Как наложить в фотошопе на фон картинку в: Как в фотошопе наложить одну картинку на другую с прозрачностью | Pixelbox.ru — Дополнения и уроки по Фотошопу
20.08.2023 


 Разное
Разное
Как наложить одну картинку на другую
- Главная
Каталог продуктов
- Обучение, курсы Adobe
- Курсы Adobe
- Семейство продуктов Adobe Photoshop
- Adobe Photoshop CC
- Adobe Photoshop Elements
- Adobe Photoshop Lightroom
- Adobe Photoshop Elements & Adobe Premiere® Elements
- Мультимедиа, графика и дизайн
- Adobe Premiere Pro CC
- Adobe Premiere Elements
- Adobe After Effects CC
- Adobe Audition CC
- Web-дизайн
- Adobe Dreamweaver CC
- Adobe Animate CC / Adobe Flash Professional CC
- Adobe RoboHelp Office
- Adobe InDesign CC обновлено 21.
 12.2021 в 21:32
12.2021 в 21:32
- Издательские пакеты
- Adobe InCopy CC
- Графические редакторы
- Adobe Illustrator CC
- Офисные программы
- Adobe Acrobat Standard
- Adobe Acrobat Professional
- Adobe Framemaker
- Adobe Creative Cloud
- Adobe Acrobat DC / Adobe Document Cloud
- Обучающие программы
- Adobe Captivate
- Adobe Technical Suite
Уроки Photoshop: Как наложить одну картинку на другую
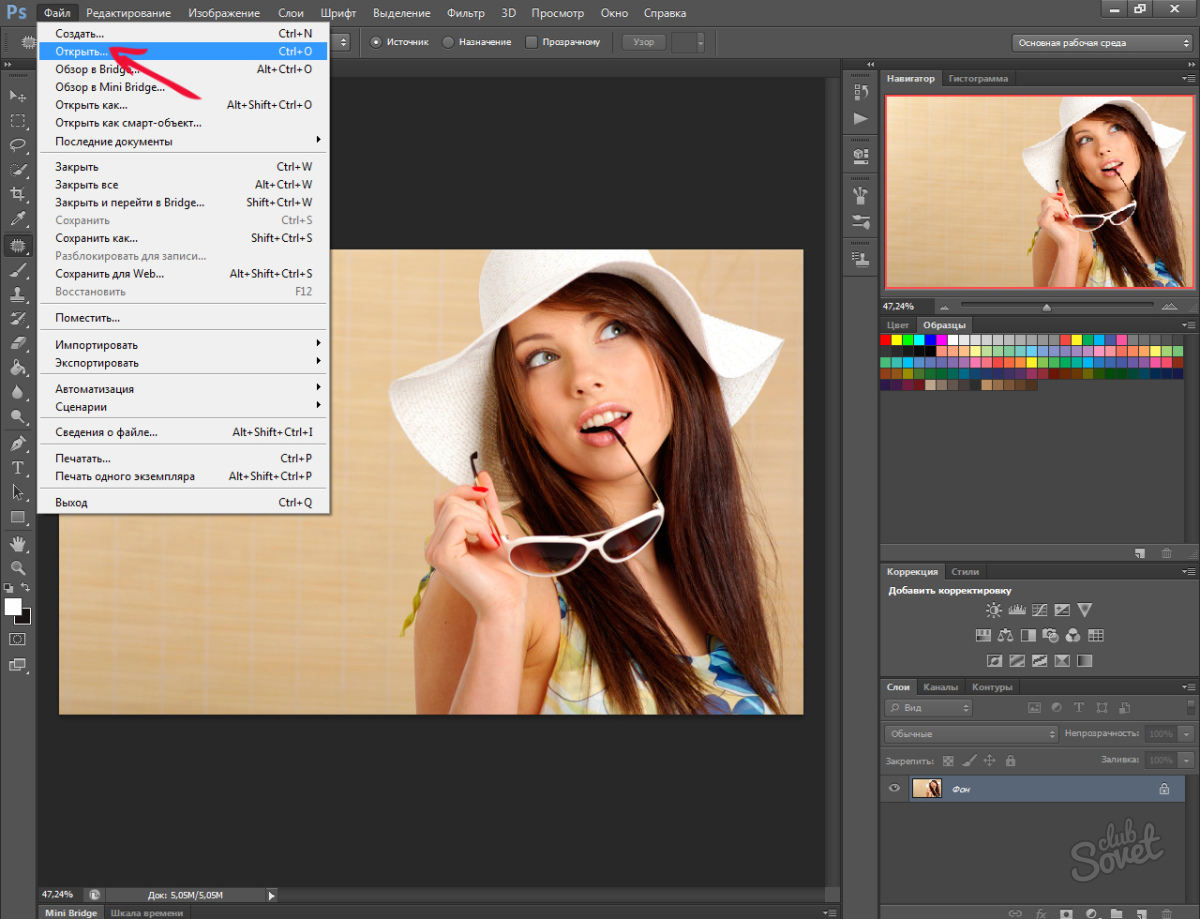
Как в фотошопе наложить одну картинку на другуюШаг 1. Откройте выбранные изображения Ctrl+O:
Шаг 2. Выберите изображение, которое будет фоном Apply Image (Target), и которое будет использоваться для наложения Source image.
Выберите изображение, которое будет фоном Apply Image (Target), и которое будет использоваться для наложения Source image.
Шаг 3. Изображения, которые вы используете, автоматически открываются в слое Background layer. Скопируйте данный слой Ctrl+J.
Шаг 4. Затем, в фоновом изображении переходим Image>Apply Image (Изображение>Внешний канал). В открывшемся окне в поле Target (Получатель) указано название изображения, с которым мы работаем, в качестве Source (Источника) должно быть указано название второго изображения (для того, чтобы картинка открылась в списке Sourse, она должна совпадать по размеру с Target изображением). В поле Layer (Слой) указываем Background (фоновый). В разделе Channel — RGB. А в полях Blending (Наложение) и Opacity (Непрозрачность) задаём Overlay (Перекрытие) и определяем масштаб -100%.
Всё!
Техника
Интернет-магазин Adobe. Datasystem.ru: поставка лицензионного программного обеспечения Adobe
Datasystem.ru: поставка лицензионного программного обеспечения Adobe
На сайте используются материалы корпоративного веб-сайта Adobe www.Adobe.com.
Все права и торговые марки принадлежат компании Adobe
Как в Photoshop вставить картинку на фон, слой или другое фото?
Вячеслав Курулюк 0 Комментариев Добавить фон, Сделать в ФотошопСодержание
- Вставляем изображение в картинку и уменьшаем
- Видео вставляем картинку в картинку и уменьшаем
- Видео в фотошопе вставить картинку в картинку и покрасить ее в цвет фона?
- Видео вставляем картинку в картинку и делаем ее прозрачной, без фона
- Вставка изображения в слой (выделенную область)
- Выделяем лицо человека и вставляем в другую фотографию (картинку)
Доброго всем времени ! Продолжаем изучать такую замечательную программу, как фотошоп.
Навыки эти будут полезны, если приходиться работать с рамками. Например, вы хотите фото своего ребенка поместить в новогоднюю рамку и подарить красивый портрет, да мало ли чего еще можно делать. Словом, пригодиться. Сегодня будут простые и легкие приемы с видео по теме. Читаем, запоминаем, берем на вооружение! Итак…
Небольшое изображение можно вставить так, что бы оно находилась как на заднем плане, так и на переднем. Вставляя фото, само собой придется изменять и его размеры. Ну и самое интересное, что особенно привлекает многих – это вырезание головы объекта и вставка ее в другую картинку.
Захотите удивить своего товарища, «отрежьте» ему голову и присоедините ее, например к Сталлоне или Шварценеггеру. Обо всех этих приемахи будет рассказано в статье.
И еще, одно о чем хотелось бы упомянуть.
Если на передний план помещается картинка целиком, то для удобства она должна быть на прозрачном фоне, то есть иметь формат png. Работать так будет проще и быстрее.
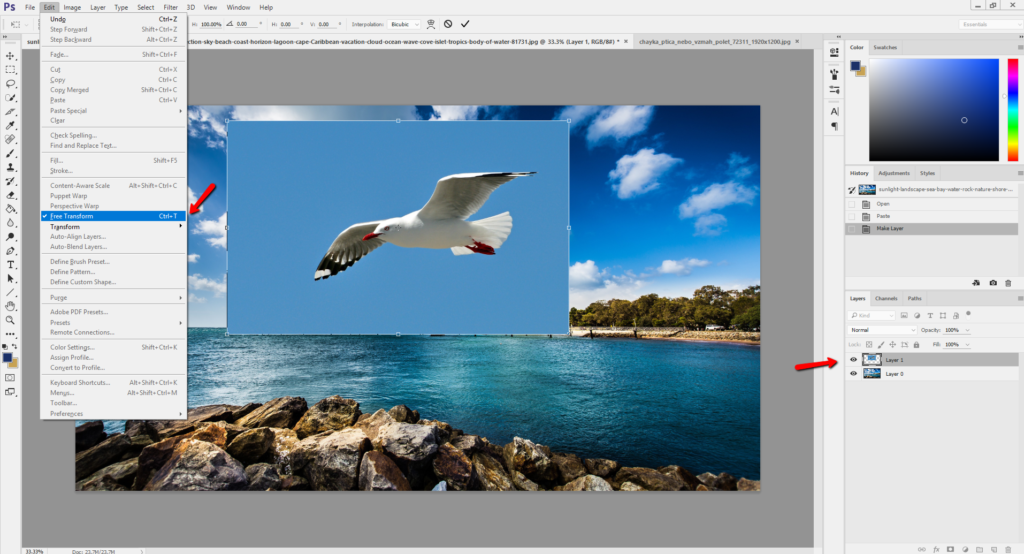
Сначала научимся совмещать изображения без каких-либо действий и трансформаций. Открываем программу и через меню «Файл» — «Открыть» выбираем любую фотографию-фон. Ее так же можно вставить и простым перетягиванием из папки размещения в окно программы. Что бы удобно было работать, как всегда в окне слои создаем копию фона.
Далее, аналогичным образом через меню — «Файл»- «Открыть» выбираем еще одно фото для вставки. Оно откроется уже в другом окне.
Открываем это окно, выбираем инструмент «Прямоугольная область», обводим картинку.
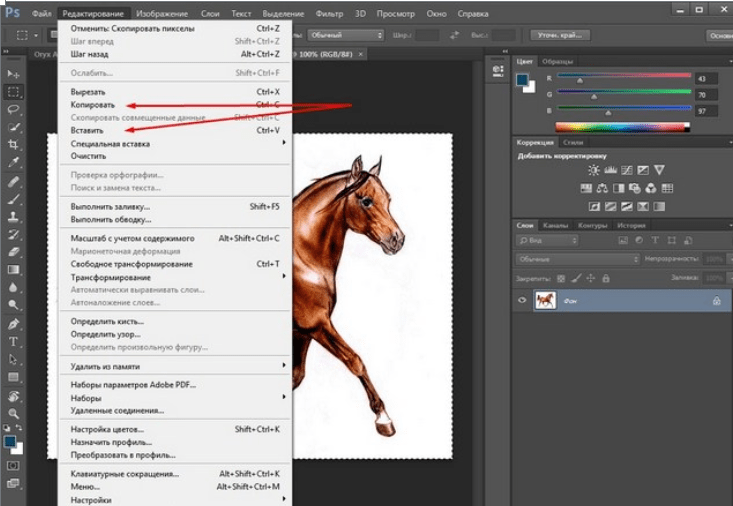
По краям картинки увидим мерцающую пунктирную линию. Теперь копируем выделенную картинку с помощью команды «Редактирование» — «Копировать». Открываем фоновую картинку и через пункт верхнего меню «Редактировать»- «Вставить» вставляем.
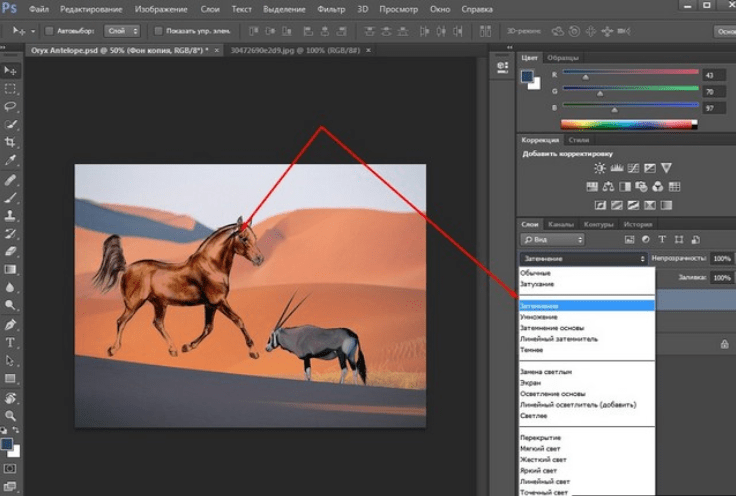
Вот что получилось. Обратите внимание, что вставляемая картинка в окне слоев легла поверх фоновой. Это значит, что она находится на переднем плане.
Ее можно переместить на задний план, то есть переместить слой вниз в рабочей области «Слои». Однако вставленную картинку не будет уже видно.
Для того, что бы картинка на заднем плане была видна, выделяем слой с фоном. Выше открываем меню с выпадающим списком и в нем выбираем пункт «Затемнение». В результате картинка на заднем плане появилась. Причем, заметьте, белый фон, на котором она была исчез.
Второй вариант, как можно вставить картинку не используя команду меню «Файл — «Открыть» – это сразу перетащить картинку из места расположения на фон.
Здесь, заметьте, на картинке появились направляющие, по которым можно отредактировать вставленную картинку. Растянуть, ужать, изменить размеры, повернуть.
Отредактировав картинку, нажимаем клавишу «Enter» и направляющие исчезнут. Однако картинка находится на белом фоне. Если применить к ней функцию «затемнение», то фон исчезнет, как в описанной выше операции. Таким образом, подытожим:
Однако картинка находится на белом фоне. Если применить к ней функцию «затемнение», то фон исчезнет, как в описанной выше операции. Таким образом, подытожим:
- картинку можно вставить путем простого перетаскивания из места расположения прямо на фон.
- картинку загружаем непосредственно в программу, копируем ее и вставляем на фоновую картинку.
Вставляем изображение в картинку и уменьшаем
Итак, картинку вставили любым из описанных выше способов. Теперь необходимо изменить ее размер. Если вставляли прямо из места расположения путем перетаскивания на фоновую картинку, то, как говорилось ранее, на картинке увидим линии, по которым можно изменять размеры.
Если подвести стрелку мыши к углу картинки, то она примет форму двойной стрелки. Зажав левую кнопку мыши можно увеличить или уменьшить размер картинки. Если подвести курсор мыши к точке, расположенной в середине одной из сторон картинки, то можно изменять размер по ширине.
Однако при этом высота картинки остается без изменения.
Видео вставляем картинку в картинку и уменьшаем
Не забываем после изменений нажать «Enter», чтобы линии исчезли и картинка приняла изменения. Если же вы картинку вставляли из самой программы путем копирования, то ее размеры изменяются через меню «Редактирование — «Трансформирование» — «Масштабирование».
Вокруг картинки появится рамка с квадратиками по углам и середине. Если нажав клавишу «Shift» и зажав правой кнопкой мыши один из уголков, то картинка будет изменять размеры пропорционально. Если клавишу «Shift» не нажать, то картинка изменяет размеры неравномерно.
Видео в фотошопе вставить картинку в картинку и покрасить ее в цвет фона?
Для чего это бывает нужно? Например, у нас имеется фотография какого-либо памятника, где необходимо поменять фон. Для этого загружаем в фотошоп картинку фона с небом. Копируем сюда картинку с памятником. Обратите внимание, что на окне слоев картинка со скульптурой находится выше фона, на переднем плане.
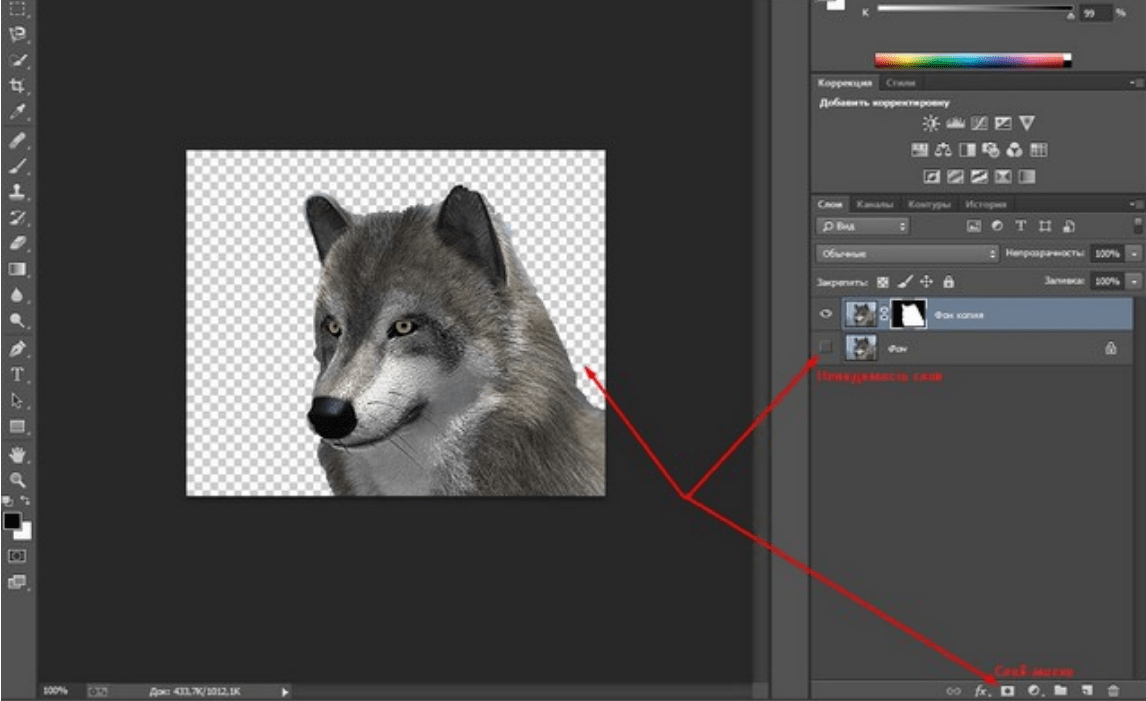
Если одна из картинок меньше, необходимо сделать их одинаковыми. Лучше всего изменять размер фона. Теперь выделяем слой с памятником и задаем ему маску, нажав на иконку с кружком в квадратике.
Лучше всего изменять размер фона. Теперь выделяем слой с памятником и задаем ему маску, нажав на иконку с кружком в квадратике.
В результате рядом с картинкой памятника увидим белый квадрат. При этом на панели инструментов основной цвет должен быть черным, а дополнительный – белым. На полученном слое-маске будем заменять фон. Для этого на панели инструментов выбираем «Кисть». А на панели слоев выбираем маску, кликнув по ней мышкой.
Установив кисти нужный размер и жесткость, водим ею по рисунку. В результате видим, как стирается фон у картинки с памятником, а вместо него проявляется новый фон.
В результате получаем такое вот изображение с измененным фоном, то есть, закрашенным в цвет фона.
Видео вставляем картинку в картинку и делаем ее прозрачной, без фона
Перечисленные операции хороши для тех картинок, которые находятся на однородном фоне, например белом. Сделать их прозрачными при этом будет совсем не сложно. Если фон неоднородный, то придется, что называется, «попотеть». Итак, загружаем картинку как фон, копируем на нее вторую, у которой будем убирать белый фон.
Итак, загружаем картинку как фон, копируем на нее вторую, у которой будем убирать белый фон.
Убрать фон можно несколькими способами. Об одном из них говорилось ранее. Переносим слой с картинкой ниже слоя фона и применяем к фону стиль «Затемнение». В результате на картинке проявится слой, который был перенесен вниз и уже без белого фона.
В следующем варианте удаления фона используется инструмент «Волшебная палочка». Выбираем этот инструмент.
Далее, кликаем этим инструментом по белому фону и получим пунктирное выделение объекта.
Теперь нажимаем клавишу «Delete» и фон удалится. Вот и вся процедура. Если объект имеет ровные стороны, без резких углов сложных границ, то можно воспользоваться инструментом «Магнитное лассо».
Этим инструментом выделяем по контуру объект, после чего выбираем «Выделение» => «Инверсия» и уже потом «delete». Фон удалится. Эти способы хороши при однотонном фоне. Если же фон по цвету неоднороден, то необходимо воспользоваться режимом «Быстрая маска».
Выбираем режим, выбираем инструмент кисть и проводим ею по объекту.
По окончании работы кистью снова нажимаем на инструмент «Быстрая маска», а после — «Delete». Объект остался без фона.
Если он получился не очень контрастным, светлым, то проводим коррекцию во вкладке «Изображение». Там имеются все необходимые для этого инструменты.
Вставка изображения в слой (выделенную область)
Вставлять можно не только целиком картинку, но и выделенную область. С этой целью открываем в фотошоп картинку, выделяем любым способом в зависимости от фона. Если фон однотонный, то сразу «волшебной палочкой», или же «магнитным лассо». Тут уже кому как удобно. В примере выделена картинка «волшебной палочкой».
Если вы выделяли при помощи инструмента «волшебная палочка», то на следующем этапе необходимо открыть вкладку «выделение» и выбрать там «Инверсия».
Таким образом мы выделим сам объект а не фон вокруг него. Теперь делаем копию («Редактирование» — «Копирование»), открываем нужный рисунок и через «Редактирование» — «Вставить» завершаем операцию.
Выделяем лицо человека и вставляем в другую фотографию (картинку)
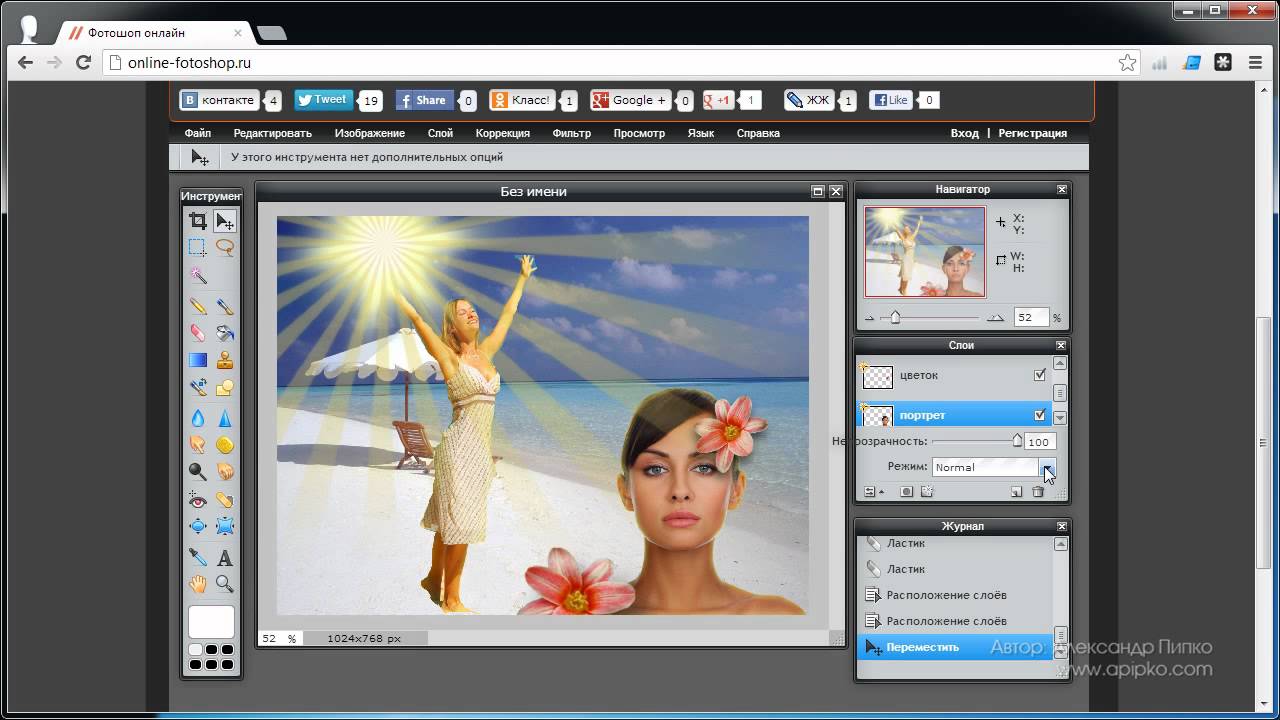
Подобная функция полезна, когда мы имеем какой-то шаблон – объект куда можно вставить голову человека. Это используется часто для дружеских коллажей, поздравительных открыток и пр. Например, не всегда можно найти нужный костюмчик, одеть в него ребенка, создать соответствующий фон и сфотографировать. Скачав же нужный шаблон и вставив в него лицо ребенка – получим нужный вариант без всяких затруднений.
Порядок действий тот же. Выбираем сначала фоновое фото. Потом выбираем фото ребенка, ну или кого-то еще. Выделяем голову любым удобным способом и копируем. После чего вставляем в первую картинку, подвигаем, что бы все легло – в результате получаем нужное нам фото.
Ниже приведен очень простой пример этого действия. Вот и все операции по вставке картинок. Удачи!
Как добавить фон в Photoshop
Когда вы покупаете по ссылкам на нашем сайте, мы можем получать партнерскую комиссию.
Знание того, как добавить фон в Photoshop, является одним из тех навыков, которые требуются постоянно при использовании программного обеспечения. Возможно, вам нужно разместить фотографию продукта на чистом белом фоне или, может быть, вы хотите сделать снимок экрана на фоне более широкого изображения, чтобы оно соответствовало определенным требованиям к размеру или соотношению изображения.
Какой бы ни была причина, если вы регулярно пользуетесь Photoshop, вам, вероятно, придется делать это часто. Как сам ежедневно работающий в Photoshop, я бы сказал, что это, вероятно, мой самый используемый базовый навык, и его очень легко сделать самому. Проблема, однако, в том, что, хотя Adobe Photoshop является одним из лучших программных приложений для редактирования фотографий, даже такие простые задачи, как эта, часто скрыты за огромным количеством кнопок и опций. Но не волнуйтесь, мы здесь, чтобы прорезать все это и показать вам, как это делается.
Вот как добавить фон в Adobe Photoshop.
- Откройте Photoshop и загрузите изображение
- Преобразуйте изображение в слой (Слой > Новый слой из фона)
- Измените размер холста, чтобы он соответствовал фону (Ctrl + Alt + C / Option + Cmd + C)
- Перетащите изображение в качестве фона или создайте новый слой-заливку
- Измените размер фона, чтобы он соответствовал холсту
- Переместите слой изображения поверх фонового слоя
Читайте дальше, чтобы увидеть подробные инструкции для каждого шага.
1.
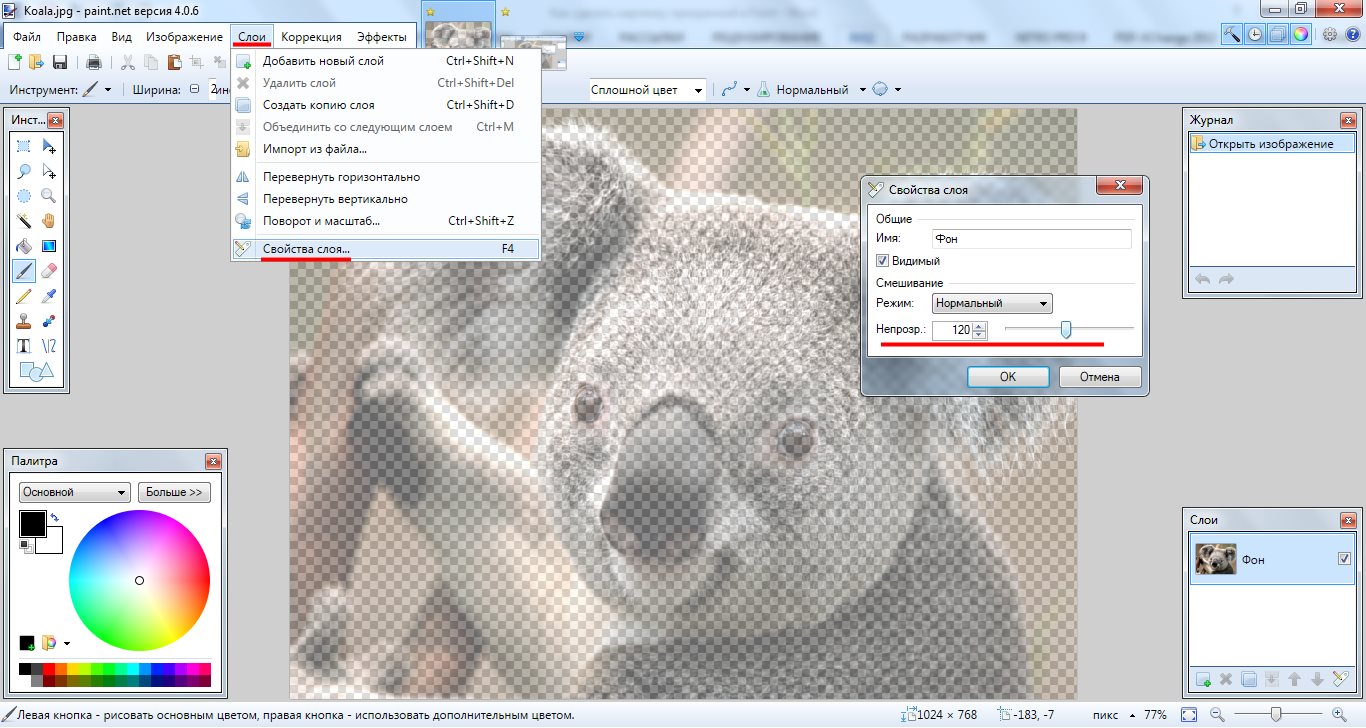
2. Установите флажок Слои, который по умолчанию находится внизу справа. Если ваше изображение загружается как слой, перейдите к шагу 3. Если вы видите «Фон», нам нужно будет преобразовать изображение в слой. Щелкните Слой на верхней панели инструментов, выберите Новый , затем щелкните Новый слой из фона .
Установите флажок Слои, который по умолчанию находится внизу справа. Если ваше изображение загружается как слой, перейдите к шагу 3. Если вы видите «Фон», нам нужно будет преобразовать изображение в слой. Щелкните Слой на верхней панели инструментов, выберите Новый , затем щелкните Новый слой из фона .
3. Переименуйте свой слой , если хотите, затем нажмите OK .
(Изображение предоставлено Future) 4. Теперь нам нужно настроить размер холста, чтобы осталось место для фона. Нажмите Ctrl + Alt + C (Windows) или Option + Cmd + C (Mac), чтобы открыть окно изменения размера холста. Не устанавливайте флажок в поле Относительный , если вы знаете размер холста, который вам нужен (например, 4500 x 3000 пикселей), и введите размер холста в поля ширины и высоты.
В качестве альтернативы, отметьте Относительный, чтобы расширить холст по сравнению с его текущим размером из заданного значения . Затем введите нужные суммы в поля ширины и высоты . Например: если вы хотите расширить холст на 100 пикселей по вертикали и на 50 пикселей по горизонтали, введите 100 в ширину и 50 в высоту. Оставьте точку привязки в среднем квадрате , чтобы все добавления применялись в равных пропорциях с каждой стороны изображения.
Нажмите стрелку раскрывающегося списка рядом с Пиксели от до и выберите другое измерение , например, сантиметры.
(Изображение предоставлено Future)5. Теперь вы увидите, что холст расширился, а прозрачное пространство обозначено серыми и белыми квадратами. Чтобы заполнить это пространство фоновым изображением, перетащите изображение в космос.
(Изображение предоставлено Future) Если вам просто нужен сплошной цвет в качестве фона, выберите Слой на верхней панели инструментов, нажмите Новый слой-заливка , затем выберите Сплошной цвет . Если хотите, назовите новый слой заливки и нажмите OK . Затем выберите цвет и нажмите OK еще раз. Теперь вы можете перейти к шагу 7 .
Если хотите, назовите новый слой заливки и нажмите OK . Затем выберите цвет и нажмите OK еще раз. Теперь вы можете перейти к шагу 7 .
6. Если вы используете изображение в качестве фона, оно может не соответствовать размеру вашего холста. Перетащите опорные точки по размеру изображения. Чтобы сохранялось правильное соотношение сторон изображения (что останавливает растяжение изображения), убедитесь, что символ блокировки соотношения нажат , в середине слева на панели инструментов изображения. В качестве альтернативы, удерживайте сдвиг , когда вы изменяете размер изображения с помощью опорных точек, чтобы обеспечить его изменение в соотношении.
Если вы довольны установкой, нажмите кнопку с галочкой справа от панели инструментов изображения.
7. Ваш фоновый слой будет располагаться над исходным изображением. Чтобы переместить изображение обратно наверх, щелкните и удерживайте его слой в поле слоя внизу справа. Перетащите слой изображения над фоновым слоем .
(Изображение предоставлено Future)Вот и все — теперь вы добавили фон к изображению в Photoshop. Отсюда вы можете добавить дополнительные элементы к своему изображению или вы можете сгладить и экспортировать его, если вы закончили.
Теперь, когда вы осваиваете Photoshop, возможно, вы захотите прочитать другие наши руководства по редактированию изображений. У нас есть другие руководства по Photoshop, так что сделайте следующий шаг, изучив, как удалить фон в Photoshop, как создать GIF в Photoshop, как добавить тень в Photoshop и как добавить рамку в Photoshop. Пакет для редактирования Adobe — не единственный способ редактирования изображений, поэтому расширьте свой кругозор, ознакомившись с нашими руководствами о том, как редактировать изображения на iPhone, как размыть фон фотографии на iPhone и как редактировать видео на iPhone. Хотите освежить свои знания в области фотографии? Начните с прочтения оптического и цифрового зума.
Хотите освежить свои знания в области фотографии? Начните с прочтения оптического и цифрового зума.
Лучшие на сегодняшний день предложения Adobe Creative Cloud
Creative Cloud Все приложения
52,99 $
29,99 $/мес.
Просмотреть предложениев Adobe
Получите мгновенный доступ к последним новостям, самым горячим обзорам, выгодным предложениям и полезным советам.
Свяжитесь со мной, чтобы сообщить о новостях и предложениях от других брендов Future. Получайте электронные письма от нас от имени наших надежных партнеров или спонсоров. Питер — редактор разделов «Как сделать» и «Камера» в Tom’s Guide. Как писатель он освещает такие темы, как технологии, фотография, игры, аппаратное обеспечение, автомобили, еда и напитки. Вне работы он заядлый фотограф, специализирующийся на архитектурной и портретной фотографии. Когда он не снимает на свою любимую камеру Fujifilm, его обычно можно увидеть, рассказывая всем о своих борзых, одержимо детализируя свою машину, выжимая как можно больше кадров в секунду из компьютерных игр и совершенствуя свои снимки эспрессо.
Adobe
Как изменить фон фотографии в Photoshop
Вы хотите изменить фон фотографии в Photoshop? Возможно, вы хотите заменить облачное небо на прекрасный солнечный день? Или добавить плоский фон к вашей корпоративной фотографии? Если это так, вам будет приятно узнать, что это на самом деле довольно просто.
Возможность изменить фон изображения — одна из лучших функций Adobe Photoshop. Приложение даже включает в себя инструменты для выбора сложных областей, таких как волосы, и сопоставления цветов с разных изображений. Давайте начнем.
Как изменить фон фотографии в Photoshop
Лучший способ изменить фон в Photoshop — создать выделение, разделяющее передний план и фон.
Как и все в Photoshop, одни и те же результаты можно получить разными способами. В этом уроке мы будем использовать инструмент Quick Selection , но он будет работать так же эффективно с инструментом Pen . Photoshop также имеет инструменты искусственного интеллекта, чтобы помочь с этим сейчас, но стоит изучить ручной метод, чтобы дать вам полный контроль над тем, как получаются результаты.
Вот что мы собираемся создать. Мы начнем с фотографии слева и закончим той, что справа.
Мы используем изображения с сайта Pexels.com, одного из лучших сайтов с бесплатными изображениями. Это отличное место, где можно найти материалы для практики. Вы можете загрузить наше основное изображение и использовать любой фон по вашему выбору.
Шаг 1. Выберите объект переднего плана
Возьмите инструмент быстрого выбора с панели инструментов или нажмите W на клавиатуре (одно из многих полезных сочетаний клавиш в Photoshop). Жесткой кистью щелкните и перетащите внутрь области, которую хотите выделить. Photoshop попытается угадать, какие части вы хотите включить, основываясь на уровнях контрастности изображения.
В результате вы обнаружите, что области с высокой контрастностью и резкими краями выбраны аккуратно, а с низкой контрастностью и мягкими краями потребуется дополнительная работа.
Для некоторых изображений проще выбрать фон. Затем вы можете инвертировать выделение, нажав Shift + Ctrl + I в Windows или Shift + Cmd + I на Mac.
Затем вы можете инвертировать выделение, нажав Shift + Ctrl + I в Windows или Shift + Cmd + I на Mac.
Шаг 2. Точная настройка выделения
Чтобы уточнить выделение, увеличьте изображение и уменьшите размер кисти, нажав левую квадратную скобку. Теперь продолжайте щелкать и перетаскивать, чтобы добавить части объекта переднего плана к вашему выбору.
Если вам нужно удалить что-либо из выделения, удерживайте нажатой клавишу Alt и щелкните и перетащите эти области.
В идеале ваш выбор должен содержать все твердые объекты, но вам не нужно, например, зацикливаться на выборе отдельных прядей волос. Мы разберемся с этим через мгновение.
Шаг 3. Выбрать и замаскировать
На панели параметров в верхней части экрана нажмите Выбрать и замаскировать . Открывшийся экран позволяет уточнить выделение и преобразовать его в маску.
На панели Свойства щелкните параметр Режим просмотра , чтобы изменить способ отображения вашего выбора. Overlay — хороший выбор, так как вы можете выбрать цвет, контрастирующий с вашим изображением. Но во время работы вы можете нажимать клавишу F , чтобы переключаться между представлениями — разные фоны подчеркнут любые проблемы с вашим выбором.
Overlay — хороший выбор, так как вы можете выбрать цвет, контрастирующий с вашим изображением. Но во время работы вы можете нажимать клавишу F , чтобы переключаться между представлениями — разные фоны подчеркнут любые проблемы с вашим выбором.
Шаг 4. Уточнение выделения
Теперь можно приступить к уточнению выделения. На панели инструментов в левой части экрана находятся различные инструменты, которые помогут вам в этом:
- Инструмент быстрого выбора. То же, что мы использовали в первом шаге, это можно использовать для быстрого добавления (или удаления) любых больших областей к вашему выбору.
- Инструмент «Кисть для уточнения краев». Лучше всего использовать на волосах и других мягких краях.
- Инструмент «Кисть». Используйте это на более жестких краях.
- Инструмент «Лассо/многоугольное лассо». Вручную нарисуйте области, чтобы добавить или удалить их из вашего выбора.

Увеличьте изображение, чтобы проверить края выделения. Вам не нужно трогать большую его часть — вы в основном ищете области, которые либо не были выбраны, либо были выбраны неправильно, либо имеют очень неровные края.
В нашем изображении мы начнем с инструмента Кисть , чтобы сгладить края стены и тела. Просто закрасьте, чтобы добавить к выделению, или удерживайте Alt и закрасьте, чтобы удалить области.
Затем переключитесь на инструмент Refine Edge , чтобы подправить волосы или мягкие края. В разделе Edge Detection на правой панели установите флажок Smart Radius . Это помогает Photoshop различать мягкие и жесткие края.
Также можно увеличить Радиус немного. Вам нужно будет сделать это на глаз, чтобы увидеть его эффекты — нажмите P для переключения между до и после.
Поместите мягкую кисть Refine Edge на внешний край волос и начните расчесывать. Вы должны увидеть пряди волос, которые начинают добавляться к выделению. Удерживая нажатой клавишу Alt , нарисуйте, чтобы отменить изменения, если они вас не устраивают.
Вы должны увидеть пряди волос, которые начинают добавляться к выделению. Удерживая нажатой клавишу Alt , нарисуйте, чтобы отменить изменения, если они вас не устраивают.
Шаг 5. Настройте параметры
Параметры выбора и маски включают несколько параметров, перечисленных в разделе 9.0013 Глобальные уточнения . Нам не нужно использовать их для нашего изображения, но для справки они таковы:
- Smooth. Сглаживает края выделения, удаляя неровные линии. Хорошо подходит для выделений с четким краем.
- Перо. Смягчает края выделения, добавляя растушевку.
- Контраст. Делает края выделения более жесткими, увеличивая контрастность краевых пикселей.
- Сдвиг кромки. Перемещает все выделение внутрь или наружу на указанное количество пикселей.
Шаг 6: Удалить цветную окантовку
Если вы довольны своим выбором, перейдите к Настройки вывода на правой панели. Отметьте Обеззараживание цветов , чтобы удалить любую цветовую бахрому, оставшуюся в вашем выборе.
Отметьте Обеззараживание цветов , чтобы удалить любую цветовую бахрому, оставшуюся в вашем выборе.
В Output выберите New Layer with Layer Mask и нажмите OK . Теперь вы вернетесь к своему основному изображению, и ваш выбор будет добавлен в качестве нового слоя. Теперь, когда вы удалили фон изображения, вы готовы заменить его новым фоном.
Шаг 7. Вставьте новый фон
Затем вставьте изображение с новым фоном. Поместите его на слой чуть ниже слоя, содержащего выделение переднего плана.
Используйте инструмент Hand , чтобы расположить слой там, где вы хотите, изменив его размер при необходимости с помощью инструмента Free Transform ( Ctrl +T или Cmd + T ). Возьмитесь за ручки в углах или по бокам изображения и перетащите внутрь, чтобы уменьшить его. Держите Shift , чтобы сохранить соотношение сторон прежним.
Шаг 8: Сопоставьте цвета
К настоящему времени все должно выглядеть довольно хорошо. Последним шагом является исправление цветов переднего плана, чтобы убедиться, что они правильно сочетаются с фоном.
Выберите слой переднего плана, убедившись, что выбрано изображение, а не маска. Перейдите к Image > Adjustments > Match Color .
В открывшемся окне перейдите к Source и выберите изображение, над которым вы работаете. До 9 лет0013 Слой выберите, какой слой вы хотите исправить — вы можете либо сопоставить передний план с новым фоном, либо наоборот.
Теперь установите флажок Нейтрализовать , чтобы удалить любые цветовые оттенки с выбранного слоя, и настройте параметры Яркость и Интенсивность , пока ваш передний план и фон не совпадут. Вы можете уменьшить эффект с помощью ползунка Fade , если вам нужно. Используйте параметр Preview для переключения между состояниями «до» и «после».
Шаг 9: Готово!
Нажмите OK и готово. Сохраните файл в формате PSD, чтобы сохранить всю информацию о слое. Поскольку передний план, фон и исходное изображение находятся на отдельных слоях, ваш файл остается полностью редактируемым.
Вы можете отредактировать маску, чтобы добавить или удалить то, что видно на переднем плане, и вы можете изменить положение фона или даже полностью поэкспериментировать с другими.
Чтобы поделиться своим изображением, вам необходимо сохранить его в другом формате. Перейти к Файл > Сохранить как и выберите JPEG , чтобы сделать это. Однако не удаляйте свой PSD — это ваша резервная копия!
Что делать, если у вас нет Photoshop?
Если вы хотите изменить фон изображения в Photoshop, это очень просто. Вы даже можете быстро добавить кого-то на свои изображения или удалить пятна с фотографий. Но вы можете добиться подобных результатов и в большинстве других серьезных графических пакетов.

 12.2021 в 21:32
12.2021 в 21:32 Если на передний план помещается картинка целиком, то для удобства она должна быть на прозрачном фоне, то есть иметь формат png. Работать так будет проще и быстрее.
Если на передний план помещается картинка целиком, то для удобства она должна быть на прозрачном фоне, то есть иметь формат png. Работать так будет проще и быстрее.
Leave a Comment