Как нарисовать каплю воды: Как нарисовать капли воды карандашом поэтапно
06.02.2021 


 Разное
Разное
Рисунки капли воды карандашом (56 фото) 🔥 Прикольные картинки и юмор
Водные капли являются одной из тех вещей, которые кажутся более трудными и пугающими, чем есть на самом деле. В действительности, рисовать их гораздо проще. Особенно, когда знаешь, как нарисовать их с помощью этого простого метода. Одно из самых распространенных мест, где можно увидеть капли — верхушки растений или цветов росистым утром, после свежего тропического ливня или после полива. Именно поэтому в сегодняшнем разделе вы можете посмотреть, как рисовать капли карандашом. Этот метод настолько удобен, что вы сможете применить его для любой другой поверхности – вам нужно лишь поменять цвет фона. Далее предлагаем посмотреть рисунки карандашом капли воды.
Рисунок капли води на цветке.
Рисунок карандашом капля на ветке.
Рисунок разноцветные капли воды.
Рисунок карандашом капля.
Рисунок для срисовки капли воды.
Рисунок зеленая капля воды.
Рисунок для срисовки капля воды.
Рисунок карандашом капли воды.
Рисунок карандашом капли воды.
Рисунок капля в форме сердца.
Рисунок карандашом вода.
Рисунок капли на стене.
Рисунок капли на цветке.
Рисунок кубик льда.
Рисунок капли воды.
Рисунок капля.
Рисунок капля воды.
Рисунок разноцветные капли.
Рисунок капли на стекле.
Рисунок карандашом капли.
Рисунок карандашом капли воды.
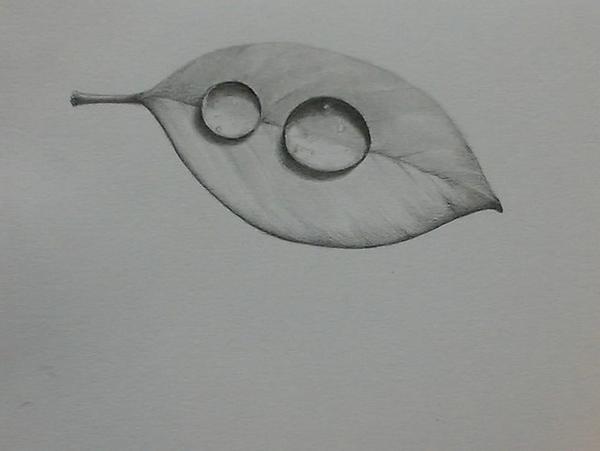
Рисунок карандашом капли на листке.
Рисунок для срисовки капля.
Рисунок поэтапно капля воды.
Рисунок карандашом капли воды.
Рисунок красками капли воды.
Красивая капля.
Поэтапный рисунок.
Объемная капля.
Вода.
Простой рисунок.
Рисунок карандашом.
Простой рисунок.
Цветная картинка.
Прикольный рисунок.
Капли воды из бокала.
Капля упала в лужу.
Объемная капля
Прозрачная вода
Красивый рисунок
Капли дождя по стеклу
Рисунок карандашом
Капли в виде стопы
Стекающая капля
Поэтапный рисунок
Маленькие капельки
Капля стекает
Капли и кубик льда
Рисунок на листе
Объемные капли
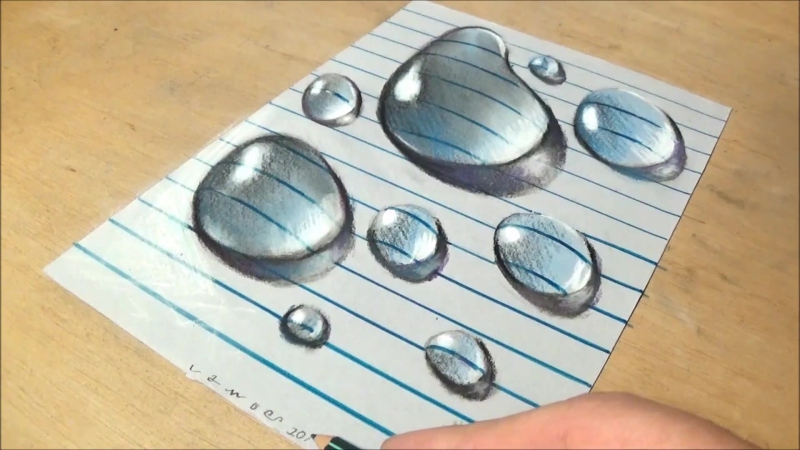
3Д капли
Круглая и стекающая капля
Капли на листке
Водный цветок
Множество капель
Розовые капли
Круглая капля
Красивые капли
Капля упавшая в воду
Прозрачная вода
Мне нравится3Не нравитсяБудь человеком, проголосуй за пост!
Загрузка…реалистичные капли воды, акварель » Как рисовать поэтапно. Уроки рисования карандашом для начинающих
Поделиться новостью с друзьями:
меня часто спрашивают, как мне удается нарисовать акварелью капли воды, выглядящие настолько реалистично.
 некоторое время назад я обещала раскрыть эту тайну
некоторое время назад я обещала раскрыть эту тайнунадеюсь, вам доставит удовольствие изучение этого урока.
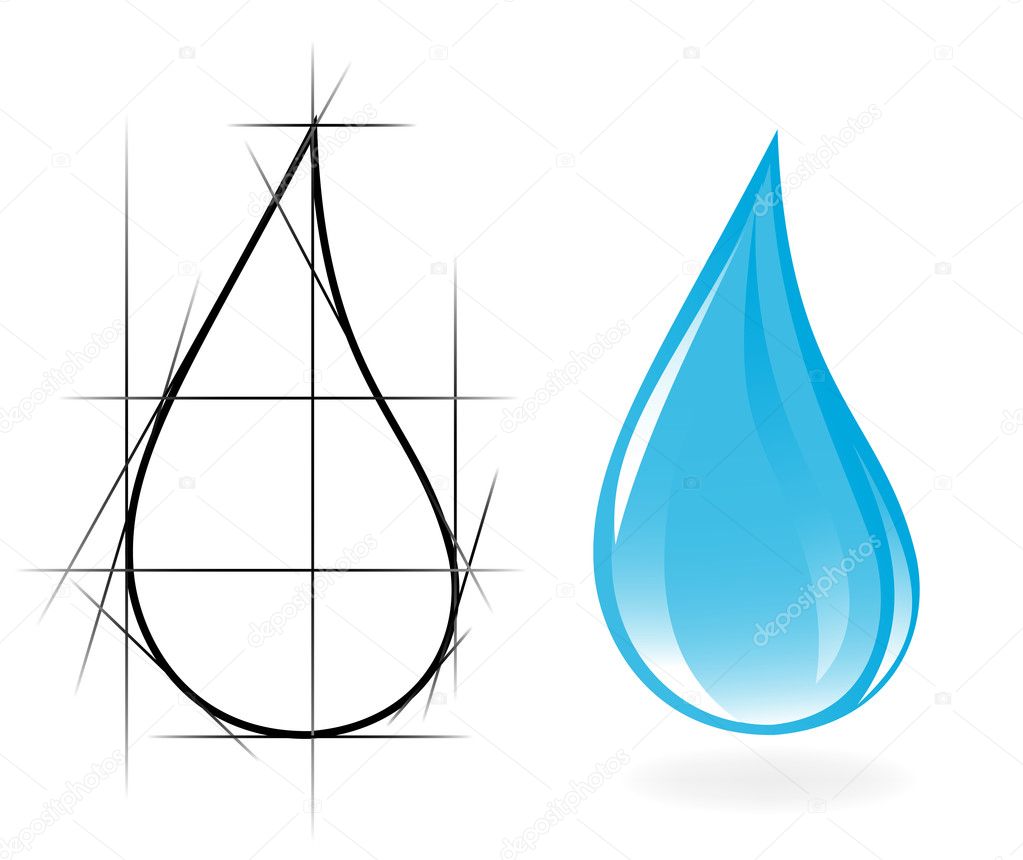
я начинаю с того, что делаю набросок будущих капель простым карандашом. если вы обращали внимание, капли не всегда идеально круглые. их форма может быть разной и зависит от того, как эти капли лежат, и с какого ракурса вы на них смотрите. на рисунке ниже капля №1 – это вид сверху, капля №2 – вид сбоку, а капля №3 – это капля готовая упасть вниз
для основного фона берем три разных цвета, чтобы показать, каким будет результат на каждом из них. для первой капли я выбрала зеленый цвет, для второй – розовый, для третьей – голубой. берем небольшое количество акварели и закрашиваем фон, включая сами капли.
далее мы работаем с теми же тремя цветами и с их помощью рисуем тени под каплями. начинайте с нанесения темных оттенков, заканчивайте светлыми. попробуйте придать тени форму полумесяца, а переход от темного к светлому постарайтесь сделать как можно более плавным.

теперь, используя те же цвета, добавляем теней внутри самих капель. тени внутри капель должны находиться с противоположной стороны от тех теней, которые мы наносили под каплями. если вам будет сложно сделать плавный переход цвета безотрывно одним движением, делайте это постепенно, по частям.
так как в этом уроке мы учимся рисовать капли воды, то, конечно мы хотим, чтобы они выглядели как вода вот почему мы продолжаем работать над тенями внутри капель, только теперь мы добавляем им голубой оттенок. для первых двух капель мы берем голубой (blue) цвет, а для третьей – бирюзовый (tourquise)
затем мы добавляем те же оттенки к теням, расположенным под каплями
теперь, при помощи коричневого цвета, выделяем нижний контур капли, стараясь добиться красивого контраста.
и, наконец, мы добавляем блики к нашим капелькам. я использую белую акварель, потому что она хорошо смешивается, а также белую акриловую краску, для финальных штрихов. немного осветляем низ капли, придаем объем.
 добавляем немного мелких белых рефлексов на темные части
добавляем немного мелких белых рефлексов на темные частии в заключении, при помощи акриловой краски добавляем контраста нижнему контуру капли и блику на капле. вы можете также нанести немного светло-серого оттенка возле капли, чтобы добавить глубины. здесь вы можете видеть цвета, которые я использовала в процессе рисования капель.
и вот наш финальный результат. обратите внимание, когда вы рисуете капли, все цвета, которые будут находиться в окружении, также будут отбрасывать рефлексы на каплю. но осторожно! не переборщите с их добавлением
источник: http://shatiskusstvo.ucoz.ru/
рисуем экологическую эмблему ~ Записки микростокового иллюстратора
Встречайте! Сегодня у нас гостевой урок от Инги Соболевой. Инга покажет, как нарисовать экологическую эмблему в виде капли воды с ленточкой.Хочу напомнить, что на микростоки нельзя загружать работы, которые полностью копируют изображения из уроков. Идея иллюстрации должна быть ваша авторская. В противном случае инспектор может заподозрить плагиат, и заблокировать ваш аккаунт.
В противном случае инспектор может заподозрить плагиат, и заблокировать ваш аккаунт.
А теперь давайте перейдём к уроку.
Всем привет!
В этом уроке мы будем делать вот такую каплю, посвященную экономии воды.
Начнём с капли.
1. Создаём новый документ 1000х1000 пикселей.
2. Берём инструмент Эллипс/Ellipse Tool (L), зажимаем Shift и рисуем круг. Мой получился диаметром примерно 300 px. Инструментом Прямое выделение/Direct Selection Tool (A) выбираем верхнюю точку и, зажав Shift, тянем точку вверх, чтобы получилась капля. Не снимая выделения, преобразуем точку в преломленную.
3. Зададим капле цвет. Выбираем линейный градиент, цвета по порядку слева направо:
#228dff
#4ea4ff
#228dff
#1a6abf
Расположение цветов можете посмотреть на картинке.
4. Выбираем инструмент Выделение/Selection Tool (V). Скопируем получившуюся каплю и вставим копию на задний план Ctrl+C, Ctrl+B.
 Не снимая выделения, зажимаем Alt и тянем за рамку чуть-чуть в сторону, чтобы обозначить край завернувшейся бумаги. Закрасим получившуюся копию капли белым цветом.
Не снимая выделения, зажимаем Alt и тянем за рамку чуть-чуть в сторону, чтобы обозначить край завернувшейся бумаги. Закрасим получившуюся копию капли белым цветом. 5. Сделаем тень от нашей капли. Идём в меню Эффект/Effect > Стилизация/Stylize > Тень/Drop Shadow.
Выставляем параметры:
— Режим Умножение / Mode Multiply
— Сдвиг по оси Х / X offset 10 px
— Сдвиг по оси Y / Y offset 10 px
— Размытие / Blur 10 рх
— Цвет / Color #7f7f7f
Нажимаем ОК.
6. Разбираем эффект тени через меню Объект/Object > Разобрать оформление/Expand Appearance. Разгруппируем получившееся несколько раз, для этого нажимаем Ctrl+Shift+G. Мы получили в итоге нашу каплю и растровое изображение тени. Это можно увидеть в панеле Слои/Layers.
7. Скопируем тень Ctrl+C, и вклеим её на передний план через Ctrl+F. Не снимая выделения, создадим сетчатый градиент: меню Объект/Object > Создать сетчатый градиент/Create Gradient Mesh.

В настройках выставим:
— Рядов / Rows 30
— Столбцов / Columns 20
— Подсветка / Appearance — Не применять / Flat
Нажимаем ОК.
8. Теперь с помощью бесплатного плагина Meshtormentor перенесём нашу тень на созданную сетку. Для этого в панеле Слои/Layers, зажав Shift, выделяем сетку и растровое изображение и нажимаем кнопку с Мона Лизой в Meshtormentor.
9. Все цвета с растрового изображения перенесены на узлы нашей сетки. Теперь удалим растровую тень. Выделяем в панеле Слои/Layers строку с Изображением/Image и нажимаем значок корзины.
10. Выбираем нашу первую голубую каплю и идём в меню Объект/Object > Контур/Path > Создать параллельный контур/Offset Path. Ставим Смещение 20 px и нажимаем ОК.
11. Не снимая выделения, щёлкаем правой кнопкой мышки Монтаж/Arrange > На задний план/Send to Back или Shift+Ctrl+[.
 Покрасим получившуюся каплю в синий цвет
Покрасим получившуюся каплю в синий цвет 12. Повторим пункты 5-9 для синей капли. Они довольно подробно расписаны, так что проблем возникнуть не должно. В пункте 7, для тени синей капли, я сделала сетку помельче – 40 рядов и 30 столбцов. Остальные пункты и действия те же. Вот что получилось в итоге:
Теперь сделаем ленточку с надписью.
Я заблокировала все подслои с каплями для удобства дальнейшей работы.
13. Берём инструмент Перо/Pen Tool (P), обводку зададим чёрной, заливку отключим и нарисуем петлю как на рисунке. Зажимая Shift, сделаем первой точке ручки под углом 45 градусов, второй и третьей точкам вертикальные ручки и последней точке горизонтальные ручки.
14. Выберем инструментом Выделение/Selection Tool (V) нашу петлю и, зажав Alt и Shift, потянем её вниз, чтобы получилась копия.

15. Снова берём инструмент Перо/Pen Tool (P) и соединим две наши петли в начальных точках и конечных.
16. Не снимая выделения, берём инструмент Ножницы/Scissors Tool (C) и разрезаем промежуточные вертикальные точки, должно получиться 4 разреза.
17. Выберем верхний кусочек. Далее идем в меню Объект/Object > Контур/Path > Соединить/Join, или быстрыми клавишами Ctrl+J. Для наглядности я закрасила его красным.
18. Аналогично сделаем для нижнего кусочка. Затем выбираем оставшиеся две чёрные линии и так же их Ctrl+J соединяем.
19. Не снимая выделения со среднего кусочка, щёлкаем правой кнопки мышки Монтаж/Arrange > На задний план/Send to Back или Shift+Ctrl+[. Покрасим части ленточки на переднем плане в белый цвет, а часть ленточки на заднем плане в светло-серый
20. Сделаем тень от передних кусочков ленточки так же, как мы делали тень для капли, то есть повторим пункты 5-9, редактируя размеры сетки в зависимости от фигуры.

21. Добавляем надпись. Берём инструмент Текст/Type Tool (Т) и пишем SAVE и отдельно WATER. Подбираем примерную высоту под ширину ленточки. Идём в меню Объект/Object > Разобрать/Expand. В окне выбираем объект/Object и нажимаем ОК.
22. Выбираем оба текста и идём в меню Эффект/Effect > Деформация/Warp > Дуга/Arc. В появившемся окне выбираем По горизонтали/Horizontal и ставим Изгиб/Bend -10% и нажимаем ОК.
23. Разберём этот эффект. В меню Объект/Object > Разобрать оформление/Expand Appearance.
24. Расположим надписи на соответствующих частях ленточки и немного повернём. Покрасим буквы в тёмно-синий цвет #0b2e59.
Нам осталось только снять все замочки с подслоёв и сделать фон. И наша картинка готова!
Надеюсь, урок оказался полезным. Спасибо за внимание!
Инга Соболева специально для блога Записки микростокового иллюстратора
Читать дальше…
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Предлагаю ознакомиться с аналогичными статьями:
Как нарисовать капли воды реалистично и без лишнего труда?
Изображение росы на траве, запотевшей бутылки или даже просто нескольких капель на поверхности добавляют антуража рисунку. Это своеобразная магия воды. Чтобы добиться такого эффекта, необходимо включить в рисунок этот чудный эффект. Многие думают, что нарисовать капли воды невероятно трудно, но это всего лишь заблуждение. Для этого не нужно много способностей, усилий и времени. Данный урок покажет вам, как поэтапно нарисовать капли воды.
Это своеобразная магия воды. Чтобы добиться такого эффекта, необходимо включить в рисунок этот чудный эффект. Многие думают, что нарисовать капли воды невероятно трудно, но это всего лишь заблуждение. Для этого не нужно много способностей, усилий и времени. Данный урок покажет вам, как поэтапно нарисовать капли воды.
Рабочий инструмент
Для выполнения этой работы нам понадобится набор таких инструментов:
- бумага от формата A5 до A2;
- карандаши твердости H, HB, B, а также по желанию 2B, 3B и так далее;
- ластик или ластик-клячка;
- кусочек тряпочки или бумаги;
- белый карандаш или пастель.
Контур – это основа основ
Этот рисунок, как и любую другую работу в карандаше, мы начинаем с рисования контуров. В этом рисунке они очень простые, но важно, чтобы все эти линии были бледными, поэтому лучше всего воспользоваться карандашом твердости H. Если вам сложно целиком нарисовать каплю воды, как показано на примере, то можете наметить ее расположение точками и нарисовать форму короткими линиями.
По ходу вашей работы контур будет немного изменяться и корректироваться, и в этом нет ничего страшного.
Учимся штриховать
Следующий этап – это штриховка. Если выражаться художественным языком, то изображение объема с помощью тона и теней. Для начала нужно закрасить капли сплошным светло-серым цветом. Процесс штриховки выполняется очень просто: нужно вести карандаш от края до края капли, не отрывая руки, а линии укладывать в одном направлении очень плотно друг к другу. Для этого этапа удобнее всего пользоваться карандашом твердости HB.
После того как был положен один слой, нужно добавить сверху еще несколько, чтобы сделать тушевку ровнее. Желательно все новые слои накладывать в разных направлениях.
Чтобы нарисовать капли воды поэтапно карандашом, как профессионал, нужно обратить внимание на правильную постановку инструментов в руке. Лучше всего держаться за середину карандаша. Таким образом линии будут получаться более легкими, плавными и длинными. Нажим карандаша должен быть минимальным.
В процессе штриховки очень важно, чтобы тон получился максимально ровным. Можно воспользоваться небольшой хитростью и подтереть заштрихованные места тряпочкой в конце проделанного этапа работы.
Оттеняем каждую каплю
Следующим шагом предстоит поэтапно карандашом нарисовать в каплях воды как самую темную тень, так и полутень. Они делают любой рисунок объемным и правдоподобным.
Капля воды – это уникальный объект, в котором тени образуются совершенно иначе, чем на других предметах. Дело в том, что капля, как линза, преломляет свет, и в ней все отражается противоположно. Поэтому тени в капле будут обращены к источнику света. В этом рисунке свет находится слева сверху, поэтому тени в капле тоже будут слева сверху. Для начала достаточно просто их наметить, двигаться от края к середине. С края тень должна быть очень темной, а к середине постепенно осветляться. Тени лучше рисовать штрихами и закруглять их, чтобы они повторяли форму капли. Этот этап работы лучше делать карандашом твердости B или 2B.
После наметки тени внутри, нужно наметить тень снаружи. Это будет тень, которая падает от капли на поверхность листа. Рисуется она точно так же, как и внутри.
После проделанной работы с первой капелькой, нужно нарисовать капли воды, как и предыдущую. После завершения этого длительного этапа можно снова сгладить все штрихи тряпочкой или бумажкой.
Еще больше контраста
Чтобы нарисовать капли воды, как живые, нам необходимо усилить контраст, сделать тени более плавными и немножко их расширить. Технически этот этап работы не отличается от предыдущего, но здесь вы можете воспользоваться карандашами твердости от 2B и мягче. Работу важно выполнять аккуратно и постепенно набирать тон в тенях, чтобы они были очень явными и конкретными. Работу снова можно растушевать тряпочкой. Здесь можно более тщательно разгладить наружные тени. Таким способом вы не только делаете тень более ровной, но и расширяете ее в длину.
Магия с помощью бликов
На следующем этапе происходит самое интересное. Для этого нам понадобится ластик или ластик-клячка. Последним лучше всего пользоваться, потому что им можно придавать любую форму и удобнее работать. Ластиком сейчас нужно нарисовать в капле воды как бы отражение с противоположной стороны от тени. Результатом работы получится белая полоска, которая постепенно переходит в серый цвет.
Для этого нам понадобится ластик или ластик-клячка. Последним лучше всего пользоваться, потому что им можно придавать любую форму и удобнее работать. Ластиком сейчас нужно нарисовать в капле воды как бы отражение с противоположной стороны от тени. Результатом работы получится белая полоска, которая постепенно переходит в серый цвет.
После отражения можно приступать к рисованию бликов с противоположной части внутри капли. Здесь работа тоже осуществляется клячкой или ластиком. После этого этапа рисунок сильно преображается.
Сейчас нарисованные капли воды карандашом как бы можно считать завершенными. Но если вы хотите сделать капли еще более аккуратными и реалистичными, то есть несколько советов: отработайте все линии, округлите их согласно формам капли; добавьте дополнительные отражения на наружных тенях от капли и более четко выделите самые темные участки.
Для того чтобы усилить блики внутри капли и отражение на внешних участках, можно также применить белую пастель или карандаш.
Создаем эффектную иконку в виде капли воды в Sketch 3
Что вам предстоит создать
Sketch – очень многогранный инструмент, который вы можете использовать ежедневно в дизайне приложений или веб-дизайне. В этом уроке я познакомлю вас с таким функционалом, как артборд, слой, падающая тень, внутренняя тень, текст, граница и заливка в Sketch, и покажу, как, используя все это, создать простую, но привлекательную иконку.
Если для вас это первое знакомство со Sketch 3, есть четыре вещи об интерфейсе Sketch 3, о которых важно знать:
- Вверху вы найдете инструменты для дизайна (прямоугольник, треугольник и т.д.).
- Панель слева отображает все слои.
- По центру расположен бесконечный холст, где вы будете создавать свои шедевры.
- Справа отображены настройки для каждого выделенного инструмента.
1. Добавьте артборд
Артборды – это легкий способ организовать ваши дизайны с помощью разграниченных фреймов. Sketch 3 предоставляет набор размеров артбордов по умолчанию, когда вы нажимаете клавишу А (или кликните на Insert > Artboard). Вы увидите, что по умолчанию вам предлагается размеры экранов большинства устройств Apple с правой стороны интерфейса Sketch:
Вы увидите, что по умолчанию вам предлагается размеры экранов большинства устройств Apple с правой стороны интерфейса Sketch:
Выберите iPad screens > Landscape (ландшафтная ориентация экрана iPad). Теперь слева появилась панель слоев. Если у вас выбран маленький размер экрана, не забывайте о масштабе. чтобы увидеть весь артборд, нажав Command-Hyphen (-).
Переименуйте артборд, дважды кликнув на него. Назовите его Water Icon. (водяная иконка). У вас получится что-то вроде этого:
2. Создайте фон
Итак, у нас есть артборд размером с экран iPad, то есть 1024 пикселя в ширину и 768 пикселей в высоту. Давайте начнем с добавления фона. Чтобы сделать это, нажмите клавишу R (или перейдите на Insert > Shape > Rectangle), нажмите на ваш артборд и протяните курсор мыши/палец, чтобы сделать небольшой прямоугольник. Вы можете видеть сейчас этот прямоугольник в панели слоев. Переименуйте его на Background.
Затем мы перейдем на панель справа и установим следующие параметры слоя фона (позиция по горизонтали, позиция по вертикали, ширина, высота):
- Position X = 0
- Position Y = 0
- Width = 1024
- Height = 768
Давайте немного стилизуем фон. Перейдите на опцию Borders (границы) и снимите галочку с нее. Теперь добавьте градиент, нажав на серый цвет по умолчанию в опции Fill (заливка). Выпадающее меню содержит пять опций: Flat Color (монотонная заливка), Linear Gradient (линейный градиент), Radial Gradient (радиальный градиент), Angular Gradient (угловой градиент), Pattern Fill (заливка паттерном) и Noise Fill (заливка шумом).
Слева направо : Flat Color, Linear Gradient, Radial Gradient, Angular Gradient, Pattern Fill, Noise Fill
Нажмите на опцию Radial Gradient. Вы увидите слайдер с белым цветом по центру градиента слева и черный цвет с правого края. Чтобы изменить эти цвета, нужно просто кликнуть на них на слайдере:
Вы увидите слайдер с белым цветом по центру градиента слева и черный цвет с правого края. Чтобы изменить эти цвета, нужно просто кликнуть на них на слайдере:
Давайте настроим цвета. Sketch позволяет вам выбирать значения цвета в шестнадцатеричном виде, в системе RGB или HSB. Мне ближе схема HSBA, поэтому для цвета в центре я выбираю h290, S50, B100, A100, а для второго я выбираю h310, S50, B100, A100.
3. Создайте иконку
Теперь мы создадим иконку с каплей воды. Нарисуйте новый прямоугольник. Нажмите R, кликните и протяните курсор. Переименуйте этот новый слой на icon.
Настройте параметр ширины (Width) на 515 и высоту (Height) на 515. Поместите его в центре с помощью инструмента на панели справа:
Используйте инструменты над Position, чтобы установить положения слоя относительно его контейнера
Установите радиус границы (Border Radius) на 144, и так же, как в случае со слоем Background, снимите галочку с опции border, а затем залейте иконку белым цветом.
Тень
Теперь мы добавим тень. Функционал опции Shadows (Тени) содержит пять параметров :X position (положение по горизонтали), the Y position (положение по вертикали), the blur (размытость), и spread (расширение). Настройте эти параметры так:
- Color: h310, S70, B80, A100
- X: 0
- Y: 24
- Blur: 55
- Spread: 0
Далее нужно добавить внутреннюю тень внизу. Внутренняя тень (Inner Shadows) по сути – то же самое, что и просто тень, только она распространяется на внутреннюю часть фигуры, а не вовне. У внутренней тени должны быть такие параметры:
- Color: h290, S30, B100, A100
- X: 0
- Y: -13
- Blur: 21
- Spread: 0
И финальный результат должен выглядеть так:
4. Создайте каплю
Теперь вы научитесь создавать иконку с каплей воды в Sketch. Сначала нужно нарисовать овал, поэтому нажмите клавишу O (или перейдите на меню Insert > Shape > Oval), и установите размер Width: 200 и Height: 200.
Сначала нужно нарисовать овал, поэтому нажмите клавишу O (или перейдите на меню Insert > Shape > Oval), и установите размер Width: 200 и Height: 200.
Затем создайте треугольник, выбрав пункт меню Insert > Shape > Triangle (для этого инструмента нет горячей клавиши). Перейдите на правую панель, поставьте галочку на опцию Equilateral (равнобокий) и укажите параметры Width=200 и Height=200.
Настало время для фокусов. Вам нужно расположить слои так:
Выберите два слоя и кликните кнопку Union (объединить), которая находится в верхней части интерфейса Sketch.
Мы добились формы капли, и сейчас добавим последние штрихи, чтобы капля выглядела более привлекательно. Мы добавим радиус к вершине капли. Выберите вашу фигуру и кликните на инструмент Edit (редактировать) в верхней панели инструментов.
К счастью, первая выделенная точка – именно та, которую нам нужно редактировать. В панели справа измените значение параметра Corners на 34.
Поздравляю! Форма идеальной капли завершена. Теперь вы можете ее сгладить (опция Flatten), нажав на иконку в верхнем меню (справа от Rotate). Выберите слой капли в панели слоев и переименуйте его на Droplet. В панели справа установите параметр Width на 266 и Height на 377. Затем отцентрируйте его с помощью инструмента в панели справа:
И последний шаг: стиль! Сначала снимите галочку с границ, а затем залейте фигуру радиальным градиентом. Центральный оттенок должен быть h290, S70, B100, A100, а нижний – h310, S70, B100, A100.
Затем мы добавим внутреннюю тень (Inner Shadow):
- h290, S100, B100, A100
- X: 0
- Y: -34
- Blur: 55
- Spread: 0
И…
Мои поздравления! Готово
Спасибо за то, что прошли этот урок. Я надеюсь, что он помог вам изучить фундаментальные инструменты, которые предлагает Sketch. Обязательно задавайте вопросы, если они есть, и оставляйте свои комментарии ниже.
Я надеюсь, что он помог вам изучить фундаментальные инструменты, которые предлагает Sketch. Обязательно задавайте вопросы, если они есть, и оставляйте свои комментарии ниже.
| Помощь |
| Популярные статьи |
| Информационная безопасность Microsoft Офисное ПО Антивирусное ПО и защита от спама Eset Software |
Интернет-магазин ITShop.ru предлагает широкий спектр услуг информационных технологий и ПО. На протяжении многих лет интернет-магазин предлагает товары и услуги, ориентированные на бизнес-пользователей и специалистов по информационным технологиям. Хорошие отзывы постоянных клиентов и высокий уровень специалистов позволяет получить наивысший результат при совместной работе. Создание составного объекта Капелька1. Сначала нарисуем саму капельку. Возьмем инструмент Эллипс и удерживая нажатой клавишу Shift, рисуем окружность. Далее щелкаем на окружность правой кнопкой мыши и выбираем пункт Преобразовать в Кривую (Приложение, Рисунок 1). 2. Выделяем верхнюю точку окружность с помощью инструмента Форма, щелкаем правой кнопкой мыши и выбираем пункт Заострение (Приложение, Рисунок2). 3. Теперь эту точку передвигаем строго вверх и с помощью направляющих придаем окружности форму капельки. (Приложение, Рисунок 3). 4. Продублируем капельку (это можно сделать как стандартным Ctrl+C – Ctrl+V, так и проще – нажав клавишу + на цифровой клавиатуре) и уменьшим ее в размерах (Приложение, Рисунок 4). 5. Большую капельку раскрасим цветом C10 M0 Y0 K0 (контур бесцветный), маленькую – цветом C100 M0 Y0 K (контур бесцветный) и применим инструмент Интерактивное перетекание (Приложение, Рисунок 5). 6. Возьмем инструмент От руки, начнем рисовать блик (Приложение, Рисунок 6). 7. Дублируем его, уменьшаем и изменяем форму (Приложение, Рисунок 7). 8. Нижнюю фигуру раскрасим цветом C40 M0 Y0 K0 (контур бесцветный), а верхнюю – белым (контур бесцветный). Применим инструмент Интерактивное перетекание (Приложение, Рисунок8). 9. Щелкнем на получившейся фигуре правой кнопкой мышки и выберем пункт Разбить группу на отдельные объекты (Приложение, Рисунок 9). 10. Не снимая выделения, применим к полученной группе кривых инструмент Интерактивная прозрачность, установив следующие параметры: Тип прозрачности: Базовая и Начальная прозрачность: 85 (Приложение, Рисунок 10). 11. 12. Далее раскрашиваем нижний блик в цвет C40 M0 Y0 K0 (контур бесцветный), а верхний – в белый (контур бесцветный), применяем инструменты Интерактивная прозрачность и Интерактивное перетекание как было описано выше (Приложение, Рисунок 13). 13. Теперь таким же образом нарисуем блик и с другой стороны капельки (Приложение, Рисунок 14). 14. С помощью инструмента Контуры Звезд добавим блеска капельке (Приложение, Рисунок 15). Создание составного объекта Цветы. 1. Нарисуем правильную окружность с помощью инструмента Эллипс (удерживая нажатым Ctrl). Не снимая выделения с окружности, преобразуем ее в кривую (Ctrl+Q). Перетащим окружность в сторону при помощи инструмента Указатель и перед тем, как отпустить левую кнопку мыши, щелкнем правой для того, чтобы создать копию (она будет служить заготовкой для следующего шага). 2. Назначим радиальную заливку (Заливка – Диалоговое окно Градиентной заливки) первой окружности. Устанавливаем маркер цвета с белой заливкой на позицию «0», а маркер с пурпурным цветом на позицию «100». Добавляем новый маркер на позицию «65», назначаем ему заливку пурпурным цветом. Делаем заливку контура окружности бесцветной. 3. Выбираем инструмент Интерактивное Искажение на панели инструментов, используем панель свойств, чтобы выбрать тип искажения Зигзаг. Выставляем следующие параметры: Амплитуда – 17, Частота – 4, нажимаем кнопку Сглаженное Искажение. 4. Для создания лепестков необходимо создать несколько концентрических копий. Чтобы быстро создать первую копию, выберем инструмент Указатель, нажмем Shift и постепенно перетащим любой угол объекта по направлению к центру; нажмем правую кнопку мыши, чтобы создать копию. Повторим действие, создадим таким образом еще около 13 копий. Далее повернем каждую из копий объекта, чтобы они сместились относительно друг друга. 5. Полученный цветок модифицируем. Сделаем копию цветка (растянем рамку выделения вокруг всех объектов, нажмем «+» и перетащим полученную копию в сторону). Теперь возвращаемся к копии окружности, построенной в самом начале. Выделим ее, выберем инструмент Интерактивное Искажение – режим Зигзаг с настройками: Амплитуда – 30, Частота – 5. Далее выберем режим искажения Push and Pull, выставим Амплитуду – 20. Растянем рамку выделения над копией цветка, снова выберем Интерактивное Искажение, и на верхней панели свойств нажмите кнопку Копировать Свойства Искажения и появившейся стрелкой щелкнем на искаженной окружности. 6. Следующая модификация. Повторим шаг пять с другими настройками: искажение окружности Push and Pull – Амплитуда 5 – Enter. Зигзаг – нажмем кнопки Случайное и Сглаженное Искажение – Амплитуда 100, Частота 20. Далее – выделим цветок и скопируем на него свойства искажения, как и в шаге 5. Не снимая выделения с цветка, поменяем заливку. 7. Рисуем листья. С помощью инструмента Эллипс нарисуем вытянутый эллипс размером и преобразуем его в кривую (Ctrl+Q). Используя инструмент Форма, сделаем две верхних ветки кривых прямыми линиями. В итоге получается каплеобразная кривая. 8. Назначим объекту градиентную заливку от темно-зеленого к светло-зеленому, сделаем обводку бесцветной. 9. Выберем инструмент Интерактивное Искажение, тип искажения Зигзаг. Выставим настройки для начального искажения: Амплитуда – 50, Частота – 30. Чтобы откорректировать направление зубчатых краев листа перетащим ромбообразный маркер в верхнюю часть объекта. 10. Финальный этап – рисуем стебли. Создадим кривую с помощью инструмента Безье. Назначим ей толщину около 8 пунктов. Зальем темно-зеленым цветом. Нажмем «+», чтобы ее скопировать. Назначим копии кривой толщину 1 пункт или Волосяную и светло-зеленую заливку. 11. При помощи инструмента Указатель и команд меню Выравнивание упорядочим созданные объекты. Создание составного объекта Рамка. 1. Строим шесть квадратов. Для построения квадрата необходимо выбрать инструмент Прямоугольник на панели инструментов и поместить курсор в область рабочего пространства. Нажать кнопку мыши и перемещать мышь до тех пор, пока квадрат не достигнет нужных размеров (для того, чтобы все стороны были одинаковыми, необходимо при рисовании держать нажатой клавишу Ctrl). Каждый последующий квадрат должен быть на несколько миллиметров меньше предыдущего. 2. При помощи цветовой палитры, расположенной в правой части окна, заливаем объекты цветом от белого до черного. Для этого необходимо выделить объект, который надо раскрасить, и выбрать нужный цвет из палитры левым щелчком мыши. 3. Удалим контуры квадратов. Для этого необходимо выделить объект и щелкнуть правой кнопкой мыши по перечеркнутому квадратику в верхней части цветовой палитры. 4. Из третьего в четвертый и из пятого в шестой квадрат организуем интерактивное перетекание (третий и шестой квадраты закрашены в черный цвет, а четвертый и пятый – в белый). Покажем процесс на примере третьего и четвертого квадрата. Вызовем инструмент Интерактивный Переход – Интерактивное Перетекание. На панели свойств установим число шагов 10. Теперь установим указатель мыши на большем квадрате, щелкнем на кнопке мыши и, не отпуская ее, установим указатель на меньшем квадрате, отпустим кнопку. 5. Выделим все объекты при помощи инструмента Указатель. Вызовем контекстное меню правой кнопкой мыши и выберем команды Группировать, а затем Разгруппировать объекты. 6. Инструментом Форма – Ластик обработаем углы квадратов. 7. Для создания заклепок нарисуем маленький квадратик (при помощи инструмента Прямоугольник) и закруглим его углы. Для этого необходимо выбрать инструмент Форма, щелчком мыши выделить объект и потянуть за один из появившихся маркеров вдоль стороны. 8. Для раскраски квадратика воспользуемся градиентной заливкой (инструмент Заливка – Диалог Градиентной Заливки). В открывшемся диалоговом окне выберем тип заливки – Коническая. 9. При помощи контекстного меню скопируем квадратик. 10. Расположим оба квадратика рядом вдоль стороны второго квадрата, выберем в главном меню команду Эффекты – Бленд. Откроется окно Пошаговый Переход от одного объект к другому, в котором нужно щелкнуть на кнопке с изображением кривой со стрелкой и выбрать в появившемся дополнительном меню команду Новый Путь. Щелкнуть указателем мыши на стороне квадрата, которая будет играть роль вспомогательной линии. Вдоль этой линии будут размещены промежуточные объекты. 11. Для получения второго ряда заклепок воспользуемся командами Копирование и Вставка и командой Выравнивание – Трансформация – Масштаб. 12. Создадим накладные элементы. Рисуем прямоугольник, закрашиваем его Радиальной Градиентной заливкой. В контекстном меню выбираем команду Преобразовать в Кривые. 13. Выделяем узлы верхнего и нижнего сегментов (щелкнув по ним мышью). Подтягиваем их к центру фигуры. 14. Создаем копию полученной фигуры. При помощи инструмента Форма вдавливаем у оригинала боковые сегменты внутрь, а у копии – выгибаем наружу. 15. Создаем прямоугольник, накладываем его на копию. Выделяем оба объекта и при помощи команды главного меню Выравнивание – Монтаж – Зад Минус Перед прорезаем копию. Оставшуюся часть Разъединяем и Группируем (при помощи команд контекстного меню). Помещаем оригинал поверх прорезанной копии. 16. Тиражируя оригинал, сдавливая, растягивая его по горизонтали и вертикали, изменяя окраску, смещая узлы, создаем остальные три накладные части. 17. Готовые части соединяем вместе, выделяем Указателем и при помощи контекстного меню группируем. При помощи операции Копирование создадим еще три такие накладки. 18. Две накладки повернем на 90 градусов. 19. Полученные накладки разместим на рамке. |
Рисуем каплю воды очень просто и реалистично
Замечание, к сожалению, ниже приложенное описание содержит эффект, который не разрешен на стоках, а именно Drop shadow. Он(эффект) и после разборки содержит растровые элементы. Тень для капли просто нарисовать градиентом по контуру(внизу есть ссылка на видео как нарисовать каплю для стоков) и подвинуть его немного в сторону (так как он будет заходить на каплю object — path offset — path).Рисуем каплю воды очень просто и реалистично, помещаем в свою коллекцию и используем при надобности.
Draw drop vector
- Создаем новый документ, рисуем элипс(L) наподобие капли воды с черной обводкой и белой заливкой.
- Применяем эффект Effect — Stylize — Drop shadow
- Делаем дубликат и располагаем рядом (Alt), работаем в с дубликатом
- Убираем с копии нижнюю тень (в свойствах Drop shadow перетягиваем в корзину, должна быть включена панель Windows — Appearance panel Замечание, можно в начале создать две копии овала и на первой работать с нижней тенью, на второй с верхней, тогда не надо ничего убирать
- Работаем над верхней тенью капли и создаем ее с помощью радиального градиента
- Выбираем градиент от белого до черного, радиальный, нажимаем в панели слева на значке градиента, тем самым вызвав инструмент упраления градиентом
- Повернем градиент на 90 градусов, поставив курсор мышки на конец линейки градиента и при удержании клавиши Shift и протягивании мышки в нужном направлении будет поворот на 45 градусов (тоже самое можно сделать в панели, но клавиша очень удобная,можно запомнить)
- Увеличим градиент, перемещаем ползунки так чтобы достичь подобного эффекта как на нижней тени, смотрите также рисунок
- Совмещаем две копии капли, для этого выделяем и центрируем
- Создаем фон для нашей капли, для этого: рисуем квадрат(M)больше капли, заливаем цветом, переносим слой фона вниз и блокируем
- Снова растянем слои капли в стороны и к каждому слою применим Windows-Transparence-Multi и уберем обводку
- Снова объединим путем центрирования, группируем
- Меняем прозрачность на 80% в той же панели Transparence
- Рисуем еще один элипс с линейнымн градиентом, ставим в панели поаорот на 90 градусов, с двух сторон на градиенте выбираем белый цвет, потом слева ставим Opacity 0% и получаем прозрачность снизу, регулируем движками градиента, чтобы получилось примерно такая картина как на рисунке
- Нажав Scift+Alt перетягиваем маленький элипс вниз, нажав E, потом Shift поворачиваем элипс на 180 градусов (45×4)
- С Shift поднимаем вверх чтобы грани двух элипсов соприкасались и нажав Alt растягиваем его симметрично
- К нижнему эллипсу применим Transparence — Overlay, по русски наложение
- Группируем (Ctrl+G), можем скопировать (Ctrl+C) и посмотреть как она выглядит на нашем объекте и возможно что-то подправить.
 ГОТОВО. Результат смотрим вверху поста
ГОТОВО. Результат смотрим вверху поста
Примеряем нашу каплю к различным фонам и если надо корректируем. Помещаем картинку в свою коллекцию для дальнейшего использования 🙂
►Draw drop vector http://ayamsoto.blogspot.com/
На заметку. Полезное видео как нарисовать реалистичную каплю воды https://www.youtube.com/watch?v=7QJq0FYPpnU в иллюстраторе. В этом видео контур капли срздается с помощью Mesh, а тень снизу с помощью градиента по контуру(начина с CS6), также просто и реалистично менятся форма капли с помощью инструмента effect distort & transform transform.
Как рисовать капли воды
Научиться рисовать капли воды может показаться сложной задачей, но это легче, чем вы думаете. Создавать реалистичные карандашные рисунки капель воды можно, понимая, как свет реагирует на прозрачный объект.
Нанесение теней и бликов на капли воды создаст иллюзию их отрыва от поверхности рисунка. В этом уроке по рисованию капель воды я поделюсь с вами своими методами рисования, чтобы вы могли создавать реалистичные карандашные рисунки.
Отказ от ответственности: это сообщение может содержать партнерские ссылки. Если вы совершаете покупку, щелкнув партнерскую ссылку, Nevue Fine Art Marketing может получать партнерскую комиссию без каких-либо дополнительных затрат для вас. Партнерские отношения включают, помимо прочего, Bluehost, Tailwind, Skimlinks, SareASale и StudioPress. Чтобы узнать больше, посетите Политику раскрытия информации о партнерских ссылках
Капли воды бывают разных размеров, форм и принимают значение и цвет того предмета, на котором они изображены.
Некоторые капли воды имеют овальную форму, а другие — более круглую, что заставляет свет по-разному реагировать на каждую из них.
Рисование любого объекта, включая капли воды, может быть выполнено путем понимания того, как свет реагирует на объекты, и изучения того, как видеть различные значения темноты и света.
Свет проникает в воду и отражается от капли воды, создавая различные блики и тени по сторонам капли.
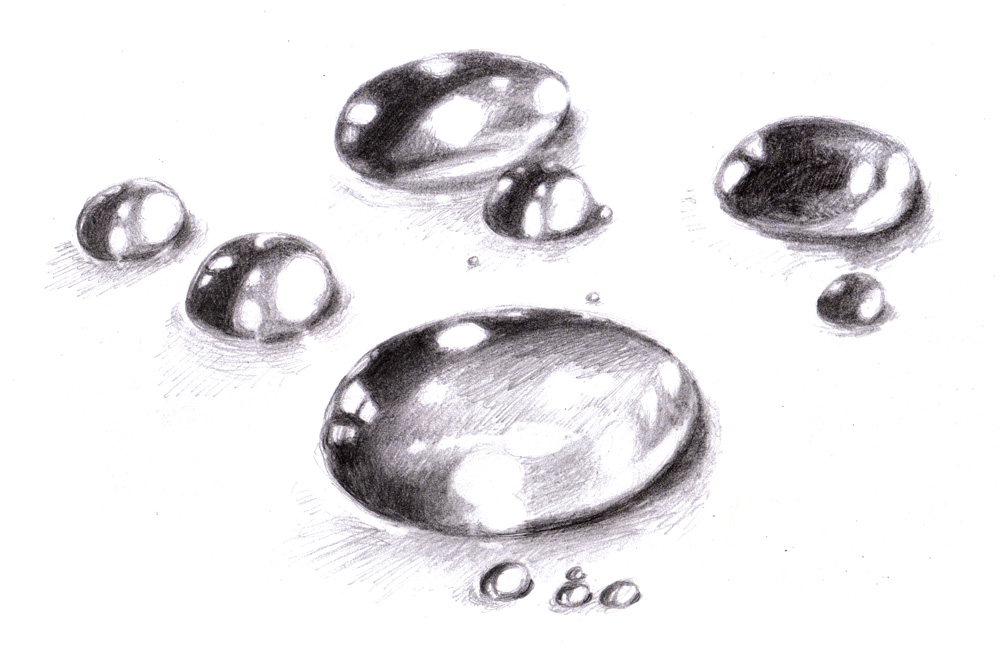
Изучите эталонное изображение, чтобы увидеть, как свет реагирует на капли воды.
На контрольном изображении выше я выделил мягкие изменения значений.
Обратите внимание, как каждая капля воды отличается по форме и как по-разному на них реагирует свет.
Я использую Pixabay в качестве эталонных изображений для большинства своих руководств.
Pixabay предлагает потрясающие бесплатные изображения и материалы без лицензионных отчислений, которые вы можете использовать для отработки своих художественных навыков.
Что касается моих оригинальных рисунков, я беру большинство изображений на сайте «Справочные фотографии дикой природы» или на заказных работах.
Справочное изображение Courtasy от Pixabay
Принадлежности для рисованияНиже приведен список всех материалов, которые я использую для своих рисунков. Я покупаю все свои принадлежности для рисования в Интернете в Blick Art Materials.
Бумага для рисования
Смешивание
Карандаши
Value Finder
Ластики
Дополнительно
Как нарисовать капли воды Шаг за шагом 9000 Как нарисовать капли воды рисовать больше или меньше, если хотите. Но если вы нарисуете капли слишком маленькими, вам будет сложно добавить тонкие изменения значений и детали к рисунку.
Но если вы нарисуете капли слишком маленькими, вам будет сложно добавить тонкие изменения значений и детали к рисунку.Совет по рисованию: Пропорции объекта, который вы рисуете, должны быть точными, если ваша цель — нарисовать реалистичный рисунок.
Примечание: Линии на рисунке ниже темнее, чем те, которые я обычно рисую для своих рисунков.
В этом уроке рисования я нарисовал только контур капель более темным, чтобы вы могли лучше их увидеть в этом посте.
Легкий набросок объекта облегчит стирание контура объекта после добавления затенения.
Ничто в жизни не имеет границы.
Если вы пытаетесь создать реалистичные чертежи, вы хотите создать форму и разделить плоскости значениями, а не контурами.
Значения — это разные оттенки, которые вы будете рисовать графитным карандашом.
Набросок капель воды
Слегка нарисуйте контур капель воды с помощью карандаша Tombow Mono HB Pencil на куске 5 ″ x 7 ″ гладкой доски Strathmore Series Bristol Board Smooth.
Советы по рисованию — Слегка нарисуйте капли, чтобы потом можно было легко стереть направляющие.
Имейте в виду, что вы будете корректировать рисунок по мере продвижения, это всего лишь грубый набросок.
Начните с добавления графита карандашом HB в самые темные области капель.
Самые темные области будут там, где есть тень.
Чтобы определить тени, обратитесь к эталонному изображению.
Советы по рисованию: Используйте острый карандаш и не затемняйте тень на этом этапе. Вы будете корректировать значения по мере продвижения.
Следующим шагом будет прорисовка темных участков капли воды.
Совет для рисования: Нарисуйте круговыми движениями легкими прикосновениями.
Продолжайте возвращаться к вашему эталонному изображению.
Слегка смешайте графит с растушевкой.
Совет для рисования: Не нажимайте слишком сильно растушевкой. Это приведет к повреждению зубца бумаги, что сделает невозможным добавление графита на поверхность рисунка.
Слегка стряхните графит с помощью ластика. Удаление части графита создаст мягкие изменения цвета и создаст блики на капле воды.
Очистите линии ластиком Tombow Mono Zero многоразового использования.
Совет по рисованию: Вам нужно будет выполнить описанные выше шаги несколько раз, пока не будете полностью удовлетворены значениями и выделением.
Продолжайте работать со всеми каплями воды по одной и возвращайтесь к своему эталонному изображению.
Обратите внимание, как свет по-разному реагирует на каждую каплю воды, создавая разные тени и блики.
Дополнительные уроки рисования
Как нарисовать лимон
Лучшие онлайн-приложения для рисования на бумаге для набросков
Как нарисовать тыкву
Как нарисовать банан
Как нарисовать яблоко
Идеи Art Challenge Spark Creativity
Более 100 идей того, что рисовать и набрасывать
5 потрясающих техник рисования с использованием различных материалов
Советы по реалистичному рисованию, которые вы должны знать
Как рисовать реалистичные кошачьи глаза
Как рисовать реалистичные глаза шаг за шагом
Как сохранить карандаш Рисунки
Как сохранить чистоту графитовых рисунков
Как нарисовать реалистичные волосы графитом
Как заштриховать рисунки графитом
Как нарисовать тюльпан
Советы по рисованию для улучшения навыков рисования
Рисование ластиком
Советы по рисованию для реалистичных рисунков
Учебники по маркетингу и продажам популярного искусства
Ниже ar Некоторые из самых известных курсов по арт-маркетингу, которые будут способствовать развитию вашего арт-бизнеса в Интернете:
Самый популярный — Как заработать на жизнь Продавая то, что вы делаете, Меган Ауман
Самый популярный — Создайте успешный творческий блог к апрелю Боулз-Олин
Как построить бизнес, изучая свое ремесло, Меган Ауман
Pinterest Маркетинг для производителей и дизайнеров Меган Ауман
Вам понравилась эта статья? Не забудьте подписаться на мою бесплатную еженедельную рассылку.
Вы также можете присоединиться ко мне по телефону:
Узнайте, как начать, развивать и монетизировать свой бизнес в сфере искусства в Интернете.
Электронные книги по искусству
Рабочие тетради по искусству
Видеокурсы по арт-маркетингу
Специалисты по бизнес-планированию в области искусства
Ресурсы по художественному маркетингу
Рисование реалистичных капель воды | Craftsy
Капельки воды могут напугать даже опытных художников — с их округлой формой, свойством полупрозрачности и нюансами света и тени они просто кажутся такими сложными .Но есть простой способ подойти к каплям воды и разбить их, чтобы они были полностью выполнимы.
Здесь секрет смешанной техники. Те же основные идеи применимы независимо от того, работаете ли вы акварелью, гуашью или акрилом в качестве основного материала, но для некоторых деталей, таких как блики, требуется непрозрачность, которую невозможно достичь с помощью многослойной акварели. Поэтому, даже если вы делаете рисунок акварелью, вам придется потянуться за гуашью и гелевыми ручками, чтобы нанести последние штрихи на капли.Соберите все эти материалы перед тем, как начать, чтобы не застрять!
Поэтому, даже если вы делаете рисунок акварелью, вам придется потянуться за гуашью и гелевыми ручками, чтобы нанести последние штрихи на капли.Соберите все эти материалы перед тем, как начать, чтобы не застрять!
Реалистичная капля воды
Уровень: Легко
Что вам нужно
Инструкции2>
1. Знать анатомию
Прежде чем начать рисовать, вы должны знать анатомию капли воды.
В любом рисунке трехмерный эффект создается с помощью света и тени — и капля воды ничем не отличается. Обратите внимание на то, где падает каждая тень и свет. Перед тем, как взять кисть в руки, полезно посмотреть справочные фотографии и сделать несколько набросков графитом.2. Закрасьте фон
Теперь возьмите кисть и нарисуйте фон. Это может быть лепесток цветка, ствол дерева, лист, травинка или любое другое место, на которое может упасть ваша капля воды.Для простоты урока мы остановимся на образцах сплошного цвета.
Это может быть лепесток цветка, ствол дерева, лист, травинка или любое другое место, на которое может упасть ваша капля воды.Для простоты урока мы остановимся на образцах сплошного цвета.
На изображении выше первые два образца акварельные, а коричневый — акриловый.
3. Придайте форму капле воды
Слегка нарисуйте карандашом форму капель воды на фоне. Смешайте более темный оттенок с цветом фона и нарисуйте нижнюю отбрасываемую тень.
4. Затенить верх
С помощью маленькой кисти нарисуйте тень на капле напротив отбрасываемой тени.Если вы используете акварель, на этом этапе вам пригодятся акварельные карандаши — просто закрасьте следы водой, убедившись, что край капли темнее внутренней.
5. Добавьте более светлый цвет
Чтобы сделать каплю воды более четкой, смешайте более светлый вариант цвета фона (здесь мы использовали гуашь поверх высохшей акварельной основы). Маленькой кистью нарисуйте внутренний нижний край капли воды, как показано выше. Это должно значительно контрастировать с вашей отбрасываемой тенью.
Это должно значительно контрастировать с вашей отбрасываемой тенью.
6. Добавьте выделение
Используя белую гелевую ручку, добавьте пятна отраженного света. Вы также можете использовать белый акрил очень тонкой кистью. Обратите особое внимание на то, откуда исходит ваш источник света!
Дайте каплям высохнуть, и готово! Вернитесь к эталонной фотографии или оригинальным наброскам и внесите необходимые корректировки в цвет, если что-то выглядит нестабильно.
Опять же, этот метод работает для любого материала — коричневые капли выше были созданы с помощью акрила, и вы даже можете выполнить те же действия с цветными карандашами.По мере практики ваши капли воды будут выглядеть совершенно реалистично.
[Как рисовать капли воды], которые также можно использовать как пот или слезы
Пот и слезы создают выражение лица вашего персонажа.
Капли росы выражают свежесть овощей и фруктов.
Эти пот и слезы или капли воды, похожие на капельки росы, являются одним из приемов, которые подчеркивают привлекательность иллюстраций.
Здесь мы расскажем, как нарисовать такие капли воды.
1.Характеристики капли воды, которые вы должны знать
1-1.Как добавить свет и тень
Капля воды — это состояние, когда «прозрачная вода» становится единственной каплей воды.
Свет проходит через прозрачные объекты, поэтому вы добавляете свет и тень иначе, чем обычные объекты.
[Обычные объекты]
/ светлый момент: сторона источника света
/ яркая часть: к источнику света
/ тень: напротив источника света
[Капля воды]
/ светлый момент: сторона источника света
/ яркая часть: навстречу противоположность источника света
/ тень: сторона источника света
1-2.Отражение
На прозрачных каплях воды объекты поблизости отражаются, а объекты с другой стороны видны сквозь них.
Тщательно прорисовывая отражения, вы можете более реалистично передать черту капли воды, но вы можете пропустить это в зависимости от вкуса вашей иллюстрации.
Для простых рисунков вы можете нарисовать толстую тень на внутренней стороне, чтобы просто выразить каплю воды.
В зависимости от вкуса отрегулируйте, сколько вы всасываете.
1-3.В зависимости от условий внутренняя сторона тени может быть яркой
Свет не проходит через обычные предметы, поэтому на противоположной стороне источника света образуется темная тень.
С другой стороны, свет проходит через капли воды, поэтому на другой стороне источника света на тени может образовываться яркая часть.
Когда источник света находится почти прямо вверху, далеко или свет слабый, тень формируется как обычно, поэтому вам не нужно так сильно об этом беспокоиться, но если вы знаете об этом, у вас может быть больше способы выразить.
Вы можете подчеркнуть прозрачность капель воды или усилить свет, поэтому его также рекомендуют для иллюстраций сияющей утренней росы.
2.Как рисовать капли воды
Давайте посмотрим, как нарисовать капли воды.
[Базовые техники рисования]
1. Нарисуйте основу несколько более густым цветом, чем основной цвет
. Сначала создайте новый слой и поместите его поверх основного слоя.
После этого используйте более толстый цвет, чем базовый цвет, чтобы нарисовать основу на новом слое.
Когда вы выбираете цвет основы, его легко выбрать, если вы представляете «немного более густой, чем раньше» рисунок бумаги или ткани, когда они намокли.
2. рисовать в тени
Затем нарисуйте тень на стороне источника света.
Сначала создайте новый слой, поместите его на слой основы и сделайте обрезку.
Затем выберите более темный цвет, чем тональный крем, и с помощью аэрографа нанесите тень на сторону источника света.
Если это сложно подобрать, используйте размытие по Гауссу, чтобы подогнать под основу.
3. Нарисуйте в светлой части
Когда вы закончите рисовать тень, на этот раз вы поместите свет на другую сторону источника света.
Выберите более яркий цвет, чем основной цвет, и нанесите кистью аэрограф.
Когда вы это сделаете, будет лучше, если вы используете размытие по Гауссу после рисования.
Для этого процесса вы можете сэкономить время, если нарисуете его в том же слое, что и тень, а затем примените Gaussian Blur в точке, где вы закончите рисовать и тень, и свет.
Когда вы разделяете слои, не забудьте сделать обрезку и на слое светлой стороны.
4. Соединение пространства между тенью и светом
Когда вы закончите рисовать световую часть, нарисуйте пространство между тенью и светом, как будто соединяете их.
Сначала сделайте новый слой на фундаменте.
Затем используйте Pick Color, чтобы выбрать цвет границы источника света и области основания, затем используйте аэрограф, чтобы расширить цвета до области, где вы можете видеть основу, сделав это градацией при соединении цвета к тени.
5. Вставить свет со стороны источника света
На этот раз нарисуйте свет на краю со стороны источника света.
Создайте новый слой на самом верху и сделайте обрезку. (Можно рисовать и на светлом слое.)
От источника света на противоположной стороне источника света возьмите самый яркий цвет и с помощью аэрографа обведите каплю воды вдоль стены.
6. вставка изюминки
На стороне источника света используйте инструмент «Перо», чтобы вставить белые блики.
7. добавить тени
Наконец, нарисуйте тень, которая образуется под каплей воды.
Создайте слой на базовом слое и с помощью аэрографа нарисуйте тени, затем все готово.
Для цвета тени используйте «Выбрать цвет» и выберите самый темный цвет тени на стороне источника света.
Кроме того, в зависимости от размера яркой части и формы бликов высота и толщина капли воды отображаются по-разному.
Внесите корректировки, чтобы они соответствовали капле воды, которую хотите нарисовать.
Текущие пот и слезы в основном выполнены в той же технике рисования.
Чтобы часть, которая начинает течь, соединиться с колодцем основания, нужно использовать аэрограф, чтобы подогнать ее.
(пот / слезы)
Как рисовать прозрачные вещи_Легкий и простой рисунок из капель воды «Легкий и простой рисунок капли воды №1» от RisaJ
Привет! Это современная девушка.
Я делал подсказки впервые, но нервничаю, когда пытаюсь их загрузить!
Я старался рисовать капли воды просто и легко.
Было бы хорошо, если бы вы использовали его для рисования дождливых дней или сцен с каплями воды.
Затем вместе с помощью Clip Studio нарисуйте каплю воды.
Сначала нарисуйте эллипс и залейте его белым цветом.
Я залил фон мятным цветом, чтобы он хорошо смотрелся, но это только для справки.
Пожалуйста, добавьте теневой слой.
Выделив белую каплю воды, перейдите к теневому слою и распылите, чтобы создать тень.
Что касается цвета тени, то база мятно-зеленая, поэтому я сделал ее темно-зеленой.
Инвертируйте область выделения и на этот раз нарисуйте тень внутри капли воды.
Вернитесь к слою с белыми каплями воды наверху, измените режим наложения, выделив верхний слой и умножив нижний слой. (Если вы хотите получить естественный эффект, вы можете наложить слой выше)
(Если вы хотите получить естественный эффект, вы можете наложить слой выше)
Установите ластик примерно на 15 и аккуратно сотрите его. Размер ластика от 50 до 100, поэтому стирайте его как протирание. Если он будет слишком маленьким, он будет окрашиваться неестественно.
Если внутри нет тени, оставьте 30 ~ 35% белой части и почти сотрите часть с внутренней тенью, оставив только 5 ~ 10%.
Затем на верхнем слое нарисуйте точку на эллипсе белой ручкой.![]()
Делает края размытыми с размытием, создавая естественное отражение капель.
* завершено!
Я нарисовал самые простые капли воды.
Метод рисования стекла или воды в основном тот же.
Укажите область выделения на изображении, чтобы заполнить контейнер белой краской и соответствующим образом сотрите его, чтобы выразить отраженный свет, отраженную тень и преломление. Дело в тени и отраженном свете!
Смысл в том, чтобы прозрачные объекты выглядели яркими из-за сильного контраста между тенями и отраженным светом.
Тогда я надеюсь, что это было полезно, и я применил изображение капли воды, чтобы нарисовать дождливый день!
Вы также можете весело провести время, украсив свои собственные фотографии, нарисовав прозрачные капли воды !!
До свидания!
Как рисовать капли воды
Когда дело доходит до рисования воды, очень сложно сделать это правильно. Рисование капель воды — это очень крутой навык, потому что они выглядят НАМНОГО сложнее, чем есть на самом деле. Вы можете потратить много времени, дорабатывая их, чтобы они выглядели гиперреалистично, но даже за несколько минут вы можете получить довольно впечатляющие капли воды на бумаге. Мне нравится их рисовать, потому что они добавляют визуальный интерес к работам и действительно могут создать глубину в том, чего в остальном не хватало.
Рисование капель воды — это очень крутой навык, потому что они выглядят НАМНОГО сложнее, чем есть на самом деле. Вы можете потратить много времени, дорабатывая их, чтобы они выглядели гиперреалистично, но даже за несколько минут вы можете получить довольно впечатляющие капли воды на бумаге. Мне нравится их рисовать, потому что они добавляют визуальный интерес к работам и действительно могут создать глубину в том, чего в остальном не хватало.
Вы можете быть удивлены, узнав, что рисовать капли воды на самом деле чрезвычайно просто.Я создал забавное видео, чтобы показать вам, как это делается, но вы также можете увидеть этот простой шаг за шагом, который я сделал за пять минут в моем альбоме!
Для этой техники я использовала акварель Рембрандта, карандаши Prismacolor Premier и белые чернила Bombay Ink от доктора PH Martin.
Для начала я создал простую размывку цвета, наложив немного синего, а затем дал ей высохнуть.
Плоская размывка синей акварельюЗатем я нарисовала несколько форм капель воды синим карандашом.Я попытался создать несколько разных форм, так как капли воды могут иметь любую форму.
При рисовании капель воды вам нужно решить, откуда исходит ваш источник света. В данном случае я решил, что он идет прямо над страницей. Капли воды нелогичны для затенения, поскольку свет на самом деле создает тень, а не блики. Следовательно, где бы ни был ваш источник света, он будет темнее. Я использовал синий карандаш, чтобы растушевать градиент от темного к светлому от вершины капель к средней области.Затем я добавил тень под каждую каплю. (Если вы запутались, посмотрите видео. Это сложно описать!)
Затем я использовал белый карандаш prismacolor, чтобы добавить блики на каплях воды, которые в данном случае были нижней частью каждой сферы. Как я уже сказал ранее, будут светлые участки в более темной части вверху, а также в тени под каждой каплей. Для этого вы можете использовать свой карандаш, но я предпочитаю использовать гелевую ручку или тушь.
Для этого вы можете использовать свой карандаш, но я предпочитаю использовать гелевую ручку или тушь.
Пальцами, ватной палочкой или даже влажной кистью для рисования смешайте белый цвет с более светлым синим, а затем с более темным синим.Важно иметь ОЧЕНЬ плавный градиент, чтобы ваша сфера выглядела реалистично. Но даже за короткий промежуток времени вы можете создать что-то довольно впечатляющее.
Последний шаг — добавление основных моментов. В этом случае я добавил два небольших блика наверху капель, а также тонкую линию в тени под ними. Я также закрасил белую часть каждой капли чернилами, чтобы они действительно выделялись.
Если вы внимательно посмотрите на бумагу, она, очевидно, не будет выглядеть сверхреалистичной, но по мере того, как вы отойдете дальше, ваши глаза начнут видеть воду.
Уделите им столько или меньше времени, сколько захотите, но помните, что чем меньше капли, тем реалистичнее они выглядят. Больше определенно сложнее.
Вот и все. Очень круто выглядящие капли воды может нарисовать каждый!
Как нарисовать капли воды (шаг за шагом)
Я хотел бы предложить вам небольшой, но очень полезный и интересный урок рисования. Сегодня мы научимся рисовать капли воды, росы и дождя в любых техниках художественной росписи .Таким образом, вы сможете очень быстро и легко украсить и освежить свои работы каплями воды. Главное — знать и понимать несколько простых правил, о которых мы и поговорим прямо сейчас…
Прежде чем приступить к написанию какой-либо более-менее реалистичной картины (пейзаж, натюрморт, портрет…), мы рассматриваем и анализируем следующие вещи:
- Откуда падает свет? Где источник света? Где появятся пятнышки?
- Куда падает тень?
- Где и какие оттенки окружающей среды могут появиться на поверхностях и материалах в этом случае?
Цвет капли воды
С рисованием капель воды все достаточно просто. Вода прозрачная , и это означает, что она принимает цвет внешней среды .
Вода прозрачная , и это означает, что она принимает цвет внешней среды .
В нашем случае, когда мы научимся рисовать капли воды на листьях, они будут немного темнее самого листа. Это зависит от среды, в которой находится цветок. Если есть темная среда, мы должны закрасить более темную основу для нашей будущей капли. А если есть более светлая среда, мы сделаем эту основу светлой.
В таких условиях вам не потребуются дополнительные краски для рисования капель.На самом деле цвет капель — это цвет листьев. Как, например, вы можете видеть на следующем фото:
Пятна на капле воды
В любой среде есть хотя бы один источник света. Когда мы знаем, откуда исходит свет, мы можем рисовать лучи, падающие на наши капли. На месте падения луча на каплю появится яркое пятнышко. Пятнышко должно быть маленьким, но очень ярким и четким; чаще всего это белая точка на поверхности капли.
Пятнышки на поверхности капли Как нарисовать пятнышко на капельках росыБлики на капле
Итак, луч падает на каплю, проходит сквозь нее и рассеивается. Таким образом, напротив пятнышка появляется обертон . Это не яркое и ясное световое пятно.
Таким образом, напротив пятнышка появляется обертон . Это не яркое и ясное световое пятно.
Желтый цвет показывает, как луч падает, оставляя пятнышко, и как свет рассеивается внутри капли.
Синий показывает обертон, отражение точки внутри капли .
Тень под каплей воды
Если есть свет, должна быть тень . Тень появляется напротив источника света под каплей — небольшая и более темная дуга под каплей.
Тень капли воды на листе Тень капли водыЗеленым цветом показана тень капли воды на листе.
Это самый простой способ и самая простая среда , где можно нарисовать капли воды:
- один источник света,
- одна тень,
- один обертон,
- один цвет листьев и без бликов.
Если капли воды находятся в разноцветной среде, скорее всего, они тоже будут разноцветными.
Иногда капля может отражать окружающую среду, как зеркало . Сомневаюсь, что вам придется рисовать такую картину, потому что это требует особой задумки и достаточно высокой концентрации внимания именно на капле в композиции.
Капля как зеркалоДавайте посмотрим небольшой видео-урок рисования, чтобы более четко понять то, что я уже объяснил.
Бесплатное видео по рисованию — «Как нарисовать капли воды»
Надеюсь, эти техники рисования будут вам полезны.
Вот и все!
Наблюдайте за внешним миром и любуйтесь прекрасным!
Как использовать Illustrator для создания капель воды | Vectortwist
Капли воды могут быть очень удобными, особенно когда они доступны в виде векторных фигур. Это руководство было создано, чтобы показать вам, насколько легко можно создать каплю воды в Adobe Illustrator.
Шаг 1 Откройте новый документ в Adobe Illustrator CC. Создайте прямоугольник (инструмент «Прямоугольник», клавиша M) любого цвета. Решил остановиться на синем.
Создайте прямоугольник (инструмент «Прямоугольник», клавиша M) любого цвета. Решил остановиться на синем.
Выберите инструмент «Эллипс» (L) и нарисуйте круг (удерживая Shift). Установите для обводки значение «Нет», а для заливки — черный цвет.
Для того, чтобы капли больше походили на вид, трансформируем круг. Перейдите в Эффект — Искажение и трансформирование и выберите Шероховатость.Выберите для точек, гладкость и в параметрах установите размер на 12%. Установите Details на 0.
Выделив эллипс, перейдите на палитру прозрачности и установите для него умножение и непрозрачность 60%.
Шаг 3Создайте еще одну форму эллипса (вы можете сделать копию ранее созданной и уменьшить ее с помощью инструмента Transform Tool E). Установите цвет заливки на черный, прозрачность на Умножение и Непрозрачность на 0%.
Шаг 4 Теперь выберите обе формы, больший эллипс и меньший эллипс. Нажмите Ctrl / Command и Alt / Option + B, чтобы создать смесь. Вы также можете перейти в Object> Blend> Make. После того, как вы это сделаете, откройте палитру параметров наложения (Объект> Переход> Параметры перехода) и установите Интервал на Указанные шаги, равный 25.
Нажмите Ctrl / Command и Alt / Option + B, чтобы создать смесь. Вы также можете перейти в Object> Blend> Make. После того, как вы это сделаете, откройте палитру параметров наложения (Объект> Переход> Параметры перехода) и установите Интервал на Указанные шаги, равный 25.
Создайте еще один эллипс немного меньше предыдущего и залейте его белым цветом.
Установите прозрачность на нормальную и непрозрачность на 0%.
Шаг 6Создайте еще один круг / эллипс намного меньшего размера, залитый белым цветом.Это будет изюминка. Установите прозрачность на нормальную и непрозрачность на 60%.
Выделите обе формы и создайте еще одну смесь с помощью Указанных шагов 25 (см. Шаг 4).
Шаг 7 Мы хотим добавить еще одну подсветку вашей капле воды, чтобы она выглядела более реалистично. Создайте еще один круг и сделайте его шероховатым с помощью параметров эффекта (см. Шаг 1). Залейте его белым. Убедитесь, что форма перекрывает исходную форму по размеру.
Шаг 1). Залейте его белым. Убедитесь, что форма перекрывает исходную форму по размеру.
Установите непрозрачность на 0%.
Создайте еще один маленький эллипс, заполненный белым цветом, и установите непрозрачность на 50%.
Снова выберите обе формы и примените смешивание с указанными шагами 25.
Шаг 8Так как мы только что создали еще одну смесь с Непрозрачностью, форма перекрывает оригинал и делает его немного мутным.
Чтобы исправить это, мы можем применить маску непрозрачности. Чтобы сделать маску непрозрачности, создайте фигуру, которая будет маскировать смешанную форму.Я решил сделать копию формы, созданной на шаге 3. Убедитесь, что это просто форма, залитая белым, а не смешанная форма.
Выберите смешанную форму на шаге 7 и фигуру, которая будет служить маской непрозрачности, и перейдите к палитре прозрачности. Щелкните маленькую стрелку справа и в раскрывающемся меню выберите «Сделать маску непрозрачности».

 После таких манипуляций мы сможем увидеть синий контур. Далее сделаем его точную копию.
После таких манипуляций мы сможем увидеть синий контур. Далее сделаем его точную копию.  Инструмент Interactive Blend Tool позволит добиться последовательного перетекания, соблюдая шаг в 20 пунктов. Началом изменений станет внешний эллипс, а завершением – внутренняя небольшая фигура.
Инструмент Interactive Blend Tool позволит добиться последовательного перетекания, соблюдая шаг в 20 пунктов. Началом изменений станет внешний эллипс, а завершением – внутренняя небольшая фигура.
 Его необходимо будет выровнять по центру и снизу. В данном случае градиентный переход будет между белым и белым цветом. Это не ошибка, а маленькая хитрость.
Его необходимо будет выровнять по центру и снизу. В данном случае градиентный переход будет между белым и белым цветом. Это не ошибка, а маленькая хитрость. 


 Второй и далее через один заливаем цветом Sky Blue (Лазурный). Самый маленький эллипс заливаем Лазурным.
Второй и далее через один заливаем цветом Sky Blue (Лазурный). Самый маленький эллипс заливаем Лазурным. Поэтому работаем дальше.
Поэтому работаем дальше. А группы оставляем (для простоты можно с шифтом по очереди все группы выбрать и отодвинуть их в сторону, а оставшиеся исходники убить. Потом группы вернуть на место) Только самый темный синий крошечный эллипс не удаляем, его оставим!
А группы оставляем (для простоты можно с шифтом по очереди все группы выбрать и отодвинуть их в сторону, а оставшиеся исходники убить. Потом группы вернуть на место) Только самый темный синий крошечный эллипс не удаляем, его оставим!  Благодаря этому можно добиться интересных эффектов. Я остановалась на таком варианте (см. рисунок)
Благодаря этому можно добиться интересных эффектов. Я остановалась на таком варианте (см. рисунок)



 Следующим шагом будет рисование бликов. Нарисуем с помощью инструмента От руки блик сбоку (Приложение, Рисунок 11). А теперь продублируем его и уменьшим (Приложение, Рисунок 12).
Следующим шагом будет рисование бликов. Нарисуем с помощью инструмента От руки блик сбоку (Приложение, Рисунок 11). А теперь продублируем его и уменьшим (Приложение, Рисунок 12).
 Для быстрого поворота объекта с помощью инструмента Указатель, щелкнем на любом выбранном объекте дважды, чтобы включить режим поворота/сдвига, и за любой угол повернем объект.
Для быстрого поворота объекта с помощью инструмента Указатель, щелкнем на любом выбранном объекте дважды, чтобы включить режим поворота/сдвига, и за любой угол повернем объект.
 Выделим обе кривых, откроем окно свойств перетекания Окно – Докеры – Перетекание, выставим число шагов 5.
Выделим обе кривых, откроем окно свойств перетекания Окно – Докеры – Перетекание, выставим число шагов 5.

 Инструментом Форма выделяем все узлы (дважды щелкнув по значку Форма) и Преобразуем в Кривые.
Инструментом Форма выделяем все узлы (дважды щелкнув по значку Форма) и Преобразуем в Кривые. Для этого воспользуемся командой главного меню Выравнивание – Трансформация – Поворот.
Для этого воспользуемся командой главного меню Выравнивание – Трансформация – Поворот.
Leave a Comment