логотип в Illustrator
—
1.Начнем с творческого задания
Прежде чем вы даже откроете Illustrator, вам нужно получить хорошо составленный бриф от вашего клиента. Без этого вы будете блуждать в темноте, пытаясь угадать, чего хочет клиент.
Начните с вопросов. И помните, никогда нельзя просить слишком многого! Вот лишь некоторые из них, с которых можно начать:
- Чем занимается бизнес? На кого нацелен бренд?
- Какова история компании? Имеет ли имя более глубокий смысл?
- Каковы ценности бренда?
- Какие типы дизайна и визуальные тенденции привлекают вашего клиента?
Обязательно поддерживайте открытое общение с вашим клиентом.И не забывайте, что вы профессионал, и вы обязаны проконсультировать клиента и направить его в правильном направлении относительно их дизайна.
2. Найдите свои ключевые слова
Получив всю необходимую информацию от клиента, вы можете превратить ее в работающий логотип!
Начните с составления списка всех релевантных ключевых слов для проекта. Записывайте каждое слово, которое приходит на ум, когда вы думаете о бренде, и не беспокойтесь о том, чтобы придать смысл или создать что-то красивое.В любом случае вы этого никому не покажете!
автор: Mky3. Набросайте свои идеи
Теперь используйте свои ключевые слова в качестве вдохновения и начните рисовать. Помните о просьбах вашего клиента, но не бойтесь немного сбиться с пути и попробовать что-то другое, если вы чувствуете, что у вас есть для этого веская причина.
На этом этапе не думайте о рисовании «красиво». Делайте наброски быстро и не переусердствуйте. Сосредоточьтесь исключительно на переносе идей из головы в бумагу. Вы должны набросать как можно больше идей и концепций.
by MkyКогда вы чувствуете, что исчерпали все идеи, отложите бумагу и оставьте на следующий день. Иногда нужно сделать шаг назад и посмотреть на свои эскизы свежим взглядом. Вы можете обнаружить ошибки, которых не видели, получить новые идеи или даже увидеть новый потенциал в концепциях, которых у вас не было раньше.
4. Уточните свои эскизы
Взгляните еще раз на все свои наброски, на этот раз критически. Ищите ошибки, ищите способы улучшить и выбирайте свои любимые моменты.Затем выберите несколько набросков, которые вам больше всего нравятся, и нарисуйте их снова и снова. Рисовать одно и то же несколько раз кажется пустой тратой времени, но на самом деле это очень полезно. Каждая версия будет становиться все лучше и лучше, и вы можете просто нарисовать идеальную версию с 10-й попытки!
by MkyДелая наброски, сохраняйте то, что вам нравится, и исправляйте то, что вам не нравится. Вкладывайте все больше и больше усилий в каждый набросок, доводя его до совершенства, но не теряйте слишком много деталей. Мы усовершенствуем их, как только добавим изображение в Illustrator.
5. Получите отзывы клиентов
Выберите лучшие эскизы для отправки заказчику. Мы рекомендуем прислать 2–3 исходных концепции, но это зависит от вас и того, что вы согласовали со своим клиентом, прежде чем начинать проект.
Присылайте только черно-белые наброски в первом туре. Добавление цвета заставляет людей сосредоточиться на этом, и на данном этапе вам нужно только одобрение концепции.
Не забудьте также прислать подробное описание ваших концептуальных эскизов.Расскажите о своих идеях и о том, почему вы решили работать с этими конкретными концепциями, формами, элементами и композициями.
6. Оцифруйте свой набросок
После того, как ваш клиент выберет тот, который ему больше всего нравится, пора перенести вашу концепцию в Illustrator!
Мы только что отправили вам бесплатную электронную книгу с логотипом.
В зависимости от того, какой эстетики вы хотите добиться, существует несколько различных способов создания логотипа в Illustrator: живая трассировка в Illustrator после рисования вручную на бумаге или в Photoshop или рисование с помощью инструмента «Перо» Illustrator.
Ни один из этих методов не лучше другого, но один из них лучше всего подходит для вашего текущего проекта.
Вариант 1. Отслеживание в реальном времени
Это более простой метод: сначала рисование от руки, а затем отслеживание его в режиме реального времени с помощью Illustrator.
Откройте свое любимое приложение для рисования (например, Photoshop) или подготовьте перо и чернила. Нарисуйте свой логотип как можно точнее. Используйте черный или темный цвет, чтобы сделать трассировку как можно более четкой. Помните, что это уже не эскиз, а настоящий логотип!
Использование этой техники придаст вашему логотипу ощущение ручной работы.Ваш логотип будет выглядеть немного неровным и органичным. Вернитесь к списку ключевых слов, чтобы решить, подойдет ли этот вид вашему проекту!
автор: MkyКогда вы будете довольны своим рисунком, откройте Illustrator и создайте новый документ CMYK. Импортируйте изображение, щелкнув «Файл»> «Поместить», или просто перетащите его на монтажную область.
Затем выберите изображение и щелкните Image Trace в верхней части экрана.
by MkyОткройте панель трассировки изображения и выберите из раскрывающегося меню вариант, который вам больше всего нравится.Параметр Силуэты обычно лучше всего отображает эскизы логотипов, но поэкспериментируйте и с другими вариантами!
by MkyИспользуйте ползунок порога, чтобы сделать изображение светлее (слева) или темнее и смелее (справа).
by MkyКогда вы довольны результатом, выберите изображение и нажмите «Развернуть» на панели инструментов вверху экрана.
by MkyТеперь у вас есть все элементы вашего логотипа в виде отдельных векторных фигур. Не стесняйтесь перемещать элементы и перемещать их, пока не будете довольны результатом.
Вариант 2: Чертеж
Создайте новый документ CMYK и импортируйте изображение, щелкнув «Файл»> «Поместить» или просто перетащив его на монтажную область.
На панели слоев переименуйте слой, содержащий ваш набросок. Используйте ползунок непрозрачности, чтобы уменьшить непрозрачность изображения и заблокировать слой. Затем создайте новый слой поверх.
Выберите инструмент «Перо» и начните обводить эскиз.
by MkyИнструмент «Перо» работает немного иначе, чем обычное перо.Вместо того, чтобы рисовать, вы будете рисовать опорные точки с помощью маркеров, которые следуют направлению пути. Если вы не знакомы с инструментом «Перо», возможно, вы не знаете, где разместить опорные точки. Представьте прямоугольник вокруг буквы, которую вы обводите. Поместите точки привязки там, где буква будет касаться этого прямоугольника. Используйте как можно меньше точек — ровно столько, чтобы контролировать форму.
Если вы также отслеживаете надписи, постарайтесь, чтобы все ручки оставались вертикальными или горизонтальными, нажимая Shift при нанесении точек.Это даст вам больше контроля над вашими фигурами, если вам понадобится отредактировать их позже.
Теперь давайте посмотрим на разницу между нарисованным логотипом (слева) и логотипом, нарисованным с помощью инструмента «Перо» (справа):
by MkyХотя мне нравятся мягкие края слева, я предпочитаю более точные буквы справа. Итак, давайте посмотрим, как улучшить второе изображение: и конус, и надпись. Для этого нет никакого способа, поэтому доверьтесь своим инстинктам и повеселитесь.
Небольшой трюк, который мне нравится использовать, — это растянуть все (Object> Expand) и добавить к нему немного размытия (Effect> Blur> Gaussian Blur), обычно с максимальным радиусом 4px).Когда будете готовы, разверните его снова, нажмите «Трассировка изображения», выберите «Силуэты» и настройте пороговый уровень.
by MkyОбратите внимание, насколько мягкими стали края? Это делает логотип в целом более удобным и органичным!
7. Добавить текст
Теперь, когда у вас есть логотип именно таким, каким вы хотите его видеть, пора добавить слоган, если он у вас есть. Нет подходящего места для размещения слогана, но, возможно, проще всего добавить его под логотипом чистым шрифтом, соответствующим стилю.
В нашем примере мы разместим его над логотипом на изогнутой дорожке, чтобы закрыть композицию и сделать ее похожей на значок.
Начните с создания линии или формы, которая укажет путь для слогана. Затем щелкните инструмент «Текст на контуре» и щелкните саму линию. Затем начните печатать! Выровняйте текст по центру и разверните его по размеру.
by MkyВыбирая шрифт, найдите тот, который подходит и дополняет вашу иллюстрацию, и убедитесь, что они не будут конкурировать друг с другом.Ваш образ должен казаться гармоничным. Не упустите возможность попробовать шрифты с засечками, без засечек или скрипта, а также последние тенденции в области шрифтов.
Если ваш проект по дизайну логотипа представляет собой словесный знак, тип дизайна логотипа, который содержит только название бренда, вам нужно будет выразить ценности и эстетику бренда только с использованием типографики. В этом случае будьте особенно осторожны с выбором шрифта, потому что сами символы несут в себе много смысла и индивидуальности. Обратите внимание и поиграйте с контрастом, интервалом и весом.Комбинируйте несколько форм букв, добавьте тонкое значение некоторым буквам или добавьте какой-нибудь контейнер или разделитель. Измените буквы, удалив или добавив к ним, или даже создайте свой собственный новый набор букв.
by MkyОбратите внимание на то, что каждая их версия имеет разное настроение и выражает разные эмоции? Работая со словесными знаками, ищите супер выразительные формы букв с эстетикой, которая очень тесно связана с тем, что делает бренд.
8. Добавьте цвет
Когда вы начинаете добавлять цвета, убедитесь, что цвета, которые вы используете, имеют смысл для бренда.Начните с изучения цветов логотипов, теории цвета и цветовых тенденций, а затем выберите сочетания цветов, которые дополняют друг друга. Хорошие цвета логотипа должны выделяться, но не всегда быть перенасыщенными. Вы можете добиться отличного контраста, используя только пастель.
Так как же именно добавить цвета к своему логотипу?
Сначала выберите элементы, которым нужен цвет. Затем щелкните инструмент «Построитель фигур» и наведите указатель мыши на области, требующие цвета. Если это замкнутый контур, который может превратиться в фигуру, вы увидите светло-серый цвет заливки.
by MkyСоздав каждую форму, можно начинать играть с цветами! Начните с группировки всех элементов одного цвета. Это облегчит вам изменение цвета позже. Затем выберите все элементы, которые вы хотите изменить, щелкните функцию «Перекрасить обложку» на панели инструментов и начните настраивать значения цвета.
by MkyВ нашем примере клиент специально упомянул, что хотел бы использовать лаванду и мяту…
by Mky… поэтому я создал великолепную пастельную палитру, основанную на этом направлении.
9. Представьте свой логотип
Когда ваш логотип будет выглядеть идеально, подготовьте красивую презентацию для вашего клиента. Убедитесь, что вы показываете все версии логотипа, включая разные цветовые варианты. Помните, что каждую версию логотипа, показанную в презентации, вы должны будете предоставить клиенту!
by MkyНе нужно сходить с ума с презентацией и использовать множество модных мокапов и эффектов. Сделайте это простым, чистым и понятным.
10. Экспорт окончательных файлов
Недостаточно иметь отличный дизайн логотипа.Вам также понадобятся подходящие файлы для использования логотипа на нескольких носителях. Поэтому убедитесь, что вы отправляете своему клиенту все файлы, которые могут ему понадобиться. Обычно это горизонтальная и вертикальная версии, а также полноцветная, черно-белая, только черная и только белая версии каждой из них.
Для каждой итерации логотипа вам нужно экспортировать эти 7 файлов:
- Файл Illustrator в цветовых профилях CMYK и RGB Файл
- EPS в цветовых профилях CMYK и RGB
- Файл SVG в цветовом профиле RGB
- PNG файл (с прозрачным фоном) в цветовом профиле RGB
- Файл JPG в цветовом профиле RGB
Чтобы изменить цветовой профиль (CMYK для печати и RGB для Интернета), нажмите «Файл»> «Цветовой режим документа» и выберите нужный профиль.Наличие версий CMYK и RGB важно для печати и цифрового использования.
Организуйте файлы, дав им правильные имена. Используйте имена файлов, которые объясняют содержимое каждого файла, например «Kindred_FullColor_CMYK.eps».
Вы готовы создать логотип в Illustrator!
–
Каким бы сложным ни казалось погружение в процесс разработки логотипа, если вы знаете, какие шаги нужно предпринять, это превращается в увлекательный процесс! После нескольких завершенных проектов вы разработаете свой собственный уникальный рабочий процесс для создания логотипа в Illustrator, который упростит вам задачу.Только не забывайте быть смелым, смело пробуйте новое, выходите из зоны комфорта и, самое главное, получайте удовольствие!
Хотите узнать больше о дизайне логотипов? Ознакомьтесь с нашей статьей о том, как создать логотип.
Хотите, чтобы профессиональный дизайнер разработал для вас логотип?
Работайте с нашими талантливыми дизайнерами, чтобы это произошло.
Как создать логотип со значком штрихового рисунка в Adobe Illustrator
Дизайн логотипов, выполненный в стиле штриховой графики, все еще остается довольно популярным трендом, они включают упрощенные иллюстрации для создания минималистичного дизайна.Этот стиль кажется особенно распространенным среди дизайнов логотипов на открытом воздухе, часто включающих пейзажные сцены, полностью состоящие из линий, составленные в макет стиля значка. В сегодняшнем руководстве по Adobe Illustrator я расскажу вам, как создать собственный логотип для значка штрихового рисунка. Несмотря на то, что весь дизайн состоит из простых линий, мы по-прежнему будем использовать множество полезных советов и приемов Illustrator.
Обложка, которую я буду создавать в этом уроке, представляет собой дизайн логотипа в стиле бейджа с тематикой кемпинга.Он включает в себя минималистичные иллюстрации гор, кемпинга и озера, сделанных из дорожек с одним штрихом. Затем макет состоит из круглого значка с добавлением изогнутого текста и декоративных световых лучей.
Откройте Adobe Illustrator и создайте новый документ, размер не имеет значения, потому что векторную иллюстрацию можно масштабировать до любого размера, но вы можете отключить масштабирование мазков и эффектов на панели настроек Illustrator, чтобы сохранить тот же вес штриха, когда произведение масштабируется, пока вы строите свое произведение.Начните с рисования круга на монтажной области. Удалите стандартную белую заливку, оставив только черную обводку.
На панели «Обводка» увеличьте толщину обводки примерно до 5 пунктов, чтобы усилить линию. Также проверьте параметры Round Cap и Round Corner. Эти настройки не будут видны на этой форме круга, но тот же стиль линии будет использоваться для всех последующих контуров, которые мы собираемся нарисовать.
Переключитесь на инструмент «Линия» и нарисуйте путь, пересекающий круг.Удерживайте клавишу Shift, чтобы линия оставалась прямой. Выделите обе формы и отцентрируйте их по вертикали с помощью панели «Выравнивание».
Убедитесь, что в меню «Вид» включены быстрые направляющие, затем с помощью всплывающей подсказки розового цвета найдите центр линии. Следуйте по нему вверх, затем проведите диагональную линию обратно к горизонтальному пути.
Перейдите в Object> Transform> Reflect, отметьте опцию Vertical и нажмите кнопку Copy.
Переместите эту дублирующую линию, чтобы сформировать форму треугольника, соединив две верхние точки вместе.
Shift и щелкните обе линии инструментом «Перемещение», затем перетащите другую копию, удерживая клавишу ALT. Разместите дубликат слева, слегка перекрывая другие элементы.
Используйте инструмент «Ножницы», чтобы обрезать линии в местах пересечения с другими контурами и удалить лишнее.
Нарисуйте прямую линию между двумя контурами, которые образуют средний треугольник, затем выберите Эффект> Искажение и преобразование> Зигзаг.
Настройте параметры зигзага на размер 5 пикселей и 5 гребней на сегмент, чтобы представить упрощенный снежный колокольчик на вершине этой базовой формы горы.
Сдвиньте зигзагообразную линию, чтобы она поместилась внутри горы, затем ALT + перетащите копию для другой горы. Используйте инструмент «Прямое выделение», чтобы укоротить путь, чтобы он соответствовал этому меньшему треугольнику.
Щелкните эффект «Зигзаг» на панели «Оформление», чтобы изменить настройки. Уменьшите количество гребней до 3.
Нарисуйте выделение вокруг трех путей, образующих меньшую гору, затем создайте отраженную копию с помощью команды «Объект»> «Трансформировать»> «Отразить».Разместите дубликат с другой стороны.
Используйте инструмент «Эллипс», чтобы нарисовать небольшой круг, представляющий солнце. Наложите его на больший круг и обрежьте лишнее с помощью Ножницы.
Используйте смесь кругов и прямоугольников, чтобы сформировать облако. Выделив все формы, объедините их с панелью Обработка контуров, чтобы сформировать чистый контур.
ALT + Перетащите дубликаты облака и разместите их вокруг сцены.Перекрывайте одни облака другими элементами.
Используйте инструмент «Ножницы», чтобы обрезать и удалить контуры в местах их пересечения с другими формами.
Упрощая вещи до их базовой формы и воспроизводя их с помощью простых форм, вы можете создавать минималистичные иллюстрации чего угодно!
Нарисуйте палатку изогнутой линией. Дублируйте и отразите линию и скрестите две рядом с верхом. Переместите их по центру композиции.
Используйте инструмент «Ножницы» там, где линии перекрываются горизонталями, чтобы эффективно разместить палатку на переднем плане.
Выберите инструмент «Дуга» в группе инструментов «Линия». Удерживая Shift, нарисуйте изогнутый путь от центра к одному из углов. Повторите процесс с другой стороны.
Упрощенная скамья может быть изготовлена путем рисования трех линий с использованием тех же методов, которые использовались до сих пор.
Чтобы нарисовать пламя костра на другой стороне, начните с круга и перетащите самую верхнюю точку вверх.
Выберите инструмент «Перо», затем ALT + щелкните верхнюю точку, чтобы удалить маркеры Безье, превратив эту точку в острый угол.
Скопируйте, масштабируйте и поверните дубликат этой формы и расположите его на одной стороне, затем отразите копию для другой стороны.
Чтобы нарисовать озеро на переднем плане, начните с прямой линии, охватывающей всю ширину рисунка. Удерживая клавиши ALT и Shift, перетащите копию вертикально.
Используйте сочетание клавиш CMD + D для повторного преобразования несколько раз, чтобы создать серию равномерно расположенных линий.Выделите их все, затем добавьте эффект зигзага с 17 гребнями на сегмент и отметьте опцию Smooth.
Перейдите в «Объект»> «Разобрать внешний вид», чтобы навсегда применить эффект зигзага, который затем позволит обрезать контуры, в противном случае изменение длины контура повлияет на эффект зигзага.
Используйте инструмент «Ножницы», чтобы разделить контуры, где они пересекаются с круговым контуром, затем удалите лишнее.
Нарисуйте одну вертикальную линию, затем перетащите копию в сторону.Выделив обе линии, перейдите в Object> Blend> Make.
Вернитесь к Object> Blend> Blend Options и выберите Specified Steps с соответствующим числом, которое создает промежуток между линиями.
Выберите основной круговой контур и скопируйте (CMD + C) и вставьте (CMD + F) дубликат. Очистите его обводку, затем щелкните и удалите самую нижнюю точку с помощью инструмента «Прямое выделение».
Добавьте смешанные линии к выделению, затем перейдите в Object> Blend> Replace Spine.
Вернитесь к параметрам наложения и включите предварительный просмотр, чтобы настроить параметры. Измените параметр «Ориентация», чтобы линии расширялись от центра, а затем измените количество шагов примерно до 40.
Измените масштаб и измените положение этого смешанного элемента, чтобы создать серию световых лучей вокруг верхней половины логотипа значка.
Сделайте еще одну копию кругового контура, очистите заливку и удалите самую верхнюю точку. Масштабируйте этот путь для использования с инструментом «Текст на контуре».
Введите выбранный вами текст для логотипа значка. Установите стиль абзаца по центру, затем переместите линии интерфейса с помощью инструмента «Прямое выделение», чтобы правильно сориентировать текст на контуре.
Измените стиль шрифта, чтобы текст поместился в доступное пространство. Я использую шрифт Smoothy Sans с 50 треками, увеличенный до максимального размера, подходящего для траектории.
Дизайн логотипа теперь завершен, но чтобы завершить оформление, выберите «Объект»> «Развернуть», чтобы преобразовать все эффекты и контуры в очерченные формы.Возможно, вы захотите сначала сохранить редактируемую копию, просто вы можете настроить исходные пути.
Нажмите кнопку «Объединить», чтобы объединить все в одну форму. Если какие-либо элементы исчезают в процессе, это означает, что некоторые элементы не были должным образом развернуты. Снова используйте процедуру Object> Expand, чтобы убедиться, что все было преобразовано.
Конечный результат — стильный однотонный штриховой логотип с тематикой на открытом воздухе. Создание основной иллюстрации с упрощенными формами и контурами помогает добиться минималистичного вида, в то время как компоновка дизайна в круговой макет дает аккуратный небольшой графический значок.
Получить доступ к этой загрузке
Хотите больше? Посмотрите эти отличные сопутствующие товары
Следующие ресурсы стоят немного денег, но я определенно рекомендую проверить эти сопутствующие продукты.
Как создать нарисованные вручную логотипы в Illustrator
Один из моих любимых подходов к созданию логотипов в Illustrator — это когда вы сначала нарисуете от руки , затем отсканируете или сфотографируете его и вытащите в Illustrator для векторизации и уточнения.Используя этот подход, у вас есть возможность либо выровнять ваши линии и превратить простой эскиз в идеально симметричный логотип, либо сохранить качества , нарисованные вручную, если вы стремитесь к этому стилю.
Шаг первый: рисовать от руки
Сначала я сажусь с ручкой и бумагой, пока не получу что-то, что меня более или менее устраивает. Чем лучше он будет до оцифровки, тем легче будет работать с ним, когда я добавлю его в Illustrator. Для этого примера я сделал очень быстрый набросок, частично из-за времени, а частично потому, что я хотел, чтобы качество рисования было видно в конечном результате.
Если вы не хотите тратить на это время, посмотрите, можно ли использовать в вашем проекте какие-либо из наших векторизованных слов.
Когда мне это нравится, я фотографирую, беру в компьютер и открываю картинку в Illustrator. Я использую Adobe Illustrator CC. Для работы изображение должно иметь резкий контраст между черным и белым. Чем больше контраста, тем лучше результат. Картинка ниже работает нормально.
Рисованный эскиз птицы. Готов к импорту в Illustrator и преобразованию в логотип.
Шаг второй. Обведите нарисованный вручную логотип в Illustrator
Когда изображение находится в Illustrator и вы щелкнули по нему. На панели инструментов есть опция «Трассировка изображения». Щелкните по нему, и изображение превратится в векторное. По умолчанию он должен быть черно-белым, но вы можете настроить его в «Панель трассировки изображения» на панели инструментов вверху или через меню: «Окно> Трассировка изображения».
Значок Image Trace, который мы ищем.
Внутри панели отслеживания изображения важно выбрать «Черно-белый режим», а также открыть «Расширенный» и установить флажок «Игнорировать белый».Это разделит ваше изображение на чисто черный и чисто белый, а затем сделает все белые части прозрачными. Вы также можете настроить параметр «Порог», чтобы изменить соотношение черного / белого.
Если вам понравится ваш результат, нажмите «Развернуть» на панели инструментов. В результате у вас останутся только черные контуры вашего векторизованного логотипа / значка, которые теперь превратились в вектор.
Мой действительно грубый векторный логотип, нарисованный вручную.
Использование инструмента: Окно> Трассировка изображения.
Шаг третий: очистите линии вашего логотипа
Когда у меня есть грубый маленький вектор, я в первую очередь запускаю «Объект> Контур> Упростить».Обязательно установите флажок предварительного просмотра и потяните за рычаги, пока вы не будете примерно довольны своим результатом. Он должен быть лучше, чем раньше, но он еще далек от завершения.
Путь упрощен, удалены некоторые неровные углы.
Использование инструмента: Объект> Путь> Упростить.
Шаг 4. Переставьте части вашего логотипа
Сейчас самое время, когда я перемещаю элементы, чтобы расположить их так, как я хочу. Возможно, мой рисунок от руки был не , а именно , как я хотел, но вместо того, чтобы перерисовывать его, пока он не достигнет совершенства, Illustrator дает вам возможность перемещать объекты после их обведения.
Я вхожу в группу и выбираю, с какими буквами я хочу работать, а затем в основном вращаю на , на на на срез на и на перемещение элементов. Иногда немного их растягиваю. А если одна буква слишком тонкая, я могу использовать «Объект> Контур> Смещение контура», чтобы сделать ее немного толще.
Сдвиг можно найти, щелкнув элемент правой кнопкой мыши и выбрав «Преобразовать> Сдвиг». Лучше всего установить здесь флажок предварительного просмотра, чтобы убедиться, что результат становится оптимальным.
Здесь я переместил, растянул и срезал некоторые элементы, чтобы придать логотипу больше согласованности. Думаю, композиция становится лучше.
Использование инструментов: Объект> Контур> Смещение контура и Трансформирование> Сдвиг.
Шаг четвертый: сгладьте эти края
Это основной инструмент в поясе инструментов (за исключением, возможно, Image Tracer). Инструмент Illustrator позволяет вам тереть края вашего логотипа, пока они не станут гладкими. Вытащите этот инструмент из основной панели инструментов (по умолчанию слева) и начните сглаживание.
Здесь начинается ручная работа, и это процесс, который занимает больше всего времени. Чем больше времени вы проведете здесь, тем лучше будет результат — особенно если вы собираетесь использовать симметрично прямой логотип . В этом проекте я хотел сохранить грубый вид, нарисованный от руки, поэтому не тратил здесь много времени.
ИнструментIllustrator отлично справляется со своей задачей.
Использование инструмента: Smooth Tool (Левая панель инструментов).
Совет: сохраните версии логотипа
Я всегда сохраняю версии своего нарисованного от руки логотипа по пути, поэтому, если я внесу серьезные изменения, а потом пожалею об этом, мне не придется вечно командовать Z.Я просто время от времени выкидываю копию за пределы холста, оставляя их там, пока проект не будет завершен, и я знаю, вернусь ли я к любому из них или нет.
Сохранение некоторых версий логотипа на случай, если мне придется вернуться к одной из них.
Шаг пятый: делаем логотип жирнее?
Когда я завершаю фигуру, я часто проверяю, будет ли она лучше выглядеть толстой или худой. Поэтому я копирую его, снова открываю «Объект> Путь> Путь смещения» и пытаюсь добавить пару пикселей.
Конечно, если сделать логотип более жирным, он также будет казаться более округлым, так что вы можете обойти и сузить некоторые углы с помощью инструмента вершин.
Попробуем сместить траекторию на логотипе, чтобы увидеть, выглядит ли он лучше.
В этом случае я решил, что исходная более тонкая версия лучше, и я пошел с этим.
Используя инструмент: Объект> Контур> Смещение контура.
Шаг шестой: нарисованный вручную точеный цифровой
Я почти всегда использую свои логотипы где-нибудь в Интернете, поэтому я сохраняю их как svg , а также как основной файл ai . Если я работаю с клиентом, я могу также создать некоторые другие файлы, например квадратную версию png , которые можно использовать для изображений профиля в различных местах.
Чтобы создать svg, , я открываю новый файл — размер не имеет значения — вставляю свой логотип, значок или что-то еще, что я сделал, и обрезаю монтажную область с помощью «Объект> Монтажные области> По размеру рисунка».
Затем я просто сохраняю как svg , и все готово.
Gif me the Bird!
Использование инструмента: Объект> Монтажные области> По размеру рисунка.
Заключительные слова
Нарисованный вручную логотип прошел все этапы, необходимые для создания готового файла логотипа Illustrator! Я надеюсь, вы найдете это полезным.


Leave a Comment