Как наложить на текст текстуру в фотошопе: Как наложить текстуру на текст в Фотошопе
08.12.1973 


 Разное
Разное
Как наложить текстуру на текст в Фотошопе
Шрифты… Извечная забота фотошоперов – придание текстам привлекательности. Этого требуют различные обстоятельства, например, необходимость красиво подписать фото или другую композицию. Вариантов украшения масса – от поиска и применения готовых стилей (или создания своих) до использования текстур и режимов наложения слоев.
Сегодня поговорим о том, как стилизовать текст c помощью наложения на него текстуры. Все текстуры, использованные в данном уроке, были найдены на просторах интернета и находятся в публичном доступе. Если Вы планируете использовать созданное изображение в коммерческих целях, то лучше такие изображения покупать на специализированных площадках – стоках.
Наложение текстуры на текст
Прежде, чем начинать стилизацию текста, необходимо определиться с композицией (фоновым изображением и текстурой). Необходимо понимать, что от выбора составляющих элементов зависит общая атмосфера изображения.
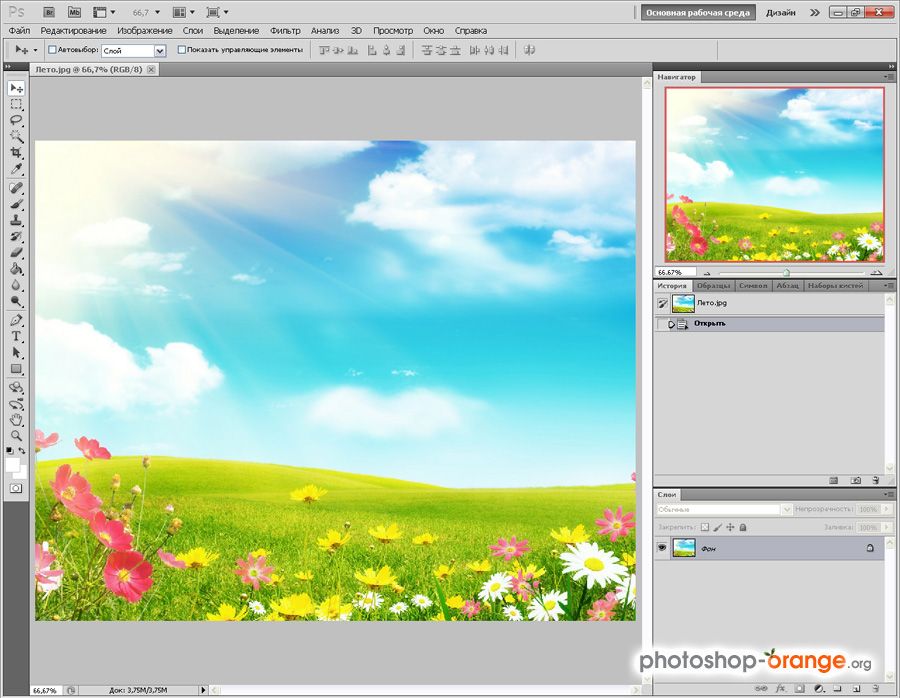
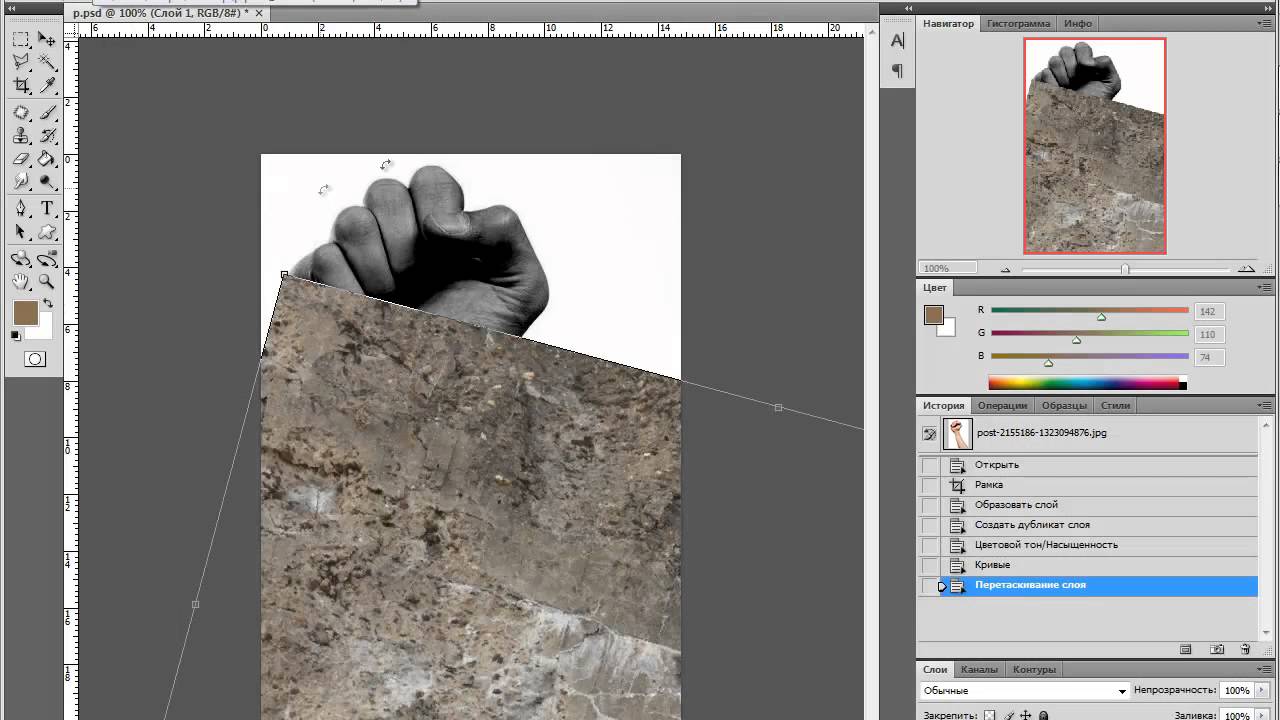
Для фона была выбрана вот такая стена из камня:
Текст мы сделаем гранитным с помощью соответствующей текстуры.
Расположение текстур на холсте
- Создаем новый документ (CTRL+N) нужного нам размера.
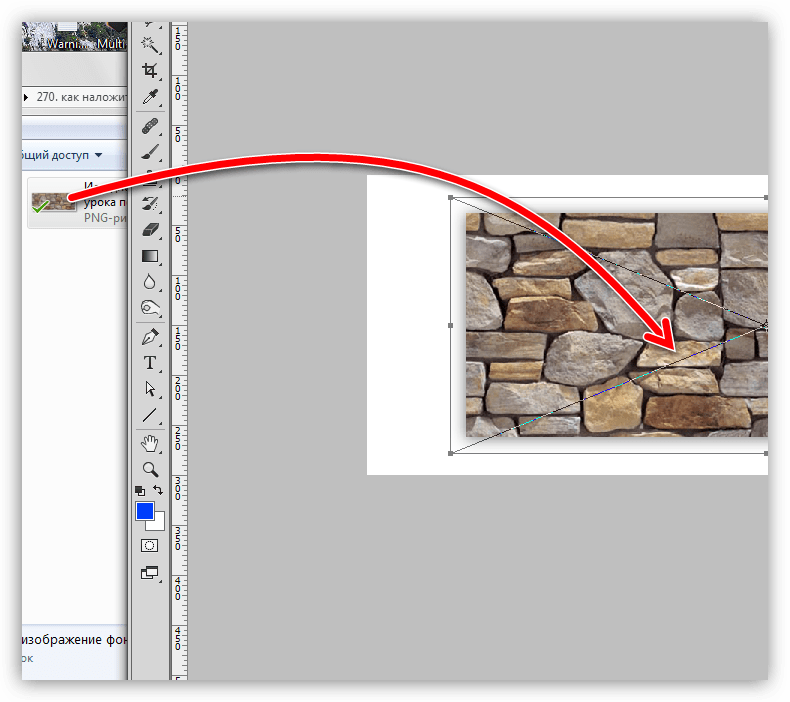
- Перетягиваем первую текстуру на окно Фотошопа в наш документ.
- Как видим, на текстуре появилась рамка с маркерами, потянув за которые можно (нужно) растянуть ее на весь холст. Старайтесь минимально масштабировать текстуру во избежание потери качества последней.
- То же проделываем и со второй текстурой. Палитра слоев у нас теперь выглядит следующим образом:
Написание текста
- Выбираем инструмент «Горизонтальный текст».
- Пишем.
- Размер шрифта подбираем в зависимости от размера холста, цвет не важен. Для изменения характеристик необходимо перейти в меню «Окно» и нажать на пункт «Символ» . Откроется соответствующее окно, в котором можно изменить характеристики шрифта, но это уже материал для другого урока.
 Пока пользуйтесь настройками со скриншота.
Пока пользуйтесь настройками со скриншота.
Итак, надпись создана, можно приступать к наложению на нее текстуры.
Наложение текстуры на шрифт
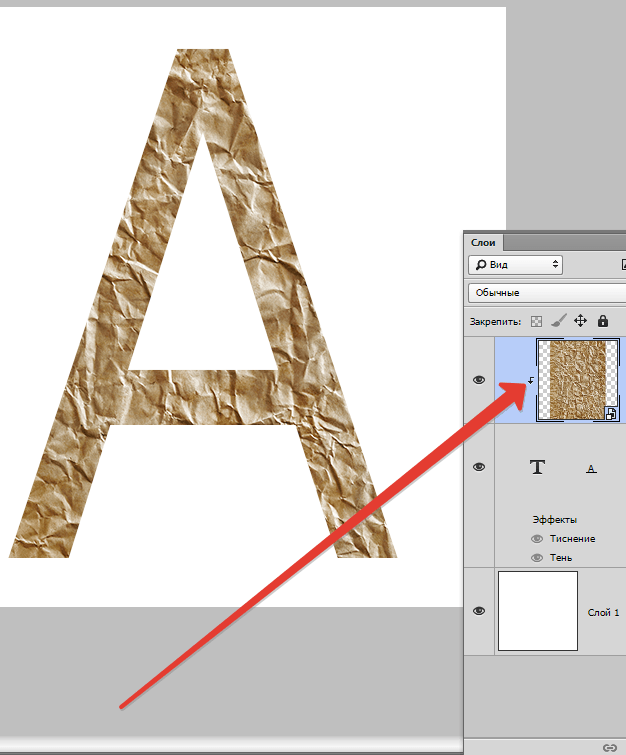
1. Перемещаем слой с текстом под слой с текстурой гранита. Текст пропадет из поля зрения, но это временно.
2. Зажимаем клавишу ALT и нажимаем ЛКМ на границу слов (верхней текстуры и текста). Курсор при этом должен поменять форму. Этим действием мы «привяжем» текстуру к тексту, и она будет отображаться только на нем.
Палитра слоев после всех действий:
Результат наложения текстуры гранита на текст:
Как видим, текстура «прилипла» к надписи. Осталось лишь придать тексту объема и завершенности всей композиции.
Заключительная обработка
Заключительную обработку мы будем производить с помощью наложения стилей на текстовый слой.
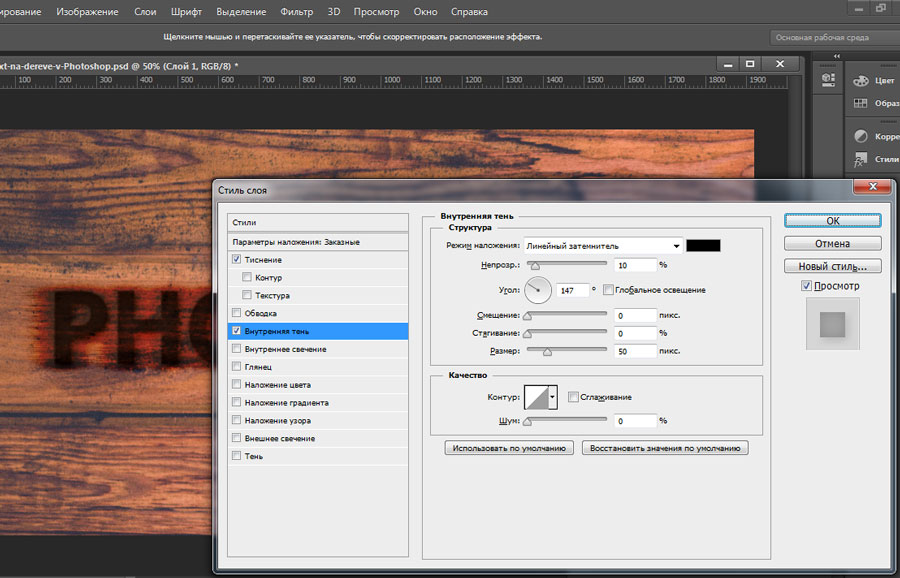
1. Для начала займемся объемом. Дважды кликаем по слою с текстом и, в открывшемся окне настроек стиля, выбираем пункт под названием «Тиснение». Потянем ползунок размера немного вправо, а глубину сделаем 200%.
Потянем ползунок размера немного вправо, а глубину сделаем 200%.
2. Для того чтобы наша надпись «отделилась» от стены, перейдем к пункту «Тень». Угол выберем 90 градусов, смещение и размер – по 15 пикселей.
Взглянем на конечный результат наложения текстуры на текст:
Мы получили стилизованную под гранит надпись.
Это был универсальный способ наложения текстур на любые объекты, редактируемые в Фотошопе. Используя его, можно текстурировать шрифты, фигуры, залитые любым цветом выделенные области и даже фотографии.
Завершим урок несколькими советами.
- Подбирайте правильный фон для Ваших надписей, так как именно от фона зависит общее впечатление от композиции.
- Старайтесь использовать качественные текстуры высокого разрешения, потому что при обработке (масштабировании) может появиться ненужная размытость. Разумеется, можно придать резкости текстуре, но это уже лишняя работа.

- Не слишком сильно воздействуйте стилями на текст. Стили могут придать надписи излишнюю «пластмассовость» и, как следствие, неестественность.
На этом все, освойте приемы, описанные в этом уроке, чтобы получать качественные стилизованные тексты.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак наложить текстуру в фотошопе на фото, текст или выделенную область объекта. Как установить новую текстуру в Фотошоп (Photoshop)
Поэтому сегодня я бы хотел рассмотреть вопрос как наложить текстуру в фотошопе подобно картинке выше. Продвинутым пользователям это все, конечно, уже известно, однако тем новичкам, что не сталкивались с данным уроком ранее, заметка однозначно пригодится. В данной методике нет ничего сложного, постараюсь детально остановится на каждом шаге.
В данной методике нет ничего сложного, постараюсь детально остановится на каждом шаге.
Как наложить текстуру на текст в Photoshop
1. Начнем, пожалуй, с текста. Создаем новый проект и добавляем в него требуемую надпись. Для шрифта можно выбрать любой цвет (обычно черный по умолчанию, хотя это не особо важно). Если хотите, определяете картинку для фона.
2. Добавляем в наш проект нужную текстуру, которую размещаем над слоем текста.
3. Применяем так называемую «обтравочную маску». Для этого выделяем слой с текстурой и нажимаем сочетание клавиш Control + Alt + G (для Mac: Command + Option + G).
Создать маску можно и с помощью выпадающего меню — выделяете слой с текстурой, кликаете правой кнопкой мышки и находите пункт «Create Clipping Mask». В итоге будет результат как на картинке выше.
4. Можно изменять размер, перемещать и вращать текстуру дабы она отлично сочеталась с текстом.
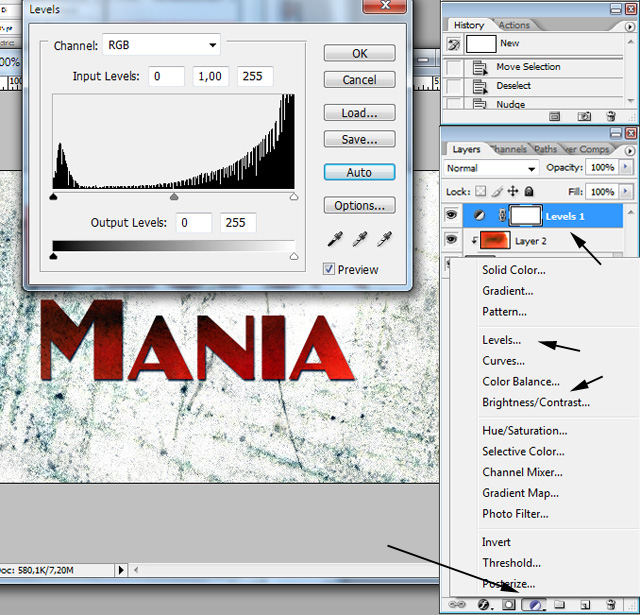
5. Следующий шаг — регулировка изображения. Иногда требуется сделать текст чуть более контрастным или светлым. Для этого можно использовать «корректирующий слой» — кликаем по иконке круга с черно-белыми половинками (находится внизу панели инструментов).
Иногда требуется сделать текст чуть более контрастным или светлым. Для этого можно использовать «корректирующий слой» — кликаем по иконке круга с черно-белыми половинками (находится внизу панели инструментов).
Во всплывающем меню выбираете один из инструментов, например Levels. Определяем параметры эффекта и применяем его.
Здесь есть один нюанс — у меня лично настройка сработала не к слою с текстурой, а ко всей картинке, поэтому я выбрал корректирующий слой и нажал Control + Alt + G (определил его как маску).
6. На финальном этапе можно (по желанию) изменить режим наложения текста. Выбираете слой с тектом, а затем определяете для него опцию наложения в значение «Multiply».
В итоге текст будет более органично вписан в фон. Можете увидеть разницу переключая режимы настройки «Multiply» и «Normal». На этом наложение текстуры в фотошопе на текст можно считать завершенным.
Как наложить текстуру на объект в фотошопе
Алгоритм данной процедуры идентичен. Но, раз уж текст для абсолютных новичков, покажу пример реализации и для него. Действия, по сути, те же, только в начале добавляем не текст, а нужный вам объект (форму или, допустим, ). После этого размещаем над этим слоем текстуру и создаем обтравочную маску (Control + Alt + G).
Но, раз уж текст для абсолютных новичков, покажу пример реализации и для него. Действия, по сути, те же, только в начале добавляем не текст, а нужный вам объект (форму или, допустим, ). После этого размещаем над этим слоем текстуру и создаем обтравочную маску (Control + Alt + G).
Дальше подгоняете результат под ваши нужды: перемещаете текстуру, если потребуется, добавляете корректирующий слой и меняете режим наложения. В принципе, ничего сложного в этом нет, и эффект получается весьма интересный. Метод наложения текстуры в Photoshop может пригодиться для создания разного рода иллюстраций, картинок, постеров и т.п.
Часто профессиональные пользователи в Adobe Photoshop сталкиваются с проблемой недостатка каких-либо дополнительных элементов. Эта проблема актуальна тем, что стандартный набор кистей, шрифтов, текстур относительно мал, и многим пользователям для работы необходимо обзавестись новыми графическими элементами. К счастью, ответ на вопрос о том, как загрузить текстуру в «Фотошоп», довольно прост и ничем не отличается от обычной загрузки кистей. Поэтому даже новичок способен самостоятельно провести процесс добавления текстуры в общий их список.
Поэтому даже новичок способен самостоятельно провести процесс добавления текстуры в общий их список.
Прежде тем как загрузить текстуру в «Фотошоп» CS6, необходимо разобраться с самим понятием. Данный элемент накладывается поверх изображения, образуя интересные визуальные эффекты. Его используют при обработке фотографии, добавляя различные потертости, шероховатости и другие предпочтения пользователей. С помощью текстур возможно украсить в нужном тоне графические объекты. По своей сути текстуры являются неким подобием какой-либо поверхности.
Можно не использовать замысловатые узоры и изображения, а прибегнуть к работе со слоями. Знатоки знают, что в Photoshop есть возможность видоизменять слои и настраивать их должным образом.
Как загрузить текстуру в «Фотошоп»?
Все текстуры имеют отличительный формат «.pat». Прежде тем как добавлять текстуру в «Фотошоп», нужно найти ее в Интернете и скачать. Существует большое множество библиотек и сборок с узорами, кистями и шрифтами, поэтому вариантов у пользователей будет достаточно. Если текстура представлена в виде сборки и заключена в архив, то следует распаковать его, желательно в отдельно созданную папку под текстуры в Adobe Photoshop.
Если текстура представлена в виде сборки и заключена в архив, то следует распаковать его, желательно в отдельно созданную папку под текстуры в Adobe Photoshop.
Установка текстуры
После успешной загрузки и разархивирования можно приступить к заключительному этапу — установке текстуры в сам Adobe Photoshop.
- Прежде тем как загрузить текстуру в «Фотошоп», необходимо запустить графический редактор Adobe Photoshop и создать любой документ, для того чтобы разблокировать раздел настроек.
- Затем необходимо попасть в меню «Управление наборами», где можно добавить загруженную ранее текстуру. Это можно сделать разными способами, но мы разберем самый популярный случай.
- Чтобы попасть в меню «Управление наборами», необходимо перейти в раздел «Редактирование» в шапке программы. Затем найти категорию «Наборы» и пункт «Управление наборами».
- Всплывет диалоговое окно, в котором по умолчанию отобразятся установленные кисти. В верхней части, в графе «Тип набора» устанавливаем пункт «Узоры» — отобразятся установленные по умолчанию элементы.
 В правой части диалогового окна находится функция «Загрузить» — нажимаем на нее.
В правой части диалогового окна находится функция «Загрузить» — нажимаем на нее. - Всплывет новое окно, в котором пользователи должны выбрать нужный файл с текстурой в формате «.pat».
- После выбора необходимого файла нажимаем на функцию «Загрузить».
- Новые текстуры автоматически добавятся в общий перечень элементов, которые можно редактировать и корректировать по своему усмотрению.
Только что добавленные текстуры отобразятся в самом низу перечня. Пользователь способен удалять и видоизменять свои наборы узоров. Важно знать, что перегруженный дополнительными элементами Adobe Photoshop будет иметь проблемы с производительностью.
Этот урок по фотошопу описывает процесс наложения текстур на выбранную фотографию, а так же варианты последующих настроек, с помощью которых можно получать различные результаты.
Законченное изображение
Шаг 1
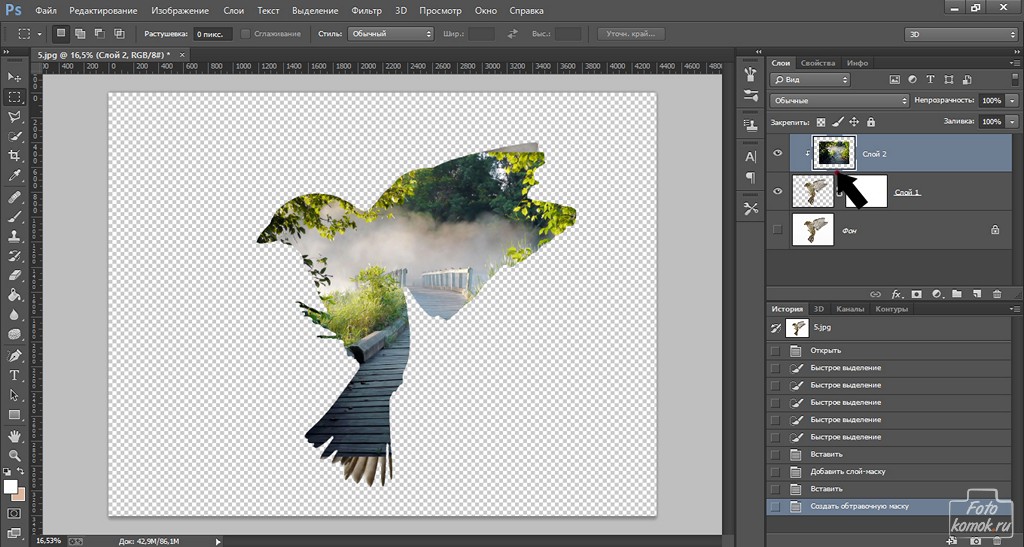
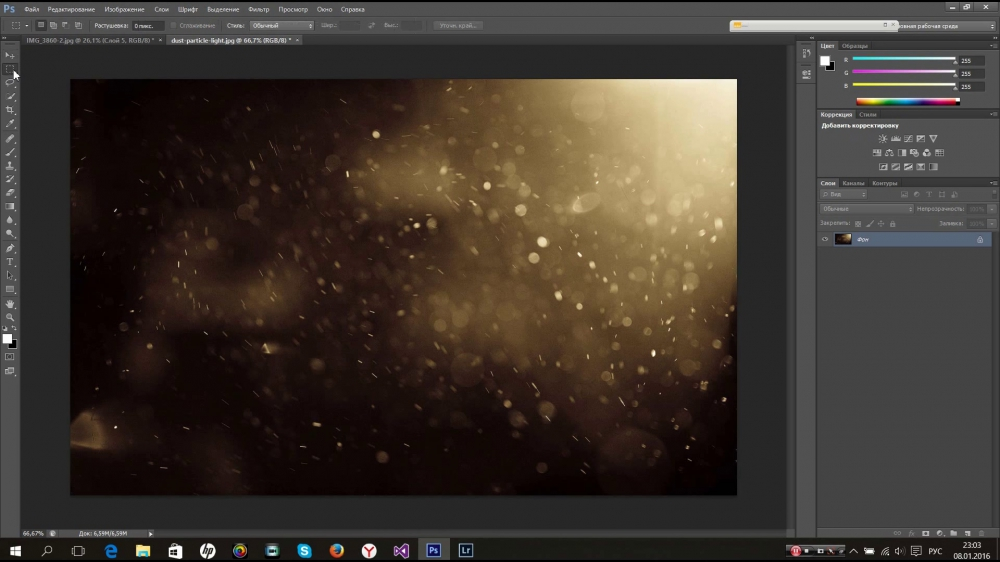
Для того, чтобы наложить текстуру на фотографию, нужно расположить слой с текстурой над слоем с самой фотографией. Откройте стоковое изображение с пейзажем. Именно на него мы будем накладывать различные текстуры.
Откройте стоковое изображение с пейзажем. Именно на него мы будем накладывать различные текстуры.
Шаг 2
Откройте в фотошопе изображение с нужной текстурой. Выделите его целиком: Ctrl + A, и скопируйте нажатием Ctrl + C. Вернитесь к своему основному документу и вставьте на него скопированную текстуру: Ctrl + V.
Теперь активируйте Свободную трансформацию (Ctrl+T), и увеличьте размер текстуры так, чтобы она покрывала весь холст целиком.
Шаг 3
Установите слой с текстурой в Режим наложения (Blend mode) – Умножение (Multiply), и вот что у вас получится в результате:
Получилось немного темновато. Уменьшите Непрозрачность (Opacity) слоя с текстурой до 41%.
Шаг 4
Выглядит интересно, но слишком затемнено. Давайте попробуем поэкспериментировать с режимами наложения. Измените Режим наложения (Blend mode) слоя с текстурой на Мягкий свет (Soft Light) и увеличьте его Непрозрачность (Opacity) до 100%. Обратите внимание, как усилился контраст и стали богаче цвета.
Обратите внимание, как усилился контраст и стали богаче цвета.
Шаг 5
Поработаем с другими текстурами. Отключите видимость первого слоя с текстурой, кликнув по иконке с глазом рядом миниатюрой слоя на палитре слоев.
Повторив процесс, описанный в шаге 2, поместите на нашем рабочем холсте вторую текстуру. Обратите внимание, на то, что это более насыщенная текстура, с более темными тонами.
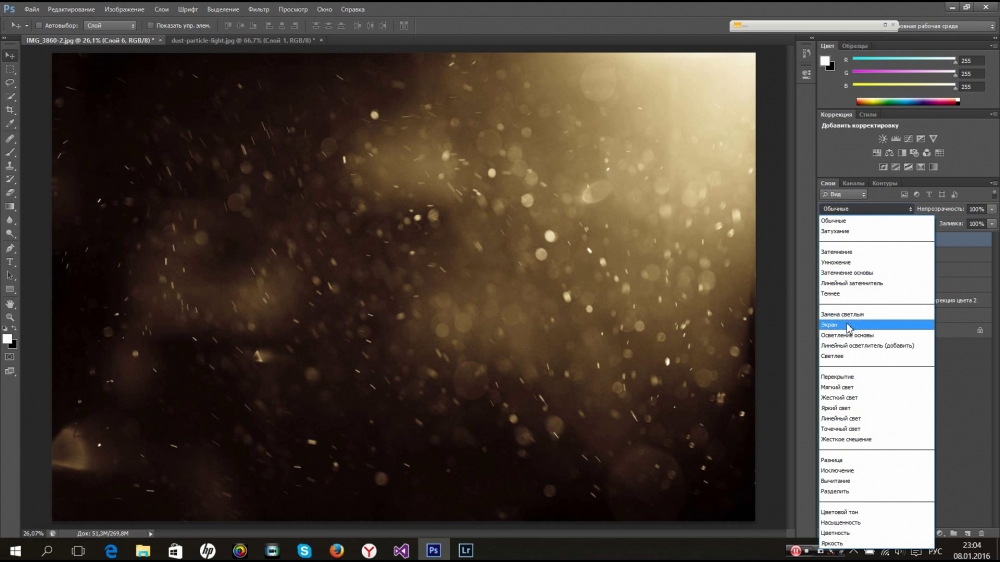
Испробуем еще один интересный режим наложения. Установите слой со второй текстурой в режим наложения Экран (Screen), и уменьшите Непрозрачность (Opacity) до 38%. В результате наше изображение стало выглядеть заметно состаренной.
Шаг 6
Еще один замечательный прием – инвертирование текстуры. Нажмите Ctrl + I, и обратите внимание на произошедшие изменения.
Шаг 7
Переходим к следующей текстуре. Отключите видимость второй текстуры и поместите на холст третью.
Установите слой с текстурой в режим наложения Яркий свет (Vivid Light) и уменьшите Заливку (Fill) слоя до 63%. Получилось очень красиво.
Получилось очень красиво.
Шаг 8
А что если нам нужно сохранить оригинальные цвета фотографии? В этом случае текстуру следует обесцветить нажатием Ctrl + Shift + U. В результате у нас получится черно-белы вариант текстуры, который успешно сохранит цвета нашей фотографии.
Шаг 9
Рассмотрим еще несколько режимов наложения. Установите слой с третьей текстурой в режим наложения Жесткое смешение (Hard Mix). Это очень сильный режим, который способен экстремально усилить интенсивность цветов. Уменьшите Заливку (Fill) слоя до 58%. Далее вы можете поэкспериментировать с другими режимами наложения, и понаблюдать за эффектами, которые можно получить с их помощью…
Шаг 10
В качестве небольшого дополнения я покажу вам, как можно наложить на фотографию текстуру, используя в качестве текстуры саму фотографию. Отключите видимость третьей текстуры и выделите на палитре слоев фоновый слой. Нажатием Ctrl + D продублируйте его.
Выделите на палитре слоев созданный дубликат, активируйте Свободную трансформацию (Ctrl+T), и, кликнув по холсту ПКМ, выберите пункт Отразить горизонтально (Flip Horizontal). В завершение нажмите Enter.
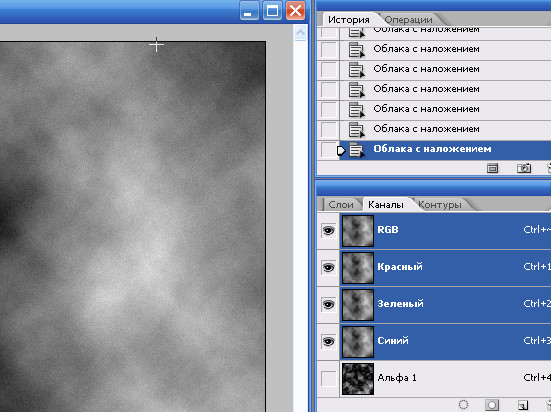
Кликните на палитре слоев по слою-маске, и пройдите в меню Фильтр > Рендринг > Облака (Filter > Render > Clouds). Обратите внимание: изображение больше не выглядит симметричным! При необходимости, вы можете подтереть ненужные участки изображения, закрашивая из черным цветом при активном слое-маске.
Урок завершен!
Подведем итоги
— располагаем текстуру над слоем с изображением
— экспериментируем с режимами наложения, подбирая тот, который дает наилучший эффект (обычно, очень хорошо срабатывают Умножение (Multiply), Перекрытие (Overlay), Мягкий свет (Soft Light), Экран (Screen), и Жесткое смешение (Hard Mix))
— в случае, если эффект от наложения текстуры получается слишком резким, можно уменьшить непрозрачность слоя с текстурой
— если вам нужно сохранить цвета оригинального изображения, текстуру следует обесцветить
— так же, совершенно иного результата можно достигнуть, инвертировав цвета текстуры
-photoshop-статьи-фотошоп-статьи-photoshop-статьи-фотошоп-
В очередной статье поговорим о текстурах. Научимся загружать новые Patterns в Фотошоп.
Научимся загружать новые Patterns в Фотошоп.
Итак, Patterns (Текстуры) . Это
образец материала, будь то кирпичная кладка или всевозможные узоры,
которые без швов заполняют выделенную область.
Активируйте инструмент Paint Bucket Tool (Заливка), и в строке атрибутов, в окне Fill выберите пункт Pattern (Узор).
Вы увидите набор текстур, которые стоят по умолчанию. Если нажмёте кнопку, помеченную стрелкой, то откроется меню.
Последний блок, это текстуры, которые уже есть в программе. Что бы ими пользоваться, выберите нужный набор кликом мыши.
В появившимся окне, выберите пункт Append.
Выбранный вами набор добавится, в окно просмотра Patterns.Что бы восстановить умолчания, кликните в меню по команде Reset Patterns.В появившемся окне нажмите ОК .
Пользоваться текстурами очень легко. Откройте новый
документ File>New . Выделите любую область, любым
инструментом выделения. Затем выберите нужную текстуру в окошке
Pattern.Наведите курсор мыши на выделенную область, курсор примет
форму ведра. Кликните левой кнопкой мышки, выделение зальётся, выбранной
вами текстурой.
Затем выберите нужную текстуру в окошке
Pattern.Наведите курсор мыши на выделенную область, курсор примет
форму ведра. Кликните левой кнопкой мышки, выделение зальётся, выбранной
вами текстурой.
Что бы загрузить новые текстуры в программу, надо пойти, пункт текстового меню Edit , команда Preset Manager (Редактирование-Управление библиотеками).
В списке Preset Type , выберите Patterns , и нажмите кнопку Load (Загрузка). В появившемся окне, выберите папку, где у вас хранятся текстуры. Выделяем нужную текстуру, кликом мышки и опять нажимаем кнопку Load .В появившемся окне, кнопка Done .
В этом уроке по созданию спецэффектов в Photoshop мы освоим основы смешивания слоев, и научимся накладывать на фотографию любую текстуру. Это простой, но очень эффективный способ сделать обычный снимок более креативным и впечатляющим. Мы объясним, как быстро переключаться между режимами смешивания, чтобы выбрать самый подходящий из них, как смешать только значения яркости, чтобы на фото сохранились оригинальные цвета, а также как инвертировать яркость.
В качестве текстуры автор урока Стив Паттерсон взял старую бумагу, снятую на простую мыльницу. Текстуру можно найти повсюду. Ею может стать интересный узор на листке или камне, облака в небе, деревянная поверхность, ржавое пятно или узоры изморози на окнах. Помимо этого, текстуру можно получить, сканируя различные вещи, например, обложки старых книг, карты, мятую бумагу, можно даже кусок ткани или ковра. Разумеется, можно найти текстуры в интернете.
Вот оригинал фотографии, которую мы будем обрабатывать:
А это текстура, которую мы будем на нее накладывать:
Вот что мы получим в итоге. Мы сделали еще пару дополнительных поправок, о которых расскажем в конце урока:
Давайте начнем!
Шаг 1: Выбираем и копируем текстуру
Открыв в Photoshop и оригинальный снимок, и текстуру, перенесем ее в документ с фотографией. Самый простой вариант — копирование и вставка. Убедитесь, что окно, содержащее текстуру, активно, откройте меню Select в верхней части экрана, а затем All . Можно также нажать Ctrl + A (Win) / Command + A (Mac) на клавиатуре:
Можно также нажать Ctrl + A (Win) / Command + A (Mac) на клавиатуре:
Таким образом, мы выделяем всю текстуру целиком. По ее периметру появляется контур выделения:
После этого необходимо открыть меню Edit, расположенное в верхней части экрана, а затем Copy, либо же нажать Ctrl + C (Win) / Command + C (Mac) на клавиатуре:
Шаг 2: Вставляем текстуру в документ, содержащий фотографию
Скопировав текстуру в буфер, переходим в окно с фотографией, снова заходим в меню Edit, но на этот раз выбираем Paste либо нажимаем Ctrl + V (Win) / Command + V (Mac) на клавиатуре:
Photoshop вставит текстуру в документ, точнее, в новый слой, который будет располагаться над фотографией. В зависимости от размера документа с текстурой она может полностью накрыть фотографию, но если посмотреть в панель слоев Layers Panel, видно, что оригинал сохранился в слое Background, а текстура оказалась выше, в новом слое с названием Layer 1:
Теперь фотография и текстура находятся в разных слоях одного и того же документа
Шаг 3: При необходимости меняем размер текстуры при помощи инструмента
Free TransformЕсли размеры снимка и текстуры не совпадают, возможно, вам захочется их выровнять. Photoshop позволяет нам сделать это при помощи команды Free Transform. Откройте меню Edit в верхней части экрана и выберите Free Transform либо же нажмите Ctrl + T (Win) / Command + T (Mac) для вызова той же команды с клавиатуры:
Photoshop позволяет нам сделать это при помощи команды Free Transform. Откройте меню Edit в верхней части экрана и выберите Free Transform либо же нажмите Ctrl + T (Win) / Command + T (Mac) для вызова той же команды с клавиатуры:
Photoshop поместит вокруг текстуры рамку с манипуляторами (это маленькие квадратики на ее границах). Если, как в нашем случае, площадь текстуры больше, чем фотография, возможно, лучше будет переключиться в один из режимов полноэкранного просмотра Photoshop. Для этого нужно нажать F на клавиатуре (когда закончите, можно вернуться обратно, еще пару раз нажав F ). Потяните за любой из манипуляторов и придайте текстуре нужный размер. Поскольку на этом изображении ничего, кроме самой текстуры, нет, искажение пропорций обычно не вредит, но если вам захочется их сохранить, необходимо при движении угловых манипуляторов удерживать клавишу Shift. Завершив работу, нажмите Enter (Win) / Return (Mac), чтобы принять изменения и выйти из Free Transform:
Меняем габариты текстуры с помощью Free Transform
Шаг 4: Выбираем инструмент
Move ToolВыбираем инструмент Move Tool, который расположен в верхней части панели инструментов Photoshop. Это же можно сделать нажатием клавиши V. По сути, мы не собираемся его использовать, но в данном случае этот шаг необходим, чтобы получить возможность быстро переключаться между режимами смешивания слоев: это позволит нам понять, какой из них обеспечит лучшие результаты для конкретного снимка и текстуры.
Это же можно сделать нажатием клавиши V. По сути, мы не собираемся его использовать, но в данном случае этот шаг необходим, чтобы получить возможность быстро переключаться между режимами смешивания слоев: это позволит нам понять, какой из них обеспечит лучшие результаты для конкретного снимка и текстуры.
А причем тут инструмент Move Tool, спросите вы? Просто в зависимости от выбора инструмента горячие клавиши на клавиатуре могут не работать. При выборе инструмента Move Tool все работает как надо, а поскольку Move Tool находится в самой верхней части панели инструментов, проще всего воспользоваться именно им:
Шаг 5: Переключаемся между режимами смешивания слоев
Опция смешивания слоев находится в левом верхнем углу панели слоев. По умолчанию выбран режим Normal , то есть верхний слой никак не смешивается с нижним или нижними, именно поэтому в настоящий момент текстура перекрывает фотографию:
Нажав на Normal , вы увидите список других вариантов — Multiply, Screen, Overlay и т. д. Значительно быстрее будет пролистать их с помощью горячих клавиш. Удерживая Shift + Alt (Win) / Shift + Option (Mac), нажимайте плюс (+) или минус (-). Плюс переводит на следующий режим в списке, а минус — на предыдущий. Например, если, удерживая Shift + Alt (Win) / Shift + Option (Mac), вы нажмете на плюс один раз, то переключитесь с Normal на Dissolve:
д. Значительно быстрее будет пролистать их с помощью горячих клавиш. Удерживая Shift + Alt (Win) / Shift + Option (Mac), нажимайте плюс (+) или минус (-). Плюс переводит на следующий режим в списке, а минус — на предыдущий. Например, если, удерживая Shift + Alt (Win) / Shift + Option (Mac), вы нажмете на плюс один раз, то переключитесь с Normal на Dissolve:
Возможно, эффект от смешивания в режиме Dissolve будет неинтересным, но какой-нибудь другой режим вам непременно понравится. Мы нажмем плюс еще несколько раз, все еще удерживая Shift + Alt (Win) / Shift + Option (Mac), чтобы добраться до режима Multiply:
При варианте Multiply получается интересное, хотя и темноватое, наложение:
Нажму плюс еще несколько раз, дойдя до режима Screen:
Сейчас выбран режим смешивания Screen
Результат тоже интересный, на этот раз получилось куда светлее, чем в режиме Multiply:
Нажав плюс еще несколько раз, я добираюсь до варианта Overlay:
Overlay тоже зачастую дает интересный результат при наложении текстуры; здесь сочетаются светлые и темные участки, и изображение в итоге получается более контрастным:
Как правило, наиболее интересные результаты при наложении текстуры достигаются именно с помощью режимов Multiply, Screen, Overlay, Soft Light, а также Hard Light; советуем обязательно попробовать их все, чтобы понять, какой из вариантов лучше подходит для достижения вашей цели. Мы в данной ситуации оптимальным считаю режим Screen , но вы можете выбрать и другой вариант.
Мы в данной ситуации оптимальным считаю режим Screen , но вы можете выбрать и другой вариант.
Шаг 6: Снижение насыщенности цвета текстуры
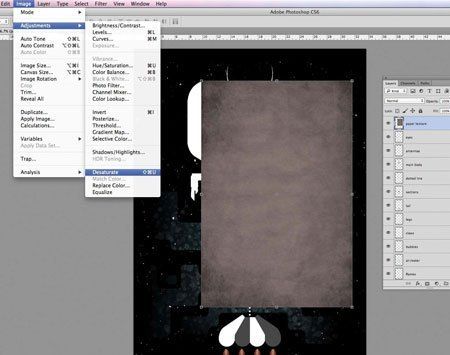
В настоящий момент на фотографии проступает не только сама текстура, но и ее цвет. Возможно, именно это вам и нужно, поскольку смешивание цветов на разных слоях может дать интересный результат, но если вы хотите сохранить оригинальные цвета снимка, то цвет с текстуры придется удалить. Самый простой способ сделать это — понизить его насыщенность. В верхней части экрана выберите Image, затем Adjustments и, наконец, Desaturate . Также можно нажать Shift + Ctrl + U (Win) / Shift + Command + U (Mac) на клавиатуре:
Команда Desaturate немедленно убирает цвет из слоя, делая его, по сути, черно-белым. Для перевода фотографии в чб/ это не лучший вариант, но в данном случае ее вполне достаточно. Посмотрев на миниатюру слоя с текстурой (Layer 1) в панели слоев, мы увидим, что она потеряла цвет:
После удаления цвета лишь тональная яркость текстуры смешивается с нашей фотографией. Для сравнения еще раз посмотрим на изображение после установки режима смешивания Screen:
Для сравнения еще раз посмотрим на изображение после установки режима смешивания Screen:
А вот как это выглядит после того, как мы убрали с текстуры цвет:
Шаг 7: Инвертирование текстуры
Прежде чем удовольствоваться результатом, можно попробовать инвертировать текстуру, поменяв яркость на противоположную. То, что было темным, станет светлым, и наоборот. В верхней части экрана выберите Image, затем Adjustments и, наконец, Invert. Также можно нажать Ctrl + I (Win) / Command + I (Mac) на клавиатуре:
Вот как выглядит наша фотография после инвертирования яркости текстуры. По мнению автора урока Стива Паттерсона, снимок стал казаться старым, выцветшим:
Шаг 8: Снижаем непрозрачность текстуры
Наконец, если текстура кажется слишком броской, можно уменьшить ее проявление, снизив непрозрачность слоя. Эта опция, Opacity, находится прямо напротив режимов смешивания в верхней части панели слоев. По умолчанию установлено значение Opacity 100 %, но чем больше его понижать, тем больше будет проступать оригинальное фото. Мы уменьшим значение Opacity до 50 %:
По умолчанию установлено значение Opacity 100 %, но чем больше его понижать, тем больше будет проступать оригинальное фото. Мы уменьшим значение Opacity до 50 %:
Текстура теперь выглядит более деликатно:
Поскольку в нашем случае текстура придает фотографии более старый и блеклый вид, можно сделать еще кое-что для того, чтобы усилить этот эффект. Во-первых, можно немного размыть изображение. Для этого выбираем в панели слоев Background, затем быстро создаем дубликат слоя, нажав Ctrl + J (Win) / Command + J (Mac). Таким образом, мы получаем копии фотографии, с которой будем работать, не повреждая оригинала:
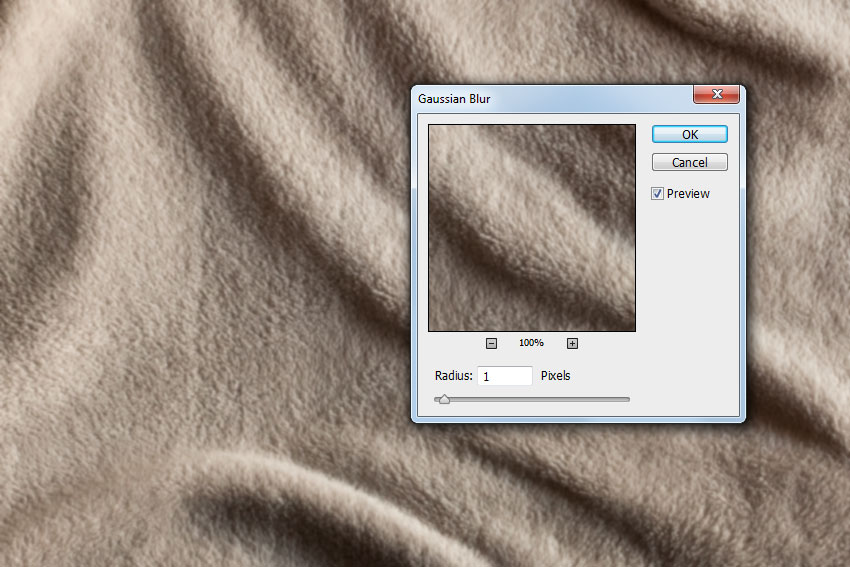
Теперь я размываю слой Background copy с помощью фильтра Gaussian Blur . В меню Filter в верхней части экрана я выбираю Blur , затем Gaussian Blur:
Откроется диалоговое окно Gaussian Blur. Нам нужно лишь небольшое размытие, так что устанавливаем радиус в районе 1,5 пикселей:
Нажимаем OK, диалоговое окно закрывается, и в этот момент Photoshop производит легкое размытие:
И наконец, создаем новый слой для снижения цветовой насыщенности снимка. Нажимаем на иконку New Adjustment Layer в нижней части панели слоев:
Нажимаем на иконку New Adjustment Layer в нижней части панели слоев:
Из появившегося списка выбираем Hue/Saturation:
В Photoshop CS4 и более поздних версиях (в данном уроке использован CS5) опции для регулирования Hue/Saturation появятся на панели Adjustments. В более ранних версиях они открываются в отдельном диалоговом окне. Для снижения цветовой насыщенности нужно понизить значение Saturation примерно до -50, сдвигая ползунок влево:
Сместите ползунок Saturation влево — это снизит насыщенность цветов на снимке
Если бы у нас был Photoshop CS3 или более ранняя версия, надо было бы нажать OK, чтобы закрыть диалоговое окно (закрывать панель Adjustments в CS4 или более поздней версии не требуется). Теперь мы видим итоговый результат после снижения цветовой насыщенности:
Конечный результат
Вот и все! Теперь вы знакомы с основами наложения текстуры в Photoshop с помощью режимов смешивания!
Источник — photoshopessentials. com
com
Как сделать 3д текст в Фотошопе
В отличие от предыдущих версий Photoshop, где инструменты 3D были реализованы весьма посредственно, Adobe Photoshop CS6 позволяет создавать реалистичные 3D объекты и текст быстро и просто.
Из этого урока вы узнаете, как добавить 3D текст на фотографию, используя только Photoshop. Пример HTML-страницыШаг 1.
Открываем изображениеДля начала, откройте изображение и дважды кликните по слою левой кнопкой мыши, чтобы разблокировать его.
Обратите внимание, что лучше всего подходят фотографии, на которых четко виден горизонт и присутствуют прямые линии для размещения текста.
На данном фото есть линии и перила пирса, которые помогут нам легко найти фокусное расстояние и угол фотографии.
Если вы знаете фокусное расстояние вашей фотографии, то можете использовать это значение в процессе. Если же не знаете, то ничего страшного.
Шаг 2.
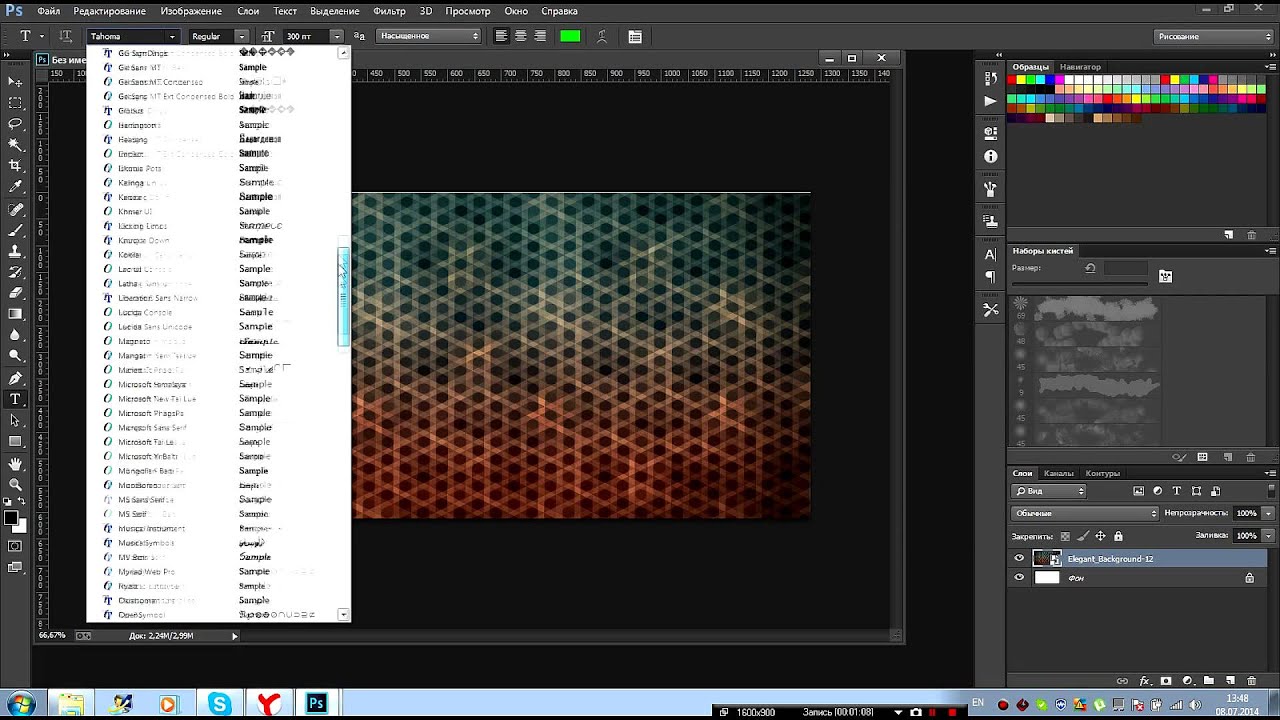
Создаем текстовый блокСоздайте большой текстовый блок, используя Инструмент Текст – Type Tool (T) и жирный шрифт без засечек. В уроке использован шрифт Franchise. У вас должно получиться что-то наподобие этого:
Шаг 3.
Открываем панель 3д объектов
Выделите ваш текст, затем откройте перейдите в меню Окно > 3D (Window > 3D). Затем выберите пункт 3D — экструзия (3D Extrusion) и нажмите кнопку Создать (Create).
Вы увидите, что на панели 3D появились новые объекты.
Шаг 4.
Вкладка «Окружение»Для начала, кликните на вкладку Окружающий фон (Environment).
Шаг 5.
Изменяем непрозрачность
Измените Непрозрачность (Opacity) Теней (Shadows) на 95% в разделе Плоскость основания (Ground Plane).
Можете сверить ваши настройки с изображением ниже:
Шаг 6.
 Поворачиваем камеру
Поворачиваем камеруТеперь вам нужно повернуть камеру, используя Инструмент Поворот 3D-объекта (3D Object Rotate Tool), чтобы линии 3D сетки совпадали с линией горизонта на фото.
Шаг 7.
Редактируем сектор обзораДалее на вкладке Свойства (Properties) мы будем редактировать Сектор обзора — FOV (Field of View), пока сходящиеся линии сетки не станут параллельны сходящимся линиям на вашем фото.
Шаг 8.
Настройка камераНастройка может занять некоторое время, и вам может понадобиться несколько раз изменить размер самого текста, чтобы добиться нужного результата.
Настройки камеры для данного изображения и текста такие:
Шаг 9.
Настройка экструзии
Далее мы настроим экструзию текста. Кликните левой кнопкой мыши по тексту, чтобы он стал активным.
На вкладке Фильтр по: Сетке (Filter By: Meshes) установите Глубину экструзии (Extrusion Depth) 150 – этот параметр регулирует толщину 3D текста, поставьте галочки Захватить тени (Catch Shadows) и Наложить тени (Cast Shadows).
Затем передите на вкладку Капитель (Cap) и установите Ширину фаски (Bevel Width) 10% и Угол (Angle) 45 градусов — это добавит реалистичности тексту.
Шаг 10.
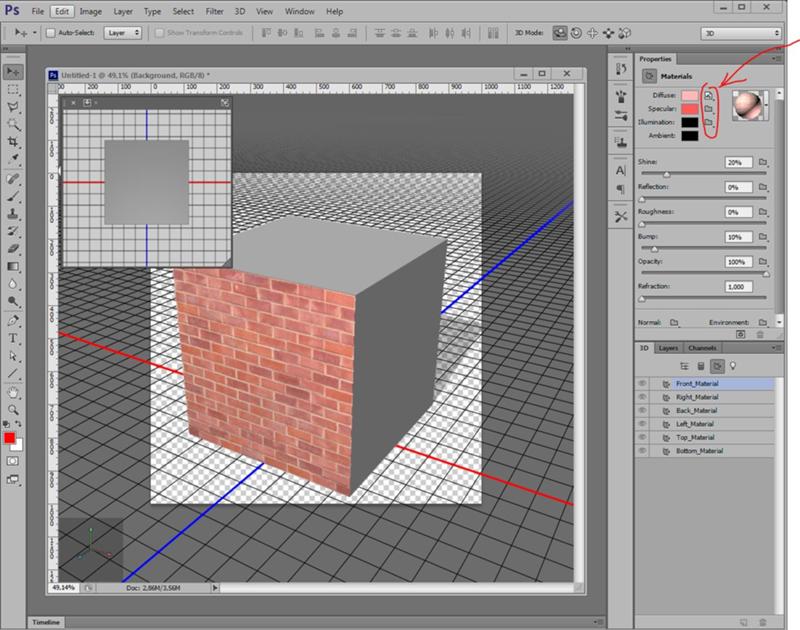
Добавляем текстуруТеперь мы добавим текстуру нашему 3D тексту.
Кликните на слой Материал передней выпуклости (Front Inflation Material), чтобы открыть окно Свойства материалов (Materials properties).
Шаг 11.
Загружаем текстуру с компьютера
Нажмите на иконку рядом со строкой Материал — Диффузный (Diffuse material) и нажмите Загрузить текстуру (Load Texture), найдите текстуру на компьютере и загрузите ее.
Шаг 12.
Редактируем свойства текстуры
Теперь кликните по той же иконке еще раз и выберите пункт Редактировать UV-свойства (Edit UV Properties) и установите такие настройки:
Масштаб (Scale) U и Масштаб (Scale) V: 100%.
Нажмите ОК.
Шаг 13.
Добавляем рельеф
Проделайте те же действия из шага 7, но для параметра Рельеф (Bump).
Установите значение Рельеф (Bump) 10% — это добавит текстуре некоторую глубину и шероховатость.
Шаг 14.
Создаем материалДалее нажмите стрелочку рядом с пиктограммой 3D материала, затем нажмите значок настроек и выберите пункт Новый материал (New Material), придумайте название вашему материалу и нажмите ОК.
Шаг 15.
Редактируем материал
Выделите слои со всеми поверхностями и затем кликните стрелочку рядом с с пиктограммой 3D материала, снова выберите пункт Новый материал (New Material) и примените тот же материал ко всем поверхностям 3D текста.
Шаг 16.
Настраиваем светВ заключении мы отредактируем освещение, чтобы оно соответствовало освещению на фотографии.
По умолчанию в Photoshop добавлен источник Бесконечный свет (Infinite Light).
Выберите слой Бесконечный свет (Infinite Light).
Шаг 17.
Настраиваем светУстановите интенсивность (Intensity) света 75%, поставьте галочку Тень (Shadow) и значение Сглаживание (Softness) 3%
Шаг 18.
Настраиваем светЗатем поверните источник света так, чтобы он совпадал с источником света на фотографии. На этой фотографии свет падает слева.
Шаг 19.
Финальное изображение.
Теперь перейдите в меню 3D > Рендеринг — 3D > Render (Alt+Shift+Ctrl+R), чтобы отрендерить сцену. Наберитесь терпения: в зависимости от размера изображения и возможностей вашего компьютера это может занять более 5-10 минут.
Как только 3D отрендерился, вы можете переключиться на панель Слои (Layers) и продолжить работу с другими слоями. Также вы можете в любой момент вернуться на панель 3D и внести корректировки, если будет необходимо.
Как добавить 3D текст в пейзаж в Фотошопе CS6. Как добавить 3д текст в фото. Как сделать 3д текст в фотошопе. Как сделать 3д текст в фотошопе. Как сделать 3д текст в фотошопе cs6. Как сделать 3д текст в фотошопе cc. Как сделать 3д текст в фотошопе cs5. Как сделать красивый 3д текст в фотошопе. Как сделать 3д текст в фотошопе сс.
Ссылка на источник
Как в Фотошопе убрать надпись с картинки / Фотообработка в Photoshop / Уроки фотографии
Дата публикации: 05.12.2017
Надписи и лишний текст способны очень сильно испортить впечатление от снимка. Довольно часто бывает нужно убрать надпись в Фотошопе с картинки, с рекламных щитов или с одежды, чтобы она не отвлекала внимание зрителя.
Тут стоит сделать небольшую оговорку — не надо удалять водяные знаки и строки копирайтов с чужих фотографий. Этим вы нарушаете закон об авторских правах. Если очень хочется использовать чужой снимок, ищите фотографии по лицензии CC0 или свяжитесь с автором и спросите разрешения.
Давайте сначала разберёмся, как вырезать надпись в Фотошопе. Такой способ подходит, если надпись находится на достаточно однородном фоне без ярко выраженных деталей, границ объектов и переходов цвета.
Рассмотрим пример, как в Фотошопе стереть надпись, не повредив фон (её мы добавили специально).
Выбираем инструмент Lasso Tool/«Инструмент “Лассо”» и мышкой обводим надпись.
Вокруг слова появляется линия из чередующихся белых и чёрных полосок, которую иногда называют «бегущие муравьи».
После этого кликаем правой клавишей мыши по выделенной области и выбираем пункт меню Fill/«Выполнить заливку».
В появившемся диалоговом окне в параметре Contents надо задать значение Content-Aware/«С учётом содержимого». Такая настройка даёт программе указание автоматически заполнить выделенную область, основываясь на том, что изображено на фотографии рядом. В случае однородных поверхностей или каких-то текстур результат получается качественным.
Такая настройка даёт программе указание автоматически заполнить выделенную область, основываясь на том, что изображено на фотографии рядом. В случае однородных поверхностей или каких-то текстур результат получается качественным.
После этого нажимаем в диалоговом окне на кнопку Ok и видим, что наш текст пропал, а Фотошоп «дорисовал» область максимально похоже на окружение.
Этот простой и быстрый способ позволяет убрать текст в Фотошопе с картинки, когда он написан на однородных поверхностях.
Для более сложных ситуаций подойдёт способ, основанный на использовании Clone Stamp Tool/«Инструмент “Восстанавливающая кисть”».
Давайте рассмотрим, как на картинке убрать надпись в Фотошопе на примере фотографии ниже.
Если воспользоваться предыдущим методом, то не удастся аккуратно восстановить структуру веток дерева. Можно, конечно, выделять по одной букве, но и тут не факт, что получится достойный результат.
Поэтому выбираем инструмент Spot Healing Brush Tool/«Инструмент “Точечная восстанавливающая кисть”».
В верхней панели инструментов задаём размер инструмента и обязательно уточняем, что параметр Type установлен в значение Content Aware/«С учётом содержимого». Смысл этого параметра аналогичен описываемому в предыдущем способе — Фотошоп будет пытаться восстанавливать область воздействия с учётом структуры изображения.
Размер надо выбирать в зависимости от величины надписи, её шрифта и толщины букв, а также размера самого изображения. Оптимального результата можно добиться, если подобрать толщину инструмента примерно равной толщине линии шрифта.
После того как определились с размером инструмента, проводим им по контуру букв, нажав левую клавишу мыши. Область воздействия будет подсвечиваться серым. Как только вы отпустите кнопку мыши, Photoshop будет заменять надпись на элементы фона и изображения. Это позволяет производить ретушь небольшими шажками. Например, можно удалять по одной букве и контролировать результат.
Продолжаем «обводить» буквы, пока вся надпись не будет удалена с фотографии.
Эти два способа, основанные на принципах заполнения с учётом фона позволяют очень аккуратно, без следов убрать надпись на картинке в Фотошопе. Выбор конкретного способа и параметров рабочего инструмента зависит от исходного изображения и размера надписи.
Создаём в Фотошоп текст похожий на гель с блёстками | Creativo
Фильтры Adobe Photoshop могут быть использованы для создания множества удивительных текстур. Этот урок покажет вам, как создать блестящую текстуру, а затем мы воспользуемся ей и, при помощи пары стилей слоя, создадим удивительный эффект для текста, похожий на клей с блестками.
Скачать архив с материалами к уроку
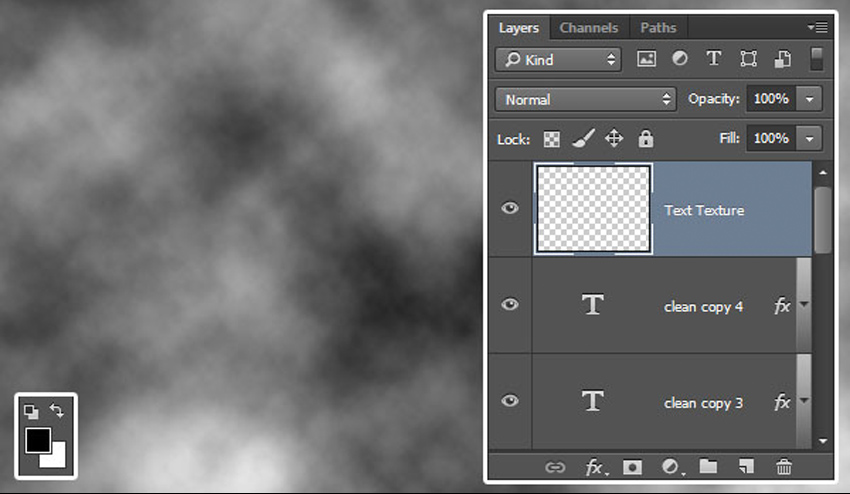
1. Создание Блестящей ТекстурыШаг 1Начните с создания нового документа размером 500 на 500 пикселей и установите параметр Resolution (Разрешение) на 200. Установите основной цвет на #939393, цвет фона — #ffffff, затем заполните фон документа основным цветом.
Нажмите Filter > Filter Gallery > Artistic > Film Grain (Фильтр > Галерея фильтров > Имитация > Зернистость фотопленки). Измените параметр Grin (Зерно) на 20, Highlightarea (Область светов) на 20 и Intensity (Интенсивность) на 10.
Шаг 3Это добавит шум фону.
Шаг 4Нажмите Filter > Filter Gallery > Sketch > Halftone Pattern (Фильтр > Галерея фильтров > Эскиз > Полутоновой узор). Измените Size (Размер) на 1, Контраст (Contrast) на 10 и Pattern Type (Тип узора) на Dot (Точка).
Шаг 5Это создаст первый слой блестящей текстуры.
Шаг 6Продублируйте фоновый слой и измените режим наложения копии на Linear Burn(Линейный затемнитель).
Нажмите Edit > Transform > Rotate 90° CW (Редактирование > Трансформирование > Повернуть на 90° по ч.с.). Это поможет добавить разнообразия текстуре.
2. Выберите цвет Текстуры и Определите УзорШаг 1Нажмите на иконку Create new fill or adjustment layer (создание нового слоя-заливки или корректирующего слоя) внизу панели слоев и выберите Solid Color (Цвет).
Шаг 2На этом этапе вы можете выбрать цвет блестящей текстуры. Мы использовали цвет #b70000.
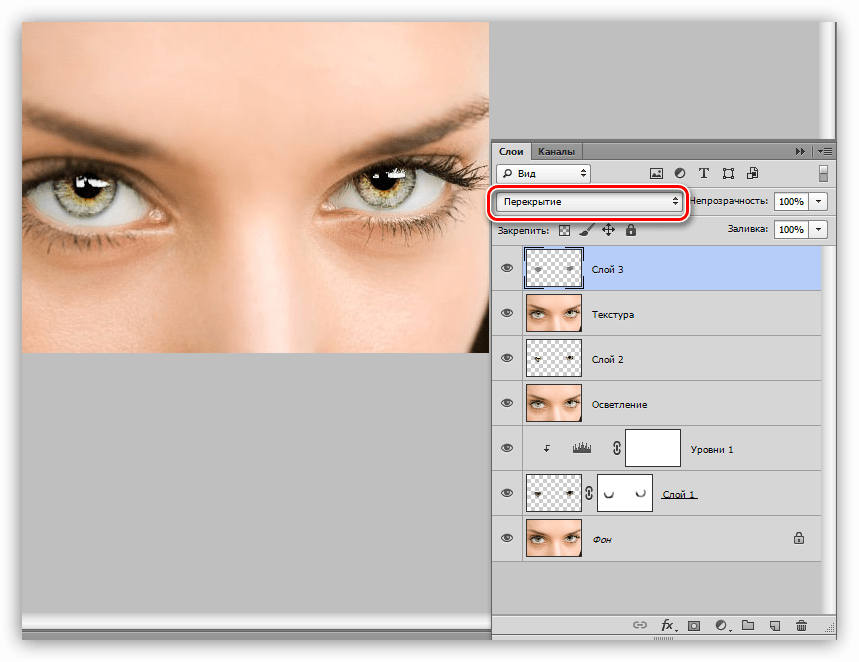
Шаг 3Измените режим наложения слоя с цветом на Overlay (Перекрытие). Вы можете изменить цвет в любой момент, дважды кликнув по миниатюре корректирующего слоя и выбрав новый.
Шаг 4Нажмите на иконку создания нового слоя-заливки или корректирующего слоя внизу панели слоев и выберите Levels (Уровни).
Измените значение параметра Shadows (Тени) на 90, Highlights (Свет) на 240. Это добавит контраста нашей текстуре.
Шаг 6Вы можете использовать разные значения в зависимости от того, какой цвет и насыщенность вам необходимы. Когда вы закончите, выберите фоновый слой, затем нажмите Edit > Define Pattern (Редактирование > Определить узор) и назовите его Glitter Texture (Блестящая текстура).
3. Создайте Фон Основного ДокументаШаг 1Создайте новый документ размером 850 на 800 пикселей, Resolution (Разрешение) установите на 200.
Шаг 2Дважды щелкните по продублированному фоновому слою, чтобы применить стиль Pattern Overlay (наложение узора):
- Blend Mode (Режим наложения) — Multiply (Умножение)
- Pattern (Узор) — Самодельная бумага
Это добавит легкую текстуру к фону.
Создайте текст, используя шрифт Bessie. Размер шрифта – 75 pt, цвет — #dd121a, и параметр Tracking (Трекинг) установлен на 10. Если вы хотите разделить текст на несколько строк, измените параметр Leading (Интерлиньяж) на 70 pt.
Шаг 2Продублируйте слой с текстом, и сделайте его невидимым, кликнув по иконке с глазом рядом с миниатюрой слоя. Выберите копию, а затем нажмите Layer > Rasterize > Type(Слои > Растрировать > Текст).
Шаг 3Шаг 4Как только вы закончите, продублируйте слой и измените значение параметра Fill(Заливка) на 0.
5. Стилизуйте Первый Слой-КопиюШаг 1Дважды кликните по первому слою-копии, чтобы применить следующий стиль слоя InnerGlow (Внутреннее свечение):
- Blend mode (Режим наложения): Vivid Light (Яркий свет)
- Color (Цвет) #811414
- Source (Источник): Center (Из центра)
- Size (Размер): 13
PatternOverlay (Наложение узора):
- Pattern (Узор): воспользуйтесь блестящей текстурой, которую вы создали
- Scale (Масштаб): 50%
Это создаст текстуру блеска на тексте.
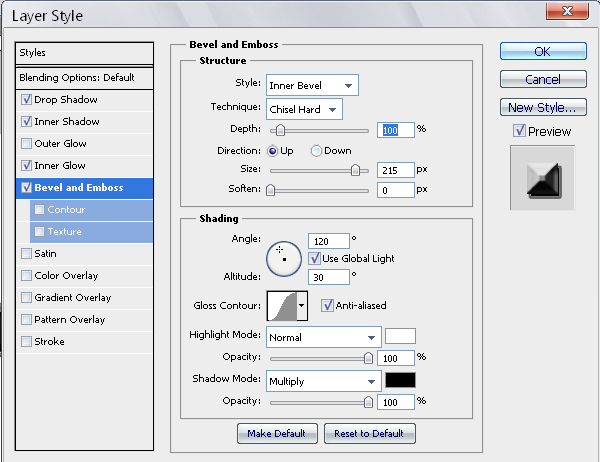
Дважды кликните по второму слою-копии, чтобы применить следующий стиль слоя Beveland Emboss (Тиснение):
Шаг 1- Depth (Глубина): 500
- Size (Размер): 13
- Снимите флажок с пункта Use Global Light (Глобальное освещение)
- Angle (Угол): 82
- Altitude (Высота): 60
- Поставьте флажок в графе Anti-aliased (Сглаживание)
- Highlight mode (Режим подсветки) : Linear light (Линейный свет)
- Shadow Mode (Режим тени) — Opacity (Непрозрачность) 0%
Стиль слоя Inner Glow (Внутреннее свечение):
- Blend mode (Режим наложения): Vivid Light (Яркий свет)
- Цвет: #c39292
- Size (Размер): 5
Это создаст первый «клеевой» слой.
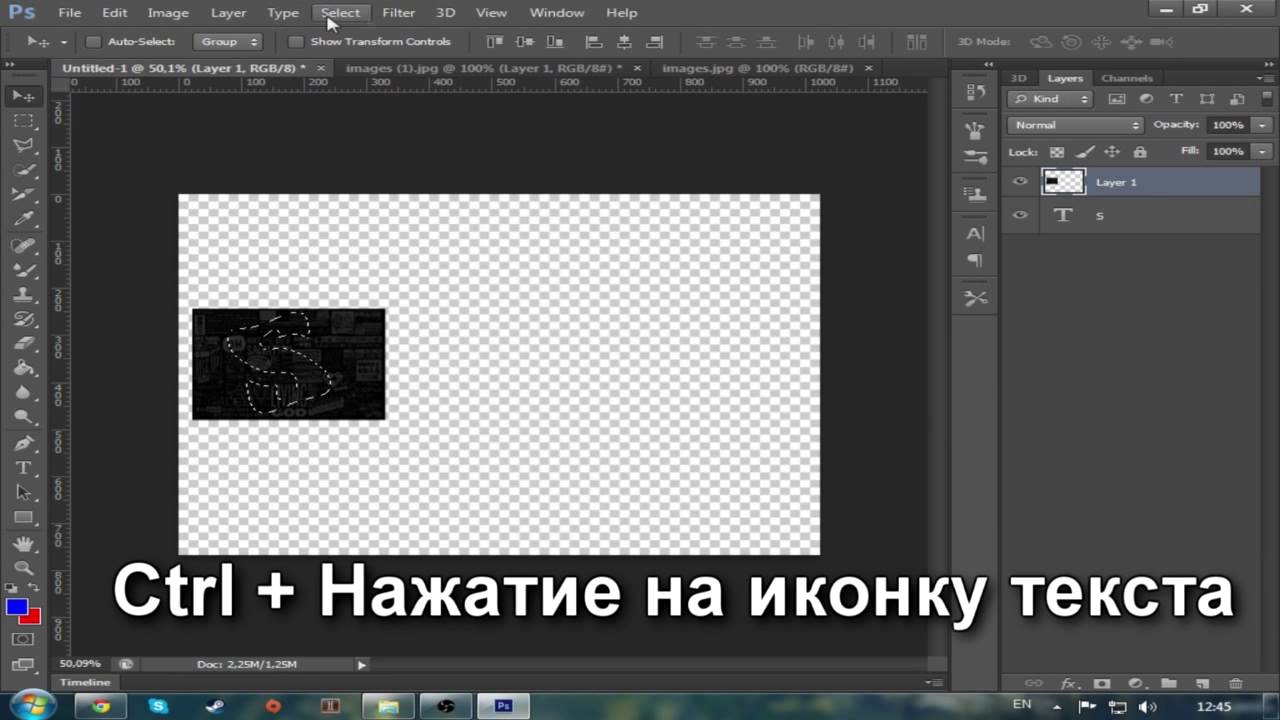
Зажмите Ctrl/Cmd и кликните по любой из миниатюр стилизованных слоев, чтобы создать выделение.
Шаг 2Нажмите Select > Modify > Expand (Выделение > Модификация > Расширить), и введите число 3.
Шаг 3Создайте новый слой поверх всех остальных и назовите его Rim (Край). Затем залейте выделенную область основным цветом (#dd121a).
Шаг 4Дважды кликните по слою Rim (Край) и примените следующий стиль слоя Bevel andEmboss (Тиснение):
- Depth (Глубина): 500
- Size (Размер): 13
- Снимите флажок с пункта Use Global Light (Глобальное освещение)
- Angle (Угол): 180
- Altitude (Высота): 74
- Поставьте флажок в графе Anti-aliased (Сглаживание)
- Highlight mode (Режим подсветки) : Hard Light (Жесткий Свет)
- Shadow Mode (Режим тени) — Opacity (Непрозрачность) 0%
- Contour (Контур): Half Round (Полукруглый)
- Поставьте флажок в графе Anti-aliased (Сглаживание)
Стиль слоя Inner Shadow (Внутренняя тень):
- Opacity (Непрозрачность): 20%
- Distance (Смещение): 0
- Size (Размер): 3
Измените процент заливки уровня Rim (Край) на 0%. Это добавит еще один слой «клеевой» стилизации, а также легкий внешний край.
Это добавит еще один слой «клеевой» стилизации, а также легкий внешний край.
Поздравляю! Работа сделана.
В этом уроке мы использовали несколько фильтров и корректирующих слоев для создания простой и красивой текстуры блесток, которую мы определили, как узор.
Затем, был создан и позднее растрирован текст, добавлено несколько точек, дабы сделать картинку более интересной. Мы применили несколько стилей слоя, чтобы добавить текстуру блесток и создать первый «клеевой» слой.
Далее, текст был выделен, выделенная область была расширена и заполнена, чтобы создать край клея. В качестве последних штрихов мы применили еще несколько стилей слоя.
Вы можете попробовать разные цвета для достижения различных результатов.
Поделиться своей работой и задать вопрос можно на странице урока сайта photoshop-master.ru
Как заменить текстуру в фотошопе. Как установить в Photoshop новую текстуру (узор)
В этой работе Вы научитесь как быстро изменять текстуру материала, с использованием маски, которая будет применена только в заданной области. В этой работе Вы научитесь как быстро изменять текстуру материала, с использованием маски, которая будет применена только в заданной области. Данный метод хорош тем, что не нужно знать особых методов использования все возможных эффектов. Всю работу мы выполним всего за 11 шагов.
В этой работе Вы научитесь как быстро изменять текстуру материала, с использованием маски, которая будет применена только в заданной области. Данный метод хорош тем, что не нужно знать особых методов использования все возможных эффектов. Всю работу мы выполним всего за 11 шагов.
Изображение до:
Изображение после:
Приступим.
() Откройте изображение , которое будем редактировать
(1) Первое что мы должны сделать, это отделить пиджак от основного слоя, и переместить его на новый слой. Чтобы сделать это, нужно воспользоваться любым удобным для этого способом по выделению фрагмента изображения. В данном случае я воспользовался инструментом Магнитное Лассо
(2) Теперь как мы выбрали инструмент, для выделения. Произведем выделение нужно объекта, то есть пиджака
(3) Когда Вы выделили нужный участок, удостоверьтесь, что вы расположены на слое с пиджаком.
(4) Пройдите во вкладку Редактирование
(5) В раскрывшемся меню выберете Скопировать совмещенные данные или эту же команду можно проделать нажав Shift+Ctrl+C
() Нажмите комбинацию клавиш Ctrl+V , для того, чтобы создался новый слой, на котором будет расположен один пиджак
(6) Откройте файл с текстурой, которую вы хотите применить на пиджак. Выберете инструмент Перемещение
Выберете инструмент Перемещение
(7) Перенесите текстуру на изображение.
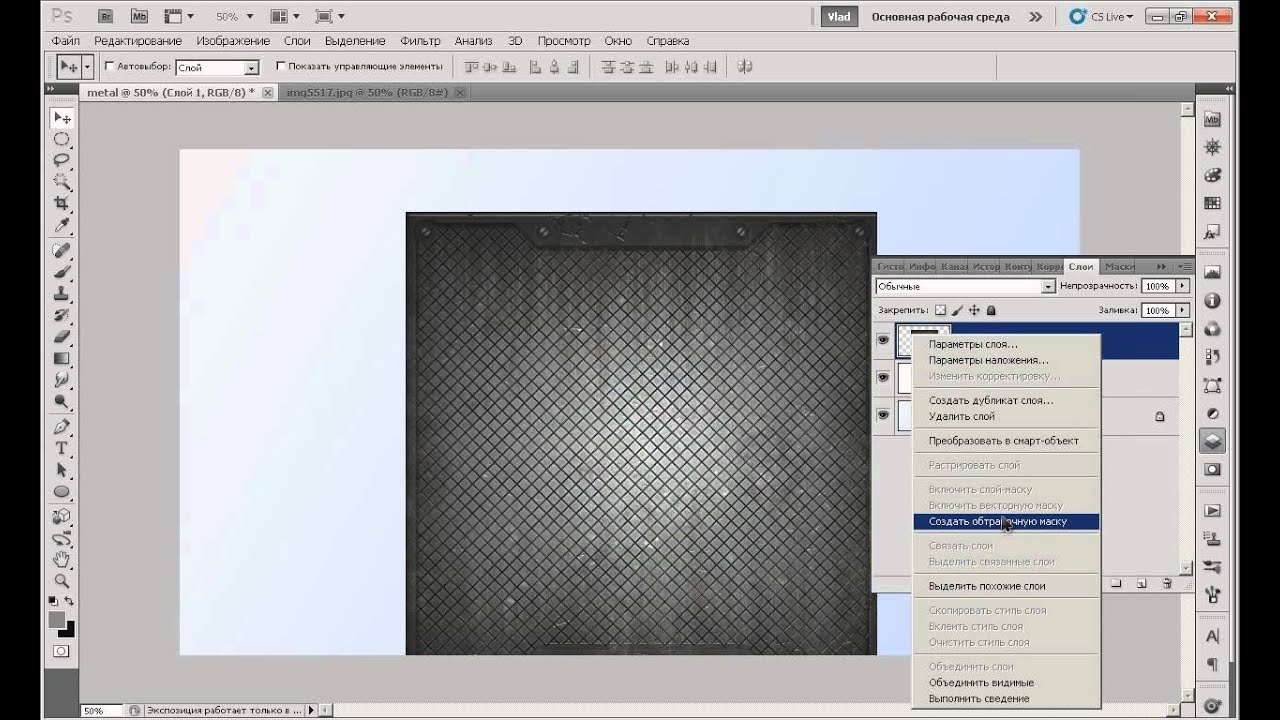
(8) Переместите слой с текстурой выше слоя с пиджаком, удостоверьтесь, что текстура покрывает весь пиджак.
(9) Переместите курсор мыши между слоями с текстурой и пиджаком. Курсор должен принять вид двух пересекающихся кругов . Теперь щелкните левой кнопкой мыши, для того чтобы обрезать лишние участки
(10) Удостоверьтесь в том, что Вы выбрали слой с текстурой. Измените Режим наложения слоя . В данном уроке я использовал Color Dodge (осветление основы). Но советую Вам поэкспериментировать и выбрать наиболее подходящий способ.
(11) Понизьте Непрозрачность слоя с текстурой. Я понизил до 50% .
Ну вот и все. Я надеюсь, что Вы изучили новые навыки и методы. Я надеюсь, что они помогут Вам в будущих работах!
P.S. Экспериментируйте как можно больше, и тогда Вы овладеете большими навыками и достигните больших успехов!
В этом уроке по созданию спецэффектов в Photoshop мы освоим основы смешивания слоев, и научимся накладывать на фотографию любую текстуру. Это простой, но очень эффективный способ сделать обычный снимок более креативным и впечатляющим. Мы объясним, как быстро переключаться между режимами смешивания, чтобы выбрать самый подходящий из них, как смешать только значения яркости, чтобы на фото сохранились оригинальные цвета, а также как инвертировать яркость.
Это простой, но очень эффективный способ сделать обычный снимок более креативным и впечатляющим. Мы объясним, как быстро переключаться между режимами смешивания, чтобы выбрать самый подходящий из них, как смешать только значения яркости, чтобы на фото сохранились оригинальные цвета, а также как инвертировать яркость.
В качестве текстуры автор урока Стив Паттерсон взял старую бумагу, снятую на простую мыльницу. Текстуру можно найти повсюду. Ею может стать интересный узор на листке или камне, облака в небе, деревянная поверхность, ржавое пятно или узоры изморози на окнах. Помимо этого, текстуру можно получить, сканируя различные вещи, например, обложки старых книг, карты, мятую бумагу, можно даже кусок ткани или ковра. Разумеется, можно найти текстуры в интернете.
Вот оригинал фотографии, которую мы будем обрабатывать:
А это текстура, которую мы будем на нее накладывать:
Вот что мы получим в итоге. Мы сделали еще пару дополнительных поправок, о которых расскажем в конце урока:
Давайте начнем!
Шаг 1: Выбираем и копируем текстуру
Открыв в Photoshop и оригинальный снимок, и текстуру, перенесем ее в документ с фотографией. Самый простой вариант — копирование и вставка. Убедитесь, что окно, содержащее текстуру, активно, откройте меню Select в верхней части экрана, а затем All . Можно также нажать Ctrl + A (Win) / Command + A (Mac) на клавиатуре:
Самый простой вариант — копирование и вставка. Убедитесь, что окно, содержащее текстуру, активно, откройте меню Select в верхней части экрана, а затем All . Можно также нажать Ctrl + A (Win) / Command + A (Mac) на клавиатуре:
Таким образом, мы выделяем всю текстуру целиком. По ее периметру появляется контур выделения:
После этого необходимо открыть меню Edit, расположенное в верхней части экрана, а затем Copy, либо же нажать Ctrl + C (Win) / Command + C (Mac) на клавиатуре:
Шаг 2: Вставляем текстуру в документ, содержащий фотографию
Скопировав текстуру в буфер, переходим в окно с фотографией, снова заходим в меню Edit, но на этот раз выбираем Paste либо нажимаем Ctrl + V (Win) / Command + V (Mac) на клавиатуре:
Photoshop вставит текстуру в документ, точнее, в новый слой, который будет располагаться над фотографией. В зависимости от размера документа с текстурой она может полностью накрыть фотографию, но если посмотреть в панель слоев Layers Panel, видно, что оригинал сохранился в слое Background, а текстура оказалась выше, в новом слое с названием Layer 1:
Теперь фотография и текстура находятся в разных слоях одного и того же документа
Шаг 3: При необходимости меняем размер текстуры при помощи инструмента
Free TransformЕсли размеры снимка и текстуры не совпадают, возможно, вам захочется их выровнять. Photoshop позволяет нам сделать это при помощи команды Free Transform. Откройте меню Edit в верхней части экрана и выберите Free Transform либо же нажмите Ctrl + T (Win) / Command + T (Mac) для вызова той же команды с клавиатуры:
Photoshop позволяет нам сделать это при помощи команды Free Transform. Откройте меню Edit в верхней части экрана и выберите Free Transform либо же нажмите Ctrl + T (Win) / Command + T (Mac) для вызова той же команды с клавиатуры:
Photoshop поместит вокруг текстуры рамку с манипуляторами (это маленькие квадратики на ее границах). Если, как в нашем случае, площадь текстуры больше, чем фотография, возможно, лучше будет переключиться в один из режимов полноэкранного просмотра Photoshop. Для этого нужно нажать F на клавиатуре (когда закончите, можно вернуться обратно, еще пару раз нажав F ). Потяните за любой из манипуляторов и придайте текстуре нужный размер. Поскольку на этом изображении ничего, кроме самой текстуры, нет, искажение пропорций обычно не вредит, но если вам захочется их сохранить, необходимо при движении угловых манипуляторов удерживать клавишу Shift. Завершив работу, нажмите Enter (Win) / Return (Mac), чтобы принять изменения и выйти из Free Transform:
Меняем габариты текстуры с помощью Free Transform
Шаг 4: Выбираем инструмент
Move ToolВыбираем инструмент Move Tool, который расположен в верхней части панели инструментов Photoshop. Это же можно сделать нажатием клавиши V. По сути, мы не собираемся его использовать, но в данном случае этот шаг необходим, чтобы получить возможность быстро переключаться между режимами смешивания слоев: это позволит нам понять, какой из них обеспечит лучшие результаты для конкретного снимка и текстуры.
Это же можно сделать нажатием клавиши V. По сути, мы не собираемся его использовать, но в данном случае этот шаг необходим, чтобы получить возможность быстро переключаться между режимами смешивания слоев: это позволит нам понять, какой из них обеспечит лучшие результаты для конкретного снимка и текстуры.
А причем тут инструмент Move Tool, спросите вы? Просто в зависимости от выбора инструмента горячие клавиши на клавиатуре могут не работать. При выборе инструмента Move Tool все работает как надо, а поскольку Move Tool находится в самой верхней части панели инструментов, проще всего воспользоваться именно им:
Шаг 5: Переключаемся между режимами смешивания слоев
Опция смешивания слоев находится в левом верхнем углу панели слоев. По умолчанию выбран режим Normal , то есть верхний слой никак не смешивается с нижним или нижними, именно поэтому в настоящий момент текстура перекрывает фотографию:
Нажав на Normal , вы увидите список других вариантов — Multiply, Screen, Overlay и т. д. Значительно быстрее будет пролистать их с помощью горячих клавиш. Удерживая Shift + Alt (Win) / Shift + Option (Mac), нажимайте плюс (+) или минус (-). Плюс переводит на следующий режим в списке, а минус — на предыдущий. Например, если, удерживая Shift + Alt (Win) / Shift + Option (Mac), вы нажмете на плюс один раз, то переключитесь с Normal на Dissolve:
д. Значительно быстрее будет пролистать их с помощью горячих клавиш. Удерживая Shift + Alt (Win) / Shift + Option (Mac), нажимайте плюс (+) или минус (-). Плюс переводит на следующий режим в списке, а минус — на предыдущий. Например, если, удерживая Shift + Alt (Win) / Shift + Option (Mac), вы нажмете на плюс один раз, то переключитесь с Normal на Dissolve:
Возможно, эффект от смешивания в режиме Dissolve будет неинтересным, но какой-нибудь другой режим вам непременно понравится. Мы нажмем плюс еще несколько раз, все еще удерживая Shift + Alt (Win) / Shift + Option (Mac), чтобы добраться до режима Multiply:
При варианте Multiply получается интересное, хотя и темноватое, наложение:
Нажму плюс еще несколько раз, дойдя до режима Screen:
Сейчас выбран режим смешивания Screen
Результат тоже интересный, на этот раз получилось куда светлее, чем в режиме Multiply:
Нажав плюс еще несколько раз, я добираюсь до варианта Overlay:
Overlay тоже зачастую дает интересный результат при наложении текстуры; здесь сочетаются светлые и темные участки, и изображение в итоге получается более контрастным:
Как правило, наиболее интересные результаты при наложении текстуры достигаются именно с помощью режимов Multiply, Screen, Overlay, Soft Light, а также Hard Light; советуем обязательно попробовать их все, чтобы понять, какой из вариантов лучше подходит для достижения вашей цели. Мы в данной ситуации оптимальным считаю режим Screen , но вы можете выбрать и другой вариант.
Мы в данной ситуации оптимальным считаю режим Screen , но вы можете выбрать и другой вариант.
Шаг 6: Снижение насыщенности цвета текстуры
В настоящий момент на фотографии проступает не только сама текстура, но и ее цвет. Возможно, именно это вам и нужно, поскольку смешивание цветов на разных слоях может дать интересный результат, но если вы хотите сохранить оригинальные цвета снимка, то цвет с текстуры придется удалить. Самый простой способ сделать это — понизить его насыщенность. В верхней части экрана выберите Image, затем Adjustments и, наконец, Desaturate . Также можно нажать Shift + Ctrl + U (Win) / Shift + Command + U (Mac) на клавиатуре:
Команда Desaturate немедленно убирает цвет из слоя, делая его, по сути, черно-белым. Для перевода фотографии в чб/ это не лучший вариант, но в данном случае ее вполне достаточно. Посмотрев на миниатюру слоя с текстурой (Layer 1) в панели слоев, мы увидим, что она потеряла цвет:
После удаления цвета лишь тональная яркость текстуры смешивается с нашей фотографией. Для сравнения еще раз посмотрим на изображение после установки режима смешивания Screen:
Для сравнения еще раз посмотрим на изображение после установки режима смешивания Screen:
А вот как это выглядит после того, как мы убрали с текстуры цвет:
Шаг 7: Инвертирование текстуры
Прежде чем удовольствоваться результатом, можно попробовать инвертировать текстуру, поменяв яркость на противоположную. То, что было темным, станет светлым, и наоборот. В верхней части экрана выберите Image, затем Adjustments и, наконец, Invert. Также можно нажать Ctrl + I (Win) / Command + I (Mac) на клавиатуре:
Вот как выглядит наша фотография после инвертирования яркости текстуры. По мнению автора урока Стива Паттерсона, снимок стал казаться старым, выцветшим:
Шаг 8: Снижаем непрозрачность текстуры
Наконец, если текстура кажется слишком броской, можно уменьшить ее проявление, снизив непрозрачность слоя. Эта опция, Opacity, находится прямо напротив режимов смешивания в верхней части панели слоев. По умолчанию установлено значение Opacity 100 %, но чем больше его понижать, тем больше будет проступать оригинальное фото. Мы уменьшим значение Opacity до 50 %:
По умолчанию установлено значение Opacity 100 %, но чем больше его понижать, тем больше будет проступать оригинальное фото. Мы уменьшим значение Opacity до 50 %:
Текстура теперь выглядит более деликатно:
Поскольку в нашем случае текстура придает фотографии более старый и блеклый вид, можно сделать еще кое-что для того, чтобы усилить этот эффект. Во-первых, можно немного размыть изображение. Для этого выбираем в панели слоев Background, затем быстро создаем дубликат слоя, нажав Ctrl + J (Win) / Command + J (Mac). Таким образом, мы получаем копии фотографии, с которой будем работать, не повреждая оригинала:
Теперь я размываю слой Background copy с помощью фильтра Gaussian Blur . В меню Filter в верхней части экрана я выбираю Blur , затем Gaussian Blur:
Откроется диалоговое окно Gaussian Blur. Нам нужно лишь небольшое размытие, так что устанавливаем радиус в районе 1,5 пикселей:
Нажимаем OK, диалоговое окно закрывается, и в этот момент Photoshop производит легкое размытие:
И наконец, создаем новый слой для снижения цветовой насыщенности снимка. Нажимаем на иконку New Adjustment Layer в нижней части панели слоев:
Нажимаем на иконку New Adjustment Layer в нижней части панели слоев:
Из появившегося списка выбираем Hue/Saturation:
В Photoshop CS4 и более поздних версиях (в данном уроке использован CS5) опции для регулирования Hue/Saturation появятся на панели Adjustments. В более ранних версиях они открываются в отдельном диалоговом окне. Для снижения цветовой насыщенности нужно понизить значение Saturation примерно до -50, сдвигая ползунок влево:
Сместите ползунок Saturation влево — это снизит насыщенность цветов на снимке
Если бы у нас был Photoshop CS3 или более ранняя версия, надо было бы нажать OK, чтобы закрыть диалоговое окно (закрывать панель Adjustments в CS4 или более поздней версии не требуется). Теперь мы видим итоговый результат после снижения цветовой насыщенности:
Конечный результат
Вот и все! Теперь вы знакомы с основами наложения текстуры в Photoshop с помощью режимов смешивания!
Источник — photoshopessentials. com
com
Опытные фотографы могут создать отличное фото, выбрав достаточно быстро правильный ракурс. Однако они на этом не ограничиваются, а подвергают даже интересное изображение дополнительной корректировке , в процессе которой фотография становится невероятно интересной и уникальной.
Сделать фото оригинальным можно, если воспользоваться возможностями графического редактора Adobe Photoshop, в котором имеется масса отличных инструментов. Ознакомившись с инструкцией по работе с Adobe Photoshop, легко разобраться и в том, как наложить текстуру в этом редакторе.
Разнообразить ваше фото помогут текстуры. Как с ними работать — мы расскажем в этой статье
Каждое слово заключает в себе какой-то смысл, указывающий зачастую на его предназначение. Если перевести с латинского языка слово «текстура», получится слово «ткань». В графике это понятие обозначает скопление точек определённых цветовых оттенков, устанавливая которые в определённом порядке удаётся сделать новое изображение.
Разновидности
Начинающие графические дизайнеры могут для начала сделать для себя ассоциацию текстуры с фоном. Чаще всего такие файлы имеют расширение PNG, JPEG или PAT.
Текстурой может быть любая картинка, которая добавит уникальный эффект вашему изображению
Помимо отличия сопровождаемого формата, текстуры могут отличаться и по типам. Дизайнерам, которые владеют навыками добавления их на фотографии, удаётся сопроводить изображение дополнительными эффектами. В частности, при помощи текстуры в Фотошопе удаётся передавать «горячее дыхание» барханов в пустыне, «холодные поцелуи» зимнего ветра, наложение эффектов мятой бумаги и прочее.
Текстуры помогают придать лицу человека специфическую «узорчатость». Самая обыкновенная фотография станет неузнаваемой, если над ней «поколдует» настоящий мастер, владеющий на высочайшем уровне Adobe Photoshop, тем более что в самом этом графическом редакторе предусмотрены уникальные возможности, позволяющие понять, как создать текстуру.
Наложение текстуры
Итак, желая кардинально разобраться в том, как сделать текстуру в Фотошопе, следует внимательно ознакомиться с рекомендациями опытных пользователей редактора.
Первоначально следует запустить сам Adobe Photoshop, после чего загрузить фотографию, которая подлежит корректировке. Также важно загрузить текстуру, выбранную из имеющегося набора в Фотошопе, после чего её выделить, одновременно зажав две клавиши: «Alt» и «A». Если все действия были проделаны правильно, изображение-текстура будет выделена по контуру пунктирной линией. Далее следует скопировать её, а затем добавить в подготовленную фотографию.
Фотошоп, при выполнении таких действий, самостоятельно создаст второй слой для текстуры. Если размеры её существенно отличаются от параметров фото, первоначально следует урегулировать такое несоответствие. Для этого активизируется параметр «Свободное трансформирование», позволяющий изменять исходные размеры любых изображений.
Чтобы активировать все возможности Adobe Photoshop , пользователь обязательно должен кликнуть по инструменту «Перемещение», в противном случае часть полезных инструментов будет недоступна.
В верхнем горизонтальном меню легко обнаружить опцию, ориентированную на смешивание слоёв. Первоначально в программе установлены обычные параметры. Дизайнер может выбрать любой иной параметр из предложенных вариантов в раскрывающемся списке, чтобы впоследствии можно было наложить эффекты на фото.
Также лично сам пользователь может определиться, какой по уровню насыщенности должна быть текстура, какому цветовому оттенку отдать предпочтение. Можно установить параметр «Инверсия», благодаря которому имеющиеся цветовые оттенки будут заменены на противоположные. Не следует пренебрегать в работе с инструментом «Непрозрачность», который может заметно повысить эстетику откорректированного изображения.
Творческие эксперименты в Фотошопе не только позволяют создавать оригинальное изображение, но и благоприятствуют совершенствованию уровня мастерства самого дизайнера.
Добавление текстуры
Графический редактор Adobe Photoshop, который дизайнеры или фотографы инсталлируют на свой компьютер , уже имеет определённые стандартные наборы инструментов, при помощи которых можно редактировать любые изображения. Однако каждый творческий человек мечтает создать не просто красивое фото, а такое, которое способно вызвать восхищение у многих людей. Для достижения таких творческих планов, желательно воспользоваться неординарными инструментами, включая и такие, при помощи которых удастся наложить уникальные текстуры. Безусловно, перед этим совсем не помешает изучить, как добавить текстуру в Фотошоп.
Однако каждый творческий человек мечтает создать не просто красивое фото, а такое, которое способно вызвать восхищение у многих людей. Для достижения таких творческих планов, желательно воспользоваться неординарными инструментами, включая и такие, при помощи которых удастся наложить уникальные текстуры. Безусловно, перед этим совсем не помешает изучить, как добавить текстуру в Фотошоп.
Процесс добавления
Новые варианты текстур могут быть созданы самим пользователем, успешно владеющим Adobe Photoshop, также новые образцы можно найти на тематических форумах и сайтах. Если что-либо понравится, дизайнер может закачать файл (желательно с расширением PAT) и поместить его в созданную папку.
Далее следует открыть Фотошоп. На верхней горизонтальной панели меню располагается кнопка «Редактирование», при наведении на которую открывается список, в котором важно кликнуть по пункту «Управление наборами».
В открывшемся окне белой строкой предлагается несколько вариантов наборов, среди которых следует установить параметр «Узоры». Остаётся только кликнуть по кнопке «Загрузить», указать путь к папке, в которой сохранены ранее закаченные текстуры. После этого, все новые варианты текстур будут отображаться в самом Фотошопе и, соответственно, будут доступны для работы.
Остаётся только кликнуть по кнопке «Загрузить», указать путь к папке, в которой сохранены ранее закаченные текстуры. После этого, все новые варианты текстур будут отображаться в самом Фотошопе и, соответственно, будут доступны для работы.
Итак, понимая, как установить текстуры в Фотошоп, дизайнеры не будут ограничены в творческих деяниях, они смогут сделать не только уникальное изображение, но и превратить свою работу в увлекательный процесс.
Шрифты… Извечная забота фотошоперов – придание текстам привлекательности. Этого требуют различные обстоятельства, например, необходимость красиво подписать фото или другую композицию. Вариантов украшения масса – от поиска и применения готовых стилей (или создания своих) до использования текстур и режимов наложения слоев.
Сегодня поговорим о том, как стилизовать текст c помощью наложения на него текстуры. Все текстуры, использованные в данном уроке, были найдены на просторах интернета и находятся в публичном доступе. Если Вы планируете использовать созданное изображение в коммерческих целях, то лучше такие изображения покупать на специализированных площадках – стоках.
Прежде, чем начинать стилизацию текста, необходимо определиться с композицией (фоновым изображением и текстурой). Необходимо понимать, что от выбора составляющих элементов зависит общая атмосфера изображения.
Для фона была выбрана вот такая стена из камня:
Текст мы сделаем гранитным с помощью соответствующей текстуры.
Расположение текстур на холсте
Написание текста
Итак, надпись создана, можно приступать к наложению на нее текстуры.
Наложение текстуры на шрифт
1. Перемещаем слой с текстом под слой с текстурой гранита. Текст пропадет из поля зрения, но это временно.
2. Зажимаем клавишу ALT и нажимаем ЛКМ на границу слов (верхней текстуры и текста). Курсор при этом должен поменять форму. Этим действием мы «привяжем» текстуру к тексту, и она будет отображаться только на нем.
Палитра слоев после всех действий:
Результат наложения текстуры гранита на текст:
Как видим, текстура «прилипла» к надписи. Осталось лишь придать тексту объема и завершенности всей композиции.
Осталось лишь придать тексту объема и завершенности всей композиции.
Заключительная обработка
Заключительную обработку мы будем производить с помощью наложения стилей на текстовый слой.
1. Для начала займемся объемом. Дважды кликаем по слою с текстом и, в открывшемся окне настроек стиля, выбираем пункт под названием «Тиснение» . Потянем ползунок размера немного вправо, а глубину сделаем 200% .
2. Для того чтобы наша надпись «отделилась» от стены, перейдем к пункту «Тень» . Угол выберем 90 градусов , смещение и размер – по 15 пикселей .
Взглянем на конечный результат наложения текстуры на текст:
Мы получили стилизованную под гранит надпись.
Это был универсальный способ наложения текстур на любые объекты, редактируемые в Фотошопе. Используя его, можно текстурировать шрифты, фигуры, залитые любым цветом выделенные области и даже фотографии.
Завершим урок несколькими советами.
- Подбирайте правильный фон для Ваших надписей, так как именно от фона зависит общее впечатление от композиции.
- Старайтесь использовать качественные текстуры высокого разрешения, потому что при обработке (масштабировании) может появиться ненужная размытость. Разумеется, можно придать резкости текстуре, но это уже лишняя работа.
- Не слишком сильно воздействуйте стилями на текст. Стили могут придать надписи излишнюю «пластмассовость» и, как следствие, неестественность.
На этом все, освойте приемы, описанные в этом уроке, чтобы получать качественные стилизованные тексты.
Этот урок по фотошопу описывает процесс наложения текстур на выбранную фотографию, а так же варианты последующих настроек, с помощью которых можно получать различные результаты.
Законченное изображение
Шаг 1
Для того, чтобы наложить текстуру на фотографию, нужно расположить слой с текстурой над слоем с самой фотографией. Откройте стоковое изображение с пейзажем. Именно на него мы будем накладывать различные текстуры.
Откройте стоковое изображение с пейзажем. Именно на него мы будем накладывать различные текстуры.
Шаг 2
Откройте в фотошопе изображение с нужной текстурой. Выделите его целиком: Ctrl + A, и скопируйте нажатием Ctrl + C. Вернитесь к своему основному документу и вставьте на него скопированную текстуру: Ctrl + V.
Теперь активируйте Свободную трансформацию (Ctrl+T), и увеличьте размер текстуры так, чтобы она покрывала весь холст целиком.
Шаг 3
Установите слой с текстурой в Режим наложения (Blend mode) – Умножение (Multiply), и вот что у вас получится в результате:
Получилось немного темновато. Уменьшите Непрозрачность (Opacity) слоя с текстурой до 41%.
Шаг 4
Выглядит интересно, но слишком затемнено. Давайте попробуем поэкспериментировать с режимами наложения. Измените Режим наложения (Blend mode) слоя с текстурой на Мягкий свет (Soft Light) и увеличьте его Непрозрачность (Opacity) до 100%. Обратите внимание, как усилился контраст и стали богаче цвета.
Обратите внимание, как усилился контраст и стали богаче цвета.
Шаг 5
Поработаем с другими текстурами. Отключите видимость первого слоя с текстурой, кликнув по иконке с глазом рядом миниатюрой слоя на палитре слоев.
Повторив процесс, описанный в шаге 2, поместите на нашем рабочем холсте вторую текстуру. Обратите внимание, на то, что это более насыщенная текстура, с более темными тонами.
Испробуем еще один интересный режим наложения. Установите слой со второй текстурой в режим наложения Экран (Screen), и уменьшите Непрозрачность (Opacity) до 38%. В результате наше изображение стало выглядеть заметно состаренной.
Шаг 6
Еще один замечательный прием – инвертирование текстуры. Нажмите Ctrl + I, и обратите внимание на произошедшие изменения.
Шаг 7
Переходим к следующей текстуре. Отключите видимость второй текстуры и поместите на холст третью.
Установите слой с текстурой в режим наложения Яркий свет (Vivid Light) и уменьшите Заливку (Fill) слоя до 63%. Получилось очень красиво.
Получилось очень красиво.
Шаг 8
А что если нам нужно сохранить оригинальные цвета фотографии? В этом случае текстуру следует обесцветить нажатием Ctrl + Shift + U. В результате у нас получится черно-белы вариант текстуры, который успешно сохранит цвета нашей фотографии.
Шаг 9
Рассмотрим еще несколько режимов наложения. Установите слой с третьей текстурой в режим наложения Жесткое смешение (Hard Mix). Это очень сильный режим, который способен экстремально усилить интенсивность цветов. Уменьшите Заливку (Fill) слоя до 58%. Далее вы можете поэкспериментировать с другими режимами наложения, и понаблюдать за эффектами, которые можно получить с их помощью…
Шаг 10
В качестве небольшого дополнения я покажу вам, как можно наложить на фотографию текстуру, используя в качестве текстуры саму фотографию. Отключите видимость третьей текстуры и выделите на палитре слоев фоновый слой. Нажатием Ctrl + D продублируйте его.
Выделите на палитре слоев созданный дубликат, активируйте Свободную трансформацию (Ctrl+T), и, кликнув по холсту ПКМ, выберите пункт Отразить горизонтально (Flip Horizontal). В завершение нажмите Enter.
Кликните на палитре слоев по слою-маске, и пройдите в меню Фильтр > Рендринг > Облака (Filter > Render > Clouds). Обратите внимание: изображение больше не выглядит симметричным! При необходимости, вы можете подтереть ненужные участки изображения, закрашивая из черным цветом при активном слое-маске.
Урок завершен!
Подведем итоги
— располагаем текстуру над слоем с изображением
— экспериментируем с режимами наложения, подбирая тот, который дает наилучший эффект (обычно, очень хорошо срабатывают Умножение (Multiply), Перекрытие (Overlay), Мягкий свет (Soft Light), Экран (Screen), и Жесткое смешение (Hard Mix))
— в случае, если эффект от наложения текстуры получается слишком резким, можно уменьшить непрозрачность слоя с текстурой
— если вам нужно сохранить цвета оригинального изображения, текстуру следует обесцветить
— так же, совершенно иного результата можно достигнуть, инвертировав цвета текстуры
Как реалистично смешать текст с фотографией в учебном пособии Adobe Photoshop
В этом учебном пособии Photoshop показано, как добавить текст, чтобы он выглядел так, как будто он является частью фотографии. Здесь вы узнаете несколько вещей, в том числе:
Здесь вы узнаете несколько вещей, в том числе:
- Как добавить текст к фотографии
- Как сделать образец цвета
- Как напечатать текст
- Как деформировать текст, чтобы он соответствовал форме
- Как использовать режимы наложения, чтобы добавить реализма
- как добавить глубину с помощью стилей слоя
Спасибо за просмотр урока этой недели.
Как добавить реалистичный текст к фотографии в Adobe Photoshop. Также работает над иллюстрациями.
Привет, команда кафе, это Колин Смит, и на этой неделе я покажу вам, как добавить текст на эту бочку, чтобы она выглядела реалистично, как будто она была там выгравирована. Так что я просто воспользуюсь преимуществами некоторых режимов наложения и некоторых других возможностей Photoshop.
Создайте и раскрасьте текст
Шаг 1
Откройте фотографию (или иллюстрацию), которую вы будете использовать.
Шаг 2.
Выберем цвет.
Мы будем использовать цвет с фотографии. Возьмите палитру цветов, используя пипетку, чтобы попробовать более темную древесину на этой бочке.
Шаг 3.
Выберите инструмент «Текст». Я использую сжатый шрифт, это Bernard MT Condensed.
И я наберу ФОТОШОП КАФЕ и перетащу его на нужное место.
Шаг 4
Самый быстрый способ изменить размер текста – нажать Ctrl T (на Mac это будет Command T), переместиться в угол, удерживать нажатой клавишу Shift, чтобы зафиксировать его, а затем растянуть его пропорционально наполнить эту бочку.
Нажмите Enter сейчас, чтобы применить его.
Создание обтекания текста вокруг объекта
Нам нужно сделать две вещи:
- Во-первых, мы хотим, чтобы он немного обтекал фигуру
- Мы действительно хотим, чтобы это выглядело так, как будто это не так. просто застрял там, но на самом деле это часть текстуры, так что на самом деле она текстурированная
Шаг 5
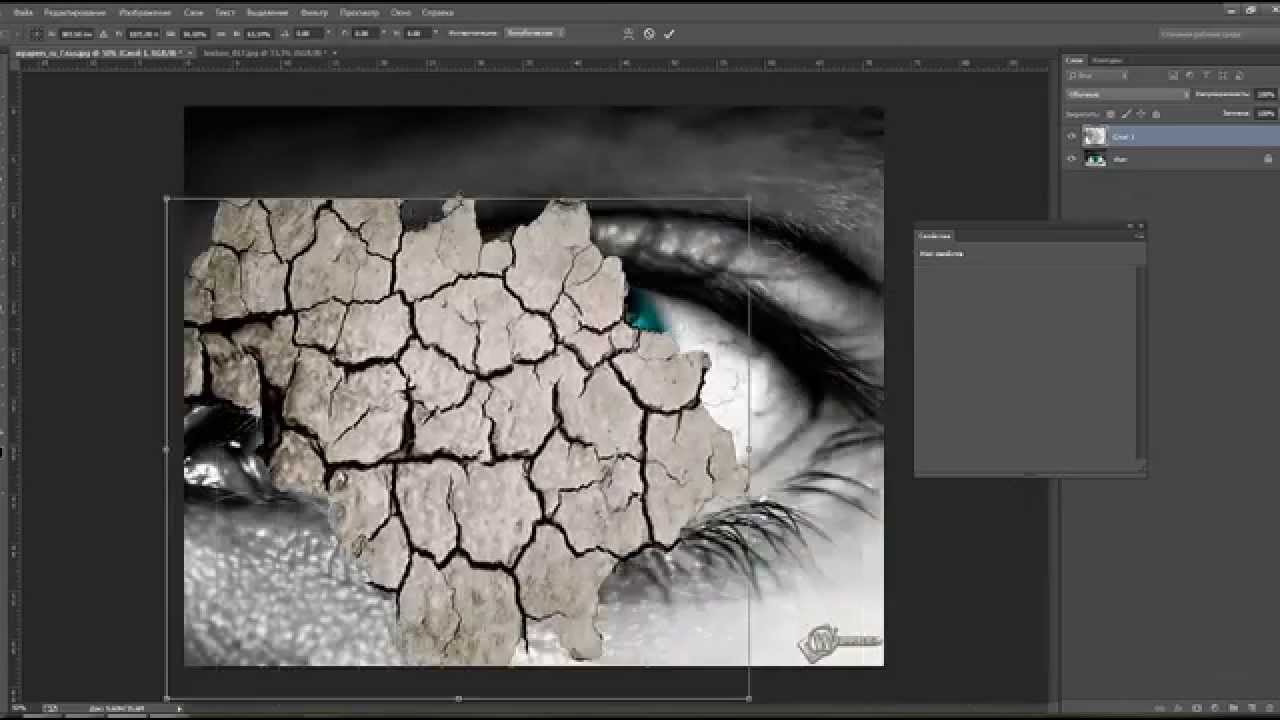
Щелкните правой кнопкой мыши слой типа на панели «Слои» и выберите «Растрировать тип».![]() Это преобразует его в пиксели, чтобы мы могли исказить эти пиксели.
Это преобразует его в пиксели, чтобы мы могли исказить эти пиксели.
Шаг 6
Нажмите Ctrl/Cmd + T; бесплатно трансформировать.
Щелкните правой кнопкой мыши и выберите «Деформация», поскольку она позволяет нам сопоставлять кривые и хорошо работает на закругленных поверхностях. (Теперь нам не нужно растрировать шрифт, чтобы использовать деформацию, но для некоторых других вещей, которые мы собираемся делать, нам понадобится растрированный тип).
Возьмитесь за среднюю часть и немного потяните ее вниз, чтобы она немного выпирала посередине.
Потяните края вниз, чтобы они выглядели так, будто они повторяют контур. Совет. С помощью инструмента «Деформация» вы можете нажимать на точки ИЛИ перетаскивать объекты внутри сетки, чтобы они работали.
Нажмите Enter, чтобы применить его.
Смешивание текстуры с текстом в фотошопе
Последнее, что нам нужно сделать, это смешать текст с текстурой, мы собираемся изменить режим наложения.
Шаг 7
В верхней части панели «Слои» вы увидите слово «нормальный», это режим наложения слоя.(Загрузите мою бесплатную электронную книгу о режимах наложения слоев, чтобы полностью понять их).
Измените режим наложения на Overlay Blend Mode. Это работает довольно хорошо. Теперь мы можем видеть текстуру дерева, проходящую через текст, и она больше не выглядит просто застрявшей там.
Это основные шаги. Для большего реализма читайте дальше!
Xtra Credit: Повышение реалистичности текста Photoshop с помощью грубых краев и рельефного вида.
Теперь немного придадим шероховатости.
Шаг 8
Создайте слой-маску на текстовом слое, выбрав текстовый слой и нажав кнопку «Слой-маска» в нижней части панели «Слои». (Значок прямоугольника с кружком внутри)
Нажмите клавишу D, чтобы выбрать черный цвет в качестве основного цвета.
Нажмите клавишу B, чтобы выбрать инструмент «Кисть». Убедитесь, что непрозрачность установлена на 100, а режим наложения установлен на «Нормальный».
Мы найдем грубую кисть. Если вы посмотрите на верхнюю панель параметров, щелкните кисть в левом верхнем углу.Вы увидите панель с шестеренкой. Нажмите на значок шестеренки.
Теперь вы можете загружать разные типы кистей из появившегося списка. Вот увидишь, сухие средние кисти, выбери их.
Выберите добавить из появившихся вариантов.
Шаг 9
Возьмите кисть с грубыми краями. Когда вы рисуете черным на маске, вы просто немного обкусываете эти края, чтобы создать немного более проблемный вид.
И это также то, что вы сделали бы, если бы хотели просто создать базовый проблемный шрифт.Сейчас я не собираюсь слишком увлекаться, потому что не хочу, чтобы это было слишком избито и огорчено, но вы поняли общую идею.
Совет. Вы можете скачать кисти из таких мест, как Brusheezy или DeviantArt и тому подобное, и вы можете найти несколько пользовательских кистей, которые на самом деле справятся с этой задачей намного лучше.
(Возможно, я скоро добавлю некоторые в PhotoshopCAFE).
Добавление 3D-глубины к тексту
Есть еще одна вещь, которую мы можем сделать, чтобы он выглядел так, будто он немного обожжен, и у него есть немного глубины, как будто они использовали горячий бренд или что-то в этом роде. .
Шаг 10
Выбрав тип слоя, нажмите маленький значок «fx» в нижней части панели слоев, чтобы добавить стиль слоя. Выберите внутреннюю тень. Увеличьте непрозрачность до 100 и добавьте немного расстояния, и посмотрите, как это придаст ему такой точеный вид.
Измените угол, и вы увидите, что он начинает выглядеть так, как будто он высечен в дереве.
Так или иначе, это очень простой небольшой урок о том, как добавить текст и сделать его более реалистичным.
Теперь обратите внимание, что режимы наложения играют большую роль в придании этому реалистичности, и есть масса вещей, которые вы можете сделать с помощью режимов наложения слоев. Именно поэтому я создал для вас бесплатную электронную книгу. Здесь нет никакой рекламы. Это просто чистый контент. Посмотрите эту электронную книгу. Он дает пример каждого режима наложения, а также множество мест, где его можно использовать. Получите бесплатную электронную книгу о режимах наложения слоев здесь! (200 000 загрузок! Ура!)
Именно поэтому я создал для вас бесплатную электронную книгу. Здесь нет никакой рекламы. Это просто чистый контент. Посмотрите эту электронную книгу. Он дает пример каждого режима наложения, а также множество мест, где его можно использовать. Получите бесплатную электронную книгу о режимах наложения слоев здесь! (200 000 загрузок! Ура!)
В любом случае, спасибо, ребята, за то, что ознакомились с этим руководством, не забудьте оставить комментарий.Давайте начнем дискуссию. Постараюсь ответить на все вопросы.
Надеюсь, вам понравится и вы будете готовиться к новому каждую неделю!
Не забудьте ознакомиться с нашими премиальными учебниками для непревзойденного изучения Photoshop!
До следующей недели.
Приятно видеть вас здесь, в CAFE
Колин
Создание типографской сцены с текстурой кожи в Photoshop
Предварительный просмотр
Щелкните изображение предварительного просмотра, чтобы увидеть окончательный результат в полном размере.
Учебные ресурсы
Шаг 1. Создание нового документа в Photoshop
Начнем с создания нового документа в Photoshop. Поскольку я хочу создать графику, которую можно использовать в качестве обоев рабочего стола, размер моего документа довольно большой, 1920×1200 пикселей, но вы можете выбрать размер своего холста в соответствии с вашими потребностями и предпочтениями.
Шаг 2. Создайте радиальный градиент к фону
Примените радиальный градиент к фоновому слою с помощью диалогового окна «Стиль слоя»; дважды щелкните слой, чтобы открыть окно.В диалоговом окне «Стиль слоя» выберите «Наложение градиента» и добавьте градиент с параметром «Стиль», установленным на «Радиальный», и градиентом от светло-красного (#e45f5f) до темно-красного (#7a2424).
Когда окно «Стиль слоя» все еще открыто, вы можете переместить центр градиента, просто щелкнув и перетащив его по холсту. Обратите внимание: если диалоговое окно «Стиль слоя» закрыто, вы не сможете перемещать градиент. Я переместил центр радиального градиента в верхний левый угол холста.
Я переместил центр радиального градиента в верхний левый угол холста.
Шаг 3. Добавление текстуры к фону
Я люблю немного «загрязнять» фоны своих композиций, используя гранжевые и бумажные текстуры. Итак, давайте загрузим текстуру из моего набора текстур Scratched Metallic (бесплатный образец подойдет) и вставим ее в наш документ. Кроме того, не стесняйтесь экспериментировать с собственными текстурами или ознакомьтесь с разделом Freebies здесь, в Design Instruct.
Нажмите Ctrl/Cmd + T, чтобы активировать режим Free Transform и уменьшить размер текстуры, чтобы она соответствовала нашему холсту.
Установите режим наложения слоя на «Перекрытие» и уменьшите его непрозрачность до 20%. На данный момент, я думаю, фокус композиции нуждается в большем количестве света. Итак, создайте новый слой и переместите его между фоновым слоем и слоем текстуры. Возьмите инструмент «Кисть» (B) и настройте его так, чтобы у вас была большая мягкая белая кисть с жесткостью 0%. Затем просто щелкните один раз по холсту, чтобы создать круглый мазок кистью.
Уменьшите непрозрачность слоя, если вы считаете, что световой эффект слишком сильный.
Шаг 4: Добавление текста
Теперь мы можем добавить текст. Очень важно выбрать хороший шрифт. Идея состоит в том, чтобы работать с текстурой кожи, поэтому круглый, жирный шрифт — это то, что нам нужно для потрясающей и впечатляющей композиции.
Просмотрев множество каталогов шрифтов, таких как dafont.com, я нашел бесплатный шрифт Doughboy, который идеально подходит для нашей графики. Если вы хотите использовать этот шрифт, скачайте его и установите. Выбранным шрифтом напишите что-нибудь в центре холста с помощью Horizontal Type Tool (T).
Сделайте размер шрифта довольно большим, потому что это основной элемент нашей работы. Слово, которое я написал, было просто словом «Кожа».
Первое, что нам нужно изменить, это цвет текста, поэтому щелкните правой кнопкой мыши текстовый слой на панели слоев и выберите Параметры наложения в появившемся меню. В диалоговом окне «Стиль слоя» добавьте линейный градиент розового цвета от #ab6e6e до #d19494. Убедитесь, что это реалистичный цвет, или вы можете просто использовать генератор случайных цветов, потому что это не будет выглядеть правильно! Во-вторых, добавьте мягкую тень (цвет должен быть #3f0202).
Убедитесь, что это реалистичный цвет, или вы можете просто использовать генератор случайных цветов, потому что это не будет выглядеть правильно! Во-вторых, добавьте мягкую тень (цвет должен быть #3f0202).Шаг 5: Добавление текстуры кожи к тексту
Процесс применения текстуры к тексту очень прост и может использоваться для применения любой текстуры к любому типу текста. Техника, которой я с вами поделюсь, основана на концепции распределения света и тени. Начнем с загрузки текстуры и вставки ее на холст.
Измените размер и поместите текстуру над буквой «S». Мы будем работать над одной буквой за раз. Имейте в виду, что если вы измените размер текстуры, вы добавите более мелкие детали к каждой букве.Установив режим наложения слоя текстуры на «Перекрытие», вы можете просмотреть, как текстура повлияет на букву. Чтобы замаскировать лишние части текстуры, Ctrl/Cmd + щелкните текстовый слой, чтобы выделить вокруг него, а затем добавьте маску слоя на слой текстуры, нажав кнопку Добавить маску слоя на панели слоев.
Шаг 6: Создание 3D-эффекта на шрифте
Чтобы создать иллюзию перспективы, чтобы текст имел глубину, мы не будем использовать 3D-программное обеспечение.Мы будем полагаться только на два мощных инструмента Photoshop: Burn Tool и Dodge Tool (O), чтобы вручную нарисовать иллюзию глубины. Инструмент «Затемнитель» используется для затемнения областей объектов на холсте.
Инструмент Dodge делает обратное; он осветляет области, к которым вы его применяете. Они оба работают как кисти, и фактически вы можете использовать с ними библиотеку кистей. Мы начнем использовать Burn Tool, чтобы затемнить края буквы.
Темные края создают ощущение глубины. Аккуратно закрасьте области, указанные красными стрелками, используя большую мягкую кисть с экспозицией около 50%.
Уменьшите размер кисти и увеличьте экспозицию.Снова закрасьте края, и вы увидите, что на этот раз эффект будет более заметен. Варьируя штрихи и параметры, мы сможем создавать реалистичные блики.
Продолжайте использовать Burn Tool, пока не будете удовлетворены результатом.
Вот что у меня получилось:
Чтобы придать букве еще большую глубину, переключитесь на инструмент Dodge Tool и закрасьте центр буквы (обозначен красными стрелками ниже).Шаг 7: Примените текстуру ко всем буквам
Используйте тот же метод, который мы использовали в шагах 5 и 6, чтобы добавить текстуры к другим буквам, а также придать им глубину с помощью инструментов Dodge Tool и Burn Tool.
Шаг 8: Разделите букву «i»
На этом этапе создания этой части у меня возникла идея: эти буквы выглядят как еда. В частности, буква «i» заставляет меня думать о маленькой салями — Эй, я итальянец, а еда — большая часть нашей культуры! Итак, что я хотел сделать, так это вырезать букву «i», чтобы она выглядела так, как будто она расколота.
Однако здесь есть сложность: каждая буква представляет собой комбинацию двух слоев: текст + текстура. Чтобы разделить букву на две части, мы должны создать для этой буквы один слой.Давайте сделаем это сейчас.
Во-первых, скройте видимость всех текстурных слоев (на данный момент), чтобы мы могли сосредоточиться на текстовом слое. Растрируйте текстовый слой, щелкнув его правой кнопкой мыши на панели слоев и выбрав Rasterize Layer в появившемся меню. Возьмите Rectangular Marquee Tool (M) и выберите «i».
Растрируйте текстовый слой, щелкнув его правой кнопкой мыши на панели слоев и выбрав Rasterize Layer в появившемся меню. Возьмите Rectangular Marquee Tool (M) и выберите «i».
В итоге у вас должен получиться слой, содержащий буквы «s», «k», «n», и отдельный слой, содержащий букву «i». Теперь вы можете снова сделать все слои текстуры видимыми. Выберите слой «i» и слой с его текстурой на панели слоев, а затем объедините их в один слой (Ctrl/Cmd + E).
Используйте Pen Tool (P) в режиме Paths, чтобы создать контур, включающий верхнюю часть буквы «i».Нажмите Ctrl/Cmd + Enter, чтобы преобразовать путь, который вы только что сделали, в выделение. Убедитесь, что слой «i» активен на панели слоев. Инструментом «Перемещение» (V) переместите выделение вверх, разделив верхнюю и нижнюю часть буквы. Кроме того, если вы нажмете Ctrl/Cmd + T (режим Free Transform), вы можете немного повернуть выделенную область вправо, чтобы она выглядела так, как будто она только что была нарезана. Если вы хотите повернуть нижнюю часть, метод будет таким же.
Кроме того, если вы нажмете Ctrl/Cmd + T (режим Free Transform), вы можете немного повернуть выделенную область вправо, чтобы она выглядела так, как будто она только что была нарезана. Если вы хотите повернуть нижнюю часть, метод будет таким же.
Шаг 9: Заполните внутреннюю часть буквы «i» мясом
Чтобы поддержать идею глубины, нам нужно заполнить нижнюю часть буквы «i».Для этого загрузите это изображение куска стейка и откройте его в Photoshop. С помощью Pen Tool выделите верхнюю часть стейка (как показано ниже).
Скопируйте и вставьте выделение на основной холст. Используйте Свободную трансформацию (Ctrl/Cmd + T), чтобы повернуть и изменить размер мяса, чтобы оно соответствовало размерам буквы.
Шаг 10. Акцентируйте фигуру с помощью вилки и ножа
Мы можем добавить к сцене еще больше деталей. Я хотел бы добавить вилку и нож, чтобы усилить идею разрезания буквы «i».Загрузите это изображение, содержащее вилку и нож.
Инструментом Pen Tool (P) извлеките столовые приборы из фона и поместите их в наш основной документ. Так как и вилка, и нож слишком плоские, продублируйте слои и установите режим наложения дублированного слоя на Перекрытие, чтобы увеличить контрастность их цветов. После этого не забудьте объединить каждый исходный слой с продублированными, потому что нам нужно перемещать и вращать 2 объекта, а удобнее работать только с 2 слоями.
Так как и вилка, и нож слишком плоские, продублируйте слои и установите режим наложения дублированного слоя на Перекрытие, чтобы увеличить контрастность их цветов. После этого не забудьте объединить каждый исходный слой с продублированными, потому что нам нужно перемещать и вращать 2 объекта, а удобнее работать только с 2 слоями.
Шаг 11: Измените вилку
Поместите вилку внизу первой буквы с помощью инструмента «Перемещение» (V). Мы хотим модифицировать вилку, чтобы создавалось впечатление, что она протыкает первую букву («S»). Итак, добавьте слой-маску к слою с вилкой, возьмите круглую черную кисть с жесткостью 100% и замаскируйте верхнюю часть точек вилки.
Затем выберите слой с буквой «S» на панели слоев. Возьмите инструмент Burn Tool (O) на панели инструментов и используйте его, чтобы затемнить небольшие области, где вилка должна упираться в букву.Таким образом, мы создаем представление о том, что концы вилки упираются внутрь буквы.Шаг 12: Увеличьте контрастность композиции
Последний шаг — увеличение контрастности всей композиции. Есть несколько способов получить этот результат, но в этом уроке я проиллюстрирую использование корректирующего слоя Gradient Map для повышения контрастности. Чтобы создать этот корректирующий слой, перейдите в Layer > New Adjustment Layer > Gradient Map.
Есть несколько способов получить этот результат, но в этом уроке я проиллюстрирую использование корректирующего слоя Gradient Map для повышения контрастности. Чтобы создать этот корректирующий слой, перейдите в Layer > New Adjustment Layer > Gradient Map.
Настройте корректирующий слой Карта градиента так, чтобы градиент шел от белого к черному.Переместите этот слой поверх всех остальных слоев и, наконец, установите режим наложения слоя на Overlay и непрозрачность на 20%.
Краткое содержание учебника
Готово! Мы закончили! Мы создали текстовый эффект, включающий наложение на него текстуры, а затем усовершенствовали нашу работу с помощью инструментов Burn Tool и Dodge Tool.
Мы выполнили несколько техник фотоманипуляции, в том числе разрезали букву на две части и наполнили внутренности небольшим количеством мяса, а также сделали так, будто первая буква протыкается вилкой.Это отличные навыки, которые нужно знать дизайнеру, особенно если вы работаете в отличной компании, занимающейся веб-дизайном, потому что вы удивите своих клиентов! Надеюсь, вам понравился этот урок.
Я рекомендую поэкспериментировать с вашими собственными текстурами и шрифтами, чтобы создать свой собственный текстурированный трехмерный шрифт. Это может сделать шрифт вашего сайта супер применимым. Например, вы можете сделать кирпичную текстуру для веб-сайта колледжа.
(И если вы это сделаете, не бойтесь оставлять ссылку, показывающую вашу работу, в комментариях ниже.)
Загрузка исходных файлов
Три способа добавления текстур к винтажным логотипам и шрифтам
Текстуры являются обычным дополнением к дизайну логотипов и шрифтов в винтажном стиле. Дизайнеры используют их, чтобы имитировать эстетику старых гравюр и произведений искусства ручной работы, чтобы придать своим цифровым произведениям более тактильный вид. Существует ряд методов, которые можно использовать для применения текстур к вашим проектам в Adobe Photoshop, используя встроенные фильтры и эффекты или такие инструменты, как текстуры и кисти Photoshop.В сегодняшнем уроке я покажу три способа, которыми вы можете исказить свои логотипы и текст, каждый из которых приводит к немного другому внешнему виду.
Неограниченное количество загрузок из более чем 2 000 000 кистей, шрифтов, графики и шаблонов дизайна Объявление
Прежде чем мы перейдем к текстурированию, есть пара очень крутых фильтров, которые можно применить к вашей работе, чтобы воспроизвести растекание чернил. Настоящие отпечатки высокой печати не сохраняют этих острых и четких краев. Скорее всего, чернила слегка впитываются в бумагу, в результате чего края становятся нечеткими и искажаются.Имитация этого внешнего вида в Photoshop — отличный первый шаг к созданию реалистичных винтажных эффектов.
Начните с преобразования вашей иллюстрации в смарт-объект. Это позволит вам вносить неразрушающие изменения, поэтому вы можете удалить их, если вам нужно. Это также дает вам возможность редактировать настройки каждого фильтра, чтобы точно настроить окончательный результат.
Первый фильтр, который необходимо добавить, находится в меню «Фильтр» > «Шум» > «Медиана». Этот эффект удалит острые углы изображения и будет особенно хорошо смотреться при применении к тексту, чтобы воспроизвести внешний вид рукописного письма.
Этот эффект удалит острые углы изображения и будет особенно хорошо смотреться при применении к тексту, чтобы воспроизвести внешний вид рукописного письма.
Введите небольшое значение радиуса и посмотрите результат в окне предварительного просмотра. Цифры в 3-4 пикселя будет достаточно, чтобы слегка скруглить углы, сохранив читаемость.
Следующий фильтр, который необходимо применить, находится в меню «Фильтр» > «Искажение» > «Пульсация». Этот эффект придаст произведению неправильный контур.
Измените раскрывающееся меню на Большое, затем переместите ползунок примерно на 14-15%. Следите за окном предварительного просмотра, чтобы увидеть окончательный результат.Обязательно перемещайтесь по рисунку, чтобы убедиться, что количество искажений не слишком сильно влияет на мелкие элементы.
Первая техника текстурирования, которую мы рассмотрим, использует кисти Photoshop. Основное преимущество использования кистей по сравнению с текстурами и фильтрами заключается в том, что вы полностью контролируете количество и дисперсию распространения текстуры.![]() Чтобы текстурировать свои работы с помощью кистей Photoshop, вам сначала нужно добавить несколько кистей в свою библиотеку кистей. Мои бесплатные тонкие гранжевые текстурные кисти помогут вам начать работу.
Чтобы текстурировать свои работы с помощью кистей Photoshop, вам сначала нужно добавить несколько кистей в свою библиотеку кистей. Мои бесплатные тонкие гранжевые текстурные кисти помогут вам начать работу.
Добавьте маску слоя к своей работе в Adobe Photoshop, затем активируйте инструмент «Кисть». Выберите текстурную кисть из вашей библиотеки и отрегулируйте размер по мере необходимости.
Текстуру можно добавить одним щелчком мыши, используя большую кисть, покрывающую весь дизайн, или нарисовать серию мазков меньшей кисти в определенных областях.
Отличным завершающим штрихом, который действительно улучшает внешний вид штампа, является добавление более темного контура вокруг рисунка.Дублируйте слой, затем щелкните правой кнопкой мыши и удалите маску слоя.
Уменьшите уровень заливки до нуля на панели «Слои», чтобы сделать этот дубликат изображения полностью невидимым.
Дважды щелкните дубликат слоя и добавьте стиль слоя Inner Glow. Настройте параметры на «Нормальный», «Непрозрачность 100%», «Черный», «Край», затем измените ползунки «Дроссель» и «Размер», чтобы применить тонкий черный контур.
Настройте параметры на «Нормальный», «Непрозрачность 100%», «Черный», «Край», затем измените ползунки «Дроссель» и «Размер», чтобы применить тонкий черный контур.
Имеет смысл использовать текстуры из реального мира, чтобы добавить эффекты текстурирования к вашему цифровому искусству.Они часто могут достигать наиболее реалистичных результатов, особенно если изображение текстуры соответствует визуальному стилю, который вы пытаетесь создать. Например, что может быть лучше для воспроизведения внешнего вида чернил, чем реальная текстура чернил?!
Вставьте изображение текстуры на новый слой поверх рисунка. Перейдите в Слой > Создать обтравочную маску (или ALT+щелчок между двумя слоями). Эта обтравочная маска ограничит текстуру контуром вашего дизайна.
Измените режим наложения текстуры на Экран для темных текстур или Умножение для светлых текстур, чтобы сделать фон прозрачным.
Вы можете увеличить контрастность текстуры, отрегулировав уровни (CMD+L). Переместите ползунок теней и бликов внутрь, чтобы выделить детали.
Переместите ползунок теней и бликов внутрь, чтобы выделить детали.
Кроме того, текстура может быть применена в маске слоя, а не в обтравочной маске.
Удерживая нажатой клавишу ALT, щелкните миниатюру маски слоя, чтобы отредактировать ее содержимое, а затем вставьте текстуру непосредственно в маску.
Маски работают, стирая черные области, показывая белые биты, поэтому темную текстуру в моем примере необходимо инвертировать.
Хотя кисти и текстуры могут создавать великолепные эффекты, они требуют использования сторонних ресурсов. Иногда полезно создавать эффекты полностью с помощью множества фильтров Photoshop. Каждый параметр можно точно настроить, чтобы полностью настроить окончательный вид, и его можно воспроизвести на нескольких слоях.
Начните с преобразования изображения в смарт-объект, чтобы неразрушающим образом применить изменения и воспользоваться возможностью настройки параметров фильтра.
Перейдите в меню «Фильтр» > «Галерея фильтров» и примените эффект ретикуляции из категории «Эскиз». Измените плотность примерно на 40, затем измените оба значения уровня на 0,
.Щелкните значок «Создать слой эффекта», затем добавьте эффект «Рваные края». Измените значения на 24 Баланс изображения, 1 Гладкость и 17 Контрастность, затем точно настройте результаты, перемещая ползунки, чтобы найти идеальное количество зернистости.
Эффект внутреннего свечения можно применить, дважды щелкнув слой иллюстрации.Измените настройки на «Нормальный», «Непрозрачность 100%», «Черный», «Край», затем измените ползунки «Дроссель» и «Размер», чтобы воспроизвести тонкие очертания, которые можно увидеть на штампованных и типографских отпечатках.
Как добавить узоры в текст в Photoshop CC
Использование шаблона для текста на самом деле является одним из самых простых способов стилизации текста в Photoshop. Например, логотип «Создание интернет-магазина», который я сейчас использую, на самом деле использует шаблон, как вы можете видеть ниже:
.
Конечно, вы можете использовать любой тип шаблона для своего текста и даже можете добавлять к нему дополнительные стили, такие как контуры, текстуры, очертания и многое другое.В этом уроке я покажу вам, как сделать все это в Photoshop CC, но те же шаги можно выполнить для Photoshop CS6 и более ранних версий.
Определите шаблон:
Откройте изображение, которое вы хотите использовать в Photoshop.
Затем перейдите к «редактировать > определить шаблон», как показано на изображении ниже:
Далее вам нужно будет дать вашему узору имя. Вы можете использовать имя по умолчанию или добавить свое собственное и нажать кнопку «ОК».
Используйте свой шаблон:
После того, как вы определили свой шаблон, вы можете использовать его в своем тексте, просто дважды щелкнув текстовый слой в окне слоев, как показано ниже:
В столбце «стили» отметьте «наложение шаблона», а затем щелкните стрелку раскрывающегося списка в окне шаблона, как показано ниже:
Затем просто выберите новый шаблон, щелкнув его в окне выбора, как показано ниже:
Расположите шаблон так, как вам нравится. Вы можете поиграть со всеми различными вариантами. Например, я использовал «привязать к исходной точке», чтобы расположить текст, как показано ниже:
Вы можете поиграть со всеми различными вариантами. Например, я использовал «привязать к исходной точке», чтобы расположить текст, как показано ниже:
Затем я уменьшил его, как показано ниже, чтобы он выглядел как настоящий флаг:
Ниже вы можете посмотреть мое видео, чтобы увидеть, как я все это делал шаг за шагом. В видео я использовал следующие шаблоны:
- Углеродное волокно
- Блеск
- Золото
- Алмазы
- Британский флаг
- Флаг США
Не удается просмотреть видео? Смотрите на YouTube
Изображения, которые я использовал:
Углеродное волокно предоставлено Бреттом Джорданом на Flickr.
Блеск предоставлен Евой Паломой на Flickr.
Отлично! любезно предоставлено Filter Forge на Flickr.
Lovells Diamonds предоставлены Lovells Loose Threads на Flickr.
Британский флаг любезно предоставлен Кевином Патриком2 на Flickr.
Американский флаг, любезно предоставленный Beverly & Pack на Flickr.
Создаем текстовый эффект Easy Worn Press в Photoshop — Medialoot
Текстуры и шрифт — отличное сочетание.
В последнее время я видел, как многие художники-надписи используют технику, чтобы придать своим работам старомодный или изношенный вид. В приведенном ниже уроке я покажу вам процесс, который я использовал для достижения такого вида. Это довольно легко сделать, и вы можете изменить его, чтобы настроить свой внешний вид.
Шаг 1
Начните с пустого документа в Photoshop. Мой документ 900×600 пикселей с разрешением 72dpi. Я залил фон оранжевым цветом (#f67e26) и добавил немного текста.Я выбрал шрифт Pacifico.
Я немного наклонил его, перейдя в Edit | Преобразовать | Повернуть.
Во-первых, мы хотим создать дубликат этого текстового слоя.
Шаг 2
Теперь вы можете отключить видимость нижнего текстового слоя, щелкнув значок глазного яблока рядом с миниатюрой слоя на панели слоев. К самому верхнему текстовому слою нам нужно применить некоторые эффекты слоя. Начнем с уменьшения непрозрачности заливки до 0.
Затем примените грубое внешнее свечение со следующими настройками. Этот эффект очень тонкий и используется просто для того, чтобы сделать края текста немного состаренными, как если бы они были напечатаны на шероховатой поверхности или на старой машине.
Затем примените Inner Glow с этими настройками. Это делается для того, чтобы внутренние края текста выглядели более заполненными, как если бы чернила стекали к краям, оставляя в центре большую часть букв тонкими и изношенными.
Наконец, давайте применим штрих к внутренней части букв.Это дополнительно определяет края типа.
Шаг 3
Для этого последнего шага нам понадобится прозрачная гранжевая текстура. Я предоставил один здесь для вас, чтобы загрузить. Скопируйте и вставьте текстуру на новый слой в нашем документе. Затем уменьшите его примерно до размера документа.
Now Cmd+Щелкните миниатюру слоя текстуры на панели слоев, чтобы сделать выбор.
Затем отключите видимость слоя текстуры, щелкнув глаз рядом с миниатюрой на панели слоев.Затем снова включите видимость самого нижнего текстового слоя. Теперь, когда активен выбор текстуры, щелкните значок «Добавить векторную маску» в нижней части панели слоев.
Вот оно! Чтобы подвести итог, я добавил немного фоновой текстуры, сделав еще один выбор из слоя с текстурой и инвертировав его (Cmd+Shift+I), затем заполнив его сплошным белым цветом, а затем снова сплошным черным цветом.
Заключение
Надеюсь, этот простой урок показался вам легким и эффективным.Проверьте этот метод на ваших надписях и иллюстрациях. Поэкспериментируйте с различными текстурами, чтобы создать множество потертых образов!
Вот как легко добавить текстуру к любому тексту с помощью Photoshop
Конечно, в Photoshop есть инструмент, который позволяет нам добавлять любой текст на любую картинку. Помимо того, что мы можем писать на новом слое, этот инструмент позволяет нам выбирать размер текста, который мы хотим ввести, шрифт, который мы хотим использовать, и его цвет.Однако, если мы хотим пойти дальше и придать текстуру, мы должны прибегнуть к более продвинутым методам редактирования изображения.
шагов, чтобы добавить текстуру к любому тексту с помощью Photoshop
Этот процесс совсем не сложен. Скорее, это следует считать одной из основ для начала изучения Photoshop. Но чтобы иметь возможность текстурировать текст с помощью Photoshop , мы должны знать этапы, которые нас туда приведут.
Добавить текст
Очевидно, первое, что нужно сделать, это ввести текст , к которому мы хотим добавить текстуру.Для этого вы должны выбрать текстовый инструмент на панели инструментов слева или использовать клавишу «T», чтобы выбрать его, используя его сочетание клавиш.
После того, как мы выбрали этот инструмент, следующим шагом будет выбор шрифта, который мы хотим использовать сверху, а также размер. Цвет не нужен, поэтому мы можем оставить его как белым, так и черным, в зависимости от цвета фона, который у нас есть на нашей картинке.
У нас уже есть готовый текст. Теперь займемся текстурой.
Выберите и загрузите текстуру в Photoshop
Следующим шагом будет выбор текстуры, которую мы хотим придать тексту. Мы также можем создать текстуру самостоятельно с помощью Photoshop, , если мы хотим сделать это так, или найти понравившуюся текстуру в Интернете, всегда помня об авторских правах.
В этом примере мы будем использовать текстуру дерева. Чего мы собираемся добиться, так это того, что текст, который мы написали, кажется вырезанным из дерева. Когда у нас есть текстура, нам нужно использовать «Файл > Поместить встроенный элемент , чтобы добавить его в программу.
Прежде чем продолжить процесс, нам нужно убедиться, что текстура полностью покрывает написанный нами текст. В противном случае мы можем использовать сочетание клавиш Ctrl + T , чтобы изменить его размер и заставить его занимать все пространство, занимаемое текстом.
У нас уже есть готовая текстура. Сейчас мы адаптируем его к тексту.
Создать маску для текстурирования текста
На данный момент наш проект должен состоять из 3-х слоев: фон, текст и текстура.Затем мы выбираем слой с текстурой и щелкаем по нему правой кнопкой мыши. Появится меню, полное опций. Нас интересует « Создать обтравочную маску ».
Готово, нам больше нечего делать. Как мы увидим, теперь у нашего текста вместо черных букв теперь текстура дерева.
В случае, если текстура не была отцентрирована, мы сможем переместить ее с помощью инструмента «Перемещение», доступ к которому можно получить, нажав клавишу «V». Мы также можем изменить размер или шрифт текста, а также его содержимое.Текстура и слой доступны для редактирования.
Сохраните текст с прозрачным фоном и текстурой
Мы закончили форматирование нашего текста. Теперь нам нужно сохранить его с прозрачным фоном, чтобы иметь возможность использовать его, если мы захотим, в других проектах. Для этого первым делом нужно скрыть фоновый слой. Мы видим типичный шахматный фон, указывающий на то, что мы сталкиваемся с прозрачным альфа-каналом.
Мы также можем воспользоваться функцией уменьшения прозрачного размера, чтобы при сохранении проекта сохранялся только текст.Это можно сделать при запуске из меню изображение > размер холста или с помощью сочетания клавиш Ctrl+Alt+C .
Нам просто нужно экспортировать изображение в формате PNG , чтобы сохранить его с прозрачностью на нашем компьютере. Мы также можем сохранить его как проект PSD, если мы хотим иметь возможность редактировать его.
Добавление дополнительных эффектов к текстовой текстуре Photoshop
Как только мы достигнем этой точки, у нас будет готовый текст с текстурой.Но есть и другие вещи, которые мы можем сделать, чтобы улучшить его. Например, мы можем использовать различные инструменты, которые Photoshop предлагает нам, чтобы стереть части маски, добавить другие или размыть определенные области.
Благодаря этому мы улучшим качество нашего изображения, например, закруглив края или удалив части некоторых букв. И мы также можем добавить другие элементы, которые заставят текст выглядеть, например, что он капает (если мы используем текстуру воды) или что он тает (если мы используем, например, огонь).
И с этого момента нам просто нужно дать волю своему воображению, пока мы не достигнем того конца, который хотим дать нашему тексту. Мы даже можем создать собственную текстуру в Photoshop, чтобы сделать текст уникальным. Возможности, которые дает нам Photoshop, практически безграничны, но все зависит от того, сколько мы знаем о редактировании.
Мы даже можем создать собственную текстуру в Photoshop, чтобы сделать текст уникальным. Возможности, которые дает нам Photoshop, практически безграничны, но все зависит от того, сколько мы знаем о редактировании.
Как создать состаренный текст с любым шрифтом в Photoshop
В этом уроке я покажу, как вы можете создать свой собственный полностью настраиваемый текст в стиле гранж или состаренный текст всего за несколько минут.Это очень легко сделать в Photoshop, и все, что нужно, это слой-маска и кисть, чтобы добавить эффект потрепанного гранжа.
Этот метод будет работать с любым шрифтом, и поскольку мы не собираемся напрямую воздействовать на текст, мы сохраняем возможность изменять слова или шрифт в любое время.
Начнем
Создание текстаМой файл: 1920 x 1080 пикселей
Итак, открыв новый документ, создайте немного текста с помощью инструмента «Текст».Мой текст «Punch in the Face» — я только что посмотрел бокс 🙂
Мой текст:
- Шрифт – Impact Regular
- Все прописные буквы
- Размер — 200 пикселей
- Черный
Текстовый слой будет автоматически создан на новом слое. Не сглаживайте слой, мы хотим, чтобы текст можно было редактировать на протяжении всего процесса.
Не сглаживайте слой, мы хотим, чтобы текст можно было редактировать на протяжении всего процесса.
Выбрав новый текстовый слой, выберите в главном раскрывающемся меню Слой > Слой-маска > Показать все
На этом новом слое-маске будут созданы все наши гранжевые потертые образы.На данный момент ничего не затрагивается, потому что вся маска белая.
Затем выберите одну из кистей Photoshop, которая имеет слегка грубоватый вид. Одного этого уже достаточно, чтобы создать достойный грубый текстовый эффект в стиле гранж.
Если кисть настроена на черный цвет, все, что вы рисуете на маске слоя черным цветом, будет стерто из текстового слоя. Я сделал это с помощью мыши, щелкнув и перетащив по краям текста. Графический планшет не обязателен для этого руководства.Как вы можете видеть на изображении выше, все мазки кисти находятся на слое маски, а текст по-прежнему полностью доступен для редактирования.
Просто так!
Это основная техника, но вы можете сделать гораздо больше.
Пользовательские кистиЧтобы сделать этот урок доступным, я буду использовать стандартную кисть Photoshop по умолчанию. На самом деле небо — это предел, чем больше вы изменяете кисть, тем более разным будет конечный эффект.
В этой версии я установил режим кисти на рассеивание, а затем применил дрожание непрозрачности.Это создает более блеклый и пыльный вид.
Вы можете смешивать и сочетать кисти, а также использовать другие инструменты, такие как инструмент «Размазывание».
Основным преимуществом этой техники является возможность изменять текст и шрифт в любое время независимо от используемых кистей/эффектов. Вы также можете добавить эффекты слоя, такие как тень, которая будет обновляться вместе с маской слоя.
Это только один аспект создания грубого состаренного дизайна, но я надеюсь, вы сможете увидеть преимущества этой техники.

Leave a Comment