Как наложить рисунок на текст в фотошопе: Как наложить картинку на текст в Фотошопе
08.06.2023 


 Разное
Разное
Как наложить текст на фото с помощью Adobe Photoshop?
0 ∞В этом уроке по работе в Photoshop рассказывается о том, как на картинку добавить текст, чтобы он выглядел частью фотографии.
Прочитав эту статью, вы узнаете:
- Как добавить текст к фото;
- Как деформировать текст;
- Как использовать режимы наложения, чтобы придать эффект реалистичности;
- Как добавить глубину тексту при помощи стилей слоев.
Я собираюсь показать вам как разместить текст на бочке так, чтобы это выглядело настолько реалистично.
- Как сделать красивый текст в фотошопе — создайте и раскрасьте текст
- Как написать текст в фотошопе — шаг 1
- Как наложить надпись на фото в Adobe Photoshop — шаг 2
- Как вставить текст в фотошопе на картинку — шаг 3
- Как сделать текст на фото в Adobe Photoshop — шаг 4
- Делаем обтекание текстом
- Наложение текста на фото в Adobe Photoshop — шаг 5
- Как нанести текст на фото в Adobe Photoshop — шаг 6
- Наложение текстуры на текст
- Как сделать красивую надпись в фотошопе — шаг 7
- Повышение реалистичности текста
- Как написать текст в фотошопе на картинке — шаг 8
- Как нанести текст на картинку — шаг 9
- Придание тексту эффекта 3D
- Как наложить картинку на текст в фотошопе — шаг 10
Откройте фото (или картинку), которую будете использовать:
Давайте выберем цвет. При добавлении текста на картинку мы будем использовать цвет с фотографии. Откройте «Палитру цветов», используя «Пипетку» выберите темное дерево на бочке:
При добавлении текста на картинку мы будем использовать цвет с фотографии. Откройте «Палитру цветов», используя «Пипетку» выберите темное дерево на бочке:
Выберите инструмент «Текст». Я использую сжатый шрифт «Bernard MT Condensed».
Я собираюсь напечатать «PHOTOSHOP CAFE» и перетащить надпись на бочку:
Самый быстрый способ изменить размер текста – нажать Ctrl-T (или Command T на Mac), зажать клавишу Shift, а затем растянуть текст в соответствии с пропорциями бочки:
Нажмите «Enter», чтобы сохранить изменения.
Перед тем как добавить текст в фотошопе на картинку, нажмите правой кнопкой мыши на текстовом слое в панели «Слои» и выберите пункт «Растрировать текст». Это действие преобразует текст в пиксели, чтобы мы могли искажать их:
Нажмите Ctrl/Cmd -T чтобы вызвать команду «Свободное трансформирование». Щелкните правой кнопкой мыши и выберите инструмент «Деформация». Он отлично работает на закругленных поверхностях:
Возьмитесь за среднюю часть выделенной области и потяните немного вниз, чтобы посередине получилась небольшая выпуклость.
Потяните за края, чтобы выглядело так, как будто буквы повторяют контур бочки. Совет: используя инструмент «Деформация», можно щелкать по точкам или растягивать объект внутри сетки:
Нажмите «Enter», чтобы сохранить изменения:
Последнее, что нужно сделать, чтобы наложить текст на картинку – это наложить на текст текстуру. Для этого мы изменим «Режим наложения».
Наверху панели «Слои» вы увидите слово «нормальный», это – режим наложения слоя. Измените режим на «Перекрытие». Все выглядит довольно хорошо – теперь можно рассмотреть текстуру дерева, проглядывающую сквозь текст, и надпись больше не выглядит, так как будто ее просто прилепили:
Это были базовые шаги. Для придания картинке большего реализма читайте дальше!
Сейчас мы придадим тексту немного шероховатости.
Перед тем, как добавить текст в фотошопе на картинку, создайте слой-маску на текстовом слое, выбрав «Текстовый слой» и нажав на кнопку «Слой-маска» на панели «Слои» (прямоугольная иконка с кружочком внутри):
Нажмите на клавишу «D», чтобы выбрать черный в качестве цвета переднего плана. Нажмите на клавишу «В», чтобы выбрать инструмент «Кисть». Убедитесь, что параметр «Непрозрачность» равен 100, а режим наложения — нормальный.
Нажмите на клавишу «В», чтобы выбрать инструмент «Кисть». Убедитесь, что параметр «Непрозрачность» равен 100, а режим наложения — нормальный.
Мы будем использовать грубую кисть. Если вы посмотрите на верхнюю панель параметров, то найдете кисть в левом верхнем углу. Кликнете по ней. Вы увидите панель с шестерней. Нажмите на иконку.
Теперь можно загружать различные виды кистей из появившегося списка. Здесь вы найдёте сухие средние кисти, выбираем их:
Нажмите «Добавить»:
Выберете кисть с грубыми краями. Когда рисуете черным цветом на маске, вы слегка поглаживаете эти края, чтобы создать более потертый вид:
Также следует поступить, если вы хотите создать основной потертый текст. Совет: Вы можете загрузить кисти с сайтов типа Brusheezy или DeviantArt.
Есть еще одна вещь при добавлении текста на картинку, которую можно сделать, чтобы надпись выглядела выжженной и приобрела небольшую глубину, как будто использовали горячее клеймо или что-то вроде этого.
При выбранном текстовом слое нажмите на маленькие «fx» внизу панели «Слои», чтобы добавить стиль слоя. Выберите стиль слоя «Внутренняя тень». Установите параметр «Непрозрачность» на 100 и немного увеличьте «Смещение», и вы увидите, что надпись станет немного объемной.
Выберите стиль слоя «Внутренняя тень». Установите параметр «Непрозрачность» на 100 и немного увеличьте «Смещение», и вы увидите, что надпись станет немного объемной.
Меняйте значение «Угла», и вы увидите, как надпись начнет вдавливаться в дерево:
Это был простой урок о том, как добавить текст на изображение и заставить его выглядеть более реалистично:
Спасибо за то, что прочитали эту статью о том, как добавить текст надписи к графическому изображению с помощью Adobe Photoshop, и не забывайте оставлять свои комментарии.
Сергей Бензенкоавтор-переводчик статьи «HOW TO BLEND TEXT INTO A PHOTO REALISTICALLY IN ADOBE PHOTOSHOP TUTORIAL»
Пожалуйста, оставляйте свои комментарии по текущей теме статьи. Мы крайне благодарны вам за ваши комментарии, дизлайки, отклики, лайки, подписки!
Как наложить текст на фото с помощью Adobe Photoshop?
0 ∞В этом уроке по работе в Photoshop рассказывается о том, как на картинку добавить текст, чтобы он выглядел частью фотографии.
Прочитав эту статью, вы узнаете:
- Как добавить текст к фото;
- Как деформировать текст;
- Как использовать режимы наложения, чтобы придать эффект реалистичности;
- Как добавить глубину тексту при помощи стилей слоев.
Я собираюсь показать вам как разместить текст на бочке так, чтобы это выглядело настолько реалистично.
- Как сделать красивый текст в фотошопе — создайте и раскрасьте текст
- Как написать текст в фотошопе — шаг 1
- Как наложить надпись на фото в Adobe Photoshop — шаг 2
- Как вставить текст в фотошопе на картинку — шаг 3
- Как сделать текст на фото в Adobe Photoshop — шаг 4
- Делаем обтекание текстом
- Наложение текста на фото в Adobe Photoshop — шаг 5
- Как нанести текст на фото в Adobe Photoshop — шаг 6
- Наложение текстуры на текст
- Как сделать красивую надпись в фотошопе — шаг 7
- Повышение реалистичности текста
- Как написать текст в фотошопе на картинке — шаг 8
- Как нанести текст на картинку — шаг 9
- Придание тексту эффекта 3D
- Как наложить картинку на текст в фотошопе — шаг 10
Откройте фото (или картинку), которую будете использовать:
Давайте выберем цвет. При добавлении текста на картинку мы будем использовать цвет с фотографии. Откройте «Палитру цветов», используя «Пипетку» выберите темное дерево на бочке:
При добавлении текста на картинку мы будем использовать цвет с фотографии. Откройте «Палитру цветов», используя «Пипетку» выберите темное дерево на бочке:
Выберите инструмент «Текст». Я использую сжатый шрифт «Bernard MT Condensed».
Я собираюсь напечатать «PHOTOSHOP CAFE» и перетащить надпись на бочку:
Самый быстрый способ изменить размер текста – нажать Ctrl-T (или Command T на Mac), зажать клавишу Shift, а затем растянуть текст в соответствии с пропорциями бочки:
Нажмите «Enter», чтобы сохранить изменения.
Перед тем как добавить текст в фотошопе на картинку, нажмите правой кнопкой мыши на текстовом слое в панели «Слои» и выберите пункт «Растрировать текст». Это действие преобразует текст в пиксели, чтобы мы могли искажать их:
Нажмите Ctrl/Cmd -T чтобы вызвать команду «Свободное трансформирование». Щелкните правой кнопкой мыши и выберите инструмент «Деформация». Он отлично работает на закругленных поверхностях:
Возьмитесь за среднюю часть выделенной области и потяните немного вниз, чтобы посередине получилась небольшая выпуклость.
Потяните за края, чтобы выглядело так, как будто буквы повторяют контур бочки. Совет: используя инструмент «Деформация», можно щелкать по точкам или растягивать объект внутри сетки:
Нажмите «Enter», чтобы сохранить изменения:
Последнее, что нужно сделать, чтобы наложить текст на картинку – это наложить на текст текстуру. Для этого мы изменим «Режим наложения».
Наверху панели «Слои» вы увидите слово «нормальный», это – режим наложения слоя. Измените режим на «Перекрытие». Все выглядит довольно хорошо – теперь можно рассмотреть текстуру дерева, проглядывающую сквозь текст, и надпись больше не выглядит, так как будто ее просто прилепили:
Это были базовые шаги. Для придания картинке большего реализма читайте дальше!
Сейчас мы придадим тексту немного шероховатости.
Перед тем, как добавить текст в фотошопе на картинку, создайте слой-маску на текстовом слое, выбрав «Текстовый слой» и нажав на кнопку «Слой-маска» на панели «Слои» (прямоугольная иконка с кружочком внутри):
Нажмите на клавишу «D», чтобы выбрать черный в качестве цвета переднего плана. Нажмите на клавишу «В», чтобы выбрать инструмент «Кисть». Убедитесь, что параметр «Непрозрачность» равен 100, а режим наложения — нормальный.
Нажмите на клавишу «В», чтобы выбрать инструмент «Кисть». Убедитесь, что параметр «Непрозрачность» равен 100, а режим наложения — нормальный.
Мы будем использовать грубую кисть. Если вы посмотрите на верхнюю панель параметров, то найдете кисть в левом верхнем углу. Кликнете по ней. Вы увидите панель с шестерней. Нажмите на иконку.
Теперь можно загружать различные виды кистей из появившегося списка. Здесь вы найдёте сухие средние кисти, выбираем их:
Нажмите «Добавить»:
Выберете кисть с грубыми краями. Когда рисуете черным цветом на маске, вы слегка поглаживаете эти края, чтобы создать более потертый вид:
Также следует поступить, если вы хотите создать основной потертый текст. Совет: Вы можете загрузить кисти с сайтов типа Brusheezy или DeviantArt.
Есть еще одна вещь при добавлении текста на картинку, которую можно сделать, чтобы надпись выглядела выжженной и приобрела небольшую глубину, как будто использовали горячее клеймо или что-то вроде этого.
При выбранном текстовом слое нажмите на маленькие «fx» внизу панели «Слои», чтобы добавить стиль слоя. Выберите стиль слоя «Внутренняя тень». Установите параметр «Непрозрачность» на 100 и немного увеличьте «Смещение», и вы увидите, что надпись станет немного объемной.
Выберите стиль слоя «Внутренняя тень». Установите параметр «Непрозрачность» на 100 и немного увеличьте «Смещение», и вы увидите, что надпись станет немного объемной.
Меняйте значение «Угла», и вы увидите, как надпись начнет вдавливаться в дерево:
Это был простой урок о том, как добавить текст на изображение и заставить его выглядеть более реалистично:
Спасибо за то, что прочитали эту статью о том, как добавить текст надписи к графическому изображению с помощью Adobe Photoshop, и не забывайте оставлять свои комментарии.
Сергей Бензенкоавтор-переводчик статьи «HOW TO BLEND TEXT INTO A PHOTO REALISTICALLY IN ADOBE PHOTOSHOP TUTORIAL»
Пожалуйста, оставляйте свои комментарии по текущей теме статьи. Мы крайне благодарны вам за ваши комментарии, дизлайки, отклики, лайки, подписки!
Поместите изображение в текст с помощью Photoshop
Автор сценария Стив Паттерсон.
В этом уроке мы узнаем, как поместить изображение в текст с помощью Photoshop , очень популярного эффекта для создания, который также очень легко сделать благодаря мощности обтравочных масок Photoshop, поскольку мы вот-вот увидим!
Эта версия руководства предназначена для Photoshop CS5 и более ранних версий. Если вы используете Photoshop CC или CS6, см. полностью исправленную и обновленную версию этого руководства. Вот эффект, которого мы добиваемся:
Если вы используете Photoshop CC или CS6, см. полностью исправленную и обновленную версию этого руководства. Вот эффект, которого мы добиваемся:
Финальный эффект «изображение в тексте».
Начнем!
Как поместить изображение в текст
Шаг 1. Откройте фотографию, чтобы поместить ее в текст
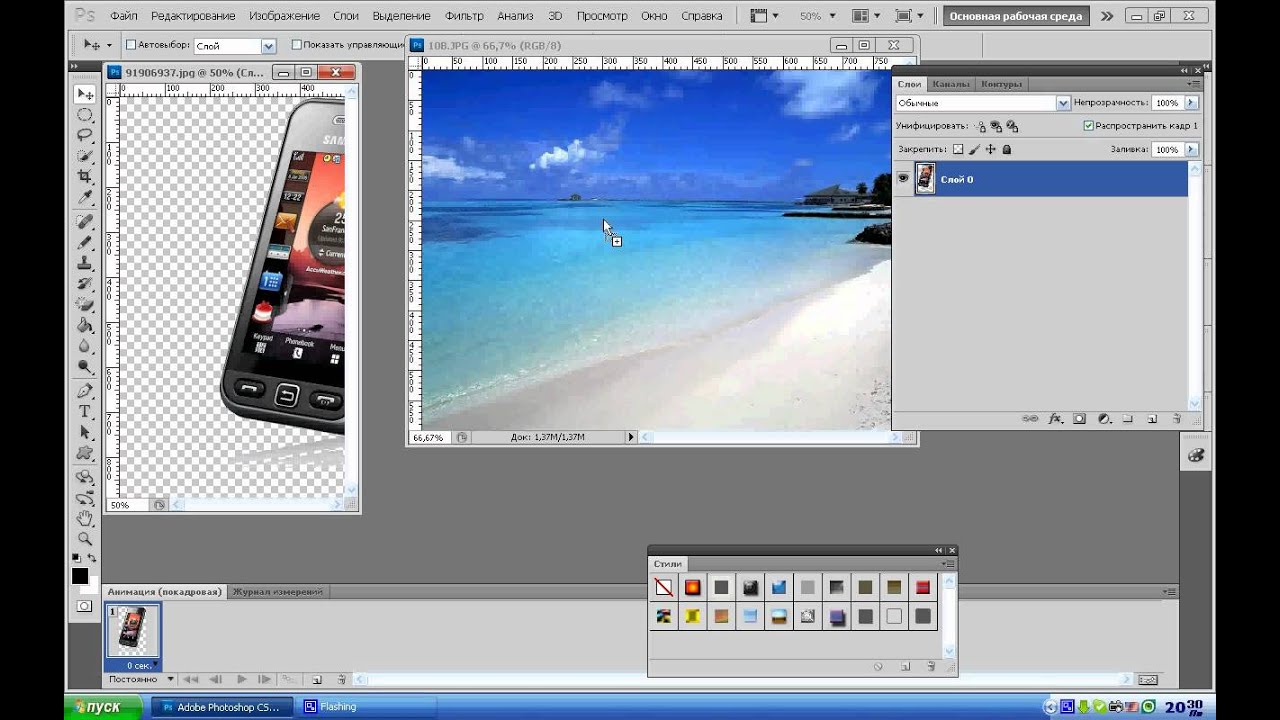
Во-первых, нам нужно изображение, которое мы собираемся поместить внутрь нашего текста. Я буду использовать это панорамное фото Гавайев:
.Вид на океан с Гавайев.
Смотрите обучающее видео на нашем YouTube канале!
Шаг 2: Дублируйте фоновый слой
Если мы посмотрим на палитру слоев, то увидим, что в настоящее время у нас есть один слой с именем 9.0027 Фон . Этот слой содержит наше изображение. Нам нужно продублировать этот слой, и самый простой способ сделать это — использовать сочетание клавиш Ctrl+J (Win) / Command+J (Mac). Если мы еще раз посмотрим на палитру слоев, то увидим, что теперь у нас есть два слоя. Исходный фоновый слой находится внизу, а копия фонового слоя, который Photoshop автоматически назвал «Слой 1», находится над ним:
Исходный фоновый слой находится внизу, а копия фонового слоя, который Photoshop автоматически назвал «Слой 1», находится над ним:
Палитра слоев Photoshop.
Шаг 3. Добавьте новый пустой слой между двумя слоями
Далее нам нужно добавить новый пустой слой между Фоновым слоем и «Слоем 1». В настоящее время «Слой 1» — это слой, выбранный в палитре «Слои». Мы можем сказать, какой слой выбран, потому что выбранный слой всегда выделен синим цветом. Обычно, когда мы добавляем новый слой, Photoshop помещает новый слой непосредственно над любым выбранным в данный момент слоем, что означает, что Photoshop помещает слой над «Слоем 1». Это не то, чего мы хотим. Мы хотим, чтобы новый слой располагался под номером 9.0027 ниже
«Слой 1». Вот полезный трюк. Чтобы добавить новый слой ниже текущего выбранного слоя, удерживайте нажатой клавишу Ctrl (Win) / Command (Mac) и щелкните значок New Layer в нижней части палитры слоев. Удерживание Ctrl (Win)/Command (Mac) — это трюк, чтобы поместить слой ниже текущего выбранного слоя:
Удерживание Ctrl (Win)/Command (Mac) — это трюк, чтобы поместить слой ниже текущего выбранного слоя:Удерживая нажатой клавишу «Ctrl» (Win) / «Command» (Mac), щелкните значок «Новый слой» в палитре «Слои».
Теперь у нас есть новый пустой слой с именем «Слой 2», расположенный непосредственно между фоновым слоем и «Слоем 1»:
Палитра «Слои», показывающая новый пустой слой между фоновым слоем и «Слоем 1».
Шаг 4: Залейте новый слой белым цветом
На данный момент наш новый слой совершенно пустой. Давайте заполним его белым цветом, чтобы он отображался как белый фон после того, как мы поместили наше изображение внутрь текста. Перейдите к меню Edit в верхней части экрана и выберите Fill . Это вызовет диалоговое окно заливки Photoshop. Выберите Белый для Содержание в верхней части диалогового окна, затем нажмите OK, чтобы выйти из диалогового окна:
Выберите «Белый» для параметра «Содержимое» в верхней части диалогового окна команды «Заливка».
В окне документа ничего не произойдет, так как изображение на «Слое 1» блокирует «Слой 2» из поля зрения, но если мы посмотрим на миниатюру предварительного просмотра слоя для «Слоя 2» в палитре «Слои», мы сможем убедитесь, что слой теперь заполнен сплошным белым цветом:
Миниатюра предварительного просмотра для «Слоя 2» показывает, что слой теперь заполнен белым цветом.
Шаг 5: Выберите «Слой 1» в палитре слоев
Пришло время добавить наш текст, но для того, чтобы увидеть текст, когда мы его добавим, нам нужно, чтобы текст отображался над «Слоем 1», иначе изображение на «Слое 1» заблокирует текст от просмотра. Чтобы убедиться, что мы видим наш текст, щелкните «Слой 1» в палитре слоев, чтобы выбрать его. Таким образом, как только мы начнем печатать, Photoshop создаст для нас новый текстовый слой и поместит текстовый слой прямо над «Слоем 1»: 9.0003
Нажмите «Слой 1» в палитре «Слои», чтобы выбрать его.
Шаг 6. Выберите инструмент «Текст»
Чтобы добавить текст, нам понадобится Photoshop Type Tool , поэтому выберите Type Tool из палитры Tools. Вы также можете быстро выбрать инструмент «Текст», нажав букву
Вы также можете быстро выбрать инструмент «Текст», нажав букву
Выберите инструмент «Текст».
Шаг 7. Выберите шрифт на панели параметров
Выбрав инструмент «Текст», перейдите на панель параметров в верхней части экрана и выберите любой шрифт, который вы хотите использовать для эффекта. Как правило, шрифты с толстыми буквами работают лучше всего. Я собираюсь выбрать Arial Black. Пока не беспокойтесь о размере шрифта:
Выберите шрифт на панели параметров.
Шаг 8. Установите белый цвет в качестве цвета переднего плана
Этот шаг не является абсолютно необходимым, но чтобы помочь мне увидеть мой текст, я собираюсь использовать белый для цвета моего текста. Цвет, который вы выбираете для своего текста, на самом деле не имеет значения, так как мы скоро заполним текст изображением, но все же полезно иметь возможность видеть текст, когда мы его добавляем. Чтобы установить белый цвет текста, все, что нам нужно сделать, это установить Photoshop Цвет переднего плана с
на белый. Сначала нажмите на клавиатуре букву D , которая вернет цвета переднего плана и фона к значениям по умолчанию. Черный — это цвет по умолчанию для цвета переднего плана, а белый — цвет по умолчанию для цвета фона. Чтобы поменять их местами, чтобы белый стал цветом переднего плана, нажмите на клавиатуре букву X . Если вы посмотрите на образцы цвета переднего плана и фона в нижней части палитры инструментов, вы увидите, что белый цвет теперь является цветом переднего плана (левый образец):
Сначала нажмите на клавиатуре букву D , которая вернет цвета переднего плана и фона к значениям по умолчанию. Черный — это цвет по умолчанию для цвета переднего плана, а белый — цвет по умолчанию для цвета фона. Чтобы поменять их местами, чтобы белый стал цветом переднего плана, нажмите на клавиатуре букву X . Если вы посмотрите на образцы цвета переднего плана и фона в нижней части палитры инструментов, вы увидите, что белый цвет теперь является цветом переднего плана (левый образец):Установка белого цвета переднего плана также устанавливает белый цвет текста.
Шаг 9. Добавьте текст
С выбранным инструментом «Текст», выбранным шрифтом и белым цветом переднего плана щелкните внутри окна документа и добавьте свой текст. Поскольку я использую фотографию океана на Гавайях, я наберу слово «HAWAII»:
. Когда вы закончите, нажмите на галочку вверху на панели параметров, чтобы принять текст.
Нажмите на галочку на панели параметров, чтобы принять текст.
Шаг 10. Измените размер и положение текста с помощью команды «Свободное преобразование»
На этом этапе вам, вероятно, потребуется изменить размер и положение текста, и мы можем сделать обе эти вещи с помощью команды Photoshop Free Transform . Нажмите Ctrl+T (Win) / Command+T (Mac) на клавиатуре, чтобы вызвать поле «Свободное преобразование» и маркеры вокруг текста, затем перетащите любой из маркеров, чтобы изменить размер текста. Если вы хотите изменить размер текста, не искажая его внешний вид, нажмите и удерживайте Нажмите клавишу Shift и перетащите любой из четырех угловых маркеров. Вы также можете изменить размер текста от его центра, удерживая клавишу Alt (Win) / Option (Mac) при перетаскивании. Наконец, чтобы переместить текст, щелкните в любом месте поля «Свободное преобразование» и перетащите мышь, чтобы переместить текст внутри окна документа:
Используйте команду Free Transform в Photoshop, чтобы изменить размер и переместить текст.
Нажмите Введите (Win) / Верните (Mac), когда вы закончите, чтобы принять преобразование и выйти из команды Free Transform.
Шаг 11: перетащите текстовый слой ниже «Слоя 1»
Теперь, когда у нас есть нужный текст, нам нужно переместить текстовый слой под текст в палитре слоев. Нажмите на текстовый слой, затем просто перетащите его вниз под «Слой 1». Вы увидите толстую черную линию между «Слой 1» и «Слой 2»:
Перетащите текстовый слой ниже «Слоя 1».
Отпустите кнопку мыши, когда появится черная линия, чтобы переместить текстовый слой на место между «Слой 1» и «Слой 2»:
Текстовый слой теперь отображается между «Слой 1» и «Слой 2».
Шаг 12: снова выберите «Слой 1»
Нажмите еще раз на «Слой 1» в палитре слоев, чтобы выбрать его:
Текстовый слой теперь отображается между «Слой 1» и «Слой 2».
Текст временно исчезнет в окне документа, поскольку изображение на «Слое 1» блокирует его просмотр.
Шаг 13. Создание обтравочной маски
Чтобы создать иллюзию того, что фотография находится внутри текста, нам нужно использовать обтравочная маска . Это «прикрепит» фотографию на «Слое 1» к тексту на слое непосредственно под ним. Любые области фотографии, находящиеся непосредственно над буквами, останутся видимыми в документе. Остальная часть фотографии исчезнет из поля зрения.
Выбрав «Слой 1» в палитре «Слои», перейдите в меню «Слой » в верхней части экрана и выберите «Создать обтравочную маску» :
.Перейдите в меню «Слой» > «Создать обтравочную маску».
Если мы посмотрим в окно документа, мы увидим, что фотография теперь оказывается внутри текста:
Фотография теперь появляется внутри букв.
Шаг 14. Добавьте тень (необязательно)
Чтобы завершить эффект, я добавлю тень к буквам. Если вы хотите продолжить, сначала выберите тип слоя в палитре «Слои», затем щелкните значок «Стили слоя » в нижней части палитры «Слои»:
Выберите тип слоя, затем щелкните значок Стили слоя.
Выберите Drop Shadow из появившегося списка стилей слоя:
Откроется диалоговое окно Photoshop Layer Style с параметрами Drop Shadow в средней колонке. Я собираюсь оставить большинство параметров в покое, но я уменьшу Opacity тени примерно до 60% , чтобы она не была такой интенсивной, и я установлю Angle тени. тень на 120° :
Диалоговое окно «Стиль слоя», в котором отображаются параметры тени.
Когда закончите, нажмите OK, чтобы применить тень и выйти из диалогового окна Layer Style. Вот мой окончательный эффект «изображение в тексте»:
Финальный эффект «изображение в тексте».
Следующий урок: Как разместить изображение сразу в нескольких текстовых слоях!
Размещение изображения в тексте — краткое изложение
В этом уроке мы многое рассмотрели. Вот краткое изложение шагов, когда вам это нужно:
Вот краткое изложение шагов, когда вам это нужно:
- В Photoshop откройте фотографию и нажмите Ctrl+J (Win) / Command+J (Mac), чтобы дублировать фоновый слой.
- Нажмите и удерживайте Ctrl (Win) / Command (Mac) и на панели «Слои» щелкните значок «Новый слой », чтобы добавить новый пустой слой между двумя существующими слоями.
- Перейдите к меню Edit в строке меню и выберите Fill . В диалоговом окне «Заливка» установите Use на White . Нажмите «ОК».
- На панели «Слои» выберите верхний слой (Слой 1), чтобы сделать его активным.
- Выберите Type Tool , затем на панели параметров выберите параметры шрифта.
- Установите цвет переднего плана на белый , затем щелкните в документе и добавьте свой текст.
- Нажмите Ctrl+T (Win) / Command+T (Mac), чтобы выбрать Free Transform , затем измените размер и положение текста по мере необходимости.
 Нажмите Введите (Win) / Верните (Mac), чтобы выйти из Free Transform.
Нажмите Введите (Win) / Верните (Mac), чтобы выйти из Free Transform. - На панели «Слои» перетащите слой «Текст» под фотографию на слое 1.
- Выберите Layer 1, чтобы сделать его активным, затем перейдите в меню Layer в строке меню и выберите Create Clipping Mask .
- Чтобы добавить тень к тексту, на панели «Слои» щелкните значок « fx », выберите Drop Shadow , затем установите Angle и Opacity по мере необходимости.
И вот оно! Вот как легко поместить изображение в текст с помощью Photoshop! Посетите наши разделы «Текстовые эффекты» или «Фотоэффекты», чтобы узнать больше об уроках по эффектам Photoshop!
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
Наложение текста на изображение в Photoshop
Автор сценария Стив Паттерсон.
Каждый месяц, когда последние номера журналов помещают изображения моделей, кинозвезд, спортсменов, политиков и других известных людей на свои обложки, мы видим этот эффект, когда макушка человека кажется перекрывающейся с названием журнала.
Этот популярный эффект «перекрытия» существует уже много лет, и в этом уроке Photoshop мы увидим, как простое использование слоев делает воссоздание эффекта невероятно простым! Здесь я буду использовать Photoshop CS5, но подойдет любая версия Photoshop.
Вот фото, которое я буду использовать в этом уроке:
Исходное изображение.
А вот как это будет выглядеть после добавления текста позади игрока с мячом:
Окончательный результат.
Этот урок из нашей серии фотоэффектов. Давайте начнем!
Шаг 1. Добавьте текст
Выберите инструмент Horizontal Type Tool на панели инструментов или нажмите букву T на клавиатуре, чтобы быстро выбрать его с помощью сочетания клавиш:
Выберите инструмент «Горизонтальный текст».
Выбрав инструмент «Текст», выберите тип шрифта, стиль, размер и цвет на панели параметров в верхней части экрана, затем щелкните внутри окна документа и добавьте текст. Я собираюсь напечатать слово «Бейсбол». Я добавил несколько стилей слоя, чтобы придать моему тексту немного больше дизайна, но, конечно, внешний вид вашего текста полностью зависит от вас:
Добавьте свой текст к изображению.
Обратите внимание, как текст в настоящее время блокирует изображение от просмотра, и это потому, что если мы посмотрим на панель «Слои», мы увидим текстовый слой, расположенный над изображением на фоновом слое. Слой над другим слоем на панели «Слои» отображается перед слоем в окне документа:
Текст появляется перед изображением, потому что текстовый слой находится над фоновым слоем.
Шаг 2: выберите фоновый слой
Щелкните фоновый слой на панели «Слои», чтобы выбрать его. Он будет выделен синим цветом, сообщая нам, что теперь это активный слой:
.
Нажмите на фоновый слой, чтобы выбрать его.
Шаг 3: выберите область, которая будет перекрывать текст
Для этого эффекта я хочу, чтобы бейсболист отображался перед словом «Бейсбол», что означает, что мне нужно выбрать его. Так как текст будет затруднять выделение нужной нам области, отключим его временно, нажав на кнопку значок видимости слоя (глазное яблоко) в левой части текстового слоя на панели «Слои». Текст исчезнет, в окне документа останется только исходное изображение:
Временно скройте текст, щелкнув глазное яблоко на панели «Слои».
Как я уже говорил, я хочу, чтобы бейсболист отображался перед текстом, но поскольку текст закрывает только его верхнюю половину, нет необходимости выделять его целиком. Нам нужно только выбрать область, которая фактически будет перекрывать текст. Используйте инструмент выделения по вашему выбору ( Lasso Tool , Magnetic Lasso Tool , Pen Tool и т. д.), чтобы нарисовать контур выделения вокруг нужной области. Здесь я выбрал область от верхней части его шлема до талии. Я могу игнорировать остальную часть его, так как она находится ниже того места, где появится текст:
д.), чтобы нарисовать контур выделения вокруг нужной области. Здесь я выбрал область от верхней части его шлема до талии. Я могу игнорировать остальную часть его, так как она находится ниже того места, где появится текст:
Выберите область, которая будет перекрывать текст.
Шаг 4: Скопируйте выделенную область на новый слой
Сделав выбор, перейдите в меню Слой в верхней части экрана, выберите New , а затем выберите Layer via Copy . Или нажмите Ctrl+J (Win) / Command+J (Mac) на клавиатуре, чтобы получить ярлык:
Выберите «Слой» > «Создать» > «Слой через копирование».
В окне документа ничего не произошло, но если мы снова посмотрим на панель «Слои», мы увидим, что выделенная область была скопирована на новый слой («Слой 1») между текстовым слоем и фоновым слоем. Мы можем увидеть скопированную область, взглянув на новый слой 9.0005 миниатюра предварительного просмотра слева от имени слоя:
Выбранная область была скопирована на новый слой над фоновым слоем.
Чтобы лучше видеть, что именно было скопировано на новый слой, удерживайте нажатой клавишу Alt (Win) / Option (Mac) и щелкните значок видимости слоя для слоя 1. Это временно скроет все слои, кроме слоя 1, в окне документа, показывая нам, что находится на слое. В моем случае появляется только верхняя половина бейсболиста. Окружающий его узор в виде шахматной доски — это способ Photoshop представить прозрачность, то есть на слое больше ничего нет. Когда вы закончите, удерживайте Alt (Win) / Option (Mac) и еще раз щелкните значок видимости слоя для Layer 1, чтобы вернуться к обычному виду:
Удерживайте Alt (Win) / Option (Mac) и щелкните глазное яблоко для слоя 1, чтобы отобразить только содержимое этого конкретного слоя.
Шаг 5. Включите текстовый слой
Щелкните значок видимости текстового слоя на панели «Слои», чтобы снова включить текст в окне документа. На данный момент он все еще будет отображаться перед изображением, но мы исправим это дальше:
Снова включите текстовый слой.

Leave a Comment